Как выбрать цвет кисти в фотошопе для будущих шедевров?
Автор Дмитрий Костин На чтение 4 мин. Опубликовано
Я вас как всегда приветствую, дорогие друзья. Очень рад вас видеть на моем блоге. Вы картинки какие-нибудь рисуете? А то на этой неделе я собираюсь публиковать уроки на тему инструментов рисования. Тема тоже довольно важная для фотошопа, поэтому упускать ее не надо. Поэтому вам позарез нужно знать как выбрать цвет кисти в фотошопе. Без этого дальше будет трудновато.
Посмотрите на сам выбор цвета. Вы заметили, что цвета два (по умолчанию черный и белый)? А как вы думаете, почему? Если навести мышкой на цвет, то увидите, что передний называется основным, а задний — фоновым. Фоновый цвет обычно используется для ластика, градиента и т.д., но в плане с кистями он сработает как дополнительный.

Суть в том, что при работе с кистями основной цвет можно поменять с фоновым местами. Чтобы это сделать, надо нажать клавишу X (латинскую). Таким образом у вас всегда будет два быстросменяющихся цвета под рукой.
Но я от темы отклоняться не буду. Чтобы поменять цвет (неважно основной или фоновый) нужно просто нажать на него левой кнопкой мыши. После этого вам откроется окно выбора, т.е. палитра цветов. Тут-то мы и будем выбирать, чем нам красить наши будущие шедевры. Но цвет мы можем выбрать аж двумя способами. Так что смотрим и запоминаем.
Первый способ
С левой стороны вы увидите большое квадратное пространство, а чуть правее вертикальная полоска с цветами. Так вот сам цвет вы выбираете из как раз таки вертикальной полоски, а из большого квадрата — оттенки данного цвета. Но это действует лишь на цветовой модели HSB, причем точка должна стоять возле буквы H. Если вы поставите точку любое другое место, то вся палитра изменится. Так что при выборе цвета пусть лучше точка стоит там.

Для выбора цвета зажмите левую кнопку мыши на ползунке вертикальной полоски, и не отпуская кнопку мыши тащите вверх-вниз, пока не найдете нужный цвет и нужную палитру оттенков. А теперь выберете оттенок. Для этого перемещайте маленький кружочек в то место квадратного пространства, где находится идеальный для вас оттенок данного цвета.
А заодно вам покажется как будет выглядеть ваш новый выбранный цвет по сравнению с текущим.
Вот такая вот суть. Можете спокойно рисовать.
Второй способ
Помните в одном из первых уроков я рассказывал про цветовые модели в фотошопе? Так вот второй способ будет заключаться на основе выбора цветов из определенной цветовой панели. Тут вам и RGB, и CMYK, и HSB, и LAB. Помните по какому каждая из этих моделей работает?

В общем чтобы выбрать цвет, вам надо выбрать определенную модель и вбить три значения, которые данной модели соответствуют.
Давайте, например, я выберу красный цвет в модели RGB. Для этого я ставлю в нужный ячейках нужные значения, то бишь в ячейку R — 255, а в ячейки G и B по нулям. Ну как? Выбрался нужный нам цвет? Смотрите сами.

Ну и если вы заметили, то чуть ниже цветов RGB расположена специальная ячейка для задания цветового кода html. Т.е. когда на каком-либо сайте фрагмент (например текст) выделен каким-либо цветом (кроме ссылок), то будьте уверены их цвет задан вот таким вот шестнадцатиричным кодом. Бояться этого не надо, просто это может сильно пригодиться.
Действуют такие коды по принципу RGB, т.е. 2 первых символа означают красный цвет, 2 средних означают зеленый цвет, а 2 последних — синий цвет. 0 — минимальное значение цвета (белый), F — максимальное значение цвета (черный). Получается, что ff0000 — это то же самое, что и 255,0,0 в обычном RGB, т.е. красный.

Ну а если вы уж захотите вернуть всё как было, т.е. чтобы цвета стали по умолчанию (основной — черный, фоновый — белый), то просто нажмите клавишу D. Вот так всё просто.
Еще я хотел бы рассказать вам по еще один инструмент выбор цвета, а именно про Пипетку. Но потом решил, что данный инструмент все таки заслуживает отдельной статьи, так как там есть свои нюансы и цвет выбирается немного другим способом.
Ну а вообще обязательно посмотрите курс по работе в фотошопе для начинающих. В нем всё подробно рассказано, причем абсолютно человеческим языком. Так что благодаря этим видеоуроками, вы запросто изучите этот замечательный графический редактор за пару-тройку недель. Обязательно посмотрите.
Ну а я с вами прощаюсь. Надеюсь, что с этой темой у вас никаких вопросов не возникло. Желаю вам удачи и хорошего настроения. Не забудьте подписаться на обновления моего блога, тогда будет вам счастье. Увидимся с вами в других статьях. Пока-пока!
С уважением, Дмитрий Костин.
Как и где выбрать цвет кисти для использования в фотошопе? Как настроить кисть в фотошопе
Постигая азы фотошопа, нельзя обойти стороной инструмент Кисть (Brush). Это очень важный инструмент, который не так прост как вам это кажется. Он обладает большим количеством функций и всевозможных настроек. В рамках этой статьи вы сможете научиться пользоваться инструментом Кисть . Поехали!
Инструмент Кисть располагается на панели инструментов.
Если нажать на маленький треугольник, то вы увидите все инструменты входящие в эту группу: «Карандаш», «Замена цвета», «Микс-кисть». Для быстрого использования, нажмите горячу клавишу — B .
У этого инструмента также имеется панель параметров, на которой подробно остановимся и научимся пользоваться. Так она выглядит:
Каждому элементу я присвоил числовое значение. Рассмотрим по порядку их все.
1 элемент — Наборы кистей.
Слева красуется сама иконка инструмента, которая лишний раз нам напоминает, что сейчас активна Кисть, а не какой-либо другой инструмент фотошопа. Обратите внимание, что рядом с иконкой есть маленькая черная стрелочка. Кликнув на нее откроется выпадающее меню — З

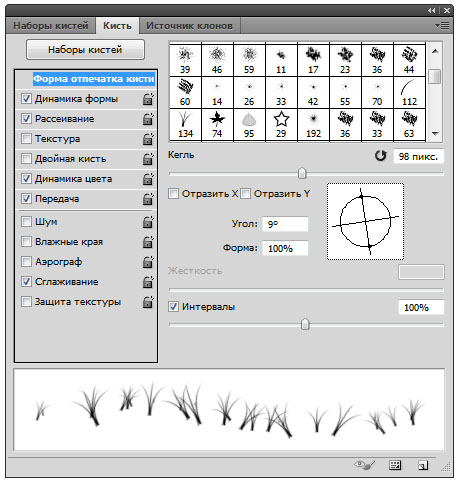
Освежим память и затронем все представленные настройки. Слева названия настроек, а справа их параметры. Начинаем.
1. . Эта функция нам уже известна. Она открывает библиотеку кистей, где можно увидеть их оттиск и изменить размер.

2. . Здесь можно указать размер диаметра кисти. Эта функция измеряет количество пикселей кисточки и в дальнейшем не дает возможности другим настройкам увеличить это значение. Рядом есть кнопочка в виде закругленной стрелочки — она восстанавливает значение диаметра в изначальное положение.
— Отразить X — отражает оттиск кисти по горизонтальной проекции.
— Отразить Y — отражает оттиск кисти в вертикальной проекции.
Возможно применения обоих этих параметров.
Надстройка Угол (Angle) может изменить угол наклона кисточки. Форма или Окружность (Roundness) меняет форму кисточки в пределах окружности. Рядом с этим параметрами находится круг со стрелочкой, указывающая вверх. При изменении значений этот круг будет деформироваться, а внизу окна вы увидите как будет выглядеть кисть при заданных настройках.
Жесткость (Hardness) — регулирует силу нажатия, но работает далеко не всеми кистями (со стандартными круглыми работает на 100%).
Интервалы (Spacing) — расстояние между оттисками кисти. Чем выше значение, тем больше расстояние и наоборот.

3. Динамика формы (Shape Dynamics). Тут можно настроить колебания размера, угла, окружности и отражения. Устанавливая высокие параметры, будут использоваться произвольные настройки. Здесь можно изменить колебания тех параметров, которые мы уже видели в предыдущем меню.

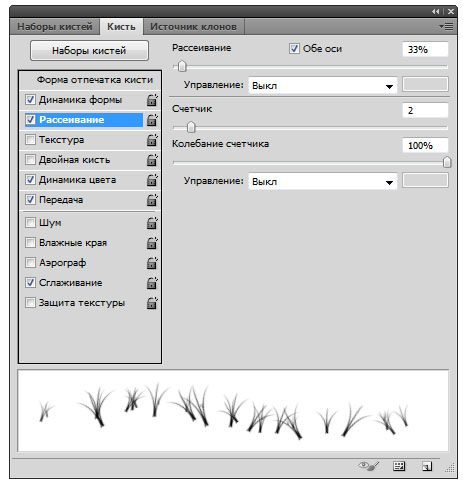
4. Рассеивание (Scattering). Устанавливает количество и местонахождение оттисков кисточки.

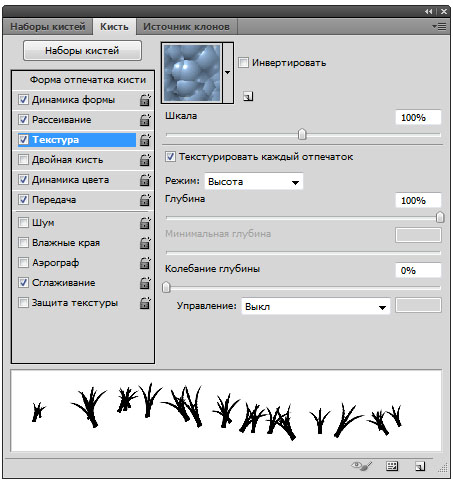
5. Текстура (Texture). Здесь можно использоваться текстуру к кисти.

Важный параметр — Текстуировать каждый отпечаток (TextureEachTip) . Если рядом не стоит галочка, значит текстура будет применяться на всю область применения кисти. Если галочка на месте, тогда к каждому оттиску кисти в отдельности. Параметр
Режим (Mode) работает наподобие . Только количество значительно меньше.
Глубина (Depth) влияет на контрастность между текстурой и кистью.
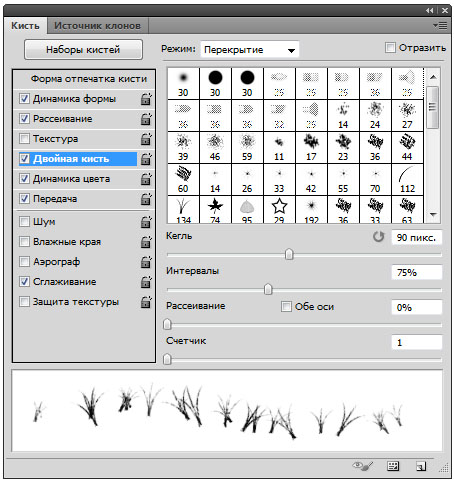
6. Двойная кисть (Dual Brush) . Можно настроить оттиск из двух кисточек.

7. Динамика цвета (Color Dynamics) . Фотошоп позволяет нам поиграться оттенкам выбранных цветов. при рисовании. Для этого установите любые основной и фоновый цвета. Далее эта функция подберет самостоятельно нужные оттенки.
Пример динамики цвета (в качестве фонового и основного цвета установлены зеленый и красный):


Последняя группа, символично отделена горизонтальной чертой. Они не имеет своих параметров, достаточно просто поставить галочку, чтобы применить свойства для кисти.
— Шум (Noise). Нажмите, если хотите добавить шумов.
— Влажные края (Wet edges) . Кисть становится похожа на акварель.
— Аэрограф (Airbrush). Об этой функции поговорим отдельно, в рамках следующего элемента панели параметров инструмента Кисть.
— Сглаживание (Smoothing) . Сглаживает острые края кисти, делая их более плавными.
— Защита текстуры (Protect texture). Иногда у кисти бывает личная текстура. Чтобы из раза в раз не изменять предустановленную нами текстуру, используйте этот параметр.
4 элемент — Режимы рисования
На этом элементе в рамках этой статьи я не буду останавливаться, т.к. уже была проделана огромная работа по освещению «что это такое и как пользоваться» — . Напомню, что Режимы рисования = Режимы наложения и представляют собой смешивание цветов при помощи ряда матем
Как работает кисть замена цвета в фотошопе. Как и где выбрать цвет кисти для использования в фотошопе


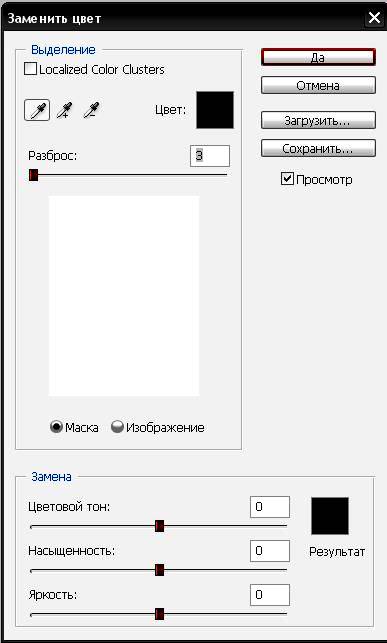
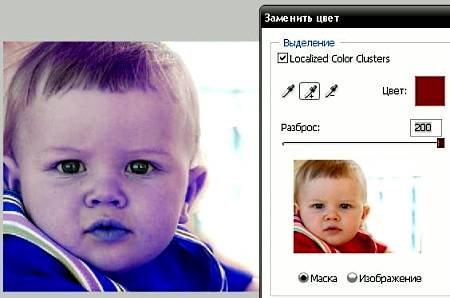
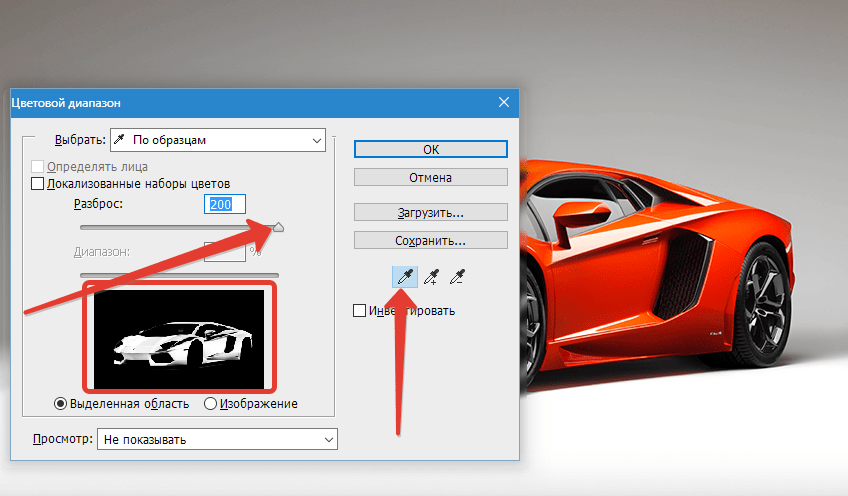
Рассмотрим диалоговое окно
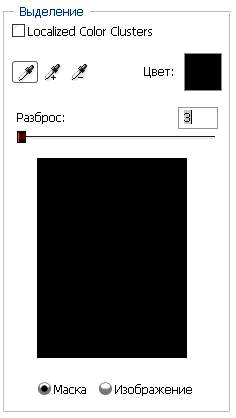
В верхней части «Selection » (Выделение) находится вкладка из «Цветового диапазона ».

С помощью пипетки на образце картинки отмечается образец цвета, который необходимо поменять.
Пипетка с плюсом добавляет область, пипетка с минусом — вычитает.
Настройка параметра «Fuzziness» (Разброс)
C помощью ползунка определяются границы, в которых будут изменяться оттенки цвета. При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
Начиная с версии Photoshop CS4 появилась дополнительная опция «Localized Color Clusters » (Локализованные наборы цветов), предназначенная для определения областей одного цвета. Её использование позволяет более точно выделить цвет на изображении.
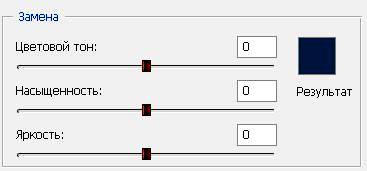
В нижней части «Replacement » (Замена) диалогового окна «Replace color » (Заменить цвет) находится вкладка от «Hue/Saturation » (Цветовой тон/Насыщенность), с помощью которой, исходя из названия, выбирается цвет и оттенок для замены.

Рассмотрим замену цвета на конкретном примере
Шаг 1
Открываем изображение в Photoshop . Создаём сразу дубликат основного слоя (Ctrl+J).

Шаг 2
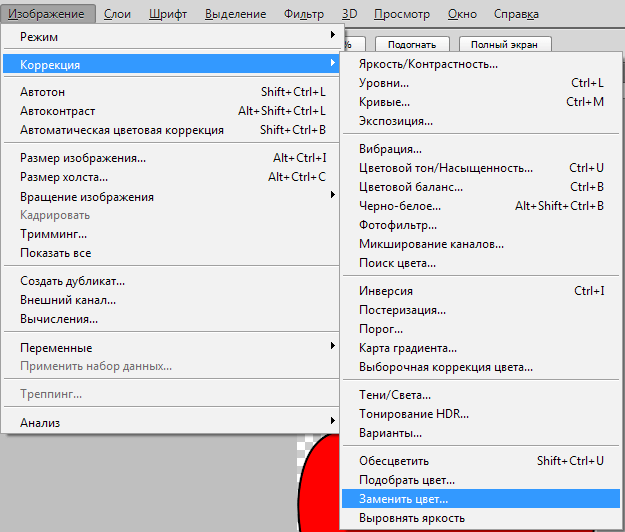
Переходим через меню «Image — Adjustments — Replace Color » ().
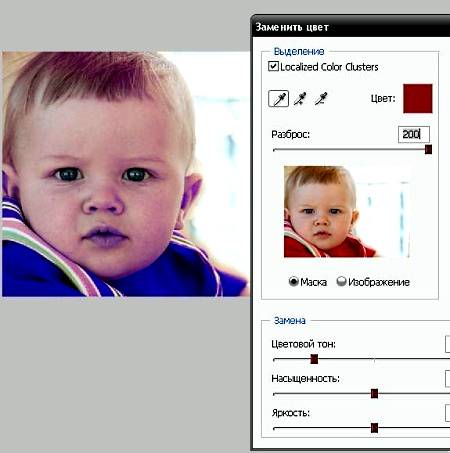
Допустим мне хочется поменять цвет футболки.
Шаг 3
Если у вас версия от Photoshop CS4 и выше, то сразу ставим галочку напротив «Localized Color Clusters » (Локализованные наборы цветов).
Увеличиваем «Fuzziness » (Разброс) до максимального значения.
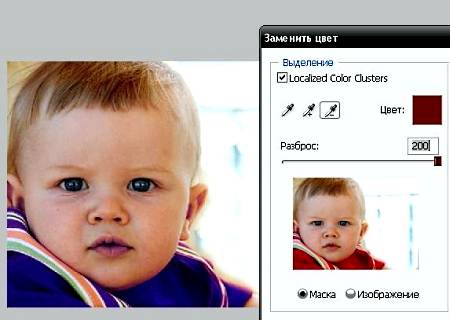
С помощью пипетки на изображении отмечаем область. Далее, выбираем цвет на какой хотим поменять. Кликаем мышкой на цветном квадратике с подписью «Result » (Результат) и выбираем нужный оттенок.

Видно, что в области теней цвет недостаточно выделен. Выбираем Пипетку «+ » и кликаем на изображении в области складочек на футболке.

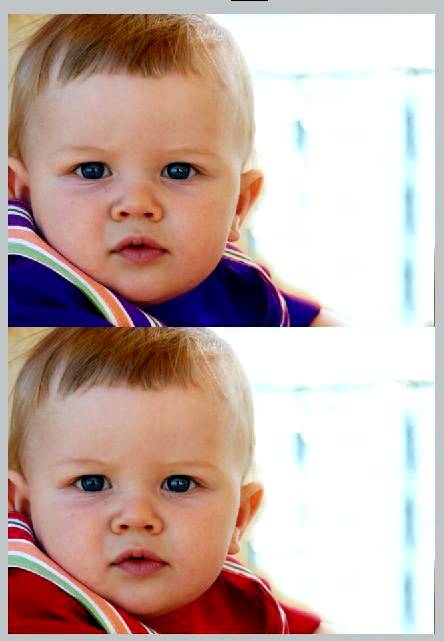
Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираем Пипетку «— » и кликаем ей в области лица.

Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика .

Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях.
Так же на изображениях, где мало родственных оттенков изменяемому цвету.

И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды «
1 голос
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы с вами снова говорим про фотошоп и его инструменты. Не многие знают, что среди них скрывается кисть «Замена цвета». А тем не менее благодаря ей можно очень здорово менять цвет любого объекта на фотографии.
Я уже писал про то, но если вы воспользуетесь советами из той статьи, то сможете быстро избавиться от определенного оттенка со всей фотографии.

Сегодня речь пойдет про инструмент Замена цвета в Фотошопе. Я покажу как работать с определенными объектами. Поменять, например, не весь красный на картинке, а только волосы. Вам не придется заморачиваться ни с какими масками. Все будет очень легко и просто. Пара движений и готово.
Ну что ж, начнем?
Инструмент «Замена цвета»
По какому принципу работает «Замена цвета»? Она перекрашивает пиксели одного цвета в другой. И хоть супер-профессиональным этот метод не назовешь, более темные и светлые участки и блики остаются таковыми даже при перекрашивании.
Способ очень прост в использовании и идеально подходит для решения несложных задач по перемене цветов и оттенков в Photoshop.
Это инструмент «прячется» на той же кнопке, что и другие кисти. На несколько секунд задерживаете нажатую левую кнопку мыши и открываются дополнительные инструменты.

Размером кисти вы можете управлять при помощи скобок { и } («Х» и «Ъ» на клавиатуре). В этом, кисть не отличается от остальных своих «собратьев».
По какому принципу работает кисть? Вы двигаете стрелкой и все, что
Кисть замена цвета в фотошопе как работает. Как и где выбрать цвет кисти для использования в фотошопе
Замена цветов
Команда Replace Color (Заменить цвет) создает временную маску вокруг заданных цветов, а затем заменяет их другими цветами. Принцип работы команды во многом схож с командой Color Range (Цветовой диапазон) . Давайте посмотрим действие этой команды на примере. Откройте графический файл (рис. 3.29).
Рис. 3.29. Исходное изображение
Выберите команду Image (Изображение) | Adjustments (Коррекция) | Replace Color (Заменить цвет) . В возникшем в результате выполнения команды окне установите переключатель Selection (Выделение) , чтобы видеть в окне предварительного просмотра маску. Установите флажок Preview (Предварительный просмотр) , чтобы видеть, как настройка цвета будет отражаться на изображении. Инструментом Пипетка щелкните на самом темном месте фона. Часть фона выделилась. Если вы щелкните не фон, а цветок, то будет производиться не замена цвета фона, а замена цвета цветка — рис. 3.30.

Рис. 3.30. Пример замены цвета объекта
Выберите среднюю пипетку Add to Sample (Добавление оттенков) и щелкните ей на соседнем участке фона, несколько раз, пока почти весь фон не станет белым. Увеличьте значение ползунка Fuzziness (Разброс) . Если после этого еще остались невыделенные участки, щелкните на них пипеткой со значком плюс. Меняя положение ползунков Hue (Цветовой тон) , Saturation (Насыщенность) и Lightness (Яркость) вы можете изменить цвет фона в широком диапазоне цветов.
В этом уроке Вы подробно узнаете про способы как поменять цвет в фотошопе. Расписаны все шаги подробно, сопровождаются картинками, чтобы было понятно и доходчиво объясняется где и какую функцию можно применять. Итак, начнем!
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или Replace Color на английском.
Я покажу на простейшем примере, на не сложной картинке. Для начала нужно скачать photoshop cc . Возьмем иконку и откроем её в фотошопе.
Мастерок на иконке желтого цвета. Мы заменим желтый цвет на любой другой интересующий нас. Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)
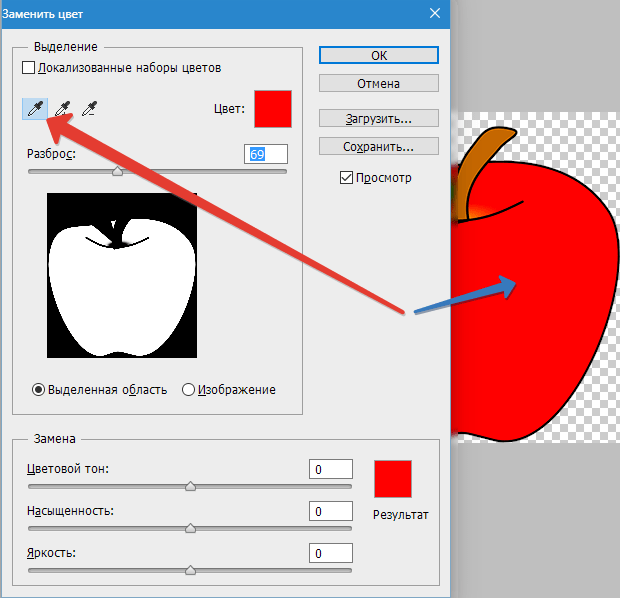
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
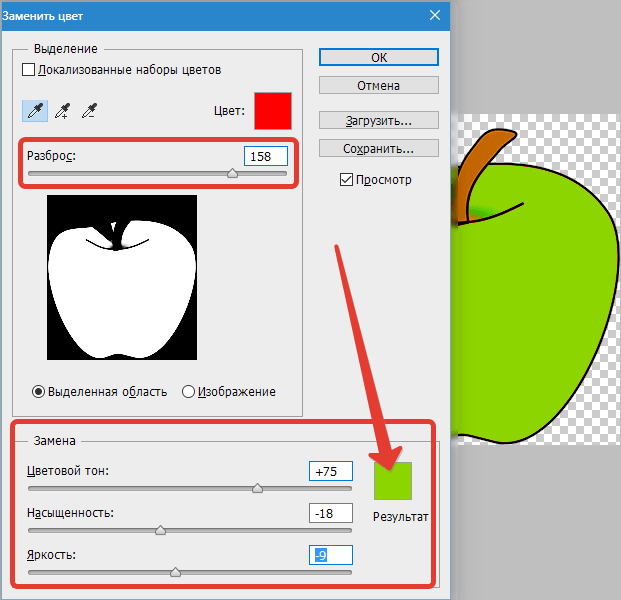
Внизу заголовок Замена — там и можно поменять выделенный цвет. Но прежде можно задать параметр Разброс в выделении. Чем больше параметр тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь желтый цвет на изображении.
Настройте параметры Замены цвета — на цвет который хотите видеть вместо заменяемого. Я сделал зеленый, задав параметры Цветовой тон, Насыщенность и Яркость.
Когда будете готовы заменить цвет — нажмите ОК.
Так мы поменяли один цвет на другой.
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или «Replace Color» на английском.
Я покажу на простейшем примере. Этим способом можно изменить цвет цветов в фотошопе, а также любых других объектов.
Возьмем иконку и откроем её в фотошопе.

Мы заменим цвет на любой другой интересующий нас. Для этого заходим в меню «Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)» .

Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать, какой цвет будем менять, для этого активируем инструмент «Пипетка» и кликаем ей по цвету. Вы увидите, как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как «Выделение» .

Внизу заголовок «Замена» — там и можно поменять выделенный цвет. Но прежде можно задать параметр «Разброс» в выделении. Чем больше параметр, тем больше он захватит цвета.
В данном случае можно поставить на максимум. Он будет захватывать весь цвет на изображении.
Настройте параметры «Замены цвета» — на цвет который хотите видеть вместо заменяемого.
Я сделал зеленый, задав параметры «Цветовой тон» , «Насыщенность» и «Яркость» .

Когда будете готовы заменить цвет — нажмите «ОК» .

Так мы поменяли один цвет на другой.
2 способ
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении.
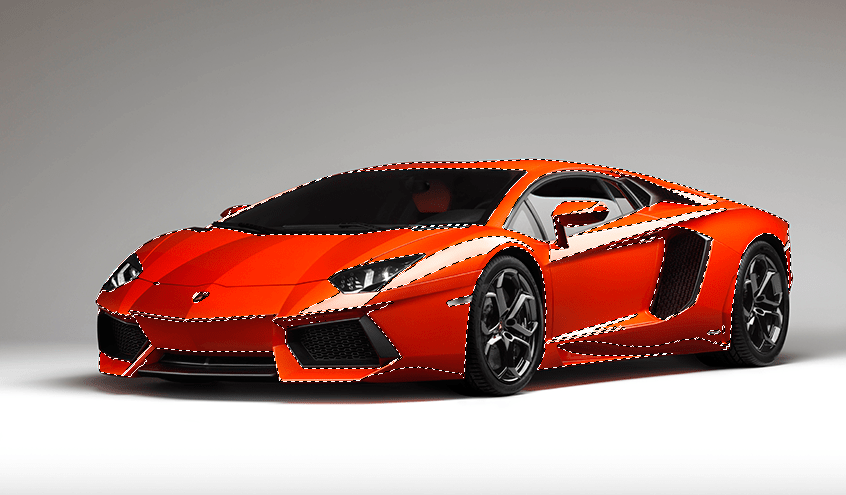
Для примера я выбрал фотографию с машиной. Сейчас я покажу, как заменить цвет автомобиля в фотошопе.

Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету.
Заходим в меню «Выделение — Цветовой диапазон (Select — Color Range)»

Далее остается кликнуть по красному цвету машины и мы увидим, что функция его определила — окрасила белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите «ОК» .

После того как вы нажмете «ОК» , вы увидите как создалось выделение.

Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией – «Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)» .

Появится диалоговое окно.
Сразу поставьте галочку на параметр «Тонирование» (внизу справа). Теперь используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Я настроил синий.

Все. Цвет заменился.
Если на изображении остались участки исходно цвета, то процедуру можно повторить.
3 способ
Изменить цвет волос в Фотошопе можно еще одним способом.
Сначала познакомимся с инструментами. Нажмите и держите кнопку мыши над иконкой кисти на панели инструментов, пока не появится меню, в котором выберите кисть «Замена цвета» (наведя и задержав курсор над каждой из кистей, можно вызвать подсказку с названием кисти).
- Нажимая на различные инструменты, вы можете увидеть изменения в нижней части панели основного меню. Это место называется панелью свойств инструмента. В зависимости от выбранного инструмента тут будут находиться различные настройки. С их помощью вы сможете выбрать то, как будет вести себя тот или иной инструмент.
- Обратите внимание на свойства инструмента «Замена цвета». Нажав на первую кнопку, вы сможете выбрать опции цвета (оттенок, насыщенность, цвет или яркость) в выбранной области.
- Далее вы можете выбрать одну из трех «пипеток». В отличие от «пипетки», которая находится среди основных инструментов, эти три являются лишь элементами инструмента «Замена цвета». Первая из трех позволит вам выбирать цвет-донор и цвет, который вы хотите заменить. Вторая «пипетка» запоминает цвет, по которому вы кликнули, и заменяет лишь этот цвет. Третья использует в качестве заменяемого цвета цвет фона.
- Предпоследняя опция позволит вам выбрать режим определения краев. В этой статье использовался режим «выделение краев». Для определенных задач может потребоваться использование других настроек или комбинаций «пипеток». Последняя опция – «сглаживание», которая активирована для получения наилучшего результата для данной задачи.
- На панели настроек кисти вы также можете увеличить или уменьшить значение допуска (влияет на диапазон расхождения в оттенке цвета, который вы собираетесь заменить). Чем больше диапазон, тем более широкий спектр оттенка будет учитываться при замене цвета.
Замена цвета. Дважды кликните по основному цвету на панели инструментов. Откроется окно, в котором вы сможете вручную выбрать замещающий цвет. Также вы можете выбрать один из уже созданных цветов, нажав на кнопку «Библиотека цветов».
- Нажмите на букву «i» для активации инструмента «пипетка». На панели настроек вы можете посмотреть количество выбранных пикселей. По
Кисти: режимы наложения
Режимы «Нормальный», «Затухание», «На заднем плане», «Удалить»
1. Нормальный (Normal) — ну тут всё понятно интуитивно. При использовании этого режима кисть рисует цвета как есть, без применения каких-либо преобразований к цвету нижних пикселей.
2. Затухание (Dissolve)
Этот режим добавляет некоторый шум на краю мазка кисти:

3. На заднем плане (Behind) — позволяет наносить мазки кистью позади объекта активного слоя, если на этом слое имеются пустые области. Иными словами, заполняются пустые пиксели, и пиксели находящиеся под существующими на момент нанесения мазка пикселями слоя. На рисунке сначала были нанесены красные мазки, затем поверх них — зелёный:

4. Удалить (Clear) — в этом режиме Кисть работает аналогично инструменту «Ластик» (Eraser Tool). Кисть удаляет все пиксели активного слоя:

Другие режимы наложения кисти
Остальные режимы наложения также придают интересные эффекты при наложении мазков.
Затемнение, Умножение (Darken, Multiply) добавляют цвет мазка к объектам, при этом затемняя как будто бы на участок мазка наложен цветной фильтр:

Режим Перекрытие (Overlay) по принципу работы очень похож на одноимённый режим наложения слоёв. Мазок кисти затемняет тёмные области изображения и в то же время, осветляет светлые области:

Замена светлым, Осветление основы (Lighten, Color Dodge) также добавляют цвета, но при этом пиксели объекта осветляются, так, как будто бы на участок объекта направлен луч света цвета мазка:

Остальные режимы используются реже, как они работают, можно разобраться опытным путём.
