
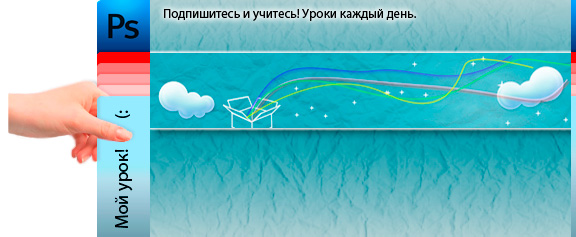
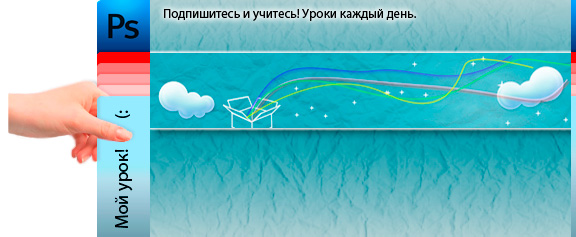
Сегодня я покажу вам, как легко можно создать свою шапку для сайта. Для этого требуется совсем немного времени и усилий. Если вы только начинаете свое путешествие по урокам Web дизайна, то этот урок для вас.
Навыки для "прокачки":
- создание векторных объектов в Фотошоп
- Работа с путями (Path)
Давайте начнем. Создадим новый документ со следующими параметрами:

Заполните фон цветом - #43b0c2.
Откройте изображение мятой бумаги.

Если Ваше изображение не соответствует размерам, примените Transform = Трансформирование Ctrl+T. Измените режим наложения на Multiply = Умножение и Opacity = Непрозрачность на 33.

Вот что должно получиться.


Теперь давайте сделаем облака. Создайте новый слой. Выберите цвет переднего плана - #d8f1f5.
Выберите инструмент Ellipse Tool = Эллипс

Активируйте форму, как на картинке ниже


Нарисуйте круг, теперь нажмите добавить к выделенной области и нарисуйте еще 3-4круга, немного накладывая их друг на друга.

Теперь нажмите Rasterize layer = Растрировать слой

Дважды щелкните по слою, содержащему круги, чтобы открыть Палитру Стилей Слоя.
Добавим следующие изменения:
Drop Shadows = Тень

Inner Glow = Внутреннее свечение

Bevel and Emboss = Тиснение

Satin = Глянец

Gradient Overlay = Наложение градиента

Сделайте столько облаков, сколько Вам хочется.
Создайте новый слой. Активируйте инструмент Line Tool = Линия, чтобы создать коробку.

В следующем шаге, мы сделаем несколько волнистых линий, разных цветов, инструментом Pen Tool = Перо

Нарисуйте волнистую линию.

Нажмите правую кнопку мышки и выберите Stroke Path = Выполнить обводку контура

Вы можете выполнить, имитировать нажим, а можете не делать этого, посмотрите обе функции и оставьте так, как Вам больше нравится. Теперь добавьте Drop Shadows = Тень, используя Стиль Слоя.

Если вы не хотите делать тоже самое несколько раз, вы можете дублировать слой, с вашей линией, для этого нужно сделать, щелчок правой кнопкой по слою с линией Copy layer = Создать дубликат слоя

Но в этом случае, Вы должны изменить цвет тени.
Теперь активируйте Инструмент Brush Tool = Кисть, выберите кисть со звездами. Сделайте несколько звездочек.

Вот и все! Продолжайте свое путешествие, изучайте уроки Web дизайна, и Вы легко создадите свой, уникальный дизайн!