В этом уроке мы превратим обычную фотографию в карандашный рисунок (или набросок, как хотите).
Итоговый результат

Исходные материалы:
Архив
Шаг 1
Откройте стоковое изображение “Девочки”.

Обесцветьте данное изображение с помощью корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), для этого идём Слой – Новый корректирующий слой – Цветовой тон / Насыщенность (Layer > New Adjustment Layer > Hue/Saturation). Сместите бегунок до конца влево.


Шаг 2


Шаг 3
Создайте объединённый слой из всех видимых слоёв, нажав клавиши (Ctrl + Shift + Alt + E).

Далее, примените фильтр Выделение краёв (Find Edges) к объединённому слою, идём Фильтр – Стилизация – Выделение краёв

Шаг 4
Добавьте новый корректирующий слой Кривые (Curves) к слою, к которому мы применили фильтр Выделения краёв (Find Edges). Сместите нижнюю и верхнюю точку к центру. Данное действие скроет страшные серые оттенки и усилит контраст.


Шаг 5
Создайте новый слой (Ctrl + Shift + Alt + N), залейте его цветовым оттенком #eaeaea. Расположите данный слой ниже слоя с выделенными краями. В следующем шаге вы узнаете почему.

Шаг 6
Теперь уменьшите непрозрачность слоя с выделенными краями. В моём случае, я уменьшил до 22%, но вы можете поиграть со значением непрозрачности и выбрать более подходящее значение для вашей фотографии. Теперь вы можете увидеть смысл слоя с заливкой, который мы создали в Шаге 5.

Шаг 7
Мы подошли к самой сложной части урока. Создайте новый слой. Теперь с помощью мягкой круглой кисти

, цвет кисти выберите с заднего фона, удерживая клавишу (Alt) + щёлкните по заднему фону. Начните прокрашивать кистью участки изображения, как бы создавая стилизацию (например, волосы).
Как только вы закончили, нанесите штрихи чёрного цвета вдоль краёв, вы можете добавить свои собственные линии. Идея заключается в том, чтобы скрыть тот факт, что рисунок был выполнен на компьютере. Кроме этого, я добавил подпись, чтобы создать дополнительный эффект.
Примечание переводчика: 1. создайте новый слой поверх всех остальных слоёв. 2. кистью прокрасьте участки изображения (волосы, футболки) на своё усмотрение, как бы ретушируя изображение, только не переусердствуйте. 3. выберите жёсткую кисть чёрного цвета маленького диаметра 4. прокрасьте вдоль краёв, создавая дополнительные штрихи 5. вы можете нанести свои штрихи, варьируя жёсткость и непрозрачность кисти.

Шаг 8
Наш рисунок, предположительно, выполнен на бумаге, поэтому давайте добавим текстуру бумаги. Создайте объединённый слой из всех видимых слоёв (Ctrl + Shift + Alt + E). Идём Фильтр – Галерея фильтров – Текстура (Filter > Filter Gallery>Texture). В списке выберите опцию Текстуризатор (Texturizer), а затем поиграйте с настройками, применив те настройки, которые вам больше всего нравятся. Если эффект получился слишком насыщенным, тогда уменьшите непрозрачность слоя до 30-40%.


Шаг 9
Рисунок уже выглядит отлично, но давайте добавим ещё одну небольшую деталь для большего реализма. Откройте стоковое изображение “Карандаш”. Создайте выделение вокруг изображения карандаша с помощью любого инструмента выделения на своё усмотрение. Скопируйте (Ctrl + C), а затем вклейте скопированное изображение карандаша (Ctrl + V) на наш рабочий документ.

Давайте добавим тень к карандашу. Дважды щёлкните по слою с карандашом, чтобы активировать опцию Параметры наложения (Blending mode). Примените настройки, которые указаны ниже.


Шаг 10
Мы почти завершили урок. Добавьте новый корректирующий слой Кривые (Curves). Сместите нижние и верхние точки, как показано на скриншоте ниже, чтобы усилить контраст.


И мы завершили урок!
Итак, сегодня вы узнали, как быстро превратить обычное фото в черно-белый карандашный рисунок.
Итоговый результат

Автор: Adrian Scheff
Эффекты рисунка карандашом для Ваших фото бесплатно
![]()
![]()
.Отличные фотографии поразят вас не просто индивидуальностью, но и приобретут искренность с помощью эффекта рисунка карандашом. Вы можете бесплатно с помощью нашего сайта создать неповторимые фотокартины с ваших любимых фотографий.Примените эффекты рисунков карандашом и вы получите непревзойденный результат. На ваши фотографии обратят внимание и будут восхищаться. Вы можете сделать разноплановые фото с помощью услуги рисунок карандашом для разных кругов общения. Карандаш – это классика, которая всегда будет актуальной. Совершенно реалистичные картины вы создаете с помощью эффекта рисунка карандашом.Ваши фотографии приобретут качественно новый вид при использовании фотоэффектов рисунка карандашом. И большой плюс этой услуги есть то, что вы можете делать это самостоятельно, без специализированной помощи, достаточно просто кликнуть на понравившийся вам эффект рисунка.Именно на нашем сайте вы можете активно использовать функции скетча причем без фотошопа, фотомонтаж рисунка карандашом, эффект рисования карандашом. Красивые фотографии гарантированы с таким широким спектром услуг. Освойте технику карандашного рисунка и получите лучшие фотографии своего альбома..
Рисунки карандашом
ВинксРамки на несколько фотографийАнимированныеЗнаменитостиХэллоуинНовогодниеКошкиСобакиКалендари с фотоКрасивые девушкиМиражиОбложки журналовДля влюблённыхФото приколыТатуировкиФотоэффекты с надписямиPolaroidДень рожденияБолливудЧерно-белыеСвадебныеФутболЖивотныеКлассикаФильмыСтраны8 МартаПасхаОбложки для FacebookЗнаки зодиакаAppleЦветыПраздникиВоенныеЛошадиМореВеснаЛетоОсеньЗимаШколаПарижГорыНебоЭтикеткиТелефоныСолнцеСемьяЧасыЕдиноборстваОгоньРетроМелДеньгиЛунаМотоциклыАнимеТелевизорыПейзажиКубикиШарыПринцессыНочьГлазаСпортМедведиДельфиныМузыкаТигрыБабочкиСтадионКартиныКурочка РябаМультфильмыПолицияЧашкаРелигияРозыФотоаппаратПодсолнухБрелокЗакатКорабльОсликПолитикаОбезьянаСепияГраффитиМониторБожья коровкаКнигиУжасыДокторДиснейОбамаWiki рамкиОтражениеБанкиКомпьютерные игрыВитриныБрендыРыбаГазетыПивоДождьВелосипедДухиПленкаКроликСвечиТортВолкиАнгелыЛюдиГалереяМамаФутболкиГолубиЛебедиПапаРокРэпТраваСумкиТюльпаныPlayboyУнитазЦиркФрукты и овощиРеггетонСамолетБаскетболХудожникПоездПарк-Сад-ЛесПодушкаПиратыСумеркиБейсболДень БлагодаренияХанукаАмериканский футболТеннисФлагиХоккейГольфКрикетСнегурочкаДед МорозНовогодняя ёлкаСлонПесокПтицыЖабы-ЛягушкиДым-ПарЗвездаБутылкаОленьЛевWantedГрузовикПортретРомашка-МаргариткаДорогаБитлзПланетыПланшетыLegoТюрьмаЕдаУниверситетыЭффект цветного карандаша в программе Photoshop. В этом уроке, Вы узнаете, как превратить любое изображение в рисунок цветным карандашом с помощью программы Photoshop.
Реальная проблема в создании рисунка цветным карандашом из любого изображения состоит в создании настолько правдоподобного рисунка, насколько это возможно. Для тех из вас, кто только начинает осваивать программу Photoshop, потребуется небольшой опыт в данной программе для выполнения этого урока.
Итоговый результат

Шаг 1
Откройте любое изображение, которое вы хотели бы использовать в качестве исходного изображения. В данном уроке, мы используем изображение, которое указано на скриншоте ниже:

Шаг 2
Вначале, продублируйте оригинальный слой с мотоциклом (CTRL+J).
Шаг 3
Находясь на дубликате слоя, с помощью инструмента Быстрое выделение  (Quick Selection Tool), выделите изображение мотоцикла. Как только вы создали выделение, примените инверсию к выделенному изображению.
(Quick Selection Tool), выделите изображение мотоцикла. Как только вы создали выделение, примените инверсию к выделенному изображению.
Примечание переводчика: для инверсии выделения нажмите клавиши (Shift+Ctrl+I).

Шаг 4
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Примените следующие настройки, которые указаны на скриншоте ниже:

Шаг 5
Далее, идём Изображение – Коррекция — Обесцветить (Image > Adjustment >Desaturate (CTRL+SHIFT+U).
Примечание переводчика: прежде, чем вы выполните обесцвечивание, не забудьте отменить активное выделение.
Шаг 6

Поменяйте режим наложения для текущего слоя на Замена тёмным (Darken).

Шаг 7
Теперь, продублируйте текущий слой (который, кстати, уже является дубликатом слоя) и с этим слоем мы будем дальше работать.
Шаг 8
Идём Изображение – Инверсия (Image > Invert (CTRL+I).
Примечание переводчика: примените инверсию уже ко второму дубликату слоя.

Шаг 9
Поменяйте режим наложения для текущего слоя на Осветление основы (Color Dodge). Вы можете увидеть, что мы уже почти создали рисунок цветным карандашом с помощью программы Photoshop.

Шаг 10
Далее, идём Фильтр— Другие – Минимум (Filter > Other > Minimum). Примените настройки, которые указаны на скриншоте ниже.

Теперь вы можете увидеть, что эффект цветного карандаша стал более отчётливым.
Шаг 11
Теперь, продублируйте оригинальный слой с мотоциклом. Далее, мы будем работать с этим дубликатом слоя. Переместите данный дубликат слоя наверх, чтобы он располагался поверх всех остальных слоёв.
Шаг 12
Поменяйте режим наложения для текущего дубликата слоя на Цветность (Color).

Мы закончили урок.
Итоговый результат

Автор: Roofi Sardar.
ФотоФания
- Вход
- Главная
- Приложения
- Блог
- Помощь
- Вход
- Все эффекты 634
- Хэллоуин 21
- Новый год 32
- День влюбленных 22
- Пасха 9
- Фильтры 31
- Лаб 109
- Открытки 5
- Постеры 77
- Галереи 42
- Фото 37
- Лица 90
- Билборды 61
- Знаменитости 24
- Рамки 47
- Рисунки 47
- Винтаж 42
- Разное 83
- Журналы 17
- Профессии 25
- Фильмы 20
- Телевизоры 8
- Книги 15
Лаб
- Новые
- Популярные
Узнайте, как превратить любое портретное изображение в черно-белый или цветной карандашный набросок с помощью Photoshop CS6.
Автор Стив Паттерсон.
В этом уроке мы узнаем, как с помощью Photoshop CS6 легко превратить портретную фотографию в карандашный набросок, как черно-белого, так и цветного. Если вы используете Photoshop CC, проверьте обновленную версию Photoshop CC.
Эта версия учебника, полностью обновленная по сравнению с исходной версией, предлагает более гибкий, неразрушающий способ создания эффекта эскиза, используя интеллектуальные фильтры и корректирующие слои Photoshop, а также некоторые удобные режимы наложения слоев.
Мы начнем с изучения того, как преобразовать фотографию в черно-белый набросок (и как сохранить эффект полностью редактируемым с помощью смарт-фильтров), а затем закончим, узнав, как раскрасить наш эскиз, используя цвета из оригинальное изображение.
Загрузите это руководство в формате PDF для печати!
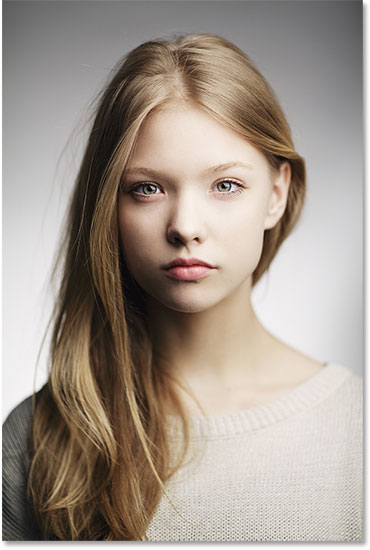
Вот фотография, которую я буду использовать (фотография подростка из Shutterstock):

Исходное изображение.
Вот как будет выглядеть черно-белый карандашный набросок:

Эскиз в черно-белом.
И вот тот же эффект после добавления цветов с оригинальной фотографии:


Эскиз в цвете.
Это руководство из серии «Фотоэффекты». Давайте начнем!
Как превратить фотографию в эскиз с помощью Photoshop
Загрузите это руководство в формате PDF для печати!
Шаг 1: Добавить корректирующий слой Hue / Saturation
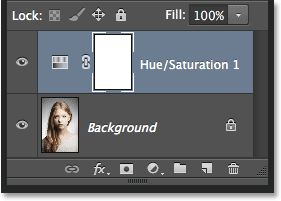
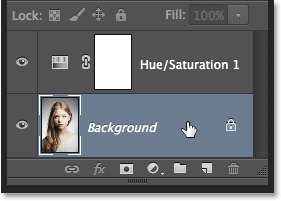
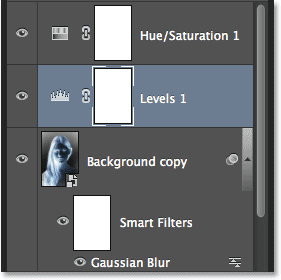
С моим изображением, недавно открытым в Photoshop, мы видим на моей панели Слои , что фотография сидит сама по себе на Фоновом слое , в настоящее время единственный слой в моем документе:


Панель «Слои», отображающая изображение на фоновом слое.
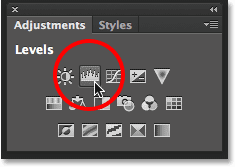
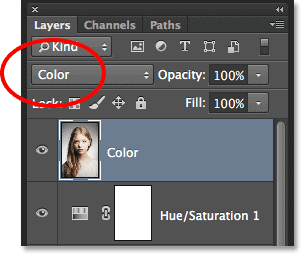
Чтобы создать эффект эскиза, первое, что нам нужно сделать, это удалить весь цвет с нашего изображения, и мы можем сделать это неразрушающим образом, используя корректирующий слой Hue / Saturation. На панели настроек щелкните значок Оттенок / Насыщенность (первый значок слева, средний ряд):
Нажатие на значок Оттенок / Насыщенность.
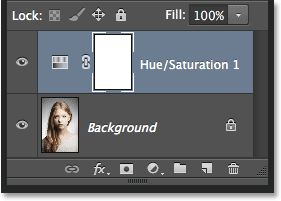
Photoshop добавляет корректирующий слой Hue / Saturation с именем Hue / Saturation 1 над фоновым слоем:


Корректирующий слой, расположенный над фоновым слоем.
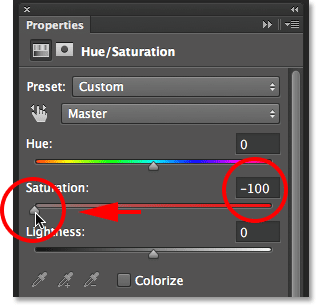
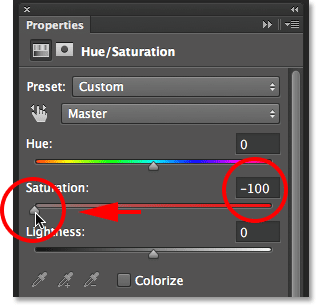
Шаг 2: Перетащите ползунок насыщения на -100
Элементы управления и параметры для корректирующего слоя «Цветовой тон / насыщенность» отображаются на панели свойств . Чтобы удалить цвет с изображения, просто перетащите ползунок Насыщенность полностью влево до значения -100 :
.

Перетаскивание ползунка Насыщенность в крайнее левое положение.
Это удалит все цвета с фотографии, оставляя ее черно-белой:


Изображение после удаления цвета.
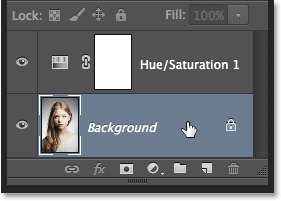
Шаг 3: выберите фоновый слой
Нажмите на фоновый слой на панели «Слои», чтобы выбрать его:


Выбор фонового слоя.
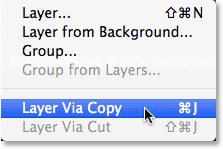
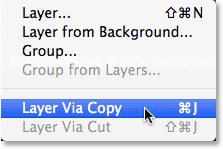
Шаг 4: продублируйте фоновый слой
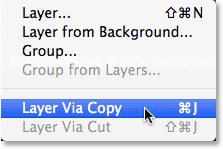
Нам нужно сделать копию фонового слоя. Для этого перейдите в меню Layer в строке меню вдоль верхней части экрана, выберите New , затем выберите Layer через Copy . Или, для более быстрого способа дублирования слоя, просто нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре:


Идем в Layer> New> Layer via Copy.
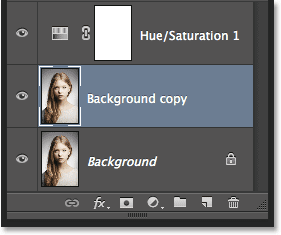
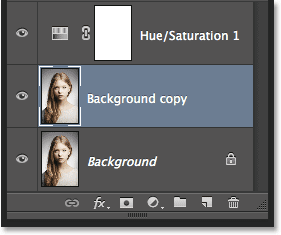
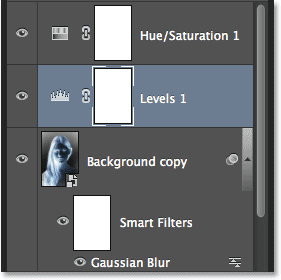
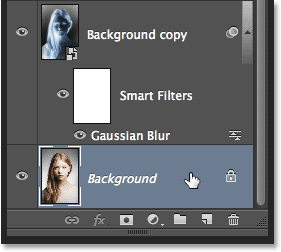
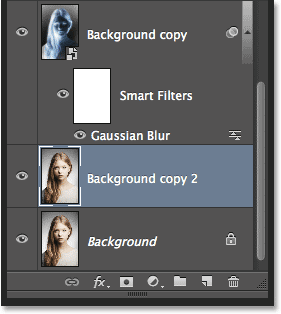
Похоже, что с изображением ничего не произошло, но если мы посмотрим на панель «Слои», то увидим, что между исходным слоем и корректирующим слоем «Оттенок / Насыщенность» появилась копия фонового слоя:


Панель «Слои» с новым слоем Фоновая копия .
Шаг 5: инвертировать изображение
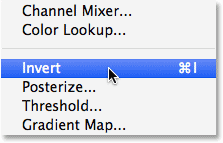
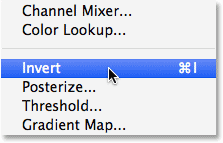
Далее нам нужно инвертировать слой. Перейдите в меню Image в верхней части экрана, выберите Adjustments , затем выберите Invert .Или нажмите Ctrl + I (Win) / Command + I (Mac) на клавиатуре для быстрого вызова:


Идем в Изображение> Настройки> Инвертировать.
Это инвертирует изображение, придавая ему пленку негативного вида:


Изображение теперь перевернуто.
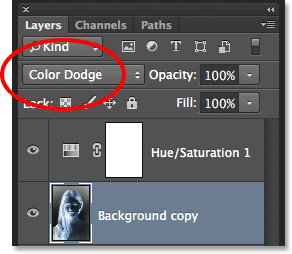
Шаг 6: измени режим смешивания слоев на Color Dodge
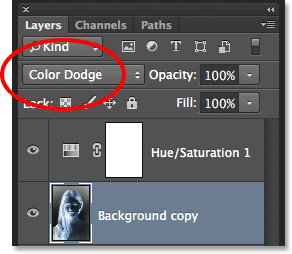
В левом верхнем углу панели «Слои» измените режим наложения на слоя фоновой копии с «Обычный» (режим наложения по умолчанию) на «Цветная уклонение» :


Изменение режима наложения слоя на Color Dodge.
Это сделает изображение белым. Как и в случае с моим изображением, вы все еще можете видеть несколько небольших областей черного цвета, но по большей части оно теперь должно выглядеть белым (не беспокойтесь о темной рамке вокруг моего изображения на скриншоте. Это просто серая область Photoshop в Photoshop) а не часть эффекта):


Изображение после изменения режима наложения на Color Dodge.
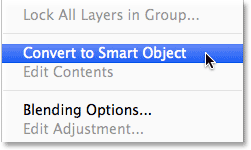
Шаг 7: преобразование слоя в смарт-объект
Единственное, что мне нравится делать, когда это возможно, — это использовать Photoshop Smart Filters , которые сохраняют фильтры, которые мы применяем к изображению, полностью редактируемыми на случай, если мы захотим вернуться позже и изменить некоторые настройки.Через некоторое время мы собираемся применить фильтр Gaussian Blur, но прежде чем сделать это, давайте удостоверимся, что мы будем применять его как Smart Filter.
Для этого нам сначала нужно преобразовать слой в смарт-объект . С выделенным фоновым слоем копирования нажмите на маленький значок меню в правом верхнем углу панели «Слои»:
Нажатие на значок меню панели «Слои».
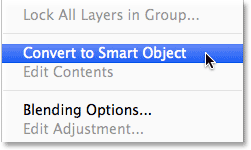
Выберите Преобразовать в смарт-объект из появившегося списка:


Выбор «Преобразовать в смарт-объект»
Еще раз, похоже, ничего не произошло, но маленькая иконка смарт-объекта появляется в правом нижнем углу эскиза слоя для предварительного просмотра , сообщая нам, что он был преобразован в смарт-объект:
Новый значок смарт-объекта в миниатюре предварительного просмотра.
Шаг 8. Применение фильтра размытия Гаусса
Откройте меню Filter в верхней части экрана, выберите Blur , затем выберите Gaussian Blur :
.

Идем в Filter> Blur> Gaussian Blur.
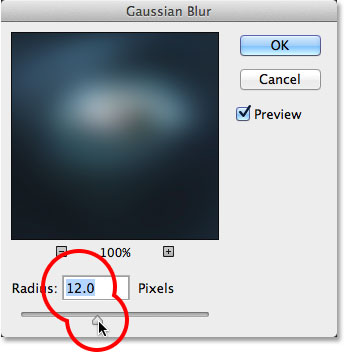
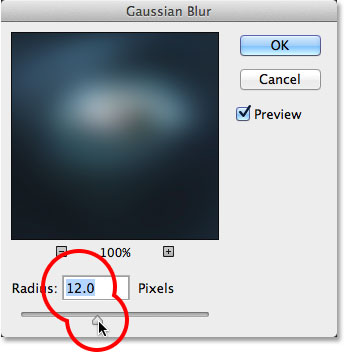
Это открывает диалоговое окно Gaussian Blur. Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить некоторое размытие к этому слою. Чтобы сделать это, нажмите на ползунок Radius в нижней части диалогового окна и начните медленно перетаскивать его вправо, чтобы применить небольшое размытие.При перетаскивании следите за изображением, и вы увидите, что оно начинает все больше и больше походить на эскиз. Не перетаскивайте слишком далеко, так как слишком большое размытие сделает изображение снова похожим на фотографию. Немного размытия это все, что нам нужно.
Здесь не нужно выбирать конкретное значение Радиуса, так как оно будет зависеть как от размера вашего изображения, так и от того, что вы считаете лучшим. Для меня я установлю свое значение радиуса около 12 пикселей:


Перетащите ползунок «Радиус», чтобы применить небольшое размытие.
Нажмите OK, когда вы закончите, чтобы принять ваши настройки и закрыть диалоговое окно Gaussian Blur. Вот мой результат:


Эффект эскиза после применения фильтра Gaussian Blur.
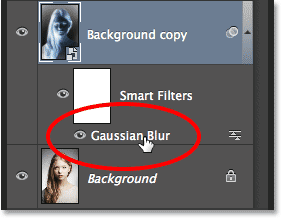
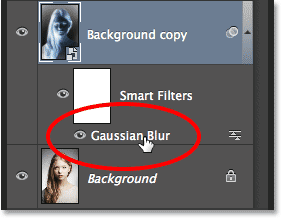
Как я упомянул минуту назад, одно из больших преимуществ применения фильтра в качестве интеллектуального фильтра состоит в том, что мы можем легко вернуться и отредактировать его настройки позже, если это необходимо. Если мы снова посмотрим на панель «Слои», то увидим фильтр «Размытие по Гауссу» в списке «Умный фильтр» под своим «Умным объектом».Если в какой-то момент вы чувствуете, что ваш эффект эскиза мог бы использовать более тонкую настройку, просто дважды щелкните прямо на словах Размытие по Гауссу , чтобы заново открыть диалоговое окно и заново отрегулировать значение радиуса:


Двойной щелчок на интеллектуальном фильтре Gaussian Blur откроет его для дальнейшего редактирования.
Шаг 9: Добавить уровень корректировки уровня
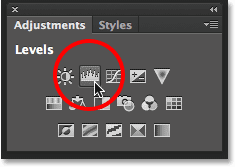
Мы создали наш основной эффект эскиза, но он слишком легкий. Давайте затемним это, и мы можем сделать это, используя корректирующий слой Levels.На панели « Корректировки» снова нажмите на значок « Уровни » (второй значок слева, в верхнем ряду):


Щелкните значок «Уровни» на панели «Коррекция».
Photoshop добавляет корректирующий слой Levels с именем Levels 1 непосредственно над фоновой копией Smart Object (и ниже корректирующего слоя Hue / Saturation):


Панель «Слои» с новым корректирующим слоем «Уровни 1».
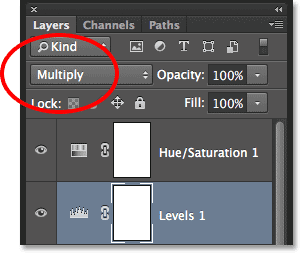
Шаг 10: измени режим смешивания на умножение
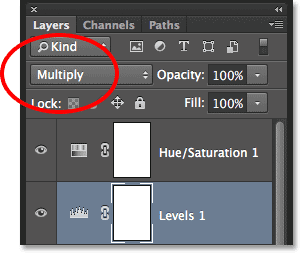
Элементы управления и параметры корректирующего слоя «Уровни» отображаются на панели «Свойства», но на самом деле они нам не нужны.Вместо этого, чтобы затемнить наш эффект эскиза, все, что нам нужно сделать, это изменить режим смешивания слоя регулировки уровней с Нормальный на Умножить :


Изменение режима наложения корректирующего слоя «Уровни» на «Умножение».
Режим смешивания Multiply является одним из пяти наиболее часто используемых режимов смешивания в Photoshop, и, просто изменив корректирующий слой Levels на Multiply, нам удалось быстро и легко затемнить эффект эскиза:


Эффект после изменения режима наложения на Умножение.
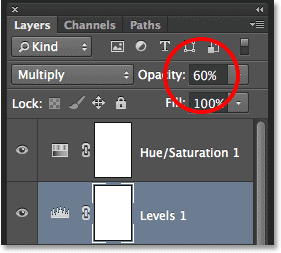
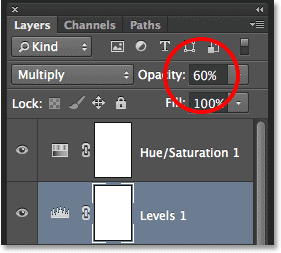
Шаг 11: Уменьшите непрозрачность, если необходимо
Если вы обнаружите, что ваш эскиз теперь слишком темный, вы можете сделать его еще ярче, уменьшив непрозрачность корректирующего слоя «Уровни». Опция Opacity находится прямо напротив опции режима наложения в верхней части панели «Слои». По умолчанию непрозрачность установлена на 100%. Я опущу шахту до 60%:


Понижение непрозрачности корректирующего слоя Levels.
А теперь мое изображение немного светлее:


Эффект после снижения непрозрачности слоя.
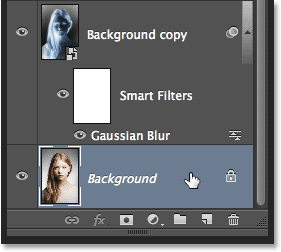
Шаг 12: снова выберите и продублируйте фоновый слой
На этом этапе базовый эффект эскиза завершен, но если вы хотите вернуть некоторые исходные цвета фотографии, вам нужно будет продолжить с этими последними несколькими шагами. Сначала щелкните на Фоновый слой (исходный, а не на копии), чтобы выбрать его и снова активировать:


Нажав на слой Background , выберите его.
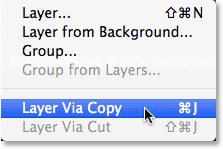
Затем, как и в предыдущем шаге, продублируйте фоновый слой, перейдя в меню Layer в верхней части экрана, выбрав New , затем выбрав Layer via Copy , или нажав Ctrl. + J (победа) / Command + J (Mac) на клавиатуре:


Еще раз собираемся в Layer> New> Layer via Copy.
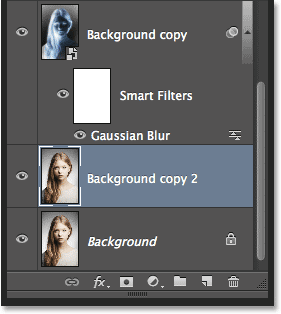
Вторая копия фонового слоя, эта искусно названная Фоновая копия 2 , появится непосредственно над оригиналом:


Панель «Слои» с новым слоем Фоновая копия 2 .
Шаг 13: Переименуйте слой в «Цвет»
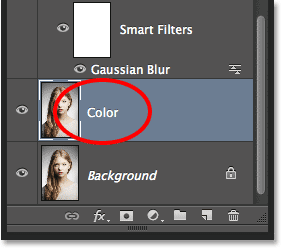
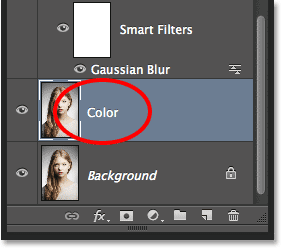
Мы собираемся использовать этот слой, чтобы раскрасить наш эскиз, поэтому вместо того, чтобы мириться с общими именами слоев Photoshop, такими как «Фоновая копия 2», давайте назовем слой более описательным. Дважды щелкните непосредственно по словам Фоновая копия 2 , которая выберет и выделит имя, а затем переименует его в Цвет . Нажмите Введите (Победа) / Возвратите (Mac), когда вы закончите, чтобы принять новое имя слоя:


Переименование Фоновая копия 2 слой в Цвет .
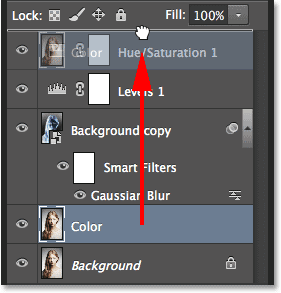
Шаг 14: Перетащите слой выше других
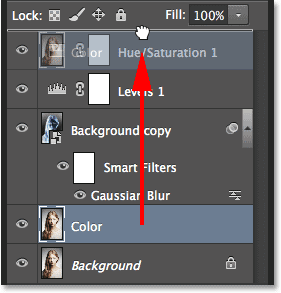
Нам нужно переместить наш слой Color на вершину стека слоев.Чтобы сделать это, щелкните по нему и, удерживая нажатой кнопку мыши, перетащите слой вверх, пока вы не увидите белую горизонтальную полосу , а — прямо над слоем Hue / Saturation:


Перетаскивание слоя Color над другими слоями.
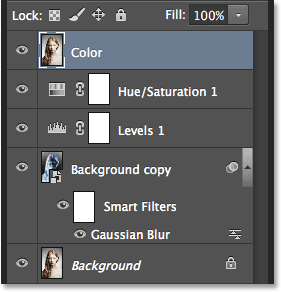
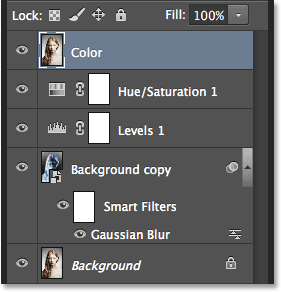
Когда появится белая полоса, отпустите кнопку мыши, чтобы поместить слой Color на место:


Слой Color теперь находится на вершине стека слоев.
Шаг 15: измени режим смешивания слоя на цвет
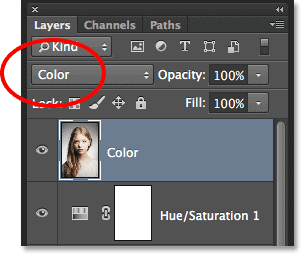
Чтобы закрасить эскиз цветами оригинального изображения, измените режим наложения слоя Цвет с Нормальный на Цвет :


Изменение режима наложения слоя на Цвет.
Режим наложения цветов скрывает всю тональную информацию (значения яркости) на слое и позволяет отображать только цвета, создавая наш эффект окраски:


Результат после изменения режима наложения на Цвет.
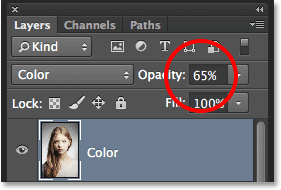
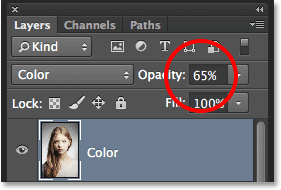
Шаг 16: уменьшите непрозрачность цветового слоя
Наконец, если цвет выглядит слишком интенсивным, вы можете уменьшить его, уменьшив значение Opacity слоя Color . Я опущу шахту до 65% :


Уменьшение непрозрачности слоя Color до 65%.
И вот, с более тонкими цветами, мой окончательный результат «портрет к эскизу»:


Конечный эффект.
Куда пойти дальше …
И вот оно у нас! Вот как можно превратить портретную фотографию в черно-белый или цветной карандашный набросок с помощью смарт-фильтров, корректирующих слоев и режимов наложения в Photoshop CS6! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
, Привет, CAFE Crew, вот вам новенький рассказ. Это мой старый фаворит. Как превратить фотографию в карандашный набросок в фотошопе. Это на самом деле очень легко сделать, и это также дает довольно хорошие результаты. Как обычно, в конце я приведу несколько творческих моментов для ваших собственных экспериментов.
1.
Начните с фотографии, которая имеет приличную детализацию края, вот то, что я получил от Adobe Stock

2
Преобразуйте фотографию в оттенки серого (Ctrl + Shift + D / Cmd + Shift + D)

3
Дублируйте слой, перетащив его на значок нового слоя, или нажмите Ctrl / Cmd + J

4
Инвертируйте слой Cmd / Ctrl + I


5
Перейдите в режим наложения Linear Dodge, и вы увидите идеально белое изображение (используйте Color Dodge для более острых краев)

6
Filter> Blur> Gaussian Blur
(You) может фактически использовать любой фильтр, если он создает разницу между двумя слоями)
При настройке размытия вы получите другой результат.

Вот несколько вариантов использования Color Dodge. Вы заметите, что Linear Dodge дает более мягкий результат, чем Color Dodge. Попробуйте разные режимы смешивания для разных результатов.



Вот результат с другого изображения хороший вариант.
В этом первом примере я добавил однотонный корректирующий слой Fill. Измените режим смешивания на цвет, чтобы только цвет просвечивал. Отрегулируйте непрозрачность в соответствии с вашими вкусами.


Результат Color Dodge

Также попробуйте запустить градиент через новый пустой слой вверху и измените его на режим смешивания цветов.




Как видите, сам эффект довольно прост, и есть несколько вариантов, которые вы можете попробовать получить совершенно разные результаты.Добавить комментарий, дайте мне знать, как вы используете этот эффект.
Спасибо за ознакомление с этим руководством. Если вам нравятся подобные эффекты, посмотрите мой видеокурс «Фотографические эффекты», это 27 различных эффектов, таких как этот, и всего за $ 7
Увидимся на следующей неделе с новым новым учебником!
Colin

Премиум-контент, посвященный запуску онлайн-академии PhotoshopCAFE
Мы рады представить наш премиум-контент в виде потокового видео! Мы стремимся сделать наш контент доступным для вас так, как вы этого хотите.Чтобы отпраздновать, мы предлагаем Photoshop Secrets: Photographic Effects от Колина Смита, за бесценок за 7
долларов. Это один из лучших курсов обучения, он стоит 49,99 долларов, но за очень короткое время вы можете получить его за 7 долларов! Нет привязанных строк, войдите и смотрите прямо сейчас! (Хватайте, пока можете).
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде PDF-журнала под названием CS6 Superguide. Если вы в нашем списке, вы получите его бесплатно по электронной почте, как только он станет доступен.Если нет, зарегистрируйтесь сейчас и получите Superguide CS6 бесплатно. Или нажмите на изображение ниже.
.
