
Панорамная съемка - отличный способ, чтобы передать весь пейзаж. Но не всегда под рукой есть широкоугольный объектив. Тогда мы делаем несколько снимков. И как их совместить мы расскажем в нашем уроке дизайна.
Навыки для "прокачки":
- создание панорамы
- работа с Adobe Mini Bridge
Создание панорамы в Фотошоп - это одна из наиболее простых задач, потому что она автоматизирована.
Инстурумент помогает склеить несколько кадров вместе, даже если они "съехали" из-за съемки без штатива.
Шаг 1: Откройте фотографии, которые будут использоваться для сборки панорамы.

У нас есть 5 фотографий. Мы используем Adobe Bridge, чтобы открыть нужные файлы. Попробуйте это сделать. Файл-> Просмотр в Mini Bridge (file—>browse in Mini Bridge)

Шаг 2: Теперь перейдите в меню Файл > Автоматизация > Фотомонтаж (File-> Automate-> Photomerge).
Теперь нажмите на кнопку Добавить открытые файлы (Add open files button), чтобы выбрать фотографии для склейки панорамы. (если файлы не открывались ранее, то жмите кнопку Просмотр (Browse) для их выбора).

В левой части диалогового окна появлятся 6 вариантов того, как Фотошоп может сливаеть все фото в одну. Проще всего сделать Автоматически (Auto).
Нажмите кнопку ОК.

Шаг 3. Обрежите инструментом Кадрирование (Crop) ненужные края из панорамы.

Фотошоп использует маски слоя, чтобы совместить все слои для создания панорамы, не портя кадры.
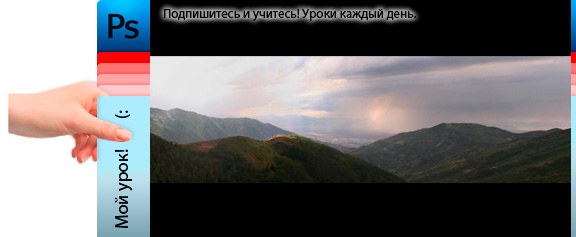
Вот несколько примеров быстро собранных панорам:



Сайт: designlessons.ru
Виджет на Яндексе: yandex.ru/?add=111794
Мы ВКонтакте: vk.com/designlessons
И в Твиттере: twitter.com/DesignLessons