Как создать в фотошопе свою кисть
Как создать собственные кисти в Photoshop
В этом уроке мы научимся с легкостью создавать собственные кисти для программы Photoshop. Изначально в программе содержится много хороших кистей, которые можно применять в своей работе, но гораздо интереснее создавать собственные кисти, особенно, после того как компания Adobe полностью изменила свойства инструмента «Кисть» в версии программы Photoshop 7, добавив небывалые изобразительные возможности и без того мощному графическому редактору. Поскольку количество кистей, которые можно создавать в программе Photoshop, ограничено только рамками вашего воображения, мы создадим достаточно простую кисть, чтобы показать простоту и быстроту самого процесса. Также мы рассмотрим несколько динамических параметров на панели «Кисть», чтобы понять, как можно управлять кистью после ее создания.
Давайте начнем!
Шаг 1: Создаем в программе Photoshop новый документ
Давайте начнем с создания нового документа, которым мы воспользуемся при разработке нашей кисти. И снова хочу напомнить, что цель этого урока – не научиться создавать какую-то конкретную кисть, а изучить процесс создания кисти от начала до конца. Я собираюсь создать новый документ размером 200х200 пикселей. Для этого мне нужно перейти в раздел меню «Файл» (File) в верхней части экрана и выбрать пункт «Новый» (New). Более быстрый способ создания нового документа – нажатие клавишной комбинации Ctrl+N (Win) / Command+N (Mac):
Выбираем «Файл» > «Новый»
Это действие приведет к открытию диалогового окна «Новый документ» (New Document). Введите значение «200» для параметров «Ширина» (Width) и «Высота» (Height) и убедитесь, что единицей измерения размеров документа являются пиксели (pixels). Также удостоверьтесь, что для параметра «Содержимое фона» (Background Contents) выбрано значение «Белый» (White), поскольку нам необходимо, чтобы фоновый цвет для нашей кисти был белым:
Создаем новый документ размером 200х200 пикселей с белым задним фоном
Нажмите ОК, когда вы закончите работу в диалоговом окне, чтобы подтвердить установки и закрыть окно. После этого на экране появится новый документ, залитый белым цветом размером 200х200 пикселей
После этого на экране появится новый документ, залитый белым цветом размером 200х200 пикселей
Выбираем первоначальный размер для нашей кисти
Программа Photoshop позволяет нам создавать кисти размером вплоть до 2500 на 2500 пикселей, но возможно, это и не нужно. При таком размере кисти рисование в программе Photoshop равносильно рисованию половой шваброй. Также рисование большими кистями, как правило, задействует очень много оперативной памяти и мощности компьютера, что может значительно замедлить работу операционной системы. Поэтому чаще всего вы захотите создавать кисти намного меньшего размера.
Размер, который вы первоначально задаете при создании кисти, будет являться ее размером по умолчанию. Важно обратить внимание, что кисти, которые мы создаем сами, основаны на пиксельной графике, и по своей сути являются изображениями, поэтому при изменении их размера кисти ведут себя так же, как обычные изображения. Как правило, при уменьшении размера кистей они будут оставаться четкими и острыми, но если вы значительно увеличите размер кистей по сравнению с исходным, то они потеряют свою резкость, став расплывчатыми и нечеткими. Таким образом, чтобы создать кисть, которая по своему размеру будет вполне соответствовать вашим запросам, вам придется прибегнуть к методу проб и ошибок. Размер 200х200 пикселей, который я буду использовать в этом уроке, чаще всего для работы вполне подходит.
Шаг 2: Выбираем инструмент «Кисть»
Давайте создадим новую кисть с помощью одной из изначально установленных в программе Photoshop кистей. Прежде всего, на панели инструментов выберите инструмент «Кисть» (Brush Tool)или просто нажмите клавишу B для быстрого выбора инструмента:
Выбираем инструмент «Кисть»
Шаг 3: Выбираем маленькую круглую кисть
Выбрав инструмент «Кисть», кликните правой кнопкой мыши внутри окна документа, чтобы отобразить на экране окно заданных настроек кисти (Brush Preset picker), которое является миниатюрной версией полноценной панели «Кисть».
Выберите маленькую круглую кисть в окне заданных настроек кисти, затем нажмите Enter (Win) / Return (Mac), чтобы закрыть окно
Шаг 4: Убеждаемся, что основной цвет (цвет переднего плана) — черный
Когда мы создавали новый документ при выполнении шага 1, мы задали белый цвет в качестве цвета заднего плана. Причина этого заключается в том, что все кисти в программе Photoshop являются полутоновыми, т.е. они могут содержать только черный, белый цвет и различные оттенки серого. Области, залитые белым цветом, становятся прозрачными, поэтому вы не увидите их, когда будете рисовать кистью. Области, залитые черным цветом, становятся 100% видимыми, а если ваша кисть содержит различные оттенки серого, то в зависимости от того, к какому цвету ближе оттенки – черному или белому, области будут либо более заметны, либо менее заметны. Если бы мы в данный момент превратили наш документ в кисть, она вся стала бы прозрачной, т.к. ничего кроме белого цвета в документе не содержится. Рисование невидимой кистью с художественной точки зрения, возможно, интересная затея, но в практических целях (в том числе, и в целях нашего урока), нам бы хотелось рисовать кистью, которую видно. Поэтому нам необходимо добавить в документ области с черным цветом, которые станут видимой частью кисти (известной как «отпечаток кисти» (brush tip)).
Кисть в программе Photoshop будет рисовать текущим цветом переднего плана, и поскольку по умолчанию цветом переднего плана является черный цвет, то, скорее всего, в качестве цвета переднего плана черный цвет у вас уже установлен.
Цвет, которым будет рисовать кисть в программе Photoshop, — это цвет переднего плана
Шаг 5: Рисуем серию горизонтальных мазков кистью в окне документа
Выбрав маленькую круглую кисть и установив черный цвет в качестве цвета переднего плана, кликните в любой области внутри документа и нарисуйте серию коротких горизонтальных мазков кистью. Для большего разнообразия меняйте толщину мазков, используя несколько полезных клавишных комбинаций. Нажмите клавишу с левой открывающей скобкой (left bracket key ( [ )) , чтобы сделать кисть меньшего размера, а с правой закрывающей скобкой (right bracket key ( ] )) — чтобы сделать кисть большего размера. Клавиши со скобками на большинстве клавиатур находятся справа от буквы P. Когда вы закончите рисовать мазки, у вас должен получиться подобный столбец с мазками кистью разной толщины:
Столбец с мазками разной толщины и направленности
Шаг 6: Создаем из документа новую кисть
Для того чтобы создать из документа новую кисть, перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить кисть» (Define Brush Preset) (в зависимости от версии программы (Define Brush)):
Выбираем «Редактирование» > «Определить кисть»
После этого программа выведет на экран диалоговое окно, где вам будет предложено дать новой кисти название. Я собираюсь назвать свою кисть «Моя новая кисть» (My New Brush). Вы, возможно, захотите дать кисти более информативное название:
Даем новой кисти название
Нажмите ОК, когда вы введете имя, чтобы выйти из диалогового окна. И вот мы закончили! Мы успешно создали новую кисть, которая готова воплотить в программе наши дальнейшие замыслы. Теперь вы можете закрыть документ с кистью.
Теперь вы можете закрыть документ с кистью.
Для того чтобы в нужный момент выбрать новую кисть, сначала удостоверьтесь, что у вас активирован инструмент «Кисть», далее кликните правой кнопкой мыши в любой области вашего документа для вывода на экран окна заданных настроек кисти. Начните пролистывать перечень кистей до тех пор, пока вы не увидите изображение вашей кисти (недавно созданные кисти, как правило, появляются в конце списка), затем кликните по изображению кисти, чтобы ее выбрать. Нажмите Enter (Win) / Return (Mac), после того как вы выберете кисть, чтобы закрыть окно заданных настроек кисти:
Выберите вашу новую кисть в окне заданных настроек кисти
После выбора новой кисти кликните кнопкой мыши в окне документа и, удерживая кнопку нажатой, протяните курсор, чтобы нарисовать мазок кистью:
Наша недавно созданная кисть в действии
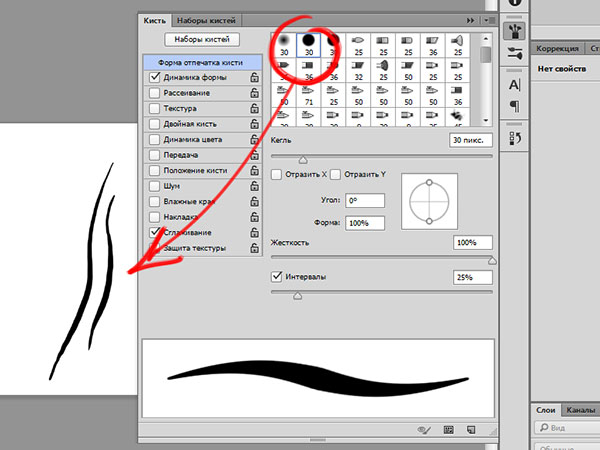
Начало положено, но, честно говоря, я полагаю, что на данном этапе моя кисть будет иметь ограниченное применение. К счастью, мы создали форму отпечатка кисти, которую можно изменять в процессе рисования с помощью раздела «Динамика формы» (Brush Dynamics), расположенного на панели «Кисть». Данную панель мы рассмотрим с вами далее!
Шаг 7: Открываем панель «Кисть»
Мы рассмотрели, как в окне заданных настроек кисти выбрать стандартную готовую форму кисти, но если нам требуется в процессе рисования управлять формой кисти, то необходимо открыть панель «Кисть» (Brushes panel), которая предоставляет доступ к различным, зачастую удивительным параметрам кистей. В отдельном уроке мы подробным образом рассмотрим содержимое панели «Кисть» и все ее настройки, а сейчас давайте быстро пробежимся по нескольким параметрам, с помощью которых мы сможем изменить форму мазков нашей кисти.
Для открытия панели «Кисть» вам необходимо перейти в раздел меню «Окно» (Window) и выбрать пункт «Кисть» (Brushes), либо нажать на клавиатуре клавишу F5 (повторное нажатие клавиши приводит к закрытию панели), либо кликнуть по значку тумблера панели «Кисть» на панели опций (повторное нажатие значка приводит к закрытию панели):
Нажатие на соответствующий значок тумблера на панели опций открывает и закрывает панель «Кисть»
В результате любого из вышеуказанных действий на экране появится панель «Кисть» (Brushes), своего рода «старший брат» окна заданных настроек кисти, которое мы изучили ранее. По умолчанию, когда вы первый раз откроете панель «Кисть», в левом верхнем углу будет выбран параметр «Наборы кистей» (Brush Presets), который отвечает за отображение в правой части панели тех же самых иконок кистей, которые мы видели в окне заданных настроек кисти. Для того чтобы выбрать кисть, просто кликните по ее изображению.
По умолчанию, когда вы первый раз откроете панель «Кисть», в левом верхнем углу будет выбран параметр «Наборы кистей» (Brush Presets), который отвечает за отображение в правой части панели тех же самых иконок кистей, которые мы видели в окне заданных настроек кисти. Для того чтобы выбрать кисть, просто кликните по ее изображению.
Пролистайте список кистей до нашей недавно созданной кисти и выберите ее, кликнув по соответствующей иконке, если данная кисть еще не выбрана. В самом низу панели отображается текущий вид мазка выбранной кистью. Поскольку я еще не внес никаких изменений, мазок кистью выглядит точно так же, как наши мазки, которые я нарисовал до этого на экране:
Основная панель «Кисть» с выбранным параметром «Наборы кистей»
Шаг 8: Подбираем нужное значение параметра «Интервалы» для отпечатка кисти
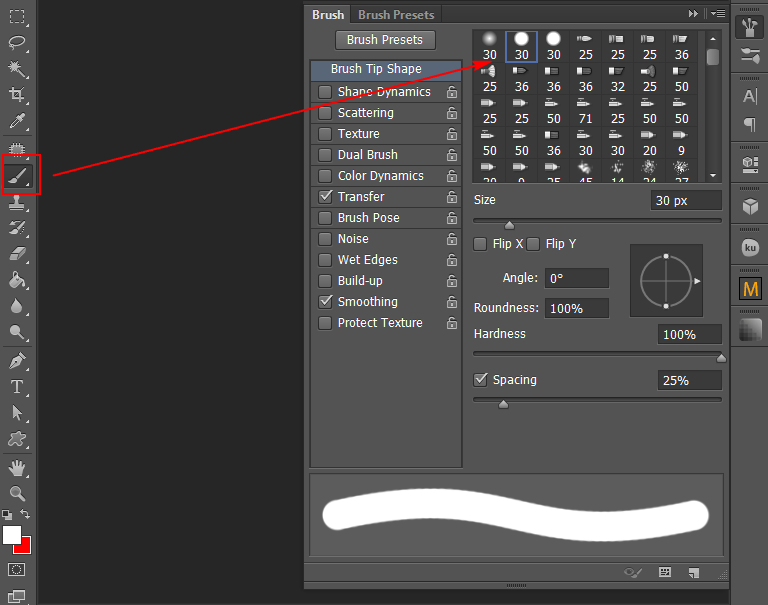
Нажмите на параметр «Форма отпечатка кисти»(Brush Tip Shape), расположенный прямо под параметром «Наборы кистей» в левом верхнем углу панели «Кисть»:
Нажимаем на параметр «Форма отпечатка кисти»
В реальном мире, если бы вы рисовали настоящей кистью, на бумаге оставался бы непрерывный слой краски. Программа Photoshop же работает по-другому. По мере перемещения курсора мышки, на экране остаются отпечатки формы кисти. Если эти отпечатки располагаются достаточно близко друг от друга, то создается впечатление плавного, цельного мазка кистью. Если же отпечатки размещены на значительном расстоянии друг от друга, то они становятся заметны, и мазок кистью получается ребристым. В зависимости от того, какой эффект вы желаете получить (например, нарисовать пунктирную линию), вы можете или оставлять много места между отпечатками кисти, или, как в большинстве случаев, делать мазок кистью плавным и непрерывным.
Выбрав на панели «Кисть» параметр «Форма отпечатка кисти», мы можем контролировать расстояние между отпечатками с помощью опции «Интервалы»(Spacing), расположенной в самом низу панели. Данная опция отвечает за ширину отпечатка кисти в процентном отношении, и по умолчанию имеет значение, равное 25%. Это означает, что при ширине отпечатка кисти, равном 100 пикселям, программа будет рисовать новый отпечаток через каждые 25 пикселей по мере перемещения курсора мышки:
Это означает, что при ширине отпечатка кисти, равном 100 пикселям, программа будет рисовать новый отпечаток через каждые 25 пикселей по мере перемещения курсора мышки:
Параметр «Интервалы» отвечает за частоту мазков кисти в процессе рисования
Первоначальное значение 25% обычно слишком велико для получения плавного мазка кистью. Я собираюсь уменьшить значение параметра «Интервалы» до 13%. Чтобы это сделать, переместите бегунок параметра влево или впечатайте нужное значение прямо в окошко ввода данных. При этом вы увидите, как изменится в соответствии с новым значением параметра «Интервалы» текущий вид мазка кистью в окне предварительного просмотра:
Уменьшаем значение параметра «Интервалы», чтобы мазок кистью выглядел более гладким
Теперь, если я начну рисовать моей кистью, мазок получится более гладким, поскольку отдельные отпечатки будут располагаться друг от друга на близком расстоянии:
При близком расположении отдельных отпечатков кисти мазок получится более гладким
Шаг 9: Выбираем параметр «Динамика формы»
Кликните по параметру «Динамика формы»(Shape Dynamics), расположенному под параметром «Форма отпечатка кисти», с которым мы работали до этого. Данный параметр дает нам возможность в процессе рисования контролировать размер, угол наклона и закругленность отпечатка кисти. Убедитесь, что вы кликнули именно по самому названию параметра «Динамика формы», а не по окошку слева от названия. Нажатие на окошко позволяет нам включать/выключать сам параметр, но не дает доступ к его опциям:
Нажимаем на само название «Динамика формы»
Шаг 10: Меняем параметр «Управление» для угла наклона на «Направление»
Основная проблема, с которой я столкнулся при рисовании моей кистью, заключается в том, что вне зависимости от направления перемещения курсора, горизонтальные линии, которые составляет основу моего мазка, всегда остаются горизонтальными. Давайте внесем изменения и сделаем так, чтобы форма отпечатка кисти повторяла направление движения курсора мышки. Для этого, выбрав пункт «Динамика формы», измените параметр «Управление» (Control) для наклона угла отпечатка (Angle) на «Направление» (Direction). И снова вы увидите, как текущий вид мазка кистью в окне предварительного просмотра поменяет форму в соответствии с внесенными изменениями:
Для этого, выбрав пункт «Динамика формы», измените параметр «Управление» (Control) для наклона угла отпечатка (Angle) на «Направление» (Direction). И снова вы увидите, как текущий вид мазка кистью в окне предварительного просмотра поменяет форму в соответствии с внесенными изменениями:
Изменяем параметр «Управление» наклона угла отпечатка на «Направление»
Я нарисую еще один мазок кистью, и на этот раз он выглядит более естественно, поскольку форма отпечатка кисти повторяет направление движения в процессе рисования:
Мазок кистью стал выглядеть более естественно
Шаг 11: Меняем параметр «Управление» для колебания размера кисти на «Нажим пера» (при использовании графического планшета)
Если вы, как и я, используете чувствительный к давлению графический планшет, то вы можете указать программе, что будете регулировать размер формы отпечатка кисти с помощью пера. Для этого необходимо при выбранном параметре «Динамика формы», изменить опцию «Управление» (Control) размера отпечатка кисти (Size) на «Нажим пера» (Pen Pressure):
Изменяем параметр «Управление» размера отпечатка на «Нажим пера» (в случае, если у вас есть графический планшет)
Выбрав параметр «Нажим пера», я могу с легкостью регулировать размер отпечатка кисти в процессе рисования без остановки, придавая мазку еще более естественный вид:
Размер отпечатка кисти теперь можно динамически контролировать с помощью нажима пера
Очевидно, что мы рассмотрели всего лишь несколько параметров на панели «Кисть», которые в процессе рисования могут влиять на кисть. Тем не менее, за несколько коротких шагов нам удалось придумать и создать с нуля совершенно новую кисть, а также мы получили наглядное представление о том, насколько действенными могут быть различные динамические параметры панели «Кисть». В следующем уроке мы изучим панель «Кисть» еще более подробно.
И вот мы закончили!
Автор: Steve Patterson
Создаем кисти в Фотошопе
На сегодняшний день создание кистей в Фотошопе является одним из основных навыков любого фотошоп-дизайнера. Поэтому рассмотрим подробнее способы создания кистей в Фотошопе.
Поэтому рассмотрим подробнее способы создания кистей в Фотошопе.
Существует два способа создания кистей в Фотошопе:
Скачать последнюю версию Photoshop1. С нуля. 2. Из подготовленного рисунка.
Создание кисти с нуля
Первым делом необходимо определиться с формой создаваемой Вами кисти. Для этого нужно решить из чего она будет сделана, это может быть практически все что угодно, например, текст, комбинация других кистей, или же какая-либо другая фигура.
Самым простым способом создания кистей с нуля являются создание кистей из текста, поэтому остановимся именно на них.
Для того чтобы создать вам необходимо: открыть графический редактор и создать новый документ, затем перейти в меню «Файл – Создать» и установить следующие настройки:
Затем при помощи инструмента «Текст» создайте необходимый вам текст, это может быть адрес вашего сайта или же что-нибудь другое.
Далее вам необходимо определить кисть. Для этого зайдите в меню «Редактирование — Определить кисть».
После чего кисть будет готова.
Создание кисти из подготовленного рисунка
В этом пункте мы сделаем кисть с рисунком бабочки, вы же можете использовать любой другой. Откройте нужное вам изображение и отделите рисунок от фона. Сделать это можно при помощи инструмента «Волшебная палочка».
Затем, перенесите часть выделенного изображения на новый слой, для этого нажмите следующие клавиши: Ctrl+J. Далее перейдите на нижний слой и сделайте его заливку белым цветом. Должно выйти следующее:
После того как рисунок подготовлен, зайдите в меню «Редактирование – Определить кисть».
Теперь ваши кисти готовы, далее вам остаётся лишь подредактировать их под себя.
Все вышеперечисленные способы создания кистей являются наиболее простыми и доступными, поэтом можете приступать к их созданию без каких-либо сомнений. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТИнструкция как создать кисть для фотошопа
Базовые уроки / Обучение фотошопу 22752 Нет комментариевИтак, я предполагаю, все знают что представляет из себя инструмент «Кисть», иначе для начала прошу ознакомиться с этим инструментом фотошопа поближе в этой статье.
Прежде всего, уточню, что подразумевается, когда говорят о создании кисти, ведь не сам же инструмент мы будем изобретать… Говоря о кистях в фотошопе, в первую очередь, подразумеваются их так называемые оттиски. По умолчанию фотошоп содержит уже немало кистей, и для начинающих пользователей их хватит за глаза. Но тем не менее, интернет нам предлагает купить/скачать тематические наборы других кистей, например, кисти облаков, тумана, пламени и так далее, здесь может быть что угодно. И распространяют их совсем не разработчики программы, а другие пользователи и дизайн-студии, для которых это увлечение или бизнес. Конечно, чтобы Ваши кисти кто-то купил, надо не хило постараться. Но для начала давайте разберемся как вообще создаются кисти для фотошопа. Для примера, допустим, хочу сделать кисть для применения эффекта Боке.
Эффект Боке — это размытость, нечеткость на фотографии, создающаяся при помощи наложения кругов и овалов с мягкими тонами.
Шаг 1
Создайте новый документ любого размера, а затем выберите инструмент «Кисть» (горячая клавиша — B)
Шаг 2
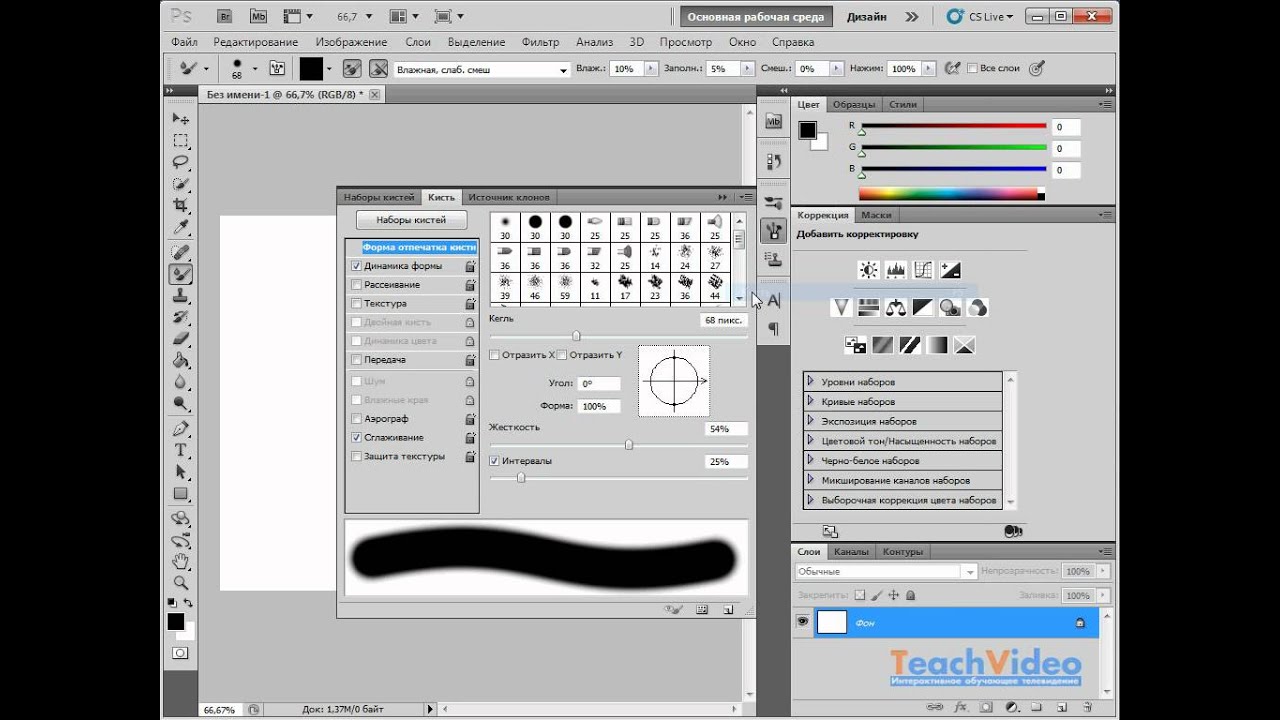
Теперь перейдем в свойства кисти. Для этого нажмите на клавиатуре F5, появится вот такое окно:
Приступим к настройкам нашего будущего эффекта Боке!
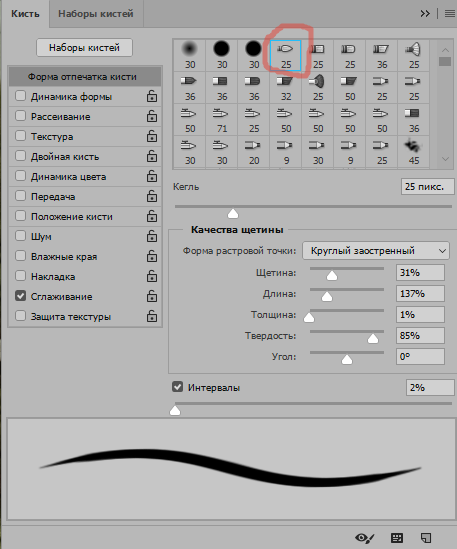
Шаг 3
Устанавливаем значения: Кегль — 150%, Жесткость — 80%, Интервалы — 300%.
Шаг 4
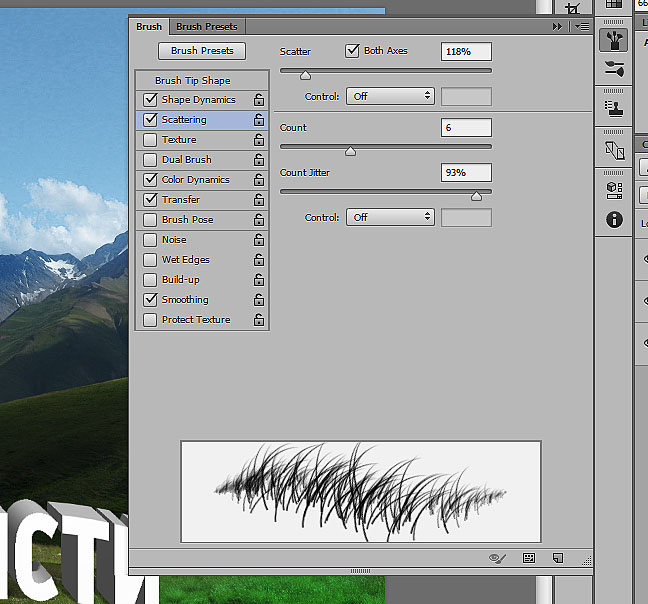
Переходим во вкладку слева «Динамика формы» и устанавливаем значение «Колебание размера» на 50%.
Шаг 5
Теперь выбираем слева «Рассеивание» и устанавливаем значение Рассеивание на 1000%.
Шаг 6
Выбираем «Динамика цвета» и устанавливаем такие значения: Колебание цветового тона — 50%, Колебание яркости — 15%.
Шаг 7
Поставьте галочку «Влажные края».
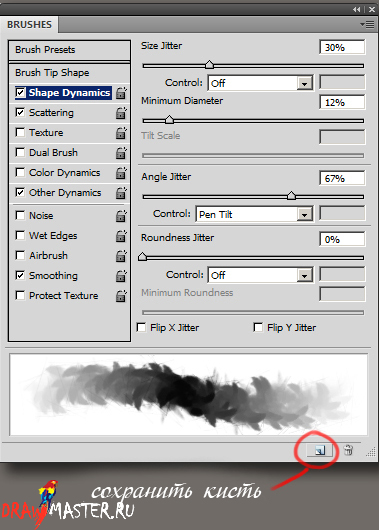
Шаг 8
Теперь необходимо сохранить нашу кисть. Для этого нажмите на значок в правом нижнем углу (отмечен красной обводкой на скриншоте ниже). Появится окно сохранения. Придумайте название и нажмите ОК.
Теперь кисточка отображается в списке кистей:
Попробуем нарисовать с помощью созданной кисти эффект Боке.
Создайте документ любого размера или откройте готовое изображение, выделите нашу кисть, выберите светлый цвет на палитре (рекомендую светло желтенький цвет). Создайте новый слой (Shift+Ctrl+N) и установите режим наложения этого слоя «Перекрытие». Можно поиграть ползунком прозрачности. Теперь начинайте рисовать кружочки. Вы увидите, что они будут полупрозрачными, разного хаотичного размера, и разных оттенков цветов вашего выбранного цвета. Фон можно сделать размытым.
Получилось как-то так:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как самому создать новую кисть в фотошопе за пару секунд?
Всем привет. Вот и подошло время для очередной статьи. Я тут немного подумал и вспомнил, что однажды я писал о том как загружать кисти в фотошоп, если стандартных вам недостаточно. Кистей на просторах интернета можно найти великое множество. Но что делать, если вас не устраивают скачанные кисточки, или вы хотите какую-то конкретно свою и под свои нужды.
Вариант есть. Можно ничего не загружать, а просто сделать свою. А как создать новую кисть в фотошопе? На самом деле очень просто. И это у вас действительно займет всего лишь несколько секунд. Именно этому и посвящена моя статья. Так что как говорил Юрий Гагарин: «Поехали!».
- Выберите какое-нибудь изображение, из которого вы будете делать кисть. Лучше всего, чтобы это была PNG-картинка с прозрачным фоном, тогда кисть будет более клёвая. Я решил сделать кисть из логотипа своего сайта, но вы можете сделать из чего угодно.
- Теперь выберите в главном меню пункт «Редактирование», а затем «Определить кисть».
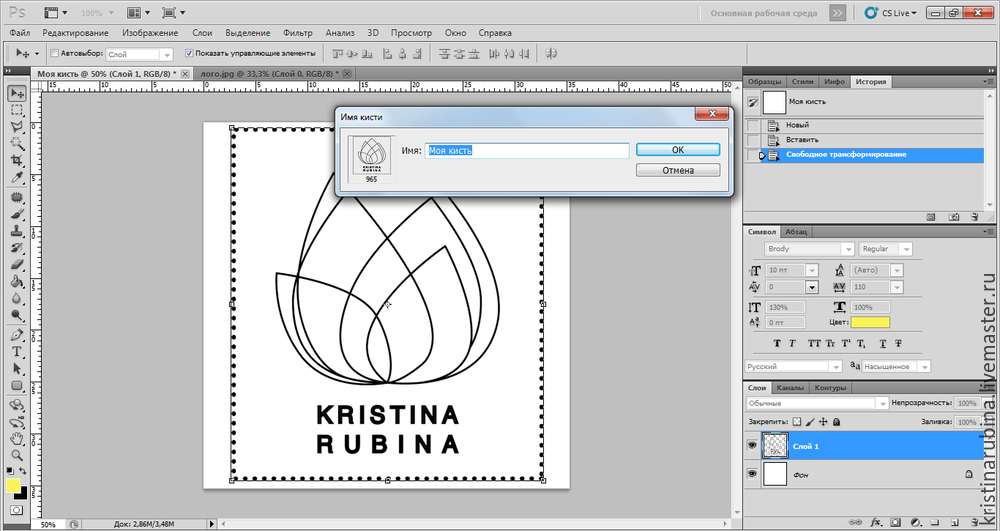
 После чего у вас появится окошко, где вам надо будет обозвать нашу новую кисть. Назовите как-нибудь, а потом нажмите ОК.
После чего у вас появится окошко, где вам надо будет обозвать нашу новую кисть. Назовите как-нибудь, а потом нажмите ОК. - Теперь проверим кисть в деле. Создайте в фотошопе новый документ с белым фоном. Выберите кисть, а теперь выберите форму кисти. Наша новая форма должна появиться в конце.
- А теперь выбирайте любой цвет и посмотрите как у вас будет выглядеть это чудо. Потом поэкспериментируйте с другими цветами. Вы также можете менять их размер, как обычно. И кстати их первоначальный размер зависит от размера оригинала.
Вот таким вот абсолютно простым способом вы сможете сделать то, что нужно именно вам. Попробуйте поэкспериментировать и с другими изображениями.
Я вот решил взять звезду и сделать кисть из нее. Вот, что у меня получилось.
И кстати, забыл сказать, что кисти делаются не из всего изображения, а из элемента, расположенного на активном слое, так что вам не обязательно создавать отдельный документ, если нужная его часть находится на другом слое.
Ну что? Всё получилось? Рад за вас. Но если вы хотите углубиться в фотошоп и изучить его в кратчайшие сроки, то очень вам рекомендую посмотреть этот видеокурс. Такого полного руководства с нуля я еще не видел. Вcе замечательно рассказано и смотрится на одном дыхании.
Ну вот и настал грустный момент прощания. Но это только сегодня. Завтра для вас уже будет готова новая статья. А чтобы не пропустить ничего интересного подпишитесь на обновления моего блога. Также не забудьте поделиться с друзьями в социальных сетях. Ну а вам я желаю удачи. Увидимся. Пока-пока.
С уважением, Дмитрий Костин.
Как сделать кисть в Фотошопе? Создание собственной кисти из узора . PSART SCHOOL
Сегодня мы познакомимся поближе с таким инструментом Фотошопа, как Кисть (Brush). Этот инструмент часто используется фотошоперами, поскольку он универсален в своем применении.
Для создания фотоколлажей кисть просто незаменима! В зависимости от того, какой вы хотите получить результат, можно выбирать форму кисти, изменять размер и цвет.
На самом деле создание собственной кисти в Фотошопе — несложная задача. Предлагаю вам пройти небольшой мастер-класс, в котором вы научитесь создавать совершенно новую кисть из кружева→
Урок по созданию новой кисти в ФотошопеИтак, чтобы сделать эксклюзивную кисть и затем использовать ее в своих работах, нужно пройти несколько шагов.
- Выбор узора для кисти
Создаем новый холст с белым фоном. Затем выбираем подходящее изображение для кисти. В нашем случае это будет кружевной узор.
- Подготовка изображения
Теперь необходимо подготовить изображение к дальнейшей работе.
Для этого его нужно обесцветить. Например, таким образом: Image — Adjustments — Black & White.
Как сделать кисть Фотошопе из картинки? Нужно запомнить, что изображение для кисти всегда должно быть черным, а фон — белым.
Поэтому инвертируем изображение: Image — Adjustments — Invert.
Дорабатываем изображение так, чтобы фон стал белым, а само кружево — черным.
Для этого можно использовать комбинацию:
Итак, мы подготовили наш кружевной узор к работе. Теперь осталось только вырезать нужный кусочек →
- Создание кисти в фотошопе
Дальше идем в меню Edit — Define Brush Preset. Должно появится окошко, в котором нужно задать название для кисти.
Жмем «Ok» и ищем нашу новую кисть в конца списка с кистями.
Вот и все! Смотртите, какую красоту мы получаем в финале →
С помощью такого кружевного узора можно декорировать женские наряды, салфетки, скатерти и прочие предметы на фотоколлаже.
Рекомендую и вам научиться делать свои кисти в Фотошопе, с помощью которых ваши работы засияют новыми красками! Буду рада, если вы поделитесь со мной своими успехами 🙂
Как создать кисть в фотошопе
В этом уроке для новичков я расскажу как создать кисть в фотошопе. Если вы все еще не знаете как создать кисть в фотошопе, прочитайте урок и сможете делать любые кисти и формировать из них свои собственные наборы!
Если вы все еще не знаете как создать кисть в фотошопе, прочитайте урок и сможете делать любые кисти и формировать из них свои собственные наборы!
Переходим к уроку «Как создать кисть в фотошопе»
Я покажу вам два способа создания кисти в фотошопе.
Способ №1. Рисуем кисть сами.
Запускаем программу, создаем новый небольшой документ -Ctrl+N. Я задала размер документа 300 х 300px.
Открываем палитру слоев «Layers» — F7. Сейчас в палитре у нас только один слой. Напротив слоя стоит значок замочка, это значит что он заблокирован. Чтобы продолжить работу со слоем, щелкните по нему дважды и нажмите «Ok», блокировка снимется(замок пропадет).
Создайте новый пустой слой, нажав Ctrl+Shift+N, либо щелкнув по иконке внизу палитры слоев.
На новом слое мы будем рисовать узор для нашей кисти.
В моем примере я покажу вам как создать квадратную кисть, которой нет в стандартном наборе, но которая часто меня очень выручает при работе с прямыми углами.
Внизу панели инструментов нажимаем на верхний квадратик, чтобы задать цвет. Цвет выбираем черный, чтобы добиться максимального контраста между узором кисти и фоном. Чем больше будет контраст, тем четче будет оттиск нашей кисти.
После того как выбрали цвет зададим форму. На панели инструментов слева находим пунктирный прямоугольник — инструмент Rectangular Marquee Tool (M) (Прямоугольное выделение).
Установите курсор в центр экрана и зажмите Alt, чтобы квадрат рисовался из точки, в которой установлен курсор от центра к краям.
Чтобы у нас получился равносторонний квадрат, зажмите Shift.
После того, как вы отпустите мышку, у нас появится квадратная выделенная область, обведенная пунктиром.
Выберите на панели инструментов ведерко с краской — Paint Bucket Tool(G).
Курсор примет вид ведерка, щелкните внутри выделения, чтобы заполнить квадрат цветом.
Не снимая выделения, заходим в меню Edit — Define Brush Preset (Определить кисть).
В появившемся окне задаем имя для новой кисти, нажимаем «Ок».
После этого кисть должна появиться в вашем наборе кистей.
Проверяем — выбираем инструмент Brush Tool (Кисть) (B):
Заходим в образцы кистей, только что созданная кисть появится в списке последней.
Давайте попробуем теперь создать стандартную векторную форму и так же сделать из нее кисть.
Удалите слой с квадратом, нажав на иконку корзины внизу палитры слоев.
Создайте новый слой — Ctrl+Shift+N, либо щелкнув по иконке внизу палитры слоев.
Выбираем сразу черный цвет краски, щелкнув по верхнему квадрату внизу палитры инструментов.
Выберите инструмент Custom Shape Tool(U) (Произвольная фигура). Если нужного инструмента не видно на панели, вызовите подменю, щелкнув по инструменту из этой группы, который отображен на панели, правой кнопкой.
Выбираем векторную форму из предложенных, щелкнув по маленькой черной стрелочке в верхней панели настроек инструмента. Ставим курсор в центр экрана, удерживаем Alt и Shift, рисуем векторное сердечко.
Зайдем опять в меню Edit — Define Brush Preset (Определить кисть), чтобы создать кисть с сердечком. Даем имя кисти, находим ее палитре и пользуемся.
Подобным образом вы можете создавать любые простые или сложные растровые(кистью Brush tool(B), инструментами выделения Rectangular Marquee (M)/Elliptical Marquee/Single-row Marquee/Single-column Marquee+заливками) и векторные(Pen tool(P), Rectangle/Rectangle/Ellipse/Poligon/Custom Shape) формы и конвертировать их в файл кистей.
Давайте перейдем ко второму способу создания кистей.
Способ №2. Создаем кисть из готового изображения.
Открываем изображение(Ctrl+O), желательно, чтобы оно было на прозрачном(в формате .png) или белом фоне(обычный jpeg), при этом оно должно четко контрастировать с фоном.
В появившемся окне выбираем файл, нажимаем «Открыть».
Заходим в меню Image -Image Size (Изрображение -Размер изображения)
У меня была очень большая картинка, мне необходимо было ее уменьшить.
Для простого рисования вам достаточно будет размера картинки 300 х 300. Но вы можете выставлять размер изображения в зависимости от того какого размера кисть вы хотите создать.
Поставьте галочку в строке «Constrain Proportions»(Сохранять пропорции) и тогда при изменении размера изображения по ширине или длине вторая сторона изменится пропорционально без искажений картинки.
Моя картинка уменьшилась. Теперь как и в предыдущих двух случаях, заходим в меню Edit — Define Brush Preset (Определить кисть).
Наша кисть с розочкой появилась в палитре кистей. Можете пользоваться.
В этом уроке для новичков я показала вам как создать кисть в фотошопе. Надеюсь, урок оказался для вас полезен.
Как создать новые кисти для Photoshop из собственных фотографий
Создавая новую реальность в программе Adobe Photoshop, творец иногда задается не простым вопросом: «А где взять больше кистей, причем конкретных, которые мне нужны прямо сейчас?».
Несомненно, в сети Интернет можно найти разные кисти, практически на любой «цвет и вкус», платные и бесплатные. Но не редко бывает так, что нужна одна конкретная кисть, которая решит все ваши проблемы при создании нового изображения, выполнить конкретный заказ. Поэтому пришло время поделиться секретом, как можно создавать свои собственные уникальные и неповторимые кисти из своих же собственных фотографий или изображений, взятых у друзей или в сети. И этот процесс вообще не труден!
Даже если вы совсем зеленый новичок, и знаете о программе Photoshop не так уж много, уже сейчас усвойте для себя: создание собственных уникальных кисте дает вам не только свободу и простор в их использовании без каких либо ограничений и ожидания санкций со стороны владельца, но и придаст вашим изображениям свой собственный уникальный и неповторимый стиль. Помните, что настоящее искусство творится с нуля, из своих исходников и своими инструментами.
Исходное изображение
А теперь начнем создавать свою собственную кисть. Для этого нам понадобится какая-нибудь фотография. Это может быть изображение текстурной стены, из которой получится отличная кисть в стиле «гранж», фотография листвы деревьев или травы. Все что угодно, что может придать вашему изображению особый вид. А дальше все делаем пошагово:
1. Откройте фотографию или изображение из своей коллекции: это может быть обугленная краска, битый бетон, асфальт, брызги воды или все, что угодно, из чего хотите сделать уникальную кисть для программы Adobe Photoshop.
Изображение для создания своей собственной кисти для программы Adobe Photoshop
2. Выделите необходимый участок и обрежьте изображение. Помните, что для кистей предусмотрен максимальный размер 2500 на 2500 пикселов. Если фотография слишком большая, уменьшите ее до нужных размеров. Если на изображении один предмет, например листок дерева или огонь, обтравите его, удалите не нужный фон. Не бойтесь изменять контраст изображения и/или применять различные творческие фильтра.
3. Перейдите в меню РЕДАКТИРОВАНИЕ > ОПРЕДЕЛИТЬ КИСТЬ…
4. Присвойте новой кисти имя и все готово!
Конечный результат с применением вновь созданной кисти для Adobe Photoshop
Теперь вы стали обладателем новой уникальной кисти! Не стесняйтесь, используйте ее так, как вам угодно и где угодно. Никто вам ничего не предъявит.
P.S. Yекоторые кисти лучше всего использовать в монохромных цветах, особенно гранжевые.
Запомните, где хранится кисти, и для безопасности создайте их копию (с помощью функции «Экспорта выделенной кисти» в панели управления наборами кистей), сохранив в папке для отдельного резервного хранения наборов кистей. Таким образом, вы не будете расстраиваться при переустановке операционной системы, смене компьютера или сбоя аппаратуры.
А теперь начинайте творить новую реальность. Все возможно в нашем деле, даже невозможное!
Как легко сделать пользовательские кисти в фотошопе
Нужна новая кисть для фотошопа? Прежде чем выходить на улицу и пытаться найти в интернете несколько приличных наборов кистей, задумывались ли вы над тем, чтобы просто научиться делать кисти в Photoshop самостоятельно?Забудьте обо всех хлопотах по поиску и загрузке кистей из Интернета. С Photoshop очень просто создать свой собственный, чтобы вы могли использовать уникальный и немного более личный кончик кисти для всего, над чем вы работаете.
С Photoshop очень просто создать свой собственный, чтобы вы могли использовать уникальный и немного более личный кончик кисти для всего, над чем вы работаете.
Давайте разберемся с этим и узнаем, как легко создавать свои собственные кисти для Photoshop.
Сделай свой выборДля начала нам понадобится изображение, из которого можно сделать собственную кисть. Вам решать, хотите ли вы использовать все изображение или только его конкретную часть. Просто используйте инструмент выделения, например, «Лассо» или «Волшебная палочка», чтобы выбрать область изображения, которую вы хотите использовать для кисти. В противном случае просто используйте любой из инструментов Marquee и перетащите его, чтобы сделать выбор.
Ограничения цвета и размераИмейте в виду, что если на изображении присутствует цвет, изображение кончика кисти будет преобразовано в оттенки серого. Это означает, что белый будет прозрачным (непрозрачность 0%) и непрозрачным черным (непрозрачность 100%), а любые другие цвета приведут к оттенкам серого с различной непрозрачностью от 0% до 100%.
Существует также проблема ограничения размера. В Photoshop CS2 и выше форма кисти может иметь размер до 2500 на 2500 пикселей. В старых версиях вы ограничены только 999 пикселей. Настоятельно рекомендуется стараться приблизиться к этому максимальному размеру, чтобы качество кисти оставалось приличным при любых размерах. В противном случае кисть может начать размываться при больших диаметрах.
Сделай и назови свою кистьТеперь, когда ваше изображение выбрано по вашему вкусу, зайдите в строку меню и нажмите «Изменить». Спуститесь вниз и нажмите «Определить пресет кисти».
Появится окно с изображением кисти, и вы можете дать название новой кисти.
Сохранить вашу новую кистьТеперь ваша кисть готова к использованию, но для того, чтобы сохранить ее или экспортировать кисть другим пользователям, нам сначала нужно сохранить ее как часть набора кистей.:max_bytes(150000):strip_icc()/create-custom-brush-photoshop-brush-settings-61b927d3e047435dbb09978fb2b17aec.png) Выбрав инструмент «Кисть», нажмите на набор настроек кисти на панели параметров, чтобы открыть раскрывающееся меню. Теперь нажмите маленькую стрелку в верхнем правом углу и нажмите «Менеджер пресетов».
Выбрав инструмент «Кисть», нажмите на набор настроек кисти на панели параметров, чтобы открыть раскрывающееся меню. Теперь нажмите маленькую стрелку в верхнем правом углу и нажмите «Менеджер пресетов».
Теперь просто нажмите на новую кисть и нажмите кнопку «Сохранить набор…».
Это все, что нужно сделать. Теперь ваша новая гладкая кисть готова к использованию в любое время. Довольно просто, а?
Если вы ищете места для загрузки наборов кистей или, возможно, загрузите свои собственные для всех желающих, обязательно ознакомьтесь с 6 лучшими сайтами для загрузки бесплатных кистей Photoshop.
, Не забудьте также прочитать руководство для идиота по Photoshop.
Вы загружаете свои кисти для Photoshop или делаете свои собственные? Дайте нам знать, как вы делаете кисти Photoshop в комментариях ниже.
Кредит изображения: petitshoo
PhotoshopSunduchok — Как создать новую кисть
Автор: Галина Соколова. Дата публикации: . Категория: Обработка фотографий в фотошопе.
В этом уроке я покажу как можно создать новую кисть. Для работы мы будем использовать разные стандартные кисти, а так же инструмент Перо.
В результате работы у меня получилась вот такая кисть из звёзд.
Итак, приступим и для начала создадим фон, на котором будем рисовать новой кистью, для этого создадим новый документ CTRL+N и зальём его чёрным цветом. Установим Основной цвет белый, а Фоновый цвет- чёрный, для этого нужно нажать на клавишу D, а затем на клавишу Х . В окне Новый для параметра Содержимое фона установим Цвет фона и в результате получим чёрный цвет для нового документа.
Теперь немного разбавим фон синим цветом, чтобы придать ему глубину. Для этого установи Основной цвет синий и активизируем инструмент Градиент радиального типа от синего к прозрачному:
Теперь проведём инструментом с правой стороны как показано на скриншоте:
Добавим ещё несколько градиентов с левой стороны:
Итак, фон готов теперь будем создавать кисть. Для этого сначала создадим новый документ белого цвета размером 200 на 200 пикселей и затем создадим новый прозрачный слой CTRL+SHIF+ALT+N:
Для этого сначала создадим новый документ белого цвета размером 200 на 200 пикселей и затем создадим новый прозрачный слой CTRL+SHIF+ALT+N:
Теперь установим Основной цвет чёрный, нажав на клавишу D и активизируем инструмент Кисть. Вызовем настройки кисти F5 и выберем кисть в виде пятиконечной звезды, затем поставим несколько отпечатков на поле документа, подобрав нужный диаметр кисти:
Теперь уменьшим диаметр кисти и поставим ещё несколько отпечатков:
Теперь выберем кисть с другой формой звезды и поставим так же несколько отпечатков:
И выберем последнюю кисть круглую с размытыми краями и поставим отпечатки:
Теперь выполним команду Редактирование – Определить кисть и в открывшемся окне нажмём ОК, затем найдём новую кисть в списке кистей – она будет самой последней.
Перейдём к настройке кисти и установим параметры как показано на скриншотах:
Теперь перейдём к фону и создадим новый прозрачный слой. Затем нарисуем контур, который создаст направление для звёзд и для этого активизируем инструмент Перо в режиме Контур и поставим первую точку в левом верхнем углу немного за пределами поля документа, затем поставим вторую точку в правом нижнем углу. Затем потянем направляющую из второй точки так, чтобы контур немного изогнулся :
Теперь перейдём к палитре Контуры и щелкнем правой клавишей мышки по синей полоске, после чего откроется выпадающее меню, где нужно выбрать Выполнить обводку контура и установить галочку Имитировать нажим:
Чтобы убрать контур нажмём дважды клавишу Esc:
Теперь можно вызвать рамку Трансформации CTRL+T, затем щёлкнуть правой клавишей внутри рамки и выбрать Деформация, после чего потянув за узлы рамки можно немного изменить форму потока звёзд:
Теперь вызовем окно Цветовой тон/Насыщенность CTRL+U и придадим изображению больше насыщенности:
На этом урок «Как создать новую кисть» окончен.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Как рисовать кистью в фотошопе
Здравствуйте, уважаемые мои читатели! Вы не поверите: сплю сегодня ночью и снится мне, будто я пишу новый урок фотошоп о том, как работать с кистями в этом редакторе. Утром проснулась и поняла – пора браться за статью. А что, вообще идея хорошая, особенно для начинающих. Помню, на заре освоения данной программы у меня был серьезный ступор именно в этом вопросе. Как установить кисти фотошоп, я тогда худо-бедно разобралась, а вот как их правильно настраивать – было загадкой до определенного времени. В сегодняшнем уроке я вам покажу несколько основных манипуляций, которые заметно упрощают работу в графическом редакторе Adobe Photoshop.
Для наглядности я создам документ и залью, например, фиолетовым цветом. Над этим слоем обязательно создаю новый слой для работы с кистями фотошоп.
Выбираем в панели инструментов Кисть (Brush) .
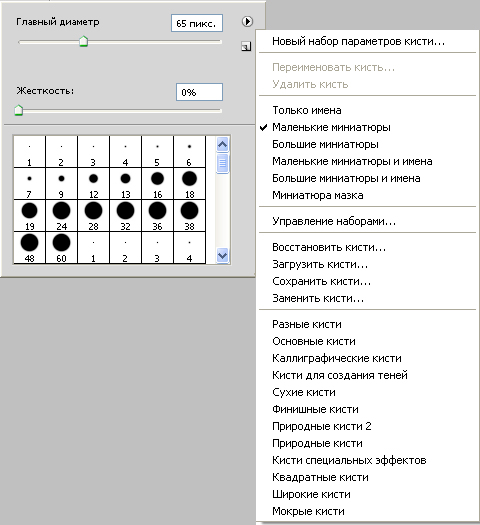
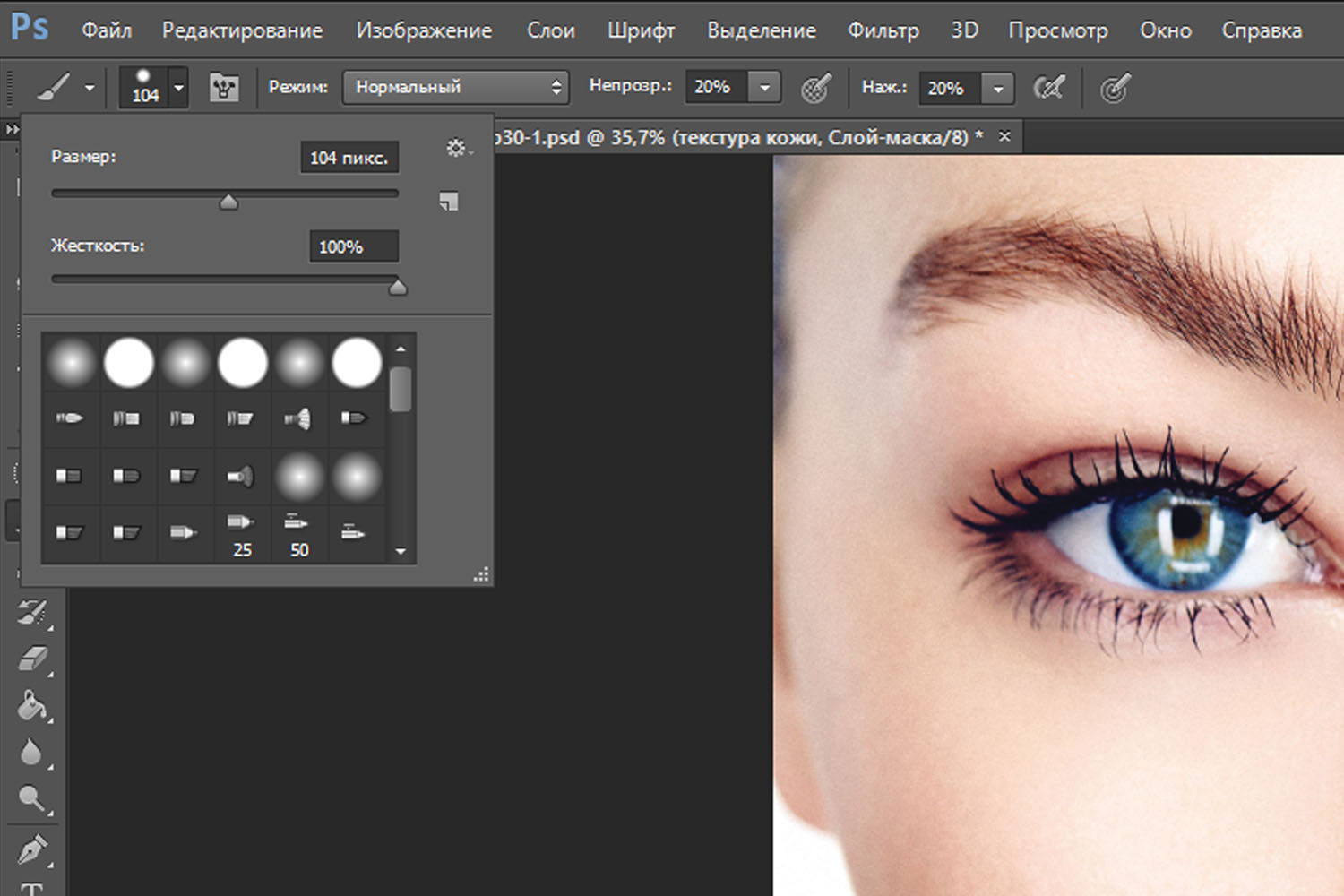
Теперь нам нужно выбрать подходящую кисть. Для этого в верхней панели настроек инструмента кликаем на треугольничек, после чего раскрывается окно с палитрой установленных кистей фотошоп. Давайте выберем для начала простую круглую кисть. У меня фотошоп CS5, в более ранних версиях палитра кистей по умолчанию имеет несколько иной вид. Но простейшие настройки кистей все равно аналогичные.
При помощи ползунка Размер (Master Diametr) можно подобрать кисть подходящего диаметра, т.е. толщину линии, получаемой при использовании кисти. Кстати, менять размер можно, используя горячие клавиши: [ — уменьшить размер, ]- увеличить размер. Ползунок Жесткость (Hardness) регулирует центр жесткости выбранной кисти или проще говоря, когда жесткость равна 0, края кисти получаются размытыми. Варианты с различной жесткостью кисти показаны на скриншоте ниже (если Вы кликните на изображение, оно откроется в новом окне в увеличенном масштабе).
Варианты с различной жесткостью кисти показаны на скриншоте ниже (если Вы кликните на изображение, оно откроется в новом окне в увеличенном масштабе).
Обои для влюбленных
При работе в Adobe Photoshop мне очень часто приходится рисовать полупрозрачной кистью (особенно во время ретуши фотографий). Меняется этот параметр также в верхней панели настроек инструмента при помощи вкладки Непрозрачность (Qpacity) . Посмотрите на предыдущий скриншот, здесь я провела кистью с непрозрачностью 50% поверх всех остальных слоев.
Кроме того Вы можете поменять Цвет кисти фотошоп. Делается это нажатием на квадратик с цветом в левой нижней части Панели инструментов. В выпавшем окошке выбираем подходящий цвет и нажимаем ОК. Активный цвет – это тот, что сверху.
Но стандартный набор кистей по умолчанию далеко не всегда устраивает фотошоп-мастеров. Что делать? Нужно просто установить новые кисти фотошоп. Для этого существует 3 способа.
Первый способ самый простой, особенно для начинающих. Вы можете воспользоваться библиотекой кистей в самой программе.
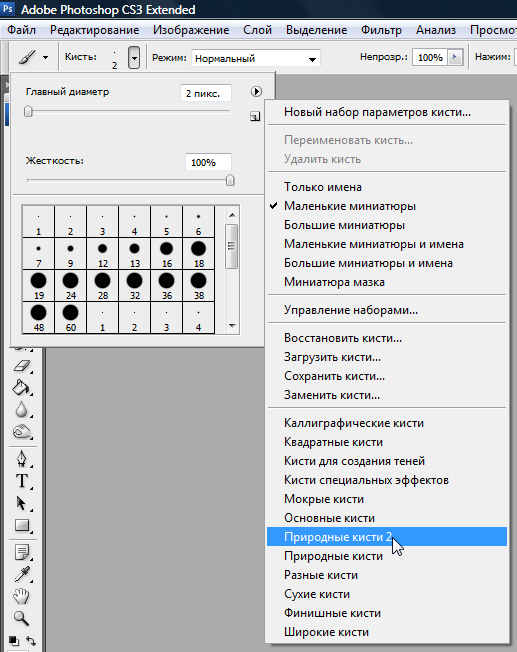
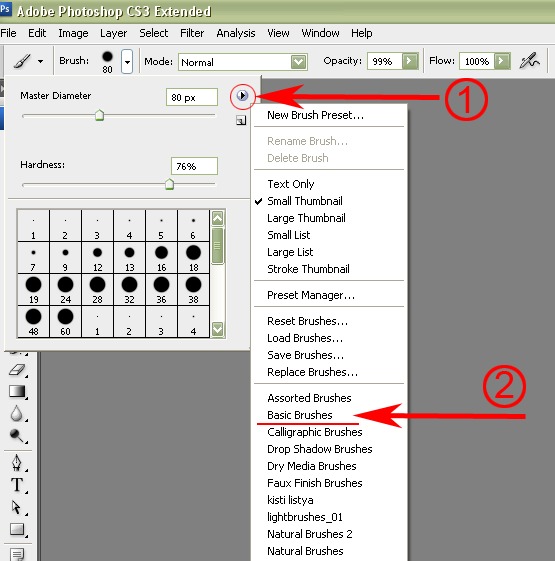
Найти и установить дополнительные кисти можно так: открываем вкладку, где меняется размер кисти. В ней находим маленький треугольник в правом верхнем углу и нажимаем на него.
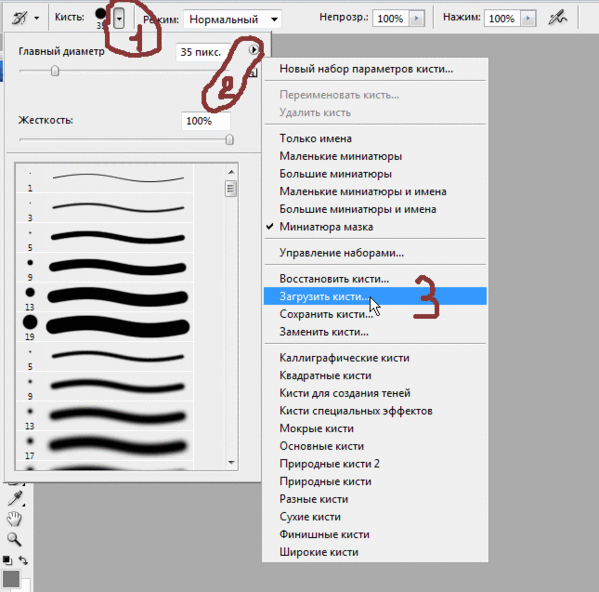
В самом нижнем блоке Вы увидите наборы кистей из библиотек редактора, выбираете подходящий. Новые кисти появятся в палитре кистей.
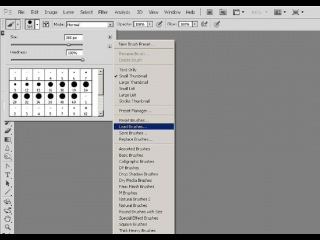
Второй способ тоже прост, а главное, дает возможность установить кисти фотошоп в большом ассортименте. Итак, в интернете скачиваем кисти в формате .ABR.
Снова идем в параметры инструмента, жмем на треугольник, а затем выбираем вкладку Загрузить кисти. Выбираем скачанный файл на вашем компьютере, жмем ОК.
Все, готовые кисти уже в вашей программе!
Третий вариант – создать свою собственную кисть. Как это делается, расскажу в следующем уроке.
А сейчас давайте поговорим об очень важных настройках выбранной кисти. Помимо изменения цвета, размера, прозрачности, Вы можете также изменить угол наклона кисти для фотошоп, создать динамику размера, цвета и т.д. Для этого идем в меню Окно – Кисть (горячая клавиша F5).
Открытка к Пасхе: только своими руками и в фотошопе
Например, я открыла дачное фото. Загрузила кисть с кинопленками. В предложенном наборе кисть маленькая и горизонтальная, а мне бы хотелось расположить объект под углом. Для этого в окне Кисть увеличиваем размер и изменяем Угол наклона на нужный.
Ну а затем можно вставить еще несколько изображений – и коллаж на скорую руку готов!
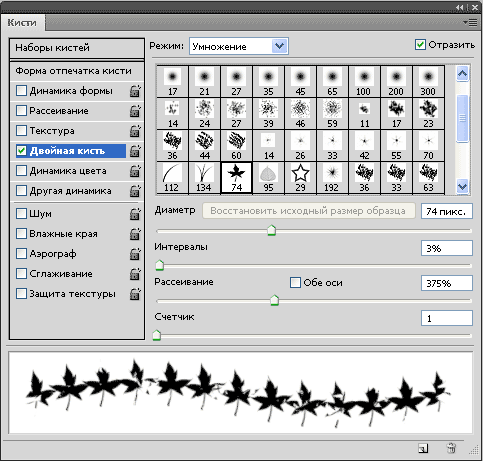
Давайте сделаем много бабочек на нашем коллаже с помощью кистей для фотошоп. Загружаем кисти с бабочками из интернета, устанавливаем размер 120 пикс. Теперь настроим кисть так: увеличим Интервал до 153%.
- Переходим во вкладку Динамика формы:
- — колебание размера – позволяет менять размер кисти во время рисования одним мазком в фотошоп, установим 85%;
— минимальный диаметр – задает минимальный размер кисти в процентах от исходного. Чем выше значение, тем меньше бабочки будут отличаться по величине друг от друга. Оставим 0%;
— колебание угла – автоматически и хаотически поворачивает кисть в пространстве. Зададим 40%.
— колебание формы – можно изменить форму, получается, будто объект повернули не только по вертикали и горизонтали, но и в плоскости, перпендикулярной монитору. Установим 16%.
— минимальная форма – интенсивность колебания формы (установите 100% — колебаний формы не будет). Оставим по умолчанию 25%.
Пока что не очень. Переходим во вкладку Рассеивание:
— рассеивание – параемтр, который позволяет размещать много объектов на расстоянии друг от друга. Чем выше процент, тем дальше будут рассеиваться наши бабочки. Установим 675%.
Чем выше процент, тем дальше будут рассеиваться наши бабочки. Установим 675%.
— счетчик – дает возможность рассеивать в вертикальной плоскости установленное число объектов (мазков кисти). Я взяла 2, а Вы можете попробовать и другие настройки.
— колебания счетчика – позволяет варьировать количество объектов, заданное в параметре Счетчик. Оставим 7%.
Есть еще одна очень полезная вкладка Динамика цвета, благодаря которой можно автоматически менять цвет кисти во время одного мазка. Только перед этим необходимо установить необходимые Вам основной и фоновый цвета .
- Пробуйте устанавливать различные настройки, а эффект от моих настроек кисти будет, как на скриншоте ниже.
На этом мой урок фотошоп для начинающих по работе с кистями подошел к концу. Надеюсь, Вам он был полезен. Теперь Вы знаете, откуда взять кисти фотошоп, как их установить и, главное, как при помощи этого инструмента рисовать и создавать в фотошопе интересные эффекты.
Если остались вопросы – не стесняйтесь, спрашивайте. Делитесь впечатлениями, буду очень рада. К работе с кистями мы еще обязательно вернемся, ведь программа Adobe Photoshop таит в себе еще очень много интересного. Не пропустите! А еще лучше подпишитесь на новые статьи.
До скорых встреч на моем сайте! Ваш домовенок Елена.
Источник: https://domovenok-art.ru/2012/06/kisti-fotoshop-vse-li-vy-o-nix-znaete/
Как использовать кисти в Фотошопе?
Приветствую вас! Предлагаю вам мысленно отправиться в ваше детство, в детский садит. Многие помнят злую воспитательницу, ужасную пенку на молочном супе из макарон и конечно как дёргать девчонок за косички.
У многих в детских садиках были определенные часы выделенные на творчество: у кого-то пение, у кого-то театральный кружок, а у кого-то рисование. Рисование мне нравилось больше всего, за исключением дёргания девчонок за косички.
А какой же предмет самый главный в рисовании ? Каким же предметом вы изрисовывали уши соседям по парте? Конечно, конечно же это кисточка. Они бывают разные: беличьи, лисьи, большие, маленькие, разные. Но мы сегодня будем учиться рисовать не ими, поскольку ими мы уже научились рисовать в детском саду.
Они бывают разные: беличьи, лисьи, большие, маленькие, разные. Но мы сегодня будем учиться рисовать не ими, поскольку ими мы уже научились рисовать в детском саду.
Поскольку этот сайт как то связан с Фотошопом, мы будем изучать сегодня инструмент под названием “Кисть”. Этот инструмент в Фотошопе настолько разнообразен, что просто страшно представить. В нём оказались совмещены все кисти мира.
И беличьи, и лисьи, и большие с маленькими, и даже кисти с определённым рисунком. В этом уроке я постараюсь полностью раскрыть для вас этот инструмент, мы узнаем всё начиная от размера и заканчивая созданием своей кисти. Так давай те же приступим.
Самая главное меню у кисти – это “Меню набора кистей”. Эго можно найти слева на панели настроек данного инструмента. В этом меню можно настраивать главный диаметр кисти. То есть её размер, будет она большая или маленькая. Жёсткость кисти – это нужно для того, чтобы делать края кисти более мягкими.
Чем меньше жёсткость кисти, тем более расплывчатый край у кисти которой вы рисуете. Замете, что эти параметры можно настраивать, как изменением положения флажка, так и запасанием нужного числа в поле. Ниже под жёсткостью кисти вы увидите поле в котором предоставлены все кисти, которые есть в вашем Фотошопе.
Когда вы будете загружать или удалять кисти из Фотошопа, то в этом поле они будут либо исчезать либо появляться.
Справа от “Главного размера”, вы можете увидеть треугольничек, который выдвигает меню. Это меню нам поможет сделать важные операции связанные с кистями.
Здесь мы можем выбрать, как будут отображаться кисти в поле с кистями: маленькие миниатюры, большие миниатюры, большие миниатюры и имена. Можем производить действия с кистями: загрузить, восстановить, заменить и сохранить.
И можем вставить определённые наборы кистей уже имеющиеся в Фотошопе, не нуждающиеся в загрузке в него: каллиграфические, мокрые, квадратные, широкие.
Давайте с вами отдельно разберём один пункт из этого меню. Часто задаваемый вопрос “Как загрузить кисти в Фотошоп?”, сейчас мы будем разбираться в этом вопросе.
Часто задаваемый вопрос “Как загрузить кисти в Фотошоп?”, сейчас мы будем разбираться в этом вопросе.
Для того, чтобы загрузить кисти в Фотошоп, нам нужно зайти в меню, которое описывалось выше, и нажать на пункт “Загрузить кисти…”. Перед нами откроется окно, в котором нам будет необходимо найти файл, который вы предварительно скачали из интернета форматом (.abr).
Этот формат файла показывает, что это кисть для Фотошопа, кликнув по этому файлу дважды мышкой, мы загрузим его в Фотошоп. Кисти загруженные таким образом появятся в поле меню набора кистей. И вы сможете делать с ними, что захотите. Так же можно просто кликнуть по файлу типа (.
abr) дважды левой кнопкой мыши просто из любой папки вашего компьютера и он как установочный файл самостоятельно загрузит кисти в ваш Фотошоп.
Вы можете заметить кнопочку “Создать новый слой”, который нам уже встречался в меню “Слои”.
Для чего же нужна эта кнопочка? Если вы сделали определённую кисть, со своим уровнем жёсткости и размером, нажав на эту кнопочку, кисть с вашими настройками сохраниться в панели кистей этого окна! Поскольку мы научились сохранять кисть, давайте научимся и делать собственные! Для того, чтобы создать кисть необходимо, что либо сначала нарисовать, то что после и станет нашей кистью. Давайте для примера нарисуем на белом фоне чёрным цветом какую либо фигуру. После чего найдём на панели меню “Редактирование”, а уже в этом меню найдём пункт “Определить кисть”. После того как вы нажмёте на этот пункт, перед вами появится окошечко. В этом окне есть миниатюра нашей кисти и поле в которое можно ввести имя бедующей кисти. После того как вы зададите кисти имя, она появится у вас в поле меню набора кистей. Теперь вы можете выбирать её от туда и пользоваться ей как вам заблагорассудится.
Слева от меню набора кистей мы видим ещё одну иконку кисти, это – выбор набора параметров инструмента. Это почти тоже самое, что и меню набора кистей. Только это меню показывает как бы избранные кисти, те кисти которыми вы пользуетесь чаще всего. Сюда вы таким же образом можете добавлять кисти, нажимая на иконку нового слоя.
Сюда вы таким же образом можете добавлять кисти, нажимая на иконку нового слоя.
Правее от кисти мы видим выдвигающуюся менюшку. В которой мы можем выбрать режим наложения кисти на изображение. Вы уже знаете, что такое меню есть и для определённого слоя.
В окне “Слои” есть выдвигающееся меню, в котором мы можем выбрать режим наложения этого слоя на нижний. Это меню для кисти работает точно также. В зависимости от выбранного вами режима наложения кисть будет накладываться по разному.
Поэкспериментируйте меняя режимы наложения кисти. У вас может получиться довольно интересный результат.
Дальше в меню инструмента “Кисть” мы видим флажки которыми можно настраивать Непрозрачность кисти и её жёсткость. Жесткость отвечает за размытость края кисти, то есть чем меньше жесткость кисти, тем плавнее будет её край переходить в фон.
Чем больше жесткость, тем чётче край кисти, если жесткость на максимуме, то край кисти ровный и чёткий. Непрозрачность говорит сама за себя. Чем меньше непрозрачность тем сильнее просвечивает кисть. Представим густую краску, очень густую.
И чем больше мы в неё добавим воды тем более прозрачна будет наша краска. Точно так же и действует настройка непрозрачности кисти.
На этом мы закончили изучать панель настроек инструмента “Кисть”. Давайте приступим к изучению палитры кистей. Это очень полезная панель для работы с кистью. Начнём изучать её с самого начала.
Открыть её можно через панель настроек инструмента кисть, кнопочка открывающая данную панель находится сверху справа, называется – “Вкл./Выкл. Палитру кистей”. Главная закладка этой панели включает в себя набор кистей и главный диаметр кисти.
Здесь вы можете выбрать с какой кистью вы будете работать, кликнув по миниатюре, и уменьшать или увеличивать размер кисти.
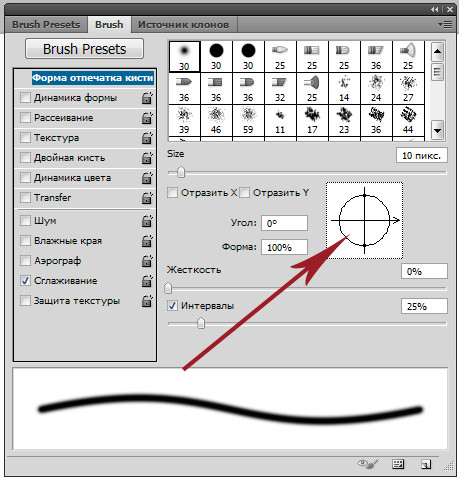
Во второй вкладке “Форма отпечатка кисти” так же можно выбрать кисть над которой будут производиться изменения, можно восстановить её исходный размер, то есть размер кисти какой она была изначально, при её создании. В этой вкладке можно отражать кисть по осям Х и У, или если говорить другими словами отразить кисть горизонтально и вертикально.
В этой вкладке можно отражать кисть по осям Х и У, или если говорить другими словами отразить кисть горизонтально и вертикально.
Есть возможность поворота кисти и изменения её формы. При этом можно использовать ячейки с числовыми значениями, а можно деформировать и поворачивать миниатюру кругляшка рядом с ними. Можно изменять интервалы между кистями, передвигая рычажок в пункте “Интервалы.
Все изменения происходящие с кистью вы будете видеть в окне снизу, в нём показано как будет проявляться кисть на холсте во время рисования.
Ниже идут шесть вкладок кисти которые можно включать и отключать галочкой рядом с ними. Первая такая вкладка отвечает за динамику формы. В этой вкладке можно настраивать интенсивность колебания размера и колебание угла. Приведу пример.
Вы сильно изменили эти параметры и когда вы будете вести по холсту такой кистью она у вас будет всё время меняться, каждая последующая кисть будет отличаться от предыдущей размером, и углом наклона и чем сильнее вы установите параметры, тем сильнее они будут отличаться.
Дальше идут ещё пять таких вкладок с разными параметрами изменения кисти, я думаю вы сами разберётесь с ними, поскольку вы уже знаете суть изменения параметров. В основном все параметры здесь регулируются при помощи передвижения флажков.
Дальше идут очень интересные закладки: рассеивание, текстура, двойная кисть, динамика цвета, другая динамика. А дальше идут уже не вкладки, дальше идут пять различных эффектов которые накладываются на кисть при рисовании её на холсте.
При помощи них вы сможете: добавить колебания к кончику кисти, при помощи “Шума”; подчеркнуть края мазка кисти, при помощи при помощи эффекта “Влажные края”; включить эффект аэрографа; включить сглаживание контуров мышью; защитить текстурный рисунок при применении кисти из набора.
Вот что можно получить хорошенько поработав с этими параметрами! Надеюсь у вас всё получится, и чем лучше вы усвоите эту статью, тем легче вам будет использовать другие инструменты. Поскольку все настройки инструментов построены по одному принципу.
Поскольку все настройки инструментов построены по одному принципу.
Источник: http://BorPost.ru/photoshop/kak-ispolzovat-kisti-v-fotoshope/
Как пользоваться инструментом кисть для рисования в фотошопе?
Приветствую вас мои дорогие читатели, точнее читатели моего блога. Сразу хотелось бы задать вам вопрос: вы умеете рисовать? Я имею ввиду действительно рисовать на уровне. Вот я лично нет, честно признаюсь. Ну не художник я. Но в детстве я очень любил каляки-маляки кисточкой на бумаге выводить и по рисованию у меня пятерки одни были.
Поэтому давайте выключим всю ненужную информацию в наших головках и приступим.
Рисование кистью
- Откройте фотошоп и создайте новый документ любого размера с белым фоном. Я выбрал 800*600, но вы можете не заморачиваться.
- А теперь выберете инструмент кисть на панели инструментов. Также инструмент кисть выбирается с помощью клавиши «B» (Brush).
- Выберете цвет в палитре, как мы это делали в предыдущем уроке. Возьмем например синий цвет.
Ну что готовы приступить к рисованию? Тогда вперед.
Зажмите левую кнопку мыши на картинке, и не отпуская ее начинайте вести. Вы увидите как у вас получается синяя полоска. Здорово. Вот и пошло-поехало обычное классическое рисованию кистью. Но всё ли это? Конечно нет.
Параметры кисти
- Попробуйте зажать левую кнопку мышки и нарисовать что-нибудь, хоть линию. Вот, получилось.
- Теперь вызовете настройку кисти правой кнопкой мыши, попробуйте изменить жесткость до 50%. Для этого двигайте соответствующий ползунок или впишите число 50 в ячейку.
Заодно по той же схеме сразу измените размер кисти до 71 и нарисуете такой же рисуночек. Видите разницу? Линия стала больше и мягче, т.е. с немного размытыми краями.
- Верните снова жесткость до 100%. И давайте теперь поиграем с формой кисточки. Снова вызываем меню нашей кисти и выбираем любую из предложенных форм кисти, например Звезду, траву или другой узор.
 Я выбрал кисть «брызги — 59 px», но несмотря на то, что здесь автоматом стоит 59 пикселей, я все равно могу менять размер данной кисти, а вот жесткость для этой кисточки уже недоступна.
Я выбрал кисть «брызги — 59 px», но несмотря на то, что здесь автоматом стоит 59 пикселей, я все равно могу менять размер данной кисти, а вот жесткость для этой кисточки уже недоступна. - Теперь попробуйте порисовать «Брызгами». Заметили, как преобразилась кисть? Кстати в интернете вы сможете найти полно дополнительно загружаемых форм кистей, а если уж совсем не нравится, то можно создать свои кисти (Об этом позже).
- Если вам надо что-то стереть, то на помощь придет инструмент «Ластик». Но этом инструменте читайте в отдельном уроке.
Свойства кисти
Зайдем в свойства «Кисти» и рассмотрим что такое «непрозрачность». Нажмите на нее и поставьте, например 40%. Попробуйте нарисовать что-нибудь. Видите? Ваш рисунок стал как призрак, т.е. полупрозрачным. В некоторых случаях — это очень удобная и полезная вещь.
Параметр «Нажим» говорит сам за себя. Выберете классическую форму кисти (кружок) и не забудьте вернуть непрозрачность на 100. Теперь измените нажим сначала на 60% и нарисуйте что-нибудь, затем на 30% и снова нарисуйте. Заметили разницу? Разница на лицо.
Вот в итоге какая интересная картина у нас получилась.
Примечание. Если вам не понравились ваши мазки и вы хотите отменить несколько действий, то надо несколько убрать последние действия с помощью «Истории».
Сохранение шаблона кисти
Если вы выбрали какую-либо кисть, размер и другие настройки, и вам она так понравилась, что вы захотите ее сохранить, то можно это сделать запросто.
Вверху, где свойства кисти есть стрелочка вниз. Нажмите на нее и вы увидите предустановленные шаблоны. Вам надо нажать лишь на значок создания шаблона и выбрать имя. Таким образом, если вы вдруг захотите снова воспользоваться этой кисточкой, то не надо заново искать саму кисть и выставлять размер и прозрачность. Вам нужно вызвать окно с шаблонами и выбрать то, что вы создали.
Прямое рисование кистью
Ай-ай-ай. Чуть не забыл очень важную фишку для рисования. Ведь все мы люди? И нарисовать ровную линию от руки ооочень сложно. Но в фотошопе всё упрощается. Вам просто достаточно зажать левую кнопку мыши, чтобы появился первый мазок, а затем зажать клавишу Shift. А дальше продолжайте вести линию с зажатым шифтом и не бойтесь, что рука дрогнет. Линия будет прямой.
Чуть не забыл очень важную фишку для рисования. Ведь все мы люди? И нарисовать ровную линию от руки ооочень сложно. Но в фотошопе всё упрощается. Вам просто достаточно зажать левую кнопку мыши, чтобы появился первый мазок, а затем зажать клавишу Shift. А дальше продолжайте вести линию с зажатым шифтом и не бойтесь, что рука дрогнет. Линия будет прямой.
Специально для этого урока я сделал небольшое видео, как быстро нарисовать простенький пейзажик. Одновременно с этим вы сможете закрепить работу с инструментом «Кисть». Сразу говорю, что я не художник и не дизайнер, так что не обессудьте.
Еще раз повторю, что я не художник-дизайнер, так что можно не хаять мой рисуночек. Хотя…почему бы и нет? Можете застебать меня, я разрешаю))).
Ну вот и подошел к концу наш сегодняшний урок. Надеюсь, что он был полезен для вас. Но если у вас остались какие-то непонятки — я всегда на связи.
Кроме того вы можете просмотреть этот видеокурс по фотошопу, в котором всё рассказано от начала до конца в формате видеоуроков! Очень рекомендую, курс действительно качественный и стоящий. Каждый урок рассказан подробно и смотрится на одном дыхании.
Кстати не забудьте подписаться на обновления моего блога и будете в курсе самых свежих статей и новостей самыми первыми. Обещаю, спамить ене буду!!! Желаю вам плавать в фотошопе как рыба в воде, так что учитесь, тренеруйтесь, а мы с вами увидимся в следующих уроках. Пока-пока!
С уважением, Дмитрий Костин.
Источник: https://koskomp.ru/rabota-s-kompyuternyimi-programmami/adobe-photoshop/kak-polzovatsya-instrumentom-kist/
Как рисовать кистью на основе созданных контуров в Фотошопе
- Для начала создаем документ с произвольными размерами.
- Далее, мы выбираем инструмент Brush Tool (Инструмент «Кисть» / Клавиша «B») и задаем необходимые параметры.
- Для наглядности я взяла кисть большого радиуса и зеленого цвета.

С помощью инструмента Pen Tool («Перо» / Клавиша «P») создаем линию. После чего, нажатием правой кнопкой мыши вызываем дополнительное меню, где выбираем «Stroke Path» (Выполнить обводку контуром).
Для более глубокого понимания инструмент Pen Tool («Перо» / Клавиша «P»), это не рисунок, а если мы линию обведем кистью – это фактически эквивалентно нарисованной кистью линии. Просто нарисовать красивую линию сразу кистью достаточно тяжело, именно поэтому мы задействовали перо. Итак, меню обводка контуром.
Теперь выбираем инструмент Кисть, т.е. то чем мы хотим обвести нашу линию.
Галочка «Simulate pressure» (Имитировать нажим) отвечает за толщину линии. Если вы выберите эту опцию, линия вначале будет более тонкой, потом к середине утолщается, и к концу опять утончается. Если же не использовать эту опцию, то линия будет одной толщины, равной диаметру заданной ранее кисти.
Итак, вот что у меня получилось. Так как, сама кривая, созданная пером, нам больше будет не нужна, мы ее удалим – нажимаем правой кнопкой мыши, вызываем дополнительное меню, где выбираем «Delete pass» (Удалить контур).
Напоследок мы можем создать из получившегося рисунка кисть.
Зажимая клавишу Ctrl, кликаем по слою в панели слоев, таким образом, загружаем выделение.
Далее заходим в меню Edit — Define Brush Preset (Редактирование — Определить кисть).
Вводим название, жмем Ок, и получаем новую кисть. Вот и все.
- Юлиана Степанова;
- Источник;
- ⇐ • Как повысить насыщенность цветов на фото (предыдущая страница учебника)
- • Как сделать аватар (следующая страница учебника) ⇒
Источник: https://photoshoplessons.ru/book/risovat-kistju-na-konturah
Работа с кистью в фотошоп
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Вы полагаете, что нарисовать в фотошопе поляну с цветами или звездные россыпи сложно? Ничего подобного! Всего лишь одно-два движения правильно настроенной кистью! Это не сложно, это очень простой урок для начинающих.
Нужно только научиться настраивать инструмент Brush (Кисть) на панели инструментов Adobe Photoshop.
Примеры выполнены в Adobe Photoshop CS4, но практически все настройки есть и в более ранних версиях фотошопа. В поздних версиях программы больше возможностей для работы с графическими планшетами.
Как выбрать кисть?
В раскрывшейся палитре задайте размер мазка линии (толщину линии, которой будет рисовать кисть) – ползунок Master Diametr (Главный диаметр), а также жесткость кисти — ползунок Hardness (Жесткость).
Если и здесь вам не удалость найти ничего подходящего, то есть два пути: скачать в Internet нужную кисть или создать ее самостоятельно.
Как установить скачанную кисть?
Файлы с кистями имеют расширение abr (например, stars.abr). В наборе обычно бывает много разных кистей одной тематики. Установить скачанный набор кистей в фотошопе несложно: Как загрузить кисти в Photoshop
Как создать новую кисть?
Это очень просто. Сначала нужно нарисовать то, что будет отпечатком кисти. Рисовать нужно черным цветом, если мазок кисти должен быть однородным и непрозрачным. Сложная цветная картинка позволит создать кисть с областями разной прозрачности.
Нарисуйте в програме фотошоп, например, вот такой кленовый лист на прозрачном фоне. Затем выполните команду меню Edit (Редактирование) > Preset Manager (Определить настройки кисти) и задайте имя для новой кисти. Кисть появится в коллекции кистей на панели инструментов фотошопа.
Как настроить кисть?
Выберите на панели инструментов фотошоп созданную вами новую кисть. Затем выполните команду меню Window (Окно)> Brushes (Кисти) (или нажмите кнопку на панели быстрого запуска).
Откроется панель опций – дополнительных настроек кисти. Можно использовать эту палитру для изменения размера, формы, угла наклона, промежутков между мазками кисти, прозрачности отдельных мазков, включить функцию рассеивания и изменения других параметров.
Можно использовать эту палитру для изменения размера, формы, угла наклона, промежутков между мазками кисти, прозрачности отдельных мазков, включить функцию рассеивания и изменения других параметров.
Изображения замков напротив каждой настройки «не закрыты», то есть вы можете менять настройки кисти, с которой в данный момент работаете, как вам захочется. Как только вы выберет другую кисть, ваши предыдущие настройки исчезнут, а вернутся настройки по умолчанию. Если закрыть замки – настройки будут сохранены для этой кисти.
В открытой палитре настроек в нижней ее части есть флажок и ползунок Spacing (расстояние, промежутки). Перемещайте его вправо-влево, посмотрите на результат и остановите приблизительно на 100%. Именно так, с такими промежутками ваша кисть будет рисовать, даже если вы будете вести мышкой одну непрерывную линию.
А если нужно чтобы при рисовании одного мазка, происходило изменение формы, размера и угола наклона кисти?
Изменение формы, размера и угола наклона кисти
Для этого в фотошопе есть пункт настроек Shape Dynamics (Динамика формы).
Size Jitter (Колебание размера) будет менять размер каждого листика, который будет появляться во время рисования. В окне предварительного просмотра настроек это хорошо отображается.
Чуть пониже – Control. Здесь задается условие, как именно будет изменяться размер.
Off (отключено) – размер будет меняться в случайном порядке.
Fade – (угасание) – размер кисти будет постепенно и плавно уменьшаться за определённое количество шагов. Это количество указывают в квадратике, который рядом справа.
Minimum Diameter – (минимальный диаметр) до которого кисть будет уменьшаться в размере.
Angle Jitter – колебание угла. Этот ползунок будет изменять угол и ориентацию на плоскости вашей кисти.
Roundness Jitter – колебание закруглённости. Если вы будете рисовать кистью с этим параметром, то увидите, что от мазка к мазку форма её будет меняться так, как если бы мы применяли к ним свободную трансформацию (Distort, Prespective).
Minimum Roundness – задаёт параметр, насколько сильно вы хотите изменить искажение формы кисти.
Расеивание мазков кисти
А если нужно листики не разместить аккуратно вдоль линии, а разбросать по изображению?
Используйте Scattering (Рассеивание)! Ползунок Scatter установите на значение 250-350% и мазки кисти начнут “разбегаться”, “рассыпаться”, отклоняясь в сторону от линии, которую вы будете вести мышкой по холсту. Эту функцию в програме Adobe Photoshop используют для рисования звездочек, снежинок, листьев на деревьях, конфетти, травы и т.п.
Функция Count (Счёт) увеличивает количество отпечатков в 2, 3 и больше раз. Установите 3 и оцените результат.
Texture (текстура) позволяет придать определённую текстуру изображению. Для листиков использовать не будем.
Dual Brush (Двойная кисть)- позволяет создать отпечаток из двух кистей одновременно. В самом верху расположен параметр Mode (Режим), он позволяет нам выбрать режим смешивания кистей.
Правее от него расположен параметр Flip (Отражение), его активация позволяет отразить применяемую кисть по оси Y.
Далее перед нами представлена библиотека кистей, где мы можем выбрать кисть, которую хотим применить к уже ранее выбранной нами и ползунками, расположенными ниже, изменить параметры.
Динамическое изменение цвета кисти
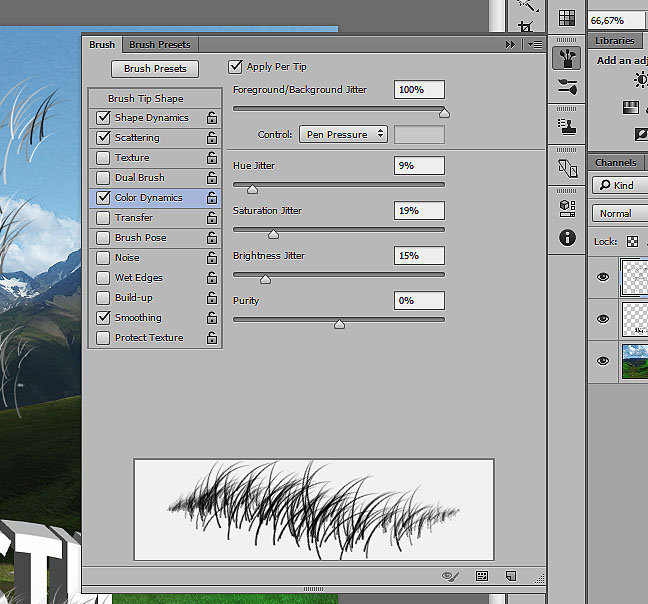
Color Dynamic (Динамика цвета) позволяет менять цвет кисти прямо в процессе рисования.
Установите в панели инстрментов Photoshop в качестве основного и фонового цвета красный (#FF0000) и желтый (#FFFF00) цвета.
В палитре Brush (Кисть) на вкладке Color Dynamic (Динамика цвета) сдвиньте ползунок Foreground/Background Jitter (Разброс цветов переднего и заднего плана) до конца вправо — 100%.
Если мы теперь начнём рисовать кистью, то получим листья всех оттенков, — от желтого до красного.
В настройках Color Dynamic можно регулировать Hue (цветовой тон), Saturation (насыщенность) Brightness (яркость) и Purity (чистоту цвета).
С настройками динамики цвета в фотошопе работать гораздо сложнее, требуется некоторый опыт. Поэкспериментируйте самостоятельно, чтобы приобрести этот опыт. Для тренировки можно использовать урок Блеск танца
Настройки вкладки Other Dynamic позволяют настраивать разброс прозрачности и заливки. Листики кленовые обычно бывают все-таки непрозрачными. Не будем использовать эти настройки, но запомнить следует.
Другие настройки динамики. Возможно, пригодятся..
Noise – шум. Добавляется к серым тонам кисти. Его эффект вы увидите если будете рисовать серой кистью большого диаметра.
Wet Edges — влажные края. Имитация акварели. Краска как бы стекает к краям кисти, получается что-то наподобие эффекта обводки.
Airbrush – аэрограф. Активизирует и выключает опцию аэрографа (эту кнопку можно видеть в верхней части меню) Включив флажок у слова airbrush в настройках кисти вы увидите, что кнопка аэрографа в меню автоматически включается.
Smoothing (сглаживание) — используется при рисовании с помощью планшетов и служит для сглаживания кривых линий. Если ваш рисунок должен иметь острые углы, то не активизируйте эту функцию.
Protect Texture – защита текстуры. Если эта функция включена, и вы рисуете текстурной кистью, то при замене кисти, текстура не изменится.
После всех экспериментов, если вы остались довольны созданной вами кистью для фотошопа, закройте замочки в настройках на палитре Brushes и используйте новую кисть в работе.
Источник: http://www.takpro100.net.ua/beginer/177-layers.html
Секреты и необычное применение кисточек Photoshop в веб-дизайне
Занимаясь веб-дизайном или художественным творчеством в Photoshop, всем без исключения требуются кисточки. Самые разные по размеру, типу, форме щетины, мягкости/твердости и прочее. И даже несмотря на то, что веб-дизайн оперирует с направляющими, с созданием прямоугольных блоков и расположением их на холсте (странице), в реалии веб-дизайнеру очень часто требуются разные кисточки. Например, для редактирования имеющихся фотографий, для наложения эффектов, для создания каких-либо творческих работ с нуля по типу синемаграфии, полигонных рисунков, анимации. Зачастую даже отдельное оформление домашней страницы требует немалых художественных усилий и идей. И для всего этого нужны кисточки.
Например, для редактирования имеющихся фотографий, для наложения эффектов, для создания каких-либо творческих работ с нуля по типу синемаграфии, полигонных рисунков, анимации. Зачастую даже отдельное оформление домашней страницы требует немалых художественных усилий и идей. И для всего этого нужны кисточки.
Другой интересный момент заключается в том, что кисточки это один из первых инструментов, что встречается всем пользователям Photoshop.
И даже некоторым может сейчас показаться, что ничего сложного в управлении с кистями нет и быть не может.
Но одновременно с этим существует большое количество людей, которые пользуются кистями, но всех их особенностей не знают. Хотя, нет, даже не представляют, что такие существуют.
В этом материале мы разберем кисточки подробнее, посмотрим на них «под лупой» и найдем интересные подборки кистей, которые могут пригодиться в веб-дизайне.
Твоя особенность, кисть?По факту, кисть в Adobe Photoshop – предустановка, управляющая штрихом и формой линии. Инструмент «Кисть» – инструмент для окрашивания и создания «реплики» чернил на холсте.
Кисточки используются для разных вещей и даже сложно представить какую-либо творческую работу без её использования (если, разумеется, речь не идет о банальном изменении размера изображения). Благодаря ей можно легко создавать элементы, включать определенные формы или типы линий в работу.
Разумеется, что изначально в любой версии Photoshop уже есть стандартный минимальный набор необходимых кистей: сухих и влажных, со спецэффектами и круглые, квадратные. В последней версии Photoshop CC 2018 появилась даже возможность автоматической сортировки кистей по категориям.
Но обычно стандартного набора мало всем, а значит, пользователи стараются найти что-то интересное в интернете.
Особенности кистейИспользовать кисть, с одной стороны, очень легко. Выбрали инструмент, тип кисточки, цвет и начали «малевать» на холсте. Но следует помнить, что у каждой кисти очень много индивидуальных настроек, благодаря которым можно создавать потрясающие визуальные эффекты.
Но следует помнить, что у каждой кисти очень много индивидуальных настроек, благодаря которым можно создавать потрясающие визуальные эффекты.
Обычно максимум чем пользуются — это изменение размера (с помощью квадратных скобок [ и ]), твердая и мягкая (с дымком по краю). Но мало кто знает, на что влияют другие параметры и условия кистей. Уделим им отдельное внимание.
Твердость – применима только для круглых и квадратных кистей, изменяет количество пикселей для сглаживания/размытости по краям. 100% – самая твердая и четкая.
Размер – толстая или токая кисть или иначе – большая/маленькая.
Поворот и динамика – поворот кисти при рисовании по осям X и Y. Обратите внимание на скриншот ниже, что кисть разворачивается по оси не вся полностью, а частично, благодаря чему создается эффект беспорядка. Именно поэтому всегда говорят: «Нарисовать траву в Photoshop легче простого».
Но обратите внимание на два параметра: Колебание угла и Колебание формы. Изменяя процентное значение колебания можно преобразовать имеющуюся кисть в совершенно новую.
Например, обычную круглую – в снег, ресничную кисть – в сено и смятую траву.
Посмотрите ниже и обратите внимание, что россыпь овалов и кружочков создана с помощью обычной круглой твердой кисти и с настройками колебания и рассеивания.
Цветность – автоматическое изменение окраса кисти и штрихов. Настройки происходят по насыщенности, яркости, по чистоте цвета. Таким образом, создать разноцветное конфетти становится очень просто и легко.
Аэрограф – возможность использования настроенной кисти в одной точке. Например, если нашей кисточкой кликать в разных точках холста, то отдельные «пятнышки» будут появляться хаотично.
Если включить аэрограф, то появится эффект распыления краски из баллончика, то есть штрихи кисточки будут в одной точке собраны.
Если таким же образом двигать мышку и курсор, то рисование будет происходить плотнее.
Положение кисти – позволяет создавать стилусные эффекты или эффекты пера. Обычно это требуется для каллиграфии или работы с рисованием витиеватых элементов для букв или растительных узоров. Чтобы представлять о чем речь, просто посмотрите скриншоты ниже и обратите внимание на то, как при разных параметрах наклона относительно осей X/Y выглядит сама кисть и штрихи, что она создает.
Передача – свойство управлением непрозрачности штриха и покраски. Иными словами, во время рисования Photoshop произвольно будет сам создавать пятнами или штрихами (зависит от вашей кисточки) темные и насыщенные точки или наоборот прозрачные и едва уловимые.
Кроме того, стоит всегда помнить, что в Photoshop 2018 появились и три новых типа рисования кистью, что упрощают работу с ней в целом. Об этом мы подробно уже рассказывали, так что повторяться не будет. Напомним, что речь идет о режимах: следования за кистью, следования за штрихом, следование до конца мазка, а также зеркальное (симметричное) рисование.
В целом это все, что стоит знать о кистях для веб-дизайна и для художественного творчества. Разумеется, еще есть Влажные края, когда создается имитация рисования акварелью, но находят ей применение больше для артов, нежели в веб-дизайне.
Установка кистейУстановка кистей происходит в несколько кликов. На панели управления инструментом кликаем по иконке выбора кисти, выбираем шестеренку и из меню – загрузить кисти. Затем остается только выбрать папочку на вашем жестком диске и файл ABR. Все новые кисти добавляются в конец списка и могут быть отсортированы по категории или названию, как отдельная папочка (последняя версия Photoshop).
Применение кистейКисточки в своем многообразии используются достаточно часто и обычно пользователи, рассматривая тот или иной сайт, даже не задумываются или не догадываются о том, что почти все было отрисовано кисточкой на разных слоях. Для примера возьмем meat.
Для примера возьмем meat.
agency, getdashing, instituteforqualityleadership, mend-seltzer, carolhighsmithamerica, amandegelateria, a-lign, hotelicon. Вы спросите: «И где же здесь кисточками-то работали».
Дело в том, что их использовали для придания большей контрастности на фотографиях (точечно, в определенных местах прокрашивали свето-тенью, так как глобально с помощью микширования каналов нужного эффекта было бы не достичь), дорисовывали туман и снег, где-то их использовали для графики вместо карандаша, а где-то в ход шла микс-кисть и объемность. Кистями прокрашивали слои или насыщали ягоды цветностью.
Кистями также добавляют/меняют небо, природу, деревья, цветы, животных и птиц, объекты и даже людей. Именно поэтому мы подошли к самому интересному, это подборке кистей, которые почти всегда находят себе применение в веб-дизайне (то есть не просто наборов для красоты, а особо полезных).
Наборы кистей PhotoshopCloud Brushes
10 высокохудожественных кистей облаков. Самых разных по типу, размеру. Здесь есть отдельные облачка и вид на небо снизу-вверх, есть при пасмурном небе и более-менее ясном.
Tech Brushes Set v5
21 кисточка с элементами Hi-tech, различные блоки данных, обработки массивов, таблицы, графики и прочее.
Если создается какой-то тематический фон, текстура, оформление графическое отдельных углов или заголовков, то такие кисточки найдут себе применение. Например, если взять работу A.E.R.I.S.
, то можно увидеть созданный данными кисточками фон. Что-то аналогичное можно вполне применить и для веб-дизайна.
11 кистей гор, лесов, туманов, холмов. Высокохудожественных. Когда нужно просто оформить фон домашней страницы или заголовка без использования готовых фотографий, или оформить секцию, как на Tajem, например, такие заготовки подойдут как нельзя кстати.
DBD
Всего 4 кисточки с геометрическими образами кругов. Применение таких кистей тоже не составит труда, особенно для фонов, для создания абстракции или просто слегка прозрачного оформления страницы в целом.
Floral Swirl Brushes
20 кистей с растительными завитками, цветами для создания обычного легкого и воздушного оформления, для добавления на фотографии, в заголовки или к уголкам секций и блоков. Красивые, высокодетализированные, художественные – они прекрасны. И да, при наложении на кисточки градиентной заливки появляется большее «оживлённости».
Lines
Несколько кисточек различных векторных объектов и кривых, завитков, капелек, листиков. Отдельные такие элементы можно добавлять в готовые фотографии и изображения или сразу создавать более графический стиль дизайна.
Конечно, можно еще много подбирать занятных и красивых кистей и все они найдут применение в веб-дизайне.
Надо отметить, что зачастую работать с кисточками гораздо проще, чем с готовыми объектами и небольшими по размеру изображениями. Дело в том, что изображения обычно уже имеют какой-то цвет, тон или градиент.
Редактировать его сложнее, чем нарисовать кистью, а затем выбрать для нее градиент или обозначить текстуру.
ЗавершениеКисти Photoshop – неотъемлемая часть веб-дизайна, позволяющая создавать прекрасные, графические или художественные фоны, изображения, части оформления для страниц сайта.
Работа веб-дизайнера в значительной степени упрощается благодаря кистям, их возможности рисовать простые элементы, которыми можно дополнить лес или полянку на заднем плане фотографии, можно попросту сделать «законченное» изображение. Для этих целей достаточно распределить цвета не градиентно, а по слоям и применить режимы смешивания.
Делается быстро, гораздо быстрее, чем поиск готовой фотографии в интернете с нужного ракурса, необходимыми объектами. В начале нашего материала пример в три слоя и приведен, хотя горы могут быть и иного цвета.
Кисточки, наверное, один из самых веселых инструментов Photoshop, с которыми можно играть до бесконечности и даже в какой-то мере «подзабыть» о делах насущных. Ведь так интересно с помощью только одной кисти и нескольких окрасов и эффектов наложения создать новое изображение, которое может найти себе применение в любом дизайне сайта.
Источник: https://wayup.in/blog/secrets-and-unusual-use-of-photoshop-brushes-in-web-design
Как создавать собственные кисти в Photoshop
Инструмент «Кисть» в Photoshop — один из самых универсальных, и его можно использовать во многих приложениях. Он уже поставляется с множеством полезных кистей, предварительно загруженных в программу, и вы можете найти еще больше в Интернете. Но иногда вам просто нужно быть более креативным и иметь полный контроль. Вы так не думаете?
Не волнуйтесь, еще одна замечательная вещь в Photoshop — это то, что вы можете создавать свои собственные кисти. Позвольте мне показать вам, как это сделать.
Что такое кисть?
Перво-наперво, что такое щетка? Это инструмент, используемый для рисования штрихов.Вы можете найти его на панели инструментов или активировать с помощью горячей клавиши: B.
Этот инструмент очень гибкий, потому что вы можете настроить его форму, размер, непрозрачность и множество других параметров на панели Presets. Это увеличивает количество вариантов далеко за пределами первого набора вариантов, который вы видите в первом меню.
Тем не менее, бывают случаи, когда вам нужно что-то, чего вы просто не можете найти предустановленным. Например, вы можете превратить свою подпись или свой логотип в кисть, разве это не может быть более личным, чем это, верно? Всего за несколько шагов вы сможете этого добиться.
Кисть для создания подписи
Откройте изображение, содержащее вашу подпись или логотип, например, это может быть отсканированная бумага или версия логотипа в формате JPG, созданная в другой программе. Теперь, когда он открыт, активируйте инструмент Marquee, чтобы выбрать изображение. Просто нажмите и перетащите выделение вокруг него и убедитесь, что вы не захватываете что-либо еще с изображения.
Затем перейдите в Menu> Edit> Define Brush Preset, и появится новое окно, в котором вы можете назвать свою кисть. Введите любое имя, которое хотите, желательно то, что поможет вам идентифицировать его позже, и нажмите ОК.
Введите любое имя, которое хотите, желательно то, что поможет вам идентифицировать его позже, и нажмите ОК.
Примечание: В окне Brush Name вы увидите миниатюру с предварительным просмотром вашей кисти, вы заметите, что цвет (если он был) потерян, потому что кисти имеют оттенки серого, поэтому он выиграл ‘ t зарегистрировать цвета оригинала. Вы, конечно, можете нанести любой цвет, когда используете его.
Теперь у вас есть новая кисть для подписи. Когда бы вы ни захотели его использовать, просто выберите инструмент «Кисть», затем откройте раскрывающееся меню на панели параметров.Вы также можете выбрать его на панели «Наборы кистей», к которой можно перейти из меню «Окно», если оно еще не открыто.
Использование специальной кисти
Вам может быть интересно, почему вам нужно превратить его в кисть, а не просто разместить как изображение. Это потому, что он дает вам доступ ко всем настройкам и элементам управления инструмента кисти. Просто откройте панель «Кисть», и вы сможете менять цвет, размер и интервал — все, что вам нужно для создания узоров, водяных знаков и многого другого!
Вот так просто превратить любое изображение в индивидуальную кисть.Но как насчет того, чтобы создать его с нуля?
Создание новой специальной кисти
Сначала откройте белый холст и нарисуйте фигуру, которую хотите превратить в кисть. Для этого вы можете использовать любой из инструментов Shape или даже другие кисти. Например, сделаю простую искорку. Для этого мне нужны четыре линии с помощью инструмента «Линия» и круглая кисть с очень мягкими краями в центре, чтобы она имела эффект свечения.
Помните, что цвет не регистрируется, поэтому не имеет значения, какие цвета вы используете для рисования фигуры.Просто знайте, что ничего белого не будет частью кисти, так как оно будет отображаться как прозрачное. Теперь, чтобы превратить его в кисть, просто следуйте шагам, которые вы делали раньше. Меню> Правка> Определить набор настроек кисти. Нажмите назовите его.
Меню> Правка> Определить набор настроек кисти. Нажмите назовите его.
Теперь ваша кастомная кисть готова, возьмите ее из меню, как любую другую кисть. Его очень легко создать, но его использование может быть настолько сложным, насколько вам нужно, поскольку у него много возможностей. Позвольте дать вам несколько советов, чтобы извлечь из этого максимальную пользу.
Советы и хитрости
Вы можете быстро получить доступ к некоторым из наиболее часто используемых свойств кисти, таким как размер, жесткость и непрозрачность, на панели параметров или получить гораздо больший контроль, открыв панель кисти.Независимо от того, создали ли вы кисть или она поставляется с Photoshop, вы можете настроить ее предустановки на панели кистей.
Краткий обзор предустановок, которые я считаю более полезными:
Наконечник кисти: Помимо размера и жесткости, которые вы также можете найти на панели параметров, здесь вы также можете настроить округлость и угол наклона кисти.
Рассеяние: это так просто, как следует из названия. С помощью этой опции вы можете расположить кисть более случайным образом, таким образом, рассеивая ее.
Вы также можете изменить режим наложения кисти в раскрывающемся меню. Это изменяет способ взаимодействия мазка кисти с объектом непосредственно под ним, который может быть изображением или предыдущим мазком кисти. Однако я предпочитаю оставить его как Нормальный и поместить новые мазки кисти на отдельный слой, а затем изменить режим наложения слоя, чтобы я всегда мог вернуться и изменить его позже, если это будет необходимо.
Непрозрачность и текучесть: Оба эти значения относятся к количеству краски, которую вы наносите.Однако с непрозрачностью краска не добавится, если вы пройдете по одной и той же области много раз, если только вы не отпустите щелчок и не начнете заново. В то время как поток все равно будет добавлять краску.
К вам
Я надеюсь, что вы нашли этот урок полезным и дайте волю своему творчеству с помощью собственных кистей!
Простой способ создать свои собственные кисти Photoshop
Если вы никогда не слышали о творческом использовании кистей в Photoshop, эта статья для вас.Если вы уже знаете, как пользоваться кистями, вы сможете развить свои творческие способности, когда научитесь этому простому навыку — созданию собственных кистей.
Что такое кисти Photoshop и почему вы хотите научиться создавать свои собственные?
Кисти Photoshop — это инструменты, которые в основном используются, как и обычные кисти, для добавления цветных мазков к вашим изображениям. Чаще всего люди используют их как часть рабочего процесса по уклонению и прожиганию. Некоторые люди также используют их в цифровой живописи.Встроенный набор кистей включает в себя широкий ассортимент стилей кистей, таких как мягкая щетина, круглая, квадратная и т. Д., Но вы также можете создавать свои собственные «необычные» пользовательские кисти (которые можно использовать повторно), чтобы ускорить рабочий процесс и добавить элементы. интереса к вашим изображениям.
Творческая сторона пользовательских кистей позволяет использовать всевозможные изображения, текстуры, отдельные формы и даже другие фотографии, например, старомодную подушечку для штампов, поэтому вы можете быстро добавлять художественные обработки к своим изображениям. Вы даже можете сделать кисть своей подписи, чтобы легко подписывать свою работу.Затем, комбинируя штампованные кисти со слоями и режимами наложения, вы получаете целый другой набор простых творческих инструментов, которые вы можете использовать для увеличения своего фотографического воздействия.
Скриншот палитры кистей — заметили птиц и мое имя внизу? Это нестандартные кисти.
Превращение многоразовых элементов в кисти помогает вам легко добавлять интересующие объекты или даже сюжет к вашим изображениям. В наши дни птицы очень популярны в пейзажных изображениях. Кто не сразу почувствует свободу и предназначение летающих птиц? Добавление аккуратно размещенной стаи птиц или даже одной птицы в полете может изменить всю историю изображения и добавить мощный элемент в вашу композицию.
В наши дни птицы очень популярны в пейзажных изображениях. Кто не сразу почувствует свободу и предназначение летающих птиц? Добавление аккуратно размещенной стаи птиц или даже одной птицы в полете может изменить всю историю изображения и добавить мощный элемент в вашу композицию.
Добавляем кисть «Стая птиц», чтобы создать лучший сюжет.
Создавая свою собственную «мгновенную стаю» с помощью кистей, вы никогда не затруднитесь заполнить пустое небо. Кроме того, эта техника одинакова, делаете ли вы кисть с птицами, фирменную кисть, блестки, хлопья снега или музыкальные ноты — все, что вы можете создать, полностью открыто, ограничено только вашим воображением.
Простой процесс создания кистей на заказ
Давайте возьмем птиц для этого примера. Птицы популярны и являются универсальным дополнением к пейзажным изображениям, поэтому эта демонстрация покажет вам, как создать пользовательскую многоразовую кисть для добавления стаи птиц к вашим изображениям.Предполагается, что у вас есть фотография птиц. Если вы этого не сделаете, но все же хотите продолжить, ZIP-файл ниже содержит все элементы, необходимые для воспроизведения этого конкретного руководства.
Шаг 1
Откройте изображение, которое вы хотите создать кистью — птицы, деревья и т. Д. — в Photoshop. Лучшие изображения для использования — это те, где объект, который должен быть кистью, изолирован на простом фоне, в случае с птицами идеально подходит чистое голубое небо. Если вы хотите сделать кисти из изображений деревьев, попробуйте использовать изображения, где деревья находятся на простом незагроможденном фоне.
Хорошее изображение для основы кисти.
Шаг 2
Дважды щелкните фоновый слой, чтобы сделать его редактируемым — теперь он должен называться Layer 0. Создайте новый пустой слой и переместите его под Layer 0, как показано ниже.
Шаг 3
Далее вы собираетесь выбрать фон и вырезать его. Используя инструмент Magic Wand, установите Tolerance в верхнем меню примерно на 50. Это обеспечит выделение всех ваших фоновых пикселей. Если у вас более сложный фон, вам придется поиграть с Допуском или, возможно, попробовать инструмент Лассо, чтобы вырезать фон.
Используя инструмент Magic Wand, установите Tolerance в верхнем меню примерно на 50. Это обеспечит выделение всех ваших фоновых пикселей. Если у вас более сложный фон, вам придется поиграть с Допуском или, возможно, попробовать инструмент Лассо, чтобы вырезать фон.
Фон, выбранный с помощью инструмента Magic Want.
Шаг 4
С Layer 0 в качестве активного слоя и фоном с марширующими муравьями нажмите Backspace на клавиатуре, чтобы удалить фон. Нажмите CTRL D, чтобы удалить марширующих муравьев. Теперь ваше изображение должно выглядеть так:
Шаг 5
Теперь вы сделаете настоящую кисть. Вы можете использовать инструмент «Прямоугольная область» или «Лассо от руки», чтобы выделить птиц или объект кисти.Какой инструмент вы будете использовать, будет зависеть от вашей кисти. В этом примере я буду использовать инструмент «Прямоугольная область». Используя инструмент выделения, нарисуйте выделение вокруг ваших птиц.
В меню «Правка» найдите пункт «Определить набор настроек кисти» и выберите его. Вы увидите всплывающее окно с предложением назвать свою кисть. Дайте ему имя объявления и нажмите ОК. Теперь войдите в палитру Brush Preset, нажав на инструмент кисти, и вы увидите свою недавно отчеканенную кисть внизу списка.
Шаг 6 ВАЖНО!
Последний шаг — СОХРАНИТЬ вашу новую кисть, чтобы вы могли использовать ее снова и снова.Найдите маленькую шестеренку в правом верхнем углу этой палитры настроек кисти. Нажмите «Сохранить кисти» и дайте название новому набору.
Готово! Ура. Птицы в полете навсегда. Всякий раз, когда вы хотите добавить птиц, просто выберите эту кисть на палитре и удалите ее (используйте кисть на 100%, чтобы получить сплошных птиц, все, что меньше, они станут прозрачными).
Один большой совет для использования ЛЮБОЙ кисти — использовать ее на новом слое. Таким образом, если вам не нравится его положение, непрозрачность, размер и т. Д., вы можете легко отредактировать его, не создавая изображение заново.
Д., вы можете легко отредактировать его, не создавая изображение заново.
Возможно, вы заметили, что это СОХРАНИТЬ, которое вы только что сделали, сохраняет все остальные кисти вместе с вашей новой. Если вы хотите по-настоящему разбираться в пользовательских кистях для создания специальных наборов кистей, используя только свои кисти, посмотрите мою статью о расширенном создании кистей и управлении ими.
Загрузите zip-файл для этого изображения: DPS Making Brushes — используйте его для создания своих кистей с птицами. Покажите нам изображения, которые вы создали с помощью кистей, особенно те, которые вы создали с помощью этого файла!
Как создать кисть в Photoshop
В Photoshop есть множество отличных кистей по умолчанию для рисования.Однако вы можете узнать, как создать свою собственную кисть в Photoshop. Прочтите эту статью, чтобы узнать, как создавать собственные кисти, и где вы можете скачать бесплатные наборы кистей для рисования!
Что такое Photoshop?
Просто краткое введение для тех, кто только начинает знакомиться с цифровыми медиа. Photoshop — это программа для растровой графики, разработанная Adobe. Это один из самых популярных инструментов, используемых графическими дизайнерами для редактирования фотографий и создания графических изображений.
Вкратце: если вы хотите добиться успеха в графическом дизайне, это инструмент, который вам следует знать!
О кистях Photoshop
Кисти Photoshop позволяют создавать прекрасные миры, полные волшебства. Однако знаете ли вы, что вы также можете добавлять свои собственные кисти, используя различные типы графики?
Все кисти в Photoshop имеют оттенки серого, где кисть темнее, непрозрачность больше, а непрозрачность ярче меньше. Это означает, что вы можете создавать очень детализированные кисти, преобразовывая изображение в оттенки серого.
Что такое цифровая кисть
Цифровые кисти — это инструменты, используемые в графическом программном обеспечении (например, Adobe Photoshop, Corel Painter, Gimp и Krita).
Цель этого инструмента — имитировать традиционные кисти и другие инструменты — карандаш, ручку, маркеры, уголь для пастели, масла. (и многое другое), чтобы позволить графическим дизайнерам / цифровым художникам достичь визуального эффекта / текстуры традиционных произведений искусства.
В большинстве графических программ уже есть набор кистей по умолчанию, но вы можете импортировать другие кисти и создавать свои собственные.
Создание собственной кисти: шаг 1Начнем с , создав новый документ . Хотя для создания вашей собственной кисти новый документ может быть намного меньше, я выбираю документ примерно 1000 пикселей на 1000 пикселей — чтобы сохранить наивысшее качество моей кисти — независимо от размера кисти, который потребуется в будущем.
Также не забудьте выбрать белый фон.
Создание собственной кисти: шаг 2
Хорошо, у нас есть новый документ.Теперь создадим нашу кисть. Помните, что главное — использовать черный цвет! Все черное будет видно как наша кисть.
Создание собственной кисти: шаг 3
Теперь нам нужно сохранить нашу картинку как кисть. Поэтому мы выбираем опции Edit -> Define the brush preset…
Даем ему имя и нажимаем « ОК »
Создание собственной кисти: шаг 4
Ваша кисть сохранена, вы можете найти ее в опции окна кистей (вероятно, она будет помещена последней кистью).Выберите его, теперь вы можете настроить параметры кисти: Window -> Brush Presets
Я обычно меняю интервал на 1% и округлость моей кисти.
Создание кистей Photoshop из фотографий
Вы можете создавать свои собственные кисти, используя только фотографии — а создать собственные кисти в Adobe Photoshop так же просто, как найти нужную фотографию.
Ниже приведена пошаговая инструкция по созданию кистей для фотошопа из фотографий
1. Откройте файл в Photoshop и выберите Image> Adjustments> Hue / Saturation. Уменьшите насыщенность до -100, чтобы получить черно-белую фотографию.
Откройте файл в Photoshop и выберите Image> Adjustments> Hue / Saturation. Уменьшите насыщенность до -100, чтобы получить черно-белую фотографию.
2. Чтобы получить более подробную информацию о фотографии, выберите Изображение> Коррекция> Кривые , переместите кривую канала RGB вниз, чтобы выделить детали.
3. Используйте прямоугольный инструмент выделения , чтобы выбрать фотографию, затем выберите Edit> Define Brush Preset и назовите новые кисти
.Всё кисть. Кисть может быть любого цвета, стоит попробовать. Если у вас есть опыт работы с каналами, вы также можете использовать их для создания кистей.
Как установить кисть в Photoshop
Помимо возможности использовать базовые наборы кистей, форм, рисунков или других аксессуаров, вы также можете установить свои собственные кисти или загрузить их из Интернета.
Вы можете загрузить новые кисти в Photoshop, просто перейдите в окно -> Наборы кистей -> откройте дополнительные настройки в окне Наборы кистей -> Загрузить кисти .Выберите файл ABR с помощью кистей.
Как создать квадратную кисть в фотошопе?
ВPhotoshop уже есть набор квадратных кистей. Чтобы использовать их, вам просто нужно загрузить их в свою палитру кистей.
Чтобы загрузить их, выполните следующие действия.
- Откройте палитру кистей и щелкните значок шестеренки
- Появится список кистей. Выберите « Квадратные кисти »
- Появится окно. Нажмите «ОК», если вы хотите заменить текущие кисти, или «Добавить», если хотите добавить их к существующему набору кистей.
Помните, что однажды приготовленная кисть прослужит нам долго. Удачи, создавая свои собственные кисти для рисования!
Как создать и определить кисти Photoshop
Две основные характеристики кисти устанавливают ограничения на то, что можно успешно превратить в кисть. А какой может быть кисть — это практически все.
А какой может быть кисть — это практически все.
- Во-первых, это цвет. Photoshop использует информацию о градациях серого при определении кистей. Вы можете сделать кисть из цветного изображения, но преобразование документа в оттенки серого даст вам лучшее представление о том, что вы делаете.Все, что белое, становится прозрачным (непрозрачность 0%), все черное становится 100% непрозрачным, а любой другой цвет становится полупрозрачным (непрозрачность где-то между 0 и 100%).
- Второе ограничение — размер: максимально возможный размер кисти. В Photoshop 7.0 это 2500 пикселей x 2500 пикселей (и 999 пикселей для более ранних версий). Чем больше будет кисть, тем лучше, поэтому мы настоятельно рекомендуем вам создавать большие кисти (в идеале примерно 2500 x 2500 пикселей). Причина в том, что вы не можете увеличить диаметр кисти сверх исходного размера без размытия.
Есть много способов создать кисть. Вы можете начать с сканированного изображения,
векторной графики, растровой графики или фотографии.
Мы проведем вас через процесс создания образца кисти в Photoshop из
отсканированного чернильного мазка.
Шаг 1
Нарисуйте мазок черными чернилами на белой бумаге и отсканируйте его. Оптимальные настройки сканирования зависят от качества вашего сканера. Здесь мы устанавливаем разрешение 200 dpi.
Шаг 2
Откройте файл сканирования в Photoshop и измените цветовой режим на 8-битную шкалу серого (Изображение> Режим).
Шаг 3
Вам нужно время, чтобы очистить образ. Невооруженным глазом это может выглядеть нормально, но важно всегда следить за тем, чтобы на нем не было артефактов. Отличные инструменты для этого — (в качестве альтернативы) уровни и порог. Откройте панель «Изображение»> «Коррекция»> «Уровни» и перетащите левый ползунок на панели «Уровень ввода» вправо до конца.
или откройте панель Image> Adjustments> Threshold и перетащите ползунок вправо до конца
Может случиться так, что фон станет серым (после настройки уровней)
или полностью черный (после порога). Это означает, что белый фон не совсем белый.
Обратите внимание: на этом шаге всегда выбирайте «Отмена» — мы хотим только идентифицировать возможные артефакты.
Это означает, что белый фон не совсем белый.
Обратите внимание: на этом шаге всегда выбирайте «Отмена» — мы хотим только идентифицировать возможные артефакты.
Step 4 (Фиксация фона — при необходимости)
Мы будем использовать Уровни.
Перетащите правый ползунок на панели «Уровни ввода» немного влево. В результате самые яркие пиксели становятся белыми. Чтобы проверить, достаточно ли перемещен правый ползунок, перетащите левый ползунок вправо, чтобы он встретился с правым. Если фон остается белым, правое положение ползунка в порядке.Верните левую в исходное положение.
Шаг 5 (Дальнейшая очистка — при необходимости)
После фиксации фона повторите шаг 3. Теперь вы можете легко увидеть множество крошечных чернильных пятен вокруг нашего мазка. Некоторые из них могут добавить характер вашей кисти, но мы хотим избавиться от большинства из них.
Есть уловка, как сделать это легко и эффективно. Создайте белый фоновый слой. Дублируйте слой обводки и отключите его видимость.Примените уровни или настройку порога, как вы делали раньше, к слою копии обводки, но на этот раз нажмите кнопку ОК. Теперь создайте маску и начните закрашивать все нежелательные пятна черной кистью.
После того, как все пятна будут замаскированы, перетащите маску на слой обводки, включите его и удалите копию.
Шаг 6
Ваш штрих теперь чистый, вы можете немного его отрегулировать, снова используя Image> Adjustments> Levels (или Brightness / Contrast, Exposure, Curves, Threshold).Нажмите ОК, как только появится вид, что вас устраивает
.Шаг 7
Теперь с мазком, который можно превратить в кисть
перейдите в Edit> Create Brush Preset. Выберите имя для вашей кисти и нажмите ОК.
Создана новая кисть. Вам не нужно было выбирать изображение, поскольку Photoshop распознает все небелые пиксели и включает их в новую область кисти. Однако, если вы выделите часть изображения, только выделение превратится в кисть.
Однако, если вы выделите часть изображения, только выделение превратится в кисть.
Проверьте свою кисть и наслаждайтесь!
Что дальше? Если вы хотите экспортировать свои кисти (например, отправить их на myPhotoshopBrushes.com), перейдите в меню «Правка»> «Диспетчер предустановок», выберите «Кисти» в качестве типа предустановки и выберите все новые кисти, удерживая клавишу Shift. При нажатии кнопки «Сохранить набор» весь пакет сохраняется в виде файла .abr.
Если вы решите поделиться с нами своими (собственными!) Кистями, дайте ссылку на свой сайт и / или заархивированный файл .abr, а также информацию об условиях использования (обязательно) и предварительный просмотр размером 900 x 900 пикселей.
Создание собственной библиотеки кистей Photoshop
Пользовательские кисти для создания уникального искусстваВ Интернете доступно для загрузки множество бесплатных кистей и текстур Photoshop, которые во многих случаях могут быть всем, что может понадобиться художнику в его библиотеке кистей. Однако создание собственных кистей из ваших собственных фототекстур или образцов, нарисованных вручную, также может пригодиться, если вы хотите создать определенный эффект, который может сделать ваше искусство уникальным.
Вы можете создать свою собственную библиотеку кистей Photoshop, собирая стандартные кисти из Интернета, создавая свои собственные кисти с нуля, редактируя уже существующие кисти, которые поставляются с Photoshop, и организуя свои кисти в удобную для просмотра библиотеку кистей.
Здесь я объясню, как создать свою собственную библиотеку кистей Photoshop, чтобы помочь вам сэкономить время, создавая потрясающие эффекты в вашем искусстве.
01. Бесплатные загрузки
Широкий выбор кистей можно загрузить бесплатно. Один из способов быстро собрать много полезных кистей Photoshop — загрузить бесплатные стандартные кисти с полезных сайтов, таких как brusheezy.com и myphotoshopbrush.com. Эти сайты предоставляют широкий выбор кистей и библиотек кистей для самых разных целей. Собирая кисти из Интернета, я выбираю, какие кисти мне нужны, и создаю с ними собственные библиотеки.
Собирая кисти из Интернета, я выбираю, какие кисти мне нужны, и создаю с ними собственные библиотеки.
02. Создание пользовательских кистей
Пользовательские кисти можно создать в PhotoshopДля создания пользовательских кистей я беру фотографию или нарисованную вручную форму или текстуру и конвертирую их в черно-белые. Затем я выбираю его с помощью инструмента «Прямоугольная область», перехожу в «Правка»> «Определить набор кистей» и даю ему удобное имя, которое позволит мне легко его найти. В окне «Кисть» я могу настроить такие параметры кисти, как «Динамика формы», «Рассеивание», «Текстура» и так далее.
03. Настроить существующие кисти
Кисти по умолчанию можно изменить и сохранитьЯ также использую кисти Photoshop по умолчанию, которые имеют дополнительные полезные настраиваемые параметры наконечников. Их можно динамически изменять с помощью стилуса и горячих клавиш во время рисования, таких как Жесткость, Мягкость, Угол и Круглость. Чтобы настроить уже существующую кисть Photoshop, я выбираю ее в диалоговом окне «Набор настроек кисти» и настраиваю ее свойства в разделе «Форма кончика кисти» окна «Кисть».
04.Организация кистей
Кисти можно сгруппировать и упорядочить в соответствующие наборыЧтобы организовать кисти в удобную для просмотра библиотеку кистей, я открываю окно «Наборы кистей», щелкаю значок в правом верхнем углу и выбираю «Диспетчер наборов кистей». Оттуда я нажимаю Ctrl + щелчок, чтобы выбрать каждую кисть, которую я хочу сохранить в новой настраиваемой библиотеке кистей, а затем нажимаю Сохранить набор. Я также добавляю имя и изменяю порядок кистей в диспетчере наборов кистей.
Секрет художника: настройка представлений библиотеки кистей
Отличный способ облегчить навигацию по библиотеке кистей — настроить вид каждой кисти в библиотеке.Для быстрой навигации по библиотеке кистей вы можете переключить вид эскизов кистей на «Маленький список» или «Большой список».
Эта статья изначально была опубликована в 134 выпуске журнала ImagineFX. Купить здесь.
Учебное пособие по созданию кистей Photoshop | Обсидиановый рассвет
Совместимость:
Photoshop 7, CS-CS6, CC
Photoshop Elements 2+
Из этого туториала Вы узнаете, как создавать кисти в Photoshop. В нем подробно описано, как создавать сами кисти и сохранять их в наборе.
1. Создание собственных кистей Photoshop проще, чем вы думаете. Во-первых, давайте создадим простую кисть для подписи. Откройте новый файл в Photoshop (Файл> Создать ..) и сделайте его размером примерно 500 X 500 пикселей. Разрешение не имеет значения. Сделайте 72 пикселя / дюйм или как там, где он начинается. Убедитесь, что выбран режим RGB. Для «Содержимое фона» выберите белый цвет.
Когда вы делаете кисть для подписи, убедитесь, что она достаточно большая, чтобы соответствовать вашим потребностям.Многие из нас сейчас работают в довольно больших масштабах, и вы хотите, чтобы они были достаточно большими, чтобы можно было работать с чем угодно. 2500X2500 пикселей — это самая большая кисть, которую вы можете сделать. Так что сделайте его настолько большим, если хотите. Помните, что вы всегда можете масштабировать кисть ВНИЗ гораздо лучше, чем ВЕРХ.
Когда вы делаете кисть, ВСЕГДА убедитесь, что у нее белый фон. Когда дело доходит до кисти, все белое останется «пустой» областью — щелью или отверстием, если хотите.Вы поймете, что я имею в виду, когда мы продолжим. Теперь, используя черный или темный цвет, сделайте свою подпись.
2. Мой довольно небрежный и простой, но идею вы поняли. Вы можете сделать его настолько богато, насколько захотите. На самом деле, это одна из замечательных особенностей использования фирменной кисти — вам не нужно воспроизводить ее каждый раз! Теперь в верхнем меню в разделе «Редактировать» нажмите «Определить набор настроек кисти».
3. Photoshop покажет вам предварительный просмотр того, как будет выглядеть ваша кисть, а также даст вам возможность дать ей имя. Назовите это «кисть для подписи» или как хотите. Также обратите внимание, что размер кисти (в пикселях) указан под предварительным просмотром. Это будет размер по умолчанию, до которого открывается данная конкретная кисть. Помните, вы можете изменить его на любой размер позже — до 2000 пикселей. Чем больше он здесь, тем менее размытым он будет при таких больших размерах.
Назовите это «кисть для подписи» или как хотите. Также обратите внимание, что размер кисти (в пикселях) указан под предварительным просмотром. Это будет размер по умолчанию, до которого открывается данная конкретная кисть. Помните, вы можете изменить его на любой размер позже — до 2000 пикселей. Чем больше он здесь, тем менее размытым он будет при таких больших размерах.
5. Откройте изображение того, из чего вы хотите сделать кисть. Я выбрала одну из своих картин — пингвина. Обрежьте кусок вокруг той части, которую вы хотите превратить в файл кисти. Вам не нужно дополнительное пространство по краям, о котором вам нужно беспокоиться.
Обычно я делаю это одним из двух способов. Я делаю белый слой под слоем фотографии, а затем просто использую инструмент лассо или ластик, чтобы «стереть» вокруг него. ИЛИ, если это сложнее… Я создаю НОВЫЙ слой поверх слоя с фотографией. Затем я закрашиваю белым цветом область, из которой хочу сделать кисть. Сделав это вторым способом, если вы сделаете ошибку, вы сможете исправить ее намного легче! (Когда дело доходит до создания кисти, можно использовать несколько слоев — при создании кисти она будет действовать так, как будто это все одно плоское изображение.)
6. Вам нужно, чтобы пингвин был полностью окружен белым, чтобы при рисовании кисти не попал и фон в ее состав. Это самая трудоемкая часть процесса кисти, особенно если вы делаете сложные кисти!
7. Снова зайдите в Edit> Define Brush Preset и создайте свою кисть. Видите, как все эти синие оттенки преобразованы в оттенки серого? Так создаются все кисти — Photoshop сделает это за вас. Это значит, что когда вы выбираете кисть для рисования, вы можете использовать любой цвет, какой захотите! Назовите вашу кисть и нажмите «ОК».Опять же, не стесняйтесь поэкспериментировать с этим в новом файле. Так выглядит моя новая кисть:
Это значит, что когда вы выбираете кисть для рисования, вы можете использовать любой цвет, какой захотите! Назовите вашу кисть и нажмите «ОК».Опять же, не стесняйтесь поэкспериментировать с этим в новом файле. Так выглядит моя новая кисть:
8. Что все это хорошего, если вы не можете их спасти, верно? Итак, вот последняя часть учебника. Сохранение новых кистей в наборе.
Этот следующий шаг предполагает, что вы не создавали свои собственные кисти до этого. (, если вы сделали , тогда они были добавлены в конец любого набора (ов) кистей, который вы открыли, и когда вы сделаете это step, вы потеряете их, если не сохраните их сначала .) Если вы никогда раньше не создавали свои собственные кисти (что предполагается в этом руководстве, поскольку вы следуете ему), тогда все в порядке.
Вернитесь к своим кистям и удалите все те, которые были там ранее — те, которые вам НЕ нужны в вашем новом наборе. Не волнуйтесь, это не удалит их как файл, а просто удалит их из вашего списка «активных» кистей. (Это, конечно, при условии, что вы не создали никаких других кистей самостоятельно и не сохранил их !) Для этого щелкните правой кнопкой мыши кисть, которую вы хотите удалить, и нажмите «Удалить» — как просто как тот!
9.Когда у вас останутся ТОЛЬКО кисти, которые вы хотите включить в этот новый набор, нажмите на ту же стрелку, на которую вы бы щелкали, чтобы загрузить новые кисти (выделены красным на картинке справа), затем выберите «Сохранить». как..». Теперь вам нужно поместить это в правильный каталог, чтобы он автоматически загружался в ваш список кистей при каждом запуске Photoshop. В каталоге Photoshop поместите его в папку Presets> Brushes. Например, если вы установили Photoshop CS на диск C по пути, указанному программой установки по умолчанию, вы найдете эту папку в: C: \ Program Files \ Adobe \ Photoshop CS \ Presets \ Brushes \.Выберите для него подходящее имя, и готово!
Примечание. Вам нужно будет закрыть и снова открыть Photoshop, прежде чем набор кистей станет видимым среди тех, которые вы можете выбрать в меню справа. Кроме того, вы можете выбрать «Заменить кисти …» и загрузить их таким образом.
Вам нужно будет закрыть и снова открыть Photoshop, прежде чем набор кистей станет видимым среди тех, которые вы можете выбрать в меню справа. Кроме того, вы можете выбрать «Заменить кисти …» и загрузить их таким образом.
10. Поздравляем! Вы только что сделали свой первый набор кистей!
Как превратить ваш логотип или текст в кисть Photoshop
Вы тратите слишком много времени на открытие и размещение вашего логотипа или текста об авторских правах на каждом изображении перед тем, как разместить их в Интернете?
В этом уроке я покажу вам простой способ превратить ваш текущий логотип или текст в набор настроек кисти Photoshop, чтобы вы могли легко «поставить» свой водяной знак на каждое изображение перед сохранением для использования в Интернете! Это ОГРОМНАЯ экономия времени!
Как превратить логотип в кисть Photoshop
Хорошо, давайте начнем с кисти с логотипом Photoshop.Сначала откройте свой логотип в Photoshop. Имейте в виду, что ваш логотип может быть на любом цветном фоне — прозрачном, белом, черном и т. Д.
Затем перейдите в верхнюю строку меню и выберите Edit> Define Brush Preset. Убедитесь, что вы присвоили своему пресету имя, чтобы вы могли использовать его снова в будущем. Назвав свой набор кистей, нажмите OK. Вы заметите, что ваша кисть автоматически появится на вашем экране и будет выглядеть в точности как логотип.
Чтобы добавить свой логотип к изображению, откройте его в Photoshop.Щелкните вкладку с фотографиями. Я обычно рекомендую наносить ваш логотип на слой, а не прямо на фон вашего изображения, в основном потому, что впоследствии будет сложно изменить ваш штамп. Для этого создайте новый слой, спустившись в нижнюю часть панели слоев и щелкнув маленький квадрат со свернутой вкладкой.
Когда новый слой открыт, убедитесь, что непрозрачность вашей кисти установлена на 100%, и просто нажмите на свое изображение в любом месте, где вы хотите, чтобы ваш логотип был нанесен. Имейте в виду, что вы можете увеличить или уменьшить свой логотип / кисть, используя значки левой и правой скобок.
Имейте в виду, что вы можете увеличить или уменьшить свой логотип / кисть, используя значки левой и правой скобок.
Если у вас установлен белый цвет переднего плана в нижней части панели инструментов, цвет вашего логотипа должен быть белым, что в большинстве случаев хорошо. Если ваш логотип не белый, а вы хотите, чтобы он был, вы можете просто дважды щелкнуть по верхнему цветному квадрату, выбрать белый цвет и нажать ОК.
Если логотип немного более жирный, чем вы хотели, вы можете уменьшить его, немного снизив непрозрачность слоя, пока вы не будете довольны результатом.
Вы также можете легко изменить размер и переместить свой логотип в другую область изображения, если хотите, используя инструмент перемещения, расположенный на панели инструментов. Очень просто.
В следующий раз, когда вы захотите использовать только что созданную кисть с логотипом, выберите инструмент «Кисть». В параметрах меню в верхней части Photoshop щелкните стрелку вниз рядом с селектором кистей и выберите кисть с логотипом из параметров кисти.
Как превратить текст в кисть Photoshop
Далее, давайте рассмотрим, как превратить простой текст в кисть Photoshop, которую вы также можете использовать для легкого штамповки ваших изображений.
Сначала перейдите в Файл> Создать. Нам нужно работать в пикселях, поэтому, если вы видите дюймы или что-то еще, щелкните раскрывающийся список и выберите пиксели. Примечание: мы не можем сделать ваш файл слишком большим или слишком маленьким, поэтому для начала сделайте его размером 1000 на 1000 пикселей. Вы можете обрезать это позже, чтобы идеально соответствовать вашему тексту. Установите разрешение 300, а фоновое содержимое может быть белым. Затем нажмите ОК.
Затем возьмите текстовый инструмент на панели инструментов и выберите стиль и размер шрифта, которые вам нравятся.Для этого урока я просто воспользуюсь чем-нибудь простым. Если вы не видите свой текст, когда начинаете печатать, вероятно, у вас установлен белый цвет текста. Это легко исправить, просто нажмите на поле цвета текста и выберите черный или любой другой цвет, который вы хотите, чтобы текст был.
Это легко исправить, просто нажмите на поле цвета текста и выберите черный или любой другой цвет, который вы хотите, чтобы текст был.
Вперед, введите желаемый текст для копирования (например, название фотографии, адрес веб-сайта и т. Д.). Когда вы закончите вводить текст, щелкните его и перетащите к середине квадрата.
Затем выберите инструмент кадрирования Photoshop на панели инструментов и попробуйте обрезать текст довольно плотно.Когда вы закончите, нажмите Enter.
Теперь, чтобы превратить этот текст для копирования в набор настроек кисти, вам нужно будет выполнить те же действия, о которых мы говорили выше для кисти с логотипом.
Перейдите в «Правка» и выберите «Определить набор настроек кисти». Назовите свой пресет — в моем примере я назову его бегущей текстовой кистью. Затем вернитесь к своему изображению и нажмите на кисть. Если вы не видите, что ваш текст автоматически появляется на вашем изображении, убедитесь, что вы поднялись наверх, щелкните раскрывающийся список и выберите инструмент кисти.Кроме того, не забудьте создать новый слой перед тем, как нанести текст на изображение.
Так же, как и с логотипом, вы также можете увеличить или уменьшить этот текст / кисть, используя клавиши левой и правой скобок. Затем просто щелкните изображение, чтобы на нем появился созданный вами текст.
Вот и все! Надеюсь, вам действительно понравился этот урок. Ваш новый логотип Photoshop и текстовые кисти должны быть супер, супер простыми, удобными в использовании и сэкономить вам массу времени!
Для тех из вас, кто более нагляден, вот видеоурок, охватывающий те же шаги, которые я описал выше:
Как превратить ваш логотип или текст в кисть Photoshop — видеоурок
У вас есть какие-либо вопросы или комментарии о том, как превратить ваш логотип или текст в кисть Photoshop? Оставьте нам комментарий ниже — Мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ этим учебником, используя кнопки социальных сетей (мы очень ценим это)!
Аманда Глиссон
Я мама четверых детей, которая, как и многие другие мамы, нашла свою любовь к фотографии, фотографируя своих собственных прекрасных детей.

 После чего у вас появится окошко, где вам надо будет обозвать нашу новую кисть. Назовите как-нибудь, а потом нажмите ОК.
После чего у вас появится окошко, где вам надо будет обозвать нашу новую кисть. Назовите как-нибудь, а потом нажмите ОК.  Я выбрал кисть «брызги — 59 px», но несмотря на то, что здесь автоматом стоит 59 пикселей, я все равно могу менять размер данной кисти, а вот жесткость для этой кисточки уже недоступна.
Я выбрал кисть «брызги — 59 px», но несмотря на то, что здесь автоматом стоит 59 пикселей, я все равно могу менять размер данной кисти, а вот жесткость для этой кисточки уже недоступна.