%d0%a2%d0%b5%d0%ba%d1%81%d1%82%d0%be%d0%b2%d1%8b%d0%b5 %d1%8d%d1%84%d1%84%d0%b5%d0%ba%d1%82%d1%8b PNG, векторы, PSD и пнг для бесплатной загрузки
green environmental protection pattern garbage can be recycled green clean
2000*2000
ма дурга лицо индуистский праздник карта
5000*5000
ценю хорошо как плоская цвет значок векторная icon замечания
5556*5556
blue series frame color can be changed text box streamer
1024*1369
happy singing mai ba sing self indulgence happy singing
2000*2000
Крутая музыка вечеринка певца креативный постер музыка Я Май Ба концерт вечер К
3240*4320
набор векторных иконок реалистичные погоды изолированных на прозрачной ба
800*800
pop be surprised female character
2000*2000
сердце сердцебиение любовь свадьба в квартире цвет значок векторная icon
5556*5556
be careful to slip fall warning sign carefully
2500*2775
84 летие векторный дизайн шаблона иллюстрация
4083*4083
Векторная иллюстрация мультфильм различных овощей на деревянном ба
800*800
82 летняя годовщина логотип дизайн шаблона иллюстрацией вектор
4083*4083
ба конфеты шоколад
800*800
be careful to fall prohibit sign slip careful
2300*2600
концепция образования в выпускном вечере баннер с цоколем и золотой ба
6250*6250
be careful warning signs warning signs be
2000*2000
syafakallah la ba sa thohurun in syaa allah арабская молитва для бесплатного скачивания
2048*2048
дизайн плаката премьера фильма кино с белым вектором экрана ба
1200*1200
Головной мозг гипноз психология синий значок на абстрактное облако ба
5556*5556
чат комментарий образование синий значок на абстрактных облако сообщение
5556*5556
Буква c с логотипом дизайн вдохновение изолированные на белом ба
1200*1200
простой ба дизайн логотипа вектор
8542*8542
Счастливого Дивали традиционного индийского фестиваля карта с акварелью ба
5041*5041
instagram компас навигационная линия и глиф сплошной значок синий ба
5556*5556
99 имен аллаха вектор al baith асма husna
2500*2500
коробка и объектив камеры значок дизайн вдохновение изолирован на белом ба
1200*1200
break split orange be
2000*2000
конопля конопли cbd масла a2 us средний дизайн плаката
1200*1200
attention be careful cut icon danger
2500*2000
стекло
5556*5556
вектор абстрактный баннер дизайн веб шаблон коллекции веб ба
1200*1200
студент отмечает что примечание образования плоский цветной значок вектора значок ба
5556*5556
аркада консоли игры машина играть в соответствие значок на прозрачных ба
5556*5556
чат пузыри комментарии разговоры переговоры аннотация круг ба
5556*5556
asmaul husna 84
2020*2020
буква a2 дизайн логотипа вектор
5000*5000
82 летняя годовщина векторный дизайн шаблона иллюстрация
4083*4083
номер 82 золотой шрифт
1200*1200
номер 84 золотой шрифт
1200*1200
индийский фестиваль счастливого карва чаут каллиграфия хинди текст ба
5041*5041
Шань Хай Цзин Ба змея Отличный зверь монстр
2000*2000
ба набор ярким цветом hexagones вектор гранж элементы дизайна
4500*4500
классическая винтажная зеленая рок гитара логотип с деревом и полутоновым ба
5000*5000
Ручная роспись борода ба zihu большая борода
1200*1200
университет банк кампус корт плоский цветной значок вектор значок ба
5556*5556
фитотерапия натуральная чаша плоский цветной значок вектор икона ба
5556*5556
гостиница алиф Бата хиджая
2500*2500
12 7 84 clean
2000*2000
asmaul husna 82
2020*2020
Выключить текстовый эффект в фотошопе
В этом уроке по текстовым эффектам в Photoshop мы собираемся создать какой-нибудь необычный текст. Под этим я подразумеваю, что мы собираемся посмотреть, как использовать один из более интересных вариантов формы в Photoshop, чтобы выбивать участки букв, которые перекрывают друг друга! Конечно, вы не можете использовать параметры формы, если не работаете с формами, поэтому по ходу дела мы увидим, как преобразовать текст в форму, что открывает для нас гораздо больше возможностей, когда дело доходит до создания классных текстовые эффекты.
Под этим я подразумеваю, что мы собираемся посмотреть, как использовать один из более интересных вариантов формы в Photoshop, чтобы выбивать участки букв, которые перекрывают друг друга! Конечно, вы не можете использовать параметры формы, если не работаете с формами, поэтому по ходу дела мы увидим, как преобразовать текст в форму, что открывает для нас гораздо больше возможностей, когда дело доходит до создания классных текстовые эффекты.
Вот пример результата, к которому мы стремимся:
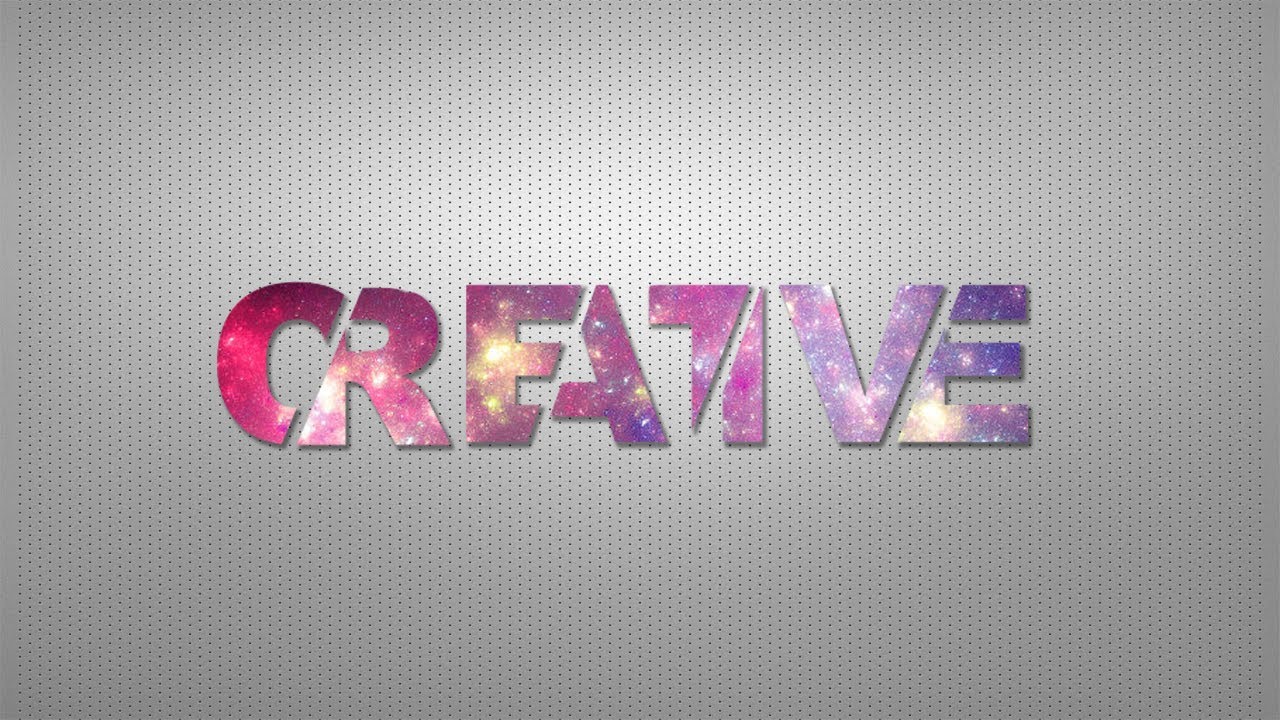
Финальный «нокаутирующий» текстовый эффект.
Давайте начнем!
Шаг 1. Создайте новый пустой документ
Сначала создайте новый документ Photoshop, либо перейдя в меню « Файл» в верхней части экрана и выбрав «  Для этого урока, если вы хотите следовать, я введу 4 дюйма для моей ширины , 2 дюйма для моей высоты и значение разрешения 300 пикселей / дюйм . Я также установлю свой фоновый контент на белыйкоторый закрасит фон моего нового документа белым. Когда вы закончите, нажмите кнопку
Для этого урока, если вы хотите следовать, я введу 4 дюйма для моей ширины , 2 дюйма для моей высоты и значение разрешения 300 пикселей / дюйм . Я также установлю свой фоновый контент на белыйкоторый закрасит фон моего нового документа белым. Когда вы закончите, нажмите кнопку
Создайте новый документ Photoshop с помощью диалогового окна «Новый документ».
Шаг 2: Выберите инструмент Type
Создав наш новый документ, мы можем начать работу над нашим эффектом. Поскольку это текстовый эффект, нам понадобится текст, а для этого нам понадобится Photoshop Type Too l. Возьмите его из палитры Инструменты или просто нажмите букву T на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент «Текст».
Шаг 3: выберите шрифт
При выбранном инструменте « Текст» панель параметров в верхней части экрана изменится и отобразит параметры, относящиеся к инструменту ввода текста. Слева от панели опций мы можем выбрать шрифт. Выберите шрифт, который вы хотите использовать для вашего эффекта. Выбор шрифтов будет зависеть от того, какие шрифты вы сейчас установили на свой компьютер. Этот эффект лучше всего работает со шрифтами, которые имеют большие, толстые буквы, поэтому я выберу Cooper Std . Не беспокойтесь о размере шрифта на данный момент:
Выберите шрифт на панели параметров.
Шаг 4: выбери цвет для текста
Далее нам нужно выбрать цвет для нашего текста. Если вы переместитесь дальше вправо на панели параметров, вы найдете
Образец цвета показывает текущий цвет текста. Нажмите на образец цвета, чтобы изменить цвет.
Нажмите на образец цвета, чтобы изменить цвет.
Это поднимает палитру цветов Photoshop . Выберите цвет для вашего текста. Я собираюсь выбрать средний оттенок синего. Когда вы закончите, нажмите OK, чтобы выйти из палитры цветов, и вы увидите, что образец цвета на панели параметров изменил показ выбранного вами цвета:
Выберите цвет для вашего текста из палитры цветов.
Шаг 5: добавь свой текст
Выбрав инструмент «Текст», шрифт и цвет текста, щелкните внутри документа и добавьте свой текст. Я собираюсь напечатать слово «ФОТОШОП», все заглавными буквами:
Добавьте свой текст в документ.
После того, как вы добавили свой текст, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста.
Нажмите на галочку в панели параметров, чтобы принять текст.
Шаг 6: измените размер текста, если это необходимо, с помощью свободного преобразования
Если вам нужно изменить размер или переместить текст или и то, и другое, перейдите в меню « Правка»
Перейдите в Edit> Free Transform.
Вы увидите поле «Свободное преобразование», и вокруг текста в документе появятся маркеры. Чтобы изменить размер текста, удерживайте нажатой клавишу « Shift» , которая будет ограничивать соотношение сторон текста при изменении его размера, затем щелкните любой из угловых маркеров (маленьких квадратов) и перетащите маркер внутрь или наружу в зависимости от того, нужно ли вам сделать текст больше или меньше. Чтобы переместить текст, щелкните в любом месте поля «Свободное преобразование» и перетащите текст в новое место. Я собираюсь сделать мой текст немного больше, перетаскивая ручку в правом нижнем углу наружу:
Измените размер и переместите текст, если необходимо, с помощью Free Transform.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды Free Transform.
Шаг 7: преобразуй текст в форму
Убедитесь, что все написано правильно, потому что на этом этапе нам нужно преобразовать наш текст в форму.
Перейдите в Слой> Тип> Преобразовать в форму.
Если мы сейчас посмотрим на палитру слоев, то увидим, что наш текстовый слой стал слоем формы . Несмотря на то, что текст по-прежнему выглядит как текст в документе, буквы теперь представляют собой отдельные фигуры, что означает, что теперь мы можем работать с ними так же, как мы работали с любой другой формой в Photoshop:
Текст теперь отображается как слой Shape в палитре Layers.
Шаг 8: Выберите инструмент выбора пути
Нам нужно выбрать все наши буквы (фигуры) сразу. Вы можете подумать, что мы могли бы использовать инструмент Rectangular Marquee Tool, но, поскольку мы работаем с фигурами, нам на самом деле понадобится другой инструмент выбора — инструмент выделения контура . Возьмите его из палитры Инструменты или нажмите букву А на клавиатуре, чтобы выбрать его с помощью ярлыка:
Возьмите его из палитры Инструменты или нажмите букву А на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент выбора пути.
Шаг 9: перетащи выделение вокруг всего слова
Чтобы выделить сразу все буквы, просто щелкните и перетащите рамку выбора вокруг всего слова, как если бы вы использовали инструмент «Прямоугольная область». При перетаскивании вы увидите тонкий пунктирный контур:
Перетащите выделение вокруг всего слова с помощью инструмента выделения пути.
Как только вы выделите слово целиком, отпустите кнопку мыши. Прямоугольный контур выделения исчезнет, и вы увидите, что каждая отдельная буква теперь имеет контур вокруг нее с небольшими квадратами (называемыми опорными точками), расположенными в разных местах вокруг букв:
Все буквы (фигуры) теперь выделены.
Если вы хотите больше узнать о работе с путями и опорными точками в Photoshop, я подробно расскажу о них в нашем популярном учебном пособии « 
Шаг 10. Выберите параметр «Исключить перекрывающиеся области фигуры».
Теперь, когда все наши формы букв выбраны, перейдите на панель параметров в верхней части экрана. Слева вы увидите серию из четырех значков, каждый из которых показывает свою комбинацию квадратов. Эти значки представляют различные варианты взаимодействия наших фигур друг с другом. Тот, который нам нужен для этого эффекта, — тот, что справа — опция Исключить перекрывающиеся области формы
Выберите «Исключить перекрывающиеся области формы» на панели параметров.
Шаг 11: отмените выбор букв
Через минуту мы будем перетаскивать отдельные буквы поверх друг друга, чтобы фигуры перекрывались. Опция, которую мы только что выбрали на панели параметров, приведет к исчезновению перекрывающихся областей. Однако прежде чем мы сможем это сделать, нам сначала нужно отменить выбор букв, иначе, если мы попытаемся перетащить одну из них, мы закончим перетаскиванием всех из них одновременно.
Нажмите на любую пустую область документа, чтобы отменить выбор форм буквы.
Шаг 12: перетащите буквы вместе, чтобы они совпали
Это забавная часть. Пока инструмент выбора пути по-прежнему выбран, нажмите на вторую букву в слове и тяните ее влево, пока часть буквы не будет перекрывать первую букву в слове. Как и магия, область, которая перекрывается, исчезает из поля зрения:
Область, которая перекрывается между двумя буквами, исчезает.
Продолжайте перетаскивать каждую букву влево, пока ее часть не пересекает предыдущую букву. Для дополнительного разнообразия попробуйте повернуть несколько букв с помощью команды « Свободное преобразование» . Просто нажмите на букву с помощью инструмента выбора пути, чтобы выбрать, затем нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы быстро открыть окно «Свободное преобразование» и обвести букву. Переместите курсор в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите, чтобы повернуть букву. Здесь я поворачиваю букву Т влево.
Просто нажмите на букву с помощью инструмента выбора пути, чтобы выбрать, затем нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы быстро открыть окно «Свободное преобразование» и обвести букву. Переместите курсор в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите, чтобы повернуть букву. Здесь я поворачиваю букву Т влево.
Область, которая перекрывается между двумя буквами, исчезает.
Когда вы закончите вращение буквы, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование. Продолжайте перекрывать каждую букву, пока не дойдете до конца слова. Ваш конечный результат должен выглядеть примерно так:
Все буквы в слове теперь перекрывают друг друга.
Шаг 13: отмените выбор векторной маски, чтобы удалить контур вокруг текста
Контур, который появляется вокруг текста, заставляет вещи выглядеть довольно резкими, поэтому давайте избавимся от них и очистим вещи. Причина, по которой контур виден, заключается в том, что в настоящее время у нас выделена векторная маска на слое фигуры. Если мы посмотрим на слой формы в палитре слоев, то увидим, что он содержит пару миниатюр. Миниатюра справа — это миниатюра векторной маски, которая, как вы можете видеть, глядя на нее, содержит формы наших букв. Если вы посмотрите внимательно, вы увидите белую рамку выделения вокруг миниатюры. Это означает, что в настоящее время у нас выбрана векторная маска. Нажмите прямо на миниатюру, чтобы отменить выбор:
Причина, по которой контур виден, заключается в том, что в настоящее время у нас выделена векторная маска на слое фигуры. Если мы посмотрим на слой формы в палитре слоев, то увидим, что он содержит пару миниатюр. Миниатюра справа — это миниатюра векторной маски, которая, как вы можете видеть, глядя на нее, содержит формы наших букв. Если вы посмотрите внимательно, вы увидите белую рамку выделения вокруг миниатюры. Это означает, что в настоящее время у нас выбрана векторная маска. Нажмите прямо на миниатюру, чтобы отменить выбор:
Нажмите на миниатюру векторной маски, чтобы отменить выбор векторной маски и удалить контур вокруг текста.
Граница выделения исчезнет из-за миниатюры в палитре слоев, а контур вокруг текста исчезнет, что позволит нам увидеть, как на самом деле выглядит наш конечный эффект:
Финальный «нокаутирующий» текстовый эффект.
Чтобы добавить еще больше интереса к эффекту, поэкспериментируйте со стилями слоя . Например, вот результат, который я получил, применив те же стили слоя, которые я использовал в учебном пособии « Веселый и легкий текстовый эффект» , который вы найдете в списке вместе с другими учебными текстовыми эффектами :
Например, вот результат, который я получил, применив те же стили слоя, которые я использовал в учебном пособии « Веселый и легкий текстовый эффект» , который вы найдете в списке вместе с другими учебными текстовыми эффектами :
Тот же эффект после экспериментов со стилями слоя.
Куда пойти дальше …
И там у нас это есть! Ознакомьтесь с нашими разделами « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Иллюстрированный самоучитель по работе с Photoshop и Illustrator › Текстовые эффекты [страница — 123] | Самоучители по графическим программам
Текстовые эффекты
Adobe Photoshop 7.0 или более поздние версии | Adobe Illustrator 10 или более поздние версии | Текстовые маски (трафареты) для фотографий можно создавать в программах Illustrator или Photoshop. В обеих программах легко создавать текстовые маски благодаря слоям и группированию.

Adobe Photoshop 7.0 или более поздние версии | Функция Layer Style (Стили слоя) в программе Photoshop делает создание тисненого текста исключительно простым и гибким делом. Первая техника применяет эффект тиснения к тексту с тем же цветом, что и у фонового слоя, чтобы придать тексту такой вид, как будто он был действительно оттиснут на текстуре подложки.
Adobe Photoshop 7.0 или более поздние версии | Некоторые дизайнеры пытаются имитировать эффект корродированного или выветренного текста, делая ряд фотографий, в котором каждая следующая копия сделана съемкой предыдущей копии.
Adobe Illustrator 10 или более поздние версии | В программе Illustrator вы можете создавать формы с многоконтурными очертаниями, используя палитру Appearance (Внешний вид), чтобы добавлять обводки друг над другом, окрашивать их в разные цвета и применять разные значения толщины обводки.
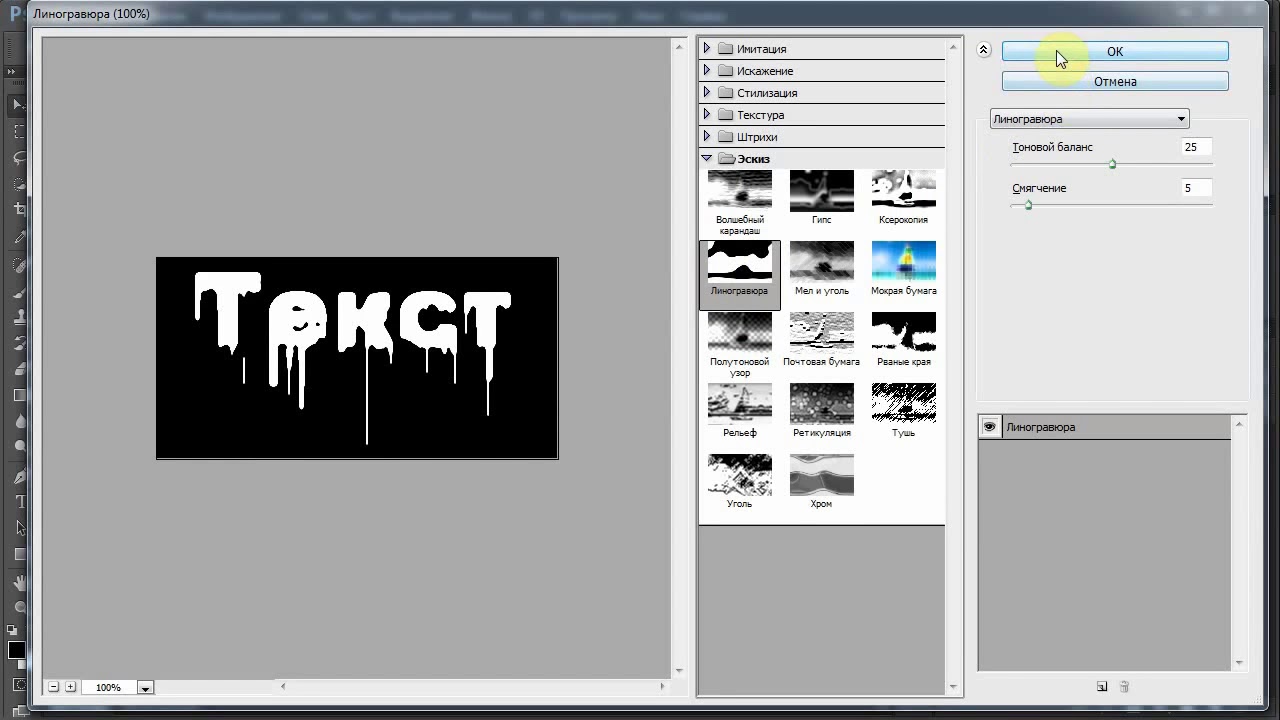
Adobe Photoshop 7.0 или более поздние версии | Помните, когда вы были в начальной школе, вы создавали художественные изображения процарапыванием рисунка на раскрашенной доске, покрытой черным восковым слоем? Данная техника есть цифровая версия такого стиля создания иллюстраций.

Adobe Illustrator 10 или более поздние версии | Программа Illustrator прекрасно справляется с расстановкой текста по окружности. Но иногда вам хочется, чтобы текст на нижней половине окружности был расположен правильно, а не вверх ногами.
Adobe Photoshop 7.0 или более поздние версии | Эта техника придает вашему тексту вид, как будто он выгравирован на некоторой поверхности. Вы можете достичь быстрого эффекта резьбы созданием для вашего текста стиля слоя Inner Shadow (Внутренняя тень).
Adobe Illustrator 10 или более поздние версии | На многих плакатах 1960-х и 1970-х годов были гарнитуры шрифта, нарисованные вручную, которые перетекали в изогнутые формы. Эти плакаты были реминисценциями плакатов в стиле Арт Нуво (Art Nouveau) конца XIX столетия.
Adobe Photoshop 7.0 или более поздние версии | При помощи этой техники действительно легко сделать так, чтобы ваш заголовок или логотип выглядел как свежевыкрашенное объявление.
 Выберите гарнитуру текста с интересным дизайном, с всплесками, завитками и множеством вариаций по толщине штрихов.
Выберите гарнитуру текста с интересным дизайном, с всплесками, завитками и множеством вариаций по толщине штрихов.Adobe Photoshop 7.0 или более поздние версии | Хромированный текст в программе Photoshop может быть создан несколькими способами, и большинство из них довольно запутанные. По этой технике вы можете действовать в два этапа.
Если Вы заметили ошибку, выделите, пожалуйста, необходимый текст и нажмите CTRL + Enter, чтобы сообщить об этом редактору.
14 текстовых эффектов для фотошопа
Три эффекта карандашного рисунка для текста
Просто заменяем текст в смарт-объекте на нужный, сохраняем и получаем готовый результат. Все остальное уже настроено.
Скачать эффектЭффект ткани для photoshop
Создает из введенного вами текста тканевую надпись с обшитыми краями. Реализовано при помощи кисти + action.
Скачать эффектТекст в виде зеленой травы
Так же при помощи кисти и экшена в фотошопе превращает ваш текст в зеленый газон.
Эффект надписи в виде желе \ геля
Тут всё реализовано через стили photoshop. Просто редактируете текстовый слой, а стили превратят его в надпись в виде желе.
Скачать эффектТекстовый эффект в виде рамки
Приятный и аккуратный эффект с хорошими тенями и освещением. Используйте смарт-слой для добавления эффекта к вашему тексту
Скачать эффектНадпись в виде карамели, конфеты
Сладкий и вкусный карамельный эффект для вашего текста, шейпа или чего угодно!
Скачать эффектЭффект в стиле пин-ап, старой рекламы
PSD с ретро-эффектом в виде винтажной вывески.
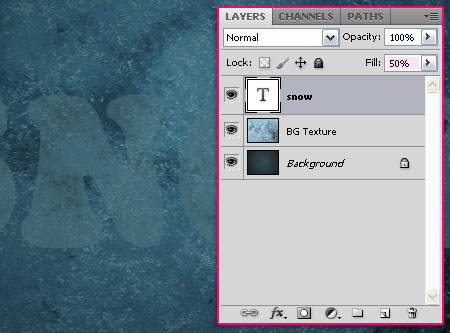
Скачать эффектТекстовый эффект в виде снежной надписи
Отличный вариант для зимних поздравлений и праздников. Реалистичный лед и снег в этой снежной надписи придают этому psd ещё больше натуральности.
Скачать эффект3 надписи в старом стиле: реклама, золото, камень
Мы объединили в одном photoshop файле несколько эффектов.
Эффект полированного металла
Великолепный эффект металлической надписи, выглядит очень правдоподобно
Скачать эффектВолновой эффект для текста
Эффект в виде волн эквалайзера
Скачать эффектЭффект каменной надписи с длинной тенью
Текст, в виде бетонных блоков
Скачать эффектТекст в виде разноцветных полигонов
В одном psd файле собраны все буквы латинского алфавита, стилизованные под небольшие полигоны.
Скачать эффектСоздание затененного, стилизованного текстового эффекта в Photoshop
Типография и текстовые эффекты имеют решающее значение в современном графическом и коммерческом дизайне. Зрители становятся все более и более перегруженными ежедневной информацией, и в результате они могут быть непреднамеренно обусловлены «отфильтровывать» сообщения, которые не являются действительно отличительными. Стилизованная типографика — эффективный способ вернуть внимание и привлекательность, которые в противном случае могут быть потеряны при ежедневном загоне визуальных данных. Вы можете общаться, привлекать и завоевывать свою аудиторию с правильным дизайном типографики. Красочные, украшенные текстовые эффекты способствуют правильному ответу. Любовь к текстовым эффектам и типографскому дизайну никогда не устареет, потому что на рынке всегда есть новая тема и стиль, и вы всегда можете создавать новые стили с собственной творческой изобретательностью. Вы можете использовать текстовые эффекты в плакатах, флаерах, логотипах и других полезных материалах по брендингу и маркетингу.
Вы можете общаться, привлекать и завоевывать свою аудиторию с правильным дизайном типографики. Красочные, украшенные текстовые эффекты способствуют правильному ответу. Любовь к текстовым эффектам и типографскому дизайну никогда не устареет, потому что на рынке всегда есть новая тема и стиль, и вы всегда можете создавать новые стили с собственной творческой изобретательностью. Вы можете использовать текстовые эффекты в плакатах, флаерах, логотипах и других полезных материалах по брендингу и маркетингу.
Итак, сегодня я принес очень интересный чистый, плоский стилизованный текстовый эффект в Photoshop. Мы научимся использовать и применять интересные инструменты и методы для достижения желаемого эффекта текста. Мы будем использовать различные шаблоны, стили и параметры смешивания для достижения конечного результата.
Ресурсы:
Тонкий набор шаблонов
Давайте посмотрим на наш окончательный дизайн, прежде чем мы начнем.
( Загрузите готовый многослойный PSD-файл . )
)
Шаг 1:
Откройте Photoshop и создайте новый файл с шириной 1000 пикселей и высотой 600 пикселей. Или вы можете настроить размер, как вам нравится.
Шаг 2:
Теперь мы начнем с фона, поэтому создайте новый слой. Затем выберите инструмент заливки и залейте фон цветом # 006d68.
Шаг 3:
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение градиента» (или дважды щелкните на выбранном слое) и добавьте «черный 7 белый» градиент. Уменьшите непрозрачность до 8% и установите масштаб на 115%.
Шаг 4:
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение рисунка» (или дважды щелкните на выбранном слое) и добавьте один из тонких рисунков из указанных выше ресурсов. Измените режим смешивания на «Divide» и установите масштаб образца на 15%.
Шаг 5:
Теперь нажмите на инструмент ввода текста и добавьте нужный текст с цветом # 070707. Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните на выбранном слое) и добавьте тень с настройками, показанными на рисунке ниже.
Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните на выбранном слое) и добавьте тень с настройками, показанными на рисунке ниже.
Шаг 6:
Повторите тот же процесс и добавьте дополнительный текст, используя тот же цвет. Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните на выбранном слое) и добавьте тень к тексту с теми же настройками, что и выше.
Шаг 7:
Опять же, выберите инструмент «Текст» и добавьте текст, используя цвет # 161d21. Затем переместите текст на левую сторону.
Шаг 8:
Повторите тот же процесс и добавьте остальную часть текста и переместите его еще раз влево.
Шаг 9:
Выберите инструмент «Текст» и добавьте текст, используя цвет # bc4232; убедитесь, что вы немного уменьшили размер текста. Затем переместите текст немного влево. Выберите текстовый слой и нажмите «Слой»> «Стили слоя»> «Обводка» (или дважды щелкните выбранный слой) и добавьте обводку размером 1 пиксель, используя цвет # d43926. Оставьте настройки такими же, как показано на рисунке ниже.
Оставьте настройки такими же, как показано на рисунке ниже.
Еще раз нажмите «Слой»> «Стили слоя»> «Наложение градиента» (дважды щелкните на выбранном слое), оставьте настройки такими же, как показано на следующем изображении.
Затем нажмите «Слой»> «Стили слоя»> «Тень» (дважды щелкните на выбранном слое), уменьшите непрозрачность до 75% и оставьте остальные настройки такими же, как показано на рисунке ниже.
Шаг 10:
Повторите тот же процесс и добавьте остальную часть текста и переместите его влево. Затем нажмите «Стили слоя», чтобы добавить обводку, градиент и тень, используя те же настройки, как показано выше.
Шаг 11:
Снова, выберите инструмент типа и добавьте текст; сделать размер текста меньше предыдущего. Затем выберите перемещение текста немного влево. Выберите текстовый слой и нажмите «Слой»> «Стили слоя» (или дважды щелкните на выбранном слое), чтобы добавить обводку, градиент, наложение и тень.
Добавьте обводку, используя следующие настройки:
Добавьте градиент, используя эти настройки:
Наконец, добавьте тень, используя настройки ниже.
Шаг 12:
Теперь дублируйте основной текстовый слой и уменьшите заливку до 0%. Затем нажмите «Слой»> «Стили слоя»> «Наложение рисунка» и добавьте один из тонких рисунков из приведенных выше ресурсов. Отрегулируйте непрозрачность до 43% и масштабируйте до 25%.
Шаг 13:
Теперь мы добавим немного темного затенения к тексту, поэтому создайте новый слой, затем нажмите инструмент «Перо», создайте простой путь, щелкните правой кнопкой мыши путь и нажмите «Сделать выбор».
Теперь выберите инструмент заливки и залейте выделение цветом # 000000. Затем уменьшите непрозрачность слоя до 20%.
Шаг 14:
Снова повторите тот же процесс, используя инструмент «Перо», чтобы сделать выделение и создать темную штриховку для всего оставшегося текста.
Шаг 15:
Теперь давайте добавим некоторые элементы к нашему фону и тексту. Выберите инструмент «Линия» и добавьте несколько линий с весом 3 пикселя и # 161d21 в качестве выбранного цвета.
Шаг 16:
Повторите тот же процесс и добавьте больше линий, используя инструмент линии снова, на этот раз, используя цвет # bb4231.
Шаг 17:
Еще раз, создайте еще несколько линий, на этот раз с сильно варьирующимися длинами, используя цвет # 0e1111. Затем нажмите «Слой»> «Стили слоя», чтобы добавить немного обводки. Оставьте настройки такими же, как показано на рисунке ниже.
Шаг 18:
Выберите инструмент эллипса и добавьте маленькие круги, используя цвет # 161d21. Затем нажмите «Слой»> «Стили слоя»> «Обводка». Используйте настройки, показанные ниже.
Шаг 19:
Теперь давайте создадим тень; мы будем играть с размещением теней, поэтому создайте новый слой и выберите инструмент пера, чтобы создать путь тени. Нажмите «Сделать выбор» и залейте его цветом # 161d21.
Нажмите «Сделать выбор» и залейте его цветом # 161d21.
Шаг 20:
Теперь уменьшите непрозрачность тени до 30%, и все готово.
Наш эффект затененного, стилизованного текста готов. Я надеюсь, что вы, ребята, получили удовольствие от процесса. Я вернусь с еще немного. До тех пор, будьте осторожны!
Текстовый эффект меди с использованием стилей слоя в Фотошоп, уроки фотошопа
В этом уроке мы расскажем, как создать эффект металлического медного текста с использованием стилей слоя в фотошоп. Давайте начнем!Конечный результат:
Шаг 1
Создать новый документ (Ctrl+N). Установите ширину и высоту на 700 пикселей и разрешение 72 ppi. Назовите: Angel текст.
Шаг 2
Создайте новый слой (Ctrl+Shift+N) и загрузите в него изображение текстуры бетона из материалов к уроку.
Шаг 3
Переместите слой с текстурой на задний план.
Шаг 4
Далее добавьте корректирующий слой Цветовой Тон/Насыщенность (Hue / Saturation) и используйте значения настроек со скриншота ниже.
Шаг 5
Добавьте немного резкости, для этого два раза примените Фильтр> Усиление резкости> Резкость+ (Filter> Sharpen> Sharpen). Добавьте шум: зайдите в Фильтр> Шум> Добавить шум (Filter> Noise> Add Noise) и используйте значения показанные ниже в левой части изображения.
Создайте новый пустой слой над фоном (Ctrl+Shift+N), залейте его цветом # 252829 и установите режим смешивания для слоя на Цветность (Color), как показано в правой части изображения ниже. Наконец объедините слой с предыдущим (Ctrl + E).
Шаг 6
Создайте новый слой (Ctrl+Shift+N) и введите любой текст, например слово Ангел, используйте шрифт «Argel» из материалов к уроку. Установите размер шрифта 310 и треккинг для выделенных символов равный 0. Теперь выделите «А» и установите для выделенных символов равный 40.
Установите размер шрифта 310 и треккинг для выделенных символов равный 0. Теперь выделите «А» и установите для выделенных символов равный 40.
Шаг 7
Используя инструмент Перемещение (Move Tool), выделите слой с текстом и фоновый слой, а затем нажмите выравнивание команд: «Выровнять центры по горизонтали» и » Выровнять центры по вертикали» в верхнем меню по центру.
Шаг 8
Далее к слою с текстом примените стиль слоя со следующими настройками:
Шаг 9
Откройте в программе изображение металлических Шаров и вставьте его выше слоя с текстом. Используя инструмент Перемещение (Move Tool), выделите слой с шарами и фоновый слой, а затем нажмите выравнивание команд: «Выровнять центры по горизонтали» и » Выровнять центры по вертикали».
Шаг 10
Выберите слой с шарами, используя инструмент Прямоугольная рамка (Rectangular Marquee Tool) сделайте выделение левого шара, щелкните правой кнопкой мыши по изображению и выберите «Свободное трансформирование».:max_bytes(150000):strip_icc()/12-57a78e2d3df78cf4593adbd4.jpg) Затем зафиксируйте пропорции, значок с петлей «Сохранить пропорции» в верхнем меню, как показано на рисунке ниже и уменьшите ширину и высоту на 70%, установите горизонтальное положение на 1099,2 пикселей и установите вертикальное положение на -7,8 пикселей, нажмите клавишу ввод.
Затем зафиксируйте пропорции, значок с петлей «Сохранить пропорции» в верхнем меню, как показано на рисунке ниже и уменьшите ширину и высоту на 70%, установите горизонтальное положение на 1099,2 пикселей и установите вертикальное положение на -7,8 пикселей, нажмите клавишу ввод.
Шаг 11
Теперь примените стили слоя для слоя шаром:
Шаг 12
Повысим уровень резкости, для этого трижды зайдите в Фильтр> Усиление резкости> Резкость+ (Filter> Sharpen> Sharpen) (повторите этот шаг три раза).
Шаг 13
Теперь уменьшите шум, Фильтр> Шум> Уменьшить шум (Filter> Noise> Reduce Noise), используя значения показанные ниже.
Шаг 14
Дублируйте слой с шаром и установите для слоя режим смешивания на Светлее (Lighten) и установите непрозрачность слоя до 50%.
Шаг 15
Теперь используя инструмент Прямоугольная рамка (Rectangular Marquee Tool) сделайте выделение слоя щелкните правой кнопкой мыши по изображению и выберите Свободное трансформирование> Отразить по Горизонтали. Уменьшите ширину до -90%, а высоту до 90% и установите по горизонтали до 513 пикселей, по вертикали до 108 пикселей, как показано ниже.
Уменьшите ширину до -90%, а высоту до 90% и установите по горизонтали до 513 пикселей, по вертикали до 108 пикселей, как показано ниже.
Шаг 16
Мы практически закончили. Выберите два слоя с шарами и слой с текстом, сделайте связь между слоями и нажмите Добавить маску слоя. Вот и всё!
Окончательное изображение:
Удачи и приятного обучения!
Используемые материалы:
Текстура «Бетон»
Шрифт «Argel»
Металлические шары
Пламенный текстовой эффект — Искусство, дизайн, вдохновение — ReJump.ru
В этом уроке мы рассмотрим, как создается пламенный текстовый эффект в Photoshop. Это урок для среднего уровня подготовки, некоторые шаги покажуться вам сложными, но ведь нужно двигаться вперед и покорять все более сложные вершины. По пути, мы будем использовать инструменты выделения, наложения слоев, а также нестандартные эффекты кисти. Мы будем управлять огнем с фильтром Liquify, и узнаем, как использовать корректирующие слои для тонкой настройки конечного эффекта. Вот что в итоге должно получиться:
Вот что в итоге должно получиться:
Для выполнения этого урока вам понадобятся следующие ресурсы:
Шрифт
Текстура дерева
Фото пламени
Шаг 1
Создайте новый документ с черным фоном (размер не имеет значения для этого урока), создайте новый слой и, используя шрифт Coolvetica, напишите текст темно-красным цветом:
В этот текстовый слой, примените следующие параметры стилей слоя:
Внутренняя тень:
Тиснение
Gradient Overlay (Наложение градиента):
Обводка:
У вас получится такой интересный эффект:
Шаг 2
Теперь давайте добавим деревянную текстуру на текст. Загрузите изображение текстуры дерева в Photoshop, загрузите выделение слоя с текстом из нашего документа и перетащите его на деревянную текстуру (Ctrl+клик по иконке слоя текста):
Скопируйте и вставьте выделение на наш текст, затем уменьшите непрозрачность слоя примерно до 65%:
Затем дублируем этот слой древесины один раз и устанавливаем режим смешивания дублированного слоя на «Overlay», прозрачность слоя повышаем до 100%. Получим следующий эффект:
Получим следующий эффект:
При желании можно добавить обтравочную маску к этому слою текстуры дерева для настройки цвета:
И вот эффект на данном этапе:
Шаг 3
Давайте добавим текстуру огня на текст. Нагрузка огнем изображения в Photoshop и использовать Quick Selection Tool, выделите часть огня, как показано ниже:
Подсказка: Ctrl + Alt + R и использовать инструмент Refine Edge для настройки краев выделения, чтобы получить лучший результат.
Копируем и вставляем выделение пожара на наш документ, и изменим режим смешивания на «Overlay»:
Дублируем слой с огнем один раз и изменяем режим смешивания на «Screen» — таким образом, вы можете добавить больше текстуры огня на текст:
Вернитесь к изображению текстуры огня, используйте Quick Selection Tool, чтобы выделить другую часть огня, скопируйте и вставьте его в наш текст: (настроить режим наложения текстуры огня, соответственно, можете попробовать «Color Dodge», «soft light » и «screen », попробуйте поэкспериментировать):
Вы также можете использовать фильтр Liquify, чтобы деформировать языки пламени и создать эффект размытия для текстуры огня:
Вот что получилось:
Шаг 4
Мы можем добавить немного дыма позади огня с помощью фильтра или облако дыма с помощью кисти:
Давайте создадим кисть из треугольных частиц. Для этого создайте новый документ прямоугольной формы, добавьте новый слой и используйте инструмент Pen Tool, чтобы нарисовать фигуру, как показано ниже:
Для этого создайте новый документ прямоугольной формы, добавьте новый слой и используйте инструмент Pen Tool, чтобы нарисовать фигуру, как показано ниже:
Щелкните правой кнопкой мыши и заполнить этот контур с черным цветом:
Выключите фоновый слой, и выберите «Image> Trim» и на transparent pixel снимите флажек:
Перейти в Edit> Define Brush Preset и определить новые кисти:
После того установите новую кисть, нажмите F5 и вызовите окно параметров кисти, примените следующие параметры:
Shape Dynamics
Scattering
Other Dynamics
Теперь вы можете добавить вновь созданной кистью несколько красных частиц вокруг текста:
Подсказка: регулируйте размеры кисти, когда рисуете, чтобы добавить больше глубины изображению. Также не забудьте сохранить эту кисть, чтобы вы могли использовать ее в будущем.
Шаг 5
Ну вот, мы почти закончили! Немного скорректируем, чтобы сгладить изображение. Дублируем фоновый слой и применим следующие настройки фильтра Reduce Noise:
Дублируем фоновый слой и применим следующие настройки фильтра Reduce Noise:
Как видите, после использования фильтра шума, у нас появились более четкие, более огненные текстовые эффекты с более теплым цветом.
Добавьте следующие 2 слоя коррекции изображения к слою:
Черно-белый
(Внимание: режим смешивания этого слоя на «Color Dodge»)
Цветовой баланс
В результате изображение станет ярче:
И конечный результат:
Вот такой урок, надеюсь, вам понравилось и все получилось. Удачи!,Извините, но у меня совсем не получается.
В конце первого шага я получаю совершенно другой результат.
Скажите, что я делаю не так??
,Тиснение там где 18px поставе 1px, Видимо у автора неправильные скриншоты.
Текстовые эффекты Учебники по Photoshop
Photoshop можно использовать для создания действительно потрясающих текстовых эффектов. Посмотрите обучающие видео ниже, чтобы узнать о различных профессиональных методах создания потрясающих текстовых эффектов.
Изучите этот эффективный метод, который необходимо знать для ввода текста по круговой траектории в Photoshop.
В течение следующих 90 секунд вы наконец узнаете, как легко наносить штрихи с острыми углами в Photoshop!
В этом уроке Photoshop вы узнаете 15 малоизвестных сочетаний клавиш для ввода текста.
Из этого урока вы узнаете, как легко разместить текст позади человека или объекта на фотографии с помощью Photoshop!
В этом уроке Photoshop вы узнаете, как воссоздать текстовый эффект постера фильма «Черная пантера».
Научитесь использовать команду «нокаут» для создания редактируемого эффекта прозрачного вырезанного текста (эффект трафаретного текста).
В этом уроке вы научитесь использовать стили слоя для создания неонового текстового эффекта в Photoshop.
В этом уроке вы узнаете, как создать снег в Photoshop с помощью нескольких простых фильтров.
В этом видеоуроке вы научитесь воссоздавать текстовый эффект Человека-паука в Photoshop. Мы будем использовать составные стили слоя для создания текстового эффекта.
В уроке Photoshop показано, как воссоздать текстовый эффект «Очень странные дела» в Photoshop.
В этом уроке Photoshop по текстовым эффектам мы собираемся создать текстовый эффект огня, охватывающий наш текст раскаленным пламенем.
Из этого туториала Вы узнаете, как создать плакат Игры престолов, используя простые методы, которые принесут Вам потрясающие результаты.
40 лучших уроков по созданию текстовых эффектов в Photoshop
Сегодня мы покажем вам отличные уроки, которые помогут вам создавать классные текстовые эффекты в Photoshop.
Если вы занимаетесь созданием уникальных эффектов шрифта, наши уроки Photoshop проведут вас через каждый шаг.
Они специально подобраны для новичков, чтобы они хорошо понимали, как создавать супер крутые текстовые эффекты с помощью Adobe Photoshop.Но подождите, есть творческие текстовые эффекты, которые вам тоже понравятся.
Всего за одну минуту вы создадите уникальный текст с помощью этих руководств.
Нет времени на обучающие программы? Нужны загружаемые файлы? Тогда перейдите сюда и загрузите удивительно бесплатные профессиональные шрифты и найдите веб-сайты для загрузки векторных ресурсов.
Эффект маскировки текста | Учебник Photoshop
Изучив основы Photoshop по маскированию и уточнению краев портрета, репетитор проведет вас через каждый этап объединения портрета с вертикальным текстом.Короче говоря, вы изучите маску обрезки текста и сможете поместить изображение любым шрифтом или текстом.
Больше информацииЭффект маскировки текста в Photoshop
Вот еще одно руководство по обтравочной маске, которое поможет вам понять основы добавления одного изображения к тексту. Попробуйте сделать это на своих любимых картинках, и вы узнаете это навсегда.
Попробуйте сделать это на своих любимых картинках, и вы узнаете это навсегда.
Текст внутри текста
Из приведенных выше руководств вы, возможно, узнали, как использовать обтравочные маски на изображениях.Но здесь, в этом уроке, вы узнаете, как добавить текст в другой текст с помощью Photoshop.
Больше информацииСоздание драматического эффекта перекрытия текста
Наставник драматичен в своем обучении, но вам понравится финальный визуализированный эффект. Начиная с линейного градиента для каждой буквы, а затем перекрывая эти буквы, текстовый эффект ощущается великолепно. Однако окончательный текстовый дизайн становится драматичным, когда вы добавляете к нему отражение.
Больше информацииКак создать трехмерный текст в Photoshop
Один из основных текстовых эффектов фотошопа, который должен знать каждый дизайнер.Это простое, но полностью ручное руководство по созданию трехмерных текстовых эффектов с использованием любого шрифта. Здесь вы также узнаете о настраиваемых градиентах, настраиваемой тени для текста в сочетании с инструментами скоса и тиснения.
Здесь вы также узнаете о настраиваемых градиентах, настраиваемой тени для текста в сочетании с инструментами скоса и тиснения.
Эффект нарезанного текста
Это один из моих любимых уроков, и это минутное видео. Вы узнаете, как нарезать текст, используя маски слоев, сохраняя при этом векторизацию слоев для любого разрешения.
Больше информацииТекстовый вырез из бумаги
Из этого туториала Вы можете создать эффект вырезания из бумаги в Photoshop, выполнив несколько простых и сложных шагов.Фаска и тиснение, наложение узора плюс внутренняя тень — ключевые особенности для создания этого эффекта.
Больше информацииСоздание трехмерного текста с эффектом раскрашенного дерева в виде сколов
Из этого туториала Вы узнаете, как с помощью настроек Photoshop 3D и простых текстур создать текстовый эффект дерева. Несмотря на то, что эта тема немного сложна для новичков, им будет легко понять.
Создание текстового эффекта быстро сверкающих бриллиантов
Иногда все, что нужно, — это выбрать отличный шрифт для начала дизайна.В этом уроке вы увидите, как бесплатный шрифт « Fortuna Dot » дает толчок для создания эффекта сверкающего текста. Настройки Photoshop Bevel & Emboss сделают шрифт ромбовидным.
Больше информацииСоздайте простой текстовый эффект льда
Больше информацииСоздание эффекта мультяшного текста
Больше информацииСоздание блестящего, бело-золотого эффекта трехмерного текста
Больше информацииСоздание типографики с использованием простых геометрических фигур
Больше информацииКак создать эффект винтажного текста в Illustrator
Подробнее
Создать типографику для хлеба
Подробнее
Нарисуйте реалистичный неоновый текст в Photoshop и Illustrator
Подробнее
Как создать собственную типографику Dirt
В этом расширенном руководстве вы создадите пользовательскую типографику, используя комбинацию реальной фотографии, каллиграфического текста и Photoshop.
Подробнее
Создание эффекта подсветки текста в Photoshop
Добавьте световой эффект к своему тексту с помощью этого подробного урока по Photoshop, который мы предлагаем вам. Это расширенное руководство с использованием нескольких инструментов Photoshop, таких как векторные фигуры, кисти, стили слоев и отражения.
Больше информацииСоздание эффекта электрического текста в Illustrator
Затем, используя бесплатный шрифт и все возможности панели «Внешний вид», вы научитесь создавать основные формы текста.
Подробнее
Текстовый эффект химических пробирок в Adobe Illustrator
Для начала вы узнаете, как настроить сетку и как создать простой фрагмент текста. Используя основные инструменты и эффекты, а также функцию «Привязать к сетке», вы узнаете, как создать основную форму.
Подробнее
Создание трехмерных букв без использования трехмерных инструментов в Adobe Illustrator
Следуйте этому новому совету и узнайте, как создавать простые трехмерные буквы без использования трехмерных эффектов. Мы начнем с простого шрифта, и после нескольких корректировок мы будем готовы создать трехмерный вид с помощью эффекта трансформации и нескольких манипуляций с формами.
Мы начнем с простого шрифта, и после нескольких корректировок мы будем готовы создать трехмерный вид с помощью эффекта трансформации и нескольких манипуляций с формами.
Подробнее
Эффект текста 3D из резины и стекла
В этом уроке мы объясним, как использовать векторное редактирование и 3D-возможности Photoshop для создания резинового и стеклянного 3D-текста. В процессе мы покажем вам, как создавать материалы, изменять освещение, рендерить сцену и т. Д.
Подробнее
Photoshop CC-Smoke текстовый эффект
Обучающее видео по текстовому эффекту дыма.
Подробнее
Как создавать текстовые эффекты высокой печати в Photoshop
Текстовые эффекты высокой печати — обычное дело, но иногда сложно добиться. Хорошая новость в том, что это не займет много времени или усилий, если вы знаете, как это сделать.
Больше информацииУчебное пособие по Photoshop: эффект разбитого текста
Подробнее
Как создать реалистичный текстовый эффект облака в Photoshop
Подробнее
Концептуальное руководство | Текстовый эффект
В этом руководстве вы узнаете, как преодолеть этот эффект и какие шаги необходимо предпринять. Вы также можете использовать этот урок в качестве классного текстового эффекта, созданного в Photoshop.
Вы также можете использовать этот урок в качестве классного текстового эффекта, созданного в Photoshop.
Подробнее
Неоновое руководство по Photoshop: текстовый эффект
Создайте эффект неонового текста в Adobe Photoshop, используя только стили слоя.
Подробнее
Учебное пособие «Двухмерные текстовые эффекты»
Подробнее
Учебное пособие по эффектам трехмерного текста
Подробнее
Эффект футуристического текста в стиле гранж
Подробнее
Создание светящегося эффекта 3D-текста с помощью Filter Forge и Photoshop
Подробнее
Создание мозаики в стиле BBC с эффектом текстового искусства в Adobe Illustrator
Источники вдохновения могут быть разными.Вдохновением для создания этого эффекта послужила недавняя анимация BBC One, посвященная их весеннему сезону. В следующих шагах вы узнаете, как создать красочный текстовый эффект в Adobe Illustrator.
Подробнее
Как создать красочный деревянный трехмерный текст
В этом уроке мы покажем вам, как использовать Cinema 4D для создания деревянного 3D-текста, а затем как использовать Photoshop для добавления последних штрихов. Давайте начнем!
Подробнее
Создание эффекта горячего текста магмы в Photoshop
В этом уроке мы объясним, как создать эффект горячего текста из магмы, используя стили слоя и текстуры в Photoshop.
Подробнее
Эффект трехмерного текста в стиле лета
Здесь вы узнаете, как использовать 3D-функции Photoshop для создания основной формы текста, а затем комбинировать ее с различными изображениями для достижения желаемого результата.
Подробнее
Создание эффекта логотипа мела
Создание реалистичного эффекта мела в Photoshop может быть немного сложной задачей. Хотя, безусловно, есть некоторые фильтры, плагины и другие полностью цифровые методы, которые помогут вам достичь желаемого эффекта, вы часто можете добиться более реалистичного эффекта, используя реальный карандаш и бумагу.
Подробнее
33 Руководства по созданию текстовых эффектов в Photoshop
Если вы хотите узнать о шероховатом металле, стекле, воде, облаках, огне, мокрых чернилах в уроках по текстовым эффектам Photoshop, вы найдете некоторые из них, прочитав эти уроки. Попробуйте поэкспериментировать с настройками и цветами каждого из них, чтобы получить свой собственный внешний вид.
Надеюсь, вы найдете что-то, что вас вдохновит, плюс, возможно, пару трюков о том, как сделать что-то отличное от того, к чему вы привыкли.Вот лучшие уроки Photoshop для создания текстовых эффектов .
Это продолжение публикации, которая недавно была опубликована, под названием 30 Beautiful Photoshop Text Effect Tutorials , которую вы также должны проверить.
Наслаждайтесь!
1. Обработка деревянного типа
2. Замечательный трехмерный текст
3. Эффект типографии «Холодные влажные чернила»
4.
 Эффект медного текста
Эффект медного текста5.Металлический 3D текст высокого качества
6. Номерной знак умывальника
7. Эффект прозрачного текста со свежей травой
8. Эффект ретро текста
9. Края обрывков бумаги
10. Клейкий текст
11. Эффект звездного текста в Photoshop
12. Патриотический текст
13. Эффект ледяного текста в Photoshop
14.Стильный ретро текстовый эффект
15. Красочное свечение
16. Эффект полупрозрачного любовного текста
17. Эродированный металл в Photoshop
18. Стиль ужасов с грязью и брызгами
19. Поделки из бумаги
20. Шероховатый металл
21. Светящееся стекло
22. Обгоревшая древесина
23. Эффект абстрактного текста
24.
 Эффект трехмерного многослойного текста
Эффект трехмерного многослойного текста25. Металлический текст под прожектор на 12 часов
26. Свернутая опечатка
27. Облачно текст
28. Светящийся текст в космосе
29. Нашивка на одежду
.30. Легкий неоновый стиль
31. Желейный восторг
32. Расширенные эффекты свечения
33. Сводящий с ума текстовый эффект — неограниченное количество вариантов
Надеюсь, вам понравятся эти руководства и они будут вам полезны.Спасибо за чтение!
Связанное содержимое
- 30 учебных пособий по красивым текстовым эффектам в Photoshop
- Как создать замечательный 3D-текст в Photoshop
- Как создать потрясающий и жирный трехмерный текст
30 уроков Photoshop для создания пользовательских текстовых эффектов 2021
Хотя в веб-дизайне это делается меньше, текстовые эффекты играют большую роль в нашем опыте работы с мультимедийным контентом. Видео, креативные изображения, художественные цифровые работы — все они используют какие-то техники текстовых эффектов, чтобы добиться уникального опыта для пользователя, просматривающего изображение / произведение искусства.В видеоиграх используются текстовые эффекты, и все эти текстовые эффекты или, по крайней мере, большинство из них были созданы с помощью таких инструментов, как Photoshop. Почему? Потому что Photoshop — это профессиональное отраслевое программное обеспечение, которое позволяет графическим дизайнерам создавать уникальные графические эффекты любой формы или формы, которые только можно вообразить, которые, конечно же, включают текстовые эффекты.
Видео, креативные изображения, художественные цифровые работы — все они используют какие-то техники текстовых эффектов, чтобы добиться уникального опыта для пользователя, просматривающего изображение / произведение искусства.В видеоиграх используются текстовые эффекты, и все эти текстовые эффекты или, по крайней мере, большинство из них были созданы с помощью таких инструментов, как Photoshop. Почему? Потому что Photoshop — это профессиональное отраслевое программное обеспечение, которое позволяет графическим дизайнерам создавать уникальные графические эффекты любой формы или формы, которые только можно вообразить, которые, конечно же, включают текстовые эффекты.
Например, плакаты и листовки обычно разрабатываются так, чтобы название события или причины выделялось больше всего, и это достигается за счет использования текстовых эффектов.Мы можем взять такое простое слово, как «любовь», и полностью превратить его в нечто уникальное, аутентичное и настолько потустороннее, что люди начнут думать, что такой дизайн был достигнут с использованием рисованной графики, хотя на самом деле это все цифровой. О текстовых эффектах мало что можно сказать, кроме того, что вам нужно знать, что вы ищете, а затем использовать учебник для достижения того же текстового эффекта. Эти уроки также являются прекрасным способом узнать больше о Photoshop и узнать о вещах, которые в противном случае вы бы не узнали, если бы не на практике.
О текстовых эффектах мало что можно сказать, кроме того, что вам нужно знать, что вы ищете, а затем использовать учебник для достижения того же текстового эффекта. Эти уроки также являются прекрасным способом узнать больше о Photoshop и узнать о вещах, которые в противном случае вы бы не узнали, если бы не на практике.
Как создать эффект переливающегося текста с текстурой змеи в Adobe Photoshop
учебных пособий Photoshop для текстовых эффектов, как и учебники любой другой категории, различаются по сложности и длине, это также будет темой, которую вы заметите в этом наборе учебных пособий. Мы начнем с начинающего уровня сложности и краткого руководства по текстовым эффектам о том, как создать текстовый эффект, напоминающий змеиную кожу. Работа, которая идет в этом, связана с текстурами, узорами и слоями.Вы будете работать с парой уникальных шрифтов и текстур, которые были созданы графическими дизайнерами со всего Интернета. Все загрузки для текстового эффекта представлены в руководстве.
Как создать весенний текстовый эффект, покрытый травой в Adobe Photoshop
Сложность этого урока остается на начальном уровне, но длина увеличивается до среднего, что означает, что вы узнаете намного больше в рамках одного урока. Эффект, в свою очередь, представляет собой эффект «весенней травы», который можно использовать для усиления текста, к нему даже добавлен небольшой эффект желтых цветов; чудесно.Это те текстовые эффекты, которые вы увидите в рекламных листовках, в основном все, что должно быть размещено на физическом листе бумаги или в других физических форматах, потому что это действительно перекликается с сезоном, в котором представлен текст, и люди легко привлекают их внимание. В этом руководстве широко используются фильтры и стили слоев, включая кисти и текстуры, так что это хорошая возможность освежить свои навыки работы с Photoshop или просто узнать что-то новое. Самое замечательное и поистине удивительное в этих руководствах, все они предоставляют уникальную точку зрения на то, как создавать потрясающие графические дизайны с помощью одного программного обеспечения; Adobe Photoshop.
Как создать эффект футуристического металлического текста в Adobe Photoshop
Adobe Photoshop сделал возможным создание потрясающих графических дизайнов за небольшую плату для любого человека и в любом месте. Несмотря на то, что Adobe предоставляет множество руководств и документации, чтобы помочь новым пользователям начать работу, те, кто работал с Photoshop в течение многих лет, также выступают в качестве руководства для других. Вот почему мы считаем, что подобные списки, учебные пособия по Photoshop, являются важным активом для общего процесса роста тех, кто хочет изучить все тонкости Photoshop.Футуристические эффекты популярны среди тех, кто работает в таких областях, как технологии, музыка и игры. Если вы хотите узнать, как создать текстовый эффект футуристической металлической пластины, мы настоятельно рекомендуем ту, на которую вы сейчас смотрите. Большой выбор шрифтов и текстур, которые добавят много информации к вашим уже имеющимся знаниям Photoshop. Но, если изучение этого учебного пособия для начинающих слишком сложно для вас, просто скачайте окончательный вариант загрузки в конце учебного пособия; в этом прелесть этих руководств, они обычно предоставляют окончательную загрузку того, что вы собираетесь создать.
Но, если изучение этого учебного пособия для начинающих слишком сложно для вас, просто скачайте окончательный вариант загрузки в конце учебного пособия; в этом прелесть этих руководств, они обычно предоставляют окончательную загрузку того, что вы собираетесь создать.
Как создать эффект ржавого металлического текста в Adobe Photoshop
Ржавые и ржавые узоры могут показаться немного мелкими, если смотреть на них в реальной жизни, особенно при отсутствии надлежащего освещения, но когда мы берем эти узоры и преобразуем их в цифровой контент, узор внезапно становится чем-то совершенно другим, чем-то выдающимся. из сказки, ведь как деревенский узор мог выглядеть так хорошо? Есть много гоночных игр, в которых используются простые узоры в тексте, но есть также много видео, в которых используются большие ржавые буквы.Уровень сложности, с которым вы собираетесь работать, поднимается до среднего, а это означает, что ваши навыки и понимание Photoshop будут постоянно проверяться. Учебник имеет среднюю длину, что позволяет вам по-настоящему усвоить и понять процесс создания эффекта ржавого металлического текста с помощью флагманского инструмента Adobe Photoshop.
Учебник имеет среднюю длину, что позволяет вам по-настоящему усвоить и понять процесс создания эффекта ржавого металлического текста с помощью флагманского инструмента Adobe Photoshop.
Как создать 3D эффект старинного металлического текста в Adobe Photoshop
Photoshop — универсальный инструмент.С помощью Photoshop вы можете создавать не только подписи на форумах и аватары на форумах, но и безграничные возможности, в том числе создание текстовых эффектов, связанных с 3D, и других эффектов, связанных с 3D. Демонстрация обучающих материалов будет состоять из слов ЛЮБОВЬ в 3D-эффекте, наложенных поверх фотографии в стиле «валентинка». Это прекрасный шанс научиться создавать потрясающие текстовые эффекты 3D, сопровождаемые фоновыми фотографиями. Открытки, рекламные материалы, маркетинговые материалы, видеоконтент — все эти категории могут значительно выиграть от некоторых улучшений в 3D.Сначала вы будете работать над созданием фактического текста и форм для слова «любовь», затем переходите к профессиональным аспектам Photoshop и созданию пользовательских 3D-слоев для вашего текста, и когда все это будет сказано и один, пора будет Чтобы собрать все воедино в единое целое — освещение, рендеринг, текстуры и другие настройки проверит ваше терпение, но вам нужно только один раз изучить эти руководства, чтобы понять, как это сделать в любой другой нестандартной ситуации в дальнейшем.
Как создать текстовый эффект Chrome в стиле ретро в Adobe Photoshop
Ретро-дизайн всегда играл большую роль в развитии графики.Ретро — это круто, артистично, дружелюбно, и обычно люди любят использовать этот стиль для продвижения, рекламы, демонстрации, популяризации и создания чего-то более живого, чем оно есть. Это может быть одно из самых коротких руководств, с которым вам придется работать, но в любом случае предлагает многое. Сначала вам нужно создать фон, который оживит ретро-текст, придаст ему больше смысла. Затем вы начнете работу над текстовыми слоями, на которых вы также доработаете все ретро-аспекты текста. Конечный результат: слово «смазка» с потрясающим ретро-эффектом поверх размытого автомобильного фона.
Предварительный просмотрКак создать эффект блестящего 3D-текста в Adobe Photoshop
Сложность будет средней, а учебное пособие будет большим (длинным). Вы научитесь воспроизводить блестящий трехмерный эффект для всего вашего текста. На первый взгляд этот текстовый эффект напоминает эффект пончика или, возможно, обертку от конфет, но на протяжении всего урока у вас будет много шансов настроить внешний вид эффекта самостоятельно. Слои находятся в большом количестве, что даст представление о том, насколько глубокими могут быть файлы Photoshop и насколько точно каждый из элементов / визуальных эффектов может быть структурирован для создания прекрасного конечного результата.
На первый взгляд этот текстовый эффект напоминает эффект пончика или, возможно, обертку от конфет, но на протяжении всего урока у вас будет много шансов настроить внешний вид эффекта самостоятельно. Слои находятся в большом количестве, что даст представление о том, насколько глубокими могут быть файлы Photoshop и насколько точно каждый из элементов / визуальных эффектов может быть структурирован для создания прекрасного конечного результата.
Как создать текстовый эффект сверкающей золотой нити в Adobe Photoshop
Девушки любят играть с блестками, но в последнее время кажется, что американские рэп-исполнители тоже любят это, или они называют это золотом? Что ж, в любом случае, если вам нужен эффект блестящего золотого текста, у нас есть одно такое руководство, которое сделает процесс воспроизведения блестящих изображений настоящим ветерком. Все, что вам нужно сделать, это создать блестящую текстуру, придать ей некоторый стиль, создать фоновое изображение, которое поможет отразить эффект блеска, и внести последние штрихи в стиль. Серьезно, этот урок предоставит массу будущих идей, которые можно использовать при создании простых текстовых эффектов Photoshop.
Серьезно, этот урок предоставит массу будущих идей, которые можно использовать при создании простых текстовых эффектов Photoshop.
Как создать текстовый эффект «Капли дождя» в Adobe Photoshop
Ограничен ли Photoshop технологическими возможностями? Едва ли. Photoshop счастлив работать вместе со всем, что дают вам ваши творческие соки, включая создание текстового эффекта, подобного каплям дождя. Да, капли дождя. Возможно, вы один из тех людей, которые запускают свои собственные «Дождливые сайты», где шум дождя убаюкивает вас, и вам нужно хорошее фоновое изображение для использования, возможно, такое, которое вы тоже могли бы оживить.Что ж, вот окончательное руководство для достижения этого результата. Коротко, он удобен для новичков, и если вы не можете дождаться его использования … что ж … вам нужно будет закончить учебник, потому что, к сожалению, нет доступных прямых загрузок для конечного результата PSD этого текстового эффекта.
Как создать роскошный текстовый эффект в Adobe Photoshop
Маркетинговые проекты дорогих автомобилей, домов и других предметов роскоши будут связаны с использованием самых роскошных эффектов как в отдельной рекламе на веб-сайтах, так и в рекламе в видеомаркетинге.Роскошь обладает эффектом блеска, добавленным к ней эффектом шика, и мы не можем забыть о золотой текстуре. Это то, что вы узнаете из этого урока от Йонаса Стенсгаарда, замечательного дизайнера Photoshop, который проделал огромное количество работ на таких сайтах, как GraphicRiver, где он успешно продал более 3500 продаж всех своих работ по графическому дизайну. Джонас отлично справляется с тем, чтобы помочь новичкам и опытным пользователям Photoshop перейти к точке пути создания роскошного текстового эффекта.
Предварительный просмотрКак создать текстовый эффект обернутой ленты в Adobe Illustrator
Андрей Мариус — гуру Adobe Illustrator. Он опубликовал сотни уникальных руководств по дизайну и иллюстрированию, и его работы увидели многие миллионы уникальных зрителей. Кто знает, сколько из того, что мы видели в сети, удалось создать благодаря великодушному видению Андрея. В любом случае, вот интересный урок по созданию уникального текстового эффекта с помощью Photoshop: он называется «обернутая лента».Это буквально означает, что вы создадите текстовый эффект, который будет выглядеть как обернутая лента. Как и все уникальные идеи, они имеют свое применение, поэтому вы должны решить для себя, принесет ли такой эффект пользу вашему проекту, рабочему процессу или нет. Всегда помогает дать клиентам уникальные перспективы, чаще всего они сами не знают, чего хотят.
Кто знает, сколько из того, что мы видели в сети, удалось создать благодаря великодушному видению Андрея. В любом случае, вот интересный урок по созданию уникального текстового эффекта с помощью Photoshop: он называется «обернутая лента».Это буквально означает, что вы создадите текстовый эффект, который будет выглядеть как обернутая лента. Как и все уникальные идеи, они имеют свое применение, поэтому вы должны решить для себя, принесет ли такой эффект пользу вашему проекту, рабочему процессу или нет. Всегда помогает дать клиентам уникальные перспективы, чаще всего они сами не знают, чего хотят.
Создание текстового эффекта «3D звезда» в Photoshop
Джеймс Ку хочет, чтобы вы подняли свои навыки работы с Photoshop на новый уровень с помощью этого удивительного урока по созданию начального светового эффекта с использованием 3D.Учебник собрал более 12000+ просмотров, что свидетельствует о большом спросе на учебники PS, связанные с 3D. На самом деле вам не нужно беспокоиться о длине учебного пособия, оно быстро объясняется и сокращается за пару простых шагов, но любой может также бесплатно загрузить PSD для окончательного продукта.
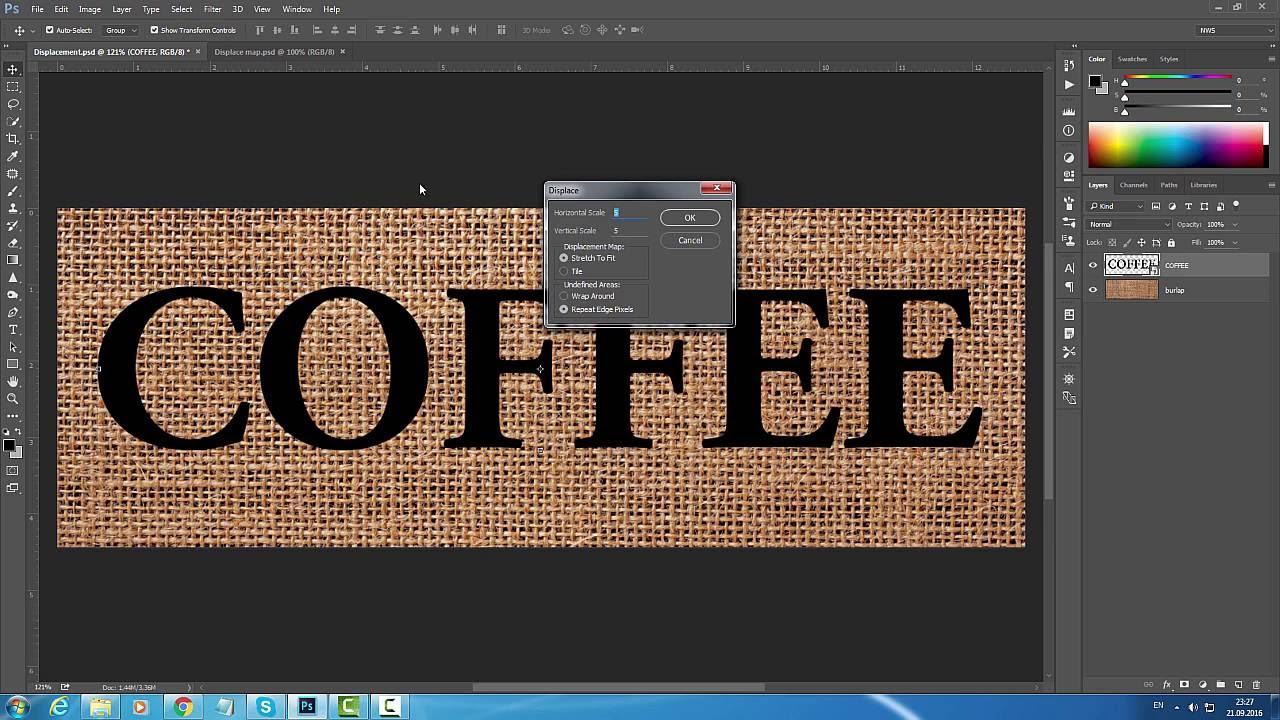
Как согласовать текст с поверхностью с помощью карты смещения в Photoshop
Хотите, чтобы ваш текст выглядел так, как будто он был напечатан на одеяле, бумаге, рубашке, хлопке или других обычных материалах? Затем вам нужно будет изучить этот урок о том, как использовать инструмент карты смещения, чтобы согласовать фрагмент текста поверх фоновой поверхности.Честно говоря, конечный результат выглядит впечатляюще и может породить новый набор идей для будущих проектов, над которыми вы будете работать. Что еще лучше, есть 4-минутное видео на YouTube, чтобы сузить процесс для вас в одном компактном уроке Photoshop. Большое спасибо Джону Шейверу из Design Panoply за то, что он нашел время, чтобы вернуть это сообществу.
Предварительный просмотрРоскошный стиль текста для флаера на День Святого Валентина, Учебное пособие по Photoshop
Мы видели несколько руководств, связанных с 3D-эффектами, мы видели несколько руководств, связанных с эффектами роскоши, и любовь тоже была в этом миксе. Роскошный текстовый стиль — это уникальная комбинация, в которой каждый из этих элементов представлен индивидуально, так что, возможно, это хорошее руководство для вас, чтобы воссоздать свои собственные и вернуться к важным моментам, если вы забываете, как достичь определенного результата. День святого Валентина, конечно, закончился, но впереди нас еще много лет, когда этот день будет отмечаться, и почему бы не потратить некоторое время на изучение того, как создать эффект любовного текста до того, как придет время, чем больше мы знаем, тем больше творческими мы становимся.
Роскошный текстовый стиль — это уникальная комбинация, в которой каждый из этих элементов представлен индивидуально, так что, возможно, это хорошее руководство для вас, чтобы воссоздать свои собственные и вернуться к важным моментам, если вы забываете, как достичь определенного результата. День святого Валентина, конечно, закончился, но впереди нас еще много лет, когда этот день будет отмечаться, и почему бы не потратить некоторое время на изучение того, как создать эффект любовного текста до того, как придет время, чем больше мы знаем, тем больше творческими мы становимся.
Эффект блестящего отражающего 3D-текста в Photoshop CC 2014
Из всех руководств по текстовым эффектам до сих пор мы достигли действительно продвинутого, и мы будем бесконечно проверять ваши возможности. Даже те, кто прошел обучение, пишут о том, что они пропустили различные аспекты учебника, и их изображения получаются неправильными. Что ж, не волнуйтесь, потому что автор (Роза) с радостью поможет вам внести любые изменения для достижения желаемого конечного результата. Вы будете изучать 3D, отражающие стили, нестандартные формы и подробные пошаговые инструкции для достижения сложного результата графического дизайна.
Вы будете изучать 3D, отражающие стили, нестандартные формы и подробные пошаговые инструкции для достижения сложного результата графического дизайна.
Создайте таинственный эффект рок-текста «Поток энергии» в Photoshop
Джеймс Ку из PSDVault отлично справляется с идеями уникальных эффектов, таких как этот таинственный энергетический эффект, который, как мы можем себе представить, используется для художественных фильмов, а также вдохновляющие видео для конкретных жанров на YouTube, геймерам это очень понравится. тоже один.По сравнению с предыдущим уроком Джеймса, который мы вам показали, этот намного сложнее, но в то же время дает гораздо более глубокое понимание слоев и наложений и того, как два изображения могут работать вместе, чтобы создать уникальный опыт. Прекрасный, прекрасный материал.
Предварительный просмотрСоздайте текст «Вкусный пончик, от которого вы проголодаетесь»
интересная вещь о пищевых эффектах, они действительно отлично работают в тех ситуациях, когда контекст на самом деле говорит о еде. Например, этот здесь, текстовый эффект водянистого пончика.Конечно, Dunkin Donuts может извлечь выгоду из графических эффектов, наполненных пончиками, на их веб-сайтах или рекламных материалах? Вам нужно пройти всего 35 красивых шагов, но, как вы уже видите в примере … результаты восхитительны! Расслабьтесь с этими учебниками, когда вы изучаете что-то новое. Часто они могут чрезмерно стимулировать наш мозг, потому что мы не привыкли создавать что-то настолько конкретное, и мы уже упоминали; вкусные.
Например, этот здесь, текстовый эффект водянистого пончика.Конечно, Dunkin Donuts может извлечь выгоду из графических эффектов, наполненных пончиками, на их веб-сайтах или рекламных материалах? Вам нужно пройти всего 35 красивых шагов, но, как вы уже видите в примере … результаты восхитительны! Расслабьтесь с этими учебниками, когда вы изучаете что-то новое. Часто они могут чрезмерно стимулировать наш мозг, потому что мы не привыкли создавать что-то настолько конкретное, и мы уже упоминали; вкусные.
Как создать эффект трехмерного ретро-текста в Photoshop
Вы знаете об этих удивительных дизайнах флаеров, которые выросли из глубины в последние годы? Что ж, многие из них используют текстовые эффекты, похожие на этот ретро-3D-эффект, который вы научитесь воссоздавать.Что нам сразу понравилось в этом дизайне, так это то, насколько хорошо он сочетается со светлым фоном, давая более лаконичный эффект, который оставит неизгладимые впечатления. Все, что будет отлично выглядеть и привлечь внимание пользователей, должно иметь определенный аспект качества, о котором вы узнаете в этом руководстве. Учебное пособие разделено на 7 отдельных шагов, поэтому вам не обязательно проводить бесчисленные часы за экраном, пытаясь воспроизвести единый дизайн.
Все, что будет отлично выглядеть и привлечь внимание пользователей, должно иметь определенный аспект качества, о котором вы узнаете в этом руководстве. Учебное пособие разделено на 7 отдельных шагов, поэтому вам не обязательно проводить бесчисленные часы за экраном, пытаясь воспроизвести единый дизайн.
Эффект простого трехмерного акрилового текста в Photoshop CS6
Каким бы популярным ни был акриловый стиль, мы не видели так много уроков подобного рода, поэтому, чтобы восполнить это — вот один, который дополнен сочными знаниями о 3D.Поднимите свои навыки Photoshop на новый уровень с помощью еще одного удивительного урока по Adobe Photoshop от прекрасной Роуз, единственной владелицы Textuts — цифровой коллекции некоторых из самых проницательных, самых тщательных и креативных руководств в отношении Photoshop, в который вы положите глаз. Замечательный материал, и учебник не исключение. Пользователи PS продвинутого уровня будут испытывать потребность наполнить акриловый дизайн новыми слоями и узорами.
Урок Photoshop: освоение эффектов 3D-типа
Когда мы впервые посмотрели на конечный результат этого урока, он казался нереальным.Как добиться такого красивого результата? И вы скоро узнаете. Это современная и профессиональная работа в Photoshop следующего уровня, которая запечатлит понимание 3D-объектов в Photoshop. Вы овладеете искусством создания текстового эффекта, который привлечет новых поклонников к вашим произведениям искусства. Хотя обучение длится всего 2 часа, вы узнаете много секретов Photoshop и умных функций, которые помогут создать уникальный дизайн.
Предварительный просмотрСоздание эффекта 3D-текста в стиле лета в Photoshop
Лето всегда не за горами.Летние вечеринки, летние встречи, барбекю и другие летние мероприятия — вот список вещей, для которых нужно создавать новые вещи. Медиа-компании и общественные службы часто обращаются к графическим дизайнерам с просьбой предоставить им уникальные работы, соответствующие их потребностям, и иногда это означает создание красивого летнего плаката для предстоящих мероприятий. Учебник, представленный здесь, по сути, является идеальным решением для создания поста, наполненного летней атмосферой; пляж, вода, синие цвета, пальмы и приветственное сообщение.Единственный недостаток — это длинное руководство, предназначенное для продвинутых пользователей PS. Если вы новичок, это прекрасная возможность бросить вызов самому себе.
Учебник, представленный здесь, по сути, является идеальным решением для создания поста, наполненного летней атмосферой; пляж, вода, синие цвета, пальмы и приветственное сообщение.Единственный недостаток — это длинное руководство, предназначенное для продвинутых пользователей PS. Если вы новичок, это прекрасная возможность бросить вызов самому себе.
Как создать красочный деревянный трехмерный текст
Деревянные текстовые эффекты — это действительно здорово. Дерево классное! Деревья тоже классные. И возможность использовать эти удивительные текстуры в корреляции с 3D-эффектами… это просто выводит их на совершенно новый уровень. Вам нужно знать, что, хотя в этом руководстве используется Photoshop, он также использует Cinema 4D для достижения эффекта открытого текста, в то время как Photoshop используется для завершения концепции дизайна и внесения некоторых окончательных улучшений в дизайн.Это руководство, предназначенное для экспертов, займет несколько часов вашего расписания. Это того стоит.
Это того стоит.
Совет: создайте эффект неонового текста в Photoshop
Неоновые текстовые эффекты! Это были первые дни Интернета … шумные сообщества хакеров, сообщества проницательных разработчиков … Интернет старой школы как единственный в своем роде, и он был заполнен веб-сайтами и другими веб-элементами, в которых использовалось много неоновой графики. Это была фаза, и некоторые все еще проходят ее, но для других неон просто напоминает определенный эффект прохлады.В фильмах «Матрица» использовалось много неоновых эффектов, и во многих видеоиграх также используется неон… Отправляйтесь в Китай, и вы взорветесь от количества неона, которое используют эти парни. Спрос на эффекты, связанные с неоном, всегда будет высоким, и удивительно, что создать такой эффект на самом деле очень легко, и любой сможет добиться этого с первого раза. Эту подсказку не зря назвали быстрой подсказкой.
Предварительный просмотрЭффект хипстерского текста в Photoshop CS6
Как насчет их психологических черт личности, хипстеры любят называть себя модными и ассоциировать себя с какими-то фанковыми вещами. Однако мы не осуждаем и не заботимся о том, как люди их называют, мы заботимся о том, чтобы дать людям то, что они ищут, и если вам нравится Hipster Text Effects for PS, то мы должны сделать все, что в наших силах, чтобы доставить по этому желанию. Итак, вот и мы, простое руководство по Photoshop, в котором вы узнаете, как создать текстовый эффект, подобный хипстеру, в рабочем процессе Photoshop. Конечный результат, спросите вы? Довольно сливочный.
Однако мы не осуждаем и не заботимся о том, как люди их называют, мы заботимся о том, чтобы дать людям то, что они ищут, и если вам нравится Hipster Text Effects for PS, то мы должны сделать все, что в наших силах, чтобы доставить по этому желанию. Итак, вот и мы, простое руководство по Photoshop, в котором вы узнаете, как создать текстовый эффект, подобный хипстеру, в рабочем процессе Photoshop. Конечный результат, спросите вы? Довольно сливочный.
Создание ретро-сложенной типографики с помощью Photoshop
Соединение нескольких дизайнов друг над другом может дать прекрасные результаты, как это можно увидеть здесь.Используются две концепции: ретро и сложенный. Сложенный стиль в основном напоминает буквы, которые выглядят так, как будто они были сложены вместе. Это уникальный подход, о котором многие раньше не думали, но, возможно, основная причина в том, что такие проекты требуют немного дополнительных усилий и терпения для завершения, и если это ваши самые сильные стороны — почему бы не заняться этим. этот красивый учебник и попробуйте концепцию. Design Instruct известен тем, что в прошлом делились отличными и детально подробными руководствами, и этот не является исключением.
этот красивый учебник и попробуйте концепцию. Design Instruct известен тем, что в прошлом делились отличными и детально подробными руководствами, и этот не является исключением.
Как создать красочный текстовый дизайн в Photoshop
Woohoo, мы почти закончили с нашим списком руководств, вы все еще взволнованы, чтобы научиться воссоздавать эти удивительные текстовые эффекты, с которыми мы сталкивались? Мы очень на это надеемся, и чтобы еще больше усилить это волнение, вот руководство о том, как добиться эффекта «современной, оцифрованной, потрясающей комбинации букв». Это мощная концепция, которая найдет применение в музыкальной индустрии и во всем, что связано с электронным искусством.
Предварительный просмотрУчебное пособие: текстовый эффект cookie
Мы не сделали так много руководств по эффектам еды, за исключением одного пончика, поэтому последний будет о печенье; Возможно, вам стоит побаловать себя печеньем и молоком после того, как вы прошли эту огромную подборку лучших руководств по Photoshop для создания пользовательских текстовых эффектов, которые можно использовать в любой мыслимой дизайнерской ситуации. Ага, мы думаем, что вам стоит. Этот эффект cookie легко реализовать, и его создают замечательные ребята из PSDchat.Напишите им в комментариях, если считаете, что они внесли свой вклад в ваше обучение работе с Photoshop.
Ага, мы думаем, что вам стоит. Этот эффект cookie легко реализовать, и его создают замечательные ребята из PSDchat.Напишите им в комментариях, если считаете, что они внесли свой вклад в ваше обучение работе с Photoshop.
Учебники Photoshop для создания пользовательских текстовых эффектов
Это был интересный набор руководств. Нам потребовалось несколько часов исследований и даже больше времени, чтобы на самом деле написать и собрать все это вместе, чтобы предоставить надежный ресурс руководств, связанных с текстовыми эффектами. В ходе нашего исследования мы обнаружили, что многие учебники устарели; веб-сайт не работает, используются старые версии Photoshop или устаревшие функции, поэтому мы позаботились о том, чтобы учебные материалы, на которые мы указываем в этом посте, будут поддерживать современный Photoshop (CS5 и CS6, но также и CS4 в некоторых случаях), и что все учебные пособия были опубликованы за последние 2 года (за некоторыми исключениями), так что они актуальны и широко используются обычными пользователями Photoshop.
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
Как сделать прозрачный текст в Photoshop
Создание прозрачного текста в Photoshop может предложить множество отличных эффектов для ваших изображений, эскизов видео или даже водяных знаков. Каждый метод, который я рассмотрю, требует минимальных знаний о Photoshop и требует всего пары слоев.Большая часть работы будет сделана с помощью панели стилей слоя! Давайте перейдем к тому, как сделать прозрачный текст в Photoshop!
№1. Прозрачный текст внутри фигуры
Первый метод — это создание прозрачного текста внутри сплошной формы. Этот метод требует всего двух слоев и создает прозрачный контур текста внутри вашей фигуры. Эффект может быть получен любой формой или сплошным слоем заливки. Выбор остается за вами! Для примера я помещу текст в форму прямоугольника.
Выбор остается за вами! Для примера я помещу текст в форму прямоугольника.
Вот как это сделать:
Нарисуйте форму с помощью инструмента «Фигура» в Photoshop. Чтобы получить доступ к инструменту формы, нажмите U на клавиатуре или найдите его на панели инструментов.
Затем выберите фигуру, которую хотите нарисовать. В этом случае я выберу инструмент прямоугольной формы, но подойдет любой вариант!
Выберите параметры заливки и обводки для вашей формы. Выбранный вами цвет не имеет значения; это полностью личное предпочтение.
Нарисуйте фигуру так, как вы хотите, чтобы она отображалась на вашем изображении.Не волнуйтесь, если он не идеален; вы можете настроить его позже, нажав V для инструмента «Перемещение». Инструмент «Перемещение» позволит вам изменить положение и размер вашей фигуры.
Создав форму, возьмите инструмент «Текст», нажав T , или найдите его на панели инструментов. Выберите шрифт, который вам нравится, жирный шрифт, как правило, лучше подходит для этого эффекта.
Выберите шрифт, который вам нравится, жирный шрифт, как правило, лучше подходит для этого эффекта.
Щелкните за пределами фигуры, чтобы создать новый текстовый слой. Введите то, что больше всего подходит для вашей фотографии!
После выбора текстового слоя нажмите V , чтобы получить доступ к инструменту «Перемещение» и расположить текст внутри фигуры.
Когда ваша фигура и текстовый слой наложены, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
Откроется новое окно и убедитесь, что вы находитесь в «Параметры наложения».
В разделе «Advanced Blending» установите Knockout на Shallow. Убедитесь, что параметры «смешать обрезанные слои как группу» и «слой прозрачных фигур» отмечены флажком.
Затем установите непрозрачность заливки на 0% и нажмите ОК, чтобы сохранить изменения.
Удерживая Shift, выберите слой с текстом и фигурой на панели слоев. Нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать выделенные слои.
Нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать выделенные слои.
Переименуйте эту группу в «Прозрачный текст».
— Результат
Вот так, вы успешно создали прозрачный текст в Photoshop с помощью нескольких простых стилей слоев. Вы можете переместить текст в любое место по вашему желанию, и он всегда будет прозрачным через нижележащий слой.Этот эффект прозрачного текста идеально подходит для заголовков веб-сайтов, миниатюр в социальных сетях и многого другого!
№ 2. Прозрачный штриховой текст
Второй способ сделать текст прозрачным в Photoshop — использовать обводку. Обводка — это простой цветной контур вокруг фигуры или текста на фотографии. Для этого эффекта обводка обведет ваш текст, в то время как центр останется прозрачным.
Вот как это сделать:
Возьмите текстовый инструмент, нажав T , или найдите текстовый инструмент на панели инструментов.
Установите шрифт, размер и цвет текста в верхней части экрана. Щелкните в любом месте изображения и введите слова, к которым вы хотите применить этот эффект прозрачности.
Напечатав текст, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
На вкладке «Параметры наложения» в разделе «Расширенное наложение» уменьшите непрозрачность заливки до 0%.
Затем выберите вкладку «Обводка».
Установите размер обводки, который лучше всего подходит для вашего текста. Сумма будет зависеть от размера и шрифта, который вы используете.
Установите положение «Внутри», режим наложения «Нормальный» и непрозрачность на 100%.
Убедитесь, что для параметра Тип заливки установлено значение «цвет», и выберите любой цвет для обводки.
Когда вы будете довольны настройками хода, нажмите ОК, чтобы сохранить изменения.
— Результат
Это еще один простой способ сделать текст прозрачным в Photoshop, на этот раз с помощью обводки.Поскольку текст невидим, добавление обводки просто создает форму вокруг контура текста. Таким образом, у вас останется только цветной контур с прозрачным центром!
№ 3. Эффект прозрачного текста со скосом
Третий способ сделать текст прозрачным в Photoshop — это использовать настройки скоса и тиснения. В результате вы получите прозрачный скошенный текст, который слабо заметен на вашем изображении. Этот текстовый эффект великолепен, если вы хотите сделать текст более тонким или даже создать собственный водяной знак на своей фотографии!
Вот как это сделать:
Возьмите текстовый инструмент, нажав T , или щелкните по инструменту «Текст» на панели инструментов.
Установите шрифт, размер и цвет текста в верхней части экрана. Щелкните в любом месте изображения и введите нужный текст.
Написав текст, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
На вкладке «Параметры наложения» уменьшите непрозрачность заливки до 0%. Это сделает ваш текст полностью невидимым.
Щелкните вкладку Bevel and Emboss на панели стилей слоев.
Установите стиль «Внутренний скос» , технику «Гладкий» и направление «Вверх» .
Установите глубину от 1% до 1000%. Для наилучшего эффекта я бы предложил от до 85% — 250%.
Выберите размер от 1px до 25px в зависимости от того, насколько очевидным вы хотите, чтобы прозрачный текст выглядел.
Оставьте настройку смягчения в диапазоне 1–10 пикселей.
Теперь вы добавите немного базового затенения, чтобы усилить эффект.Отметьте «Use Global Light» (Использовать глобальный свет) и установите угол, щелкнув внутри углового круга. Это установит, с какого направления применяется затенение.
Это установит, с какого направления применяется затенение.
Установите контур глянца, как показано ниже, и отметьте «Сглаживание».
Установите режим выделения «Нормальный» и выберите белый цвет. Выберите непрозрачность от 30% до 50%.
Убедитесь, что для параметра «Режим тени» установлено значение «Нормальный», и выберите черный цвет. Установите непрозрачность между 40% — 70% .
Нажмите ОК, чтобы сохранить изменения и закрыть панель стилей слоя.
— Результат
Этот метод позволяет сделать текст прозрачным в Photoshop, используя тени и блики для выравнивания текста. Таким образом, ваш текст приобретет вид прозрачного трехмерного текста, который виден только с черным и белым по краям!
№4. Текстовый эффект обводки нокаутом
Чтобы пойти немного дальше, вы можете объединить первые два эффекта прозрачного текста, которые мы обсуждали, в один. Это создает уникальный и очень стилизованный вид, который можно использовать в различных дизайнах. Для этого эффекта прозрачного текста вы объедините выделенный текст с добавленной обводкой. Как только вы измените размер текста, чтобы он был немного больше формы, он будет выглядеть так, как будто сплошной цвет переходит в текст.
Это создает уникальный и очень стилизованный вид, который можно использовать в различных дизайнах. Для этого эффекта прозрачного текста вы объедините выделенный текст с добавленной обводкой. Как только вы измените размер текста, чтобы он был немного больше формы, он будет выглядеть так, как будто сплошной цвет переходит в текст.
Вот как это сделать:
Возьмите инструмент формы, нажав U , или щелкните и удерживайте значок инструмента формы. Выберите любую фигуру, которую хотите использовать в качестве фона.В этом примере я буду использовать круг.
Установите значения цвета и обводки для вашей формы. Этот эффект будет работать лучше всего, если у вас будет прозрачная обводка формы, представленная белым прямоугольником с красной линией.
Щелкните в любом месте экрана, чтобы нарисовать фигуру.
Сделав форму, возьмите текстовый инструмент, нажав T , или найдите его на панели инструментов. Выберите настройки шрифта и размера, но не зацикливайтесь на них, потому что вы всегда можете изменить это позже.Щелкните в любом месте за пределами фигуры, чтобы создать новый набор текста.
Выберите настройки шрифта и размера, но не зацикливайтесь на них, потому что вы всегда можете изменить это позже.Щелкните в любом месте за пределами фигуры, чтобы создать новый набор текста.
Когда текст будет написан, возьмите инструмент перемещения, нажав V , и переместите его так, чтобы он соответствовал вашей форме. Измените масштаб текста так, чтобы он выходил за пределы формы, как показано ниже.
Дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
В разделе «Параметры наложения» установите непрозрачность заливки на 0% и установите для параметра Нокаут значение «Неглубоко».
Затем щелкните вкладку обводки, чтобы добавить обводку к тексту.Установите размер примерно на 5 пикселей, положение «снаружи», режим наложения «нормальный» и непрозрачность на 100%.
Убедитесь, что выбран тип заливки «цвет», и выберите цвет обводки, соответствующий вашей форме. В этом случае это будет белый цвет.
Щелкните ОК, чтобы сохранить изменения.
Удерживая нажатой клавишу Shift, щелкните слои с формой и текстом, затем нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать слои. Переименуйте эту группу в «Knockout Stroke Text».
— Результат
Вот как вы создаете еще один замечательный эффект прозрачного текста в Photoshop, объединяя вместе две техники, описанные ранее. Этот эффект идеально подходит, если вы хотите еще больше стилизовать свой текст!
Заключение
Итак, это четыре отличных способа сделать прозрачный текст в Photoshop в различных стилях. С помощью этих параметров вы сможете использовать идеальный эффект прозрачного текста для своей фотографии.Вы можете проявить творческий подход и объединить разные версии этих прозрачных текстовых эффектов, чтобы получить еще больше разнообразия.
Хотите больше подобных статей? Подпишитесь на мою еженедельную рассылку, чтобы получать больше уроков по фотографии и редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
3D-текстовых эффектов: полная коллекция руководств по Photoshop
Типографика — это не только расположение и расположение букв и слов, это скорее область искусства, в которой художники могут выражать себя исключительно с помощью различных стилей шрифтов разного размера. Типографика продолжает развиваться как искусство, хотя нужно всегда учитывать принципы дизайна, лежащие в основе этого. Тогда вы обнаружите, что свободнее исследовать более художественные стороны этого элемента .
Типографика продолжает развиваться как искусство, хотя нужно всегда учитывать принципы дизайна, лежащие в основе этого. Тогда вы обнаружите, что свободнее исследовать более художественные стороны этого элемента .
Многие дизайнеры используют Photoshop для создания потрясающих текстовых эффектов, которые оживляют их типографику или делают текст более приземленным. В этом обзоре мы с небольшой помощью Illustrator собрали захватывающую коллекцию из более чем 40 великолепных учебников по 3D-текстовым эффектам в Photoshop.Наслаждаться!
Эффекты 3D-текста
3D Type with Repoussé в Photoshop CS5 Extended
В этом уроке вы узнаете, как создать стильный 3D Type с Repousse с помощью талантливой команды Abduzeedo.
Создание глянцевого, пластичного, трехмерного текста в Photoshop CS5 Extended
В этом уроке объясняется, как использовать Repoussé в Photoshop CS5 для создания потрясающего трехмерного текстового эффекта без необходимости использования какого-либо другого программного обеспечения для работы с трехмерным изображением. Для достижения конечного результата будет изменено множество различных значений материала, и некоторые корректирующие слои также будут использоваться для улучшения результата.Давайте начнем!
Для достижения конечного результата будет изменено множество различных значений материала, и некоторые корректирующие слои также будут использоваться для улучшения результата.Давайте начнем!
Эффект обтянутого лентой трехмерного текста
В этом руководстве объясняется, как использовать текстурную карту «Непрозрачность» для создания трехмерного текстового эффекта обтекания лентой в среде Photoshop CS5. Затем он объяснит, как создать кисть конфетти и стили ее слоя.
Создание реалистичного деревянного трехмерного текста. Изображение
В последнее время появилось много иллюстраций на основе типографики, и все больше людей получают в свои руки трехмерные программы. Однако создание 3D-текста с помощью только Photoshop требует определенного мастерства и навыков.Оставить все мелкие детали в ваших руках, вместо того, чтобы позволить компьютеру делать всю работу. Итак, в этом уроке мы собираемся использовать несколько 2D-текстур, а также несколько техник Photoshop, чтобы создать реалистичное трехмерное текстовое изображение.
Создайте вкусную трехмерную типографскую иллюстрацию
В этом уроке автор Марк Майерс покажет вам, как новые трехмерные инструменты Photoshop CS6 Extended можно использовать для создания типографской иллюстрации, включающей множество сладких лакомств.
Как создать светящийся трехмерный текст в стиле TRON в Photoshop Extended
Создавайте светящийся трехмерный текст и красивые эффекты, используя только неразрушающие методы Photoshop.Из этого туториала Вы узнаете, как создать трехмерный текст, придать ему футуристическое синее свечение и завершить его современным боке и сеткой фона. В этом уроке также разбросано несколько действительно интересных приемов Photoshop.
Создание надписей в трехмерном стиле
В этом уроке Марсело Шульц объяснит, как создать «потрясающую» типографику в трехмерном стиле, используя иллюстративные техники в Photoshop. В этом руководстве не используются какие-либо 3D-приложения или инструменты, и он в значительной степени полагается на хороший набросок, а также на вашу способность правильно применять свет и тень.
Совет для наших читателей: Знаете ли вы, что вы можете загрузить свое программное обеспечение для дизайна, такое как Photoshop, на облачный рабочий стол с CloudDesktopOnline.com и получить к нему доступ из любого места на ПК / Mac / iOS / Android-устройствах? А для совместной работы в Интернете вы можете положиться на SharePoint от CloudAppsPortal.com.
Красочный текстовый эффект из плексигласа с использованием Photoshop
В этом замечательном уроке Photoshop мы покажем вам, как создать круто выглядящий красочный текстовый эффект из плексигласа. В этом уроке мы будем создавать буквы отдельно, получая некоторую помощь от Действия.Повеселись.
Как создать высококачественный металлический трехмерный текст
Из этого туториала Вы узнаете, как создать трехмерный текст и придать ему высококачественный металлический вид с помощью чистого Photoshop. Проверьте это!
Создание потрясающего текста из 3D-блоков
В этом уроке «Удивительный Photoshop» мы покажем вам, как создать крутой 3D-эффект. Сначала мы создадим 3D-объект из текстуры 2D-карты глубины, а затем создадим текстуры диффузного и самосветового освещения. Для этого вам понадобится Adobe Photoshop CS4 Extended.Повеселись.
Сначала мы создадим 3D-объект из текстуры 2D-карты глубины, а затем создадим текстуры диффузного и самосветового освещения. Для этого вам понадобится Adobe Photoshop CS4 Extended.Повеселись.
Создание убедительных зданий в форме текста
Создание убедительных зданий, которые выглядят как текст на городском пейзаже, может быть сложной задачей. В этом уроке мы узнаем, как создать типографику в форме здания в Photoshop, используя фотографии, которые вы сделали сами. Давайте начнем!
Cool Dots Text Effect
В этом уроке Photoshop объясняется, как создать трехмерный текст, состоящий из точек и размытого расширения.
Создание земного 3D-типографика
В этом уроке автор Эд Лопес продемонстрирует, как создать землистый 3D-типографский элемент с помощью инструментов 3D Photoshop.
Создание эффектного текстового эффекта в стиле
В этом уроке мы создадим классный текстовый эффект в трехмерном стиле, который пригодится для любого количества проектов.
Создание суперглянцевого 3D-типографика
В этом уроке мы продемонстрируем, как создать глянцевое 3D-типографское изображение с помощью Photoshop и Illustrator.
Уникальный трехмерный текст
В этом уроке вы узнаете, как создать уникальный трехмерный текстовый эффект. Определенно тот, в который вы захотите погрузиться.
Используйте Google Sketchup и Photoshop для создания 3D-типографики
Photoshop — мощное приложение само по себе. Однако его мощность можно значительно увеличить, используя его в тандеме с другим приложением, таким как Illustrator, Cinema 4D или, в данном случае, Google Sketchup. Сегодня мы создадим крутой трехмерный текст с помощью этого бесплатного архитектурного приложения.
Создание элегантной, гладкой трехмерной типографики
В этом уроке мы продемонстрируем, как создать элегантную гладкую трехмерную типографику с помощью Photoshop и Illustrator.Не стесняйтесь применять этот эффект к любому логотипу, тексту или фигуре. Давайте начнем!
Давайте начнем!
Эффект трехмерного многослойного текста
В этом замечательном руководстве по Photoshop вы узнаете, как создать эффект трехмерного текста с помощью действий, основных операций преобразования и фильтров. Это средний уровень, примерно 2 чашки кофе, длинный урок.
Создание экструдированного глянцевого трехмерного текста с эффектом
Людям нравятся трехмерные эффекты. Им также нравится внешний вид блестящей, глянцевой графики. Здесь мы объединим эти два популярных стиля и создадим эффект экструдированного трехмерного глянцевого текста в Photoshop.
Создание сцены 3D-текста с помощью Photoshop
В этом уроке мы создадим реалистичную сцену 3D-текста с помощью Photoshop с небольшой помощью Illustrator для 3D-текста.
Создание потрясающего эффекта трехмерного текста с помощью абстрактной кисти
В этом уроке художник покажет вам процессы, которые он использовал для создания потрясающего эффекта трехмерного текста с помощью Photoshop. Это промежуточное руководство, поэтому некоторые шаги могут быть сложными, но почему бы не попробовать.
Это промежуточное руководство, поэтому некоторые шаги могут быть сложными, но почему бы не попробовать.
Как создать реалистичную трехмерную типографику
В этом уроке вы узнаете, как создать действительно гладкий трехмерный текст в любой версии Photoshop.Этот урок создаст иллюзию 3D без использования каких-либо 3D-программ; мы будем использовать только чистую мощь Photoshop.
Как создать абстрактную новогоднюю иллюстрацию с 3D-типографикой
В этом уроке мы покажем вам, как создать абстрактную новогоднюю иллюстрацию с 3D-типографикой, используя новые 3D-инструменты, которые Adobe включила в Photoshop CS5 Extended. Давайте идти.
Создание 3D-рисунков с помощью Photoshop CS5
3D-инструменты в Photoshop CS5 стали еще более продвинутыми, чем когда-либо.В этом уроке мы будем использовать новый инструмент Repoussé для выдавливания текста способом, который ранее был возможен только в полном 3D-приложении.
3D-текст в огне
В этом уроке мы создадим 3D-текст с эффектом огня с помощью Illustrator и Photoshop.
Эффект «Цветочный трехмерный текст»
Узнайте, как превратить простой трехмерный текст в красивый, но простой цветочный узор. Из этого туториала Вы узнаете, как ретушировать и применять эффекты к 3D-тексту, а также использовать цветочные кисти Photoshop как быстрый способ улучшить внешний вид.
Потрясающие 3D-эффекты за 30 минут
В этом уроке Photoshop вы узнаете, как создавать потрясающие 3D-эффекты за 30 минут.
Дизайн Мягкий Стилизованный 3D Тип
Использование 3D-шрифта в современном дизайне становится все более популярной тенденцией. В этом уроке мы научим вас основам создания безупречного 3D-шрифта с помощью Illustrator и Photoshop. Давай приступим к работе.
Создайте дизайн мечты с помощью 3D-типографики
В этом уроке мы собираемся создать дизайн на основе 3D-типографики.Все элементы будут вращаться вокруг центральной темы и темы: сновидения. Слово будет определять всю планировку и управлять пространством, позволяя всему остальному выходить изнутри.
Создание впечатляющего эффекта пылающего метеора на тексте
Сделайте еще один шаг вперед в типографике, заставив текст падать с неба в пылающем аду. Да, это учебник с пламенем текста, который завершает все учебники. Он использует небольшой иллюстратор для текста и много Photoshop, чтобы сжечь экран!
Создайте трехмерный текст с некоторым экстремальным освещением
Здесь мы возьмем объект / текст, изменим его с двухмерного на трехмерный и придадим ему реалистичные эффекты.Мы собираемся использовать Illustrator для создания объекта, а затем перенести его в Photoshop, чтобы добавить блики и тени.
Создание потрясающего трехмерного текста в шероховатом ландшафте
Чем больше вы узнаете о смешивании изображений и различных элементов вместе в Photoshop, тем больше у вас будет свободы в создании всего, что возникает в вашем воображении. В этом уроке Photoshop мы рассмотрим различные методы редактирования цифровых изображений, чтобы создать красивую шероховатую и зернистую композицию с трехмерным текстом в качестве центрального элемента.
Создание сцены трехмерного текста в стиле темный гранж
В этом уроке Photoshop вы узнаете, как создать трехмерный текст, используя только Photoshop. Настроение, которое мы будем стремиться включить в нашу работу, темное и шероховатое. Мы собираемся использовать постоянное освещение, стили слоя для создания теней для нашего шрифта, фильтры Photoshop и многое другое.
Как создать замечательный трехмерный текст
В этом быстром и простом руководстве по графическому дизайну вы откроете для себя удобный процесс создания привлекающей внимание трехмерной типографики с помощью Photoshop и некоторых творческих приемов.
Как быстро создать стильный эффект ретро-текста
В этом уроке мы создадим классный ретро-текстовый эффект, который становится все более популярным в современном дизайне. Здесь вы узнаете, как использовать инструмент «Перспектива» для создания глубины и как дизайнеры могут необычным образом использовать градиенты по умолчанию!
Эффект 3D-текста
Из этого туториала Вы узнаете, как создать красивый 3D-текст, используя только Photoshop 7.
Создание потрясающей тематической трехмерной типографии для ночного клуба
Трехмерная графика часто создается с помощью нескольких приложений.Здесь мы будем использовать Photoshop, Illustrator и Cinema 4D, чтобы создать потрясающую трехмерную композицию на тему ночного клуба. Давайте начнем!
Создание ослепительного эффекта трехмерного текста
В этом уроке вы узнаете, как создать трехмерный текст в Illustrator, а затем перенести его в Photoshop для применения эффектов. Вы узнаете, как применять стили к обычному трехмерному тексту, чтобы создать потрясающий дизайн.
Кабум! Exploding Text
Взрывы всегда приятно смотреть, но еще лучше взорвать что-нибудь самому.Вот почему мы собираемся научить вас создавать свой собственный взрывной текст, который вы можете показать своим друзьям.
Заключение
Надеюсь, вам понравилось просматривать эту удивительную и забавную коллекцию из 40 превосходных руководств по Photoshop с 3D-текстовыми эффектами, и вы получите больше удовольствия от использования этих техник в своей работе. Если мы пропустили несколько полезных руководств, напишите нам, и мы постараемся включить их в нашу следующую коллекцию. Наслаждаться!
Если мы пропустили несколько полезных руководств, напишите нам, и мы постараемся включить их в нашу следующую коллекцию. Наслаждаться!
(руб)
Эта статья изначально опубликована 9 августа 2012 г. и обновлена 22 июля 2020 г.
20 крутых ретро винтажных текстовых эффектов для Photoshop — Bashooka
Ретро и винтажный дизайн уже давно стал популярным стилем для веб-сайтов и онлайн-проектов. Существует множество руководств, которые помогут вам создать свой собственный текстовый эффект, но если вы хотите быстро добавить атмосферу старой школы в свою типографскую работу, вот несколько классных текстовых эффектов Photoshop для преобразования простого шрифта в текстовый. красивый, самобытный, который подойдет к вашим винтажным дизайнерским проектам.Вы можете использовать любой шрифт для этих текстовых элементов, так что в основном это отличный набор инструментов для всех ваших проектов, таких как ваш веб-сайт, наклейки, футболка, ретро-этикетки и многое другое.
Он вдохновлен знаменитыми спичками 1940-х и 1950-х годов. В последнее время спичечные коробки начали возвращать себе некоторую популярность в качестве элемента ретро-рекламы, особенно в элитных ресторанах и т. Д. Вы также можете использовать этот тип графики для украшения своего дома или офиса.
Скачать
В наших сердцах всегда хранятся воспоминания о доме как о самом драгоценном сокровище — старые фотографии вызывают улыбку, всем известный аромат свежего хлеба делает день ярче, а голос мамы дает безграничную силу.Итак, мы поставили перед собой цель подарить вам кучу самых красивых эмоций и дополнить любое ваше произведение непревзойденным пакетом эффектов Hometown Effects Pack.
Скачать
Этот графический ресурс позволяет применить стиль ретро / винтаж к вашему тексту, фигуре или вектору логотипа. Вам просто нужно заменить их на смарт-объект вашего любимого стиля! Каждый эффект ретро-текста был создан с вниманием к мельчайшим деталям. Все элементы четко обозначены и расположены в упорядоченных папках.
Все элементы четко обозначены и расположены в упорядоченных папках.
Скачать
Вернитесь в прошлое и за секунды придайте своему тексту или логотипу вид 80-х годов! Получите этот мокап 80-х V2 прямо сейчас!
Скачать
Этот элемент работает только с Photoshop CS 6+. Это не работает с Photoshop Elements. Очень проста в использовании. Замените текст за секунды с помощью слоев смарт-объектов. Откройте файл, откройте слой смарт-объекта, измените текст, сохраните, и все готово! Это займет 10 секунд! Работает с текстом, векторными фигурами и другими изображениями.Вы можете найти больше информации о том, как это работает, в прилагаемом файле справки.
Скачать
Замена текста и логотипов за секунды с помощью слоев смарт-объектов.
Скачать
14 файлов PSD с примерами и различными стилями 3D.
Скачать
Vintage Styles — это набор стилей Photoshop для создания пользовательских надписей или шрифтов. Включает 45 стилей. Одним щелчком мыши вы можете легко применить эти эффекты к текстовым, векторным или растровым фигурам.
Включает 45 стилей. Одним щелчком мыши вы можете легко применить эти эффекты к текстовым, векторным или растровым фигурам.
Скачать
Дизайн в винтажном стиле довольно популярен в веб- и полиграфическом дизайне. Для дизайна в стиле ретро вам понадобится хороший ресурс в стиле ретро.
Скачать
Имитируйте внешний вид старых книг с этим винтажным стилем, текстурой и бордюром! Эти стили слоя позволят вам быстро изменить внешний вид объектов одним щелчком мыши! Они работают с текстом, растровыми изображениями и векторными фигурами.
Скачать
Получите эту коллекцию и создайте потрясающий текстовый эффект за считанные секунды!
Скачать
Очень реалистичные винтажные стили высокого качества.Включены 8 различных стилевых эффектов; Винтаж, Гранж, Старый, Антиквариат, Хардкор, Классика, Бумага и Ретро. Каждый стиль представлен в 6 цветах.
Скачать
Этот экшен Photoshop позволяет создавать эффекты 80-х и синтвейв. Что такое синтвейв-эффект? из wiki: Synthwave — это жанр электронной музыки, вдохновленный саундтреками к фильмам 1980-х годов и видеоиграми.
Что такое синтвейв-эффект? из wiki: Synthwave — это жанр электронной музыки, вдохновленный саундтреками к фильмам 1980-х годов и видеоиграми.
Скачать
Набор ретро / винтажных стилей, очень простой в использовании. Используйте их для заголовков веб-сайтов, плакатов и т. Д.Работает с любым цветом!
Скачать
Этот графический ресурс дает вам быструю и легкую возможность применить к вашему тексту высококачественный золотой стиль 3d. Вы можете использовать его для простого текста, фигур и векторных логотипов. Вам просто нужно заменить их на смарт-объект вашего любимого стиля в комплекте. Создайте отличный плакат или флаер, обложку facebook, название журнала или баннер веб-сайта и придайте им золотой оттенок.
Скачать
Это действительно потрясающий винтажный текстовый эффект, который действительно привлек мое внимание.
Скачать
3D текст выполнен в SMART OBJECT — очень легко изменить текст, шрифт и размер
Скачать
Превратите свой текст, логотип или форму в потрясающий 3D-эффект в стиле ретро всего за несколько кликов.



 Выберите гарнитуру текста с интересным дизайном, с всплесками, завитками и множеством вариаций по толщине штрихов.
Выберите гарнитуру текста с интересным дизайном, с всплесками, завитками и множеством вариаций по толщине штрихов.