Как сохранить гифку в Фотошопе
После создания анимации в Фотошопе ее необходимо сохранить в одном из доступных форматов, одним из которых является GIF. Особенностью данного формата является то, что он предназначен для отображения (воспроизведения) в браузере.
Если Вас интересуют другие варианты сохранения анимации, то рекомендуем прочитать вот эту статью:
Урок: Как сохранить видео в Фотошопе
Процесс создания GIF анимации был описан в одном из предыдущих уроков, а сегодня мы поговорим о том, как сохранить файл в формате GIF и о настройках оптимизации.
Урок: Создаем простую анимацию в Фотошопе
Сохранение GIF
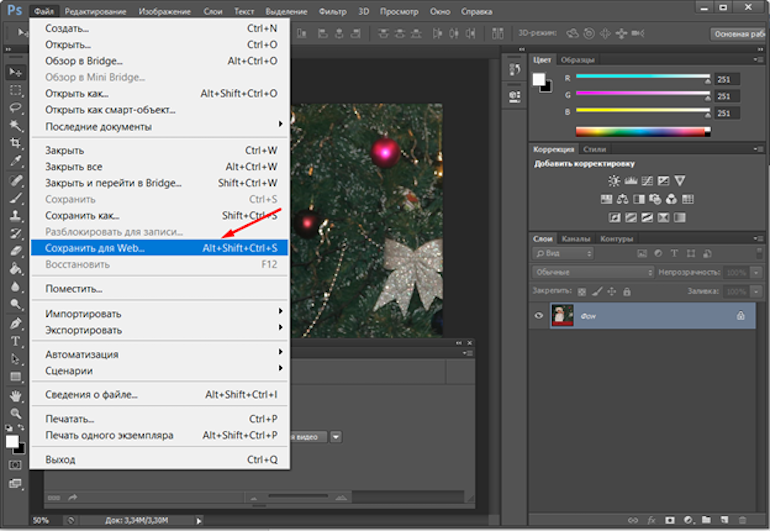
Для начала повторим материал и ознакомимся с окном настроек сохранения. Открывается оно нажатием на пункт «Сохранить для Web» в меню «Файл».
Окно состоит из двух частей: блока предпросмотра
и блока настроек.
Блок предпросмотра
Выбор количества вариантов просмотра выбирается в верхней части блока.
Изображение в каждом окне, кроме оригинала, настраивается отдельно. Это сделано для того, чтобы можно было выбрать оптимальный вариант.
В левой верхней части блока находится небольшой набор инструментов. Мы будем пользоваться только «Рукой» и «Масштабом».
При помощи «Руки» можно перемещать изображение внутри выбранного окна. Выбор также производится данным инструментом. «Масштаб» выполняет одноименное действие. Приближать и удалять картинку можно и кнопками в нижней части блока.
Чуть ниже находится кнопка с надписью «Просмотр». Она открывает выбранный вариант в браузере по умолчанию.
В окне обозревателя, кроме набора параметров, мы можем также получить HTML код гифки.
Блок настроек
В данном блоке происходит настройка параметров изображения, рассмотрим его подробнее.
- Цветовая схема.
 Данная настройка определяет, какая таблица индексированных цветов будет применена к изображению при оптимизации.
Данная настройка определяет, какая таблица индексированных цветов будет применена к изображению при оптимизации.- Перцепционная, а попросту «схема восприятия». При ее применении Фотошоп создает таблицу цветов, руководствуясь текущими оттенками изображения. По мнению разработчиков, эта таблица максимально приближена к тому, как человеческий глаз видит цвета. Плюс – наиболее приближенное к оригиналу изображение, цвета максимально сохранены.
- Селективная схема похожа на предыдущую, но в ней преимущественно используются цвета, относящиеся к безопасным для web. Здесь также сделан упор на отображение оттенков, приближенных к исходным.
- Адаптивная. В данном случае таблица создается из цветов, которые чаще встречаются в изображении.
- Ограниченная. Состоит из 77 цветов, часть образцов которых заменены белым цветом в виде точки (зерна).
- Заказная. При выборе этой схемы появляется возможность создать собственную палитру.

- Черно-белое. В этой таблице используются только два цвета (черный и белый), также с использованием зернистости.
- В градациях серого. Здесь применяются различные 84 уровня оттенков серого цвета.
- MacOS и Windows. Данные таблицы составляются на основании особенностей отображения картинок в браузерах под управлением этих операционных систем.
Вот несколько примеров применения схем.
Как видим, первые три образца имеют вполне приемлемое качество. Несмотря на то, что визуально они почти не отличаются друг от друга, на разных изображениях эти схемы будут работать по-разному.
- Максимальное количество цветов в цветовой таблице.
Количество оттенков в изображении напрямую влияет на его вес, а соответственно и на скорость загрузки в браузере. Чаще всего применяется значение 128, поскольку такая настройка почти не влияет на качество, при этом уменьшая вес гифки.
- Web-цвета.

Пример:
- Дизеринг позволяет сгладить переходы между цветами с помощью смешивания оттенков, которые содержатся в выбранной таблице индексирования.
Также настройка поможет, насколько возможно, сохранить градиенты и целостность однотонных участков. При применении дизеринга увеличивается вес файла.
Пример:
- Прозрачность. Формат GIF поддерживает только абсолютно прозрачные, либо абсолютно непрозрачные пиксели.
Этот параметр, без дополнительной подстройки, плохо отображает кривые линии, оставляя пиксельные лесенки.
Подстройка называется «Матовый» (в некоторых редакциях «Кайма»). С ее помощью настраивается смешивание пикселей картинки с фоном страницы, на которой она будет расположена.
 Для наилучшего отображения выбирают цвет, соответствующий цвету фона сайта.
Для наилучшего отображения выбирают цвет, соответствующий цвету фона сайта. - Чересстрочно. Одна из самых полезных для Web настроек. В том случае, если файл имеет значительный вес, позволяет сразу показывать картинку на странице, по мере загрузки улучшая ее качество.
- Преобразование sRGB помогает сохранить максимум оригинальных цветов изображения при сохранении.
Настройка «Дизеринг прозрачности» значительно ухудшает качество изображения, а о параметре «Потери» мы поговорим в практической части урока.
Для наилучшего понимания процесса настройки сохранения гифки в Фотошопе, необходимо попрактиковаться.
Практика
Цель оптимизации изображений для интернета – максимальное снижение веса файла при сохранении качества.
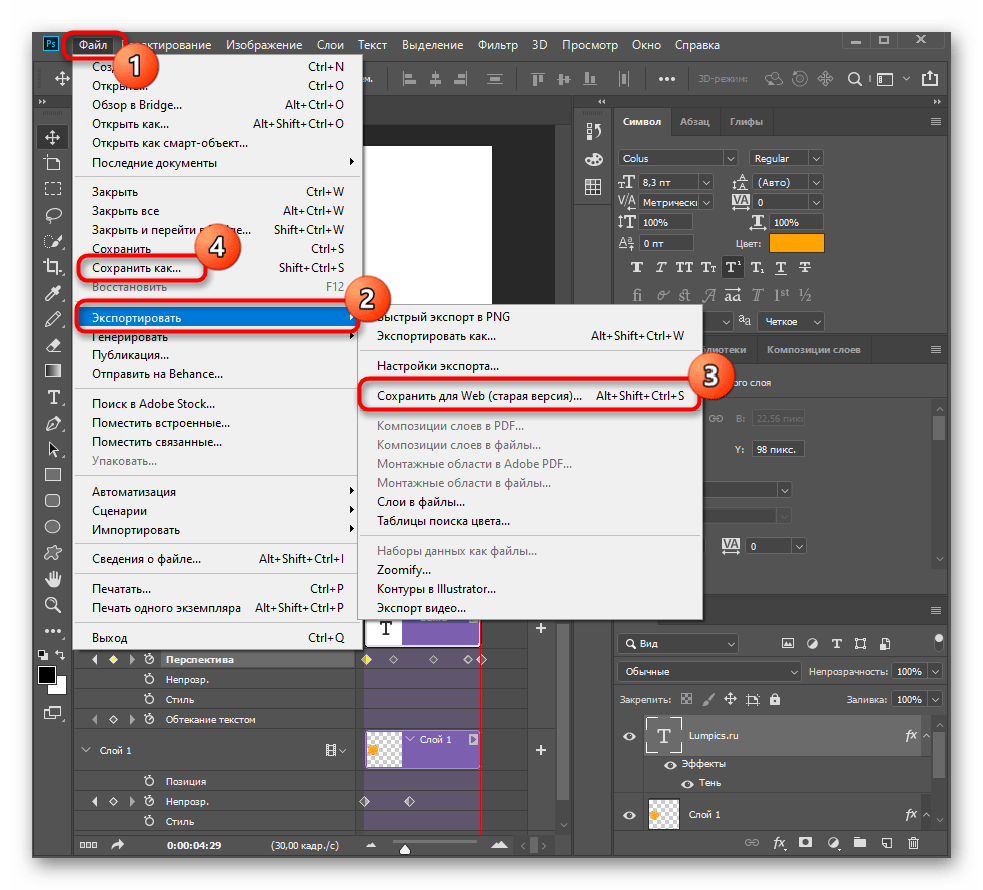
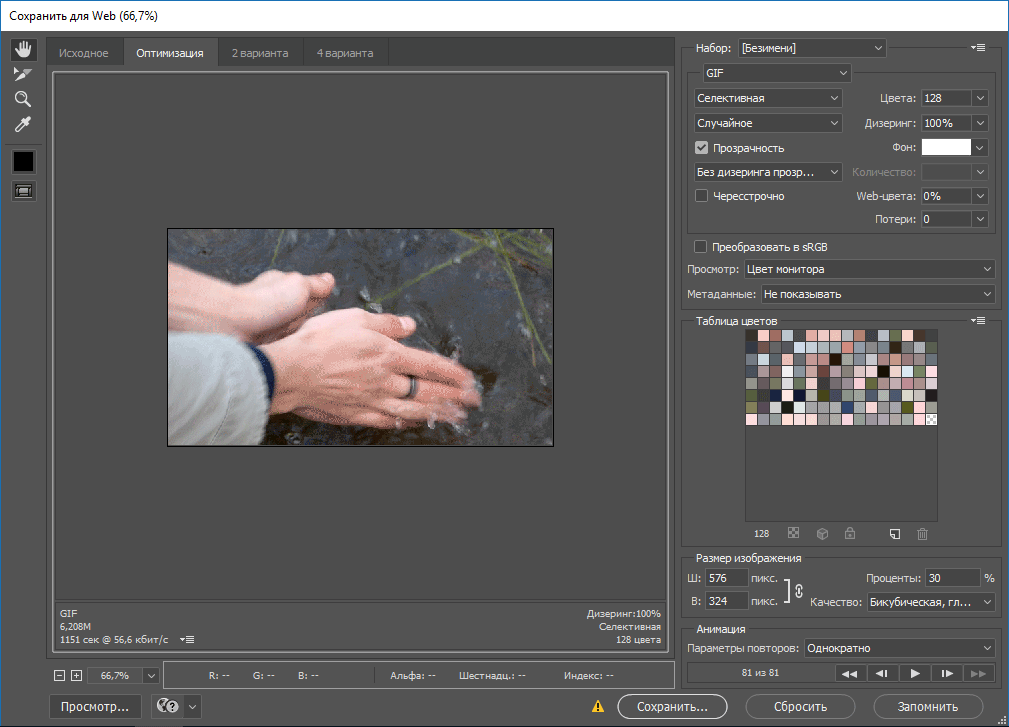
- После обработки картинки переходим в меню «Файл – Сохранить для Web».
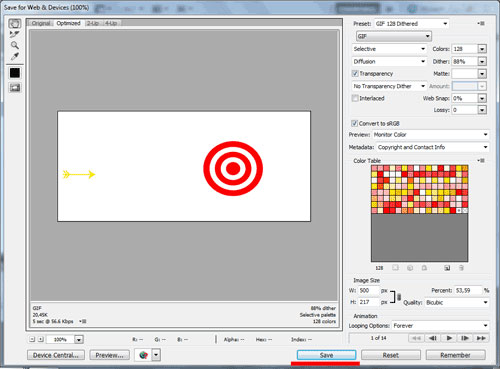
- Выставляем режим просмотра «4 варианта»
- Далее нужно один из вариантов сделать максимально похожим на оригинал.
 Пусть это будет картинка справа от исходника. Делается это для того, чтобы оценить размер файла при максимальном качестве.
Пусть это будет картинка справа от исходника. Делается это для того, чтобы оценить размер файла при максимальном качестве.Настройки параметров следующие:
- Цветовая схема «Селективная».
- «Цвета» – 265.
- «Дизеринг» – «Случайное», 100 %.
- Убираем галку напротив параметра «Чересстрочное», поскольку конечный объем изображения будет довольно маленьким.
- «Web-цвета» и «Потери»
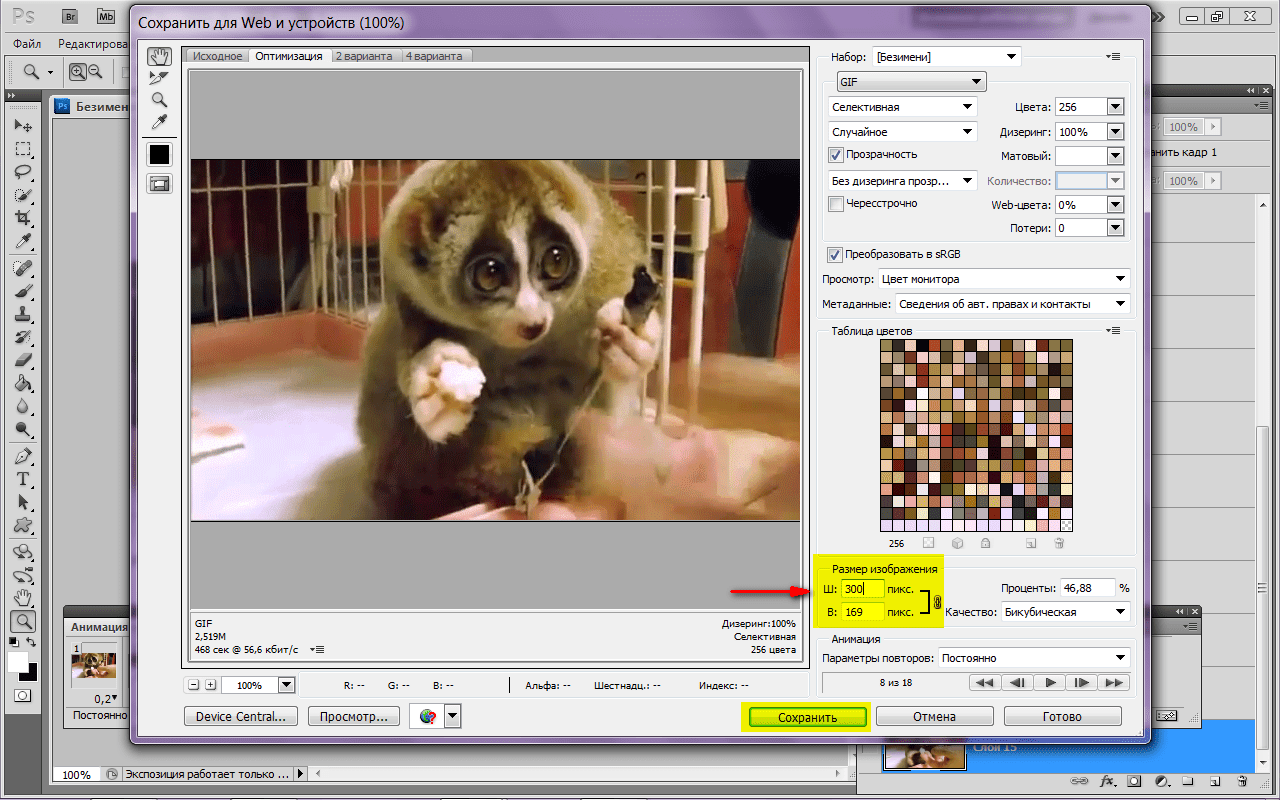
Сравним полученный результат с оригиналом. В нижней части окна с образцом мы можем видеть текущий размер гифки и скорость ее загрузки при указанной скорости интернета.
- Переходим на картинку ниже только что настроенной. Попробуем ее оптимизировать.
- Схему оставляем без изменений.
- Количество цветов уменьшаем до 128.
- Значение «Дизеринга» снижаем до 90%.
- Web-цвета не трогаем, так как в данном случае это нам не поможет сохранить качество.

Размер гифки снизился с 36,59 КБ до 26,85 КБ.
- Поскольку на картинке уже присутствует некоторая зернистость и небольшие дефекты, попробуем увеличить
Нам удалось еще уменьшить объем файла, при этом немного потеряв в качестве. Гифка теперь весит 25,9 килобайт.
Итого, мы смогли снизить размер картинки примерно на 10 КБ, что составляет более 30%. Весьма неплохой результат.
- Дальнейшие действия весьма просты. Нажимаем на кнопку «Сохранить».
Выбираем место для сохранения, даем название гифке, и снова жмем «Сохранить».
Обратите внимание, что существует возможность вместе с GIF создать и
В результате получим страницу и папку с изображением.

Совет: при присвоении имени файлу старайтесь не использовать кириллические символы, поскольку не все браузеры в состоянии их прочитать.
На этом урок по сохранению изображения в формате GIF завершен. На нем мы выяснили, каким образом можно оптимизировать файл для размещения в интернете.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сохранять или делать гифки на Mac [советы в 2021 году]
GIF или Graphics Interchange Format символизирует вершину здоровых социальных сетей. GIF-файлы хранят несколько кадров анимации, которые можно изменять до бесконечности, без плагинов и видеоплееров. Легкодоступные, мощные и креативные инструменты для создания GIF-файлов — это то, что нужно каждому.
Быстро растущий культ GIF вместе с бесплатными онлайн-инструментами также способствовал широкой популярности. Знание того, как создавать анимированные GIF-файлы, позволяет создавать ссылки на поп-культуру, записывать памятное событие с фотографией или сохранять неизгладимое событие.
Знание того, как создавать анимированные GIF-файлы, позволяет создавать ссылки на поп-культуру, записывать памятное событие с фотографией или сохранять неизгладимое событие.
Так что вы можете знать как сохранить картинки на Mac на этот раз. Со своим сохраненным GIF у вас есть социальная лицензия, чтобы манипулировать ею так, как вы хотите. В противном случае сбой сохранения означает, что он закрывается при закрытии приложения для редактирования.
Руководство по статьеЧасть 1. Доступ ко всем параметрам экспорта в формат изображения в режиме предварительного просмотраЧасть 2. Как сохранить уже созданные гифки на Mac Часть 3. Другие возможности сохранения GIF на MacЧасть 4. В заключение
Люди также читают:Лучшие 3 простые способы разблокировать куки на MacБорьба с iPhone Календарь не синхронизируется с Mac
Часть 1. Доступ ко всем параметрам экспорта в формат изображения в режиме предварительного просмотра
Как сделать GIF на Mac в режиме предварительного просмотра
Ключ к разблокировке дополнительного формата изображения влечет за собой нажатие кнопки Option при нажатии кнопки «Формат» в диалоговом окне «Сохранить». С изображением, открытым в приложении предварительного просмотра, выделите «ФайлМеню и выберитеСохранить как‘ или ‘Экспорт». Это так просто использовать Mac Preview, сохраните как GIF.
С изображением, открытым в приложении предварительного просмотра, выделите «ФайлМеню и выберитеСохранить как‘ или ‘Экспорт». Это так просто использовать Mac Preview, сохраните как GIF.
В окне «Сохранить» нажмите кнопку «Параметры» и выберите меню «Формат», чтобы открыть все типы файлов изображений для сохранения в нужном формате. Варианты Preview Format, предлагающие форматы файлов изображений, включая GIF. Удерживая нажатой клавишу «Option» при выборе «Формат», отображаются все форматы изображений в современных моделях Mac.
Этот трюк сделает работу для линейки Mac с приложением Preview. Apple разработала приложение Preview с интуитивно понятным интерфейсом и мощным движком. Новые версии Mac имеют больше форматов изображений, чем их старшие братья. Вы можете вызвать это, чтобы преобразовать обычные изображения в различные форматы или сохранить элемент по своему желанию.
Mac Tips Многофункциональный инструмент
iMyMac PowerMyMac Оснащает ваш Mac чистокровными инструментами, чтобы дать вашей машине чистый счет здоровья. Это предотвращает срыв вашего Mac из-за избыточных файлов и огромных объемов данных. Вооруженный интеллектуальной технологией очистки, он удаляет ненужные файлы, которые замедляют работу компьютера для достижения максимальной производительности.
Это предотвращает срыв вашего Mac из-за избыточных файлов и огромных объемов данных. Вооруженный интеллектуальной технологией очистки, он удаляет ненужные файлы, которые замедляют работу компьютера для достижения максимальной производительности.
Получите бесплатную пробную версию прямо сейчас!
Получите это лучшее в своей категории программное обеспечение бесплатно зачистить дубликаты, кэшировать файлы, избыточные приложения и устаревший контент для оптимизации всех процессов. Более того, это комплексный пакет, позволяющий повысить скорость работы вашего компьютера, сохраняя ваше устройство в чистоте, свежести и организованности.
Часть 2. Как сохранить уже созданные гифки на Mac
Метод 1. Использование приложений для сохранения GIF-файлов на Mac
GIF Пивоварня
Откройте товар в GIF Brewery, который можно купить в Apple Store всего за 4.99 доллара. Обрезать, изменить размер и настроить файл в GIF Brewery. С желтыми и красными ползунками в нижней части экрана выберите нужный фрагмент видео в формате GIF. Пивоварня GIF позволяет разделить моменты, краткие, как вспышка секунды.
Пивоварня GIF позволяет разделить моменты, краткие, как вспышка секунды.
Введите подписи и затем используйте «Управление оверлеями», Чтобы установить подписи. Перейти к GIF Свойства, чтобы выбрать Frame Count, ввести стоп-кадр и выбрать режим зацикливания. Нажмите на «Создать GIFИ сохранить. Вы можете создать ассортимент GIF из того же видео, перенастроив ползунки и выполнив повторную обработку. Выбранные вами настройки будут применяться по умолчанию до тех пор, пока вы не измените их снова.
QuickTime Player
Запустите проигрыватель QuickTime и выберите «Новая запись экрана» в раскрывающемся списке файлов. Нажмите на прозрачную рамку вокруг видео, которое вы хотите записать, или просто нажмите, чтобы захватить весь экран. Нажмите на запись> стоп> сохранить.
Способ 2. Как сохранить файл в формате GIF
Предварительный просмотр предлагает утилиту, которая позволяет открывать цифровые файлы и конвертировать их в формат файла, такой как GIF. Сохранение файла GIF сохраняет анимацию, связанную с ним.
Сохранение файла GIF сохраняет анимацию, связанную с ним.
- Хит «Предварительный просмотр» значок в доке у подножия вашего окна. Если вы не можете найти его там, перейдите в каталог «Приложения» и введите «Предварительный просмотр», затем дважды щелкните значок, когда будет предложено запустить программу.
- Перейдите в меню «Файл» и нажмите «Открыть».
- Выберите элемент, который вы хотите конвертировать, и выберите «Открыть».
- Вернитесь в меню «Файл» и нажмите «Сохранить как».
- Откройте раскрывающееся меню «Формат» и нажмите «GIF».
- Используйте ползунок качества, чтобы улучшить внешний вид экспортируемого изображения.
- Нажмите «Где» выбрать место, куда вы хотите сохранить GIF-версию файла. При необходимости введите новое имя в поле «Сохранить как».
- Нажмите «Сохранить», чтобы преобразовать оригинальный формат в GIF. Вам могут потребоваться сторонние инструменты для улучшения качества анимации.

Наконечник: Как конвертировать изображения с помощью Preview в OS X.
Часть 3. Другие возможности сохранения GIF на Mac
Возможность # 1 Сохранить с помощью Photoshop
Из траншей Photoshop вы должны успешно сохранить свой GIF. выбирать Файл> Сохранить для веб, Появляется меню с обязательными параметрами. В зависимости от версии фотошопа укажите анимированный файл. Если вы видите поле для этого, убедитесь, что оно отмечено. Также подтвердите, что вы сохранили файл в формате GIF.
Возможность № 2 Скачать онлайн
Просто нажмите на ссылку под файлом с надписью «Загрузите анимацию в вашу систему». Он сохраняет файл в папке по умолчанию, которую вы включили в настройках своего браузера. Нажмите клавишу CTRL или щелкните правой кнопкой мыши по ссылке, чтобы выбрать элемент для сохранения элемента в другом месте, например на рабочем столе.
Возможность №3 Сохранить с помощью стороннего инструмента
У сторонних инструментов для создания GIF есть возможность сохранить его в этом формате. Например, вы можете сохранить GIF из Giphy или загрузить GIF из Giphy на ПК. Ищите список вариантов сохранить как файл GIF, Некоторые программы могут не поддерживать многокадровую анимацию GIF; Вы можете использовать другое программное обеспечение, такое как Photoshop, чтобы сохранить свою работу.
Например, вы можете сохранить GIF из Giphy или загрузить GIF из Giphy на ПК. Ищите список вариантов сохранить как файл GIF, Некоторые программы могут не поддерживать многокадровую анимацию GIF; Вы можете использовать другое программное обеспечение, такое как Photoshop, чтобы сохранить свою работу.
Часть 4. В заключение
В итоге, Preview предлагает полезный инструмент для редактирования изображений, в то время как вновь созданные линейки Mac OS X имеют расширенные параметры формата экспорта файлов. Рынок GIF кишит богатыми инструментами, которые позволяют вам создавать медиа, не платя за ногти. С появлением High Sierra у энтузиастов есть простые и быстрые методы.
Нажмите на каждый случай, чтобы сделать GIF с помощью простых в использовании инструментов. Лучшие и первоклассные специальные инструменты GIF позволяют создавать GIF-файлы из одного файла с более широкими возможностями. Доступ ко всем форматам изображений для экспорта изображений в Mac OS X Preview, чтобы упростить сохранение файла в формате GIF.
Или вы также можете сохранить GIF из Tumblr на Mac или из Google. У вас есть другие техники? Поделитесь своими секретами сохранения GIF на нашем форуме Apple ниже.
Как создать анимированное GIF-изображение с помощью Photoshop. Как сохранить GIF из VK себе на компьютер
Оглавление [-]
Графический формат анимации GIF сегодня очень часто встречается на просторах социальных сетей и обычных информационных сайтов. Благодаря малому весу таких файлов, они не занимают много места на серверах, поэтому их использование вполне оправдано. Чаще всего «гифки» представляют собой короткие анимационные ролики, в которых демонстрируются забавные случаи из жизни, приколы и короткие рецепты приготовления блюд.
Самостоятельно такой файл можно создать практически в любом графическом редакторе. Но что делать, если хочется оставить понравившийся ролик на память? Как сохранить «гифку»?
Скачивание на компьютер
Далеко не все знают, что GIF-ролики могут проигрываться не только в своем «родном» формате, но и в MP4. Благодаря этому можно довольно легко скачать анимацию на свой ПК и смотреть полюбившийся клип в любое удобное время. Для этого достаточно следовать очень простой инструкции, в которой рассказывается, как сохранить «гифку» на компьютер:
Благодаря этому можно довольно легко скачать анимацию на свой ПК и смотреть полюбившийся клип в любое удобное время. Для этого достаточно следовать очень простой инструкции, в которой рассказывается, как сохранить «гифку» на компьютер:
- Активировать проигрывание файла в используемом браузере.
- Навести курсор на движущееся изображение и нажать ПКМ.
- Выбрать в появившемся окне «Сохранить картинку как».
- Скопировать файл на компьютер. «Гифка» сохранится в формате GIF.
Если опция Save image as не работает, то необходимо выбрать «Сохранить видео» и указать путь к папке на ПК. В этом случае ролик скачается в формате MP4. После этого необходимо использовать один из интернет-ресурсов, чтобы переформатировать сохраненный файл обратно в GIF. Для этого подойдет любой онлайн-конвертер, который переводит видео из формата MP4 в «гиф». На сайте необходимо только указать путь к папке, в которой лежит ролик, и подождать, пока не создастся новый документ, который нужно будет также скачать на компьютер.
Сохранение на iPhone
В этом случае придется проделать чуть больше манипуляций. Перед тем как сохранить «гифку» на айфон, необходимо скачать специальное приложение Camera Roll iOS. Без него ролик будет проигрываться некорректно (отобразится только первый кадр файла), и его будет невозможно просматривать. Также рекомендуется загрузить приложение GIF Viewer или любой его аналог. Кроме этого, «гифки» проще всего скачивать через браузер Safari.
Чтобы ролик отображался правильно, необходимо выполнить следующие шаги:
- Запустить браузер и активировать в нем GIF-анимацию.
- Нажать на изображение и выбрать в появившемся окне «Сохранить изображение». После этого картинка закачается в стандартную галерею iPhone.
- Включить приложение для корректного отображения всех кадров анимации.
- Наслаждаться просмотром.
Как скачать файл из «ВК» на смартфон
Многие пользователи социальных сетей интересуются, как сохранить «гифку» из VK, поскольку именно на этой площадке чаще всего встречаются подобные ролики. Однако если у человека в руках не айфон, а любой другой смартфон, то в этом случае стандартные приложения не помогут. Поэтому можно даже не тратить на них время.
Однако если у человека в руках не айфон, а любой другой смартфон, то в этом случае стандартные приложения не помогут. Поэтому можно даже не тратить на них время.
- Нужно зайти в браузер Safari и найти в «ВК» любую «гифку».
- Нажать на картинку и выбрать «Открыть в новой вкладке».
- Дождаться полной загрузки ролика.
- Снова нажать на изображение и выбрать «Сохранить картинку».
Точно так же можно сохранять на смартфон любые ролики из других популярных социальных сетей. Если использовать браузер Google Chrome, то «гифка» сохранится, но не будет воспроизводиться.
Как скачать GIF из мобильных приложений
Многих пользователей мессенджеров Viber и WatsApp волнует вопрос о том, как сохранить «гифку» на телефон, если ее прислали в переписке. В этом случае все намного проще. Дело в том, что у всех приложений для обмена бесплатными сообщениями есть функция, которая позволяет выполнять различные манипуляции с полученными файлами.
Если требуется сохранить GIF-анимацию из переписки, то достаточно просто нажать «Сохранить», и файл автоматически будет отправлен в стандартный альбом телефона. После этого его можно просматривать и отправлять другим пользователям. Если по каким-то причинам ролик не работает, необходимо скачать GifPlayer из App Store. Зная, как сохранить «гифку» на компьютер или телефон, можно скачивать понравившиеся ролики и пересылать их друзьям при помощи любого мессенджера или приложения.
После этого его можно просматривать и отправлять другим пользователям. Если по каким-то причинам ролик не работает, необходимо скачать GifPlayer из App Store. Зная, как сохранить «гифку» на компьютер или телефон, можно скачивать понравившиеся ролики и пересылать их друзьям при помощи любого мессенджера или приложения.
Статья о способах сохранения и пересылки Гифов из социальных сетей. Что представляют собой Гифы? Это графический рисунок объекта, хранящий в своей электронной памяти, большой массив сжатых по объему данных, не теряющий, при этом качества изображения. Рисунок включает до 256 цветовых решений, может быть представлен анимацией, имеет различную тематическую наполненность.
Гифы. Различные тематики изображений.
Изображения такого формата, легко отсылать через социальные сети, сохранять на Айфоне, воспроизводить в режиме анимации на сайте «Одноклассники» и в Контакте. Социальные сети, где используются Гифы
Способы сохранения Гифов на Айфон из социальных сетей
Существует несколько способов сохранения анимационного изображения:
- с помощью телефона, поддерживающего систему Айфон
- с помощью программы Dropbox
- с помощью приложения Photos
- с помощью специального приложения
Изображение Гифов на Айфоне
Сохранение Гифа с помощью телефона, поддерживающего систему Айфон
- заходим в данную социальную сеть, находим ГИФ
- нажимаем клавишу на скрепочку рядом с фотокамерой
- нажимаем клавишу «Документ»
- нажимаем клавишу «Поиск»
- пишем слово Гиф на английском языке, и название Гифа
- выбираем и пересылаем
Анимационные изображения на Айфон любой модели
Сохранение Гифа с помощью программы Dropbox
Dropbox Boxie – это бесплатная программа для систематизации файлов в Интернете, прекрасно отображающая Гифы.
Порядок действий:
- сохраняем Гифы в папке программы Dropbox
- выбираем нужный файл
- пересылаем, куда требуется
Порядок действий:
- находим ГИФ, который следует сохранить и отправить (в социальной сети, в Интернете, в электронной почте)
- наводим курсор на ГИФ, смотрим открывшееся меню
- запускаем приложение «Photos», выбираем любой понравившийся Гиф (как вариант)
- нажимаем клавишей на Гиф для просмотра
- нажимаем клавишу «Делиться», выбираем опцию «Сообщение» или «Письмо». При отправке Гифа получателю, анимация производится у получателя в полном объеме
- выбираем получателя. На открывшемся экране пишем письмо или сообщение.
- отправляем письмо вместе с Гифом на ваш адрес или на другой в телефоне Айфон
- просматриваем анимацию отправленного Гифа в списке разговоров
Сохранение Гифа с помощью приложения Photos
Сохранение Гифа с помощью специального приложения
Существует несколько специальных приложений:
- GifPlayer , программа бесплатная
- GifViewer, программа бесплатная
- Gifty, услуга платная
Порядок действий:
- скачайте приложение
- войдите в данное приложение
- войдите в опцию «Camera Roll», где сохранены Гифы
- просматривайте и пересылайте любой понравившийся Гиф
Сохранение Гифов с помощью специальных приложений
Радуйте своих близких и друзей в социальных сетях, высылайте оптимистичные мультипликационные файл – Гифы!
В этом лайфхаке вы узнаете, как скачать гифку с ВК на различных устройствах. Иногда, в ленте, мы находим что-то интересное и необычное, что хотелось бы сохранить себе на жесткий диск или смартфон. Мы уже разбирали способ скачивания видео из ВК, но вот теперь добрались и до того, чтобы объяснить как скачивать GIF анимации ВК . Методы довольно простые и не требующие особых дополнительных программ и сервисов, а все что вам потребуется это браузер или приложение Вконтакте на Android.
Иногда, в ленте, мы находим что-то интересное и необычное, что хотелось бы сохранить себе на жесткий диск или смартфон. Мы уже разбирали способ скачивания видео из ВК, но вот теперь добрались и до того, чтобы объяснить как скачивать GIF анимации ВК . Методы довольно простые и не требующие особых дополнительных программ и сервисов, а все что вам потребуется это браузер или приложение Вконтакте на Android.
Как скачать гифку с ВК на телефон
Для этого просто открываем понравившуюся анимашку в полный экран и нажимаем на значок трех вертикальных точек, в правом верхнем углу, далее «Сохранить» и файл скачается вам в папку VK. Проще некуда! Теперь перейдем ко второму способу.
Как скачать анимацию в контакте на компьютер
Открывайте нужную гифку Вконтакте, нажмите на нее правой кнопкой мыши и выберите пункт «Открыть ссылку в новой вкладке», далее просто нажмите на кнопку «Сохранить документ на диск» и выберите директорию сохранения (использовался браузер Chrome). Теперь вы знаете как скачать гифку с ВК на Андроид и ПК и как вы видите все невероятно просто.
Теперь вы знаете как скачать гифку с ВК на Андроид и ПК и как вы видите все невероятно просто.
Что такое гифка? В переводе слово гифка означает – формат, с помощью которого можно обмениваться фотографиями. Простым человеческим языком, это такие картинки, которые двигаются. Гифки начали пользоваться популярностью, можно сказать совсем недавно, каждый пользователь даже может сохранить эту гифку у себя на странице, но как сохранить гифку из вк на айфон?
Как сохранить гифку из вк на айфон
Обладатели этого «золотого яблока» иногда сталкиваются с рядом некоторых проблем, так как, к примеру, пользователи смартфонов на платформе андроид могут с легкостью сохранить эти гифки, как скачать гиф из вк на айфон увы, не каждый знает. Для того чтобы сохранить гиф на афйон нужно:
- Зайдите на свою страницу в ВК;
- Найдите ту гифку, которая вам понравилась;
- Тапните по ней и удерживаете, после чего откроется меню;
- Гифка затем будет отправлена в папку под названием «Camera Roll».

Как посмотреть гифку скаченную из вк на айфоне
Для того чтобы посмотреть любой гиф – файл, нужно выполнить следующие действия:
- Найдите папку «Camera Roll» или «All Photos»;
- К сожалению, нажав на гифку, она не будет производиться;
- Но не стоит отчаиваться, эта проблема решаема, поделитесь этой гифкой в социальной сети;
- После этого гифка будет анимированной.
Как смотреть гифки из вк на айфоне
App STORE — богат различными приложениями, некоторые из которых не всегда бесплатные. Но GIF PLAYER не только бесплатное, но и отличное приложение, которое поможет пользователям айфонов:
- Зайдите на App Store;
- Введите в строке поиска, название приложения;
- Найдя приложение, зайдите в него;
- Скачайте, а после установки откройте его;
- Приложение потребует доступ к вашей камере;
- После чего все ваши изображения и ГИФ – ФАЙЛЫ загрузятся, в приложении вы сможете просматривать эти файлы.

Как создать гиф – файл на айфон
Предположим, вам не нравятся те гиф – файлы, которые есть в ВК или на других просторах интернета. И вы хотите создать, собственную и уникальную гиф анимацию.
Надеюсь, данная статья помогла вам в решении ваших вопросов. Помните, нет ничего сложного! У вас все получится.
Небольшие анимированные изображения формата GIF в народе называют гифками. Они часто встречаются на форумах и в социальных сетях. Компьютер воспроизводит картинки данного формата через браузер, поэтому каждый пользователь может сохранить понравившуюся гифку и смотреть ее в любое время. А о том, как выполнить скачивание, мы и расскажем в этой статье.
Выполняется процесс скачивания довольно просто, но некоторые ресурсы требуют выполнения других действий, а также предоставляют возможность преобразования видео в GIF. Давайте подробно разберем несколько простых способов различного сохранения гифок на компьютер.
Способ 1: Сохранение GIF вручную
Если вы на форуме или в разделе «Картинки» поисковика нашли изображение формата GIF и хотите скачать его себе на компьютер, то вам потребуется выполнить всего несколько простых действий, с которыми справится даже неопытный пользователь:
Данный способ очень простой, но подходит далеко не всегда, а также присутствуют другие варианты сохранения. Давайте их рассмотрим далее.
Давайте их рассмотрим далее.
Способ 2: Скачивание GIF с ВКонтакте
Анимированные изображения могут использоваться не только на территории социальной сети VK и храниться в документах, каждому пользователю доступно бесплатное скачивание любой гифки. Конечно, подойдет и первый способ, но тогда будет утеряно изначальное качество. Чтобы этого избежать, рекомендуем воспользоваться следующей инструкцией:
Способ 3: Сохранение GIF в Photoshop
Если у вас есть готовая анимация, созданная в , то ее можно сохранить в формате GIF, выполнив всего несколько простых действий и настроек:
Способ 4: Преобразование видео на YouTube в GIF
С помощью видеохостинга YouTube и дополнительного сервиса можно превратить почти любое короткое видео в гифку. Способ не требует много времени, является очень простым и понятным. Все выполняется за несколько шагов:
Кроме этого данный сервис предоставляет набор дополнительных инструментов, с помощью которых осуществляется создание и настройка гифок из видео. Присутствует функция добавления текста, обрезка изображения и различных визуальных эффектов.
Присутствует функция добавления текста, обрезка изображения и различных визуальных эффектов.
Вы, друзья, наверняка встречали анимированные картинки на стенах у своих друзей либо в сообщениях, которые вам присылали. Я тоже такие вижу постоянно, в связи с чем и решил написать статью о том, как скачать понравившуюся gif-анимацию к себе на компьютер. Также мы с вами разберемся, где можно найти гифку и как пользоваться поиском.
Гифы в социальных сетях появились не так давно, но их уже активно используют обычные пользователи и администраторы групп. Ведь, согласитесь, интереснее посмотреть, как, например, качать пресс, или сделать коктейль, чем читать писанину.
Gif-анимация или гифка – это обычная анимированная картинка, созданная в одном из графических редакторов и сохраненная в формате gif.
Где найти gif-анимацию Вконтакте
Если вы хотите накачать себе на жесткий диск определенное количество гифок, но не знаете, где их взять, то можете просто на просто воспользоваться поиском по документам. Давайте на практике разберем, что я имею в виду.
Давайте на практике разберем, что я имею в виду.
Заходим на свою страничку и в левом меню жмем по ссылке «Документы»:
Открывается список сохраненных документов в вашем аккаунте. Если вы ничего не сохраняли, то список, естественно, будет пуст. Но нас этот список мало волнует, интересует нас окошко поиска. Чтобы найти там какую-нибудь анимацию достаточно ввести слово по теме желаемой гифки и нажать на Enter.
Поиск будет производиться по документам других пользователей и групп. Нас интересуют документы в формате gif. Находим понравившейся и нажимаем на него:
Как скачать и сохранить gif к себе на компьютер
И так, мы нашли подходящую гифку, нажимаем на нее, чтобы она начала проигрываться, либо она уже проигрывается, не важно. Кликаем по ней правой кнопкой мыши и из выпавшего списка выбираем пункт «Сохранить картинку как…»
Пишем имя файла. Можем оставить то, которое предлагают нам. Там, где «Тип файла» обязательно указать «GIF Image». Также не забываем указать место на жестком диске, куда будет сохраняться файл:
Также не забываем указать место на жестком диске, куда будет сохраняться файл:
Как воспроизвести скачанный gif на компьютере
Если вы запустили скачанную анимацию, а она у вас не проигрывается, то, скорее всего, вы ее открыли через какой-то графический редактор либо просмотрщик фотографий.
Чтобы гифка проигрывалась ее нужно открывать браузером. Кликаем правой кнопкой мыши по файлу с анимацией, из выпавшего списка контекстного меню выбираем пункт «Открыть с помощью» и далее «Internet Explorer». Если хотите открыть другим браузером, то, в таком случае, вам необходимо нажать на пункт «Выбрать программу…»
Посмотрите на скриншот и вам все станет понятно:
А на этом все, дорогие друзья, мы с вами научились искать и сохранять гифки в социальной сети Вконтакте.
Инструкция
Обратите внимание в первую очередь на тип (формат) анимированного файла. Аватары и открытки со всевозможными «блестяшками» и аналогичными незамысловатыми эффектами, как правило, имеют формат GIF, и сохранить на компьютер их можно, как и обычную картинку, через контекстное меню — сделайте правый щелчок мыши по изображению и выберите пункт «Сохранить как».![]() Если в открывшемся списке такого пункта нет, но имеется строка вроде «О программе Adobe Flash Player 111.2.333.45», то вы, скорее всего, имеете дело с SWF-файлом. Сохранить его сложнее, но и эти «сложности» вполне по силам преодолеть даже абсолютному .
Если в открывшемся списке такого пункта нет, но имеется строка вроде «О программе Adobe Flash Player 111.2.333.45», то вы, скорее всего, имеете дело с SWF-файлом. Сохранить его сложнее, но и эти «сложности» вполне по силам преодолеть даже абсолютному .
Воспользуйтесь для сохранения анимации флеш онлайн-сервисом Save2Go.
Скопируйте адрес страницы, на которой размещена нужная вам анимация, в буфер обмена — то есть просто выделите содержимое адресной строки браузера и нажмите комбинацию клавиш Ctrl+C.
Перейдите на страницу http://save2go.ru/. Вставьте сохраненную ссылку на сайт в предназначенное для этого поле — т.е. просто разместите курсор внутри поля и нажмите Ctrl+V.
Выберите среди ссылок нужную — ориентируйтесь по названию, типу и размеру файла — и сделайте по ней правый щелчок мыши. В контекстном меню выберите строку «Сохранить ссылку как…», укажите путь для сохранения файла и задайте имя, не меняя при этом расширения. Если вы затрудняетесь с выбором нужной ссылки, сохраните все доступные анимации — лишние файлы вы всегда сможете удалить.
Не забывайте, что любой анимированный файл, который вы в своем браузере воспроизвели целиком, уже сохранился на жестком диске вашего компьютера в папке кэш-памяти, так что достаточно лишь найти там эту анимацию и перенести ее в более подходящую папку. Подробные инструкции по извлечению файлов из кэш вы без труда найдете в интернете, в том числе и на сайте www.сайт.
Установите специальное ПО для извлечения флеш-файлов. В сети на бесплатной и платной основе распространяются как отдельные программы, так и дополнительные модули (плагины, «аддоны») для популярных интернет-браузеров. Всю необходимую информацию — описание таких программ, рекомендации и отзывы пользователей, подробные инструкции по их установке и практическому использованию — ищите на многочисленных форумах и в популярных сервисах вопросов и ответов.
Обратите внимание
Если сохраненную анимацию вы попытаетесь открыть стандартными средствами Windows, в лучшем случае вы увидите только начальный кадр, т. е. статическую картинку. Просматривайте такие файлы в веб-браузере (они воспроизведутся даже при отключенном интернете) или с помощью ПО сторонних разработчиков. Например, чтобы полюбоваться GIF анимацией, можно использовать популярную программу ACDSee или менее известную XnView, а SWF-файлы воспроизведутся в Media Player Clasic-Home Cinema или в KMPlayer»е.
е. статическую картинку. Просматривайте такие файлы в веб-браузере (они воспроизведутся даже при отключенном интернете) или с помощью ПО сторонних разработчиков. Например, чтобы полюбоваться GIF анимацией, можно использовать популярную программу ACDSee или менее известную XnView, а SWF-файлы воспроизведутся в Media Player Clasic-Home Cinema или в KMPlayer»е.
Полезный совет
Если вы более-менее опытный пользователь, поищите прямую ссылку на нужный файл в коде веб-страницы — инструменты для просмотра кода имеются в меню любого браузера. А если ни один из вышеописанных способов сохранения файлов вам не подошел, можно просто записать понравившуюся анимацию с помощью любой из многочисленных программ для захвата видео с монитора компьютера.
Источники:
- как слхранить анимацию в гиф
Зачастую в интернет-пространстве нам встречается то, что хотелось бы сохранить на личном компьютере: оригинальный рецепт, полезная статья, интересные идеи по дизайну сайта. Именно в такие моменты пригодится умение сохранить веб-страницу. Полезно это знать и тем, кто вынужден экономить интернет-траффик.
Именно в такие моменты пригодится умение сохранить веб-страницу. Полезно это знать и тем, кто вынужден экономить интернет-траффик.
Вам понадобится
- — ПК с установленным интернет-браузером
- — доступ в интернет
- — может понадобиться программа-графический редактор
Инструкция
Откройте страницу сайта, которую вы хотите сохранить, с помощью одного из веб- (например, Opera, Mozilla Firefox, Internet Explorer, Google Chrome). Убедитесь, что вы находитесь именно на той странице, которая вам нужна.
Найдите пункт меню «Сохранить как» или «Сохранить страницу как». Чаще всего искать его следует в меню «Файл» (кликните «Файл» слева вверху один раз левой кнопкой мыши, чтобы увидеть возможных действий). Однако в некоторых браузерах этот пункт меню довольно-таки затруднительно. Например, если вы используете Opera, сначала придется зайти в меню, которое так и называется — «Меню» (красная кнопка слева вверху), найти там пункт «Страница», а затем уже в нем найти подпункт «Сохранить как». Чтобы сохранить -страницу в браузере Google Chrome, надо зайти в меню инструментов (значок в виде гаечного ключа вверху справа).
Чтобы сохранить -страницу в браузере Google Chrome, надо зайти в меню инструментов (значок в виде гаечного ключа вверху справа).
Если вы правильно выполнили предыдущий шаг, на экране появится диалоговое окошко. Выберите то место , куда вы хотели бы сохранить страницу сайта. Выбрать нужную папку вы сможете, щелкнув на стрелку-треугольник вверху окошка или выбрав один из значков слева.
Выберите имя файла, под которым будет сохранена страница. Вы можете как оставить предложенное компьютером имя, так и ввести в этой строке свое название.
Иногда требуется сохранить страницу как картинку. Открыв в браузере нужную страницу, нажмите сочетание клавиш Shift+Print Screen. Затем запустите какой-либо графический редактор, например, Paint, комбинацией клавиш Shift+Insert вставьте полученное изображение и сохраните его. Но помните, что при использовании этого способа, сохранится только та часть интернет-страницы, которая умещается на экране вашего монитора.
Обратите внимание
Сохранив веб-страницу на своем компьютере, сразу же проверьте, нормально ли она отображается.![]() Для этого зайдите в папку, куда вы сохраняли, и откройте созданный документ. Не забывайте, что некоторые интернет-страницы могут быть защищены от копирования.
Для этого зайдите в папку, куда вы сохраняли, и откройте созданный документ. Не забывайте, что некоторые интернет-страницы могут быть защищены от копирования.
Полезный совет
В большинстве веб-браузеров открыть окошко «Сохранить страницу как» можно с помощью сочетания клавиш Ctrl+S.
Источники:
- Сайт «Неумейка»
Если вам нравятся анимированные элементы на веб-сайтах и вы хотите сделать анимацию на свой сайт, но не хотите мучиться с Flash, существует простое и эффективное решение – анимированный GIF. Для создания анимированных GIF-файлов не требуется наличие навыков программирования или установки специальных плагинов. GIF-анимация это простой набор слайдов (картинок), которые сменяют друг друга через определенный интервал времени. Проигрывание этих картинок с интервалом в несколько миллисекунд создает эффект движения, подобный тому, когда мы в детстве рисовали на каждой странице блокнота, а потом очень быстро их перелистывали.
Вам понадобится
- Компьютер, графический редактор Adobe Photoshop 5 версии и выше, редактор Adobe Image Ready
Инструкция
Запустите Photoshop и создайте новое изображение размером 100×100 пикселей. Установите в 72 пикселя и режим RGB. Выберите опцию Show Layers из пункта меню Window, что включит отображение палитры слоев.
В палитре инструментов выберите карандаш и нарисуйте какое-либо изображение. В палитре слоев нажмите Duplicate Layer, что создаст копию уже существующего слоя. Используйте инструмент “резинка”, чтобы стереть какую-либо часть изображения, затем карандашом добавьте изменения. Создайте столько слоев, сколько необходимо в том порядке, в каком они должны сменять друг . Каждый слой будет отдельным кадром анимации.
В меню Window выберите опцию Show Animation, которая включит отображение палитры анимации. В меню настроек палитры (значок стрелки в правом верхнем углу) выберите функцию Make Frames from Layers, что трансформирует все слои в кадры. Анимация уже почти готова.
Анимация уже почти готова.
Пора приступать к настройкам временного интервала. Выделите нужный кадр и в выпадающем меню (слева, внизу) выберите нужный отрезок времени, который данный кадр сменится другим. Проделайте это с каждым кадром вашей анимации. Когда все будет готово, используйте опцию Save Optimized As, чтобы ваш первый GIF. Теперь вы можете использовать его как баннер или декоративный на вашем .
Видео по теме
Полезный совет
Рисовать кадры можно прямо в Adobe Image Ready, который обладает схожим, хоть и более бедным, функционалом.
Чтобы предварительно просмотреть свою анимацию, нажмите кнопку воспроизведения в палитре Анимации.
Основная масса видеороликов, многие онлайн-игры построены в интернете на основе технологии флеш. Она позволяет создавать игрушки, мультики, анимацию. Что делать, чтобы сохранить понравившуюся видеозапись с сайта?
Вам понадобится
- — компьютер с доступом в интернет;
- — браузер.
Инструкция
Откройте нужный сайт с видеозаписью, например сайт youtube. com. Чтобы сохранить файл в формате флеш с этого сайта, скопируйте ссылку на видеозапись в буфер обмена (перейдите к видеозаписи и скопируйте содержимое адресной строки). Перейдите по ссылке http://save2go.ru/ . Данный сервис позволяет просто и быстро скачать файл ы Flash Player со многих веб-страничек, например он предоставит прямые ссылки файл ы с сайтов vKontakte, RuTube, YouTube. Поддерживаемые форматы –flv, swf. Данные файл ы можно сохранить на свой .
com. Чтобы сохранить файл в формате флеш с этого сайта, скопируйте ссылку на видеозапись в буфер обмена (перейдите к видеозаписи и скопируйте содержимое адресной строки). Перейдите по ссылке http://save2go.ru/ . Данный сервис позволяет просто и быстро скачать файл ы Flash Player со многих веб-страничек, например он предоставит прямые ссылки файл ы с сайтов vKontakte, RuTube, YouTube. Поддерживаемые форматы –flv, swf. Данные файл ы можно сохранить на свой .
Скопируйте адрес веб-страничке, где находится нужная видеозапись или , в буфер обмена, чтобы сохранить флеш- на компьютер. Далее вставьте данный адрес в поле, располагающееся в верхней части сайта Save2GO, потом нажмите кнопку «Сохранить с сайта». Выберите из списка прямых ссылок, которые появятся на экране, нужный вам файл и сохраните на компьютер. Преимущество данного способа в том, что вам не нужно устанавливать каких-либо программ, чтобы загрузить флеш-файл .
Найдите нужный файл в формате флеш во временных файл ах браузера. Если вы используете браузер Опера, тогда перейдите в папку C:Documents and SettingsВАШ ПРОФИЛЬLocal SettingsApplication DataOperaOperaprofilecache4, сортируйте файл ы по типу, просмотрите список файл ов в формате flv и swf, просмотрите их и найдите нужный. Далее просто скопируйте необходимый файл в другую папку. Для того, чтобы сохранить флеш-файл , который с помощью браузера Internet Explorer, перейдите в папку C:Documents and Settings*ваш логин в *Local SettingsTemporary Internet Files и аналогично скопируйте оттуда флеш-файл . Если вам не удается найти в указанных папках файл ы флеш, нажмите кнопку «Пуск», выберите команду «Поиск» – «Файлы и папки», выберите в опциях поиска «Файлы», введите в поле «Имя файл а» .swf, в качестве места поиска выберите системный диск, по умолчанию это С. Далее нажмите кнопку «Найти». Полученные результаты отсортируйте по дате изменения. Если вы недавно просматривали флеш-видео, то данный ролик будет вверху списка.
Если вы используете браузер Опера, тогда перейдите в папку C:Documents and SettingsВАШ ПРОФИЛЬLocal SettingsApplication DataOperaOperaprofilecache4, сортируйте файл ы по типу, просмотрите список файл ов в формате flv и swf, просмотрите их и найдите нужный. Далее просто скопируйте необходимый файл в другую папку. Для того, чтобы сохранить флеш-файл , который с помощью браузера Internet Explorer, перейдите в папку C:Documents and Settings*ваш логин в *Local SettingsTemporary Internet Files и аналогично скопируйте оттуда флеш-файл . Если вам не удается найти в указанных папках файл ы флеш, нажмите кнопку «Пуск», выберите команду «Поиск» – «Файлы и папки», выберите в опциях поиска «Файлы», введите в поле «Имя файл а» .swf, в качестве места поиска выберите системный диск, по умолчанию это С. Далее нажмите кнопку «Найти». Полученные результаты отсортируйте по дате изменения. Если вы недавно просматривали флеш-видео, то данный ролик будет вверху списка. Аналогично проведите поиск по формату.flv.
Аналогично проведите поиск по формату.flv.
Скачайте и установите специальную программу, если вам часто приходится сохранять флеш-файл ы с интернет-страничек. Например, перейдите по ссылке http://www.soft.join.com.ua/index.php?action=url&url=http://www.download… и скачайте программу Flash Saver. Запустите программу, чтобы скачать видео swf, введите адрес страницы, которая содержит нужное видео, нажмите кнопку “Detect”. В списке снизу появятся файл ы, доступные для загрузки. Выберите нужный и нажмите кнопку “Save”.
На интернет-просторах иногда попадаются flash-картинки, которые можно считать настоящими шедеврами, но сохранить их по привычному алгоритму (щелчок правой кнопкой мыши и «Сохранить изображение») не получается. Flash-ролик – это все таки не обычное изображение. Однако выход из этой ситуации есть, достаточно иметь на компьютере браузер Opera.
Вам понадобится
Инструкция
Запустите интернет-браузер Opera и откройте web-страницу, на которой находится необходимая вам flash-картинка. Если ваш сетевой канал не является недостаточно быстрым, а на странице находится много «тяжелых» объектов, подождите, пока она загрузится полностью или хотя бы до тех пор, пока загрузится нужная вам flash-картинка. О полной загрузке будет свидетельствовать то, что анимация на ней проигрывается без перерывов и зависаний.
Если ваш сетевой канал не является недостаточно быстрым, а на странице находится много «тяжелых» объектов, подождите, пока она загрузится полностью или хотя бы до тех пор, пока загрузится нужная вам flash-картинка. О полной загрузке будет свидетельствовать то, что анимация на ней проигрывается без перерывов и зависаний.
Введите в адресной строке браузера opera:cache. Тем самым вы получите доступ к кэшу, т.е. месту где браузер хранит все элементы, из которых состоит та или иная страничка: программный код, изображения, аудиофайлы, собственно, flash-картинки и пр. Откроется новая страница, в верхней части которой находятся пункты для поиска файлов определенных типов (gif, mp4, mp3, css и пр.), однако среди них нет swf, формата flash-файлов, поэтому воспользуемся другим методом.
В нижней части страницы указаны сайты, которые вы посещали в последнее время. Найдите среди них тот, на котором находится необходимая flash-картинка, и нажмите кнопку «Предпросмотр», которая находится справа от названия сайта. В появившемся окне будет список файлов, загруженных браузером для отображения сайта. Ищите среди них файлы с форматом swf. Как правило, они имеют название, напрямую связанное с тематикой анимации. К примеру, если flash-картинка призывает перейти на сайт игры «Монстры против!», то и в названии файла будет указано что-то из: monsters, monstrillo, versus и пр.
В появившемся окне будет список файлов, загруженных браузером для отображения сайта. Ищите среди них файлы с форматом swf. Как правило, они имеют название, напрямую связанное с тематикой анимации. К примеру, если flash-картинка призывает перейти на сайт игры «Монстры против!», то и в названии файла будет указано что-то из: monsters, monstrillo, versus и пр.
Найдя необходимый файл, кликните по нему левой кнопкой мыши. Откроется новое окно, в котором начнется воспроизведение файла. Если это не тот, который вам нужен, кликните комбинацию клавиш Alt+Left или нажмите Backspace на клавиатуре, чтобы вернуться на .
Щелчок правой кнопкой по элементам веб-страниц, выполненным по флэш-технологии, вместо привычного контекстного меню с пунктом «Сохранить как» вызывает собственное меню флэш-плагина. Это создает определенные неудобства пользователю при сохранении файлов в компьютер. Однако у браузера таких проблем нет — он нормально загружает и показывает веб-серферу флэш-элементы, чем можно и воспользоваться вместо стандартной процедуры сохранения.
Инструкция
Извлеките флэш-ролик из кэша браузера. Это временное хранилище файлов, в которое приложение помещает элементы веб-страниц на случай повторного посещения пользователем этого же адреса в сети. В зависимости от типа браузера искать место хранения временных файлов в компьютере надо в разных папках. Например, чтобы попасть в кэш Google Chrome на системном диске ОС, раскройте папку Documents and Settings и перейдите в каталог с именем учетной записи пользователя компьютера. Затем последовательно раскройте каталоги Local Settings, Application Data, Google, Chrome, User Data, Default и Cache. Файл, который вам нужно искать в хранилище, должен иметь свежую дату сохранения и расширение swf.
Если вы используете веб-обозреватель Internet Explorer, искать кэш самостоятельно не обязательно. Раскройте в его меню раздел «Сервис» и выберите строку «Свойства обозревателя». В появившемся окне нажмите кнопку «Параметры» в секции «История просмотра», а в следующем окне щелкните «Показать файлы» — хранилище временных файлов откроется в отдельном окне «Проводника».
Вместо поиска кэша можно воспользоваться опцией сохранения всех элементов страницы в любое место на жестком диске. Для этого после загрузки в браузер нужной страницы нажмите сочетание клавиши Ctrl + S. На экране появится диалог сохранения, в котором надо указать папку, куда будут сохранены все элементы страницы, а также выбрать в выпадающем списке «Тип файла» строку «Веб страница, полностью». Нажмите кнопку «Сохранить», а затем перейдите в заданную в диалоге папку и найдите среди других объектов нужный флэш-файл.
Чтобы скачать флэш-ролик с какого-либо популярного интернет-ресурса, можно воспользоваться веб-сервисом, который позволяет получить обычную ссылку на загрузку файла. Для этого скопируйте в адресной строке браузера адрес веб-страницы, содержащей нужный флэш-ролик, и перейдите на сайт http://videosaver.ru. Вставьте ссылку в единственное текстовое поле формы, в выпадающем списке рядом с ним выберите название веб-ресурса и нажмите кнопку «Скачать». Через пару секунд под полями формы появится ссылка «Скачать файл» — кликните по ней правой кнопкой мыши и выберите команду «Сохранить как».
Зачем может потребоваться скачивание целого сайта? Например, вам нужна содержащаяся на нем информация, и вы хотите всегда держать ее под рукой. Если вы давно не видите обновлений на сайте, существует риск, что его владелец потерял интерес к проекту, перестал оплачивать услуги хостинга, и портал скоро не будет работать.
Возможно, вам периодически приходится бывать в таких местах, где отсутствует интернет, но вам необходим доступ к определенному сайту. В таком случае можно скачать его и пользоваться им в локальном режиме.
Другой вариант — для создания своего проекта вам понадобились исходники сайта. Это могут быть изображения, шаблоны страниц или видеоролики. Главное, не забывать о необходимости соблюдать закон, если эти объекты защищены авторским правом.
Сохранение сайта вручную
Самый простой способ, не требующий специальных знаний и программного обеспечения — сохранять сайты постранично, в ручном режиме. Просто открывайте одну страницу за другой и выбирайте в меню браузера пункт сохранения страницы.
Конечно, у этого способа есть ощутимые недостатки. Это займет очень много времени и потребует выполнения большого количества рутинной работы, особенно если вы хотите сохранить крупный портал. Кроме того, многие динамические элементы сайта в локальном режиме не смогут корректно работать. Высока вероятность, что перестанут функционировать внутренние гиперссылки, и меню станет бесполезным — каждую страницу придется искать в папке и открывать отдельно.
Программы для сохранения сайтов
Существует более удобный способ — скачать сайт программой. Несомненное достоинство этого способа — автоматический режим работы. Для решения данной задачи существует несколько программ как платных, так и распространяемых свободно.
Одна из самых популярных программ такого рода — Teleport Pro. Ее несомненным достоинством является возможность русификации. Она позволяет настраивать требуемую вам глубину загрузки страниц — например, не выкачивать страницы ниже второго или третьего уровня. Существует возможность встраивания в браузер, что повышает удобство работы. Единственный «недостаток» — программа платная, но может некоторое время работать в демонстрационном режиме.
Единственный «недостаток» — программа платная, но может некоторое время работать в демонстрационном режиме.
Другая программа подобного рода — Offline Explorer. Интерфейс может быть русифицирован. Ее достоинство — способность сохранять не весь сайт целиком, а только нужные вам разделы или страницы. Поддерживается докачка, что очень удобно, если сайт невозможно скачать за день. Как и предыдущая программа, требует покупки лицензии.
Если вам не нужно постоянно скачивать сайты, то можно остановиться на бесплатной программе со схожим функционалом — HTTrack. Она позволяет установить русский язык, поддерживает докачку, работает в многопоточном режиме. Способна самостоятельно возобновить скачивание, если связь была разорвана. Если у вас лимитирован трафик, дает возможность выставить ограничение.
Доброго времени суток, ребятки! Сегодня поговорим о гифках и о том, как сохранить гифку из Одноклассников. Гифки как вы знаете, это те самые (в формате gif), демонстрирующие коротенькие сюжеты, которыми так пестрит сейчас лента Одноклассников.
Как правило, гифки забавные, интересные, хорошо классятся, и за них пока не начисляют штрафные баллы группам. Хотя это странно, потому что зачастую качество gif изображений оставляет желать лучшего. Как бы там ни было, многие администраторы так их полюбили, что суют почти в каждый пост.
Увидели классную гифку в чужой группе, попробовали сохранить ее к себе и увидели, что она сохраняется только как видео? Не знаете, что делать дальше? Добросовестные админы, которые сами в поте лица ищут эти гифки по всему интернету, читая эту статью, наверняка закидают меня тапками, недоеденными бутербродами и заплюют монитор. Но я расскажу о том, как сохранить гифку из одноклассников к себе на компьютер и даже как запостить ее в свою группу.
Итак, попалась на глаза хорошая гифка. Кликаем на нее правой кнопкой мышки и выбираем «Сохранить видео как…»
Да, гифка сохранится именно как видео на компьютер, обычно в формате MP4. И если в таком виде ее добавлять в группу, ее невозможно будет загрузить в альбом или просто кинуть в ленту в качестве изображения. Нам нужен формат gif. Тогда нам на помощь приходит вот такой бесплатный интернет-конвертер //www.online-convert.com/ru
Нам нужен формат gif. Тогда нам на помощь приходит вот такой бесплатный интернет-конвертер //www.online-convert.com/ru
Выбираем раздел Конвертер изображений, а из выпадающего списка формат gif. Откроется вот такое окошко:
Где мы нажимаем «Выберите файл» и выбираем то самое видео, которое надо преобразовать. Оно подгружается в сервис, у меня это файл 4.mp4. И жмем «Преобразовать файл». Процесс займет некоторое время, что-то около минуты. И когда конвертация будет закончена, вы увидите сообщение об этом.
Сразу после того как процесс окончен, файл автоматически отправляется на ваш компьютер в папку Загрузки, и он уже в нужном формате. Осталось только взять его и закинуть в группу на радость аудитории.
Вот такой способ. Если кто-то знает еще способы, велкам, пишите в комментариях, пригодится. Теперь, когда вы узнали, как сохранить гифку из Одноклассников, надеюсь, это поможет вам улучшить посещаемость групп, охват, да и просто порадовать людей чем-то интересным.
P.S. Небольшое обновление темы, сегодня нашла на форуме новую информацию. Привожу кликабельный скрин:
Загуглите и найдёте этот софт. Его в последнее время мне все рекомендуют 🙂
Как сделать анимированный GIF в фотошопе
Гифки везде. Когда-то скромное анимированное изображение стало неофициальным языком веб- GIF-файлы — это самый быстрый способ выразить эмоции в Твиттере, и вы можете тратить часы на их просмотр. на Reddit и Facebook.
Существует множество мест, где можно найти GIF-файлы, включая специализированные службы, такие как Giphy, и вы даже можете приобрести клавиатуры для iOS и Android-клавиатуры чтобы искать их по мере ввода.
Но ничто не сравнится с созданием собственного. Вы можете создать анимированный GIF в Photoshop, конвертируя видео или используя серию статических изображений. Давайте посмотрим, как сделать оба. Мы будем создавать GIF-файлы в Photoshop CC для этого примера.
Сделать GIF из видео
Одна из наиболее распространенных причин создания GIF — это когда у вас есть видеоклип, который вы хотите опубликовать в Интернете. В Photoshop очень легко конвертировать видео в GIF.
В Photoshop очень легко конвертировать видео в GIF.
Начните с перехода в Файл> Импорт> Видеокадры в слои . Вам не нужно сначала создавать новый файл. Выберите ваше видео и нажмите Открыть .
В следующем диалоговом окне вы можете выбрать, импортировать ли видео целиком или только выделенную часть. Если вы выберете последний вариант, перетащите маркеры обрезки под окном предварительного просмотра внутрь, чтобы установить новые начальную и конечную точки. Все между этими ручками будет импортировано; все снаружи отбрасывается.
Помните, что чем больше видео вы импортируете, тем больше будет ваш конечный GIF.
Если вы импортируете большой клип, выбор « Ограничить каждые 2 кадра (или более)» — это простой способ уменьшения размера без чрезмерного влияния на качество.
Убедитесь, что флажок Make Frame Animation установлен, затем нажмите OK . Видео начнет импортироваться. Это может занять некоторое время в зависимости от его размера. Когда это будет сделано, у вас будет новый файл изображения, в котором каждый кадр видео будет размещен в отдельном слое.
В нижней части экрана находится палитра шкалы времени. Здесь показаны все кадры, из которых будет составлен ваш GIF, каждому кадру соответствует отдельный слой на изображении.
Вы можете добавлять или удалять рамки или редактировать любой из существующих слоев так же, как обычный слой на любом другом изображении. Но для прямого преобразования видео в GIF просто нажмите кнопку « Воспроизвести» внизу для предварительного просмотра. Когда вы счастливы, вы готовы сохранить GIF.
Как сохранить GIF в фотошопе
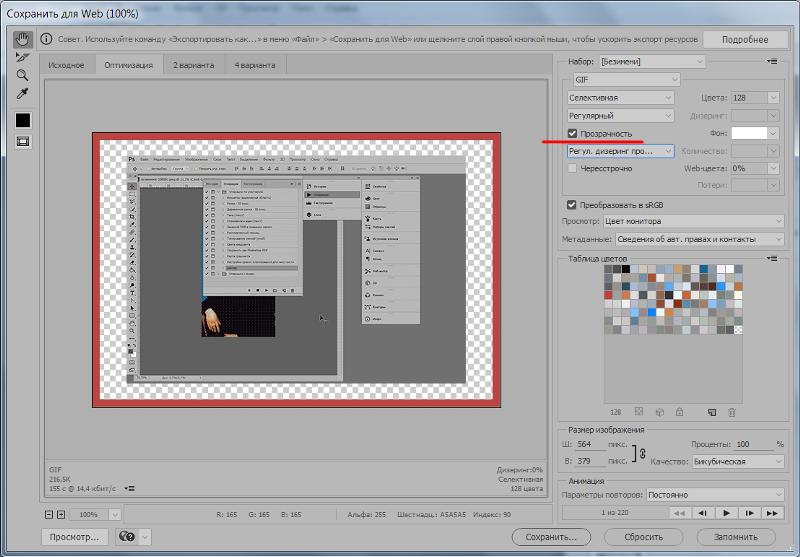
Перейдите в Файл> Экспорт> Сохранить для Web (Legacy) . В открывшемся окне установите формат GIF, цвета — 256 и уменьшите размер изображения до чего-то меньшего, чтобы уменьшить общий размер файла.
Вы можете увидеть, насколько большим будет ваш результирующий файл, в левом нижнем углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок Lossy вправо. Это повлияет на качество, но также значительно уменьшит размер файла.
Наконец, нажмите Сохранить, чтобы создать свой GIF.
Вручную создать GIF из неподвижных изображений
Если у вас нет видео для использования в качестве основы вашего GIF, вы можете создать его вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то сложное, но основной процесс прост.
Вы создаете свой GIF из одного файла изображения, содержащего несколько слоев, и эти слои используются для предоставления содержимого для каждого кадра вашей анимации. Есть два способа начать:
- Если вы уже сделали изображения для анимации, импортируйте их, выбрав « Файл»> «Сценарии»> «Загрузить файлы в стек» . Нажмите « Обзор» , затем выберите все нужные изображения и нажмите « ОК» . Каждое изображение затем будет размещено на отдельном слое в том же файле.
- Если вы еще не сделали изображения, сделайте это сейчас. Помните, что каждая часть анимации должна идти на своем собственном слое.
Теперь вы готовы сделать анимацию.
Анимируй свой GIF
Вот как это работает. Когда вы вручную создаете кадр в анимации, каждый слой в вашем изображении, для которого установлено значение Видимый, будет включен в этот кадр. Слои со значением Hidden не будут включены в рамку.
Для первого кадра вы можете установить фоновый слой на Видимый, а все остальные слои на Скрытый. Затем во втором кадре вы можете сделать видимым второй слой, а затем третий слой в третьем кадре и так далее. Это станет ясно, как только вы начнете.
Сначала перейдите в Window> Timeline . В центре открывшейся панели нажмите « Создать анимацию кадра» . Это создает первый кадр вашей анимации. В палитре «Слои» скрывайте слои, которые не хотите быть частью этого фрейма, сняв флажки « Глаз» .
Теперь нажмите кнопку « Новый кадр» , которая дублирует предыдущий кадр. Еще раз, скройте слои, которые вы не хотите включать в этот новый фрейм, и сделайте видимыми те, которые вы делаете.
Повторяйте этот процесс, пока вы не добавите все необходимые кадры в GIF.
Заканчивать
Чтобы закончить, установите задержку кадра — это, по сути, частота кадров. Щелкните первый кадр, затем нажмите последний кадр, нажав Shift. Теперь нажмите стрелку раскрывающегося списка под одним из кадров и выберите задержку. Без задержки означает, что анимация будет проходить быстро, в то время как определенное количество секунд означает, что каждый кадр будет оставаться на экране в течение этого промежутка времени.
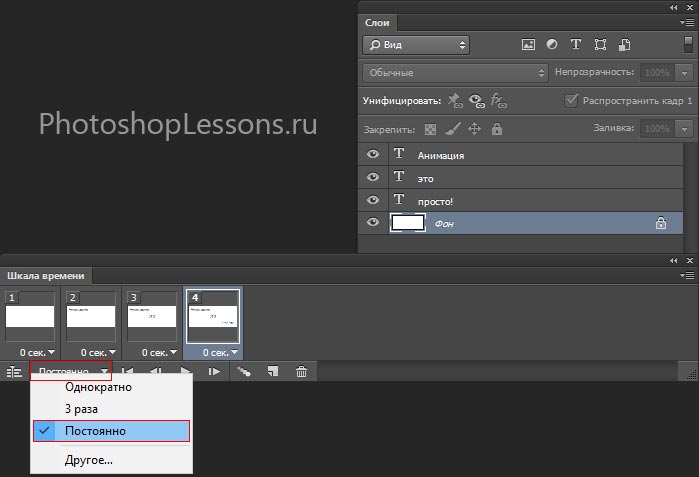
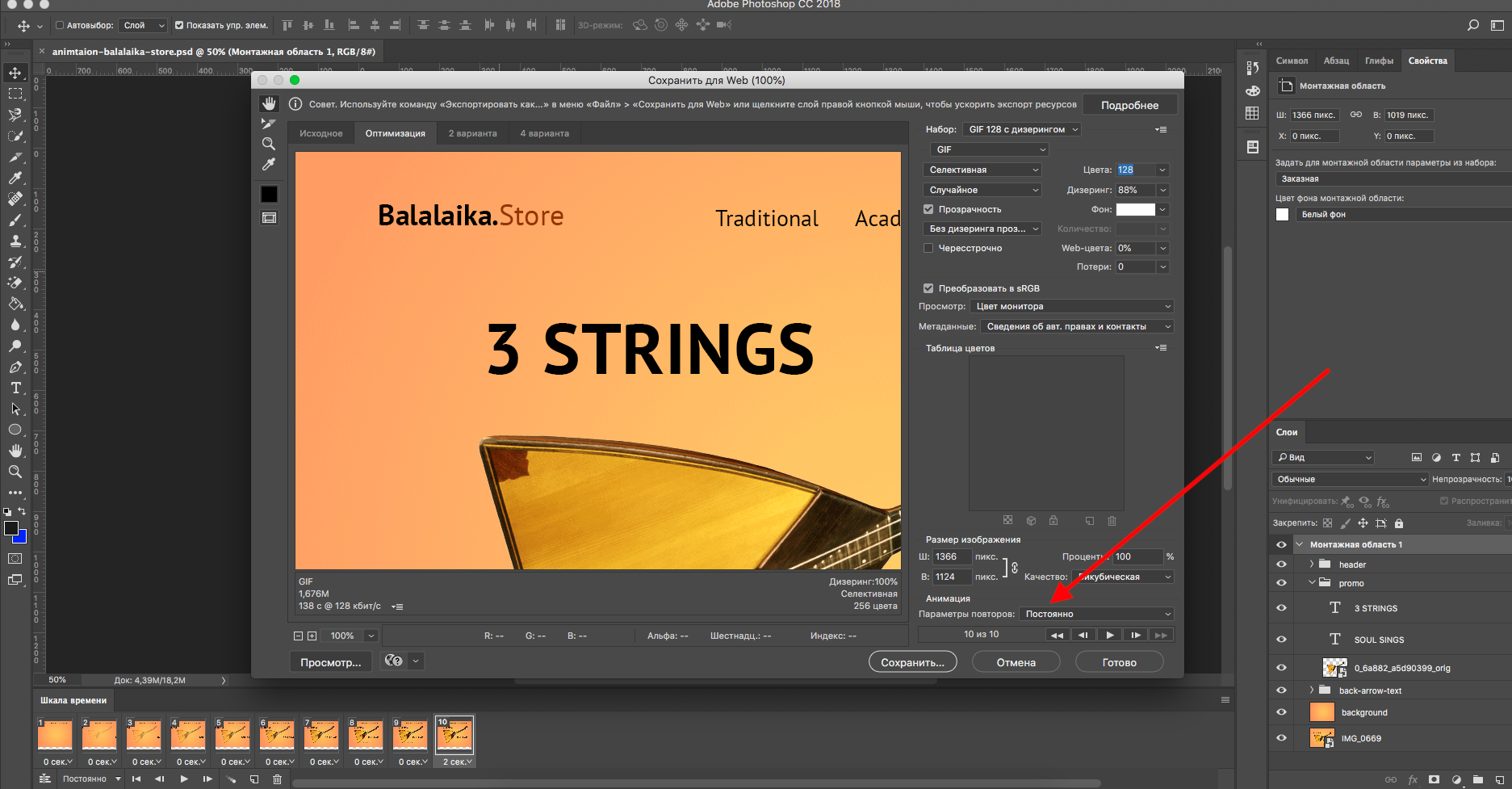
Наконец, установите параметры зацикливания , которые вы найдете в нижней части панели временной шкалы. Он устанавливает, сколько раз GIF будет проигрываться. В большинстве случаев вы захотите установить его навсегда .
Теперь нажмите кнопку « Воспроизвести» в нижней части экрана, чтобы просмотреть свой GIF. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбрав их и отрегулировав, какие слои являются видимыми (вы также можете настроить непрозрачность или сделать другие более сложные настройки). Добавьте больше слоев, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы довольны, вы можете перейти к разделу «Сохранение GIF». Или читайте дальше, чтобы улучшить анимацию.
Продвинутая анимация с твиннингом
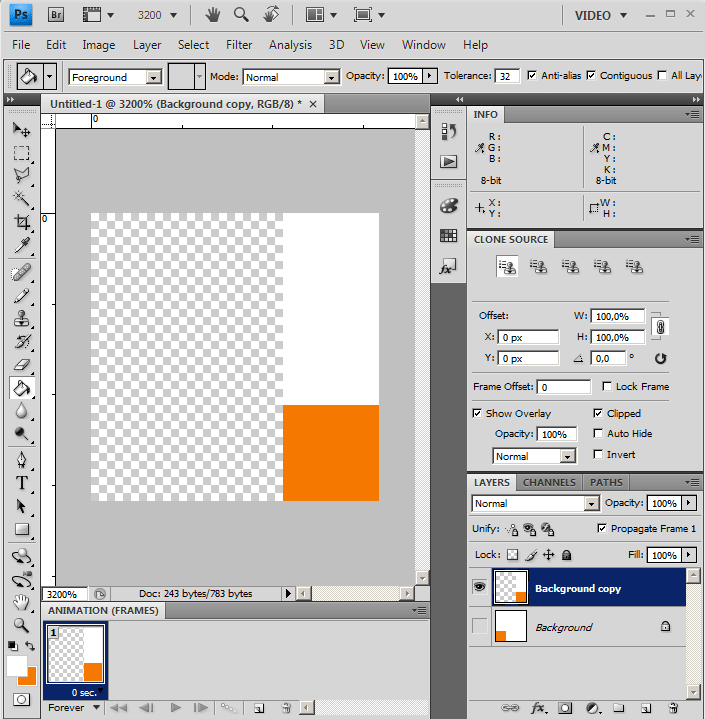
Photoshop поддерживает мощную анимацию, которая называется анимация движения . Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. Например, предположим, что вы хотите, чтобы слой постепенно исчезал. Вы должны создать один кадр с этим слоем со скрытым, а другой с видимым. И тогда ты будешь между этими двумя кадрами.
В нашем примере мы собираемся переключаться между всеми кадрами, чтобы придать нашему звездному небу больше мерцающего эффекта.
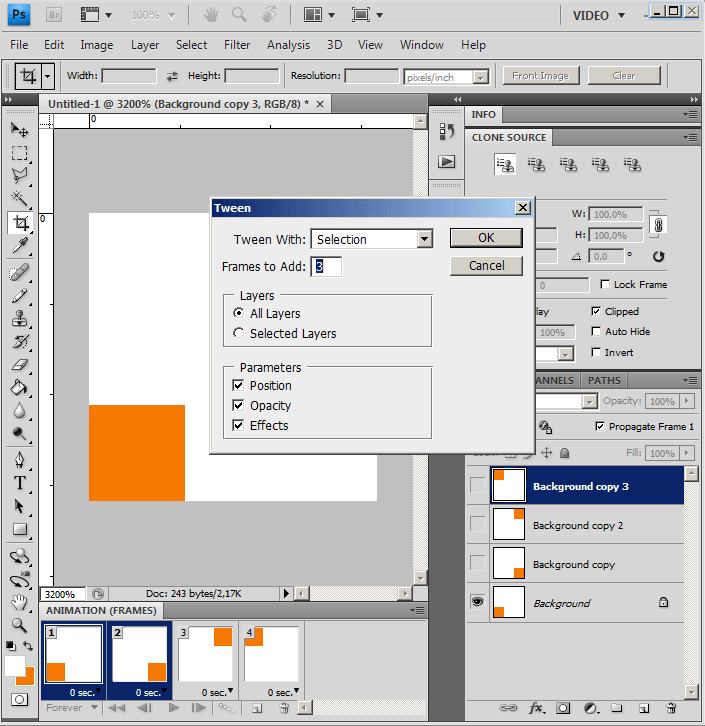
Сначала выберите первый кадр и нажмите кнопку Tween на панели инструментов в нижней части панели Timeline.
В открывшемся диалоговом окне установите Tween with на Next Frame , а Frames на Add на необходимое количество переходных кадров. Более высокое число означает более плавный, но более медленный эффект. Нажмите OK, чтобы сгенерировать новые кадры.
Теперь повторите процесс для других оригинальных кадров, которые вы создали. Когда вы получите последний, вы можете установить Tween с на Первый кадр . Это помогает создать плавный переход к началу цикла GIF.
Нажмите кнопку воспроизведения , чтобы просмотреть эффект.
Сохранение вашего GIF
Когда вы закончите, вы должны сначала сохранить ваш файл в формате .PSD. Это сохранит всю информацию о слоях и анимации, чтобы вы могли вернуться и отредактировать ее позже, если вам нужно. После этого вы можете экспортировать его в формате GIF.
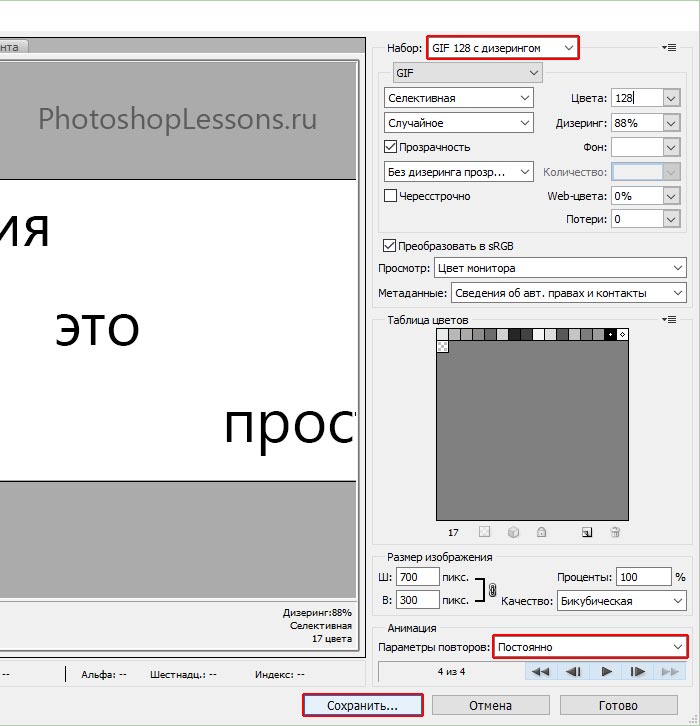
Перейдите в Файл> Экспорт> Сохранить для Web (Legacy) . В открывшемся диалоговом окне убедитесь, что для формата установлено значение GIF, а для параметра «Цвета» установлено значение 256 (это обеспечивает максимальное качество).
Другие параметры, которые вы можете изменить, включают Размер изображения и Параметры зацикливания, если вы этого раньше не делали.
Окно предварительного просмотра показывает, какой размер будет у файла при его сохранении. Вы также можете нажать кнопку « Просмотр» , чтобы проверить анимацию в окне браузера.
Наконец, нажмите Сохранить, чтобы сохранить ваш GIF.
Другие способы сделать гифки
Создание GIF-файлов в Photoshop очень просто. Но что, если у вас нет фотошопа? Это не значит, что вы должны быть опущены.
Ознакомьтесь с нашим руководством по превращению снимков в iPhone в GIF. или создание GIF-файлов, когда у вас нет навыков. Вы также можете узнать, как конвертировать изображения в видео.
Файл гиф в фотошопе. Как сделать гифку в фотошопе из картинок и видео
Анимированные GIF файлы с его помощью фотошопа делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
- импорт картинок в гифку;
- настройки GIF анимации в Adobe Photoshop;
- экспорт / сохранение в GIF формат или видео.
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
СОХРАНЕНИЕ АНИМАЦИИ
В ФОТОШОПЕ
Как сохранить в фотошопе? – это легче чем вы можете себе представить, существует несколько видов сохранения файлов, которые вы создаёте или редактируете в фотошопе. В нашем случае файлы, которые мы создаём мы привыкли называть изображениями.
Частенько мне задают вопрос: «Как сохранить анимацию в фотошопе?» — этот вопрос является одним из главнейших в сохранении изображений в фотошопе. Ответ на этот вопрос очень прост, для того чтобы сохранить анимацию в фотошопе нужно выполнить следующие действия: нажать на верхней панельке Файл — Сохранить для Web устройств – существует так же более быстрый вариант с использованием горячих клавиш, хотя для меня он и не является более лёгким, я пользуюсь мышкой, но если кто-то хочет попробовать вот сама команда: Alt+ Shift + Ctrl + S
После того как вы выполните эти действия, то перед вами откроется новое окошко в котором вы сможете установить настройки для вашего изображения, а именно, вы можете задать качество сохраняемого изображения, это нужно для того чтобы если вы решите залить этот файл на свой Web-сайт, этот файл не весил слишком много, но при этом вы можете выбрать оптимальное для вас размер изображения с оптимальным потерием качества.
В разделе «Установки» вы можете задать формат вашего изображения, а затем произвести настройки по данному формату. Что бы сохранить анимацию вам потребуется выбрать качество.GIF — после чего сохранить свой файл на компьютер.
Надеюсь, вы поняли, как сохранить в фотошопе нужное вам изображение. Тот способ, который я расписал, может применяться в основном, когда вам нужно сохранить анимацию (это единственный способ для сохранения анимации в фотошопе, другого пока не придумали) или статическое изображение для сайта.
Но я не ответил бы на вопрос «как сохранить в фотошопе» досконально, если бы не рассмотрел другой способ сохранения изображений в фотошопе. Можно нажать Файл – Сохранить (Английская версия звучит так: File – Save), после чего перед нами появится окошко, в котором мы сможем выбрать формат, а также путь к тому месту, куда именно мы хотим сохранить изображение.
И ещё один способ сохранения выглядит так: Файл – Сохранить как… (Английская версия звучит так: File — Save as…) в данном варианте перед вами, так же как и в предыдущем варианте появится окно, в котором вы выбираете нужный вам формат и путь к тому месту, куда вы хотите сохранить файл (изображение)
Но при этом повторюсь, последние два варианта не подходят при сохранении гиф анимации, вы можете выбрать в них формат.gif, но при этом изображение останется не анимированным, а будет иметь лишь фрагмент одного из кадров (Можете испытать этот вариант и увидите что получится)
Так же стоит заметить, что в первом варианте вы не сможете сохранить ваш файл в разрешении.psd — этот формат читает фотошоп, то есть если вы сохраните ваш файл в этом формате, то вы в любой момент сможете открыть его с помощью фотошоп и продолжить работу над изображением, при этом сохранится последовательность слоёв, одним словом вы вернётесь к тому месту с которого закрыли фотошоп.
Как это выглядит в действии см.скрины
шаг1
шаг2
Файлы в формате GIF повсюду. Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация — это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Существует достаточно большое количество сайтов, на которых можно найти уже готовые гифки на самые различные тематики. Но ничто не сравнится с GIF анимацией, которая сделана своими собственными руками. Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Примечание: Во всех примерах из этой статьи я использую Photoshop CC 2017.
Как создать GIF анимацию из видео
Для начала необходимо запустить Photoshop, перейти в «Файл» > «Импортировать» > «Кадры видео в слои» и выбрать необходимую видеозапись.
В открывшемся диалоговом окне можно будет выполнить импорт всей видеозаписи, либо выбрать только её определённую часть. Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Примечание: Имейте в виду, что чем больше видео, которое вы импортируете, тем больше будет ваш GIF. Также, если вы импортируете слишком длинную видеозапись, выбор «Оставить каждый 2 Кадры» (или больше) — это простой способ уменьшить размер, не слишком сильно влияя на качество.
Убедитесь, что установлена галочка в окошке «Создать покадровую анимацию», затем нажмите «OK». Начнется процесс импортирования видеозаписи. Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
В нижней части экрана находится палитра шкала времени. Она показывает все кадры, из которых будет состоять ваша GIF анимация.
Вы можете добавлять и удалять кадры по своему усмотрению, или редактировать любой из существующих слоев так же, как редактируете слои на любом другом изображении. Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
В итоге должно получиться что-то вроде этого:
Создание GIF анимации из серии статических изображений
Если у вас нет видеозаписи для использования её в качестве основы для вашей GIF анимации, вы сможете создать её вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Вы создаёте свой GIF из одного файла изображения, содержащего несколько слоев. Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стек…». Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.
- Если вы еще не создали изображения, сделайте это сейчас. Помните, что каждое отдельное изображение — это часть будущей анимации.
Теперь вы готовы начать создавать анимацию.
Анимирование статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Слои, которые отключены, не будут участвовать в создаваемом кадре.
Для создания первого кадра сделайте самый первый слой видимым, а все остальные отключите. Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Для начала создания анимации откройте шкалу времени, если она у вас не открылась автоматически. Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Шкала времени». В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Повторяйте этот процесс, пока не добавите все необходимые для анимации кадры.
Завершение
В завершение, установите время отображения каждого кадра. Выделите первый кадр, а затем щелкните по последнему с зажатой кнопкой «Shift», для того чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет работать быстро, в то время как установленное количество секунд заставит кадры оставаться на экране в течение заданного периода времени.
Наконец, установите параметры цикла, которые вы найдете в нижней части панели «Шкала времени». Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и меняя видимость слоёв (вы также можете изменить непрозрачность или сделать другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете довольны получившимся результатом, можете переходить к разделу «Сохранение анимации», либо читайте дальше, чтобы улучшить получившуюся анимацию.
Усовершенствование анимации путём добавления промежуточных кадров
Photoshop поддерживает мощную анимационную функцию создания промежуточных кадров. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
Для начала выберите первый кадр и нажмите кнопку «Создание промежуточных кадров» панели инструментов в нижней части шкалы времени.
В открывшемся диалоговом окне установите пункт «Промежуточные кадры» в значение «Следующий кадр», а для пункта «Добавить кадров» укажите значение по своему усмотрению. Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.
Теперь повторите этот процесс для других исходных кадров, которые вы добавили. Когда доберётесь до последнего, установите «Промежуточные кадры» в значение «Первый кадр». Это поможет создать плавный переход к началу цикла вашей анимации.
Нажмите кнопку воспроизведения, чтобы просмотреть эффект.
Сохранение анимации
Когда вы закончите, сначала сохраните файл в формате «.PSD». Это сохранит всю информацию о слоях и анимации для того, чтобы вы смогли позже отредактировать вашу анимацию, если потребуется. После этого можно переходить непосредственно к сохранению.
Для сохранения созданной анимации перейдите в «Файл» > «Экспортировать» > «Сохранить для Web (старая версия)…». В открывшемся окне выберите формат GIF, а в поле «Цвета» укажите 256. Для того, чтобы уменьшить общий размер файла, уменьшите размер в поле «Размер изображения».
Вы cможете увидеть, размер анимации в левом нижнем углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок «Потери» вправо. Это повлияет на качество, но значительно уменьшит размер файла.
После того как мы сделали анимацию в Фотошоп, возникает вопрос — как эту красоту сохранить?
Если Вы работаете в PhotoshopCS3 1. Заходим Файл — Сохранить для Web и устройств… (или Ctrl+Shift+Alt+S)
2. В появившемся окне устанавливаем нужное количество цветов используемых в изображении (самое большее 256), здесь — же устанавливаем формат изображения Gif. В этом — же окне Вы можете еще раз просмотреть свою анимацию (убедится, что все работает нормально).
3. После того как все параметры установлены, нажимаем кнопку Сохранить. У нас появится другое окно «Сохранить оптимизированный как». В строке Папка указываем путь к месту куда будем сохранять нашу анимацию. В строке Имя файла соответствено присваем имя анимации. В строке Тип файла выбираем «Только изображения (*.gif)» в случае если Вам нужна только анимированная картинка, и «HTML и изображения(*.html)» — если Вам нужна не только картинка, но и HTML код (к примеру для вставки на сайт).
Если Вы сохраняете анимацию через Image Ready
1. После того как Вы создали анимацию в Photoshop, нажмите на кнопку «Перейти в Image Ready», которая находится в самом низу панели инструментов. У нас откроется программа Image Ready.
2. В правой части рабочего окна находится палитра Оптимизация, на этой палитре устанавливаем нужное количество цветов используемых в изображении (самое большее 256), здесь — же устанавливаем формат изображения Gif. У меня английская версия, поэтому картинки будут с английскими надписями, но думаю все равно будет понятно.
3. После того как установлены нужные параметры на палитре Оптимизация идем в меню Файл — Сохранить оптимизированный как…(или Ctrl+Shift+Alt+S).
4. Появится одноименное окно «Сохранить оптимизированный как». В строке Папка указываем путь к месту куда будем сохранять нашу анимацию. В строке Имя файла соответствено присваем имя анимации. В строке Тип файла выбираем «Только изображения (*.gif)» в случае если Вам нужна только анимированная картинка, и «HTML и изображения(*.html)» — если Вам нужна не только картинка, но и HTML код (к примеру для вставки на сайт).
Приветствую вас в очередном уроке, благодаря которому вы узнаете как сохранить gif анимацию в фотошопе правильно. Что бы после сохранения она выглядела так, как вы ее делали, без лишних разводов, острых краев и прочей мелочи, с которыми многие сталкиваются.
Как сохранить в формате GIF
Примечание: формат gif доступен только, если изображения в 8 бит/канал. (гиф поддерживает исключительно 8 битный/канал имейте это виду).
Для преобразования изображения в 8 бит/канал зайдите во вкладку Изображение -> Режим -> 8 бит/канал.
Для сохранения анимации выберите Файл -> Сохранить для web -> Формат оптимизированного файла (GIF).
Обязательно установите галочку рядом с Преобразовать в sRGB, это позволит сохранить именно те цвета которые вы использовали, для отображения в браузере.
Примечание: в большинстве случаев (90%) устанавливают «постоянно».
Перед нами большое диалоговое окно. Давайте некоторые из параметров рассмотрим подробнее.
Цвета
Обратите внимание на данный параметр (максимальное количество цветов в цветовой таблице, по умолчанию он установлено 64. Данное число считается средним (типо золотая середина) значением, и отлично подходит практически для всего.
Например для черно-белой анимации я считаю значение 64 излишни большое. Для ч/б анимации устанавливаю значение 16, мне кажется оно идеальным. А для анимации например каких либо web элементов (кнопок, баннеров, аватаров и пр.) среднее значение бывает слишком мало, что приводить к неприятным разводам. давайте рассмотрим на примере:
| Вы увидели хоть малейшую разницу?
Единственное что хочу заметить, на больших анимациях варьируется размер исходного файла.
А теперь следующий пример, на web кнопке
Сохранено gif со значением цвета 64 (размер 18,9 kb)
Сохранено gif со значением цвета 256 (размер 37,9 kb)
Чувствуется разница правда? и в качестве и размере. Всегда приходится чем то жертвовать, в моем случае я отдаю приоритеты «Качеству» лишние 19 кб меня так не пугают, в отличии от качества.
Чересстрочно
Данный параметр не менее важен как и все остальные. Если сохранить анимацию с активной галочкой Чересстрочно, в браузере анимация будет идти вместе с загрузкой изображения. А если сохранять не используя данный параметр, анимация будет показана только после полной загрузки изображения. Использование данного параметра сокращает время загрузки, однако значительно влияет на размер исходного файла.
Как правило чересстрочно активна по умолчанию, использовать ее или нет решайте сами.
Давайте повторим основные моменты сохранения gif анимации в фотошопе:
- Выберите Файл -> Сохранить для web -> GIF
- Установить галочку возле sRGB
- Установить параметры повторов (постоянно, однократно, другое)
- Нажать кнопку «Сохранить»
Есть пара вопросов:
- Вы используете «Чересстрочно» ?
- Для вас важнее качество или размер?
Создание GIF анимации в Photoshop. Добавление изображений GIF анимации в Photoshop. Сохранение GIF анимации в Фотошоп
Анимированные GIF файлы с его помощью фотошопа делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
- импорт картинок в гифку;
- настройки GIF анимации в Adobe Photoshop;
- экспорт / сохранение в GIF формат или видео.
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Обновился плагин для Photoshop PhotoTune
, в состав которго входит два отдельных компонента — ColorTune и SkinTune. Плагин позволяет просто и профессионально корректировать цвета фотографии с помощью уникальной технологии «20/20 Color MD». ColorTune — плагин для цветокоррекции цифровых изображений. Идеально подходит для обработки пейзажей. SkinTune — плагин для коррекции портретов.
Этот уникальный плагин имеет одну интересную особенность: он реагирует на цвет кожи модели и корректирует её соответственно. Благодаря этому, аналогов на сегодня ему просто нет.
SkinTune
— это плагин, позволяющий устранить на портретах недостатки, связанные с некорректным освещением. Его уникальность в том, что он учитывает цвет кожи. При одном и том же освещении кожа разного цвета будет освещена по-разному. Если сфотографировать двух людей с разным цветом кожи в одних и тех же условиях одна фотография может оказаться удачнее другой.
Плагин позволяющий фотографам довольно быстро улучшать качество фотоснимков. Новые функции в версии позволяют ускорить и упростить процесс корректировки благодаря новому пошаговому ассистенту. Также добавлена поддержка 16 битных изображений, новый алгоритм коррекции цветов и новые утилиты облегчающие процесс работы.
SkinTune — позволяет изменять оттенок человеческой кожи на фотографиях, в комплекте уже идет несколько готовых шаблонов (Asian, African ….) Можно сделать кожу загорелой и т.д.
Для начала работы SkinTune обязательно нужно указать, к какой расе принадлежит человек на портрете, а затем выбрать на лице неудачный участок — слишком затененный или слишком осветленный. Основываясь на этой информации, фильтр подберет оптимальный баланс света на изображении и придаст коже естественный оттенок.
~54.11 Мб
Чтобы сделать анимацию не обязательно обладать какими-то феноменальными знаниями, нужно просто обладать необходимым инструментом. Таких инструментов для компьютера достаточно много, и самым известным из них является Adobe Photoshop. В этой статье будет показано, как можно быстро создать анимацию в фотошопе.
Подготовка холста и слоев
Для начала необходимо создать документ.
В появившемся диалоговом окне можно указать название, размеры и прочее. Все параметры устанавливаются на ваше усмотрение. После изменения этих параметров нажимаем «ОК».
После этого делаем несколько копий нашего слоя либо создаем новые слои. Для этого необходимо нажать на кнопку «Создать новый слой», которая расположена на панели слоев.
Эти слои в будущем будут кадрами вашей анимации.
Теперь вы можете нарисовать на них то, что будет изображено на вашей анимации. В данном случае это движущийся кубик. На каждом слое он смещается на несколько пикселей вправо.
Создание анимации
После того, как все ваши кадры готовы, можно приступить к созданию анимации, и для этого необходимо отобразить инструменты для анимации. Для этого надо во вкладке «Окно» включить рабочую среду «Движение» или временную шкалу.
Шкала времен обычно появляется в нужном формате кадров, но если этого не произошло, то просто нажмите на кнопку «Отобразить кадры», которая будет посередине.
Теперь добавляем столько кадров, сколько вам необходимо, нажатием на кнопку «Добавить кадр».
После этого на каждом кадре поочередно меняем видимость ваших слоев, оставляя видимым только нужный.
Все! Анимация готова. Вы можете просмотреть результат, нажав на кнопку «Запуск воспроизведения анимации». А после этого можете сохранить ее в формате *.gif.
Таким вот простым и хитрым, но проверенным способом мы сумели в фотошопе сделать gif анимацию. Конечно, ее можно значительно улучшить, сократив время кадров, добавляя больше кадров и делая целые шедевры, но это все зависит от ваших предпочтений и желаний.
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Узнаем как сохранить анимацию в Фотошопе: движущиеся картинки
В сети можно найти множество советов, рекомендаций и уроков о том, как сделать анимацию в Фотошопе. Способов создать в этой программе движущуюся картинку множество. Объединяет большинство из них то, что нужно делать несколько копий слоя с картинкой. При этом каждая копия имеет чуть-чуть другое представление. Для того чтобы несколько изменить изображение, можно использовать как фильтры, так и обычные инструменты. Также применяется просто метод включения-выключения слоя. К примеру, чтобы сделать эффект мигания света. Иногда изображение видоизменяется не средствами Фотошопа, а в процессе фотосъемки. Просто делается несколько кадров для одного рисунка.
Создать анимацию в Фотошопе на самом деле очень просто. Тот, кто хотя бы немножко знаком с этой программой, вполне может справиться с этой задачей. Все, что нужно знать – это как сделать копию слоя и как пользоваться основными инструментами Фотошопа. После того как набор слоев с видоизмененной картинкой будет готов, нужно зайти в пункт меню «Окна» – «Анимация». Внизу высветится специальное окошко, в котором слои можно представить как кадры. Делается это вручную. Но программа при этом может самостоятельно создать заданное вами количество промежуточных кадров. Это даст возможность получить более плавное движение конечной картинки. После нажатия на кнопку запуска, ваш рисунок оживет.
Многие имеют представление о том, как создать мультфильм в этой программе. Однако не все знают, как сохранить анимацию в Фотошопе таким образом, чтобы картинка не была статичной, а двигалась бы. На самом деле, это совсем не сложно. Сохранять файл нужно, как и обычный, через меню «Файл», но заходить не в пункт «Сохранить как…», а в «Сохранить для Web и устройств…». Этот подпункт как раз и предназначен для выполнения подобных задач.
После того как вы нажмете по этой строке, программа выдаст специальное окно. Для того чтобы понять, как сохранить анимацию в Фотошопе правильно, нужно посмотреть на меню этого окошка повнимательнее. Здесь можно выставить те нужные параметры, которым должна отвечать сохраненная картинка. К примеру, подложку, вид дизеринга и т.д. Экспериментируйте, и вы обязательно получите действительно хороший конечный результат. Фотошоп – очень гибкая и функциональная программа, и выбор тут достаточно велик.
Итак, вы выбрали необходимые параметры и настройки. Что же дальше? Что именно нужно сделать для того, чтобы готовая картинка на сайте или в любом другом нужном месте двигалась? На самом деле в вопросе о том, как сохранить анимацию в Фотошопе, нет ничего сложного. Все что нужно сделать – это сохранить изображение в формате gif. Теперь где бы вы не применили свое творение, оно будет живым, так как это и задумывалось.
Способов «оживить» страничку с помощью анимационных картинок очень много. К примеру, можно создать мигающий светом текст либо оживить какие-нибудь части рисунка шапки сайта. Вариантов здесь предостаточно. Все зависит только от вашей фантазии и терпения. Только постарайтесь не переусердствовать. Помните что анимация «весит» достаточно много.
Пробуйте, и у вас все получится. Тем более, что как сохранить анимацию в Фотошопе, вы теперь знаете. С помощью анимационных картинок, созданных в этой многофункциональной программе, можно сделать очень красивый, эксклюзивный сайт. Дерзайте.
Как сохранить анимированный GIF в Photoshop 2020? — MVOrganizing
Как сохранить анимированный GIF в Photoshop 2020?
Экспорт анимированного GIF: выберите «Файл» — «Экспорт», «Сохранить для Интернета» (устаревшая версия). Выберите формат GIF в правом верхнем углу диалогового окна «Сохранить для Интернета». Убедитесь, что для параметра Looping Options установлено значение «Forever» в правом нижнем углу, нажмите «Сохранить» и выберите место. Вот и все!
Как сохранить анимированные изображения?
Сохранение анимированных GIF-файлов на свой компьютер
- Щелкните правой кнопкой мыши анимированный GIF, который хотите загрузить.
- Выберите «Сохранить изображение как».
- Выберите место, где вы хотите сохранить изображение, сохраняя формат файла как. gif.
- Нажмите «Сохранить».
Как извлечь изображение из анимированного GIF?
Чтобы извлечь кадры, щелкните правой кнопкой мыши изображение в формате GIF и выберите параметр «Извлечь кадры». Откроется новое окно. Там используйте ползунок, чтобы установить диапазон для кадров. Наконец, используйте кнопку «Извлечь кадры», а затем вы можете выбрать папку вывода и формат для сохранения кадров как изображений.
Как визуализировать GIF в Photoshop?
Как создать анимированный GIF в Photoshop
- Шаг 1. Загрузите изображения в Photoshop.
- Шаг 2: Откройте окно временной шкалы.
- Шаг 3. В окне временной шкалы нажмите «Создать анимацию кадра».
- Шаг 4: Создайте новый слой для каждого нового кадра.
- Шаг 5: Откройте тот же значок меню справа и выберите «Создать кадры из слоев».
Можно еще анимировать в фотошопе?
В Photoshop вы используете панель «Таймлайн» для создания кадров анимации.Каждый кадр представляет собой конфигурацию слоев. Вы также можете создавать анимацию, используя временную шкалу и ключевые кадры. См. Раздел Создание анимации на временной шкале.
Вышла ли Adobe Animate 2021?
Создайте свою первую анимацию за пять минут — Adobe Animate 2021 уже доступен! Да, это Adobe Animate!
Сколько стоит Adobe Animate в месяц?
Получите Animate как часть Adobe Creative Cloud всего за 20,99 долларов США в месяц. Получите Animate как часть Adobe Creative Cloud всего за 20,99 долларов США в месяц.Анимируйте что угодно. Создавайте интерактивные анимации для игр, телешоу и Интернета.
【решено】 Как сделать гифку в фотошопе
Можно ли сделать GIF в фотошопе?
Откройте Photoshop и выберите «Файл»> «Сценарии»> «Загрузить файлы в стек». Нажмите ОК, чтобы импортировать фотографии в однослойный файл. Обратите внимание, что на панели «Слои» в правой части рабочего пространства создано несколько новых слоев. Эти отдельные слои станут кадрами анимированного GIF .
Как создать GIF из видео в Photoshop CC?
Как создать анимированный GIF?
Вот как это работает:Введите URL-адрес видео, которое хотите преобразовать в в GIF . Под предварительным просмотром видео, Video to GIF предложит вам выбрать как время начала , а затем указать длину вашего GIF . Когда вы закончите , нажмите кнопку « Create GIF », и ваш GIF будет готов к отправке и загрузке.
Как сохранить GIF в Photoshop 2020?
Экспорт анимированного GIF : Выберите «Файл» — «Экспорт» «Сохранить для Интернета» (устаревшая версия). Выберите GIF в качестве формата в верхней правой части диалогового окна Сохранить для Интернета. Убедитесь, что для параметра Looping Options установлено значение «Forever» в правом нижнем углу, нажмите Сохранить и выберите местоположение. Вот и все!
Как сохранить GIF в Photoshop CC 2019?
Как добавить GIF к изображению?
Как мне добавить Gifs поверх фотографии
- В верхнем меню выберите «Правка» -> «Вставить из буфера обмена».
- Вам будет предложено загрузить в буфер обмена изображение . Выберите и загрузите свой GIF .
- Продолжайте размещать и изменять размер GIF .
- Нажмите «сохранить» под изображением , чтобы сохранить всю работу.
Как разделить GIF на рамку?
Как использовать наш GIF frame splitter:
- Доп. Добавьте свой анимированный файл GIF в VEED. Просто перетащите.
- Сплит . Отредактируйте свой GIF на временной шкале. Нажмите « Split », где вы хотите разрезать GIF на различных кадров .
- Сохранить! Нажмите «Загрузить», и вы сможете сохранить новый GIF — как отдельный файл изображения или более короткий анимированный GIF .
Как преобразовать GIF в mp4?
Как конвертировать GIF в MP4
- Загрузить gif -file (s) Выберите файлы с компьютера, Google Диска, Dropbox, URL или перетащив их на страницу.
- Выберите «в mp4 » Выберите mp4 или любой другой формат, который вам нужен в результате (поддерживается более 200 форматов)
- Загрузите ваш mp4 .
Как сохранить GIF как видео?
Шаг 1. Найдите GIF — Загрузите и сохраните файлов GIF на свой телефон Android . Шаг 2: Установите выходной формат видео — Щелкните стрелку вниз на MP4, и появится раскрывающееся меню. Наведите курсор на вариант видео , наведите курсор на нужный формат файла и щелкните, чтобы его выбрать.
Могу ли я превратить видео в GIF?
GIF Maker, GIF Editor: это приложение Android позволяет вам преобразовать видео в GIF или изменить GIF на видео . Вы можете также добавлять фильтры, наклейки и использовать функции быстрого редактирования. Imgur: Этот сайт полезен как для поиска, так и для обмена GIF-файлами . Это также позволяет создавать GIF-файлы из видео , которые вы найдете на их сайте .
Может ли VLC конвертировать GIF?
Вы, , можете легко создать GIF , используя бесплатные программы, такие как VLC и GIMP. Все, что вам нужно сделать, это выбрать понравившееся видео, выбрать из него клип с помощью VLC и преобразовать его в GIF с помощью программы GIMP.
Как сделать GIF на моем ноутбуке?
Сна сделайте GIF , нажмите «Видео на Gif » и выберите видео (хотя оно называет его изображением).Затем вы можете обрезать видео, хотя, к сожалению, нет возможности добавлять стикеры или текст. Когда будете готовы, нажмите «Сохранить». Теперь GIF будет на вашем экране, но на самом деле он не сохранен.
Как бесплатно сделать GIF из видео в Интернете?
Source video файл может быть загружен с вашего компьютера или смартфона или получен с другого сервера по URL. После загрузки вы можете выбрать часть видео , которую хотите вырезать, указав время начала и окончания.Если ничего не выбрано, конвертер создаст GIF из первых пяти секунд видеоклипа video .
Как сделать GIF в Windows?
Windows : Щелкните «Файл», затем щелкните стрелку вправо рядом с «Сохранить как». Выберите « GIF Picture» из списка и введите имя файла. Нажмите «Сохранить», чтобы создать , GIF .
Какой самый лучший бесплатный создатель GIF?
Наша награда за лучших приложений для создания GIF-файлов для Android достается GIPHY Cam. Android не только удобен для пользователя, но и имеет непревзойденные возможности настройки. Добавьте красочный текст, а затем оживите этот текст, чтобы он перемещался по экрану.
Могу ли я сделать GIF на моем iPhone?
В сделать GIF на iPhone , вы можете конвертировать Live Photo в приложении «Фото» или использовать такие приложения, как GIPHY. Преобразование Live Photos позволяет создавать быстрых псевдо GIF-файлов из фотографий, которые вы сделали сами.GIPHY дает вам больше возможностей для , сделать и настроить GIF-файлов на вашем iPhone . Посетите техническую библиотеку Insider, чтобы узнать больше.
Как мне сделать GIF из фотографий на моем iPhone?
Как создать ярлык для GIF?
Можно ли установить GIF в качестве виджета?
Ставим GIF виджет на андроид : Выбор GIFНажмите и удерживайте значок GifWidget, затем перетащите его на экран , в который вы хотите добавить GIF .После вы, , нашли свой любимый GIF, , , вы можете , затем установить качество на низкое, среднее или исходное. Нажмите «Создать», чтобы добавить GIF на главный экран.
Как сделать GIF-анимацию в Фотошопе (Быстро!)
Использование анимированного GIF-изображения — отличный способ продемонстрировать свою работу и показать процесс ее создания, и именно это я собираюсь показать вам сегодня. Вы узнаете, как создать GIF-анимацию в Photoshop, узнав, как использовать функция кадровой анимации на временной шкале для создания зацикленных GIF-файлов
В следующем уроке по созданию анимированного GIF я буду использовать версию Photoshop 2018, но в других версиях действия должны быть аналогичными.
Посмотреть видеоурок
Как создать анимированный GIF в Photoshop
Итак, это изображение, над которым вы собирались работать, это из проекта, который я сделал некоторое время назад, если вы хотите узнать больше о том, как я создал это изображение, нажмите здесь
, поэтому мы собираемся создать зацикленную GIF-анимацию, которая показывает процесс объединения этого изображения от начала до конца, и чтобы узнать, как создать GIF-анимацию в Photoshop, нам нужно сначала показать временную шкалу. перейдя на временную шкалу окна
# 1 — Создание анимации кадрасначала нам нужно создать покадровую анимацию, нажав кнопку создания покадровой анимации, и она создаст для нас первый кадр, теперь вы можете сказать, создать временную шкалу видео, измените ее из раскрывающегося списка, чтобы создать покадровую анимацию
Как сделать GIF-анимацию в Photoshop
, поэтому этот фрейм представляет то, что видно на панели слоев и что вы видите на холсте.
, и если я внесу изменения в панель слоев и скрою все группы, вы увидите, что они обновляются в первом кадре, и в основном я хочу скрыть все и начать с самого начала и создать первый кадр
Далее я собираюсь щелкнуть кнопку нового кадра, чтобы создать новый кадр, затем я внесу изменения на следующем этапе, показывая следующий слой или стиль слоя, и вы можете увидеть его обновления в выбранном кадре, который является второй, вы также можете щелкнуть по кадру, чтобы увидеть, как он выглядит, я собираюсь снова создать еще один кадр и внести свои изменения, и в основном вам нужно повторять этот процесс, пока вы не закончите композицию
# 2 — Работайте быстрее с сочетаниями клавишНо если у вас есть большой PSD, требующий множества шагов, подобных этому, может быть утомительный процесс перемещения мыши вперед и назад между нажатием кнопки нового кадра и внесением изменений на панели слоев, поэтому я добавил сочетание клавиш для создания нового кадра … таким образом я могу работать намного быстрее и удерживать мышь на панели слоев … и если вы хотите знать, как добавить это сочетание клавиш, перейдите к редактированию сочетаний клавиш … Как сделать анимацию GIF в Photoshop
, затем из раскрывающегося меню выберите меню панелей, затем перейдите в самый низ, где вы видите рамки временной шкалы, новый кадр, и вы можете видеть, что я добавил ярлык f8 для нового кадра
Выберите его и нажмите клавишу, которую вы хотите добавить в качестве ярлыка, щелкните ОК, чтобы принять изменения…
, и теперь я могу просто нажать f8, чтобы добавить новый кадр, внести свои изменения, снова нажать f8, чтобы создать новый кадр, и так далее, и теперь я могу двигаться намного быстрее
, так что теперь вам нужно проделать то же самое и пройти через остальные слои и добавить остальные кадры один за другим, пока вы не закончите композицию, и вы увидите, что мне потребовалось всего 53 кадра, и теперь вы можно нажать кнопку воспроизведения, чтобы воспроизвести анимацию…
, вы также можете изменить параметры цикла и настроить его на воспроизведение один, три раза или вы можете установить собственный номер, щелкнув другое, и в этом случае я хочу, чтобы он повторялся навсегда, поэтому я выберу навсегда
далее вы можете изменить задержку между кадрами отсюда в моем случае.2 секунды мне хорошо
, но, как вы можете видеть, нам нужно изменить задержку всех кадров, и не беспокойтесь, если вы забыли изменить ее с самого начала, потому что мы можем выбрать последний сдвиг удержания кадра, а затем щелкнуть по первому, чтобы выбрать их все, и теперь, когда я изменяю задержку на 0,2 секунды, он обновляет их все,
проиграйте его в последний раз, чтобы увидеть свою анимацию и убедиться, что она зацикливается.
# 3 — Экспорт анимации кадра как анимированного GIFи теперь, когда анимация завершена, она готова к экспорту, поэтому перейдите в файл, экспортируйте, сохраните для Интернета…
Наконечник
Измените размер изображения перед переходом в меню «Сохранить для Интернета», потому что это замедлит работу Photoshop, если у вас большой файл.
Я собираюсь изменить его размер до 800 пикселей.
в первую очередь нам нужен формат gif
следующий 256 — предпочтительное количество цветов, но вы можете уменьшить его до 128 или 64, если вам нужен очень маленький размер файла
проверьте прозрачность, если у вас прозрачный фон, но у нас нет прозрачных пикселей на этом изображении, и определенно преобразовали его в SRGB, если вы собираетесь загрузить его в Интернет…
затем выберите параметры цикла, я собираюсь изменить его на навсегда, и оставить качество бикубическим, вы также можете увидеть приблизительный размер файла в нижнем левом углу, пока вы меняете настройки перед сохранением,
Теперь нажмите кнопку предварительного просмотра, чтобы увидеть, как ваш анимированный GIF-файл выглядит в браузере… вы также можете увидеть информацию о файле изображения внизу
и теперь, когда вас устраивает настройка, нажмите кнопку сохранения
Хорошо, вот как создать GIF-анимацию в Photoshop. Нажмите здесь, если хотите узнать больше о том, как я создал это изображение.
Как сделать GIF в Photoshop (+ 8 БЕСПЛАТНЫХ методов)
Анимированные GIF-файлы стали чрезвычайно популярными несколько лет назад, но никогда не выходят из моды.
Не только фото, но и не совсем видеофайл, анимированные GIF-файлы можно использовать для всего, от мемов и юмора до маркетинга.
Если вы фотограф, который любит преподавать, анимированные GIF-файлы особенно хороши для демонстрации кратких техник (например, установка штатива или сборка осветительной установки) и / или иллюстрации до и после некоторой феноменальной постобработки. .
Если вы занимаетесь созданием видео, анимированные GIF-файлы также можно использовать для привлекательного предварительного просмотра видео.
Есть также своего рода удовольствие от использования ваших собственных изображений для создания GIF, который выражает чувства, которые невозможно описать словами или статичным изображением.
К счастью, создать анимированные GIF-файлы из серии фотографий не так уж и сложно, особенно если вы используете Photoshop.
В этом уроке основное внимание будет уделено тому, как создать анимированный GIF в Photoshop, но мы также коснемся нескольких других вариантов, если вы не пользуетесь продуктами Adobe.
Приступим.
Как сделать GIF в Photoshop: пошаговое руководство
Для этой демонстрации я выбрал серию изображений одного из моих крестников, играющих на пляже.Изображения были сделаны с использованием функции серийной съемки моей камеры.
Шаг 1. Загрузите изображения в PhotoshopЕсли у вас есть готовая серия изображений, импортируйте их в Photoshop с помощью скрипта «Загрузить файлы в стек».
Чтобы создать GIF в Photoshop, вам сначала понадобится набор изображений, которые вы хотите анимировать. Для большинства фотографов проще всего сначала завершить всю базовую постобработку, а затем экспортировать фотографии в их собственную папку.
Когда у вас будут готовые изображения, откройте Photoshop и перейдите в Файл > Сценарии > Загрузить файлы в стек .
Оттуда нажмите Обзор , перейдите в папку, где находятся изображения, и, удерживая нажатой клавишу Shift , выберите все изображения, которые вы хотите использовать. Щелкните Открыть , а затем ОК .
Это указывает Photoshop, что необходимо импортировать все выбранные фотографии в один файл, при этом каждое изображение находится на отдельном слое. Они появятся на панели слоев справа.
Вы также можете отказаться от использования сценария импорта Photoshop по умолчанию и создавать слои вручную.Это иногда бывает полезно при создании GIF-файлов с анимированным или мигающим текстом, баннерами и т. Д.
В любом случае, если вы собираетесь вносить дальнейшие изменения в любое из изображений, будет лучше переименовать каждый из слоев, чтобы вы могли определите, какой слой вы ищете, с первого взгляда.
Кроме того, если размер файла является для вас проблемой, то чем меньше кадров, тем меньше размер GIF в целом, и наоборот. (Я знаю, что это очевидно, но вы будете удивлены, как много людей откроют это пространство!)
Примечание. Если ваш исходный материал представляет собой видеофайл, вы все равно можете использовать это руководство.Просто импортируйте видео через Файл> Импорт> Видеокадры в слои.
Шаг 2. Откройте окно временной шкалыОкно временной шкалы позволит вам анимировать кадры.
После того, как все изображения импортированы в Photoshop, необходимо убедиться, что окно временной шкалы Photoshop открыто. Здесь и будет происходить анимация.
Поскольку он не открыт по умолчанию, вам нужно перейти к Окно > Временная шкала , чтобы сделать его видимым.Окно появится в нижней части экрана.
Шаг 3. Создание Кадровая анимацияВыбор параметра покадровой анимации указывает временной шкале использовать покадровый стиль.
Окно временной шкалы имеет два варианта анимации: Создать временную шкалу видео и Создать анимацию кадра .
Самый быстрый и простой способ создать анимированный GIF в Photoshop — использовать «Анимация кадров», поэтому убедитесь, что она выбрана.
(Вы найдете оба этих параметра, щелкнув стрелку на кнопке в середине панели.)
Шаг 4: Преобразование слоев в кадрыИногда раскрывающееся меню временной шкалы может быть плохо видно. Это маленький значок меню, расположенный в правом углу шкалы времени.
Теперь пора преобразовать слои в кадры. Перейдите к крошечному значку меню в правом верхнем углу панели временной шкалы. В центре меню вы увидите Сделать кадры из слоев .
После того, как вы щелкните значок меню временной шкалы, появится раскрывающееся меню. Выберите «Создавать кадры из слоев».
Как по волшебству, все ваши слои будут преобразованы в отдельные кадры, готовые для анимации.
Волшебство Photoshop в том, что вы по-прежнему сможете редактировать каждый отдельный кадр на временной шкале по мере необходимости. Вы можете включать и выключать слои, перемещать элементы в каждом из отдельных кадров, применять фильтры, вращать текст и т. Д.
Шаг 5: Предварительный просмотр вашего GIFЕсли ваши кадры воспроизводятся в обратном порядке, перейдите к в меню временной шкалы и выберите Обратные кадры .
Пришло время просмотреть анимированный GIF-файл, который скоро появится.
Это можно сделать, нажав на значок воспроизведения в нижней части панели временной шкалы или нажав пробел .
Кроме того, в зависимости от порядка импортирования изображений они могут воспроизводиться в обратном порядке. Если это так, исправить просто: просто щелкните значок меню временной шкалы и выберите Обратные кадры .
Шаг 6: Настройте синхронизацию и зацикливаниеПо умолчанию в Photoshop установлена синхронизация без паузы между кадрами.Оставить это на этом уровне не всегда лучший выбор. По какой-то причине установка «0» для синхронизации кадров имеет тенденцию к странному течению, а иногда и вовсе отсутствию.
Изменить время довольно просто. Просто нажмите на рамку, которую вы хотите настроить, нажмите на стрелку, а затем выберите время в раскрывающемся меню. Я бы рекомендовал начать с 0,2 или 0,5 секунды. Вы всегда можете изменить это позже. (Кадры в демонстрационном GIF-файле выше установлены на 0,2 секунды.)
Большинство анимированных GIF-файлов настроены на непрерывный цикл, пока они открыты, и это то, что по умолчанию установлено в Photoshop.Но если вы хотите, чтобы изображение повторялось один или три раза и т. Д. Photoshop дает вам несколько вариантов.
Под временной шкалой слева от кнопки воспроизведения вы увидите Forever и стрелку, обозначающую раскрывающееся меню. Есть несколько различных вариантов зацикливания, а также возможность настроить собственное время.
Помните, что если вам не понравятся результаты, вы всегда можете вернуться и изменить параметры времени и цикла или даже порядок кадров.
Шаг 7. Сохранить как анимированный GIFВоспользуйтесь функцией Photoshop «Сохранить для Интернета (устаревшая версия)» в меню «Экспорт».
После того, как вы настроили параметры и ваш GIF-файл начал двигаться так, как вам хотелось бы, пора сохранить его и просмотреть на других платформах (чтобы убедиться, что он работает так же, вне Photoshop).
Процесс сохранения здесь немного отличается от стандартных изображений. Вместо того, чтобы нажимать Сохранить или Сохранить как , вам нужно будет использовать Файл> Экспорт> Сохранить для Интернета (устаревшая версия) .
Если вы хотите ограничить размер файла GIF, вы всегда можете изменить поля Высота и Ширина в параметрах Размер изображения или изменить качество сохранения. (Мне нравится изменять размеры до достижения этой точки, но работает в любом случае.)
Когда вы закончите, нажмите кнопку Сохранить .
После того, как файл был сохранен в формате GIF, обязательно просмотрите его за пределами Photoshop в нескольких разных местах, чтобы убедиться, что он работает нормально.Также не забудьте сохранить родительский файл как файл .psd на тот случай, если позже вы захотите внести изменения.
Обратите внимание, что если вы планируете разместить анимированный GIF на своем собственном веб-сайте, вам следует учитывать окончательный размер файла, чтобы он загружался быстро для пользователей с более медленным подключением к Интернету.
При этом может потребоваться поэкспериментировать с настройками оптимизации, такими как уменьшение количества цветов или количества дизеринга.
Как вы увидите в моем примере в начале урока, на небе есть некоторые цветные полосы, наиболее заметные отчасти из-за сильной оптимизации, которую я выбрал в попытке уменьшить размер файла — это привело к финальный GIF из 1.5 МБ.
Как создать GIF в Photoshop: видеоурок
Если у вас нет времени следовать пошаговому руководству, просмотрите вышеприведенный видеоурок от Adobe, в котором объясняется процесс создания анимированного изображения. GIF в фотошопе.
Как создать GIF бесплатно
Если вы еще не пользуетесь Photoshop, вы, вероятно, задаетесь вопросом, какой бесплатный инструмент для создания GIF-файлов является лучшим.
Вот набор инструментов и приложений для настольных и мобильных устройств, которые помогут вам создать анимированный GIF без использования Photoshop:
- ImgFlip — веб-сайт, который поможет вам создавать анимированные GIF из видеофайлов или изображений.
- GIFBrewery — конвертирует из видео файлов; множество вариантов настройки (добавление текста, обрезка, изменение размера и т. д.)
- CleverPDF GIF Maker — конвертирует изображения в GIF в облаке; не требует регистрации
- Сделать GIF — создание GIF-файлов онлайн как изображений, так и видео; учетная запись не требуется
- EZ GIF — высококачественных GIF-файлов без водяных знаков
- GIF Maker by GIPHY — Создание GIF-файлов как из фотографий, так и из видео, через Интернет
- GIF Toaster — бесплатное мобильное приложение для iOS; работает с множеством вариантов ввода — даже интервальная съемка
- GIF Maker, GIF Editor — бесплатное мобильное приложение для Android; простой в использовании и понятный интерфейс
Заключительные слова
В этом мире онлайн-информационной перегрузки внимание зрителя может быть бесценным.
Если вы заинтересованы в продаже продуктов (например, фотографий, распечаток, фотооборудования и т. Д.), Создании обучающих видеороликов, веб-дизайне или просто интернет-маркетинге в целом, изучение создания анимированного GIF в Photoshop является ключевым навыком для есть в кармане.
Представьте себе плоское расположение вашего фотооборудования, подобное тем, которые вы видите здесь, в Shotkit — вы можете анимировать каждый появляющийся объект, один за другим, пока не будет завершено размещение.
Или, возможно, вы хотите показать различные этапы техники постобработки.Может быть, вам нужен баннер, который меняет текст и цвет. Все это возможно с помощью этой техники.
Хотя GIF-файлы легко создавать в Photoshop, получение высококачественных GIF-файлов требует некоторой практики и экспериментов.
Для создания простых юмористических гифок, которые мы видим во всех социальных сетях, требуется всего несколько минут, но если вы хотите создать то, чем гордитесь, вам нужно потратить немного времени и усилий.
Однако, освоив искусство анимированных GIF-файлов, вы всегда можете поднять свое искусство на новый уровень и заняться созданием синемаграфов — изображения гораздо более высокого качества с движущимися элементами.Они сделаны из видео высокой четкости и действительно могут повысить художественность вашей анимации на несколько ступеней.
Никогда раньше не создавали анимированный GIF в Photoshop? Попробуйте этот процесс и посмотрите, что вы думаете! Оставляйте в комментариях ссылку на свои лучшие GIF-файлы.
Как экспортировать GIF из Premiere Pro
Все любят гифки. Они есть повсюду — и в Интернете есть множество ресурсов для преобразования видео и фотографий в формат GIF. Но как насчет того, чтобы сделать это прямо из Adobe Premiere Pro? Вот как это сделать.
GIF-изображения стали частью повседневной жизни в Интернете. Их используют, чтобы шутить и переигрывать спортивные кадры. С помощью новой функции обмена сообщениями в формате GIF в Facebook вы можете сделать ответ на один шаг дальше, чем смайлик с ответом в формате GIF.
Самое главное, GIF стали неотъемлемым маркетинговым инструментом для брендов — особенно фильмов и студий. Зачем размещать неподвижное изображение, если можно опубликовать трехсекундный эпизод? Возьмите гифку ниже со страницы Batman v Superman: Dawn of Justice в Facebook.В посте есть конверсионная ссылка, по которой люди могут покупать билеты на фильм. В то время как неподвижное изображение сделало бы ту же работу, GIF определенно задержит внимание на публикации намного дольше.
Существует множество веб-сайтов, которые могут преобразовать вашу видеопоследовательность или последовательность фотографий в формат GIF, но как насчет , делающего это прямо из Adobe Premiere Pro ? Здесь у вас будет полный контроль над тем, что отображать в последовательности GIF.
Создание GIF на ПК
Создание GIF из Premiere с помощью ПК — очень простая задача.Просто следуйте инструкциям ниже.
Шаг 1. Установите точки входа и выходаНайдите короткую последовательность на временной шкале, которую вы хотите экспортировать в GIF, и установите для рабочей области точки входа и выхода.
Шаг 2. Выберите анимированный GIF при экспортеВыберите Файл > Экспорт >, а затем в раскрывающемся меню выберите формат Animated GIF .
Шаг 3. Настройте параметрыОтрегулируйте настройки в соответствии с вашим проектом, особенно FPS и Field Order .Если вы не измените Порядок полей на прогрессивный , ваши кадры в формате GIF будут выглядеть как видео с чересстрочной разверткой.
Вот окончательный результат. Легко, правда?
Вот и все. Поскольку Facebook и Twitter интегрировали GIF-файлы для работы с временной шкалой и лентой новостей, GIF-файлы и социальные сети могут быть мощными инструментами для обмена фрагментами вашего последнего проекта или шоу-ролика . Этой функцией воспользовались крупные студии — теперь можете и вы.
Создание GIF на Mac
Если вы используете Premiere Pro для создания GIF на Mac , это, к сожалению, не так просто, как выбрать Animated Gif в окне экспорта — вам действительно нужно использовать Photoshop или стороннее программное обеспечение. Лично мне больше всего нравится создать GIF на Mac , используя GIF Rocket, бесплатное стороннее приложение. Следующее пошаговое руководство покажет вам, как создать GIF с помощью этого рабочего процесса.
Шаг 1. Экспорт видео
Первое, что вам нужно сделать, это экспортировать видео из Premiere Pro. Качество GIF обычно намного хуже, чем у обычного видео, поэтому я действительно рекомендую использовать только типичный формат h.264 при экспорте видео. Также важно вырезать ненужные кадры из готового видео. После изменения настроек нажмите Экспорт .
Шаг 2. Отрегулируйте настройки в GIF Rocket
Откройте GIF Rocket и щелкните маленькую шестеренку .Вы увидите несколько легко настраиваемых параметров. Просто выберите качество в зависимости от желаемого размера файла. Обычно я использую настройку среднего качества.
Шаг 3. Перетаскивание
Перетащите экспортированное видео в GIF Rocket, и ваш GIF будет создан автоматически .
Вот наш окончательный результат:
Вот и все! Используя как Mac, так и ПК, вы можете легко конвертировать видео в GIF за считанные секунды.
GifPremiere ProTutorialвидеомонтажСоздание легких анимированных файлов GIF в Photoshop
Неподвижные изображения могут отлично смотреться на веб-сайтах, но движущиеся изображения привлекают больше внимания. Проблема в том, что анимированные GIF-файлы могут достигать огромных размеров. Вот способ создать эффектную анимацию весом менее 2 мегабайт.
Шаг 1: Исходный фильм
Этот фильм о стремительной воде любезно предоставлен Луисом Руисом из Pexels, и вы можете посмотреть (и скачать) оригинальный фильм здесь.Откройте его в Photoshop и используйте «Окно»> «Временная шкала», чтобы открыть представление временной шкалы. Вы увидите, что это видео длится 20 секунд. Вам не нужно все это; Вы можете почувствовать аромат движения воды всего за четыре секунды.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 2. Обрезка фильма
Вы можете установить начальную и конечную точки пленки прямо в Photoshop.Перетащите левый маркер рабочей области на 1 секунду, а правый — на 5 секунд. Когда вы нажимаете кнопку «Воспроизвести» или нажимаете клавишу «Пробел», воспроизводится только этот сегмент. Щелкните значок шестеренки в окне шкалы времени, чтобы установить для фильма режим «Цикл», и он будет работать бесконечно.
Шаг 3. Дублируйте фильм
Убедитесь, что при перезапуске фильма нет скачка. Для этого сначала продублируйте фильм и переместите его так, чтобы он начинался ровно через 4 секунды. Вы можете сделать это, перетащив его в окно временной шкалы.
Шаг 4: Затухание перехода
Откройте стрелку рядом с названием дублированного видео в окне временной шкалы. Щелкните значок часов рядом с параметром «Непрозрачность», и это позволит изменять непрозрачность со временем. Перетащите курсор на 4 секунды и установите здесь непрозрачность слоя на 0; затем переместите курсор на 5 секунд и установите непрозрачность на 100%. Когда вы нажмете кнопку воспроизведения, второй фильм исчезнет в течение одной секунды, и с этого момента фильм начнется заново. Вы можете заметить небольшой скачок при перезапуске; это потому, что последний кадр повторяется в начале.Чтобы исправить это, переместите маркер конца рабочей области на один кадр назад.
Шаг 5. Сохранение для Интернета, часть 1
Выберите «Файл»> «Экспорт»> «Сохранить для Интернета» и настройте экспорт фильма в формате GIF. Уменьшите размер до желаемой ширины — я выбрал 600 пикселей. С типичными настройками GIF небо выглядит плохо постеризованным — и его размер все равно составляет 3,5 Мб.
Шаг 6: Сохранение для Интернета, часть 2
Чтобы фильм выглядел лучше, вам нужны более высокие настройки качества.Но хотя изменение количества цветов на 256 и добавление дизеринга Diffusion может сделать фильм более реалистичным, это требует огромных затрат: размер результирующего файла теперь превышает 11 МБ — слишком большой размер для веб-доставки.
Шаг 7: Сохранение урожаем
Отмените диалоговое окно «Сохранить для Интернета» и используйте инструмент «Обрезка», чтобы обрезать область изображения до уровня чуть выше ватерлинии. Это область, которая будет содержать движущееся изображение.
Шаг 8: Сохранение для Интернета, часть 3
Теперь, когда вы снова откроете диалоговое окно «Сохранить для Интернета», вы обнаружите, что можете значительно снизить качество GIF.Здесь я уменьшил количество цветов до 32 и увеличил значение Lossy до 40%. Вы не заметите потери качества в готовом результате, так как движущаяся вода скроет его; и это уменьшает размер файла до 2 МБ. Идите вперед и экспортируйте файл.
Шаг 9: Инвертировать урожай
Вернувшись в документ, снова используйте инструмент «Обрезка». Возьмитесь за нижнюю ручку и переместите ее в верхнюю часть изображения. Это обеспечит идеальное соединение верха и низа двух половинок.
Шаг 10: Сохранение для Интернета, часть 4
Откройте диалоговое окно «Сохранить для Интернета» еще раз и на этот раз сохраните новое изображение — верхнюю часть сцены — как статический файл JPEG. Даже при качестве 40 вы получите приемлемое изображение размером всего 26k.
Шаг 11. Сложите изображения
В любом пакете веб-разработки, который вы используете, складывайте два изображения непосредственно друг на друга без промежутков между ними. Если вы используете WordPress, вам нужно написать строку CSS, которая читает «margin-bottom = -20px! Important» (или какое-то другое значение, в зависимости от интервала по умолчанию вашей темы WordPress), чтобы закрыть пробел. .Теперь, когда вы просматриваете страницу, вы ощущаете бесконечное движение воды с общим размером файла менее 2 МБ.
Экспорт gif из фотошопа
- На главную
- Экспорт gif из фотошопа
Тип фильтра: За все время Последние 24 часа Прошлая неделя Прошлый месяц
Результаты листинга Экспорт gif из фотошопа
Как экспортировать GIF из Photoshop Учебники Adobe
Предварительный просмотр
9 часов назад Откройте проект Photoshop ; В верхнем меню выберите Файл> Экспорт > Экспорт как; Во всплывающем окне «Экспорт как» выберите формат файла GIF в разделе «Параметры файла» и укажите размер изображения, в который вы хотите экспортировать как; Нажмите кнопку Export All; Метод 1 — Сохранить как:
Расчетное время чтения: 40 секунд
Показать еще
См. Также : Как создать гифку с помощью Photoshop Показать подробности
Как экспортировать анимированный GIF из Photoshop? GuideAnimation
Предварительный просмотр
5 часов назад Выберите «Файл»> «Экспорт ». Сохраните для Интернета (устаревшая версия). GIF должен быть выбран в качестве формата экспорта , а Forever должен быть выбран в качестве параметра цикла. Как сделать рамки из слоев в Photoshop ? Слой можно анимировать, выбрав его на панели «Слои». Если вы выберете один кадр, вы можете анимировать его либо с предыдущим, либо со следующим кадром. — Если вы
Показать еще
См. Также : Анимированный gif из неподвижных изображений Показать подробности
Как экспортировать анимированный GIF Использование Adobe Photoshop…
Предварительный просмотр
3 часа назад Шаг 3: Экспорт анимированного GIF .Откройте Adobe Photoshop и перейдите в папку, в которой находятся последовательности JPEG, выберите первое изображение в папке и установите флажок «Последовательность изображений». Таким образом вы создадите видеофайл. Щелкните «Открыть». Появится новое окно; оставить 30 кадров в секунду. Вы также можете выбрать 25 кадров в секунду, если вы работали с этим
Расчетное время чтения: 3 минуты
Показать еще
См. Также : Создание GIF из изображений Показать подробности
Сохранить и экспортировать видео и Анимации в Photoshop
Предварительный просмотр
8 часов назад Вы можете сохранить анимаций как файлов GIF для просмотра в Интернете.Видео и анимацию можно сохранять как фильмы QuickTime или файлы PSD. Параметр «Частота кадров документа» отражает частоту в Photoshop . Если вы экспортируете в другой стандарт видео (например, из NTSC в PAL), выберите соответствующую скорость во всплывающем меню. Щелкните Render.
Показать еще
См. Также : Создание GIF из фотографий Показать подробности
Как я могу экспортировать анимированный GIF в Photoshop? Графика
Предварительный просмотр
1 час назад Чтобы сохранить анимацию и оптимизировать gif , вы должны использовать « сохранить для Интернета», и вы можете найти его в параметрах экспорта или использовать ярлык Control + Alt (или Option) + Shift + Сохранить .. Чтобы проверить вашу анимацию и установить циклы, посмотрите в нижнюю правую часть окна « сохранить для Интернета», вы увидите раздел с названием «анимация». Вы можете установить цикл один раз, навсегда или определенное количество раз.
Обзоры: 1
Показать еще
См. Также : Как создать gif photoshopПоказать подробности
Как создать анимированный GIF в Photoshop Adobe…
Предварительный просмотр
3 часа назад Импортируйте серию фотографий.Откройте Photoshop и перейдите в меню «Файл»> «Сценарии»> «Загрузить файлы в стек». Щелкните Обзор и найдите фотографии, которые хотите использовать. Удерживая нажатой клавишу Shift, выберите все файлы и нажмите «Открыть». Нажмите ОК, чтобы импортировать фотографии в однослойный файл. Обратите внимание, что ряд новых слоев был создан на панели «Слои» на
Показать еще
См. Также : Извлечь изображение из gifПоказать подробности
Экспорт GIF 3 метода на будущее.Как экспортировать High…
Preview
1 час назад Как экспортировать высокого качества gif-файлов из Flash / After Effects / Photoshop / Animate Adobe, как быстро создать gif из фотографий и многого другого… Hope вы найдете свой ответ в этом посте Gif -…
Показать еще
См. также : Gif my picture Показать подробности
Как сохранить файл Photoshop в формате GIF, следуйте этим 6
Preview
Только сейчас Сохранить файл GIF .Выберите Файл> Сохранить как для Интернета и устройств или с помощью сочетания клавиш Alt + Shift + Ctrl + S. Измените формат файла изображения на GIF . Выберите, хотите ли вы, чтобы изображение GIF повторялось один раз или навсегда в правом нижнем углу. Нажмите Сохранить . Дайте вашему изображению GIF имя файла. Нажмите Сохранить .
Расчетное время чтения: 1 мин.
Показать еще
См. Также : Экспорт gif-фотошопа 2021Показать подробности
Справка Экспорт GIF из Photoshop: Photoshop
Предварительный просмотр
5 часов назад Я пытаюсь создать высококачественный GIF из серии изображений PNG с помощью « Экспорт > Экспорт для Интернета (устаревшая версия)» Но всякий раз, когда я пытаюсь сохранить ,… Нажмите J, чтобы перейти к каналу.Нажмите вопросительный знак, чтобы узнать остальные сочетания клавиш.
Показать еще
См. Также : Gif Converter Показать подробности
Как преобразовать видео в анимированный GIF с помощью Photoshop
Предварительный просмотр
3 часа назад Здесь вам нужно сохранить как GIF и выбрать любые настройки вывода, которые вы предпочитаете. Последний шаг — нажать Сохранить . Это конец этого урока. Спасибо, что заглянули.Связанный. Меняйте цвета на нескольких слоях одновременно. Добавить анимированный текст на снимок экрана в Windows 10. Windows 10 Snap & Sketch экспорт в Photoshop
Показать еще
См. Также : Gif Converter Показать подробности
Решено: Экспорт GIF с прозрачным фоном Adobe
Предварительный просмотр
1 час назад Откройте Photoshop и перейдите к открытию. Выберите первое изображение в последовательности PNG и выберите параметры в открытом окне.Установите флажок «Последовательность изображений» и нажмите «Открыть». Должно появиться окно с частотой кадров, введите частоту кадров видео 3. Файл> Экспорт > Экспорт как выберите gif и экспорт в своих настройках. У вас должен получиться прозрачный gif .
Показать еще
См. Также : Gif Converter Показать подробности
Решено: экспорт анимированного GIF не работает, любой совет
Предварительный просмотр
5 часов назад Колин Холгейт • Adobe Community Professional, 17 апреля 2017 г. 17 апреля 2017 г.Вы можете выбрать мувиклипы с глазами и в разделе «Свойства» установить для них значение «Графика». Сделайте то же самое для мувиклипа верхнего уровня, сделайте его и графикой. Как только это будет сделано, экспорт Анимированный GIF будет работать. Таким образом вы получите файл размером 500 КБ, поэтому перенесите экспортированный gif в этот
Показать еще
См. Также : Конвертер Gif Показать подробности
Как преобразовать GIF в видео MP4 с помощью Photoshop Quora
Предварительный просмотр
7 часов назад Ответ (1 из 2): Чтобы преобразовать GIF в MP4, необходимо выполнить несколько шагов.1. откройте файл GIF в photoshop 2. перейдите в главное меню и щелкните> Windows> шкала времени. (будет открыта одна анимированная панель временной шкалы) 3. Вы увидите гамбургерное меню, щелкните по нему и выберите опцию (Конвертировать в видео
Показать еще
См. также : Конвертер Gif, Конвертер Mp4 Показать подробности
Как Создание GIF в формате Photoshop
Предварительный просмотр
5 часов назад Шаг 9: Сохраните Ваш GIF в Photoshop , затем Экспортируйте .Теперь пришло время сохранить вашего GIF в Photoshop . Обратите внимание, что вам нужно сохранить немного иначе, чем вы использовали обычную команду Save . Вместо этого вам нужно будет выбрать Файл> Экспорт > Сохранить для Интернета (устаревшая версия). Следуйте…
Показать еще
См. Также : Конвертер Gif Показать подробности
Как экспортировать высококачественный GIF из Adobe Premiere Pro
Предварительный просмотр
8 часов назад Откройте Photoshop и перейдите в Файл-> Импортируйте и выберите опцию «Видеокадры в слои…».Выберите видео, экспортированное из Adobe Premiere Pro, и убедитесь, что установлен флажок «Сделать кадровую анимацию». Чтобы экспортировать GIF в Photoshop , выберите Файл-> Экспорт -> Сохранить для Интернета (устаревшая версия)…. Убедитесь, что экспортированный файл будет в формате GIF .
Показать еще
См. Также : Gif Converter Показать подробности
Как создать анимированный GIF в Photoshop [Учебное пособие]
Предварительный просмотр
4 часа назад Как создать GIF .Загрузите изображения в Photoshop . Откройте окно временной шкалы. В окне временной шкалы нажмите «Создать анимацию кадра». Создайте новый слой для каждого нового кадра. Откройте тот же значок меню справа и выберите «Создать кадры из слоев». Под каждым кадром выберите, как долго он должен отображаться до перехода к следующему кадру.
Показать еще
См. Также : Gif Converter Показать подробности
Сохранение файлов GIF в Photoshop Media College
Предварительный просмотр
1 час назад Если вы пытаетесь использовать команду « Сохранить как», но в раскрывающемся меню формата отсутствует параметр GIF , значит, вы используете неправильный режим изображения.В меню файла выберите Изображение> Режим и измените режим на RGB или Индексированный цвет. Теперь попробуйте сохранить снова — вы должны увидеть GIF среди вариантов.
Показать еще
См. Также : Avi Converter, Gif Converter Показать подробности
Как сохранить / экспортировать файл Photoshop в файл GIF КАЧЕСТВО
Предварительный просмотр
3 часа назад Шаги _____1. Щелкните «Файл» 2. Выберите « Сохранить для Интернета» 3.Просмотрите описание моего видео и настройки ниже для лучшего качества по сравнению с
Показать больше
См. Также : Gif Converter Показать подробности
Как создать анимированный GIF с помощью Adobe Photoshop
Предварительный просмотр
3 часа назад В этом уроке я покажу вам, как создать GIF с помощью Adobe Photoshop и как сохранить его как формат файла GIF . Я собираюсь создать простую анимацию прыжка мяча
Показать больше
См. Также : Gif Converter Показать подробности
Photoshop CC: не удается сохранить GIF Семейство Adobe Photoshop
Предварительный просмотр
7 часов назад Привет, у меня проблема с сохранением gif в Photoshop также.После « Сохранить для Интернета» и выбора всего необходимого, я не смог предварительно просмотреть gif . После сохранения получилось 15 отдельных изображений вместо gif . Я попробовал поискать в Google и даже обновил свой Photoshop , но он все равно не работал. 6. 0.
Показать еще
См. Также : Gif ConverterПоказать подробности
Gif Maker Создание анимированного GIF в Photoshop Adobe
Предварительный просмотр
4 часа назад В наши дни Интернет — это движение, так что гифки распространены повсеместно.Добавление движения к изображению может помочь ему рассказать более сложную историю, а Adobe Photoshop упрощает создание высококачественного GIF . Ваш…
1 . Шаг 1. Сделайте набросок. Первым шагом Плант было создание вариантов своего первоначального рисунка, чтобы показать различные состояния движения, и сохранение каждого варианта в виде отдельного файла. Затем она открыла первый набросок в Photoshop и перетащила оставшиеся файлы со своего компьютера в документ, нажимая клавишу возврата (или ввода), чтобы поместить каждый файл на отдельный слой.Затем она щелкнула значок замка, чтобы разблокировать исходный слой.2 . Шаг 2. Воплотите его в жизнь Готовясь к анимации своих набросков, Плант открыл временную шкалу («Окно»> «Временная шкала»), выбрал «Создать анимацию кадра» в раскрывающемся меню и выбрал «Создать кадры из слоев» во всплывающем меню. Если вы использовали временную шкалу раньше, по умолчанию она может заполняться пустыми кадрами. В этом случае щелкните первый кадр и, удерживая клавишу Shift, щелкните последний. В раскрывающемся меню выберите «Удалить кадры».Затем вы можете выбрать «Создать кадры из слоев».
3 . Шаг 3: Задавайте темп анимации Чтобы дать каждому кадру одинаковое время, Plant щелкнул первый кадр на временной шкале, а затем щелкнул последний кадр, удерживая клавишу Shift. Вы можете щелкнуть стрелку вниз в одном кадре и установить интервал 0,1 секунды — это обновит все выбранные кадры. Затем Plant выбрал Forever из раскрывающегося меню под шкалой времени, чтобы анимация повторялась непрерывно. Вы можете предварительно просмотреть время анимации, нажав «Воспроизвести».
4 . Шаг 4: Экспорт в GIF Выберите «Файл»> «Экспорт», «Сохранить для Интернета» (устаревшая версия). Установите GIF в качестве формата экспорта и навсегда в качестве параметра зацикливания.
Показать еще
См. Также : Gif ConverterПоказать подробности
Какие наилучшие настройки в Photoshop для достижения максимума?
Предварительный просмотр
7 часов назад Ответ (1 из 5): Это сильно зависит от содержимого анимированного GIF , поскольку «высокое качество» субъективно .Прежде всего, уменьшение количества кадров в GIF (или разрешение GIF ), вероятно, приведет к гораздо большему уменьшению размера файла, чем все, что вы можете сделать в GIF exp
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Как создать GIF в Photoshop из видео и изображений
Предварительный просмотр
4 часа назад Вы также можете сохранить его в свой Dropbox. Экспорт файлов GIF из FlexClip Создатель GIF . Последние мысли. Итак, надеюсь, теперь вы знаете, как сделать крутой GIF в Photoshop , используя ваши видео и изображения. Если вы хотите без проблем создавать GIF с тоннами стильных ресурсов GIPHY GIF и бесплатных стоковых ресурсов, FlexClip также может стать вашим
Показать еще
См. Также : Gif КонвертерПоказать детали
Экспорт Photoshop как Gif Откройте для себя лучшие события рядом с вами
Предварительный просмотр
2 часа назад Сохранить и экспортировать видео и анимации в Photoshop trend helpx.adobe.com. Вы можете сохранить анимаций как файлов GIF для просмотра в Интернете. Видео и анимацию можно сохранять как фильмы QuickTime или файлы PSD. Параметр «Частота кадров документа» отражает частоту в Photoshop .
Показать еще
См. Также : Gif Converter Показать подробности
Как преобразовать MP4 в GIF в Adobe Photoshop
Предварительный просмотр
7 часов назад Выберите место, в которое вы хотите сохранить в, Файл имя и выберите Сохранить как тип.Для этой пошаговой иллюстрации местом назначения для сохранения является рабочий стол, имя файла — видео для GIF , а для сохранения как тип — формат «Только изображение» (*. gif ). Когда вы закончите, нажмите на последнее сохранение , и вы успешно преобразовали видео MP4 в GIF .
Показать еще
См. Также : Конвертер Gif, Конвертер Mp4 Показать подробности
Анимированный GIF: Экспорт вашего GIF из Photoshop YouTube
Предварительный просмотр
3 часа назад О прессе Авторские права Контакты Создатели Рекламировать Разработчики Условия Политика конфиденциальности и безопасность Как работает YouTube Тестировать новые функции Пресса Авторские права Связаться с нами Создатели
Показать еще
См. Также : Gif Converter Показать подробности
Как создать GIF в Photoshop Дженнифер Мейеринг
Предварительный просмотр
6 часов назад Это последний шаг в создании GIF и лучший способ сохранить — это выбрать Файл >> Экспорт >> Сохранить для Интернета … Во всплывающем окне вы ‘ Я выберу « GIF » в качестве формата, а затем в поле прямо над ним будет написано «[Безымянный]» щелкните его и выберите « GIF 128 Сбитый с толку.Затем нажмите « Save » и save it…
Расчетное время чтения: 6 минут
Показать еще
См. Также : Gif Converter Показать подробности
Как создать анимированный GIF в Photoshop
Предварительный просмотр
7 часов назад Выберите «Файл»> «» Сохранить как и выберите Photoshop в меню «Формат», чтобы сохранить слои для последующего редактирования. Оптимизация анимации позволяет уменьшить размер файла. Экспорт файла
Показать еще
См. Также : Gif Converter Показать подробности
Как экспортировать GIF с прозрачным фоном в After
Preview
9 часов назад Photoshop откроет видео как слой с альфа-каналом. Затем выберите «Файл»> «Экспорт » > «Сохранить для Интернета» (устаревшая версия)… в экспортировать в виде GIF .. Настройки на ваше усмотрение.Рекомендация. После тестирования обоих вариантов я рекомендую первый вариант, поскольку он позволяет вам продолжать изменять исходную композицию и сразу же получать экспорт .
Показать еще
См. Также : Gif Converter Показать подробности
Как сжимать анимированные файлы GIF без потери изображения
Предварительный просмотр
7 часов назад Насколько Gifsicle может сжать ваш GIF , зависит от того, насколько хорошо вы заранее оптимизируете его.Если вы создадите хорошо разработанный GIF в Photoshop , Gifsicle может сжать его еще на два-пять процентов. Однако, если вы начнете с плохо оптимизированного GIF , он может сжать его намного сильнее. Я создал GIF выше в Photoshop из короткого видео, которое я снял.
Расчетное время чтения: 6 минут
Показать еще
См. Также : Конвертер Gif Показать подробности
Экспорт анимированного Gif в Photoshop CC 2017? : Photoshop
Предварительный просмотр
2 часа назад Экспорт Анимированный Gif в Photoshop CC 2017? Я открыл анимированный gif в Photoshop , редактировал каждый кадр.и теперь я хочу экспортировать в новый анимированный gif , но я не могу понять, как это сделать! Использование « Экспорт как» и выбор GIF не имеет вообще никаких параметров для анимации, и нет опции gif в « Сохранить …
Показать еще
См. Также : Конвертер Gif Показать подробности
Hướng Dẫn Tạo nh động, ảnh GIF Bằng Adobe Photoshop
Предварительный просмотр
2 часа назад Để tạo một bức ảnh động (. gif ) trên phần mềm Photoshop dễ cũng không hẳn mà khó cũng chẳng phải. Bài viết dưới đây chúng tôi sẽ hướng dẫn các bạn mấy bước cơ bản để tạo được một bức ảnh ng theo ý muốn. Các bạn hãy chú ý và làm theo. Chúc các bạn thành công!
Показать еще
См. Также : Gif Converter Показать подробности
Как создать GIF в Adobe Photoshop MUO
Предварительный просмотр
8 часов назад Экспорт GIF в Photoshop .Когда вы закончите, вы должны сначала сохранить вашего файла в формате PSD. Это сохранит всю информацию о слоях и анимации, чтобы вы могли вернуться и отредактировать ее позже, если вам нужно. После этого вы можете экспортировать как GIF . Выберите Файл> Экспорт > Сохранить для Интернета (устаревшая версия).
Расчетное время чтения: 8 минут
Показать еще
См. Также : Gif Converter Показать подробности
Как создавать анимированные GIF-файлы в Photoshop Elan Creative Co.
Предварительный просмотр
5 часов назад Как сохранить анимированных GIF в Photoshop . Если вы хотите сохранить вашей анимации как GIF , выберите Файл> Экспорт > Сохранить для Интернета. В меню « Сохранить » перейдите в «Предустановки» и измените тип файла на GIF 128 Dithered. Перейдите в нижнюю часть меню и убедитесь, что для параметра «Зацикливание» установлено значение «Навсегда». Вы также можете проверить размер GIF в левом углу.
Расчетное время чтения: 4 минуты
Показать еще
См. Также : Gif Converter Показать подробности
Как редактировать анимированные GIF-файлы в Photoshop Редактирование GIF-файлов в
Предварительный просмотр
4 часа : Откройте фотошоп и вставьте свой GIF и выберите Файл → Открыть. Шаг 2: Найдите файл GIF , который вы хотите открыть, и дважды щелкните его в появившемся диалоговом окне.Шаг 3: Чтобы начать редактирование файла GIF , нажмите одну из кнопок на левой панели инструментов. Например, инструмент «Обрезка» можно использовать для кадрирования GIF …
Расчетное время чтения: 5 минут
Показать еще
См. Также : Gif Converter Показать подробности
Анимированный GIF In Photoshop CS5 Solve Your Tech
Предварительный просмотр
Только сейчас Вы закончили создание анимированного GIF в Photoshop CS5, поэтому вам нужно сохранить его.Щелкните Файл в верхней части окна, затем щелкните Сохранить для Интернета и устройств. Щелкните раскрывающееся меню в правом верхнем углу окна, чтобы выбрать параметр GIF , затем нажмите Сохранить …
Расчетное время чтения: 5 минут
Показать еще
См. Также : Gif Converter Показать подробности
Я не могу экспортировать .gif (CS6): Photoshop
Предварительный просмотр
5 часов назад В некоторых случаях я устанавливаю рамку на.1 секунда, чтобы получить изменчивую эстетику, похожую на gif . Вот пример того, что моя подруга экспортировала на свой компьютер. Я думаю, она взяла файл photoshop , импортировала его в другую программу и экспортировала оттуда как gif .
Показать еще
См. Также : Gif Converter Показать подробности
Экспорт Gif Photoshop Откройте для себя лучшие события рядом с вами
Предварительный просмотр
4 часа назад Шаг 3: Экспорт анимированного GIF .Откройте Adobe Photoshop и перейдите в папку, в которой находятся последовательности JPEG, выберите первое изображение в папке и установите флажок «Последовательность изображений». Таким образом вы создадите видеофайл. Щелкните «Открыть». Появится новое окно; оставить 30 кадров в секунду.
Показать еще
См. Также : Gif Converter Показать подробности
Как создать GIF из видео с помощью Photoshop CC
Предварительный просмотр
8 часов назад По умолчанию GIF будет циклически повторяться.Вы можете использовать элементы управления внизу, чтобы воспроизвести GIF , чтобы увидеть, как он выглядит. Нажмите Сохранить и выберите место для сохранения вашего GIF . Вот и все. Photoshop позволяет очень легко создавать анимированные GIF-файлы из видео и позволяет настраивать параметры, чтобы добиться нужного результата.
Расчетное время чтения: 5 минут
Показать еще
См. Также : Gif Converter Показать подробности
Как создать GIF в Photoshop Анимированный GIF
Предварительный просмотр графики
1 часов назад Это Interchange Format — это растровое изображение, которое представляет собой файл без потерь и может быть просмотрено повсюду в Интернете.Общие вопросы Как мне Сохранить файл Photoshop как GIF ? Чтобы сохранить файл как GIF , вам необходимо импортировать файлы в окно временной шкалы, а затем экспортировать их, используя Сохранить для Интернета экспорт .
Расчетное время чтения: 4 минуты
Показать еще
См. Также : Gif Converter Показать подробности
Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц
Пожалуйста, оставьте свои комментарии здесь:
Часто задаваемые вопросы
Как импортировать гифки?
Есть несколько способов добавить GIF-файлы к вашим проектам:
- Перетащите GIF-файлы на холст
- Импортируйте файлы через файловый браузер
- Добавьте изображения к объектам вместе с изображением места
- Загрузите изображение как заливка
- Копирование и вставка изображений между объектами
Можете ли вы сделать гифку в фотошопе?
Вы можете создавать анимированные файлы GIF в Photoshop Elements, рисуя каждый кадр анимации на отдельном слое, а затем собирая кадры с помощью команды «Сохранить для Интернета».Использование Elements в качестве вашей киностудии GIF предоставляет вам множество инструментов для обработки изображений, позволяющих превратить каждый кадр в мини-шедевр.
Как конвертировать видео в GIF?
Как конвертировать видео в GIF с помощью этого программного обеспечения: Запустите это программное обеспечение и добавьте одно или несколько видеороликов, которые вы хотите преобразовать в GIF. После этого нажмите на соответствующий параметр клипа и укажите часть видео, которую вы хотите преобразовать в GIF. После этого сначала нажмите «Применить», а затем кнопку «Конвертировать» , чтобы преобразовать добавленные видео в анимированных GIF-файлов .
Как сделать гифку в фотошопе?
Создание GIF с помощью Adobe Photoshop Прежде всего (при условии, что Photoshop уже установлен на вашем ПК) откройте Photoshop. В строке меню выберите «Файл»> «Сценарии»> « Загрузить файлы в стек ». Откроется окно «Загрузить слои». Нажмите кнопку «Обзор» на экране.

 Данная настройка определяет, какая таблица индексированных цветов будет применена к изображению при оптимизации.
Данная настройка определяет, какая таблица индексированных цветов будет применена к изображению при оптимизации.
 Для наилучшего отображения выбирают цвет, соответствующий цвету фона сайта.
Для наилучшего отображения выбирают цвет, соответствующий цвету фона сайта. Пусть это будет картинка справа от исходника. Делается это для того, чтобы оценить размер файла при максимальном качестве.
Пусть это будет картинка справа от исходника. Делается это для того, чтобы оценить размер файла при максимальном качестве.