Как сделать рамку в Adobe Photoshop?
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
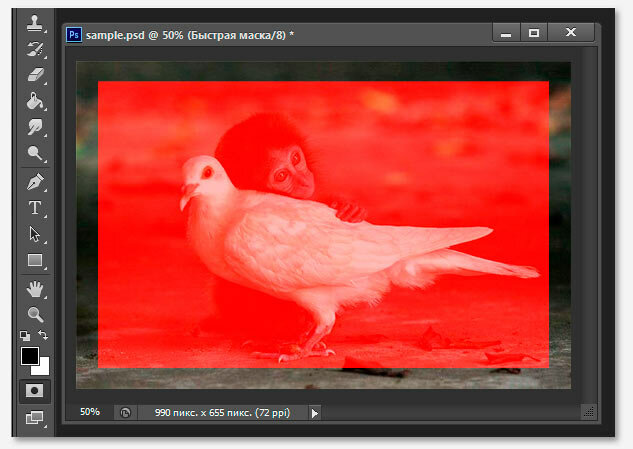
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню «Редактирование» и кликнув по пункту «Выполнить обводку»:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды «Свободное трансформирование», перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7, дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя», выберите панель «Обводка». Селектор «Снаружи» обязательно необходимо поменять на «Внутри». Указав все необходимые вам параметры, кликните на «ОК»:
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z. Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j. Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Находясь на первом слое, выберите «Фильтр», «Размытие» и «Размытие по Гауссу» и размойте изображение:
Затем в окне «Фильтр» кликните на «Шум» — «Добавить шум». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop:
С помощью инструмента «Перемещение» перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо:
В окне «Слои» поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке:
Теперь фотография находится под рамкой.
Для создания дополнительного эффекта объёмности вы можете воспользоваться «Параметрами наложения» слоя с рамкой. Для этого кликните правой кнопкой мыши и выберите соответствующий пункт:
В разделе «Тиснение» поставьте галочки, руководствуясь своим вкусом и предпочтениями:
В результате у вас получится объёмное и реалистичное изображение в рамке.
Надеемся, что данный урок стал для вас полезен!
Делаем рамку на фотографию
На этом уроке мы с вами сделаем симпатичную стеклянную рамку для вашей фотографии..png) Вот такой результат вышел у меня, а что получится с рамкой у вас — зависит от вашей фантазии и смелости.
Вот такой результат вышел у меня, а что получится с рамкой у вас — зависит от вашей фантазии и смелости.Для экспериментов с рамкой я выбрал вот это фото:
ШАГ 1. Подготовка.
Итак, начнем. Откройте вашу фотографию в Adobe PhotoShop и скопируйте слой с фото 3 (три) раза. Для этого воспользуйтесь комбинацией клавиш Ctrl+J. Назовите слои frame1, frame2, frame3.
ШАГ 2. Имитация мутного стекла
Временно скройте слои frame1 и frame2, чтобы они нам не мешали. Для этого кликните на изображение глаза напротив каждого слоя. Теперь сделайте активным слой frame3 (самый нижний слой) и примените к нему фильтр Filter->Blur->Gaussian Blur с радиусом размытия 2 пикселя.
Далее фильтр Filter->Noise->Add Noise, Amount равный примерно 3, Distribution — Gaussian и ставим галку на Monochromatic.
Дальше редактируем Blending Options нашего слоя (правой кнопкой по слою и выбираем Blending Options или двойной клик по слою в панели слоев). Тут выставляем один единственный параметр Stroke с такими показателями:
Здесь заканчивается наша работа со стеклянной рамкой. Перейдем к нашей фотографии.
ШАГ 3. делаем маску
Включите видимость слоев frame1 и frame2. Удерживая Alt, кликните мышкой между слоями frame1 и frame2. Затем вы должны уменьшить слой frame2 любым известным вам способой, например выделить инструментом Rectangular Marquee Tool (M) (если по-русски, прямоугольный инструмент выделения) пиксели по краям и нажать Del, либо нажать Ctrl+T и изменить геометрию так, чтобы отодвинуть от краев. Если все сделано правильно, вы сразу увидите изменения и сможете контролировать размер вашей рамки. Вот для чего мы делали с вами маску. Следующим нашим шагом будет изменение Blending Options слоя frame2.
Stroke
Inner Shadow
Эти параметры вы можете редактировать как вашей душе угодно, изменяя параметры, добавляя другие. Все зависит от вашей фантазии.
ШАГ последний. Творческий
По большому счету, создание рамки мы с вами завершили, вот что получилось у меня:
Но если вы захотите изменить размер или форму вашей стеклянной рамки, то вам понадобиться всего несколько секунд, чтобы сделать это. Единственная вещь, с которой вам придется работать в этом случае, это будет слой с маской, или frame2. Посмотрите, что получилось у меня:
Источник: http://goldenone.ru
Как вставить фото в рамку в Фотошопе, как сделать рамку в Photoshop
Редактируя фотографии в Фотошопе, пользователь получает массу инструментов для придания изюминки снимку. Это и вставка картинки, а также вставка рамки и множество других. Что касается последнего элемента, то он позволит сделать из обычной фотографии отличный подарок родным и близким, а также придаст ей некоторую официальность.
Преимущества видео уроков по созданию рамок
Чтобы вставлять фото в простую рамку с помощью Фотошопа не нужно пробовать все функции сразу в поисках нужной. На этой уйдет много времени, а ознакомиться в полной мере с работой инструмента не получится. Следует воспользоваться видео уроками, где все показано интерактивным образом.
С каждым шагом неопытный пользователь станет настоящим профессионалом и сможет как сделать рамку для изображения в Фотошопе, так и вставить ее за считанные секунды.
Как вставить фото в простую рамку в Фотошопе?
Чтобы вставлять фото в рамочку в программе Adobe Photoshop быстро и легко, следует ознакомиться со следующими этапами выполнения этой деятельности:
- открыть изображение в программе;
- произвести разблокировку основного слоя. Щелкнуть два раза левой кнопкой мыши по пиктограмме слоя. В открывшемся окне «Новый слой» нажать кнопку «Да». Он будет назван по умолчанию «слой 0»;
- далее выделить место, где должно находиться фото. Применить для этой цели любой инструмент выделения;
- нажать delete.
 На то, что образовалось прозрачная область, укажет шахматный узор. Нажать после этого Ctrl+D. Выделение должно быть снято;
На то, что образовалось прозрачная область, укажет шахматный узор. Нажать после этого Ctrl+D. Выделение должно быть снято; - открыть снимок, который должен быть помещен в рамку. Использовать инструмент «перемещение» и перенести снимок на рамочку. В том случае, когда снимок больше рамки следует нажать Ctrl+T;
- щелкнуть по любому угловому маркеру, удерживая Shift и переместить фото внутрь. Необходимо чтобы снимок был немного больше рамки;
- теперь следует поменять слои места и слить их вместе. В этой ситуации выручит комбинация клавиш Shift+Ctrl+E.
На этом вопрос — как вставить фото в рамку в Фотошопе, полностью разрешен и можно пробовать функцию на практике.
Тема 1. Как гармонично кадрировать фотографию в Adobe Photoshop? (обзор инструмента «Grop» и основ композиции).
Начало урока
В нашем первом уроке Фотошоп логично начать с темы обрезки или кадрирования фотографий. При этом, кроме самого технического процесса, примеры затрагивают темы, напрямую связанные с дизайном. А именно, зрительные центры или точки внимания изображения.
Немного теории
Что такое кадрирование?
Кадрированием или подрезкой фотографии называют изменение формата снимка, путём отсечения ненужных зон. Проще говоря — это обрезка краёв.
Зоны внимания и золотое сечение
Большинство объектов (начиная от листа дерева и птичьего яйца вплоть до очертаний лица человека) содержит в себе так называемое золотое сечение. Первым нашёл его Аристотель. Сформулировал закон и активно начал применять Леонардо Да Винчи. Он называл данную пропорцию «божественным сечением».
Математически оно описывается так: деление отрезка на части в таком соотношении, при котором меньшая часть относится к большей, как большая — ко всему целому (всему отрезку/площади полностью).
Для простоты зачастую используют формулу 5/8.
В фотографии золотое сечение упрощают ещё больше — делят зону на 3 части.
Рисунок 1: Сетки «Золотого сечения» и «правила третей»
Экспериментальным образом доказано, что линии золотого сечения (и трети), а тем более узловые точки привлекают внимание. Это основа хорошей композиции фотографии.
Горизонт, границы областей (береговая линия, крыша здания и т.д.) желательно совместить с одной из осей. Снимок будет смотреться гармонично.
В точках внимания очень часто размещают основные элементы фотографии или рекламного блока. Например, на рисунке 2 демонстрируется применение правила третей в рекламе. Обратите внимание, силуэт женщины, граница пола (белый диван) и границы окна размещены на осях. В результате композиция смотрится гармонично.
Рисунок 2: Пример применения правила третей
А на рисунке 3 приведён пример неудачного кадрирования. Заметьте, те же пропорции, но, как говорится, «что-то тут не то».
Рисунок 3: Пример неудачного кадрирования
Теперь практика
Описание инструмента будем вести на примере фотографии лошадей.
Рисунок 4: Исходное изображение
Инструмент «Grop (Кадрирование)»
Данный инструмент является основным для кадрирования снимков. Его пиктограмма находится на панели инструментов
Для работы по обрезке фотографии просто нажмите на значок.
Рисунок 5: Инструмент «Grop» (рамка)
Для создания зоны обрезки нажмите левую клавишу мыши и, удерживая её, отведите курсор в любом направлении. Как только вы отпустите клавишу, на рисунке появится рамка.
Рисунок 6: сетка инструмента «рамка» с направляющими
На рисунке 6 по краям рамки заметны квадраты. Нажав и удерживая их, можно изменять её размеры. Например, подрезать снизу, сверху или сбоку. Нажав на квадрат в углу, можно изменять размеры рамки обреза сразу по «вертикали и горизонтали».
Если дополнительно удерживать клавишу Shift, размер рамки будет изменяться пропорционально.
В центре рамки есть круглый указатель, похожий на прицел. Это указатель центра вращения рамки обреза.
Для вращения фотографии:
- Подведите указатель мыши к углу, убедитесь, что он изменил форму на «выгнутую двухстороннюю стрелку» (как показано на рисунке 7).
- Удерживая левую клавишу мыши, вращайте.
- Для завершения вращения достаточно просто отпустить клавишу.
- Если вы хотите изменить положение точки, вокруг которой осуществляется вращение рамки, просто наведите указатель мыши на неё и, удерживая нажатой левую клавишу, перетяните точку в нужное место.
Для того, чтобы применить параметры кадрирования, достаточно нажать клавишу Enter или в меню «Изображение» выбрать пункт «Кадрировать».
Рисунок 7: указатели вращения
Замечания и советы
1. В версиях Adobe Photoshop CS3 и старше рамка может содержать вспомогательную сетку направляющих. «Направляющие» — служебные непечатаемые линии, предназначенные для облегчения работы дизайнера. На фотографии они показаны пунктиром.
Рисунок 8: установка сетки
Для установки сетки выберите в верхнем контекстном меню её тип. Также для наглядности Вы можете выбрать подкраску цветом зон, которые будут отрезаны.
2. Если кадрирование Вас не устроило, нажмите сочетания клавиш CTRL+Z. Или в меню «Правка» подменю «Отмена» (“Edit-Undo”). Ваша фотография вернётся к первоначальному виду.
3. Если рамка кадрирования была повёрнута, результат будет «ровным». Adobe Photoshop автоматически установит нижнюю границу в горизонтальное положение.
Это даёт две возможности. Наклоняя «линию горизонта», мы можем подчеркнуть или нивелировать иллюзию движения. Психологи заметили, что любое движение «вверх» воспринимается как медленное, неспешное, трудное. Движение «вниз» — быстрое, с ускорением, лёгкое.
Рисунок 9: изменение наклона линии горизонта
4. Свободное поле перед основным объектом также создаёт динамику, иллюзию движения. Отсутствие такового, наоборот, «замедляет», указывает, что объект «пришёл». Иллюзию движения, динамики так же подчёркивает увеличение пропорций снимка по горизонтали. Вертикальный снимок, как правило, выглядит более статично.
Рисунок 10: изменение пропорций снимка
5. Кадрирование фотографии может изменить впечатление, которое она производит. Глаза и лица подчёркивают эмоциональность. Общие планы, наоборот, могут показаться безликими.
6. По возможности используйте вспомогательную сетку. Старайтесь, чтобы в результате кадрирования основные элементы, которые Вы хотите выделить, оказались в точках внимания (пересечение линий). Если снимок не предусматривает «наклона горизонта», старайтесь разместить его линию вдоль одной из горизонтальных осей.
Урок создания спрозрачной рамки в фотошопе
Пришло время восстанавливать записи моего форума, который прекратил свое существование зимой этого года. Долго лежали сохраненные на компьютере записи от разных авторов, а некоторые из них представляют особую ценность. Жалко, что связи с авторами не осталось. Чтобы сохранить их авторство, в конце каждой записи, я буду писать их ник. Может, кто-нибудь и откликнется. Так, очень подробные и простые уроки для новичков на нашем форуме выкладывала Minova.i. Именно, она является автором урока, который я опубликую сегодня с некоторыми изменениями. Изменения коснуться лишь подачи материала, которое более соответствует формату блога.
Вы можете ознакомиться с другим уроком сайта по созданию стеклянной рамки для фото
Узнайте также, как делать простую стеклянную рамку
В этом уроке я хочу рассказать, как создать простые, но очень симпатичные прозрачные рамочки при помощи фильтра «Стекло». Этот фильтр уже есть в программе Фотошоп CS5, его устанавливать не нужно. И так приступим. Открыть Фотошоп. Рамка №1. Загрузить картинку, например такую.
И так приступим. Открыть Фотошоп. Рамка №1. Загрузить картинку, например такую.
Продублировать ее, слои переименовать.
Выделить слой 2 и взять инструмент “Прямоугольная область» (горячая клавиша M).
Нарисовать прямоугольник.
Нажать кнопку Delete для удаления внутренней части, через которую будет “проглядывать наше неизменное изображение.
Нажать сочетание клавиш CTRL + Shift + I (выполнить инверсию), появится выделение рамки.
Фильтр –> Искажение –> Стекло.
Поставьте такие значения фильтра.
Получится:
Добавьте новый слой и назовите его “Обводка”.
В палитре цвета выбрать тот, который подходит по цвету с картинкой.
Редактирование –> Выполнить обводку
Выставить ширину обводки (у меня – 3 пикселя),
Снять выделение – CTRL + D,
Рамка почти готова, осталось наложить стиль слоя. Сделайте активным Слой 2 и зайдите в параметры наложения.
Настройки стиля слоя:
Результат.
Можно сохранить в PNG или PSD для дальнейшего использования.
Рамка №2. Проделать то же самое, только вместо фильтра «Стекло», поставить фильтр «Изморозь». У меня настройки такие: Искажение — 12, Смягчение -2.
Рамка №3. Опять все в том де первом варианте, только фильтр Холст. Искажение — 12, Смягчение — 2.
Вертикальные рамки для фотографии в Adobe Photoshop
В этом уроке мы научимся оформлять фотографии повернутыми рамками в Adobe Photoshop. Этот урок подойдет начинающим. В нем вы познакомитесь со стилями слоя, инструментом свободного трансформирования, поработаете со слоями и группами, создадите корректирующие слои и используете фильтры.
Результат
Шаг 1
Создайте новый документ размером 1380×1441 px (Ctrl + N) и залейте фоновый слой белым цветом (Shift +F5). При желании вы можете использовать в качестве фона текстуру дерева или градиент.
Шаг 2
Выделите при помощи инструмента Rectangular Marquee/Прямоугольная область (M) вытянутый прямоугольник как на картинке ниже. Создайте новый слой, нажав Ctrl + Shift +Alt +N и в этом слое залейте выделение белым или черным цветом, нажав Ctrl + Backspace. Нажмите Ctrl + D, чтобы снять выделение. В режиме Free Transform/Свободное трансформирование (Ctrl +T) немного поверните прямоугольник.
Шаг 3
Кликните дважды по слою с прямоугольником, чтобы открыть окно стилей слоя. Укажите слою стили Stroke/Обводка и Drop Shadow/Тень. Это наша первая рамка (позже мы ее размножим) и мы указали ей обводку и тень, чтобы добавить реалистичности. Снизьте Fill Opacity/Непрозрачность заливки до 0, чтобы эффекты были видны.
Шаг 4
Откройте фотографию собаки или любое ваше изображение. Нажмите Ctrl + A, чтобы выделить все и Ctrl + C, чтобы копировать выделенное. Вернитесь в наш документ и нажмите Ctrl + V, чтобы вставить фотографию. Инструментом Free Transform/Свободное трансформирование (Ctrl + T) немного поверните фотографию, как показано ниже. Мы делаем это для того, чтобы наши рамки выглядели более разрозненно и не менее ровно.
Шаг 5
Теперь давайте создадим нашу первую рамку. Для этого нам нужно показать часть фотографии собаки сквозь рамку, которую мы создали в шагах 2 и3. Для этого, удерживая клавишу Alt, кликните между слоями с фотографией и рамкой. Это обрежет фотографию по слою рамки.
Шаг 6
Сгруппируйте эти два слоя в папку, выбрав их и нажав Ctrl + G. Назовите группу “Panel1”. Названия слоев помогают сохранять порядок и поддерживать организованность в документе.
Шаг 7
Дублируйте группу “Panel1”, нажав Ctrl + J. Кликните по слою с рамкой внутри копии группы и нажмите Ctrl + T, чтобы войти в режим свободного трансформирования. Переместите рамку правее предыдущей и немного поверните ее как показано ниже.
Шаг 8
Дублируйте группу «Panel2» еще два раза (Ctrl + J). В каждой группе перемещайте рамку правее предыдущей и немного поворачивайте ее в режиме свободного трансформирования (Ctrl + T). На картинке ниже вы можете видеть как должна выглядеть палитра Layers/Слои.
В каждой группе перемещайте рамку правее предыдущей и немного поворачивайте ее в режиме свободного трансформирования (Ctrl + T). На картинке ниже вы можете видеть как должна выглядеть палитра Layers/Слои.
Шаг 9
Вертикальные рамки для фотографии готовы! Теперь давайте улучшим внешний вид нашей работы. Создайте новый корректирующий слой Vibrance/Вибрации (Layer > New Adjustment Layer > Vibrance/Слой>Новый корректирующий слой>Вибрации). Настройте параметры как показано на картинке ниже, или подберите значения, которые подойдут вашему изображению. Ваша задача — увеличить интенсивность цветов всего изображения.
Шаг 10
Теперь добавим виньетку. Создайте новый слой (Ctrl + Shift + Alt + N) и залейте его белым, нажав D, затем Ctrl + Backspace. В меню выберите Filter > Lens Correction/Фильтр>Коррекция дисторсии и кликните по вкладке Custom/Заказной. Используйте настройки как показано ниже.
Шаг 11
Смените blending mode/режим наложения слоя с виньеткой на Multiply/Умножение. Это скроет белые пиксели в слое, оставив только темную рамку. Виньетку создают, чтобы сфокусировать внимание на центре композиции.
Шаг 12
Создайте новый слой из всех видимых, для этого нажмите Ctrl + Shift + Alt +E. В меню выберите Sharpen > Unsharp Mask/Фильтр >Усиление резкости >Контурная резкость и используйте параметры, указанные на картинке ниже.
Результат
Автор урока Adrian Scheff
Перевод — Дежурка
Смотрите также:
Создание анимации в Adobe Image Ready
В Adobe ImageReady вы можете создавать анимацию из одного изображения с помощью анимированных файлов GIF. Анимированный GIF — это последовательность изображений или кадров. Каждый кадр немного отличается от предыдущего кадра, создавая иллюзию движения при быстром просмотре кадров. Создать анимацию можно несколькими способами:
• С помощью кнопки «Дублировать текущий кадр» на палитре «Анимация» для создания кадров анимации, а затем с помощью палитры «Слои» для определения состояния изображения, связанного с каждым кадром.
• С помощью функции анимации движения для быстрого создания новых кадров, которые деформируют текст или изменяют непрозрачность, положение или эффекты слоя, чтобы создать иллюзию перемещения или исчезновения элемента в кадре.
• Открывая многослойный файл Adobe Photoshop или Adobe Illustrator для анимации, при этом каждый слой становится кадром.
При создании последовательности анимации лучше всего оставаться в режиме просмотра исходного изображения — это избавляет ImageReady от необходимости повторно оптимизировать изображение при редактировании содержимого кадра.Файлы анимации выводятся как файлы GIF или фильмы QuickTime. Вы не можете создать анимацию в формате JPEG или PNG.
Для Интернета: работа со слоями в анимации
Работа со слоями — важная часть создания анимации в ImageReady. Размещение каждого элемента анимации на отдельном слое позволяет изменять положение и внешний вид элемента в серии кадров.
Изменения, относящиеся к кадру Некоторые изменения, вносимые в слои, влияют только на активный кадр анимации.По умолчанию изменения, вносимые в слои с помощью команд и параметров палитры слоев, включая непрозрачность слоя, режим наложения, видимость, положение и стиль, зависят от кадра. Однако вы можете применить изменения слоя ко всем кадрам в анимации, используя кнопки единства на палитре «Слои».
Глобальные изменения Некоторые изменения влияют на каждый кадр, в который включены слои. Изменения, которые вы вносите в значения пикселей слоя с помощью инструментов рисования и редактирования, команд настройки цвета и тона, фильтров, типа и других команд редактирования изображений, являются глобальными.
Каждый новый кадр начинается как копия предыдущего кадра — вы редактируете кадр, корректируя его слои. Вы можете применить изменения слоя к одному кадру, группе кадров или ко всей анимации.
-Интернет-справка по Adobe Photoshop 7.0
Прочтите здесь: Начало работы
Была ли эта статья полезной?
Как сделать GIF в Adobe Photoshop
Гифки повсюду. Некогда скромное анимированное изображение стало неофициальным языком Интернета.GIF-файлы — это самый быстрый способ выразить эмоции в Twitter, и вы можете часами смотреть их на Reddit и Facebook.
Некогда скромное анимированное изображение стало неофициальным языком Интернета.GIF-файлы — это самый быстрый способ выразить эмоции в Twitter, и вы можете часами смотреть их на Reddit и Facebook.
Есть множество мест, где можно найти GIF, но ничто не сравнится с созданием собственного.Вы можете создать анимированный GIF в Photoshop, преобразовав видео или используя серию статических изображений. Давайте посмотрим, как это сделать.
Создание GIF в Photoshop из видео
Есть много способов преобразовать видео в GIF, а также очень легко создать GIF в Photoshop, используя один из ваших собственных фильмов.
Начните с перехода в File> Import> Video Frames to Layers .Вам не нужно сначала создавать новый файл. Выберите свое видео и нажмите Открыть .
В следующем диалоговом окне вы можете выбрать, импортировать ли видео целиком или только выбранную часть. Если вы выберете последнее, перетащите ручки обрезки под окном предварительного просмотра внутрь, чтобы установить новые начальную и конечную точки. Все, что находится между этими ручками, будет импортировано; все снаружи выброшено.
Если вы выберете последнее, перетащите ручки обрезки под окном предварительного просмотра внутрь, чтобы установить новые начальную и конечную точки. Все, что находится между этими ручками, будет импортировано; все снаружи выброшено.
Имейте в виду, что чем больше видео вы импортируете, тем больше будет полученный GIF.
Если вы импортируете большой клип, выбор Ограничить каждые 2 кадра (или более) — это простой способ уменьшить размер, не слишком сильно влияя на качество. Однако не обрезайте слишком много кадров, иначе у вас не получится плавный GIF.
Однако не обрезайте слишком много кадров, иначе у вас не получится плавный GIF.
Убедитесь, что установлен флажок Make Frame Animation , затем нажмите OK .Видео начнет импортироваться. Это может занять некоторое время, в зависимости от его размера. Когда это будет сделано, у вас будет новый файл изображения, в котором каждый кадр видео помещается на отдельный слой.
Внизу экрана находится палитра Timeline .Здесь показаны все кадры, из которых состоит ваш GIF, каждый из которых соответствует отдельному слою изображения.
Вы можете добавлять или удалять рамки или редактировать любой из существующих слоев так же, как обычный слой на любом другом изображении. Но для прямого экспорта видео в GIF просто нажмите кнопку Play внизу для предварительного просмотра. Когда вы счастливы, вы готовы сохранить GIF.
Но для прямого экспорта видео в GIF просто нажмите кнопку Play внизу для предварительного просмотра. Когда вы счастливы, вы готовы сохранить GIF.
Как экспортировать GIF в Photoshop
Перейдите в File> Export> Save for Web (Legacy) .В открывшемся окне установите формат GIF, цветов с до 256 и уменьшите Размер изображения до меньшего, чтобы уменьшить общий размер файла.
Вы можете увидеть, насколько большим будет полученный файл, в нижнем левом углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок Lossy вправо. Это повлияет на качество, но также значительно уменьшит размер файла.
Если он слишком большой, перетащите ползунок Lossy вправо. Это повлияет на качество, но также значительно уменьшит размер файла.
Наконец, нажмите Сохранить , чтобы экспортировать анимированный GIF.
Создание GIF в Photoshop из неподвижных изображений
Если у вас нет видео для использования, вы можете создать GIF вручную из серии статических изображений. Существуют приложения, которые помогут вам анимировать фотографии на телефоне, и вы также можете сделать это в Photoshop.
Существуют приложения, которые помогут вам анимировать фотографии на телефоне, и вы также можете сделать это в Photoshop.
Вы создаете свой GIF из одного файла изображения, содержащего несколько слоев, и эти слои используются для предоставления содержимого для каждого кадра вашей анимации.Начать работу можно двумя способами.
Если вы уже сделали изображения для своей анимации, импортируйте их, перейдя в File> Scripts> Load Files into Stack .
Щелкните Обзор , выберите все нужные изображения и нажмите ОК . Затем каждое изображение будет размещено на отдельном слое в одном файле.
Затем каждое изображение будет размещено на отдельном слое в одном файле.
Или же, если вы еще не сделали изображения, сделайте это сейчас.Помните, что каждая часть анимации должна располагаться на отдельном слое.
Редактировать анимированный GIF в Photoshop
Вот как это работает:
- Когда вы вручную создаете кадр в анимации, каждый слой вашего изображения, для которого установлено значение Visible , будет включен в этот кадр.

- Слои, для которых установлено значение Скрытый , не будут включены в кадр.
Вы создаете свою анимацию, показывая или скрывая разные слои изображения для каждого кадра.
Итак, для первого кадра вы можете установить фоновый слой на Visible , а для всех остальных слоев на Hidden .Затем во втором кадре вы можете сделать видимым второй слой, а затем третий слой в третьем кадре и так далее. Это станет ясно, когда вы начнете.
Сначала перейдите в Window> Timeline .В центре открывшейся панели нажмите Create Frame Animation . Это создает первый кадр вашей анимации. В палитре Layers скройте слои, которые вы не хотите быть частью этого кадра, сняв отметку со значков Eye .
Теперь нажмите кнопку New Frame , которая будет дублировать предыдущий кадр.Еще раз скройте слои, которые вы не хотите включать в этот новый фрейм, и сделайте видимыми те, которые вы делаете.
Повторяйте этот процесс, пока не добавите все нужные кадры в свой GIF.
Установите частоту кадров и создайте зацикленный GIF
В завершение установите Frame Delay — это, по сути, частота кадров.Щелкните первый кадр, затем , удерживая нажатой клавишу «Shift», последний кадр.
Теперь щелкните стрелку раскрывающегося списка под одним из кадров и выберите задержку. Без задержки означает, что анимация будет выполняться быстро, а определенное количество секунд означает, что каждый кадр будет оставаться на экране в течение этого времени.
Наконец, установите Looping Options , которые вы найдете в нижней части панели Timeline.Устанавливает, сколько раз будет воспроизводиться GIF. В большинстве случаев вам нужно установить его на Forever .
Теперь нажмите кнопку Play внизу экрана, чтобы просмотреть GIF.Теперь вы должны увидеть свой анимированный GIF в действии.
Вы можете редактировать кадры, просто выбирая их и настраивая видимые слои (вы также можете настроить непрозрачность или выполнить другие более сложные настройки).Добавьте больше слоев, если они вам нужны, или нажмите значок Trash Can , чтобы удалить их.
Когда вы будете довольны, вы можете перейти к разделу «Экспорт в GIF».Или читайте дальше, чтобы улучшить анимацию и создать плавный GIF.
Расширенная анимация с анимацией
Photoshop поддерживает мощную функцию анимации, называемую анимацией движения.Это позволяет создавать плавные GIF-анимации, автоматически создавая переходные кадры между двумя существующими кадрами.
Например, вы хотите, чтобы слой постепенно усиливался.Вы должны создать один кадр с этим слоем, установленным на Hidden , а другой — с Visible . Затем вы выполняете промежуточную анимацию между этими двумя кадрами, а Photoshop сделает все остальное.
В нашем примере мы будем выполнять промежуточную анимацию между всеми кадрами, чтобы придать нашему звездному небу больше эффекта мерцания.
Сначала выберите первый кадр и нажмите кнопку Tween на панели инструментов в нижней части панели «Таймлайн».
В открывшемся диалоговом окне установите Tween с до Next Frame и Frames, чтобы добавить к желаемому количеству переходных кадров.Более высокое число означает более плавный, но более медленный эффект. Щелкните OK , чтобы сгенерировать новые кадры.
Теперь повторите процесс для других созданных вами оригинальных кадров.Когда вы получите последний, вы можете установить Tween с до First Frame . Это помогает создать плавный переход к началу зацикленного GIF.
Нажмите кнопку Play , чтобы просмотреть эффект.
Экспорт GIF в Photoshop
Когда вы закончите, вы должны сначала сохранить файл в формате PSD.Это сохранит всю информацию о слоях и анимации, чтобы вы могли вернуться и отредактировать ее позже, если вам нужно. После этого вы можете экспортировать его в формате GIF.
Перейдите в File> Export> Save for Web (Legacy) .В открывшемся диалоговом окне убедитесь, что установлен формат GIF, а для параметра Colors установлено значение 256 (это обеспечивает максимальное качество).
Другие настройки, которые вы можете захотеть изменить, включают Размер изображения и Параметры зацикливания , если вы не делали этого раньше.
В окне предварительного просмотра отображается размер файла при сохранении.Вы также можете нажать кнопку Preview , чтобы протестировать анимацию в окне браузера. Наконец, нажмите Сохранить , чтобы сохранить и экспортировать GIF.
Создание и редактирование файлов GIF в Photoshop
Создать GIF в Photoshop довольно просто, и это стоит того, потому что это дает вам полный контроль над результатом.
А если у вас нет Photoshop, не волнуйтесь.Есть много менее дорогих редакторов, которые также имеют функцию создания GIF.
5 лучших приложений для создания файлов GIF для вашего смартфонаИногда нужный GIF-файл недоступен в Интернете.Вот почему вам нужно одно из этих приложений для создания GIF.
Читать далее
Об авторе Энди Беттс (Опубликовано 223 статей)Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Более От Энди БеттсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Что нового в Photoshop CC 2019? | Блог Noble Desktop
Каждый год Adobe выпускает новые функции, так что же изменилось в Photoshop CC 2019? Мы расскажем о наиболее важных изменениях, о которых, по нашему мнению, вам следует знать.
Изменения в многократной отмене
До Photoshop CC 2019 Cmd – Z (Mac) или Ctrl – Z (Windows) действовали как переключатель. Он отменил бы, а затем повторил бы самое последнее, что вы сделали.Я всегда думал, что это из-за корней Photoshop в фотографии. Было полезно сравнить состояния до и после, чтобы увидеть, хорошо ли выглядит примененное ретуширование / цветокоррекция. Независимо от причины, он отличал Photoshop от других приложений Creative Cloud. CC 2019 изменяет нажатие клавиш, чтобы работать как в InDesign, Illustrator и т. Д.
- В CC 2019 каждый раз, когда вы нажимаете Cmd – Z (Mac) или Ctrl – Z (Windows), вы будете возвращаться назад в истории вашего файла.
- Чтобы повторить, нажмите Cmd – Shift – Z (Mac) или Ctrl – Shift – Z (Windows).
- Пропустили старую отмену в стиле тумблера? Используйте Cmd – Opt – Z (Mac) или Ctrl – Alt – Z (Windows).
Если вам не нравятся новые нажатия клавиш, вы можете вернуться к предыдущему поведению следующим образом:
- Перейдите в Правка> Сочетания клавиш .
- Отметьте Использовать устаревшие ярлыки отмены и нажмите ОК .
- Перезапустите Photoshop.
Изменения в пропорциональном преобразовании
До CC 2019 нужно было удерживать Shift при трансформации, чтобы сохранить исходные пропорции. Вам больше не нужно удерживать Shift для сохранения пропорций при преобразовании большинства слоев. Фактически, если вы держите Shift , вы непропорционально трансформируетесь!
Для тех, кто привык удерживать Shift, этот переход может оказаться трудным, особенно потому, что Adobe изменила это поведение только в Photoshop, а не в других приложениях, таких как InDesign и Illustrator.Вы можете вернуться к предыдущему поведению следующим образом …
В версии Photoshop 20.0.5 (выпуск за июнь 2019 г.):
- Перейдите в Photoshop> Настройки> Общие (Mac) или Правка> Настройки> Общие (Windows).
- Проверка использования Устаревшее бесплатное преобразование .
- Перезапустите Photoshop.
В Photoshop 20.0–20.0.4:
В Photoshop версии 20.0.5 стало намного проще вернуться к предыдущему поведению, поэтому обновите его, если сможете.Если вы не можете обновить, вот как вернуться к предыдущему поведению:
- Закройте Photoshop.
- Создайте новый текстовый файл в любом приложении, которое может сохранять как .txt, например TextEdit (Mac) или Notepad (Windows).
- Введите в текстовый файл следующее:
TransformProportionalScale 0 - Следуйте соответствующим инструкциям для вашей платформы:
Пользователи Mac:- В TextEdit вам нужно выбрать Format> Make Plain Text .
- Сохраните файл как PSUserConfig.txt на рабочем столе.
- На рабочем столе выберите PSUserConfig.txt и нажмите Cmd – C , чтобы скопировать его.
- В Finder выберите Перейти> Перейти к папке .
- Введите ~ / Library / Preferences / Adobe Photoshop CC 2019 Settings / и щелкните Go .
- Теперь, когда вы находитесь в папке Adobe Photoshop CC 2019 Settings , нажмите Cmd – V , чтобы вставить файл сюда.
- Сохраните файл как PSUserConfig.txt в папке настроек Photoshop: [Установочный диск]: \ Users \ [Имя пользователя] \ AppData \ Roaming \ Adobe \ Adobe Photoshop CC 2019 \ Adobe Photoshop CC 2019 Settings \
- Перезапустите Photoshop, и теперь удерживание Shift должно действовать так же, как и до Photoshop CC 2019.
Инструмент для новой рамы
Новый инструмент «Рамка» упрощает добавление изображений и их обрезку до прямоугольника, овала или другой формы.Это вроде работает как рамки в Adobe InDesign. Вот как это использовать:
- На панели инструментов выберите инструмент Frame (или нажмите K ).
- На панели параметров (вверху окна) выберите фигуру Прямоугольник или Овал .
- Нарисуйте рамку где-нибудь в вашем файле.
- Перетащите изображение с рабочего стола или панели библиотек на фрейм, чтобы поместить его в него.
Совет. Если вам нужна другая форма, вместо использования инструмента «Рамка» вы можете Ctrl – Щелкните (Mac) или Щелкните правой кнопкой мыши (Windows) на имени слоя формы или текстового слоя (в Панель Layers ) и выберите Convert To Frame .
Другие способы добавить рамку:
- Выберите слой изображения и нарисуйте на нем рамку, чтобы обрезать его.
- На панели «Слои » перетащите слой на слой фрейма.
Примечание. Изображения, помещенные в рамки, автоматически преобразуются в смарт-объект.
Более эффективная заливка с учетом содержимого
Хотя вы все еще можете использовать Правка> Заливка для выполнения заливки с учетом содержимого, теперь для большего контроля вы можете выбрать Правка> Заливка с учетом содержимого .
Откроется новое рабочее пространство с вариантами для улучшения результатов. Чтобы узнать больше о доступных параметрах и их функциях, обратитесь к руководству пользователя Adobe по Удаление объектов с ваших фотографий с помощью заливки с учетом содержимого.
Распределить интервал
Когда у вас выбрано несколько слоев, вы, наконец, можете равномерно распределить пространство между ними!
Дважды щелкните текст для редактирования
При использовании инструмента Move теперь вы можете дважды щелкнуть текст, чтобы отредактировать его (без необходимости переключаться на инструмент Type ).
Предварительные просмотры в реальном времени для режимов наложения
При наведении указателя мыши / прокручивании режимов наложения на панели «Слои » вы увидите, что эффект сразу же отображается на холсте. Отлично!
Увеличить размер пользовательского интерфейса
Если вам трудно видеть / читать интерфейс Photoshop (например, панель параметров в верхней части окна), вы оцените новую возможность регулировки его размера.
- Войдите в меню Photoshop (Mac) или меню Edit (Windows) и выберите Preferences> Interface .
- Проверьте Масштабировать пользовательский интерфейс до шрифта .
- Установите желаемый размер шрифта UI .
- Перезапустите Photoshop.
Выполнение математических вычислений в числовых полях
Возможно, вы привыкли делать это в других приложениях, таких как InDesign, но теперь вы можете вводить базовые математические данные, такие как 1275/3 (что равняется 425), в поля, которые принимают числа.
Lorem Ipsum
Когда вы создаете новый текстовый слой, Photoshop теперь заполнит его некоторым текстом-заполнителем lorem ipsum.Если он вам не нужен, нажмите Удалить , чтобы удалить его.
Если вам не нравится это новое поведение:
- Войдите в меню Photoshop (Mac) или меню Edit (Windows) и выберите Preferences> Type .
- Снимите флажок Заполните слои нового типа текстом-заполнителем .
Симметричная картина
Теперь рисовать с помощью симметрии стало намного проще, что позволяет создавать такие вещи, как мандалы и многое другое.
Вот как рисовать симметрично:
- При использовании инструмента рисования щелкните значок бабочки на панели параметров (вверху окна) и выберите тип симметрии.
- Установите размер и положение направляющей симметрии. Когда закончите, нажмите Return (Mac) или Enter (Windows), чтобы закончить.
- Во время рисования вы увидите, как следы кисти отражаются на других участках!
Изучите Adobe Photoshop и графический дизайн
Освойте Photoshop в Noble Desktop с практическим обучением в классах Adobe Photoshop и курсах графического дизайна.К каждому курсу прилагается пошаговая инструкция и множество реальных проектов, которые помогут вам изучить все необходимые инструменты.
Начинающий графический дизайнер может принять участие в нашей лицензированной программе сертификации графического дизайна, которая включает занятия по приложениям графического дизайна, теории дизайна и разработке портфолио.
Урок по анимации временной шкалы в Photoshop
В этом уроке мы создадим потрясающие эффекты текстовой анимации, используя новую функцию Photoshop.Это называется шкалой времени видео . Это похоже на анимацию Frames, но гораздо более гибкую в использовании.
Adobe Photoshop Timeline TutorialИтак, мы сосредоточимся на анимации текста с помощью функции временной шкалы анимации Photoshop. Результат анимации будет сохранен в файл GIF и , аналогичный встроенному здесь.
Временная шкала в Photoshop относительно нова (CS5 Extended, CS6, CC), но дает гораздо больше возможностей, чем старая покадровая анимация.Вы можете переключить покадровую анимацию на временную анимацию или наоборот в Photoshop.
В анимации на временной шкалеиспользуются слои, свойства которых можно изменять, такие как преобразование, непрозрачность, положение маски слоя и т. Д. Это дает вам гораздо больше гибкости при создании анимации.
Чтобы открыть временную шкалу, перейдите в меню Окно> Временная шкала . У вас есть возможность открыть покадровую анимацию или временную шкалу видео.
Вот список того, чему следует научиться в этом руководстве:
* Настройте текстовые слои для анимации Timeline .
* Используйте Opacity и Transform , чтобы создать эффект постепенного появления / исчезновения текста.
* Используйте Layer Mask Position для анимации цветов в текстовом заголовке.
* Научитесь использовать Actions для повторения одной и той же анимации на нескольких текстовых слоях.
Посмотрите видео: Создание анимации временной шкалы видео в Adobe Photoshop1.Создайте новый документ размером 800×600 пикселей. Теперь разместите ваши тексты на разных слоях. У меня есть основной заголовок TUTORIAL BONE YARD, дополнительный заголовок, разделительная полоса, некоторые другие тексты и белый фоновый слой. Лучше следовать той же схеме расположения текстов в этом уроке.
Это слои для этого проекта.
2. Теперь измените цвет основного заголовка на # ff7e0c и перейдите к Layer Styles . Добавьте Outer Glow с тем же цветом и обычным режимом наложения.Также добавьте обводку с # be5a00 в 2 пикселя в центре.
3. Теперь продублируйте текст на новом слое. В меню выберите Layer> New> Layer Via Copy . Затем перейдите в Layer Style, удалите внешнее свечение и обводку. Добавьте Color Overlay с режимом наложения наложения и непрозрачностью 60%.
4. Теперь выберите инструмент выделения рамкой и выделите область, как на изображении ниже. Убедитесь, что скопированный слой выбран.Создайте маску слоя из Layer> Layer mask> Reveal Selection . Это скроет дубликат.
5. Вы можете увидеть дубликат слоя и его маску ниже. Вы увидите, для чего используется маска на шаге 11.
6. Прежде чем двигаться дальше, измените Непрозрачность текстовых слоев над разделительной полосой на ноль , чтобы мы могли сосредоточиться на анимации заголовка и субтитров.
7.Вернитесь к исходному текстовому слою заголовка. Теперь откройте панель временной шкалы из окна > Временная шкала . Щелкните Создать временную шкалу видео . На шкале времени щелкните стрелку слева от слоя основного заголовка, чтобы открыть элемент управления ключевыми кадрами. Теперь у вас есть контроль над анимацией Opacity , Transform и других. Вы также можете перемещать ползунок кадра в разные точки на таймфрейме и вставлять ключевые кадры.
8. Переместите ползунок рамки на ноль.Нажмите на кнопки ключевого кадра Transform и Opacity , обведенные слева. Перейдите к 5-му кадру, установите еще два, как показано ниже.
9. Оставайтесь на Frame 1 и слое TUTORIAL BONE YARD . Удерживая SHIFT + ALT , трансформируйте текстовый слой до небольшого размера ( Edit >> Free Transform ).
Примените преобразование. Оставайтесь на Frame 1 и установите непрозрачность слоя на 0%.Теперь переместите ползунок кадра с 1 на 5, чтобы проверить анимацию. ПРИМЕЧАНИЕ: посмотрите видео , если у вас возникнут проблемы.
10. Теперь перейдите к скопированному слою (тот, что с маской), щелкните на позиции маски слоя и сделайте 6 ключевых кадров разнесенными.
11. Хорошо, убедитесь, что на копировальном слое отключена блокировка рядом с маской. Теперь нажмите кнопку Move Tool , чтобы мы могли перемещать маску в разных точках анимации на временной шкале.Переместите ползунок шкалы времени на второй ключевой кадр , который вы только что создали в позиции маски слоя .
Теперь с включенным инструментом «Перемещение» перейдите на экран и перетащите маску слева направо. Вы увидите свечение букв слоя с копией, когда будете перетаскивать их по горизонтали. СМОТРЕТЬ ВИДЕО, если у вас возникли проблемы. Слой маски перевернется по горизонтали. Сделайте то же самое для 4-го и 6-го ключевых кадров. Протестируйте анимацию.
12.Для слоя субтитров и разделителя мы просто создадим анимацию, чтобы сдвинуть их за пределы холста, а затем обратно на место. Просто сделайте ключевые кадры в 10-м и 20-м кадрах. Теперь перейдите в 10-й кадр и переместите слой за пределы холста, чтобы он стал невидимым. СМОТРЕТЬ ВИДЕО, если у вас возникли проблемы.
13. Для других слоев мы просто сделаем « исчезнет с непрозрачностью ».Поскольку здесь много слоев, я воспользуюсь Действиями, чтобы упростить задачу. Перейдите на панель действий из окна > Действия . Перед созданием любого действия выберите первый слой, который вы хотите анимировать в стиле затухания (текстовый слой Photoshop). Создайте новый набор действий и назовите его «MyActions», а затем создайте новое действие и назовите его «Opacity».
Теперь то, что вы делаете, записывается как действия. Теперь кнопка записи включена.Будьте осторожны, вносите изменения только в выбранный вами слой.
14. Переместите ползунок ниже и создайте 2 ключевых кадра с непрозрачностью, как показано на рисунке ниже. Перейдите к 1-му ключевому кадру и установите непрозрачность слоя на 0%. Перейдите ко второму ключевому кадру и установите непрозрачность слоя на 100%. Наша акция завершена.
Теперь нажмите кнопку действия остановки записи на панели действий, обведенной справа вверху. Протестируйте анимацию «плавного появления».
15.Теперь применим это действие ко всем оставшимся текстовым слоям. Выберите следующий слой (текстовый слой Illustrator), выберите действие Непрозрачность на панели действий и нажмите кнопку запуска действия, обведенную ниже.
Теперь происходит то, что те же шаги в первом слое действий повторяются в этом слое. Это экономит ваше время, потому что вы можете быстро вставить действия первого слоя во все остальные (одно за другим).
Сделайте это для всех остальных слоев.Теперь все эти текстовые слои имеют угасание с настройками непрозрачности .
16. Как правило, в действиях хранятся данные этих слоев. Итак, после применения всех действий мы увидим, что все слои исчезают одновременно. Чтобы они исчезали один за другим, просто выберите каждые два ключевых кадра каждого слоя и перетащите их после начальной точки предыдущего слоя. Следуйте изображению ниже.
Чтобы сохранить его в файл GIF, в меню выберите Файл >> Сохранить для Интернета .Сохраните как файл GIF . Если у вас не так много цветов, вы можете уменьшить его до 128. На веб-сайте предпочтительнее использовать небольшой размер. Поздравляю! Ваша анимация на временной шкале завершена. Спасибо за использование наших уроков по Photoshop !!
Рекомендую!Как создать GIF из видео с помощью Photoshop CC
Вы когда-нибудь задумывались, как создаются длинные GIF-файлы, которые вы видите на сайтах вроде Imgur? Часто создатели берут видео, конвертируют все в анимированный GIF, а затем накладывают текст, чтобы сделать его интересным.
Этот пост не научит вас создавать эти причудливые GIF-файлы от начала до конца, но он научит вас, как снимать видео и, по крайней мере, преобразовывать его в анимированный GIF. Я напишу еще один пост о том, как можно добавлять текст и графику в свой GIF.
Я буду использовать Photoshop CC для этого урока, потому что он позволяет вам лучше контролировать конечный продукт с точки зрения размера, качества, рамок и т. Д.
Конвертировать видео перед импортом
Перед началом вам может потребоваться преобразовать видео в формат файла, который будет поддерживать Adobe Photoshop.Например, я снял видео со своего iPhone и загрузил его на свой компьютер. Затем я попытался импортировать видео в Photoshop, но получил следующую ошибку:
Не удалось выполнить команду «Из видеокадров в слои», поскольку в файле нет видеокадров.
Видео было файлом MOV, но кодек, который использует Apple, не поддерживается в Photoshop. Чтобы решить эту проблему, вам необходимо загрузить такую программу, как HandBrake, для преобразования видео.
HandBrake очень прост в использовании.Просто нажмите File — Choose Source и выберите свой видеофайл. На этом этапе все, что вам действительно нужно сделать, это нажать кнопку Start Encode . По умолчанию он будет использовать предустановку Fast 1080p30 , которую вы видите в списке справа. У них много предустановок, поэтому выберите тот, который вам подходит. Обратите внимание, что позже вы можете уменьшить разрешение GIF-изображения в Photoshop, поэтому вам не придется делать это в HandBrake.
После преобразования в файл MP4 с использованием формата H.264, теперь мы можем импортировать его в Photoshop.
Импорт видео и создание GIF в Photoshop
Откройте Photoshop CC и щелкните File , затем Import и затем Video Frames to Layers .
Выберите видеофайл и щелкните Открыть . Это вызовет диалоговое окно с небольшим предварительным просмотром видео и парой опций.
Теперь, если вы хотите, чтобы все видео было в виде анимированного GIF, оставьте переключатель на От начала до конца .Если вам нужна только часть, выберите Только выбранный диапазон , а затем используйте элементы управления обрезкой под видео, чтобы выбрать диапазон.
Кроме того, чтобы максимально уменьшить размер окончательного GIF-изображения, вы также можете ограничить количество кадров. Например, если вы установите этот флажок и оставите его на 2 кадра, это означает, что Photoshop удалит все остальные кадры из видео.
Наконец, вам нужно убедиться, что установлен флажок Make Frame Animation . Нажмите OK, и ваше видео должно быть импортировано в Photoshop как набор кадров.В случае сбоя программы вам может потребоваться еще больше снизить качество видео, прежде чем пытаться импортировать.
Теперь все, что нам нужно сделать, это сохранить кадры как анимированный GIF. Чтобы сделать это в Photoshop CC, вам нужно нажать File — Export — Save for Web (legacy) . Обратите внимание, что перед сохранением в формате GIF вы можете редактировать и удалять кадры по своему усмотрению.
В этом диалоговом окне есть несколько опций, с которыми вам придется поиграть.Большинство из них повлияют на качество GIF, которое вы сможете увидеть в области предварительного просмотра слева. Правая панель — это то место, где вы будете вносить большую часть настроек.
Вверху вы увидите раскрывающийся список под названием Preset . Вы можете щелкнуть по нему и выбрать одну из предустановок или самостоятельно настроить значения. Выбор одного из предустановок снизит качество GIF, но также сделает его меньше. Убедитесь, что GIF выбран в раскрывающемся списке под Preset .
Внизу под Размер изображения вы можете настроить окончательное выходное разрешение для вашего GIF. Так что, если ваше видео было 1920 × 1080 или 4K, вы, вероятно, захотите значительно уменьшить его здесь. В разделе «Анимация» вы можете выбрать Forever , Once или Custom для Looping Options . По умолчанию GIF будет непрерывно зацикливаться. Вы можете использовать элементы управления внизу, чтобы воспроизвести GIF и посмотреть, как он выглядит.
Нажмите «Сохранить» и выберите место для сохранения GIF.Вот и все. Photoshop упрощает создание анимированных GIF-файлов из видео и позволяет настраивать параметры, чтобы добиться нужного результата. Также читайте мои сообщения о том, как создавать анимированные GIF-файлы из изображений с помощью Photoshop. Наслаждаться!
How-to: Анимированный gif в Adobe Photoshop CS3
Обратите внимание, что этому сообщению больше года и он может содержать устаревшую информацию.
В CS3 Adobe включила функции ImageReady в Photoshop, так что теперь вы можете создавать анимированные гифки полностью внутри Photoshop.Вот как это сделать:Шаг 1. Создайте новый документ. Я сделал свой 60 x 60 пикселей, но вы можете сделать свой размер любого размера, который вам нужен для своей анимации.
Шаг 2. Создайте или добавьте кадры вашей анимации, каждый на своем слое. Я создаю значок загрузки, который вращается с шагом 30 °, поэтому у меня есть 12 слоев, каждый из которых содержит разные кадры моей анимации.
Обратите внимание, что я также сохранил фоновый слой. Это потому, что каждый из моих слоев полупрозрачный, и я хочу иметь белый фон.
Шаг 3. Теперь откройте окно анимации .
В окне анимации щелкните стрелку раскрывающегося списка в правом верхнем углу и выберите Создать кадры из слоев .
Вот что вы получите:
Каждый слой помещается в отдельный фрейм. Если вы щелкнете по каждому из кадров, вы заметите в окне слоев, что он скрывает и отображает каждый слой, соответствующий каждому кадру. Думайте о каждом фрейме как о другом состоянии вашего документа.Вы можете скрыть или показать слои в каждом кадре, чтобы изменить каждый отдельный кадр.
Если вы создаете значок загрузки, как я, вы, вероятно, захотите удалить кадр 1, поскольку это просто белый фон. Перетащите его в корзину в окне «Анимация» (а не в окне «Слои!»). Вы также заметите, что у каждого из ваших кадров нет фона, поэтому нам нужно показать фоновый слой в каждом кадре. Это легко сделать, выбрав кадр 1, а затем, удерживая нажатой клавишу Shift, выделите последний кадр. После того, как все кадры выбраны, отобразите фоновый слой в окне «Слои».
Теперь, когда все кадры все еще выделены в окне анимации, щелкните стрелку раскрывающегося списка на одном из них, чтобы настроить задержку на желаемую скорость. Я выбрал 0,1 секунды. Он должен выглядеть так (также обратите внимание, что каждый из кадров теперь имеет белый фон):
Наконец, отрегулируйте количество повторов, если хотите. У меня есть мой на Forever , поэтому анимация будет постоянно зацикливаться.
Шаг 4. Теперь, когда ваша анимация готова, вам нужно сохранить ее как gif.Я предпочитаю использовать параметр Сохранить для Интернета , который находится в меню «Файл». Выберите GIF и сохраните его. У вас должна получиться законченная анимация. Вот мой:
Вот еще один, который я сделал. Для этого я выбрал 0,05 в качестве задержки, что не совместимо со всеми браузерами. Некоторые браузеры не запускают анимированные GIF-файлы с задержкой более 0,1 секунды, поэтому в зависимости от вашего браузера и компьютера этот анимированный GIF-файл может работать плавно или грубо. По этой причине я рекомендую придерживаться задержки в 0,1 секунды или медленнее.
Не стесняйтесь использовать любой из приведенных выше анимированных GIF-файлов в своих собственных веб-проектах.
Циклическая анимация кадров в Photoshop и After Effects
В этом уроке мы придадим вашему видео естественный вид, нарисованный вручную с помощью Photoshop и After Effects.
Создать зацикленный фрагмент покадровой анимации, который выглядит «сделанным вручную», не так сложно, как может показаться. Даже если вы не умеете рисовать, легко получить ощущение прерывистой классической анимации из абстрактного объекта …
В этом руководстве мы будем использовать в качестве примера простую «нарисованную вручную» волнистую линию:
Настройка вашего проекта
Размер проекта Photoshop полностью субъективен (основан на проекте After Effects , с которым вы в конечном итоге работаете). Как человек, который обычно работает с файлами высокой четкости в Photoshop с разрешением около 300-400 dpi, импорт такого большого файла обычно не нужен и замедляет работу приложения.
Я пошел дальше и установил этот проект на 1920 × 1080 при 100 dpi. Щелкните любое из изображений ниже, чтобы увеличить:
Настройте слои и рамки
В Photoshop откройте панель инструментов «Окно »> «Временная шкала » и убедитесь, что вы находитесь на « кадровой анимации ». Идея здесь в том, что вы хотите отображать один слой на каждый кадр. Не считая фонового слоя, я делаю одинаковое количество каждого (в данном случае пять) и выделяю каждый кадр и делаю видимым только соответствующий ему слой.
Рисунок на рамах
Вот где вы позволите проявить свой творческий потенциал. Если вы не иллюстратор, но все же хотите получить ощущение органичной живописи, , вы можете использовать предустановленные кисти для простой текстуры, как это сделал я здесь. Я считаю эффективным немного изменить форму, рисуя в одном и том же месте для каждого кадра и сохраняя все движения по экрану для After Effects . После того, как вы нарисуете кадры, вы можете предварительно просмотреть анимацию, нажав клавишу пробела.
Примечание. Если вы знакомы с Photoshop и хотели бы использовать несколько кадров для создания желаемого эффекта для одного кадра, имейте в виду, что с помощью этого метода вам нужно будет объединить слои перед экспортом.
Подготовка к экспорту
Затем, измените частоту кадров вашей анимации , выделив все кадры и щелкнув правой кнопкой мыши внизу одного. Вы захотите изменить настройку на 0,08 на кадр, что соответствует 12 кадрам в секунду (это стандартная частота кадров анимации).Перед экспортом вам нужно сделать видимыми все слои, кроме фонового.
Слои из фотошопа
Выделите папку на вашем компьютере для этого проекта и перейдите в Файл> Сценарии> Экспорт слоев в файлы… , затем отметьте « видимых слоев только ». Выберите имя файла и экспортируйте.
Импортировать кадры в After Effects
Откройте After Effects и выберите Файл> Импорт> Файл… , затем перейдите в свою папку и выберите первое изображение.Перед импортом щелкните поля «Последовательность Photoshop» и « Принудительный алфавитный порядок ». Затем импортируйте его как видеоматериал с объединенными слоями.
Теперь, когда у вас есть файл анимации в After Effects , внесите быстрые изменения, щелкнув файл правой кнопкой мыши и выбрав Интерпретировать кадры> Основное…
Открыв это окно, измените частоту кадров на 12 кадров в секунду и зацикливайте анимацию, сколько вам нужно.
В этом примере мы использовали простые брызги, но этот метод также можно применить к простой анимации персонажей или раскрытию заголовков.

 На то, что образовалось прозрачная область, укажет шахматный узор. Нажать после этого Ctrl+D. Выделение должно быть снято;
На то, что образовалось прозрачная область, укажет шахматный узор. Нажать после этого Ctrl+D. Выделение должно быть снято;