Цветовые модели. Аддитивные и субтрактивные цвета. ‹ Виртуальная школа графического дизайна
Даже вполне опытные дизайнеры постоянно сталкиваются с проблемой отличия между цветами изображения на мониторе компьютера и на бумаге.
Нередко приходится долго и нудно разъяснять недоверчивому заказчику почему один и тот же цвет выглядит по-разному на сайте и на визитке.
Иногда никакие разъяснения не помогают. Клиент продолжает тыкать пальцем в экран компьютера, требуя, чтобы везде был «вооооот такой» цвет…
Скажу вам заранее, что добиться стопроцентного соответствия цветов экрана и полиграфии практически нереально, но можно здорово сократить эти расхождения, заранее зная все ограничения, возникающие при печати и, таким образом, прогнозируя результат.
Для того, чтобы понять причину этого несоответствия надо знать, как и каким образом мы воспринимаем цвета
Почему, например, белый лист мы видим именно белым? Что на это влияет?
Дело в том, что одни предметы и их цвета — излучают свет, а другие его отражают.
Излучаемый свет — это свет, который исходит из какого-либо активного источника: лампочки, экрана монитора, телевизора.
Отражаемый свет — это свет, который «отскакивает» от поверхности объекта, отражается от него.
Белый лист мы видим белым именно потому, что он отражает все цвета, и ни одного не поглощает. Например, если его осветить зелёным или синим светом, то он приобретет цвет соответствующего освещения.
А вот если вы возьмете лист синей бумаги и осветите его белым светом, лист так и будет выглядеть синим, потому что он поглощает все цвета, кроме синего.
Зная эти нехитрые принципы, мы можем назвать два способа синтеза цвета:
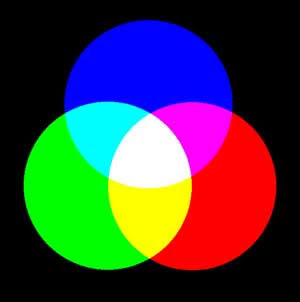
Аддитивные цвета (от англ. add — добавлять)
В этой модели мы образуем белый цвет, заполняя черное пространство разными смешанными цветами т.е. идем от чёрного к белому. За основу здесь берется полное отсутствие света (темнота, черный монитор компьютера, экран телевизора и т.д)
Монитор компьютера создает цвет непосредственно излучением света и использует, таким образом, систему цветов RGB.
Эти цвета всегда выглядят ярче, насыщеннее и контрастнее цветов печати.
Система RGB адекватна цветовому восприятию человеческого глаза, рецепторы которого тоже настроены на красный, зеленый и синий цвета.

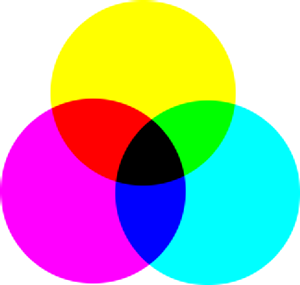
Субстрактивные цвета (от англ. substract- вычитать)
В этой модели мы получаем любой цвет, вычитая другие цвета из общего луча отражаемого света, т.е. здесь происходит обратный процесс: от белого цвета к черному. Система субтрактивных цветов работает с отраженным светом, например, от листа бумаги.
Такой способ цветообразования действует при работе с физическими пигментными красками, в живописи или в полиграфии. За точку отсчета здесь берется белый лист бумаги. Чем больше красок мы смешиваем на листе, тем темнее полученный результат.
В системе субтрактивных цветов основными являются голубой, пурпурный и желтый цвета (CMY) — противоположные красному, зеленому и синему. Когда эти цвета смешиваются на белой бумаге в равной пропорции, получается черный цвет. Точнее, предполагается, что должен получиться черный цвет.
В действительности типографские краски поглощают свет не полностью и поэтому комбинация трех основных цветов выглядит темно-коричневой. Чтобы это исправить в полиграфии добавляют немного черной краски. Систему цветов, основанную на таком процессе четырехцветной печати, принято обозначать аббревиатурой CMYK.

Цвета CMYK всегда будут выглядеть менее яркими и насыщенными, чем цвета экрана RGB.
Вот вам и весь фокус!
В дальнейшем, когда мы будем говорить об основных цветовых моделях в графике, мы ещё обратимся к принципу аддитивных и субстрактивных цветов.

Поделиться в соц. сетях:
Аддитивное смешение цветов — Википедия
Материал из Википедии — свободной энциклопедии
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 24 марта 2019; проверки требуют 11 правок. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 24 марта 2019; проверки требуют 11 правок. Аддитивное смешение цветов по RGB-моделиАддитивное смешение цветов — метод синтеза цвета, основанный на сложении цветов непосредственно излучающих объектов. Аддитивное смешение соответствует смешению лучей света. Не стоит путать его с субтрактивным смешением, которое соответствует смешению красок.
Метод аддитивного смешения основан на особенностях строения зрительного анализатора человека, в частности на таком явлении как метамерия. Сетчатка человеческого глаза содержит три типа колбочек, воспринимающих свет в фиолетово-синей, зелёно-жёлтой и жёлто-красной частях спектра.
Современным стандартом для аддитивного смешения цветов является модель цветового пространства RGB, где основными цветами являются красный (Red), зелёный (Green) и синий (Blue). Аддитивное смешение по модели RGB используется в компьютерных мониторах и телевизионных экранах, цветное изображение на которых получается из красных, зелёных и синих точек люминофора или светоматрицы. При отсутствии света нет никакого цвета — чёрный, максимальное смешение даёт белый.
В противоположность аддитивному смешению цветов существуют схемы субтрактивного синтеза. Субтрактивное смешение соответствует смешению красок. В этом случае цвет формируется за счёт вычитания определённых цветов из белого света. Тремя типичными базовыми цветами явлются сине-зелёный (Cyan), маджента (Magenta) и жёлтый (Yellow). Модель субтрактивного синтеза CMYK (Cyan, Magenta, Yellow, Key color) широко применяется в полиграфии.
2.3 Спектральные цвета. Аддитивное и субтрактивное смешивание
В предыдущей главе мы вплотную приблизились к основе основ цветопостроения, а именно — к понятию об основных и дополнительных цветах и видам смешивания. Понять эти правила очень важно, пожалуй, это один из самых важных моментов в понимании природы цвета, цветовой гармонии и как на практике анализировать цвет на предмет его определения в палитру того или иного цветотипа. Потому как все остальные тонкости и секреты работы с цветом легко выводятся из знания этих основ. Хотелось бы, чтобы читатель отнёсся к изучению этой темы особенно внимательно и добился бы понимания того, что такое цветовой круг и каким образом два вида смешивания цветов дают нам весь ранг многообразных цветов и их оттенков, и как на практике применять аддитивное смешивание для анализа цветотипа человека, а субтрактивное — для подбора цветов и оттенков одежды и прочего.Основные цвета — цвета, смешивая которые можно получить все остальные цвета и оттенки.
Появление концепции основных цветов связано с необходимостью воспроизводить цвета, для которых в палитре художника не было точного цветового эквивалента. Развитие техники цветовоспроизведения требовало минимизации числа таких цветов, в связи с чем были разработаны концептуально взаимодополняющие методы получения смешанных цветов: смешивание цветных лучей (от источников света, имеющих определённый спектральный состав), и смешивание красок (отражающих свет, и имеющих свои характерные спектры отражения).
Смешивание цветов зависит от цветовой модели. Существуют аддитивная и субтрактивная модели смешивания. (Источник)
Аддитивное смешение цветов — метод синтеза цвета, основанный на сложении аддитивных цветов, то есть цветов непосредственно излучающих объектов. Метод основан на особенностях строения зрительного анализатора человека, в частности на таком явлении как метамерия.
Смешивая три основных цвета: красный, зелёный и синий — в определенном соотношении, можно воспроизвести большинство воспринимаемых человеком цветов. ( Источник)
Один из примеров использования аддитивного синтеза — компьютерный монитор, цветное изображение на котором основано на цветовом пространстве RGB и получается из красных, зеленых и синих точек.
Источник изображения
Формула получения цветов из 3-х основных в результате аддитивного смешивания:
Зелёный + Красный = Жёлтый
Зелёный + Синий = Голубой
Синий + Красный = Пурпурный
Синий + Красный + Зелёный = Белый
Нет света = Черный
В противоположность аддитивному смешению цветов существуют схемы субтрактивного синтеза. В этом случае цвет формируется за счет вычитания из отраженного от бумаги (или проходящего через прозрачный носитель) света определенных цветов. Самая распространенная модель субтрактивного синтеза — CMYK, широко применяющаяся в полиграфии.
Источник изображения
В отличие от аддитивной системы смешивания, где основными цветами являются красный, зеленый и синий, в системе субтрактивного смешивания основные цвета — голубой, пурпурный и желтый (или на английском cyan, magenta, yellow (CMY), к которой добавляется черный при печати для экономии цветных красителей, которые дороже черного, тогда система приобретает вид CMYK, где black обозначается заглавной буквой K).
В ходе субтрактивного процесса различные цветовые компоненты удаляются из света, отраженного белой бумагой. При удалении всех компонентов получается черный цвет.
Основные субтрактивные цвета — голубой, пурпурный и желтый. Каждый из них представляет две трети видимого спектра. Они могут быть получены путем удаления основного аддитивного цвета из белого света (например, с помощью фильтра) или путем наложения двух основных аддитивных цветов.
Печатные краски представляют собой полупрозрачные вещества, действующие как цветные фильтры. Какой цвет вы получите при нанесении на бумагу вещества, поглощающего синий свет?
Синий «вычитается» из белого света, в то время как другие компоненты (зеленый и красный) отражаются. Аддитивное сочетание этих двух составляющих дает желтый цвет: это именно тот цвет, который мы видим.
Другими словами, печатная краска удаляет одну треть (синий) белого света (состоящего из красного, зеленого и синего). Предположим, что две такие полупрозрачные краски наносятся одна поверх другой, например, желтый и голубой. Сначала эти краски фильтруют синий, а затем красную составляющую белого света. Остается зеленый цвет, который мы и наблюдаем.
При субтрактивном воспроизведении цвета нанесенные поверх друг друга голубой, пурпурный и желтый дают следующие дополнительные цвета:
Голубой + Желтый = Зеленый
Желтый + Пурпурный = Красный
Пурпурный + Голубой = Синий
Голубой + Пурпурный + Желтый = Черный
Нет цвета = Белый
Цветные изображения печатаются в четыре краски с помощью голубой, пурпурной, желтой и черной краски. Черная краска повышает резкость и контраст изображений.
Черный, получаемый путем субтрактивного сочетания голубого, пурпурного и желтого, никогда не становится абсолютно черным из-за природы пигментов, используемых в красках.
В классической офсетной печати размер растровых точек зависит от требуемого цветового тона. При надпечатке некоторые из точек, соответствующие отдельным цветам, прилегают друг к другу, другие — частично или полностью перекрываются. Если мы посмотрим на точки через увеличительное стекло, мы увидим цвета, которые — за исключением белого цвета бумаги — получаются в результате субтрактивного смешения цветов. Без увеличительного стекла при взгляде на изделие, полученное методом офсетной печати, с нормального расстояния наши глаза не смогут различить отдельные точки. В этом случае происходит аддитивное сочетание цветов.
Сочетание аддитивного и субтрактивного воспроизведения цвета называется автотипией. (Источник)
О системах RGB и CMYK будет отдельная глава попозже.
Метамерия — свойство зрения, при котором свет различного спектрального состава может вызывать ощущение одинакового цвета. (Источник)
Главное правило применения видов смешиваний в цветотипировании:
1) Для оценки колорита человека, и впечатления от его одежды, мы применяем принципы аддитивного смешивания. Гармоничные цвета должны в сумме давать серый цвет. Для глаза этот суммарный серый цвет будет восприниматься как отсутстствие какой-то доминанты и раздражителя, ни один цвет не должен лидировать.
2) Для анализа теплоты — холодности кожи и цветов и оттенков одежды важно знать, как получаются смешанные цвета (неспектральные), видеть вкрапления желтого или синего в чистых цветах, знать основные цветовые смеси, раскладывать любой цвет на компоненты, опираясь на знание стандартных чистых (спектральных) цветов и как они преобразуются под воздействием других цветов при субтрактивном смешивании (т.е. на ткани, на бумаге, на каком-то вещественном носителе).
Короче говоря, нужно развивать в себе способности к цветовому анализу и синтезу, разбирая цвета на составляющие и предполагая, как данный цвет будет воздействовать с другими цветами покровов и одежды человека. Пожалуй, синтез, как всегда, сложнее анализа, так как нужно учитывать многие воздействующие на цветовосприятие факторы (вспоминаем желтые гобелены Шеврёля!).
В следующей главе речь пойдет о цветовом круге, много цитат из Иттена и много текста для размышления.
Аддитивный и субтрактивный синтез цвета
 В аддитивном синтезе смешиваются
первичные излучения. В качестве первичных
могут быть использованы два, три и более
различных по цвету излучений, но наиболее
распространен трехцветный аддитивный
синтез
В аддитивном синтезе смешиваются
первичные излучения. В качестве первичных
могут быть использованы два, три и более
различных по цвету излучений, но наиболее
распространен трехцветный аддитивный
синтез
Последовательное смешение или образование различных цветов при быстрой смене излучений вне глаза, например, на диске типа волчка или на экране цветного телевизора. При быстром вращении окрашенного в разные цвета диска цвета суммируются вследствие рассмотренных выше явлений инерционности зрения.
Пространственное смешение — это разновидность аддитивного способа. Пространственное смешение основано на том, что глаз не различает очень близко расположенные друг к другу мелкие разноцветные участки, а воспринимает их слитно, как одно целое. Если эти мелкие участки имеют различную окраску, то мы видим только их обобщенный цвет — цвет аддитивной смеси.
Если ряд очень мелких разноцветных пятнышек, лежащих близко одно от другого, рассматривать на достаточно большом удалении, то эти пятнышки в отдельности зрительно не различаются. Вместо разноцветных мелких пятнышек мы видим одинаковые по цвету участки. Например, отдельные песчинки на берегу мы различаем лишь на близком расстоянии. Листы бумаги, слегка покрытые угольной пылью, на удалении мы видим серыми, не различая на них отдельных пылинок и просвечивающую между ними бумагу.
 Смешение
цветов мелких разноокрашенных
участков с образованием единого для
них цвета происходит по правилам аддитивного синтеза, т. е.
оптическим смешением излучений. Это
объясняется тем, что при взгляде на
какой- либо предмет его изображение
непрерывно перемещается по сетчатке
глаза. Если отдельные цветные элементы
малы в сравнении с непрерывными
колебаниями глаза, то на одни и те же
рецепторы попадают последовательные
излучения от рядом расположенных
разноцветных элементов. Пространственное
смешение разноцветных мелких окрашенных
участков имеет место при
Смешение
цветов мелких разноокрашенных
участков с образованием единого для
них цвета происходит по правилам аддитивного синтеза, т. е.
оптическим смешением излучений. Это
объясняется тем, что при взгляде на
какой- либо предмет его изображение
непрерывно перемещается по сетчатке
глаза. Если отдельные цветные элементы
малы в сравнении с непрерывными
колебаниями глаза, то на одни и те же
рецепторы попадают последовательные
излучения от рядом расположенных
разноцветных элементов. Пространственное
смешение разноцветных мелких окрашенных
участков имеет место при
В субтрактивном синтезе новый цвет получают наложением одного на другой красочных слоев — желтого, пурпурного и голубого. Синие, зеленые и красные излучения поглощаются этими красками (т.е. последовательно вычитаются из белого света). Поэтому цвет окрашенного участка определяется теми излучениями, которые проходят через все три слоя и попадают в глаз наблюдателя. Желтая, пурпурная и голубая краски — основные (первичные) для субтрактивного синтеза. Субтрактивный синтез цвета — получение цвета в результате вычитания отдельных спектральных составляющих из белого. Такой синтез наблюдается при освещении белым светом цветного оттиска. Свет падает на цветной участок; при этом часть его поглощается (вычитается) красочным слоем, а остальная часть, отражаясь, в виде окрашенного потока попадает в глаз наблюдателя. Этот синтез используется при смешении окрашенных сред, например, красок вне машины, для получения нужных цветов или оттенков на оттиске при печати дополнительной краской, при наложении слоев разных красок на оттиске в глубокой печати, а также при наложении разнокрасочных растровых элементов на оттиске в высокой и плоской печати.
Само название цветового синтеза указывает на принцип образования различных цветов. Слово «аддитивный» — слагательный. Субтрактивный способ — вычитательный. При аддитивном синтезе цвета меняются от изменения соотношения интенсивности основных излучений, а при субтрактивном синтезе — от толщины слоев или концентрации в них красящих веществ. Поэтому помимо понятия о первичных цветах и красках для характеристики синтеза вводят понятие о количестве первичных излучений или красок. Эти величины, которые характеризуют количества первичных излучений или основных красок, называют аддитивными или субтрактивными координатами цвета.
Аддитивные координаты цвета указывают на относительные мощности смешиваемых (слагаемых) излучений при аддитивном синтезе. Субтрактивные координаты цвета указывают на относительные количества желтой, пурпурной и голубой красок, которыми воспроизводятся все другие цвета на оттиске.
Как и в аддитивном, в субтрактивном синтезе новый цвет может быть образован меньшим или большим, чем три, числом основных красок. На практике для субтрактивного синтеза часто используют большее число красок. Например, к трем цветным добавляют четвертую — черную.
В цветных репродукциях, изготовленных способом высокой и плоской печати, образование цветов происходит путем изменения относительной площади мелких, не видимых невооруженным глазом растровых элементов, закрашенных желтой, пурпурной и голубой красками.
Цветовой синтез, при котором разные цвета на запечатанных поверхностях образуются изменением относительной площади закрашенных растровых элементов, называется автотипным (растровым) синтезом.
Автотипный синтез может быть однокрасочным, когда печать ведется с одной растровой печатной формы и на бумагу переносится только одна краска. Черно-белые иллюстрации, изготовленные способами высокой и плоской печати, — это однокрасочные изображения, полученные автотипным синтезом. Для изготовления цветных иллюстраций применяется иногда двухкрасочный автотипный синтез (дуплекс). Чаще применяется трехкрасочный и четырехкрасочный синтез. Наиболее распространен четырехкрасочный автотипный синтез, когда, помимо трех основных однокрасочных изображений, на бумагу наносится еще черно-белое изображение. В некоторых случаях печать ведется и большим числом красок. (В последнее время после 1995 г. практическое применение находит технология Hi — Fi.) Однако в основе всех видов автотипного синтеза лежит принцип смешения излучений, отраженных от мелких разноокрашенных участков. Поэтому для выяснения закономерности автотипного синтеза необходимо рассматривать процесс наложения красок с трех растровых изображений. При трехкрасочном автотипном синтезе на бумагу последовательно накладываются слои желтой, пурпурной и голубой красок. Допустим, что первой печатается желтая краска. При нанесении пурпурной краски на бумаге запечатываются не только неокрашенные, но и уже окрашенные первой краской участки. Таким образом, на единице площади, ограниченной рядом расположенными линиями растровой решетки, получаются не только желтые и пурпурные однокрасочные участки, но также и двухкрасочные, полученные вследствие перекрывания некоторых из разноокрашенных растровых элементов. В рассмотренном примере двухкрасочные участки в результате наложения на желтый слой пурпурной краски имеют красный цвет. При наложении третьего растрового изображения голубая краска ложится на желтые, пурпурные и красные участки, в результате образуются новые двухкрасочные участки синего и зеленого цвета, а также трехкрасочные черного цвета. Таким образом, цвета двухкрасочных и трехкрасочных участков образуются субтрактивным синтезом. Краски для автотипного синтеза выбирают с тем расчетом, чтобы цвета при автотипном синтезе получались не только насыщенными, но и достаточно светлыми, яркими.
Таким образом, автотипный синтез цвета — это воспроизведение цвета в полиграфии на оттисках высокой и плоской печати. При автотипном синтезе цветное полутоновое изображение формируется разноцветными растровыми элементами (точками или микроштрихами). Растровые элементы отдельных печатных красок на оттиске имеют одинаковую светлоту, но различные размеры, частоты и формы, а также разный характер наложения (смешанный аддитивно-субтрактивный синтез цвета).
3
Цветовые модели – аддитивная и субтрактивная
Аддитивная – новые цвета получаются при сложении основного цвета с черным. Чем больше интенсивность добавляемого цвета, тем ближе результирующий цвет к белому. Смешивание всех основных цветов дает чисто белый цвет, если значение их интенсивности максимальны, и черный, если значения интенсивности минимальны (равны нулю) Аддитивные цветные среды являются самосветящимися. Например, цвет на мониторе – аддитивный.
Субтрактивная – для получения всех цветов основные цвета вычитаются из белого. Чем больше интенсивность вычитаемого цвета, тем ближе результирующий цвет к черному. Смешивание всех основных цветов дает черный, когда значение интенсивности максимально, и белый, когда значение интенсивности равно нулю. В природе субтрактивные среды являются отражающими. Все изображения, визуализированные на бумаге, это пример субтрактивной цветной модели.
Модели rgb (Red Green Blue)
RGB– аддитивная цветовая модель, основанная на 3-х цветах красном, зеленом, голубом. Если все три цвета равны, то это оттенки серого цвета. Ее противоположность – модельCMY(CyanMagentaYellow) – голубой, пурпурный, желтый //для???????????????? цветов на белом устройстве вывода.// Это субтрактивная цветовая модель, основанная на том, что при освещении каждый из основных цветов поглощает дополняющий его цвет (голубой поглощает красный, пурпурный – зеленый, желтый – синий)
Теоретически при вычитании всех основных цветов, суммой является черный, но на практике получить черный сложней, поэтому модель дополнена отдельным черным цветовым компонентом. Цветовая модель CMYK(К отBlack– последняя буква). К – черный цвет, который является в этой модели основным. Результат применения этой модели называется 4-х цветной печатью.
Данные в модели CMYKпредставляются либо цветным триплетом, аналогичнымRGB, либо 4-мя величинами. Если данные представлены цветным триплетом, то отдельные величины противоположны моделиRGB. 4-х цветные величины моделиCMYKзадаются в процентах.
HSV(HueSaturationValue– оттенок, насыщенность, величина). В этой модели при моделировании новых цветов не изменяют их цвета, а изменяют их свойства. Весь оттенок – это цветовая насыщенность (цветность), которая определяет количество белого в оттенке. В полностью насыщенном 100%-ном оттенке не содержится белого, и такой оттенок считается чистым. Красный оттенок 50%-ной насыщенности – это розовый. Величина, которая называется яркостью, определяет интенсивность света. Оттенок с высокой интенсивностью является очень ярким.
//Черный и белый цвет, смешанный с основными цветами для получения оттенков tint,Shade,tone.Tint– чистый, полный, насыщенный цветом, смешан с белым.Shade–, насыщенный цветом, смешан с черным.Tone–цвет, смешанный с серым.(белый+черный) //
Насыщенность представляет собой количество белого, величина представляет собой количество черного, а оттенок – тот цвет, к которому добавляется белый и черный.
Существует несколько цветовых моделей, в которых цвет моделируется при изменении оттенка двумя другими составляющими.
HIS – Hue Saturation Intensity
HSL – Hue Saturation Luminosity
HBL – Hue Brightest Luminosity (оттенок яркость освещенность)
YUV-состоит из 3-х сигналов. Она основана на линейном преобразовании данныхRGB-изображения, применяется для кодирования цвета в телевидении.
Yопределяет яркость,UV– цветность.
//Полутоновая модель состоит из черного, белого и серого.
Гамма всех цветов серого цвета. Каждая точка состоит из 3-х составляющих с равной величиной, не имеющей насыщенности и различающиеся только интенсивностью.//
Цвет | RGB | CMY | HCV |
красный | 255,0,0 | 0,255,250 | 0,240,120 |
желтый | 255,255,0 | 0,0,255 | 40,240,120 |
зеленый | 0,255,0 | 255,0,255 | 30,240,120 |
синий | 0,0,255 | 255,255,0 | 160,240,120 |
черный | 0,0,0 | 250,250,0 | 160,0,0 |
белый | 255,255,255 | 0,0,0 | 160,0,240 |
серый | 127,127,127 | 127,127,127 | 160,0,120 |
Цвет аддитивный и субтрактивный.
Аддитивный цвет получается при соединении света разных цветов. В этой схеме отсутствие всех цветов представляет собой чёрный цвет, а присутствие всех цветов — белый. Схема аддитивных цветов работает с излучаемым светом, например, монитор компьютера.
В схеме субтрактивных цветов происходит обратный процесс. Здесь получается какой-либо цвет при вычитании других цветов из общего луча света. В этой схеме белый цвет появляется в результате отсутствия всех цветов, тогда как их присутствие даёт чёрный цвет. Схема субтрактивных цветов работает с отражённым светом.
В компьютерной графике применяют понятие цветового разрешения (другое название – глубина цвета). Оно определяет метод кодирования цветовой информации для ее воспроизведения на экране монитора. Для отображения черно- белого изображения достаточно двух бит (белый и черный цвета). Восьмиразрядное кодирование позволяет отобразить 256 градаций цветового тона. Два байта (16 бит) определяют 65 536 оттенков (такой режим называют High Color). При 24-разрядном способе кодирования возможно определить более 16,5 миллионов цветов (режим называют С практической точки зрения цветовому разрешению монитора близко понятие цветового охвата. Под ним подразумевается диапазон цветов, который можно воспроизвести с помощью того или иного устройства вывода (монитор, принтер, печатная машина и прочие). В соответствии с принципами формирования изображения аддитивным или субтрактивным методами разработаны способы разделения цветового оттенка на составляющие компоненты, называемые цветовыми моделями.
В компьютерной графике в основном применяют модели RGB и HSB (для создания и обработки аддитивных изображений) и CMYK (для печати копии изображения на полиграфическом оборудовании). Цветовые модели расположены в трехмерной системе координат, образующей цветовое пространство, так как из законов Гроссмана следует, что цвет можно выразить точкой в трехмерном пространстве.
Первый закон Грассмана (закон трехмерности). Любой цвет однозначно выражается тремя составляющими, если они линейно независимы. Линейная независимость заключается в невозможности получить любой из этих трех цветов сложением двух остальных.
Второй закон Грассмана (закон непрерывности). При непрерывном изменении излучения цвет смеси также меняется непрерывно. Не существует такого цвета, к которому нельзя было бы подобрать бесконечно близкий.
Третий закон Грассмана (закон аддитивности). Цвет смеси излучений зависит только от их цвета, но не спектрального состава. То есть цвет (С) смеси выражается суммой цветовых уравнений излучений:
C1=R1R+G1G+B1B;
C2=R2R+G2G+B2B;
Cn=RnR+GnG+BnB;
Cсумм=(R1+R2+…+Rn)R+(G1+G2+…+Gn)G+ (B1+B2+…+Bn)B.
Цветовая модель RGB
Монитор компьютера создает цвет непосредственно излучением света и, использует схему цветов RGB.
Цветовая модель RGB является аддитивной, то есть любой цвет представляет собой сочетание в различной пропорции трех основных цветов – красного (Red), зеленого (Green), синего (Blue). Она служит основой при создании и обработке компьютерной графики, предназначенной для электронного воспроизведения (на мониторе, телевизоре). Если с близкого расстояния посмотреть на экран монитора, то можно заметить, что он состоит из мельчайших точек красного, зелёного и синего цветов. Компьютер может управлять количеством света, излучаемого через любую окрашенную точку и, комбинируя различные сочетания любых цветов, может создать любой цвет. При наложении одного компонента основного цвета на другой яркость суммарного излучения увеличивается. Совмещение трех компонентов дает ахроматический серый цвет, который при увеличении яркости приближается к белому цвету. При 256 градационных уровнях тона черному цвету соответствуют нулевые значения RGB, а белому – максимальные, с координатами (255,255,255).
Будучи определена природой компьютерных мониторов, схема RGB является самой популярной и распространённой, но у неё есть недостаток: компьютерные рисунки не всегда должны присутствовать только на мониторе, иногда их приходится распечатывать, тогда необходимо использовать другую систему цветов — CMYK.
Системы цветов HSB и HSL
Системы цветов HSB и HSL базируется на ограничениях, накладываемых аппаратным обеспечением. В системе HSB описание цвета представляется в виде тона, насыщенности и яркости. В другой системе HSL задаётся тон, насыщенность и освещённость. Тон представляет собой конкретный оттенок цвета. Насыщенность цвета характеризует его относительную интенсивность или частоту. Яркость или освещённость показывают величину чёрного оттенка добавленного к цвету, что делает его более тёмным. Система HSB хорошо согласовывается с моделью восприятия цвета человеком, то есть он является эквивалентом длины волны света. Насыщенность — интенсивность волны, а яркость — общее количество света. Недостатком этой системы является то, что для работы на мониторах компьютера её необходимо преобразовать в систему RGB, а для четырехцветной печати в систему CMYK.
Цветовая модель HSB
Цветовая модель HSB разработана с максимальным учетом особенностей восприятия цвета человеком. Она построена на основе цветового круга Манселла. Цвет описывается тремя компонентами: оттенком (Hue), насыщенностью (Saturation) и яркостью (Brigfitness). Значение цвета выбирается как вектор, исходящий из центра окружности. Точка в центре соответствует белому цвету, а точки по периметру окружности – чистым спектральным цветам. Направление вектора задается в градусах и определяет цветовой оттенок. Длина вектора определяет насыщенность цвета. На отдельной оси, называемой ахроматической, задается яркость, при этом нулевая точка соответствует черному цвету. Цветовой охват модели HSB перекрывает все известные значения реальных цветов.
Модель HSB принято использовать при создании изображений на компьютере с имитацией приемов работы и инструментария художников. Существуют специальные программы, имитирующие кисти, перья, карандаши. Обеспечивается имитация работы с красками и различными полотнами. После создания изображения его рекомендуется преобразовать в другую цветовую модель, в зависимости от предполагаемого способа публикации.
Цветовая модель CIE Lab
В 1920 году была разработана цветовая пространственная модель CIE Lab (Communication Internationale de I’Eclairage – международная комиссия по совещанию. L, a, b – обозначения осей координат в этой системе). Система является аппаратно независимой и потому часто применяется для переноса данных между устройствами. В модели CIE Lab любой цвет определяется светлотой (L) и хроматическими компонентами: параметром а, изменяющимся в диапазоне от зеленого до красного, и параметром b, изменяющимся в диапазоне от синего до желтого. Цветовой охват модели CIE Lab значительно превосходит возможности мониторов и печатных устройств, поэтому перед выводом изображения, представленного в этой модели, его приходится преобразовывать. Данная модель была разработана для согласования цветных фотохимических процессов с полиграфическими. Сегодня она является принятым по умолчанию стандартом для программы Adobe Photoshop.
Не нашли то, что искали? Воспользуйтесь поиском гугл на сайте:
Цветовые модели – аддитивная и субтрактивная
Аддитивная – новые цвета получаются при сложении основного цвета с черным. Чем больше интенсивность добавляемого цвета, тем ближе результирующий цвет к белому. Смешивание всех основных цветов дает чисто белый цвет, если значение их интенсивности максимальны, и черный, если значения интенсивности минимальны (равны нулю) Аддитивные цветные среды являются самосветящимися. Например, цвет на мониторе – аддитивный.
Субтрактивная – для получения всех цветов основные цвета вычитаются из белого. Чем больше интенсивность вычитаемого цвета, тем ближе результирующий цвет к черному. Смешивание всех основных цветов дает черный, когда значение интенсивности максимально, и белый, когда значение интенсивности равно нулю. В природе субтрактивные среды являются отражающими. Все изображения, визуализированные на бумаге, это пример субтрактивной цветной модели.
Модели rgb (Red Green Blue)
RGB– аддитивная цветовая модель, основанная на 3-х цветах красном, зеленом, голубом. Если все три цвета равны, то это оттенки серого цвета. Ее противоположность – модельCMY(CyanMagentaYellow) – голубой, пурпурный, желтый //для???????????????? цветов на белом устройстве вывода.// Это субтрактивная цветовая модель, основанная на том, что при освещении каждый из основных цветов поглощает дополняющий его цвет (голубой поглощает красный, пурпурный – зеленый, желтый – синий)
Теоретически при вычитании всех основных цветов, суммой является черный, но на практике получить черный сложней, поэтому модель дополнена отдельным черным цветовым компонентом. Цветовая модель CMYK(К отBlack– последняя буква). К – черный цвет, который является в этой модели основным. Результат применения этой модели называется 4-х цветной печатью.
Данные в модели CMYKпредставляются либо цветным триплетом, аналогичнымRGB, либо 4-мя величинами. Если данные представлены цветным триплетом, то отдельные величины противоположны моделиRGB. 4-х цветные величины моделиCMYKзадаются в процентах.
HSV(HueSaturationValue– оттенок, насыщенность, величина). В этой модели при моделировании новых цветов не изменяют их цвета, а изменяют их свойства. Весь оттенок – это цветовая насыщенность (цветность), которая определяет количество белого в оттенке. В полностью насыщенном 100%-ном оттенке не содержится белого, и такой оттенок считается чистым. Красный оттенок 50%-ной насыщенности – это розовый. Величина, которая называется яркостью, определяет интенсивность света. Оттенок с высокой интенсивностью является очень ярким.
//Черный и белый цвет, смешанный с основными цветами для получения оттенков tint,Shade,tone.Tint– чистый, полный, насыщенный цветом, смешан с белым.Shade–, насыщенный цветом, смешан с черным.Tone–цвет, смешанный с серым.(белый+черный) //
Насыщенность представляет собой количество белого, величина представляет собой количество черного, а оттенок – тот цвет, к которому добавляется белый и черный.
Существует несколько цветовых моделей, в которых цвет моделируется при изменении оттенка двумя другими составляющими.
HIS – Hue Saturation Intensity
HSL – Hue Saturation Luminosity
HBL – Hue Brightest Luminosity (оттенок яркость освещенность)
YUV-состоит из 3-х сигналов. Она основана на линейном преобразовании данныхRGB-изображения, применяется для кодирования цвета в телевидении.
Yопределяет яркость,UV– цветность.
//Полутоновая модель состоит из черного, белого и серого.
Гамма всех цветов серого цвета. Каждая точка состоит из 3-х составляющих с равной величиной, не имеющей насыщенности и различающиеся только интенсивностью.//
Цвет | RGB | CMY | HCV |
красный | 255,0,0 | 0,255,250 | 0,240,120 |
желтый | 255,255,0 | 0,0,255 | 40,240,120 |
зеленый | 0,255,0 | 255,0,255 | 30,240,120 |
синий | 0,0,255 | 255,255,0 | 160,240,120 |
черный | 0,0,0 | 250,250,0 | 160,0,0 |
белый | 255,255,255 | 0,0,0 | 160,0,240 |
серый | 127,127,127 | 127,127,127 | 160,0,120 |
