Машинная вышивка и Photoshop (плагин Akvis Sketch). Как создать текстовый эффект вышивки (шва) на джинсовой ткани в Photoshop Мастер-класс: вышивка листа
Узнайте, как создать эффект вышивки крестиков в Photoshop, который вы сможете применить для создания оригинальных текстовых эффектов, используя ткань и другие текстуры материи. Этот эффект только для текста и чисел, так что если вдруг захотите преобразовать изображение/фигуру/иллюстрацию в вышивку крестиком, вам придется использовать кисть Стежок крестиком , и процесс этот очень медленный. Для убыстрения процесса можно применить специальный экшен.
Финальное изображение:
В этом уроке Вы узнаете, как создать реалистичный эффект вышивки крестиком в Photoshop, используя вышитый крестиком шрифт и кисти Стежок . Также для нашего эффекта понадобится канва в качестве фона. Мы будем использовать реальную канву, превращенную в бесшовный узор Photoshop.
Шаг 1
Для начала, создадим деревянную поверхность стола. Вы можете использовать деревянную текстуру или выбрать любой другой фон, какой захотите.
Вы можете использовать деревянную текстуру или выбрать любой другой фон, какой захотите.
Нарисуйте прямоугольник, используя инструмент Rectangular Marquee Tool (Прямоугольное выделение) и заполните выделение; выберите любой цвет, какой хотите, это не имеет значения. Назовите этот слой Канва .
Шаг 2
Чтобы сделать края канвы немного волнистыми и более реалистичными, нам нужно применить волновой эффект, но перед этим сделайте копию исходного прямоугольника и скройте ее, нам она понадобится позже. Перейдите в меню Filter > Distort (Фильтр > Искажение) и выберите Ripple (Рябь) со следующими параметрами настройки.
Шаг 3
Время вставить реальный узор канвы; здесь использована текстура канвы для создания бесшовного узора, который вы найдете в архиве в исходных материалах этого урока.
К слою Канва добавьте слой-маску и к этой маске примените фильтр Noise (Шум). Для этого перейдите в меню Filter > Noise (Фильтр > Шум) и выберите Add Noise (Добавить Шум) со следующими настройками.
Для этого перейдите в меню Filter > Noise (Фильтр > Шум) и выберите Add Noise (Добавить Шум) со следующими настройками.
Шаг 4
Сделайте выделение слоя Канва без волнового эффекта (используйте раннее сохраненную копию, сделайте ее видимой). Расширьте выделение на 5 px через меню Select > Modify > Expand (Выделение > Модификация > Расширить) и в нижней части панели
Шаг 5
Создайте новый слой и назовите его Бахрома . Используйте кисти Бахрома из архива, чтобы обвести контур. Используйте цвет кисти #ddd8cd.
Примечание переводчика : Выделите контур, выберите инструмент Pen Tool (Перо), кликните им по контуру правой кнопкой мыши и выберите Stroke Path (Выполнить обводку контура). В открывшемся окне выберите Brush (Кисть) и нажмите ОК.
Шаг 6
Инструментом Rectangular Marquee Tool (Прямоугольная область выделения) выделите каждый угол бахромы. Нажмите клавишу Shift , чтобы выполнить множественное выделение. Нажмите клавишу Delete , чтобы удалить бахрому, как показано на изображении ниже, так как она не уместна на углах.
Шаг 7
Теперь давайте добавим вышитый крестиком текст, используя шрифт Вышивка. Просто загрузите шрифт и установите его в Photoshop. Напишите любой текст, какой вам хочется.
Шаг 8
Шаг 9
Этот эффект идеален для текста и чисел, но если вы хотите нарисовать что-нибудь, то придется использовать другой метод. Для создания кисти Стежок крестиком использовался бесплатный шрифт, вышитый крестиком, саму кисть вы найдете в архиве в исходных материалах этого урока.
Выберите новую созданную кисть Стежок крестиком и разными цветами можете добавить простые линии или даже нарисовать более сложные формы.
Шаг 10
В качестве последнего штриха дублируйте слой Канва и поместите его над всеми слоями. Уменьшите параметр Fill (Заливка) этого слоя до 0% и добавьте к нему стиль слоя Gradient Overlay (Наложение градиента) как показано на изображении ниже. Этот способ создаст красивый эффект сгиба ткани.
В этом уроке мы рассмотрим как, используя программу Photoshop, создать довольно реалистичный эффект вышитых букв.
Для практики мы поработаем над логотипом вышитым на джинсовой ткани. Вы конечно можете подобрать другую тканевую основу, но учитывайте, что и настройки, которые вам необходимо применить для достижения желаемого результата, будут отличаться от указанных ниже.
Материалы для урока:
Шаг 1
Подберите тканевую текстуру с которой желаете работать и откройте ее в Photoshop. Вы можете воспользоваться одной из джинсовых текстур, которые предоставлены на нашем сайте или по ссылке в архиве. Рекомендую вам использовать темную текстуру ткани, потому что на ней текст будет выглядеть гораздо читабельнее.
Вы можете воспользоваться одной из джинсовых текстур, которые предоставлены на нашем сайте или по ссылке в архиве. Рекомендую вам использовать темную текстуру ткани, потому что на ней текст будет выглядеть гораздо читабельнее.
Шаг 2
Для того, что бы получить красивый эффект вышивки нам понадобится шрифт «Mardian». Скачайте данный шрифт и установите его в библиотеку шрифтов. Затем, на новом слое, напишите необходимый текст. Для этого воспользуйтесь инструментом
Шаг 3
Преобразуйте текстовый слой в смарт-объект (если у вас более одного текстового слоя, то нужно все слои с текстом преобразовать в смарт-объекты). Переименуйте текстовый слой в «Вышивка 1» («Embroidery 1»). Создайте еще две копии этого слоя и назовите их «Вышивка 2» («Embroidery 2») и «Вышивка 3» («Embroidery 3»).
Шаг 4
Для каждого смарт-объект мы будем добавлять различные Стили слоя (Layer styles) и другие эффекты, такие как смарт-фильтры.
Итак, давайте начнем со слоя «Вышивка 1» («Embroidery 1»). Сделайте двойной щелчок левой клавишей мыши по слою, для перехода к настройкам Стиль слоя (Layer style). Затем введите значения которые указаны ниже на скриншотах.
Шаг 5
В результате применения указанных выше настроек, у вас получится похожий результат:
Шаг 6
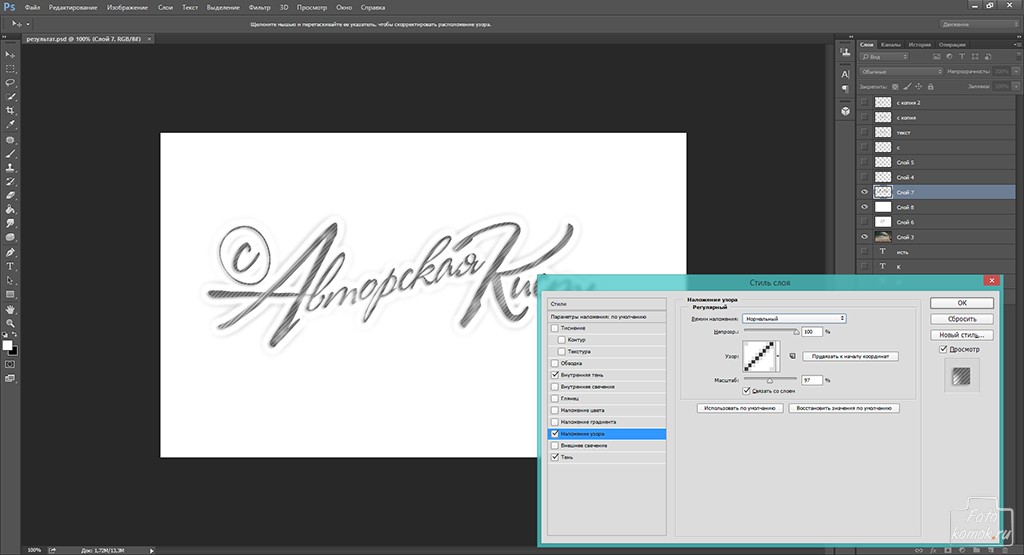
Перейдите к слою «Вышивка 2» («Embroidery 2»). Сделайте двойной щелчок по слою для перехода к окну Стиль слоя (Layer style). В настройках добавьте эффект Перекрытие узора (Pattern Overlay). Рисунок который мы будем использовать для заливки букв — «Рixel pattern» (настройки указаны ниже на скриншоте). Так же, в параметрах наложения слоя, измените значение
Шаг 7
Повторно преобразуйте слой «Вышивка 2» («Embroidery 2») в смарт-объект. Затем перейдите к Стилям слоя (Layer styles) и введите настройки, как показано ниже.
Когда вы перейдете к настройкам вкладки «Наложение цвета » (Color Overlay), то можете выбрать любой понравившийся вам оттенок, или воспользоваться желтым цветом как я.
Так же при желании, вы можете дополнительно применить к данному слою Фильтр > Искажение > Рябь (Filter >Distort > Ripple).
Шаг 8
Перейдите к слою «Вышивка 3» («Embroidery 3»). Затем добавьте к данному слою указанные ниже Стили слоя (ayer styles), для придания тексту дополнительного рельефа.
Шаг 9
Создайте выделение по контуру текста. Для этого зажмите клавишу CTRL и сделайте щелчок по миниатюре слоя «Вышивка 1» («Embroidery 1»). Далее перейдите к Выделение > Модификация > Расширить (Select > Modify > Expand) и введите значение 15 пикс.
Шаг 10
Создайте новый слой под слоем «Вышивка 1» («Embroidery 1») и назовите его «Тиснение» («Pressed Effect»). Залейте новый слой любым цветом. Затем скопируйте стиль слоя, который мы применили к слою «Вышивка 1» («Embroidery 1»). Вклейте данный стиль слоя, стоя на слое «Тиснение» («Pressed Effect»).
Вы должны получить похожий результат:
Шаг 11
Для придания работе большей реалистичности, воспользуйтесь кистями «Строчки». Загрузите данные кисти и на новом слое дорисуйте стежки и швы.
Загрузите данные кисти и на новом слое дорисуйте стежки и швы.
Так же вы можете измениь размер текста, если в этом есть необходимость. В данном примере размер всех текстовых слоев был увеличен до 110%.
Примечание переводчика: для того что бы изменить размер текста, выделите все текстовые слои и зажмите комбинацию клавиш CTRL + Т . А затем, в панели настроек введите новые параметры высоты и ширины в процентах.
Шаг 12
Если вы хотите получить еще более интересный результат, то рекомендую добавить в работу текстуру мятой бумаги.
Слой с текстурой бумаги расположите поверх всех предыдущих слоев, и установите режим наложения для данного слоя на Перекрытие (Overlay) или Затемнение основы (Color Burn), (режим наложения зависит от текстуры бумаги которую вы выберете).
Для получения более мягкого эффекта, понизьте непрозрачность слоя с текстурой (по собственному усмотрению).
Перед завершением работы, вы так же можете поэкспериментировать с корректирующим слоем Яркость \ Контрастность (Brightness/Contrast), и фильтром Резкость (Sharpen).
На этом урок закончен!
Надеюсь вам понравилось работать над данным эффектом!
Если вам понравился данный эффект, вы так же можете использовать его для различных фигур и элементов. Что бы получить быстрый и красивый эффект,
рекомендую воспользоваться экшеном .
В этом уроке я покажу вам, как создать вышитый текстовый эффект.
Шаг 1. Начнем с ткани. Создаем новый документ любого размера (я создал полотно 250х250 px).
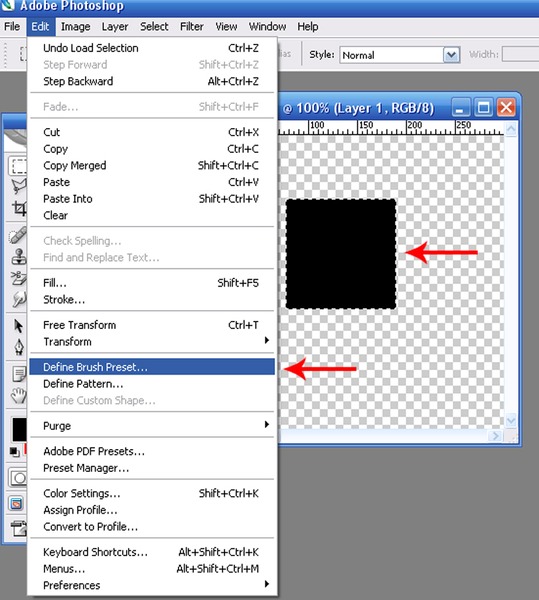
Шаг 2. Используя Rectangle Tool (Прямоугольник) (U), на новом слое рисуем маленький черный прямоугольник.
Чтобы создать текстуру, применяем стили слоя Layer — Layer Style (Слой — Стиль слоя):
И получаем вот такой результат.
Шаг 4. Дублируем прямоугольник (CTRL+J) и создаем вот такую фигуру:
Шаг 5. Объединяем все слои с прямоугольниками вместе и используем Rectangular Marquee Tool (Прямоугольное выделение) (M), чтобы выделить область текстуры. Из выделенной области мы создадим бесшовную текстуру.
Из выделенной области мы создадим бесшовную текстуру.
Шаг 6. Выделив текстуру, переходим Edit — Define Pattern (Редактирование — Определить текстуру). В появившемся окне вводим название текстуры и жмем OK.
Шаг 7 . Этой текстурой мы воспользуемся для создания ткани, которая будет фоном для нашей иллюстрации. Создаем новый документ размером 2500х2500 px.
Шаг 8. Переходим Edit — Fill (Редактирование — Заливка). Выбираем нашу текстуру из выпадающего меню (она должна быть в самом низу списка текстур).
Шаг 9. Чтобы добавить немного цвета, применяем к этому слою Layer — Layer Style — Color Overlay (Слой — Стиль слоя — Перекрытие цветом).
Шаг 10. Я хочу добавить немного разнообразия текстуре. Начнем с создания нового слоя с белой заливкой. Затем применяем фильтр Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) 100% и размываем с помощью фильтра Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении) с углом 55 градусов и смещением 40 px. Устанавливаем режим смешивания слоя на Multiply (Умножение) и уменьшаем Opacity (Непрозрачность) до 75%.
Устанавливаем режим смешивания слоя на Multiply (Умножение) и уменьшаем Opacity (Непрозрачность) до 75%.
Шаг 11. Продолжим работать с текстурой. Создаем еще один новый слой и применяем фильтр Filter — Render — Clouds (Фильтр — Рендеринг — Облака). Устанавливаем режим смешивания слоя на Multiply (Умножение) и Opacity (Непрозрачность) на 5%.
Шаг 12. Выделяем все слои на панели слоев, кликаем на них правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Переименовываем смарт-объект на «Ткань» и сохраняем этот файл.
Шаг 13. Теперь нам нужно создать новый документ. Так как мы создаем заставку для iPad, выбираем разрешение 1024х768 px, а это значит, что при вращении по горизонтали или вертикали, она не будет превышать 1024 ширины или 1024 высоты. Чтобы убедиться, что наши обои уместятся на экране в любом положении, нам нужно создать новый документ размером 1024х1024 px.
Шаг 14. Для удобства я создал новую группу, в которой будут находится горизонтальные и вертикальные вспомогательные линии.
Шаг 15. Теперь мы можем скрыть группу с линиями. Импортируем смарт-объект с текстурой ткани на наш рабочий документ. Трансформируем (CTRL+T) текстуру в перспективе. Сохраняем документ.
Шаг 16. Стежки будем создавать на отдельном документе. Мы должны убедиться, что его размера будет достаточно для того, чтобы позже мы могли его немного трансформировать в перспективе. Общий размер документа будет зависеть от вашего текста или логотипа. Для этого проекта я создал новый документ размером 2200х500 px.
Шаг 17. Находим логотип или текст, который вы хотите использовать и вставляем на рабочий документ. Увеличиваем его (CTRL+T), чтобы заполнить пространство.
Шаг 18. Теперь мы будем создавать стежки. Если вы свободно владеете программой Illustrator, то это будет легче сделать именно в ней, особенно при использовании инструмента Blend Tool (Переход) (W). Но так как это урок по работе в Photoshop, то мы ограничимся только им. Как вы видите, я изменил Opacity (Непрозрачность) слоя с логотипом, чтобы было лучше видно мою работу. На новом слое используем инструмент Line Tool (Линия) (U), чтобы нарисовать стежки поверх логотипа.
Но так как это урок по работе в Photoshop, то мы ограничимся только им. Как вы видите, я изменил Opacity (Непрозрачность) слоя с логотипом, чтобы было лучше видно мою работу. На новом слое используем инструмент Line Tool (Линия) (U), чтобы нарисовать стежки поверх логотипа.
Чтобы облегчить работу, рисуем одну линию и дублируем ее (CTRL+J). Затем CTRL+T , чтобы перейти в режим трансформации. Перемещаем копию слегка вверх и жмем ENTER, чтобы принять изменения. После этого CTRL+ALT+SHIFT+T , чтобы повторить трансформацию. Продолжаем выполнять этот процесс до тех пор, пока у нас не будет готова полоса стежков.
После этого объединяем слои со стежками вместе и используем их, чтобы заполнить весь логотип.
Шаг 19. Продолжаем создавать стежки для закругленных областей логотипа.
Шаг 20. Теперь мы имеем логотип покрытый линиями. Нам нужно сделать концы всех линий закругленными. Добавляем фильтр Filter — Noise — Median (Фильтр — Шум — Медиана) с радиусом 1.
Шаг 21 . Вы можете заметить, что некоторые стежки перекрывают друг друга. Чтобы исправить это используем ластик (Е) и корректируем эти области. Закончив со стежками, мы можем продолжить создавать наши обои.
Шаг 22. Вставляем стежки на документ с тканью и трансформируем их в перспективе (CTRL+T). Активируем вспомогательные линии, чтобы увидеть как выглядит иллюстрация в горизонтальном и вертикальном положениях.
Шаг 23. Нам нужно сделать так, чтобы середина стежков была чуть приподнята над тканью. Для этого мы воспользуемся фильтром Liquify (Пластика). Переходим Filter — Liquify (Фильтр — Пластика) и с помощью Forward Warp Tool (Прямое искривление) трансформируем стежки.
Шаг 24. Начнем с размера кисти 76. Аккуратно проводим по центру стежков, чтобы их приподнять. Так продолжаем со всеми стежками, регулируя размер кисти.
Результат должен быть таким:
Шаг 25. Нам нужны белые стежки, поэтому переходим к Levels (Уровни) (CTRL+L) и регулируем нижние слайдеры.
Нам нужны белые стежки, поэтому переходим к Levels (Уровни) (CTRL+L) и регулируем нижние слайдеры.
Шаг 26. Дублируем (CTRL+J) этот слой и добавляем фильтр Noise (Шум) с amount (количество) 100%. Далее переходи Filter — Blur — Blur More (Фильтр — Размытие — Размытие+), чтобы смягчить шум. Это придаст грубоватость стежкам.
Шаг 27. Объединяем эти два слоя и называем «Швы».
Шаг 28. Чтобы добавить объемности, добавляем стиль слоя Bevel and Emboss (Фаска и тиснение).
Шаг 29. Дублируем (CTRL+J) слой «Швы» и переименовываем копию на «Тень». Удаляем стиль слоя и корректируем Уровни (CTRL+L) до тех пор, пока тень не станет полностью черной. Располагаем этот слой под слоем со стежками.
Шаг 30. Применяем к этому слою фильтр (Фильтр — Размытие — Размытие по Гауссу) 14 px и устанавливаем режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) на 50%.
Вот так выглядит результат:
Шаг 32. Переименовываем этот слой на «Текстура швов» и используем перемещение (V), чтобы слегка сдвинуть этот слой вверх и право.
Шаг 33. Активирем слой «Текстура швов», зажимаем CTRL и кликаем по его миниатюре на панели слоев, чтобы загрузить выделение.
Шаг 34. На новом слое заливаем выделение белым цветом. Добавляем фильтр Noise (Шум) с amount (количество) 87% и переходим Filter — Blur — Blur (Фильтр — Размытие — Размытие). Устанавливаем режим смешивания слоя на Screen (Осветление) и Opacity (Непрозрачность) на 35%.
Шаг 35. Чтобы закончить стежки, дублируем (CTRL+J) слой «Швы» еще раз. Удаляем стили слоя и корректируем Levels (Уровни) (CTRL+L), чтобы сделать копию полностью черной — как в шаге 29. Перемещаем этот слой под слой «Швы» и применяем фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с параметром 1,8 px. Устанавливаем Opacity (Непрозрачность) на 71% и перемещаем слой немного вниз, чтобы он был более заметен. Благодаря этим несложным манипуляциям стежки теперь реалистичней лежат на ткани.
Устанавливаем Opacity (Непрозрачность) на 71% и перемещаем слой немного вниз, чтобы он был более заметен. Благодаря этим несложным манипуляциям стежки теперь реалистичней лежат на ткани.
Шаг 36. Последняя вещь, которую мы должны сделать, это придать изображению эффект глубины. Начнем с создания объединенной копии всех слоев (CTRL+ALT+E).
Шаг 37. На новом слое используем Gradient Tool (Градиент) (G) в режиме Reflected (Зеркальный), чтобы создать вот такую градиентную заливку.
Шаг 38. Выделяем все (CTRL+A) и копируем (CTRL+C) выделение, затем переходи на панель каналов. Создаем новый канал и вставляем (CTRL+V) выделение. Мы будем использовать новый альфа-канал, когда будем добавлять Lens Blur (Размытие при малой глубине резкости).
Шаг 39. Удаляем слой с градиентом, он нам больше не понадобится. Активируем объединенную копию всех слоев и переходим Filter — Blur — Lens Blur (Фильтр — Размытие — Размытие при малой глубине резкости).![]() Применяем такие параметры:
Применяем такие параметры:
(нажмите на изображение, чтобы увеличить)
Помощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Вышитые буквы в фотошопе.
 Как создать текстовый эффект вышивки (шва) на джинсовой ткани в Photoshop. Художественная цветная вышивка
Как создать текстовый эффект вышивки (шва) на джинсовой ткани в Photoshop. Художественная цветная вышивкаУзнайте, как создать эффект вышивки крестиков в Photoshop, который вы сможете применить для создания оригинальных текстовых эффектов, используя ткань и другие текстуры материи. Этот эффект только для текста и чисел, так что если вдруг захотите преобразовать изображение/фигуру/иллюстрацию в вышивку крестиком, вам придется использовать кисть Стежок крестиком , и процесс этот очень медленный. Для убыстрения процесса можно применить специальный экшен.
Финальное изображение:
В этом уроке Вы узнаете, как создать реалистичный эффект вышивки крестиком в Photoshop, используя вышитый крестиком шрифт и кисти Стежок . Также для нашего эффекта понадобится канва в качестве фона. Мы будем использовать реальную канву, превращенную в бесшовный узор Photoshop.
Шаг 1
Для начала, создадим деревянную поверхность стола. Вы можете использовать деревянную текстуру или выбрать любой другой фон, какой захотите.
Нарисуйте прямоугольник, используя инструмент Rectangular Marquee Tool (Прямоугольное выделение) и заполните выделение; выберите любой цвет, какой хотите, это не имеет значения. Назовите этот слой Канва .
Шаг 2
Чтобы сделать края канвы немного волнистыми и более реалистичными, нам нужно применить волновой эффект, но перед этим сделайте копию исходного прямоугольника и скройте ее, нам она понадобится позже. Перейдите в меню Filter > Distort (Фильтр > Искажение) и выберите Ripple (Рябь) со следующими параметрами настройки.
Шаг 3
Время вставить реальный узор канвы; здесь использована текстура канвы для создания бесшовного узора, который вы найдете в архиве в исходных материалах этого урока.
К слою Канва добавьте слой-маску и к этой маске примените фильтр Noise (Шум). Для этого перейдите в меню Filter > Noise (Фильтр > Шум) и выберите Add Noise (Добавить Шум) со следующими настройками.
Шаг 4
Сделайте выделение слоя Канва без волнового эффекта (используйте раннее сохраненную копию, сделайте ее видимой). Расширьте выделение на 5 px через меню Select > Modify > Expand (Выделение > Модификация > Расширить) и в нижней части панели Paths (Контуры) нажмите на значок Make a Work Path (Создать рабочий контур из выделенной области).
Шаг 5
Создайте новый слой и назовите его Бахрома . Используйте кисти Бахрома из архива, чтобы обвести контур. Используйте цвет кисти #ddd8cd.
Примечание переводчика : Выделите контур, выберите инструмент Pen Tool (Перо), кликните им по контуру правой кнопкой мыши и выберите Stroke Path (Выполнить обводку контура). В открывшемся окне выберите Brush (Кисть) и нажмите ОК. Теперь по краям канвы будет нарисована бахрома.
Шаг 6
Инструментом Rectangular Marquee Tool (Прямоугольная область выделения) выделите каждый угол бахромы. Нажмите клавишу Shift , чтобы выполнить множественное выделение. Нажмите клавишу Delete , чтобы удалить бахрому, как показано на изображении ниже, так как она не уместна на углах.
Нажмите клавишу Shift , чтобы выполнить множественное выделение. Нажмите клавишу Delete , чтобы удалить бахрому, как показано на изображении ниже, так как она не уместна на углах.
Шаг 7
Теперь давайте добавим вышитый крестиком текст, используя шрифт Вышивка. Просто загрузите шрифт и установите его в Photoshop. Напишите любой текст, какой вам хочется.
Шаг 8
Чтобы эффект вышивки крестиком смотрелся более реалистичным, можете просто добавить стили слоя Drop Shadow (Тень) и Bevel and Emboss (Тиснение).
Шаг 9
Этот эффект идеален для текста и чисел, но если вы хотите нарисовать что-нибудь, то придется использовать другой метод. Для создания кисти Стежок крестиком использовался бесплатный шрифт, вышитый крестиком, саму кисть вы найдете в архиве в исходных материалах этого урока.
Выберите новую созданную кисть Стежок крестиком и разными цветами можете добавить простые линии или даже нарисовать более сложные формы.
Шаг 10
В качестве последнего штриха дублируйте слой Канва и поместите его над всеми слоями. Уменьшите параметр Fill (Заливка) этого слоя до 0% и добавьте к нему стиль слоя Gradient Overlay (Наложение градиента) как показано на изображении ниже. Этот способ создаст красивый эффект сгиба ткани.
В этом уроке фотошоп для начинающих мы расскажем вам о том, как совместить фильтры Photoshop, кисти и векторные фигуры для создания эффекта вышитого текста или шва или стежков на джинсовой ткани с помощью Photoshop. Урок рассчитан на использование фотошопа CS6, но я думаю, что в предыдущих версиях его тоже можно повторить. Эффект простроченного текста на джинсовой ткани получится очень реалистичным. Не смотря на много шагов все очень просто и тут должен справиться любой кто даже только начинает изучать фотошоп. И так давайте приступим!
Вот что мы должны получить в итоге когда наш урок по фотошопу для начинающих будет пройден:
Шаг 1
Создайте новый документ размером 1250 x 768px.
Установите основной (Foreground) цвет #83b7ca и фоновый (Background) цвет #22576b, затем залейте полотно основным цветом.
Далее, мы собираемся применить несколько фильтров, чтобы создать джинсовую текстуру. Эта же текстура будет использоваться как для фона так и для текста. Перейдите в Filter ⇨ Filter Gallery ⇨ Sketch ⇨ Halftone Pattern. Измените размер (Size) до 1, контрастность до 0, и выберите “Dot” из раскрывающегося списка шаблонов.
Таким образом мы создали основу для джинсовой текстуры.
Теперь перейдите в Filter ⇨ Filter Gallery ⇨ Artistic ⇨ Smudge Stick. Измените Stroke Length до 2, Highlight Area до 12, а Intensity (интенсивность) до 10.
Этим мы создали основную текстуру джинсовой ткани на которой потом будет размещен наш прошитый стежками текст.
Теперь Идем в Filter ⇨ Filter Gallery ⇨ Texture ⇨ Grain. Меняем Intensity до 11, Contrast до 50, и выбираем “Regular” из выпадающего списка меню.
Это позволит добавить тонкий шум к нашей джинсовой текстуре, и сделает ее еще более реалистичной.
Шаг 2
Дублируем фоновый слой, затем сделаем получившуюся копию слоя невидимым, нажав на значок глаза рядом с ним.
Выберем еще раз слой “Background”. Перейдем в меню Image ⇨ Adjustments ⇨ Hue/Saturation и изменим Hue на 20, Saturation до -50 и Lightness до -50.
Переходим в меню Image ⇨ Adjustments ⇨ Levels и изменим значения Shadows до 35, чтобы затемнить нашу текстуру немного побольше.
Шаг 3
Создайте текст белого цвета (например, слово Denim), используя шрифт Grobold который будет играть роль в качестве вышитого текста на джинсовой ткани. Можно также попробовать шрифт Arial Black или еще какой то с “жирным” начертанием. На вкладке Character, измените свойства текста: размер установите в 300px и расстояние между буквами (Tracking ) до 75, чтобы избежать перекрытия.
Обратите внимание, что буква “D” все еще находится слишком близко к букве “е”, что может привести к нежелательным перекрытиям краев позже. Чтобы исправить это, поместите текстовый курсор между буквами “D” и “е”, затем измените значение кернинга до 68.
Чтобы исправить это, поместите текстовый курсор между буквами “D” и “е”, затем измените значение кернинга до 68.
Шаг 4
Сделайте слой “Background copy” видимым, нажав на пустое поле рядом с ним, и перетащить его на самый верх над текстовым слоем. Затем нажмите Ctrl/Cmd и кликните по слою с текстом, чтобы создать его выделение.
Теперь перейдем в Select ⇨ Modify ⇨ Expand и введем значение 6. Большие значения могут привести к слиянию нашего очертания в некоторых частях, чего нам не нужно. Поэтому убедитесь, что вы выбрали оптимальное значение если используете другой шрифт.
Выберите слой “Background copy”, а затем нажмите Ctrl/Cmd + J. Это скопирует и вставит выделенную область на новый слой ‘Layer 1′. Пока что нам не нужен слой “Background copy” поэтому сделаем его невидимым.
Продублируем наш новый слой “Layer 1″, а затем изменим режим наложения копии на Soft Light и установим непрозрачность слоя до 50%. Это позволит усилить цвета и детали текстур.
Дважды щелкните на слой “Layer 1″, чтобы применить простой Inner Shadow эффект (внутренней тени), и изменим Opacity (непрозрачность) до 50%, расстояние (Distance) до 0, а размер (Size) до 2.
Это позволит добавить очень тонкое определение краев, и это поможет соединить их с мазками кистью, которые будут добавлены позже.
Шаг 5
Продублируем текстовый слой, а затем сделаем исходный слой невидимым. Переместим копию поверх всех слоев.
Щелкним правой кнопкой мыши на копии текстового слоя, и затем выберем Convert to Shape. Теперь текст больше редактировать нельзя.
Выберите любой Shape Tool и посмотрите на панели параметров в верхней части. Есть несколько новых интересных возможностей, представленных в Photoshop CS6, которые помогут нам создать стежки легко и быстро. В предыдущих версиях фотошопа, я думаю что пунктирную линию можно воспроизвести создав кисть из пунктира.
Для начала, чтобы избавиться от внутренней части формы, выберете “No Color” под значком Fill (Заливка). Это значение не то же самое значение что заливка слоя. Первый будет избавиться от цвета внутри формы, но не повлияет на обводку, в то время как другие будут влиять как на цвет заливки так и на контур.
Это значение не то же самое значение что заливка слоя. Первый будет избавиться от цвета внутри формы, но не повлияет на обводку, в то время как другие будут влиять как на цвет заливки так и на контур.
Шаг 6
Теперь нам нужно добавить контур для формы. Для этого нажмите на значок Stroke, и выберите “Solid Color”. Затем, нажмите на значок Color Picker, и выберете цвет #c0b384.
Введите 3 в поле ширины обводки (Stroke), затем нажмите на выпадающий список типа обводки и выберите пунктирную линию. Чтобы изменить еще несколько настроек обводки, нажмите кнопку More option (Дополнительные параметры) внизу окна.
В окне Stroke, установите Align (выравнивание) – Inside, значение Caps – Butt, и Corners (уголки) – Miter. Затем измените первго Dash (тире) до 2.5, и первое значение Gap (зазора) в 1. Как вы могли заметить, значение Dash определяет длину тире, а значение Gap определяет расстояние между черточками.
Шаг 7
Дважды щелкните на слое со стежками (text shape), чтобы применить следующие стили слоя:
Bevel and Emboss: Стежки несколько тоньше, поэтому измените Size до 0. Также измените Highlight Mode цвет на #bea85a.
Также измените Highlight Mode цвет на #bea85a.
Добавим Contour: ипользуем значения по умолчанию.
Inner Shadow: Изменим Distance до 0 и Size до 1.
Gradient Overlay: Изменим Blend Mode на Multiply, прозрачность Opacity до 50%, и используем градиент “Gold Rail G2″ из набора градиентов “Tracks.grd ”, затем изменим Style на Reflected.
Outer Glow: Изменим Blend Mode на Multiply, цвет на #444425, и Size до 0. Это позволит усилить эффект тени.
Drop Shadow: Изменим цвет Blend Mode на #112d37, Opacity до 80%, Distance до 0, Size до 7, и Contour выберем Cove Deep.
Все это должно добавить 3D эффект к нашим вышитым стежкам на джинсовой ткани.
Если вы думаете, что стежки слишком резки вы можете уменьшить Opacity (прозрачность) слоя до значения около 85%.
Шаг 8
Нажмите Ctrl/Cmd + клик на миниатюре слоя джинсовой текстуры (Layer 1 copy), чтобы выделить его.
Кликните на значке ‘Create new fill or adjustment layer’ внизу панели свойств и выберете Hue/Saturation. Выделение создаст маску для корректирующего слоя таким образом, что она будет влиять только на текстуру.
Выделение создаст маску для корректирующего слоя таким образом, что она будет влиять только на текстуру.
Изменим значение Hue до 10, а Saturation до -25.
Создайте также еще раз выделение, снова кликните внизу на значок ‘Create new fill or adjustment layer’ и выберете теперь Levels.
Измените значение Shadows до 30 чтобы затемнить нашу текстуру.
Шаг 9
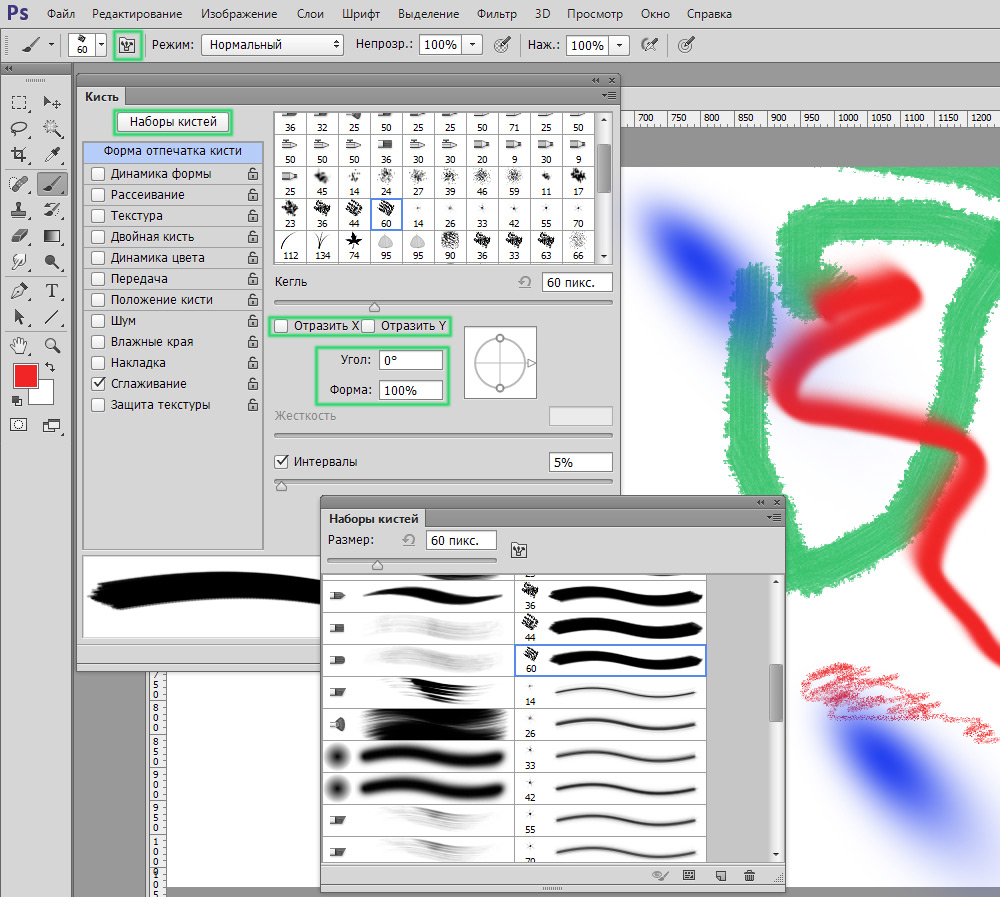
Откройте Brush panel (Window ⇨ Brush) и выберете кисть “Dune Grass” затем измените параметры как указано ниже:
Dual Brush: выберете кисть “Chalk 36 pixels”:
Шаг 10
Щелкните правой кнопкой мыши на оригинальном текстовом слое и выберите команду Create Work Path.
Установите цвет Foreground #597f91 и Background #081f30. Создайте новый слой ниже двух denim слоев с текстурой и назовите его “Stroke”.
Выберите инструмент Direct Selection Tool, затем правой кнопкой мыши кликните по Work Path и выберите Stroke Path.
Выберите кисть из инструментов выпадающего меню, и убедитесь, что поле Simulate Pressure является не отмечено галкой.
Это сделает обводку вышитого текста на джинсе с некоторыми потертыми, потрепанными краями, но они сейчас покажутся тонкими и редкими. Чтобы сделать их более плотными, повторите прием Stroke Path еще пару раз.
Теперь у вас должны получиться еще более лучшие и еще более реалистичные края вышитого текста на джинсе. Нажмите Esc чтобы избавиться от контуров пути.
Шаг 11
Дважды щелкните на слое “Stroke”, чтобы применить простую тень, измените цвет на #222222, Distance до 10, Spread до 15, а Size до 10.
Тень добавит глубину текстуре.
Шаг 12
Создайте новый слой поверх всех слоев и назовите его “Dirt”, а затем измените режим смешивания (Blend Mode) на Darker Color. Установите основной цвет (Foreground) на #8c6239.
Нажмите Ctrl + клик на миниатюру слоя джинсовой текстуры (Layer 1), затем Shift + Ctrl + Клик на слое “Stroke”, чтобы добавить его к выбору.
Используйте любую кисть из “Rust-н Grunge” пакета, чтобы добавить немного грязи в тексте. Это может быть не так заметно, но это добавит приятные черты после окончательного добавления корректирующего слоя.
Шаг 13
Пока активно выделение, создайте новый слой поверх всех слоев и назовите его “Clouds”. Установите цвета текста и фона по умолчанию на черный и белый (D), затем перейдите к Filter ⇨ Render ⇨ Clouds. Перейти к Select ⇨ Deselect (или нажмите Ctrl/Cmd + D), чтобы избавиться от выделения.
Измените Blend Mode слоя “Clouds” на Overlay, и его прозрачность (Opacity) уменьшите до 30%, или до значения которое вам понравится. Это добавит блеска в текстуру.
Шаг 14
Нажмите значок Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выберите Gradient Map.
Убедитесь, что корректирующий слой находится поверх всех слоев. Измените режим смешивания (Blend Mode) на Soft Light и прозрачность (Opacity) до 50%. Это позволит улучшить цветопередачу.
Это позволит улучшить цветопередачу.
Кликните на полоске с градиентом и поменяйте цвета на #504d44 слева и #aba277 справа.
Шаг 15
Создайте новый слой между слоями “Clouds” и “Dirt” слоев и назовите его Rivets (Заклепки). Дважды щелкните на новом слое, чтобы применить следующие стили слоя к нему:
Bevel and Emboss: Измените Gloss Contour на Half Round, Highlight Mode на Vivid Light и его прозрачность (Opacity) до 65%, поставьте чекбокс Anti-aliased.
Contour: Выберет Cone contour, и поставьте чекбокс Anti-aliased.
Drop Shadow: Просто поменяйте Distance до 0.
Установите цвет Foreground на #564a2e, выберите круглую кисть (hard round) 13px, и начните добавлять заклепки по углам букв.
По окончании нашего урока по фотошопу, который подойдет даже для новичков, мы должны получить примерно такой вот красивый эффект вышитого или пришитого текста на ткани.
Сегодня мы научим Вас вышивать с помощью фотошопа. Шаг за шагом мы будем вместе создавать текст с эффектом вышивки.
Шаг за шагом мы будем вместе создавать текст с эффектом вышивки.
ШАГ 1.
Начинаем работу с выбора ткани — создаем документ с определенного размера, в каком удобно будет работать дальше. На скрине представлен размер 250х250.
Шаг № 2.
Работаем с новым слоем — на нем рисуем небольшой прямоугольник черного цвета, воспользовавшись инструментом Прямоугольник (Rectangle Tool).
Шаг № 3.
Теперь будем создавать текстуру. Для этого применяем все стили слоя Layer — Layer Style.
Результат должен соответствовать тому, что представлен на рисунке.
Шаг № 4.
Чтобы продублировать прямоугольник так, как нам нужно, воспользуйтесь клавишами CTRL+J . Выставляйте фигуры в шахматном порядке, чтобы добиться эффекта переплетения волоком.
Шаг № 5.
Объединяем слои. А оригинальный инструмент Rectangular Marquee Tool — так называемое «прямоугольное выделение», позволит нам из всех слоев, содержащие прямоугольники, выделить текстурную область, как показано на рисунке. Уже из той области, что выделена, будем создавать бесшовную текстуру.
Уже из той области, что выделена, будем создавать бесшовную текстуру.
Шаг № 6.
После того, как мы выделили текстуру, воспользуемся редактирующим инструментом Edit — Define Pattern , с помощью которого эту текстуру можно успешно редактировать. Делается это достаточно просто: как только инструмент выбран, в появившееся окно надо будет ввести оригинальное название текстуры и нажать «ОК «.
Шаг № 7.
Собственно говоря, эта получившаяся текстура и ляжет в основу будущей ткани, на которой будет вышита иллюстрация. Теперь создадим новый документ, размер которого 2,5 на 2,5 тысячи пикселей.
Шаг № 8.
Теперь нужно взять инструмент, с помощью которого осуществляется не только редактирование, но и заливка — Edit — Fill . Воспользуемся выпадающим списком, в котором наша текстура должна находиться в самом низу.
Шаг № 9.
Добавим цвету текстуры насыщенности, воспользовавшись инструментом Layer — Layer Style — Color Overlay , перекрыв цвет на рабочем слое.
Шаг № 10.
Получившуюся в результате всех манипуляций текстуру лучше сделать более объемной и выразительной. Начинать следует с белой заливки нового слоя. Потом применить фильтр, добавляющий шум — Filter — Noise — Add Noise , а размыть картинку с помощью фильтра Filter — Blur — Motion Blur , который «умеет» размывать в движении. Угол при этом должен быть в 55 градусов со смещением в 40 пикселей. Теперь устанавливаем режим смешения слоя и умножаем его (Multiply ), уменьшаем прозрачность (Opacity ) до 75 %.
Шаг № 11.
Работаем с текстурой дальше. Создаем новый слой и с помощью «облачного» фильтра Filter — Render — Clouds усиливает объемный эффект. Опять смешиваем слой в режиме Умножения (Multiply ) и Непрозрачности (Opacity ) в 75 %.
Шаг № 12.
На панели слоев выделяем все слои и выбираем правой кнопкой мыши инструмент Convert to Smart Object , который «умеет» преобразовывать в смарт-объект. Смарт -объект просто переименуем в «ткань» и сохраним файл.
Смарт -объект просто переименуем в «ткань» и сохраним файл.
Шаг № 13.
Опять создаем новый документ. Поскольку речь идет о заставке на iPad , то потребуется разрешение в 1024х768 пикселей. Значит, при вращении, она не будет больше 1024 высоты и 1024 ширины , независимо от того, вертикальным было это вращение или горизонтальным. Чтобы обои поместились на экране «по-любому», нужен документ 1024х1024 .
Шаг № 14.
Чтобы удобнее было работать, обязательно создайте новую группу с вертикальными и горизонтальными вспомогательными линиями.
Шаг № 15.
Скроем пока линейную группу, а смарт-объект с текстурой импортируем на рабочий документ. Трансформируем текстуру в перспективе клавишами CTRL+T . Сохраняем результат.
Шаг № 16.
Для стежков создаем еще один отдельный документ. Его размера должно хватать на трансформацию в перспективе. Кроме того, размер зависит от величины логотипа или текста, который вы собираетесь вышить. Попробуем на документе 2200х500 px, который показан на рисунке.
Попробуем на документе 2200х500 px, который показан на рисунке.
Шаг № 17.
Нужный логотип или текст вставляем в документ и увеличиваем клавишами CTRL+T так, чтобы заполнить все пространство.
Шаг № 18.
Создаем стежки. Легче всего это делается в программе Illustrator инструментом перехода Blend Tool . В Photoshop будем использовать инструмент линии Line Tool для нанесения стежков прямо поверх логотипа или текста.
Рисуем сначала одну линию, потом клавишами CTRL+J дублируем ее. Теперь клавишами CTRL+T переходим в режим трансформации, перемещаем откопированную линию чуть-чуть вверх и нажимаем ENTER . Изменения приняты! Повторяем трансформацию — CTRL+ALT+SHIFT+T — до тех пор, пока не получим нужную полосу стежков.
Объединяем слои со стежками, заполняя логотип полностью.
Шаг № 19.
Заполняем стежками закругленные части логотипа или букв.
Шаг № 20.
Как только весь логотип покрылся линиями стежков, закруглим их концы. Добавим фильтр «Шу-Медиана» (Filter — Noise — Median ), выбрав радиус 1.
Шаг № 21.
Некоторые стежки перекрывают один другой. Чтобы устранить дефект — воспользуйтесь ластиком.
Шаг № 22.
Стежки вставляем в документ с готовой тканью, трансформируя их в перспективе клавишами CTRL+T . Посмотреть, как выглядит вышивка по горизонтали и вертикали, поможет активация вспомогательных линий.
Шаг № 23.
Приподнимем середину стежков над тканью. Это поможет сделать пластический фильтр Liquify . Осуществляем переход Filter — Liquify и инструментом прямого искривления Forward Warp Tool приподнимаем вышивку.
Шаг № 24.
Теперь работаем с кистями. Сначала воспользуемся 76 размером — аккуратно проводим ею по середине стежков, приподнимая их. Регулируя размер кисточки обрабатываем все стежки.
Результат должен соответствовать тому, который изображен на рисунке.
Шаг № 25.
Стежки нужны белые, поэтому работаем с уровнями Levels — переход осуществляем клавишами CTRL+L . Регулируем слайдеры снизу.
Шаг № 26.
Дублируем получившийся слой клавишами CTRL+J , добавляем фильтр шума Noise с количеством в 100%. А, чтобы смягчить шум, используем переход Размытие (Filter — Blur — Blur More ). Стежки после этого будут выглядеть грубее.
Шаг № 27.
Объединяем два слоя и присваиваем получившемуся слою название «швы».
Шаг № 28.
Объема добавит стиль слоя Bevel and Emboss — тиснение.
Шаг № 29.
Слой «швы» дублируем клавишами CTRL+J и переименовываем копию, называя ее «тень». Удаляем стиль и исправляем уровни клавишами CTRL+J до тех пор, пока тень не станет абсолютно черной. Помещаем этот слой под слой, содержащий стежки.
Шаг № 30.
К полученному слою применим размывающий фильтр Filter — Blur — Gaussian Blur 14 пикселей, а затем установим режим смешивания — все, как обычно — Multiply и Opacity , но уже на 50%.
Шаг № 31.
Продублируем еще раз «швы» и заменим имеющиеся стили слоя добавлением стиля.
Результат будет выглядеть так, как показано на рисунке.
Filter — Blur — Blur ). Теперь устанавливаем режим смешивания слоя на осветление (Screen ) и непрозрачность (Opacity ) на 35 процентов.
Шаг № 35.
Заканчиваем стежки: клавишами CTRL+J дублируем еще раз слой «швы». Удаляем стили и корректируем уровни (Levels ) слоя с помощью все тех же клавиш CTRL+L , чтобы получить в копии тот же результат, что и в шаге № 29 — эффект «черной тени». Полученный слой так же перемещаем под слой «швы» и применим Фильтр Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur ) с 18-ю пикселями. Непрозрачность (Opacity ) установим на 71 процент, а сам слой перемещаем несколько вниз, делая его более заметным. Манипуляции совсем несложные, а стежки гораздо более реалистично смотрятся на ткани.
Шаг № 36.
Еще нужно будет придать изображению глубину. Для этого нужно объединить все слои для получения объединенной копии — это делается клавишами CTRL+ALT+E .
Шаг № 37.
На полученном слое нужно использовать градиент Gradient Tool в зеркальном режиме (Reflected ). Должна получиться такая градиентная заливка, как на рисунке.
Шаг № 38.
С помощью клавиш CTRL+A выделяем все, а затем копируем клавишами CTRL+C все, что выделили. Теперь нужно перейти на панель каналов, чтобы создать новый канал и нажатием клавиш CTRL+V вставить выделение. При добавлении размытия при малой глубине резкости (Lens Blur
Всем привет! В этом уроке вы узнаете, как создать эффект симпатичного текста в стиле ручной вышивки с использованием текстур различных тканей в Фотошоп.
Конечное изображение:
Начнем! Для фона используем джинсовую текстуру из материалов к уроку.
Отрегулируем баланс цветов, добавив корректирующий слой Цветовой Баланс (Colour Balance) , настройки для средних тонов: — 25, 0, +15.
Теперь поместите текстуру грубой ткани в документ взяв её из материалов к уроку. Используя Свободную Трансформацию (Ctrl+T) поверните текстуру по диагонали.
Сделайте овальное выделение при помощи инструмента Овальная область (Elliptical Marquee) (M) , затем инвертируйте выделение и удалите лишнее.
Теперь добавьте корректирующий слой Цветовой Тон/Насыщенность (Hue/Saturation) для обесцвечивания текстуры и увеличения её яркости. Настройки Цветовой Тон: 0; Насыщенность: — 60; Яркость: + 60. Для того, что бы корректирующий слой действовал не на весь документ, добавьте маску отсечения.
Дважды щелкните по слою текстуры с грубой тканью, чтобы открыть окно настроек Стили Слоя (Layer Style) . Сначала нанесите Тень (Drop Shadow) , используя настройки, указанные ниже (цвет тени темно-серый #4c4646) режим смешивания слоя умножение (Multiply) .
Затем добавьте стиль Тиснение (Bevel and Emboss) с использованием параметров показанных ниже, и нажмите кнопку OK.
Теперь дублируйте этот слой и увеличьте его в масштабе. Расположите слой дубликат под оригиналом. Примените стиль слоя Тень (Drop Shadow) с настройками, показанными ниже (тень должна быть темно-синего цвета #283955) .
И стиль слоя Тиснение (Bevel and Emboss)
И стиль слоя Наложение Цвета (Color Overlay) .
Результат должен выглядеть так.
Пройдитесь по краю овальной области подложки черной Кистью (Brush) (B) , находясь в маске слоя, делая неровные штрихи от края.
Теперь добавим стежки ниток. Создайте новый слой выше всех слоев (Ctrl+Shift+N) и создайте овал белого цвета, размером меньше чем самая верхняя овальная текстура, используя инструмент Эллипс (Ellipse) (U) . Этот слой нам будет нужен как лекало для нанесения стежков.
Создайте новый слой выше всех слоев (Ctrl+Shift+N) . Возьмите инструмент Кисть (Brush) (B) размером 30 px цветом #733b2c и нарисуйте по кругу стежки используя край овала в качестве ориентира.
И стиль слоя Тиснение (Bevel and Emboss) с настройками, показанными ниже.
Теперь вы можете удалить слой белого овала.
Сейчас ваш текст должен выглядеть как в примере ниже.
Мы также добавим текстуру ковра на этот текст, загрузив её из материалов к уроку. Поместите текстуру ковра выше слоя с текстом, и обесцветьте её (Shift+Ctrl+U) .
Далее перейдите на слой с текстом и щелкните по миниатюре слоя в палитре слоев при зажатой клавише Ctrl. Теперь вернитесь на слой с обесцвеченной текстурой ковра и добавьте к слою маску отсечения. Измените режим смешивания для слоя на Умножение (Multiply) с непрозрачностью до 60%.
Теперь дублируем слой с текстом. Измените цвет текста на # f5abcc.
Растрируйте слой с текстом, чтобы мы могли в дальнейшем его изменять.
Теперь будем использовать такой прием в работе. Инструментом Прямоугольная область (Rectangular Marquee) (M) делайте выбор каждой буквы, смещайте букву, далее идите Выделение> Модификация> Сжать.
Установите уровень сжатие до 12 px.
И верните букву на прежнее место, расположив ее по средине находящейся снизу буквы. Назовите слой, например «Уменьшенные буквы».
Создайте новый слой (Ctrl+Shift+N) и загрузите в него текстуру меха из материалов к уроку.
Обесцветьте текстуру меха (Shift+Ctrl+U) и добавьте к нему, как обтравочную маску, корректирующий слой Цвет (Color) цвет #f5abcc. Установите режим смешивания для слоя на Цветность (Color) . Далее перейдите на слой «Уменьшенные буквы» и сделайте щелчок по миниатюре слоя в палитре слоев при зажатой клавише Ctrl. Теперь вернитесь на слой с текстурой меха и добавьте к слою маску отсечения.
Теперь объедините слой «Уменьшенные буквы» с корректирующим слоем Цвет (Color) и примените следующие стили слоя.
Затем добавьте маску слоя к слою.
В маске слоя, используя инструмент Кисть (Brush) (B) размером 30 px черного цвета пройдитесь по краям букв для того, чтобы создать неравномерный вид.
И, наконец, добавьте к слою Фильтр> Размытие> Размытие по Гауссу (Gaussian Blur) с радиусом размытия до 2,5 чтобы смягчить текстуру меха.
Затем с помощью инструмента Перо (Pen) (P) для рисования жала, и Линия (Line) (U) для добавления ног.
Используйте два белых овала для создания крыльев, а также используйте стиль слоя Обводка (Stroke) , чтобы добавить к ним черную обводку.
Теперь можно объединить слои с телом шмеля, жалом, ногами и крыльями. На новом слое (Ctrl+Shift+N) над телом шмеля, создайте овал инструментом Эллипс (Ellipse) (U) желтого цвета.
Используйте ту же текстуру меха как мы использовали ранее и корректирующий слой Цветовой Тон/Насыщенность (Hue/Saturation) для придания меху в желтоватого оттенка.
Добавьте маску обрезки, установите режим смешивания для слоя на Умножение (Multiply) , затем слейте эти два слоя.
Создайте выше слоя со шмелем новый слой (Ctrl+Shift+N) используя Кисть (Brush) (B) черного цвета шмелю черный полосы поперек тела, глаза и рот.
Объедините слои с желтым овалом, текстурой меха и нарисованными галазами и примените к ним следующие Стили Слоя.
И, наконец, добавьте к слою Фильтр> Размытие> Размытие по Гауссу (Gaussian Blur) с радиусом размытия до 1,5.
Теперь выберите слой с телом шмеля и добавьте к нему маску слоя. Используя кисть серого цвета, пройдитесь по белым частям крыльев, что делает их полупрозрачными.
Добавьте следующие стили слоя к слою с телом пчелы.
Со шмелем закончили, теперь нарисуем след от него. На новом слое (Ctrl+Shift+N) нарисуйте кистью розовый витиеватый след. Этот слой мы будем использовать в качестве ориентира при рисовании пунктирного следа из стежков нити.
Затем создайте выше еще один слой (Ctrl+Shift+N) и, используя Кисть (Brush) (B) черного цвета нарисуйте стежки нити.
Как только закончите, можете удалить слой ориентир и добавьте следующие стили слоя к слою со стежками.
Наконец, добавьте корректирующий слой Цветовой Тон/Насыщенность (Hue/Saturation) выше всех слоев и выставьте значение насыщенности примерно на + 25.
Конечный результат:
Вот еще несколько примеров использования различных текстур.
Спасибо за чтение!
Оставляйте ваши отзывы и вопросы в комментариях ниже.
Удачи и приятного обучения!
Помощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Как создать схему вышивки портрета крестиком. МАСТЕР КЛАСС, схема по фото
В этой статье мы детально, шаг за шагом мы расскажем как выбрать и подготовить фото к вышивке портрета, какой вышивальной программой лучше пользоваться, как создать схему по фото для вышивки портрета, какие проблемы могут возникнуть при создании схемы по фото. Читайте, изучайте, и если есть вопросы – спрашивайте.
Вышитое фото – это не просто фотография и не просто картина, вышитый портрет — это в будущем реликвия вашей семьи.
Хорошая схема для вышивки по фото — это схема с хорошей композицией, красиво передающая лицо человека, в естественных тонах , без искажений; оптимального размера и с оптимальным набором нитей, без «одиночек», требующих дополнительного труда вышивающего. И если Вы решились от «А» до «Я» самостоятельно создать схему и вышить портрет крестиком, тогда этот мастер класс « как создать схему вышивки портрета » для Вас.
Для разработки схем по фотографиям существует множество программ, но, по моему мнению, лучшая из них – Pattern Maker, она позволяет производить больше функций, чем другие программы. Ниже я научу вас этими функциями пользоваться, чтобы схема вышивки получилась реалистичной, а вышитый портрет получился красивым и достойным хранения в вашей семье многие поколения. Если у Вас уже имеется программа Pattern Maker – замечательно. Если нет — в интернете ее можно без проблем найти
Однако большинство манипуляуий с фотографией необходимо производить еще до запуска Pattern Maker.
1. Выбор фото.
На самом деле успех вышивки на процентов 70% зависит от выбора фото. Для своих заказчиков я подготовила и текстовый, и видео сюжет о подборе фото для вышивки. И, если Вы более детально хотите разобраться какие фото подходят, а какие фотографии лучше не вышивать — ознакомьтесь с рекомендациями по выбору фото.
Сейчас я не буду делать акцент на выборе фото, напишу в двух словах:
Лучшее фото для вышивания должно быть сделано в помещении, либо в пасмурную погоду, либо в солнечную погоду в тени. На лице не должно быть ни жестких теней, ни бликов от вспышки «в лоб». Впрочем, вспышку « в лоб» можно исправить, я покажу ниже, как.
2. Обработка фото.
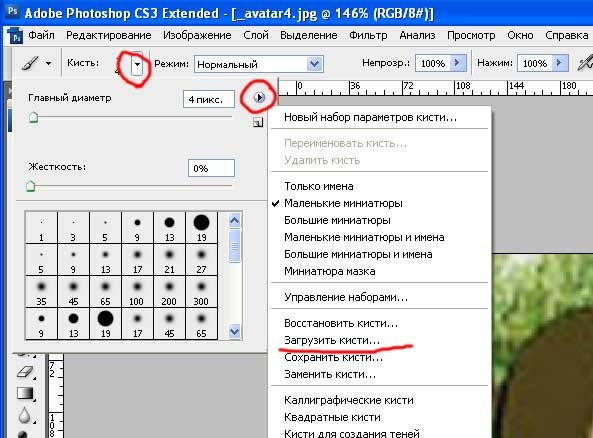
Запомните, что Pattern Maker все гиперболизирует. Тени становятся еще темнее, блики становятся еще светлее. Если вы создаете схему вышивки по фотографии впервые и еще не видите огрехов на фотографии, сделайте пробный «прогон» и посмотрите, что в этом портрете кажется неестественным (прогон – это схема, которую программа делает из вашего фото автоматически). Для начала выберем стандартные условия 200 клеточек, DMC, 90 цветов. Для этого запускаем программу, выбираем с помощью кнопки Browse желаемый рисунок, и 5 раз нажимаем «Далее»
На этом этапе выбираем ту область вышивки, котороя у нас будет приоритетной.
Далее выбираем размер схемы
.
В каждой схеме вышивки портрета, существует некая «точка безубыточности», если выражаться экономическими терминами, точка пересечения кривых «размер» и «красота». Главный ориентир красоты в вышитом портрете – конечно же, лицо, и в первую очередь, глаза. Четко очерченный зрачок, желательно при том передающий уникальный цвет глаз и взгляд. Поэкспериментируйте с размером и найдите оптимальный. Такой, после которого увеличение размера картины не прибавляет красоты. Обычно для персональных портретов этот размер колеблется от 150 до 250 крестиков по ширине. Для групповых – в зависимости от расположения лиц в композиции.
Выбираем марку ниток и количество цветов.
Большинство вышивальщиц привыкли к DMC. Фотовышивка нитками данной марки получается наиболее красивой и естественной. Однако в Pattern Maker с этой маркой есть проблема – автор программы напридумывал бленды, назвал их как-то по-своему, и нигде не написал, какие же именно цвета он смешивал. Таким образом, в момент, когда вы уже пойдете в магазин за нитками, вы можете столкнуться с тем, что такого цвета в природе не существует. Поэтому я работаю с Anchor – уже десяток портретов по моим схемам с использованием Anchor вышили, и всегда цвета существующие, и всегда они в жизни точь-в-точь как предполагалось в РМ, т.е. в случае с Anchor я могу гарантировать, что после месяцев отшива вы действительно получите такой портрет, как вам показывал РМ. Экспериментируете, как и с размером портрета, с количеством ниток – находите свое оптимальное количество. Нажимаем, наконец, Close.
Наиболее распространенные огрехи при разработке схемы по фото для вышивки крестом:
- Темные зубы (а ведь нам хочется остаться в веках с голливудской улыбкой)
- Темные глаза (серые, желтые, красные)
- Темные участки от освещения
- Блики на щеках, носу, лбу.
- Несуразное черное пятно волос, в то время как нам хочется игриво переливающихся волос.
- Неестественный цвет лица — серый или красный на любительских фото и слишком оранжевый на профессиональных . Если вы переводите цвет в сепию, это не так важно, но если создаете схему в цвете, это критично.
Возвращаемся в фоторедактор (PhotoShop, Lightroom, PhotoStudio), вытягиваем средние тона и тени. Для редактора PhotoShop: открываем нужную фотографию, заходим в меню изображение, коррекция, кривые и корректируем цвет лица;
Далее мы «отбеляем» глаза и зубы — выделяем с помощью инструмента «magnetic lasso» и повышаем яркость, уменьшаем тени.
Закрашиваем блики и дополнительно закрашиваем темные участки на лице. Для этого необходимо выбрать инструмент «пипетка», выбрать светлый тон лица, затем выбрать инструмент «кисть», прозрачность от 20% до 40% и закрасить необходимый участок.
Вы можете сохранять обработанную фотографию под новым именем, прогонять ее через Pattern Maker, снова смотреть, что еще необходимо подправить, исправлять в фоторедакторе, сохранять, прогонять – и так по кругу, пока, наконец, вам не понравится получающееся изображение. При этом фото в фоторедакторе может выглядеть уже даже комично, а портрет на схеме — прекрасно.
Все это потому, что РМ (Pattern Maker) не понимает разницу между глазом, волосами, щекой и пиджаком, нам необходимо показывать ему, что для нас в портрете особенно важно.
3 Непосредственно работа в Pattern Maker.
Создаем схему по фото для вышивки портрета.
3.1. Загружать фото, выбирать размер, марку ниток и их количество мы уже научились выше.
3.2. Работа с фоном.
Если вы хотите однотонный и не сделали этого прежде в фоторедакторе, давайте сделаем его в PM. Часто, даже если вы сделали однотонный фон в фоторедакторе, программа обрабатывает и его и заливает не одним, а двумя-тремя тонами. Необходимо все же сделать один. Я для этого выбираю инструмент «Выделение свободная рука» и по кусочкам обрисовываю контуры волос и часть фона, нажимаю на клавиатуре «Delete».
Оставшиеся кусочки можно выделить инструментом «Прямоугольное выделение» и по — удалять.
Выбираем на палитре внизу цвет, который вы определили для фона, инструмент «заливка» и клацаем по пустому фону. Оставшиеся точечно посторонние клеточки можно зарисовать инструментом «Полный стежок» .
Схема вышивки портрета с однотонным фоном, смотрится мягче и нежнее. Так же давайте не забывать, что однотонный фон, куда проще вышить нежели задний, рябой вид.
3.3. Прорисовка деталей, которых уже нельзя добиться в фоторедакторе и необходимо исправлять вручную. Например, глаза все же слишком серые. Приближаете изображение (масштаб 150%), выбираете инструментом «пипетка» тот цвет, который вам не нравится.
Смотрите, есть ли у вас в наборе такой же, но чуть светлее. Выбираем его, берем инструмент «крестик» и зарисовываем те места, которые хотим. Снижаем масштаб, смотрим, что получилось. И так далее со всем, что не нравится.
3.4. Удаление лишних цветов.
Часто попадаются цвета, отличающиеся незначительным оттенком, не играющие большой роли в
вышитом портрете, и при этом их 5 крестиков на всю картину, а вам придется покупать целый моток. Такие цвета нужно отследить и заменить. Для этого необходимо правой кнопкой мыши (ПКМ) клацнуть на выбранном цвете и выбрать «подсветка выделенным цветом».
Смотрим на схему вышивки портрета , действительно ли нам полезен этот цвет, или его можно заменить другим, похожим. Если да, то ПКМ – delete. Видим, как этот цвет пропадает со схемы. Далее выбираем цвет на замену, нажимаем Сtrl+A (выделить все) идем в меню – правка – заполнить выделенным цветом – пустые клеточки в выделенной области – полный крестик – ок.
Прорабатываем так каждый цвет.
3.5. Составление блендов.
Иногда так бывает, что в схеме вышивки фото у вас есть три цвета, и каждого из них не то чтобы много, но существенно, и перелив такой – нужен, но зачем же покупать 3 мотка, если можно сэкономить и купить 2. Вы можете либо просто не покупать «средний» цвет, а слить его из 2, по одной нити их каждого. Либо официально изобрести бленд. Для этого запоминаем номера 2 нитей, которые мы хотим использовать. Клацаем на пустой ячейке в палитре цветов. Выбираем “Blend” внизу списка. Нажимаем создать – выбираем “anchor” в начале списка и пишем номер.
Полученный цвет добавляем в нашу палитру, клацнув на нем дважды ЛКМ. Удаляем средний цвет и заменяем его на наш бленд. Вот как он будет показан потом в ключе:
3.6. Удаление одиночных крестиков.
Когда мы уже определились с оставляемыми цветами, смотрим, не затесалось ли одиночных крестиков, опять же, не влияющих на красоту, но которые требуют лишнего труда во время отшива. Для этого используем тот же прием: ПКМ на цвете в палитре – подсветка выделенного цвета. Заменяем их точечно на лежащие рядом с помощью инструмента «крестик». Каждый раз возвращаемся в 75%-ный масштаб и смотрим, что получилось. Для отмены пользуемся комбинацией клавиш Ctrl+Z.
3.7. Сохранение палитры схемы вышивки портрета.
Если, например, вы уже сделали схему вышивки портрета с идеальной палитрой и вдруг понимаете, что упустили в самом начале какой-то глобальный момент в обработке фото, вы можете сохранить палитру. Вкладка «Палитра» — сохранить палитру как.
и загружая фото заново, выбрать сохраненную ранее палитру и продолжать работать в ней.
Также вы можете копировать кусочки из одной схемы в другую через выделение – Ctrl+C – Ctrl+V в основной работе. В таком случае выделенный кусочек появляется в левом верхнем углу, и оттуда его можно перетащить на нужный участок.
3.8. Перевод в удобоваримые символы. Выбираем вкладку Вид –Символы.
Если вам не нравится символ, который программа выбрала автоматически, дважды кликаете на нем левой кнопкой мыши и выбираете другой, более подходящий. Для того, чтобы схема по фото была читаемой, необходимо выбирать символы, не похожие друг на друга, легкие и тонкие – для светлых нитей, сплошные и заполненные – для черных. Для черного цвета обычно выбирается черный квадрат. Для белого или самого светлого я обычно выбираю точечку.
3.9. Наконец, извлечение схемы.
Если вы хотите символьную схему вышивки портрета, необходимо сначала выбрать во вкладке Вид — Символы. Затем вкладка Файл – Экспорт в графический файл.
Получившийся файл я затем разбиваю для распечатки на А4, оптимальный размер для распечатки при нормальном зрении вышивающего 100*70 клеточек на одном листе А4, но если вы хотите крупнее, выбирайте другое соотношение. Например, 70*40.
Как видите, все не так уж сложно, но «подводных камней» много и если вы хотите создать схему по фото первый раз, то это может затянуться надолго. И не факт, что с первого раза схема фото вышивки получится. Я провела много дней за программой, прежде чем все освоила и привела к порядку. В статье описаны самые ключевые моменты. Но, как правило этим работа не ограничивается: проработка каналов, уровней, коррекция цвето и свето передачи, корректировка экспозиции, дисторсии. Каждая фотография индивидуальна: где нужно сделать акцент на реставрации, где проработать только определенные участки не затронув фото в целом. Если Вы владеете навыками работы в фотошопе, Вам не составит труда в теченнии нескольких часов подготовить фото под разработку схемы. В обратном случае — придется неммного потрудится изучив основные моменты работы в Adobe Photoshop, так как 80% всего процесса создания схемы — это именно работа в фото редакторе. Поэтому если решитесь создавать схему самостоятельно, я пожелаю вам удачи, терпения и ровных крестиков! Если же доверитесь нам, с удовольствием поможем вам создать лучшую схему!
Схема фото вышивки
Всего отзывов: (43)
Как заменить цвет объекта в фотошопе. Заменяем цвет в Photoshop
Как перекрасить всё и вся в Photoshop
Софья Скрылина, преподаватель информационных технологий, г.Санкт-Петербург
Графический редактор Photoshop имеет огромное количество инструментов, которые можно использовать для перекраски различных объектов. Для некоторых из них необходимо предварительное выделение фрагментов, другие не требуют применения инструментов выделения, влияя только на определенные цвета изображения. В данной статье мы будем работать только с фоновым или обычным слоем, не используя ни заливочных слоев, ни режимов наложения слоев.
Инструмент «Замена цвета»
Инструмент Замена цвета (Color Replacement) находится в одной группе с инструментами Кисть (Brush), Карандаш (Pencil) и Микс-кисть (Mixer Brush) и предназначен для перекраски фрагментов изображения. Этот инструмент имеет всего четыре режима наложения: Цветовой тон (Hue), Насыщенность (Saturation), Цветность (Color) и Яркость (Luminosity). Для перекраски фрагментов применяются режимы Цветность (Color) и Цветовой тон (Hue). Первый режим обеспечивает получение более яркого оттенка, поэтому при его использовании следует выбирать оттенки наносимого на объект цвета гораздо темнее, чем во втором режиме. Так, на рис. 1 представлен пример перекраски радужной оболочки глаза в зеленый цвет одного оттенка: R=7, G=95, B=17. Первый результат получен в режиме наложения Цветность (Color), второй — в режиме Цветовой тон (Hue).
a
b
c
Рис. 1. Результаты перекраски радужной оболочки глаза инструментом Замена цвета: а — исходное изображение; б — режим Цветность; в — режим Цветовой тон
Панель свойств инструмента имеет еще ряд параметров (рис. 2):
— Все пикселы (Discontiguous) — цвет замещается везде, где он встретится на пути указателя,
— Смеж. пикс (Contiguous) — замещаются цвета, близкие по цвету, находящемуся под указателем мыши,
— Выделение краев (Find Edges) — при замене цветов одновременно сохраняются четкие края объектов;
- параметр Допуск (Tolerance) задает чувствительность инструмента;
- флажок Сглаживание (Anti-alias) задает плавные границы при замене цвета, установлен по умолчанию.
В рассмотренном примере предварительное выделение объекта не проводилось, но если вы работаете с более сложным объектом, который требует обработки кистью в несколько этапов с применением нескольких режимов наложения, то предварительно, конечно, необходимо провести выделение объекта.
Примечание. В принципе, вместо инструмента Замена цвета (Color Replacement) можно использовать Кисть (Brush), которая имеет такие же режимы наложения: Цветность (Color) и Цветовой тон(Hue).
Помимо инструментов Замена цвета (Color Replacement) и Кисть (Brush) для перекраски фрагментов применяются инструменты цветовой коррекции. Для их вызова используется меню Изображение (Image) -> Коррекция (Adjustments). Рассмотрим эти инструменты подробнее.
Диалоговое окно
« Цветовой тон/Насыщенность»За изменение цвета объекта в диалоговом окне Цветовой тон/Насыщенность (Hue/Saturation) отвечает ползунок Цветовой тон (Hue). При выборе пункта Все (Master) происходит замена всех цветов, попавших в выделенную область. В то же время можно указать один из базовых цветов моделей RGB и CMYK, на который будет воздействовать инструмент (рис. 3). В этом случае, если объект является единственным на изображении, состоящем из одной группы цветов, предварительно выделять его нет необходимости.
Рис. 4. Исходное изображение девушки (a) и результат перекраски и нанесения загара (б)
Так, на рис. 4 для изменения цвета кофты с голубого на сиреневый выделять ее не пришлось, достаточно было выбрать голубой цвет, подлежащий замене (см. рис. 3). Но для окрашивания остальных объектов проводилось их предварительное выделение.
Примечание. В приведенном примере для перекраски волос и кофты применялся инструмент Цветовойтон/Насыщенность (Hue/Saturation), а для нанесения загара — инструменты Заменить цвет (Replace Color), чтобы немного затемнить тон кожи, и Замена цвета (Color Replacement), чтобы осуществить перекраску кожи в коричневый цвет.
Не забывайте при замене цвета использовать оставшиеся два ползунка: Насыщенность (Saturation), позволяющий повышать или понижать насыщенность выбранного цвета, и Яркость (Lightness), затемняющий или осветляющий выбранный цвет.
Диалоговое окно «Заменить цвет»
Команда Заменить цвет (Replace Color) заменяет цвет на изображении, который выбран с помощью пипеток. Первый щелчок пипеткой выбирает заменяемый цвет, последующие щелчки пипетками со знаком «+» или «-» уточняют диапазон цветов (рис. 5). Части изображения, соответствующие выбранным цветам, в области предварительного просмотра обозначаются белым цветом. Помимо пипеток для расширения или сужения выбранных оттенков применяется ползунок Разброс (Fuzziness).
С помощью ползунков Цветовой тон (Hue), Насыщенность (Saturation) и Яркость (Lightness) определяется цвет замены. Кроме того, заменяемый и замещающий цвета можно выбрать из палитры цветов, которая вызывается щелчком по образцу цвета. В большинстве случаев предварительного выделения фрагментов не требуется.
Примечание. Обратите внимание, что диалоговое окно Заменитьцвет (Replace Color) очень похоже на инструмент выделения Цветовой диапазон (Color Range), который производит выбор фрагмента по группе цветов. Получается, что диалоговое окно Заменить цвет (Replace Color) совмещает в себе функции двух инструментов: инструмента выбора Цветовой диапазон (Color Range) и инструмента замены цвета Цветовой тон/Насыщенность (Hue/Saturation).
Оптимальный результат при использовании диалогового окна Заменить цвет (Replace Color)достигается в случае, если заменяемый цвет близок к однородному. Иначе на изображении появляется шум, от которого приходится избавляться с помощью дополнительных инструментов. Пример использования данного инструмента для перекраски лепестков тюльпана приведен на рис. 6.
a
b
Рис. 6. Исходное изображение тюльпана (a) и результат его перекраски в диалоговом окне Заменить цвет (б)
Избирательная корректировка цвета
Избирательная корректировка цвета осуществляется в диалоговом окне Выборочная коррекция цвета (Selective Color) (рис. 7), позволяющем выборочно изменить объем составного цвета в любом из основных цветов, не меняя другие основные цвета.
Данный инструмент может применяться для перекраски фрагментов изображения с сохранением базового цвета. Например, красный цвет можно изменить на любой другой, в состав которого входит красный: от желтого (смесь красного с зеленым) до сиреневого (смесь красного с синим). Но, например, превратить красный цвет в синий не получится. Без этого инструмента также не обойтись в ситуациях, когда требуется удалить цветовой оттенок, созданный источником света, например обычной настольной лампой (рис. 8).
a
b
Использование режима Lab
Цветовая модель Lab основана на трех параметрах: L — яркость (Lightness) и двух хроматических компонентах — a и b . Параметр a изменяется от темно-зеленого через серый до пурпурного цвета. Параметр b содержит цвета от синего через серый до желтого. Это обстоятельство можно использовать для быстрой перекраски фрагментов изображения путем инвертирования прямой в каждом канале (при условии, что этот объект легко выделить или все остальные цвета на изображении близки к нейтральным). Для инвертирования прямой достаточно перетащить верхнюю правую точку прямой вниз, а нижнюю левую точку — вверх.
a можно получить следующие результаты:
- красный и бордовый цвета перекрашиваются в зеленый;
- зеленый становится светло-коричневым.
При инвертировании прямой в канале b можно получить другие результаты:
- красный становится пурпурным или сиреневым в зависимости от исходного оттенка, а пурпурный и сиреневый — красным;
- желтый превращается в синий.
При инвертировании прямой в обоих каналах одновременно получаются следующие результаты:
- красный перекрашивается в голубой, оттенок которого зависит от исходного оттенка красного;
- синий и пурпурный становятся зелеными.
Примечание. Поскольку цветовая модель Lab позволяет отображать больше цветов, чем модель RGB, перевод изображения из модели Lab в RGB и обратно не сказывается на его качестве. Следовательно, перевод можно осуществлять столько раз, сколько вам необходимо.
Теперь рассмотрим несколько примеров. На рис. 9 представлено исходное изображение кувшина с крышкой и ручкой красного цвета.
Сначала необходимо перевести изображение в режим Lab, выполнив команду Изображение (Image) -> Режим (Mode) -> Lab . В данном случае для выделения крышки и ручки вполне сгодится инструмент Быстрое выделение (Quick Selection).
a
b
c
Рис. 10. Результат перекраски фрагментов: а — в зеленый цвет путем инвертирования прямой в канале a; б — в сиреневый цвет путем инвертирования прямой в канале b; в — в голубой цвет путем инвертирования прямой в каналах a и b
В диалоговом окне Кривые (Curves) (оно вызывается комбинацией клавиш Ctrl+M) из списка Канал (Channel) выбираем канал a и инвертируем прямую (рис. 10а ).
Если инвертировать прямую в канале b , не меняя положение прямой в канале a , получим сиреневый цвет (рис. 10б ). Инверсия прямой в обоих каналах даст голубой цвет (рис. 10в ).
В ходе перекраски цвета изображения могут поблекнуть. Повысить их насыщенность тоже можно в режиме Lab, не прибегая к диалоговому окну Цветовой тон/Насыщенность (Hue/Saturation). Для этого необходимо увеличить угол наклона прямой в обоих цветовых каналах. На рис. 11 приведено исходное изображение зеленых листьев. При инвертировании прямой в канале a получаем блеклый коричневый цвет (рис. 12).
Для повышения насыщенности цветов и превращения летнего пейзажа в осенний изменим в каналах a и b угол наклона прямой (рис. 13).
Как вы можете видеть, графический редактор Photoshop предлагает действительно огромный выбор инструментов для перекраски фрагментов изображения. Какой из имеющихся инструментов использовать — решать вам.
Всем известно, что для того, чтобы изменить фотографию или картинку, следует «идти» прямиком в Photoshop. Данный графический редактор способен творить чудеса, ведь в его арсенале – огромное количество всевозможных инструментов. Все они направлены на то, чтобы для каждого пользователя.
Кстати, в данном приложении можно не только добавить яркости, контрастности и т.д., в нем вообще можно изменить цвет, скажем, из желтой машины сделать красную. Причем делается это очень просто, и вообще не требует каких-либо навыков или определенных знаний. Заинтригованы? В таком случае, думаю, тема как в фотошопе изменить цвет объекта будет для вас интересной.
Заменить цвет
«Поколдовать» над цветом в Фотошопе можно несколькими способами, и в этом материале я расскажу о двух наиболее популярных. В первом способе используется инструмент «Заменить цвет», и вот, как он реализовывается на практике:
Цветовой тон/насыщенность
Предлагаю вашему вниманию еще один способ замены цвета. После открытия изображения в палитре слоев нажмите на небольшую иконку в самом низу в виде полузакрашенного круга, после чего выберите пункт «Цветовой тон/насыщенность». Далее выберите цвет, который будет подвергаться замене. Далее с помощью курсора-пипетки кликните по этому цвету. Теперь двигайте ползунком в поле «Тон» до тех пор, пока не получите желаемый оттенок, не забудьте при этом отрегулировать яркость и насыщенность.
Теперь активируйте маску слоя. Кисточкой черного цвета пройдитесь по тем областям, где замена цвета не требуется. Сохраните изменения и наслаждайтесь результатом.
В этом уроке мы познакомимся с программой замены цвета и узнаем, как с ее помощью можно быстро изменить цвет предметов на фотографии.
Мы покажем вам не самый профессиональный, но самый простой и быстрый, способ изменения цвета в изображении. Этот способ не всегда дает желаемый результат, но он обычно хорошо работает для несложных задач. Это простой инструмент и стоит того, чтобы попробовать работать с ним, прежде чем перейти к более сложным и трудоемким методам.
Инструмент «Color Replacement Tool» (Замена цвета)
Инструмент Color Replacement Tool (Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush).
Если же у вас Photoshop CS3 или CS4, CS5 или CS6, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
Как только вы выбрали инструмент Color Replacement, курсор мыши превратится в круг с маленьким крестиком в центре.
Вы можете настроить размер круга с помощью горячих клавиш — скобок [ или ]. Левая скобка уменьшает размер, правая — увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift(Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Как работает инструмент Color Replacement:
Когда вы перетаскиваете инструмент Color Replacement на изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана. Любые другие пиксели, которые окружают круглый курсор, тоже изменяют цвет при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет на фотографии, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. Существует несколько вариантов настройки инструментов в верхней панели, но это мы рассмотрим позже.
В палитре инструментов вы видите настройки цвета в данный момент. По умолчанию установлен черный цвет:
Для того, чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Выбираем зеленый цвет. Нажмите Ок и закройте палитру цветов.
Посмотрите на палитру инструментов. Образец цвета переднего плана изменился. Теперь цвет переднего плана — зеленый. Теперь, если мы будем рисовать на изображении инструментом “Замена цвета” , исходный цвет будет заменен на зеленый цвет:
Возьмем пример фотографии девочки с шарами:
Она выглядит счастливым с голубым воздушный шаром в руке, но может быть ей хотелось бы иметь зеленый шар. Давайте посмотрим, что мы можем сделать для нее. С помощью инструмента “Замена цвета”/”Color Replacement”, кликнув курсором по шарику, начнем движение внутри него. Фотошоп начинает заменять синий цвет зеленым.
Чтобы изменить цвет остальной части шара на зеленый, нужно просто держать кнопку мыши нажатой.
Если вы случайно зайдете за границы шара и попадете на желтую стену позади него, фотошоп начнет менять желтый цвет на зеленый:
Толерантность
Все просто и без проблем, пока вы не доходите до краев шара. Если вы внимательно посмотрите, вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
Мы уже говорили, что у инструмента “Замена цвета” есть несколько параметров, которые можно настраивать на панели управления. Одним из таких параметров является “толерантность”. “Толерантность” определяет чувствительность к заменяемому цвету. По умолчанию толерантность составляет 30%, что является хорошей отправной точкой. Но этого не достаточно для нашего случая. Увеличиваем толерантность до 50%, что позволит инструменту “Замена цвета” влиять на более широкий диапазон цветов:
Мы установили большую толерантность. Теперь, давайте, отменим последний шаг и попробуем еще раз обработать края.
Заканчиваем обработку в оставшихся областях и наш голубой шарик магически превращается в зеленый, благодаря инструменту “Замена цвета”:
Использовать цвет из изображения
В приведенном выше примере мы случайно выбрали новый цвет шара из палитры цветов в фотошоп. Точно так же легко можно выбрать цвет непосредственно из самой фотографии. Для этого с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор превращается в пипетку (Eyedropper Tool).
Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Фотошоп сделает этот цвет основным фоновым. На иконке цветов переднего и заднего плана верхний квадрат приобрел выбранный вами цвет.
Возьмем цвет блузки девочки:
Если вы посмотрите на образец цвета переднего плана на панели инструментов, вы увидите что цвет, на который вы нажали, стал основным цветом:
Этим цветом мы снова можем закрасить шар с помощью инструмента “Замена цвета”:
Режимы наложения
Режимы наложения
Причина, по которой инструмент “Замена цвета” сохраняет объем и текстуру, заключается в том, что он использует режимы наложения, чтобы смешать новые цвета.
Новый цвет взаимодействует с предыдущим цветом и получается такой эффект. Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Если вы когда-либо изучали теорию цвета, вы наверняка слышали, что цвет состоит из цветового тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета вы хотите затронуть.
Тон/Hue: при применении режима “Hue” изменится только основной цвет. Не будет менять насыщенность и яркость исходного цвета. Этот режим удобен для изображений, где цвета не очень интенсивные и он, как правило, дает очень небольшие изменения.
Насыщенность/Saturation: режим “Saturation” меняет только насыщенность первоначального цвета. Оттенок и яркость не затрагиваются. Этот режим полезен для снижения интенсивности цвета, или удалении цвета полностью.
Цвет/Color: режим “Color” задан по умолчанию и меняет оттенок и насыщенность. Яркость останется неизменной. Этот режим наложения вы будете использовать наиболее часто.
Яркость/Luminosity: И, наконец, режим “Luminosity” изменяет яркость исходного цвета на яркость нового цвета. Оттенок и насыщенность остаются неизменными.
Берем другую фотографию с шариками:
Один из способов выделить один воздушный шар, уменьшить насыщенность цвета других воздушных шаров. Мы не будем менять фактический цвет шаров, а изменим только интенсивность цветов. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Если бы мы хотели полностью обесцветить воздушные шары, мы бы установили основной цвет черный, белый или серый, но так как мы хотим получить более тонкий эффект, мы просто возьмем один из менее насыщенных цветов с изображения. Удерживая клавишу Alt мой (Win) / Option (Mac), мы временно переключаемся на инструмент Eyedropper Tool, и нажимаем на цвет, который мы хотим использовать. Мы выберем менее насыщенный желтый цвет. Цвет сам по себе не имеет никакого значения, так как режим наложения не изменит оригинальный цвет. Режим будет влиять только на насыщенность:
Выбираем инструмент “Замена цвета” и рисуем по тем шарикам, на которых мы хотим снизить уровень насыщенности, делая их бледнее. Размер кисти можно регулировать квадратными скобками. Если необходимо, регулируйте и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Закрашиваем другие шарики. Их насыщенность снижается. Вот так выглядит результат:
Проблемы с яркостью
К сожалению есть ситуации, в которых использование инструмента “Заменить цвет” вызывает сложности.
Это случаи, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Например, мы хотим изменить оттенок верхнего оранжевого шара на фиолетовый цвет другого шара. Кажется, что это просто сделать, но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого перейдем в меню Файл — Вернуть (File- Revert). Затем берем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
Режим смешивания устанавливаем в Color. Это значение по умолчанию. Затем мы начинаем закрашивать оранжевый шар, чтобы изменить его цвет на темно-фиолетового. Вот результат:
Хм. Это определенно фиолетовый, но он не совсем похож на другие фиолетовые шары, не так ли? Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Установленный режим смешивания не влияет на яркость. Он действует только на цвет. Давайте, изменим режим смешивания на на “Яркость”/”Luminosity”:
Давайте, отменим все предыдущие действия и вернем шару оранжевый цвет, а затем установим режим смешивания “Яркость”/”Luminosity” . Теперь закрашиваем шар темно — фиолетовым.
Можно с уверенностью сказать, что результат плохой. В режиме “Яркость”/”Luminosity” шар стал ярче, но он остался оранжевым и потерял структуру.
Проблема заключается в слишком большой разнице яркостей объектов. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где всего лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы замены цвета.
Давайте, еще раз посмотрим на инструмент “Замена цвета”/”Color Replacement Tool”.
В верхнем меню мы видим три иконки с изображением пипеток. Каждая из этих иконок представляет собой вариант выбора образца цвета для работы (Sampling). Смотрим слева-направо: проба — непрерывно “Continuous” — задана по умолчанию; проба — однократно “Once”; проба — образец фона “Background Swatch”. Чтобы переключаться с одного варианта на другой, нужно просто активировать выбранный значок.
Рассмотрим варианты.
Проба — непрерывно “Continuous”. В этом варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и ведете курсором по изображению. Этот параметр можно использовать, когда требуются многочисленные и сложные изменения цвета в объекте.
С однократной пробой “Once”, фотошоп учитывает цвет, который вы выбрали кликом мыши, вне зависимости от того, как долго вы ведете курсором по изображению. Этот вариант подходит лучше всего для замены больших областей однородного цвета.
Образец фона “Background Swatch”. Этот вариант вы скорее всего не будете применять очень часто. Здесь фоновый цвет заменяет первоначальный цвет. На снимке будут заменены только те пиксели, которые совпадают с цветом фона. Для этого нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению. Это можно сделать, кликнув по нижнему квадрату иконки цвета. Регулируйте значение толерантности, если оттенок вас не устраивает.
“Ограничения”/ “Limits”
Следующий вариант настроек инструмента “Замена цвета” контролирует местоположение заменяемых пикселей и называется “Ограничения”/ “Limits”. Здесь есть три варианта обнаружения цвета: смежные пиксели (Contiguous), несмежные (Discontinuous) и выделение краев (Find Edges).
Чаще всего вы будете использовать первые два.
По умолчанию установлен тип ограничения “Смежный”/ “Contiguous”. В этом варианте инструмент “Замена цвета”/ “Color Replacement Tool” перекрашивает пиксели, которые находятся под крестиком в пределах курсора. Воздействие инструмента не будет действовать на пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. По крайней мере, пока курсор не находится в этих зонах.
Тип ограничения “Несмежный”/ “Discontinuous” заменяет все пиксели, находящиеся в пределах курсора.
Последний тип выделения краев “Find Edges” заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
Рассмотрим последнюю опцию в верхнем меню установок инструмента “Сглаживание”/”Anti-aliasing”. Используйте эту опцию, если вам нужно сгладить края при точных очертаниях объекта. Если вам не нужно сглаживание, снимите флажок.
Удачи Вам в обработке;-))
На самом деле существует множество способов как изменить цвет объекта в фотошопе . Ранее мы уже рассмотрели как это сделать при помощи , а также научились менять цвет волос в фотошопе при помощи .
Это далеко не все способы, сегодня я покажу два очень простых, а в будущих статьях я расскажу еще о парочке методах при помощи других корректирующих слоев.
Способ №1
Коротко расскажу о применении данного метода. Откройте изображение и создайте новый слой (напоминаю все приемы ).
Затем измените режим наложения данного слоя, выбрав пункт Цветовой тон в раскрывающемся списке в верхней части палитры слоев (расположен в нижней части списка).
После этого выберите , нажав клавишу В , щелкните мышью по индикатору цвета переднего плана, в появившемся диалоговом окне палитры выберите оттенок и щелкните мышью по кнопке ОК. Предварительно выделив новый слой, рисуйте поверх объекта.
Если вы закрасите лишнее, можно на время выбрать инструмент Ластик, нажав и удерживая клавишу Е . А можно заранее предупредить такие ситуации, добавив к новому слою слой-маску и скрыв области, которые не нужно изменять, черным цветом.
Примечание
Если перекрашиваемая область окружена черным, белым и серым цветами, можно смело красить поверх последних, и они ничуть не изменятся. Так получается потому, что в режиме наложения Цветовой тон заполненные цветом области влияют только на те участки лежащего ниже слоя, которые уже содержат цвет.
Способ №2
Помните команду меню ? Похожую команду меню Заменить цвет можно использовать для выделения одного оттенка и замены его другим. Эта команда очень хорошо работает, если цвет, который нужно заменить, более-менее однороден и сосредоточен в некоторой области, как, например, кузов автомобиля на рисунке выше.
Выбрав в меню команду Изображение — Коррекция — Заменить цвет , вы увидите одноименное диалоговое окно.
В нем уже выбран инструмент Пипетка, так что щелкните мышью по тому оттенку на изображении, который хотите заменить. Он появится в квадрате с надписью Цвет в группе элементов управления Выделение в верхней части диалогового окна.
В группе элементов управления Замена в нижней части диалогового окна щелкните мышью по квадрату, расположенному над надписью Результат , чтобы выбрать новый оттенок. Когда вы щелкнете мышью по кнопке ОК. Если необходимо подправить выбранный оттенок, можно использовать ползунковые регуляторы Цветовой тон , Насыщенность и Яркость (также находятся в группе элементов управления Выделение). Вот что получилось:
Обратите внимание, что кроме обыкновенной пипетки, рядом имеются пипетки с маленькими значками «+» (плюс) и «-» (минус). Используйте их, чтобы расширить/сузить диапазон оттенков, которые необходимо изменить.
Как видите, я немного перестарался и у меня колеса автомобиля также окрасились в фиолетовый. Это говорит о том, что данный способ может быть не всегда полезным.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
В этом уроке Фотошоп я расскажу вам все об инструменте «Замена цвета» (Color Replacement Tool).Этот инструмент способен изменить цвет объекта изображения без лишней суеты и хлопот.
Вы можете быть удивлены тем, что между инструментами «Фоновый листик» и «Замена цвета» существует много общего, хотя, казалось бы, это совершенно разные инструменты по своему назначению. Оба этих инструмента используют одинаковую технику для обнаружения пикселей на изображении, которые должны быть изменены. Разница лишь в том, что «Фоновый ластик» удаляет эти пиксели, а инструмент «Замена цвета» изменяет их цвет на другой.
Инструмент «Замена цвета» использует не самый профессиональный вариант изменения оттенка и не всегда может давать вам те результаты, которые необходимы. Но он хорош для простых задач, например, изменения насыщенности и оттенка объектов. Давайте посмотрим, как он работает на практике.
(Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush) . Нажмите и удерживайте в панели инструментов иконку лечащей кисти (Healing Brush) , чтобы выбрать из выпадающего списка инструмент «Замена цвета» (Color Replacement Tool) .
Если же у вас Photoshop CS3 или CS4, как у меня, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
После выбора, курсор изменит свой вид на круг с крестиком в центре. Фоновый ластик имеет такую же форму курсора.
Регулировать размер кисти удобно при помощи клавиш квадратных скобок [ или ]. Левая скобка уменьшает размер, правая – увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift (Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче) .
Когда вы перетаскиваете инструмент Color Replacement Tool на вашем изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана (Foreground) . Другие пиксели, входящие в область круглого курсора, также подвергаются замене цвета при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет объекта, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. В верхнем меню вы можете настроить работу инструмента по-разному, но эти подробности мы рассмотрим позже.
Иконка цветов переднего и заднего планов находится внизу панели инструментов. По умолчанию программы цвет переднего плана черный.
Чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Я выберу зеленый цвет. Нажмите Ок по завершении, закрыв палитру.
Если вы посмотрите снова на иконку цветов переднего и заднего планов, то увидите, что верхний квадрат стал того цвета, который вы выбрали (у меня зеленый) . Теперь, если я буду рисовать на изображении инструментом «Замена цвета» (Color Replacement Tool) , то исходный цвет будет заменен на цвет переднего плана (зеленый) .
Выберем для примера фотографию девочки с воздушным шариком.
Она счастлива, но хочет, чтобы ее шарик стал зеленым. Что же мы можем сделать для этого? Выберем инструмент «Замена цвета» и, кликнув курсором по шарику, начнем движение внутри него. Поскольку цвет переднего плана именно зеленый, синий цвет шарика будет заменяться зеленым при перетаскивании курсора внутри объекта.
Продолжаем изменять цвет шара, удерживая кнопку мыши нажатой при движении курсора, пока на закрасим весь шарик.
Если вдруг вы вышли за границы обрабатываемого объекта (шарика) и затронули близлежащую область, инструмент «Замена цвета» (Color Replacement Tool) будет эти пиксели также менять на зеленый цвет.
Если нечаянно произошел выход за пределы объекта, просто отмените предыдущий шаг, нажав на клавиатуре сочетание Ctrl + Z, или отмените несколько предыдущих шагов, нажав Ctrl + Alt + Z.
Толерантность/Допуск
(Tolerance) .Кажется, что все идет нормально, пока дело не доходит до обработки краев объекта. Если приглядеться, то вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
В начале урока я упомянул о том, что у инструмента «Замена цвета» существуют различные параметры, которые можно настроить в верней панели установок. Одним из таких параметров являются Толерантность или Допуск (Tolerance) . Толерантность определяет, насколько чувствителен инструмент по отношению к заменяемому цвету. По умолчанию программы толерантность инструмента «Замена цвета» равна 30%, но для нашего случая этого явно не достаточно. Повысим ее до 50%, что позволит влиять на более широкий диапазон цвета, и снова проведем по краям шарика. Теперь эти области также изменены полностью на зеленый цвет переднего плана.
Я завершу работу на других областях шарика, еще немного повысив значение Толерантности (Tolerance) . Вот такое получилось волшебное превращение.
Выбор цвета с изображения.
В предыдущем примере я выбрал цвет переднего плана для шарика, используя цветовую палитру. Но, можно выбрать образец цвета с элементов изображения, например, блузки девочки. Для этого, с активным инструментом «Замена цвета» (Color Replacement Tool) , нажимаем клавишу Alt и ваш курсор принимает вид пипетки (Eyedropper Tool) .
Теперь, нажмите пипеткой в любую область фотографии, цвет которой вы хотите взять за образец для будущей замены. Посмотрите на иконку цветов переднего и заднего плана, и вы заметите, что верхний квадрат приобрел именно выбранный вами цвет.
Мне понравился розовый цвет блузки, его я и выберу.
Теперь, я проведу инструментом по шарику еще раз, чтобы он стал розовым.
Обратите внимание на значительное преимущество инструмента «Замена цвета» (Color Replacement Tool) перед обычной Кистью (Brush) . Ведь, изменив цвет, шарик сохраняет свой объем, текстуру и соотношение света и тени, что было бы невозможным при использовании Кисти (Brush) . Объект стал бы просто плоским при обычном закрашивании.
Режимы смешивания
(Blend Modes) .Причина того, что инструмент способен изменять цвет объекта без потери его текстуры состоит в использовании разных режимов смешивания. Накладываемый цвет взаимодействует с предыдущим цветом и получается такой эффект. Данные режимы вы можете видеть у себя в верхнем меню установок, их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity) . По умолчанию программы задан режим Цвет (Color)
Если вы когда-нибудь читали о теории цвета, то знаете, что цвет представляет собой комбинацию трех составляющих: тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета будет затронут.
Режим «Тон» (Hue) : изменится только сам основной цвет, а насыщенность и яркость останутся без изменений. Этот режим подходит для изображений, где цвет не очень интенсивный, поскольку изменения достаточно тонкие.
Режим «Насыщенность» (Saturation) : изменяется только насыщенность, а оттенок и яркость не изменяются. Такой режим полезен для снижения интенсивности цвета или удаления цвета полностью.
Режим «Цвет» (Color) : задан по умолчанию и меняет оттенок с насыщенностью. Яркость остается неизменной. Обычно используется чаще, чем другие режимы.
Режим «Яркость» (Luminosity) : изменяет яркость первоначального цвета на накладываемый. Тон и насыщенность не меняются.
Для следующего примера с режимами смешивания (Blend Modes) я выбрал снова фотографию с шариками. На снимке оранжевый шар, похоже, стремится улететь выше всех остальных, поработаем с ним.
Один из способов выделить шарик из всей группы, это уменьшить насыщенность остальных шаров. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation) .
Если бы я хотел вообще обесцветить шарики, то я бы выбрал в качестве основного цвета белый, серый или черный. Но я хочу, чтобы эффект получился более тонким. Для этого, я возьму образец цвета с менее яркого шарика, удерживая Alt и нажав пипеткой (Eyedropper Tool) на него. Почему же я беру образец с желтого шарика, ведь я собираюсь работать с оранжевым? Дело в том, что мне нужен образец именно насыщенности объекта, а не его оттенка. При режиме смешивания «Насыщенность» (Saturation) будет меняться только насыщенность, а не тон обрабатываемого шара.
Теперь, выбрав инструмент «Замена цвета» начинаем рисовать по тем шарикам, на которых хотим снизить уровень насыщенности, делая их бледнее обычного. Регулируем размер кисти (квадратными скобками) , если необходимо и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Продолжаем закрашивать все шарики, чтобы выделить самый верхний.
Проблемы с яркостью
(Brightness) .Существуют некоторые трудности с использованием инструмента «Замена цвета» (Color Replacement Tool) в тех случаях, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Скажем, я хотел изменить оттенок верхнего оранжевого шарика на фиолетовый цвет другого шара из связки. Все, казалось бы, достаточно просто? Но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого переходим в меню Файл-Вернуть (File- Revert) . Теперь, возьмем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
В верхнем меню установим режим смешивания на «Цвет» (Color) по умолчанию. Далее, я буду закрашивать оранжевый шар, чтобы изменить его цвет на фиолетовый. Вот результат:
Хм… Это, конечно фиолетовый, но его оттенок не похож на цвет других фиолетовых шаров из связки. Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Наш установленный режим смешивания на влияет на яркость, действуя только на цвет.
Давайте попробуем сделать наш шар ярче, изменив режим смешивания инструмента «Замена цвета» на «Яркость» (Luminosity) .
Я отменил предыдущие шаги, чтобы вернуть шар в первоначальный оранжевый цвет. Теперь, с режимом смешивания «Яркость» (Luminosity) закрашиваем шар темно-фиолетовым цветом.
Ну, вот! Все пошло не так, как хотелось. Режим «Яркость», конечно, сделал шарик ярче, но это все еще оранжевый цвет и к тому же, пропала текстура объекта. Проблема здесь состоит в слишком большой разнице в яркости между объектами. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы.
В верхнем меню вы можете видеть три иконки с изображением пипеток. Каждый из трех вариантов представляет собой определенный способ выбора образца цвета для работы (Sampling) . Перечислим их слева-направо: проба: непрерывно (Continuous) , она задана по умолчанию программы; проба: однократно (Once) ; проба: образец фона (Background Swatch) . Чтобы переключаться между тремя вариантами, просто активируйте выбранный значок.
Рассмотрим подробнее данные варианты.
Проба: непрерывно (Continuous) . При таком варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и проводите курсором по изображению. Этот параметр хорош, когда требуются многочисленные, сложные изменения цвета в объекте.
С однократной пробой (Once) Фотошоп учитывает цвет, выбранный единожды кликом мыши, независимо от того, как долго вы водите курсором по изображению. Такой параметр подходит лучше всего для замены больших областей однородного цвета.
Образец фона (Background Swatch) . Этот параметр вы не будете применять столь часто. Здесь фоновый цвет заменяет исходный. На изображении будут заменены только те пиксели, которые совпадают с цветом фона, значит вам нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению, кликнув по нижнему квадрату иконки цвета переднего и заднего планов. Попробуйте отрегулировать значение толерантности, если ваш оттенок не совсем близок к исходному.
Следующий параметр настроек инструмента «Замена цвета» контролирует местоположение заменяемых пикселей и называется «Ограничения» (Limits) . Эта опция имеет три варианта обнаружения цвета: смежные пиксели (Contiguous) , несмежные (Discontinuous) и выделение краев (Find Edges) .
Из трех существующих вы будете часто использовать первые два.
По умолчанию программы установлен тип ограничения смежный (Contiguous) . При таком типе ограничения инструмент «Замена цвета» (Color Replacement Tool) перекрашивает пиксели, находящиеся в пределах курсора, а именно под крестиком. Воздействие инструмента никак не повлияет на те пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. Конечно, если только вы физически не переставите курсор в эти зоны.
Тип ограничения несмежный (Discontinuous) заменяет все пиксели, находящиеся в пределах курсора инструмента.
Последний тип выделения краев (Find Edges) заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
И, последняя опция в верхнем меню установок инструмента «Сглаживание» (Anti-aliasing) . Активизируйте ее в случае, если необходимы сглаженные края изображения, при желании точных очертаний объекта, напротив, снимите флажок.
Вот пожалуй и все, что я хотел рассказать вам об этом необходимом инструменте. Надеюсь, навыки в работе с «Заменой цвета» вам пригодятся еще не раз.
Три способа быстро поменять цвет изображения в Photoshop. Описание инструмента «Замена цвета» в фотошопе
В этом уроке мы познакомимся с программой замены цвета и узнаем, как с ее помощью можно быстро изменить цвет предметов на фотографии.
Мы покажем вам не самый профессиональный, но самый простой и быстрый, способ изменения цвета в изображении. Этот способ не всегда дает желаемый результат, но он обычно хорошо работает для несложных задач. Это простой инструмент и стоит того, чтобы попробовать работать с ним, прежде чем перейти к более сложным и трудоемким методам.
Инструмент «Color Replacement Tool» (Замена цвета)
Инструмент Color Replacement Tool (Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush).
Если же у вас Photoshop CS3 или CS4, CS5 или CS6, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
Как только вы выбрали инструмент Color Replacement, курсор мыши превратится в круг с маленьким крестиком в центре.
Вы можете настроить размер круга с помощью горячих клавиш — скобок [ или ]. Левая скобка уменьшает размер, правая — увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift(Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Как работает инструмент Color Replacement:
Когда вы перетаскиваете инструмент Color Replacement на изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана. Любые другие пиксели, которые окружают круглый курсор, тоже изменяют цвет при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет на фотографии, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. Существует несколько вариантов настройки инструментов в верхней панели, но это мы рассмотрим позже.
В палитре инструментов вы видите настройки цвета в данный момент. По умолчанию установлен черный цвет:
Для того, чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Выбираем зеленый цвет. Нажмите Ок и закройте палитру цветов.
Посмотрите на палитру инструментов. Образец цвета переднего плана изменился. Теперь цвет переднего плана — зеленый. Теперь, если мы будем рисовать на изображении инструментом “Замена цвета” , исходный цвет будет заменен на зеленый цвет:
Возьмем пример фотографии девочки с шарами:
Она выглядит счастливым с голубым воздушный шаром в руке, но может быть ей хотелось бы иметь зеленый шар. Давайте посмотрим, что мы можем сделать для нее. С помощью инструмента “Замена цвета”/”Color Replacement”, кликнув курсором по шарику, начнем движение внутри него. Фотошоп начинает заменять синий цвет зеленым.
Чтобы изменить цвет остальной части шара на зеленый, нужно просто держать кнопку мыши нажатой.
Если вы случайно зайдете за границы шара и попадете на желтую стену позади него, фотошоп начнет менять желтый цвет на зеленый:
Толерантность
Все просто и без проблем, пока вы не доходите до краев шара. Если вы внимательно посмотрите, вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
Мы уже говорили, что у инструмента “Замена цвета” есть несколько параметров, которые можно настраивать на панели управления. Одним из таких параметров является “толерантность”. “Толерантность” определяет чувствительность к заменяемому цвету. По умолчанию толерантность составляет 30%, что является хорошей отправной точкой. Но этого не достаточно для нашего случая. Увеличиваем толерантность до 50%, что позволит инструменту “Замена цвета” влиять на более широкий диапазон цветов:
Мы установили большую толерантность. Теперь, давайте, отменим последний шаг и попробуем еще раз обработать края.
Заканчиваем обработку в оставшихся областях и наш голубой шарик магически превращается в зеленый, благодаря инструменту “Замена цвета”:
Использовать цвет из изображения
В приведенном выше примере мы случайно выбрали новый цвет шара из палитры цветов в фотошоп. Точно так же легко можно выбрать цвет непосредственно из самой фотографии. Для этого с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор превращается в пипетку (Eyedropper Tool).
Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Фотошоп сделает этот цвет основным фоновым. На иконке цветов переднего и заднего плана верхний квадрат приобрел выбранный вами цвет.
Возьмем цвет блузки девочки:
Если вы посмотрите на образец цвета переднего плана на панели инструментов, вы увидите что цвет, на который вы нажали, стал основным цветом:
Этим цветом мы снова можем закрасить шар с помощью инструмента “Замена цвета”:
Режимы наложения
Режимы наложения
Причина, по которой инструмент “Замена цвета” сохраняет объем и текстуру, заключается в том, что он использует режимы наложения, чтобы смешать новые цвета.
Новый цвет взаимодействует с предыдущим цветом и получается такой эффект. Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Если вы когда-либо изучали теорию цвета, вы наверняка слышали, что цвет состоит из цветового тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета вы хотите затронуть.
Тон/Hue: при применении режима “Hue” изменится только основной цвет. Не будет менять насыщенность и яркость исходного цвета. Этот режим удобен для изображений, где цвета не очень интенсивные и он, как правило, дает очень небольшие изменения.
Насыщенность/Saturation: режим “Saturation” меняет только насыщенность первоначального цвета. Оттенок и яркость не затрагиваются. Этот режим полезен для снижения интенсивности цвета, или удалении цвета полностью.
Цвет/Color: режим “Color” задан по умолчанию и меняет оттенок и насыщенность. Яркость останется неизменной. Этот режим наложения вы будете использовать наиболее часто.
Яркость/Luminosity: И, наконец, режим “Luminosity” изменяет яркость исходного цвета на яркость нового цвета. Оттенок и насыщенность остаются неизменными.
Берем другую фотографию с шариками:
Один из способов выделить один воздушный шар, уменьшить насыщенность цвета других воздушных шаров. Мы не будем менять фактический цвет шаров, а изменим только интенсивность цветов. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Если бы мы хотели полностью обесцветить воздушные шары, мы бы установили основной цвет черный, белый или серый, но так как мы хотим получить более тонкий эффект, мы просто возьмем один из менее насыщенных цветов с изображения. Удерживая клавишу Alt мой (Win) / Option (Mac), мы временно переключаемся на инструмент Eyedropper Tool, и нажимаем на цвет, который мы хотим использовать. Мы выберем менее насыщенный желтый цвет. Цвет сам по себе не имеет никакого значения, так как режим наложения не изменит оригинальный цвет. Режим будет влиять только на насыщенность:
Выбираем инструмент “Замена цвета” и рисуем по тем шарикам, на которых мы хотим снизить уровень насыщенности, делая их бледнее. Размер кисти можно регулировать квадратными скобками. Если необходимо, регулируйте и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Закрашиваем другие шарики. Их насыщенность снижается. Вот так выглядит результат:
Проблемы с яркостью
К сожалению есть ситуации, в которых использование инструмента “Заменить цвет” вызывает сложности.
Это случаи, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Например, мы хотим изменить оттенок верхнего оранжевого шара на фиолетовый цвет другого шара. Кажется, что это просто сделать, но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого перейдем в меню Файл — Вернуть (File- Revert). Затем берем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
Режим смешивания устанавливаем в Color. Это значение по умолчанию. Затем мы начинаем закрашивать оранжевый шар, чтобы изменить его цвет на темно-фиолетового. Вот результат:
Хм. Это определенно фиолетовый, но он не совсем похож на другие фиолетовые шары, не так ли? Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Установленный режим смешивания не влияет на яркость. Он действует только на цвет. Давайте, изменим режим смешивания на на “Яркость”/”Luminosity”:
Давайте, отменим все предыдущие действия и вернем шару оранжевый цвет, а затем установим режим смешивания “Яркость”/”Luminosity” . Теперь закрашиваем шар темно — фиолетовым.
Можно с уверенностью сказать, что результат плохой. В режиме “Яркость”/”Luminosity” шар стал ярче, но он остался оранжевым и потерял структуру.
Проблема заключается в слишком большой разнице яркостей объектов. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где всего лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы замены цвета.
Давайте, еще раз посмотрим на инструмент “Замена цвета”/”Color Replacement Tool”.
В верхнем меню мы видим три иконки с изображением пипеток. Каждая из этих иконок представляет собой вариант выбора образца цвета для работы (Sampling). Смотрим слева-направо: проба — непрерывно “Continuous” — задана по умолчанию; проба — однократно “Once”; проба — образец фона “Background Swatch”. Чтобы переключаться с одного варианта на другой, нужно просто активировать выбранный значок.
Рассмотрим варианты.
Проба — непрерывно “Continuous”. В этом варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и ведете курсором по изображению. Этот параметр можно использовать, когда требуются многочисленные и сложные изменения цвета в объекте.
С однократной пробой “Once”, фотошоп учитывает цвет, который вы выбрали кликом мыши, вне зависимости от того, как долго вы ведете курсором по изображению. Этот вариант подходит лучше всего для замены больших областей однородного цвета.
Образец фона “Background Swatch”. Этот вариант вы скорее всего не будете применять очень часто. Здесь фоновый цвет заменяет первоначальный цвет. На снимке будут заменены только те пиксели, которые совпадают с цветом фона. Для этого нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению. Это можно сделать, кликнув по нижнему квадрату иконки цвета. Регулируйте значение толерантности, если оттенок вас не устраивает.
“Ограничения”/ “Limits”
Следующий вариант настроек инструмента “Замена цвета” контролирует местоположение заменяемых пикселей и называется “Ограничения”/ “Limits”. Здесь есть три варианта обнаружения цвета: смежные пиксели (Contiguous), несмежные (Discontinuous) и выделение краев (Find Edges).
Чаще всего вы будете использовать первые два.
По умолчанию установлен тип ограничения “Смежный”/ “Contiguous”. В этом варианте инструмент “Замена цвета”/ “Color Replacement Tool” перекрашивает пиксели, которые находятся под крестиком в пределах курсора. Воздействие инструмента не будет действовать на пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. По крайней мере, пока курсор не находится в этих зонах.
Тип ограничения “Несмежный”/ “Discontinuous” заменяет все пиксели, находящиеся в пределах курсора.
Последний тип выделения краев “Find Edges” заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
Рассмотрим последнюю опцию в верхнем меню установок инструмента “Сглаживание”/”Anti-aliasing”. Используйте эту опцию, если вам нужно сгладить края при точных очертаниях объекта. Если вам не нужно сглаживание, снимите флажок.
Удачи Вам в обработке;-))
В этом уроке Фотошоп я расскажу вам все об инструменте «Замена цвета» (Color Replacement Tool).Этот инструмент способен изменить цвет объекта изображения без лишней суеты и хлопот.
Вы можете быть удивлены тем, что между инструментами «Фоновый листик» и «Замена цвета» существует много общего, хотя, казалось бы, это совершенно разные инструменты по своему назначению. Оба этих инструмента используют одинаковую технику для обнаружения пикселей на изображении, которые должны быть изменены. Разница лишь в том, что «Фоновый ластик» удаляет эти пиксели, а инструмент «Замена цвета» изменяет их цвет на другой.
Инструмент «Замена цвета» использует не самый профессиональный вариант изменения оттенка и не всегда может давать вам те результаты, которые необходимы. Но он хорош для простых задач, например, изменения насыщенности и оттенка объектов. Давайте посмотрим, как он работает на практике.
(Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush) . Нажмите и удерживайте в панели инструментов иконку лечащей кисти (Healing Brush) , чтобы выбрать из выпадающего списка инструмент «Замена цвета» (Color Replacement Tool) .
Если же у вас Photoshop CS3 или CS4, как у меня, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
После выбора, курсор изменит свой вид на круг с крестиком в центре. Фоновый ластик имеет такую же форму курсора.
Регулировать размер кисти удобно при помощи клавиш квадратных скобок [ или ]. Левая скобка уменьшает размер, правая – увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift (Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче) .
Когда вы перетаскиваете инструмент Color Replacement Tool на вашем изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана (Foreground) . Другие пиксели, входящие в область круглого курсора, также подвергаются замене цвета при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет объекта, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. В верхнем меню вы можете настроить работу инструмента по-разному, но эти подробности мы рассмотрим позже.
Иконка цветов переднего и заднего планов находится внизу панели инструментов. По умолчанию программы цвет переднего плана черный.
Чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Я выберу зеленый цвет. Нажмите Ок по завершении, закрыв палитру.
Если вы посмотрите снова на иконку цветов переднего и заднего планов, то увидите, что верхний квадрат стал того цвета, который вы выбрали (у меня зеленый) . Теперь, если я буду рисовать на изображении инструментом «Замена цвета» (Color Replacement Tool) , то исходный цвет будет заменен на цвет переднего плана (зеленый) .
Выберем для примера фотографию девочки с воздушным шариком.
Она счастлива, но хочет, чтобы ее шарик стал зеленым. Что же мы можем сделать для этого? Выберем инструмент «Замена цвета» и, кликнув курсором по шарику, начнем движение внутри него. Поскольку цвет переднего плана именно зеленый, синий цвет шарика будет заменяться зеленым при перетаскивании курсора внутри объекта.
Продолжаем изменять цвет шара, удерживая кнопку мыши нажатой при движении курсора, пока на закрасим весь шарик.
Если вдруг вы вышли за границы обрабатываемого объекта (шарика) и затронули близлежащую область, инструмент «Замена цвета» (Color Replacement Tool) будет эти пиксели также менять на зеленый цвет.
Если нечаянно произошел выход за пределы объекта, просто отмените предыдущий шаг, нажав на клавиатуре сочетание Ctrl + Z, или отмените несколько предыдущих шагов, нажав Ctrl + Alt + Z.
Толерантность/Допуск
(Tolerance) .Кажется, что все идет нормально, пока дело не доходит до обработки краев объекта. Если приглядеться, то вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
В начале урока я упомянул о том, что у инструмента «Замена цвета» существуют различные параметры, которые можно настроить в верней панели установок. Одним из таких параметров являются Толерантность или Допуск (Tolerance) . Толерантность определяет, насколько чувствителен инструмент по отношению к заменяемому цвету. По умолчанию программы толерантность инструмента «Замена цвета» равна 30%, но для нашего случая этого явно не достаточно. Повысим ее до 50%, что позволит влиять на более широкий диапазон цвета, и снова проведем по краям шарика. Теперь эти области также изменены полностью на зеленый цвет переднего плана.
Я завершу работу на других областях шарика, еще немного повысив значение Толерантности (Tolerance) . Вот такое получилось волшебное превращение.
Выбор цвета с изображения.
В предыдущем примере я выбрал цвет переднего плана для шарика, используя цветовую палитру. Но, можно выбрать образец цвета с элементов изображения, например, блузки девочки. Для этого, с активным инструментом «Замена цвета» (Color Replacement Tool) , нажимаем клавишу Alt и ваш курсор принимает вид пипетки (Eyedropper Tool) .
Теперь, нажмите пипеткой в любую область фотографии, цвет которой вы хотите взять за образец для будущей замены. Посмотрите на иконку цветов переднего и заднего плана, и вы заметите, что верхний квадрат приобрел именно выбранный вами цвет.
Мне понравился розовый цвет блузки, его я и выберу.
Теперь, я проведу инструментом по шарику еще раз, чтобы он стал розовым.
Обратите внимание на значительное преимущество инструмента «Замена цвета» (Color Replacement Tool) перед обычной Кистью (Brush) . Ведь, изменив цвет, шарик сохраняет свой объем, текстуру и соотношение света и тени, что было бы невозможным при использовании Кисти (Brush) . Объект стал бы просто плоским при обычном закрашивании.
Режимы смешивания
(Blend Modes) .Причина того, что инструмент способен изменять цвет объекта без потери его текстуры состоит в использовании разных режимов смешивания. Накладываемый цвет взаимодействует с предыдущим цветом и получается такой эффект. Данные режимы вы можете видеть у себя в верхнем меню установок, их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity) . По умолчанию программы задан режим Цвет (Color)
Если вы когда-нибудь читали о теории цвета, то знаете, что цвет представляет собой комбинацию трех составляющих: тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета будет затронут.
Режим «Тон» (Hue) : изменится только сам основной цвет, а насыщенность и яркость останутся без изменений. Этот режим подходит для изображений, где цвет не очень интенсивный, поскольку изменения достаточно тонкие.
Режим «Насыщенность» (Saturation) : изменяется только насыщенность, а оттенок и яркость не изменяются. Такой режим полезен для снижения интенсивности цвета или удаления цвета полностью.
Режим «Цвет» (Color) : задан по умолчанию и меняет оттенок с насыщенностью. Яркость остается неизменной. Обычно используется чаще, чем другие режимы.
Режим «Яркость» (Luminosity) : изменяет яркость первоначального цвета на накладываемый. Тон и насыщенность не меняются.
Для следующего примера с режимами смешивания (Blend Modes) я выбрал снова фотографию с шариками. На снимке оранжевый шар, похоже, стремится улететь выше всех остальных, поработаем с ним.
Один из способов выделить шарик из всей группы, это уменьшить насыщенность остальных шаров. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation) .
Если бы я хотел вообще обесцветить шарики, то я бы выбрал в качестве основного цвета белый, серый или черный. Но я хочу, чтобы эффект получился более тонким. Для этого, я возьму образец цвета с менее яркого шарика, удерживая Alt и нажав пипеткой (Eyedropper Tool) на него. Почему же я беру образец с желтого шарика, ведь я собираюсь работать с оранжевым? Дело в том, что мне нужен образец именно насыщенности объекта, а не его оттенка. При режиме смешивания «Насыщенность» (Saturation) будет меняться только насыщенность, а не тон обрабатываемого шара.
Теперь, выбрав инструмент «Замена цвета» начинаем рисовать по тем шарикам, на которых хотим снизить уровень насыщенности, делая их бледнее обычного. Регулируем размер кисти (квадратными скобками) , если необходимо и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Продолжаем закрашивать все шарики, чтобы выделить самый верхний.
Проблемы с яркостью
(Brightness) .Существуют некоторые трудности с использованием инструмента «Замена цвета» (Color Replacement Tool) в тех случаях, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Скажем, я хотел изменить оттенок верхнего оранжевого шарика на фиолетовый цвет другого шара из связки. Все, казалось бы, достаточно просто? Но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого переходим в меню Файл-Вернуть (File- Revert) . Теперь, возьмем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
В верхнем меню установим режим смешивания на «Цвет» (Color) по умолчанию. Далее, я буду закрашивать оранжевый шар, чтобы изменить его цвет на фиолетовый. Вот результат:
Хм… Это, конечно фиолетовый, но его оттенок не похож на цвет других фиолетовых шаров из связки. Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Наш установленный режим смешивания на влияет на яркость, действуя только на цвет.
Давайте попробуем сделать наш шар ярче, изменив режим смешивания инструмента «Замена цвета» на «Яркость» (Luminosity) .
Я отменил предыдущие шаги, чтобы вернуть шар в первоначальный оранжевый цвет. Теперь, с режимом смешивания «Яркость» (Luminosity) закрашиваем шар темно-фиолетовым цветом.
Ну, вот! Все пошло не так, как хотелось. Режим «Яркость», конечно, сделал шарик ярче, но это все еще оранжевый цвет и к тому же, пропала текстура объекта. Проблема здесь состоит в слишком большой разнице в яркости между объектами. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы.
В верхнем меню вы можете видеть три иконки с изображением пипеток. Каждый из трех вариантов представляет собой определенный способ выбора образца цвета для работы (Sampling) . Перечислим их слева-направо: проба: непрерывно (Continuous) , она задана по умолчанию программы; проба: однократно (Once) ; проба: образец фона (Background Swatch) . Чтобы переключаться между тремя вариантами, просто активируйте выбранный значок.
Рассмотрим подробнее данные варианты.
Проба: непрерывно (Continuous) . При таком варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и проводите курсором по изображению. Этот параметр хорош, когда требуются многочисленные, сложные изменения цвета в объекте.
С однократной пробой (Once) Фотошоп учитывает цвет, выбранный единожды кликом мыши, независимо от того, как долго вы водите курсором по изображению. Такой параметр подходит лучше всего для замены больших областей однородного цвета.
Образец фона (Background Swatch) . Этот параметр вы не будете применять столь часто. Здесь фоновый цвет заменяет исходный. На изображении будут заменены только те пиксели, которые совпадают с цветом фона, значит вам нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению, кликнув по нижнему квадрату иконки цвета переднего и заднего планов. Попробуйте отрегулировать значение толерантности, если ваш оттенок не совсем близок к исходному.
Следующий параметр настроек инструмента «Замена цвета» контролирует местоположение заменяемых пикселей и называется «Ограничения» (Limits) . Эта опция имеет три варианта обнаружения цвета: смежные пиксели (Contiguous) , несмежные (Discontinuous) и выделение краев (Find Edges) .
Из трех существующих вы будете часто использовать первые два.
По умолчанию программы установлен тип ограничения смежный (Contiguous) . При таком типе ограничения инструмент «Замена цвета» (Color Replacement Tool) перекрашивает пиксели, находящиеся в пределах курсора, а именно под крестиком. Воздействие инструмента никак не повлияет на те пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. Конечно, если только вы физически не переставите курсор в эти зоны.
Тип ограничения несмежный (Discontinuous) заменяет все пиксели, находящиеся в пределах курсора инструмента.
Последний тип выделения краев (Find Edges) заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
И, последняя опция в верхнем меню установок инструмента «Сглаживание» (Anti-aliasing) . Активизируйте ее в случае, если необходимы сглаженные края изображения, при желании точных очертаний объекта, напротив, снимите флажок.
Вот пожалуй и все, что я хотел рассказать вам об этом необходимом инструменте. Надеюсь, навыки в работе с «Заменой цвета» вам пригодятся еще не раз.
Сначала познакомимся с инструментами. Нажмите и держите кнопку мыши над иконкой кисти на панели инструментов, пока не появится меню, в котором выберите кисть «Замена цвета» (наведя и задержав курсор над каждой из кистей, можно вызвать подсказку с названием кисти).
- Нажимая на различные инструменты, вы можете увидеть изменения в нижней части панели основного меню. Это место называется панелью свойств инструмента. В зависимости от выбранного инструмента тут будут находиться различные настройки. С их помощью вы сможете выбрать то, как будет вести себя тот или иной инструмент.
- Обратите внимание на свойства инструмента «Замена цвета». Нажав на первую кнопку, вы сможете выбрать опции цвета (оттенок, насыщенность, цвет или яркость) в выбранной области.
- Далее вы можете выбрать одну из трех «пипеток». В отличие от «пипетки», которая находится среди основных инструментов, эти три являются лишь элементами инструмента «Замена цвета». Первая из трех позволит вам выбирать цвет-донор и цвет, который вы хотите заменить. Вторая «пипетка» запоминает цвет, по которому вы кликнули, и заменяет лишь этот цвет. Третья использует в качестве заменяемого цвета цвет фона.
- Предпоследняя опция позволит вам выбрать режим определения краев. В этой статье использовался режим «выделение краев». Для определенных задач может потребоваться использование других настроек или комбинаций «пипеток». Последняя опция – «сглаживание», которая активирована для получения наилучшего результата для данной задачи.
- На панели настроек кисти вы также можете увеличить или уменьшить значение допуска (влияет на диапазон расхождения в оттенке цвета, который вы собираетесь заменить). Чем больше диапазон, тем более широкий спектр оттенка будет учитываться при замене цвета.
Замена цвета. Дважды кликните по основному цвету на панели инструментов. Откроется окно, в котором вы сможете вручную выбрать замещающий цвет. Также вы можете выбрать один из уже созданных цветов, нажав на кнопку «Библиотека цветов».
- Нажмите на букву «i» для активации инструмента «пипетка». На панели настроек вы можете посмотреть количество выбранных пикселей. Поскольку Photoshop использует усредненные данные из выбранных пикселей, убедитесь, что вы не выбрали слишком много: выбрав зону близко к границе нужной области, вы рискуете получить менее точную область замены. Для примера было использовано ограничение в 1 пиксель, но значение в 3 пикселя также показывает хороший результат. Нажмите «пипеткой» (все еще выбранной) по области, чей цвет вы хотели бы заменить (это очистит палитру от цвета, который используется по умолчанию).
- Цвет выбранной области должен отобразиться ниже, на панели инструментов.
- Кликните по кисти «Замена цвета» на панели инструментов.
- Выберите вторую «пипетку» на панели свойств кисти. Перед использованием кисти вы можете изменить ее размер и замещающий цвет.
- Теперь попробуйте закрасить (нажмите и удерживайте кнопку мыши) желаемую область. Не волнуйтесь выйти за ее пределы – Photoshop видит лишь выбранную область.
- Поскольку картинка, использованная в этой статье, была создана в Adobe Illustrator CS4 как векторное изображение, она имеет довольно острые края. Это позволило найти необходимый уровень допуска довольно легко. Были использованы следующие настройки кисти «Замена цвета»: размер 77, жесткость 100%, интервал 25%, угол=0, округлость=100. Настройки дополнительной «пипетки»: выделение краев, средняя (со значком цели в левом нижнем углу), допуск=21%, сглаживание включено.
- После завершения всех настроек можно переходить к закрашиванию.
11.02.2015 27.01.2018
В этом уроке я подробно расскажу про способы как поменять цвет в фотошопе. Распишу все шаги подробно, сопровожу картинками чтобы было понятно и доходчиво объясню где и какую функцию можно применять.
1 способ
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или Replace Color на английском.
Я покажу на простейшем примере, на не сложной картинке. Возьмем иконку и откроем её в фотошопе.
Мастерок на иконке желтого цвета. Мы заменим желтый цвет на любой другой интересующий нас. Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
Внизу заголовок Замена — там и можно поменять выделенный цвет. Но прежде можно задать параметр Разброс в выделении. Чем больше параметр тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь желтый цвет на изображении.
Настройте параметры Замены цвета — на цвет который хотите видеть вместо заменяемого. Я сделал зеленый, задав параметры Цветовой тон, Насыщенность и Яркость.
Когда будете готовы заменить цвет — нажмите ОК.
Так мы поменяли один цвет на другой.
2 способ
Второй способ по схеме работы можно сказать идентичен первому. Но мы его рассмотрим на более трудном изображении.
Для примера я выбрал фотографию с машиной. Сейчас я покажу как заменить цвет автомобиля в фотошопе.
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету.
Для этого заходим в меню Выделение — Цветовой диапазон (Select — Color Range)
Далее остается кликнуть по красному цвету машины и мы увидим функция его определила — окрасив белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
После того как вы нажмете ОК, вы увидите как создалось выделение:
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией — Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)
Появится диалоговое окно.
Сразу поставьте галочку на параметр Тонирование (внизу справа). Теперь используя параметры Цветовой тон, Насыщенность и Яркость можно настроить цвет. Я настроил синий цвет.
Все. Цвет заменился.
Было — стало:
В этом уроке Вы подробно узнаете про способы как поменять цвет в фотошопе. Расписаны все шаги подробно, сопровождаются картинками, чтобы было понятно и доходчиво объясняется где и какую функцию можно применять. Итак, начнем!
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или Replace Color на английском.
Я покажу на простейшем примере, на не сложной картинке. Для начала нужно скачать photoshop cc . Возьмем иконку и откроем её в фотошопе.
Мастерок на иконке желтого цвета. Мы заменим желтый цвет на любой другой интересующий нас. Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
Внизу заголовок Замена — там и можно поменять выделенный цвет. Но прежде можно задать параметр Разброс в выделении. Чем больше параметр тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь желтый цвет на изображении.
Настройте параметры Замены цвета — на цвет который хотите видеть вместо заменяемого. Я сделал зеленый, задав параметры Цветовой тон, Насыщенность и Яркость.
Когда будете готовы заменить цвет — нажмите ОК.
Так мы поменяли один цвет на другой.
Инструмент Магнитное лассо. Инструмент Magnetic Lasso (Магнитное… | by PFY (Твой фотошоп)
Инструмент Magnetic Lasso (Магнитное лассо)– один из инструментов группы Lasso(Лассо)в Фотошоп. Magnetic Lasso (Магнитное лассо) можно найти в группе инструментов Lasso(Лассо) в панели инструментов. Чтобы понять, где это, кликните левой кнопкой мыши по кнопке с инструментами Lasso(Лассо) и удерживайте ее нажатой, появится выпадающее меню, затем выберите инструмент Magnetic Lasso (Магнитное лассо) из списка:
Как только вы выберите инструмент Magnetic Lasso (Магнитное лассо), он появится на месте стандартного инструмента Lasso(Лассо) в панели инструментов. Для применения в будущем инструмента LassoTool(Лассо) или инструмента Polygonal Lasso (Многоугольное Лассо), кликните по инструменту Magnetic Lasso (Магнитное лассо) и удерживайте нажатой левую кнопку мыши до тех пор, пока снова не появится выпадающее меню, затем выберите любой из двух других инструментов лассо в списке:
Вы можете переключаться между инструментами лассо при помощи клавиатуры. Просто удерживайте Shift и нажмите L несколько раз, чтобы переключаться между инструментами (замечу, что вам, возможно, не понадобится нажатие клавиши Shift, это зависит от того, какие настройки у вас в Установках (Preferences) Фотошоп).
Почему инструмент назван Magnetic Lasso (Магнитным лассо)? Итак, в отличие от стандартного инструмента Lasso (Лассо), от которого нет никакой помощи, и он полагается на вашу собственную способность выделить объект с, как правило, маловыдающимися результатами, инструмент Magnetic Lasso (Магнитное лассо) — инструмент распознавания краев. Это означает, что он активно ищет края объекта, в то время как вы двигаетесь вокруг него, затем цепляется за края выделения и прилипает к ним, как магнит.
Означает ли это, что в действительности Фотошоп распознает объект на фото, как только вы попытаетесь его выделить? Так конечно может показаться в данном случае, но нет. Как мы знаем, все, что Фотошоп когда-либо видит — это пиксели различных цветов и уровней яркости, поэтому инструмент Magnetic Lasso (Магнитное лассо) пытаетсявычислить края объекта посредством нахождения различий в цветах и уровнях яркости между объектом, который вы пытаетесь выделить, и фоном.
Лучшая иконка для лучших выделений
Конечно, если бы инструмент Magnetic Lasso (Магнитное лассо)всегда должен был просматривать все изображение, в то время как пытается обнаружить края вашего объекта, скорее всего он не смог бы выполнить очень хорошую работу, поэтому, для простоты, Фотошоп ограничивает участки, где инструмент ищет края. Проблема в том, что мы по умолчанию не можем видеть, насколько широка эта область, и это потому, что курсор мыши инструмента Magnetic Lasso (Магнитное лассо) в действительности ничего нам не говорит. Маленький магнит, позволяет нам узнать, что мы выбрали именно Magnetic Lasso (Магнитное лассо), вот он:
Для вызова более полезной иконки, нажмите клавишу Caps Lock на клавиатуре. Это действие переключит иконку на круг с маленьким крестиком в центре. Круг представляет собой ширину участка, который видит Фотошоп для определения краев. Он видит только участок внутри кружка. Все, что за ним, он игнорирует. Ближайший определяемый край — крестик в центре круга, Фотошоп придает ему наиболее важное значение при определении месторасположения краев вашего объекта:
Использование инструмента Magnetic Lasso (Магнитное лассо)
Перед вами фото китайской скульптуры, которое я открыл в Фотошоп. Края скульптуры хорошо определены, поэтому я попытаюсь выделить их путем обводки стандартным инструментом Lasso(Лассо). Во всяком случае, я могу это сделать, если ищу предлога вырвать себе от отчаяния волосы. Наиболее лучшим вариантом в данном случае было бы использование инструмента Magnetic Lasso (Магнитное лассо), поскольку в конечном итоге основную часть работы он проделает за меня:
Чтобы начать выделение с помощью инструмента Magnetic Lasso (Магнитное лассо),просто поместите крестик в центре кружка прямо на край объекта и кликните один раз, затем отпустите кнопку мыши. Это установит начальную точку выделения. Когда же вы определили начальную точку, перемещайте инструмент Magnetic Lasso (Магнитное лассо) вокруг объекта, всегда сохраняя край в пределах кружка. Вы увидите, что от курсора, которым вы двигаете, тянется тонкая линия, и Фотошоп автоматически прикрепляет ее к краю объекта, добавляя опорные точки, чтобы закрепить линию на месте. В отличие от стандартного инструмента Лассо (Lasso), вам не нужно удерживать нажатой клавишу мыши во время того, как вы обводите объект:
Чтобы приблизить изображение, во время выделения краев, нажмите Ctrl++ (Win) / Command++ (Mac). Нажмите потом Ctrl+- (Win) / Command+- (Mac), чтобы уменьшить. Чтобы прокрутить изображение в окне документа, когда вы приблизили изображение, удерживайте клавишу пробела, которая временно активирует инструмент Hand (Рука), затем удерживая нажатой левую кнопку мыши, подвиньте изображение в ту сторону, которая вам нужна. Отпустите клавишу пробела, когда закончите.
Изменение ширины круга
Вы можете корректировать ширину круга, что изменяет размер участка, в котором Фотошоп ищет края, используя параметр Width (Ширина) в панели настроек. Если объект, который вы выделяете, имеет четко выраженные края, вы можете использовать настройки большей ширины, которые позволят вам также передвигаться быстрее и свободней вокруг объекта. Используйте настройки меньшей ширины и продвигайтесь медленнее вокруг объекта, где край не так хорошо определен.
Единственная проблема с параметром ширины в панели настроек заключается в том, что вы должны установить его прежде, чем начнете свое выделение, и нет способа изменить его тогда, когда вы уже начали выделять объект. Наиболее удобный способ скорректировать ширину кружка — использование левой и правой квадратной скобки на клавиатуре. Это дает вам возможность скорректировать размер кружка «на лету» во время работы с изображением, и это здорово, поскольку вам часто нужно корректировать размер, ведь вам приходится работать с различными частями изображения. Нажмите левую квадратную скобку ( [ ), чтобы сделать круг меньше, или правую квадратную скобку ( ] ), чтобы сделать его больше. Вы увидите, что значение параметра Width (Ширина) изменяется в панели настроек, как только вы нажимаете на клавиши, и вы увидите, что круг сам меняет размер в окне документа:
Контраст края
В то время как ширина круга определяет размер участка, в котором Фотошоп ищет края, вторым и, в такой же степени, важным параметром при использовании инструмента Magnetic Lasso (Магнитное лассо),является Edge Contrast (Контраст края). Он определяет, насколько должно быть различие в значении цвета или яркости между объектом и фоном для Фотошоп, чтобы считать какую-то область краем.
Вы найдете Edge Contrast (Контраст края) в панели настроек справа от параметра Width (Ширина). Для участков с высоким контрастом между объектом и фоном, вы можете использовать более высокое значение Edge Contrast (Контраста края), соответственно с большим значением параметра Width (Ширина)(большим кругом). Используйте меньшее значение Edge Contrast (Контраста края)и Width (Ширины) для участков с низким контрастом между объектом и фоном:
Как и параметр Width (Ширина), Edge Contrast (Контраст края) в панели настроек может быть выбран только до начала выделения, что не делает его слишком полезным. Чтобы изменить его «на ходу» во время работы, нажмите клавишу точки ( . ) на клавиатуре, чтобы увеличить значение контраста, или запятой ( , ), чтобы уменьшить его. Вы увидите изменение значений в панели настроек.
Частота
Пока вы создаете выделение вокруг объекта, Фотошоп автоматически размещает опорные точки (маленькие квадратики) по краю, чтобы закрепить или привязать линию к месту. Если вы находите, что расстояние между опорными точками слишком велико, что затрудняет сохранять закрепление линии к краю, вы можете определить, как часто Фотошоп должен добавлять опорные точки при помощи параметра Frequency (Частота) в панели настроек, хотя, опять-таки, вам нужно установить значение этого параметра до начала выделения. Чем выше значение, тем больше опорных точек будет добавлено, но обычно для хорошей работы устанавливается по умолчанию значение 57:
Вместо того, чтобы изменять значение частоты, легче просто добавить опорную точку вручную тогда, когда она вам потребуется. Если кажется, что у Фотошоп проблемы с сохранением линии в нужном месте, просто кликните по краю объекта, чтобы добавить вручную опорную точку, затем отпустите кнопку мыши и продолжайте.
Исправление ошибок
Если опорная точка добавилась в ошибочном месте, не важно, по вашей вине или вине Фотошоп, нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре, чтобы удалить последнюю точку, которая была добавлена. Если вы продолжите нажимать Backspace / Delete, вы удалите точки в порядке обратном тому, как они были добавлены, что помогает тогда, когда линия выделения начинает применяться непредсказуемо, как это иногда бывает. Здесь, я полностью пропустил волосы на этой стороне скульптуры, поэтому мне нужно нажать Backspace / Delete несколько раз, чтобы удалить нежелательные опорные точки, затем попытаться создать их снова:
На этот раз, при использовании намного меньшего по размеру круга, мне повезло больше. Также помогло добавление некоторых точек вручную:
Если вы окончательно запутались в применении инструмента Magnetic Lasso (Магнитное лассо)и хотите начать заново, нажмите клавишу Esc, чтобы очистить все, что вы сделали.
Переключение между инструментами Лассо (Lasso)
Инструмент Magnetic Lasso (Магнитное лассо) часто может сделать удивительную работу с выделением объекта самостоятельно, но также дает нам свободно переключиться к другим двум Фотошоп инструментам лассо при необходимости. Чтобы временно переключиться к стандартному инструменту Lasso (Лассо)или Polygonal Lasso (Многоугольному лассо), удерживайте клавишу Alt (Win) / Option (Mac) и кликните по краю объекта. Все, что вы должны сделать — определить, на какой из двух инструментов лассо переключиться.
Если вы продолжите удерживать кнопку мыши и потянете, у вас включится стандартный инструмент Lasso (Лассо), таким образом, вы можете нарисовать выделение произвольной формы вокруг участка, где у Magnetic Lasso (Магнитное лассо) были проблемы. Когда вы закончите, отпустите клавишу Alt / Option, затем отпустите кнопку мыши, чтобы вернуться обратно к инструменту Magnetic Lasso (Магнитное лассо).
Если вы отпустите кнопку мыши после нажатия клавиши Alt / Option, удерживая клавишу отодвинете курсор мыши от точки, кликнув мышью, то вы переключитесь на инструмент Polygonal Lasso (Многоугольное лассо), который удобен для выделения прямых участков объекта. Удерживайте нажатой клавишу Alt / Option, пока кликаете, от точки до точки, чтобы добавить участки с прямыми линиями. Чтобы переключиться обратно к инструменту Magnetic Lasso (Магнитное лассо),когда будете готовы, отпустите клавишу Alt / Option, затем кликните по краю объекта, чтобы добавить точку и отпустите кнопку мыши.
Я хочу включить подставку, на которой установлена скульптура, в свое выделение, а поскольку края подставки прямые, я временно переключусь на инструмент Polygonal Lasso (Многоугольное лассо):
Закрытие выделения
Как только вы проделали свой путь вокруг объекта, кликните по своей начальной точке, чтобы завершить выделение. Когда вы достаточно приблизитесь к начальной точке, вы увидите, что появился маленький кружочек внизу справа от иконки курсора, позволяющий вам понять, что теперь вы можете закрыть выделение:
И после этого скульптура выделена:
Удаление области из исходного выделения
После того, как я изучил фото внимательней, я заметил, что у скульптуры есть маленькое пространство с фоном между стороной ее тела и рукой справа:
Мне нужно удалить этот участок из выделения. Чтобы сделать это, при активном инструменте Magnetic Lasso (Магнитное лассо), я, удерживаю клавишу Alt (Win) / Option (Mac), которая временно переключает меня в режим Subtract from Selection (удаления из выделения). В правом углу иконки курсора появится значок маленького минуса ( — ), позволяющий мне определить, что я нахожусь около удаляемой части существующего выделения:
При нажатой клавише Alt / Option, я кликаю один раз, чтобы установить стартовую точку, затем я отпускаю кнопку мыши и прохожусь по краю участка, который необходимо удалить. Как только я начинаю выделение, я могу отпустить клавишу Alt / Option. В это время не нужно удерживать ее нажатой. Фотошоп сохраняет меня в режиме Subtract from Selection (удаления из объекта) до тех пор, пока я не нажму на первоначальную точку, чтобы завершить выделение. Я нажму снова клавишу Caps Lock, чтобы переключиться на иконку с кругом, поскольку так я могу четко видеть, где фотошоп ищет края:
Как только я проделал свой путь вокруг пространства, я нажимаю на первоначальную точку, чтобы закрыть выделение, удалив нежелательный участок.
Только сама скульптура с подставкой, на которой она установлена, остаются выделенными:
С выделенной только что скульптурой, я впоследствии могу что-нибудь делать, и это затронет только скульптуру. Остальные участки фото не будут затронуты. Например, я могу нажать клавишу M на клавиатуре, чтобы быстро вызвать инструмент Move (Перемещение), затем я кликну по скульптуре и перемещу ее на второе изображение, которое я открыл, чтобы создать для нее другой фон:
Удаление выделения
Когда вы закончите работу с выделением, и оно вам больше не нужно, вы можете удалить его, зайдя в меню Select (Выделение) на верхней части экрана и выбрать Deselect (Снять выделение), или можете нажать сочетание клавиш Ctrl+D (Win) / Command+D (Mac) на клавиатуре. Или для быстрого способа удаления выделения, просто кликните где-нибудь внутри документа инструментом Magnetic Lasso (Магнитное лассо)или любым другим инструментом выделения.
Инструмент Magnetic Lasso (Магнитное лассо)без сомнения один из лучших инструментов выделения, которые у нас есть для работы в Фотошоп, дающий нам намного лучший результат, чем мы можем получить при использовании стандартного инструмента Lasso(Лассо), за меньшее время, с меньшим усилием и расстройством. Как бы то ни было, он нуждается в небольшой практике с параметрами Width (Ширины) и Edge Contrast (Контраста края), прежде чем вы заговорите с ним на «ты», как и с большинством вещей в жизни, он не совершенен.
Для лучших результатов, используйте иснтрумент Magnetic Lasso (Магнитное лассо), как хороший способ начать выделение, так как он обычно делает 80–90% работы за вас. Проведите инструментом Magnetic Lasso (Магнитное лассо) вокруг объекта один раз, создав свое собственное выделение, затем приблизьте и просмотрите внимательно области выделения, чтобы найти участки, где инструмент Magnetic Lasso (Магнитное лассо) плохо сработал. Используйте стандартный инструмент Lasso (Лассо) для включения режима Add to Selection (Добавить к выделению)и Subtract from Selection (Удалить из выделения), чтобы устранить любые проблемы. Для более подробного понимания, как это сделать, изучите работу стандартного инструмента Lasso(Лассо).
PFY
Онлайн сервис создания схем для вышивки крестом. Делаем схему для вышивки
Многие из нас мечтают о вышивке по собственной схеме по своей фотографии.
Как подготвить отсканированную фотографию
к прогону в РМ для создания вышивальной схемы?
Работа в графических программах с растровыми изображениями.
» »
Cчитаю, что для создания схемы нужен индивидуальный подход. Каждый может сделать свою схему так, как сочтет нужным, и в той программе, в которой желает.
Самое главное при создании схемы — это правильная цветопередача .
В каждой сфере — свои «единицы цветов». Например, в полиграфии — пантоны, в интерьерах — ралы. Это общепринятые европейские цвета, по которым покупаются колерные веера, сначала вживую подбираются цвета по ним, а затем на компьютере вводятся числа в палитре цветов.С нитками же намного все сложнее. Они объемные, фактурные, отражают свет. Поэтому очень непросто подобрать оттенок на глаз вручную по образцам ниток, без пробных отшивов.
Еще усложняет создание схемы — погрешности цветопередачи и соответствия картинки настоящим цветам ниток у монитора .
- Небольшое отступление : как ни странно, но более современные плоские мониторы искажают цвета ниток сильнее всего. Особенно врут ноутбуки. Поэтому, если кто-то всерьез хочет заниматься созданием схем, то лучше всего подойдут либо большие ламповые мониторы, которые выпускались раньше, либо современные профессиональные и полупрофессиональные. Но профессиональные стоят очень дорого. Полупрофессиональные дешевле. Приходите в магазин и советуетесь с консультантом.
Итак, начинаем
1. Открываем нашу программу РМ и создаем палитру для сепии.
Это нам нужно сделать для того, чтобы не было при прогоне посторонних цветов: красных зеленых. Я хочу сделать вышивку в бежево-коричневых тонах.
2. У нас создается новый лист. Удаляем всю палитру, которая стоит по умолчанию
3. Создаем палитру из коричневых оттенков.
Нажимаем кнопочку (обведено 1), у нас выскакивают наши ниточки.
Нам нужны цвета
712, 739, 738, 437, 436, 435, 434, 433, 801, 898, 938, 3371
.
Чтобы их найти, пишем в (обведенном 2) номер нитки, нажимаем «Энтер», и она сразу оказывается выделенной в рамку.
Все эти цвета в палитре располагаются рядом друг с другом.
Я еще добавила 310, B5200, 3865, blanc, ecru.
Двойным щелчком мыши нажимаем на каждый цвет и он автоматически добавляется в нашу палитру.
Конечно, мы можем уже создать схему по фото из чистых цветов, но я считаю, что нужно для лучшего результата добавить бленды (смешанные цвета).
Напротив надписи DMC жмем на треугольничек и выбираем Blends.
Нажимаем на кнопку «Создать». Выскакивает меню.
Выбираем нитки DMC по палитре, в окошках пишем номера, которые хотим смешать.
Смешивать лучше всего цвета подходящие по тону.
Например 712+B5200, 712+739,739+738 и т.д.
Если у кого проблемы с выбором тонов, то можно сделать так Смотрим на рисунок. Мы видим, что некоторые обведенные нити можно смешать, по черно-белой картинке видно где у нас близкие тона.
Ну, так как я человек смелый, то не побоялась попробовать смешать цвета на пол тона или даже на тон светлее или темнее.
Но нежелательно мешать 310+712
. Это будет смотреться как «соль с перцем».
Повторюсь, что к каждой фотке подход индивидуален.
Чем больше мы создадим удачных блендов, тем достовернее у нас будет окончательный результат.
Сохраняю палитру.
4. Теперь жмем на кнопочку (обведено 5). Выскакивает меню, нажимаем «Обзор» (обведено 6), загружаем наше фото,
Следующие четыре пункта пропускаем. Так как, все что я хотела отредактировать, уже сделано предварительно в фотошопе.
Ставим количество крестиков в стежках, которое нам нужно
Затем загружаю в (обведено 7) свою палитру
увеличение фото по клику
Может быть кому то и покажется, что схемка вроде ничего получилась, но я потом еще дорабатывала ее. Меняла свою палитру, пересохраняла ее и заново прогоняла фото через программу.
Неправильно полагать что достаточно создать одну палитру для схем по фото — и тогда всегда будет получаться все красиво.
Тут я шла методом проб и ошибок. Добавляла и вводила новые цвета, смешивала еще бленды подходящие именно для моей фотки.
Например, получился резкий переход между светлыми тонами 719 и 739
, я ввела еще один цвет, 951
. Так же, если какие то бленды реально заменить цельным цветом без ущерба для качества, я их заменяла.
Если я чувствую, что не хватает светлых оттенков коричневого или бежевого, добавляю светлые, Если темных, то ввожу их. А так же не забываю и про смешанные цвета.
Но те цвета, которые я назвала в начале, составляют основной костяк сепии.
5. В конечном итоге у меня получилось то что я хотела.
Теперь самая неинтересная работа. Я редактирую и удаляю бессмысленные одиночки.
Просто выделяю по порядку каждый цвет и высвечиваю его кнопочкой (обведено 8).
Сразу меняю те одиночные крестики, в которых я не вижу смысла, если их замена не сильно повлияет на всю картину в целом.
Схему эту делаю лично себе для вышивания, и если мне не хочется возиться с этим, то одиночки потом удалю в процессе вышивки. Это удобно мне, так как вышиваю непосредственно с программы (с экрана монитора), подсвечивая только нужные значки.В результате «подчистки» схемки у меня получилось 33 цвета, из которых 14 обычных цветов и 19 смешанных.
Увеличение фото по клику
Схема готова. Можно начинать вышивать!
Не хочу никого пугать, но скажу сразу, что подготовка хорошей схемы потребует от вас сразу нескольких навыков и умений:
- опыт работы с программой PhotoShop (не знаю никакой другой программы, насколько грамотно и качественно работающей с обработкой фотографий),
- опыт работы с программой PatternMaker (из всех эта показала наилучшие результаты, я писала об этом уже),
- усидчивость (понятно, любителям вышивки крестиком её не занимать, но могу сказать — разработка качественной схемы отнимает не меньше времени и терпения, чем две больших вышивки крестом; другими словами, принимаясь за разработку схемы, вы «вышьете» её минимум трижды: сначала в графическом редакторе, потом в PM, а только потом в реальности 🙂),
- видение цвета (здесь сложно объяснить, потому что самый первый этап очень зависит от этого навыка).
Теперь рассказываю, как сделала из фото вышивку лично я сама.
Этап предварительный.
Здесь нужно определиться с фотографией, которую вы хотите вышивать.
Понятно, что, к примеру, свадебных фото бывает более сотен, и выбирать из них ту самую, которая будет красиво смотреться на стене, надо очень придирчиво. Я раз пятьсот разглядывала все фото: оценивала композицию, фон (на этом этапе нужно решить — будете ли вы его вышивать или «вырежете» каким-то способом), цветовую палитру, лица (ведь именно они станут главными объектами вышивки!), размышляла, как примерно это всё будет выглядеть на канве… В общем, этап хоть и подготовительный, но тут нужно быть внимательным. Я брала за основу несколько фото, работала с ними так и эдак в «фотошопе», пока не осталась довольна результатом. Это я уже подбираюсь к этапу первому. 😉
Этап первый.
Тщательная проработка фото в графическом редакторе.
Изначально я рассматривала вариант вышить черно-белый, либо «трехцветный» портрет… (все фото можно увеличить, щёлкнув по ним мышкой 😉)
Но, поработав немного с цветами и резкостью, поняла, что мне мало того варианта, что получился справа. Мне захотелось бОльшего. Большей точности, большей настоящести, если можно так выразиться. А потому я приступила к тщательной проработке именно цветного фото…
Здесь я уже точно не скажу, какие инструменты использовала в «фотошопе». Но однозначно были задействованы: кривые, цветовой баланс, кадрирование изображения, штамп, выделение фрагментов и работа с цветом фрагмента, резкость, постеризация (этот пункт обязательно нужно сделать для уменьшения количества цветов в итоговой вышивке)… Возможно, что-то уже забыла с течением времени. Но я «крутила» фото до тех пор, пока результат меня не удовлетворил. И могу сказать с уверенностью — сделала я это фото не за один вечер.
Думаю, разница заметна между оригиналом и тем фото, которое я дальше отправила в программу для создания схемы вышивки? 😉
Когда результат обработки фото будет удовлетворительным для вас, нужно обязательно его сохранить в формате jpg. А потом, открыв сохраненный файл, изменить размеры изображения до 200 пикселей на дюйм и сохранить отдельным файлом. Именно с ним вы и будете работать в PatternMaker. И это уже второй этап.
Этап второй.
Вы можете взять любую программу, я ни в коем случае не навязываю вам своего мнения, но лично для моих потребностей подошла именно уже названная PatterrnMaker.
На самом деле, она тоже может некоторым образом обработать изображение, чтобы упростить вашу работу с дальнейшей схемой, но всё-таки её арсенал сильно ограничен. Потому не стоит пренебрегать первым шагом, если вы берёте сложную работу — портрет. Для картинок попроще (как например, моя ) можно и пропустить первый этап.
Делая первый раз загрузку фото в программу, она спросит вас о главных ваших пожеланиях о размере будущей вышивки, о , о количестве цветов и прочих важных параметрах… Честно говоря, я хотела сделать подробный обзор о работе в этой программе, но на это тоже нужно время. Поставлю себе в план и в этом году попробую подготовить что-нибудь вроде мастер-класса по основным этапам работы в PM. 😉 Итак, загрузив фото в программу для создания схемы вы практически на полпути к вашей задумке! То есть теперь вам остаётся ещё один, предпоследний, но тоже важный этап — третий.
Этап третий.
Работа с полученной схемой.
Когда вы увидите результат экспорта оригинала, не пугайтесь. Выглядит, конечно, немного жутковато. Но там можно будет посмотреть как работа выглядит в разных видах — просто поэкспериментируйте с кнопками. Программа вам даёт возможность увидеть, как работа будет смотреться в виде картинки, в «отшитом» виде и в виде черно-белых и цветных символов.
Настоятельно советую первым делом проверить количество цветов — обычно программа даёт слишком много близких по оттенкам и «лишних» цветов — которые используются в схеме всего на 1-2 крестика. В моем случае программа выдала 62 оттенка цветов. Пользуясь возможностями программы, я, переключая режимы выделения одного цвета, смогла избавиться от лишних 20 (!) оттенков. Это, согласитесь, прилично. Конечно, результат получился тоже впечатляющий — 42 цвета. Но здесь приходится выбирать: либо вы берете меньшее количество цветов, и имеете большие «зияющие» фрагменты; либо берете большее количество цветов и получаете лучшую точность изображения. Фактически такая же история происходит и с размером крестика (каунтом) — если вы поставите размер 11 — вы получите громадные кресты и работу в полметра шириной… У меня схема была на самом мелком 18 каунте, а вышивала я вообще на равномерке, аналогичного размера. 😉
На этом этапе тоже предстоит повозиться: тщательно выбирать удаляемые оттенки, проверить количество одиночных крестиков и, по возможности, удалять большое их количество. Скажу сразу — у меня было просто огромное количество «одиночек» в исходном варианте, но и добрая их часть так и осталась — потому что иногда даже один крестик имеет значение. А для этого приходилось, делая один шаг, проверять качество изображения, переключаясь между видами, и потом делать шаг назад… Сколько я так «плясала» не могу сказать. Но тут время шло на месяцы.
Именно на этапе работы с этой программой у меня появилась идея вышить фон полукрестом. Как видно на фото, я даже попробовала применить эту задумку.
Но потом отказалась. Во-первых, там было нужно очень долго и внимательно делать «перебор с креста на полукрест» (возможно, я все-таки не настолько хорошо знаю возможности программы), а во-вторых, я просто испугалась — как я с таким количеством цветов не запутаюсь и буду ? Да и вариант просвечивающейся канвы сквозь полукрест для меня тоже не был допустимым. В общем, прикинув все эти плюсы и минусы, я всё-таки отказалась от своей затеи. Но за что я благодарна программе: она дала мне возможность поэкспериментировать. 😉
Итак, когда ваше изображение будет превращено в схему, и вы опять-таки будете удовлетворены количеством цветов, качеством изображения, настанет решающий момент: сохранение схемы.
Этап четвертый.
Сохранение полученной схемы для последующей вышивки
На самом деле, как оказалось, тут тоже не всё так просто. Дело в том, что программа, конечно, оснащена кнопкой «импорт» и создает вам отдельно текстовый файл с ключом, где прописаны все цвета палитры и размер канвы, а в другом файле формата jpg создаст саму схему… Но именно на этом этапе вам предстоит определиться: где и как вы будете вышивать? Знаю, что некоторые вышивальщицы работают прямо с экрана. Для меня это недопустимый вариант.
Найти цветной принтер, который напечатает вам схему в цвете тоже нужно постараться — всё-таки габариты вышивки иногда не вписываются в размер одного листа формата A4.
Что сделала я. Сохранила черно-белую символьную схему с ключом. Затем открыла этот файл в любимом мною «фотошопе», и буквально вручную разбила файл на 8 листов формата A4, делая обязательно дублирующиеся фрагменты на стыках листов, чтобы потом можно было найти, что к чему приставлять. 😉
Затем распечатала на обычном принтере. Размер схемы вышел внушительный. Но это получилось потому, что я делала символы на схеме довольно крупными, чтобы легче было работать с ними. Но и то пришлось рисовать на схеме — обычно я обхожусь без этого «разукрашивания» исходного материала — потому что количество символов на квадратный сантиметр было просто огромным.
Кроме того, я сохранила эти фрагменты отдельными картинками, чтобы потом можно было распечатать второй (или даже третий) экземпляр — ведь предполагалась работа не на один год и мало ли что могло случиться со схемой. 😉 К счастью, мне вторичной печати не понабилось.
Конечно, периодически мне всё равно приходилось открывать сохранённый цветной вариант схемы (фото я показывала на втором этапе), но это были эпизодические случаи.
Да, и чуть не забыла: не забудьте обязательно распечатать ключ!
Теперь всё готово к вышивке фотографии крестиком . 😉
А вот мои результаты: слева — оригинальное изображение (то самое, что стало после первого этапа оригинальным), посередине — схема в цвете, как предложила программа, справа — уже готовый вышитый портрет.
Нужно отметить, что цветовую гамму программа смогла подобрать довольно достоверно. Вручную делать подбор цветов я просто не решилась. Хотя, возможно, стоило попробовать. Но это я попробую в другой раз. Пока же я очень довольна результатом.
И когда мы с мужем подарили этот тем, кто на нем изображен, ребята даже не сразу поняли, что это вышивка крестом! 🙂 Для меня это была лучшая похвала моим долгим и кропотливым трудам.
Если вам хочется самостоятельно разработать схему вышивки крестом , например, по фотографии или по картинке, которая запала в душу, то вы можете сделать это с помощью специальных программ для вышивки крестом.
Времена, когда схемы в интернете выкладывали в виде огромных сканированных плохо читаемых файлов, прошли. Сегодня такие схемы можно достаточно просто просматривать и создавать с помощью программ, которые без труда можно найти в интернете. Ниже приведён краткий обзор наиболее удобных из них.
2. Таблица перевода ниток мулине
Сайт сайт не имеет отношения к разработке программы «Крестик».
По вопросам, связанным с работой программы, просьба обращаться к её разработчикам.
Бисер и мулине с MyJane 5
«Бисер и мулине с MyJane 5» — программа для создания схемы вышивок по фотографиям и их профессиональной печати на ткани с коммерчески привлекательным оформлением.
Пример схемы, созданной для печати на ткани
В программе можно создавать схемы вышивки:
- крестиком
- бисером
- одновременно крестиком и бисером
- в полной и частичной зашивке
Программа полностью на русском языке!
Регулярно дорабатывалась и совершенствовалась в течение 15 лет.
По пожеланиям многочисленных пользователей в 5-ю версию программы «Бисер и мулине с MyJane 5» включено всё необходимое для создания качественных схем вышивки:
- кроме полных стежков в ней есть другие виды крестиков – ¾, ½, ¼
- возвратный стежок
- французский узелок
- имеется редактор палитр ниток, благодаря которому можно создавать новые палитры по фото мотков мулине
Интерфейс программы «Бисер и мулине с MyJane 5»
Программа позволяет скачать на компьютер коллекцию картин великих художников, таких как Айвазовский, Ван Гог и др., для создания по ним своих схем вышивок.
Также вы сможете сделать схемы в стиле Стоянки Ивановой, когда бОльшая часть схемы отшивается полным крестом, а наиболее важная часть (лицо) — размером вдвое меньше (). Стоянка поделилась, что с этой целью именно для нее разрабатывалась персональная программа создания схем. А теперь эта возможность доступна и Вам, благодаря программе «Бисер и мулине с MyJane 5» !
Чтобы быть уверенными в покупке качественной программы созданиях схем вышивок крестом и бисером:
- ознакомьтесь с ней более подробно в
- потестируйте в режиме без печати
- поработайте с бесплатной версией (с ограниченными возможностями)
Pattern Maker. Просмотр файлов XSD
Одна из лучших программ, доступных широкому кругу любителей вышивки, это Pattern Maker for Cross stitch. Большой набор инструментов, применяемых при импорте изображений и обработке схемы, делают программу по-настоящему функциональной на всех этапах разработки дизайна. Среди прочих следует упомянуть инструмент «Передний план», позволяющий выбрать приоритетные цвета переднего плана, а также возможность подсветки крестиков выбранного цвета, что позволяет эффективно бороться с одиночными крестиками.
Программа имеет неплохой алгоритм преобразования цветов. В программу может встраиваться машинный модуль. Широкому распространению программы способствовал тот факт, что был найден способ продления пробного периода. Для наших пользователей хорошим стимулом к освоению программы стала её русификация, а также наличие русскоязычной литературы по работе в программе. Всё вышесказанное позволяет считать Pattern Maker лучшим решением для тех, кто разрабатывает собственные схемы. Ну а всем, кто просто пользуется готовыми схемами, необходимо иметь на своём компьютере эту программу или соответствующий просмотрщик, чтобы иметь возможность просматривать и распечатывать схемы в этом программном формате.
Первые версии программы создавали файлы с расширением PAT. В новой, четвёртой версии, файлы имеют расширение XSD. В настоящее время на сайте разработчика доступна версия 4.06. Кроме четырёхдневной пробной версии, там же можно скачать бесплатный просмотрщик файлов XSD.
CrossStitchPro
CrossStitchPro — замечательная во многих отношениях программа. Прежде всего у неё самый лучший из рассматриваемых программ алгоритм преобразования цветов. Есть такие фишки, которые и не снились другим программам:
- Возможность менять насыщенность и яркость цветов не только в исходном изображении, а в уже готовой или почти готовой схеме!
- Механизм автоматического уничтожения одиночных крестиков! Правда применять его надо осторожно, но тем не менее.
- Машинный модуль.
- Подсветка выбранного цвета.
Из мелких недостатков следует отметить немного тяжеловесный интерфейс, в частности неудобный вывод на печать. А самый крупный недостаток программы — это её малая распространённость ввиду высокой стоимости и отсутствия пробного периода.
Программа создаёт файлы с расширением XSP. И хотя существует возможность преобразования их в формат PAT (Pattern Maker), на практике она не реализуется из-за не читаемости цветового ключа.
Программа предназначена для перевода ниток мулине из одной палитры в другую. Доступно 5 палитр: DMC, Gamma, Anchor, Madeira, ПНК им. Кирова .
Интерфейс таблицы перевода ниток мулине Crestik
РубрикиЗдравствуйте, уважаемые вышивальщицы
Показать картинку
.Добро пожаловать во вторую и самую интересную часть моего МК по вышиванию портрета — создание схемы
Показать картинку
Это потребует от вас усидчивости, внимательности и творческого похода
Я создаю схемы для вышивки в программе Pattern Maker for cross stitch v.4. Надеюсь вы ее уже скачали
Запускаем программу Pattern Maker (далее сокращенном РМ). Заходим в меню Файл пункт Импорт рисунка — Импорт в новый образец.
В появившимся окошке в Обзоре находим нашу фотографию, по которой будем делать схему.
Получается так
Снова нажимаем Далее. Появляется окошко для редактирования сетки. У нас на фото ее нет, поэтому просто нажимаем снова Далее.
Теперь появляется окно, в котором мы можем выделить фон, чтобы он не учитывался в разработке схемы. Для этого с помощью мышки нажимаем в любой точке фона. Получаем
Снова нажимаем Далее. Теперь открывается окно, в котором можно выделить передний план. Я всегда в портретах выделяю лица. Это делается для того, чтобы при создании схемы программа больше «внимания» уделяла лицам. У меня так.
И снова нажимаем Далее. Наконец появляется окно, в котором мы можем выбрать размер будущего портрета. От этого многое зависит. В этом окне мы должны решить на какой канве будем вышивать и какого размера портрет нам нужно получить. В основном для вышивки используется канва Аида 14. Для портрета можно взять канву Аида 16 или Аида 18 (крестики будут меньше размером и вышивка смотрится аккуратней). Можно брать и более мелкую канву, но тогда будут сильнее уставать глаза. Также кроме фирмы Аида есть и другие виды канвы. Но Аида самая распространенная и доступная. Выглядит канва Аида так.
Главное, при выборе размера — чтобы картина не была слишком маленькая — иначе просто будут неразборчивы черты лица. Для двойного портрета минимальная нормальная ширина начинается от 30-35 см для канвы Аида 14, Аида 16, для канвы Аида 18 можно размеры установить чуть меньше. Чем больше размер вышивки, чем меньше размер крестика, тем более проработано будет лицо.
Я выбрала ширину будущей вышивки 35 см, при использовании канвы Аида 14.
Нажимаем Далее. Появляется окно выбора палитры и количества цветов. Я выбираю палитру Гамма, так как эти нитки для меня более доступны, другие не так просто купить. По умолчанию палитра Гамма не установлена в PМ, ее можно скачать. Количество цветов определяем опытным путем. Вначале я задаю где-то 50 цветов, нажимаю Далее и Импорт. Справа появляется окно, в котором виден предварительный результат. Уменьшаем масштаб и смотрим — устраивает ли нас результат?. Обычно с первого раза вряд ли. Можно вернуться назад и увеличить количество цветов (не сильно — чем больше цветов, тем более неоднородным получится лицо). Опытным путем выясняю, что подходит 55 цветов в палитре.
Нажимаем Закрыть (Close).
Теперь начинается основная длительная и в какой-то степени творческая работа — приведение схемы в удобный для вышивания вид. Тут главное думать о том, что чем лучше мы проработаем схемы, тем быстрее и легче будет сам процесс вышивания
Вот наша схема, с которой мы начинаем.
Если смотреть в маленьком масштабе, то кажется, что можно вышивать и так. Но на самом деле при увеличении масштаба можно увидеть как неоднородны лицо и одежда. Поэтому я редактирую схемы до получения плавных переходов цветов и ликвидации одиночных крестиков.
Нам нужно почистить нашу схему от одиночных крестиков.
Для этого подводим курсор вниз к серому полю справа от рабочей палитры и щелкаем правую клавишу мышки, в открывшемся окошке выбираем строчку «Сортировать» и в следующем открывшемся окошке выбираем «По частоте использования».
Теперь вся наша палитра построилась по количеству крестиков от большего к меньшему.
В самом конце списка будут оттенки, которые используются по одному — два крестика.
Есть два способа замены одиночных крестиков:
Первый способ:
Выделяю с помощью меню Правка всю схему.
В палитре на всех цветах появятся галочки. На этих галочках щелкаем правой кнопкой мыши и выбираем пункт Снять выделение.
Потом мы выделяем галочкой последний цвет в палитре (тот, которого меньше всего). И смотрим в нашей палитре на какой цвет его можно заменить… Выбрав нужный цвет, щелкаем по нему левой кнопкой мышки, а потом нажимаем на панели инструментов Замена цвета. В результате менее используемый цвет со схемы исчезнет. Если ненужный цвет не исчез из палитры, то мы щелкаем правой кнопкой мыши по палитре и выбираем пункт Удалить неиспользуемые.
Теперь щелкнув по единственной галочке в палитре снимаем выделение и проверяем подошел ли новый цвет. Если результат не понравился, то его можно отменить и попробовать замену другим цветом.
Второй способ.
Сортируем цвета в нашей палитре по использованию (см. выше). Щелкаем левой кнопкой мыши на самом последнем в палитре цвете и нажимаем на панели инструментов Цвет подстветки
Видим, что на нашей схеме выделились несколько крестиков — так как у меня выделились крестики на глазах — этот цвет пока заменять не будем. Щелкаем лев. кнопкой мышки на след. цвете в палитре.
Первые три цвета у меня используются в глазах, их мы не заменяем.
Попробуем их заменить. Для этого убираем подстветку, и смотрим на ближайший к этим крестикам другой цвет по оттенку из рядом расположенных — у меня вот этот
Щелкаем левой кнопкой мыши на ненужном цвете и держим кнопку нажатой пока не появится рука. Не отпуская нажатой лев. кнопки мыши перетаскиваем ненужный цвет на место цвета-замены.
Так мы поступаем со всеми цветами, которые редко используются. При этом главное не заменять и не удалять по возможности цвета губ и глаз. Хоть они и мало используются, но они отвечают за достоверность вышивки.
Теперь убираем по краям лишние крестики, которые случайно попали из фона. Для этого должен быть на панели должен быть активен инструмент Полный крестик. Проводим по лишним крестикам мышкой, удерживая правую кнопку нажатой. Так убираем все лишнее по краям.
На данном этапе уже видны изменения. Наша схема стала выглядеть так.
Теперь приступаем к обработке лица.
Я коррекцию схемы обычно начинаю со лба, при этом всегда начинаю редактировать схему с самых светлых оттенков. В нашей рабочей палитре находим такой оттенок с помощью инструмента Пипетка, щелкнув им на самой светлой части лба. С помощью этого же инструмента определяем следующий по тону цвет.
Теперь нам нужно отредактировать границы перехода от самого светлого тона к более темному — убираем одинокие темные крестики посреди лба и сильно выдающиеся границы перехода цветов сглаживаем. Для этого используем инструмент Полный крест и рисуем нашими двумя выбранными оттенками. Чтобы не ошибится в объемности лица сверяемся с фото.
Покажу как было и как должно получится.
На картинке видно, что на лбу присутствуют цвета, которым там не место. Нужно их заменить.
Для этого с помощью инструмента Выделение Свободная рука выделяем лоб человека, немного захватывая линию роста волос. Убираем выделение всех цветов в палитре галочками.
Ищем те цвета, которые нам нужно заменить и отмечаем их галочкой. Действуем по аналогии с заменой малоиспользуемых цветов (инструмент Замена цвета). Я убираю со лба сиреневый и розовый оттенки.
Получаем.
Лучше — не правда ли
Теперь ищем следующий более темный тон на лбу и сглаживаем его границы как научились ранее. Если какой то из цветов вам покажется неподходящим для перехода, сильно резким, либо наоборот плавным, то это можно скорректировать. Выделяем зону лба, заменяем неподходящие цвета. Если ни один из цветов вашей палитры вам не подошел, то можно добавить новый. Для этого заходим в меню Палитра, выбираем пункт Цвета и в появившейся палитре ищем нужный оттенок, его можно добавить в рабочую палитру двойным щелчком мышки. Кроме выбора существующих цветов в палитре можно создать БЛЕНД — смесь двух цветов мулине, для получения более плавного перехода. Для того, чтобы создать бленд заходим во вкладку Цвета в палитре — выбираем вместо фирмы мулине (DMC, Гамма) Blends. Нажимаем создать и в типе мулине выбираете палитру, в которой работаете (DMC, Гамма), в номер — соответственно номер мулине (в первой строчке номер первого тона мулине, который вы хотите смешать, во второй строчке — второго тона). Количество нитей указываем по 1. Данный бленд появится в палитре, и вы сможете его выбрать двойным кликом левой кнопкой
САМОЕ ГЛАВНОЕ НЕ ЗАБЫВАЕМ ПЕРИОДИЧЕСКИ СОХРАНЯТЬ ПОНРАВИВШИЙСЯ РЕЗУЛЬТАТ
Вот так стал выглядеть лоб после обработки
Аналогичным образом обрабатываем схему лица далее — сглаживаем переходы от светлого к темному и убираем выделяющиеся одиночки. Мне удобнее делать это по частям в следующем порядке: щека справа, щека слева, подбородок, нос. Этот порядок может быть любым — так как вам будет удобнее.
Показываю поподробнее порядок действия при редактировании лица.
Вначале убираем ненужные оттенки.
Выделяем нижнюю часть лица — пока работать будем с ней — главное не захватываем глаза — их мы будем редактировать в самом конце и пока их не нужно никак изменять
Щелкнув правой кнопки на одной из галочек в рабочей палитре — выбираем пункт снять выделения и все галочки станут крестиками
Выделяем один из оттенков серого — щелкнув на крестике и превратив его в галочку
Заменяем его на ближайший к нему оттенок телесного цвета.
Потом я замечаю оттенок золотистого цвета — тоже нам не нужен
меняем его также на ближайший соседний телесный оттенок и т. д.
Только убрав ненужные оттенки мы получаем уже значительные изменения в лучшую сторону — смотрите
Также бывает, что на лице присутствуют несколько одиночных крестиков телесного цвета, от них лучше тоже избавиться. Например, смотрим на лицо парня и видим там одинокие светлые точки на лбу, щеке и носе- они нам погоды не делают, но вышивать сложнее — меняем их на ближайший более темный оттенок на лице
Напрашивается на замену для более плавного перехода этот цвет 3859 (все номера цветов индивидуальны — пишу их для большего удобства чтения)
Меняем его только у парня (не забыв выделить) на бленд предыдущего оттенка 152 и 3859
Меняем следующий цвет у парня на лице — 223 на 3859, а еще более темный цвет 3722 на бленд 3722 и 223, получаем
Уже больше походит на фото. Чего на и нужно было добиться.
Теперь сглаживаем переходы цветов
Смотрите я выделила один из участков перехода цветов — там цвета как бы намешаны, а должны аккуратно переходить от светлого к темному
С помощью инструмента полный крестик редактируем переходы — убираем резко выдвигающиеся крестики цвета более темного цвета 3859 — нарисовав по ним сверху цветом светлым оттенком 152
Затем видим, что иногда цвет 3859 как бы стоит рядом со 152, хотя следующим после 152 цвета оттенком у нас является бленд — поэтому мы подправляем — рисуем теперь блендом поверх некоторых крестиков 3859 цвета
Теперь подправим квадратную границу бленда 3722 и 223, нарисовав поверху цветом 3859
Тут главное — посматривать на фото — потому что бывают характерные морщинки, складки, которые сглаживать не нужно…
В итоге в лице остаются необработанными только глаза+брови и рот . Их редактировать нужно очень внимательно, четко сверяясь с фото, чтобы придать глазам характерный разрез, бровям и рту — форму. В принципе их редактирование похоже на редактирование остального лица. Но я рассмотрю его некоторые особенности.
До редактирования глаза выглядят так
Нам нужно четко выделить контур глаза, прорисовать белок, радужку, зрачок и блик на зрачке — если блика не будет, то глаз будет выглядеть неживым. После корректировки схемы вышивки женщины, она выглядит так
Вот еще один пример не до конца обработанной схемы в области глаза и необработанной
было
стало
Вот фото
Что нужно делать — смотрим на фото разрез глаз — видим, что с внутренней стороны глаза белок больше, чем с внешней поэтому делаем с внутреннего края глаза по две точки белым цветом, с внешнего по одному — желательно чтобы с двух сторон от радужки со зрачком были белые пятна белка. Потом выбираем максимально черный цвет и рисуем зрачок — зрачок каждого глаза должен состоять из одинакового количества клеток. При этом, если человек на фото смотрит прямо, то блик делаем по центру, если в сторону — то в той стороне — куда он смотрит. Затем обязательно прорисовываем радужку. Глазки у нас желательно должны быть симметричными. Затем рисуем ресницы — берем цвет почти черный.
Я думаю, разница между обработанной и необработанной частью очевидна, а уж как она ощутима при вышивании Показывать подробнее обработку «мужской» части портрета я думаю нет необходимости — все шаги аналогичны вышеуказанным.
Теперь немного о ПРАКТИЧЕСКОЙ ЧАСТИ вышивки портрета. После того, как обработанная схема нас устраивает, ее необходимо распечатать. Для распечатки я экспортирую схему в графический файл, данная функция находится в меню Файл. Можно экспортировать символьную схему, а можно символьную подкрепленную цветным изображением (в палитре во вкладке Формат символа ставим галочку в пункте Разрешить цветные символы). Прежде чем выбирать пункт Экспорт в графический файл, нужно чтобы стала видна символьная схема. Для этого в меню вид выбираем Символы, либо нажимаем соответствующую кнопку на панели инструментов. После экспорта схемы мы получим графический файл, его я разделяю для распечатки на 3-4 части в зависимости от размера.
Для вышивки нам понадобится следующее :
— канва — размер вышивки можно посмотреть через меню Вид пункт Информация, при этом канву ВСЕГДА нужно покупать с запасом, чтобы получилось потом нормально оформить в багет. Минимальный запас канвы у меня 5-6 см. с каждой стороны, т. е. ширина канвы = ширина вышивки + 10-12 см. Кроме того, при вышивке портрета ВАЖНО оставить сверху вышивки дополнительно минимум 5 см, так как иначе получится, что голова человека на портрете будет упираться в рамку — это некрасиво! Таким образом, высота канвы = высота вышивки + 15-18 см.
— иголка (иголки) — нужна специальная вышивальная иголка с тупым кончиком — ей гораздо удобнее вышивать.
— мулине — вашу рабочую палитру мулине можно также как и схему распечатать с помощью той же функции. Я использую мулине фирмы Гамма, так как они наиболее распространены там, где я живу, кроме того его цена меня тоже устраивает. Все портреты я вышивала именно этими нитками. ЕСТЬ ОДНА ХАРАКТЕРНАЯ ОСОБЕННОСТЬ моих портретов — я лица (тело) всех людей стала вышивать с использованием собственной палитры — поясню в палитре мулине, которую выдает программа все цвета, относящиеся к лицу (телу) я заменяю на свои. К этому я пришла из-за того, что по какой-то причине моя программа Pattern Maker показывает оттенок мулине намного светлее, чем тем он есть на самом деле. Из-за этого в моих первых портретах лица получались темноватыми и не совсем естественного цвета. Но на качестве созданной схемы это не отражается, это отражается только на номерах используемого мулине. Путем долгого подбора я выделила следующую основную палитру номеров мулине фирмы Гамма для вышивания лица (тела) — их расположу от самого светлого до самого темного: 0040 (очень светлый — его использую, если есть блик), 0025, 3010, 3024 партия №119/10, 3214, 3030 партия 1, 0051 партия 2, 3025 партия 119/10, 3028, 3031, 3215, 3029, 3032. Одно но — в последнее время оттенки цветов в Гамме в разных партиях не всегда совпадают, поэтому палитра может от этого немного по другому сортироваться. В мою палитру, которую я расписала я иногда добавляю другие номера ниток мулине для некоторых теней.
Количество мулине определяет программа. В меню Палитра есть пункт Итог использования, нажимаем и получаем таблицу использования цветов. Заходим в информацию о мотке и задаем дополнительный процент ниток — предпочитаю покупать мулине с запасом, чтобы не бегать потом в поисках нужного оттенка (обычно дополнительно ставлю 50-60%)
Еще одна нужная вещь — распарыватель — с его помощью можно быстро исправить ошибки , а ошибки бывают у всех
— для хранения и удобного использования мулине я пользуюсь картонными бобинами , на которых сверху пишу номер мулине
— кроме того, понадобится коробка (органайзер) , в которой будут находится наши нитки, ножницы, распарыватель в процессе работы
— пяльцы — их выбор — дело вкуса каждого
Теперь, когда мы приготовили все материалы и приспособления. Можно приступать к процессу вышивания. Для начала размечаем канву (делать это можно многими способами, я размечаю нитками, притом размечаю только как бы «рамку» вышивки — внутри не размечаю никогда).
После разметки можно начинать вышивать!!!
Как я вышиваю . Вышивать нужно крестиками ОБЯЗАТЕЛЬНО идущими в одном направлении. Существует много способов вышивания. Я методом проб и ошибок пришла к следующему. Всегда вышиваю фрагментами снизу вверх слева направо , при этом начинаю с самого светлого оттенка используемого цвета (например, в моей схеме если бы я начала работать с вышивки женщины, то выбрала бы самый светлый оттенок желтого в ее одежде). Если самый светлый оттенок не находится в самом углу, то тогда помогает разметка.
При вышивании любым цветом независимо от оттенка я сталкивалась с тем, что в итоге вышитое изображение могло получится либо слишком светлым, либо слишком темным. А на лице вышивание начиная с темных тонов приводило к искажению объемности лица и как следствие приходилось много распарывать и переделывать.
В случае, если вы начинаете с самого светлого оттенка цвета, вы всегда можете при начале вышивания следующим тоном, заметив несоответствие с желаемым, немного переделать с малой затратой сил и времени.
Если возникли какие-либо вопросы или нужен совет, то не стесняемся и спрашиваем в комментариях При необходимости постараюсь описать еще нужные вам моменты…
ДЕВОЧКИ ПРОСЬБА НА ДРУГИЕ САЙТЫ МК НЕ УТАСКИВАТЬ ИЛИ ХОТЯ БЫ ССЫЛКУ НА МЕНЯ ДЕЛАТЬ
Если вам понравился пост, пожалуйста нажимаем на зеленую стрелочку так мне будет понятно, насколько я вам помогла
Еще небольшой бонус — предлагаю первым 3 записавшимся совместно со мной и моими подсказками создать свою схему по фото — только начинать будем с понедельника — к этому времени нужно выбрать фото и скачать программу Pattern Maker, и завести адрес электронной почты, если у вас его нет
Список участников онлайна (запись окончена!!!)
1. ninavakorina
2. ирина2014
3. Оля80
Возможно, среди фотошоп-мастериц есть и любительницы вышивать крестиком.
Специально для них урок о том, как сделать схему для вышивания из любой фотографии.
Выберите фото.
Переходим в меню Изображение — Коррекция — Постеризовать (Image — Adjustments — Posterize)
Смотрите, чем меньше уровней вы ставите, тем меньше цветов остается на изображении. Это мы делаем для того, чтобы избавиться от многочисленных цветовых оттенков.
Здесь такая ситуация: чем меньше размер квадратика, тем их больше. Я установила здесь 5.
И вот что получилось.
Если изначально фото было маленького размера, то можно зайти в меню Изображение — Размер изображения (Image — Image Size) и увеличить его.
Кроме того, чтобы квадратики не выглядели мутными после увеличения, можно применить пару раз фильтр Резкость.
Чтобы удобнее было вышивать, нужно разделить изображение на квадраты 10х10 клеточек.
Для этого нажмите Ctrl + R
, чтобы появились линейки слева и сверху.
Вытащите из них направляющие и определите центр.
Возьмите инструмент Линия , нарисуйте прямо по направляющим линии вертикальную и горизонтальную.
Дублируйте линии и разместите их через 10 клеточек.
В результате у вас получится вот такая схема:
Вам останется только распечатать ее и подобрать цвета.
Рекомендуем также
кистей для Photoshop | PSD чувак
Для создания реалистичного эффекта стежка в Photoshop вам понадобится набор из кистей в помощь. Эффект стежка Photoshop обычно сочетается с тканью и текстурой кожи . Вы можете использовать эти бесплатных кистей для текстовых эффектов, векторных фигур и так далее. Единственная кисть со строчкой , которая хорошо смотрится на любом объекте, — это кисть с пунктиром ; другие кисти могут не подходить для более сложных объектов с высоким уровнем детализации.Если вы ищете эффект вышивки крестом , вы можете проверить мою премиальную вышивку крестиком и действие иглы.
ТвитнутьВ эту коллекцию входят файлы Photoshop с вышивкой кистей для создания различных техник вышивания. Чтобы использовать файл сшивающей кисти Photoshop , вам необходимо загрузить и установить файл ABR в Photoshop. Кисти для вышивания хорошо работают в другом программном обеспечении, таком как Gimp, Procreate и т. Д.
Здесь у вас есть список руководств по Photoshop с эффектами стежка, где вы можете увидеть, как использовать кисти для сшивания.
Эти кистей используются всякий раз, когда вы хотите создать эффектов вышивки крестом , швейных эффектов , эффектов вышивания и так далее. Это все бесплатных кистей , но вам лучше проверить лицензию, прежде чем использовать их в каких-либо коммерческих проектах.
Начнем с этого бесплатного файла Photoshop ABR кисти для вышивки крестиком.
Кисти для вышивания узоров для фотошопа
Набор кистей для фотошопа
Кисти для вышивки крестиком
Кисти для строчек и шитья PS
Набор кистей для Photoshop Stitch
Кисти для шитья и сшивания
Набор кистей для строчек для фотошопа
Набор кистей для швейных стежков (больше не доступен)
Набор кистей для швейных стежков от ConceptCookie
Набор кистей для вышивания Photoshop Pack & Crossstitch Action
Набор кистей для сшивания (больше не доступен)
13 необходимых экшенов Photoshop для сшивания
Создание эффекта вышивки крестом в Photoshop • Учебники по Adobe Photoshop
Узнайте, как создать эффект вышивки крестом в Photoshop, который можно применять для создания оригинальных текстовых эффектов с использованием ткани и других текстур материи.Этот эффект действует только для текста и чисел, поэтому, если вы вдруг захотите преобразовать изображение / рисунок / иллюстрацию в вышивку крестиком, вам придется использовать кисть. Вышивка крестиком , и этот процесс очень медленный. Чтобы ускорить процесс, можно применить специальное действие.
Окончательное изображение:
В этом уроке вы узнаете, как создать реалистичный эффект вышивки крестом в Photoshop, используя вышитый крестиком шрифт и кисти. Стежок .Также для нашего эффекта нам понадобится контур в качестве фона. Мы будем использовать настоящий холст, превращенный в цельный узор Photoshop.
Step 1
Для начала создадим деревянную столешницу. Вы можете использовать деревянную текстуру или выбрать любой другой фон.
С помощью инструмента нарисуйте прямоугольник. Инструмент прямоугольной области (Прямоугольное выделение) и заполните выделение; выберите любой цвет, который вам нравится, это не имеет значения. Назовите этот слой Canvas .
Step 2
Чтобы края холста были немного волнистыми и более реалистичными, нам нужно применить эффект ряби, но перед этим сделайте копию исходного прямоугольника и скройте ее, она нам понадобится позже. .Перейдите в меню Filter> Distort (Filter> Distortion) и выберите Ripple (Ripple) со следующими настройками.
Шаг 3
Пора вставить настоящий узор холста; здесь текстура холста используется для создания бесшовного узора, который вы найдете в архиве исходных материалов этого урока.
К слою Холст добавьте маску слоя и примените фильтр к этой маске Шум (Шум).Для этого перейдите в меню Фильтр> Шум (Фильтр> Шум) и выберите Добавить шум (Добавить шум) со следующими настройками.
Шаг 4
Создайте слой выделения Canvas без эффекта ряби (используйте ранее сохраненную копию, сделайте ее видимой). Расширить выделение до 5 пикселей через меню Select> Modify> Expand (Select> Modify> Expand) и внизу панели Paths (Outlines) щелкните значок Make a Work Path (Create work path from выбранной области).
Шаг 5
Создайте новый слой и назовите его. Бахрома . Используйте кисть Fringe из архива, чтобы обвести контур. Используйте цвет кисти # ddd8cd.
Примечание переводчика : выберите контур, выберите инструмент Pen Инструмент (Pen), щелкните его правой кнопкой мыши и выберите Stroke path (Проведите контур контур). В открывшемся окне выберите Кисть (Кисть) и нажмите ОК.Теперь бахрома будет прорисована по краям холста.
Шаг 6
Инструмент Прямоугольное выделение (Прямоугольное выделение) выделите каждый угол бахромы. Нажмите клавишу Shift , чтобы выполнить множественный выбор. Нажмите кнопку Удалить , чтобы удалить бахрому, как показано на изображении ниже, поскольку она не подходит по углам.
Step 7
Теперь давайте добавим текст для вышивки крестиком, используя шрифт Embroidery.Просто скачайте шрифт и установите его в фотошопе. Напишите любой текст, какой хотите.
Step 8
Чтобы вышивка крестиком выглядела более реалистично, вы можете просто добавить стили слоя. Drop Shadow (Тень) и Bevel and Emboss (Тиснение).
Step 9
Этот эффект идеально подходит для текста и чисел, но если вы хотите что-то нарисовать, вам придется использовать другой метод. Для создания крестиком кисть использовала бесплатный шрифт вышитый крестиком; Саму кисть вы найдете в архиве исходных материалов этого урока.
Выберите новую созданную кисть для вышивки крестиком и разными цветами вы можете добавлять простые линии или даже рисовать более сложные формы.
Step 10
В качестве последнего штриха продублируйте слой Canvas и поместите его поверх всех слоев. Уменьшите параметр Fill (Заливка) этого слоя до 0% и добавьте к нему стиль слоя Gradient overlay (Gradient overlay), как показано на изображении ниже. Этот метод создаст красивый эффект складки.
Ниже показан результат эффекта вышивки крестиком в Photoshop. Вы можете попробовать комбинировать этот эффект с другими кистями Stitch для создания уникальных эффектов вышивки.
Примечание: По ссылке в начале урока можно скачать различные кисти для вышивания.
Этот метод довольно медленный, и лучше всего он работает только с текстом, поэтому, если вы хотите превратить какое-то изображение в вышивку крестиком, это будет довольно сложно.Для этого вы можете попробовать файлы премиум-класса (платно): Мокап Вышивка крестиком и Экшен Photoshop Вышивка крестиком.
Превратите вышитый вручную стиль любой текст или графику или создайте свой собственный дизайн, вдохновленный этим реалистичным видом ниток, текстур, тканей и мгновенного эффекта вокруг шва.
И будет здорово, если готовый дизайн представить в макетах Hoop, которые в качестве бонуса включены в этот замечательный Toolkit.
ЧТО ВЫ ПОЛУЧАЕТЕ:
Стили слоя:
⭐ 2 стежка для тиснения стилей слоя
⭐ 4 стилей слоя текстуры вышивки
⭐ 11 предустановленных цветов текстуры льна
простых кистей:
Кисти для строчек⭐ 2 кисти для вышивки зигзагом
⭐ 4 кисти для вышивки крестиком
⭐ 2 кисти для декоративных строчек
⭐ 1 бейсбольные кисти
⭐ 1 лестничные кисти
⭐ 2 кисточки для цепных строчек
⭐ 1 крепкие кисти для стежков
⭐ снежинки
⭐ Кисти для стежков с колониальным узлом
⭐ Автоматическая строчка вокруг слоев
⭐ Мокапы с пяльцами:
⭐ Мокап с круглыми пяльцами
⭐ Мокап с овальными пяльцами
Все стили слоя и кисти работают правильно при разрешении 300 dpi.Печать готова!
Требования: Adobe Photoshop CS6 и выше.
ПОЖАЛУЙСТА, ОБРАТИТЕ ВНИМАНИЕ
Существуют надстройки для Adobe Photoshop, которые у вас есть после покупки в архиве ZIP. Это не панель Photoshop.
1. Запустите приложение Adobe Creative Cloud для настольных ПК. Скачивание может занять некоторое время, пожалуйста, сохраняйте спокойствие.
2. После завершения загрузки архива «STITCH TOOLKIT AE.zip »будет загружен в папку« Загрузки »или в ту, которую вы выбрали.
3. Распаковать архив в папку. Откройте «Руководство пользователя AE.pdf» и следуйте инструкциям и просмотрите видеоуроки.
4. Откройте Photoshop и создайте свой собственный дизайн.
ИНСТРУКЦИИ
1. Установите все компоненты:
Stitch Actions.atn (Окно> Действия> Загрузить действия)
Stitch Brushes.abr (Окно> Наборы кистей> Загрузить кисти)
‘Стили и текстуры стежка .asl ‘(Окно> Стили> Загрузить стили)
Вы можете просто перетащить его в Photoshop.
2. Откройте «_Stitch Effect Qick Start.psd»
3. Выберите цвет фона, используя предустановленные стили.
3. Введите текст или поместите изображение.
4. Вы можете применить один из стилей вышивки («Цвет слоя» сохраняет цвет слоя
, чтобы изменить любой цветовой слой, чтобы применить эффект «Пользовательский цвет», и
отрегулируйте «Наложение цвета». Создайте стежок вокруг слоя, выберите кисть для запуска, установите ее размер и цвет
.Затем запустите действие «Стежок вокруг».
6. Вы можете рисовать стежковыми кистями — просто выберите кисть, создайте новый слой
и нарисуйте на нем, затем примените эффект слоя «Stitsh Emboss Style».
7. Также вы можете создать путь и применить любую кисть, это позволит вам
получить более гладкую строчку.
8. Когда ваш дизайн будет готов, вы можете представить его в одном из двух мокапов
— круглого или овального. Объедините все слои, откройте файл «Hoop
Mockup.psd», затем дважды щелкните интеллектуальный слой «Your Art Here», вставьте свой дизайн
и закройте с сохранением.
Если у вас возникли проблемы с процессом установки, проверьте эту ветку https://www.adobeexchange.com/resources/19
ПОЖАЛУЙСТА, ДАЙТЕ МНЕ УЗНАТЬ, ЕСЛИ У ВАС ЕСТЬ ЛЮБЫЕ ВОПРОСЫ.
Свяжитесь со мной по адресу [email protected]
ЧТО-ТО БОЛЬШЕ
Совместимо с Photoshop CS5 и выше.
Не для дальнейшего распространения.
Это объявление можно загрузить в цифровом виде. Никакой физический продукт не будет доставлен.
@ Уведомление об авторских правах®: Все авторские права и товарные знаки на используемые идеи и фотографии, охраняемые товарными знаками, принадлежат их законным владельцам и не продаются, они предоставляются вам бесплатно.Этот продукт не является лицензионным, и я не претендую на право собственности на используемые идеи, охраняемые товарными знаками.
Используйте кисти для вышивания, устанавливайте бесплатные шрифты и создавайте свой собственный дизайн.
ВКЛЮЧЕН ПРОДУКТ:
⭐ Quick Start Cross Stitch.psd
⭐ Canvas Styles.asl (темный холст, светлый холст, текстура шерсти для текста)
⭐ Cross Stitch Actions.atn
⭐ Embroidery frame.psd (Mock- вверх: наперсток и игла прилагаются)
⭐ Кисти для вышивания.abr (x-образная нить и — строчная нить)
⭐ Stitch Fonts for FREE.txt (список бесплатных шрифтов с 14 шрифтами в стиле строчки)
⭐ Stitch Patterns.pat (образец X-Stitch для действий)
⭐ Руководство пользователя
ПОЖАЛУЙСТА, ОБРАТИТЕ ВНИМАНИЕ
Существуют надстройки для Adobe Photoshop, которые у вас есть после покупки в архиве ZIP. Это не панель Photoshop.
1. Запустите приложение Adobe Creative Cloud для настольных ПК. Скачивание может занять некоторое время, пожалуйста, сохраняйте спокойствие.
2. После завершения загрузки архив «Cross Stitch Design Effect.zip» будет загружен в папку «Загрузки» или в ту, которую вы выбрали.
3. Распаковать архив в папку. Откройте «User Guide.pdf» и следуйте инструкциям и посмотрите видеоуроки.
4. Откройте Adobe Photoshop и создайте свой собственный дизайн.
ИНСТРУКЦИИ
1. Установите все компоненты:
«Cross Stitch Actions.atn» (Окно> Действия> Загрузить действия)
«Stitch Brushes.abr ‘(Окно> Наборы кистей> Загрузить кисти)
‘ Canvas Styles.asl ‘(Окно> Стили> Загрузить стили)
‘ Stitch Patterns.pat ‘(Правка> Наборы> Диспетчер предустановок> Узоры> Загрузить)
2. Откройте «Quick Start Cross Stitch.psd»
3. Поместите графику и запустите действие «Cross Stitch».
4. Если результат вас не устраивает, вернитесь к началу истории или переместите графику, измените масштаб графики и попробуйте снова.
5. Растрируйте эффект слоя и скопируйте результат в макет или другой дизайн.
6. Откройте «Stitch Fonts БЕСПЛАТНО» и загрузите шрифты, которые хотите использовать.
7. Вы можете использовать стили слоя с текстурой холста и текстурой шерсти для текста.
8. С помощью кистей дополните дизайн реалистичной строчкой вышивки
.
Если у вас возникли проблемы с процессом установки, проверьте эту ветку https://www.adobeexchange.com/resources/19
ПОЖАЛУЙСТА, ДАЙТЕ МНЕ УЗНАТЬ, ЕСЛИ У ВАС ЕСТЬ ЛЮБЫЕ ВОПРОСЫ.
Свяжитесь со мной по адресу [email protected]
БОЛЬШЕ
Не для дальнейшего распространения.
Это объявление можно загрузить в цифровом виде. Никакой физический продукт не будет доставлен.
@ Уведомление об авторских правах®: Все авторские права и товарные знаки на используемые идеи и фотографии, охраняемые товарными знаками, принадлежат их законным владельцам и не продаются, они предоставляются вам бесплатно. Этот продукт не является лицензионным, и я не претендую на право собственности на используемые идеи, охраняемые товарными знаками.
20 Экшенов и кистей Photoshop с крутыми эффектами вышивки — Bashooka
Существует бесчисленное множество эффектов Photoshop, которые можно применить к изображениям, одна очень популярная техника — применение эффекта вышивки к вашим фотографиям.Эффект вышивки делает ваши фотографии похожими на произведения искусства рукоделия. Если вы заинтересованы в создании эффекта вышивки в Photoshop, то вот 20 крутых экшенов и кистей Photoshop с эффектом вышивки, которые заставят шрифты и основные формы выглядеть так, как будто они вышиты.
Превратите свой текст или логотип в реалистичный вышитый или вышитый элемент за несколько кликов.
Скачать
Этот набор динамических кистей очень интересен в использовании! Очень долго в изготовлении, в этом наборе 40 петель, пряжи, трикотаж, вязание крючком, окантовка, узлы макраме.
Скачать
Это уникальный экшен Photoshop, который позволит вам создавать реалистичные вышитые значки логотипов, нашивки и знаки различия. В предварительном просмотре вы можете увидеть эффекты до и после. Результат содержит легко редактируемые слои с неизменными стилями слоев, так что вы можете настроить внешний вид.
Скачать
Создайте реалистичную вышивку с помощью этого единственного в своем роде инструмента Photoshop. Вы можете создавать вышитые знаки отличия, вышитые значки, вышитые именные этикетки и т. Д.
Скачать
Эффекты вышивки можно легко изменить и настроить после завершения действия. Вы можете подобрать цвет, текстуру ткани. И вы можете использовать одну из кистей со стежком +40, включенных в этот набор.
Скачать
Этот экшен Photoshop позволит вам создать реалистичный эффект вышивки шелком из текста и фигур. Включены 4 основных действия плюс 7 действий для настройки. Вы можете создавать неограниченное количество эффектов вышивки, потому что вы можете изменять цвет, размер нити и т. Д.
Скачать
Этот набор экшенов Photoshop поможет вам создать высокое качество, хорошую производительность и реалистичные результаты, связанные с эффектом сшитого войлока. Действие хорошо работает с любыми объектами, такими как текст векторных фигур и художественные слои.
Скачать
Выпускает высококачественные вышитые изделия. Он имеет конструкцию трехмерной вышивки, которая придает вашей нашивке неповторимый вид. Это быстрый и легкий продукт, который позволяет создавать пятна, не моргнув глазом.
Скачать
Это пакет профессиональных экшенов Photoshop. Это необходимо для любого цифрового художника. С помощью этого профессионального пакета вы можете превратить обычный текст в необычные произведения искусства.
Скачать
Это мощный и очень большой набор экшенов Photoshop, который состоит из 200+ экшенов, 180+ кистей и предустановок, 100+ шаблонов тканей, двух бонусных макетов и подробной документации. Все эти активы уникальны и созданы специально для этого предмета.Благодаря безграничным возможностям и высокореалистичному внешнему виду, этот тщательно продуманный продукт может выделить ваше искусство из толпы.
Скачать
Вы можете использовать одну из 12 кистей, входящих в этот набор. В конечном результате слои остаются нетронутыми, так что вы можете настраивать и редактировать эффект, как вы увидите в разделе настройки.
Скачать
Хотите превратить свой текст, логотип или объект в реалистичные джинсы всего в один клик? Этот пакет включает действие слоя «Реалистичные джинсы» для текста или объектов.
Скачать
Возьмите этот аддон и превратите любую графику в стиль вышивки крестиком! Используйте кисти для вышивания, устанавливайте бесплатные шрифты и создавайте свой собственный дизайн.
Скачать
Этот пакет действий позволит вам создавать пиксельные эффекты точек из любого текста, векторной формы, графики, фотографии или растрового изображения. Он лучше всего подходит для всего, включая формы и силуэты, превращая их в пиксельные точки с различными настраиваемыми эффектами.
Скачать
Добавьте немного стежка в свой дизайн! Получите весь этот набор инструментов в одном: кисть, стили, действия и макеты.Превратите вышитый вручную стиль любой текст или графику или создайте свой собственный дизайн, вдохновленный этим реалистичным видом ниток, текстур, тканей и мгновенного эффекта вокруг шва.
Скачать
Этот экшен имеет такие функции, как 3 стиля вязания, 2 размера ячеек, средство создания мозаики (только CS6 +) и полностью структурированный и редактируемый PSD-файл.
Скачать
Он содержит 4 экшена Photoshop с неизменными стилями плюс 2 бонусных экшена, которые позволят вам создавать реалистичные связанные эффекты из любого текста, формы, графики или любого другого изображения.
Скачать
Это было так просто в использовании, никаких навыков не требовалось, просто нажали кнопку действия, и все готово.
Скачать
Этот набор содержит 3 экшена Photoshop с неизменными стилями, которые позволят вам создавать реалистичные эффекты мишуры и вязаной ткани из любого текста и / или векторной формы.
Скачать
Набор действий для создания реалистичного узора вязания в несколько кликов! Также в комплекте вы найдете свитер-макет для демонстрации вашего дизайна.
Скачать
Экшен Photoshop«Вышивка крестиком» от GraphicSpirit
RussiaAfghanistanÅlandAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntarcticaAntigua и BarbudaArgentinaArmeniaArubaAustraliaAustriaAzerbaijanBahamasBahrainBangladeshBarbadosBelarusBelgiumBelizeBeninBermudaBhutanBoliviaBonaire, Синт-Эстатиус и SabaBosnia и HerzegovinaBotswanaBrazilBritish в Индийском океане TerritoryBritish Virgin IslandsBruneiBulgariaBurkina FasoBurundiCambodiaCameroonCanadaCape VerdeCayman IslandsCentral африканских RepublicChadChileChinaChristmas IslandCocos [Килинг] IslandsColombiaComorosCongoCook IslandsCosta RicaCroatiaCubaCuraçaoCyprusCzech RepublicDenmarkDjiboutiDominicaDominican RepublicEast TimorEcuadorEgyptEl SalvadorEquatorial GuineaEritreaEstoniaEthiopiaFalkland IslandsFaroe IslandsFederated Штаты MicronesiaFijiFinlandFranceFrench GuianaFrench PolynesiaFrench Южный TerritoriesGabonGambiaGeorgiaGermanyGhanaGibraltarGreeceGreenlandGrenadaGuadeloupeGuamGuatemalaGuernseyGuineaGuinea-BissauGuyanaHaitiHashemite Королевство JordanHondurasHong KongHungaryI celandIndiaIndonesiaIranIraqIrelandIsle из ManIsraelItalyIvory CoastJamaicaJapanJerseyKazakhstanKenyaKiribatiKosovoKuwaitKyrgyzstanLaosLatviaLebanonLesothoLiberiaLibyaLiechtensteinLuxembourgMacaoMacedoniaMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMonacoMongoliaMontenegroMontserratMoroccoMozambiqueMyanmar [Бирма] NamibiaNauruNepalNetherlandsNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorth KoreaNorthern Mariana IslandsNorwayOmanPakistanPalauPalestinePanamaPapua Новый GuineaParaguayPeruPhilippinesPitcairn IslandsPolandPortugalPuerto RicoQatarRepublic из KoreaRepublic в LithuaniaRepublic из MoldovaRepublic в CongoRéunionRomaniaRussiaRwandaSaint HelenaSaint Китса и NevisSaint LuciaSaint MartinSaint Пьер и MiquelonSaint Винсент и GrenadinesSaint-BarthélemySamoaSan MarinoSão Tomé и PríncipeSaudi ArabiaSenegalSerbiaSeychellesSierra LeoneSingaporeSint MaartenSlovak РеспубликаСловенияСоломоновы ОстроваСомали Южная Африка, Южная Грузия и Южные Сандвичевы острова, Южный Судан, Испания, Шри-Ланка, Судан, Суринам, Шпицберген и Ян-Майен, Свазиленд, Швеция, Швейцария, Сирия, Тайвань, Таджикистан, Танзания, Таиланд, Того, Токелау, Тонга, Тринидад и Тобаго, Тунис, Турция, Турция, Турция, Турция, Турция.Южные Малые отдаленные острова Виргинские островаУгандаУкраинаОбъединенные Арабские ЭмиратыВеликобританияСоединенные ШтатыУругвайУзбекистанВануатуВатиканВенесуэлаВьетнамУоллис и ФутунаЙеменЗамбияЗимбабве
Hungry JPEG может периодически присылать мне информационные бюллетени Bundle Launches & Sale Alerts.
Hungry JPEG может периодически присылать мне информационные бюллетени с описанием продуктов.
Hungry JPEG может периодически присылать мне информационные бюллетени Freebies.
Я разрешаю The Hungry JPEG использовать сторонние трекеры, такие как Google Analytics и Диспетчер тегов, во время моего визита.
Мне больше 16 лет.
Как создать макет преобразования цвета для вышивки крестиком
Как дизайнер, я довольно хорошо представляю, какие цвета хорошо сочетаются друг с другом и какие цветовые схемы я хочу использовать в своих проектах.
Однако многим сшивателям может быть сложно представить, будет ли то, что у них в голове, хорошо смотреться в качестве конечного продукта.
Вот здесь и пригодятся мокапы.Мокапы — это предварительный просмотр того, как будет выглядеть ваша отделка, который поможет вам определиться с палитрой.
Попробуйте небольшой рисунок, который будет менее сложным, если вы никогда раньше не меняли цвета рисунка.
Как только вы наберетесь опыта и почувствуете себя увереннее, вы сможете браться за более сложные и сложные модели.
Я создал 4 различных варианта создания мокапов, от самых простых до более сложных.
- Печать изображения в градациях серого
- Цифровая раскраска на изображении в градациях серого
- Изменение цветов с помощью программного обеспечения для редактирования фотографий
- Воссоздание узора в программном обеспечении для узоров
Если вы еще не читали мою статью о цветовых схемах, сделайте это .Создание макета будет иметь больше смысла с учетом уроков, извлеченных из этого поста. Или, если вы просто хотите взлететь, это тоже хорошо.
ХОТИТЕ БЕСПЛАТНЫЕ РИСУНКИ КРЕСТОВЫХ СТРОЧЕК?
Подпишитесь на мою рассылку, чтобы получить доступ.
Вариант № 1 Печать изображения в оттенках серого
Если вы не разбираетесь в технологиях, это, вероятно, самый простой вариант.
Начните с выбора вашего рисунка. Опять же, не сходите с ума, если вы впервые пробуете что-то подобное.
Далее просто распечатайте изображение в оттенках серого. У вашего принтера должна быть эта опция. Различные настройки будут зависеть от каждого отдельного принтера.
Используйте маркеры или мелки, чтобы заполнить разные цвета.
Хотя этот метод низкотехнологичный, он все же имеет некоторые подводные камни. В моем принтере есть только оттенки серого или монохромный.
Если рисунок имеет более темные цвета, при печати он будет темным. Ваши мелки или маркеры будут плохо видны или будут выглядеть мутными.
Из-за отсутствия возможности настройки это мой наименее любимый вариант.
По крайней мере, я рекомендую загрузить изображение в программу для редактирования фотографий, чтобы осветлить его и выровнять тона.
Вариант № 2 Цифровая живопись на изображении в оттенках серого
Для этого метода вам понадобится программное обеспечение для редактирования фотографий, такое как Photoshop или Photopea. Это программное обеспечение не предназначено специально для вышивки крестиком, поэтому оно не поможет с выбором цветов мулине, просто создав визуализацию.
Photopea — это веб-приложение с открытым исходным кодом (бесплатное), поэтому нет необходимости устанавливать что-либо на ваш компьютер. Он очень похож на Adobe Photoshop и работает в том же качестве для этого урока.
Поскольку я дизайнер, я буду работать в Adobe Photoshop. Если вы хотите приобрести Photoshop, у них есть ежемесячная подписка.
Открытие изображения в приложении
Начните с открытия приложения.
Как только вы откроете приложение, вам будет предложено выполнить задание.В этом случае мы хотим открыть наше изображение. Чем лучше качество и более высокое разрешение изображения, тем лучше это будет работать.
Открыть> Выбрать изображение
Обесцвечивание изображения
Нам нужно преобразовать это изображение в оттенки серого, чтобы можно было рисовать на нем.
По умолчанию в правой части экрана будут открыты разные окна. Вы должны увидеть панель настроек.
Если вы не видите это открытое, перейдите в Windows> Adjustments.
Щелкните значок «Оттенок / насыщенность».Это автоматически создаст новый слой поверх вашего изображения на панели слоев.
Уменьшите насыщенность до -100.
Это хороший вариант, так что мы можем сохранить оригинал. Однако в Photopea такой возможности нет.
В Photopea (это работает и в Photoshop) давайте создадим дублирующий слой, чтобы мы не работали с исходным слоем.
В верхнем меню перейдите в Слой> Дублировать (Ctrl J). Необходимо выбрать первый слой.
Изображение> Коррекция> Обесцветить (Ctrl Shift U) автоматически обесцветит изображение.
Выравнивание тонов изображения
На вкладке «Коррекция» щелкните значок «Уровни» или перейдите в верхнее меню «Изображение»> «Коррекция»> «Уровни» (Ctrl L).
Теперь переместите белую стрелку влево и серую стрелку влево. Это осветлит все изображение.
Вы можете поэкспериментировать с этими настройками, чтобы добиться наилучшего результата с вашим изображением.Некоторые изображения будут темнее или светлее, поэтому результаты будут отличаться.
На этом этапе, если вы хотите, вы можете распечатать его и раскрасить, как в Варианте №1.
Цифровая раскраска новых цветов
Создайте новый слой и установите режим наложения для этого слоя на умножение.
Щелкните инструмент «Кисть» (B) и настройте параметры. Увеличьте или уменьшите размер и жесткость кисти.
Затем начните рисовать на созданном вами слое.
Вариант № 3 Изменение цветов с помощью программного обеспечения для редактирования фотографий
Я получаю наилучшие результаты с помощью этого метода, и это метод, который я использую чаще всего.
Дублируйте исходный слой (Ctrl J).
Выберите область с помощью инструмента выделения. Вы можете использовать инструмент быстрого выбора.
Добавьте маску к новому слою. Это сделано для того, чтобы изменение цвета коснулось только этой области.
Вы можете рисовать на этом слое черным и белым, чтобы добавить или убрать маску. Белый будет там, где ваши цвета изменятся, а черный покажет прозрачность.
Создайте слой Hue / Saturation или перейдите в Image> Adjustments> Hue / Saturation (Ctrl U).Нажмите кнопку «Раскрасить», чтобы получить точную цветопередачу.
Перемещайте ползунок «Оттенок» влево и вправо, пока не найдете цветовую схему, которая вам нравится. Возможно, вам придется немного перетащить ползунок насыщенности вправо.
Вам нужно создать несколько слоев и добавить маскировку, чтобы вы могли изменить их на разные цвета.
Поиграйте, пока не добьетесь желаемых результатов.
Затем я сопоставлю цвета мулине с цветами на экране.
Вариант № 4 Восстановление рисунка в программном обеспечении для рисунка
Это будет наиболее трудоемкий вариант.Если у вас есть программа для создания выкройки, вы можете пересчитать дизайн в программе.
Процесс преобразования цветов становится намного проще, потому что вы можете переключать цвета мулине прямо в программе.
Цвета не будут идеальными для того, что вы просматриваете на экране, только потому, что каждый монитор отображает цвета по-разному.
Процесс будет немного отличаться в зависимости от того, какое программное обеспечение для создания выкройки вы используете.
Последние мысли
Мой любимый способ визуализировать преобразование цвета — использовать цифровое программное обеспечение, а затем выбирать цвета на глаз.
Цвета на компьютере будут выглядеть иначе, чем в реальной жизни. Выбирая нитки на глаз, вы лучше представляете, как ваши цвета смотрятся вместе.
После того, как вы выбрали цвета, посмотрите на них рядом друг с другом и с выбранной тканью.
На протяжении всего процесса вы можете решить, что цвета не сшиваются так, как вы их себе представляли. Лучше вырвать эти стежки и выбрать цвет, который вам больше нравится, чем приступить к проекту, который вам не нравится.
Удачной вышивки!
.