Спецэффекты для текста в Фотошопе
- Уроки Фотошопа
- › Спецэффекты для текста
Раздел с множеством уроков по созданию интересных спецэффектов для текста в Фотошопе.
Как расположить текст по кругу

| Категория: Спецэффекты для текста| Сложность урока: Низкая
В этом простом уроке Фотошопа мы поэтапно рассмотрим, как можно поместить текст по заданному кругу.Приступить к Уроку
Создаем текст в виде веревки CS5

| Категория: Спецэффекты для текста| Сложность урока: Средняя
В данном уроке мы создадим оригинальный текстовый эффект с помощью инструмента марионеточная деформация в Photoshop CS5.Приступить к Уроку
Создаем логотип «Кровавого спорта»

| Категория: Спецэффекты для текста| Сложность урока: Средняя
В данном уроке Фотошопа мы рассмотрим процесс создания логотипа «Кровавого спорта».Приступить к Уроку
Создаем стильный текст для обоев на раб. стол

| Категория: Спецэффекты для текста| Сложность урока: Средняя
Создаем стильный текст для обоев на рабочий стол в ФотошопеПриступить к Уроку
Создаем огненный кубический текст

| Категория: Спецэффекты для текста| Сложность урока: Низкая
В данном уроке мы рассмотрим, как можно создать в Фотошопе огненный кубический текст.Приступить к Уроку
Создаем стальной жесткий текст

| Категория: Спецэффекты для текста| Сложность урока: Средняя
В данном уроке Фотошопа мы рассмотрим процесс создания стального жесткого текста.Приступить к Уроку
Создаем стильный святящийся текст

| Категория: Спецэффекты для текста| Сложность урока: Низкая
В данном уроке мы рассмотрим, как можно создать в Фотошопе стильный святящийся текст.Приступить к Уроку
Создаем рубиновый эффект для текста

| Категория: Спецэффекты для текста| Сложность урока: Низкая
В данном уроке Фотошопа мы рассмотрим процесс создания рубинового эффекта для текста.Приступить к Уроку
Создаем текст из магмы

| Категория: Спецэффекты для текста| Сложность урока: Средняя
В данном уроке мы рассмотрим, как можно используя Фотошоп создать эффект текста из магмы.Приступить к Уроку
Создаем кровавый текстовый эффект

| Категория: Спецэффекты для текста| Сложность урока: Низкая
В данном уроке Фотошопа мы рассмотрим процесс создания кровавого текстового эффекта.Приступить к Уроку
1234Делаем в Фотошоп позолоченный эффект для текста

В этом уроке я покажу вам, как создать позолоченный текстовый эффект, используя стили слоя, фильтры и корректирующие слои. Также мы воспользуемся несколькими стоковыми изображениями. Начнем!
Скачать архив с материалами к уроку
1. Создаем фон
Шаг 1
Создаем новый документ размером 1500 х 950 пикселей, затем переходим File – Place Linked (Файл – Поместить связанные) и выбираем изображение с деревянным фоном. Вставляем его над фоновым слоем, кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
При необходимости, корректируем размер (Ctrl+T) деревянного фона и жмем Enter, чтобы применить изменения.

Шаг 2
Переходим Image – Adjustments – Vibrance (Изображение – Коррекция – Сочность) и устанавливаем Vibrance (Сочность) на -20.

Шаг 3
Дважды кликаем по слою с деревянным фоном, чтобы открыть окно Layer Style (Стиль слоя), и применяем Color Overlay (Наложение цвета) со следующими параметрами:
- Цвет: #d2d0cb
- Blend Mode (Режим наложения):

Получаем вот такой оттенок древесины.

2. Создаем текстовые слои
Шаг 1
Берем инструмент Type Tool  (T) (Текст) и заглавными буквами пишем текст, используя шрифт Big Bottom Cartoon. Размер устанавливаем на 300 пт и Tracking (Трекинг) – на 75.
(T) (Текст) и заглавными буквами пишем текст, используя шрифт Big Bottom Cartoon. Размер устанавливаем на 300 пт и Tracking (Трекинг) – на 75.

Шаг 2
Жмем Ctrl+J, чтобы дублировать текстовый слой.

3. Добавляем эффект тени
Дважды кликаем по оригинальному текстовому слою, чтобы применить следующие стили:
Шаг 1
Добавляем Drop Shadow (Тень) со следующими настройками:
- Opacity (Непрозрачность): 32%
- Distance (Смещение): 11
- Size (Размер): 9

Шаг 2
- Цвет: #121212
- Opacity (Непрозрачность): 50%
- Distance (Смещение): 36
- Size (Размер): 50

Шаг 3
Кликаем правой кнопкой мышки по оригинальному текстовому слою, выбираем Copy Layer Style (Скопировать стиль слоя), затем кликаем правой кнопкой по копии текста и выбираем Paste Layer
Переходим к оригинальному тексту и на панели слоев устанавливаем его Fill (Заливка) на 0.

4. Создаем эффект блеска
Дважды кликаем по копии текстового слоя, чтобы применить следующие стили:
Шаг 1
Добавлять Bevel and Emboss (Фаска и тиснение) со следующими настройками:
- Size (Размер): 3
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Light
- Shadow Mode (Режим тени): Color Burn (Затемнение основы)
- Opacity (Непрозрачность): 15%

Шаг 2
Добавлять Contour (Контур) со следующими настройками:
- Contour (Контур): Half Round (Полукруг)
- Ставим галочку напротив Anti-aliased (Сглаживание)

Шаг 3
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Opacity (Непрозрачность): 13%
- Distance (Смещение): 0
- Size (Размер): 10

Шаг 4
Добавляем Pattern Overlay (Наложение узора) со следующими настройками:
- Pattern (Узор): FDR Glitter Pattern 02
- Scale (Масштаб): 50%
Примечание: паттерн FDR Glitter Pattern 02 не доступен на сайте источнике. Вы можете подобрать подходящий узор среди бесплатных дополнений.

Шаг 5
Оба текстовых слоя группируем (Ctrl+G) и называем группу «Текст».

Шаг 6
Над группой «Текст» добавляем корректирующий слой Vibrance (Сочность), трансформируем его в обтравочную маску для группы (Ctrl+Alt+G) и устанавливаем

5. Меняем цвет листьев
Шаг 1
Открываем изображение Листья 0020, кликаем по слою правой кнопкой и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Затем дублируем (Ctrl+J) полученный результат.
Скрываем копию, нажав на значок глаза напротив названия слоя, и выбираем оригинал.

Шаг 2
Далее к оригиналу применяем фильтр Filter – Noise – Media (Фильтр – Шум — Медиана) и устанавливаем

Шаг 3
Дважды кликаем по слою и применяем стиль Color Overlay (Наложение цвета):
- Цвет: #9c752a
- Blend Mode (Режим наложения): Color (Цветность)

Получаем вот такую коричневую тонировку на оригинальном листе.

Шаг 4
Снова делаем видимой копию листа и нажимаем на стрелку рядом с названием оригинального слоя, чтобы раскрыть его смарт-фильтры.
Зажимаем клавишу Alt и левой мышкой хватаем Smart-Filters (Смарт-фильтры) оригинала и перетягиваем их на копию, чтобы скопировать.

6. Создаем эффект позолоты
Шаг 1
Выбираем копию листа, жмем Ctrl+U и устанавливаем Saturation (Насыщенность) на -100.

Шаг 2
Затем применяем Filter – Filter Gallery
- Highlight Strength (Подсветка): 20
- Detail (Детализация): 10
- Smoothness (Смягчение): 7

Шаг 3
Переключаем режим наложения слоя с копией на Linear Light (Линейный свет).

Шаг 4
Дважды кликаем по копии слоя с листом, чтобы открыть
Мы должны настроить параметр Underlying Layer (Подлежащий слой) в разделе Blend If (Наложение, если).
Зажимаем клавишу Alt и тянем за белый ползунок, чтобы разделить его. Двигая ползунок, обратите внимание, как постепенно исчезают светлые области копии листа.
Зажимаем клавишу Alt и разделяем черный ползунок. В этот раз мы корректируем темные участки копии листа.

Шаг 5
В результате мы получили позолоченный лист. Позже мы уменьшим масштаб листа и тогда эффект получится еще лучше и реалистичнее. Поэтому о деталях можете не беспокоиться.
Сохраняем файл и пока не закрываем документ, так как он нам еще понадобится.

7. Увеличиваем контрастность листьев
Шаг 1
Открываем изображение Листья 0153, трансформируем его в смарт-объект и дублируем (Ctrl+J).

Шаг 2
Применяем к дубликату Select – Color Range (Выделение – Цветовой диапазон). В выпадающем меню Select (Выбрать) выбираем Highlights (Подсветка), затем настраиваем Fuzziness (Разброс) и Range (Диапазон), чтобы выделить только блики.

Шаг 3
Выше всех предыдущих слоев добавляем новый слой и называем его «Блики».

Шаг 4
С помощью Paint Bucket Tool  (G) (Заливка) заливаем этот слой белым цветом и жмем сочетание клавиш Ctrl+D, чтобы снять выделение.
(G) (Заливка) заливаем этот слой белым цветом и жмем сочетание клавиш Ctrl+D, чтобы снять выделение.

Шаг 5
Скрываем слой «Блики», чтобы он не влиял на выделение теней, которое мы будем создавать в следующем шаге.

Шаг 6
Снова применяем к дубликату Select – Color Range (Выделение – Цветовой диапазон). В выпадающем меню Select (Выбрать) выбираем Shadows (Тени), затем настраиваем Fuzziness (Разброс) и Range (Диапазон), чтобы выделить только тени.

Шаг 7
Выше всех предыдущих слоев создаем новый слой, называем его «Тени», заливаем черным цветом и снимаем выделение (Ctrl+D). После этого делаем снова видимым слой «Блики».

Шаг 8
Меняем режимы смешивания слоев «Блики» и «Тени» на Soft Light (Мягкий свет) и уменьшаем их непрозрачность до 50%.
Это сделает листья контрастнее.

8. Дублируем и корректируем эффект позолоты
Шаг 1
Далее мы должны повторить действия, описанные выше, и добавить на листьях эффект позолоты.
Для этого мы можем скопировать первые листья на текущий документ, затем скопировать и вставить все необходимые стили слоя и фильтры. После этого не забудьте удалить ненужные копии первых листьев.

Шаг 2
Дважды кликаем по оригинальному слою с листьями, чтобы изменить цвет Color Overlay (Наложение цвета) Color (Цветность) на #a27412.

Шаг 3
Затем дважды кликаем по копии листьев и, при необходимости, корректируем Underlying Layer (Подлежащий слой).

Не бойтесь экспериментировать с настройками, чтобы получить нужный вам результат.

9. Трансформируем листья в смарт-объекты
Шаг 1
Возвращаемся к документу с первыми листьями, дублируем все слои, скрываем оригиналы, выделяем копии и жмем Ctrl+E, чтобы объединить их вместе. Называем получившийся слой «Лист 01».

Шаг 2
Добавляем корректирующий слой Vibrance (Сочность), трансформируем его в обтравочную маску (Ctrl+Alt+G) для слоя «Лист 01» и устанавливаем Vibrance (Сочность) на -35.

Шаг 3
Зажимаем клавишу Ctrl и одновременно выбираем слои «Лист 01» и Vibrance (Сочность), кликаем по ним правой кнопкой мыши и применяем Convert to Smart Object (Преобразовать в смарт-объект).
Добавление корректирующих слоев в смарт-объекты позволит нам в любое время с легкостью изменить их настройки.

Шаг 4
Переходим к документу со вторым листом, группируем слои, дублируем получившуюся группу и объединяем копию в один слой (Ctrl+E).

Шаг 5
Берем Lasso Tool  (L) (Лассо) и выделяем один лист.
(L) (Лассо) и выделяем один лист.

Шаг 6
Жмем Shift+Ctrl+J, чтобы вырезать выделенную область на новый слой.
Таким же образом вырезаем второй лист и удаляем оставшийся пустой слой. Первый слой с листом называем «Лист 02», а второй – «Лист 03».

Шаг 7
К каждому листу добавляем корректирующий слой Vibrance (Сочность) со значением -35 для параметра Vibrance (Сочность).

Шаг 8
Каждый лист со слоем Vibrance (Сочность) преобразовываем в смарт-объект.

10. Добавляем листья на текст
Шаг 1
Копируем слой «Лист 01» на основной рабочий документ с текстовыми слоями. Размещаем лист в верхней части первой буквы и настраиваем масштаб.

Шаг 2
Дважды кликаем по слою «Лист 01» и применяем стиль слоя Drop Shadow (Тень):
- Opacity (Непрозрачность): 32%
- Distance (Смещение): 11
- Size (Размер): 9

Получаем легкую полупрозрачную тень под листом.

Шаг 3
Зажимаем клавишу Alt и мышкой тянем слой «Лист 01», чтобы дублировать его. Затем трансформируем (Ctrl+T) копию, чтобы она отличалась от оригинала.

Шаг 4
Повторяем действия и добавляем больше копий первого листа, а также копии листа 02 и 03, на первой букве.
Все копии листьев группируем (Ctrl+G) и называем группу буквой, к которой относятся данные листья, в данном случае «F».

Шаг 5
Продолжаем копировать и трансформировать листья, пока не заполним ими все буквы.

11. Добавляем больше листьев
Шаг 1
Открываем картинку с листьями и с помощью Lasso Tool  (L) (Лассо) выделяем любой лист, который вы хотите добавить в свою работу. Дублируем его и переносим на основной рабочий документ.
(L) (Лассо) выделяем любой лист, который вы хотите добавить в свою работу. Дублируем его и переносим на основной рабочий документ.

Шаг 2
Называем новый лист «Красный лист 01», трансформируем его в смарт-объект и размещаем в любом месте текста.

Дважды кликаем по слою «Красный лист 01», чтобы применить следующие стили слоя:
Шаг 3
Начинаем с Pattern Overlay (Наложение узора):
- Blend Mode (Режим наложения): Linear Dodge (Add) (Линейный осветлитель)
- Opacity (Непрозрачность): 35
- Pattern (Узор): FDR Glitter Pattern 02 (из дополнительных материалов)
- Scale (Масштаб): 25%

Шаг 4
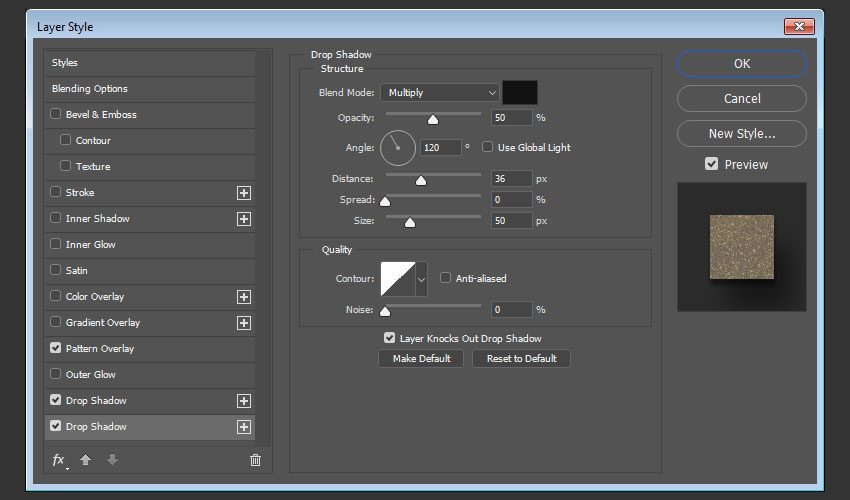
Далее добавляем Drop Shadow (Тень):
- Blend Mode (Режим наложения): Darker Color (Темнее)
- Opacity (Непрозрачность): 50%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 99
- Distance (Смещение): 6
- Size (Размер): 9

Шаг 5
Добавляем еще одну копию Drop Shadow (Тень):
- Blend Mode (Режим смешивания): Multiply (Умножение)
- Opacity (Непрозрачность): 50%
- Distance (Смещение): 36
- Size (Размер): 50

Шаг 6
Получаем стилизованный лист. Не забудьте скопировать и вставить стили на все слои с красными листьями, которые мы будем добавлять по ходу урока.

Шаг 7
Продолжаем добавлять листья, пока не получим удовлетворяющий результат.

12. Добавляем булавки
Шаг 1
Открываем изображение с зеркальным шаром и переходим Image – Trim (Изображение – Тримминг). Устанавливаем Based On (На основе) на Transparent Pixels (Прозрачные пиксели) и ставим галочку напротив всех пунктов Trim Away (Обрезка).

Шаг 2
Дважды кликаем по слою с шаром и применяем Color Overlay (Наложение цвета):
- Цвет: #998051
- Blend Mode (Режим наложения): Color (Цветность)

Шаг 3
Трансформируем слой с шаром в смарт-объект.

Шаг 4
Переносим копию смарт-объекта с шаром на основной документ и называем ее «Булавка». Размещаем слой в самом верху панели слоев, регулируем масштаб (Ctrl+T) и вставляем в центре любого пучка листьев.

Дважды кликаем по слою «Булавка» и применяем следующие стили слоя:
Шаг 5
Добавляем Pattern Overlay (Наложение узора):
- Blend Mode (Режим наложения): Lighten (Замена светлым)
- Pattern (Узор): FDR Glitter Pattern 02 (из дополнительных материалов)
- Scale (Масштаб): 50%

Шаг 6
Добавляем Outer Glow (Внешнее свечение):
- Blend Mode (Режим наложения): Soft Light (Мягкий свет)
- Opacity (Непрозрачность): 35%
- Цвет: #ffffff
- Size (Размер): 50

Шаг 7
Добавляем Drop Shadow (Тень):
- Opacity (Непрозрачность): 32%
- Distance (Смещение): 11
- Size (Размер): 9

Получаем вот такой результат.

Шаг 8
Дублируем (Ctrl+J) булавку и размещаем копии на других листьях. Затем все дубликаты группируем (Ctrl+G).

13. Применяем глобальную цветокоррекцию
Шаг 1
Добавляем корректирующий слой Color Lookup (Поиск цвета) и в настройках 3DLUT File (3DLUT файл) выбираем 3Strip.look, затем уменьшаем непрозрачность слоя до 50%.

Шаг 2
Жмем комбинацию клавиш Shift+Alt+Ctrl+E, чтобы объединить все видимые слои на отдельном новом слое в самом верху панели слоев. Называем его «Световые эффекты» и конвертируем в смарт-объект.

Шаг 3
Далее переходим Filter – Render – Lighting Effects (Фильтр – Рендеринг – Световые эффекты). В настройках выбираем Spot Light (Прожектор) и настраиваем остальные параметры, как показано ниже:

Шаг 4
Создаем еще одну объединенную копию всех слоев, называем ее «Цветовой контраст», конвертируем в смарт-объект и переключаем режим наложения на Soft Light (Мягкий свет).

Шаг 5
Применяем к этому слою Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем Radius (Радиус) на 1.

Шаг 6
Уменьшаем непрозрачность слоя «Световые эффекты» до 50%.

14. Добавляем виньетку
Шаг 1
Сохраняем результат работы как обычную картинку и открываем ее в Photoshop File – Open (Файл – Открыть).

Шаг 2
Переходим Image – Image Size (Размер – Размер изображения) и устанавливаем Width (Ширина) на 1000 пикселей.

Шаг 3
С помощью Elliptical Marquee Tool  (M) (Овальное выделение) создаем овальное выделение вокруг текста.
(M) (Овальное выделение) создаем овальное выделение вокруг текста.

Шаг 4
Затем создаем заливку Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет) и выбираем черный цвет. В результате по форме выделения появится вот такая маска.

Шаг 5
Кликаем по маске и жмем Ctrl+I, чтобы инвертировать ее цвета.

Шаг 6
Переключаем режим наложения слоя-заливки на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 35%.

Шаг 7
Снова выбираем маску, открываем панель Window – Properties (Окно – Свойства) и увеличиваем параметр Feather (Растушевка), чтобы получить размытые края.

Поздравляю, мы закончили!
В начале урока с помощью стилей слоя мы создали блестящий текст. Затем применили фильтры и стили слоя, чтобы добавить эффект позолоты на обычных листьях, и распределили их по тексту. Также дополнительно мы добавили красные листья.
В конце мы добавили булавки и применили несколько корректирующих слоев и фильтров, чтобы работа смотрелась более гармонично.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.

Автор: Rose
Создаем голографический эффект для текста в Фотошоп / Фотошоп-мастер

В этом уроке вы узнаете, как создать простой голографический текстовый эффект, используя стили слоя и фильтры. Начнем!
На создание этого текстового эффекта меня вдохновили различные стили слоя, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем текстурную основу для фона
Шаг 1
Создаем новый документ размером 900 х 600 пикселей с белым фоном. Затем кликаем правой кнопкой мыши по слою Background (Фон) и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Называем получившийся смарт-объект «Текстура».

Шаг 2
Устанавливаем цвета заднего и переднего планов на черный и белый соответственно. Далее переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).

2. Создаем голографическую текстуру
Шаг 1
Переходим Filter – Filter Gallery – Texture – Grain (Фильтр – Галерея фильтров – Текстура – Зерно) и применяем следующие настройки:
- Intensity (Интенсивность): 100
- Contrast (Контрастность): 0
- Grain Type (Тип зерна): Clumped (Комки)

Чтобы, не закрывая окно с фильтрами добавить новые, нажмите кнопки New effect filter (Новый слой эффектов) в нижнем правом углу окна, а затем выберите нужный фильтр.
Шаг 2
Переходим Stylize – Glowing Edges (Стилизация – Свечение краев) и применяем следующие настройки:
- Edge Width (Ширина краев): 2
- Edge Brightness (Яркость краев): 6
- Smoothness (Смягчение): 7

Шаг 3
Переходим Artistic – Watercolor (Имитация – Акварель) и применяем следующие настройки:
- Brush Detail (Детализация): 3
- Shadow Intensity (Глубина теней): 0
- Texture (Текстура): 1

Шаг 4
Переходим Artistic – Film Grain (Имитация – Зернистость фотопленки) и применяем следующие настройки:
- Grain (Зерно): 3
- Highlight Area (Область светов): 0
- Intensity (Интенсивность): 10

Шаг 5
Переходим Brush Strokes – Dark Strokes (Штрихи – Темные штрихи) и применяем следующие настройки:
- Balance (Баланс): 0
- Black Intensity (Содержание черного): 0
- White Intensity (Содержание белого): 2
Закончив, жмем ОК, чтобы закрыть окно с фильтрами.

Шаг 6
Применяем Filter – Distort – Wave (Фильтр – Искажение – Волна) с настройками, как на скриншоте ниже. Но вы можете использовать любые другие параметры.

Шаг 7
Это будет базовая текстура для создания эффекта. Вы можете изменить ее размер в зависимости от того, какой размер будет иметь ваш финальный результат урока.
Далее мы переходим Image – Image Size (Изображение – Размер изображения). Устанавливаем Width (Ширина) на 1200 пикселей, а Height (Высота) – на 750 пикселей.
Сохраняем этот документ и не закрываем, так как позже он нам понадобится.

3. Создаем фон с виньеткой
Шаг 1
Создаем новый документ размером 900 х 600 пикселей, жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Solid Color (Цвет).
Используем темный цвет, например, #201c20.

Шаг 2
Теперь в том же меню выбираем Gradient (Градиент). Для заливки используем цвета #909090 (слева) и #000000 (справа).
Стиль градиента устанавливаем на Radial (Радиальный) и Scale (Масштаб) – на 250. Затем меняем его режим смешивания на Soft Light (Мягкий свет).

4. Добавляем текст и глифы
Шаг 1
Пишем любой текст, используя шрифт Premier Script и размер 200 pt.

Шаг 2
Так как данный шрифт имеет множество встроенных глифов, вы можете получить доступ к ним, выделив отдельную букву в тексте, а затем выбрав глиф в появившейся подсказке.

Шаг 3
Еще один способ получить доступ к глифам шрифта это перейти в меню Type – Panels – Glyphs Panel (Текст – Панели – Панель «Глифы»).
Выделяем букву, которую хотим заменить, и выбираем нужный символ на панели глифов.

Шаг 4
Перед тем, как перейти к следующему шагу, тщательно изучаем текст и вносим все необходимые изменения в буквах.

Шаг 5
Дублируем (Ctrl+J) текстовый слой.

5. Создаем стеклянную обводку
Дважды кликаем по оригинальному текстовому слою, чтобы применить следующие стили слоя:
Шаг 1
Добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими параметрами:
- Style (Стиль): Outer Bevel (Контурное тиснение)
- Size (Размер): 6
- Gloss Contour (Контур глянца): Ring – Double (Двойное кольцо)
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Vivid Light (Яркий свет)
- Shadow Mode (Режим тени): Linear Burn (Линейный затемнитель)
- Цвет: #222222
- Opacity (Непрозрачность): 15%

Шаг 2
Добавляем стиль слоя Contour (Контур) со следующими параметрами:
- Contour (Контур): Log (Отчет)
- Ставим галочку напротив Anti-aliased (Сглаживание)

Шаг 3
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими параметрами:
- Blend Mode (Режим смешивания): Color Burn (Затемнение основы)
- Opacity (Непрозрачность): 35%
- Distance (Смещение): 1
- Size (Размер): 1

Шаг 4
Добавляем стиль слоя Outer Glow (Внешнее свечение) со следующими параметрами:
- Blend Mode (Режим смешивания): Normal (Нормальный)
- Opacity (Непрозрачность): 50%
- Цвет: #dbd6dd
- Spread (Размах): 10
- Size (Размер): 7

Получаем вот такую обводку с эффектом стекла:

6. Создаем глянцевый эффект
Дважды кликаем по копии текстового слоя, чтобы применить следующие стили слоя:
Шаг 1
Добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими параметрами:
- Size (Размер): 10
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 84
- Altitude (Высота): 42
- Gloss Contour (Контур глянца): Ring – Double (Двойное кольцо)
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Vivid Light (Яркий свет)
- Shadow Mode (Режим тени) – Opacity (Непрозрачность): 10%

Шаг 2
Добавляем стиль слоя Contour (Контур) со следующими параметрами:
- Contour (Контур): Rolling Slope — Descending (Волнистый нисходящий уклон)
- Ставим галочку напротив Anti-aliased (Сглаживание)

Шаг 3
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими параметрами:
- Blend Mode (Режим смешивания): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 35%
- Цвет: #697b99
- Source (Источник): Center (Из центра)
- Size (Размер): 5
- Contour (Контур): Cone – Inverted (Перевернутый конус)

Получаем вот такой эффект:

7. Применяем текстуру к тексту
Шаг 1
Возвращаемся к документу с голографической текстурой, жмем Ctrl+A, чтобы выделить весь документ, и Ctrl+C, чтобы скопировать выделенную область.

Шаг 2
Переходим к основному документу с текстом и жмем Ctrl+V, чтобы вставить скопированную текстуру. Называем слой с текстурой «Текстура» и меняем ее режим смешивания на Screen (Осветление).
Кликаем правой кнопкой мыши по слою «Текстура» и выбираем Create Clipping Mask (Создать обтравочную маску), чтобы текстура действовала только на текстовый слой.

Шаг 3
Выбираем копию текстового слоя и меняем ее цвет на любой другой. В уроке использован цвет #72757a.

8. Применяем корректирующие слои
Шаг 1
Переходим Layer – New Adjustment Layer (Слой – Новый корректирующий слой) и добавляем Vibrance (Сочность). Трансформируем этот слой в обтравочную маску для слоя «Текстура» и устанавливаем параметр Vibrance (Сочность) на 50.

Шаг 2
Добавляем корректирующий слой Curves (Кривые). Меняем его режим смешивания на Luminosity (Яркость), чтобы не искажались цвета, и уменьшаем Opacity (Непрозрачность) до 80%.
Настраиваем три кривые RGB, чтобы получить необходимый результат.

Шаг 3
Вот так выглядят настроенные кривые RGB. Однако, вы можете пропустить такую настройку кривых, если в этом нет необходимости. Также попробуйте поэкспериментировать с непрозрачностью слоя, чтобы получить подходящий для вашей работы результат.

Отличная работа, мы закончили!
В начале урока мы использовали большое количество различных фильтров, чтобы создать голографическую текстуру.
Затем мы добавили два текстовых слоя и применили к ним стили слоя, чтобы придать эффект стекла. И, наконец, добавили к тексту голографическую текстуру и корректирующие слои, чтобы завершить создание эффекта.
Не стесняйтесь оставлять комментарии, предложения, а также делиться своими работами.

Автор: Rose
Создаём травяной текст с помощью экшена в Фотошоп / Фотошоп-мастер

В этом уроке я покажу вам, как создать экшен-генератор травы в Adobe Photoshop. Для работы мы будем использовать две кисточки и стили слоя. На выходе мы получим готовый экшен, который за один клик создаст траву, и вам не придется заново повторять весь процесс.
Скачать архив с материалами к уроку

1. Создаем кисточки
Шаг 1
Открываем Photoshop и создаем новый документ размером 350 х 460 пикселей.

Шаг 2
Нажимаем клавишу D, чтобы сбросить цвета на стандартные черный и белый. Затем берем Ellipse Tool  (U) (Овал) и на верхней панели устанавливаем режим Shape (Фигура).
(U) (Овал) и на верхней панели устанавливаем режим Shape (Фигура).

Шаг 3
Рисуем длинный и тонкий овал.

Шаг 4
Берем Convert Point Tool  (Р) (Преобразовать точку), зажимаем Ctrl и кликаем в центре фигуры.
(Р) (Преобразовать точку), зажимаем Ctrl и кликаем в центре фигуры.

Шаг 5
Инструментом кликаем по верхней опорной точке овала, чтобы создать острый угол. Делаем то же самое с нижней опорной точкой.

Шаг 6
Зажимаем клавишу Ctrl и на панели слоев кликаем по миниатюре слоя «Овал 1», чтобы загрузить его выделение. Затем переходим Edit – Define Brush Preset (Редактирование – Определить кисть), называем новую кисточку «Основная кисть» и жмем ОК.

Шаг 7
Берем Brush Tool  (B) (Кисть), кликаем правой кнопкой мыши по документу и в открывшемся окне выбираем созданную нами кисточку.
(B) (Кисть), кликаем правой кнопкой мыши по документу и в открывшемся окне выбираем созданную нами кисточку.

Шаг 8
Открываем панель настроек кисти Window – Brush (Окно – Кисть). Затем настраиваем Brush Tip Shape (Форма отпечатка кисти):
- Size (Кегль): 27 px
- Flip X (Отразить Х): снимаем галочку
- Flip Y (Отразить Y): снимаем галочку
- Angle (Угол): 0º
- Roundness (Форма): 100%
- Spacing (Интервалы): 130%

Шаг 9
Далее настраиваем Shape Dynamics (Динамика формы):
- Size Jitter (Колебание размера): 32%
- Control (Управление): Off (Выкл)
- Minimum Diameter (Минимальный диаметр): 7%
- Angle Jitter (Колебание угла): 35%
- Control (Управление): Off (Выкл)
- Roundness Jitter (Колебание формы): 26%
- Control (Управление): Off (Выкл)
- Minimum Roundness (Минимальная форма): 100%
- Flip X Jitter (Отразить Х колебания): снимаем галочку
- Flip Y Jitter (Отразить Y колебания): снимаем галочку
- Brush Projection (Проекция кисти): снимаем галочку

Шаг 10
Настраиваем Scattering (Рассеивание):
- Scatter (Рассеивание): 62%
- Both Axes (Обе оси): снимаем галочку
- Control (Управление): Off (Выкл)
- Count (Счетчик): 5
- Count Jitter (Колебание счетчика): 100%
- Control (Управление): Off (Выкл)

Шаг 11
Настраиваем Color Dynamics (Динамика цвета):
- Apply Per Tip (Применить для кончика): ставим галочку
- Foreground/Background Jitter (Колебание переднего/заднего плана): 100%
- Control (Управление): Off (Выкл)
- Hue Jitter (Колебание цветового тона): 2%
- Saturation Jitter (Колебание насыщенности): 13%
- Brightness Jitter (Колебание яркости): 11%
- Purity (Чистота): -1%
Настройки Color Dynamics (Динамика цвета) не влияют на финальный результат, но важно настроить этот пункт, если вы собираетесь применять кисточку к различным объектам.

Шаг 12
Теперь в верхнем правом углу панели кистей нажимаем на кнопку меню и выбираем New Brush Preset (Новый набор параметров кисти). Вводим название кисточки «Трава 1» и ставим галочку напротив Capture Brush Size in Preset (Сохранить размер кисти в наборе). После этого жмем ОК.

Шаг 13
Давайте создадим новую кисть. Возвращаемся к настройкам Brush Tip Preset (Форма отпечатка кисти) и вносим изменения:
- Size (Кегль): 18 px
- Flip X (Отразить Х): снимаем галочку
- Flip Y (Отразить Y): снимаем галочку
- Angle (Угол): 0º
- Roundness (Форма): 100%
- Spacing (Интервалы): 339%

Шаг 14
Оставляем активным Shape Dynamics (Динамика формы), но настройки не меняем. Переходим к Scattering (Рассеивание) и вносим изменения:
- Scatter (Рассеивание): 50%
- Both Axes (Обе оси): снимаем галочку
- Control (Управление): Off (Выкл)
- Count (Счетчик): 8
- Count Jitter (Колебание счетчика): 0%
- Control (Управление): Off (Выкл)

Шаг 15
Оставляем Color Dynamics (Динамика цвета) активным, но настройки не меняем. Сохраняем кисть и называем ее «Трава 2».

2. Создаем текст и устанавливаем узор
Шаг 1
Переходим File – Open (Файл – Открыть) и открываем скачанный фон (Background-Grass.jpg).

Шаг 2
Берем Type Tool  (T) (Текст) и пишем слово GRASS. Выбираем шрифт Plump и устанавливаем размер на 300 pt.
(T) (Текст) и пишем слово GRASS. Выбираем шрифт Plump и устанавливаем размер на 300 pt.

Шаг 3
Переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В выпадающем меню Preset Type (Тип набора) выбираем Patterns (Узоры), затем нажимаем на кнопку Load (Загрузить) и выбираем файл Grass Pattern.pat. После этого нажимаем Done (Готово).

3. Как записать экшен
Шаг 1
Переходим Window – Actions (Окно – Операции), чтобы открыть панель Actions (Операции).

Шаг 2
Давайте для начала создадим новый набор. Для этого нажимаем на кнопку Create New Set (Создать новый набор) в нижней части панели, вводим название «Трава» и нажимаем ОК.

Шаг 3
Затем нажимаем на кнопку Create New Action (Создать новую операцию), вводим название «Травяной текст» и нажимаем Record (Записать).
С этого момента все, что мы делаем внутри Photoshop, записывается, поэтому внимательно следите за панелью Actions (Операции), чтобы не записать лишних действий. Если вы сделали ошибку, нажимаем на кнопку Stop Playing/Recording (Останавливает воспроизведение/Запись) и удаляем лишние действия в экшене «Травяной текст». Затем нажимаем Begin Recording (Начать запись), чтобы продолжить.

Шаг 4
Выбираем текстовый слой, переходим Layer – Rename Layer (Слой – Переименовать слой) и вводим «1».

Шаг 5
Создаем новый слой, кликнув на кнопку Create New Layer (Создать новый слой) в нижней части панели слоев. Называем его «Трава 1».

Шаг 6
Выбираем слой «1» и переходим Type – Create Work Path (Текст – Создать рабочий контур).

Шаг 7
Теперь выбираем слой «Трава 1». Активируем Brush Tool (B) (Кисть) и берем нашу кисть «Трава 1». Перед использованием настраиваем ее:
- Mode (Режим): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Flow (Нажим): 100%
- Все эффекты нажима и аэрографа отключаем

Шаг 8
Переходим Window – Paths (Окно – Контуры), чтобы открыть панель контуров. Кликаем правой кнопкой по рабочему контуру на панели и выбираем Stroke Path (Выполнить обводку контура). В открывшемся окне выбираем Brush  (Кисть) и снимаем галочку с Simulate Pressure (Имитировать нажатие), затем кликаем ОК.
(Кисть) и снимаем галочку с Simulate Pressure (Имитировать нажатие), затем кликаем ОК.

Шаг 9
Выбираем слой «1». Затем выше создаем новый слой и называем его «Трава 2».

Шаг 10
Берем Brush Tool  (B) (Кисть) и настраиваем ее:
(B) (Кисть) и настраиваем ее:
- Brush (Кисть): Трава 2
- Mode (Режим): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Flow (Нажим): 100%
- Все эффекты нажима и аэрографа отключаем

Шаг 11
Возвращаемся на панель контуров. Кликаем правой кнопкой по рабочему контуру и выбираем Stroke Path (Выполнить обводку контура). Как и выше, выбираем Brush  (Кисть) и снимаем галочку с Simulate Pressure (Имитировать нажатие), затем жмем ОК. После этого удаляем рабочий контур.
(Кисть) и снимаем галочку с Simulate Pressure (Имитировать нажатие), затем жмем ОК. После этого удаляем рабочий контур.

Шаг 12
Снова выбираем слой «1». Зажимаем клавишу Shift и кликаем по слою «Трава 1», чтобы выделить все слои (кроме фонового).

Шаг 13
Кликаем правой кнопкой по слою «Трава 1» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 14
Дважды кликаем по смарт-объекту «Трава 1», чтобы открыть окно Layer Style (Стиль слоя). Начнем с применения Bevel & Emboss (Тиснение):
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 100%
- Direction (Направление): Up (Вверх)
- Size (Размер): 26 px
- Soften (Смягчение): 0%
- Use Global Light (Глобальное освещение): снимаем галочку
- Angle (Угол): 90º
- Altitude (Высота): 30º
- Gloss Contour (Контур глянца): Linear (Линейный)
- Anti-Aliased (Сглаживание): снимаем галочку
- Highlight Mode (Режим подсветки): Screen (Осветление)
- Цвет: #ffffff
- Opacity (Непрозрачность): 16%
- Shadow Mode (Режим тени): Multiply (Умножение)
- Цвет: #000000
- Opacity (Непрозрачность): 30%

Шаг 15
Добавляем и настраиваем Inner Shadow (Внутренняя тень):
- Blend Mode (Режим наложения): Multiply (Умножение)
- Цвет: #000000
- Opacity (Непрозрачность): 22%
- Use Global Light (Глобальное освещение): снимаем галочку
- Angle (Угол): -90º
- Distance (Смещение): 14 px
- Choke (Стягивание): 16%
- Size (Размер): 4 px
- Contour (Контур): Linear (Линейный)
- Anti-aliased (Сглаживание): снимаем галочку
- Noise (Шум): 0%

Шаг 16
Добавляем Gradient Overlay (Наложение градиента):
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Dither (Дизеринг): снимаем галочку
- Opacity (Непрозрачность): 46%
- Reverse (Инверсия): снимаем галочку
- Style (Стиль): Linear (Линейная)
- Align with Layer (Выровнять по слою): ставим галочку
- Angle (Угол): 90º
- Scale (Масштаб): 89%
- Кликаем по цветной градиентной полосе и настраиваем градиент:
- Первый цвет: #000000
- Position (Позиция) первого цвета: 0%
- Второй цвет: #FFFB9C
- Position (Позиция) второго цвета: 100%

Шаг 17
Добавляем Pattern Overlay (Наложение узора) со следующими параметрами:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): выбираем травяной узор, который мы установили в начале урока.
- Scale (Масштаб): 25%
- Link with Layer (Связать со слоем): ставим галочку

Шаг 18
Добавляем Drop Shadow (Тень):
- Blend Mode (Режим наложения): Multiply (Умножение)
- Цвет: #000000
- Opacity (Непрозрачность): 31%
- Use Global Light (Глобальное освещение): ставим галочку
- Angle (Угол): 23º
- Distance (Смещение): 12 px
- Spread (Размах): 0%
- Size (Размер): 1 px
- Contour (Контур): Linear (Линейный)
- Anti-Aliased (Сглаживание): снимаем галочку
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): ставим галочку
Закончив, нажимаем ОК.

Шаг 19
Переименовываем слой «Трава 1» на «Травяной текст». После этого на панели Actions (Операции) нажимаем на кнопку Stop Playing/Recording (Останавливаем воспроизведение/запись).

И получаем вот такой результат:

Поздравляю, мы закончили!
В этом уроке вы научились создавать экшен для генерации травы.
Мы начали работу с создания кисточек, затем написали текст и запустили запись экшена. После этого, с помощью кистей создали обводку и применили стили слоя, чтобы получить финальный результат.
Несколько важных моментов перед запуском экшена:
- Убедитесь, что у вас установлен узор травы.
- Убедитесь, что Opacity (Непрозрачность) и Flow (Нажим) кисточки установлены на 100%.
- Убедитесь, что перед использованием экшена вы выбрали текстовый слой.
Чтобы воспроизвести экшен, вам нужно выбрать его на панели Actions (Операции) и нажать на кнопку Play (Воспроизвести). Надеюсь, вам понравился этот урок. Не стесняйтесь оставлять комментарии внизу. Экшен, созданный в уроке, является частью Grass Generator, который вы можете приобрести на сайте GraphicRiver.

Автор: Anderson Luiz
Создаем полутоновый эффект для текста в Фотошоп / Фотошоп-мастер
В этом уроке мы создадим полутоновый текстовый эффект в стиле работ художника Роя Лихтенштейна. Чтобы вдохновиться, предлагаю посмотреть подборку постеров и листовок на сайте GraphicRiver.
Скачать архив с материалами к уроку

1. Создаем новый документ и добавляем направляющие
Шаг 1
Открываем Photoshop и переходим File – New (Файл – Новый). Называем новый документ так, как вам удобно. Устанавливаем Width (Ширина) на 1275 пикселей и Height (Высота) – на 1650. Позже я изменю единицы измерения на дюймы. Далее устанавливаем Resolution (Разрешение) на 72 пикселя/дюйм. После этого переключаем Color Mode (Цветовой режим) на Grayscale (Градация серого) и жмем ОК. Позже мы изменим режим на двухтоновый, но для этого нам нужно начать работу с градацией серого.

Шаг 2
Жмем сочетание клавиш Ctrl+R, чтобы активировать линейки. Как упоминалось выше, для данного проекта я буду использовать дюймы. Если вы хотите переключиться на другие единицы измерения, то перейдите в меню Edit – Preferences – Units & Rulers (Редактирование – Установки – Единицы измерения и линейки). В открывшемся окне можно выбрать миллиметры, сантиметры, пиксели, проценты и т.д.

Шаг 3
В верхней части рабочей области кликаем на линейку и вытягиваем направляющую линию. Чтобы переместить линию на определенное расстояние, удерживаем клавишу Shift. В нашем случае нужно создать отступы по одному дюйму на каждой стороне документа. Чтобы скрыть/показать направляющие линии, жмем сочетание клавиш Ctrl+;.

2. Применяем полутоновый фильтр
Шаг 1
Чтобы получить полутоновый эффект, мы должны создать документ с градацией серого, а затем переключить режим на однотонный. Полутоновый эффект работает только на градиентах в цветовых режимах CMYK или RGB. Поэтому переходим в меню Image – Mode (Изображение – Режим) и выбираем Duotone (Дуплекс).

Шаг 2
В результате появится окно с настройками. В меню Type (Тип) выбираем Monotone (Однокрасочный). Нажимаем на второй квадрат напротив Ink 1 (1 краска) и выбираем черный цвет. После этого жмем ОК.

Шаг 3
Берем Paint Bucket Tool  (G) (Заливка) и заливаем документ цветом #a2a2a2.
(G) (Заливка) и заливаем документ цветом #a2a2a2.

Шаг 4
Применяем фильтр Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона).

Шаг 5
В открывшемся окне устанавливаем настройки, как показано ниже, и жмем ОК.

Шаг 6
Для нужного эффекта точки должны находиться плотнее. Для этого мы дублируем фоновый слой (Ctrl+J) и инвертируем цвета копии (Ctrl+I). Ниже показан результат до (слева) и после (справа).

Шаг 7
Чтобы работать с цветом, мы должны переключиться на режим RGB. Для этого переходим в меню Image – Mode – RGB Color (Изображение – Режим – RGB).

Шаг 8
Нажатием сочетания клавиш Shift+Ctrl+N создаем новый слой и называем его «Синий фон». С помощью Paint Bucket Tool  (G) (Заливка) заливаем его цветом #0000ff.
(G) (Заливка) заливаем его цветом #0000ff.

Шаг 9
Переключаем режим наложения синего слоя на Screen (Осветление), чтобы видеть полутоновый узор ниже.

Шаг 10
Давайте увеличим размер узора, чтобы он был более заметным. Для этого выбираем нужный слой с полутоновой текстурой, жмем сочетание клавиш Ctrl+T, чтобы перейти в режим свободной трансформации, и между значениями ширины и высоты кликаем на кнопку Maintain Aspect Ratio (Сохранить пропорции). Затем устанавливаем ширину и высоту на 130%.

3. Добавляем и редактируем текст
Шаг 1
Устанавливаем цвет переднего плана на черный. Активируем Type Tool  (T) (Текст) и пишем любой текст на три строки. Текст должен полностью покрывать документ по горизонтали. Каждую строку добавляем на отдельном слое. Делим слово Power на две строки и активируем для него привязку к правому краю. Чтобы настроить внешний вид текста, переходим на панель Window – Character (Окно – Символ). Используем шрифт Prompt Black Italic и размер 360 пт. Для слова Power устанавливаем Leading (Интерлиньяж) на 280 пт.
(T) (Текст) и пишем любой текст на три строки. Текст должен полностью покрывать документ по горизонтали. Каждую строку добавляем на отдельном слое. Делим слово Power на две строки и активируем для него привязку к правому краю. Чтобы настроить внешний вид текста, переходим на панель Window – Character (Окно – Символ). Используем шрифт Prompt Black Italic и размер 360 пт. Для слова Power устанавливаем Leading (Интерлиньяж) на 280 пт.

Шаг 2
На панели слоев с зажатой клавишей Shift выбираем оба текстовых слоя. Далее мы их трансформируем, чтобы добавить динамичности работе. Для этого активируем трансформацию (Ctrl+T) и с зажатой клавишей Shift поворачиваем текст на 15 градусов. Либо на верхней панели устанавливаем параметр Rotate (Поворот) на -15.00. Закончив, жмем Enter и размещаем текст под верхней направляющей.
На данном плакате мне хочется, чтобы текст выходил за границы документа. Благодаря этому дизайн будет выглядеть более эстетично и интересно.

Шаг 3
Чтобы добавить текстуру на тексте, сперва мы должны дублировать оба текстовых слоя. Для этого выделяем их на панели слоев и жмем Ctrl+J. С помощью Move Tool  (V) (Перемещение) опускаем копии под оригинал и немного правее. Дополнительно на панели Character (Символ) выбираем тонкое начертание для дубликатов, чтобы текст выглядел контрастнее.
(V) (Перемещение) опускаем копии под оригинал и немного правее. Дополнительно на панели Character (Символ) выбираем тонкое начертание для дубликатов, чтобы текст выглядел контрастнее.

4. Добавляем полутоновую текстуру на тексте
Шаг 1
В этом разделе мы займемся созданием эффекта Лихтенштейна. Давайте продублируем текстовые слои и поменяем цвета копий. Для начала группируем существующие текстовые слои, чтобы не засорять панель слоев. Для этого выделяем их и жмем сочетание клавиш Ctrl+G.

Шаг 2
Трижды дублируем (Ctrl+J) группу. Называем каждую копию по названию цвета: черный, белый, желтый, красный.

Шаг 3
На панели Character (Символ) меняем цвет каждой копии текста. Первые два заливаем черным и белым. Для желтого выбираем оттенок #ffd200, а для красного — #ff3d00. Чтобы увидеть все слои, нам нужно слегка сместить копии. Можете сделать как у меня или придумать свое расположение. В этом случае нет правильного решения! Для смещения используем стрелки на клавиатуре. Они позволяют более детально контролировать движение объекта, чем мышка.

Шаг 4
Красный цвет находится выше всех, поэтому мы добавим на него текстуру и увеличим контрастности. Дублируем Layer 1 (Слой 1) в папке «Красный». Чтобы развернуть группу, нажмите на стрелку рядом со значком группы.

Шаг 5
Выбираем четыре текстовых слоя, кликаем по ним правой кнопкой мышки и выбираем Rasterize Type (Растрировать текст). Не убирая выделение со слоев, снова кликаем по ним правой кнопкой мышки и выбираем Merge Layers (Объединить слои).

Шаг 6
Не забывайте, что все действия мы выполняем в группе «Красный». Зажимаем клавишу Ctrl и на панели слоев кликаем по миниатюре объединенного слоя, чтобы загрузить его выделение.

Шаг 7
Отключаем видимость объединенного слоя и выбираем слой Layer 1 copy (Слой 1 копия). Это именно тот слой с полутоновой текстурой, который мы скопировали ранее. Жмем Shift+Ctrl+I, чтобы инвертировать выделение, затем берем Eraser Tool  (E) (Ластик) и удаляем содержимое выделенной области. В результате останется только часть узора на буквах.
(E) (Ластик) и удаляем содержимое выделенной области. В результате останется только часть узора на буквах.

Шаг 8
Нам все равно нужно сохранить красный цвет, чтобы сделать текст поярче. На панели слоев включаем видимость красного слоя и переключаем его режим наложения на Screen (Осветление). Объединяем оставшиеся слои в группе «Красный» вместе (Ctrl+E) и переключаем режим наложения получившегося слоя на Multiply (Умножение).

Шаг 9
При желании можете добавить дополнительную тень. Для этого дублируем папку «Черный» и переключаем режим наложения копии на Color Burn (Осветление основы) с непрозрачностью 55%.

5. Как сохранить постер для Интернета
Переходим в меню File – Save for Web (Файл – Сохранить для Web) (Shift+Ctrl+Alt+S). В открывшемся окне устанавливаем качество на максимум либо уменьшаем, если вы планируете загружать работу на ресурс с ограничениями по весу файла. Ниже в меню Image Size (Размер изображения) устанавливаем необходимые ширину и высоту. Далее нажимаем кнопку Save (Сохранить), вводим имя и еще раз нажимаем Сохранить.

Отличная работа! Мы закончили!
В этом уроке вы узнали, как создать постер с полутоновым эффектом в стиле работ Роя Лихтенштейна. В частности, вы научились:
- Создавать типографический постер и применять к тексту различные эффекты.
- Использовать фильтр Halftone Color (Цветные полутона).
- Применять текстуры к тексту.

Автор: Laura Keung
Создаем яркий космический текстовый эффект / Фотошоп-мастер

В этом уроке я покажу вам, как создать яркий космический текстовый эффект, используя стили слоя, текстуры и кисти. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание:
- В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
- Из скаченного набора градиентов в Фотошоп добавляем файл CHROME.grd
1. Создаем фон
Шаг 1
Создаем новый документ размером 960 х 720 пикселей. В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Solid Color (Цвет). Используем цвет #0c0e22.

Шаг 2
Переходим File – Place Linked (Файл – Поместить связанные) и открываем изображение с космосом. При необходимости корректируем его размер и называем слой «Фоновая картинка».

Шаг 3
Выше добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и меняем его режим смешивания на Color (Цветность).
Устанавливаем Hue (Цветовой тон) на 23 и Saturation (Насыщенность) – на -45.

2. Создаем текстовые слои
Шаг 1
Заглавными буквами пишем любой текст, используя шрифт Bungee. Устанавливаем размер на 230 pt и, если вы используете больше одной строки текста, то Leading (Межстрочный интервал) – на 210.

Шаг 2
Уменьшаем Fill (Заливка) текстового слоя до 0.

Шаг 3
Дважды дублируем (Ctrl+J) текстовый слой.

3. Стилизуем первый текстовый слой
Дважды кликаем по оригинальному текстовому слою, чтобы применить следующие стили:
Шаг 1
Добавляем Bevel & Emboss (Тиснение) со следующими параметрами:
- Size (Размер): 20
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Shadow Mode (Режим тени): Color Dodge (Осветление основы)
- Цвет: #47fcc7
- Opacity (Непрозрачность): 70%

Шаг 2
Добавляем Contour (Контур) со следующими параметрами:
- Contour (Контур): Rolling Slope – Descending (Волнистый уклон)
- Ставим галочку напротив Anti-aliased (Сглаживание)

Шаг 3
Добавляем Stroke (Обводка) со следующими параметрами:
- Size (Размер): 1
- Fill Type (Тип обводки): Gradient (Градиент)
- Используем градиент faucet 30 из скачанного набора.

Шаг 4
Добавляем Drop Shadow (Тень) со следующими параметрами:
- Opacity (Непрозрачность): 100%
- Distance (Смещение): 5
- Spread (Размах): 30
- Size (Размер): 10

Получаем вот такой результат.

4. Стилизуем второй текстовый слой
Дважды кликаем по первой копии текстового слоя и применяем следующие стили:
Шаг 1
Добавляем Bevel & Emboss (Тиснение) со следующими параметрами:
- Size (Размер): 35
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 107
- Altitude (Высота): 37
- Gloss Contour (Контур глянца): Ring – Double (Двойное кольцо)
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки):
- Цвет: #ef1d58
- Opacity (Непрозрачность): 70%
- Shadow Mode (Режим тени): Color Dodge (Осветление основы)
- Цвет: #a81227
- Opacity (Непрозрачность): 70%

Шаг 2
Добавляем Contour (Контур) со следующими параметрами:
- Contour (Контур): Cone – Inverted (Перевернутый конус)
- Ставим галочку напротив Anti-aliased (Сглаживание)

Шаг 3
Добавляем Inner Shadow (Внутренняя тень) со следующими параметрами:
- Blend Mode (Режим наложения): Screen (Осветление)
- Цвет: #b2b412
- Opacity (Непрозрачность): 50%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 25
- Size (Размер): 30

Шаг 4
Добавляем Inner Glow (Внутреннее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Lighter Color (Светлее)
- Opacity (Непрозрачность): 25%
- Gradient (Градиент): создаем новый градиент, используя цвета #4c1061 (слева), #3e2b6a (в центре) и #504b71 (справа).
- Size (Размер): 18

Получаем вот такой результат.

5. Стилизуем третий текстовый слой
Дважды кликаем по второй копии текстового слоя и применяем следующие стили:
Шаг 1
Добавляем Bevel & Emboss (Тиснение) со следующими параметрами:
- Size (Размер): 55
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): -39
- Altitude (Высота): 58
- Gloss Contour (Контур глянца): Ring (Кольцо)
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Overlay (Перекрытие)
- Цвет: #e3dc26
- Shadow Mode (Режим тени): Color Dodge (Осветление основы)
- Цвет: #0eb483
- Opacity (Непрозрачность): 70%

Шаг 2
Добавляем Contour (Контур) со следующими параметрами:
- Contour (Контур): Rolling Slope – Descending (Волнистый уклон)
- Ставим галочку напротив Anti-aliased (Сглаживание)

Шаг 3
Добавляем Inner Shadow (Внутренняя тень) со следующими параметрами:
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Цвет: #ab60f1
- Opacity (Непрозрачность): 35%
- Distance (Смещение): 10
- Size (Размер): 20

Шаг 4
Добавляем Inner Glow (Внутреннее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Цвет: #ff1d48
- Source (Источник): Center (Из центра)
- Size (Размер): 65
- Contour (Контур): Cone – Inverted (Перевернутый конус)

Шаг 5
Добавляем Satin (Глянец) со следующими параметрами:
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Цвет: #ae8010
- Opacity (Непрозрачность): 10%
- Angle (Угол): 90
- Distance (Смещение): 143
- Size (Размер): 95
- Contour (Контур): Ring – Double (Двойное кольцо)
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Ставим галочку напротив Invert (Инвертировать)

Шаг 6
Добавляем Outer Glow (Внешнее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Linear Dodge (Add) (Линейный осветлитель)
- Opacity (Непрозрачность): 25%
- Цвет: #53abde
- Size (Размер): 25

Получаем вот такой результат.

6. Выполняем обводку рабочего контура
Шаг 1
Кликаем правой кнопкой по любому текстовому слою и выбираем Create Work Path (Создать рабочий контур).
Берем Brush Tool  (В) (Кисть) и открываем панель Window – Brush (Окно – Кисть). В следующем шаге мы будем настраивать кисть.
(В) (Кисть) и открываем панель Window – Brush (Окно – Кисть). В следующем шаге мы будем настраивать кисть.

Шаг 2
На панели Brush (Кисть) выбираем мягкую круглую кисточку, затем настраиваем Brush Tip Shape (Форма отпечатка кисти) и Shape Dynamics (Динамика формы), как показано ниже:
(Кисть) выбираем мягкую круглую кисточку, затем настраиваем Brush Tip Shape (Форма отпечатка кисти) и Shape Dynamics (Динамика формы), как показано ниже:

Шаг 3
В самом верху панели слоев добавляем новый слой и называем его «Затухающая обводка». Устанавливаем цвет переднего плана на #29ecee.
Жмем клавишу Enter, чтобы настроенной кистью выполнить обводку контура. Можете поэкспериментировать с диаметром кисти или параметром Fade (Переход) на вкладке Shape Dynamics (Динамика формы), чтобы получить другой результат.

Шаг 4
Меняем режим наложения слоя «Затухающая обводка» на Overlay (Перекрытие).

7. Создаем текстурную обводку
Шаг 1
В самом верху панели слоев вставляем картинку со звездами, корректируем ее размер и называем слой «Текстурная обводка». Меняем режим смешивания слоя на Linear Dodge (Add) (Линейный осветлитель).

Шаг 2
Зажимаем клавишу Alt и кликаем по кнопку Add layer mask  (Добавить слой-маску) в нижней части панели слоев, чтобы добавить на слой инвертированную маску, которая скроет все содержимое.
(Добавить слой-маску) в нижней части панели слоев, чтобы добавить на слой инвертированную маску, которая скроет все содержимое.

Шаг 3
Активируем Brush Tool  (B) (Кисть), выбираем кисть Flat Angle 32, затем настраиваем Brush Tip Shape (Форма отпечатки кисти) и Shape Dynamics (Динамика формы):
(B) (Кисть), выбираем кисть Flat Angle 32, затем настраиваем Brush Tip Shape (Форма отпечатки кисти) и Shape Dynamics (Динамика формы):

8. Выполняем обводку контура на маске
Шаг 1
Выбираем слой «Текстурная обводка», устанавливаем цвет переднего плана на белый и берем Direct Selection Tool  (A) (Прямое выделение).
(A) (Прямое выделение).
Кликаем правой кнопкой по рабочему контуру и выбираем Stroke Path (Выполнить обводку контура). Устанавливаем Tool (Инструмент) на Brush (Кисть), ставим галочку напротив Simulate Pressure (Имитировать нажим) и жмем ОК.

Позже мы повторим этот процесс, только с выключенной опцией Simulate Pressure (Имитировать нажим).

Шаг 2
Зажимаем клавишу Ctrl и кликаем по миниатюре текстового слоя, чтобы загрузить его выделение.

Шаг 3
Убедитесь, что выбран слой «Текстурная обводка», и цвет заднего плана установлен на черный. Жмем Ctrl+Backspace, чтобы залить выделение черным цветом.
Жмем Ctrl+D, чтобы снять выделение.

9. Создаем группу с текстурной обводкой
Шаг 1
Вставляем изображение с туманностью под оригинальным текстовым слоем, корректируем его размер и называем «Фоновая обводка 1».

Шаг 2
К этому слою добавляем инвертированную маску и группируем (Ctrl+G) его, называем группу «Фоновая обводка».

Шаг 3
Трижды дублируем (Ctrl+J) слой «Фоновая обводка 1» и присваиваем каждой копии свой номер: 2, 3 и 4.

10. Создаем кисть «Частицы»
Шаг 1
Активируем Brush Tool  (B) (Кисть), выбираем кисточку Erodible Point 9 и настраиваем ее:
(B) (Кисть), выбираем кисточку Erodible Point 9 и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

Шаг 2
На панели слоев выбираем маску слоя «Фоновая обводка 2», активируем Direct Selection Tool (A) (Прямое выделение) и выполняем обводку рабочего контура.
(A) (Прямое выделение) и выполняем обводку рабочего контура.
Убедитесь, что параметр Simulate Pressure (Имитировать нажим) отключен для всех слоев с фоновой обводкой.

Шаг 3
Редактируем настройки той же кисточки, чтобы получить немного другой результат. Отключаем Shape Dynamics (Динамика формы) и настраиваем Brush Tip Shape (Форма отпечатка кисти) и Scattering (Рассеивание):

Шаг 4
С помощью этой кисточки выполняем обводку рабочего контура на маске слоя «Фоновый контур 2». Затем меняем режим смешивания этого слоя на Lighter Color (Светлее).

11. Создаем кисть «Пыль»
Шаг 1
На панели Brush (Кисть) выбираем кисточку Airbrush, затем настраиваем Brush Tip Shape (Форма отпечатка кисти) и Scattering (Рассеивание):

Шаг 2
В нижнем правом углу панели Brush  (Кисть) нажимаем на значок Create new brush (Новая кисть). В открывшемся окне вводим название «Пыль» и жмем ОК.
(Кисть) нажимаем на значок Create new brush (Новая кисть). В открывшемся окне вводим название «Пыль» и жмем ОК.

Шаг 3
Выбираем маску слоя «Фоновый контур 3» и выполняем обводку рабочего контура с помощью кисти «Пыль». Меняем режим наложения этого слоя на Color Dodge (Осветление основы).

Шаг 4
Настраиваем Brush Tip Shape (Форма отпечатка кисти) и Scattering (Рассеивание) этой же кисти:

Шаг 5
Выполняем обводку рабочего контура на слое «Фоновый контур 4» и меняем режим смешивания на Color Dodge (Осветление основы).
Активируем Direct Selection Tool (A) (Прямое выделение) и жмем клавишу Enter, чтобы удалить рабочий контур.

12. Добавляем световые эффекты
Шаг 1
Выбираем одну из картинок из набора с абстрактными эффектами. Вставляем ее над слоем «Текстурная обводка», корректируем размер и устанавливаем режим наложения на Screen (Осветление).

Шаг 2
Жмем Ctrl+T, чтобы войти в режим свободной трансформации. Кликаем правой кнопкой по рабочему полотну и выбираем Warp (Деформация).
Двигаем сетку и опорные точки, чтобы деформировать абстрактный элемент. Закончив, нажимаем клавишу Enter, чтобы применить изменения.
Также в режиме свободной трансформации вы можете масштабировать, поворачивать и производить другие манипуляции с изображением.

Шаг 3
Мы можем добавить маску и мягкой круглой кисточкой черного цвета удалить лишние детали абстрактного элемента.

Шаг 4
Добавляем больше эффектов и деформируем их.
Если слишком заметен светлый фон на абстрактном изображении, переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни), выбираем первую пипетку и кликаем в том месте фона, которое необходимо заполнить черным.

Шаг 5
Добавляем и размещаем столько картинок, сколько необходимо для создания яркого и сочного текста.

13. Доработка фона и общая цветокоррекция
Шаг 1
К слою «Фоновая картинка» добавляем маску, берем Brush Tool  (B) (Кисть), выбираем кисточку «Пыль», которую мы сохранили выше, переключаемся на маску и аккуратно проводим черной кисточкой в центре документа, чтобы удалит эту область.
(B) (Кисть), выбираем кисточку «Пыль», которую мы сохранили выше, переключаемся на маску и аккуратно проводим черной кисточкой в центре документа, чтобы удалит эту область.

Шаг 2
В самом верху панели слоев добавляем корректирующий слой Gradient Map (Карта градиента). В окне настроек ставим галочку напротив Dither (Дизеринг), затем устанавливаем цвета: #5c3d69 (слева), #94516a (в центре) и #e8977a (справа).
Меняем режим смешивания градиентного слоя на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 30%.

Шаг 3
Выше добавляем корректирующий слой Color Lookup (Поиск цвета). В настройках 3DLUT File (Файл 3DLUT) устанавливаем на FoggyNight.3DL.

Шаг 4
Нажимаем Ctrl+A, чтобы выделить весь документ, затем переходим Edit – Copy Merged (Редактирование – Скопировать совмещенные данные) и Edit – Paste Special – Paste in Place (Редактирование – Специальная вставка – Вставить вместо).
Переименовываем вставленный слой на «Перекрытие» и скрываем корректирующий слой Color Lookup (Поиск цвета).

Шаг 5
На свое усмотрение уменьшаем непрозрачность слоя «Перекрытие».

Поздравляю, мы закончили!
В начале урока мы создали фон с помощью простой текстуры, затем добавили несколько текстовых слоев. После этого мы стилизовали текст.
Далее мы создали несколько слоев с обводкой, используя текстуры и кисти, затем в конце мы применили несколько корректирующих слоев и получили финальный результат.
Не стесняйтесь оставлять комментарии, предложения и делиться результатами.

Автор: Rose
Создаём 3D эффект для текста в Фотошоп / Фотошоп-мастер
Используя узоры с различной степенью свечения, а также текстуры, можно создать интересные и детализированные эффекты, которые украсят любой простой текст. В этом уроке я покажу вам, как использовать дубликаты слоёв, включая технику трансформации, чтобы создать 3D текст. Мы также применим множество различных стилей слоя, чтобы добавить эффект свечения на металлический текст. Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат:

1. Создаём задний фон
Шаг 1
Создайте новый документ 1260 x 850 px. Продублируйте слой с задним фоном.

Дважды щёлкните по дубликату слоя с задним фоном, чтобы применить следующие стили слоя:
Шаг 2
Примените стиль слоя Наложение Градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя:
- Поставьте галочку в окошке Сглаживание (Dither)
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Непрозрачность (Opacity): 85%
- Стиль (Style): Радиальный (Radial)
- Масштаб (Scale): 150%
- Поставьте галочку в окошке Инверсия (Reverse)
- Щёлкните по цветной шкале градиента, чтобы выставить цвета.

Шаг 3
Вам нужно щёлкнуть по цветной шкале градиента, чтобы выставить цвета в окне Редактора градиентов (Gradient Editor). Установите контрольные точки, меняя Цвет (Color) и Позицию (Location) цветовых оттенков.
Значения цветовых оттенков слева направо:
- Цвет (Color): #212121, Позиция (Location): 0
- Цвет (Color): #656667, Позиция (Location): 72
- Цвет (Color): #646565, Позиция (Location): 100

Шаг 4
Далее, примените стиль слоя Перекрытие узора (Pattern Overlay). Установите следующие настройки:
- Узор (Pattern): webtreats_black_leather.jpg (узор текстуры кожи)

Итак, мы применили стилизацию к заднему фону под узор текстуры кожи.

2. Создаём Текст и 3D Профиль
Шаг 1
Напечатайте текст, используя шрифт Sans Serif Exb FLF, все буквы заглавные. Размер шрифта 300 pt, цвет шрифта #504d4a, Масштаб по горизонтали (Horizontal Scale) 90%.

Шаг 2
Продублируйте слой с текстом. Для дубликата слоя с текстом, уменьшите значение Заливки (Fill) до 0, а затем, ещё раз продублируйте слой.
Примечание переводчика: ещё раз продублируйте дубликат слоя.

Шаг 3
Продублируйте оригинальный слой с текстом, переместите дубликат слоя вниз, расположив ниже оригинального слоя с текстом.
Далее, идём Редактирование – Свободная трансформация (Edit > Free Transform (Ctrl+T)), а затем нажмите один раз клавишу со стрелкой вниз и один раз клавишу со стрелкой вправо, таким образом, мы сместим дубликат слоя на 1 px вниз и на 1 px вправо.
Нажмите клавишу (Enter), чтобы применить изменения.

Шаг 4
Теперь нажмите клавиши (Alt+Ctrl+Shift+T) 9 раз, чтобы продублировать слой со смещением и создать 3D профиль.
Примечание переводчика: автор продублировал слой, который мы создали в предыдущем действии со смещением на 1рх.

Шаг 5
Теперь, выделите все дубликаты слоёв, которые расположены ниже оригинального слоя с текстом и далее, перейдите Фильтр – Преобразовать для Смарт-фильтров (Filter > Convert for Smart Filters). Назовите слой со смарт-объектом “3D”. Далее, продублируйте слой “3D”, а затем уменьшите значение Заливки (Fill) до 0 для дубликата слоя.

3. Применяем Стилизацию к первому слою “3D”
Дважды щёлкните по слою “3D”, чтобы применить следующие стили слоя:
Шаг 1
Примените стиль слоя Тиснение (Bevel and Emboss) со следующими настройками:
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Размер (Size): 10
- Контур глянца (Gloss Contour): Cove — Deep
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)

Шаг 2
Далее, примените стиль слоя Контур (Contour) со следующими настройками:
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 3
Далее, примените стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Смещение (Distance): 0
- Стягивание (Choke): 10
- Размер (Size): 5

Шаг 4
Далее, примените стиль слоя Наложение градиента (Gradient Overlay) со следующими настройками:
- Выберите градиент ‘CSP True Sky Blue’.

Шаг 5
Далее, примените стиль слоя Тень (Drop Shadow) со следующими настройками:
- Смещение (Distance): 20
- Размер (Size): 20

Итак, мы применили стилизацию к основному 3D слою, а также наложили цветной градиент. Когда мы завершим проводить стилизацию остальных слоёв, то вы можете вернуться на этот слой и попробовать применить различные типы градиентов, если захотите.

4. Применяем Стилизацию к дубликату слоя “3D”
Дважды щёлкните по дубликату слоя “3D”, чтобы применить следующие стили слоя:
Шаг 1
Примените стиль слоя Тиснение (Bevel and Emboss) со следующими настройками:
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Размер (Size): 15
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 30
- Высота (Altitude): 50
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Непрозрачность (Opacity): 0%
- Режим тени (Shadow Mode): Непрозрачность (Opacity): 50%

Шаг 2
Далее, примените стиль слоя Контур (Contour) со следующими настройками:
- Контур (Contour): Cone
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 3
Далее, примените стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Смещение (Distance): 0
- Стягивание (Choke): 10
- Размер (Size): 5

Шаг 4
Далее, примените стиль слоя Наложение градиента (Gradient Overlay) со следующими настройками:
- Режим наложения (Blend Mode): Перекрытие (Overlay)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 60
- Выберите градиент ‘faucet 30’.

Шаг 5
Далее, примените стиль слоя Перекрытие узора (Pattern Overlay) со следующими настройками:
- Режим наложения (Blend Mode): Перекрытие (Overlay)
- Непрозрачность (Opacity): 90%
- Узор (Pattern): metal_2-512px.jpg (металлическая текстура)
- Масштаб (Scale): 75%

Итак, мы усилили глубину и добавили детализацию к 3D части.

5. Применяем Стилизацию к оригинальному слою с текстом
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
Примените стиль слоя Тиснение (Bevel and Emboss) со следующими настройками:
- Размер (Size): 14
- Уберите галочку в окошке Глобальное освещение (Global Light)
- Угол (Angle): 76
- Высота (Altitude): 69
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Цвет (Color): #ffe1c9

Шаг 2
Поставьте галочку в окошке стиля слоя Контур (Contour) и примените значения по умолчанию.

Шаг 3
Далее, примените стиль слоя Текстура (Texture) со следующими настройками:
- Узор (Pattern): metal_2-512px.jpg (металлическая текстура)
- Глубина (Depth): 50%

Шаг 4
Далее, примените стиль слоя Обводка (Stroke) со следующими настройками:
- Размер (Size): 2
- Положение (Position): Внутри (Inside)
- Режим (Blend Mode): Линейный свет (Linear Light)
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 90
- Выберите градиент “stove pipe 50”.

Шаг 5
Далее, примените стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Затемнение основы (Color Burn)
- Цвет (Color): #123c6b
- Непрозрачность (Opacity): 55%
- Смещение (Distance): 0
- Размер (Size): 60
- Контур (Contour): Cove — Deep
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 6
Далее, примените стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Яркий свет (Vivid Light)
- Шум (Noise): 15%
- Цвет (Color): #f4d9c0
- Размер (Size): 14

Шаг 7
Далее, примените стиль слоя Глянец (Satin) со следующими настройками:
- Режим наложения (Blend Mode): Осветление основы (Color Dodge)
- Цвет (Color): #9a9a9a
- Смещение (Distance): 48
- Размер (Size): 39
- Контур (Contour): Cone — Asymmetrical

Шаг 8
Далее, примените стиль слоя Наложение градиента (Gradient Overlay) со следующими настройками:
- Режим наложения (Blend Mode): Замена светлым (Lighten)
- Выберите градиент “stove pipe 100”.

Шаг 9
Далее, примените стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Режим наложения (Blend Mode): Яркий свет (Vivid Light)
- Шум (Noise): 10%
- Цвет (Color): #c6ab6a
- Размер (Size): 35

Шаг 10
Далее, примените стиль слоя Тень (Drop Shadow) со следующими настройками:
- Цвет (Color): #8d5411
- Смещение (Distance): 10
- Размер (Size): 10

Итак, мы применили стилизацию к основному тексту.

6. Применяем Стилизацию к первому дубликату слоя с текстом
Дважды щёлкните по первому дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
Примените стиль слоя Тиснение (Bevel and Emboss) со следующими настройками:
- Размер (Size): 1
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode): Затемнение основы (Color Burn)
- Цвет (Color): #74460f

Шаг 2
Примените стиль слоя Контур (Contour) со следующими настройками:
- Контур (Contour): Rounded Steps
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 3
Далее, примените стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Яркий свет (Vivid Light)
- Шум (Noise): 30%
- Цвет (Color): #f3d8aa
- Источник (Source): Из центра (Center)
- Размер (Size): 62

Таким образом, мы усилили эффект свечения в центре текста.

7. Применяем Стилизацию ко второму дубликату слоя с текстом
Дважды щёлкните по второму дубликату слоя с текстом, чтобы применить стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Яркий свет (Vivid Light)
- Непрозрачность (Opacity): 55%
- Шум (Noise): 30%
- Цвет (Color): #d5ad89
- Размер (Size): 14

Итак, мы добавили эффект свечения на краях.

8. Добавляем Металлическую текстуру на задний фон и проводим заключительную коррекцию цвета
Шаг 1
Откройте текстуру Стали со световым бликом. Переместите данную текстуру на наш рабочий документ, расположив поверх слоя с задним фоном. Примените масштабирование по мере необходимости, а также поменяйте режим наложения для слоя с данной текстурой на Мягкий свет (Soft Light).

Шаг 2
Далее, добавьте корректирующий слой Цветовой Баланс (Color Balance), кликнув по значку Добавить новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоев.

Шаг 3
Установите Тоновый баланс (Tone) на Средние тона (Midtones), установите следующие значения: -35, -1, +10, а также поставьте галочку в окошке Сохранить свечение (Preserve Luminosity).


Поздравляю! Мы завершили урок.
В этом уроке мы создали простой задний фон с узором текстуры кожи и добавили пару дубликатов слоёв с текстом, с которыми мы работали.
Далее, мы продублировали слой с текстом, а затем применили к нему трансформацию, чтобы воссоздать 3D эффект, и преобразовали слои в смарт-объект.
Далее, мы применили стилизацию ко всем слоям, которые у нас были, чтобы получить текстурированный и светящийся эффект, используя множество различных стилей слоя с различными настройками и значениями.
В заключение, мы добавили простую текстуру на задний фон и применили корректирующий слой Цветовой Баланс (Color Balance) для усиления цветовых оттенков итогового результата.
Итоговый результат:

Автор: Rose
