Adobe Systems Adobe Illustrator CC (лицензии для организаций и частных пользователей), for teams Multiple Platforms Multi European Languages (VIP Select 3 year commit). Количество лицензий
Программное обеспечение Adobe Illustrator CC – это новое приложение для создания векторной графики и иллюстраций. Решение Adobe Illustrator CC представляет собой более эффективную и согласованную версию популярного графического редактора. Новый инструмент «Изменение текста» содержит расширенный функционал управления набором текста, включая перемещение, масштабирование и поворот отдельных символов с возможностью изменения шрифта или копирования в любой момент. Illustrator CC позволяет предоставлять доступ к результатам работы непосредственно из приложения и синхронизировать цвета из Adobe Kuler.
Adobe Illustrator CC входит в состав CC. Это означает, что подписчик получает доступ ко всем актуальным инструментам и новым функциям с момента их появления. Возможность синхронизации настроек позволяет систематизировать настройки своей рабочей среды на нескольких компьютерах.
Особенности Adobe Illustrator CC:
- Изменение текста. Создание проектов и добавление в них текста с помощью инструмента «Изменение текста». Теперь с символами можно работать как с отдельными объектами: экспериментировать со шрифтами, перемещать, масштабировать и поворачивать текст.
- Изображения в кистях. Узорчатая и дискретная кисти могут содержать растровые изображения, что позволяет создавать сложный дизайн за несколько минут, рисуя обводки, имитирующие мазки натуральной кистью.
- Поиск шрифта. В палитре «Символ» достаточно ввести стиль шрифта, например, «полужирный» или «курсив», название семейства шрифтов или часть названия шрифта.
 Отобразятся только те результаты поиска, которые отвечают параметрам.
Отобразятся только те результаты поиска, которые отвечают параметрам. - Синхронизация шрифтов. С помощью постоянно расширяемой библиотеки шрифтов Adobe Typekit можно быстро находить нужный шрифт, синхронизировать его с системой и сразу же начинать его использовать.
- Использование нескольких файлов. Пакетный импорт файлов в Illustrator и управление процессом с помощью новых функций. Теперь можно определять местоположение файлов (изображений, графики и текста), масштабировать их, а также использовать новый вид миниатюр.
- Извлечение каскадных таблиц стилей (CSS). Программа сама создает код CSS даже для логотипов, включающих в себя градиенты, чтобы пользователи могли копировать и вставлять код напрямую в web-редактор.
- Синхронизация цвета. Фиксация найденных и понравившихся цветовых тем с помощью приложения Adobe Kuler для iPhone. Публикация своих цветовых тем и обзор тысяч тем других пользователей на сайте Kuler. Синхронизация цветовых тем и мгновенный доступ к ним из Illustrator.

- Преобразование текста из точки в текст в области и наоборот. Преобразование текстового объекта теперь выполняется за секунду, что значительно упрощает создание дизайна в текстовых макетах.
- Быстрое создание углов. Построение узорчатых кистей за несколько секунд благодаря функции автоматического создания углов, которые оптимально подойдут к остальному оформлению обводки.
- Свободное трансформирование. Перемещение, масштабирование и поворот объектов на сенсорном экране мобильного устройства или использование мыши/других манипуляторов для интуитивной и быстрой трансформации объектов на монтажной области.
- Интеграция с Behance. Сохранение готовой работы напрямую в сервис Behance, чтобы продемонстрировать свои готовые или начатые проекты. По мере доработки проекта можно загружать новые версии и моментально получать отзывы от других дизайнеров со всего мира.
- Синхронизация настроек. Пользователи могут работать на любых ПК и компьютерах Mac, а затем синхронизировать настройки своего рабочего пространства с облаком Creative Cloud, включая параметры, кисти и библиотеки Adobe Illustrator.

- Эффективная работа с текстом. Высокопроизводительная обработка текста, в том числе при создании сложных дизайнов, содержащих много текстового материала. Текст, обтекающий объекты или размещенный в нескольких связанных текстовых фреймах, теперь мгновенно обновляется после каждого изменения.
- Упаковка файлов. Функция позволяет автоматически собирать все необходимые шрифты, связанную графику и отчет об упаковке в одной папке.
- Извлечение изображений. Простое извлечение графики, помещенной и встроенной в файл llustrator. Извлечение файлов за несколько секунд и начало их редактирования. Можно также извлекать файлы, встроенные в иллюстрацию, которая была получена от другого пользователя. Ссылки на файлы изображений создаются автоматически.
- Расширенные возможности палитры «Связи». Теперь в палитре «Связи» доступны более подробные сведения о помещенных файлах. Все помещенные объекты – изображения, графика и текст – отображаются в палитре «Связи».

Основные отличия лицензии Enterprise от обычной подписки:
- техническая поддержка на русском
- настраиваемые роли администраторов, возможность ограничения в использования облачного хранилища
- улучшенная защита личных данных и проектов
✅ Купите Adobe Systems Adobe Illustrator CC (лицензии для организаций и частных пользователей), for teams Multiple Platforms Multi European Languages (VIP Select 3 year commit). Количество лицензий на официальном сайте
✅ Лицензия Adobe Systems Adobe Illustrator CC (лицензии для организаций и частных пользователей), for teams Multiple Platforms Multi European Languages (VIP Select 3 year commit). Количество лицензий по выгодной цене
✅ Adobe Systems Adobe Illustrator CC (лицензии для организаций и частных пользователей), for teams Multiple Platforms Multi European Languages (VIP Select 3 year commit). Количество лицензий, лицензионное программное обеспечение купите в Москве и других городах России
Сочетание цветов адобе.
 Adobe Kuler — онлайн-конструктор цветовых схем. Готовые цветовые решения
Adobe Kuler — онлайн-конструктор цветовых схем. Готовые цветовые решенияНапишу как работать с программой кулер для нахождения палитр на основе имеющихся цветов . Нам понадобится paint или photoshop и сама прграмма kuler http://kuler.adobe.com
Для примера возьму свой цвет глаз.
1) Открываем фотографию в пейнте или фотошопе и инструментом пипетка выбираем нужный цвет.
NB Глаза у многих людей многоцветны, попробуйте выбрать усредненный, либо выберите тот, что доминирует.
2. Откройте палитру. Там будут даны координаты получившегося цвета. CMYK или RGB . Выбираете любую из них и запоминаете.
На том компьютере, на котором я сейчас нахожусь, старая версия пейнта.
4. Теперь рассмотрим остальные схемы. При выборе слова monochromatic получится родственная схема — один цвет с разной яркостью и светлотой. ( можно прочитать о родственной (монохромной) схеме)
( можно прочитать о родственной (монохромной) схеме)
5. При выборе shades получатся вариации только по темноте, яркость меняться не будет.
6. Очень нужный нам complementary — позволяет найти противоположные (комплиментарные) цвета.( информация о комплиментарной схеме)
7. Не менее интересный, дающий основы для расширения палитр — triad — позволяет создать равноудаленные (триадические) схемы. (а можно почитать о триадической схеме)
8. Чтобы воссоздать полученные в кулере цвета в таблицах пейнта и фотошопа вам нужно просто лишь посмотреть координаты цвета в кулере (как вы видите, под каждым цветом табличка) и ввести их палитре вашего графического редактора, а потом сделать ими заливку квадратика таблицы=)
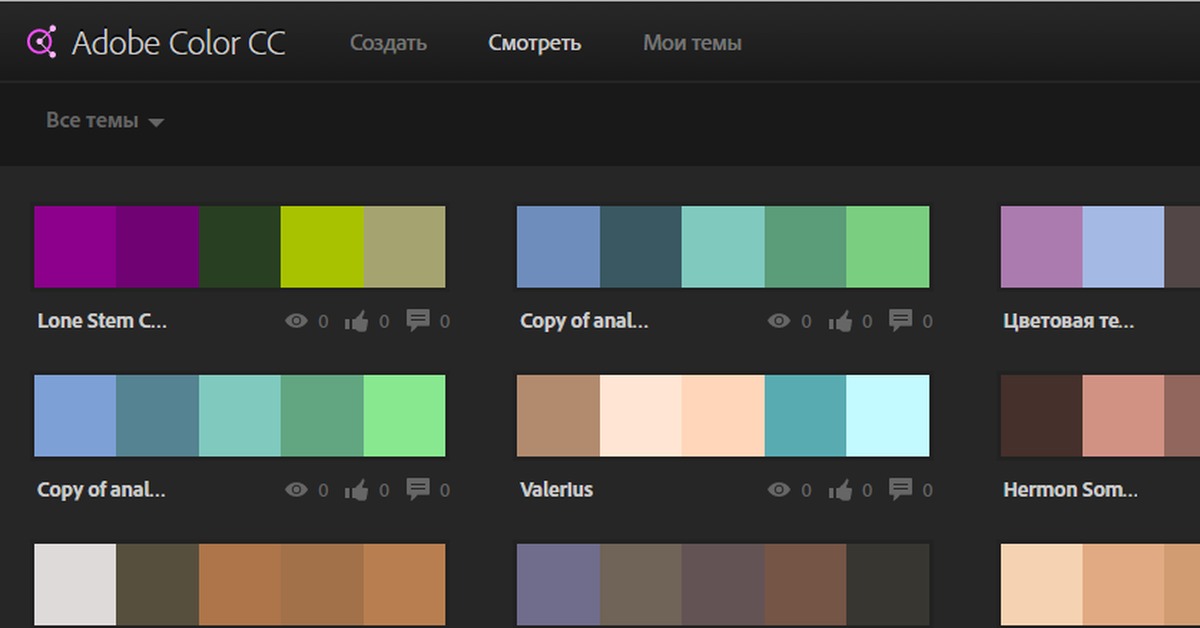
Adobe Color CC — новое Android приложение для дизайнеров.
Adobe Color CC на Андроид
- Моментальный захват цветов – экран играет роль видоискателя. В свою очередь приложение в реальном времени запоминает все цвета, которые попадают в видоискатель. Чтобы сохранить выделенную область, просто коснитесь экрана в нужной точке.
- Автоматическое Сохранение Фотографий – если вам понравилась фотография, то почему бы не сохранить ее в альбоме, чтобы в дальнейшем по максимуму использовать цветовые темы.
- Глубокие настройки – воспользуйтесь ползунком или интерактивным цветовым кругом, чтобы настроить цвета. Если вам нужны новые идеи, то к вашим услугам готовые коллекции с темами, чтобы вы поняли, как можно открыть новые возможности.
- Вдохновляйтесь и вдохновляйте – обмен изображениями по email, фейсбуку, через твиттер.
 Также вы можете публиковаться со своими работами на color.adobe.com.
Также вы можете публиковаться со своими работами на color.adobe.com. - Воспользуйтесь облачными библиотеками креатива – здесь вы получаете доступ к совместимым настольным и мобильным приложениям компании – Иллюстратор, Фотошоп, Индизайн
.
Достаточно многим он уже известен, но кто слышит о данном сервисе впервые, данный пост для вас.
Adobe Kuler представляет собой цветовой микшер с возможностью создания, редактирования, экспорта различных цветовых палитр, которые можно использовать в таких программах как Adobe Photoshop, Illustrator и др.
Возможно, многие из вас уже сталкивались с проблемой подбора нужной цветовой палитры для своего проекта. В этом случае можно воспользоваться этим интересным инструментом.
Помимо создания собственных цветовых палитр Adobe Kuler предоставляет возможность использовать уже созданные палитры. Они расположены в разделе «Explore». Там же можно отсортировать их по популярности и тд.
Раздел «Explore» онлайн-сервиса Kuler
Чтобы воспользоваться всеми возможностями сервиса необходима регистрация, к счастью, она бесплатна. Достаточно иметь учетную запись (Adobe ID) на сайте adobe.com.
Достаточно иметь учетную запись (Adobe ID) на сайте adobe.com.
При работе в Adobe Photoshop также можно использовать расширение Kuler. В последних версиях Adobe Photoshop он присутствует по умолчанию. Включить его можно через Окно -> Расширения -> Kuler . (Window -> Extensions -> Kuler).
Вот так выглядит окно данного расширения в программе Adobe Photoshop:
Окно Adobe Kuler в программе Photoshop
Подобных Adobe Kuler инструментов достаточно много. Есть и онлайн-сервисы и десктопные программы, которые можно скачать и установить на свой компьютер.
Преимуществом же Kuler перед десктопными версиями является удобство использования. Даже если придется переустанавливать операционную систему на вашем компьютере, можно не беспокоиться, что созданные цветовые палитры исчезнут, а они будут сохранены в вашем кабинете на сайте Adobe.com.
Надеюсь, что данная заметка добавит в ваш арсенал полезных сервисов еще один инструмент для создания ваших проектов.
Все из нас в какой-то мере любят эти картинки. Кто-то больше, кто-то меньше.
Интригующее начало, неправда ли? О чем я? А вот о чем:
И вот, наверное, не только у меня, думаю, возникала в черепной коробке шальная мысль: «А вот бы свою картинку разложить по цветам!»
Мало ли для чего…
При помощи бесплатной программы» Adobe Kuler»новое название «Adobe Color CC это сделать легко.
Основная ее польза заключается в том, что можно загрузить свое изображение — будь то картинка, будь то фотография и она (то бишь программа) разложит Вам картинку на 5 основных цветов.
Вопрос — Для чего мне это вообще-то нужно?
Ответ 1 — Ситуация — Работа продана, материалов таких больше в природе нет, а возникло желание повторить атмосфЭру. Разберем по цветам и создадим примерно то, что нужно.
Ответ 2 — Заказчик просит натворить что-нибудь по фото из журнала, интернета и тп. Вообще непонятно из чего, но вот они -основные цвета — и работа пошла на лад!
Ответ 3 — Есть Фотография Ваша или Заказчика, которая не про работу вообще, но на ней такая красота, что хочется это воспроизвести из тех же цветов и тогда получим нечто, наполненное теми же самыми волнующими моментами, что и там. . в той голубой мечте.. Ох!..
. в той голубой мечте.. Ох!..
4. ДЛЯ ДЕКУПАЖА — ПРОСТО КЛАД, ЛЕГКО И ПРОСТО ПОДОБРАТЬ ЦВЕТ ПО ОСНОВНОЙ КАРТИНКЕ!
Убедила? Нет, ну хотя бы чтобы просто посмотреть, что это за программа?
Ага! Тем более, что делов-то на пару кликов!
Красной галкой отмечено куда нам надо, выбираем второй пункт — «Создать изображения» и дальше все проще пареной репы — загружаем нашу картинку и программа сама разбирает нам ее на пять основных цветов.
Пример:
Причем плюсиками в кружочках выбраны цвета, которые программа посчитала необходимыми Вам показать и эти кружочки можно перемещать и тогда итоговые пять цветов Вы сможете изменить на свое усмотрение и, к примеру, какой-то один изменить по своей надобности.
Допустим, вот так:
Понятно, что менять по желанию можно все пять плюсиков и тогда Вы просто выбираете — пять желаемых цветов.
В форумах обсуждения этой программы некоторые пользователи жаловались — мне, де, мало пяти цветов. .
.
Но программа предоставляет нам с Вами массу возможностей на выбор уже после загрузки конкретного фото.
Если присмотреться, что нам предложили, то мы увидим:
В кружочек выделенный я внесла дополнительную вкладку, которая открывается при наведении мыши и там можно выбрать соответствующее цветовое настроение для фото:
Красочная
— яркая
— приглушенная
— насыщенная
— темная
— произвольная
По умолчанию установлена произвольная. Но вот, как меняется картина при изменении, допустим, «красочной» палитры на, к примеру, приглушенную:
Красочная:
Приглушенная:
Таким образом, искомое количество, используемых в Вашей картинке цветов, существенно меняется и дальше программа предлагает Вам всё это дело сохранить.
Но сохранить можно только со своим регистрационным кодом, коего у меня нет — я не зарегистрирована в программе Adobe.. и что?.. И ничего — есть стандартный инструмент рабочего стола Майкрософта «Ножницы» — ими и вырезаем то, что нам надо и либо потом распечатываем палитру, либо коллажируем и несемся на всех парах в магазин материалов, дабы откупить то, что нам сегодня пожелалось!
Приведем пример на каком-нибудь интернетном образе:
Или вот моя собственная отвлеченная картинка:
Друзья! Огромное спасибо за Ваше потраченное время.
Надеюсь, эта находка будет Вам полезной и не сомневаюсь в том, что пытливый рукодельный ум найдет ей применение, если уже (по мере прочтения) не нашел!
Я думаю всем читателям и без того понятно, что цвета не должны раздражать, они должны быть не контрастными в работе с основными разрешениями мониторов посетителей, и т.п. чепуха, которая уже не раз обсасывалась на других блогах. Я не буду повторять их слова, достаточно погуглить.
О чем же я всё таки буду писать? О нескольких сервисах-миксерах — подборщиках адекватных для посетителя цветов, что является несомненно полезным инструментом в работе юзабилиста. Цвета, несомненно, очень важный инструмент в достижении большего удобства на сайте, что ярко доказывает на себе пример Яндекса . Например — то же цветовое разграничение блоков, которые я мимоходом описал в заметке о идеальных формах , и собираюсь в ближайшее время занятся продолжением сего вопроса.
ColorSchemer Studio
Что такое миксер? Это, если по-простому, смеситель. Неважно чего, но в моем случае это цвета — ведь для того, чтобы получить какой-либо цвет нужно создать комбинацию из нескольких других. Следовательно — нам нужен хороший, и удобный инструмент для этого самого смешивания, причем с обязательно интуитивным интерфейсом, и кучей примочек, реализованных в этом самом интерфейсе, который интуитивный. Мы же юзабилисты, ага.
Дабы мои мысли нашли под собой основание — я заглянул в википедию, чтобы посмотреть — что она выдаст мне по определению «миксер» (. Итак, что мы там имеем:
Миксер — малый бытовой прибор предназначенный для взбивания яиц, приготовления напитков, муссов, омлетов, жидкого теста и т.п. Миксеры бывают стационарные и ручные (более распространённые устройства).
Очень… очень исчерпывающий ответ на столь конкретный запрос. Чтобы в дальнейшем у других людей не было проблем — я создал определение Цветовой миксер .

В первой части этой серии статей я расскажу о программе ColorSchemer Studio от одноименной компании, которая являлась первопроходцем в создании подобных продуктов, колличество которых уже перевалило за несколько десятков, в самых разнообразных видах
На скриншоте ниже можно взглянуть на самый главный инструмент программы — цветовое колесо. Именно в нем мы будем проводить большую часть своего пребывания в данной программе. Используется он просто — достаточно выбрать цвет, и он покажет наиболее подходящие, и контрастные цвета для него. Всё просто.Это стартовый инструмент, за которым обычно утекает наибольшее колличество времени — ведь соседний цвет может понравится больше, а у него (у соседнего то бишь) еще несколько более совместимых. В общем — красота, а не инструмент.
Инструмент «Цветовые гармонии» помогает нам увидеть этапы переходов между двумя основными цветами. Причем выдает этот инструмент 2 вида возможных переходов — темный, и светлый.Удобно.
Цвета с лучшей совместимостью
В этом инструменте все просто до безобразия — выбираем цвет, и программа выдает нам цвета, которые лучшим образом подходят для того, чтобы использовать их вместе с оригиналом. Замечу, что сами по себе эти цвета могут быть и не очень красивыми, но вот в использовании вкупе с остальными 5ю — получаются действительно красивые вещи.
Photoschemer
Интересная, и новая функция у программы — взять с фотографии несколько цветов, и сгенерировать на их базе совместимые. Убиваем двух зайцев — на фотографиях в большинстве случаев природные цвета, которые не вызывают отторжения. Как можно увидеть по скриншоту — цвета действительно хорошие, и не пробуют сьесть наш мозг.
Цветовой миксер
Опять простейший, и интуитивно понятный инструмент — загружаем два разных цвета, и получаем разнообразные пропорции от их смешивания. Честно говоря — я ни разу этот инструмент не использовал за ненадобностью.Хотя надеюсь кому-то он всё таки потребуется, иначе бы он не был в составе программы. Возможно художникам?
Анализатор цветовых сочитаний
Представим себе, что цветовую подборку мы уже сделали, теперь нужно пожинать плоды. Анализатор сочетаний двух цветов — фоновый и текстовый. Т.е. это лучший инструмент для юзабилистов — подобрав цвет фона можно мигом получить его лучшее сочетание для текста. Супер ведь.
Быстрое превью
Мало того, что программа подберет с вашей помощью хорошие цвета, так она еще и поможет их в верном порядке расположить на странице. Используются, кстати, психологические методы для этого инструмента, что любопытно само по себе.
Печать
После того как мы сохранили свою именную цветовую палитру — возможно потребуется её распечатать? И это легко сделать с помощью инструмента Print Your Color Schemes. Этим же инструментом можно перегнать полученные результаты в pdf — отличная возможность, если учитывать, что pdf стандартизировали.
Импорт и экспорт
Помимо печати было бы неплохо иметь возможность импортировать и экспортировать цвета из того же Photoshop. И нам опять дают эту прекрасную возможность. Вот список, которые совместимы с возможностью импорта-экспорта программы.
Импорт:Организовать импорт можно из любой сайтовой CSS (ну ничего себе…), gif изображения, файла цветовых таблиц (.act), и цветовой палитры photoshop (.aco)
Экспорт:Экспортировать можно обратно в любую CSS, или html body атрибуты, в gif изображение, цветовую палитру photoshop, файлы цветовых таблиц, цветовую палитру illustrator (боже, и сюда добрались), Adobe Fireworks, и в Corel Painter
Достаточно обьемный список, не правда ли?
Также в программу входит сверх-удобная пипетка в качестве бонуса. Её кстати можно скачать отдельно бесплатно.
Цена
Увы и ах — но за программу требуют деньгу, что вполне логично — продукт ведь отличный.Стоит она 49 долларов в обоих вариациях — как для Windows, так и для MacOS (я думаю, многие уже перепугались, глядя на скриншоты, что пользователей windows оставили за бортом. К счастью это не так).
Дабы потестировать программу можно воспользоваться 15-дневной trial-версией, но будет мешать попап при старте программы.
Готовые сочетания
А теперь самое вкусненькое — на сайте программы просто МОРЕ отличнейших цветовых решений . Дерзайте!
Онлайновая версия ColorSchemer Studio
Выводы
Покупать программу конечно стоит (её разумеется можно и взломать, но это личное дело каждого). ColorSchemer Studio предоставляет море возможностей для юзабилистов, графических дизайнеров, и даже художников. Начинающим тоже стоит её советовать, ведь она поможет нам избежать монстров с непобедимыми цветами.
В первой статье мы выяснили что такое цветовой миксер , и с чем его требуется кушать для пущего увеличения аппетита на примере программы ColorSchemer Studio. Несомненно хорошая вещь, но платная, а я решил сегодня посвятить статью бесплатному, и web-based инструменту от компании Adobe , которые также как и компания ColorSchemer вовремя просекли о том, чего не хватает дизайнерской братии. Итак встречайте — Adobe Kuler.
Несомненно хорошая вещь, но платная, а я решил сегодня посвятить статью бесплатному, и web-based инструменту от компании Adobe , которые также как и компания ColorSchemer вовремя просекли о том, чего не хватает дизайнерской братии. Итак встречайте — Adobe Kuler.
Эта заметка будет не в пример меньше, чем предыдущая, но не менее полезная. Почему меньше? Потому что веб-сервисы как бы не старались, а дорасти до полноценной программы пока не могут — следовательно — меньше возможностей, но удобнее. Еще один несомненный плюс — Kuler сохраняет результаты в вашем Adobe ID — т.е. в случае смены ОС на вашем компьютере, или постоянных сменах компьютера (работа-дом, дом и работа) — все будет доступно, если на компьютерах есть интернет. Что гораздо удобнее, чем возить на флешке готовые палитры из ColorSchemer Studio .
Цветовой миксер
По сравнению с программой на компьютере — веб сервисы явно уступают в возможностях, но не так уж и сильно как раньше.Тут есть всё, что нужно, и даже немного сверху.
В отличии от ColorSchemer Studio , где роль миксера беззастенчиво выполняет цветовое колесо (color wheel) — тут с этой обязанностью справляется какой-то цветовой боченок. По меньшей мере у меня асоциации были именно такие — мы мешаем цвета в бочке, при этом смотрим на эту самую бочку сверху. В принципе — совершенно не затрудняет, и даже скорее всего облегчает задачу — ожидаемый цвет можно получить гораздо быстрее.
А можно и не получить. К сожалению при всем видимом удобстве — я часто ловлю себя на мысли, что знаю примерно какой цвет хочу, но не знаю как его получить — и тут Kuler делает в своем интерфейсе самую большую подлянку — не зная цветовых кодов, и не разобравшись в механике сервиса — ожидаемый цвет получить довольно затруднительно.
К счастью разработчики из Adobe Labs знают свою работу хорошо, поэтому к несколько странному интерфейсу привыкаешь быстро.
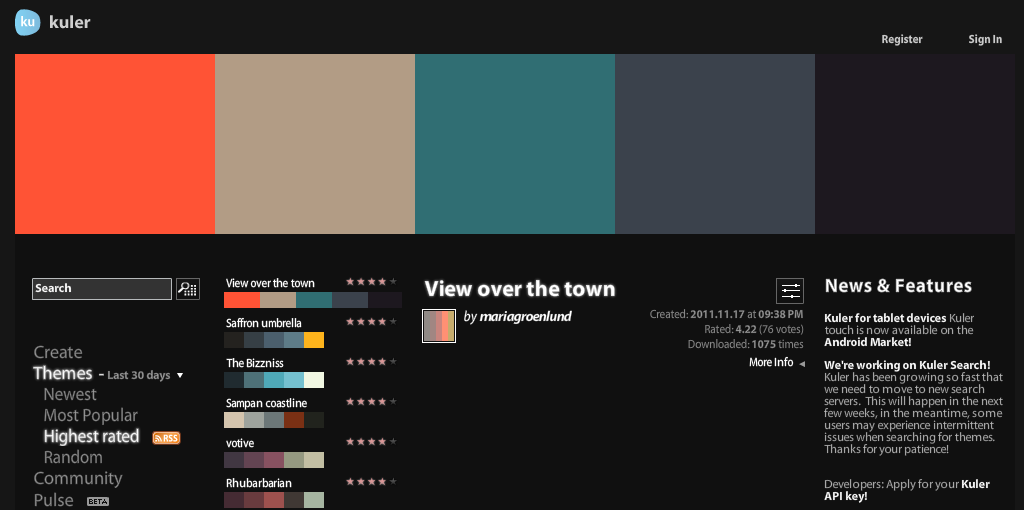
Готовые цветовые решения
В самый первый раз когда попадаешь на — выдается красивый рейтинг лучших, по мнению посетителей, палитр — выбрать можно сразу их и с ними же продолжить работу. Плюсы понятны — далеко ходить не нужно, всё уже готово на полочке.
Из минусов хотелось бы сказать только одно — кулер достаточно популярный сервис, и выбрав цвета из первой десятке есть риск встретить «цветового клона» своего будущего сайта. Т.е. лучшее решение — это всё таки создать свой уникальный сборник, благо это удобно.
Уже готовые решения можно отсортировать по нескольким способам:1. По оценке — обьяснять в принципе нечего — выдаются лучшие сборники цветов по версии пользователей Кулера, которые вы, кстати, тоже можете оценить и посмотреть детально.
2. По популярности — насколько я понял в данном разделе выдаются самые просматриваемые цветовые решения. Мне кажется, что этот рейтинг не намного отличается от сортировке по оценке, ведь подавляющее большинство людей дальше второй-третей страницы кулера не пойдет.
3. Новые — если вы только что создали свою уникальную палитру, и хотели бы чтобы её кто-то увидел и скачал, кроме вас — этот раздел именно для таких как вы. Тут публикуются самые новые цветовые палитры. Из минусов — ежеминутно создается более 20 палитр, поэтому потеряться можно и тут.
Создав свое решение вы тоже можете добавить его на сайт.
Экспорт
К сожалению импорта в самом сервисе нет, т.е. улучшить уже готовую палитру вашего сайта не выйдет. Получится лишь только заново их воссоздать. К счастью экспорт тут в наличии и позволяет перенести готовые результаты в любой из инструментов Adobe линейки CS2 и CS3. Молодцы. К сожалению здесь нет экспорта в Corel , и другие программы, отличные от Adobe по понятным причинам.Выводы
Как и любое веб-решение какой-то задачи инструмент немного проигрывает в функциональности своим программным собратьям, но зато выигрывает в удобстве и скорости получения результата. Рекомендую использовать данный сервис в случае того, если вы часто меняете свой компьютер, ваши цвета размещенные в интернете никуда от вас не денутся.Для тех же, у кого проблемы с переносом данных нет — рекомендую всё же воспользоватся платным программным аналогом — ColorSchemer Studio.
Программные продукты Adobe в России
Adobe
Если вас интересует программное обеспечение Adobe, купить его вы можете в нашей компании SoftMagazin. У нас вы найдете лицензированные версии Фотошопа, Иллюстратора и других продуктов от данного разработчика. Поэтому изучайте каталог, сравнивайте цены (сколько стоит каждая программа, указано в прайсе) и выбирайте оптимальное решение для ваших задач.
Что представляет собой программное обеспечение Adobe?
Корпорация Adobe создает современные технологичные решения, которые меняют мир. Ее призвание – это креативность. Все программы, которые она выпускает, дают полную свободу творчества, формируют новые способы самовыражения, расширяют границы цифрового опыта пользователей. И даже создают новые виды бизнеса.
С помощью программного обеспечения Adobe проявить себя в творчестве может каждый, ведь компания-разработчик предлагает продукты для самых разных сфер деятельности:
-
Дизайна.
-
Работы со звуком и видеоматериалами.
-
Работы с фото.
-
Веб-дизайна и разработки UX.
Также она выпускает приложения для организации совместной работы по созданию и публикации контента: ProSite, Story CC Plus, Kuler, Typekit и др.
Все программы имеют полную совместимость друг с другом, что позволяет специалистам использовать сразу несколько решений. Например, создавать контент в Иллюстраторе или инДизайне, а затем переносить его в Фотошоп (или наоборот).
Кроме того, программное обеспечение Adobe распространяется по подписке. Чтобы купить Адоб, достаточно оплатить стоимость 1 года пользования. Продлевать ли лицензию после истечения срока или нет – это можно решить потом.
Преимущества продуктов Adobe
Так как компания Adobe выпускает огромный перечень ПО, рассмотрим преимущества основных ее продуктов:
-
Фотошоп. Самый популярный графический редактор, в котором работает свыше 90% дизайнеров по всему миру. В руках профессионала это мощный инструмент, позволяющий практически как угодно обрабатывать изображения и фотографии: корректировать, ретушировать, накладывать слои, эффекты, фильтры и пр. Выпускается в 15+ версиях, подходит для личных и коммерческих целей.
-
Иллюстратор. Лучший в мире софт для работы с векторной графикой. И второй по узнаваемости после Фотошопа. С его помощью создают иллюстрации, логотипы, иконки для сайтов, инфографику и пр.
-
инДизайн. Софт для графического дизайна и верстки. Используется в дизайнерских студиях по всему миру. С ним работают при создании печатной продукции, разработки дизайна газет и журналов и пр.
Также вы наверняка знакомы с Acrobat Reader. Это бесплатный софт для работы с PDF-файлами, которым пользуется весь мир.
Купить лицензию Adobe в Софтмагазине – просто и выгодно!
Наш интернет-магазин является сертифицированным партнером Adobe, и у нас вы можете приобрести оригинальные версии всех продуктов этой компании. Чтобы купить любую программу, добавьте ее в корзину и заполните простую заявку на сайте. Если же с выбором возникнут трудности, обращайтесь за помощью к нашим менеджерам. Они проконсультируют вас по всем вопросам и помогут подобрать оптимальный софт для работы.
Подписка Adobe Creative Cloud для рабочих групп на 12 месяцев для государственных учреждений
Повышение эффективности совместной работы
Представьте, что в распоряжении вашей команды всегда имеются новейшие инструменты. Представьте, что они могут сэкономить ваше время благодаря удобному совместному использованию файлов и папок.
Adobe Creative Cloud дает вам такую возможность. Вы получаете доступ ко всем инструментам из пакета CS6 и эксклюзивным обновлениям, а также специализированным командным решениям, которые делают совместную работу и управление лицензиями простыми, как никогда ранее. И все это при доступной ежемесячной плате за подписку.
Обзор Adobe Creative Cloud for Teams
— Лучшие в мире инструменты. — Предоставьте в распоряжение всех членов вашей команды любые приложения из пакета Adobe Creative Suite 6, а также инструменты Adobe Muse, Photoshop Lightroom 4, Acrobat XI, Adobe Edge Tools & Services и другие. Каждый сотрудник получает моментальный доступ к новым приложениям и службам сразу же после их выхода:
— Photoshop CC — Редактирование и компоновка изображений;
— Illustrator CC — Векторная графика и иллюстрация; — InDesign CC — Дизайн страниц, создание макетов и публикация; — Dreamweaver CC — Создание веб-сайтов, приложений и написание кода; — After Effects CC — Кинематографические визуальные эффекты и видеографика; — Acrobat XI Pro — Создание, редактирование и подписывание документов и форм в формате PDF; — Adobe Muse CC — Дизайн веб-сайтов без написания кода;— Bridge CC;
— Инструменты и услуги Edge;
— Encore;
— Fireworks;
— Flash Builder Premium;
— Lightroom;
— Media Encoder CC;
— Prelude CC;
— SpeedGrade CC.
Другие услуги: Онлайн-услуги по обмену файлами, совместной работе и публикации приложений и веб-сайтов.
— Typekit — Поиск подходящего шрифта для вариантов оформления;
— Digital Publishing Suite, Single Edition — Создание контента и публикация приложений;
— PhoneGap Build — Разработка мобильных приложений в облачной среде;
— Kuler — Создание, сохранение и использование цветовых тем для поиска новых дизайнерских решений;
— Story CC Plus — Инструменты для совместного написания сценариев, отчетности и планирования;
— Размещение веб-сайтов — Онлайн-инструменты для размещения веб-сайтов и управления ими;
— ProSite — Создание личного портфолио и управление им.
— Публикация приложений и веб-сайтов. — Найдите новую аудиторию для вашего контента благодаря службам публикации, включенным в программу Adobe Creative Cloud. Возможность создания и размещения веб-сайтов,разработки красочных цифровых приложений для iPad и многое другое.
— Высокая эффективность и безопасность совместной работы. — Теперь вы можете легко организовать совместную работу. Обменивайтесь файлами или папками с одним пользователем или с несколькими сотрудниками. Надежность работы системы гарантируют встроенные ведущие в отрасли технологии обеспечения безопасности и шифрования.
— Нужные вам файлы. В нужном вам месте. — Работайте с файлами у себя в офисе, дома или на планшетном ПК. Сохраняйте их в папку Creative Cloud Files на вашем рабочем столе для синхронизации с членами вашей рабочей группы и вашими устройствами. Каждому пользователю предоставляются целых 100 ГБ дискового пространства в облачной системе хранения данных.
— Централизованное администрирование. — Простота управления и масштабирования ПО ваших сотрудников с использованием централизованных средств закупки и лицензирования. Вы и назначенные вами администраторы могут легко добавлять, назначать или передавать рабочие места, а также контролировать их использование сотрудниками.
— Профессиональная поддержка. — Благодаря программе Creative Cloud для рабочих групп члены вашей команды получают прямой доступ к профессиональной поддержке наших специалистов по продуктам. Просто составьте график индивидуальных занятий — до двух в год для каждого сотрудника. Воспользуйтесь услугами собственного эксперта Adobe, как если бы он находился в соседнем кабинете.
Основные преимущества
— Приобретение лучших инструментов по более доступной цене:
загрузка и установка последних версий любых необходимых вам приложений из пакета CS6, а также использование дополнительных инструментов и услуг, включая Lightroom 4, Acrobat XI, Adobe Muse и Adobe Edge Tools & Services.
— Возможность совместной работы:
создание и управление виртуальными рабочими группами для взаимодействия с коллегами как внутри, так и за пределами вашей организации. Выделение 100 ГБ дискового пространства для каждого рабочего места в облачном хранилище и возможность синхронизации устройств для совместной работы с файлами и проектами в любом месте и в любое время. Создание виртуальных рабочих групп, управление ими и дополнительная система хранения данных доступны исключительно в рамках программы Creative Cloud for Teams.
— Публикация приложений и веб-сайтов:
решение любых вопросов, связанных с демонстрацией вашего контента пользователям во всем мире. Creative Cloud открывает вам доступ к услугам веб-хостинга Adobe, которые позволяют легко опубликовать ваш веб-сайт в сети Интернет. Вы также можете создавать красочные цифровые публикации для iPad, не написав при этом ни единой строки кода.
— Использование новейших решений:
оперативное получение доступа ко всем новым версиям продуктов, а также использование новых инструментов и услуг сразу же после их появления.
Преимущества Adobe Creative Cloud for Teams
— Простота управления. Простота масштабирования.
За приемлемую ежемесячную плату программа Adobe Creative Cloud для рабочих групп обеспечивает организациям доступ к любому приложению из пакета Adobe CS6, а также новым функциональным возможностям, инструментам и службам сразу же после их выхода.
Дополнительные причины для подписки на программу Creative Cloud:
— Возможность упрощенного взаимодействия с коллегами;
— Новые возможности проектирования веб-сайтов для мобильных устройств с помощью Adobe Muse;
— Приложение Creative Cloud Connection для синхронизации настольных систем и совместного доступа к данным;
— Доступ к Creative Cloud Training — библиотеке первоклассных обучающих видеороликов, подготовленных ведущими партнерами и специалистами;
— Неограниченный доступ к технологии цифровой публикации, используемой лидирующими на рынке издателями при создании интерактивного контента для устройств iPad;
— Программное обеспечение Adobe Photoshop Lightroom 4;
— Инструменты для совместной работы и 100 ГБ дискового пространства в облачной системе хранения данных для каждого рабочего места;
— Доступ ко всем компонентам пакета Creative Suite 6 по приемлемой цене;
— Консоль администратора, позволяющая вам легко управлять приобретенными продуктами и масштабировать их;
— Прогнозируемость затрат на ПО для создания творческих проектов в масштабах всей организации;
— Более удобное управление приобретением и лицензированием.
Adobe Creative Cloud для решения задач вашей компании
Подписка на программу Adobe Creative Cloud для рабочих групп обеспечивает вашей компании возможность получения доступа к любым приложениям из пакета Adobe Creative Suite 6, а также ПО Adobe Photoshop Lightroom 4, Adobe Acrobat XI, Adobe Muse, инструментам Adobe Edge Tools & Services и другим ресурсам. Являясь активным подписчиком, вы можете оперативно загружать и использовать любые решения, доступные в рамках программы, получая в свое распоряжение наиболее совершенные инструменты сразу после их появления. Кроме того, подписка включает в себя доступ к интерактивным сервисам* совместного использования файлов и хранения данных, средствам организации коллективной работы для частных рабочих групп, а также эффективным способам публикации, помогающим компаниям внедрять инновационные решения и сохранять свою конкурентоспособность.
Инструменты входящие в состав Adobe Creative Cloud
Лучшие инструменты в мире
Adobe Creative Cloud позволяет загружать и устанавливать любые приложения из приведенного ниже списка — каждое из них всегда содержит все новейшие функции. Более того, в состав подписки на Creative Cloud входит бесплатная библиотека учебных видеоматериалов, поэтому вы сможете легко и быстро приступить к работе.
— Adobe Photoshop CS6 Extended;
— Adobe Illustrator CS6;
— Adobe Muse;
— Adobe InDesign CS6;
— Adobe Photoshop Lightroom 4;
— Adobe Digital Publishing Suite, Single Edition;
— Adobe Dreamweaver CS6;
— Adobe Acrobat XI Pro;
— Adobe Flash Professional CS6;
— Adobe Flash Builder 4.7 Premium Edition;
— Adobe Edge Tools & Services;
— Adobe Fireworks CS6;
— Adobe Game Developer Tools;
— Adobe Premiere Pro CS6;
— Adobe After Effects CS6;
— Adobe Audition CS6;
— Adobe SpeedGrade CS6;
— Adobe Prelude CS6;
— Adobe Encore CS6;
— Adobe Story Plus;
— Adobe Bridge CS6;
— Adobe Media Encoder CS6;
— Adobe Photoshop Touch‡;
— Adobe Ideas‡.
* Функции Photoshop Extended 3D и некоторые функции, требующие ускорения с помощью графического процессора, не поддерживаются в ОС Microsoft® Windows® XP. † Подписка на Creative Cloud не включает в себя ежегодный взнос за участие в программе Apple Developer Program. Для использования DPS App Builder необходима операционная система Mac OS. ‡ Приобретается отдельно.
Кулер адобе онлайн. Изменение создание цветовых тем. Как пользоваться палитрой
Adobe Kuler — так назван ресурс обмена цветовыми решениями kuler.adobe.com. Цветовое решение — это пять цветов, сочетающихся между собой в соответствии с одним из правил цветовой гармонии. При подключенном к Интернету компьютере обращение Windows > Extensions > Kuler выведет на экран окно, в котором на вкладке Create можно выбрать правило цветовой гармонии, и манипулируя движками на цветовом круге, создать свой набор цветов. Его можно сохранить со своим именем. Не ясно, почему в этом инструменте создаются только RGB-цвета, ведь подобный инструмент уже есть в программах Photoshop и Illustrator версий CS3, и там можно выбрать любую цветовую модель, и CMYK в том числе. Возможно, в этой программе данный инструмент предназначен исключительно для работы с экранным контентом. При работе с сохранением файла в pdf-формате можно и обойтись без возможности выбора CMYK-пропорции цвета, сейчас преобразование RGB-CMYK выполняется на лету, и к качеству преобразования нет претензий. Но скорее всего, возможность работать с CMYK-цветами появится или в одном из обновлений или следующей версии.
Но этот инструмент интересен еще тем, что он заставляет искать новые знания. Поднимите клавиатуру, кто знает, какие есть правила цветовой гармонии?
Да, этот вопрос выпадает из круга профессиональных знаний большинства верстальщиков, но коль скоро такой инструмент появился, надо им грамотно пользоваться. Вот тут http://mironovacolor.org/theory/harmony_theory/ в сети размещена хорошо подготовленная информация о цветовой гармонии. Вообще это очень интересный сайт о цвете — перейдите на главную страницу и посмотрите, сколько там всего интересного. К сожалению, и в сети сайты иногда исчезают, поэтому если вам эти вопросы интересны, имеет смысл сохранить на машине копию сайта.
Другой интересный вопрос — какие брать цвета. Число цветов, получающихся при переборе RGB значений, просто колоссально, и нужен путеводитель по этому массиву цветов. Каждый решает эту задачу, как умеет, вот некоторые способы решения задачи получения имен и пропорций цвета.
http://www.colorfor.narod.ru/ — тут по указанным RGB-пропорциям сообщается название цвета.
Другой ресурс — Википедия. Наберите в окне поиска «список цветов» и получите перечень, возможно, всех именованных цветов, переводов названий на русский язык, и пропорций в различных моделях.
К сожалению, ресурсу http://www.colorfor.narod.ru/ не хватает в перевода на лету из RGB в CMYK. Если кто знает подобный ресурс, поделитесь. (А может, кто из создателей colorfor.narod.ru читатет наш сайт, и это сообщение будет идеей, как доработать свою страницу).
Два упомянутые ресурса оперируют классическими, если можно так сказать, названиями цветов.
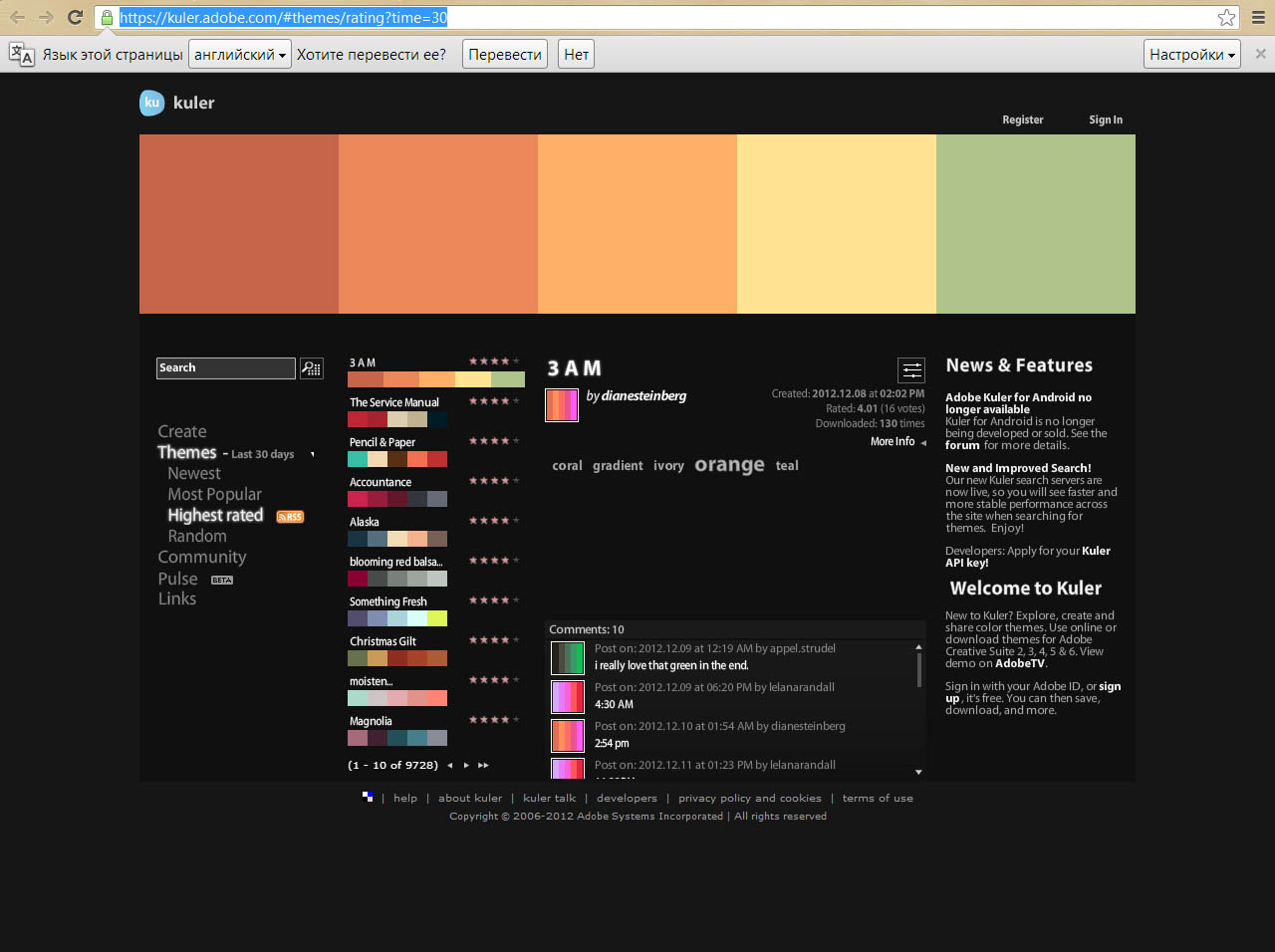
Но жизнь не останавливается, и дизайнеры создают свои цвета. Зайдите на сайт kuler.adobe.com , там собрано много интересных цветовых сочетаний. Коллекция постоянно пополняется, и я тоже внёс свою лепту — цветовая композиция moscow autumn доступна с прошлого года. Все желающие могут зарегистрироваться и размещать в общем доступе свои удачные цветовые решения.
C уважением, Михаил Иванюшин
Adobe Kuler представляет не только огромное количество цветовых схем, а также имеет огромное сообщество пользователей которые регулярно публикуют свои решения.
Можно использовать Kuler экспериментируя с цветами, копируя и вставляя значения цветов, но войдя в систему, вы еще получите возможность сохранить полученную палитру файлом Adobe Swatch Exchange (Обмен образов) .ASE
Вход
Если имеется учетная запись Adobe ID можно легко войти, используя форму входа в систему, распложенную в верхнем правом углу. При его отсутствии, возможно, создать учетную запись, воспользовавшись ссылкой Register (регистрация) который отправит на сайт Adobe, где надо будет пройти несложную регистрацию.
Возможности системы
Меню системы делится на несколько разделов, с помощью которых вы можете:
Изучить цветовые темы, просмотрев или поискав в базе уже имеющихся цветовых тем. Возможно, их сортировать по дате добавления, популярности, по рейтингу и другим разным параметрам.
.
Воспользовавшись поиском отфильтровав темы по разным параметрам: по тегам, названиям, цветам или авторам.
.
В разделе MyKuler возможно хранить, загружать и просматривать понравившиеся вам темы, а также импортировать темы в файлы для Photoshop.
После входа в систему вы можете скачать созданные темы, нажав на «скачать» .
Все инструменты Adobe CS4, CS3 и CS2 поддерживают обмен цветовыми палитрами через.ASE файлы. Например, можно спокойно перенести палитру как из Illustrator в Photoshop так и в обратном направлении.
Импортировать скачанные с Adobe Kuler .ASE файл можно в панели Образцы (Swatches Panel) нажав на маленький треугольник в правом верхнем углу и выбрать пункт «Загрузить образцы» (Load Swatches) и затем выбрать нужный файл.
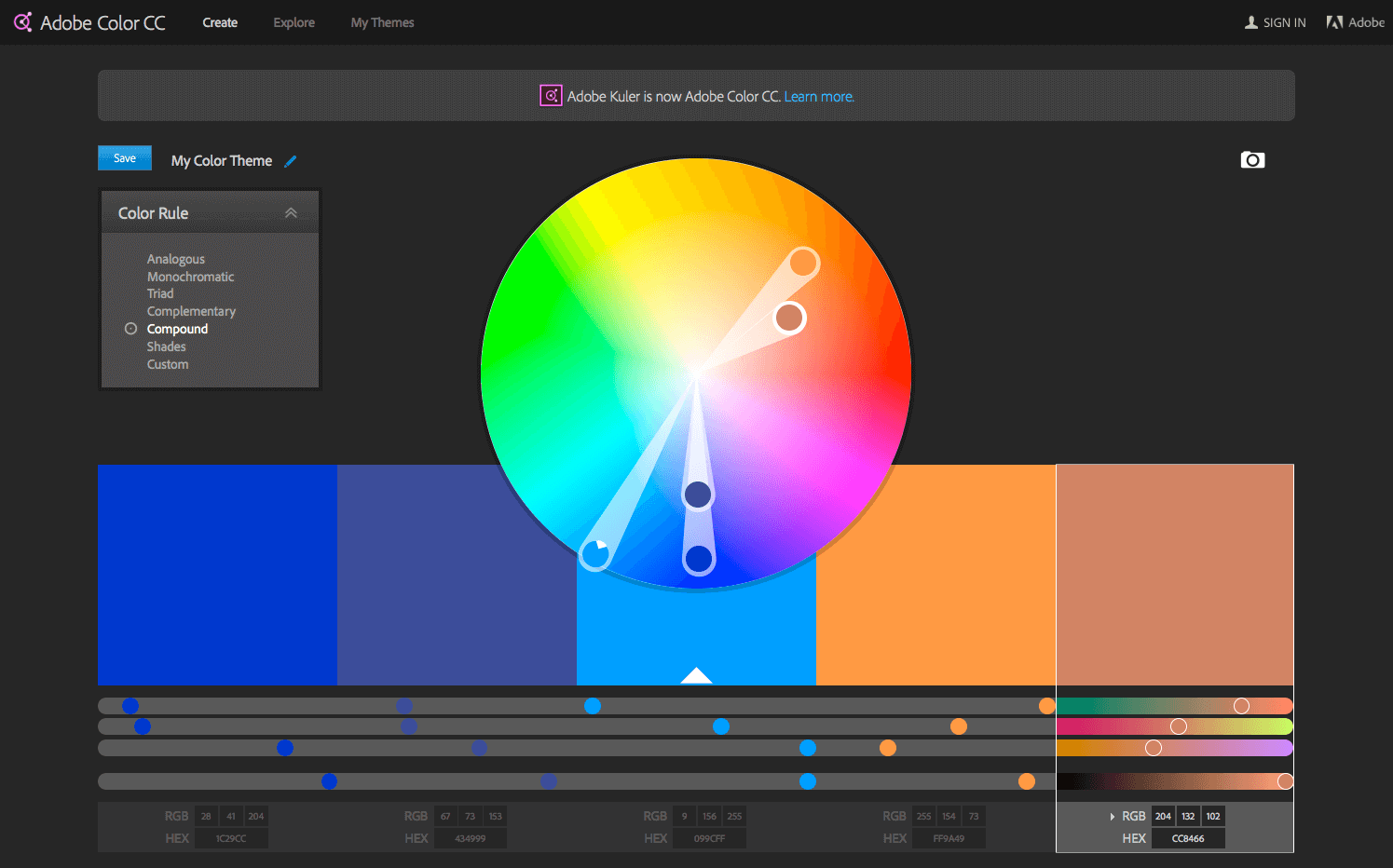
Изменение создание цветовых тем
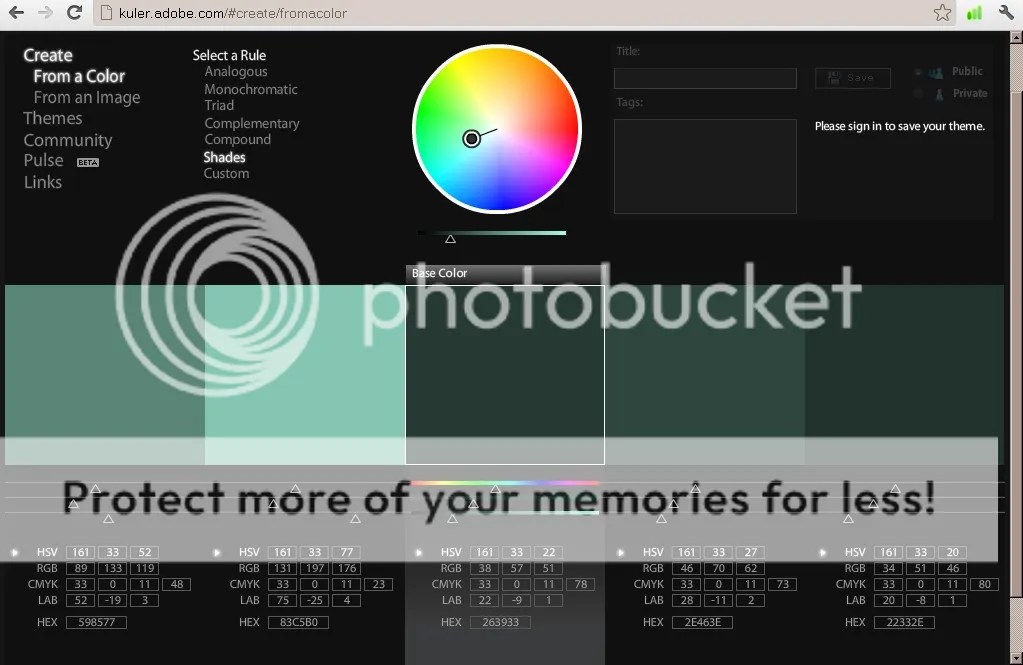
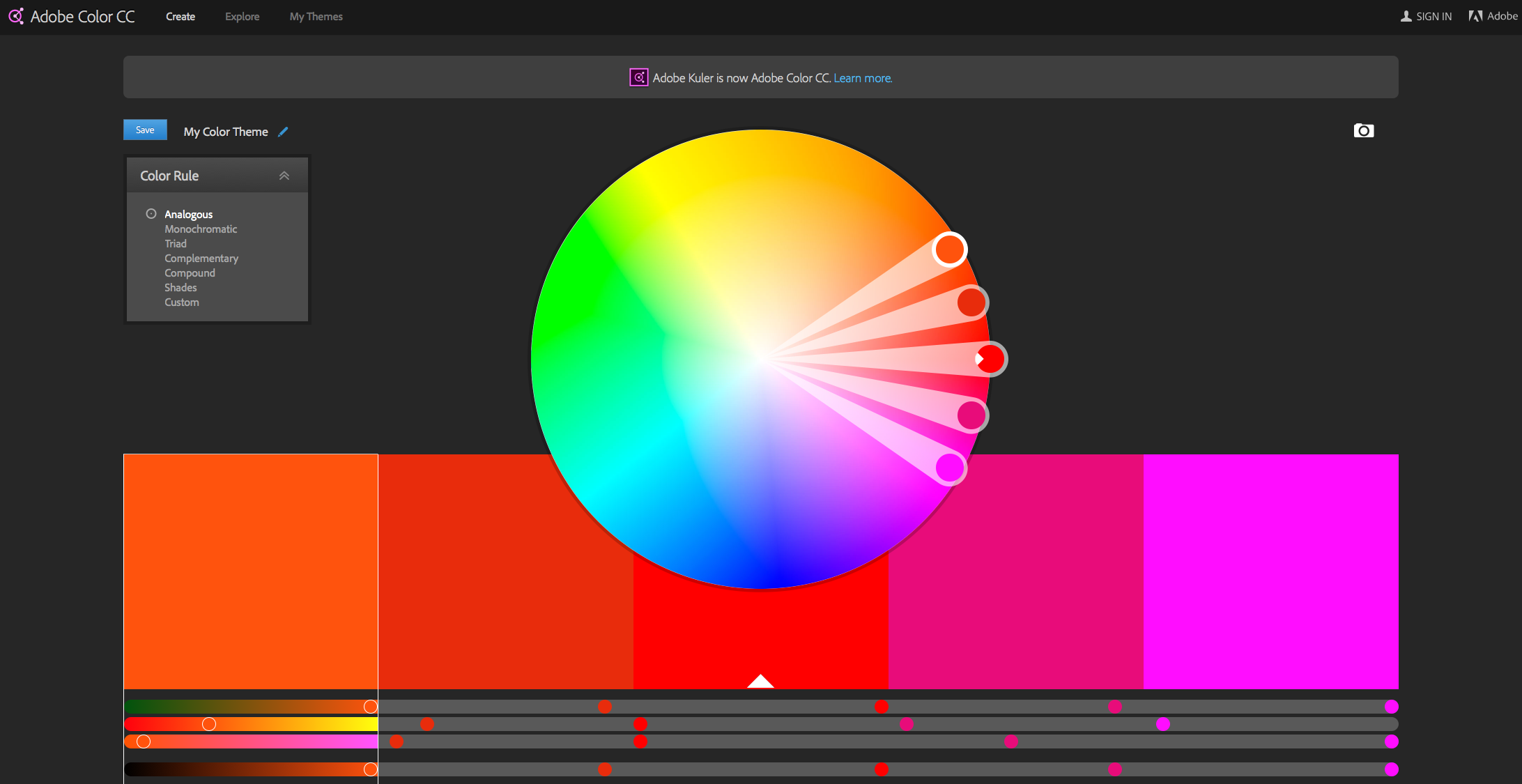
Раздел создать (Create) позволяет нам создавать темы с нуля. Есть возможность создать тему из цвета или изображения.
Kuler имеет много инструментов для удобного создания цветовых схем. Выбираются гаммы различными методами, с помощью интерактивного колеса цвета, разными ползунками яркости и контрастности, выбора цвета или просто вводя значение.
Можно выбрать базовый цвет и строить цветовую гамму вокруг него. Установить основной цвет на цветовом колесе, и установить остальные четыре на выбор. Можно потом передвинуть основной цвет, остальные будут передвигаться одновременно с основным соблюдая гармоничность.
Гармоничность будет поддерживаться согласно теории цветов. После выбора основного цвета выбираем одно из следующих правило для быстрого создания гармонии цвета:
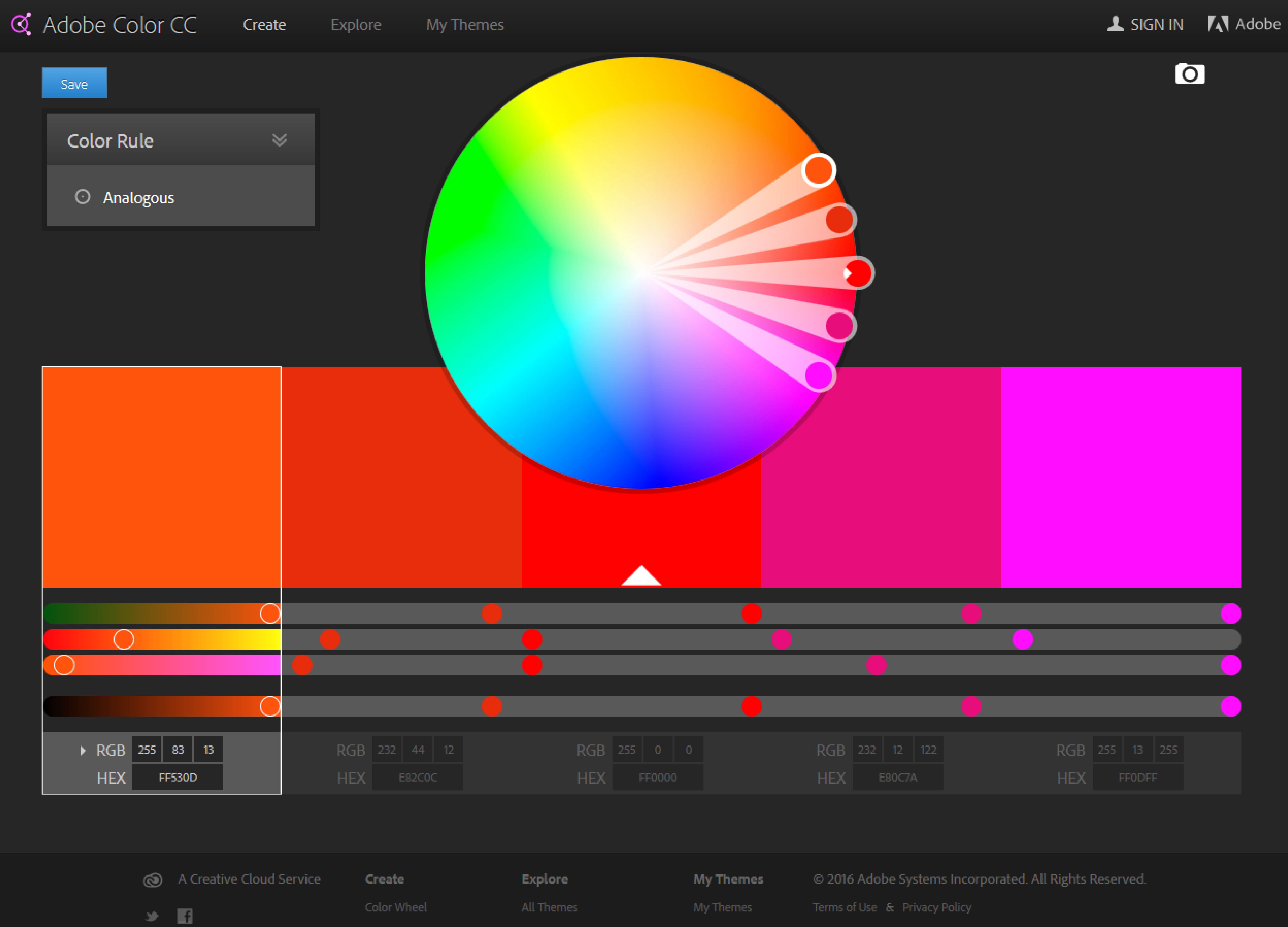
Analogous (Аналогия – подобия)
.
Monochromatic (Монохромный)
.
Triad (Триада трехцветовой)
.
Complementary (Дополнительные цвета)
.
Compound (составной, из соседних оттенков)
.
Shades (оттенки)
Использование цветового колеса может показаться неточным, поэтому основной цвет можно ввести в виде числовых значений HSB, RGB, CMYK, LAB, или HEX цветовых моделей.
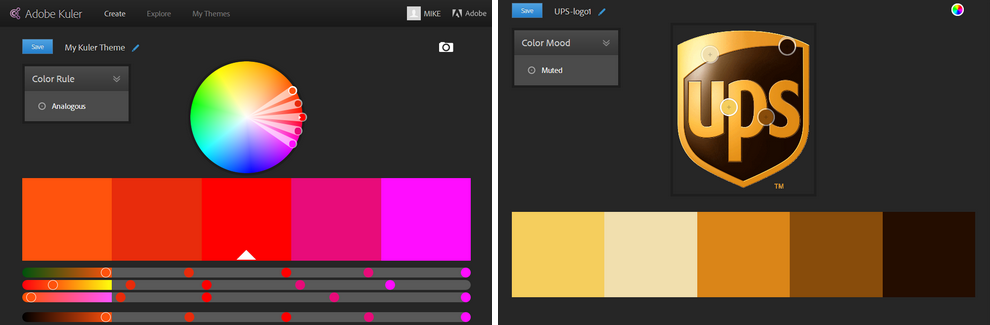
Цвет из изображения
Очень полезный инструмент в Kuler, является инструмент генерации цветовых тем из изображения. Можно загрузить изображения или использовать из Flickr. После чего применить различные цветовые правила, Kuler представляет различные модификации:
Colorful (Красочный)
.
Bright (Яркий)
.
Muted (Приглушенный)
.
Deep (Глубокий)
.
Dark (Темный)
.
Custom (Обычный)
Поддерживаются TIFF, JPEG, GIF, PNG, BMP форматы изображения.
После создания цветовой темы ее можно сохранить. Доступно сохранение, как для частного, так и для общего использования, когда тема будет доступна в общей базе цветовых тем Adobe Kuler.
При сохранении темы задается имя и теги для улученного определения и поиска.
Палитра Кулер (Kuler) — невероятно полезный, пополняемый сообществом пользователей генератор цветовых схем, который впервые появился в версии программы фотошоп CS4, а за несколько лет до того начал работу в виде веб-приложения.
Если вам не по душе работать с , у вас нет его под рукой или вам нужны свежие идеи насчет составления цветовых схем, то вы можете выбрать нужные из большого числа тем (так в приложении называются цветовых схемы), созданных сообществом пользователей.
Чтобы открыть палитру Kuler , выберите команду меню Окно — Расширения — Kuler (Windows — Extensions — Kuler)
Примечание
Чтобы палитра могла загрузить последние и наиболее популярные темы, созданные сетевым сообществом пользователей, необходимо подключение к сети интернет.
Внимание!
Палитра Kuler не работает на пиратских, нелицензионных версиях программы фотошоп. Поэтому, если у вас открылось пустое окно палитры, то ничего не исправить. Работает только в лицензионной версии продукта.
Интерфейс палитры Kuler
Расшифровка сносок:
Пункт 1 — Поле ввода поискового запроса.
Пункт 2 — Раскрывающиеся списки фильтров.
Пункт 3 — Темы.
Пункт 4 — Кнопка Просмотреть предыдущий набор тем (Previous).
Пункт 5 — Кнопка Просмотреть следующий набор тем (Next).
Пункт 6 — Кнопка Обновите темы в сообществе Kuler (Refresh).
Пункт 7 — Кнопка Редактировать тему в панели создания (Edit themes).
Пункт 8 — Кнопка Добавить данную схему в образцы (Add selected theme to Swatches).
Пункт 9 — Выбирайте базовый цвет, перетаскивая кружок мышью вверх/вниз или к центру/от центра круга.
Пункт 10 — Ползунковый регулятор яркости.
Пункт 11 — Cлева направо:
- Кнопка Добавить текущий основной цвет как базовый (Add foreground color as base).
- Кнопка Добавить текущий цвет фона как базовый (Add background color as base).
- Кнопка Изменить другие цвета темы по законам гармонии (Apply harmony).
- Кнопка Добавить в тему новый цвет (Add color).
- Кнопка Удалить данный цвет из темы (Delete color).
Пункт 12 — Кнопка Загрузить цветовую тему на веб-сайт Kuler (Upload)
Как пользоваться палитрой
В верхней части палитры расположены три кнопки:
Сведения (About). Если вы хотите узнать о сетевом сообществе или стать его членом, то из этой вкладки можно перейти на веб-сайт приложения. После бесплатной регистрации вы сможете загружать на веб-сайт созданные вами темы, оценивать темы других пользователей, писать на форумах и так далее.
Обзор (Browse). Если вы хотите просмотреть созданные другими пользователями темы, то их можно искать, вводя ключевые слова (холодная, солнечная, романтичная, пастельные тона и так далее), имя создателя, название темы или шестнадцатеричное значение в поле ввода поисковых запросов. Или, как вариант, просматривайте список тем, используя полосу прокрутки. Раскрывающиеся списки в верхней части палитры позволяют сортировать темы по рейтингу, времени появления на веб-сайте и так далее.
Чтобы использовать определенную тему, то есть импортировать ее цвета в программу фотошоп, выделите ее, в затем щелкните по кнопке Добавить выбранную схему в образцы (Add selected theme to Swatches) — пункт 8 .
Также можно щелкнуть мышью по маленькому треугольнику, который появляется справа от схемы, если ее выделить, и выбрать в контекстном меню команду Добавить на панель образцов (Add to Swatches Panel).
Создать (Create). Щелкните мышью по этой кнопке, чтобы открыть вкладку, которая позволяет вам создавать собственные темы.
Сначала выберите в раскрывающемся списке Правило (Color Ruler) цветовую схему: создавать можно и другие схемы. Затем перетаскивайте мышью заключенный в белое кольцо кружок на цветовом круге так, чтобы он окрасился в цвет, на основе которого вы хотите создать тему (другими словами, главный цвет). Вы увидите линии, которые из главного цвета идут к другим цветам согласно выбранного вами правила. Другие цвета при перемещении главного также будут перемещаться.
Вы можете перетаскивать мышью заключенный в белое кольцо кружок главного цвета к центру или от центра круга, влево или вправо, вверх или вниз, пока не найдете желаемый цвет.
Средний образец в ряду квадратных образцов, расположенном ниже цветового круга, будет показывать главный цвет. Когда вы найдете желаемый, можете изменить его значение яркости — пункт 10 , выше, чтобы осветлить, или ниже, чтобы затемнить его.
Чтобы изменить другой цвет темы, выделите его, щелкнув мышью по его образцу ниже цветового круга. Вы увидите, что соответствующий кружок на цветовом круге будет выделен белым кольцом. Выделив кружок, вы можете изменить его цвет, перетащив его в другую точку круга, или изменить его яркость, перемещая ползунковый регулятор.
Когда вы подберете цвета темы, которые вас устроят, щелкните мышью по кнопке Сохранить тему (Save Theme) в левом нижнем углу палитры, чтобы сохранить тему, а затем щелкните мышью по кнопке, находящейся правее, чтобы добавить цвета данной темы на палитру Образцы .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как часто вы смотрели на что-то перед собой, и думали: «какое удивительное сочетание цветов»? Наверняка, не один раз. Если вы при этом так или иначе связаны с дизайном, то с немалой вероятностью вы бы хотели использовать увиденный набор цветов в какой-то из своих работ. Именно поэтому компания Adobe выпустила приложение, которое раньше называлось Kuler, а на днях обновилось и получило новое имя Adobe Color CC.
Последнее обновление iOS-продуктов Adobe явно является самым крупным за всю историю и позволяет понять, что дальнейшее будущее свое компания связывает четко с — все продукты получили буквы CC в названии и улучшили свою интеграцию с облаком. Теперь большая часть приложений разделена на «компаньонов» Illustrator и «компаньонов» Photoshop, что выразилось в изменении цветов и названиях приложений. Практически все приложения бесплатны, если вы купили подписку на Creative Cloud, таким образом, Adobe дает все больше причин для оформления этой самой подписки. Но вернемся к Colors CC.
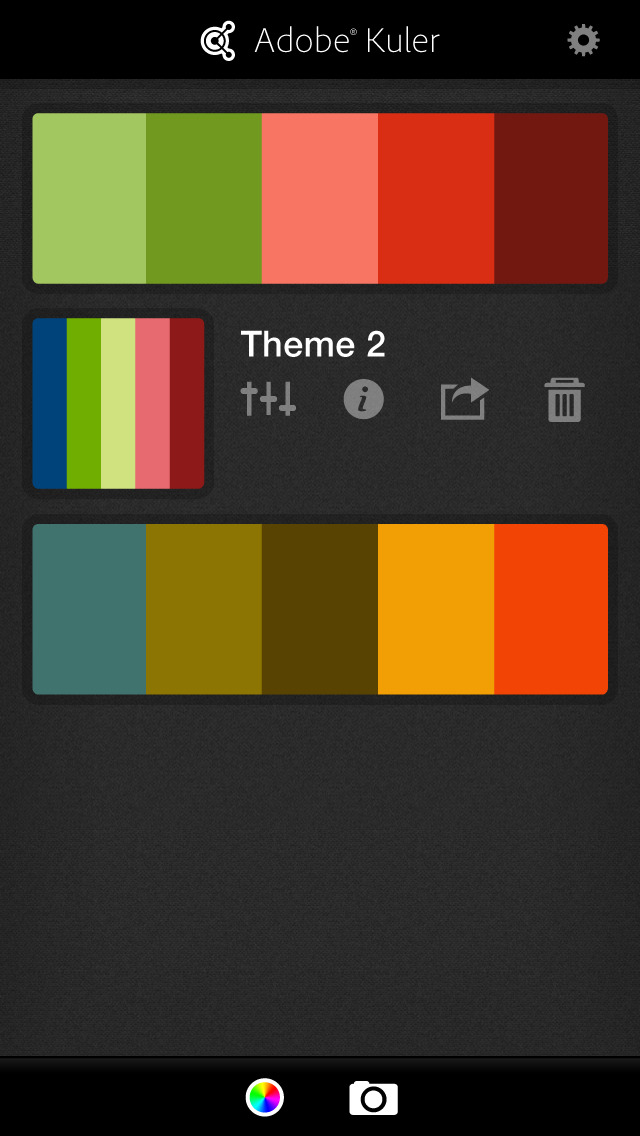
Программы достаточно прост. После запуска открывается окно камеры, само устройство при этом надо направить на объекты с заинтересовавшей вас цветовой палитрой. Colors CC сам определит на изображении доминирующие цвета и выберет 5 основных. Вам останется нажать на кнопку, подтверждающую выбор.
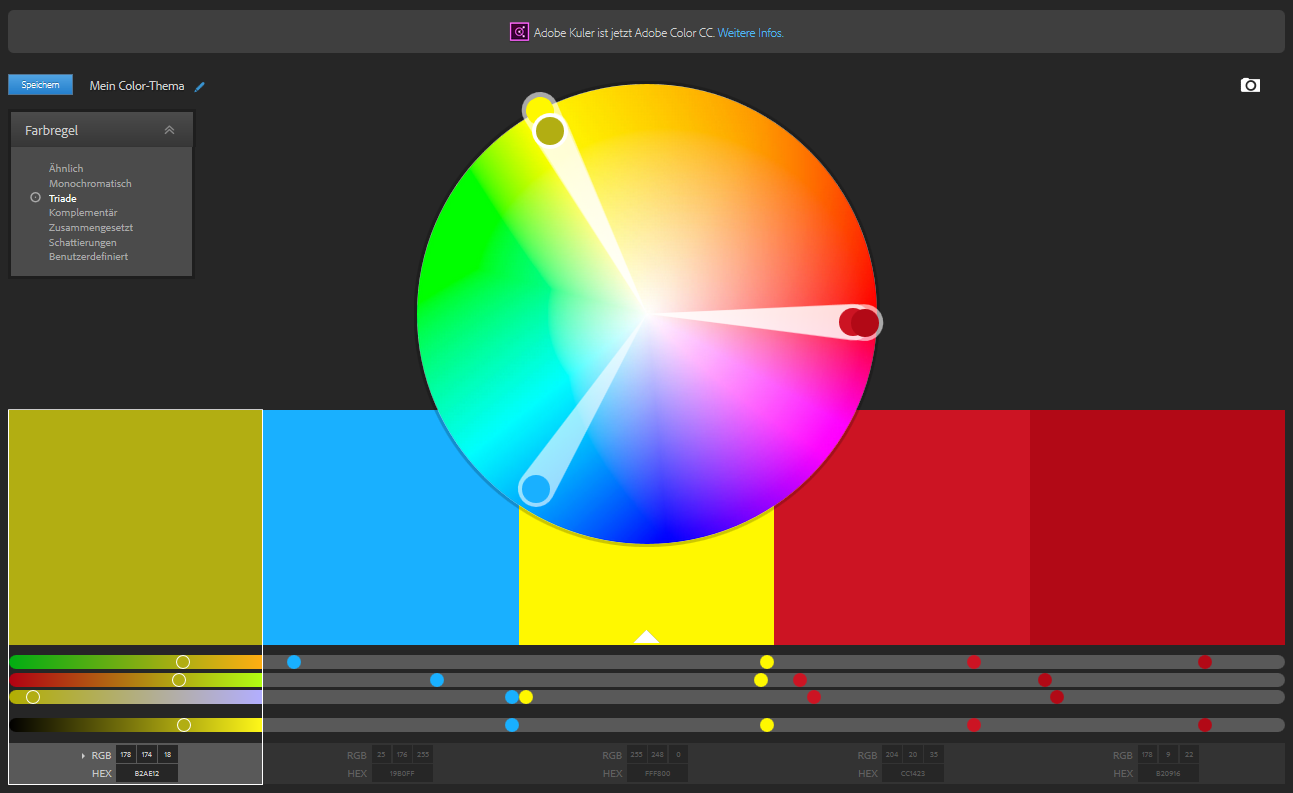
Существует и возможность тонкого тюнинга палитры. Осуществить это можно в двух режимах: в виде цветового круга, на котором вы выбираете нужные цвета, либо настраивая каждый цвет по отдельности, задавая его красную, синюю и зеленую составляющие. Цветовой круг поможет подобрать цвета, которые сочетаются друг с другом, в приложении есть возможность выбора разных режимов построения палитры: комплиментарная, монохромная и другие. В свою очередь, регулировка RGB поможет тонко оттюнинговать полученный результат.
Выбранное вами сочетание цветов будет тщательно сохранено в Creative Cloud и доставлено прямиком в настольный Photoshop, последняя версия которого как раз научилась работать с облачными библиотеками, причем не только цветов, поскольку у Adobe есть теперь мобильные инструменты практически на любой случай жизни.
Подборка цветовой гаммы — 28 лучших инструментов
Подбор цветовой палитры – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
Компания Adobe переименовала свой проект Kuler в Color
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler. Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC.
Адоб колор онлайн позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Adobe color online доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию adobe color cc онлайн, то вы сможете экспортировать цветовую схему прямо в Photoshop, Illustrator и InDesign.
Не знаете как подобрать сочетание цветов онлайн? Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов. А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium (W3C).
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB, HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter. Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons, которые создатели тщательно отобрали с Flickr. Их можно использовать для генерации соответствующих цветовых схем.
Color позволяет находить идеальные цвета, перемещая курсор мыши
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды, которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB, CMYK и другие). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
На Designspiration можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML, которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем, а также сгенерировать собственные цветовые палитры.
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
Один из инструментов с сайта COLOURlovers. Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение «все в одном», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows. Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox, однако сегодня он также доступен и для Google Chrome. ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki. С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла.
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Может показаться, что этот инструмент уже давно устарел. Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
Colors on the Web принимает отдельные цвета в HEX или RGB, и выдает цветовые схемы, основанные на различных математических вычислениях. Подобный механизм используется и в Kuler. Этот веб-инструмент не будет работать на iPad или iPhone из-за использования технологии Flash.
Этот инструмент позволяет загружать изображения и генерировать цветовые схемы из используемых в них цветов. Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers.
Необычный инструмент для создания цветовых схем, отвечающих требованиям WCAG. Сервис позволяет симулировать дальтонизм, плохое зрение, а также клиническую слепоту. Кроме этого здесь представлено множество ссылок на очень полезные ресурсы и инструкции.
Инструмент предлагает схожий с Kuler функционал, но при этом красиво визуализирует цветовые палитры, а также позволяет генерировать более пяти цветов в одной схеме. Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Валентин Сейидовавтор-переводчик статьи «The 28 best tools for choosing a colour scheme»
Пять бесплатных инструментов для выбора цветовой схемы сайта / Хабр
Один из самых важных факторов при создании уникального и узнаваемого дизайна — цвет. Грамотный выбор
цветовой схемыможет определить успех или провал сайта. Когда посетитель бросает первый взгляд на веб-страницу, то выбранные вами цвета посылают ему мгновенное сообщение об этой странице. К счастью, существует много инструментов, которые помогут выбрать правильную цветовую схему. Вот пять лучших из них.
1. Kuler
Kuler от компании Adobe давно признан лучшим помощником профессионального веб-дизайнера. В отличие от конкурентов, здесь есть обширное коммьюнити и можно делиться созданными палитрами или брать чужие цветовые схемы и модифицировать под свои нужды. Для общения в сообществе нужно зарегистрироваться и получить Adobe ID. Цвета в Kuler представляются в различных форматах, включая RGB, CMYK, LAB и HSV.
2. Color Palette Generator
Вдохновение может возникнуть под влиянием самого неожиданного повода. Например, вы можете наткнуться на красивую фотографию с привлекательной цветовой гаммой. Этот генератор цветовой палитры создан как раз для обработки таких фотографий. Загружаете файлы в форматах JPG или PNG — и получаете подробную раскладку по ключевым цветам. Независимо от того, какую реакцию вы пытаетесь вызвать у ваших посетителей, генератор цветовой палитры поможет создать уникальный внешний вид для любого веб-сайта.
3. Contrast-A
Отдельные цвета никогда не висят в вакууме, и каждый оттенок воздействует на окружающие. Инструмент Contrast-A применяет сугубо технический подход к конфигурации палитры, предоставляя подробную информацию о соотношение канала яркости (Luminance Ratio) и отличиях в яркости и цвете. Это идеальный инструмент, если нужно создать минималистский сайт с небольшим количеством цветов, которые дополняют друг друга.
4. ColorZilla
Этот популярный плагин для Firefox позволяет прямо в браузере определить значения отдельных цветов и измерить разницу между ними. Есть «браузер цветовых схем» для выбора отдельных цветов из заранее подобранных наборов. Простой в использовании и чрезвычайно многофункциональный, плагин ColorZilla — словно швейцарский армейский нож среди расширений браузера для веб-дизайнеров и художников.
5. Colorotate
В отличие от большинства других генераторов цветовых схем типа «цветового колеса», Colorotate показывает палитру на трёхмерном конусе. Как и Kuler, пользователи могут сохранять и редактировать свои цветовые схемы, а также просматривать палитры, сделанные другими дизайнерами. Инструмент интегрирован с популярными дизайнерскими программами Adobe Fireworks и Photoshop.
____________
Когда речь идёт об эффективном веб-дизайне, то говорят об интуитивном пользовательском интерфейсе и макетах, однако цветовые схемы имеют такое же большое значение, а то и бóльшее. Перечисленные здесь инструменты должны направить вас в верном направлении, чтобы выбрать отличную цветовую палитру для сайта с первой попытки. В интернете можно найти и другие полезные инструменты, но именно с этих вы можете начать подбор идеального арсенала, который соответствует вашему персональному стилю. Удачи и счастливого дизайна!
Стоит ли использовать Adobe Color?
Одной из замечательных функций Adobe CC является функция Adobe Color CC (ранее Adobe Kuler). Этот полезный онлайн-портал позволяет создавать готовые цветовые темы для макетов InDesign и является отличным маленьким инструментом для преобразования цветов в форматы CMYK, RGB, Hex и Lab.Его стоит посмотреть, даже если вы используете более раннюю версию InDesign (CS4, CS5 и CS6).Но если вы являетесь пользователем CC, вы также сможете импортировать цветовые палитры прямо в свои работы InDesign.
Как использовать Adobe Color для создания цветовых тем
Использование онлайн-платформы Adobe Color , которую вы можете использовать для создания собственных цветовых палитр (или «цветовых тем»). Вы можете создавать темы в настольном или мобильном приложении Adobe Color или создавать темы в InDesign, Illustrator или Photoshop.
Неограниченные загрузки: более 1000000 шаблонов, мокапов и дизайнерских материалов InDesign
наДавайте узнаем, как использовать приложение и применять цветовые темы к вашим документам InDesign с помощью онлайн-платформы Adobe Color.
Шаг 1. Обзор цветовых тем вручную
Если вы работаете в InDesign CC, обязательно откройте InDesign CC и откройте свой интернет-браузер. Убедитесь, что вы вошли со своим Adobe ID в Creative Cloud.
В браузере перейдите к онлайн-цветовому кругу Adobe Color. Вы можете поиграть с колесом, настроив Color Rule слева на различные настройки, например Analogous …
… или Соединение , чтобы создавать различные цветовые комбинации и находить цвета, которые хорошо работают вместе как группа.
Колесо переводит цвета в формат RGB по умолчанию, но вы можете настроить цвета в CMYK , щелкнув значения RGB чуть ниже выбранного цвета, чтобы открыть раскрывающееся меню. Вы также можете изменить цвета напрямую в InDesign, о чем мы поговорим чуть позже.
Шаг 2. Обзор цветовых тем по фотографии
Можно также выбрать увеличение цвета изображения, как в более сложной версии Eyedropper Tool в InDesign.
Оставаясь в браузере, щелкните маленький значок камеры в правом верхнем углу экрана. Вам будет предложено выбрать и открыть изображение с вашего компьютера.
Неограниченные загрузки: более 1000000 шрифтов, мокапов и дизайнерских материалов
наЯ выбрал фотографию экзотического тукана в формате JPEG. В изображении присутствует множество цветовых тонов, которые я хотел бы использовать в Adobe Color.
Adobe Color автоматически подберет палитру разных цветов из изображения.Вы также можете настроить Color Mood темы; в этом примере тона выбраны в настроении Colorful …
… а это комбинация Muted . Хммм, а что поделаешь…
… вы также можете выбрать комбинацию Custom и щелкнуть мышью, чтобы выбрать свои собственные цвета на изображении.
Я решил, что мне больше всего нравится комбинация цветов Muted . Когда вы будете довольны цветовой темой, вы можете сохранить ее, нажав кнопку Сохранить * в верхнем левом углу окна.Дайте теме имя, здесь я выбрал «Приглушенные туканские цвета».
* Вам нужно будет войти в Creative Cloud со своим Adobe ID, чтобы сохранить тему.
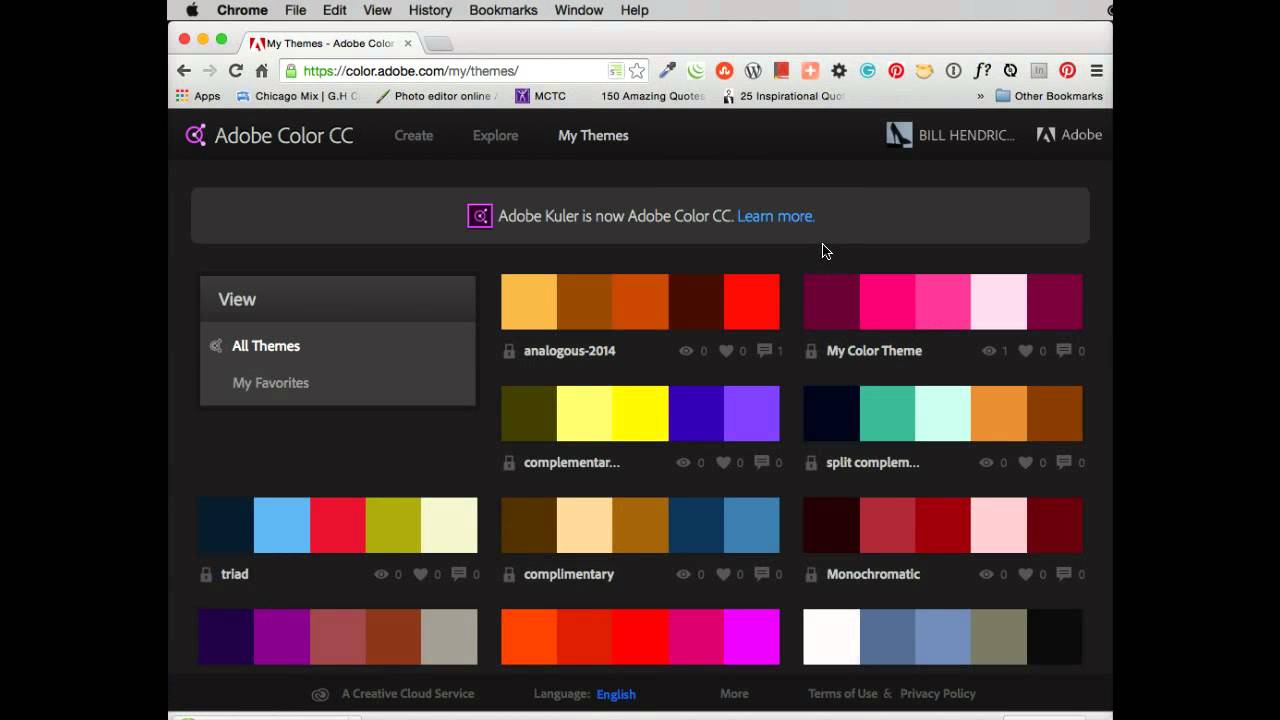
В меню в верхнем левом углу окна вы можете щелкнуть Мои темы , чтобы просмотреть сохраненную тему.
Шаг 3. Применение цветовых тем в InDesign
Чтобы воспользоваться этим, вам потребуется доступ к Adobe InDesign CC.
Вернитесь в InDesign и Файл> Откройте документ, к которому вы хотите применить цвет.
Перейдите в Окно > Adobe> Adobe Color Themes , чтобы открыть панель Color Themes . Панель состоит из трех окон: Create , Explore и My Themes.
В разделе Create есть уменьшенная и упрощенная версия цветового круга, которую вы можете использовать для создания новых цветовых тем в процессе работы.
Под Изучите , вам представлена библиотека предварительно загруженных цветовых тем от Adobe, которая является отличным маленьким инструментом, если вы зациклились на цветовых идеях.
Наконец, в разделе Мои темы вы найдете предварительно сохраненные цветовые темы. Здесь, как вы можете видеть, меня ждут «Приглушенные туканские цвета», которые я могу использовать в моем документе!
Перед тем, как начать применять цвет, вы можете добавить цветовую тему в свою коллекцию из образцов в InDesign. Перейдите в Window> Color> Swatches , чтобы открыть панель Swatches .
Вернувшись на панель Adobe Color Themes , в разделе Мои темы щелкните Actions в правом нижнем углу выбранной цветовой темы, чтобы открыть раскрывающееся меню.Выберите «Добавить на панель образцов». Ваши цвета будут добавлены на панель Swatches . Мало того, InDesign CC также сгруппировал их в папку с названием вашей цветовой темы. Красиво и организованно!
Если вы не сохранили цветовую тему в режиме CMYK и собираете документ для печати, не беспокойтесь. Просто нажмите Control-Click (Mac OS) или правой кнопкой мыши (Windows) на отдельном образце на панели Swatches , выберите Swatch Options и выберите CMYK в раскрывающемся меню Color Mode .Щелкните ОК.
Теперь вы можете приступить к применению новых образцов цвета к элементам в документе!
Как использовать Adobe Color для преобразования цветовых форматов
Даже если вы не являетесь пользователем CC, вы все равно можете получить некоторые замечательные функции из Adobe Color.
Один из них — использовать Adobe Color для быстрого и простого преобразования цветовых форматов. Допустим, у вас есть образец CMYK в InDesign и вы хотите преобразовать его в формат RGB, Lab или даже в формат Hex Code (который подходит для веб-дизайна).По общему признанию, вы можете конвертировать цвета CMYK в значения RGB прямо в InDesign, но использовать приложение Adobe Color очень быстро и легко. В качестве бонуса вы не сможете преобразовать в шестнадцатеричный формат, если не воспользуетесь функцией выбора цвета в Adobe Photoshop.
Просто перейдите к цветовому кругу Adobe Color и введите значения CMYK под одной из вкладок образцов под колесом.
Adobe Color автоматически преобразует цвет CMYK в форматы RGB, Lab, HSB и Hex. Это так просто!
Это особенно полезная функция, если вы проектируете в рамках ограничений фирменной цветовой палитры и вам нужно быстро и легко поделиться цветовыми форматами с веб-дизайнерами или разработчиками.
Хотите больше советов и приемов InDesign? Узнайте, как подготовить цветные документы к печати, или ознакомьтесь с нашим широким спектром руководств по InDesign.
Используйте Adobe Kuler, чтобы улучшить свои навыки цвета — Функции
Как дизайнеры, мы в значительной степени принимаем приложения Adobe из Большой четверки в качестве предпочтительных инструментов для создания брошюр, флаеров, рекламы и веб-сайтов. Но Adobe уже довольно давно предлагает другой инструмент, который должен занять достойное место рядом с Photoshop, InDesign, Illustrator и Flash в нашем наборе инструментов для дизайна.Он называется Kuler (произносится как «кулер» согласно Adobe), и его название, безусловно, уместно.
Kuler — это веб-приложение, которое позволяет пользователям просматривать, создавать и обмениваться цветовыми темами через веб-сайт Kuler, настольное приложение Kuler (прямая ссылка для загрузки; требуется Adobe AIR) или виджет Kuler для панели инструментов Mac OS X (доступен для скачать со страницы ссылок на сайте Kuler).
Конечно, Kuler также доступен в ваших любимых настольных приложениях Adobe CS4, включая Photoshop, InDesign, Illustrator, Flash и Fireworks.Kuler доступен онлайн бесплатно, и вам не нужно быть пользователем CS4, чтобы воспользоваться им.
Использование цвета обычно является одним из самых важных аспектов любого дизайна. Но не все дизайнеры наделены способностью создавать сочетания цветов, которые хорошо сочетаются друг с другом. Большинство из нас знает отличную цветовую комбинацию, когда видит ее, но не смогли бы создать ее, если бы от нее зависела наша жизнь. Здесь может помочь Кулер.
Дизайнеры могут просматривать тысячи цветовых тем, созданных сообществом Kuler; включая возможность поиска цветовых тем по тегам, темам, шестнадцатеричному цвету и т. д.Таким образом, поиск по слову «весна», скорее всего, приведет к появлению списка ярких и веселых цветовых комбинаций, подходящих для брошюры о цветочном ландшафте, над которой вы работаете.
Но это еще не все. Пользователи также могут создавать новые темы на основе цветов в существующем изображении, которое вы загружаете со своего рабочего стола. Найдя понравившуюся цветовую схему, вы можете оценить ее, добавить в избранное, экспортировать как файл Adobe Swatch Exchange для использования в любом приложении Adobe Creative Suite или добавить прямо на панель Swatches вашего приложения CS4.Это можно сделать с помощью простого раскрывающегося меню на панели Kuler рядом с именем образца.
Наряду с дополнительными цветами вы также можете попросить Кулера создать набор оттенков основного цвета, аналогичных, монохроматических или составных цветов. Регулировка цветов с помощью цветового круга и ползунка яркости мгновенно обновляет цветовую тему, поэтому нетрудно догадаться, что у вас получится. В любой момент в процессе создания вы можете добавить или удалить образец цвета или добавить любой из цветов на панель «Образцы» вашего приложения CS.
Безусловно, самый популярный способ использования Kuler — это приложения Creative Suite, которые вы используете весь день. Панель Kuler (доступная через Window> Extensions> Kuler в ваших приложениях CS4) предлагает вам возможность создать один цвет, а затем создать список дополнительных цветов на его основе. Это идеальный инструмент, когда вы работаете над дизайном, в котором единственный цвет, который у вас есть, — это логотип, и у вас не получается придумать отличный набор дополнительных цветов для использования на веб-странице или в брошюре.
Поскольку Kuler — это веб-сайт сообщества, вы можете сохранять созданные вами цветовые темы и загружать их, чтобы другие участники сообщества могли оценивать, комментировать и загружать на свой компьютер для использования в своих проектах. Если вы не уверены в создании собственной цветовой темы, вы можете просто просмотреть то, что загрузили другие. Если вам посчастливилось найти кого-то, кто умеет создавать отличные цветовые темы, вы можете добавить их в свой список избранных.
Есть много других сайтов для просмотра и создания цветовых тем; ColorCombos, ColorBlender и процветающее сообщество ColourLovers существуют уже довольно давно.Однако, учитывая, что Kuler так тесно интегрирован в приложения Adobe Creative Suite и имеет финансовую и техническую поддержку Adobe, популярность Kuler быстро выросла.
Хотя Kuler определенно предназначен для профессиональных дизайнеров, те, кто просто хочет добавить немного творческого использования цвета в свой праздничный информационный бюллетень, могут извлечь выгоду из всего, что может предложить веб-сайт Kuler.
Джеймс Демпси работает с графическим компьютером Mac, который предлагает советы, рекомендации и многое другое для всех приложений Adobe Creative Suite.
Как найти лучшую цветовую схему для вашего интернет-магазина с помощью Adobe Kuler
Многие графические дизайнеры тратят часы драгоценного времени на поиск правильных цветов и тонов, чтобы создать лучшую цветовую схему для своего проекта. Фактически, когда у нас есть собственная цветовая гамма, они становятся неотъемлемой частью стиля и имиджа нашего бренда. Таким образом, даже если это может показаться небольшим решением, на самом деле это одно из самых важных решений, которые вы примете при создании своего интернет-магазина.Сегодня я расскажу вам, как с помощью Adobe Kuler найти лучшую цветовую схему для вашего интернет-магазина.
Возможность положиться на такой полный инструмент — всегда находка при запуске электронной коммерции. Adobe Kuler позволяет легко выбрать правильную цветовую палитру для вашего интернет-магазина. Это удобно и невероятно полезно. Время — деньги, и этот инструмент может спасти вас обоих.
Что такого важного в выборе правильной цветовой палитры?
Помня о том, как цвета напрямую влияют на нашу эмоциональную реакцию и как мы воспринимаем вещи, важно понимать, как выбрать правильные цвета для своей электронной коммерции .
Правильный цвет для вашего бизнеса зависит от нескольких факторов, таких как ваш целевой рынок и творческий процесс для рекламных кампаний, которые вы будете разрабатывать.
Каждый цвет имеет свое значение и передает определенные вибрации. Вот почему так важно, чтобы когда вы выбирали цвет , который будет представлять ваш бренд, его цветовая палитра должна передавать правильное сообщение , которое поможет вам достичь вашей бизнес-цели.
Вот почему я хотел поделиться с вами этим новым приложением, которое действительно поможет вам достичь идеальных цветовых комбинаций для вашей электронной коммерции или для ваших печатных дизайнов.
Как найти лучшую цветовую схему для вашего интернет-магазина с помощью Adobe Kuler
Adobe Kuler — бесплатное приложение, разработанное калифорнийской компанией Adobe Systems . Он доступен для мобильных устройств, настольных ПК (Creative Cloud) или в Интернете. Этот инструмент невероятно укомплектован, чтобы помочь вам найти идеальную цветовую палитру , сэкономив вам массу времени на поиск лучших сочетаний цветов для вашего веб-дизайна.
Приложение предлагает действительно простой и удобный интерфейс, позволяющий легко выполнять работу эффективно.Меню состоит из двух основных областей: «Создать», и «Изучить», , отвечающих вашим конкретным потребностям. Он также предлагает собственные предварительно разработанные цветовые палитры в разделе «Мои темы» .
Как использовать приложение Kuler
Когда вы нажмете «Создать» , вы увидите большую хроматическую сферу, чтобы выбрать свои собственные цвета. Там вы можете настроить цветовую палитру, чтобы найти различные комбинации в зависимости от хроматических правил: аналоговые цвета, монохроматические цвета, триада цветов, дополнительные цвета, тона или даже ваших собственных персонализированных цветов .
Приложение также позволяет создать цветовую палитру из изображения по вашему выбору. Значок в виде камеры предлагает вам загрузить любое изображение, которое вы выберете, а затем создает цветовую палитру на основе изображения.
Вы можете увидеть цветовую сферу ниже с пятью цветами и их различными хроматическими значениями: CMYK, RGB , LAB , HSB или Hexadecimales (веб-цвет).
В разделе «Обзор» вы можете увидеть уже существующие темы и даже самые популярные или наиболее часто используемые темы.Каждая палитра также предоставляет вам соответствующую информацию, позволяет редактировать палитру, делиться ею или загружать ее.
И, наконец, вы даже можете воспользоваться преимуществами загрузки, чтобы использовать палитру из Adobe Photoshop, Indesign, Illustrator или любой другой программы графического дизайна от Adobe Creative Cloud .
И если вы предпочитаете использовать приложение Kuler на своем iPhone, оно позволяет создавать цветовую палитру из фотографий, которые вы снимаете с камеры во время использования приложения.Таким образом, за несколько щелчков мышью вы можете создать свою собственную персонализированную цветовую палитру для вашего интернет-магазина . Что может быть проще?
Я надеюсь, что открытие этого нового полезного приложения поможет вам продвинуться вперед в своем интернет-магазине. Возможность положиться на такое удобное приложение всегда ценится при запуске нового предприятия, особенно когда время — деньги, а у вас нет ресурсов, чтобы нанять графического дизайнера. Теперь вы знаете, куда обращаться, когда вам нужно найти идеальную цветовую схему для вашего интернет-магазина.
Как использовать Kuler для цветовых палитр »Блог» FashionClassroom.com
Adobe Kuler (теперь называется Adobe Color) — это действительно забавное (и бесплатное) приложение для цветовых тем от Adobe, которое позволяет создавать цветовые палитры, которыми можно делиться и синхронизируются с вашими приложениями Adobe, включая Illustrator, Photoshop и InDesign.
Kuler можно найти в вашем браузере на Kuler.Adobe.com или в Apple App Store для ваших устройств iOS (извините, пользователи Android).
Это отличный способ для дизайнеров разработать цветовые темы и легко синхронизировать их с вашим компьютером или поделиться ими с другими.
В этом блоге я расскажу, как использовать приложения Kuler Online и Kuler для iOS, создавать палитры, а затем загружать новые палитры в приложения Adobe.
Шаг 1. Откройте Kuler в своем браузере
Откройте браузер и перейдите на http://kuler.adobe.com.
Нажмите «Войти» в правом верхнем углу и войдите со своим AdobeID. Если у вас нет AdobeID, вам нужно будет создать его, чтобы иметь возможность загружать созданные вами палитры.
После входа в систему мы готовы приступить к созданию наших цветовых историй.
Шаг 2. Создание палитры из цветового круга
При первом запуске кулер.На сайте adobe.com вы увидите цветовое колесо в центре браузера с 5 селекторами цветов, которые соответствуют цветовым образцам под цветовым кругом.
Переместите один из селекторов цвета, и он соответствующим образом изменит цветовые элементы в зависимости от того, какое правило цвета вы выбрали в левой части окна.
Цветовые правила(например, Color Harmony в Illustrator) основаны на базовом цвете вашей палитры, который по умолчанию является центральным цветовым чипом.
Я изменил свое правило на Составное, и он использовал красный чип в качестве основы и скорректировал остальные 4 цвета в соответствии с Правилом составного цвета.
Чтобы изменить основной цвет, наведите указатель мыши на одну из других фишек и щелкните треугольник, который появляется внизу.
После выбора нового основного цвета остальные цвета будут настраиваться в соответствии с выбранным правилом цвета.
Чтобы выбрать свои собственные цвета без цветовых правил, выберите «Пользовательский» в раскрывающемся списке «Цветовые правила», и теперь вы можете изменять все цвета независимо.
Наконец, вы можете точно настроить цвета, отрегулировав ползунки цвета под цветными полосками. Выберите ползунки цветов RGB, CMYK, LAB, HSB и HEX.
Когда закончите, дайте своей палитре имя, щелкнув значок карандаша слева от цветового круга.
Нажмите «Сохранить», и вы сохраните палитру в своей учетной записи Creative Cloud.
Отсюда с правой стороны в разделе «Действия» вы можете предоставить общий доступ, загрузить, отредактировать или удалить палитру.Мы поговорим об этом позже.
Шаг 3. Создайте палитру из изображения
Чтобы создать палитру из изображения, вернитесь на https://kuler.adobe.com/ и щелкните значок камеры справа.
Выберите файл Tiff, Jpeg, PNG или Gif (PSD, Ai и PDF не будут работать), затем нажмите OK.
Kuler автоматически выберет 5 цветов из вашего изображения для своей палитры на основе параметров Color Mood слева.
Просмотрите различные цветовые настроения, чтобы увидеть, нравится ли вам какое-либо из них больше.Они немного отличаются от цветовых правил, когда вы выбираете из цветового круга.
Чтобы выбрать свои собственные цвета, щелкните и перетащите переключатели цвета на изображении в нужную область изображения. Появится небольшой пузырек с увеличенным обзором, который поможет вам выбрать правильное место.
Если вы хотите более точно настроить цвет с помощью ползунков цвета, щелкните значок «Цветовое колесо» в правой части страницы, где раньше был значок «Камера».
Здесь вы увидите цветовое колесо, а также регуляторы цвета под каждым цветом, где вы можете точно настроить цвета.
Выберите ползунки цвета, которые вы предпочитаете (CMYK, RGB, LAB, HSB или HEX), и настройте цвета.
Если вы хотите изменить порядок цветов, просто перетащите цветные фишки в нужное положение. В моем примере я переставил цветные квадраты с оранжевого на бирюзовый.
Дайте своей палитре имя (я назвал свою Easy Breezy) и нажмите «Сохранить», и палитра будет сохранена в вашей учетной записи.
Шаг 4. Поделитесь и загрузите свою палитру
Теперь мы готовы загрузить наши палитры и поделиться ими. Справа в разделе «Действия» вы сможете поделиться своей палитрой в Twitter, Facebook, Pinterest и Adobe.
Вы также можете загрузить его на свой компьютер в виде файла .ase, чтобы вручную загрузить его в свои приложения Adobe. Если хотите, выберите «Загрузить» и закройте загрузку палитр позже.
Если вам когда-нибудь понадобится отредактировать палитру, вы также можете щелкнуть «Изменить отсюда» или даже «Удалить палитру», если она вам больше не нужна.
Шаг 5. Изучите палитры, созданные другими
Иногда вам просто нужно просмотреть цветовые темы, созданные другими, и вы можете сделать это, нажав «Исследовать» в верхней части страницы Kuler.adobe.com.
Это отличная функция, потому что вы можете выбирать цветовые темы, созданные другими, и загружать их или редактировать по своему усмотрению.
Шаг 6. Оцените свои цветовые темы
Вы можете проверить все созданные вами темы, щелкнув «Мои темы».Здесь вы можете загрузить свои темы, отредактировать их или даже удалить темы.
Шаг 7. Kuler на мобильных устройствах (только Apple)
Если это было недостаточно круто, вы можете использовать Kuler на ходу со своим iPhone, iPad или iPod. Перейдите сюда, чтобы ознакомиться с информацией о приложении Adobe Kuler для iOS.
Как и Kuler онлайн, Kuler на вашем телефоне очень интуитивно понятен, и у вас есть еще больше возможностей для выбора цветовых тем на мобильных устройствах.
Когда вы впервые запускаете Kuler на мобильном телефоне, вы сразу переходите к созданию цветовых тем с помощью предварительного просмотра камеры вашего устройства.Когда вы перемещаете телефон, цветовые фишки меняются. Установите флажок внизу, и тема будет сохранена.
Вы также можете сделать снимок или выбрать изображение из фотопленки или Flickr, щелкнув значок камеры в правом нижнем углу. Мне с самого начала немного проще получить хорошую тему, работая с неподвижным изображением. Вы можете выбирать из разных цветовых настроений, как и в Интернете.
После создания темы выберите ее из списка, и вы сможете редактировать, изменить имя и информацию тега, поделиться ею через Twitter, Facebook или по электронной почте или удалить цветовую тему.
Редактировать темы очень просто. Нажмите на одну из 5 цветных фишек вверху, а затем отрегулируйте ползунки цвета, введите значения RGB или HEX или выберите из цветового круга. В правом нижнем углу есть параметры правила цвета.
Войдите в систему с помощью коробки передач в правом верхнем углу, и она синхронизирует ваши палитры с облаком, а также позволит вам делиться своими палитрами.
Шаг 8. Загрузите палитры в Illustrator
Если у вас есть новый Illustrator CC, вы найдете панель Kuler в разделе Window / Kuler.(Если у вас более старая версия, не беспокойтесь, я расскажу о загрузочных палитрах для более старых версий ниже).
Убедитесь, что вы подключены к Creative Cloud, и Kuler автоматически загрузит палитры, созданные вами в Интернете.
Если вы редактируете свои палитры онлайн или добавляете новые палитры, просто щелкните значок «Обновить» в нижней части панели Kuler, и он автоматически синхронизирует любые палитры, созданные вами на kuler.adobe.com. Это магия!
Теперь вы можете выбирать цвета на панели Kuler или перетаскивать их на панель Swatches вашего документа.
Еще один совет: вы можете перейти непосредственно на веб-сайт Kuler, щелкнув значок «Запустить веб-сайт Kuler» в нижней части панели Kuler.
Несмотря на то, что в Illustrator CS5 и CS6 были панели Kuler (Window / Extensions / Kuler), вы не можете синхронизировать палитры, как в Illustrator CC.
Чтобы загрузить палитры старомодным способом, перейдите в Window / Swatch Libraries / Other Libraries и перейдите к файлу цветовой палитры, который вы скачали ранее (с расширением .ase).
Ваша палитра теперь будет отображаться на отдельной панели, где вы можете выбирать цвета.
Шаг 9. Загрузите палитры в Photoshop
ВPhotoshop CC (2014) теперь есть панель Kuler, но вы должны загрузить ее как дополнение. Обязательно обновите Photoshop CC (2014) и приложение Creative Cloud до последней версии и перейдите в раздел «Справка / Обзор надстроек»…
Оттуда найдите Kuler, и вы найдете Kuler Panel PS CC 2014.Нажмите кнопку «Бесплатно», чтобы загрузить и установить панель Kuler.
Вы можете дважды проверить, что он был загружен на главной вкладке Creative Cloud Apps, как показано здесь:
Чтобы открыть панель Kuler, перейдите в Window / Extensions / Adobe Kuler.
Новая панель Photoshop CC Kuler действительно интуитивно понятна, вот несколько скриншотов из вкладок панели:
Если у вас нет Photoshop CC (2014), вы можете загружать палитры по старинке.
Щелкните раскрывающееся меню панели «Образцы» и выберите «Загрузить образцы»… Выберите загруженную цветовую палитру и нажмите «ОК» и «Вуаля»! Теперь у вас есть доступ к вашей новой палитре цветов.
Шаг 10. Загрузка палитр в InDesign
В меню параметров панели «Образцы» в InDesign выберите «Загрузить образцы…» Перейдите к загруженной библиотеке образцов и нажмите «ОК», и теперь у вас есть образцы в InDesign.
Вот и все для этого урока. Надеюсь, вам всем понравится этот замечательный инструмент, и, пожалуйста, поделитесь с друзьями!
J
Adobe Kuler Review 2021 — Зачем это нужно?
ВЕРДИКТ: Adobe Kuler — это цветной микшер с расширенными функциями.Это веб-приложение позволяет создавать, редактировать и сохранять цветовые схемы, которые идеально гармонируют друг с другом. Кроме того, в Kuler есть галерея с темами, где вы можете получить доступ к готовым цветовым палитрам.
Плюсы +
- Обширное количество цветовых палитр
- Извлекает цветовую схему из изображения
- Возможность синхронизации
Минусы-
- Неопытные пользователи могут выбрать неправильную цветовую палитру
- Требуется учетная запись Kuler для просмотра цветовых схем пользователей
Adobe Kuler — это онлайн-инструмент, который позволяет создавать согласованную цветовую палитру для вашего дизайна.Цветовой круг работает следующим образом. Вы выбираете базовый цветовой код, и приложение генерирует наиболее гармоничные цвета и оттенки, используя лучшие практики ведущих специалистов в области цветового восприятия.
Adobe Kuler был разработан специально для создания гармоничных и привлекательных цветовых тем и палитр. Вместо того, чтобы пытаться понять это самостоятельно, приложение помогает вам быстро обнаружить, какие цвета используются в определенной палитре. Нет необходимости загружать фотографии в Photoshop и использовать палитру цветов.Просто запустите приложение, и оно все сделает за вас.
Обзор Adobe Kuler
ИСПОЛЬЗУЙТЕ ADOBE KULERПриложение Adobe Kuler позволяет легко экспериментировать с цветом. Это приложение будет полезно цифровым дизайнерам, энтузиастам, мастерам, разработчикам и всем, кто хочет эффективно комбинировать цвета в своих проектах. Стоит отметить, что Adobe Kuler недавно был переименован в Adobe Color.
Совместимость с программным обеспечением Adobe
Kuler Adobe совместим со многими приложениями Creative Suite.Он поддерживает экспорт цветовой палитры ASE, которая позволяет загружать созданные цвета в Photoshop, Adobe Ideas и Illustrator с помощью палитры SWATCHES. Кроме того, если у вас есть подключение к Интернету, вы можете использовать панель Kuler в Photoshop. Для этого заходим в Windows — Расширение — Kuler.
Шесть предустановленных цветовых правил
Kuler обладает множеством функций. Помимо выбора и настройки пользовательских цветовых схем, вы можете изменять цвета в своих темах с помощью ползунков цвета RGB. Вы можете использовать шесть предустановленных цветовых правил в колесе Кулера (например, монохроматическое и дополнительное) и пять предустановленных цветовых настроений, включенных в режим камеры.Кроме того, можно установить базовый цвет, чтобы легко идентифицировать другие цвета, которые будут гармонично сочетаться друг с другом.
Создание цветовой палитры из изображения
Adobe Kuler позволяет создавать цветовую палитру из изображения. Он поддерживает такие форматы файлов, как TIFF, JPEG, GIF, PNG и BMP. Также вы можете просмотреть изображение в каталоге Flickr.
Подход, ориентированный на пользователя
Это не просто статический инструмент, а потрясающая коллекция готовых цветовых комбинаций, которые создаются и обсуждаются пользователями Adobe в режиме реального времени.Каждая цветовая тема в Kuler представлена и оценена пользователями. Если вам не хватает вдохновения, вы всегда можете найти что-то на свой вкус на сайте Adobe Color.
Adobe Capture — отличное приложение для iOS
Adobe Capture (ранее Adobe Color) был создан специально для захвата цветовых тем и палитр, которые вы можете добавить в приложение, просто сделав снимок. Более того, Adobe улучшила возможности поиска, которые позволяют точно найти нужный цвет.
Подобные товары
Палитра объекта
Разработчик: Sliday
Палитра материалов
Разработчик: Палитра материалов
Цвета
Разработчик: Fabrizio Bianchi
Hexee
Разработчик: Alberto Malagoli
Дизайн
Разработчик: Designspiration
Энн Янг
Привет, я Энн Янг — профессиональный блоггер, Подробнее
Добавление аудио и видео из публикации в Интернете с помощью Adobe InDesign CC — онлайн-класс с Тони Хармером
Информация об уроке
Добавление аудио и видео
Таким образом, добавить аудио и видео на самом деле удивительно просто.Хорошо, что я могу сделать, так это добавить отдельный аудиоэлемент в следующем разделе, потому что процесс в обоих случаях одинаков, хорошо? Просто один из них видно, другой играет. Но эффективно обе формы движения. Один из них — движение поперек, оба они движутся во времени, один вы можете слышать, а другой вы можете видеть и потенциально слышать. Так что разместить их очень просто. Вы можете разместить их, если у вас есть готовая рамка, поэтому я думаю, что я на самом деле нарисую рамку, нажму F на моей клавиатуре, чтобы получить инструмент прямоугольной рамки, а затем щелкнуть и растянуть вот так.Хорошо, так что просто возьмем рамку, которая будет вокруг, я думаю, давайте сделаем это. Итак, HUD говорит мне, каков его реальный размер, что очень удобно. Это неправильное соотношение сторон для видео, но меня это не особо беспокоит, потому что видео в любом случае обычно воспроизводится в полноэкранном режиме. Но я хочу, чтобы там был элемент, немного текста …
о видео внизу. Веришь, но ты понимаешь, о чем я. Затем вы просто используете команду вставки, как обычно.Итак, Command + D там, конечно, Control + D в окнах. Вчера здесь, в Creative Live, нам было очень весело, создавая анимированную марионетку с моим пиратским персонажем. И я подумал, что это был бы хороший способ начать круговорот моего пребывания здесь в Creative Live, представив этот фильм. Это файл MP4, технически вы должны иметь возможность ссылаться на вещи из Vimeo и YouTube, но есть пара, я заметил, что на данный момент есть пара ошибок URL с этим.И я собираюсь попросить команду, команду InDesign, я брошу им пару слов и просто посмотрю, знают ли они что-нибудь об этом. Но здесь я использую местные СМИ, и это просто здорово. Так что вот так вот получится. По умолчанию это то, что вы видите. Вы видите эту штриховку вверху, и ваш пользователь тоже ничего не видит. Возможно, позвольте мне просто пройти здесь предварительный просмотр интерактивности EPUB и нажать кнопку воспроизведения, хорошо? И на самом деле он показывает мне первый кадр видео, который мы на самом деле немного рассмотрим более подробно в следующей главе.Но они там что-то увидят. Нет визуального представления о том, что это такое. Они не знают, что это фильм. Как они узнали? Я мог бы добавить текст к объекту с надписью «Нажмите, чтобы посмотреть фильм». Хм, может быть, это не лучшее решение. Так что я думаю, что мы создадим что-то еще, чтобы действительно запустить это, потому что это то, что мы делаем здесь, в этом конкретном разделе. Сейчас я не буду вдаваться в подробности. Так что мы просто сделаем простую форму. Так что я сделаю это где-нибудь в другом месте.Давайте создадим из этого новый документ. Я просто использую здесь документ любого размера и увеличиваю масштаб. На самом деле, знаете что? Я буду использовать такой же размер, потому что неплохо иметь относительное пространство, в котором можно работать. Итак, я знаю, что мне нужна такая большая область, на самом деле я просто нарисую там небольшой прямоугольник. Просто на минутку и увеличь масштаб. Так получилось, что прямоугольник мне не нужен. Я собираюсь использовать здесь инструмент многоугольника. Итак, давайте возьмем многоугольник, и я буду рисовать, мне нужно изменить эту геометрию здесь, поэтому помните, что вам нужно нажать пробел, чтобы переключить его, или вы можете просто щелкнуть и заполнить поля в этой форме, если хотите.Я просто предпочитаю рисовать более интерактивно. Так что я просто пойду сюда, сделаю это, нажму клавишу пробела, просто изменим количество сторон на три и просто использую стрелку влево, чтобы выдвинуть это, пока я не увижу многоугольник. Еще раз нажмите пробел, чтобы выйти из этого режима. Давайте немного сузимся, наведите на него курсор, нажмите Shift + X, чтобы поменять местами. Я собираюсь нажать V, чтобы получить инструмент выделения. Вы можете видеть, где находятся все эти ускорители, это становится действительно гладким и очень быстрым, это означает, что если вы можете управлять такой вещью и знаете, какую клавишу нажимать, чтобы активировать определенный инструмент, насколько это быстрее.И вот в чем дело: пока я привлек ваше внимание к этой конкретной теме, я называю выбор инструмента из панели инструментов транзакцией мыши. Обычно люди работают в середине экрана, а панель инструментов находится в левой или правой части экрана, в зависимости от того, как вы ее настроили. Таким образом, переход от того места, где вы работаете, к панели инструментов, щелчок по инструменту и возвращение обратно, занимает от трех до пяти секунд. И у меня есть добрые пять лет на анализ таких движений, так что вы можете поверить в это, сколько времени это занимает в среднем.Скажем так, у всех средний результат составлял три секунды, но они выполняли 10 операций с мышью в минуту. Так что я работаю довольно яростно, выполняя 10 из них. 10 умножить на три — это сколько, Джим? 30. 30, сколько секунд в минуте? 60. 60, значит, 30 представляет какую долю этой минуты? Половина. Теперь мы не работаем как роботы. Мы идем к кулеру с водой, мы идем в туалет, мы делаем биоперерывы, мы делаем много других вещей, но давайте теоретически, мир теории, давайте просто скажем, что мы сделали.Мы работали как роботы. Таким образом, мы увеличиваем это значение, на 30 секунд, половину прошедшего времени, это означает, что за час вы потратили 30 минут, ничего не делая, кроме как пойти туда, щелкнуть. Вернись сюда, делай что-нибудь. Вон там щелкай, а вон там делай что-нибудь. Снова увеличьте масштаб до восьмичасового рабочего дня, это означает, что вы потратили четыре часа своей жизни на то, чтобы щелкать, щелкать. Не собираюсь делать интересное видео на YouTube. Конец проповеди, мы продолжим эту тему здесь. Итак, у меня есть инструмент выделения, и что я собираюсь сделать, это навести курсор на угол, я буду удерживать клавишу Shift, чтобы мне было легче ограничить его и повернуть на 90 градусов вот так.И затем я возьму пару эллипсов, или, может быть, только один, у меня будет один эллипс. Так что я собираюсь нажать здесь, чтобы получить L вместо ключа. Внезапно, на мгновение, все, что было сказано, я забыл, что это было за штука. Но в любом случае, я буду удерживать Alt и Shift, так что я получу круг от центра наружу вот так. Groovy, я просто воспользуюсь этим, чтобы вот так выстроиться там. И я отправлю это обратно. Хорошо, так что договоримся, отправим обратно. Я знаю ярлык для этого, кстати, я просто упрощаю здесь задачу.Shift + X, давайте просто изменим его цвет. Я на самом деле собираюсь изменить цвет на голубой только на минутку, чтобы вы могли видеть эти две вещи вместе. Я собираюсь выбрать оба из них и получить свой следопыт, который на самом деле появился вместе с панелью выравнивания, когда я купил его, и пробью оттуда вот так. Итак, у меня есть форма, я скопирую ее в буфер обмена. Вернемся к фильму. Я это приклею. Идеального размера, я не собираюсь вставлять его в центр, я собираюсь воткнуть его в угол прямо здесь.И у меня есть для этого объектный стиль, который изменит его внешний вид на 77%. За пределами того, что мы здесь делаем, но я собираюсь использовать что-то под названием Quick Apply, чтобы применить это. Я нажму кнопку Command, это будет Control в Windows, нажмите Return. Появится поле «Быстрое применение», будет выделено свечение — это название конкретного стиля. У вас его не будет, если вы его не построите. Все, что мне нужно сделать, это нажать «Return», и вы сразу увидите, как все меняется, а также закругляются все острые углы.Давайте сделаем это кнопкой, чтобы перейти к панели кнопок и форм. Здесь не нужно указывать кнопку. Мы спустимся, там как раз там видео действие. Аналогично для звука, поэтому, если бы у нас был звук, это было бы то же самое, кроме выбранного вами звука. Так что я выберу вот такое видео, а потом кое-что получу. Какой фильм вы используете? Здесь только один на странице. Какой вариант ты хочешь сделать? Вариант: я хочу, чтобы он воспроизводил этот контент. Предварительный просмотр интерактивности EPUB готов, надеюсь, вы все это усвоили, потому что мы собираемся завершить его через несколько секунд.Давай просто поиграем в эту раскладку, хорошо? Итак, вот и моя цель-кнопка, нажмите на нее. Ах, я Златобородый, я застрял здесь, на этом острове. Раньше я все рассказывал о виземах и фонемах, но теперь я просто ищу крабов, рыбу, камни, чаек и тому подобное. Итак, мы идем. АаааааааааааааааааааааааааааЯ О, я снова щелкнул. Застрял здесь, на этом острове. Я просто остановлю это, к счастью, там внизу есть кнопка остановки. Вот и все.
Распродажа онлайн-курсов Adobe Creative Cloud: скидка 98%
Цена и доступность предложения могут быть изменены после публикации.
TL; DR: Пакет Epic 2022 Adobe Creative Cloud Training Bundle со скидкой 98% с 17 ноября — заплатите 19,97 доллара за занятия на сумму 1393 доллара.
Итак, вы случайно заключили годовой контракт на Adobe Creative Cloud после окончания пробного периода. Почему бы не использовать его по максимуму, вместо того, чтобы позволить ему сидеть на краю панели запуска, собирая цифровую пыль? Менее чем за 20 долларов вы, наконец, сможете понять, как работают самые популярные программы Adobe, и вам даже не придется вставать с дивана.
С пакетом Epic 2022 Adobe Creative Cloud Training Bundle, включающим семь непрерывных курсов и более 380 различных уроков, вы изучите все тонкости Adobe XD, Photoshop, After Effects и Illustrator.
Adobe славится своей огромной кривой обучения, поэтому эти курсы специально разработаны для начинающих. Инструкторы, включая сертифицированных экспертов Adobe Марка Гаттера и Дэниела Вальтера Скотта, UI / UX-дизайнера Александра Кукуковича, моушн-дизайнера и фотографа Алана Аюби, шаг за шагом проведут вас через интерфейсы каждой из этих программ, показывая вам все необходимые функции и инструменты на этом пути.
Курсы также довольно практичны. Итак, вы будете работать вместе с инструкторами, поскольку они покажут вам, как создавать собственные кисти или добиться эффекта двойной экспозиции в Photoshop, или создавать потрясающие диаграммы и графики для ваших документов InDesign в Illustrator. Вы, наконец, поймете не только, для чего нужны все эти значки на боковой стороне экрана в этих программах Creative Cloud, но и как использовать каждую из них. Это займет некоторое время — всего около 60 часов, — но вы можете работать полностью в своем собственном темпе и по своему собственному графику.У тебя ведь все равно отдых на каникулах, верно?
Забывание отменить бесплатную пробную версию не всегда заканчивается плохо. Раскрывая все секреты Adobe Creative Cloud, вы действительно можете добавить в свое резюме чрезвычайно ценный навык, который всегда востребован в современном цифровом мире.
Благодаря этой сделке с дверным домиком вы можете получить доступ ко всем семи курсам перед Черной пятницей всего за 19,97 долларов США — огромная скидка по сравнению с его стоимостью в 1393 доллара.

.jpg) Отобразятся только те результаты поиска, которые отвечают параметрам.
Отобразятся только те результаты поиска, которые отвечают параметрам.


 Также вы можете публиковаться со своими работами на color.adobe.com.
Также вы можете публиковаться со своими работами на color.adobe.com. Удобно.
Удобно. Хотя надеюсь кому-то он всё таки потребуется, иначе бы он не был в составе программы. Возможно художникам?
Хотя надеюсь кому-то он всё таки потребуется, иначе бы он не был в составе программы. Возможно художникам?
 Стоит она 49 долларов в обоих вариациях — как для Windows, так и для MacOS (я думаю, многие уже перепугались, глядя на скриншоты, что пользователей windows оставили за бортом. К счастью это не так).
Стоит она 49 долларов в обоих вариациях — как для Windows, так и для MacOS (я думаю, многие уже перепугались, глядя на скриншоты, что пользователей windows оставили за бортом. К счастью это не так). Тут есть всё, что нужно, и даже немного сверху.
Тут есть всё, что нужно, и даже немного сверху.

 Для тех же, у кого проблемы с переносом данных нет — рекомендую всё же воспользоватся платным программным аналогом — ColorSchemer Studio.
Для тех же, у кого проблемы с переносом данных нет — рекомендую всё же воспользоватся платным программным аналогом — ColorSchemer Studio.