Как рисовать повторяющиеся узоры в Фотошоп / Creativo.one
В этом уроке мы изучим основы рисования и применения простых повторяющихся узоров в программе Photoshop. Мы рассмотрим только азы работы с узорами, но как только вы поймете принцип действия повторяющихся узоров, вы быстро откроете для себя практически неограниченные возможности применения узоров в своих дизайнах от создания простого фона для альбома или веб страницы до рисования более сложных эффектов.
Мы разделим наш урок по изучению повторяющихся узоров на три части. Сначала мы создадим единый элемент (мотив), который впоследствии станет нашим повторяющимся узором. Далее мы научимся сохранять этот элемент как действительный узор в программе Photoshop. И, наконец, создав новый узор, мы рассмотрим, как выбирать узор и применять его ко всему слою. В следующих уроках по этой теме мы научимся добавлять к узорам цвета и градиенты, воспользуемся режимами наложения, чтобы соединить отдельные узоры вместе, создадим узоры из произвольных фигур и многое другое!
В этом уроке я буду работать в версии программы Photoshop CS5, но данные шаги можно применить к любой недавней версии программы.
Шаг 1. Создаем новый документ
Давайте начнем с создания отдельного мотива для узора. Для этого нам нужен новый пустой документ, поэтому я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт «Новый» (New):
Выбираем «Файл» > «Новый»
В результате, откроется диалоговое окно  Параметр «Разрешение»
Параметр «Разрешение»
Введите значения ширины и высоты для своего документа и убедитесь, что для параметра «Содержимое заднего фона» выбран вариант «Прозрачный»
Нажмите ОК, когда вы закончите ввод значений, для закрытия диалогового окна, и новый документ появится у вас на экране. Узор в виде шахматной доски в окне заливки свидетельствует о том, что задний фон документа прозрачный. Поскольку документ достаточно мал – всего лишь 100 х 100 пикселей, я приближу его, удержав клавишу  Теперь, масштаб изображения равен 500%.
Теперь, масштаб изображения равен 500%.
Новый пустой документ с масштабом изображения, равным 500%
Шаг 2. Добавляем направляющие через центр документа
Нам нужно точно определить центр документа, и мы сможем это сделать с помощью направляющих. Перейдите в меню
Выбираем «Просмотр» > «Новая направляющая»
В результате этого действия откроется диалоговое окно «Новая направляющая». В разделе «Ориентация» (Orientation) выберите «Горизонтальная» (Horizontal), а для параметра «Положение» (Position) введите 50%. Нажмите ОК для закрытия диалогового окна, и в документе появится горизонтальная направляющая, проходящая через центр:
Вернитесь в меню «Просмотр» (View) и снова выберите пункт «Новая направляющая» (New Guide). На этот раз в диалоговом окне в разделе «Ориентация» (Orientation) выберите «Вертикальная» (Vertical), а для параметра «Положение» (Position) введите 50%.
На этот раз в диалоговом окне в разделе «Ориентация» (Orientation) выберите «Вертикальная» (Vertical), а для параметра «Положение» (Position) введите 50%.
Выбираем «Вертикальная» и вводим 50% для параметра «Положение»
Нажмите ОК для закрытия диалогового окна, и теперь у вас появятся две направляющие (вертикальная и горизонтальная), проходящие через центр документа. Точка их пересечения — как раз самый центр документа. По умолчанию, цвет направляющей голубой, поэтому, возможно, на скриншоте направляющие увидеть немного затруднительно:
Вертикальная и горизонтальная направляющие, проходящие через центр документа
Изменяем цвет направляющей (Дополнительный шаг)
Если Вам трудно увидеть направляющие из-за их светлого цвета, вы можете изменить цвет в разделе «Установки». На компьютере РС перейдите в раздел меню
На компьютере РС перейдите в раздел меню
Выбираем «Направляющие, сетка и фрагменты» в разделе «Установки»
В результате откроется диалоговое окно раздела «Установки» с опциями направляющих, сетки и фрагментов. Самая верхняя опция «Цвет»
Выбираем светло-красный в качестве нового цвета для направляющих
Нажмите ОК, когда вы закончите, чтобы закрыть диалоговое окно «Установки». Цвет направляющих в окне документа изменится (обратите внимание, что программа будет отображать направляющие с новым цветом до тех пор, пока вы снова не зайдете в раздел «Установки» и не измените цвет обратно на голубой или на какой-либо другой):
Цвет направляющих в окне документа изменится (обратите внимание, что программа будет отображать направляющие с новым цветом до тех пор, пока вы снова не зайдете в раздел «Установки» и не измените цвет обратно на голубой или на какой-либо другой):
Направляющие изменили свой цвет и стали заметнее
Шаг 3. Рисуем фигуру в центре документа
Вы можете создать очень сложные узоры в программе Photoshop, или узоры могут быть достаточно простыми и состоять всего лишь из точек или кругов. Давайте нарисуем в центре документа круг. Сначала на панели инструментов выберите инструмент «Овальная область» (Elliptical Marquee Tool). По умолчанию, он находится под инструментом «Прямоугольная область» (Rectangular Marquee Tool), поэтому кликните по инструменту «Прямоугольная область» и удержите кнопку мышки нажатой несколько секунд до тех пор, пока не появится всплывающее меню, где вы сможете выбрать инструмент «Овальная область»:
Кликните по инструменту Прямоугольная область», удержите нажатой кнопку мышки и затем выберите инструмент «Овальная область»
Выбрав инструмент «Овальная область», переместите курсор мышки в точку пересечения направляющих в центре документа. Нажмите и удержите клавиши Shift+Alt
Нажмите и удержите клавиши Shift+Alt
Удержите нажатыми клавиши Shift+Alt (Win) / Shift+Option (Mac) и нарисуйте от центра выделение круглой формы
Шаг 4. Заполняем выделение черным цветом
Перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Выполнить заливку» (Fill):
Выбираем «Редактирование» > «Выполнить заливку»
В результате откроется диалоговое окно «Заполнить» (Fill), где мы сможем выбрать цвет, которым заполним наше выделение. Установите параметр «Использовать» (Use) в верхней части диалогового окна на «Черный» (Black):
Установите параметр «Использовать» (Use) в верхней части диалогового окна на «Черный» (Black):
Устанавливаем параметр «Использовать» на «Черный»
Нажмите ОК, чтобы закрыть диалоговое окно. Программа заполнит наше выделение круглой формы черным цветом. Нажмите сочетание клавиш Ctrl+D (Win) /Command+D (Mac), чтобы быстро убрать контур вокруг фигуры (вы также можете перейти в раздел меню «Выделение» (Select) и выбрать пункт «Отменить выделение» (Deselect), но нажатие клавиш – более быстрый вариант). Помните, что масштаб изображения все еще равен 500%, поэтому края круга выглядят угловатыми:
Выделение заполнилось черным цветом
Шаг 5.
 Дублируем слой
Дублируем слой
Добавив всего лишь один круг в центр нашего мотива, мы уже можем сохранить его как узор. Однако прежде чем мы это сделаем, давайте придадим мотиву более интересный вид. Для начала, сделайте копию слоя, перейдя в раздел меню «Слои» (Layer) в верхней части экрана, выбрав «Новый» (New) и далее «Скопировать на новый слой» (Layer via Copy). Или, если вы предпочитаете работать с клавишными комбинациями, нажмите Ctrl+J (Win) /Command+J (Mac):
Выбираем «Слои» > «Новый» > «Скопировать на новый слой»
В окне документа ничего не изменится, однако на панели слоев выше исходного слоя появится копия слоя под названием «Слой 1 копия» (Layer 1 copy):
На панели слоев выше исходного слоя появится копия слоя 1
Шаг 6.
 Применяем фильтр «Сдвиг»
Применяем фильтр «Сдвиг»
При рисовании мотивов, которые впоследствии будут использоваться как повторяющиеся узоры, практически всегда желательно применять фильтр «Сдвиг» (Offset). Его можно найти, выбрав раздел «Фильтр» (Filter) в строке меню в верхней части экрана, перейдя в пункт «Другое» (Other) и далее «Сдвиг» (Offset):
Выбираем Фильтр > Другое > Сдвиг
В результате откроется диалоговое окно фильтра «Сдвиг». Данный фильтр перемещает или сдвигает содержимое слоя на определенное число пикселей по горизонтали, по вертикали или в обоих направлениях. При создании простых повторяющихся узоров, как в нашем случае, вам нужно ввести значение, равное половине ширины документа в окошко ввода данных «По горизонтали» и значение, равное половине высоты документа в окошко ввода данных «По вертикали». Поскольку наш документ имеет размеры 100 x 100 пикселей, установите значение 50 пикселей для параметра «По горизонтали» (Horizontal) и «По вертикали» (Vertical). В нижней части диалогового окна в разделе «Неопределенные области» (Undefined Area) выберите пункт «Вставить отсеченные фрагменты» (Wrap Around):
Поскольку наш документ имеет размеры 100 x 100 пикселей, установите значение 50 пикселей для параметра «По горизонтали» (Horizontal) и «По вертикали» (Vertical). В нижней части диалогового окна в разделе «Неопределенные области» (Undefined Area) выберите пункт «Вставить отсеченные фрагменты» (Wrap Around):
Установите для параметров «По горизонтали» и «По вертикали» значения, равные половине размеров документа и убедитесь, что выбран пункт «Вставить отсеченные фрагменты»
Нажмите ОК для закрытия диалогового окна. На экране документа нам станет видно, что фильтр «Сдвиг» взял копию круга, которую мы создали в предыдущем шаге, и разделил ее на четыре равных части, разместив их по углам документа. Круг, который остался в центре, — это исходный круг, нарисованный на Слое 1:
Изображение после применения фильтра «Сдвиг»
Шаг 7.
 Определяем мотив в качестве узора
Определяем мотив в качестве узора
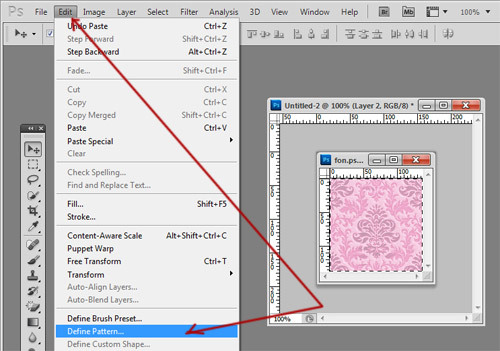
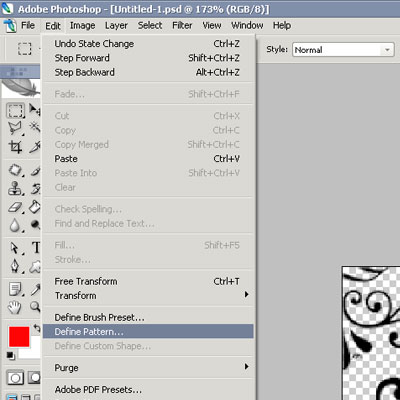
Нарисовав мотив, давайте сохраним его в качестве узора. Это действие в программе Photoshop называется «Определение узора». Перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить узор» (Define Pattern):
Выбираем «Редактирование» > «Определить узор»
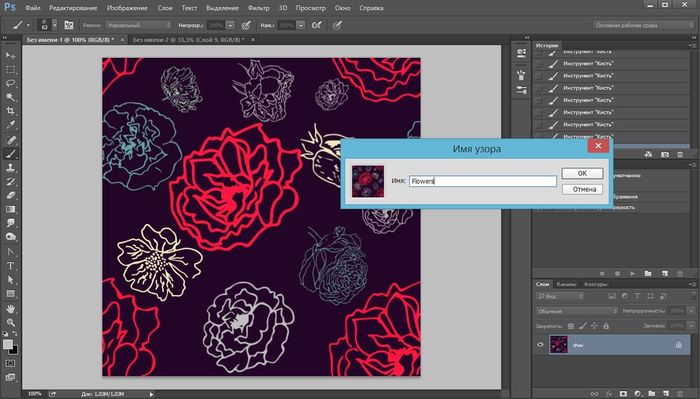
В результате этого действия откроется диалоговое окно, где вам будет предложено дать название новому узору. Хорошей идей является включение в название узора размеров мотива, в случае если вы разрабатываете несколько похожих мотивов разного размера. Таким образом, я назову свой узор «Круги 100х100». Нажмите ОК, когда вы дадите своему узору название, чтобы закрыть диалоговое окно. И теперь наш мотив сохранен как узор!
Назовите узор «Круги 100х100»
Шаг 8.
 Создаем новый документ
Создаем новый документ
Мы создали наш мотив и сохранили его как узор, теперь мы можем воспользоваться им, чтобы заполнить целый слой! Давайте создадим новый документ, в котором будем работать. Так же как мы делали в Шаге 1, перейдите в раздел «Файл» (File) в строке меню в верхней части экрана и выберите пункт «Новый» (New). Когда откроется диалоговое окно нового документа, введите значение 1000 рх для параметров «Ширина» (Width) и «Высота» (Height). Параметр «Разрешение» (Resolution) оставьте без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) в этот раз измените на «Белый» (Transparent), чтобы задний фон нового документа был заполнен белым цветом. Нажмите ОК, когда вы закончите вводить значения, для закрытия диалогового окна. Новый документ появится на вашем экране:
Новый документ появится на вашем экране:
Создаем новый документ с белым задним фоном размером1000 x 1000 px
Шаг 9. Добавляем новый слой
Теперь мы могли бы просто заполнить слой с задним фоном созданным узором, но тогда возможности работы с узором будут сильно ограничены. Как мы с Вами рассмотрим далее, в следующем уроке, когда будем добавлять к узору цвета и градиентную заливку, лучше всего для работы с повторяющимся узором размещать его на отдельном слое. Кликните по значку «Создать новый слой» (New Layer) в нижней части панели слоев:
Нажимаем на значок «Создать новый слой»
Новый пустой слой под названием «Слой 1» (Layer 1) появится выше слоя с задним фоном:
Появится новый слой
Шаг 10. Заполняем новый слой узором
Добавив новый слой, давайте заполним его нашим узором! Для этого перейдите в раздел меню «Редактирование» (Edit) и выберите «Выполнить заливку» (Fill):
Выбираем «Редактирование» > «Выполнить заливку»
Обычно команда «Выполнить заливку» используется для заливки слоя или выделения чистым цветом, как мы делали в Шаге 4, когда заполняли выделение черным цветом. Но также мы можем воспользоваться командой «Выполнить заливку», чтобы заполнить какую-либо область узором. Для этого сначала измените значение параметра «Использовать» (Use) на «Узор» (Pattern):
Но также мы можем воспользоваться командой «Выполнить заливку», чтобы заполнить какую-либо область узором. Для этого сначала измените значение параметра «Использовать» (Use) на «Узор» (Pattern):
Изменяем параметр «Использовать» на «Узор»
После выбора параметра «Узор» (Pattern), еще один параметр «Заказной узор» (Custom Pattern) появится прямо под ним. Здесь мы сможем выбрать узор, который будем использовать. Кликните по миниатюре предварительного просмотра узора:
Кликните по миниатюре заказного узора
В результате откроется Палитра узоров (Pattern Picker), где будут отображены маленькие миниатюры всех доступных узоров. Узор в виде кругов, который мы только что создали, будет в самом конце перечня. Если опция «Показывать подсказки» (Tool Tips) в разделе «Установки» (Preferences) у вас включена (по умолчанию, она включена), то по мере наведения курсора на миниатюру будет появляться название узора. Дважды кликните по миниатюре узора, чтобы его выбрать и закрыть Палитру узоров.
Дважды кликните по миниатюре узора, чтобы его выбрать и закрыть Палитру узоров.
В Палитре узоров выбираем узор «Круги 100х100»
Как только вы выбрали узор, все, что вам остается – нажать ОК для выхода из диалогового окна «Заполнить» (Fill). Программа заполнит пустой слой узором в виде кругов, повторив его столько раз, сколько требуется для заполнения всего слоя:
Слой 1 теперь заполнен повторяющимся узором в виде кругов
И вот мы закончили! Конечно, наш черно-белый узор вряд ли можно назвать необычным и запоминающимся, однако наиболее важные моменты на примере этого узора мы с вами в данном уроке рассмотрели: мы создали отдельный мотив, определили его как узор, а затем воспользовались командой «Выполнить заливку» и заполнили целый слой нашим новым узором. Далее, мы продолжим работу с узорами и научимся добавлять к ним цвета и градиенты!
Автор: Steve Patterson
Как создать узор в фотошопе?
В этом руководстве я расскажу, как создать узор в фотошопе с помощью фильтра «Смещения».
В примере, который я создам, используется несколько иллюстраций.
Чтобы сразу открыть их все в Photoshop, использовать сценарий «Загрузить файлы в стек». Он автоматически поместит каждое изображение на отдельный слой в одном документе.
Выберите изображения для узора через меню «Обзор». Убедитесь, что автовыравнивание отключено.
Исходные изображения довольно большие. Уменьшите их через меню Изображение> Размер изображений.
Перейдите в меню Изображение> Размер холста и создайте рабочую область большего размера, чтобы составить узор. При этом не забывайте, что вы всегда можете уменьшить масштаб без потери качества, но не увеличить.
Выберите цвет фона. Затем добавьте новый слой и залейте его. Переместите этот слой в конец списка на панели слоев.
Переместите каждый элемент узора в нужную область холста. Убедитесь, что они не выходят за границы документа.
Для инструмента «Перемещение» активируйте параметр «Автовыбор». Это позволит вам легко выделять каждый слой.
С помощью комбинации клавиш CTRL + T измените размеры иллюстраций. Расставьте элементы так, чтобы можно было сформировать основу узора.
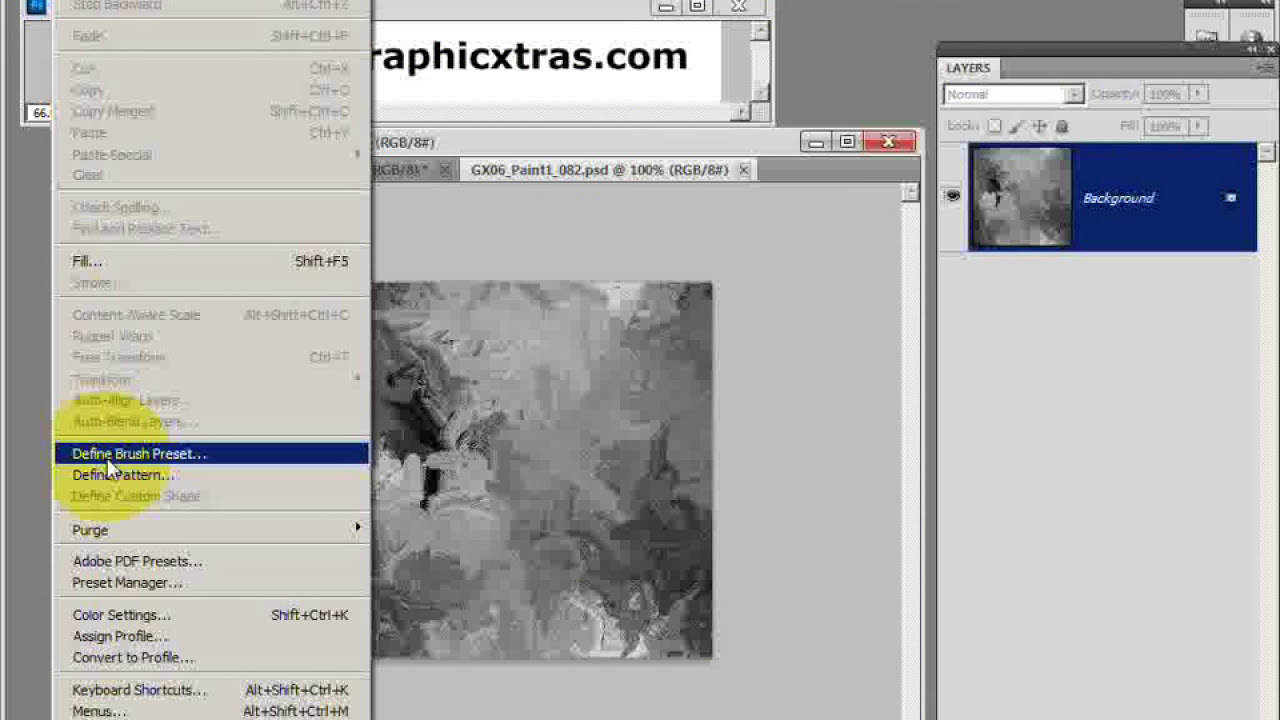
Удерживая нажатой клавишу ALT, выберите команду Слой> Объединить видимые. Это действие создаст новый слой с объединенным содержимым всех слоев.
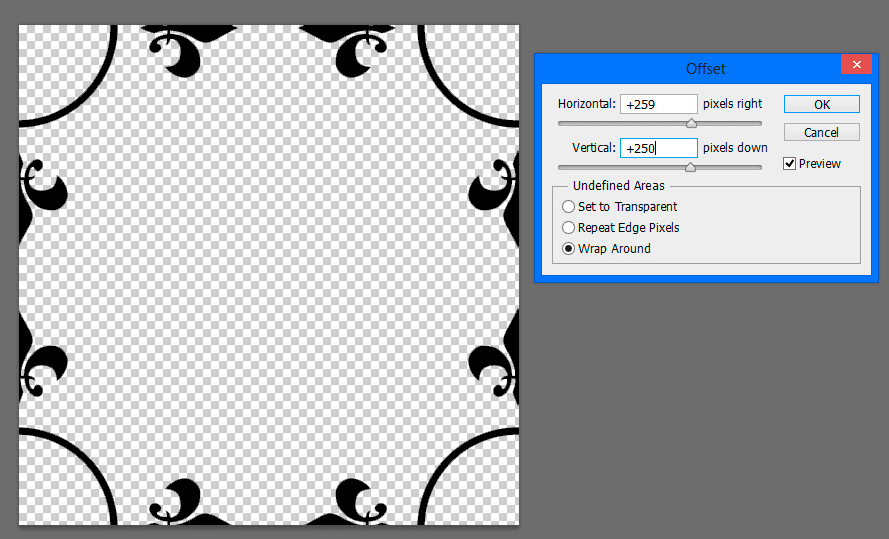
Сейчас все элементы находятся в центре холста. Перейдите в меню Фильтр> Другое> Сдвиг. Измените значения по горизонтали и вертикали, чтобы сместить элементы. Теперь иллюстрации, которые выходят за пределы холста, будут отображаться на противоположной стороне. Это формирует структуру повторяющегося рисунка.
Выберите слой с иллюстрацией под объединенным слоем и перетащите его вверх. Переместите этот узор, чтобы начать заполнять пустое пространство. Используйте комбинацию клавиш CTRL + T, чтобы изменить размер конкретного элемента. Затем кликните правой кнопкой мыши и выберите пункт «Отразить по горизонтали», чтобы он выглядел иначе, чем в других местах шаблона.
Продолжайте добавлять дубликаты элементов и заполнять пробелы в узоре, пока документ не заполнится равномерно расположенными элементами.
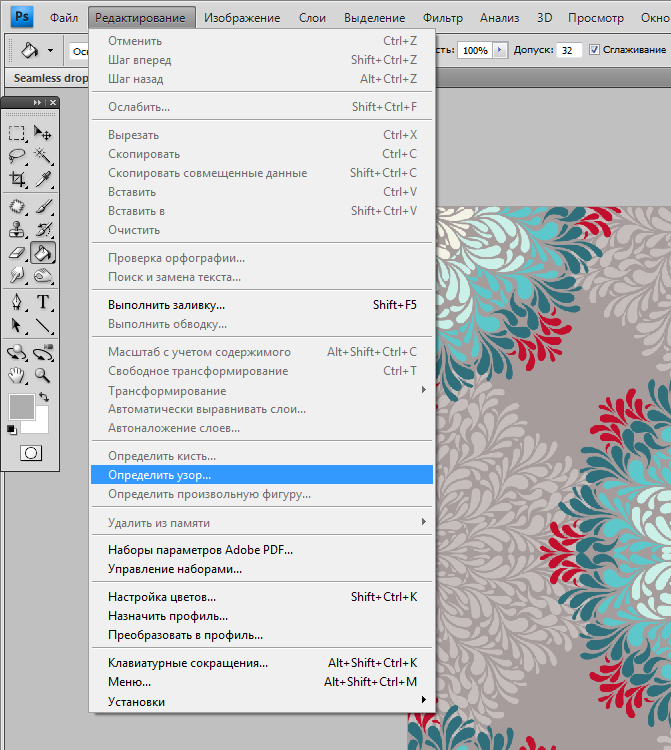
Перейдите в меню Правка> Определить узор, чтобы создать файл узора в формате Photoshop.
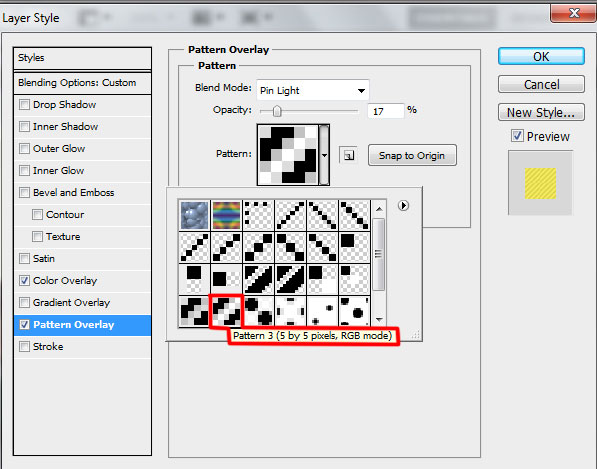
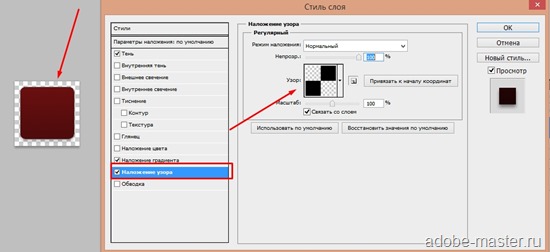
Добавьте новый слой в начало списка слоев и залейте его белым цветом. Можно проверить наличие созданного шаблона узора, используя стиль слоя.
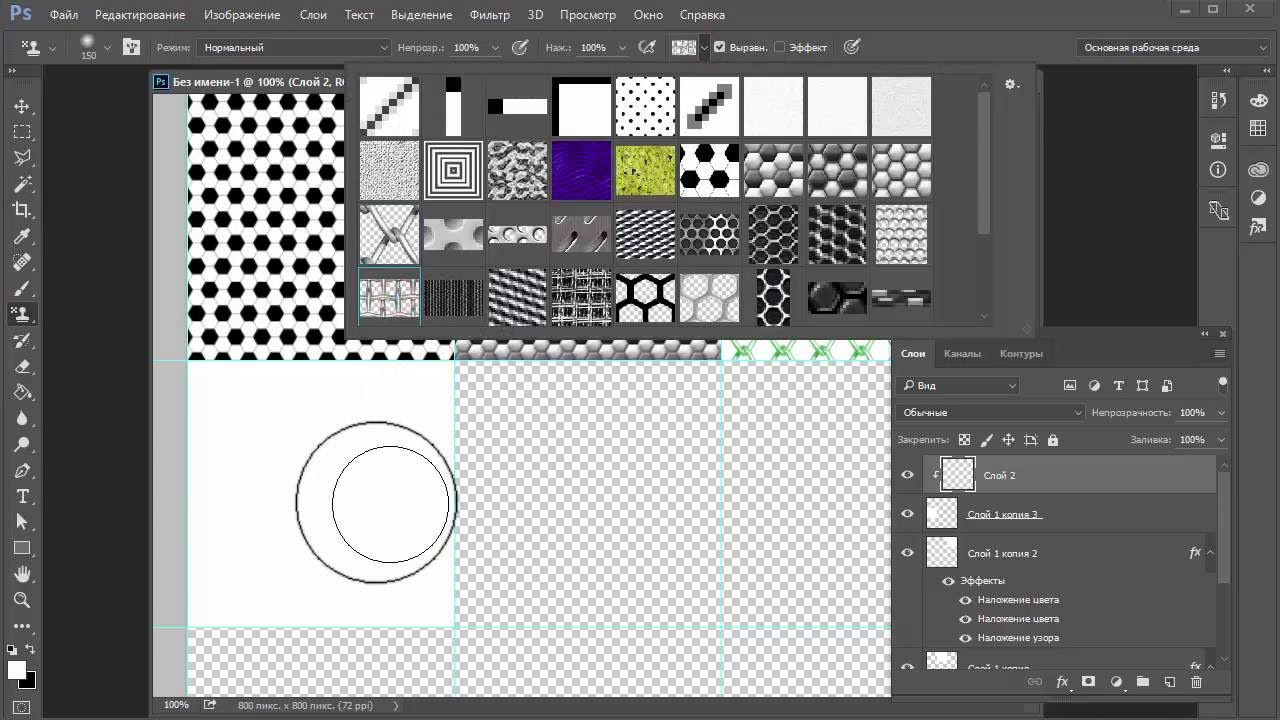
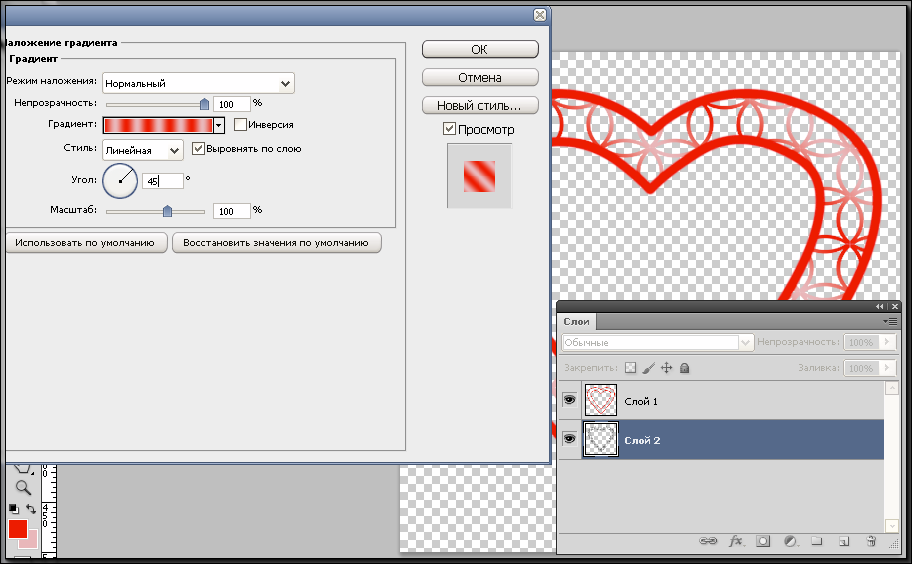
Дважды кликните по тестовому слою, и примените «Наложение узора». Выберите из списка созданный узор из библиотеки. При значении 100% узор будет иметь тот же размер, что и документ. Поэтому уменьшите масштаб, чтобы увидеть, как повторяется узор.
Мы получили бесконечно повторяющийся фрагмент рисунка, который теперь сохранен в библиотеке шаблонов Photoshop. Фильтр «Смещение» позволяет легко создавать узор, автоматически дублируя элементы по мере их выхода за пределы холста. Заполняя оставшиеся пробелы, можно создать повторяющийся узор без видимых линий.
Данная публикация является переводом статьи «How to Create Repeating Patterns in Adobe Photoshop» , подготовленная редакцией проекта.
Как использовать узоры в фотошопе
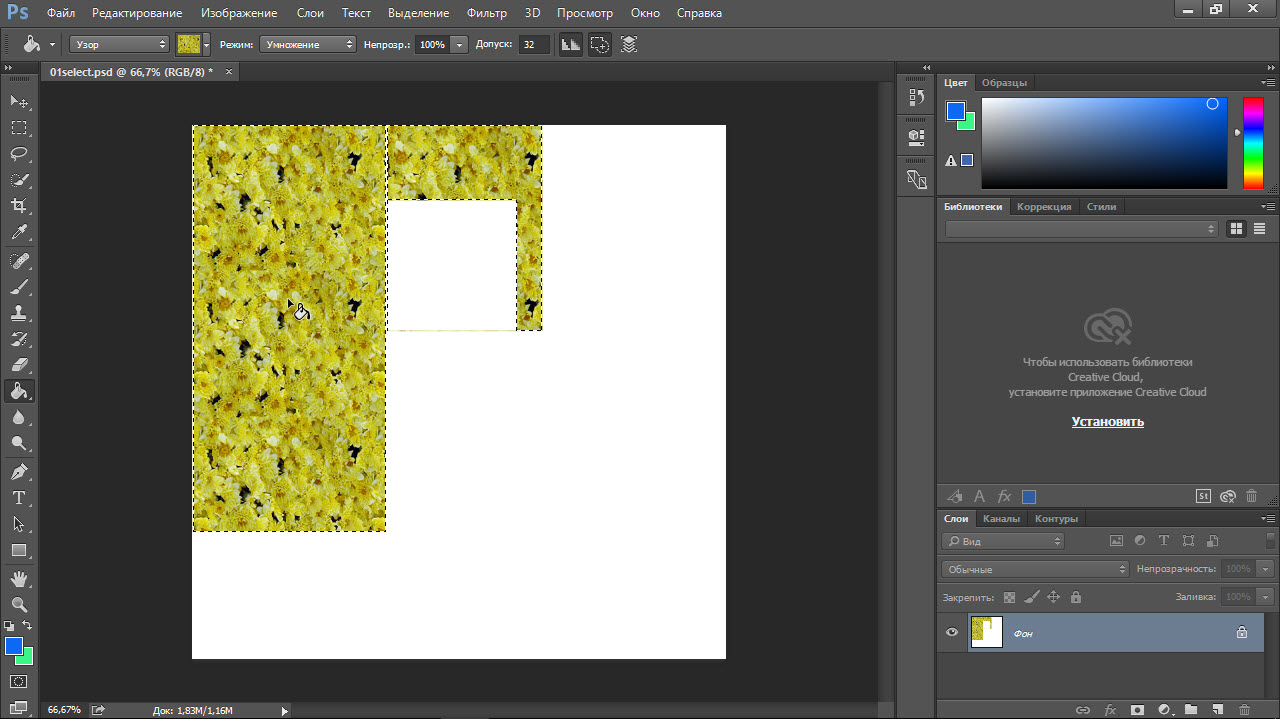
Узоры или «паттерны» в Фотошопе – фрагменты изображений, предназначенных для заливки слоев сплошным повторяющимся фоном. В силу особенностей программы заливать можно также и маски, и выделенные области. При такой заливке фрагмент автоматически клонируется по обеим осям координат, до полного замещения того элемента, к которому применена опция.
В силу особенностей программы заливать можно также и маски, и выделенные области. При такой заливке фрагмент автоматически клонируется по обеим осям координат, до полного замещения того элемента, к которому применена опция.
Паттерны в основном используются при создании фонов для композиций.
Удобство этой функции Фотошопа трудно переоценить, поскольку она экономит огромное количество времени и сил. В этом уроке поговорим об узорах, о том, как их устанавливать, применять, и каким образом можно создавать собственные повторяющиеся фоны.
Узоры в Фотошопе
Урок будет разбит на несколько частей. Вначале поговорим о способах применения, а затем о том, каким образом использовать бесшовные текстуры.
Применение
- Настройка заливки.
При помощи данной функции можно заполнить узором пустой или фоновый (закрепленный) слой, а также выделенную область. Рассмотрим способ на примере выделения.
- Берем инструмент «Овальная область».

Выделяем участок на слое.
Идем в меню «Редактирование» и кликаем по пункту «Выполнить заливку». Эту функцию также можно вызвать сочетанием клавиш SHIFT+F5.
После активации функции откроется окно настройки с названием «Заполнить».
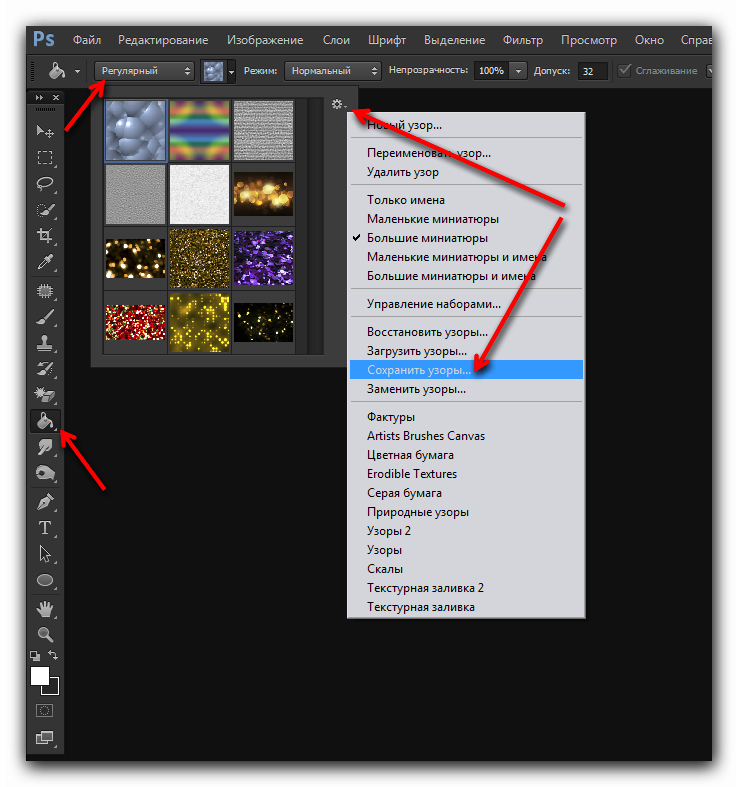
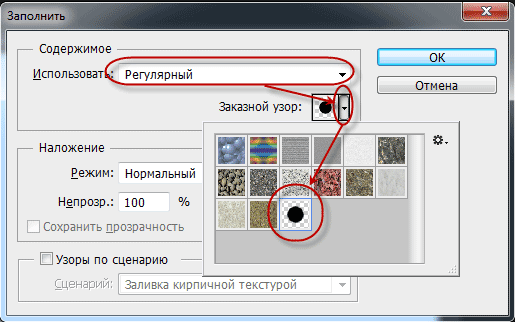
В разделе с названием «Содержимое», в выпадающем списке «Использовать» выбираем пункт «Регулярный».
Далее открываем палитру «Заказной узор» и в открывшемся наборе выбираем тот, который считаем нужным.
Нажимаем кнопку ОК и смотрим на результат:
Заполнение при помощи стилей слоя.
Данный способ подразумевает наличие на слое какого-либо объекта или сплошной заливки.
- Кликаем ПКМ по слою и выбираем пункт «Параметры наложения», после чего откроется окно настроек стилей. Такого же результата можно добиться, кликнув дважды левой кнопкой мыши.
В окне настроек переходим к разделу «Наложение узора».
Здесь, открыв палитру, можно выбрать необходимый паттерн, режим наложения узора на имеющийся объект или заливку, задать непрозрачность и масштаб.
Пользовательские фоны
В Фотошопе по умолчанию имеется стандартный набор узоров, который Вы могли видеть в настройках заливки и стилей, и он не является пределом мечтаний творческого человека.
Интернет предоставляет нам возможность пользоваться чужими наработками и опытом. В сети существует множество сайтов с пользовательскими фигурами, кистями и паттернами. Для поиска таких материалов достаточно вбить в Гугл или Яндекс такой запрос: «узоры для фотошопа» без кавычек.
После скачивания понравившихся образцов мы, чаще всего, получим архив, содержащий один или несколько файлов с расширением PAT.
Данный файл необходимо распаковать (перетащить) в папку
C:ПользователиВаша учетная записьAppDataRoamingAdobeAdobe Photoshop CS6PresetsPatterns
Именно эта директория открывается по умолчанию при попытке загрузки узоров в Фотошоп. Чуть позже Вы поймете, что данное место распаковки не является обязательным.
Чуть позже Вы поймете, что данное место распаковки не является обязательным.
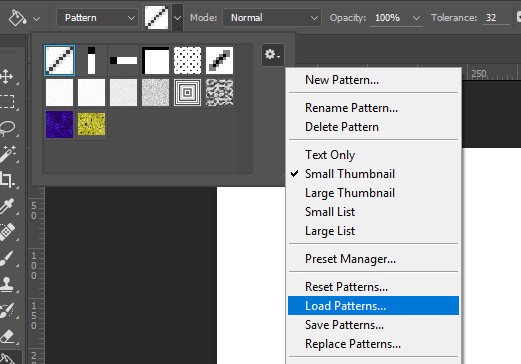
- После вызова функции «Выполнить заливку» и появления окна «Заполнить» открываем палитру «Заказной узор». В правом верхнем углу нажимаем на значок шестеренки, открывая контекстное меню, в котором находим пункт «Загрузить узоры».
Откроется папка, о которой мы говорили выше. В ней выбираем наш распакованный ранее файл PAT и жмем кнопку «Загрузить».
Загруженные паттерны автоматически появятся в палитре.
Как мы уже говорили чуть раньше, совсем не обязательно распаковывать файлы в папку «Patterns». При загрузке узоров можно искать файлы на всех дисках. К примеру, можно завести отдельную директорию в надежном месте и складывать файлы туда. Для этих целей вполне подойдет внешний жесткий диск или флешка.
Создание узора
В интернете можно найти множество пользовательских узоров, но что же делать, если ни один из них нам не подходит? Ответ простой: создать собственный, индивидуальный. Процесс создания бесшовной текстуры творческий и интересный.
Процесс создания бесшовной текстуры творческий и интересный.
Нам понадобится документ квадратной формы.
При создании узора необходимо знать, что при наложении эффектов и применении фильтров, на границах холста могут появиться полоски светлого или темного цвета. Эти артефакты при применении фона превратятся в линии, которые очень сильно бросаются в глаза. Для того, чтобы избежать подобных неприятностей, необходимо немного расширить холст. С этого и начнем.
- Ограничиваем холст направляющими со всех сторон.
Урок: Применение направляющих в Фотошопе
Переходим в меню «Изображение» и жмем на пункт «Размер холста».
Добавляем по 50 пикселей к размерам Ширины и Высоты. Цвет расширения холста выбираем нейтральный, например, светло-серый.
Эти действия приведут к созданию вот такой зоны, последующая обрезка которой позволит нам удалить возможные артефакты:
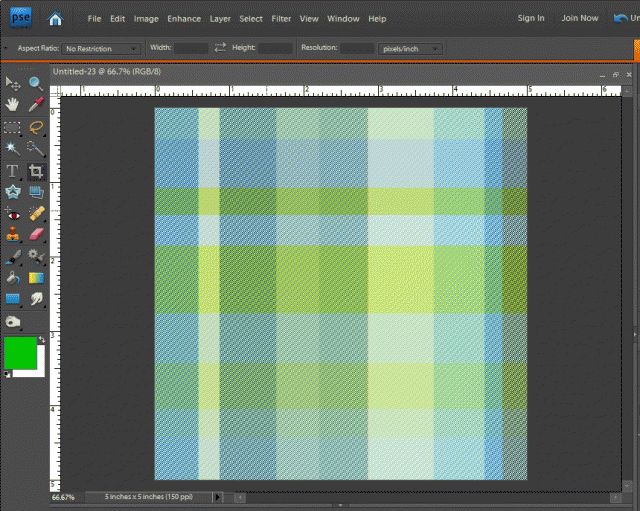
Создаем новый слой и заливаем его темно-зеленым цветом.
Добавим нашему фону немного зернистости. Для этого обратимся к меню «Фильтр», откроем раздел «Шум». Необходимый нам фильтр называется «Добавить шум».
Размер зерна выбираем по своему усмотрению. От этого зависит выраженность текстуры, которую мы создадим на следующем этапе.
Далее применим фильтр «Перекрестные штрихи» из соответствующего блока меню «Фильтр».
Настраиваем плагин также «на глаз». Нам необходимо получить текстуру, похожую на не очень качественную, грубую ткань. Полного сходства добиваться не следует, так как изображение будет уменьшено в несколько раз, и фактура будет только угадываться.
Применим к фону еще один фильтр под названием «Размытие по Гауссу».
Радиус размытия выставляем минимальный, чтобы текстура не очень пострадала.
Проводим еще две направляющих, определяющих центр холста.
- Активируем инструмент «Произвольная фигура».

На верхней панели параметров настраиваем заливку белым цветом.
Выбираем вот такую фигуру из стандартного набора Фотошопа:
Ставим курсор на пересечение центральных направляющих, зажимаем клавишу SHIFT и начинаем растягивать фигуру, затем добавляем еще клавишу ALT, чтобы построение выполнялось равномерно во все стороны от центра.
Растрируем слой, нажав по нему ПКМ и выбрав соответствующий пункт контекстного меню.
Вызываем окно настройки стилей (см. выше) и в разделе «Параметры наложения» снижаем значение «Непрозрачности заливки» до нуля.
Далее переходим к разделу «Внутреннее свечение». Здесь настраиваем Шум (50%), Стягивание (8%) и Размер (50 пикселей). На этом настройка стиля завершена, нажимаем ОК.
При необходимости немного снижаем непрозрачность слоя с фигурой.
Кликаем ПКМ по слою и растрируем стиль.
Выбираем инструмент «Прямоугольная область».
Выделяем один из квадратных участков, ограниченных направляющими.
Копируем выделенный участок на новый слой горячими клавишами CTRL+J.
Инструментом «Перемещение» тянем скопированный фрагмент в противоположный угол холста. Не забываем, что весь контент должен находиться внутри зоны, которую мы определили ранее.
Переходим обратно на слой с исходной фигурой, и повторяем действия (выделение, копирование, перемещение) с остальными участками.
С оформлением мы закончили, теперь идем в меню «Изображение – Размер холста» и возвращаем размер к исходным значениям.
Получим вот такую заготовку:
От дальнейших действий зависит, насколько мелкий (или крупный) узор мы получим.
Снова переходим к меню «Изображение», но на этот раз выбираем «Размер изображения».
Для эксперимента зададим размер узора 100х100 пикселей.
Теперь идем в меню «Редактировать» и выбираем пункт «Определить узор».
Даем узору имя и нажимаем ОК.
Теперь у нас в наборе есть новый, собственноручно созданный паттерн.
Выглядит он следующим образом:
Как мы можем видеть, текстура очень слабо выражена. Исправить это можно, усилив степень воздействия фильтра «Перекрестные штрихи» на фоновый слой. Окончательный результат создания пользовательского узора в Фотошопе:
Сохранение набора с узорами
Вот мы и создали несколько собственных узоров. Как же их сохранить для потомков и собственного пользования? Все довольно просто.
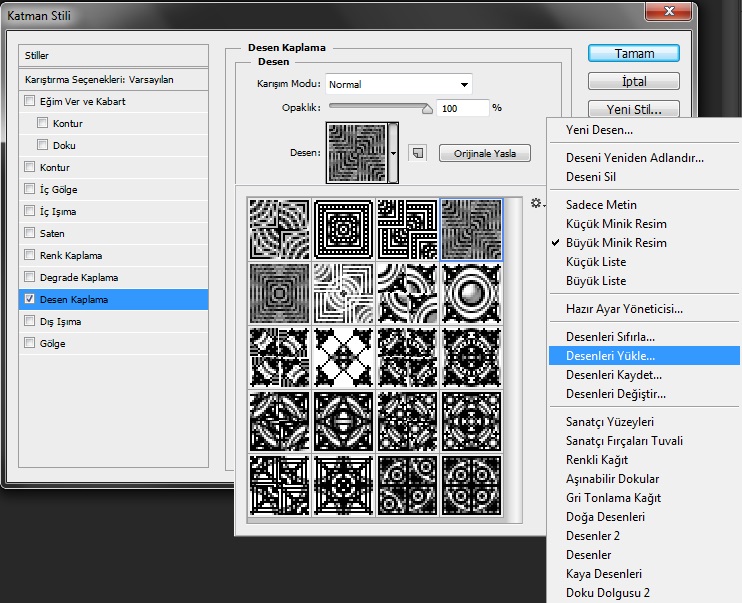
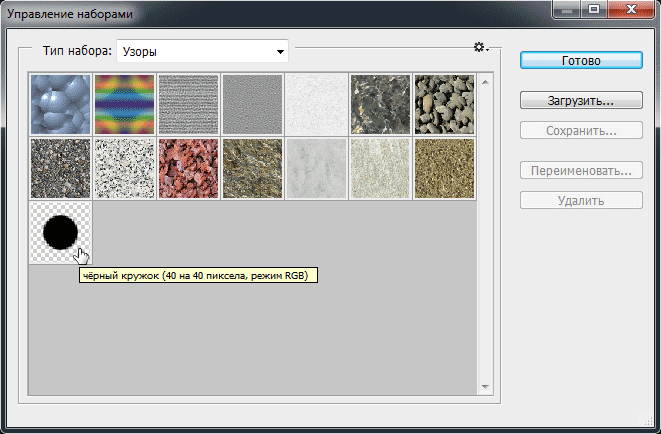
- Нужно перейти в меню «Редактирование – Наборы – Управление наборами».
В открывшемся окне выбрать тип набора «Узоры»,
Зажать CTRL и выделить нужные паттерны по очереди.
Нажать кнопку «Сохранить».
Выбрать место для сохранения и название файла.
Готово, набор с паттернами сохранен, теперь его можно передать другу, или пользоваться самому, не боясь, что несколько часов работы пропадут зря.
На этом закончим урок по созданию и использованию бесшовных текстур в Фотошопе. Делайте собственные фоны, чтобы не зависеть от чужих вкусов и предпочтений.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Это руководство по размещению фото в фигурном узоре, созданном с помощью Photoshop CC. Но порядок описанных в нем действий верен и для других версий графического редактора.
1.Использование расширенного смешивания: «Смешать если..»
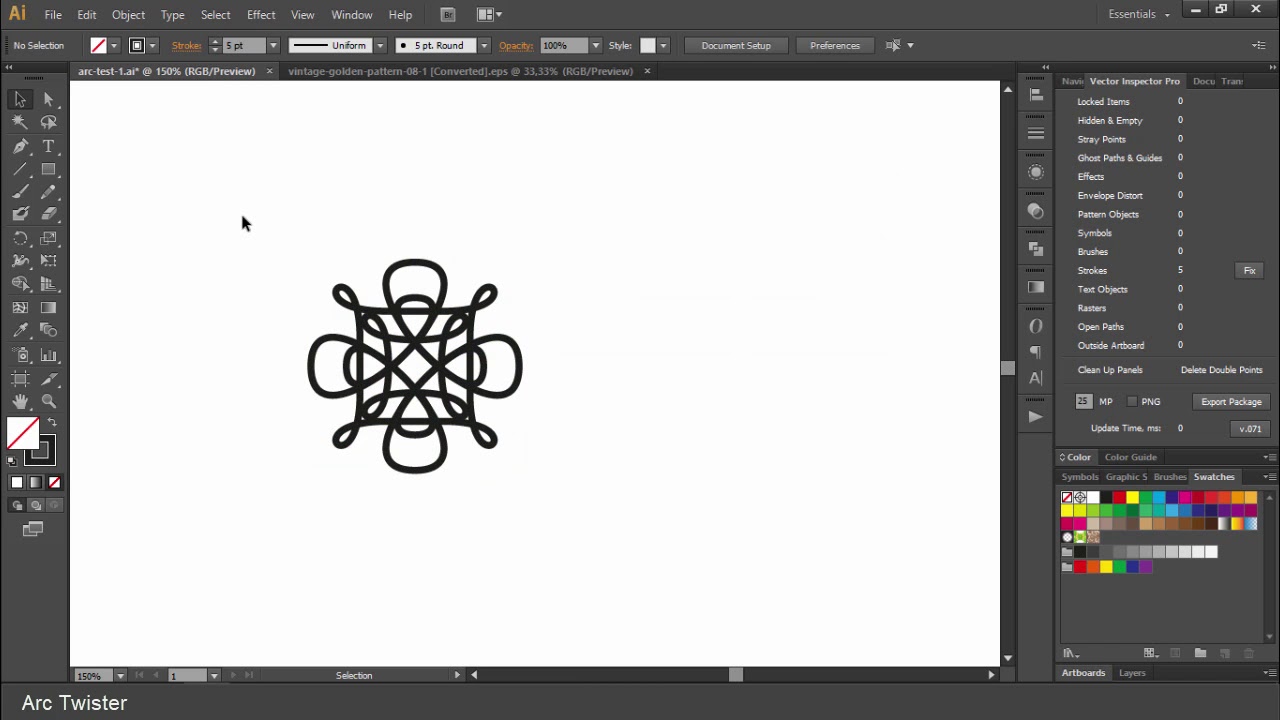
Если вы работаете с узором со сплошным фоном, этот метод самый быстрый. Вот фигура, которую я нарисовал.
Шаг 2
Поместите фотографию выше узора в новый слой.
Шаг 3
При выбранном слое изображения (1) нажмите иконку fx (2) в палитре « Слои» и выберите в раскрывающемся меню пункт «Параметры наложения» . Перетащите ползунок параметра « Подлежащий слой » (4) влево.
Края будут выглядеть неровными. Удерживая нажатой клавишу Alt, перетащите правый ползунок слайдера вправо. Теперь края будут четкими. Нажмите « ОК» .
Теперь края будут четкими. Нажмите « ОК» .
Способ 2: Вставить в. Техника маски слоя
Хорошо подходит для плоской фигуры.
Шаг 1
Выделите содержимое слоя фигуры (размещенного выше узора), нажав Ctrl + A. Нажмите Ctrl + C, чтобы скопировать фотографию в буфер обмена.
Шаг 2
Скройте слой изображения и выберите слой фигуры. Перейдите в меню Выделение> Цветовой диапазон. В выпадающем списке « Выбрать » установите значение « Тени» .
Шаг 3
Нажмите кнопку « ОК» , чтобы выделить узор. Перейдите в меню Редактирование> Специальная вставка> Вставить в .
После этого вы увидите изображение в узоре. На самом деле узор расположен в маске слоя. Если вы перетащите изображение, оно сместится относительно фигуры.
Способ 3: Обтравочная группа в Photoshop
Шаг 1
Убедитесь, что узор расположен на прозрачном фоне. Поместите фотографию на слой, размещенный над узором. В данном случае он скрыт, поэтому вы видите узор.
В данном случае он скрыт, поэтому вы видите узор.
Шаг 2
Сделайте слой с фотографией видимым. Затем поместите курсор мыши между слоем фото и слоем фигуры в панели слоев. Удерживайте нажатой клавишу Alt. После этого курсор мыши превратится в квадратную стрелку. Кликните, чтобы применить операцию.
Теперь вы можете перетащить верхний слой, чтобы изменить его размер или переместить его внутри фигуры. Это называется обтравочной группой.
С ее помощью я добавил текстурированный фон и небольшую внутреннюю тень.
Надеюсь, вам понравилось это руководство.
Данная публикация представляет собой перевод статьи « HOW TO FILL A SHAPE WITH A PHOTO IN PHOTOSHOP, 3 WAYS » , подготовленной дружной командой проекта Интернет-технологии.ру
Узоры просты в использовании, но они могут значительно влиять на восприятие ваших композиций и гармонично дополнять их. В этом уроке Фотошоп вы узнаете, как создавать, использовать узоры и управлять ими на практике.
Образцы узоров в Фотошоп необходимы для неоднократного их использования в последующих работах. Применение шаблонов значительно ускоряет рабочий процесс, придавая сложным объектам текстуру выбранного узора. Вы значительно экономите время и добавляете некоторую изюминку вашей работе.
Вы можете создавать свои собственные узоры, использовать содержащиеся в программе паттерны и устанавливать образцы, скачанные из различных ресурсов интернета. В этом уроке мы рассмотрим следующие разделы:
1. Обзор узоров программы с функцией «Управление наборами» (Preset Manager) .
2. Три различных способа применения паттернов в Фотошоп.
3. Как создать собственный узор.
4. Создание и применение линейного диагонального узора на практике.
5. Установка Фотошоп-паттерна в библиотеке программы.
6. Создание библиотеки узоров.
Изучение узоров программы с функцией «Управление наборами» (Preset Manager) .
Вы можете найти узоры программы, заданные по умолчанию через функцию «Управление наборами». Доступ к наборам осуществляется через верхнее меню программы во вкладке Редактирование-Управление наборами (Edit > Preset Manager) . По умолчанию, окно Управления (Preset Manager) отображает палитру кистей (Brushes).
В открывшемся диалоговом окне найдите опцию «Тип набора» (Preset Type) и нажмите на стрелочку вниз. Из выпадающего подменю выберите параметр «Узоры» (Patterns) и вы увидите появившийся по умолчанию программы набор.
Это не все узоры, которые есть в программе. Для того, чтобы увидеть их все, нужно перейти к наборам библиотек. Библиотека узора представляет собой набор из 1 или более образцов, имеющих расширение файла PAT.
Для загрузки шаблонов библиотек программы Фотошоп нажмите на стрелку справа в окне «Управление наборами». В выпадающем подменю вы увидите список наборов различные узоров.
Выберите любой набор из списка и нажмите на него. После этого, появится диалоговое окно, где у вас спросят, заменить ли текущие узоры выбранными.
Нажмите опцию «Добавить» (Append) , если не хотите изменять предыдущие узоры, а просто хотите добавить выбранные сейчас.
Применение паттернов в Фотошоп.
Теперь, когда выбранный набор узоров загружен, посмотрим как его применять на практике. Существует несколько способов использования узоров и мы рассмотрим каждый.
Наложение узора при помощи команды «Заливка» (Fill).
Самый простой способ наложения паттерна заключается в заполнении им выделенной области. Например, активируйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите участок любого размера на холсте. Затем, перейдите в меню Редактирование-Выполнить заливку (Edit> Fill (Shift + F5)) и в диалоговом окне заливки в опции «Использовать» (Use) укажите параметр Регулярный/Шаблон (Pattern).
Заливка узором позволяет использовать опцию «Заказной узор» (Custom Pattern) . Нажмите на стрелку параметра и вызовите подменю с библиотеками паттернов, нажав стрелочку справа. Выбрав нужный набор или узор, кликните по нему и нажмите ОК, чтобы заполнить им ваше выделение.
Важным преимуществом наложения узора способом Заливки является и то, что данный узор может использоваться на отдельном слое, не затрагивая остальные слои документа.
Наложение узора в «Стилях слоя».
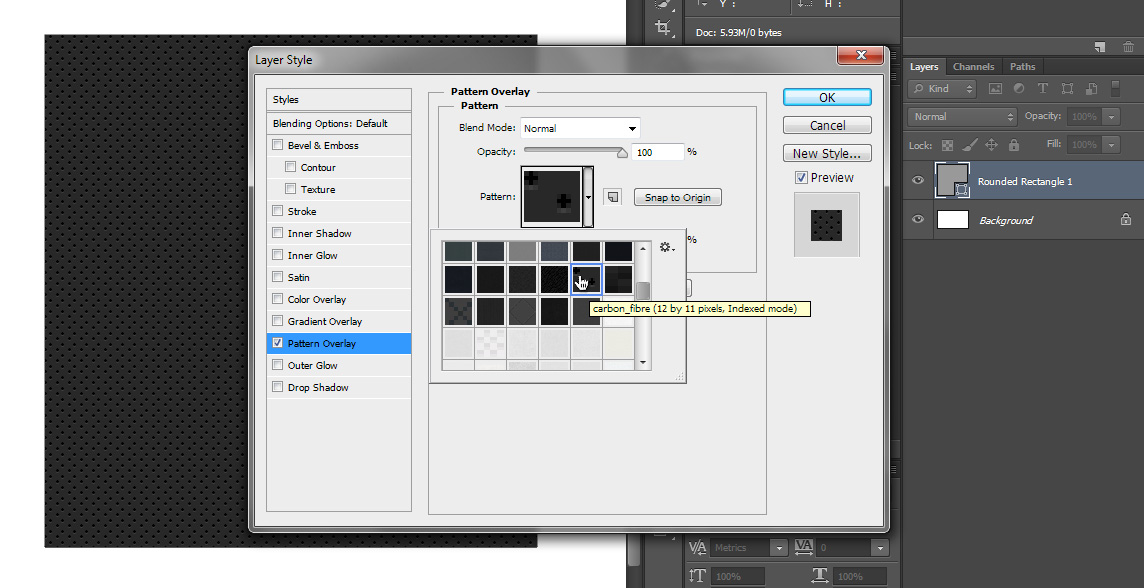
Если вы хотите применить узор для любого выбранного слоя, двойным кликом по миниатюре этого слоя откройте окно «Стили слоя» (Layer Style) . Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay) и активируйте его. Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Этот способ требует от вас большей гибкости в использовании: вы можете скрывать, отображать, настраивать и удалять узор слоя, не затрагивая сам слой.
Совет: Чтобы отрегулировать положение узора на холсте, в параметре «Наложение узора» активируйте флажок Просмотр (Preview) , а затем поместите курсор мыши на холст и, удерживая ее нажатой, передвигайте ваш паттерн в основном окне программы в любом направлении.
Рисование узором при помощи инструментов «Заливка» (Paint Bucket Tool) и «Узорный штамп» (Pattern Stamp Tool) .
Если вы хотите применить узор, рисуя им по холсту, используйте инструменты Заливка и Узорный штамп. Активируйте их и настройте на применение узоров, а не цвета в верхней панели программы.
Использование инструментов рисования при наложении узора удобно в том случае, если вы применяете узор нерегулярно. Такой способ дает вам больше контроля за процессом, особенно при наличии графического планшета.
Но рисование узором займет у вас значительно больше времени, чем способ наложения узора при помощи команды «Заливка» или «Стилей слоя».
Посмотрите на сводную таблицу преимуществ и недостатков разных способов при наложении узора.
Создание собственного узора в Фотошоп.
Создание своего узора является несложным процессом. Имейте в виду, что создаваемый вами узор должен состоять из фигур только прямоугольной формы. Если вы захотите использовать круг, то программа будет рассматривать эту фигуру, как прямоугольник.
Чтобы создать узор, используйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите область, которую хотите поместить в узор. Затем перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) , чтобы определить выделенную область как паттерн и присвойте ему имя в диалоговом окне.
Совет: Многие предпочитают создавать узор для своей работы за пределами рабочего документа. Это хорошая практика. Создавая Новый документ (Ctrl+N) для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
Создание и применение диагонального линейного узора.
Давайте попробуем сделать один из моих любимых паттернов в фотошоп: диагональный узор, который был применен для дизайна сайта «Design Instruct».
Создаем новый документ (Ctrl+N) в Фотошоп размером 600х600 рх и разрешением 72 рх/ дюйм c белым фоном.
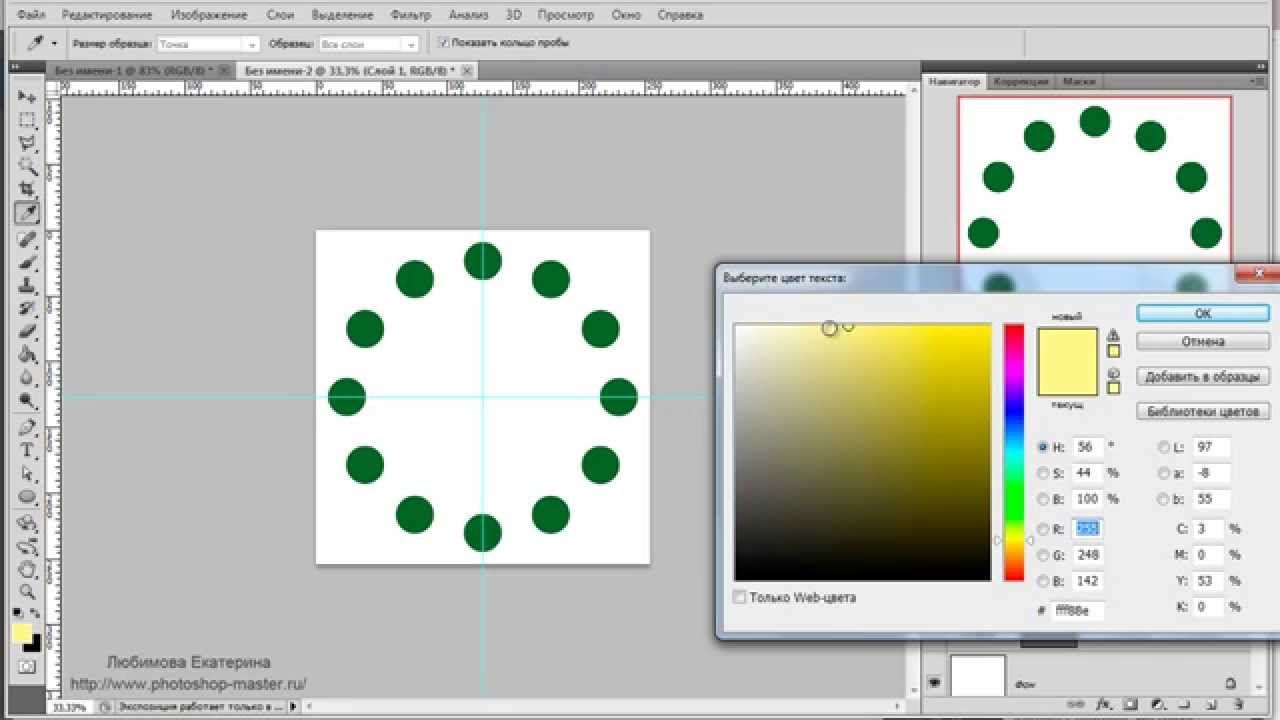
Активируем инструмент «Горизонтальный текст» (Horizontal Text Tool (T)) и пишем фразу Design Instruct в верхней части холста. Выберите темный цвет для текста (#000000) , чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
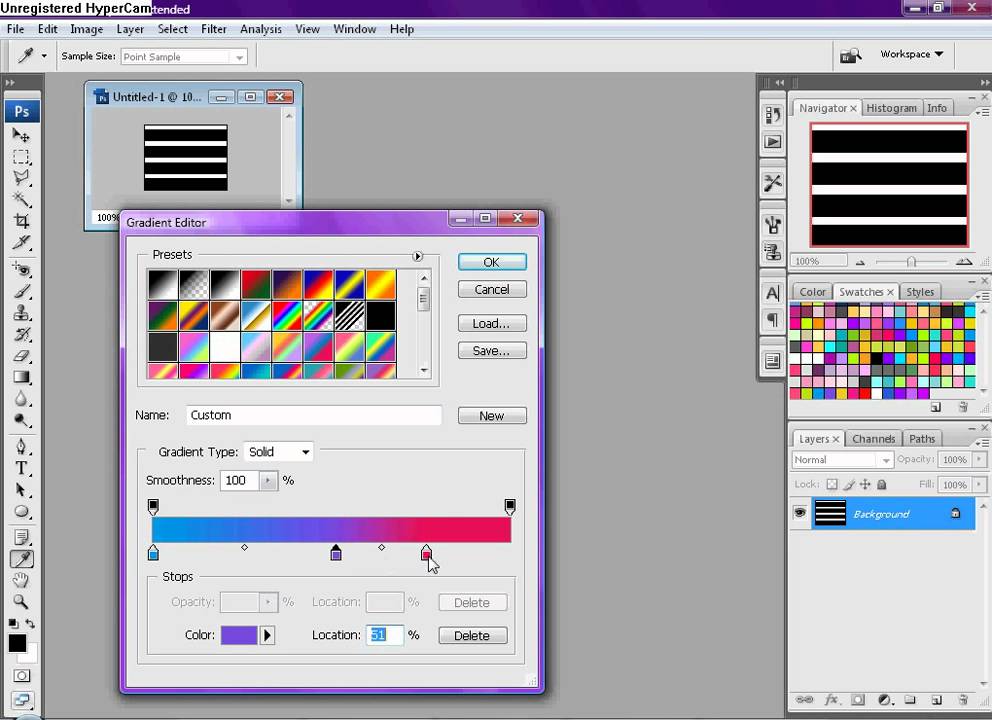
Теперь переходим к созданию узора для нашего основного документа. Его мы будем рисовать в отдельном документе Фотошоп. Создаем новый документ (Ctrl+N) размером 3х3 рх и разрешением 72 рх/дюйм. Цвет фона Прозрачный (Transparent) .
При сохранении узора в программе позже будет выбран белый цвет фона по умолчанию.
Так как холст довольно маленького размера, увеличим его инструментом Zoom Tool (Z) (лупа), приблизив. Я увеличил холст до 3200% от основного размера, что является максимальным увеличением.
Теперь будем рисовать белые диагональные линии по направлению из верхнего левого угла к нижнему правому. Для этого активируем инструмент Карандаш (Pencil Tool (B)) .
Установим цвет переднего плана (Foreground) на белый (#ffffff) и настроим размер карандаша на 1 рх с жесткостью (Hardness) 100%. Убедитесь, что опции Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
Я в своем примере специально переключился на другой цвет, чтобы вы могли ясно видеть весь процесс создания узора. Удерживая Shift, нажмите Карандашом (Pencil Tool) в левом верхнем углу холста, а, затем в правом нижнем. Получилось ровное диагональное соединение из квадратов.
Получилось ровное диагональное соединение из квадратов.
Вот как должен выглядеть получившийся узор у вас (я переключился на исходный белый цвет):
После создания диагональной линии, перейдите в Выделение – Все (Select> All (Ctrl+A)) , чтобы выделить весь холст.
Теперь перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) и в диалоговом окне присвойте имя вашей линии, т.е введите любое название для вашего узора. После нажмите ОК.
Теперь закройте документ с узором (его не нужно сохранять) и вернитесь в исходный рабочий документ.
Применим наш выполненный узор к документу тремя вышеописанными способами.
Команда «Заливка» (Fill).
Создаем новый слой выше слоя с текстом (Ctrl+Shift+N) . Выделим текст, удерживая Ctrl и кликнув по иконке этого слоя.
Переходим в Редактирование-Выполнить заливку (Shift+F5) . В диалоговом окне в опции Использовать (Use) выбираем Узор (Pattern) , а в опции Заказной узор (Custom Shape) находим наш нарисованный паттерн с диагональными линиями.
В диалоговом окне в опции Использовать (Use) выбираем Узор (Pattern) , а в опции Заказной узор (Custom Shape) находим наш нарисованный паттерн с диагональными линиями.
Нажимаем Ок, чтобы применить узор с помощью команды Заливка (Fill).
Положительным моментом данной техники является то, что заливка узором находится на отдельном слое, что позволяет добавлять к паттерну разные стили слоя, которые не влияют на текстовой слой под ним. Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity) слоя с узором до 80%.
Совет: Хорошей практикой является использование узора на отдельном от объекта слое. Но, чтобы объект перемещался по холсту вместе с примененным к нему узором, используйте функцию Связать слои (Link Layers) . Иконка этой функции имеет форму скрепки и находится внизу панели слоев. Выделите нужные слои ( Ctrl +клик по миниатюре слоя) и нажмите на значок скрепки, или правой кнопкой мыши кликните по выделенным слоям и выберите опцию – Связать слои.
Применение диагонального узора в «Стилях слоя».
Теперь скройте верхний слой с узором (глазик напротив иконки слоя) или удалите его, перетянув слой на иконку корзины внизу панели слоев.
Дважды щелкните по текстовому слою, чтобы вызвать окно «Стилей слоя» (Layer Style) и выберите параметр «Наложение узора» (Pattern Overlay) . В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн. Включите функцию Предварительного просмотра (Preview) , чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
Вот вкратце разъяснение опций окна «Наложение узора» (Pattern Overlay) :
1. Изменение режима смешивания в узоре (Умножение, Перекрытие, Осветление основы и т.д.)
2. Управление непрозрачностью узора. Чем ниже уровень непрозрачности, тем прозрачнее узор.
3. Окно узора. Открыв его, можно выбрать любой узор для наложения на объект.
4. Создание нового имени для данного узора.
Нажав на окно узора, а затем на стрелку справа, вы можете выбрать функцию из выпадающего меню – Сохранить узор (Save Pattern) и сохранить его под другим именем в наборе. Если вы сделали с узором какие-либо изменения (масштаб, режим смешивания или непрозрачность), то они также будут сохранены вместе с выбранным образцом.
5. Масштаб (Scale) регулирует масштаб и разрешение узора.
6. Связать со слоем (Link with Layer)
При активации данной опции узор будет перемещаться по холсту вместе с объектом, относящимся к нему. Данная опция уже активирована по умолчанию программы.
Наложение узора при помощи инструмента «Узорный штамп» (Pattern Stamp Tool (S)) .
Теперь попробуем использовать в работе наш диагональный узор при помощи «Узорного штампа». По своему стилю данный инструмент похож на использование Кисти (Brush Tool (B)) , только рисуем мы не цветом, а узором по холсту.
Для начала, скройте видимость слой-эффекта «Наложение узора» на текстовом слое или удалите его, нажав правой кнопкой мыши по строке слоя и выбрав опцию – Очистить стили слоя.
Далее, активируйте инструмент «Узорный штамп» (Stamp Tool (S)) в панели инструментов.
В верхнем меню настроек нажмите на окно палитры узоров и найдите наш диагональный узор. Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
На Новом слое (Ctrl+Shift+N) начните рисовать поверх текста узором. Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
В отличие от предыдущих двух способов наложения узора (Заливки и Стилей слоя) этот прием немного сложнее и требует определенного навыка.
Установка узоров в Фотошоп.
Если вы хотите использовать узоры, скачанные с других сайтов, то загрузить их в программу довольно просто. Перейдите в Редактирование-Управление наборами (Edit> Preset Manager) и в диалоговом окне нажмите на функцию «Загрузить» (Load) справа. Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
Перейдите в Редактирование-Управление наборами (Edit> Preset Manager) и в диалоговом окне нажмите на функцию «Загрузить» (Load) справа. Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
Обычно узоры устанавливаются программой в папку по такому пути : Adobe Photoshop [Photoshop Version] > Presets > Patterns .
Вот несколько бесплатных ресурсов, которыми вы можете воспользоваться при поиске нужных узоров:
Создание библиотеки узоров.
Чтобы создать шаблоны узоров в библиотеке программы, перейдите во вкладку Редактирование-Управление наборами (Edit > Preset Manager) . Выберите в списке образцы, которые вы хотите добавить в библиотеку, удерживая Ctrl и делая клик по нужным узорам, выделяя их. Далее нажмите кнопку «Сохранить» (Save Set) . Сохраните набор выбранных узоров в любом месте вашего компьютера.
Сохраните набор выбранных узоров в любом месте вашего компьютера.
Теперь этот файл можно установить и на других компьютерах. Успехов в освоении программы!
Категория: Уроки Фотошопа
Источник: Ссылка на источник скачиваний/переходов: 52
Создаем в Фотошоп геометрический паттерн в стиле 90-х |
Узоры 90-х запоминаются своими яркими цветами и простыми геометрическими фигурами. В этом уроке мы покажем вам, как создать геометрический паттерн в стиле 90-х при помощи векторных свойств Photoshop.
1. Как Подготовить документ для узора
Шаг 1
Начните с создания нового документа размером 600 на 450 пикселей. Кликните ОК.
Шаг 2
Чтобы создать фон, кликните по иконке добавления нового корректирующего слоя в нижней части панели слоев и выберите Solid Color (Цвет). В появившемся диалоговом окне выберите яркий голубой цвет, и, как только будете удовлетворены результатом, нажмите ОК.
Шаг 3
Проверьте, включена ли видимость линеек, и если нет, то нажмите View > Ruler ( Просмотр > Линейки). Кликните по линейке и потяните для создания направляющей, каких нам необходимо 4 штуки, по одной с каждого края холста — сверху, снизу, слева и справа. В центральной части холста, ограниченной направляющими, мы и будем создавать наш узор.
2. Как создать геометрические фигуры при помощи векторных инструментов Photoshop
Шаг 1
В этом узоре в стиле 90-х содержится множество геометрических фигур, и мы будем создавать их шаг за шагом. Выберите инструмент Ellipse (Эллипс). Проверьте, чтобы в панели свойств была выбран режим Shape (Фигура).
Помните, что при создании каждой фигуры нам необходимо пользоваться именно этим режимом, и поэтому проверяйте этот пункт каждый раз.
Зажмите Shift, а затем кликните и потяните, чтобы нарисовать круг. Вы можете изменить его цвет на панели свойств. Создайте два круга — один большой и один маленький.
Создайте два круга — один большой и один маленький.
Шаг 2
А теперь нарисуйте тонкий прямоугольник при помощи инструмента Rectangle (Прямоугольник).
Шаг 3
Продублируйте фигуру, нажав Ctrl + C, а затем Ctrl + V. Поверните дубликат на 90 градусов. Выберите Combine Shapes (Объединить фигуры) на панели свойств, чтобы объединить прямоугольники в знак плюса. Нарисуйте еще один такой плюс, но на этот раз потолще и другим цветом.
Шаг 4
Далее создайте кольцо. Нарисуйте еще один круг, но на этот раз измените заливку на None (Нет цвета) и увеличьте толщину обводки. Затем создайте еще одно кольцо.
Шаг 5
Теперь давайте нарисуем полукруг, а сделаем мы это, сначала создав круг, а затем разрезав его пополам прямоугольником. Прямоугольник должен быть в режиме Subtract Front Shape (Вычесть переднюю фигуру). Чтобы превратить эти две фигуры в единый контур, выберите обе фигуры, а затем Merge Shape Components (Объединить компоненты фигуры). Выберите яркий цвет для заливки и None (Нет цвета) для обводки.
Чтобы превратить эти две фигуры в единый контур, выберите обе фигуры, а затем Merge Shape Components (Объединить компоненты фигуры). Выберите яркий цвет для заливки и None (Нет цвета) для обводки.
Шаг 6
Создайте два прямоугольника и поместите их друг на друга, чтобы они образовали L-образную фигуру. Продублируйте эту фигуру, пока не получится зигзаг. Сделайте его желтого цвета, а потом создайте еще один зигзаг, но потолще.
Шаг 7
При помощи инструмента Polygon (Многоугольник) создайте шестиугольник (как вы понимаете, у него должно быть шесть сторон). Проверьте, чтобы указанное количество сторон равнялось шести, прежде чем щелкнуть мышью и потянуть, создавая фигуру. Сверху добавьте несколько прямоугольников и выберите опцию Subtract Front Shape (Вычесть переднюю фигуру).
Шаг 8
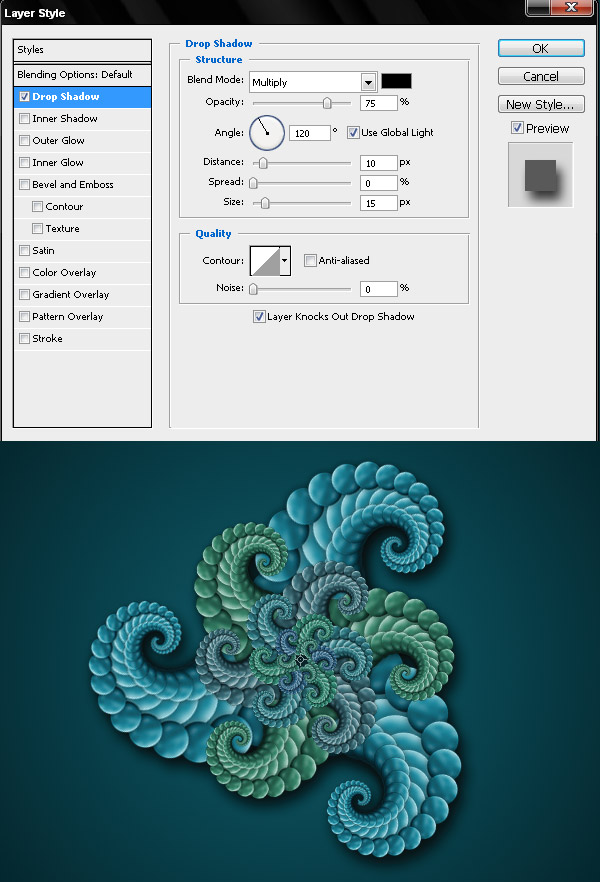
Дважды кликните по стилю слоя и активируйте стиль Drop Shadow (Тень).
Примечание переводчика: Настройки стиля слоя на скриншоте: Непрозрачность: 90%, Угол: 58 градусов, Смещение: 2 пикселя.
Шаг 9
Добавьте еще один шестиугольник, на этот раз другого размера и цвета.
3. Как расположить объекты в узоре
Шаг 1
Как я говорил ранее, узор будет располагаться внутри области, образованной направляющими. Для начала нам необходимо узнать ее точные параметры. Выделите область при помощи инструмента Rectangular Marquee ( Прямоугольная область).
Шаг 2
Откройте панель с информацией, нажав Window > Info (Окно > Инфо). На этой панели вы можете увидеть информацию о размере узора. В данном случае, это 491 пиксель на 359 пикселей. Запомните эти значения и запишите, если необходимо. Помните, что измерения должны быть в пикселях, а не в сантиметрах, дюймах или других единицах. Если ваша панель показывает иные единицы, кликните правой кнопкой мыши по линейке и выберите пиксели.
Шаг 3
Поместите одну из фигур в угол области с узором. Когда узор будет образован, фигура обрежется. В узоре эта фигура должна появиться в трех других углах. То, что мы собираемся сделать, в математике называется «параллельный перенос» (Параллельный_перенос), что означает перемещение объекта в заданном направлении.
Шаг 4
Продублируйте эту фигуру при помощи горячих клавиш Ctrl-J. Затем нажмите Ctrl-T, чтобы разместить объект. Нам необходима предельная точность. Поэтому мы не будем перемещать его вручную, а воспользуемся строками для введения информации. Обратите внимание, что в данном случае наша фигура разместилась на координатах (59 и 43 пикселя).
Шаг 5
Ширина узора — 491 пиксель. Нам нужно переместить фигуру по горизонтали на 359 пикселей вправо, чтобы она разместилась в углу. Измените положение х на 550 пикселей (59 (оригинальная координата) + 491 (ширина холста)).
Шаг 6
Теперь мы хотим, чтобы зигзаг появился в правом нижнем углу. Задайте последней фигуре следующие координаты: 550 пикселей, 402 пикселя. Новая координата, 402, получается, если сложить 43 (старая координата у) и 359 (высота холста).
Задайте последней фигуре следующие координаты: 550 пикселей, 402 пикселя. Новая координата, 402, получается, если сложить 43 (старая координата у) и 359 (высота холста).
Шаг 7
Наконец, мы хотим поместить еще один зигзаг в оставшемся углу. Мы можем продублировать первую фигуру и переместить ее вниз на количество пикселей, равное высоте узора.
Шаг 8
Если нас не удовлетворяет результат, то мы можем их перемесить. Помните, что мы должны двигать их только вместе, а иначе нам придется повторять процедуру параллельного переноса, чтобы сохранить узор. Сделать вы это можете, выбрав соответствующие слои, а затем воспользовавшись инструментом Move (Перемещение).
Шаг 9
Добавьте еще одну фигуру, на этот раз не в угол, но на край узора. В данном случае я поместил полукруг на верхний край. Так как это повторяющийся узор, другая часть полукруга должна появиться с противоположной стороны снизу, и поэтому нам необходимо продублировать фигуру и поместить ее туда.
Шаг 10
Продублируйте фигуру. Нажмите Control-T и измените ее координаты на новое значение, которое будет равно старой координате у + ширина узора. В данном случае, это 52 + 359 = 411.
Шаг 11
А теперь легкая часть. Вы можете размещать объекты внутри нашей области как угодно, но, чтобы они не касались краев, и не переживать о нарушении повторяющегося узора. Вы можете добавить столько объектов, сколько хотите, если они не будут касаться краев.
Шаг 12
Напомню: нельзя забывать об основном правиле повторяющегося узора. Если вы размещаете фигуру на крае, то она должна разместиться и на противоположном крае. Взгляните на плюсик слева — его необходимо продублировать, а затем переместить на противоположную сторону.
4. Как сохранить узор и воспользоваться им в Photoshop
Шаг 1
Выделите область, которая станет нашим узором при помощи инструмента Rectangular Marquee(Прямоугольная область). Нажмите Edit > Define Pattern (Редактирование > Определить узор). В следующем диалоговом окне введите название узора и кликните ОК.
Нажмите Edit > Define Pattern (Редактирование > Определить узор). В следующем диалоговом окне введите название узора и кликните ОК.
Шаг 2
Чтобы воспользоваться этим узором, все, что вам нужно сделать — это нажать Edit > Fill (Редактирование > Выполнить заливку). Выберите содержание: Узор и выберите созданный нами узор, а затем нажмите ОК.
Финальный результат
Ниже вы видите готовый узор в стиле 90-х. В этом небольшом уроке я показал вам несколько полезных штук, которые помогут вам создать повторяющийся узор методом параллельного переноса.
Спасибо, что прочитали этот урок. Не забудьте поделиться своими впечатлениями в комментариях.
Автор: Mohammad Jeprie
Статьи по теме
Узнать больше интересного:
Создание фрактальных узоров / Photoshop / Фотомоушен2 — Сообщество творческих людей
Вы наверное много раз видели такие впечатляющие узоры с множеством цветов и «завитушек»…
Многие из них построены с помощью многократного копирования обычных шейпов, каждый из которых является уменьшенной копией большого орнамента.

Этот урок научит Вас делать подобные узоры в Adobe Photoshop.
Вот конечный результат того, что мы собираемся сделать:
Шаг 1
Фрактал (лат. fractus — дробленый) — термин, означающий геометрическую фигуру, обладающую свойством самоподобия, то есть составленную из нескольких частей, каждая из которых подобна всей фигуре целиком. В более широком смысле под фракталами понимают множества точек в евклидовом пространстве, имеющие дробную метрическую размерность (в смысле Минковского или Хаусдорфа), либо метрическую размерность, строго большую топологической. © Wikipedia
Ну что ж, давайте начнем. Для начала создадим новый документ размером 1600х1200 пикселей и поставим направляющие линии (Rulers (Ctrl+R)) по центру документа. Затем заливаем фон круговым градиентом #095261 — #000000 строго от центра.
Шаг 2
Теперь нарисуем обычный кружок… Да, я не шучу, все начинается с простого кружочка. Рисуем его с помощью Ellipse Tool’a, держа Shift. У меня он имеет размер 83х83 пикселя и расположен в средней части изображения. Затем, создадим папку слоев Fractal и поместим туда слой с кружком.
У меня он имеет размер 83х83 пикселя и расположен в средней части изображения. Затем, создадим папку слоев Fractal и поместим туда слой с кружком.
Шаг 3
Давайте придадим кружочку глубины:
Шаг 4
Теперь дублируем слой с кружочком (Ctrl+J), ресайзим его и ставим так, как показано на рисунке ниже:
Белый треугольник служит мне ориентиром для перемещения кружочков 🙂
Шаг 5
Здесь начинается самая веселая часть. Дублируем слой с основой нашего узора (предварительно соединив слои с кружочками) и жмем Ctrl+Alt+T, чтобы войти в режим свободной трансформации.
Шаг 6
Держа Shift, поворачиваем узор на несколько градусов по часовой стрелке и немного уменьшаем его. Затем переносим центр трансформации левее и ниже нашего узора (направление зависит от Ваших нужд). Жмем Enter.
Шаг 7
Настало время небольшого фокуса с одним шорткатом (Ctrl+Shift+Alt+T). Жмем эту волшебную комбинацию клавиш. Что произошло? Photoshop применил такие же параметры трансформации к новому объекту. Повторим этот шаг несколько раз, пока не добьемся нужного результата.
Что произошло? Photoshop применил такие же параметры трансформации к новому объекту. Повторим этот шаг несколько раз, пока не добьемся нужного результата.
Шаг 8
Дублируем папку Fractal и жмем Ctrl+E, чтобы объединить ее в один слой. Скрываем оригинальную папку. Ставим полученной узор в правом нижнем секторе нашего документа.
Шаг 9
Выбираем полученный слой, дублируем его и применяем к нему свободную трансформацию со смещением центра трансформации в середину документа. Разворачиваем узор на 120 градусов.
Шаг 10
Делаем то же самое для получение третьей грани. Затем создаем папку слоев и ложим туда все 3 полученных узора. Дублируем папку и соединяем ее содержимое в один слой (Ctrl+E).
Шаг 11
Дублируем слой и трансформируем его:
Шаг 12
Переходим в меню Image-Adjustments-Hue/Saturation и ставим такие параметры:
Шаг 13
Повторяем пункты 11 и 12 (12 с др. параметрами):
параметрами):
Шаг 14
Применяем этот прием много раз, пока не добьемся похожего результата. Помещаем все полученные слои в новую папку, дублируем ее и опять соединяем ее содержимое в один слой (все созданное ранее можно скрыть).
Шаг 15
Добавляем тень.
Шаг 16
Производим описанные с п.5 маневры с полученным орнаментом.
Заключение
Как Вы видите, с помощью этой техники можно создать множество красивых абстрактных дизайнов. Удачи Вам в Ваших начинаниях! 🙂
Автор: Alvaro Guzman
Перевод: anotherday
Как создать бесшовный узор в Photoshop | Creativo
С первого взгляда кажется, что бесшовные узоры сложно создать, так как часть узора с одной стороны должна продолжаться на другой. Таким узором можно заполнить область любого размера, просто дублируя его. К счастью, в Фотошоп есть удобный инструмент, который позволяет упростить процесс создания бесшовных узоров. В этом уроке я покажу вам, как создать повторяющийся узор в стиле рустик с помощью фильтра Offset (Сдвиг).
В этом уроке я покажу вам, как создать повторяющийся узор в стиле рустик с помощью фильтра Offset (Сдвиг).
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте ссылки на альтернативный вариант изображений для выполнения урока.
Выбранные картинки мы соединим в образец узора, который будет бесшовно соединяться, не образуя при этом просветы.
Так как в работе мы будем использовать много отдельных картинок, будет проще открыть их в программе с помощью скрипта File – Scripts – Load Files Into Stack (Файл – Сценарии – Загрузить файлы в стек), который автоматически разместит каждый рисунок на отдельном слое в рамках одного документа.
Выбираем все картинки, которые будем использовать в узоре. Проверьте, чтобы параметр Attempt to Automatically Align Source Images (Попытаться автоматически выровнять исходные изображения) был выключен.
Оригинальные иллюстрации довольно большие. Поэтому уменьшаем их с помощью меню Image – Image Size (Изображение – Размер изображения).
Затем переходим Image – Canvas Size (Изображение – Размер изображения) и значительно увеличиваем размер рабочего полотна. Размер зависит от того, насколько большой вам нужен узор. При необходимости, вы всегда сможете его уменьшить. Однако, увеличить растровое изображение нельзя, так как ухудшиться качество картинки.
Выбираем фоновый цвет для узора, затем в самом низу панели слоев создаем новый слой и комбинацией клавиш Alt+Backspace заливаем его цветом.
Распределяем картинки по полотну, но так, чтобы они не выходили за границы полотна. Активируем Move Tool (V) (Перемещение) и на верхней панели ставим галочку напротив Auto-Select (Автовыбор), чтобы было удобнее перемещать каждый объект.
С помощью комбинации клавиш Ctrl+T активируем режим свободной трансформации и корректируем масштаб и поворот каждой картинки. Распределяем их по полотну, чтобы сформировать основу будущего узора.
Распределяем их по полотну, чтобы сформировать основу будущего узора.
Комбинацией клавиш Ctrl+Shift+Alt+E объединяем все видимые слои на отдельном новом. Или с зажатой клавишей Alt переходим в меню Layer – Merge Visible (Слой – Объединить видимые).
На данный момент все картинки расположены равномерно по центру полотна. Переходим Filter – Other – Offset (Фильтр – Другое – Сдвиг), настраиваем горизонтальное и вертикальное смещение, чтобы изменить положение элементов узора. Любая картинка, которая выйдет за границы полотна, автоматически продолжится на противоположной стороне. Именно так и работают бесшовные узоры.
Теперь в центре появились видимые зазоры между картинками. Выбираем слой, который находится ниже объединенной копии видимых слоев, и перемещаем ее в самый верх панели слоев. Корректируем его положение, чтобы заполнить пустое пространство. С помощью свободной трансформации (Ctrl+T) настраиваем размер, затем кликаем правой кнопкой внутри рамки трансформации и выбираем Flip Horizontal (Отразить по горизонтали), чтобы эта картинка не выглядела идентично той, которая уже есть на объединенном слое.
Продолжаем заполнять пустые пространства другими картинками, пока они не будут равномерно заполнены графикой.
После этого переходим Edit – Define Pattern (Редактирование – Определить узор) и сохраняем узор в библиотеку Фотошоп.
В самом верху панели слоев добавляем новый слой и заливаем его белым цветом. Теперь мы протестируем наш новый узор с помощью стиля слоя.
Дважды кликаем по слою с белой заливкой и выбираем Pattern Overlay (Наложение узора). Находим в списке узоров новый, который мы сохранили выше. При масштабе 100% он будет выглядеть точно так же, как оригинальный документ с узором, то есть в данном случае мы не увидим бесшовность в действии. Поэтому уменьшаем масштаб, чтобы проверить, как узор склеивается в одно сплошное полотно.
Теперь у нас готов бесшовный узор, который можно найти в наборах Фотошоп и применить с помощью инструмента заливки или стиля слоя Pattern Overlay (Наложение узора). Фильтр Offset (Сдвиг) позволяет с легкостью создавать бесшовные узоры, автоматически дублируя картинки по мере их смещения за пределы рабочего полотна. Вам останется только заполнить пустые области и узор готов.
Вам останется только заполнить пустые области и узор готов.
Попробуйте создать свой бесшовный узор, используя коллекцию графики «Abstract Shapes Print Graphics» из подборки с бесплатными материалами.
Автор: Chris Spooner
Перевод: Максим Енин
Поделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master.ru
Подписывайтесь на наши Яндекс Коллекции
Как превратить свои фотографии в узор-калейдоскоп. Урок фотошоп
Этот урок полон удовольствия, которое вы получите, превращая фотографии в чудеса калейдоскопа, иногда с удивительными результатами. Такие узоры-калейдоскопы можно использовать в качестве фонов и заставок для рабочего стола.
Вы помните калейдоскоп? Такие удивительные трубочки с множеством зеркал и разноцветных шариков внутри? Будучи ребенком, я коротала солнечные выходные дни, прижав в глазу смотровое отверстие, и будучи под гипнозом бесконечных комбинаций форм, узоров и цветов. Хотя сейчас я провожу большинство своего времени, глядя в видоискатель камеры, магия калейдоскопа остается в моем сознании как первое знакомство с созданием фотографий.
Шаг 1 – Создание холста
Прежде всего, выбираем фотографию. Я выбрала изображение грибов, растущих на старом пне. Из моего собственно опыта я поняла, что фотографии со смелыми, контрастными цветами и негативным пространством лучше всего подходят для создания калейдоскопа.
Когда вы выбрали изображение и открыли его в Photoshop, щелкните правой кнопкой мыши на изображении в палитре слоев и выберите Преобразовать в смарт-объект. Это позволит вам перемещать изображение вокруг холста.
Теперь нам нужно добавить некоторое пространство вокруг изображения. Перейдите Изображение > Размер холста, и появится всплывающее окно с размерами вашего текущего изображения.
Чтобы посчитать размеры холста, посмотрите на самую большую сторону изображения, удвойте эту цифру и добавьте четыре. Например, изображение, которое я выбрала, в оригинале имело размер 59. 44 x 39.62 см, поэтому я умножила 59 на 2, получилось 188, а затем добавила 4 и получила 122. Добавьте такое же значение для меньшей стороны изображения, чтобы холст получился квадратным. Нажмите ОК.
44 x 39.62 см, поэтому я умножила 59 на 2, получилось 188, а затем добавила 4 и получила 122. Добавьте такое же значение для меньшей стороны изображения, чтобы холст получился квадратным. Нажмите ОК.
Шаг 2- Создание шаблона
Уменьшите масштаб так, чтобы вы могли видеть весь холст, и выберите инструмент Перемещение, расположенный вверху левой панели инструментов.
Щелкните на вашей фотографии на холсте и, нажав на левую кнопку мышки, перетащите изображение в угол холста. Оставьте несколько сантиметров между ними и краем холста. Не стоит беспокоится о точности, так как позже мы будем обрезать его до более точных пропорций. Теперь скопируйте слой щелчком правой кнопки мышки в палитре слоев и выберите Создать дубликат слоя (или используйте комбинацию клавиш Cmd/Ctrl+J).
Переименуйте дубликат слоя в «Слой 1», так как мы будет дублировать целый ряд слоев на следующих этапах. Нажмите ОК, и в палитре слоев появится новый слой.
Переименуйте оригинальное изображение в «Фон» двойным щелчком на названии «Слой 0» в палитре слоев. Это поможет избежать путаницы в дальнейшем.
В данный момент оба слоя будут находится в том же месте на холсте – «Слой 1» расположен поверх слоя «Фон». Выбрав инструмент Перемещение, щелкните на верхнем слое и, удерживая левую кнопку мышки, переместите «Слой 1» рядом со слоем «Фон».
Оставаясь на «Слое 1», нажмите Редактирование в главной панели инструментов, а затем Трансформирование> Отразить по горизонтали. «Слой 1» повернется, создав зеркальное изображение слоя «Фон».
Ваше изображение теперь должно выглядеть примерно так.
Еще всего два!
Снова создайте дубликат слоя Фон, и когда появится окно командной строки, переименуйте его в «Слой 2».
Выбрав инструмент Перемещение, нажмите на только что созданный «Слой 2» (который размещен поверх слоя Фон). Удерживая левую кнопку мышки, перетащите «Слой 2» под слой «Фон.»
Выбрав «Слой 2», нажмите Редактирование в главной панели инструментов, а затем Трансформирование> Отобразить по вертикали. «Слой 2» отразится вертикально и создаст зеркальное изображение слоя «Фон» внизу.
Продублируйте «Фон» еще раз, назвав его Слой 3. Выбрав инструмент Перемещение, нажмите на созданный «Слой 3» (который находится над слоем Фон) и, удерживая левую кнопку мышки, перетащите «Слой 3» в оставшуюся ячейку, чтобы завершить прямоугольник.
Выбрав «Слой 3», нажмите Редактирование в основной панели инструментов, а затем Трансформирование> Отразить по горизонтали. Чтобы завершить узор, выделите «Слой 3» и перейдите Редактирование на главной панели инструментов, а затем Трансформирование> Отобразить по вертикали.
Чтобы завершить узор, выделите «Слой 3» и перейдите Редактирование на главной панели инструментов, а затем Трансформирование> Отобразить по вертикали.
Следующим шагом нам нужно объединить слои прямоугольника, который вы сделали, чтобы его можно было перемещать как один слой. Для этого щелкните правой кнопкой мышки на слое «Фон» в палитре слоев и выберите Объединить видимые.
Если это не было сделано автоматически, то хорошо бы переименовать эти объединенные слои как «Фон», чтобы проще было отслеживать где какой слой. Теперь у вас есть шаблон для калейдоскопа!
Шаг 3 – Создание калейдоскопа
Выберите слой Фон и с помощью инструмента Перемещение и перетяните его в цент холста. Щелкните правой кнопкой мышки на слое Фон в палитре слоев и выберите Создать дубликат слоя. Переименуйте этот слой как «Слой 1».
Выбрав его, перейдите в Редактирование> Трансформирование> Вращение.
В панели настроек есть текстовая строка возле символа угла. В этой строке напишите 45 и нажмите ОК. «Слой 1» повернется под углом 45 градусов.
Еще раз продублируйте слой «Фон», в этот раз назвав его «Слой 2». Выделив его в палитре слоев, нажмите Редактирование> Трансформирование> Вращение. В панели настроек в текстовой строке возле символа угла введите -45 и нажмите ОК.
Еще раз сделайте дубликат слоя «Фон», назвав его «Слой 3». Выделив его, перейдите Редактирование> Трансформирование> Вращение. В панели настроек в текстовой строке возле символа угла введите 90 и нажмите ОК. Слой повернется на 90 градусов.
Шаг 4 – Режимы наложения
Выберите три верхних слоя в палитре слоев, удерживая клавишу Shift и нажимая на слои 1, 2, и 3. Далее нажмите на выпадающее меню режимов наложения (красная стрелка ниже) и выберите Замена светлым. Выбранные слои смешаются, сформировав калейдоскоп.
Далее нажмите на выпадающее меню режимов наложения (красная стрелка ниже) и выберите Замена светлым. Выбранные слои смешаются, сформировав калейдоскоп.
Обрезка
Чтобы привести в порядок изображение, вы можете обрезать его до формы прямоугольника или квадрата. Выбрав инструмент Обрезка, удерживайте клавишу Shift и тяните углы инструмента по изображению, чтобы создать квадрат или прямоугольник. Затем нажмите Ввод и сохраните изображение, перейдя в Файл> Сохранить как.
Шаг 5 – Создание фона для рабочего стола
Чтобы создать эффект обоев, откройте в Photoshop новый документ, перейдя в Файл> Новый, и введите в текстовой строке размеры 3000 пикселей на 2000 пикселей. Убедитесь, что разрешение задано минимум 300 пикселей/дюйм, чтобы изображение красиво смотрелось на большом экране.
Выберите Файл> Поместить… и выберите ваш новый файл с калейдоскопом.
Помещенный на холст в Photoshop, он может быть дублирован любое количество раз для создания интересных узоров. Или добавляйте слои один поверх другого и экспериментируйте с разными режимами наложения. Возможности бесконечны! Вот несколько идей.
Автор: Megan Kennedy
Перевод: Татьяна Сапрыкина
Как создать узор в Photoshop для использования в качестве заливки узором
Что нужно знать
- Откройте изображение. Перейдите в Edit > Select All , чтобы получить все, или используйте Rectangle Marquee . Перейдите в Edit > Define Pattern > назовите его> Ok .
- Открыть другое изображение. Выберите слой или область для заливки и перейдите в Edit > Fill > Custom Pattern .
 Выберите узор и режим наложения и нажмите Ok .
Выберите узор и режим наложения и нажмите Ok .
В этой статье объясняется, как использовать узоры в Adobe Photoshop в качестве метода добавления повторяющихся элементов к выделенному фрагменту или слою. Описанные нами шаги были протестированы в Adobe Photoshop для Creative Cloud, но процедура была частью приложения, начиная с Photoshop 4.
Как использовать основной узор в Photoshop
Откройте изображение, которое хотите использовать в качестве заливки.
Если вы хотите использовать все изображение в качестве заливки, перейдите к Select > Select All .В противном случае используйте инструмент «Прямоугольная область», чтобы сделать выделение.
Перейдите в Edit > Define Pattern , чтобы открыть диалоговое окно Define Pattern. Дайте вашему выбору имя и щелкните OK .
Откройте другое изображение или создайте новое.

Выберите слой, который хотите заполнить, или сделайте выделение с помощью одного из инструментов выделения, например, Rectangular Marquee .
Перейдите в Edit > Fill , чтобы открыть диалоговое окно Fill . Выберите раскрывающееся меню Custom Pattern .
Откройте раскрывающееся меню Custom Pattern , чтобы получить доступ к выбору шаблонов, установленных с Photoshop, и любых шаблонов, которые вы, возможно, создали ранее. Щелкните шаблон, который хотите применить.
Не устанавливайте флажок Script .В Photoshop CS6 и более поздних версиях шаблоны со сценариями представляют собой сценарии JavaScripts, которые случайным образом размещают элемент, определенный как узор, либо в выделении, либо на слое.
Выберите режим наложения, чтобы ваш узор взаимодействовал с цветами пикселей изображения, на которое он накладывается, особенно если он находится на отдельном слое.

Щелкните ОК . Вот результат:
Что такое узор в фотошопе?
Шаблон — это изображение или штриховая графика, которую можно многократно мозаично размещать.Плитка — это разделение выделения компьютерной графики на серию квадратов и размещение их на слое или внутри выделения. Таким образом, узор в Photoshop — это, по сути, мозаичное изображение.
Использование шаблонов избавляет от необходимости создавать сложные объекты, которые в противном случае можно было бы создать с помощью повторяемого шаблона изображения, что позволяет сэкономить время. Например, если выделение необходимо заполнить синими точками, шаблон сводит эту задачу к щелчку мыши.
Вы можете создавать свои собственные узоры из фотографий или штриховых рисунков, использовать предустановленные узоры, поставляемые с Photoshop, или загружать и устанавливать библиотеки узоров из различных источников в Интернете.
Вы можете определить любое изображение или выделение как узор для использования в качестве заливки в Photoshop. Вот как.
Вот как.
подсказки
Чтобы максимально использовать эту функцию:
- Только прямоугольные выделения могут быть определены как узор в некоторых очень старых версиях Photoshop.
- Установите флажок Preserve Transparency в диалоговом окне Fill , если вы хотите заполнить только непрозрачные части слоя.
- Если вы применяете узор к слою, выберите Layer и примените Pattern Overlay во всплывающем меню Layer styles .
- Другой способ добавить узор — использовать инструмент Paint Bucket для заливки слоя Layer или выделения. Выберите Pattern из параметров инструмента .
- Ваша коллекция выкроек находится в библиотеке. Выберите Window > Libraries , чтобы открыть их.
- Вы также можете создавать контент с помощью приложений Adobe Touch и размещать их в своей библиотеке Creative Cloud.

Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьУчебное пособие по повторяющимся узорам в Photoshop
Шаг 1. Создание нового документа
Начнем с создания единой плитки для узора.Для этого нам нужен новый пустой документ, поэтому перейдите в меню File в строке меню в верхней части экрана и выберите New :
Перейдите в Файл> Создать.
Откроется диалоговое окно «Новый документ». Введите 100 пикселей для Ширина и Высота . Размер документа будет определять размер плитки, что повлияет на то, как часто узор повторяется в документе (поскольку для меньшей плитки потребуется больше повторений, чтобы заполнить такое же пространство, чем для плитки большего размера).В этом случае мы создадим плитку размером 100 х 100 пикселей. Позже вы захотите поэкспериментировать с разными размерами, создавая собственные выкройки.
Я оставлю значение Resolution равным 72 пикселя / дюйм . Установите Background Contents на Transparent , чтобы у нашего нового документа был прозрачный фон:
Введите ширину и высоту документа и убедитесь, что для параметра «Фон» установлено значение «Прозрачный».
По завершении нажмите «ОК», чтобы закрыть диалоговое окно.Новый документ появится на вашем экране. Образец шахматной доски, заполняющий документ, — это способ Photoshop сказать нам, что фон прозрачный. Поскольку документ довольно мал — всего 100 x 100 пикселей, я увеличу его, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) и нажимая плюс знак ( + ). ) несколько раз. Здесь документ увеличен до 500%:
Новый пустой документ, увеличенный до 500%.
Шаг 2. Добавьте направляющие по центру документа
Нам нужно знать точный центр нашего документа, и мы можем найти его с помощью руководств Photoshop. Поднимитесь в меню View вверху экрана и выберите New Guide :
Поднимитесь в меню View вверху экрана и выберите New Guide :
Перейдите в «Просмотр»> «Новое руководство».
Откроется диалоговое окно «Новое руководство». Выберите Horizontal для Orientation , затем введите 50% для Position . Нажмите OK, чтобы закрыть диалоговое окно, и вы увидите горизонтальную направляющую, появившуюся в центре документа:
Выберите «По горизонтали» и введите 50% в поле «Положение».
Вернитесь в меню View и еще раз выберите New Guide . На этот раз в диалоговом окне New Guide выберите Vertical для Orientation и снова введите 50% для Position :
Выберите «По вертикали» и введите 50% в поле «Положение».
Щелкните OK, чтобы закрыть диалоговое окно, и теперь вы должны иметь вертикальную и горизонтальную направляющую, проходящую через центр документа. Точка, где они встречаются, и есть точный центр.Цвет направляющих по умолчанию — голубой, поэтому их может быть немного сложно увидеть на снимке экрана:
Точка, где они встречаются, и есть точный центр.Цвет направляющих по умолчанию — голубой, поэтому их может быть немного сложно увидеть на снимке экрана:
Вертикальная и горизонтальная направляющие проходят через центр документа.
Изменение цвета направляющей (дополнительно)
Если у вас возникли проблемы с просмотром направляющих из-за их светлого цвета, вы можете изменить их цвет в настройках Photoshop. На ПК перейдите в меню Edit , выберите Preferences , затем выберите Guides, Grid & Slices .На Mac откройте меню Photoshop , выберите Preferences , затем выберите Guides, Grid & Slices :
Выберите настройки направляющих, сетки и фрагментов.
Откроется диалоговое окно «Настройки» Photoshop с параметрами «Направляющие», «Сетка» и «Срезы». Самый первый вариант вверху списка — это Guide Color . Как я уже упоминал, по умолчанию установлен голубой цвет. Щелкните слово Cyan и выберите другой цвет из списка. Вы увидите предварительный просмотр цвета в окне документа.Поменяю свой на Light Red :
Щелкните слово Cyan и выберите другой цвет из списка. Вы увидите предварительный просмотр цвета в окне документа.Поменяю свой на Light Red :
Выбор светло-красного в качестве нового цвета направляющих.
По завершении нажмите «ОК», чтобы закрыть диалоговое окно «Настройки». Направляющие в окне документа теперь отображаются в новом цвете (обратите внимание, что Photoshop будет продолжать отображать направляющие в этом новом цвете, пока вы не вернетесь к настройкам и не измените цвет обратно на голубой или не выберете другой цвет):
Направляющие теперь отображаются в новом цвете, что облегчает их просмотр.
Шаг 3: нарисуйте форму в центре документа
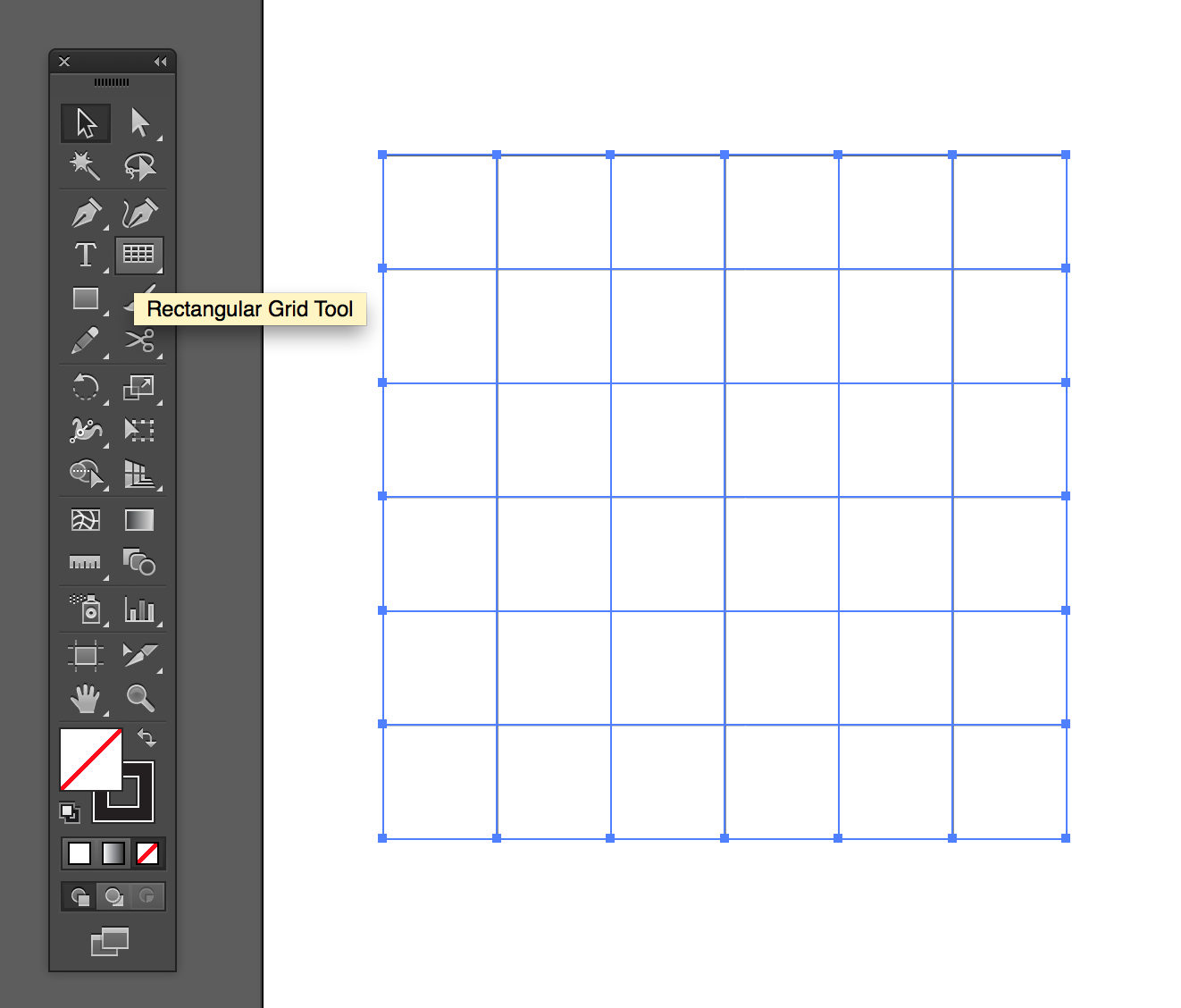
Вы можете создавать очень сложные узоры в Photoshop или они могут быть такими простыми, как, скажем, повторяющаяся точка или круг. Нарисуем круг в центре документа. Сначала выберите инструмент Elliptical Marquee Tool на панели инструментов. По умолчанию он скрывается за инструментом Rectangular Marquee Tool, поэтому нажмите на инструмент Rectangular Marquee Tool и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите из списка инструмент Elliptical Marquee Tool:
Щелкните и удерживайте инструмент «Прямоугольная область», затем выберите инструмент «Эллиптическая область».
Выбрав инструмент «Эллиптическая область», переместите перекрестие прямо над точкой пересечения направляющих в центре документа. Удерживая нажатой Shift + Alt (Win) / Shift + Option (Mac), щелкните в центре документа, затем, не отпуская кнопку мыши, растяните круговое выделение. Удерживая нажатой клавишу Shift при перетаскивании, форма выделения превратится в идеальный круг, в то время как клавиша Alt (Win) / Option (Mac) заставит Photoshop нарисовать контур выделения из центра.Когда вы закончите, ваш контур выделения должен выглядеть примерно так (не беспокойтесь о точном размере, пока он близок):
Удерживая Shift + Alt (Win) / Shift + Option (Mac), растяните круговой контур выделения из центра.
Шаг 4: Залейте выделение черным
Поднимитесь в меню Edit вверху экрана и выберите Fill :
Перейдите в «Правка»> «Заливка».
Откроется диалоговое окно «Заливка», в котором мы можем выбрать цвет для заливки выделения. Установите для параметра Use в верхней части диалогового окна значение Black :
Установите для параметра Use в верхней части диалогового окна значение Black :
Установите для параметра «Использование» значение «Черный».
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop заполняет круглое выделение черным. Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы быстро удалить контур выделения вокруг фигуры (вы также можете перейти к меню Select в верхней части экрана и выбрать Deselect , но сочетание клавиш быстрее).Имейте в виду, что мой документ все еще увеличен до 500%, поэтому края круга кажутся блочными:
Выбор закрашен черным.
ПлагинShortcodes, Actions and Filters: ошибка в коротком коде [ ads-basics-middle ]
Шаг 5: Дублируйте слой
Только с этим одним кружком, добавленным в центр плитки, мы могли бы сохранить плитку как узор, но давайте сделаем это немного интереснее, прежде чем мы это сделаем. Сначала сделайте копию слоя, перейдя в меню Layer вверху экрана, выбрав New , затем выбрав Layer через Copy .Или, если вы предпочитаете сочетания клавиш, нажмите Ctrl + J (Win) / Command + J (Mac):
Сначала сделайте копию слоя, перейдя в меню Layer вверху экрана, выбрав New , затем выбрав Layer через Copy .Или, если вы предпочитаете сочетания клавиш, нажмите Ctrl + J (Win) / Command + J (Mac):
Перейдите в Layer> New> Layer via Copy.
В окне документа пока ничего не произойдет, но копия слоя, которую Photoshop называет «Копия слоя 1», появится над оригиналом на панели «Слои»:
Панель «Слои», показывающая копию слоя 1 над оригиналом.
Шаг 6: Применение фильтра смещения
При разработке плиток для использования в качестве повторяющихся узоров есть один фильтр, который вы будете использовать почти каждый раз, и это Offset , к которому вы можете перейти, перейдя в меню Filter в верхней части экрана, выбрав Другой , затем выберите Смещение :
Перейдите в Фильтр> Другое> Смещение.
Откроется диалоговое окно «Фильтр смещения». Фильтр «Смещение» перемещает или смещает содержимое слоя на указанное количество пикселей по горизонтали, вертикали или по обоим направлениям. При создании простых повторяющихся узоров, подобных тому, который мы здесь разрабатываем, вы захотите ввести половину ширины документа в поле ввода «Горизонтальное» и половину высоты документа в поле ввода «Вертикальное». В нашем случае мы работаем с документом 100 x 100 пикселей, поэтому установите для параметра Horizontal значение 50 пикселей, а для параметра Vertical также значение 50 пикселей.В нижней части диалогового окна в разделе Undefined Areas убедитесь, что выбрано Wrap Around :
Установите для параметров «По горизонтали» и «Вертикаль» половину размеров документа и убедитесь, что установлен флажок «Обтекать».
Щелкните OK, чтобы закрыть диалоговое окно. В окне документа мы видим, что фильтр «Смещение» взял копию круга, который мы создали на предыдущем шаге, и разделил ее на четыре равные части, разместив их по углам документа.Круг, оставшийся в центре, — это исходный круг, который мы нарисовали на слое 1:
В окне документа мы видим, что фильтр «Смещение» взял копию круга, который мы создали на предыдущем шаге, и разделил ее на четыре равные части, разместив их по углам документа.Круг, оставшийся в центре, — это исходный круг, который мы нарисовали на слое 1:
Изображение после запуска фильтра «Смещение».
Шаг 7. Определите плитку как узор
Создав плитку, давайте сохраним ее как фактический узор. Этот процесс в Photoshop называется «определение узора». Поднимитесь в меню Edit вверху экрана и выберите Define Pattern :
Перейдите в Edit> Define Pattern.
Photoshop откроет диалоговое окно с просьбой назвать новый узор.Если вы создаете несколько одинаковых плиток разных размеров, рекомендуется указать размеры плитки в названии рисунка. В этом случае назовите плитку «Круги 100×100». Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Плитка теперь сохранена как узор!
Назовите узор «Круги 100×100».
Шаг 8: Создайте новый документ
Мы разработали нашу плитку и определили ее как узор, что означает, что теперь мы можем использовать ее для заполнения всего слоя! Создадим новый документ для работы.Как и на шаге 1, перейдите в меню File и выберите New . Когда появится диалоговое окно «Новый документ», введите 1000 пикселей для Ширина и Высота . Оставьте Разрешение равным 72 пикселя / дюйм , а на этот раз установите Background Contents — White , чтобы фон нового документа был полностью белым. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно.На вашем экране появится новый документ:
Создайте новый документ размером 1000 x 1000 пикселей с белым фоном.
Шаг 9: Добавьте новый слой
Мы, , могли бы просто заполнить фоновый слой документа нашим узором, но это серьезно ограничило бы то, что мы можем с ним делать. Как мы увидим в следующем уроке, когда мы рассмотрим добавление цветов и градиентов к узорам, гораздо лучший способ работы — разместить повторяющийся узор на отдельном слое. Щелкните значок New Layer внизу панели слоев:
Как мы увидим в следующем уроке, когда мы рассмотрим добавление цветов и градиентов к узорам, гораздо лучший способ работы — разместить повторяющийся узор на отдельном слое. Щелкните значок New Layer внизу панели слоев:
Щелкните значок «Новый слой».
Новый пустой слой с именем «Слой 1» появляется над фоновым слоем:
Появится новый слой.
Шаг 10: Залейте новый слой узором
Добавив наш новый слой, давайте заполним его нашим узором! Поднимитесь в меню Edit и выберите Fill :
Перейдите в «Правка»> «Заливка».
Обычно команда Photoshop «Заливка» используется для заливки слоя или выделения сплошным цветом, точно так же, как мы это делали на шаге 4, когда использовали ее для заливки круглого выделения черным цветом.Но мы также можем использовать команду Заливка, чтобы заполнить что-либо узором, и мы делаем это, сначала установив для параметра Использовать в верхней части диалогового окна значение Узор :
Измените параметр «Использовать» на «Узор».
При выбранном шаблоне прямо под ним появляется второй вариант, Custom Pattern , где мы выбираем шаблон, который хотим использовать. Щелкните на эскизе предварительного просмотра выкройки :
Щелкните непосредственно на миниатюре Custom Pattern.
Откроется окно выбора паттернов , в котором отображаются маленькие эскизы всех паттернов, из которых мы в настоящее время должны выбирать. Только что созданный нами узор круга будет последней миниатюрой в списке. Если у вас включены подсказки в настройках Photoshop (они включены по умолчанию), имя рисунка будет отображаться при наведении курсора на миниатюру. Дважды щелкните по нему, чтобы выбрать его и выйти из выбора узора:
Выберите узор «Круги 100×100» в палитре узоров.
После того, как вы выбрали узор, все, что осталось сделать, это щелкнуть «ОК», чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет пустой слой документа круговым узором, повторяя плитку столько раз, сколько необходимо:
Слой 1 теперь заполнен повторяющимся круговым узором.
Куда идти дальше …
И это действительно все! Очевидно, что наш черно-белый узор круга не принесет нам много наград, но важные вещи, которые следует извлечь из этого первого урока, — это шаги, которые мы использовали для его создания, проектирование одной плитки, определение плитки как узор, а затем использование Photoshop Команда «Заливка» для заполнения всего слоя узором.Далее мы начнем двигаться дальше, изучая, как добавлять цвета и градиенты к нашим узорам ! Или посетите наш раздел Основы Photoshop, чтобы узнать больше об основах Photoshop!
Создание повторяющихся узоров из пользовательских фигур в Photoshop
Шаг 1. Создание нового документа
Как мы узнали в начале этой серии, первое, что нам нужно сделать, это спроектировать единственную плитку, которая станет нашим повторяющимся узором. Для этого нам нужен новый пустой документ, поэтому перейдите в меню File в строке меню в верхней части экрана и выберите New :
Перейдите в Файл> Создать.
Откроется диалоговое окно «Новый документ» Photoshop. Размер документа, который мы здесь создаем, станет размером плитки, которая будет повторяться как узор. Поскольку меньшие плитки должны повторяться больше, чем большие, чтобы заполнить то же пространство, размер плитки имеет большое влияние на общий вид рисунка. Позже вы захотите поэкспериментировать с разными размерами плитки для ваших собственных дизайнов, но для этого урока введите 100 пикселей для Ширина и Высота документа и убедитесь, что Содержимое фона установлено на . Прозрачный .Вы можете оставить значение Разрешение по умолчанию 72 пикселя / дюйм :
Диалоговое окно «Новый документ».
По завершении нажмите «ОК», чтобы закрыть диалоговое окно. Новый пустой документ появится на вашем экране. Документ размером всего 100 x 100 пикселей может быть немного маленьким для работы, поэтому я увеличу его, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) и пробел . , который временно переключает нас на Photoshop Zoom Tool (вы увидите, как курсор мыши изменится на увеличительное стекло) и несколько раз щелкните внутри окна документа.Здесь я увеличил масштаб до 500%:
, который временно переключает нас на Photoshop Zoom Tool (вы увидите, как курсор мыши изменится на увеличительное стекло) и несколько раз щелкните внутри окна документа.Здесь я увеличил масштаб до 500%:
Шаблон шахматной доски — это способ Photoshop сказать нам, что фон документа прозрачный.
Шаг 2. Добавьте направляющие в центре документа
Затем нам нужно найти точный центр нашего документа, и мы можем сделать это с помощью направляющих Photoshop . Когда мы рассмотрели основы создания повторяющихся узоров, мы узнали, как добавлять направляющие с помощью команды «Создать направляющую». На этот раз мы добавим направляющие, используя линейки Photoshop .Подойдет любой способ добавления направляющих, так что вы можете свободно использовать тот, который вам больше нравится. Однако для этого урока перейдите в меню View вверху экрана и выберите Rulers :
Перейдите в «Просмотр»> «Линейки».
Вы увидите линейки Photoshop, появившиеся в верхней и левой части документа. Щелкните в любом месте левой линейки и, удерживая кнопку мыши, перетащите вертикальную направляющую в центр документа. Когда вы подойдете достаточно близко к центру, направляющая встанет на место.Отпустите кнопку мыши, чтобы разместить направляющую:
Щелкните внутри левой линейки и перетащите направляющую в центр документа по вертикали.
Затем щелкните в любом месте верхней линейки и снова, не отпуская кнопку мыши, перетащите горизонтальную направляющую вниз в центр документа. Когда вы приблизитесь к центру, направляющая встанет на место. Отпустите кнопку мыши, чтобы разместить вторую направляющую:
Щелкните внутри верхней линейки и перетащите направляющую в центр документа по горизонтали.
После добавления обеих направляющих вы можете выключить линейки, вернувшись в меню View и снова выбрав Rulers . Или вы можете использовать удобное сочетание клавиш Ctrl + R (Win) / Command + R (Mac), чтобы быстро включать и выключать линейки при необходимости. Место пересечения обеих направляющих является точным центром документа. На моем скриншоте здесь направляющие отображаются красным цветом. Если вы следовали первому руководству в этой серии, вы знаете, что это потому, что я изменил цвет своих руководств в настройках Photoshop, чтобы их было легче увидеть на снимках экрана.Цвет направляющих по умолчанию — голубой, это цвет, в котором будут отображаться ваши направляющие, если вы не изменили его в настройках:
Место пересечения обеих направляющих является точным центром документа. На моем скриншоте здесь направляющие отображаются красным цветом. Если вы следовали первому руководству в этой серии, вы знаете, что это потому, что я изменил цвет своих руководств в настройках Photoshop, чтобы их было легче увидеть на снимках экрана.Цвет направляющих по умолчанию — голубой, это цвет, в котором будут отображаться ваши направляющие, если вы не изменили его в настройках:
Не беспокойтесь, если ваши направляющие будут другого цвета, например голубого. Цвет не важен.
Шаг 3. Выберите инструмент Custom Shape Tool
Выберите инструмент Custom Shape Tool на панели инструментов. По умолчанию он скрывается за инструментом Rectangle Tool , поэтому щелкните инструмент Rectangle Tool и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент Custom Shape Tool из нижней части списка:
Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Пользовательская форма».
Шаг 4. Выберите параметр «Заливка пикселей»
Photoshop дает нам три различных способа использования инструментов формы. Мы не будем вдаваться в подробности о них здесь, но в целом мы можем использовать их для рисования векторных фигур , контуров или пиксельных фигур . Photoshop позволит нам сохранить наш дизайн как узор только в том случае, если он был сделан с пикселями, поэтому нам сначала нужно сообщить Photoshop, что мы хотим, чтобы фигуры, которые мы собираемся нарисовать, были заполнены пикселями, и мы делаем это в параметрах. Полоса в верхней части экрана.В крайнем левом углу панели параметров находится серия из трех значков. Каждый значок выбирает один из трех типов фигур, которые мы можем рисовать. Щелкните третий значок (тот, что справа), чтобы выбрать параметр Заливка пикселей :
Выберите параметр «Заливка в пикселях», щелкнув соответствующий значок на панели параметров.
Шаг 5: Выберите произвольную форму
Теперь, когда мы сказали Photoshop рисовать фигуры на основе пикселей, нам нужно выбрать фигуру, которую мы хотим рисовать. Щелкните эскиз формы для предварительного просмотра на панели параметров:
Щелкните эскиз формы для предварительного просмотра на панели параметров:
Щелкните миниатюру предварительного просмотра формы.
Откроется окно выбора формы , в котором отображаются маленькие эскизы всех фигур, из которых мы в настоящее время должны выбирать. Чтобы выбрать фигуру, просто нажмите на ее миниатюру. Я выберу форму Heart , щелкнув по ней. После того, как вы выбрали форму, нажмите Enter (Win) / Return (Mac), чтобы закрыть окно выбора формы:
Щелкните миниатюру формы сердца, чтобы выбрать ее.
Шаг 6: нарисуйте форму в центре документа
Нам нужно нарисовать нашу форму в центре документа, поэтому мы добавили направляющие, чтобы найти центр для нас.Сейчас мы хотим, чтобы наша фигура была черной, поэтому нажмите на клавиатуре букву D , чтобы быстро сбросить цвета переднего плана и фона в Photoshop до значений по умолчанию, если это необходимо, что установит цвет переднего плана на черный. Вы можете увидеть текущие цвета переднего плана и фона, посмотрев на их миниатюры в нижней части панели инструментов:
Вы можете увидеть текущие цвета переднего плана и фона, посмотрев на их миниатюры в нижней части панели инструментов:
Образцы цвета переднего плана (вверху слева) и фона (внизу справа) на панели инструментов.
Установите черный цвет переднего плана и поместите курсор мыши прямо над центром документа, чтобы целевой символ курсора совпал с вертикальными и горизонтальными направляющими, затем щелкните и, удерживая кнопку мыши, начните перетаскивать фигуру. .После того, как вы начали перетаскивание, удерживайте Shift + Alt (Win) / Shift + Option (Mac) и удерживайте их, продолжая перетаскивать фигуру. Удерживая нажатой клавишу Shift, вы сохраните исходное соотношение сторон формы, поэтому вы не сделаете ее выше и тоньше, короче и шире, чем она должна быть, в то время как клавиша Alt (Win) / Option (Mac) сообщает Photoshop: вытяните фигуру из ее центра. Когда вы закончите, ваш документ должен выглядеть примерно так (мой документ увеличен до 500%, поэтому края фигуры выглядят блочными):
Вытяните фигуру в центре документа.
Шаг 7. Отключите направляющие
Теперь, когда мы нарисовали нашу форму, направляющие больше не нужны и только мешают, поэтому давайте отключим их. Поднимитесь в меню View вверху экрана, выберите Show , затем выберите Guides . Вы увидите галочку слева от слова Guides, которая говорит нам, что они в настоящее время включены. Выбор их, когда они включены, отключит их:
Выберите «Просмотр»> «Показать»> «Направляющие», чтобы отключить направляющие.
Шаг 8: Дублируйте слой
Давайте сделаем наш дизайн немного интереснее, прежде чем сохранять его как узор. Сделайте копию слоя, перейдя в меню Layer вверху экрана, выбрав New , затем выбрав Layer через Copy :
Перейдите в Layer> New> Layer via Copy.
Вы также можете использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac), чтобы быстро скопировать слой. В любом случае программа Photoshop делает копию слоя 1, который он творчески называет «Копия слоя 1», и помещает ее над оригиналом на панели «Слои»:
В любом случае программа Photoshop делает копию слоя 1, который он творчески называет «Копия слоя 1», и помещает ее над оригиналом на панели «Слои»:
Копия слоя появится над оригиналом.
ПлагинShortcodes, Actions and Filters: ошибка в коротком коде [ ads-basics-middle ]
Шаг 9: Применение фильтра смещения
Так же, как мы это делали, когда изучали основы создания повторяющихся узоров, мы будем использовать фильтр «Смещение» Photoshop, чтобы добавить немного больше интереса к нашей плитке. Поднимитесь в меню Filter вверху экрана, выберите Other , затем выберите Offset :
Перейдите в Фильтр> Другое> Смещение.
Откроется диалоговое окно «Фильтр смещения». Мы хотим ввести половину ширины нашего документа в поле значения Horizontal и половину высоты документа в поле значения Vertical . Поскольку размер нашего документа составляет 100 x 100 пикселей, установите для параметров Horizontal и Vertical значение 50 пикселей.![]() Затем убедитесь, что в нижней части диалогового окна выбрана опция Wrap Around :
Затем убедитесь, что в нижней части диалогового окна выбрана опция Wrap Around :
Диалоговое окно «Фильтр смещения».
По завершении нажмите «ОК», чтобы закрыть диалоговое окно.Фильтр «Смещение» по существу разделил копию формы сердца на четыре равные части и поместил их в каждый угол документа. Сейчас это может показаться странным, но не будет, когда мы увидим, как шаблон повторяется чуть позже. Форма сердца в центре документа — это исходная форма, которую мы добавили на шаге 6:
Документ после применения фильтра «Смещение» к копии формы сердца.
Шаг 10: Сохраните дизайн как образец
Когда дизайн нашей плитки завершен, мы готовы сохранить его как узор.Поднимитесь в меню Edit вверху экрана и выберите Define Pattern :
Перейдите в Edit> Define Pattern.
Photoshop откроет диалоговое окно Pattern Name , чтобы мы могли дать нашему новому узору имя. Рекомендуется указывать размер вашей плитки в названии, на случай, если вы создадите несколько похожих плиток, все разных размеров. Я назову свой узор «Сердечки 100×100», так как размеры плитки составляют 100 пикселей на 100 пикселей.Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Выкройка сохранена и готова к использованию:
Я назову свой узор «Сердечки 100×100», так как размеры плитки составляют 100 пикселей на 100 пикселей.Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Выкройка сохранена и готова к использованию:
Включение размеров плитки в название может быть полезным.
Шаг 11: Создайте новый документ
Давайте создадим новый документ, чтобы заполнить наш вновь созданный узор. Как и на шаге 1, перейдите в меню File и выберите New . На этот раз, когда появится диалоговое окно New Document, введите 1000 пикселей для Width и Height документа и измените Background Contents на White .Оставьте значение Resolution равным 72 пикселя / дюйм . Щелкните OK, чтобы закрыть диалоговое окно. Новый документ, залитый белым, появится на вашем экране:
Создание нового документа.
Шаг 12: Добавьте новый пустой слой
Вместо того, чтобы заполнять фоновый слой нашим узором, что ограничит то, что мы можем с ним делать позже, мы добавим узор на отдельный слой. Щелкните значок New Layer внизу панели слоев:
Щелкните значок New Layer внизу панели слоев:
Щелкните значок «Новый слой».
Photoshop добавляет новый пустой слой с именем «Слой 1» над фоновым слоем:
Photoshop помещает новый слой над фоновым слоем.
Шаг 13: Выберите инструмент Paint Bucket Tool
В предыдущих уроках этой серии мы узнали, как можно заполнить слой узором с помощью команды «Заливка» в Photoshop. На этот раз давайте посмотрим, как мы можем сделать то же самое с помощью инструмента Paint Bucket Tool , который также позволяет нам заливать слой или выделение цветом или узором.Вы найдете инструмент «Заливка» на панели «Инструменты». По умолчанию он скрывается за инструментом Gradient Tool , поэтому щелкните инструмент Gradient Tool и удерживайте кнопку мыши, пока не появится всплывающее меню, затем выберите инструмент Paint Bucket Tool из списка:
Щелкните и удерживайте инструмент «Градиент», затем выберите инструмент «Заливка» из списка.
Шаг 14: Измените источник на шаблон
Выбрав инструмент Paint Bucket Tool, перейдите на панель параметров и установите Source для Paint Bucket на Pattern (по умолчанию он установлен на Foreground):
Измените источник с переднего плана на узор.
Шаг 15: Выберите шаблон
При выбранном узоре щелкните эскиз предварительного просмотра узора на панели параметров:
Щелкните эскиз предварительного просмотра справа от параметра «Источник» на панели параметров.
Это открывает Photoshop Pattern Picker , где мы можем выбрать узор, который хотим использовать. Только что созданный паттерн будет последним в списке. Щелкните на его миниатюре , чтобы выбрать его. После того, как вы выбрали шаблон, нажмите Enter (Win) / Return (Mac), чтобы закрыть окно выбора шаблона:
Выберите узор «Сердечки», щелкнув его миниатюру.
Шаг 16: Щелкните внутри документа, чтобы добавить узор
Убедитесь, что на панели «Слои» выбран слой 1 (выбранные слои выделены синим), затем с шаблоном, выбранным на панели параметров, просто щелкните в любом месте документа с помощью инструмента «Заливка», который мгновенно заполнит документ шаблон. Плитка повторяется столько раз, сколько необходимо, чтобы заполнить все пространство:
Щелчок в любом месте документа заполняет слой 1 узором.
На данный момент наш узор черно-белый, но мы можем легко его раскрасить. Вы найдете все шаги, необходимые для раскрашивания узоров, в нашем предыдущем учебнике «Повторяющиеся узоры — добавление цветов и градиентов» , поэтому я не буду утруждать себя повторением всего здесь, но вот краткий пример того, как один и тот же узор может выглядеть после раскрашивания как белого. фон и сам узор:
Тот же узор после добавления цвета.
На панели «Слои» мы видим, что я добавил цвета, используя не более двух слоев заливки Solid Color , один для фона и один для узора. Опять же, вы найдете все шаги, необходимые в предыдущем учебном пособии :
Опять же, вы найдете все шаги, необходимые в предыдущем учебном пособии :
Цвета были добавлены с помощью заливки сплошным цветом.
Загрузка дополнительных пользовательских форм
Возвращаясь к шагу 5, когда мы выбирали произвольную фигуру в палитре форм, вы могли заметить, что по умолчанию Photoshop не предоставляет нам много форм на выбор. Если вы не надеялись добавить в свой дизайн повторяющиеся стрелки, лампочки или конверты, возможно, вы были немного разочарованы выбором.К счастью, есть много других форм, из которых мы можем выбирать. Нам просто нужно загрузить их в себя. Вот как.
Открыв средство выбора формы, щелкните маленький значок стрелки в правом верхнем углу:
Щелкните значок стрелки.
Откроется меню с различными параметрами, включая список дополнительных наборов фигур, из которых мы можем выбирать. Я не буду рассматривать их все, так как вы можете поэкспериментировать с ними самостоятельно, но в качестве примера я выберу набор фигур Animals :
Выберите любой из дополнительных наборов пользовательских фигур из списка.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми или хотите сохранить текущие фигуры и добавить новые в конец списка. Выберите Приложение :
Нажмите кнопку «Добавить».
Вернувшись в средство выбора форм, прокрутите миниатюры, чтобы найти новые формы, добавленные после исходных. Выберите любую из вновь добавленных фигур, щелкнув по ее миниатюре. Я выберу Dog Print , форма:
Выбор формы отпечатка собаки.
А вот пример того, как повторяющийся узор будет выглядеть с формой отпечатка собаки, используя шаги, которые мы рассмотрели в этом уроке. В этом случае я создал для своей плитки документ размером 150 x 150 пикселей чуть большего размера (см. Шаг 1), а в диалоговом окне Фильтр смещения (Шаг 8) я установил для каждого параметра Horizontal и Vertical значение 75 пикселей (половина ширины и высоту документа). И снова цвет был добавлен к узору с использованием слоя заливки Solid Color для фона и другого слоя для самого узора:
Еще один пример повторяющегося узора, созданного с помощью пользовательских форм Photoshop.
Если ни одна из нестандартных форм Photoshop не соответствует потребностям вашего дизайна, вы можете легко создавать свои собственные формы! Обязательно ознакомьтесь со всеми подробностями в нашем уроке Создание пользовательских фигур в Photoshop !
Создание узоров и векторов из любого изображения
Начните с библиотек Photoshop
Чтобы получить доступ к функции «Создать из изображения», нам нужно открыть окно «Библиотеки». Для этого выберите меню «Окно» в верхней строке меню и нажмите «Библиотеки».
Меню «Библиотеки» позволяет нам сохранять то, что мы используем чаще всего, и получать к ним доступ из любого приложения Adobe. Если у вас есть логотип для вашего бизнеса или определенные цветовые темы для вашего веб-сайта, библиотеки позволят вам хранить эти ресурсы, чтобы вы могли быстро и легко их извлекать. Какие активы вы можете сохранить в библиотеках? Что ж, отличный вопрос!
Что можно хранить в библиотеках?
- Графика
- Цвета
- Градиенты
- Узоры
- Стили текста
- Кисти
- Стилей слоя
Это много! Если вы раньше не использовали библиотеки, рекомендуем попробовать. Сохраняя наиболее часто используемые цвета, эффекты и графику, вы сможете работать быстрее и с большей согласованностью.
Сохраняя наиболее часто используемые цвета, эффекты и графику, вы сможете работать быстрее и с большей согласованностью.
Теперь, когда мы более знакомы с библиотеками, давайте посмотрим на функцию «Создать из изображения» на панели «Библиотеки». «Создать из изображения» открывает диалоговое окно с параметрами создания пользовательских узоров, векторов, цветовых тем и градиентов с использованием информации из активного слоя.
Давайте посмотрим на это в действии!
Создать из изображения
В нашем примере у нас есть изображение ананаса на простом фоне.Допустим, мы хотели взять это изображение и использовать его для создания рекламы воображаемой, но чрезвычайно успешной компании по производству ананасов. Хотя это красивый ананас, изображение, похоже, не дает нам много работы. Это до тех пор, пока не появится Create from Image!
В открытых библиотеках выберите слой изображения ананаса и затем щелкните значок плюса (+) в нижнем левом углу диалогового окна. Это откроет небольшой список опций с «Создать из изображения» внизу.Щелкните Создать из изображения.
Это откроет небольшой список опций с «Создать из изображения» внизу.Щелкните Создать из изображения.
Photoshop проанализирует выбранный слой, а затем откроет новое окно с параметрами для узоров, форм, цветовых тем и градиентов. Используя информацию с фотографии, теперь вы можете создавать собственные ресурсы в любой из этих категорий.
Поскольку мы создаем объявление для компании по производству ананасов, мы начали с рисунка ананаса, который можно использовать в качестве простого фона. Затем, используя вкладку «Фигуры», мы создали векторный контур ананаса, что дало нам простой логотип, размер и цвет которого мы можем изменять по своему усмотрению.Наконец, параметры «Цветовые темы» и «Градиенты» позволяют нам извлекать цвет из изображения ананаса, который мы можем применить к другим элементам, которые мы создаем (например, формам или тексту). Это помогает нам поддерживать единообразный внешний вид и помогает нам находить новые цветовые комбинации, которые кажутся уникальными и естественными.
Учебное пособие по повторению узорной заливки в Adobe Photoshop | Small Business
Плавно повторяющийся узор заливки может стать привлекательным фоном для веб-сайта вашей компании, а также листовок, визитных карточек и других документов.Однако создание такого узора может быть довольно сложным, и, если его не сделать правильно, полученный узор будет иметь видимые швы или явно пустые области. После того, как вы создали свой узор, вы можете сохранить его как изображение для использования вне Photoshop и определить его как образец узора в программе.
Запустите Adobe Photoshop. Если вы создаете узор на основе уже существующего изображения, откройте это изображение. В противном случае откройте пустое изображение и нарисуйте или раскрасьте на холсте, пока не будете удовлетворены.При необходимости обрежьте изображение, чтобы удалить ненужные части.
Нажмите «Ctrl-Alt-I», чтобы открыть диалоговое окно «Размер изображения», запишите размеры изображения в пикселях и нажмите «Отмена».
Нажмите «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение».
Введите число, равное половине ширины изображения в текстовом поле «По горизонтали», и оставьте значение в поле «По вертикали» равным «0». Убедитесь, что выбран вариант «Обтекание», и нажмите «ОК». Это по существу разрезает ваше изображение пополам по вертикали и меняет две половины вокруг — то, что было слева и справа, теперь находится в центре и наоборот.
Измените область в середине изображения, чтобы удалить все видимые швы и заполнить большие пустые пространства. Как вы это делаете, зависит от типа изображения, с которым вы работаете — инструменты, которые вы будете использовать, скорее всего, будут включать инструмент Clone Stamp и Patch Tool (см. Ресурсы).
Нажмите «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение». Введите «0» в текстовое поле «По горизонтали», а затем введите число, равное половине высоты изображения, в текстовое поле «По вертикали». Щелкните «ОК». Это повторяет процесс нарезки и переупорядочивания, но делает это по горизонтали, а не по вертикали.
Это повторяет процесс нарезки и переупорядочивания, но делает это по горизонтали, а не по вертикали.
Измените область в середине изображения, чтобы удалить все видимые швы и заполнить все оставшиеся пустые места.
Нажмите «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение». Введите число, равное половине ширины изображения в текстовом поле «По горизонтали», а затем введите «0» в текстовое поле «По вертикали». Щелкните «ОК».
Измените область в середине изображения, чтобы удалить все видимые швы. Теперь ваш шаблон готов.
Нажмите «Изменить», выберите «Определить узор», введите имя для своего рисунка и нажмите «ОК».»Рисунок теперь сохранен как образец рисунка в Photoshop.
Создайте новый файл, который как минимум в четыре раза превышает размер изображения вашего рисунка как по высоте, так и по ширине, не закрывая изображение рисунка.
Нажмите« Shift-F5 » , чтобы открыть диалоговое окно «Заливка». Выберите «Узор» из раскрывающегося меню «Использовать», а затем выберите новый узор из раскрывающегося меню «Пользовательский узор». Нажмите «ОК», чтобы заполнить весь документ своим новый узор
Нажмите «ОК», чтобы заполнить весь документ своим новый узор
Изучите изображение с заливкой узором на наличие неровностей или проблем с узором.Если вы их обнаружите, вернитесь к своему изображению узора и измените его, чтобы исправить их.
Повторяйте шаги с 10 по 13, чтобы проверить свой шаблон, пока не обнаружите больше проблем. Если вам нужно было исправить шаблон, нажмите «Изменить», наведите указатель мыши на «Presets» и выберите «Preset Manager». В раскрывающемся меню «Предустановки» выберите «Узоры». Щелкните правой кнопкой мыши все версии узора, кроме последней, и выберите «Удалить», чтобы удалить их из образцов узора в Photoshop.
Вернитесь к готовому рисунку рисунка и сохраните его в желаемом формате.
Ссылки
Ресурсы
Советы
- Чтобы залить выделение или слой узором, щелкните инструмент «Заливка» на панели инструментов, выберите «Узор» в первом раскрывающемся меню на панели параметров, выберите нужный узор, используя второе раскрывающееся меню на панели параметров, а затем щелкните внутри документа, как обычно.

Предупреждения
- Информация в этой статье относится к Adobe Photoshop CC.Он может незначительно или значительно отличаться от других версий.
Writer Bio
Лорел Сторм пишет с 2001 года и гораздо дольше помогает людям с технологиями. Некоторые из ее статей были опубликованы в итальянском журнале для подростков «Messaggero dei Ragazzi». Она имеет степень магистра письменных искусств для телевидения и новых медиа Туринского университета.
Мастер повторяющихся узоров в Photoshop
В недавнем посте я показал вам, как создать калейдоскоп с помощью Photoshop.В качестве одной из техник использования калейдоскопа я предложил создать из него повторяющийся узор. Один читатель задал вопрос, как можно создать повторяющийся узор, учитывая, что вокруг исходной формы есть пробелы. Сегодня я покажу вам, как решить эту проблему, и по ходу дела научусь создавать повторяющиеся узоры в Photoshop.
Шаг 1
Начните с готового документа с изображением калейдоскопа. Если вы не видели исходную статью, вот ссылка на нее.
Если вы не видели исходную статью, вот ссылка на нее.
Шаг 2
Сохраните копию этого изображения и на этот раз сгладьте слои изображения — не сплошной цвет или белый фоновый слой, который вы можете использовать.
Для этого выберите все слои, содержащие контент, нажав на них Control или Command, и выберите «Слой»> «Объединить слои».
Создайте дубликат слоя изображения, чтобы у вас было две его копии.
Скройте пока верхний слой и выберите второй из слоев изображения.
Выберите «Изображение»> «Размер изображения» и прочтите ширину и высоту изображения.Разделите каждую на два и запишите полученные значения. Нажмите Отмена, чтобы выйти из этого диалогового окна.
Шаг 3
Выберите «Фильтр»> «Другое»> «Смещение» и введите значения для половины ширины и высоты изображения. Выберите опцию Wrap Around и нажмите Ok. Эта команда смещения создает повторяющуюся часть рисунка и позволяет сэкономить немного ручной работы по разделению изображения.
Шаг 4
Снова откройте верхний слой, и ваш холст будет готов.Сгладьте это изображение и используйте его для создания своего узора. Если это большой дизайн, вы можете уменьшить его размер до 25% или меньше, прежде чем превращать его в узор, выбрав «Правка»> «Определить узор». Введите имя для шаблона, и все готово.
Шаг 5
Создайте новый пустой документ, во много раз превышающий размер вашего изображения узора, и заполните его своим узором, используя «Правка»> «Заливка»> «Узор», и выберите узор в самом конце палитры узоров.
Шаг 6
Если вы начнете с обычного прямоугольного или квадратного изображения, вы можете создать его как повторяющийся узор аналогичным образом.Однако вместо того, чтобы получить большую пустую область в середине изображения, у вас будут швы. Используйте инструмент клонирования или другой инструмент по выбору, чтобы удалить швы, не касаясь краевых пикселей. Затем создайте свой узор, и он будет идеально повторяться!
Затем создайте свой узор, и он будет идеально повторяться!
Блог Джулианны Кост | Как создать бесшовный узор (плитку) в Photoshop
Для создания бесшовного узора в Photoshop откройте желаемое изображение и выберите «Фильтр»> «Другое»> «Смещение».
Исходное изображение.
Увеличьте значения, чтобы можно было легко увидеть смещение, и для области «Неопределенная область» выберите «Обтекать».
Если вы видите, что тональные значения резко смещаются, выберите «Правка»> «Отменить» (чтобы отменить фильтр смещения) и внесите все необходимые корректировки, чтобы выровнять освещение по всему изображению.
Здесь мы можем видеть, что тональные значения значительно сместились с левой стороны исходного изображения на правую. В этом случае плитка не будет бесшовной, если перед продолжением не будет зафиксирована тональность.
Это гораздо лучшая отправная точка, потому что освещение более равномерное по всему изображению. (Корректировки производились с помощью градуированного фильтра и корректирующей кисти в Camera Raw. )
)
После применения фильтра смещения к равномерно освещенному изображению швы становятся намного менее заметными.
Используйте «Восстанавливающую кисть» или инструменты «Клонирование штампа», чтобы удалить все заметные швы — будьте осторожны с границами изображения (если вы измените граничные области, они могут не плавно укладываться).
Чтобы убедиться, что узор будет бесшовным, снова запустите фильтр — на этот раз швов не должно быть.В противном случае удалите их с помощью лечебной кисти и снова запустите фильтр.
Когда файл станет бесшовным, выберите «Выделение»> «Выделить все», а затем «Правка»> «Определить узор». Дайте шаблону заметное имя и нажмите OK. Этот узор теперь будет доступен при использовании Правка> Заливка, Стили слоя, Слои Узорной заливки, Штамп узора, Лечебная кисть, Инструменты формы (как для Заливки, так и для Обводки) и при создании Кисти (с использованием атрибута Текстура).
Примечание: поскольку легче создать бесшовный узор, когда исходное изображение равномерно освещено, я обнаружил, что сканирование текстур (например, бумаги) дает очень хорошие результаты.

 Выберите узор и режим наложения и нажмите Ok .
Выберите узор и режим наложения и нажмите Ok .


/apssavepatterns2014-56a458933df78cf77281ee5e.png)