
В этом уроке веб дизайна мы будем создавать эффект блестящего текста используя стили слоя и фильтры. Это простой урок, но результат удивительный.
Навыки для «прокачки»:
- цветокоррекция
- работа со стилями слоя
- серия фильтров размытия
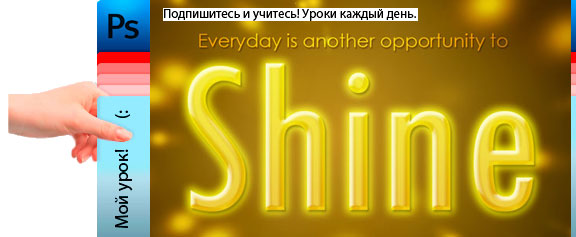
- автоматическое расширение выделенияЗаключительное изображение.
 Ресурсы:
Ресурсы:Цветовая палитра
Градиент
Шаг 1. Начните с заполнения фона градиентной заливкой, которую вы можете скачать в разделе Ресурсы этого урока или можете создать свой собственный, используя цвета # c8a445 и # 534215. Активируйте Радиальный градиент (Radial Gradient) и проведите его из центра в один из углов вашего документа.
Вы можете изменить цвет фона с помощью Уровни (Levels) и / или Тон и Насыщенность (Hue/Saturation), если вы хотите сделать фон более ярким.
 Шаг 2.
Шаг 2. Напишем текст. Шрифт, используемый в уроке "Tw Cen MT ", размер (50 пикселей), и цвет # d5b900. Имя текстового слоя должно быть таким же, как его содержание. В данном случае, "Shine".
 Шаг 3.
Шаг 3. Дважды щелкните на слое "Shine", чтобы добавить Cтили слоя (Add a layer style):
Тень (Drop Shadow):

Внутренняя тень (Inner Shadow):

Тиснение (Bevel and Emboss):

Глянец (Satin):

Наложение градиента (Gradient Overlay):
 Шаг 4.
Шаг 4. Далее, мы должны сделать выделение текста. Итак, зажмем клавишу Ctrl, и щелкнем правой кнопкой мыши на иконке слоя "Shine"

Создадим новый слой ниже слоя Shine и переименуем его в Light. Затем перейдем Выделение-> Модификация-> Расширить (Menu-> Modify-> Expand) и введем значение -6, это расширит текущее выделение. Убедитесь, что вы находитесь на Слое Light, и заполните выделение цветом # f0ebc5. Затем, перейдите Выделение-> Отменить (Select menu-> Deselect) (или нажмите Ctrl + D), чтобы избавиться от выделения.
 Шаг 6.
Шаг 6. Перейдем в меню Фильтр-> Размытие-> Размытие в движении (Filter menu-> Blur-> Motion Blur), вертикальное размытие, применим настройки: Угол (Angle) 90 и Смещение (Distance) 20

Вернитесь в меню Фильтр-> Размытие-> Размытие в движении (Filter menu-> Blur-> Motion Blur), но на этот раз примените горизонтальное размытие, измените Угол (Angle) на 0.

Наконец, изменим Режим смешивания слоя (Blend Mode) "Light" на Яркий свет (Vivid Light).

Ну и последнее, что можно сделать, перейти Фильтр-> Размытие-> Размытие по Гауссу (Filter menu-> Blur-> Gaussian Blur) и изменить значение Радиуса (Radius) на 5

Вот и все, мы закончили!

Надеюсь, вам понравилось создавать собственный "Блестящий" текст с помощью нашего урока веб дизайна!