Анимация логотипа After Effects по шагам | by Nancy Pong | UI animations / Анимация интерфейсов
Далее, переместите точку воспроизведения на пару секунд вперед. Не нажимайте на секундомер снова! Слева от него должна появиться пара иконок-ромбиков. Используйте их, чтобы добавить дополнительные ключевые кадры.
Попробуйте изменить стартовое значение (Start) с 0% до 100%. Вы увидите, как штрих движется по линии и исчезает. Оставьте для обеих настроек (Start и End) значение 100% на отметке в 2 секунды и переместите точку воспроизведения назад на 00:00. Теперь измените значение End на 0%. Теперь и обе настройки (Start и End) идут от 0% до 100%. Последнее что вам осталось сделать — это немного “сдвинуть” конец анимации по отношению к началу. Выглядеть должно примерно так:
Теперь, когда вы двигаете точку воспроизведения между этими ключевыми кадрами, штрих анимируется:
https://www.youtube.com/watch?v=hZjoeuPA6BcЭто была база, которая необходима для создания анимации такого типа. Есть много других значений, которыми можно поиграть — например, толщина и прозрачность. Поэкспериментируйте с этими настройками и посмотрите, как можно сделать штрих длиннее или короче (сдвигая интервалы начала и конца анимации) и как это меняет стиль анимации.
Есть много других значений, которыми можно поиграть — например, толщина и прозрачность. Поэкспериментируйте с этими настройками и посмотрите, как можно сделать штрих длиннее или короче (сдвигая интервалы начала и конца анимации) и как это меняет стиль анимации.
Смягчение
Секрет красивой моушн-графики в смягчении (Easing). Существует много типов смягчения и много способов смягчить анимацию в After Effects. В данном мастер классе мы ограничимся функцией Easy Ease (Плавный вход и выход). After Effects все сделает сам. Кликните правой кнопкой по одному или нескольким ключевым кадрам и увидите это меню. Выберите опцию Easy Ease и ромбик ключевого кадра изменит форму. Так вы поймете, что смягчение включено.
Там, где раньше изменения происходили равномерно, теперь — благодаря смягчению — они происходят интенсивнее в начале и плавнее в конце. Это как проезжать светофоры: вы не даете по тормозам резко, а заблаговременно притормаживаете, чтобы машина плавно останавливалась на красный свет. Это и есть смягчение.
Это и есть смягчение.
Чтобы посмотреть свою работу, воспользуйтесь функцией RAM Preview. Это позволяет вам посмотреть анимацию в режиме реального времени. Нажмите Ctrl + O и анимация воспроизведется. Это единственный способ протестировать анимацию в реальном времени. Потребуется немного времени на подготовку воспроизведения: в окне временной шкалы появится зеленая полоса.
Анимируем толщину штриха
Помните, как мы создавали ключевые кадры для начального и конечного значения? Точно так же я поступаю с размером кисти (Brush Size). В данном случае я создаю 3 ключевых кадра, чтобы толщина кисти изменялась с 2 до 12 и снова до 2.
Настраиваем воспроизведение
Вот как выглядит моя временная шкала по завершении работы. Вы видите, что я расположил слои (точнее их начальные точки) в шахматном порядке. Это нужно, чтобы вся анимация не проигрывалась разом. Здесь нет никакой точной науки — поэкспериментируйте с воспроизведением сами.
Добавляем мелочи
Заметьте, как меняется толщина штриха.
Отличный способ дополнить анимацию такого стиля — создать несколько небольших дополнительных анимаций, которые можно наложить поверх основной. Я создал эффект взрыва при помощи той же функции Stroke.
Чтобы создать эти мелочи, понадобится новая композиция. Что мне нравится в композициях — их можно использовать повторно. Я редактирую анимацию и изменяю ее размер в исходном файле, и, таким образом, создаю несколько совершенно непохожих друг на друга анимаций.
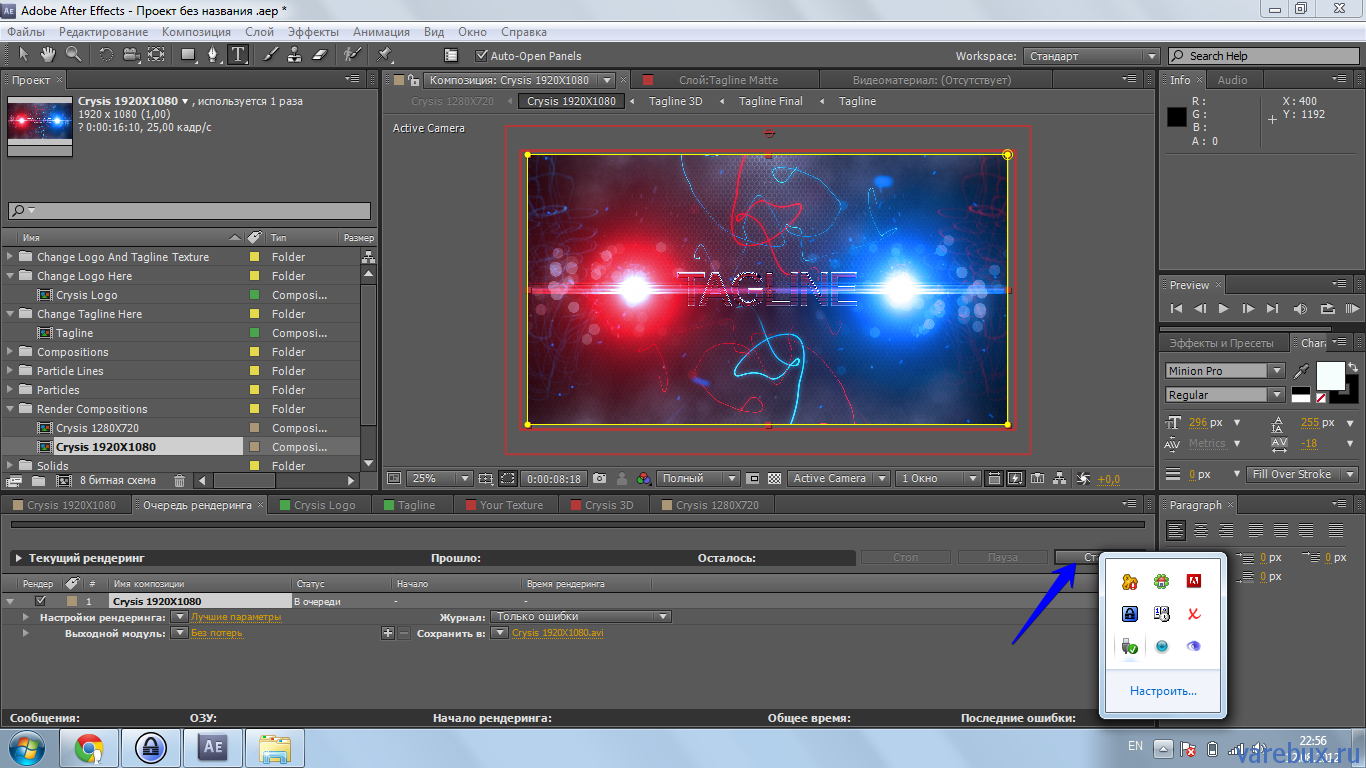
Теперь, когда вы готовы показать свою анимацию миру, ее нужно “вывести” (render). Чтобы это сделать, убедитесь, что вы находитесь в нужной композиции. В верхнем меню выберите Composition > Add to Render Queue (“Добавить в очередь рендеринга”).
Теперь вам нужно найти окно очереди рендеринга (Render Queue). Обычно это следующая вкладка после временной шкалы. На этой вкладке вы можете поменять настройки и задать место публикации. Если в настройках задан формат рендеринга .mov, значит все идет по плану.
Нажмите на кнопку Render (“вывести”) справа сверху — “дзынь!” — и готово! Теперь у вас есть Quicktime ролик, которым можно поделиться со всем миром! Чтобы выложить файл на Dribbble, откройте ролик в Photoshop и сохраните для веб (Save for Web). В диалоговом окне выберите формат gif и закольцуйте анимацию ☺
В диалоговом окне выберите формат gif и закольцуйте анимацию ☺
Чтобы вам было проще начать, можете скачать мои файлы из Illustrator и After Effects.
Создаем анимированный логотип за 1 час
Создаем анимированный логотип за 1 часПолучи самый быстрый старт в After Effects
Этот онлайн мастер-класс для всех, кто хочет научиться создавать модную анимацию логотипа в After Effects, не имея предварительных знаний и навыков. С чего начать? Какие инструменты использовать? Никакой скучной теории, оторванной от реальных задач, никаких абстрактных инструментов. Мы просто откроем программу, посмотрим образцы анимаций логотипов известных корпораций и сделаем свой вариант, потратив на это всего один час. А итоговая анимация получится такой, что впечатлит даже опытных моушн-дизайнеров.
Вы ни разу не открывали After Effects и сомневаетесь в себе? Тогда это точно для вас. Никита Чесноков ведет базовые курсы для новичков и привык талантливо и понятно объяснять каждый свой шаг. Вы сможете повторить все манипуляции преподавателя, материалы для работы и весь инструктаж будет предоставлен на онлайн-занятии.
Вы сможете повторить все манипуляции преподавателя, материалы для работы и весь инструктаж будет предоставлен на онлайн-занятии.
набор на мастер-класс
ещё не открыт
Преподаватель: Никита Чесноков
Специалист-практик, эксперт по программе After Effects и Cinema 4D, автор практических курсов для моушн дизайнеров.
Никита хорошо знает индустрию, современные тренды, потребности клиентов и тонкости работы, строит все свои курсы исключительно на практике, делает их самодостаточными, поддерживает общение с выпускниками после окончания обучения. Все программы обучения выстраивает с учетом траектории построения карьеры, дает конкретные рекомендации по монетизации навыков и трудоустройству, отвечает на массу конкретных дополнительных вопросов, постоянно актуализирует практику на курсах, чтобы студенты могли еще в процессе обучения создать актуальное портфолио с хорошим коммерческим потенциалом.Чему вы научитесь?
Ориентироваться в After Effects
Понимать основные функции, необходимые для старта работы
Оперировать с Graph Editor для придания плавности анимации
Использовать эффекты
Разбираться в таймингах
Познакомитесь с трекингом
Для кого это?
Занятие предназначено начинающим дизайнерам, которые хотят освоить Adobe After Effects и получить руководство для быстрого старта в работу.
А что дальше
Пройдите базовый онлайн-курс по Adobe After Effects и освойте весь инструментарий, необходимый для уверенной работы в программе.
Подробнее о базовом курсе
Создадим такую анимацию
Рекомендуем вам посмотреть
Задать вопрос
Шаблоны отображения логотипов для Adobe After Effects
Шаблоны отображения логотипов для Adobe After Effects | TemplateMonsterФильтры
Примененные фильтры: Category: Видеоматериалы × Категории: Logo Reveal × Clear Сортировать по: Сортировка TrendingLast updated: 29.07.20
Продаж: 2
Last updated:
07. 04.21
04.21
Продаж: 1
Last updated: 06.10.21
Продаж: 1
Last updated: 05.04.21
Продаж: 1
Last updated: 05.04.21
Продаж: 1
Last updated: 02.07.21
Продаж: 2
Last updated: 03.06.21
Продаж: 46
Last updated:
27. 07.20
07.20
Продаж: 4
Last updated: 09.09.20
Продаж: 1
Last updated: 07.04.21
Last updated: 28.04.21
Продаж: 5
Last updated: 14.07.20
Продаж: 1
Last updated:
13. 08.21
08.21
Last updated: 23.10.20
Продаж: 1
Last updated: 19.08.21
Продаж: 4
Last updated: 13.07.20
Last updated: 31.03.21
Продаж: 1
Last updated:
02. 04.21
04.21
Крутейшие заставки Netflix в After Effects
Снова классные видеоуроки. Теперь будем учится делать заставки Netflix в такой известной программе как After Effects, подобное вполне можно повторить и в davinci resolve 17 ( в программе fusion) или любой другой.
Напомню для новичков, работать в программе after effects надо спокойно, вдумчиво, настройки качества изображения можно ставить не полными, если у вас старый компьютер. Основной ресурс для программы это оперативная память и видеокарта.
After Effects Tutorial: Electric Neon Logo Animation In After Effects (Saber-Plugin)
Opening Credits Dark Netflix (After Effects Tutorial 2021)
youtube.com/embed/C4dlHY9bM94?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Neon Style Logo Reveal Animation In After Effects | After Effects Tutorial — No Plugins | S04E06
Kaleidoscope Effect Like Netflix Dark Intro in After Effects | After Effects Tutorial
Make Netflix Logo Animation — Adobe After Effects CS6 & Up (No Plugins)
youtube.com/embed/8rynWOnKNTM?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Netflix intro in After Effects
( 2 Minutes) Netflix Logo Animation Tutorial inside Element 3d & After Effects
After Effects Tutorial | how to create the Netflix intro
youtube.com/embed/vD39uBZkdRk?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Подписывайтесь в социальных сетях:telegram вконтакте instagram facebook
По вопросам размещения рекламы писать сюда, стать автором сюда, сделать донат сюда
Купить настоящие подставки apple box для дома и работы можно тут
Также будет интересно:
PREMIERE PRO И AFTER EFFECTS ПОДДЕРЖИВАЮТ PRORES RAW, НОВЫЕ ФУНКЦИИ.
5 БЫСТРЫХ ТЕХНИК АНИМАЦИИ В AFTER EFFECTS
КРУТОЙ ПЕРЕХОД МАЗКАМИ В AFTER EFFECTS
10 ПРОСТЫХ ПРИЕМОВ ДЛЯ AFTER EFFECTS
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
The following two tabs change content below.Фильммейкер, главный редактор, технический писатель
По вопросам статей и материалов писать сюда http://news.fidller.com/about-contact/
Наш магазин оборудования — http://fidller. com/
com/
Как сделать анимацию сайта в After Effects / Skillbox Media
Переходим непосредственно ко второму экрану. Он будет выглядеть вот так:
Макет второго экранаЭтот макет также будет служить подложкой, как ориентир для подгонки элементов. Действуем так же, как и в случае с первым экраном. Импортируйте макет на панель проекта и перенесите в папку Bg. Далее перенесите файл на панель Timeline и разместите под всеми слоями, но выше заливочного слоя, вот так:
Импортируем макет на панель проекта, переносим на Timeline и располагаем под всеми слоями, кроме заливочногоНе забудьте зафиксировать слой, чтобы случайно в процессе переноса элементов не сместить его.
Перенесите элементы самостоятельно, сделайте анимацию с помощью маски. Для лучшего понимания, в какой последовательности анимировать элементы и в каком направлении они должны двигаться, вот схема.
Схема анимации элементов второго экранаВот анимация появления первого экрана, переход ко второму и анимация второго экрана:
Я добавил небольшую анимацию меню на первом экране и выделил активный пункт меню на втором, чтобы показать, на какой странице мы находимся.
Теперь переходим к эффекту Distort (искажение).
Сначала нужно понять, на каких элементах будет применяться эффект. Я думаю, что эффект можно применить к фотографиям и текстовому блоку, но не трогать меню, логотип и бургер-меню.
Для этого спрячьте все ненужные слои, нажав на иконку Shy слоя и затем активировав её для панели Timeline.
Прячем ненужные слоиОстались слои, которые относятся ко второму экрану.
Но можно было сделать ещё проще — выделить четыре нужных слоя и сделать Pre-compose, потому как нам всё равно придётся это сделать.
Выделите две фотографии и два текстовых слоя, нажмите на любом из них правой кнопкой мыши и выберите Pre-compose.
Pre-compose слоёв, которые мы будем искажатьКомпозицию назовите Distort.
Перейдите на панель Effects & Presets — Distort, выберите эффект Twirl и перенесите его на созданную композицию.
Перейдите к настройкам эффекта: это можно сделать в свойствах слоя либо на панели проекта, где вместо отображения файлов проекта появились настройки эффекта Twirl.
Подкрутите параметр Angle примерно до 20 градусов. Получится так:
Применение эффекта Twirl с параметром Angle 20 градусовЭффект применился; теперь нужно как-то привязать его к нашему курсору, чтобы при его перемещении эффект следовал за ним.
Для этого перейдите к эффекту на панели Timeline и выберите свойство Twirl Center. Далее у слоя курсора выберите свойство Position, для этого нажмите клавишу P на клавиатуре. Затем мышью перенесите иконку спирали на свойство Position слоя курсора:
Привязка эффекта Twirl к курсоруРезультат:
Эффект искажения движется за курсоромЦентр эффекта переместился на центр курсора; теперь если переместить курсор, эффект будет следовать за ним.
Остался по сути последний шаг: нам надо настроить траекторию курсора для демонстрации эффекта. Для начала спрячем курсор за пределы экрана, как будто мы случайно его сдвинули при смене экранов.
Выберите слой с курсором, нажмите P, чтобы выбрать свойство Position, и переместите индикатор текущего времени на двадцать четвёртый кадр седьмой секунды, поставьте ключевой кадр. Далее перейдите на двенадцатый кадр восьмой секунды и переместите курсор вправо за пределы экрана — тем самым вы создадите ещё один ключевой кадр.
Далее перейдите на двенадцатый кадр восьмой секунды и переместите курсор вправо за пределы экрана — тем самым вы создадите ещё один ключевой кадр.
Перейдите на эффект Twirl слоя композиции Distort, выберите свойство Angle и на тех же кадрах, что и для курсора, поставьте ключевые кадры: первый на двадцать четвёртом кадре седьмой секунды, второй на двенадцатом кадре восьмой секунды, для обоих кадров укажите значение 0.
Это нужно для отключения эффекта, чтобы задействовать его чуть позже. В противном случае фотография будет появляться уже искажённой, нам этого не нужно. По моей задумке, эффект должен срабатывать после загрузки основной анимации экрана.
Как видите, курсор улетает за пределы экрана и эффект не срабатывает, что нам и было нужно.
Следующим шагом нужно настроить траекторию курсора так, чтобы он появился после загрузки всех элементов второго экрана и уже с применённым эффектом.
Выберите слой с курсором, переместитесь на девятую секунду и добавьте ключевой кадр для свойства Position; на пятнадцатом кадре десятой секунды переместите курсор примерно вот сюда:
Настраиваем движение курсораТеперь нужно вернуть эффект: перейдите на слой композиции Distort и установите два ключевых кадра на тех же кадрах, что и для слоя курсора, — на первом кадре значение всё то же 0, на втором кадре значение 20 градусов.
Настройки для эффекта DistortОтлично, теперь протестируем, что получилось.
Работает. Теперь методом подбора выбираем значение оптимального угла эффекта и окончательно настраиваем нужную траекторию движения курсора. Это всё те же действия, которые мы проделали только что: добавление ключевых кадров и перемещение курсора.
Траектория получилась довольно замысловатая.
Траектория движения курсораЧтобы сделать траекторию курсора более плавной, примените к узлам траектории инструмент Convert Vertex Tool.
Демонстрация работы инструмента.
Работа инструмента Convert Vertex ToolВот результат анимации курсора.
Анимация второго экрана готоваПодбирайте значения, настраивайте траекторию курсора, и получится классный эффект для оформления работы в портфолио.
Вот ещё парочка экспериментов:
Уменьшение значения Angle и Twirl Radius до 10Применение эффекта SpherizeА вот и итог всего урока.
Анимация двух экранов готоваВ результате, когда появляется курсор, я добавил эффект Spherize из той же категории Distort. Экспериментируйте, и всё получится!
14 лучших и проверенных скриптов для After Effects за 2019 год – Сей-Хай
В этой статье я собрал скрипты, которыми я пользовался весь 2019 год, и которые могу смело рекомендовать.
Для начала, что такое скрипт в After Effects и как его установить:
Script – это javascript код, который можно загрузить в After Effects и использовать для выполнения определенных задач и функций, которые могут не быть отображены в пользовательском интерфейсе.
Грубо говоря — это сценарии, которые упрощают нашу работу в Афтер Эффектс.
Чтобы установить скрипт достаточно поместить файл из скачанного архива (обычно это файл с расширением .jsxbin) по адресу:
Windows
Program Files\Adobe\Adobe After Effects <version>\Support Files\Scripts\ScriptUI Panels
Mac
Applications/Adobe After Effects <version>/Scripts/ScriptUI Panels
Для некоторых скрпитов нужно в настройках after effects разрешить функцию: Allow Scripts To Write Files And Access Network
На сегодняшний день, это мой самый часто используемый скрипт для Афтер Эффекта. Он всегда активирован и экономит мне очень много времени.
Идея скрипта заключается в том, что вы можете создавать свои быстрые команды и добавлять кнопки с этими командами в панель. В кнопки можно загружать эффекты, скрипты, выражения, команды из меню, прессеты и так далее.
Я считаю, что это просто must have скрипт.
Цена: $39.99
Представьте себе ситуацию. Вы делаете проект в FullHD, и вдруг клиент прибегает к вам и говорит, что этот проект нужно срочно отправить в 4K! А у вас куча прекомпозов, анимации, шейпов. Что делать? Конечно же, использовать скрипт Recursive Scale Comp. Он меняет размер композиции, всех объектов и прекомпозов, связанных с редактируемой сценой. Конечно, он не улучшит качество изображений в растре или видео, но это от него и не требуется.
Из недостатков, в один момент можно уменьшить одну сцену. Если есть в композиции parenting, могут слетать настройки и нужно заново обновлять выражения.
Цена: бесплатно
Скрипт, который добавит немного физики в ваш After Effects. Вы сможете легко воздействовать на объекты и использовать законы физики для своей анимации.
Цена: $249.99
Плагин, который позволяет быстро изменить параметры композиции: размер, длина, фреймрейт, тип рендера и так далее. Все тоже самое, что и composition settings, только изменения можно применять и для множества выделенных композиций.
Все тоже самое, что и composition settings, только изменения можно применять и для множества выделенных композиций.
Цена: бесплатно
Этот скрипт выжмет все соки из вашего компьютера и превратит его в настоящего рендер-монстра.
Скрипт рендерит сцены в фоновом режиме и делает это чертовски быстро, намного быстрее чем Media Encoder и ощутимо быстрее чем стандартный рендер. Скрипт будет необходим, если вы цените свое время.
Цена: $69.99
@dribbble.com/JoeyJudkinsЕсли вы занимаетесь персонажной анимацией – этот скрипт для вас. По сегодняшний день этот скрипт лучший для персонажки. На youtube полно уроков по его использованию.
Цена: бесплатно
Еще один очень крутой, бесплатный скрипт с большим функционалом. С помощью motion tool 2 можно менять график анимации, одним кликом регулировать положение anchor point, конвертировать вектор в shapes и многое другое.
Этот скрипт очень похож на платный Motion v3. Скрипт прилагается к бесплатному курсу. Нажимаете enroll course и скачиваете скрипт бесплатно.
Скрипт прилагается к бесплатному курсу. Нажимаете enroll course и скачиваете скрипт бесплатно.
Цена: бесплатно
Скрипт округляет края шайпов в один клик. Можно добавить кнопкой в Kbar.
Цена: бесплатно
Полезный скрипт для тех, кто делает проекты для videohive или motionarray. Скрипт создает gif превью сцен в один клик. Можно быстро и легко создать html файл из готовых гифок. Много настроек и быстрая работа делает его musthave для всех, кто продает свои проекты.
Цена: $29
Один из лучших скриптов для создания анимированных гифок. Много настроек и все делается в фоновом режиме. Оптимизация гифок лучше чем, если выводить через photoshop.
Цена: $29.99
Plexus это как отдельный вид искусства. Скрипт, который генерирует частички и связи между этими частичками, а при использовании модификаторов вы можете менять и искажать 3d объекты и создавать невероятные сцены.
Цена: $249.99
Быстрый способ выровнять текст. В отличии от стандартного инструмента parapgraph, ваш текст больше не будет прыгать по всей композиции.
Цена: бесплатно
Скрипт помогает разбить длинный текст на отдельные слои. Можно разделить по строчкам, словам, буквам.
Важно заметить, что лучше сохранить проект, прежде чем использовать скрипт. У меня несколько раз зависал афтер после применения этого скрипта на текст с эффектами.
Цена: бесплатно
Бонус
Это не совсем скрипт – это бесплатный плагин от Videocopilot, который помагает находить эффекты через всплывающее меню и задавать им шорткаты. Кроме того, вы можете делать скриншоты и копировать их в буферобмена.
Цена: бесплатно
Другие статьи по теме:
Как стать моушн дизайнером: 7 сайтов для вдохновения
Моушн Разбор. Часть 1. Появление логотипа
7 Must-have скриптов для After Effects
Шаблон анимации логотипа after effects.

Логотип Designer Fund
Тьюториал по After Effects
Вы можете создать подобную анимацию меньше чем за час при помощи одного единственного эффекта в After Effects. Это руководство основано на мини мастер-классе, который я проводил в рамках программы Bridge в Designer Fund. Я предполагаю, что вы никогда раньше не пользовались After Effects, а если пользовались - вы можете пропустить большинство шагов.
Шаг 1 - Illustrator
(Для этого тьюториала вам нужно установить размер холста 800×600 px)
Откройте или создайте вашу векторную форму в Illustrator. Пусть это будет Слой 1. Потом создайте новый слой: на нем вы будете рисовать пути, которые собираетесь анимировать. Рисуйте их при помощи инструмента “Перо” (P). Пусть путь начинается вне логотипа и проходит по одному или нескольким изгибам фигуры.
Создайте еще 5 (или сколько нужно) путей, которые будете анимировать.
Шаг 2 - Композиция в After Effects
Теперь вы готовы к запуску After Effects. Когда откроете программу, перед вами будет пустой проект. Если это не так, вам нужно будет создать новый проект при помощи клавиш Alt + Cmd + N.
Вы увидите нечто подобное:
Теперь вам нужно создать новую композицию (cmd + N).
Композиция - это то же самое, что и документ в Photoshop. У нее есть слои, и к этим слоям вы можете применять эффекты и маски. Отличие After Effects в том, что у вас появляется дополнительное измерение - время. Это означает, что любой примененный эффект может быть модифицирован во времени посредством ключевых кадров (keyframes).
На заметку: Ключевые кадры (keyframes) - это то, что позволяет делать изменяющиеся во времени эффекты. Например, переход от прозрачности в 0% (первый ключевой кадр) до прозрачности в 100% (второй ключевой кадр) за одну секунду (интервал между ключевыми кадрами) создаст эффект выцветания. Это основа работы After Effects.
Когда вы создаете новую композицию, в вашем распоряжении - множество опций и различных настроек. На этом этапе мы не будем долго выбирать правильные настройки, а предположим, что нашу анимацию мы будем использовать в качестве шота для Dribbble. Задайте размер 800×600 и длительность 5 секунд, а все остальное оставьте без изменений.
Мы используем квадратные пиксели, потому что создаем анимацию для экрана компьютера.
Шаг 3 - Переносим пути из Illustrator в After Effects
Теперь, когда вы находитесь в пустой композиции, создайте новый сплошной слой (Solid Layer: cmd + Y). Он добавится на временную шкалу. Не думайте пока о цвете слоя, его мы будем настраивать в другом месте.
Перейдите в Illustrator, выберите один из путей, перейдите обратно в After Effects, где уже выбран новый спрошной слой, и нажмите “вставить” (cmd + V). Если путь слишком большой, дважды кликните по нему, чтобы отмасштабировать (по мере вставки остальных слоев, нужно будет так же отмасштабировать и их). Вы увидите добавленный путь в окне предпросмотра. (Еще один способ посмотреть маску - нажать M на сплошном слое временной шкалы )
Вы увидите добавленный путь в окне предпросмотра. (Еще один способ посмотреть маску - нажать M на сплошном слое временной шкалы )
Создавайте новый сплошной слой для каждого пути из Illustrator. Конечно, все пути можно вставить в один слой, но тогда они все будут анимироваться одновременно.
Также нужно создать сплошной слой для контура вашего логотипа - вы ведь захотите “залить” анимацию цветом, когда она будет готова.
Шаг 4 - Эффект
Выделите все слои с путями и добавьте эффект Stroke (“штрих”).
Можно посмотреть эффекты, примененные к слою, нажав кнопку E.
В этом тьюториале я буду использовать только один слой, но у вас, скорее всего, будет несколько. То, что я покажу, можно применить к каждому из слоев.
Перед вами будет примерно такой экран (в зависимости от количества слоев).
Пришло время анимировать
Вы можете открыть настройки эффекта Stroke, который вы только что добавили. Выделите слой (или слои) и нажмите E в окне временной шкалы (обычно я так делаю).
Выберите слой и нажмите E, чтобы посмотреть эффекты. Потом нажмите на иконку выпадающего списка, чтобы открыть настройки.
Во-первых, установите для опции Paint Style (“Стиль рисования”) режим “On transparent” (“на прозрачной области”). Так вы исключите фон слоя и будете работать только со штрихами.
Как вы видите, у эффекта Stroke есть настройки Start (“начало”) и End (“конец”). Установите точку воспроизведения на 00:00 и нажмите на секундомер рядом с опциями Start и End. Это ваши первые ключевые кадры.
Далее, переместите точку воспроизведения на пару секунд вперед. Не нажимайте на секундомер снова! Слева от него должна появиться пара иконок-ромбиков. Используйте их, чтобы добавить дополнительные ключевые кадры.
Попробуйте изменить стартовое значение (Start) с 0% до 100%. Вы увидите, как штрих движется по линии и исчезает. Оставьте для обеих настроек (Start и End) значение 100% на отметке в 2 секунды и переместите точку воспроизведения назад на 00:00. Теперь измените значение End на 0%. Теперь и обе настройки (Start и End) идут от 0% до 100%. Последнее что вам осталось сделать - это немного “сдвинуть” конец анимации по отношению к началу . Выглядеть должно примерно так:
Теперь измените значение End на 0%. Теперь и обе настройки (Start и End) идут от 0% до 100%. Последнее что вам осталось сделать - это немного “сдвинуть” конец анимации по отношению к началу . Выглядеть должно примерно так:
Теперь, когда вы двигаете точку воспроизведения между этими ключевыми кадрами, штрих анимируется:
https://www.youtube.com/watch?v=hZjoeuPA6BcЭто была база, которая необходима для создания анимации такого типа. Есть много других значений, которыми можно поиграть - например, толщина и прозрачность. Поэкспериментируйте с этими настройками и посмотрите, как можно сделать штрих длиннее или короче (сдвигая интервалы начала и конца анимации) и как это меняет стиль анимации.
Я сохранил эти пробные анимации в отдельной “экспериментальной” композиции в AE файле. Ссылка на скачивание файла в конце статьи.
Шаг 5 - Настройка и эксперименты
Смягчение
Секрет красивой моушн-графики в смягчении (Easing). Существует много типов смягчения и много способов смягчить анимацию в After Effects. В данном мастер классе мы ограничимся функцией Easy Ease (Плавный вход и выход). After Effects все сделает сам. Кликните правой кнопкой по одному или нескольким ключевым кадрам и увидите это меню. Выберите опцию Easy Ease и ромбик ключевого кадра изменит форму. Так вы поймете, что смягчение включено.
В данном мастер классе мы ограничимся функцией Easy Ease (Плавный вход и выход). After Effects все сделает сам. Кликните правой кнопкой по одному или нескольким ключевым кадрам и увидите это меню. Выберите опцию Easy Ease и ромбик ключевого кадра изменит форму. Так вы поймете, что смягчение включено.
Там, где раньше изменения происходили равномерно, теперь - благодаря смягчению - они происходят интенсивнее в начале и плавнее в конце. Это как проезжать светофоры: вы не даете по тормозам резко, а заблаговременно притормаживаете, чтобы машина плавно останавливалась на красный свет. Это и есть смягчение.
Чтобы посмотреть свою работу, воспользуйтесь функцией RAM Preview. Это позволяет вам посмотреть анимацию в режиме реального времени. Нажмите Ctrl + O и анимация воспроизведется. Это единственный способ протестировать анимацию в реальном времени. Потребуется немного времени на подготовку воспроизведения: в окне временной шкалы появится зеленая полоса.
Анимируем толщину штриха
Помните, как мы создавали ключевые кадры для начального и конечного значения? Точно так же я поступаю с размером кисти (Brush Size). В данном случае я создаю 3 ключевых кадра, чтобы толщина кисти изменялась с 2 до 12 и снова до 2.
В данном случае я создаю 3 ключевых кадра, чтобы толщина кисти изменялась с 2 до 12 и снова до 2.
Настраиваем воспроизведение
Вот как выглядит моя временная шкала по завершении работы. Вы видите, что я расположил слои (точнее их начальные точки) в шахматном порядке. Это нужно, чтобы вся анимация не проигрывалась разом. Здесь нет никакой точной науки - поэкспериментируйте с воспроизведением сами.
Если
вы создаёте видео, то вам хочется быть уверенным, что ваша аудитория обратит
внимание и запомнит ваш бренд. Выразительная анимация логотипа отложится в умах
зрителей, поэтому мы подобрали для вас наши 10 Лучших Шаблонов After Effects с Анимацией
Логотипа от VideoHive .
1. Анимация Логотипа
Анимация
Логотипа — свежий и динамичный проект, который обладает универсальностью быть
отличным шаблоном в качестве заставки для концовок ваших презентаций, слайд-шоу
или других видео. Шаблон прост в редактировании и звуковые эффекты включены в исходный
файл.
Анимация Логотипа
2. Красочная 2D Анимация Логотипа
Эта красочная анимация логотип не расстроит вас… Не требуется плагинов, проста в использовании и короткое время рендеринга. Полный контроль цвета и 12 значков социальных сетей включены, так что это может позволить вашей аудитории узнать, где ещё можно найти вас.
3. Набор Анимации Логотипов
Включая 8 готовых дизайнерских решений, этот набор Анимации Логотипов даст вам массу вдохновения для вашего проекта. Звуки включены в исходный файл, а также отличный видео урок в случае, если вам понадобится помощь, когда вы будете использовать его.
Набор Анимации Логотипов4. 2D Анимация Логотипа
2D Анимация Логотипа5. Анимация Логотипа
Доступен в форматах 4k или Full HD, шаблон Анимация Логотипа включает 15 папок, управление фигурами, а также включает различные варианты анимации.
Анимация Логотипа6. Эффект Появления Частиц
Все любят
эффекты с частицами, и нет проще в его использовании — просто добавьте свой
логотип и отправьте на рендеринг! Вам потребуется плагин Trapcode,
чтобы использовать его, кроме этого, прилагается видео урок, если вам понадобится.
7.
Включая 4 анимации на выбор, этот шаблон станет стильным дополнением к любому видео. Просто добавьте любой логотип или текст, чтобы преобразовать его в в впечатляющую 3D модель с динамикой.
3D Logo Intro Pack8. Неоновый Свет
Я родилась в 80-е годы и это объясняет мою любовь к неону. Эта, на вид простая, но эффективная анимация логотипа не разочарует вас. Анимация мерцания генерируются автоматически, а вы можете использовать любой логотип или изображение с альфа-каналом.
Неоновый Свет9.
Представляем вам 4 версии, которые включены в исходный файл и любой их них отлично подойдёт для TV шоу или для того, что окружено модой и развлечениями. Блеск и гламур исходит от каждого ряда огней, это конечно же добавит очарования к вашему проекту.
10. Эффект Логотипа в виде Нити Накаливания Электрической Лампочки
Это
весёлая и впечатляющая заставка анимации логотипа: замедленное движение, 3D
лампочка разбивается на осколки и появляется ваш логотип. Вы можете изменить
цвет, и вы будете рады, когда узнаете, что все звуки включены.
Вы можете изменить
цвет, и вы будете рады, когда узнаете, что все звуки включены.
Шаблоны для Adobe After Effects — это отличный способ автоматизировать рабочий процесс и добавить креативности в свой набор навыков. Проверьте более 100 лучших веб-шаблонов After Effects ниже.
Поскольку популярность After Effects возросла, то же касается использования шаблонов для улучшения проектов видео. Поскольку After Affects — неразрушающий редактор видео и анимации, вы можете легко опробовать все типы шаблонов, не повреждая исходные файлы проекта. Это как никогда облегчает эксперименты с применением эффектов и чередованием анимации в ваших видео.
Шаблоны After Effects премиум-класса
Если вы ищете продукцию коммерческого качества и спешите получить профессиональное решение, то выберите один из affordable Adobe After Effects Templates , доступных для покупки на VideoHive . Вот несколько лучших:
1.
 Minimal Titles
Minimal Titles30 анимированных титров и более низких терций, которые дадут вашему проекту обтекаемую эстетику.
2. Flat Graphics Event Opener
Крутой, современный инструмент для конференций и совещаний, этот утончённый шаблон с on-trend плоской графикой добавит блеска вашему событию.
3. Classic Frame Opener
Простая анимация кадра, блики и слайд-графика придадут вашему проекту чистое, успокаивающее изображение.
4. Glitch Distortion Titles
Эффекты глюков. Современный подход к глюкам с тонким эффектом искажения добавит цифровой драмы в ваш проект.
5. Geometric Distortion Opener
Добавьте эффект с этим красивым геометрически-вдохновенным opener ; искажения глюков, жирная анимированная графика и чёрно-белая эстетика.
6. Urban Grit Showreel
Яркий, но резкий, этот универсальный пакет для вас. Используйте энергию городской среды с эффектами glitch, загрязнением объектива и современной эстетикой.
7.
 Two-In-One Logo Reveal
Two-In-One Logo RevealДва открывателя в одном! Создайте напряжение в стиле комиксов или захватите весёлого, приподнятого возбуждения с открывателем «любви».
8. Golden Burnish Intro
Эта обработка с эффектом частиц добавит мерцание и текстуру вашему логотипу, анимацию и последовательность заголовков.
9. Kaleidoscope Effects
Эффекты калейдоскопа и регулируемые настройки стекла, такие как размытие, хроматические аберрации и загрязнение, создают забавные, модные визуальные эффекты.
10. Upbeat Transitions Pack
Чистая графика со смелыми геометрическими заставками создает свежий визуальный эффект в этом пакете переходов. Звуки перехода включены для дополнительного эффекта.
11. Parallax Opener
Создайте драму с эффектами параллакса. Загрязнение объектива, лёгкие блики и царапины на пленке добавляют естественную глубину в ваш проект.
12. Bright and Beautiful Logo Reveal
Этот красивый логотип показывает танцующую графику и стилизованные световые блики — идеальный инструмент для создания вашего бренда.
13. Modern Opener With a Softer Touch
С матовым стеклом, лёгкими эффектами бликов и спокойным ощущением, этот opener идеально подходит для любого проекта, требующего лёгкости.
Свободные шаблоны для Adobe After Affects
Это список свободных ресурсов от Logan Kenesis (AEBuster), Hamo Studio , dehannb , Motion Stacks , Sven Van Lathem (Motion & Design), Ruanak Chhabra (Editing Corp), и RocketStock . Обратите внимание, что файлы, на которые ссылаются здесь, размещаются их авторами и по этой причине могут не быть доступны всё время. Кроме того, некоторые из этих бесплатных шаблонов требуют Trapcode Particular (от Red Giant) или других подключаемых модулей.
- Halloween Ghos t: «Предназначен для Хэллоуина/страшных тематических видео. Этот шаблон очень прост в использовании, и всё, что нужно сделать, это вставить ваше видео/изображение. Если интересует полная версия этого проекта, то check it out on VideoHive.
- DVD Case : «Этот проект — просто DVD-диск, в который можно добавить собственные произведения и продемонстрировать свой DVD-продукт.
 Если захотите купить полную версию, то check it out on VideoHive. «
Если захотите купить полную версию, то check it out on VideoHive. « - Animated Helvetica Neue : «Дайте вашим видео немного жизни с этим бесплатным шаблоном и анимацией шрифта «Helvetica Neue» для After Effects!»
- VHS Look : «Создайте ретро-образ помехи VHS, используя этот бесплатный шаблон After Effects».
- Distortion Kit : «Полнофункциональный комплект эффектов искажения, который прост в использовании и упакован настраиваемыми опциями. Добавьте шума в очередной проект видео!»
Type-O-Matic : «TYPE-O-MATIC — инструмент анимации After Effects CS5 для дизайнеров и кинографов, разработанный Hamo Studio. Controller, Masked и Unfold. Три различных способа создания простой, быстрой и настраиваемой ленты анимации. «
- Circle Bursts : «Сделайте графику движения более динамичной с помощью круговых всплесков».

- Hiro : «Придайте чудовищную силу вашей финальной форме с этим аниме логотипом, открытым для After Effects».
- Sports Center : «Многие из вас, любители спорта, слышали о Спортивном центре и видели их графику».
- Chain Reaction : «Когда камера движется по цепочке, вы можете вставить текст вступления и у вас будет хорошее введение для художественного или короткометражного фильма».
- Unity Lite : «Подарите своим свадебным проектам изысканный внешний вид, которого они заслуживают».
- Spotlight : «Пять плавных анимаций иконок, предназначенных привести мир к вашим социальным аккаунтам!»
- Messenger : «Нам стало проще, чем когда-либо, показывать чат и текстовые сообщения в ваших видео! Messenger — бесплатный шаблон After Effects, который включает в себя пять уникальных визуальных стилей. Настройте внешний вид, чтобы он соответствовал вашему проекту. »
- Countdown Clock : «Когда в следующий раз вам понадобится установить часы, сэкономьте время с помощью Countdown, бесплатного шаблона After Effects».

- Split Layers : «Создайте раздельный стиль слоя с помощью этого бесплатного шаблона After Effects».
- Christmas Toolkit : «Эти активы редактирования идеально подходят видеоредакторам для работы над рождественскими проектами».
- Quick Sketch Intro : «Это так здорово, вставлять собственные рисунки и оживлять их внутри After Effects».
- Basketball Template : «Это баскетбольное кольцо: вы можете настроить происходящее на фоне с помощью видео или изображения. Кроме того, можно настроить текст, который отображается на шаре. Его полная версия, это Basketball NBA Template over on VideoHive .»
- Cool Glass Intro , краткая версия. Покупайте 40-секундную версию через VideoHive .
- Fairy Dust : «Система частиц, создающая красивую линию, ею можно написать всё, что захотите».
- Worship Waves : «Отличная увертюра к обожаемым видео. Настроить это просто — поставить параметры для системы частиц и перемещать камеру. «
- Grunge Film : «Это простой проект с хорошим эффектом старого кинопроектора.
 Он состоит из двух компонентов, один из которых перемещает плёнку вверх и вниз, а второй — трясёт камеру и загрязняет плёнку. Настроить это легко, вставив свой кадр в композицию «Insert Footage HERE.» Достаточно просто?»
Он состоит из двух компонентов, один из которых перемещает плёнку вверх и вниз, а второй — трясёт камеру и загрязняет плёнку. Настроить это легко, вставив свой кадр в композицию «Insert Footage HERE.» Достаточно просто?» - DVD Menu : «Вот хороший шаблон стиля меню DVD для вводной части/области меню. Однако вы можете настроить его больше, чем как список глав или дополнений DVD. Это больше подходит для видеороликов футуристического стиля ».
- Mug Shot : «Этот шаблон отлично подходит, если вы делаете шуточный ролик, будто кого-то собирается в тюрьму. Всё, что вам нужно сделать, это добавить фотографию и вставить любое имя в текст».
- CD Case : «Этот проект отлично подходит для всех вас, борющихся музыкальных художников, которые хотят быть увиденными и услышанными, и дать своему продукту профессиональный контакт. Всё, что вам надо будет сделать, это взять свою CD-обложку и вставить её в этот проект, и бум, вы свободны. Если надумаете купить полную версию проекта, то check it out on VideoHive .
 «
« - Dynamic Slides
- Engaged : «Запустите свои (рендер) движки! Этот бесплатный шаблон After Effects поставляется с несколькими элементами HUD, значками и звуковыми эффектами — всем необходимым, чтобы перезарядить ваш следующий проект».
- VishiMorphic40 : Этот «проект After Effects воспроизводит внешний вид анаморфотного процесса. Если вы разместите кадры на временной шкале, у вас будет доступ к трём вариантам, которые помогут достичь магического вида, не прибегая к дополнительным адаптерам или объективам».
- Three Logo Reveals : «Эти логотипы лучше всего служат для современных предприятий и клиентов, которым нужен гладкий профессиональный продукт».
- 16 Transitions : «Предназначенные редакторам для интересных и веселых видео, эти 16 бесплатных переходов в After Effects — чистый и забавный способ вдохнуть жизнь в скучный проект».
- Realistic Fire : «У вас появилось желание добавить эффект огня в свой следующий проект After Effects?»
- Circle Burst : «Шаблон для Adobe After Effects с настройками и элементами управления анимацией».

- 4K Parallax Slideshow : «4k шаблон слайд-шоу для Adobe After Effects с эффектами движения параллакса».
- Animated Test Tube Icon : «Бесплатный анимированный значок тестовой трубки для Adobe After Effects».
- Liquid Element 01-64 : «Жидкие элементы графической анимации.»
- Generic Title : «Это очень простой и лёгкий видеоролик, который можно использовать в качестве заставки для своего проекта. Файл проекта создаётся в Adobe After Effects CS6 только с помощью собственных плагинов. Без внешних атрибутов. Размер проекта лишь 310 kb».
- Blood Splat Titles : «Создавайте жуткие и ужасные титры для вашего фильма с привидениями. Этот шаблон совместим с различными версиями After Effects. «
- Another 2D Logo Introduction : «Этот бесплатный шаблон AE — в жанре предыдущего, но в другом стиле. Модный красочный 2D logo introduction.»
- 2D Earth Animation : «маленькая ‘trendy 2D’ анимация земли из проекта, над которым я работаю. Можно использовать для различных целей, например, как фон для ваших заголовков или часть более длинной 2D-анимации».

- Trendy 2D Animation Pack : «Это пакет из более чем 20 различных 2D анимаций! Всё сделано в After Effects со встроенными формами. Очень модные сегодня, вы найдете эти анимации во многих различных презентациях. Они могут использоваться для анимации логотипа, инфографики или фонового оформления. Поскольку это формы After Effects, их очень легко настроить по своему вкусу. Вы можете изменить цвет, продолжительность анимации и/или объединить их вместе, чтобы создать что-то действительно крутое и уникальное».
Как анимировать логотип за 7 шагов
Анимация логотипов в наши дни становится все более распространенной. Между смартфонами и общим развитием интернет-технологий логотипы теперь гораздо чаще встречаются в цифровых пространствах, и это открывает двери для визуальных эффектов, таких как анимация, которые невозможны с физическими продуктами. Конечно, растущая популярность анимации логотипов означает, что все больше и больше брендов будут нуждаться в ней, чтобы оставаться конкурентоспособными. Таким образом, изучение того, как анимировать логотип, может стать ценным навыком, который выведет ваш логотип на новый уровень.
Конечно, растущая популярность анимации логотипов означает, что все больше и больше брендов будут нуждаться в ней, чтобы оставаться конкурентоспособными. Таким образом, изучение того, как анимировать логотип, может стать ценным навыком, который выведет ваш логотип на новый уровень.
В то же время программное обеспечение для анимации стало более повсеместным, оптимизированным и интуитивно понятным, чтобы поддерживать эту растущую базу пользователей. Таким образом, независимо от того, насколько технически сложная и сложная анимация логотипа может звучать, даже новички теперь могут создавать простые, но эффективные анимации.
С этой целью я расскажу вам об основах анимации логотипа от начала до конца.В качестве примера я буду работать с логотипом, который я сделал для своего личного блога: Story Mode. Хотя в этом руководстве мы будем использовать Adobe After Effects, большая часть программного обеспечения для анимации содержит аналогичные функции, и основные принципы работы программного обеспечения применимы к любой программе, хотя конкретные названия и параметры меню могут отличаться.
Как анимировать логотип в After Effects за 7 шагов
—
- Подготовить файл логотипа
- Импортируйте логотип в After Effects
- Настроить композицию
- Анимация с ключевыми кадрами
- Анимация со слоями-фигурами
- Отрегулируйте время анимации
- Экспорт анимированного логотипа
Шаг 1. Подготовьте файл логотипа
Фактически мы начнем наше руководство по анимации логотипа в Adobe Illustrator (или в аналогичном программном обеспечении для разработки логотипов, которым вы владеете).Это необходимо для того, чтобы убедиться, что наш файл логотипа настроен для анимации.
Хотя программное обеспечение для анимации является растровым, исходные файлы логотипов должны быть в векторном формате. Это позволяет изменять их без ущерба для качества изображения (например, увеличение масштаба растрового логотипа приводит к пикселизации), и это будет полезно позже при работе со слоями-фигурами.
. Логотип также должен быть многослойным, а не сгруппированным в один объект.Это позволяет легко создавать более сложные анимации, анимируя отдельные части логотипа. Вы можете создавать новые слои, используя кнопку « Добавить новый слой» в нижней части панели «Слои», а затем копировать и вставлять в них части своего логотипа.
Наконец, поскольку анимация является цифровой по своей природе, мы также работаем с цветами RGB. Если ваш файл Illustrator настроен на CMYK, вы можете изменить это, выбрав свой логотип и перейдя к Edit > Edit Colors > Convert to RGB .
Как только вы будете готовы, экспортируйте свой логотип как полностью многослойный векторный файл. Поскольку типы файлов After Effects относятся к семейству программного обеспечения Adobe, я собираюсь сохранить созданный мной логотип в виде файла AI (Adobe Illustrator), но есть несколько различных типов векторных файлов на выбор, если вы используете другой программное обеспечение.
Шаг 2. Импортируйте логотип в After Effects
Откройте After Effects. На первый взгляд интерфейс может показаться сложным, поэтому давайте разберемся по основам:
Разбивка интерфейса After Effects- Панель инструментов : здесь вы можете получить доступ к основным инструментам построения графики, таким как инструмент «Перо», инструмент «Текст» и т. Д.
- Панель проекта : здесь вы управляете и систематизируете медиафайлы для всего проекта.
- Окно композиции : это окно предварительного просмотра видео, в котором вы можете просмотреть анимацию для текущей композиции (часто называемой композицией), над которой вы работаете. Композиции — это, по сути, сцены, каждая из которых имеет свою отдельную временную шкалу анимации. В следующем разделе мы обсудим композиции более подробно.
- Временная шкала : Здесь вы создадите свою анимацию.Он состоит как из буквальной временной шкалы справа (где вы настроите события анимации для запуска на временном графике), так и из области компоновки слева (где вы будете накладывать и редактировать атрибуты ваших медиаресурсов).

- Панель управления : здесь вы можете получить доступ к различным вспомогательным функциям, таким как мультимедийная информация, параметры абзаца и выравнивания, а также готовые библиотеки анимации и визуальных эффектов, встроенные в After Effects.
Если вы не уверены в каком-либо инструменте или кнопке, при наведении на них указателя мыши вы получите описание.
Чтобы импортировать файл с логотипом, просто перетащите его на панель «Проект» или перейдите к Файл > Импорт > Файл . В следующем диалоговом окне выберите импорт медиафайлов как видео и объединенные слои .
Шаг 3. Настройка композиции
Композиция (композиция) — это контейнер, который позволяет накладывать, редактировать и применять анимацию к медиафайлам. Более крупная продукция, например фильм, будет содержать несколько композиций, организованных на панели проекта.Таким образом, вы можете рассматривать композиции как одну сцену в этом фильме, и каждая композиция будет иметь свою отдельную временную шкалу. В нашем случае анимация логотипа, которая длится менее пяти секунд, требует очень небольшого количества композиций.
В нашем случае анимация логотипа, которая длится менее пяти секунд, требует очень небольшого количества композиций.
Начнем с простого фона. Щелкните правой кнопкой мыши на панели компоновки и выберите New > Solid . Поскольку мой логотип белый, я выбрал черный сплошной цвет, но вы можете выбрать любой цвет.В следующем окне назовите твердое тело («BG» в моем случае), нажмите кнопку Make Comp Size и выберите OK . Теперь перетащите файл вашего логотипа с панели проекта на панель временной шкалы, и вы должны увидеть свой логотип предварительно просмотренным в окне композиции. Если нет, не забудьте переупорядочить слои, перетащив сплошной фон под файл логотипа.
Щелкните правой кнопкой мыши файл логотипа на панели компоновки и выберите Create > Convert to Layered Comp .Это превратит ваш файл с логотипом в другую композицию (вы увидите, что значок изменился). Двойной щелчок по файлу логотипа теперь откроет новую вкладку и перенесет вас в эту новую композицию, содержащую все отдельные слои, которые вы настроили в Illustrator. Теперь вы можете увидеть, как работают comps: они по сути похожи на вложенные папки.
Двойной щелчок по файлу логотипа теперь откроет новую вкладку и перенесет вас в эту новую композицию, содержащую все отдельные слои, которые вы настроили в Illustrator. Теперь вы можете увидеть, как работают comps: они по сути похожи на вложенные папки.
При желании вы можете преобразовать каждый из этих слоев в отдельные композиции, щелкнув правой кнопкой мыши и выбрав Предварительная композиция . Это даст этому слою отдельную временную шкалу анимации, вложенную в предыдущую композицию.А если вы хотите анимировать весь логотип сразу, вы должны использовать временную шкалу, связанную с основной композицией.
Разобравшись с этим, давайте разберемся, как эти временные шкалы работают для анимации.
Шаг 4. Анимация с использованием ключевых кадров
After Effects (и большинство программ для анимации) работает с помощью ключевых кадров. Ключевые кадры — это, по сути, маркеры, которые вы можете установить на временной шкале, чтобы определить, когда должны произойти начальные и конечные состояния вашей анимации.
Например, давайте начнем с очень простой анимации: постепенного появления. К объекту прикреплены различные атрибуты, а атрибуты, изменяемые в течение заданного периода времени, по сути, и есть анимация. Чтобы увидеть эти атрибуты, щелкните значок развертывания рядом с логотипом и следующим свойством Transform .
Создайте ключевые кадры, щелкнув значок секундомера рядом со свойствами на панели временной шкалы.Для затухающей анимации вы хотите работать с атрибутом, который измеряет видимость объекта: Непрозрачность.Непрозрачность установлена на 100%, потому что по умолчанию логотип полностью виден.
Щелкните значок секундомера рядом с параметром «Непрозрачность», и вы увидите ромбик, который появится везде, где установлен маркер курсора воспроизведения (тусклая синяя линия, пересекающая временную шкалу). Это ключевой кадр, в основном снимок текущего значения указанного атрибута. Переместите ключевой кадр, щелкнув и перетащив его на отметку 2 секунды на шкале времени. Перетащите ползунок назад к отметке 0 секунд, затем создайте еще один ключевой кадр и установите непрозрачность на 0%.Нажмите пробел, чтобы просмотреть анимацию в окне композиции.
Перетащите ползунок назад к отметке 0 секунд, затем создайте еще один ключевой кадр и установите непрозрачность на 0%.Нажмите пробел, чтобы просмотреть анимацию в окне композиции.
Вы увидите, что создали анимацию постепенного нарастания, изменив непрозрачность с 0% до 100% в течение 2 секунд всего с двумя ключевыми кадрами. Именно так и выполняется вся анимация в After Effects. Вы создаете начальный ключевой кадр и конечный ключевой кадр с разными интервалами на временной шкале, и After Effects автоматически вычисляет необходимые переходы кадров для перехода от точки A к точке B (традиционно называемые промежуточными кадрами в анимационном бизнесе).
Простая плавная анимация создается с использованием двух ключевых кадров для свойства «Непрозрачность». Вы можете видеть, что есть ряд атрибутов, с которыми вы можете работать с помощью свойства «Преобразование» , которое мы здесь кратко объясним. Не стесняйтесь экспериментировать с ключевыми кадрами и изменяя каждый из них, чтобы почувствовать их возможности анимации:
- Позиция : этот атрибут описывает положение логотипа в пространстве X, Y на экране компоновки и позволяет анимировать линейное движение.

- Масштаб : этот атрибут описывает размер логотипа (в процентах по отношению к полному размеру исходного файла) и позволяет создавать увеличивающуюся или уменьшающуюся анимацию.
- Вращение : Этот атрибут описывает ориентацию в градусах и позволяет создавать анимацию вращения.
Совет от профессионала : Когда дело доходит до анимации логотипа, имеет смысл работать в обратном направлении (как мы делали с постепенным появлением), поскольку анимация должна заканчиваться на готовом, полном логотипе.Это означает, что вам нужно будет создать ключевые кадры, прежде чем что-либо менять, чтобы у вас были снимки значений атрибутов в их состоянии по умолчанию. Затем вы можете переместить эти ключевые кадры в желаемую конечную точку на временной шкале (сколько бы вы не хотели, чтобы анимация длилась) и создать новые ключевые кадры для изменений в начале временной шкалы.
Шаг 5. Анимируйте свой логотип с помощью слоев-фигур
Теперь давайте перейдем к более интересным техникам анимации с помощью слоев фигур. Слои-формы — это объекты, которые содержат информацию о путях, такую как точки привязки и соединительные линии (аналогичные таковым в векторных программах), и манипулирование ими открывает двери для целого ряда возможностей анимации за пределами свойства Transform .
Слои-формы — это объекты, которые содержат информацию о путях, такую как точки привязки и соединительные линии (аналогичные таковым в векторных программах), и манипулирование ими открывает двери для целого ряда возможностей анимации за пределами свойства Transform .
. Сначала мы собираемся преобразовать логотип в слой-фигуру.На панели многослойной композиции (слои, созданные на шаге 3) выберите все свои слои, щелкните правой кнопкой мыши и выберите Create > Create Shapes from Vector Layer . Вы увидите, что каждый слой дублирован звездой рядом с ним — это слой-фигура. Под слоем формы вы найдете свойство Content в дополнение к свойству Transform . Справа от свойства Content вы также увидите кнопку Add , которая позволит вам выбрать еще больше атрибутов для анимации.
. Для моего логотипа я использовал довольно распространенную и полезную анимацию, используя свойство Trim Paths. Для этого я добавил Trim Paths с помощью кнопки Add к слоям формы для каждой буквы, установил ключевой кадр атрибута End на 0% в начале шкалы времени и 100% примерно через 1 секунду. Как видите, при этом контур букв кажется нарисованным невидимой рукой в реальном времени.
Использование свойства «Обрезать контуры» позволяет анимировать линии, чтобы они рисовались в реальном времени. Кроме того, я хотел добавить к фону некоторую акцентную анимацию. Поскольку я работаю в черно-белом цвете, я выбрал эффект зацикленного туннеля, напоминающий сумеречную зону. Для этого я использовал инструмент многоугольника на панели инструментов, чтобы нарисовать фигуру в центре моей композиции, создав новый слой-фигуру.
Затем я добавил свойство Repeater, центрировал позицию и увеличил количество копий.Это дублирует форму, создавая кажущийся бесконечным туннель. Регулировка масштаба увеличивает пространство между каждой копией, а изменение поворота ориентирует копии в разных направлениях для визуального интереса.
Наконец, чтобы оживить это, я сделал ключевой кадр смещения 0 в начале временной шкалы и позже установил отрицательное значение на временной шкале.
Используя слой многоугольной формы и свойство Repeater, я смог создать анимируемый фон.Вы, наверное, догадались, что существует множество вариантов для слоев формы.Это правда: в Интернете есть полные онлайн-курсы, посвященные этому предмету, и вы должны уделять время экспериментам, практике и обучению.
Я также не могу сказать вам, какой стиль анимации подойдет для вашего логотипа или какие конкретные инструменты анимации вам понадобятся для достижения этого стиля. Тем не менее, я могу дать вам совет, как открыть это для себя. Поищите вдохновение у других анимированных логотипов, таких как ваши конкуренты, бренды, которыми вы восхищаетесь, и / или на таких сайтах, как Pinterest или Dribbble — точно так же, как вы это делали, когда изначально создавали логотип.
Поищите вдохновение у других анимированных логотипов, таких как ваши конкуренты, бренды, которыми вы восхищаетесь, и / или на таких сайтах, как Pinterest или Dribbble — точно так же, как вы это делали, когда изначально создавали логотип.
Вы обнаружите, что как только вы начнете анализировать их, используя свои новообретенные знания о том, как анимировать логотип, многие из них основаны на простых манипуляциях с формами и преобразованиями (даже те, которые явно наложены на продвинутые стилизованные эффекты). Как только вы найдете несколько из них, которые вам понравятся, вы можете работать в After Effects в обратном направлении, чтобы попытаться реконструировать эти анимации для практики.
Шаг 6. Настройте время анимации
Давайте поговорим о времени, которое описывает темп кадров анимации на протяжении всей анимации.Вы можете увидеть визуальное представление времени, перейдя в редактор графиков . Для этого щелкните значок графика (помеченный как Редактор графиков , если навести на него курсор) в верхней части панели временной шкалы, и это изменит временную шкалу на линейный график.
Если вы щелкните один из атрибутов ключевого кадра, вы увидите прямую линию от одного ключевого кадра к другому. Прямо сейчас, поскольку мы создавали только начальные и конечные ключевые кадры, мы оставили After Effects для расчета времени.Не имея направления, After Effects равномерно перемещает каждый кадр анимации, в результате чего получается идеально прямая линия.
Редактор графиков показывает синхронизацию ключевых кадров, как показано на линейном графике. Однако целенаправленное изменение времени — это то, что придает анимации ощущение реализма. Например, в анимации прыгающего мяча мяч движется медленнее на высоте отскока и быстрее, когда он приближается к земле из-за импульса и силы тяжести. Другими словами, он не движется с одинаковой скоростью на протяжении всей анимации, и если бы это было так, он бы выделился как робот.
Инструменты Безье, расположенные в нижней части редактора графиков, позволяют настраивать кривизну линии графика. Редактор графиков позволяет настраивать синхронизацию вашей собственной анимации с помощью так называемых маркеров Безье для преобразования линии графика в изгиб. В правом нижнем углу редактора графиков вы увидите несколько значков квадратных точек, прикрепленных к линиям — это инструменты Безье.
В правом нижнем углу редактора графиков вы увидите несколько значков квадратных точек, прикрепленных к линиям — это инструменты Безье.
Щелкните один из ключевых кадров и наведите указатель мыши на инструменты Безье, пока не найдете тот, который помечен как Преобразовать ключевые кадры в автоматический режим Безье .Когда вы нажмете на это, вы увидите, что на графике появится желтый маркер. Перетаскивание этого маркера приведет к изгибу линии, и это изменит время вашей анимации. Если кривая более выражена, кадры будут воспроизводиться быстрее, а где кривая более плавная, кадры будут воспроизводиться медленнее.
Более резкая кривая соответствует более быстрому времени, а более плавная кривая соответствует более медленному. Чтобы действительно понять нюансы того, как следует настраивать собственное время, требуется опыт анимации, и поэтому настройка кривых Безье вручную — более сложная тема.В этом руководстве для начинающих я рекомендую использовать инструмент Безье Easy Ease (который применяет автоматическую кривую к выбранному вами ключевому кадру) для всех временных интервалов анимации. Вы можете применить Easy Ease к ключевому кадру вне редактора диаграмм, выбрав ключевой кадр и щелкнув правой кнопкой мыши.
Вы можете применить Easy Ease к ключевому кадру вне редактора диаграмм, выбрав ключевой кадр и щелкнув правой кнопкой мыши.
Шаг 7. Экспорт анимированного логотипа
Когда вы будете готовы экспортировать готовый анимированный логотип, перейдите в Файл > Экспорт > Добавить в очередь Adobe Media Encoder.After Effects по умолчанию экспортирует файл в формате mp4, что подходит для видео. Поскольку мы хотим создать файл изображения нашего логотипа, которым можно поделиться, мы будем экспортировать его как анимированный GIF. В окне Media Encoder щелкните стрелку рядом с выделенной синей строкой текста под словом «Формат» и выберите Animated GIF . Вы также можете установить папку назначения для вашего готового файла, щелкнув синий текст под словами «Выходной файл».
Чтобы экспортировать файл, перейдите в «Файл»> «Экспорт»> «Добавить в очередь Adobe Media Encoder» и выберите «Анимированный Gif» из раскрывающегося списка под столбцом «Формат». Дважды щелкните выделенный синий текст под «Предустановкой», чтобы открыть окно «Параметры экспорта».Есть несколько вариантов, на которые вы хотите обратить внимание, чтобы уменьшить размер файла: Качество (я выставил 20), Частота кадров (я установил 10, хотя для видео рекомендуется более высокая частота кадров (fps). ) и длительность, которая является синей полосой под предварительным просмотром (я обрезал свой до 4 секунд). Выберите OK , чтобы закрыть это окно.
Дважды щелкните выделенный синий текст под «Предустановкой», чтобы открыть окно «Параметры экспорта».Есть несколько вариантов, на которые вы хотите обратить внимание, чтобы уменьшить размер файла: Качество (я выставил 20), Частота кадров (я установил 10, хотя для видео рекомендуется более высокая частота кадров (fps). ) и длительность, которая является синей полосой под предварительным просмотром (я обрезал свой до 4 секунд). Выберите OK , чтобы закрыть это окно.
Когда вы закончите, нажмите зеленый значок «Воспроизвести» в правом верхнем углу Media Encoder, и ваш файл будет отображен в выбранной вами целевой папке.Вот и все: готовая анимация логотипа!
Оживите свой бренд с помощью анимации логотипа
—
Анимация логотипов — это больше, чем просто популярная тенденция, за которой вынуждены следовать бренды. В анимации логотипа есть неоспоримое волшебство, и это отличный способ создать момент визуального удовольствия для всех, кто взаимодействует с вашим брендом. И, к счастью, программное обеспечение для анимации эволюционировало так, что почти любой, независимо от навыков, может добавить немного этой магии в свой собственный логотип.
И, к счастью, программное обеспечение для анимации эволюционировало так, что почти любой, независимо от навыков, может добавить немного этой магии в свой собственный логотип.
С учетом сказанного, хотя это руководство предназначено для того, чтобы начать с основ анимации логотипа, требуется немало проб и ошибок, практики и экспериментов, чтобы получить что-либо, выходящее за рамки базовой анимации. Если вам нужна действительно особенная анимация логотипа, профессиональный аниматор логотипа стоит своих вложений.
Хотите получить идеальный анимированный логотип для своего бизнеса?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
4 метода анимации пользовательского логотипа в After Effects
Анимация логотипов для себя или клиента — одно дело с этими четырьмя методами пользовательской анимации в Adobe After Effects.
Независимо от того, являетесь ли вы графическим дизайнером, анимирующим один из ваших логотипов, или художником-аниматором, анимирующим логотип клиента в виде последовательности, знание того, как добавить движение к логотипу при сохранении исходного дизайна, является очень полезным навыком. У корпоративных клиентов могут быть правила о том, что можно и чего нельзя делать с логотипом, на основе их руководства по стилю.Могут быть указания по цветам, размерам, пропорциям и т. Д.
У корпоративных клиентов могут быть правила о том, что можно и чего нельзя делать с логотипом, на основе их руководства по стилю.Могут быть указания по цветам, размерам, пропорциям и т. Д.
Итак, когда вы создаете логотип, полезно знать все возможные подходы к работе. Джош Ноэль из SonduckFilm недавно выпустил удобное руководство по анимации пользовательских логотипов. Давайте нырнем.
Разделение слоев в Illustrator
Когда вы получаете файл с логотипом от клиента, он может прислать вам обычный .jpg — если вы имеете дело с кем-то, кто не знаком с дизайном.Попросите их прислать вам исходный файл .AI. Открыв файл в Illustrator, выберите «Объект »> «Разгруппировать », чтобы разделить все слои.![]() Теперь, чтобы настроить его для анимации в AE, изолируйте каждый слой и поместите их в отдельные группы. Если у вашего клиента нет файла .AI, вы также можете разделить слои в Photoshop.
Теперь, чтобы настроить его для анимации в AE, изолируйте каждый слой и поместите их в отдельные группы. Если у вашего клиента нет файла .AI, вы также можете разделить слои в Photoshop.
Анимация логотипа
Теперь, когда слои разделены, перетащите их в AE и импортируйте как «Видеоряд». Он будет отображаться как один слой, поэтому для его изменения ( Щелкните правой кнопкой мыши> Создать> Преобразовать в многослойную композицию ). Это откроет композицию со всеми различными слоями. Перетащите все эти элементы из вкладки обратно в основную композицию и удалите исходный слой.
Теперь, когда все слои разделены, вы можете применить индивидуальную анимацию к каждой части слоя. В этом примере мы собираемся вращать их вне кадра, увеличивая до идеального размера в середине. Выберите один элемент и нажмите S и R , чтобы отобразить настройки масштаба и поворота.Создайте ключевой кадр для обоих и сдвиньте его вниз по временной шкале. Теперь создайте ключевой кадр в начале композиции с небольшим вращением и отрегулируйте масштаб до нуля. Теперь, когда вы играете в нее, эта часть логотипа увеличивается в масштабе и принимает свой первоначальный размер.
Теперь создайте ключевой кадр в начале композиции с небольшим вращением и отрегулируйте масштаб до нуля. Теперь, когда вы играете в нее, эта часть логотипа увеличивается в масштабе и принимает свой первоначальный размер.
Анимация заголовка
Если вы хотите анимировать текст отдельно, вам нужно создать новый текстовый файл в AE. Вы не можете редактировать файлы Illustrator с таким количеством параметров, как заголовки AE.Чтобы облегчить себе жизнь, перейдите к своему логотипу в Illustrator и скопируйте текстовый слой. Теперь просто создайте новый текстовый слой в AE и нажмите Paste. Ваш текст и шрифт должны импортироваться автоматически.
Одной из замечательных функций настройки текста AE является вкладка анимации на временной шкале. В этом примере Ноэль выбрал для своего текста эффект Enable Per-Character 3D . Это позволяет вам анимировать каждую букву индивидуально, открывая новые способы представления текста вашего логотипа. Используя ту же вкладку анимации, вы можете добавить своим персонажам Масштаб, Вращение, и Значение , чтобы добиться еще большего разнообразия.
Используя ту же вкладку анимации, вы можете добавить своим персонажам Масштаб, Вращение, и Значение , чтобы добиться еще большего разнообразия.
Использование переходов из RocketStock
Если вы ищете интересные способы вкрапления в композицию логотипа, попробуйте использовать один из наших переходных пакетов от RocketStock. Эти пакеты, такие как Tidal Pack, использованный в этом видео, чрезвычайно просты в использовании. Все, что вам нужно сделать, это добавить переход на шкалу времени, а затем добавить к переходу слой с логотипом Alpha Matte. Нажмите сюда, для получения дополнительной информации.
Ищете другие советы и рекомендации по After Effects? Проверьте это.
After Effectspost productionСоздание пользовательских анимаций логотипа в After Effects (Учебное пособие)
Создание яркого отступа логотипа для ваших видеопроектов — отличный способ привлечь внимание зрителей и напомнить им о том, кто создал видео. Есть бесконечные возможности для анимации вашего логотипа, и мы собираемся предоставить вам инструменты, необходимые для анимации с нуля, с помощью нашего руководства по анимации логотипа After Effects.
Есть бесконечные возможности для анимации вашего логотипа, и мы собираемся предоставить вам инструменты, необходимые для анимации с нуля, с помощью нашего руководства по анимации логотипа After Effects.
Часть 1. Как анимировать логотипы в After Effects
Есть несколько способов анимировать логотипы в After Effects, но сначала вам понадобится ваш логотип.В After Effects можно анимировать любой логотип, будь то полный файл проекта или простой файл .png. Помнить; чем больше у вас доступа к отдельным элементам вашего логотипа, тем более сложную анимацию вы можете создать.
Шаг 1. Разделите слои в Illustrator или Photoshop.
В идеале у вас должен быть доступ к файлу дизайна логотипа, обычно создаваемому в Photoshop или Illustrator. Начните с проверки того, что все слои логотипа разделены и правильно названы; это может сэкономить вам много времени позже.
Шаг 2. Импортировать в AE как видеоряд
Затем вам нужно будет импортировать свой логотип в After Effects. Это важный шаг, поскольку, если вы сделаете это неправильно, вы не сможете получить доступ к отдельным слоям вашего логотипа.
Это важный шаг, поскольку, если вы сделаете это неправильно, вы не сможете получить доступ к отдельным слоям вашего логотипа.
- В Illustrator убедитесь, что каждый элемент вашего логотипа находится на отдельном слое.
- Если элементы отображаются сгруппированными, они будут такими же и в After Effects.
- Чтобы упростить это, выберите группу в AI и, используя меню слоев, выберите Release to Layers — Sequence .
- Перейдите в «Импорт» и выберите файл дизайна логотипа.
- В меню Импортировать как выберите Композиция — Сохранить размеры слоев .
- Hit Import. Ваш логотип появится в вашем медиабраузере в виде композиции, содержащей каждый слой и папку с этими слоями.
Если вы были немного взволнованы и импортировали файл как видеоряд, а не как композицию, не волнуйтесь, мы можем быстро это исправить.
- Перетащите единственный элемент AI на шкалу времени из браузера мультимедиа.

- Правая Щелкните> Создать> Преобразовать в многослойную композицию .
- Теперь ваш файл дизайна будет доступен в слоях.
Шаг 3: Примените анимацию к каждому слою
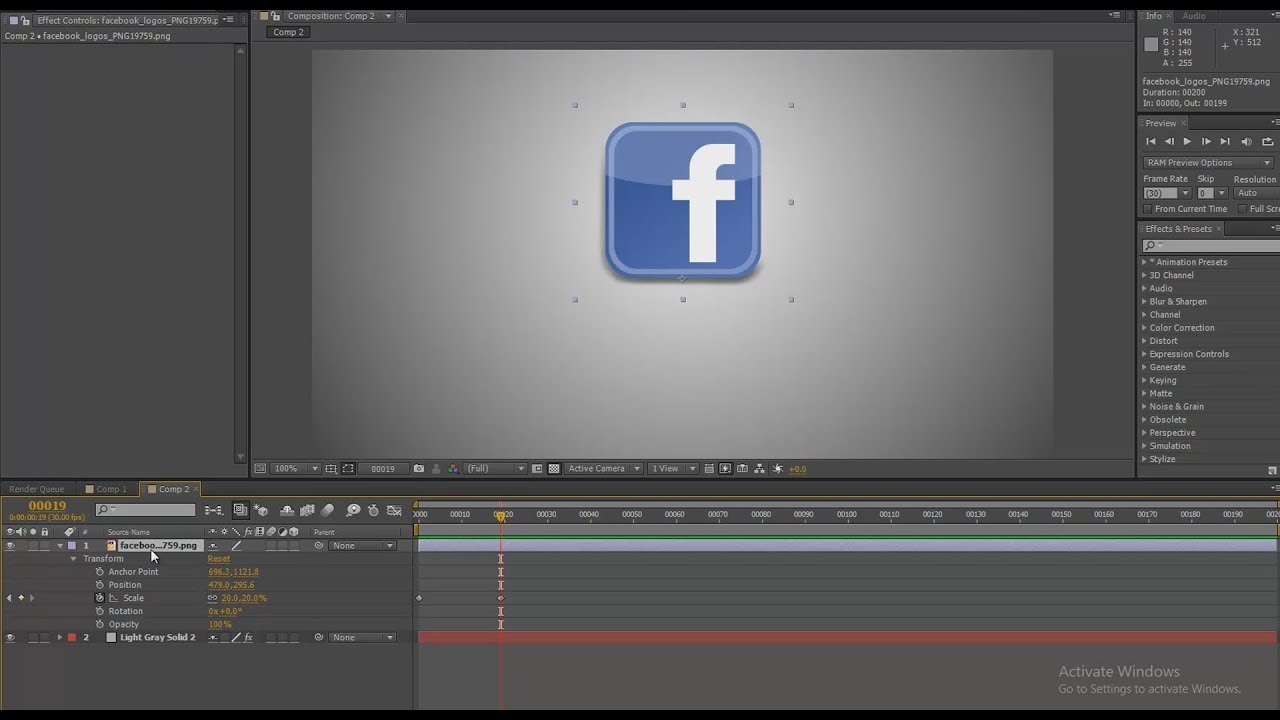
Теперь вы можете пройти по каждому слою и добавить выбранную вами анимацию. Некоторые из наиболее простых для анимации свойств — это свойства «Масштаб», «Положение», «Поворот» и «Непрозрачность».
- Чтобы добавить ключевые кадры к слоям, выберите слой на временной шкале.
- Поместите курсор воспроизведения на кадр, анимация которого должна завершиться, и создайте ключевой кадр.
- Переместите на несколько кадров назад от первого ключевого кадра и создайте второй там, где вы хотите начать анимацию.
- Измените значение свойства ключевого кадра, пока не получите желаемый вид.
- Проделайте это с каждым слоем по очереди, пока не получите желаемый эффект.
vimeo.com/video/497079734?dnt=1&app_id=122963″ data-class=»LazyLoad»/>
Совет: Когда ваш логотип импортируется, он должен быть идеально сформирован и находиться в правильном положении. Создавая вначале конечные ключевые кадры, вы гарантируете, что все элементы собраны вместе в нужном месте и масштабируются.
Шаг 4. Анимируйте заголовок
Когда вы импортируете слои из AI, текстовые элементы будут отображаться как отдельные объекты в слое; таким же образом ИИ импортирует любые формы или графику. В AE гораздо больше стилей анимации, если вы можете редактировать текстовый слой.
- Удалите все текстовые объекты AI, которые вы хотите заменить текстовыми слоями AE.
- Создайте новый текстовый слой AE.
- Скопируйте и вставьте текст из AI в AE — он должен использовать те же шрифты, размеры и цвет при вставке.
- Перейдите в браузер эффектов и выберите анимацию заголовка. Перетащите его на свой новый заголовок.
- Выберите слой на временной шкале и нажмите U, чтобы просмотреть все ключевые кадры, и настройте их по своему усмотрению.
Часть 2: Вместо этого вы можете использовать 10 классных анимаций логотипа!
Шаблоны логотипов After Effects позволяют сэкономить много времени и энергии, создавая отступы для анимированных логотипов. Некоторые из них являются простыми в использовании предварительно анимированными проектами с четко обозначенными композициями для перетаскивания вашего логотипа и заголовков.Другие принимают форму альфа-слоев, которые могут быть добавлены на вашу временную шкалу в виде клипа, и к нему добавляется альфа-слой с логотипом.
1. Простая анимация с отображением логотипа
Чистая и плавная анимация длится недолго, поэтому этот дизайн идеально подходит для коротких видеопроектов, где вы не должны заставлять зрителей ждать. Идеально подходит для корпоративных презентаций или вступительных видеороликов в архитектурном стиле.
Загрузить сейчас2. Отображение переходов логотипов с ошибками
Этот потрясающий неоновый проект, содержащий два уникальных заполнителя для логотипов, идеально подходит для просмотра видео о спорте, музыке и событиях.Водянистое отражение добавляет глубины вашему отступу, а смелый неоновый контур логотипа обязательно привлечет внимание вашего зрителя.
Загрузить сейчас3. Neon Digital Organic Logo
Этот потрясающий неоновый проект, содержащий два уникальных заполнителя для логотипов, идеально подходит для просмотра спортивных видео, музыки и видео о событиях. Водянистое отражение добавляет глубины вашему отступу, а смелый неоновый контур логотипа обязательно привлечет внимание вашего зрителя.
Загрузить сейчас4.Light Transition Logo
Этот эпический проект логотипа светового шоу может использоваться для самых разных типов проектов, включая вступительные последовательности заголовков. Красивый синий свет мигает по вашему логотипу, создавая футуристический вид, открывая потрясающий и драматичный вид.
Загрузить сейчас5. Energetic Electronics Spark
С легкостью создавайте свою собственную чистую, но электрифицированную анимацию логотипа! Он динамически отслеживает контур и контуры вашего логотипа, которые можно использовать с рядом логотипов для всех брендов.
Загрузить сейчас6. Логотип Paint Drop
Логотип Paint Drop идеально подходит для коротких видеопроектов или использования отступов логотипа для создания разделов видео. Трафаретное движение стильно выделяет ваш логотип на экране и за его пределами, используя различные цвета и скорость.
Загрузить сейчас7. Анимация логотипов — стиль 1
Этот пакет содержит 10 направленных анимаций логотипа, которые плавно перемещают ваш логотип на экран и за пределы экрана с элегантностью и чутьем.Имея на выбор множество направлений, эти переходы также можно использовать для текстовой анимации.
Загрузить сейчас8. Анимация логотипа для веб-поиска
Используйте этот быстрый и творчески анимированный логотип, чтобы продемонстрировать бренды онлайн-магазинов или поставщиков интернет-услуг. В зависимости от проекта и бренда вы можете просто отредактировать текст, перетащить его на новый носитель и нажать кнопку «Рендеринг».
Загрузить сейчас9.Классический анимационный логотип
Используйте эту анимацию в виде книжки-книжки, чтобы стильно показать свой логотип! Этот шаблон идеально подходит для ваших презентаций, мероприятий и образовательных видеопроектов, он обязательно выделит ваш логотип из общей массы.
Загрузить сейчас10. 3D-анимация логотипа
Этот гладкий и упрощенно анимированный шаблон логотипа AE станет отличным дополнением к любому корпоративному видеопроекту.Яркие цветные полосы легко сочетаются с бизнес-брендом, а быстрая стильная анимация подойдет для самых разных типов бизнеса.
Загрузить сейчасКаким бы ни был ваш видеопроект, отличный отступ с логотипом может начать и закончить ваш фильм с блеском. Если у вас есть представление о том, как вы хотите, чтобы ваш логотип оживал, наше пошаговое руководство поможет вам начать работу. Если вы еще не уверены, почему бы не взглянуть на другие шаблоны анимации логотипа After Effects для вдохновения.
Чтобы мгновенно создать больше пользовательских визуальных эффектов для ваших видеопроектов, ознакомьтесь с нашей статьей об анимации и создании эффектов в After Effects.
Учебное пособие: Анимация логотипа компании в Adobe After Effects CC
Хотя анимация логотипа клиента может занять много времени, она придает больше производственной ценности и жизни вашим видеопроектам. В этом руководстве будет показано, как создавать динамические анимации логотипов с помощью Adobe After Effects CC и Adobe Illustrator.
Как профессиональные видеоредакторы, у большинства из нас клиенты просили нас анимировать их логотип в работе, которую мы делаем для них. По сути, они просят, чтобы их логотип выделялся немного больше, чем в статической версии, которую они обычно используют в своих брошюрах, сопроводительных материалах и других маркетинговых материалах.
Хотя это может занять много времени, он имеет свои преимущества.Это увеличивает производственную ценность и жизнь ваших видеопроектов. Также существует большая вероятность, что ваш клиент уже создал логотип, поэтому вы не начинаете с нуля. В этом руководстве мы потратим несколько минут, чтобы продемонстрировать, как анимировать статический логотип с помощью After Effects CC 2014 и Adobe Illustrator.
Получение логотипа в векторном формате
Первое, что вам нужно сделать, чтобы этот рабочий процесс заработал, — это запросить логотип в формате Adobe Illustrator.Эти файлы имеют расширение .EPS или .AI. Вы хотите использовать эти типы файлов, потому что они векторные. В двух словах это означает, что вы можете масштабировать логотип без потери разрешения.
Illustrator включен в качестве приложения, если вы являетесь активным участником Adobe Creative Cloud.
Подготовка логотипа в Adobe Illustrator
Мы начнем этот проект в Adobe Illustrator. Здесь мы внесем несколько изменений, чтобы подготовить этот логотип для использования в After Effects. Начиная с панели слоя, вы можете видеть, что все элементы этого логотипа находятся на одном слое.Мы хотим, чтобы каждая часть существовала отдельно, чтобы мы могли добавлять эффекты и анимировать элементы логотипа по отдельности. Чтобы разбить логотип, мы должны выбрать раскрывающийся треугольник в верхнем правом углу панели слоя и выбрать Release to Layers (Sequence) ( Рисунок 1, ниже ).
Рисунок 1. Разбивка логотипа.
Это дает нам возможность размещать каждую часть логотипа на отдельных слоях. Выделите освобожденные слои и перетащите их над слоем 1.Теперь мы можем немного поработать и переименовать слои во что-то более информативное, чем Layer 1, Layer 2 и т. Д., Дважды щелкнув имя ( Рисунок 2, ниже ). Затем мы сохраним эту версию логотипа в виде файла .AI, используя другое имя, чтобы предотвратить перезапись исходного логотипа.
Рисунок 2. Переименование слоев.
Импорт логотипа в After Effects
Теперь логотип готов для импорта в After Effects.Открыв After Effects, мы импортируем логотип, выбрав «Файл»> «Импорт»> «Файл».
Выберите логотип, который вы только что сохранили, и обязательно измените параметр «Импортировать как» с «Видеоряд» на «Композиция — сохранить размеры слоя» (, рис. 3, ниже ). Это позволит нам увидеть все слои логотипа отдельно внутри After Effects.
Рис. 3. Выберите «Сохранить размеры слоев» в качестве параметров импорта, чтобы просматривать слои по отдельности в After Effects.
Статьи по теме
В этом руководстве показано, как использовать альфа-подложку After Effects, чтобы ваше видео «просвечивало» текст.
Используя корректирующие слои в Adobe After Effects, вы можете легко создавать различные стили для своих видео, а также делиться ими и сравнивать их с клиентами
В этом руководстве показано, как добавить еще одно измерение к тексту и заголовкам, используя некоторые базовые возможности 3D в Adobe After Effects.
Из этого туториала Вы узнаете, как быстро создать анимированный эффект бликов объектива, который может улучшить ваши переходы, нижние трети и многое другое с помощью Adobe After Effects CC 2014.
Вот 15 сочетаний клавиш, которые повысят эффективность рабочего процесса After Effects.
В этом руководстве демонстрируется универсальный и гибкий метод сопоставления анимаций между слоями, которые вы выбираете для соединения, чтобы улучшить, упростить и ускорить процесс анимации.
Несмотря на то, что в Adobe After Affects и Premiere Pro доступно множество встроенных переходов, может наступить время, когда вы захотите создать что-то органично, чтобы переключаться с одного фрагмента видео на другой.В этом руководстве будут продемонстрированы 3 способа сделать это в After Effects.
В этом руководстве будет продемонстрирован расширенный метод добавления эффекта ползунка или джиба к отснятому материалу с замедленной съемкой в Adobe After Effects CC 2014.
Как сделать анимацию логотипа без After Effects [Руководство для начинающих]
Задумайтесь на мгновение, что является главным, с чем сталкиваются ваши партнеры или клиенты в вашем бизнесе? Да! Ты прав! Логотип — это логотип, который представляет ваш бизнес и передает ценности и миссию бренда.
Если ваш логотип профессиональный и уникальный, он познакомит аудиторию с бизнес-презентацией и другими маркетинговыми материалами.
Классный логотип не только улучшает индивидуальность вашего бренда, но и привлекает внимание большего числа посетителей. Убедительный логотип гарантирует, что взаимодействие будет на шаг впереди.
Щелкните видео, чтобы увидеть одни из самых впечатляющих анимаций логотипов, созданных командой Webdew.
Хорошо! Чтобы улучшить свою видео-маркетинговую игру, вы, возможно, ищете лучшие способы, которые помогут вам без усилий создать анимацию логотипа.Но прежде чем мы сосредоточимся на шагах, давайте сначала поймем важность анимации логотипа для бизнеса без каких-либо проблем.
Зачем вашему бизнесу нужна анимация логотипа?
С помощью правильного логотипа клиенты могут легко идентифицировать ваш бренд и стать лицом вашего бизнеса. Если вы вкладываете время и деньги в улучшение своих услуг и продуктов, жизненно важно приложить дополнительные усилия и улучшить логотип компании. Хотите знать почему?
Вот несколько причин, которые вдохновят вас на создание отличной анимации логотипа бесплатно.
- Анимированные логотипы привлекают внимание зрителя
- Анимированные логотипы повышают узнаваемость бренда
- Анимированные логотипы создают эмоциональную связь
- Анимированные логотипы передают серьезность
- Анимированные логотипы повышают узнаваемость бренда и многое другое.
Теперь, когда вы осознали важность анимированного логотипа и анимированной графики, давайте рассмотрим шаги, которые помогут вам понять, как создать анимацию логотипа, не затрачивая огромных усилий и времени.
Как сделать анимацию логотипа без постэффектов?
Хотите знать, как сделать анимацию логотипа или как стать аниматором? Что ж, это пошаговое руководство покажет вам, как именно создать анимацию логотипа, и это тоже без использования After-эффектов.
Поехали!
Шаг-1 Выберите правильный шаблон анимации логотипаОдин из самых важных шагов, напрямую влияющих на качество вашего логотипа, — это выбранный шаблон.Оценив библиотеку Placeit Logo Animation Maker, выберите подходящий шаблон, который подходит для вашего бизнеса. Действительно! Это может быть самая сложная часть всего процесса, но при правильном выборе она сделает весь процесс анимации логотипа суперэффективным.
Его возможность поиска поможет вам принять правильное решение. Используя правильный тег, такой как бейсбол, поясняющие видео, карикатуры, вы можете легко выбрать наиболее подходящий шаблон анимации логотипа. Более того, если вы не хотите исследовать панель поиска, вы всегда можете выбрать фильтр по стилю с левой стороны экрана и выбрать лучший шаблон анимации логотипа.
Предпочитаю чтение — создайте профессиональный логотип с помощью программного обеспечения для анимации логотипов.
Шаг 2 Настройте выбранный шаблон анимации логотипаПосле того, как вы закончите выбор шаблонов, пришло время отредактировать шаблон в соответствии с вашими бизнес-требованиями и потребностями. Используя опцию перетаскивания, вы можете легко обновить текст, шрифт, стиль, добавить изображения, музыку и т. Д. Кроме того, вы также можете изменить анимацию, чтобы придать захватывающий вид анимации вашего логотипа.
Поскольку существуют тысячи классных шрифтов и стилей, всегда просматривайте их все. Чем больше вы оцениваете, тем лучше настраиваете свой анимированный логотип.
Шаг-3 Выберите основное изображение для вашего логотипаВы закончили настройку? Большой! Пришло время выбрать основную графику. Независимо от того, что вы думаете о создании, вы можете выбрать различные типы графики, такие как спорт, финансы, игры и т. Д. Вы можете выбирать из жестоких животных, логотипов стилей мобильных легенд и т. Д.Это упростит весь процесс фотошопа.
Тем не менее, если у вас еще нет бренда, вы можете легко создать его, настроив новый анимированный логотип, не нарушая при этом банков и не прилагая огромных усилий.
Шаг 4 Загрузите анимированный логотипКогда вы закончите процесс редактирования и будете полностью удовлетворены своим дизайном, просто нажмите кнопку загрузки. Ваша потрясающая анимация 3D-логотипа будет готова. Он будет в файле mp4, которым в дальнейшем можно будет делиться и размещать на различных платформах.
Кроме того, вы также можете загрузить статическую версию вашего логотипа, нажав на нижнюю часть изображения. Таким образом, ваш логотип будет сохранен как файл PNG. Всякий раз, когда вы планируете скачать свой туалет, обязательно просмотрите превью своего анимированного логотипа. Это даст вам представление о том, нуждается ли ваш дизайн в каких-либо обновлениях или готово к работе.
Предпочитаю чтение — 20 лучших тенденций в области анимационной графики 2020 года.
Советы по легкой анимации логотипа
Вы рады создать его для своего бизнеса? Действительно! Создать анимированный логотип без пост-эффектов легко, но, тем не менее, есть некоторые моменты, учитывая, что вы можете максимально использовать свой анимированный логотип.
Совет-1 Всегда будьте последовательныПри создании анимации логотипа старайтесь быть последовательным. Убедитесь, что в каждом дизайне логотипа одинаковые визуальные эффекты. Такой же анимационный эффект улучшит идентичность вашего бренда и заставит зрителей запомнить ваш бренд.
Чем больше люди сохраняют информацию, тем легче становится превратить посетителей в потенциальных клиентов. Поэтому всегда старайтесь соответствовать визуальному оформлению вашего логотипа.
Наконечник-2 Сделать логотип на рубашкеВсегда старайтесь не делать анимацию вашего логотипа ошеломляющей.Если ваш логотип выглядит слишком большим, это может повлиять на репутацию вашего бренда в целом. Все изображения, которые вы используете, или текст, который вы добавляете, должны соответствовать вашему веб-сайту.
Также убедитесь, что он не слишком большой. Еще одна вещь, которую вам следует учитывать, — это не добавлять анимированный логотип на простой фон. Вместо этого предпочитайте добавлять его к видео или изображению.
Совет-3 Сделайте свой фон заметнымЕще один совет, который сделает ваш анимированный логотип заметным, — это использование контрастного фона.Используя правильную цветовую комбинацию, вы можете сделать свой контент очень привлекательным. Это практический совет, который поможет вам создать свой логотип, который будет выделяться среди остальных.
Совет-4 Иногда лучше без анимацииЭто может показаться глупым, но иногда можно создать статичный логотип. Эта тактика наиболее полезна, когда вы планируете добавить логотип к своему видео. Само видео захватывающее и трогательное, поэтому, если вы добавите его сверху, оно может ошеломить людей, попадающих на ваше видео.
Совет 5 Исследуй и учисьВсегда хорошо изучать различные логотипы и находить новые идеи. Посмотрев на другие дизайны, вы узнаете новые идеи, которые сделают ваш логотип более заметным и нестандартным. Кроме того, вы также узнаете о других полезных ресурсах, которые могут быть вам незнакомы.
Чем больше смотришь, тем выше узнаешь. Так что никогда не думайте, что время, потраченное на исследования, потрачено зря. Это обязательно окупится.
Предпочитаю чтение — Как создать логотип с учетом локализации?
В двух словах
Создание анимации логотипа может быть интересным и простым занятием, но только в том случае, если оно создано правильно.Если ваш логотип представлен образцовым образом, он лучше всего подойдет для вашего бренда.
Я надеюсь, что приведенной выше информации вполне достаточно, чтобы вы поняли важность анимированных логотипов, процесс создания анимированных логотипов, как создавать анимационные видео, а также советы, которые помогут вам без особых усилий создать отличные логотипы.
Тем не менее, если вы хотите получить какие-либо рекомендации по созданию анимированных логотипов для вашего бизнеса или у вас возникнут вопросы, не стесняйтесь обращаться к нам. Наши специалисты помогут решить все ваши вопросы и сделать анимацию логотипа максимально качественной.
Анимируйте свой логотип с помощью эффекта пульсации After Effects
Хотите добавить яркости анимации вашего логотипа? Ознакомьтесь с этим руководством по After Effects, в котором показано, как создать крутой эффект ряби!
Узнайте, как имитировать эффект ряби с помощью инструментов Adobe After Effects. В приведенных ниже уроках мы узнаем, как работать с анимацией логотипа (в целом), а затем погрузимся в то, как эта анимация создает впечатление, будто летающий логотип вызывает рябь на фоне — очень похоже на то, что произошло бы, если бы вы что-то бросили в бассейн с водой.
Как анимировать логотип
Теперь, когда вы рассмотрели все основы движения внутри вашего логотипа — будь то отдельные векторы или логотип в целом — мы можем перейти к изучению того, как создавать и настраивать эффект ряби / воды.
Настройка эффекта пульсации
В этом видеоуроке четко изложены шаги по созданию этого эффекта. Однако (очевидно) знакомство с After Effects — большой плюс, поскольку он быстро проходит каждый шаг.
Как видите, все, что требуется, — это несколько простых шагов с использованием эффектов радиоволн, встроенных в After Effects. Играя с эффектом «Обводка и вода», вы можете легко создать эффект ряби, как если бы заголовок лежал на поверхности жидкости.
Создание заголовков и подложек дорожки
Теперь, если вы хотите глубже погрузиться в то, как вы можете манипулировать своими заголовками и логотипами с помощью подложек дорожек и других элементов (например, стоковые кадры), ознакомьтесь с глубоким погружением Чарльза Йегера во все, что вы можете делать с заголовками и подложками дорожек. .
Обязательно загляните в архив PremiumBeat After Effects, где вы найдете множество советов, приемов и приемов AE. Если вы ищете такие элементы, как утечки света, блики от линз, наложение пыли или объемное освещение, ознакомьтесь с нашей обширной библиотекой ресурсов на Shutterstock Elements.
Дополнительную информацию о создании графики и анимации можно найти в следующих статьях:
Изображение на обложке — YJ.K .
Как сделать анимированный логотип в After Effects [2021]
13 сентября 2021 г. • Проверенные решения
Одна из наиболее популярных вещей, которые вы можете сделать с After Effects, — это создать анимированный логотип для вашего бизнеса или ваших клиентов.Это привлекательный, желанный и отличный способ произвести впечатление на клиентов, поэтому давайте посмотрим, что в нем задействовано.
Это базовое руководство по After Effects, профессиональному программному обеспечению для редактирования видео. Однако, если редактирование видео для вас ново, подумайте о Wondershare Filmora, который является мощным, но простым в использовании инструментом для начинающих пользователей. Загрузите бесплатную пробную версию ниже.
Как сделать анимированный логотип в After Effects
1.Настраивать
Наша первая задача — подготовить наш проект к анимации, поэтому в первую очередь мы создаем композицию, используя для работы Composition> New . Для этой цели я использовал небольшое разрешение веб-страницы 320 x 240.
Теперь у нас есть фреймворк, нам нужно что-то, на чем можно было бы строить, поэтому теперь мы создаем сплошной слой для нашего логотипа, используя Layers> New> Solid, выбирая соответствующий цвет, соответствующий вашей композиции.Я использовал # 000000, черный для обоих.
Теперь у нас есть фон, давайте создадим наш логотип. Теперь здесь вы можете добавить заранее подготовленный логотип, иллюстрацию или что-то еще, над чем нужно работать, для простоты я просто собираюсь использовать простой текстовый объект в качестве логотипа, чтобы продемонстрировать технику.
Итак, теперь я прохожу Layer> New> Text и создаю текстовый слой. Отрегулируйте размер и цвет текста, чтобы его было хорошо видно, и все готово.
2.Выравнивание
Теперь у нас есть логотип, такой как есть, мы можем начать манипулировать им для создания анимации. Если вам нужно, чтобы ваш логотип был идеально центрирован, или любой другой объект на самом деле, удобный совет — использовать сетку, чтобы убедиться, что все находится там, где вы хотите, вы можете получить доступ к этому, используя кнопку на панели композиции, как показано ниже. .
Я счастлив, где мой текст для этого, но это полезный инструмент, чтобы знать, чем бы вы ни занимались.
3. Добавление эффекта
Для нашей первой попытки анимации мы собираемся использовать эффекты, встроенные в сам After Effects, это, безусловно, самый простой способ получить впечатляющие результаты. Для этого мы выделяем сплошной слой на панели временной шкалы, а затем выбираем наш эффект. Вы можете пройти через Effect> Simulation> CC Particle World , чтобы перейти к тому, который мы здесь используем, или просто перейти на панель эффектов и предустановок справа и перетащить эффект CC Particle World на сплошной слой.Каким бы путем вы ни пошли, конечный результат таков.
Элементы управления эффектами справа довольно обширны, и, играя с ними, вы можете найти некоторые интересные результаты; действительно стоит поэкспериментировать, пробуя такие новые проекты, просто чтобы понять, что возможно. В то время как здесь мы смотрим, например, на эффект моделирования мира частиц, вы можете попробовать другие, чтобы узнать, предпочитаете ли вы этот эффект. Здесь я настроил Gravity на .200, так как это заставляет частицы стрелять в сторону экрана немного больше, и я предпочитаю эффект, и сопоставил цвет частицы с текстом.
4. Получение правильного заказа
Следующий шаг простой, но о нем стоит упомянуть. Пробуя любой вид анимации, вы должны выработать привычку располагать слои в правильном порядке, чтобы все работало.
Здесь мы сначала создали сплошной слой, а текст находится сверху. Это означает, что любые эффекты, которые применяются к сплошному слою, происходят под текстом, для некоторых приложений это может быть то, что вы хотите, здесь мы хотим, чтобы анимация проходила поверх текста для эффекта, который мы ищем, и поэтому мы переключаем слои вокруг.Это так же просто, как перетащить текстовый слой под сплошной слой на панели временной шкалы.
Всегда учитывайте, что должно быть поверх того, что в вашем предлагаемом проекте, будь то анимация логотипа, использование маски или любой другой метод в After Effects, визуализирующий порядок вещей, — это один из навыков, которые вы развиваете на этом пути.
5. Настройка анимации
Как и в большинстве случаев в After Effects, ключевые кадры являются основой этой анимации, и мы контролируем анимацию эффекта частиц с помощью параметра рождаемости, который можно найти путем расширения настроек на панели временной шкалы для твердого слоя, как мы видим здесь:
Нажатие на значок секундомера создает ключевой кадр, и мы собираемся создать здесь 4 кадра, в этом примере с интервалом в пару секунд, но для регулярного использования временная шкала, вероятно, должна быть немного короче, никто не хочет смотреть на логотип в течение 12 секунд. чтобы увидеть, что он делает, эффект должен быть немедленным.
Когда я создаю каждый ключевой кадр, я регулирую поле Рождаемости, начиная с низкого значения 1, затем поднимаясь до 70 во втором ключевом кадре и 120 в третьем, а затем выполняя 5-секундный прогон до последнего ключевого кадра, который установлен на 0, Идея состоит в том, что частицы постепенно уменьшаются, открывая текст логотипа под ними.
Несомненно, это очень простая установка, но она работает, и, как вы видите, ее легко выполнить.
6.Работа с векторной графикой
Несмотря на то, что это красивый и простой эффект, он является основным, если у вас есть доступ к файлам логотипов .ai или другой векторной графике, вы также можете попробовать этот. Эти файлы создаются в Adobe Illustrator и содержат информацию о слоях, позволяющую After Effects управлять различными компонентами по отдельности. Научиться эффективно использовать файлы .ai — важный шаг в открытии возможностей After Effects.
Прежде всего, импортируйте векторную графику в After Effects, это так же просто, как перетащить файл на панель проекта, после чего появится диалог импорта.Важно выбрать параметр «Сохранение слоев в композиции», что приведет к созданию новой композиции с отображением различных слоев изображения.
Вы можете добавить к ним движение, эффекты и так далее, как и все остальное в After Effects, в этом случае я просто добавлю поворот, чтобы продемонстрировать.
Как мы видели ранее, анимация вращается вокруг ключевых кадров, и здесь ничем не отличается.
Я просто щелкаю секундомер рядом с опцией вращения как в слое смартфона, так и в слое теней, перемещаю временной интервал, настраиваю вращение каждого элемента на те же значения, двигаюсь дальше и повторяю, как мы видели раньше.
В итоге я использовал 4 ключевых кадра, чтобы создать красивый эффект вращения. Вы, конечно, можете объединить это с предыдущей анимацией и получить вращающийся логотип из брызг частиц или любой другой эффект, который есть в программе. Я не могу не подчеркнуть, насколько важным может быть небольшое экспериментирование для открытия новых способов использования предоставленных нам инструментов.
7. Заключение
Я надеюсь, что это дало вам некоторые идеи для простых анимаций, которые вы можете добавить к логотипам, заголовкам и т. Д. В своих проектах. Конечно, есть гораздо более впечатляющие вещи, которые вы можете сделать со временем, но мы все с чего-то начинаем.
Бенджамин Аранго
Бенджамин Аранго — писатель и любитель всего видео.
Подписаться @Benjamin Arango
.
 Грубо говоря — это сценарии, которые упрощают нашу работу в Афтер Эффектс.
Грубо говоря — это сценарии, которые упрощают нашу работу в Афтер Эффектс.


 Он состоит из двух компонентов, один из которых перемещает плёнку вверх и вниз, а второй — трясёт камеру и загрязняет плёнку. Настроить это легко, вставив свой кадр в композицию «Insert Footage HERE.» Достаточно просто?»
Он состоит из двух компонентов, один из которых перемещает плёнку вверх и вниз, а второй — трясёт камеру и загрязняет плёнку. Настроить это легко, вставив свой кадр в композицию «Insert Footage HERE.» Достаточно просто?» «
«