Как в фотошопе вращать кисть
Вращение кисти в фотошопе
Недавно была поднята тема, на счёт того, какой настройкой можно добиться вращения кисти в фотошопе.
Естественно, ничего сложного.
В настройщике кисти ( быстрая клавиша – F5) В разделе Shape Dynamics нужно изменить режим на Direction – Направление.
После этой настройки кисть поворачивается ведущий концом по направлению движения.
Эффект больше подходит для детализации либо наведения некоторой шерховатости и придания фактуры поверхности. С этой настройкой кисть будет более послушна, в случае если использовать подходящую заготовку, в целях, где необходима оперативно сменять положение кисти..
Как повернуть любую кисть в Photoshop всего за 5 секунд с помощью подсказки
Вы можете заставить любой инструмент рисования или рисования делать что угодно в Adobe Photoshop. Это качество распространяется на самый фундаментальный инструмент для рисования, доступный в Photoshop: щетка.
Это качество распространяется на самый фундаментальный инструмент для рисования, доступный в Photoshop: щетка.
Да, вы гораздо лучше управляете кистью, когда у вас есть стилус и планшет, но не у всех есть доступ к этой опции. На самом деле, большинство из нас этого не делают, и, возможно, вы тоже этого не делаете. Таким образом, способность вращать кисти в фотошопе может быть полезен во многих ситуациях.
Вращение любой кисти для получения интересных эффектов
Возможность вращать кисть Photoshop дает вам большую часть контроля, который вы ожидаете получить с реальной кистью в руке. Вы можете контролировать размер кончика кисти и тип кисти. «Угол» кисти может быть отсутствующим звеном, которое крошечный параметр Photoshop решает за секунду.
Это крутой трюк для создания креативных рамок или фоновых текстур. Некоторые кисти выполнены в виде «угловых кистей» для обрамления вашей графики. Вращайте кисть, чтобы легко покрыть все углы!
- Открой Щетка панель с настройками и пресетами.
 Идти к Windows> Кисти если это не видно
Идти к Windows> Кисти если это не видно - В палитре «Кисть» выберите кисть, которая не является круглой, или кисть, которую нужно рисовать.
- Хитрость при вращении кисти заключается в Форма кончика кисти
В демонстрационных целях я использую красивую чистую квадратную кисть для отбрасывания теней, которая более четко отображает вращение, не рассеивая его по холсту.
Вы можете вращать кисть на 360 градусов. Нажмите и перетащите круг, пока ваша кисть не будет ориентирована в нужном направлении.
Попробуйте это на своих собственных кистях прямо сейчас
Будучи новичком в Photoshop, я всегда задавался вопросом, как нарисовать каплю и повернуть ее.
Этот совет получает дополнительную мощность, когда вы используете его для настройки своих собственных кистей в Photoshop
,
Есть ли в Photoshop Brushes что-нибудь, чем вы разочарованы? Какой лучший трюк в Photoshop вы обнаружили, когда возились с программным обеспечением?
Как повернуть кисть в фотошопе?
Одна из самых востребованных программ у веб дизайнеров, монтажеров, фотографов и других похожих профессий – это всемирно известная программа под названием фотошоп. С помощью этой программы с фотографией или кадром можно сделать все, что угодно душе, можно изменить лицо до неузнаваемости. Многие фильмы и сайты создаются с помощью фотошопа. Но, кроме того, что эта программа очень функциональна, она ещё и не легкая в понимании. Для того что бы разобраться в ее работе созданы сотни тысяч книг и видео уроков. Миллионы вопросы во всемирной паутине по ее использованию.
Что бы повернуть кисть необходимо крутить точку и следить за поворотом кисти. Передвигать точку до тех пор, пока кисть не станет в нужное Вам положение. После этого можно выходить с меню. Так же кроме ротации кисти в этом меню можно выбрать ее ширину, наполненность цветом и ещё много других функций. Ещё существует такая программа, как «корел дро», эта программа тоже пользуется огромной популярностью у программистов и других специальностей. По функционалу она очень напоминает фотошоп. Только в кореле главная функция — это рисование. Иногда применяются сразу две эти программы, они очень хорошо дополняют друг друга.
Как развернуть кисть в фотошопе cs6. Как повернуть кисть в фотошопе. Как повернуть в Фотошопе изображение
- Офисные программы
- Полезное
- Questions
- Интернет
- Проблемы с ОС
- org/Breadcrumb»>Главная
- Сеть и интернет
- Как развернуть кисть в фотошопе cs6. Как повернуть кисть в фотошопе. Как повернуть в Фотошопе изображение
Как повернуть кисть в фотошопе?
Если вы работаете в Photoshop с художественными кистями, то наверняка сталкивались с проблемой того, как однообразно они выглядят при проведении линии. «Оживить» эти кисти можно, если вы научитесь правильно ими работать и настраивать. Вам понадобится
- — компьютер
- — программа Adobe Photoshop
- — графический планшет
Инструкция

 Кроме того, можно изменить пропорции кисти — сделать ее более вытянутой или наоборот сплюснутой. Для этого предназначено поле «Форма».
Кроме того, можно изменить пропорции кисти — сделать ее более вытянутой или наоборот сплюснутой. Для этого предназначено поле «Форма».Ретуширование и исправление фотографий
Инструмент «Штамп» предназначен для нанесения одной части изображения поверх другой части этого же изображения или любого другого открытого документа, имеющего тот же цветовой режим. Кроме того, можно переносить часть изображения из одного слоя в другой. Инструмент «Штамп» полезен для копирования объектов или удаления дефекта в изображении.
Кроме того, инструмент «Штамп» можно использовать для работы с кадрами видео или анимации. См. также раздел Клонирование содержимого кадров видео и анимации.
Для использования инструмента «Штамп» нужно установить пробную точку в область, из которой нужно произвести копирование (клонирование) пикселей и рисовать в другой области. Для того, чтобы продолжить рисование с той точки, где была отпущена кнопка мыши, необходимо выбрать параметр «Выравнивание». При снятом флажке «Выравнивание» рисование всегда начинается с первоначально выбранной пробной точки.
С инструментом «Штамп» можно использовать любой кончик кисти, что позволяет точно контролировать размер области клонирования. Так же для управления процессом переноса изображения можно изменять настройки прозрачности и количества краски.
Как повернуть любую кисть в Photoshop всего за 5 секунд с помощью быстрого совета
Возможность поворота кистей в Photoshop может быть полезна во многих ситуациях, позволяя имитировать эффект вращения планшета для рисования под углом!
В Adobe Photoshop вы можете заставить любой инструмент для рисования или рисования делать все, что захотите. Это качество распространяется на самый фундаментальный инструмент рисования, доступный в Photoshop: Brush .
Это качество распространяется на самый фундаментальный инструмент рисования, доступный в Photoshop: Brush .
Да, если у вас есть стилус и планшет, вы можете лучше управлять кистью, но не у всех есть доступ к этой опции.На самом деле большинство из нас этого не делает, и, возможно, вы тоже. Таким образом, возможность вращения кистей в Photoshop может быть полезна во многих ситуациях.
Вращение любой кисти для создания интересных эффектов
Возможность вращать кисть Photoshop дает вам большую часть контроля, которую вы ожидаете от настоящей кисти в руке.Вы можете управлять размером кончика кисти и типом кисти. «Угол» кисти может быть недостающим звеном, которое крошечная настройка Photoshop решает за секунду.
Это отличный трюк для создания креативных рамок или текстур фона, среди прочего.Некоторые кисти выполнены в виде «угловых кистей» для обрамления вашего изображения. Вращайте кисть, чтобы легко покрыть все углы!
- Откройте панель Brush , в которой находятся настройки и пресеты.
 Перейдите в Windows> Кисти , если он не отображается.
Перейдите в Windows> Кисти , если он не отображается. - В палитре кистей выберите некруглую кисть или кисть, которой нужно рисовать.
- Уловка вращения кисти заключается в настройке Brush Tip Shape , расположенной на панели Brush. Как вы можете видеть на изображении ниже, маленький кружок дает вам полный контроль над установкой угла и округлости кисти.Некоторые наборы кистей имеют свой уникальный угол наклона и округлость. Вы можете использовать маленький кружок, чтобы изменить это.
В демонстрационных целях я использую красивую чистую квадратную кисть с падающими тенями, которая более четко отображает вращение, не рассеивая его по холсту.
Вы можете вращать кисть на 360 градусов.Щелкните и перетащите круг, пока ваша кисть не будет ориентирована в нужном вам направлении.
Попробуйте использовать собственные кисти прямо сейчас
Как новичок в Photoshop, я всегда задавался вопросом, как нарисовать кляксу и повернуть ее. Могу ли я повернуть слой? Или что еще я могу сделать? Знание этого крошечного, но полезного совета наверняка избавило бы меня от головной боли.
Могу ли я повернуть слой? Или что еще я могу сделать? Знание этого крошечного, но полезного совета наверняка избавило бы меня от головной боли.
Этот совет приобретает дополнительные возможности, когда вы используете его для настройки собственных кистей в Photoshop.А если вам нужны другие советы по Photoshop, ознакомьтесь с нашими способами использования инструмента Transform.
Кроме того, знаете ли вы, что для поворота изображения можно использовать Photoshop? Или вы можете использовать веб-приложение для поворота изображений в Интернете.
Google представляет приложение камеры Pixel 5 для старых телефонов Pixel
Об авторе Сайкат Басу (Опубликовано 1538 статей) Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.Избавившись от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Вращение кисти в Photoshop — Сообщество поддержки Adobe
Да, спасибо за снимок экрана. Я уже знаю, как это сделать. Но для того, чтобы вращать кисть, нужно снова и снова возвращаться к коробке.
Большую часть времени я провожу с включенными наборами кистей, поэтому могу выбирать из различных кистей с грубой текстурой (намного больше, чем крошечные на вкладке «Советы по кисти»). В этом примере я использовал одну и ту же кисть снова и снова, но повернул ее еще 15 раз.Я также знаю, что могу переворачивать кисть по горизонтальной или вертикальной оси, но все же это не так гладко, как другие функции в PS. Я надеюсь найти что-то, что позволит мне вращать кисть с шагом, скажем, 5 градусов, одним нажатием клавиши или кнопки на моем планшете. В своих картинах я использую 20 или 30 текстурных кистей и вращаю каждую из них снова и снова. Обычно мне удается использовать одну и ту же кисть только два или три раза в одном изображении, поскольку зритель может уловить повторяющиеся узоры мазков кисти или брызг.Учитывая мои предпочтения, было бы неплохо, если бы Wacom привязался к элементу управления PS и позволил мне повернуть циферблат, чтобы изменить поворот вместо параметра размера, когда я выберу этот вариант.
Я надеюсь найти что-то, что позволит мне вращать кисть с шагом, скажем, 5 градусов, одним нажатием клавиши или кнопки на моем планшете. В своих картинах я использую 20 или 30 текстурных кистей и вращаю каждую из них снова и снова. Обычно мне удается использовать одну и ту же кисть только два или три раза в одном изображении, поскольку зритель может уловить повторяющиеся узоры мазков кисти или брызг.Учитывая мои предпочтения, было бы неплохо, если бы Wacom привязался к элементу управления PS и позволил мне повернуть циферблат, чтобы изменить поворот вместо параметра размера, когда я выберу этот вариант.
Опять же, я открыт для предложений, которые помогут мне достичь желаемых результатов. Да, я могу вращать их, но это намного более громоздко, чем хотелось бы. Мы можем масштабировать с помощью Control +/- и мы можем изменять размер наших кистей с помощью Control [/], но я не могу найти подобных команд вращения.
Спасибо,
М. Джексон
.Как повернуть кисти Photoshop
Для некоторых это может быть старая новость, но когда я понял эту технику, я был потрясен тем, сколько времени я тратил впустую. Это краткое руководство покажет вам, как легко повернуть кисти Photoshop на любой угол, который вам нужен. Это может показаться глупым, но это огромная экономия времени!
Это краткое руководство покажет вам, как легко повернуть кисти Photoshop на любой угол, который вам нужен. Это может показаться глупым, но это огромная экономия времени!
Мы все поклонники кистей Photoshop. Простое добавление текстур, узоров, изображений и т. Д.для моих дизайнов великолепны, хотя я всегда чувствовал, что у них есть свои ограничения, основанные на их «нестандартной» компоновке. Я не могу сказать, сколько раз я использовал нужную мне кисть на отдельном слое, а затем повернул или перевернул ее туда, где я хотел, чтобы она закончилась. Огромная трата времени.
С помощью пары щелчков мыши вы можете заставить кисти делать все, что захотите. Вот как.
ШАГ 1
Откройте пустой документ и возьмите кисть. Выберите узор (любой, кроме круглого) на палитре кистей.Я выберу эту кисть с облаками, которая меня всегда раздражала, потому что я думал, что ее можно использовать только в правом нижнем углу страницы, , без преобразования или стирания части .
Али Бакстер — арт-директор Али привносит в визуальные проекты Vital богатый опыт и навыки графического дизайна. До прихода в Vital Али работал внештатным дизайнером и иллюстратором в компании по разработке программного обеспечения и веб-сайтов в Нашуа, штат Нью-Хэмпшир.Али окончил колледж Флаглер в Сент-Огастине, Флорида, со степенью бакалавра графического дизайна и незначительной степенью изящных искусств. В центре ее внимания в Vital — создание эстетических и инновационных решений для любых дизайнерских задач. Просмотреть полную биографию
Связанный контент
10 вопросов о дизайне вашего веб-сайта Получите ресурс .Совет Photoshop — вращайте кисть между использованием
Этот пост был первоначально опубликован в 2007 году.
Объясненные советы и методы могут быть устаревшими.
Я никогда не был поклонником кистей Photoshop, пока не обнаружил в палитре кистей простую функцию, которая позволяет вращать кисть Photoshop перед использованием. Это еще один пост, который будет старыми новостями для тех, кто уже знает об этой функции, но он может улучшить ваш день, если вы этого не сделаете! Как уже упоминалось ранее, я никогда не был поклонником кистей Photoshop.� Я не мог понять очарование инструмента в стиле «резиновый штамп», который помещал повторяющиеся экземпляры формы. ï led½ Это привело меня к созданию каждого эффекта вручную и преобразованию в форму с помощью инструмента Transform ». До тех пор, пока, конечно, я не обнаружил, что все это время было это небольшое меню, полное полезных опций кисти, в частности, возможность вращать кисть на 360 градусов, позволяя каждый раз менять кисть!
Это еще один пост, который будет старыми новостями для тех, кто уже знает об этой функции, но он может улучшить ваш день, если вы этого не сделаете! Как уже упоминалось ранее, я никогда не был поклонником кистей Photoshop.� Я не мог понять очарование инструмента в стиле «резиновый штамп», который помещал повторяющиеся экземпляры формы. ï led½ Это привело меня к созданию каждого эффекта вручную и преобразованию в форму с помощью инструмента Transform ». До тех пор, пока, конечно, я не обнаружил, что все это время было это небольшое меню, полное полезных опций кисти, в частности, возможность вращать кисть на 360 градусов, позволяя каждый раз менять кисть!
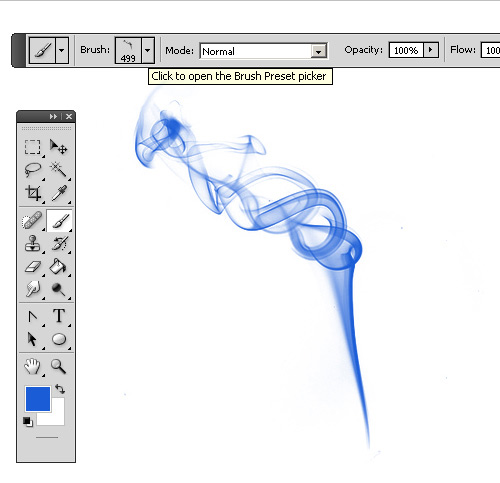
На изображении выше показаны 3 простых шага доступа к этому меню; щелкните значок «Меню», выберите «Форма кончика кисти», а затем поиграйте с опцией стиля компаса, чтобы изменить угол наклона кисти.
.букетик: фотошоп кисть пар
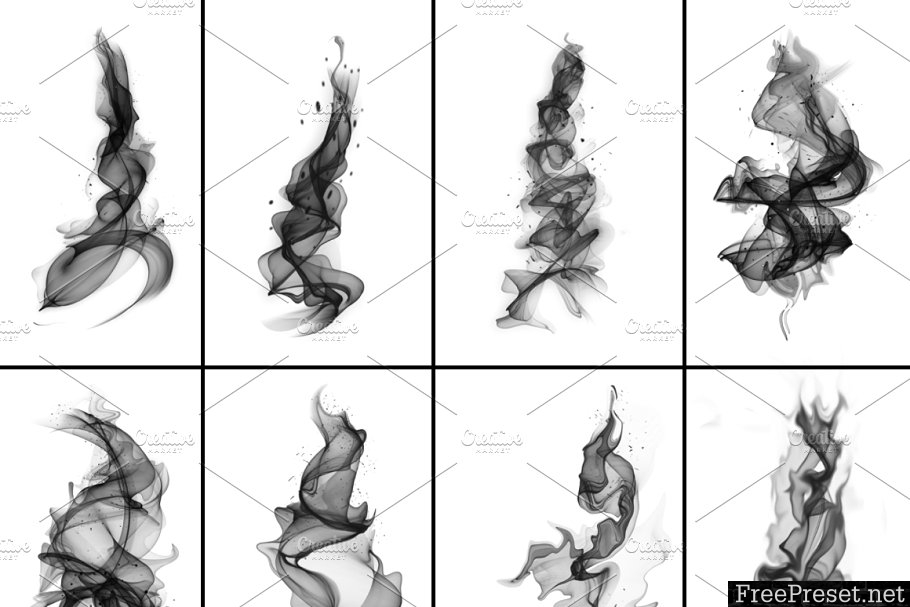
Lovely Lips Brushesabr | + Preview | 5.4 Mб
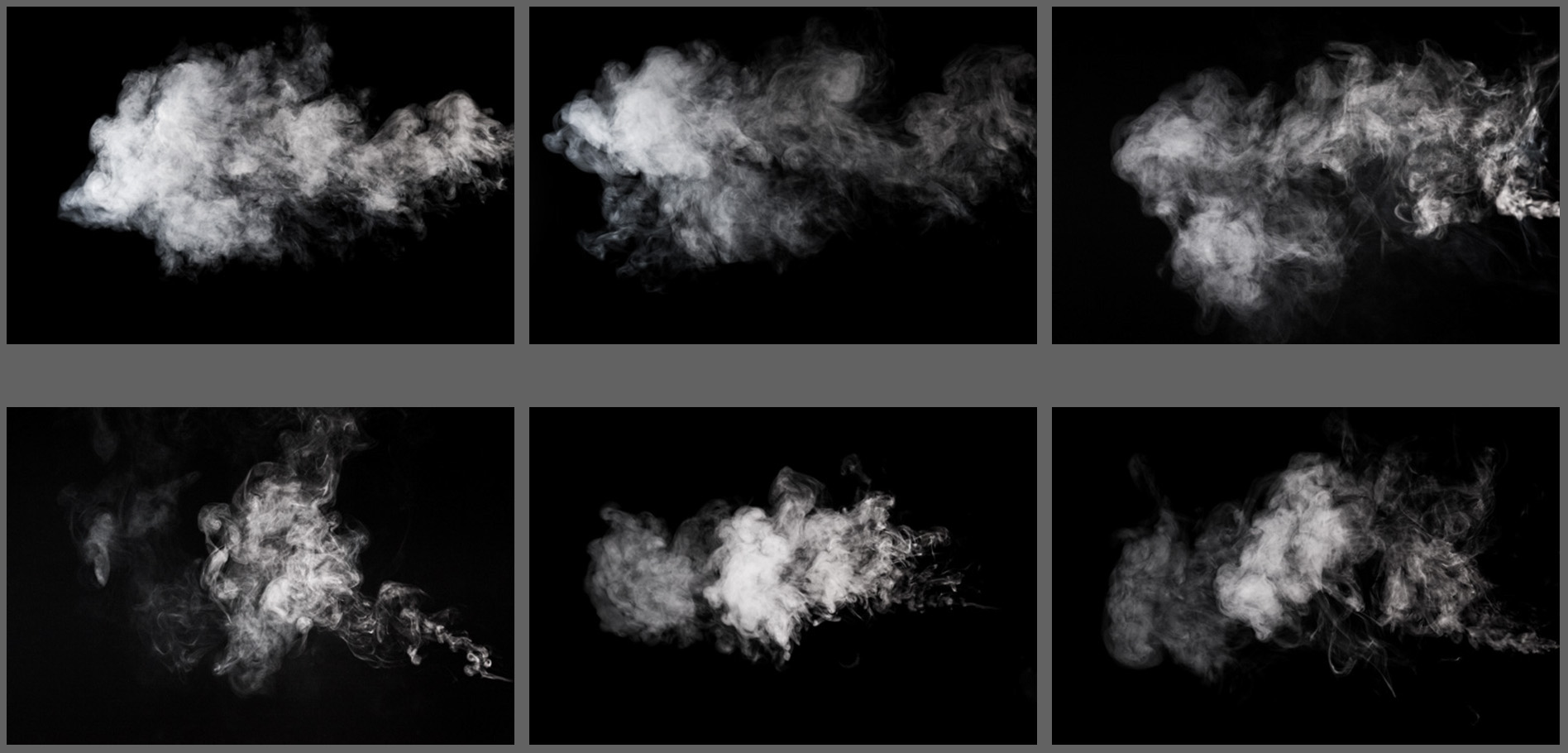
Набор из 15 кистей «Дым в векторе»Архив размером 5,9 мб
Есть еще и другие новости по этой теме:
Эта новость называется — Кисти и фоны: Пар и дым.![]() Не забудьте добавить в закладки, чтобы не потерять.
Не забудьте добавить в закладки, чтобы не потерять.
Если наш сайт был полезен Вам, НЕ ПОЛЕНИТЕСЬ, нажмите на любую из кнопок ниже, для того, чтобы поделиться с другими людьми полезной ссылкой!
Ron’s Steam & Smoke (пар и дым) — Photoshop Brushes & Backgrounds99 Hi-Res Brushes (.ABR) | 8 2550×3300 Backgrounds .JPG @ 300ppi. | PDF Preview | 96.81 Mb Скачать с Скачать с Скачать с
Загрузка. Пожалуйста, подождите…
Кисти и фоны: Пар и дым → Кисти для фотошопа скачать бесплатно
Warning: preg_match_all(): Delimiter must not be alphanumeric or backslash in /var/www/2dtutorials/data/www/2dtutorials.ru/engine/modules/loadpays.php on line 466
Warning: preg_match_all(): Delimiter must not be alphanumeric or backslash in /var/www/2dtutorials/data/www/2dtutorials.ru/engine/modules/loadpays.php on line 466
Warning: preg_match_all(): Delimiter must not be alphanumeric or backslash in /var/www/2dtutorials/data/www/2dtutorials.ru/engine/modules/loadpays. php on line 466
php on line 466
Warning: preg_match_all(): Delimiter must not be alphanumeric or backslash in /var/www/2dtutorials/data/www/2dtutorials.ru/engine/modules/loadpays.php on line 466
Warning: preg_match_all(): Delimiter must not be alphanumeric or backslash in /var/www/2dtutorials/data/www/2dtutorials.ru/engine/modules/loadpays.php on line 466
Warning: preg_match_all(): Delimiter must not be alphanumeric or backslash in /var/www/2dtutorials/data/www/2dtutorials.ru/engine/modules/loadpays.php on line 466
Warning: preg_match_all(): Delimiter must not be alphanumeric or backslash in /var/www/2dtutorials/data/www/2dtutorials.ru/engine/modules/loadpays.php on line 466
Warning: preg_match_all(): Delimiter must not be alphanumeric or backslash in /var/www/2dtutorials/data/www/2dtutorials.ru/engine/modules/loadpays.php on line 466
Warning: preg_match_all(): Delimiter must not be alphanumeric or backslash in /var/www/2dtutorials/data/www/2dtutorials.ru/engine/modules/loadpays.
Warning: preg_match_all(): Delimiter must not be alphanumeric or backslash in /var/www/2dtutorials/data/www/2dtutorials.ru/engine/modules/loadpays.php on line 466
Warning: preg_match_all(): Delimiter must not be alphanumeric or backslash in /var/www/2dtutorials/data/www/2dtutorials.ru/engine/modules/loadpays.php on line 466
Warning: preg_match_all(): Delimiter must not be alphanumeric or backslash in /var/www/2dtutorials/data/www/2dtutorials.ru/engine/modules/loadpays.php on line 466
Московский джазмен посетовал на некорректную работу ГИБДД в Омске
Экс-омич, джазовый гитарист из Москвы Матвей Байдиков в соцсетях с экспрессией рассказал об опыте общения в этом году с сотрудниками ГИБДД, которые пытались проверить его на алкоголь в Омске и Подмосковье. По его словам, инспекторы прямо-таки обнюхали музыканта от и до.
Джазовый гитарист и муж певицы Екатерины Унгвари Матвей Байдиков на своей странице во «ВКонтакте» с возмущением поделился своим опытом общения с инспекторами ГИБДД в Омске и Подмосковье. В данном случае нужно пояснить: и Екатерина, и Матвей — музыканты-омичи, ныне давно живущие в ближнем Подмосковье и известные по всей стране, гастролирующие в самых разных регионах. Традиционно они на машине летом приезжают в Омск, давая на родине минимум один, а часто два концерта. В итоге во время нахождения в Омске — тоже передвигаются на своём авто.
В данном случае нужно пояснить: и Екатерина, и Матвей — музыканты-омичи, ныне давно живущие в ближнем Подмосковье и известные по всей стране, гастролирующие в самых разных регионах. Традиционно они на машине летом приезжают в Омск, давая на родине минимум один, а часто два концерта. В итоге во время нахождения в Омске — тоже передвигаются на своём авто.
Матвей весьма эмоционально посетовал на одну из проверок ГИБДД на алкоголь, которая с ним случилась в Омске в августе: мол, его тщательно обнюхивали — прямо через открытое окно машины на выезде из дачного посёлка. Гитарист с юмором предположил — видимо, ребят перевели на самоокупаемость.
«Я был очень уверен в качестве выдыхаемого материала и располагал достаточным количеством времени. Молодой лейтенант щурился, просил ещё раз выдохнуть, но заветные пары так и не появлялись.
Сотрудник предложил пройти экспертизу – я немедленно согласился!
И сразу же получил в руки свои документы (этим они лихо манипулируют) и долгожданное «счастливого пути», — добавил Матвей.
Ну да ладно, мол, это Омск, может быть всякое, рассудил он.
А далее же, в субботу, 25 сентября, джазмен в Подмосковье испытал дежавю. Да ещё и с подробным расспросом: «Когда употреблял, что употреблял?»
В данном случае уже стражи порядка попросили Байдикова проследовать в казённый автомобиль, а он там попросил о возможности дунуть в алкотестер.
«… очень уж хотелось этой инициации, но одноразовых трубок у них не оказалось!
– Как так?! Вы без трубок останавливаете людей, полагаясь только на свой нюх?! – вспылил я», — добавил джазмен.
В ответ подмосковный инспектор ответил: мол, могут вызвать выездную лабораторию, там можно проверить наличие алкоголя в моче.
В итоге джазмен согласился: мол, вызывайте! Правоохранитель вышел из машины, позвонил по телефону и сообщил, что все лаборатории в этот момент были заняты
«После пары несложных, но законных наездов с моей стороны я получил свои документы в руки, и им уже было нечем манипулировать», — написал гитарист.
Сев в свою машину, Матвей напомнил инспекторам о том, что их молодые пермские коллеги недавно поймали и обезвредили убийцу (имеется в виду, конечно, уже нашумевший случай с устроившим стрельбу в вузе Тимуром Бекмансуровым), а вот они с таким же набором пистолетов, раций и машин прячутся за кучей песка пытаются поймать нетрезвых водителей по нюху.
Как создать Steam с нуля в Photoshop
Как коммерческий фотограф и цифровой художник, я провожу много времени в Adobe Photoshop. Одна вещь, которую я люблю делать, — это находить творческие решения для решения визуальных проблем с помощью Photoshop. Я знаю, что все мы время от времени застреваем на своем пути, но если вы занимаетесь ретушью или композитингом для жизни, я не могу достаточно подчеркнуть, насколько важно экспериментировать и находить новые способы делать что-то. Photoshop постоянно развивается, и важно, чтобы мы использовали эти новые технологии обработки цифровых изображений в наших интересах. В этой статье я рассмотрю обнаруженную мной технику добавления пара с нуля в Photoshop.
В этой статье я рассмотрю обнаруженную мной технику добавления пара с нуля в Photoshop.
Есть ли у этих случайных фильтров Photoshop практическое применение?
За прошедшие годы Adobe добавила несколько довольно сумасшедших фильтров, которые на первый взгляд кажутся бесполезными. Возьмем, к примеру, древовидный фильтр. Правильно, древовидный фильтр! Если вы его не видели, посмотрите: «Фильтр»> «Рендеринг»> «Дерево». Вы не поверите, но этот фильтр очень пригодился при работе с некоторыми предыдущими композитными работами.Я использовал некоторые из этих деревьев в качестве фоновых элементов в некоторых своих работах, и если вы знаете, что делаете, вы можете заставить их выглядеть довольно реалистично.
Находясь в меню «Фильтр»> «Рендеринг», вы, возможно, также заметили еще один странный фильтр под названием «Пламя…» На первый взгляд кажется немного странным, верно? Ну, несколько лет назад у меня возникла небольшая проблема с изображением продукта, которым я был Работа для клиента. В ходе этого процесса я разработал действительно классную и практичную технику использования фильтра пламени.
В ходе этого процесса я разработал действительно классную и практичную технику использования фильтра пламени.
Дилемма
Несколько лет назад я делал серию снимков героев для продуктовой линейки клиента. В частности, я фотографировал коробки для еды для производителя коробок для еды. В одном кадре, в частности, была коробка с пончиками. Чтобы создать атмосферу пекарни или продуктового магазина, я построил небольшую декорацию в своей студии, используя несколько предметов из моей реквизитной комнаты. В этой сцене у меня была кружка с кофе. К тому времени, когда все было готово и было там, где я хотел, кофе остыл.Так что у меня было несколько вариантов. 1) Я мог бы либо сварить еще одну чашку кофе, надеясь получить настоящий пар; 2) Потратьте деньги на стоковое изображение Steam, сделайте выделение и скомпонуйте его в кадр; 3) Я мог сделать пар с нуля в фотошопе. Я рискнул и выбрал третий вариант.
Мое решение: как создать Steam с нуля в Photoshop
Естественно, я подключился к Интернету и попытался найти умный способ сделать пар в Photoshop, используя только инструменты Photoshop. Ни один из уроков, которые я видел, не казался мне реалистичным. Поэтому я решил поэкспериментировать и посмотреть, что смогу придумать самостоятельно. Оказывается, фильтр пламени действительно имеет практическое применение (забавный факт Photoshop: этот фильтр раньше назывался «генератором пламени», и изначально его не было в меню фильтров). Фактически, немного поэкспериментировав и проявив тонкость, вы можете использовать фильтр пламени для создания реалистично выглядящего пара. Оказывается, если вы проложите путь, примените некоторые творческие настройки в меню фильтра пламени, обесцветите пламя, измените режим наложения на экран, размытие его и наложите на него маску, badda bing, badda boom, у вас есть пар .Посмотрите видео выше для получения более подробной инструкции.
Ни один из уроков, которые я видел, не казался мне реалистичным. Поэтому я решил поэкспериментировать и посмотреть, что смогу придумать самостоятельно. Оказывается, фильтр пламени действительно имеет практическое применение (забавный факт Photoshop: этот фильтр раньше назывался «генератором пламени», и изначально его не было в меню фильтров). Фактически, немного поэкспериментировав и проявив тонкость, вы можете использовать фильтр пламени для создания реалистично выглядящего пара. Оказывается, если вы проложите путь, примените некоторые творческие настройки в меню фильтра пламени, обесцветите пламя, измените режим наложения на экран, размытие его и наложите на него маску, badda bing, badda boom, у вас есть пар .Посмотрите видео выше для получения более подробной инструкции.
Я снял видео несколько лет назад …
Итак, несколько лет назад я сделал видео, чтобы не только напомнить себе, как я разработал эту технику, но и помочь другим людям в том же сценарии. Опять же, это видео немного старше, но контент все еще там, и я подумал, что им стоит поделиться с сообществом Fstoppers. Это краткое обучающее видео помогло нескольким людям в их путешествии по Photoshop, и, возможно, поможет и вам.Кроме того, я хотел упомянуть, что изображение, которое я использовал в этом уроке, не было тем же изображением, которое я создал для клиента. Если бы это было портфолио или изображение клиента, я бы потратил гораздо больше времени на то, чтобы действительно доработать пар. Но он продемонстрирует хорошее использование этой концепции и техники. Это даже может быть отличной техникой для съёмки еды.
Это краткое обучающее видео помогло нескольким людям в их путешествии по Photoshop, и, возможно, поможет и вам.Кроме того, я хотел упомянуть, что изображение, которое я использовал в этом уроке, не было тем же изображением, которое я создал для клиента. Если бы это было портфолио или изображение клиента, я бы потратил гораздо больше времени на то, чтобы действительно доработать пар. Но он продемонстрирует хорошее использование этой концепции и техники. Это даже может быть отличной техникой для съёмки еды.
В заключение
Всегда экспериментируйте и пробуйте новое в Photoshop. Это было всего лишь одно творческое решение, которое я придумал, чтобы превратить непрактичный инструмент в Photoshop во что-то полезное.Но с непредвзятым мнением и небольшим творчеством вы просто никогда не знаете, что вы можете придумать. Поэтому я призываю вас расширить эту технику или создать что-то совершенно новое.
Полное руководство
Fstoppers и я совместно разработали подробное руководство по фотографии и постобработке коммерческих продуктов. Если вы интересуетесь фотографией продуктов, обязательно ознакомьтесь с моим руководством «Снимок героя — как осветить и составить фотографию продукта».
Если вы интересуетесь фотографией продуктов, обязательно ознакомьтесь с моим руководством «Снимок героя — как осветить и составить фотографию продукта».
Как сделать простой анимированный горячий пар / дым с помощью двойной кисти от viciaia
Создайте эффект горячего пара / дыма с помощью функции двойной кисти
Эффект горячего пара прост, нам нужно только, чтобы центр кисти стал более прозрачным, чем край.
но сделать это с помощью одной кисти довольно сложно создать кончик кисти,
давайте сделаем это с помощью двух кистей !!
Используйте кисть G-Pen в качестве основной кисти, нажмите [значок детали вспомогательного инструмента], чтобы отредактировать кисть.
Включите двойную кисть и выберите инструмент «Карандаш».
Карандаш сделает края мягкими, но не такими мягкими, как аэрограф.
Затем установите режим [Substract], вы получите кисть с прозрачностью посередине.
Увеличение размера кисти не повлияет на 2 кисти.
Чтобы исправить это, увеличив размер 2-кисточки
Если внешний вид вас удовлетворит, включите [Ссылка на основной размер кисти]
Теперь 2 кисти будут соответствовать размеру основной кисти.
Если вы хотите большей прозрачности.Вы можете настроить плотность второй кисти, добавив ее к 100
Когда закончите настройку, щелкните значок [Дублировать субинструмент], чтобы сохранить кисть.
Новая кисть готова к использованию !!
Не забудьте сбросить исходную кисть, щелкнув значок сброса на панели [Свойство инструмента].
Создайте новый слой и нарисуйте его на своем арте.
Удалите ненужные участки с помощью ластика.
Мягким ластиком сотрите верхнюю часть пара, чтобы он исчез.
Для более чарующего вида я установил цвет слоя на [Добавить (свечение)]
Анимация горячего пара: подготовка
Сделаем анимацию для горячего стрима!
Я помещу анимацию в этот рисунок
Я рекомендую создать новый холст и импортировать файл как файловый объект вместо того, чтобы работать непосредственно с исходным файлом, это позволит избежать случайного касания исходных слоев.
Создайте новый холст и импортируйте изображение, перейдите в [Файл> Импорт> Создать объект файла]
Импортируйте файл, и он будет отображаться как один объект
(вы можете отредактировать исходный файл и сохранить его.Изменение отобразится здесь автоматически)
Создайте новый векторный слой,
И нарисуйте дым дымовой кистью, которую мы создаем серым цветом.
Если вы наведете курсор на чернильную линию с помощью инструмента [Контрольная точка], вы увидите, что существует много контрольных точек, мы должны упростить это, чтобы упростить перемещение в процессах анимации.
Используйте инструмент [Упростить векторную линию] с установленным флажком [Обработать всю линию], чтобы упростить рукописный ввод.
Используйте инструмент контрольной точки для редактирования контрольных точек на векторной линии.
Использование режима [Добавить контрольную точку] позволит вам добавить новый узел на свободное место на линии и переместить узел.
(Символ [+] отображается на указателе, когда можно добавить туда контрольную точку)
Отрегулируйте размер пара, используйте инструмент [Настроить толщину линии] в режиме [Масштабировать ширину].
Убедитесь, что флажок [Обрабатывать всю линию] снят.
Это позволит вам настроить размер векторной линии отдельно для каждой контрольной точки.
Используйте инструмент Контрольная точка, чтобы настроить подачу пара на чашку, и вы готовы к процессу анимации!
Анимация горячего пара: Анимация
Прежде чем вы создадите анимацию горячего пара, давайте быстро рассмотрим легкое движение горячего пара в циклической анимации.
В принципе, мы можем видеть горячий пар как волну, всплывающую из чашки, вот так:
Чтобы создать движение волны, укажите осевую линию и форму волны, а затем установите точку перемещения в верхней части каждой кривой.
Перемещение узла вперед и назад создаст анимацию цикла для волны.
Мы будем использовать это движение как ссылку на движение горячего пара.
На панели временной шкалы нажмите значок [Создать новую временную шкалу]
(если у вас нет этой панели, перейдите в [Окно> Временная шкала])
Создайте новую временную шкалу с частотой кадров 8 и временем воспроизведения 24,
это будет анимация цикла для горячего пара.
(Это также совместимо с версией Clipstudio Pro)
Сделаем покадровую анимацию горячего пара.
Создать новую папку анимации
Дважды щелкните слой дыма, переименуйте слой в «01» и перетащите его в папку анимации
(при создании нового кадра на временной шкале он будет иметь порядковый номер)
Щелкните правой кнопкой мыши временную шкалу и выберите рамку, чтобы она отображалась на холсте в определенный момент времени.
Дублируйте слой дыма, затем переименуйте его в номер кадра, где он будет отображаться.
Назначьте ключевой кадр временной шкале
13-й кадр будет конечной точкой движения паровой анимации, прежде чем она снова вернется к начальному кадру.
Это создаст цикл анимации горячего пара
Используйте инструмент [Контрольная точка], чтобы настроить форму пара.
Установите последний ключевой кадр на первый кадр, который будет использоваться в качестве ссылки, он будет удален позже.
Теперь создайте промежуточные ключевые кадры, скопируйте
слой «13», переименуйте его в «19» и назначьте его на временной шкале.
Включите кожуру лука, затем вы можете настроить форму до середины предыдущего и следующего кадра.
Примечание: в предыдущей части я рекомендовал использовать серый вместо белого для пара, потому что, если мы будем использовать белый цвет, кожица лука не сможет применить цветовой оттенок к объекту, это будет сбивать с толку при редактировании.
Повторите шаг создания промежуточных ключевых кадров, разделив и переместив средний кадр.
Всегда разделяйте его наполовину, чтобы было легко регулировать
Чем больше промежуточных ключевых кадров, тем более плавным будет движение.
Для последней части временной шкалы, если вы используете версию Clip studio Paint Pro и имеете ограничение по кадрам, вот способ создания ключевого кадра 22-24
1.Создайте ключевой кадр «22» и отрегулируйте его обычным образом, используя референт ключевого кадра «19» и ключевого кадра «01»
(нам нужно установить ключевой кадр «01» на последний кадр, чтобы создать циклическую анимацию)
2.Сдвиньте ключевой кадр «22» на кадр 21 и повторите шаг создания промежуточных ключевых кадров.
3.Когда закончите, перетащите каждый ключевой кадр назад на 1 кадр.
Затем создайте остальные промежуточные ключевые кадры.
Примечание. В версии Clip studio Ex вы можете поместить ссылку на кадр 1 на кадр 25 и удалить его после использования.
Результат:
Оживление горячего пара: последний штрих
Когда анимация готова, она все еще не похожа на горячий пар из чашки и не подходит к изображению.
Выберите папку с анимацией и установите режим слоя на [Добавить (Свечение)].
(серый цвет всегда хорош с режимом [Add (Glow)], попробуйте ^ ^)
Вы можете создать больше деталей для Steam, скопировав папку анимации и нажав [Ctrl + T], чтобы создать свободная трансформация.
(или меню [Правка> Преобразовать> Свободное преобразование])
Отразите его с помощью значка [Flip] на панели [Tool property], он также изменит направление анимации на обратное.
Уменьшите ширину пара и отрегулируйте размер, пока не получите желаемый результат.
[Необязательно] вы можете включить ключевой кадр слоя для редактирования положения и поворота пара.
Создайте ключевые кадры в начале и в конце временной шкалы, перетащите конечный ключевой кадр к краю, чтобы удалить небольшую остановку между циклами.
Затем выберите нужную рамку и используйте инструмент объекта, чтобы вращать / перемещать пар.
Он автоматически создаст ключевой кадр на временной шкале.
На следующем шаге мы установим эффект, чтобы он не перекрывался с изображением с маской слоя.
Сгруппируйте папки с анимацией, нажав [Shift] + щелкните, чтобы выбрать несколько папок, и перетащите их на значок [New Folder].
Режим слоя папок с анимацией будет утерян с холста.
Установите режим слоя папки группировки на [Сквозь], чтобы исправить это
Затем создайте область маскирования, вместо выделения на чертеже для нее перейдите к исходному файлу изображения
Щелкните правой кнопкой мыши на слое, [File object> Open file of file object]
В папке персонажей сделайте выбор, щелкнув слой правой кнопкой мыши,
[Выбор из слоя> Создать выделение]
Создайте новый слой и залейте его белым цветом, затем снимите выделение [Ctrl + D].
Нажмите [Ctrl + X], чтобы вырезать слой, или перейдите в [Edit> Cut]
Затем вернитесь к основному файлу и вставьте его [Ctrl + V] или [Edit> Paste]
Если ваш новый холст такой же размер исходного изображения, он будет перекрывать фактическую точку символа
Сотрите область, где не перекрывается пар
Прокрасьте верхнюю часть аэрографом, чтобы создать зону выцветания.
Затем создайте новое выделение из слоя и скройте / удалите слой.
Затем выберите папку слоя для эффекта и щелкните правой кнопкой мыши [Layer Mask> Mask Selection].
А вот и анимация дыма с использованием функции двойной кисти с векторным слоем !!
[Необязательно] Я добавляю больше световых эффектов, как если бы она сидела у костра, узнайте больше об изменении света на сцене в моем руководстве: (последняя глава)
https: // советы.clip-studio.com/en-us/articles/4621
Надеюсь, у вас есть представление об адаптации функции двойной кисти к вашему творению.Двойная кисть хорошо работает с векторным слоем, и вы можете свободно редактировать его с помощью инструмента «Объект». Это очень полезно, когда вы хотите создать эффекты для своего искусства!
Пожалуйста, будьте здоровы и живы !!
Удачи анимации.
12 текстур высокого разрешения для Photoshop
В этом наборе кистей вы найдете десяток высококачественных кистей с дымовыми облаками. Это изображения густого дыма, который почти похож на облака! Вы можете найти их полезными при создании потрясающих фонов в Photoshop.Вы можете использовать эти дымовые щетки, например, для усиления дыма от промышленных объектов или пара от машины. Ниже приведен предварительный просмотр некоторых кистей с дымовыми облаками из этого набора.
ЧТО ВНУТРИ НАБОРА ЩЕТК
Этот набор содержит в общей сложности 12 кистей с дымовыми облаками высокого разрешения, которые вы можете использовать для создания фона или улучшения изображений в Photoshop. Вы можете использовать эти кисти в качестве штампов в Photoshop. Каждая кисть имеет разрешение около 2500 пикселей, что делает их достаточно большими даже для дизайнов с разрешением 300 точек на дюйм или тех, которые вы хотите распечатать позже.Файл, который вы можете загрузить, представляет собой файл кисти ABR Photoshop, содержащийся в ZIP-файле. Если вы хотите использовать эти изображения, но у вас нет программы Photoshop CS, просто оставьте комментарий, и мы предоставим вам ссылку, по которой вы можете получить пакет изображений. Ниже представлен предварительный просмотр всех кистей, содержащихся в этом наборе, и их соответствующих размеров.
КАК ПОЛЬЗОВАТЬСЯ ЭТИМИ ЩЕТКАМИ ДЛЯ ДЫМОВОГО ОБЛАКА
Эти кисти очень детализированы и поэтому отлично подходят для печатных материалов с высоким разрешением, а также для веб-баннеров.Они полезны для фона или для улучшения изображения. Загрузите набор кистей (ссылка для скачивания выше) и установите его в свою программу Photoshop. Эти кисти работают с любой версией программы CS +. Чтобы использовать кисти, просто выберите цвет кисти и нанесите его на холст. Да, при желании можно использовать розовый или синий дым. Кисти имеют очень высокое разрешение, поэтому не забудьте отрегулировать размер кисти перед штамповкой.
УСЛОВИЯ ИСПОЛЬЗОВАНИЯ: Как и наши предыдущие наборы кистей, эти кисти с дымовыми облаками бесплатны только для личных, некоммерческих целей.Также, пожалуйста, воздержитесь от их загрузки за пределами этого сайта. Если вы хотите, чтобы другие люди узнали об этих бесплатных услугах, отсылайте их к этому исходному сообщению. Кроме того, ГОРЯЧИЕ ССЫЛКИ на архивный файл не разрешены.
ВАЖНО! Файл загрузки защищен паролем, чтобы предотвратить использование горячих ссылок и отговорить людей от нарушения условий использования наших кистей. Мы видели, как наши кисти распространяются другими сайтами без нашего разрешения. ПАРОЛЬ для этих кистей: «afd»
.ПРИМЕЧАНИЕ. Если вы используете Mozilla Firefox, щелкните кнопку правой кнопкой мыши и выберите параметр «Сохранить ссылку как».
Связанные бесплатные ресурсы для дизайна
Создайте плакат старинного паровоза в Photoshop
Предварительный просмотр
Щелкните изображение, чтобы увидеть окончательный результат в полном размере.
Учебные ресурсы
- Фото: Старый поезд CPR_2026_5 (Flickr)
- Шрифт: Franchise (Derek Weathersbee)
- Шрифт: Goudy Bookletter 1911 (Лига подвижного шрифта)
- Шрифт: ChunkFive (Лига подвижных шрифтов)
- Шрифт: Ballpark Weiner (dafont.com)
- Текстура: Vintage Page (stock.xchng)
Шаг 1. Создание фона плаката
В Photoshop создайте новый документ размером 800×1200 пикселей. Залейте фоновый слой по умолчанию черным (# 000000).
Создайте новый слой (Shift + Cmd / Ctrl + N) и залейте его бежевым цветом (# e0d3b1).
Шаг 2. Создайте границу кадра для поезда
Создайте выделение с помощью инструмента Rectangular Marquee Tool (M) (см. Изображение ниже в качестве справки).
Установите цвет переднего плана на темно-коричневый (# b2a37c), а цвет фона на белый (#ffffff). Создайте новый слой. Удерживая нажатой Option / Alt (чтобы результирующий эффект был сильнее), перейдите в Filter> Render> Clouds.
Измените режим наложения слоя на Умножьте и установите его непрозрачность на 55%.
Перейдите в Слой> Стиль слоя> Обводка и придайте слою эффект обводки, используя следующие настройки:
Вот как должна выглядеть граница нашей рамки:
Шаг 3: Изолировать поезд
Загрузите изображение старого поезда CPR_2026_5 и откройте его в Photoshop.При необходимости увеличьте масштаб, а затем используйте Pen Tool (P), чтобы аккуратно обвести поезд.
Обведя поезд с помощью Pen Tool (P), щелкните траекторию, удерживая клавишу Control или щелкните правой кнопкой мыши, затем выберите Make Selection из появившегося меню.
Выберите «Выделение»> «Инверсия» (Shift + Cmd / Ctrl + I), чтобы инвертировать ваш выбор, затем просто нажмите «Удалить», чтобы удалить фон.
Шаг 4: Поместите поезд в сцену
На панели слоев нажмите Cmd / Ctrl-щелчок по слою с поездом, чтобы выделить его вокруг поезда.Скопируйте (Cmd / Ctrl + C) выделение, переключитесь на основной документ Photoshop и вставьте (Cmd / Ctrl + V) поезд в наш дизайн.
Преобразовать поезд в смарт-объект, чтобы мы могли выполнять на нем неразрушающие преобразования; сделайте это, удерживая нажатой клавишу Control или щелкнув правой кнопкой мыши на его слое, а затем выбрав Преобразовать в смарт-объект .
Используйте Edit> Free Transform (Cmd / Ctrl + T), чтобы отрегулировать размер поезда (сделать его немного меньше).
Шаг 5: замаскируйте поезд
Чтобы скрыть несколько нежелательных частей поезда, выходящих за границы кадра, мы воспользуемся маской.Для начала с помощью инструмента Rectangular Marquee Tool (M) создайте выделение, подобное показанному ниже:
Чтобы замаскировать области за пределами прямоугольного выделения, перейдите в Layer> Layer Mask> Reveal Selection.
Вот результат нашей маски слоя:
Шаг 6: Старение поезда
На этом этапе мы немного изменим поверхность поезда, чтобы сделать ее более гармоничной с другими элементами дизайна на плакате.
Дублируйте слой с поездом, щелкнув его слой и затем нажав Cmd / Ctrl + J.Измените режим наложения дублированного слоя на Color Dodge и уменьшите непрозрачность слоя до 50%. Примените Filter> Other> High Pass с радиусом 5 пикселей.
Как вы можете видеть на изображении ниже, поезд теперь немного менее насыщен:
Шаг 7. Создайте Steam
Сбросьте цвет переднего плана и цвет фона на черно-белый (нажмите D на клавиатуре). Создайте новый слой над слоями с поездом. Используйте Filter> Render> Clouds на новом слое.
Перейдите в Layer> Layer Mask> Hide All. Измените цвет переднего плана на белый (#ffffff). Используйте Brush Tool (B) с очень мягкой кистью (жесткость 0%), чтобы нарисовать и показать пар вокруг поезда. Нарисуйте маску слоя, используя кисти разных размеров (нажмите [, чтобы уменьшить размер кисти, и], чтобы увеличить размер кисти), а также различные значения непрозрачности для создания естественных вариаций.
Создайте новый слой над слоем с паром и мягкой кистью нанесите несколько белых пятен на пар.
Затем измените режим наложения слоя на Overlay и установите непрозрачность на 60%.
Шаг 8. Создайте заголовок плаката
Используйте инструмент Horizontal Type Tool (T), чтобы написать «Steam Power» на холсте, используя шрифт Franchise; приглушенный красный цвет текста (# b3251b) — хороший дополнительный цвет для использования.
Теперь мы создадим красивый эффект тени для нашего текста. Для начала на панели «Слои» щелкните миниатюру текстового слоя, удерживая Cmd / Ctrl +, чтобы выделить выделение вокруг букв.
Временно скрыть видимость текстового слоя. Создайте новый слой под текстовым слоем.
На новом слое залейте выделение темно-серым цветом (# 38383b).
Снова включите текстовый слой. Переключитесь на инструмент «Перемещение» (V), а затем с помощью клавиш со стрелками сдвиньте темно-серую падающую тень примерно на 7 пикселей вправо и на 5 пикселей вниз.
Удерживая Cmd или Ctrl щелкните миниатюру текстового слоя (или выберите «Выделение»> «Повторное выделение»), чтобы обновить выделение вокруг букв.Сдвиньте выделение на 3 пикселя вправо и на 2 пикселя вниз; мы хотим только переместить выделение, поэтому, если у вас все еще активирован инструмент «Перемещение», переключитесь на инструмент «Прямоугольная область» (M). Убедитесь, что вы находитесь на сером слое падающей тени, затем нажмите «Удалить», чтобы удалить небольшую часть падающей тени по краю текстового слоя.
Установите режим наложения слоя тени на Soft Light .
Вот предварительный просмотр нашего прогресса:
Шаг 9. Добавьте больше текста в дизайн
Используя Goudy Bookletter 1911, введите названия городов в нижней части холста.
С помощью инструмента Custom Shape Tool (U) вставьте красные (# b3251b) звезды между названиями городов.
Введите слово «via», используя шрифт Ballpark Weiner, под названиями вокзалов. Используйте средний серый цвет текста (# aa9090) и размер шрифта около 42 пикселей.
Шаг 10. Создайте модную ленту
Переключитесь на инструмент «Прямоугольник» (U). На панели параметров убедитесь, что инструмент установлен на Shape Layers . Создайте красный (# b3251b) векторный прямоугольник под текстом, который мы добавили на предыдущем шаге.
Поместите горизонтальную направляющую («Просмотр»> «Новая направляющая») в середину прямоугольника, чтобы помочь нам правильно настроить красный прямоугольник. На панели слоев выберите векторную маску слоя с формой красного прямоугольника, щелкнув по нему (это предварительный просмотр эскиза справа от значка ссылки).
Нажмите и удерживайте инструмент «Перо» на панели инструментов, чтобы найти инструмент «Добавить точку привязки». Используйте инструмент «Добавить точку привязки», чтобы создать точку привязки на левой стороне прямоугольника, используя созданную нами горизонтальную направляющую для помощи в создании точки привязки.
Переключитесь на инструмент «Преобразование точки», снова нажав и удерживая кнопку «Перо» на панели инструментов, чтобы найти инструмент. Щелкните один раз на только что созданной точке привязки, чтобы удалить маркеры кривой Безье.
Затем используйте инструмент «Прямое выделение» (A), чтобы выбрать опорную точку, а затем потяните опорную точку вправо.
Перейдите в Layer> Layer Style> Stroke и используйте следующие настройки:
Дублируйте слой с лентой.Перейдите в Edit> Transform> Flip Horizontal, чтобы изменить ориентацию дублированного слоя. Используйте инструмент Move Tool (V), чтобы расположить ленты, как показано ниже:
Инструментом «Прямоугольник» создайте диагональный прямоугольник, как показано ниже, и залейте его очень темно-серым (почти черным) цветом (# 1f1a0d). Вы можете нарисовать темно-серый прямоугольник по горизонтали, а затем использовать Free Transform, чтобы повернуть его.
Используя инструмент «Прямое выделение», отрегулируйте опорные точки темно-серого прямоугольника, используя изображение ниже в качестве ориентира:
После настройки узловых точек темно-серого прямоугольника переместите его слой ниже слоев ленты.
Давайте добавим текст на ленту. В качестве шрифта выберите ChunkFive с белым цветом текста и размером шрифта 45 пикселей. Кроме того, увеличьте параметр Масштаб по вертикали (находится на Панели персонажа) до 120%.
Вот наша лента закончена:
Шаг 11. Создайте границу плаката с помощью маски слоя
На панели слоев выберите все слои, кроме черного фона. Затем перейдите в Layer> Group Layers (Cmd / Ctrl + G), чтобы поместить все выбранные слои в группу слоев.
Инструментом Rectangular Marquee Tool (M) создайте выделение немного меньше холста.
Убедитесь, что группа слоев выбрана на панели слоев, а затем перейдите в меню «Слой»> «Маска слоя»> «Показать выделение». Черный фоновый слой по умолчанию, который мы создали на первом шаге, теперь виден через границы холста.
Шаг 12: Добавьте текстуру бумаги
Загрузите и откройте текстуру бумаги (например, эту текстуру Vintage Page) в Photoshop.Используя Magic Wand Tool (W), щелкните белый фон, чтобы выбрать белый фон текстуры бумаги.
Инвертируйте выделение (Shift + Cmd / Ctrl + I), чтобы выделить только текстуру бумаги.
Скопируйте и вставьте текстуру бумаги в наш дизайн и масштабируйте ее с помощью Free Transform (Cmd / Ctrl + T) по размеру холста.
Перейдите в Image> Adjustments> Desaturate, чтобы удалить цвета текстуры бумаги.
Измените режим наложения слоя с текстурой бумаги на Умножьте .
Мы закончили!
Краткое содержание учебника
Надеюсь, вам понравился этот урок по Photoshop! Подводя итог, мы создали плакат в винтажном стиле, используя фотографию старого поезда, текстуры бумаги, основные формы, стили слоев, маски слоев, режимы наложения, фильтры Photoshop и многое другое. Мы использовали несколько модных дизайнерских приемов, таких как создание классной тени на тексте заголовка плаката и баннера в виде ленты. Спасибо за то, что прочитали это руководство, и я надеюсь, что вы узнали несколько полезных советов и приемов.
Если у вас есть какие-либо вопросы или комментарии, не стесняйтесь размещать их в разделе комментариев ниже.
Скачать исходные файлы
26 лучших бесплатных наборов кистей для Photoshop
Лучшие бесплатные наборы кистей для Photoshop
Когда вы работаете в Photoshop, важно иметь библиотеку ресурсов для создания различных эффектов изображения. Некоторые люди используют изображения как текстуры, а некоторые люди используют узоры как текстуры. Другие используют кисти для текстур и эффектов.Наличие библиотеки отличных наборов кистей Photoshop может упростить вам создание всех типов различных эффектов. Проблема в том, что поиск разных качественных кистей может быть очень сложным. Есть много всякой ерунды с низким разрешением, которая выглядит не очень хорошо. Некоторые из этих кистей обрезаны или имеют резкие края в странных местах. Важно, чтобы ваши наборы кистей имели высокое разрешение. Причина в том, что когда вы создаете дизайн для печати или других приложений, ваши кисти должны иметь высокое разрешение, чтобы они не были пикселизированными.Я собрал большую коллекцию лучших доступных бесплатных наборов кистей Photoshop. Здесь есть более 26 различных бесплатных наборов кистей Photoshop. Все они высокого качества, чтобы сделать ваш дизайн потрясающим. Вы можете предварительно просмотреть и загрузить эти бесплатные наборы кистей Photoshop ниже.
40 грязных стальных щеток
Первый набор состоит из 40 наборов стальных щеток. Доступен широкий выбор текстур. В некоторых из них много песка, поэтому они отлично подходят для фоновых текстур, где вам нужна грубая и зернистая текстура.
Скачать
Каменные кисти
Следующий набор кистей — это набор каменных кистей. Эти каменные кисти помогут вам создать каменный фон и окружение для ваших проектов. Этот набор включает в себя все, от мелкой гальки до каменных стен и обрывов утесов.
Скачать
42 кисти для тонкой текстуры
Я выбрал эту коллекцию, потому что каждому нужны тонкие текстуры в их дизайне. Не всегда в работе нужны жесткие текстуры.Добавление тонких текстур немного добавляет к вашему дизайну, не подавляя ее. С более чем 42 различными тонкими текстурами в этой кисти вы обязательно найдете то, что вам подойдет.
Скачать
16 реалистичных кистей для глаз
Это один из лучших бесплатных наборов кистей Photoshop, которые я когда-либо видел. Если вам нравится создавать цифровые портреты и картины людей в Photoshop, этот набор кистей Photoshop — то, что вам нужно. Я могу выбирать из множества разных форм, так что вы можете создать портрет любого человека, которого захотите.
Скачать
Щетки Energy
Набор кистей energy — это хороший набор различных абстрактных энергетических и светлых кистей. Эти кисти отлично подходят для создания световых эффектов и привлечения внимания к одной области вашего дизайна. Линии и блестки действительно выделяются и создают волшебный эффект, который будет отлично смотреться во многих различных типах дизайна.
Скачать
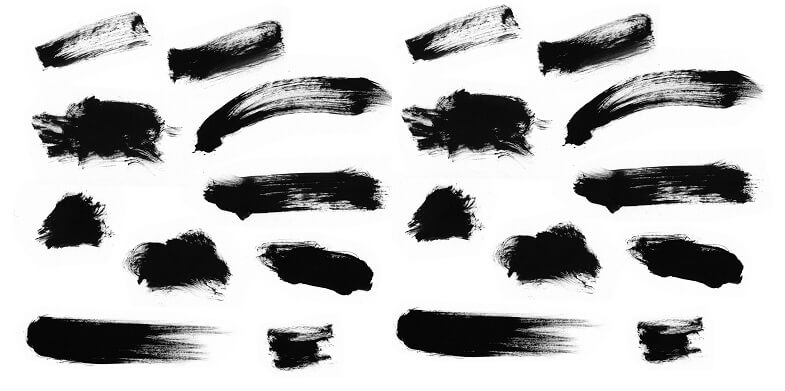
15 кистей для мазков (Spoongraphics)
Этот набор кистей Photoshop представляет собой реалистичные кисти для выпечки.Если вы хотите создать реалистичный эффект рисования, этот набор — хороший выбор. Текстуры краски реалистичны, часть краски выцветает в определенных местах, что выглядит реалистично и только усиливает эффект.
Скачать
Комплект для взрыва огня Криста 1
Этот набор кистей «огонь и взрыв» — отличный набор кистей для создания спецэффектов. Если вы хотите создать дизайн, который просто кричит от сильных тепловых взрывов и стреляет, этот набор кистей и следующий набор кистей — отличный выбор.
Скачать
Krist’s Fire Explosion Brush Set 2
Эффекты огня в этих кистях очень реалистичны с областями очень яркого света и участками темных теней.
Скачать
полутоновых точек
Многие люди всегда ищут полутоновые эффекты. Эти кисти используют полутоновые точки и создают с ними различные рисунки и эффекты, включая узоры Swirlz и различные формы. Это интересный набор кистей для всех, кто хочет создавать уникальные полутоновые эффекты.
Скачать
Акварельные кисти
Все любят акварель. Эти акварельные кисти очень реалистичны и отлично подходят для фона, если вы хотите показать текстурированную краску. Набор очень реалистичен с областями, где краска оседает, и в областях, где краска выцветает, где она не контактировала, не впитывалась бумагой.
Скачать
Кисти Blue Light
Несмотря на то, что у названия есть цвет, вы можете изменить эти белые кисти на любой цвет, какой захотите.Я выбрал этот набор, потому что он имеет интересные текстуры в самих световых эффектах. У них почти волокнистое качество, которое отлично подходит для добавления текстуры в вашу работу.
Скачать
Фрактальные кисти
Кисти Fractal отлично подходят для технического дизайна. Этот набор фрактальных кистей имеет очень тонкие линии и будет отличным решением для множества различных дизайнерских приложений. Это было бы здорово для любого фона дизайна, где вам нужен технический вид.
Скачать
Набор кистей для пушистиков
Набор кистей fuzzies — отличный набор кистей для создания кистей с качеством растушевки. Кисть выглядит очень блеклой и опушенной, как тонкие волосы, что отлично подходит для создания эффектов далеких и других животных. Наложение этих кистей друг на друга будет для нее очень реалистичным, как вы можете видеть из приведенного выше примера.
Скачать
Геометрические кисти
Геометрические формы и дизайн действительно выделяются.Эти кисти используют геометрические фигуры, наложенные друг на друга, чтобы создать почти геометрический эффект взрыва. Смешивание разных цветов создаст большой контраст в вашем дизайне, что является хорошим выбором.
Скачать
Полный набор кистей для дерева (40 кистей)
Этот набор кистей для деревьев представляет собой отличную коллекцию различных видов деревьев. От бамбука до зимних деревьев, папирусов, кокосов и пальм — в этой коллекции представлен широкий спектр различных типов деревьев.Вы можете легко создать эффект леса с помощью этих кистей, используя слои разных цветов и оттенков, накладываемые друг на друга.
Скачать
Набор кистей 61 Particles & Stars
Все любят создавать магические эффекты, и эти кисти с частицами помогут вам в этом. С помощью 61 различных кистей и звездочек вы можете создать волшебный эффект, который действительно привлечет много внимания.
Скачать
Абстрактные кисти Celestica
Коллекция кистей Celestica Отличный набор для создания космической туманности или космического эффекта в ваших проектах.Вы можете видеть из примера, что вы можете добавить к ним световые эффекты, чтобы выделить определенные части, а все остальные уходят на задний план. Было бы здорово, если бы они были наложены друг на друга.
Скачать
7 акварельных кистей высокого разрешения
Это набор из семи акварельных кистей высокого разрешения. Эти кисти очень текстурированы и имеют очень высокое разрешение, поэтому вы можете создавать очень текстурированные эффекты, реалистичные и сопоставимые с реальной акварелью.
Скачать
42 Кисти среды
Набор кистей окружения — это удивительный набор кистей для создания эффектов окружающей среды, таких как облака, трава, деревья, камень, и любые другие текстуры, которые вы хотели бы создать в Photoshop, а не рисовать. С 42 различными кистями вы сможете найти что-то, что Макс соответствует текстуре, которую вы ищете. Это, наверное, один из моих любимых наборов кистей, которые я нашел на данный момент.
Скачать
12 художественных текстурных кистей
Эти 12 художественных кистей представляют собой интересный набор из-за различных текстур, которые он содержит.Этот набор кистей — от волокон до точек и грубой текстуры — представляет собой интересный набор кистей для создания эффектов и текстур.
Скачать
16 кистей для волокон и текстуры
Эта коллекция из 16 кистей с различными волокнами и текстурами отлично подходит для создания эффектов для волос и светлых волос. Это отличный набор с разной толщиной и фактурой.
Скачать
10 высококачественных кистей для боке
Эффект боке нравится всем.Эта коллекция из 10 высококачественных кистей для боке — отличный набор для создания эффектов боке. Если вы хотите создать фон боке, вы можете использовать этот набор, чтобы создать его за секунды.
Скачать
31 кисть для фотошопа SteamPunk
Steam punk — это классический стиль жеребца, уникальный и интересный визуально. Эти кисти пытаются передать это ощущение своими индустриальными качествами. В этом паке много нарисованных от руки и набросков элементов, которые придадут вашему дизайну чутье парового панка.
Скачать
15 кистей с туманностями в высоком разрешении
Космические туманности — популярный фоновый эффект. Эти кисти могут мгновенно создавать различные типы эффектов. С помощью правильных цветовых сочетаний вы можете создать ослепительные эффекты туманности за считанные минуты.
Скачать
12 космических кистей высокого разрешения
Это похоже на набор туманностей, за исключением того, что эффект сильно отличается. Этот эффект более волокнистый и дает больше ощущения крупным планом, чем другой набор кистей.Комбинация фиолетового и розового цветов из примера — хороший выбор цвета для этих кистей. Если вы используете эти кисти, вероятно, будет хорошей идеей использовать контрастные цвета.
Скачать
19 деревянных щеток
Последний набор кистей представляет собой набор из 19 кистей текстур. Этот набор кистей для дерева с различными стилями и текстурой зерна отлично подходит для создания деревянных эффектов и деревянных фонов для ваших дизайнов.
Скачать
Так что вы думаете о моей коллекции бесплатных наборов кистей Photoshop? Я зашел в Интернет, чтобы найти лучшие бесплатные наборы кистей Photoshop, которые вы можете найти в Интернете.С этими удивительными наборами кистей нет ничего, что вы не смогли бы создать прямо из самого Photoshop. Какой из этих бесплатных наборов кистей Photoshop вам больше всего нравится? Как я уже говорил вам ранее, я больше всего люблю окружение. Наслаждайтесь этой потрясающей коллекцией кистей, и если у вас есть какие-либо мысли или вопросы, оставьте их в разделе комментариев ниже.
7+ Fog Brushes — Бесплатная и дополнительная загрузка Photoshop
Думаете включить эффекты тумана в свои изображения или объявления? Если это так, то эта потрясающая коллекция различных кистей для тумана определенно облегчит вам работу.Вы будете удивлены, сколько существует кистей Photoshop для вещей, которые вы постоянно пытались сделать вручную. Если вы хотите воспроизвести сцену ужасного леса, размытую туманную городскую улицу или даже сцену, заполненную дымом, вам не нужно ходить вокруг, поджигая вещи, просто добавьте дым и туман в Photoshop, используя наши собственные кисти Photoshop для тумана, чтобы сделать некоторые дымка на ваших изображениях. По сути, кисти Photoshop тумана используются для рисования линий и форм с любой штриховкой на слое в вашем архиве с помощью штрихов.Вы найдете множество захватывающих коллекций кистей Photoshop для тумана, таких как кисти для облачного тумана, кисти для дыма и тумана, кисти для романтического тумана и тумана ужаса, реалистичные кисти для тумана, кисти для Photoshop с абстрактным туманом и многое другое. Эти невероятно разумные наборы кистей придадут вам туманный вид, и вам не придется постоянно изменять темноту, размер и оттенок, чтобы он выглядел идеально. Вы можете выбирать из различных дизайнов, в которых этот макет может дать вам живые изображения. Вы также можете создать свой собственный индивидуальный дизайн тумана, используя различные кисти для тумана. templateupdates.com Предоставляет бесплатные и премиальные кисти, дизайны, шрифты Действия Photoshop, шрифты, все форматы PSD Вектор PNG EPS Ai Downloads. Вы также можете увидеть. Дымовые щетки
Кисти Photoshop для тумана
Загрузить сейчас
Кисти дыма и тумана для Photoshop
Загрузить сейчас
Щетки дыма и тумана
Загрузить сейчас
Кисти для Photoshop Снег, Туман, Мороз
Загрузить сейчас
Бесплатные кисти для Photoshop
Загрузить сейчас
Дымовые щетки
Загрузить сейчас
Кисти для тумана, пара, кучевых облаков, дыма, роевого искусства
Загрузить сейчас
Кисти для Photoshop Облака, туман, дым
Загрузить сейчас
Прозрачные щетки для тумана и дыма
Загрузить сейчас
Бесплатные кисти для Photoshop
Загрузить сейчас
Наложения фотографий тумана
Загрузить сейчас
Кисти Real Smoke Brushes
Загрузить сейчас
Щетки Free Fog
Загрузить сейчас
Экшен Photoshop с эффектом тумана
Загрузить сейчас
Высококачественные кисти для тумана и дыма с ручной росписью
Загрузить сейчас
Набор инструментов для дыма и тумана
Загрузить сейчас
Экшен Photoshop с потоком тумана
Загрузить сейчас
Набор инструментов для дыма и тумана
Загрузить сейчас
Щетки дыма, тумана и огня
Загрузить сейчас Вы можете дать волю своему творчеству, используя кисти и экспериментируйте сколько угодно.Эти кисти для тумана созданы высококвалифицированными графическими дизайнерами, чтобы придать вашим изображениям фотореалистичные эффекты.

 Идти к Windows> Кисти если это не видно
Идти к Windows> Кисти если это не видно Перейдите в Windows> Кисти , если он не отображается.
Перейдите в Windows> Кисти , если он не отображается.