Урок «Создаем картинку с эффектом мятой бумаги»
Этот урок объединяет в себе ручные и компьютерные методы создания изображений. Мы вручную создадим фактуру мятой бумаги и с помощью компьютера наложим ее на фигуры.
Этот мастер-класс был опубликован в группе Заработок художникам на сайте Spoonflower.com. В итоге у меня получился вот такой дизайн:
А вдохновил меня на это дизайн Heather Dutton (heatherdutton):
Вам понадобится:
- Акварель, бумага, кисти (подробнее чуть ниже).
- Сканер или фотокамера.
- Программы FastStone и Photoshop.
Этап 1. Делаем «мрамор» с помощью акварели
Все нужно приготовить заранее и делать быстро, чтобы не высохло.
Понадобится:
- акварельная бумага (на крайний случай можно ватман, писчая тонкая бумага не подойдет),
- акварельные краски, емкость с водой,
- широкая кисть или губка,
- обычная кисточка для рисования,
- кусок мягкой (не шуршащей) пленки размером примерно в 2 раза больше листа,
- кусок пластика чуть больше листа (можно пластиковую папку или обтянутый пленкой картон).

Процесс:
- Если бумага акварельная (стороны разные по фактуре), то переворачиваем изнанкой, быстро смачиваем всю поверхность с помощью губки или широкой кисти.
- Переворачиваем и кладем на кусок пластика, проделываем то же самое с верхней стороной. Тем самым мы как-бы приклеиваем лист к основе (как обои к стене). Все это позволяет листу оставаться ровным до высыхания, а также является основой рисования акварелью по-сырому.
- Сразу же (пока вся поверхность влажная), наносим акварель. Можно равномерно одним цветом, а можно взять 2-3 оттенка и наносить касаниями в разных местах. Если останутся белые участки, не страшно.
- Опять сразу же кладем сверху кусок пленки и делаем на ней складки. У нас должны получится как места с «приклеенной» пленкой, так и промежутки (складки).
- Все, можно выдохнуть и ждать высыхания :). Хорошо это делать вечером, чтобы за ночь все спокойно высохло. Но можно и убрать пленку раньше (очень аккуратно), в этом случае получится не такая четка картинка.
 Предлагаю сделать сразу несколько листов и поэкспериментировать с видом складок и временем держания пленки.
Предлагаю сделать сразу несколько листов и поэкспериментировать с видом складок и временем держания пленки.
В процессе:
Варианты, которые можно получить в итоге:
Этап 2. Придаем нужные оттенки
Сканируем полученные картинки и обрабатываем их в любой в любой удобной программе — придаем контрастность, яркость, делаем несколько вариантов оттенков. Для таких действий я использую очень удобную программу FastStone Image Viewer. Она бесплатная, скачать ее можно здесь.
Если работа в этой и других программах по обработке картинок вызывает у вас сложность, предлагаю свой курс, где я очень подробно, пошагово описываю действия в программах FastStone и Photoshop, которые будут нужны нам и в этом уроке.
Вот какие варианты получились у меня в итоге:
Этап 3. Создаем элементы
- Я нарисовала на бумаге линером разных букашек, отсканировала.
- В Фотошопе разрезала и разделила их по слоям (см.
 4-5 пп.).
4-5 пп.). - Это необязательно, но я решила сделать их симметричными. Для этого поворачиваю вертикально и ставлю в центр направляющую.
- Теперь инструментом «Прямоугольная область» выделяю половину, главное — ставить ровно по направляющей.
- Теперь либо копируем, либо вырезаем на новый слой. Я копирую, чтобы можно было легко поправить в случае чего.
- Делаем копию этого слоя.
- Отражаем ее по горизонтали.
- Сдвигаем обе части.
- На панели слоев выбираем оба наших слоя и объединяем их.
- Берем Волшебную палочку.
- Выделяем область вокруг букашки.
- Удаляем ее (кнопка delete).
- Так я обработала все мои заготовки. Вокруг них должно быть прозрачно! (Это я тут сделала не скриншот, а сохранила в jpg, поэтому нет прозрачности).
- Теперь «раскрашиваем». Я взяла заготовленный фон, скопировала его (!), повернула его так, как посчитала интересным для крыльев. На слое насекомого (!) выделила Волшебной палочкой область внутри крыла.

- Теперь на панели слоев я кликнула на слой акварели! Это важно! Подчеркнуто — слой рисунка, стрелка — слой фона, его и выделяем.
- Ставим курсор внутрь выделенной области — скопировать на новый слой.
- Если теперь убрать видимость слоев рисунка и фона (в панели слоев — глазик слева от названия), то останется только вырезанная часть фон, повторяющая внутренний контур крыла.
- Опять копируем фон, и делаем остальные детальки. Вот, что получилось у меня.
- Или можно сделать так — как в п.14, но выделяем не внутри, а вокруг насекомого. Выделен слой фона!!!
- Теперь если все скрыть, получится вот такая фигура, повторяющая контур всего насекомого.
Дальше уже экспериментируем с расположением элементов, фоном и т.д. Буду рада увидеть ваши работы в комментариях.
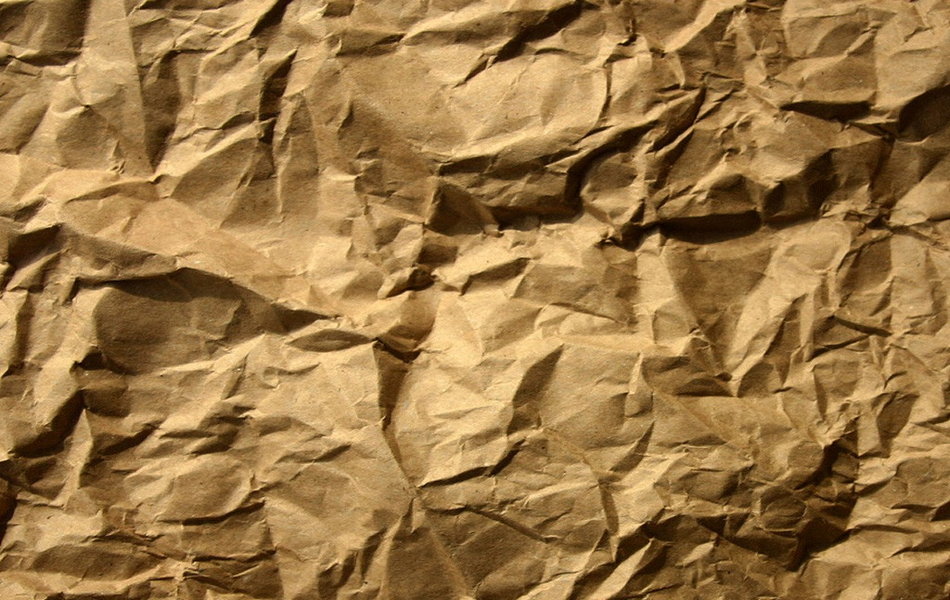
Черная мятая бумага фон. Создаем в фотошопе реалистичную текстуру мятой бумаги
Недавно познакомилась с одной очень интересной техникой создания текстуры мятой бумаги и поэтому, собственно, и появился этот урок. Также в уроке есть еще один любопытный прием по созданию рваного края у фигуры. Но обо всем по порядку. Сначала создадим фон и украсим его шумом. Затем создадим прямоугольник и с помощью быстрой маски и фильтра сделаем у него рваные края. Создадим еще две копии слоя. Из нижнего слоя сделаем тень и немного трансформируем ее. На верхнем слое сделаем сам эффект мятой бумаги и наложим перекрытием. А на среднем слое будем кистью затемнять места. И по мере затемнения будет проявляться текстура бумаги.
Также в уроке есть еще один любопытный прием по созданию рваного края у фигуры. Но обо всем по порядку. Сначала создадим фон и украсим его шумом. Затем создадим прямоугольник и с помощью быстрой маски и фильтра сделаем у него рваные края. Создадим еще две копии слоя. Из нижнего слоя сделаем тень и немного трансформируем ее. На верхнем слое сделаем сам эффект мятой бумаги и наложим перекрытием. А на среднем слое будем кистью затемнять места. И по мере затемнения будет проявляться текстура бумаги.
Шаг 1.
Создаем в фотошопе новый документ размером 1280 x 1024 пикселей, заливаем черным цветом.
Шаг 2.
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) .
Шаг 3.
Получили такую текстуру фона.
Шаг 4.
Посередине выделяем область.
Шаг 5.
Нажимаем на клавиатуре Q, для перехода в режим быстрой маски.
Шаг 6.
В меню выбираем «Фильтр» (Filter) > «Оформление» (Pixelate) > «Кристаллизация» (Crystallize) со значением 3.
Шаг 7.
Снова нажимаем Q для выхода из режима быстрой маски. Получили выделенную область с рваными краями.
Шаг 8.
Создаем новый слой и заливаем выделенную область белым цветом. Сразу же делаем еще 2 дубликата этого слоя и пока отключаем их.
Шаг 9.
Нижний слой с помощью стиля слоя «Наложение цвета» (Color Overlay) окрашиваем слой в цвет #919191. Снижаем прозрачность слоя до 50%.
Шаг 10.
В меню выбираем «Редактирование» (Edit) > «Трансформация» (Transform) > «Деформация» (Warp) и немножко растянем уголки для придания тени. Для наглядности можно включить слой с верхней белой фигурой, созданной в Шаге 8.
Шаг 11.
Получили такой результат. Сразу же переходим на слой с верхней белой фигурой.
Шаг 12.
Активизируем инструмент «Градиент» (Gradient Tool). В верхней строке настроек выбираем простой черно-белый градиент, «Линейный градиент» (Linear) и режим наложения «Разница» (Difference). Удерживая Ctrl, щелкаем по слою, чтобы выделить фигуру.
Шаг 13.
Снимаем выделение, применяем «Фильтр» (Filter) > «Стилизация» (Stylize) > «Тиснение» (Emboss).
Шаг 14.
Потом нажимаем Ctrl+L и настраиваем уровни, как на рисунке ниже.
Шаг 15.
Получили такой результат.
Шаг 16.
Меняем режим наложения слоя на «Перекрытие» (Overlay). Включаем второй слой с белой фигурой (выше слоя с тенью и ниже слоя из предыдущего шага) и переходим на него. Должно получиться как на рисунке ниже.
Шаг 17.
Активизируем инструмент «Затемнение» (Burn tool) и большой мягкой кистью начинаем водить по фигуре. При этом должна начать проявляться текстура бумаги.
Шаг 18.
В итоге получаем такую вот текстуру мятой бумаги.
Презентация предоставляет информацию для широкого круга лиц различными способами и методами. Цель каждой работы — передача и усвоение предложенной в ней информации. А для этого сегодня используют различные методы: начиная от доски с мелом и заканчивая дорогим проектором с панелью.
А для этого сегодня используют различные методы: начиная от доски с мелом и заканчивая дорогим проектором с панелью.
Презентация может представлять из себя набор картинок (фото), обрамленных поясняющим текстом, встроенную компьютерную анимацию, аудио и видео файлы и другие интерактивные элементы.
На нашем сайте вы найдете огромное количество презентаций по любой интересующей Вас теме. В случае затруднения используйте поиск по сайту.
На сайте Вы сможете бесплатно скачать , презентации по астрономии, поближе познакомиться с представителями флоры и фауны на нашей планете в презентациях по биологии и географии. На уроках в школе детям будет интересно узнать историю своей страны в презентациях по истории.
На уроках музыки учитель может применять интерактивные презентации по музыке, в которых можно услышать звуки различных музыкальных инструментов. Также можно скачать презентации по МХК и презентации по обществознанию. Не обделены вниманием и любители русской словесности, представляю Вам работы в PowerPoint по русскому языку.
Для технарей есть специальные разделы: и презентации по математике. А спортсмены могут познакомиться с презентациями о спорте. Для любителей создавать свои собственные работы есть раздел , где любой желающий может скачать основу для своей практической работы.
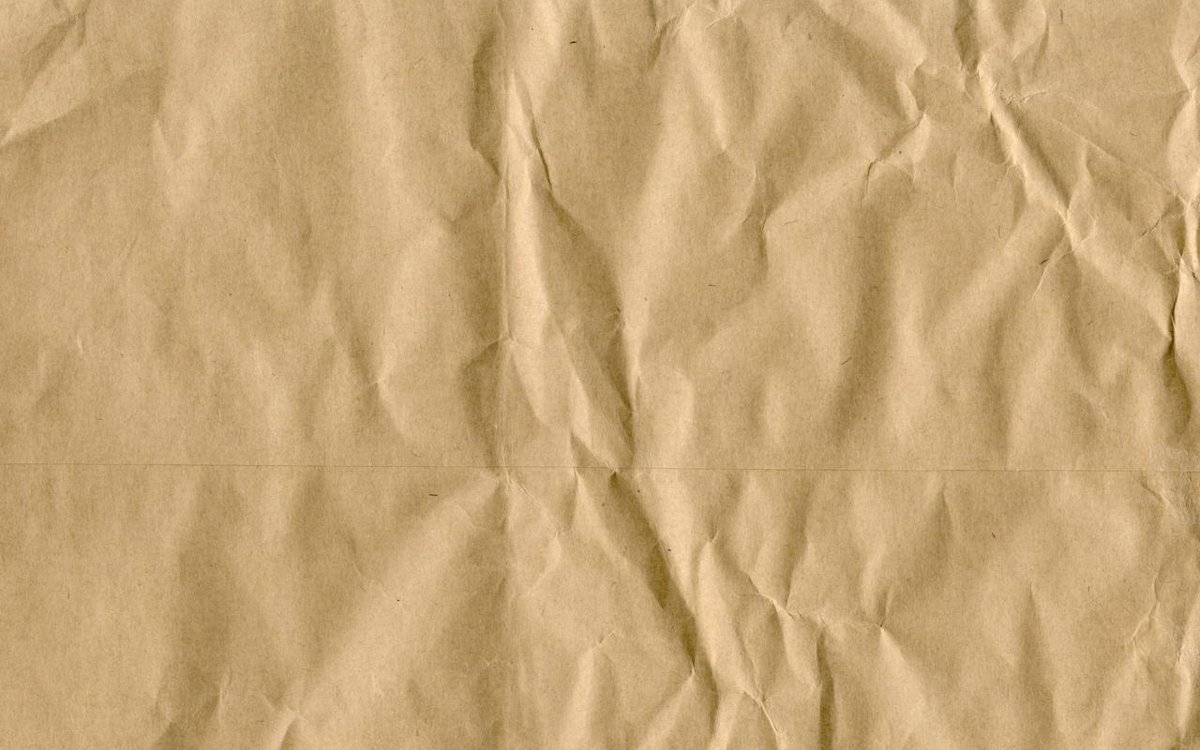
Текстура бумаги | Текстура старой бумаги. Широкоформатные качественные текстуры старой бумаги. Текстуры старой бумаги – скачайте бесплатно.← Ctrl предыдущая следующая. Ctrl → 1 2. Текстура бумаги. Старая бумага. Текстура бумаги +для фотошопа. Текстура старой, акварельной, белой, крафт, состаренной, фото, старинной, мятой лист бумаги. А также бумага рваная, мятая, газетной, рисовая, +в клетку, помятая, потертой, винтажной, изношенной скачать бесплатно.
Бесшовная текстура бумаги.
Бесплатные текстуры бумаги.
Фон. Старая бумага.; фотограф Валерия Потапова; дата съёмки 5 сентября 2006 г.; фото № 394964. Эту и другие фотографии. Фон для презентации старая бумага. Описание файла: Добавлен: 02.05.2015 Скачиваний: 242 Статус файла: доступен Файл общедоступен: Да Файл закачал: hazojiwin.
Огромная коллекция различных бумажных фонов для реализации вашего дизайна. В заметке представлены: варианты старой пожелтевшей бумаги, жженая бумага, мятая бумага.. . Метки: old paper texture бумага текстуры клипарт фоны backgrounds
photoshop. Процитировано 1186 раз. Понравилось: 28 . Широкоформатные качественные текстуры старой бумаги. Текстуры старой
бумаги – скачать бесплатно. Текстура бумаги. Бумага К алфавитному каталогу К тематическому каталогу · 1 2 3 4 5 6 Близкие по теме фоны Близкие по теме текстуры. В галерею фонов.
Эффект мятая бумага сделанный в Фотошоп.
Фотошоп-эффект мятая бумага используется, в большинстве случаев, в качестве текстуры для создания веб-страниц сайта. Возможно так же использование данного эффекта и при создании шаблонов презентаций или изготовления рамок. Создать эффект мятая бумага очень просто, конечно если внимательно прочесть все написанное далее. В самом начале я создам новый документ слабо-серенького цвета с произвольными размерами.
Над этим слоем создам дубликат слоя. Теперь их у меня два. Два одинаковых «сереньких» слоя.
Теперь «стоя» на верхнем слое я воспользуюсь инструментом «Градиент» Основной и Фоновый цвета по умолчанию. Белый и чёрный. Настройки инструмента вот такие.
Градиент наносится произвольно справа налево, вверх вниз, в произвольных направлениях.
В общем добиваемся результата похожего на складки. Когда результат покажется Вам достаточным перейдём во вкладку Фильтр-Стилизация-Тиснение. Настройки фильтра будут приблизительно такие. Подбираются в каждом случае индивидуально.
После применения фильтра Тиснение получится вот так.
мятая бумага
Для получения наибольшей контрастности изображения воспользуюсь инструментом «Уровни». Находится в меню Изображение-Коррекция-Уровни. Приблизительно с такими параметрами.
После применения инструмента «Уровни», мятая бумага примет такой вид.
Все эти манипуляции проводятся над верхним слоем. Сейчас нужно изменить режим смешивания слоёв. Из режима «Нормальный» переведу смешивание в режим «Перекрытие»
Сейчас нужно изменить режим смешивания слоёв. Из режима «Нормальный» переведу смешивание в режим «Перекрытие»
Внимание: Если нижний слой будет белым вы ничего не увидите. Слой должен быть серым. Теперь объединю эти два слоя в один. А снизу создам слой белого цвета.
Теперь изменяя непрозрачность верхнего слоя (в данном случае 35%) я смогу добиться любой белизны мятая бумага. 🙂
Ну а дальше? Дальше я создам блокнотный листик и помещу его на какой либо фон (для наглядности)
Посредством добавления эффекта «Тень» создам иллюзию лёгкой приподнятости уголков листаКак обычно статья не является прямым указанием к беспрекословному исполнению, а написана в целях ознакомления с возможностями тех или иных инструментов графического редактора Фотошоп.
мятая бумага
Мнем бумажку, мятая бумага в уроке фотошопа
В этом уроке мы будем, мять, морщить бумагу в простом уроке фотошопа.Шаг 1 Создайте новый документ: 600 на 400 пикселей:
Шаг 2
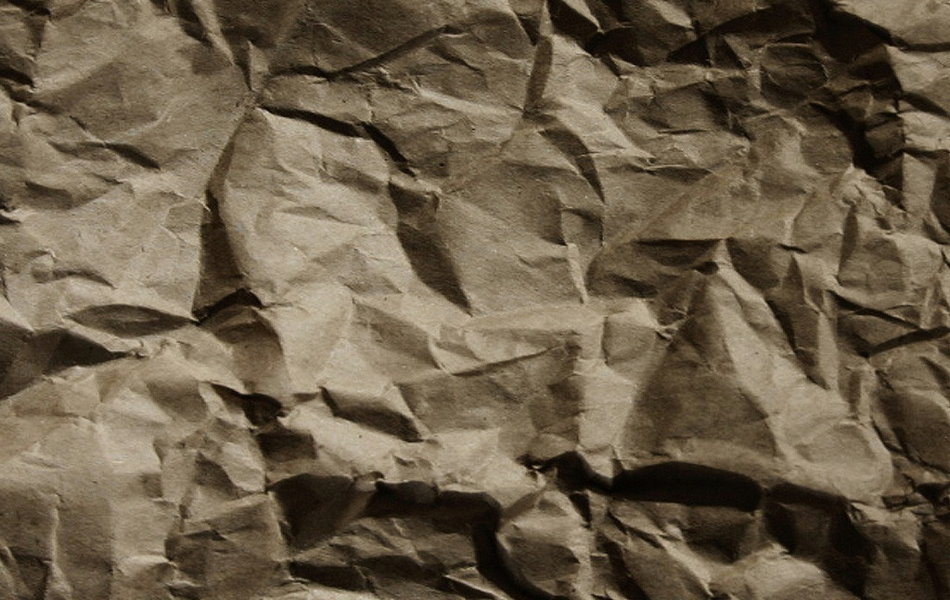
Залейте фон темно-серым цветом #282828. На новый слой вставьте изображение каменной текстуры и измените режим смешивания на Overlay. Текстуру, использованную в уроке, вы можете скачать здесь (файл stonetexture5.jpg):
На новый слой вставьте изображение каменной текстуры и измените режим смешивания на Overlay. Текстуру, использованную в уроке, вы можете скачать здесь (файл stonetexture5.jpg):
Шаг 3 Теперь давайте подготовим форму для стикера. На новом слое создайте прямоугольник со скругленными углами, используя инструмент Rounded Rectangle (в режиме Fill Pixels). Установите округление для углов около 12px и выберите светло-серый цвет #ebebeb:
Шаг 4 Нам нужно отчасти трансформировать стикер: выделите левую часть скругленного прямоугольника, нажмите Ctrl+T и немного поверните ее. Получившийся разрыв между частями нужно будет зарисовать:
Шаг 5
Используя инструмент Smudge с различным значением размера и силы воздействия, создайте некоторые неровности у вашей формы. Для лучших результатов используйте форму кисти с более жесткими краями и более высокие значения силы воздействия (Strength). Подобное искажение можно получить при помощи фильтра Liquify, но пальцем будет быстрее. У центра, где стрелка, сделайте главный изгиб, как это показано ниже (вверху и внизу) — потом мы превратим его в складку:
У центра, где стрелка, сделайте главный изгиб, как это показано ниже (вверху и внизу) — потом мы превратим его в складку:
Шаг 6 Все готово для добавления тени и света. Используя инструмент Burn , проведите линии на правой стороне складки. Тень не должна быть идеально ровной, наоборот, неровности только придадут реализма. При работе не бойтесь менять размеры кисти:
Теперь проделайте то же самое с инструментом Dodge , только с левой стороны:
Используйте эту же самую технику, чтобы создать еще некоторые вмятины и складки, как показано ниже:
Шаг 7 Для придания этикетке небольшого объема, примените к ней стили слоя. Дважды кликнув по слою с прямоугольником, настройте стили Drop Shadow и Bevel and Emboss:
Шаг 8 Чтобы сделать складки более четкими, скопируйте слой с этикеткой и удалите у дубликата стили слоя. После этого примените Filter > Other > High Pass — фильтр, который подчеркивает границы между темными и светлыми участками изображения:
Установите значение радиуса приблизительно в 2%. Режим смешивания измените на Overlay:
Режим смешивания измените на Overlay:
Шаг 9 Добавим текст. Я использовал шрифт Trade Gothic Lt Std Bold. Текст должен быть достаточно крупным, чтобы он покрыл размеры этикетки. Размеры будут зависеть от вашей надписи, у меня это было 75pt, цвет надписи — #393939:
Шаг 10 Растрируйте ваш текст, выделите левую часть и поверните ее немного, как делали это в начале урока с прямоугольной формой:
Шаг 11 Используя тот же самый метод, что при работе с созданием самой этикетки, осветлите и затемните некоторые области текста, имитируя складки. Также, инструментом Smudge, сместите часть текста в необходимых местах, которые проходят по складкам:
Шаг 12 Для добавления текстуры потертостей, подрисуйте ее гранжевыми кистями, которые во многом количестве доступны в интернете:
Шаг 13 Теперь давайте добавим эффект виньетки. Чтобы добиться этого, создайте новый слой и залейте его черным цветом, потом сделайте овальное выделение с растушевкой в 150рх (параметр Feather):
Затем, чтобы избавиться от центральной части, несколько раз нажмите клавишу Delete:
Вот и все! В уроке, для примера всего одна основная складка, но вы можете сделать их больше и по-своему, а основной принцип ясен:
уроке фотошоп, уроки фотошопа, урок Photoshop
«Эффект» > «Объемное изображение» | Преобразует открытые или закрытые контуры либо растровые объекты в объемные объекты, которые можно поворачивать, освещать и затенять. См. также: Создание объемных объектов |
«Эффект» > «Имитация» | Имитация живописной техники для традиционных материалов. См. также: Эффекты имитации |
«Эффект» > «Размытие» | Ретушируют изображения и сглаживают переходы, усредняя характеристики пикселов, находящихся рядом с резкими краями четко выраженных линий и затененных областей изображения. См. также: Эффекты размытия |
«Эффект» > «Штрихи» | Имитация живописной или художественной техники с помощью различных эффектов мазков кисти или чернил. См. также: Эффекты штрихов |
«Эффект» > «Преобразовать в фигуру» | Перерисовка векторного или растрового объекта. См. также: Перерисовка объектов с эффектами |
«Эффект» > «Метки обрезки» | Применяет метки обреза к выделенному объекту. См. также: Задание меток обреза для обрезки и выравнивания |
«Эффект» > «Исказить и трансформировать» (верхний раздел меню) | Перерисовка векторных объектов или применение эффектов к заливке или обводке, добавленной в растровый объект с помощью палитры «Оформление». См. также: Перерисовка объектов с эффектами |
«Эффект» > «Искажение» (нижний раздел меню) | Геометрическое искажение и перерисовка изображения. См. также: Эффекты искажения (нижняя часть меню) |
«Эффект» > «Контур» | Сдвиг контура объекта относительно его первоначального расположения, преобразование текста в набор составных контуров, которыми можно манипулировать точно так же, как любыми другими графическими объектами, и замена обводки выбранного объекта на объект с заливкой, толщина которой совпадает с толщиной первоначальной обводки. См. также: Сдвиг дублирующихся объектов, Преобразование текста в кривые, Преобразование обводок в составные контуры |
«Эффект» > «Обработка контуров» | Объединение групп, слоев или подслоев в единые редактируемые объекты. См. также: Применение эффектов «Обработка контуров» |
«Эффект» > «Оформление» | Резкое очерчивание выделенной области скоплением пикселов с близкими значениями цвета. См. также: Эффекты пикселизации |
«Эффект» > «Растрировать» | Преобразование векторного объекта в растровый. См. также: Растрирование векторного объекта |
«Эффект» > «Резкость» | Фокусировка нерезких изображений путем увеличения контрастности смежных пикселов. См. также: Эффект резкости |
«Эффект» > «Эскиз» | Добавление текстуры в изображения, часто для достижения эффекта трехмерности. Кроме того, эти эффекты позволяют создавать изображения, которые выглядят как рисунки или произведения искусства. См. также: Эффекты эскиза |
«Эффект» > «Стилизация» (верхний раздел меню) | Добавление в объекты стрелок, теней, скругленных углов, растушеванных краев, свечения и каракулей. См. также: Создание тени, Применение внутреннего или внешнего свечения, Добавление стрелок, Растушевка краев объекта, Создание эскиза с помощью эффекта «Каракули», Скругление углов объектов |
«Эффект» > «Стилизация» (нижний раздел меню) | Команда «Свечение краев» смещает пикселы, а также находит и усиливает контраст в изображении, создавая в выделенной области эффект живописи или импрессионизма. См. также: Эффект стилизации (нижняя часть меню) |
«Эффект» > «Фильтры SVG» | Добавление в графический объект графических свойств на основе XML, например теней. См. также: Применение SVG-эффектов |
«Эффект» > «Текстура» | Придает изображению глубину или вид какого-либо вещества либо органического материала. См. также: Эффекты текстуры |
«Эффект» > «Видео» | Оптимизация изображений, полученных из видеороликов, либо иллюстраций, предназначенных для телевидения. См. также: Видеоэффекты |
«Эффект» > «Деформация» | Искажение или деформация таких объектов, как контуры, текст, сетки, переходы и растровые изображения. См. также: Перерисовка объектов с эффектами |
Создаем в фотошопе реалистичную текстуру мятой бумаги. Создаем в фотошопе реалистичную текстуру мятой бумаги Старая серая бумага
Презентация предоставляет информацию для широкого круга лиц различными способами и методами. Цель каждой работы — передача и усвоение предложенной в ней информации. А для этого сегодня используют различные методы: начиная от доски с мелом и заканчивая дорогим проектором с панелью.
Презентация может представлять из себя набор картинок (фото), обрамленных поясняющим текстом, встроенную компьютерную анимацию, аудио и видео файлы и другие интерактивные элементы.
На нашем сайте вы найдете огромное количество презентаций по любой интересующей Вас теме. В случае затруднения используйте поиск по сайту.
На сайте Вы сможете бесплатно скачать , презентации по астрономии, поближе познакомиться с представителями флоры и фауны на нашей планете в презентациях по биологии и географии. На уроках в школе детям будет интересно узнать историю своей страны в презентациях по истории.
На уроках в школе детям будет интересно узнать историю своей страны в презентациях по истории.
На уроках музыки учитель может применять интерактивные презентации по музыке, в которых можно услышать звуки различных музыкальных инструментов. Также можно скачать презентации по МХК и презентации по обществознанию. Не обделены вниманием и любители русской словесности, представляю Вам работы в PowerPoint по русскому языку.
Для технарей есть специальные разделы: и презентации по математике. А спортсмены могут познакомиться с презентациями о спорте. Для любителей создавать свои собственные работы есть раздел , где любой желающий может скачать основу для своей практической работы.
Текстура бумаги | Текстура старой бумаги. Широкоформатные качественные текстуры старой бумаги. Текстуры старой бумаги – скачайте бесплатно.← Ctrl предыдущая следующая. Ctrl → 1 2. Текстура бумаги. Старая бумага. Текстура бумаги +для фотошопа. Текстура старой, акварельной, белой, крафт, состаренной, фото, старинной, мятой лист бумаги. А также бумага рваная, мятая, газетной, рисовая, +в клетку, помятая, потертой, винтажной, изношенной скачать бесплатно.
А также бумага рваная, мятая, газетной, рисовая, +в клетку, помятая, потертой, винтажной, изношенной скачать бесплатно.
Бесшовная текстура бумаги.
Бесплатные текстуры бумаги.
Фон. Старая бумага.; фотограф Валерия Потапова; дата съёмки 5 сентября 2006 г.; фото № 394964. Эту и другие фотографии. Фон для презентации старая бумага. Описание файла: Добавлен: 02.05.2015 Скачиваний: 242 Статус файла: доступен Файл общедоступен: Да Файл закачал: hazojiwin.
Огромная коллекция различных бумажных фонов для реализации вашего дизайна. В заметке представлены: варианты старой пожелтевшей бумаги, жженая бумага, мятая бумага.. . Метки: old paper texture бумага текстуры клипарт фоны backgrounds
photoshop. Процитировано 1186 раз. Понравилось: 28 . Широкоформатные качественные текстуры старой бумаги. Текстуры старой
бумаги – скачать бесплатно. Текстура бумаги. Бумага К алфавитному каталогу К тематическому каталогу · 1 2 3 4 5 6 Близкие по теме фоны Близкие по теме текстуры. В галерею фонов.
В галерею фонов.
Недавно познакомилась с одной очень интересной техникой создания текстуры мятой бумаги и поэтому, собственно, и появился этот урок. Также в уроке есть еще один любопытный прием по созданию рваного края у фигуры. Но обо всем по порядку. Сначала создадим фон и украсим его шумом. Затем создадим прямоугольник и с помощью быстрой маски и фильтра сделаем у него рваные края. Создадим еще две копии слоя. Из нижнего слоя сделаем тень и немного трансформируем ее. На верхнем слое сделаем сам эффект мятой бумаги и наложим перекрытием. А на среднем слое будем кистью затемнять места. И по мере затемнения будет проявляться текстура бумаги.
Шаг 1.
Создаем в фотошопе новый документ размером 1280 x 1024 пикселей, заливаем черным цветом.
Шаг 2.
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) .
Шаг 3.
Получили такую текстуру фона.
Шаг 4.
Посередине выделяем область.
Шаг 5.
Нажимаем на клавиатуре Q, для перехода в режим быстрой маски.
Шаг 6.
В меню выбираем «Фильтр» (Filter) > «Оформление» (Pixelate) > «Кристаллизация» (Crystallize) со значением 3.
Шаг 7.
Снова нажимаем Q для выхода из режима быстрой маски. Получили выделенную область с рваными краями.
Шаг 8.
Создаем новый слой и заливаем выделенную область белым цветом. Сразу же делаем еще 2 дубликата этого слоя и пока отключаем их.
Шаг 9.
Нижний слой с помощью стиля слоя «Наложение цвета» (Color Overlay) окрашиваем слой в цвет #919191. Снижаем прозрачность слоя до 50%.
Шаг 10.
В меню выбираем «Редактирование» (Edit) > «Трансформация» (Transform) > «Деформация» (Warp) и немножко растянем уголки для придания тени. Для наглядности можно включить слой с верхней белой фигурой, созданной в Шаге 8.
Шаг 11.
Получили такой результат. Сразу же переходим на слой с верхней белой фигурой.
Шаг 12.
Активизируем инструмент «Градиент» (Gradient Tool). В верхней строке настроек выбираем простой черно-белый градиент, «Линейный градиент» (Linear) и режим наложения «Разница» (Difference). Удерживая Ctrl, щелкаем по слою, чтобы выделить фигуру. После этого короткими штрихами произвольно тыкаем мышкой по всей площади прямоугольника. Должно получиться приблизительно так.
Шаг 13.
Снимаем выделение, применяем «Фильтр» (Filter) > «Стилизация» (Stylize) > «Тиснение» (Emboss).
Шаг 14.
Потом нажимаем Ctrl+L и настраиваем уровни, как на рисунке ниже.
Шаг 15.
Получили такой результат.
Шаг 16.
Меняем режим наложения слоя на «Перекрытие» (Overlay). Включаем второй слой с белой фигурой (выше слоя с тенью и ниже слоя из предыдущего шага) и переходим на него. Должно получиться как на рисунке ниже.
Шаг 17.
Активизируем инструмент «Затемнение» (Burn tool) и большой мягкой кистью начинаем водить по фигуре. При этом должна начать проявляться текстура бумаги.
Шаг 18.
В итоге получаем такую вот текстуру мятой бумаги.
Эффект рваной бумаги в Adobe Illustrator. Создаем эффект вырезанный из бумаги объект в фотошоп
А вы знаете, как можно реалистично нарисовать оборванный край бумаги? Если нет, то читайте этот простой Фотошоп урок.
Создайте новый документ. Возьмите Лассо , от руки нарисуйте край бумаги и зациклите выделение через нижнюю часть документа.
Выберите какой-либо цвет для бумаги, возьмите , создайте новый слой и залейте выделение.
Верните Лассо, клик правой кнопкой по выделению, выберите команду Образовать рабочий контур (Make Work Path). Значение допуска установите на 1px .
Выберите инструмент Кисть следующего вида, размер корректируйте в зависимости от величины вашего документа.
Нажмите F5 — появится окно редактирования кисти.
Перейдите в параметр Динамика формы (Shape Dynamics) и установите такие же параметры, как на изображении.
Возьмите инструмент Перо , клик правой кнопкой по контуру и выберите команду Выполнить обводку контура (Stroke Path).
Убедитесь, чтобы в появившемся окне была выбрана кисть, а опция Имитировать нажим (Simulate Pressure) была отключена.
При необходимости повторите обводку, чтобы добиться реалистичности эффекта.
Как вы наверно знаете, бумага делается из нескольких слоев, особенно, если это цветной картон. И если оторвать кусочек такого картона, то вы увидите, что он расслоится в месте порыва.
Для создания такого эффекта создадим с помощью Лассо еще одно выделение. На новом слое (разместить этот слой нужно будет ниже красного) залейте выделение более светлым оттенком.
Снова превращаем выделение в контур.
Только что мы с вами сделали основную часть эффекта.
Пока не очень похоже. Ведь так не бывает, чтобы оторванная часть была просто однотонного цвета. Для большей реальности нужно добавить текстуру.
Скачать текстуру бумаги можно .
Переместите бумагу в документ. Обесцветим ее, для этого перейдите в меню Изображение — Коррекция — Обесцветить (Image > Adjustments > Desaturate).
Режим наложения измените на Умножение (Multiply)
Текстура очень плотная. Разрядим обстановку, применим команду Яркость и Контраст (Image > Adjustments > Brightness/Contrast).
Слой с бумагой имеет интересную текстуру: изгибы, складки. Попередвигайте слой, чтобы оставить самую рельефную часть на изображении.
Выделим светлый слой, Ctrl + клик по иконке слоя в палитре Слои.
Инвертируем выделение — Shift + Ctrl + I , перейдите на слой с бумагой и нажмите Delete.
Слейте все слои (Shift + Ctrl + E ) и добавьте еще один бумажный листик на фоне.
Посмотрите, как здорово ворсистые края и бумажная текстура создают иллюзию настоящего оборванного бумажного края.
Вот как этот эффект смотрится в действии.
Когда вы влюблены, все на свете кажется прекрасным и романтичным. Какое огромное удовольствие, к примеру, доставляет перелистывание фотографий, на которых вы вместе с любимым человеком. Такие совместные фотографии позволяют бережно хранить в памяти самые приятные эпизоды.
Какое огромное удовольствие, к примеру, доставляет перелистывание фотографий, на которых вы вместе с любимым человеком. Такие совместные фотографии позволяют бережно хранить в памяти самые приятные эпизоды.
Но все меняется коренным образом, когда отношения рушатся, и вы хотите стереть из памяти любые воспоминания о некогда близком человеке. Надеюсь, этого никогда не произойдет с вами на самом деле. А сегодняшний урок по фотошопу посвящен созданию небольшой сентиментальной композиции, символизирующей разрыв отношений. Конкретнее, мы научимся превращать обычное парное фото в разорванное.
Использованное ПО: Adobe Photoshop CS4 (и выше)
Сложность: средняя
Время выполнения: 1 – 1,5 часа
Изображение До и После
Шаг 1
Откройте стоковое фото в фотошопе.
Шаг 2
Назовите этот основной слой “Парой”, после чего продублируйте его (Ctrl + J).
Шаг 3
Увеличьте размер холста при помощи инструмента Рамка (Crop Tool (C)). Создайте под всеми существующими слоями еще один новый слой.
Создайте под всеми существующими слоями еще один новый слой.
Шаг 4
Залейте только что созданный слой черным цветом.
Шаг 5
Выделите слой с Парой. Выберите инструмент Лассо (Lasso Tool (L)) и создайте выделенную область, похожую на ту, что показана ниже:
Шаг 6
Продублируйте этот слой (Ctrl + J). Обратите внимание, что скопированной оказалась только выделенная область. Назовите этот слой “Она”.
Шаг 7
Удерживая Ctrl, кликните по слою Она. Затем удалите эту область со слоя с Парой (созданного на втором шаге). Назовите этот слой “Он”. Ниже, только в целях наглядности, я скрыл слой “Он”.
Шаг 8
Вернитесь к слою “Он” и еще раз выделите его содержимое. Пройдите в меню Выделение > Модификация > Расширить (Select> Modify> Expand). Расширьте выделенную область на 7 пикселей.
Шаг 9
Создайте новый слой. Выберите инструмент Кисть (Brush tool), задайте размер 30, и Жесткость (Hardness): 65%. Создайте новый слой и прокрасьте на нем белым цветом края фотографии. Вы заметите, что прокрашиваться будет только область под маской. Постарайтесь варьировать толщину полосы белого цвета. Назовите этот слой “Разрыв”.
Создайте новый слой и прокрасьте на нем белым цветом края фотографии. Вы заметите, что прокрашиваться будет только область под маской. Постарайтесь варьировать толщину полосы белого цвета. Назовите этот слой “Разрыв”.
Шаг 10
Продублируйте слой с разрывом (Ctrl +J).
Шаг 11
Выберите инструмент Палец (Smudge tool), задайте размер кисти: 8, Жесткость (Hardness): 0% и Интенсивность (strength): 40%. Обработайте край разрыва. Цель – смягчить эту границу.
Шаг 12
Выделите слои “Он” и “Разрыв”, после чего объедините их (Alt + Ctrl + E). В результате оригинальные слои останутся, а кроме них будет создан еще один объединенный слой.
Шаг 13
Откройте окно параметров наложения и примените стили слоя Тень (Drop Shadow), Внутреннее свечение (Inner Glow) и Тиснение (Bevel and Emboss).
Настройте их следующим образом:
Тень (Drop Shadow):
Угол (Angle): 130 градусов
Внутреннее свечение (Inner Glow):
Режим (Mode): Экран (Screen)
Непрозрачность (Opacity): 75%
Цвет (Color): черный
Тиснение (Bevel and Emboss):
Стиль (Mode): Внешний скос (Outer bevel)
Глубина (Depth): 50
Размер (Size): 2
Смягчение (Soften): 1
Угол (Angle): 130 градусов
Шаг 14
При помощи инструмента Перемещение (Move tool) сдвиньте в сторону слой, созданный на последнем шаге, отделяя его от слоя с парнем.
Шаг 15
Сделайте видимым слой с разрывом, созданный на 10 шаге, и измените местами его толщину при помощи Ластика (Eraser Tool).
Шаг 16
Повторите шаги с 11 по 13 в отношении части фото с девушкой.
Красивая этикетка в уроке фотошопа, порванная бумага
1. Задаем новому документу какой либо размер на Ваше усмотрение, я использовал размер холста 600 x 250 пикселей. Двойным щелчком мыши на слое фона, чтобы разблокировать его, это сделает его редактируемым. Добавьте градиент к вашему слою фона, я взял зеленый.
2. Создайте новый слой над вашим слоем фона и залейте это серым цветом #E1E1E1. Теперь идем «Filter (фильтр)> noise (шум)> добавляем шуму» смотри настройки ниже.
3. Выберите lasso tool (инструмент лассо) и произвольно создайте отверстие на сером холсте.
4. Как только выбор сделан жмем Del, и добавляем стиль слоя как в настройках.
5. У Вас должно получиться приблизительно это.
6. Создаем новый слой над Вашим серым слоем Заполните холст белым цветом, выбираем lasso tool (инструмент лассо) снова и произвольно делаем другое отверстие, но перед этим уменьшаем непрозрачность слоя как Вы хотите. Я установил непрозрачность на 35%.
Создаем новый слой над Вашим серым слоем Заполните холст белым цветом, выбираем lasso tool (инструмент лассо) снова и произвольно делаем другое отверстие, но перед этим уменьшаем непрозрачность слоя как Вы хотите. Я установил непрозрачность на 35%.
7. Как только выбор сделан жмем Del, и возвращаем непрозрачность на 100% затем добавляем тень этому слою используя вот такие настройки.
8. Вас должно получиться приблизительно вот так.
9. Теперь выбираем бумажную текстуру, можно поискать . И добавляем её выше белого слоя холста. Берем инструмент magic wand tool (инструмент волшебная палочка) выберите отверстие, которое Вы прежде вырезали на белом слое холста, затем переходим на бумажный слой текстуры и жмем Del. Установите непрозрачность слоя бумажной текстуры на 40%.
10. Затем выберите инструмент rectangular marquee tool (прямоугольная область) и создайте небольшой прямоугольник приблизительно той же высоты как и ваше разорванное отверстие, заполните белым цветом. Опять берем lasso tool (инструмент лассо) и просто произвольно вырезаем вокруг краев прямоугольника как только полный выбор сделан идем » select (выделение)> inverse (инверсия)», и снова жмем Del, отмечено красным.
Опять берем lasso tool (инструмент лассо) и просто произвольно вырезаем вокруг краев прямоугольника как только полный выбор сделан идем » select (выделение)> inverse (инверсия)», и снова жмем Del, отмечено красным.
11. И применяем к этому слою стили чтобы тоже придать эффект «рваной бумаги».
12. Слегка меняем угол вашего порванного бумажного слоя, жмем (CTRL — T) используем свободную трансформацию, Вы должны получить приблизительно это.
13. Под Вашим порванным бумажным слоем, создайте круг, используя elliptical marquee tool (инструмент овальная область), заполняем черным цветом, применяем «Filter (фильтр)> blur (размытие)> guassian (по Гауссу)» размытие 7 пикс. и устанавливаем непрозрачность слоя на 15%.
14. У Вас должно быть приблизительно вот так.
15. Теперь добавляете текст или что-то ещё между вашим слоем фона и серым слоем холста.
уроке фотошоп, уроки фотошопа, урок Photoshop
Комментарии:
Ни для кого не является секретом, что в стране отмечается снижение покупательского спроса, что связано. ..
..
Компания Fly выпустила новый смартфон с отличным аккумулятором. Смартфон получил 8-мегапиксельную основн…
Электронная схема основана на мобильном чипсете начального уровня MediaTek MT6580 с набором памяти, содер…
Вступление
Этот урок посвящен созданию реалистичного эффекта рваной бумаги с пятнами кофе. Урок тренирует навыки работы со слоями.
Цель урока: продолжение работы со слоями, работа с разными видами кистей.
Описание: при создании данного изображения мы будем работать со слоями, текстурами, кистями. С помощью кистей мы создадим рваные края, а также пятна кофе. В итоге должна получиться вот такая картинка
Создание документа
2. Залейте любым цветом.3. Продублируйте слой Фон. Нажмите CTRL+J. Нажмите правой кнопкой по новому слою и переименуйте его в «Записка».
Создание рваные краев
 Используя Инструмент “Лассо”, создайте выделение как показано
ниже:
Используя Инструмент “Лассо”, создайте выделение как показано
ниже:2. Удалим выделенное. Выберите Редактирование->Вырезать. Аналогично поступаем с оставшимися сторонами квадрата. Получаем:
Сделаем края записки еще более неровными, для этого:
2. Перейдите во вкладку “Форма отпечатка кисти”. Выберите стандартную кисть радиуса
17px, выставьте следующие параметры:
Установите значение “Интервалы” 47\%.
Поставьте галочку рядом с “Динамика формы”. Колебания размера установите 100\%.
Колебания угла 61\%.
Поставьте галочку рядом с вкладкой “Рассеивание”. Поставьте галочку рядом с “Обе оси”. Установите значение счетчика 2, а колебание счетчика 98\%.
Поставьте галочку рядом со “Сглаживание”.
Нажмите еще раз F5, чтобы убрать с экрана настройки кисти.
3. Создайте новый слой.
5. То же самое проделайте для всех сторон. В итоге должно получиться:Сливаем эти два слоя (слой с квадратом и слой с «рваными»
краями). Для этого:
Для этого:
1. Нажмите правой кнопкой на Слой1 ->Объединить с предыдущим.
Работа с текстурами
Применим к слою «Записка» следующие настройки:
1. Перейдем Слои->Стили слоя->Наложение узора.
Для лучшего эффекта можно под слои с бумагой добавить текстуру, например, дерева.
1. Нажмите Файл->Открыть.
2. Выберите нужный файл. Нажмите ОК.
3. В появившемся окне справа во вкладке Слои нажмите правой кнопкой на Фон и выберите “Создать дубликат слоя”.
4. Во вкладке Документ выберите Кофе, дайте слою имя “Дерево”. Закройте файл
“Дерево”.
5. В файле “Кофе” слой “Дерево” переместите на последнее место.
6. Нажмите правой кнопкой на этот слой и объедините его со слоем Фон.
Редактирование изображения
Создадим под запиской тень. Для этого:
Для этого:
1. Дублируем слой Записка.
2. Выделяем объект и заливаем его черным цветом.
4. Переместите слой с тенью ниже слоя с бумагой.
5. Выполните: Редактирование->Трансформирование->Деформация.
6. Деформируем нижний край нашей тени как показано на рисунке:
7. Немного размоем тень:
Видим, что тень неравномерно видна. Исправим это. Используя инструмент Деформация,
скорректируем тень, это должно добавить больше реализма изображению
Следующим шагом будет наложение мятой бумажной текстуры. (Скачать можно здесь
https://www. sxc.hu/photo/1146676)
sxc.hu/photo/1146676)
1. Нажмите Файл->Открыть. Выберите нужный файл. Нажмите ОК.
2. В появившемся окне справа во вкладке Слои нажмите правой кнопкой на Фон и выберите “Создать дубликат слоя”.
3. Во вкладке Документ выберите Кофе, дайте слою имя “Бумага”. Закройте файл
“Бумага”.
4. В файле “Кофе” слой “Бумага” переместите этот слой над остальными слоями.
7. Нажмите Ctrl+X чтобы удалить ненужную нам область.Измените режим наложения на Умножение. Для этого:
1. Перейдите Слои->Стиль слоя->Параметры наложения.
2. Режим наложения измените на Умножение. Нажмите ОК.
Теперь добавим больше деталей. Для этого понадобиться этот файл
https://www.sxc.hu/photo/1231636.
1. Загрузите этот файл так же как и файл “Бумага”. Дайте слою имя Текстура.
2. Переместите слой над остальными.
3. Во вкладке Слои нажмите правой кнопкой на слой Текстура.
4. В списке выберите Создать обтравочную маску. Непрозрачность установите 26\%.
Непрозрачность установите 26\%.
Работа с кистями
Добавим несколько пятен от кофе. Для этого понадобятся новые кисти, их нужно загрузить. (Ссылка на кисти https://www.brusheezy.com/brushes/1192-Coffee-Stains)
1. Выберите Инструмент “Кисть” и нажмите F5, чтобы вывести настройки кисти.
2. Нажмите на “Управление наборами” внизу экрана.
3. В открывшемся окне нажмите Загрузить и перейдите в папку, где хранятся кисти.
Выберите нужный файл.
4. Создайте новый слой.
5. Выберите темно-коричневый цвет и на новом слое поставьте несколько пятен.
Нужно удалить те части кисти, которые выходят за пределы бумажной области.
1. Перейдите на слой Бумага, и с нажатым Ctrl кликните на этот слой.
2. Перейдите на слой Пятна и нажмите Выделение->Инверсия, чтобы инвертировать выделение.
3. Нажмите Ctrl+X чтобы удалить ненужную нам область.
Работа с текстом
Напишем текст на записке:
1. Выберем инструмент “Горизонтальный текст”.
Выберем инструмент “Горизонтальный текст”.
2. Выделите некоторую область и напишите текст.
3. Шрифт выберите Segoe Script размер 36пт. Поменяйте цвет на темно-синий.
Переместите, если нужно, текст. Режим смешивания смените на Жесткий свет.
В этом уроке мы будем создавать очень простой эффект вырезанного из бумаги объекта. Несмотря на простоту выполнения, мы получим крутой, реалистичный эффект! подойдет новичкам, однако в нем есть и пара техник, которые мы не встречали раньше в других уроках. Настоятельно рекомендуем пробежаться по уроку и опытным пользователям Adobe Photoshop!
Результат
1 Шаг
Нарисуйте шаблон, по которому хотите сделать работу. Обведите его при помощи инструмента Pen/Перо. Укажите объектам заливку цвета, который вам нравится.
2 Шаг
Чтобы добавить тень для верхней части буквы, кликните дважды по ее слою в меню Layers/Слои и выберите Drop Shadow/Тень. Настройте параметры так, чтобы получить желаемый эффект. Снимите галочку Use Global Light/Использовать глобальное освещение.
Снимите галочку Use Global Light/Использовать глобальное освещение.
3 Шаг
Добавьте стиль слоя Inner Shadow/Внутренняя тень.
4 Шаг
Повторите Шаг 2.
5 Шаг
Чтобы редактировать тень отдельно от слоя с заливкой, выберите в меню Layer > Layer Style>Create Layer/Слой>Стиль слоя>Создать слой. Теперь в палитре Layer у вас будет два слоя: отдельно буква и отдельно ее тень.
6 Шаг
Используйте инструмент Eraser/Ластик, чтобы стереть части теней.
Теперь добавим текстуры. Создайте новый слой и залейте его серым цветом. В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум.
7 Шаг
Укажите слою режим наложения Soft Light/Мягкий свет в палитре Layer/Слои.
Текстуры мятой и сложенной бумаги
Новая коллекция бесплатных текстур бумаги с эффектом мятой складки . Бумажные фоны очень популярны среди цифровых художников, так как их можно использовать во многих творческих целях. Вы можете использовать их для создания классно выглядящего эффекта бумажного текста, вы можете использовать его для создания фонов для произведений искусства в смешанной технике, вы можете использовать их для создания узоров и фонов веб-сайтов, и это всего лишь несколько идей. Так что я очень надеюсь, что вам понравится эта новая коллекция из бесплатных текстур .
Вы можете использовать их для создания классно выглядящего эффекта бумажного текста, вы можете использовать его для создания фонов для произведений искусства в смешанной технике, вы можете использовать их для создания узоров и фонов веб-сайтов, и это всего лишь несколько идей. Так что я очень надеюсь, что вам понравится эта новая коллекция из бесплатных текстур .
В Photoshop можно сделать PNG-изображение текстуры мятой бумаги. Добавьте маску и используйте опцию Использовать изображение > Применить изображение . Эффект Photoshop текстуры мятой бумаги создать легко. Просто используйте режим наложения, например Multiply или Overlay .
Бесшовные текстуры мятой бумаги бесплатно
Текстура сложенной бумаги
Сложенная текстура старой бумаги
Сложите бумажную текстуру Free pack
рваная и сложенная бумага
Текстура мятой бумаги в высоком разрешении
Текстура мятой коричневой бумаги
Текстура сложенной мятой бумаги
Мятованная оберточная бумага, страница
Бумага морщинистая линованная с текстурой без эффекта гранж
Текстура старой бумаги смятая и сложенная
Текстура старой витражной бумаги
Сложенная в 2 раза страница
Сложить бумажную страницу Текстура
Наложение текстуры с эффектом мятой бумаги для фотошопа
Текстура бумаги
Гранж без текстуры мятой бумаги
Сложенная пополам текстура страницы
Пакет текстуры мятой бумаги
Текстура мятой бумаги
Текстура мятой мятой бумаги
Фон страницы со складками и складками
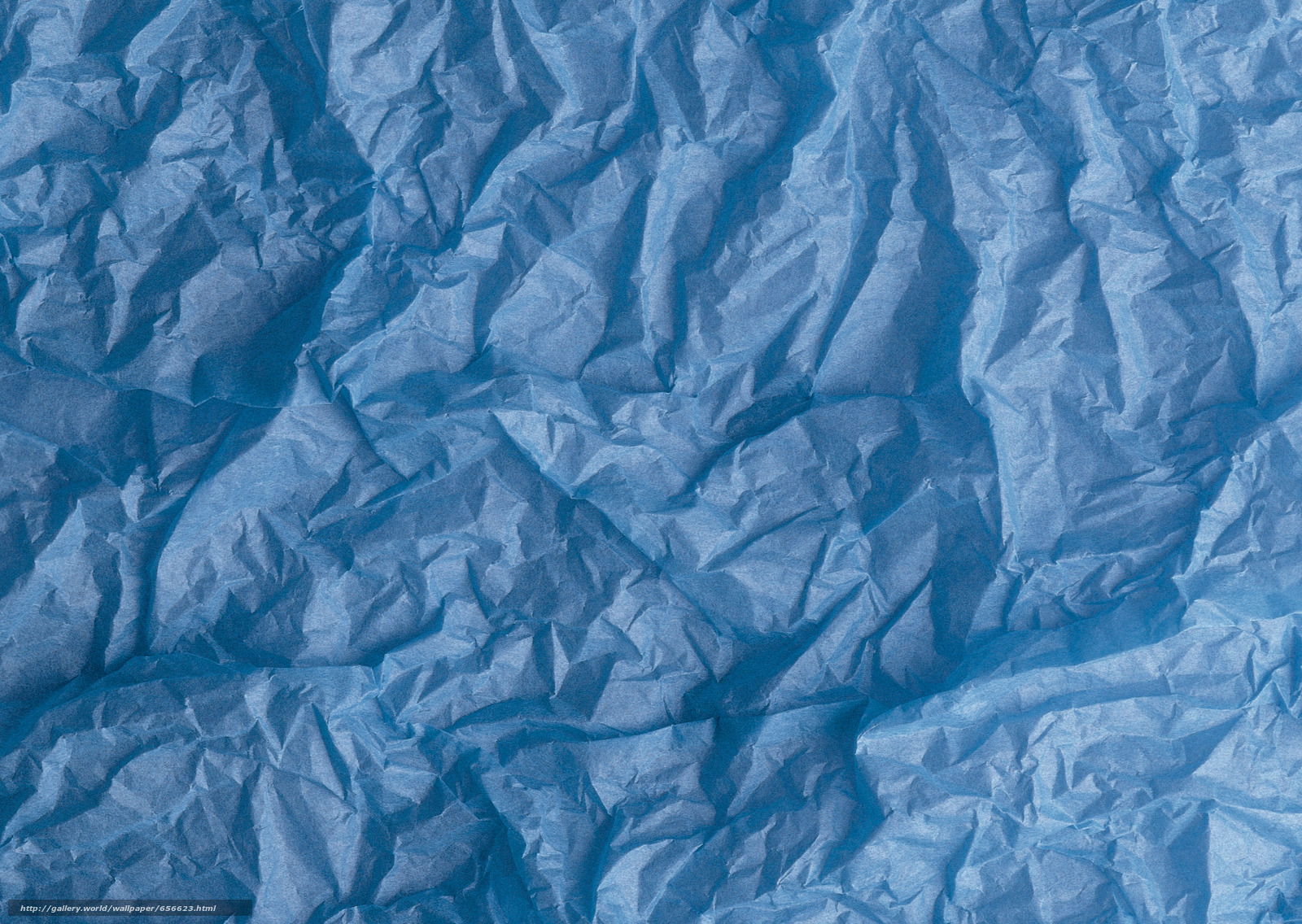
Бесшовная текстура мятой бумаги синего цвета
Вам нужно больше текстур бумаги? Ознакомьтесь с этой коллекцией старинных бумажных текстур. Из бумаги часто делают поделки из бумаги, такие как альбомы для вырезок и журналы.
Из бумаги часто делают поделки из бумаги, такие как альбомы для вырезок и журналы.
Фоны и текстуры для альбомов
Используйте эти красивые фоны для вырезок, которые можно использовать для создания композиции коллажа, фона пулевого журнала или шаблона для вырезок. В этой статье вы найдете много полезной информации о том, как создать альбом для вырезок с нуля.
Чтобы упростить задачу, вы можете попробовать этот шаблон альбома для вырезок, который можно редактировать в Интернете. Добавьте свои фотографии, измените текст, выберите шрифты из альбома для вырезок, которые вам нравятся, и так далее.
Эффект складок и складок в Photoshop
Как создать эффект складок и складок
Шаг 1. Добавьте новый пустой слой
Начнем с добавления нового пустого слоя в наш документ. Щелкните значок New Layer в нижней части панели Layers:
Щелкните значок «Новый слой».
В окне документа ничего не произойдет, потому что наш новый слой пустой, но если мы посмотрим на панель «Слои», мы увидим новый слой, который Photoshop назвал «Слой 1», расположенный над исходным изображением на фоновом слое:
Новый слой появится над фоновым слоем.
Шаг 2. Включите линейки
Мы собираемся растянуть несколько горизонтальных и вертикальных направляющих, чтобы помочь нам, и для этого нам сначала нужно включить линейки Photoshop. Подойдите к меню View в строке меню в верхней части экрана и выберите Rulers . Или нажмите Ctrl + R (Win) / Command + R (Mac) на клавиатуре, чтобы включить линейки с помощью сочетания клавиш:
Перейдите в «Просмотр»> «Линейки».
Линейки появятся в верхней и левой части окна документа:
Линейки отображаются сверху и слева от изображения.
Шаг 3. Вытяните две вертикальные направляющие
Щелкните в любом месте линейки слева, затем, не отпуская кнопку мыши, начните перетаскивание вправо. Вы увидите вертикальную направляющую, выходящую из линейки. Перетащите направляющую примерно на треть изображения, затем отпустите кнопку мыши, чтобы разместить направляющую. Не беспокойтесь о правильном размещении..jpg) До тех пор, пока он приближается к одной трети ширины, у вас все в порядке:
До тех пор, пока он приближается к одной трети ширины, у вас все в порядке:
Щелкните левую линейку и протяните вертикальную направляющую на треть пути поперек изображения.
Щелкните еще раз внутри линейки слева и, снова удерживая кнопку мыши нажатой, вытяните вторую вертикальную направляющую, разместив ее примерно на две трети поперек изображения:
Щелкните и растяните вторую вертикальную направляющую, разместив ее на две трети поперек изображения.
Наконец, щелкните где-нибудь внутри линейки вверху и, все еще удерживая кнопку мыши нажатой, вытяните горизонтальную направляющую, поместив ее в середину изображения.Когда вы закончите, у вас должны быть две вертикальные направляющие и одна горизонтальная направляющая, разделяющая изображение на шесть примерно равных частей:
Щелкните и растяните горизонтальную направляющую от верхней линейки до середины изображения.
Шаг 4. Выберите инструмент «Прямоугольная область»
Выберите инструмент Rectangular Marquee Tool на панели инструментов или нажмите на клавиатуре букву M , чтобы быстро захватить ее с помощью ярлыка:
Выберите инструмент «Прямоугольная область».
Шаг 5. Перетащите контур выделения вокруг первого раздела
Выбрав инструмент Rectangular Marquee Tool, растяните контур выделения вокруг первой части (той, что находится в верхнем левом углу изображения):
Нарисуйте прямоугольную область вокруг первой части в верхнем левом углу изображения.
Шаг 6. Выберите инструмент «Градиент»
Выберите инструмент Gradient Tool на панели инструментов или нажмите букву G на клавиатуре, чтобы выбрать ее с помощью сочетания клавиш (сочетания клавиш для инструмента Rectangular Marquee Tool и Gradient Tool пригодятся в мгновение ока):
Выберите инструмент «Градиент».
Шаг 7. Выберите черный, белый градиент
Выбрав инструмент «Градиент», щелкните правой кнопкой мыши (Win) / Удерживая нажатой клавишу «Control» (Mac) в любом месте окна документа, чтобы быстро открыть средство выбора градиента в Photoshop , затем выберите градиент Черный, Белый двойным- щелкнув по его миниатюре (третья миниатюра слева, верхняя строка). Двойной щелчок по миниатюре выберет градиент и закроет вас из Gradient Picker:
Двойной щелчок по миниатюре выберет градиент и закроет вас из Gradient Picker:
Дважды щелкните миниатюру черно-белого градиента.
Шаг 8: нарисуйте градиент от черного к белому по выделенной области
С инструментом «Градиент» в руке и черно-белым градиентом, выбранным в палитре градиентов, щелкните и растяните градиент от черного к белому внутри выделения. Я собираюсь перетащить шахту по диагонали из левого нижнего угла в правый верхний угол:
Нарисуйте градиент от черного к белому внутри выделения.
Шаг 9. Нарисуйте контур выделения вокруг следующего отрезка
Вернитесь к инструменту Rectangular Marquee Tool , нажав на клавиатуре букву M , затем растяните выделение вокруг следующего раздела (тот, который находится в центре вверху):
Растяните контур выделения вокруг верхней средней части.
Шаг 10: нарисуйте градиент от черного к белому поперек выделенной области в другом направлении
Нажмите на клавиатуре букву G , чтобы быстро переключиться на инструмент Gradient Tool , затем щелкните и растяните градиент от черного к белому внутри этого второго выделения. Убедитесь, что вы рисуете его в другом направлении, чтобы оба градиента выглядели по-разному. Это добавит разнообразия нашему световому эффекту, как мы вскоре увидим:
Убедитесь, что вы рисуете его в другом направлении, чтобы оба градиента выглядели по-разному. Это добавит разнообразия нашему световому эффекту, как мы вскоре увидим:
Нарисуйте второй градиент под другим углом, чем первый.
Шаг 11: Повторите шаги 9 и 10 для остальных разделов
Нам нужно проделать то же самое для всех шести разделов, но это просто вопрос повторения одной и той же пары шагов для каждого из них. Сначала нажмите букву M на клавиатуре, чтобы переключиться на инструмент Rectangular Marquee Tool и растяните контур выделения вокруг раздела, затем нажмите букву G на клавиатуре, чтобы переключиться на инструмент Gradient Tool и нарисуйте градиент от черного к белому внутри выделения, каждый градиент рисуется под другим углом, чтобы добавить разнообразия.Когда вы закончите, у вас должен быть градиент по каждому разделу. Нажмите Ctrl + D (Win) / Command + D (Mac) на клавиатуре после того, как вы нарисовали последний градиент, чтобы удалить контур выделения вокруг него:
Каждая секция должна иметь собственный градиент от черного к белому.
Шаг 12: Скрыть линейки и направляющие
Нам больше не нужны линейки или направляющие, поэтому, чтобы скрыть линейки, либо вернитесь в меню View в верхней части экрана и повторно выберите Rulers , либо нажмите Ctrl + R (Win) / Command + R (Mac) на клавиатуре.Чтобы скрыть направляющие, перейдите в меню View , выберите Show , затем выберите Guides или нажмите Ctrl +; (Победа) / Command +; (Mac), чтобы отключить их с клавиатуры:
Выберите «Просмотр»> «Показать»> «Направляющие», чтобы скрыть направляющие, когда они видны на экране.
Шаг 13: Измените режим наложения на Мягкий свет
Перейдите к параметру Blend Mode в верхнем левом углу панели Layers и измените режим наложения слоя градиентов с Normal (настройка по умолчанию) на Soft Light :
Измените режим наложения слоя на «Мягкий свет».
Это превращает наши градиенты в серию бликов и теней на изображении, и мы можем начать видеть, как наш эффект «складок и складок» обретает форму:
Изображение после изменения режима наложения на Soft Light.
Шаг 14: Нанесите пластиковый оберточный фильтр
Чтобы еще больше выделить линии сгиба, мы воспользуемся фильтром «Пластиковая пленка» Photoshop. Поднимитесь в меню Фильтр вверху экрана, выберите Художественный , затем выберите Пластиковая пленка :
Выберите «Фильтр»> «Художественный стиль»> «Пластиковая пленка».
Это открывает большую галерею фильтров , установленную для фильтра «Пластиковая пленка». Параметры фильтра находятся в верхней части правого столбца. Установите Highlight Strength на 20 и Smoothness на 15 , перетащив оба ползунка до упора вправо. Затем установите для параметра Деталь значение где-то между 5 и 10. Чем выше вы установите значение Детализации, тем сильнее будет эффект вокруг линий сгиба, поэтому следите за большим окном предварительного просмотра слева при перетаскивании ползунка. и выберите значение, которое, по вашему мнению, работает лучше всего.Я собираюсь установить значение детализации 10:
Чем выше вы установите значение Детализации, тем сильнее будет эффект вокруг линий сгиба, поэтому следите за большим окном предварительного просмотра слева при перетаскивании ползунка. и выберите значение, которое, по вашему мнению, работает лучше всего.Я собираюсь установить значение детализации 10:
Опции фильтра с пластиковой пленкой.
Нажмите OK, когда закончите, чтобы закрыть галерею фильтров. Линии сгиба теперь выглядят немного резче:
.Изображение после применения фильтра «Пластиковая пленка».
Шаг 15: Добавьте еще один новый пустой слой
Щелкните значок New Layer в нижней части панели Layers, чтобы добавить еще один новый пустой слой, на этот раз над слоем градиентов:
Добавьте в документ еще один новый слой.
Шаг 16. Выберите инструмент «Кисть»
Чтобы еще больше усилить эффект, давайте добавим линии потертости к складкам, и мы сделаем это с помощью специальной кисти. Выберите инструмент «Кисть » на панели «Инструменты» или нажмите букву B , чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Кисть».
Шаг 17. Выберите кисть для разбрызгивания из подборщика кистей
Выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Win) / Удерживая клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы быстро открыть средство выбора кистей и выбрать кисть Spatter 59 пикселей двойным щелчком на его миниатюре, который выберет кисть и закроет вас из инструмента выбора кисти (если у вас включены подсказки по инструментам в настройках Photoshop, вы увидите, что имя кисти появляется, когда вы наводите курсор мыши на миниатюру):
Дважды щелкните кисть Spatter 59 пикселей, чтобы выбрать ее.
Шаг 18. Откройте панель кистей и выберите параметры формы кончика кисти.
После того, как вы выбрали кисть Spatter, нажмите клавишу F5 на клавиатуре, чтобы быстро открыть полную панель Photoshop Brushes , и нажмите на слова Brush Tip Shape в верхнем левом углу панели. Установите Roundness кисти примерно на 10% , затем увеличьте параметр Spacing до 50% :
Установите Roundness кисти примерно на 10% , затем увеличьте параметр Spacing до 50% :
Установите для параметра «Форма кончика кисти» значение «Округлость» 10% и интервал 50%.
Шаг 19: Выберите параметры динамики формы
В левой части панели «Кисти» находится столбец, в котором перечислены различные категории параметров кисти («Динамика формы», «Рассеивание», «Текстура» и т. Д.). Прежде чем мы пойдем дальше, убедитесь, что ни одна из этих категорий не выбрана, сняв отметку с тех, у которых есть галочка рядом с их именем.
Затем щелкните непосредственно на слове Shape Dynamics в верхней части левого столбца, чтобы просмотреть различные параметры Shape Dynamics в основной части панели «Кисти».Убедитесь, что вы нажимаете прямо на слова «Динамика формы». Не устанавливайте флажок рядом со словами, иначе вы просто включите категорию, не получив доступа ни к одной из фактических параметров динамики формы.
Увеличьте значение Size Jitter до 100%, перетащив ползунок до упора вправо, затем установите для параметра Angle Control значение Direction . Пока не закрывайте панель, у нас есть еще одна категория для выбора:
Установите для параметра «Колебание размера» значение 100%, а для «Управление углом» — значение «Направление» в параметрах «Динамика формы».
Шаг 20. Выберите параметры двойной кисти
Щелкните прямо на словах Dual Brush в столбце слева, чтобы переключиться на параметры Dual Brush в основной части панели Brushes. Эти параметры позволяют нам смешать вторую кисть с нашей исходной. Выберите кисть Spatter 27 пикселей , щелкнув ее миниатюру, затем измените Mode в верхней части панели кистей на Multiply . Наконец, увеличьте Размер кисти примерно до 55 пикселей и Интервал примерно до 55% . Когда вы закончите, нажмите F5 на клавиатуре, чтобы закрыть панель кистей:
Когда вы закончите, нажмите F5 на клавиатуре, чтобы закрыть панель кистей:
Выберите кисть Spatter 27 пикселей, установите Режим наложения на Умножение, Размер на 55 пикселей и Интервал на 55%.
Шаг 21: Установите белый цвет переднего плана
Мы собираемся рисовать цветом white , а Photoshop использует текущий цвет Foreground в качестве цвета кисти, что означает, что нам нужно убедиться, что наш цвет Foreground установлен на белый, прежде чем мы начнем рисовать.Самый простой способ сделать это — сначала нажать на клавиатуре букву D , что сбросит цвета переднего плана и фона на значения по умолчанию (сделав цвет переднего плана черным, а цвет фона белым). Затем нажмите на клавиатуре букву X , чтобы поменять местами цвета, в результате чего цвет переднего плана станет белым. Текущие цвета переднего плана и фона можно увидеть в образцах цветов в нижней части панели инструментов:
Образцы цвета переднего плана (вверху слева) и фона (внизу справа).
Шаг 22: Закрасьте линии сгиба
Если вы работаете в виде окна плавающего документа, как я делал до сих пор, нажмите на клавиатуре букву F , чтобы переключиться в первый из полноэкранных режимов Photoshop , что упростит следующий шаг. (нажатие F еще несколько раз переключит вас в полноэкранный режим, а затем вернется в режим плавающего окна документа). Вместо того, чтобы рисовать мазки вручную, щелкните кистью прямо над первой вертикальной линией сгиба (той, что слева).Не щелкайте и не перетаскивайте, просто щелкните:
Щелкните прямо над первой вертикальной линией сгиба.
Затем, удерживая нажатой клавишу Shift , щелкните прямо под той же линией сгиба. Photoshop автоматически нарисует мазок кисти по прямой линии между двумя точками, на которых вы щелкнули. Вы увидите тонкий белый мазок кисти, спускающийся вдоль линии сгиба, придавая ему вид потертости:
Удерживая Shift, щелкните прямо под той же линией сгиба, чтобы нарисовать прямой мазок кисти между двумя точками.
Если угол или положение мазка кисти немного отклоняются, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, затем повторите попытку. Чтобы усилить эффект истирания, добавьте еще несколько мазков кисти поверх первого. Изменение размера кисти с каждым штрихом добавит разнообразия. Нажатие клавиши левой скобки ( [) на клавиатуре уменьшит размер кисти. Нажатие клавиши правой скобки (]) сделает ее больше.Просто щелкните над линией сгиба, затем, удерживая нажатой клавишу Shift, щелкните под линией сгиба, чтобы добавлять каждый новый мазок кисти:
Изображение после добавления нескольких мазков кисти к первой вертикальной линии сгиба.
Повторите те же действия со второй вертикальной линией сгиба, чтобы нарисовать несколько мазков по ней, затем проделайте то же самое с горизонтальной линией сгиба, щелкнув кистью слева от линии, затем, удерживая Shift, щелкните вправо линии. Если это поможет, вы можете снова включить направляющие, нажав Ctrl +; (Победа) / Command +; (Mac) на клавиатуре, чтобы упростить построение.Снова нажмите сочетание клавиш, чтобы выключить их. Вот мое изображение после добавления мазков кисти по всем трем линиям сгиба:
Если это поможет, вы можете снова включить направляющие, нажав Ctrl +; (Победа) / Command +; (Mac) на клавиатуре, чтобы упростить построение.Снова нажмите сочетание клавиш, чтобы выключить их. Вот мое изображение после добавления мазков кисти по всем трем линиям сгиба:
Изображение после добавления мазков кисти.
Шаг 23. Уменьшите непрозрачность слоя (необязательно)
Наконец, если мазки кисти выглядят слишком белыми и интенсивными, вы можете добавить их к изображению, уменьшив непрозрачность слоя. Вы найдете опцию Opacity прямо напротив опции Blend Mode в верхней части панели слоя.По умолчанию непрозрачность установлена на 100%. Собираюсь уменьшить свой до 70%:
Уменьшите непрозрачность слоя, чтобы при необходимости уменьшить интенсивность мазков кистью.
И на этом мы закончили! Вот мой последний эффект «складок и складок»:
Окончательный результат.
Как создать свою собственную мятую и порванную оберточную бумагу
Что ж, снова наступило то время года. Приближаются праздничные дни, и для многих из нас это означает, что ежегодный ритуал дарения подарков также быстро приближается! Надеюсь, это не заставляет меня походить на Скруджа — я действительно люблю Рождество и дарить подарки своим друзьям и семье!
Приближаются праздничные дни, и для многих из нас это означает, что ежегодный ритуал дарения подарков также быстро приближается! Надеюсь, это не заставляет меня походить на Скруджа — я действительно люблю Рождество и дарить подарки своим друзьям и семье!
Имея это в виду, я подумал, что учебник на праздничную тему может быть хорошей идеей.Итак, я собираюсь показать вам, как создать свой собственный эффект смятой и рваной оберточной бумаги в Photoshop, практически с нуля! Все, что нам понадобится, — это бесшовный узор и пара стоковых изображений.
На самом деле я придумал эту технику для недавнего клиентского проекта, в котором они хотели тему « праздник ». Я поискал изображения оберточной бумаги на некоторых из моих любимых сайтов стоковой фотографии, но не нашел ничего особо полезного. Итак, будучи находчивым Photoshopper , я просто пожал плечами и решил сделать свой! Это также имело дополнительное преимущество, так как я мог использовать нестандартный узор с корпоративными цветами клиента.
Сбор ресурсов
Прежде чем мы начнем, нам нужно собрать несколько разных материалов. На самом деле нам нужно всего три вещи:
1. Бесшовный узор
Я собираюсь работать с векторным узором ниже, который я преобразовываю в узор Photoshop. Конечно, если у вас уже есть шаблон Photoshop, который вы, возможно, захотите использовать, он будет работать (и сэкономит вам время)
2. Текстура мятой бумаги
Я использую этот, который я взял в наличии.xchng
3. Изображение разорванной бумаги
Я использую этот, который я также купил на stock.xchng
Вот и все. Теперь, когда у нас есть весь материал, приступим.
Шаг 1
Во-первых, мы хотим настроить наш узор для использования в Photoshop. Для начала откройте векторный файл в фотошопе. Диалоговое окно импорта позволит вам установить DPI, который будет определять размер узора в пикселях. В этом случае мы просто будем использовать 72 DPI , но если бы я проектировал для печати, я бы определенно установил это на 300 DPI.
Теперь, когда шаблон открыт, нажмите Command-A (ПК: Ctrl-A) , чтобы выделить весь документ. Затем выберите в меню Edit »Define Pattern .
Дайте новому шаблону любое имя и нажмите OK. Теперь шаблон настроен для использования в Photoshop.
Шаг 2
Закройте документ шаблона и создайте новый со следующими настройками:
Поскольку мы будем создавать этот эффект, мы можем что-то с ним сделать, поэтому мы будем работать с размер холста, который идеально подходит для использования в качестве фона рабочего стола (по крайней мере, для моего MacBook).
Теперь выберите в меню Layer »New Fill Layer» Pattern . Назовите свой слой « Pattern » и нажмите OK. Это приведет вас к новому диалоговому окну, в котором вы можете выбрать узор, который вы хотите применить к слою заливки. Вытяните раскрывающийся список, как показано ниже, и выберите наш узор. Он должен быть последним в списке. Вы также захотите уменьшить размер рисунка, чтобы увидеть больше самого фактического рисунка.
Прелесть слоев заливки в том, что они делают именно то, что должны звучать, — они растягиваются, чтобы заполнить весь холст, не растягиваясь.Узор будет просто повторяться снова и снова в указанном размере.
Шаг 3
Следующий шаг очень быстрый. По сути, мы собираемся преобразовать узор в смарт-объект . Просто щелкните правой кнопкой мыши на слое с узором и выберите Преобразовать в смарт-объект . Готово.
Вы можете просто заполнить слой, но я всегда предпочитаю использовать смарт-объектов из-за дополнительной гибкости, которую он предлагает. Это позволяет вам открывать его и очень легко изменять свой шаблон, а также использовать смарт-фильтры , которые по сути являются обычными фильтрами, которые при применении к смарт-объектам полностью редактируемы.
Step 4
Хорошо, теперь, когда у нас есть наш шаблон, давайте поработаем над остальной частью нашего эффекта. Выберите «Файл » »Поместите в меню и перейдите в папку, в которой вы сохранили ресурсы, необходимые для этого руководства. Выберите изображение на скомканной бумаге и нажмите ОК, чтобы поместить его в документ. Это создаст новый смарт-объект.
Выберите изображение на скомканной бумаге и нажмите ОК, чтобы поместить его в документ. Это создаст новый смарт-объект.
Однако изображение будет импортировано в портретной ориентации и будет уменьшено, чтобы соответствовать нашему холсту. Просто поверните изображение на 90 градусов и разверните его, чтобы заполнить весь холст.
Откройте поддон слоев и, при необходимости, отрегулируйте слои так, чтобы слой мятой бумаги находился непосредственно над слоем рисунка. Затем установите режим наложения на умножение. Это применит все тени от бумажного изображения к узору.
Но мы хотим, чтобы тени были немного глубже. Поэтому дважды щелкните значок предварительного просмотра / значок в панели слоев , чтобы открыть сам смарт-объект . Выберите File »Adjustments» Brightness / Contrast и установите яркость на -5, а контрастность на 30.Сохраните смарт-объект и закройте его. Наш основной документ должен обновиться автоматически и в конечном итоге будет выглядеть примерно так:
Этот шаг дает эффекту первичное ощущение глубины, но мы собираемся добавить к эффекту и создать более высокое ощущение реализма. применяя простое смещение.
применяя простое смещение.
Шаг 5
Фильтр смещения в Photoshop во многом похож на инструмент наложения текстуры. Он позволяет вам применить к слою «карту , » (другой файл Photoshop) и смещать пиксели в зависимости от различных значений выбранного вами файла.
Выберите слой смятой бумаги из поддона Layers Pallet . Выберите в меню Layers »Duplicate Layer . В диалоговом окне установите целевой документ на Новый . Это скопирует слой в новый документ с теми же размерами, что и тот, с которым мы работаем. Нажмите ОК. У вас должен быть новый документ, который выглядит следующим образом:
Теперь выберите в меню Filters »Blur» Gaussian Blur . Установите радиус размытия около 2 пикселей.Это должно дать нам приятное смягчение, сохранив при этом более заметные детали.
Сохраните этот документ как файл Photoshop в любой папке, которую хотите, назовите ее « displacement.psd ».
Вернитесь к нашему основному документу и выберите слой с узором. Затем выберите в меню Filters »Distort» Displace . Установите горизонтальный и вертикальный масштаб на 5 пикселей. Этот параметр определяет максимальную степень смещения, которая будет применена к документу.Другие настройки в этом диалоговом окне в основном определяют поведение смещения по краям документа. Мы не собираемся сейчас об этом беспокоиться, поэтому нажмите ОК.
Появится диалоговое окно открытия файла. Перейдите в папку, в которой вы сохранили displacement.psd, и выберите файл. Наш слой с узором теперь будет смещен в соответствии со значениями светлого и темного цветов в нашем файле смещения. Поскольку этот файл является копией нашей текстуры мятой бумаги, смещение также будет соответствовать теням этой текстуры.
Как я упоминал ранее, изменение довольно тонкое, но если мы сравним крупный план документа до и после смещения, мы можем ясно увидеть, как смещение добавило реального ощущения глубины!
Step 6
Откройте нашу фотографию разорванной розовой бумаги. Нажмите Command-A (ПК: Ctrl-A) , чтобы выделить все изображение и скопировать его в буфер обмена. Теперь вернитесь к нашему основному документу и вставьте его. Щелкните правой кнопкой мыши и преобразуйте новый слой в смарт-объект и перетащите его на вершину стека слоев.Затем временно установите режим наложения на умножение и расположите объект так, чтобы он выглядел так:
Затем дважды щелкните значок слоя, чтобы открыть содержимое смарт-объекта для редактирования. Здесь мы немного поиграем с каналами и создадим простую черно-белую слезу. Это одна из причин, по которой я выбрал именно это изображение. Его раскраска действительно делает его идеальным для того, что мы собираемся делать!
Выберите в меню Изображение »Режим» CMYK Color .Это преобразует документ из цветового пространства RGB в цветовое пространство CMYK (но не повлияет на наш основной документ). Мы делаем это, чтобы получить доступ к пурпурному каналу, который недоступен в режиме RGB .
Поскольку на этом изображении преобладает розовый цвет, слой пурпурного цвета — это почти именно то, что нам нужно, сразу с места в карьер. Итак, откройте палитру каналов , выберите слой Magenta и продублируйте его.
Выберите в меню Image »Adjustments» Brightness & Contrast , уменьшите яркость на 25 и увеличьте контрастность на 25.Это должно помочь сделать более темную область чернее, а светлую — белее.
Теперь создайте два новых слоя. Залейте самый нижний слой белым. Затем, выбрав самый верхний слой, нажмите Command-Click (ПК: Ctrl-Click) миниатюру на нашем дублированном пурпурном канале. Это создаст новое выделение, основанное на черно-белых значениях канала. Инвертируйте выделение (Mac: Command-I; ПК: Ctrl-I) и залейте это новое выделение черным. Теперь залейте его снова. Я делаю это дважды, чтобы убедиться, что все правильно пропитано.
Теперь документ должен выглядеть так:
Сохраните и закройте его. Смарт-объект в нашем основном файле будет автоматически обновлен, резко изменив внешний вид нашего дизайна:
Step 7
Хорошо, мы приближаемся. Начните с создания нового слоя заливки. Однако на этот раз все, что нам нужно, это белый цвет. Перетащите этот слой заливки под слой с узором и удалите автоматически сгенерированную для него маску слоя (через несколько секунд мы добавим новую).
Теперь установите нормальную прозрачность слоя слезы и временно скройте узор и слои смятой бумаги, чтобы холст выглядел так:
Снова откройте поддон каналов и нажмите кнопку Command-Click (ПК : Ctrl-щелчок) эскиз на канале RGB, чтобы создать новое выделение.
Скройте слой слезы и выберите белый слой заливки. Инвертируйте маску ( Mac: Shift-Command-I; ПК: Shift-Ctrl-I ) и создайте новую маску, нажав кнопку маски, которая находится внизу палитры слоев .Теперь документ должен выглядеть так:
Step 8
Наконец, откройте и выберите слой мятой бумаги (все еще настроенный на умножение) и слой с узором. Щелкните правой кнопкой мыши по любому из них и выберите Create Clipping Mask из контекстного меню. Вуаля!
Вот и все. Теперь, если вам интересно, почему мы используем маску слоя и и обтравочную маску, это потому, что обтравочная маска позволяет нам замаскировать два слоя одновременно (и слой мятой бумаги, и слой с узором).Мы могли бы добиться того же с двумя идентичными масками слоя, но я всегда нахожу, что обтравочная маска работает лучше при одновременном маскировании нескольких слоев. Это особенно актуально, если вы начинаете маскировать даже более двух слоев.
Чтобы закончить эффект, я просто добавил стиль слоя тени и белый фон.
Заключение
Что ж, надеюсь, вам понравился этот урок, и что вы кое-что узнали. Я думаю, что это действительно забавный эффект, и мне понравилось его объединять.Что мне больше всего в нем нравится, так это то, что он почти как шаблон. Используя шаблон смарт-объекта , мы можем очень легко изменить узор на бумаге.
Вот несколько примеров одного и того же эффекта, только с использованием разных шаблонов (вы также можете загрузить эти разные шаблоны из моего собственного блога — просто нажмите на них)!
Создание каждой версии заняло около двух минут. Все, что мне нужно было сделать, это открыть смарт-объект узора и изменить узор на слое заливки.Проще простого!
PSD Доступна загрузка
PSD этого руководства также доступен для бесплатной загрузки!
Вот и все!
Я думаю, что это в значительной степени завершает этот урок. Опять же, я надеюсь, вам понравилось, и какой бы праздник вы ни отмечали в ближайшие несколько недель, я желаю вам всего наилучшего.
Эффект текстурированного трехмерного текста на мятой бумаге в Photoshop CS5 — Часть 2
Это часть 2 данного руководства. В этой части объясняется, как украсить 3D-текст, созданный в части 1, и завершить эффект, используя некоторые кисти, текстуры и корректирующие слои.
Окончательный результат
Подробности руководства
- Используемое программное обеспечение: Photoshop
- Версия: CS5 Extended
- Время: 0:30 — 0:45
Ресурсы
Шаг 1
Когда вы закончите рендеринг 3D-сцены, создайте новый слой поверх фонового слоя и назовите его «Dark BG». Залейте новый слой темным цветом. Здесь использован цвет # 3d3d3d .
Загрузите набор кистей RisingSun и загрузите его в свой набор кистей.Создайте новый слой поверх слоя «Dark BG» и назовите его «Rays». Установите цвет переднего плана на # f4edd3 и используйте кисть 3 (или любую другую, которая вам нравится), чтобы добавить форму лучей на новый слой.
Измените режим наложения слоя «Лучи» на Soft Light .
Перейдите в Фильтр> Шум> Добавить шум и установите Amount на 7 , распределение на Uniform и установите флажок Monochromatic .
Шаг 2
Загрузите кисти gvl Suddenly Spring и Flower Brush Set 1 и загрузите их в набор кистей.
Возьмите наконечник Sampled Brush 27 и откройте панель Brush (Window> Brush), чтобы изменить настройки , как показано ниже:
Форма кончика кисти
Динамика формы
Рассеяние
Создайте новый слой поверх слоя Rays и назовите его Leaves .Установите цвет переднего плана на # a7a400 и начните рисовать кистью несколько штрихов листьев. Вы можете отменить / повторить процесс, пока не будете удовлетворены результатом.
Когда вы закончите рисовать листья, дважды щелкните на слое Leaves , чтобы добавить следующий стиль слоя:
— Тень
- Цвет:
# c6af90 - Расстояние: 2
- Размер: 0
— Внутренняя тень
- Цвет:
# c7c6b4 - Расстояние: 2
- Размер: 2
Шаг 3
Создайте еще один новый слой поверх слоя Leaves и назовите его Flowers .Установите цвет переднего плана на # e23333 .
Выберите Sampled Brush 19 и на панели Brush измените Settings , как показано ниже:
Форма кончика кисти
Динамика формы
Снова нарисуйте цветы на новом слое.
Закончив рисование, дважды щелкните слой Flowers , чтобы добавить следующий стиль слоя:
— Тень
- Цвет:
# bfa98a - Расстояние: 2
- Размер: 2
— Внутренняя тень
Применение стиля слоя добавляет глубину нарисованным фигурам и делает их еще более заметными.
Шаг 4
Откройте текстуру бумаги Grungy paper texture v.5 и поместите ее под слой 3D-текста.
Измените режим наложения слоя слоя на «Умножение» и непрозрачность на 50%.
Создайте новый слой поверх слоя с текстурой и назовите его Градиент . Установите цвет переднего плана на Черный и возьмите инструмент Gradient Tool , чтобы создать Radial Gradient , используя заливку Foreground to Transparent .Установите флажок Обратный , чтобы черный цвет покрыл углы, а не центр, и щелкните и перетащите от центра документа к одному из углов.
Измените режим наложения слоя Gradient слоя на Мягкий свет и непрозрачность на 60%.
Шаг 4
Щелкните слой 3D-текста, затем щелкните значок Создать новый слой заливки или корректирующего слоя в нижней части панели Слои . Выберите корректирующий слой Exposure .
Щелкните правой кнопкой мыши корректирующий слой Exposure и выберите Create Clipping Mask .
Это заставит корректирующий слой влиять только на слой 3D-текста (слой под ним).
Измените экспозицию на 0,55, смещение на -0,0080 и гамма-коррекцию на 0,80.
Вы можете изменить значения по своему усмотрению или использовать другие корректирующие слои. Но пока это все.
И это еще раз окончательный результат.
Как придать фотографии эффект «мятой бумаги»
Бумага — один из самых узнаваемых материалов. Поэтому его используют для создания различных текстур в Photoshop. Эта статья будет посвящена такому эффекту, как «скомканная бумага». Создается эта текстура довольно просто, и как этого добиться, мы рассмотрим далее.
Для начала, конечно, откройте фотошоп. Потребуется создать новый образ. Для этого перейдите в меню «Файл» и выберите «Создать». Убедитесь, что в открывшемся окне установлен режим RGB.Размер файла может быть произвольным, но лучше, чтобы он совпадал с разрешением фотографии или картинки, на которой нужно сделать эффект «мятой бумаги». Photoshop позволяет создать новый файл нужного размера без лишних «заморочий». Для этого просто откройте изображение, которое вы хотите «смять», сделайте его полное выделение с помощью инструмента «Прямоугольная область», затем используйте меню «Правка», чтобы сделать копию. После этого выбор снимается, переходим в «Файл», чтобы создать «Новый». Таким образом, новый файл автоматически приобретет те же размеры, что и фотография.Итак, перед нами чистый виртуальный лист, на котором мы сейчас за несколько минут создадим эффект «мятой бумаги». Для этого выбираем инструмент «Градиент» и в верхней горизонтальной панели вносим некоторые корректировки, а именно:
1) выбираем тип градиента черно-белый;
2) установлен линейный стиль градиента;
3) в режиме наложения выбрать «Разница»;
4) непрозрачность должна быть равна ста процентам.
Настройки выполнены.Теперь приступим непосредственно к процессу создания текстуры «мятой бумаги». Для этого начинаем создавать градиентную заливку под разными углами. Делаем это много раз, меняя при этом в произвольном порядке углы наклона заливки и ширину перехода. В результате вы должны получить изображение из градиентов, которые пересекаются в хаотическом порядке. В местах пересечения будут синяки, поэтому желательно добиться рисунка, при котором большинство градиентных переходов сходятся в одной точке.
Далее применяем фильтр к изображению «Тиснение». Он находится в опции «Стилизовать». Выбрав «Тиснение», вы увидите перед собой окно с настройками, а узор градиента будет выглядеть как серая морщинистая бумага. Вы можете перемещать ползунки в настройках и получать наиболее подходящий результат. Например, функция «Высота» с большим значением придает изображению более округлые и нечеткие очертания. Функция «Эффект» увеличивает или уменьшает яркость и резкость, а «Угол» отвечает за угол падения света на рельеф.Итак, вы можете поэкспериментировать, затем нажмите «ОК».Теперь нам нужно перенести полученную текстуру на изображение, которому мы хотим придать эффект «мятой бумаги». Для этого нужно с помощью курсора (стрелки) захватить текстуру и осуществить перенос. Вы можете видеть, что текстура полностью покрыла изображение, поэтому следующим шагом будет «поход» в палитре слоев. Там, в самом верху, есть выпадающая строка, в которой нужно щелкнуть по типу смешивания под названием «Линейный свет».После нажатия текстура сливается с изображением, вы получаете вожделенное скомканное фото.
Учебное пособие по Photoshop: эффект винтажного скомканного фото
Существует множество руководств, которые научат вас подправить старую фотографию, чтобы она снова выглядела новой. Однако этот урок научит вас противоположному этому эффекту и покажет, как сделать современную фотографию старой и потрепанной в Photoshop.
Из этого туториала Вы также узнаете, как применить слой текстуры к фотографии.Когда вы овладеете этой простой техникой, творческие возможности безграничны.
Я покажу вам, как повернуть фотографию вот так:
На что-то вроде этого:
1.) Дублируйте фоновый слой
Перед тем, как начать рендеринг фотографии, всегда полезно выработать привычку сначала дублировать фоновый слой. На всякий случай, если что-то случится, и вы захотите вернуться к исходному состоянию. Это также позволяет вам сделать быстрое сравнение.
Чтобы продублировать слой, щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой».
В основном мы будем работать над слоем Background Copy.
2.) Нанесите на фотографию оттенок сепии
Во-первых, обесцветьте фотографию, нажав всего одну кнопку.
Изображение> Коррекция> Обесцветить
Теперь вы можете просто остановиться на этом, если хотите создать черно-белое изображение. Однако мы собираемся пойти еще дальше и применить тон сепии.
Есть много способов применить тон сепии. Чтобы все было просто и быстро, вот самый быстрый способ заставить вас улыбнуться.
Видите окно прямо над слоями со всеми цветами и образцами? Щелкните «Стили».
Если это окно скрыто, вы можете вызвать его, щелкнув:
Окно> Стили
Наведите указатель мыши на разные панели стилей, пока не увидите оттенок сепии, и просто щелкните его. И альт!
Но еще один эффект, который мне очень нравится и который я собираюсь использовать, — это эффект стиля Sun Faded.Это рядом с оттенком сепии.
Я думаю, что эффект в стиле «Sun Faded» больше напоминает винтаж.
3.) Нанесите пятнышки и размытие
Мы собираемся немного исказить фотографию, добавив к ней легкий шум и размытие.
Чтобы применить спеклы, перейдите в
Фильтр> Шум> Добавить шум
Я собираюсь удостовериться, что в разделе «Распределение» выбрано значение «Гауссиан», и доведу значение до 2%.
Теперь для размытия перейдите в
Filter> Blur> Gaussian Blur
Нам нужно только немного размытия, поэтому я установил радиус 0,4 пикселя.
4.) Нанесите текстуру
Я собираюсь создать текстуру мятой бумаги, а приведенную ниже я взял из CG Textures.
Откройте эту текстуру в Photoshop и перетащите ее в рабочую область, в которой мы работаем с фотографией сепии.Это создаст новый слой, и у вас должно получиться что-то вроде этого:
Теперь установите Режим наложения на Умножение и Непрозрачность около 60%.
И вот оно, ваше собственное скомканное старинное фото в стиле сепия!
Вы можете поэкспериментировать с другими тонами и текстурами и посмотреть, что у вас получится. Хотите показать нам винтажное фото? Разместите ссылку ниже!
Теги: скомканный, слой, Старый, бумага, Фото, Фотошоп сепия, солнце потускнело, текстура тут руководство, винтаж изношенный
Статья от Yi
1 часть рекламного агентства.2 части фрилансера. Заядлый городской фотограф, путешественник и любитель уличной одежды. Гиковатый куратор всего крутого. Подходит для вегемайтов, мясных пирогов и ламингтонов. Следуйте за мной в Twitter или Flickr.
Йи написал для нас 69 отличных статей на Photoble
.Фон черный мятой бумаги. Как создать реалистичную текстуру мятой бумаги в Photoshop
Недавно я познакомился с одной очень интересной техникой создания текстуры мятой бумаги, а потому, собственно, и появился этот урок.Также в уроке есть еще одна любопытная техника создания рваной кромки для фигуры. Но обо всем по порядку. Для начала создадим фон и украсим его шумом. Затем создайте прямоугольник и используйте быструю маску и фильтр, чтобы сделать рваные края. Создайте еще две копии слоя. Создайте тень от нижнего слоя и немного трансформируйте ее. На верхнем слое создадим сам эффект смятой бумаги и наложим его внахлест. А на среднем слое кистью затемним места.А когда он потемнеет, появится текстура бумаги.
Шаг 1.
В Photoshop создайте новый документ размером 1280 x 1024 пикселей и залейте его черным цветом.
Шаг 2.
Перейдите в Фильтр> Шум> Добавить шум …
Шаг 3.
Мы получили эту фоновую текстуру.
Шаг 4.
Выделите область посередине.
Шаг 5.
Нажмите Q на клавиатуре, чтобы переключиться в режим быстрой маски.
Шаг 6.
В меню выберите «Фильтр»> «Пикселизация»> «Кристаллизовать» со значением 3.
Шаг 7.
Нажмите Q еще раз, чтобы выйти из режима быстрой маски. Получилось выделение с рваными краями.
Шаг 8.
Создайте новый слой и залейте выделение белым цветом. Сразу сделайте еще 2 дубликата этого слоя и отключите их пока.
Шаг 9.
Нижний слой с использованием стиля слоя «Наложение цвета» (Color Overlay) раскрасьте слой в цвет # 919191.Уменьшите непрозрачность слоя до 50%.
Шаг 10.
В меню выберите «Правка»> «Трансформировать» (Transform)> «Warp» (Деформация) и слегка растяните углы, чтобы дать тень. Для наглядности вы можете включить слой с верхней белой формой, созданной на шаге 8.
Шаг 11.
Мы получили следующий результат. Сразу переходите к слою с верхней белой формой.
Шаг 12.
Активируйте инструмент «Градиент». В верхнем ряду настроек выберите простой черно-белый градиент, «Линейный градиент» (Linear) и режим наложения «Разница».Удерживая нажатой клавишу Ctrl, щелкните слой, чтобы выбрать форму. После этого короткими движениями произвольно протыкайте мышкой по всей площади прямоугольника. Это должно выглядеть примерно так.
Шаг 13.
Снимите выделение, примените Фильтр> Стилизация> Тиснение.
Шаг 14.
Затем нажмите Ctrl + L и настройте уровни, как на картинке ниже.
Шаг 15.
Получили следующий результат.
Шаг 16.
Измените режим наложения слоя на «Наложение» (Overlay).Включите второй слой с белой формой (выше теневого слоя и ниже слоя из предыдущего шага) и перейдите к нему. Это должно выглядеть как на картинке ниже.
Шаг 17.
Активируйте инструмент Burn и с помощью большой мягкой кисти закрасьте форму. При этом должна начать проявляться текстура бумаги.
Шаг 18.
В итоге у нас получается вот такая фактура мятой бумаги.
Presentation предоставляет информацию широкому кругу людей различными способами и методами.Целью каждого произведения является передача и усвоение предложенной в нем информации. И для этого сегодня используют разные методы: от доски с мелом до дорогого проектора с панелью.
Презентация может быть набором картинок (фотографий) с пояснительным текстом, встроенной компьютерной анимацией, аудио- и видеофайлами и другими интерактивными элементами.
На нашем сайте вы найдете огромное количество презентаций на любую интересующую вас тему. В случае затруднений воспользуйтесь поиском по сайту.
На сайте вы можете бесплатно скачать презентации по астрономии, познакомиться поближе с представителями флоры и фауны нашей планеты в презентациях по биологии и географии. На уроках в школе детям будет интересно узнать историю своей страны по историческим презентациям.
На уроках музыки учитель может использовать интерактивные музыкальные презентации, в которых можно услышать звуки различных музыкальных инструментов. Вы также можете скачать презентации по MHC и презентации по общественным наукам.Не обделены вниманием и любители русской литературы, представляю вашему вниманию работы в PowerPoint на русском языке.
Есть специальные разделы для технарей: и презентации по математике. А спортсмены могут ознакомиться с презентациями о спорте. Для тех, кто любит создавать свои собственные работы, есть раздел, где любой желающий может скачать основу для своей практической работы.
Текстура бумаги | Текстура старой бумаги. Широкоформатные качественные текстуры старой бумаги.Текстуры старой бумаги — скачать бесплатно. ← Ctrl предыдущая следующая. Ctrl → 1 2. Текстура бумаги. Старая бумага. Текстура бумаги + для фотошопа. Текстура старый, акварель, белый, крафт, в возрасте, фото, винтаж, мятый лист бумаги. А также бумага рваная, мятой, газетная, рисовая, + в клетке, морщинистая, ветхая, винтажная, изношенная скачать бесплатно.
Бесшовные текстуры бумаги.
Бесплатные текстуры бумаги.
Справочная информация. Старая бумага .; фотограф Валерия Потапова; дата съемок 5 сентября 2006 г .; фото № 394964.Это и другие фото. Фон для презентации старой бумаги. Описание файла: Добавлен: 02.05.2015 Загрузок: 242 Статус файла: доступен Файл общедоступен: Да Файл загружен: hazojiwin.
Огромная коллекция различных бумажных фонов для воплощения вашего дизайна. В записке представлены: варианты старой пожелтевшей бумаги, обгоревшей бумаги, мятой бумаги … Теги: текстура старой бумаги текстура бумаги клипарт фоны фоны
фотошоп. Процитировано 1186 раз. Понравилось: 28. Широкоформатные качественные текстуры старой бумаги.Старая текстура
бумага— скачать бесплатно. Текстура бумаги. Бумага В алфавитный каталог В тематический каталог · 1 2 3 4 5 6 Похожие фоны Похожие текстуры. В галерею фонов.
.

 Предлагаю сделать сразу несколько листов и поэкспериментировать с видом складок и временем держания пленки.
Предлагаю сделать сразу несколько листов и поэкспериментировать с видом складок и временем держания пленки. 4-5 пп.).
4-5 пп.).


 Кроме того, эти команды можно применять к заливке или обводке, добавленной в растровый объект с помощью палитры «Оформление».
Кроме того, эти команды можно применять к заливке или обводке, добавленной в растровый объект с помощью палитры «Оформление».