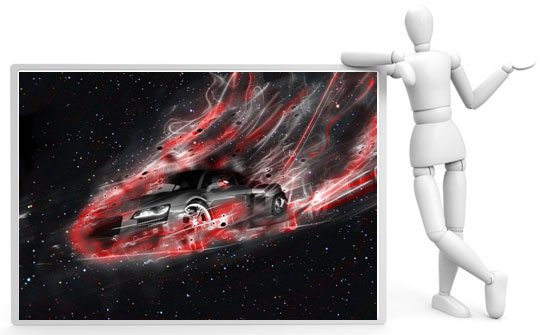
В 2012 году ожидается падение машины-метеорита! Кто сказал, что метеорит - Нибиру?! Это Audi R8! Спасайтесь кто может!

Сложность:средняя
Время: 30 минут.
Для такого спецэффекта нам понадобятся: изображение машины, я выбралаAudi R8, и фон звездного неба


Шаг 1. Импортируем два эти изображения в фотошоп. Сконцентрируемся пока на изображении с машиной. Вырежем наш активный предмет любым удобным для Вас способом и методом перетаскивания (или способом>
Ctr+C- скопировать и вклеить >
Ctr+V)
перенесем на наше звездное небо.Чтобы изображение машины было по размеру, нажмитеCtr+T и за появившиеся уголки изображения тяните.

Шаг 2.Лучше будет смотреться, если наша машина будет черного цвета. Для этого мысоздаем
корректирующий слой Gradient Map (Карта градиента), перейдя в
меню Layer - New Adjustment Layer - Gradient Map(Слой - Новый корректирующий слой - Карта градиента). Используем градиент от черного к белому.

Шаг 3.Используем
Burn Tool (Затемнитель) (O) с мягкой кистью. Exposure (Воздействие) настроим на 50%. И затемним края нашего будущего метеорита изначально выделив слой с машиной:

Шаг 4.Аналогичным способом только при помощи инструментаDodge Tool (Осветлитель) с мягкой кистью
можно так же и осветлить другие элементы машины.

Шаг 5.Снова дублируем слой с мышью. Мы деформируем этот слой, чтобы создать эффект дыма, исходящего от метеорита. Переходим
Edit - Free Transform (Редактирование - Свободное трансформирование) (CTRL+T), в результате появятся контрольные точки, с помощью которых мы будем трансформировать объект. Жмем правой кнопкой внутри трансформируемой области и выбираем
Warp(Деформация). Растягиваем машину, как показано на скриншоте ниже.

Шаг 6.Выбираем
Filter - Distort - Wave (Фильтр - Искажение - Волны). Так как результат применения этого фильтра зависит от формы объекта, его размера и расположения, настраиваем параметры по своему усмотрению.

Шаг 7.Используем
Filter - Blur - Gaussian Blurсо значением 7 пикселей:

Шаг 8.Теперь смешиваем эту странную субстанцию с оригинальным слоем с машинкой. Вы можете сделать это воспользовавшись Eraser Tool (Ластик) . Удаляем лишние области, стараясь, чтобы все выглядело естественно и не было резких переходов.

Шаг 9. Теперь нам нужно создать простой источник света под мышью. Используем Brush Tool (Кисть) с мягкой белой кистью. Opacity (Непрозрачность): 10% Flow (Нажим): 100%

Шаг 10.В этом шаге мы создадим яркие световые линии, обволакивающие метеорит. Создаем новый слой и выбираем инструмент кисть, рисуем простые маленькие линии в центре рабочего полотна.

Нажимаем Ctr + T и вытягиваем, а так же сужаем наши линии:

Шаг 11.Затем поворачиваем по диагонали, снова используя Free Transform (Свободное трансформирование) (CTRL+T). Не выходя из этой функции правой кнопкой мышки жмем внутри трансформируемой области и выбираем Warp(Деформация).

Шаг 12. Создаем несколько таких аналогичных линий по контуру нашей машины. Делайте их на других слоях! А для нашего первого слоя с такой линией применимFilter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) и располагаем сбоку машины. Для того, чтобы линия была более яркой, дублируем ее. Так выглядит теперь машина пока без основных линий:

А вот так с основными:

Шаг 13.Используем Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) для линий, вокруг машины. Для некоторых линий стоит подбирать разные значения, экспериментируйте с дублированием и с размытием:

Поэкспериментировав со слоями, и линиями мы получаем такой вот результат:

Шаг14.Создаем корректирующий слой : Слои- Новый корректирующий слой- Яркость/Контрастность(Layer-New Adjustment Layer-Brightness/Contrast).

Шаг 15.Теперь мы должны добавить немного цвета для нашего метеорита. Начинаем с создания нового слоя. Используем Brush Tool,чтобы нарисовать линии красного цвета

Шаг 16. Меняем режим наложения слоя на Цветность или Мягкий свет:

И вот результат!
