Как нарисовать 3D-иконку в Иллюстраторе
Не смотря на повальное увлечение плоским дизайном, векторные 3D рисунки по прежнему пользуются спросом. Красивые иконки всегда востребованы на стоках. В этом уроке мы узнаем как быстро нарисовать стильную 3D-иконку в Adobe Illustrator на примере символа курсора.
Как нарисовать 3D-иконку в Adobe Illustrator
Шаг 1. Основные настройки
Создадим новый документ (Ctrl+N) размерами 600х600 пикселей, разрешением 72dpi и без привязки к пиксельной сетке. Единицы измерения — пиксели. В меню Вид включим Сетку и Привязку к ней. Далее в Настройках (Edit > Preferences > Guides > Grid) выставим ячейку сетки, равную 1рх. При желании можно включить Информационную панель, что бы контролировать размеры формы (Window > Info).
Шаг 2. Создаем форму стрелки
Выберем инструмент Прямоугольник (М). Уберем цвет у обводки и зададим цвет заливки R=209 G=211 B=212.
Теперь нам надо преобразовать фигуру в треугольник. Для этого сначала добавим опорных точек (Object > Path > Add Anchor Points), а затем, с помощью инструмента Удаления опорных точек (-) уберем те, что обведены на рисунке. В завершение сдвинем нижнюю центральную точку на 6рх вправо.
Шаг 3. Корректируем стрелку
Добавим еще одну опорную точку (+) внизу треугольника. Она будет смещена относительно центра на 6 пикселей влево. После чего выделим две точки в основании (А) поднимем их на 6 пикселей вверх.
Шаг 4. Добавим основание
Используя инструмент Прямоугольник (М), нарисуем фигуру 12x22px. Подставив четко под основание стрелки Соединим две фигуры через панель Обработка контуров (Pathfinder)
Шаг 5. Делаем 3D
С помощью фильтра Выдавливание (Effect > 3D > Extrude & Bevel) добавим объем для нашей иконки. Используем настройки, как показано на рисунке.
Шаг 6. Первичная обработка
Развернем получившуюся фигуру (Object > Expand Appearance). Далее выделим только видимые стороны стрелки (см рисунок). Сгруппируем их (Ctrl+G) и на панели Слоев выключим видимость этой группы. Нам покажутся элементы невидимой стороны 3D-объекта. Закрасим светло-серые участки черным цветом (R=0 G=0 B=0). Снова включим видимость переднего плана и разгруппируем фигуру.
Шаг 7. Добавляем цвет и подсветку
Выделим 5 фигур, которые образуют боковые части. Продублируем их (Ctrl+C > Ctrl+F), затем Объединим через Обработку контуров и преобразуем в Сложенный контур (Сompound path, Ctrl+8). Результат зальем R=39 G=170 B=225.
На панели Слоев выделим задний фон. Продублируем его и переместим на передний план (Ctrl+Shift+]). Идем на панель Действий, убираем заливку и делаем обводку цветом R=247 G=148 B=30, толщину линии выберем 2px. После чего Преобразуем обводку в форму (Object > Path > Outline Stroke).
Выберем синюю и оранжевую форму и затем Разделим их с помощью панели Обработки контуров. Новую форму преобразуем в Сложенный контур. Далее уберем некоторые точки (-) с остатков желтой формы, как показано на рисунке.
Новую форму преобразуем в Сложенный контур. Далее уберем некоторые точки (-) с остатков желтой формы, как показано на рисунке.
Не снимая выделения, перейдем на панель Действий. Заменим заливку на черный, выставим прозрачность в 20%, а Режим смешивания установим Рассеянный свет (Soft Light).
По очереди выделяем пять боковых форм и заливаем их Линейными градиентами, как показано на рисунке.
Аналогично зальем верхушку курсора.
Добавим ей обводку. Перейдем на панель Действий, выставим Режим смешивания Рассеянный свет (Soft Light). Далее изменим положения и прозрачность ползунков градиента, как на рисунке. Обратите внимание, что синий цвет означает положение, а желтый — прозрачность. После этих действий добавим обводку в один пиксель. В её настройках поставим Закругленные углы и расположение Внутри.
Шаг 8. Очерчиваем форму
Выделим видимые формы. Продублируем их. Уберем все градиенты, заменив их случайными оттенками синего. Уберем обводки у верхней части.
Уберем обводки у верхней части.
Продублируем верхнюю часть курсора. Добавим (Shift) синюю боковушку, показанную на рисунке. Вычтем эти формы.
Выделим все синие формы. На панели Действий удалим заливки и зададим обводку в 1рх. Затем Сгруппируем результат (Ctrl+G).
Продублируем результат. Объединим его через панель Обработки контуров. Зададим новой форме белую заливку. Вернемся к черной обводке и удалим лишнее, как показано на рисунке.
Выделим белую форму и черную обводку. Затем откроем панель Прозрачности и создадим маску. После чего зададим режим смешивания Рассеянный свет, а прозрачность выставим 30%.
Вернемся к панели слоев и выделим задний план. Идем в панель Действий. Добавим форме обводку в 1 пиксель. Проследим, что бы она располагалась снаружи и углы были скруглены. Прозрачность обводки зададим в 5%.

Шаг 9. Тени и раскрашивание
У нас была «замаскированная» группа. Выделим её и Продублируем. С помощью панели Обработки контуров Объединим её. Закрасим новую форму R=28 G=117 B=188 и зададим ей режим смешивания Рассеянный свет.
Попробуйте другие варианты режима смешивания.
И прозрачности…
Или даже несколько режимов…
И, в конце концов, не стесняйтесь варьировать цвета.
Наша 3D-иконка готова! Не забудьте поделиться своими результатами!
Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Создание трехмерных изображений с помощью 3D эффектов в Adobe Illustrator
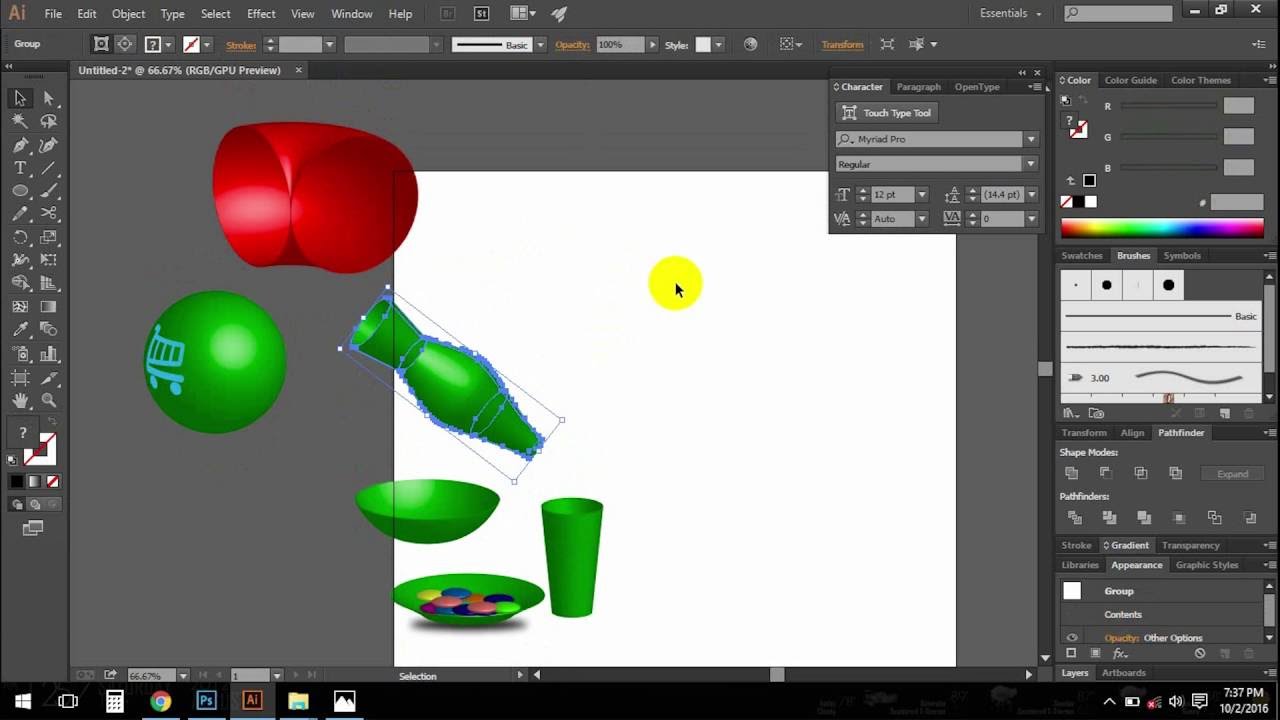
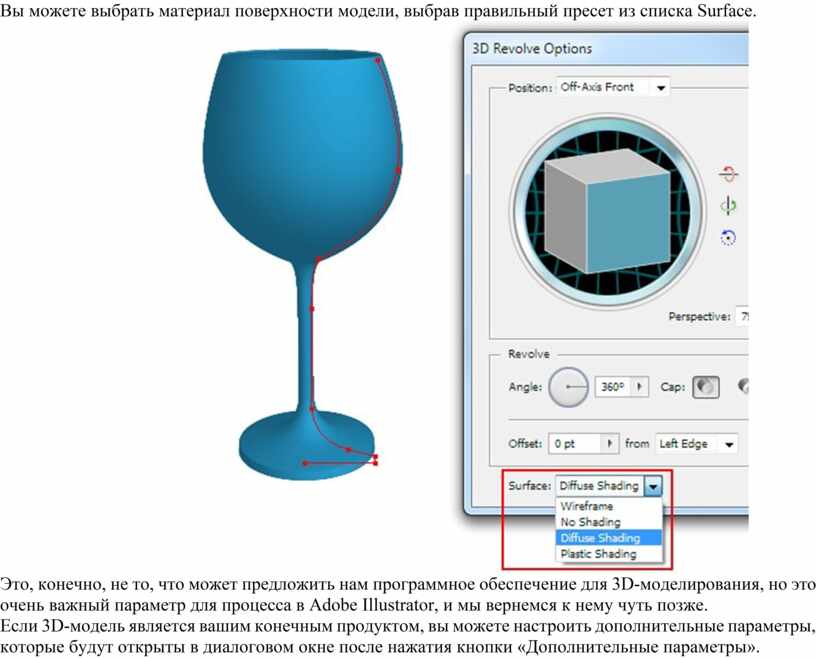
 На помощь нам, векторным иллюстраторам, придет наша любимая векторная программа. Попробуем нарисовать простой объект, вазу.
На помощь нам, векторным иллюстраторам, придет наша любимая векторная программа. Попробуем нарисовать простой объект, вазу.1. С помощью пера нарисуем любой контур. Нам нужен профиль будущей вазы.
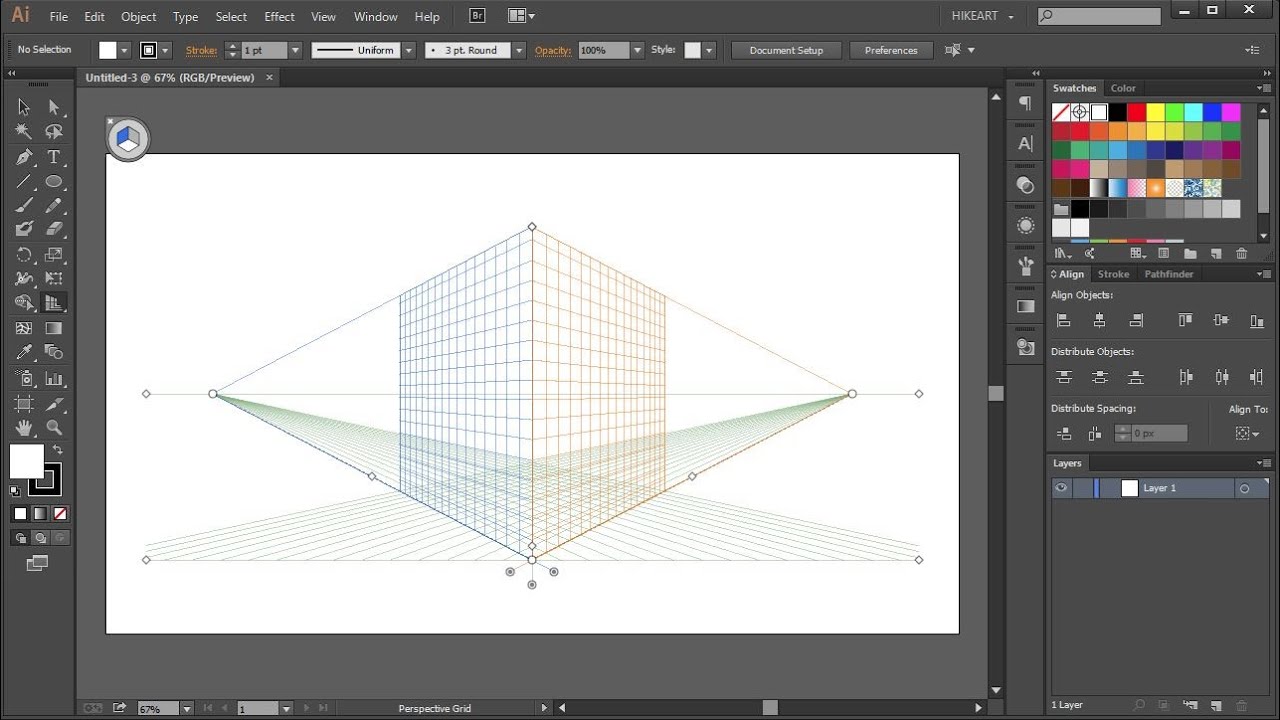
2. Теперь выбираем меню Эффект > Объемное изображение > Вращение (Effect > 3D > Revolve). Нажимам ОК.
3. А теперь наслаждаемся двухмерным редактором, как он может на своем уровне превращать линию в 3d. Меняя опорные точки, добавляя, убирая и делать сглаженными, можно получить замысловатые формы, которые никогда не нарисуешь карандашом или ручкой. 😊
4. Кроме изменения оси, можно менять угол вращения тела. Заходим в окно > оформление > вращение 3d изображения. В окне можно крутить объект на разные углы и по разным осям. Очень много ракурсов можно сразу охватить.
5. Ну вот! У нас получился исходный объект, с ним и будем дальше работать. Выделяем, разбираем, разгруппировываем. Для удобства окрашиваем отдельные части разными цветами. Вот и все! У нас получился редактируемый трехмерный объект, все остальное зависит от вашего стиля рисования и фантазии. Я раскрасил части с помощью моего любимого меша.
Выделяем, разбираем, разгруппировываем. Для удобства окрашиваем отдельные части разными цветами. Вот и все! У нас получился редактируемый трехмерный объект, все остальное зависит от вашего стиля рисования и фантазии. Я раскрасил части с помощью моего любимого меша.
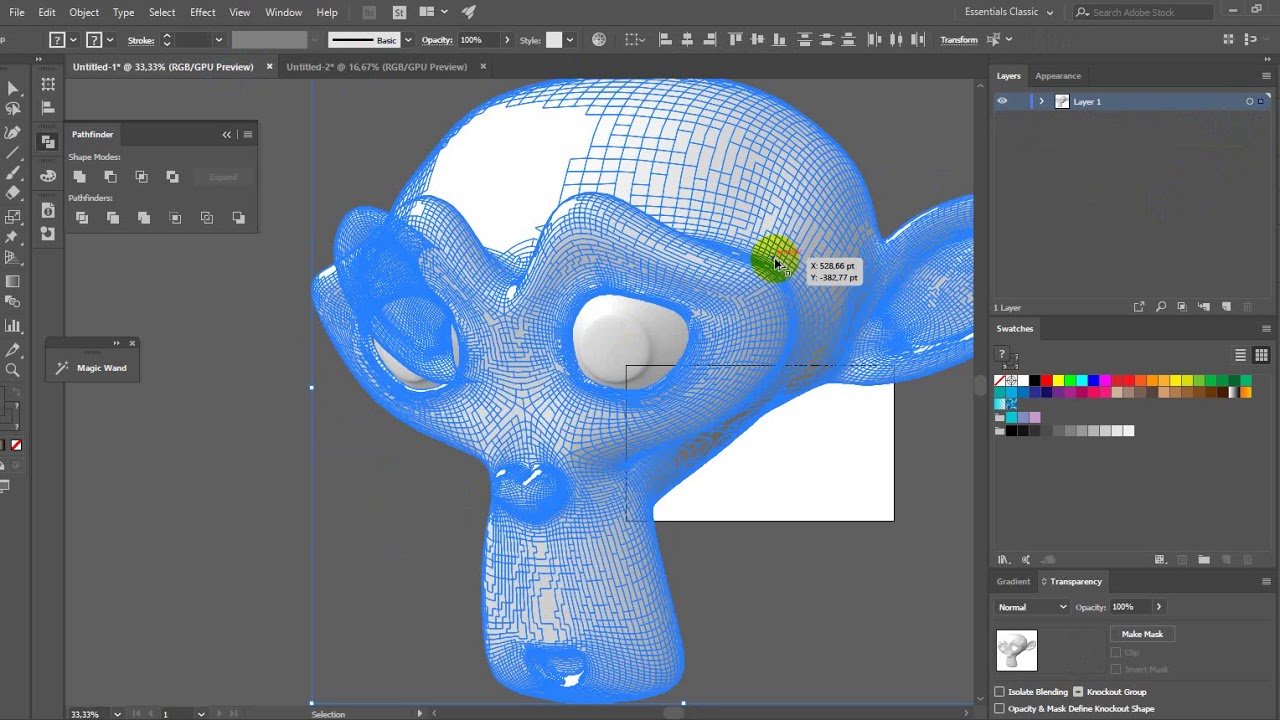
6. Есть еще одно преимущества 3d в иллюстраторе, можно спроецировать на форму любое нарисованное изображение. Пусть это будут цветы, кидаем наше изображение в панель Cимволы. Нажимаем 3д > вращение > проецируем и выбираем на нужной грани наше изображение. Все! Разбираем и используем.
Таким образом этот шикарный инструмент помогает иллюстраторам дорисовывать невидимые грани трехмерного пространства.
На этом у меня все. До скорого!
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.
3D-эффекты в Illustrator | Как использовать 3D-эффекты в Illustrator
Что такое 3D-эффекты в Illustrator?
Adobe Illustrator — это программное обеспечение для редактирования векторной графики, разработанное и принадлежащее Adobe Inc. . Оно используется для создания рисунков, иллюстраций, художественных работ и трехмерных объектов различного назначения. Это программное обеспечение было первоначально выпущено в 1987 году, и это была версия1. Illustrator поддерживается операционными системами Windows и Mac. Illustrator часто обновляется, и последняя версия была выпущена в апреле 2019 года. Теперь Illustrator является частью творческого облака Adobe. Adobe Illustrator используется различными профессионалами, такими как веб-дизайнеры, архитекторы, визуальные художники и т. Д. И он очень популярен и распространен во всем мире. Он используется для создания анимированных персонажей, мультфильмов, логотипов, плакатов, графиков и диаграмм и т. Д. Кроме того, он позволяет пользователям загружать изображения и редактировать их с помощью различных доступных инструментов. Сегодня мы поговорим о 3D-эффектах или 3D-инструментах, доступных в Adobe Illustrator.
. Оно используется для создания рисунков, иллюстраций, художественных работ и трехмерных объектов различного назначения. Это программное обеспечение было первоначально выпущено в 1987 году, и это была версия1. Illustrator поддерживается операционными системами Windows и Mac. Illustrator часто обновляется, и последняя версия была выпущена в апреле 2019 года. Теперь Illustrator является частью творческого облака Adobe. Adobe Illustrator используется различными профессионалами, такими как веб-дизайнеры, архитекторы, визуальные художники и т. Д. И он очень популярен и распространен во всем мире. Он используется для создания анимированных персонажей, мультфильмов, логотипов, плакатов, графиков и диаграмм и т. Д. Кроме того, он позволяет пользователям загружать изображения и редактировать их с помощью различных доступных инструментов. Сегодня мы поговорим о 3D-эффектах или 3D-инструментах, доступных в Adobe Illustrator.
Типы 3D-эффектов в Illustrator
3D-эффекты в Illustrator в основном делятся на два процесса:
1.
 Экструдировать
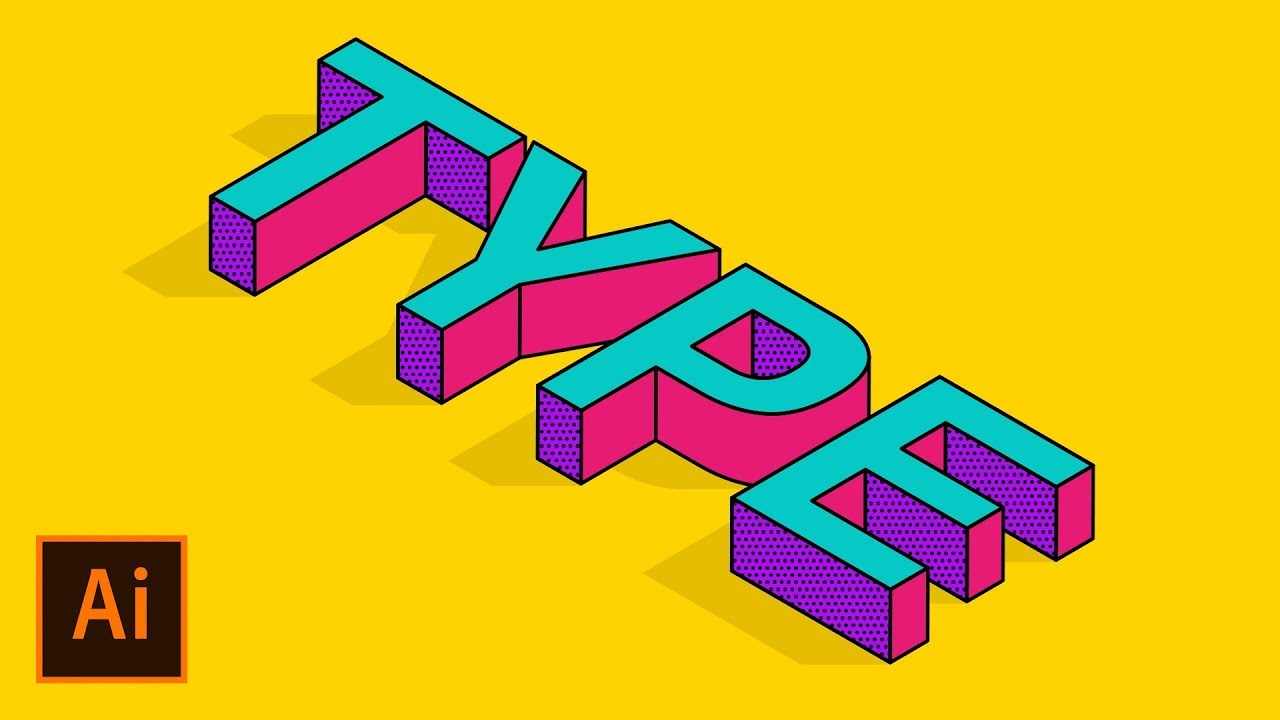
ЭкструдироватьВыдавливание — это процесс придания толщины двумерному элементу в плоскости XY путем развития по оси Z. Или это процесс преобразования 2D-эскиза в 3D путем добавления определенной высоты. Это самый простой и мощный способ создания 3D-объектов. Можно выдавливать любую сложную форму или размер с помощью инструмента «Выдавливание» в Illustrator. Мы можем изготовить заказ по длине или толщине.
Чтобы узнать больше об инструменте выдавливания, сегодня мы увидим пример выдавливания текста в Adobe Illustrator.
Шаг 1. Откройте Adobe Illustrator на вашем компьютере и запустите новый проект. Выберите любой из доступных размеров страницы. Белая пустая страница будет открыта в вашем программном обеспечении, как показано ниже,
Шаг 2: Следующий шаг — добавить текст, который нужно выдавливать. Вы можете увидеть вертикальную панель инструментов в левом конце иллюстратора. Все инструменты для различных эффектов приведены в этом наборе инструментов. Смотрите ниже изображение, показывающее панель инструментов.
Смотрите ниже изображение, показывающее панель инструментов.
Шаг 3: Тип инструмента (T) используется для добавления текстов в иллюстраторе. Выберите тип инструмента на панели инструментов, щелкните и перетащите блок на монтажной области для написания текста. Вы можете написать что-нибудь согласно вашей потребности. Вот, например, я использовал слово «ИЛЛЮСТРАТОР» для выдавливания. Смотрите изображение, приведенное ниже,
Шаг 4: Кроме того, вы можете выбрать любой шрифт для текста в соответствии с вашими требованиями. Вы можете редактировать размер текста из панели символов. От опции окна, вы получите диалоговое окно для изменения размера текста. (Окно> Тип> Символ)
Шаг 5. Чтобы выдавливать текст, необходимо преобразовать текст в фигуры, чтобы можно было легко выдавливать фигуру. Для этого выделите текст с помощью инструмента выделения (V), затем перейдите в «Текст»> «Создать контуры».
Шаг 6: Затем вокруг вашего текста будет создан контур. Это показывает, что ваш текст преобразован в форму. Смотрите изображение ниже,
Это показывает, что ваш текст преобразован в форму. Смотрите изображение ниже,
Шаг 7: Другой эффект, который вы можете добавить к своему тексту, — придать цвет. Вы можете выбрать любой цвет из списка и добавить его в свой текст. Откройте панель цветов в окне и выберите любой цвет, как показано ниже («Окно»> «Цвет»)
Шаг 8: Перед преобразованием текста в 3D, сделайте это в группу. Так что буквы остаются одной формой даже после применения эффектов. Сгруппируйте текст, выбрав Object> Group.
Шаг 9: Чтобы применить 3D-эффект, выберите ваш текст и перейдите в Effect> 3D> Extrude and Bevel, который откроет диалоговое окно. Он содержит различные параметры для редактирования выдавливания. Сюда входят глубина выдавливания, положение, перспектива, скос и т. Д. В диалоговом окне вы можете увидеть поле для ввода глубины выдавливания. Введите требуемое значение для глубины, как показано на рисунке ниже,
Шаг 10: В диалоговом окне 3D, нажав кнопку предварительного просмотра, вы можете увидеть, как будет выглядеть ваш текст после экструзии. Смотрите изображение ниже,
Смотрите изображение ниже,
Когда вы смотрите на вытянутый текст, вы видите, что он не в перспективе. Чтобы это исправить, вы можете изменить значение перспективы из диалогового окна выдавливания.
2. вращаться
Революция в дизайне — это процесс создания 3D-объекта путем вращения 2D-эскиза вокруг оси. Или это процесс придания толщины двухмерному эскизу путем вращения эскиза вокруг центральной оси. Вращающийся инструмент также важен, как выдавливание. В основном цилиндрические и полые объекты создаются с помощью инструмента вращения в иллюстраторе.
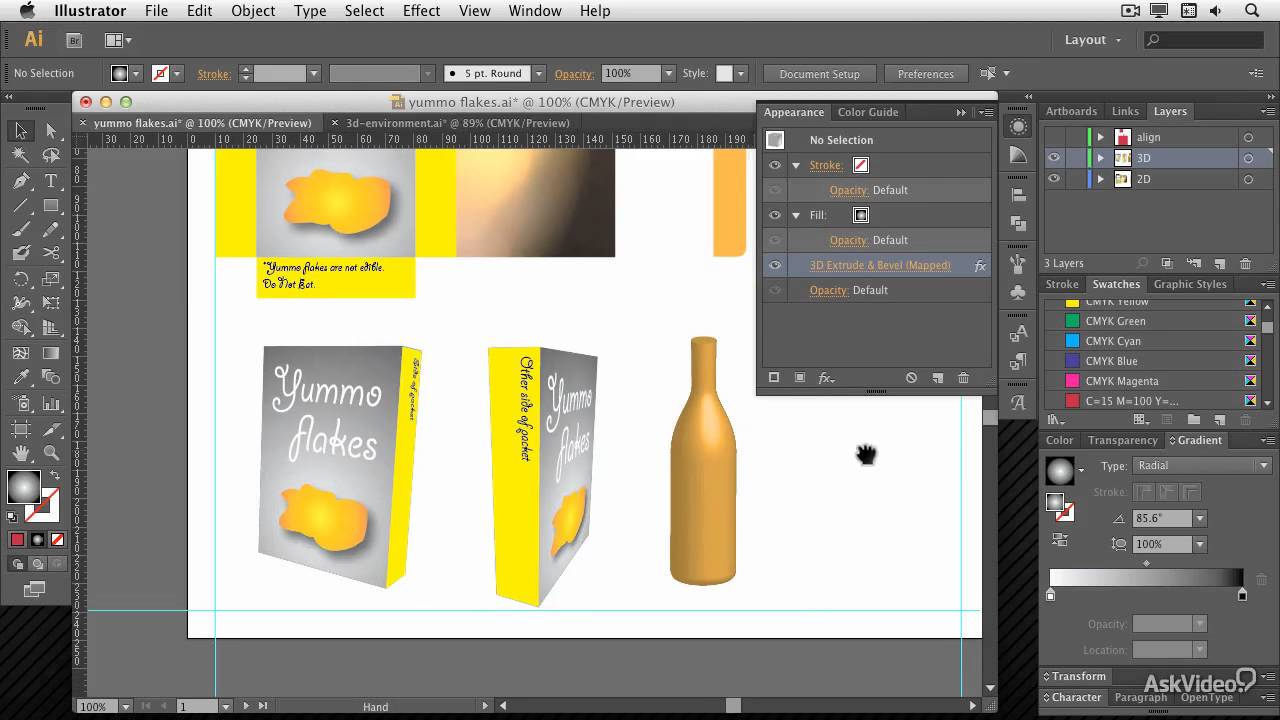
Сегодня мы собираемся узнать, как использовать вращающийся инструмент, делая бутылку.
Шаг 1. Откройте Adobe Illustrator и выберите новую страницу для проектирования. Первым шагом в этом процессе является нарисовать профиль бутылки для вращения. Для этого вы должны нарисовать половину бутылки с помощью инструмента «Перо». Выберите инструмент «Перо» и нарисуйте половину профиля, как показано ниже,
Шаг 2: После первого шага вы должны определить ось вращения. И вы должны выбрать плоскость и край, который будет вращаться. Выберите это, используя инструмент выбора, как указано ниже,
И вы должны выбрать плоскость и край, который будет вращаться. Выберите это, используя инструмент выбора, как указано ниже,
Шаг 3: После завершения рисования, выберите рисунок и перейдите к опции вращения в меню эффектов. Эффекты> 3D> Revolve. Затем откроется диалоговое окно с различными вариантами вращения рисунка. Это параметры трехмерного вращения, с помощью которых вы можете изменять различные параметры вращения. Нажав на опцию предварительного просмотра, вы можете увидеть вращающуюся бутылку на экране, как показано ниже.
Шаг 4: Здесь, используя эти параметры вращения, вы можете фиксировать градусы вращения, толщины, смещения и т. Д. Также, вращая куб, вы можете увидеть различные виды вашего 3D-объекта.
Вывод
Adobe Illustrator — это самый распространенный редактор векторной графики, используемый дизайнерами, работниками СМИ, иллюстраторами и т. Д. Мы можем использовать это программное обеспечение для создания цифровой графики, 3D-рендеринга, иллюстраций, типографий и т. Д. Это простое и эффективное программное обеспечение, которое может очень быстро. Даже новички могут легко понять их метод работы. Здесь мы обсудили основные 3D-эффекты в иллюстраторе. Это лишь основная часть этого программного обеспечения, и как только вы познакомитесь с программным обеспечением, вы узнаете намного больше эффектов и инструментов. Возможности этого программного обеспечения безграничны, и Adobe предоставляет своим пользователям множество инструментов и функций.
Д. Это простое и эффективное программное обеспечение, которое может очень быстро. Даже новички могут легко понять их метод работы. Здесь мы обсудили основные 3D-эффекты в иллюстраторе. Это лишь основная часть этого программного обеспечения, и как только вы познакомитесь с программным обеспечением, вы узнаете намного больше эффектов и инструментов. Возможности этого программного обеспечения безграничны, и Adobe предоставляет своим пользователям множество инструментов и функций.
Рекомендуемые статьи
Это было руководство по 3D-эффектам в Illustrator. Здесь мы обсудим концепцию и пошаговое объяснение того, как использовать 3D-эффекты в Illustrator. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше —
- Sharpen Tool в фотошопе
- Пользовательский инструмент Shape в Photoshop
- Инструменты Adobe Photoshop
- Инструменты тестирования автоматизации
- 3D-эффекты в After Effects
Как 3D поможет быстрее работать и больше зарабатывать 2D-иллюстратору | by MAD RABBIT
Иллюстратор — человек, который по роду своей деятельности должен одновременно уметь придумывать (креативить, работать с метафорами etc) и реализовывать (прорисовывать). Причем самое приятное — придумывать. А самое неприятное — прорисовывать. Поэтому неудивительно, что 80% времени занимает реализация идеи.
Причем самое приятное — придумывать. А самое неприятное — прорисовывать. Поэтому неудивительно, что 80% времени занимает реализация идеи.
Этот процесс крайне утомителен. А что, если можно сократить его в разы и сделать доступным для тех, кто вообще не умеет рисовать? В этой статье я расскажу как 3D помогает иллюстратору…
I. При создании больших изометрических сцен со множеством объектов
Недавно один заказчик из Омерики прислал мне вот такое ТЗ:
Если кратко — клиенту требовалась огромная инфографическая иллюстрация (это словосочетание я придумал сам, даже не вздумайте его гуглить), на которой требуется разместить разные модели локаций, домиков (это только на эскизе они сделаны по технологии «copy-paste», на выходе — табу) и, конечно же, транспортных средств. Сделано это должно быть, разумеется, в векторе. Цена вопроса 2000 Дональдов Трампов. Сроки — 5 дней.
Сделать такую работу в Иллюстраторе, в принципе можно, если перспектива отказаться от сна на ближайшие 5 дней не пугает. Если пугает — на помощь приходит 3Д.
Если пугает — на помощь приходит 3Д.
Потом с помощью пары хитростей, выводим итоговый результат в аккуратный векторный домик:
На все про все было затрачено 32 минуты. Используя готовые элементы и меняя пропорции коробочек, можно легко создавать новые домики (копипастить — зло!) и экономить кучу времени. Гораздо удобнее и быстрее, чем рисовать векторе (или не дай бог руками), особенно с учетом того, что работа идет без оглядки на какой-то референс, а прямо походу.
Процесс напоминает скетчинг, только в рамках 3D. Самое забавное — 95% людей будут думать, что ты нарисовал все руками, ставить тебе лайки, писать «Great job!!». Доставляет неимоверно: ощущение такое будто ограбил банк или что-то типа того.
Что еще хорошо: очень скучно, когда все объекты в изометрическом ракурсе параллельны друг другу — сразу создается какое-то ощущение неестественности. Модельку очень легко немного развернуть, в отличие от 2Д рисунка, который пришлось бы рисовать с нуля.
Забавного эффекта можно достичь, если немного изменить угол камеры— теперь домик выглядит весьма зловещим. Можно скинуть его заказчику, как бы намекая где он окажется заперт, если не вышлет пост-оплату. Прямо как в постерах к поп-корным фильмам ужасов:
3D-эффект разобранной буквы в Illustrator – PhotoDrum.com – сайт дизайнера
В этом уроке я собираюсь показать вам, как в Illustrator можно сделать 3D-эффект разобранного текстового элемента. Для примера я возьму букву «А».
Подготовка документа
Начнем с создания нового документа в котором создадим квадрат, который будет служить фоном. В моем примере я сделал свой фон #E5D6BE.
В моем примере я сделал свой фон #E5D6BE.
Напечатайте ваш текстовый элемент, но помните, что этот эффект лучше всего работает с толстым (Bold) шрифтом. В этом уроке я буду использовать шрифт под названием Archivo Black, который можно найти ЗДЕСЬ.
Я изменил цвет буквы на светло-серый, чтобы лучше увидеть как будет применен 3D-эффект. Конвертируем шрифт в кривые (Type> Create Outlines).
Перевод буквы в 3D
Перейдем к Effect> 3D> Extrude and Bevel. Поставьте галочку у предварительного просмотра, чтобы можно было увидеть эффект. Я оставлю все параметры по умолчанию, только изменю положение в верхнем раскрывающемся списке на “Isometric Left“. Нажмите на кнопку “More Options“, а затем, в нижней части экрана, поставьте галочку у “Draw Hidden Faces“. Нажмите кнопку ОК.
Теперь, разберем полученный объект на составляющие (Object> Expand Appearance). Сделайте копию вашей буквы и вставьте копию на новом слое поверх оригинала (Ctrl + C / Ctrl + F). Это облегчит процесс разборки, но не разрушит оригинал.
Сделайте копию вашей буквы и вставьте копию на новом слое поверх оригинала (Ctrl + C / Ctrl + F). Это облегчит процесс разборки, но не разрушит оригинал.
Разбиение на отдельные элементы
Разгруппируйте верхнюю копию буквы, так как мы будем перемещать отдельные ее элементы. Я сделал эту копию розовой, чтобы лучше видеть на какое расстояние перемещать элементы. Начиная с верхнего элемента я, выбрав его, и удерживая клавишу Shift, перемещаю его немного вверх.
Выберите одну из сторон и сделайте то же самое.
Сделайте то же самое для другой стороны.
И фронтальную часть.
И, наконец, заднюю сторону.
Выберите все только что перемещенные части буквы и скопируйте их (Ctrl + C), а затем вставьте на передний план (Ctrl + F), на слой с исходной буквой. Сейчас это выглядит немного запутанным, но нам нужно сделать еще некоторые корректировки.
Во-первых, выберите исходную букву, которая по-прежнему должна быть сгруппирована. Измените цвет заливки на такой же, как у фона #E5D6BE и изменить цвет обводки до темно-коричневого #473F3C.
Измените цвет заливки на такой же, как у фона #E5D6BE и изменить цвет обводки до темно-коричневого #473F3C.
Применение цвета
Далее, выберите все “разобранные” части буквы (розовые) и удалить цвет заливки, а также изменить цвет обводки на такой же темно-коричневый цвет как у основной буквы.
Сделайте двойной щелчок на исходную букву, вы войдете в режим изолированной группы. Выберите лицевой элемент буквы. Измените цвет заливки на темно-коричневый цвет и удалить обводку.
Выберите фронтальную часть “разобранной” буквы и установите цвет заливки на цвет фона и уменьшите непрозрачность до 75%. Здесь я немного изменил расстояние от исходной буквы.
Другие отставленные элементы буквы я тоже немного переместил, чтобы соблюсти единую перспективу.
Добавление декора
Давайте также нарисуем несколько пунктирных линий, которые будут идти от оригинальной буквы к оторванным элементам. Вам может понадобиться набор пунктирных кистей, которые в Illustrator по-умолчанию находятся по “Open Brush Library> Borders_Dashed“. Для большего удобства я сделал эти линии красными.
Вам может понадобиться набор пунктирных кистей, которые в Illustrator по-умолчанию находятся по “Open Brush Library> Borders_Dashed“. Для большего удобства я сделал эти линии красными.
Будет логичным сделать эти линии параллельными ребрам исходной буквы.
После того, как вы закончили с пунктирными линиями, измените цвет их обводки на тот же самый коричневый цвет, как у буквы. Затем, выбрав все пунктирные линии, перейдите к “Object> Expand Appearance“.
Ну и наконец, сделайте двойной щелчок по любой из пунктирных линий, и перекрасьте все штрихи идущие над исходной буквой в цвет фона.
Окончательная обработка
По желанию можете добавить немного эффекта гранж поверх всех элементов. Вот и все, если у вас возникли трудности с уроком – пишите, я всегда буду рад вам помочь. Удачи!
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 6 Среднее: 3. 7]
7]3D инструменты. Необычное использование «Illustrator»
Попробуем нарисовать пивную бутылку в объеме (3D). На качество и деталировку прошу внимания не обращать, дескать, цель статьи иная. Итак, приступим.
Действия будут разворачиваться в Effects > 3D > Revolve…
Revolve (Вращение) общ. Сцена вращения;
предмет, создаваемый нами вращается подобно заготовке в токарном станке. Отсюда и название. Данная функция, присутствующая во всех программах трехмерного моделирования заключающаяся в построении фигуры вращения по заданной образующей оси.
Для начала я нарисую контур пивной бутылки, а вернее его половину (по оси) инструментом «Pen Tool»
!!! Главное добиться точного расположения начальной и конечной точек контура (относительно оси)
Для того чтобы разместить этикетку на бутылку, ее нужно сделать символом так как только символы могут использоваться в «Illustrator» для расположения на получаемом с помощью вращения объекте. после этой операции сами объекты можно удалить за ненадобностью.
после этой операции сами объекты можно удалить за ненадобностью.
теперь я создал объект. Образующая имела коричневый цвет обводки (заливки, естественно, у не замкнутой кривой у меня не было) объект имеет коричневый цвет. в опции shading color имеет смысл использовать черный так как тени реализуются ахроматической гаммой от черного. в меню Position выбираем ракурс объекта, так же там можно управлять его перспективными искажениями. В меню Revolve можно задать диапазон углов вращения, отступы и направление вращения. Вращение происходит в левую сторону так как осевая линия находиться слева от образующей, другими словами я создан правый контур бутылки.
!!! Параметр Cap отвечает за наличие торцевых плоскостей. в данном случае он не играет роли так как торцевые плоскости реализуются образующей.
Теперь из ранее заготовленного символа пора сделать этикетку! По средствам «Map Art» выбираю нужную мне поверхность.
Во вкладке «Symbo»l добавляю изображение соответствующее выбранной поверхности. Выборка поверхностей производится стрелочками расположенными рядом с «Surfac»e , одновременно подсвечивая выбранную область на моделируемом объекте.
Выборка поверхностей производится стрелочками расположенными рядом с «Surfac»e , одновременно подсвечивая выбранную область на моделируемом объекте.
Выбранный символ вписываю в поверхность. «Shade Artwork» должен быть включен для учета освещения на помещаемых элементах (этикетке).
!!! Не забудьте включить предпросмотр (Preview), в для визуальной оценки результата.
После десяти минут работы имеем вот такой результат.
Но это на скорую руку, а если потратить хотябы больше часа, то можно получить прекрасный результат. Основной плюс в том, что полученный объект можно использовать в печатных изданиях как векторный.
Для использования в полиграфии нужно проделать ряд незамысловатых операций.
1) Выделим обьект и избавимся от эффектов.
2) Выделим этикетку, применим к ней и растеризацию со следующими параметрами
Осталось взять этикетку в маску и установить на нужное место
и картинка готова к использованию.
!!!Текстуры также можно применить и к поверхности для контр этикетки, пробки, дну и т.д.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings. DRAG_TEXT_HELP}}
DRAG_TEXT_HELP}}
{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings. CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}
CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}40 Полезные уроки и методы работы с Adobe Illustrator 3D
Adobe Illustrator — это универсальное приложение для создания векторных иллюстраций, которое предпочитают многие профессиональные художники и дизайнеры. Его надежный и мощный набор инструментов в сочетании с интуитивно понятным интерфейсом делает его идеальным приложением для векторной работы. Illustrator позволяет дизайнерам создавать потрясающие и реалистичные трехмерные изображения.
В этой коллекции вы найдете 40 полезных и информативных руководств и методов по созданию трехмерных произведений искусства в Adobe Illustrator.
1. Создайте открытую книгу с помощью инструмента 3D Extrude & Bevel в Illustrator
Изучите технику иллюстрирования трехмерной книги, прочитав это руководство по Adobe Illustrator.
2. Используйте возможности Illustrator для создания классной трехмерной инфографики
Изучите процесс создания инфографики от концептуализации до завершения с использованием различных инструментов и техник Illustrator, таких как Gradient Mesh Tool .
3. Создайте банку с фасолью путем сопоставления векторов с трехмерным объектом
Создайте консервную банку (идеально подходит для создания моделей продукта), используя множество инструментов и техник Illustrator, таких как Extrude Tool и Image Mapping .
4. Создавайте подарочные коробки с помощью 3D-инструментов Illustrator
Откройте для себя метод создания трехмерных подарочных коробок в Illustrator, который впоследствии можно будет использовать для разработки макетов упаковки и коробок с программным обеспечением.
5. Развлекайтесь с 3D-инструментом искусственного интеллекта
Изучите инструменты, параметры и методы, доступные вам для создания трехмерных объектов в Illustrator.
6. Давайте сделаем веселый, но надежный трехмерный дизайн букв
Изучите способ создания трехмерного буквенного изображения, прочитав это руководство по VECTORTUTS.
7. 3D-будильник с синим ЖК-дисплеем
Проиллюстрируйте ЖК-будильник с помощью набора инструментов Illustrator, таких как инструмент Rounded Rectangle Tool, градиентов и Blend Tool .
8. 3D-объекты и прозрачные пленки для создания векторного дизайна бутылки колы
Создайте реалистичный дизайн бутылки колы, умело используя трехмерные объекты и параметры прозрачности в Adobe Illustrator.
9. Создание трехмерной цилиндрической графики Omspace в Illustrator
Из этого туториала Вы узнаете, как создавать цилиндрические формы с помощью инструмента Extrude & Bevel Tool с опциями Map Art .
10. Создайте анимированный 3D-чип для покера и часть II.
В этой серии из двух частей на AiBURN показано, как визуализировать фишку для покера в 3D с помощью 3D Exclude и Bevel Tool в Illustrator.
11. Как создать 3D-векторные винтажные звезды
Из этого урока вы узнаете, как создавать векторные 3D-звезды в Illustrator.
12. Двухмерная схема свечи зажигания из трехмерных компонентов в Illustrator
Создание диаграмм — одна из сильных сторон Illustrator. Изучите метод создания трехмерных диаграмм (т. Е. Для учебных брошюр) в этом уроке.
13. 3D-эффекты в Illustrator CS
В этой серии руководств рассматриваются ваши 3D-параметры в Illustrator: в части 1 обсуждаются основы экструзии и скоса , в части 2 рассказывается о создании нестандартных скосов, в части 3 рассказывается об инструменте Revolve Tool , а в части 4 обсуждается освещение и прозрачность.
14. 3D-диаграммы в Adobe Illustrator CS
Создавайте профессиональные диаграммы в Illustrator, которые впечатлят: узнайте, как это сделать в этом руководстве, в котором используется инструмент Pie Graph Tool .
15. Дизайн обложки бизнес-отчета
Создайте профессиональную увлекательную обложку бизнес-отчета, в которой в качестве графического компонента используются трехмерные здания.
16. Создайте вращающийся глобус в Adobe Illustrator
Из этого туториала Вы узнаете, как создать трехмерный глобус с помощью некоторых стандартных векторных файлов и инструмента 3D Revolve Tool .
17. 3D чаша
Посмотрите, как создать реалистичную трехмерную вазу с фруктами в Adobe Illustrator в этом руководстве, которое проведет вас через весь процесс.
18. Как наносить изображения на трехмерные объекты с помощью Illustrator
Изучите концепции наложения изображений на 3D-объекты в этом содержательном руководстве.
19. Создайте трехмерную шахматную фигуру в клетку. Сцена
Создайте трехмерную шахматную сцену, используя градиентные сетки и инструмент 3D Revolve Tool .
20. Учебное пособие по использованию трехмерных изометрических векторных иконок
Создайте простой и красивый 3D-значок с помощью различных инструментов Illustrator, например инструмента 3D Rotate Tool .
21. Создайте 3D канцелярскую кнопку и бумажную заметку в Illustrator
В этом простом руководстве для начинающих вы познакомитесь с методом создания трехмерной канцелярской кнопки и бумажной заметки.
22. Трехмерные графики
Изучите другую технику использования Illustrator для создания впечатляющих, но быстрых и простых трехмерных графиков.
23. Изготовление абстрактного произведения искусства
Посмотрите, как художник-иллюстратор создает это абстрактное трехмерное произведение искусства.
24. 3D шахматная доска, король и пешка
Создавайте трехмерные шахматные фигуры, прочитав это пошаговое руководство по Illustrator.
25.
 Сделайте 3d кнопку эритроцита
Сделайте 3d кнопку эритроцитаЭтот учебник в Illustrator проведет вас через процесс создания трехмерных клеток крови.
26. Тыква на Хеллоуин
Прочтите это руководство, чтобы узнать о методе иллюстрации реалистичной тыквы на Хэллоуин.
27. 3D Цветочный горшок
Узнайте о быстром и простом способе визуализации трехмерного цветочного горшка; В качестве последнего штриха используйте Библиотеку символов , чтобы добавить цветов в композицию.
28. 3D игра в кости
В этом коротком, 7-шаговом руководстве вы узнаете, как составить 3D-матрицу, используя опцию Map Art в инструменте Extrude & Bevel Tool .
29. 3D Hammer в Illustrator
Создайте трехмерный молоток, используя различные инструменты и параметры Illustrator, следуя этому полезному руководству.
30. Рисование вазы в Illustrator
Вот метод создания набора реалистичных трехмерных ваз с помощью Adobe Illustrator.
31. Создание трехмерных, но плоских значков корзины для покупок
В этом творческом подходе к трехмерным объектам вы увидите метод создания гибридного значка корзины покупок в 3D / 2D.
32. Учебное пособие по 3D-логотипу
Создайте красивый 3D-логотип в этом простом, но информативном руководстве по созданию логотипа Adobe Illustrator.
33. Дискотечный шар
В этом коротком, но полезном руководстве по Adobe Illustrator вы узнаете, как построить дискотечный шар.
34. Классный 3D логотип
В этом руководстве рассказывается о другом методе создания 3D-логотипа с помощью Illustrator.
35. Введение в градиентные сетки
Для создания трехмерных объектов с точным затенением вам необходимо знать инструмент Gradient Mesh Tool ; этот урок дает вам проницательный взгляд на градиентные сетки.
36. Учебное пособие по использованию прозрачных значков в стиле IM Style Illustrator
Воссоздайте значок MSN в Illustrator, следуя этому руководству Illustrator, в котором используется инструмент Gradient Mesh Tool.
37. Значок 3D-календаря в векторе
Создайте этот красивый значок трехмерного векторного календаря в Illustrator, прочитав это пошаговое руководство.
Illustrator и…
Вот несколько руководств, в которых Illustrator используется в сочетании с другими инструментами.
38. Взрыв красочного трехмерного текста с помощью Illustrator и Photoshop
Объедините Illustrator и Photoshop, чтобы создать это потрясающее произведение искусства.
39. Объединение 3D с Illustrator и Photoshop
Используйте Illustrator и Photoshop, чтобы объединить футуристическое произведение искусства.
40. Использование Swift в качестве мощного инструмента для создания 3D-иллюстраций
Используйте Illustrator и Swift3D (программное обеспечение для моделирования и анимации) для создания трехмерных иллюстраций.
Связанное содержание
Как создавать символы для сопоставления рисунков с трехмерными объектами в Adobe Illustrator
Существуют различные методы создания трехмерных изображений художественных работ в Illustrator. Это особенно полезно для дизайнеров упаковки и экологических дизайнеров. В этом уроке будет использоваться эффект Extrude & Bevel.
Это особенно полезно для дизайнеров упаковки и экологических дизайнеров. В этом уроке будет использоваться эффект Extrude & Bevel.
Хотя отображение искусства на эффект Bevel & Extrude возможно в предыдущих версиях, описанная здесь техника создания символов характерна для Illustrator CC 2017.
- Вот макет упаковки:
- Первый шаг — разделить произведение искусства на отдельные панели и превратить каждую панель в символ. Это можно сделать разными способами. Один из простых способов — создать новые монтажные области, соответствующие размерам каждой панели, а затем экспортировать их. Выберите инструмент Artboard Tool []. Создайте новую монтажную область в любом месте монтажной области за пределами текущей монтажной области, затем перейдите на панель параметров и установите ширину и высоту в соответствии с размерами панели.
- Разместите монтажную область над первой панелью макета.
- Повторяйте шаги 2 и 3, пока не получите шесть новых монтажных областей для передней, задней, левой, правой, верхней и нижней панелей.
 Вы можете присвоить своим артбордам имена при их создании, что также можно сделать на панели параметров .
Вы можете присвоить своим артбордам имена при их создании, что также можно сделать на панели параметров . - В Layers Panel отключите видимость любых нехудожественных слоев, таких как dielines.
- Перейдите в Файл> Экспорт> Экспортировать как .
- В диалоговом окне установите Сохранить как тип на JPEG . Установите флажок Используйте артборды , затем установите диапазон на 2-7 . Щелкните Экспорт .
- В следующем диалоговом окне установите Color Model на CMYK , качество от до 10 (максимум) и разрешение от до High (300 ppi) .
- Создайте новый документ ( Файл> Новый ).
- Перейдите в Файл> Поместить .Выберите шесть изображений панели и убедитесь, что ни один из параметров не отмечен, затем щелкните Place .

- Щелкните, чтобы разместить каждое из шести изображений.
- Теперь пора превратить изображения в символы. Откройте панель символов (Окно> Символы) и щелкните меню, чтобы выбрать Выбрать все неиспользуемые .
- Выбрав символы по умолчанию, нажмите кнопку Удалить .
- Перетащите каждое из изображений панели на панель символов , присвоив им соответствующие имена в открывшемся диалоговом окне.
- После того, как все изображения панели были преобразованы в символы, изображения можно удалить с монтажной области.
- Выберите инструмент Rectangle Tool и создайте прямоугольник того же размера, что и передняя панель. Установите Fill на белый цвет и Stroke на none.
- Выделив прямоугольник, откройте панель внешнего вида . Нажмите кнопку fx и перейдите к 3D> Extrude & Bevel .
- Установите оси X, Y, и Z на желаемые углы, затем установите Extrude Depth на ширину боковой панели.
 (Совет: вы можете ввести размер в дюймах, только не забудьте ввести " в конце.) Отметьте Предварительный просмотр , чтобы увидеть, как это применимо к изображению.
(Совет: вы можете ввести размер в дюймах, только не забудьте ввести " в конце.) Отметьте Предварительный просмотр , чтобы увидеть, как это применимо к изображению. - Снимите флажок Preview , затем щелкните Map Art . Диалоговое окно Map Art отображает символы на поверхности.
- Выберите верхний символ в меню Symbol и включите Preview .
- Измените Surface на 2 из 6 и выберите нижний символ в меню Symbol .
- Измените Surface на 3 из 6 и выберите правый символ из Symbol . Предпросмотр будет перевернут. Наведите указатель мыши на один из углов отображаемого символа в диалоговом окне, чтобы курсор изменился на значок поворота. Щелкните и перетащите, чтобы повернуть символ. Удерживая нажатой клавишу Shift , угол поворота ограничится 22,5 °.
- Продолжайте сопоставлять три другие поверхности с соответствующими символами, даже если они не будут видны.
 При необходимости поверните символы.
При необходимости поверните символы. - После того, как поверхности нанесены на карту, можно добавить световые эффекты, включив Shade Artwork .
- Щелкните OK, чтобы закрыть диалоговое окно Map Art, затем щелкните OK еще раз, чтобы завершить создание 3D-эффекта.
6 простых шагов для создания удивительных трехмерных стрелок в Illustrator
Программное обеспечение: Illustrator
Время проекта: 10 минут
Цель: Создавайте удивительные цветные стрелки с глубиной за шесть простых шагов
Создание удивительных трехмерных стрелок для электронного обучения — это на самом деле быстрый и легкий процесс.Позвольте мне показать вам немного своего сладкого соуса, чтобы сэкономить ваше время и помочь вам выглядеть как мастер 3D-стрел. В этом сообщении в блоге мы воспользуемся шестью простыми шагами, чтобы создать потрясающую трехмерную стрелку для ваших курсов. Готовый?
Готовый?
# 1 Выберите цвет и форму контура
В Illustrator создайте стрелку своего любимого цвета. Если острие стрелки кажется слишком большим, уменьшите его до желаемого размера. Стрелка может быть прямой или кривой. Создайте стрелку по вашему выбору.
# 2 Сделайте свои 3D-стрелки
Убедитесь, что ваша стрелка выделена, затем перейдите в Effect> Extrude and Bevel. Поиграйте с параметрами, пока не будете довольны.
# 3 Немного оживить
А теперь давайте сделаем это еще лучше. Расширьте внешний вид вашей 3D-стрелки, перейдя в Object> Expand Appearance. Расширяя внешний вид, вы превращаете стрелку в редактируемые грани. Это хорошо.
# 4 Редактировать лица
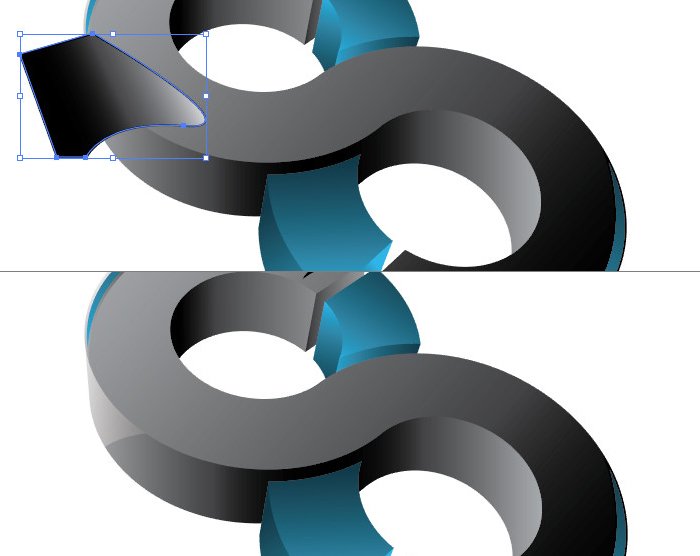
Этот шаг зависит от ориентации стрелки и от того, изогнута она или нет.
Выберите две верхние грани (или в данном случае две голубые) и перейдите на Обработчик контуров и Объедините, чтобы объединить эти две части. Если ваша стрелка находится на прямом пути, переходите к шагу 5. Если ваша стрелка находится на изогнутом пути, после объединения этих двух частей временно заблокируйте их, возьмите все части, которые являются частью кривой, и объедините их. Разблокируйте все заблокированные лица.
Если ваша стрелка находится на прямом пути, переходите к шагу 5. Если ваша стрелка находится на изогнутом пути, после объединения этих двух частей временно заблокируйте их, возьмите все части, которые являются частью кривой, и объедините их. Разблокируйте все заблокированные лица.
# 5 Добавить градиенты
Добавьте градиенты на разные грани.Когда вы почувствуете себя хорошо с добавленными градиентами, переходите к следующему шагу.
# 6 Сделай это поп
Что вам нужно сделать, так это добавить обводку к основной грани, а затем выровнять ее по внутренней стороне, чтобы она стала выделяющейся. Поэкспериментируйте с этим процессом. Вы найдете несколько хороших результатов.
Если вы довольны своими результатами, сохраните его как файл .png с прозрачностью и используйте в своих проектах электронного обучения.
Специальный бонус
Спасибо, что прочитали мой блог о трехмерных стрелках. В качестве специального бонуса я создал несколько стрелок с шестью ступенями. Не стесняйтесь их использовать. Наслаждаться!
В качестве специального бонуса я создал несколько стрелок с шестью ступенями. Не стесняйтесь их использовать. Наслаждаться!
Какие виды электронного обучения искусству и советам по дизайну вы хотели бы видеть в Illustrator или Photoshop? Какие проблемы вас больше всего раздражают? Поделитесь с нами своими комментариями и мыслями.
————————————————- ————————————————— ————————-
Вам нужны электронные изображения и графика в вашем курсе электронного обучения? У нас есть множество премиальных стрелок, офисных изображений, кнопок, значков предупреждений, бизнес-значков и т. Д.!
3D-освещение и затенение в Illustrator
Шейла Пен, автор Shutterstock
3D-эффекты Adobe Illustrator имеют некоторые сложные настройки, которые позволяют добавлять освещение и настраивать свойства поверхности векторных 3D-объектов.Понимание того, как использовать эти настройки, может помочь вам воссоздать реалистичные материалы, такие как пластик и золото, и довольно быстро добиться некоторых интересных «ультра-блестящих» световых эффектов.
В этом уроке мы рассмотрим эти 3D-эффекты освещения и затенения.
Типы затенения поверхности Первый параметр, который имеет большое влияние на внешний вид вашего 3D-объекта, — это тип затенения поверхности. На выбор предлагается четыре типа, каждый из которых имеет индивидуальный вид, как показано ниже.
Вот как создать значок маленького человечка, используя эти разные типы поверхностей:
Сначала нарисуйте с помощью инструмента Pen Tool фигуру 1 для головы и тела, а затем фигуру 2 для рук. Затем дайте им красивую заливку cyan из панели Swatches .
Выберите их и превратите эти 2D-формы в 3D-объекты, применив эффект 3D Revolve . Сделайте это, щелкнув меню Effect> 3D> Revolve .
В появившемся диалоговом окне 3D Revolve Options просто выберите тип поверхности в раскрывающемся меню Surface .
В раскрывающемся меню поверхности есть четыре различных типа затенения поверхности
Plastic Shading очень блестящий и является единственным типом поверхности, который имеет бликов , поэтому он подходит для иллюстрации объектов с глянцевой или отражающей поверхностью.
Diffuse Shading имеет мягкий матовый вид, так как не имеет бликов, поэтому отлично подходит для картона или дерева.
Каркас полностью игнорирует цвет заливки и делает 3D-объект прозрачным с множеством черных тонких линий, очерчивающих его геометрию.Это особенно полезно для технического оформления или чертежа.
No Shading не имеет параметров освещения и окрашивает все поверхности 3D-объекта в тот же цвет, что и 2D-объект. Это делает 3D-объект совершенно плоским. Итак, в этом случае наш значок с изображением человека выглядит как силуэт.
Добавление света и создание сверхблестящего эффекта
Теперь, когда мы знаем различные типы затенения поверхности, выберите Plastic Shading из этого меню и быстро переходите к Light Sphere прямо под ним. Если вы не видите все настройки поверхности и освещения, нажмите кнопку Дополнительные параметры , чтобы их отобразить.
Если вы не видите все настройки поверхности и освещения, нажмите кнопку Дополнительные параметры , чтобы их отобразить.
Нажмите кнопку More Options , чтобы отобразить все параметры поверхности и освещения
Light Sphere — это место, где вы можете расположить источники света для освещения вашего 3D-объекта. Источники света представлены маленькими точками, и вы можете перемещать их, нажимая на источник света и перетаскивая его по поверхности сферы.
Чтобы разместить источник света за сферой, просто нажмите кнопку Переместить выбранный источник света к задней части объекта .По умолчанию есть только один источник света, но вы можете добавить новые, нажав кнопку New Light . Каждый источник света будет выделять свет, поэтому чем больше источников света у вас есть, тем ярче становится наш значок с изображением человека. Давайте добавим шесть источников света и расположим их вокруг сферы, как я сделал ниже.
Затем немного увеличьте настройку Ambient Light , чтобы освещение вокруг 3D-объекта было намного ярче. Я переместил его со стандартных 50% на 69% .Наконец, увеличьте значение Highlight Intensity полностью до 100% , чтобы выделить основные моменты. Наш голубой пластиковый человек теперь стал намного более блестящим и привлекательным!
Затенение цвета и создание золота
Цвет затенения — это цвет, смешанный с основным цветом вашего 3D-объекта, и он наиболее заметен в теневых областях. По умолчанию 3D-объекты закрашены черным, но на самом деле не все объекты черные в своих теневых областях.К счастью, выбрав опцию Custom в раскрывающемся меню Shading Color , мы можем это изменить. Просто щелкните поле цвета рядом с ним, и появится диалоговое окно выбора цвета , в котором вы сможете выбрать другой цвет.
Изменение цвета штриховки
В приведенном выше примере я использовал инструмент Type , чтобы создать знак доллара, набрав этот знак на клавиатуре.
Затем установите цвет заливки на темно-желтый с помощью панели Swatches и примените к нему эффект 3D Extrude & Bevel , щелкнув меню Effect> 3D> Extrude & Bevel .Первый знак доллара заштрихован черным и имеет тени, которые немного слишком темные для золота. Изменив цвет заливки на бордово-коричневый, мы сразу же получим более убедительный золотой вид.
Та же самая техника была использована ниже для создания золотой основы для глобуса — я выбрал приятный шоколадно-коричневый оттенок и использовал стандартный свет.
Вращающаяся темно-желтая форма с коричневой заливкой дает золото
Есть еще много световых эффектов и материалов поверхности, которые вы можете создать, как только научитесь. Теперь, когда вы знакомы с основными настройками, начните экспериментировать с ними, чтобы увидеть, что вы можете создать для себя. Попробуйте!
Теперь, когда вы знакомы с основными настройками, начните экспериментировать с ними, чтобы увидеть, что вы можете создать для себя. Попробуйте!
Как редактировать 3D-объекты в Illustrator
3D-объекты в Illustrator?
Да, Illustrator позволит вам выполнять приличный объем трехмерной работы, но работа с трехмерными объектами в Illustrator может быть проблемой, если вы не знаете, что делаете. Другое дело, что элементы управления 3D-объектами в Illustrator не так просты.Изменение цвета ваших объектов или текста действительно может быть проблемой, но у меня есть несколько советов, которые сделают работу с 3D-объектами в Illustrator немного проще для вас.
Создание 3D-объектов в Illustrator
Сегодня займемся текстом. Это одна из самых популярных вещей в 3D — создание 3D-типографики. Выбирайте жирный шрифт без лишних излишеств и засечек. Будьте проще, и ваш шрифт будет хорошо выглядеть, и вы сможете избежать головной боли позже. Я выбрал шрифт Mensch Bold. Я сделал его красивым и большим на своем холсте, и пропорции не имеют особого значения, потому что позже я собираюсь перемещать каждую букву индивидуально.
Я сделал его красивым и большим на своем холсте, и пропорции не имеют особого значения, потому что позже я собираюсь перемещать каждую букву индивидуально.
Лучшее практическое правило для работы с 3D-объектами в Illustrator с нуля — всегда делать свой базовый объект серым для начала. Illustrator позволяет легко видеть блики и тени на 3D-объектах, если вы используете серый цвет. В RGB я выбрал 150, 150, 150 в качестве значений, которые делают серый цвет.Каждый раз, когда вы выбираете одни и те же значения RGB, если они не равны 0 или 255, результатом будет оттенок серого.
На следующем шаге вы можете сделать одно из двух. Первый выбор — перейти в «Объекты»> «Развернуть» и развернуть текст, чтобы преобразовать его в векторные формы. Другой вариант — выбрать «Тип»> «Создать контуры». Любой из них будет в порядке, и тогда вы можете, пока весь текст выделен, перейти к «Объект»> «Разгруппировать». Теперь все ваши буквы имеют индивидуальную форму. Я собираюсь выделить их все и применить глобальную настройку 3D ко всем формам букв одновременно. Позже я покажу вам, как вернуться и отредактировать каждый по отдельности, не затрагивая другие. Когда вы будете готовы, перейдите в Эффекты> 3D> Вытягивание и скос.
Я собираюсь выделить их все и применить глобальную настройку 3D ко всем формам букв одновременно. Позже я покажу вам, как вернуться и отредактировать каждый по отдельности, не затрагивая другие. Когда вы будете готовы, перейдите в Эффекты> 3D> Вытягивание и скос.
Появится диалоговое окно, показанное выше. Не забудьте проверить кнопку «Предварительный просмотр» в нижнем левом углу, иначе вы не сможете увидеть, как выглядит ваш 3D-объект, пока не нажмете «ОК», что раздражает и контрпродуктивно.Куб можно перетаскивать и вращать, что приятно. Вы также можете ввести положительные и отрицательные значения в поля рядом с кубом для более точной настройки, мне нравится работать визуально, а затем я корректирую значения для уточнения. Результаты показаны ниже.
Ниже вы можете видеть, что я вношу некоторые корректировки в наш текст. Я уменьшил глубину вытяжки до 30, потому что глубина была слишком большой. В итоге письма выглядели забавно. Я установил скос на высокий скругленный, чтобы скруглить самые края ваших объектов. Есть и другие варианты, которые могут дать интересные результаты. Вам следует поэкспериментировать с этими вариантами и посмотреть, что у вас получится.
Есть и другие варианты, которые могут дать интересные результаты. Вам следует поэкспериментировать с этими вариантами и посмотреть, что у вас получится.
Я также установил перспективу на -120 °, что изменяет перспективу точки схода ваших 3D-объектов в Illustrator. Это может дать впечатляющие результаты и действительно создать мощные трехмерные изображения.
Буквы выше — результат, и это нормально. Мне нравится белый блеск на верхнем скосе, потому что он придает тексту почти металлический оттенок.Однако я покажу вам, как изменить каждую букву. Щелкните первую букву. Затем перейдите на панель внешнего вида и, как вы можете видеть на изображении ниже, 3D Extrude и Bevel отображаются в виде цветной ссылки. Дополнительные сведения о том, как работает панель внешнего вида, см. В моем подробном руководстве. Просто щелкните ссылку, чтобы открыть текущие настройки ваших 3D-объектов в Illustrator.
Панель 3D снова откроется, и вы сможете внести изменения. Щелкните и перетащите куб, чтобы повернуть его, расположив так, как вам нравится.Примечание: вам придется каждый раз устанавливать флажок предварительного просмотра, чтобы увидеть свои изменения (я знаю, что это немного раздражает). Вы также можете настроить каждый цвет индивидуально для вашего типа. Измените цвет затенения на собственный (я выбрал 6D6D6D), и вы можете настроить затенение для каждой буквы. Возможность сделать это вручную дает вам полный контроль над внешним видом вашей 3D-работы.
Щелкните и перетащите куб, чтобы повернуть его, расположив так, как вам нравится.Примечание: вам придется каждый раз устанавливать флажок предварительного просмотра, чтобы увидеть свои изменения (я знаю, что это немного раздражает). Вы также можете настроить каждый цвет индивидуально для вашего типа. Измените цвет затенения на собственный (я выбрал 6D6D6D), и вы можете настроить затенение для каждой буквы. Возможность сделать это вручную дает вам полный контроль над внешним видом вашей 3D-работы.
Когда вы закончите, вы также можете щелкнуть цвет заливки на панели инструментов и изменить цвет там. Если вы перейдете на панель градиента, вы можете установить исходный цвет текста как градиент.Обратите внимание, что при этом изменяется исходная 2D-форма, а не выдавливание. Вы не можете применить образец градиента к экструзии, потому что это испортит световые эффекты Illustrator. ниже наши буквы с градиентом, примененным в качестве основного цвета.
Это уродливо, поэтому давайте выделим весь наш текст и пока выберем сплошной серый цвет для заливки. Мы всегда можем вернуться и изменить цвет затенения и цвет заливки для каждой буквы, чтобы получить желаемый вид.На изображении ниже показано, что вы можете сразу установить цвет заливки для своих 3D-объектов в Illustrator.
Мы всегда можем вернуться и изменить цвет затенения и цвет заливки для каждой буквы, чтобы получить желаемый вид.На изображении ниже показано, что вы можете сразу установить цвет заливки для своих 3D-объектов в Illustrator.
Теперь мы можем изменить положение каждой буквы на странице, щелкнув и перетащив. Если вы хотите, чтобы одна буква была впереди или позади других букв, просто выберите «Объект»> «Упорядочить»> «На задний план», «Отправить назад», «Отправить вперед» или «Отправить на передний план». Расставляйте буквы так, как хотите, и складывайте их творчески. Если один из ваших 3D-объектов расположен не так, как вы хотите, просто перейдите на панель внешнего вида, вернитесь в настройки 3D и поверните куб (не забудьте установить флажок предварительного просмотра), пока он не будет хорошо сочетаться с другими буквами.Ниже показано, как мой текст выглядел после изменения положения каждой буквы. Кроме того, сохраните перед собой это, но вы можете выбрать все буквы и, удерживая Shift, вы можете пропорционально масштабировать свои векторные 3D-буквы, чтобы сделать их больше или меньше.
Затем мы можем добавить несколько штрихов к нашему текстовому дизайну. Выделите весь текст и нажмите Цвет заливки. Выберите цвет для всего текста (у меня # AB4A9C). Теперь мы можем настроить освещение наших объектов с помощью 3D-панели, и вы можете щелкнуть и перетащить точку на сфере, показанной в примере ниже, чтобы изменить угол освещения для каждой буквы.Это позволяет изменять и настраивать освещение для каждой буквы индивидуально. Я оставляю затенение серым, но если вы действительно хотите, вы можете изменить цвет затенения на темно-фиолетовый. Это зависит от вас. Интенсивность света определяет яркость вашего источника света. Окружающий свет определяет, сколько другого света заполняет область. Интенсивность выделения определяет, насколько резкими будут блестящие области на ваших 3D-объектах в Illustrator. Размер светового пятна определяет, насколько велик он на самом деле. это позволяет ограничить их слишком широкие.Шаги смешивания позволят смешивать цветовые градации в ваших 3D-объектах с большим количеством шагов для более плавного градиента. Имейте в виду, что чем больше у вас шагов наложения, тем больше памяти вы будете использовать и тем выше будет собственный размер файла.
Имейте в виду, что чем больше у вас шагов наложения, тем больше памяти вы будете использовать и тем выше будет собственный размер файла.
Затем выберите инструмент «Прямоугольник» и нарисуйте прямоугольник, проходящий через весь холст. Перейдите в панель градиента и выберите радиальный. Затем щелкните левый образец в ползунке и перейдите на панель «Цвет» и измените его на желаемый яркий цвет градиента (я выбрал # FFF200).Затем повторите процесс для другого образца и выберите темный цвет (я выбрал # FFC60B). Выделив прямоугольник, перейдите в «Объект»> «Упорядочить»> «На задний план». Сохраните файл, и все готово.
Заключение
Результат, показанный выше, является результатом объединения нескольких методов и использования возможности манипулировать 3D-объектами в Illustrator индивидуально или в группе. Возможность поворачивать буквы индивидуально и регулировать освещение каждого объекта позволило нам создать интересную трехмерную типографику.
Нажмите ниже, чтобы загрузить исходный файл
Сохранить
Сохранить
Создание трехмерной круговой диаграммы с помощью Adobe Illustrator
Вы когда-нибудь задумывались, как использовать эти изящные 3D-инструменты в Illustrator? Ознакомьтесь с нашим последним руководством, чтобы узнать, как создать красивую трехмерную круговую диаграмму с помощью Adobe Illustrator CS3 +!
Конечный продукт — Что мы создадим:
Шаг 1
- Откройте Adobe Illustrator CS3 + и создайте новый файл.
- На левой панели инструментов нажмите и удерживайте значок инструмента графика и выберите инструмент «Круговая диаграмма».
Шаг 2
- Щелкните и проведите по холсту по диагонали, чтобы создать базовую круговую диаграмму.
Шаг 3
- После создания графика появится окно ввода данных .
- Введите значения диаграммы горизонтально вдоль строки.
- После того, как вы ввели свои значения, щелкните значок галочки применения, , расположенный на панели инструментов всплывающего окна.
Шаг 4
- Щелкните красный значок «x» в правом верхнем углу всплывающего окна, чтобы закрыть его.
- На левой панели инструментов щелкните «Инструмент прямого выбора».
- Щелкните по каждому разделу круговой диаграммы и примените образец к каждому , чтобы изменить его цвет.
Шаг 5
- Затем мы выбьем центр диаграммы, чтобы придать ей некоторый стиль.
- Переключитесь на инструмент «Эллипс» и нарисуйте круг на холсте, выровняв его по центру круговой диаграммы.
- Выберите круговую диаграмму, затем перейдите к «Объект> Свести прозрачность…»
- Выберите предустановку «Высокое разрешение» и затем щелкните «ОК».
- Переключитесь на «Инструмент выделения» и выделите все на холсте.
- Перейдите на панель «Обработка контуров» и выберите контуров «Обрезать» .
- Выберите центральный круг с помощью «Инструмент прямого выбора» и удалите его.
Шаг 6
- Переключитесь на «Инструмент выбора» и выберите весь график.
- Перейдите к «Эффект> 3D> Вытягивание и скос…»
- Установите флажок «Предварительный просмотр» , чтобы просмотреть предварительный просмотр графика при внесении изменений.
Шаг 7
- Под заголовком «Положение» введите следующие значения для x, y, z и перспективы :
- X: 35 °
- Y: -12 °
- Z: 2 °
- Перспектива: 0 °
- Под заголовком «Extrude & Bevel» введите в следующее значение:
- Для «Поверхность» выберите «Диффузное затенение».
- Нажмите кнопку «Дополнительные параметры» и введите следующие значения:
- Сила света: 100%
- Окружающий свет: 57%
- Этапы смешивания: 256
- Цвет заливки: Черный
Шаг 8
- Нажмите кнопку «ОК» , чтобы применить настройки.
- При необходимости вы можете отредактировать параметры 3D для графика, перейдя в «Окно> Внешний вид» и дважды щелкнув стиль слоя «3D Extrude & Bevel» .
- Наконец, давайте сдвинем несколько срезов, чтобы выделить значения диаграммы.
- Перейдите к «Инструмент прямого выбора» и выберите каждый из меньших фрагментов, удерживая нажатой клавишу «Shift» .
- Удерживая нажатой клавишу «Shift» , слегка перетащите выбранные фрагменты по диагонали к верхней левой области холста.
- Вы также можете добавить тени, блики и текстуру с помощью Photoshop , чтобы придать диаграмме некоторый стиль, если это необходимо.Наслаждаться!
Adobe Illustrator CC и Paint 3D 2021, сравнение
Что лучше Adobe Illustrator CC или Paint 3D? Хороший способ найти подходящий программный продукт для графического дизайна для вашей организации — сопоставить решения друг с другом. Здесь вы можете сравнить Adobe Illustrator CC и Paint 3D и сравнить их возможности, чтобы помочь вам выбрать лучший продукт.
Аналогичным образом вы можете сравнить их общие рейтинги, в том числе: общий балл (Adobe Illustrator CC: 9,6 против Paint 3D: 8,8) и удовлетворенность пользователей (Adobe Illustrator CC: 99% против Paint 3D: 92%). Изучите их различные особенности и сходства и посмотрите, какое из них превосходит другое. Точно так же подумайте о том, каким будет ваш бизнес в ближайшие годы; перерастет ли ваша компания это приложение в ближайшие пару лет?
На данный момент лучшими продуктами в нашей категории «Программное обеспечение для графического дизайна» являются: Adobe Photoshop CC, Adobe Illustrator CC, Adobe InDesign CC.
Стоимость:
Начиная с 30 долларов.14
Стоимость модели
Стоимость модели
Бесплатно
Ежемесячный платеж
Единовременный платеж
Годовая подписка
На основе предложения
Список функций
Список функций
- Pixel-Perfect Designs
- Возможность привязки к пикселям
- Доступ к ресурсам Adobe Stock
- Встроенные шаблоны и предустановки дизайна
- Инструмент для извлечения CSS
- Синхронизация цвета
- Вариант свободного преобразования
- Упаковка файлов
- Изображения в кистях
- Параметры изменения формы сегмента пути
- Импорт и экспорт настроек
- Сенсорное рабочее пространство
- Усовершенствования перспективных чертежей
- Опции улучшения точки привязки
- Динамические символы
- Возможность живых фигур
- Варианты нестандартной конструкции
- Возможность синхронного обновления
- Варианты увеличения
- Вариант экспорта SVG
- Режим произвольной формы Shapebuilder
- Умные направляющие
Информация о цене
Информация о цене
- Годовой план с ежемесячной платой — 24 евро.59 (около 30,14 доллара США) / месяц с НДС
- Годовой план с предоплатой — 294,97 евро (около 361,60 доллара США) / месяц с НДС
- Месячный план — 36,89 евро (около 45,22 доллара США) в месяц с НДС
Характеристики
- Последняя версия приложения
- Ваши собственные шрифты премиум-класса, сайт-портфолио и 100 ГБ дискового пространства в облаке
Интеграции
Интеграции
Adobe Illustrator CC поддерживает следующие интеграции:
- Adobe Creative Cloud
- Adobe Stock
- Webdam
- MediaValet
- WinWeb Бухгалтерия
- WinWeb
- Ceros
- MediaBeacon
- СРЕДНЯЯ
Поддерживаемые языки
Английский
китайский
Немецкий
Хинди
Японский
Испанский
Французский
Русский
итальянский
Голландский
португальский
Польский
Турецкий
Шведский
Арабский
Выдающиеся клиенты
Yayoi Co., Ltd., News Corp Australia, Академия художеств, Университет
Доступные устройства
Окна
Linux
Android
iPhone / iPad
Mac
Интернет
Windows Mobile
Размер компании
Малый бизнес
Крупные предприятия
Средний бизнес
Фрилансеры
Доступная поддержка
электронная почта
телефон
живая поддержка
обучение
билетов
Общая информация
Программное обеспечение для векторной графики, являющееся отраслевым стандартом, которое поддерживает интеграцию с торговой площадкой Adobe Stock, чтобы пользователи могли получить доступ к большому количеству шаблонов дизайна.Adobe Illustrator CC имеет инструменты и возможности, которые помогают пользователям создавать произведения искусства с точностью до пикселя. Программа позволяет графическим дизайнерам и художникам быстрее создавать дизайн.
Адрес компании
Adobe Systems Incorporated
345 Парк Авеню
Сан-Хосе, Калифорния 95110-2704
США
Adobe Illustrator CC Сравнения
Популярные альтернативы Adobe Illustrator CC
Стоимость модели
Бесплатно
Ежемесячный платеж
Единовременный платеж
Годовая подписка
На основе предложения
Список функций
- Remix3D.com интеграция
- Реалистичные текстуры
- Инструмент для 3D-рисования
- Экспорт видео
- Процесс воспроизведения
- Создание 2D-вырезов
Информация о цене
Paint 3D — это бесплатный инструмент для редактирования изображений, который не требует дополнительных корпоративных сборов.
Интеграции
На данный момент Paint 3D предлагает оптимизированную интеграцию с Remix3D.com.
Поддерживаемые языки
Английский
китайский
Немецкий
Хинди
Японский
Испанский
Французский
Русский
итальянский
Голландский
португальский
Польский
Турецкий
Шведский
Арабский
Доступные устройства
Окна
Linux
Android
iPhone / iPad
Mac
Интернет
Windows Mobile
Размер компании
Малый бизнес
Крупные предприятия
Средний бизнес
Фрилансеры
Доступная поддержка
электронная почта
телефон
живая поддержка
обучение
билетов
Общая информация
Paint 3D — это надежное автономное решение для редактирования графики, разработанное и предлагаемое Microsoft.
Популярные альтернативы Paint 3D
Не всегда бывает достаточно просто сравнить Adobe Illustrator CC и Paint 3D друг с другом.Несмотря на то, что надежные функции, цены и комментарии клиентов имеют решающее значение и должны учитываться при окончательном выборе, вам также следует обратить внимание на признание и награды, заявленные каждым приложением. Во многих случаях менее доминирующее приложение может оказаться отличным выбором, который был отмечен наградами SaaS, такими как наша награда за отличный пользовательский опыт, которая показывает, что, несмотря на меньшее присутствие на рынке, это достойный соперник для приложений, которые доминируют на рынке.
Последнее изменение страницы
.
 Вы можете присвоить своим артбордам имена при их создании, что также можно сделать на панели параметров .
Вы можете присвоить своим артбордам имена при их создании, что также можно сделать на панели параметров .
 (Совет: вы можете ввести размер в дюймах, только не забудьте ввести " в конце.) Отметьте Предварительный просмотр , чтобы увидеть, как это применимо к изображению.
(Совет: вы можете ввести размер в дюймах, только не забудьте ввести " в конце.) Отметьте Предварительный просмотр , чтобы увидеть, как это применимо к изображению. При необходимости поверните символы.
При необходимости поверните символы.