Adobe photoshop cs6 как пользоваться видео
Главная › Новости
Опубликовано: 14.02.2016
Базовый урок по программе adobe photoshop cs6 с чего надо начать, приступая к работеСейчас существует специальное резиновое покрытие для детских площадок, спортивных площадок, стадионов, теннисных площадок, баскетбольных площадок и так далее. У этого покрытия есть ряд своих преимуществ. Во- первых оно не дорогое. По сравнению со своими аналогами оно более дешевое. Во-вторых, это покрытие, не смотря на то, что оно цветное, долгие года не теряет насыщенность цвета. В третьих резиновое покрытие устойчиво к влаге и морозам. Но мне до сих пор не понятен один момент. Чем мыть спортивное покрытие ?
Как пользоваться Фотошопом? PhotoShop CS6 — видео уроки для начинающих
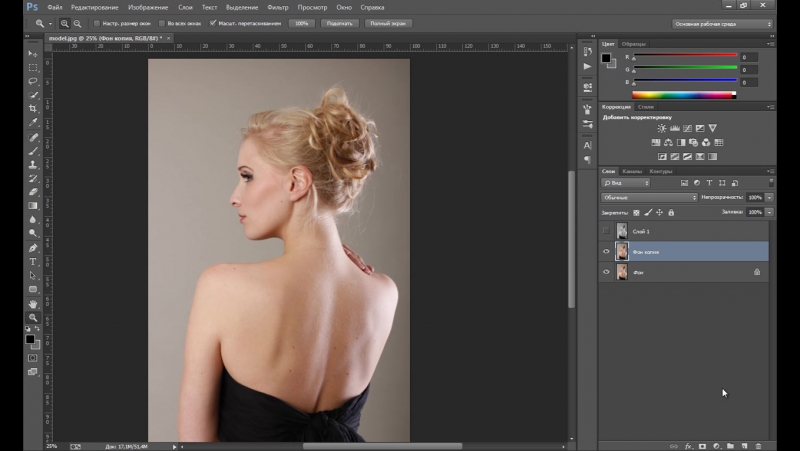
Фотошоп для начинающих. Урок 1 — Знакомство с интерфейсом фотошопа
Как записать видео с экрана в игре Крым — волшебное место. Мы с детьми часто ездим туда отдохнуть, насладиться прекрасной природой, чистым воздухом. Но этот полуостров стал для нас памятным местом еще и потому, что с ним связано такое Как сделать видео из фото pinnacle studio Вы ожидаете приближения самого радостного события вашей жизни. Будем рады сделать для вас этот день запоминающимся и неповторимым. Ждем вас на нашем сайте. Шикарная свадьба в севастополе сегодня, обойдется

бесплатные видео для занятий дома
 Мощный графический редактор позволяет создавать самые разнообразные изображения. Но чтобы работать с такой программой, следует знать все возможности и уметь ими пользоваться.
Мощный графический редактор позволяет создавать самые разнообразные изображения. Но чтобы работать с такой программой, следует знать все возможности и уметь ими пользоваться.Где применяется фотошоп?
Многие пользователи задаются вопросом: «с чего начать изучение фотошопа?» Это прекрасная программа, позволяющая воплотить фантазию в реальность. Вот, к примеру, на Adobe Photoshop CS6 можно выполнять такие манипуляции:
На редакторе можно создавать комиксы, макеты, коллажи, рисование, ретуширование , делать комиксы и инфографики, оптимизировать изображения и заниматься конвертированием форматов. Теперь становится ясно, для чего нужен фотошоп.
Основные инструменты
Как самостоятельно изучить фотошоп и с чего начать работу? Ответ простой: с базовых инструментов. Изначально запускается установленный фотошоп. После того как откроется программа, следует обратить внимание на верхнюю горизонталь и боковую вертикаль. Здесь располагается панель инструментов. Их надо изучить в первую очередь. Достаточно навести на значок курсором мыши, и всплывет подсказка.
Их надо изучить в первую очередь. Достаточно навести на значок курсором мыши, и всплывет подсказка.
Чтобы привести инструмент, например: кисть, в активное состояние, рекомендуется сделать щелчок левой кнопкой мыши на значок. При выбранном инструменте изменится горизонтальная панель , и появятся множество возможностей именно для кисти — сила нажатия, прозрачность, цвет и многое другое. Специалисты, занимающиеся профессиональным редактированием фотографий, уже знают настройки параметров к определенной манипуляции, например: ретушь.
В самом низу экрана находится дополнительный набор инструментов, поэтому необходимо обратить внимание на расположенный там треугольник. При нажатии правой кнопкой мыши откроются вспомогательные опции.
Меню фотошопа CS6 — это неотъемлемый элемент, без которого невозможно выполнять фотоманипуляцию. Изначально
 Функция также находится в меню.
Функция также находится в меню.Все остальные опции предназначены для редактирования фото. Они начинаются после «файла» и заканчиваются «справкой».
Первые шаги фотоманипуляции
Программа осваивается только при помощи выбранного изображения. Делается все просто — надо зайти в меню и нажать на «файл». Затем откроется список картинок и остается выбрать понравившуюся фотографию. К работе следует приступать после добавления принта в окно редактирования фотошопа.
С правой стороны от фотографии образуется мелкое окно с вкладкам и. При каждом новом действии, к примеру: режим наложения, рекомендуется создавать новые слои. Не стоит выполнять редактирование всего лишь на исходном фото.
Сразу не получится выполнять манипуляцию, ведь картинка блокируется по умолчанию программы и находится в фоновом режиме. Чтобы снять блокировку и сделать из фото «слой», рекомендуется дважды клацнуть на «фон», которое находится с правой стороны окна — вкладка «слои». После чего, фото станет активным и можно приступать к работе.
Для чего предназначены слои
В Adobe Photoshop CS6 невозможно редактировать фотографии без использования слоев. Созданный дубликат слоя послужит запасным вариантом картинки. Все фотошоперы сталкиваются с неудачными действиями с изображением, поэтому очень просто сделать повторяющуюся картинку без вреда для исходника.
Слои помогают с нанесением новых эффектов. Вот к примеру, на свадебном фото делается надпись и создаются голуби в полупрозрачном виде. Чтобы выполнить подобную манипуляцию делается новый слой, который располагается поверх главного изображения. Затем последуют два варианта: голубей можно нарисовать при помощи кисти или выбрать из файла фото и вставить на новый слой.
Слоям можно придать полупрозрачный и прозрачный тон. Достаточно переместить ползунок и выставить «прозрачность» на 50%. Таким образом, те же голуби не будут броскими. После вставки полупрозрачной картинки следует придать большей детализации, например, сделать светотень и прорисовать перья с помощью кисти.
Отличие фотошопа CS6 от всех версий Adobe Photoshop
Придать рисунку нужный эффект и цвет можно только за счет горизонтальных инструментов и вкладки со слоями, на которые следует нажать правой кнопкой мыши, после чего появятся «свойства». Все программы Adobe Photoshop практически ничем не отличаются друг от друга и новичку, по сути, нет разницы, на которой из них заниматься.
К примеру, фотошоп 5 или CS6 почти идентичны . По этой причине для не разбирающегося человека в фоторедакторе подойдет любая версия. Например, галерея фильтров и режим цвета, одинаковые, это стандартные функции. В новых поколениях программ могут быть дополнения, но незначительные.
Сложный ли в освоении фотошоп
Зачастую многие новички интересуются: трудно ли освоить программу? Не существует точного ответа на этот вопрос. Все зависит от сообразительности. Adobe Photoshop — это инструмент, как и любое другое оборудование, к примеру: «стиральная машина» требует освоения . Поэтому механизм надо изучать, чтобы понимать все возможности. Через некоторое время новичок станет специалистом, если начнет вникать в суть фотошопа. Но есть одно правило — тренироваться надо от легкого к тяжелому. Например, фотографию нужно:
Поэтому механизм надо изучать, чтобы понимать все возможности. Через некоторое время новичок станет специалистом, если начнет вникать в суть фотошопа. Но есть одно правило — тренироваться надо от легкого к тяжелому. Например, фотографию нужно:
Вначале следует поэкспериментировать с такими простейшими функциями, а в дальнейшем учиться обрисовывать изображение, создавать светотень, делать коллажи и творить поистине уникальные рисунки. При помощи графического планшета можно рисовать принты с нуля. На то, чтобы полностью освоить программу, потребуется потратить много времени и быть действительно усидчивым.
Важно! 64-разрядная версия фотошопа более мощная, особенно касается оперативной памяти. Следует знать, что Photoshop CS6 и CC устанавливаются исключительно на x64 Mac O. S. .
Пример обработки фотографии
Важно понимать, как работать с фотографиями в фотошопе, поэтому надо изучить пример обработки изображения. Не всегда удается отыскать определенную идеальную картинку, на которой можно воплотить задуманную манипуляцию . К примеру, есть желание сделать ночной пейзаж, но многие фотографии уже были отредактированы или чересчур темные. Выход есть всегда. При помощи Photoshop можно легко превратить дневной пейзаж в ночной.
К примеру, есть желание сделать ночной пейзаж, но многие фотографии уже были отредактированы или чересчур темные. Выход есть всегда. При помощи Photoshop можно легко превратить дневной пейзаж в ночной.
Поэтапный процесс превращения дневного снимка в ночной вариант:
Звезды
Чтобы небу придать большего эффекта, следует сделать звезды.
Процесс:
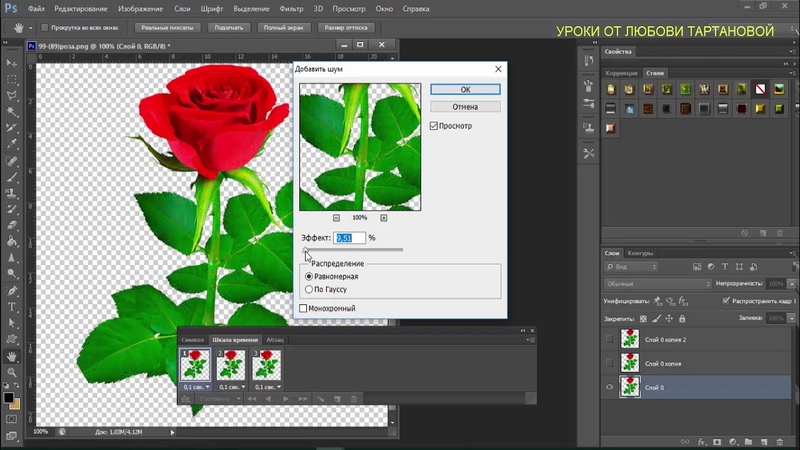
- Поверх всех слоев создается новый. Он заполняется черным цветом, а применяется инструмент «заливка». Затем добавляется функция «шум», которая расположена в меню «фильтр». Усиливается черно-белый шум (Amount).
- В галерее фильтров выбирается «эскиз линогравюра». Для желаемого эффекта надо поиграть с настройками.
- Для правильного расположения звезд применяется инструмент «перемещение».
- На слое со звездами нужно настроить режим наложения (Blending Options).
- Далее для этого же слоя добавляется маска. Цвет градиента — черно-белый. Низ делается невидимым и, регулируя, выполняется повышение непрозрачности до определенной степени.

Подсветка объектов
Фотошоп СS6
Для лучшего эффекта фотографии желательно сделать окна подсвеченными.
Процесс:
- При помощи инструмента «прямолинейное лассо» выбираются окна. Чтобы сделать многократное выделение без сброса предыдущих выделений, рекомендуется удерживать клавишу Shift.
- Далее выполняется дубль выделенных объектов и установить копию поверх слоев.
- Затем выбираются режимы наложения (Blending Options). Ставится галка на цвет (Color Overlay). Объект должен приобрести светло-оранжевый оттенок.
- Чтобы улучшить эффект, рекомендуется полистать в меню пункты цветового наложения и выбрать тон (Hue).
- Напротив (Outer Glow) устанавливается галочка — это внешнее свечение.
- Можно снова поиграть с пунктами наложения и выбрать подходящий оттенок.
Второстепенные источники света
Необходимо отразить падающий свет от окон на землю и стены.
Процесс:
- Надо выбрать «кисть» и сделать непрозрачность 20%.
 Создается новый слой.
Создается новый слой. - Далее выбирается цвет окна при помощи инструмента «пипетка».
- Кистью намечаются оттенки на земле и стенах. Свет должен быть рассеивающимся.
- Насыщенность регулируется при помощи непрозрачности слоя.
Для того чтобы правильно распределять светотень, рекомендуется ознакомиться с их рефлексами. Надо понимать, как скользит свет по тому, или иному объекту. Металл гладкий, а дерево шероховатое. Это очень влияет на создание качественного реалистичного изображения.
Представляю Вам отличную подборку книг по Фотошопу CS5 и CS6 , которые понравятся всем любителям Фотошопа. Для Вас 6 лучших книг от самых популярных авторов . Все книги цветные и в хорошем качестве.
- Первой книгой по Фотошопу в нашей подборке будет Официальный учебный курс по программе Adobe Photoshop CS6 . Данный курс рассчитан как для начинающих пользователей, так и для опытных дизайнеров. Начинающие любители Фотошопа смогут пошагово на практике освоить все основные инструменты программы, а более опытные коллеги узнают, как получить от Фотошопа максимум возможного.
 Благодаря простому описанию различных методов работы в программе, Вы сможете стать хорошим специалистом по работе с . Уроки данного учебного материала рассматривают всё с простых азов работы с фотографиями и до создания 3D изображений. Книга насыщена различными подсказками и пошаговыми инструкциями, что поможет максимально качественно усвоить материал.
Благодаря простому описанию различных методов работы в программе, Вы сможете стать хорошим специалистом по работе с . Уроки данного учебного материала рассматривают всё с простых азов работы с фотографиями и до создания 3D изображений. Книга насыщена различными подсказками и пошаговыми инструкциями, что поможет максимально качественно усвоить материал.
- Далее у нас идёт Adobe Photoshop CS6. Мастер-класс от Евгения Тучкевича . Это очень красиво оформленная и качественно сделанная книга, основанная на учебной методике обучения профессиональных дизайнеров отличающейся своей эффективностью. Для начинающих изучать Фотошоп эта книга также будет полезна, так как начинается она с простого рассмотрения всех инструментов графического редактора и приёмов обработки фотографий. На практике Вы получите качественные знания по методам создания коллажей, научитесь реставрировать старые фотографии, а также заниматься ретушью. Помимо работы с растровыми изображениями, также будут рассмотрены методики работы и с вектором.

- Достаточно полезным для начинающих изучать основы дизайна будет Понятный самоучитель по Photoshop CS6 от Владислава Дунаева . Прочитав книгу, Вы быстро освоите основные приемы работы в последней версии лучшего графического редактора Adobe Photoshop CS6. Для Вас станут доступными самые нужные инструменты и функции, благодаря чему Вы без труда сможете выполнять любые операции — от создания и обработки изображения до его вывода на печатающее устройство.
- Для тех, у кого установлен Фотошоп CS5 удобнее будет получать знания из книги по Основам работы в Adobe Photoshop CS5 от Молочкова , а также из курса CS5 в примерах от Карчевского . Обе варианты хорошие, где просто и доступно изложены базовые сведения об основах работы с программой Фотошоп. Читателю будет доступно большое количество практических примеров и упражнений, где рассказано обо всём, что нужно знать дизайнеру или фотографу при решении каких либо задач. Обе книги содержат массу цветных иллюстраций.

- Ну и в заключении отличная книга, которая является классикой в данном жанре — Скотт Келби. Adobe Photoshop CS6. Справочник по цифровой фотографии . Данная книга расскажет Вам об использовании Фотошопа в цифровой фотографии. В книге автор уделяет большое значение процессам обработки цифровых изображений. Интересно будет не только фотографам профессионалам, но и многим любителям цифровой фотографии. Детальное описание и понятные разъяснения помогут Вам узнать какие параметры инструментов нужно устанавливать в том или ином случае в процессе работы. Книга насыщена советами лучших знатоков редактора Фотошоп. Масса ценных советов даст возможность сэкономить немало времени при обработке фотографий. В общем, для тех, кто увлекается цифровой фотографией, эта книга станет настоящим кладом .
Adobe Photoshop – универсальная программа для веб-дизайнеров, контент-менеджеров, фотографов и видеографов, мультипликаторов, медиа редакторов и рядовых пользователи ПК. Программа делает с файлами все возможное: меняет фоны, соединяет два и больше фото в одно, корректирует и менять цвета, добавляет эффекты и надписи, позволяет создавать собственные изображения и макеты сайтов.
Программа делает с файлами все возможное: меняет фоны, соединяет два и больше фото в одно, корректирует и менять цвета, добавляет эффекты и надписи, позволяет создавать собственные изображения и макеты сайтов.
Мы подобрали лучшие бесплатные видео-уроки по фотошоп для самостоятельного обучения дома с нуля.
Фотошоп для начинающих. Обзор интерфейса Photoshop
Начинающие ретушеры и дизайнеры начинают с изучения интерфейса программы. Занятие вводное и чисто теоретическое, необходимое для освоения нового курса. Вначале узнаем, какие инструменты и функции содержит окно программы. Фоны, палитры, инструменты для работы с изображением и текстом – вкладок и ярлычков на панели инструментов масса, поначалу можно растеряться. Некоторые инструменты, команды и настройки отличаются в разных версиях. Изучив одну, становится просто ориентироваться в остальных. Следующий шаг – выучить ускоряющие работу «горячие клавиши».
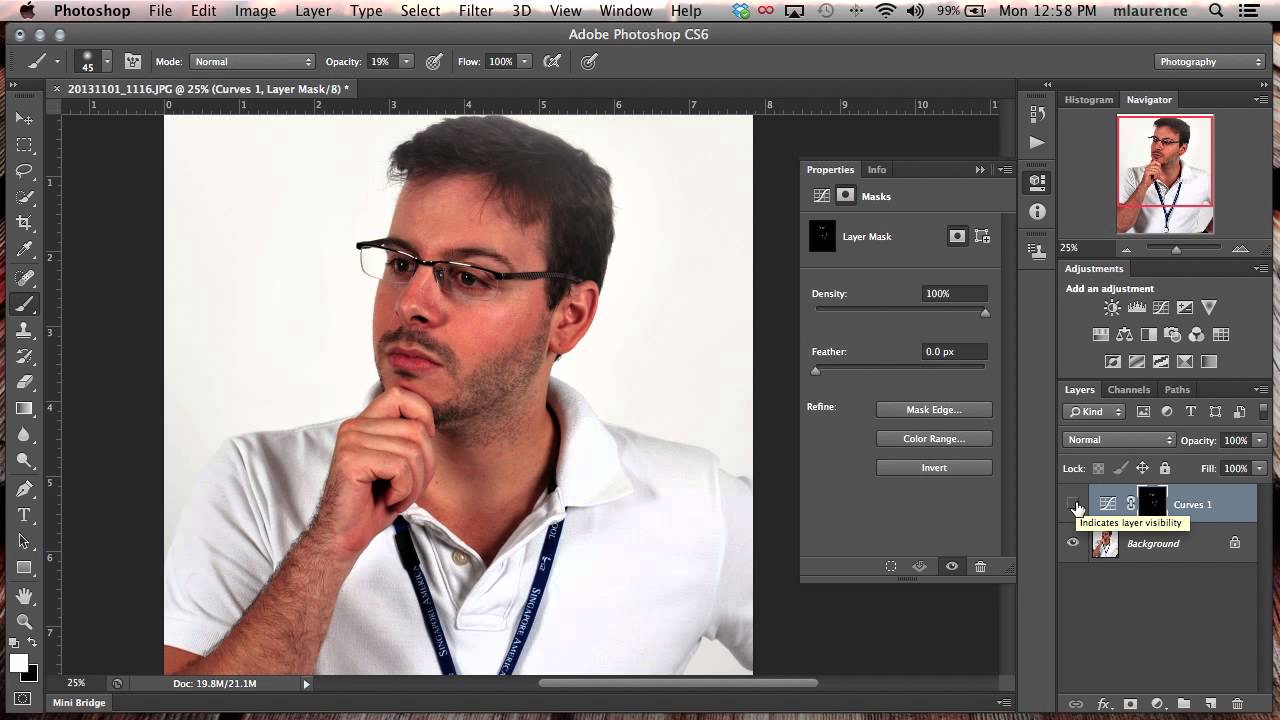
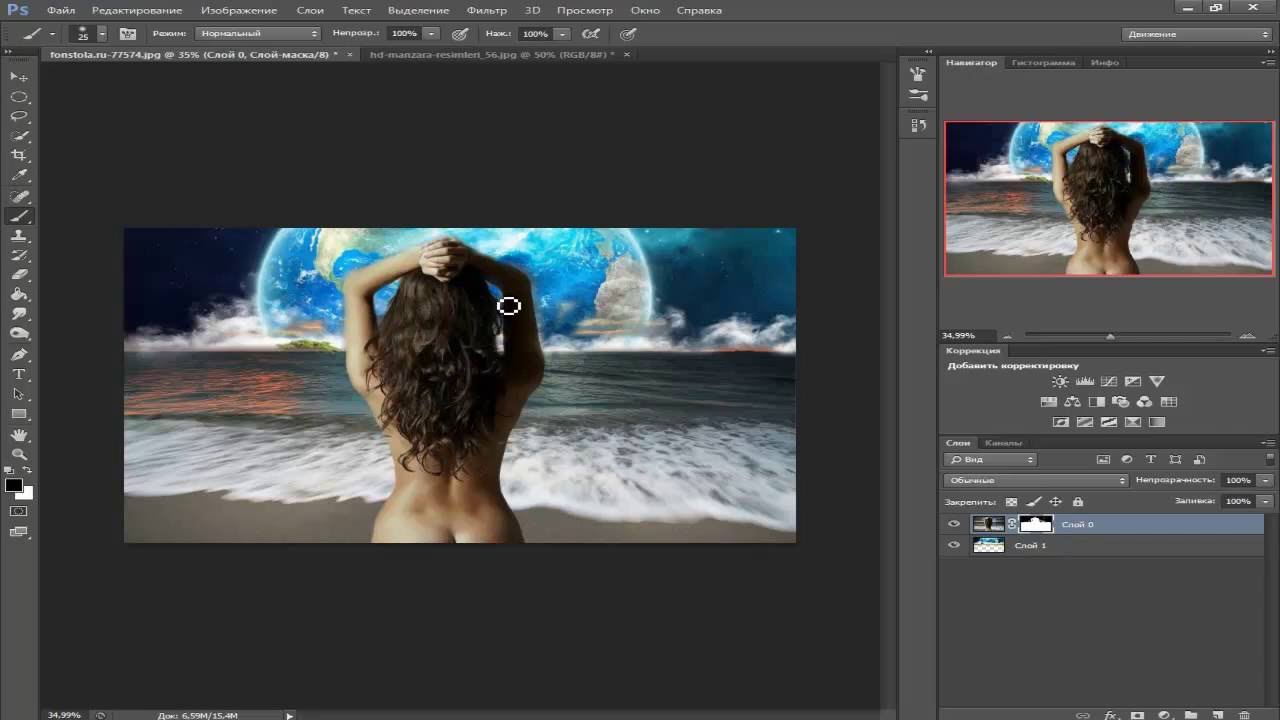
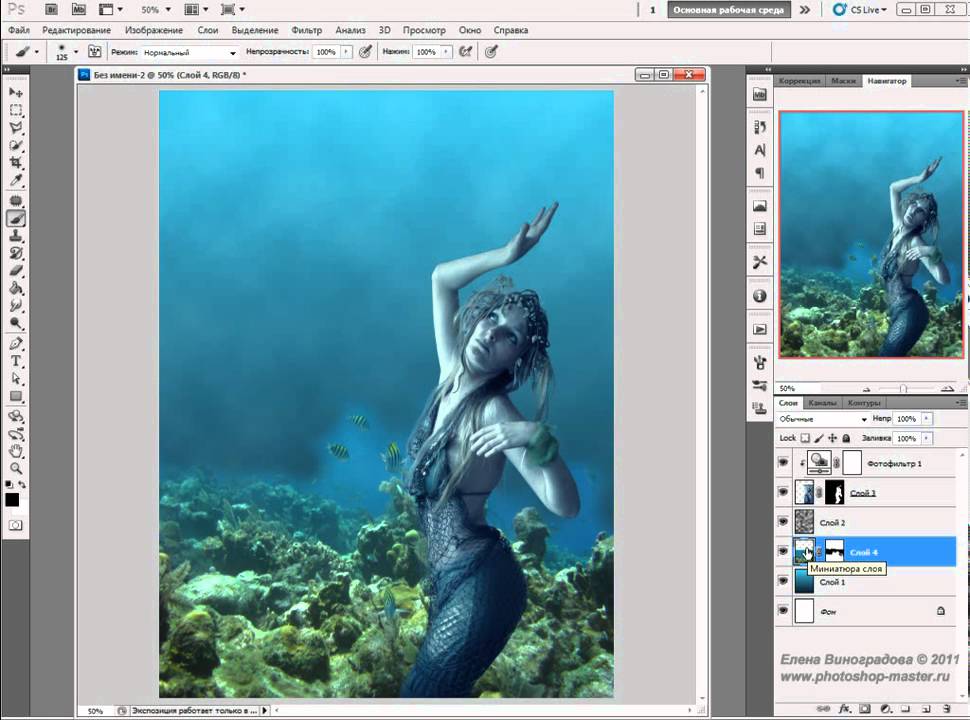
Как правильно вырезать фон или объект в Photoshop
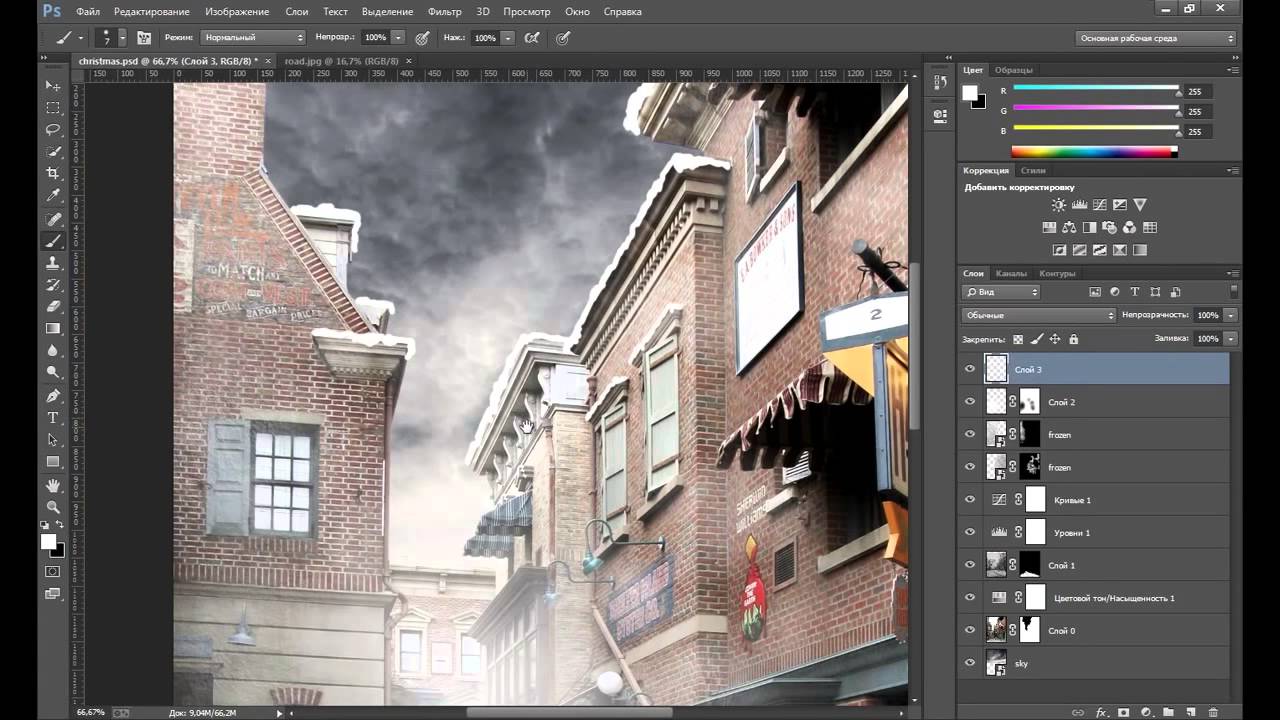
Телепорт еще не изобрели, но с помощью фотошопа в мгновение можно перенестись с дачных грядок на Елисейские поля. Быстро и просто: вырезаем изображение и переносим на другой заготовленный фон. В видео уроке показано, как пользоваться инструментами лассо, кисть, перо и ластик. С их помощью нужный объект выделяется, вырезается и аккуратно переносится на новый фон. Показано и как работать с фоном: размыть, скорректировать цвет и насыщенность. Профессионалы говорят: работа по замене фона самая простая, поэтому и рекомендуют новичкам начинать с нее.
Быстро и просто: вырезаем изображение и переносим на другой заготовленный фон. В видео уроке показано, как пользоваться инструментами лассо, кисть, перо и ластик. С их помощью нужный объект выделяется, вырезается и аккуратно переносится на новый фон. Показано и как работать с фоном: размыть, скорректировать цвет и насыщенность. Профессионалы говорят: работа по замене фона самая простая, поэтому и рекомендуют новичкам начинать с нее.
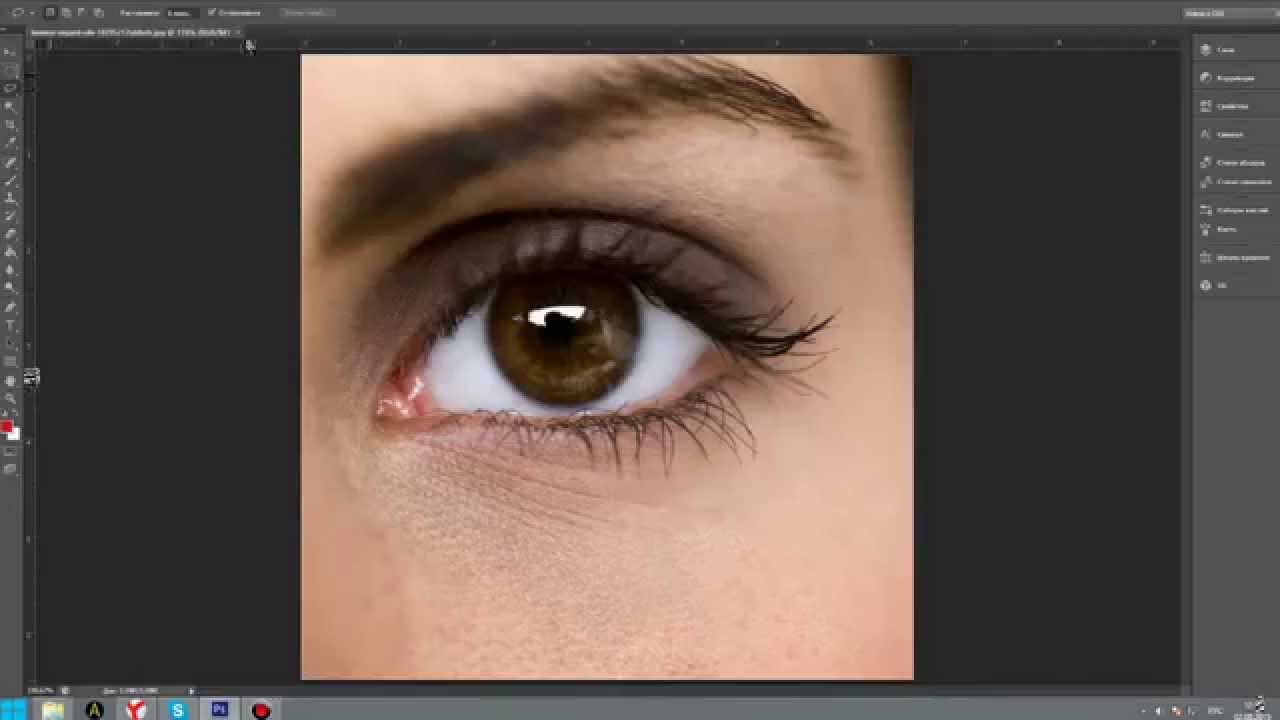
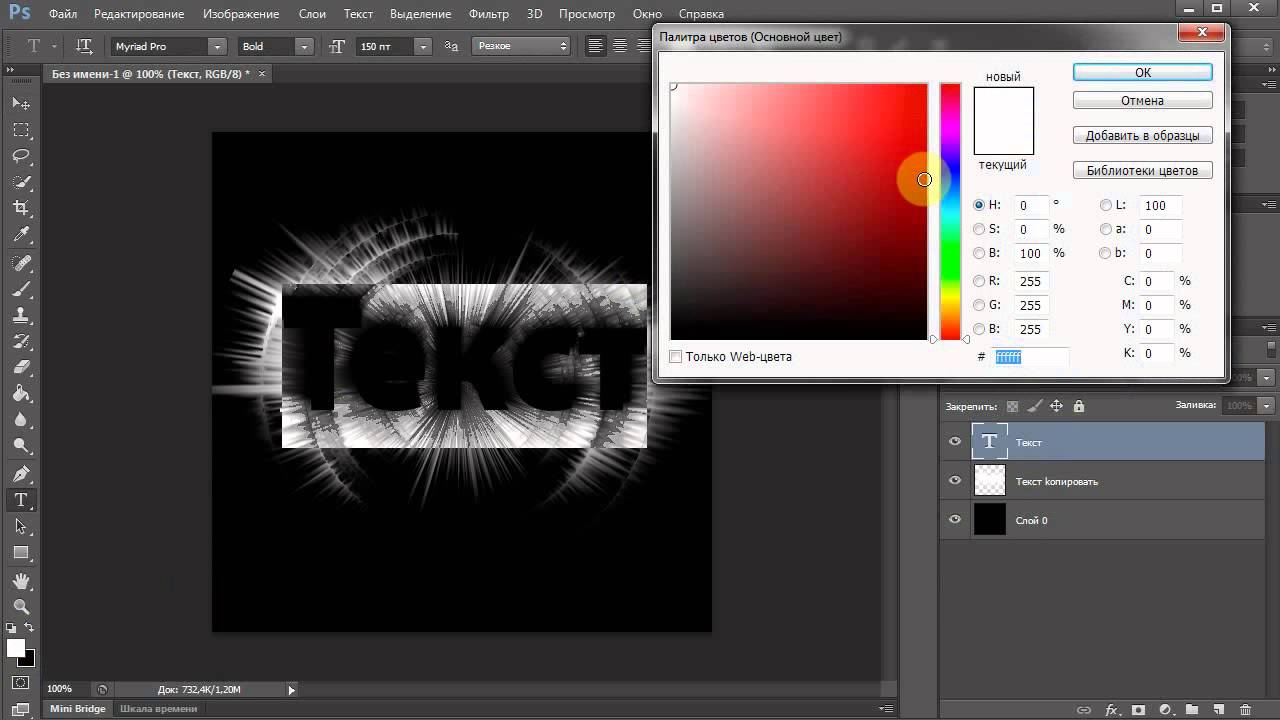
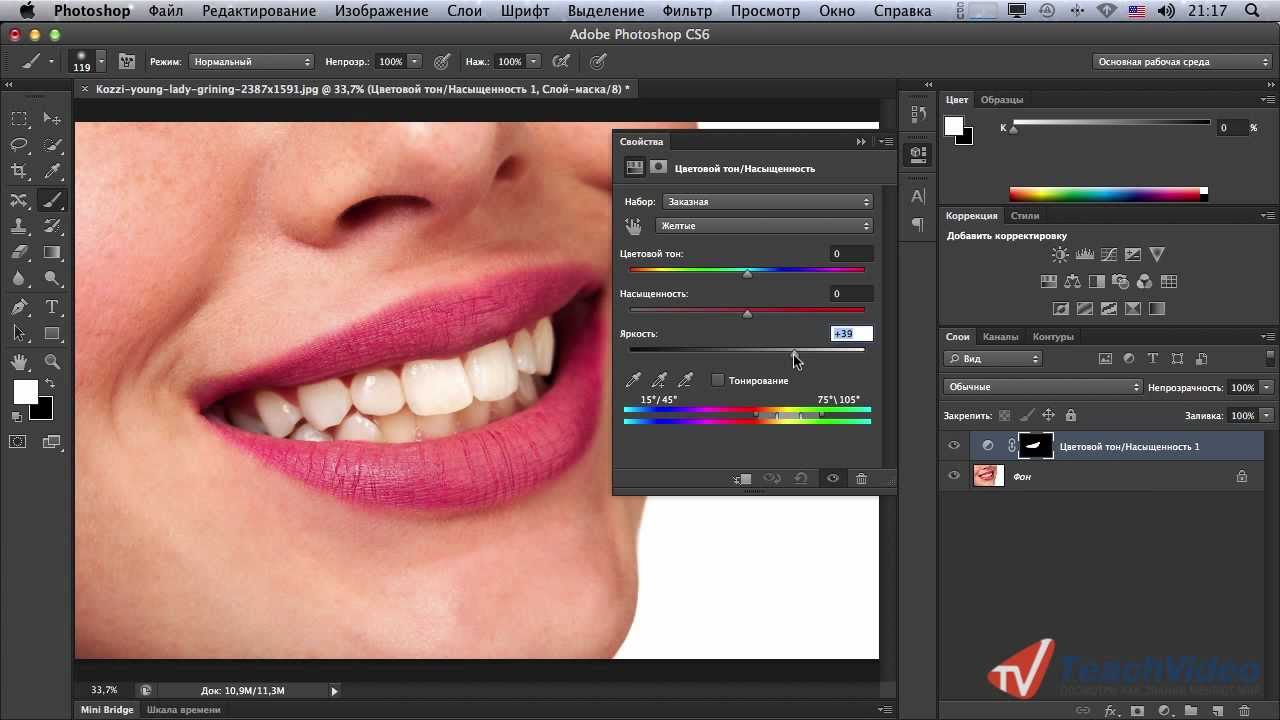
Как поменять цвет чему угодно в фотошопе
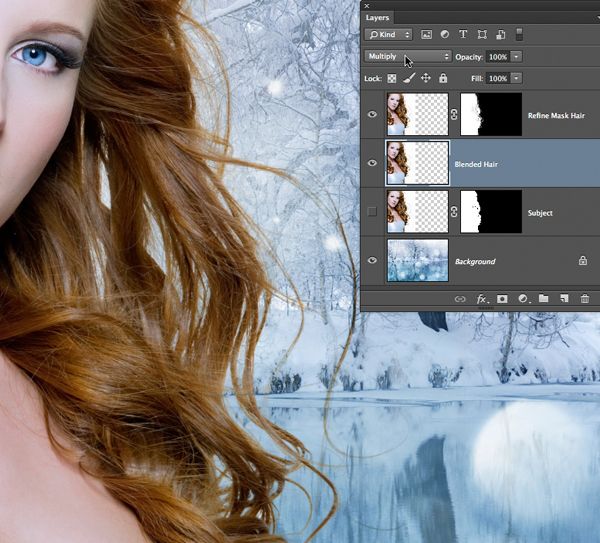
Задача замены цвета тоже решается быстро. Автор видео урока приводит два способа поменять цвет чему угодно, даже волосам: с помощью корректирующего слоя и с помощью кисти. Первый способ автоматический и быстрый. Второй выполняется кропотливо вручную и напоминает детскую раскраску. Только функционал палитры шире: можно менять и исправлять цветовые тоны и насыщенность. Занятие дает простор для творчества и воображения.
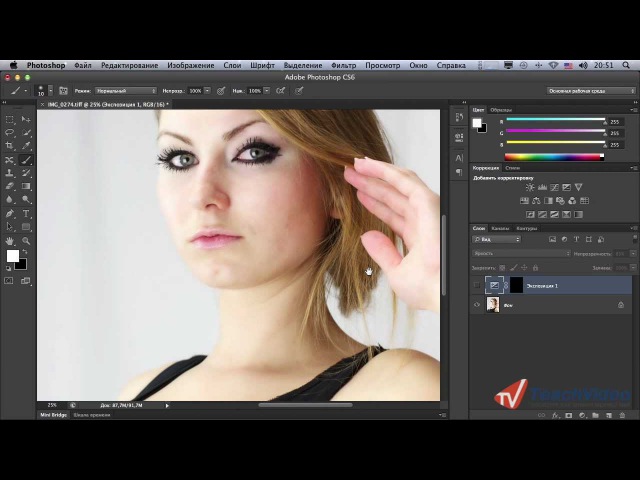
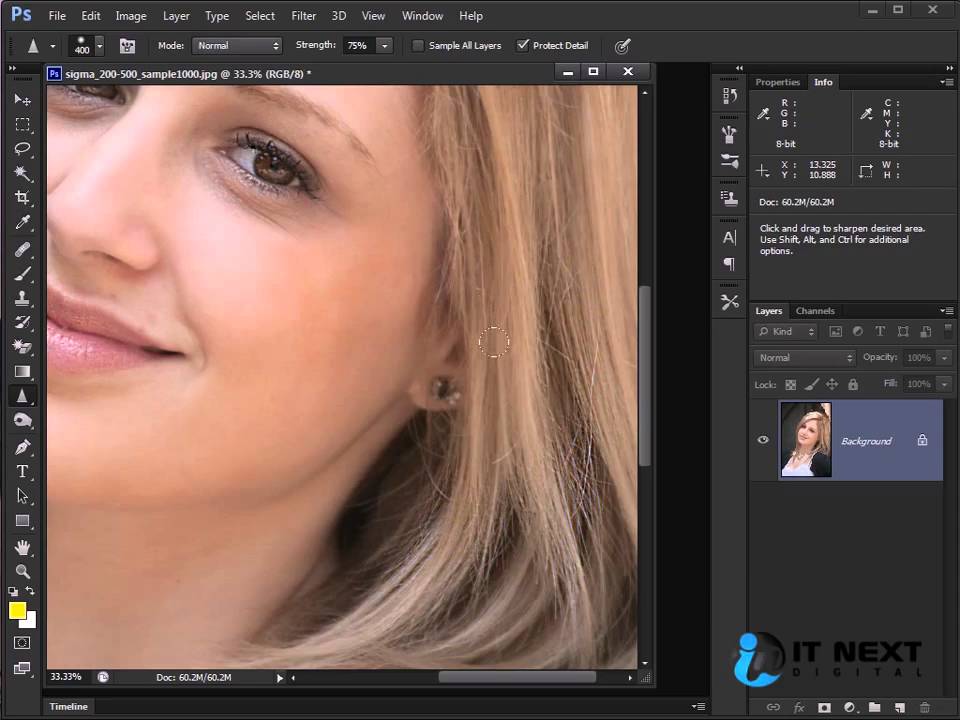
Как быстро улучшить фотографию в фотошопе
Часто в фотошоп идут за улучшением качества фотографий. С помощью программы создается много вариантов одного фото. Добавлять волшебные дымки, усиливать туман, работать с насыщенностью, контрастностью, создавать дополнительный объем. В результате фото становится красочным, выразительным, сочным и выглядит естественно, создавая эффект присутствия. Приемы из видео урока используются со всеми видами фотографий в понравившейся последовательности. Со временем научитесь создавать собственные методы улучшения изображения.
С помощью программы создается много вариантов одного фото. Добавлять волшебные дымки, усиливать туман, работать с насыщенностью, контрастностью, создавать дополнительный объем. В результате фото становится красочным, выразительным, сочным и выглядит естественно, создавая эффект присутствия. Приемы из видео урока используются со всеми видами фотографий в понравившейся последовательности. Со временем научитесь создавать собственные методы улучшения изображения.
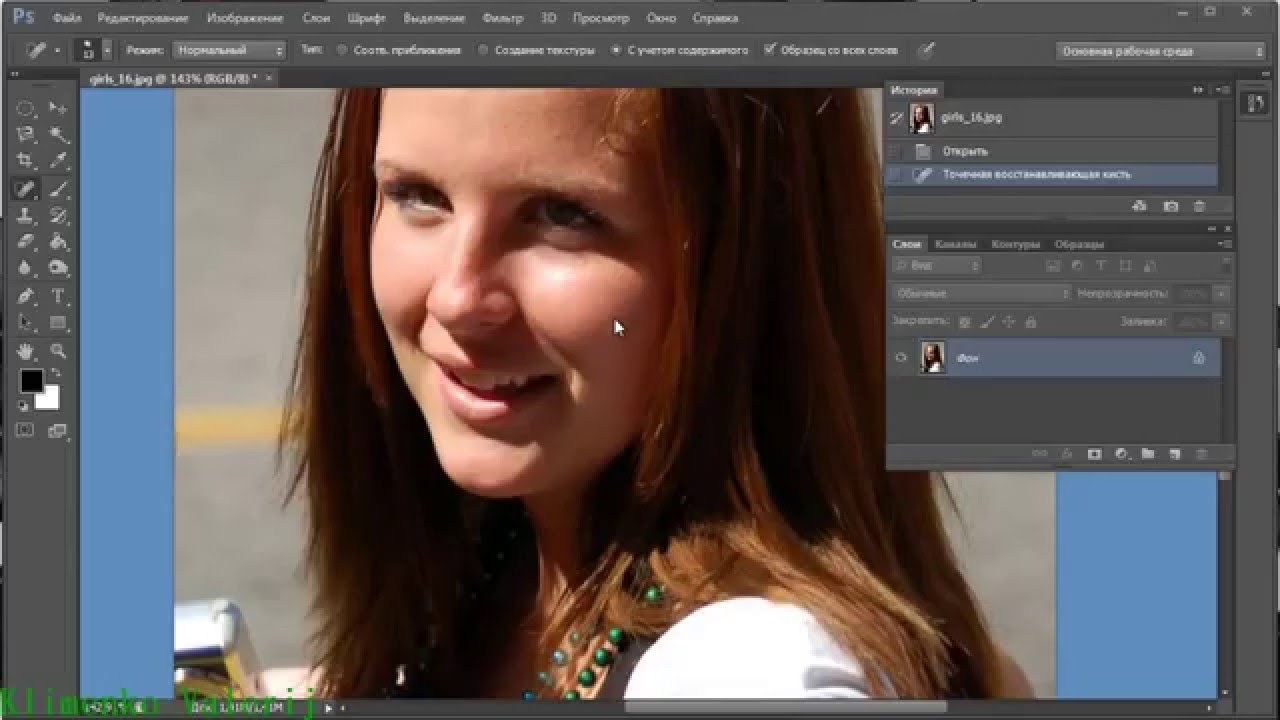
Как убрать лишние объекты из фотографии в фотошопе
Убирать с фото ненужные объекты – монотонно и однообразно. Овладейте инструментами штамп и восстанавливающая кисть с помощью видео урока – а дальше время и практика сделают из новичка профессионала. Автор видео рекомендует для успешной работы использовать последнюю версию фотошопа и показывает варианты удаления маленьких и больших объектов, от окурка до человека на велосипеде. В уроке даются советы по выбору диаметра и жесткости используемой кисти, показаны ошибки начинающих ретушеров и варианты работы с инструментом. Отдельные моменты (степень нажима, тушевка и частота мазков) напоминают работу с художественными принадлежностями.
Отдельные моменты (степень нажима, тушевка и частота мазков) напоминают работу с художественными принадлежностями.
Инструмент рамка, кадрирование перспективы и раскройка
Видео урок обучает обрезке и повороту изображения, изменению угла поворота и созданию перспективы, приближению и удалению объекта, резке изображения на куски. Показаны варианты резки картинки на равные и разные части для коллажей или других веб нужд. Иллюстрируется работа с маркерами и сетками. Автор дает советы по сохранению полученных изображений в корректном качестве и формате.
5 фишек, которые должен знать каждый Фотошопер
Каждая обновленная версия программы умнее и быстрое предыдущей. Автор видео ролика показывает преимущества обновленной программы CC2018. В первую очередь новичкам поможет функция интерактивного обучения, которая теперь встроена в саму программу в виде пошаговых инструкций. Усовершенствованы инструменты выделения и рисования кистью, которые стали интеллектуальнее и работают почти автоматически. Рекомендуем посмотреть урок, как найти новые функции на панели задач.
Рекомендуем посмотреть урок, как найти новые функции на панели задач.
Тонирование в Adobe Photoshop
Тонирование фотографий в программе фотошоп выполняют с художественной целью. Видео урок основан на обработке портрета тремя простыми, но эффективными способами и показывает, как улучшить цветовую гамму, сделав насыщенной. Тонировка предполагает корректировку цветового баланса в технике teal&Orange, то есть в сине-зеленой и оранжевой гаммах. После просмотра научитесь работать с кривыми света и тени, микшированием каналов, ползунками для выравнивания цветов и изменения цифровых значений вибрации, делать легкую и радикальную тонировки.
25 секретов и фишек Photoshop
Выйти на продвинутый уровень владения программой поможет знание секретов профессионалов: удобные комбинации клавиш, исправление горизонта, клонирование фрагментов изображения, создание ретро эффекта и перевод в черно-белое фото. Опытные ретушеры находят способы в считанные минуты решить задачи, над которыми новичок просидит полдня. Повышая уровень владения настройками, пользователи со временем изобретают авторские лайфхаки. Видео ролик покажет 25 таких секретов.
Повышая уровень владения настройками, пользователи со временем изобретают авторские лайфхаки. Видео ролик покажет 25 таких секретов.
Дизайн сайта с нуля в Adobe Photoshop
Фотошоп используют в веб дизайне, или создании сайтов. Работа кропотливая и требует знаний в дизайне, колористике, арифметике и геометрии. В уроке показан пример создания страницы для интернет-магазина. Автор видео рекомендует начинать с определения масштаба и выбора цветовой гаммы и понятным для новичков языком комментирует творческий процесс. На примере урока возможно создать сайт одностраничник, электронную визитку или лэндинг без заказа платных услуг по разработке.
Как создать коллаж интерьера в фотошопе с нуля
В дизайне интерьера используют программу для создания эскиза помещения. Метод создания коллажей используют и профессиональные дизайнеры, и те, кто затеяли перепланировку квартиры или офиса своими силами. Коллажи наглядны и используются для пометок в процессе работы. Для создания макета гостиной понадобится поверхностное знание фотошопа и малого числа инструментов. Изображения предметов интерьера предварительно находят в интернете, а затем переносят в рабочую область, создавая задуманную композицию по принципу мозаики или пазла.
Изображения предметов интерьера предварительно находят в интернете, а затем переносят в рабочую область, создавая задуманную композицию по принципу мозаики или пазла.
Photoshop CS6 упакован новыми функциями и эффектами, которые можно использовать в нашем уроке. В этом уроке мы используем новые возможности Photoshop CS6, в частности,3Dдля создания композиции с миниавтострадой на рабочем столе. Давайте начнем!
Нам понадобятся следующие ресурсы для выполнения этого урока.
Шаг 1
Откройте изображение рабочего стола. Так как мы собираемся добавить дорогу через рабочий стол, наметим пути дороги на временном слое. Это позволит выявить проблемные зоны.
Шаг 2
Используйте Content-Aware Move Tool (J), чтобы исправить проблемные зоны, чтобы для нашей дороги освободилось пространство. С помощью инструмента сделайте выделение вокруг резинки, а затем нажмите и перетащите выделенную область на новое место на нашем столе. Photoshop сделает за вас все изменения, связанные с перемещением.
Ваш результат должен выглядеть примерно следующим образом:
Шаг 3
Используйте инструмент Content-Aware таким же образом и на карандаш.
Шаг 4
Сейчас мы начнем создавать будущую дорогу. Выберите Pen Tool (P) и установите режим Shape. Это позволит нам использовать заливку и обводку. На данный момент, установите заливку No Color и Stroke до черного. Нарисуйте новый путь сверху вниз на новом слое и назовите его «Дорога». Мы будем использовать на этот эскиз 3D-режим позже в соответствии с перспективой.
Шаг 5
Установить Stroke шириной в 130 пунктов. Кроме того, откроем параметры Stroke и установим Align to Center (Выравнивание по центру). Скрыть «Background» слой на данный момент.
Шаг 6
Нам нужно «наложить асфальт» на нашу дорогу. Открываем картинку с текстурой асфальта из наших ресурсов.
Шаг 7
Используйте любой из инструментов Marquee, чтобы выделить рисунок велосипеда и перейдите к Edit> Fill. Убедитесь в том, чтобы установили для использования Content-Aware. В случае необходимости, используйте Patch Tool, чтобы очистить изображение.
Убедитесь в том, чтобы установили для использования Content-Aware. В случае необходимости, используйте Patch Tool, чтобы очистить изображение.
Шаг 8
Мы должны исправить перспективу изображения для того, чтобы должным образом расположить образцы текстур.Выберите инструмент Perspective Crop ©, который можно найти, нажав и удерживая на Crop Tool.
Шаг 9
С помощью инструмента Perspective Crop, выберите команду четыре точки прямоугольника, которая соответствует изображению нашего асфальта. Можно все отрегулировать вручную, чтобы получить лучшее совпадение.
Нажмите клавишу Enter для завершения.
Шаг 10
Теперь у нас получились хорошие текстуры, и все должно получиться без проблем. К Filter> Other> Offset и отрегулируйте ползунки так, чтобы оба шва были видны.
Шаг 11
С помощью Patch Tool, удалим швы.
Результат должен выглядеть как на изображении ниже:
Шаг 12
Нажимаем Ctrl + A, чтобы выделить все изображение и перейдите к Edit> Define Pattern. Назовите этот шаблон «Асфальт». Наконец, с активным выделением, нажмите Ctrl + C, чтобы загрузить это изображение в буфер обмена. Мы будем вставлять его в нашу сцену на более позднем этапе.
Назовите этот шаблон «Асфальт». Наконец, с активным выделением, нажмите Ctrl + C, чтобы загрузить это изображение в буфер обмена. Мы будем вставлять его в нашу сцену на более позднем этапе.
Шаг 13
Возвращаемся к нашей первоначальной сцене и дважды щелкним слой «Дорога» для доступа Layer Styles. Примените текстуру асфальта Pattern Overlay. Установите масштаб на 25%
Щелкните правой кнопкой мши на слое и выберите Rasterize слоя.
Шаг 14
Создайте новый слой и нажмите Ctrl + V, чтобы вставить наш образ, который мы скопировали на шаге 12. Измените структуру так, чтобы она покрывала дорогу.
Шаг 15
Переименуйте новый слой в «Текстуру» и превратите в Clipping Mask для слоя «Дорога».
Используя большой, мягкий ластик (E), сотрите внутреннюю сторону дороги так, чтобы структура появлялась только по краям дороги.
Установите режим смешивания на Overlay.
Шаг 16
Выберите оба слоя, которые составляют наш путь и щелкните правой кнопкой мыши и выберите Convert to Smart Object (Преобразовать в смарт-объект). Переименовать Smart Object, в «Дорога».
Переименовать Smart Object, в «Дорога».
Шаг 17
Теперь, когда мы создали нашу извилистую дорогу, мы можем ставить вдоль дороги конусы. Создайте новый слой под названием «Конус». Выберите Pen Tool и настройте параметры следующим образом:
Шаг 18
Установите основной цвет на приятный оранжевый строительный и сделайте два контура, которые повторяют контуры дороги. В результате контуры должны выглядеть следующим образом:
Шаг 19
Щелкните правой кнопкой мыши и Rasterize Layer. Выберите оба растрированных слоя и объедините (Ctrl + E). Переименуйте на «Конус».
Шаг 20
Теперь мы можем начать делать наши 3D-объекты. Чтобы превратить нашу «Дорогу» Смарт-объект в 3D, выберите слой и перейдите к 3D> New 3D Extrusion из выбранного слоя. Это автоматически создаст объемный 3D-объект, а также открыть панель 3D.
Шаг 21
В панели 3D выберите «Дорога» объект слоя (обозначается значком объемная звезда) для доступа к его свойствам. В панели свойств, убедитесь, что Mesh активирована и настроена Extrusion Depth на 0.
В панели свойств, убедитесь, что Mesh активирована и настроена Extrusion Depth на 0.
Шаг 22
Затем перейдите в раздел координаты и установите X-угол до 90 градусов.
Шаг 23
Вернитесь к панели 3D и нажмите в выпадающем меню дополнительные варианты 3D и выберите Snap Object в Ground Plane.
Шаг 24
Вернемся к панели слоев и скроем фоновое изображение.В результате будет легче увидеть 3D-объекты. Затем щелкните правой кнопкой мыши на слой «конусы» и выберите New 3D Extrusion из выбранного слоя. Обратите внимание, что объект «конусы» находится на уникальной сетке. Мы знаем это, так как существует только один объект («конусы „) в нашей сцене. Photoshop создал отдельное 3D-пространство для каждого объекта. Мы будем объединять оба объекта, так чтобы они оба находились в одном 3D-пространстве.
Вернитесь к панели слоев и убедитесь, что слой “конусы» находится вышще всех слоев. Выделите оба 3D-слои и объедините (Ctrl + E).
Поскольку это 3D-слои, слияние слоев только объединит их в одно 3D-пространство. Мы можем проверить это, возвращаясь к панели 3D.
Шаг 25
Используя те же методы, которые мы использовали для дороги, устанавливаем extrusion depth на ноль, изменяем угол X-координат на 90 градусов и привязываемся к горизонтальной плоскости. Объекты могут не совпадать должным образом, мы будем перемещать их в свои окончательные позиции позже.
Кроме того, важно отметить, что поскольку мы объединили несколько 3D-объектов в одном месте, объекты, содержащиеся в новых группах (обычно с помощью суффикса «_layer») можно просто развернуть, чтобы найти объект слоя (обозначается значком объемной звезды).
Шаг 26
На данный момент, мы собираемся добавить скос к нашему слою «конусы», таким образом они напоминают строительство конусов. Во-первых, выберите » Current View » камеры и с помощью навигационных инструментов в верхнем меню, установите камеру так, она была приближена к конусам.
Шаг 27
Выберите слой «конусы» и перейдите к Cap в панели свойств.
Используйте экранные виджеты для формирования конуса.
Шаг 28
Затем в панели свойств выберите Contour Map редактировать и добавить пользовательский контур, как показано на рисунке.
Результаты должны выглядеть следующим образом:
Шаг 29
Теперь мы можем переместить камеру в нужное положение. Мы будем использовать сетку, чтобы все соответствовало расположению на нашей сцене. Вернитесь в панель слоев и активируйте фоновое изображение.
Шаг 30
Вернитесь к панели 3D и скройте слои «Дорога» и «Конусы».
Шаг 31
Выберите «Current View » слоя и, используя в верхнем меню3D-инструментов, Rotate (поворот), перетащите, Слайд и масштаб сетки так, чтобы они соответствовали персперктиве на сцене. На это потребуется несколько попыток. Это позволяет найти прямые углы, которые уже существуют на сцене, такие как кнопки на калькуляторе.
Шаг 32
Включите слои объекта «Дорога» и «Конусы». Выберите объект «Дорога» и нажмите на кнопку Mesh в панели свойств.
Используя, виджеты вручную переместите / поверните дорогу в нужное положение.
Сделайте то же самое с объектом «Конусы».
Шаг 33
Мы почти закончили с 3D. Последняя часть — подправить освещение. В настоящее время тени нашего объекта не соответствует нашей сцене. Чтобы исправить это, выберите Lights Filter на 3D-панели и выбрать тот, который подойдет нашей сцене.
Шаг 34
Удерживая Shift, нажмите и перетащите тень так, чтобы она совпадала с направлением тени исходного изображения.
Шаг 35
Давайте перейдем к рендерингу. Мы хотим сделать каждую часть отдельно, поэтому нам нужно будет скрывать объекты, с которыми мы в настоящее время не работаем. В 3D-панели выберите Filter by Mesh и скройте объект «Дорога». Кроме того, убедитесь, что повторно щелкнули Cast Shadows для объекта «Конусы».
Для того чтобы сделать наши объекты, как прозрачные слои скройте все наши слои фона, как показано ниже:
К 3D-> Render (Ctrl + Alt + Shift + R). Дайте Photoshop сделать несколько проходов, а затем нажмите клавишу Enter, чтобы остановить рендеринг. Обратите внимание, что если вы находитесь в панели слоев, сцена должна быть выбрана для того, чтобы приступить к рендерингу.
Шаг 36
В панели слоев (3D-слой должен быть уже выделен), выберите All (Ctrl + A), Copy (CTL + C) и Paste (Ctrl + V) на новый слой. Назовите этот слой «Конусы Rendered». Скройте этот слой.
Шаг 37
Повторите этот процесс для объекта»Дорога».
Шаг 38
Отобразите объект «Конусы» и скройте объект «Дорога».Выберете объект «Конусы» перейдите к Mesh разделе панели Properties и включите Cast Shadows, включите Invisible и выключить Cast Shadows.
Включите рендеринг и скопируйте его в новый слой так же, как мы это делали в предыдущих шагах.
За последние рендеринги, выключите Invisible и Cast Shadows. Перейти в раздел Cap и нажмите Reset деформации. Получим плоские диски.
Опять же, Render (Ctrl + Alt + Shift + R) из сцены и копию на новый слой.
Шаг 39
Назовите три полученных файла надлежащим образом и скройте 3D-слой. В случае необходимости, измените порядок слоев.
Шаг 40
Выберите слой «Конусы Rendered » и добавьте следующие стили слоя, чтобы казалось, как будто дорога на самом деле проходит по столу.
Шаг 41
Выберите слой » Конусы Rendered » и примените к нему Gaussian Blur (Filter> Blur> Gaussian Blur) от 4 пикселей. Установите режим смешивания на Multiply и Opacity до 4%.
Шаг 42
Выберите слой «Базовый Render» и переместите его вниз так, чтобы он едва заметен под конусами.Регулировка уровня цвета дисков в чистый черный цвет.
Примените Gaussian Blur (Filter> Blur> Gaussian Blur) 1,7 пикселей и установите режим наложения на Multiply.
Шаг 43
Сделайте копию слоя » Базовый Render » и примените фильтр Gaussian Blur, но на этот раз со значением 5,5 пикселей. Установите режим смешивания на Multiply и Opacity до 55%.
Шаг 44
Сгруппируем все наши слои конусов вместе и добавим маску слоя к группе.
Используйте маски для скрытия конусов, которые перекрывают карандаш и ластик синий.
Шаг 45
Чтобы организовать нашу сцену, сгруппируйте все наши композитные слои.
Шаг 46
Наш следующий шаг заключается в добавлении автомобиля к нашей сцене. Откройте изображение автомобиля, оно уже имеет хорошую тень. Мы постараемся использовать эту тень. Используйте Pen Tool (с режимом Path), чтобы нарисовать контур вокруг автомобиля.
Шаг 47
С помощью Pen Tool (P), щелкните правой кнопкой мыши и выберите путь Make Selection. Скопируйте и вставьте автомобиль на новый слой. Верхний слой будет полный цвет автомобиля, в то время как нижний слой будет использоваться для ее тени.
Сгруппируйте эти два слоя вместе. Необходимо дважды щелкнуть на«Background» слой, чтобы разблокировать его.
Шаг 48
Перетащите группу «Car» на нашу сцену и установите размеры, чтобы соответствовать ей.
Шаг 49
Внутри «Car» группы, сделайте режим налодения слоя Multiply. Переименуйте слои. Обратите внимание, что автомобиль не соответствует нашей сцене. Мы постараемся исправить это в следующем шаге.
Шаг 50
Выберите слой «Автомобиль» и Transform (Ctrl + T) автомобиль тонко, чтобы он лучше соответствовал перспективе. Используйте режим деформации
(активируется нажатием иконки Warp в верхнем меню) для тонкой настройки преобразования.
Обратите внимание, что это вызывает ненужные части, слой «Автомобиль тени» виден. Используйте Eraser Tool (E), чтобы удалить.
Шаг 51
Используйте уровни (Ctrl + L), чтобы настроить слой «Автомобиль».
Шаг 52
Кроме того, вы можете нарисовать больше теней, если видите в этом необходимость.
Шаг 53
Следующий шаг, чтобы наши компоненты соответствовали глубине поля в нашем исходном изображении. Начните с объединения «Композит Слои» в группу на новый слой.
Шаг 54
Прежде чем добавить размытие, используйте Burn Tool, чтобы затемнить углы нашего нового слоя.
Шаг 55
Теперь добавьте Iris Blur (Filter> Blur> Iris Blur). Установите степень размытия в 4 пикселя и настройки экранного виджета, так чтобы размытие соответствовало исходному изображению, насколько это возможно.
Шаг 56
Наше изображение технически готово, но мы можем пойти немного дальше с ним. Сделайте объединенную копию всех слоев, нажав Ctrl + Alt + Shift + E.
Используя этот новый, объединенный слой, добавьте дополнительные поправки. В этом случае, я добавила дополнительное размытие с использованием Tilt-Shift Blur (Filter> Blur> Tilt-Shift).Это добавляет больше глубины в то же время смешивает компоненты.
Смягчим немного сцену. Это делается путем копирования слоя, увеличивания уровней, и придания ей умеренно высокой Gaussian Blur. После этого, установите режим смешивания на Soft Light, а также настройте прозрачность по вашим предпочтениям.
Шаг 57
Последний шаг заключается в использовании Crop Tool ©, чтобы обрезать изображение снизу. Это позволит скрыть любые стили слоя, которые видны по краям нашего изображения.Убедитесь в том, чтобы снять галочку с Delete Cropped Pixels.
Окончательное изображение
Ну вот и все. Окончательное изображение должно выглядеть следующим образом.
В этом уроке, посвященном созданию спецэффектов в Photoshop, мы рассмотрим способ, позволяющий с помощью фильтра Displace и карты смещения нанести интересную текстуру на человеческое лицо. Карта смещения позволяет как будто бы обернуть текстурой лицо с учетом его контура; это не то же самое, что налепить на портрет плоскую текстуру. Впервые карты смещения появились еще в Photoshop 2.0, так что если ваша версия Photoshop куплена не 20 лет назад, то у вас все получится. Мы будем объяснять на примере Photoshop CS4, но для данного урока подойдет любая свежая версия программы.
Эффект виньетирования
с размытием в Photoshop
В этом уроке мы научимся использовать новый фильтр Iris Blur в Photoshop CS6, который позволяет без труда сделать на любой фотографии виньетку с размытием. Мы воспользуемся опцией этого фильтра скрытая маска слоя (Layer Mask) и создадим пару корректирующих слоев, чтобы сделать виньетку светлее и приглушить ее цвета. Такой же эффект можно получить и в более ранних версиях программы, но этот урок рассчитан на Photoshop CS6.
для начинающих. Плагины для «Фотошопа CS6». Adobe Photoshop CS6 уроки. Правильное сохранение фото
Программа Adobe-Photoshop-CS6 поможет вам решить множество вопросов с вашими фото. Применение этой программы довольно широкое, можно делать ретуширование фото, менять его размеры. Вы сможете сделать реставрацию старых фото и приукрасить новые.
Здесь довольно понятный интерфейс с которым довольно легко разобраться. Наши уроки помогут вам в этом вопросе. Они будут проходить от простого к сложному и всегда придут к вам на помощь. Работа с фото, это может быть не только хобби, вы сможете заработать и дополнительные деньги, причем не маленькие. Надо просто будет разослать свое резюме на английском языке работодателям. На нашем сайте вы сможете сделать и это. Так же сможете сделать и любое видео.
Adobe Photoshop CS6 уроки: Восстановление фото
Adobe Photoshop CS6, программа для работы с фото и видео. В наших уроках вы ознакомитесь с ней. Первым делом надо уметь вернуться к начальному снимку, или просто к предыдущему. Ведь не всегда получится сделать сразу именно то, что надо. И порой люди не могут просто восстановить все, что сделали перед этим. Если вам надо вернуться на один шаг назад, тогда это е сложно. В верхней панели нажимаем на /Редактирование/ и там выбираем свойство /Шаг назад/. Здесь все просто. Но что делать если вы сделали много операций и хотите вернуться на середину вашей работы. Ведь начинать все сначала, это довольно долгий процесс и не факт, что не будет допущена новая ошибка.
Adobe Photoshop CS6 . Форматирование фото
Форматирование фотографий на фотошопе Adobe Photoshop CS6, это не сложный вопрос. Просто надо определиться сразу. Вам нужен определённый формат целого фото или вы хотите сделать нужный размер части фото. Для этого здесь предусмотрено несколько функций, с которыми мы сегодня и разберемся. Так же вам будет представлена подробная видео-инструкция для решения этой задачи.
Adobe Photoshop CS6 уроки. Правильное сохранение фото
Сохранение фото в фотошопе, это важный момент, которым не стоит пренебрегать. Сегодня вы узнаете, как сохраняется фото и где сохранить фото правильно. Здесь просто надо знать, что вы с ним хотите делать дальше. Есть вариант дальнейшей работы с ним, а можно и просто сохранить для последующего размещения в интернете. Поэтому определитесь с форматом файла, который нужен.
Adobe Photoshop CS6. Сохранение фото
Формат для сохранения фото в выбираете после окончания работы с фото. Здесь есть множество вариантов. Сохранение фото в фотошопе процесс довольно простой и он не занимает много времени. Как после фотошопа сохранить фото, давайте этот вопрос рассмотрим детально. Все делается самостоятельно и быстро.
Adobe Photoshop CS6 уроки. Лассо: 3 варианте применения
Выделение фото, вернее выделение фрагмента фото иногда крайне важно сделать. В Adobe Photoshop CS6 для этих целей предусмотрено «Лассо». Здесь есть три варианта его использования и надо правильно выбрать. Здесь прежде всего надо правильно определить фрагмент, который следует выделить. После этого все делается довольно просто. Надо выбрать элемент дя работы.
Adobe Photoshop CS6 уроки. Быстрое выделение
Этот инструмент помогает довольно быстро выделить нужную область. После этого ее можно удалить, либо наложить другой слой. Это потребуется при работе с фото. Таки образом вы сможете делать удаление элементов и делать монтаж фото. Так же можно просто удалить не нужный объект и заменить его просто фоном. Каналы нам это позволяют сделать. Фотошоп для этого и предназначен.
Да. Данный видеокурс можно смотреть как в Windows, так и в OS X (Mac OS), так и в любых других системах, где есть веб-браузер и поддержка видеоформата MP4.
Куда обращаться при возникновении вопросов по курсу?
После оплаты вы получите доступ к онлайн-платформе, где сможете посмотреть данный обучающий материал и задать любые свои вопросы в комментариях под уроком.
Нужно ли активировать курс перед просмотром?
Курс работает сразу. Никаких ключей и кодов активации вам не понадобится. Вы можете смотреть курс на стольких компьютерах, на скольких хотите.
Есть ли версия курса на диске?
От дисков мы отказались в пользу флешек, вы можете заказать курс на флешке с доставкой почтой.
Могу я оформить заказ сегодня, а оплатить его позже?
Да, это возможно. Просто начните оформлять заказ, после корзины вы увидите ссылку «Сохранить заказ в личном кабинете, я оплачу его позже». Посмотрите видеоинструкцию:
Где скачать и как установить Фотошоп?
Чем отличается «Photoshop для чайников, 57 практических уроков» от «Фотошоп с нуля в видеоформате 3.0»?
В курсе «Photoshop для чайников, 57 практических уроков» нет подробного описания инструментов и команд программы Adobe Photoshop. Здесь представлены только практические уроки по различным направлениям: реставрация и ретушь снимков, создание коллажей и оформление фотографий, рисование, дизайн, создание текстур и текстовых эффектов.
В какой версии Фотошоп записаны уроки курса?
Часть уроков записаны с использованием CS6, а большинство в версии СС 2014, СС 2015.
Я не из России, могу ли я купить курс?
Да, конечно. Доступные способы оплаты для вас: Карты Visa/MasterCard/Maestro, Яндекс.Деньги, RBK Money, WebMoney, QIWI, Денежные переводы, Paypal. После оплаты вы получите письмо со ссылкой на закачку курса на ваш компьютер, если же при оформлении была выбрана доставка на флешке, то кроме этого письма мы отправим вам курс на флешке бандеролью авиапочтой.
Я не нашел ответ на свой вопрос. Как быть?
Обратитесь к нашему онлайн-консультанту. Кнопка онлайн-консультанта расположена в нижнем правом углу страницы. Либо вы можете написать в нашу службу поддержки по адресу:
Перед вами цикл уроков, которые учат пользоваться графическим редактором Photoshop — невероятно популярным и незаменимым в веб-дизайне инструментом, с помощью которого для сайта создаются не только кнопки, баннеры и логотипы, но даже целые макеты. Дизайн практически любого сайта, который вы посещали, изначально был прорисован в Photoshop, так что знание этой программы веб-мастеру будет однозначно полезным, хотя навыки обработки изображений и создания собственных рисунков простому пользователю ПК тоже не навредят. Оцифровка фотографий, ретушь старых снимков, создание открыток и коллажей — это только начало длинного списка полезных действий, которые позволяет совершать редактор, а цикл уроков поможет вам в нём освоиться.
Добавьте эту страницу в закладки, чтобы не терять оглавление и последовательно изучать статью за статьёй, постигая всё новые и новые приёмы работы в Photoshop.
Но что же вы узнаете в этих уроках?
- 1
Начало работы в Photoshop — быстрое выделение и заливка
Здесь вы познакомитесь с интерфейсом программы, узнаете, для чего предназначены основные элементы интерфейса, научитесь создавать документы и сохранять их, освоите выделение областей на холсте. Также из урока вы поймёте, как заливать области цветом, поймёте принципы работы с программой. После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора.
- 2
Слои и текст
Все изображения Photoshop строятся на слоях. Именно поэтому редактировать в программе так удобно. Урок расскажет, что такое слои, зачем они нужны и как с ними работать. Кроме того, здесь описаны приёмы создания и обработки надписей, а также перемещения расположенных на холсте объектов. После прохождения урока обработка многослойных документов не будет для вас проблемой.
- 3
Фильтры
Вы познакомитесь с огромной библиотекой изменяющих картинку скриптов. Фильтры редактора могут не только придавать готовому изображению тот или иной эффект, но даже создавать новые объекты и обрамлять фото.
- 4
Работа с изображениями
В статье даются основы обработки уже существующих графических файлов. Редактирование сразу нескольких изображений, перемещение объектов из одного рисунка в другой, изменение размеров и удаление ненужных частей — вот лишь неполный список тем урока.
- 5
Трансформация
Урок научит масштабировать элементы изображения, изменять пропорции, наклонять, искажать и деформировать их
- 6
Рисование — кисть и карандаш
Первая в череде рассказывающих об инструментах создания собственных шедевров статья. Уже давно компьютерные технологии развились до того, что позволяют имитировать рисование на бумаге. Вы научитесь творить с помощью виртуальных карандаша и кисти — эскизы и картины акварелью теперь можно легко рисовать и распространять на электронных носителях, делая неограниченное число копий и не переживая за сохранность труда.
- 7
Рисование — фигуры
Создание объектов «от руки» — одно, а точность и скорость иногда бывают превыше всего. Урок рассказывает об инструментах, с помощью которых буквально в несколько щелчков можно создавать идеально ровные геометрические фигуры заданных размеров. От простого квадрата до эллипса, звезды и даже музыкальной ноты — в статье рассматривается всё.
- 8
Рисование — контуры и растровые изображения
Вы раз и навсегда запомните, чем отличается вектор от растра, какие плюсы и минусы есть у обоих подходов, а также узнаете, зачем в Photoshop нужны контуры фигур и что делает пиксельный режим.
- 9
Рисование — инструмент Перо
В продолжение работы с контурами изучаем инструменты группы Перо. Назначение, способ применения, описание параметров, а в результате вы научитесь рисовать нетипичные контуры и создавать сложнейшие геометрические объекты.
- 10
Рисование — инструмент Магнитное перо
Магнитный режим инструмента Свободное перо стал настолько популярным, что его называют «Магнитным пером», хотя такого отдельного инструмента в Photoshop нет. Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье.
- 11
Инструменты ретуширования изображений
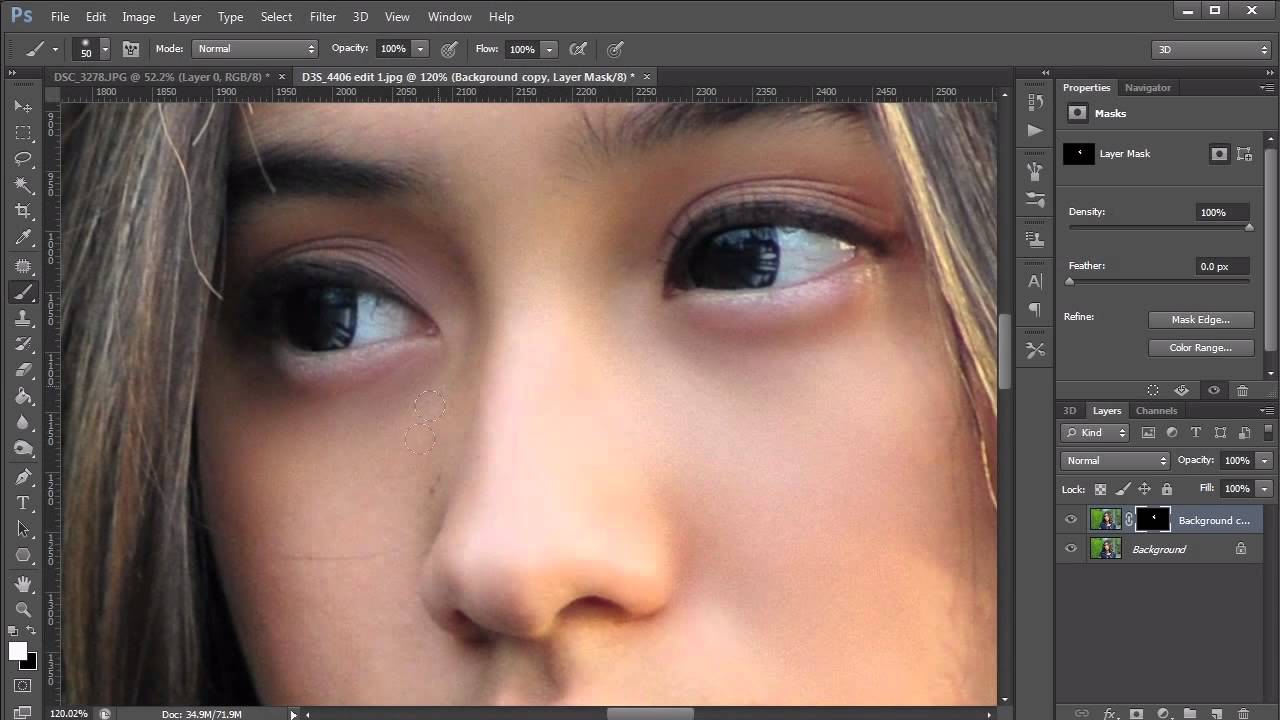
Чтобы применять для интернета эти функции редактора, не нужно быть ни верстальщиком, ни дизайнером, ни веб-мастером — вообще никем. Достаточно быть активным пользователем социальных сетей. Как сделать лицо красивей, убрать родинки и веснушки? Как обработать старое отсканированное фото, чтобы цвета стали ярче, а царапины, пятна и пылинки — не так заметны? Чем аккуратно вырезать объект, переместить его или клонировать? Где находится инструмент, который буквально за пару минут поможет избавить фотоснимок от эффекта «красных глаз»? Ответы на эти и другие вопросы ищите в статье.
- 12
Инструменты коррекции изображений
Вы уже так много знаете, что освоение новых инструментов не является проблемой. Мне оставалось только сделать обзор с описанием возможностей, позволяющих улучшать качество картинок — осветлять там, где слишком темно, затемнять там, где засвечено, размывать и добавлять резкость, смешивать и размазывать цвета. В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.
Вершина творчества для веб — отрисовка шаблонов сайта. Когда освоено большинство инструментов, а навыков достаточно, чтобы рисовать и разделители с фигурами, и кнопки для меню, и логотипы, и красивые надписи, ничто не мешает создать хороший, сложный макет. Статья рассказывает, из чего состоит стандартный шаблон, описывает принцип создания, а также учит разрезать макет, используя ранее незнакомые вам инструменты.
Уделив внимание каждому из уроков, разобрав практические примеры и поэкспериментировав самостоятельно, по мере освоения курса вы пройдёте путь от начинающего до продвинутого пользователя программы Photoshop и сможете самостоятельно углубиться в неё, переходя на новый уровень освоения, а поможет вам в этом крепкий и надёжный фундамент, заложенный циклом наших статей.
Программа Photoshop уже давно стала синонимом графического редактора. Даже начинающие пользователи прибегают к этой замечательной программе для редактирования фото. Любой сможете выполнить простые задачи, но если вы хотите профессионально пользоваться Photoshop, то можете пройти курс данного самоучителя. После того как вы изучите предоставленные в данной книге уроки, то сможете быстро выполнять различные манипуляции с фото. Книга написана для начинающих пользователей простым языком. Множество наглядных картинок помогут лучше усвоить уроки. Первые страницы познакомят вас с основными инструментами и быстрыми клавишами. Хоть для глубокого изучения фотошопа нужно много время, но данная книга позволит вам сделать первые шаги, которые помогут в дальнейшем.
Данная книга на русском языке с понятным описанием главных возможностей Photoshop CS6. Книга в популярном формате PDF. Важно отметить, что данная книга будет также полезна уже опытным пользователям Photoshop, так как содержит многое полезной информации и личных рекомендаций автора.
Скачать книгу: Уроки Photoshop CS6 на русском языке
Пароль к архиву: сайт
Photoshop CS6 упакован новыми функциями и эффектами, которые можно использовать в нашем уроке. В этом уроке мы используем новые возможности Photoshop CS6, в частности,3Dдля создания композиции с миниавтострадой на рабочем столе. Давайте начнем!
Нам понадобятся следующие ресурсы для выполнения этого урока.
Шаг 1
Откройте изображение рабочего стола. Так как мы собираемся добавить дорогу через рабочий стол, наметим пути дороги на временном слое. Это позволит выявить проблемные зоны.
Шаг 2
Используйте Content-Aware Move Tool (J), чтобы исправить проблемные зоны, чтобы для нашей дороги освободилось пространство. С помощью инструмента сделайте выделение вокруг резинки, а затем нажмите и перетащите выделенную область на новое место на нашем столе. Photoshop сделает за вас все изменения, связанные с перемещением.
Ваш результат должен выглядеть примерно следующим образом:
Шаг 3
Используйте инструмент Content-Aware таким же образом и на карандаш.
Шаг 4
Сейчас мы начнем создавать будущую дорогу. Выберите Pen Tool (P) и установите режим Shape. Это позволит нам использовать заливку и обводку. На данный момент, установите заливку No Color и Stroke до черного. Нарисуйте новый путь сверху вниз на новом слое и назовите его «Дорога». Мы будем использовать на этот эскиз 3D-режим позже в соответствии с перспективой.
Шаг 5
Установить Stroke шириной в 130 пунктов. Кроме того, откроем параметры Stroke и установим Align to Center (Выравнивание по центру). Скрыть «Background» слой на данный момент.
Шаг 6
Нам нужно «наложить асфальт» на нашу дорогу. Открываем картинку с текстурой асфальта из наших ресурсов.
Шаг 7
Используйте любой из инструментов Marquee, чтобы выделить рисунок велосипеда и перейдите к Edit> Fill. Убедитесь в том, чтобы установили для использования Content-Aware. В случае необходимости, используйте Patch Tool, чтобы очистить изображение.
Шаг 8
Мы должны исправить перспективу изображения для того, чтобы должным образом расположить образцы текстур.Выберите инструмент Perspective Crop ©, который можно найти, нажав и удерживая на Crop Tool.
Шаг 9
С помощью инструмента Perspective Crop, выберите команду четыре точки прямоугольника, которая соответствует изображению нашего асфальта. Можно все отрегулировать вручную, чтобы получить лучшее совпадение.
Нажмите клавишу Enter для завершения.
Шаг 10
Теперь у нас получились хорошие текстуры, и все должно получиться без проблем. К Filter> Other> Offset и отрегулируйте ползунки так, чтобы оба шва были видны.
Шаг 11
С помощью Patch Tool, удалим швы.
Результат должен выглядеть как на изображении ниже:
Шаг 12
Нажимаем Ctrl + A, чтобы выделить все изображение и перейдите к Edit> Define Pattern.Назовите этот шаблон «Асфальт». Наконец, с активным выделением, нажмите Ctrl + C, чтобы загрузить это изображение в буфер обмена. Мы будем вставлять его в нашу сцену на более позднем этапе.
Шаг 13
Возвращаемся к нашей первоначальной сцене и дважды щелкним слой «Дорога» для доступа Layer Styles. Примените текстуру асфальта Pattern Overlay. Установите масштаб на 25%
Щелкните правой кнопкой мши на слое и выберите Rasterize слоя.
Шаг 14
Создайте новый слой и нажмите Ctrl + V, чтобы вставить наш образ, который мы скопировали на шаге 12. Измените структуру так, чтобы она покрывала дорогу.
Шаг 15
Переименуйте новый слой в «Текстуру» и превратите в Clipping Mask для слоя «Дорога».
Используя большой, мягкий ластик (E), сотрите внутреннюю сторону дороги так, чтобы структура появлялась только по краям дороги.
Установите режим смешивания на Overlay.
Шаг 16
Выберите оба слоя, которые составляют наш путь и щелкните правой кнопкой мыши и выберите Convert to Smart Object (Преобразовать в смарт-объект). Переименовать Smart Object, в «Дорога».
Шаг 17
Теперь, когда мы создали нашу извилистую дорогу, мы можем ставить вдоль дороги конусы. Создайте новый слой под названием «Конус». Выберите Pen Tool и настройте параметры следующим образом:
Шаг 18
Установите основной цвет на приятный оранжевый строительный и сделайте два контура, которые повторяют контуры дороги. В результате контуры должны выглядеть следующим образом:
Шаг 19
Щелкните правой кнопкой мыши и Rasterize Layer. Выберите оба растрированных слоя и объедините (Ctrl + E). Переименуйте на «Конус».
Шаг 20
Теперь мы можем начать делать наши 3D-объекты. Чтобы превратить нашу «Дорогу» Смарт-объект в 3D, выберите слой и перейдите к 3D> New 3D Extrusion из выбранного слоя. Это автоматически создаст объемный 3D-объект, а также открыть панель 3D.
Шаг 21
В панели 3D выберите «Дорога» объект слоя (обозначается значком объемная звезда) для доступа к его свойствам. В панели свойств, убедитесь, что Mesh активирована и настроена Extrusion Depth на 0.
Шаг 22
Затем перейдите в раздел координаты и установите X-угол до 90 градусов.
Шаг 23
Вернитесь к панели 3D и нажмите в выпадающем меню дополнительные варианты 3D и выберите Snap Object в Ground Plane.
Шаг 24
Вернемся к панели слоев и скроем фоновое изображение.В результате будет легче увидеть 3D-объекты. Затем щелкните правой кнопкой мыши на слой «конусы» и выберите New 3D Extrusion из выбранного слоя. Обратите внимание, что объект «конусы» находится на уникальной сетке. Мы знаем это, так как существует только один объект («конусы „) в нашей сцене. Photoshop создал отдельное 3D-пространство для каждого объекта. Мы будем объединять оба объекта, так чтобы они оба находились в одном 3D-пространстве.
Вернитесь к панели слоев и убедитесь, что слой “конусы» находится вышще всех слоев. Выделите оба 3D-слои и объедините (Ctrl + E).
Поскольку это 3D-слои, слияние слоев только объединит их в одно 3D-пространство. Мы можем проверить это, возвращаясь к панели 3D.
Шаг 25
Используя те же методы, которые мы использовали для дороги, устанавливаем extrusion depth на ноль, изменяем угол X-координат на 90 градусов и привязываемся к горизонтальной плоскости. Объекты могут не совпадать должным образом, мы будем перемещать их в свои окончательные позиции позже.
Кроме того, важно отметить, что поскольку мы объединили несколько 3D-объектов в одном месте, объекты, содержащиеся в новых группах (обычно с помощью суффикса «_layer») можно просто развернуть, чтобы найти объект слоя (обозначается значком объемной звезды).
Шаг 26
На данный момент, мы собираемся добавить скос к нашему слою «конусы», таким образом они напоминают строительство конусов. Во-первых, выберите » Current View » камеры и с помощью навигационных инструментов в верхнем меню, установите камеру так, она была приближена к конусам.
Шаг 27
Выберите слой «конусы» и перейдите к Cap в панели свойств.
Используйте экранные виджеты для формирования конуса.
Шаг 28
Затем в панели свойств выберите Contour Map редактировать и добавить пользовательский контур, как показано на рисунке.
Результаты должны выглядеть следующим образом:
Шаг 29
Теперь мы можем переместить камеру в нужное положение. Мы будем использовать сетку, чтобы все соответствовало расположению на нашей сцене. Вернитесь в панель слоев и активируйте фоновое изображение.
Шаг 30
Вернитесь к панели 3D и скройте слои «Дорога» и «Конусы».
Шаг 31
Выберите «Current View » слоя и, используя в верхнем меню3D-инструментов, Rotate (поворот), перетащите, Слайд и масштаб сетки так, чтобы они соответствовали персперктиве на сцене. На это потребуется несколько попыток. Это позволяет найти прямые углы, которые уже существуют на сцене, такие как кнопки на калькуляторе.
Шаг 32
Включите слои объекта «Дорога» и «Конусы». Выберите объект «Дорога» и нажмите на кнопку Mesh в панели свойств.
Используя, виджеты вручную переместите / поверните дорогу в нужное положение.
Сделайте то же самое с объектом «Конусы».
Шаг 33
Мы почти закончили с 3D. Последняя часть — подправить освещение. В настоящее время тени нашего объекта не соответствует нашей сцене. Чтобы исправить это, выберите Lights Filter на 3D-панели и выбрать тот, который подойдет нашей сцене.
Шаг 34
Удерживая Shift, нажмите и перетащите тень так, чтобы она совпадала с направлением тени исходного изображения.
Шаг 35
Давайте перейдем к рендерингу. Мы хотим сделать каждую часть отдельно, поэтому нам нужно будет скрывать объекты, с которыми мы в настоящее время не работаем. В 3D-панели выберите Filter by Mesh и скройте объект «Дорога». Кроме того, убедитесь, что повторно щелкнули Cast Shadows для объекта «Конусы».
Для того чтобы сделать наши объекты, как прозрачные слои скройте все наши слои фона, как показано ниже:
К 3D-> Render (Ctrl + Alt + Shift + R). Дайте Photoshop сделать несколько проходов, а затем нажмите клавишу Enter, чтобы остановить рендеринг. Обратите внимание, что если вы находитесь в панели слоев, сцена должна быть выбрана для того, чтобы приступить к рендерингу.
Шаг 36
В панели слоев (3D-слой должен быть уже выделен), выберите All (Ctrl + A), Copy (CTL + C) и Paste (Ctrl + V) на новый слой. Назовите этот слой «Конусы Rendered». Скройте этот слой.
Шаг 37
Повторите этот процесс для объекта»Дорога».
Шаг 38
Отобразите объект «Конусы» и скройте объект «Дорога».Выберете объект «Конусы» перейдите к Mesh разделе панели Properties и включите Cast Shadows, включите Invisible и выключить Cast Shadows.
Включите рендеринг и скопируйте его в новый слой так же, как мы это делали в предыдущих шагах.
За последние рендеринги, выключите Invisible и Cast Shadows. Перейти в раздел Cap и нажмите Reset деформации. Получим плоские диски.
Опять же, Render (Ctrl + Alt + Shift + R) из сцены и копию на новый слой.
Шаг 39
Назовите три полученных файла надлежащим образом и скройте 3D-слой. В случае необходимости, измените порядок слоев.
Шаг 40
Выберите слой «Конусы Rendered » и добавьте следующие стили слоя, чтобы казалось, как будто дорога на самом деле проходит по столу.
Шаг 41
Выберите слой » Конусы Rendered » и примените к нему Gaussian Blur (Filter> Blur> Gaussian Blur) от 4 пикселей. Установите режим смешивания на Multiply и Opacity до 4%.
Шаг 42
Выберите слой «Базовый Render» и переместите его вниз так, чтобы он едва заметен под конусами.Регулировка уровня цвета дисков в чистый черный цвет.
Примените Gaussian Blur (Filter> Blur> Gaussian Blur) 1,7 пикселей и установите режим наложения на Multiply.
Шаг 43
Сделайте копию слоя » Базовый Render » и примените фильтр Gaussian Blur, но на этот раз со значением 5,5 пикселей. Установите режим смешивания на Multiply и Opacity до 55%.
Шаг 44
Сгруппируем все наши слои конусов вместе и добавим маску слоя к группе.
Используйте маски для скрытия конусов, которые перекрывают карандаш и ластик синий.
Шаг 45
Чтобы организовать нашу сцену, сгруппируйте все наши композитные слои.
Шаг 46
Наш следующий шаг заключается в добавлении автомобиля к нашей сцене. Откройте изображение автомобиля, оно уже имеет хорошую тень. Мы постараемся использовать эту тень. Используйте Pen Tool (с режимом Path), чтобы нарисовать контур вокруг автомобиля.
Шаг 47
С помощью Pen Tool (P), щелкните правой кнопкой мыши и выберите путь Make Selection. Скопируйте и вставьте автомобиль на новый слой. Верхний слой будет полный цвет автомобиля, в то время как нижний слой будет использоваться для ее тени.
Сгруппируйте эти два слоя вместе. Необходимо дважды щелкнуть на«Background» слой, чтобы разблокировать его.
Шаг 48
Перетащите группу «Car» на нашу сцену и установите размеры, чтобы соответствовать ей.
Шаг 49
Внутри «Car» группы, сделайте режим налодения слоя Multiply. Переименуйте слои. Обратите внимание, что автомобиль не соответствует нашей сцене. Мы постараемся исправить это в следующем шаге.
Шаг 50
Выберите слой «Автомобиль» и Transform (Ctrl + T) автомобиль тонко, чтобы он лучше соответствовал перспективе. Используйте режим деформации
(активируется нажатием иконки Warp в верхнем меню) для тонкой настройки преобразования.
Обратите внимание, что это вызывает ненужные части, слой «Автомобиль тени» виден. Используйте Eraser Tool (E), чтобы удалить.
Шаг 51
Используйте уровни (Ctrl + L), чтобы настроить слой «Автомобиль».
Шаг 52
Кроме того, вы можете нарисовать больше теней, если видите в этом необходимость.
Шаг 53
Следующий шаг, чтобы наши компоненты соответствовали глубине поля в нашем исходном изображении. Начните с объединения «Композит Слои» в группу на новый слой.
Шаг 54
Прежде чем добавить размытие, используйте Burn Tool, чтобы затемнить углы нашего нового слоя.
Шаг 55
Теперь добавьте Iris Blur (Filter> Blur> Iris Blur). Установите степень размытия в 4 пикселя и настройки экранного виджета, так чтобы размытие соответствовало исходному изображению, насколько это возможно.
Шаг 56
Наше изображение технически готово, но мы можем пойти немного дальше с ним. Сделайте объединенную копию всех слоев, нажав Ctrl + Alt + Shift + E.
Используя этот новый, объединенный слой, добавьте дополнительные поправки. В этом случае, я добавила дополнительное размытие с использованием Tilt-Shift Blur (Filter> Blur> Tilt-Shift).Это добавляет больше глубины в то же время смешивает компоненты.
Смягчим немного сцену. Это делается путем копирования слоя, увеличивания уровней, и придания ей умеренно высокой Gaussian Blur. После этого, установите режим смешивания на Soft Light, а также настройте прозрачность по вашим предпочтениям.
Шаг 57
Последний шаг заключается в использовании Crop Tool ©, чтобы обрезать изображение снизу. Это позволит скрыть любые стили слоя, которые видны по краям нашего изображения.Убедитесь в том, чтобы снять галочку с Delete Cropped Pixels.
Окончательное изображение
Ну вот и все. Окончательное изображение должно выглядеть следующим образом.
40 Подробных руководств по освоению Adobe Photoshop
Photoshop может похвастаться множеством впечатляющих и захватывающих функций, и в последние годы они представили некоторые удивительные новые функции, такие как векторные слои, инструмент исправления / перемещения с учетом содержимого, адаптивный широкоугольный фильтр, инструмент кадрирования и многое другое.
Adobe не пыталась заменить Illustrator, но если вам нужны креативные простые формы для использования в дизайнерских проектах, векторные слои Photoshop могут отлично справиться с задачей, не заставляя вас переключаться на другие приложения.
Your Designer Toolbox
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Неограниченные загрузки: более 500 000 шрифтов, веб-шаблонов, тем и материалов для дизайна
СКАЧАТЬ
Photoshop включает в себя механизм 3D-инструментов, который использует возможности графической карты для надежной работы. В этом уроке вы узнаете, как использовать этот новый 3D-движок для объединения 3D-источников и согласования других источников света, текстур и использования с 2D-фотографиями.
Инструмент кадрирования практически не улучшился по сравнению с Photoshop CS, но в последней версии Photoshop он претерпел значительные изменения. В этом пошаговом руководстве показано, как использовать этот инструмент, который претерпел современные изменения.
Adobe улучшила панель «Слои» Photoshop, учитывая отзывы пользователей и добавляя параметры, популярные в других приложениях, таких как After Effects. Например, он позволяет одновременно изменять режим наложения, заливку и непрозрачность разных слоев.Просто выберите соответствующие слои перед внесением изменений, и готово.
Adobe не добавляла Illustrator в Photoshop, но с помощью некоторых новых мощных векторных инструментов дизайнеры теперь могут легко и быстро создавать и формировать графические элементы.
Для фотографов фокусное расстояние, расстояние до объекта и диафрагма являются ключевыми элементами для определения сфокусированных и размытых частей фотографии. Чаще всего из-за некоторых технических ограничений бывает сложно создать желаемый эффект.
В этом руководстве рассказывается о творческих способах, которые возможны с этой новой функцией.
Обрезка — мощный инструмент, который может существенно изменить внешний вид любого изображения. Инструмент кадрирования в Photoshop включает в себя множество основных улучшений, чтобы он работал еще лучше. В этом руководстве основное внимание уделяется новым функциям, представленным в инструменте кадрирования, и помогает нам узнать, как использовать его более продуктивно.
Photoshop представляет великолепную и простую панель кистей с множеством новых опций.В этом руководстве вы узнаете об использовании Live Pen Tilt Preview, Brush Projection, Erodible Tip и Airbrush, а также о том, как достичь быстрых и творческих результатов с помощью этих инструментов.
Если вы похожи на меня, вам понадобятся фильтры — надежные инструменты Photoshop, позволяющие быстро создавать эффекты на фотографиях. Фильтр «Масляная краска» в Photoshop предлагает все, что вам может понадобиться, чтобы придать фотографии нарисованный вид. В этом уроке вы узнаете, как использовать этот новый фильтр для ваших изображений.
Специальные эффекты могут иметь большое значение для видео. Многие думают, что изучение Adobe Premiere или After Effects довольно сложно и кропотливо. Теперь в Photoshop у нас есть новое дополнение — панель временной шкалы видео, которая позволяет нам добавлять эффекты к видеоклипам прямо в Photoshop.
Одним из самых современных инструментов Photoshop является инструмент Content Aware Move. Content Aware Move позволяет нам отмечать пиксели и перетаскивать выделение в другую часть фотографии без использования слоев или масок.Photoshop очищает предыдущее выделение и перемещает пиксели в новое положение. В этом уроке вы узнаете, как использовать этот новый инструмент в своей работе.
Когда Adobe впервые представила Content Aware в Photoshop CS5, многие назвали этот инструмент «волшебным» и чрезвычайно сложным. Но сегодня, когда мы работали над этим более двух лет, для многих он стал незаменимым инструментом в их дизайнерской работе. В Photoshop вы увидите новое дополнение — функцию Content Aware в инструменте Patch Tool.В этом руководстве вы узнаете, как использовать эту новую функцию, чтобы добиться лучших результатов.
Первоклассные дизайнеры обычно работают с файлами PSD, состоящими из десятков, а иногда и сотен слоев. В более ранних версиях Photoshop не было возможности управлять большим количеством слоев, но в Photoshop Adobe добавила несколько новых инструментов для дизайнеров, которые они очень хотели заполучить. Следуйте этому руководству, шаг за шагом, чтобы узнать, как эта новая панель слоев и дополнительные функции могут помочь вам в процессе проектирования.
Adobe Photoshop предлагает новый впечатляющий адаптивный широкоугольный фильтр. Концепция этого нового инструмента состоит в том, чтобы позволить нам выпрямлять кривые и линии на фотографиях, снятых с помощью объектива «рыбий глаз» или широкоугольного объектива. Из этого туториала Вы узнаете, как эффективно использовать этот новый фильтр, что очень удобно для фотографов.
Управление большим количеством текста и работа с ним были проблемой в предыдущих версиях Photoshop. Для многих внесение глобальных изменений в текст было немного сложной задачей и отнимало много времени.Photoshop поставляется с новыми панелями стилей абзацев и символов, которые позволяют интуитивно работать с нашим текстом, и этот урок посвящен этому.
Вы когда-нибудь хотели быстро выбрать оттенки кожи на фотографии? Команда Photoshop представила новую технологию Skin Aware в Photoshop в параметрах оттенков кожи. Это руководство поможет изучить эту новую функцию.
Возможно, вы знакомы с функциями манипуляции в Photoshop, но новые дополнения в Patch Tool делают ретуширование и изменение композиции невероятно простым и быстрым.Теперь у вас есть доступ к таким функциям, как настройки адаптации и осведомленность о содержимом, о которых рассказывается в этом руководстве.
Adobe не пыталась внедрить инструменты Illustrator в Photoshop, но представила новую функцию слоев векторной формы, которая остановит многих от перехода на AI, когда им нужно создать элементы, содержащие плоскую графику. Если вам нужны быстрые и простые результаты или точные функции рисования, эти новые слои векторной формы скоро станут незаменимым инструментом в вашем арсенале.
КомандаPhotoshop добавила невероятно полезную и умную функцию размытия с наклоном и сдвигом, которую дизайнеры могут использовать вместе с функцией повышения насыщенности для имитации фотографии миниатюрной модели. В этом уроке мы рассмотрим процесс добавления этого эффекта к нашим фотографиям.
Леса Снайдер обсуждает новые шаблоны в Photoshop с помощью нескольких интуитивно понятных методов применения этой новой функции.
Я уверен, что вам понравится новый инструмент Content-Aware Move.Возможности этого инструмента позволяют выбирать элементы и размещать их в каком-либо другом месте. Photoshop повторно смешает выбранный элемент с любым участком фотографии, в который вы его поместите.
Хотя в Photoshop всегда было несколько фильтров размытия, они никогда по-настоящему не очаровывали фотографов. Теперь, опытный вы или новичок в фотографии, вас поразят три невероятно полезных и новых фильтра, которые фотографы всегда требовали: размытие поля, размытие радужной оболочки и наклон-сдвиг.
Field Blur дает нам уникальные возможности для создания эффекта размытия на нашем изображении. В этом руководстве по ретушированию фотографий вы увидите, что «Размытие поля» дает нам обширный контроль над эффектом, поскольку мы не просто применяем такое же размытие ко всей фотографии, но, скорее, мы можем установить и настроить размытие в любом выбранном разделе.
В этом уроке мы рассмотрим процесс использования Iris Blur, второго из новых фильтров размытия, представленных в галерее размытия Photoshop.Помимо того, что у него есть все возможности размытия поля, у Iris Blur есть и другие способы точного управления методами и областями, в которых используется эффект размытия.
Вы найдете два новых включения в «Цветовой диапазон» — «Тона кожи» и «Обнаружение лиц». При работе с фотографиями людей функция «Оттенки кожи» позволяет выбирать оттенки кожи людей. Photoshop выбирает тона кожи, и если Color Range выбирает тона других частей изображения, есть функция флажка «Обнаружить лица», чтобы решить эту проблему.
Для фотографов любого уровня, как для профессионалов, так и для новичков, съемка в формате RAW необходима для получения высококачественных результатов. В этом руководстве мы рассмотрим все важные функции Camera RAW 7.0, которые понадобятся фотографам больше всего.
27. Учебное пособие по Photoshop: черно-белые фотографии с ACR 7
Я выбрал этот урок, чтобы показать вам, насколько просто получить черно-белые фотографии с помощью ACR 7, а также работать с панелью HSL / Grayscale и инструментом целевой настройки.
С момента появления Camera RAW в каждой новой версии Photoshop было много улучшений. Он продолжился, и теперь для фотографов, работающих с изображениями RAW, Camera Raw был обновлен до версии 7. Узнайте о новых улучшениях в этом руководстве.
29.Photoshop: новый адаптивный широкоугольный фильтр
В этом уроке вы увидите, как фильтр Adaptive Wide Angle в Photoshop позволяет нам создавать вертикальную панораму без искажений и точно настраивать сшитое изображение.
В Photoshop Adaptive Wide Filter — мощный инструмент для фотографов, который позволяет быстро добиться эффектов на изображениях, когда на них меньше места.
В Photoshop есть множество впечатляющих новых инструментов, которые добавлены в бесплатную бета-версию, например стили шрифтов. Добавление стилей текста упрощает и ускоряет определение стилей текста, как в InDesign; он работает одинаково как для абзацев, так и для символов.
В этом обучающем уроке фотография мака используется для демонстрации некоторых секретных приемов применения фильтра масляной краски для достижения желаемых результатов.
Вы были знакомы со встроенным фильтром, который использовался для придания фотографиям эффектов рисования, но они были не такими привлекательными. Adobe выпустила новый фильтр масляной краски в Photoshop, который стоит использовать.
34. Урок по Photoshop 3D
Этот урок охватывает многие из новых 3D-функций и рабочих процессов, представленных в CS6, которые являются лучшими, и дизайнеры, вероятно, будут использовать их больше всего. В этом уроке вы попрактикуетесь в написании слова «Бикубический» заглавными буквами в форме зданий.
Фильтр «Эффекты освещения» получил несколько новых и улучшенных функций, которые отлично подходят для создания различных типов световых эффектов.
Помимо улучшения инструмента кадрирования, Adobe также добавила новый инструмент кадрирования перспективы. Этот впечатляюще умный инструмент кадрирования помогает быстро исправить распространенные проблемы с искажением и перспективой на фотографии. Прочтите это руководство, чтобы узнать об этом.
Эти новые и относительно неясные градиенты в Photoshop отлично подходят для создания красивых стильных эффектов.
В новом Photoshop у нас есть еще одна хорошая функция, которая позволяет нам объединять слои-фигуры, сохраняя их векторные атрибуты. Интересная особенность!
Что вы думаете об этих уроках Photoshop? Дайте нам знать об этом в комментариях!
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
8 видеоуроков по Photoshop для начинающих
Вы мечтаете создавать красивые изображения, такие как реклама в глянцевых журналах, но не знаете, как начать работу в Photoshop? Вы не одиноки: введите в Google «Учебники по Adobe Photoshop», и появится более шестнадцати миллионов результатов, поэтому мы собрали восемь из наших избранных в краткое руководство.Эти советы помогут вам работать с разнообразным контентом и типами файлов, включая фотографии, иллюстрации и векторы.
Хотя YouTube — отличный ресурс, не всегда легко найти учебные пособия по Photoshop, которым легко следовать. Что, если все, что вы хотите узнать, — это использовать определенный инструмент или создать единственный эффект, не просматривая полный ускоренный курс по Photoshop 101?
Не волнуйтесь — мы готовы помочь. Часто самое сложное в изучении чего-либо — это начать, поэтому рассмотрите эти быстрые советы как толчок в правильном направлении.
В Photoshop есть целый набор инструментов, но вот четыре, которые вам нужно знать, чтобы начать работу. Вот четыре основных инструмента, которые помогут вам начать работу:
1. Magic Wand Tool
Один из старейших инструментов в арсенале Photoshop, Magic Wand выбирает пиксели на основе тона и цвета, а не формы, или путем обнаружения края объекта. Он отлично подходит для изменения цвета объекта.
2. Инструмент быстрого выбора
Инструмент быстрого выбора выбирает пиксели на основе цвета и обнаружения краев.Он также ищет похожие текстуры, что делает его фаворитом дизайнеров.
3. Инструмент «Лассо»
Это самый простой инструмент для выделения любого объекта от руки. Просто нажмите и проведите по краям объекта, который хотите выделить, а затем отпустите, когда пройдете полный круг. Или квадрат. Или в форме человека.
4. Инструмент «Перо»
Инструмент «Перо» иногда может показаться сложным, но он необходим, если вы действительно хотите изучить графический дизайн.Как только вы освоите его, вы удивитесь, как вы когда-либо жили без него.
Теперь, когда вы узнали, как использовать некоторые из наиболее распространенных инструментов Photoshop, пора применить их. Эти уроки научат вас делать базовые правки, которые выглядят профессионально.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо на свой почтовый ящик.
5. Сделайте кнопки для вашего веб-сайта
Из этого туториала Ричарда Вильямса вы узнаете, как создавать кнопки для вашего веб-сайта, которые посетители найдут неотразимо интерактивными.Хотя учебное пособие начинается с поиска Google, показывающего результаты для веб-кнопок, мы настоятельно рекомендуем выбирать из бесплатных изображений.
6. Превратите фотографию в рисунок карандашом
Этот замечательный учебник от Blue Lightning TV — компьютерный эквивалент забавного трюка на вечеринке, он покажет вам, как сделать обычную фотографию и превратить ее в то, что выглядит идеально. воссоздание фотографии карандашным рисунком. Больше не нужно возиться с углем и бумагой — если у вас есть цифровая фотография и три минуты, этот навык стоит изучить.
7. Изменение цвета на фотографии
У вас есть две минуты, чтобы узнать, как изменить цвета на изображении? Следуйте этому быстрому и понятному руководству и посмотрите, как розовые оттенки могут стать синими. Когда-то это можно было назвать колдовством, но это было до того, как был изобретен инструмент быстрого выбора.
8. Создайте обтравочную маску
Хотите, чтобы изображение выглядело как вырезанные буквы или форма другого объекта? Не смотрите дальше — это руководство по обтравочным маскам идеально подходит для освоения этой тенденции дизайна.
Если вы так же взволнованы практикой, как и мы, вам повезло! Мы создали папку с изображениями из нашей библиотеки Storyblocks, которая идеально подходит для проверки ваших навыков работы с Photoshop. Продолжайте в том же духе, и скоро вы создадите свои собственные руководства для начинающих дизайнеров!
Аманда Стори
Штатный писатель
Аманда родом из Мэриленда, писатель и эксперт по работе с клиентами в Storyblocks. Она имеет степень бакалавра в области электронных средств массовой информации и кино, и ее писательские интересы включают историю кино, учебные пособия для начинающих по программам Adobe и коллекции материалов.
20+ руководств по Photoshop CS6, которые должен увидеть каждый дизайнер
Вы когда-нибудь обращали внимание на список разработчиков Photoshop, который появляется, когда вы запускаете свою копию программы? Список ОГРОМНЫЙ! Сегодня таких разработчиков Photoshop — 41 человек, но в самом начале над программой работали всего два человека.
В самом начале
Началось все с банального разочарования. В 1987 году Джон Нолл работал над созданием некоторых спецэффектов для проекта «Звездные войны», а его брат Томас работал над статьей об обработке изображений.Они оба были разочарованы новым Apple Mac Plus, который не мог отображать изображения в оттенках серого. Им обоим требовалось программное обеспечение для обработки изображений. Поэтому они решили объединить свои силы и попытаться создать более сложное и изощренное программное обеспечение, которое в будущем принесет прибыль в миллион долларов.
Результат работы братьев Кнолл был выпущен в феврале 1990 года. Удобство использования нового программного обеспечения сочетается с талантливой маркетинговой стратегией. Он был основан на том принципе, что Photoshop — очень простой инструмент для всех.Это значит, что с помощью Photoshop можно достичь того же результата, что и с помощью профессионального программного обеспечения, которое стоит тысячи долларов. Интересная деталь — все версии Photoshop имеют кодовые имена. Такие как Fast Eddy, Tiger Mountain, Merlin, Venus in Furs, Space Monkey, White Rabbit или даже Big Electric Cat. Эволюция Photoshop все еще продолжается. И сегодня мы рады познакомиться с новым молодым членом семейства Photoshop — Photoshop CS6.
Звук грома
Этот твит был для меня как гром! Это случилось! Вышел новый Photoshop CS6! Ликующие толпы разработчиков бросились тестировать бета-версию.О новых функциях и возможностях уже писали даже самые ленивые блогеры. За короткое время Интернет заполонили темы, связанные с Photoshop.
Подпишитесь на нашу новостную рассылку и раз в две недели получайте огромный пакет бесплатных дизайнерских материалов и полезных руководств:
делюсь, значит существую
Такая реакция на выпуск долгожданного ПО легко объяснима. Каждый уважающий себя блогер хочет удивить своих читателей и поделиться с ними полезной основной информацией.Более того, я тоже не хочу оставаться в стороне. Но в то же время я не хочу писать еще один пост о новых возможностях Photoshop CS6. Итак, ниже я продемонстрировал самые полезные уроки и советы о том, как вы можете использовать обновленную версию Photoshop, чтобы улучшить свои результаты и работать быстрее.
Но прежде чем мы начнем, ознакомьтесь с полезными ресурсами:
Стили шрифтов в Photoshop CS6
Хотите легко и быстро изменить внешний вид любого текста? Новая классная функция Photoshop CS6 под названием «Стили шрифтов» поможет вам в этом! Посетите этот огромный и полный полезной информации учебник, чтобы узнать, как работает эта новая функция и как ее можно использовать для улучшения рабочего процесса форматирования текста.
Учебное пособие по Photoshop CS6 Blur Gallery
О, Blur Gallery — моя любимая функция! Это набор из трех совершенно новых фильтров: «Размытие поля», «Размытие радужки» и «Наклон-сдвиг». Они позволяют размещать элементы управления и манипулировать ими непосредственно в области изображения. Кроме того, существует отдельный набор эффектов размытия, которые позволяют создавать зеркальные блики, имитирующие эффект кругового боке, создаваемый объективами.
Более эффективное управление слоями с помощью Photoshop CS6
Новая панель слоев — одна из самых ожидаемых функций Photoshop CS6.Создавая новый дизайн, мы часто работаем с сотнями слоев, и управление этими слоями — сложная задача. Но теперь у нас есть панель «Новый слой» для более эффективной работы.
Гнев титанов в Photoshop CS6
Ознакомьтесь с этим учебным курсом по Photoshop CS6, чтобы узнать, как создать оригинальный текстовый эффект на основе плаката Гнева Титанов. Воспользоваться учебником легко, но на все у вас уйдет от 1 до 2 часов.
Уроки Photoshop CS6: создание фотографий со сдвигом и наклоном
Хотите узнать что-то новое о «методе наклона-сдвига»? Это подходящее место для этого.Для вашего удобства новый учебник Photoshop CS6 снабжен видеоверсией.
Улучшения 3D — Photoshop CS6 Beta
Если вы использовали функцию 3D в Photoshop CS5, то знаете, что это не самый удобный интерфейс. В Photoshop CS6 3D был полностью переработан! Ознакомьтесь с новыми улучшениями!
Создайте учебник по созданию значков приложений Photoshop CS6 и загрузите PSD
В этом уроке показано, как можно использовать Photoshop CS6 для создания приложения со значками.Это для пользователей среднего уровня. Постепенно вы можете достичь того же результата.
Инструмент перемещения с учетом содержимого — Photoshop CS6 Beta
Новое в Photoshop CS6 функция Content-Aware Move позволит вам легко перемещать объекты на ваших фотографиях! Оцените этот потрясающий инструмент в действии!
Уроки Photoshop CS6: создание фотоэффектов для масляной живописи
Сегодня с помощью Photoshop CS6 вы можете превратить свою фотографию в красивое произведение искусства, добавив потрясающий эффект масляной живописи.Чтобы добиться такого результата, нужно использовать вариант спецэффекта «Масляная краска»
.Photoshop CS6, бета: Camera Raw 7
Хорошие новости для фотографов, которые имеют дело с изображениями RAW — Camera Raw обновлен до версии 7 с помощью Photoshop CS6!
Учебное пособие по Photoshop CS6: Эффект дизайна плаката с подсветкой
Новые функции Photoshop помогут вам работать быстрее и эффективнее. Теперь вы можете создать такой плакат BlackLight за несколько шагов.Учебник прост в использовании и хорошо объяснен.
Составление плаката «Голодные игры» с использованием Photoshop CS6 с учебным пособием
Посетите это руководство, чтобы узнать, как достичь того же результата, используя только стандартное изображение и Photoshop CS6. Для более комфортного обучения данное руководство создано в видеоформате.
Photoshop CS6 Logo Tutorial: Clean Professional (Видеоурок)
Узнайте, как создать чистый профессиональный логотип с помощью Photoshop CS6.Результат вас удивит!
Откройте для себя новые инструменты 3D Photoshop CS6
Это пошаговое руководство демонстрирует, как новый 3D-движок Photoshop CS6 можно использовать для комбинирования 3D-источников и естественного смешивания дополнительных источников света, текстур и положения с традиционными исходными 2D-фотографиями.
Новый инструмент кадрирования Photoshop CS6, пошаговое руководство
Дизайнеры используют инструмент для обрезки почти каждый день! Photoshop CS6 решит пару вещей, которые я действительно хотел изменить в инструменте кадрирования.Среди всех изменений, внесенных в это обновление, мне особенно нравится то, что они сделали программное обеспечение еще быстрее. И это мое самое любимое в обновлении!
Перенос с учетом содержимого в Photoshop CS6, пошаговое руководство
Теперь вы можете выбирать объекты на изображении и перемещать их, а Photoshop выполнит всю работу с краями и повторно смешает ваш объект с любой частью изображения, в которую вы его переместите. Новый инструмент Content-Aware Move далек от совершенства и часто требует небольшой настройки и экспериментов, чтобы получить отличный результат.
Photoshop CS6 Tutorial (Видеоурок)
Посетите это руководство, чтобы узнать, как использовать новый инструмент перемещения с учетом содержимого, инструмент исправлений с учетом содержимого и инструмент марионеточной деформации.
Как использовать инструмент исправлений с учетом содержимого в Photoshop CS6
Элементы управления на холсте для размытия в Photoshop CS6, пошаговые инструкции
Учебное пособие по инструменту кадрирования — Photoshop CS6 Beta (видеоурок)
Photoshop CS6 Beta: выравнивание и наложение векторных фигур (видеоурок)
Учебное пособие по инструменту перемещения с учетом содержимого — бета-версия Photoshop CS6 (видеоурок)
Все еще читаете этот пост? Прекрати! Теперь пора окунуться в Photoshop CS6 и попробовать все новые функции самостоятельно.Я уверен, что вам, как и мне, понравится это новое программное обеспечение. Не тратьте время зря!
26 Совершенно новые учебные пособия по Adobe Photoshop CS6
В новейшую версию Photoshop CS6 внесены десятки новых изменений интерфейса. Программное обеспечение отлично подходит для веб-дизайнеров, которые хотят создавать значки, иллюстрации, веб-макеты и практически любые типы цифровых изображений. Но никто не может овладеть этими навыками, не попрактиковавшись до некоторой степени.
Итак, я собрал 26 последних руководств по Photoshop, предназначенных для пользователей CS6.Вы можете приступить к работе с этими новыми инструментами и начать учиться правильно создавать файлы PSD. Создание дизайна может потребовать много усилий, но это также мощный творческий выход для вашей дополнительной энергии. Всем пользователям Adobe Photoshop следует просмотреть эту коллекцию и попробовать несколько интересных вещей, которые вам понравятся.
Photoshop CS6: мгновенное создание интерактивных руководств
Быстрое изменение внешнего вида Photoshop CS6
Как использовать новую панель временной шкалы в Photoshop CS6
Представляем новый инструмент кадрирования в Photoshop CS6
Сохранение фона и автоматическое восстановление в Photoshop CS6
Использование новых функций в Photoshop CS6 для создания интерфейса панели управления администратора
Использование стилей абзацев и символов в Photoshop CS6
Новые улучшения производительности и удобства использования Liquify в Photoshop CS6
Лучшие новые функции Adobe Photoshop CS6
Размытие радужной оболочки — Учебное пособие по Photoshop CS6
Учебники по Photoshop CS6: создание фотоэффектов масляной живописи
Уроки Photoshop CS6: создание фотографий с наклоном
Photoshop CS6 fo r Новички: эффекты поиска цвета в деталях
Создайте учебник по созданию значков приложений Photoshop CS6 и загрузите PSD
Создайте обои в стиле Dark Knight Rises за 3 простых шага
Как создать динамический прототип стиля видеоигры
Как сделать подпись на форуме
Создание анимации со звуком в Photoshop CS6 Tutorial
How to Create a Seamless Background Pattern
Photoshop CS6 Blur Gallery Tutorial
Type Styles
Эффект хипстерского текста в Photoshop CS6
Видеоурок Плакат с боевым кораблем
Создание веб-макета портфолио в Photoshop
Раскраска черно-белой фотографии в Photoshop
CS6
Adobe Photoshop CS6 Видеоуроки для начинающих
Adobe совсем недавно выпустила Creative Suite 6, а вместе с ним и новую версию очень популярного программного обеспечения для редактирования фотографий Adobe Photoshop.Adobe Photoshop CS6 включает новые улучшения Camera RAW, панель слоев, методы настройки, ретуширование с учетом содержимого и многое другое. Если вы новичок в Photoshop, я рекомендую вам посмотреть бесплатные видео ниже. Это видеоуроки по Adobe Photoshop CS6 для начинающих, которые определенно помогут вам начать изучение этого замечательного приложения. Что такое Adobe Bridge? — Видеоуроки Adobe Photoshop CS6 для начинающих
Просмотр изображений в полноэкранном режиме предварительного просмотра — Видеоуроки Adobe Photoshop CS6 для начинающих
Сохранение изображений в коллекциях — Видеоуроки Adobe Photoshop CS6 для начинающих
Использование смарт-коллекций — Видеоуроки по Adobe Photoshop CS6 для начинающих
Сравнение файлов RAW и JPEG — Видеоуроки Adobe Photoshop CS6 для начинающих
63 Fixing
с оттенком белого Инструмент «Баланс» — видеоуроки по Adobe Photoshop CS6 для начинающих
Ретуширование пятен с помощью инструмента «Удаление пятен» — Видеоуроки по Adobe Photoshop CS6 для начинающих
Сохранение вариантов в одном файле со снимком mmand — Видеоуроки по Adobe Photoshop CS6 для начинающих
Что такое изменение размера иResample — Видеоуроки по Adobe Photoshop CS6 для начинающих
Сохранение важных элементов с помощью Content-Aware Scale — Adobe Photoshop CS6 Видеоуроки для начинающих
Знакомство с корректирующими слоями — Adobe Photoshop CS6 Video Tutorials
Моделирование тела с помощью Liquify — Видеоуроки по Adobe Photoshop CS6 для начинающих
ВАМ ИНТЕРЕСНО УЗНАТЬ БОЛЬШЕ?
илиЭти видео взяты из 10-часовой серии обучающих видео под названием Photoshop CS6 Essential Training, подготовленной Lynda.com, один из лучших на сегодняшний день в Интернете провайдеров обучения программному обеспечению. Программа Photoshop CS6 Essential Training состоит из 22 информативных глав, которые помогут вам максимально эффективно использовать Photoshop как новичок. Вы можете узнать больше о курсе, посетив страницу с описанием курса. Как посетитель этого сайта, вы также можете подписаться на бесплатный 7-дневный пробный пропуск, чтобы получить полный доступ к курсу, а также к ВСЕЙ библиотеке обучения lynda.com, содержащей более 1000 курсов. Если вы хотите продолжить обучение после пробной версии, lynda.com предлагает доступную подписку за 25 долларов в месяц.Подписка дает вам доступ ко всей библиотеке тренировок в любое время, чтобы вы могли учиться в удобном для вас темпе. Итак, зарегистрируйтесь сегодня на сайте lynda.com, чтобы начать просмотр этого полного набора видеоуроков по Adobe Photoshop CS6 для начинающих. СПИСОК ГЛАВ
- Все начинается с моста
- Уничтожение хранителей
- Camera Raw Essentials
- Устранение распространенных проблем с помощью Camera Raw
- Ретуширование и творческие приемы в Camera Raw
- Автоматизация Camera Raw
- Основы интерфейса Photoshop
- Документы и навигация
- Основы цифрового изображения
- Обрезка и трансформации
- Работа со слоями
- Выделение и маски слоя
- Тон и цвет с корректирующими слоями
- Параметры коррекции тона и цвета
- Основы ретуши
- Объединение нескольких изображений
- Основные фильтры
- Основные режимы наложения
- Основные сведения о типе
- Эффекты и стили слоя
- Обмен изображениями
- Видео в Photoshop
НАЧНИТЕ УЧИТЬСЯ СЕГОДНЯ!
ИЛИ
НАЧНИТЕ УЧИТЬСЯ СЕГОДНЯ!
или .

 Создается новый слой.
Создается новый слой. Благодаря простому описанию различных методов работы в программе, Вы сможете стать хорошим специалистом по работе с . Уроки данного учебного материала рассматривают всё с простых азов работы с фотографиями и до создания 3D изображений. Книга насыщена различными подсказками и пошаговыми инструкциями, что поможет максимально качественно усвоить материал.
Благодаря простому описанию различных методов работы в программе, Вы сможете стать хорошим специалистом по работе с . Уроки данного учебного материала рассматривают всё с простых азов работы с фотографиями и до создания 3D изображений. Книга насыщена различными подсказками и пошаговыми инструкциями, что поможет максимально качественно усвоить материал.