Что такое пиксель определение. Что такое пиксели цифровых камер
Современные экраны электронных устройств состоят из множества мельчайших элементов — пикселей. Рассмотрим, что такое пиксель.
Пиксель (пиксел) — это особая единица растрового изображения, применимая для экранов компьютеров, а также смартфонов, планшетов, видеорегистраторов и некоторых других устройств.
Пиксель представляет собой точку. Чем большее число точек отражает монитор, тем качественнее выглядит любая отображаемая на нем картинка. В веб-дизайне понятие пикселя применяется для обозначения размера фотографии, картинки или ячейки электронной таблицы.
Свойства пикселя
Пиксели принято выражать в миллиметрах. Величина, которой равен пиксель, зависит от следующих показателей:
- диагональ дисплея;
- разрешение дисплея;
- число пикселей на сантиметр.
Величина dpi выражается в пикселях на дюйм. Она дает возможность определить разрешающую способность дисплея.
Битые пиксели
Каждый из участков матрицы монитора управляется транзистором. Если последний выходит из строя, изображение прекращает выводиться на этот участок. Так и возникает битый пиксель. Он не всегда поддается ремонту и является опасным.
Неисправный пиксель не всегда принимает черный цвет. Так как каждая единица изображения состоит из нескольких субпикселей — синего, зеленого и красного, — застрявший пиксель может принимать один из этих цветов. Зачастую подобные нарушения незаметны пользователю. Исправить их можно самостоятельно в домашних условиях, используя специальные программы. Можете почитать статью на эту тему — . Мертвые пикселы принимают черный, серый или белый оттенок. Они возникают вследствие отсутствия питания в определенной части матрицы экрана. В отличие от застрявших, устранить мертвые пиксели практически невозможно.
Непрерывное развитие технологии цифровых камер может смущать умы, поскольку постоянно вводятся новые термины. Эта глава призвана прояснить некоторые моменты касательно цифровых пикселей — в частности, для тех, кто ещё только задумывается или только что купил свою первую цифровую камеру. Здесь рассматриваются такие концепции, как размер сенсора, мегапиксели, дизеринг (цветозамес) и печатный размер.
Здесь рассматриваются такие концепции, как размер сенсора, мегапиксели, дизеринг (цветозамес) и печатный размер.
Пиксель: фундаментальная единица всех цифровых изображений
Любое цифровое изображение состоит из фундаментальных единиц: пикселей. Термин «пиксель» (
Каждый пиксель содержит серию чисел, которые описывают его цвет или интенсивность. Точность, с которой пиксель может описать цвет, называется его разрядностью или глубиной цветности . Чем больше пикселей содержит ваше изображение, тем больше деталей оно способно передать. Заметьте, что я написал «способно», поскольку простое наличие большого числа пикселей ещё не означает полного их использования.
Печатный размер: пиксели на дюйм (PPI) и точки на дюйм (DPI)
Поскольку пиксель является всего лишь логической единицей информации, он бесполезен для описания печатных оттисков — если не указать при этом их размер. Термины «пиксели на дюйм » (PPI) и «точки на дюйм » (DPI) появились, чтобы соотнести теоретическую единицу с визуальным разрешением материального мира. Эти термины зачастую ошибочно взаимозаменяют (в частности, для струйных принтеров), — дезориентируя пользователя относительно максимального печатного разрешения устройства.
«Пиксели на дюйм» является более чётким из двух терминов. Он означает количество пикселей на 1 дюйм изображения по горизонтали и вертикали. «Точки на дюйм» на первый взгляд выглядят обманчиво просто. Сложность в том, что устройству может понадобиться сделать несколько точек, чтобы создать один пиксель; тем самым указанное количество точек на дюйм не всегда означает аналогичное разрешение. Использование множества точек для создания одного пикселя означает процесс, называемый «дизерингом».
Использование множества точек для создания одного пикселя означает процесс, называемый «дизерингом».
Устройство с ограниченным набором цветных чернил может обмануть глаз, собирая их в миниатюрные сочетания, создавая таким образом восприятие разных цветов, — если «суб-пиксель» достаточно мал. Вышеприведенный пример использует 128 цветов, тогда как вариант с цветозамесом создаёт практически идентично выглядящую картину, задействовав всего 24 цвета. Есть одна критическая разница: каждая цветная точка в изображении с замешиванием цвета обязана быть намного меньше отдельно взятого пикселя. Как следствие, изображения практически всегда требуют существенно больше DPI, чем PPI, чтобы достичь подобного уровня детализации . Кроме того, PPI намного более универсально, поскольку не требует знания устройства для понимания того, насколько детальным будет отпечаток.
Стандарт, принятый в фотолабораториях для отпечатков, равен 300 PPI, однако струйные принтеры для получения фотографического качества требуют в несколько раз больше DPI (в зависимости от числа чернил). Кроме того, это зависит от применения; журнальные и газетные отпечатки могут использовать намного меньшее качество. Чем больше вы пытаетесь увеличить отдельно взятое изображение, тем меньшим станет его PPI (для одинакового количества пикселей).
Кроме того, это зависит от применения; журнальные и газетные отпечатки могут использовать намного меньшее качество. Чем больше вы пытаетесь увеличить отдельно взятое изображение, тем меньшим станет его PPI (для одинакового количества пикселей).
Мегапиксели и максимальный печатный размер
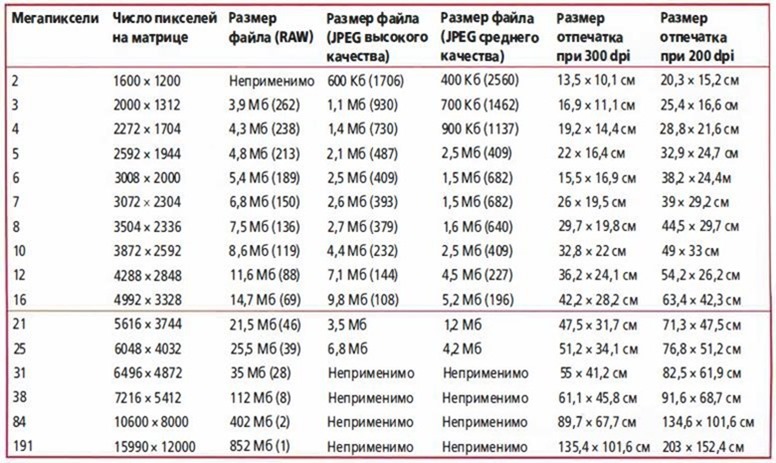
«Мегапиксель» означает просто миллион пикселей. Если вам нужна определённая детальность и соответствующее разрешение (PPI), она непосредственно влияет на предельный печатный размер для заданного числа мегапикселей. Следующая таблица приводит максимальные печатные размеры в разрешениях 200 и 300 PPI для некоторых наиболее распространённых в камерах чисел мегапикселей.
| Мп | Максимальный отпечаток 3:2 | |
|---|---|---|
| для 300 PPI, см: | для 200 PPI, см: | |
| 2 | 14.7 x 9.7 | 22.1 x 14.7 |
| 3 | 18 x 11.9 | 26.9 x 18 |
| 4 | 20.8 x 13. 7 7 | 31 x 20.8 |
| 5 | 23.1 x 15.5 | 34.8 x 23.1 |
| 6 | 25.4 x 17 | 38.1 x 25.4 |
| 8 | 29.2 x 19.6 | 44 x 29.2 |
| 12 | 35.8 x 23.9 | 53.9 x 35.8 |
| 16 | 41.4 x 27.7 | 62.2 x 41.4 |
| 22 | 48.5 x 32.5 | 72.9 x 48.5 |
Заметьте, что 2Мп камера неспособна даже обеспечить стандартный отпечаток 10×15 см в разрешении 300 PPI, а для 40×25 потребуется целых 16 Мп. Это может обескуражить, но не отчаивайтесь! Многим будет вполне достаточно разрешения 200 PPI, а при большой дистанции обзора его можно даже ещё уменьшить (см. «Увеличение цифровых фотографий »). Многие настенные постеры предполагают, что вы не станете их разглядывать с 15 см, а потому их разрешение зачастую меньше 200 PPI.
Камера и соотношение сторон изображения
Вышеприведенный расчёт печатного размера подразумевает, что соотношение сторон, то есть соотношение длинной и короткой сторон кадра , составляет стандартные 3:2, используемые в камерах 35 мм. На самом деле, большинство компактных камер, мониторов и телеэкранов имеют соотношение сторон 4:3, а у большинства цифровых зеркальных камер оно равно 3:2. Существует множество других вариантов: некоторое плёночное оборудование высшего класса использует даже квадратный кадр 1:1, а в фильмах на DVD применяется расширенный кадр 16:9.
На самом деле, большинство компактных камер, мониторов и телеэкранов имеют соотношение сторон 4:3, а у большинства цифровых зеркальных камер оно равно 3:2. Существует множество других вариантов: некоторое плёночное оборудование высшего класса использует даже квадратный кадр 1:1, а в фильмах на DVD применяется расширенный кадр 16:9.
Это означает, что если вы используете камеру с кадром 4:3, но хотите получить отпечаток 10×15 см (3:2), заметная часть ваших мегапикселей будет потрачена впустую (11%). Нужно принимать это во внимание, если соотношение сторон кадра вашей камеры отличается от требуемых размеров отпечатка.
Пиксели как таковые могут иметь своё собственное соотношение сторон, хотя это менее распространено. В некоторых видеостандартах и ранних камерах Nikon существовали асимметричные пиксели.
Размер цифрового сенсора: не все пиксели одинаковы
Даже если у двух камер одинаковое число пикселей, это необязательно означает, что размеры их пикселей также совпадают.
Сенсор компактной камеры
Сенсор зеркальной камеры
Какая разница, какого размера пиксели? Пиксель большего размера имеет большую площадь светосборника, что означает, что светосигнал на равных промежутках времени будет сильнее.
Обычно это приводит к гораздо лучшему соотношению сигнал-шум (SNR), что обеспечивает более гладкое и детальное изображение. Более того, динамический диапазон изображений (градация света и тени между абсолютно чёрным и засветкой , которую камера способна передать) тоже нарастает с увеличением размера пикселя. Это происходит потому, что каждый пиксель способен накопить больше фотонов, прежде чем наполнится и станет полностью белым.
Диаграмма внизу иллюстрирует относительный размер нескольких стандартных размеров сенсоров на современном рынке. В большинстве цифровых зеркальных камер используется кроп-фактор 1.5 или 1.6 (по сравнению с плёнкой 35 мм), хотя у некоторых моделей высшего класса цифровой сенсор имеет ту же площадь, что и кадр 35 мм. Размеры сенсоров, указанные в дюймах, не отражают настоящего диагонального размера, но вместо того описывают приблизительный диаметр «изображаемого круга» (используемого не полностью). Тем не менее, это число входит в характеристики большинства компактных камер.
Почему бы просто не использовать сенсор максимально возможного размера? Прежде всего потому, что большие сенсоры стоят существенно дороже, так что они не всегда выгодны.
Значит ли всё вышесказанное, что втискивать побольше пикселей в ту же площадь сенсора плохо? Обычно это увеличивает шумы, но разглядеть их можно только при 100% увеличении на мониторе вашего компьютера. В отпечатке шум модели с большим числом мегапикселей будет намного менее заметен, даже если на экране снимок кажется более шумным (см. «Шум в изображении: частота и амплитуда »). Это преимущество обычно превосходит любой прирост шумов при переходе к модели с большим числом мегапикселей (с некоторыми исключениями).
«Шум в изображении: частота и амплитуда »). Это преимущество обычно превосходит любой прирост шумов при переходе к модели с большим числом мегапикселей (с некоторыми исключениями).
Пиксель (Pixel) – наименьший элемент двумерного изображения в растровой графике.
Каждый наименьший элемент обладает своим цветом, яркостью и, возможно, прозрачностью.
Посмотрим под увеличением, как выглядит «пиксельная сетка ».
Для примера используется изображение, которое доступно .
Количество пикселей определяет уровень точности, детальности изображения (фотографии) и значение разрешения.
Количество пикселей связано с объемом мегапикселей в параметрах фотоаппарата.
Если фотоаппарат обладает 18.7 -мегапиксельной камерой, то максимальный размер будет 5184 х3436 , это означает, что фотография будет иметь 5184 пикселя по ширине и 3436 по высоте.
Разрешение
Размер изображения в пикселях измеряет общее число пикселей по ширине и высоте.
Разрешение (Resolution) – величина, определяющая четкость деталей растрового изображения. Чаще всего она устанавливается в количестве пикселей на дюйм (Pixels Per Inch / PPI).
Чем больше пикселей на меру измерения, тем выше разрешение.
Чем выше разрешение, тем лучше качество печати.
Примечание
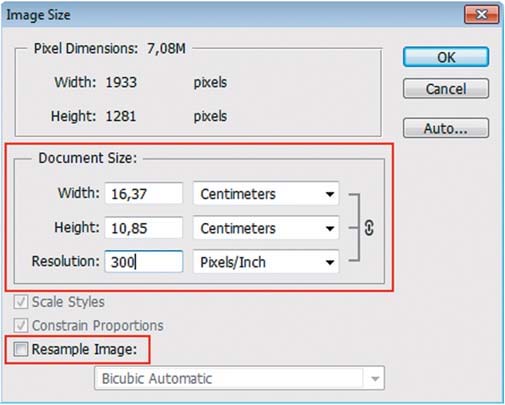
В Фотошопе можно посмотреть на соотношение размера и разрешения открытого изображения, перейдя через меню « » ( / Сочетание клавиш «Atl+Ctrl+i »).
Рассмотрим на примере разницу разрешений.
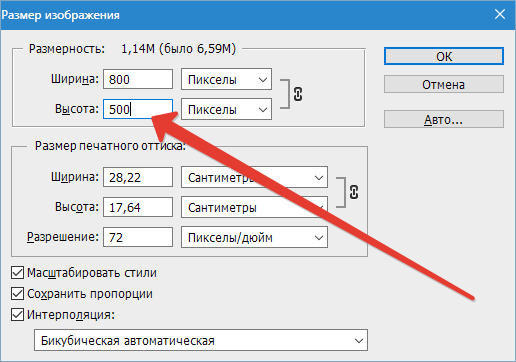
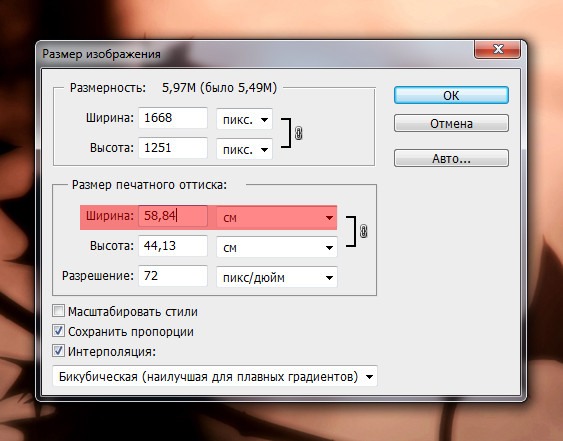
Ниже представлено 2 варианта фотографии с разным разрешением.
При создании документа в Фотошопе (Файл – Создать | / Сочетание клавиш «Ctrl+N ») можно установить параметр «Разрешение » (Resolution).
Мы рассмотрели понятия «пиксель» и «разрешение» относительно растровых изображений и программы Фотошоп.
⇐ . (предыдущая страница учебника)
. (следующая страница учебника) ⇒
Конвертер длины и расстояния Конвертер массы Конвертер мер объема сыпучих продуктов и продуктов питания Конвертер площади Конвертер объема и единиц измерения в кулинарных рецептах Конвертер температуры Конвертер давления, механического напряжения, модуля Юнга Конвертер энергии и работы Конвертер мощности Конвертер силы Конвертер времени Конвертер линейной скорости Плоский угол Конвертер тепловой эффективности и топливной экономичности Конвертер чисел в различных системах счисления Конвертер единиц измерения количества информации Курсы валют Размеры женской одежды и обуви Размеры мужской одежды и обуви Конвертер угловой скорости и частоты вращения Конвертер ускорения Конвертер углового ускорения Конвертер плотности Конвертер удельного объема Конвертер момента инерции Конвертер момента силы Конвертер вращающего момента Конвертер удельной теплоты сгорания (по массе) Конвертер плотности энергии и удельной теплоты сгорания топлива (по объему) Конвертер разности температур Конвертер коэффициента теплового расширения Конвертер термического сопротивления Конвертер удельной теплопроводности Конвертер удельной теплоёмкости Конвертер энергетической экспозиции и мощности теплового излучения Конвертер плотности теплового потока Конвертер коэффициента теплоотдачи Конвертер объёмного расхода Конвертер массового расхода Конвертер молярного расхода Конвертер плотности потока массы Конвертер молярной концентрации Конвертер массовой концентрации в растворе Конвертер динамической (абсолютной) вязкости Конвертер кинематической вязкости Конвертер поверхностного натяжения Конвертер паропроницаемости Конвертер паропроницаемости и скорости переноса пара Конвертер уровня звука Конвертер чувствительности микрофонов Конвертер уровня звукового давления (SPL) Конвертер уровня звукового давления с возможностью выбора опорного давления Конвертер яркости Конвертер силы света Конвертер освещённости Конвертер разрешения в компьютерной графике Конвертер частоты и длины волны Оптическая сила в диоптриях и фокусное расстояние Оптическая сила в диоптриях и увеличение линзы (×) Конвертер электрического заряда Конвертер линейной плотности заряда Конвертер поверхностной плотности заряда Конвертер объемной плотности заряда Конвертер электрического тока Конвертер линейной плотности тока Конвертер поверхностной плотности тока Конвертер напряжённости электрического поля Конвертер электростатического потенциала и напряжения Конвертер электрического сопротивления Конвертер удельного электрического сопротивления Конвертер электрической проводимости Конвертер удельной электрической проводимости Электрическая емкость Конвертер индуктивности Конвертер Американского калибра проводов Уровни в dBm (дБм или дБмВт), dBV (дБВ), ваттах и др. единицах Конвертер магнитодвижущей силы Конвертер напряженности магнитного поля Конвертер магнитного потока Конвертер магнитной индукции Радиация. Конвертер мощности поглощенной дозы ионизирующего излучения Радиоактивность. Конвертер радиоактивного распада Радиация. Конвертер экспозиционной дозы Радиация. Конвертер поглощённой дозы Конвертер десятичных приставок Передача данных Конвертер единиц типографики и обработки изображений Конвертер единиц измерения объема лесоматериалов Вычисление молярной массы Периодическая система химических элементов Д. И. Менделеева
единицах Конвертер магнитодвижущей силы Конвертер напряженности магнитного поля Конвертер магнитного потока Конвертер магнитной индукции Радиация. Конвертер мощности поглощенной дозы ионизирующего излучения Радиоактивность. Конвертер радиоактивного распада Радиация. Конвертер экспозиционной дозы Радиация. Конвертер поглощённой дозы Конвертер десятичных приставок Передача данных Конвертер единиц типографики и обработки изображений Конвертер единиц измерения объема лесоматериалов Вычисление молярной массы Периодическая система химических элементов Д. И. Менделеева
1 сантиметр [см] = 37,7952755905511 пиксель (X)
Исходная величина
Преобразованная величина
твип метр сантиметр миллиметр символ (X) символ (Y) пиксель (X) пиксель (Y) дюйм пайка (компьютер) пайка (типографская) пункт НИС/PostScript пункт (компьютерный) пункт (типографский) среднее тире цицеро длинное тире пункт Дидо
Общие сведения
Типографика изучает воспроизведение текста на странице и использование его размера, гарнитуры, цвета и других внешних признаков для того, чтобы текст лучше читался и красиво выглядел. Типографика появилась в середине 15-го века, с появлением печатных станков. Расположение текста на странице влияет на наше восприятие — чем лучше его расположить, тем больше вероятность, что читатель поймет и запомнит то, что написано в тексте. Некачественная типографика, наоборот, делает текст плохо читаемым.
Типографика появилась в середине 15-го века, с появлением печатных станков. Расположение текста на странице влияет на наше восприятие — чем лучше его расположить, тем больше вероятность, что читатель поймет и запомнит то, что написано в тексте. Некачественная типографика, наоборот, делает текст плохо читаемым.
Гарнитуры подразделяют на разные виды, например на шрифты с засечками и без. Засечки — декоративный элемент шрифта, но в некоторых случаях они облегчают чтение текста, хотя иногда происходит и наоборот. Первая буква (голубого цвета) на изображении набрана шрифтом с засечками Бодони. Одна из четырех засечек обведена красным цветом. Вторая буква (желтая) — набрана шрифтом Футура без засечек.
Существует множество классификаций шрифтов, например, согласно времени их создания, или стилю, популярному в определенное время. Так, есть шрифты старого стиля — группа, которая включает самые старые шрифты; более новые шрифты переходного стиля ; современные шрифты , созданные после переходных шрифтов и до 1820-х годов; и, наконец, шрифты нового стиля или модернизированные старые шрифты , то есть, шрифты, выполненные по старому образцу в более позднее время. Эта классификация в основном используется для шрифтов с засечками. Существуют и другие классификации, основанные на внешнем виде шрифтов, например на толщине линий, контрасте между тонкими и толстыми линиями, и форме засечек. В отечественной печати существуют свои классификации. Например, классификация по ГОСТу группирует шрифты по наличию и отсутствию засечек, утолщению в засечках, плавному переходу от основной линии к засечке, закруглению засечки, и так далее. В классификациях русских, а также других кириллических шрифтов часто бывает категория для старославянских шрифтов.
Эта классификация в основном используется для шрифтов с засечками. Существуют и другие классификации, основанные на внешнем виде шрифтов, например на толщине линий, контрасте между тонкими и толстыми линиями, и форме засечек. В отечественной печати существуют свои классификации. Например, классификация по ГОСТу группирует шрифты по наличию и отсутствию засечек, утолщению в засечках, плавному переходу от основной линии к засечке, закруглению засечки, и так далее. В классификациях русских, а также других кириллических шрифтов часто бывает категория для старославянских шрифтов.
Главная задача типографики — регулируя размер букв и выбирая подходящие шрифты, разместить текст на странице так, чтобы он хорошо читался и красиво выглядел. Существует ряд систем для определения размера шрифта. В некоторых случаях, одинаковый размер букв в типографских единицах, если они отпечатаны в разных гарнитурах, не означает одинаковый размер самих букв в сантиметрах или дюймах. Эта ситуация более подробно описана ниже. Несмотря на вызванные этим неудобства, применяемый на данный момент размер шрифта помогает дизайнерам аккуратно и красиво скомпоновать текст на странице. Это особенно важно в верстке.
Несмотря на вызванные этим неудобства, применяемый на данный момент размер шрифта помогает дизайнерам аккуратно и красиво скомпоновать текст на странице. Это особенно важно в верстке.
В верстке необходимо знать не только размер текста, но и высоту и ширину цифровых изображений, чтобы разместить их на странице. Размер можно выразить в сантиметрах или дюймах, но существует также специально предназначенная для измерения размера изображений единица — пиксели. Пиксель — это элемент изображения в виде точки (или квадрата), из которых оно состоит.
Определение единиц
Размер букв в типографике обозначается словом «кегль». Существует несколько систем измерения кегля, но большинство из них основано на единице «пайка» в американской и английской системе измерения (англ. pica), или «цицеро» в европейской системе измерения. Название «пайка» иногда пишут как «пика». Существуют несколько видов пайки, которые слегка отличаются по величине, поэтому, используя пайку, стоит помнить, какая именно пайка имеется в виду. Изначально в отечественной печати использовали цицеро, но сейчас часто встречается и пайка. Цицеро и компьютерная пайка похожи по величине, но не равны. Иногда цицеро или пайку напрямую используют для измерения, например, чтобы определить размер полей или колонок. Чаще, особенно для измерения текста, используют производные единицы, полученные от пайки, такие как типографские пункты. Размер пайки определяется в разных системах по-разному, как описано ниже.
Изначально в отечественной печати использовали цицеро, но сейчас часто встречается и пайка. Цицеро и компьютерная пайка похожи по величине, но не равны. Иногда цицеро или пайку напрямую используют для измерения, например, чтобы определить размер полей или колонок. Чаще, особенно для измерения текста, используют производные единицы, полученные от пайки, такие как типографские пункты. Размер пайки определяется в разных системах по-разному, как описано ниже.
Буквы измеряют так, как показано на иллюстрации:
Другие единицы
Хотя компьютерная пайка постепенно вытесняет другие единицы, и возможно заменит более привычные цицеро, наряду с ней также используются другие единицы. Одна из таких единиц — американская пайка Она равна 0,166 дюйма или 2.9 миллиметра. Существует еще и типографская пайка . Она равна американской.
В некоторых отечественных типографиях и в литературе о печати до сих пор используют цицеро — единицу, которая широко применялась в Европе (за исключением Англии) до появления компьютерной пайки. Один цицеро равен 1/6 французского дюйма. Французский дюйм немного отличается от современного дюйма. В современных единицах один цицеро равен 4,512 миллиметра или 0,177 дюйма. Эта величина почти равна компьютерным пайкам. Один цицеро — это 1,06 компьютерных пайки.
Один цицеро равен 1/6 французского дюйма. Французский дюйм немного отличается от современного дюйма. В современных единицах один цицеро равен 4,512 миллиметра или 0,177 дюйма. Эта величина почти равна компьютерным пайкам. Один цицеро — это 1,06 компьютерных пайки.
Круглая шпация (em) и полукруглая шпация (en)
Описанные выше единицы определяют высоту букв, но существуют также единицы, обозначающие ширину букв и символов. Круглая и полукруглая шпации — как раз такие единицы. Первая также известна как кегельная шпация или em, от английского, обозначающего букву M. Ее ширина исторически равнялась ширине этой английской буквы. Аналогично, полукруглая шпация, равная половине круглой — известна под названием en. Сейчас эти величины не определяют с помощью буквы M, так как эта буква может иметь разный размер у разных шрифтов, даже если кегль одинаков.
В русском языке используются короткое и длинное тире. Для обозначения диапазонов и интервалов (например, во фразе: «возьмите 3–4 ложки сахара») используется короткое тире, называемее также тире-en (англ. en dash). Длинное тире используется в русском языке во всех остальных случаях (например, во фразе: «лето было коротким, а зима — длинной»). Оно называется также тире-em (англ. em dash).
en dash). Длинное тире используется в русском языке во всех остальных случаях (например, во фразе: «лето было коротким, а зима — длинной»). Оно называется также тире-em (англ. em dash).
Проблемы с современными системами единиц
Многим дизайнерам не нравится нынешняя система типографских единиц, основанная на пайках или цицеро, а также на типографских пунктах. Главная проблема в том, что эти единицы не привязаны к метрической или имперской системе мер, и в то же время их приходится использовать вместе с сантиметрами или дюймами, в которых измеряется размер иллюстраций.
Кроме этого, буквы, выполненные в двух разных гарнитурах, могут сильно отличаться размером, даже если они одинакового размера в типографских пунктах. Это вызвано тем, что высота буквы измеряется как высота литерной площадки, которая не связана напрямую с высотой знака. Это затрудняет задачу дизайнеров, особенно если они работают с несколькими шрифтами в одном документе. На иллюстрации — пример этой проблемы. Размер всех трех шрифтов в типографских пунктах одинаков, но высота знака везде разная. Некоторые дизайнеры для решения этой проблемы предлагают измерять кегль как высоту знака.
Размер всех трех шрифтов в типографских пунктах одинаков, но высота знака везде разная. Некоторые дизайнеры для решения этой проблемы предлагают измерять кегль как высоту знака.
Любого пользователя, впервые столкнувшегося с вопросом цифровых фотографий, обязательно заинтересует соотношение пикселей и сантиметров. А особенно если учесть, что сейчас цифровые фотографии прочно вошли в наш мир, то этот вопрос заинтересует даже человека, не имеющего компьютера. Ведь можно сделать фотографию хорошей цифровой зеркалкой, простенькой мыльницей или даже мобильным телефоном. У всех кадры разных размеров, но все снимают в точках или, по-научному, в пикселях, а не в сантиметрах. Итак, сколько же пикселей в 1 см? И хоть вопрос покажется на первый взгляд странным — любой пользователь компьютера эту задачу решает каждый день, и при этом не один раз.
Например, монитор, за которым работает пользователь. Пару лет назад 1024х768 — это было очень даже хорошо. Но при этом никто не задумывался, как это расшифровывается. Некоторые скажут — разрешение, и будут правы. В действительности же этот экран можно было выставлять и 800х600, и даже меньше. Сейчас, в век широкоформатников, цифры другие, и разрешения мониторов тоже другие. Но опять же у одного монитора можно настроить и 1400х900, и 1680х1050 — размеры разные, а монитор-то остается один.
Некоторые скажут — разрешение, и будут правы. В действительности же этот экран можно было выставлять и 800х600, и даже меньше. Сейчас, в век широкоформатников, цифры другие, и разрешения мониторов тоже другие. Но опять же у одного монитора можно настроить и 1400х900, и 1680х1050 — размеры разные, а монитор-то остается один.
Итак, сложно ли перевести пиксели в сантиметры?
Без разрешения никуда
Однозначный ответ на этот вопрос дать сложно. Допустим, взять вышеприведенный широкоформатник — 1400х900. В одном случае так, но у таких мониторов множество поддерживаемых форматов.
С другой стороны, обычная открытка — 10х15 см. Если мы ее снимем с разрешением 150 точек, то получим одно количество точек. А если снять с разрешением 300 (обычное качество для полиграфических работ) — точек/пикселей будет в два раза больше (вообще-то больше, чем в два, но не будем углубляться). То есть без разрешения все равно посчитать не получится.
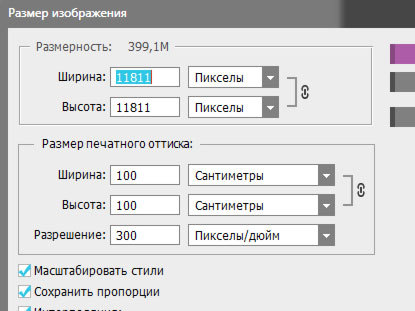
Что же такое разрешение? Возьмем обычную функцию «Фотошопа» — размер изображения.
В верхней части он нам дает размер в пикселях. В нижней части — в дюймах (дюйм ~2,54 см). Обратим внимание на поле, где написано 72. Теперь попробуем вместо 72 написать, например, 300. Пиксели поменялись, но размеры в дюймах не меняются. Если вы выберете сантиметры — эффект не изменится. Это физика. То есть чем больше разрешение, тем меньше сантиметров будет наш конечный отпечаток. Звучит немного непонятно, но взгляните на картинку ещё раз. Ставим 72, получаем одно количество пикселей, ставим 300 — совершенно другое, при этом размеры конечного отпечатка… Правильно, не меняются.
Пиксель или точка
Но это далеко не один камень на пути. Чтобы считать более точно, давайте определимся для начала, что такое пиксель (или точка, так проще). Точка для монитора — это светящая единица измерения. То есть, 1400х900 можно принять так — по горизонтали у нас светится 1400 точек, по вертикали — 900. Точка на фотографии — тоже единица изменения, но другая. Если бесконечно увеличивать фотографию на мониторе, то мы увидим множество разноцветных точек вместо снимка любимого хомячка. Для того чтобы более или менее однозначно понять, чему равен пиксель в сантиметрах, нужно ответить на вопрос о том, для чего нам это надо. Если говорить о фотографиях — что вы собираетесь снимать? Если вы собираетесь снять чистый, только выпавший снег — вам не нужно большое разрешение. Если же мы снимаем тот же пейзаж, но без снега — чем меньше разрешение мы выставим, тем хуже будет качество. При малом разрешении кадр может потерять какие-то мелкие детали. В полиграфии это звучит иначе, но там используется другая техника.
Для того чтобы более или менее однозначно понять, чему равен пиксель в сантиметрах, нужно ответить на вопрос о том, для чего нам это надо. Если говорить о фотографиях — что вы собираетесь снимать? Если вы собираетесь снять чистый, только выпавший снег — вам не нужно большое разрешение. Если же мы снимаем тот же пейзаж, но без снега — чем меньше разрешение мы выставим, тем хуже будет качество. При малом разрешении кадр может потерять какие-то мелкие детали. В полиграфии это звучит иначе, но там используется другая техника.
Есть ли простое решение?
Так есть ли простое решение — как пересчитать размер пикселей в сантиметрах? Для дизайнера однозначного ответа не существует, но для обычного пользователя, который просто фотографирует, такое решение можно вывести. Но для этого вернемся к разрешению. На самой первой картинке у нас указано 72 пикселя на дюйм. Это разрешение обычной цифровой мыльницы. Это же является и стандартом для экранного просмотра. Сам размер кадров может быть различным и зависит от модели аппарата. Тут и 2048х1536, тут и 640х480 (были и такие размеры у первых цифровых фотиков). Но какой бы размер у нас ни был — разрешение у нас будет обычное, 100 точек.
Разница в 28 точек идет от различия так называемых «русских» и «английских» точек. Русская отсчитывается от метра, а точнее, миллиметра, тогда как английская отсчитывается от дюйма. Величина точки по-русски 0,25 мм или четверть миллиметра. Та же величина по-английски равна 0,328 мм или 1/72 дюйма. В то же время дюйм равен 2,54 см. Вся техника отсчитывает 72 «английские» точки. Именно поэтому «Фотошоп» или любая цифровая мыльница будет писать 72 точки. Если переводить пиксели в сантиметры, точнее, сначала в дюймы, а потом в сантиметры, мы и получим 100 «русских» точек.
Число (примерное)
Если мы в «Фотошопе» изменим не 72, а поле справа от него. Выставим сантиметры, иными словами, разделим 72 на 2,54? У нас 72 поменяется на 28,346. Итак, чему равен 1 пиксель в сантиметрах, если разрешение 28,346 пикселей на сантиметр? Простой арифметический пример на деление выдает результат — 0,04 см или 0,4 мм. Результат, конечно, очень приблизителен, но для среднего пользователя он подойдет. А теперь несколько примеров на соотношение пикселей и сантиметров
Несколько примеров. Сначала в 72 точки
Теперь, зная примерные размеры, вернемся к примеру с открыткой 10х15 см (некоторые фотостудии дают меньше, но это связано с размерами фотобумаги, стандарт — А4). Хватит ли нам такой открытки, чтобы напечатать квадрат 1000х1000, указанный на картинке из «Фотошопа»? Разрещение 72 точки. Переводим пиксели в сантиметры. 28,346х10, а потом на 15, округляя до целого, получаем — 283 на 425, это опять же очень приблизительный расчет.
Те, кто пробовал печатать снимки в домашних условиях, согласятся, что для печати, снятого даже мобильником, кадра на открытке, его нужно сильно масштабировать. В конце статьи будет приведена таблица, в которой отражен примерный перевод различных форматов в 150 точек. Кого заинтересует — могут при помощи калькулятора пересчитать в 100 или 72 точки.
Теперь возьмем стандартный форматный лист А4 и попробуем на нем разместить квадрат, который мы взяли для примера. Как известно — форматный лист равен 210 мм на 297. 21 на 29,7 см. Опять используем 72 точки и пробуем перевести пиксели в сантиметры.
Цифр называть не станем, но можно убедиться, что нашего листа не хватит для размещения 1000 точек. При этом в примере у нас отображен квадрат 1000х1000, что уж говорить о формате кадра среднего 2 мг пиксельного фотика с кадрами 2048х1536?
Те же примеры, но в 300 точек
Теперь мы вернемся к «Фотошопу» и вместо 72 выставим 300 (хорошее полиграфическое качество). Форматы все теже. Открытка 10х15 см и лист бумаги 21х29.7см. Сначала открытка. Как видим, при другом разрешении у нас еще и запас есть.
Теперь таже операция с листом.
А лист и того лучше. Тут не только один квадрат можно положить.
В заключение
Вот и получается: чем выше наше разрешение, тем больше информации можно вместить. Мы переставили разрешение примерно в 4 раза. А количество возможных пикселей выросло во сколько? Во много. Впрочем, соответствие пикселей и сантиметров приведено в двух таблицах выше. Напоминаем — для бумаги принято разрешение в 150 точек. Для экранного разрешения делим эти величины на два.
Рекомендуем также
Изменение единиц измерения линейки в Visio
-
На вкладке «Конструктор» в группе «Настройка страницы» нажмите кнопку запуска диалогового окна «Настройка страницы».
-
Перейдите на вкладку «Свойства страницы». В списке единиц измерения выберите нужные единицы и нажмите кнопку «ОК».
Изменение интервала для подразделов линейки
-
Чтобы изменить интервал для подразделов линейки, на вкладке «Вид» в группе «Показать» нажмите кнопку запуска диалогового окна «Линейка & сетки». В списках подразделов выберите нужный интервал.
Изменение положения нулевой точки на линейке
По умолчанию нулевой точкой является левый нижний угол страницы. Выполните одно из указанных ниже действий.
-
Чтобы изменить положение нулевой точки на обеих линейках, удерживайте на клавише CTRL и перетащите указатель в нужное место с пересечения двух лилей.
-
Чтобы изменить положение на одной линейке, удерживайте клавишу CTRL и перетащите ее с нее.
-
Чтобы вернуть нуль точки в левый нижний угол страницы, дважды щелкните пересечение двух лилейок.
Как насчет пикселей в качестве единиц измерения?
Для некоторых типов чертежей может потребоваться изменить единицы измерения на пиксели. Однако пиксель — это не единица измерения. Пиксель — это просто точка на экране, а размер точки зависит от разных экранов. Чтобы имитировать пиксели, установите точек в единицах измерения.
-
Чтобы изменить единицы измерения линейки, в меню «Файл» выберите пункт «Настройка страницы» и перейдите на вкладку «Свойствастраницы». В области «Единицы измерения»выберите нужные единицы измерения и нажмите кнопку «ОК».
-
Чтобы изменить интервал для подразделов линейки, в меню «Инструменты» выберите пункт «Линейка & Сетка». В подразделахвыберите нужный интервал.
Примечание: Для некоторых типов чертежей может потребоваться изменить единицы измерения на пиксели. Однако пиксель — это не единица измерения. Пиксель — это просто точка на экране, а размер точки зависит от разных экранов. Чтобы имитировать пиксели, установите точек в единицах измерения.
Как изменить размер ячеек в Excel
Сам лист в Экселе состоит из множества ячеек. В них можно просто вписывать данные, сделать таблицу, или проявить фантазию и закрасить их так, чтобы получился рисунок. В общем, какая бы не была Ваша цель, ее стандартные размеры не всегда подходят.
В данной статье мы рассмотрим несколько способов, используя которые получится изменить размер ячеек: сделать так, чтобы он стал одинаковый для всех, был подобран по размеру вписанного текста, указан в сантиметрах или миллиметрах.
В качестве примера возьмем следующую таблицу. Здесь в ячейке С1 не поместилось название, указанное в шапке.
Ширину
Чтобы увеличить размер ячейки по ширине, достаточно ее выделить, навести курсор на границу, которая расположена справа от «С», и когда указатель примет вид двунаправленной стрелки, потянуть вправо. Соответственно, для уменьшения ведем курсор влево. При этом вверху будет небольшое окошко, где указана ширина в пунктах, а в скобках соответствующее значение в пикселях.
Высоту
С изменением высоты все аналогично: выделяйте блок и перемещайте границу, которая находится под номером выбранного ряда (в примере, линия под цифрой 8).
Ввод точных значений
Чтобы задать более точные значения, можно использовать следующий способ. Выбираем ячейку, затем вверху кликните по «Главная». Найдите кнопку «Формат», нажмите ее и в списке выберите или «Высота строки» или «Ширина столбца».
Появится вот такое окошечко. В нем нужно вписать значение. Обратите внимание, оно указывается в пунктах. Как и пиксели – это единица измерения, с которой можно работать в Эксель. Нажмите «ОК».
Если Вам нужно установить одинаковый размер ширины для нескольких ячеек, тогда предварительно выделите столбцы, в которых они находятся, нажмите правой кнопкой мышки по выделению и в списке выбирайте подходящий пункт.
Про различные способы выделение ячеек в Экселе, прочтите отдельную статью.
Дальше указываем число в пунктах.
Можно указать один размер и для ячеек, которые находятся не в смежных столбцах, например, в В и F.
Тоже самое применимо и к рядам, выделяйте те, которые находятся рядом или в разных местах, открывайте маленькое окно и указывайте в нем нужное значение.
Если Вам нужно сделать все ячейки в Excel одинакового размера, тогда выделите их, через контекстное меню или панель инструментов откройте окно «Ширина столбца» и укажите в нем значение.
Чтобы строки стали одного размера по высоте, тоже нужно их выделить, открыть знакомое нам окно и вписать туда подходящее число.
Сделать в Эксель в одном столбце ячейки разные по ширине, так, как и в строке разные по высоте, не получится. Для этого можно воспользоваться объединением ячеек в Excel. Подробнее об этом прочтите в статье.
Чтобы поместился текст
Если у Вас, как и в примере, в блоки напечатанный текст не поместился, перекрывает соседний, и не отображается весь, тогда нужно изменить размер ячейки по содержимому.
Как вариант, можно перенести текст на новую строку в Эксель в той же ячейке. Для этого нажмите на соответствующую кнопку на панели инструментов. Прочитать про это подробнее можно в статье по ссылке.
Подогнать размер блока по тексту можно и по-другому. Для этого выделите нужные и в выпавшем списке Формат выберите автоподбор ширины и высоты.
В итоге, все слова в ячейках будет видно.
Указание единиц измерения
Если у Вас стоит задача поменять их размер и строго указать значения в сантиметрах или миллиметрах, тогда вверху выберите «Файл» и слева нажмите «Параметры».
В следующем окне слева перейдите на «Дополнительно», прокрутите окно в низ и в поле «Единицы на линейке» выберите подходящую величину. Жмите «ОК».
Возвращаемся к листу Эксель, вверху открываем «Вид» и кликаем по кнопочке «Разметка страницы». После этого она будет выглядеть, как показано на скриншоте.
Перемещайте границы между названиями столбцов (А, В, С…), чтобы подобрать размер – он будет отображаться во всплывающем окошке. Для изменения строк все так же: перемещайте границы между их номерами (1, 2, 3, 4, 5…).
Данный способ не совсем точный. Например, у меня так и не получилось выбрать ширину ровно 3 см. Поэтому вот небольшая шпаргалка:
1 пункт – 1.33 пиксель – 0.35 мм
1 пиксель – 0.75 пунктов – 0.24мм
1 мм – 2.85 пунктов – 3.8 пикселя
Что касается сантиметров:
0,98 см – 37 пикселя
1,01 см – 38 пикселя
0,50 см – 19 пикселей
Можете перевести нужное значение в сантиметрах или миллиметрах в пункты или пиксели и установить это значение для ячейки самым первым описанным способом.
На этом буду заканчивать. Как видите, задать размер ячеек в Excel можно различными способами, сделать их все одинаковыми по высоте или по тексту, который в них напечатан. В общем, выберите то, что подходит именно в Вашем случае.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Пиксельная манипуляция с холстом — Интерфейсы веб API
До сих пор мы не смотрели на фактические пиксели нашего объекта canvas (далее «холст»). С объектом ImageData вы можете напрямую читать и писать массив данных для управления пиксельными данными. Мы также рассмотрим, как можно сгладить сглаживание изображения (сглаживание) и как сохранить изображения с вашего холста.
Объект ImageData представляет базовые пиксельные данные области объекта холста. Он содержит следующие атрибуты только для чтения:
width- Ширина изображения в пикселях.
height- Высота изображения в пикселях.
data- A
Uint8ClampedArrayпредставляет собой одномерный массив, содержащий данные в порядке RGBA, с целыми значениями от0до255(в комплекте).
Свойство data возвращает Uint8ClampedArray, к которому можно получить доступ, чтобы посмотреть на необработанные пиксельные данные; каждый пиксель представлен четырьмя однобайтовыми значениями (красный, зелёный, синий и альфа в этом порядке, то есть формат «RGBA»). Каждый компонент цвета представлен целым числом от 0 до 255. Каждому компоненту присваивается последовательный индекс внутри массива, причём красный компонент верхнего левого пикселя находится в индексе 0 внутри массива. Затем пиксели идут слева направо, затем вниз, по всему массиву.
Uint8ClampedArray содержит высоту × ширину × 4 байта данных, значения индекса варьируются от 0 до (высота × ширина × 4) -1.
Например, чтобы прочитать значение синего компонента из пикселя в столбце 200, строка 50 на изображении, вы должны сделать следующее:
blueComponent = imageData.data[((50 * (imageData.width * 4)) + (200 * 4)) + 2];Вы можете получить доступ к размеру массива пикселей в байтах, прочитав атрибут Uint8ClampedArray.length:
var numBytes = imageData.data.length;
Чтобы создать новый пустой объект ImageData , вы должны использовать метод createImageData () (en-US). Существуют две версии метода createImageData() :
var myImageData = ctx.createImageData(width, height);Это создаёт новый объект ImageData с указанными параметрами. Все пиксели заданы прозрачным черным.
Вы также можете создать новый объект ImageData ImageData с теми же размерами, что и объект, заданный anotherImageData . Все пиксели нового объекта установлены на прозрачный чёрный. Это не копирует данные изображения!
var myImageData = ctx.createImageData(anotherImageData);Чтобы получить объект ImageData , содержащий копию пиксельных данных для контекста холста, вы можете использовать метод getImageData() :
var myImageData = ctx.getImageData(left, top, width, height);Этот метод возвращает объект ImageData , представляющий пиксельные данные для области холста, углы которого представлены точками (left , top), (left+width , top), (left , top+height) и (left+width , top+height). Координаты задаются в единицах пространства координат холста.
Примечание: Любые пиксели за пределами холста возвращаются как прозрачный чёрный цвет в результирующий объект ImageData .
Этот метод также показан в статье Manipulating video using canvas.
Выбор цвета
В этом примере мы используем метод getImageData() для отображения цвета под курсором мыши. Для этого нам нужна текущая позиция мыши с layerX и layerY, затем мы просматриваем пиксельные данные в этой позиции в массиве пикселей, который предоставляет нам getImageData() . Наконец, мы используем данные массива для установки цвета фона и текста <div> для отображения цвета.
var img = new Image();
img.src = 'https://mdn.mozillademos.org/files/5397/rhino.jpg';
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
img.onload = function() {
ctx.drawImage(img, 0, 0);
img.style.display = 'none';
};
var color = document.getElementById('color');
function pick(event) {
var x = event.layerX;
var y = event.layerY;
var pixel = ctx.getImageData(x, y, 1, 1);
var data = pixel.data;
var rgba = 'rgba(' + data[0] + ', ' + data[1] +
', ' + data[2] + ', ' + (data[3] / 255) + ')';
color.style.background = rgba;
color.textContent = rgba;
}
canvas.addEventListener('mousemove', pick);
Вы можете использовать метод putImageData() для рисования пиксельных данных в контексте:
ctx.putImageData(myImageData, dx, dy);
Параметры dxи dyуказывают координаты устройства в контексте, в котором будет отображаться верхний левый угол пиксельных данных, которые вы хотите нарисовать.
Например, чтобы нарисовать все изображение, представленное myImageData, в верхнем левом углу контекста, вы можете просто сделать следующее:
ctx.putImageData(myImageData, 0, 0);
Оттенки серого цвета и инвертирование цветов
В этом примере мы перебираем все пиксели для изменения их значений, а затем помещаем модифицированный массив пикселей обратно в canvas с помощью putImageData(). Функция инвертирования просто вычитает каждый цвет из максимального значения 255. Функция оттенков серого просто использует среднее значение красного, зелёного и синего. Вы также можете использовать средневзвешенное значение, заданное формулой x = 0.299r + 0.587g + 0.114b, например. Для дополнительной информации см. Grayscale в Википедии.
var img = new Image();
img.src = 'https://mdn.mozillademos.org/files/5397/rhino.jpg';
img.onload = function() {
draw(this);
};
function draw(img) {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
ctx.drawImage(img, 0, 0);
img.style.display = 'none';
var imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
var data = imageData.data;
var invert = function() {
for (var i = 0; i < data.length; i += 4) {
data[i] = 255 - data[i];
data[i + 1] = 255 - data[i + 1];
data[i + 2] = 255 - data[i + 2];
}
ctx.putImageData(imageData, 0, 0);
};
var grayscale = function() {
for (var i = 0; i < data.length; i += 4) {
var avg = (data[i] + data[i + 1] + data[i + 2]) / 3;
data[i] = avg;
data[i + 1] = avg;
data[i + 2] = avg;
}
ctx.putImageData(imageData, 0, 0);
};
var invertbtn = document.getElementById('invertbtn');
invertbtn.addEventListener('click', invert);
var grayscalebtn = document.getElementById('grayscalebtn');
grayscalebtn.addEventListener('click', grayscale);
}
С помощью метода drawImage (), второго холста и свойства imageSmoothingEnabled (en-US) мы способны увеличить изображение и посмотреть его более детально.
Мы получаем положение мыши и обрезаем изображение на 5 пикселей левее и выше и на 5 пикселей правее и ниже положения мыши. Затем мы копируем его на другой холст и изменяем размер изображения до размера, который мы хотим. При масштабировании мы изменяем холст с исходного размера 10×10 пикселей до 200×200.
zoomctx.drawImage(canvas,
Math.abs(x - 5), Math.abs(y - 5),
10, 10, 0, 0, 200, 200);Поскольку по умолчанию включено сглаживание, мы можем захотеть отключить сглаживание, чтобы увидеть чёткие пиксели. Вы можете переключить флажок, чтобы увидеть эффект свойства imageSmoothingEnabled (которому нужны префиксы для разных браузеров).
Zoom example
var img = new Image();
img.src = 'https://mdn.mozillademos.org/files/5397/rhino.jpg';
img.onload = function() {
draw(this);
};
function draw(img) {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
ctx.drawImage(img, 0, 0);
img.style.display = 'none';
var zoomctx = document.getElementById('zoom').getContext('2d');
var smoothbtn = document.getElementById('smoothbtn');
var toggleSmoothing = function(event) {
zoomctx.imageSmoothingEnabled = this.checked;
zoomctx.mozImageSmoothingEnabled = this.checked;
zoomctx.webkitImageSmoothingEnabled = this.checked;
zoomctx.msImageSmoothingEnabled = this.checked;
};
smoothbtn.addEventListener('change', toggleSmoothing);
var zoom = function(event) {
var x = event.layerX;
var y = event.layerY;
zoomctx.drawImage(canvas,
Math.abs(x - 5),
Math.abs(y - 5),
10, 10,
0, 0,
200, 200);
};
canvas.addEventListener('mousemove', zoom);
}HTMLCanvasElement предоставляет метод toDataURL(), который полезен при сохранении изображений. Он возвращает data URI, содержащий представление изображения в формате, заданном параметром type (по умолчанию используется в PNG ). Возвращаемое изображение имеет разрешение 96 точек на дюйм.
- Примечание:
- Имейте в виду, что если холст содержит пиксели, полученные из другого origin без использования CORS, холст будет испорчен, и его содержимое больше не будет считываться и сохраняться. Смотрите Безопасность и испорченные холсты в Allowing cross-origin use of images and canvas
canvas.toDataURL('image/png')- Настройки по умолчанию. Создаёт изображение в формате PNG.
canvas.toDataURL('image/jpeg', quality)- Создаёт изображение в формате JPG. Дополнительно вы можете задать параметр «качество» (quality) в диапазоне от 0 до 1, причём единица задаёт лучшее качество и 0 — почти не распознаваемый, но небольшой по размеру файл.
После того как вы создали URI данные из своего холста, вы можете использовать его как источник любого <image> или поместить его в гиперссылку с download attribute, чтобы сохранить его на диске, например.
Вы также можете создать Blob из холста.
canvas.toBlob(callback, type, encoderOptions)- Создаёт объект
Blob, представляющий изображение, содержащееся в холсте.
Конвертер пикселей в сантиметры
Это бесплатный конвертер, который можно использовать для преобразования пикселей (пикселей) в сантиметры (см). просто введите значение разрешения (DPI или PPI) и значение пикселей (px), которое вы хотите преобразовать в сантиметры (см), и нажмите кнопку Convert!
Как посчитать, сколько сантиметров в пикселях?
Это очень просто! Мы знаем, что 1 дюйм = 2,54 см, поэтому, если разрешение (точек на дюйм DPI или пикселей на дюйм PPI ) равно 96, это означает, что у нас 96 пикселей на дюйм! Итак:
1 дюйм = 2.54 сантиметра, а разрешение = 96 пикселей / дюйм = 96 пикселей / 2,54 сантиметра, поэтому 1 пиксель = 2,54 сантиметра / 96 = 0,02645833333 сантиметра.
Видеоурок: Как использовать преобразователь пикселей в сантиметры
Примечание о преобразователе пикселей в сантиметры
, вы можете использовать конвертер пикселей в см для своего дизайна, например, если вы хотите распечатать свою работу на принтере или если вы хотите редактировать изображения в программном обеспечении для редактирования фотографий, таком как фотошоп.
, вы должны знать, что PPI — это показатель качества или разрешения ваших изображений.Например, фотография размером 30 см x 30 см и разрешением 600 пикселей на дюйм имеет лучшее разрешение и качество, чем фотография с разрешением 200 пикселей на дюйм.
также, вы должны знать, что DPI — это измерение разрешения или качества распечатанного документа или цифрового сканирования с использованием принтера.
Таблица преобразования пикселей в сантиметры для разрешения 96 dpi
Это диаграмма преобразования пикселей в сантиметры при разрешении 96 точек на дюйм
| пикселей | Сантиметр |
|---|---|
| 1 пикс. | 0.026458333333333 см |
| 2 пикселей | 0,0526666667 см |
| 3 пикселей | 0,079375 см |
| 4 пикселей | 0,10583333333333 см |
| 5 пикселей | 0,132266667 см |
| 6 пикселей | 0,15875 см |
| 7 пикселей | 0,18520833333333 см |
| 8 пикселей | 0,21166666666667 см |
| 9 пикселей | 0.238125 см |
| 10 пикселей | 0,26458333333333 см |
| 11 пикселей | 0,2 | 66666667 см
| 12 пикселей | 0,3175 см |
| 13 пикселей | 0,34395833333333 см |
| 14 пикселей | 0,37041666666667 см |
| 15 пикселей | 0,396875 см |
| 16 пикселей | 0,42333333333333 см |
| 17 пикселей | 0.449766667 см |
| 18 пикселей | 0,47625 см |
| 19 пикселей | 0.50270833333333 см |
| 20 пикселей | 0,526666667 см |
| 21 пикселей | 0,555625 см |
| 22 пикселей | 0,58208333333333 см |
| 23 пикселей | 0.60854166666667 см |
| 24 пикселей | 0,635 см |
| 25 пикселей | 0.66145833333333 см |
| 30 пикселей | 0,79375 см |
| 75 пикселей | 1.98 4375 см |
| 100 пикселей | 2,6458333333333 см |
| 120 пикселей | 3,175 см |
| 140 пикселей | 3.7041666666667 см |
| 150 пикселей | 3,96875 см |
| 160 пикселей | 4,2333333333333 см |
| 170 пикселей | 4.49766667 см |
| 180 пикселей | 4,7625 см |
| 192 пикселей | 5,08 см |
| 200 пикселей | 5.26666667 см |
| 240 пикселей | 6,35 см |
| 300 пикселей | 7,9375 см |
| 320 пикселей | 8.4666666666667 см |
| 350 пикселей | 9.2604166666667 см |
| 400 пикселей | 10.583333333333 см |
| 413 пикселей | 10.9272667 см |
| 500 пикселей | 13,2266667 см |
| 512 пикселей | 13.546666666667 см |
| 600 пикселей | 15.875 см |
| 800 пикселей | 21.166666666667 см |
| 960 пикселей | 25,4 см |
| 1000 пикселей | 26.458333333333 см |
| 1024 пикселей | 27.093333333333 см |
| 1080 пикселей | 28,575 см |
| 1200 пикселей | 31,75 см |
| 1280 пикселей | 33.866666666667 см |
| 1400 пикселей | 37.041666666667 см |
| 1800 пикселей | 47,625 см |
| 2048 пикселей | 54.186666666667 см |
| 3000 пикселей | 79,375 см |
| 4000 пикселей | 105.83333333333 см |
| 5000 пикселей | 132.266667 см |
Онлайн калькуляторы> Преобразование> Пиксель в CM Конвертер пикселей в CM для преобразования пикселей в сантиметры и наоборот. Чтобы узнать, сколько см в пикселе, разделите на 37,79. Конвертер пикселей в CM также будет преобразовать пиксель в другие единицы измерения, такие как дюймы и футы.
Сколько CM в пикселе?1 пиксель равен 0,026 см, или 0,026 сантиметра в пикселе. Ниже приведена таблица преобразования пикселей в см для преобразования. от 1 пикселя до см до 100 пикселей.
40 пикселей в см 100 пикселей в см 120 пикселей в см 150 пикселей в см 200 пикселей в см 250 пикселей в см 350 пикселей в см 400 пикселей в см 500 пикселей в см 600 пикселей в см 1000 пикселей в см 1024 пикселей в см | Электрические калькуляторы Калькуляторы недвижимости Бухгалтерские калькуляторы Бизнес-калькуляторы Строительные калькуляторы Спортивные калькуляторы Финансовые калькуляторы Математические калькуляторы | |
пикселей в см — Hrizax
Мгновенный бесплатный онлайн-инструмент для преобразования пикселей (X) в сантиметры и наоборот.Также указаны таблица преобразования пикселей (X) в сантиметры [см] и шаги преобразования. Кроме того, изучите инструменты для преобразования пикселей (X) или сантиметров в другие единицы типографики или узнайте больше о
.101 列 · Конвертер пикселей в Cm Используйте этот онлайн-конвертер пикселей для преобразования пикселей в сантиметры (см).
| 1 dpi | 2,54 см |
| 2 dpi | 1,27 см |
| 3 точки на дюйм | 0,846666667 см |
| 4 точки на дюйм | 0.635 см |
查看 www.pixelto.net 上 的 所有 101 行
Преобразование единиц топографии между сантиметром и пикселем, преобразование пикселя в сантиметр в пакетном режиме, таблица преобразования сантиметр в пиксель Примечание. Заполните одно поле, чтобы получить результаты в другом поле, нажав кнопку «Рассчитать». Данные должны быть разделены запятой (,), пробелом (), табуляцией или
.101 列 · Конвертер пикселей в сантиметры. Этот онлайн-конвертер пикселей также можно использовать для преобразования
| 1 dpi | 0.393700787 пикселей |
| 2 dpi | 0,787401575 пикселей |
| 3 точки на дюйм | 1,181 102362 пикселей |
| 4 точки на дюйм | 1.57480315 пикселей |
查看 www.pixelto.net 上 的 所有 101 行
Мгновенный бесплатный онлайн-инструмент для преобразования сантиметров в пиксель (X) и наоборот. Также указаны таблица преобразования сантиметра [см] в пиксель (X) и шаги преобразования. Кроме того, изучите инструменты для преобразования сантиметра или пикселя (X) в другие единицы типографики или узнайте больше о
.Преобразовать сантиметры в пиксели Справка | Vester Kopi Print Рассчитайте размер изображения в пикселях, исходя из ширины и высоты в см, а также разрешения.Высота см Ширина см Разрешение dpi Высота в пикселях Ширина в пикселях
Как перевести пиксели в сантиметры? Найдите размеры вашего цифрового изображения в пикселях (посмотрите, как это сделать). Найдите значение DPI вашего монитора или экрана ноутбука (посмотрите, как это сделать). Выберите значение DPI из раскрывающегося списка или введите собственное значение, если вашего нет в списке. Вставьте свой
Этот онлайн-калькулятор пикселей на дюйм позволяет преобразовать все эти единицы измерения. Неважно, пиксели это или DPI (PPI), а также единицы измерения: мм, см, дюйм или что-то еще.Преобразование пикселей: пиксель — сантиметр — миллиметр — DPI
дюйм в сантиметр конвертер единиц. Легко конвертируйте дюймы в сантиметры с помощью формулы, таблицы преобразования, автоматического преобразования в стандартные значения длины и т. Д. Преобразование CM в дюймы Поиск дополнительных преобразований: конвертер дюймов в см (сантиметры) дюймы (дюймы) сантиметры (см) Обмен
пиксель 1 см 37,79527559 пикселей 2 см 75,5180001 пикселей 3 см 113,38582677 пикселей 4 см 151,18110236 пикселей 5 см 188.97637795 пикселей 6 см 226,77165354 пикселей 7 см 264,566
пикселей 8 см 302.36220472 пикселей 9 см 340.15748031 пикселей 10 см 377.9527559 пикселей 11 см 12 смдюйм в сантиметр конвертер единиц. Легко конвертируйте дюймы в сантиметры с помощью формулы, таблицы преобразования, автоматического преобразования в стандартные значения длины и т. Д. Преобразование CM в дюймы Поиск дополнительных преобразований: конвертер дюймов в см (сантиметры) дюймы (дюймы) сантиметры (см) Обмен
Преобразование единиц разрешения цифрового изображения между точкой / дюйм и пиксель / сантиметр, преобразование пиксель / сантиметр в точку / дюйм в пакете, диаграмма преобразования точек на дюйм пиксель / см Примечание. Заполните одно поле, чтобы получить результаты, в другом поле, нажав «Рассчитать» кнопка.Данные должны быть
Залейте преобразователь длины в пиксель в см, на коэффициент умножения на 0,02646 или на деление на значение 37,7953. Налейте преобразователь длины в см в пиксель с коэффициентом умножения на 37,7953 или на деление по номиналу 0,0264. Пример преобразования: 100 пикселей = 0,02646 x 100 см = 2,646 см 10 см
Размер распечатки изображения измеряется в дюймах. Поскольку каждый пиксель различается по размеру, трудно преобразовать пиксель в дюйм. Кроме того, не существует конкретного соотношения пикселей и дюймов, которое говорит нам о преобразовании пикселей в дюймы для конкретного изображения.Следовательно, мы используем термин.
Онлайн-калькулятор DPI — размер фото / изображения / изображения, пиксели и DPI. Расчет разрешения для печати и редактирования. Онлайн калькулятор для картинок фото Online Pixel DPI Calculator Converter Converter Conversion —
Преобразование 900 пикселей в сантиметры (900 пикселей в см). Посмотрите, сколько пикселей в сантиметрах. Ознакомьтесь с расчетом, преобразованием таблиц и ответом здесь! Поддержите этот сайт, отключив или добавив Adblock в белый список для «justintools.com». Я потратил более 10
Это очень простой в использовании преобразователь миллиметра в сантиметр.Прежде всего, просто введите значение миллиметра (мм) в текстовое поле формы преобразования, чтобы начать преобразование мм в см, затем выберите десятичное значение и, наконец, нажмите кнопку преобразования, если автоматический расчет не сработал.
›› Таблица быстрого преобразования футов в см 1 фут в см = 30,48 см 2 фута в см = 60,96 см 3 фута в см = 91,44 см 4 фута в см = 121,92 см 5 футов в см = 152,4 см 6 футов в см = 182,88 см от 7 футов до см = 213,36 см от 8 футов до см = 243,84 см от 9 футов до см = 274
Как перевести пиксели в дюймы? Найдите размеры вашего цифрового изображения в пикселях (посмотрите, как это сделать).Найдите значение DPI вашего монитора или экрана ноутбука (посмотрите, как это сделать). Выберите значение DPI из раскрывающегося списка или введите собственное значение, если вашего нет в списке. Вставьте свой
Если вы знаете ширину и высоту изображения в пикселях, наш калькулятор преобразует эти размеры в размер экрана в дюймах. Это может быть полезно знать при печати физической копии изображения или отображении ее на большом экране. Формула: пиксели / DPI
Как перевести пиксели в дюймы? Найдите размеры вашего цифрового изображения в пикселях (посмотрите, как это сделать).Найдите значение DPI вашего монитора или экрана ноутбука (посмотрите, как это сделать). Выберите значение DPI из раскрывающегося списка или введите собственное значение, если вашего нет в списке. Вставьте свой
Другими словами, пиксель — это отдельная точка на изображении. На мониторе компьютера пиксель обычно представляет собой прямоугольник. Использование конвертера единиц типографики и конвертера единиц цифрового изображения Этот онлайн-конвертер единиц измерения позволяет быстро и точно конвертировать между многими
ПреобразованиеPt в Px Мы конвертируем pt в px, чтобы вы сэкономили время на вычислениях. Чтобы понять, как преобразовать pt (точки) в px (пиксели), нам нужно взглянуть на значения CSS и единицы измерения уровня 3.Единицы физического размера определяются как их физический размер на данном
. Преобразованиесм в мм Как преобразовать миллиметры в сантиметры 1 мм равен 0,1 сантиметра: 1 мм = 0,1 см. Расстояние d в сантиметрах (см) равно расстоянию d в миллиметрах (мм), разделенному на 10: d (см) ) = d (мм) / 10 Пример Преобразовать 20
1 метр равен 1 м или 100 см. Обратите внимание, что могут возникать ошибки округления, поэтому всегда проверяйте результаты. На этой странице вы узнаете, как переводить метры в сантиметры.Введите свои числа в форму для преобразования единиц! ›› Таблица быстрой конвертации
Если вам известны ширина и высота изображения в пикселях, в этом разделе будет вычислен физический размер (в дюймах) изображения при его печати или отображении на различных устройствах. Чтобы использовать калькулятор, введите ширину и высоту, затем выберите разрешение вывода, которое будет
. Преобразованиепикселей в Ems Назад Вперед Приведенный ниже инструмент позволяет определить размеры em из пикселей (или наоборот).Конвертер пикселей в Em Установите размер пикселя по умолчанию для тела (обычно 16 пикселей). Затем преобразуйте значение пикселя в em на основе размера пикселя по умолчанию
.Длина — микроскопическое преобразование 長度 (微觀) 換算 Значение 數值 ︰ От: 由 Метр 米 Сантиметр 厘米 Миллиметр 亳 米 Микрон 微米 Ангстрем 埃 Ферми 費 米 Дюйм 英吋 Мил 密 耳 До: Метр 米 Сантиметр 厘米 Миллиметр 亳 米 Микрон 微米 Ангстрем埃 Fermi 費 米 дюйм
Конвертация из миллиметра в пиксель (онлайн-конвертер из миллиметра в пиксель). Преобразование миллиметров в пиксели за секунды. Сколько пикселей в миллиметре.Определение миллиметра: определение миллиметра, предоставленное WikiPedia: миллиметр (международное написание, используемое в
Конвертерфут-дюймов и сантиметров: взаимозаменяемо преобразует фут-дюйм и сантиметры (т. Е. 5 футов 3 дюйма в 160 см). * Показано как 0,39 после округления до сотых. Программа использует 0,3937008 для преобразования сантиметров в дюймы, как указано в Справочнике NIST 44
.Что такое пиксель конверсии и как его использовать в своей стратегии? Пиксель конверсии — это способ понять, действительно ли ваша реклама генерирует конверсии.Сегодня мы покажем вам, как они могут помочь вам лучше направлять свои кампании, чтобы они были более эффективными.
# 5: Таблица преобразования дюймов в пиксели: всякий раз, когда вам нужно преобразовать дюймы в пиксели, вы можете воспользоваться другим полезным способом — заранее знать некоторые преобразования. Это позволит вам выполнять вычисления быстрее. Таблица преобразования
дюйм в пиксель (X) Конвертерфутов в пикс. Конвертер единиц шрифта / Конвертер единиц типографики. Преобразование единиц измерения в футы и пиксели. Добро пожаловать! Добро пожаловать ! Привет и добро пожаловать! Заинтересованы в типографике или у вас есть работа, связанная со шрифтами? Вы пришли в идеальное место.
Сантиметры в миллиметры (сантиметры в мм) калькулятор преобразования и как преобразовать. Преобразование из мм в см Как преобразовать сантиметры в миллиметры 1 сантиметр равен 10 миллиметрам: 1 см = 10 мм Расстояние d в миллиметрах (мм) равно расстоянию d
Таблица преобразования и конвертер сантиметров в точки (cm to pt). Сколько точек в сантиметре? Домашняя зона Длина для готовки Давление Размер одежды и обуви Температура Объем Вес
· PDF 檔案
ТАБЛИЦА ПРЕОБРАЗОВАТЕЛЕЙ ПИКСЕЛЕЙ => CM ПИКСЕЛЕЙ CM PIXELS CM PIXELS CM 10 0,85 52 4,35 94 7,85 11 0,90 53 4,40 95 7,90 12 1,00 54 4,50 96 8,00 13 1,10 55 4,60 97 8,10 14 1,15 56 4,65 98 8,15 15 1,25 57 4,75 99 8,25 16 1,35 58 4,85 100 8,35 17 1
см в дюймы — конвертер высоты из сантиметра в дюйм.Он преобразует единицы измерения из см в дюймы или наоборот с помощью таблицы преобразования в метрическую систему. Описание Сантиметр (см): CM — единица измерения длины в метрической системе. Один CM равен 0,01 метра и 0,3937
Как перевести пиксели в сантиметры ?. Узнайте больше о преобразовании, пикселях, сантиметрах, пространственной калибровке, калибровке Image Processing Toolbox Апертура объектива и расстояние до объекта. Или что-то на изображении на том же расстоянии, что и объект, и которое известно
Con esta calcadora píxel-DPI en línea, возможно преобразование hacer entre todas estas unidades de medida.Не имеет значения, DPI (PPI) или medidas в миллиметрах, см или полях. Конвертер: пиксель — центиметро — миллиметр — DPI
Калькулятормегапикселей: оценка соотношения сторон, TIFF, BMP, размер файла JPG исходя из размеров пикселей TIFF Монохромный 8 бит / пиксель 2,07 МБ RAW / DNG 10 бит / пиксель 2,59 МБ RAW / DNG 12 бит / пиксель 3,11 МБ RAW / DNG 14 бит / пиксель 3,63 МБ RAW / DNG 16 бит / пиксель
Как изменить измерения в Adobe Illustrator
Adobe Illustrator имеет множество вариантов измерения, которые подходят для вашего удобства и потребностей проекта.Будь то пиксели, метрическая или британская система мер, Adobe Illustrator поможет вам.
Работа с измерениями пикселей
Пиксель — это наименьшая единица цифрового изображения или графики, которая может быть отображена и представлена на цифровом устройстве. Пиксели объединяются, чтобы сформировать законченное изображение, видео, текст или любую видимую вещь на цифровом дисплее, например на мобильных устройствах, планшетах или компьютерах. Обычно круглые или квадратные, они обычно расположены в виде двухмерной сетки. Пиксель — это основная единица измерения в цифровой графике.
Установка единиц измерения в пикселях идеально подходит для:
- Проекты цифрового дизайна пользовательского интерфейса , такие как дизайн веб-страниц, дизайн тем (WordPress, Shopify и т. Д.), Игровые интерфейсы, дизайн приложений и значки.
- Публикация контента в Интернете в виде изображений (.jpeg .png), таких как сообщения в социальных сетях, инфографика, баннерная реклама и изображения продуктов
- Графика для фильмов и видео , таких как эскизы, анимированная графика, гифки, последовательности заголовков и Текст.
Это поможет вам настроить монтажную область в правильных размерах для цифрового проекта, над которым вы работаете. Например, при создании графики пользовательского интерфейса для iphone X ваша монтажная область будет установлена на 1125 x 2436 пикселей, что позволит вам работать и экспортировать файлы с соответствующим разрешением изображения. Установка единиц измерения в пиксели поможет документам более точно отражать то, что будут отображать целевые устройства ваших конечных пользователей.
Работа в метрических или британских единицах измерения
Метрическая система (сантиметры, миллиметры, метры) была разработана во Франции в 1790-х годах и используется практически во всех странах мира.Интересно, что в трех странах мира метрическая система не используется, несмотря на ее простоту и универсальность. Это Мьянма, США и Либерия, которые следуют имперской системе (дюймы, футы, ярды). Так что выбор между вами и вашей командой остается за вами.
Обе системы используются в основном для полиграфического дизайна. Установка единиц измерения в метрической или британской системе идеально подходит для:
- Искусство и иллюстрации , например, футболки, графические узоры для текстиля, обложки книг, технические иллюстрации, концепт-арт и графические романы
- Визуальный дизайн идентичности например, логотипы, визитные карточки и бланки
- Дизайн упаковки
- Дизайн публикации , например книги, газеты, информационные бюллетени, каталоги, годовые отчеты, журналы, каталоги
- Дизайн печатного маркетинга , например открытки, флаеры, журналы и газетная реклама, Плакаты, баннеры и рекламные щиты, Брошюры, Упаковка для транспортных средств, Вывески и дисплеи для выставок, Меню
- Графический дизайн окружающей среды , такой как Вывески, Настенные росписи, Музейные выставки, Брендирование офиса, Навигация в общественном транспорте, Интерьеры магазинов розничной торговли, Мероприятия и конференц-залы.Для больших проектов печати вы можете выбрать метры или ярды.
Работа в Pica Measurements
«точка» — это единица измерения размера букв и межстрочного интервала. Балльные системы были разработаны типографами, а затем адаптированы и переинтерпретированы литейными компаниями. Французскому типографу Фурнье приписывают создание функциональной балльной системы в середине 18 века. 1 балл = 1/72 дюйма (точка PostScript в истинный дюйм). «пика» — это единица измерения параметров макета страницы, ширины текста, ширины столбца, пробелов и т. Д. 12 точек = 1 пика и 6 пиков = 1 дюйм.
Установка единиц измерения в пиктограммах идеальна для:
- Типографские работы на заказ , такие как разработка нового шрифта или настройка существующего
- Дизайн публикации , например, газеты, журналы, информационные бюллетени, книги и каталоги
Изменить легко документировать единицы измерения, выполнив следующие действия.
Я создал дизайн логотипа в пикселях для цифрового использования, но теперь мой клиент хотел бы создать некоторые печатные маркетинговые материалы для своего бренда. Давайте изменим единицы измерения с пикселей на сантиметры за несколько быстрых шагов.
Примечание. Этот параметр измерения влияет на линейки, измерение расстояния между точками, перемещение и преобразование объектов, настройку расстояния между сетками и направляющими и создание фигур.
Шаг 1:
Убедитесь, что ваши линейки видны, нажав сочетание клавиш CTRL-R для ПК или Command-R для Mac.Вы также можете перейти в меню: Вид> Линейки> Показать линейки.
Шаг 2
Щелкните правой кнопкой мыши линейку и выберите единицу измерения, в которой вы хотите работать.
Шаг 3
Теперь линейки изменились на сантиметры. Я хочу изменить размеры монтажной области на 20 x 30 см для дизайна плаката. Перейдите к инструменту монтажной области на панели инструментов слева и дважды щелкните.
Step 4
Должно появиться окно параметров артборда, и, как вы можете видеть, я могу изменить ширину и высоту в сантиметрах.
Изменение единиц измерения для Обводки и Типа
Adobe Illustrator также имеет возможность изменять размеры обводки на пиковые изображения, точки, пиксели, сантиметры, миллиметры, дюймы — и измерения типа на точки, миллиметры, дюймы и пиксели. Вот как это сделать:
Шаг 1:
В верхнем меню перейдите в Edit> Preferences> Units
Step 2:
Как видите, есть опции для установки General, Stroke и Type Единицы измерения.Выберите желаемый вариант в раскрывающемся меню и нажмите «ОК».
Adobe Illustrator Classroom in a Book — официальная серия учебных курсов от Adobe, разработанная при поддержке экспертов по продуктам Adobe. Эта книга поможет вам заложить прочную основу для создания потрясающих логотипов, иллюстраций и плакатов.
Курс Adobe Illustrator
Наш курс Adobe Illustrator длится 2 недели и состоит из 3 занятий. Этот курс познакомит вас со всеми основами программного обеспечения Adobe Illustrator, поможет вам получить идеальные настройки и параметры по умолчанию, вплоть до работы с более продвинутыми эффектами и изучения всех этих важных ярлыков.
Наши дружеские и веселые занятия дадут вам навыки, позволяющие максимально использовать все многочисленные функции Adobe Illustrator, узнать, как профессионально работать с градиентами, шрифтами, формами и изображениями, и вы сможете создать впечатляющее портфолио.
Если вы хотите узнать больше об Adobe Illustrator, свяжитесь с нами для получения дополнительной информации или щелкните здесь, чтобы получить полную информацию о курсе Adobe Illustrator.
НОВИНКА
КУРСЫ ГРАФИЧЕСКОГО ДИЗАЙНА
Узнайте больше о наших фирменных курсах
Выберите лучший график
для обучения ОНЛАЙН или в школе.
КУРСЫ ПРОСМОТРА
Конвертер dpi в пиксель
- Home
- Конвертер dpi в пиксель
Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц
Список результатов Конвертер dpi в пиксель
КонвертерDPI в пиксели Pixelconverter.com
5 часов назад Наконец, нажмите кнопку convert . Как рассчитать пикселей из dpi .Для преобразования dpi в пикселей существует два распространенных метода: один из них — онлайн-преобразователь , который мы предоставили выше, а другой — использует формулу преобразования dpi в пикселей . DPI Преобразование в пикселей Формула . Как мы упоминали выше, для преобразования точек на дюйм в пиксели можно использовать преобразователь или
Показать еще
См. Также : Преобразование 300 точек на дюйм в пиксели Показать подробности
Конвертер DPI в пиксели Конвертер пикселей в Cm
3 часа назад DPI в Конвертер пикселей . точек на дюйм ( DPI ) — это мера пространственной печати или плотности точек видео, в частности количество отдельных точек, которые могут быть размещены на линии в пределах 1 дюйма (2,54 см). пиксель может быть определен как отдельная точка на графическом изображении .
Показать еще
См. Также : Конвертировать jpg в 300 dpi Показать подробности
DPI в пиксели на CM Конвертер Pixelconverter.com
2 часа назад В конвертировать dpi в пикселей можно онлайн-преобразователь доступен выше или преобразовать точек на дюйм в пикселей на см вручную, используя формулу преобразования . DPI в пикселей на см преобразование Формула : пикселей на см = точек на дюйм * (1 / 2,54), например, если вы хотите преобразовать 150 dpi в пикселей на см , затем: пикселей на см = 150 * (1 / 2,54) = 59,055118110236
Показать еще
См. также : Калькулятор преобразования пикселей в dpi Показать подробности
Вычислить и преобразовать DPI / PPI в Cm, мм , Дюймы и…
8 часов назад пиксель y = 300 dpi * 18 мм / 25.4 мм = 2126 пикселей разрешение = 1535 пикселей * 2126 пикселей / 1`000`000 = 3,3 Mpx У меня есть изображение с 3264 x 2448 пикселей и я хотел бы напечатать его как плакат.
Место на диске: МБ
Размер изображения: мм
dpi / ppi: dpi
Общее количество пикселей: пикселей [Mpx]
Показать больше
000 в ppi преобразовательПоказать подробностиОнлайн-преобразователь DPI: мгновенное изменение DPI любого изображения
4 часа назад Преобразователь DPI имеет возможность «пересчитать размер изображения », когда этот параметр установлен, ваше изображение изменится по размеру согласно указанному в ней DPI .Например, у вас было изображение с разрешением 300 точек на дюйм и размером 4 * 6 дюймов (1200 * 1800 пикселей ). Если вы установите его на 72DPI, размер изображения в сантиметрах не изменится, но размер изменится на пикселей (это будет 288
Показать больше
См. Также : бесплатный конвертер Показать подробности
Dpi to Pixel / cm Converter, Chart EndMemo
7 часов назад Цифровое изображение Единица разрешения преобразование между точкой на дюйм и пикселей / сантиметр, пикселей / сантиметр в точку / дюйм преобразование в пакете, точек на дюйм, пиксель / см преобразование диаграмма
Показать еще
См. Также : Free ConverterПоказать подробности
Pixplicity DP / PX Converter
2 часа назад Вычислить пикселей (и другие единицы) в DP .Этот инструмент помогает преобразовать пикселей в DP и обратно (не зависящие от плотности пикселей ). Введите значение и единицу измерения для расчета размеров различных интервалов DPI и (ldpi, mdpi, hdpi, xhdpi, xxhdpi и xxxhdpi). Введите ниже значение DP ( пикселей, , не зависящее от плотности) или значение PX ( пикселей, ).
Показать еще
См. Также : Free Converter Показать подробности
Конвертер пикселей в DPI
5 часов назад DPI или точек на дюйм — это единица точности, обычно используемая для определения разрешения изображения. сканер, принтер или оптическая мышь.. Чем выше значение dpi , тем выше разрешение изображения , и детали будут более мелкими. Как использовать преобразователь пикселей из в DPI . Сначала введите значение ширины и высоты в пикселей для элемента (экран, изображение, или плакат). Во-вторых, введите значение диагонали в дюймах
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Конвертер дюймов в пиксели
4 часа назад 31 строка · Как использовать конвертер пикселей в .Есть вещи, которые вам необходимо знать, прежде чем…
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Конвертировать PT в PX точки в пиксели Конвертер и калькулятор
8 часов назад Таким образом, объединение двух уравнений , у вас есть: 72pt = 96px & (72/96) pt = 1px, умножение обеих сторон уравнения на P (число пикселей ) дает вам: P (72/96) pt = Ppx. Вам необходимо убедиться, что настройки DPI установлены на эквивалентные настройки, но стандартное значение DPI равно 96.PT. PX. точек на дюйм .
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Конвертер точек на дюйм в PPI
2 часа назад Чтобы преобразовать в ppi вручную, вам понадобится формула преобразования . dpi to ppi преобразование Формула : 1 dpi = 1 PPI. Мы рекомендуем использовать онлайн-конвертер , потому что он точный и быстрый. Формула, используемая для преобразования dpi в ppi .Чтобы определить формулу dpi to ppi, мы можем выполнить некоторые вычисления. мы знаем, что 1 ppi = 39,37007874 точек на метр
Показать еще
См. также : Бесплатный конвертер Показать подробности
Dpi to Pixel / m Converter, Chart EndMemo
6 часов назад Цифровое изображение единица разрешения преобразование между точкой на дюйм и пикселей / метр, пикселей / метр в точку / дюйм преобразование в пакете, dpi пиксель / м преобразование диаграмма
Показать еще
См. Также : Free ConverterПоказать подробности
DPI Converter — мгновенно изменить DPI изображения онлайн
Только сейчас DPI ( точек на дюйм) изображения — это просто метаданные, встроенные в изображение (заголовок).Фактическое качество (разрешение) изображения (в самом файле) не изменяется при настройке его значения DPI . Значение DPI считывается некоторыми устройствами (например, принтерами), чтобы определить, как ваше изображение должно быть представлено на носителе (например, бумаге).
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Конвертер DPI — Изменение DPI изображения онлайн — Видео
2 часа назад 300 DPI Converter Изменить DPI изображения онлайн.Выберите файл. Быстрый инструмент. Просто выберите DPI между предустановленными настройками: 600, 300, 200, 150, 100, 72 или введите необходимый, подождите несколько секунд и сохраните. Введите желаемое значение DPI — точек на дюйм (сегодня этот термин часто используется неправильно, обычно он означает PPI, что означает пикселей на дюйм). Обычный
Показать еще
См. Также : Free ConverterПоказать подробности
Бесплатный онлайн-редактор изображений ResizePixel
8 часов назад Convert Image . Преобразование в изображение в формат JPG, PNG, WEBP, TIFF или GIF. Сжать Изображение . Сжимайте изображения JPG, PNG, GIF без потери качества. Зеркало Изображение . Зеркально отразите изображение онлайн по горизонтали или вертикали. Повернуть Изображение . Поворот изображения на 90, 180, 270 градусов или…
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Конвертер dpi в пиксель / мкм, диаграмма EndMemo
7 часов назад Digital image единица разрешения преобразование между точкой на дюйм и пикселей / микрометр, пикселей / микрометр в точку / дюйм преобразование в пакетном режиме, точек на дюйм пикселей / мкм преобразование диаграмма
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Конвертер в пиксели на дюйм [E832VF]
3 часа назад В Конвертер пикселей на дюйм .Около пикселей на дюйм Конвертер в . Если вы ищете Dpi в Pixel Converter , просто просмотрите наши ссылки ниже:
Показать больше
См. Также : Бесплатный конвертерПоказать подробности
Конвертер пикселей в дюймы: DPI, PPI, дюймы , PX, сантиметры
8 часов назад пикселей в дюймы преобразователь : пикселей (пикселей) — дюймы (дюймы) — точек на дюйм — сантиметры.Этот онлайн-преобразователь пикселей в дюймов позволяет преобразовывать пикселей в дюймы и дюймы в пикселей . Не имеет значения, пикселей это или точек на дюйм (PPI), а также единицы измерения: мм, см, дюймы или что-то еще.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Конвертер изображения в пиксели Инструмент для преобразования изображения в
8 часов назад Ниже приведены простые шаги для преобразования .Шаг 1. Откройте браузер и посетите этот онлайн-конвертер. Шаг 2. Выберите изображение , необходимое для преобразования , и загрузите его из хранилища устройства или выполните синхронизацию из облачного хранилища. Шаг 3. После загрузки или синхронизации файла изображения подождите…
Рейтинг : 4/5 (77)Бренд: Pdfdoctor
Категория: Производительность
Показать еще
См. Также : Free ConverterShow details
Pixel Per CM to DPI Converter Pixelconverter.com
2 часа назад Для преобразования пикселей на см в точек на дюйм вы можете использовать онлайн-преобразователь или формулу преобразования пикселей на см в точек на дюйм . пикселей Преобразование / см в точек на дюйм Формула : точек на дюйм = пикселей на см * 2,54. Мы рекомендуем использовать онлайн-конвертер , потому что он более быстрый и точный. пикселей на см в точек на дюйм, преобразование диаграммы.Это диаграмма для наиболее распространенных
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Конвертер Dpi в пиксель [WNATX2]
4 часа назад в Converter Dpi Pixel . Около пикселей с на точек на дюйм Конвертер . Если вы ищете Dpi в Pixel Converter , просто посмотрите нашу статью ниже:
Подробнее
См. Также : Бесплатный конвертер Показать подробности
Конвертер сантиметров в пиксели
9 часов назад 1 см = 96 пикселей / 2.54. Сантиметры до пикселей Формула: пикселей = сантиметры * (96 пикселей / 2,54) Примечание. Важно отметить, что 96 пикселей — это значение пикселей на дюйм. В сети 96 пикселей на 1 дюйм. Но если вы работаете с печатными носителями, вы можете изменить это значение на целевое значение DPI, или PPI (например, обычный принтер имеет 300 точек на дюйм).
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Калькулятор / преобразователь размера изображения
Только сейчас Преобразование пикселей в дюймы (вывод на мониторы / принтеры) Формула: пикселей ÷ DPI ÷ DPI = Дюймы.Если вам известны ширина пикселей и высота изображения , в этом разделе будет вычислен физический размер (в дюймах) изображения при его печати или отображении на различных устройствах. Чтобы использовать калькулятор , введите ширину и высоту, затем выберите разрешение вывода.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Онлайн-редактор изменения размера файлов изображений, который позволяет
5 часов назад Изображение файлов бывают всех размеров.В частности, фотографии или стоковые фотографии обычно имеют размер более 3000 пикселей по их наибольшей стороне. Однако при загрузке изображений на Facebook, Instagram, WordPress или другие онлайн-платформы размер файла и фактический размер изображения часто являются проблемой.
Рейтинг : 4,1 / 5Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Калькулятор пикселей Конвертировать см, мм или дюйм в пиксель и
7 часов назад Калькулятор пикселей был разработан для быть полным и бесплатным инструментом.С его помощью вы можете рассчитать практически любой размер пикселей и преобразовать мм, см и в пикселей . Кроме того, вы можете рассчитать разрешение в dpi , в соответствии с вашими потребностями.
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Мегапиксельный конвертер 300 точек на дюйм Notlymoose
7 часов назад Это преобразование очень важно для графических дизайнеров. Если я хочу профессионально напечатать фотографию, то она должна быть не менее 300 dpi .Если я печатаю изображение с 2-мегапиксельной камеры, то изображение не может быть больше примерно 6 x 4 дюйма. 8-мегапиксельная камера позволит мне печатать изображения с разрешением около 11 x 8 дюймов.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Калькулятор мегапикселей @ Toolstud.io
9 часов назад Полнокадровый сенсор имел бы размер 42,7 x 24 мм (1,78) Плотность пикселей была бы 53 пикселей / мм или 1350 пикселей / дюйм ( dpi ) пикселей Шаг: 18.8 микрон (довольно большой)
Показать еще
См. Также : Free Converter Показать подробности
200 точек на дюйм в пикселях
Just Now DPI to Pixels Converter Pixels to cm Converter Converter Откройте для себя лучшие изображения www.easycalculation.com Images. Размещено: (4 дня назад) DPI в Конвертер пикселей . точек на дюйм ( DPI ) — это мера пространственной печати или плотности точек видео, в частности количество отдельных точек, которые могут быть размещены в строке в пределах 1 дюйма ( DPI ), является мерой пространственный
Показать еще
См. также : Free Converter Показать подробности
Конвертер Dpi в Ppi, Chart EndMemo
2 часа назад Цифровое изображение единица разрешения преобразование между точкой / дюйм и пиксель / дюймов, пикселей / дюйм в точку / дюйм преобразование в пакете, точек на дюйм пикселей на дюйм преобразование диаграмма
Показать еще
См. также : Free Converter К Px)
2 часа назад 1 дюйм = 2.54 см dpi = 96 пикселей / дюйм 96 пикселей / 2,54 см Следовательно, один сантиметр равен 1 см = 96 пикселей / 2,54 1 см = 37,795275518 пикселей. Если округлить значение пикселей , мы получим 1 см = 38 пикселей для 96 dpi . Сантиметры в пикселей Преобразование Таблица для различных разрешений. Преобразование 1 см в пикселей Диаграмма для различных значений плотности пикселей ( dpi ).
Показать еще
См. Также : Free ConverterПоказать подробности
Преобразовать изображение в 600 точек на дюйм Convertingall.com
2 часа назад Пикселей в Конвертер DPI . Предварительный просмотр. 5 часов назад DPI или точек на дюйм — это единица точности, обычно используемая для определения разрешения сканера, принтера или оптической мыши. Чем выше значение dpi , тем больше разрешение изображения и детали будут мельче. Как использовать преобразователь пикселей из в DPI .
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Лучший калькулятор пикселей для преобразования DPI или PPI в мм, см, дюйм
3 часа назад Лучший калькулятор пикселей — в преобразовать DPI или PPI в мм, см, дюйм.Фон из пикселей . пикселей — это самая маленькая и крошечная отдельная часть компьютеризированного изображения. Тем не менее, определение очень деликатное. Например, на странице «напечатано пикселей » или пикселей . Электронные сигналы передают эти пикселей .
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Преобразовать 151,1 см в пиксель (151,1 сантиметра в пиксели)
6 часов назад Для наших расчетов пиксель является точкой, и мы предполагаем что плотность пикселей составляет 96 точек на дюйм ( dpi ).Однако при необходимости вы можете изменить dpi на ниже на этой странице. Кроме того, 1 дюйм равен 2,54 сантиметра, и поэтому мы можем создать следующую формулу сантиметров в пиксели: (см ×…
Показать больше
См. Также : Бесплатный конвертерПоказать детали
С легкостью конвертировать пиксели в дюймы Размер изображения
6 часов назад DPI относится к разрешению вашего экрана. Чаще всего экраны имеют значение DPI , равное 75.Вот ресурсы, которые помогут вам найти или рассчитать DPI вашего устройства. Список значений DPI по устройствам: DPI …
Показать еще
См. Также : Free ConverterПоказать подробности
Конвертер пикселей в мм (пикселей в миллиметры)
2 часа назад Как рассчитать пиксель в миллиметр dpi — это плотность пикселей или точек на дюйм. 96 dpi означает 96 пикселей на дюйм.1 дюйм равен 25,4 миллиметрам. 1 дюйм = 25,4 мм dpi = 96 пикселей / дюйм 96 пикселей / 25,4 мм Следовательно, один пикселей равен 1 пикселей = 25,4 мм / 96 1 пикселей = 0,26458333 мм пикселей в миллиметры Преобразование Таблица для различных разрешений
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Что такое 300 DPI в пикселях на дюйм?
6 часов назад Плотность пикселей — еще один фактор, который следует учитывать при стремлении к качеству изображения . Размер изображения выражается как точек на дюйм, ( точек, на дюйм) и PPI ( пикселей, на дюйм). Итак, когда вы спрашиваете себя: «Что такое 300 точек на дюйм, на пикселей, на дюйм на изображений », ответ будет 300, потому что 300 точек на дюйм в изображении означает 300 пикселей на дюйм в ваш веб-дизайн
Расчетное время чтения: 3 минуты
Показать еще
См. также : Бесплатный конвертер Показать подробности
Конвертер пикселей в дюймы
4 часа назад Если вы просто хотите узнать размер новый мобильный телефон или размер вашего монитора, вы также можете использовать этот преобразователь пикселей в дюймы .Вам просто нужно иметь размеры DPI (например, 400ppi) и пикселей (например: 1080 x 2340 пикселей ). Тогда вы можете преобразовать в его размерность в дюймах, а не в пикселей . Действия по использованию преобразователя . Шаг 1: Введите PPI.
Показать еще
См. Также : Free ConverterПоказать подробности
Конвертер пикселей в см (px в сантиметры)
2 часа назад Как вычислить пикселей в сантиметры dpi пикселей плотность или точек на дюйм.96 dpi означает 96 пикселей на дюйм. 1 дюйм равен 2,54 сантиметру. 1 дюйм = 2,54 см dpi = 96 пикселей / дюйм 96 пикселей / 2,54 см Следовательно, один пиксель равен 1 пикселю = 2,54 см / 96 1 пиксель = 0,026458333 см пикселей в сантиметры Таблица преобразования для различных разрешений
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Конвертер пикселей в Twip
4 часа назад twip известен как двадцатая часть точки twip равна 1/1440 дюйма для 96 dpi 1 px = 1 дюйм / 96 1 px = (1440 твип) / 96 Затем мы получаем уравнение твипа пикселей 1 пиксель = 15 твип пикселей в твип Таблица преобразования для различных разрешений.Преобразование 1 px в twip значений диаграммы для различных значений плотности пикселей ( dpi ).
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Конвертер единиц измерения из миллиметра в пиксель (X)
7 часов назад Мгновенный бесплатный онлайн-инструмент для преобразования миллиметра в пикселей (X) преобразование или наоборот. Таблица преобразования () () и шагов ( шагов) преобразования из миллиметра [мм] в пикселей.Кроме того, изучите инструменты для преобразования миллиметров или пикселей (X) в другие единицы типографики или узнайте больше о преобразованиях типографики.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Калькулятор PPI (пикселей на дюйм) Хорошие калькуляторы
9 часов назад Этот простой в использовании калькулятор PPI определяет точек на дюйм ( DPI, ), пикселей, на дюйм (PPI) и размер дисплея в сантиметрах и дюймах для любого устройства, в диапазоне от…
Показать еще
См. Также : Free Converter Показать подробности
Convert Inch Конвертер единиц в пиксель (X)
1 час назад Мгновенный бесплатный онлайн-инструмент для преобразования дюймов в пикселей (X) или наоборот.Таблица преобразования (X) пикселей и шагов преобразования также перечислены. Также изучите инструменты для преобразования дюймов или пикселей (X) в другие единицы типографики или узнайте больше о преобразованиях типографики.
Показать еще
См. Также : Free Converter Показать подробности
Конвертер Dpi в пиксель / мм, Chart EndMemo
7 часов назад Цифровое изображение единица разрешения преобразование между точкой / дюйм и пиксель / миллиметр, пикселей / миллиметр в точку / дюйм преобразование в пакетном режиме, точек на дюйм, пиксель / мм преобразование диаграмма
Показать больше
См. также : Free Converter Показать подробности
Dpi в пиксель Конвертируйте Easyonlinecourses.com
3 часа назад Пикселей Конвертер в DPI ›Найдите лучшие онлайн-курсы на сайте www.pixelconverter.com Курсы. Размещено: (1 неделю назад) DPI или точек на дюйм — это единица точности, обычно используемая для определения разрешения сканера, принтера или оптической мыши. Чем выше значение dpi , тем больше изображение разрешение, и детали будут более мелкими. Как использовать пикселей Конвертер в DPI .. Сначала введите ширину и высоту
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Калькулятор PPI и Калькулятор DPI
2 часа назад Этот PPI Калькулятор ( пикселей на дюйм калькулятор ) определяет разрешение вашего дисплея на основе его размеров и количества пикселей .В этом тексте мы научим вас, что такое PPI, и исследуем различия между PPI и DPI через определение DPI . Кроме того, вы можете найти некоторые комментарии к определению шага точки и снижению его использования.
Расчетное время чтения: 9 минут
Показать еще
См. Также : Free ConverterПоказать подробности
Как преобразовать 96 точек на дюйм в 300 [DPI Converter] YouTube
3 часа назад Как в Преобразовать 96 — dpi в 300 — dpi или 200 dpi с использованием конвертера DPI показано в этом видео.Если у вас есть изображение в формате TIFF (График), но вы не знаете, как его создать
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Конвертер единиц измерения сантиметр в пиксель (X)
7 часов назад Мгновенный бесплатный онлайн-инструмент для преобразования сантиметра в пикселей (X ) или наоборот. Сантиметр [см] в пикселей (X) преобразование таблица и преобразование шагов также перечислены.Кроме того, изучите инструменты для преобразования сантиметров или пикселей (X) в другие единицы типографики или узнайте больше о преобразованиях типографики.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц
Оставляйте свои комментарии здесь:
Часто задаваемые вопросы
Как рассчитать мегапиксели в DPI?
Шаги
- Узнайте соотношение сторон вашей камеры.
- Преобразуйте количество мегапикселей в общее количество пикселей, умножив его на 1 миллион, если необходимо.
- Получите соотношение сторон по горизонтали и вертикали и по вертикали к горизонтали. …
- Умножьте количество пикселей на соотношение по горизонтали и вертикали, а затем отдельно на соотношение по вертикали и горизонтали.
Другие элементы …
Что такое DPI по сравнению с пикселями?
1. Пиксель — это единица компьютерных изображений, а DPI — это размер изображения в реальном мире .2. По мере увеличения количества пикселей размер изображения увеличивается, но по мере увеличения числа точек на дюйм размер изображения уменьшается.
Сколько пикселей в разрешении 300 dpi?
Изображение хорошего качества для фотоальбома печатается с разрешением 300 dpi. Чтобы вычислить разрешение в мегапикселях, умножьте количество пикселей длины и ширины и разделите их на мегапиксели (1 миллион). пиксель x = 300 dpi * 13 мм / 25,4 мм = 1535 пикселей пиксель y = 300 dpi * 18 мм / 25,4 мм = 2126 пиксель
Как увеличить размер пикселя?
Щелкните «Изображение», затем выберите «Размер изображения».». Отмените выбор параметра » Resample Image «. Увеличьте число в поле» Resolution «на . Это увеличит количество пикселей на дюйм (PI) в изображении.
Đổi pixel sang cm, 1 pixel bằng bao nhiêu см? Cách đổi như thế nào?
i пиксель см, 1 пиксель =? см ây chắc chắn là vấn đề được rất nhiều người quan tâm. Pixel thể hiện độ phân giải hiển thị, cách quy đổi không quá khó khăn nếu như bạn biết cách. Bài viết này sẽ giúp bạn giải đáp băn khoăn trên.
1.Pixel là gì? пикселейTheo thuật ngữ chuyên nghiệp pixel là từ viết tắt của Элемент изображения, пиксель có kí hiệu là px, là n vị phổ biến dùng để o phân giải hiển thị, Pixel cit mt. Pixel là n vị nhỏ nhất của hình ảnh hay màn hình đồ họa kỹ thuật số thông thường. Một đơn vị Pixel c gọi tên là một yếu tố hình ảnh. Pixel là n vị cơ bản giúp cấu thành nên một bức ảnh, mà bức ảnh đó có thể hiển thị chế độ màn hình LED, ng thời tương ng với tọa.
Trên thực tế, пиксель không có số liệu cụ thể để tính toán, chúng được sản xuất dưới mng lưới 2 chiều, trên thực tiễn chúng chỉ tương ứng với t la. Pixel hay cón có tên gọi khác là iểm ảnh, mỗi một điểm ảnh sẽ tương ứng với một mnh của tấm ảnh. Iều này cho thấy nếu càng nhiu pixel thì tấm ảnh sẽ hiển thị rõ ràng bấy nhiêu. Ây cũng là lý do trả lời cho câu hỏi vì sao mà cường độ iểm ảnh sẽ luôn thay đổi. Các màu chủ đạo như đen, xanh lá, xanh lam, đỏ, vàng là những hình ảnh hiển thị thường thường của bức ảnh.
Một cách ứng dụng thực tế dễ hiểu nhất thể hiện rõ khái niệm pixel đó chính là bạn hãy thử phóng to một bức ảnh trên máy tính. Увеличьте масштаб, чтобы получить изображение, которое не может быть изменено в пикселях.
Pixel c biết n là độ phân giải hiển thị
Tác dụng của pixel là gì? Đổi пиксель санг см, 1 пиксель = смVy tác dụng của việc đổi 1 пиксель = cm trên thực tế bạn không thể đổi từ cm sang pixel vì có th 1 см bao gồm 100 пикселей, hoặc 1000 пикселей.Thông thường chúng được quy đổi để ánh giá một cách khách quan về chất lượng hình ảnh sắc nét và mờ, chúng không mang tính chất tính toán tuyệt đối.
Khoảng cách giữa các pixel được tính theo đơn vị milimet. Độ cao của một điểm ảnh (пиксель) chính là khoảng cách từ tâm iểm ảnh này đến tâm iểm ảnh tiếp theo. Còn cường độ pixel chính là khoảng cách giữa các bóng led nối nhau trên tấm module led. Như vậy điểm ảnh càng lớn thì độ phân giải màn hình càng cao. Độ phân giải càng thấp khi khoảng cách giữa hai bóng led trên module lớn.Trên thực tế, khoảng cách 2 iểm ảnh (пиксель) thấp thì chất lượng màn hình đó sẽ sắc nét. Còn chất lượng màn hình không sắc nét thì ngược lại.
i pixel sang cm có vai trò vô cùng quan trọng
2. Công cụ đổi pixel sang cm phổ biến hiện nayu tiên, trước khi tìm hiểu công cụ đổi pixel sang cm hay đổi cm sang pixel thì chúng ta cần nắm rõ 1 đơn vị pixel = (2,54 / 300) см. Tương ứng 1 px = 0,008466666666666667 см (với ppi = 300, trong đó ppi là mật độ điểm ảnh hay số chấm trên mỗi inch).
Hiện nay có các công cụ chuyển đổi pixel sang cm được dùng nhiều như:
Adobe Photoshop
Ай
Excel
InDesign
Công cụ đổi pixel sang cm rất đa dạng
3.Giải đáp cách đổi pixel sang cm, 1 pixel = cmTrong nh kỹ thuật số pixel chính là tổ chức cơ bản nhất tạo nên tấm ảnh ó, пиксель là iểm nh có kích thước khoảng 0,26 x 0,35 мм. Còn сантиметр (см) là tổ chức đo độ dài, nếu pixel quy đổi sang cm sẽ không có sự tương đồng về tổ chức đo lường (thông thường pixel sẽ có sự tương ng với hông).
Số lượng pixel trên mỗi сантиметр (см) c gọi tên là độ phân giải, độ phân giải cao hơn ng nghĩa là nhiều pixel hơn trên mỗi đơn vị chiều dài.
Có rất nhiều cách hướng hướng chuyển đổi từ pixel sang cm từ đơn giản đến phức tạp nhất. Hiểu theo một cách n giản nhất cách đổi pixel sang cm, như sau:
ppi được gọi là số chấm ảnh trên mỗi inch hay mật độ điểm ảnh. Nếu bài toán giả sử ppi = 96, ng nghĩa với mỗi inch sẽ có 96 пикселей (điểm ảnh). Trong đó, 1 дюйм tương ứng với 2,54 см
1 дюйм = 2,54 см
dpi = 96 пикселей / дюйм = 96 пикселей / 2,54 см
Kết quả, một pixel khi chuyển đổi sẽ bằng
1 пиксель = 2,54 см / 96
1 пиксель = 0,026458333 см
Cách đổi pixel sang cm để bạn tham khảo
4.Lợi ích của cách đổi pixel sang cm?— Пиксель (iểm ảnh) chính là c tạo ra từ máy quét hay máy ảnh kỹ thuật số. Hoặc công cụ chỉnh sửa ảnh chuyên nghiệp Adobe Photoshop. Chúng được hiểu một cách đơn giản là những hình hộp chữ nhật nhỏ mang nhiều mau sắc khác nhau. Mỗi khối hình sẽ chứa các thông số màu nhất định, hợp li sẽ tạo nên một bức ảnh hoàn hảo, cân đối về màu sắc.
— Việc chuyển i pixel sang cm có nhiều lợi ích trong đời sống, đặc biệt là giữ vai trò tương đối quan trọng trong lĩnh vực in n.Тео — пиксель (iểm nh) sẽ tỉ lệ thuận với dung lượng của nh, dung lượng ảnh càng lớn thì lượng pixel trong ảnh sẽ lớn theo. Chính điều này khi chuyển đổi pixel sang cm, sẽ giúp cho các nhà thiết kế cũng như in n đo đạc, cân nhắc kích thước sao cho chính xác nhất. Từ đó cho ra chất lượng в ấn ảnh hoàn hảo, hiển thị vừa khp và sắc nét.
— Dù chất lượng ảnh còn phụ thuộc vào rất nhiều yếu tố khác, песня việc chuyển đổi pixel sang cm sẽ giúp cho chúng ta dễ dàng hơn trong việc tính ton vì
Hy vọng những chia sẻ của 2TPrint trong bài viết này sẽ hữu ích với những ai có nhu cầu tìm hiểu cách quy đổi pixel sang cm, 1 pixel = cm.
Успешная установка CMS Pixel Tracker
После более чем двух лет обслуживания и обновлений Pixel Tracker был установлен в центре детектора CMS и теперь готов к вводу в эксплуатацию.
Из всех субдетекторов CMS Pixel Tracker наиболее близок к точке взаимодействия (IP) — точке столкновения между пучками протонов.В ядре детектора он восстанавливает траектории электронов, мюонов и электрически заряженных адронов высокой энергии, а также распад очень короткоживущих частиц, таких как частицы, содержащие прекрасные или b-кварки. Эти распады используются, среди прочего, для изучения различий между материей и антивеществом.
Pixel Tracker состоит из концентрических слоев и колец из 1800 небольших кремниевых модулей. Каждый из этих модулей содержит около 66 000 отдельных пикселей, всего 120 миллионов пикселей.Крошечный размер пикселей (100×150 мкм 2 ) позволяет точно измерить траекторию частицы, проходящей через детектор, и определить ее происхождение с точностью около 10 мкм.
Из-за своего расположения очень близко к IP, Pixel Tracker сильно страдает от радиационного повреждения от столкновений частиц. В самом внутреннем слое, всего в 2,9 см от лучевой трубы, около 600 миллионов частиц проходят через один квадратный сантиметр детектора каждую секунду. Низкие температуры помогают защитить Pixel Tracker от этого высокого излучения (он поддерживается на уровне -20 ° C), но некоторые повреждения все же возникают.
Для решения этой проблемы субдетектор подвергся обширному ремонту и модернизации в чистой комнате, где он хранился после извлечения из пещеры в начале Long Shutdown 2. Его конструкция была улучшена, а его самый внутренний слой заменен. Затем пиксельный детектор был переустановлен в центре детектора CMS и теперь готов к вводу в эксплуатацию.
Окончательная установка была последним из многих достижений группы CMS Tracker, одной из крупнейших подгрупп сотрудничества CMS, в которой участвуют около 600 человек из более чем 70 учреждений в 19 странах.
Оживите событие, включая кадры операций и интервью Леа Каминада, Джона Конвея и Эрика Бутца, на каналах CERN в социальных сетях:
.
