Adobe Illustrator Draw — рисуем векторное изображение на iPad стилусом
Привет, дорогой читатель, рад, что Вы с нами! Сегодня мы будем разговаривать о новом приложении для iPad под названием Adobe Illustrator Draw. Знаете, в последнее время я четко наблюдаю тенденцию упрощения всего и вся, и связана она не только с программами для мобильных устройств от Apple, но и с таковыми для настольных компьютеров. Если раньше каждый отдельный софтверный инструмент был излишне мудреным и позволял адекватно обращаться с собой лишь самым продвинутым юзверям, то сегодня даже векторные изображения можно без проблем сделать по фотографии в Adobe Shape CC или с помощью стилуса и героя нашего сегодняшнего материала.Adobe Illustrator Draw — это очередная новинка от компании, которая однозначно является лидером в сфере создания контента. Ее Photoshop, Audition и другие программные инструменты знают, уверен, почти все. Сегодня же перед нами новинка, которая предлагает подключить к процессу создания графики любимый планшетный компьютер iPad.

1.
Adobe Illustrator Draw для iPad — начало работы с приложением
Первым шагом работы с приложением станет регистрация в системе Creative Cloud или вход с уже имеющимся аккаунтом.
(Вход в Creative Cloud в приложении Adobe Illustrator Draw для iPad)
Creative Cloud придумали для объединения большого количество девайсов и программного обеспечения в одно поле для действа, с помощью которого Вы сможете, не отвлекаясь на посторонние заморочки, творить.
2.
Социальная лента в Adobe Illustrator Draw для iPad
После входа в систему Вы сразу попадете в ленту самых интересных творений, которые уже были созданы с помощью данного приложения.
(Рисунку сообщества в Adobe Illustrator Draw для iPad)
Один известный художник утверждал, что в заимствовании чужих идей и лежит вся суть гениальности, и мы с ним, в большей степени, согласны.
3.
Создание нового проекта в Adobe Illustrator Draw для iPad
Следующим шагом работы с приложением станет создание нового проекта, который может базироваться на множестве различных изображений из самых разных источников.![]()
(Менеджер проектов Adobe Illustrator Draw для iPad)
Особой структуризации их здесь нет, что не сильно и нужно, если честно.
4.
Векторное рисование в Adobe Illustrator Draw для iPad
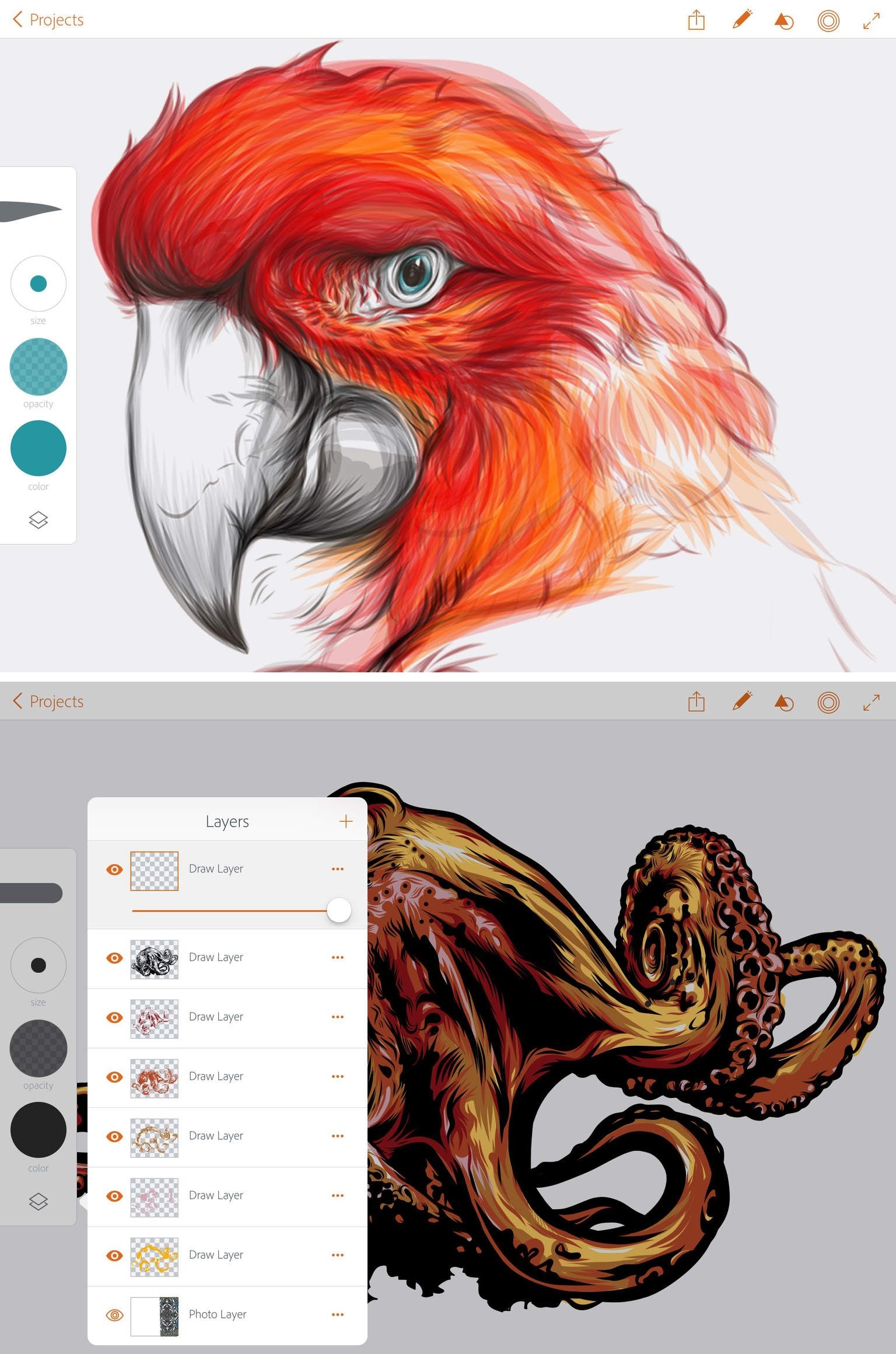
Основой функционала приложения является возможность рисования векторного изображения с помощью стилуса или пальца. Настройки кистей располагаются слева, а практически все остальное пространство отдано под холст.
(Рисуем в векторе на экране планшета с Adobe Illustrator Draw для iPad)
Каждое изображение, конечно же, может быть многослойным и разноцветным. Ваш покорный слуга использовал наброски, созданные с помощью приложения Adobe Shape CC.
5.
Дополнительные действия для работы с изображением в Adobe Illustrator Draw для iPad
Первая кнопка дополнительных действий с изображением вылетающей из квадрата стрелки предназначена для получения отзыва, отправки изображения в Creative Cloud или предоставления доступа к нему для других пользователей. Кнопка с изображением карандаша служит для подключения фирменного стилуса от Adobe, который реагирует на силу нажатия и имеет множество других мастхэв-фишек. Кнопка с пиктограммой треугольника и круга необходима для добавления на холст какого-либо стандартного или собственного объекта. Как видим, здесь зразу доступны наши объекты, созданные в других приложениях от Adobe. Две оставшиеся кнопки дополнительных действий включают/отключают отображение объектов, а также изменяют отображение интерфейса приложения, растягивая холст до размера экрана планшета.
Кнопка с изображением карандаша служит для подключения фирменного стилуса от Adobe, который реагирует на силу нажатия и имеет множество других мастхэв-фишек. Кнопка с пиктограммой треугольника и круга необходима для добавления на холст какого-либо стандартного или собственного объекта. Как видим, здесь зразу доступны наши объекты, созданные в других приложениях от Adobe. Две оставшиеся кнопки дополнительных действий включают/отключают отображение объектов, а также изменяют отображение интерфейса приложения, растягивая холст до размера экрана планшета.
(Дополнительные опции работы с изображением в Adobe Illustrator Draw для iPad)
Что же в сумме? В общем-то, при достаточно развитом дизайнерском навыке и активном использовании самых различных софтверных и хардверных решений от Adobe приложение Adobe Illustrator Draw для iPad станет отличным решением для упрощения некоторых процессов. Для «просто поиграться» устанавливать его нет, думаю, никакого смысла.
Плюсы: Удобное решение, которое упростит и дополнит работу профессиональных дизайнеров.![]()
Минусы: Для большинства читателей, вероятно, будет бесполезным (кстати, отпишитесь в комментариях, если работаете с векторной графикой и начали использовать данное решение).
Выводы: Хорошее приложение, но не для всех.
8 советов по Adobe Illustrator, которые помогут вам быстрее создавать дизайн • Оки Доки
Adobe Illustrator — лучшая программа для графического дизайна; для профессионалов и любителей. Но это настолько глубокое приложение, что самые быстрые способы делать простые вещи не всегда очевидны.
Вот основные советы и рекомендации Adobe Illustrator, которые помогут вам быстрее и быстрее создавать дизайн.
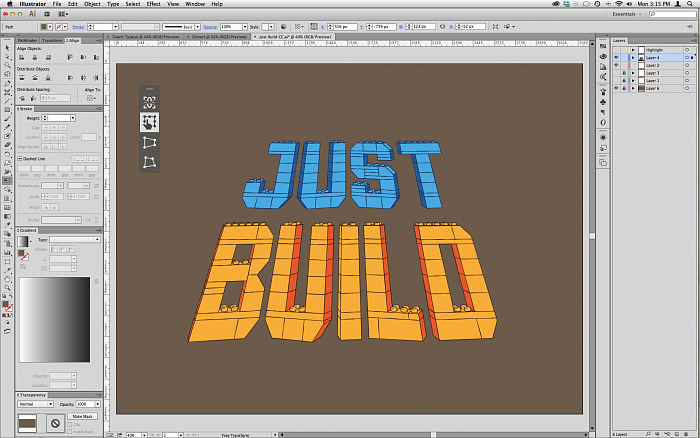
1. Нанесите несколько ударов на объект
Adobe Illustrator построен вокруг векторных объектов, которые имеют обводку (контур) и заливку (центральный цвет). Если вы новичок в Illustrator, вы можете не понимать, что объекты могут иметь несколько штрихов и заливок.
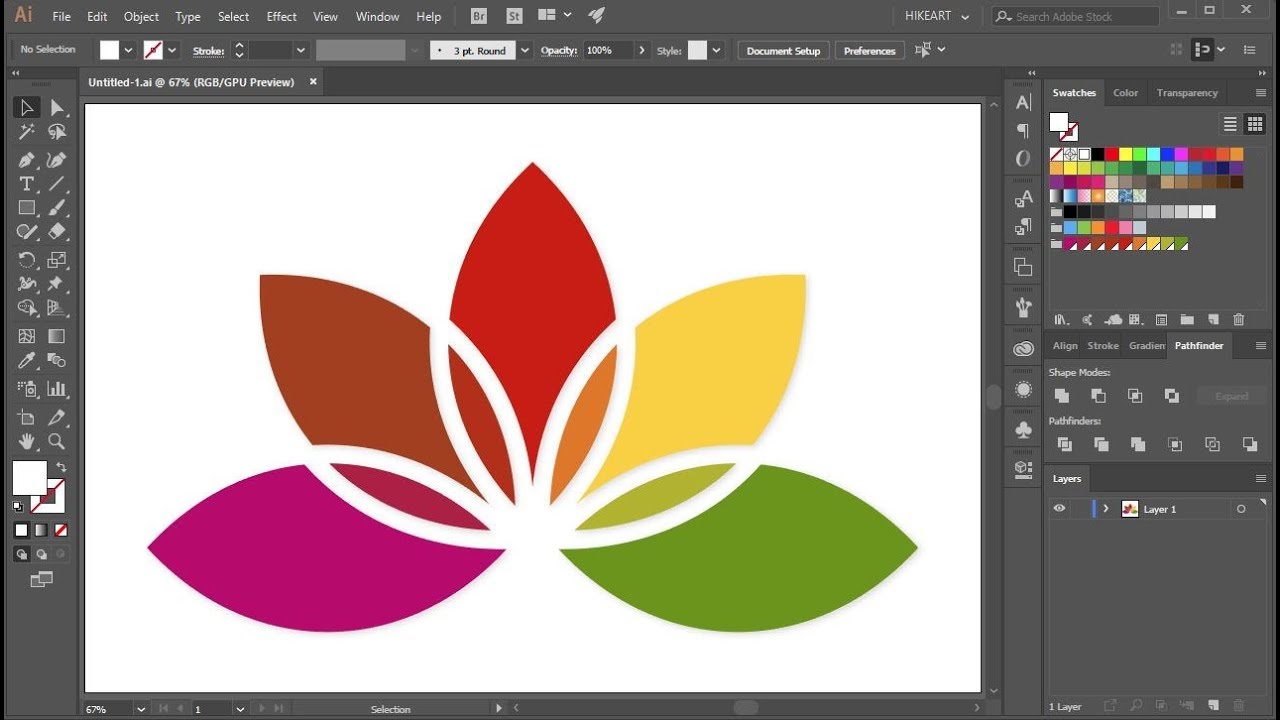
Это изображение целевой доски может выглядеть так, как будто оно сделано из множества различных объектов вместе. На самом деле, это один объект. Круг с желтой заливкой и красными, синими, черными, белыми и черными штрихами.
На самом деле, это один объект. Круг с желтой заливкой и красными, синими, черными, белыми и черными штрихами.
Вот как это было сделано:
Нарисуйте круг, 80 пикселей в поперечнике. Установите заливку на желтый, а обводку на красный с шириной 40pt. Нажмите пунктирную линию под
Теперь откройте Внешность панель через меню окна или нажмите Shift + F6, Выберите обводку и нажмите Дублировать выбранный пункт, Это создает копию над существующим штрихом.
Выберите один ниже (мы хотим, чтобы исходный штрих был выше) и установите цвет на синий, а размер на 80pt. Затем продублируйте это.
Повторите процесс, меняя цвет и добавляя 40pt к размеру штриха каждый раз. Для заключительного удара добавьте только 2pt дополнительно.
Есть много других вариантов. Вы можете комбинировать градиентные и текстурные заливки, добавлять эффекты, изменять непрозрачность элементов и многое другое. Вы также можете поиграть с порядком расположения штрихов на изображении, чтобы увидеть эффект, который он имеет. Просто перетащите их в нужное положение.
Вы также можете поиграть с порядком расположения штрихов на изображении, чтобы увидеть эффект, который он имеет. Просто перетащите их в нужное положение.
Как только вы привыкнете к этой функции, она станет намного проще, чем объединение множества элементов для создания относительно простых объектов.
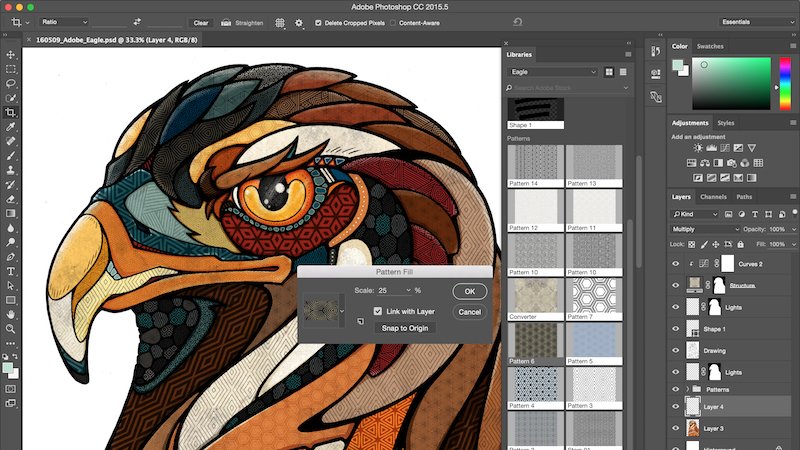
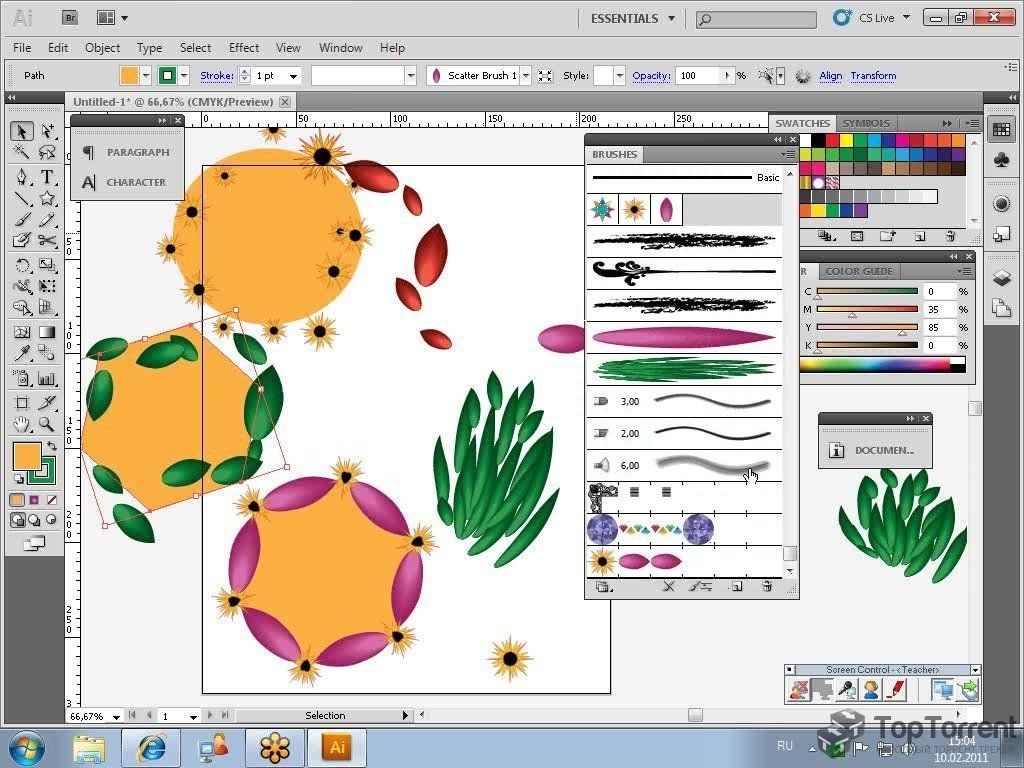
2. Сделайте узоры и текстуры легким способом
Создание шаблонов и текстур занимает много времени, когда вы делаете это вручную. Вы можете сделать это за считанные секунды, если научитесь пользоваться
С Blend Tool Вы можете повторять объекты определенное количество раз, превращать одну фигуру в другую или создавать плавные градиенты между разными цветами. И это действительно просто освоить.
Для начала нарисуйте два объекта на холсте. Теперь дважды щелкните Blend Tool открыть диалоговое окно параметров. Задавать расстояние в Указанные шаги и введите, сколько раз вы хотите, чтобы объект был продублирован.
Нажмите Хорошо, Затем с Blend Tool выберите первый объект на холсте, а затем второй. Пробелы заполняются автоматически.
Blend Tool работает практически с любым объектом, включая текст, только с несколькими исключениями. Попробуйте поэкспериментировать, чтобы увидеть, чего вы можете достичь.
3. Скрыть части объектов с помощью масок
Один из лучших советов Illustrator, который вы можете узнать, — это как использовать маски. Они значительно экономят время.
Маски позволяют вам комбинировать шаблоны, текстуры и градиенты с фигурами и текстом очень быстро и неразрушающим образом.
Начните с объекта, который вы хотите замаскировать, откройте на своем холсте. Теперь нарисуйте новую форму поверх него. Убедитесь, что он находится на том же слое.
Использовать
Вы можете изменить положение маски или маскируемого объекта в любое время.
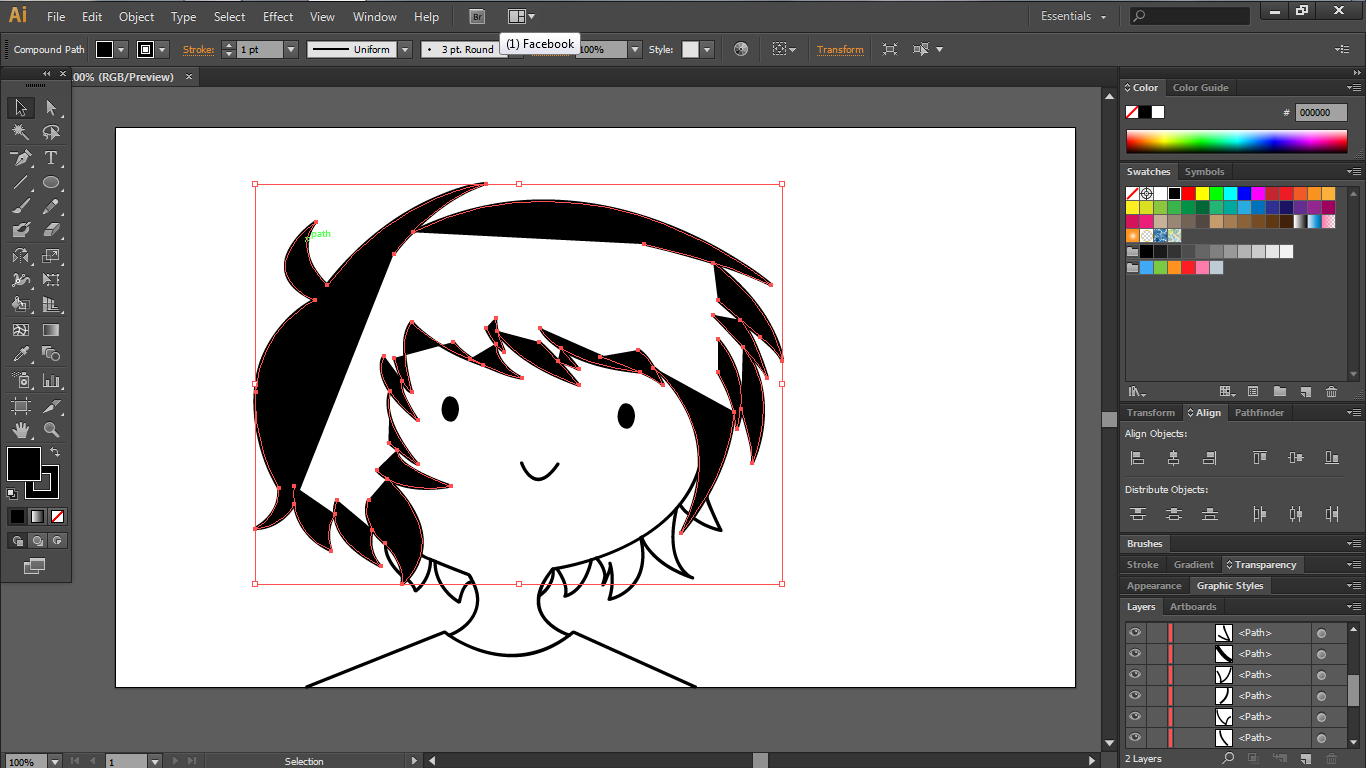
Чтобы создать маску из нескольких объектов, вам нужно сначала объединить их. Выберите все объекты, которые вы хотите включить, затем перейдите к Объект> Составной путь> Создать, Это превращает их в одну форму.
Выберите ваш новый составной путь плюс объект под ним. От Быстрые Действия панель выбора Сделать обтравочную маску чтобы закончить работу.
4. Как создавать сложные фигуры
Фигуры являются неотъемлемой частью Illustrator, но создавать сложные фигуры всегда было сложно.
Инструмент для построения фигур работает путем разделения группы выбранных объектов на сегменты, где их линии пересекаются. Все, что вам нужно сделать, это выбрать, какие из этих сегментов вы хотите включить в свою форму, а какие вы хотите исключить.
Вот простой пример, чтобы объяснить.
Нарисуйте несколько перекрывающихся фигур, затем используйте Инструмент выбора выбрать все из них.
Теперь нажмите Инструмент для построения фигур
При наведении указателя мыши на выбранные объекты вы увидите, что каждый отдельный «сегмент» становится затененным. Просто нажмите и перетащите все те, которые вы хотите добавить в свою форму.
Вы можете создать более одной сложной фигуры из любой группы. Просто нажмите и перетащите так часто, как вам нужно.
Чтобы отменить сегменты, которые вам больше не нужны, удерживайте Alt и нажмите внутри них.
5. Рисуем фигуры от руки
Вот еще более быстрый трюк Illustrator для создания фигур: рисовать их от руки.
Shaper Tool
Но это не все. Вы можете использовать Shaper Tool комбинировать фигуры с помощью дополнительного жеста «каракули»:
- Вы можете набросать внутри фигуры, чтобы удалить ее заливку.
- Каракули внутри, затем пересеките обводку, чтобы полностью удалить форму.
- Или набросайте внутри, затем проведите непрерывную линию через соединенные фигуры, чтобы объединить их в одну фигуру.
Хотя инструмент Shaper менее точен, чем другие доступные вам опции, он является эффективным способом быстрого создания качественных эскизов. Это инструмент, которым вы будете часто пользоваться, если купите один из лучших графических планшетов.
Лучшие графические планшеты и графические программы для цифрового дизайна
Лучшие графические планшеты и графические программы для цифрового дизайна
Мы собрали лучшие графические планшеты и программное обеспечение для использования, если вы хотите ворваться в мультики и другие виды цифрового искусства.
Прочитайте больше
,
6. Нарисуйте внутри фигуры
В Illustrator есть три режима рисования, которые контролируют, где и как ваши инструменты могут рисовать на холсте. Их можно найти с помощью крошечной кнопки под панелью инструментов на левом краю экрана.
Настройка по умолчанию Ничья Нормальная, Это означает, что вы можете рисовать в любом месте на холсте.
Выберите объект и установите Рисовать режим для Рисовать внутри, Теперь все, что вы добавляете к своему изображению, будет видимым, только если оно находится в границах этого объекта. Это по сути маскирующий ярлык, и он очень полезен при работе с иконками, кнопками или мелкими деталями.
Это по сути маскирующий ярлык, и он очень полезен при работе с иконками, кнопками или мелкими деталями.
Рисовать снаружи Эта опция имеет противоположный эффект и позволяет изолировать и защитить определенные части изображения, не беспокоясь о переупорядочении слоев.
7. Редактируйте похожие объекты одновременно
Illustrator 19 представил Глобальное редактирование инструмент. Это позволяет вам выбирать похожие объекты на основе их формы, размера, цвета и т. Д. И редактировать их все за один раз. Идеально, когда вы копировали один и тот же объект, символ или логотип на страницу несколько раз.
Чтобы использовать его, выберите один экземпляр объекта, который вы хотите редактировать. в свойства панель, выберите Начать глобальное редактирование, Все копии одного и того же объекта также будут выделены. Теперь начните редактировать выбранный вами объект, и ваши изменения будут отражены во всех объектах.
Чтобы выполнить выбор, нажмите стрелку раскрывающегося списка рядом с Глобальное редактирование кнопка. Внешность ограничивает выделение объектами с одинаковой заливкой или штрихом, и Размер только объекты одного размера.
Когда вы закончите, либо отмените выбор исходного объекта или нажмите Остановить глобальное редактирование в свойства панель.
8. Быстрое переключение цветов
Когда вы экспериментируете с цветами или цветовыми схемами, вам часто приходится менять все экземпляры одного цвета в вашем изображении. Вы можете сделать это быстро, используя Recolor Artwork вариант.
Сначала выберите объект, цвет которого вы хотите изменить. Это может быть один объект. Или используйте Так же параметр, выделенный в шаге 8, чтобы выбрать все объекты, содержащие одинаковый цвет заливки или обводки. В качестве альтернативы, нажмите Ctrl + A или же Cmd + A выбрать все на странице.
Далее нажмите Recolor Artwork кнопка в Панель настроек в верхней части экрана.
Цвет выбранных вами объектов будет показан под Текущие цвета, Дважды щелкните поле под новый выбрать новый цвет, чтобы изменить их.
Если вы работаете с логотипами, веб-изображениями и т. П., Нажмите Правила Гармонии раскрывающийся список в верхней части окна, чтобы увидеть диапазон предустановленных цветовых схем на основе ваших существующих вариантов. Цвета обновляются в режиме реального времени, поэтому продолжайте нажимать, пока не найдете нужную комбинацию.
Теперь вы можете работать быстрее в Illustrator
Эти советы и рекомендации Adobe Illustrator помогут вам значительно повысить эффективность работы с приложением, а затем вы сможете начать использовать его для всех своих дизайнерских проектов. Будь то дизайн логотипа в Illustrator или дизайн визитной карточки в Illustrator.
Для кратчайшего пути, вот наше руководство по бесплатным шаблонам Adobe Illustrator
12 мест, где можно найти бесплатные шаблоны Adobe Illustrator
12 мест, где можно найти бесплатные шаблоны Adobe Illustrator
С помощью шаблонов Adobe Illustrator вы можете получить профессионально выглядящий продукт за короткое время!
Прочитайте больше
, Они помогут начать ваш проект и выглядеть потрясающе в кратчайшие сроки.
Узнайте больше о: Adobe Illustrator, Дизайн, Графический дизайн.
PicMonkey предлагает мощные инструменты дизайна и редактирования фотографий для всех
Можно ли рисовать детальные и красивые арты в Adobe Illustrator? Есть ли обучающие уроки? Растрово умею работать в фотошопе, хотелось бы научиться в векторе.
Какие арты можно рисовать в Illustrator? Любые!
Множество художников создает свои работы в векторных редакторах, включая и Adobe Illustrator.
Только нужно понимать, что векторная графика все таки визуально отличается от растровой. И не стоит сразу пытаться создавать сразу детализированные арты с игрой светотени и сложными эффектами. Это тоже возможно, но при определенном опыте.
А начать можно с артов в в стиле современной корпоративной иллюстрации. Они технически не сложные. И привлекают за счет стилизации, хорошо подобранных цветов и композиции. При этом пользуются большой популярностью и в последние годы активно заменяют на сайтах фотографии.
Кроме того, такие иллюстрации просто анимировать, что важно для современных медиа. Да и любую векторную графику в принципе анимировать проще.
Анимированная иллюстрация1
Анимированная иллюстрация2
Также в огромным количестве логотипов и айдентике в целом (включая упаковку) используются иллюстрации. Они создаются чаще всего именно в векторных редакторах, так как в дальнейшем их нужно масштабировать в широких пределах и наносить на различные поверхности.
Если не хочется работать в корпоративном секторе, то «свободных», создающих «некоммерческий» арт, художников, работающих в векторе, тоже море
Где учиться?
Как всегда, при изучении нового редактора, нужно познакомился с его интерфейсом, основными функциями и инструментами.
Если вы работали в графических редакторах, а тем более от Adobe, то это не вызовет затруднений. На youtube много бесплатных уроков как для начинающих, так и для среднего уровня. Когда этого покажется мало или вы захотите получать знания более систематизировано, то покупайте курсы. Если знаете английский — лучше иностранные.
Из русскоязычных курсов по коммерческой иллюстрации могу посоветовать курсы от Mad rabbit.
Ну и опыт работы в Photoshop пригодится в любом случае. Часто сделать арт в определенном стиле или быстро достичь вау-эффекта можно именно совмещая векторную технику и растровую обработку.
Как рисовать симметричные орнаменты и узоры в Adobe Illustrator
Всем привет! В этом уроке я покажу вам, как рисовать симметричные орнаменты в Adobe Illustrator с помощью шаблонов отражения Live Mirror. Благодаря этим шаблонам можно очень легко построить симметричное изображение и редактировать его. Все изменения сразу будут видны на рабочей области.
Благодаря этим шаблонам можно очень легко построить симметричное изображение и редактировать его. Все изменения сразу будут видны на рабочей области.
В архиве Live Mirror вы найдёте 27 самых разных шаблонов отражения. Для рисования узора мы будем использовать шаблон Live-Mirror-Template-03.ait. Устанавливать шаблоны не надо. Просто открываем его в иллюстраторе (Ctrl+O). Вы увидите вот такой документ.
Активным будет текст в левом верхнем углу шаблона. Его можно выделить и удалить. И затем рисовать там части узора.
Я расположил их пока вертикально для удобства. Как видите, это простые ромбики и линии. Если перевести иллюстратор в режим просмотра кривых (Ctrl+Y), то будет видно, что фактически объекты расположены в левом верхнем углу, а остальные копии шаблон делает сам.
Затем можно сделать скос объектов через параметр Shear в панели Transform. Копии в противоположных углах точно также изменятся.
Далее дорисовываем остальные детали. В моем случае я ограничился разными геометрическими фигурами и стрелочками. Но вы можете покреативить в своё удовольствие, и порисовать что-то ещё.
Когда работа закончена, нужно разобрать эффекты отражения шаблона. Выделяем всё Ctrl+A и идём Object > Expand Appearance. Затем разбираем открытые пути через Object > Expand (галочка Stroke). После этого на рабочей области у вас останутся простые векторные формы.
С помощью шаблонов Live Mirror можно рисовать самые разные орнаменты и узоры. И симметричное отражение будет строиться автоматически во время рисования, что очень наглядно и удобно. Вот что получилось у меня.
На этом у меня все. До скорого!
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.
«Иллюстрация» на личном опыте | SKVOT
«Палка, палка, огуречик. Вот и вышел человечек» — в иллюстрации все примерно так, только немного сложнее. Вернее, сильно сложнее. Особенно, если хочешь рисовать в диджитале, а софт толком не знаешь.
Вот и вышел человечек» — в иллюстрации все примерно так, только немного сложнее. Вернее, сильно сложнее. Особенно, если хочешь рисовать в диджитале, а софт толком не знаешь.
На своем курсе «ИЛЛЮСТРАЦИЯ» Даша Фартушняк пошагово объясняет все про Adobe Illustrator и учит переводить скетчи в полноценные диджитал-вижуалы. О том, как это все выглядит в деле и чему они научились, рассказывают студенты первого потока курса.
«Я думала, просто постою в сторонке»
Маша Ларина — 27 лет — QA-инженер
Расскажи о своем бэкграунде.
Бэкграунд в иллюстрации у меня нулевой. Кроме того, что я всегда любила рисовать.
По образованию я экономист, но работаю в IT — инженером службы тестирования. Меня всю жизнь тянуло в рисование, но казалось, что «нет художки — до свидания», ничего не сможешь.
Но недавно я решила, что надо все-таки пробовать. Сначала пошла учиться делать сайты, потом на меня старгетировалась реклама курса «Иллюстрация», и я сказала себе: «Хочу! Если погружаться в тему дизайна, то со всех сторон».
Почему для прокачки выбрала нашу «Иллюстрацию»?
В описании курса было очень много о практическом применении знаний.
Среди моментов, которые меня убедили, было обещание рисовать стикеры для телеграма. Я подумала: «Да! Я хочу их делать! Меня научат! Иду туда». И пошла. Это при том, что параллельно проходила курс по линуксу и работе с серверами — так что загрузка была немаленькой.
Какое задание было самым крутым?
Все задания по-своему были классными — заставляли включать мозг, искать решения. Мне кажется, даже во сне я перебирала идеи в поисках подходящей.
Наверное, любимым все-таки было задание сделать этикетку для напитка. Я трепетно отношусь к классной упаковке — мне кажется, на полках в магазинах ее очень не хватает. Еще я люблю рыбок (это прямо мое тотемное животное), Португалию и португальское вино Vinho Verde. Вот для него я и решила сделать этикетку.
Вообще у меня был целый вагон ассоциаций — и самое сложное было из всего количества выбрать одну. И еще я никак не могла подобрать классные цвета. В итоге уже просто рандомно тыкала оттенки — и вот в какой-то момент все прямо совпало:
И еще я никак не могла подобрать классные цвета. В итоге уже просто рандомно тыкала оттенки — и вот в какой-то момент все прямо совпало:
Еще запомнилось последнее задание — фирменный стиль. Я делала сразу шесть проектов, чтобы потом выбрать лучший. И вот до дедлайна остался день, от количества открытых проектов в Illustrator постоянно выбивало комп — а у меня все сырое.
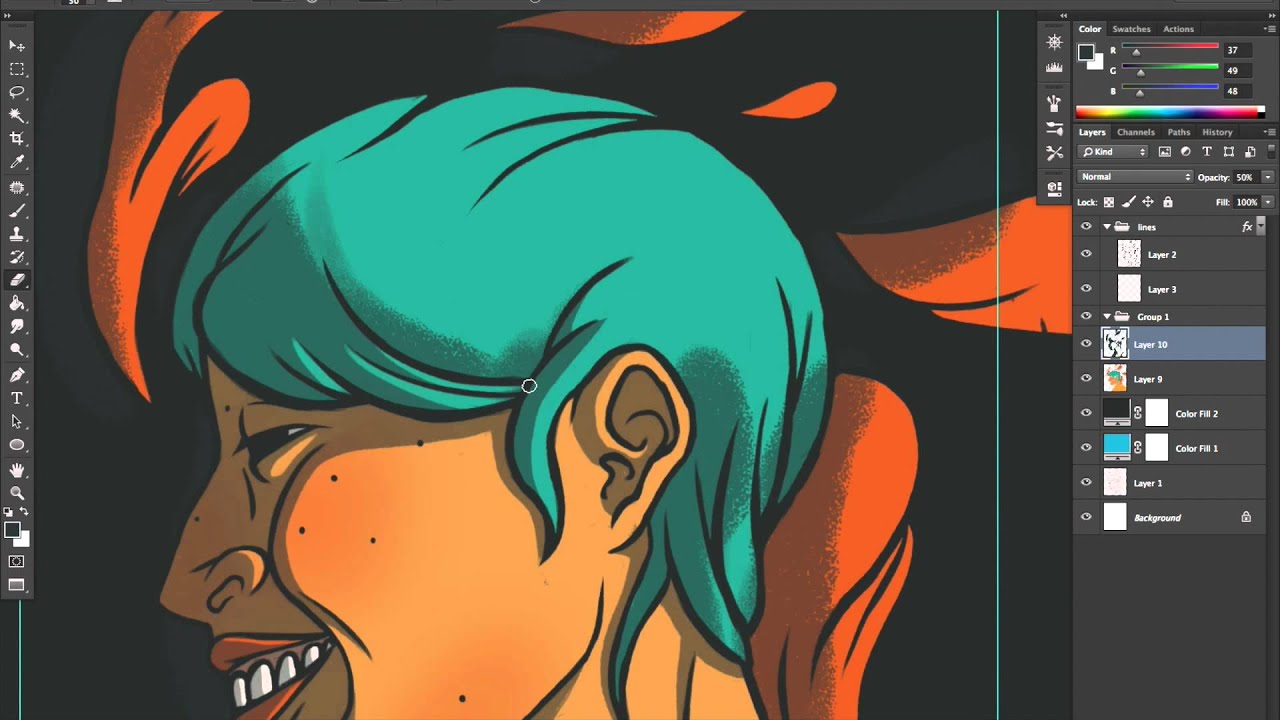
В итоге я уже почти в отчаянии позвонила папе (он всегда очень классно рисовал) и попросила его что-то подсказать. Он посоветовал нарисовать человека — потому что персонаж всегда вызывает эмоции.
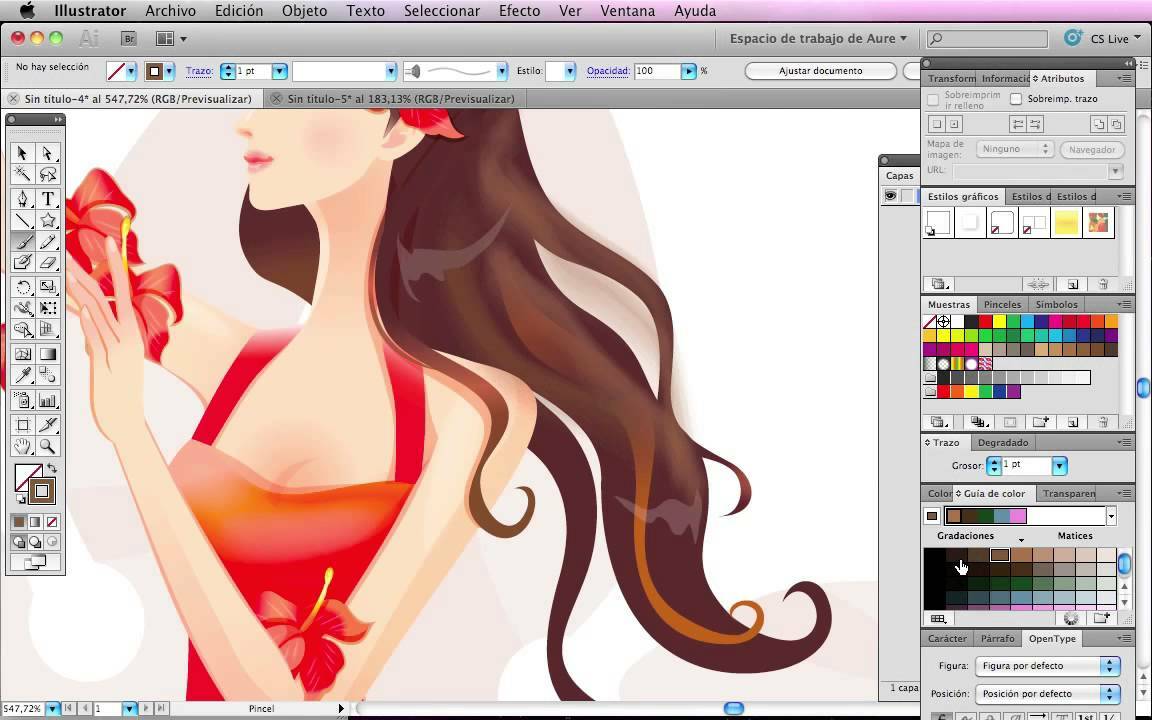
Я положила трубку, взяла ручку и нарисовала в блокноте контур тетушки-мамаситы. Потом просто перевела все в вектор — даже ничего не добавляла, все как есть, — и так появилась героиня:
Главное, что был центральный персонаж, — все остальное в этом дизайне подтянулось автоматически.
Главные takeaways курса.
Не надо бояться. Когда я шла на этот курс, даже не рассчитывала, что чему-то научусь. Думала, что в сторонке постою, посмотрю и возьму то, что смогу взять. Но взяла все.
Думала, что в сторонке постою, посмотрю и возьму то, что смогу взять. Но взяла все.
Поначалу было неловко делиться своими работами даже внутри чата. Казалось, что ребята более прокачанные — что я тут со своими работами. Но я все-таки скинула рисунки — и получила положительный отклик. Меня это очень обрадовало. Потом выложила работы в инстаграме — и тоже получила много теплых слов. И случился какой-то прилив энергии.
Даша постоянно говорила: «Не бойтесь, все выкладывайте». Если бы не она, я бы дальше думала, что мои работы так себе, не заслуживают внимания. Даша вообще очень живо все рассказывала — прямо заражала идеей срочно сейчас бежать и что-то пробовать.
Что в тебе или в твоей работе изменилось после курса?
Я теперь умею работать в Illustrator — и для меня это большой прорыв. Я установила его в день курса, а до этого разве что обрабатывала фотографии в фотошопе (и это совсем другое).
Первые несколько дней курса у меня была смесь отчаяния со страхом: «Господи, что за дурацкое перо, что вообще с ним надо делать?». А недавно я уже сделала фирстиль одному своему знакомому в Illustrator. И еще для одного проекта перевела логотип (такой ужасный, растровый) в вектор за две минуты, а раньше бы просидела пару часов.
А недавно я уже сделала фирстиль одному своему знакомому в Illustrator. И еще для одного проекта перевела логотип (такой ужасный, растровый) в вектор за две минуты, а раньше бы просидела пару часов.
И, конечно, я сделала стикеры, о которых мечтала (это было задание курса, но не на проверку). Я сидела ночью в Illustrator и рисовала-рисовала-рисовала картинки про амебу в полосатых брюках и на каблуках. Я так погрузилась в процесс, что пришлось буквально отлеплять себя от компа, чтобы поспать.
Персонаж для стикерпака Amoeba сложился из двух образов: пугливой амебы из смешных рассказов Людмилы Петрушевской и моей забавной фотографии с лицом в круглом зеркальце. Пока готово всего шесть стикеров, но есть идеи еще для 15:
В этом году у меня много курсов, очень много обучений из-за того, что я пытаюсь сменить сферу своей деятельности, уйти все-таки в сторону дизайна.
«Не нужно бояться показывать свои работы»
Юля Зилберт — 35 лет — руководитель PR-отдела
Расскажи о своем бэкграунде.

По образованию я — архитектор, но по специальности давно не работаю. Сейчас занимаюсь продвижением каналов холдинга «Газпром-медиа Развлекательное телевидение» в Новосибирске.
Почему для прокачки выбрала нашу «Иллюстрацию»?
Иллюстрация меня интересует давно. Одно время я работала в детском центре — рисовала там афиши, оформляла спектакли как художник сцены. А потом — делала проект для фонда, который помогает детям, оформляла детскую больницу. И тут я особенно четко поняла, как мне не хватает знаний — теории и практики.
Все время смотрела какие-то курсы, но погрузиться в тему основательно не хватало времени. Во время пандемии время появилось — и я решила прокачаться. На меня старгетировался SKVOT с курсом Даши Фартушняк — программа и лектор меня зацепили, и я пошла. А потом еще был прекрасный курс Леры Схемки.
Какое задание было самым крутым?
Нравились реально все задания — в каждое я погружалась полностью. Могу выделить два, где я точно довольна результатом, — стикерпак и изображение человека в диджитал.
Когда я создавала стикерпак, долго не могла придумать идею. Но потом посмотрела фильм «Середина 90-х» про скейтеров-тинейджеров — и решила сделать стикерпак для подростков. Для меня они такие долговязые — и как будто им пофиг на все. От этого человечки такие удлиненные:
В digital-изображении человека я отталкивалась от одного крутого дизайнера, на которого подписана. Он выращивает домашние растения и очень вдохновляет своим отношением и любовью к ним и к своей работе:
Дашин фидбек всегда был максимально подробным: что хорошо, что — не очень, как лучше доработать. И это было классно. После каждого коммента хотелось делать лучше и лучше.
Из сложного — всегда непросто придумать идею и то, как ее изобразить. Я могла несколько дней вынашивать идею — а потом за ночь все нарисовать. Из-за этого мне не хватало времени на доработку.
Главные takeaways курса.
Не нужно бояться показывать свои работы. Только так ты получишь фидбек, а он очень важен. Дашины слова всегда максимально вдохновляли.
Дашины слова всегда максимально вдохновляли.
Не бояться чистого листа. Когда только начинаешь, бывает странно и страшно. Но нужно суметь ринуться в процесс — покрутить инструмент, раскрыть его возможности. И он поведет за собой.
Освобождаться от стереотипов. Нет ничего хуже клишированных вижуалов, но их и проще всего создавать. Не надо так. Важно суметь сложить образ не так, как привык, — и тогда получится не то, что обычно. И это хорошо.
Уметь чувствовать себя и свои эмоции. Важно погружаться в себя, рассматривать свое состояния, свои чувства — и передавать их в иллюстрации. Это сложно, но дает крутой результат.
Что в тебе или в твоей работе изменилось после курса?
Я начала участвовать в конкурсах, не боясь, что мои работы — хуже, чем у всех. После фидбэков Даши я поверила в себя и в то, что у меня есть способности.
«Даже не умея рисовать, можно стать иллюстратором»
Камилла Райхель — 34 года — диджитал-дизайнер
Расскажи о своем бэкграунде.

Я проработала в маркетинге 10 лет — занималась развитием крупных международных брендов в разных командах. Но 1,5 года назад ушла из чистого маркетинга — и вместе с напарниками открыла бутиковое SMM-агентство.
Маркетологи близко соприкасаются с творческой стороной процесса, но «руками» в нем не участвуют. А мне всегда было интересно, как рождаются иллюстрации.
Сейчас мы вот все делаем руками — я лично создаю дизайны, видео, анимации. Это все мне приносит безумный кайф. Но в какой-то момент я поняла, что пора прокачать технические скиллы.
Почему для прокачки выбрала нашу «Иллюстрацию»?
Я давно подписана на SKVOT в инстаграме, и вот однажды меня поймал пост с рекламой курса Даши Фартушняк. Понравилось, что было конкретно сказано: после курса «Иллюстрация» сможешь собрать портфолио, а еще сделать инстаграмную маску и стикерпак.
Мне было важно, что учить будут не каким-то сложным штукам, а тому, что сейчас в тренде. В итоге я таки сделала стикерпак и маску, а еще научилась работать в векторе — до этого в Adobe Illustrator я даже не открывала. Так что курс даже превзошел мои ожидания.
В итоге я таки сделала стикерпак и маску, а еще научилась работать в векторе — до этого в Adobe Illustrator я даже не открывала. Так что курс даже превзошел мои ожидания.
Какое задание было самым крутым?
Больше всего мне понравилось последнее задание — фирменный стиль, основанный на иллюстрации. Мы разрабатывали его и «натягивали» на макеты.
Было здорово, потому что мы уже прокачали свои иллюстраторские скиллы и принимались за работу с пониманием дела. Появился кайф от того, что что-то получается — по крайней мере, технически.
Я сделала фирменный стиль кофейни — главной фигурой стал леопард в очках на розовом фоне. Этот персонаж много где мелькает (видимо, я насмотрелась на что-то похожее, это засело в подсознании) — и вышло немного попсово. Но забавно.
Фидбек Даши касался больше технических деталей, которые вскрылись, когда дизайн увеличили. В одном месте нужно было дорисовать уголок, в другом — убрать излом и сделать линию более плавной.
Я села и поправила на своем макете все мелкие штуки. Это мне дало очень многое: теперь в дизайнах я очень дотошно все проверяю — и за собой, и за другими. Такой вот экспириенс.
Главные takeaways курса.
Смотреть шире. Я думала, что если и рисовать в диджитале — то обязательно на айпаде, в Procreate. Оказалось, даже мышкой или через тачпад можно просто накидать красоту. И это была только вершина айсберга тех возможностей, которые Даша показала нам на курсе.
Даже не умея рисовать, можно стать иллюстратором. Я думала, что если не умеешь рисовать руками, в иллюстрации ничего не выйдет. Но все можно прокачать: композиционные навыки, умение сочетать цвета, насмотренность.
Нет правильной иллюстрации. Сейчас масса креативных стилей и направлений. Даша показывала шведскую студию дизайна Snask, которая делает максимально нестандартные вещи — но это тоже иллюстрация.
Что в тебе или в твоей работе изменилось после курса?
Появилось желание сидеть и допиливать результат до приличного уровня. Я привыкла многие вещи делать тяп-ляп — выглядит эффектно, и хорошо. А сейчас прямо начала заставлять себя вычищать работу.
Я привыкла многие вещи делать тяп-ляп — выглядит эффектно, и хорошо. А сейчас прямо начала заставлять себя вычищать работу.
Дизайн — очень кропотливый процесс, тем же пером нужно действовать очень аккуратно. И ты садишься и говоришь сам себе: «Вот сейчас сяду — и буду заниматься только этим, доделаю все до конца». Это все — определенная медитация.
Из практических результатов — я сделала стикерпак для телеграма и маску для инстаграма.
Стикерпак — Hakuna Banana, веселые бананчики. Они не особо оригинальные (я сейчас понимаю, что опиралась на что-то похожее), но это не страшно. Горжусь ими:
Инста-маска достаточно абстрактная — наложенная иллюстрация в виде румяных щечек. Эта фишка часто встречается, но мне захотелось сделать свою. И проект еще в процессе доработки.
Это мои первые шаги в Spark AR. Раньше мне казалось, что сделать маску для инстаграма можно только одним способом: заказать в студии за большие деньги. А оказалось — надо просто чуть дольше посидеть в программе, и все получится.
В агентстве один из клиентов уже делал запрос на маску — но я что-то постеснялась, и мы отдали задачу на аутсорс. А когда увидела результат, поняла: ну в принципе могла бы и я сделать. Так что еще немного, и я буду готова взять коммерческий заказ.
«Прежде чем нарисовать, нужно максимально упростить»
Вероника Наумович — 28 лет — senior social media manager
Расскажи о своем бэкграунде.
Я окончила факультет психологии, а затем — журналистики. Но работать пошла в индустрию рекламы и коммуникаций, здесь я всю жизнь. Сейчас я работаю в коммуникационном агентстве с международными брендами в социальных медиа.
Я не просто адаптирую глобальные материалы, а локализую их: генерирую для них текст и слежу, чтобы он хорошо сочетался с вижуалом. Чтобы сделать все грамотно, мне нужно понимать визуализацию, которая будет подходить стратегии бренда, и разбираться в векторной графике.
Если говорить о технических скиллах, у меня есть опыт работы с Lightroom, разбираюсь в Adobe Photoshop на базовом уровне (мечтаю на арт-директорском) и умею монтировать видео. Еще я — профессиональный фотограф, так что с точки зрения композиции у меня все на месте. И я училась в художественной школе, но не окончила.
Еще я — профессиональный фотограф, так что с точки зрения композиции у меня все на месте. И я училась в художественной школе, но не окончила.
Почему для прокачки выбрала нашу «Иллюстрацию»?
Сегодня векторная графика — одно из самых популярных и востребованных направлений в иллюстрации. И я понимаю, что мне нужно в нем ориентироваться, чтобы делать свою работу хорошо. Поэтому я решила основательно разобраться.
Весной я записалась на курс по векторной графике, но там была практика в фотошопе. Через месяц в фейсбуке на меня старгетировалась реклама курса SKVOT с Дашей — и я увидела, что там тоже будет про вектор, но в Illustrator. Поэтому я и пошла — разбираться.
Мне понравилось, что курс был для начинающих и там предполагался ввод в основы работы с Illustrator и его интерфейсом. Вообще не представляю, как можно владеть вектором, не зная интерфейс софта идеально.
Какое задание было самым крутым?
Самые сложные (и они же самые любимые) — задания, где нужно сгенерировать что-то с нуля. Например, придумать фирменный стиль и показать, как бы он отражался на носителе. Это было последнее задание на курсе.
Например, придумать фирменный стиль и показать, как бы он отражался на носителе. Это было последнее задание на курсе.
Я придумала стиль кафе для велосипедистов — «Велокофе» (может, такое уже даже где-то есть, не искала). Клиенты этого кафе не просто катаются на велосипедах, а добираются так на работу. Айдентика бренда — это прежде всего то, откуда продукт появился и что собой являет.
Сначала я определила для себя самые важные элементы этой иллюстрации: стаканчик с кофе и велосипед. Потом — придумала фон. Сделала его спокойным, релаксирующим — из деревьев. Дальше — нужно было придумать носитель, который был бы популярен у целевой аудитории. Я выбрала холщовую сумку-шоппер, стаканчики для кофе, стикеры для ноутбуков и вывеску.
Хотелось сделать все стильным и невульгарным по цветам — поэтому раму шоссейного велосипеда я сделала мятной, под ретро, сочетая ее с коричневым.
Правки Даши были связаны не с композицией как таковой, а с размерами элементов. Например, крупные объекты (тумба, бэкграунд) перетягивали на себя внимание от велосипеда и кофе. Это было заметно на некоторых мокапах, когда я тестировала внешний вид макета.
Например, крупные объекты (тумба, бэкграунд) перетягивали на себя внимание от велосипеда и кофе. Это было заметно на некоторых мокапах, когда я тестировала внешний вид макета.
Было сложно понять, какой элемент добавить, чтобы исправить композицию, не переделывая полностью. В итоге я сместила велосипед, добавила тени, несколько линий и уменьшила тумбу, чтобы не перетягивала на себя внимание. Получилось прикольно:
Еще было одно необязательное, но очень классное задание — стикерпак. Мне кажется, оно получилось у меня лучше всего. Стикерпак надо делать «на эмоции», тогда он получится легким и интересным. И я начала думать, какие чувства переживаю.
Поняла, что когда много задач (а когда работаешь в рекламе, их всегда много), я в прямом смысле спекаюсь — и чувствую себя, как картошка. И тогда решила нарисовать будни картошки — которая грустит, смеется, радуется. Стикерпак шуточный, который легко поймут коллеги в моей компании. Когда я ее делала, смеялась и хмурилась вместе с ней:
Главные takeaways курса.

Практиковаться нужно каждый день. Занятия были регулярными, но бывало, что я какой-то день пропускала. И когда садилась рисовать, понимала: «Боже, круг у меня снова не плавный, а с изломами! Перо не слушается!». Чтобы нарабатывать навык, нужно тренироваться постоянно.
Быть готовым, что в похожих инструментах многое по-разному. И Фотошоп, и Illustrator — из пакета Adobe, но они неодинаковые. Когда я купила себе планшет и начала рисовать комнатные растения в фотошопе, — все отлично получалось. Когда я попробовала сделать те же иллюстрации в Illustrator, столкнулась со сложностями.
Это странно, но один и тот же инструмент — перо — в двух разных программах ведет себя по-разному. Даша сказала, что это нормально, пластика в двух этих редакторах и правда очень отличается.
Важно прокачивать насмотренность. Вектор я всегда начинала очень сложно, как будто бы рисовала карандашом или писала маслом. В какой-то момент я поняла, что это неправильно: нужно было соединять простые фигуры — и получать новую, сложную.
Чтобы делать это легко, важна насмотренность: в том же пинтересте нужно пересмотреть кучу векторных картинок, чтобы понять, как они соединяются в фигуру. Например, фикус лирата в векторе можно нарисовать всего с тремя фигурами — но если бы я не увидела, как, не смогла бы сделать так же.
Прежде чем нарисовать, нужно максимально упростить. Иначе будет не иллюстрация, а академический рисунок. Еще со времен художки у меня осталась привычка продумывать светотень, объем, а здесь нужно делать все просто.
Что в тебе или в твоей работе изменилось после курса?
Я еще не завела портфолио после, потому что считаю, что еще недостаточно знаю Illustrator, чтобы делать суперкрутые вещи. В ближайший месяц хочу вдумчиво пересмотреть курс и доработать те иллюстрации, которые делала во время обучения.
Из самого важного — у меня появилась привычка везде замечать векторную иллюстрацию и внимательно ее рассматривать. Подмечаю, как соединены фигуры, как прорисованы тени, как подобраны цвета и переданы эмоции — и запоминаю все эти решения.
В ближайшее время хочется попробовать делать векторные иллюстрации на фрилансе — может, анонсы каких-то мероприятий, объявления и небольшие иллюстрации для статей. Вектор вообще лучше всего работает в таких форматах — в рекламах, памятках, лендингах.
Как нарисовать бокал на Adobe Illustrator —
Adobe Illustrator может быть отличной программой для плавной работы с графикой. Вы можете следовать инструкциям ниже, чтобы нарисовать бокал с помощью эллипсов, ручки и прямоугольного инструмента.
- Откройте Adobe Illustrator для нового артборда.
Откройте новый артборд - Выберите инструмент Эллипсы на левой панели инструментов, нажав правую кнопку мыши на инструменте формы, который появляется на левой панели инструментов.
Выберите инструмент формы, для этого мы будем использовать инструмент эллипса - Нарисуйте овальную форму. Расширьте его в соответствии с размером, который вы имеете в виду. Если вы хотите, чтобы он был маленьким, вы можете сделать его меньше.
 В любом случае вы всегда можете изменить форму позже, но всегда хорошо начинать работу с размеров, в которых вы хотите, чтобы они были, вместо того, чтобы изменять изображение позже.
В любом случае вы всегда можете изменить форму позже, но всегда хорошо начинать работу с размеров, в которых вы хотите, чтобы они были, вместо того, чтобы изменять изображение позже.
Нарисуйте овальную форму для верхней части стекла - Вы нарисуете другой эллипс, горизонтально для верхней части стакана.
Горизонтальный эллипс для верхней части - Выберите обе фигуры, используя инструмент выбора слева, который является первым инструментом слева, который выглядит как курсор.
Сгруппировать фигуры - Откройте Pathfinder, перейдя в Windows на верхней панели инструментов, и, прокрутив вниз, вы найдете pathfinder, как выделено на изображении ниже.
следопыт
Окна> Pathfinder - Это все настройки в Pathfinder, которые могут помочь вам сделать изображение.
опции под указателем пути для редактирования изображения - Для верхней части бокала, вы выберете второй вариант, который
«Минус фронт», чтобы форма выглядела более реалистично. Вы выберете фигуры, нажмите Alt на клавиатуре и щелкните эту вкладку для Minus Front.
- После выполнения шага 8 вы разгруппируете фигуру и найдете такую форму.
Разгруппируйте фигуры.
Верхний конец стал отдельной формой после применения эффекта минусВы можете удалить верхнюю часть эллипса сейчас.
Удалить расширенную частьИ нарисуйте еще один эллипс, чтобы придать реальный эффект примечанию: ширина эллипса сверху не должна быть слишком большой, иначе он не будет выглядеть как бокал для вина.
Нарисуйте еще один эллипс, чтобы придать глубину
Ваша верхняя часть стекла готова - Теперь выберите инструмент прямоугольной формы из того же инструмента, из которого мы выбрали наш инструмент эллипса. Теперь мы сделаем стебель, используя инструмент прямоугольник.
Выберите инструмент прямоугольник сейчас - Нарисуйте прямоугольник.
нарисуйте прямоугольник в соответствии с верхней частью фигуры. Убедитесь, что он не слишком широкий - Изогните края. Параметры для кривых появляются при нажатии на линии фигуры.
сделать края прямоугольника пышными - Чтобы изогнуть стебель от центра, сначала выберите значок инструмента «Перо», выберите инструмент «Перо», нарисуйте точки привязки на только что нарисованном прямоугольнике и выберите инструмент «Точка привязки».
добавление опорных точек и добавление кривой к центральной части стебля - После выбора инструмента «Опорная точка» вы выберете инструмент прямого выделения и слегка изогнете центральные линии стебля. Чтобы он больше походил на бокал.
Изогнутый стебель - Вы можете нарисовать эллипсы для стебля, после предыдущего шага. Сделав их, вы теперь объедините фигуру с помощью Pathfinder.
После рисования эллипса для стебля, объедините ихТеперь ваш стебель будет выглядеть примерно так.
объединенныйНарисуйте еще один эллипс для основания бокала.
Основание из стеклаЭто будет больше, чем все эллипсы, которые вы сделали для бокала. Это потому, что стекло должно стоять на этом. Если вы посмотрите на бокал для вина, в действительности вы заметите, что основание бокала шире остального бокала, поэтому оно может стоять на любой поверхности, не падая.
- Выберите форму для стебля и основания и сгруппируйте ее.
- Чтобы сделать стебель частью стекла, я просто поместил стебель в задней части верхней части стакана. Это можно сделать, щелкнув правой кнопкой мыши любую фигуру, которую вы хотите переместить назад, и преобразовав ее, отправив ее назад или вперед.
организовать - Чтобы изменить цвет стекла, выделите всю форму, перейдите в «Эффекты» на верхней панели инструментов и нажмите «Стилизовать». Нажмите на Inner Glow из появившихся вариантов. Появится окно. Вы можете изменить цвет стекла, нажав на белый значок перед режимом. Там, где написан цветовой код, вы напишите следующий код для эффекта стекла и переключите режим на «Умножение».
Добавление цвета стеклаВы также удалите контурный цвет стекла, чтобы показать влияние стекла.
Удалить схему
Разница между Иллюстратором и Корел Дро
На протяжении многих лет ведутся бесконечные споры на предмет, что лучше Иллюстратор или Корел Дро. Однозначно ответить на этот вопрос невозможно. У обеих программ есть бесспорные преимущества друг перед другом и недостатки. Но одно с уверенностью можно сказать точно, Corel Draw больше подходит для оперативной полиграфии, Adobe Illustrator для создания более интересных и сложных иллюстраций.
Если Вы твердо решили вязать свою профессиональную деятельность с рекламой или дизайном, то в идеале нужно научиться работать в двух программах.
Все своим ученикам я настоятельно рекомендую начать обучение с Adobe Illustrator, и вот почему… 4 года проработав плотно в Кореле, и считая, что лучше этой программы быть не может, я столкнулась с необходимостью создавать более сложные макеты, используя покупные иллюстрации с Микростоков. Несмотря на универсальность формата EPS, в котором предоставляются иллюстрации, Корел с трудом мог их «переварить» и в 99% случаев они импортировались некорректно. Поэтому приходилось либо отказываться от данной иллюстрации, либо рисовать такую же с нуля, что отнимало очень много времени.
Для удобства, я перечислила небольшие отличия этих программ, которые помогут новичкам сориентироваться при переходе с Adobe Illustrator на Corel Draw.
| Преобразует цветовую модель растрового изображения импортируемого в документ в цветовую модель документа |
| Большие возможности при работе с кистями |
| Возможность применения растровых эффектов (как в Adobe Photoshop) |
| Возможность работать со всеми векторными изображениями, приобретенными на стоках |
| Возможность создания эффектных иллюстраций |
| Более точная цветопередача |
| Синхронизация со всем пакетом Adobe |
| «Ссылки» |
| Сетка перспективы |
| Эффекты 3D |
| Интуитивно понятное меню |
| Легко работать в оперативной полиграфии |
| Возможность создания многостраничного буклета |
| Возможность создания больших документов в масштабе 1:1 (например, 40*40 метров) |
| Возможность указать размеры отдельных элементов макета автоматически (выноска размеров) одним кликом |
| Новичку сложно ориентироваться в программе, очень много функций дублеров, многие операции («Градиент», «Прозрачно», «Обработка контуров» и др.) нужно отдельно открывать в меню «ОКНО» |
| Невозможно создать документ размером более 5м |
| Сложно работать с многостраничными изданиями. Лучше воспользоваться Adobe InDesign CC |
| Автоматически НЕ преобразует цветовую модель растрового изображения импортируемого в документ в модель документа |
| Плохая трассировка изображений |
| Плохо настраиваются кисти |
| 99% случаев невозможно работать с векторными изображения купленными или скачанными с Микростоков. Файлы открываются некорректно. |
| «Коверкает» цвета. Отображает более яркими, чем есть на самом деле. |
| Крайне неудобно создавать иллюстрации (гораздо меньше возможностей, чем у Иллюстратора). |
Инструменты выбора, выделения, перемещения объектов
Самая главная разница этих инструментов – это цвет инструмента :-). В Adobe Illustrator инструмент «Выделение» выглядит как стрелка черного цвета, в Corel Draw «Инструмент выбора» – стрелка белого цвета.
| Adobe Illustrator | Corel Draw | |
| С зажатой клавшей мыши рисуем мышью «рамку» и все объекты, которые хоть чуть-чуть зашли в зону рамки будут выделены | С зажатой клавшей мыши рисуем мышью «рамку» для выделения объект должен попасть целиком в границы рамки. |
В обеих программах после щелчка инструментом по объекту, он полностью выделяется. С зажатой клавишей Shift, щелкая по очереди по разным объектам можно выделить только необходимые объекты. После выделения, в Illustrator и Corel Draw и вокруг объекта образуется прямоугольная рамка, благодаря которой вы можете перемещать, вращать, масштабировать, копировать или менять цвет и многое другое по отношению к выбранному объекту.
В Иллюстраторе, фигуру, которая имеет только контур можно выделать или перемещать щелкнув только по контуру или в центр фигуры, а целиком залитую фигуру можно перемещать и выделять кликнув в любое место.
Инструменты для изменения формы объектов «Прямое выделение» и «Форма»
И снова главное отличие в том, что оба эти инструмента имеют разный цвет. В Иллюстраторе стрелка белого цвета, в Корел Дро – черного. Функции у них совершенно одинаковые.
В Corel Draw перед тем как приступить к изменению формы объекта, который создан при помощи стандартных форм, необходимо его «преобразовать в кривые» Ctrl+Q, в противном случае объект будет иметь ограниченную функцию изменения. Данное правило не нужно применять, если объект нарисовать пером.
Обрезка растровых изображений, «Обтравочная маска» и «Контейнер»
| Adobe Illustrator | Corel Draw | |
| Отсутствует возможность обрезать растровые изображения. Для придания нужной формы фотографии возможно пользоваться ТОЛЬКО «Обтравочной маской». Операции из палитры «Обработка контуров» для растровых изображений применять нельзя.!При необходимости можно установить плагин, который позволяет работать в таком ключе с растровыми изображению. Но на практике можно сказать, что эта функция не особо нужна. | Обрезку изображений можно производить при помощи инструмента «Обрезка», а так же воспользовавшись инструментами из группы логических операций «Задние минус передние», «Пересечение» и т.д. |
Идеальный способ изменить форму изображения, с возможностью замены изображения или корректировки:
| Adobe Illustrator | Corel Draw | |
| «Обтравочная маска»Как работает: создаем объект, который необходимо использовать в качестве будущей «обтравочной маски», помещаем его поверх изображения к которому необходимо применить данную функцию, выделяем оба объекта, нажимаем на правую клавишу мыши и выбираем в выпадающем меню «Создать обтравочную маску» (либо выбираем меню «Объект» – «Обтравочная маска».Отменить маску путем нажатия правой кливиши мыши на группу обтравки – Отменить обтравочную маску маску. Работает более корректно, чем аналогичный инструмент в Корел Дро | «Power Clip» или «Контейнер» (имеет разные переводы).Как работает: создаем объект, который необходимо использовать в качестве «Контейнера», затем выделяем изображение, нажимаем на правую клавушу мыши, в выпадающем меню ищем «Поместить в контейнер» или «Создав Power Clip», появляется черная стрелка, ею мы щелкаем по объекту, который выступает в качестве «Контейнера». Так же данная функция находится в меню «Эффекты». Отменить – навести мышь на группу до появления пиктограммы, обозначающей отмену. |
“Обработка контуров”, “Логические операции”
| Adobe Illustrator | Corel Draw | |
| Обработка контуровДла выполнения логических операций с контуров необходимо открыть палитру «Обработка контуров», которая находится в меню «ОКНО» | Логические операцииПри выделении двух или более объектов одновременно, автоматически появляется дополнительная строка состояния сверху (под меню), инструменты которой позволяют производить различные манипуляции с объектами. | |
| Вращение, Отражение – отдельные инструменты, которые расположены на панели инструментов | Вращение, Отражение можно выполнить при выделении двух или более объектов одновременно, автоматически появляется дополнительная строка состояния сверху (под меню), инструменты которой позволяют производить различные манипуляции с объектами. |
Инструменты рисования
Обе программы имеют набор стандартных фигур, которые находятся на панели инструментов. Набор дополнительных фигур, таких как выноски, стрелки и баннеры в Корел дро также находятся на панели инструментов, в Иллюстраторе они находятся в разделе «Кисти».
| Adobe Illustrator | Corel Draw | |
| Инструмент «Перо», инструмент «Карандаш», «Кисть», «Кисть клякса» на панели инструментов вынесены отдельно.Инструмент кисть имеет свою отдельную палитру, которую можно открыть через панель «Окно». Очень гибкий и хороший инструмент, правильная работа с которым очень облегчит дизайнерскую жизнь. Большая библиотека кистей. | Инструменты для рисования объединены во вкладке «Свободная форма» (пятая иконка сверху) и имеют достаточно широкий выбор инструментов для рисования, но как показывает практика достаточно бесполезный. Реально будете пользовать только инструментами «Перо» или «Кривая Безье». Что касается кистей, то работать с ними крайне неудобно. |
Создание новой страницы
| Adobe Illustrator | Corel Draw | |
| В Иллюстраторе страницами называют «Монтажные области». Изменить ее размер, добавить еще одну, удалить или произвести другие манипуляции можно нажав на соответствующую Конопку на панели инструментов, либо нажать на строке состояния на кнопку «Параметры документа». Все монтажные области располагаются на одном рабочем пространстве. | Страницу можно добавить нажав на «плюс», который находится в левом нижнем углу рабочей области рядом с надписью «Страница 1». Изменить размер страницы, единицы измерения и т.д. можно сняв выделение со всех объев, в строке состояния (которая находится под основным меню). Нумерация сквозная, что облегчает построение модульной сетки для многостраничного документа по сравнению с Иллюстратором. |
Заливка объектов
| Adobe Illustrator | Corel Draw | |
| Заливка происходит путем нажатия инструментов соответствующих заливки – самого объекта или его контура. Данные функции есть на панели инструментов, в строке состояния в меню ОКНО палитра «Образцы». Градиентная заливка находится в меню ОКНО – «Градиент». Корректировка градиента на объекта можно проводить путем нажатия кнопки «Градиент» на панели инструментов.!в палитре «Образцы» есть библиотека с образцами градиентов и различными палитрами.Инструмент «Сетчатый градиент» на панели инструментов + меню «Объект» – Сетчатый градиент | Заливка контура объекта – нажать на правую клавишу мыши, заливка внутри объекта – левая клавиша мыши.Градиент (Фонтанная заливка) клавиша F11 – или вторая иконка снизу. Для корректировки градиента на объекте нужно нажать кнопку на панели инструментов «Интерактивная заливка». Инструмент «Заливка сеткой» в одной группе с инструментом «Интерактивная заливка». |
Прозрачность и режимы наложения
| Adobe Illustrator | Corel Draw | |
| В меню ОКНО – «Прозрачность» | На панели инструментов в пяткой иконке снизу (значок похож на «рюмку») |
Слои
| Adobe Illustrator | Corel Draw | |
| Меню ОКНО – «Слои» | Меню «Окно» – «Окна настройки» – «Диспетчер объектов» |
«Разобрать» или «Преобразовать абрис (контур) в объект»
| Adobe Illustrator | Corel Draw | |
| Выделить объект или группу объектов – меню «Объект» – «Разобрать» или «Разобрать оформление» | Выделить объект или группу объектов – меню «Упорядочить» – «Преобразовать контур в объект». (Либо права клавиша мыши в выпадающем меню нажать «Разделить группу тени», Разделить группу перетекание», в зависимости от задачи) |
«Перетекание» или «Переход»
| Adobe Illustrator | Corel Draw | |
| Соответствующая кнопка на панели инструментов. Корректировка данного типа объектов: меню «Объект» – «Переход» либо горячие клавиши CTRL+ALT+B | На панели инструментов в пяткой иконке снизу (выпадающий список).Корректировка данного типа объектов Путем нажатия на группу объектов и изменения данных в появившейся сверху (под меню) строке состояния. |
Выравнивание
| Adobe Illustrator | Corel Draw | |
| Меню «ОКНО» – «Выравнивание»!Обязательно нужно отметить – относительно чего нужно выравнивать объект – «по выделенной области», «по монтажной области» или «по ключевому объекту» | Меню «Упорядочить» – «Выровнять и распределить» |
Направляющие
| Adobe Illustrator | Corel Draw | |
| Меню «Просмотр» – «Показать линейки» – «Показать направляющие» | Меню «Вид» – «Линейки» – «Направляющие» |
Конечно, одинаковых функций и инструментов гораздо больше и с этим вы ознакомитесь в процессе работы.
По предпечатной подготовке в этих программах, будет создана отдельная тема.
Рисование в Illustrator, для начинающих
Если вы когда-нибудь хотели быстро нарисовать цифровой рисунок в Illustrator, но у вас нет идея, с чего начать, это руководство для вас! Вы узнаете, как настроить рабочее пространство в Illustrator, как использовать инструмент «Перо» для рисования (даже если вы «не умеете» draw) и как использовать возможности сочетаний клавиш.
Все это было сделано на Mac в Adobe Illustrator CC 2015 версии 19.2.1. Если вы используете другую машину или другую версию, ваш экран может не выглядят одинаково, но это нормально.
В этом примере я буду рисовать клубнику. Я собираюсь использовать фон изображение, чтобы обвести его, чтобы упростить задачу. Вы можете рисовать от руки, если хотите, или обведите изображение самостоятельно: делайте то, что считаете правильным.
Я открыл это изображение в Illustrator, но прежде чем начать трассировку, я хочу установить несколько вещей вверх. Что касается рисования, мне нравится видеть несколько конкретных панелей справа. я используйте Обводку, Монтажные области, Цвет и Обработку контуров. Добавьте их, перейдя в окно вариант в верхнем левом углу и выбирая каждый из них (Окно> Обводка, Окно> Артборды и т. Д.).
В панели Artboards перейдите на вкладку Layers. Вы должны увидеть 1 слой: либо изображение, которое вы проводите, или пустой слой. Если вы что-то отслеживаете, заблокируйте этот слой и создайте новый для трассировки.
Вы заблокируете слой, щелкнув второй столбец (там, где сейчас находится замок). Ты создайте новый слой, щелкнув значок заметки Post-It рядом со значком корзины. Блокировка слоя означает, что мы не сможем случайно переместить его или испортить.
Хорошо, теперь мы готовы рисовать! Мы будем использовать Pen Tool, чтобы создать простой
дорожка.Вы можете активировать его, нажав P на клавиатуре или нажав
значок пера слева.
Инструмент «Перо» работает, добавляя опорные точки и соединяя их вместе с сегменты: все это называется путем. Таким образом, вы можете щелкнуть везде, где хотите точка привязки, что-то вроде игры Connect-The-Dots. Добавить точки привязки везде, где есть изгибы, и постарайтесь свести их к минимуму. Это сделает ваш Путь намного плавнее и проще в управлении. Мы можем добавлять и удалять точки привязки позже, так что не беспокойтесь о том, чтобы все получилось идеально.Вот как выглядит мой путь после добавления нескольких точек привязки:
Если вам нужен очень угловой рисунок, возможно, вы готовы! Я бы хотел, чтобы моя клубника выглядят более естественно, поэтому я собираюсь внести некоторые изменения в точки привязки.
Прежде чем я это сделаю, я хотел бы отредактировать путь, чтобы показать только контур. Этот упрощает отслеживание. Я делаю заливку прозрачной, а контур темным (на слева) и увеличьте толщину обводки на панели Обводки справа.
Большой белый квадрат на переднем плане — цвет заливки. Я собираюсь нажать на маленький квадратный значок с красной линией, чтобы сделать его прозрачным. В черный квадрат на заднем плане — это цвет контура, и я доволен черный, поэтому я не буду менять цвет.
Измените толщину хода на то, что вам подходит.
Если вы внесли эти изменения, ваш рисунок теперь будет черным контуром, а не белая форма.
Давайте сделаем этот рисунок изогнутым.Я собираюсь использовать инструмент «Лассо» ( Q на вашем
клавиатуры или значок курсора и лассо в левом меню), чтобы обвести
точки привязки. Это позволит мне быстро выбрать их все, а не
выбирая их по одному.
Обратите внимание на одну хитрость: если вы проведете лассо по всему пути, он выберет сегменты, а также точки привязки, которые нам не нужны. Так лассо вокруг всех но одна из точек привязки, поэтому она просто выбирает точки привязки. Это Странность иллюстратора! Мы вернемся к этой единственной точке привязки позже.
После того, как вы выбрали точки привязки, вы должны увидеть меню точки привязки на верхний:
Если этого нет, значит выбран весь путь (включая сегменты), или
ничего. Вы также можете выбрать точки привязки вручную, нажав A на вашем
клавиатуры ( A для Direct Selection Tool) и щелкая каждую точку привязки, удерживая нажатой клавишу «Shift».
Если у вас много точек привязки, я рекомендую вместо этого использовать инструмент «Лассо».
На этой панели мы выберем вторую опцию Convert, с изогнутая линия.Это даст каждой точке привязки два маркера, создающих кривую. вместо шипа. У меня это:
Обратите внимание на шип внизу? Это была единственная точка привязки, которую я не выбрал
когда я использовал Lasso Tool. Теперь я могу выбрать его вручную (нажав A на
клавиатуры для инструмента Direct Selection Tool и щелкнув по нему) и преобразовав его
чтобы соответствовать остальным точкам. Теперь у меня есть хорошая капля:
Чтобы сделать этот blob еще красивее, я собираюсь отредактировать точки привязки, используя их
ручки, чтобы получить нужные мне кривые.Если вы не видите точек ручки, убедитесь, что
вы используете инструмент прямого выбора ( A ) и нажали путь.
Щелкните якорную точку. Вы можете выбрать любую из его ручек и переместить ее. вокруг, чтобы изменить кривую. Ручки влияют друг на друга, поэтому, если вы хотите просто переместите одну ручку, а другую оставьте неподвижной, щелкните нужную ручку, удерживая нажатой клавишу Option двигаться, и он будет двигаться в одиночку. Это полезно для создания острых краев и кривые.
Если вы хотите избавиться от точки привязки, нажмите P для инструмента «Перо» и наведите указатель мыши на
точку привязки, которую вы хотите удалить.У курсора будет небольшой знак минус
рядом с ним. Если вы хотите добавить точку привязки, нажмите P и наведите указатель мыши на деталь.
пути, к которому вы хотите добавить точку: на этот раз у вашего курсора будет
вместо этого маленький знак плюса.
Вся эта утонченность может занять некоторое время, так что не торопитесь и наслаждайтесь медитативными поездка.
Как только вы довольны своим путем, вы можете снова залить его цветом. Выберите path и найдите образцы цвета в левом меню:
Дважды щелкните большой белый квадрат, чтобы открыть цветное меню.Вы также можете удалить обвести контур, щелкнув квадрат с черным контуром и сделав его прозрачным (щелкнув квадратный значок с красной линией).
Потрясающе!
Я буду повторять каждый шаг, от создания нового слоя до уточнения пути, до сделать зеленые листья. Я скрыл слой с красной кляксой, переключив видимость, так что я могу сосредоточиться только на листьях. Вот как это выглядит сейчас:
Добавьте столько фигур и контуров, сколько вам нужно.Далее мы рассмотрим резку из фигур из других фигур.
Я хочу, чтобы в моем рисунке клубники было немного семян, но я хочу, чтобы они были прозрачный. Я собираюсь нарисовать несколько крошечных пятен поверх красного пятна, а затем вырезать их из.
Как обычно, я использовал Pen Tool, чтобы нарисовать фигуру, а затем выбрал опорные точки. чтобы изогнуть его. Мне нравится, как выглядит это семя, поэтому я просто скопирую и вставлю Это.
Прежде чем я смогу вырезать эти формы из красного пятна, я должен их «расширить».я выберите каждое семя, затем перейдите в меню «Объект»> «Развернуть» в верхнем левом углу. Это не будет похоже, что в этом случае он много сделал, но если у вас есть линия, например, она измените линию с контура на реальную форму. Вы увидите точки привязки выглядят иначе, но в остальном ничего не меняется.
Затем я снова переключаю видимость красной капли, чтобы выбрать ее и все семена. Затем я перехожу на панель Обработки контуров справа. Я выбираю «Минус» Передний », чтобы вырезать передние предметы (семена) из заднего (красная капля).
С рисунком позади него легче понять, как семена превратились в промежутки. в клубнике.
Если я скрою исходное изображение клубники и добавлю цвет к листьям, это будет конечный продукт! Это не шедевр, но он дает представление и Надеюсь, теперь вы чувствуете себя более комфортно с якорными точками. Они основа для всех рисунков в Illustrator, так что поиграйте с ними и поэкспериментируйте.
Вот краткое описание некоторых быстрых клавиш:
A = Инструмент прямого выбора; используйте для щелчка по опорным точкам для их редактирования
P = Инструмент Pel; используйте для добавления или удаления точек привязки
Q = Инструмент лассо; используйте для быстрого выбора нескольких точек привязки
V = Инструмент выбора; курсор по умолчанию, когда вы хотите переместить фигуры вокруг
В конечном счете, лучший способ научиться использовать Illustrator (или любой другой инструмент) — это просто погрузитесь и продолжайте гуглить каждый свой вопрос.Ничего страшного, если ты неудобно с этим или нужно время, чтобы научиться. Подходит для всех! Так хорошо удачи, удачи в поисках Google и получайте удовольствие 🙂
Как рисовать векторных людей в Adobe Illustrator | автор: Toffu Co
Привет, друзья! Мы так рады загрузить наш первый учебник Как рисовать векторных людей в Adobe Illustrator .
В этом наполовину обучающем видео с половинной скоростью рисования вы можете следовать шагам рисования нашего простого набора, который вы можете скачать здесь .
Напоминаем, что во время рисования я использовал перьевой планшет, но мышь тоже работает.
Ладно, приступим!
# step1 настройка документа
Мы начинаем с создания нового rgb-документа размером 30×30 см с настройками по умолчанию.
Когда появится пустая страница, перетащите эталонное изображение (вы можете скачать его здесь) в проект, затем щелкните преобразование и измените его размер. Высота «H» должна составлять 30 см. Обратите внимание на маленький значок, который должен быть рядом с размерами W и H.
После изменения размера изображения перетащите его в центр страницы и заблокируйте слой 1, щелкнув место рядом со значком глаза под панелью «Слои».
(ps Если вы не видите панель слоев, перейдите в раздел «Окно» в верхней части экрана и нажмите «Слои».)
# step2 новые слои + контур и формы
Когда все выглядит Хорошо нажмите кнопку Create New Layer под панелью слоев и переименуйте его в jacket .
Когда выбран слой куртки , щелкните инструмент «Карандаш» (N) слева и нарисуйте контур куртки.
После рисования контура куртки щелкните инструмент «Пипетка» (I) слева, затем щелкните желтую часть куртки.
Когда форма будет выглядеть нормально, щелкните инструмент «Прямое выделение» (A) слева и щелкните опорные точки, которые необходимо отредактировать.
Вам следует удалить все точки привязки, которые выглядят ненужными, или преобразовать их в угловые или сглаженные с верхней панели.Чтобы улучшить форму, перетащите ручки узловых точек и измените форму прикрепленных линий.
После завершения всей куртки создайте новый слой как брюки и повторите процесс прямого выделения карандашом и пипеткой, затем перетащите куртку слой (включая верх) над другими слоями.
Создайте новый слой с именем скин и закройте другие слои, щелкнув значки глаз рядом с ними. Повторите процесс прямого выделения карандашом и пипеткой, нарисуйте лицо и руки, затем перетащите слой скин наверх.
Создайте новый слой с именем , волосы и повторите тот же процесс. Для лучшего обзора не забудьте закрыть другие слои, прежде чем рисовать волосы. Повторите процесс прямого выбора, волосы и форма лица должны хорошо подходить.
Создайте новый слой с именем зонт и щелкните на инструменте Pen Tool (P) слева. Щелкните по углам и завершите ребро.
Когда все будет готово, создайте слой зонт2 и нарисуйте тканевую часть зонтика с помощью Pen Tool (P).
После перекраски зонта и расположения слоев (слой зонтика2 должен быть между слоями куртки и штанов) создайте новый слой для сигареты, я использовал имя oth (сокращенная форма других) . Когда выбран слой oth , нажмите Pencil Tool (N) и нарисуйте контур сигареты. Перетащите слой oth под слой skin .
Создайте еще один слой или для рисования части сигареты, которая появляется на коже, затем нарисуйте ее с помощью Pencil Tool (N) и уточните с помощью Direct Selection Tool (A).
# step3 редактирование шаблонов
Пока все хорошо, мы почти закончили рисование. Убедитесь, что все слои видны, и под панелью «Слои» щелкните кружок рядом со слоем jacket . Это позволяет выбрать сразу все содержимое слоя. Выбрав Copy (cmd + c) (ctrl + c) и Paste in Place (cmd + shift + v) (ctrl + shift + v) и , щелкните Swatches> Swatches Libraries menu> Patterns> Deco > Vonster Patterns> Splatterz справа.
Я выбрал этот узор из-за схожести с исходным фото, при желании можно попробовать что-нибудь другое. После выбора выкройки закройте слой jacket со значком глаза под панелью слоев. Теперь используйте инструмент «пипетка» и нажмите на синюю часть куртки. Дважды щелкните раздел «Заливка» слева и скопируйте код цвета на экране «Палитра цветов».
Снова откройте раздел «Образцы» и дважды щелкните использованный узор. Когда появится экран редактирования рисунка, щелкните синюю часть рисунка> Заливка> Палитра цветов и вставьте сюда код цвета.
Наконец, повторите это для остальных цветов. Для облегчения я изменил;
синий> синий # 0f9abe
розовый> красный # cd360f
зеленый> черный # 141319
И результат;
Надеюсь будет полезно. Продолжайте следить!
Как сделать рисунок в реальном зеркале в Adobe Illustrator CC
В некоторых графических и 3D редакторах есть функция Live Mirror Drawing, которая позволяет рисовать одновременно с обеих сторон одной или нескольких осей симметрии.К сожалению, Adobe Illustrator не имеет этой функции, хотя это очень мощное и многофункциональное приложение. Однако мы можем реализовать рисование Live Mirror в Illustrator, используя только его основные функции. Вы узнаете, как это сделать, прочитав сегодняшнюю статью.
Подробности руководства
Окончательное изображение
Как всегда, это последнее изображение, которое мы будем создавать:
Создание шаблона для чертежа Live Mirror
Шаг 1
Откройте Adobe Illustrator и создайте новый документ (Файл> Новый) .Размеры артборда и цветовой режим нового документа зависят только от ваших предпочтений. Возьмите инструмент Rectangle Tool (M) и создайте прямоугольник размером больше, чем размер монтажной области. Цвета обводки прямоугольника не имеют никакого значения, но вам нужно установить заливку на 0, чтобы увидеть предварительный просмотр зеркального изображения.
Шаг 2
Включите линейки (Command / Ctrl + R) и создайте горизонтальные и вертикальные направляющие, перетаскивая их с соответствующих линеек.Направляющие должны проходить через центр созданного прямоугольника.
Нет необходимости создавать направляющие, поскольку они просто показывают положение осей симметрии. Мы в основном настраиваем их для нашего собственного удобства.
Шаг 3
Создайте случайный объект на монтажной области. Я создал стрелку, указывающую направление пути.
Шаг 4
Выберите весь слой на панели «Слои» .
Получите миллионы стоковых изображений и видео по лучшей цене
Неограниченный доступ.Ссылка на авторство не требуется. От 9 долларов в месяц.
Подробнее
Теперь перейдите к Effect> Distort & Transform> Transform… и в диалоговом окне укажите ось симметрии и количество копий равное 1. Для визуального контроля над ситуацией отметьте опцию Preview и нажмите OK.
Ваш шаблон готов, вы можете приступить к рисованию.
Рисунок Live Mirror
Шаг 5
Отключите видимость созданного объекта (в моем случае это стрелка) на панели слоев .
Шаг 6
Теперь выберите любой из инструментов рисования, например Paint Brush Tool (B) , и создайте путь.
Как видите, у нас есть непосредственная симметрия относительно горизонтальной оси. При этом вы можете рисовать по обе стороны от оси симметрии.
К сожалению, у этого метода есть два недостатка, о которых я, конечно же, должен вас предупредить. При пересечении оси симметрии связь созданного пути с его зеркальной копией отсутствует.
Путь существует по обе стороны от оси симметрии. Это нужно учитывать и стараться не пересекать ось симметрии, если, конечно, вы этого не планируете.
Также нельзя рисовать за пределами прямоугольника, созданного на первом шаге, так как это нарушит симметрию всей системы. Вот почему мы создали прямоугольник, который больше монтажной области.
Редактирование шаблона чертежа Live Mirror
Шаг 7
Вы всегда можете сбросить настройки шаблона.Для этого выберите слой с шаблоном и щелкните эффект Transform на панели «Оформление » («Окно»> «Оформление») . Это откроет диалог с параметрами эффекта.
Например, вы можете изменить ось симметрии.
Шаг 8
Вы даже можете установить несколько осей симметрии, выбрав одновременно параметры Reflect X, Reflect Y и установив необходимое количество копий и угол поворота.
Но в этом случае помимо симметрии мы получаем еще и поворот относительно точки пересечения осей.
Доработка зеркала по чертежу
Шаг 9
А теперь давайте что-нибудь нарисуем. Я создал абстрактный дизайн в стиле рисованной полоски от руки.
Когда рисунок будет завершен, выберите весь слой, затем перейдите к Object> Expand Appearance . Зеркальное отражение материализовалось в обычные векторные объекты.
Шаг 10
Теперь можно удалить вспомогательные элементы, такие как стрелки и прямоугольники.
Сегодня я рассказал вам, как сделать зеркальный рисунок, используя стандартные возможности Adobe Illustrator. Этот метод кажется немного неудобным с некоторыми ограничениями. Учтите, что это не единственный способ сделать зеркальный рисунок. Недавно появился новый плагин MirrorMe для мгновенной симметрии в Adobe Illustrator, который намного удобнее использовать, а также имеет больше возможностей.
чертежей Adobe Illustrator — javatpoint
Мы можем использовать для рисования художественного логотипа, рамки и персонажа в Adobe Illustrator с помощью инструментов и технологий, доступных в Adobe Illustrator.
Векторная графика
Векторная графика — это искусство, состоящее из линий и кривых, определяемых математическими объектами с использованием векторов. По своим геометрическим характеристикам Векторная графика описывает изображение. Векторная графика не зависит от разрешения, поскольку сохраняет четкие края при изменении размера.
Векторные пути
Когда мы рисуем, мы создаем линию, которая называется путем. Путь может быть создан с использованием одной или нескольких прямых / изогнутых линий. На обоих концах отмечена точка, называемая точкой привязки, которая работает аналогично булавкам, удерживающим резьбу на месте. Путь в векторном графическом дизайне может быть замкнутым или открытым с отдельными конечными точками
На пути есть два типа точек привязки:
Угловая точка: Это путь, который резко меняет направление.
Точка сглаживания: В этой точке сегмент пути соединен в виде непрерывной кривой.
Следует помнить:
Обводка: Контур контура называется обводкой. Штрих может иметь стилизованный штриховой узор или иметь толщину, цвет и штриховой узор.
Заливка: Цветовой градиент, применяемый к внутренней области открытого или закрытого контура, называется Заливкой.
Линии направления и точки направления
Опорные точки соединяющихся сегментов отображают указатели направления, когда мы выбираем опорную точку, которая соединяет изогнутые сегменты, которые состоят из направляющих линий, заканчивающихся точками направления.По этой точке можно определить форму и размер изогнутого сегмента. Если мы переместим точку направления, она изменит форму кривых. Мы не видим направляющих линий внутри окончательного вывода.
Только кривая на той же стороне точки, что и линия направления, корректируется, когда вы перемещаете линию направления в угловую точку
Когда вы выбираете опорную точку (слева), направляющие линии появляются на любых изогнутых сегментах, которые соединены опорной точкой (справа).
Направляющие линии, если мы корректируем угловую точку (справа) и плавную точку (слева)
В точках привязки используемые нами направляющие линии всегда касаются кривой.Высота объекта может определяться длиной каждой направляющей линии. Угол каждой направляющей линии определяет глубину кривой или наклон кривой.
Шаги для отображения или скрытия линий направления для выбранных точек привязки
Инструмент выбора направления для выбора желаемых точек привязки.
Шаг 1: Перейдите на панель управления под строкой меню.
Шаг 2: Вы можете выбрать «Скрыть маркеры» для нескольких выбранных опорных точек.
Шаг 3: Или щелкните Показать маркеры для нескольких выбранных опорных точек.
Шаг 4: Если выбрано несколько точек привязки, вы также можете настроить отображение или скрытие маркеров.
Шаги для установки параметров отображения линии направления и точки направления
Шаг 1: Перейдите в меню «Правка» в строке меню и щелкните его, появится раскрывающееся меню.
Шаг 2: Теперь в раскрывающемся списке меню найдите и щелкните настройки.
Шаг 3: В дочернем меню щелкните экран «Выбор и привязка». Появится диалоговое окно «Выбор и привязка».
Шаг 4: Внутри области отображения точки привязки и маркера можно указать любое из следующих значений:
- Размер: Чтобы изменить размер дисплея, вы можете отрегулировать ползунок. Вы также можете изменить точки привязки, маркеры и ограничивающие рамки.
- Вы можете выделить точку привязки, расположенную непосредственно при наведении курсора мыши
- Можно указать отображение конечных точек ручки.
- Синий сплошной круг для отображения точки направления
- Белый круг для отображения точек направления
Режимы рисования в Adobe Illustrator
В Adobe Illustrator мы можем иметь следующие три режима рисования:
Рисование безупречного пиксельного искусства в Adobe Illustrator
Используя Adobe Illustrator, мы можем создать идеальный пиксель, который будет резким и четким при просмотре на экране. Его можно создать с разной шириной обводки и параметрами выравнивания.
Мы можем сохранить выравнивание пикселей, не искажая иллюстрацию, когда мы трансформируем объект. Он работает для отдельных сегментов пути, а также для объектов и узловых точек, состоящих из пикселей. Мы можем использовать эту функцию, когда хотим скопировать и вставить не выровненные по пикселям объекты из других документов. Мы можем выровнять объекты по пиксельной сетке и выбрать сегмент объекта / объект в нашем существующем арте.
Шаги по созданию существующего объекта в пикселях perfect:
Шаг 1: Можно щелкнуть значок «Выровнять выделенную пиксельную сетку» на панели управления
Шаг 2: Вы можете выбрать объект.
Шаг 3: После этого нажмите на опцию идеального пикселя.
Шаг 4: Наконец, щелкните объект правой кнопкой мыши и выберите «Сделать пиксель идеальным» в контекстном меню.
Рисование простых линий и фигур в Adobe Illustrator
Нарисуйте прямую линию в Adobe Illustrator
Мы можем использовать инструмент линейного сегмента, когда хотим нарисовать прямую линию. Выполните следующие действия, чтобы использовать инструмент «Отрезок линии»:
Шаг 1: Перейдите на панель инструментов и выберите инструмент «Отрезок линии».
Шаг 2: Затем перейдите в монтажную область или рабочую область, где вы хотите, чтобы линия начиналась, затем щелкните и перетащите указатель мыши туда, где вы хотите, чтобы линия заканчивалась.
Шаг 3: Вы можете выбрать длину и угол линии, которую хотите нарисовать.
Рисование дуг в Illustrator
Шаг 1: Перейдите на панель инструментов, нажмите и удерживайте кнопку мыши в течение двух секунд над инструментом линейного сегмента, затем выберите инструмент Дуга из раскрывающегося меню.
Шаг 2: Затем перейдите в монтажную область или рабочую область, где должна начинаться дуга, затем щелкните и перетащите указатель мыши туда, где вы хотите, чтобы линия заканчивалась.
- Чтобы указать ширину дуги, измените X-Axis .
- Чтобы указать высоту дуги, измените Ось Y .
- Вы можете указать режим пути, открытый или закрытый путь, используя Тип
- Чтобы указать направление дуги, используйте Base Along
- Чтобы указать направление наклона дуги, используйте Наклон
- Параметр заливки дуги используется для заливки дуги текущим цветом заливки.
Нарисуйте спирали в Illustrator
Шаг 1: Перейдите на панель инструментов, нажмите и удерживайте кнопку мыши в течение двух секунд над инструментом линейного сегмента, затем выберите инструмент спирали из раскрывающегося меню.
Шаг 2: Затем перейдите в монтажную область или рабочую область, где вы хотите, чтобы спираль начиналась, затем щелкните и перетащите указатель мыши до нужного размера спирали.
- Параметр Радиус будет использоваться для указания расстояния от центра до самой удаленной точки спирали.
- Опция decay будет использоваться для определения силы ветра.
- Чтобы указать количество сегментов спирали, мы можем использовать сегмент .
- Мы можем использовать стиль , чтобы указать направление спирали.
Рисование сеток в Illustrator
Мы можем быстро рисовать прямоугольные и полярные сетки с помощью инструмента сетки. Чтобы создать прямоугольную сетку, мы можем использовать инструмент прямоугольной сетки, чтобы создать заданный размер с указанным количеством драйверов.
Чтобы создать центральные концентрические круги заданного размера и заданного количества разделителей, используйте инструмент Полярная сетка.
Нарисуйте прямоугольники и квадраты в Illustrator.
Шаг 1: Перейдите на панель инструментов и выберите инструмент «Прямоугольник».
Шаг 2: Теперь нажмите на монтажную область и перетащите по диагонали до желаемого размера прямоугольника / квадрата, который вы рисуете.
Нарисовать эллипсы в Illustrator
Шаг 1: Перейдите на панель инструментов, нажмите и удерживайте кнопку мыши в течение двух секунд над инструментом «Прямоугольник», затем выберите инструмент «Эллипс» в раскрывающемся меню.
Шаг 2: Затем перейдите в монтажную область или рабочую область, где вы хотите, чтобы начался эллипс, затем щелкните и перетащите указатель мыши по диагонали до желаемого размера эллипса.
Шаг 3: Щелкните созданный эллипс, чтобы указать его ширину и высоту.
Рисование многоугольников в Illustrator
Шаг 1: Перейдите на панель инструментов, нажмите и удерживайте кнопку мыши в течение двух секунд над инструментом «Прямоугольник», затем выберите инструмент «Многоугольник» в раскрывающемся меню.
Шаг 2: Затем перейдите в монтажную область или рабочую область, где вы хотите, чтобы полигон начинался, затем щелкните и перетащите указатель мыши по диагонали до желаемого размера многоугольника.
Шаг 3: Вы можете указать радиус многоугольника, щелкнув созданный многоугольник.
Нарисовать звезды в Illustrator
Шаг 1: Перейдите на панель инструментов, нажмите и удерживайте кнопку мыши в течение двух секунд над инструментом «Прямоугольник», затем выберите инструмент «Звезда» в раскрывающемся меню.
Шаг 2: Затем перейдите на монтажную область или рабочую область, где вы хотите, чтобы звезда начиналась, затем щелкните и перетащите указатель мыши по диагонали до желаемого размера звезды, которую вы получите.
Шаг 3: Чтобы указать радиус звезды и количество точек, щелкните звездочку.
Нарисовать блики в Illustrator
Вспышка — это яркий круг с центром, созданный с помощью инструмента «Вспышка», или ореол, а также лучи и кольца. Это похоже на блики от линз, которые вы видите на фотографиях из-за отражения линз.Мы можем использовать ручки, чтобы расположить раструб и его кольцо.
Создание раструба по умолчанию
Шаг 1: Перейдите на панель инструментов, нажмите и удерживайте кнопку мыши в течение двух секунд над инструментом «Прямоугольник», затем выберите инструмент «Блик» в раскрывающемся меню.
Шаг 2: Затем перейдите в монтажную область или рабочую область, где вы хотите, чтобы начался блик, затем щелкните и перетащите указатель мыши в любом направлении, пока не получите желаемый размер блика.Затем щелкните любую опорную точку и перетащите в желаемом направлении, чтобы создать блик.
Шаг 3: Теперь щелкните по созданной вспышке, чтобы открыть диалоговое окно параметров инструмента «Вспышка».
- Теперь вы можете указать общий диаметр, яркость и непрозрачность для центра блика.
- Вы можете указать нечеткость ореола и изменить его рост по отношению к общему размеру.
- Вы также можете указать количество колец и лучей для бликов.
Рисунок в перспективе
В Adobe Illustrator мы можем рисовать или визуализировать объекты в перспективе, используя его функцию, которая работает по установленным законам рисования перспективы.
Ниже приведены функции иллюстратора Adobe, которые используются при рисовании в перспективе;
- Доступные утилиты, которые используются для определения или редактирования перспективы одной, двух и трех точек схода в документе.
- Мы можем создавать объекты в режиме перспективы напрямую.
- Чтобы управлять разными перспективами, мы можем определять параметры в интерактивном режиме.
- Существующие объекты можно перенести в перспективу.
- Масштабные объекты можно перемещать в перспективе.
Предварительные настройки сетки перспективы
В Adobe Illustrator у нас есть предварительные настройки для одноточечной, двухточечной и трехточечной перспективы.
Одноточечная перспектива
Двухточечная перспектива
Трехточечная перспектива
Определение предустановок сетки
Шаг 1: Перейдите в строку меню и нажмите «Просмотр».
Шаг 2: Выберите сетку перспективы.
Шаг 3: Затем нажмите «Определить сетку».
Появится диалоговое окно, в котором вы можете настроить следующие атрибуты для предустановки:
- Имя: Вы можете сохранить новую предустановку, выбрав пользовательский параметр в раскрывающемся списке Имя
- Тип: С помощью этого параметра можно выбрать тип перспективы.
- Единицы: Вы можете измерить размер сетки с помощью опции единиц измерения в сантиметрах, дюймах, пикселях и точках.
- Масштаб: Для настройки вида или монтажной области и реального управления вы можете использовать опцию выбора.
- Сетка каждые: Используется для определения размера ячейки сетки.
- Угол обзора: Определяет угол, под которым правая грань воображаемого куба образует плоскость изображения.
- Расстояние просмотра: Вы можете выбрать расстояние между сценой и наблюдателем.
- Высота горизонта: Используется для указания высоты горизонта от уровня земли.
- Третья точка схода: Вы можете включить это, выбрав трехточечную перспективу.
Перемещение сетки перспективы в Illustrator
В Illustrator в документе будет создана только одна сетка. Мы можем перемещать сетку по монтажной области с помощью веса «Уровень земли», когда выбран инструмент «Перспективная сетка».
Шаг 1: Перейдите на панель «Инструменты» и выберите инструмент «Сетка перспективы» или нажмите Shift + P.
Шаг 2: Наведите указатель мыши на точку уровня земли, затем перетащите.Указатель мыши изменится на, когда вы переместите указатель мыши на точку уровня земли.
Рисование объектов в перспективе
Мы должны использовать инструменты группы линий или инструмент группы прямоугольников для рисования объектов в перспективе. Мы можем переключиться на инструмент выбора перспективы, когда используем инструменты прямоугольника или группы линий, нажав кнопку CTRL.
Когда мы рисуем объект в перспективе, мы можем использовать интеллектуальные направляющие для выравнивания объектов с другим объектом, что основано на геометрии перспективы объекта.Мы можем указать значение высоты и ширины для объекта так же, как мы рисуем ранее в обычном режиме, и использовать числовые значения для любого из инструментов группы линий или прямоугольников.
Рисование карандашом
Инструмент «Карандаш» работает так же, как и в других продуктах Adobe. Он позволяет рисовать открытые и закрытые пути так же, как мы рисовали карандашом на бумаге. Инструмент «Карандаш» полезен, когда нам нужно быстро рисовать или рисовать.
Опорные точки неактивны, когда мы рисуем с помощью инструмента «Карандаш».Но мы можем настроить точку привязки, когда закончим рисовать пути.
Шаги по рисованию контуров произвольной формы с помощью инструмента «Карандаш»
Шаг 1: Щелкните карандашом на панели инструментов.
Шаг 2: Теперь поместите указатель в то место, где вы хотите нарисовать путь, затем перетащите с щелчком, чтобы нарисовать.
При перетаскивании пунктирная линия следует за указателем, и вы можете видеть, что точки привязки появляются на обоих концах пути.
Шаги для рисования замкнутого контура с помощью карандаша
Шаг 1: Щелкните карандашом на панели инструментов.
Шаг 2: Теперь поместите указатель в то место, где вы хотите нарисовать путь, затем перетащите с щелчком, чтобы нарисовать.
Шаг 3: Когда вы начинаете перетаскивать, удерживайте кнопку «Alt», затем инструмент «карандаш» отображает маленький кружок, который указывает, что вы рисуете замкнутый контур.
Шаг 4: Когда вы получите путь желаемого размера и формы, отпустите кнопку мыши.
Редактирование контуров
Шаг 1: Перейдите на монтажную область и выберите существующий путь.
Шток 2: Теперь выберите инструмент «Карандаш» на панели инструментов.
Шаг 3: Поместите курсор в конечную точку пути.
Шаг 4: От этой точки привязки перетащите, чтобы изменить путь.
Соедините два пути с помощью инструмента «Карандаш»
Шаг 1: Вы должны выбрать оба пути, удерживая нажатой клавишу «Shift», или вы можете перетащить их вокруг двух с помощью инструмента «Выделение».
Шаг 2: Затем щелкните инструмент «Карандаш».
Шаг 3: Теперь поместите указатель и щелкните там, где вы хотите начать путь, и начните перетаскивать его в сторону другого пути.
Шаг 4: После того, как вы начали перетаскивание, нажмите кнопку Ctrl. Инструмент «Карандаш» начинает отображать небольшой символ слияния, указывающий, что вы добавляете путь к существующему пути.
Шаг 5: Наконец, перетащите курсор до желаемой конечной точки другого пути, затем отпустите кнопку мыши и клавишу Ctrl.
Измените форму контуров с помощью инструмента «Карандаш»
Шаг 1: Используйте инструмент выбора, чтобы выбрать путь, который вы хотите изменить.
Шаг 2: Затем выберите инструмент «Карандаш» и расположите его на пути, который нужно перерисовать, или рядом с ним.
Шаг 3: Теперь перетащите указатель, пока не получите путь желаемой формы.
Параметры инструмента «Карандаш»
Fidelity: Этот параметр используется для управления движением мыши или стилуса перед добавлением новой точки привязки к нарисованному пути.Чем выше значение верности, тем более плавный и менее сложный будет путь. Чем ниже значение, тем больше острые углы и больше кривых, соответствующих перемещению указателя. Диапазон точности может составлять от 0,5 до 20 пикселей.
Smoothness: Вы можете контролировать степень сглаживания, применяемого к контуру, используя этот параметр. Диапазон плавности может составлять от 0% до 100%. Высокое значение соответствует более плавному пути, а меньшее значение соответствует большему количеству создаваемых опорных точек.
Заливка новыми карандашными мазками: Этот параметр можно использовать для заливки карандашных штрихов, которые вы рисуете, но не для любых существующих карандашных штрихов. Прежде чем рисовать карандашные штрихи, не забудьте выбрать заливку.
Оставить выделенным: После того, как вы нарисовали путь, он определяет, следует ли оставить путь выбранным или нет.
Редактировать выбранные контуры: Когда вы находитесь на определенном расстоянии от нарисованного контура, он определяет, можете ли вы изменить или объединить его.
В пределах: _ пикселей: Для редактирования контура с помощью инструментов «Карандаш» он определяет, насколько близко ваша мышь или перо должны находиться к существующему контуру. Когда выбран параметр «Редактировать выбранные пути», доступен только этот параметр.
Как рисовать в Adobe Illustrator с помощью планшета Wacom
В Illustrator есть два разных инструмента кисти: инструмент «Кисть» и «Кисть-клякса». Оба обладают уникальным поведением, которое полезно для разных подходов к рисованию.
Кисть
В большинстве случаев рисование в Illustrator включает создание векторных контуров, а затем применение различных кистей к этим контурам для достижения желаемого внешнего вида. Вы создаете эти контуры с помощью любого количества инструментов, таких как вышеупомянутый инструмент «Прямоугольник», «Линия» и т. Д. Однако, когда вы используете инструмент «Кисть», вы одновременно применяете мазок кисти во время рисования. Этот метод предлагает более привычный способ рисования, особенно на планшете Wacom.
Для рисования с помощью инструмента «Кисть»:
- Выберите инструмент на панели инструментов, а затем выберите кисть на панели кистей. Если вы знакомы с кистями в Photoshop, эта панель может показаться немного скудной. Не волнуйтесь, каллиграфическая кисть по умолчанию является наиболее распространенным типом кисти для рисования. (Всего существует пять типов кистей, включая: Scatter, Art, Bristle и Pattern.)
- Затем просто прижмите перо к планшету и проведите по документу обводкой.Результаты, скорее всего, будут выглядеть утомительно скучно. Это потому, что мазок кисти неизменен. Это означает, что обводка сохраняет одинаковую ширину от начала до конца. С помощью чувствительного к давлению пера планшета Wacom вы можете изменять ширину мазка кистью в зависимости от того, насколько сильно вы прикладываете перо к планшету.
- Чтобы изменить ширину мазка кисти, дважды нажмите первую каллиграфическую кисть на панели кистей (первая кисть в верхнем ряду панели кистей).Откроются параметры каллиграфической кисти для этой кисти.
- Измените параметр размера со значения по умолчанию «Фиксированный» на «Давление» в раскрывающемся меню.
- Затем увеличьте ползунок вариации до 5. При этом вы устанавливаете меньший размер кисти в зависимости от легчайшего прикосновения пера к планшету и больший размер кисти в зависимости от более сильного касания.
Теперь рисование с помощью инструмента «Кисть» и пера Wacom должно давать более точный мазок кисти. Слегка прижмите перо к планшету, чтобы получить тонкий штрих, а при более сильном нажатии пером на планшет — более широкий штрих.
Еще одно соображение — это поведение самого инструмента Paintbrush Tool. Вы можете изменить параметры инструмента, дважды нажав на инструмент «Кисть» на панели инструментов.
В диалоговом окне параметров инструмента «Кисть» можно изменить параметры Fidelity и Параметры .
Fidelity контролирует расстояние, на которое вам нужно перемещать перо, чтобы добавить новые опорные точки к контуру. Это определяется на основе ползунка в диапазоне от «точный» до «плавный». Точность даст больше точек привязки, гладкая — меньше.Этот параметр полностью зависит от вашего стиля рисования. И для этого предлагаю поэкспериментировать.
В разделе «Параметры» я рекомендую снять флажок «Заполнить новые мазки кистью» и «Оставить выделенным». Это заставит вашу кисть работать более привычным образом. Примечание. Параметр «Заливка новыми мазками кисти» применяет заливку к контуру по мере рисования. Параметр «Оставить выделенным» сохраняет выбранный путь после завершения каждого штриха.
После изменения этих параметров нажмите «ОК» и попробуйте кисть еще раз.Вернитесь к параметрам инструмента «Кисть», чтобы изменить их снова, чтобы увидеть различное поведение, основанное на этих настройках.
Кисть для капель
Кисть-клякса — исключение из стандартного метода создания контуров. Этот инструмент создает очерченные и закрашенные фигуры во время рисования (пользователи, которые давно могут вспомнить дополнительные шаги, связанные с необходимостью рисовать с помощью стандартного инструмента «Кисть», а затем «создавать контуры» из выбранных контуров). Таким образом, кисть-клякса больше похожа на кисть, чем на инструмент «Кисть».По крайней мере, в традиционном понимании.
Для рисования с помощью инструмента «Кисть-клякса»:
- Выберите инструмент на панели инструментов. Его можно найти вложенным под инструментом Кисть. Теперь выберите кисть на панели кистей.
- Затем просто прижмите перо к планшету и проведите по документу обводкой. Как и в случае с инструментом Paintbrush Tool, без нажатия на него мазок будет выглядеть довольно скучно.
Подобно кисти, инструмент «Кисть-клякса» может предложить уникальное поведение, изменяя его параметры.Вы можете изменить параметры инструмента, дважды нажав на инструмент «Кисть-клякса» на панели инструментов.
В диалоговом окне Параметры инструмента «Кисть-клякса» можно настроить следующие параметры:
Оставить выделенным — этот параметр указывает, что при рисовании по объединенному контуру (с тем же цветом) все контуры выбираются, а затем остаются выделенными при продолжении рисования.
Объединить только с выделением — этот параметр указывает, что новые штрихи объединяются только с существующим выделенным контуром.
С точки зрения обучения или того, что нужно только начать, я рекомендую не отмечать эти два параметра.
Параметр Fidelity можно изменить так же, как и для инструмента «Кисть» (см. Выше).
Следующий набор параметров должен быть вам знаком, поскольку он работает так же, как каллиграфическая кисть на панели кистей. Но на этот раз это касается самого инструмента.
Вы можете настроить размер, угол и округлость эффектов кисти-кляксы с помощью различных параметров в раскрывающемся меню.Например, чтобы изменить ширину мазка кисти:
- В раскрывающемся меню справа от «Размер» измените настройку с «Фиксированного» по умолчанию на «Давление».
- Затем увеличьте ползунок вариации, чтобы он равнялся размеру кисти. При этом вы устанавливаете меньший размер кисти, исходя из легчайшего прикосновения пера к планшету, и больший размер кисти, исходя из более сильного касания.
Теперь при рисовании с помощью инструмента «Кисть-клякса» и пера Wacom мазок кисти должен быть более точным.Слегка прижмите перо к планшету, чтобы получить тонкий штрих, а при более сильном нажатии пером на планшет — более широкий штрих.
Уникальной особенностью инструмента «Кисть-клякса» является возможность увеличивать или уменьшать размер кисти с помощью клавиш левой и правой скобок или сенсорного кольца Touch Ring на планшете, если оно у вас есть. Настройка вариации с помощью параметров инструмента происходит автоматически, в соответствии с размером кисти. Опять же, заставляем инструмент вести себя как традиционная кисть.
Ластик
И последнее, но не менее важное: у нас есть инструмент «Ластик», который не имеет названия «кисть», но на самом деле ведет себя как кисть. Фактически, он действует так же, как кисть-клякса. Вы можете настроить угол, округлость и размер ластика, используя нажим или любое количество других элементов управления.
Так что, если у вас есть амбиции на самом деле «рисовать» в Illustrator, внесите настройки, которые я рекомендую, вихрем. Вы по достоинству оцените возможность превращать свои наброски в масштабируемые векторные рисунки.
ОбзорAdobe Illustrator Draw | Обзор гаджета
Наряду с Adobe Color CC компания Adobe также обновила приложение Adobe Illustrator Draw. Недавно обновленное приложение для iOS позволяет пользователям создавать иллюстрации произвольной формы с помощью инструментов векторного рисования. Чтобы убедиться, что ваши банковские потребности готовы к этой революции в вашей художественной карьере, вы можете взглянуть на одно из лучших программ для личных финансов для Mac.
Adobe Illustrator Draw имеет изящный и упрощенный интерфейс, доступный для начинающих мобильных художников, но при этом достаточно надежный, чтобы опытный иллюстратор мог считаться полезным.Фактически, вы будете удивлены некоторыми произведениями искусства, созданными сообществом Adobe с помощью приложения Illustrator Draw. Приложение позволяет вам легко просматривать творения сообщества и даже позволяет вам следить за определенными художниками и «ценить» их работы (что эквивалентно «лайку» в Facebook). К сожалению, пока что не так много рисунков сообщества, доступных для просмотра — по крайней мере, их не так много для просмотра в приложении. И все же рисунки, которые там есть, просто потрясающие.Если вы предпочитаете заниматься фотографией, вам также может понравиться наш обзор приложения Camera A + B, с помощью которого камера вашего iPhone подключается к iPad по беспроводной сети.
«Король сов», созданный Райнером Майклом с помощью Adobe Illustrator Draw.Но, что более важно, приложение Adobe Illustrator Draw — это виртуальная площадка для удовлетворения ваших внутренних художественных потребностей. Доступно шесть кистей, размер каждой из которых можно изменять от линии роста волос до размера кисти. Можно редактировать непрозрачность, а также цвет с помощью колеса и ползунка (или вы можете использовать стандартные цветовые темы или темы, созданные в Adobe Color CC).Также есть «История цветов», в которой хранятся последние использованные вами цвета, что очень удобно.
Еще одной замечательной особенностью приложения является то, что оно позволяет рисовать поверх фотографии — фотографии, которую вы сделали с помощью своего устройства, фотографии, загруженной на свое устройство, или фотографии, загруженной через рынок приложений (на котором есть множество бесплатных фотографий, векторов, узоров и фонов для вашего использования). Это отличный способ не только художественно выразить себя, но и загрузить раскраску и позволить ребенку отправиться в город.
И все же в вашем распоряжении есть другие инструменты, в том числе инструмент линии и формы, который позволяет создавать идеальную прямую линию, квадрат, треугольник или круг. Конечно, есть также функция обмена, которая позволяет вам получать отзывы о своем творении, отправлять его по электронной почте или сохранять прямо на свое устройство, чтобы делиться им, как вам угодно.
Что касается бесплатного приложения, Adobe Illustrator Draw, безусловно, предлагает беспрецедентное количество полезных инструментов для иллюстрации. И, что самое главное, в приложении нет назойливой рекламы.Перенести идею из головы на планшет так же легко, как и раньше, а поделиться ею с друзьями (или сообществом) для обратной связи — одно дело. Приложение можно скачать в App Store.
Наша оценка: 5 из 5
Как использовать инструмент «Перо» в Adobe Illustrator (3 урока)
Инструмент «Перо» творит волшебство! Серьезно, вы можете преобразовать объект во что-то совершенно новое, создать потрясающую графику и многое другое.
Я использую Adobe Illustrator уже девять лет, и инструмент «Перо» всегда мне очень помогал.и я использую инструмент «Перо», чтобы обводить контуры, создавать логотипы, делать обтравочные маски, а также проектировать или редактировать векторную графику.
Я должен признать, что, как бы просто это ни звучало, нужно время, чтобы хорошо это сделать. Я начал практиковать рисование контуров инструментом перо и сначала помню, что это действительно заняло у меня много времени, чтобы обвести контур. Самое сложное — рисовать плавные линии.
Не пугайтесь. Со временем я научился трюкам, и в этой статье я поделюсь ими с вами! Вы узнаете, как пользоваться пером, а также получите несколько полезных советов, которые помогут вам освоить графический дизайн.
Не могу дождаться! А вы?
Как использовать инструмент «Перо» в Adobe Illustrator
Примечание. Снимки экрана взяты из версии Illustrator CC для Mac. Windows или другая версия может выглядеть немного иначе.
Инструмент «Перо» предназначен для узловых точек. Любые линии или формы, которые вы создаете, вы соединяете опорные точки вместе. Вы можете создавать прямые линии, кривые линии, а также добавлять или удалять опорные точки, чтобы создавать любые формы, которые вам нравятся.
Выберите инструмент «Перо» «Перо» на панели инструментов (или воспользуйтесь сочетанием клавиш P ) и приступайте к созданию!
Создание прямых
Создавать прямые линии очень просто. Начните создание, щелкнув и отпустив, чтобы создать первую точку привязки, которая также известна как исходная точка привязки.
Шаг 1 : Выберите Pen Tool.
Шаг 2 : Щелкните и отпустите на монтажной области, чтобы создать первую точку привязки.
Шаг 3 : Щелкните и отпустите, чтобы создать еще одну точку привязки. Удерживайте Shift при щелчке, чтобы создать идеально прямые линии.
Шаг 4 : Продолжайте щелкать и отпускать, чтобы создать пути, пока не получите то, что хотите.
Шаг 5 : Если вы создаете фигуру, вам нужно закрыть путь, соединив последнюю точку привязки с исходной. Когда вы закрываете путь, конечная точка становится черной, как вы можете видеть из верхнего левого угла.
Если вы не хотите закрывать путь, нажмите Esc или Return на клавиатуре, и путь сформируется. Последняя созданная вами опорная точка — это конечная точка вашего пути.
Рисование кривых линий
Рисование кривых линий может быть более сложным, но оно действительно полезно для создания обтравочной маски, фигур, силуэтов и практически любого графического дизайна.
Начните с создания первой точки привязки.Когда вы изгибаете путь, вместо того, чтобы просто щелкнуть и отпустить, вам нужно будет щелкнуть, перетащить, чтобы создать маркер направления, и отпустить, чтобы создать кривую.
Вы можете нажать на ручку и перемещаться, чтобы настроить кривую. Чем больше / дальше вы перетаскиваете, тем больше кривая. Но вы всегда можете отредактировать кривую, используя инструмент Anchor Point Tool .
Выбрав путь и инструмент, щелкните и перетащите точку привязки, чтобы отредактировать кривую, отпустите, когда кривая вас устроит.
Вы можете использовать инструмент «Опорная точка» для редактирования любой прямой или кривой. Например, я хочу добавить несколько кривых к прямой.
Советы. Когда две точки привязки расположены слишком близко друг к другу, кривая может выглядеть резкой. Когда точки привязки расположены дальше друг от друга, получить красивую кривую проще 😉
Добавление / удаление точек привязки
Щелкните путь, на котором вы хотите добавить точку привязки, рядом с пером вы увидите небольшой знак плюса, что означает, что вы добавляете точку привязки.
Шаг 1 : Выберите свой путь.
Шаг 2 : Выберите Pen Tool.
Шаг 3 : Щелкните путь, чтобы добавить новые точки привязки.
Чтобы удалить опорную точку, вам нужно выбрать инструмент «Перо», навести указатель мыши на существующую опорную точку, инструмент «Перо» автоматически изменится на инструмент «Удалить опорную точку» (вы увидите небольшой знак минус рядом с инструментом «Перо»), и просто щелкните точки привязки, которые хотите удалить.
Я только что удалил пару узловых точек из фигуры выше.
Другой способ — выбрать параметр Удалить опорную точку на панели инструментов.
Что еще?
Остались вопросы? Ознакомьтесь с дополнительными вопросами, которые другие дизайнеры хотят выяснить об использовании инструмента «Перо».
Почему мой инструмент «Перо» заполняет Illustrator?
Когда вы используете инструмент «Перо» для рисования, вы фактически создаете штрихи.Но обычно цветовая заливка включается автоматически.
Задайте обводку и заливку перед рисованием. Установите любую толщину обводки, выберите цвет обводки и установите для заливки значение «Нет».
Как соединить линии / пути с помощью инструмента «Перо» в Illustrator?
Случайно закрыли путь? Вы можете продолжить работу, щелкнув последнюю точку привязки (с выбранным инструментом «Перо»).
Если вы хотите соединить два пути / линии вместе, щелкните последнюю точку привязки одного из путей и щелкните точку привязки, к которой вы хотите, чтобы ваш путь соединялся.
Другой способ — переместить два контура вместе в местах пересечения узловых точек, использовать инструмент прямого выбора для соединения контуров.
Как разделить контур в Illustrator?
Существует так много инструментов, которые вы можете использовать, чтобы обрезать или ослабить линию, чтобы создать отдельный контур в Adobe Illustrator.

 В любом случае вы всегда можете изменить форму позже, но всегда хорошо начинать работу с размеров, в которых вы хотите, чтобы они были, вместо того, чтобы изменять изображение позже.
В любом случае вы всегда можете изменить форму позже, но всегда хорошо начинать работу с размеров, в которых вы хотите, чтобы они были, вместо того, чтобы изменять изображение позже.