как установить, создать, изменить размер и настроить
Автор Дарья На чтение 5 мин. Опубликовано
Для работы в программе Adobe Illustrator вам не раз пригодятся различные кисти, особенно если вы рисуете через планшет. Кисти условно можно разделить на 4 типа:
- Стандартные кисти, предустановленные в Adobe Illustrator.
- Платные кисти.
- Бесплатные кисти.
- Кисти, сделанные собственноручно.
Последние 3 вида кистей нужно как-то внедрить в Adobe Illustrator. Об этом мы и расскажем в нашей статье. А еще рассмотрим несколько вариантов создания своих кистей и работу со стандартными кистями.
Типы кистей
В Иллюстраторе существуют следующие типы кистей:
- Каллиграфические кисти — их линии похожи на линии пера, к ним относится «Кисть-клякса», с помощью которой можно рисовать объекты, которые будут сразу преобразованы в фигуры с заливкой.
- Дискретные кисти — это копии объекта, распределенные вдоль контура.
- Узорчатые кисти — узор создается из элементов кисти, их может быть до 5-ти. В данной статье ниже будет рассмотрен процесс создания такой кисти.
- Объектные кисти — форма такой кисти растягивается вдоль всей нарисованной линии, например: меловая линия, лист дерева.
- Кисть из щетины — имитирует мазки кистью из щетины.

Как установить кисти в Иллюстраторе
Если вы скачали бесплатно или купили новые кисти для Adobe Illustrator, то для начала их нужно распаковать из архива. Весь процесс установи и настройки будем разбирать на примере кисти-веревки, которую можно купить тут на 6$.

В архиве данных кистей вы найдете эти папки и файлы, вам нужно выбрать файл с расширением .AI, соответствующий вашей версии иллюстратора:

Откройте файл .AI в Adobe Illustrator. Откройте панель «Кисти», и вы увидите, что ваши новые кисти уже загружены и готовы к использованию.

Сохранение библиотеки кистей
Удалите все лишние кисти из палитры «Кисти». В разделе «Параметры» на панели «Кисти» выберите «Сохранить библиотеку кистей».

Вы можете сохранить кисти в любой папке на компьютере. Но, чтобы легко открывать кисти из меню «Кисти» — «Открыть библиотеку кистей» — «Определяемые пользователем» , нужно сохранить кисти в этих папках:
- (Windows) User/AppData/Roaming/Adobe/Adobe Illustrator <номер версии> Settings/Brushes
- (Mac OS) Library/Application Support/Adobe/Adobe Illustrator <номер версии> Settings/Brushes
Работа с кистями
Далее рассмотрим что же можно делать с помощью кистей.
Как рисовать кистью
Работать с кистями очень просто. Нарисуйте фигуру и примените к ней нужную кисть, выбрав ее в библиотеке, например так:

Для некоторых кистей можно изменить цвет через цвет обводки:

Для более сложных кистей вы можете использовать функцию «Редактировать» — «Редактировать цвета» — «Перекрасить графтческий объект» (Recolor Artwork), меняя сразу все оттенки:

Еще один интересный способ редактирования — это изменение толщины обводки:

Некоторые кисти нужно разобрать для редактирования цвета. Для этого выделите объект и идите в «Объект» — «Разобрать оформление». Теперь все элементы можно перекрашивать по отдельности.

Как настроить и изменить размер кисти
Дважды кликните по инструменту «Кисть» на панели инструментов и вы увидите возможные настройки кисти.

Так же часть настоек есть в верхней панели инструментов. Например, изменить размер и толщину кисти можно через размер Обводки, увеличив или уменьшив ее толщину.

Как настроить кисти в для планшета
Раздел в разработке, но есть видео на тему;)
Кисть-клякса
Эта кисть относится к каллиграфическим. Ее особенность в том что она создает объекты с заливкой. Этой кистью удобно рисовать на планшетах типа iPad.

Как создать свою кисть в Иллюстраторе
А сейчас рассмотрим процесс создание собственной Узорчатой кисти. Будем создавать кисть вот с таким узором:.

Выделяем все ягодки (предварительно сгруппировав плодоножку и ягодку) и листики и выравниваем расстояние между ними:

Чтобы ровно разрезать фигуру нарисуем прямоугольник без заливки, шириной от начала первой ягодки до конца последней (в данном варианте этого будет достаточно, но если вам нужны зазоры между элементами кисти, то ширину прямоугольника стоит увеличить).

Уберите заливку и контур у прямоугольника. Выделите прямоугольник и основной ствол. Идем в панель «Обработка контуров» — «Разделение»

Удалите лишние пустые фигуры и расгруппируйте основной ствол:

Теперь у нас появилось 3 элемента кисти, для наглядности я их сместила по вертикали:

Сгруппируйте каждую часть как показано на рисунке:

Перетащите начало и конец веточки в палитру «Образцы»:

Далее выделяем основную ветку с листиками и ягодами и создаем из нее новую Узорчатую кисть:

В настройках начала и окончания кисти выбираем наши концевые листочки. Так же можно настроить остальные 3 варианта изгиба кисти, можно даже отдельно прорисовать как они должны выглядеть и добавить как и кончики через палитру «Образцы» .

Все, кисть готова, можно ее применять к новым фигурам!

Как установить шрифт в Иллюстратор

Программное обеспечение Adobe Illustrator является отличным средством работы с векторной графикой, существенно превосходящим прочие продукты. Однако как и во многих других программах, стандартных средств зачастую недостаточно для реализации всех пользовательских идей. В настоящей статье мы расскажем о методах добавления новых шрифтов для данного ПО.
Установка шрифтов в Illustrator
На сегодняшний день актуальной версией Adobe Illustrator поддерживается лишь два способа добавления новых шрифтов для последующего использования. Вне зависимости от метода, каждый стиль добавляется на постоянной основе, но с возможностью ручного удаления по необходимости.
Читайте также: Установка шрифтов в Photoshop
Способ 1: Средства Windows
Данный подход является наиболее универсальным, так как позволяет установить шрифт в систему, предоставив доступ к нему не только для Illustrator, но и для многих других программ, включая текстовые редакторы. При этом установленные подобным образом стили в большом количестве могут замедлить работу системы.
- Сначала вам необходимо найти и скачать нужный шрифт. Обычно он представляет собой один файл «TTF» или «OTF», включающий в себя разные стили для текста.
- Дважды кликните по загруженному файлу и в левом верхнем углу нажмите кнопку «Установить».
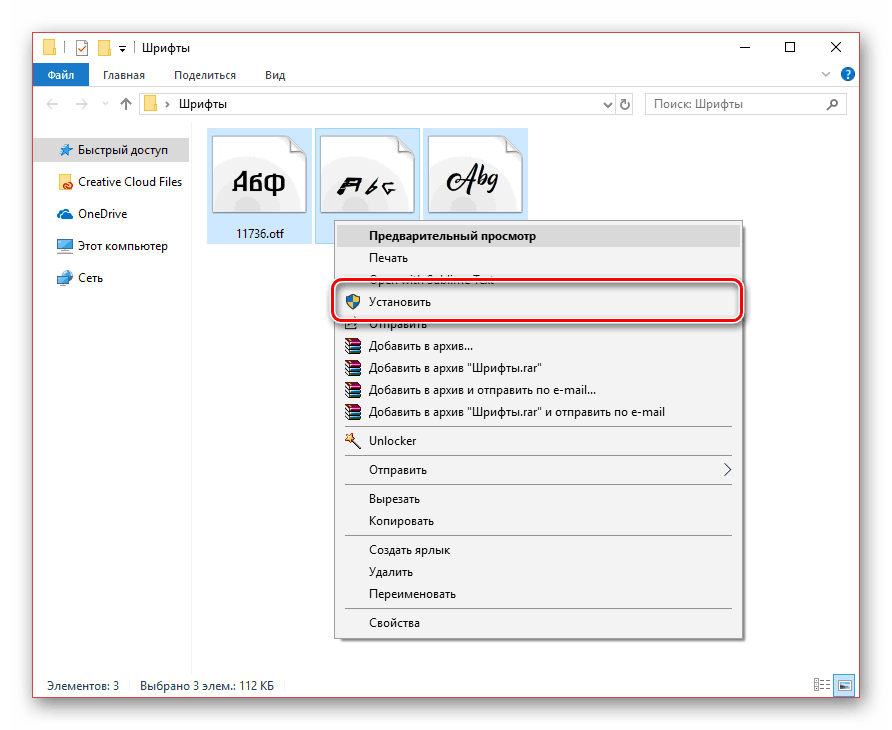
- Вы также можете выделить несколько шрифтов, кликнуть правой кнопкой мыши и выбрать пункт «Установить». Это позволит добавить их в автоматическом режиме.
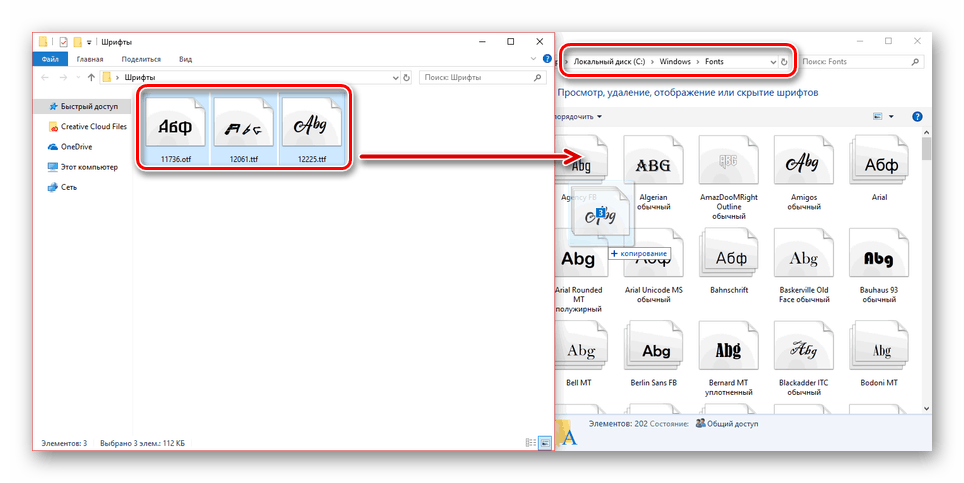
- Файлы можно вручную переместить в специальную системную папку по следующему пути.
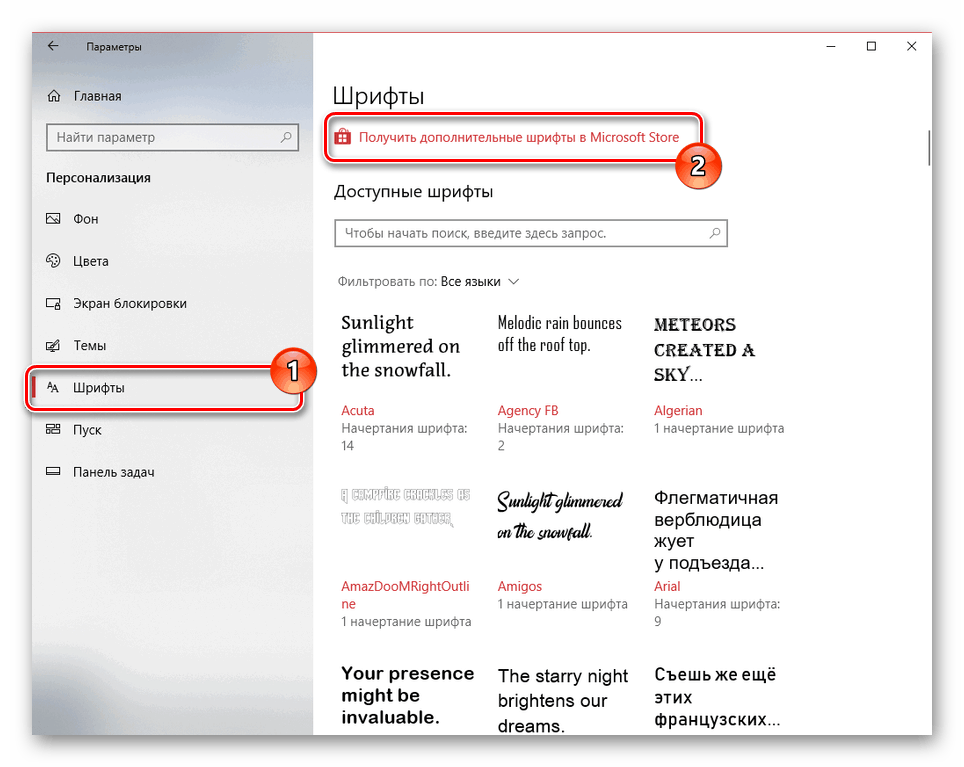
C:\Windows\Fonts - В случае с Windows 10 новые шрифты могут быть установлены из Microsoft Store.
- После проделанных действий в обязательном порядке необходимо перезагрузить Illustrator. В случае успешной установки новый шрифт появится среди стандартных.






Если у вас возникают трудности по части установки новых шрифтов на той или иной ОС, нами была подготовлена более детальная статья по данной теме. Кроме того, вы всегда можете обратиться с вопросами к нам в комментариях.
Подробнее: Как устанавливать шрифты в Windows
Способ 2: Adobe Typekit
В отличие от предыдущего, данный способ подойдет вам исключительно в том случае, если вы используете лицензионное программное обеспечение Adobe. При этом помимо самого Иллюстратора, придется прибегнуть к услугам облачного сервиса Typekit.
Примечание: На компьютере должен быть установлен Adobe Creative Cloud.
Шаг 1: Скачивание
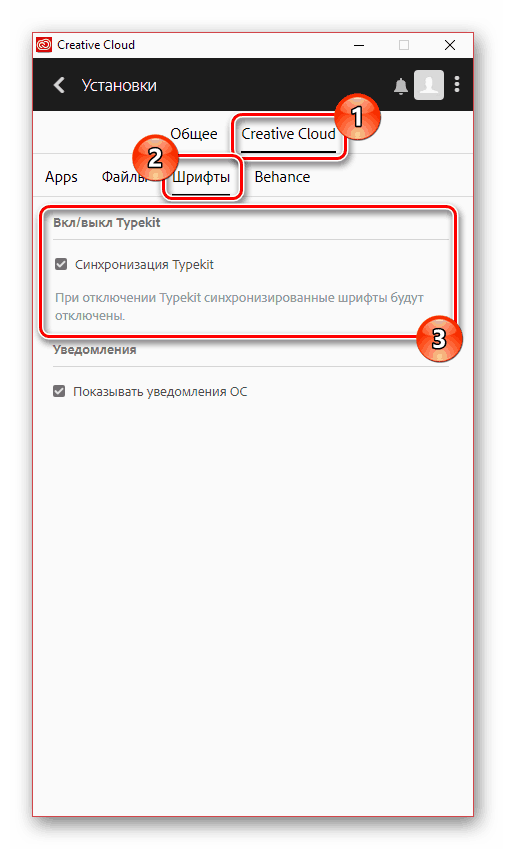
- Откройте Adobe Creative Cloud, перейдите к разделу «Установки»
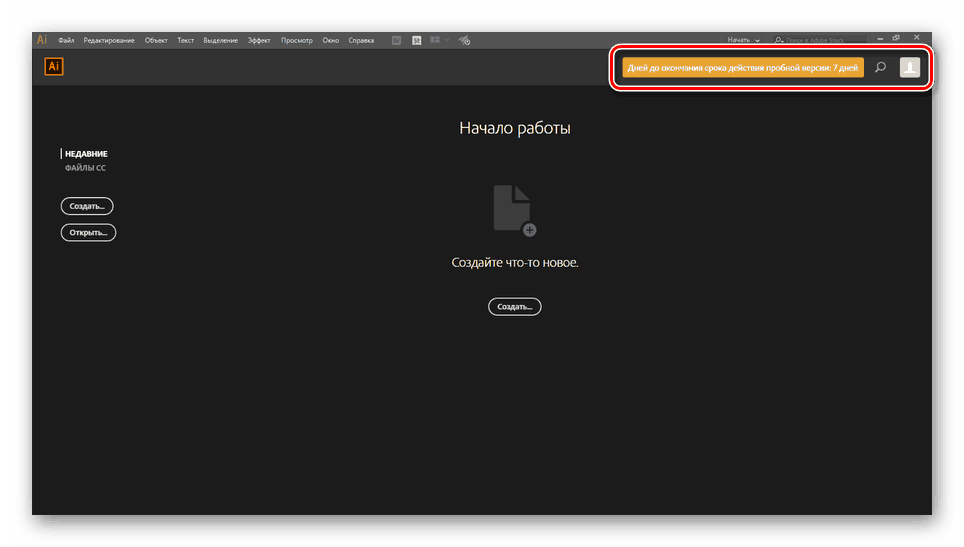
- Запустите заранее скачанный и установленный Illustrator. Убедитесь, что ваша учетная запись Adobe функционирует должным образом.
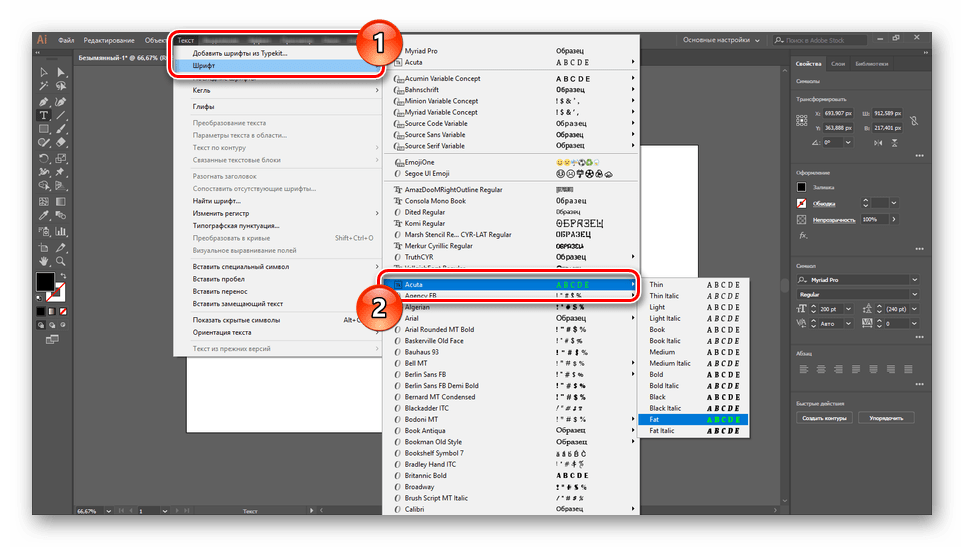
- С помощью верхней панели разверните меню «Текст» и выберите пункт «Добавить шрифты из Typekit».
- После этого вы будете перенаправлены на официальный сайт Typekit с автоматической авторизацией. Если вход не был произведен, выполните его самостоятельно.
- Через главное меню сайта перейдите на страницу «Plans» или «Upgrade»
- Из представленных тарифных планов выберите наиболее подходящий вашим требованиям. При этом можно воспользоваться базовым бесплатным тарифом, накладывающим некоторые ограничения.
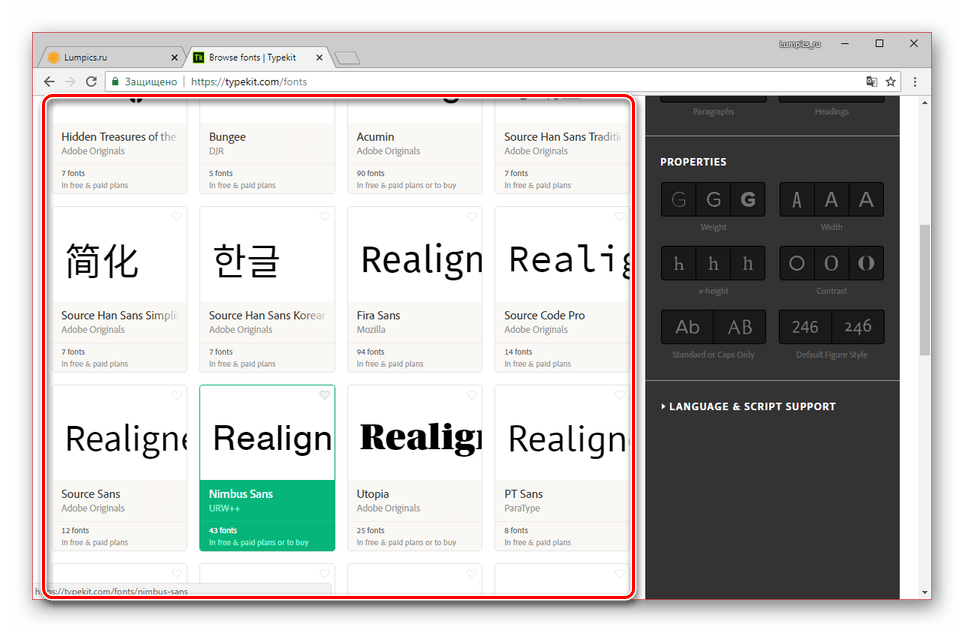
- Вернитесь на страницу «Browse» и выберите одну из представленных вкладок. Также вам доступны инструменты поиска конкретной разновидности шрифтов.
- Из доступного списка шрифтов выберите подходящий. В случае с бесплатным тарифом могут быть ограничения.
- На следующем этапе вам необходимо выполнить настройку и синхронизацию. Кликните по кнопке «Sync» рядом с конкретным стилем для его скачивания или «Sync All», чтобы загрузить весь шрифт.
Примечание: Не все шрифты можно синхронизировать с Illustrator.

В случае успеха потребуется дождаться завершения загрузки.

По ее завершении вы получите соответствующее уведомление. Тут же будет отображена информация о доступном количестве загрузок.

Кроме страницы на сайте, похожее сообщение отобразится от Adobe Creative Cloud.









Шаг 2: Проверка
- Разверните Illustrator и создайте новый лист для проверки шрифта.
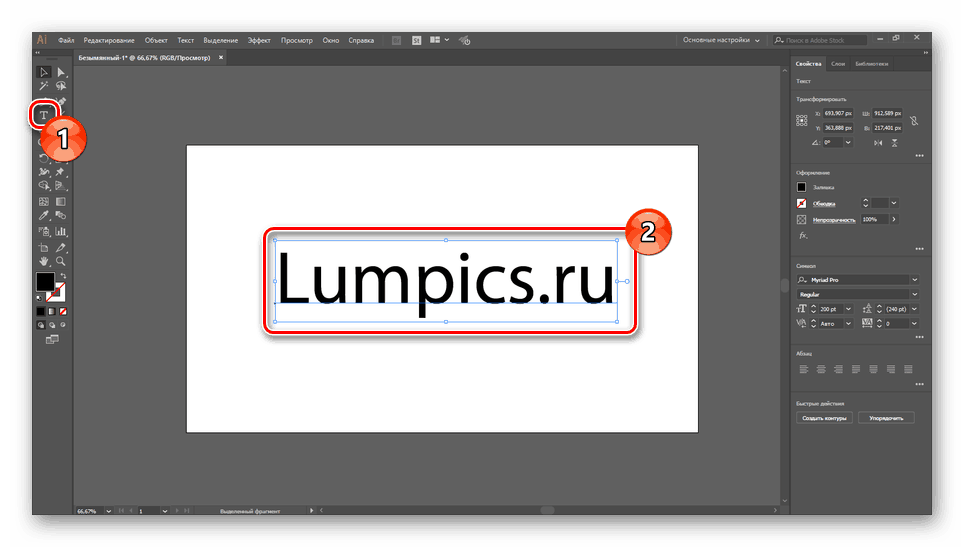
- С помощью инструмента «Текст» добавьте содержимое.
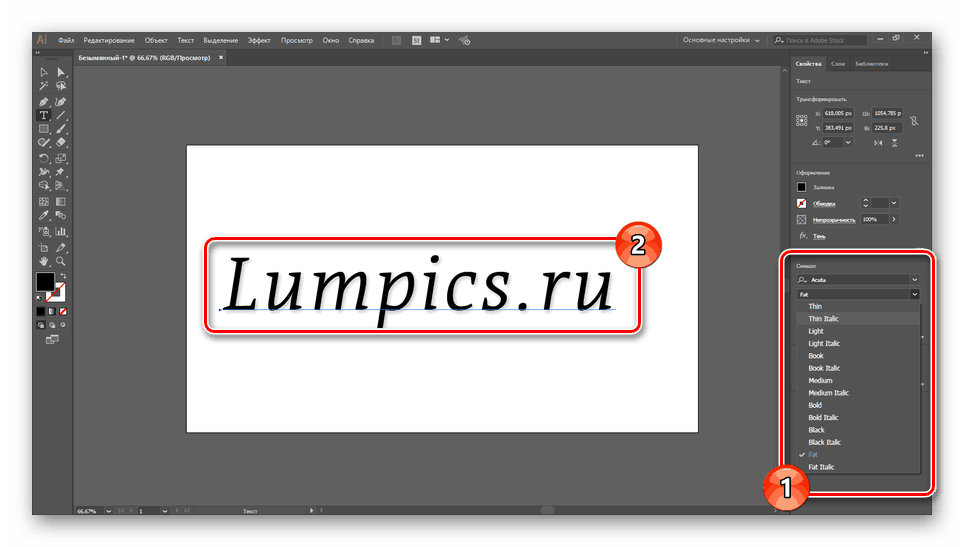
- Заранее выделив символы, раскройте меню
- После этого стиль текста изменится. Вновь поменять отображение можно в любое время через блок «Символ».




Главное достоинство метода заключается в отсутствии необходимости перезагрузки программы. Кроме того, стили могут быть без проблем удалены через Adobe Creative Cloud.
Читайте также: Учимся рисовать в Adobe Illustrator
Заключение
Прибегнув к рассмотренным методам, вы сможете установить любые понравившиеся шрифты и в дальнейшем воспользоваться ими в Illustrator. К тому же добавленные стили для текста будут доступны не только в данной программе, но и прочих продуктах Adobe.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Помогла ли вам эта статья?
ДА НЕТIllustrator scripts — скрипты для Adobe Illustrator | Разработка
Моя коллекция интересных и полезных скриптов для Adobe Illustrator.
Функционал Adobe Illustrator огромен, но и здесь присутствуют некоторые недостатки, благо в данной программе есть скриптинг, который упрощает и даже расширяет возможность программы. Помимо скриптинга есть и расширения (extension) — пользовательские панели для расширения программы, но это немного другая тема.
Установка скриптов
Если вы никогда не использовали скрипты в Adobe Illustrator, вот вам краткое руководство как запустить скрипт.
Для начала нам нужно поместить скрипты, которые вы хотите использовать, в папку «Scripts». Как найти путь к этой папке? Всё просто, заходим в корень папки где находится сама программа Adobe Illustrator, далее «Presets -> en_US -> Scripts», вместо en_US может быть другая папка с локализацией, какая локализация у Illustrator, такую папку и выбирать.
После того как вы поместили скрипты в папку, запускать вы их можете стандартным методом — это запуск через «File -> Scripts», в выпадающем меню будет список ваших скриптов, нажмите на любой из них и вы запустите скрипт. Даже если у вас скрипты лежат в другой папке, то их тоже можно запустить, причем, несколькими способами:
- Заходим в меню «File -> Scripts -> Other Script…», откроется проводник, после чего нужно найти файл скрипта, и после чего запуститься скрипт
- Можно из проводника просто перетащить скрипт в Illustrator, после чего произойдет запуск скрипта
- Можно использовать расширения (extension), для запуска скриптов — это панель для Illustrator, которая позволяет запускать скрипты прямо из программы. Таких расширений есть несколько. Я рекомендую использовать LAScripts.
Harmonizer
Скрипт для расстановки элементов по сетке
Выделите объекты, запустите скрипт, выберите количество колонок (строки будут высчитаны автоматически), выберите расстояние между элементами, а также их центровку (по дефолту берется самый большой элемент из выбранных).
ArtboardsResizeWithObjects
Скрипт для изменения размера монтажной области вместе с содержимым.
В Adobe Photoshop есть функция «Image size», для изменения монтажной области вместе с содержимым, но в Adobe Illustrator такой функции, из коробки, нет. Иногда, бывает нужно изменить монтажную область вместе с содержимым, да так чтобы после изменения все состояния сохранились.
Допустим вы решили изменить монтажной область руками, порядок ваших действий: Изменяете монтажную область, потом вы выделяете все элементы на монтажной области, и меняете размер, но тут как раз и всплывает одна проблема. Если у вас есть элементы с обводкой, то при изменения руками, обводка не будет уменьшаться вместе с уменьшением объекта, да можно обойти это решения поставив галочку «Масштабировать обводки и эффекты», но что делать если вам необходимо изменить размер нескольких монтажных областей? Для упрощения и экономии времени используйте скрипт artboardsResizeWithObjects.jsx
Краткое описание каждого из пунктов скрипта:
- New scale factor — масштаб монтажной области в процентном соотношении
- New artboard width — новая ширина монтажной области, высота изменится пропорционально
- New artboard height — новая высота монтажной области, ширина изменится пропорционально
- Only active artboard — изменить только активную монтажную область
- All artboards — изменить все монтажные области
- Custom artboards — изменить произвольные монтажные области, можно писать как через запятую, так и через дефис (как когда вы указываете страницы при печати)
- Include hidden & locked items — учитывать залоченные и скрытые элементы
- Поле ввода для размера — по умолчанию берется ширина активной монтажной области.
ArtboardsRotateWithObjects
Скрипт для поворота монтажной области вместе с содержимым.
В Adobe Photoshop можно поворачивать монтажную облать и содержимое тоже будет повернуто, но в Adobe Illustrator такой функции, из коробки, нет.
Данный скрипт будет полезен, если вам нужно повернуть несколько монтажных областей, или если вы не хотите тратить время на подгонку позиции относительно монтажной области, после ее поворота.
Краткое описание каждого из пунктов скрипта:
- Active artboard #[index] — повернуть только активную монтажную область
- All [number] artboards — повернуть все монтажные области
- Rotation angle 90 CW — повернуть монтажную область по часовой стрелке
- Rotation angle 90 CCW — повернуть монтажную область против часовой стрелки
InlineSVGToAI
Скрипт для вставки svg (и преобразования кода svg) в документ.
В версии Adobe Illustrator CC 2018 v.22.1 (март, 2018), добавили возможность вставлять svg объект, скрипт в данном случае использовать не нужно.
Меня всегда раздражало, что в программу которая специализируется на векторе нельзя вставить svg, я имею в виду, если мы скопировали svg код из редактора или откуда-нибудь еще, но в виде текста, то в программу его вставить не получится. Нужно будет сначала сохранить код в файл, только после этого открыть файл в Illustraor, скопировать содержимое и вставить в нужный документ. Очень много ненужных действий, не правда ли?
Чтобы избавится от этого недоразумения, я написал скрипт который будет автоматически создавать файл, импортировать содержимое в ваш документ, а после чего его удалит. Т.е. скрипт делает всё тоже самое, но только без нашего участия и не нужно тратить на это время.
Краткое описание каждого из пунктов скрипта:
- Всё просто — вставьте содержимое в поле и нажмите «Paste»
PuzzleClipper
Скрипт для создания пазлов на основе объектов.
Скрипт создаёт группы с обтравочными масками, элемент который будет «распиливаться» — самый нижний объект из выделенных. Режимы работы, если у вас группа сверху и объект снизу, то все элементы в группе будут преобразованы в группы с обтравочной маской и объектом из самого низа из выделенных. Интерфейса у скрипта нет, просто выделите нужные вам элементы и запустите скрипт.
ReplaceItems
Скрипт для замены объектов исходным, объектами из группы или из буфера обмена.
Например, вам нужно заменить некторые элементы на макете, но руками их заменять долго, вы можете использовать данный скрипт для замены, просто выделите нужный вам элемент, скопируйте его, после чего запустите скрипт, выберите пункт «Object Buffer».
Также скрипт может случайно поворачивать каждый из элементов, брать размеры заменяемого элемента, брать заливку, а также можно не удалять исходный элемент.
Краткое описание каждого из пунктов скрипта:
- Object in buffer — объект находится в буфере обмена
- Top object — объект является первым из списка выделенных
- All in group (random) — случайно выбирается объект из группы
- Поле масштаб — масштаб втавляемого элемента
- Replace items in a group? — заменяемые элементы находятся в группе? (если элементы которые нужно заменить находятся в группе поставьте эту галочку, иначе будет заменена вся группа, а не каждый элемент из группы)
- Copy Width & Height — Скопировать значения Ширины и Высоты с заменяемого элемента
- Save original element — сохранить (не удалять) заменяемый элемент
- Copy colors from element — скопировать заливку с заменяемого элемента
- Random element rotation — случайно повернуть каждый из элементов
CreateArtboardsFromTheSelection
Скрипт для создания монтажных областей на основе выделенных элементов.
Скрипт создает монтажную область на основе выделенных элементов, а также для каждого из выделенных.
Краткое описание каждого из пунктов скрипта:
- Each in the selection — создать для каждого из коллекции выделенных элементов
- Only selection bounds — создать монтажную область на основе выделения.
- Item bounds Vsible — границы элемента «Видимые»
- Item bounds Geometric — границы элемента «геометрические»
TransferSwatches
Скрипт для импорта образцов цвета (swatches), из документа в активный документ.
Запустите скрипт, выберите из списка документ, также вы можете поставить галочку чтобы цвета с одинаковыми названиями были заменены.
ArtboardItemsMoveToNewLayer
Скрипт который содержимое монтажной области помещает на новый слой.
Запустите скрипт, выберите монтажные области, также вы можете выбрать «удалить пустые слои и подслои», и «Имя слоя из имени монтажной области».
Script Bay — полезное расширение для Adobe Illustrator ~ Записки микростокового иллюстратора
На страницах нашего блога очередная гостевая статья от Татьяны aka Pictulandra. Статья будет полезна всем любителям
в иллюстраторе, так как Таня расскажет нам о плагине
. Татьяне это расширение очень понравилось и пригодилось в работе, и она спешит поделиться своим позитивным опытом со всеми вокруг. Итак, передаём Тане слово.
Я расскажу вам об одной очень удобной панельке, о которой частенько ходят слухи: как она хороша, и как бы было здорово, если бы она у меня установилась да еще и работала!Это продукт компании In-Tools Solutions. Он позволяет разместить все ваши скрипты в одной панельке в рабочей среде Adobe Illustrator. Примерно так.
А вот так больше не делать:
Script Bay можно скачать здесь: НАЖМИ МЕНЯ
Преимущества этой панельки:
— Возможность располагать папки со скриптами в любом месте на компьютере — вам следует лишь указать путь к ним.
— Если расположить их в папке Script Bay cross-application, они будут доступны и другим программам Adobe. А можно просто подгрузить их, указав add cross app folder.
— Компактность и удобство. Вы можете расположить все свои скрипты в отдельных папках, организовав их по частоте использования или по их особенностям: рандомные, с выделением, работа с текстом, спецэффекты. Кстати, в настройках Script Bay можно создать категории, которые заменят эти папки.
Но главная причина того, что я пишу эту статью, в том, что стандартный способ установки и кстати рекомендуемый компанией In-Tools Solutions, мне не помог. Как и многим, судя по возгласам в ЖЖ и других сообществах.
Проблем несколько:
— плагин не устанавливается через Adobe Extension Manager и имеет коварное разрешение zxp.
— устанавливается, но слетает или теряет все скрипты при новом запуске Adobe Illustrator.
Поэтому, если у вас тоже не получается установить плагин через Adobe Extension Manager, вы можете пойти по моему пути. Вот как я решила эту проблему.
1. Установка ScriptBay
Достала плагин из архива. Просто открываем ScriptBay.zxp через WinRAR (архиватор) и извлекаем из него файлы в отдельную папку ScriptBay.
Разместила полученную папку, где положено. Ручками 🙂
В моей версии иллюстратора (Adobe Illustrator CS6) — это папка Extensions.
C:\Program Files (x86)\Common Files\Adobe\CS6ServiceManager\extensions
Для CS5 надо положить в папку с плагинами Plug-ins.
C:\Program Files\Adobe\Adobe Illustrator CS5\Plug-ins
Для других версий вы можете найти папку по образу и подобию. Для CC, спасибо ребятам за подсказки, вот путь:
C:\Program Files (x86)\Common Files\Adobe\CEP\extensions
2. Добавляем скрипты в ScriptBay
Потом мы добавляем в нашу панель любимые скрипты. Открыть панель плагина можно в меню Window:
Window > Extension > ScriptBay (Окно > Расширения > ScriptBay)
Чтобы добавить скрипты жмем на панельке add script folder и указываем путь к папке хранения скриптов на компьютере.
Если скрипты предназначены не только для Adobe Illustrator — жмем add cross app folder.
Чтобы удалить левую папку, выделяем и жмем remove script folder.
Если вы не храните их в особом месте на другом диске, то можете указать родную папку скриптов Illustrator:
Обычно путь к папке такой:
диск C > Program Files > Adobe > папка с вашей версией Adobe Illustrator > Стили (Presets) > en_GB или RU (там одна папка — не промахнётесь) > Scripts (Сценарии)
Но у меня там давно ничего не лежит. Я не храню их на одном диске с Windows и программами. На работе панели Script Bay это никак не отражается. Также панель позволяет выбрать два режима обзора: деревом и листом — display scripts as list or tree.
3. Меню Script Bay и другие функции
Кратко о других командах контекстного меню:
hide/show empty folders — скрыть /показать пустые папки
show script file path — указать путь к файлу сценария
hide/show default folders — скрыть/показать папки по умолчанию
reveal installed scripts — выявить установленные скрипты
script bay preference — меню настроек Script Bay
check for updates — проверить наличие обновлений
about — версия Script Bay
Меню настроек Script Bay дублирует некоторые команды контекстного меню.
Но имеет и отличия. Так здесь можно создать свои категории для всей коллекции ваших скриптов, что заменит вам создание и сортирование скриптов по папкам.
Если вы чувствуете себя способным написать новый гениальный скрипт, используйте встроенный редактор скриптов Script Bay — Script Editor.
Если перетащить с правой части на левую — вы сможете отредактировать выбранный вами скрипт. Или написать свой.
Я же использую Script Bay исключительно в качестве удобной полочки с нужными мне скриптами.
Вот мой пример размещения скриптов:
Как видно на примере подпапки Select — я группирую несколько скриптов по схожести функций.
Надеюсь, это упростит вашу работу. Спасибо за внимание!
На этой оптимистической ноте можно закончить нашу статью. Не забудьте поблагодарить Таню, если вам понравился Script Bay. И конечно, если у вас есть какие-то вопросы или уточнения, вы можете оставлять их в комментариях.
Татьяна aka Pictulandra специально для блога Записки микростокового иллюстратора