Забегая вперед, скажу, что я буду стараться излагать информацию как можно более …
Автор
Композиция — это правильное расположение элементов изображения, основанное на анализе восприятия человеком зрительной информации.
В любой композиции есть центр внимания, он может совпадать с фактическим центром, то есть тем, который находится посередине холста, листа бумаги, монитора и т.д., а может с ним и не совпадать, однако, он всегда должен совпадать с композиционным центром.
— Что такое композиционный центр?
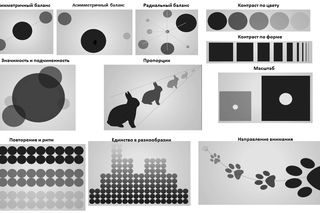
Это точка внимания, акцент зрительского внимания. Вот несколько примеров того, как можно захватить внимание зрителя:
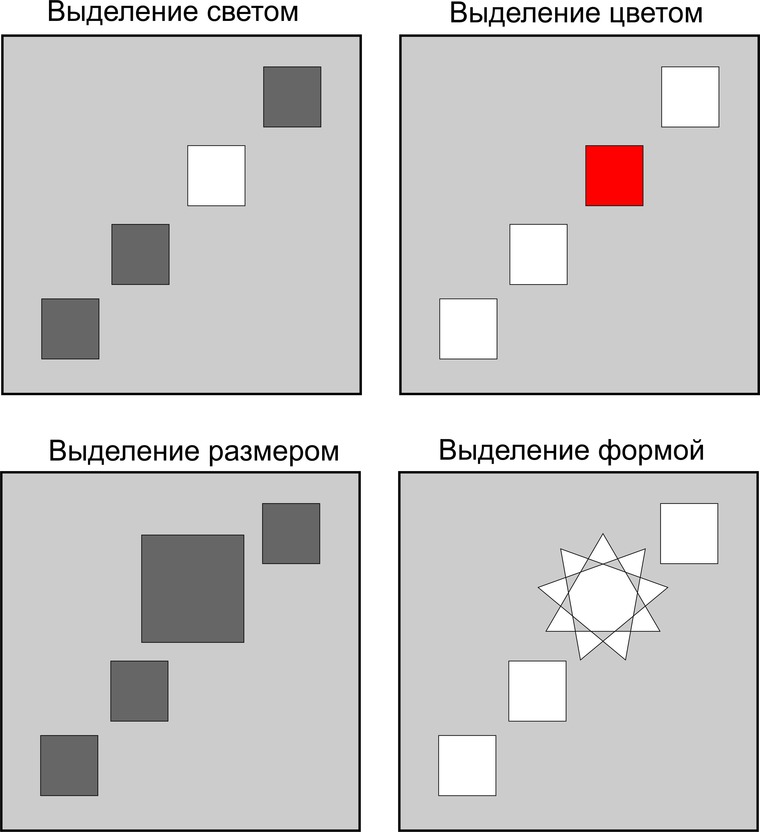
Внимание сразу захватывает второй прямоугольник, поскольку он имеет отличный от всех остальных оттенок. Это же прослеживается и на более сложных примерах:
Обратите внимание, как глаз непроизвольно цепляется за изображение двух детей в центре, их лица и одежда намного более яркие, чем окружение вокруг, также они находятся в геометрическом центре, что удваивает силу притяжения внимания.
Выделение цветом
— Художник делает акцент на женщине, конечно, часть внимания на долю секунды забирает дерево слева, но оно там только для того, чтобы «уравновесить» композицию. Художник понимал, что оно может забрать слишком много внимания на себя, поэтому подобрал оттенок чуть менее яркий, чем платье девушки.
Выделение размером
— Здесь пример не самый простой, т.к. целью художника была не фиксация взгляда, а его движение(слева и к горизонту), но тем не менее, «читать» картину мы начинаем с левого, самого большого корабля, именно он приковывает первые взгляды.— Сложный объект, состоящий из множества элементов на фоне самой просто геометрии — круга.
Надеюсь, это была информативная статья, я аккумулировал в ней самый базис, основы, которые позже станут прочным фундаментом для более глубокого понимания визуального восприятия человека.
Понравилось? — Подпишись на мой канал о дизайне и искусстве в Telegram, чтобы не пропустить новые статьи: https://t. me/boomcolor
me/boomcolor
Законы композиции в дизайне интерьера (композиционный центр, элементы и их взаимосвязь)
- Категория: Архитектурная композиция
Здравствуйте уважаемые посетители школы дизайна интерьера studyas.com! Сегодня я хочу поговорить об архитектурной композиции, почему она является очень важной составляющей гармоничного интерьера, и для чего, а главное, как её использовать в дизайне интерьера.
Вообще знание законов композиции — это не определённый этап дизайна интерьера (шаги дизайна интерьера) – это первооснова для успешного работы в любой деятельности, связанной с искусством, и как следствие — дизайном интерьера.
Процесс оформления интерьера тесно связан со знанием законов архитектурной композиции. Без знания основ композиции невозможно создать красивый интерьер. Построение интерьеров по законам художественной композиции – это то, что отличает интерьеры профессионалов от интерьеров, созданных любителями.
У людей, не имеющих художественного образования, композиция вызывает большие трудности и непонимание для чего она нужна, и как с ней работать. Однако бывают люди, которые интуитивно чувствуют основные законы композиции, что позволяет им со вкусом одеваться или обставлять свой дом, но таких людей очень мало. Остальным же, в том числе и многим именитым архитекторам и дизайнерам, приходилось и приходится постигать основы композиции сначала в теории (обучение в различных специализированных учреждениях), а затем совершенствовать на практике.
Начинающим также может показаться, что архитектурная композиция и её законы – это нечто неосязаемое и плохо поддающееся пониманию и объяснению, и что ещё хуже: композиция – это полная ерунда, мол, у каждого свой вкус и ему виднее как лучше обставить свою квартиру или дом. Однако это вовсе не так, и у «красоты» (а красота создаётся по законам художественной композиции) есть свои правила и законы, по которым она создаётся.
Итак, давайте попробуем разобраться с этой «композицией», и узнаем что же это такое.
Архитектурная композиция – это композиционная взаимосвязь элементов композиции, расположенных в определённом, с художественной точки зрения, порядке, и имеющие определённые количественные и качественные характеристики, направленные на достижение общей гармонии, целостности и выразительности архитектурного произведения.
Применительно к дизайну интерьера, комната, как основная единица дизайна, со всей располагающейся в ней мебелью, оборудованием, элементами оформления (картинами, светильниками, подсвечниками), рассматривается дизайнерами интерьера, ни что иное, как композиция. При этом план полов, потолков, развёртки каждой отдельной стены комнаты – это своя отдельная композиция, над которой необходимо работать для достижения общей гармонии всей композиции комнаты, квартиры или дома.
Теперь давайте разберём основные правила создания гармоничной композиции:
1. В любой композиции должен быть композиционный центр. Это может быть какой-либо предмет мебели, декоративное панно, камин и т. д.
д.
Центр композиции (центр внимания) должен сразу бросаться в глаза, как только вы попадаете в комнату или помещение. Он должен доминировать и подчинять себе все остальные элементы интерьера, а главное, организовывать пространство помещения. А если в композиции есть центр, то, соответственно, должны быть подчиняющиеся центру дополняющие элементы. Т.е. если в композиции один элемент, то образование гармоничной композиции не произойдёт.
Теперь, когда вы знаете, какие элементы должны присутствовать в любой композиции, необходимо знать, как эти элементы располагаются относительно друг друга. Любая композиция имеет свои определённые границы, будь то рамка картины, развёртка стены или объём всей комнаты. Соответственно центр композиции, обычно, располагается примерно в центре. Остальные (дополнительные) элементы композиции группируются вокруг его (центра).
Элементы вокруг центра композиции могут быть расположены (сгруппированы) по законам симметрии или асимметрии. При группировке элементов архитектурной композиции посредством симметрии через композиционный центр проводится ось. Подчиняющиеся центру композиции элементы группируются по обеим сторонам от оси симметрии. Причём элементы обязательно должны быть одинаковыми по форме и цвету, или, по крайней мере, подобны друг другу.
При группировке элементов архитектурной композиции посредством симметрии через композиционный центр проводится ось. Подчиняющиеся центру композиции элементы группируются по обеим сторонам от оси симметрии. Причём элементы обязательно должны быть одинаковыми по форме и цвету, или, по крайней мере, подобны друг другу.
При ассиметричной группировке элементов композиции провести чёткую ось симметрии невозможно. Такая композиция строится на принципах равновесия элементов. Ассиметричная группировка элементов композиции выглядит следующим образом:
При этом элементы композиции всегда располагаются в определённом ритме (через строго фиксированные расстояния друг от друга) или свободно (без одинакового расстояния между элементами).
Ассиметричное расположение элементов композиции считается более сложным способом группировки элементов, и требует определённой подготовки и опыта, так что на первом этапе хорошо освойте симметрию. Когда вы неберётесь опыта в построении симметричных композиций, тогда вам не составит труда создать и ассиметричную композицию в интерьере.
2. Композиция должна быть уравновешена. В идеале все элементы композиции должны равномерно располагаться по всему объёму в своих границах. Не должно быть перегибов в какую-либо одну сторону (одна сторона наполнена элементами, вторая – пуста). Если в композиции элементы сосредоточены неравномерно, то соответственно нарушаются её важные требования: равновесие и устойчивость.
3. Все элементы композиции должны быть взаимосвязаны между собой. В ней не должно быть случайных элементов. Эта взаимосвязь осуществляется на основе подобия элементов. Элементы могут быть подобны друг другу (тождество), немного отличаться (нюанс) и сильно отличаться (контраст) друг от друга.
На практике это может быть достигнуто несколькими способами: путём применения одного объединяющего цвета на разных элементах, единообразия формы элементов, применение подобных и повторяющихся элементов.
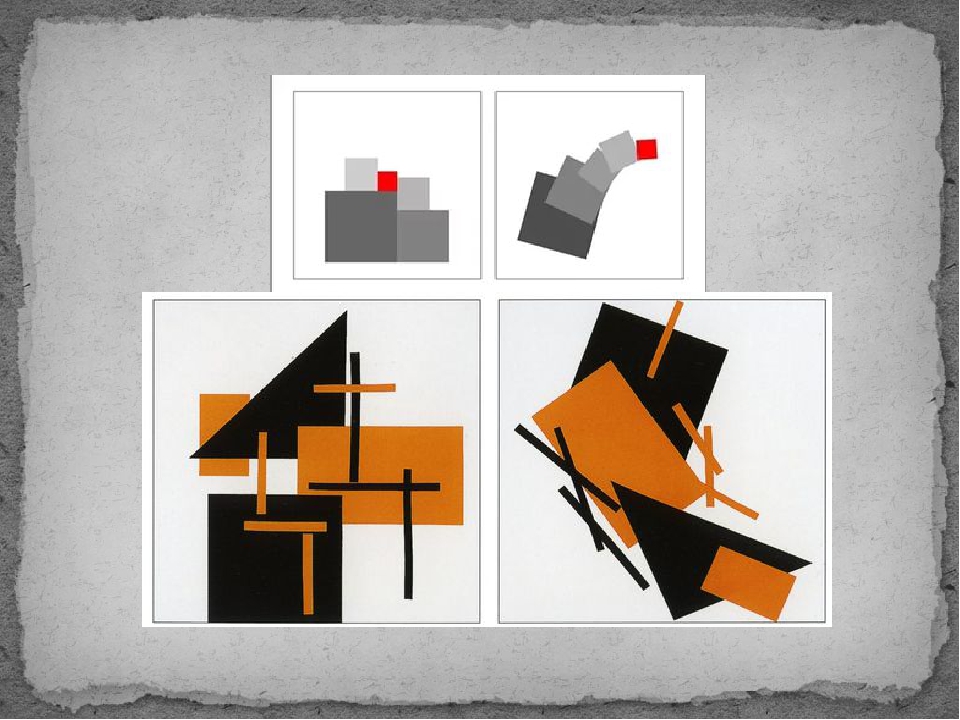
4. Композиционный контраст
Создание гармоничных, эстетически ценных интерьеров базируется на принципе сочетания композиционных контрастов. Это значит, что элементы интерьера должны разделяться на главные и второстепенные, элементы, богато декорированные и лаконичные, элементы со сложной и простой формой.
Это значит, что элементы интерьера должны разделяться на главные и второстепенные, элементы, богато декорированные и лаконичные, элементы со сложной и простой формой.
Благодаря использованию принципов композиционного контраста и создаются красивые интерьеры.
А на этом урок по архитектурной композиции и применения её в интерьере закончен. До скорых встреч на следующих уроках школы дизайна интерьера studyas.com.
P.S. Если у вас возникли какие-либо вопросы относительно темы сегодняшнего урока, задавайте их в своих комментариях к этой теме.
Похожие материалы:
♥ Если вам понравилась эта статья, пожалуйста, нажмите кнопку вашей любимой социальной сети:
Добавить комментарий
Основы композиции в дизайне — презентация онлайн
1. КОМПОЗИЦИЯ
2D ДИЗАЙНОсновы композиции в дизайне. Что такое композиция?
В любом виде искусства ключевую роль играет правильное расположение элементов
произведения, позволяющее наиболее точно передать идею этого произведения.
 То есть
То естьвыделить ключевые сюжетные линии, передать необходимое настроение и соблюсти при
этом гармонию. Композиция (от латинского compositio) и является соединением
(сочетанием) этих элементов в единое целое. Так же композицией можно назвать само
произведение.
Интуитивное понятие о композиции в различной степени присутствует у каждого. Иначе в
ней не было бы никакого смысла. То есть люди имеют схожее представление о гармонии,
целостности, единстве …
Композиция в дизайне, композиция в рисунке, композиция в живописи, композиция в
фотографии — понятия не разделимые. Композиция в музыке и композиция в литературе так
же имеют много общего с вышеперечисленными, однако средства ее достижения другие.
Деятели искусства уделяют особое внимание поиску наиболее выразительных
композиционных схем. На протяжении долгих столетий создавались произведения с
различными композиционными решениями, в том числе и произведения изобразительного
искусства.
 Однако в этой статье об основах композиции мы не будем рассматривать
Однако в этой статье об основах композиции мы не будем рассматриватьсложные художественные произведения.
Любой объект с легкостью можно вписать в одну из трех основных фигур: прямоугольник,
треугольник, эллипс. Так что оперировать мы будем именно этими фигурами.
А саму композицию рассмотрим как правильное расположение элементов
изображения, основанное на предметном изучении восприятия человеком зрительной
информации.
Речь пойдет об основах композиции в дизайне, изобразительном искусстве и фотографии.
Геометрический и композиционный центры, средства выделения композиционного центра,
плановость в композиции
Мы строим композицию на плоскости. Будь то
фотография,
лист
бумаги
или
монитор
компьютера. Если через эту плоскость провести
две диагональные линии, точка их пересечения
укажет на геометрический центр нашей
будущей композиции.
Любой предмет, вписанный в этот центр, будет
чувствовать себя вполне уверенно.

Композиционный центр служит для фокусировки внимания зрителя на деталях
композиции. В фотографии, живописи и рисунке, как правило, выделяются
сюжетно-композиционные центры. То есть, в композиционном центре находится
основной сюжет произведения. В рекламе выделение композиционного центра
может пригодиться для привлечения внимания потенциального покупателя к
интересной ему информации. Это может быть текст или изображение.
Композиционный центр и геометрический центр композиции могут не совпадать.
Композиционных центров в композиции может быть несколько, в то время, как
геометрический центр один.
Композиционный центр может быть выделен:
контрастом света и тени
контрастом цвета
размером
Формой
В классической живописи, как правило, сюжетно-композиционный центр
изображают на втором плане. Передний план служит как бы вступлением,
приглашением взглянуть на основное событие. На втором плане находится весь
сюжет произведения, а третий служит продолжением картины, фоном, на котором
разворачивается действие.

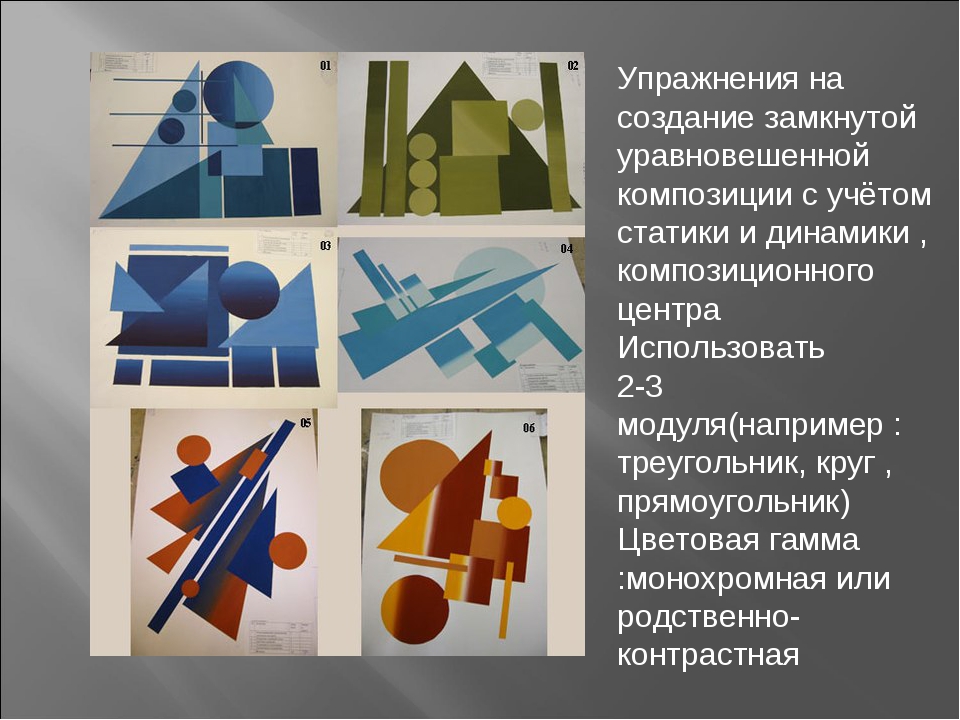
6. Задание 1
1- Нарисовать 4 вида композиции с выделение композиционного центра за счет:-контраста
(4)
-цвета (4)
-формы (4)
-размера (4)
(…использовать геометрические фигуры)
(…всего 16 листов)
Часть 2 Основные понятия и правила композиции
Диагональные линии в композиции
График на рисунке слева означает рост. График
на рисунке справа означает падение. Так уж
сложилось. И, соответственно, в композиции
диагональная линия, проведенная от левого
нижнего
угла
к
правому
верхнему
воспринимается лучше, чем линия, проведенная
от левого верхнего угла к правому нижнему.
8. Задание 2
1-Нарисовать 3 вида композиции с применением диагональных линий-визуальное падение (3 эск.)
-визуальное стремление вверх (рост) (3 эск.)
(…всего 6 листов)
Замкнутая и открытая композиция
В замкнутой композиции основные направления линий стремятся к центру. Такая
композиция подойдет для передачи чего-то устойчивого, неподвижного.

Элементы в ней не стремятся за рамки плоскости, а как бы замыкаются в центре
композиции. А взгляд с любой точки композиции стремиться к этому центру. Для ее
достижения можно использовать компактное расположение элементов в центре
композиции, обрамление. Расположение элементов (на изображение геометрических фигур) таким образом, чтобы все они указывали на центр
композиции.
Открытая композиция, в которой направления линий исходят от центра, дает нам
возможность продолжить мысленно картину и увести ее за рамки плоскости. Она
подходит для передачи открытого пространства, движения.
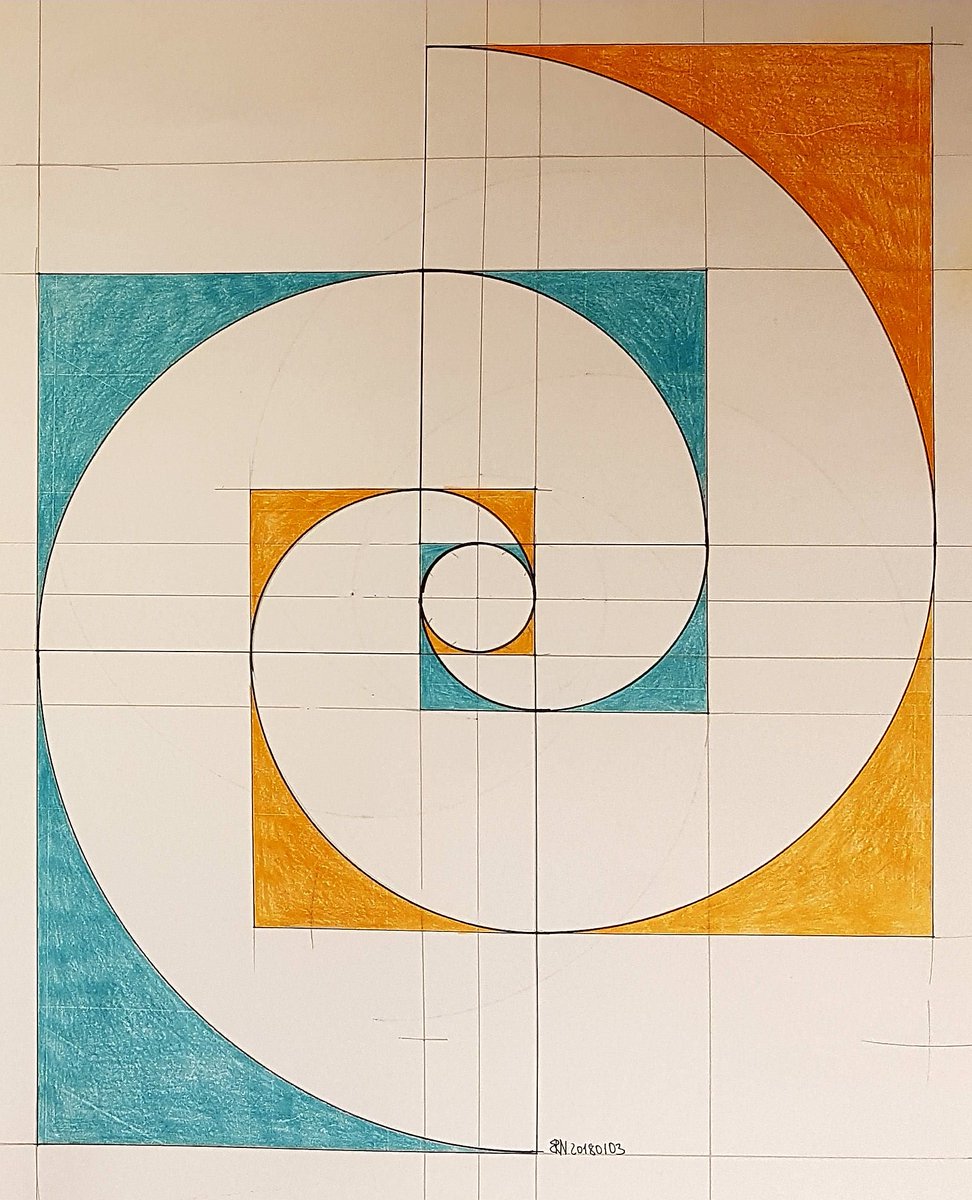
Правило золотого сечения
Различное расположение элементов
на
плоскости
может
создать
гармоничное
или
негармоничное
изображение.
Гармония
это
ощущение и понятие о правильном
расположении
элементов
весьма
интуитивно. Однако можно выделить
несколько совсем не интуитивных
правил.
Расположение
простых
геометрических
фигур
на
изображении слева выглядит намного
более гармоничным.
 Почему?
Почему?Гармония — это слаженность.
Единое целое, в котором все элементы дополняет друг друга. Некий единый
механизм.
Самый большой такой механизм — это окружающий нас мир, в котором все
элементы взаимосвязаны — животные дышат воздухом, расходуют кислород,
выдыхают углекислый газ, растения используют его углерод и энергию солнца для
фотосинтеза, возвращая кислород. Одни животные питаются этими растениями,
другие регулируют количество питающихся растениями, питаясь ими, тем
самым спасая растения, вода испаряется, чтобы выпасть осадками и пополнить
запасы рек, океанов и так далее…
Нет ничего более гармоничного, чем сама природа. Поэтому и понимание
гармонии приходит к нам от нее.
А в природе огромное количество зрительных образов подчиняется двум
правилам: симметрии и правилу золотого сечения.
Что такое симметрия, я думаю, вы знаете. А что такое золотое сечение?
Части этого отрезка примерно равны 5/8 и 3/8 от
всего отрезка.
 То есть, по правилу золотого
То есть, по правилу золотогосечения зрительные центры в изображении будут
располагаться так:
Золотое сечение можно получить, если разделить
отрезок на две неравные части таким образом,
чтобы отношение всего отрезка к большей части
равнялось отношению большей части отрезка к
меньшей. Это выглядит так:
Правило трех третей
В этом рисунке не соблюдено правило
золотого сечения, но создается ощущение
гармонии.
Если разделить плоскость, на которой
находятся наши геометрические фигуры на
девять равных частей, мы увидим, что
элементы
расположены
на
точках
пересечения
разделяющих
линий,
а
горизонтальная полоса совпадает с нижней
разделительной линией. В этом случае
действует
правило
трех
третей.
Это
упрощенный
вариант
правила
золотого
сечения.
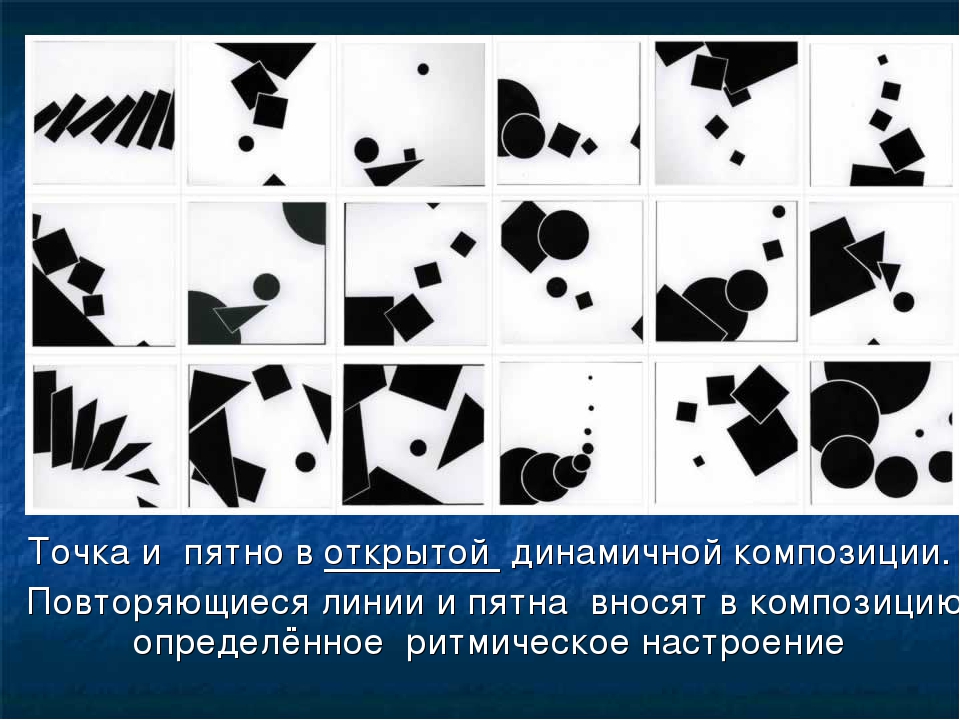
Часть 3. Динамика и статика в изображении,
движение, ритм
Динамичная композиция — композиция, при
которой создается впечатление движения и
внутренней динамики.

Статичная композиция (статика в композиции) создает впечатление неподвижности.
Изображение слева выглядит статичным. На
картинке справа создается иллюзия движения.
Почему? Потому что мы прекрасно знаем из
своего опыта, что будет с круглым предметом,
если наклонить поверхность, на которой он
находится. И воспринимаем этот предмет даже
на картинке движущимся.
Таким образом, для передачи движения в
композиции можно использовать диагональные
линии.
Так же можно передать движение, оставив
свободное пространство перед движущимся
объектом, чтобы наше воображение могло
продолжить это движение.
Движение можно передать последовательным
отображением
некоторых
моментов
этого
движения
Так же для передачи движения используют
смазанный, размытый фон и направление линий
композиции в сторону движения объекта.
Статика в композиции достигается отсутствием
диагональных линий, свободного места перед
объектом и наличием вертикальных линий.

Движение можно замедлить или ускорить:
Кажется, что движение на левом рисунке
быстрее, чем на правом. Так устроен наш мозг.
Мы читаем и пишем слева направо. И движение
нами воспринимается проще слева направо.
Замедлить
движение
можно
композиции вертикальных линий.
наличием
в
Ритм в композиции
Ритм — один из ключевых моментов в искусстве. Он может сделать композицию спокойной или нервной,
агрессивной или умиротворяющей. Ритм обусловлен повторением. Мы живем в мире различных ритмов. Это
смена времен года, дня и ночи, движение звезд, стук капель дождя по крыше, сердцебиение… В природе
ритм, как правило, равномерен. В искусстве же можно выделять ритмические рисунки, делать акценты, менять
размеры, тем самым придавая композиции особое настроение.
Ритм в изобразительном искусстве может создаваться повторением цвета, объектов, пятен света и тени.
Часть 4 Симметрия и асимметрия в композиции, достижение равновесия
Симметрия в композиции
Как уже говорилось, в природе большое количество зрительных образов подчиняется
закону симметрии.
 Именно поэтому симметрия легко воспринимается нами и в
Именно поэтому симметрия легко воспринимается нами и вкомпозиции. В изобразительном искусстве симметрия достигается таким
расположением объектов, что одна часть композиции, как будто являются зеркальным
отражением другой. Ось симметрии проходит через геометрический центр.
Симметричная композиция служит для передачи покоя, устойчивости, надежности,
иногда, величества. Однако создавать изображение абсолютно симметричным не
стоит. Ведь в природе не бывает ничего идеального.
Симметрия — это самый простой способ
добиться равновесия в композиции.
Однако, не единственный.
Асимметрия, достижение равновесия
Чтобы понять, что такое равновесие
представить механические весы.
можно
В данном случае работает закон симметрии.
Слева и справа на весах на одинаковом
расстоянии симметрично расположены два
предмета одинаковой формы и размера. Они
создают равновесие.
Асимметрия нарушит это равновесие. И если один из объектов будет больше,
то он попросту перевесит меньший.

Однако возможно уравновесить эти объекты, добавив в композицию чтонибудь, в качестве противовеса. Асимметрия при этом сохранится:
Так же добиться равновесия при асимметрии можно будет, перевесив больший
предмет ближе к центру:
Достижение равновесия является одним из самых значимых этапов при построении
ассиметричной композиции и часто при этом руководствуются интуитивным чувством
равновесия. Чувство это можно развить при помощи различных упражнений.
Равновесие может достигаться противопоставлением размеров, форм пятен цвета и тени.
Если Вы заметили, что какая-то деталь композиции сильно перевешивает все остальные, вы
можете попробовать изменить ее цвет, освещенность, форму или уравновесить ее при
помощи какого-либо другого предмета, добавленного с противоположной стороны.
Часть 5 Применение правил композиции в рекламе
Правильная подача информации
Чтобы научится строить сложные композиционные схемы, выражать свои мысли, передавать
идею произведения, развить в себе чувство единства и равновесия помимо знаний основ
композиции необходимы талант и долгие годы тренировок.
 За все время существования
За все время существованияизобразительного искусства художники, архитекторы и фотографы выявили огромное
количество композиционных схем, задействовав целый ряд средств достижения композиции.
Помимо сложных художественных произведений, соблюдение правил композиции так же
важно и для правильной подачи информации в рекламе. Делаете ли Вы рекламный снимок
какой-либо продукции, размещаете графическую информацию на сайте или баннере,
предоставляете готовый продукт на утверждение заказчику, без построения композиции не
обойтись.
Предоставляемая информация должна находиться в композиционном центре. Для этого ее
необходимо выделись одним из существующих способов. Лучше всего подойдет выделение
освещенностью. При подаче информации светлый объект расположите на темном фоне,
темный — наоборот. Старайтесь не использовать пестрый фон, он может отвлечь внимание.
Не забывайте о целостности. Если объектов несколько, не располагайте их хаотично.
 Лучше
Лучшевсего выстроить их в форме простых геометрических фигур. Старайтесь соблюсти при этом
равновесие.
Если объект не должен располагаться в центре, лучше поместить его справа, чтобы взгляд
двигался навстречу ему, так как читаем и просматриваем изображение мы слева направо.
Правильная подача информации — залог успеха. Старайтесь уделять этому достаточное
количество времени и внимания.
Как пользоваться правилами композиции
Правила композиции не являются обязательными для соблюдения. Даже наоборот. Некоторые правила
противоречат один другому (например, передача движения и передача покоя) .
Если лицо человека на картине повернуто в какую-либо сторону, необходимо оставлять свободное
пространство с этой стороны, чтобы взгляд не упирался в преграду. Валентин Серов в портрете Ермоловой
нарушает это правило композиции, в результате чего создается впечатление, будто актриса смотрит на нас
прямо с полотна.
Нарушение
правил
композиции
может
быть
намерено.

Особенно
в
такой
нестандартной
и
сложной
отрасли,
как
реклама. Если в дизайне
упаковки
сока
провести
горизонтальную линию не по
правилу золотого сечения, а
чуть выше, то и пакет сока
будет казаться выше.
Однако,
прежде
чем
нарушать
какое-либо
правило, его надо знать и
уметь
им
пользоваться.
Помните,
если
Вы
нарушаете
правила,
Вы
должны четко осознавать,
ДЛЯ ЧЕГО Вы это делаете.
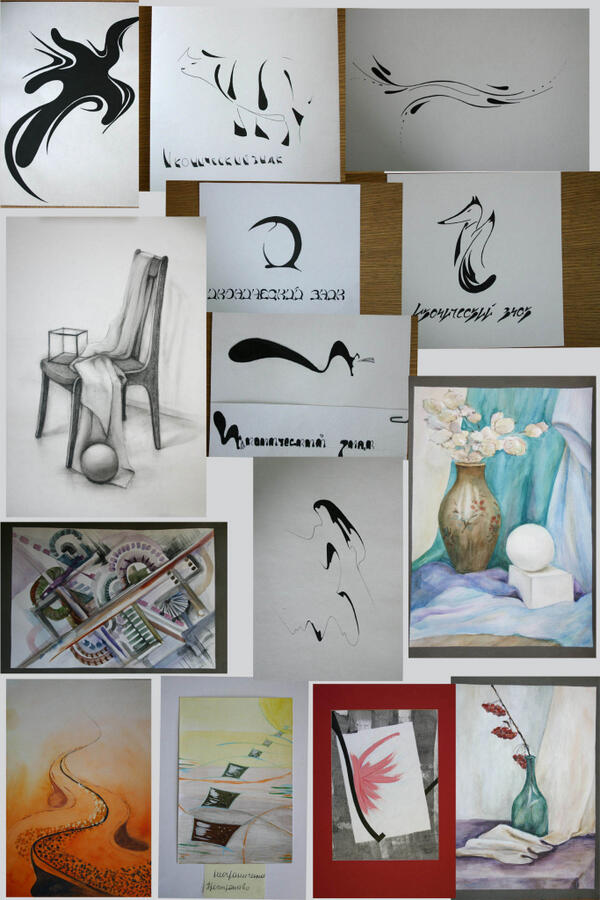
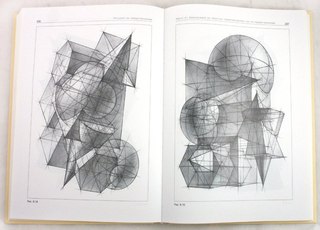
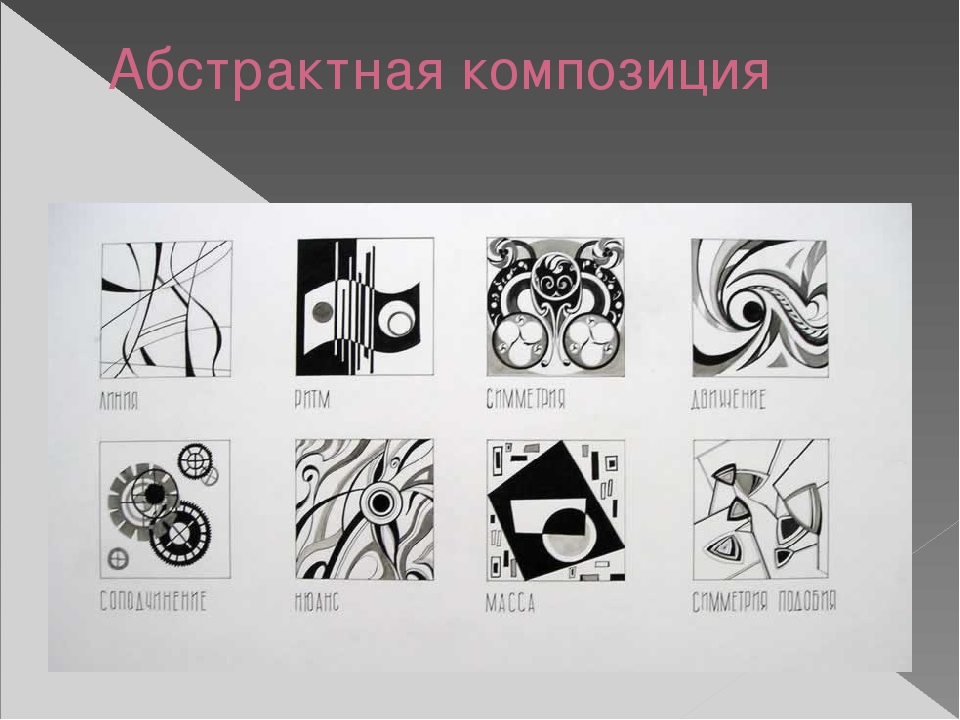
Точка
Выделяется как графический акцент на плоскости. Несмотря на свои относительно
малые размеры, обладает весьма широкими возможностями в построении
композиции. Очень часто именно она является центром всего ее строя.
Линия
По форме характеризуется протяженностью или развитием на плоскости в одном
координатном направлении (в длину). Характер линейно-графической формы во
многом определяется материалом и техникой ее исполнения.

Строя линейно-графическую композицию, важно как можно ярче выявлять
специфические свойства линий разного исполнения.
Пятно
В отличие от точки и линии пятно, как правило, заполняет большую часть
графической плоскости. С использованием пятна значительно расширяется
палитра средств построения графической композиции.
31. ТИПОГРАФИКА
ШРИФТТипографика в дизайне часть 1.
характеристики текстов и шрифтов
Понятие
типографики,
основные
термины,
Текст в рекламе — одно из важнейших составляющих, позволяющее рекламодателям
заявить о себе. Поэтому большое количество работы в графическом дизайне связано
с его набором и оформлением. Но, к сожалению, в сравнении с ростом рекламного
бизнеса и количества графических дизайнеров в России, количество тех, кто подходит
к шрифтовому оформлению текста профессионально увеличивается не так быстро.
Не разбирающиеся в дизайне заказчики хотят, чтобы было «необычно» или «повеселее»,
а приветливые и дружелюбные дизайнеры идут им навстречу.
 В итоге текст на сайте
В итоге текст на сайтеили в буклете получается оформленным таким образом, что служит уже не во благо, а
во вред рекламной кампании.
Сложно сказать, правильно ли поступают в этом случае исполнители. Рекламодатель
бывает уперт и часто считает, что больше всех понимает в рекламе и дизайне, а
исполнителю, порой, приходится идти у него на поводу. В итоге получаются жуткие
дизайнерские ляпы, которые мы часто встречаем как в интернете, так и в печатной
рекламе. А если же эти ляпы возникают по невежеству, то исполнителям стоит
познакомиться с таким понятием, как типографика.
Понятие типографики
Существует множество определений понятию Типографика. Кто-то может назвать
это наукой об оформлении набранного текста. Хотя такое определение вряд ли
подойдет. Законы и правила типографики являются достаточно гибкими и
необязательными для соблюдения, в отличие от законов, например, физики. Так что
называть типографику наукой, наверное, не стоит.
 Так же часто типографику
Так же часто типографикуназывают искусством построения композиции из шрифтов путем набора и верстки.
Такое определение, наверное, подойдет больше. Но в этой статье мы рассмотрим
типографику, не как на искусство или действие, а как руководство. Так что,
определение типографики в этой статье будет следующим:
Типографика (typography) — свод законов, правил и норм оформления текста,
основанных на изучении восприятия набора читателем, а так же на опыте и
обобщенном мнении профессионалов набора.
Типографика полезна не только для грамотной верстки книг, газет и журналов. Она
важна при создании печатной рекламы, дизайне сайта, баннера, наружной
рекламы и многого другого. Знание и понимание типографики превращают текст в
инструмент построения композиции. Делают его живым, придают характер и
способность передать идею не только содержанием, но и графически.
Основные термины
Для того, чтобы понимать, о чем идет речь в следующих статьях, давайте разберемся в некоторых терминах, которые будут
встречаться в дальнейшем.
 Если Вы работаете в дизайне не первый день, большинство этих терминов Вы уже слышали,
Если Вы работаете в дизайне не первый день, большинство этих терминов Вы уже слышали,однако, все равно стоит посмотреть определения, возможно, это сможет дополнить информацию, которой Вы обладаете:
Гарнитура — шрифт или несколько шрифтов, имеющих стилистическое единство начертания. Состоит из набора знаков
(обычно — цифры, буквы, знаки пунктуации, сцецсимволы, но может состоять так же исключительно из неалфавитных знаков).
Часто это понятие путают с понятием «шрифт», хотя шрифт — это определенное начертание знаков, в то время, как гарнитура
определяет общее «семейство» шрифтов. Например, гарнитура «Times New Roman» состоит из обычного, курсивного,
полужирного и множества других шрифтов этого семейства.
Кегль — высота буквы, включающая в себя нижние и верхние выносные элементы. Измеряется в типографских пунктах
(обозначается как pt). Например, текст набранный 14 кеглем будет равен 14 pt по высоте. 1 типографский пункт равен 1/72
английского дюйма.
 Это примерно 0,352 миллиметра.
Это примерно 0,352 миллиметра.Интерлиньяж — межстрочный интервал. Расстояние между базовыми линиями соседних строк. Измеряется интерлиньяж в
типографских пунктах.
Кернинг — расстояние между буквами. Основная суть кернинга — подбор различных интервалов между различными парами
конкретных букв, для увеличения удобочитаемости. В программах верстки кернинг — изменение расстояния между буквами,
задающееся в процентах. Может быть как отрицательным, так и положительным. При отрицательном кернинге буквы
сдвигаются, при положительном — раздвигаются.
Трекинг — межбуквенные пробелы, применяемые к группе символов (слово, строка, абзац…). Трекинг служит для разрядки
(осветления) или уплотнения (затемнения) набора, а так же для вгонки и выгонки слов (изменения числа набранных строк).
Рубрикация — система деления текста, при которой соподчиненные заголовки различного уровня выражают взаимосвязь и
соподчиненность возглавляемых ими частей (рубрик, глав, разделов, подразделов).

Графема — базовая форма знака, помогающая отличить этот его от любого другого осмысленного знака, вне зависимости от
художественных особенностей исполнения. Графема, как правило, определяет единицу текста. Например, базовая форма
(графема) буквы «А» позволяет отличить ее от буквы «Б» вне зависимости от того, какой гарнитурой она набрана.
Глиф — конкретное графическое исполнение графемы. Если в тексте используется несколько глифов для одной и той же
графемы (например, в зависимости от контекста), такие глифы называются аллографами друг друга.
Виды чтения:
Сплошное чтение — долгое спокойное размеренное чтение длинного связного текста.
Выборочное чтение — чтение отрывками. Так читают, чтобы найти в тексте нужную информацию.
Характеристики шрифтов и текстов
И так, мы уже определились, что текст в рекламе играет существенную роль. Но различные тексты в
различных видах рекламы имеют разное назначение. Текст в интернете, имеющий большой объем, статья в
журнале или газете, длинное описание товара в каталоге предназначены для сплошного чтения.
 Текста в
Текста вмакете для наружной рекламы значительно меньше, и к нему необходимо привлечь внимание. Рекламный
слоган, как правило, состоит из одной-двух фраз и предназначен для того, чтобы его запомнили.
Так как различные тексты имеют различное назначение, то и значимость каких-либо характеристик этих
текстов и шрифтов для их набора различна. Какие-то характеристики являются наиболее важными для одних
текстов, какие-то — для других. Речь идет о таких характеристиках, как:
Удобочитаемость — свойство текста и шрифтов для его набора, характеризующее легкость восприятия.
Удобочитаемость важна в текстах, предназначенных для сплошного чтения. Графическое исполнение
шрифтов, используемых для набора таких текстов, должно быть максимально привычным и нейтральным.
Стоит заметить, что удобочитаемость обеспечивается не только мерами типографики, но так же стилистики,
семантики и прочими свойствами текста.
Заметность — Характеристика важная для текста, который мы хотим выделить.
 В отличие от удобочитаемого
В отличие от удобочитаемоготекста, заметный текст в первую очередь видят, и только потом читают. Сделать текст более заметным
можно, оперируя цветом символов или фона, при помощи крупного кегля, акцидентного и/или
выделительного шрифта.
Различимость — характеристика шрифта и текста, являющаяся важной для чтения в условиях пониженной
видимости и/или за короткое время. Например, текстов в наружной рекламе. Различимость текста
обеспечивается ясными, максимально отличающимися друг от друга формами букв, крупным кеглем и
сильным контрастом цветов текста и фона.
Система ориентирования
Длинные связные тексты, предназначенные для сплошного чтения, читают долго,
спокойно и размеренно. Для ориентирования по нему достаточно номеров
страниц или url, если речь идет об интернете. Для текстов же, предназначенных для
выборочного чтения Важным элементом является система ориентирования.
Система ориентирования — в типографике это система пиктографических и
текстовых элементов, помогающая читателю находить в тексте нужную
информацию (главу, страницу, абзац, строку).
 В книге — это рубрицация,
В книге — это рубрицация,навигатационный аппарат (колонтитулы, колонцифры и т.п.). В интернете так же
используется гипертекстовые ссылки, пиктограммы.
37. ПОЛИГРАФИЯ
ПОЛИГРАФИЯОпределение полиграфии
Полиграфия (от др. греческого polys — многочисленный и grapho — писать) — отрасль
промышленности, занимающаяся размножением текстовой и графической
информации, путем переноса заранее сформированного красочного слоя из
какого-либо резервуара на воспринимающую поверхность (бумагу, картон,
пластик и др.). К полиграфической продукции относятся книги, газеты, журналы,
календари, буклеты, этикетки и прочее.
Технической основой полиграфии принято считать книгопечатание с помощью
подвижных металлических литер, изобретенное немецким ремесленником
Иоганном Гутенбергом в середине пятнадцатого века. В России книгопечатание
основано в шестнадцатом веке Иваном Федоровым. В настоящее время
существует 4 типа печати (высокая, плоская, глубокая и трафаретная печати) и
множество разновидностей этих типов печати (такие, как офсетная печать,
флексография, шелкография, тампопечать, цифровая печать, теснение и т.
 д.).
д.).Процесс тиражирования полиграфической продукции можно разделить на три
стадии: предпечатная подготовка (подготовка макета, печатных форм, приладка, в
прошлом — набор текста из литер), печать изделия и послепечатную обработку
(обрезка под формат, биговка, фальцовка, брошюровка и прочее).
Роль полиграфии в рекламе и рекламы в полиграфии
Полиграфия играет огромную роль в рекламе. Многие ошибочно думают, что с развитием
информационных технологий полиграфическая продукция ушла на задний план, ведь хранить и
передавать информацию в электронном виде значительно проще и дешевле. Это не так. Да, печатный
каталог заказать намного сложнее и дороже, чем электронный, да стало меньше газет и журналов, да
многие читают книги с дисплеев электронных устройств, но полиграфическое производство
просуществовало много веков и без боя не сдастся. У входов в метро, у супермаркетов и на выставках не
будут раздавать лазерные диски. Их никто даже не вставит в CD-привод.
 На столбах и в подъездах не
На столбах и в подъездах небудут вешать ЖК мониторы, потому что их, попросту, унесут. И по той же причине не будут класть ноутбуки
в холлах отелей, парикмахерских и бизнес центров. Печать листовки обходится значительно дешевле, чем
стоит флеш-носитель информации. Да и на тот же флеш-носитель можно нанести изображение или
надпись. Так что полиграфия не умирает. Она продолжает играть значимую роль в рекламе. Появляются
новые печатные рекламные материалы, новые способы печати, более современное оборудование.
Печатная реклама впервые появилась в Англии в 1478 году. И с тех далеких пор полиграфия и реклама
развивались вместе.
В настоящее время рекламная продукция — один из основных доходов типографий. Реклама в
полиграфии занимает значимое место, так же, как и полиграфия в рекламе.
Печатная продукция важна как в BTL так и в ATL. Полиграфическая реклама — это буклеты, каталоги,
листовки, этикетки, упаковка, стикеры, воблеры, ценники и многое другое.
 Сегодня существуют сотни
Сегодня существуют сотнинаименований печатной рекламной продукции.
В разделе «полиграфия» Желтого Слона представлены различные обучающие материалы на тему
полиграфии, а так же справочная информация и интересные факты, связанные с полиграфическим
производством.
Основы композиции в дизайне интерьера: методы и советы
Создание интерьера — это достаточно сложный процесс, требующий не только хорошего вкуса или фантазии, но и некоторых академических знаний. Основы композиции в дизайне интерьера играют значительную и важную роль, без этих знаний нельзя создать гармоничную обстановку. Конечно, есть люди, которые интуитивно ощущают правила композиции, даже не зная их, но такие люди — редкость, всем остальным приходится учиться, ведь не зря же существуют программы образования для дизайнеров.
Что такое архитектурная композиция?
Прежде всего, нужно разобраться в сути вопроса — а что именно подразумевает понятие — архитектурная композиция? Это гармоничное расположение предметов с определенным сочетанием свойств и качеств, создающее целостный с художественной точки зрения интерьер. Обычно в качестве композиции в дизайне рассматривается комната со всеми предметами, находящимися в ней. Также отдельной композицией может считаться пол, потолок, каждая стена, но все эти составляющие должны составлять в итоге единую и цельную композицию в комнате.
Обычно в качестве композиции в дизайне рассматривается комната со всеми предметами, находящимися в ней. Также отдельной композицией может считаться пол, потолок, каждая стена, но все эти составляющие должны составлять в итоге единую и цельную композицию в комнате.
Композиционный центр
Первое, о чем говорят основы композиции в дизайне интерьера, это композиционный центр — самая важная часть любой композиции. Центром может быть какой-то предмет мебели, элемент декора, камин и так далее.
Центр композиции характеризуется тем, что сразу бросается в глаза, стоит только человеку войти в комнату. Недаром по-другому его называют центром внимания. Также центр должен не просто выделяться, он должен организовывать пространство и подчинять себе другие предметы. Это значит, что помимо центра, в комнате должны быть еще какие-то вещи, которые будут связаны с ним, иначе композиции не получится.
Любая построенная композиция имеет свои границы. Если это картина, то у нее есть рамка, если это стена, то она ограничена другими стенами. Соответственно и центр композиции должен располагаться именно в центре, а не где-нибудь сбоку. Дополнительные предметы группируются обычно вокруг центра.
Соответственно и центр композиции должен располагаться именно в центре, а не где-нибудь сбоку. Дополнительные предметы группируются обычно вокруг центра.
Дополнительные предметы композиции могут группироваться вокруг центра по законам симметрии или асимметрии, при этом предметы должны быть одинаковыми, иметь одинаковую форму или цвет или хотя бы быть подобными друг другу.
- Симметричное расположение предполагает проведение оси симметрии через центр композиции. Предметы выстраиваются и группируются с обеих сторон от оси.
- Асимметричное построение сложнее, поскольку ось там провести невозможно. Композиция строится по принципу равновесия элементов. Они могут располагаться в определенном ритме — через фиксированное расстояние друг от друга, или свободно — на разном расстоянии.
- Также композиция должна иметь определенные пропорции, например, центром композиции может являться какой-то один большой предмет, окружающие его предметы не должны быть больше его площади, а стоящие дальше предметы должны быть еще меньше по размеру.
 Если пропорции нарушаются, то интерьер может казаться хаотичным, разрозненным или чересчур загроможденным.
Если пропорции нарушаются, то интерьер может казаться хаотичным, разрозненным или чересчур загроможденным.
Равновесие композиции
Основы композиции в дизайне интерьера также предполагают, что композиция должна быть уравновешенной, нужно чтобы предметы располагались равномерно по всему композиционному полю, без сдвига к центру или какому-либо краю. В композиции не должно быть пустых пятен. Неравномерное сосредоточение предметов нарушает важные условия композиции — равновесие и устойчивость.
Взаимосвязь
Все элементы в композиции должны быть каким-то образом взаимосвязанными, чтобы картина выглядела целостной и гармоничной. В композиции не должно быть предметов, которые выглядят случайными, попавшими в интерьер непонятным образом. Взаимосвязь строится на основе подобия элементов. Она может быть тождественной, когда элементы подобны друг другу, также основой взаимосвязи может быть нюанс — когда предметы немного отличаются или же контраст — когда предметы полностью противоположны друг другу. Связь может строиться за счет одного цвета на разных элементах, одинаковой формы или одинаковых повторяющихся небольших элементов.
Связь может строиться за счет одного цвета на разных элементах, одинаковой формы или одинаковых повторяющихся небольших элементов.
Композиционный контраст
Основы композиции в дизайне интерьера также могут строиться на контрасте. Это значит, что предметы в интерьере должны чередоваться. Например, в комнате могут сочетаться большие окна без штор и богато декорированный камин, могут чередоваться элементы со сложными и простыми формами, все предметы делятся на главные и второстепенные.
Что влияет на восприятие композиции?
Любая композиция состоит из разных предметов, которые обладают различными свойствами и видом. Все это влияет на то, как именно человек воспринимает композицию.
- Геометрический вид. Композиция может находиться на плоскости, например, если это рисунок на обоях, или быть объемной, например, как группа мебели в комнате.
- Величина. Это понятие является относительным, поскольку человек обычно соотносит предмет с другими предметами.
 Например, достаточно большая ваза может в композиции оказаться маленькой незначительной деталью.
Например, достаточно большая ваза может в композиции оказаться маленькой незначительной деталью. - Фактура — это свойство, которое характеризует какой-либо предмет или поверхность — шероховатость, гладкость.
- Текстура — это рисунок, вид поверхности. Например, гладкая деревянная доска и хорошо отполированный камень похожи по фактуре, но текстура у них разная. Фактура и текстура могут подчеркивать или искажать пропорции, это важный инструмент в создании интерьера.
- Цвет и тон — важную роль в любой композиции играет цвет, поскольку разные оттенки по-разному влияют на восприятие, могут создавать определенные визуальные эффекты и вызывать разное настроение у смотрящего.
Зная основы композиции, можно создавать красивые и гармоничные интерьеры, пользуясь полученными знаниями. Даже с хорошим вкусом лучше иметь академическую основу, которая позволит делать все по правилам, а не только полагаясь на интуицию, которая может и подвести иногда. Основы композиции не слишком сложны для понимания, но они позволяют узнать важные принципы создания интерьеров.
Основы композиции не слишком сложны для понимания, но они позволяют узнать важные принципы создания интерьеров.
Основы композиции в дизайне | Графический дизайн
Люди даже не задумываются о том, сколько труда и усилий было приложено, чтобы упаковка, которую он выбросил в мусорное ведро, приобрела именно такой вид. Конечно же это не значит, что нужно хранить их все, нагромождая квартиру или подвал мусором. Просто хочется сказать, что тот рисунок, который кажется простым и понятным, на самом деле имеет сложное строение и структуру. Многие думают, что привлекательность упаковке придают только цвет и форма, однако это далеко не так. Существует целая наука, которая учит дизайнеров как правильно применять основы композиции в дизайне. Дело это нехитрое, но требует определенных знаний и практики, как и любое другое. Итак, давайте поговорим о том, что де должна из себя представлять такая очевидная хитрость.
Нужно понимать, что правильное расположение информации на упаковке или рекламном щите очень важна, потому что читатель должен сам постепенно дойти до того момента, где размещено все самое интересное. Чтобы это произошло нужно расположить информацию по трем планам. На первом будет завлекающая картинка или текст (желательно крупный), которые привлекут внимание хотя бы на несколько секунд.
Чтобы это произошло нужно расположить информацию по трем планам. На первом будет завлекающая картинка или текст (желательно крупный), которые привлекут внимание хотя бы на несколько секунд.
Затем, надо сделать так, чтобы зрение плавно перешло на основную информацию, расположенную на втором плане. На рекламном шиите это обычно правая верхняя сторона или справа немного ближе к средине. Первые два плана должны быть на какой-то основе. Для этого создается третий план он обычно без какой-либо смысловой нагрузки, хотя и допускается применение мелкого шрифта или символьных обозначений. Третий план обычно использует цвета, которые на тон-2 темнее основного.
Где это может пригодиться
Как правило, этот метод активно используют фотографы, художники, разумеется дизайнеры и даже кинооператоры. Они проходили специальное обучение и поэтому знают, насколько важны основы композиции в дизайне и не только.
Такие простые примеры наверняка помогут вам более хорошо представить себе построение правильной композиции. И помните, что чувство её правильного построения заложено практически в каждого. Достаточно просто прислушаться к своему внутреннему голосу и спросить себя нравится или нет то, что вы видите перед собой. Если нет, значит композиция построена скорее всего неправильно. Один-два элемента, поменянных местами помогут исправить ситуацию. Очень редко нужно менять всё, так что не спешите все начинать сначала, поэкспериментируйте.
И помните, что чувство её правильного построения заложено практически в каждого. Достаточно просто прислушаться к своему внутреннему голосу и спросить себя нравится или нет то, что вы видите перед собой. Если нет, значит композиция построена скорее всего неправильно. Один-два элемента, поменянных местами помогут исправить ситуацию. Очень редко нужно менять всё, так что не спешите все начинать сначала, поэкспериментируйте.
Атомы веб-дизайна. Композиция.. Наверняка вы видели сайты, которые… | by Kris Anfalova
Наверняка вы видели сайты, которые хочется быстрее покинуть.
Или же вы листаете его уже полчаса, но не можете понять, где вы находитесь и зачем это вам нужно. Плохая композиция убьет сайт, даже если контент интересен, а графика идеальна.Photo: Christin Hume, Unsplash.comКомпозиция имеет важнейшее значение в дизайне сайтов. Создавая дизайн, прежде всего вы должны задуматься над тем, как пользователь будет взаимодействовать с ним. На какой элемент он должен обратить внимание в первую очередь, какой текст прочитать далее и т.п.
На какой элемент он должен обратить внимание в первую очередь, какой текст прочитать далее и т.п.
Понимая принципы композиции, высможете сделать сайт единым, правильно расставить акценты, где все элементы дополняют друг друга. Из каких элементов состоит композиция и как правильно их сочетать — я постараюсь описать в этой статье.
Управлять вниманием пользователя — какая задача может быть важнее? Фокальная точка это именно то, что привлекает взгляд в первую очередь, к самому важному элементу композиции сайта. Она занимает небольшое место на видимой части макета.
Наиболее простой способ добавить фокальную точку на свой макет — это выделить предмет (допустим, ярко-зеленая кнопка или же крупный текст).
Легко выбрать место для фокальной точки, применив “правило третей”. Мысленно деля страницу на девять частей, выполучите точки пересечения, наиболее удачные для размещения фокуса.
Необязательно располагать важный элемент в одной из точек пересечения двух линий. Вы можете расположить его между ними, сделав достаточно большим, а остальные элементы меньше. Так вы тоже перетянете внимание пользователя на него.
Вы можете расположить его между ними, сделав достаточно большим, а остальные элементы меньше. Так вы тоже перетянете внимание пользователя на него.
Используйте этот прием в меру — достаточно разместить фокус на 2 точки, иначе взгляд пользователя может начать прыгать с одного предмета на другой не зная, за что зацепиться.
Фокальная точка может быть не одна. Вы можете добавить “два центра фокусировки”, когда один предмет имеет гораздо больший вес, чемвторой. Таким образом, первымделом вы обращаете внимание пользователя на основную фокальную точку (в примере выше заголовок), а затем переключаете его на вторую (кнопку).
Помните, если разница между ними будет невелика, есть вероятность, что глаз зрителя будет метаться между ними. Поэтому применяйте этот прием крайне осторожно.
Если вы все выстроите правильно, то фокальная точка не только акцентирует внимание, но и сбалансирует дизайн, что крайне важно при составлении композиции.

С помощью цвета можно говорить с пользователем, играть с его эмоциями и восприятием, привлекать и переключать внимание на определенные элементы.
Цвет — полноценная часть композиции. От выбора цвета зависит то, как пользователи воспримут ваш сайт. Яркий или спокойный? Выбор зависит от того, какое настроение вы хотите передать посетителю.
Для подбора цветовой палитры для своего дизайна вы можете использовать специализированные сервисы, такие как color.adobe.com, colorhunt.co, coolors.co
Играя с насыщенностью цвета, вы можете вести пользователя по сайту так, как вам нужно. Разная насыщенность цвета может сделать определенные элементы визуально легче или тяжелее, выделить их или же, наоборот, спрятать.
Не переборщите: обычно достаточно 2–3 различных цвета на сайте, чтобы добиться идеального результата.

Выбор шрифта, его размер и вес играют не последнюю роль в составлении правильной композиции. Умение сочетать между собой разные типы и размеры шрифтов и есть типографика.
Выбрав не тот шрифт для одного из уровней заголовков, выможете потерять внимание пользователя. Если вы выберете не тот размер для текста — его не прочитают. Сделаете слишком маленький или большой междустрочный интервал — тоже. Найти “идеальный вариант” поможет метод проб и ошибок, а также насмотренность.
Выбирая, как разместить текстовый блок, вы можете выделить другие элементы или же, наоборот, привлечь внимание к тексту.
Последняя и, пожалуй, самая важная часть композиции. Баланс — это способы взаимодействия вышеописанных элементов композиции. Вы создаете эффект гармонии вдизайне, выбирая расположение и размер элементов. Давайте рассмотрим, каким бывает баланс.
Симметричный баланс
Наиболее распространенный вид баланса. Вы строите свой макет, размещая элементы по обе стороны от центральной вертикальной или горизонтальной осей.
Вы строите свой макет, размещая элементы по обе стороны от центральной вертикальной или горизонтальной осей.
В симметричном балансе необязательно использовать одинаковые элементы по разным сторонам осей. Важно сохранять их вес — выравнивая элементы, проверьте, одинаково ли вы воспринимаете их, илиже один перетягивает внимание на себя.
Возможно, данный тип баланса покажется вам скучным, но именно соблюдая его принципы, вы сможете научиться гармонично располагать элементы в дальнейшем.
Ассиметричный баланс
Вы все знаете, что не бывает симметричных людей: одна половина лица отличается от другой, иименно это делает нас уникальными и красивыми. Также и в дизайне. Создание асимметрии требует больше знаний и усилий, чем симметрии.
Если вы хотите достичь лучшего результата — используйте именно ассиметричный баланс. Перетягивая вес с одной стороны на другую, вы привлечете внимание пользователя и, скорее всего, заинтересуете его листать сайт дальше или же нажать на кнопку.
Ассиметричный баланс подойдет при использовании сложных форм и иллюстраций, когда нужно сначала заинтересовать пользователя, а затем заставить его прочитать текст и нажать на кнопку.
Композиция в интерьере: основы дизайна +70 фото
Обустройство интерьера имеет сходство с построением кадра в фотографии. Знание дизайнерских приемов и архитектурных законов помогает создать оригинальную стилистику помещения. В противном случае, даже приобретение дорогостоящих предметов мебельного гарнитура не спасает комнату от ассоциаций с кладовкой. Композиция в дизайне играет ту же роль, что и художественная — в живописи. Поэтому далее рассмотрим ее основные принципы.
Композиционный центр в интерьере
Гармоничное соединение художественных элементов в единую систему, характеризующуюся наличием идеи и формы, получило название композиции. Также под этим термином подразумевается упорядоченное расположение предметов интерьера в конкретном помещении. Взаимосвязь мебельного гарнитура, различного оборудования, декоративных аксессуаров — является первоочередной задачей дизайнера интерьера. При этом рассматривается взаимодействие всех объектов без исключения: на сочетание проверяются текстуры материалов, фактуры поверхностей; изучаются подробные планы всех плоскостей комнаты. Каждая стена являет собой автономную композицию, которую еще нужно вписать в интерьер.
Взаимосвязь мебельного гарнитура, различного оборудования, декоративных аксессуаров — является первоочередной задачей дизайнера интерьера. При этом рассматривается взаимодействие всех объектов без исключения: на сочетание проверяются текстуры материалов, фактуры поверхностей; изучаются подробные планы всех плоскостей комнаты. Каждая стена являет собой автономную композицию, которую еще нужно вписать в интерьер.
Удачно спланированная обстановка дома характеризуется отсутствием хаоса даже в том случае, если порядок вещей в ней — асимметричный. Это достигается благодаря нахождению композиционного центра. Он неизменно притягивает взгляд людей, поскольку выделяется своей фактурой, формой или габаритами. Обычно его располагают по центру комнаты, однако возможны и другие варианты (пристенные, угловые). Все остальные элементы дизайна равномерно дополняют вышеупомянутый композиционный центр. В его роли могут выступать:
- кровать хозяев;
- персидский ковер;
- витражное окно;
- барная стойка и т.
 д.
д.
Последняя может использоваться в качестве декоративной перегородки в квартире-студии. Тем самым она подчеркивает целостный образ небольшого пространства, его функциональное зонирование. Красота композиции отвечает за визуальный комфорт жильцов, вне зависимости от типа объектов. Главное здесь — следовать правилам ее построения.
Правила построения композиции в интерьере
Использование композиционных законов считается незыблемым условием для достижения комфорта в жилище. Им принадлежит решающая роль в создании благоприятной атмосферы. При этом не имеет значения — идет речь об общественном помещении или жилой комнате. Знание основ этой интерьерной науки позволяет оформить даже самые сложносочиненные пространства: малогабаритные комнаты, узкие коридоры и т.д. После нескольких лет работы в сфере дизайна интерьера, профессионал овладевает искусством создания композиции. Этот опыт является залогом успешного оформления декора.
Художественная база отличает работу профессионала от любительского интерьера. Процесс создания красивого декора неразрывно связан со следующими правилами архитектурной композиции:
Процесс создания красивого декора неразрывно связан со следующими правилами архитектурной композиции:
- В композиции определяется уже обговоренный композиционный центр. Его роль играют либо предметы мебельного гарнитура, либо декоративные аксессуары. Они первыми бросаются в глаза, когда человек переступает порог помещения. Безусловное доминирование одного элемента позволяет организовать любое пространство вокруг него. Однако для этого он должен «комплектоваться» сателлитами — дополнительными элементами. Без других атрибутов интерьера центра не существует. Гармоничная композиция создается лишь при условии грамотного расположения всех элементов художественной конструкции.
- Уравновешенность композиции также относится к числу обязательных требований. Равномерное размещение объектов позволяет избежать пустот в интерьере. Обратная ситуация нарушает равновесие интерьера и его стилистическую устойчивость. Чрезмерная заполненность части пространства элементами приводит к дисбалансу всего дизайнерского декора.

- Взаимосвязь отдельных элементов. В продуманной композиции не допускается ничего случайного или «лишнего». Объекты объединяются в единое целое посредством некоторых приемов:
- на основе тождества;
- по принципу незначительных отличий;
- на основе контраста.
В первом случае используется закон подобия элементов друг другу, когда несколько повторяющихся предметов интерьера создают ярко выраженный стиль. Во втором уже учитываются определенные нюансы. Здесь приветствуется игра цвета, характеристик фактур. Ну а в третьем — объекты максимально «разводят» друг от друга. Последнее достигается способом нахождения прямо противоположного по сути: по цвету, текстуре, стилю.
- Композиционный контраст. Его значение для образования композиции в стильном интерьере невозможно переоценить. Эстетическое пространство во многом основывается на тонкой игре композиционных контрастов. Разделение всех элементов на главные и дополнительные влечет за собой соответствующее оформление декора.

Лаконичный интерьер с простым дизайном вовсе не препятствует использованию роскошных аксессуаров. Он лишь призван расставить все объекты по своим местам.
Симметрия
Под этим словом подразумевается расстановка предметов интерьера согласно заранее определенной оси. Восприятие симметричных элементов всегда приносит удовольствие человеческому глазу. Упорядоченность объектов автоматически ассоциируется с гармонией окружающего пространства. Наличие же острых углов или рельефных плоскостей незримо давит на психическую систему человека. Углы справедливо воспринимаются им как потенциальная опасность. Стремление к зеркальному принципу подобия находится в нашей крови.
Равноудаленное расположение подобных объектов вокруг того или иного центра легко формирует симметричное пространство. Однако лишь в том случае, если речь идет об обычной горизонтальной плоскости. Поскольку с другими поверхностями придется гораздо дольше поиграться, чтобы добиться должного эффекта.
Если разместить пару кресел возле камина или журнального столика, то данное пространство априори будет считаться симметричным. Разумеется, при условии равномерного распределения одинаковых атрибутов гарнитура.
Этот принцип можно использовать в каждой комнате. Возле кровати в спальне хорошо смотрятся прикроватные торшеры. Установка пары стеллажей в другом конце комнаты выгодно подчеркнет соблюдение симметрии. Однако это не означает абсолютно «парное» обустройство помещения. Элементы могут отличаться дизайном и функциональностью. Неизменные должно оставаться одно: их подобие по габаритам и общему тону. Дизайнеры применяют всё, что находится под рукой: декоративные лампы, комоды, туалетные столики, аксессуары, зеркала и т.д. Их уравновешенность и формирует симметрию.
Сложности вызывает оформление вертикальной плоскости. Ее равновесие определяет гармонию комнаты в не меньшей степени, чем горизонтальная симметрия. Важно грамотно соединить верхнюю и нижнюю плоскости. Если человек владеет роскошными апартаментами с высокими потолками, то его задачей становится заполнение пустот. Классическим вариантом считается использование массивной мебели, большой люстры, лепнины на поверхностях плоскостей. Последние спасают декор от холода обстановки.
Если человек владеет роскошными апартаментами с высокими потолками, то его задачей становится заполнение пустот. Классическим вариантом считается использование массивной мебели, большой люстры, лепнины на поверхностях плоскостей. Последние спасают декор от холода обстановки.
Асимметрия
Не менее любопытным способом организации пространства принято считать асимметрию композиции. Вопреки первой возникающей ассоциации, асимметричный интерьер не имеет ничего общего с беспорядком. Сложное построение призвано внести разнообразие в быт человека. Избежать дисгармонии позволяет равномерное распределение зрительной нагрузки. Здесь также важно не оставлять пустот, за которые будет цепляться взгляд.
Например, можно использовать принцип равнобедренного треугольника. Когда 2/3 пространства аккуратно заставлены основными элементами интерьера, а оставшаяся треть — занята каким-то массивным объектом. В роли последнего часто выступают большие зеркала, декоративные панно или шкафы-купе. Они служат противовесом богато обставленной площади.
Они служат противовесом богато обставленной площади.
Ритм
Кроме умиротворенного равновесия отдельных элементов композиции, эстетический интерьер должен характеризоваться своим ритмом. Динамичное движение обычно задается предметами мебельного гарнитура. Однако приветствуется использование и других элементов декора: архитектурных арок, декоративных карнизов и т.д. Чем более необычен выбор дизайнера, тем интереснее смотрится помещение.
Бесконечное движение также можно «перебить». Этот лукавый прием используют опытные специалисты, когда хотят внести изюминку в оформление комнаты. Под нарушением ритма подразумевается выделение одного предмета из ряда ему же подобных. Например, присутствие цветного стула среди белых собратьев значительно оживляет обстановку.
Однако при использовании цветового акцента нужно помнить об особенностях зрительного восприятия. Естественное угасание цветовых характеристик по мере удаления от взгляда никто не отменял.
Доминанта
Когда говорят о доминанте, то подразумевают конкретный элемент, выполняющий роль композиционного центра. Поскольку он первым бросается гостю дома в глаза, его характеристики должны быть соответствующими лидерскому предмету. Центр подчиняет себе второстепенные объекты, связывая их в единую систему. Без него композиция развалится. Чтобы доминирующий атрибут выделялся, используют цветовые приемы или играют с масштабом. Подчеркнуть же его можно с помощью оттенков выбранной гаммы на остальных аксессуарах декора. Идеально для этих целей подходит текстиль.
Статика
Под статикой в интерьере подразумевают уравновешенное пространство, лишенное криволинейных плоскостей. Классическая стилистика помещения без диагональных векторов отличается устойчивым характером. Про такое оформление еще говорят, что оно обладает свойством «стабильности». При этом статичный дизайн отнюдь не назовешь скучным, если профессионал найдет способ украсить горизонтальные элементы декоративными аксессуарами. Глубокие диваны с красивой накидкой или низкие шкафы с элегантными вазами вдохнут жизнь в любой интерьер.
Глубокие диваны с красивой накидкой или низкие шкафы с элегантными вазами вдохнут жизнь в любой интерьер.
Динамика
Кроме вышеупомянутого ритма, движение можно создать с помощью динамических форм. В их роли выступают:
- неординарные расстановки мебели;
- вертикальные линии, устремленные вверх;
- четкая геометрия асимметричного дизайна;
- паркет в виде елочки;
- приоритет в пользу свободного пространства и т.д.
Вариантов обустройства комнаты в современном динамичном стиле — масса. Важно выбрать наиболее подходящий для конкретных условий. Движение приветствуется в тех местах, где собираются многолюдные тусовки.
Нюансы композиций
Чтобы оживить пространство, иногда достаточно разобраться с акцентами. Аккуратное использование нескольких объектов в этой роли выгодно подчеркивает фактуру предметов, наполняет пространство визуальным объемом. Распространенным приемом считается противопоставление предметов:
- Зеркало или орнамент на матовом однотонном фоне;
- Небольшой цветовой акцент на плоскости;
- Сочетание контрастных фактур.

Условие здесь одно: избегать перебора.
Контраст
Для создания оригинальной композиции рекомендуется использовать отличные друг от друга фактуры и ясные цвета. Необычное сочетание рельефной отделки с гладкой обивкой дивана, узорного орнамента на стенках с однотонными тканями, минималистского декора с роскошным убранством обособленного уголка и т.д. Все эти примеры отличаются наличием контраста, противопоставления текстуры. Вопреки столкновению контрастных поверхностей, из их взаимодействия рождается гармоничный интерьер.
Схожесть элементов
Здесь всё очевидно из названия. Использование схожих по своим характеристикам предметов позволяет легко добиться единства композиции. Для упрощения задачи можно ориентироваться на одну из привычных геометрических фигур, будь то квадрат, треугольник или круг. Когда подобные по цвету элементы стремятся к одной и тот же форме, создается плавный переход, приятный для человеческого взгляда. Рекомендуется использование градиента для однотипных фигур.
Заключение
Знание законов художественной композиции здорово помогает хозяевам дома во время обустройства интерьера. Для дизайнеров же усвоение базовых архитектурных правил является необходимостью. Без их применения на практике, декор интерьера становится бедным и невыразительным. Про приоритет композиционного центра должны знать исключительно все.
Макет и композиция: расширенные принципы
— Я Шон Адамс, и это
продвинутый курс, охватывающий верстку и композицию.
Если вы прошли курс основ,
вы уже познакомились с основами.
Это здорово.
А теперь пора перейти к более глубокому погружению.
Так что добро пожаловать, будьте готовы копать
и вдохновляйтесь, бросайте вызовы и узнавайте необычные
техники на этом пути. Понимание и освоение композиции
а раскладка похожа на изучение игры на фортепиано.
Чем больше вы делаете, тем лучше становитесь.
Когда вы освоите основы,
пора перейти к более сложным вопросам.
Понимание и освоение композиции
а раскладка похожа на изучение игры на фортепиано.
Чем больше вы делаете, тем лучше становитесь.
Когда вы освоите основы,
пора перейти к более сложным вопросам.
Теперь стало меньше абсолютов
и больше возможностей для личного
экспрессия и непосредственность.Пора переходить в мир джаза.
Не все на 100% правильно или на 100% неправильно,
вот что делает его захватывающим.
Безусловно, цель любого дизайн-проекта
заключается в том, чтобы привлечь и удержать внимание зрителя.
Сообщите идею и сделайте ее запоминающейся.
Инструменты, которые мы рассмотрим здесь, достигают этих целей.
Мы рассмотрим сложные вопросы цвета и коммуникации,
и посмотрите на всю композицию из
трехмерная точка зрения.
Мы надеемся использовать типографику, чтобы прояснить информацию и доступно, а вот посмотрим в способах увеличения или подрыва ясность и общение. Я хотел заняться более экстремальным использованием отрицательного пространства, черный и белый контраст и масштабирование на некоторое время. И здесь мы делаем именно это. Конечно, нет конечно верстки и композиции был бы прав без изучения вариантов и техники, чтобы по-настоящему сбить с толку публику используя масштаб, повторение и иерархию.Распространение шаблонных систем и искусственный интеллект — две угрозы мы сталкиваемся как дизайнеры.
В какой-то момент приятный и ожидаемый дизайн
будут доступны каждому.
Но карман туза и R — это наша способность
создавать идеи и воплощать их в жизнь неожиданными решениями. Это слово «неожиданный» часто используется на этом курсе.Как можно использовать симметрию с властью
а прочность вопреки традиционной классической компоновке?
Какие процессы для определения макета
неортодоксальны и альтернативны?
Как можно использовать дисгармонию для создания
эмоциональный отклик аудитории.
Это слово «неожиданный» часто используется на этом курсе.Как можно использовать симметрию с властью
а прочность вопреки традиционной классической компоновке?
Какие процессы для определения макета
неортодоксальны и альтернативны?
Как можно использовать дисгармонию для создания
эмоциональный отклик аудитории.
Это основные проблемы, которые мы рассмотрим с помощью
примеры, работы от самых разных дизайнеров, и схемы.Понимание того, как использовать макет
как мощный инструмент является важной частью
успеха дизайнера.
Зная правильный путь, а иногда и делаю
это неправильно, разлучить вас
из следующей системы шаблонов, которая появится.
Интеграция вашей личной точки
взгляда и духа как измерения
делает работу собственностью. Так лучше для тебя, твоего клиента,
или других дизайнеров, с которыми вы работаете.
Так лучше для тебя, твоего клиента,
или других дизайнеров, с которыми вы работаете.
И это весело. Добро пожаловать.
Основы графического дизайна: верстка и композиция (2013)
Выпущено
31.10.2013 Макет и композиция — это строительные блоки графического дизайна. Сильная композиция привлечет внимание, проясняет понимание и заинтересует зрителя, является ли проект печатным или экранным, статичным или анимированным, трехмерным или двухмерным.Этот курс объясняет элементы, принципы и инструменты, которые вам понадобятся для создания успешной композиции и макета. Автор Шон Адамс объясняет элементы макета (от форм до пространства), как использовать такие принципы, как масштаб и иерархия, и учит, как такие инструменты, как сетки, пропорции и цвет, могут привести к более убедительным композициям. Темы включают:- Что делает верстку удачной?
- Элементы макета: форма, линия, цвет, текстура, шрифт и пространство
- Использование баланса и натяжения для создания динамической компоновки
- Добавление драматизма с помощью контраста и масштаба
- Работа с пропорциями: золотое сечение, правило третей и др.

- Создание правильной сетки для вашего дизайна
- Выбор простоты или излишеств
- Добавление элемента неожиданности
- Совместное использование изображений и типографики
Уровень навыка
Начинающий1ч 35м
Продолжительность
1 130 793
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы начали это тестирование ранее и не прошли его.Вы можете продолжить с того места, где остановились, или начать заново.
Продолжить Начать сначалаПринципы дизайна и композиции
Инструкции:
Заполните каждый треугольник на листе ниже линейным узором из предоставленных здесь листов.
Ниже представлен рабочий лист, заполненный одним из моих студентов.
Затем отсканируйте или сфотографируйте готовый рабочий лист и распечатайте его в трех экземплярах на белой карточке. Используя жидкие акварели, раскрасьте каждый лист в разной цветовой гамме.
Лист 1: любой цвет, который можно смешивать, используя пурпурный и желтый
Лист 2: все цвета, которые можно смешивать, используя пурпурный и синий
Лист 3: Все цвета, которые можно смешивать, используя синий и желтый
Далее: Разрежьте все три листа на треугольники и положите их в конверт для сохранности. Используйте треугольники, чтобы изучить 9 принципов дизайна и композиции, расположив их на черном фоне.
Вот еще несколько хороших видеороликов о принципах дизайна:
youtube.com/embed/ZK86XQ1iFVs»/>
Принципы дизайна — это баланс, акцент, движение, узор, повторение, пропорция, ритм, разнообразие и единство.
Щелкните правой кнопкой мыши изображения ниже, чтобы открыть их в полном размере в новом окне. Используя листы и этот пост в блоге в качестве руководства, создайте серию коллажей из ваших треугольников, которые выражают все принципы дизайна. В каждом дизайне можно использовать несколько принципов. Чтобы ваш дизайн считался эффективным, другие люди должны уметь правильно угадывать, к каким принципам дизайна обращается ваш коллаж, без вашего ведома.
Многих студентов смущает понятие «асимметричный баланс».Взгляните на таблицу ниже. Мы знаем, что стулья справа сбалансированы (очевидно, , по этому поводу не может быть никаких споров, потому что если бы расположение было несбалансированным, стулья опрокинулись бы над ), но конструкция не симметрична (это не одинаково с обеих сторон. ).
).
Как дизайн может быть сбалансированным, но не симметричным?
Часто профессиональные художники и дизайнеры предпочитают использовать асимметрично сбалансированный дизайн, а не симметричный, потому что они хотят создать динамическое ощущение движения в своих работах.Дизайн справа более динамичный, а слева — более статичный.
Если вы чувствуете необходимость пересмотреть Элементы искусства, прежде чем погрузиться в Принципы дизайна, эта серия от KQED Art School отлично подойдет:jpg» frameborder=»0″ src=»https://www.youtube.com/embed/9DIPs3T2dQk?feature=player_embedded»/>
Начало графического дизайна: верстка и композиция
Урок 3: Макет и композиция
/ en / начало-графический-дизайн / цвет / содержание /
Что такое состав?
Во многих отношениях расположение и композиция являются строительными блоками дизайна. Они придают вашей работе структуру и упрощают навигацию, от полей по бокам до содержимого между ними.
Они придают вашей работе структуру и упрощают навигацию, от полей по бокам до содержимого между ними.
Почему композиция так важна? Короче говоря, это способ организации вашего контента . Не имеет значения, работаете ли вы с текстом, изображениями или элементами графики; без продуманного, хорошо составленного макета ваша работа развалится.
Посмотрите видео ниже, чтобы узнать больше о макете и композиции.
Пять основных принципов
Ключ к овладению версткой и композицией — мыслить как дизайнер .К счастью, это проще, чем кажется. пять основных принципов , которые помогут вам преобразовать вашу работу и заострить внимание на дизайне. Помните о них во время следующего проекта и ищите способы их применения.
близость
Близость — это использование визуального пространства для отображения отношений в вашем контенте. На практике это довольно просто — все, что вам нужно сделать, это убедиться, что связанные элементы сгруппированы вместе (например, блоки текста или элементы в графике, как в примере ниже).
На практике это довольно просто — все, что вам нужно сделать, это убедиться, что связанные элементы сгруппированы вместе (например, блоки текста или элементы в графике, как в примере ниже).
Группы, которые НЕ связаны друг с другом, должны быть разделены на , чтобы визуально подчеркнуть отсутствие связи между ними. В общем, это упрощает вашу работу для понимания с первого взгляда , будь то чистый текст или что-то более визуальное.
Белое пространство
Белое пространство — важная часть любой композиции. Это не означает буквальное пустое пространство ; это просто означает отрицательное пространство , например, пробелы между вашим контентом, между строками и даже внешние поля.
Не существует единственного способа правильно использовать пустое пространство, но хорошо понимать его назначение. Пробел помогает определять и разделять разные разделы ; это дает вашему контенту пространство для дыхания . Если ваша работа когда-нибудь начинает казаться загроможденной или неудобной, возможно, врач прописал небольшое белое пространство.
Если ваша работа когда-нибудь начинает казаться загроможденной или неудобной, возможно, врач прописал небольшое белое пространство.
Выравнивание
Мировоззрение — это то, с чем вы постоянно имеете дело, даже если вы этого не осознаёте. Каждый раз, когда вы вводите электронное письмо или создаете документ, текст выравнивается автоматически .
При выравнивании объектов самостоятельно (например, изображений или отдельных текстовых полей), получить это правильно может быть непросто. Самое главное, чтобы соответствовал .
Может помочь представить, что ваш контент расположен внутри сетки , как в примере ниже. Обратите внимание на невидимую линию , центрирующую каждое изображение относительно текста? Каждая группировка также равномерно разнесена и выровнена с равными полями .
Это внимание к деталям , которое упрощает навигацию по композиции. Без последовательного согласования ваша работа может начать казаться дезорганизованной.
Без последовательного согласования ваша работа может начать казаться дезорганизованной.
Контраст
Контрастность просто означает, что один элемент отличается от другого . В макете и композиции контраст может помочь вам во многих вещах, например, привлечь внимание читателя, создать акцент или привлечь внимание к чему-то важному.
Чтобы создать контраст в приведенном ниже примере, мы использовали цвет , более одного стиля текста и объекты разного размера .Это делает дизайн более динамичным и, следовательно, более эффективным в передаче сообщения.
Иерархия
Contrast также тесно связана с иерархией , которая представляет собой визуальную технику, которая может помочь зрителю ориентироваться в вашей работе. Другими словами, он показывает им, с чего начать и куда двигаться дальше, используя различные уровни акцента .
Установить иерархию просто: просто решите, какие элементы вы хотите, чтобы читатель заметил первым, а затем выделите их . Высокоуровневые или важные предметы обычно крупнее, смелее или в чем-то привлекают внимание.
Высокоуровневые или важные предметы обычно крупнее, смелее или в чем-то привлекают внимание.
Повтор
Repetition — это напоминание о том, что каждый проект должен иметь согласованный внешний вид . Это означает поиск способов усилить ваш дизайн, повторяя или повторяя определенные элементы.
Например, если у вас есть определенная цветовая палитра , ищите способы, чтобы перенести ее через . Если вы выбрали особый стиль заголовка , используйте его каждый раз .
Это не только из эстетических соображений — постоянство также может облегчить чтение вашей работы. Когда зрители знают, чего ожидать от , они могут расслабиться и сосредоточиться на контенте.
Собираем все вместе
Можно сказать, что макет и композиция — это невоспетые герои дизайна. Их роль легко не заметить, но они являются частью всего, что вы делаете.
Принципы, которые вы только что изучили, могут помочь вам улучшить любой проект. Все, что нужно, — это немного внимания к деталям , и вы сможете создавать красивые, профессионально выглядящие композиции.
Надеемся, вам понравилось изучать основы композиции!
Обязательно ознакомьтесь с другими темами, посвященными графическому дизайну, в том числе:
/ ru / begin-graphic-design / images / content /
Как расположить элементы в ваших произведениях искусства и рисунках для создания красивых композиций
Учебник по страницам / панелям / полосам комиксов
Хорошая композиция в комической картине означает, что соблюдаются определенные правила, чтобы конечный эффект был гармоничным и приятным.Когда выделяется один элемент на картинке, он становится центральной точкой интереса, поэтому будьте осторожны, чтобы ничто другое не противоречило тому элементу, который вы хотите сделать более важным. Прочтите и изучите следующий урок с инструкциями по компоновке и компоновке комиксов, чтобы узнать, как рисовать приятные комиксы, страницы и комиксы.
Прочтите и изучите следующий урок с инструкциями по компоновке и компоновке комиксов, чтобы узнать, как рисовать приятные комиксы, страницы и комиксы.
Теории красивой живописной композиции, которые помогут вам овладеть ею
Как использовать теорию, лежащую в основе красивых композиций мастеров-художников, которая поможет вам научиться компоновке и оформлению красивых художественных композиций с вашими рисунками.
Рисование композиции изображения — Урок «Как нарисовать картинку с хорошей композицией»
Узнайте, как нарисовать рисунок с хорошей композицией, с помощью следующего урока рисования. Умение создавать гармонию, единство и баланс можно начать с нескольких основных правил. Круг, пирамида, буква T, S, зигзаг и вариации или комбинация основных рисунков могут помочь развить чувство композиции.:max_bytes(150000):strip_icc()/kandinsky_gugg_0910_34-56a03bfd5f9b58eba4af7437.jpg)
Состав и пропорции рисунков комиксов
Трудно сохранить правильные пропорции в комиксах, раскадровках и иллюстрациях. Надеюсь, это руководство поможет вам в этом.
Принципы рисования композиций
Как расположить элементы, фигуры и фигуры иллюстрации для красивых художественных и рисовальных композиций.
Избегайте прямых линий при рисовании фона в ваших композициях
При создании фона для чертежа соблюдайте следующие правила. Избегайте длинных прямых или изогнутых линий, чтобы в них не попал какой-либо предмет. Они нехудожественные и беспокоят глаз. Прилагаемый эскиз показывает, как можно сделать свой фон интересным.
Уроки композиции
Выясните, как лучше всего расположить художественные элементы в своих рисунках, чтобы создать успешные произведения искусства.
Расположите элементы в своих рисунках для получения приятных композиций
Как создавать красивые художественные композиции, располагая элементы в рисунках для получения наиболее приятных эффектов с помощью следующего урока рисования.
Как рисовать и расставлять группы объектов для изобразительных композиций
Как правильно рисовать элементы в группе объектов, чтобы создать потрясающий рисунок и произведение искусства . .. следующий урок рисования поможет вам в этом.
.. следующий урок рисования поможет вам в этом.
Правила состава и баланса
Расположение масс, линий и тонов (или цветов) в изображении для создания приятного гармоничного целого — это то, что называется композицией.
Улучшение ваших рисунков с помощью движущихся фигур
Мы склонны пренебрегать нашей возможностью изучать вещи в действии. Теперь, когда большинство из нас может видеть в кинематографе вещи, движущиеся так, как они (казалось бы) никогда раньше не двигались, мы должны лучше подготовиться к этому очень увлекательному исследованию.
Как расположить элементы изображения для улучшения художественной композиции
Узнайте об упорядочивании принципов и элементов иллюстрации для улучшения художественных и рисовальных композиций.
Искусство композиции: расположение элементов
Вкратце, в этом и состоит вся суть композиции — расположение элементов сцены в видоискателе камеры так, чтобы они образовывали что-то визуально интересное; что-то, что привлечет внимание зрителя и заставит его взглянуть на путешествие по кадру от непосредственного переднего плана к отдаленному фону.
Художественная композиция и метод золотого прямоугольника
Один из таких методов заключался в создании «Золотого прямоугольника». Пропорции этого прямоугольника и последующих разделов внутри него всегда будут «сбалансированы, но не полностью разделены пополам». (никакие две области не будут одинакового размера).
Учебное пособие по композиции: правило третей
Узнайте, как составление рисунков и иллюстраций со знанием Правила третей может помочь вам создавать лучшие рисунки.
Состав и дизайн Элементы, принципы, и визуальные эффекты
Использование принципов дизайна применительно к визуальным элементам похоже на визуальную грамматику.Когда дети изучают искусство, это похоже на обучение чтению и письму на языке зрения. Когда они развивают стиль выражения визуальных идей, это помогает им стать визуальными поэтами. Поиск визуальных эффектов принципов дизайна не должен ограничивать возможности художника. Он может сфокусировать эксперименты художника и принятие решений.
Состав и руководящие принципы
Поскольку композиция отчасти является искусством, правила иногда могут нарушаться.Но если это так, то обычно это делает кто-то, кто понимает принципы и понимает, как в интересах большего воздействия их можно успешно преодолеть в конкретных случаях.
Урок элементарной художественной композиции
Насколько далеко вы сможете зайти в работе и переработке картины, зависит от вашего терпения и ваших композиционных навыков.Чем лучше вы разбираетесь в композиции, тем больше идей вы можете наполнить своими картинами. Возникает вопрос: что такое композиция? В ущербной авторской, но все более популярной манере, я сейчас попытаюсь объяснить, что такое композиция, используя некоторые изображения, которые напомнят вам о детском саду.
Числа Фибоначчи и золотое сечение в искусстве, архитектуре и музыке
Этот раздел знакомит вас с некоторыми проявлениями ряда Фибоначчи и золотого сечения в архитектуре, искусстве и музыке.
Акцент на элементы композиции в чертеже
Композиция относится к организации, расположению и комбинации объектов в границах области рисования. Вы хотите привлечь внимание зрителя к вашему центру интереса в рамках эстетически приятной композиции.
Вы хотите привлечь внимание зрителя к вашему центру интереса в рамках эстетически приятной композиции.
Как улучшить композицию картины: Решение проблем с покраской
Эта галерея содержит предложения по изменению или усилению композиции картины.Картины поступают из заявок на различные живописные проекты. Помните, это всего лишь предложения, мое мнение, основанное на моих личных предпочтениях и основных правилах живописной композиции. В конечном итоге художник сам решает, какой должна быть композиция на картине, и если или когда нарушать правила.
Овладейте искусством фотографической композиции (работы и для рисунков)
Одно из первых правил композиции, которое мы узнаем в фотографии, — это правило третей. Но как только вы поняли эту концепцию, что еще вы можете сделать, чтобы улучшить композицию своих фотографий? Это поможет вам начать работу, но композиция — это не только то, где вы размещаете объект в кадре. Сегодня мы рассмотрим еще несколько аспектов фотографической композиции, чтобы вы полностью понимали, как делать великолепные снимки!
Но как только вы поняли эту концепцию, что еще вы можете сделать, чтобы улучшить композицию своих фотографий? Это поможет вам начать работу, но композиция — это не только то, где вы размещаете объект в кадре. Сегодня мы рассмотрим еще несколько аспектов фотографической композиции, чтобы вы полностью понимали, как делать великолепные снимки!
Онлайн-уроки рисования: композиция и дизайн
Нет официальных «правил», когда дело касается создания визуально интересного произведения искусства.Просто используйте элементы искусства (линия, форма, форма, текстура и цвет) для достижения желаемого результата. Например: вы хотите, чтобы ваш рисунок был активным и динамичным или вы предпочитаете, чтобы он был спокойным и умиротворенным? Возможности безграничны, и выбор полностью зависит от вас.
Композиция для рисования: как использовать видоискатель
Почему использование видоискателя может помочь вам получить лучшую композицию
Класс живописной композиции: выбор количества элементов
Почему нечетное количество элементов в картине делает композицию более динамичной, чем четное число.
Класс живописи композиции: Правило третей
Правило третей — простейшее композиционное правило, которому нужно следовать в картине.
Создание эскизов для создания эффективных художественных композиций
Набросок эскизов — это простой и эффективный способ тестирования композиций и создания заметок по вашей теме.
10 лучших советов по рисованию сильных композиций
Используйте эти советы по рисованию, чтобы создавать более сильные композиции в своем искусстве.
Композиция страницы комиксов — Основа эффективной страницы комиксов — прочная, тщательно продуманная композиция.
Четыре основные концепции для обучения художественной композиции
Несколько лет назад я прочитал цитату о том, что изменил мой взгляд на важность композиции в искусстве. Это чтение существенно изменило мое искусство и мой подход к преподаванию. В результате я начал уделять большое внимание преподаванию композиции для моих учеников, а также сделал ее приоритетом в моем личном творчестве .
Это чтение существенно изменило мое искусство и мой подход к преподаванию. В результате я начал уделять большое внимание преподаванию композиции для моих учеников, а также сделал ее приоритетом в моем личном творчестве .
Рисуем свет цветным карандашом Сесиль Бэрд.
По словам автора Фрэнка Уэбба, «композиция важнее фактов, техники или предмета». Чтобы создавать убедительные, выразительные работы, вы должны сделать композицию основой своего плана.
Анри Матисс определил композицию таким образом в своих «Записках художника», «Композиция — это искусство декоративного расположения различных элементов по команде художника, чтобы выразить свои чувства».
Освоение композиции: методы и принципы значительного улучшения вашей картины
«Руководство художника по дизайну и композиции» Марго Шульцке
10 правил композиции, по которым живут все дизайнеры Мэри Страйбли (они ориентированы на графический дизайн, но МНОГИЕ из этих правил применимы к любому произведению искусства)
Что такое композиция и почему она важна для произведения искусства?
What : Композиция относится к способу составления произведения искусства.Так художник НАМЕРЕННО использовал элементы и принципы искусства для создания своих произведений. Удачная композиция — это единая композиция, в которой произведение искусства имеет ощущение целостности, что все идет вместе.
Почему: Размещение объектов в плоскости изображения не является произвольным действием, а является результатом расчетных решений. Ваша работа как художника — вести зрителя к вашей композиции и вокруг нее. Вы должны намеренно использовать элементы и принципы искусства, чтобы создать фокус, создать настроение и дать ориентиры, которые помогут зрителю ориентироваться в вашей картине.
Ваша работа как художника — вести зрителя к вашей композиции и вокруг нее. Вы должны намеренно использовать элементы и принципы искусства, чтобы создать фокус, создать настроение и дать ориентиры, которые помогут зрителю ориентироваться в вашей картине.
Четыре основных понятия для обучения художественной композиции
Состав Состав
Как использовать композиционную структуру или арматуру для расположения элементов на картинной плоскости (правило третей, треугольник, золотая середина и т. Д.). Виды композиционных конструкций (Арматура). Их гораздо больше, но мне нравится начинать с базовыми с моими учениками. (Диагональ и золотое сечение создают одинаковое расположение фокуса)
Выборочная обрезка
Как использовать Выборочная обрезка: Обрезка — это процесс увеличения основного объекта для вырезания ненужных или нежелательных частей изображения.Это помогает сосредоточить внимание зрителя и даже помочь рассказать историю.
а. «Заполнение кадра» Это обычная фотографическая фраза, означающая, что основной объект вашего искусства должен заполнять кадр, проходя мимо или за края. «Приблизиться. Тогда подойди ближе. Как правило, снимайте так, чтобы композиция выходила за края как минимум с 3 сторон плоскости изображения.
Упор или фокус
Как создать область с выделением , чтобы композиция имела сильный фокус .
а. Контраст: Контрастный цвет, величина, размер, текстура и т. Д. ( «Я обнаружил, что повторяющееся умение всех самых талантливых художников — это понимание того, как использовать контраст в своих композициях». Мэтью Энсина)
i. Видео: Теория дизайна: как создавать динамические композиции, Мэтью Энсина
г. Ведущие линии: линии или предполагаемые линии будут направлять визуальный путь зрителя. Используйте линию, чтобы направить взгляд на точку фокусировки.
г. Расположение или размещение: Глаза естественно притягиваются к центру произведения искусства. Все, что находится рядом с центром работы, будет замечено первым. При этом не рекомендуется студентам помещать основной предмет в центр листа — это сделает композицию менее интересной. Размещение следует определять на начальных этапах, когда вы выбираете композиционную структуру или арматуру.
г. Изоляция: Когда объект помещен отдельно и вдали от других объектов в произведении искусства, взгляд зрителя обращается к изолированным формам.
Иерархия
Как разработать иерархию: Порядок, в котором элементы в композиции просматриваются глазом. Куда смотрит глаз на первого (фокус), второго, третьего и сына. Мэтью Энсина
а. 1 Очень большой объект: обычно главный объект и самый важный элемент в кадре. Этот объект должен с нескольких сторон выходить за пределы плоскости изображения.
г. 1–2 Объекты среднего размера: вторичных элемента для придания значения основному объекту.
г. Множество маленьких и крошечных объектов: третичных элемента для придания движения и дополнительного контекста кадру.
Композиция является неотъемлемой частью творческого процесса, поэтому сделайте ее приоритетной в обучении, а также в личном творчестве!
Художественные проекты, обучающие композиции
Урок акриловых картин с динамической композицией диких животных
Этот пост написала Мишель К.Восток. Все тексты, графика и фотографии являются собственностью Create Art with ME.
Нравится:
Нравится Загрузка …
СвязанныеВведение в принципы хорошего дизайна
Представлено: Барбарой Родс, учителем рисования на пенсии
Принципы хорошего дизайна — это инструменты, используемые художником или дизайнером для создания эффективной композиции или дизайна. Принципы: баланс, движение, повторение, акцент, простота, контраст, пропорция, пространство и единство. Разница между слабым дизайном и сильным полностью зависит от знания художником принципов дизайна и от того, насколько хорошо он / она их применяет. Мы рассмотрим каждый из этих принципов в серии уроков искусства.
Принципы: баланс, движение, повторение, акцент, простота, контраст, пропорция, пространство и единство. Разница между слабым дизайном и сильным полностью зависит от знания художником принципов дизайна и от того, насколько хорошо он / она их применяет. Мы рассмотрим каждый из этих принципов в серии уроков искусства.
При изучении дизайна следует отметить, что больше нет четкой границы между изобразительным искусством и прикладным искусством. Все виды искусства, будь то веб-дизайн, промышленный дизайн, изобразительное искусство, скульптура, коммерческое искусство или графика, подчиняются одним и тем же принципам хорошего дизайна.Художники-графики составляют свои дизайны и макеты страниц, используя те же принципы дизайна, что и художники. Подобно тому, как хороший художник размещает различные компоненты в картине, чтобы создать приятную композицию, так и художник-график. Художник может использовать вазу с цветами, вазу с фруктами или фигурку, чтобы создать красивую композицию натюрморта. Художник-график будет использовать заголовки, текст, фотографии, иллюстрации и картинки для создания страницы или веб-сайта.
Художник может использовать вазу с цветами, вазу с фруктами или фигурку, чтобы создать красивую композицию натюрморта. Художник-график будет использовать заголовки, текст, фотографии, иллюстрации и картинки для создания страницы или веб-сайта.
В основе всего дизайна лежит расположение элементов произведения искусства с соблюдением дизайнерских принципов.Это объединение различных компонентов в одну область и их расположение таким образом, чтобы создать единую композицию, макет или дизайн, на который приятно смотреть. Например, каждый художник, осознают он это или нет, знаком с элементами композиции. Это:
Линия — фактическая или подразумеваемая отметка, путь, масса или край, где длина является доминирующей
Форма — масса фигур
Текстура — структура и мелкая формовка поверхности (шероховатая, гладкая и др.
))
Значение — степень светлоты или темноты данного цвета
Цвет — пигмент
Форма — любая плоская область, ограниченная линией, значением или цветом
Элементы — это то, что художник использует для создания композиции. Но именно КАК художник объединяет эти элементы и размещает их на поверхности холста, который создает композицию. Дизайн — это результат применения принципов дизайна.[Обратите внимание, что использование слова «дизайн» является синонимом слов «макет», «композиция» или «произведение искусства».]
Но именно КАК художник объединяет эти элементы и размещает их на поверхности холста, который создает композицию. Дизайн — это результат применения принципов дизайна.[Обратите внимание, что использование слова «дизайн» является синонимом слов «макет», «композиция» или «произведение искусства».]
Принципы дизайна, иногда называемые принципами организации:
Равновесие — чувство равенства веса, внимания или притяжения различных элементов в композиции как средство достижения единства
Движение — предложение действия или направления, путь, по которому наши глаза следуют, когда мы смотрим на произведение искусства
Повторение и ритм — акт повторения элемента регулярно или нерегулярно, в результате чего возникает ритм повторяющихся элементов
Акцент — ударение на отдельной области работы или объединяющая визуальная тема
Простота (а.
k.a. визуальная экономика) — устранение всех несущественных элементов или деталей для раскрытия сущности формы
Контрастность — разница между элементами или противостояние различным элементам
Пропорция — отношение двух вещей по размеру, количеству, количеству или степени
Пространство — интервал или измеряемое расстояние между объектами или формами (двухмерными или трехмерными)
Unity — взаимосвязь между отдельными частями и целой композиции
Многие художники используют эти принципы более интуитивно, чем интеллектуально, но, тем не менее, подсознательно осознают их и их влияние на композицию.
Хорошее искусство всегда начинается с идеи.
Перед тем, как приступить к созданию любого произведения искусства, каждый художник или дизайнер должен помнить, что каждая композиция начинается с идеи. Для эффективного использования принципов дизайна необходимо, чтобы у художника была идея, которую можно выразить, или цель. Это жизненно важно для успеха любого произведения искусства. Без цели самое пристальное внимание к балансу, движению, акцентам, контрасту, пропорциям и пространству для создания единой композиции приведет к неинтересной работе.Однако с идеей, даже если принципы можно забыть и использовать интуитивно, может получиться красивая композиция. Целью каждого художника должно быть создание единой и интересной композиции.
Предстоящие уроки искусства
В течение следующих семи уроков мы рассмотрим каждый из принципов композиции. В заключительном уроке мы завершим все уроком о том, как применять принципы для достижения единства или гармонии в ваших художественных композициях.
Меню принципов дизайна
[Урок №1: Введение в принципы | Урок № 2: Принцип баланса ]
[ Урок № 3: Принцип движения | Урок № 4: Принцип акцента ]
[ Урок № 5: Принцип простоты | Урок № 6: Принцип контраста ]
[ Урок № 7: Принцип пропорции | Урок № 8: Принцип пространства ]
.

 Если пропорции нарушаются, то интерьер может казаться хаотичным, разрозненным или чересчур загроможденным.
Если пропорции нарушаются, то интерьер может казаться хаотичным, разрозненным или чересчур загроможденным. Например, достаточно большая ваза может в композиции оказаться маленькой незначительной деталью.
Например, достаточно большая ваза может в композиции оказаться маленькой незначительной деталью.

 д.
д.




 ))
)) k.a. визуальная экономика) — устранение всех несущественных элементов или деталей для раскрытия сущности формы
k.a. визуальная экономика) — устранение всех несущественных элементов или деталей для раскрытия сущности формы