|
Уроки Photoshop
|
Самое популярное на сайте
Новые материалы
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Уроки фотошопа для начинающих пользователей и не только
Уроки Photoshop, представленные на данном сайте, являются наглядным обучающим пособием, как для опытных пользователей программы, так и для начинающих. Из уроков вы узнаете многие тонкости работы с программой и общий принцип работы с фотошопом.
Вы можете просматривать урок и параллельно производить те же действия, тем самым практикуя сразу же, а не начинать с теории. Уроки фотошопа для начинающих помогут вам изучить основы программы: как работать со слоями, как использовать линейки, сетки и направляющие при работе, как пользоваться плагинами и многое другое.
Изучая основы работы в фотошопе вы ознакомитесь с панелью программы и основными ее функциями, научитесь работать со слоями и стилями, узнаете в чем отличие растровой графики от векторной.
Все уроки на сайте разбиты на разделы по специфике тем и уроки фотошопа для начинающих расположены в разделе «Для чайников». Именно этот раздел я рекомендую вам посетить в первую очередь, если вы только начали изучать фотошоп.
Разделы сайта предполагают обучающие уроки для различных специальностей, к примеру в разделе «Обработка фото» находятся уроки по обработке фотографий, которые будут полезны для начинающих и продвинутых фотографов.
Основным принципом моих уроков является — непосредственное участие пользователя в момент обучения, т.е. при просмотре видео обучающийся повторяет мои действия, а не просто наблюдает, тем самым закрепляет в памяти урок. Данный метод обучения гораздо эффективнее обучения по учебникам (книгам).
При создании уроков я использую самую свежую на тот момент версию программы фотошоп,я люблю все новое и если выходит какая-то версия программы, я сразу же ее обновляю, что советую делать и вам, поскольку с выходом каждого обновления в фотошопе появляются различные удобные и интересные «плюшки».
И так, если вы решили изучить программу фотошоп, то уроки фотошопа для начинающих вам в достижении данной цели очень даже помогут.
От новичка к профессионалу: Photoshop для начинающих
Конечно первый вопрос, что задают люди в таких статьях — это «Где скачать Photoshop?»
Будем честны: самый лучший вариант если вы правда хотите стать профессионалом — это купить Photoshop, так вы сразу решите кучу проблем, которые могут возникнуть с нелицензионым софтом.
Ранее мы подробно освещали тему покупки и настройки официального клиента Adobe Creative Cloud в котором и скачивается теперь весь софт, включая Photoshop.
Фотография Как установить и работать с Adobe Creative Cloud
Photoshop — это больше чем графический редактор
Первый раз открывая любую программу все мы теряемся от обилия кнопок и панелей, а Фотошоп за последние годы разросшийся в настоящего монстра в этом плане один из самых недружелюбных и пугающих.
Но совершенно не стоит боятся, что вы не сможете понять где и что находится.Большого слона едят по частям, так и тут, мы в этой статье расскажем о самых базовых функциях и постепенно от статьи к статье будем продвигаться к более сложному функционалу.
Забавный факт: Большинство пользователей использует менее 5% возможностей Photoshop, так как за последние годы он объединил в себе множество разноплановых инструментов, которые могут и не пересекаться.
Создаем новый документ
Сразу после запуска Photoshop встретит вас экраном с выбором предустановленных вариантов документов.Этот экран можно так же вызвать сочетанием клавиш Cntl+N
Фотография Resent (Последние созданные открытые файлы) Saved ( Сохраненные варианты документов) Photo (Фотография) Print (Печатная продукция) Art&Illustration ( Рисунок и живопись) Web ( Вэб-дизайн) Mobile (Мобильные интерфейсы) Film&Video (Кино и видео)Я крайне рекомендую использовать Photoshop исключительно на английском языке, так как большинство хороших руководств и гайдов делают профессионалы, а они не используют русский интерфейс практически никогда.
Эти готовые шаблоны разрешений быстро помогают выбрать нужный размер, цветовое пространство и единицы измерения в документе( пиксели, сантиметры и т.д)
Давайте для нашего примера создадим файл 500 на 500 px
Фотография Наш файл будет размеров 500 на 500 pxПо центру у вас появится белый блок 500 на 500 px — это и есть ваша рабочая область.
Рабочее пространство
По центру вы увидите белый квадрат- это и есть ваша рабочая область.Слева у вас будет ваша панель инструментов, а справа слои.
Стоит помнить, что в Photoshop существуют варианты предустановок рабочего пространства( То как и какие элементы размещены в вашем интерфейсе) Должно быть выбрано Essential — это вариант открываем по умолчанию подходящий для общих целей
Фотография Просмотр рабочего пространства
Панель инструментов
Ваша панель инструментов содержит все ваши инструменты, которые можно использовать для управления вашим изображением.
Панель слои
В поле слоя отображаются все ваши слои и отношения между ними.
Фотография Поле слои в моем примере расположено снизу справа, но вы можете расположить его где угодно.Если у вас не отображаются слои вы можете нажать F7 или включить их отображение в меню Window — Layers.
Важный совет — старайтесь любое действие делать на новом слое.И запомните быстрые клавиши Cntrl+J что бы дублировать текущий слой и Cntrl+Shift+Alt+N чтобы создать новый слой.
Теперь давайте создадим новый, для этого вы можете нажать на иконку нового слоя в панели слои или нажать Cntrl+Shift+N тогда вы увидите сообщение с предложением назвать ваш слой или Cntrl+Shift+Alt+N, в этом случае просто создастся слой с последовательным именем слой 1, 2,3 и т. д
д
Вставка изображения
Теперь, когда мы научились создавать слои , давайте вставим изображение в наш проект.Для этого вы можете перетянуть изображение прямо из папки или выбрав изображение копировать его и вставить в Photoshop с помощью Cntr+C и Cntr+V соответственно.
Фотография После вставки вы можете растянуть изображение под размер блока, потянув за края. Что бы при этом сохранить пропорции изображения удерживайте Shift
Заливка и градиент
Заливка это инструмент позволяющий быстро заполнить ваш слой цветом.А градиент соответственно градиентным переходом из 2 и более цветов.Давайте выберем Layer 1 на панели слоёв и выберем градиент, для этого нажмите клавишу G. ( После этого, что бы выбрать градиент нажмите Shift+G)
Или вы можете выбрать его на панели инструментов.
Фотография Заливка и градиент на панели инструментовНаш курсор мыши после это изменится на ведро с краской, просто кликните им по вашему изображению и поверх него наложится новый цвет.
Эффекты наложения и прозрачность слоев
В Photoshop вы можете применить к каждому слою свой уникальный эффект или сделать любую прозрачность на ваш вкус.
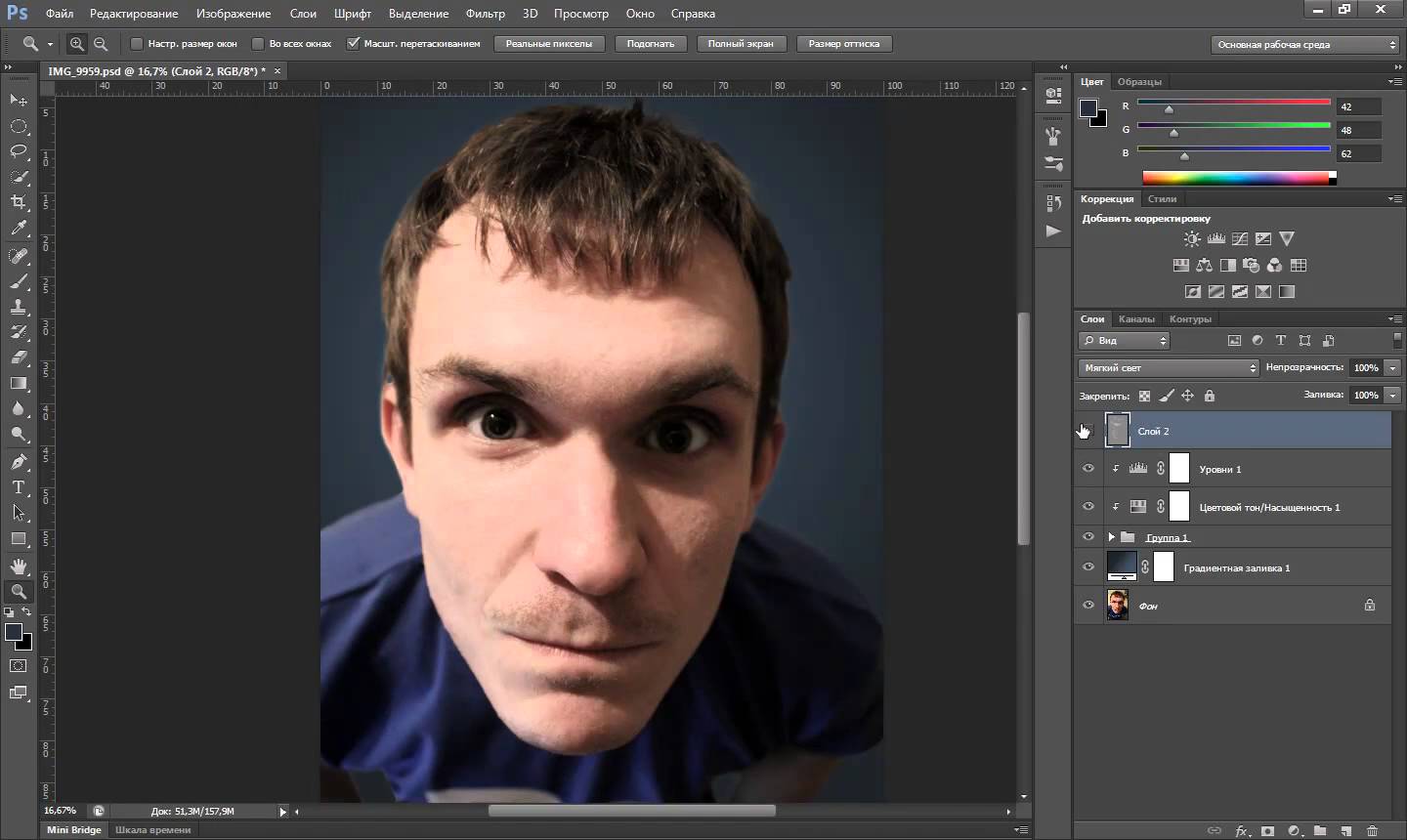
Фотография В панели слои выберем режим наложения Hard light и прозрачность 60%
Использование текстового инструмента для добавления текста
Давайте добавим текст на наше изображение, нажав клавишу T
Наш тестовый слой добавится новым слоем над выбранным слоем Layer 1
Фотография Текстовый слойВы можете шрифт, его размер и его начертании в панели Character.Window — Character
Cохранение файла
Теперь давайте сохраним получившийся результат. Для этого нажмите File — Save (Cntrl+S) или File — Save As (Cntrl+Shift+S) или Save As For Web (Cntrl+shift+Alt+S)
Фотография Сохраняем файл в jpg и с 60% качествомЛучше всего, если вы не собираетесь распечатывать изображение, или вам не нужен какой то особый формат файла( не jpg, png, gif) сохранять для вэб (Cntrl+shift+Alt+S), так как в этом формате файл занимает минимальное место. Так же для экономии места вы смело можете уменьшать качество quality до 60%. Ниже 60% вы уже увидите явные потери в качестве картинки и артефакты.
Так же для экономии места вы смело можете уменьшать качество quality до 60%. Ниже 60% вы уже увидите явные потери в качестве картинки и артефакты.
Дополнение
Очень важной особенностью фотошоп является история. Любое действие можно отменить и повторить.
Для доступа к панели история нажмите Windows — History
По умолчанию вы можете отменить не так много действий и сразу стоит выставить 100 — 200 шагов для отмены.Для этого нажмите Edit — Preferences-Perfomance
Стоит запомнить, что для отмены действия в Фотошоп нужно нажать Alt+Cntrl+ZCntrl+Z тоже сработает, но оно отменяет только 1 последнее действиеА для повторения действия или шага вперед нужно нажать Shift+Cntrl+Z
На этом мы закончим этот обзор основ Photoshop.
В дополнение к этому есть множество плагинов и эффектов, которые вы можете использовать в Photoshop и не забывайте о силе Googleюные падаваны.
Уроки Фотошоп для начинающих Веб-дизайнеров • Photoshop•UI
Урок 1. 00:03:43
00:03:43
Введение
Урок 2. 00:00:31
Системные требования | Photoshop CC 2017
Урок 3. 00:05:00
Разница между растровой и векторной графикой
Урок 4. 00:05:30
Цветовые модели: RGB, CMYK, GreyScale, HSB, HSL, LAB
Урок 5. 00:02:06
00:02:06
Немного истории
Урок 6. 00:03:46
Знакомство с программой
Урок 7. 00:05:55
Распределение рабочей среды
Урок 8. 00:02:54
Артборды или Монтажные области — как с ними работать и зачем?
Урок 9. 00:07:13
Панель инструментов Adobe Photoshop, группы инструментов <<Выделение>>
Урок 10. 00:03:16
00:03:16
Группа инструментов <<Кадрирование>>, <<Измерение>>
Урок 11. 00:08:26
Группа инструментов <<Раскрашивание>>
Урок 12. 00:09:03
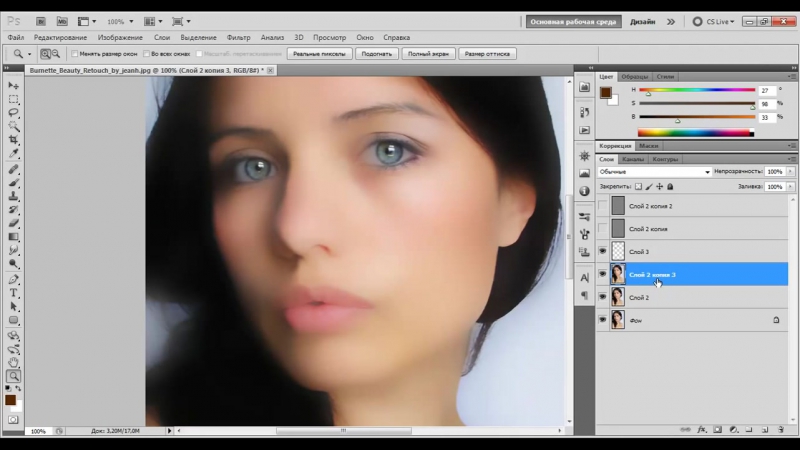
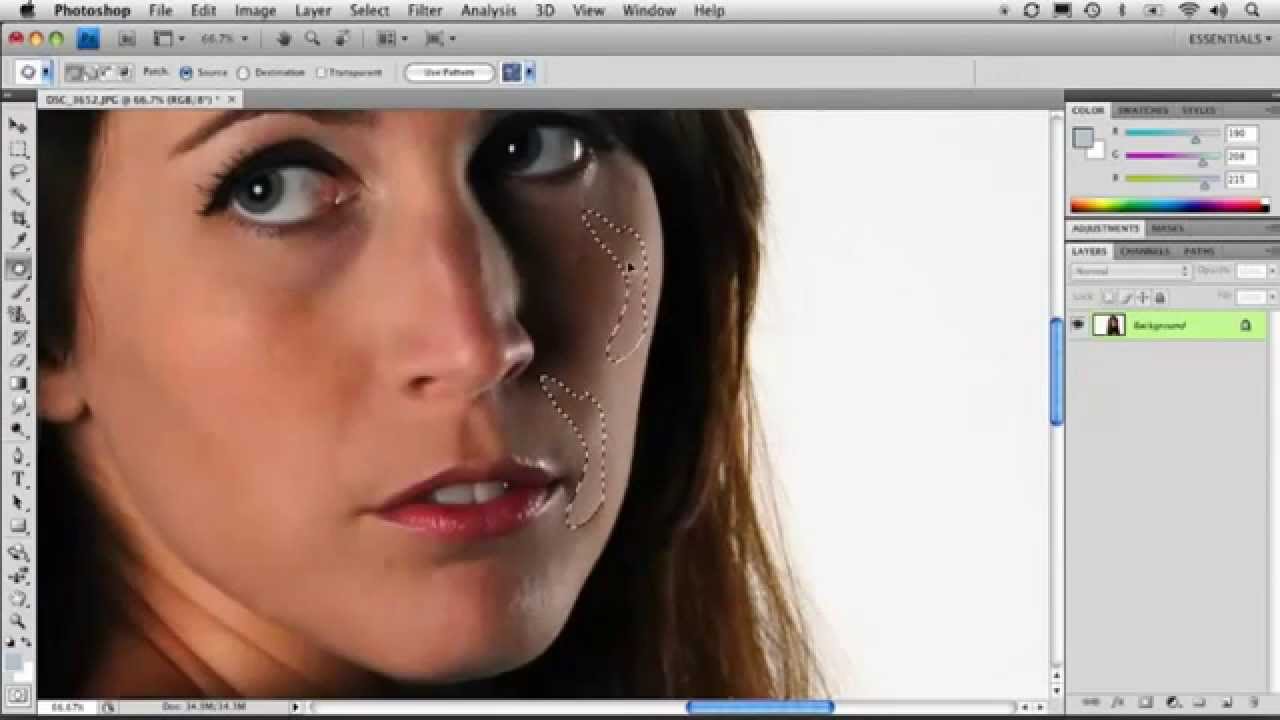
Группа инструментов <<Ретуширование>>
Урок 13. 00:04:00
Группы инструментов <<Рисование и текст>>. 1 — Инструент <<Перо>>
Урок 14. 00:07:29
00:07:29
Группа инструментов <<Фигура>> — Часть 1
Урок 15. 00:03:00
Группа инструментов <<Фигура>> — Часть 2
Урок 16. 00:06:33
Группа инструментов <<Текст>> — Часть 1
Урок 17. 00:05:07
Группа инструментов <<Текст>> — Часть 2
Урок 18. 00:01:04
00:01:04
Группа инструментов <<Навигация>>
Урок 19. 00:02:00
Направляющие и линейки
Урок 20. 00:03:32
Панель — Слои в Фотошопе. Часть 1.
Урок 21. 00:05:11
Панель — Слои в Фотошопе. Часть 2.
Урок 22. 00:02:29
00:02:29
Примеры наложения слоев
Урок 23. 00:02:56
Смарт-объекты в Фотошопе. Часть 1.
Урок 24. 00:02:57
Работа со Смарт-объектами в Фотошопе. Часть 2.
Урок 25. 00:03:25
Слои-маски
Урок 26. 00:03:22
Слои-маски. Упражнение.
Упражнение.
Урок 27. 00:01:53
Быстрые маски. Создание и редактирование.
Урок 28. 00:02:15
Быстрые маски. Упражнение.
Урок 29. 00:02:23
Обтравочные маски слоев или клиппинг-маски
Урок 30. 00:01:36
Обтравочные маски слоев или клиппинг-маски. Упражнение 1.
Упражнение 1.
Урок 31. 00:03:03
Стили и эффекты слоев. Часть 1. Знакомство.
Урок 32. 00:05:48
Стили и эффекты слоев. Часть 2. Bevel & Emboss.
Урок 33. 00:02:10
Стили и эффекты слоев. Упражнение — Bevel & Emboss.
Урок 34. 00:01:35
Стили и эффекты слоев. Часть 3. Stroke.
Часть 3. Stroke.
Урок 35. 00:01:24
Стили и эффекты слоев. Упражнение — Stroke.
Урок 36. 00:03:39
Стили и эффекты слоев. Часть 4. Inner and Drop Shadow.
Урок 37. 00:06:01
Стили и эффекты слоев. Упражнение — Inner and Outer Shadow.
Урок 38. 00:01:15
Стили и эффекты слоев. Часть 5. Inner and Outer Glow.
Часть 5. Inner and Outer Glow.
Урок 39. 00:04:02
Стили и эффекты слоев. Упражнение — Inner and Outer Glow.
Урок 40. 00:01:10
Стили и эффекты слоев. Часть 6. Satin.
Урок 41. 00:02:14
Стили и эффекты слоев. Часть 7. Color, Gradient, Pattern Overlay.
Урок 42. 00:03:11
Корректировочные слои. Часть 1. Solid Color, Gradient, Pattern, Brightness/Co…
Часть 1. Solid Color, Gradient, Pattern, Brightness/Co…
Урок 43. 00:02:42
Корректировочные слои. Часть 2. Levels.
Урок 44. 00:02:18
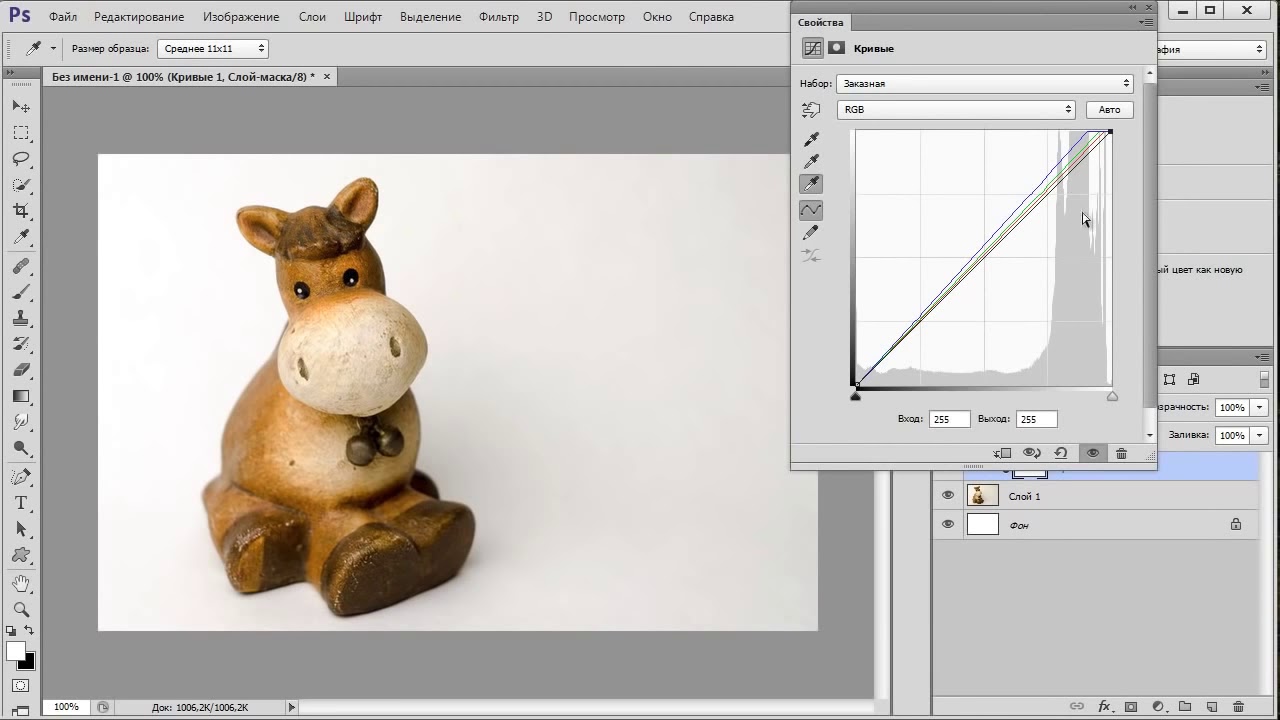
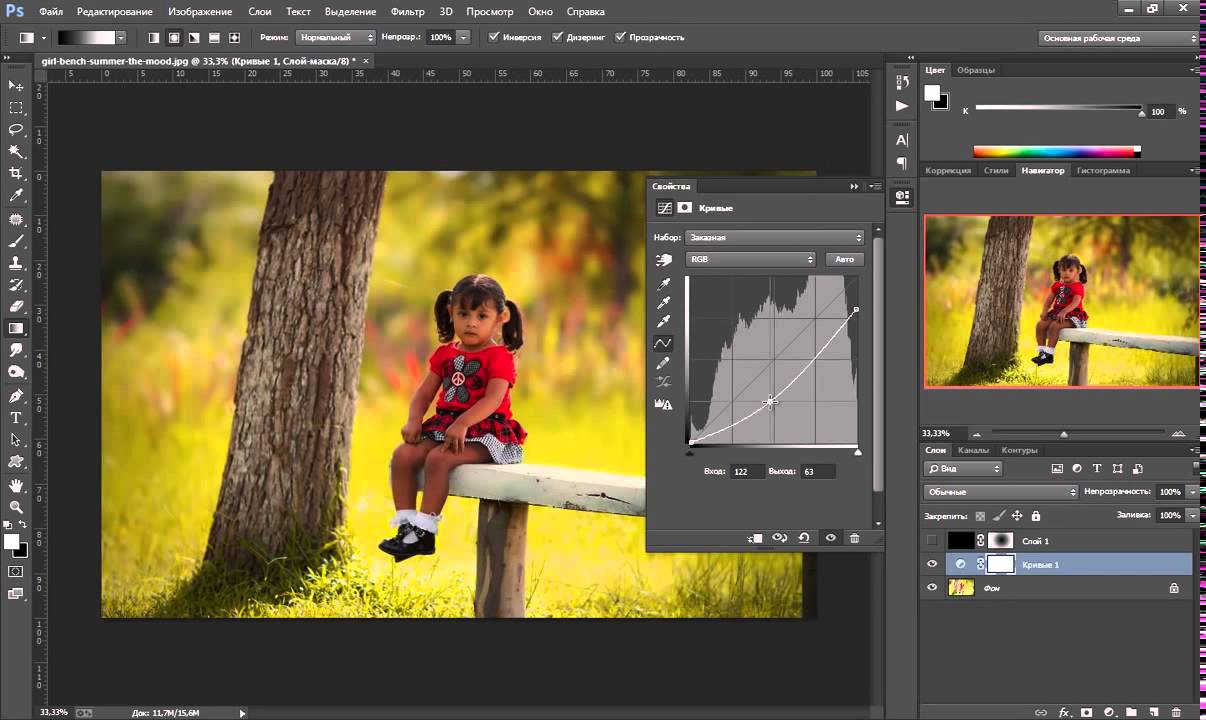
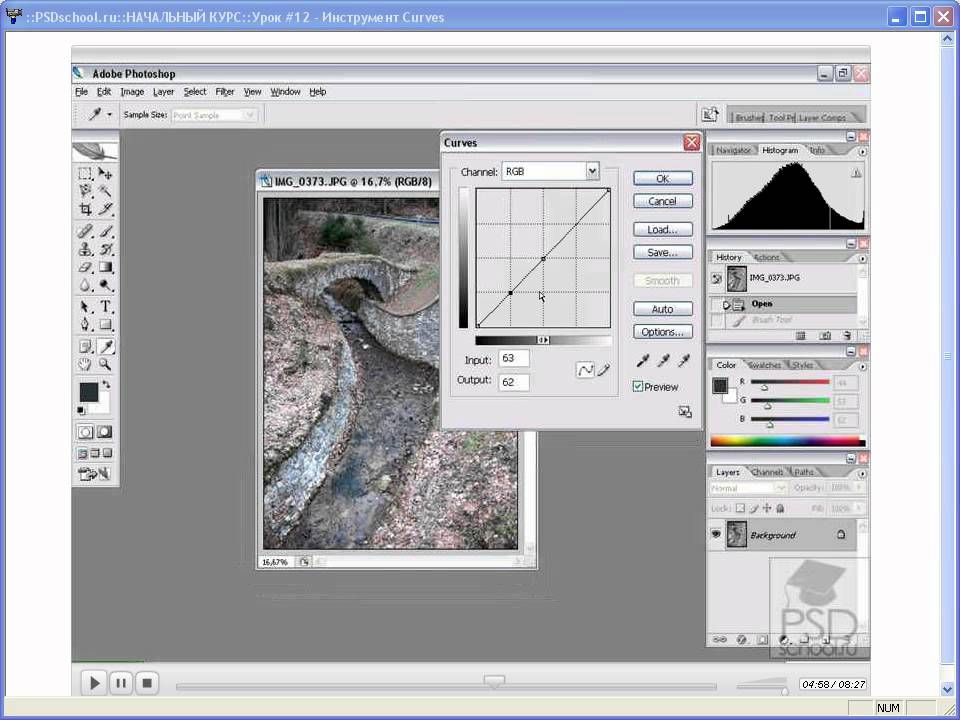
Корректировочные слои. Часть 3. Curves. Exposure.
Урок 45. 00:03:15
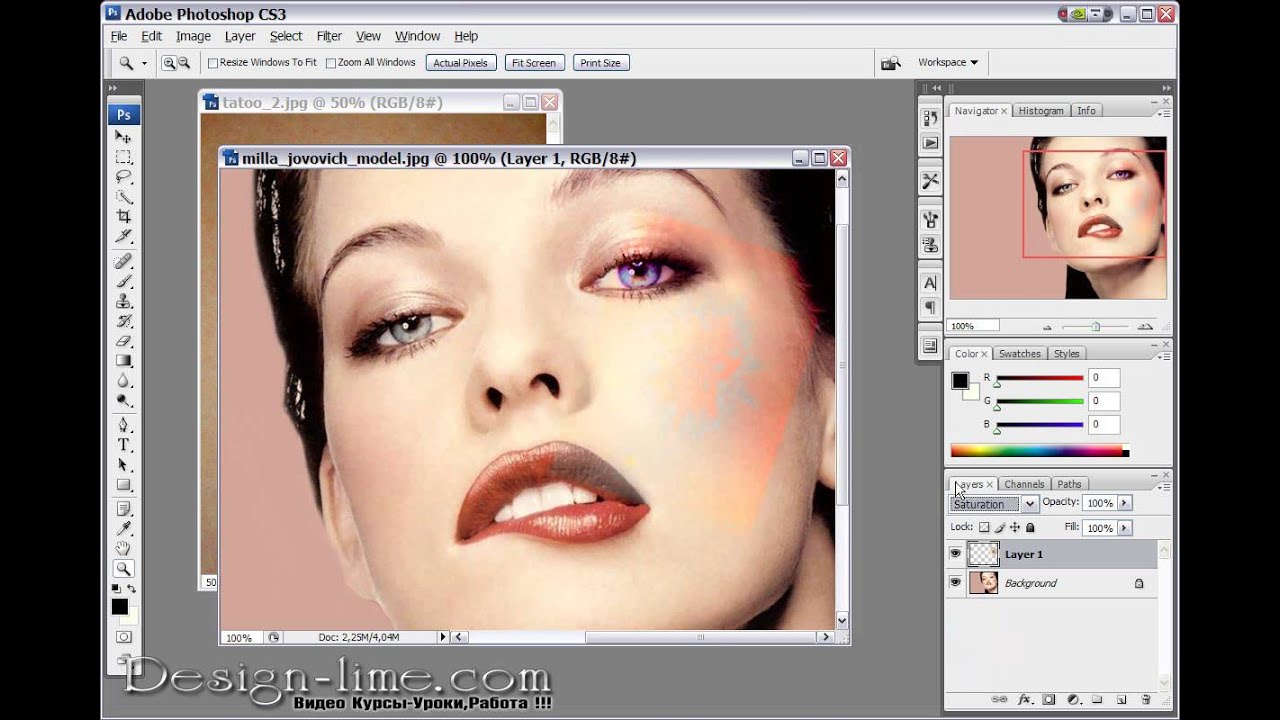
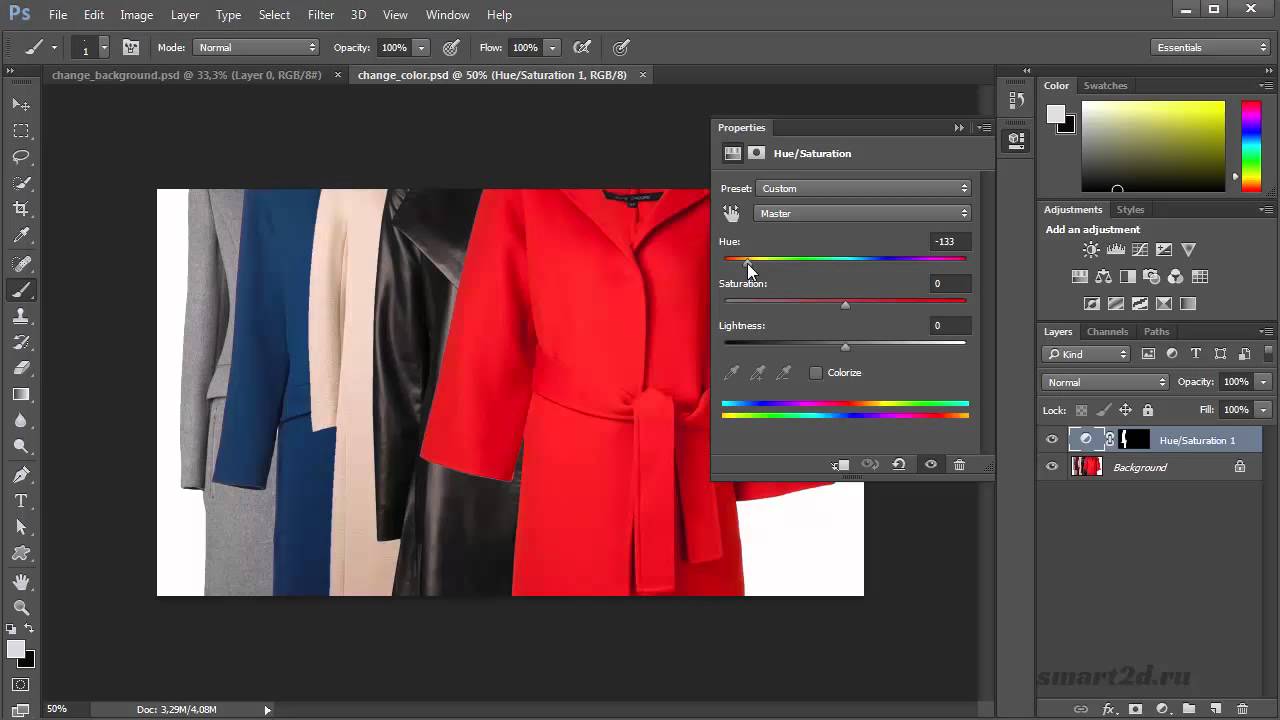
Корректировочные слои. Часть 4. Hue/Saturation. Vibrance.
Урок 46. 00:02:38
Корректировочные слои. Часть 5. Color Balance. Black&White. Photo Filter.
Часть 5. Color Balance. Black&White. Photo Filter.
Урок 47. 00:02:20
Корректировочные слои. Часть 6. Invert. Posterize. Threshold. Gradient Map. S…
Урок 48. 00:02:46
Использование корректировок. Часть 1. Shadows/Highlights. HDR Toning.
Урок 49. 00:02:22
Использование корректировок. Часть 2. Desaturate, Match Color, Replace Color,…
Урок 50. 00:02:08
00:02:08
Меню Image.
Урок 51. 00:02:34
Основы фильтров
Урок 52. 00:03:07
Группа фильтров Artistic (Имитация)
Урок 53. 00:02:32
Группа фильтров Brush Strokes (Штрихи) и Distort (Искажение)
Урок 54. 00:05:38
Группа фильтров Sketch (Эскиз)
Урок 55. 00:02:18
00:02:18
Группа фильтров Stylize (Стилизация) и Texture (Текстура)
Урок 56. 00:01:41
Использование фильтра «Адаптивный широкий угол»
Урок 57. 00:03:45
Liquify — Пластика
Урок 58. 00:02:53
Меню Фильтры продолжение. Группы фильтров Blur и Pixelete.
Урок 59. 00:03:21
00:03:21
Меню Фильтры продолжение. Группы фильтров Render и Sharpen.
Урок 60. 00:03:26
Меню Фильтры продолжение. Группы фильтров Stylize.
Урок 61. 00:03:39
Меню Фильтры продолжение. Группы фильтров Other.
Урок 62. 00:04:32
Панели Actions.
Урок 63. 00:05:41
00:05:41
Панели Layer Comps.
Урок 64. 00:04:14
Трансформирование объектов
Урок 65. 00:05:12
Сохранение и экспорт файлов
Урок 66. 00:11:43
Что такое веб-сайт
Урок 67. 00:06:08
Какова роль Дизайнера при его создании
Урок 68. 00:03:10
00:03:10
Как и где искать работодателя? Где искать вдохновление и где выставить работы?
Урок 69. 00:05:47
Рисуем кнопки
Урок 70. 00:30:22
Пример создания веб-страницы — Часть 1
Урок 71. 00:30:22
Пример создания веб-страницы — Часть 2
Урок 72. 00:30:22
00:30:22
Пример создания веб-страницы — Часть 3
Урок 73. 00:33:03
Пример создания веб-страницы — Часть 4
500 уроков Photoshop3-и электронные книги Зинаида Лукьянова
Электронные книги Зинаида Лукьянова представляет собой сборники уроков по изучению Photoshop Учебники разбиты по 7 разделов:
Кратко о книгах: по средствам данных учебников и разнообразных инструментов Photoshop изучив уроки Вы научитесь создавать удевительные, волшебно-нереальные эффекты даже если Вы первый раз открыли для себя Photoshop. Если Вы решите изменить свою внешность на фотографии изучив уроки Вы это сделаете с легкостью. Омолодите, состарите, подкорректируете, почистить лицо, поменять цвет волос, глаз и др. Оригинальные надписи — огнем, деревом, гелем, льдом, золотом и т.д. с лёгкостью будут даваться Вам. И многое другое… Названия учебников: Автор учебников: Зинаид Лукьянов
Внимание: Для меньшей нагрузки на данный бесплатный хостинг и для увеличения скорости загрузки, повышения безопасности и целостности архивов Все файлы загружены и доступны для скачивания с хранилища файлов!!! Как правильно скачать файлы!
1. БЕСПЛАТНО (№1) — Рекомендую если Вы хотите скачивать по одной две части архива в день или если у Вас есть терпение: Примичание: Скорость скачивания нормальная (зависит от вашего соединения если у Вас скорость до 512kb/s то особой разницы с Gold-привелегиями Вы не ощутите) 1.1.Если Вы скачиваете с хранилища файлов первый раз или раз в сутки то ссылка отображается сразу. Gold-привелегия (№2) — Рекомендую для экономии времени и для всех кто любит удобства: 1.Внимание это опция хранилища файлов для удобства скачивания — Без ограничений, без ожиданий, докачка файлов, возможность использования менеджеров закачки и др… 3.Кликнув на ссылке начинается скачивание выбраного Вами файла |
основ Photoshop для начинающих | Уроки Adobe Photoshop
Добро пожаловать в учебные пособия по началу работы с Photoshop, которые научат вас основным инструментам и техникам Adobe Photoshop. Этот учебник знакомит вас с рабочей областью Photoshop и показывает, как открывать и сохранять изображения, увеличивать и уменьшать масштаб и исправлять ошибки.
Открывайте изображения и создавайте новые изображения.
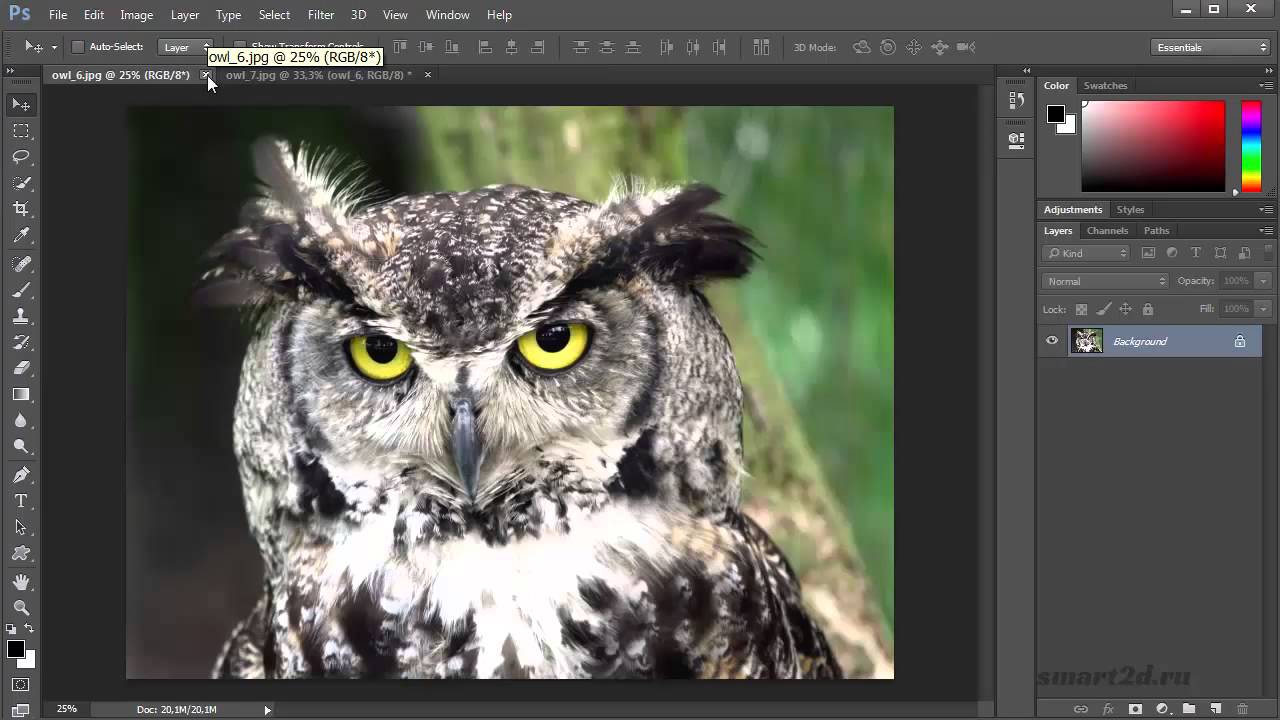
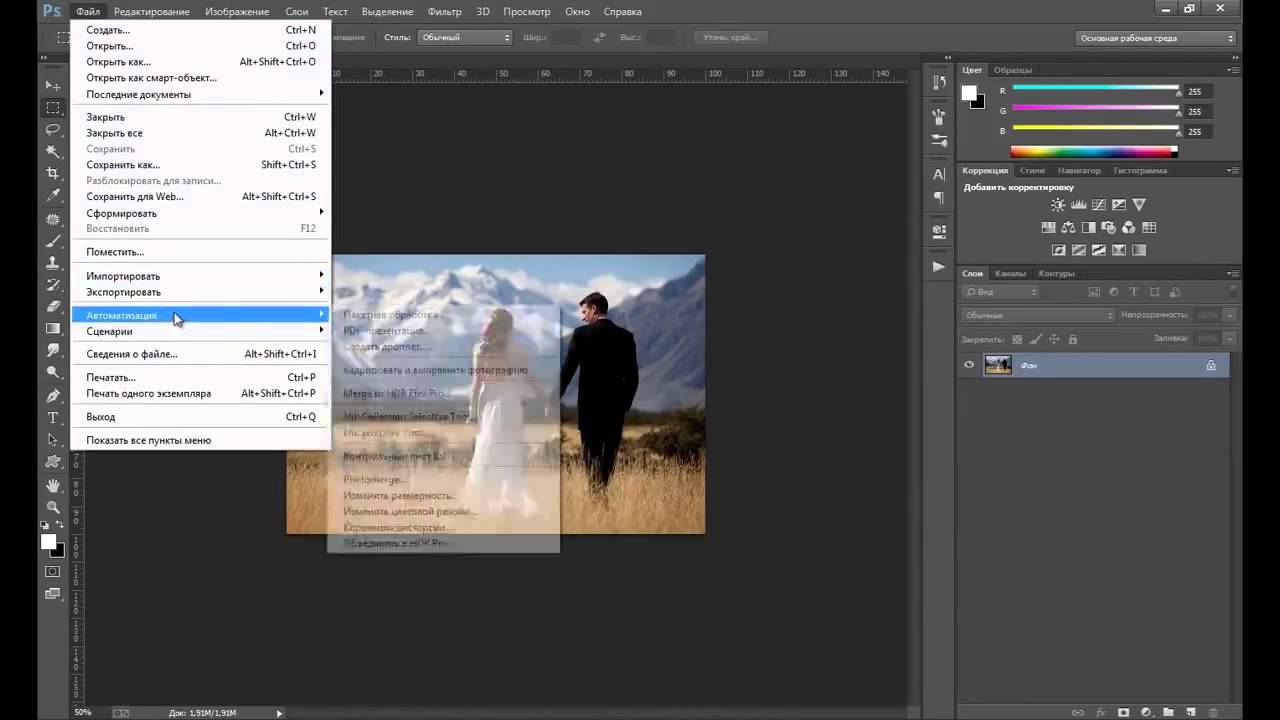
Первое, что вы сделаете в Photoshop, — это либо откроете файл, либо создадите новый.Итак, давайте рассмотрим, как сделать и то, и другое. Когда вы запускаете последнюю версию Photoshop, вы можете увидеть начальный экран, который выглядит примерно так. Если вы хотите открыть существующее изображение, вы можете перейти к кнопке Открыть … на начальном экране и щелкнуть, или если вы хотите создать новое изображение с нуля, вы можете использовать кнопку Создать … в начале экран. Но есть другой способ получить эти же команды из любого места в Photoshop. Поэтому, даже если ваш начальный экран не отображается, вы всегда можете перейти в меню «Файл» в верхней части Photoshop и выбрать «Создать»… или Открыть … оттуда. Давайте продолжим и выберем «Открыть …» в меню «Файл», чтобы открыть некоторые существующие файлы изображений в Photoshop. Это запустит ваш Mac Finder или проводник Windows, где вы перейдете по файловой системе к файлу изображения и выберите его. Вы можете выбрать один из практических файлов, поставляемых с этим руководством, как это делаю я, или вы можете выбрать собственное изображение. Если вы хотите открыть более одного изображения одновременно, удерживайте клавишу Command на Mac или клавишу Ctrl в Windows и выберите другой файл изображения.Затем нажмите кнопку «Открыть». Оба выбранных изображения открываются в рабочей области редактирования Photoshop, которая называется окном документа. Вверху окна документа есть вкладка для каждого Open_Image. И вкладка сообщает вам название изображения. Если вы хотите увидеть другой Open_Image, просто щелкните его вкладку. Вот как открывать существующие изображения. Оставим их открытыми и поговорим о том, как создать новый образ с нуля. Вы можете сделать это, когда вам нужен пустой холст для рисования или на котором вы хотите разместить несколько изображений.Итак, на этот раз в меню «Файл» выберите «Создать …». Это откроет окно «Новый документ». Photoshop поставляется с множеством наборов пустых документов, с которых вы можете начать.
Вы можете выбрать один из практических файлов, поставляемых с этим руководством, как это делаю я, или вы можете выбрать собственное изображение. Если вы хотите открыть более одного изображения одновременно, удерживайте клавишу Command на Mac или клавишу Ctrl в Windows и выберите другой файл изображения.Затем нажмите кнопку «Открыть». Оба выбранных изображения открываются в рабочей области редактирования Photoshop, которая называется окном документа. Вверху окна документа есть вкладка для каждого Open_Image. И вкладка сообщает вам название изображения. Если вы хотите увидеть другой Open_Image, просто щелкните его вкладку. Вот как открывать существующие изображения. Оставим их открытыми и поговорим о том, как создать новый образ с нуля. Вы можете сделать это, когда вам нужен пустой холст для рисования или на котором вы хотите разместить несколько изображений.Итак, на этот раз в меню «Файл» выберите «Создать …». Это откроет окно «Новый документ». Photoshop поставляется с множеством наборов пустых документов, с которых вы можете начать. Чтобы найти тот, который вам подходит, сначала выберите категорию документов в верхней части окна. Фото, печать, искусство и иллюстрации или одно из этих других. Я собираюсь выбрать Фото. Затем выберите один из предустановленных размеров в этом разделе под названием «Наборы пустых документов». Если вы не видите тот, который вам нравится, здесь есть возможность просмотреть другие предустановки: Просмотреть все предустановки.Я собираюсь выбрать этот пресет, Пейзаж, 4 x 6. Справа все детали настроены для меня, включая ширину и высоту. Если вы решите, что это не совсем тот размер, который вам нужен, вы можете ввести другой размер в поля Ширина или Высота. Любые другие настройки справа также могут быть изменены. Но придерживаясь предустановок, вы избавляетесь от необходимости выяснять технические детали в начале. И эти настройки могут быть изменены позже в Photoshop, если вам нужно.Итак, чтобы завершить создание нового документа, нажмите кнопку «Создать», и в Photoshop откроется новый пустой документ, готовый для добавления фотографии, текста или, возможно, формы.
Чтобы найти тот, который вам подходит, сначала выберите категорию документов в верхней части окна. Фото, печать, искусство и иллюстрации или одно из этих других. Я собираюсь выбрать Фото. Затем выберите один из предустановленных размеров в этом разделе под названием «Наборы пустых документов». Если вы не видите тот, который вам нравится, здесь есть возможность просмотреть другие предустановки: Просмотреть все предустановки.Я собираюсь выбрать этот пресет, Пейзаж, 4 x 6. Справа все детали настроены для меня, включая ширину и высоту. Если вы решите, что это не совсем тот размер, который вам нужен, вы можете ввести другой размер в поля Ширина или Высота. Любые другие настройки справа также могут быть изменены. Но придерживаясь предустановок, вы избавляетесь от необходимости выяснять технические детали в начале. И эти настройки могут быть изменены позже в Photoshop, если вам нужно.Итак, чтобы завершить создание нового документа, нажмите кнопку «Создать», и в Photoshop откроется новый пустой документ, готовый для добавления фотографии, текста или, возможно, формы. Все, как вы научитесь делать, продолжая изучать эту серию руководств.
Все, как вы научитесь делать, продолжая изучать эту серию руководств.
Что вы узнали: открывать и создавать изображения
- В строке меню выберите Файл> Открыть , чтобы открыть существующие изображения.
- В строке меню выберите Файл> Новый , чтобы создать новый образ с нуля.Выберите набор настроек документа. Вы можете настроить предустановку, введя свои собственные значения, например ширину и высоту.
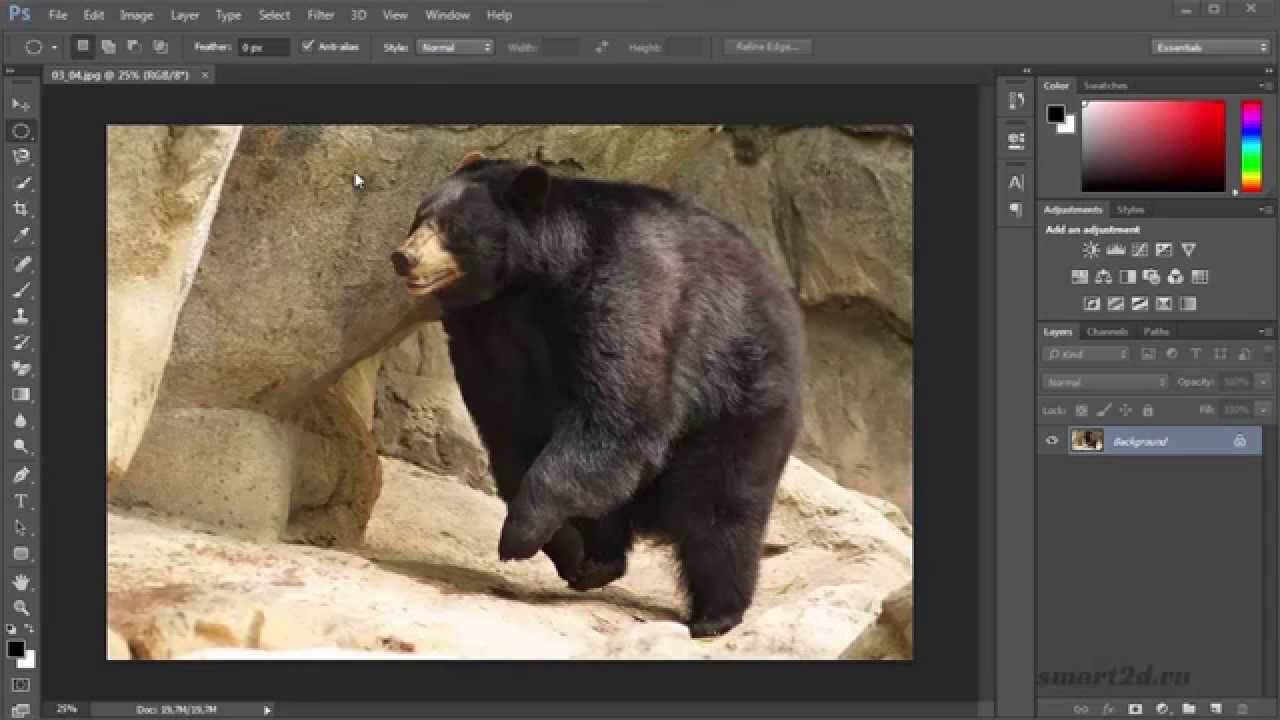
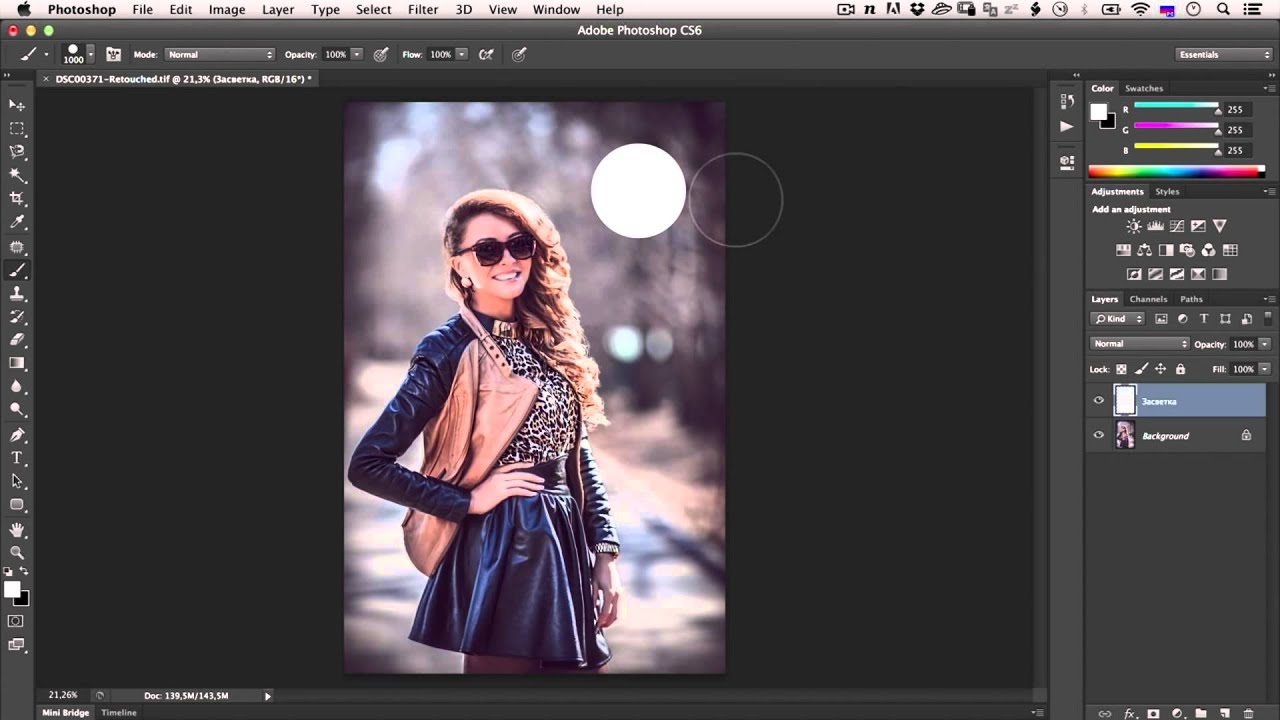
Давайте посмотрим, как устроен Photoshop, чтобы помочь вам освоиться в рабочем пространстве. Чтобы следовать этому руководству, вы можете открыть любое изображение. Первый элемент интерфейса, с которым нужно ознакомиться, — это окно документа, которое находится прямо здесь, в центре экрана. Здесь вы будете работать со своими изображениями. Справа от окна документа находятся панели с различными элементами управления редактированием изображений. Есть больше панелей, чем только те, которые вы видите в этом столбце панелей. Некоторые панели скрыты за другими. Например, здесь у нас есть группа панелей, состоящая из панели «Цвет» и панели «Образцы». Если я хочу увидеть панель «Образцы», я могу просто щелкнуть ее вкладку, и она будет перемещена вперед, чтобы я мог ее использовать. Я выберу синий образец здесь, на панели «Образцы», и этот цвет будет применяться, когда я использую другие цветовые функции, такие как инструмент «Кисть». Есть некоторые панели, которые не открываются в Photoshop.Чтобы открыть одну из этих панелей, перейдите в меню «Окно» и выберите из этого списка алфавитных панелей панель, на которой нет галочки. Например, я выберу панель «Гистограмма». Это открывает панель гистограммы. И после того, как я закончу использовать его, например, для оценки тонов на фотографии, я могу закрыть его, щелкнув здесь двунаправленную стрелку. Еще одним важным элементом интерфейса является панель «Инструменты», которая расположена слева от окна документа.
Есть больше панелей, чем только те, которые вы видите в этом столбце панелей. Некоторые панели скрыты за другими. Например, здесь у нас есть группа панелей, состоящая из панели «Цвет» и панели «Образцы». Если я хочу увидеть панель «Образцы», я могу просто щелкнуть ее вкладку, и она будет перемещена вперед, чтобы я мог ее использовать. Я выберу синий образец здесь, на панели «Образцы», и этот цвет будет применяться, когда я использую другие цветовые функции, такие как инструмент «Кисть». Есть некоторые панели, которые не открываются в Photoshop.Чтобы открыть одну из этих панелей, перейдите в меню «Окно» и выберите из этого списка алфавитных панелей панель, на которой нет галочки. Например, я выберу панель «Гистограмма». Это открывает панель гистограммы. И после того, как я закончу использовать его, например, для оценки тонов на фотографии, я могу закрыть его, щелкнув здесь двунаправленную стрелку. Еще одним важным элементом интерфейса является панель «Инструменты», которая расположена слева от окна документа. Вот эта длинная вертикальная полоса.Если вы не знаете, что такое инструмент, вы можете просто навести курсор на его значок. И через мгновение вы увидите название инструмента во всплывающей подсказке. Чтобы выбрать инструмент, просто щелкните его. Инструментов больше, чем вы видите на панели инструментов. Вы можете щелкнуть и удерживать любой инструмент, например, инструмент «Горизонтальный текст», у которого есть маленький треугольник в правом нижнем углу. И вы увидите всплывающее меню связанных инструментов. Итак, если я хочу добавить текст не в горизонтальной ориентации, а в вертикальной ориентации, я могу просто перейти к инструменту «Вертикальный текст» в этом всплывающем меню и выбрать его оттуда.Каждый инструмент имеет ряд элементов управления, называемых параметрами. И они находятся в следующем главном элементе интерфейса, горизонтальной панели параметров, здесь, в верхней части экрана. Важная особенность панели параметров заключается в том, что она меняется в зависимости от того, какой инструмент выбран.
Вот эта длинная вертикальная полоса.Если вы не знаете, что такое инструмент, вы можете просто навести курсор на его значок. И через мгновение вы увидите название инструмента во всплывающей подсказке. Чтобы выбрать инструмент, просто щелкните его. Инструментов больше, чем вы видите на панели инструментов. Вы можете щелкнуть и удерживать любой инструмент, например, инструмент «Горизонтальный текст», у которого есть маленький треугольник в правом нижнем углу. И вы увидите всплывающее меню связанных инструментов. Итак, если я хочу добавить текст не в горизонтальной ориентации, а в вертикальной ориентации, я могу просто перейти к инструменту «Вертикальный текст» в этом всплывающем меню и выбрать его оттуда.Каждый инструмент имеет ряд элементов управления, называемых параметрами. И они находятся в следующем главном элементе интерфейса, горизонтальной панели параметров, здесь, в верхней части экрана. Важная особенность панели параметров заключается в том, что она меняется в зависимости от того, какой инструмент выбран. Итак, поскольку у меня выбран инструмент «Вертикальный текст», я вижу параметры для текста, такие как это меню «Размер шрифта». Но следите за панелью параметров, пока я выбираю другой инструмент. Я, например, нажму на инструмент «Кисть». И теперь параметры изменились, чтобы предложить непрозрачность кисти, поток кисти и многое другое.Давайте продолжим и применим вариант. Одна из вещей, которую вы часто хотите сделать, когда у вас выбран инструмент «Кисть», — это изменить размер кончика кисти. И вы можете сделать это, используя опцию Brush Picker, которая является первой опцией здесь слева от этой панели опций. Я нажму на этот параметр, чтобы открыть средство выбора кисти, а затем я могу переместить ползунок размера в средстве выбора кисти вправо, чтобы увеличить размер кончика кисти, или влево, чтобы уменьшить его. А затем я щелкну пустую область, чтобы закрыть средство выбора кистей.Я перейду к изображению и нанесу немного краски. И, кстати, инструмент «Кисть» рисует синим цветом, потому что вы помните, что это цвет, который я выбрал на панели «Образцы» ранее в этом видео.
Итак, поскольку у меня выбран инструмент «Вертикальный текст», я вижу параметры для текста, такие как это меню «Размер шрифта». Но следите за панелью параметров, пока я выбираю другой инструмент. Я, например, нажму на инструмент «Кисть». И теперь параметры изменились, чтобы предложить непрозрачность кисти, поток кисти и многое другое.Давайте продолжим и применим вариант. Одна из вещей, которую вы часто хотите сделать, когда у вас выбран инструмент «Кисть», — это изменить размер кончика кисти. И вы можете сделать это, используя опцию Brush Picker, которая является первой опцией здесь слева от этой панели опций. Я нажму на этот параметр, чтобы открыть средство выбора кисти, а затем я могу переместить ползунок размера в средстве выбора кисти вправо, чтобы увеличить размер кончика кисти, или влево, чтобы уменьшить его. А затем я щелкну пустую область, чтобы закрыть средство выбора кистей.Я перейду к изображению и нанесу немного краски. И, кстати, инструмент «Кисть» рисует синим цветом, потому что вы помните, что это цвет, который я выбрал на панели «Образцы» ранее в этом видео. Кстати, если я передумаю об этом мазке или о том, что я только что сделал в Photoshop, я могу отменить его, нажав обычное сочетание клавиш для отмены, которое является Command + Z на Mac или Ctrl + Z на ПК. . Последний важный элемент интерфейса — это строка меню в самом верху экрана. И здесь у вас есть несколько меню с множеством элементов управления.Например, если я хочу закрыть это изображение, я могу выбрать «Закрыть» в меню «Файл», и вы можете продолжить и закрыть изображение без сохранения, поскольку мы не внесли никаких постоянных изменений. Это был краткий обзор основных функций интерфейса Photoshop, которые вы будете использовать снова и снова, работая в Photoshop. Окно документа, панели, инструменты, параметры инструментов и строка меню.
Кстати, если я передумаю об этом мазке или о том, что я только что сделал в Photoshop, я могу отменить его, нажав обычное сочетание клавиш для отмены, которое является Command + Z на Mac или Ctrl + Z на ПК. . Последний важный элемент интерфейса — это строка меню в самом верху экрана. И здесь у вас есть несколько меню с множеством элементов управления.Например, если я хочу закрыть это изображение, я могу выбрать «Закрыть» в меню «Файл», и вы можете продолжить и закрыть изображение без сохранения, поскольку мы не внесли никаких постоянных изменений. Это был краткий обзор основных функций интерфейса Photoshop, которые вы будете использовать снова и снова, работая в Photoshop. Окно документа, панели, инструменты, параметры инструментов и строка меню.
Что вы узнали: интерфейс
- Строка меню (в самом верху) показывает «Файл», «Правка», «Изображение» и другие меню, которые предоставляют доступ к различным командам, настройкам и панелям.

- Панель параметров (под строкой меню) отображает параметры для инструмента, с которым вы в настоящее время работаете.
- Панель инструментов (слева) содержит инструменты для редактирования изображений и создания иллюстраций. Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели. Панели
- (справа) включают «Цвет», «Слои», «Свойства» и другие панели, которые содержат различные элементы управления для работы с изображениями.Вы можете найти полный список панелей в меню «Окно».
- Окно документа (посередине) отображает файл, над которым вы сейчас работаете. Несколько открытых документов отображаются на вкладках в окне документа.
- Закрыть изображение: выберите File> Close .
Измените вид изображения.
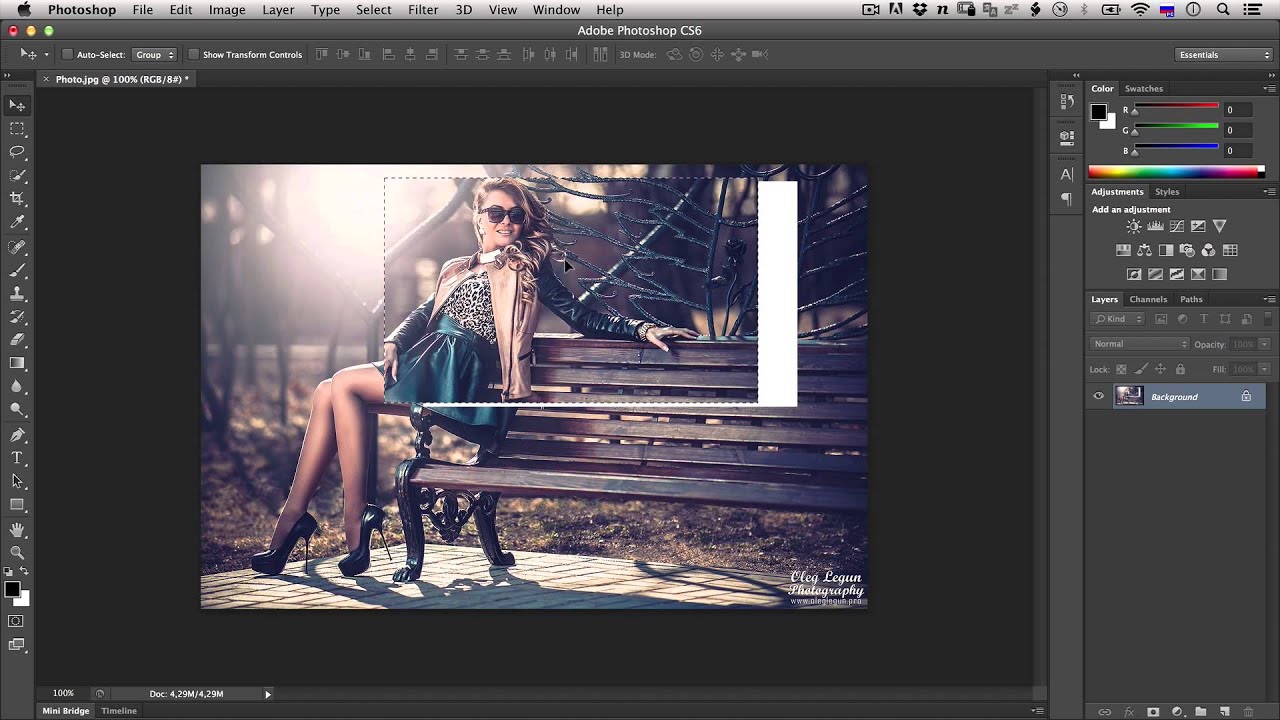
Масштабирование и панорамирование — это способы навигации по изображению, которые вы часто будете использовать при работе с изображениями в Photoshop. Чтобы попрактиковаться в работе с элементами управления масштабированием и панорамированием, откройте это изображение из файлов практических занятий или откройте собственное большое изображение. Масштабирование означает изменение увеличения изображения, как если бы вы смотрели на небо в телескоп. Вы можете увеличить масштаб, чтобы лучше рассмотреть часть изображения, или можете уменьшить масштаб, чтобы увидеть больше изображения на экране. Самый простой способ масштабирования — выбрать инструмент «Масштаб» в нижней части панели «Инструменты». Затем перейдите на панель параметров для инструмента «Масштаб», где вы найдете значок плюса для увеличения и значок «минус» для уменьшения.Начнем с активированного значка плюса, который установлен по умолчанию. Затем, чтобы увеличить масштаб, перейдите к изображению и щелкните. И каждый раз, когда вы щелкаете, вы увеличиваете немного больше. Чтобы снова уменьшить масштаб, чтобы снова увидеть больше изображения, вернитесь на панель параметров и на этот раз выберите значок «минус», а затем щелкните несколько раз на изображении, чтобы уменьшить его.
Чтобы попрактиковаться в работе с элементами управления масштабированием и панорамированием, откройте это изображение из файлов практических занятий или откройте собственное большое изображение. Масштабирование означает изменение увеличения изображения, как если бы вы смотрели на небо в телескоп. Вы можете увеличить масштаб, чтобы лучше рассмотреть часть изображения, или можете уменьшить масштаб, чтобы увидеть больше изображения на экране. Самый простой способ масштабирования — выбрать инструмент «Масштаб» в нижней части панели «Инструменты». Затем перейдите на панель параметров для инструмента «Масштаб», где вы найдете значок плюса для увеличения и значок «минус» для уменьшения.Начнем с активированного значка плюса, который установлен по умолчанию. Затем, чтобы увеличить масштаб, перейдите к изображению и щелкните. И каждый раз, когда вы щелкаете, вы увеличиваете немного больше. Чтобы снова уменьшить масштаб, чтобы снова увидеть больше изображения, вернитесь на панель параметров и на этот раз выберите значок «минус», а затем щелкните несколько раз на изображении, чтобы уменьшить его. Если вы хотите снова увеличить масштаб, вам нужно вернуться на панель параметров, щелкнуть значок плюса и щелкнуть изображение, чтобы снова увеличить масштаб. Теперь вы можете устать подниматься на панель параметров каждый раз, когда хотите переключаться между увеличением и уменьшением масштаба.Итак, вот ярлык, который вам поможет. Когда опция увеличения активна, как сейчас, вы можете переключиться на уменьшение, удерживая клавишу Option на клавиатуре, если вы используете Mac, или клавишу ALT в Windows. Удерживая эту клавишу, щелкните изображение. И это автоматически вернет вас к уменьшению масштаба. Затем уберите палец с клавиши Option или ALT, и вы снова переключитесь на увеличение масштаба. Итак, вы можете щелкнуть изображение, чтобы снова увеличить масштаб. Инструмент «Масштаб» имеет несколько параметров на панели параметров, которые можно использовать для быстрого перехода к часто используемым уровням масштабирования.Параметр «По размеру экрана» здесь, на панели параметров, пригодится, когда вы увеличиваете изображение таким образом и хотите вернуться к просмотру всего изображения.
Если вы хотите снова увеличить масштаб, вам нужно вернуться на панель параметров, щелкнуть значок плюса и щелкнуть изображение, чтобы снова увеличить масштаб. Теперь вы можете устать подниматься на панель параметров каждый раз, когда хотите переключаться между увеличением и уменьшением масштаба.Итак, вот ярлык, который вам поможет. Когда опция увеличения активна, как сейчас, вы можете переключиться на уменьшение, удерживая клавишу Option на клавиатуре, если вы используете Mac, или клавишу ALT в Windows. Удерживая эту клавишу, щелкните изображение. И это автоматически вернет вас к уменьшению масштаба. Затем уберите палец с клавиши Option или ALT, и вы снова переключитесь на увеличение масштаба. Итак, вы можете щелкнуть изображение, чтобы снова увеличить масштаб. Инструмент «Масштаб» имеет несколько параметров на панели параметров, которые можно использовать для быстрого перехода к часто используемым уровням масштабирования.Параметр «По размеру экрана» здесь, на панели параметров, пригодится, когда вы увеличиваете изображение таким образом и хотите вернуться к просмотру всего изображения. Просто выберите опцию «По размеру экрана», и все изображение полностью поместится в окне документа. Еще один полезный вариант — это 100% вариант. Нажав на нее, вы увеличите масштаб до 100% изображения, что является лучшим способом просмотра изображения, когда вы проверяете его резкость. Теперь я работаю на маленьком экране, и это изображение довольно большое, поэтому, когда я увеличиваю масштаб до 100%, я не могу видеть все изображение на моем экране.Хотя вы можете не испытать то же самое, если работаете на большом мониторе. Итак, если я хочу увидеть другую часть этого изображения на этом уровне масштабирования, мне нужно будет переместить изображение в окне моего документа. Это называется панорамированием. И это делается с помощью другого инструмента, инструмента «Рука». Итак, я собираюсь вернуться на панель «Инструменты» и выбрать там инструмент «Рука», который находится прямо над инструментом «Масштаб». Затем я перейду к изображению и замечаю, что теперь мой курсор изменился на значок руки.
Просто выберите опцию «По размеру экрана», и все изображение полностью поместится в окне документа. Еще один полезный вариант — это 100% вариант. Нажав на нее, вы увеличите масштаб до 100% изображения, что является лучшим способом просмотра изображения, когда вы проверяете его резкость. Теперь я работаю на маленьком экране, и это изображение довольно большое, поэтому, когда я увеличиваю масштаб до 100%, я не могу видеть все изображение на моем экране.Хотя вы можете не испытать то же самое, если работаете на большом мониторе. Итак, если я хочу увидеть другую часть этого изображения на этом уровне масштабирования, мне нужно будет переместить изображение в окне моего документа. Это называется панорамированием. И это делается с помощью другого инструмента, инструмента «Рука». Итак, я собираюсь вернуться на панель «Инструменты» и выбрать там инструмент «Рука», который находится прямо над инструментом «Масштаб». Затем я перейду к изображению и замечаю, что теперь мой курсор изменился на значок руки. Я щелкаю, перетаскиваю и перемещаю изображение в окне документа в место, которое хочу увидеть, а затем отпускаю мышь. Когда я закончу здесь проверку резкости и хочу вернуться к просмотру всего изображения на экране, я перейду на панель параметров для инструмента «Рука» и там увижу ту же опцию «Fit Screen», что и мы. имел для инструмента Zoom. Итак, я могу просто щелкнуть «По размеру экрана» на панели параметров инструмента «Рука», и это вернет меня к просмотру всего изображения в окне документа. Позвольте мне показать вам еще один способ увеличения.Вместо щелчка вы можете выполнять непрерывное масштабирование, удерживая указатель мыши на изображении. Я вернусь и возьму инструмент «Масштаб» на панели «Инструменты». А затем я собираюсь щелкнуть и удерживать изображение. И изображение постоянно увеличивается. Если вы так сильно увеличите масштаб, вы увидите пиксели, которые являются строительными блоками изображения в Photoshop. Кстати, размер этих пикселей может повлиять на качество изображения отпечатка, поэтому разрешение изображения является важной темой, особенно для печати.
Я щелкаю, перетаскиваю и перемещаю изображение в окне документа в место, которое хочу увидеть, а затем отпускаю мышь. Когда я закончу здесь проверку резкости и хочу вернуться к просмотру всего изображения на экране, я перейду на панель параметров для инструмента «Рука» и там увижу ту же опцию «Fit Screen», что и мы. имел для инструмента Zoom. Итак, я могу просто щелкнуть «По размеру экрана» на панели параметров инструмента «Рука», и это вернет меня к просмотру всего изображения в окне документа. Позвольте мне показать вам еще один способ увеличения.Вместо щелчка вы можете выполнять непрерывное масштабирование, удерживая указатель мыши на изображении. Я вернусь и возьму инструмент «Масштаб» на панели «Инструменты». А затем я собираюсь щелкнуть и удерживать изображение. И изображение постоянно увеличивается. Если вы так сильно увеличите масштаб, вы увидите пиксели, которые являются строительными блоками изображения в Photoshop. Кстати, размер этих пикселей может повлиять на качество изображения отпечатка, поэтому разрешение изображения является важной темой, особенно для печати. Об этом мы поговорим больше, когда рассмотрим изменение размера изображения позже в этой серии. Я собираюсь подойти к панели параметров и щелкнуть «По размеру экрана», чтобы снова увидеть все изображение на экране. Еще одна вещь, допустим, вы работаете с другим инструментом, может быть, с инструментом «Кисть», и вы рисуете на небольшой площади, и вы не хотите переключаться с инструмента «Кисть» на инструмент «Масштаб» только для увеличения . Что ж, есть ярлык, который вы можете использовать вместо инструмента масштабирования. И это удерживать клавишу Command на Mac или клавишу Ctrl на ПК, когда вы нажимаете клавишу «плюс» на клавиатуре.И каждый раз, когда вы это делаете, вы увеличиваете масштаб. Если вы хотите уменьшить масштаб, удерживайте клавишу Command на Mac или клавишу Ctrl на ПК и нажмите клавишу «минус» на клавиатуре. И это снова уменьшит масштаб. Итак, это введение в масштабирование и панорамирование, которое, я надеюсь, поможет вам ориентироваться в изображениях, когда вы работаете с ними в Photoshop.
Об этом мы поговорим больше, когда рассмотрим изменение размера изображения позже в этой серии. Я собираюсь подойти к панели параметров и щелкнуть «По размеру экрана», чтобы снова увидеть все изображение на экране. Еще одна вещь, допустим, вы работаете с другим инструментом, может быть, с инструментом «Кисть», и вы рисуете на небольшой площади, и вы не хотите переключаться с инструмента «Кисть» на инструмент «Масштаб» только для увеличения . Что ж, есть ярлык, который вы можете использовать вместо инструмента масштабирования. И это удерживать клавишу Command на Mac или клавишу Ctrl на ПК, когда вы нажимаете клавишу «плюс» на клавиатуре.И каждый раз, когда вы это делаете, вы увеличиваете масштаб. Если вы хотите уменьшить масштаб, удерживайте клавишу Command на Mac или клавишу Ctrl на ПК и нажмите клавишу «минус» на клавиатуре. И это снова уменьшит масштаб. Итак, это введение в масштабирование и панорамирование, которое, я надеюсь, поможет вам ориентироваться в изображениях, когда вы работаете с ними в Photoshop. Чтобы завершить этот урок, вы можете закрыть это изображение без сохранения.
Чтобы завершить этот урок, вы можете закрыть это изображение без сохранения.
Что вы узнали: увеличивать, уменьшать и панорамировать
- Инструмент «Масштаб» находится на панели «Инструменты».На панели параметров измените масштаб с «Увеличить» на «Уменьшить».
- Инструмент «Рука » , также расположенный на панели «Инструменты», позволяет панорамировать большое или увеличенное изображение.
Отмените один или несколько шагов и используйте панель «История».
Photoshop дает вам большую гибкость при внесении изменений. В этом видео мы узнаем, как отменить, повторить и вернуться во времени во время редактирования.Вы можете следить за этим файлом из файлов практики для этого руководства или из собственного изображения. Начнем с рисования мазков на этом изображении. Выберите инструмент «Кисть» на панели «Инструменты», затем перейдите на панель «Образцы» и щелкните там цвет. Вы можете использовать любой цвет, который вам нравится. Переместитесь в изображение и сделайте мазок кистью. Кстати, если у вас недостаточно большой кончик кисти, перейдите на панель параметров инструмента «Кисть», щелкните «Палитра кистей» и установите там размер. Я отключу этот выбор, чтобы закрыть его.Сделаем еще пару штрихов. Снова перейдите на панель Swatches, выберите другой цвет и обводку. И давайте сделаем это еще раз. Итак, предположим, что вы хотите избавиться от последнего действия, которое вы сделали в Photoshop, в данном случае от розовой обводки. Быстрый способ сделать это — использовать сочетание клавиш Command + Z на Mac или Ctrl + Z в Windows. Что я сделаю сейчас. И розовый штрих уходит. Я могу вернуть его, снова нажав Command + Z или Ctrl + Z еще раз. Таким образом, это сочетание клавиш является переключателем для отмены и повторения последнего выполненного вами действия.Если вы предпочитаете использовать команду меню, а не ярлык, вы можете перейти в меню «Правка», где вы можете выбрать инструмент «Отменить кисть», а Photoshop даже скажет вам, какое действие вы собираетесь отменить.
Вы можете использовать любой цвет, который вам нравится. Переместитесь в изображение и сделайте мазок кистью. Кстати, если у вас недостаточно большой кончик кисти, перейдите на панель параметров инструмента «Кисть», щелкните «Палитра кистей» и установите там размер. Я отключу этот выбор, чтобы закрыть его.Сделаем еще пару штрихов. Снова перейдите на панель Swatches, выберите другой цвет и обводку. И давайте сделаем это еще раз. Итак, предположим, что вы хотите избавиться от последнего действия, которое вы сделали в Photoshop, в данном случае от розовой обводки. Быстрый способ сделать это — использовать сочетание клавиш Command + Z на Mac или Ctrl + Z в Windows. Что я сделаю сейчас. И розовый штрих уходит. Я могу вернуть его, снова нажав Command + Z или Ctrl + Z еще раз. Таким образом, это сочетание клавиш является переключателем для отмены и повторения последнего выполненного вами действия.Если вы предпочитаете использовать команду меню, а не ярлык, вы можете перейти в меню «Правка», где вы можете выбрать инструмент «Отменить кисть», а Photoshop даже скажет вам, какое действие вы собираетесь отменить. Затем выберите Edit и Redo Brush Tool. Что делать, если вы хотите отменить не один шаг? В этом случае перейдите в меню «Правка» и на этот раз выберите «Шаг назад». И по умолчанию вы можете сделать это до 50 раз. И каждый раз, когда вы отступаете на одно действие, на один шаг во времени. Точно так же вы можете делать шаг вперед, шаг за шагом.Редактировать, шаг вперед. Редактировать, шаг вперед. Редактировать, шаг вперед. В Photoshop есть еще один способ шагать сквозь время. И это с помощью панели истории. Панель истории расположена здесь, в этом свернутом столбце панелей. Если вы его не видите, перейдите в меню «Окно» и выберите «История». Я собираюсь развернуть эту панель, спустившись к ее нижней панели, пока не увижу двунаправленную стрелку, а затем потащу вниз. Итак, на этой панели мы видим отдельную полосу для каждого действия, которое я только что предпринял для этого изображения.Откройте, а затем три мазка с помощью Brush Tool. Следите за панно, пока я делаю еще один штрих. Мой четвертый удар тоже был записан на панели истории.
Затем выберите Edit и Redo Brush Tool. Что делать, если вы хотите отменить не один шаг? В этом случае перейдите в меню «Правка» и на этот раз выберите «Шаг назад». И по умолчанию вы можете сделать это до 50 раз. И каждый раз, когда вы отступаете на одно действие, на один шаг во времени. Точно так же вы можете делать шаг вперед, шаг за шагом.Редактировать, шаг вперед. Редактировать, шаг вперед. Редактировать, шаг вперед. В Photoshop есть еще один способ шагать сквозь время. И это с помощью панели истории. Панель истории расположена здесь, в этом свернутом столбце панелей. Если вы его не видите, перейдите в меню «Окно» и выберите «История». Я собираюсь развернуть эту панель, спустившись к ее нижней панели, пока не увижу двунаправленную стрелку, а затем потащу вниз. Итак, на этой панели мы видим отдельную полосу для каждого действия, которое я только что предпринял для этого изображения.Откройте, а затем три мазка с помощью Brush Tool. Следите за панно, пока я делаю еще один штрих. Мой четвертый удар тоже был записан на панели истории. Теперь давайте воспользуемся другим инструментом, чтобы посмотреть, как это записывается. Перейдите на панель «Инструменты» и на этот раз выберите инструмент «Осветлитель», который используется для того, чтобы сделать вещи светлее. Инструмент Dodge также имеет кончик кисти, как и инструмент кисти. Чтобы сделать подсказку инструмента Dodge больше, перейдите на панель параметров этого инструмента, и там у вас есть ползунок размера, который вы можете перетащить.Затем щелкните пустую область, чтобы закрыть средство выбора кистей. Теперь перейдем к изображению и проведем пару раз по листу. Каждый раз, когда я отпускаю мышь, а затем снова перетаскиваю, другое состояние инструмента «Осветление» записывается здесь, на панели «История». Прелесть наличия этих состояний на панели «История» в том, что вы можете вернуться через них, одно за другим, вот так. Или вы можете перейти к определенному состоянию, например так. И каждый раз, когда вы это делаете, все на изображении меняется в соответствии с тем, как оно выглядело в этом состоянии в тот момент времени.
Теперь давайте воспользуемся другим инструментом, чтобы посмотреть, как это записывается. Перейдите на панель «Инструменты» и на этот раз выберите инструмент «Осветлитель», который используется для того, чтобы сделать вещи светлее. Инструмент Dodge также имеет кончик кисти, как и инструмент кисти. Чтобы сделать подсказку инструмента Dodge больше, перейдите на панель параметров этого инструмента, и там у вас есть ползунок размера, который вы можете перетащить.Затем щелкните пустую область, чтобы закрыть средство выбора кистей. Теперь перейдем к изображению и проведем пару раз по листу. Каждый раз, когда я отпускаю мышь, а затем снова перетаскиваю, другое состояние инструмента «Осветление» записывается здесь, на панели «История». Прелесть наличия этих состояний на панели «История» в том, что вы можете вернуться через них, одно за другим, вот так. Или вы можете перейти к определенному состоянию, например так. И каждый раз, когда вы это делаете, все на изображении меняется в соответствии с тем, как оно выглядело в этом состоянии в тот момент времени. Вы также можете сделать шаг вперед или вперед во времени на панели «История», вот так. О панели «История» следует помнить две вещи: если вы все же вернетесь в предыдущее состояние, — давайте вернемся сюда — а затем вы сделаете что-то еще, скажем, я уклоняюсь в этой области изображения. Следите за панелью истории, и вы увидите, что все после состояния, в которое я вернулся, исчезает. Это как если бы ты вернулся к развилке дорог и выбрал другой путь. Все на первой дороге за развилкой исчезает.И второе, что нужно иметь в виду, это то, что когда вы закрываете изображение, независимо от того, сохраняете ли вы его, ваша история исчезает. И в следующий раз, когда вы откроете изображение, панель «История» исчезнет, и мы начнем снова с новой историей. Теперь, если панель «История» вам не по душе, вы можете полагаться на простые команды в меню «Правка». Отмена для однократной отмены и шаг назад для многократной отмены. В любом случае у вас есть большая гибкость, чтобы исправить любые ошибки или попробовать новые подходы при редактировании изображения.
Вы также можете сделать шаг вперед или вперед во времени на панели «История», вот так. О панели «История» следует помнить две вещи: если вы все же вернетесь в предыдущее состояние, — давайте вернемся сюда — а затем вы сделаете что-то еще, скажем, я уклоняюсь в этой области изображения. Следите за панелью истории, и вы увидите, что все после состояния, в которое я вернулся, исчезает. Это как если бы ты вернулся к развилке дорог и выбрал другой путь. Все на первой дороге за развилкой исчезает.И второе, что нужно иметь в виду, это то, что когда вы закрываете изображение, независимо от того, сохраняете ли вы его, ваша история исчезает. И в следующий раз, когда вы откроете изображение, панель «История» исчезнет, и мы начнем снова с новой историей. Теперь, если панель «История» вам не по душе, вы можете полагаться на простые команды в меню «Правка». Отмена для однократной отмены и шаг назад для многократной отмены. В любом случае у вас есть большая гибкость, чтобы исправить любые ошибки или попробовать новые подходы при редактировании изображения.
Что вы узнали: отменить
- Чтобы отменить последнее действие, выберите Правка> Отменить или нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы повторить последнее действие, выберите Правка> Повторить или снова нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы отменить несколько шагов, выберите Правка> Шаг назад несколько раз или выберите шаг на панели «История».
Сохранение — важный шаг в Photoshop. Итак, давайте посмотрим, как это сделать безопасно. Для начала откройте это изображение из файлов учебной практики. Теперь внесем изменения в этот файл. Давайте переместим эту маленькую вставку в другое место на изображении. Для этого перейдите на панель «Инструменты» и щелкните первый инструмент, инструмент «Перемещение». А затем перейдите к изображению, щелкните правой кнопкой мыши маленькую фотографию букета и перетащите ее в другое место на изображении. Я просто положу сюда. Вы можете положить его куда угодно.Кстати, если у вас это не сработало, возможно, вы не на правильном слое. Мы узнаем намного больше о выборе слоя позже в этой серии руководств. Но пока вы можете избежать этой проблемы, просто перейдя на панель Layers и убедившись, что у вас выделен небольшой слой с букетом. А затем попробуйте снова перетащить этот букет. Теперь, когда мы внесли изменения в изображение, давайте посмотрим, что произойдет, если мы воспользуемся командой «Сохранить», чтобы сохранить изображение с этим изменением. Я подхожу к меню «Файл» и выбираю «Сохранить».И произошло то, что Photoshop пошел дальше и сохранил и заменил последнюю версию этого изображения. В данном случае исходный файл, с которого мы начали. И это то, чего вы не часто хотите делать. Итак, позвольте мне показать вам более безопасный способ сохранения, который не сохраняется в последней версии. Давайте внесем еще одно изменение, снова с выбранным инструментом «Перемещение», нажмите на эту маленькую фотографию букета и переместите ее в другое место на изображении.
Я просто положу сюда. Вы можете положить его куда угодно.Кстати, если у вас это не сработало, возможно, вы не на правильном слое. Мы узнаем намного больше о выборе слоя позже в этой серии руководств. Но пока вы можете избежать этой проблемы, просто перейдя на панель Layers и убедившись, что у вас выделен небольшой слой с букетом. А затем попробуйте снова перетащить этот букет. Теперь, когда мы внесли изменения в изображение, давайте посмотрим, что произойдет, если мы воспользуемся командой «Сохранить», чтобы сохранить изображение с этим изменением. Я подхожу к меню «Файл» и выбираю «Сохранить».И произошло то, что Photoshop пошел дальше и сохранил и заменил последнюю версию этого изображения. В данном случае исходный файл, с которого мы начали. И это то, чего вы не часто хотите делать. Итак, позвольте мне показать вам более безопасный способ сохранения, который не сохраняется в последней версии. Давайте внесем еще одно изменение, снова с выбранным инструментом «Перемещение», нажмите на эту маленькую фотографию букета и переместите ее в другое место на изображении. Я положу свой сюда, а ты можешь положить куда угодно. Поднимитесь в меню «Файл» и на этот раз не выбирайте «Сохранить», а выберите «Сохранить как»… Это открывает диалоговое окно «Сохранить как», в котором вы можете избежать сохранения последней версии файла, сделав что-то другое, например, изменив имя файла или выбрав другое место для сохранения файла. Кстати, если вы работаете в Windows, это диалоговое окно может выглядеть немного иначе. Он предлагает те же варианты, о которых мы поговорим, но они просто расположены немного по-другому. Итак, что я собираюсь сделать, чтобы избежать сохранения в последней версии этого изображения, это дать этой версии новое имя.Я перейду в поле «Сохранить как», это поле имени файла, если вы работаете в Windows. Я щелкну справа от имени перед расширением «.psd» и наберу «-v2» для версии 2. Теперь, если бы я спустился и нажал «Сохранить», хотя я Я пока не собираюсь этого делать, у меня останется 2 файла: последняя сохраненная версия файла и эта измененная версия.
Я положу свой сюда, а ты можешь положить куда угодно. Поднимитесь в меню «Файл» и на этот раз не выбирайте «Сохранить», а выберите «Сохранить как»… Это открывает диалоговое окно «Сохранить как», в котором вы можете избежать сохранения последней версии файла, сделав что-то другое, например, изменив имя файла или выбрав другое место для сохранения файла. Кстати, если вы работаете в Windows, это диалоговое окно может выглядеть немного иначе. Он предлагает те же варианты, о которых мы поговорим, но они просто расположены немного по-другому. Итак, что я собираюсь сделать, чтобы избежать сохранения в последней версии этого изображения, это дать этой версии новое имя.Я перейду в поле «Сохранить как», это поле имени файла, если вы работаете в Windows. Я щелкну справа от имени перед расширением «.psd» и наберу «-v2» для версии 2. Теперь, если бы я спустился и нажал «Сохранить», хотя я Я пока не собираюсь этого делать, у меня останется 2 файла: последняя сохраненная версия файла и эта измененная версия. Это простой способ защитить вашу последнюю сохраненную версию, которая иногда является вашим оригиналом изображения. Прежде чем мы нажмем «Сохранить», давайте взглянем на еще одну важную вещь в этом диалоговом окне «Сохранить как».Здесь на Mac это меню «Формат», в Windows оно называется меню «Сохранить как». Рекомендуется сохранять файлы в собственном формате Photoshop, который дает им расширение «.psd», пока вы работаете с ними. Для этого выберите Photoshop в этом раскрывающемся меню, и, если у вас есть слои в вашем файле, как это делаем мы, убедитесь, что флажок «Слои» установлен. Большим преимуществом сохранения в формате PSD является то, что он сохранит любые слои или другие редактируемые функции Photoshop, которые вы могли добавить к изображению.Чтобы вы могли вернуться и поработать с ними позже. Но вы не можете увидеть файл «.psd» в Интернете. И если вы поделитесь им с кем-то, у кого нет Photoshop, они могут не открыть файл «.psd», файл Photoshop. Итак, если вы хотите поделиться изображением, над которым вы работали в Photoshop, я предлагаю вам сохранить еще одну его копию в дополнение к «.
Это простой способ защитить вашу последнюю сохраненную версию, которая иногда является вашим оригиналом изображения. Прежде чем мы нажмем «Сохранить», давайте взглянем на еще одну важную вещь в этом диалоговом окне «Сохранить как».Здесь на Mac это меню «Формат», в Windows оно называется меню «Сохранить как». Рекомендуется сохранять файлы в собственном формате Photoshop, который дает им расширение «.psd», пока вы работаете с ними. Для этого выберите Photoshop в этом раскрывающемся меню, и, если у вас есть слои в вашем файле, как это делаем мы, убедитесь, что флажок «Слои» установлен. Большим преимуществом сохранения в формате PSD является то, что он сохранит любые слои или другие редактируемые функции Photoshop, которые вы могли добавить к изображению.Чтобы вы могли вернуться и поработать с ними позже. Но вы не можете увидеть файл «.psd» в Интернете. И если вы поделитесь им с кем-то, у кого нет Photoshop, они могут не открыть файл «.psd», файл Photoshop. Итак, если вы хотите поделиться изображением, над которым вы работали в Photoshop, я предлагаю вам сохранить еще одну его копию в дополнение к «. psd» и сохранить эту копию в формате JPEG. Файл JPEG может быть размещен в Интернете, он будет меньше по размеру для отправки по электронной почте, и он сохранит любые фотографии в изображении, чтобы они хорошо выглядели.Итак, давайте продолжим и сделаем это. Я собираюсь перейти в меню «Формат» и выбрать JPEG, а затем спуститься в нижний правый угол и нажать «Сохранить». Это вызывает это небольшое окно параметров JPEG. Я предлагаю вам просто оставить их по умолчанию и нажать ОК. Наконец, вот пара бонусных советов по экономии. Первое: часто сохраняйте. Не ждите, пока вы закончите, чтобы сохранить файл, над которым вы работаете. Во-вторых: экономьте раньше. Это особенно важно, если вы создали новый файл с нуля с помощью новой команды.Потому что до тех пор, пока вы не сохраните этот файл, он не будет постоянно сохранен в вашей системе и может быть утерян в случае сбоя вашего компьютера.
psd» и сохранить эту копию в формате JPEG. Файл JPEG может быть размещен в Интернете, он будет меньше по размеру для отправки по электронной почте, и он сохранит любые фотографии в изображении, чтобы они хорошо выглядели.Итак, давайте продолжим и сделаем это. Я собираюсь перейти в меню «Формат» и выбрать JPEG, а затем спуститься в нижний правый угол и нажать «Сохранить». Это вызывает это небольшое окно параметров JPEG. Я предлагаю вам просто оставить их по умолчанию и нажать ОК. Наконец, вот пара бонусных советов по экономии. Первое: часто сохраняйте. Не ждите, пока вы закончите, чтобы сохранить файл, над которым вы работаете. Во-вторых: экономьте раньше. Это особенно важно, если вы создали новый файл с нуля с помощью новой команды.Потому что до тех пор, пока вы не сохраните этот файл, он не будет постоянно сохранен в вашей системе и может быть утерян в случае сбоя вашего компьютера.
Что вы узнали: Как сохранить изображение
- Выберите Файл> Сохранить или Файл> Сохранить как .

- При сохранении в формате Photoshop (.psd) слои, текст и другие редактируемые свойства Photoshop сохранятся. Лучше всего сохранить изображение в формате PSD, пока вы еще работаете над ним.
- При сохранении в формате JPEG (.jpg) или PNG (.png) будет сохранен как стандартный файл изображения, который можно совместно использовать, открывать другими программами и размещать в Интернете. Когда вы закончите редактирование, сохраните копию в одном из этих форматов.
5 великолепных уроков по Photoshop для начинающих
Этот пост может содержать партнерские ссылки, что означает, что я могу бесплатно получать комиссию, если вы совершите покупку по ссылке.В этой статье мы рассмотрим 5 отличных руководств по Photoshop для начинающих.
Если вы никогда раньше не использовали Adobe Photoshop, вы, вероятно, понимаете, что это программное обеспечение предназначено только для профессионалов. Рекламируются все мощные функции, а также подробные и подробные руководства, в которых самые простые концепции превращаются в великолепные произведения искусства. Поначалу все это может быть довольно ошеломляющим и может служить сдерживающим фактором при испытании Photoshop на себе.
Рекламируются все мощные функции, а также подробные и подробные руководства, в которых самые простые концепции превращаются в великолепные произведения искусства. Поначалу все это может быть довольно ошеломляющим и может служить сдерживающим фактором при испытании Photoshop на себе.
Но не должно быть. Вы можете делать все, что угодно, с помощью Photoshop, а это значит, что вы можете начать с основ, и вам нужно зайти настолько далеко, насколько вам удобно.
Если вы хотите прочитать это позже, сохраните его в Pinterest.
Изображения — важная часть маркетинга в социальных сетях. Существует множество отличных инструментов, которые помогут поднять ваши фотографии на ступеньку выше и подправить их, чтобы они идеально соответствовали вашему бренду или дизайну. Некоторые инструменты, такие как Canva, позволяют быстро и легко создавать и редактировать дизайны без получения высшего образования. 😉
Другие программы, такие как Photoshop, могут предоставить гораздо больше возможностей, когда дело доходит до дизайна, и на самом деле они ограничены только пределами вашего воображения. Такие мощные редакторы, как эти, могут потребовать значительного обучения, если вы начинаете с нуля, включая Photoshop.
Такие мощные редакторы, как эти, могут потребовать значительного обучения, если вы начинаете с нуля, включая Photoshop.
К счастью, в Интернете есть ресурсы, которые предоставляют отличные видеоуроки бесплатно и действительно показывают вам, что Photoshop — это не сложно, а на самом деле очень весело!
(Благодарю всех этих замечательных создателей YouTube!)
5 великолепных руководств по Photoshop для начинающихОсновы, или то, с чего, я считаю, должен начинать каждый новичок, — вот то, что мы собираемся сделать посмотрите сегодня.
Эти уроки от некоторых из моих любимых создателей учебных пособий по Photoshop на YouTube. Они лаконичны, легки для понимания и всегда содержат дополнительные ярлыки, которые помогут вам в работе.
Основы Photoshop за 5 минут. Этот короткий видеоролик от Джулиана Болла из Flow Graphics расскажет вам об основах в рекордно короткие сроки. От создания нового документа, вставки графики / текста до использования целой кучи полезных сочетаний клавиш — это руководство, вероятно, является наиболее собранной информацией за 5 минут, которую вы будете смотреть на этой неделе!
От создания нового документа, вставки графики / текста до использования целой кучи полезных сочетаний клавиш — это руководство, вероятно, является наиболее собранной информацией за 5 минут, которую вы будете смотреть на этой неделе!
Возьмите кофе (и ручку) и наслаждайтесь!
Как центрировать текст, изображения и любой объект.
Это было то, что я действительно недавно обнаружил. Интересный факт о себе: я в некотором роде перфекционист пикселей. Это означало, что выравнивание объектов и текста с помощью умных направляющих было настоящей головной болью! У них есть свои моменты, но при попытке выровнять что-то по центру всегда будет неопределенность в 1 или 2 пикселя. 😉
Unmesh от PiXimperfect отлично справляется с созданием четкого и краткого руководства, выходящего далеко за рамки простой задачи, которую я стремился выполнить.
Как создать эффект прорезанного прозрачного текста в ЛЮБОЙ форме.
Эффект вырезания невозможно создать с помощью Canva. Это отличный способ выделить ваш текст. Краткое и по существу руководство Джастина Одишо поможет вам вырезать текст в кратчайшие сроки!
5 невероятных уроков по фотошопу, которые помогут вам стать профессионалом за считанные минуты! Нажмите, чтобы написать твит Как удалить что-нибудь в Photoshop.

Наверное, на тот вопрос, на который каждый хочет ответить, когда вы думаете об уроках Photoshop. Это отличный навык, когда на вашем изображении появляется что-то неожиданное, а вы просто хотите, чтобы оно исчезло. 😉
Натаниал Додсон, он же Тутвид, является одним из лучших создателей YouTube, когда дело касается учебных пособий Adobe. Он блестяще справляется со своей работой с помощью этого замечательного урока Photoshop, в котором есть 5 способов удалить что-либо с ваших фотографий.
Как сделать ваши фотографии лучше с помощью Photoshop.
Теперь Photoshop — это не только добавление и удаление объектов. Он также может творить чудеса с цветом и освещением ваших изображений.
Питер Маккиннон создает потрясающие видео на YouTube и отличные фотографии в Instagram. Тем не менее, когда он не пьет кофе и не убивает его своими кадрами B-roll, он создает отличные уроки, подобные этому, в Photoshop.
Что дальше?
Photoshop — один из лучших инструментов для создания лучших изображений для социальных сетей.
Однако создание изображений — это всего лишь одна часть социальной головоломки.
Чтобы решить другие аспекты, я составил бесплатный 7-дневный курс по развитию Instagram .
Этот бесплатный курс охватывает все, что вам нужно знать, чтобы естественным образом расширить свой аккаунт в Instagram и охватить очень целевую аудиторию. От увеличения охвата поста и увеличения числа подписчиков до монетизации вашего Instagram и превращения его в прибыльный и пассивный доход на долгие годы.
От увеличения охвата поста и увеличения числа подписчиков до монетизации вашего Instagram и превращения его в прибыльный и пассивный доход на долгие годы.
Начните с бесплатного 7-дневного курса Instagram здесь.
Если вам понравилась эта статья, сохраните ее в Pinterest.
Если вам понравилась эта статья и вы нашли ее полезной, поделитесь ею с кем-нибудь, кто также может получить пользу.
Как всегда, если у вас есть какие-либо вопросы, оставьте их в комментариях ниже, и я постараюсь на них ответить. 😉
Cheers,
David Woutersen
Outofthe925.com
Последние видео
Следующие две вкладки изменяют содержимое ниже.
Дэвид Воутерсен
Привет! Я считаю, что потрясающий контент нужно видеть и слышать, поэтому я хочу помочь вам поделиться своим! Вы можете узнать обо мне больше здесь!Последние сообщения Дэвида Вутерсена (посмотреть все)
17 простых бесплатных руководств по Photoshop
Добавляйте тени, меняйте фон и удаляйте ненужные объекты с фотографий с помощью этих руководств по Photoshop.
Атикур Сумон
Adobe Photoshop может превратить практически любую безжизненную фотографию в актив для заработка.А благодаря почти бесконечному количеству возможностей, когда дело доходит до редактирования, есть ТОННА, чтобы узнать, как максимально эффективно использовать Photoshop.
Хотите узнать, как бесплатно изучить Photoshop? Мы составили этот список лучших руководств по Adobe Photoshop, чтобы узнать, что вы можете делать в Photoshop, чтобы снимки сияли. Используйте содержание здесь для навигации или прокрутите вниз, чтобы прочитать их все:
Содержание
Простые уроки Photoshop для начинающих
1.Руководство для начинающих по использованию слоев
Использование слоев упростит процесс редактирования фотографий и сохранит вашу организованность. Но если вы только начинаете или заново осваиваете программу через некоторое время, это может сбить с толку. Это руководство по слоям Photoshop для начинающих поможет вам начать работу.
Но если вы только начинаете или заново осваиваете программу через некоторое время, это может сбить с толку. Это руководство по слоям Photoshop для начинающих поможет вам начать работу.
2. Инструменты Photoshop для начинающих
В Photoshop есть множество инструментов, которые помогут вам добиться различных эффектов. Прежде чем приступить к редактированию, вам необходимо узнать, какие инструменты и что вам помогут.В этом руководстве показано, как настроить панель инструментов в Photoshop и как использовать каждый инструмент, с примерами.
3. Создайте прозрачный фон в Photoshop.
Прозрачный фон означает, что вы можете использовать фотографии своих продуктов в Интернете и в качестве дополнительных материалов для печати. Например, прозрачный фон дает вам возможность разместить ваш продукт на фоне, который динамически меняет цвет. На сайтах с адаптивным дизайном рекомендуемый продукт с прозрачным фоном может по-разному взаимодействовать с фоном в зависимости от размера экрана пользователя.
Использование Photoshop для создания прозрачного фона с последующим сохранением файла в соответствующем веб-формате — это легко с помощью этого руководства.
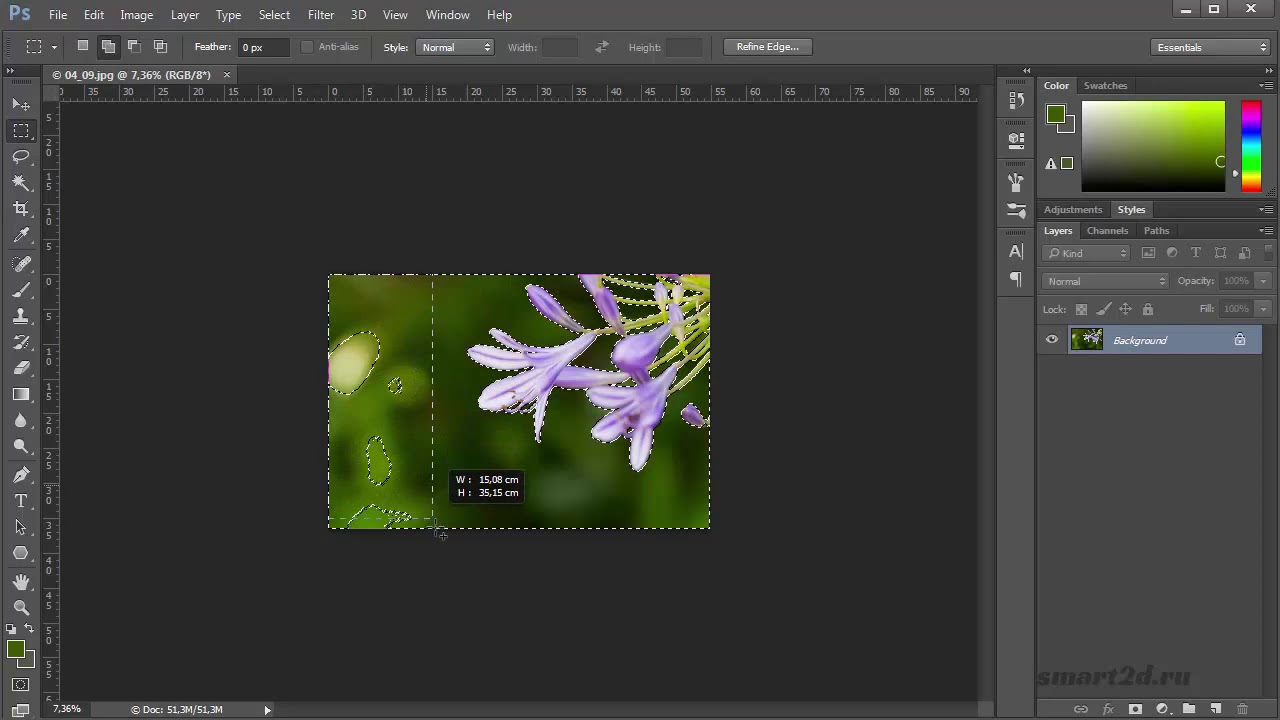
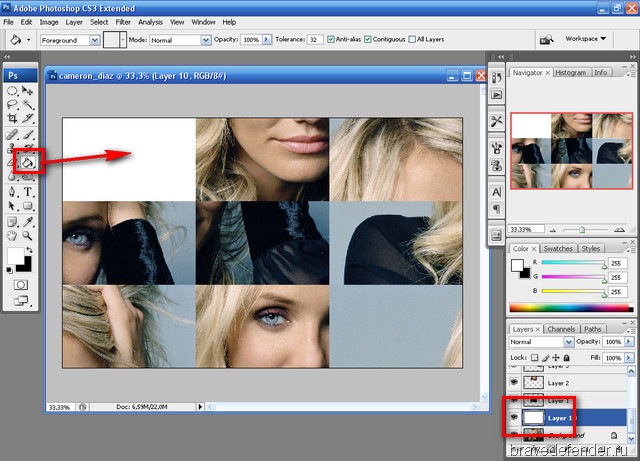
4. Как заменить фон с помощью Magic Wand Tool
Хотите поменять фон для другой сцены? Узнайте, как выделять и маскировать в Photoshop с помощью инструмента Magic Wand Tool.
5. Как использовать инструмент «Перо» для редактирования фотографий продукта
Инструмент «Перо» в Photoshop создает контуры и формы, которые можно дублировать и манипулировать ими для создания сложных выделений, масок и объектов.Это пошаговое руководство покажет вам, как использовать инструмент «Перо» для удаления фона с фотографий вашего продукта.
6. Как удалить ненужные объекты с фотографии
Поймать в кадре то, что вам не нужно? Вместо того, чтобы планировать (и оплачивать) повторную съемку, узнайте, как удалить ненужные объекты с помощью программного обеспечения для редактирования изображений, такого как Photoshop. Это руководство включает в себя дополнительные инструкции для GIMP и других программ.
Это руководство включает в себя дополнительные инструкции для GIMP и других программ.
Лучшие уроки Photoshop для среднего уровня
1.Изменить цвет фона
Вместо того, чтобы удалять фон (или накладывать на него плащ-невидимку), в некоторых ситуациях требуется новый цвет фона . Это позволяет вам менять назначение фотографий и добавлять к снимкам яркость и цвет. Это руководство также идет дальше, показывая вам, как автоматизировать процесс с помощью экшенов Photoshop.
2. 10 шагов для замены лица в Photoshop
Измените лицо — буквально — с помощью этого урока, который покажет вам, как поменять лица на другую фотографию или модель.(Подсказка: это также может помочь, если у вас есть сварливые дети-модели, которые отказываются улыбаться при съемке.)
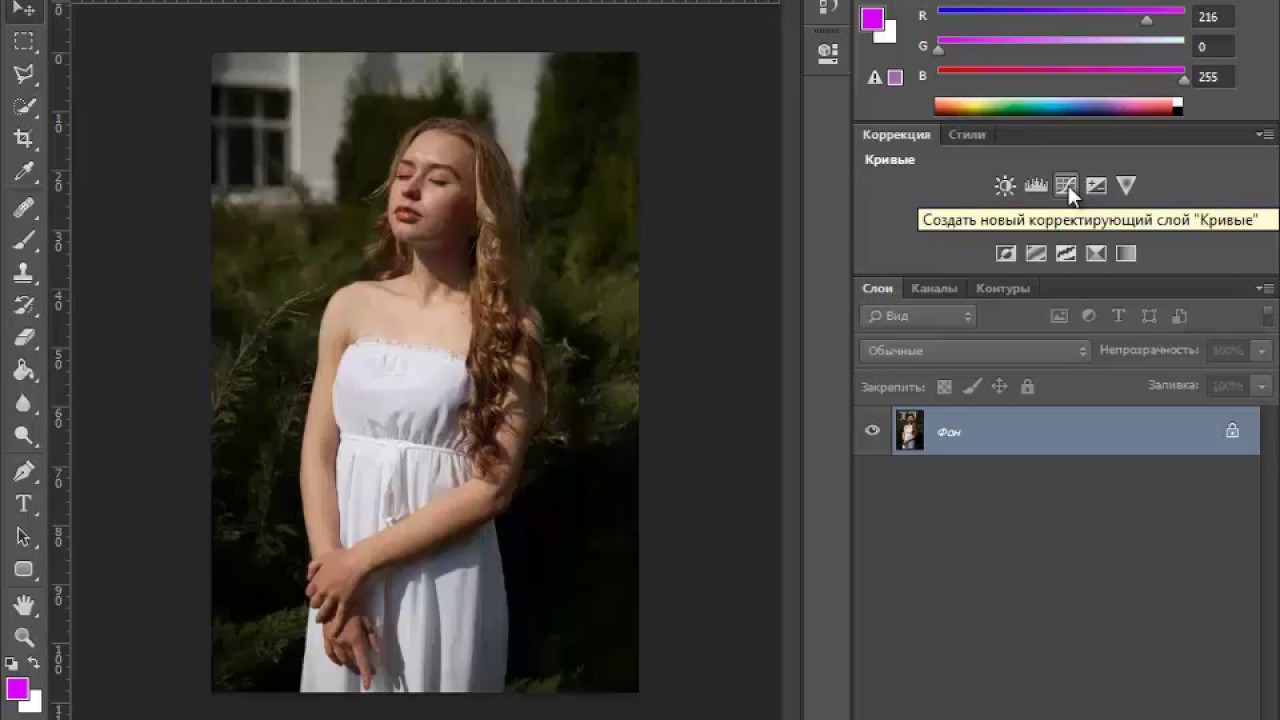
3. Как изменить цвет неба
Вы не можете контролировать погоду в день съемки, но в этом уроке вы узнаете, как превратить любой день в день неба синей птицы. Или создавайте разные сюрреалистические эффекты с красным, оранжевым, зеленым и фиолетовым небом. Все, что вам нужно, это знать, как изменить цвет неба в Photoshop — и вы узнаете это прямо здесь.
Или создавайте разные сюрреалистические эффекты с красным, оранжевым, зеленым и фиолетовым небом. Все, что вам нужно, это знать, как изменить цвет неба в Photoshop — и вы узнаете это прямо здесь.
4. Добавьте дым и туман к фотографиям товара
Spooky fog — это не только для Хэллоуина — есть множество причин, по которым вы хотите добавить дымчатый эффект к фотографиям своих продуктов для создания драматического эффекта.Поначалу использование этого элемента может показаться сложной задачей, но на самом деле есть несколько способов создать эффект тумана для фотографий вашего продукта — один из них использует Photoshop.
5. Удалите фон с изображения с волосами.
Когда у вас есть человек, животное или изделие с мехом или волосами, редактирование может оказаться сложным. Вы можете зря потратить время и испортить свои изображения, если сделаете это неправильно. В этом уроке Photoshop вы узнаете, как удалить волосы с белого фона с помощью инструмента «Ластик для фона».
6. Создание простых световых эффектов в Photoshop.
Освещение — это все для товарной фотографии. Узнайте, как исправить освещение, изменить цвет освещения и создать эффекты прожектора и бликов на фотографиях ваших товаров. Этот урок очень подробный и дает вам четыре различных метода манипуляции для добавления световых эффектов к вашим снимкам.
7. Создайте отражения в Photoshop.
Добавление отражения в Photoshop оживляет ваши фотографии.Изучите простые шаги, чтобы создать иллюзию, что ваши товары находятся на отражающем стекле или в чистой воде.
Бесплатные уроки Photoshop для опытных пользователей
1. Создайте реалистичную тень в Photoshop.
Тени добавят привлекательности вашим фотографиям, только если они реалистичны. Если у вас нет правильного освещения для получения нужных теней, вы можете использовать Photoshop. Узнайте, как добавить естественные тени к фотографиям вашего продукта. Этот процесс требует времени, навыков и понимания того, как работают тени.
Этот процесс требует времени, навыков и понимания того, как работают тени.
2. Превратите изображение в рисунок.
Иллюстрации могут улучшить стиль и привлекательность вашего сайта электронной коммерции и привлечь вашу аудиторию в социальных сетях. Узнайте, как превратить изображение в рисунок в этом бесплатном уроке Photoshop. Изображения объектов, изолированных на белом фоне, лучше всего подходят для этой техники, что делает ее отличным вариантом для изменения или улучшения фотографий продукта.
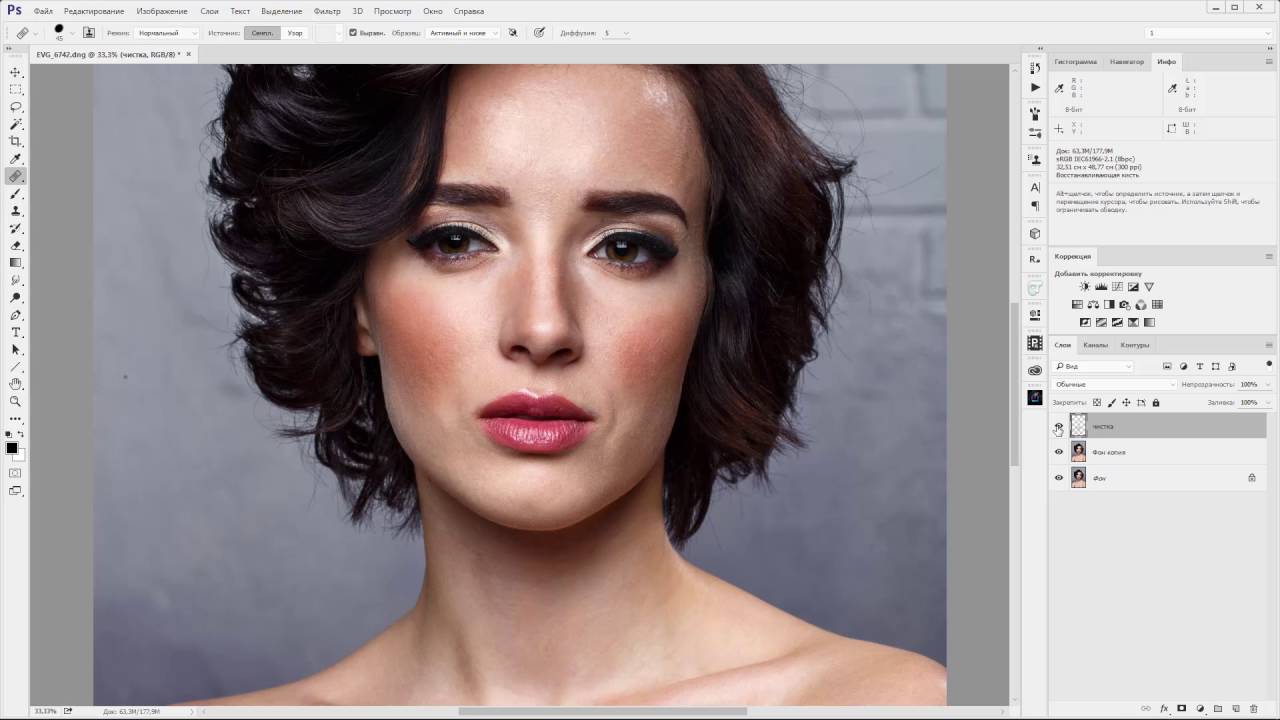
3. Как отретушировать фотографии товаров, чтобы исправить дефекты и пятна
Ретуширование кожи в Photoshop без придания лицу фальшивого или «пластичного» вида — нелегкая задача.Но вы можете использовать его, чтобы исправить пятна, сгладить кожу, улучшить линии и даже изменить форму лица человека. Узнайте, как это сделать.
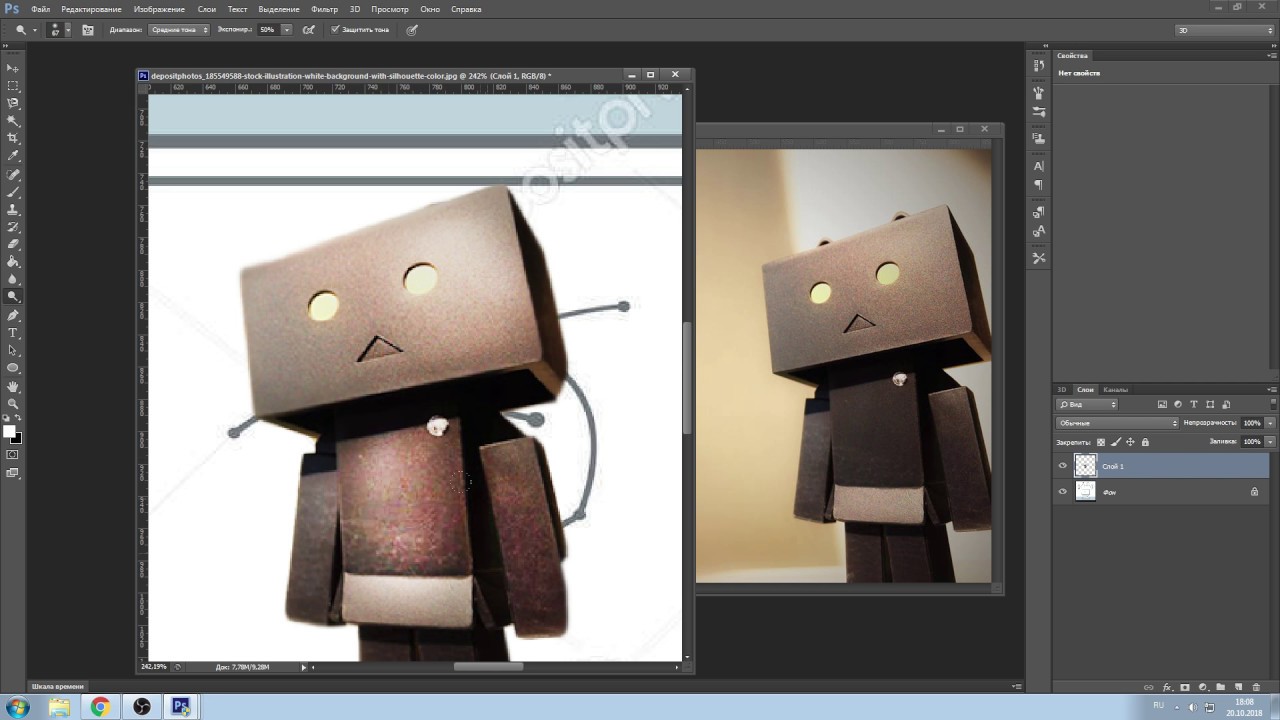
4. Как добавить манекен-призрак на фотографии товара
Нет бюджета на модели человека? Вам все еще нужно придать одежде измерение и показать, что она будет смотреться на человеке. Добавьте манекен-призрак в Photoshop, следуя инструкциям этого урока.
Добавьте манекен-призрак в Photoshop, следуя инструкциям этого урока.
Дополнительные материалы, связанные с Photoshop
Атикур Сумон
Генеральный директор и основатель Clipping Path India, Атикур пошел по стопам своего дяди и стал пионером в области редактирования изображений и в отрасли обтравочного контура.Atiqur основала материнскую компанию Outsource Experts Ltd. в 2008 году и в настоящее время насчитывает более 300 сотрудников по всему миру. Его страсть? Технологии. Секрет счастья? Помощь тем, кому повезло меньше.
Полный курс мастерства Adobe Photoshop от новичка до продвинутого
Добро пожаловать на полный курс мастерства Adobe Photoshop для начинающих, где вы, , изучите основы Adobe Photoshop в увлекательной практической форме . Этот курс разработан, чтобы научить вас наиболее важным элементам начала работы с Photoshop без разочарования или стресса, которые часто возникают при изучении нового программного обеспечения.
Этот курс разработан, чтобы научить вас наиболее важным элементам начала работы с Photoshop без разочарования или стресса, которые часто возникают при изучении нового программного обеспечения.
Если вы новичок в Photoshop или пытались изучить Photoshop, но боролись с ним, этот курс для вас . Курс начинается с самого начала, с того, как приобрести Photoshop и установить его на свой компьютер. Он движется вперед простым и логичным способом, развивая ваши навыки до тех пор, пока вы, , не почувствуете себя уверенно, используя Photoshop для редактирования фотографий.В течение часа вы будете использовать Photoshop для обрезки, исправления дефектов, вырезания и перемещения частей изображений. И оттуда ваши знания будут быстро расти на протяжении оставшейся части курса.
Я обещаю, вам понравится научиться работать с Photoshop.
Курс записан с помощью Photoshop CC на ПК, но он отлично работает, если у вас есть более старая версия Photoshop CS. Я также включаю советы по использованию Mac.
Я также включаю советы по использованию Mac.
Вот как разбит курс:
Сначала мы познакомимся с программой и интерфейсом Photoshop.Мы учимся открывать и сохранять изображения, а также узнаем, где расположены наиболее часто используемые инструменты.
Во-вторых, мы начинаем использовать наиболее важные инструменты, такие как инструмент перемещения, инструмент кадрирования, инструмент кисти и инструмент лечебной кисти. Мы также узнаем, как использовать слои, чтобы работать с фотографиями неразрушающим образом. (В ходе курса я объясню, что это значит и почему это облегчает вашу жизнь).
Наконец, мы делаем несколько практических проектов в Photoshop.
Отбеливание подлежащих зубов.
Обрезка изображения большего размера (вы знали, что это можно сделать? Это довольно круто).
Создайте квадратное изображение профиля в социальной сети, которое будет работать на YouTube, Instagram или Facebook.

Повышение яркости тусклых и темных изображений.
Узнайте, как добавить или уменьшить покраснение на лице объекта (чтобы он не выглядел как привидение или вишня).
Сделайте изображение черно-белым.
Выключите небо в горной сцене (мы можем выбрать облака, голубое небо или даже северное сияние).
Объедините два изображения в одно (берем кружку для капучино и ставим ее в поле цветов, просто для удовольствия!).
И многое другое.
Когда вы закончите этот курс, я обещаю, что вы будете чувствовать себя уверенно, используя Photoshop и многие инструменты и опции, которые он предлагает. Вы, , сможете выполнять ценную работу в Photoshop и получать от этого удовольствие.
Вот вам мой вызов. Прыгайте и смотрите 20 минут этого курса.Если вам не нравится изучать Photoshop по истечении этих 20 минут, вернитесь к просмотру забавных видеороликов о кошках на YouTube. Как только вы увидите, чего вы можете достичь с помощью этого курса, я знаю, что вы будете увлечены Photoshop на всю жизнь.
Как только вы увидите, чего вы можете достичь с помощью этого курса, я знаю, что вы будете увлечены Photoshop на всю жизнь.
Я обещаю, что смогу научить вас, как освоить Photoshop . Если вам это нравится, то я с нетерпением жду встречи с вами на курсе.
23 Руководства по Adobe Photoshop для начинающих графических дизайнеров
Для новичков Adobe Photoshop может ошеломить множеством различных настроек и эффектов.Чтобы упростить жизнь тем, кто только учится, мы собрали сборник руководств для начинающих.
Ищете дополнительные ресурсы по Photoshop? Ознакомьтесь с этими продуктами.
Начните с основ, таких как кадрирование, регулировка цвета, смешивание, маскирование, резкость и т. Д., Все простые настройки, которые могут превратить хорошую фотографию в выдающуюся. Освоив основы, переходите к спецэффектам. Эти уроки написаны простым для понимания языком и предназначены для начинающих, чтобы помочь вам максимально эффективно использовать свои изображения.
1. Руководство по началу работы для пользователей Photoshop
Это подробное руководство от Psdtuts + поможет вам начать работу с Photoshop, научит понимать интерфейс и работать с основными инструментами, предоставляемыми Adobe.
2. Как корректировать слои в Photoshop
Это руководство по Photoshop от Design River предоставляет быстрый и неразрушающий способ редактирования и внесения изменений в ваши фотографии. В учебнике рассматриваются некоторые из различных типов корректирующих слоев и их работа.
3. Как сделать морщины более заметными в Photoshop
В этом уроке объясняется техника, благодаря которой морщины выглядят драматично и рельефно. Этот совет идеально подходит для фотографий пожилых или бедных людей.
4. Совет: быстро стирайте фон с помощью инструмента «Ластик для фона»
Многие люди используют сложные методы для стирания фона, хотя сделать это намного проще с помощью инструмента «Ластик для фона». Этот быстрый совет объясняет, как использовать инструмент ластика фона в Photoshop.
Этот быстрый совет объясняет, как использовать инструмент ластика фона в Photoshop.
5. Как отретушировать и обработать кожу аэрографом в Photoshop
Узнайте, как профессионально ретушировать кожу в Photoshop, не делая ее фальшивой или размытой. В этом уроке из учебных пособий по Photoshop вы узнаете, как уменьшить морщины и пятна, естественным образом обработать кожу аэрографом, затемнить и осветлить и многое другое, используя все методы неразрушающего редактирования.
6. Как подчеркнуть или скрыть недостатки кожи одним слоем
Этот урок для Photoshop научит вас, как подчеркнуть детали кожи для создания драматического образа или уменьшить появление морщин, веснушек и темных кругов под глазами.
7. Создавайте удивительные пейзажи с помощью Adobe Camera Raw и Adobe Photoshop
Узнайте, как значительно улучшить пейзажные снимки с помощью Adobe Camera Raw (ACR), а затем Photoshop.
8. Как создать винтажное письмо пятидесятых
В этом уроке Photoshop объясняется, как создать любовное письмо пятидесятых с штампами, изогнутым углом и рамкой в стиле ретро, используя кисть, инструмент «Прямоугольник», стили слоя и режимы наложения.
9. Как быстро изолировать фотографии продукта на белом фоне с помощью Lightroom и Photoshop
Узнайте, как быстро снимать и накладывать белый фон на изображения с помощью комбинации Photoshop и Lightroom.
10. Как добавить драматический дождь к фотографии в Photoshop
Узнайте, как сделать изображение более фотореалистичным, добавив дождь, отражения и небольшие лужи.
11. Как создать блеск в Photoshop
Узнайте, как создать эффект золотого блеска в Photoshop.
12. Текстовый эффект «Сладкое печенье» в Photoshop для начинающих
Из этого урока вы узнаете, как создать текстовый эффект сладкого печенья в Photoshop, а также вы получите бесплатный PSD-файл для загрузки.
13. Как использовать инструмент «Перо» в Photoshop
Узнайте, как использовать основные элементы управления инструмента «Перо». В руководстве также рассказывается, как создавать пути, изменять кривизну и настраивать точки привязки.
14. Как сделать фотографию винтажной и ретро
Узнайте, как превратить изображение в винтажный ретро-ломограф аналогового типа.
15. Как создавать фальшивые миниатюрные сцены
В этом уроке Photoshop с наклоном и сдвигом вы научитесь создавать фальшивые миниатюрные сцены из ваших фотографий.
16. Создайте эффект акварели в Photoshop
Узнайте, как создать крутой акварельный эффект за 10 шагов в Photoshop.
17. Как использовать обтравочные маски Photoshop
Узнайте, как использовать обтравочные маски, чтобы скрыть ненужные части слоя на фотографии.
18. Как использовать инструмент «Цветовой диапазон» в Photoshop
Узнайте все о команде «Цветовой диапазон» и о том, почему это такой отличный инструмент для выделения областей изображения на основе тона или цвета.
19. Как размыть изображение с помощью карты размытия в Photoshop
Из этого туториала Вы узнаете, как добавить к фотографии эффект фокусировки с разными уровнями размытия.
20. Как раскрыть всю мощь основных выделений в Photoshop
Узнайте, как максимально эффективно использовать основные инструменты выделения Photoshop, такие как инструменты «Область» или «Лассо».
21. Как заменить цвет в Photoshop
В этом руководстве показано, как использовать инструмент «Замена цвета» в Adobe Photoshop.
22. Создайте эффект «Размытие в движении» в Photoshop
Используйте фильтр размытия движения Photoshop для создания ощущения скорости на ваших фотографиях.
23. Как раскрасить черно-белые фотографии в Photoshop
Изучите два полезных метода добавления оттенков к фотографиям в градациях серого с помощью Adobe Photoshop.
Наш информационный бюллетень поможет вам развивать свой христианский бизнес или служение онлайн: Раскрытие информации: Некоторые ссылки на нашем веб-сайте являются «партнерскими ссылками. «Это означает, что если вы нажмете на ссылку и купите товар, мы получим партнерскую комиссию. Мы рекомендуем только те продукты или услуги, которые, по нашему мнению, принесут пользу нашим подписчикам. Мы раскрываем это в соответствии с 16 CFR Федеральной торговой комиссии, часть 255: «Руководства по использованию одобрений и отзывов в рекламе».
«Это означает, что если вы нажмете на ссылку и купите товар, мы получим партнерскую комиссию. Мы рекомендуем только те продукты или услуги, которые, по нашему мнению, принесут пользу нашим подписчикам. Мы раскрываем это в соответствии с 16 CFR Федеральной торговой комиссии, часть 255: «Руководства по использованию одобрений и отзывов в рекламе».
Основы Photoshop для начинающих
Photoshop — самая совершенная программа для фотографов.Но начинающие пользователи часто пугаются всех его функций. В этом видео Аарон Нэйс дает нам пошаговое руководство, чтобы показать нам, как использовать самые популярные инструменты Photoshop:
В этом кратком руководстве рассматриваются основы, которые все пользователи Photoshop должны знать заранее.
Сочетания клавиш
Сочетания клавиш ускоряют работу с Photoshop.
Чрезвычайно важно знать сочетания клавиш для наиболее часто используемых инструментов Photoshop.Нейс объясняет: «Если вы хотите быстро освоить Photoshop, вам действительно пригодятся сочетания клавиш. Они позволяют работать очень и очень быстро ».
Большинство инструментов по умолчанию имеют встроенные сочетания клавиш. Но если вы хотите назначить тот, которого нет, или изменить какие-либо предустановленные сочетания клавиш, перейдите в Правка> Сочетания клавиш .
Настройки
Настройка параметров — необходимый шаг перед тем, как вы сможете начать использовать возможности Photoshop для обработки ваших изображений. Чтобы установить свои предпочтения, нажмите Photoshop> Настройки> Общие .
Теперь большинство настроек по умолчанию в порядке. Но для других следует отключить, потому что они могут быть очень ресурсоемкими. Такие функции, как Animated Zoom и Enable Flick Panning , лучше не отмечать.
Включите функцию «Сохранить в фоновом режиме» в Photoshop.
Одна из функций, которую рекомендует вам включить Nace, — это опция Сохранить в фоновом режиме . Включение этой функции означает, что когда вы работаете с изображением, Photoshop будет сохранять работу в фоновом режиме.По словам Нейса, «Photoshop имеет тенденцию использовать много компьютерных ресурсов, и иногда это означает, что он может дать сбой». Вы можете установить интервал сохранения каждые пять, десять или более минут.
Настройки цвета
Параметры цвета — важный аспект работы с Photoshop. Чтобы изменить настройки цвета, нажмите Правка> Настройки цвета .
Значение по умолчанию для цветового пространства — sRGB , что не позволяет гибко обрабатывать большой объем информации.Если вы хотите редактировать и загружать свои изображения в Интернет, вам следует выбрать этот вариант. Если вы хотите отредактировать для печати, выберите вместо этого ProPhoto RGB .
Инструменты Photoshop
Ознакомьтесь со всеми инструментами Photoshop.
Инструменты Photoshop — это то, что упрощает весь процесс редактирования. Будь то инструмент Marquee, инструмент Brush, инструмент Clone Stamp, инструмент Selection или инструмент Move, у вас есть огромные возможности редактирования.Видеоурок познакомит вас с тем, как каждый из них используется.
Слои
Одним из самых мощных аспектов Photoshop является возможность редактирования в слоях. Слои позволяют изменять определенные аспекты фотографии, не затрагивая ничего, что вы не хотите менять. После краткой демонстрации Нейс предлагает вам поэкспериментировать со слоями, режимами наложения и масками, чтобы увидеть, как они работают.
Nace делает хорошую и тщательную работу по обучению новичков работе с Photoshop.С практикой редактирование фотографий станет проще, и ваши фотографии будут выглядеть лучше.
Вы новичок в Photoshop? Чему бы вы хотели научиться?
Учебное пособие по слоям Photoshop CS4 для начинающих
Функция «слои» в Adobe Photoshop вызывает очень сильное привыкание после освоения. Это сделает файлы немного больше, но также даст больше свободы при редактировании различных частей вашей графики, что очень полезно для открыток, брошюр, плакатов и других материалов.Слои также значительно упрощают возврат к более раннему этапу редактирования, если вам не нравятся внесенные вами изменения. Даже если у вас есть некоторый опыт работы со слоями, это руководство охватывает основные аспекты этого удобного инструмента, поэтому вы, вероятно, найдете несколько советов и приемов, которые помогут улучшить ваш рабочий процесс. Давайте начнем!
Это сделает файлы немного больше, но также даст больше свободы при редактировании различных частей вашей графики, что очень полезно для открыток, брошюр, плакатов и других материалов.Слои также значительно упрощают возврат к более раннему этапу редактирования, если вам не нравятся внесенные вами изменения. Даже если у вас есть некоторый опыт работы со слоями, это руководство охватывает основные аспекты этого удобного инструмента, поэтому вы, вероятно, найдете несколько советов и приемов, которые помогут улучшить ваш рабочий процесс. Давайте начнем!
Открытие палитры слоев
Обычно палитра слоев открывается автоматически, когда вы открываете Photoshop, но если нет, просто перейдите в Window> Layers. Палитра должна выглядеть примерно так:
Основные функции
Вам необходимо иметь базовые представления о том, как работать с палитрой слоев, прежде чем начинать какие-либо проекты:
- Каждая новая строка представляет собой отдельный слой, и каждый слой можно выбрать индивидуально.

- Редактировать можно только выбранный слой (и).
- Нижний слой является фоном и автоматически блокируется. Вы можете перетащить или преобразовать этот слой, только если разблокируете его. Просто щелкните значок замка.
- Каждый слой содержит окошко «глаз» с левой стороны. Он указывает, является ли слой видимым. Если слой был сделан невидимым, его нельзя редактировать.
- Чтобы создать новый слой, нажмите кнопку «Создать новый слой» в нижней части палитры слоев, которая выглядит как большой квадрат с маленьким квадратом перед ним.
- Слои располагаются друг над другом в палитре в том же порядке, что и в рабочем пространстве. Например, самый нижний слой в палитре — это самый нижний слой на графике.
- Слои можно перетаскивать в разные позиции. Например, вы можете перетащить второй слой над верхним, чтобы сделать его верхним слоем.
- Удалите слои, перетащив слой в значок корзины в нижней части палитры слоев или щелкните правой кнопкой мыши и выберите «Удалить слой».
 «Также можно выбрать слой и нажать клавишу удаления на клавиатуре.
«Также можно выбрать слой и нажать клавишу удаления на клавиатуре.
- Чтобы дублировать слой, что означает, что все аспекты этого слоя будут скопированы и применены к новому слою, щелкните слой правой кнопкой мыши и выберите «Дублировать слой».
- Чтобы скопировать стиль слоя и применить его к другому слою, щелкните этот слой правой кнопкой мыши и выберите «Копировать стиль слоя». Затем щелкните правой кнопкой мыши слой, к которому вы хотите применить стиль, и выберите «Вставить стиль слоя».»
- Чтобы выбрать более одного слоя, удерживайте нажатой клавишу Shift, щелкая каждый слой, который хотите выбрать.
Непрозрачность
Вы увидите поле «Непрозрачность» в верхнем правом углу палитры слоев. Эту функцию можно использовать для настройки цвета, яркости, резкости и т. Д. Диапазон непрозрачности составляет от 0% до 100%, и его можно настроить, выбрав числа в поле и введя желаемое число или щелкнув стрелку и используя ползунок.
Объединение и выравнивание слоев
Когда вы объединяете слои вместе, вы можете преобразовать оба слоя одновременно или просто уменьшить размер файла. Объединенные слои действуют как один слой, что позволяет сэкономить время и дополнительные шаги. Имейте в виду, что после слияния слои являются одним слоем на неопределенное время и не могут быть разделены без полной отмены всех шагов на шаге слияния, выбрав функцию «Шаг назад». С другой стороны, выравнивание слоев означает, что все слои станут одним целым, поэтому обычно это делается непосредственно перед отправкой файла на принтер.
- Чтобы объединить выбранные слои, щелкните стрелку вниз в верхнем правом углу палитры слоев и выберите «Объединить слои», когда выбраны два или более слоев, или щелкните слой и выберите «Объединить вниз», чтобы объединить выбранный слой со слоем непосредственно под ним.
- Выберите «Объединить видимые», чтобы объединить все видимые значки (со значком «глаз», отображаемым справа от миниатюры слоя).

- Чтобы объединить слои в одно изображение, щелкните стрелку вниз и выберите «Свести изображение».«
Слои для штамповки
Чтобы объединить слои, но сохранить оригиналы нетронутыми (в случае, если вы хотите отменить объединение и вернуться к редактированию оригиналов), вам необходимо «проштамповать» их. Это помещает объединенные слои в новый слой над оригиналами.
- Чтобы штамповать связанные или несколько выбранных слоев, выберите слои и нажмите Ctrl + Alt + E для Windows и Command + Option + E для Mac.
- Также можно штамповать все видимые слои. Сначала убедитесь, что слои, которые вы хотите объединить, являются единственными видимыми (должен отображаться значок «глаз»).Затем нажмите Shift + Ctrl + Alt + E для Windows или Shift + Command + Option + E для Mac.
Канальные уровни
Связывание слоев вместе упрощает их перемещение как единое целое или наложение. Чтобы связать два или более слоев вместе, вам сначала нужно будет выбрать все нужные слои, удерживая Shift и щелкая каждый слой. Затем просто нажмите кнопку «Связать слои» внизу панели слоев.
Затем просто нажмите кнопку «Связать слои» внизу панели слоев.
Чтобы разорвать связь слоев, выберите один из связанных слоев и щелкните значок ссылки.Или, удерживая нажатой клавишу Shift, щелкните значок ссылки на миниатюре, чтобы временно отключить слой. В результате на значке ссылки появится красный «X», который можно удалить, нажав Shift и снова щелкнув значок ссылки.
Групповые слои
Организуйте слои, создавая группы. Сделайте это, щелкнув значок «Создать новую группу» в нижней части палитры. Это поместит все слои под групповым слоем внутри одной группы. Вы также можете перетащить слои в новую групповую папку.
Конечно, панель слоев включает в себя гораздо больше, чем действия и информацию, раскрытые в этом руководстве, но это даст вам хорошее начало. Как только вы освоитесь с этими основами, вы сможете гораздо лучше справляться с расширенными функциями функции слоев в Photoshop и сможете добавить больше размеров и привлекательности своим брошюрам, визиткам и плакатам.





 Пасторальный пейзаж
Пасторальный пейзаж
 Переходите по ссылке «Скачать Часть … архива»
Переходите по ссылке «Скачать Часть … архива» и т.д. ) которые каждые 24-часа обнуляются (т.е. через сутки Вы заходите в хранилище архивов как первый раз — Первое скачивание без ожидания, второе как описано выше и т.д.).
и т.д. ) которые каждые 24-часа обнуляются (т.е. через сутки Вы заходите в хранилище архивов как первый раз — Первое скачивание без ожидания, второе как описано выше и т.д.).




 «Также можно выбрать слой и нажать клавишу удаления на клавиатуре.
«Также можно выбрать слой и нажать клавишу удаления на клавиатуре.