Эффект объектива тилт-шифт / CopterTime corporate blog / Habr
Есть кое-что притягивающее в крошечных вещах, они увлекательны по своей природе. Фотография с эффектом тилт-шифт — отличный пример того, как большие объекты из реальной жизни можно сделать миниатюрными произведениями искусства.
Тилт-шифт — это вид фотографии, где Вы можете манимулировать фокусом и глубиной резкости для получения фотографий, имитирующих миниатюрные моели путем избирательной фокусировки.
Эффект может быть достигнут с помощью специальных Tilt-shift объективов, но Вы также можете сымитировать этот эффект при пост обработке в Photoshop.
Если Вы не хотите тратить 2500 долларов на такой объектив, чтобы добиться требуемого эффекта, я дам несколько советов, которые помогут сделать это с помощью Photoshop CC.
Кроме непосредственно ретуширования и программного обеспечения я дам несколько советов для получения наиболее подходящих снимков-исходников.
Существует несколько способов получения тилт-шифт эффекта с помощью Photoshop CC, но мы будем использовать простой способ, который даст точно такой же результат как и использование специализированного оборудования.
1. Выберете наиболее подходящее изображение
Выберите высокую точку съемки (в Вашим коптером DJI Mavic Pro, Mavic Air или Phantom 4, я думаю, Вам будет легко сделать это), чтобы добиться атмосферы модели (мы всегда смотрим на модели с высоты). Выберите фотографию с достаточным количеством деталей, с большим количеством элементов и небольшим количеством «пустых» мест, чтобы придать больший эффект Вашей фотографии.
2. Шаг два
В меню «слои» кликните правой кнопкой на превью, в выпадающем меню выберите «преобразовать в смарт объект» (convert to smart object).
3. Шаг три
Теперь в верхнем меню нажмите «фильтр», далее указателем на «галерея размытия», затем выберите «наклон-смещение».
4. Шаг четыре
В правой части экрана есть 2 панели: основные инструменты размытия наверху с опциями и настройками тилт-шифт фильтра и панель «размытия» внизу, с некоторыми дополнительными функциями настройки «боке».
Чтобы двигать область резкости, просто нажмите в центр и перенесите в новое место, затем отпустите кнопку мыши. Чтобы изменить силу воздействия нажмите на «кнопку» и Вы сможете двигать линии вверх и вниз, чтобы изменить место размытия.
5. Шаг пять
Вы можете решить по-своему, но я выбираю «симметричное искажение»
6. Шаг шесть
Выберите опцию «высокое качество» для лучшей проработки деталей. Для достижения наибольшего эффекта «игрушечности», возможно имеет смысл немного подредактировать цвета (возможно стоит добавить немного насыщенности). Верхнее меню-изображение-коррекция-цветовой тон/насыщенность. Еще один важный шаг, который не стоит забывать — коррекция кривых яркости. Верхнее меню-изображение-коррекция-кривые. И, наконец, последний шаг — добавление резкости. Я рекомендую провести небольшую обрезку изображения, чтобы убрать все ненужное окружение для достижения большего тилт-шифт эффекта
Что касается цветов, кривых и добавления резкости — не переусердствуйте.
Я надеюсь, что эти короткие советы помогут вам открыть для себя новый приятный способ съемки и затем добавить тилт-шифт эффект к некоторым Вашим фотографиям.
Спасибо, что прочитали, наслаждайтесь полетами с Вашим коптером.
ps: тилт-шифт эффект работает не только в фотографии, Вы также можете использовать эту технику с Вашим видео материалом. Я использую Final Cut Pro X, который позволяет легко добавить этот эффект и в видеоряд.
Примеры обработки фотографий
Доминиканский костел
Перекресток
Набережная
Скала Uluwatu
Пляж Nusa Dua
Церковь
Рисовые террасы
Gili
Pandawa pier
Pandawa Pier часть II
Обработка фотографии в стиле Tilt-Shift
Многие не раз встречали на просторах всемирной паутины интересные фотографии городов, улиц, строительных площадок, парков и скверов выполненные в необычном стиле. Они выглядят как макеты реальных объектов. Люди похожи на игрушечных солдатиков, автомобили словно выполнены из пластмассы и расставлены на макете улиц.

Это называется Tilt/Shift (Тилт/Шифт) эффект. Он достигается созданием специфической размытости (глубины резко изображаемого пространства) и яркой окраске снимка.
Реализовать подобный эффект можно двумя способами. Первый – использование специального Tilt-Shift объектива. Второй – обработка снимка в графическом редакторе. Принципы фотографирования Tilt-Shift объективом мы рассматривать не будем, но немного познакомимся с его назначением и особенностями. Это нужно для лучшего понимания механизма создания и обработки снимка.
Что такое Tilt-Shift объектив?
Прежде разберемся с названием. Tilt обозначает наклон, а Shift – сдвиг. Tilt-Shift объектив может вращаться вокруг своей оси и наклоняться под различными углами.
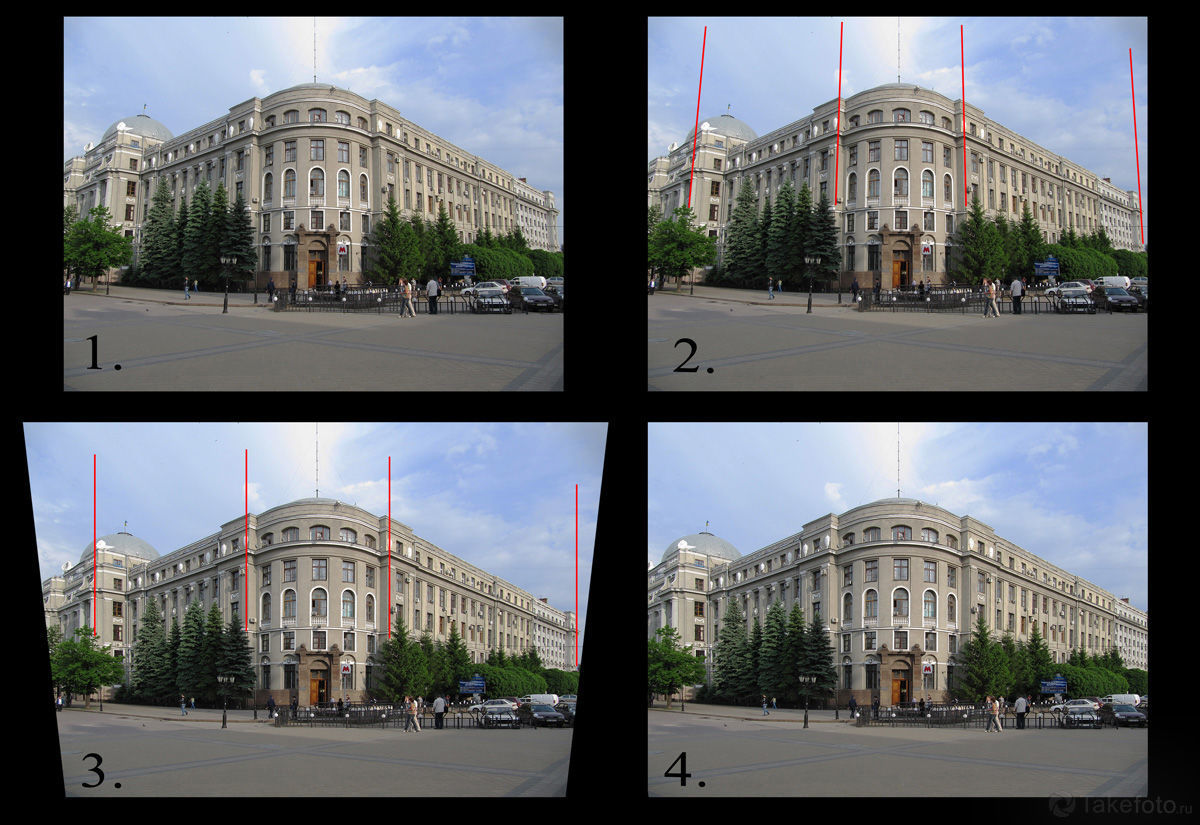
Сдвиг (Shift) объектива хорошо помогает при съемке архитектуры. Он позволяет делать снимки без оптического искажения. Наверняка многие сталкивались с «заваленными» стенами, которые сужаются к центру кадра. Следующий снимок демонстрирует яркий пример искажения (перспективы) и иллюстрирует её исправление в графическом редакторе:

- Снимок, сделанный камерой с обычным объективом;
- Направляющие демонстрируют, насколько завалены стены;
- При помощи трансформации исправляется перспектива. Направляющие теперь вертикальны;
- Снимок кадрируется и мы получаем фотографию с правильной перспективой.
- Использование Tilt-Shift объектива позволяет изначально получать снимки с правильной перспективой, как в четвертом пункте.
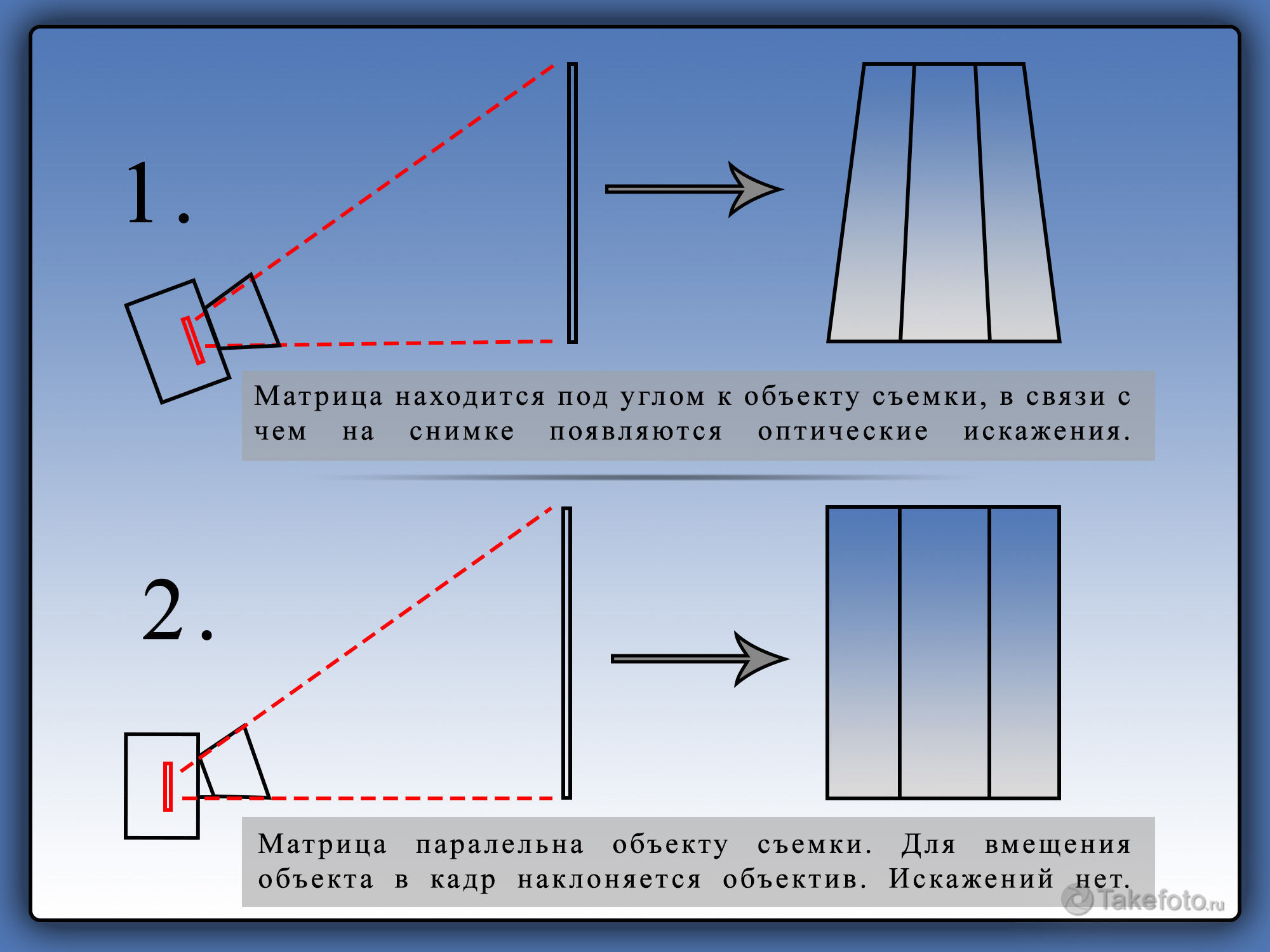
Как это работает?
Используя обычный объектив для захвата всего здания в кадр, камеру нужно наклонять. Матрица оказывается под углом к самому зданию и из-за этого происходит искажение. Сдвиг объектива позволяет держать камеру вертикально. Принцип действия Tilt-Shift объектива наглядно демонстрирует следующий скриншот:

Что касается получения специфического размытия, так за это отвечает наклон (Tilt) объектива. Специфическая ГРИП (глубина резко изображаемого пространства) хорошо смотрится в макро и архитектурной съемке.
Как сделать Тилт Шифт снимок?
Мы сейчас не будем говорить об архитектурной фотографии с правильной перспективой. Понятие Tilt-Shift у большинства ассоциируется со снимками реальных объектов, которые выглядят как игрушечные. Разберемся, как сделать снимок, который впоследствии (после обработки) будет выглядеть именно так.
Вы видели когда-нибудь макеты улиц или парков? С какого положения вы на них смотрели? Скорее всего, сверху. Снимок с эффектом Tilt-Shift тоже должен делаться с точки, которая даст обзор местности сверху.
Макеты обычно устанавливаются в помещениях. Свет от ламп дает жесткие тени. Именно такое освещение улицы будет идеальным для создания Tilt-Shift снимка.
В фотографии не желательно наличие большого количества сложных объектов. Снимки целых городов с самолета не будут похожи на макет, так как на его создание ушло бы много лет. Чем проще снимок, тем проще обмануть наше сознание, заставив его поверить в то, что это не реальный город, а просто макет с игрушечными машинами, людьми и животными.
Для наглядности просто сравним два снимка. Первый – это вид на город Харьков с высоты 26 этажа (высота примерно 90 метров), а второй – снимок строительной площадки с башенного крана всё в том же Харькове на площади Свободы (высота – 40 метров).


Оба снимка охватывают большую территорию, но на втором деталей существенно меньше.
Эффект tilt shift в фотошопе
Последня версия Photosop CS6 имеет специальный фильтр размытия, который называется «Наклон-смещение» или в некоторых переводах «Наклон и сдвиг». Находится он в меню Фильтр -> Размытие -> Наклон-смещение (Filter -> Blur -> Tilt-Shift).
Поэтапно рассмотрим процесс обработки.
Открываем подходящий снимок в программе. Если на фотографии есть изъяны, то их стоит убрать перед началом создания Tilt-Shift эффекта. Возможно, нужно будет кадрировать снимок, исправить перспективу, уменьшить шумы или убрать клонирующей кистью лишние объекты.
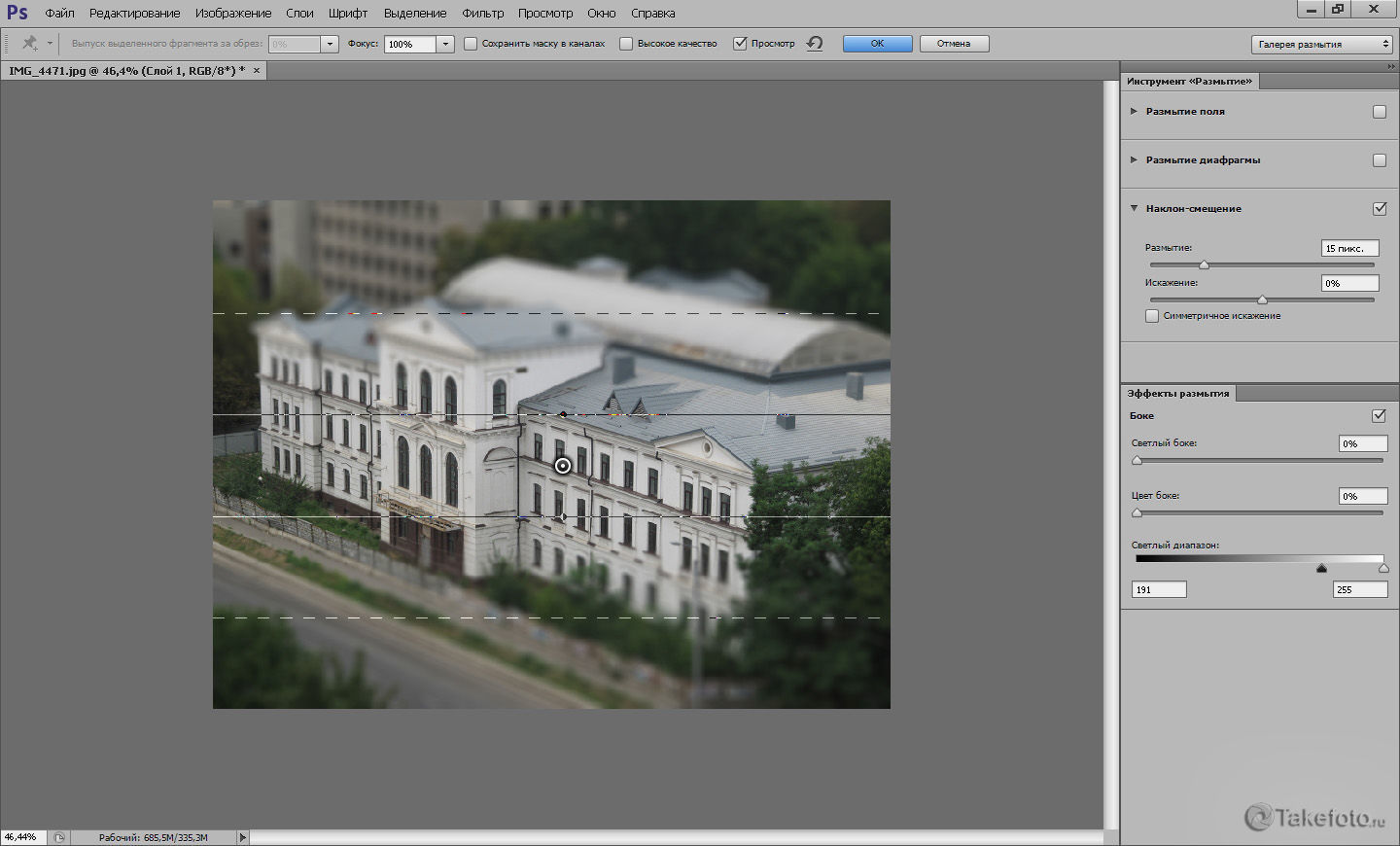
После того, как ваш снимок будет готов, создадим его копию (Ctrl+J) и будем работать с ней. Это позволит вернуться к началу, если что-то пойдет не так. Далее отправляемся в меню Фильтр -> Размытие, и выбираем «Наклон-смещение». Откроется не совсем типичное для более старых версий Фотошопа окно фильтра. Выглядит оно вот так:

На панели справа находятся настройки фильтра и эффектов размытия. На верхней панели — управление фильтром. В области изображения размещаются «булавки» — центры фильтров, и разметка. Разметку можно изменять, перетаскивая мышкой линии и вращая их вокруг оси «булавки».
Рассмотрим настройки:
- Фокус – процентный показатель степени размытия центральной точки. 10% — это исходная резкость снимка. Для того чтобы понять принцип действия – просто попробуйте изменить этот параметр.
- Сохранить маску в каналах – эта опция заставляет программу сохранить градиентную маску, которую мы создадим разметкой. Маска будет сохранена во вкладке каналов для дальнейшего использования.
- Высокое качество – Применение более качественного размытия.
- Просмотр – эта опция позволяет просматривать в реальном времени влияние фильтра на изображение.
- Стрелка – удаляет все булавки с поля изображения.
- Размытие – степень размытия.
- Искажение – Добавляет легкие искажения в зоне размытия.
- Симметричное искажение – название говорит само за себя.
- Светлый боке – эта настройка управляет интенсивностью осветления участков в заданном диапазоне цветов в зоне размытия.
- Цвет боке – управляет цветностью боке.
- Светлый диапазон – указывает диапазон тонов, осветление которых будет проводиться.
Приступим к обработке.
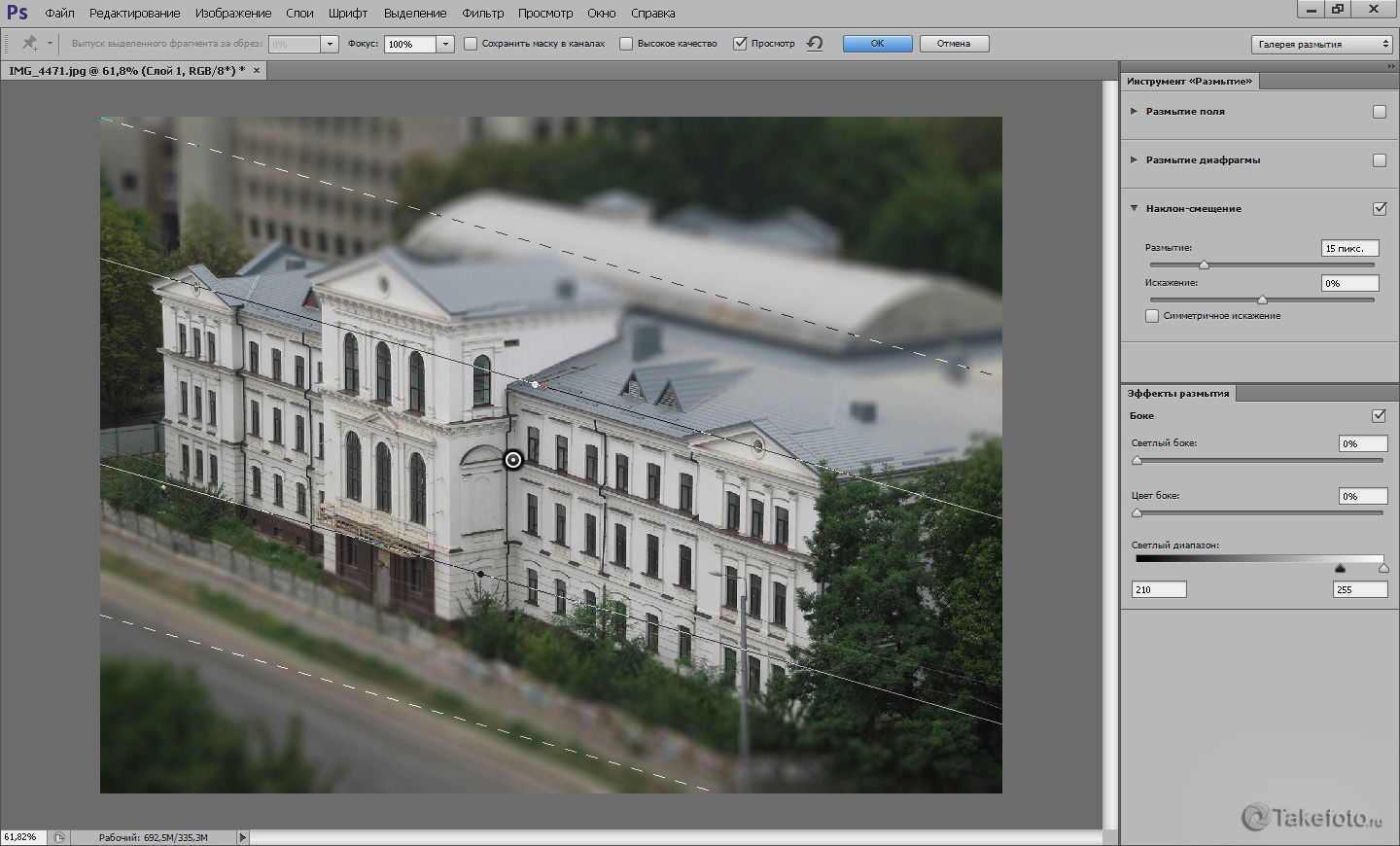
Разместим «булавку» в центре композиции. Каждый снимок требует индивидуальных настроек разметки областей размытия. Я повернул зону резко изображаемого пространства таким образом, чтобы она проходила вдоль улицы, тем самым оставляя фасад здания с хорошей резкостью. Дорогу и крышу я сделал размытыми.

Размытия в 15 пикселей вполне достаточно для моего снимка. Искажения и эффекты размытия нам не нужны. Оставляем значения на нуле.
Чтобы просмотреть снимок без направляющих нужно нажать (Ctrl+H) – легко запомнить, ассоциируя букву «H» с командой hide (англ. Скрыть). Чтобы вернуть разметку, нажимаем сочетание клавиш еще раз.
Если всё в порядке, нажимаем «Ок». Эта кнопка находится на верхней панели.
Если в вашей версии Photoshop нет фильтра «Наклон-смещение», то разметку можно создать при помощи градиентной маски. Переключитесь в режим быстрой маски «Q», выберите инструмент градиентной заливки, настройте черно-белый градиент и выполните заливку. Отключив режим маски, вы увидите выделение. Теперь применяйте к изображению любой фильтр размытия. Лучше всего подойдет «Размытие при малой глубине резкости».
Добавим снимку контраста и насыщенности.
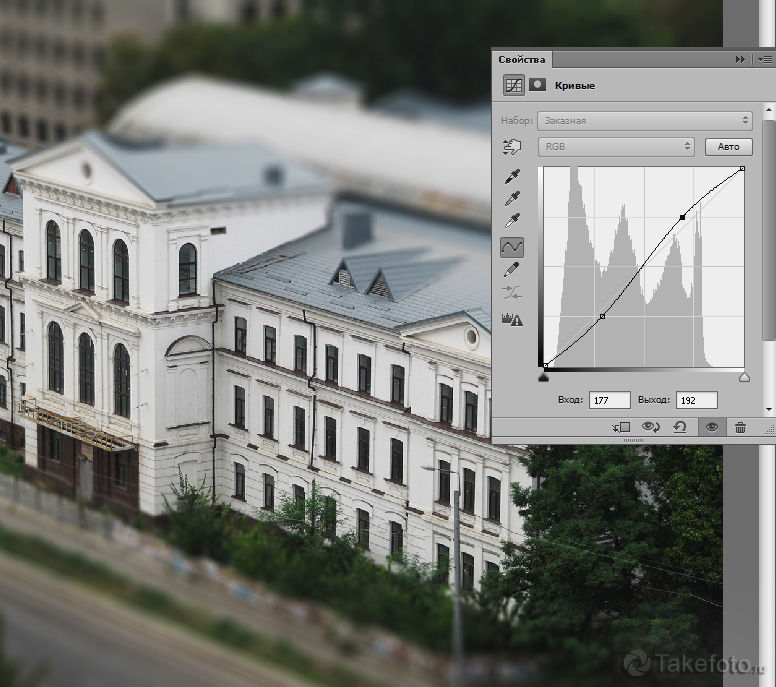
Контраст удобно повышать при помощи кривых. Добавляем корректирующий слой и слегка опускаем нижнюю часть кривой, а верхнюю – немного приподнимаем. Посмотрите, как это выглядит у меня:

Снимок стал более контрастным, а тени — более резкими. Помните, что мы говорили о тенях в самом начале? Некоторые участки снимка стали слишком темными. Возьмем черную кисть с мягкими краями, прозрачностью примерно 50% и пройдемся ей по маске в проблемных местах.
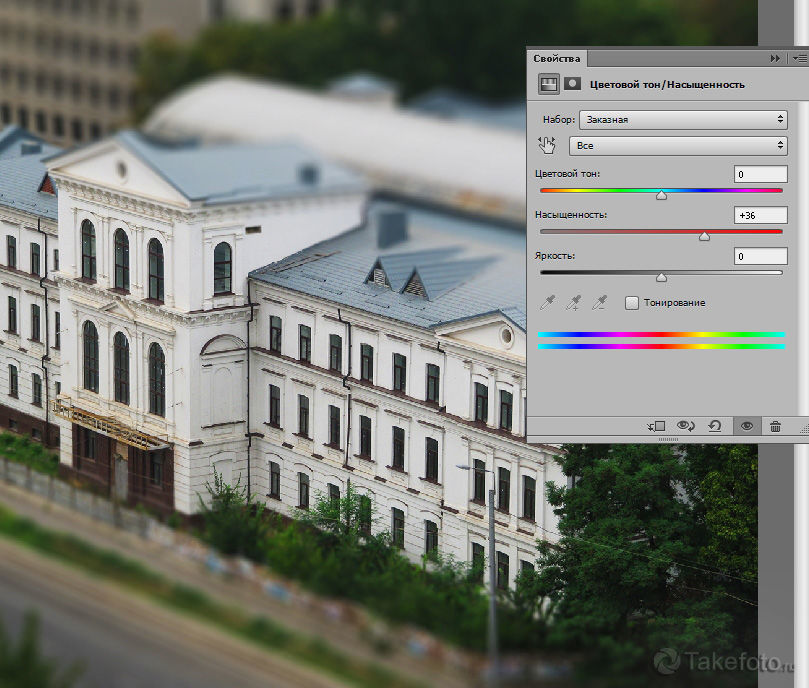
Теперь сделаем цвета не такими естественными. В новом корректирующем слое «Цветовой тон/Насыщенность» увеличиваем значение насыщенности примерно до +30, +40, в зависимости от ситуации. Я поставил +36.

Зачем увеличивать насыщенность?
В реальном мире, в повседневности не встречаются такие яркие краски. Чаще всего такие цвета мы видим в чем-то игрушечном, разукрашенном на фабрике или руками создателя макета.
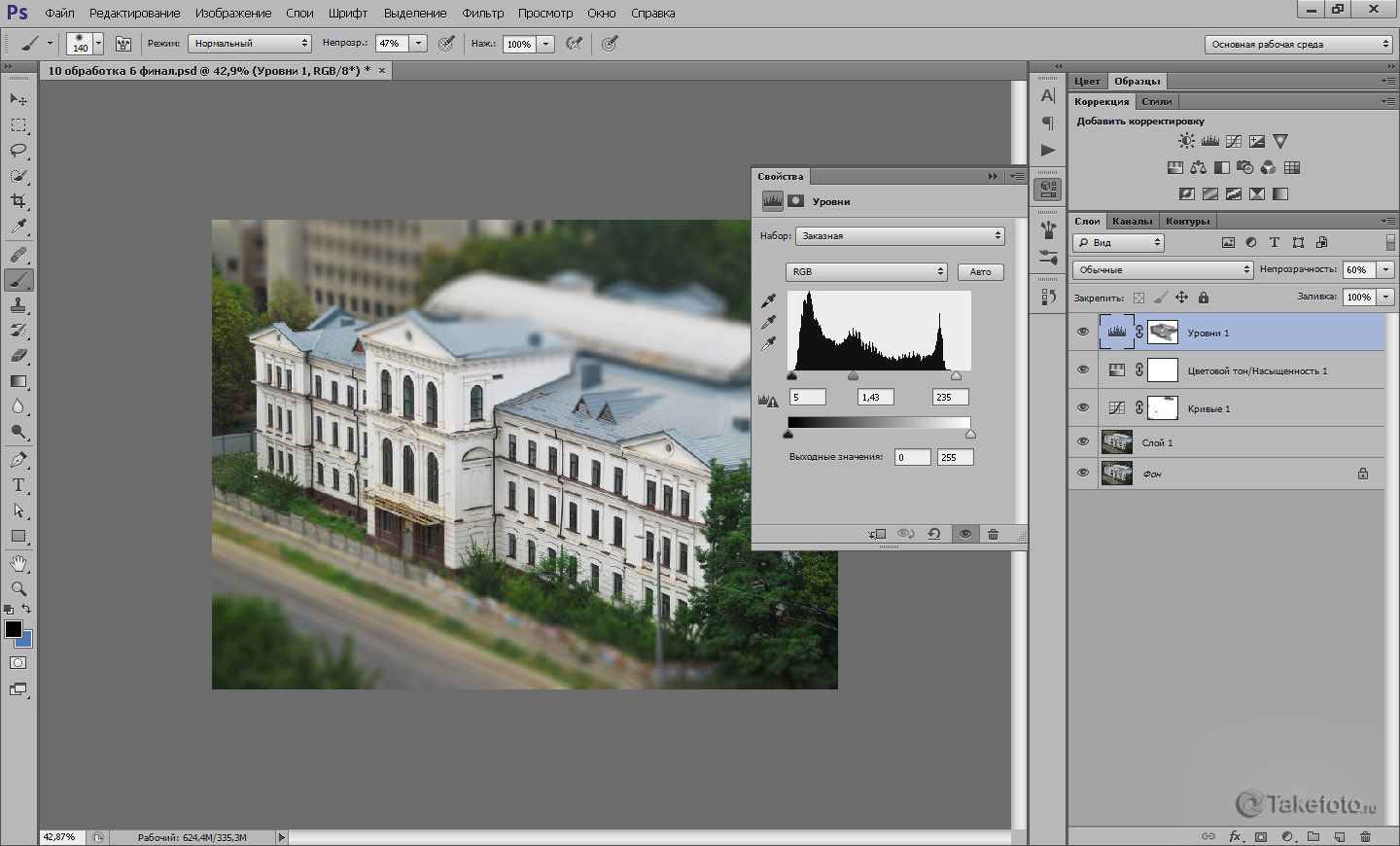
Выравнивание экспозиции
На этом создание эффекта Tilt-Shift закончено, но наша обработка продолжается, так как в моём случае снимок получился темноват. Добавим еще один корректирующий слой. На этот раз это будут «Уровни». На гистограмме четко видны провалы в светлых и темных тонах. Я сдвинул оба ползунка к центру, ближе к началу графика гистограммы, а средний переместил левее, чтобы высветлить тени на деревьях. Здание получилось пересвеченным. Мягкой, полупрозрачной, черной кистью я обрисовал пересвеченные участки, ослабив тем самым действие корректирующего слоя в проблемных местах.

Теперь можно считать обработку оконченной. А вот и результат работы:

Альтернативные методы создания Tilt-Shift эффекта
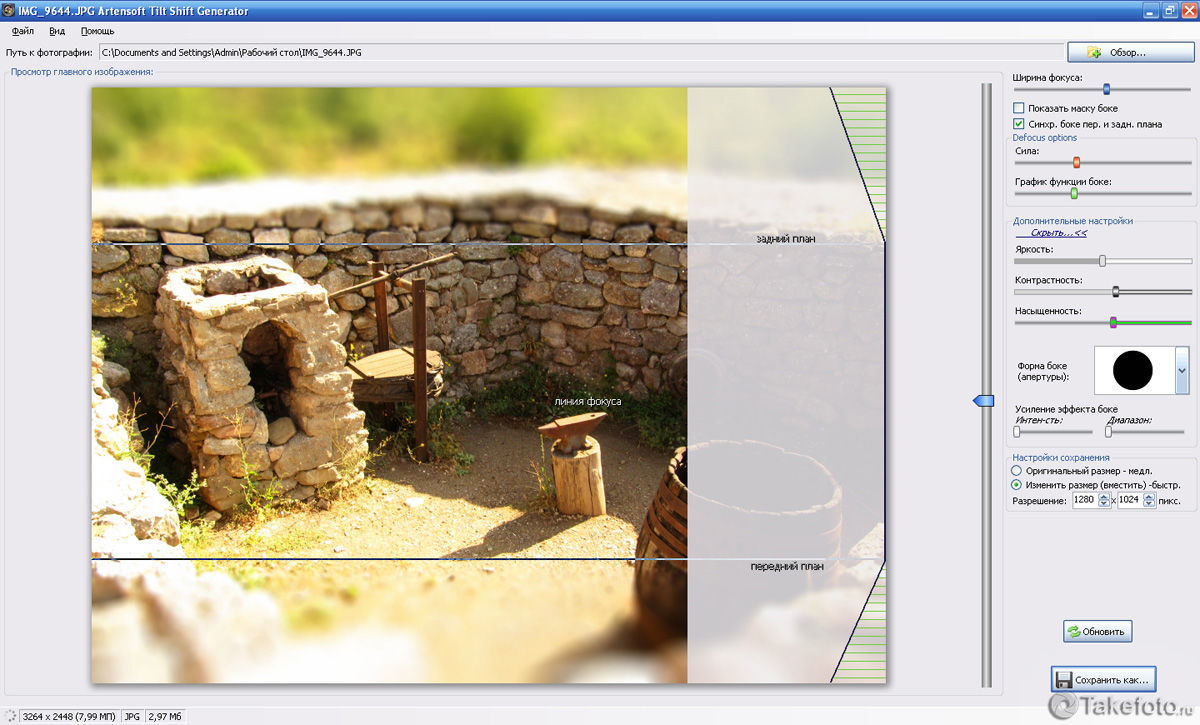
Фотошоп не единственная программа, которая позволяет реализовать эффект Tilt-Shift. Утилита от Artensoft под названием Tilt Shift Generator позволяет более быстро создавать снимки с соответствующим эффектом. Её настройки не сильно отличаются от Фотошоповских. Единственный недостаток – это отсутствие возможности вращать зону резко изображаемого пространства. При этом программа имеет расширенные настройки боке. Интенсивность боке можно даже настраивать отдельно для переднего и заднего плана.

Программа платная, поэтому перед её покупкой задумайтесь, насколько часто вы будете создавать снимки с эффектом Тилт-Шифт. Нужно ли вам приложение, которое будет выполнять одну единственную функцию. Если нет, то посмотрите на бесплатные онлайн редакторы изображений.
Обработка фотографий онлайн
Кроме десктопных приложений существуют бесплатные онлайн редакторы для создания Тилт-Шифт эффекта.
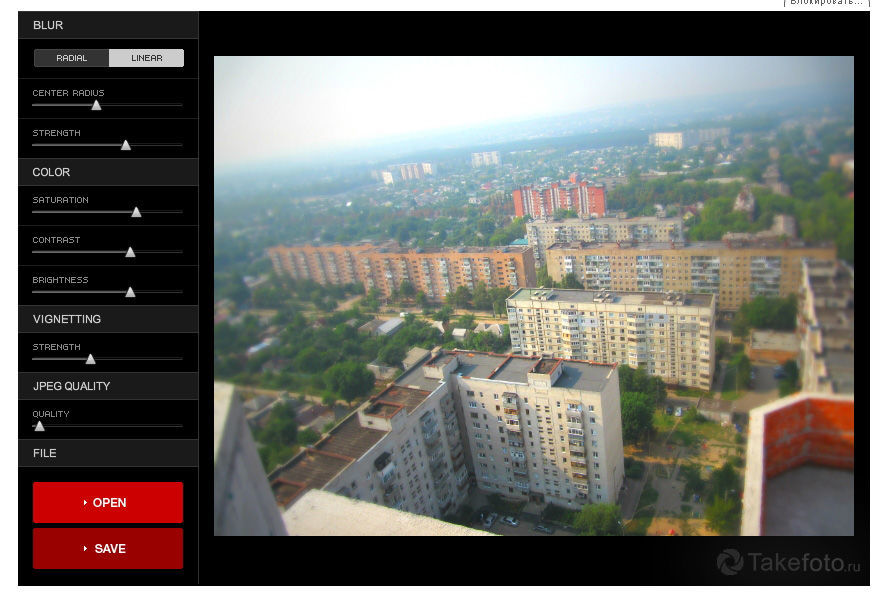
TiltShift Generator
Приложение TiltShift Generator позволяет создавать как линейные, так и радиальные размытия. Кроме того имеется ряд стандартных настроек, которые нужны для придания снимку Tilt-Shift эффекта. В редакторе отсутствуют настройки боке, но разработчики добавили функцию виньетирования, что не типично для Tilt-Shift снимков.

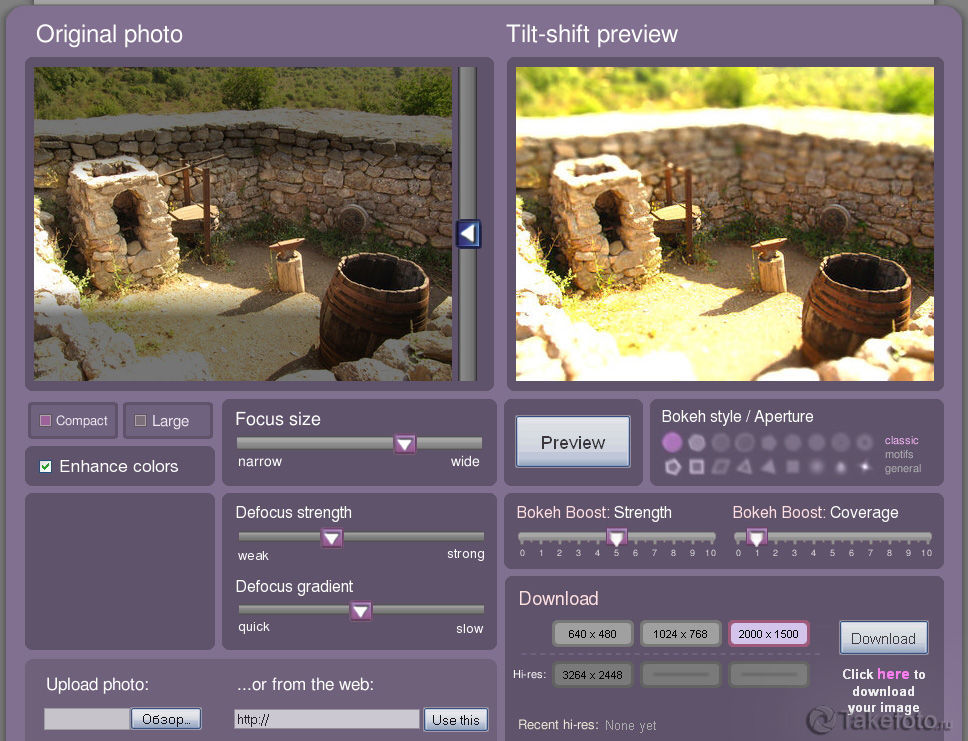
TiltShift Maker
TiltShiftMaker – это еще одно онлайн приложение для создания Tilt-Shift эффекта. От TiltShift Generator его отличают расширенные настройки боке и более быстрая скорость работы.

Теперь вы знаете, что такое Tilt-Shift, его природу, суть и принцип создания. Использование Tilt-Shift эффекта в фотообработке значительно расширяет границы творческого подхода. Каждый фотограф найдет в этом для себя что-то полезное. Выбирайте для себя более удобный способ обработки и дерзайте. Мир ждет ваших творений.
Видео с эффектом Tilt-Shift
Статья сделана по заказу Takefoto.ru
Автор: Чепчерук Дмитрий
Copyright by TakeFoto.ru
Как сделать фотографию с Tilt-Shift эффектом. Подробная инструкция – Zagge.ru

Фотографии с Tilt-Shift эффектом — это снимки реальных объектов с игрушечным эффектом. Обычно, такой эффект достигается с помощью хорошей зеркальной камеры и довольно дорогостоящего объектива, который стоит порядка $ 1500. Но, к счастью, благодаря современным технологиям этот эффект можно сделать бесплатно. Существует как минимум два способа:
Способ 1: TiltShiftMaker.com
Создание Tilt-Shift эффекта с помощью сайта TiltShiftMaker.com — это самый простой способ. Вы просто загружаете свою фотографию или вставляете ссылку из сети, проводите несколько манипуляций с предлагаемыми настройками и скачиваете готовое изображение. Сайт на английском языке, но всё интуитивно понятно.

Способ 2. Создание Tilt-Shift эффекта с помощью программы Photoshop
Этот вариант несколько сложнее первого, но эффект можно сделать гораздо лучше, поэтому мы остановимся на нём подробнее. Вообще, в сети есть довольно много уроков по созданию Tilt-Shift эффекта в Фотошопе, но я расскажу вам о самом лучшем, на мой взгляд. Он был подготовлен с использованием Photoshop CS2, но подойдут и более свежие версии.
Шаг 1: Выбор фото
При выборе фотографии для Tilt-Shift эффекта нужно иметь в виду, что вы хотите создать впечатление миниатюрной модели. На миниатюрные модели обычно смотрят сверху, поэтому попробуйте выбрать фотографию с соответствующим видом. Здания, дороги, дорожное движение и железные дороги являются отличным выбором, но убедитесь, что у фотографии достаточно широкий угол обзора.
Для этого Tilt-Shift урока мы используем фотографию с Таймс-Сквер:

Шаг 2. Войдите в режим Quick Mask Mode (Быстрой маски)
Откройте выбранное изображение в Photoshop и войдите в режим Quick Mask Mode (Быстрой маски), нажав Q на клавиатуре, или выберите значок Quick Mask (Быстрая маска), как показано на палитре инструментов на картинке ниже:

Шаг 3. Выберите Gradient Tool
Выберите Gradient Tool (Градиент), нажав G на клавиатуре, или выберите значок на палитре инструментов Gradient Tool (Градиент). Не забудьте выбрать вариант Reflected Gradient (Зеркальный градиент) (сверху, см. скриншот).

Шаг 4. Нарисуйте линию
Проведите вертикальную линию: начальная точка будет центром области в фокусе, а конечная там, где заканчивается переход от области в фокусе к области вне фокуса. Если внимательно посмотреть на картинку ниже, вы увидите, что линия начинается из задней двери серебристого автомобиля и заканчивается под словом «Hollywood» под фонарём.
Этот и ещё пара шагов будут состоять из достаточного количества проб и ошибок. Позже вы научитесь делать это быстрее.

После того как вы отпустите кнопку мыши, область фокусировки будет отображаться в виде красной полосы по всему изображению, как показано в следующем шаге.
Шаг 5. Просмотрите зону маски
Прежде чем переходить дальше, пересмотрите положение красной маски. Середина маски — это та зона, где фокусировка будет постепенно терять фокус по направлению к верхнему краю.

Шаг 6. Вернитесь в стандартный режим
Нажмите Q на клавиатуре, чтобы выйти из режима быстрой маски и вернуться в стандартный режим, или нажмите на иконку в палитре инструментов, как показано ниже. Площадь для применения эффекта фокусировки будет окружена «муравьиной» линией:

Шаг 7. Откройте настройки размытия
Выберите: Filter > Blur > Lens Blur (Фильтр > Размытие > Размытие при малой глубине резкости):

Шаг 8. Проверьте эффект и «щупайте» настройки
Надеюсь, теперь вы увидели приятный эффект фокусировки. Стандартные параметры Photoshop для размытия, кажется, работают хорошо, но можно поэкспериментировать с настройками, чтобы улучшить эффект. Если вы недовольны положением области фокусировки, вернитесь к шагу 4 и попробуйте нарисовать линию в другом месте или с другим центром.

Шаг 9. Выйдите из настроек размытия
Если вы были довольны предварительным просмотром изображения в шаге 8, нажмите кнопку ОК, чтобы сохранить настройки:

Шаг 10. Снимите выделение границ
Нажмите CTRL-D на клавиатуре, чтобы удалить «муравьиную» границу выделения:

Шаг 11. Откройте регулировку цветового тона и насыщенности
Вы можете повысить насыщенность цвета, чтобы улучшить эффект. Помните, что декорации моделей часто ярко окрашены, так что усиление насыщенности помогает обмануть глаз. Нажмите CTRL-U на клавиатуре или выберите Image > Adjustments > Hue/Saturation (Изображение > Коррекция > Цветовой тон/Насыщенность):

Шаг 12. Повысьте насыщенность
В этом примере мы увеличили насыщенность (Saturation) до +40. Поэкспериментируйте c этим ползунком и нажмите ОК.

Шаг 13. Откройте интерфейс корректировки кривых
Можно увеличить контрастность изображения, используя регулировку кривых. Нажмите CTRL-М на клавиатуре или выберите Image > Adjustments > Curves (Изображение > Коррекция > Кривые):

Шаг 14. Настройте кривые
В этом примере мы используем очень небольшую S-образную кривую, чтобы увеличить контраст. Старайтесь не переусердствовать, делая этот шаг. На самом деле, возможно вам это и вовсе не нужно.

Шаг 15. Готово!
Вот оно — готовое изображение:

Несмотря на обильное количество шагов, всё это делается довольно быстро, когда научитесь. В результате у вас может получаться вот такая красота:










Оценить статью:
 Загрузка…
Загрузка…Создание эффекта миниатюры в Photoshop с помощью фильтраTilt-Shift
Это урок из серии спецэффектов, и сегодня мы научимся создавать иллюзию миниатюрного города в Photoshop CS6 с помощью фильтра Tilt-Shift, имитирующего размытие, которое достигается при использовании тилт-шифт-объектива. Эти объективы часто используются при съемке архитектуры, чтобы избежать перспективных искажений; при пейзажной или предметной съемке они помогают регулировать плоскость фокусировки; но их можно использовать и при фотографировании окружающего мира, тогда создается ощущение, что на снимке изображен миниатюрный макет с крохотными машинками, человечками и домами.
Этот эффект достигается за счет уменьшения ГРИП до такого масштаба, какой вы видите на макрофотографиях, так что и сцена из реальной жизни становится похожей на миниатюру, снятую макрообъективом.
Лучше всего такой спецэффект смотрится на фотографиях, снятых с высоты под углом к своему объекту. Изначально вся фотография должна быть в фокусе, поскольку ГРИП мы будем регулировать сами. Я буду использовать этот кадр:
Оригинальный снимок
А вот как он будет выглядеть после обработки:
Конечный результат
Давайте начнем!
Шаг 1: Создаем копию слоя Background Layer
Давайте начнем, как обычно, с создания копии оригинала фотографии, над которой будем производить все манипуляции, чтобы оставить оригинал нетронутым. На моей панели слоя Layers видно, что оригинальная фотография содержится в слое Background Layer:
Панель слоев
Быстро создать копию слоя Background Layer можно путем нажатия Ctrl + J (Win) / Command + J (Mac) на клавиатуре. На панели слоев мы увидим копию этого слоя, Photoshop автоматически называет ее Layer 1, размещая над оригиналом:
Слой Layer 1 появляется над слоем Background Layer
Шаг 2: Выбираем фильтр Tilt-Shift
Выбрав слой Layer 1 (на панели слоев он будет выделен синим), выберите фильтр Tilt-Shift, для чего откройте пункт меню Filter в верхней части экрана и выберите Blur и Tilt-Shift:
Откройте Filter > Blur > Tilt—Shift
Откроется галерея Blur Gallery, фотография окажется в большом окне предварительного просмотра, оно займет почти весь экран. В этом окне находится буквально все, необходимое для контроля параметров фильтра Tilt-Shift, но в панели Blur Tools, которая находится в правом верхнем углу галереи, вы найдете и дополнительные опции:
Blur Gallery
Шаг 3: Регулируем размытие
Если вы уже ознакомились с нашими уроками, посвященными двум новым размывающим фильтрам в Photoshop CS6, Field Blur и Iris Blur, тогда окно предварительного просмотра вам во многом уже знакомо. Точки, линии и кружочки на изображении — это все тот же инструмент булавка, с помощью которого мы регулируем различные аспекты размытия (называется он так потому, что при необходимости мы можем с его помощью соединить многочисленные копии изображения, за счет чего достигается максимальный контроль над размытием).
Обратите внимание на внешнее кольцо вокруг булавки. Его можно поворачивать в разные стороны, регулируя степень размытия. Наведите курсор на это кольцо, нажмите и придержите клавишу мыши, а потом поворачивайте по часовой стрелке или против нее, чтобы, соответственно, увеличить или уменьшить степень размытия. На экране HUD будет отображаться текущее размытие в пикселях и превью. Я выберу значение размытия, равное 12 пикселям. В основном это зависит от размера фотографии:
Регулировка размытия путем вращения кольца
Регулировку можно проводить также и с помощью ползунка Blur в панели Blur Tools, которая находится в правой верхней части галереи. Передвижение ползунка вправо увеличит размытие, а влево — уменьшит. Как и при использовании кольца, вы видите все изменения в окне предварительного просмотра. Эти два инструмента привязаны друг к другу, и манипуляции с одним из них сказываются на положении второго:
Управлять размытием можно и с помощью ползунка
Вот как выглядит моя картинка на превью, если выбрать степень размытия 12 пикселей. Если бы мы использовали стандартный фильтр для размытия, например, Gaussian Blur, изменения затронули бы всю площадь кадра, но при использовании Tilt-Shift все иначе: в центральной зоне кадра совсем не произошло размытия. Обратите внимание на две горизонтальные прямые, расположенные выше и ниже нашей булавки: участок между этими линиями остается в фокусе, он полностью защищен от воздействия фильтра, имитируя нашу плоскость фокусировки, а выше и ниже все размыто. Теперь мы научимся регулировать размер и расположение этой зоны:
Предварительное изображение на данный момент
Шаг 4: При необходимости перемещаем булавку
По умолчанию булавка находится в самом центре кадра, но ее можно передвинуть куда угодно. Для этого наведите мышь на булавку, и, нажав и удерживая клавишу, перетащите ее туда, куда вам хочется. Поле фокусировки переедет вместе с ней, а остальные области будут размыты. Например, когда я поднимаю булавку выше, мы видим, что и защищенная зона поднимается вместе с ней:
Кликните по булавке и перетащите ее туда, куда нужно
Но я в данном случае предпочитаю вернуть булавку обратно, в центр. Photoshop позволяет нам отменить последнее изменение, сделанное через фильтр Tilt-Shift, так что я отменю перемещение, нажав Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре. Булавка и, соответственно, зона размытия возвращаются на место:
Булавка вернулась в центр кадра
Шаг 5: Изменяем размер зоны резкости
Как мы теперь знаем, защищенный участок заключен между двумя сплошными чертами. Изменить его размеры можно, просто передвинув эти линии. Присмотревшись, вы заметите небольшую точку в центре каждой линии. Нажмите на нее и, удерживая клавишу мыши, переместите вверх или вниз. Фильтр Tilt-Shift позволяет еще и поворачивать эти линии, но обычно в таком спецэффекте нет необходимости, так что чтобы случайно не повернуть зону резкости, перемещая линии, удерживайте и клавишу Shift. Так будет проще передвигать линии строго горизонтально:
Удерживая Shift, перемещайте границы зоны резкости
Шаг 6: Изменяем размер переходной зоны
Помимо двух сплошных линий вы увидите и две пунктирные линии, которые расположены ближе к верхней и нижней границам кадра. В этом месте размытие становится максимальным. Участок между сплошной и пунктирной линиями называется переходной зоной. Размытие начинается постепенно за сплошной линией и усиливается по мере приближения к пунктиру. За пределами пунктиров размытие становится стопроцентным.
Чтобы изменить размер переходных зон, точно так же перемещайте пунктирные линии. Если разместить их поближе к сплошным линиям, переход между четкими и размытыми участками будет резким, а если вы разнесете их сильнее, переход станет более плавным:
Перемещая пунктирные линии, вы можете изменить площадь переходной зоны
Шаг 7: Добавляем дисторцию (опционально)
Эту опцию можно найти только в панели Blur Tools, она называется Distortion и позволяет нам добавить к размытию легкий эффект движения. По умолчанию заданное значение дисторции равно 0 %, это означает, что снимок остается без изменений. Если сдвинуть ползунок вправо, к размытию добавится эффект зуммирования, а если влево — эффект вращения. Также по умолчанию Photoshop добавляет этот эффект только на нижнюю часть фотографии. Если вы хотите изменить и верхнюю часть, поставьте галочку перед Symmetric Distortion под ползунком:
Опции Distortion в панели Blur Tools
Вот что происходит с моим снимком, если на него наложить зуммирование (с галочкой перед Symmetric Distortion). Вы можете и не применять дисторцию; например, в данном случае я считаю, что она ничего не дает, так что переведу ползунок обратно на 0 %, чтобы убрать эффект.
Опция Distortion позволяет создать эффект зуммирования или кругового движения
Как спрятать булавку и просмотреть изображение
На снимке появилось столько линий, точек и кружочков, что оценить результат может быть затруднительно. Чтобы убрать разметку булавки, нажмите и удерживайте клавишу H. Таким образом булавка на время скрывается. Отпустив клавишу, вы снова ее увидите.
Также можно в любой момент вернуться к оригиналу для сравнения. Для этого надо лишь убрать галочку перед Preview в верхней части галереи Blur Gallery или нажать кнопку P. Снова поставьте галочку перед Preview или нажмите P, и размытие опять появится в окне предварительного просмотра:
Манипулируя галочкой перед опцией Preview, можно перемещаться между оригинальной и отредактированной фотографиями
Шаг 8: Применяем размытие
Чтобы сохранить результат, нажмите Enter (Win) / Return (Mac) и выйдите из галереи Blur Gallery:
Фотография после применения фильтра Tilt-Shift
Шаг 9: Добавляем слой для цветовой коррекции Hue / Saturation
Предлагаю довершить работу над созданием миниатюры, усилив насыщенность цветов, благодаря чему будет казаться, что машинки раскрашены вручную. Добавим новый слой для управления Hue / Saturation, для чего откроем панель Adjustments и кликнем на иконку Hue / Saturation (крайняя слева во втором ряду):
Выберите Hue / Saturation в панели Adjustments
Новый слой появится в панели слоев над слоем Layer 1.
Панель слоев с новым слоем
Шаг 10: Повышаем насыщенность цветов
Управлять новым слоем будем через панель Properties. Перемещайте ползунок Saturation вправо, это усилит насыщенность цветов на всем снимке. Смотрите на саму фотографию, чтобы не зайти слишком далеко. Я устанавливаю значение, равное +20:
Перемещаем ползунок Saturation
И все, готово! Вот еще раз оригинал для сравнения:
Оригинальный снимок
А вот миниатюра, созданная с помощью нового фильтра Tilt-Shift Blur Filter и усиления насыщенности цветов в Photoshop CS6:
Конечный результат
Источник — http://www.photoshopessentials.com/
Как создать фотографию с Tilt-Shift эффектом
Tilt-shift (Тилт-шифт/Наклон-смещение) фотография (или «эффект миниатюры») все еще остается относительно новым направлением, и это отличный способ вызвать интерес к своему творчеству через социальные сети, галереи и портфолио. Единственной проблемой является цена оборудования. Даже если у вас уже есть зеркальная камера, tilt-shift объектив обойдется вам порядка 1500 USD, а на такие расходы ради одного фотоэффекта готовы отважиться далеко не все из нас.
Но есть и хорошая новость: вы можете воссоздать tilt-shift эффект совершенно бесплатно или за небольшую плату во множестве вариантов. Результаты применения всех методов, о которых пойдет речь, на самом деле лучше, чем фотография, сделанная классическим tilt-shift объективом, потому что у вас всегда остается исходное изображение, с которым можно продолжать работать, а не довольствоваться тем, что получилось.
Как создать Tilt-Shift фотографию без соответствующего объектива
Вариант 1: TiltShiftMaker.com
Если вы только начинаете работать с tilt-shift фотографией, программа TiltShift Maker – это отличный выбор, потому что она предельно проста. Вы загружаете свою фотографию или ссылку на фото в сети, выполняете несколько корректировок, используя предлагаемые настройки и через считанные секунды скачиваете готовое изображение.
На сайте TiltShiftMaker.com есть также галерея выложенных пользователями превосходных tilt-shift фотографий, которые просто незаменимы, если вы в поисках вдохновения или хотите выяснить, с какими фотографиями эффект работает лучше.
Вариант 2: Tilt-Shift фильтры Photoshop
Все разновидности tilt-shift фильтров для Photoshop способны создать эффект миниатюры в рамках обычного для вас рабочего процесса. Мой любимый фильтр доступен за 5 USD на сайте Graphic River и предлагается в комплекте с четырнадцатью другими фильтрами для фотоэффектов.
Вариант 3: Tilt-Shift урок в Photoshop
Есть масса обучающих материалов о том, как создать tilt-shift эффект в Photoshop. Мой любимый урок с названием «How to create your own tilt-shift photograph in Photoshop» (Как самому создать tilt-shift фотографию в Photoshop) выложен на сайте photo.tutsplu. Он прост, понятен и щедро проиллюстрирован.
Как создать в Photoshop свою собственную Tilt-Shift фотографию
Автор – Кристиан Бенинказа (Christian Benincasa)
Имитация эффекта миниатюры — это отличный способ оживить иногда неудавшийся, скучный снимок. Этот эффект еще называют tilt-shift (эффект сдвига и наклона), потому что результат его применения напоминает фотографию, сделанную с помощью tilt-shift объектива, в котором линзы можно наклонять и сдвигать. В этом уроке мы изучим этот интересный эффект и выясним, как его достичь, не тратя деньги на новые линзы.
Иллюстрация конечного результатаШаг 1. Как это работает?
Имитации миниатюр возможна благодаря оптическому обману зрения, заставляющему поверить, что перед нами снимок миниатюрного мира, а не изображение в натуральную величину. Такое восприятие связано с маленькой глубиной резкости. С малыми глубинами резкости мы сталкиваемся обычно при макросъемке, когда объект на фотографии кажется значительно меньше, чем на самом деле.
Шаг 2. Выбор правильного ракурса
Лучшие псевдоминиатюры получаются, когда съемка выполнена с большой высоты в совокупности с хорошим обзором, и чем больше угол между объективом камеры и землей, тем лучше. В кадрах, сделанных под небольшими углами, тоже есть своя прелесть, но для псевдоминиатюр лучшие результаты получаются с большими углами съемки. Вот почему кадры съемки с высоты эмулируют фотографии, которые выглядят, как миниатюрные модели реальности.
Если вы намерены получить хороший эффект, не спеша обдумайте и выберите лучшее место для съемки. В городе это может быть смотровая площадка, если вы «отважитесь» отправиться туда, а за городом подойдет любая возвышенность вроде холма. Высота и хороший обзор обеспечат необыкновенно интересные снимки с эффектом миниатюры. Еще одним непременным условием хорошего результата является выполнение съемки в дневное время. Даже если ваш ночной снимок очень ярко освещен, эффект малой глубины резкости не будет столь заметным, как при съемке в дневное время.
Шаг 3. Приступаем к работе в Photoshop
Первым шагом на пути к миниатюризации фото будет переход в режим Quick Mask (Быстрая маска), что произойдет при нажатии клавиши «Q», или на иконку в палитре инструментов. В этот режим можно также перейти, выбрав в меню Select (Выделение) команду Edit in Quick Mask Mode (Редактировать в режиме быстрой маски). С помощью маски мы сможем указать программе, какие области изображения должны быть в фокусе или размыты.
Шаг 4. Включаем инструмент Gradient (Градиент)
Инструмент Gradient можно выбрать, кликнув на иконке в палитре слоев, или нажав клавишу «G».
Выберите на панели инструментов вверху reflected gradient (зеркальный градиент, четвертый значок слева) и вариант перехода цвета «от черного к белому».
Шаг 5. Проводим фокусную линию
На этом шаге вряд ли удастся избежать множества проб и ошибок в стремлении к идеальному результату, и вероятно, он займет больше всего времени. Протягивая линию, начинайте с точки, где резкость должны быть максимальной. В зависимости от направления проводимой линии (вверх или вниз от исходной точки), градиент будет различным. Пробуйте разные варианты, чтобы выбрать лучший, на ваш взгляд, результат.
Главное не слишком вытягивать линию, поскольку в конечном счете она определяет глубину резкости вашего изображения, и пусть вас не смущает превращение градиента в красный, несмотря на то, что выбран переход от черного к белому, так и должно быть!
Смотрите, не сделайте полосу градиента слишком узкой, иначе размытая область изображения закроет небольшую часть того, что находится в фокусе, и наоборот, чересчур растянутый градиент приведет к избыточной глубине резкости, нивелируя эффект, который мы пытаемся достичь.
Идеальный градиент должен иметь приличную полосу сплошного, плотного цвета, где резкость будет подчеркнута, но и область затухания нужно оставить достаточной, чтобы эффект Lens Blur (Размытие при малой глубине резкости), который будет применен, выглядел правдоподобно.
Шаг 6. Возвращаемся в стандартный режим
Удовлетворившись результатом маскирования, перейдите в стандартный режим редактирования, снова кликнув на иконке в палитре инструментов, или нажав клавишу «Q». Сделав это, вы увидите прямоугольное выделение градиентной области, границы которой вы определили на предыдущем шаге в «красном режиме».
Шаг 7. Добавляем эффект Lens Blur
Теперь мы применим специальный эффект размывки, который уменьшит глубину резкости. Зайдите в меню Filter > Blur (Фильтр > Размытие) и выберите Lens Blur (Размытие при малой глубине резкости).
Шаг 8. Настройка фильтра
В окне редактирования фильтра Lens Blur вы увидите иллюстрацию предварительного результата применения эффекта на вашем изображении и органы управления параметрами настроек справа. Большинство настроек по умолчанию вполне удовлетвотворительны для желаемого нами эффекта.
Я бы изменил форму диафрагмы (iris shape) с шестиугольника (hexagon) на восьмиугольник (octagon), но это решение остается за вами. Можете как угодно изголяться с настройками, лишь бы результат вас устроил и вы с удовлетворением нажали бы OK в правом углу вверху.
Шаг 9. Снимаем выделение
Применив фильтр, снимите выделение, нажав Ctrl+D, или выбрав в меню Select (Выделение) команду Deselect (Отменить выделение).
Шаг 10. Усиливаем насыщенность.
Чтобы вызвать ощущение игрушеченого мира, мы немного усилим насыщенность красок на фотографии. Нажмите Ctrl+U или перейдите в Image > Adjustments (Изображение > Коррекция) и выберите Hue & Saturation (Цветовой тон/Насыщенность).
Теперь сдвиньте ползунок насыщенности (saturation) вправо, чтобы усилить ее, но не увлекайтесь. Достаточно небольшого смещения, чтобы вызвать ощущение, что на фотографии изображена игрушечная модель реальной картины. Готово!
Финальный результат
Заключение
Имитация эффекта миниатюры на фотографии – это замечательная техника, которую можно использовать для многих снимков ландшафта. Этот эффект очень легко реализуется в Photoshop, в чем вы только что убедились. Данный урок коснулся лишь основ создания псевдоминиатюр, но, используя описанный метод можно сделать гораздо больше. Более продвинутые приемы могут использовать выборочный фокус и отдельные слои для создания более реалистичного эффекта. На этом урок закончен.
Если вы счастливый обладатель Photoshop CS6, вы будете рады узнать, что компания Adobe добавила специальный tilt-shift эффект («Наклон-смещение» в меню Фильтр/Размытие) для упрощения всего процесса, который раньше включал необходимость использования быстрой маски, фильтра «Размытие» и коректирующих функций. В эффективности новой «примочки» можно убедиться, посмотрев урок на сайте ComputerArts.
Использование фильтра Tilt-Shift в Photoshop CS6
Бэн Сикрит (Ben Secret) реализует инновационный подход к насыщенности цвета и создает миниатюрную модель деревни
Tilt-shift (Наклон-смещение) – это особый способ избирательного фокусирования и расфокусирования участков изображения вручную, что реализуется наклоном и сдвигом линз объектива камеры относительно плоскости снимаемой поверхности. Сегодня этот прием больше известен, как метод превращения обычных фотографий в миниатюрные модели городов и деревень. Эффект достигается имитацией преувеличенной глубины резкости (обычно в фокусе центр изображения, а все что рядом или дальше размыто), чтобы создать изображение, похожее на снятую под углом крупным планом сценку из маленького мира.
Photoshop CS6 предлагает гениально простой эффект размытия Tilt-shift, который в сочетании с усиленной насыщенностью идеально подходит для создания оптически обманчивых иллюзий миниатюрных моделей реальных фотографий. В этом уроке я покажу вам, как добавить этот эффект к вашему изображению.
1. Для начала загрузите свою фотографию в Photoshop и продублируйте ее. Классический ракурс для tilt-shift фотографии обычно бывает у снимков, сделанных с довольно большой высоты (возможно это окно оффиса или склон холма) со средним фокусным расстоянием, не рассчитанным на слишком четкую перспективу, и с небольшими интересными деталями в центральной части. Однако это эффект может быть использован гораздо более творчески.
2. Фильтр Tilt-shift (Наклон-смещение) вы найдете в меню Filters (Фильтр) в группе Blur (Размытие). Перед вами в центре сразу же появится кружочек, который предсатвляет собой точку фокусировки объектива (фокальная точка). Линии с каждой стороны определяют ширину горизонтальных полос, в пределах которых изображение должно быть в фокусе. По мере приближения к пунктирной линии, резкость ослабляется, а за ее пределам изображение размыто полностью. Установите радиус размытия (blur) 25px.
3. Сплошными линиями можно регулировать положение фронта размывки с обеих сторон. Здесь мы преувеличиваем глубину резкости, поэтому ориентируйтесь на пейзаж. Я сделал в фокусе узкую полосу, пересекающую всю деревню. Затем, поскольку на изображении есть близкий передний план внизу, я приподнял нижнюю пунктирную линию, чтобы переход от размытой области к резкой был контрастнее. Ползунок управления искажением (distortion control) добавляет размывке эффект перспективы (я здесь выставил 80%).
4. Эффект расфокусировки – это только полдела на пути к нашей цели, а вторая половина заключается в том, чтобы придать изображению яркий, красочный вид, и для этого я прибегну к своему собственному хитрому приему, а не к корректирующим слоям Hue/Saturation (Цветовой тон/Насыщенность), или Vibrance (Вибрация).
Скопируйте на новый слой ваше размытое изображение, нажав Cmd/Ctrl+J, и режим наложения измените на Color (Цветность).
5. Теперь создайте для дубликата корректирующий слой Curves/Кривые (на самом деле здесь можно использовать чуть ли не любой корректирующий слой) и скрепите его с нижним слоем обтравочной маской (clipping mask). Это можно сделать, либо выбрав команду Create Clipping Mask (Создать обавочную маску) в меню Layers (Слои), либо кликнув с нажатой клавишей Opt/Alt на линии, разделяющей слои в палитре слоев. Теперь измените для корректирующего слоя режим наложения на Overlay (Перекрытие) и отрегулируйте степень насыщенности ползунком непрозрачности.
Финальное изображение
Метод, описанный в первом уроке, требует значительно больше времени, чем любой из охарактеризованных здесь, но у него есть огромное преимущество в плане контроля над процессом создания эффекта, который вы можете локализовать на конкретном объекте своей фотографии или на выбранном композиционном центре.
Тем не менее, прежде чем приступить к выполнению какого бы то ни было tilt-shift урока в Photoshop, я бы рекомендовал сначала прогнать фотографию через один из других методов, чтобы получить представление о том, как мог бы выглядеть конечный результат. Самое худшее, что вы можете сделать, это потратить драгоценное время, выполняя этот урок, а в конце прийти к заключению, что выбранное вами фото не пригодно к применению tilt-shift эффекта.
Фото: Single ShotВариант 4: Tilt-Shift приложения
Вам не нужна камера, чтобы делать потрясающие фотографии с tilt-shift эффектом. Есть несколько приложений для iPhone и Android, с помощью которых вы можете фотографировать прямо на ходу, добавлять tilt-shift эффект в пару кликов и затем загрузить их в любое время в любом месте.
Вот некоторые из лучших приложений с различными вариантами tilt-shift фильтров и эффектов:
Может приложения и ограничены в функциях управления, которыми обладают другие доступные методы, но зато здесь у вас есть гораздо больше возможности просматривать свои фотографии в любое время и сделать еще, если по какой-то причине конечный результат вас не совсем устраивает.
В зависимости от того, что вы фотографируете и насколько серьезны ваши намерения в отношении глубокого изучения техники tilt-shift со всеми ее возможностями, вполне приличный результат можно получить и с помощью мобильного телефона или планшета, прежде чем прибегать к съемке камерой DSLR, чтобы получить похожий снимок и затем редактировать его.
Заключение
Техника Tilt-shift фотографии доступна каждому, независимо от того, каков ваш бюджет. Это тот самый случай, когда есть возможность проявить творчество, используя доступные для вас ресурсы. С таким большим количеством недорогих и простых способов создания очень правдоподобных имитаций миниатюр для ваших фотографий теперь вполне реально осуществить свой заветный замысел.
Источник: onextrapixel.com
Tilt-shift эффект в фотошопе
209
19.07.2011 | Автор: Трофименко Владимир | Просмотров: 33968 | видео + текстДанный эффект получается при использовании специальных шифт-объективов. Линзы таких объективов фокусируются на части фотографии и размывают окружающую область, что создает оптическую иллюзию миниатюризированного пейзажа. В этом видеоуроке мы попробуем с вами получится похожий эффект с помощью программы Photoshop.
Мы будем создавать просто tilt-shift и немного обработанный, который будет создавать эффект макета, который сделан из пластелина или пластика.
Открываем фотографию. Далее переходим в режим быстрой маски и выбираем инструмент «Градиент». В настройках инструмента устанавливаем опцию «Зеркальный градиент».

Следующим шагом мы щелкаем по центральной части фотографии и, зажав левую клавишу мыши, ведем курсор от центра к нижней или верхней части фотографии. У нас получается красная область по центру фото как на скриншоте ниже.

При выходе из режима быстрой маски эта область останется без изменений, а все что за ней будет выделено.

Теперь давайте применим фильтр. С помощью него мы добьемся выделения объекта на передний план. Выбираем «Фильтр -> Размытие -> Размытие при малой глубине резкости» (Filters -> Blur -> Lens Blur).

В настройках фильтра можно все оставить без изменения как на фото ниже. Единственное, о чем хочется сказать — это настройка «Радиус». С помощью радиуса мы можем увеличить или уменьшить центральную часть, которая у нас остается без изменений. После всех настроек нажимаем «Ок», чтобы фильтр был применен.

В конце, через сочетание клавиш Ctrl+D, снимаем оставшееся на фотографии выделение. По сути наш tilt-shift эффект готов.

Теперь давайте пойдем немного дальше и добьемся мультяшности. Делать мы это будем с помощью Коррекции. Заходим в меню «Изображение -> Коррекция -> Цветовой тон/Насыщенность» (Image -> Adjustments -> Hue/Saturation) или нажимаем горячее сочетание клавиш Ctrl+U.

В настройках мы будем работать только с одной опцией «Насыщенность» — будем ее повышать. На фотографии из примера значения будут 50-60.

Конечно же для каждой фотографии это будет индивидуально, поэтому двигаем настройку для получения такого же эффекта как на готовом варианте.

Из рекомендаций хочется сказать, что применять такой эффект нужно на фотографиях у которых очень высокий угол съемки. Также, не обязательно, что он будет применяется горизонтальной полоской, можно выбрать какой-то один центральный объект или применить его вертикальной полосой.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:

06.03.2018 | Просмотров: 839
Сегодня Вы будете создавать Action для добавления на фотографию эффекта зерна
19.06.2011 | Просмотров: 7461
Будем создавать на фотографии сначала эффект, как будто мы смотрим через прибор ночного видения, а затем как будто через прибор теплового видения

19.06.2011 | Просмотров: 5587
Видеоурок по созданию эффекта камеры слежения на ваших фотографиях

02.06.2015 | Просмотров: 1629
В этом уроке Басманов Максим научит вас создавать ретро эффект на фотографии с помощью программы фотошоп.

23.02.2012 | Просмотров: 4532
В этом видеоуроке Зинаида Лукьянова подкинет вам идею для оформления портретов. Этот эффект особенно здорово будет смотреться на фотографиях невест.
Имитируем Tilt-shift эффект
Используя фотографии повседневных сцен и применяя минимум усилий, вы можете получить снимки, напоминающие съемку миниатюрных моделей.
В данной статье приведены основные правила, следуя которым вы сможете убедить аудиторию в том, что они смотрят на железнодорожную модель, а не на фотографию реального мира. В конце страницы содержится раздел о выборе правильного снимка. Для того чтобы применять эти рекомендации, вам потребуется программа Photoshop версии CS или выше.

Шаг 1. Градиентная маска

Откройте выбранное изображение и нажмите Q, чтобы перейти в режим Быстрая маска (Quick Mask), теперь выберем инструмент Градиент (Gradient). Установим цвета по умолчанию, нажав D, и поменяем их местами, нажав на двустороннюю стрелку рядом с ярлыком выбора цветов.
Следующим этапом будет установка градиента в соответствии с вышеприведенным примером. Убедитесь в том, что был выбран зеркальный тип градиента – это четвертая слева иконка, похожая на цилиндр.
Шаг 2. Применяем маску

Выберите место, которое вы хотите видеть в фокусе, обычно это примерно середина между верхом и низом. Нажмите в этой точке на левую кнопку мыши, не отпуская, проведите линию градиента вверх. Отпустите кнопку у края. Не помешает, если линия будет немного наклонена.
Вы должны были получить что-то на подобие того, что изображено на иллюстрации. Вновь нажмите на Q, чтобы вернуться в режим Быстрая маска (Quick Mask).
Шаг 3. Имитация размытия объектива

Выбираем: Фильтр – Размытие — Размытие при малой глубине резкости (Filter – Blur — Lens Blurr), чтобы открыть соответствующее меню. Выбор правильных настроек требует наличия некоторых навыков, но для начала достаточно использовать значения, предложенные в примере.
Пункт Диафрагма (Iris) в меню контролирует форму виртуальной диафрагмы. Шестиугольная (hexagonal) диафрагма наиболее приемлема, также вы можете попробовать закруглить резкие углы геометрической формы с помощью пункта Кривизна листа (Blade Curvature). Опция Поворот (Rotation) контролирует углы шестиугольника. Раздел Зеркальная подсветка (Specular Highlights) добавляет светлым областям блики, но, как правило, не получится ничего хорошего, если установить значение Изогелия (Threshold) значительно ниже 250. Теперь применяем эффект и отменяем выделение.
Шаг 4. Применение кривых

Чтобы добавить ощущение искусственности, вызовем меню Кривых (Curves), нажав на Изображение – Коррекция — Кривые (Image – Adjustments — Curves), и изменим кривую RGB в соответствии с показанным выше примером. Это ослабит цвета снимка, сделав объекты более похожими на изделия из полистирола и мха.
Вот еще несколько моих фотографий, а также слайдшоу с примерами, чего можно добиться с помощью этой техники.
Советы по выбору правильной фотографии

Так как мы привыкли смотреть на модели и миниатюры сверху, то сознание будет легче обмануть с помощью фотографий, в которых перспектива направлена вниз, а не вверх или вперед по уровню глаз.
Но так же важно и освещение вашего снимка. Модели, как правило, освещаются светом ламп, поэтому человек ожидает увидеть прямые тени и яркий, практически резкий свет. Это объясняет, почему на иллюстрации сверху снимок со станцией Чаринг-Кросс (слева) с его тусклым рассеянным освещением не создает необходимого впечатления, в отличие от фотографии колеса обозрения в Лондоне (справа).
К тому же на строительство подобной модели (фотография слева) потребовались бы годы, что заведомо вызывает скептицизм. Далее приведен оригинал фотографии, которая была использована в этом руководстве.

Автор: Christopher Phin.
P.S. Вот еще классное видео по этой теме:
