Как сделать эффект рыбьего глаза в Фотошопе

«Рыбий глаз» — эффект выпуклости в центральной части снимка. Достигается применением специальных объективов либо манипуляциями в фото редакторах, в нашем случае — в Фотошопе. Стоит также заметить, что некоторые современные экшен-камеры создают такой эффект безо всяких дополнительных действий.
Эффект рыбьего глаза
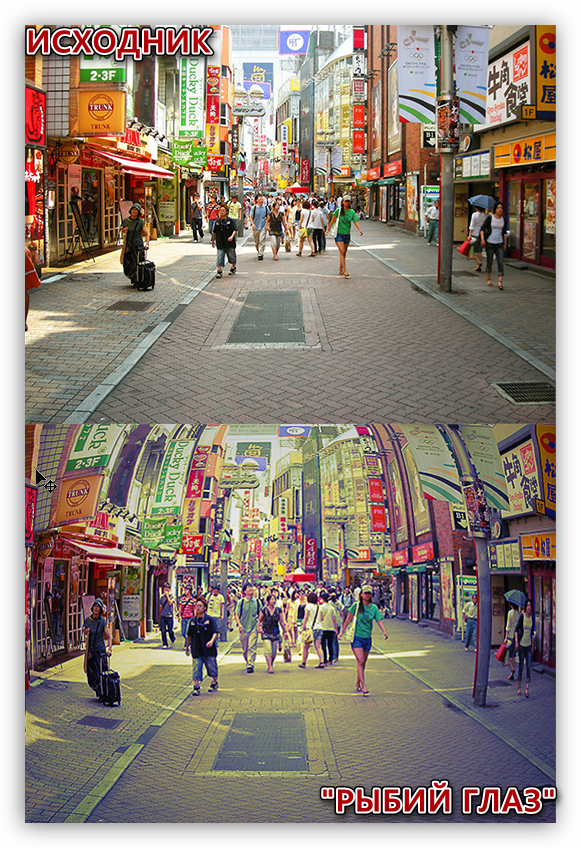
Для начала выберем исходное изображение для урока. Сегодня будем работать со снимком одного из районов Токио.

Искажение изображения
Эффект рыбьего глаза создается буквально несколькими действиями.
- Открываем исходник в редакторе и создаем копию фона сочетанием клавиш

- Затем вызываем инструмент под названием «Свободное трансформирование». Сделать это можно сочетанием клавиш CTRL+T, после чего на слое (копии) появится рамка с маркерами для трансформации.

- Нажимаем ПКМ по холсту и выбираем функцию «Деформация».

- На верхней панели настроек ищем выпадающий список с пресетами и выбираем один из них под названием «Рыбий глаз».

После нажатия увидим вот такую, уже искаженную, рамку с единственной центральной точкой. Перемещая данную точку в вертикальной плоскости можно менять силу искажения изображения. Если эффект устраивает, то нажимаем клавишу Ввод на клавиатуре.

На этом можно было бы и остановиться, но лучшим решением будет еще немного подчеркнуть центральную часть фото и затонировать его.
Добавление виньетки
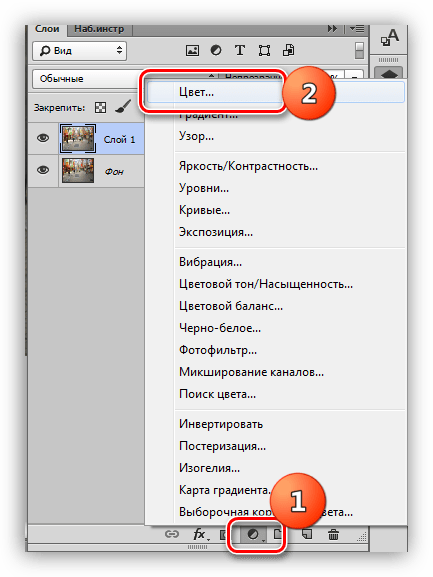
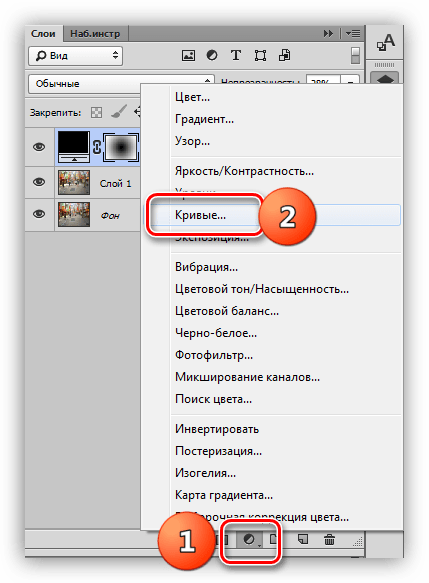
- Создаем новый корректирующий слой в палитре, который называется «Цвет», либо, в зависимости от варианта перевода, «Заливка цветом».

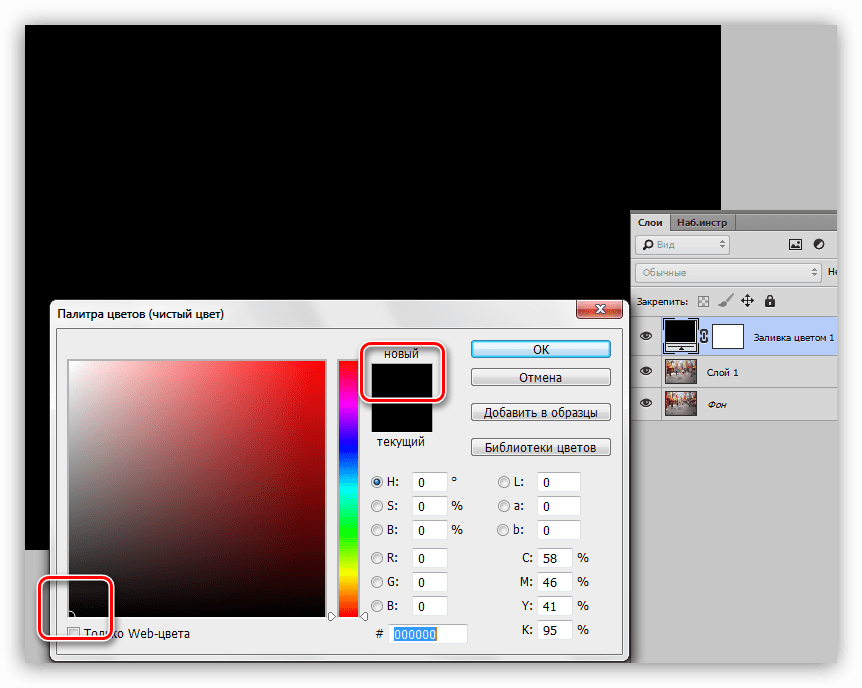
После выбора корректирующего слоя откроется окно настройки цвета, нам понадобится черный.

- Переходим на маску корректирующего слоя.

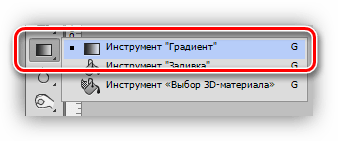
- Выбираем инструмент «Градиент» и настраиваем его.

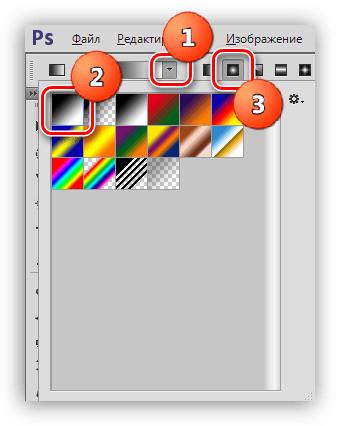
На верхней панели выбираем самый первый градиент в палитре, тип – «Радиальный».

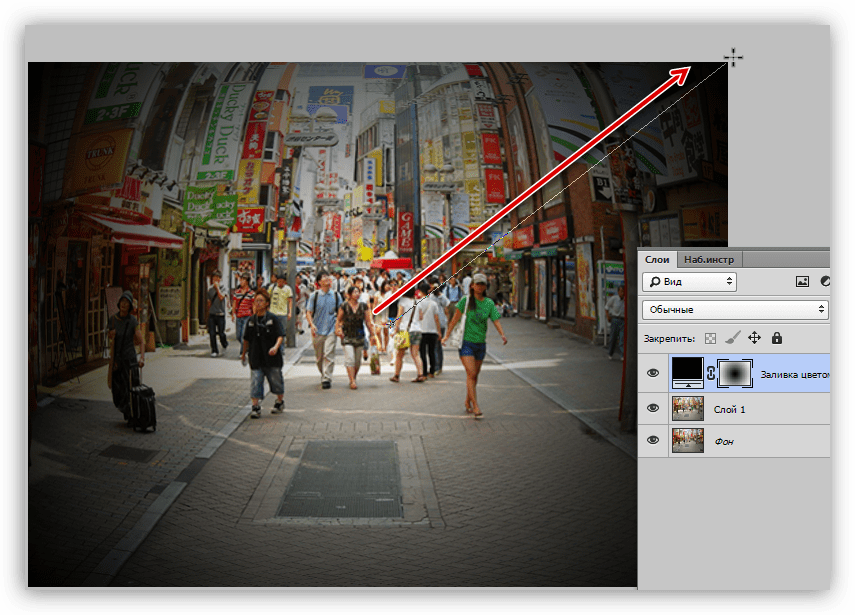
- Кликаем ЛКМ в центре холста и, не отпуская кнопку мыши, тянем градиент к любому углу.

- Снижаем непрозрачность корректирующего слоя до 25-30%.

В результате получаем вот такую виньетку:

Тонирование
Тонирование хоть и не является обязательным шагом, но придаст снимку больше загадочности.
- Создаем новый корректирующий слой «Кривые».

- В окне настроек слоя (открывается автоматически) переходим в синий канал,

ставим на кривой две точки и выгибаем ее (кривую), как на скриншоте.

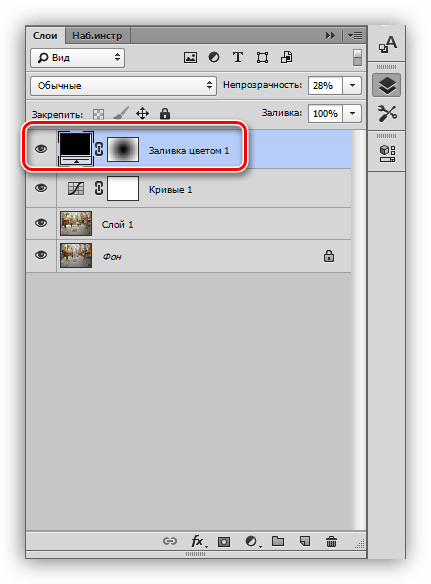
- Слой с виньеткой помещаем над слоем с кривыми.

Итог нашей сегодняшней деятельности:

Данный эффект отлично смотрится на панорамах и городских пейзажах. С его помощью можно имитировать винтажную фотосъемку.

 Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТЭффект Рыбий глаз в фотошопе (Fish-eye)
284
22.04.2012 | Автор: Кузьмичев Алексей | Просмотров: 75407 | видео + текстВ этом уроке Кузьмичев Алексей расскажет как создать на фотографии эффект Рыбий глаз. Его суть заключается в искажении перспективы на фотографии. Фотография как бы скручивается по краям и приобретает сферический эффект. В реальной жизни его можно добиться использованием объектива «рыбий глаз».
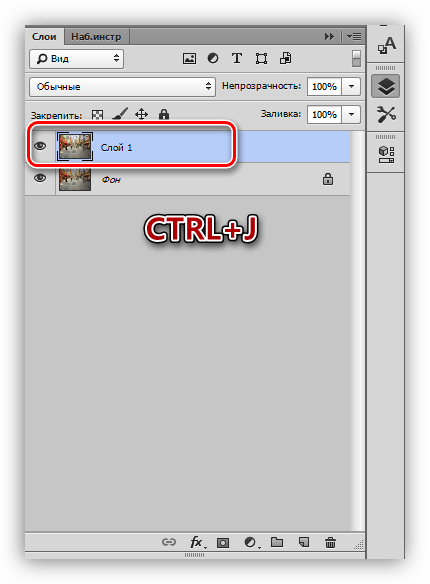
Первым делом создаем копию нашего слоя — нажимаем сочетание клавиш Ctrl+J или просто перетаскиваем фотографию на иконку создания нового слоя.

И для того, чтобы получить необходимый результат, нужно совершить всего лишь одно действие. Переходим в меню «Редактирование -> Трансформирование -> Деформация» (Edit -> Transform -> Warp).

На верхней панели настроек инструмента из выпадающего списка выбираем пункт «Рыбий глаз».

Изображение сразу приобретает эффект fish eye.

При помощи специальной точки мы можем изменять настройки деформации. Зажав ее левой клавишей мыши и потянув вверх или вниз, мы можем изменять полученный эффект — делать его сильнее или ослаблять. Смотрим на результат и когда нас все устраивает нажимаем на клавиатуре Enter.

Наш эффект Рыбий глаз готов.

Ну и чтобы сделать фотографию поинтереснее, можно немного обработать полученный результат, проведя тонирование и добавив виньетку. Добавляем к фотографии новый корректирующий слой Кривые.

Переходим в синий канал и немного тонируем фотографию.

Теперь делаем виньетку. Для этого создаем копию всех слоев, зажав на клавиатуре сочетание клавиш Ctrl+Shit+Alt+E.

Переходим в пункт меню «Фильтр -> Коррекция дисторсии» (Filter -> Lens Correction) или нажимаем сочетание клавиш Shift+Ctrl+R.

В открывшемся окне переходим на вкладку «Заказная» и изменяем два ползунка в настройке «Виньетка». Нажимаем «Ок».

Получаем готовый вариант. Смотрится стильно и интересно.

Наиболее часто Fish-Eye находит свое отражение в съемках уличных экстремальных видов спорта (паркур, скейтбординг, ВМХ и т. д.). Можно сказать, что он является «главным» объективом в таких съёмках, позволяя запечатлеть с короткой дистанции как самого «райдера», так и используемую архитектуру при выполнении трюков. Так же использование объектива очень распространено в съемке сферических панорам, поскольку позволяет минимальным количеством кадров получить полную сферу панорамы.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:

25.03.2013 | Просмотров: 8459
Создаем с помощью фотошоп ванильный эффект для фото

09.11.2014 | Просмотров: 3647
В этом фотошоп видеоуроке вы вместе с автором будете создавать фотошоп эффект под названием «Fake HDR»(«фейковый hdr» эффект).

06.07.2015 | Просмотров: 5934
В этом уроке Кузьмичев Алексей расскажет как создать эффект акварели в фотошопе.

27.06.2011 | Просмотров: 4695
Видеоурок по работе в программе Фотошоп, в котором вы научитесь создавать эффект на фотографии, который называется песочный

22.04.2012 | Просмотров: 75407 | видео + текст
В этом уроке Кузьмичев Алексей расскажет вам как создать эффект под названием Fish-Eye или Рыбий глаз.
Как сделать эффект рыбий глаз в Фотошопе
Рады приветствовать вас на нашем очередном уроке по Фотошопу, который целиком посвящен эффекту «Рыбий глаз». Зачастую такой эффект предустановлен в камерах нового поколения, но мы разберемся как применить этот эффект на самое обычное изображение.
Создание эффекта “Рыбий глаз”
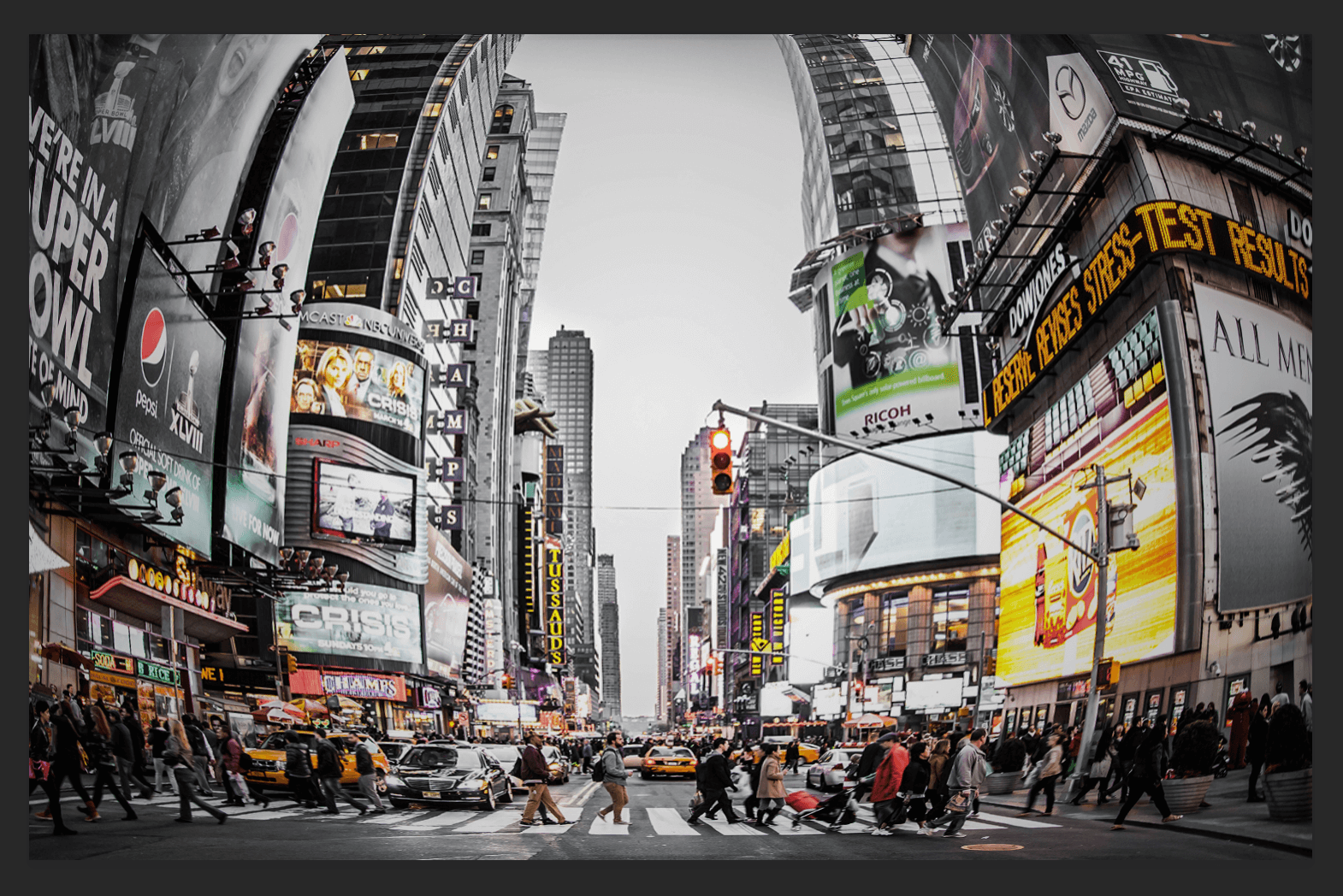
Для работы нам понадобится какое-нибудь изображение. Мы решили взять фото главной улицы Нью-Йорка – Таймс-сквер.

Деформируем изображение
Чтобы создать эффект рыбьего глаза, необходимо выполнить всего несколько несложный действий.
- Для начала, после открытия фотографии в программе, сделайте дубликат слоя, используя комбинацию горячих клавиш CTRL+J или просто перетяните слой на кнопку “Создать новый слой”.

- После этого, нужно вызвать “Свободное трансформирование”. Для этого перейдите в меню “Редактирование” и выберите соответствующий инструмент, либо воспользуйтесь комбинацией горячих клавиш CTRL+T.
 После вызова инструмента, вокруг изображения появятся рамки с маркерами, благодаря которым можно трансформировать изображение, потянув за любой из них.
После вызова инструмента, вокруг изображения появятся рамки с маркерами, благодаря которым можно трансформировать изображение, потянув за любой из них.
- Далее нажмите правой кнопкой мыши по холсту с копией и в выпадающем списке выберите “Деформация”.

- Под главным горизонтальным меню откроется панель с настройками, где нужно в пункте “Деформация” вместо “Заказная” выбрать предустановленный эффект “Рыбий глаз”.


После применения рыбьего глаза вы мы сразу заметим, что наже изображение стало выпуклым по центру, где появилась опорная точка.

Перемещая эту опорную точку по вертикали, можно менять искажение.
Наш эффект почти готов, но чего-то явно не хватает. Нужно сделать эффект в цетре изображения более явным.
Добавляем градиент
- Переходим к созданию нового корректирующего слоя “Цвет” для слоя с копией.
 Затем автоматически появится окно с настройками цвета, где нам понадобится выбрать черный.
Затем автоматически появится окно с настройками цвета, где нам понадобится выбрать черный.
- Далее нужно кликнуть именно маску корректирующего слоя:

- А затем выбрать в панели инструментов “Градиент”.
 В верхней панели настроек необходимо выбрать среди типов градиента – первый в списке, а тип – “Радиальный”.
В верхней панели настроек необходимо выбрать среди типов градиента – первый в списке, а тип – “Радиальный”.
- После, левой кнопкой мыши кликаем по центру холста и тянем в сторону нужного угла (мы потянем в правый нижний):

- После проделанных действий передвинем ползунок непрозрачности к отметке в 20-35% на свое усмотрение. Мы выставим 35%:

Таким получился наш префинальный вариант фотографии с применением эффекта “Рыбий глаз”:

Последний штрих – тонируем фотографию
Это уже не имеет отношения к самому эффекту сегодняшнего урока. Скорее это приятное дополнение, которое украсит наше финальное изображение.
- Для этого нужно еще раз создать корректирующий слой, но выбрать в выпадающем списке «Кривые».

- Перед нами автоматически откроется вкладка со свойствами. Где нужно выбрать “синий” канал. После нужно установить две точки на кривой и выгнуть ее:

- Затем нужно переместить слой с виньеткой поверх слоя с кривыми.

И вот теперь можно сказать, что это финальный вариант:

Как видите, сделать эффект “Рыбий глаз” в Фотошопе не такая сложная задача, и благодаря этому уроке вы с легкостью применять его в дальнейшем.
Если остались вопросы, пишите об этом в комментариях. До встречи в следующих уроках!
Рыбий глаз в фотошопе
Здравствуйте, дорогие читатели! Сегодня я расскажу Вам о том, как применить эффект рыбьего глаза с помощью фотошопа. Изначально данный эффект создавался с помощью специального объектива, но сегодня его можно создать искусственно в фотошопе.
Конечный результат:
Итак, давайте приступим!
Шаг 1. Выбираем фотографию
На самом деле возможно я оговорился, говоря, что данный эффект Вы сможете применить практически к любой фотографии, т.к. данный эффект смориться наилучшим образом на фотографиях, на которых присутствуют прямые линии. Это позволяет данному эффекту стать более видимым и заметным, поэтому лучше всего использовать изображения, на которых присутствуют прямые линии.
Шаг 2. Подготавливаем изображение к трансформации
Дублируйте фоновый слой, для того, чтобы всегда иметь возможность вернуться к исходному результату.
Шаг 3. Применяем эффект рыбьего глаза
Убедитесь, что на данный момент у Вас активен дубликат фонового слоя. Затем нажмите комбинацию клавиш Ctrl+T, чтобы перейти в режим свободной трансформации. Щелкните правой кнопкой мыши по трансформируемой области и из контекстного меню пункт Деформация. Далее в верхней части окна выберите способ деформации Рыбий глаз и, перемещая точку (центр трансформации), измените силу искривления изображения.
Конечный результат:
Сегодня Вы узнали, как в фотошопе создать эффект рыбьего глаза. Надеюсь, что Вам понравился данный урок, и все было понятно.
Спасибо за внимание. До новых встреч!
Автор: Сергей Заставный;
Сайт: smart-photoshop.ru
Понравился материал?
Не жадничай — поделись с другими!
Как в Фотошопе сделать эффект «рыбий глаз»
Вам понадобится
- — установленный Adobe Photoshop;
- — файл изображения.
Инструкция
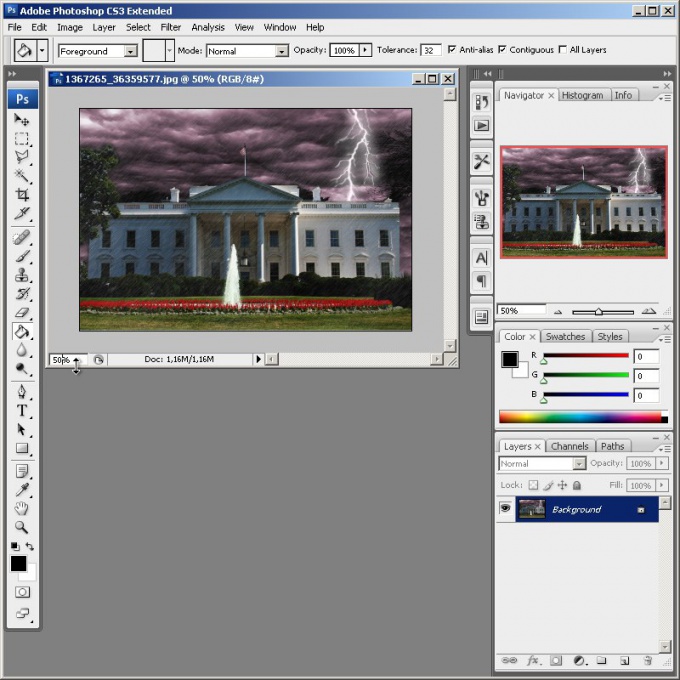
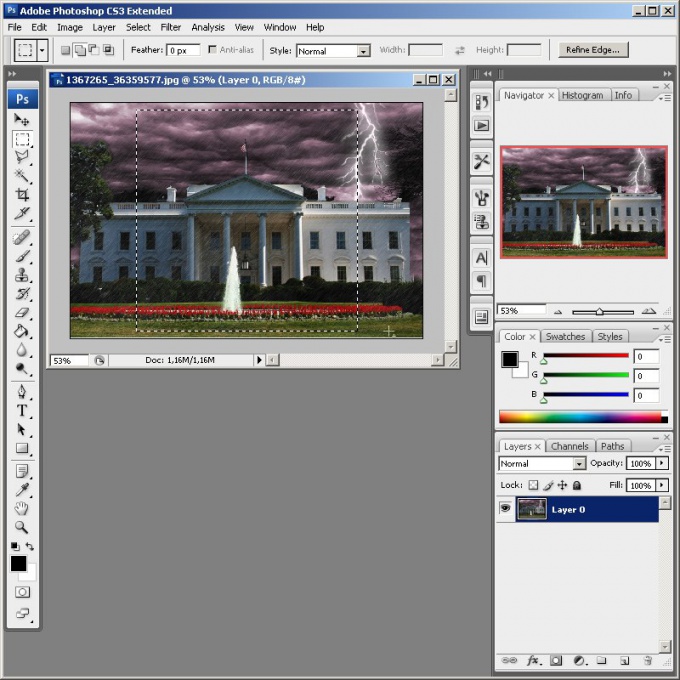
Откройте исходное изображение в Adobe Photoshop, выбрав пункт «Open…» в меню File. При помощи текстового поля, расположенного в нижней части окна документа, или инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен позволять производить манипуляции со всей областью изображения, предназначенной для обработки.

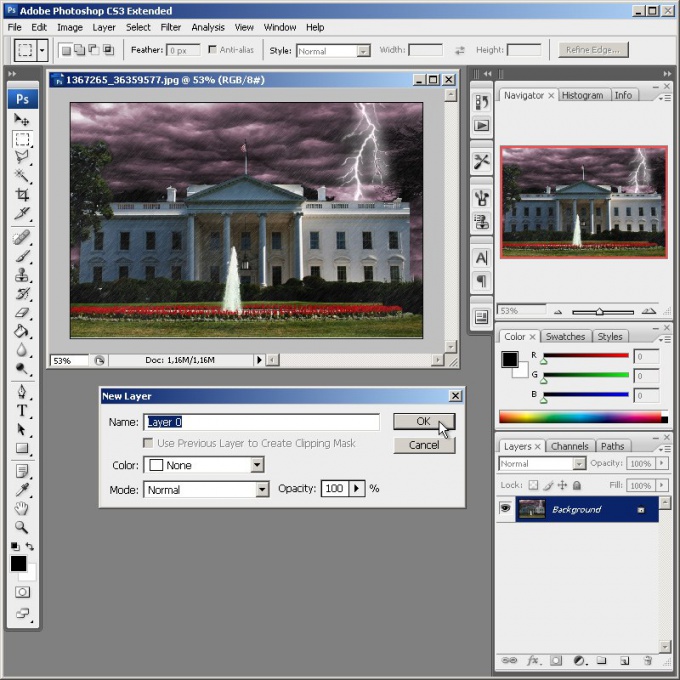
Создайте основной слой из фонового. В главном меню выберите пункты Layer, New, «Layer From Background…». Нажмите на кнопку OK в появившемся диалоге Layer.

Выделите область изображения, к которой нужно применить эффект «рыбий глаз». Используйте инструменты Rectangular Marquee Tool или Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите этот шаг.

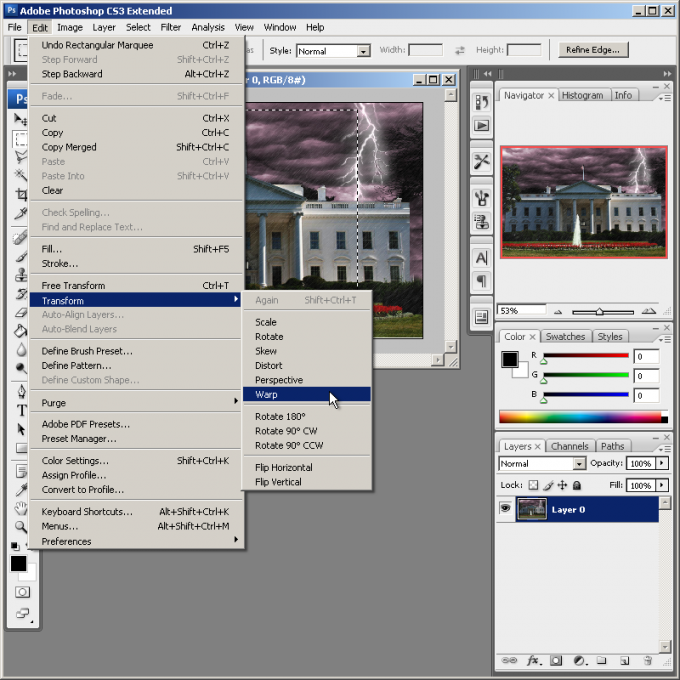
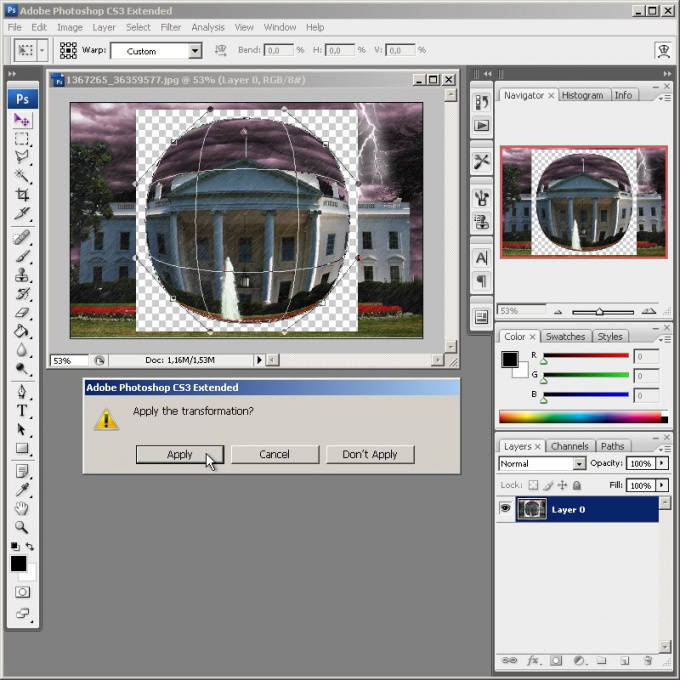
Активируйте режим обработки изображения при помощи внесения искажений. В меню последовательно выберите пункты Edit, Transform и Warp. После этого в окне документа отобразится сетка для управления параметрами эффекта.

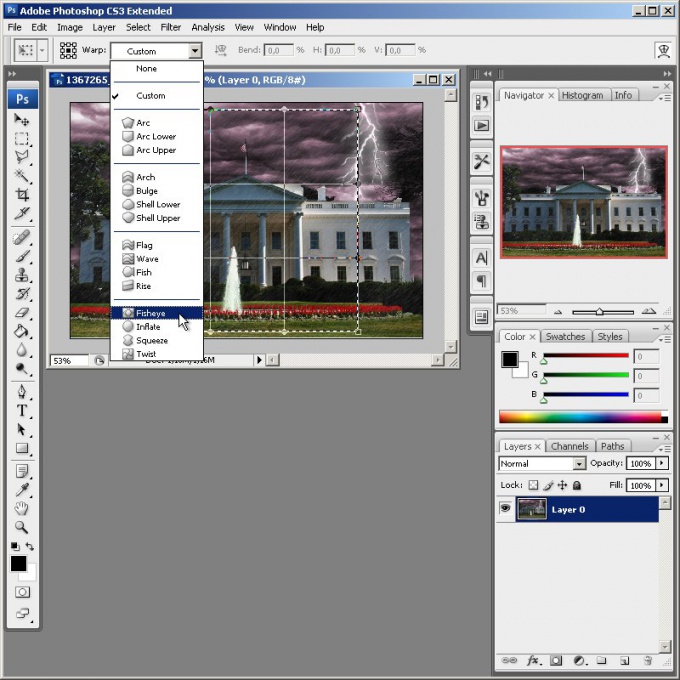
Измените тип применяемого искажения на «рыбий глаз». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).

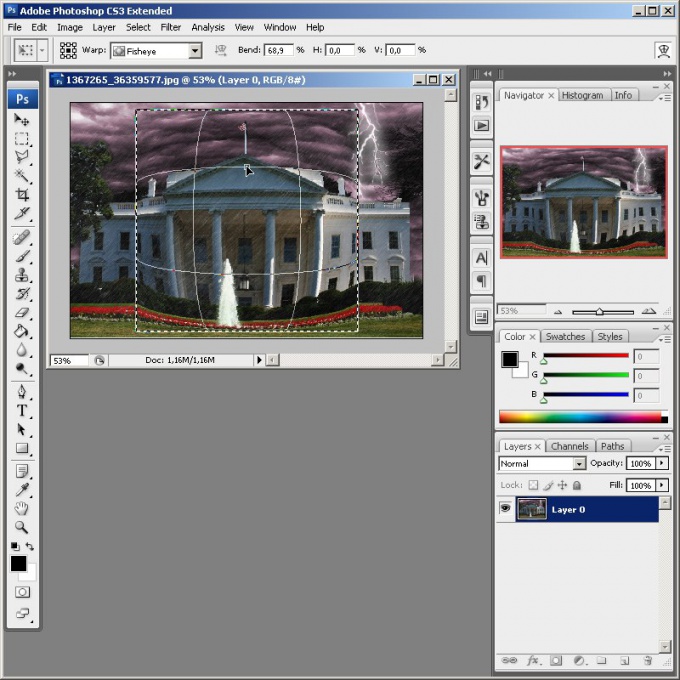
Примените эффект «рыбий глаз» к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения необходимого уровня искажения.

При необходимости внести дополнительные изменения в изображение, например, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для получения необходимого эффекта. Примените внесенные изменения, кликнув на любую кнопку инструментальной панели и нажав OK в появившемся диалоге.

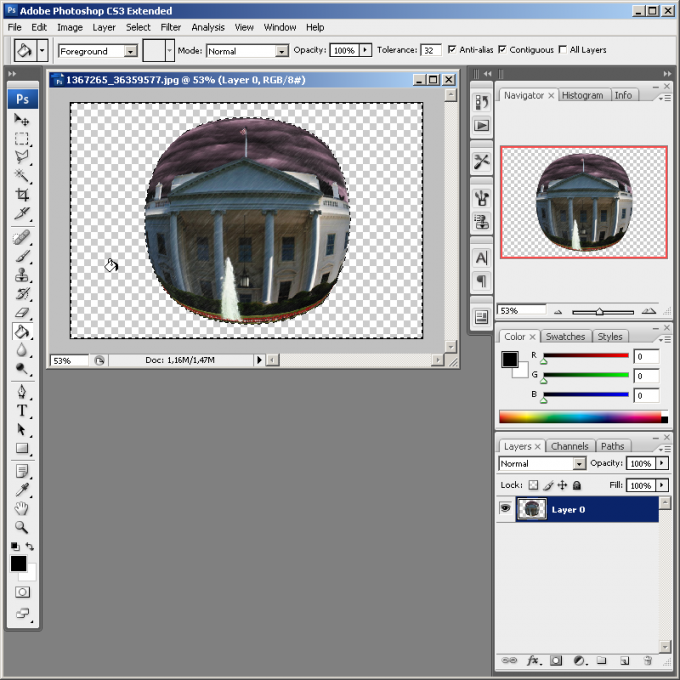
Если это необходимо, доработайте изображение с внесенным эффектом «рыбьего глаза». Например, инвертируйте текущее выделение, нажав Ctrl+I, очистите фон, нажав Del, а затем залейте его нужным цветом при помощи инструмента Paint Bucket Tool. Произведите кадрирование инструментом Crop Tool.

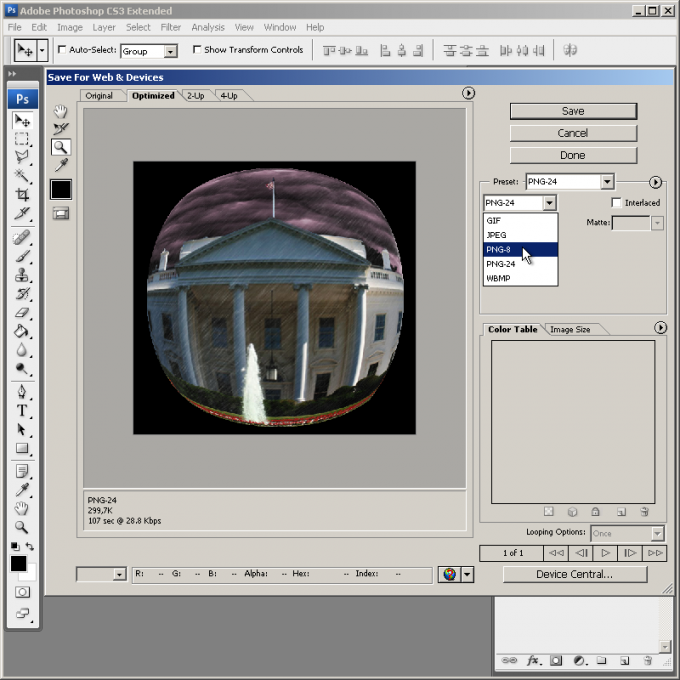
Сохраните результат работы в файл. Воспользуйтесь пунктом «Save As…» или «Save for Web & Devices…» раздела File главного меню. При сохранении особое внимание уделите выбору формата и степени сжатия данных. Если с изображением предполагается дальнейшая работа, сохраните его копию в формате PSD.

Как создать сцену с эффектом “рыбий глаз” и спартанцем в Фотошоп
В этом обучающем уроке по Фотошоп мы собираемся изучить как изменять размеры пустынного пейзажа, камней и смешивать снимки между собой для создания динамической перспективы в стиле “рыбий глаз”, а также используем различные корректирующие слои для изменения цвета и манипуляции фото в целом. Приступим!
Этот урок изначально был опубликован 5 января 2012 года.
Предосмотр финального результата


Ресурсы урока
Шаг 1
Открываем или создаем новый файл в Фотошоп. Он должен быть около 7200 пикселей в ширину при 4800 пикселях в высоту и 300 dpi разрешении.(Можно уменьшить размеры снимка наполовину, если работать над ним тяжело с учетом требований компьютера).


Шаг 2
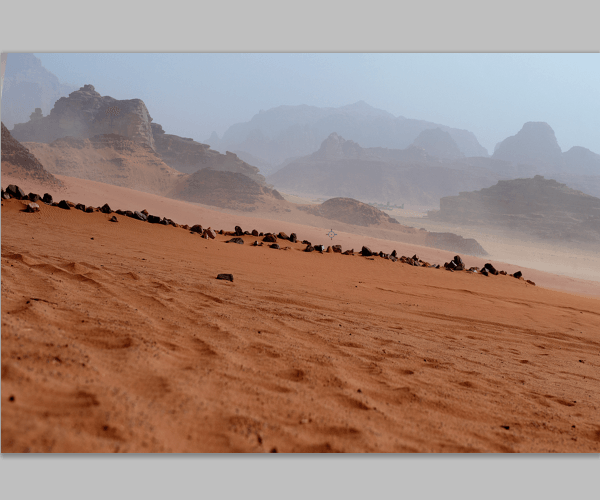
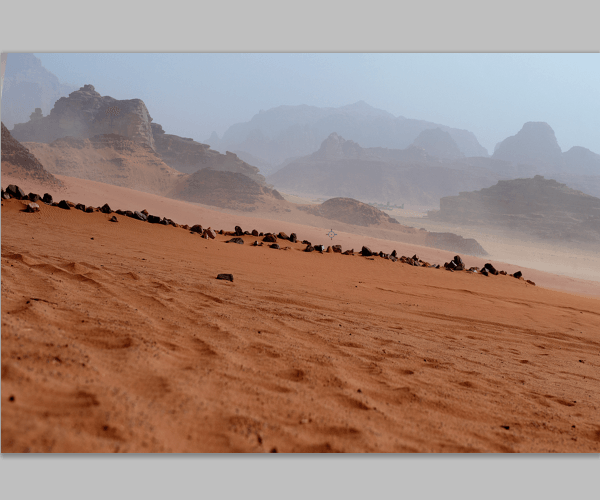
Перетащите изображение с камнем в документ и поверните его слегка в одну из сторон. Это поможет нам создать перспективу.


Теперь помещаем фото с пустыней прямо наверх слоя с камнем и вращаем его, чтобы выровнять позицию. Вы можете уменьшить непрозрачность слоя, если у вас возникнут проблемы с совмещением.


Добавляем маску слоя к слою с пустыней и используем мягкую кисть (B) жесткостью 0%, стираем верхнюю часть изображения так, чтобы горизонт совпадал с камнем и они сливались друг с другом:


Шаг 3
Теперь мы собираемся поработать над смешением этих двух изображений. Для начала нам нужно сравнить цвет песка в пустыне и камня. Переходим в меню Image>Adjustments>Levels (или нажимаем Ctrl+L), далее применяем следующие настройки для сравнения света:


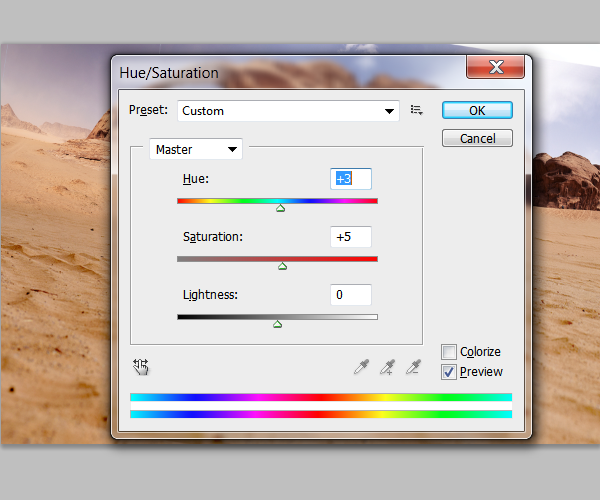
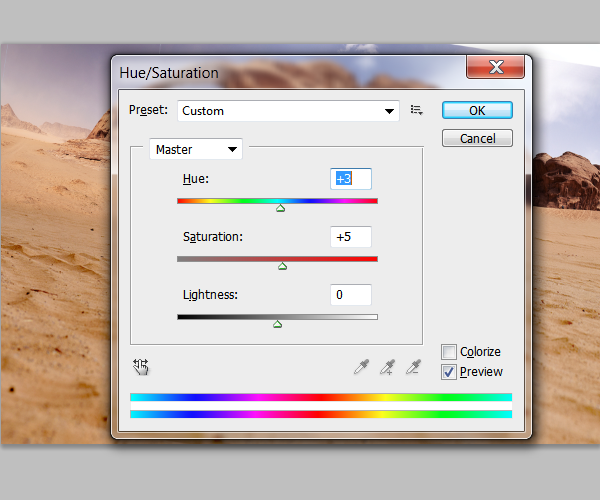
Переходим в Image>Adjustments>Hue and Saturation для изменения цвета и оттенков:


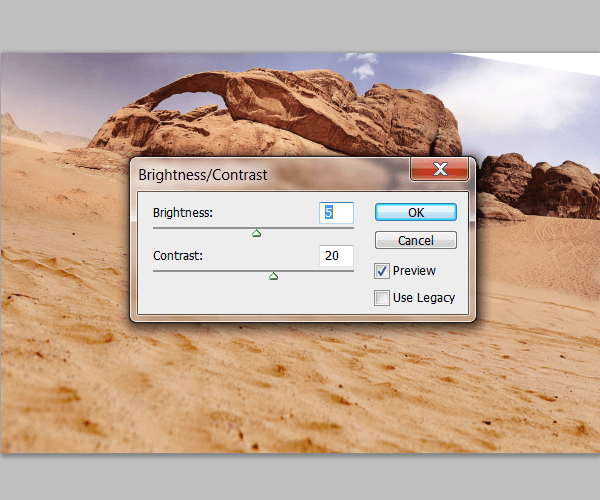
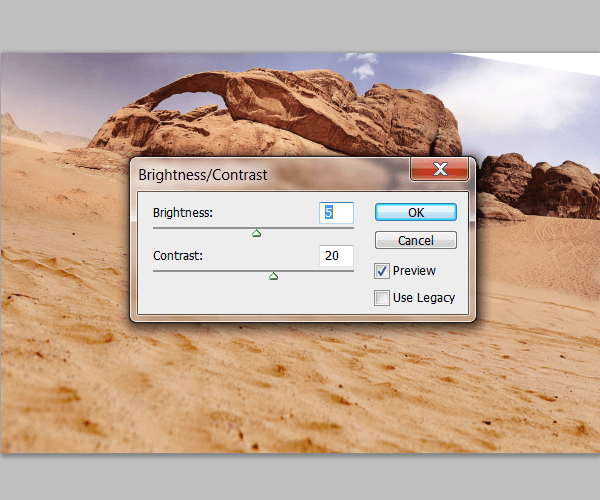
Идем в меню Image>Adjustments>Brightness and Contrast, чтобы проделать окончательную настройку:


Вот как должен выглядеть снимок:


Шаг 4
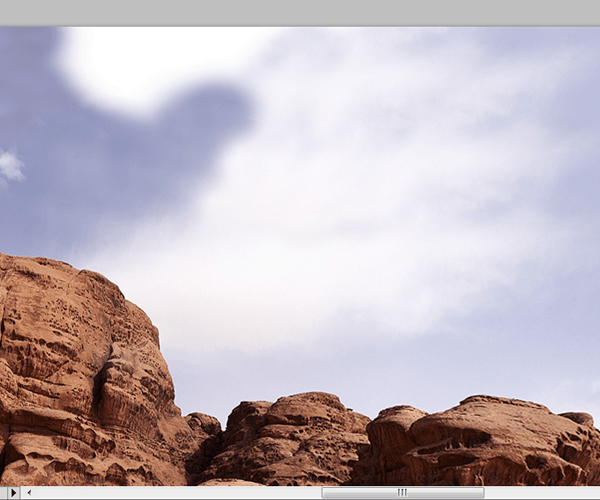
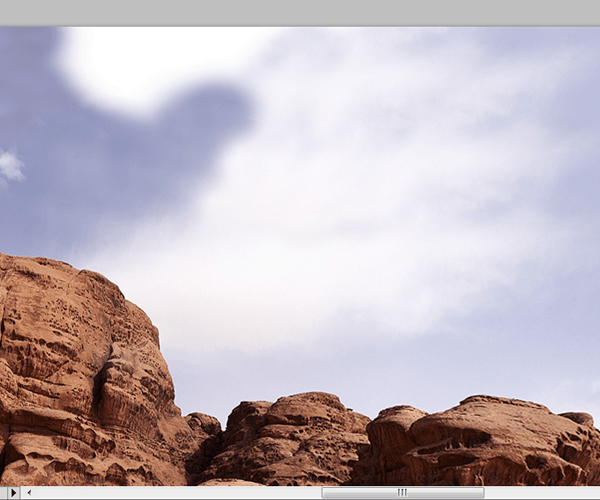
В то время пока мы совместили по цвету оба снимка, они еще не сведены воедино и к ним нужно применить мягкий переход. Чтобы исправить это, мы воспользуемся инструментом Cloning Stamp Tool (Штамп) (S) для смягчения краев стыковки. Создайте новый слой наверху изображения с пустыней, и при помощи Штампа с 0% жесткостью сделайте мазок кистью с непрозрачностью около 45% и поставьте галочку напротив пункта ‘Current and Below’ (текущий и ниже). Удерживая кнопку Alt, кликните по изображению, установив точку клонирования, раскрасьте края фото.


Штампуйте новые источники столько сколько нужно. Сливайте изображения воедино.


Повторите этот шаг до тех пор, пока не получите следующую картину:


Шаг 5
Выделите все слои и слейте их воедино – клавиши (Ctrl+E). Вы можете продублировать их и сохранить для последующих действий, если хотите сделать сохранение перед слиянием. Нам необходимо сделать их одним целым, так как мы собираемся изменить общий план и перспективу. После слияния слоев переходим в Edit>Transform>Warp и перемещаем фото как указано на рисунке:




Постарайтесь сделать эксперимент удачным, потребуется время чтобы получить хороший результат.


Шаг 6
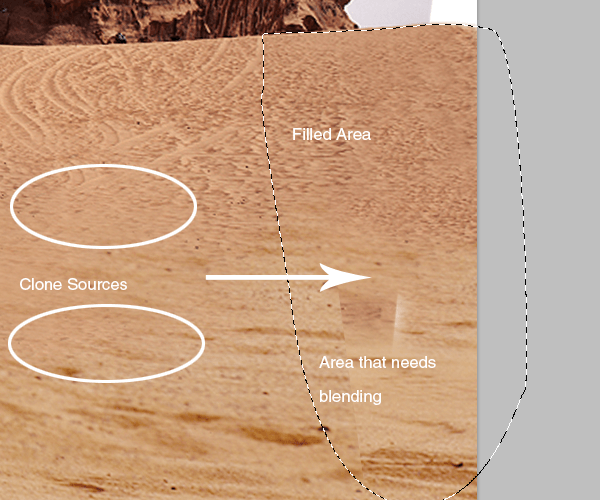
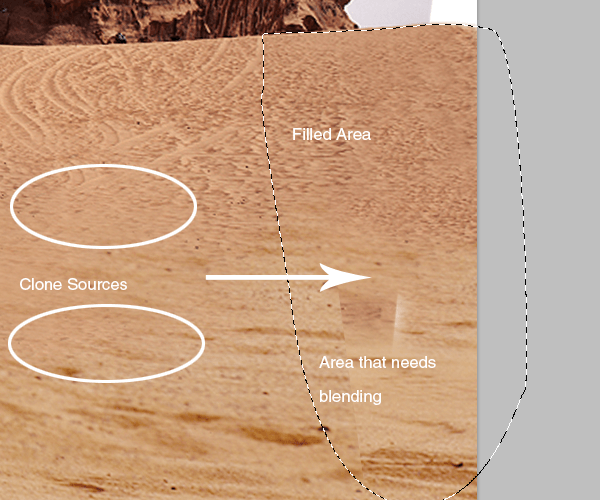
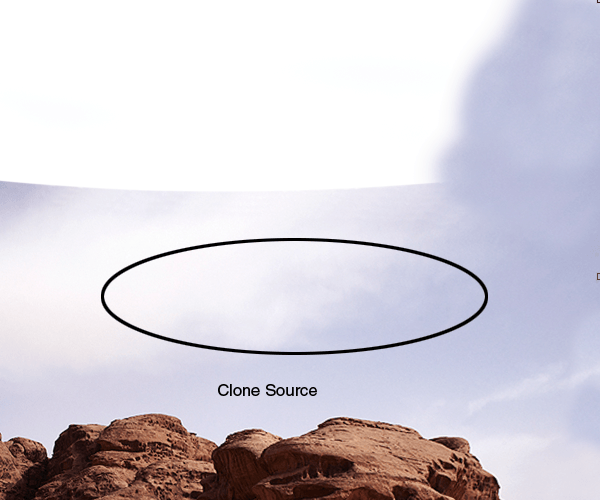
Некоторые изменения могут оставить на рисунке белые пятна, а некоторые – плохое смешение между фото, которые мы должны исправить. Пользуясь пером (Pen tool) (P) или лассо (Lasso Tool) (L) нарисуйте выделение частей, которые должны быть заполнены или смещены. Используйте порог (feather) примерно в 5 пикселей, чтобы сделать процесс совмещения быстрее. Как можно увидеть на изображении ниже, вам необходимо заполнить некоторые части песка и неба. Сначала нужно сделать выделение на части с песком, как показано ниже:


Создайте новый слой наверху слоя с пустыней и вернитесь обратно к инструменту Штамп. Мы будем использовать те же настройки, но в этот раз поставить непрозрачность кисти на 100%. Просто как раньше в шаге 4, мы клонируем участки на пустые области.




Не используйте порог (feather) в выделениях, так как нужен четкий набросок по краям, как показано ниже:


Следите за границами и смешиванием:


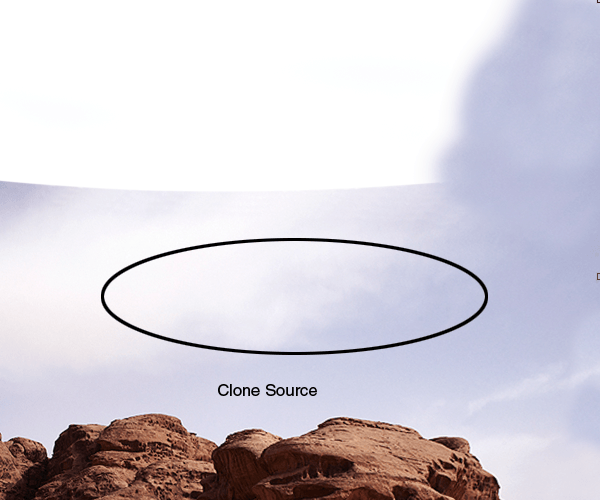
С небом пойдет быстрее, так как можно использовать контраст и тени, постарайтесь применить цвет, который близок к предыдущему взятому из точки заполнения.






Шаг 7
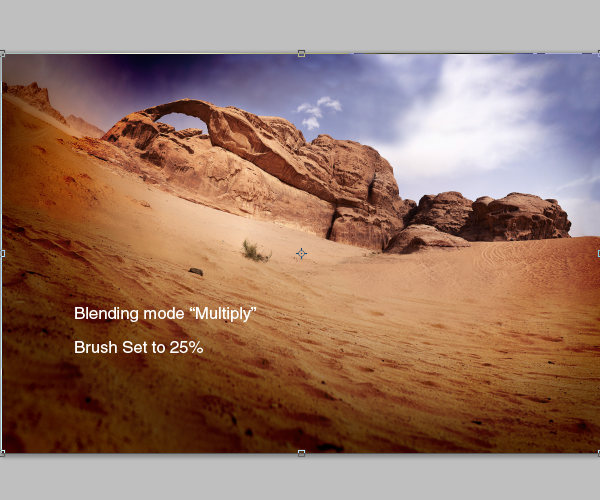
Теперь нам нужно добавить виньетирование, чтобы расширить точку фокусировки, которой станет статуя в середине композиции. Создайте наверху новый слой поверх всех остальных, выберите черный цвет в качестве переднего плана. Перетащите большую круглую кисть с жесткостью 0%, установив 40% непрозрачности и рисуйте вдоль краев по рисунку как в примере:


Установите режим смешивания слоя на ‘Overlay’ (Перекрытие).


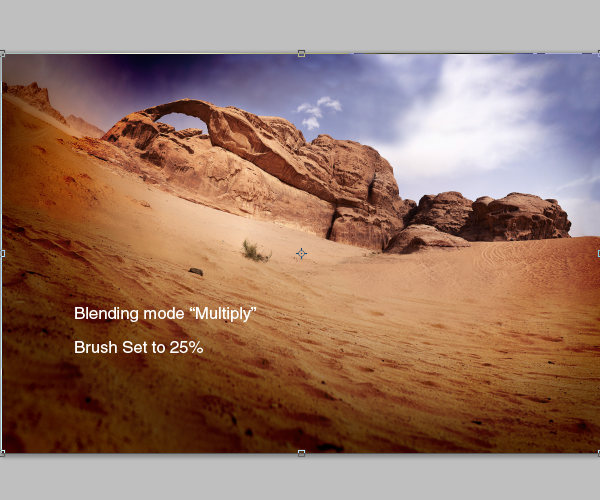
Создайте еще 1 слой и установите кисть примерно на 25% непрозрачности снова на краях, но теперь режим смешивания должен быть ‘Multiply’ (Умножение).


Шаг 8
Возьмите фото со статуей и откройте его в Фотошоп. Перейдите в меню Image>Image Rotation>Flip Canvas Horizontal, чтобы повернуть фото по горизонтали. Затем, используя перо, выделите статую из фона, оставляя как можно больше деталей и перетащите ее в документ, изменив размер при необходимости.




Шаг 9
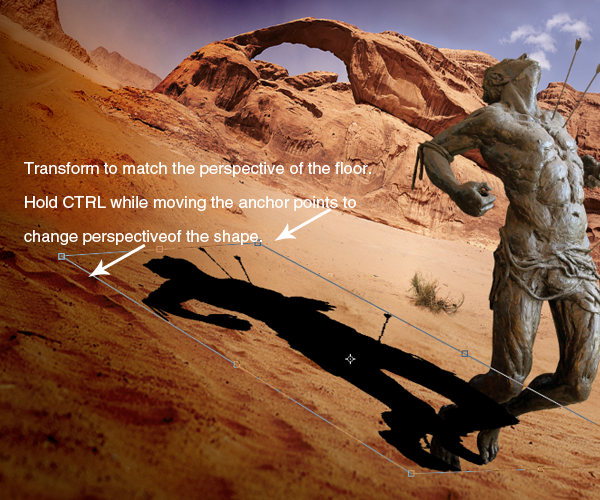
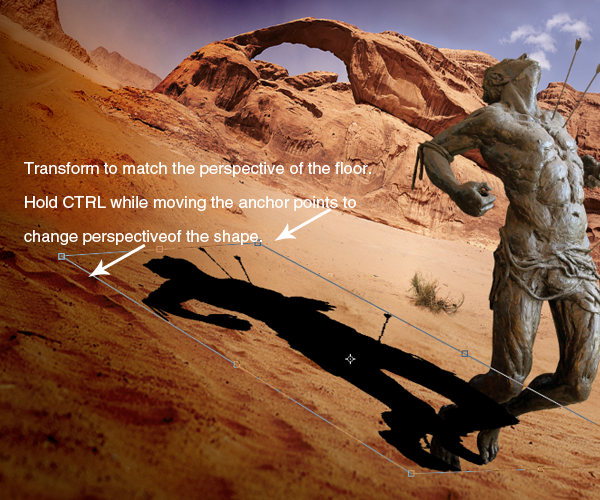
Теперь для статуи нужно добавить тень на песке. Продублируйте слой со статуей и вынесите меню Hue/Saturation (Тон/Насыщенность) (Ctrl+U), установите значение Lightness на -100:


Передвиньте слой ниже слоя со статуей. Теперь нам нужно трансформировать его для подгонки перспективы нижней части снимка. Нажмите клавишу Ctrl, находясь в режиме передвижения (Move tool) (V). Держите клавишу и тяните анкорные точки формы для создания эффекта перспективы. Используйте в качестве инструкции следующее изображение.


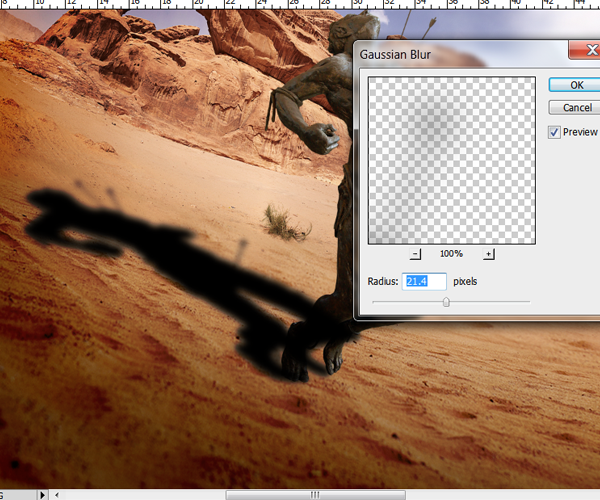
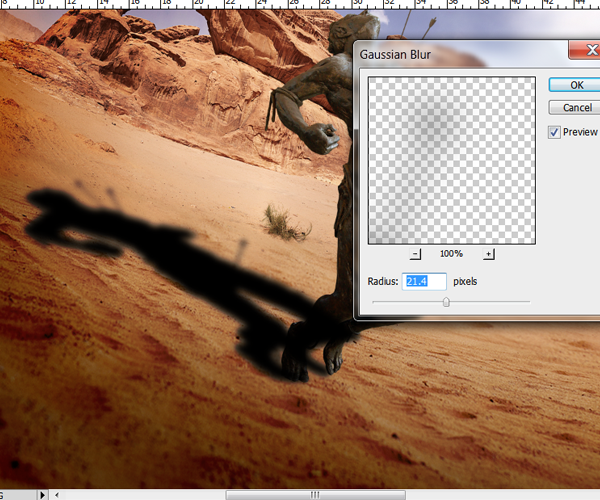
Перейдите в Filter>Blur>Gaussian Blur и примените размытие с радиусом примерно 21 пиксель:


Сейчас нужно немного изменить форму для перспективы пола:


Возьмите стерку (Eraser tool) (E) и выберите мягкую круглую кисть с непрозрачностью в 70%, сотрите верхнюю часть тени.


Шаг 10
Здесь мы создадим все корректирующие слои, которые позволят изображению получить необходимый контраст и цвет. Я предлагаю сгруппировать их в новую группу внутри (Ctrl+G) и поместить наверху – поверх слоев со статуей и пустыней, этим мы сделаем вещи более организованными. Для начала изменим настройки кривых на фото (Curves). Перейдем в меню Layer>New Adjustment Layer>Curves и поставим опции для увеличения контраста:


Теперь используем несколько корректирующих слоев с цветом для заполнения на различных режимах смешивания и непрозрачность. Позади слоя с кривыми создайте новый слой с заполнением цвета – перейдите в Layer>New Fill Layer>Solid Color. Для первого слоя воспользуйтесь темно синим цветом #070d5f в режиме наложения “Перекрытие” ‘Overlay’ и 25% непрозрачностью. Для второго слоя используйте красный цвет #d30c0c в режиме ‘Overlay’ и 15% непрозрачностью. Третьим слоем будет темно зеленый #007711 в режиме ‘Color’ с непрозрачностью 20%. Последний слой – оранжевый #cb4105 в наложении ‘Color’ и непрозрачностью 20%.


Экспериментируйте с порядком слоев, непрозрачностью и цветом для получения иных результатов.
Шаг 11
Вернитесь к главной статуе и выделите одну из стрел.


Мы собираемся продублировать этот слой несколько раз и поместить их вокруг статуи, чтобы расширить композицию. Для начала добавим стрелу к телу статуи:


Не дублируйте место стрел на песке. Увеличьте размер стрел спереди тела и уменьшите их размер позади него.


“Размойте” стрелы градиентом – используйте фильтр Gaussian blur (размытие по Гауссу). Увеличьте радиус размытия согласно размеру и сближению:


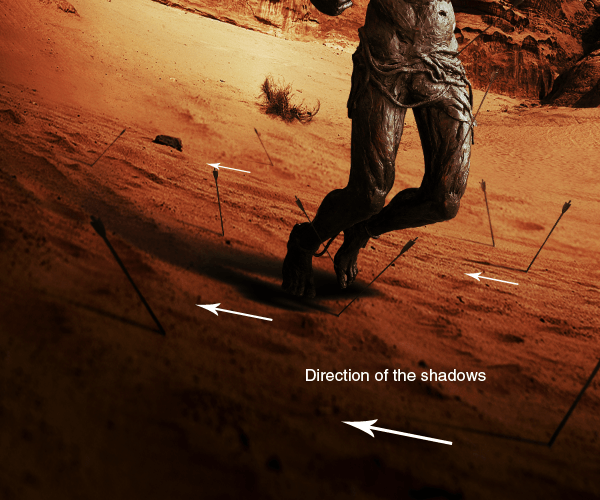
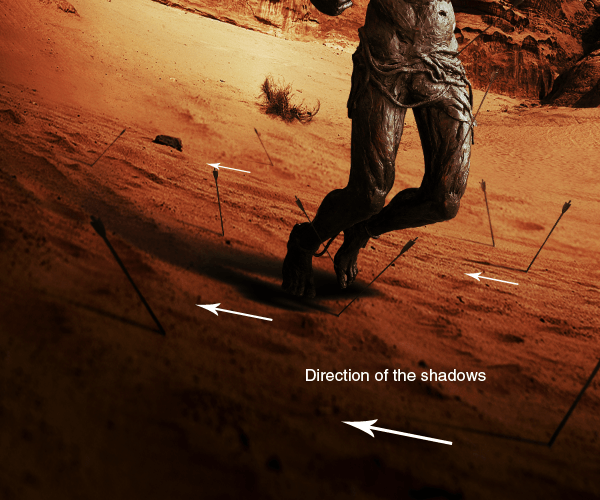
Добавим тени для каждой из стрел. Это можно сделать, просто продублировав стрелу и вращая ее в перспективе на земле (воспользуйтесь ссылкой на тень со статуей). Примените Gaussian blur около 10 пикселей к теням и сотрите окончания.


Шаг 12
Последней деталью мы собираемся добавить вспышки слева на изображении. Возьмите стоковые фото фейерверков и перетащите их в документ. Используя лассо (Lasso Tool) (L), выделите секцию фото и вставьте ее на новый слой.


Используйте Hue/Saturation (Тон/Насыщенность) для добавления красного цвета и следующие настройки:


Используйте инструмент Warp tool (Искажение) для изменения формы:


Поменяйте режим наложения на ‘Lighten’ (Осветление). Вы можете продублировать этот слой и изменить размер или размыть его для получения других позиций фейерверков.


Конечный результат




Создаём эффект светящихся глаз в Фотошоп / Фотошоп-мастер
В этом уроке мы узнаем, как создать почти потусторонний эффект «радиального зума», с яркими полосами размытия, исходящими из центра глаза. Такой эффект создать достаточно просто, используя лишь инструменты выделения, пару фильтров Photoshop, маски слоя и режимы наложения!
Эта версия урока подготовлена для Photoshop CS6, но она полностью совместима с Photoshop CC (Creative Cloud). Для версии CS5 и более ранних версий, посмотрите наш оригинальный урок.
Вот изображение, с которым я буду работать (взято из Shutterstock):

А вот так наши глаза будут выглядеть после завершения работы:

Глаза в увеличенном виде, чтобы увидеть эффект отчетливее:

Давайте же начнем!
Шаг 1. Выберите инструмент Овальная область
Давайте начнем с левого глаза на фото. Мы пройдем все шаги, небоходимые для создания эффекта, а затем нам предстоит просто повторить те же шаги для другого глаза.
Чтобы начать, выберите инструмент Овальная область (Elliptical Marquee Tool) на панели инструментов слева. Инструмент «прячется» за инструментом Прямоугольная область, поэтому нам нужно кликнуть на него и удерживать, пока не появится контекстное меню, из которого мы выбираем нужный нам инструмент:

Шаг 2: Выделите радужную оболочку
Мы будем использовать инструмент Овальная область, чтобы выделить радужку (цветная часть глаза). Часть радужки модели закрыта веком, и чтобы её выделить, нам нужно будет использовать пару разных методов выделения.
Сперва, я приближу глаз, нажав клавиши Ctrl/Cmd + пробел на клавиатуре, кликнув несколько раз по глазу. Как только вы выполнили приближение, отпустите клавиши, и это вернет нас к предыдущему инструменту – Овальная область, в нашем случае:

Выбранным инструментом Овальная область я выделю радужку, временно игнорируя веко, закрывающее ее часть. Чтобы переместить выбранную область во время рисования, зажмите пробел, переместите область в нужную позицию, отпустите пробел и продолжайте тянуть. Не волнуйтесь, если выделяя радужку, вы захватили немного белого пространства вокруг нее, мы сможем легко его убрать позже:

Чтобы убрать ненужную нам часть, стоит просто изменить режим выделения. По умолчанию он установлен на Новое выделение. Измените режим выделения на Пересечение областей, кликнув по соответствующей иконке в верхней панели:

В правом нижнем углу от вашего курсора появится маленькая “х”, показывающая, что я нахожусь в режиме пересечения. В то время, когда первая выделенная область еще активна, я выделяю вторую область так, чтобы ее верхний край отсекал ненужную мне часть века. Повторюсь, чтобы переместить выбранную область во время рисования, зажмите пробел, переместите область в нужную позицию, отпустите пробел и продолжайте тянуть:

Я отпускаю кнопку мыши, сделав второе выделение, и так как мы находимся в режиме пересечения, Photoshop оставит только нужную мне часть, там, где области пересекаются. Лишняя область с веком больше не выделена:

Шаг 3. Скопируйте выделенную область на новый слой
Следующим шагом нам необходимо скопировать выделенную область на новый слой. Удерживаем Alt/Option, нажимаем на меню Слой (Layer), выбираем Новый (New), а затем Скопировать на новый слой (Layer via Copy):

Удерживание Alt/Option откроет диалоговое окно нового слоя, что позволит нам назвать новый слой перед его созданием. Называем слой Left eye и двигаемся дальше:

Кликните ОК. Кажется, что ничего, кроме того, что выделенная область исчезла не изменилось, правда? Но если вы посмотрите на панель со слоями, то увидите, что радужка, которую мы выделили, теперь находится на отдельном слое, расположенном поверх слоя с фоном:

Шаг 4. Выделите круглую область вокруг радужки
При помощи инструмента Овальная область  , кликните в центре зрачка (черная часть в центре глаза) и создайте другую круглую область вокруг радужки. Как только вы начали тянуть, зажмите Shift + Alt/Option и продолжайте тянуть. Выделите область чуть больше радужки. Когда вы закончите, отпустите кнопку мыши, а только потом клавиши Shift и Alt/Option – именно в таком порядке, иначе вы испортите выбранную область.
, кликните в центре зрачка (черная часть в центре глаза) и создайте другую круглую область вокруг радужки. Как только вы начали тянуть, зажмите Shift + Alt/Option и продолжайте тянуть. Выделите область чуть больше радужки. Когда вы закончите, отпустите кнопку мыши, а только потом клавиши Shift и Alt/Option – именно в таком порядке, иначе вы испортите выбранную область.

Шаг 5. Добавьте шум в выделенную область
Давайте добавим шум в выбранную нами область, что в дальнейшем поможет в создании полос размытия. Выберите меню Фильтр (Filtr) – Шум (Noise) – Добавить шум (Add Noise):

Это откроет диалоговое окно добавления шума. Количество установите приблизительно на 10%, так же поставьте галочки в графах По Гауссу и Монохромный ниже:

Кликните ОК, чтобы закрыть окно. Выбранная область сейчас заполнена шумом:

Шаг 6. Добавьте фильтр радиального размытия
Когда мы добавили шум, снова откройте меню Фильтр, выберите Размытые (Blur) – Радиальное размытие (Radial Blur):

Это откроет диалоговое окно радиального размытия. Установите количество примерно на 80%, метод размытия на Линейный (Zoom) а качество – на наилучшее (Best):

Кликните ОК. Мы получили эффект зума из центра нашего глаза:

Шаг 7. Сделайте маску из выделенной области
Нам нужно убрать линии размытия там, где они выходят за границу радужки. Для этого мы создаем маску, кликая по соответствующей иконке на панели со слоями:

Так как мы были на слое с выделенной областью, Photoshop создаст для него маску. Если мы взглянем поближе на миниатюру слоя-маски, то увидим, что он заполнен черным, кроме маленького круга, который заполнен белым цветом. Белые части слоя-маски показывают, где в документе эффект виден, в то время, как черное пространство показывает, где он скрыт:

Шаг 8. Выберите инструмент кисть
Давайте устраним места, где мы не хотим видеть эффект вокруг радужки. Для этого, нам нужно будет рисовать на слой-маске при помощи инструмента Кисть. Выберите его из панели инструментов:

Так же, убедитесь, что выбран слой-маска на панели с миниатюрами слоев. Он должен быть выделен белыми линиями. На самом деле, слой-маска уже должен быть выбран, но лучше перестраховаться, чем сожалеть.

Шаг 9: Закрасьте лишнее пространство
Чтобы скрыть места, где мы не хотим видеть эффект, нам нужно рисовать черным на слое-маске. Photoshop использует цвет переднего плана в качестве цвета кисти. Стандартные цвета – черный и белый, чтобы переключиться на них нажмите D на клавиатуре. Это сделает белый — цветом переднего плана, а черный – заднего. Так как нам необходимо как раз наоборот, следует нажать X на клавиатуре, это поменяет цвета местами. Вы увидите их слева, ниже панели с инструментами:

Выберите мягкую круглую кисть, непрозрачность установите на 0%, чтобы получить мягкие края. Размер кисти будет зависеть от размера изображения, в моем случае это 70px:

Черным цветом рисуем в тех местах, где нам нужно убрать эффект. Меняйте размер кисти, если это необходимо:

Если вы случайно задели радужку, и убрали эффект там где он нужен, снова нажмите Х, и рисуйте там, где эффект нужно восстановить.
Также эффект следует убрать и на зрачке:

Шаг 10. Выберите фоновый слой
Теперь, когда мы добавили эффект радиального размытия на первый глаз, нужно проделать то же самое и со вторым глазом. Для начала выбираем фоновый слой:

Шаг 11. Инструмент Овальная область
На панели инструментов выберите инструмент Овальная область. Так как именно его мы использовали последним, нам ничего не нужно выбирать из меню на этот раз:

Так же как и во втором шаге, выделите радужку, используя режим пересечения выделенных областей, чтобы убрать лишние области:

Шаг 13. Скопируйте выделенную область на новый слой
Теперь мы копируем выделенную область на новый слой. Удерживая Alt/Option, нажимаем на меню Слой (Layer), выбираем Новый (New), а затем Скопировать на новый слой (Layer via Copy). Когда появится диалоговое окно, назовем слой Right Eye, и кликнем ОК:

Выбранная область появляется на собственном новом слое “Right Eye” между фоновым слоем и слоем Left Eye:

Шаг 14. Повторите шаги с 4 по 9
Следующим этапом будет повторение шагов с 4 по 9: выделяем область чуть шире радужки, добавляем шум, радиальное размытие, убираем эффект там, где он не нужен. Вот что получилось у меня, когда я проделал шаги для обоих глаз:

Шаг 15. Выберите оба слоя с глазами
С выбранным слоем Right Eye зажмите Shift и кликните по второму слою с глазом, это выберет оба слоя:

Шаг 16. Создайте группу слоев
С двумя выбранными слоями, кликните на маленькой иконке в правом верхнем углу панели со слоями:

Из меню выберите Новая группа из слоев (New Group from Layers):

Всплывает диалоговое окно. В нем мы называет нашу группу Eyes и нажимаем ОК.

Теперь оба слоя находятся в группе. Вы можете открыть группу, чтобы посмотреть ее содержимое, кликнув по маленькому треугольнику слева от иконки группы слоев. Объединение слоев в группу поможет нам завершить редактирование, т.к. последующие коррекции будут применяться к обоим слоям.

Шаг 17. Добавьте корректирующий слой Цветовой тон/Насыщенность
Удерживая Alt/Option, кликните на иконке создания нового корректирующего слоя на панели со слоями:

Выберите из появившегося списка Цветовой тон/Насыщенность (Hue/Saturation):

Открывается диалоговое окно создания нового корректирующего слоя. Кликните в графе Использовать предыдущий слой для создания обтравочной маски, а режим наложения измените на Экран (Screen):

Кликните ОК, и Photoshop создаст новый корректирующий слой. Обратите внимание, что маленькая стрелочка, указывающая на нашу группу слоев говорит нам о том, что изменению подвергнется только группа, а в верхней части вы можете увидеть режим наложения:

Поскольку режим наложения Экран используют для увеличения яркости на изображении, наши глаза намного ярче:

Изменять этот корректирующий слой мы можем в Панели свойств. Чтобы увеличить насыщенность, потяните бегунок насыщенности вправо. Следите за изображением в то время, как вы изменяете насыщенность, дабы не переусерствовать. Я установлю насыщенность примерно на +60:

Вот что у меня получилось. В зависимости от цвета радужки эффект может выглядеть по разному. Далее мы увидим, как еще больше усилить эффект:

Шаг 18. Попробуйте другие режимы наложения (по желанию)
Как я говорил, Экран – только один из режимов, добавляющий яркость, но вы можете попробовать режимы Осветление основы (Color Dodge) и Линейный осветлитель (Добавить) (Linear Dodge (Add)), которые дадут нам более интенсивный результат. Вот так выглядят мои глаза при изменении режима наложения с Экрана на Осветление основы:

Вот как выглядят глаза в этом режиме:

Далее попробую изменить режим на Линейный осветлитель (Добавить):

А вот так выглядят глаза в режиме наложения Линейный осветлитель (Добавить). Попробуйте все три режима, чтобы подобрать наилучший результат:

Шаг 19. Уменьшите непрозрачность, чтобы улучшить эффект (по желанию)
Выбрав лучший эффект от режима наложения, вы можете его откорректировать по своему усмотрению – например, отрегулировать непрозрачность слоя:

На этом мы закончиваем редактирование! Вот мое финальное изображение:

Готово! Вот так можно создать эффект радиального размытия для глаз, изменить их яркость и улучшить цвет с помощью Photoshop!
Автор: Steve Patterson

















 После вызова инструмента, вокруг изображения появятся рамки с маркерами, благодаря которым можно трансформировать изображение, потянув за любой из них.
После вызова инструмента, вокруг изображения появятся рамки с маркерами, благодаря которым можно трансформировать изображение, потянув за любой из них.



 Затем автоматически появится окно с настройками цвета, где нам понадобится выбрать черный.
Затем автоматически появится окно с настройками цвета, где нам понадобится выбрать черный.

 В верхней панели настроек необходимо выбрать среди типов градиента – первый в списке, а тип – “Радиальный”.
В верхней панели настроек необходимо выбрать среди типов градиента – первый в списке, а тип – “Радиальный”.




