Как профессионально сделать эффекты с огнем в фотошопе
В этом уроке фотошопа для начинающих мы будем учиться преобразованием обычной фотографии девушки, в потрясающую иллюстрацию огненной страсти. Мысль этого преобразования состоит в том, чтобы создать добро выглядящую иллюстрацию, используя при этом простые методы и инструменты, такие как: инструмент Кисть и команду Деформация.Шаг 1. Для этого урока творец использовал два фотоснимка, которые удовлетворяли задумке его урока . Первый – фотоснимок девушки, который можно загрузить по данной ссылке. Следующий – фотоснимок языков пламени, который можно обнаружить здесь. Для написания данного урока писатель использовал программу Фотошоп CS3.
Продвижение 2. Откроем фотографию с девушкой и создадим ее дубликат документа Image –Duplicate (Рисунок – Создать дубликат). Назовем дубликат “Огненная одержимость”. Оригинальный файл можно затворить.
Походка 3. Дублируйте слой “background”(обратный план)(Ctrl+J). Установите окраска переднего и заднего плана на черно-сивый (нажатие клавиши D на клавиатуре). Выберите кора “background”(задний план) и залейте его черным цветом (Alt+Delete). Смотрите рисунок ниже.
Шаг 4. Выберите “Layer 1” (Эндоплазма 1), Нажмите (Shift+Ctrl + U), чтобы применить команду Desaturate (Обесцветить). Пот инвертируйте цвет, нажав комбинацию клавиш
Походка 5. Дублируйте “Layer 1” (Слой 1) и примените фильтр Filter – Stylized – Find Edges (Фильтр – Стилизация – Выделение краев). След инвертируйте цвет, нажав комбинацию клавиш (Ctrl+I) и измените порядок наложения для слоя на Hard Light (Загрубевший свет). Контура изображения ныне отображается контрастной белой линией на сильно темном фоне.
След инвертируйте цвет, нажав комбинацию клавиш (Ctrl+I) и измените порядок наложения для слоя на Hard Light (Загрубевший свет). Контура изображения ныне отображается контрастной белой линией на сильно темном фоне.
(Слой 1 копия) и измените регламент наложения для слоя на Screen (Осветление).
Продвижение 7. Теперь откройте второе рисунок и перетащите его на бумага “Огненная страсть” с помощью инструмента Move tool (Перемещение). В появившемся диалоговом окне нажмите OK, чтобы совершить выбор.
Шаг 8. Изображение огня сегодня будет иметь название слоя “Layer 2” (Эпидермис 2). Измените режим наложения для слоя на Screen (Осветление) – это скроет темнокожий цвет на слое  Если Вы сделали все верно, то ваше изображение будет будто тому, что на рисунке ниже.
Если Вы сделали все верно, то ваше изображение будет будто тому, что на рисунке ниже.
Продвижение 9. Дублируйте слой “Layer 2” (Налет 2), нажав комбинацию клавиш (Ctrl+J). Удостоверьтесь, что на новом слое установлен система наложения для слоя Screen (Осветление), таковой же, как на оригинальном слое
Продвижение 10. Выберите “Layer 2 copy”(Экзосфера 2), чтобы сделать его активным, потом используйте комбинацию клавиш (Ctrl+T) чтобы раскатать и изменить размеры изображения, как показано ниже. Не забудьте придавить клавишу ENTER после того как закончите преобразование.
Продвижение 11. Далее для этого же слоя применим деформацию Edit > Transform > Warp (Редактирование – Трансформирование – Деформация), для того, чтобы придать изображению огня форму волосик.
Походка 12. Если Вы считаете, что продукт не достаточно хорош, используйте фильтр Filter-Liquify (Фильтр – Пластика), чтобы устранить мелкие недостатки. Писатель использовал инструмент Forward Warp tool (Деформация) иTwirl Clockwise tool (Скручивание по караульный стрелке) – чтобы приобрести результат как на рисунке ниже.
Продвижение 13. Дублируйте слой “Layer 2 copy”(Стратосфера 2), затем используйте комбинацию клавиш
Походка 14. Повторите предыдущий процесс, чтобы укрыть все волосы огнем. Дублируйте и изменяйте эндодерма, пока не покроете все волосы огнем. Если необходимо, используйте фильтр Filter-Liquify (Фильтр – Пластика). Итог этого процесса должен иметься похож на изображение ниже.
Продвижение 15. Теперь выберите “Layer 2 copy”(Хромосфера 2) и сделайте его видимым вновь. Измените режим наложения для слоя на
Походка 16. Используйте для слоя “Layer 2 copy”(Кора 2) комбинацию клавиш (Ctrl+T), чтобы переменить размеры и вращать изображение огня, как показано на рисунке. Стремление шага состоит в том, чтобы укрыть тело и волосы девушки текстурой огня.
Продвижение 17. Теперь применим фильтр размытия для слое “Layer 2 copy”(Эндодерма 2). Для этого идем в станция меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Установите величину значимость размытия от 10 до 15 пикселей.
Продвижение 18. Теперь добавьте маску слоя к слою “Layer 2 copy”(Лакировка 2). Выберите мягкую круглую кисть с Opacity (Непрозрачность) 100 %. Установите мера кисти, какой вам необходимо и обрисуйте по маске слоя лишние элементы огня выходящие за пределы силуэта девушки. Смотрите развитие на рисунке ниже.
Выберите мягкую круглую кисть с Opacity (Непрозрачность) 100 %. Установите мера кисти, какой вам необходимо и обрисуйте по маске слоя лишние элементы огня выходящие за пределы силуэта девушки. Смотрите развитие на рисунке ниже.
Походка 19. Теперь нам надо удалить белые линии, получившиеся у нас спустя работы с маской (отмеченные красными прямоугольниками на рисунке). Для этого создайте необычный слой и поместите его под слоем “Layer 2 copy”(Налет 2). Далее просто обрисуйте мягкой круглой кистью черного цвета белые участки.
Походка 20. Теперь выбираем самый наружный слой (у автора это “Layer 2 copy 6” (Ионосфера 2 (копии) 6)), добавляем двое корректируюших слоя.
Первый – Hue/Saturation (Оттенком/Насыщенностью) и другой – “Brightness/Contrast” (Яркость/Контрастность). Устанавливаем настройки, как показано на рисунке ниже.
Походка 21. Теперь создадим эффект искр. Это можно совершить с помощью кисти с настройками как на рисунке ниже. Творец использовал кисти из стандартного набора, но если у Вас жрать другие кисти, которые подойдут для этого эффекта, то Вы можете использовать их.
Продвижение 22. Теперь создадим новый хромосфера (под корректирующими слоями), на котором мы будем представлять искры кисточкой созданной в предыдущем шаге (у автора это “Layer 4” (хромосфера 4)). Выберем из палитры образцов колер 50% gray (50% серый) и приступим к рисованию искр. Чтоб искры не были монотонными, изменяйте формат кисти если нужно. Писатель сначала использовал кисть больше крупного размера, а потом уменьшал масштаб кисти (используйте клавиши
Походка 23. Для того чтобы совершить наше творение еще побольше эффектным, создайте новый налет и измените режим наложения для слоя на Screen (Осветление).
Вывод
Вот что получилось у автора урока :
Соавтор урока по фотошопу для начинающих: Jayan Saputra
По материалам: http://blogs.mail.ru/mail/sophy-katherine/3A7509BD30DA5121.html
как нарисовать карандашом 🚩 как нарисовать пламя огня 🚩 Хобби и развлечения 🚩 Другое
Вам понадобится
- — программа Photoshop;
- — кисти для огня.
Инструкция
Клавишами Ctrl+N создайте в графическом редакторе новый файл со светлым фоном в цветовом режиме RGB. Нажмите на клавишу D, чтобы вернуть настройки основного и фонового цветов к значениям по умолчанию. Клавишами Shift+Ctrl+N добавьте в документ слой, на котором будете рисовать огонь.
Для создания огня подойдут готовые кисти, сохраненные в файл с расширением abr. Такие файлы нетрудно обнаружить на интернет-ресурсах, посвященных урокам по работе в графических редакторах.
Такие файлы нетрудно обнаружить на интернет-ресурсах, посвященных урокам по работе в графических редакторах.
Загрузите скачанные кисти огня в программу. Для этого сделайте активным инструмент Brush/«Кисть» и откройте палитру кистей. Если ее не видно в окне Photoshop, вызовите эту палитру опцией Brushes/«Кисти» меню Window/«Окно» или клавишей F5. Откройте меню палитры, нажав на кнопку, имеющую вид треугольника. Выберите пункт Load Brushes/«Загрузить кисти» и укажите файл с кистями для рисования огня.
Откройте вкладку Brush Tip Shape/«Форма наконечника кисти» палитры кистей. В нижней части окна с образцами будут находиться недавно загруженные кисти с языками огня. Выберите один из образцов, щелкнув по нему. Кликните по прозрачному слою, чтобы поставить на нем отпечаток кисти.
Пламя, состоящее из языков одинаковой формы и размера, будет выглядеть не особенно реалистично. Чтобы сделать изображение чуть более разнообразным, выберите другой образец, сохраненный в том же файле. Вставьте в документ новый слой, поставьте на нем оттиски кисти и измените его положение, наклон и размер опцией Free Transform/«Свободное трансформирование» меню Edit/«Редактирование». Чтобы передвинуть отпечаток на другое место, включите Move Tool/«Инструмент перемещения».
Вставьте в документ новый слой, поставьте на нем оттиски кисти и измените его положение, наклон и размер опцией Free Transform/«Свободное трансформирование» меню Edit/«Редактирование». Чтобы передвинуть отпечаток на другое место, включите Move Tool/«Инструмент перемещения».
Можете не создавать для каждого отпечатка новый слой. В этом случае настройте размер кисти, сдвинув слайдер Diameter/«Диаметр» во вкладке Brush Tip Shape. Чтобы наклонить отпечаток под углом, отличающимся от настроек по умолчанию, введите значение в поле Angle/«Угол» той же вкладки.
Покрасьте нарисованный огонь картой градиента. Для этого опцией Gradient Map/«Карта градиента» группы New Adjustment Layer/«Новая установка слоя» меню Layer/«Слой» добавьте в файл слой с фильтром и настройте градиент с белым, желтым, оранжевым и черным маркерами. В результате самая темная часть картинки окажется окрашенной в белый цвет, а светлый фон станет черным. Прочие фрагменты огня приобретут желто-оранжевую окраску.
Для получения синего пламени используйте в настраиваемом градиенте голубой цвет вместо желтого и синий вместо оранжевого. В процессе изменения настроек вы сможете проследить, как меняется цвет нарисованного огня.
Сохраните полученную картинку, воспользовавшись опцией Save/«Сохранить» меню File/«Файл».
Как нарисовать горящую свечу в фотошопе. Качественные фото пламени свечи Огонь свечи для фотошопа psd
Финальный результат
Шаг 1.
Выберем фон для свечи. Я выбрал темно-коричневый. Возьмем кисть и начертим на слое вспомогательные линии. Они будут помогать правильно, представить свечу.
Шаг 2.
Когда набросок будет готов, мы начнем рисовать пламя. Для этого мы создадим группу, назовем ее огонь, теперь в этой группе создаем слой «огонь ». для группы (именно для группы, не для слоя) выбираем (Осветление основы). Затем выбираем белый цвет и () (Opacity (Непрозрачность): 10% ), будем рисовать пламя свечи.
Шаг 3.
Возвращаем кисти Opacity (Непрозрачность) — 100% . Начинаем рисовать свечу, нам потребуется три цвета: основной, более темный, чем сердцевина и более яркий. Более светлые части – верхняя поверхность, затем нижняя правая и более темная часть – нижняя левая. Мы сделали набросок свечи в форме параллелепипеда.
Шаг 4.С помощью (Инструмент «Размытие») мы смягчим углы. Переход между цветами становится более спокойным, но очертания нужно оставить прямыми и ровными.
Шаг 5.
Мы рисуем свечу, которую только пару секунд назад зажгли. Поэтому она не должна быть в каплях воска. Но так как свеча довольно быстро тает, рисуем расплавившийся воск возле пламени. Для этой цели используем () и (Инструмент «Размытие»)
Шаг 6.
И все же воск быстро тает и начинает немного стекать по стене свечи. Рисуем капли с помощью Brush Tool (Кисть) (два оттенка: более светлый и более темный, чем фон, которым мы рисовали ее), потом размажем ее при помощи Blur Tool (Размытие). Не забываем нарисовать тень.
Не забываем нарисовать тень.
Шаг 7.
Теперь создаем отблеск пламени. Копируем слой с пламенем и помещаем его тоже в группу. Пламя отображаем по вертикали. Теперь у нас два одинаковых пламени свечи, воспользуемся (Инструмент «Ластик» / Клавиша «E»), и сотрем ненужные части изображения.
Шаг 8.
Свеча тоже должна отражаться на поверхности где она стоит. Для создания этого отражения, мы помещаем небольшую часть свечи ниже. Мы копируем и вставляем на новый слой. (Непрозрачность заливки) для данного слоя примерно 45% . Воспользуемся () и нарисуем тень между свечей и поверхностью. Затем выбираем обычную кисть черного цвета и начинаем рисовать фитилек.
Шаг 9.
Рисуем фитилек: его кончик должен быть оранжевого оттенка, поскольку он сгорает в пламени свечи.
Шаг 10.
Пламя: нарисуем отблеск, которое это пламя создает. Используем () (Highlights (Подсветка), 100% ), делаем прозрачным растаявший воск.
Шаг 11.
Используя те же инструменты, делаем прозрачную верхнюю часть свечи. Это должен быть наиболее светлый оттенок.
Шаг 12.
Для рисования дыма мы создадим новый слой в группе «Огонь ». Выбираем белый цвет (Opacity (Непрозрачность): 30% ), кисть со следующими настройками, как показано ниже.
Шаг 13.
Начинаем работать над сиянием. Нарисуем лучи, для этого мы должны создать новую группу (с такими же настройками, как и группа «Огонь ») и поместить ее выше всех слоев. Используем вышеупомянутую кисть (Opacity (Непрозрачность): 50% ), рисуем область вокруг свечи (более близко к пламени она должна быть более яркая и блестящая).
Шаг 14.
Давайте к этому слою применим (Фильтр — Размытие — Радиальное размытие) с настройками как показано ниже. Затем нажимаем три раза сочетание клавиш Ctrl+F для повторения действия.
Шаг 15.
Теперь надо затемнить свет у основания свечи. Для этой цели будем использовать () (Midtones (Средние тона), 50% ).
Для этой цели будем использовать () (Midtones (Средние тона), 50% ).
Шаг 16.
С помощью того же инструмента немного затемним фон. Из-за этого будет создаваться впечатление, что свет от свечи более яркий.
Шаг 17.
Придадим свече более насыщенный оттенок. Для этой цели будем использовать Airbrush Soft Round (Мягкая круглая кисть), Opacity (Непрозрачность): 50% , кроме того, дорисуем что-то похожее на дым. Затем сменим режим смешивания слоев (для этого слоя) на (Насыщенность).
Шаг 18.
При помощи (Инструмент «Размытие») мы сгладим внутреннюю область пламени (включая и слои с каплями от воска). Теперь огонь смотрится более правдоподобно.
Шаг 19.Идем (Изображение — Коррекция — Яркость/Контрастность), для слоя с изображением свечи, и добиваемся фиолетового оттенка.
Шаг 20.
Нажимаем Ctrl+U , и у нас появляется меню Hue/Saturation (Цветовой тон/Насыщенность), устанавливаем настройки как показано ниже.
Шаг 21.
Дымок должен быть более ярким. Подкорректируем это при помощи (Инструмент «Ластик» / Клавиша «E») (Opacity (Непрозрачность): 35% ).
Шаг 22.
При помощи обыкновенных кистей нарисуем рядом со свечей спичку. Представьте легкий дымок, который от нее исходит, этим мы покажем, что свеча была зажжена несколько мгновений назад. Мы не забываем наложить тень и свет, давайте, поправим немного форму спички.
Шаг 23.
Посредством () с низкими настройками, делаем прозрачным область вокруг свечи, поскольку свет от свечи у нас попадает на эти области. Ненужное я отрезал при помощи
Свечи бывают разных форм и размеров, но все они выглядят красиво с необычным свечением и, особенно, если они находятся на вершине вкусного шоколадного торта!
Из этого урока Вы узнаете довольно простой способ для создания 3D текста без использования каких-либо 3D-инструментов. Шаг за шагом вы узнаете, как детализировать свечки, добавить свет и тени, поставить свечи на вершину торта.
Поскольку урок достаточно объёмный, он будет разделен на две части.
Первая часть будет объяснять создание 3D формы свечи, добавление обводки, создание фитиля, пламя и как добавить основное освещение.
Во второй части мы узнаем, как добавить свечи на торт, добавить больше света и теней. Узнаете, как в случае необходимости, внести некоторые изменения в окончательный результат.
Примечание: возможно, Вам, потребуется загрузить Контуры, используемые в уроке, если Вы не знаете как это сделать, можете .
Шаг 1
Создадим новый документ размером 500 x 500 px, разрешение: 300, и залейте фон черным цветом.
Поместим текстуру боке поверх черного фона, изменим его Режим смешивания (Blend Mode) на Замена светлым (Lighten), затем переместите его вниз, так, чтобы верхняя часть на треть оставалась черной.
Напишем текст с использованием шрифта Familian. Размер шрифта-60 пикс, значение Трекинг (Tracking) — 50 для уменьшения пробелов между символами, а цвет #b7b5a9.
Вы можете написать цифры, буквы, так, как хотите, с использованием тех же настроек.
Просто имейте в виду, что текст будет размещен на вершине торта. Один или два символа являются совершенными. Если Вы используете более двух, необходимо для перехода к следующей части, изменить размер торта, сделав его побольше, чем тот, который используется в данном уроке, или найти другое изображение торта.
Важно использовать те же самые значения, приведенные в уроке, на всех ступенях, но если Вы точно знаете, как изменить все значения, Вы можете использовать другой шрифт или размер шрифта.
Шаг 2
Ctrl + Клик по миниатюре слоя с текстом, чтобы создать выделение.
Перейдем Выделение-> Модификация-> Расширить (Select-> Modify-> Expand), и расширим выделение на 3 px.
Создайте новый слой поверх слоя текста (Ctrl + Shift + N), и сделайте текстовый слой невидимым, нажав на значок глаза рядом с ним.
Заполните выделение тем же цветом, что и текст #b7b5a9, с помощью инструмента Заливка (Paint Bucket Tool). Теперь мы придадим тексту эффект свечи.
Теперь мы придадим тексту эффект свечи.
Перейдем Выделение-> Отменить выделение (Select-> Deselect) или нажмем Ctrl + D.
Шаг 3
Активируйте инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool), убедитесь в том, что у Вас установлен режим Фигура (Shape) установите значение Радиус (Radius) на 5. Затем создайте прямоугольник 40 x 27 px прямо под одной из свечей, созданной Вами.
Если у Вас более чем одна свеча, дублируйте слой с фигурой (Ctrl + J), а затем с помощью клавиатуры (клавиши со стрелками) переместите копию горизонтально под вторую свечу.
Сделайте то же самое для всех свечей которые у Вас есть.
Выделите все слои, составляющие свечи (зажмите клавишу Ctrl + Клик на каждый нужный слой, чтобы выделить его) а затем перейдите Слой- > Объединить слои (Layer -> Merge Layers) (Ctrl + E), чтобы объединить их все в один слой. Назовем новый слой «Свечи».
Дублируем слой «Свечи»
Шаг 4
Перейдем Редактирование- > Свободное трансформирование (Edit-> Free Transform), или нажмите Ctrl + T, чтобы войти в режим Свободной трансформации. Это важно для следующего шага.
Нажмите клавиши «Стрелка Вверх» один раз, чтобы переместить дублированный слой на один пиксель вверх, а затем нажмите кнопку «Стрелка Вправо» один раз, чтобы переместить на один пиксель вправо.
Нажмите Enter, чтобы применить изменения и выйти из режима Свободной трансформации.
Сейчас нам нужно еще четыре копии, с одной и той же трансформацией. Это может быть легко достигнуто путем нажатия Alt + Ctrl + Shift + T и Ctrl + Alt + T четыре раза. Последний созданный слой, должен называться “копия 5″.
Выделим все копии слоев, а затем объединим их Слой- > Объединить слои (Layer -> Merge Layers) (Ctrl + E). Переименуем этот слой на “Форма свечи”, и переместите его ниже слоя «Свечи».
Шрифт, который мы используем очень помогает в совершенствовании 3D фигуры, поскольку он имеет гладкие, круглые углы. Для шрифтов, которые имеют более резкие углы, Вам, возможно, придется заполнить острые углы, Кисточкой (Brush).
Шаг 5
Дважды щелкните на слой «Форма свечи», чтобы применить Стиль слоя (Layer Style) Тиснение (Bevel and Emboss): изменим Размер (Size) до 21, и цвет Режим тени (Shadow Mode) на #95927f.
Это будет создавать 3D-эффект.
Дублируем слой «Свечи», затем дважды щелкните по нему, чтобы добавить следующие Стили слоя (Layer Style).
Тиснение (Bevel and Emboss): измените Размер (Size) до 4, цвет Режим тени (Shadow Mode) на #d6d4c9 и Непрозрачность (Opacity) до 50%.
Наложение градиента (Gradient Overlay): Нажмите на поле градиента для его создания.
Для градиента используется два цвета: #bdb4a3 слева, и #ece9de справа.
Мы создали стиль свечам.
Сейчас, дважды щелкните на слой «Свечи копия», чтобы применить еще один Стиль слоя (Layer Style) — Тиснение (Bevel and Emboss):
Изменим Размер (Size) до 20, снимите флажок Глобальное освещение (Use Global Light), измените Угол (Angle) до -162 и Высота (Altitude) до 74, затем изменим Контур (Gloss Contour) на Двойное кольцо (Ring — Double), проверьте Сглаживание (Anti-aliased), и изменим Режим смешивания (Blend Mode) — Режима подсветки (Highlight Mode) на Перекрытие (Overlay), а цвет на #fffdfc, и Непрозрачность (Opacity) — Режима тени (Shadow Mode) на 0.
Это будет создавать тонкие блестящие линии, которые будут определять внутреннюю территорию свечи после того, как добавится обводка.
Шаг 6
Ctrl + Клик по миниатюре оригинального слоя текста, чтобы создать выделение.
Перейдем Выделение-> Модификация-> Сжать (Select-> Modify-> Contract) установим значение 5 px.
Создадим новый слой поверх всех слоев и назовем его «Обводка».
Перейдем на вкладку Контуры (Paths) в панели слоев, зажмем клавишу Alt и нажмем на иконку Создать из выделенной области рабочий контур (Make work path from selection) в нижней части панели слоев. Появится диалоговое окно, и Вы должны ввести значение Допуска (Tolerance). Меньшие значения дают более точные пути. Итак, мы собираемся использовать наименьшее значение которое возможно, 0,5.
Этим мы преобразуем выделение в рабочий контур.
Шаг 7
Активируем инструмент Кисть (Brush) и откроем панель настроек кисти Окно- > Кисть (Window-> Brush). Выберите Жесткую круглую кисть (Hard Round Brush), изменим ее размер до 9 px, Жесткость (Hardness) до 65%, и Интервалы (Spacing)на 1%.
Активируем инструмент Выделение контура (Direct Selection Tool), установите цвет переднего плана на #c01114, щелкните правой кнопкой на рабочий путь и выберите Выполнить обводку (Stroke Path).
Выберем Кисть из инструмент выпадающего меню. Снимем галочку Имитировать нажим (Simulate Pressure).
Это сгладит внутреннюю часть свечи. Нажмите Enter , чтобы избавиться от пути, а затем дублируем слой «Обводка», и изменим значение Заливка (Fill) на 0% для копии.
Шаг 8
Дважды щелкните на слой «Обводка», чтобы добавить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss): Измените Размер (Size) до 2, проверьте галочку Сглаживание (Anti-aliased) и измените цвет Режим тени (Shadow Mode) на #545454.
Внешнее свечение (Outer Glow): измените Режим смешивания (Blend Mode) на Умножение (Multiply), цвет #e6decf, и Размер (Size) 11.
Это добавить тонкий 3D-эффект на обводку.
Дважды щелкните на слой «Обводка копия», чтобы применить простой эффект, Тиснение (Bevel and Emboss). Измените Размер (Size) до 7, снимите флажок Глобальное освещение (Use Global Light), измените Угол (Angle) на 72 и Высота (Altitude) до 74. Также, изменим, Непрозрачность (Opacity) Режим подсветки (Highlight Mode) до 48%, и Непрозрачность (Opacity) Режим тени (Shadow Mode) до 0%.
Это добавит простой блеск в обводку, и свеча будет выглядеть более восковой.
Шаг 9
Активируем инструмент Кисть (Brush) еще раз, выберите 3px мягкую круглую кисть, и установите цвет переднего плана на белый. Создайте новый слой ниже слоя «Обводка» и назовите его «Белые точки».
Добавим белых точек на верхних углах свечи. Обратите внимание, что полоска состоит из точек, а не сплошной линии, так как лучше, если они не связаны.
Сделайте то же самое для остальных деталей, которые должны иметь некоторые отблески. Вы можете попробовать, на различных участках, и удалить только те, которые не очень хорошо смотрятся.
Вы также можете добавить более одной строки точек, затем размыть их всех вместе, используя инструмент Размытие (Blur Tool), установив Интенсивность (Strength) до 50% в панели параметров.
Вы могли бы также использовать инструмент Палец (Smudge Tool), уменьшить Непрозрачность (Opacity), и изменив Режим смешивания (Blend Mode). Все, что нам нужно сделать, чтобы эти сверкающие пятна хорошо выглядели.
Шаг 10
Ctrl + Клик по слою «Форма свечи» чтобы создать выделение.
Установите цвет переднего плана на #c7b299 и цвет фона на #a1a1a1. Создайте новый слой (Ctrl + Shift + N) между слоями «Обводка» и «Белые точки», и назовите его «Шум».
Перейдем Фильтр- > Рендеринг- > Облака (Filter-> Render-> Clouds). Затем нажмите Ctrl + D, чтобы избавиться от выделения.
Затем перейдем Фильтр- > Шум- > Добавить шум (Filter-> Noise-> Add Noise). Установим Эффект (Amount) на 5 и Распределение (Distribution) по Гауссу (Gaussian).
Изменим Режим смешивания (Blend Mode) слоя «Шум» на Умножение (Multiply), и Непрозрачность (Opacity)на 20%.
Шаг 11
Активируем инструмент Кисть (Brush), и выберите кисть Звезда 14 пикселей (Star 14 pixels). Установите цвет переднего плана на белый, и создайте новый слой (Ctrl + Shift + N) поверх всех слоев и назовите его «Фитиль».
Поместим кисть в середине формы свечи, где Вы хотите добавить фитиль, затем щелкните и перетащите его вверх, чтобы нарисовать его. Не волнуйтесь о том, если он получился не идеальным, он не должен быть ровным и четким.
Если Вам не нравится длинна, Вы можете удалить лишние детали, или нарисовать фитили еще раз.
Дважды щелкните на слой «Фитиль», чтобы добавить Стиль слоя (Layer Style) Наложение градиента (Gradient Overlay). Изменим Режим смешивания (Blend Mode) на Умножение (Multiply), выберите градиент от Черного к Белому, и проверьте галочку Выровнять по слою (Reverse).
Это придаст иллюзию горелого фитиля.
Шаг 12
Создадим новый документ (Ctrl + N) 100 x 100 px, и новый слой (Ctrl + Shift + N).
Активируйте инструмент Кисть (Brush), откроем панель настроек кисти, для этого перейдем Окно-> Кисть (Window-> Brush) и выберите мягкую круглую кисть. Измените ее Размер (Size) до 80, Угол (Angle) до 90, и Форма (Roundness) до 40.
Установите цвет переднего плана на Черный, и нажмите кнопку один раз, чтобы добавить базовую форму пламени внутри полотна.
Возьмите Инструмент Ластик (Eraser), и примените предыдущие настройки кисти для инструмента Ластик (Eraser), за исключением Размера (Size), которое должно быть установлено на 50. Поместим кисть в нижней части пламени, а затем нажмите кнопку один раз, чтобы стереть эту часть.
Рисуем свечку, для открытки.
Создайте документ, 400 x 400 пикселя. Создайте новый слой и назовите его Background. Залейте его темным цветом (в этом уроке будем использовать такой цвет: #510000). Создайте внизу эллипс. Дублируйте его и разместите вверху. Потом создайте прямоугольник (по средине).
залейте верхний эллипс цветом #f3b93f, и назовите его candle top.
Примените такие настройки градиента из меню «style blending options»(стили слоя):
примените Inner shadow (внутренняя тень) из вышеуказанного меню.
Результат после применения стилей.
Давайте добавим больше дизайна «телу» свечи!. Выберем форму из стандартных фигур. Отрегулируйте размер и разместите на теле свечи. Я использовал floral ornament 1, который находится в стандартных наборах форм. Вы можете использовать любые другие фигуры на ваше пожелание. Вы можете даже использовать некоторые фильтры подобно fibre из меню filter.
С начала форма у нас будет черного цвета.
измените режим смешивания слоев на overlay и ставим непрозрачность на 25%
Переходим к вершине свечи! , дублируем слой и заливаем цветом # 8c6901. Переместите его ниже. Выровняйте его как в низу.
Примените такие параметры bevel:
Результаты будут такие, как показано ниже.
Применяем внутреннее свечение, чтобы сделать затухание света от центра к наружному краю
Давайте сделаем фитиль! Высшая часть должна пылать красным а нижняя черным цветом. создайте длинный вертикальный прямоугольник и примените параметры градиента.
Сейчас, чтобы сделать пламя, нужно создать форму подобную показанной ниже, и разместить ее ниже красной части фитиля. Примените outer glow и gradients.
Результат будет напоминать это.
Продублируйте слой,уменьшите его на 30 % и примените такой градиент.
Сейчас, чтобы сделать потеки воска делаем форму подобную этой.
Примените следующие параметры. Продублируйте потеки,и разместите их в разных местах верхнего края свечи
Сделайте больше теней,отражений,для придания изображению большей реалистичности
Создадим листы. Выберите форму leaf 5 из стандартных форм. растрируйте слой и «разломайте» листок на пополам. Примените такие параметры чтобы получить нужный результат.
Разместите их в низу свечи и примените следующие параметры источников освещения.
После размещения листов и применения градиента,теней вы получите это:
Для ягод создайте круглый эллипс. примените градиенты и тень такие как показано ниже. Разместите их между листов.
Делаем подставку!. Создайте эллипс. Сделайте два дубликата и масштабируйте их, как показано ниже. Примените стили слоя,которые находятся ниже.
Для фона, примените радиальный градиент, чтобы выглядело естественнее.
После применения градиента, фон будет напоминать это.
уроке фотошоп, уроки фотошопа, урок Photoshop
Помощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Эффект огня в Adobe Photoshop
Adobe Photoshop имеет большой спектр возможностей для творческих людей, кто хочет создавать что-то новое и необычное. Но часто встречается такое, что пользователи не знают, как применить определенную функцию в этой графической среде. Удивительно то, что один и тот же объект можно создать несколькими способами, причем не схожими друг с другом. Это будет удобно проиллюстрировать на примере эффекта огня для «Фотошопа». Он обычно используется при обработке фотографий и графики.
Эффект огня
Этот эффект можно сделать в различных стилях и цветах, все на выбор пользователя. Конечно, можно нарисовать пламя и обычными геометрическими инструментами в совокупности с кистями, а затем отредактировать сам огонь. Но зачем усложнять и без того сложный процесс работы? Многие пользователи знакомы с тем, что Photoshop поддерживает возможность загрузки и установки кистей. Существуют специальные кисти с эффектом огня, которые можно редактировать, как стандартный инструмент «Кисть». Некоторые люди просто берут готовые сэмплы огня и вставляют их в изображение, редактируя их подобно обычному слою.
Кисть с эффектом
Готовые кисти находятся в свободном доступе и их можно беспрепятственно скачать. Специализированные сервисы предоставляют большую библиотеку с различными шрифтами. На большинстве сайтов имеется расширенный поиск. Кисти имеют формат .bat — это стоит учитывать при загрузке с непроверенных источников.
Порядок установки:
- Распаковать скачанный архив.
- Скопировать кисть в папку со шрифтами в директории программы.
- Необходимо запустить программу, выбрать инструмент «Кисть» и вызвать контекстное меню, где будет пункт «Загрузить кисть». В новом окне выбираем загруженные кисти и нажимаем повторно «Загрузить».
- Новая кисть появится в самом конце списка.
Теперь необходимо выбрать новую кисть и установить необходимые параметры и выбрать подходящий цвет. Лучше всего рисовать на отдельном слое, чтобы производить удобную корректировку в случае чего-либо.
Копирование изображения из интернета
Существуют специальные изображения пламени, которые можно вставлять в исходный документ, грубо говоря, заниматься коллажированием. Найденное и вставленное изображение огня корректируют, применяют трансформирование нового слоя, искажают его и так далее. С помощью инструментов и функций можно превратить отдельные изображения в одно целое, где они будут сочетаться друг с другом. Иногда изображение изначально представляет собой смарт-объект, который можно растрировать для дальнейшего редактирования.
Пламенный горячий огонь текст в фотошопе
В этом уроке я покажу вам шаг за шагом, как создать огненный текстовый эффект в Фотошопе, поглощая ваши письма горящими огнями. Мы начнем с добавления некоторого исходного текста, а затем подожжем его с помощью фильтра ветра Photoshop, фильтра Liquify, корректирующих слоев и эффектов слоев! Мы смешаем текст с пламенем, используя Brush Tool и маску слоя. И мы улучшим эффект огня, используя пару текстур, которые мы создадим с нуля.
Вот как будет выглядеть огненный текстовый эффект, когда мы закончим:
Конечный эффект.
Давайте начнем!
Часть 1: Добавление текста
Мы начнем с создания нового документа и добавления исходного текста.
Я использую последнюю версию Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6.
Шаг 1. Создайте новый документ Photoshop
Начните с создания нового документа Photoshop. Перейдите в меню « Файл» в строке меню и выберите « Создать» :
Идем в Файл> Новый.
Для этого урока установите ширину документа на 1600 пикселей, высоту на 1000 пикселей и разрешение на 72 пикселя / дюйм . Оставьте фоновое содержимое пока белым . А затем, чтобы создать документ, нажмите «Создать» или «ОК» в зависимости от того, какую версию Photoshop вы используете:
Новые настройки документа.
Шаг 2: Заполните новый документ черным
Измените фон документа с белого на черный, зайдя в меню « Правка» и выбрав « Заливка» :
Собираюсь Правка> Заполнить.
В диалоговом окне «Заливка» установите для содержимого значение « Черный» и нажмите кнопку «ОК».
Настройка содержимого на черный.
Фотошоп заполняет фон черным:
Огненный текст будет хорошо выделяться на черном фоне.
Шаг 3: Добавьте свой текст
Чтобы добавить текст, выберите инструмент «Текст» на панели инструментов:
Выбор инструмента «Текст».
На панели параметров выберите свой шрифт. Я пойду с чем-то простым, как Times New Roman Bold . Установите размер шрифта равным 72 pt, чтобы получить самый большой заданный размер:
Выбор шрифта и размера шрифта на панели параметров.
По-прежнему на панели параметров установите цвет шрифта на белый, щелкнув образец цвета :
Изменение цвета типа.
А затем выбирая белый цвет в палитре цветов. Нажмите OK, чтобы закрыть его:
Установка типа цвета на белый.
Выбрав шрифт и цвет шрифта, щелкните внутри документа и добавьте свой текст. Я наберу слово «ОГОНЬ». Текст будет выглядеть слишком маленьким, но мы исправим это следующим образом:
Добавляем текст.
Чтобы принять его, нажмите галочку на панели параметров:
Нажав на галочку.
Шаг 4. Изменение размера и перемещение текста с помощью Free Transform
Чтобы изменить размер текста, перейдите в меню « Правка» и выберите « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Затем нажмите и удерживайте клавишу Shift и перетащите любую из угловых ручек наружу. Удерживая клавишу Shift, вы фиксируете формы букв на месте, чтобы вы не искажали их. Когда вы закончите, отпустите кнопку мыши, а затем отпустите клавишу Shift:
Удерживая Shift и перетаскивая угловые маркеры, измените размер текста.
Чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его на место. Освободите место для пламени вдоль верхней части букв, перетащив текст вниз в нижнюю половину документа:
Перетаскивание текста на место.
Чтобы принять его, снова нажмите галочку на панели параметров:
Нажмите на галочку, чтобы закрыть Free Transform.
Часть 2: рисование пламени вокруг текста
Шаг 5: Растеризация типа
На панели «Слои» мы видим наш текст на слое типа над фоновым слоем:
Панель «Слои», показывающая слой «Тип».
Преобразуйте текст в пиксели, щелкнув правой кнопкой мыши (Win) / Control-click (Mac) на слое Type и выбрав Rasterize Type из меню:
Выбор команды Rasterize Type.
Photoshop преобразует текст в обычный слой:
Тип был преобразован в пиксели.
Шаг 6: продублируйте текстовый слой
Сделайте копию слоя, перетащив его вниз на значок « Новый слой» в нижней части панели «Слои»:
Дублирование текстового слоя.
Шаг 7: выключите копию
Копия появляется над оригиналом. Выключите копию, щелкнув ее значок видимости :
Отключаем верхний слой.
Шаг 8: выберите оригинальный текстовый слой
Затем нажмите на исходный текстовый слой, чтобы выбрать его:
Выбор исходного текстового слоя.
Узнайте все о слоях с нашим полным руководством по обучению!
Шаг 9: Поверните текст на 90 ° по часовой стрелке
Мы готовы создать наше пламя, и мы начнем с применения фильтра ветра Photoshop. Проблема в том, что фильтр ветра работает только слева направо или справа налево. Он не работает вертикально, и нам нужно, чтобы наше пламя выглядело так, будто оно поднимается над буквами. Итак, прежде чем применить фильтр, нам сначала нужно повернуть текст. Перейдите в меню « Изображение», выберите « Поворот изображения», а затем выберите « 90 ° по часовой стрелке» :
Переход к изображению> Поворот изображения> 90 ° по часовой стрелке.
Это поворачивает весь документ, включая текст, на бок:
Текст после поворота изображения по часовой стрелке.
Шаг 10: примени фильтр ветра
Повернув текст, перейдите в меню « Фильтр», выберите « Стилизовать» и затем выберите « Ветер» :
Собираюсь Filter> Stylize> Wind.
В диалоговом окне «Ветер» установите « Метод» на « Ветер» и « Направление слева», а затем нажмите «ОК»:
Установите метод «Ветер» и направление «слева».
Если вы посмотрите внимательно, вы увидите маленькие полосы или шипы, идущие наружу по правым краям каждой буквы. Здесь я увеличил букву F, чтобы их было легче увидеть:
Маленькие полосы появляются по правым краям.
Шаг 11: повторно примените фильтр ветра еще два раза
Чтобы сделать полосы длиннее, снова примените фильтр ветра. Вернитесь в меню «Фильтр», и поскольку Wind был последним фильтром, который мы применили, вы найдете его в верхней части списка:
Второй раз запустите фильтр ветра, перейдя в Filter> Wind.
После повторного запуска полосы становятся более заметными:
Эффект после запуска фильтра ветра во второй раз.
Примените фильтр Wind в третий раз, снова выбрав его в верхней части меню Filter:
Запуск фильтра ветра в третий раз.
А теперь полосы столько, сколько нам нужно:
Эффект после трех проходов фильтра ветра.
Шаг 12: Поверните текст на 90 ° против часовой стрелки
Мы закончили с фильтром ветра, поэтому поверните текст обратно в исходное положение, перейдя в меню « Изображение», выбрав « Поворот изображения», и на этот раз выбрав « 90 ° против часовой стрелки» :
Переход к изображению> Поворот изображения> 90 ° против часовой стрелки.
С повернутым текстом полосы теперь поднимаются вверх к вершине:
Изображение вернулось в исходное положение.
Шаг 13: примени фильтр Gaussian Blur
Чтобы смягчить полосы, примените размытие. Перейдите в меню Filter, выберите Blur, а затем выберите Gaussian Blur :
Идем в Filter> Blur> Gaussian Blur.
В диалоговом окне «Размытие по Гауссу» выберите низкое значение радиуса около 1 пикселя и нажмите кнопку «ОК»:
Размытие эффекта ветра фильтра, чтобы смягчить его.
Полосы теперь выглядят мягче:
Эффект после применения Gaussian Blur.
Шаг 14: продублируйте фоновый слой
Вернувшись на панель «Слои», сделайте копию фонового слоя, перетащив его на значок « Новый слой» :
Дублирование фонового слоя.
Копия появляется над оригиналом:
Новый слой «Фоновая копия».
Шаг 15: Объедините слои текста и фона.
Объедините текстовый слой со слоем «Фоновая копия», нажав на текстовый слой, чтобы выбрать его:
Выбор текстового слоя.
А затем щелкните правой кнопкой мыши (Win) / Control-click (Mac) на слое и выберите Merge Down из меню:
Выбор команды «Объединить вниз».
Это объединяет оба слоя в один слой:
Слои текста и «Фоновая копия» теперь объединены в один.
Шаг 16: переименуйте объединенный слой в «Пламя»
Дважды щелкните имя «Фоновая копия», чтобы выделить его, а затем переименуйте слой «Пламя». Нажмите Enter (Win) / Return (Mac), чтобы принять его:
Переименование объединенного слоя «Пламя».
Шаг 17: Нарисуйте огонь с помощью фильтра Liquify
Выбрав слой «Пламя», перейдите в меню « Фильтр» и выберите « Liquify» :
Собираюсь Filter> Liquify.
Выберите инструмент Forward Warp
В диалоговом окне фильтра Liquify убедитесь, что инструмент Forward Warp Tool выбран на панели инструментов слева:
Выбор инструмента Forward Warp.
Установите размер кисти
Затем в параметрах Brush Tool справа установите размер вашей кисти около 100 пикселей :
Начиная с кисти 100 пикселей.
Деформация полос
Первое, что нам нужно сделать, это придать полосам, которые мы создали с помощью фильтра Wind, более изящный вид. Щелкните внутри полос в разных местах и проведите мышью на небольшое расстояние, влево или вправо, чтобы аккуратно деформировать их и создать тонкие, случайные кривые. Просто нажмите, перетащите, отпустите кнопку мыши, а затем снова нажмите и перетащите в другую область. Старайтесь не нажимать внутри сами буквы на данный момент. Просто деформируйте и покачивайте полосы:
Перетащите влево и вправо вдоль полос, чтобы исказить их.
Исправьте ошибки с помощью инструмента Reconstruct
Если вы допустили ошибку, отмените последний шаг, нажав Ctrl + Z (Победа) / Command + Z (Mac). Или выберите инструмент «Восстановить» на панели инструментов, а затем закрасьте область, чтобы отменить примененную деформацию. Как только вы исправили ошибку, вернитесь к инструменту Forward Warp и продолжайте деформировать полосы:
Вы можете отменить деформацию, используя Reconstruct Tool.
Не забудьте включить полосы в средней и нижней частях букв. Если вам нужно отрегулировать размер кисти, нажмите левую и правую клавиши-скобки на клавиатуре. Левая скобка (() уменьшает размер кисти, а правая скобка () — увеличивает ее. Когда вы закончите, у вас должно получиться что-то похожее на то, что у меня здесь:
Полосы после добавления начальной деформации.
Уменьшите размер кисти и нарисуйте небольшое пламя
Вернувшись в Параметры кисти, уменьшите Размер кисти примерно до 20 пикселей :
Уменьшение размера кисти.
На этот раз, чтобы создать маленький огонь, кликните внутри букв и перетащите вверх в полосы. Попробуйте перетащить в разных направлениях для разнообразия, или даже следовать пути полос для дополнительного эффекта:
Рисование маленького пламени вдоль вершин букв.
Опять же, если вы допустили ошибку, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить последний шаг. Когда вы закончите с буквами, сделайте то же самое с нижней и средней секциями. Результат должен выглядеть примерно так:
Результат после рисования маленького пламени.
Увеличьте размер кисти и увеличьте огонь
Увеличьте размер кисти примерно до 50 пикселей :
Выбор большего размера кисти.
Затем нажмите на случайные места внутри букв и перетащите вверх, чтобы создать более крупный огонь. Снова перетащите в разные стороны для разнообразия:
Рисуем несколько больших огней большой кистью.
Вот мой результат после добавления большего пламени:
Увеличенное пламя было добавлено.
Увеличьте размер кисти и нарисуйте самый большой огонь
Наконец, увеличьте размер кисти примерно до 70 пикселей :
Установка размера кисти до 70 пикселей.
А затем нажмите и перетащите, чтобы добавить еще несколько больших огней вдоль вершин. Один на письмо должен сделать это:
Добавляем несколько больших огней для усиления эффекта.
Когда вы закончите, нажмите OK, чтобы закрыть фильтр Liquify, и вот мой результат:
Результат фильтра Liquify.
Часть 3: Окраска пламени
Шаг 18: Добавьте два корректирующих слоя Hue / Saturation
На данный момент наше пламя просто белое, поэтому давайте добавим к ним немного цвета.
Добавьте первый корректирующий слой Hue / Saturation
На панели «Слои» щелкните значок « Новый заливочный слой» или «Корректирующий слой» внизу:
Добавление нового корректирующего слоя.
Затем выберите Hue / Saturation из списка:
Выбор оттенка / насыщенности.
Корректирующий слой появляется прямо над слоем «Пламя»:
Добавлен первый корректирующий слой Hue / Saturation.
А элементы управления и параметры корректирующего слоя отображаются на панели « Свойства» в Photoshop. Сначала включите опцию Colorize . Затем установите значение Hue на 40 и Saturation на 100 :
Элементы управления Hue / Saturation на панели «Свойства».
Это добавляет теплый желтый цвет к верхушкам пламени:
Результат с первым корректирующим слоем Hue / Saturation.
Добавьте второй корректирующий слой Hue / Saturation
Добавьте второй корректирующий слой Hue / Saturation, снова щелкнув значок New Fill или Adjustment Layer на панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
И выбрав Hue / Saturation из списка:
Снова выбирая оттенок / насыщенность.
На панели «Свойства» на этот раз оставьте флажок без параметра « Цвет» и просто установите значение « Оттенок» на -15 :
Установка оттенка на -15.
Это меняет цвет пламени с желтого на оранжевый:
Результат со вторым корректирующим слоем Hue / Saturation.
Шаг 19: измени режим смешивания на Наложение
Чтобы смешать цвета из двух корректирующих слоев Hue / Saturation, измените режим смешивания второго с Normal на Overlay :
Изменение режима наложения слоя на Overlay.
Это смешивает и оранжевый и желтый вместе:
Результат после изменения режима наложения.
Шаг 20: Добавьте корректировку уровней над слоем «Пламя»
Чтобы изменить оставшиеся белые области на желтый, выберите слой «Пламя»:
Выбор слоя «Пламя».
Затем щелкните значок « Новый слой заливки или корректировки» :
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
И на этот раз выберите Уровни :
Добавление корректирующего слоя Levels.
Photoshop добавляет корректирующий слой Levels прямо над слоем «Flames»:
Добавлен корректирующий слой Levels.
Шаг 21: понизьте уровень максимальной яркости
На панели «Свойства» вы увидите два значения для уровней вывода ; одно установлено на 0, а другое на 255. Первое значение управляет минимальным уровнем яркости слоев ниже корректирующего слоя, а второе — максимальной яркостью. Чтобы уменьшить пламя и текст с белого на желтый, уменьшите второе значение с 255 до 185 :
Понижение максимальной яркости выходного уровня до 185.
И вот результат. Белые области теперь желтые, но оранжевые блики все еще остаются вдоль вершин пламени:
Результат после понижения уровня выхода.
Часть 4: Раскраска текста
Теперь, когда мы добавили немного цвета в пламя, давайте раскрасим сам текст. И мы сделаем это, используя эффекты слоя Photoshop.
Шаг 22: Выберите и включите верхний слой
Вернувшись на панель «Слои», нажмите на верхний слой (слой «FIRE copy»), чтобы выбрать его, а затем включите слой, щелкнув его значок видимости :
Выделение и включение текстового слоя.
Шаг 23: переименуйте слой
Поскольку это наш основной текстовый слой, дважды щелкните его имя, чтобы выделить его, а затем переименуйте слой в «Текст». Нажмите Enter (Win) / Return (Mac), чтобы принять его:
Переименование верхнего слоя «Текст».
Шаг 24: добавь эффект слоя Gradient Overlay
Выбрав слой «Текст», щелкните значок « Стили слоя» (значок «fx») внизу панели «Слои»:
Нажав на значок Стили слоя.
А затем выберите Gradient Overlay из списка:
Добавление эффекта слоя Gradient Overlay.
Сброс градиента по умолчанию
Откроется диалоговое окно «Стиль слоя» в Photoshop с настройками наложения градиента. Сначала нажмите кнопку « Сбросить по умолчанию», чтобы убедиться, что мы начинаем с настроек по умолчанию:
Сброс градиентного наложения к настройкам по умолчанию.
Редактирование градиента
Чтобы изменить градиент, щелкните образец цвета :
Нажав на образец цвета.
В редакторе градиентов дважды щелкните на цветовом ограничителе под левым концом градиента:
Редактирование левого цвета.
Затем в палитре цветов выберите темно-красный, установив значение оттенка (H) на 7, значение насыщенности (S) на 100 и значение яркости (B) на 27 . Нажмите кнопку ОК, чтобы закрыть палитру цветов:
Установка левого градиентного цвета на темно-красный.
Вернувшись в Редактор градиентов, дважды щелкните на цветовом ограничителе под правым концом градиента:
Редактирование правильного цвета.
А в палитре цветов выберите более яркий оранжевый, установив для оттенка 30 значение, для насыщенности 95 и яркость 96 :
Установка правильного цвета градиента на оранжевый.
Нажмите кнопку «ОК», чтобы закрыть палитру цветов, а затем нажмите кнопку «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым. Текст теперь окрашен градиентом:
Результат после добавления Gradient Overlay к тексту.
Шаг 25: добавь стиль слоя Outer Glow
В диалоговом окне Layer Style выберите Outer Glow из списка эффектов слева:
Добавление эффекта слоя Outer Glow.
Затем в параметрах Outer Glow щелкните образец цвета, чтобы изменить цвет свечения:
Нажав на образец цвета Внешнего свечения.
А в палитре цветов выберите ярко-красный. Я установлю значение Hue на 0, насыщенность на 95, а яркость также на 95 . Затем нажмите OK, чтобы закрыть палитру цветов:
Выбор ярко-красного цвета для Outer Glow.
Вернувшись в параметры «Внешнее свечение», настройте непрозрачность, чтобы управлять яркостью свечения, и «Размер», чтобы контролировать расстояние, на которое свечение распространяется наружу от текста. Я установлю свою непрозрачность на 60%, а размер на 40 пикселей :
Установка непрозрачности и размера Outer Glow.
Вот эффект с красным свечением, примененным вокруг букв:
Результат с применением Outer Glow.
Шаг 26: добавь внутреннее свечение
В диалоговом окне «Стиль слоя» выберите « Внутреннее свечение» слева:
Добавление эффекта слоя Inner Glow.
В параметрах Inner Glow щелкните образец цвета :
Изменение цвета внутреннего свечения.
А в палитре цветов выберите ярко-оранжевый. Я установлю оттенок на 20, насыщенность на 100 и яркость на 90 . Нажмите OK, когда вы закончите, чтобы закрыть палитру цветов:
Выбор оранжевого цвета для Inner Glow.
И наконец, вернувшись к параметрам Inner Glow, увеличьте непрозрачность до 100%, а затем установите размер около 24 пикселей :
Установка непрозрачности и размера Inner Glow.
Мы закончили с нашими стилями слоев, поэтому нажмите ОК, чтобы закрыть диалоговое окно Стиль слоя. Вот результат со всеми тремя эффектами слоя, примененными к тексту:
Результат со всеми тремя эффектами слоя.
Часть 5: Смешивание текста с пламенем
На данный момент текст выглядит так, будто он находится перед огнем. Мы смешаем текст с пламенем, используя маску слоя.
Шаг 27: Добавьте маску слоя к текстовому слою
Когда слой «Текст» еще активен, щелкните значок « Добавить маску слоя» в нижней части панели «Слои»:
Добавление маски слоя к слою «Текст».
Миниатюра маски белого слоя появляется рядом с миниатюрой предварительного просмотра слоя «Текст»:
Эскиз маски слоя.
Шаг 28: выбери инструмент Brush Tool
Возьмите инструмент Brush Tool с панели инструментов:
Выбор инструмента «Кисть».
Шаг 29: установите цвет кисти на черный
Нам нужно закрасить маску слоя черным, поэтому убедитесь, что цвет переднего плана (цвет кисти) установлен на черный :
Установите цвет кисти на черный.
Шаг 30: Нарисуйте по краям буквы, чтобы смешаться в пламени
Щелкните правой кнопкой мыши (Win) / удерживая нажатой клавишу « Control» (Mac) внутри документа, чтобы открыть параметры кисти. Затем уменьшите твердость до 0%, чтобы рисовать мягкой кистью, и установите размер от 30 до 40 пикселей . Нажмите Enter (Win) / Return (Mac), чтобы закрыть параметры кисти:
Установите размер и твердость кисти.
Затем начните с рисования вдоль вершин букв. Острые края текста исчезнут в огне. Попробуйте рисовать больше волнистой линией, чем прямой:
Живопись вдоль вершины первой буквы, чтобы смешать края в огонь.
Если вы допустили ошибку, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить ее. Затем продолжайте рисовать до тех пор, пока верх каждой буквы не станет похож на таяние в огне:
Результат после наложения верхних букв.
Когда вы закончите с вершинами, сделайте то же самое со средним и нижним краями букв, нарисовав их вдоль, чтобы смешать их с пламенем. Используйте клавиши левой и правой скобок на клавиатуре, если вам нужно отрегулировать размер кисти:
Нарисуйте вдоль других краев, чтобы смешать их в огонь.
Чтобы добавить к эффекту, используйте большую кисть (нажмите правую клавишу скобки несколько раз) и нарисуйте вдоль других краев букв, чтобы добавить свечение в эти области. Держите большую часть курсора кисти вне буквы, чтобы над ним проходил только внешний край:
Живопись вдоль случайных частей краев, чтобы добавить свечение.
Вот мой результат после покраски по краям. Мы почти закончили:
Эффект после смешивания текста в пламя.
Часть 6: Добавление текстуры к эффекту
Давайте добавим текстуру, как к самому тексту, так и к пламени.
Шаг 31: Добавьте новый слой
С активным слоем «Текст» щелкните значок « Новый слой» в нижней части панели «Слои»:
Добавление нового слоя.
Новый пустой слой появляется над слоем «Текст». Мы собираемся создать текстуру, используя фильтр «Облака» в Photoshop, поэтому дважды щелкните по имени слоя, чтобы выделить его, а затем переименуйте в «Облака». Нажмите Enter (Win) / Return (Mac), чтобы принять его:
Переименуйте новый слой «Облака».
Шаг 32: примени фильтр Clouds
На панели инструментов убедитесь, что цвета переднего плана и фона установлены по умолчанию (черный и белый). Если это не так, нажмите D на клавиатуре, чтобы сбросить их:
Цвета переднего плана и фона по умолчанию.
Затем перейдите в меню Filter, выберите Render, а затем выберите Clouds :
Собираюсь Filter> Render> Clouds.
Фотошоп заполняет слой случайными черно-белыми «облаками», временно блокируя текст для просмотра:
Документ после запуска фильтра Clouds.
Чтобы смешать текстуру облака с текстом и пламенем, измените режим наложения слоя «Облака» с «Обычный» на « Наложение» . Затем отрегулируйте интенсивность текстуры, уменьшив непрозрачность слоя примерно до 70% :
Смешивая текстуру облака с текстом.
И вот результат с добавленной текстурой. Это в основном видно в тексте, но вы также можете увидеть тонкие блики и тени в пламени:
Эффект со смешанной текстурой облака.
Шаг 33: Добавьте еще один новый слой
Мы добавим еще одну текстуру, на этот раз, чтобы усилить огонь. Нажмите еще раз на иконку « Новый слой» в нижней части панели «Слои»:
Добавляем еще один новый слой.
Новый слой появится над слоем «Облака». Мы создадим эту вторую текстуру, используя фильтр Fibers в Photoshop, поэтому переименуйте этот слой в «Fibers»:
Слой «Волокна» будет использоваться для добавления текстуры к пламени.
Шаг 34: примени фильтр Fibers
Убедитесь, что цвета переднего плана и фона по-прежнему настроены на черный и белый:
Фильтры Clouds и Fibers используют цвета переднего плана и фона.
Затем перейдите в меню Filter, выберите Render, а затем выберите Fibers :
Собираюсь Filter> Render> Fibers.
В диалоговом окне «Волокна» просто примите настройки по умолчанию и нажмите «ОК»:
Настройки Fibers по умолчанию будут работать.
Photoshop заполняет слой случайным рисунком волокна, снова блокируя текстовый эффект из вида:
Текстура, созданная с помощью фильтра Fibers.
Шаг 35: Размытие текстуры с помощью Gaussian Blur
Смягчите текстуру, перейдя в меню « Фильтр», выбрав « Размытие», а затем выбрав « Размытие по Гауссу» :
Идем в Filter> Blur> Gaussian Blur.
В диалоговом окне Размытие по Гауссу установите значение радиуса 2 пикселя и нажмите кнопку «ОК»:
Нанесение небольшого размытия на волокна.
Шаг 36: измени режим смешивания на мягкий свет
Затем, чтобы смешать волокна с пламенем, измените режим смешивания слоя «Волокна» на Soft Light :
Изменение режима наложения слоя «Волокна» на Soft Light.
Проблема в том, что это смешивает текстуру не только с пламенем, но и с текстом, который выглядит неправильно:
Результат после изменения режима наложения текстуры «Волокна».
Шаг 37: добавь черную маску слоя
Чтобы это исправить, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и щелкните значок « Добавить маску слоя» на панели «Слои»:
Удерживайте Alt (Win) / Option (Mac) и добавьте маску слоя.
Это добавляет маску слоя к слою «Волокна» и заполняет маску черным, что скрывает всю текстуру из вида:
Клавиша Alt (Win) / Option (Mac) залила маску черным вместо белого.
Шаг 38: закрась текстуру в огне
Измените цвет кисти с черного на белый, нажав клавишу X на клавиатуре, чтобы поменять цвета переднего плана и фона:
Нажмите X, чтобы установить цвет кисти на белый.
Затем с помощью клавиш левой или правой скобки на клавиатуре измените размер кисти по мере необходимости и закрасьте пламя, чтобы вернуть текстуру волокон:
Закрасьте пламя, чтобы восстановить текстуру.
Если вы допустили ошибку и случайно закрасили текст, нажмите X, чтобы поменять цвет кисти с белого на черный, а затем закрасьте ошибку, чтобы скрыть ее. Затем нажмите X еще раз, чтобы поменять цвет кисти на белый и продолжить рисование над пламенем. И вот, после рисования текстуры, мой окончательный результат — «огненный текст»:
Конечный эффект.
И там у нас это есть! Вот как зажечь текст с помощью Photoshop! Вы также можете узнать, как превратить текст в золото, как создать ретро-текст 80-х, как создать вкусный текст из конфет и многое другое в нашем разделе «Текстовые эффекты в Photoshop»!
15 бесплатных наборов кистей для Photoshop
Нестандартные кисти для программы Adobe Photoshop позволяют создавать фантастически прекрасные произведения искусства. Использование таких кистей к тому же существенно экономит время, так как нет необходимости для тщательной прорисовки какого-либо элемента – все необходимое для работы уже есть. Графический редактор Photoshop поставляется с набором предустановленных кистей, но зачастую они слишком просты и не удовлетворяют требованиям дизайнера. К примеру, создать сложную текстуру с помощью обычных кистей достаточно проблематично, но если воспользоваться текстурной кистью – нужный результат будет достигнут в течение нескольких секунд. FreelanceToday предлагает вашему вниманию 15 бесплатных наборов кистей для программы Adobe Photoshop.
PHOTOSHOP BRUSH SET
Созданный художником Мэттом Хитом, этот замечательный набор из гладких и текстурных кистей, существенно расширит арсенал любого иллюстратора. В представленном сете есть все, что нужно для быстрой проработки как переднего плана, так и фонов. Отдельно стоит отметить текстурные кисти – они достаточно разнообразны и позволяют создавать очень интересные фоновые текстуры.
GRIT AND GRUNGE
Небольшая коллекция из семи текстурных кистей для создания фонов и иллюстраций в стиле грандж. Несмотря на малое количество кистей, данный сет стал очень популярным у иллюстраторов – его скачали и установили свыше 10 тысяч раз. Набор гранджевых кистей отлично подходит для быстрого создания фона, а также для придания легкой шероховатости отдельным элементам дизайна. Тем иллюстраторам, которым нравится стиль грандж, данного сета будет вполне достаточно. К тому же новые необычные текстуры можно создавать, используя сочетание двух или нескольких кистей. Все кисти не имеют жестких краев, что позволяет смешивать несколько разных мазков в одной текстуре.
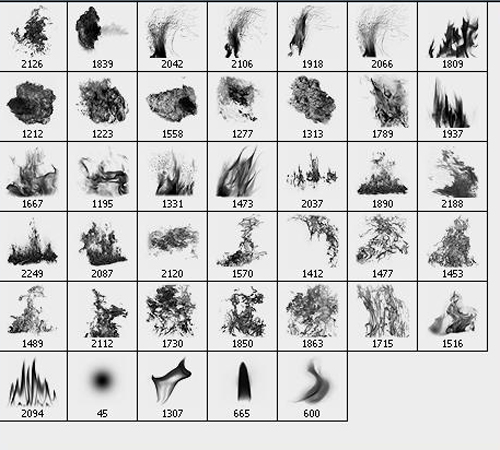
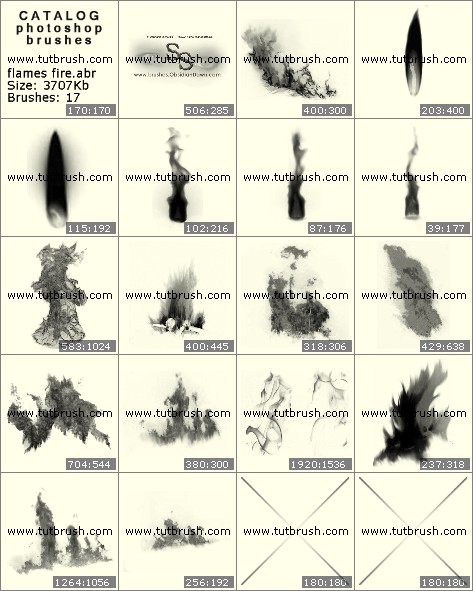
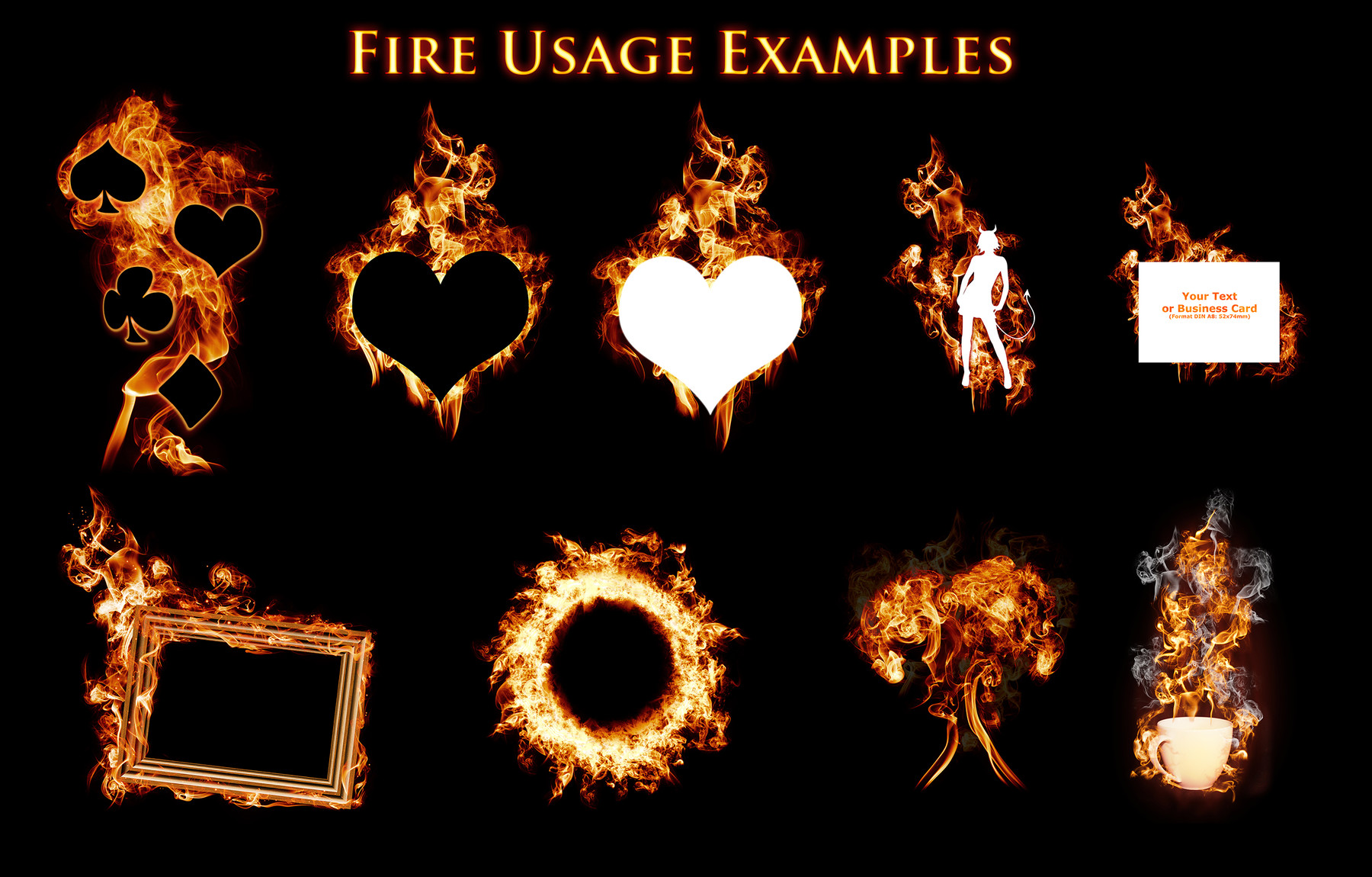
FIRE BRUSHES
Если нужно добавить в иллюстрацию или фотоманипуляцию такой элемент, как огонь, то сделать это можно с помощью специальных кистей, созданных художником Ниньо Батитисом. Пара мазков – и живое, очень реалистичное пламя начинает бушевать. Первоклассный набор для Photoshop состоит из тринадцати огненных кистей, которые можно совершенно бесплатно использовать в своих проектах. Сет настолько хорош, что им обязательно стоит пополнить свою коллекцию кистей.
SPRAY SPLATTER
Еще один набор для создания гранджевых текстур. Сет состоит из 12 кистей, имитирующих эффект спрея. Так что тем, кто часто использует в своих работах брызги и капли, обязательно стоит обратить внимание на эту небольшую коллекцию. С помощью этих кистей можно мгновенно создавать «грязные» фоны – размер каждой кисти может достигать 2500 пикселей.
MOON PHOTOSHOP BRUSHES
Очень необычный сет, состоящий из двадцати одной кисти, каждая из которых изображает фазу луны. Также в наборе есть кисти, позволяющие быстро рисовать то, что непосредственно связано с лунной темой, например, воющего на ночное светило волка. Трудно сказать, насколько часто будут использоваться эти кисти, но судя по комментариям на devianart.com, набор пользуется популярностью у художников, рисующих в стиле фэнтези.
HAIR BRUSHES
Нужна кисть, с помощью которой можно быстро создать прическу в фотошопе? Такое возможно, если установить небольшую коллекцию кистей, изображающих силуэты различных причесок. В наборе можно найти самые разные прически, как короткие, так и длинными. Есть два варианта сета: размер кистей в одном наборе достигает 2500 пикселей, а в другом – всего 500 пикселей.
WATER BRUSHES
Рисовать воду очень трудно, так как для того, чтобы добиться правдоподобности, нужно наносить множество мазков. Но время работы можно сильно сократить, если воспользоваться кистями из очень интересной коллекции Water Brushes. В представленном наборе содержится 12 больших кистей (1280 и выше), имитирующих брызги воды, рябь, капли. Набор совершенно бесплатен, кисти можно смело использовать в различных дизайн-проектах, в рекламных листовка, обоях для рабочего стола и так далее. Кисти совместимы с версиями Photoshop от CS3 и выше.
NIGHT SKY AND STAR BRUSHES
Уникальный набор кистей для программы Adobe Photoshop, с помощью которого можно быстро рисовать ночное небо. Галактики и туманности, звезды, луна и глубокий космос – все это есть в этой замечательной коллекции. Набор бесплатный, его можно использовать как в личных, так и в коммерческих проектах.
HEART BRUSHES
Добавить в иллюстрацию или валентинку немного романтики можно с помощью этого небольшого набора кистей. Всего в коллекции 13 кистей, многие из которых довольно необычны, что позволит придать проекту индивидуальность.
SKIN BRUSHES
Созданный художницей Мартой Далиг набор кистей позволит очень реалистично изображать кожу. Рисование и ретушь требуют значительных усилий, так что данный сет позволит существенно сократить время работы.
ANTIQUE POSTCARDS
Очень необычный набор кистей, имитирующих старинные открытки. Кисти прежде всего заинтересуют тех, кто работает над проектами в стиле ретро. Кисти позволят быстро создавать впечатляющие фоны. Каждая кисть из этой замечательной коллекции содержит такие элементы, как текстура старой бумаги и рукописный текст.
PHOTOSHOP FLOURISH
Бесплатный набор кистей, созданный Джоном Хорозевски, представляет собой сет для быстрой имитации листьев и ветвей виноградной лозы. Кисти не реалистичные, скорее орнаментальные, так что их смело можно задействовать в различных дизайнерских проектах. Если в проекте так или иначе обыгрывается тема природы или цветов, то этот небольшой набор кистей позволит быстро добиться нужного эффекта.
3D HALFTONE
Такой эффект, как халфтон, очень часто используется в дизайне. Халфтон ассоциируется с винтажным дизайном, но он может выглядеть очень современным, если использовать кисти из коллекции 3D Halftone. Коллекция совершенно бесплатна, кисти можно задействовать в личных и коммерческих проектах. Всего в комплекте 16 кистей, которые имитируют халфтон в 3D.
GRADIENT SHAPES
Прекрасный набор градиентных кистей, позволяющих быстро работать над плавными цветовыми переходами. Очень удобный инструмент для тех, кому приходится создавать красочный утонченные иллюстрации. Набор распространяется по лицензии Creative Commons, для использования его в коммерческих проектах лучше первоначально связаться с создателем кистей.
PHOTOREALISTIC EXPLOSIONS
Уникальный набор из шестнадцати изображений, связанных с темой взрывов – это на самом деле коллекция кистей. Всего один клик – и взрыв создан. Рисовать такими кистями, разумеется, невозможно, но сет может пригодиться, если нужно быстро продвинуться в создании «взрывоопасной» темы.
На этом все, спасибо за внимание. Надеемся, что представленные наборы бесплатных кистей помогут вам в работе над вашими проектами!
Источник
Рисуем новогоднюю ёлку в Фотошоп. Создаём все формы огня в Фотошоп
Как нарисовать огонь, пламя в фотошопе (Photoshop)?
В фотошопе не сложно нарисовать огонь при помощи анимации — ряда рисунков пламенем в определенной последовательности кадр за кадром.
Чтобы рисунок был реалистичным, используют разные фильтры, эффекты. Там, где стиль слоя можно изобразить внешнее или внутреннее свечение, придать градиентную окраску.
Предлагаю посмотреть хороший урок, где делается огненная надпись quot;Firequot;.
Чтобы сделать такой эффективный рисунок горящего текста, автор предлагает сначала создать текст, далее сделать фон при помощи фильтра quot;облакаquot; и наложить на надпись. Затем собственно анимация из текста. Чтобы работать с огненным изображением на определенном этапе приходится создать слой-маску, а потом убрать, когда не нужна.
Автор предлагает не прибегать к фильтрам, а сделать рисунок самостоятельно. Это довольно не сложный урок и очень понятный, где каждый сам сможет сделать огненную надпись реалистично, не прибегая к готовым фильтрам, а самостоятельно только при помощи эффектов и возможностей Pgotoshop.
Нарисовать огонь, пламя и дым с помощью программы Adobe Photoshop совсем не сложно. При всей кажущейся сложности, это совсем простые эффекты, правда требующие довольно кропотливой и тщательной работы. Чтобы огонь или дым получились реалистичными, придтся очень постараться.
Для создания эффекта пламени или дыма используется совсем немного инструментов и фильтров. Основные — простая круглая кисть белого цвета, размер и размытие которой нужно будет подбирать в настройках инструмента, фильтр quot;размытия по Гауссуquot;, фильтры quot;пластикаquot; и quot;деформацияquot;, инструмент quot;палецquot;, для более качественной деформации и придания реалистичности и в конце работы придтся немного quot;поколдоватьquot; с коррекцией цвета.
Описывать словами всю последовательность действий для создания эффекта огня, это занятие неблагодарное, в этом случае как раз лучше один раз увидеть, чем сто раз прочитать. Предлагаю посмотреть очень качественный и простой для восприятия видеоурок о том, как можно одним из способов создавать довольно реалистичные эффекты огня и дыма в программе Adobe Photoshop.
Как сделать дым и огонь в Фотошопе
Ещ один видеоурок о создании эффекта огня на изображениях.
Ещ один способ создания эффекта пламени в программе Adobe Photoshop — это способ простого наложения, способ коллажа из нескольких изображений. Этот способ более простой, но при должном усердии, желании и умении, позволяет добиться довольно реалистичных результатов.
Для этого придтся научиться работать с масками, но это совсем не сложно.
Эффект пламени в Adobe Photoshop CS6
Также есть способ создания эффекта огня, как впрочем и многих других эффектов , с помощью специализированных программ — плагинов, которые как-раз и quot;заточеныquot; для того, чтобы облегчить работу с такими спецэффектами.
Я порекомендую одну замечательную программу — AKVIS NatureArt . Эта программа может работать и самостоятельно и в качестве плагина, дополнения к Adobe Photoshop. В не встроено очень много различных эффектов для создания на фотографиях самых разных природных явлений, в том числе и эффектов огня.
Новогодние праздники очень близко! В этом уроке рассказывается о том, как буквально за несколько шагов, используя простые техники, создать на насыщенном фоне нарядную и сияющую новогоднюю елку. Приемы, изложенные здесь, помогут вам в создании великолепных поздравительных открыток и обоев на рабочий стол.
Вот пример новогодней открытки в другом цвете:
1 Шаг
Создайте новый документ с размерами 1000?1000px.
2 Шаг
После этого создайте новый слой поверх остальных (Ctrl + Shift + Alt + N) и при помощи мягкой Brush Tool черного цвета закрасьте нижнюю область слоя, чтобы получилось примерно, как на картинке (Прим. пер.: хотя выглядит данный слой, как очередной градиент от черного к прозрачному) .
Смените Opacity этого слоя на 50%
3 Шаг
Теперь я буду использовать свой сет кистей со звездами. Вы можете скачать что-нибудь подходящее в сети на свое усмотрение. Загрузите набор кистей в свой Photoshop.
Здесь в окне выбора кистей вам будет нужно кликнуть по маленькой стрелке и выбрать пункт меню Load Brushes. Найдите загруженный из Веб набор кистей и присоедините его к Photoshop.
4 Шаг
После этого создайте новый слой (Ctrl + Shift + Alt + N) и нанесите на документ несколько больших ярких крестообразных звезд.
5 Шаг
6 Шаг
После этого переключитесь на инструмент Pen Tool (P) и начните наводить этим пером путь, как показано у меня на рисунке. Старайтесь создавать именно силуэт елки. Хотя идеала здесь быть не может — исключительно творчество.
7 Шаг
8 Шаг
Проверьте, находитесь ли вы на нужном слое и выбран ли у вас рабочий путь. Перейдите на палитру Paths и кликните по кнопке Stroke Path With Brush, которая находится в нижней части палитры.
Уверен, вам понравился мой результат, даже если вы его заметили одним глазком в маленьком окне. Ну а вот полная версия изображения:
9 Шаг
Найдите еще одну звезду в своем сете кистей и смените размер кисточки на более заметный. Удостоверьтесь в том, что у вас отключены настройки Shape Dynamics и Scattering. Создайте новый слой и нанесите на елку несколько ярких, крупных огней разных размеров.
10 Шаг
На верхушку новогодней елки поместите еще одну звезду — самую крупную.
11 Шаг
После этого снова возьмите перо Pen Tool (P) и создайте еще один путь, как показано у меня.
12 Шаг
Затем я переключился на еще одну кисть (под названием Fuzzball — она включена в стандартный дистрибутив Photoshop). В окне настроек кисти я задавал следующие параметры.
13 Шаг
В очередной раз я убедился, что у меня выбран текущий рабочий путь на палитре Layers и что я создал новый слой для очередной гирлянды. Затем нажимаем на кнопку Stroke Path With Brsuh в нижней части палитры Paths.
14 Шаг
После этого несколько раз продублируйте полученный слой и разместите дубли по всей высоте елки. При этом я их, понятное дело, уменьшал в размерах при помощи Free Transform (Ctrl + T) и немного разворачивал против часовой стрелки.
Какой же Новый год без красивой ёлочки! В этом уроке мы нарисуем ёлку, всё, что Вам понадобится — это чуточку терпения, хорошее владение мышью или планшет и небольшие навыки рисования.
Шаг 1. Создайте новый документ. Сделаем небольшой эскиз нашей ёлки на новом слое
Шаг 2 . Теперь настроим кисть, откройте палитру «Кисти», выберите кисть «Мел» (chalk), настройки ниже. Используйте оливковый цвет. Что Вы должны помнить — как только Вы изменяете цвет — создавайте новый слой
Шаг 4 . Хорошо всегда иметь под рукой изображение с настоящими оттенками, чтобы использовать в качестве цветовой палитры для нашей ёлки.
Шаг 5. Теперь у нас всё готово, приступим. Нарисуйте иголки для наших веток, не забудьте создать новый слой. Начинайте с темного, потом потихоньку переходите к светлому
Шаг 6. Ниже слоёв с ветвями и иглами создайте новый слой и нарисуйте ствол и большие ветви, измените немного настройки кисти, начнём добавлять структуру дереву. Кисть та же, но чуть увеличьте размер и рассеивание на обеих осях. Не забудьте помещать каждый цвет в его собственный слой.
Шаг 7 . Используйте ту же кисть, рассеянную на обеих осях, и только набросайте, выбирая цвета, время от времени. Главным образом используются три цвета.
Шаг 8. Теперь используем кисть «Брызги » (14 Spatter) и размазываем. Это было сделано, чтобы добавить несколько больше оттенков зеленого и заполнить промежутки
Шаг 9. Теперь дублируйте слой с размазанной ёлкой и отразите по горизонтали Редактирование\Трансформирование\Отразить по горизонтали (Edit\Transform\Flip Horizontal), поменяйте режим наложения (blending mode) для слоя на Умножение (Multiply), теперь кажется больше веток и меньше пустых мест, но нет хаотичности, как у настоящей ёлки.
Шаг 10. Теперь нам надо поработать над эффектом зеркала, пройдитесь кисточкой по ветвям, создайте хаотичность. Продолжайте добавлять оттенки зелёного, кисть «Мел» (chalk), помогает создавать рассеянные мазки
Шаг 11 . Всё, с ёлочкой закончили, будем украшать, рисуем мишуру. Выберите мягкую круглую кисть, создайте новый слой, назовите «мишура», нарисуйте мишуру, поменяйте режим наложения (blending mode) для слоя на Растворение (Dissolve). Теперь создайте ещё один слой над слоем «мишура», и слейте со слоем «мишура». Сейчас вы узнаете для чего всё это
Шаг 12. Теперь следуем в меню Фильтр\Искажение\Волна (Filter\Distort\Wave), параметры по умолчанию. Далее примените стиль слоя Внешнее свечение\ outer glow, параметры по умолчанию, только задайте цвет свечения от светло-жёлтого к белому
Шаг 13 . Добавим огоньков — это мягкая круглая кисть. Создайте три слоя для огоньков и для каждого примените стиль слоя Внешнее свечение \ outer glow, настройки разные. Для слоя с белыми огоньками — установите режим наложения (blending mode) Яркий свет ( Vivid light), для слоя с синими — Жёсткий свет (hard light) и для красных — Затемнение основы (Color burn). Для создания фона примените градиент и в меню Фильтр\Шум\Добавить шум (Gaussian, monochromatic). Также вокруг ёлки создайте ореол свечения инструментом «Осветлитель » (Dodge tool), большая круглая мягкая кисть.
Огонь — это чистый свет. Он подвижный, имеет нематериальную природу и кажется живым. Дикую природу огня не так просто запечатлеть в статической картине, но если у вас это получится, то ваши картины станут такими же живыми, как сам огонь.
В этом уроке вы узнаете всё про огонь и его формы, а также как воссоздать эти различные формы огня в программе Adobe Photoshop. Мы используем те же самые инструменты, которые вы, возможно, используете постоянно, но сегодня вы узнаете, что они намного уникальнее, чем вы о них думали!
Итак, давайте приступим!
1. Рисуем Пламя
Шаг 1
Создайте новый документ (Ctrl+N), залейте его (G) чёрным цветом. Яркий свет виден только в темноте — когда вы зажигаете огонь в дневное время суток, то он выглядит слабым и безжизненным. Если вы используете белый фон, то, как бы вы не старались нарисовать огонь, ярче он не станет.
Создайте новый слой (Ctrl+Shift+Alt+N). С помощью инструмента Эллипс (Ellipse Tool (U)), удерживая клавишу Shift, нарисуйте круг. Цвет круга не так важен.
Шаг 2
Дважды щёлкните по слою и в появившемся окне выберите опцию Наложение градиента (Gradient Overlay). Тип градиента Радиальный (Radial).
Примечание переводчика: дважды щёлкните по слою с нарисованным кругом.
Примечание автора: каждый раз, когда вы будете заходить в окно настроек, не пытайтесь копировать / вставлять точные значения — вместо этого, попытайтесь создать предлагаемый мною эффект путём самостоятельного подбора цвета и смещения бегунков.
Примечание переводчика: для разнообразия текстур огня, автор предлагает для всех форм огня поиграть с цветом и самостоятельно подбирать цветовые оттенки.
Значение настроек будут зависеть от разрешения вашей картины.
Установите следующие цветовые оттенки для градиента (нет необходимости использовать точные номера цветовых оттенков, даже, если вы их запомните):
- Белый: #ffffff
- Ненасыщенный жёлтый: #fefde1
- Насыщенный жёлтый: #fff68f
- Желтовато-оранжевый: #fbb245
- Красновато-оранжевый: #ca4a0c
Шаг 3
Щёлкните правой кнопкой мыши по слою с кругом и в появившемся окне выберите опцию Растрировать стили слоя (Rasterize Layer Style). Далее, идём (Filter > Blur > Gaussian Blur). Поэкспериментируйте с радиусом размытия, чтобы размыть края круга.
Примечание переводчика: у кого стоит более ранняя версия, просто выберите опцию Растрировать слой (Rasterize Layer).
Шаг 4
Это самая важная часть, а также самая сложная, поэтому проявите здесь терпение. Создайте дубликат слоя с кругом (Ctrl+J), скройте видимость оригинального слоя с кругом, чтобы у вас была запасная копия. Далее, перейдите на дубликат слоя и далее, выберите Фильтр — Пластика (Filter > Liquify).
С помощью инструмента Деформация (Forward Warp Tool) деформируйте пламя, чтобы получить ту форму, которая вам нужна. Используйте скриншот ниже в качестве примера.
Шаг 5
Когда вы завершите, дважды щёлкните по слою с пламенем и в появившемся окне выберите опцию Внешнее свечение (Outer Glow). Добавьте цвет на внешнее свечение, а также поиграйте с параметрами Размер (Size) и Непрозрачность (Opacity).
Шаг 6
Если вы хотите создать более живые цвета, перейдите Изображение — Коррекция — Яркость / Контрастность (Image > Adjustments > Brightness/Contrast) и далее поиграйте с настройками контрастности.
Шаг 7
Пламя огня — это постоянное движение, поэтому огонь выглядит подделкой, если он статичный. Чтобы избежать этого эффекта, идём (Filter > Blur > Motion Blur).
2. Раскрашиваем Пламя в цвета
Шаг 1
Как насчёт волшебного цветного пламени? С помощью коррекции, вы можете всегда изменить Цветовой тон (Hue (Ctrl+U)) пламени, но в этом случае, вы убьёте уникальную связь между красным, оранжевым и жёлтым цветом. Я покажу вам другой способ.
Скройте пока эффекты (отключите стиль слоя Внешнее свечение (Outer Glow)). Идём Изображение — Коррекция — Чёрно-белый (Image > Adjustments > Black & White).
Шаг 2
Добавьте коррекцию Карта градиента (Gradient Map), для этого идём Изображение — Коррекция — Карта градиента (Image > Adjustments > Gradient Map). Поменяйте режим наложения на Жёсткий свет (Hard Light), а также преобразуйте (Ctrl+Alt+G) в обтравочную маску к слою с пламенем.
Примечание переводчика: вместо коррекции, добавьте корректирующий слой Карта градиента (Gradient Map) в качестве обтравочной маски к слою с пламенем, а также поменяйте режим наложения для данного корректирующего слоя на Жёсткий свет (Hard Light).
Шаг 3
Поэкспериментируйте с цветовыми оттенками градиента. Левая часть градиента будет отражаться на тёмных участках пламени, а правая сторона градиента будет отражаться на светлых участках пламени.
Шаг 4
Снова включите видимость стиля слоя Внешнее свечение (Outer Glow), чтобы добавить цвет на края пламени.
Шаг 5
Вы можете раскрасить пламя в любой цвет на свой выбор, используя данную технику. Однако, имейте в виду, что некоторые цвета пламени не будут выглядеть естественно, это потому, что мы не привыкли к ним, а не потому, что они окрашены “неправильно”. Вам нужно только убедиться, что цвет внутри пламени светлее, чем на краях.
3. Рисуем Огонь
Итак, мы с вами рассмотрели интересный способ создания простого пламени, но что делать, если мы хотим, чтобы это был большой огонь? Давайте попробуем другую замечательную технику, если вы решили нарисовать огонь крупным планом.
Шаг 1
Так же, как и ранее, создайте новый документ, цвет заднего фона — чёрный, а также создайте новый слой. С помощью жёсткой круглой кисти, нарисуйте основу для огня.
Шаг 2
Дважды щёлкните по слою с основой, чтобы применить стиль слоя Внутреннее свечение (Inner Glow). Выберите насыщенный, красновато-оранжевый оттенок (например, #ff5a00).
Эффект должен выглядеть, как на скриншоте ниже:
Шаг 3
Шаг 4
Таким же образом, как мы создавали обычное пламя, примените фильтр Пластика, для этого идём Фильтр — Пластика (Filter > Liquify), а также инструмент Деформация (Forward Warp Tool (W)), чтобы создать языки пламени.
Шаг 5
К слою с огнём, добавьте слой-маску. Используйте мягкую круглую кисть с Нажимом (Flow) 50%, чтобы сделать огонь более подвижным.
Примечание переводчика: автор смягчает края, придавая огню более реалистичный вид.
Если вы не знакомы с работой со слой-маской:
- Щёлкните по маске, чтобы перейти в режим маски.
- Здесь вы можете использовать только чёрную или белую кисть.
- Чёрный цвет кисти скрывает элементы основного слоя, а белый цвет кисти восстанавливает.
Используя ту же самую технику, добавьте языки пламени.
Шаг 6
Создайте новый слой. Дважды щёлкните по новому слою, чтобы применить стиль слоя Внутреннее свечение (Inner Glow), добавив желтовато-оранжевого цвета. Создайте свечение более насыщенным.
Примечание переводчика: автор вначале применяет стили слоя к новому слою, а затем рисует дополнительные детали огня.
Нарисуйте ещё одну часть огня на этом слое.
Шаг 7
Ещё раз примените фильтр Пластика (Liquify), чтобы создать языки пламени.
Таким же образом, вы можете добавить ещё языков пламени.
Шаг 8
Создайте новый слой. Ещё раз Внутреннее свечение (Inner Glow).
Примените бледно-жёлто-белый градиент:
Нарисуйте маленькие фрагменты огня на новом слое.
Шаг 9
Примените фильтр Пластика (Liquify), чтобы создать текстуру огня.
Шаг 10
Поменяйте режим наложения на Перекрытие (Overlay), чтобы получить красивую, переливающуюся текстуру.
Используя ту же самую технику, добавьте мелкие языки пламени. Единственное, не забывайте, что наложение в режиме Перекрытие (Overlay) с каждым разом усиливает эффект, поэтому, здесь будьте аккуратны.
Шаг 11
Создайте новый слой. Нарисуйте небольшие белые штрихи на самых светлых участках.
Шаг 12
Шаг 13
Если они слишком выделяются, то добавьте слой-маску, чтобы совместить их со всей текстурой огня.
Шаг 14
Если вы хотите сделать огонь ещё более живым, то вы можете добавить Размытие в Движении (Motion Blur) к каждому фрагменту огня, каждый раз, слегка меняя угол размытия.
Шаг 15
Нельзя забывать, что огонь — это источник света. Он не имеет тени, но вместо этого, другие объекты вокруг огня создают тени от огня.
Шаг 16
Красота данной техники заключается в том, что вы можете легко отредактировать огонь под свои требования в любой момент времени. Вы можете добавить слои, поменять цвет или деформировать языки пламени, чтобы получить тот эффект, который вам нравится.
4. Рисуем Искры
Шаг 1
Создайте новый документ. Нарисуйте три маленьких пятна на большом удалении друг от друга. Далее, идём (Edit > Define Brush Preset).
Шаг 2
Шаг 3
Возвращаемся на наш рабочий документ с огнём. Создайте новый слой. Нарисуйте искры. Используйте красноватый или желтовато-оранжевый оттенок, но никогда не используйте жёлтый оттенок для этих целей.
Шаг 4
Вы можете добавить Размытие в движении (Motion Blur) к искрам, но данное размытие необходимо синхронизировать с размытием языков пламени.
Шаг 5
Давайте сделаем искры ещё ярче. Дважды щёлкните по слою с искрами, чтобы добавить стиль слоя Внешнее свечение (Outer Glow), цвет оранжевый.
Шаг 6
Если вы хотите, чтобы искры стали ещё ярче, то продублируйте слой с искрами (Ctrl+J). Вы также можете изменить Яркость / Контрастность (Brightness/Contrast) эффекта на своё усмотрение.
Примечание переводчика: для изменения яркости, вы можете применить корректирующий слой Яркость / Контрастность (Brightness/ Contrast).
5. Рисуем Лаву: Потрескавшийся Фрагмент Лавы
Шаг 1
Вы можете использовать данную «текстуру» на любой поверхности, которая вам нравится. Я покажу вам это на шаре, но вы можете без колебаний использовать любую форму фрагмента лавы.
Давайте, начнём с тёмной основы, для этого мы применим ненасыщенный синий цвет (например, #1e1f26). Это придаст красивый контраст к лаве.
Шаг 2
Создайте новый слой. Дважды щёлкните по нему, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay). Вы можете использовать текстуру бетона (из набора Текстурная заливка (Texture Fill) ), из большинства текстур камня, которая будет отлично выглядеть здесь. Преобразуйте данный слой в обтравочную маску к слою с основой (Ctrl+Alt+G) или удерживая клавишу (Alt)+щёлкните между двумя слоями в палитре слоёв.
Шаг 3
Щёлкните правой кнопкой мыши по слою с текстурой и в появившемся меню выберите опцию Растрировать стиль слоя (Rasterize Layer Style). Поменяйте режим наложения на Перекрытие (Overlay).
Шаг 4
Теперь, откорректируйте форму текстуры в соответствии с формой вашей основы. Ниже представлены основные способы коррекции:
- Используем фильтр Искажение (Distort), для этого идём Фильтр — Искажение — Сферизация (Filter > Distort > Spherize) для создания сферы (ваша текстура должна быть расположена в центре документа, чтобы соответствующим образом применить данный фильтр).
- Используем инструмент Свободная трансформация (Free Transform Tool), удерживая клавишу (Ctrl)+тянем за опорные точки для коррекции текстуры с перспективой.
- Используем инструмент Свободная трансформация (Free Transform Tool) в режиме Деформация (Warp) для коррекции текстуры в более сложную форму (например, тело монстра).
Шаг 5
Продублируйте слой с основой (Ctrl+J), далее, объедините дубликат слоя со слоем с текстурой (Ctrl+E). Преобразуйте объединённый слой в обтравочную маску (Ctrl+Alt+G) при необходимости. Добавьте слой-маску и с помощью жёсткой кисти нарисуйте трещины, через которые будет виден задний фон.
Примечание переводчика: 1 к объединённому слою добавьте слой-маску 2. с помощью чёрной жёсткой кисти нарисуйте трещины на слой-маске.
Шаг 6
Дважды щёлкните по слою, чтобы применить стиль слоя Тиснение (Bevel & Emboss), добавив яркий оранжевый цвет в режиме Подсветки (Highlight). Уменьшите режим Тени (Shadow) до 0.
Шаг 7
Создайте новый слой ниже слоя с текстурой (Примечание переводчика: ниже объединённого слоя ). Удерживая клавишу (Ctrl)+щёлкните по слой-маске слоя с текстурой, чтобы загрузить активное выделение. Проведите инверсию (Ctrl+Shift+I), а затем залейте (G) любым цветом.
Шаг 8
Дважды щёлкните по новому слою, чтобы применить стиль слоя Внутреннее свечение (Inner Glow), установите жёлто-оранжевый градиент (#fc4d12, #fffe00). Поменяйте режим наложения на Жёсткий свет (Hard Light), установите Метод (Technique) Точный (Precise) и поиграйте с настройками Контура (Contour).
Шаг 9
В том же самом окне настройки стилей слоя, добавьте стиль слоя Перекрытие узора (Pattern Overlay). Большинство текстур камня подойдут отлично; я использовал узор Mountains (из набора Текстурная заливка (Texture Fill)).
Шаг 10
К слою с основой добавьте слой-маску. С помощью жёсткой круглой кисти выделите трещины.
Шаг 11
Создайте новый слой ниже слоя с основой. С помощью мягкой круглой кисти с Нажимом (Flow) 50%, добавьте оранжевое свечение рядом с трещинами.
Шаг 12
Поменяйте цвет кисти на жёлтый, а затем прокрасьте рядом с потоками лавы, чтобы добавить свечение.
Шаг 13
При затенении остальной части основы, помните, что лава — это источник света и её нельзя затенять.
Шаг 14
Если вам не нравится сине-красный контраст, то всегда можете изменить цвет текстуры (Ctrl+B) на более красноватый оттенок. Это будет отличным решением, если небо / окружающая среда на вашей картине также красноватого оттенка.
6. Рисуем Лаву: Извержение
Шаг 1
Создайте новый документ. С помощью инструмента Лассо (Lasso Tool (L)), создайте рисунок, как на скриншоте ниже. Залейте созданный рисунок чёрным цветом (G). Далее, идём Редактирование — Определить кисть (Edit > Define Brush).
Шаг 2
Зайдите в панель настроек кисти (F5). Примените следующие настройки:
Шаг 3
Я создал самую простую сцены для извержения лавы, но вы можете создать свою версию извержения на своё усмотрение.
Теперь, с помощью новой кисти, нарисуйте извергающуюся «волну» лавы. Вначале используйте красновато-оранжевый цвет…
Затем желтовато-оранжевый…
И, в заключение, желтоватый.
Шаг 4
Объедините извергающиеся волны (Ctrl+E) и далее, идём Фильтр — Размытие- Размытие в движении (Filter > Blur > Motion Blur), чтобы придать ощущение динамики.
Шаг 5
Создайте новый слой. С помощью инструмента Прямоугольник (Rectangle Tool (U)), нарисуйте большой прямоугольник белого цвета.
Шаг 6
Примечание переводчика: программа предложит растрировать фигуру, нажмите ОК.
Шаг 7
Шаг 8
Создайте новый слой, преобразуйте данный слой в обтравочную маску к предыдущему слою (Ctrl+Alt+G). Залейте его насыщенным красновато-оранжевым цветом, а также поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light). Объедините оба слоя (Ctrl+E).
Шаг 9
Шаг 10
Выберите мягкую круглую кисть. Установите Нажим (Flow) 50%, а режим — на Растворение (Dissolve).
Добавьте слой-маску, а затем залейте слой-маску чёрным цветом, чтобы скрыть изображение на слое. Далее, переключите цвет кисти на белый цвет и с помощью белой кисти прокрасьте только вокруг потока.
Примечание переводчика: прокрасьте в центре извергающейся лавы, чтобы добавить текстуру.
Шаг 11
Давайте настроим нашу “кисть искры”, которую мы создали ранее. Нам нужно настроить кисть так, чтобы искры стали немного интенсивнее:
Шаг 12
Если хотите, то вы можете добавить немного динамики к искрам, для этого идём Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur).
Шаг 13
Не забывайте про окружающую обстановку, лава — это очень мощный источник света!
7. Рисуем Лаву: Потоки Лавы
Шаг 1
Вначале нарисуйте основу для нашей «реки из лавы» с помощью кисти извержение. Опять же, начинаем с красновато-оранжевого оттенка и добавляем жёлтый оттенок по мере приближения к отверстию. Для создания потока лавы создайте отдельный слой.
Не забывайте, что лава — это не вода, она больше похоже на тяжёлую густую массу и чем холоднее она становится, тем медленнее она движется. Очевидно, что самая горячая лава находится возле отверстия, а затем она постепенно остывает.
Для самого верхнего слоя вы можете использовать режим наложения Перекрытие (Overlay), чтобы светлая часть лавы стала ещё более яркой.
Шаг 2
Создайте новый слой. Залейте его любым цветом. Дважды щёлкните по нему, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay). Выберите текстуру Satin в качестве узора (из набора Узоры (Patterns)), затем, растрируйте стиль слоя, щёлкнув правой кнопкой и в появившемся меню выбрав Растрировать стиль слоя (Rasterize Layer Style).
Шаг 3
Преобразуйте слой с текстурой в обтравочную маску к слою с потоком лавы (Ctrl+Alt+G). Примените инструмент Свободная трансформация (Free Transform Tool (Ctrl+T)) и в режиме Деформация (Warp), откорректируйте текстуру по перспективе.
Шаг 4
Поменяйте режим наложения для слоя с текстурой на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 50%.
Шаг 5
Когда лава остывает, она превращается в твердую глыбу. Это постепенный процесс — вначале движение лавы замедляется, она густеет и темнеет сверху, появляется жёсткий «панцирь» на поверхности (как пенка на молоке). При этом создаётся характерный узор, и я покажу вам, как добиться этого эффекта без применения кисти.
Создайте такой же хаотический узор, который мы создавали при создании извержения (подсказка: Добавить шум (Add Noise), Кристализацию (Crystallize)).
Шаг 6
Продублируйте слой несколько раз (Ctrl+J), затем объедините слои (Ctrl+E), чтобы получить более чёткий узор.
Шаг 7
Преобразуйте слой с узором в обтравочную маску к предыдущему слою (Ctrl+Alt+G) и с помощью инструмента Свободная трансформация (Free Transform Tool (Ctrl+T)), поверните узор.
Шаг 8
Далее, идём Фильтр — Пластика (Filter > Liquify) и применяем инструмент Деформация (Warp Tool (W)), чтобы добавить «волны». С помощью редактора Кривых (Curves (Ctrl+M)), немного усильте контраст, сделав узор более чётким.
Шаг 9
Шаг 10
Теперь, поменяйте режим наложения на Умножение (Multiply).
Шаг 11
Продублируйте предыдущий узор (Ctrl+J). Поменяйте режим наложения для дубликата слоя на Нормальный (Normal). Сместите узор немого вниз, чтобы заполнить пространство между полосками (Примечание переводчика: примерно два раза нажмите клавишу со стрелкой вниз и 1 раз клавишу со стрелкой влево ). Далее, дважды щёлкните по слою, чтобы зайти в окно параметры наложения. Поиграйте с настройками сектора Наложить, если (Blend If), чтобы тёмные участки стали прозрачными.
Шаг 12
Добавьте слой-маску к обоим слоям. С помощью мягкой круглой кисти с Нажимом (Flow) 50%, проведите совмещение с потоком лавы, создав красивый переход.
Шаг 13
Вы можете использовать тот же самый трюк, чтобы создать светлые «морщины» в верхней части потока лавы.
Шаг 14
Не забудьте добавить освещение вокруг окружающей среды! Также, запомните, что поток лавы сам по себе не создаёт дым, пока не соприкасается с чем-то влажным (в данном случае, создаётся пар) или не сжигает что-то на своём пути.
8. Рисуем Лаву: Тлеющие Угли
Шаг 1
Точно так же, как и с потрескавшимся фрагментом лавы, я покажу вам это на простой сфере, но вы можете использовать те же самые действия на других фигурах или поверхностях.
Создайте новый слой, с помощью инструмента Эллипс (Ellipse Tool), нарисуйте круг. Дважды щёлкните по слою с кругом, чтобы применить жёлто-оранжевый Радиальный градиент (Radial gradient).
Шаг 2
Создайте новый слой, залейте его любым цветом. Дважды щёлкните по слою, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay). Выберите текстуру Rust Flakes в качестве узора (из набора Текстуры (Textures)). Преобразуйте слой с узором в обтравочную маску к слою с кругом (Ctrl+Alt+G).
Шаг 3
Растрируйте слой, примените деформацию узора под форму круга точно так же, как мы это проделывали с фрагментом лавы.
Шаг 4
Поменяйте режим наложения на Перекрытие (Overlay). Первая стадия завершена — круг стал похож на солнце, не так ли? Это самый раскалённый уголёк.
Шаг 5
Продублируйте слой с узором (Ctrl+J), поменяйте режим наложения для дубликата слоя на Затемнение основы (Color Burn), чтобы немного остудить сферу.
Шаг 6
Давайте добавим «корку» сгоревшего и остывшего материала. Создайте новый слой, преобразуйте его в обтравочную маску, залейте любым цветом. Добавьте текстуру Web в качестве узора (выбрав из набора Текстурная заливка 2 (Texture Fill 2)), растрируйте стиль слоя.
Примечание переводчика: не забудьте добавить стиль слоя Перекрытие узора (Pattern Overlay).
С помощью инструмента Свободная трансформация (Free Transform Tool (Ctrl+T)), увеличьте масштаб узора.
Подкорректируйте узор под форму круга.
Шаг 7
Проведите инверсию цвета (Ctrl+I).
Шаг 8
Нам нужно, чтобы белые участки стали прозрачными. Дважды щёлкните по слою, чтобы открыть окно параметры наложения. Идём в сектор Наложить, если (Blend If) и поиграйте с бегунками, чтобы получить следующий эффект.
Шаг 9
Поменяйте режим наложения на Умножение (Multiply), чтобы избавиться от остатков белого цвета.
Шаг 10
Добавьте слой-маску к базовому слою с кругом. Используйте слой-маску для акцентирования тлеющей корки. Для этих целей, вы можете также воспользоваться инструментом Ластик (Eraser Tool (E)).
Примечание переводчика: с помощью чёрной кисти прокрасьте внутри чёрных дыр для улучшения контраста.
Шаг 11
Создайте новый слой ниже предыдущих слоёв и с помощью мягкой круглой кисти с Нажимом (Flow) 50%, добавьте свечение точно так же, как мы проделывали это с лавой.
Шаг 12
С помощью инструмента Волшебная палочка (Magic Wand Tool (W)), выделите сгоревшие фрагменты корки. Создайте новый слой, залейте любым цветом. Расположите этот слой ниже сгоревших фрагментов корки.
Шаг 13
Дважды щёлкните по слою, чтобы добавить красноватый оттенок с помощью стиля слоя Внутреннее свечение (Inner Glow).
Шаг 14
Если вы хотите, чтобы лава ещё больше остыла, то добавьте красный оттенок. Вы также можете добавить голубовато-серый оттенок поверх сгоревших фрагментов корки.
9. Рисуем Струю Пламени
Давайте нарисуем пламя дракона! Это тоже интересная техника для создания огня. Созданный эффект хорошо смотрится на расстоянии, например, горящий дом или лес или волшебные огненные шары.
Шаг 1
С помощью кисти Oil Pastel, нарисуйте пламя, как на скриншоте ниже. Тем сильнее давление, тем длиннее и тоньше будет пламя.
Шаг 2
Дважды щёлкните по слою, чтобы применить жёлтый оттенок к стилю слоя Внутреннее свечение (Inner Glow) и красноватый оттенок к стилю слоя Внешнее свечение (Outer Glow), таким образом, мы получим яркие края.
Шаг 3
Растрируйте стили слоя. Идём Фильтр — Размытие — Размытие в движении (Filter > Blur > Motion Blur). Используйте угол наклона в соответствии с направлением пламени.
Шаг 4
Создайте новый слой ниже слоя с пламенем. С помощью нашей кисти Извержение, добавьте красновато-оранжевое пламя.
Шаг 5
Шаг 6
Ещё раз примените фильтр Размытие в движении (Motion Blur). Не забывайте, что пламя всегда будет стараться подняться вверх вне зависимости от того, какое было его первоначальное направление.
Шаг 7
Создайте новый слой. Нарисуйте небольшие языки пламени, добавив желтоватый оттенок. Примените два типа размытия.
Шаг 8
Создайте новый слой поверх основного пламени. На этот раз нарисуйте жёлтый огонь, охватывающий белое пламя.
Шаг 9
Создайте новый слой. Нарисуйте много языков пламени, используя любой цвет.
Шаг 10
Дважды щёлкните по слою, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay), выберите текстуру Wrinkles в качестве узора (из набора Узоры (Patterns)).
Шаг 11
Растрируйте стиль слоя, поменяйте режим наложения на Мягкий свет (Soft Light). Поиграйте с непрозрачностью (Opacity), если эффект получился слишком насыщенным.
Шаг 12
Создайте новый слой. Добавьте несколько белых мазков кистью в жёлтой области пламени.
Шаг 13
Добавьте к ним Размытие по Гауссу (Gaussian Blur).
Шаг 14
Не забудьте добавить дым!
Новогодние праздники — самая подходящая пора для создания ярких, красивых, позитивных кадров! Сегодня мы расскажем, как придать снимкам атмосферу волшебства с помощью боке — самого праздничного эффекта, и, конечно же, покажем примеры!
В переводе с японского языка слово «боке» буквально переводится как «размытость». Не представляя никаких сложностей, эта техника позволяет получать по-настоящему сказочные картинки.
Фото — Catherine Jackson. Источник — http://pinterest.com
Всё, что вам понадобится: источник огней, внимательность к участкам кадра вне фокуса, съёмка с открытой диафрагмой и, конечно же, фантазия!
Фото — frais orange. Источник — http://pinterest.com
Самый универсальный и самый доступный в эти дни фон для боке — наряженная ёлка.
Фото — Shirley Crowley. Источник — http://pinterest.com/
Пару слов о техникеВ идеале использовать светосильный объектив, а камеру устанавливать на штатив.
Фото — Suradej Chuephanich. Источник — http://500px.com/
Для передачи красивых оттенков огоньков, нужно снимать в условиях низкой освещённости, а значит — устанавливать длинную выдержку.
Фото — Sherrie Drummond. Источник — http://pinterest.com
Лучше использовать ручной фокус, чтобы выделить именно нужный объект.
Фото — Rocco Mar. Источник — http://pinterest.com
Для придания большей выразительности его можно подсвечивать даже самым обыкновенным фонариком. Так, например, вы сможете красиво выделить силуэт.
Фото — Edward Kreis. Источник — http://500px.com/
Сувениры, игрушки, подарки…Красивую новогоднюю фотографию можно сделать с помощью любого сувенира.
Фото — Kim Zagarenski. Источник — http://pinterest.com
На фоне новогодних огней сувенир станет похож на настоящего героя красивой сказки, а вы выступите в роли волшебника, создающего чудеса!
Фото — Strawberry Mood. Источник — http://500px.com
Поставьте сувенир или игрушку или какой-либо другой предмет на передний план, так, чтобы огни были позади.
Фото — Vickey Renee Rader. Источник — http://pinterest.com
Сам объект размещайте как можно ближе к фотоаппарату и подальше огней.
Фото — CraveCute. Источник — http://pinterest.com
Поворачивайте объект, ищите необычные ракурсы, наблюдая за изменением боке, — и вы сможете создать невероятно удивительные сюжеты.
Фото — Cindy Christal-Atagana. Источник — http://pinterest.com
Фото — Raul Photo. Источник — http://500px.com/
Ваши гости могут жонглировать огнями, огоньки могут «испаряться» из бокалов и даже «литься» из чайника.
Фото — Daniel Go. Источник — http://500px.com
Продумывайте, какие объекты выбирать, чтобы они гармонировали с цветом рождественских огней. Неплохо будет смотреться и монохромная фотография.
Фото — Dennis Jenders. Источник — http://500px.com/
Волшебные угощенияВо всём множестве новогодних праздников наверняка у вас будет много сладостей, конфет и прочих угощений.
Фото — Kadee Morrison. Источник — http://pinterest.com
Попробуйте поснимать их!
Фото — Kelsey K. Anderson. Источник — http://pinterest.com
Ведь наслаждаться можно не только их вкусом, но и внешним видом!
Фото — Kelsey Friesen. Источник — http://pinterest.com
Фото — Lisa Carr. Источник — http://pinterest.com
Снимаем портретыХотите сделать портреты, которые помогут передать новогоднее настроение?
Фото — Max Tyler. Источник — http://500px.com/
Самый подходящий способ — снимать на фоне ёлочной гирлянды.
Фото — Shelby Ann Gill. Источник — http://500px.com/
Фотографируйте членов семьи, друзей, конечно же, своих домашних животных!
Фото — Ian McGregor. Источник — http://500px.com
Фото — Dennis R. Источник — http://www.flickr.com/
Используем насадки для бокеСпециальные насадки для боке для объектива позволят вам украсить свои фотографии не только шариками, но и звездами, снежинками, сердечками, бабочками, птичками, человечками…
Фото — Richie Hatch. Источник — http://500px.com/
Фото — Susan Ellis. Источник — http://pinterest.com
Их можно приобрести, а можно сделать самостоятельно. Кроме этого, изменить форму боке вы можете, выставляя различные значения диафрагмы.
Фото — Pmania 85. Источник — http://500px.com/
Огни могут получиться не только круглыми, но и семи- и восьмиугольными: число сторон зависит от того, сколько лепестков у объектива.
Фокус… на расфокусировку«Поиграйте» с фокусировкой!
Фото — Rossi I. Источник — http://500px.com/
Если огни будут вовсе не в фокусе, вы получите не менее интересный эффект.
Фото — Michelle Blue. Источник — http://pinterest.com
Посреди огней большого городаНе упустите возможность запечатлеть новогодний образ своего города!
Фото — allegra. Источник — http://pinterest.com
Снимайте гирлянды на деревьях, ёлки, огоньки фар.
Всё ограничивается только вашей фантазией!
Фото — Bebe Mozz. Источник — http://500px.com
Смотрите, вдохновляйтесь, снимайте! С Наступающим!
500+ потрясающих кистей для Photoshop с пламенем и огнем
Чтобы вы не замерзли в этот зимний сезон, вот 30 наборов высококачественных огненных щеток (что эквивалентно более чем 500 щеткам), которые вы можете использовать бесплатно. Большинство этих пакетов бесплатны для некоммерческих целей, но есть и другие добросердечные авторы, которые делают свои кисти доступными даже для коммерческих целей. Просто ознакомьтесь с условиями использования каждого автора, поскольку они могут варьироваться от одного к другому или время от времени.Так чего же ты ждешь? Поджечь свои рисунки с помощью настоящих горячих кистей со всего Интернета. Наслаждаться!
01 -Кисти с пламенем от Obsidian Dawn
Набор из 16 огненных кистей Photoshop, состоящих из различных языков пламени, включая костры, бушующие огни и свет свечей. Совместим с Photoshop 7+, Photoshop Elements 2+, GIMP 2.2.6+
[ПОЖАРНЫЕ ЩЕТКИ]
02 -9 Fire Brushes от Resource42
Набор из 9 высококачественных и очень полезных огненных кистей Photoshop.
[ПОЖАРНЫЕ ЩЕТКИ]
03 -Abstract Fire Brushes от Slayer Ozz
Набор абстрактных огненных кистей Photoshop, с которыми вы можете играть в Photoshop. Для достижения наилучших результатов попробуйте использовать эти огненные кисти разной непрозрачности и цвета.
[ПОЖАРНЫЕ ЩЕТКИ]
04 -Dragonfire3k3 Brush Set 8
Эти огненные кисти Photoshop были созданы с использованием фракталов большего / более высокого качества в качестве основы для кистей.Всего в этом пакете 10 кистей с высоким разрешением, совместимых с Adobe Photoshop 7 или выше.
[ПОЖАРНЫЕ ЩЕТКИ]
05 -Brush Mistura Hiden by Hiden Eddie
Набор из 13 высококачественных огненных кистей Photoshop, состоящих из различных форм огня. Разрешение каждой кисти колеблется от 800 до 900 пикселей.
[ПОЖАРНЫЕ ЩЕТКИ]
06 -Fire Brushes из Photoshop Бесплатные кисти
Набор кистей Photoshop с высоким разрешением, которые вы можете использовать для создания реалистичного огненного фона в ваших композициях.В этот набор входят 13 огненных кистей Photoshop, которые вы можете использовать бесплатно. Поэкспериментируйте с различными режимами наложения, чтобы добиться желаемого эффекта. В идеале эти кисти наиболее эффективны при использовании на темном фоне. Каждая кисть имеет разрешение около 2500 пикселей. Эти кисти, созданные в Adobe Photoshop CS3, должны работать с любой CS-версией Photoshop.
[ПОЖАРНЫЕ ЩЕТКИ]
07 -Extra Large Fire Background Кисти Photoshop Часть 2 от Photoshop Free Brushes
Этот пакет кистей Photoshop с высоким разрешением полезен для создания реалистичного огненного фона в ваших дизайнерских композициях.Этот набор включает изображения огня в различных формах, похожих на текстуры или формы дыма. Всего существует 17 очень больших кистей Photoshop для огненного фона, которые вы можете бесплатно использовать в своих некоммерческих дизайнерских проектах. Чтобы получить наилучшие результаты, попробуйте поэкспериментировать с различными режимами наложения в Photoshop. В идеале эти кисти Photoshop для огненного фона наиболее эффективны при использовании с темным фоном.
[ПОЖАРНЫЕ ЩЕТКИ]
08 -Liquid Fire от Xer0FyT
Набор из 9 кистей Photoshop с эффектом жидкого огня сверхвысокого разрешения, которые можно использовать бесплатно для некоммерческих проектов.Размер каждой кисти составляет около 2500 пикселей.
[ПОЖАРНЫЕ ЩЕТКИ]
09 -Fire Brush Set от Turbo Squid
Есть 52 различных огненных кисти Photoshop — пламя и взрывы есть в этом наборе, но подождите секунду! Это не просто «штампы изображений». Большинство кистей динамичны и создают уникальные изображения, которые определенно выделят ваше искусство среди других! Для Photoshop CS2 и выше.
[ПОЖАРНЫЕ ЩЕТКИ]
10 -Fire Sense от Javierzhx
Другой набор кистей Photoshop, состоящий из 11 изображений пламени и огня, совместимых с Photoshop CS.
[ПОЖАРНЫЕ ЩЕТКИ]
11 -Firestorm
Этот набор состоит из 40 кистей огня, искры, искры и дыма / смога. Эти кисти Photoshop были созданы в Adobe Photoshop CS4 с использованием измененных излучателей из Particle Illusion 3.0. иметь Photoshop CS4.
[ПОЖАРНЫЕ ЩЕТКИ]
12 -Der Konig’s Fire Brush Set 3
В этом наборе 25 гранжевых огненных кистей Photoshop, которые вы можете использовать с Adobe Photoshop 7 и более поздних версий.Для достижения наилучших результатов попробуйте повысить резкость, затем добавьте размытие по Гауссу 3 пикселя и затем уменьшите его для наложения. Эти кисти также, кажется, лучше всего подходят для ярких тонов, но не позволяйте этому ограничивать вас, экспериментируйте.
[ПОЖАРНЫЕ ЩЕТКИ]
13 -Набор кистей Embers от Kaji-303
В этот набор включены 10 огненных кистей Photoshop, которые можно использовать для создания эффектов углей.
[ПОЖАРНЫЕ ЩЕТКИ]
14 -Nova Equinox Автор Axeraider
Этот пакет изначально был разработан Axeraider, но был преобразован в Photoshop 7, чтобы вы могли использовать его в более ранних версиях Photoshop.Содержит 11 огненных кистей Photoshop, которые можно использовать бесплатно.
[ПОЖАРНЫЕ ЩЕТКИ]
15 -Набор кистей Burning Reality Brush Set
Эти огненные кисти Photoshop идеальны для создания фонов. Они не похожи на настоящий огонь, а скорее на то, что было создано в Illustrator или Corel.
[ПОЖАРНЫЕ ЩЕТКИ]
16 -Кисти Бешеного Рассвета
Набор кистей Photoshop с огненными огнями, вдохновленный серией ядерных взрывов.
[ПОЖАРНЫЕ ЩЕТКИ]
17 -Sharp Abstract
Эта резкая абстрактная кисть отлично подходит для создания абстрактного эффекта огня. .ABR содержит только одну кисть, но это отличная кисть. Лицензия: Attribution-Noncommercial-Share Alike 3.0
[ПОЖАРНЫЕ ЩЕТКИ]
18 -Psionic Storm Brushes — PS7
Названные в честь крутой атаки в Star Craft, эти огненные кисти Photoshop, несомненно, помогут вам создавать огненные фоны и эффекты в Photoshop.Эта версия была преобразована для работы с более ранними версиями Photoshop (PS7 и выше).
[ПОЖАРНЫЕ ЩЕТКИ]
19 -MB-ArtisticSet-II
В этом наборе 43 огненных кисти Photoshop для создания фона. В комплекте есть кисти с морозными листьями, листьями, огнем и звездами. Как обычно, бесплатно для личного и коммерческого использования.
[ПОЖАРНЫЕ ЩЕТКИ]
20 -Набор кистей для взрыва
Вот 7 кистей Photoshop для взрыва и огня для некоммерческого использования.
[ПОЖАРНЫЕ ЩЕТКИ]
21 -Volcanic Brush Set 1
Этот пакет включает 5 определенных огненных кистей Photoshop для создания эффектов и фона. Создано в Photoshop CS3.
[ПОЖАРНЫЕ ЩЕТКИ]
22 -Fire Brushes от SpyrotheDragon
В этом наборе 23 огненных кисти Photoshop, сделанных из фотографий ели у камина. Включает
19 пламен, 1 свечение, 3 угля.Для достижения наилучшего эффекта используйте Используйте белый цвет при использовании кистей и используйте настройки цветового баланса, чтобы придать ему огненный эффект.
[ПОЖАРНЫЕ ЩЕТКИ]
23 -Fire Brushes от Pure Stock
Созданный в Photoshop CS3 (работает в CS4), название этого набора кистей должно действительно отражать то, что это такое, набор огненных кистей для Photoshop. Используйте любым способом в соответствии с ограничениями Creative Commons Attribution-Non-Commercial 2.0 Великобритания: Лицензия Англии и Уэльса.
[ПОЖАРНЫЕ ЩЕТКИ]
24 -MB-Linear
39 линейных, абстрактных, волшебных кистей для Photoshop CS2 и новее. Бесплатно как для личного, так и для коммерческого использования. Кредиты не требуются.
[ПОЖАРНЫЕ ЩЕТКИ]
25 -Кисти Fire и Smoke от Design Freebies.org
[ПОЖАРНЫЕ ЩЕТКИ]
26 -False Inferno: Complete by Flying Doom Penguin
Содержит 9 огненных кистей Photoshop для Photoshop 7+.
[ПОЖАРНЫЕ ЩЕТКИ]
27 -Flaming Borders от Sancha 310sp
Как следует из названия, они полезны для создания пылающих границ для ваших фотографий.
[ПОЖАРНЫЕ ЩЕТКИ]
28 -Кисти пламени от SugarBreezy
Всего 13 действительно больших (с максимальным разрешением 2500 пикселей) кистей огня и пламени, созданных в Photoshop CS3.
[ПОЖАРНЫЕ ЩЕТКИ]
29 -WildFireOne от Fuel Fire Desire
Еще один набор огненных кистей Photoshop для создания огненных эффектов.
[ПОЖАРНЫЕ ЩЕТКИ]
30 -Brushes-The Elements by Digital Kitt3n
Включает 4 листа PNG, каждый из которых содержит элемент и соответствующий символ алхимии. Однако ABR содержит 11 кистей Element.(4 слова / 7 алхимических символов). Этот набор кистей / инвентаря предназначен только для НЕКОММЕРЧЕСКОГО использования.
[ПОЖАРНЫЕ ЩЕТКИ]
Связанные бесплатные кисти и узоры Photoshop:
30 реалистичных кистей для Photoshop
Огненный фон в виде кистей Photoshop полезен для создания взрывных дизайнов, а также для текстурирования и обработки фотографий. Вы можете делать бесконечные вещи, особенно с высококачественными кистями для фона с высоким разрешением.Вы можете создать эффект огненного текста, тлеющих углей или использовать их для световых эффектов.
Чтобы помочь вам в поиске качественных элементов фона огня, а также кистей с пламенем и углем, мы решили собрать в этом посте более 500 кистей, содержащихся в 30 наборах кистей Photoshop.
КИСТИ ДЛЯ ФОТОГРАФИИ ПОЖАРНОГО ФОНА СКАЧАТЬ
Чтобы загрузить нужный набор, просто щелкните заголовок каждой записи. Большинство этих кистей для фона огня также бесплатны для коммерческого использования, но есть некоторые, которые ограничены некоммерческим использованием.Чтобы быть уверенным, всегда проверяйте условия использования на странице автора. Надеюсь, вы найдете эти ресурсы полезными.
13 ЩЕТКИ ДЛЯ ФОТОГРАФИЙ ВЫСОКОГО РАЗРЕШЕНИЯ ДЛЯ ПОЖАРНОГО ФОНА, ЧАСТЬ 1
Этот набор включает 13 кистей Photoshop для фона с огнем, которые вы можете использовать бесплатно. Поэкспериментируйте с различными режимами наложения в Photoshop, чтобы добиться желаемого эффекта. В идеале эти кисти Photoshop с огненным фоном наиболее эффективны при использовании с темным фоном.
[СКАЧАТЬ]
17 ОЧЕНЬ БОЛЬШОЙ ОГНЕННЫЙ ФОН ЩЕТКИ ДЛЯ ФОТОШОПКА ЧАСТЬ 2
Этот второй набор бесплатных кистей Photoshop включает изображения огня в различных формах, похожих на текстуры или формы дыма.Всего существует 17 очень больших кистей Photoshop для огненного фона, которые вы можете бесплатно использовать в своих некоммерческих дизайнерских проектах.
[СКАЧАТЬ]
НАБОР КИСТИ ДЛЯ ФОТОШОПА FLAMES
Этот бесплатный набор кистей включает 10 огненных щеток. Каждая кисть имеет уникальный узор пламени. Они отлично подходят для освещения спецэффектов в ваших проектах.
[СКАЧАТЬ]
13 ЩЕТКИ ДЛЯ ФОТОГРАФИИ БЕСПЛАТНО ПОЖАРНЫЙ ФОН
Этот пакет содержит 13 высококачественных огненных кистей Photoshop, которые отлично подходят для ваших дизайнерских проектов.Если вы только начинаете исследовать творческие возможности использования Photoshop, то стоит попробовать эти кисти!
[СКАЧАТЬ]
33 ЩЕТКИ ДЛЯ ФОТОШОПОВ FLAMES
Вот набор из 33 кистей огонь и пламя, которые вы можете бесплатно использовать в своих проектах по работе с фотографиями.
[СКАЧАТЬ]
ЩЕТКИ ДЛЯ ФОТОГРАФИИ ПОЖАРНОГО ФОНА
Этот набор содержит 52 чрезвычайно изменчивых кисти Photoshop, включая пламя, тепловые водовороты, огненные кнуты, взрывы и горения.Это не просто «штампы изображений», потому что большинство кистей динамичны и создают уникальные изображения, которые определенно выделят ваше искусство среди остальных.
[СКАЧАТЬ]
ЩЕТКИ FIRESTORM
Этот набор содержит 40 кистей огня, искры, искры и дыма / смога. Эти кисти совместимы с Adobe Photoshop CS4. Для тех, у кого нет Photoshop CS4, также доступен для бесплатной загрузки пакет изображений.
[СКАЧАТЬ]
ЩЕТКИ ДЛЯ ПОЖАРА ДЛЯ ДЫМА
Этот набор содержит 50 кистей дымчатого огня, совместимых с Photoshop 7 и более поздними версиями.
[СКАЧАТЬ]
НАБОР ЩЕТК ДЛЯ ПАРЯЩЕГО ПЛАМЕНИ
Этот набор состоит из 44 огненных фоновых кистей с высоким разрешением, каждая из которых имеет размер 2500 пикселей в ширину.
[СКАЧАТЬ]
FLAMES FIRE PHOTOSHOP ЩЕТКИ
Набор из 16 кистей с изображением различных видов пламени, например костров, бушующих огней и свечей.
[СКАЧАТЬ]
16 ФОТОРЕАЛИСТИЧЕСКИЕ ПОЖАРНЫЕ ЩЕТКИ
Добавьте огня своим фото манипуляциям с помощью этих 16 взрывных огненных кистей.Эти кисти поставляются с предустановками градиента Photoshop и альтернативами в формате JPG, чтобы упростить вашу работу.
[СКАЧАТЬ]
FIRE PHOTOSHOP ЩЕТКИ
Вот 15 огненных кистей в градациях серого, которые можно использовать для добавления текстуры и для работы с фотографиями.
[СКАЧАТЬ]
РЕАЛИСТИЧНЫЕ ПОЖАРНЫЕ ЩЕТКИ
Набор из 7 многофункциональных художественных кистей, созданных с нуля с помощью Photoshop 7.
[СКАЧАТЬ]
ПОЖАРНЫЕ ЩЕТКИ В АССОРТИМЕ
Вот 8 огненных кистей с изображением костра, пламени свечей и газового пламени. Они будут нормально работать с большинством версий Photoshop, но для пользователей CS6 и CC они составляют всего 2500 пикселей, а не 5000 пикселей.
[СКАЧАТЬ]
10 ПОЖАРНЫХ ЩЕТК
Этот файл ABR содержит 10 огненных кистей, созданных с нуля в Photoshop с использованием градиентов и фильтров.Вы можете использовать эти огненные кисти Photoshop, чтобы добавить эффекты огня или пламени к своим фото-манипуляциям.
[СКАЧАТЬ]
НАБОР КИСТОЧЕК ДЛЯ ПОЖАРА
Вот 11 высококачественных кистей, которые можно использовать для создания взрывных фонов или добавления текстур огня в ваши проекты.
[СКАЧАТЬ]
ПОЖАРНЫЕ ЩЕТКИ
В этот набор входят 13 пожарных щеток высокого разрешения.Эти огненные кисти отлично подходят для создания огня, взрывов и т. Д. Кисти великолепны, но чтобы получить реалистичный вид огня, вам понадобится стиль слоя, имитирующий огонь.
[СКАЧАТЬ]
ВЗРЫВООПАСНЫЕ ЩЕТКИ
В этом наборе 7 кистей для взрывов для некоммерческого использования.
[СКАЧАТЬ]
9 ПОЖАРНЫХ ЩЕТК
Набор из 9 высококачественных и очень полезных огненных кистей Photoshop.
[СКАЧАТЬ]
ПОЖАРНЫЕ ЩЕТКИ
В этом наборе 12 кистей горящего огня, совместимых с Photoshop 7 и новее.
[СКАЧАТЬ]
НАБОР КИСТИ FLAMES ДЛЯ ФОТОШОПА
Этот набор содержит 13 больших кистей, состоящих из пламени и огней. Они совместимы с Photoshop CS2.
[СКАЧАТЬ]
АБСТРАКТНЫЕ ПОЖАРНЫЕ ЩЕТКИ
[СКАЧАТЬ]
НАБОР ДЛЯ ЩЕТКИ REAL FIRE BRUSH PACK
[СКАЧАТЬ]
ЩЕТКИ ПОЖАРНЫХ КОЛЬЦ
В этом наборе 6 кистей с высоким разрешением, состоящих из пылающих изображений огня с разрешением 2500 пикселей в ширину.
[СКАЧАТЬ]
НАБОР КИСТОЧЕК ДЛЯ ПОЖАРА
В этом наборе 25 гранжевых огненных кистей Photoshop, которые можно использовать с Adobe Photoshop 7 и выше. Для достижения наилучших результатов попробуйте повысить резкость, затем добавьте размытие по Гауссу 3 пикселя и затем уменьшите его для наложения. Эти кисти также, кажется, лучше всего подходят для ярких тонов, но не позволяйте этому ограничивать вас, экспериментируйте.
[СКАЧАТЬ]
ЖИДКОЕ ПОЖАР
Набор из 9 жидких огненных кистей Photoshop, которые можно бесплатно использовать для некоммерческих проектов.Размер каждой кисти составляет около 2500 пикселей.
[СКАЧАТЬ]
ПОЖАРНОЕ ЧУВСТВО
Пакет огненных кистей Photoshop, состоящий из 11 изображений пламени и огня, совместимых с Photoshop CS.
[СКАЧАТЬ]
НАБОР КИСТИ EMBERS
Этот пакет кистей включает 10 огненных кистей Photoshop для создания эффектов горящих тлеющих углей.
[СКАЧАТЬ]
НАБОР ХУДОЖЕСТВЕННЫХ КИСТИ
В этом наборе 43 огненных кисти Photoshop для создания фона.В комплекте есть кисти с морозными листьями, листьями, огнем и звездами. Как обычно, бесплатно для личного и коммерческого использования.
[СКАЧАТЬ]
ЩЕТКИ ДЛЯ ОГНЯ И ПЛАМЕНИ
Этот набор включает 31 изображение огня и пламени, которые можно использовать для фотоманипуляции. Эти кисти были созданы в Photoshop CS3.
[СКАЧАТЬ]
Связанные бесплатные ресурсы для дизайна
Загрузить бесплатную коллекцию Photoshop Fire Brush
Очень часто заснятый на камеру огонь не выглядит таким ярким и ярким, как вы хотели.Вот здесь и вступают в игру плагины Fire Brush плагины Photoshop. С их помощью вы добавите чарующий горящий огонь к своим снимкам или примените более яркое пламя поверх уже существующего огня. Каждая кисть совместима с Photoshop 4-6 и распространяется в формате файла .ABR.
Эти огненные кисти Photoshop достаточно универсальны, так как их размер и интенсивность варьируются. Не стесняйтесь применять их к снимкам природы, сделанным предпочтительно вечером или ночью, творческим портретным снимкам или снимкам в помещении, чтобы добавить уютную атмосферу, а именно, если на снимке есть камин.Кроме того, дизайнеры обязательно найдут применение любой из этих огненных кистей Photoshop в своих проектах.
Огненная кисть Photoshop # 1 «Ardor»
Кисти для Photoshop # 2 «Сердце пламени»
Огненные кисти Photoshop №3 «Огненная опасность»
Кисти Photoshop Fire # 4 «Языки пламени»
Кисть Огонь Photoshop # 5 «Огонь Дракона»
Кисть Photoshop Fire # 6 «Blaze»
Кисть Photoshop Fire # 7 «Inferno»
Огненные кисти для фотошопа №8 «Fantasy Shapes»
Кисть для фотошопа №9 «Burning Passions»
Кисти для фотошопа Огонь # 10 «Огненный шар»
Огненная кисть Photoshop # 11 «Густой дым»
Огненные кисти для фотошопа №12 «Свеча»
Огненные кисти Photoshop # 13 «В кафе»
Кисти Photoshop Fire # 14 «Сигареты»
Кисть Fire Photoshop # 15 «Аромат ментола»
Кисть Photoshop Fire # 16 «Тревога»
Кисть Photoshop Fire # 17 «Тишина»
Кисть для фотошопа №18 «Апатия»
Кисти для фотошопа Огонь # 19 «Поздний вечер»
Кисть для фотошопа Огонь # 20 «Взрыв»
Кисть для фотошопа №21 «Preppy Style»
Огненные кисти Photoshop Free # 22 «Роковая женщина»
Бесплатные кисти для фотошопа Fire # 23 «Wavy»
Бесплатная кисть для Photoshop # 24 «Златовласка»
Кисти Fire Free Photoshop # 25 «Frizz»
Free Fire Brushes Photoshop # 26 «Золотые кудри»
Огненные кисти Free Photoshop # 27 «Adventurous»
Кисть для фотошопа Free Fire # 28 «Африканские волосы»
Бесплатная кисть для Photoshop # 29 «Люкс»
Огненные кисти для фотошопа №30 «Голливуд»
Не упустите шанс пополнить свою коллекцию бесплатных кистей Photoshop еще более качественными инструментами, тщательно разработанными экспертами FixThePhoto! Они значительно упростят пост-продакшн изображений или рутину проектирования, позволяя загружать и вносить приятные нотки в свои проекты за пару кликов.Поэкспериментируйте с кистями из разных наборов, комбинируйте их так, как вам нравится, чтобы добавить недостающий элемент в свои изображения и дизайн.
Кисть для фотошопа Огонь # 31 «Звезды»
Бесплатная кисть для Photoshop # 32 «Туман»
Бесплатные кисти для Photoshop # 33 «Круг»
Кисть для фотошопа №34 «Облако»
Бесплатные огненные кисти для фотошопа №35 «Снег»
Огненные кисти Photoshop Free # 36 «Гранж»
Рекомендации по применению огненных кистей Photoshop
Оставлять эффект огненной кисти Photoshop как есть, не изменяя прозрачность и размер, — плохая идея.Масштабируйте нанесенный эффект, уменьшайте интенсивность огня — все это необходимо для достижения в итоге реалистичного результата. Помните, что кисть огня Photoshop должна вписываться в концепцию фотосъемки или дизайна. В противном случае это будет выглядеть странно и неуместно.
Огненные кисти для Photoshop отлично подойдут к любым снимкам природы, сделанным в сумерках или на рассвете на открытых площадках, съемкам в фэнтезийной тематике, драматическим портретам. Те, кто занимается редактированием фотографий интерьера / недвижимости, часто используют такие кисти, чтобы «зажечь огонь» в камине, чтобы гостиная выглядела уютнее.
20 бесплатных кистей для Photoshop с высоким разрешением
20 огненных кистей Photoshop
Огонь — популярный эффект для создания в Photoshop. Одна из причин в том, что создать реалистичный огонь непросто. Сделать так, чтобы блики и переходы выглядели правильно — непросто. Однако с помощью правильных кистей Photoshop вы можете создать потрясающие эффекты огня Photoshop, которые поразят ваших зрителей. Кисти Photoshop высокого разрешения — ключ к успеху. Вы определенно не хотите, чтобы ваше пламя и огненные шары были пиксельными.Чтобы стать участником, вы можете скачать эти огненные кисти и использовать их в своих дизайн-проектах. Возможности безграничны. Создавайте эффект огненного текста, создавайте тлеющие угли или используйте их для световых эффектов. Вы можете просмотреть все 20 огненных кистей Photoshop ниже.
Это мой личный фаворит. Сильное пламя действительно разогреет вашу дизайнерскую работу.
В этом наборе кистей доступны разные огненные шары, каждый со своей собственной работой.Я был бы удивлен, если бы вы не использовали несколько кистей в одном проекте только для разнообразия.
Мне очень нравится это пламя с близкого расстояния. Сочетание различных видов пламени и огня означает, что вы можете использовать их в самых разных проектах.
Это волнообразное пламя типично для того, что вы видите в открытом огне, например, в походном костре. Они отлично смотрелись бы в переплетении с бревнами.
Это сверхсильный эффект огненного шара. Пламя местами раскаленное добела, что придает этой кисти высокий коэффициент интенсивности.
Кажется, это пламя взмывает вверх. Скомбинируйте это с другими языками пламени для получения мощного изображения.
Обязательно подпишитесь на мою рассылку, чтобы не пропустить все эти классные бесплатные подарки. Вы также узнаете, когда появятся новые статьи и руководства.
[members_download style = ”2 ″] [загрузить title =” Бесплатные огненные кисти для Photoshop ”icon =” style1-Ai-64 × 64.png ”icon_folder =” file_download ”file =” https: // designcrawl.com / wp-content / plugins / optimizeMemberPlugin-files / fire_photoshop_brush.zip ”package =” ”level =” 1 ″ new_window = ”” hide_alert = ””] Это набор бесплатных кистей Photoshop для создания огня, которые вы можете загрузить и установить в фотошопе. [/ download] [/ members_download]
Подобные сообщения:
Кистей Огонь, Пламя и Дым для Photoshop
После нашего обзора кистей для световых эффектов, вот коллекция выдающихся кистей огня и дыма для Photoshop.
С помощью этих кистей вы, очевидно, можете создавать реалистичные эффекты огня, а также потрясающие абстрактные конструкции в качестве фона или улучшения фотографий.
Кисти Fire, Flames and Smoke для Photoshop
Огненные щетки
9 огненных кистей высокого разрешения для Photoshop
Щетки Xplosion
7 кистей с эффектом взрыва для Photoshop
Огненные щетки
13 кистей для фона с высоким разрешением для Photoshop
Firebrush
52 кисти с эффектом огня для Photoshop CS2 и новее
Кисти Soft Flame
5 кистей с эффектом пламени для Photoshop
Дым и огонь
9 кистей дыма и огня для Photoshop
Палящее пламя
44 кисти пламени высокого разрешения для Photoshop
Дымовые щетки
21 высококачественная дымовая кисть с высоким разрешением для Photoshop
Восходящий дым Vol2
3 дымовые кисти высокого разрешения для Photoshop
Дым и чернила
13 кистей для дыма и туши для Photoshop
Дымовые щетки Revnart
30 цифровых кистей для дыма для Photoshop CS3 и новее
Набор кистей для дыма
Набор из 9 дымовых кистей высокого разрешения для Photoshop
Дымовые щетки
6 кистей дыма высокого разрешения для Photoshop
Облака и дым
7 кистей с облаками и дымом для Photoshop 7 и новее
Настоящий дым
99 кистей с дымом для Photoshop — создавайте абстрактное искусство, используя эти кисти по отдельности или наложенные друг на друга.
Дымовые эффекты
42 кисти с реалистичным эффектом дыма
Дым абстрактных частиц
148 кистей с эффектом дыма для Photoshop
Заключение
Надеюсь, вы нашли некоторые из этих наборов кистей, которые стоит загрузить, и, возможно, у вас даже появилась искра вдохновения для будущего проекта.
Пожалуйста, поделитесь с нами своими мнениями и ссылками на свою работу в разделе комментариев ниже.
Скачать бесплатно 16 кистей Fire & Flames
D amp Element Object amp Web
3D и элемент, объект и сеть
Абстрактный фон
Абстрактный фон
Абстрактный фон Stock Image
Абстрактный фон Stock Image
Действия Pattern amp Стили Photoshop
Экшены, узоры и стили Photoshop
Животные и мультфильм
Животные и мультфильмы
Изображение животных и природы
Животные и природа Stock Image
Художественный рисунок и живопись
Художественный рисунок и живопись
Искусство Рисования Живопись Stock Image
Искусство, рисунок, живопись Stock Image
Фон усилитель PSD Исходник Photoshop
Фон и PSD исходник Photoshop
Баннер и макет шаблона Photoshop
Шаблон баннера и мокапа Photoshop
Баннер Наклейка Лента
Баннер, Наклейка, Лента
Брошюра amp Magazine
Брошюра и журнал
Кисти и градиент Photoshop
Кисти и градиент Photoshop
Деловая инфографика
Бизнес-инфографика
Изображение для бизнеса
Business Stock Image
Город Загородное Здание Stock Image
Город, страна, здание Stock Image
Карта города и здание
Город, карта и здание
Одежда amp Fashion
Одежда и мода
Обложка DVD Photoshop
Обложка DVD Photoshop
Образование Stock Image
Образование Stock Image
Образование и школа
Образование и школа
Fire Light Water amp Эффект
Огонь, свет, вода и эффекты
Огненная вода и облако.
Огонь, вода и облако Стоковое Изображение
Цветы Трава Листья Дерево
Цветы, Трава, Листья, Дерево
Цветы, деревья и листья.
Цветы, деревья и листья Стоковое Изображение
Шаблоны флаеров и меню Photoshop
Шаблоны флаеров и меню Photoshop
Шрифт
Шрифт
Еда Fruit amp Напиток Stock Image
Еда, фрукты и напитки Stock Image
Здравоохранение amp Medical
Здравоохранение и медицина
Healthcare amp Medical Stock Image
Здравоохранение и медицина Stock Image
Праздничная вечеринка и Рождество
Праздник, вечеринка и Рождество
Логотип Icon amp
Значок и логотип
Indesign
Indesign
Love Valentine amp Music
Любовь Валентина и музыка
Природа и пейзажи
Природа и пейзажи
Объекты amp Elements Stock Image
Объекты и элементы Stock Image
Люди и семья Stock Image
Люди и семья Stock Image
Фотошоп
Photoshop
Открытки и Бизнес Открытка Фотошоп
Открытки и визитки Photoshop
Открытки и канцелярские товары
Открытки и канцелярские товары
Резюме amp CV Photoshop
Резюме и CV Photoshop
Силуэты и люди
Силуэты и люди
Спорт Stock Image
Спорт Stock Image
Изображение запаса
Стоковое изображение
Татуировка Дизайн
Тату Дизайн
Технология Stock Image
Технология Stock Image
Текстуры и паттерны
Текстуры и узоры
Текстуры amp Шаблоны Stock Image
Текстуры и узоры Stock Image
Наборы инструментов Документы и объекты Photoshop
Наборы инструментов, документы и объекты Photoshop
Вектор
Вектор
Транспортные средства и спорт
Транспорт и спорт
Verhicles amp Transport Stock Image
Автомобили и транспорт Stock Image
Винтажные интерьеры усилителей Stock Image
Винтаж и интерьеры Stock Image
Винтажный усилитель Retro Life
Винтаж и ретро жизнь
VIP
VIP
Веб-элементы Photoshop
Веб-элементы Photoshop
25 бесплатных кистей Photoshop Fire и Flame
Сохранено в разделе (Наборы кистей, Халява, Photoshop)
WDCore Editor 23-03-2012В соответствии с тегами: Кисти для Photoshop
Природа — лучший источник вдохновения, а огонь — один из четырех основных элементов природы.Таким образом, огонь также может быть хорошим источником вдохновения, и, возможно, именно по этой причине мы видим множество случаев использования огня и пламени в различных дизайнах и произведениях искусства. У огня есть свои качества, которые дизайнерское сообщество связывает с произведениями искусства. Например, огонь олицетворяет энергию, страсть, энтузиазм и напористость. Итак, если вы хотите отобразить эти характеристики в своих проектах, вам лучше использовать некоторые эффекты огня или пламени; и для этого нужны кисти Photoshop.
Здесь мы представляем огромную коллекцию высококачественных кистей Photoshop «огонь и пламя», которые позволят вам создавать изображения, которые поджигаются.Наслаждаться!
Противопожарные щетки SMOKEY
