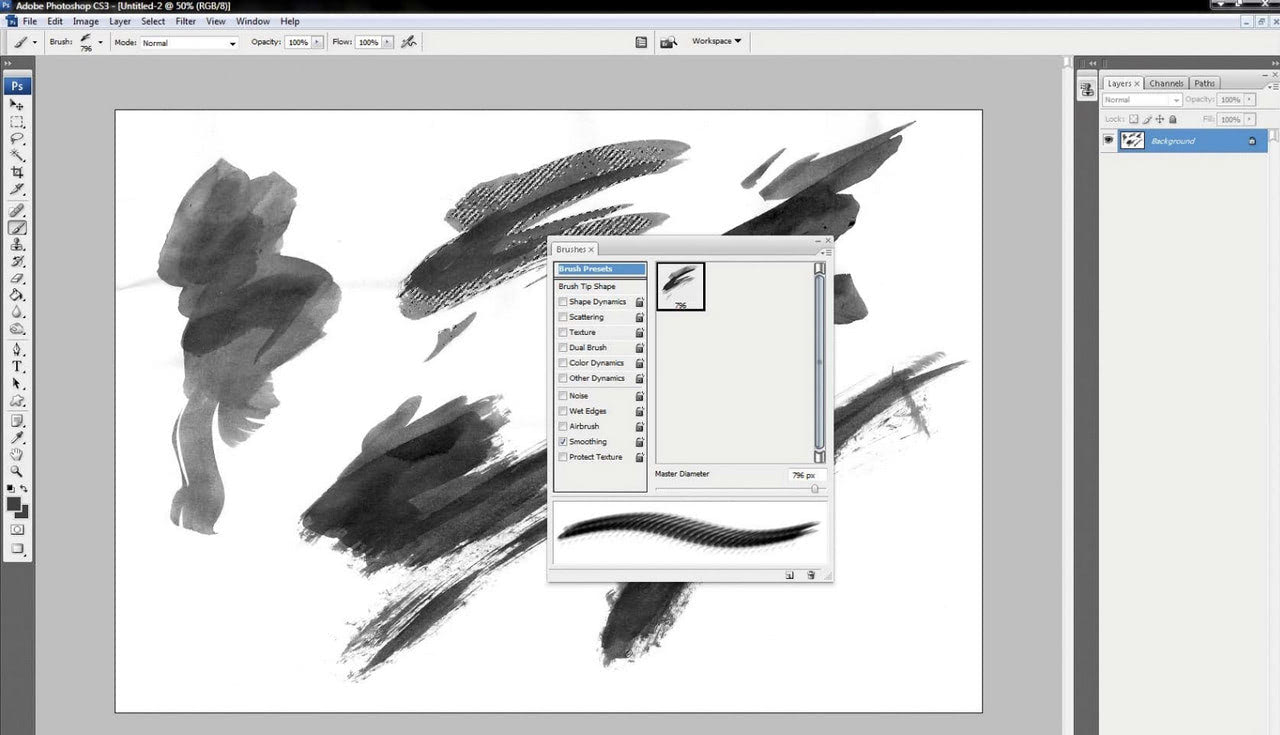
меняем цвета кистей в редакторе
Online Photoshop имеет в наборе несколько инструментов для рисования красками, а также редактирования цветов изображения. Среди них есть традиционные художественные инструменты, работающие мазками, а есть и такие, которые меняют имеющий цвет – ластик, размытие. При выборе инструмента, вы сможете подобрать форму, и стили для него. Рассказываем, как изменить цвет в Фотошопе онлайн.
Открыть Photoshop онлайн
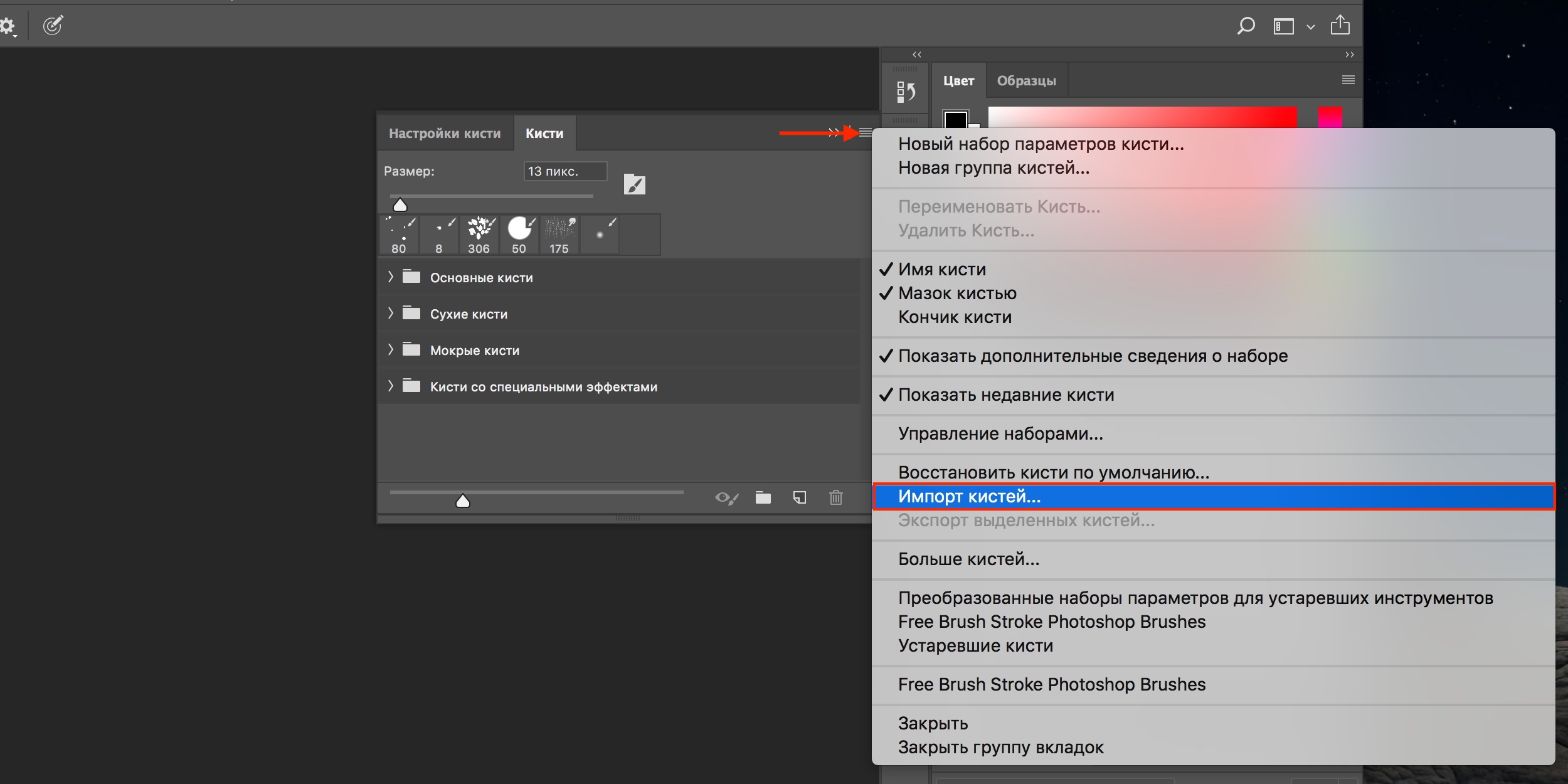
Как изменить цвет кистей в Фотошопе онлайн
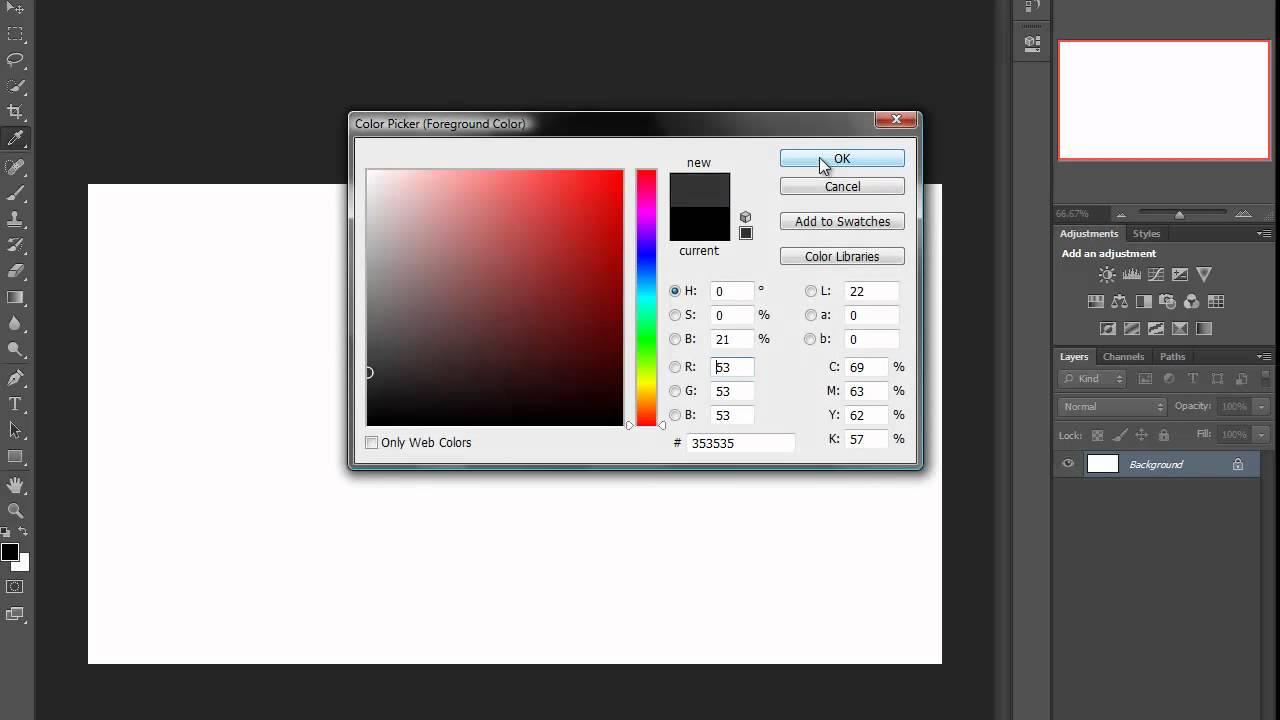
Вообще в Photoshop всего два вида цвета – основной и фоновый. Найти их можно на панели инструментов в нижней части. Они изображены, как два квадратика черный и цветной. Для смены цвета достаточно нажать на «цветной квадратик», и двигая ползунки в диалоговом окошке выбрать нужный оттенок.
Второй способ изменения цвета – использование шестнадцатеричного его значения.
Текущий цвет всегда расположен в верхнем поле при выборе цвета, фоновый – в нижнем. Если рассмотреть пошагово процедуру, как изменить цвет кисти в Фотошоп онлайн, то это выглядит таким образом:
- Изменить цвет кисти вы сможете, если кликните на значок верхнего поля.
- Теперь в палитре выберите новый цвет.
- Нажмите кнопку «ок», цвет изменится.
Если вам потребуется изменение фонового цвета, то используйте тот же алгоритм. Но в этом случае нажмите на нижний квадрат на панели инструментов. Инструмент
Обратите внимание! На цвет кисти влияет основной цвет, поэтому для смены цвета кисти, используйте именно верхний квадрат на палитре инструментов.
Как выбрать параметр кисти в Фотошоп онлайн
Чтобы вам было удобнее рисовать, недостаточно поменять цвет кисти. Важно иметь удобный курсор для рисования. По умолчанию в Фотошоп онлайн установлено перекрестие. Вы можете установить и другие варианты:
- Стандартный курсор.
- Курсор, совпадающий по размеру и отпечаткам с выбранной кистью.
Чтобы изменить его отображение, зайдите на вкладку «Редактирование», перейдите в раздел «Установка» и выберите подраздел «Курсоры». Они будут изменены, и отобразят параметры, которые вы установили для рисования. Если используете «Кончик кисти», то следует установить его размер, и отметить – есть ли необходимость включать в него перекрестие. Есть текущие параметры:
- Нормальный кончик. Он уменьшает размер курсора в области, где мазок имеет непрозрачность более 50%.

- Полноразмерный кончик кисти. В этом случае курсор распределен по всей затрагиваемой кистью области.
Параметры отпечатка кисти, наряду с другими значениями, управляют тем, как наносится цвет. Применяется несколько вариаций для его наложения:
- С использованием эффекта постепенного изменения оттенка.
- Крупными мазками кисти.
- Применение эффекта гладких краев.
- Использование разных форм кисти, и режимов наложения цвета.
Как и где выбрать цвет кисти для использования в фотошопе? Как изменить цвет в фотошопе Photoshop не работает замена цвета.
Новичкам зачастую кажется, что «умные» инструменты Фотошопа призваны упростить им жизнь, избавляя от нудной ручной работы. Это отчасти является правдой, но только отчасти.
Большинство таких инструментов («Волшебная палочка» , «Быстрое выделение» , различные инструменты коррекции, к примеру, инструмент «Заменить цвет» ) требуют к себе профессионального подхода и новичкам категорически не подходят. Необходимо понимать, в какой ситуации такой инструмент можно использовать, и как его правильно настроить, а это приходит с опытом.
Необходимо понимать, в какой ситуации такой инструмент можно использовать, и как его правильно настроить, а это приходит с опытом.
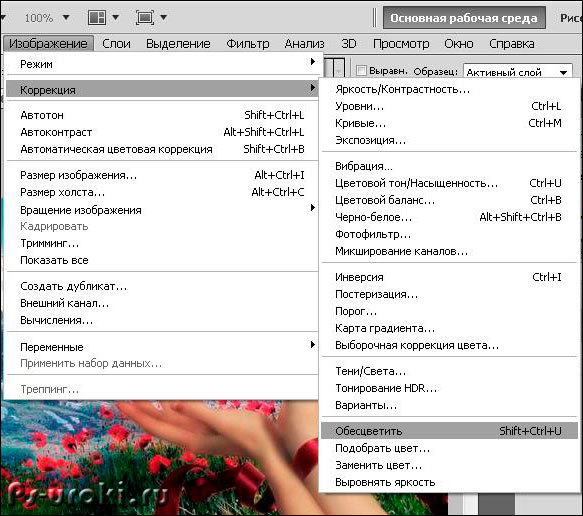
Сегодня поговорим об инструменте «Заменить цвет» из меню «Изображение – Коррекция» .
Данный инструмент позволяет заменять вручную определенный оттенок изображения на любой другой. Его действие похоже на действие корректирующего слоя «Цветовой тон/Насыщенность» .
Окно инструмента выглядит следующим образом:
Данное окно состоит из двух блоков: «Выделение» и «Замена» .
Выделение
1. Инструменты взятия образца оттенка. Выглядят они, как кнопки с пипетками и имеют следующие назначения (слева направо): основная проба, добавление оттенка в набор для замены, исключение оттенка из набора.
2. Ползунок
Замена
В данный блок входят ползунки «Цветовой тон», «Насыщенность» и «Яркость» . Собственно, назначение каждого ползунка определяется его названием.
Собственно, назначение каждого ползунка определяется его названием.
Практика
Давайте заменим один из оттенков градиентной заливки вот такого круга:
1. Активируем инструмент и кликаем пипеткой по любому участку круга. В окне предпросмотра немедленно появится белая область. Именно белые области подлежат замене. В верхней части окна мы увидим выбранный оттенок.
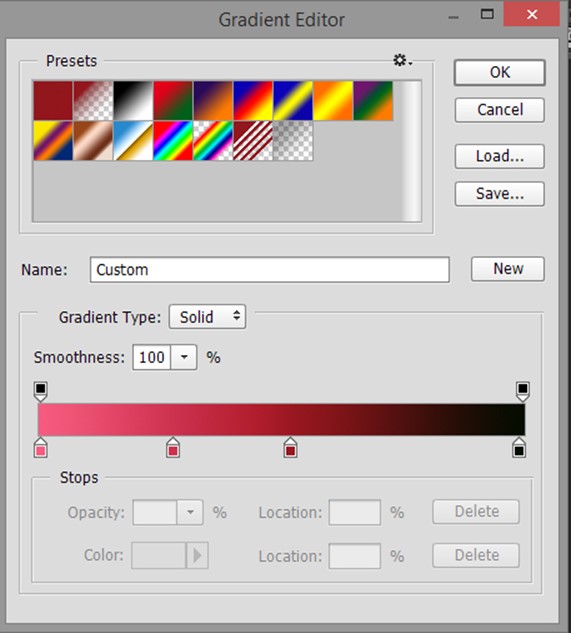
2. Идем в блок «Замена» , кликаем по цветовому окошку и настраиваем цвет, на который хотим заменить образец.
3. Ползунком «Разброс» настраиваем диапазон оттенков для замены.
4. Ползунками из блока «Замена» тонко настраиваем оттенок.
На этом манипуляции с инструментом завершены.
Нюансы
Как уже было сказано в начале статьи, инструмент работает не всегда корректно. В рамках подготовки материалов к уроку было проведено несколько экспериментов по замене цвета на различных изображениях – от сложных (одежда, автомобили, цветы) до простых (одноцветные логотипы и пр.
Результаты оказались весьма противоречивыми. На сложных объектах (как и на простых) можно тонко настроить оттенок и область применения инструмента, но после подбора и замены приходится вручную дорабатывать изображение (устранение ореолов оригинального оттенка, удаление эффекта на нежелательных областях). Данный момент сводит на «нет» все преимущества, которые дает «умный» инструмент, такие как скорость и простота. В данном случае проще произвести всю работу вручную, чем переделывать за программой.
С простыми объектами дело обстоит лучше. Ореолы и нежелательные области, конечно, остаются, но устраняются проще и быстрее.
Идеальным вариантом применения инструмента является замена цвета какого-либо участка, окруженного другим оттенком.
На основе всего вышесказанного можно сделать один вывод: решать Вам, пользоваться данным инструментом или нет. На некоторых цветочках сработало неплохо…
1 голосДоброго времени суток, уважаемые читатели моего блога.![]() Сегодня мы с вами снова говорим про фотошоп и его инструменты. Не многие знают, что среди них скрывается кисть «Замена цвета». А тем не менее благодаря ей можно очень здорово менять цвет любого объекта на фотографии.
Сегодня мы с вами снова говорим про фотошоп и его инструменты. Не многие знают, что среди них скрывается кисть «Замена цвета». А тем не менее благодаря ей можно очень здорово менять цвет любого объекта на фотографии.
Я уже писал про то, но если вы воспользуетесь советами из той статьи, то сможете быстро избавиться от определенного оттенка со всей фотографии.
Сегодня речь пойдет про инструмент Замена цвета в Фотошопе. Я покажу как работать с определенными объектами. Поменять, например, не весь красный на картинке, а только волосы. Вам не придется заморачиваться ни с какими масками. Все будет очень легко и просто. Пара движений и готово.
Ну что ж, начнем?
Инструмент «Замена цвета»
По какому принципу работает «Замена цвета»? Она перекрашивает пиксели одного цвета в другой. И хоть супер-профессиональным этот метод не назовешь, более темные и светлые участки и блики остаются таковыми даже при перекрашивании.
Способ очень прост в использовании и идеально подходит для решения несложных задач по перемене цветов и оттенков в Photoshop.
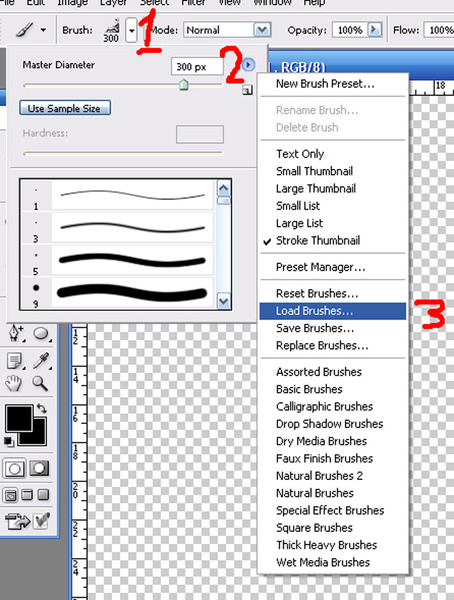
Это инструмент «прячется» на той же кнопке, что и другие кисти. На несколько секунд задерживаете нажатую левую кнопку мыши и открываются дополнительные инструменты.
Размером кисти вы можете управлять при помощи скобок { и } («Х» и «Ъ» на клавиатуре). В этом, кисть не отличается от остальных своих «собратьев».
По какому принципу работает кисть? Вы двигаете стрелкой и все, что попадает в диаметр кисти меняет свой цвет на тот, который вам нужен. Выставить его очень легко. Это активный . Чтобы заменить его, достаточно щелкнуть на плашку с передним цветом, выбрать оттенок и нажать «Ок».
Посмотрите, я взял черный цвет и поводил по голове девушки. Ее волосы изменились, при этом все оттенки сохранились. Они не выглядят темным пятном.
Настройки инструмента
Если приблизить изображение, то вы увидите, что цвет «заехал» на тело девушки. Один из параметров кисти – «Допуск. Он определяет насколько цвет может быть отличным от образцы. По умолчанию этот показатель составляет 30%. Если я поставлю его на 90, то сильно заеду на лоб и глаза девушки, а если на 1, то ничего не прокрашу.
По умолчанию этот показатель составляет 30%. Если я поставлю его на 90, то сильно заеду на лоб и глаза девушки, а если на 1, то ничего не прокрашу.
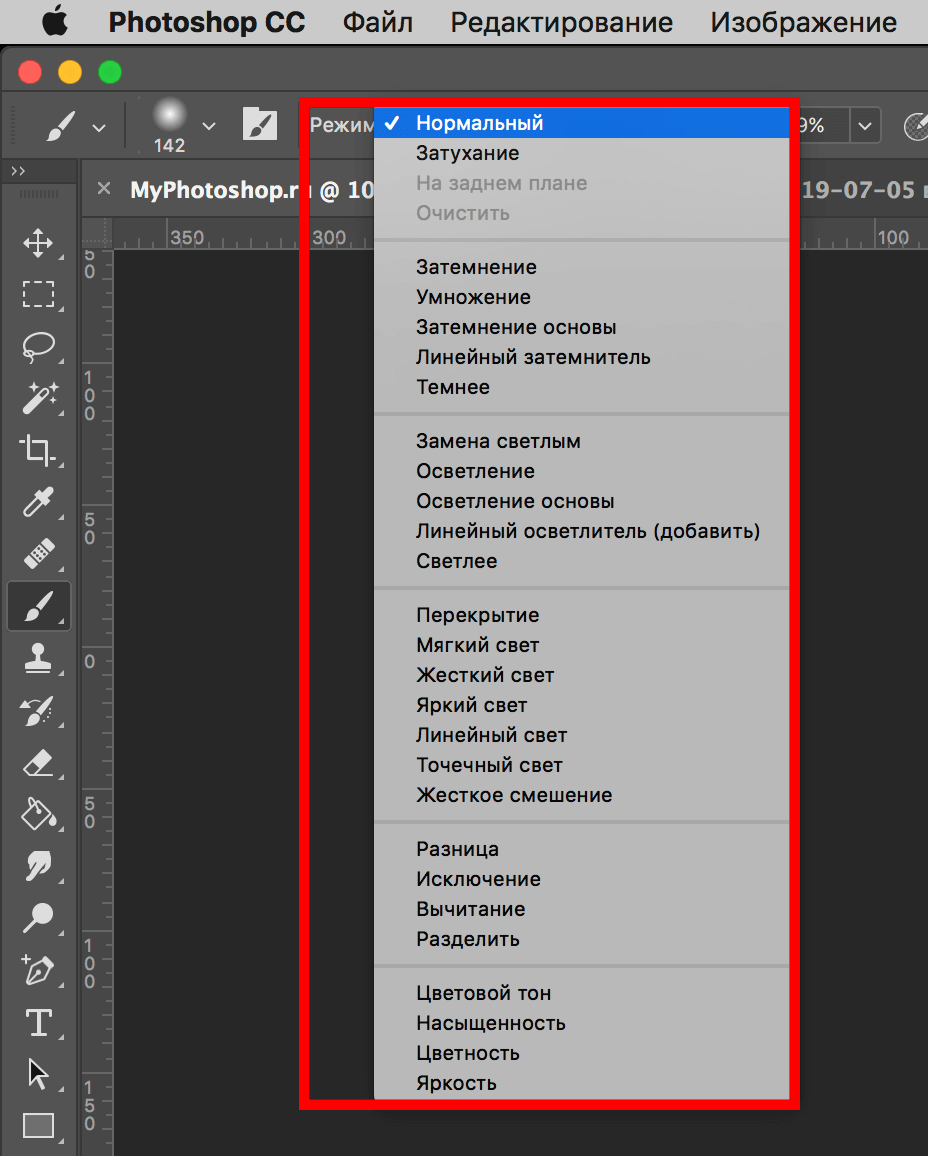
Здесь есть еще одна интересная настройка – режим. Если вы будете пытаться менять что-то сейчас, то вам покажется, что опция не работает. Все дело в том, что сначала нужно выставлять настройки, а потом уже работать кистью.
Смотрите, на рисунке ниже, я опробовал все 4 режима. 1 – цветовой тон, 2 – насыщенность, 3 цветность (этот параметр устанавливается по умолчанию) и 4 – яркость. Как ими пользоваться вы уже знаете, но что представляет из себя каждый из них?
Если на фотографии цвета не слишком насыщенные, а изменения требуются не серьезные, то лучше всего применять «Цветовой тон». При этом вы измените только оттенок, а насыщенность и яркость исходного цвета не поменяются. Рука выглядит тускло голубой.
Если нужно немного уменьшить интенсивность или даже полностью удалить цвет, то лучше применять режим «Насыщенность». Он не повлияет ни на оттенок, ни на его яркость. Нижняя часть руки практически не изменилась. Цвет лишь намекает на то, что рука голубоватая.
Он не повлияет ни на оттенок, ни на его яркость. Нижняя часть руки практически не изменилась. Цвет лишь намекает на то, что рука голубоватая.
«Цветность» поменяет как оттенок, так и его насыщенность, но яркость при этом останется неизменной. Лицо девушки стало, как у Аватара.
«Яркость» не поменяет оттенок и насыщенность, но его яркость, понятное дело, будет уже совсем иной. Видите, в моем случае рука девушки стала практически белой.
Еще одна интересная настройка, «Ограничения». Из трех имеющихся опций в жизни, как правило, используются только две: Смежные и все пиксели. Настройки определяют расположение точек, которые вы собираетесь менять.
При режиме «Смежные пиксели» меняются только те точки, которые прилегают к центру курсора и не отличаются от них по цвету. Это позволяет сделать изменения более аккуратно, учитывая контрастные границы. Если в диаметр кисти внезапно попадает цвет совсем другого оттенка, то он не изменится.
Если вы ставите режим «Все пиксели», то фотография «замажется» равномерно, без учета разницы оттенков.
Ну вот и все. Инструмент, в принципе, не сложный. Чтобы сделать настоящий шедевр придется поковыряться, но поменять части объекта будет не так уж трудно. Если вам нужно превратить большую фотографию в эффектную миниатюру, то лучше инструмента просто не найти.
Если же вы заботитесь о том, как сделать качество ваших работ более впечатляющим, то я, наверное, все же порекомендую вам посмотреть на фотошоп глубже. Узнать его поближе. С этим вам поможет справиться курс «Фотошоп с нуля в видео формате ».
В этом курсе вам расскажут все о тех инструментах и возможностях, которыми обладает эта программа. Вам больше не придется искать ответы на вопросы в интернете. Они будут появляться сами собой. Вы сможете сами находить пути для решения любой задачи и делать невероятные шедевры.
Ну а если вы и так знаете уже предостаточно и хотите начать зарабатывать на своих умениях, то посоветую вам другой «Основы коммерческого веб-дизайна ». Эти уроки помогут вам понять чем занимаются веб-дизайнеры. Если вы уже кое-что знаете о фотошопе и хотите вывести это хобби на качественно новый уровень, то этот вариант для вас.
Эти уроки помогут вам понять чем занимаются веб-дизайнеры. Если вы уже кое-что знаете о фотошопе и хотите вывести это хобби на качественно новый уровень, то этот вариант для вас.
Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.
Хватит придумывать себе работу. Пусть другие люди платят вам за то, что вы решаете их проблемы при помощи этой мощной программы. Уверяю, вы сможете быстро находить клиентов, а благодаря умению делать коллажи сможете выполнять самые невероятные проекты.
Почитайте мою вводную статью о веб-дизайне, узнайте сколько можно . Я говорю не о лохотроне и играх, а о реальной работе, за которую кто-то готов заплатить. Не буду скрывать, первое время деньги будут не такие большие, но сейчас на своем хобби вы не зарабатываете ничего. Не так ли?
Я желаю вам успехов и хочу, чтобы у вас все получилось. Подписывайтесь на рассылку и группу ВК , и пусть каждый день приближает вас на шаг к мечте стать лучше.
До новых встреч и удачи в ваших начинаниях.
Гениальные разработчики жемчужины Adobe, наверное, и не подозревали, что инструмент «Замена цвета» в «Фотошопе» станет среди прочих функций одним из лидеров по частоте использования.
Перекрашивающая кисть
Кисточку с названием «Замена цвета»/Color Replacement вы найдете в группе инструментов «Кисть» (в версии Photoshop CS3 и моложе). Этот инструмент хорош своей простотой (для перекрашивания объектов можно обойтись без трудоемкого выделения), но в тоже время не совсем предсказуем.
По сути, этот заменитель цвета с курсором в форме кружочка с крестиком работает как обычная кисть, закрашивая область первым с сохранением текстурных и структурных особенностей изображения, но с некоторыми оговорками.
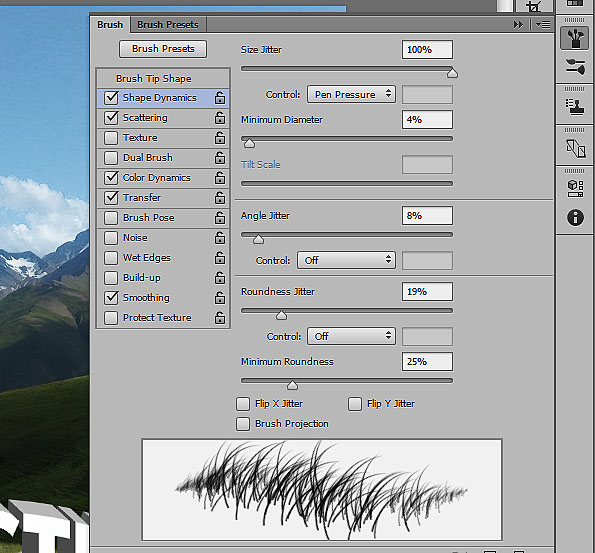
Во-первых, в отличие от нормальной кисти, в ее настройках кроме размера и жесткости можно установить интервалы (при движении), угол наклона и форму отпечатка, а также регулировать нажим пера (при использовании графических планшетов).
В процессе закрашивания программа непрерывно анализирует краску в пределах отпечатка кисти, замещая ее указанным в качестве основного цветом в соответствии с выбранным режимом.
По умолчанию стоит режим «Цветность», при котором изменяются цвет и насыщенность, а яркость остается прежней, причем новый оттенок, конечно, не будет в точности соответствовать выбранному цвету.
В режиме «Яркость» исходный тон сохраняется, но меняется яркость.
В режиме «Цветовой тон» цвет тонально изменится на заявленную краску, а исходная яркость и насыщенность сохранятся.
Выбрав вариант «Цветность», мы изменим и насыщенность, сохранив яркость оригинальной краски.
В режиме «Насыщенность» сохраняется яркость, но изменяется тон исходного цвета и его насыщенность.
Правее окошка режима на панели настроек вверху следуют три варианта отбора образца.
Выбрав первый («Непрерывно»), мы предписываем программе непрестанно сканировать цвет в области отпечатка кисти, пока мы удерживаем кнопку, закрашивая объект.
Если укажем «Однократно», в качестве образца будет использована проба цвета, отобранная при первом щелчке. Это вариант подходит для однородно окрашенных областей.
В третьем варианте («Образец фона») перекрасятся только родственные фоновому цвету области.
Параметр «Ограничения» определяет расширение замещенного цвета, как утверждает подсказка при наведении мыши.
Вариант «Все пиксели» предусматривает замещение всех пикселей в области «курсора-прицела» кисти. Выбрав «Смежные пиксели» (задается по умолчанию), мы закрасим в пределах отпечатка кисти только те, которые смежны с пикселями цвета непосредственно под крестиком. В режиме «Выделение краев» будут перекрашены все пиксели образца, но с акцентом на краях.
В принципе, подобрав соответствующий размер кисти, можно уверенно перекрашивать и в граничных зонах объекта, даже залезая нечаянно в другой цвет, если только правильно выбран параметр «Допуск», определяющий погрешность при выборе относительных цветов, как гласит подсказка. При увеличении допуска спектр замещаемых тонов расширяется, и наоборот.
Таким образом, можно сделать вывод о том, что кисть «Замена цвета» в «Фотошопе» — инструмент достаточно гибкий, и, несмотря на свою «прямолинейность», в умелых руках может немало «натворить».
Все команды, способные кардинально изменить цвет без деструктивных для изображения последствий, находятся в списке «Коррекция» в меню «Изображение». Это такие функции, как «Цветовой баланс», «Цветовой тон/Насыщенность», «Выборочная коррекция цвета» и «Заменить цвет».
В режиме «Цветовой тон» — объект «хамелеон»
Еще один незаслуженно редко упоминаемый и нечасто используемый способ цветового перевоплощения кроется в скромном режиме наложения «Цветовой тон». Выбрав корректирующий слой «Цвет» и указав нужную краску, режим наложения на этом слое меняют затем на «Цветовой тон». Объект, конечно, не перекрасится точно в заданный цвет, но оттенок изменится. Если дважды щелкнуть затем по миниатюре заливки корректирующего слоя, откроется палитра цветов, и можно перебирать варианты, наблюдая за эффектом хамелеона на холсте.
Лишнее стирается мягкой черной кистью на маске корректирующего слоя, чем он и хорош.
С пестро окрашенными объектами возни, конечно, будет больше, так что лучше таким способом перекрашивать более-менее однородные по цвету предметы.
Можно вместо корректирующего создать новый слой, поменять ему режим наложения на «Цветовой тон» и, выбрав желаемый цвет, закрасить кистью объект, подправив затем огрехи ластиком.
Немного о цветовом балансе
Выбрав «Цветовой баланс», мы можем предварительно перекрасить выделенный объект с помощью движков цветовых пар «Голубой — Красный», «Пурпурный — Зеленый» и «Желтый — Синий». Тоновой баланс регулируется в тенях, светах и в средних тонах.
Цветовой тон и насыщенность
Функции коррекции тона и регулировки насыщенности очень часто используются для таких задач, как замена цвета в «Фотошопе».
Алгоритм изменения цвета в диалоговом окне, вызываемом командой «Цветовой тон/Насыщеность», основан на регулировке параметров цветового тона, насыщенности и яркости. Здесь мы можем сдвигать общую цветовую гамму рисунка или выделенного фрагмента (объекта) и регулировать цвета по отдельности в разных частях цветового диапазона, выбрав пипеткой нужный тон.
В списке диапазонов ниже (под пунктом «Стиль»), где по умолчанию стоит «Все», есть еще шесть диапазонов цвета, которые можно обрабатывать одновременно, но с раздельными параметрами.
Учитывая мощь инструмента в плане коррекции цвета, перекрасить здесь выделенный объект не составит труда.
Выборочная коррекция цвета
Эта функция позволяет изменять цвета по модели не HSB (оттенок, насыщенность, яркость), а CMYK, управляя количеством голубого, пурпурного, желтого и черного в выбранном цвете. Выделив на изображении подлежащий перекрашиванию объект, выбираем в окошке «Цвета» необходимую цветовую группу и с помощью ползунков корректируем ее состав.
Иногда вместо команды «Выборочная коррекция цвета» (Selective Color) в меню «Изображение» > «Коррекция» лучше использовать одноименный корректирующий слой (Слои > Новый корректирующий слой или кнопка на панели слоев внизу). В этом случае появляется возможность коррекции эффекта на маске корректирующего слоя с удалением черной кистью всего лишнего.
Замена белого и черного
Меняя цвет с помощью корректирующих функций, вы могли заметить, что белый цвет не поддается перекрашиванию таким образом. Замена белого цвета в «Фотошопе» решается очень просто: если эту область предварительно выделить, а затем, удалив, перекрасить.
Однако это кардинальное решение деструктивно. Оно оправдано лишь в том случае, когда важен не сам исходный рисунок, а его цвет. А если нужно просто придать белому цвету другой оттенок, попробуйте перевести картинку в режим CMYK и воспользоваться функцией «Выборочная коррекция цвета», а затем вернуться в цветовое пространство RGB.
В зависимости от однородности окраски можно применить любое средство из обширного арсенала инструментов «Фотошоп» для выделения «Быстрое выделение», «Фоновый ластик», «Волшебный ластик» и др.), но оптимальным вариантом чаще всего оказывается «Цветовой диапазон» в меню «Выделение». А то, как приживется новый цвет на месте удаленного белого, напрямую зависит от качества выделения.
Кстати, если необходима замена в «Фотошопе», все рассуждения в отношении перекрашивания белого цвета справедливы и для этого случая.
Заменить цвет
Эта команда из списка «Коррекция» в меню «Изображение» (или соответствующий корректирующий слой) проще в использовании, чем «Цветовой тон/Насыщенность», кроме того, ее результаты более предсказуемы.
В диалоговом окне набираем с помощью пипеток подлежащие изменению краски. Движками «Цветовой тон», «Насыщенность» и «Яркость» добиваемся нужного эффекта. Для контроля над выделением лучше выбрать чекбокс «Выделенная область» (изображение будет показано в виде маски). Ползунок «Разброс» служит для коррекции рассеивания за границей выделенной области.
Этот способ замены цвета наиболее эффективен для контрастных и не очень пестрых изображений.
Перекрашивание в режиме Lab
Одним из наиболее оперативных и относительно простых способов перекрашивания объектов является замена цвета в «Фотошопе» с использованием цветового режима Lab, хотя для эффективного использования этого метода желательно иметь хоть какое-то представление о цветовом пространстве Lab.
Так, координата L задает значение яркости (светлости), определяемое в интервале от 0 (самое темное) до 100 (самое светлое), а параметры цвета задаются координатами A (цвет в диапазоне от зеленого до красного) и B (цвет в диапазоне от синего до желтого).
Таким образом, в Lab значение яркости отделено от хроматических параметров цвета, благодаря чему появляется возможность воздействовать отдельно на яркость, контраст и цвет изображения. Именно это обстоятельство и позволяет иногда ускорить обработку изображений, например, в случае необходимости замены цвета.
Правда, для перекрашивания пестрых разноцветных объектов и предметов со сложными контурами (волосы, мех) этот вариант не годится. Допустим, надо изменить цвет легкового авто. В Lab замена цвета в «Фотошопе» предполагает, прежде всего, перевод изображения в этот режим.
Переводим картинку в режим Lab (Изображение > Режим > Lab), затем выбираем нужный цвет из библиотек, перейдя к ним двойным щелчком по основному цвету на панели инструментов, и запоминаем значения каналов L, A и B.
В группе инструментов «Пипетка» выбираем «Цветовой эталон» и ставим метку (контрольную точку) в представительной области замещаемого цвета авто, вызвав тем самым панель «Инфо».
Теперь добавляем корректирующий слой «Кривые» и для каждого канала находим положение кривой в соответствии с зафиксированными значениями, сверяясь с палитрой «Инфо».
Кривые каналов A и B обязательно должны пересекать центр графика, а кривая канала яркости L — непременно сохранять угол наклона.
Теперь двойным щелчком по слою изображения открываем окно «Стиль слоя, параметры наложения». Переносим внимание в его нижнюю часть («Наложение, если»). Здесь, манипулируя движками для каждого параметра (L, A и B) отделяем авто от фона или других объектов.
Перекрашиваем все
Овладев перечисленными выше способами замены цвета, можно перекрасить практически любой объект. В зависимости от его сложности тот или иной метод может оказаться предпочтительнее. Например, замена цвета волос в «Фотошопе» легко выполнима с помощью корректирующих функций «Цветовой тон/Насыщенность» и «Цветовой баланс», но здесь главная задача — качественно выделить объект со столь сложным (как правило) контуром.
Чаще всего для выделения используют быструю маску (кнопка с пунктирным колечком в самом низу Затем доводят выделение, используя особые возможности команды «Уточнить край» в меню «Выделение».
Выделенную область обычно копируют на новый слой (Ctrl+J), затем применяют к ней отмеченные выше красящие инструменты.
А такие простые задачи, как замена цвета глаз в «Фотошопе», где используются стандартные инструменты выделения, вообще решаются в два счета. Глаз можно выделить, выбрав пункт «Лассо» или «Овальная область» (для зрачков), затем, как и в предыдущем случае, заменить цвет, применив коррекцию «Цветовой тон/Насыщенность».
Кисть «Замена цвета» тоже хорошо справится с такой задачей.
С цветом все по-прежнему
Большинство запросов пользователей, связанных с перекрашиванием объектов в программе «Фотошоп», как правило, не уточняют конкретную версию редактора, а если и указывают, то замена цвета в «Фотошопе CS6» интересует гораздо чаще других.
Возможно, это связано с более существенным обновлением программы по отношению к предыдущей версии, чем это происходило прежде. Изменения коснулись функций фонового сохранения и автосохранения, инструментов выделения, обрезки, Magic Wand и Eyedropper, параметров кисти, некоторых фильтров, функций заливки, редактирования слоев, цвета интерфейса и многого другого.
Изменения коснулись функций фонового сохранения и автосохранения, инструментов выделения, обрезки, Magic Wand и Eyedropper, параметров кисти, некоторых фильтров, функций заливки, редактирования слоев, цвета интерфейса и многого другого.
Появились новые возможности работы с RAW-файлов в новой версии Camera RAW7, градиентной заливки, художественной стилизации изображений, редактирования видео, поиска нужного слоя в многослойных документах, а также новая цветовая коррекция Color Lookup и пр.
Тем не менее корректирующие функции в списке «Коррекция» в меню «Изображение» не претерпели особых изменений в процессе модернизации программы, поэтому перекрашивание объектов, например, в CS2, и замена цвета в «Фотошопе CS6» практически ничем не отличаются по существу. для тех владельцев ранних версий, которые считают, что в новых модификациях стало больше возможностей для замены цветов.
Сегодня мы поговорим о инструменте без которого в фотообработке просто не обойтись — это инструмент «Кисть». Когда я впервые открыл графический редактор Фотошоп , мне почему-то сразу захотелось выбрать именно этот инструмент. Я выбрал этот инструмент видимо потому, что ярлык этого инструмента мне показался с виду более понятным чем все остальные…
Когда я впервые открыл графический редактор Фотошоп , мне почему-то сразу захотелось выбрать именно этот инструмент. Я выбрал этот инструмент видимо потому, что ярлык этого инструмента мне показался с виду более понятным чем все остальные…
Уже не помню что я тогда рисовал. Наверное рисовал какие-то каляки-маляки, что-то на подобии того, что изображено на видеоролике ниже. И просидев в Фотошопе почти целый день, так и не понял с чем этот Фотошоп «едят». В то время у меня еще не было ни интернета, ни книг о Фотошопе; методом тыка (методом проб и ошибок), тратя на обучение уйму времени, приобретал опыт общения с Фотошопом, которым сегодня охотно делюсь с вами.
Инструмент «Кисть» (B)
Инструмент Photoshop «Кисть» , быстрый вызов инструмента — латинская буква «B».
Этот инструмент способен приобретать любую форму, которую вы ему определите, прозрачность, режим наложения, и многое другое. Чтобы иметь представление о работе этого инструмента, вам достаточно «взять кисть в руки» и начать рисовать.
На видеоролике справа я немного побезобразничал кистью, демонстрируя некоторые особенности работы данного инструмента.
Инструмент «Кисть» может работать как произвольно, — как рука провела, так и осталось…, так и в строго заданных направлениях, если при рисовании использовать клавишу «Shift».
Меняя режимы наложения кисти , можно получить причудливые цветовые и графические эффекты. На видеоролике выше, я использовал режим наложения «Разница», который удивительным образом инвертирует цвет. В будущих уроках Фотошоп мы еще не раз будем использовать режимы наложения кисти, поэтому здесь рассмотрим лишь базу данного инструмента.
Менять размер (диаметр) и жесткость кисти можно двумя способами:
1) — С помощью специальной палитры параметров инструмента (вызов палитры инструмента — клик правой клавишей мышки по обрабатываемой области), см. видеоролик выше;
2) — При помощи горячих клавиш, см. видеоролик ниже.
Горячие клавиши инструмента «Кисть» :
{ +Shift — уменьшение жесткости кисти;
} +Shift — увеличение жесткости кисти;
[ — уменьшение размера кисти;
] — увеличение размера кисти.
На видеоролике справа продемонстрировано как использование горячих клавиш помогает быстро изменять размер кисти. Если каждый раз при изменении размера кисти мы бы вызывали палитру параметров инструмента, этот процесс затянулся бы на несколько минут, так как пришлось бы каждый раз тратить время на центровку курсора.
Вы конечно же не будете рисовать такую мишень, как на видеоролике справа, мы здесь рассматриваем лишь сам принцип действия использования горячих клавиш, что очень удобно в работе. Надеюсь, мне удалось убедить вас в целесообразности использования горячих клавиш.
Переключаться между цветом переднего и заднего плана удобно при помощи клавиши с латинской буквой «X», которая у нас дружит с кириллической буквой «Ч». Но если для переключения цвета вам удобнее кликать по стрелке, — пожалуйста, дело ваше. На скорость работы это никак не влияет.
Инструмент «Карандаш» (B)
Инструмент Photoshop «Карандаш» , быстрый вызов инструмента — латинская буква «B». Отличие инструментов «Карандаш» и «Кисть» заключается лишь в том, что «Карандаш» не умеет быть таким же мягким как «Кисть», и это естественно. Этот инструмент может работать в разных режимах наложения. Собственно, инструмент «Карандаш» — это та же «Кисть», только без возможности регулирования жесткости. Остается вопрос: зачем создатели Фотошопа включили этот инструмент в модификаторы «Кисти», ведь «Кисть» универсальна, и к тому же более удобна в работе. Ну ладно, если есть «Карандаш» в панели инструментов Фотошопа , значит кому-то он наверно нужен, например, рисовать ворсинки на фотографиях:)
Этот инструмент может работать в разных режимах наложения. Собственно, инструмент «Карандаш» — это та же «Кисть», только без возможности регулирования жесткости. Остается вопрос: зачем создатели Фотошопа включили этот инструмент в модификаторы «Кисти», ведь «Кисть» универсальна, и к тому же более удобна в работе. Ну ладно, если есть «Карандаш» в панели инструментов Фотошопа , значит кому-то он наверно нужен, например, рисовать ворсинки на фотографиях:)
Инструмент «Замена цвета» (B)
Инструмент Photoshop «Замена цвета» , быстрый вызов инструмента — латинская буква «B».
Особенность этого инструмента заключается в том, что он умеет менять цвет редактируемых объектов , не затрагивая другие объекты с иным цветом, которые не участвуют в замене цвета. В зависимости от установок инструмента, принцип действия может меняться.
На видеоролике справа приведен пример работы данного инструмента. Не важно что вы редактируете, растровую или векторную графику, инструмент отлично справляется с двумя.
Обратите внимание на то, как работает инструмент с различным цветом. Если цвет кисти не имеет похожих тонов или оттенков в редактируемой области, в таком случае, цвет заливки останется исходным. Но если в редактируемой области окажется цвет с похожим оттенком исходного, замененный цвет будет подвержен цветовой градации разной степени. В итоге мы получим иной цвет заливки, см. видеоролик выше.
Изменение установок параметров инструмента, поможет вам достичь желаемого результата. На видеоролике выше, были установлены такие параметры, как показано на скриншоте ниже.
В конце видеоролика вы возможно заметили, что серо-голубой цвет объекта не залился желтым цветом кисти. Он залился чем-то средним между серым и желтым, то есть — цветовой градацией. Почему так произошло? Потому, что по тональности эти два цвета немного похожи. Для того чтобы кисть смогла корректно заменить цвет, необходимо уменьшить процентное значение параметра «Допуск», см. скриншот выше. Если вместо 30% установить 5%, — результат будет совершенно другой. Чем меньше процент допуска, тем точнее инструмент будет выбирать цвет для заливки. Вот такой интересный инструмент. В каких случаях его применять, решать только вам. В будущих статьях по фотообработке мы наверное не будем его использовать, хотя, все возможно, следите за новыми публикациями.
Чем меньше процент допуска, тем точнее инструмент будет выбирать цвет для заливки. Вот такой интересный инструмент. В каких случаях его применять, решать только вам. В будущих статьях по фотообработке мы наверное не будем его использовать, хотя, все возможно, следите за новыми публикациями.
Инструмент «Микс-кисть» (B)
Инструмент Photoshop «Микс-кисть» , быстрый вызов инструмента — латинская буква «B». Область применения данного инструмента очень широка. Основное назначение «Микс-кисти» — это ретуширование и размытие. Если обычная «Кисть» только заливает цветом ту или иную область, то «Микс-кисть» к тому же способна микшировать (смешивать) оттенки исходного цвета с цветом объекта. В зависимости от параметров инструмента, можно получить самые разнообразные эффекты. Сегодня на этом остановимся, спасибо за внимание.
Еще по данной теме.
Как изменить цвет в фотошопе. Четыре способа поменять цвет слоя в Adobe Photoshop
Сначала познакомимся с инструментами. Нажмите и держите кнопку мыши над иконкой кисти на панели инструментов, пока не появится меню, в котором выберите кисть «Замена цвета» (наведя и задержав курсор над каждой из кистей, можно вызвать подсказку с названием кисти).
Нажмите и держите кнопку мыши над иконкой кисти на панели инструментов, пока не появится меню, в котором выберите кисть «Замена цвета» (наведя и задержав курсор над каждой из кистей, можно вызвать подсказку с названием кисти).
- Нажимая на различные инструменты, вы можете увидеть изменения в нижней части панели основного меню. Это место называется панелью свойств инструмента. В зависимости от выбранного инструмента тут будут находиться различные настройки. С их помощью вы сможете выбрать то, как будет вести себя тот или иной инструмент.
- Обратите внимание на свойства инструмента «Замена цвета». Нажав на первую кнопку, вы сможете выбрать опции цвета (оттенок, насыщенность, цвет или яркость) в выбранной области.
- Далее вы можете выбрать одну из трех «пипеток». В отличие от «пипетки», которая находится среди основных инструментов, эти три являются лишь элементами инструмента «Замена цвета». Первая из трех позволит вам выбирать цвет-донор и цвет, который вы хотите заменить.
 Вторая «пипетка» запоминает цвет, по которому вы кликнули, и заменяет лишь этот цвет. Третья использует в качестве заменяемого цвета цвет фона.
Вторая «пипетка» запоминает цвет, по которому вы кликнули, и заменяет лишь этот цвет. Третья использует в качестве заменяемого цвета цвет фона. - Предпоследняя опция позволит вам выбрать режим определения краев. В этой статье использовался режим «выделение краев». Для определенных задач может потребоваться использование других настроек или комбинаций «пипеток». Последняя опция – «сглаживание», которая активирована для получения наилучшего результата для данной задачи.
- На панели настроек кисти вы также можете увеличить или уменьшить значение допуска (влияет на диапазон расхождения в оттенке цвета, который вы собираетесь заменить). Чем больше диапазон, тем более широкий спектр оттенка будет учитываться при замене цвета.
Замена цвета. Дважды кликните по основному цвету на панели инструментов. Откроется окно, в котором вы сможете вручную выбрать замещающий цвет. Также вы можете выбрать один из уже созданных цветов, нажав на кнопку «Библиотека цветов».
- Нажмите на букву «i» для активации инструмента «пипетка». На панели настроек вы можете посмотреть количество выбранных пикселей. Поскольку Photoshop использует усредненные данные из выбранных пикселей, убедитесь, что вы не выбрали слишком много: выбрав зону близко к границе нужной области, вы рискуете получить менее точную область замены. Для примера было использовано ограничение в 1 пиксель, но значение в 3 пикселя также показывает хороший результат. Нажмите «пипеткой» (все еще выбранной) по области, чей цвет вы хотели бы заменить (это очистит палитру от цвета, который используется по умолчанию).
- Цвет выбранной области должен отобразиться ниже, на панели инструментов.
- Кликните по кисти «Замена цвета» на панели инструментов.
- Выберите вторую «пипетку» на панели свойств кисти. Перед использованием кисти вы можете изменить ее размер и замещающий цвет.
- Теперь попробуйте закрасить (нажмите и удерживайте кнопку мыши) желаемую область. Не волнуйтесь выйти за ее пределы – Photoshop видит лишь выбранную область.

- Поскольку картинка, использованная в этой статье, была создана в Adobe Illustrator CS4 как векторное изображение, она имеет довольно острые края. Это позволило найти необходимый уровень допуска довольно легко. Были использованы следующие настройки кисти «Замена цвета»: размер 77, жесткость 100%, интервал 25%, угол=0, округлость=100. Настройки дополнительной «пипетки»: выделение краев, средняя (со значком цели в левом нижнем углу), допуск=21%, сглаживание включено.
- После завершения всех настроек можно переходить к закрашиванию.
В этом уроке Фотошоп я расскажу вам все об инструменте «Замена цвета» (Color Replacement Tool).Этот инструмент способен изменить цвет объекта изображения без лишней суеты и хлопот.
Вы можете быть удивлены тем, что между инструментами «Фоновый листик» и «Замена цвета» существует много общего, хотя, казалось бы, это совершенно разные инструменты по своему назначению. Оба этих инструмента используют одинаковую технику для обнаружения пикселей на изображении, которые должны быть изменены. Разница лишь в том, что «Фоновый ластик» удаляет эти пиксели, а инструмент «Замена цвета» изменяет их цвет на другой.
Разница лишь в том, что «Фоновый ластик» удаляет эти пиксели, а инструмент «Замена цвета» изменяет их цвет на другой.
Инструмент «Замена цвета» использует не самый профессиональный вариант изменения оттенка и не всегда может давать вам те результаты, которые необходимы. Но он хорош для простых задач, например, изменения насыщенности и оттенка объектов. Давайте посмотрим, как он работает на практике.
(Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush) . Нажмите и удерживайте в панели инструментов иконку лечащей кисти (Healing Brush) , чтобы выбрать из выпадающего списка инструмент «Замена цвета» (Color Replacement Tool) .
Если же у вас Photoshop CS3 или CS4, как у меня, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
После выбора, курсор изменит свой вид на круг с крестиком в центре. Фоновый ластик имеет такую же форму курсора.
Регулировать размер кисти удобно при помощи клавиш квадратных скобок [ или ]. Левая скобка уменьшает размер, правая – увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift (Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче) .
Когда вы перетаскиваете инструмент Color Replacement Tool на вашем изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана (Foreground) . Другие пиксели, входящие в область круглого курсора, также подвергаются замене цвета при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет объекта, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. В верхнем меню вы можете настроить работу инструмента по-разному, но эти подробности мы рассмотрим позже.
Иконка цветов переднего и заднего планов находится внизу панели инструментов. По умолчанию программы цвет переднего плана черный.
Чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Я выберу зеленый цвет. Нажмите Ок по завершении, закрыв палитру.
Если вы посмотрите снова на иконку цветов переднего и заднего планов, то увидите, что верхний квадрат стал того цвета, который вы выбрали (у меня зеленый) . Теперь, если я буду рисовать на изображении инструментом «Замена цвета» (Color Replacement Tool) , то исходный цвет будет заменен на цвет переднего плана (зеленый) .
Выберем для примера фотографию девочки с воздушным шариком.
Она счастлива, но хочет, чтобы ее шарик стал зеленым. Что же мы можем сделать для этого? Выберем инструмент «Замена цвета» и, кликнув курсором по шарику, начнем движение внутри него. Поскольку цвет переднего плана именно зеленый, синий цвет шарика будет заменяться зеленым при перетаскивании курсора внутри объекта.
Продолжаем изменять цвет шара, удерживая кнопку мыши нажатой при движении курсора, пока на закрасим весь шарик.
Если вдруг вы вышли за границы обрабатываемого объекта (шарика) и затронули близлежащую область, инструмент «Замена цвета» (Color Replacement Tool) будет эти пиксели также менять на зеленый цвет.
Если нечаянно произошел выход за пределы объекта, просто отмените предыдущий шаг, нажав на клавиатуре сочетание Ctrl + Z, или отмените несколько предыдущих шагов, нажав Ctrl + Alt + Z.
Толерантность/Допуск
(Tolerance) .Кажется, что все идет нормально, пока дело не доходит до обработки краев объекта. Если приглядеться, то вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
В начале урока я упомянул о том, что у инструмента «Замена цвета» существуют различные параметры, которые можно настроить в верней панели установок. Одним из таких параметров являются Толерантность или Допуск (Tolerance) . Толерантность определяет, насколько чувствителен инструмент по отношению к заменяемому цвету. По умолчанию программы толерантность инструмента «Замена цвета» равна 30%, но для нашего случая этого явно не достаточно. Повысим ее до 50%, что позволит влиять на более широкий диапазон цвета, и снова проведем по краям шарика. Теперь эти области также изменены полностью на зеленый цвет переднего плана.
Толерантность определяет, насколько чувствителен инструмент по отношению к заменяемому цвету. По умолчанию программы толерантность инструмента «Замена цвета» равна 30%, но для нашего случая этого явно не достаточно. Повысим ее до 50%, что позволит влиять на более широкий диапазон цвета, и снова проведем по краям шарика. Теперь эти области также изменены полностью на зеленый цвет переднего плана.
Я завершу работу на других областях шарика, еще немного повысив значение Толерантности (Tolerance) . Вот такое получилось волшебное превращение.
Выбор цвета с изображения.
В предыдущем примере я выбрал цвет переднего плана для шарика, используя цветовую палитру. Но, можно выбрать образец цвета с элементов изображения, например, блузки девочки. Для этого, с активным инструментом «Замена цвета» (Color Replacement Tool) , нажимаем клавишу Alt и ваш курсор принимает вид пипетки (Eyedropper Tool) .
Теперь, нажмите пипеткой в любую область фотографии, цвет которой вы хотите взять за образец для будущей замены. Посмотрите на иконку цветов переднего и заднего плана, и вы заметите, что верхний квадрат приобрел именно выбранный вами цвет.
Посмотрите на иконку цветов переднего и заднего плана, и вы заметите, что верхний квадрат приобрел именно выбранный вами цвет.
Мне понравился розовый цвет блузки, его я и выберу.
Теперь, я проведу инструментом по шарику еще раз, чтобы он стал розовым.
Обратите внимание на значительное преимущество инструмента «Замена цвета» (Color Replacement Tool) перед обычной Кистью (Brush) . Ведь, изменив цвет, шарик сохраняет свой объем, текстуру и соотношение света и тени, что было бы невозможным при использовании Кисти (Brush) . Объект стал бы просто плоским при обычном закрашивании.
Режимы смешивания
(Blend Modes) .Причина того, что инструмент способен изменять цвет объекта без потери его текстуры состоит в использовании разных режимов смешивания. Накладываемый цвет взаимодействует с предыдущим цветом и получается такой эффект. Данные режимы вы можете видеть у себя в верхнем меню установок, их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity) . По умолчанию программы задан режим Цвет (Color)
По умолчанию программы задан режим Цвет (Color)
Если вы когда-нибудь читали о теории цвета, то знаете, что цвет представляет собой комбинацию трех составляющих: тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета будет затронут.
Режим «Тон» (Hue) : изменится только сам основной цвет, а насыщенность и яркость останутся без изменений. Этот режим подходит для изображений, где цвет не очень интенсивный, поскольку изменения достаточно тонкие.
Режим «Насыщенность» (Saturation) : изменяется только насыщенность, а оттенок и яркость не изменяются. Такой режим полезен для снижения интенсивности цвета или удаления цвета полностью.
Режим «Цвет» (Color) : задан по умолчанию и меняет оттенок с насыщенностью. Яркость остается неизменной. Обычно используется чаще, чем другие режимы.
Режим «Яркость» (Luminosity) : изменяет яркость первоначального цвета на накладываемый. Тон и насыщенность не меняются.
Тон и насыщенность не меняются.
Для следующего примера с режимами смешивания (Blend Modes) я выбрал снова фотографию с шариками. На снимке оранжевый шар, похоже, стремится улететь выше всех остальных, поработаем с ним.
Один из способов выделить шарик из всей группы, это уменьшить насыщенность остальных шаров. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation) .
Если бы я хотел вообще обесцветить шарики, то я бы выбрал в качестве основного цвета белый, серый или черный. Но я хочу, чтобы эффект получился более тонким. Для этого, я возьму образец цвета с менее яркого шарика, удерживая Alt и нажав пипеткой (Eyedropper Tool) на него. Почему же я беру образец с желтого шарика, ведь я собираюсь работать с оранжевым? Дело в том, что мне нужен образец именно насыщенности объекта, а не его оттенка. При режиме смешивания «Насыщенность» (Saturation) будет меняться только насыщенность, а не тон обрабатываемого шара.
Теперь, выбрав инструмент «Замена цвета» начинаем рисовать по тем шарикам, на которых хотим снизить уровень насыщенности, делая их бледнее обычного. Регулируем размер кисти (квадратными скобками) , если необходимо и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Регулируем размер кисти (квадратными скобками) , если необходимо и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Продолжаем закрашивать все шарики, чтобы выделить самый верхний.
Проблемы с яркостью
(Brightness) .Существуют некоторые трудности с использованием инструмента «Замена цвета» (Color Replacement Tool) в тех случаях, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Скажем, я хотел изменить оттенок верхнего оранжевого шарика на фиолетовый цвет другого шара из связки. Все, казалось бы, достаточно просто? Но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого переходим в меню Файл-Вернуть (File- Revert) . Теперь, возьмем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
В верхнем меню установим режим смешивания на «Цвет» (Color) по умолчанию. Далее, я буду закрашивать оранжевый шар, чтобы изменить его цвет на фиолетовый. Вот результат:
Далее, я буду закрашивать оранжевый шар, чтобы изменить его цвет на фиолетовый. Вот результат:
Хм… Это, конечно фиолетовый, но его оттенок не похож на цвет других фиолетовых шаров из связки. Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Наш установленный режим смешивания на влияет на яркость, действуя только на цвет.
Давайте попробуем сделать наш шар ярче, изменив режим смешивания инструмента «Замена цвета» на «Яркость» (Luminosity) .
Я отменил предыдущие шаги, чтобы вернуть шар в первоначальный оранжевый цвет. Теперь, с режимом смешивания «Яркость» (Luminosity) закрашиваем шар темно-фиолетовым цветом.
Ну, вот! Все пошло не так, как хотелось. Режим «Яркость», конечно, сделал шарик ярче, но это все еще оранжевый цвет и к тому же, пропала текстура объекта. Проблема здесь состоит в слишком большой разнице в яркости между объектами. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы.
В верхнем меню вы можете видеть три иконки с изображением пипеток. Каждый из трех вариантов представляет собой определенный способ выбора образца цвета для работы (Sampling) . Перечислим их слева-направо: проба: непрерывно (Continuous) , она задана по умолчанию программы; проба: однократно (Once) ; проба: образец фона (Background Swatch) . Чтобы переключаться между тремя вариантами, просто активируйте выбранный значок.
Рассмотрим подробнее данные варианты.
Проба: непрерывно (Continuous) . При таком варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и проводите курсором по изображению. Этот параметр хорош, когда требуются многочисленные, сложные изменения цвета в объекте.
С однократной пробой (Once) Фотошоп учитывает цвет, выбранный единожды кликом мыши, независимо от того, как долго вы водите курсором по изображению. Такой параметр подходит лучше всего для замены больших областей однородного цвета.
Образец фона (Background Swatch) . Этот параметр вы не будете применять столь часто. Здесь фоновый цвет заменяет исходный. На изображении будут заменены только те пиксели, которые совпадают с цветом фона, значит вам нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению, кликнув по нижнему квадрату иконки цвета переднего и заднего планов. Попробуйте отрегулировать значение толерантности, если ваш оттенок не совсем близок к исходному.
Следующий параметр настроек инструмента «Замена цвета» контролирует местоположение заменяемых пикселей и называется «Ограничения» (Limits) . Эта опция имеет три варианта обнаружения цвета: смежные пиксели (Contiguous) , несмежные (Discontinuous) и выделение краев (Find Edges) .
Из трех существующих вы будете часто использовать первые два.
По умолчанию программы установлен тип ограничения смежный (Contiguous) . При таком типе ограничения инструмент «Замена цвета» (Color Replacement Tool) перекрашивает пиксели, находящиеся в пределах курсора, а именно под крестиком. Воздействие инструмента никак не повлияет на те пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. Конечно, если только вы физически не переставите курсор в эти зоны.
Воздействие инструмента никак не повлияет на те пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. Конечно, если только вы физически не переставите курсор в эти зоны.
Тип ограничения несмежный (Discontinuous) заменяет все пиксели, находящиеся в пределах курсора инструмента.
Последний тип выделения краев (Find Edges) заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
И, последняя опция в верхнем меню установок инструмента «Сглаживание» (Anti-aliasing) . Активизируйте ее в случае, если необходимы сглаженные края изображения, при желании точных очертаний объекта, напротив, снимите флажок.
Вот пожалуй и все, что я хотел рассказать вам об этом необходимом инструменте. Надеюсь, навыки в работе с «Заменой цвета» вам пригодятся еще не раз.
Замена цветов
Команда Replace Color (Заменить цвет) создает временную маску вокруг заданных цветов, а затем заменяет их другими цветами. Принцип работы команды во многом схож с командой Color Range (Цветовой диапазон) . Давайте посмотрим действие этой команды на примере. Откройте графический файл (рис. 3.29).
Принцип работы команды во многом схож с командой Color Range (Цветовой диапазон) . Давайте посмотрим действие этой команды на примере. Откройте графический файл (рис. 3.29).
Рис. 3.29. Исходное изображение
Выберите команду Image (Изображение) | Adjustments (Коррекция) | Replace Color (Заменить цвет) . В возникшем в результате выполнения команды окне установите переключатель Selection (Выделение) , чтобы видеть в окне предварительного просмотра маску. Установите флажок Preview (Предварительный просмотр) , чтобы видеть, как настройка цвета будет отражаться на изображении. Инструментом Пипетка щелкните на самом темном месте фона. Часть фона выделилась. Если вы щелкните не фон, а цветок, то будет производиться не замена цвета фона, а замена цвета цветка — рис. 3.30.
Рис. 3.30. Пример замены цвета объекта
Выберите среднюю пипетку Add to Sample (Добавление оттенков) и щелкните ей на соседнем участке фона, несколько раз, пока почти весь фон не станет белым. Увеличьте значение ползунка Fuzziness (Разброс) . Если после этого еще остались невыделенные участки, щелкните на них пипеткой со значком плюс. Меняя положение ползунков Hue (Цветовой тон) , Saturation (Насыщенность) и Lightness (Яркость) вы можете изменить цвет фона в широком диапазоне цветов.
Увеличьте значение ползунка Fuzziness (Разброс) . Если после этого еще остались невыделенные участки, щелкните на них пипеткой со значком плюс. Меняя положение ползунков Hue (Цветовой тон) , Saturation (Насыщенность) и Lightness (Яркость) вы можете изменить цвет фона в широком диапазоне цветов.
Всем известно, что для того, чтобы изменить фотографию или картинку, следует «идти» прямиком в Photoshop. Данный графический редактор способен творить чудеса, ведь в его арсенале – огромное количество всевозможных инструментов. Все они направлены на то, чтобы для каждого пользователя.
Кстати, в данном приложении можно не только добавить яркости, контрастности и т.д., в нем вообще можно изменить цвет, скажем, из желтой машины сделать красную. Причем делается это очень просто, и вообще не требует каких-либо навыков или определенных знаний. Заинтригованы? В таком случае, думаю, тема как в фотошопе изменить цвет объекта будет для вас интересной.
Заменить цвет
«Поколдовать» над цветом в Фотошопе можно несколькими способами, и в этом материале я расскажу о двух наиболее популярных. В первом способе используется инструмент «Заменить цвет», и вот, как он реализовывается на практике:
Цветовой тон/насыщенность
Предлагаю вашему вниманию еще один способ замены цвета. После открытия изображения в палитре слоев нажмите на небольшую иконку в самом низу в виде полузакрашенного круга, после чего выберите пункт «Цветовой тон/насыщенность». Далее выберите цвет, который будет подвергаться замене. Далее с помощью курсора-пипетки кликните по этому цвету. Теперь двигайте ползунком в поле «Тон» до тех пор, пока не получите желаемый оттенок, не забудьте при этом отрегулировать яркость и насыщенность.
Теперь активируйте маску слоя. Кисточкой черного цвета пройдитесь по тем областям, где замена цвета не требуется. Сохраните изменения и наслаждайтесь результатом.
Второй способ по схеме работы можно сказать идентичен первому. Но мы его рассмотрим на более трудном изображении. Для примера я выбрал фотографию с машиной. Сейчас я покажу как заменить цвет автомобиля в
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету. Так же очень удобно на сегодняшний день стремиться при создании того или иного сервиса иметь хорошую техническую поддержку. И если вы не знаете как это организовать, то вам поможет http://pks-alteko.ru/tehpodderzhka/ . Отличная возможность доверить этот функционал настоящим специалистам которые знают свою работу очень хорошо.
Есть так же идея по созданию хорошего сервиса где будут люди иметь возможность обучаться ремеслу работы с программой фотошоп. Это по настоящему очень хорошая программа, которая в настоящее время может кормить вас. Ведь работать и создавать графические материалы очень надо для тех же владельцев коммерческих сайтов…
Для этого заходим в меню Выделение — Цветовой диапазон (Select — Color Range)
Далее остается кликнуть по красному цвету машины и мы увидим функция его определила — окрасив белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
После того как вы нажмете ОК, вы увидите как создалось выделение:
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией — Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)
Появится диалоговое окно.
Сразу поставьте галочку на параметр Тонирование (внизу справа). Теперь используя параметры Цветовой тон, Насыщенность и Яркость можно настроить цвет. Я настроил синий цвет.
Как в фотошопе сделать изображение другим цветом. Как изменить цвет объекта на фото в фотошопе
1 голосДоброго времени суток, уважаемые читатели моего блога. Сегодня мы с вами снова говорим про фотошоп и его инструменты. Не многие знают, что среди них скрывается кисть «Замена цвета». А тем не менее благодаря ей можно очень здорово менять цвет любого объекта на фотографии.
Я уже писал про то, но если вы воспользуетесь советами из той статьи, то сможете быстро избавиться от определенного оттенка со всей фотографии.
Сегодня речь пойдет про инструмент Замена цвета в Фотошопе. Я покажу как работать с определенными объектами. Поменять, например, не весь красный на картинке, а только волосы. Вам не придется заморачиваться ни с какими масками. Все будет очень легко и просто. Пара движений и готово.
Ну что ж, начнем?
Инструмент «Замена цвета»
По какому принципу работает «Замена цвета»? Она перекрашивает пиксели одного цвета в другой. И хоть супер-профессиональным этот метод не назовешь, более темные и светлые участки и блики остаются таковыми даже при перекрашивании.
Способ очень прост в использовании и идеально подходит для решения несложных задач по перемене цветов и оттенков в Photoshop.
Это инструмент «прячется» на той же кнопке, что и другие кисти. На несколько секунд задерживаете нажатую левую кнопку мыши и открываются дополнительные инструменты.
Размером кисти вы можете управлять при помощи скобок { и } («Х» и «Ъ» на клавиатуре). В этом, кисть не отличается от остальных своих «собратьев».
По какому принципу работает кисть? Вы двигаете стрелкой и все, что попадает в диаметр кисти меняет свой цвет на тот, который вам нужен. Выставить его очень легко. Это активный . Чтобы заменить его, достаточно щелкнуть на плашку с передним цветом, выбрать оттенок и нажать «Ок».
Посмотрите, я взял черный цвет и поводил по голове девушки. Ее волосы изменились, при этом все оттенки сохранились. Они не выглядят темным пятном.
Настройки инструмента
Если приблизить изображение, то вы увидите, что цвет «заехал» на тело девушки. Один из параметров кисти – «Допуск. Он определяет насколько цвет может быть отличным от образцы. По умолчанию этот показатель составляет 30%. Если я поставлю его на 90, то сильно заеду на лоб и глаза девушки, а если на 1, то ничего не прокрашу.
Здесь есть еще одна интересная настройка – режим. Если вы будете пытаться менять что-то сейчас, то вам покажется, что опция не работает. Все дело в том, что сначала нужно выставлять настройки, а потом уже работать кистью.
Смотрите, на рисунке ниже, я опробовал все 4 режима. 1 – цветовой тон, 2 – насыщенность, 3 цветность (этот параметр устанавливается по умолчанию) и 4 – яркость. Как ими пользоваться вы уже знаете, но что представляет из себя каждый из них?
Если на фотографии цвета не слишком насыщенные, а изменения требуются не серьезные, то лучше всего применять «Цветовой тон». При этом вы измените только оттенок, а насыщенность и яркость исходного цвета не поменяются. Рука выглядит тускло голубой.
Если нужно немного уменьшить интенсивность или даже полностью удалить цвет, то лучше применять режим «Насыщенность». Он не повлияет ни на оттенок, ни на его яркость. Нижняя часть руки практически не изменилась. Цвет лишь намекает на то, что рука голубоватая.
«Цветность» поменяет как оттенок, так и его насыщенность, но яркость при этом останется неизменной. Лицо девушки стало, как у Аватара.
«Яркость» не поменяет оттенок и насыщенность, но его яркость, понятное дело, будет уже совсем иной. Видите, в моем случае рука девушки стала практически белой.
Еще одна интересная настройка, «Ограничения». Из трех имеющихся опций в жизни, как правило, используются только две: Смежные и все пиксели. Настройки определяют расположение точек, которые вы собираетесь менять.
При режиме «Смежные пиксели» меняются только те точки, которые прилегают к центру курсора и не отличаются от них по цвету. Это позволяет сделать изменения более аккуратно, учитывая контрастные границы. Если в диаметр кисти внезапно попадает цвет совсем другого оттенка, то он не изменится.
Если вы ставите режим «Все пиксели», то фотография «замажется» равномерно, без учета разницы оттенков.
Ну вот и все. Инструмент, в принципе, не сложный. Чтобы сделать настоящий шедевр придется поковыряться, но поменять части объекта будет не так уж трудно. Если вам нужно превратить большую фотографию в эффектную миниатюру, то лучше инструмента просто не найти.
Если же вы заботитесь о том, как сделать качество ваших работ более впечатляющим, то я, наверное, все же порекомендую вам посмотреть на фотошоп глубже. Узнать его поближе. С этим вам поможет справиться курс «Фотошоп с нуля в видео формате ».
В этом курсе вам расскажут все о тех инструментах и возможностях, которыми обладает эта программа. Вам больше не придется искать ответы на вопросы в интернете. Они будут появляться сами собой. Вы сможете сами находить пути для решения любой задачи и делать невероятные шедевры.
Ну а если вы и так знаете уже предостаточно и хотите начать зарабатывать на своих умениях, то посоветую вам другой «Основы коммерческого веб-дизайна ». Эти уроки помогут вам понять чем занимаются веб-дизайнеры. Если вы уже кое-что знаете о фотошопе и хотите вывести это хобби на качественно новый уровень, то этот вариант для вас.
Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.
Хватит придумывать себе работу. Пусть другие люди платят вам за то, что вы решаете их проблемы при помощи этой мощной программы. Уверяю, вы сможете быстро находить клиентов, а благодаря умению делать коллажи сможете выполнять самые невероятные проекты.
Почитайте мою вводную статью о веб-дизайне, узнайте сколько можно . Я говорю не о лохотроне и играх, а о реальной работе, за которую кто-то готов заплатить. Не буду скрывать, первое время деньги будут не такие большие, но сейчас на своем хобби вы не зарабатываете ничего. Не так ли?
Я желаю вам успехов и хочу, чтобы у вас все получилось. Подписывайтесь на рассылку и группу ВК , и пусть каждый день приближает вас на шаг к мечте стать лучше.
До новых встреч и удачи в ваших начинаниях.
Фотошоп повсеместно используется для коррекции изображений и фотографий. Особенно полезным является возможность заменить цвет фотографии на другой. Благодаря этому можно создавать интересные решения для фотографий и рисунков.
Функция «Заменить цвет»
Самым простым способом поменять цвет фотографии в Фотошопе является встроенная функция изменения цвета. Чтобы изменить окрас рисунка в Photoshop достаточно следовать инструкции:
Этот способ позволяет легко заменить цвет объекта в несложных однотонных фотографиях.
Замена цвета в Фотошопе для сложных фотографий
Чтобы сделать замену в сложном рисунке, необходимо следовать инструкции:
Таким образом можно заменить цвет в Фотошопе на другой в сложном изображении.
Изменение режима наложения
Существует еще один способ изменения палитры. Он подойдет для сложных фотографий, где окрашенные участки очень мелкие. Для того, чтобы использовать режим наложения достаточно сделать следующее:
Этот способ отлично подходит для смены окраса глаз на фотографии или создания необычного окрашивания на волосах.
Изменение палитры объекта на белый
Довольно просто получается поменять цвет всего объекта на картинке на белый. Чтобы это сделать требуется проследовать инструкции:
Таким образом можно перекрасить любое изображение в белый.
Изменить окрас по образцу
Чтобы изменить цвет по образцу требуется сделать следующее:
Используем «Пипетку»
Если на картинке уже есть вариант для замены основного цвета предмета можно использовать пипетку:
Такой способ более быстрый для перекрашивания, так как не требуется отдельно создавать цветовой шаблон. Но чтобы результат получился более реалистичным потребуется поработать дольше над коррекцией.
В этом уроке Фотошоп я расскажу вам все об инструменте «Замена цвета» (Color Replacement Tool).Этот инструмент способен изменить цвет объекта изображения без лишней суеты и хлопот.
Вы можете быть удивлены тем, что между инструментами «Фоновый листик» и «Замена цвета» существует много общего, хотя, казалось бы, это совершенно разные инструменты по своему назначению. Оба этих инструмента используют одинаковую технику для обнаружения пикселей на изображении, которые должны быть изменены. Разница лишь в том, что «Фоновый ластик» удаляет эти пиксели, а инструмент «Замена цвета» изменяет их цвет на другой.
Инструмент «Замена цвета» использует не самый профессиональный вариант изменения оттенка и не всегда может давать вам те результаты, которые необходимы. Но он хорош для простых задач, например, изменения насыщенности и оттенка объектов. Давайте посмотрим, как он работает на практике.
(Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush) . Нажмите и удерживайте в панели инструментов иконку лечащей кисти (Healing Brush) , чтобы выбрать из выпадающего списка инструмент «Замена цвета» (Color Replacement Tool) .
Если же у вас Photoshop CS3 или CS4, как у меня, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
После выбора, курсор изменит свой вид на круг с крестиком в центре. Фоновый ластик имеет такую же форму курсора.
Регулировать размер кисти удобно при помощи клавиш квадратных скобок [ или ]. Левая скобка уменьшает размер, правая – увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift (Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче) .
Когда вы перетаскиваете инструмент Color Replacement Tool на вашем изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана (Foreground) . Другие пиксели, входящие в область круглого курсора, также подвергаются замене цвета при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет объекта, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. В верхнем меню вы можете настроить работу инструмента по-разному, но эти подробности мы рассмотрим позже.
Иконка цветов переднего и заднего планов находится внизу панели инструментов. По умолчанию программы цвет переднего плана черный.
Чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Я выберу зеленый цвет. Нажмите Ок по завершении, закрыв палитру.
Если вы посмотрите снова на иконку цветов переднего и заднего планов, то увидите, что верхний квадрат стал того цвета, который вы выбрали (у меня зеленый) . Теперь, если я буду рисовать на изображении инструментом «Замена цвета» (Color Replacement Tool) , то исходный цвет будет заменен на цвет переднего плана (зеленый) .
Выберем для примера фотографию девочки с воздушным шариком.
Она счастлива, но хочет, чтобы ее шарик стал зеленым. Что же мы можем сделать для этого? Выберем инструмент «Замена цвета» и, кликнув курсором по шарику, начнем движение внутри него. Поскольку цвет переднего плана именно зеленый, синий цвет шарика будет заменяться зеленым при перетаскивании курсора внутри объекта.
Продолжаем изменять цвет шара, удерживая кнопку мыши нажатой при движении курсора, пока на закрасим весь шарик.
Если вдруг вы вышли за границы обрабатываемого объекта (шарика) и затронули близлежащую область, инструмент «Замена цвета» (Color Replacement Tool) будет эти пиксели также менять на зеленый цвет.
Если нечаянно произошел выход за пределы объекта, просто отмените предыдущий шаг, нажав на клавиатуре сочетание Ctrl + Z, или отмените несколько предыдущих шагов, нажав Ctrl + Alt + Z.
Толерантность/Допуск
(Tolerance) .Кажется, что все идет нормально, пока дело не доходит до обработки краев объекта. Если приглядеться, то вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
В начале урока я упомянул о том, что у инструмента «Замена цвета» существуют различные параметры, которые можно настроить в верней панели установок. Одним из таких параметров являются Толерантность или Допуск (Tolerance) . Толерантность определяет, насколько чувствителен инструмент по отношению к заменяемому цвету. По умолчанию программы толерантность инструмента «Замена цвета» равна 30%, но для нашего случая этого явно не достаточно. Повысим ее до 50%, что позволит влиять на более широкий диапазон цвета, и снова проведем по краям шарика. Теперь эти области также изменены полностью на зеленый цвет переднего плана.
Я завершу работу на других областях шарика, еще немного повысив значение Толерантности (Tolerance) . Вот такое получилось волшебное превращение.
Выбор цвета с изображения.
В предыдущем примере я выбрал цвет переднего плана для шарика, используя цветовую палитру. Но, можно выбрать образец цвета с элементов изображения, например, блузки девочки. Для этого, с активным инструментом «Замена цвета» (Color Replacement Tool) , нажимаем клавишу Alt и ваш курсор принимает вид пипетки (Eyedropper Tool) .
Теперь, нажмите пипеткой в любую область фотографии, цвет которой вы хотите взять за образец для будущей замены. Посмотрите на иконку цветов переднего и заднего плана, и вы заметите, что верхний квадрат приобрел именно выбранный вами цвет.
Мне понравился розовый цвет блузки, его я и выберу.
Теперь, я проведу инструментом по шарику еще раз, чтобы он стал розовым.
Обратите внимание на значительное преимущество инструмента «Замена цвета» (Color Replacement Tool) перед обычной Кистью (Brush) . Ведь, изменив цвет, шарик сохраняет свой объем, текстуру и соотношение света и тени, что было бы невозможным при использовании Кисти (Brush) . Объект стал бы просто плоским при обычном закрашивании.
Режимы смешивания
(Blend Modes) .Причина того, что инструмент способен изменять цвет объекта без потери его текстуры состоит в использовании разных режимов смешивания. Накладываемый цвет взаимодействует с предыдущим цветом и получается такой эффект. Данные режимы вы можете видеть у себя в верхнем меню установок, их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity) . По умолчанию программы задан режим Цвет (Color)
Если вы когда-нибудь читали о теории цвета, то знаете, что цвет представляет собой комбинацию трех составляющих: тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета будет затронут.
Режим «Тон» (Hue) : изменится только сам основной цвет, а насыщенность и яркость останутся без изменений. Этот режим подходит для изображений, где цвет не очень интенсивный, поскольку изменения достаточно тонкие.
Режим «Насыщенность» (Saturation) : изменяется только насыщенность, а оттенок и яркость не изменяются. Такой режим полезен для снижения интенсивности цвета или удаления цвета полностью.
Режим «Цвет» (Color) : задан по умолчанию и меняет оттенок с насыщенностью. Яркость остается неизменной. Обычно используется чаще, чем другие режимы.
Режим «Яркость» (Luminosity) : изменяет яркость первоначального цвета на накладываемый. Тон и насыщенность не меняются.
Для следующего примера с режимами смешивания (Blend Modes) я выбрал снова фотографию с шариками. На снимке оранжевый шар, похоже, стремится улететь выше всех остальных, поработаем с ним.
Один из способов выделить шарик из всей группы, это уменьшить насыщенность остальных шаров. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation) .
Если бы я хотел вообще обесцветить шарики, то я бы выбрал в качестве основного цвета белый, серый или черный. Но я хочу, чтобы эффект получился более тонким. Для этого, я возьму образец цвета с менее яркого шарика, удерживая Alt и нажав пипеткой (Eyedropper Tool) на него. Почему же я беру образец с желтого шарика, ведь я собираюсь работать с оранжевым? Дело в том, что мне нужен образец именно насыщенности объекта, а не его оттенка. При режиме смешивания «Насыщенность» (Saturation) будет меняться только насыщенность, а не тон обрабатываемого шара.
Теперь, выбрав инструмент «Замена цвета» начинаем рисовать по тем шарикам, на которых хотим снизить уровень насыщенности, делая их бледнее обычного. Регулируем размер кисти (квадратными скобками) , если необходимо и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Продолжаем закрашивать все шарики, чтобы выделить самый верхний.
Проблемы с яркостью
(Brightness) .Существуют некоторые трудности с использованием инструмента «Замена цвета» (Color Replacement Tool) в тех случаях, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Скажем, я хотел изменить оттенок верхнего оранжевого шарика на фиолетовый цвет другого шара из связки. Все, казалось бы, достаточно просто? Но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого переходим в меню Файл-Вернуть (File- Revert) . Теперь, возьмем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
В верхнем меню установим режим смешивания на «Цвет» (Color) по умолчанию. Далее, я буду закрашивать оранжевый шар, чтобы изменить его цвет на фиолетовый. Вот результат:
Хм… Это, конечно фиолетовый, но его оттенок не похож на цвет других фиолетовых шаров из связки. Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Наш установленный режим смешивания на влияет на яркость, действуя только на цвет.
Давайте попробуем сделать наш шар ярче, изменив режим смешивания инструмента «Замена цвета» на «Яркость» (Luminosity) .
Я отменил предыдущие шаги, чтобы вернуть шар в первоначальный оранжевый цвет. Теперь, с режимом смешивания «Яркость» (Luminosity) закрашиваем шар темно-фиолетовым цветом.
Ну, вот! Все пошло не так, как хотелось. Режим «Яркость», конечно, сделал шарик ярче, но это все еще оранжевый цвет и к тому же, пропала текстура объекта. Проблема здесь состоит в слишком большой разнице в яркости между объектами. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы.
В верхнем меню вы можете видеть три иконки с изображением пипеток. Каждый из трех вариантов представляет собой определенный способ выбора образца цвета для работы (Sampling) . Перечислим их слева-направо: проба: непрерывно (Continuous) , она задана по умолчанию программы; проба: однократно (Once) ; проба: образец фона (Background Swatch) . Чтобы переключаться между тремя вариантами, просто активируйте выбранный значок.
Рассмотрим подробнее данные варианты.
Проба: непрерывно (Continuous) . При таком варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и проводите курсором по изображению. Этот параметр хорош, когда требуются многочисленные, сложные изменения цвета в объекте.
С однократной пробой (Once) Фотошоп учитывает цвет, выбранный единожды кликом мыши, независимо от того, как долго вы водите курсором по изображению. Такой параметр подходит лучше всего для замены больших областей однородного цвета.
Образец фона (Background Swatch) . Этот параметр вы не будете применять столь часто. Здесь фоновый цвет заменяет исходный. На изображении будут заменены только те пиксели, которые совпадают с цветом фона, значит вам нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению, кликнув по нижнему квадрату иконки цвета переднего и заднего планов. Попробуйте отрегулировать значение толерантности, если ваш оттенок не совсем близок к исходному.
Следующий параметр настроек инструмента «Замена цвета» контролирует местоположение заменяемых пикселей и называется «Ограничения» (Limits) . Эта опция имеет три варианта обнаружения цвета: смежные пиксели (Contiguous) , несмежные (Discontinuous) и выделение краев (Find Edges) .
Из трех существующих вы будете часто использовать первые два.
По умолчанию программы установлен тип ограничения смежный (Contiguous) . При таком типе ограничения инструмент «Замена цвета» (Color Replacement Tool) перекрашивает пиксели, находящиеся в пределах курсора, а именно под крестиком. Воздействие инструмента никак не повлияет на те пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. Конечно, если только вы физически не переставите курсор в эти зоны.
Тип ограничения несмежный (Discontinuous) заменяет все пиксели, находящиеся в пределах курсора инструмента.
Последний тип выделения краев (Find Edges) заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
И, последняя опция в верхнем меню установок инструмента «Сглаживание» (Anti-aliasing) . Активизируйте ее в случае, если необходимы сглаженные края изображения, при желании точных очертаний объекта, напротив, снимите флажок.
Вот пожалуй и все, что я хотел рассказать вам об этом необходимом инструменте. Надеюсь, навыки в работе с «Заменой цвета» вам пригодятся еще не раз.
В этом уроке фотограф Tigz Rice покажет, поменять цвета на фотографии, имея в распоряжении исходник с простым белым фоном. Можете взять что-то из своих материалов или найти подходящее изображение на таких фотостоках, как iStock, Shutterstock или DepositPhotos. Также много полезного можно найти в этой статье . Лучше всего, когда одежда и аксессуары модели имеют простые цвета, как в нашем примере.
Один из самых значительных трендов дизайна в 2017 — использование контрастных цветов. Популярный фотосток Getty Images в своем отчете назвал это «всплеском цветов» (Color Surge). Его суть заключается в том, чтобы гармонично использовать участки цвета, выделяющиеся на фоне других, не перегружая при этом зрителя. Если интересно, вот гид по дизайнерским трендам 2017 .
Tigz продемонстрирует процесс извлечения изображения, чтобы можно было поменять фон, расскажет, как выбрать правильный цвет, контрастирующий с нарядом модели, а также как поменять цвета отдельных элементов для гармоничной композиции.
Шаг 1
Откройте выбранную фотографию в Photoshop. Прежде всего нам нужно отделить модель, чтобы можно было сменить фон на что-то более контрастное. Выполните грубое выделение фона при помощи инструмента Быстрое выделение (Quick Selection tool).
Примечание: После создания выделения необходимо добавить маску слоя.
Для более простой коррекции маски инвертируйте выделение, чтобы вместо фона включить в него модель. Просто нажмите Ctrl + Shift + I.
Шаг 2
Выберите пункт Выделение и маска (Select and Mask). Прежде всего нужно изменить режим просмотра на панели свойств.
Примечание: Познакомиться с работой панели «Выделение и маска» вы можете в этом видеоуроке .
Из выпадающего меню Вид (View) выберите На белом (On White). Установите Непрозрачность (Opacity) 100%, чтобы было легче видеть результат.
Примечание переводчика: модуль Выделение и маска доступна только для Photoshop CC и выше. Пользователи более старых версий могут воспользоваться инструментом Уточнить край (Refine Edge), кликнув по небольшой стрелке возле миниатюры в строке Вид (View).
Шаг 3
Если некоторые участки остались невыделенными, это можно исправить при помощи инструмента Быстрое выделение (Quick Selection tool).
Шаг 4
Затем нужно подчистить края нашей маски. Выберите инструмент Уточнить радиус (Refine Edge Brush) и закрасьте края вокруг волос, включив локоны, которые не удалось выделить сразу. Не забудьте об остальных участках.
Шаг 5
В секции Обнаружение краев (Edge Detection) поставьте галочку Умный радиус (Smart Radius). Это поможет выделить самые мелкие детали, особенно в прическе. Значение пункта Радиус будет варьироваться в зависимости от конкретного снимка — я использовала 5 px.
Шаг 6
Используйте слайдеры блока Настройка края (Global Refinements), чтобы откорректировать выделение. В моем случае это не понадобилось, но обычно пункты Сместить край (Shift Edge) и Контрастность (Contrast) могут пригодиться, если нужен более четкий и реалистичный вид прически.
Шаг 7
Когда выделение готово, кликните по выпадающему меню в секции Вывод (Output) и выберите Выделение (Selection), затем нажмите ОК.
Шаг 8
Вернитесь в основное окно Photoshop, кликните по иконке Новый корректирующий слой (New Adjustment Layer) в нижней части панели Слоев (Layers Panel) и выберите Цвет (Solid Color). Пока сделайте его белым — мы поменяем заливку позже, когда будем подбирать цветовую схему.
Нажатие на ОК подтвердит создание нового слоя с маской. Не забудьте инвертировать маску при помощи сочетания клавиш Ctrl + I.
Шаг 9
Теперь, когда наш фон скрыт при помощи маски, давайте подберем ему цвет. Воспользуемся для этого панелью Adobe Color Themes. Ее можно найти в меню Окно > Расширения > Adobe Color Themes (Window > Extensions > Adobe Color Themes).
Примечание переводчика: Если плагина нет в меню Расширения , можете скачать его с официального сайта Adobe или воспользоваться онлайн-сервисом.
Здесь можно увидеть доступные для использования цветовые схемы, созданные другими пользователями. Нам же нужна вкладка Создать (Create).
Шаг 10
Мы используем цвет одежды как основу нашей схемы. С активным инструментом Кисть (Brush tool), нажмите и держите клавишу Alt , а затем кликните по волосам, сделав этот цвет основным. Затем, в плагине Adobe Color Themes, кликните по средней иконке под цветовым колесом, чтобы сделать текущий активный цвет базовым.
Шаг 11
Затем кликните по выпадающему меню в верхней части панели и выберите Триады (Triads). Вместо того, чтобы напрямую сопоставлять комплементарные цвета, мы получим два дополнительных варианта, расположенных на одинаковом расстоянии, которые подойдут синему наряду модели.
Шаг 12
Теперь, когда у нас есть цветовая триада, давайте выберем один из цветов и дважды кликнем по нему, чтобы перенести в основную панель.
Шаг 13
Дважды кликните по слою Заливка цветом (Solid Color), открыв окно палитры цветов, затем кликните по основному цвету в нижней части панели инструментов. Нажмите ОК.
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N ). Вызываем инструмент «Кисть»/Brush (клавиша B ). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue . Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete . Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
Открываем изображение в photoshop. Создаём корректирующий слой . Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool , затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Ctrl+I
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I . Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S ). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation , но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize .
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента (вызов клавишей W ).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation . Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt .
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply .
Открываем изображение, создаём корректирующий слой «Цвет»/Color . Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply , становимся на маску корректирующего слоя и жмём Ctrl+I .
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W ). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection , которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
Как изменить цвет объекта на фото в фотошопе. Четыре способа поменять цвет слоя в Adobe Photoshop
Гениальные разработчики жемчужины Adobe, наверное, и не подозревали, что инструмент «Замена цвета» в «Фотошопе» станет среди прочих функций одним из лидеров по частоте использования.
Перекрашивающая кисть
Кисточку с названием «Замена цвета»/Color Replacement вы найдете в группе инструментов «Кисть» (в версии Photoshop CS3 и моложе). Этот инструмент хорош своей простотой (для перекрашивания объектов можно обойтись без трудоемкого выделения), но в тоже время не совсем предсказуем.
По сути, этот заменитель цвета с курсором в форме кружочка с крестиком работает как обычная кисть, закрашивая область первым с сохранением текстурных и структурных особенностей изображения, но с некоторыми оговорками.
Во-первых, в отличие от нормальной кисти, в ее настройках кроме размера и жесткости можно установить интервалы (при движении), угол наклона и форму отпечатка, а также регулировать нажим пера (при использовании графических планшетов).
В процессе закрашивания программа непрерывно анализирует краску в пределах отпечатка кисти, замещая ее указанным в качестве основного цветом в соответствии с выбранным режимом.
По умолчанию стоит режим «Цветность», при котором изменяются цвет и насыщенность, а яркость остается прежней, причем новый оттенок, конечно, не будет в точности соответствовать выбранному цвету.
В режиме «Яркость» исходный тон сохраняется, но меняется яркость.
В режиме «Цветовой тон» цвет тонально изменится на заявленную краску, а исходная яркость и насыщенность сохранятся.
Выбрав вариант «Цветность», мы изменим и насыщенность, сохранив яркость оригинальной краски.
В режиме «Насыщенность» сохраняется яркость, но изменяется тон исходного цвета и его насыщенность.
Правее окошка режима на панели настроек вверху следуют три варианта отбора образца.
Выбрав первый («Непрерывно»), мы предписываем программе непрестанно сканировать цвет в области отпечатка кисти, пока мы удерживаем кнопку, закрашивая объект.
Если укажем «Однократно», в качестве образца будет использована проба цвета, отобранная при первом щелчке. Это вариант подходит для однородно окрашенных областей.
В третьем варианте («Образец фона») перекрасятся только родственные фоновому цвету области.
Параметр «Ограничения» определяет расширение замещенного цвета, как утверждает подсказка при наведении мыши.
Вариант «Все пиксели» предусматривает замещение всех пикселей в области «курсора-прицела» кисти. Выбрав «Смежные пиксели» (задается по умолчанию), мы закрасим в пределах отпечатка кисти только те, которые смежны с пикселями цвета непосредственно под крестиком. В режиме «Выделение краев» будут перекрашены все пиксели образца, но с акцентом на краях.
В принципе, подобрав соответствующий размер кисти, можно уверенно перекрашивать и в граничных зонах объекта, даже залезая нечаянно в другой цвет, если только правильно выбран параметр «Допуск», определяющий погрешность при выборе относительных цветов, как гласит подсказка. При увеличении допуска спектр замещаемых тонов расширяется, и наоборот.
Таким образом, можно сделать вывод о том, что кисть «Замена цвета» в «Фотошопе» — инструмент достаточно гибкий, и, несмотря на свою «прямолинейность», в умелых руках может немало «натворить».
Все команды, способные кардинально изменить цвет без деструктивных для изображения последствий, находятся в списке «Коррекция» в меню «Изображение». Это такие функции, как «Цветовой баланс», «Цветовой тон/Насыщенность», «Выборочная коррекция цвета» и «Заменить цвет».
В режиме «Цветовой тон» — объект «хамелеон»
Еще один незаслуженно редко упоминаемый и нечасто используемый способ цветового перевоплощения кроется в скромном режиме наложения «Цветовой тон». Выбрав корректирующий слой «Цвет» и указав нужную краску, режим наложения на этом слое меняют затем на «Цветовой тон». Объект, конечно, не перекрасится точно в заданный цвет, но оттенок изменится. Если дважды щелкнуть затем по миниатюре заливки корректирующего слоя, откроется палитра цветов, и можно перебирать варианты, наблюдая за эффектом хамелеона на холсте.
Лишнее стирается мягкой черной кистью на маске корректирующего слоя, чем он и хорош.
С пестро окрашенными объектами возни, конечно, будет больше, так что лучше таким способом перекрашивать более-менее однородные по цвету предметы.
Можно вместо корректирующего создать новый слой, поменять ему режим наложения на «Цветовой тон» и, выбрав желаемый цвет, закрасить кистью объект, подправив затем огрехи ластиком.
Немного о цветовом балансе
Выбрав «Цветовой баланс», мы можем предварительно перекрасить выделенный объект с помощью движков цветовых пар «Голубой — Красный», «Пурпурный — Зеленый» и «Желтый — Синий». Тоновой баланс регулируется в тенях, светах и в средних тонах.
Цветовой тон и насыщенность
Функции коррекции тона и регулировки насыщенности очень часто используются для таких задач, как замена цвета в «Фотошопе».
Алгоритм изменения цвета в диалоговом окне, вызываемом командой «Цветовой тон/Насыщеность», основан на регулировке параметров цветового тона, насыщенности и яркости. Здесь мы можем сдвигать общую цветовую гамму рисунка или выделенного фрагмента (объекта) и регулировать цвета по отдельности в разных частях цветового диапазона, выбрав пипеткой нужный тон.
В списке диапазонов ниже (под пунктом «Стиль»), где по умолчанию стоит «Все», есть еще шесть диапазонов цвета, которые можно обрабатывать одновременно, но с раздельными параметрами.
Учитывая мощь инструмента в плане коррекции цвета, перекрасить здесь выделенный объект не составит труда.
Выборочная коррекция цвета
Эта функция позволяет изменять цвета по модели не HSB (оттенок, насыщенность, яркость), а CMYK, управляя количеством голубого, пурпурного, желтого и черного в выбранном цвете. Выделив на изображении подлежащий перекрашиванию объект, выбираем в окошке «Цвета» необходимую цветовую группу и с помощью ползунков корректируем ее состав.
Иногда вместо команды «Выборочная коррекция цвета» (Selective Color) в меню «Изображение» > «Коррекция» лучше использовать одноименный корректирующий слой (Слои > Новый корректирующий слой или кнопка на панели слоев внизу). В этом случае появляется возможность коррекции эффекта на маске корректирующего слоя с удалением черной кистью всего лишнего.
Замена белого и черного
Меняя цвет с помощью корректирующих функций, вы могли заметить, что белый цвет не поддается перекрашиванию таким образом. Замена белого цвета в «Фотошопе» решается очень просто: если эту область предварительно выделить, а затем, удалив, перекрасить.
Однако это кардинальное решение деструктивно. Оно оправдано лишь в том случае, когда важен не сам исходный рисунок, а его цвет. А если нужно просто придать белому цвету другой оттенок, попробуйте перевести картинку в режим CMYK и воспользоваться функцией «Выборочная коррекция цвета», а затем вернуться в цветовое пространство RGB.
В зависимости от однородности окраски можно применить любое средство из обширного арсенала инструментов «Фотошоп» для выделения «Быстрое выделение», «Фоновый ластик», «Волшебный ластик» и др.), но оптимальным вариантом чаще всего оказывается «Цветовой диапазон» в меню «Выделение». А то, как приживется новый цвет на месте удаленного белого, напрямую зависит от качества выделения.
Кстати, если необходима замена в «Фотошопе», все рассуждения в отношении перекрашивания белого цвета справедливы и для этого случая.
Заменить цвет
Эта команда из списка «Коррекция» в меню «Изображение» (или соответствующий корректирующий слой) проще в использовании, чем «Цветовой тон/Насыщенность», кроме того, ее результаты более предсказуемы.
В диалоговом окне набираем с помощью пипеток подлежащие изменению краски. Движками «Цветовой тон», «Насыщенность» и «Яркость» добиваемся нужного эффекта. Для контроля над выделением лучше выбрать чекбокс «Выделенная область» (изображение будет показано в виде маски). Ползунок «Разброс» служит для коррекции рассеивания за границей выделенной области.
Этот способ замены цвета наиболее эффективен для контрастных и не очень пестрых изображений.
Перекрашивание в режиме Lab
Одним из наиболее оперативных и относительно простых способов перекрашивания объектов является замена цвета в «Фотошопе» с использованием цветового режима Lab, хотя для эффективного использования этого метода желательно иметь хоть какое-то представление о цветовом пространстве Lab.
Так, координата L задает значение яркости (светлости), определяемое в интервале от 0 (самое темное) до 100 (самое светлое), а параметры цвета задаются координатами A (цвет в диапазоне от зеленого до красного) и B (цвет в диапазоне от синего до желтого).
Таким образом, в Lab значение яркости отделено от хроматических параметров цвета, благодаря чему появляется возможность воздействовать отдельно на яркость, контраст и цвет изображения. Именно это обстоятельство и позволяет иногда ускорить обработку изображений, например, в случае необходимости замены цвета.
Правда, для перекрашивания пестрых разноцветных объектов и предметов со сложными контурами (волосы, мех) этот вариант не годится. Допустим, надо изменить цвет легкового авто. В Lab замена цвета в «Фотошопе» предполагает, прежде всего, перевод изображения в этот режим.
Переводим картинку в режим Lab (Изображение > Режим > Lab), затем выбираем нужный цвет из библиотек, перейдя к ним двойным щелчком по основному цвету на панели инструментов, и запоминаем значения каналов L, A и B.
В группе инструментов «Пипетка» выбираем «Цветовой эталон» и ставим метку (контрольную точку) в представительной области замещаемого цвета авто, вызвав тем самым панель «Инфо».
Теперь добавляем корректирующий слой «Кривые» и для каждого канала находим положение кривой в соответствии с зафиксированными значениями, сверяясь с палитрой «Инфо».
Кривые каналов A и B обязательно должны пересекать центр графика, а кривая канала яркости L — непременно сохранять угол наклона.
Теперь двойным щелчком по слою изображения открываем окно «Стиль слоя, параметры наложения». Переносим внимание в его нижнюю часть («Наложение, если»). Здесь, манипулируя движками для каждого параметра (L, A и B) отделяем авто от фона или других объектов.
Перекрашиваем все
Овладев перечисленными выше способами замены цвета, можно перекрасить практически любой объект. В зависимости от его сложности тот или иной метод может оказаться предпочтительнее. Например, замена цвета волос в «Фотошопе» легко выполнима с помощью корректирующих функций «Цветовой тон/Насыщенность» и «Цветовой баланс», но здесь главная задача — качественно выделить объект со столь сложным (как правило) контуром.
Чаще всего для выделения используют быструю маску (кнопка с пунктирным колечком в самом низу Затем доводят выделение, используя особые возможности команды «Уточнить край» в меню «Выделение».
Выделенную область обычно копируют на новый слой (Ctrl+J), затем применяют к ней отмеченные выше красящие инструменты.
А такие простые задачи, как замена цвета глаз в «Фотошопе», где используются стандартные инструменты выделения, вообще решаются в два счета. Глаз можно выделить, выбрав пункт «Лассо» или «Овальная область» (для зрачков), затем, как и в предыдущем случае, заменить цвет, применив коррекцию «Цветовой тон/Насыщенность».
Кисть «Замена цвета» тоже хорошо справится с такой задачей.
С цветом все по-прежнему
Большинство запросов пользователей, связанных с перекрашиванием объектов в программе «Фотошоп», как правило, не уточняют конкретную версию редактора, а если и указывают, то замена цвета в «Фотошопе CS6» интересует гораздо чаще других.
Возможно, это связано с более существенным обновлением программы по отношению к предыдущей версии, чем это происходило прежде. Изменения коснулись функций фонового сохранения и автосохранения, инструментов выделения, обрезки, Magic Wand и Eyedropper, параметров кисти, некоторых фильтров, функций заливки, редактирования слоев, цвета интерфейса и многого другого.
Появились новые возможности работы с RAW-файлов в новой версии Camera RAW7, градиентной заливки, художественной стилизации изображений, редактирования видео, поиска нужного слоя в многослойных документах, а также новая цветовая коррекция Color Lookup и пр.
Тем не менее корректирующие функции в списке «Коррекция» в меню «Изображение» не претерпели особых изменений в процессе модернизации программы, поэтому перекрашивание объектов, например, в CS2, и замена цвета в «Фотошопе CS6» практически ничем не отличаются по существу. Это замечание для тех владельцев ранних версий, которые считают, что в новых модификациях стало больше возможностей для замены цветов.
В этом уроке Фотошоп я расскажу вам все об инструменте «Замена цвета» (Color Replacement Tool).Этот инструмент способен изменить цвет объекта изображения без лишней суеты и хлопот.
Вы можете быть удивлены тем, что между инструментами «Фоновый листик» и «Замена цвета» существует много общего, хотя, казалось бы, это совершенно разные инструменты по своему назначению. Оба этих инструмента используют одинаковую технику для обнаружения пикселей на изображении, которые должны быть изменены. Разница лишь в том, что «Фоновый ластик» удаляет эти пиксели, а инструмент «Замена цвета» изменяет их цвет на другой.
Инструмент «Замена цвета» использует не самый профессиональный вариант изменения оттенка и не всегда может давать вам те результаты, которые необходимы. Но он хорош для простых задач, например, изменения насыщенности и оттенка объектов. Давайте посмотрим, как он работает на практике.
(Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush) . Нажмите и удерживайте в панели инструментов иконку лечащей кисти (Healing Brush) , чтобы выбрать из выпадающего списка инструмент «Замена цвета» (Color Replacement Tool) .
Если же у вас Photoshop CS3 или CS4, как у меня, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
После выбора, курсор изменит свой вид на круг с крестиком в центре. Фоновый ластик имеет такую же форму курсора.
Регулировать размер кисти удобно при помощи клавиш квадратных скобок [ или ]. Левая скобка уменьшает размер, правая – увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift (Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче) .
Когда вы перетаскиваете инструмент Color Replacement Tool на вашем изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана (Foreground) . Другие пиксели, входящие в область круглого курсора, также подвергаются замене цвета при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет объекта, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. В верхнем меню вы можете настроить работу инструмента по-разному, но эти подробности мы рассмотрим позже.
Иконка цветов переднего и заднего планов находится внизу панели инструментов. По умолчанию программы цвет переднего плана черный.
Чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Я выберу зеленый цвет. Нажмите Ок по завершении, закрыв палитру.
Если вы посмотрите снова на иконку цветов переднего и заднего планов, то увидите, что верхний квадрат стал того цвета, который вы выбрали (у меня зеленый) . Теперь, если я буду рисовать на изображении инструментом «Замена цвета» (Color Replacement Tool) , то исходный цвет будет заменен на цвет переднего плана (зеленый) .
Выберем для примера фотографию девочки с воздушным шариком.
Она счастлива, но хочет, чтобы ее шарик стал зеленым. Что же мы можем сделать для этого? Выберем инструмент «Замена цвета» и, кликнув курсором по шарику, начнем движение внутри него. Поскольку цвет переднего плана именно зеленый, синий цвет шарика будет заменяться зеленым при перетаскивании курсора внутри объекта.
Продолжаем изменять цвет шара, удерживая кнопку мыши нажатой при движении курсора, пока на закрасим весь шарик.
Если вдруг вы вышли за границы обрабатываемого объекта (шарика) и затронули близлежащую область, инструмент «Замена цвета» (Color Replacement Tool) будет эти пиксели также менять на зеленый цвет.
Если нечаянно произошел выход за пределы объекта, просто отмените предыдущий шаг, нажав на клавиатуре сочетание Ctrl + Z, или отмените несколько предыдущих шагов, нажав Ctrl + Alt + Z.
Толерантность/Допуск
(Tolerance) .Кажется, что все идет нормально, пока дело не доходит до обработки краев объекта. Если приглядеться, то вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
В начале урока я упомянул о том, что у инструмента «Замена цвета» существуют различные параметры, которые можно настроить в верней панели установок. Одним из таких параметров являются Толерантность или Допуск (Tolerance) . Толерантность определяет, насколько чувствителен инструмент по отношению к заменяемому цвету. По умолчанию программы толерантность инструмента «Замена цвета» равна 30%, но для нашего случая этого явно не достаточно. Повысим ее до 50%, что позволит влиять на более широкий диапазон цвета, и снова проведем по краям шарика. Теперь эти области также изменены полностью на зеленый цвет переднего плана.
Я завершу работу на других областях шарика, еще немного повысив значение Толерантности (Tolerance) . Вот такое получилось волшебное превращение.
Выбор цвета с изображения.
В предыдущем примере я выбрал цвет переднего плана для шарика, используя цветовую палитру. Но, можно выбрать образец цвета с элементов изображения, например, блузки девочки. Для этого, с активным инструментом «Замена цвета» (Color Replacement Tool) , нажимаем клавишу Alt и ваш курсор принимает вид пипетки (Eyedropper Tool) .
Теперь, нажмите пипеткой в любую область фотографии, цвет которой вы хотите взять за образец для будущей замены. Посмотрите на иконку цветов переднего и заднего плана, и вы заметите, что верхний квадрат приобрел именно выбранный вами цвет.
Мне понравился розовый цвет блузки, его я и выберу.
Теперь, я проведу инструментом по шарику еще раз, чтобы он стал розовым.
Обратите внимание на значительное преимущество инструмента «Замена цвета» (Color Replacement Tool) перед обычной Кистью (Brush) . Ведь, изменив цвет, шарик сохраняет свой объем, текстуру и соотношение света и тени, что было бы невозможным при использовании Кисти (Brush) . Объект стал бы просто плоским при обычном закрашивании.
Режимы смешивания
(Blend Modes) .Причина того, что инструмент способен изменять цвет объекта без потери его текстуры состоит в использовании разных режимов смешивания. Накладываемый цвет взаимодействует с предыдущим цветом и получается такой эффект. Данные режимы вы можете видеть у себя в верхнем меню установок, их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity) . По умолчанию программы задан режим Цвет (Color)
Если вы когда-нибудь читали о теории цвета, то знаете, что цвет представляет собой комбинацию трех составляющих: тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета будет затронут.
Режим «Тон» (Hue) : изменится только сам основной цвет, а насыщенность и яркость останутся без изменений. Этот режим подходит для изображений, где цвет не очень интенсивный, поскольку изменения достаточно тонкие.
Режим «Насыщенность» (Saturation) : изменяется только насыщенность, а оттенок и яркость не изменяются. Такой режим полезен для снижения интенсивности цвета или удаления цвета полностью.
Режим «Цвет» (Color) : задан по умолчанию и меняет оттенок с насыщенностью. Яркость остается неизменной. Обычно используется чаще, чем другие режимы.
Режим «Яркость» (Luminosity) : изменяет яркость первоначального цвета на накладываемый. Тон и насыщенность не меняются.
Для следующего примера с режимами смешивания (Blend Modes) я выбрал снова фотографию с шариками. На снимке оранжевый шар, похоже, стремится улететь выше всех остальных, поработаем с ним.
Один из способов выделить шарик из всей группы, это уменьшить насыщенность остальных шаров. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation) .
Если бы я хотел вообще обесцветить шарики, то я бы выбрал в качестве основного цвета белый, серый или черный. Но я хочу, чтобы эффект получился более тонким. Для этого, я возьму образец цвета с менее яркого шарика, удерживая Alt и нажав пипеткой (Eyedropper Tool) на него. Почему же я беру образец с желтого шарика, ведь я собираюсь работать с оранжевым? Дело в том, что мне нужен образец именно насыщенности объекта, а не его оттенка. При режиме смешивания «Насыщенность» (Saturation) будет меняться только насыщенность, а не тон обрабатываемого шара.
Теперь, выбрав инструмент «Замена цвета» начинаем рисовать по тем шарикам, на которых хотим снизить уровень насыщенности, делая их бледнее обычного. Регулируем размер кисти (квадратными скобками) , если необходимо и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Продолжаем закрашивать все шарики, чтобы выделить самый верхний.
Проблемы с яркостью
(Brightness) .Существуют некоторые трудности с использованием инструмента «Замена цвета» (Color Replacement Tool) в тех случаях, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Скажем, я хотел изменить оттенок верхнего оранжевого шарика на фиолетовый цвет другого шара из связки. Все, казалось бы, достаточно просто? Но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого переходим в меню Файл-Вернуть (File- Revert) . Теперь, возьмем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
В верхнем меню установим режим смешивания на «Цвет» (Color) по умолчанию. Далее, я буду закрашивать оранжевый шар, чтобы изменить его цвет на фиолетовый. Вот результат:
Хм… Это, конечно фиолетовый, но его оттенок не похож на цвет других фиолетовых шаров из связки. Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Наш установленный режим смешивания на влияет на яркость, действуя только на цвет.
Давайте попробуем сделать наш шар ярче, изменив режим смешивания инструмента «Замена цвета» на «Яркость» (Luminosity) .
Я отменил предыдущие шаги, чтобы вернуть шар в первоначальный оранжевый цвет. Теперь, с режимом смешивания «Яркость» (Luminosity) закрашиваем шар темно-фиолетовым цветом.
Ну, вот! Все пошло не так, как хотелось. Режим «Яркость», конечно, сделал шарик ярче, но это все еще оранжевый цвет и к тому же, пропала текстура объекта. Проблема здесь состоит в слишком большой разнице в яркости между объектами. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы.
В верхнем меню вы можете видеть три иконки с изображением пипеток. Каждый из трех вариантов представляет собой определенный способ выбора образца цвета для работы (Sampling) . Перечислим их слева-направо: проба: непрерывно (Continuous) , она задана по умолчанию программы; проба: однократно (Once) ; проба: образец фона (Background Swatch) . Чтобы переключаться между тремя вариантами, просто активируйте выбранный значок.
Рассмотрим подробнее данные варианты.
Проба: непрерывно (Continuous) . При таком варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и проводите курсором по изображению. Этот параметр хорош, когда требуются многочисленные, сложные изменения цвета в объекте.
С однократной пробой (Once) Фотошоп учитывает цвет, выбранный единожды кликом мыши, независимо от того, как долго вы водите курсором по изображению. Такой параметр подходит лучше всего для замены больших областей однородного цвета.
Образец фона (Background Swatch) . Этот параметр вы не будете применять столь часто. Здесь фоновый цвет заменяет исходный. На изображении будут заменены только те пиксели, которые совпадают с цветом фона, значит вам нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению, кликнув по нижнему квадрату иконки цвета переднего и заднего планов. Попробуйте отрегулировать значение толерантности, если ваш оттенок не совсем близок к исходному.
Следующий параметр настроек инструмента «Замена цвета» контролирует местоположение заменяемых пикселей и называется «Ограничения» (Limits) . Эта опция имеет три варианта обнаружения цвета: смежные пиксели (Contiguous) , несмежные (Discontinuous) и выделение краев (Find Edges) .
Из трех существующих вы будете часто использовать первые два.
По умолчанию программы установлен тип ограничения смежный (Contiguous) . При таком типе ограничения инструмент «Замена цвета» (Color Replacement Tool) перекрашивает пиксели, находящиеся в пределах курсора, а именно под крестиком. Воздействие инструмента никак не повлияет на те пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. Конечно, если только вы физически не переставите курсор в эти зоны.
Тип ограничения несмежный (Discontinuous) заменяет все пиксели, находящиеся в пределах курсора инструмента.
Последний тип выделения краев (Find Edges) заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
И, последняя опция в верхнем меню установок инструмента «Сглаживание» (Anti-aliasing) . Активизируйте ее в случае, если необходимы сглаженные края изображения, при желании точных очертаний объекта, напротив, снимите флажок.
Вот пожалуй и все, что я хотел рассказать вам об этом необходимом инструменте. Надеюсь, навыки в работе с «Заменой цвета» вам пригодятся еще не раз.
Приветствуем! В этой статье мы с вами разберем, как изменить цвет выделенного объекта на фотографиях в фотошопе. Вы наверняка посещали сайты автосалонов, где представлены все цветовые варианты автомобилей, и, перещелкивая, можно все их посмотреть, или магазины одежды, где так же можно посмотреть все представленные цветовые варианты. Естественно, можно сфотографировать товар во всех цветах, но не всегда есть такая возможность, а показать весь ассортимент надо. Кистью перекрасить сложные объекты не получится, так как данный способ не позволяет передать, к примеру, текстуру одежды или все блики на кузове автомобиля. Ну хватит лить воду, давайте приступать!
Меняем цвет на контрастных предметах
- Для начала нам необходимо на всякий случай скопировать слой с изображением, чтобы не испортить его и случайно не сохранить. Для этого нужно кликнуть по слою с фото и нажать сочетание клавиш ctrl + j . Вот с этим слоем мы и будем работать:
- Теперь нам необходимо создать корректирующий слой. Для этого кликаем по кнопке “Создать новый корректирующий слой”, которую вы найдете внизу панели со слоями, и в появившемся списке выбираем пункт “Цветовой тон/Насыщенность…”.
- Вот такой слой с маской должен появиться:
- Теперь нам нужно в свойствах созданного корректирующего слоя поменять цвет:
Обратите внимание, что мы редактируем на фото именно красный цвет, и соответственно его выбираем. Если же у вас другой цвет, то нужно выбрать именно его. Если в списке нет цвета, который вам нужен, то следует искать решение в следующих способах. - Активируйте инструмент “Пипетка” в свойствах корректирующего слоя и с помощью нее возьмите образец цвета с того участка фото, который вы редактируете:
- Следующим шагом подберем необходимый цвет с помощью ползунка “Цветовой тон” в свойствах корректирующего слоя. Так же можно отредактировать насыщенность и яркость для придания нужного результата:
Не пугайтесь, если вся фотография стала менять цвет – это нормально. Дальше мы все сделаем все как надо! - После того, как вы нашли нужный оттенок, нужно залить маску корректирующего слоя черным цветом. Для этого нажимаем сочетание клавиш Ctrl + i , но перед этим обязательно активируйте слой маску, кликнув по нему:
После того, как вы зальете маску черным цветом, фото примет изначальный вид. Кстати, если вы хотите узнать, что такое маски и как ими пользоваться, то почитайте статью Работа с масками в фотошопе . - Теперь выделяем область, на который мы меняем цвет. Выделение можно сделать пером P или волшебной палочкой W , если края четкие. Если края не совсем четкие, то проще и быстрее будет воспользоваться быстрым выделением:
Вот так мы выделили редактируемую область: - Теперь берем кисть B , выбираем белый цвет и закрашиваем маску в редактируемом месте белым цветом. Необходимый цвет проявится:
- Снимаем выделение Ctrl + D и смотрим результат. Если вы видите, что есть участки фото, которые не получилось нормально выделить и их не удалось изменить, то не стоит расстраиваться, так как мы работали с маской и все легко отредактировать. Для этого нужно без выделения взять кисть B с белым цветом и аккуратно проработать их, меняя размер кисти и ее жесткость. В итоге результат должен вас порадовать:
Совет: после того, как вы изменили цвет, можете менять настройки корректирующего цвета для того, чтобы поменять цвет на нужный, и при этом не делать все манипуляции заново.
Меняем цвета объекта на любые другие
11.02.2015 27.01.2018
В этом уроке я подробно расскажу про способы как поменять цвет в фотошопе. Распишу все шаги подробно, сопровожу картинками чтобы было понятно и доходчиво объясню где и какую функцию можно применять.
1 способ
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или Replace Color на английском.
Я покажу на простейшем примере, на не сложной картинке. Возьмем иконку и откроем её в фотошопе.
Мастерок на иконке желтого цвета. Мы заменим желтый цвет на любой другой интересующий нас. Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
Внизу заголовок Замена — там и можно поменять выделенный цвет. Но прежде можно задать параметр Разброс в выделении. Чем больше параметр тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь желтый цвет на изображении.
Настройте параметры Замены цвета — на цвет который хотите видеть вместо заменяемого. Я сделал зеленый, задав параметры Цветовой тон, Насыщенность и Яркость.
Когда будете готовы заменить цвет — нажмите ОК.
Так мы поменяли один цвет на другой.
2 способ
Второй способ по схеме работы можно сказать идентичен первому. Но мы его рассмотрим на более трудном изображении.
Для примера я выбрал фотографию с машиной. Сейчас я покажу как заменить цвет автомобиля в фотошопе.
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету.
Для этого заходим в меню Выделение — Цветовой диапазон (Select — Color Range)
Далее остается кликнуть по красному цвету машины и мы увидим функция его определила — окрасив белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
После того как вы нажмете ОК, вы увидите как создалось выделение:
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией — Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)
Появится диалоговое окно.
Сразу поставьте галочку на параметр Тонирование (внизу справа). Теперь используя параметры Цветовой тон, Насыщенность и Яркость можно настроить цвет. Я настроил синий цвет.
Все. Цвет заменился.
Было — стало:
Существует десятки способов изменения цвета в программе Adobe Photoshop. Самый легких и быстрый – воспользоваться специальной командой Replace color или “Заменить цвет”. Этой функцией удобно пользоваться при работе с любым объектом на фотографии. Также эта команда полезна при замене цвета нескольких мелких деталей, хаотично разбросанных по всему изображению. В этой статье описывается подробная пошаговая инструкция по выполнению этой несложной задачи.
Откройте изображение в “Фотошопе”. Создайте дубликат основного слоя. Для этого зайдите во вкладку “Слой” в верхнем меню и выберите “Создать дубликат слоя” или нажмите Ctrl+J. Зайдите во вкладку “Изображение” (Image). Выберите “Коррекция” (Adjustments) – “Заменить цвет” (Replace Color). Появится диалоговое окно. В его верхней части поставьте галочку напротив Localised Color Clusters. Ниже расположено 3 пипетки. Выбрав первую, нажмите на ту область объекта, где вы хотите изменить цвет. Он отобразиться в верхнем квадрате диалогового окна.admin, Автор в Online Photoshop
Быстро обработать фото или исправить недочёты можно не только с помощью Adobe Photoshop, но и при помощи многочисленных онлайн фоторедакторов – не обязательно скачивать программы, можно просто воспользоваться веб-сервисом.
Представляем список самых популярных онлайн фоторедакторов. Большинство из них бесплатные, однако у некторых есть платный вариант подписки, обеспечивающий дополнительный функционал или отсутствие рекламы. Убрать морщины, эффект красных глаз, добавить яркости, отретушировать, вырезать лишнее или, наоборот, добавить в фотографию что-то новое – всё это можно сделать при помощи онлайн-редактора Фотошоп. Совершенно бесплатно.
1. Pixlr
Это один из наиболее функциональных веб-редакторов для фото. Внешне он во многом похож на Photoshop. Есть и основная панель инструментов (практически один в один) и список слоёв. Наличие локализации на русский позволяет быстро разобраться в программе. Созданные изображения можно сохранять в разных форматах, от jpg и до tiff.
Из основных достоинств стоит отметить огромный набор доступных даже в бесплатной, базовой версии инструментов, но в ней очень много рекламы.
2. Fotor
Имеет невероятно простой и удобный интерфейс с 5 блоками инструментария: редактирование, эффекты, ретушь, добавление надписей, обрезание и т. д..
Отредактированные изображения можно не только сохранить на ПК, но и сразу же постить в соцсетях, а ещё создавать коллажи, делать стильные открытки и прочее. За дополнительный функционал нужно платить, что и является главным недостатком этого фоторедактора. Равно как и несусветное количество рекламы в базовой версии.
3. PicMonkey
Загружать фото для последующего редактирования можно с облака или Facebook, а также с жесткого диска ПК. Для редактирования доступно невероятное число инструментов: например, можно провести цветокоррекцию, наложить эффекты, изменить размеры фото, добавить рамочку, те же стикеры и многое-многое другое. Кроме того, можно применять виртуальный макияж, делать коллажи и визитки, стильные аватарки для соцсетей (есть специальные шаблоны).
Сохранение изменений доступно только после подключения платной подписки, но у каждого пользователя есть в запасе пробная неделя, в течение которой можно бесплатно насладиться всеми преимуществами этого онлайн фоторедактора.
4. BeFunky
Это веб-сервис с потрясающим числом различных эффектов и текстур, но большинство из них доступно только после платной подписки.
5. Ribbet
Достаточно простой и удобный интерфейс. Главное отличие этого онлайн-редактора от рассмотренных выше – большое количество сезонных и тематических элементов декора. Весь премиальный контент станет доступным только после приобретения платной подписки.
С помощью дополнительных модулей можно создавать коллажи и открытки, рисовать «на холсте».
6. FotoFlexer
Интерфейс сервиса на первый взгляд совсем невзрачный, но простой и доступный, имеет все необходимые онлайн-инструменты для профессионального редактирования фото. А ещё большое количество декоративных элементов, в т. ч. анимированные стикеры. Правда, этот онлайн-сервис несколько устарел, что негативно отразилось на его быстродействии.
7. LunaPic
Популярный редактор фотографий «старой школы» с уникальными эффектами и широким функционалом. Этот онлайн-редактор позволяет работать с цветокоррекцией, анимацией, просматривать историю изменений.
8. Sumo Paint
Во многом напоминает классический Photoshop. Тут можно найти инструменты для рисования, как в обычном Фотошопе от Adobe, добавление текста, фигур, ихменение размера холста, цветокоррекция и многое другое. Можно накладывать фильтры.
Максимум возможностей только в платной версии Pro.
9. Aviary
С помощью данного сервиса можно обработать фото до неузнаваемости! Здесь можно не только выполнить цветокоррекцию и обрезку, но и удалить несовершенства кожи, отбелить зубы, убрать красные глаза и прочее. Функции редактирования доступны и в базовой версии, однако в случае, если нужно использовать облачное хранилище, потребуется аккаунт Adobe и полноценная подписка на Creative Cloud.
© online-photoshop.org
Как оптимально настроить Adobe Photoshop перед работой?
В предыдущих трёх уроках мы говорили об обработке уже готовых изображений. В этой и следующих четырёх статьях речь пойдёт о средствах создания собственных рисунков с нуля — инструментах рисования, которых в Photoshop предостаточно.
Сегодня я расскажу об инструментах группы . Всего их четыре.
- Кисть. Имитирует рисование настоящей кистью. Вы можете менять её размер, цвет, форму.
- Карандаш. Пожалуй, самый понятный инструмент группы, потому что карандашом в реальной жизни точно пользовался каждый. Если контуры нарисованных кистью линий размыты, то линии карандаша имеют чётко очерченные края.
- Замена цвета. Перекрашивает уже нарисованные объекты. Благодаря ему вы легко можете сменить цвет уже находящегося на рисунке элемента.
- Микс-кисть. Новый инструмент, тоже имитирующий кисть, но с ним вы можете смешивать цвета на холсте и на самой кисти, задавать влажность краски и т. д.
Теперь разберём подробнее. Создайте новый документ Photoshop с белым фоном и экспериментируйте с инструментами: рисование — процесс полезный, интересный и никому не повредит. Чтобы отобразить инструменты, щёлкните на значке два раза левой или один раз правой кнопкой мыши.
Как получить доступ к настройкам Photoshop?
Как я уже упоминал, все опции во вкладке Preferences разделены на различные категории. Начнём с общей категории. Для доступа к настройкам ПК и ОС Windows перейдите в меню Edit (Редактирование) в верхней части экрана. Выберите вкладку Preferences (Настройки) в нижней части раскрывающегося списка, а затем General (Основные). На Mac (смотрите скриншот ниже) перейдите в меню Photoshop, выберите Preferences (Настройки), а затем General (Основные).
Кисть
Если вы хоть раз рисовали кистью (а вы ведь рисовали), то смысл инструмента вам объяснять не нужно. После его активации вы сможете рисовать, проводя по холсту указателем с зажатой кнопкой мыши.
Взгляните на панель параметров: все настройки кисти, как и любого другого инструмента, находятся там.
Щелчок на значке откроет доступ к настройкам кисти. Здесь можно выбрать кисть из уже готового набора или создать собственный шаблон. Вы можете задать форму, размер, жёсткость и угол наклона инструмента.
Но в полной мере насладиться настройками можно, выполнив команду Окно -> Кисть главного меню Photoshop.
В левой части окна расположены вкладки-флажки, позволяющие настраивать, включать и отключать те или иные свойства кисти.
- Форма отпечатка кисти. Открытая по умолчанию вкладка, на которой находятся уже рассмотренные нами параметры.
- Динамика формы. С помощью элементов этой вкладки можно настроить, как будут изменяться свойства кисти непосредственно в процессе рисования.
- Рисование. Ползунок рассеивания позволяет менять плотность и ширину создаваемых линий. Счетчик устанавливает количество рассеиваемых элементов — чем больше значение, тем «гуще» рисует кисть. Колебания счетчика позволяют элементам разбрызгиваться неравномерно. Если установить флажок Обе оси, то краска будет распыляться ещё и по горизонтали.
- Текстура. Здесь можно выбрать узор рисунка и настроить его. В частности, задать яркость, контрастность и глубину красок.
- Двойная кисть. К основной кисти вы можете добавить ещё одну, настройки которой и задаются на этой вкладке.
- Динамика цвета. Настройки изменения цвета с течением времени: цветовой тон, насыщенность, яркость, чистота.
- Передача. Позволяет установить динамическое изменение насыщенности и прозрачности.
- Положение кисти. Настройки определяют, как виртуальная рука держит кисть. В частности, вы можете установить подходящий угол наклона, поворот и нажим.
- Шум. Это флажок, установкой которого вы добавите шум к следу кисти.
- Влажные края. Добавляет краски по краям отпечатка кисти, создавая эффект рисования акварелью. Инструмент не имеет окна настроек.
- Накладка. Установка флажка создаёт эффект разбрызгивания краски из баллончика. Чем дольше вы держите кнопку мыши нажатой, тем эффект сильней.
- Сглаживание. По умолчанию флажок установлен. Снимите его, если хотите, чтобы очертания рисуемых линий стали более чёткими и резкими.
- Защита текстуры. Установите этот флажок если хотите, чтобы текстура, заданная в настройках выбранной кисти по умолчанию, не подменяла установленную вами.
Этих настроек должно хватить буквально «на все случаи жизни». Поэкспериментируйте, чтобы понять их практическое применение.
Диалоговое окно «Установки»
Этими действиями откроется диалоговое окно «Установки». Категории, которые мы можем выбрать, перечислены в столбце слева. Параметры выбранной в данный момент категории отображаются в основной области в центре. На данный момент выбрана категория General (Основные). Обратите внимание, что в Photoshop CC, Adobe добавила несколько новых категорий в настройки, такие как Workspace (Рабочая среда), Tools (Инструменты) и History Log (История изменений). Хотя сами категории доступны только в Photoshop CC, большинство опций этих трёх новых категорий можно найти в других категориях в версии CS6.
Замена цвета
Инструмент позволяет перекрашивать уже созданные объекты, причём обилие настроек даёт возможность сделать это максимально качественно, с сохранением текстур. Изменить значения можно либо на панели параметров, либо в окне, для открытия которого служит команда главного меню программы Изображение -> Коррекция -> Заменить цвет.
General (Основные)
Экспорт буфера обмена
Первую опцию, которую мы с вами рассмотрим, находится в основных – это Export Clipboard (Экспорт буфера обмена). Данный параметр влияет на общую производительность вашего компьютера. Когда мы копируем и вставляем изображения или слои в Photoshop, скопированные элементы помещаются в буфер обмена программы. Буфер обмена является частью памяти компьютера (RAM), которая отведена для использования Photoshop. Операционная система вашего компьютера так же имеет собственный буфер обмена (собственный раздел памяти).
Когда включена опция «Экспорт буфера обмена», все элементы, хранящиеся в буфере обмена Photoshop, так же экспортируются в буфер обмена вашей операционной системы. Это позволит вам вставлять скопированные элементы в другое приложение, такое как Adobe Illustrator или InDesign. Но размеры файлов Photoshop могут быть ёмкими. Экспорт таких ёмких файлов в операционную систему может привести к ошибкам и проблемам с производительностью.
По умолчанию опция «Экспорт буфера обмена» включена. Чтобы обеспечить бесперебойную работу вашего компьютера, отключите её, убрав галочку. Если вам необходимо переместить файл из Photoshop в другое приложение, просто сохраните его в Photoshop, а затем откройте сохранённый файл в другой программе.
Как рисовать в Фотошопе?
Чтобы нарисовать простой рисунок в Фотошопе, необходимо создать новый файл, выбрать размер, придумать имя. Когда открывается холст, важно удобным образом настроить инструменты. Кисть, карандаш, ластик по умолчанию располагаются на левой боковой панели. Настройки инструмента видны сверху.
К примеру, необходимо нарисовать мультипликационный персонаж на фоне неба. Герой стоит на траве, держит в руках скейт. Новичкам рекомендуется сделать рисунок на одном слое. Для наброска выбирается кисточка Brush Tool на боковой панели. С помощью левой кнопкой мыши необходимо сделать набросок. Намечается контур героя, расположение шарика, а также поляны.
Далее стоит поработать над фоном. Выбирается большая кисть, выставляется синий, необходимо нарисовать небо. Следующим шагом намечается поляна. На панели инструментов кисти, выбирается зелёный. Также как в случае с небом, лучше использовать большой размер. Далее на горизонте важно показать фактуру листвы, поэтому выбирается меньший размер кисточки с тем же цветом. Короткими штрихами демонстрируется трава. Когда фон готов, можно приступить к объекту.
Рисовать разрешается с нижней либо верхней части. В первую очередь, работа ведется над телом героя, а затем над одеждой. Цвета должны отличаться, в дальнейшем их можно будет подкорректировать. Исходя из наброска, необходимо придерживаться границ, не выходить за грани линий. В некоторых местах размер кисти изменяется. Чтобы нарисовать лицо, выбирается большая кисть, там, где располагаются уши, необходимо менять размер.
Когда с телом покончено, стоит заняться одеждой. Благодаря инструменту «замена цвета», разрешается производить корректировку областей. Нажав латинскую букву «В», появляется панель управления и стоит обозначить задачу. К примеру, у мультипликационного героя нарисована синяя футболка, которая не ярко выглядит на фоне неба. Синий необходимо заменить на красный. Для этого устанавливается курсор на футболку. На панели управления выбирается красный. Далее левой кнопкой мыши необходимо пройтись по всем областям футболки.
Работа со слоями в Photoshop – создание, изменение, группировка и другие функции
Если произошёл случайный мазок, лучше воспользоваться ластиком. На панель управления можно выбрать соответствующий значок либо нажать латинскую кнопку «Е». Далее курсор переносится на область, которую необходимо изменить. Нажав на левую кнопку мыши, производится удаление пикселей. Далее останется вновь подрисовать ногу, чтобы она хорошо смотрелась.
На финишной отделке рисуются мелкие детали. Мультипликационному герою необходимо добавить волосы, глаза и брови. Для этих целей подойдет инструмент «карандаш». Соответствующий значок можно выбрать на панели либо нажать горячую кнопку «В», выбирается чёрный цвет. Курсор переводится в область, где находятся глаза, волосы, брови. Как в случае с кистью, рисование происходит с зажатой левой кнопкой мыши.
Выше рассмотрены основные инструменты Photoshop. Продемонстрировано, как рисовать с нуля. Всё начинается с создания рисунка, в конце останется лишь сохранить произведение искусства. Зажимается комбинация клавиш Ctrl + S или осуществляется переход в меню файлы, «сохранить как».
Interface (Интерфейс)
Теперь давайте рассмотрим несколько опций, которые отвечают за интерфейс Photoshop. Нажмите на категорию Interface (Интерфейс).
Цветовая тема
Первый параметр, который мы рассмотрим, — это Color Theme (Цветовая тема). Данный параметр управляет общим цветом интерфейса Photoshop. В этом случае «цвет» означает только оттенки серого. Adobe предоставляет нам четыре разные цветовые темы на выбор. Каждая тема представлена образцом. По умолчанию цветовая тема – это второй образец слева.
Adobe начала использовать эту тёмную тему в Photoshop CS6. В версии CC такая тема так же используется по умолчанию. До CS6 в более ранних версиях интерфейс был намного светлее.
Чтобы выбрать другую цветовую тему, нажмите на её образец. В арсенале имеется одна более тёмная тема, чем стандартная, и две темы светлые. В качестве примера я выберу самую светлую из всех четырёх тем. Обратите внимание, тема также контролирует цвет диалоговых окон Photoshop.
На изображении ниже мы видим, что интерфейс Photoshop стал намного светлее. Идея Adobe по поводу тёмной темы заключалась в том, что она менее навязчива, позволяя нам легче сфокусировать своё внимание на изображениях. Лично я согласен, поэтому придерживаюсь темы по умолчанию. Но некоторые пользователи предпочитают более светлый интерфейс. Выберите тему на свой вкус, которая вам больше понравится. Цветовую тему Photoshop вы можете изменить в настройках в любое время.
Цвет подсветки (Photoshop CC)
В Photoshop CC Adobe добавила в настройки интерфейса новую опцию Highlight Color (Цвет подсветки). Данный параметр не доступен в версии CS6. Здесь имеется ввиду цвет, который использует Photoshop, чтобы выделить текущий выбранный слой на панели Layers (Слои).
По умолчанию цвет подсветки – это оттенок серого, который соответствует общей цветовой теме. На скриншоте ниже мы видим панель слоёв Photoshop с активным фоновым слоем, выделенным серым оттенком по умолчанию. Какие бывают виды слоёв мы изучим в разделе «Слои в Photoshop».
Другой цвет подсветки, который мы можем выбрать, — синий.
Теперь мы видим, что активный фоновый слой выделен синим цветом. Я предпочитаю серый цвет по умолчанию, так как он так же менее навязчив. Как цветовую тему, вы в любой момент можете изменить цвет подсветки вместе с любыми другими настройками Photoshop.
Размер шрифта меню
Следующим параметром, который стоит рассмотреть в настройках интерфейса, является Ul Font Size (Размер шрифта меню). Он доступен как в CC, так и в CS6. «Размер шрифта меню» управляет размером текста в интерфейсе программы («Ul» означает «Пользовательский интерфейс»). По умолчанию размер шрифта Adobe установил Small (Малый).
Если у вас проблемы с чтением мелкого шрифта, вы можете увеличить его размер. Чтобы сделать текст больше, выберите один из двух вариантов Medium (Средний) или Large (Большой). Существует ещё один вариант Tiny (Крошечный), это для тех, кто хочет, создать неудобства для глаз. Я использую размер шрифта большой, чтобы свести к минимуму напряжение глаз в течение длительного времени за компьютером.
Чтобы все ваши изменения применились, вам придётся закрыть и перезапустить Photoshop. Для сравнения обратите внимание на две панели слоёв снизу. Слева используется размер текста по умолчанию, то есть «Малый». Справа панель выглядит после изменения размера текста на «Большой». Не забудьте перезапустить Photoshop.
Доступные инструменты рисования
Открыв программу, обнаруживается множество инструментов для рисования в Фотошопе, которые можно считать основными:
- кисть;
- карандаш;
- замена цвета;
- микс-кисть;
- фигуры;
- ластик.
Кисть
Запустив программу Photoshop, становится доступным инструмент «кисть». В англоязычной версии редактора она называется Brush. Кисточка вызывается латинской буквой «В» на клавиатуре и при нажатии значка всплывает панель настроек. Она дает возможность регулировать параметры:
- размер;
- цвет;
- форма;
- уровень прозрачности.
Благодаря функции ToolPresetPicker (Заданные настройки инструмента) разрешается задавать уникальные настройки. Во время работы профессионалы используют множество кистей. Они не создают их с нуля, а чаще всего скачивают из сети. Делая набросок, можно обойтись одним экземпляром, а вот сложные иллюстрации порой заставляют часто их менять. Если всё же захочется создать собственную кисточку, через настройки выбирается функция NewToolPreset – создание новой кисточки.
Потребуется определиться с цветом, дополнительными настройками. При отсутствии графического планшета, на холсте необходимо зажать левую кнопку мыши и рисовать. Дополнительные настройки вводятся через функцию Showalltoolpresets (просмотр пресетов).
Для наброска подойдёт мягкая кисть небольшого размера. Можно выбрать нейтральный серый цвет, либо черный (небольшой уровень прозрачности). Настройки текущего инструмента просматриваются через вкладку Showcurrenttoolpresets.
Карандаш
На панели Photoshop, есть замечательный инструмент карандаш. В англоязычной версии он обозначается как Pencil Tool. Горячая клавиша для вызова инструмента – B (дополнительный выбор Shift). Карандаш во время рисования используется для обводки объектов. Как у кисти, на панели есть множество параметров:
- размер;
- режим;
- непрозрачность.
Режимы позволяют менять сразу цвет, размер, непрозрачность карандаша. Работая со скетчем, выбирается опция Dissolve, когда требуется нарисовать что-то яркое, выставляется Color. Непрозрачность регулируется от 0 до 100%. Нарисовав цветную линию на экране, видно, как цвет затухает. Чтобы произвести обводку или нарисовать простой элемент, необходимо зажать левую кнопку мыши. Не отпуская её, разрешается двигать курсором в различных направлениях.
Убираем прыщи в Фотошопе для создания идеально «чистого» лица
Полезной функцией является автостирание. Художники любят делать подводку фоновым цветом, и нет желания долго выбирать настройки. С данной опцией программа самостоятельно определяет основной цвет, и получится быстро сделать обводку линий. Если при работе необходимо поменять размер, надо выбрать на панели значок точки. На холсте пунктиром отображается область зарисовки.
Замена цвета
Когда изображение не устраивает по цвету, для рисования в Photoshop применяется инструмент «замена цвета». В англоязычной версии он называется Color Replacement Tool. Также как и кисточка, инструмент вызывается горячей клавишей «В», поскольку самостоятельно замена цвета работать не будет. При выборе цвета, курсор необходимо навести на участок картины. Надо нажать левой кнопкой мыши и после этого выделяется пиксель. Алгоритм работает по считыванию информации о соседних цветах. Если есть различия между ними, осуществляется автозамена. На панели обозначены следующие инструменты:
- оттиск кисти;
- режим;
- цвет;
- выбор ограничения;
- уровень сглаживания.
Микс-кисть
Также, как и обычная кисть, через латинскую букву «В» вызывается микс-кисть. В англоязычной версии она носит обозначение Mixer Brush Tool. Чаще всего микс-кисть используются для ретуши. Если на холсте есть резкие перепады цветов, она их сглаживает. На панели обозначены параметры:
- режимы;
- насыщенность;
- уровень смешивания;
- показательный режим.
Работая с масками, разрешается очистить кисточку либо заниматься штрихованием. Такой рисунок смотрится более размытым.
Фигуры
Клавишей U в Фотошопе открываются простые фигуры, которые можно использовать в рисовании:
- прямоугольник;
- круг;
- многоугольник и другое.
Удерживая Shift, можно выбрать любой из вариантов. Через панель инструментов разрешается воспользоваться функцией произвольной фигуры. Photoshop дает возможность определиться с цветом, выбрать масштаб.
Если художник работает со слоями, используется режим Shape Layers. Для этого на панели настроек изображён квадрат со стрелками. С его помощью фигура появляется на новом слое и может быть выделена. При изменении размера используется клавиша Shift. Она дает возможность увеличивать\ уменьшать изображение с сохранением пропорций.
Как красиво отретушировать фотографию в Photoshop
Ластик
При рисовании в Фотошопе используется инструмент «ластик», который вызывается кнопкой «Е». Виды:
- обычный;
- фоновый;
- волшебный.
Инструмент предназначен для стирания части рисунка, а также его коррекции. На панели отображается размер ластика, уровень прозрачности.
Инструменты (Photoshop CC)
Если вы используете Photoshop CC, перейдите на категорию Tools (Инструменты) слева, чтобы открыть настройки, связанные с инструментом Photoshop. Раздел «Инструменты» является новым в Photoshop CC. Пользователи версии CS6 должны остаться в категории «Интерфейс».
Опция «Показывать подсказки»
Первым параметром в настройках раздела «Инструменты» стоит Show Tool Tips (Показывать подсказки) (в CS6 данная опция находится в категории «Интерфейс»). Это полезное сообщение, которое появляется при наведении курсора мыши на какой-либо инструмент или параметр в Photoshop. Под подсказками подразумевается краткое описание того или иного инструмента или параметра.
Например, наведите курсор на опцию «Показывать подсказки». Всплывающая подсказка отобразится чёрным шрифтом на жёлтом фоне, объясняя, что этот параметр определяет, показывать ли всплывающие подсказки для элементов управления и инструментов.
На скриншоте ниже видно, что при наведении курсора на значок инструмента в панели инструментов Photoshop, всплывающая подсказка позволит вам узнать, какой инструмент вы выбрали.
Опция «Показывать подсказки» включена по умолчанию. Если вы начинающий пользователь Photoshop, это отличный способ в познании программы. Как только вы хорошо освоите Photoshop, то данные подсказки могут начать мешать. Если вы считаете, что они вам больше не нужны, просто уберите галочку возле этой опции в настройках.
Смена инструмента клавишей Shift
Следующий параметр в категории «Инструменты» в Photoshop CC – Use Shift Key for Tool Switch (Смена инструмента клавишей Shift). В версии CS6 его вы найдёте в основных настройках. Данный параметр влияет на выбор инструментов Photoshop, используя сочетание клавиш. По умолчанию эта опция активна.
Все инструменты Photoshop находятся на панели инструментов слева от рабочей области. Компания Adobe сгруппировала соответствующие инструменты вместе в целях оптимизации рабочего пространства. К примеру, нажмите и удерживайте левой кнопкой мыши инструмент Lasso (L) (Лассо), в результате появится выпадающий список с подобными ему инструментами, такими как Polygonal Lasso Tool (Прямолинейное лассо) и Magnetic Lasso Tool (Магнитное лассо). Обратите внимание, все эти три инструмента используют одну и ту же клавишу «L» на клавиатуре.
При включенной опции «Смена инструмента клавишей Shift» нажатием клавиши L выберется инструмент Лассо. Независимо, сколько раз вы будете нажимать клавишу L, будет выбран только первый в списке инструмент Лассо. Чтобы перейти к прямолинейному или магнитному лассо вместе с клавишей L удерживайте Shift. Это работает для всех инструментов на панели инструментов, которые используют одну и ту же комбинацию клавиш. Для экономии времени и, если вы не нуждаетесь в этой опции, можете отключить её, убрав флажок возле опции «Смена инструмента клавишей Shift». Если данная опция отключена, вы можете переключаться между инструментами, которые имеют одинаковый набор клавиш, просто нажав на соответствующую букву на клавиатуре.
Настраиваем Photoshop перед работой
Прежде чем работать с программой Adobe Photoshop на своем компьютере, вам сначала нужно оптимально настроить под себя этот графический редактор. Это нужно для того, чтобы в дальнейшем работа в программе не вызывала у вас каких-либо трудностей или проблем. Работа в таком редакторе должна быть, удобной, приятной и быстрой. В этом материале мы пройдемся по основным настройкам и некоторые из них подгоним под себя. Теперь за дело!
Основные
Итак, заходим в меню «Редактирование» —> «Установки» —> «Основные«. После этого открывается окно установок. Сейчас мы разберем основные настройки (картинку можно увеличить):
- Палитра цветов — оставляем на «Adobe«;
- Палитра цветов HUD — оставим на «Колесо цветового тона«;
- Интерполяция изображения — выбираем режим «Бикубическая, четче (наилучшая для уменьшения)«. Очень часто нам приходится уменьшать наше изображение для размещения его в Интернете или при подготовке к печати. А так, как мы часто уменьшаем свое изображение, поэтому и выбираем данный режим.
Давайте теперь посмотрим следующие параметры во вкладке «Основные«. Здесь особо ничего менять не будем за исключением пункта «Смена инструмента клавишей Shift«. Обычно, чтобы изменить инструмент в одной вкладке панели инструментов мы нажимаем клавишу Shift и одновременно горячую клавишу, которая относится к данному инструменту. Так для нас не совсем удобно. Поэтому можно убрать галочку с данного пункта. Так вы можете изменять инструмент одной горячей клавишей. Это очень удобно! Но если захотите, то можете не снимать галочку с данного пункта.
Также в этих параметрах есть пункт «Масштабировать колесиком мышки«. При желании можно отметить этот пункт и сохранить настройки. Теперь при прокрутке колесиком масштаб фото будет меняться. Довольно удобная функция. Если она вам нужна, то напротив такой функции поставьте галочку. Если галочку не поставите, то для изменения масштаба изображения, нужно будет зажимать клавишу ALT и одновременно прокручивать колесиком мышки.
Интерфейс
Итак, когда мы задали основные параметры, переходим во вкладку «Интерфейс«, чтобы посмотреть настройки для интерфейса программы. В основных настройках цвета ничего не меняем. А зато в настройках «Граница» все пункты оставляем «Не показывать«.
Что нам это даст? По умолчанию на границах фотографии отображается тень. Я считаю это лишней красивостью программы, но в работе она мешает. Можно запутаться, является ли эта тень действительной или она была добавлена с помощью отдельного эффекта. Поэтому чтобы в дальнейшем не путаться, показ тени лучше отключить.
Ниже в настройках «Панели и документы» ставим галочку на «Автопоказ скрытых панелей«. Больше никакие настройки здесь не трогаем. Также убедитесь, что язык интерфейса у вас русский и установлен малый размер шрифта в меню.
Обработка файлов
Переходим во вкладку «Обработка файлов«. Параметры сохранения файла не меняем.
В совместимости файлов в пункте «Максимизировать совместимость файлов PSD и PSB» ставим «Всегда«. Тогда у нас программа не будет спрашивать при сохранении, максимизировать совместимость или нет. Программа будет делать это по умолчанию. Все остальное оставляем без изменений.
Производительность
Переходим в настройки производительности программы фотошоп. В шкале использование памяти можно настроить использование оперативной памяти под нужды программы Adobe Photoshop. Обычно тут устанавливают максимальное 100% значение, чтобы в дальнейшем программа не тормозила.
В настройках «История и кэш» сделаем небольшие изменения. В пункте «История действий» я поставил на 80. В процессе работы лучше будет, если у нас будет большая история. Мы можем допускать какие-то ошибки в работе с программой и у нас должна быть хорошая возможность, чтобы мы могли всегда вернуться к прошлому действию. Если история будет маленькой, то этого не хватит. Я рекомендую сделать историю большой равную как минимум 60 пунктам. Обычно историю ставят на 100. Однако скажу, что этот параметр немного нагружает систему. Если у вас не особо мощный компьютер, то поставьте 60. Так фотошоп не будет часто зависать.
А вот вкладка «Рабочие диски» очень важная. Ни в коем случае не следует устанавливать рабочим диском системный диск C. Можно выбрать другие диски, где у вас наибольший объем свободного пространства. Но системный диск никогда не трогаем.
Также в настройках графического процессора (если он поддерживает), нужно включить отрисовку OpenGL. Здесь можно настроить еще и «Дополнительные параметры«, но я в этих параметрах оставил режим «Обычный«. Может случиться так, что в настойках графического процессора эта функция может отсутствовать. Это значит, что данный параметр не поддерживается вашей видеокартой.
Курсоры
После того, как настроили производительность программы, переходим во вкладку «Курсоры«. Здесь можно настроить вид курсора. Здесь я лично ничего не менял и оставил все в стандартном виде. При желании вы тут можете поиграться, и настроить свое отображение курсора.
Прозрачность и цветовой охват
Можно настроить предупреждение при выходе за пределы цветового охвата, а также отображение самих прозрачных областей. Я тут тоже ничего не менял и оставил все по умолчанию. При желании, можете побаловаться с настройками.
Единицы измерения и линейки
Здесь можно настроить единицы измерения линеек, колонок для текста и разрешение по умолчанию для новых документов. Я здесь особо нечего не менял. Но в «Линейки» я выбрал отображать в «мм«. «Текст» я поставил в «пикс«. Так я буду примерно знать, какого размера у меня буквы в зависимости от величины изображения в пикселях.
Направляющие, сетка и фрагменты
Как правило, во вкладке «Направляющие, сетка и фрагменты» можно настроить сетку для своих нужд. Однако я лично здесь ничего не менял, и все настройки оставил по умолчанию.
Внешние модули
Здесь можно выбрать папку для внешних модулей. Когда будете добавлять туда различные плагины, то фотошоп будет в дальнейшем обращаться к этой папке. В пункте «Панели расширения» во всех настройках галочки должны быть проставлены.
Шрифты
Здесь также я ничего не менял. Оставил все, как было.
3D
Во вкладке «3D» можно настроить параметры для работы с 3D изображениями. Здесь можно задать % использования памяти видеокарты. Я у себя оставил на 100%. Также есть настройки рендеринга, настройки качества и другие настройки для работы с 3D объектами. Все эти настройки я не трогал и оставил все по умолчанию.
Закончив данные настройки, нажимаем на кнопку «Ок«.
Отключаем уведомления
Последняя настройка, которую я хочу вам показать — это как можно отключить различные уведомления в фотошопе. Итак, заходим в меню «Редактирование» и выбираем «Настройка цветов«. Здесь убираем три галочки напротив «Спрашивать при открытии» и «Спрашивать при вклеивании» (рисунок ниже).
Если честно, то не очень удобно, когда открываешь картинку либо что-то вставляешь, и после этого начинает появляться окошко, где написано, что профиль не совпадает. После этого каждый раз необходимо нажимать кнопку «Ок«. Поэтому лучше эти галочки убрать. В дальнейшем работать в фотошопе вам станет намного приятнее. Также для более быстрой и комфортной работы в программе, обязательно нужно еще настроить рабочие среды в программе фотошоп. Так продуктивность вашей работы возрастет в несколько раз!
После всех проделанных настроек, чтобы все изменения вступили в силу, перезагрузите программу. Вот и все! Базовые настройки, которые нам необходимы для приятной работы в программе, мы уже задали. Теперь уже можно начинать работать с программой Adobe Photoshop. Это были все основные настройки Photoshop, которые должны проводиться перед началом работы в этом редакторе. В общем, изучайте и внедряйте!
[socialpost]
Обработка файлов
Далее перейдём к настройкам раздела File Handling (Обработка файлов), выберите его из списка слева.
Автосохранение
Первый параметр, который мы рассмотрим, — Automatically Save Recovery Information Every: (Автоматически сохранять информацию о восстановлении каждые:). Автоматическое сохранение впервые появилось в Photoshop CS6. Этот параметр указывает программе автоматически сохранять резервную копию вашей работы через регулярные промежутки времени.
По умолчанию автосохранение установлено для резервного копирования ваших работ каждые 10 минут. Это нормально. Но в зависимости от того, насколько быстро вы работаете, и от надёжности вашего компьютера, вы можете сократить интервал от 10 до 5 минут. Или же вы можете выбрать более длительный интервал, если резервные копии вызывают проблемы с производительностью, но при этом увеличивается риск потери работы.
Длина списка недавних файлов
Другой не менее важный параметр – Receте File List Contains (Длина списка недавних файлов). Этот параметр определяет, какое количество ранее открытых файлов программа будет отслеживать. В Photoshop CC ваши последние файлы отображаются в виде эскизов на экране компьютера во вкладке «Пуск» при каждом запуске Photoshop. В CS6 вы можете получить доступ к недавним файлам, перейдя в меню File > Open Recent (Файл – Последние документы) (в версии CC это так же работает).
По умолчанию Photoshop будет отслеживать последние 20 файлов, с которыми вы работали. Вы можете увеличить значение до 100 или, если хотите отключить данную опцию установите значение 0.
Микс-кисть
От уже рассмотренной обычной кисти этот инструмент отличается тем, что позволяет смешивать цвет кисти с уже имеющимся на рисунке цветом, добиваясь более тонкой обработки изображения. Настройки приктически идентичны параметрам обычной кисти, а о ней мы уже говорили.
На этом урок окончен, и я предлагаю вам перейти к следующему, из следующего которого вы узнаете, как очень быстро создавать ровные геометрические фигуры.
Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- 9 бесплатных мини-курсов для фотографов;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям.
Производительность
Теперь давайте посмотрим на некоторые параметры, которые связаны с производительностью Photoshop. Выберите категорию Performance (Производительность).
Использование памяти
Опция Memory Usage (Использование памяти) определяет, какая часть памяти вашего компьютера зарезервирована для Photoshop. Photoshop «любит» память и, как правило, работает лучше, чем больше памяти. По умолчанию отводится 70% памяти вашего компьютера для Photoshop. Если Photoshop медленно работает, грузится, когда вы работаете с большими файлами, попробуйте увеличить значение использования памяти.
Вы можете увеличить значение до максимума 100%. Однако имейте ввиду, что если у вас в данный момент открыты другие приложения, им также требуется память. Работать с максимальным значением памяти возможно, если все приложения будут закрыты в период работы в Photoshop. Если параллельно вам нужно открыть другие приложения, то постарайтесь не увеличивать значение использования памяти выше 90%. Уменьшите значения, если возникнут какие-либо проблемы. Чтобы изменения применились, вам необходимо перезапустить программу Photoshop.
История действий
Другой параметр, который может напрямую влиять на производительность Photoshop, — это History States (История действий). Иными словами, это число действий, которые Photoshop отслеживает при работе. Чем большее количество программа их помнит, тем больше действий мы можем отменить, чтобы вернуться назад. Помните, что история действий хранится в памяти, поэтому слишком большое их количество могут замедлить работу Photoshop.
В версии CS6 по умолчанию количество действий установлено 20, я рекомендую вам увеличить значение до 30. В CC Adobe увеличило это значение по умолчанию до 50. В этом случае я не рекомендую увеличивать его больше, если вам не нужно отменить больше действий, чем установлено по умолчанию. Если вы столкнулись с проблемой производительности, попробуйте снизить значение для этого параметра. Опять же, вам потребуется перезапустить Photoshop, чтобы применить все изменения.
Как настроить кисть в фотошопе
По нажатии на F5 открывается меню настройки кисти (конечно, при активном инструменте кисти):
Перейти в эту панель можно также нажав на значок в меню быстрой настройки кисти
Внимание! Имейте в виду, что эти настройки применимы не только к кисти, но и к таким инструментам, как Pencil Tool (Карандаш), Mixed Brush Tool (Кисть-микс), Clone/Pattern Stamp Tool (Штамп), History/Art History Brush Tool (Архивная кисть), Eraser Tool (Ластик), Blur/Sharpen/Smudge Tool (Размытие, Резкость, Грязь), Dodge/Burn/Spronge Tool (Осветлитель, затемнитель, губка).
По сути, это универсальные настройки для всех инструментов кистевого типа.
Настройка кончика кисти
Итак, первая вкладка — Brush Tip Shape (Настройка кончика кисти). С параметром Size вы уже знакомы, а вот дальше начинается кое что новенькое:
Галочки Flip X/Y позволяют инвертировать кисть по оси X или Y.
Amgle настраивает угол кисти. Давайте выберем из списка какую-нибудь кисть, отличающуюся от стандартной и проследим на ней изменение угла (кстати, в этом списке доступны как сами кисти, так и типы кистей):
Я взял кисть Soft Elliptical 100 (она же Aurora) и повернул её на -46 градусов.
Надеюсь, здесь всё понятно и вы теперь без труда сможете настроить угол поворота кисти в фотошопе.
Aurora стала похожа на самую обыкновенную кисть.
Параметр Hardness (Жёсткость) вам уже знаком, а вот Spacing (Расстояние) весьма интересная настройка, которая регулирует расстояние между двумя мазками кисти:
Динамика формы кисти в фотошопе
Теперь переходим во вкладку Shape Dynamics (Динамика формы). Рассмотрим настройки на примере обычной жёсткой кисти размером 48px.
Первое, что нас интересует — Size Jitter (Дрожание размера). Как можно догадаться из названия, этот параметр регулирует колебание размера на протяжении штриха кисти:
Список Сontrol как правило одинаков для всех параметров и указывает условие, по которому будет управляться тот или иной параметр кисти в фотошопе.
Off значит без специальных условий.
Если выбран Fade, кисть будет «затухать»:
Количество шагов, на протяжении которых будет происходить затухание, задаётся в прямоугольнике справа от параметра.
Если выбраны Pen Pressure (Давление пера), Pen Tili (Наклон пера) или Stylus Wheel (Колёсико стилуса) то управление будет происходить разной степенью нажатия и наклона стилуса, и положения колёсика (если оно есть). Rotation зависит от вращения пера стилуса.
Minimum Diameter позволяет ограничить диаметр, меньше которого кисть быть не может.
Angle Jitter задаёт «дрожание угла». Действие аналогично Size Jitter, с той разницей, что задаётся колебание угла.
Roundness Jitter задаёт, как вы уже наверно догадались, «дрожание» окружности мазка (тот самый параметр Roundness, который мы несколько минут назад разобрали). Действие Minimum Roundness здесь аналогично Minimum Diameter у параметра Shape Dynamics.
Настройка рассеивания кисти в фотошопе
Переходим к вкладке Scattering (Рассеивание). Название говорит само за себя — здесь находятся настройки рассеивания кисти.
Параметр Scatter задаёт величину рассеивания. Попробуйте установить 500% и порисовать теперь этой кистью:
Отметив галочку Both Axes (Обе оси) вы получите рассеивание по обеим осям (X и Y).
Значение Count задаёт количество мазков кисти. Соответственно чем выше это значение тем больше точек будет создавать кисть. Ну и наконец, Count Jitter задаёт колебания количества мазков.
Текстурная кисть в фотошопе
Следующая вкладка называется Texture и позволяет накладывать на кисть текстуру. Здесь всё довольно просто — выбираете текстуру и задаёте режим смешивания .
Динамика цвета кисти в фотошопе
Идём в следующую вкладку и видим Color Dynamics (Динамика цвета). Эта настройка похожа на все разобранные нами, и отличается она только тем, что позволяет задавать колебания цвета для кисти в фотошопе. Давайте посмотрим, как это работает.
Foreground/Background Jitter задаёт колебания между цветом переднего плана, и цветом фона. Таким образом, все оттенки, которые находятся между этими цветами будут входить в диапазон колебания.
Hue Jitter — колебания цветового тона.
Saturation Jitter — колебания насыщенности.
Brightness Jitter — колебания яркости.
Purity — чистота оттенков. Со значением этого параметра 100% вы получите чистые, яркие цвета, соответственно чем меньше этот параметр, тем больше цвета смешиваются друг с другом.
Давайте посмотрим что получится, если провести по холсту кистью с настройками, как на изображении выше:
Вот такой интересный эффект. Подумайте, сколько возможностей дают эти настройки кистей в фотошопе
! Но это ещё не всё, двигаемся дальше.
Настройка переходов кистей в фотошопе
Transfer — переходы. В этой вкладке этой вкладки настраиваются колебания непрозрачности (Opacity Jitter) и нажима кисти (Flow Jitter).
Также есть такие параметры, как Noise (если отмечен, создаёт шум на штрихе кисти), Wet Edges (Обветренные края), Airbrush (Аэрокисть) и Smoothing (Сглаживание).
Постигая азы фотошопа, нельзя обойти стороной инструмент Кисть (Brush).
Это очень важный инструмент, который не так прост как вам это кажется. Он обладает большим количеством функций и всевозможных настроек. В рамках этой статьи вы сможете
научиться пользоваться инструментом Кисть
. Поехали!
Инструмент Кисть
располагается на панели инструментов.
Если нажать на маленький треугольник, то вы увидите все инструменты входящие в эту группу: «Карандаш», «Замена цвета», «Микс-кисть». Для быстрого использования, нажмите горячу клавишу — B
.
У этого инструмента также имеется панель параметров, на которой подробно остановимся и научимся пользоваться. Так она выглядит:
Каждому элементу я присвоил числовое значение. Рассмотрим по порядку их все.
Рабочие диски (Photoshop CC)
Существует ещё один параметр, влияющий на производительность. В Photoshop CC выберите категорию Scratch Disks (Рабочие диски). В версии CS6 оставайтесь в категории «Производительность».
Рабочий диск – раздел жёсткого диска вашего компьютера, Photoshop его использует в качестве дополнительной памяти, если она относится к системной памяти. До тех пор, пока на вашем компьютере достаточно памяти, Photoshop не потребует использовать рабочий диск. Если программе действительно нужен диск, она будет использовать любой жёсткий диск, который вы выбрали в опции «Рабочие диски».
Основной жёсткий диск вашего компьютера известен как загрузочный диск. Это может быть единственный жёсткий диск, который у вас имеется. В этом случае он будет выбран по умолчанию и вам больше ничего делать не нужно. Но если у вас два и более жёстких дисков, выберите любой, кроме загрузочного диска. Потому что операционная система использует загрузочный диск, если для Photoshop вы будете использовать другой жёсткий диск, то это улучшит производительность программы. Кроме того, если вам известна скорость ваших жёстких дисков, то вы так же улучшите производительность Photoshop, если выберите для него самый быстрый жёсткий диск.
Карандаш
Выбрав этот инструмент, вы можете создавать резкие, чёткие, тонкие линии, как будто рисуете обычным карандашом. Параметры инструмента совпадают с параметрами кисти, даже окно настроек будет тем же (Окно -> Кисть).
На панели параметров помимо значка, открывающего окно набора шаблонов, есть ещё несколько элементов.
- . Кнопка полезна, если для рисования вы используете не мышку, а графический планшет. Когда она нажата, прозрачность регулируется силой нажатия пера: чем слабей вы давите, тем прозрачней линия.
- . Нажмите кнопку, чтобы рисовать по основному цвету цветом фона (по умолчанию происходит наоборот).
- . Ещё один инструмент, который используется во время рисования при помощи графического планшета. Когда она нажата, сила нажима будет зависеть от вашей руки с пером, а не от установленных значений.
Использование SSD для лучшей производительности
Наконец, если одним из жёстких дисков вашего компьютера является SSD (твердотельный накопитель), выберите его в качестве рабочего диска. SSD намного быстрее, чем обычные жёсткие диски, и он значительно повысит производительность. Даже, если SSD так же является вашим загрузочным диском, он по-прежнему остаётся лучшим выбором. Моим загрузочным диском является SSD, поэтому я выбрал его в качестве основного диска. У меня также выбран быстрый дополнительный диск в качестве резервного диска. Однако, как я уже упоминал, Photoshop будет использовать его в случае, если у него закончится системная память. Если Photoshop постоянно берёт память из системы, добавление дополнительной памяти (RAM) на ваш компьютер даст вам наилучшие результаты.
Настройка курсора кисти и рисующих инструментов
Еще в самом начале работы в программе, сейчас тоже не поздно, в настойках фотошопа доступных по пути Редактирование – Настройки – Курсоры (Edit – Preferences – Cursors) желательно установить следующие настройки:
Painting Cursors (Рисующие курсоры) – Normal Brush Tip (Нормальный кончик кисти), установка этого параметра позволит вам видеть реальный размер инструмента и представить область его воздействия. Во время работы при необходимости можно переключится на представление Precise (Точный) нажав клавишу Caps Lock.
Other Cursors (Остальные курсоры) переключаем на Standard, настойка позволяет видеть какой инструмент у вас в руках, из не рисующих например « » (L), очень удобно при переключении между ними при помощи «горячих» клавиш.
Brash Preview (Предварительный просмотр) – в «обычной» работе не используется наличие его никак не проявляется. Однако при изменении размера и жесткости всех рисующих инструментов дает возможность увидеть размер и растушёвку области воздействия. Именно поэтому в качестве параметра есть только один вариант Color дающий возможность установить цвет, которым будет подсвечиваться область воздействия во время изменения размера. Как правило настройку менять не нужно цвет по умолчанию вполне подходит для этой цели.
Когда настройки в закладке Cursors проведены жмем на ОК переходим к «водным процедурам», работе с кистью.
Для тренировки откроем какую-либо картинку. В палитре инструментов возьмём «Brash» Кисть (горячая клавиша V).
Интерфейс
Теперь давайте я покажу, как настроить интерфейс фотошопа, перейдя во вкладку Interface (интерфейс).
Граница рабочего поля
По умолчанию, к границе рабочего поля добавляется тень, или еле заметная рамка. На наш взгляд это не очень удобно и даже мешает комфортной разработке макетов. Отключить эти параметры возможно, выставив в столбце Border значение None.
Вкладки документа
По умолчанию, новые файлы всегда открываются во вкладках. Настройки фотошопа позволяют это изменить и открывать файлы в плавающих окнах. Для этого просто уберите галочку с параметра Open Documents as Tabs (Открывать документы во вкладках).
Чтобы иметь возможность состыковывать окна, поставьте галочку напротив Enable Floating Document Window Docking.
Размер шрифта интерфейса (UI Font Size)
Если у вас плохое зрение, вы легко можете увеличить размер шрифта интерфейса. Для этого выберите один из трех вариантов в UI FONT SIZE.
Создание собственной кисти в фотошопе
Пользоваться в программе можно не только предустановленными кистями, специально загруженными из интернета наборами, но и кистями собственного изготовления. Делается это следующим образом: Выбираем подходящую картинку, адекватного размера и задачам использования. У меня есть такая.
А дальше начинается «черная магия» — произносим заклинание «Трах – Тибидох — Тибидох», идём по пути Edit – Define Brush Presets (Редактирование – Определить набор кистей) откроется диалог задания имени новой кисти в текущим наборе. Даём имя жмём ОК.
Новая кисть, «хвала кочерге», доступна в текущем наборе.
Настройки параметров я использовал те же что и для травы, правда параметры немного изменил какие? Подумайте, они все показаны в статье. Цвет переднего плана установил #e411ab фон белый. В результате получилась такая картинка:
На этом опус заканчиваю надеюсь он был полезен для вас.
Палитра параметров кисти Brash
Вызвать эту палитру можно пройдя по пути Window – Brush (Окно – Кисть) или тиснув на волшебную клавишу F5. Откроется палитра, состоящая из двух вкладок Brush, к ней вернемся чуть позже и Brush Presets (Наборы Кистей), особо интересного в ней ничего нет за исключением того, что превьшки кистей представлены не одним отпечатком, а линией. Выберем кисть для имитации травы 112 «волшебным» образом после этого параметр размера Size изменится на 112 пикс. (это просто фантастика).
Вернемся на вкладку Brush прейдём выберем пункт Brush Tip Shape (Форму отпечатка кисти
) здесь вам практически всё знакомо кроме параметра Spacing (Интервалы) задающего расстояние между отпечатками кисти в линии в процентах от размера инструмента. Так как трава не растёт сплошным забором установлю этот параметр в 24%. Контролировать изменения, вызванные той или иной настройкой можно по оконцу предварительного просмотра ниже параметров.
Перейдем на пункт Shape Dynamics (Динамика формы) позволяющая меняться форме отпечатков кисти во время работы. Меня интересуют следующие параметры: Size jitter (Колебание размера), так как в одном пучке трава, которую собираюсь имитировать не бывает одного размера установлю значения для этого параметра в 100% что позволит изменятся размерам от 0 до реально установленного. Параметр имеет пункт установки режима управления (Control) выберу Pen Pressure (нажим кисти) чем сильнее давим на перо планшета, тем быстрее изменяется размер.
Значение минимального диаметра (Minimum Diameter) от которого начнутся колебания размера устанавливаю в 4%. Так как травинки торчат из земли под разным углом изменю параметр Angle jitter (Колебание угла) укажу 8%, процент высчитывается от полной окружности в 360 градусов. Управлять параметром не буду (Control — Off).
Так же по причине неоднородности формы травинок изменю параметр Roundness jitter (Колебание формы
). Изменения происходят в процентах от реального диаметра. Так же, как и в предыдущих случаях есть возможность установления управления и задания начального значения изменений.
Перейдём на Scattering (Рассеивание) параметр, позволяющий установить рассеивание отпечатков кисти относительно «центральной линии». Изменю следующие настройки Scatter (Рассеивание) 20%. Значения задаются в процентах от размера отпечатка. Чекбокс Both Axes (Обе оси) говорит сам за себя рассеивание происходит в двух осях (X Y).
Count (Счетчик) устанавливает количество разбрасываемых отпечатков, для травинок думаю 6 будет вполне достаточно. Count jitter (Колебания счетчика) – процентное отношение, позволяющее динамически изменять количество образующихся отпечатков, 93% мне вполне подойдёт. Параметр управления для обоих параметров отключен off.
Настраивая кисть удобно создать пустой временный слой и пройтись ею по нему после изменения каждого параметра. Это даёт возможность протестировать инструмент в «боевых условиях». По завершении настройки временный слой просто удаляется.
Следующая настройка Color Dynamic (Динамика цвета) которая позволит мне изменять цвет во время работы от цвета переднего плана до фонового, установленных на панели инструментов программы. Познакомимся с установками этой настройки: Параметр Foreground/Background Jitter ставлю 100%, почему написал выше. Управление параметром отдам нажиму кисти Pen Pressure.
Колебания Hue (Тон) высчитывается из цвета переднего плана в 9%. Насыщенности (Saturation) считается между цветом переднего плана и белым – 19%. Яркости (Brightness) заботливо высчитанной между черным и цветом переднего плана – 15%. Почему такие настройки я вам не скажу, ставил на глаз может будет хорошо. Параметр Purity (Чистота) влияющий на насыщенность цвета оставил без изменений. Для обеспечения гладкой линии при быстром перемещении инструмента установлю флажок Smoothing (Сглаживание)
Теперь, когда настройка кисти для имитации травы закончена перейду к картинке взяв образцы цвета для переднего плана и фона со светлых и темных участков травы обработаю кистью основание надписи, не забыв при этом установить адекватный размер инструмента. В процессе работы можно (даже нужно) менять размер отпечатка и цвета, в результате получилось вот что:
Коль так споро продвигается работа добавлю еще несколько элементов в композицию, для начала создам новую кисть, о том как это сделать читайте ниже.
Практическое использование
Познакомиться с практическим использованием инструмента можно в материале
Одно из самых больших преимуществ Фотошоп – это возможность настраивать кисти. В интернете можно найти и скачать тысячи и тысячи разных кистей, а создание своей собственной – очень просто.
Кисти могут быть использованы не только для рисования с помощью инструмента Кисть (Brush tool), но также могут использоваться в качестве ластика, инструментов размывания, горения и уклонения.
РАБОТА С КИСТЯМИ:
Кисти Photoshop очень хороши, но их настройки для кого-то покажутся слишком сложными. Будет полезно, как мне кажется, переключить режим просмотра кистей на Большой список (Large List), где можно будет видеть описательное название всех кистей рядом с их иконками. Это облегчит поиск нужной кисти. Чтобы сделать это, кликните на область рядом с выбранной кистью, откроется новое окно – кликните на маленькую кнопку в правом верхнем углу и выберите Большой список (Large List). Можете также выбрать Образец (Stroke Thumbnail), которая дает возможность видеть, как будет выглядеть на полотне та или иная выбранная кисть.
Также, здесь же можно загрузить новые кисти (Загрузить Кисти) (Load Brushes). Очень легко загружать кисти одну за другой до тех пор, пока станет невозможным найти нужную в таком большом количестве кистей, даже в списке с описательными именами. Лучше всего Заменять Кисти (Replace Brushes). Это позволит удалить выбранную кисть из вашего списка и заменить ее новой. Проблема возникает, когда у вас очень много кистей, которые вы хотите использовать в одной какой-то картине, и вам постоянно приходится загружать и удалять эти кисти заново. Лучше всего сделать так: если у вас есть определенный набор кистей, которыми вы пользуетесь постоянно, лучше объединить их в одну группу. Для этого используйте Менеджер Установок (Preset Manager), и загружайте и удаляйте кисти до тех пор, пока не найдете идеальную для себя группу кистей. Затем обязательно Сохраните Кисти (Save Brushes) под новым именем.
ПАРАМЕТРЫ КИСТИ:
В окне КИСТИ (BRUSHES) (доступен на панели Окна – Windows или на маленькой панели Переключателя Кистей – Toggle Brushes в верхнем правом углу) находятся все различные методы, с помощью которых вы можете контролировать то, как выглядит и работает ваша кисть. Вот краткий обзор различных возможностей:
Форма кончика Кисти (Brush Tip Shape):
Здесь вы можете настраивать диаметр кисти (который также можно контролировать в процессе рисования с помощью клавиш [ — для уменьшения диаметра, и ] – для его увеличения), поворачивать кисть и устанавливать его угол.
Внизу данного окна расположена графа Интервал (Spacing). Она контролирует то, как далеко друг от друга будут располагаться точки кисти – чем меньше число, тем более плавной и единой будет линия; чем число больше, тем более отдаленными будут друг от друга точки.
Практическое применение: если хотите создать прерывистую или точечную линию, установите высокий уровень интервальности.
Вариации интервала одной и той же кисти, от 1 до 500%:
Динамика Формы (Shape Dynamics):
Когда на этом пункте стоит галочка, активируется Динамика Формы (Shape Dynamics). В этом разделе можно регулировать Колебание Размера (Size Jitter), которое меняет размер каждого отдельного пятна кисти, что создает уникальную линию кисти. Если Регулирование (Control) отключено (Off), размер точек кисти будет зависеть от числа, указанного на слайдере. Если установить параметр Нажима Пера (Pen Pressure), а слайдер поставить на отметку 0, то от нажима вашего пера будет зависить размер кисти – сильный нажим – более крупные точки. Минимальный Диаметр (Minimum Diameter) устанавливает возможный наименьший диаметр кисти.
Колебание Размера (Size Jitter) 100%, Регулирование – Откл. (Controll – Off), Минимальный диаметр (Minimum Diameter) 0%:
Колебание Размера (Size Jitter) 0%, Регулирование – Нажим Пера (Control – Pen Pressure), Минимальный диаметр (Minimum Diameter) 0% (нажим от слабого до сильного – слева направо):
Ќажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Другая полезная опция – Колебание Угла (Angle Jitter), которая, как уже понятно из названия, регулирует угол наклона точек кисти. Как и в случае с Колебанием Размера (Size Jitter), если Регулирование (Control) отключено (Off), оно будет регулироваться слайдером. Интересный результат получится, если установить Регулировку (Control) на Направление (Direction), а слайдер поставить на отметку 0. Угол наклона будет повторять движение вашей кисти.
Практическое применение: Если вы хотели создать шаблон в виде кольчуги или волны, установите колебание угла на 0, его регулировку на направление кисти и проведите линии слева направо и справа налево.
Колебание угла (Angle Jitter) 0%, Регулировка (Control) – Направление (Direction) (элементы кисти ложатся по направлению движения кисти):
Ќажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Рассеивание (Scattering):
Когда эта функция включена, включается возможность рассеивания кисти. Эта функция регулирует то, насколько широко рассеиваются элементы кисти. Разница между этой функцией и Интервалом Кисти (Brush Spacing) в пункте Форма Кончика Кисти (Brush Tip Shape) заключается в том, что Рассеивание (Scattering) происходит в разных направлениях, тогда как Интервал Кисти (Brush Spacing) держит точки кисти в одной линии. Количество (Count) группирует ваши точки в маленькие пучки, чем больше это число, тем больше групп.
Рассеивание (Scatter) 90%, Регулирование (Control) – Откл. (Off), Количество (Count) – 1:
Рассеивание (Scatter) 700%, Регулирование (Control) – Откл. (Off), Количество (Count) – 5:
Текстура (Texture):
Когда включена данная функция, возможна Текстуризация (Texture) кисти. Существует множество шаблонов, которые можно скачать в интернете, чтобы использовать их для текстуризации своих кистей. Может понадобиться поиграть с настройками Режимов (Modes), чтобы добиться необходимого результата – некоторые работы отлично смотрятся в режиме Наложения (Overlay), другие – в Мягком Свете (Soft Light), и т.д. Важно помнить, что как и у любой текстуры, края шаблона могут слишком сильно выделяться. Чтобы избежать этого, подергайте слайдер Масштаба (Scale), чтобы изменить размер шаблона. Размер вашей кисти НЕ влияет на размер шаблона текстуры, только на ту область, где касается кисть.
Один и тот же размер кисти, Веб текстура (Web texture) 15%, 60%, и 150% Масштаба:
Ќажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Двойная кисть (Dual Brush):
Когда включена эта функция, становится возможным комбинация кисти, которую вы выбрали, с другой кистью. Вторая кисть будет накладываться на первую. В этой графе вы можете регулировать Диаметр (Diameter), Интервал (Spacing), Рассеивание (Scatter) и Количество (Count), которые будут регулировать степень влияния второй кисти на первую.
Примеры Двойной Кисти (Dual Brush):
Ќажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Динамика Цвета (Color Dynamics):
Когда включена данная функция, вы можете регулировать цвета вашей кисти. Колебание Переднего и Заднго фона (Foreground/Background) позволяет комбинировать цвета переднего и заднего фона, чем больше степень смешивания, тем более смешанным становятся цвета. Колебания Тона (Hue), Насыщенности (Saturation), и Яркости (Brightness) усиливают вариации этих показателей.
Цвет переднего фона – зеленый, заднего – бледно-голубой. Колебание всех уровней установлен на 80%.
Ќажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Динамика Других показателей (Other Dynamics):
(
CS4) или Режим Переноса (Transfer Mode) (CSS):
Надо поставить переключатель на ВКЛ. (ON), если хотите, чтобы ваша кисть реагировала на нажим пера – для того, чтобы линии кисти сужались на концах, и чтобы прозрачность линий зависела от нажима вашего пера. В большинстве случаев вам надо будет устанавливать Регулировку Непрозрачности (Control of Opacity) и Поток (Flow) на позицию Нажим Пера (Pen Pressure). Если ваша кисть работает не так, как должна, удостоверьтесь, что на данном пункте стоит галочка. Конечно, иногда вам надо будет, чтобы эта функция была Отключена (OFF), например, когда вы хотите, чтобы ваша кисть выступала больше как штамп, нежели как кисть.
Другие пункты:
Эти пункты я не так часто использую, но все же стоит их назвать.
Шум (Noise):
добавляет еще больше неровностей.
Мокрые Края (Wet Edges):
делает линии прозрачными, а края насыщенными, как при рисовании акварелью.
Аэрограф (Airbrush)
: делает кисть похожей на Аэрограф при помощи подбора определенных оттенков.
Смягчение (Smoothing):
образует мягкие линии на мазках кисти.
Защита текстуры (Protect texture):
эта функция позволит применять те же шаблоны текстур и параметров кистей, которые имеют текстуру. Полезна, если вы хотите добиться эффекта плотной текстуры при рисовании с помощью нескольких кистей.
Инструкция
Для начала выберите кисть
на панели инструментов, чтобы получить доступ к настройкам. В Adobe Photoshop в верхней части окна программы имеется строковая панель, на которой размещаются настройки каждого . При этом конкретные опции и настройки появляются или исчезают – в зависимости от того, какой инструмент выбран в данный момент. Таким образом, чтобы получить доступ к опциям и настройкам инструмента «Кисть», выберите ее (B).
Выберите подходящую форму кисти. Чаще всего используется круглая кисть
, поскольку она позволяет наносить мазки, которые выглядят одинаково, независимо от направления мазка. Но, если необходимо, можно выбрать и
кисть
, треугольную, в виде эллипса или скопления отдельных точек.
Задайте жесткость. Это наиболее важный параметр (после размера и формы). Он определяет, насколько размытыми будут края у мазка. Чем больше значение, тем менее четкие будут у кисти края, и наоборот.
Отрегулируйте непрозрачность и нажим. Эти два параметра определяют насколько плотно будет ложиться цвет на изображение. При небольшом значении параметра «непрозрачность» кисть
будет едва заметной , а при максимальном – полностью будет закрашивать изображение. Нажим тесно связан с параметром «непрозрачность». Если несколько раз провести
кисть
ю с непрозрачностью 10 % по холсту, непрозрачность мазка не изменится. Но если настроить нажим на 20 %, то каждый следующий мазок кисти будет добавлять насыщенность цвета на 20 % от 10% непрозрачности.
Уроки ФШ:Кисть в фотошопе.Как настроить кисть в фотошопе?
Инструмент кисти в фотошопе расположен в панели инструментов слева:
Если кисть активна, то сверху появится меню быстрой настройки кисти, выглядит оно так:
Давайте разберемся, какие настройки предлагает нам это меню.
Первое, это тип кисти
. Нажмите на стрелку рядом с иконкой кисти, и вы увидите список типов кисти:
Давайте выберем кисть Fuzzy Cluster Loose и проведем ей несколько раз по холсту:
Как видите, это кисть в виде колючей проволоки. Стандартно в photoshop установлено чуть больше десятка таких типов кисти. Используются они довольно редко, но, тем не менее, некоторые из них довольно интересны:
Если вы нажмёте на стрелку в этом меню, то увидите список опций. Здесь вы можете выбирать наборы кистей, в каждом из которых хранятся определённые типы, наподобие рассмотренных выше. Нажав на Preset Manager, вы попадёте в редактор наборов, в котором можете изменить текущий набор кистей в фотошопе:
Но, как я уже говорил, всё это используется довольно редко, так что просто имейте в виду, что такие типы кистей существуют. А мы двигаемся дальше.
Параметр Size отвечает за размер кисти. Вы можете изменять его передвигаю ползунок, или же введя значение в поле вручную
Параметр Hardness регулирует жёсткость кисти. Когда я в уроках photoshop говорю, что нужно взять мягкую кисть, это значит параметр Hardness равен 0%, а если жёсткую — 100%.
Также вы можете выбрать уже готовые варианты кистей из окошка. Теперь рассмотрим доступные опции, они раскрываются по нажатию на стрелку:
В нижней части списка располагаются стандартные и скачанные вами наборы кистей (подробнее об этом читайте в уроке как установить кисть в photoshop). По нажатию на Preset Manager вы попадаете в менеджер кистей:
Здесь показаны кисти, находящиеся в текущем наборе. По нажатии на кнопку Load вы можете добавить кисти из другого набора (например, скачанного у из нашего раздела кистей для фотошопа) к текущему. А если выделить несколько кистей, то по нажатии на Save Set можно создать из них свой набор.
Теперь рассмотрим настройки непрозрачности и нажима кисти в фотошопе:
Параметр Opacity задаёт непрозрачность кисти. Значение 0% соответствует абсолютно прозрачной кисти, 100% — абсолютно непрозрачной.
Параметр Flow задаёт силу нажима на кисть: 0% — нажим еле-еле, 100% — нажим в полную силу.
Если вы заметили, в этой панели есть ещё 3 кнопки, про которые я ничего не сказал, и которые используются для работы с планшетом это Tablet Pressure Contols Opacity (Нажим пера контролирует непрозрачность), Enable airbeush mode (Активировать режим аэрокисти) и Tablet Pressure Contols Size (Нажим пера контролирует размер)
Итак, обзор быстрых настроек кисти мы произвели, и теперь начинается самое интересное — вы узнаете, как настроить кисть в фотошопе
.
Обработка файлов (File Handling)
Переходим во вкладку File Handling.
Максимальная совместимость PSD и PSB файлов
Важный параметр, который отвечает за совместимость созданного вами файла с другими версиями фотошопа. С одной стороны совместимость — это здорово, а с другой? Размеры файлов при включенном параметре значительно раздуваются.
Однако, вы должны понимать, что убрав совместимость — вы рискуете потерять некоторые слои, при открытии устаревших файлов. Кстати, здесь вы можете почитать о том, как правильно организовать слои в ваших макетах.
Список недавно открытых файлов
Просто измените параметр Recent File List, если 10 для вас мало/много.
Изменение размеров, жесткости и непрозрачности кисти по ходу работы
Наиболее частая операция по настройке — это изменение размеров, жесткости краёв и непрозрачности инструмента. Причем во время работы изменять эти параметры нужно часто, быстро, и желательно не отвлекаясь. Сделать это можно следующим образом:
Просто нажмите правую кнопку мыши – откроется диалог выбора параметров в котором можно изменить практически всё. Перед вами откроется практически тот же диалог выбора параметров что и при использовании соответствующего пункта на панели инструмента.
Можно изменить форму кисти, выбрать нужную кисть из установленных используя окошко просмотра отпечатков. Загрузить новый набор кистей, уменьшить либо увеличить размеры миниатюр, эти и другие настойки доступны после клика по иконке шестерёнки.
Наиболее часто изменяемые во время работы: Size (Размер) – больше значение параметра больше кисть и наоборот. Hardness (Жёсткость) – аналогично первому параметру, больше значение жёстче кисть, более «грубые» у неё края. Эти два параметра на мой взгляд удобнее изменять следующим образом:
Нажимаем Alt, кисть переключится в режим выбора цвета, курсор примет форму пипетки. Зажимаем правую кнопку мыши (как правило верхнюю кнопку пера планшета), при горизонтальном перемещении вправо-влево размер увеличивается – уменьшается. При перемещении вверх – вниз жесткость меньше – больше. Теперь становится понятен смысл настройки Brash Preview.
Рядом на панели параметров инструмента находится выпадающий список режимов наложения Mode схожий с аналогичным из палитры слоёв. Разница между ними в том, что первый относится непосредственно к выбранному инструменту и позволяет работать им с разными режимами наложения на одном слое. При этом конечно слой должен быть пиксельный. Опробуем в реальных условиях эту возможность. У меня есть картинка с горным пейзажем, сделаю небо более ярким.
Беру кисть с мягкими краями подходящего размера и цвета, в списке Mode режим наложения Soft Light (Мягкий Свет) обрабатываю кистью небо.
Теперь добавлю несколько светлых солнечных пятен на траву, изменяю цвет кисти режим наложения на Overlay (Перекрытие) и вперёд.
Такой способ обработки картинок довольно неплох жаль только после его применения нельзя ничего ослабить как в случае с использованием отдельных слоёв. Зато скорректировать силу воздействия кисти можно до её применения. Этой цели служат два параметра идущие следом за списком режимов наложения:
Opacity (Непрозрачность) – регулирует интенсивность цвета краски. В реальной жизни можно сравнить с работой каской только что из банки100% и постепенно разбавленной до практически полного растворения 1%. Flow (Нажим) – регулирует интенсивность схода краски с кисти за один проход. Действие этих параметров почти одинаково, однако разница всё же есть увидеть её можно невооружённым глазом. Для её выявления самостоятельно проделайте следующий эксперимент:
Кистью с непрозрачностью в 40% любого цвета проведите линию от одного края картинки до другого так чтобы начальная и конечная точка была явно видна. Чтобы получить прямую линию во время работы зажмите клавишу Shift. Верните значение непрозрачности к 100% измените нажим 40% проведите такую же линию, как говорится найдите отличия между ними.
Я продолжу обработку своей картинки, поставлю на пригорок текст, соответствующий случаю.
Конечно нельзя сказать, что он стоит на пригорке, скорее парит над ним, исправлю эту ситуацию при помощи кисти имитирующей пучки травы, а заодно рассмотрим целую палитру настроек инструмента.
Производительность (Performance)
Самые важные настройки фотошопа, которые непосредственно влияют на производительность находятся во вкладке Performance.
Использование памяти (Memory Usage)
В вопросе памяти фотошоп ненасытен как дикий зверь — он сожрет все , что вы сможете ему предложить. Если ваш компьютер не отличается высокими показателями RAM — нужно изменить параметр от 70% до 90%.
История и кэш (History & Cache)
Параметр позволяет задать допустимое количество шагов «назад». Он сильно влияет на количество расходуемой памяти, поэтому увлекаться не нужно.
Резервные Диски (Scratch Disks)
При выборе резервных дисков, желательно не выбирать тот, на котором установлена сама программа. Так же не рекомендуется использовать USB диски, из-за низкой скорости соединения.
Включить OpenGL
Если у вас современная видеокарта, то не лишним будет включить OpenGL. Для этого надо поставить специальные драйвера.
Общие
Перейти в настройки можно через Edit > Preferences > General (Редактировать — Настройки — Основные), или Ctrl+K. Если у вас MacOS: Photoshop > Preferences > General, или Cmd+K.
Интерполяция изображений (Image Interpolation)
По умолчанию, интерполяция стоит как Bicubik (best for smooth gradients). Вам необходимо изменить ее на Bicubik Sharper (best for reduction).
Рассказывать, что такое интерполяция я не стану, об этом вы можете прочитать в Википедии. Однако, стоит заметить, что этот параметр сильно влияет на качество оптимизируемых изображений.
Экспорт в буфер обмена (Export Clipboard)
Суть работы данного параметра в следующем: При создании макета, вы можете скопировать его в буфер обмена и вставить в любую другую программу. С одной стороны удобно. Но, как известно, размер изображений может варьироваться до бесконечности…
Переключение инструментов при помощи клавиши Shift (Use Shift Key For Tool Switch)
Если включить данную опцию, то листать инструменты определенной категории можно при помощи Shift + горячая клавиша инструмента.
Если же опцию выключить, перемещение между инструментами определенной категории осуществляется несколькими нажатиями на одну и ту же горячую клавишу.
ZOOM
Если вы хотите изменять масштаб при помощи колесика мыши — поставьте галочку на против Zoom with scroll wheel. Галочка напротив параметра Zoom resizes windows позволит автоматически изменять размеры окна при изменении масштаба. Zoom clicked point to center — параметр, который отвечает за центрирование изображения в том месте, в котором вы нажали инструментом Zoom tool.
кистей Photoshop — Color Dynamics
Чтобы получить доступ к Color Dynamics, щелкните прямо на слове Color Dynamics в левой части панели кистей:
Щелкните прямо на слове Color Dynamics, чтобы получить доступ к параметрам.
Как только вы щелкнете по словам, параметры и элементы управления для динамики цвета появятся в правой части панели «Кисти». На первый взгляд кажется, что у нас есть довольно много контроля над цветом нашей кисти, поскольку мы видим варианты для Hue , Saturation , Brightness и Purity , и даже вариант на вверху, что имеет какое-то отношение к нашим цветам переднего плана и фона :
Color Dynamics содержит параметры для каждого аспекта цвета кисти, включая оттенок, насыщенность и яркость.
Однако, если вы присмотритесь, вы заметите, что есть только одна опция Control во всем разделе Color Dynamics, и она привязана к опции Foreground / Background вверху:
Только опция «Передний план / Фон» вверху имеет связанный с ней параметр «Управление».
Ни один из других заголовков (Цветовой тон, Насыщенность, Яркость и Чистота) не имеет связанного с ними параметра управления, что означает, что мы не можем сами управлять этими другими параметрами с помощью давления пера, наклона пера или даже команды «Затухание».Вместо этого в полях «Оттенок», «Насыщенность» и «Яркость» справа от названия есть слово Jitter :
.Элементы управления дрожанием оттенка, дрожанием насыщенности и дрожанием яркости.
Джиттер, как мы знаем к настоящему моменту, означает случайность в Photoshop, что означает, что мы можем использовать эти параметры, чтобы позволить Photoshop случайным образом изменять эти три аспекта цвета нашей кисти во время рисования! Давайте более подробно рассмотрим каждую из опций цветовой динамики.
Передний план / Задний план
Обычно Photoshop использует наш текущий цвет переднего плана в качестве цвета для нашей кисти, поэтому, если мы хотели рисовать красным, желтым, синим или каким-либо другим, мы устанавливали цвет переднего плана на тот цвет, который мы хотели, прежде чем мы приступил к покраске.Но зачем соглашаться на рисование одним цветом, если мы можем рисовать двумя! Параметр Foreground / Background в верхней части раздела Color Dynamics позволяет нам переключаться между текущими цветами переднего плана и фона во время рисования!
Вы можете увидеть, какие цвета переднего плана и фона в настоящее время установлены, посмотрев на их цветовых образца в нижней части палитры инструментов. Квадрат в верхнем левом углу — это образец цвета переднего плана. Нижний правый квадрат — это образец цвета фона.По умолчанию они установлены на черный (цвет переднего плана) и белый (цвет фона):
Образцы цвета переднего плана (верхний левый квадрат) и фона (нижний правый квадрат).
Чтобы изменить любой цвет, просто щелкните его образец цвета и выберите новый цвет в палитре цветов Photoshop . Я собираюсь рисовать кистью «Рассеянные кленовые листья», поэтому выберу пару более традиционных цветов для листьев. Сначала я установлю оранжевый цвет переднего плана (для приятного осеннего цвета), щелкнув образец цвета переднего плана:
Один раз щелкнув образец цвета переднего плана.
Откроется палитра цветов. Я выберу свой цвет, затем нажмите ОК, чтобы выйти из него:
Выбираю оранжевый в качестве цвета переднего плана.
Я сделаю то же самое с цветом фона. Сначала я нажимаю на его образец цвета в палитре инструментов:
Один раз щелкните образец цвета фона.
Когда появится палитра цветов, я выберу средний зеленый, затем нажмите OK, чтобы снова выйти из него:
Выбор среднего зеленого в качестве цвета фона.
Если я снова посмотрю на свои образцы цвета переднего плана и фона в палитре инструментов, я вижу, что цвета теперь изменились:
Образцы цветов теперь показывают только что выбранные цвета.
По умолчанию Photoshop будет рисовать, используя только цвет переднего плана. Вот простой мазок кисти (с кончиком кисти, установленным на Рассеянные кленовые листья) без выбранных параметров цветовой динамики. Я добавил немного углового джиттера из раздела Shape Dynamics для некоторого разнообразия:
Поскольку мой цвет переднего плана установлен на оранжевый, Photoshop рисует оранжевым.
Опции управления
Пока что мы получили именно то, что ожидали. Photoshop рисует цветом переднего плана. Однако посмотрите, что происходит, когда я устанавливаю для параметра Control значение Pen Pressure :
Установка элемента управления передним планом / фоном на давление пера.
На этот раз Photoshop смешивает цвета переднего плана и фона в мазке кисти в зависимости от силы давления, которое я прикладываю к планшету своим пером. При минимальном давлении Photoshop использует цвет фона (зеленый).По мере того, как к центру штриха прилагается все большее и большее давление, все больше и больше цвета переднего плана (оранжевого) смешивается, пока, наконец, при максимальном давлении пера мы не увидим чистый цвет переднего плана. По мере того, как я уменьшаю давление пера к концу штриха, Photoshop постепенно переключается на цвет фона:
Photoshop теперь смешивает цвета переднего плана и фона в мазке кисти в зависимости от давления пера.
Если у вас нет графического планшета, вы можете попробовать команду Fade , которая работает здесь так же, как и в предыдущих разделах «Динамика кисти», которые мы рассмотрели.После того, как вы выбрали «Затухание» в раскрывающемся списке «Управление», введите количество шагов, которые Photoshop будет использовать для перехода между цветами переднего плана и фона. Здесь я установил 10 шагов:
Введите, сколько шагов вы хотите сделать для перехода между цветами переднего плана и фона.
Если я нарисую новый мазок кисти, мы увидим, что цвет листьев теперь блекнет между оранжевым (цвет переднего плана) и зеленым (цвет фона) на 10 «отпечатках» кончика кисти.После 10 шагов обводка продолжается с использованием цвета фона:
.Цвет листьев изменяется от оранжевого (цвет переднего плана) до зеленого (цвет фона) за 10 шагов.
Джиттер
Мы также можем позволить Photoshop случайным образом переключаться между цветами переднего плана и фона во время рисования с помощью ползунка Jitter . Перетаскивание ползунка «Джиттер» вправо увеличивает максимальный процент цвета фона, который может смешивать Photoshop.Например, здесь я устанавливаю джиттер переднего плана / фона на 25%:
Увеличение параметра дрожания переднего плана / фона до 25%.
Это позволяет Photoshop случайным образом смешивать до 25% цвета фона с цветом переднего плана, создавая тонкий эффект тонирования с листьями:
Допускается случайное смешивание только 25% цвета фона с цветом переднего плана.
Вот еще один мазок кисти, на этот раз с дрожанием переднего плана / фона, установленным на 50%, что означает, что Photoshop теперь может смешивать до 50% цвета фона с цветом переднего плана.Мы начинаем видеть более сильный зеленоватый оттенок на некоторых листьях:
До 50% цвета фона теперь смешивается с цветом переднего плана.
При значении джиттера 75% мы видим гораздо больше зеленого цвета:
Значение джиттера 75% означает, что до 75% цвета фона будет смешано с цветом переднего плана.
Наконец, если мы увеличим значение джиттера до 100%, Photoshop получит полный контроль над тем, какая часть цвета переднего плана и фона смешивается для каждого нового кончика кисти:
Если дрожание установлено на 100%, можно использовать цвет переднего плана, цвет фона или любой оттенок между ними.
Далее мы рассмотрим элементы управления оттенком, насыщенностью, яркостью и чистотой!
Оттенок джиттера
Параметры «Колебание оттенка», «Колебание насыщенности» и «Колебание яркости» в разделе «Динамика цвета» панели «Кисти» работают аналогично параметру «Джиттер переднего плана / фона», который мы только что рассмотрели. Каждый из них будет случайным образом управлять определенным аспектом цвета нашей кисти во время рисования. «Оттенок» — это то, что большинство людей считают фактическим цветом, и, перетаскивая ползунок Hue Jitter вправо, мы позволяем Photoshop случайным образом изменять цвет нашей кисти.Чем дальше мы перетаскиваем ползунок, тем больше разнообразия мы видим в цветах.
По умолчанию дрожание оттенка установлено на 0%, что означает «выключено». При этой настройке Photoshop будет просто рисовать текущим цветом переднего плана, который в моем случае оранжевый (я отключил дрожание переднего плана / фона и элементы управления). Я добавлю лишь намек на случайность цвета моей кисти, увеличив значение Hue Jitter до 10% с помощью ползунка:
Перетащите ползунок вправо, чтобы установить значение Hue Jitter на 10%.
Значение дрожания оттенка 10% означает, что Photoshop может выбирать только цвета, которые находятся в пределах 10% от текущего цвета переднего плана на цветовом круге. Если я рисую мазком кисти, мы видим, что все случайные цвета очень похожи на исходный оранжевый цвет:
Цвет листьев может быть случайным, но со значением «Джиттер оттенка» всего 10% Photoshop может выбирать только цвета, похожие на исходные.
Если я увеличу значение «Джиттер оттенка» до 25%, Photoshop теперь может выбрать любой цвет в пределах 25% от текущего цвета переднего плана на цветовом круге.Мы начинаем видеть немного больше разнообразия, но цвета все еще довольно похожи:
На 25% мы видим чуть большую разницу в цветах.
При 50% цвета листьев действительно начинают становиться случайными, поскольку Photoshop предоставляется широкий диапазон цветов на выбор:
Установка «Джиттер оттенка» на 50% позволяет Photoshop выбирать любой цвет в пределах 50% от текущего цвета переднего плана на цветовом круге.
Если мы увеличим Hue Jitter до 100%, мы получим действительно случайные цвета, поскольку Photoshop теперь может выбирать любой оттенок, который ему нравится:
В природе может быть не так много синих кленовых листьев, но если параметр «Джиттер оттенка» установлен на 100%, возможен любой цвет.
Джиттер насыщенности
Элемент управления Saturation Jitter работает таким же образом, но случайным образом изменяет насыщенность цвета кисти во время рисования. Значение по умолчанию — 0%, но, перетаскивая ползунок вправо, мы позволяем Photoshop произвольно настраивать насыщенность цвета. Чем дальше мы перетаскиваем ползунок, тем больше разнообразия мы увидим в насыщенности.
Начну с установки значения Saturation Jitter на 25%:
Перетащите ползунок вправо, чтобы установить значение Saturation Jitter на 25%.
Значение «Джиттер насыщенности», равное 25%, означает, что Photoshop может случайным образом изменять насыщенность цвета во время рисования, но только в пределах 25% от исходного значения насыщенности цвета переднего плана. Здесь мы видим небольшую разницу:
Значение Saturation Jitter устанавливает предел того, насколько значения насыщенности могут отличаться от исходного цвета.
Если я увеличу значение «Джиттер насыщенности» до 50%, Photoshop теперь может выбрать любое значение насыщенности в пределах 50% от исходного.В моем случае теперь мы видим некоторые листья, которые становятся ближе к серым:
Ваши результаты будут зависеть от исходного уровня насыщенности цвета переднего плана.
При значении джиттера насыщенности до 100% Photoshop может выбрать любое значение насыщенности, от полностью насыщенного до полностью ненасыщенного, каждый раз, когда он «штампует» новую копию кончика кисти:
Позвольте Photoshop случайным образом выбрать любой уровень насыщенности, который ему нравится, установив для параметра Saturation Jitter значение 100%.
Джиттер яркости
Параметр Brightness Jitter позволяет Photoshop случайным образом выбирать яркость цвета нашей кисти во время рисования и работает так же, как параметры Hue Jitter и Saturation Jitter.Перетаскивание ползунка вправо добавит случайности яркости, и чем дальше мы перетаскиваем ползунок, тем больше разнообразия мы видим. Я увеличу значение дрожания яркости до 25%:
Перетащите ползунок вправо, чтобы установить значение «Джиттер яркости» на 25%.
При 25% мы видим лишь незначительные различия в значениях яркости, поскольку Photoshop ограничен выбором значений в пределах 25% от исходного уровня яркости цвета переднего плана:
Значение «Джиттер яркости» устанавливает предел того, насколько значения яркости могут отличаться от исходного цвета.
Если я увеличу дрожание яркости до 50%, мы увидим более разные уровни яркости, при этом некоторые листья теперь намного темнее, чем другие:
Photoshop теперь может выбирать любой уровень яркости в пределах 50% от оригинала.
Наконец, со значением «Джиттер яркости» установлено значение 100%, Photoshop может выбрать любой уровень яркости для каждого нового штампа кончика кисти:
Установка значения «Джиттер яркости» на 100% дает Photoshop полную свободу выбора любого значения яркости.
Чистота
Параметр Purity под параметрами «Оттенок», «Насыщенность» и «Колебание яркости» управляет общей насыщенностью цвета кисти.В отличие от опции Saturation Jitter, которую мы рассматривали ранее, которая позволяет Photoshop случайным образом изменять насыщенность во время рисования, в опции Purity нет ничего случайного. Мы можем использовать Purity для увеличения или уменьшения насыщенности цвета кисти, перетаскивая ползунок влево или вправо, и он останется неизменным, пока мы снова не отрегулируем ползунок. Если вы рисуете как передним планом, так и цветом фона, используя параметр «Передний план / фон» в верхней части раздела «Динамика цвета», чистота повлияет на оба цвета.
По умолчанию для параметра Purity установлено значение 0%, что означает, что он не влияет на насыщенность:
Purity контролирует общую насыщенность цвета кисти и полностью отделен от параметра Saturation Jitter.
Чтобы уменьшить насыщенность цвета, просто перетащите ползунок «Чистота» влево. Чем дальше влево вы перетаскиваете ползунок, тем ниже становится уровень насыщенности. Я понижу свой до значения -50%:
Перетащите ползунок влево, чтобы уменьшить насыщенность цвета кисти.
Если я нарисую мазок, мы увидим, что насыщенность цвета кисти значительно уменьшилась. Я установил значение дрожания переднего плана / фона на 100%, поэтому мы получаем хорошее сочетание обоих цветов. Обратите внимание, что на этот раз нет случайных изменений насыщенности. Корректировка, которую мы сделали с помощью параметра Purity, одинакова для всего штриха и влияет как на цвет переднего плана, так и на цвет фона:
Понижение насыщенности с помощью Purity дает листьям более приглушенный оттенок.
Чтобы увеличить насыщенность цвета кисти, перетащите ползунок «Чистота» вправо.Увеличу свой до + 50%:
Перетащите ползунок вправо, чтобы увеличить насыщенность цвета кисти.
В моем случае, однако, увеличение значения Purity не дает мне результатов, которые сильно отличаются от моих исходных цветов переднего плана и фона, и это потому, что мои исходные цвета уже были достаточно насыщенными. Если бы я для начала выбрал цвета с низким уровнем насыщенности, я бы увидел гораздо большую разницу:
Цвета, которые уже были очень насыщенными, не сильно выиграют от увеличения значения чистоты.
Как использовать инструмент «Кисть» в Photoshop Elements
Вы когда-нибудь задумывались, как использовать инструмент «Кисть» в Photoshop Elements? Из этого туториала Вы узнаете, как это сделать!
Сегодня я собираюсь показать вам, как использовать один из моих любимых инструментов в Photoshop Elements… инструмент кисти. Инструмент «Кисть» находится прямо там, а обтравочная маска — одна из моих любимых функций.
ЧТО ТАКОЕ ЩЕТКА?
Инструмент «Кисть» позволяет рисовать на картинке или изображении заданным цветом и формой.Кисти бывают практически любой мыслимой формы и очень просты в использовании. Инструмент «Кисть» расположен в левой части экрана. Похоже на кисть. Photoshop Elements поставляется с несколькими кистями по умолчанию, но вы также можете скачать бесплатные кисти или приобрести их в Интернете на Creative Market или Design Cuts. Я использую акварельную кисть.
КАК ИСПОЛЬЗОВАТЬ ЩЕТКУ В ЭЛЕМЕНТАХ ФОТОШОПА
Если вы научитесь лучше по видео, внизу поста есть видео.
Сначала вам понадобится пустой документ. Я решил сделать 8 × 10. Затем вам нужно создать новый слой для работы с кистью. (Слой не показан на скриншоте ниже… упс). После того, как вы добавили слой, щелкните инструмент кисти и используйте раскрывающееся меню, чтобы выбрать кисть, которую вы хотите использовать. В этом примере я использую акварельную кисть № 835.
Вы можете изменить размер и непрозрачность кисти с помощью ползунка. Вы также можете изменить цвет кисти с помощью палитры цветов.Когда вы будете готовы к чистке, просто наведите курсор на документ и щелкните. Это так просто! Некоторые кисти требуют только одного щелчка, а некоторые — щелчка и перетаскивания. Все зависит от типа кисти, которую вы используете, и от эффекта, которого вы хотите добиться.
[clickToTweet tweet = »Не знаете, как использовать кисть #Photoshop? В этом руководстве все это объясняется ». quote = ”Не знаете об инструменте кисти #Photoshop? В этом руководстве все это объясняется ».]
Если позже вы решите, что вы хотите, чтобы ваша кисть была больше, вы можете щелкнуть инструмент перемещения и изменить размер кисти.
ОДНА ИСПРАВЛЕНИЕ В ВИДЕО НИЖЕ: КРАТКОЕ КРЕПЛЕНИЕ ДЛЯ НОВОГО СЛОЯ ЯВЛЯЕТСЯ CTRL (КОМАНДА) SHIFT «N»
Один из способов использования акварельных кистей — это создание фона для распечаток и приглашений, написанных от руки. Вот пример этого в действии. Я использовала акварельную кисть, чтобы нарисовать волны на этом приглашении на женское общество моего друга. Я использовал ту же кисть, но изменил непрозрачность для каждой волны. Дата и контактная информация изменены в целях конфиденциальности.
Обязательно ознакомьтесь с другими 5 инструментами Photoshop, без которых я не могу жить, и нажмите здесь, чтобы увидеть все мои руководства по Photoshop Elements.
УБЕДИТЕСЬ, ЧТО ВЫ НЕ ЗАБЫЛИ
Как использовать инструменты рисования в Photoshop Elements 15
Elements предоставляет несколько инструментов для нанесения и добавления цвета. Инструменты Paint являются лишь примером этого. Paint позволяет добавлять цвет с помощью кистей, как если бы вы использовали настоящую кисть.Вы можете либо добавить цвет к существующим изображениям, либо использовать его так же, как в MS Paint, и создавать свои собственные новые изображения. Это может быть очень весело.
Всякий раз, когда вы используете инструмент рисования Elements, у вас есть возможность выбрать размер кисти, непрозрачность, эффекты аэрографа и смешивание краски.
В оставшейся части этой статьи мы будем обсуждать методы, которые вам нужно знать, чтобы использовать инструменты рисования и применять их к вашим изображениям.
Введение в Paint
С помощью инструментов рисования вы можете изменить цвет пикселя изображения.И инструмент «Кисть», и инструмент «Карандаш» работают как настоящие кисти и карандаши и позволяют наносить цветные мазки.
У вас есть возможность решить, как каждый инструмент будет применять цвет, будь то размер кисти, постепенно, с мягкими краями, с разными свойствами смешивания или кистями разной формы. Вы также можете использовать аэрограф, как и в реальной жизни.
Кисть
При использовании инструмента «Кисть» можно наносить цветные мазки. Вы также можете использовать его, чтобы нанести цвет на изображение.
Инструмент «Кисть» находится на панели «Инструменты» и выглядит следующим образом:.
Давайте начнем с изучения того, как использовать кисть.
- Сначала выберите цвет переднего плана, который вы хотите использовать в качестве цвета краски.
- Выберите инструмент «Кисть» на панели инструментов, щелкнув по нему один раз.
- Выберите параметры, которые вы хотите использовать с инструментом «Кисть» на панели «Параметры инструмента».
На панели параметров инструмента вы можете:
Чтобы использовать инструмент «Кисть», просто щелкните и перетащите курсор мыши на области, которые вы хотите закрасить.
Карандаш
Используйте инструмент «Карандаш» для создания линий от руки. В отличие от инструмента «Краска», инструмент «Карандаш» создавал резкие края, похожие на те, которые создает карандаш. Вы можете использовать инструмент «Карандаш» на существующих изображениях или создавать новые.
Инструмент «Карандаш» находится на панели «Инструменты» и выглядит так:
Теперь вы можете использовать панель предустановок в нижней части окна, чтобы установить параметры для карандаша, как вы это делали с кистью.
Инструмент «Карандаш» также включает функцию автоматического стирания (показана вверху справа).Когда вы используете функцию автоматического стирания, Elements использует цвет фона в областях, которые уже содержат цвет переднего плана. Если вы начнете с области, которая не содержит цвет переднего плана, тогда элементы будут использовать цвет переднего плана.
Чтобы использовать инструмент «Карандаш», щелкните и перетащите изображение с активным инструментом «Карандаш».
Кисть импрессиониста
Кисть импрессиониста — забавный маленький инструмент. Вы можете использовать этот инструмент, чтобы сделать снимок и превратить его в изображение, которое выглядит так, как будто оно было нарисовано вручную.
Взгляните на изображение ниже.
Используя кисть импрессиониста, мы собираемся преобразовать в нарисованное изображение, а не в фотографию.
Кистью импрессиониста можно использовать все изображение или только его часть.
Чтобы использовать Кисть импрессиониста, щелкните инструмент «Кисть», затем выберите «Кисть импрессиониста» на панели «Параметры инструмента».
Далее:
- Используйте панель предустановок, чтобы задать параметры, как вы это делали с инструментом «Кисть».
- Щелкните и перетащите указатель мыши на области изображения, к которым вы хотите применить Кисть импрессиониста.
Инструмент для замены цвета
Возможно, вы хотите изменить определенный цвет на вашем изображении. Возможно, у вас есть фотография красной розы, и вы хотите вместо этого сделать ее желтой. Используя инструмент «Замена цвета», вы можете сделать это быстро и легко.
Вот как это сделать.
Инструмент «Замена цвета» расположен на панели «Параметры инструмента» для инструмента «Кисть».Это выглядит так:.
Чтобы показать вам, как именно использовать этот инструмент, мы собираемся взять цветы на картинке ниже и изменить их цвет на красный.
Первое, что мы собираемся сделать, это выбрать кончик кисти на панели параметров инструмента.
Затем мы установим режим. Лучше всего использовать Color.
Для лимитов у нас есть два варианта.
Мы собираемся оставить все как есть и использовать смежные ограничения.
Для Tolerance мы хотели бы выбрать низкий процент, если цвет похож на тот, на который мы собираемся его заменить.Мы бы повысили процент для более широкого диапазона цветов.
Мы хотим, чтобы области, которые мы изменяем, имели гладкие края, чтобы они лучше сочетались, поэтому мы собираемся оставить Anti-Alias включенным. Если мы отключим его, наши изменения будут больше выделяться и будут иметь более грубые края.
Теперь давайте выберем новый цвет переднего плана, чтобы заменить цвет одного из цветов.
Мы собираемся щелкнуть цвет на изображении, который мы хотим заменить, затем перетащим кисть на цветок, чтобы заменить цвет.Не ожидайте, что поначалу сможете идеально использовать кисть для замены цвета. Требуется уверенное управление рукой и мышью. Чем больше вы практикуетесь, тем лучше у вас получится.
Мы изменили цвет двух цветов на картинке.
Режимы наложения
Проще говоря, режимы наложения управляют тем, как цвет, нанесенный кистью, смешивается с цветами, которые уже существуют в изображении.
Учтите:
- Основной цвет или цвет, который уже существует в изображении.
- Цвет, который вы применяете
- Цвет, который будет получен в результате смешивания.
Мы можем использовать снимок выше в качестве примера. Мы изменили цвет цветка. Первоначально внутренняя часть лепестка была светло-желтого цвета. Когда мы добавили красный цвет, внутренняя часть стала светло-розовой.
Elements дает вам на выбор режимы наложения, которые напрямую влияют на то, как основной цвет и добавленный цвет смешиваются вместе.
Режимы наложения:
Dissolve делает то же самое, но цвет результата зависит от непрозрачности основного цвета или цвета наложения в любом месте. Лучше всего он работает с кистью, используя большую кисть.
Яркий свет сжигает цвета. Увеличивает или уменьшает контракт, в зависимости от цвета наложения. Если смешанный цвет светлый, изображение становится светлее.
Hard Mix превращает цвета в белый, черный, красный, синий, желтый, зеленый, пурпурный и голубой.
Всякий раз, когда вы используете инструмент, который позволяет вам указать режим наложения, который вы хотите использовать, вы увидите его текущую панель для этого инструмента. Он будет указан как режим.
Ластик
Инструмент «Ластик» стирает пиксели изображения при перемещении по ним с помощью ластика. Однако, если вы работаете с фоновым слоем, стертые пиксели меняют цвет на фон.
Инструмент «Ластик» находится на панели «Инструменты». Выглядит это так:
Чтобы использовать ластик, просто щелкните инструмент «Ластик» на панели «Инструменты», затем перейдите на панель «Параметры инструмента», чтобы задать свои предпочтения.
Параметры панели «Параметры инструмента» такие же, как и для инструмента «Кисть». Единственная разница в том, что для стирания используется инструмент «Ластик».
Давайте сотрем часть изображения ниже, чтобы показать вам, как именно работает инструмент «Ластик».
Мы сохранили параметры по умолчанию для инструмента «Ластик» на панели «Параметры инструмента», затем перетащили ластик на ту часть изображения, которую мы хотели удалить.
Как вы можете видеть выше, мы стерли правую часть изображения.
Волшебный ластик
При использовании Magic Eraser удаляемые пиксели становятся прозрачными. Единственное исключение — если вы работаете слоями. Если вы работаете со слоями, они становятся цветом фона.
Волшебный ластик находится вместе с ластиком. Просто выберите Magic Eraser на панели параметров инструмента для инструмента Eraser. Выглядит это так:
Непрозрачность определяет силу стирания.Если вы хотите полностью стереть пиксели, выберите 100%. В противном случае они становятся более светлыми и блеклыми, чтобы соответствовать установленному вами уровню непрозрачности.
Давайте воспользуемся Волшебным ластиком, чтобы показать вам пример.
Как вы можете видеть на снимке выше, мы начали стирать фон изображения. Волшебный ластик стер все смежные пиксели с одинаковым значением цвета. Все, что потребовалось, — это один щелчок.
Если Magic Eraser стирает слишком большую часть изображения, нажмите «Отменить» и сбросьте допуск, затем повторите попытку.Иногда для того, чтобы найти правильную толерантность, нужно время и практика.
Используйте «Волшебный ластик», если вы хотите стереть большую область, имеющую тот же цвет или очень похожие цвета. Это намного быстрее и проще, чем использовать Ластик.
Ластик для фона
Вы можете использовать инструмент «Ластик фона», чтобы делать то, что следует из его названия. Вы можете стереть фон изображений, не трогая передний план. Стертый участок станет прозрачным.
Самое интересное в том, что даже если вы случайно перетащите ластик по объекту переднего плана, он не будет удален, пока цвет не имеет аналогичного значения.
Инструмент «Ластик фона» удобен, когда вы работаете со слоями и хотите сохранить только объект переднего плана в слое перед объединением его с другими слоями. Но об этом позже. А пока давайте узнаем, как использовать инструмент «Ластик для фона».
Инструмент «Ластик для фона» находится на панели «Параметры инструмента» вместе с инструментом «Ластик». Это выглядит так:.
Мы собираемся стереть фон фотографии ниже, используя инструмент «Ластик фона».
Во-первых, мы собираемся перейти на панель «Параметры инструмента» и установить наши настройки для инструмента.
Это все варианты, с которыми мы уже работали в этой статье, поэтому они должны быть вам знакомы.
Чтобы использовать инструмент «Ластик для фона», перетащите указатель мыши на область фона. Перетаскивая мышь, вы заметите, что курсор принимает форму круга с перекрестием внутри круга. Переместите перекрестие на цвета фона, которые вы хотите стереть. Не позволяйте перекрестию перемещаться по любой области, которую вы не хотите стирать, или по цветам переднего плана. При необходимости вы можете отрегулировать размер кисти для большей точности.
Как вы можете видеть на снимке ниже, мы стерли фон изображения.
Диспетчер предустановок кисти
Ранее в этой статье мы узнали о ширине кончика кисти, а также о пикселях мазка кисти. Но когда мы это узнали, мы научились этому, используя ту же кисть, которая использовала те же штрихи. Просто штрихи были разной толщины и ширины.
Однако Elements также предоставляет несколько различных типов кистей, которые вы можете использовать.Чтобы просмотреть различные типы кистей, перейдите в «Правка»> «Диспетчер предустановок».
На картинке выше вы можете сами увидеть различные типы кистей. Если вы хотите использовать один из них, просто нажмите на тот, который вам нужен, а затем нажмите кнопку «Готово».
Вы также можете выбрать новые образцы цвета, градиенты или узоры, выбрав их из раскрывающегося списка «Тип предустановки».
Photoshop 101: Мастерская панель кистей Photoshop
В предыдущей статье этой серии вы узнали самую основную информацию, которую должен знать каждый дизайнер об инструменте «Кисть Photoshop».С его помощью мы узнаем, как более точно управлять кистью и расширять границы ее использования.
Самые сложные настройки кистей можно найти в Панели кистей.
Откройте панель кистей на панели инструментов или через меню Окно> Кисть . Также есть ярлык ( F5 ). Как видите, настройки разделены на несколько категорий. Мы рассмотрели наборы кистей в нашей предыдущей статье, поэтому давайте начнем с рассмотрения других категорий.
1. Форма кончика кисти
Форма кончика кисти дает нам несколько очень интересных вариантов. Лучше всего исследовать их с помощью кисти уникальной формы, поэтому для демонстрации я выбрала кисть Leaf Brush. Я также снял флажки со всех остальных настроек категорий, чтобы пока выделить только одну функцию.
Шаг
Хотя он находится внизу панели, давайте начнем с изучения Интервалов, очень мощной опции. По умолчанию для Leaf Brush интервал составляет 25%.Поиграйте, чтобы отрегулировать интервал для мазка, который будет выглядеть по-разному для каждой кисти.
Перевернуть X / Y
Параметры «Отразить X» и «Отразить Y» позволяют отразить форму кисти по горизонтали, вертикали или и то, и другое вместе.
Уголок
Для управления углом вы можете:
- Введите значение в поле редактирования.
- Щелкните горизонтальную линию на маленьком изображении для предварительного просмотра округлости кисти. Перетащите линию по окружности, которая будет увеличивать или уменьшать значение угла.
Округлость
Округлость также можно установить с помощью небольшого изображения для предварительного просмотра. На этот раз вы должны щелкнуть маленькую точку внизу или вверху маленького изображения и перетащить вверх или вниз. И снова, как альтернатива, вы можете ввести значение в поле редактирования.
Параметр округлости просто определяет округлость кончика кисти, как если бы это был 100% идеальный круг. Если вы уменьшите значение, кончики кисти будут сжиматься в виде эллиптических кончиков, пока не закончатся почти плоской линией на уровне 0%.
Твердость
Жесткость позволяет контролировать край кисти. 0% дает мягкие размытые края, а 100% дает резкие и четкие края (см. Демонстрацию этого в исходном сообщении здесь)
2. Динамика формы
На этом этапе убедитесь, что на панели кистей активирована только динамика формы.
Размер джиттера
Этот параметр управляет размером кончика кисти каждый раз, когда на холсте нужно нарисовать новый лист — они не обязательно должны иметь одинаковый размер.Чем выше значение параметра «Джиттер размера», тем выше будет диапазон размеров между самым маленьким и самым большим листом, отпечатанным на странице.
Минимальный диаметр
Устанавливает минимальный размер кисти, до которого можно уменьшить масштаб.
Угловой джиттер
Angle Jitter изменяет ориентацию или угол вашей кисти.
Джиттер округлости
Этот параметр изменяет округлость кончика кисти в случайном порядке.
3. Рассеяние
Опять же, с этой новой опцией, убедитесь, что не выбраны никакие другие настройки.Настройка Scattering дает нам три простых ползунка.
Разброс
Вот насколько разложены кончики кистей. При Scatter 0% лист будет в идеальной горизонтальной линии. На изображении ниже вы можете увидеть, как лист выходит за пределы этой линии, когда мы перемещаем ползунок примерно на 121%. Если вы установите флажок «Обе оси», то разброс будет перемещаться как по горизонтальной, так и по вертикальной осям.
Счетчик
С помощью этого ползунка вы можете контролировать, сколько кистей Photoshop будет рисовать на холсте при каждом нажатии.По умолчанию, когда вы щелкаете вниз, кисть действует как штамп — по одному изображению за раз. С помощью функции подсчета вы можете увеличить количество штампованных изображений. При счете до пяти Photoshop нарисует на холсте пять листьев вместо одного.
Джиттер счета
Photoshop также может случайным образом изменять значение счетчика при каждом использовании кисти, поэтому чем правее вы перетаскиваете ползунок, тем больше случайности вы получите. Обратите внимание, что вы должны установить значение счетчика на большее значение, чем один, прежде чем дрожание счета начнет применять любую случайность.
4. Текстура
Давайте начнем тестирование этого, очистив холст и убедившись, что текстура — единственное, что выбрано на панели кистей. В этом примере для демонстрации я буду использовать жесткую круглую кисть.
Режим
После того, как вы выбрали желаемую текстуру в раскрывающемся списке вверху, посмотрите на настройки режима внизу. Это определит, как вы видите узор при предварительном просмотре. Большинство режимов, которые вы видите здесь, будут вам знакомы, поскольку они также показывают режимы наложения слоев.Я настроил свой на умножение, но не стесняйтесь немного поэкспериментировать, чтобы лучше почувствовать различные режимы.
Глубина
Представьте себе глубину как непрозрачность. Глубина 0% покажет только мазок кисти без текстуры, 50% покажет полупрозрачную текстуру, а 100% покажет полностью текстурированный мазок.
Джиттер глубины
Улавливаете тенденцию с помощью функции Jitter? Это то же самое, рандомизирующее глубину мазка.
5. Двойная щетка
Как вы уже могли догадаться из названия, с помощью Dual Brush вы можете объединить две кисти в одну.
Выберите форму кончика и активируйте настройки двойной кисти. Затем выберите вторую кисть, я использовал кисть Dune Grass. Такие настройки, как Диаметр, Интервал, Разброс и Счетчик, с которыми вы уже должны быть знакомы, поэтому при необходимости измените их.
Photoshop использует основную кисть в качестве маски для дополнительной кисти. Итак, в нашем случае кисть Dune Grass Brush маскируется основной кистью.
Цветовая динамика
С помощью Color Dynamics вы можете контролировать цвет, который будет применяться к мазку кисти.
Оттенок джиттера
Первый джиттер — это джиттер переднего / заднего плана. Как вы можете видеть на изображении выше, я установил свои цвета на коричневый и зеленый. Давайте попробуем нарисовать несколько мазков кисти со следующими настройками:
Джиттер переднего плана / фона определяет, какая часть цвета фона будет применена к мазку кисти. При значении 0% будет применяться только цвет переднего плана, тогда как значение 100% добавит также цвет фона к мазку кисти.
Оттенок / насыщенность / дрожание яркости
Эти настройки «Джиттер» позволяют управлять цветами на более продвинутом уровне, позволяя определять, насколько случайными должны быть цвета в штрихе.На изображении ниже показано максимальное значение 100% для каждой настройки.
Чистота
Последний ползунок, который вы найдете в Color Dynamics, — это Purity. С помощью этого ползунка вы можете установить, насколько чистая насыщенность. Значение 0% ничего не даст. Значение 100% ограничивает значение насыщенности до 100%. Вы можете использовать эти ползунки, чтобы значение насыщенности никогда не превышало установленный вами процент.
6. Другая динамика
Этот параметр дает вам контроль над непрозрачностью и потоком, позволяя рандомизировать их с помощью функции джиттера.
7. Эффекты
Есть несколько других эффектов, которые можно найти в нижней части меню панели кистей.
Шум
Этот параметр создает шум со значениями серого цвета вашей кисти. В приведенном ниже примере показана мягкая закругленная кисть с шумом и без него.
Влажные края
При активированной функции «Влажные края» Photoshop имитирует эффект акварельного изображения с влажными краями мазков кисти.
Аэрограф
Аэрограф позволяет наносить краску постепенно в зависимости от настроек потока.Нажмите и удерживайте кнопку мыши, пока аэрограф активен, и к кисти будет применяться все больше и больше цвета.
Сглаживание
Этот параметр сглаживает кривые штриха. Отключение этой опции поможет, если ваша кисть рендерится слишком медленно.
Защитить текстуру
Этот параметр гарантирует, что одна и та же текстура используется для каждой кисти с текстурой.
Заключение
Уф! Это было долго. Поздравляю, вы дочитали до конца.В первых двух уроках серии мы показали вам спектр инструментов, доступных с кистями. Третий и последний выпуск будет уроком о том, как создать свою собственную кисть. Следите за обновлениями на следующей неделе!
Фотография заголовка: John Morgan (через Flickr)
Ярлыки для улучшения кисти
Ярлыки для улучшения кисти в Photoshop Elements
Линда Саттгаст
Во многих инструментах Photoshop Elements используются кисти, поэтому знание нескольких сочетаний клавиш значительно улучшит вашу способность работать с этими инструментами.
Ярлык цвета кисти
• Ярлык для инструмента «Кисть» — это буква B. В параметрах инструмента убедитесь, что значок инструмента «Кисть» выбран.
• Не каждая кисть использует цвет — кисть в инструменте «Ластик» — нет, — но те, которые используют цвет, берут свой цвет из цветовой палитры переднего плана.
• Вы можете нажать букву D, чтобы вернуться к цветам по умолчанию: черный поверх белого.
• Нажмите букву X, чтобы переключить цвета переднего плана и фона.
• Чтобы выбрать новый цвет, щелкните элемент «Цвет переднего плана» и выберите цвет из палитры цветов.
• Если вы видите на фотографии желаемый цвет, вы можете вместо этого использовать сочетание клавиш.
• Нажмите Alt (Mac: Opt), чтобы временно превратить курсор в инструмент «Пипетка».
• Щелкните цвет в активном документе, чтобы выбрать этот цвет.
Практический проект: Brush Away Grey
Вот как раскрасить седые волосы:
• Нажмите Alt (Mac: Opt), чтобы временно открыть инструмент «Пипетка».
• Щелкните, чтобы выбрать цвет не сединой части волос..
• В параметрах инструмента измените режим на «Цвет».
• Переместите ползунок «Непрозрачность» примерно на 30%.
• Проведите кистью по седым волосам, чтобы нанести цвет переднего плана. Поскольку кисть находится в цветном режиме, она влияет только на цвет волос.
• Используя эту технику, вы можете выбрать более одного цвета волос.
• Когда вы закончите, не забудьте снова изменить Режим на Нормальный, чтобы в следующий раз использовать кисть.
Ярлыки размера кисти
• Чтобы увеличить размер кисти, нажмите правую клавишу квадратной скобки.Если вы нажмете и удержите правую клавишу скобки, ваша кисть станет больше быстрее.
• Нажмите левую клавишу скобки, чтобы уменьшить размер кисти. Нажмите и удерживайте левую клавишу скобки, чтобы быстро уменьшить размер кисти.
Ярлыки жесткости кисти
• Вы можете выбрать жесткую или мягкую кисть в палитре наборов кистей.
• В параметрах инструмента вы также можете нажать «Настройки кисти» и переместить ползунок «Жесткость», чтобы настроить степень жесткости. Однако вместо этого часто проще использовать сочетание клавиш.
• Одновременно нажмите Shift и правую клавишу скобки, чтобы кисть стала тверже. Для кистей существует пять уровней жесткости. Каждый раз, когда вы нажимаете Shift вместе с правой кнопкой скобки, ваша кисть становится на один уровень жестче, пока вы не достигнете максимальной твердости.
• Нажмите Shift с левой клавишей скобки, чтобы сделать кисть мягче.
Эти ярлыки позволяют очень легко настроить кисть на лету.
Ярлыки непрозрачности
• Нажмите любую цифру, чтобы сделать кисть частично прозрачной.Например, нажатие 5 уменьшит непрозрачность кисти до 50%. Нажатие 8 изменяет непрозрачность до 80%.
• Быстрое последовательное нажатие двух цифр дает вам этот процент, например 5 и 7 дают вам 57%, 0 и 8 дают вам 8%.
• Нажатие 0 дает 100%
Практический проект: фото-виньетка
Добавьте драматичности фотографии и задействуйте ярлыки кисти, нарисовав виньетку по краям фотографии.
• На панели «Слои» щелкните значок «Создать новый слой».Всегда наносите кистью новый слой для большей гибкости.
• Используйте ярлыки «Кисть» для следующих действий:
Отрегулируйте размер кисти
Убедитесь, что ваша кисть установлена на самую мягкую настройку
Получите 10% непрозрачности, нажав цифру 1
Получите черный для цвета переднего плана, нажав букву D
• Проведите кистью по краям фотографии, чтобы затемнить их, что добавит драматизма.
Кисть
Последний ярлык кисти предназначен для создания прямых линий с помощью кисти.
• Чтобы создать идеально горизонтальную линию с помощью инструмента «Кисть», щелкните и удерживайте мышь, нажмите Shift и перетащите влево или вправо.
• Чтобы создать вертикальную линию, щелкните и удерживайте мышь, нажмите Shift и перетащите вверх или вниз.
• Чтобы создать диагональную линию, щелкните мышью и отпустите ее, нажмите Shift и щелкните еще раз в другом месте.
Практический проект: пунктирная линия Word Art
Вы можете использовать ярлык кисти, чтобы нарисовать прямую пунктирную линию в некоторых произведениях искусства.
• Воспользуйтесь инструментом «Текст» и введите несколько слов или фраз, используя свой любимый шрифт. (Я использовал Aphrodite Slim Text для слова «Спасибо» и «Мой тип шрифта» для строки «для всего, что вы делаете», но не стесняйтесь использовать другие шрифты и слова.)
• Получите инструмент «Кисть». В параметрах инструмента откройте палитру наборов кистей и выберите жесткую кисть 9 пикселей.
• Чтобы создать кисть с точками, нажмите «Настройки кисти» и измените Интервал на 250%. Закройте настройки кисти.
• На панели «Слои» щелкните значок «Создать новый слой».
• Щелкните элемент «Цвет переднего плана» и выберите желаемый цвет для пунктирной линии.
• Щелкните и удерживайте указатель мыши на документе в том месте, где должна начинаться линия.
• Добавьте клавишу Shift и перетащите указатель мыши в желаемом направлении линии.
Как создавать собственные кисти в Photoshop
Инструмент «Кисть» в Photoshop — один из самых универсальных, и его можно использовать во многих приложениях. Он уже поставляется с множеством полезных кистей, предварительно загруженных в программу, и вы можете найти еще больше в Интернете.Но иногда вам просто нужно быть более креативным и иметь полный контроль. Вы так не думаете?
Не волнуйтесь, еще одна замечательная вещь в Photoshop — это то, что вы можете создавать свои собственные кисти. Позвольте мне показать вам, как это сделать.
Что такое кисть?
Перво-наперво, что такое щетка? Это инструмент, используемый для рисования штрихов. Вы можете найти его на панели инструментов или активировать с помощью горячей клавиши: B.
Этот инструмент очень гибкий, потому что вы можете настроить его форму, размер, непрозрачность и многие другие параметры на панели Presets.Это увеличивает количество вариантов далеко за пределами первого набора вариантов, который вы видите в первом меню.
Тем не менее, бывают случаи, когда вам нужно что-то, чего вы просто не можете найти предустановленным. Например, вы можете превратить свою подпись или свой логотип в кисть, разве это не может быть более личным, чем это, верно? Всего за несколько шагов вы сможете этого добиться.
Кисть для создания подписи
Откройте изображение, содержащее вашу подпись или логотип, например, это может быть отсканированная бумага или версия логотипа в формате JPG, созданная в другой программе.Теперь, когда он открыт, активируйте инструмент Marquee, чтобы выбрать изображение. Просто нажмите и перетащите выделение вокруг него и убедитесь, что вы не захватываете что-либо еще с изображения.
Затем перейдите в Menu> Edit> Define Brush Preset, и появится новое окно, в котором вы можете назвать свою кисть. Введите любое имя, которое хотите, желательно то, что поможет вам идентифицировать его позже, и нажмите ОК.
Примечание: В окне Brush Name вы увидите миниатюру с предварительным просмотром вашей кисти, вы заметите, что цвет (если он был) потерян, потому что кисти имеют оттенки серого, поэтому он выиграл ‘ t зарегистрировать цвета оригинала.Вы, конечно, можете нанести любой цвет, когда используете его.
Теперь у вас есть новая кисть для подписи. Когда бы вы ни захотели его использовать, просто выберите инструмент «Кисть», затем откройте раскрывающееся меню на панели параметров. Вы также можете выбрать его на панели «Наборы кистей», к которой можно перейти из меню «Окно», если оно еще не открыто.
Использование специальной кисти
Вам может быть интересно, почему вам нужно превратить его в кисть, а не просто разместить как изображение.Это потому, что он дает вам доступ ко всем настройкам и элементам управления инструмента кисти. Просто откройте панель «Кисть», и вы сможете менять цвет, размер и интервал — все, что вам нужно для создания узоров, водяных знаков и многого другого!
Вот так просто превратить любое изображение в индивидуальную кисть. Но как насчет того, чтобы создать его с нуля?
Создание новой специальной кисти
Сначала откройте белый холст и нарисуйте фигуру, которую хотите превратить в кисть.Для этого вы можете использовать любой из инструментов Shape или даже другие кисти. Например, сделаю простую искорку. Для этого мне понадобятся четыре линии с помощью инструмента «Линия» и круглая кисть с очень мягкими краями в центре, чтобы она имела эффект свечения.
Помните, что цвет не регистрируется, поэтому не имеет значения, какие цвета вы используете для рисования фигуры. Просто знайте, что ничего белого не будет частью кисти, так как оно будет отображаться как прозрачное. Теперь, чтобы превратить его в кисть, просто следуйте шагам, которые вы делали раньше.Меню> Правка> Определить набор настроек кисти. Нажмите назовите его.
Теперь ваша кастомная кисть готова, возьмите ее из меню, как любую другую кисть. Его очень легко создать, но его использование может быть настолько сложным, насколько вам нужно, поскольку у него много возможностей. Позвольте дать вам несколько советов, как извлечь из этого максимальную пользу.
Советы и хитрости
Вы можете быстро получить доступ к некоторым из наиболее часто используемых свойств кисти, таким как размер, жесткость и непрозрачность, на панели параметров или получить гораздо больший контроль, открыв панель кисти.Независимо от того, создали ли вы кисть или она поставляется с Photoshop, вы можете настроить ее предустановки на панели кистей.
Краткий обзор предустановок, которые я считаю более полезными:
Наконечник кисти: Помимо размера и жесткости, которые вы также можете найти на панели параметров, здесь вы также можете настроить округлость и угол наклона кисти.
Scattering: это так просто, как следует из названия. С помощью этого параметра вы можете расположить кисть более случайным образом, таким образом, рассеивая ее.
Вы также можете изменить режим наложения кисти в раскрывающемся меню. Это изменяет способ взаимодействия мазка кисти с объектом непосредственно под ним, который может быть изображением или предыдущим мазком кисти. Однако я предпочитаю оставить его как Нормальный и поместить новые мазки кисти на отдельный слой, а затем изменить режим наложения слоя, чтобы я всегда мог вернуться и изменить его позже, если потребуется.
Непрозрачность и текучесть: Оба они относятся к количеству краски, которую вы наносите.Однако с непрозрачностью краска не добавится, если вы пройдете по одной и той же области много раз, пока вы не отпустите щелчок и не начнете заново. В то время как поток все равно будет добавлять краску.
К тебе
Я надеюсь, что вы нашли этот урок полезным и дайте волю своему творчеству с помощью собственных кистей!
Как раскрашивать черные кисти и штампы в Photoshop, часть 2
«Цифровой штамп в крафтинге, штамповке, изготовлении открыток и скрапбукинге — это цифровое изображение, которым можно управлять в Photoshop.»(-Википедия). Цифровые штампы обычно бывают в форматах .abr (кисть) и PNG; и обычно имеют черный цвет.
Часто задаваемый вопрос — как изменить цвет черной печати на желаемый цвет. Я рассмотрел базовую технику в разделе Как раскрашивать черные кисти и штампы в Photoshop, часть 1.
Во второй части этой серии мы узнаем, как добавить несколько цветов к черным штампам.
Я использую Photoshop CC 2019 для создания обучающих изображений. Однако инструкции для этого урока будут одинаковыми как для Photoshop, так и для Photoshop Elements.
Базовая многоцветность:
- Поместите штамп на пустой слой над фоном. Я использую изображение из Цветочные кисти 01.
- Упростите (PSE) / растрируйте (Photoshop) изображение, если это смарт-объект.
- Щелкните значок «Заблокировать прозрачность» в верхней части панели «Слои».
- Выберите инструмент «Лассо» на панели инструментов слева. Обведите большой цветок; цель состоит в том, чтобы отделить его от остального изображения.
- После того, как вы закроете выделение, перейдите в верхнюю строку меню: «Правка»> «Заливка».(Установите «Содержимое» на «Цвет», если он еще не выбран.) Когда откроется палитра цветов, выберите желаемый цвет для вашего цветка. Дважды щелкните ОК.
- Не снимая выделения с цветка, перейдите в верхнюю строку меню: Select> Inverse. Теперь остальная часть штампа выбрана.
- Снова перейдите в верхнюю строку меню: «Правка»> «Заливка». В поле «Содержание» выберите «Цвет» в раскрывающемся меню, чтобы открыть палитру цветов. Выберите основной цвет для тела стебля и листьев цветка. Дважды щелкните ОК.
- Нажмите Ctrl + D (Cmd + D), чтобы снять выделение.
- А теперь пора добавить цветку дополнительные цвета. Поскольку вы заблокировали прозрачность слоя «Штамп», вы можете рисовать (кистью любым цветом) поверх цветка и не мешать прозрачному фону.
- Выберите круглую кисть с мягкими краями и размером около 50 пикселей. Отрегулируйте размер по своему усмотрению.
- Выберите цвет и добавьте цвет к штампу по своему усмотрению. Я выбрал более светлый зеленый цвет, чтобы выделить участки на стебле, оранжевый, чтобы добавить цветку дополнительного цвета, и красный, чтобы добавить немного больше цветовых вариаций.Какие цвета вы решите использовать и где вы решите раскрасить, зависит от вас.
Вот некоторые из моих любимых марок:
Листва Кусты01
Цветочные марки 01
В моем магазине есть целая категория марок с большим разнообразием на выбор.


 Вторая «пипетка» запоминает цвет, по которому вы кликнули, и заменяет лишь этот цвет. Третья использует в качестве заменяемого цвета цвет фона.
Вторая «пипетка» запоминает цвет, по которому вы кликнули, и заменяет лишь этот цвет. Третья использует в качестве заменяемого цвета цвет фона.