Как начать заниматься компьютерной графикой и что потом с этим делать? — Обо всем — Игры — Gamer.ru: социальная сеть для геймеров
А сможете ли?
Как начать заниматься компьютерной графикой и что потом с этим делать?
Как начать заниматься компьютерной графикой и что потом с этим делать?Для начала процедуры перерождения в подлинного гения CG (компьютерной графики), вам необходимо найти у себя руки и понять, под правильным ли творческим углом они растут, а уже если под правильным — то можно начинать следовать инструкциям!
1. Поехали
Компьютерная графика, что это?
Это когда странные люди с долей пафоса и недетскими амбициями используют компьютер для получения изображений, видео, моделей и других результатов работы графических редакторов.
Зачем они это делают?
Кто ради удовольствия, кто ради прибыли. Главное, что результат их деятельности есть везде! Почти весь современный мир сделан с помощью компьютерной графики и изначально вся мебель, все машины итд выпущеные за последние годы были проработаны на компьютере. Весь дизайн, даже простой упаковки для глазированного сырка был сделан на компьютере.
Возможности современной компьютерной графики практически безграничны и включают в себя как создание фотореалистичного изображения, так и не фотореалистичного.
В создании реализма, те близости к реальным жизненным образам и к реальному внешнему виду объектов с каждым годом совершается всё больший прорыв.
Итак, когда все вопросы были исчерпаны мы можем приступить к перерождению.
2. Проверка на прочность
Первое наставление
«Тренируем руку»
Отсядьте от компьютера, возьмите листок бумаги и карандаш. Нарисуйте маленький круг, около 5мм в диаметре. Вокруг него нарисуйте поочерёдно ещё 7 кругов прибавляя по 5мм к диаметру предыдущего. Старайтесь делать ровные круги и делайте их обязательно от руки, без чертёжных инструментов и разметки на листе. Я не шучу, рисуйте!
Когда закончите — повторите процедуру в обратном порядке, начав с большого круга и закончив маленьким.
Аналогичные операции проделайте с квадратом и треугольником, а когда закончите — преступайте к следующим упражнениям.
первое упражнение стоит повторять хотябы пару раз в день 2-3 недели, пока рука не будет выдавать точность форм. Кстати, советую хотябы иногда тренировать и другую, менее активную руку.
Второе наставление
«Читать и ещё раз читать!»
Как начать заниматься компьютерной графикой и что потом с этим делать?
Как начать заниматься компьютерной графикой и что потом с этим делать?Приближаясь к любой сложной программе сначала прочитайте хотябы кратко самоучитель по ней, иначе в голове не будет правильной последовательности решений и действий, необходимых для определённых результатов. Если вы просто накинетесь на программу с тысячей или десятком тысяч функций, то она так и останется лабиринтом, к которому есть лишь нелепая и неточная карта.
Третье наставление
«Надо быть в курсе того, что делаешь!»
Не думайте, что просто так сможете делать вразумительные вещи, для начала вам понадобиться понять: а что же это такое? Ведь до вас уже миллионы людей работали в сфере КГ и их опыт и заложенный ими фундамент необходимы для ваших начальных продвижений. Я не говорю что вам стоит начать интересоваться модой, но вам необходимо знать современные пути развития.
Если вы всё ещё убеждены что это «ваше», то продолжаем!
3. Выбор пути
В компьютерной графике много дорог, незаметных поворотов и подводных камней. Описать все достоинства и недостатки путей не возможно за один пост, хотя я, вероятно, его продолжу.
ПУТЬ ПЕРВЫЙ
3д графика
3д графика один из самых сложных путей, но и самых близких к современным компьютерным играм. Поэтому я опишу его первым.
Для того чтобы начать заниматься 3д графикой вам необходимо выбрать одну из предназначенных для этого программ. К счастью сейчас выбор крайне велик:
от дорогостоящих программ Autodesk (3d max, MAYA, Autocad), до бесплатных редакторов со свободным кодом, таких как BLENDER.
Для занятия 3d необходимо не только рациональное мышление, природная склонность итд, но и очень мощное железо. Хотя у вас, как у геймеров, такое быть должно.
Без 3д графики не обходиться ни один современный высокобюджетный фильм. Её часто используют в рекламе, в телепередачах итд. Но главным образом 3д графику используют в компьютерных играх, индустрия которых на данный момент развивается быстрее всего.
С чего начать? Попробуйте 3d max или blender. Я не считаю, что будет крайне предосудительным, если на период обучения данным программам вы будете использовать нелицензионный 3д макс, но в случае получения прибыли благодаря разработкам, сделанным в нём, я таки советую купить себе домашнюю лицензию.
К обоим программам есть множество дополнительных скриптов и плагинов, но не стоит хвататься за них. Лучше первые 2-6 месяцев не добавлять к программам ничего, а изучать подробно базовые возможности.
ПУТЬ ВТОРОЙ
Photoshop
Выбор действительно серьезных программ для такого пути не велик. Есть фотошоп и… фотошоп!
О нём вы все уже слышали, так что говорить лишнего не буду. Учимся, смотрим. Получаем результат!
Помимо базовых возможностей для него выпускают горы специальных кистей (они програмные, а не из меха ^^), скриптов и плагинов.
ПУТЬ ТРЕТИЙ
Анимация
Некоторые люди считают фотошоп также и средством для анимирования, ну флаг им в руки и строем на юх.
Для анимации есть едиственно верная программа Macromedia (а ныне Adobe, тк они их купили) Flash MX.
После покупки компании Макромедиа корпорацией Адоб Flash MX утратила привычное мне удобство языка программирования, так как многие решения были заимствованы из непопулярного конкурента Flash MX, который был сделан Адобом ещё задолго до идеи поглощения Макромедиа.
В продаже сейчас можно найти только современные версии, созданные Адоб, но к счастью в интернете легко достаются любые (а кто этим не грешит?). Советую выбирать до Адобовские версии Macromedia studio 8 или 2004.
4. Как не заплутать на пути?
Для всех пользователей интернет есть три незаменимых в работе с графикой сайта:
1 render.ru
2 demiart.ru
3 3dtotal.ru
Также не забыаем про самоучители, но прежде чем купить — просмотрите: научит ли это вас чему-нибудь?
Помимо очевидного есть курсы обучения. Если хотете чтобы работодатель в будущем смотрел на вас, как на перспективного кандидата — не скупитесь на хорошие курсы!
В Москве лучшее — Ланит, ищите курсы у них.
5. Куда это сдавать?
Когда достигните определённых результатов, то можно создавать портфолио и направляться прямиком к работодателям! Все сертефикаты обучения приветствуются!
(с) Невидимка!
Уроки по компьютерной графике в Фотошопе
- Уроки Фотошопа
- › Уроки по компьютерной графике
Раздел с множеством уроков по рисованию компьютерной графики в Фотошопе.
Рисуем розовую пантеру

| Категория: Уроки по компьютерной графике| Сложность урока: Средняя
В данном уроке мы рассмотрим, как можно нарисовать розовую пантеру в Фотошопе.Приступить к Уроку
Создаем подводный пейзаж

| Категория: Уроки по компьютерной графике| Сложность урока: Средняя
В данном уроке мы рассмотрим, как можно создать подводный пейзаж используя Фотошоп.Приступить к Уроку
Теория — как создавалась «Мелодия светлого дня»

| Категория: Уроки по компьютерной графике| Сложность урока: Теория
В данном теоритическом уроке Фотошопа автор описывает процесс создания картины — «Мелодия светлого дня».Приступить к Уроку
Создаем самодельную кисть «От» и «До»

| Категория: Уроки по компьютерной графике| Сложность урока: Средняя
В данном уроке Фотошопа мы рассмотрим, как можно создать самодельную кисть «От» и «До».Приступить к Уроку
Теория — как рисовать реалистичные глаза

| Категория: Уроки по компьютерной графике| Сложность урока: Теория
В данном теоритическом уроке Фотошопа мы рассмотрим, как рисовать реалистичные глаза.Приступить к Уроку
Создаем векторные волосы

| Категория: Уроки по компьютерной графике| Сложность урока: Теория
В данном теоритическом уроке мы рассмотрим, как можно создать векторные волосы используя Фотошоп.Приступить к Уроку
Техника прорисовки мультяшних глаз

| Категория: Уроки по компьютерной графике| Сложность урока: Теория
В данном теоритическом уроке Фотошопа мы рассмотрим технику прорисовки мультяшных глаз.Приступить к Уроку
Теория — рисуем по фотографии

| Категория: Уроки по компьютерной графике| Сложность урока: Теория
В данном теоритическом уроке Фотошопа мы рассмотрим некоторые моменты при рисовании по фотографии.Приступить к Уроку
Создаем рваную бумагу

| Категория: Уроки по компьютерной графике| Сложность урока: Средняя
В данном уроке мы рассмотрим процесс создания рваной бумаги в Фотошопе.Приступить к Уроку
Рисуем мягкого и пушистого медведя

| Категория: Уроки по компьютерной графике| Сложность урока: Средняя
В данном уроке мы рассмотрим процесс рисования мягкого и пушистого медведя в Фотошопе.Приступить к Уроку
1234Методическая разработка урока «Компьютерная графика»
БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ОРЛОВСКОЙ ОБЛАСТИ
СРЕДНЕГО ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ
ОРЛОВСКИЙ ТЕХНИКУМ ПУТЕЙ СООБЩЕНИЯ ИМЕНИ В. А. ЛАПОЧКИНА

Методическая разработка
урока информатики.
ТЕМА:

Разработала и провела
преподаватель информатики
Подрез Н. А.
Орел 2013.
Аннотация.
В данной методической разработке представлен открытый урок по информатике по теме «Компьютерная графика». Методическая цель урока – использование цифровых образовательных ресурсов на уроках информатики. В разработке представлены методы использования ЦОР на различных этапах урока: при постановке темы урока, при изучении нового материала, при первичном закреплении нового материала. Урок проводился в группе 112. Специальность «Помощник машиниста».
Содержание.
Введение………………………………………………………….4 стр.
План-конспект урока…………………………………………….5 стр.
Заключение………………………………………………..….…13 стр.
Список использованной литературы…………………………..14 стр.
Приложения………………………………………………………15 стр.
Тест для повторения ранее изученного материала…………15 стр.
Опорный конспект урока……………………………………17 стр.
Первичное закрепление изученного материала……………18 стр.
Вопросы для электронного тестирования учащихся…… ..19 стр.
Презентация к уроку……………………………………… ..21 стр.
Фотографии………………………………………………… ..25 стр.
Введение.
В настоящее время в России идет становление новой системы образования, ориентированного на вхождение в мировое информационно-образовательное пространство. Этот процесс сопровождается существенными изменениями в педагогической теории и практике учебно-воспитательного процесса, которые должны способствовать гармоничному вхождению ребенка в информационное общество.
Компьютерные технологии призваны стать неотъемлемой частью целостного образовательного процесса, значительно повышающей его эффективность.
Методическая тема представленного урока – использование цифровых образовательных ресурсов на уроках информатики.
Цифровой образовательный ресурс – продукт, используемый в образовательных целях, для воспроизведения которого нужен компьютер.
Использование ЦОР дает принципиально новые возможности для повышения эффективности учебного процесса. ЦОР — оперативное средство наглядности в обучении, помощник в отработке практических умений учащихся, в организации и проведении опроса и контроля обучающихся, а также контроля и оценки домашних заданий, в работе со схемами, таблицами, графиками, условными обозначениями и т. д., в редактировании текстов и исправлении ошибок в творческих работах учащихся.
Урок № 85.
Тема урока: КОМПЬЮТЕРНАЯ ГРАФИКА.
Цели урока.
Обучающая:
сформировать у обучающихся представления о компьютерной графике,
научить обучающихся различать виды компьютерной графики.
Развивающая:
развитие познавательных интересов, навыков индивидуальной и коллективной деятельности,
развитие ориентации во времени, аналитического мышления, творческих способностей обучающихся.
Воспитательная:
воспитание информационной культуры обучающихся, внимательности, аккуратности, дисциплинированности, усидчивости.
Методическая тема предметно-цикловой комиссии естественно-научного цикла: внедрение разноуровневого обучения с использованием информационно-коммуникационных технологий.
Методическая цель урока: использование цифровых образовательных ресурсов на уроках информатики.
Тип урока: урок изучения нового материала.
Оборудование:
ПК;
мультимедийный проектор и экран,
рабочие тетради,
опорные конспекты,
ЦОР (компьютерные тесты, мультимедийные презентации, видеоролик).
Межпредметные связи: математика, английский язык, физика, спецдисциплины.
ПЛАН УРОКА.
Организационный момент.
Повторение ранее изученного материала.
Подготовка к активному усвоению нового материала.
Изучение нового материала.
Контроль усвоения изученного материала.
Итог урока.
Рефлексия.
Задание на дом.
ХОД УРОКА.
Организационный момент.
Преподаватель приветствует обучающихся, проверяет их готовность к уроку.
Мы продолжаем изучать технологию обработки мультимедийной и графической информации. Сегодня второй урок по данной теме. На уроке мы повторим ранее изученный материал, познакомимся с новой темой, решим некоторые задачи, а также проверим качество усвоения вами темы с помощью компьютерного тестирования.
Повторение ранее изученного материала.
На прошлом уроке мы изучили тему «Технологии мультимедиа». Сегодня и на последующих уроках мы продолжим изучение этой интересной темы.
Давайте вспомним, что же это такое «Технологии мультимедиа»?
Для повторения обучающимся предлагается тест с разноуровневыми заданиями (приложение 1). После выполнения заданий теста, обучающиеся производят взаимоконтроль, выставляя оценки соседу по парте.
Подготовка к активному усвоению нового материала.
Появившийся на свет младенец не умеет ни ходить, ни говорить. Но с самого рождения ему дана удивительная способность видеть мир своими глазами. Пройдет немало времени, прежде чем малыш сможет выразить свои мысли и желания словами, и еще далек тот день, когда он напишет свое первое слово.
Но, получив в руки карандаш, он неумело, но настойчиво пытается что-то нарисовать. Это и есть средство самовыражения маленького человечка.
Помните ли вы свои первые детские книжки? Они были очень красочными, со множеством картинок. Разве может быть интересной детская книжка без картинок?!
Сегодня в ваших учебниках тоже много картинок. Они помогают вам усвоить даже самый трудный материал.
Рисунок может быть произведением искусства, а может быть и очень простым: иллюстрация в учебнике, схема сборки на коробке кухонного комбайна, указатель на лестничной площадке и т. д.
Как вы знаете, наука информатика изучает несколько разделов. Сегодня на уроке мы познакомимся с одним из самых красивых и перспективных разделов информатики. До сих пор я не сообщила вам тему сегодняшнего урока. Сейчас вы просмотрите видеоролик, после чего выполните свое первое задание: сформулировать тему урока.
Просмотр видео (приложение на CD).
Как вы думаете, что мы будем сегодня изучать? Как называется тема нашего урока?
Правильный ответ: компьютерная графика.
Записать число и название темы в опорный конспект.
Изучение нового материала.
Цель нашего урока – познакомиться с понятием компьютерной графики, узнать области применения компьютерной графики, а также научиться определять вид графики.
Компьютерная графика – это настоящее и будущее всех информационных технологий.

Компьютерная графика — область информатики, изучающая методы и средства обработки изображений с помощью программно-аппаратных средств.
Работа с компьютерной графикой — одно из самых популярных направлений использования ПК. причем занимаются этой работой не только профессиональные художники и дизайнеры. Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью компьютера схемы, графики, диаграммы, предназначенные для наглядного отображения разнообразной информации. Конструкторы, разрабатывая новые модели автомобилей, самолетов, железнодорожного транспорта используют трехмерные графические объекты, чтобы представить окончательный вид изделия. Архитекторы создают на экране монитора объемное изображение здания, и это позволяет им увидеть, как оно впишется в ландшафт.
На любом предприятии время от времени возникает необходимость в подаче рекламных объявлений в газеты и журналы, в выпуске рекламной листовки или буклета. Художественная и рекламная графика стала популярной во многом благодаря телевидению.
Говоря о графике, нельзя не упомянуть о таком интересном ее применении, как компьютерная анимация — вид анимации, создаваемый при помощи компьютера.
На современном этапе развития вычислительных средств графика – это одно из популярных и перспективных направлений в развитии информационных технологий.
Классификация компьютерной графики.
В зависимости от способа формирования изображений компьютерную графику подразделяют:
Растровая графика.
Векторная графика.
Трехмерная графика.
Фрактальная графика.
У каждого из вас на столе опорный конспект с таблицей (приложение 3), которую вы должны заполнить в течение урока. Эта таблица позволит вам определять сходства и различия видов графики.
Растровое изображение
Всем вы в детстве играли в мозаику. Растровое изображение, подобно мозаике, состоит из мелких деталей: пикселей. И чем меньше размер этих деталей, тем четче изображение. Соответственно, чтобы увеличить изображение или его отдельную часть, необходимо увеличить размер пикселя. От этого изображение становится ступенчатым.
Название данного типа изображения происходит от слова «растр» — сетка. Именно по такой сетке строится изображение в растровой графике.
Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую картину как мозаику – как последовательность точек массива. Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения. Поэтому размер файла зависит от параметров точек и их количества:
от глубины цвета точек,
от размера изображения (в большем размере вмещается больше точек),
от разрешения изображения (при большем разрешении на единицу площади изображения приходится больше точек).
Близкими аналогами являются живопись, фотография
Программы для работы с растровой графикой:
Paint, Adobe Photo Shop
Применение:
для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов. Например, для:
ретуширования, реставрирования фотографий;
создания и обработки фотомонтажа, коллажей;
применения к изображениям различных спецэффектов;
после сканирования изображения получаются в растровом виде
Векторное изображение
А как вы думаете, от какого слова произошло название векторной графики? Правильно. От слова «вектор». Из математики вам известно, что вектор – это направленный отрезок. Давайте вспомним, как умножить вектор на число, например, на 2. Необходимо от конца вектора отложить точно такой же вектор и сохранить направление. Мы не увеличиваем ни точки, ни расстояние между ними. Мы просто откладываем еще один вектор. Именно по такому принципу строится изображение в векторной графике, базовым элементом которой является линия, а преобразование изображения происходит по математическим формулам. Поэтому увеличение векторного изображения происходит без потери качества.
Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом.
Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Изображение может быть преобразовано в любой размер
(от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Близкими аналогами являются слайды мультфильмов, представление математических функций на графике.
Программы для работы с векторной графикой:
Corel Draw, AutoCAD
Применение:
для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
для построения чертежей, диаграмм, графиков, схем;
для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
для моделирования объектов изображения;
Вопросы на степень понимания.
Сравнить растровую и векторную графику: базовый элемент, масштабирование.
Трехмерная графика
Понятие трехмерной, или 3D-графики никак не отнесешь к новинкам. Однако именно в последние годы с ним плотно столкнулись рядовые пользователи.
3D (З-Dimensional) переводится как «трехмерный». Это означает, что все предметы характеризуются тремя параметрами, а именно: шириной, высотой и глубиной. Если посмотреть вокруг, то все, что нас окружает, является трехмерным — стул, стол, телевизор, стены, собака и так далее.
Трёхмерная графика — раздел компьютерной графики, совокупность приемов и инструментов (как программных, так и аппаратных), предназначенных для изображения объёмных объектов.
Трёхмерная графика обычно имеет дело с виртуальным, воображаемым трёхмерным пространством, которое отображается на плоской, двухмерной поверхности дисплея или листа бумаги.
Базовым элементов трехмерной графики является поверхность. Вид поверхности при этом определяется расположенной в пространстве сеткой опорных точек. Каждой точке присваивается коэффициент, величина которого определяет степень ее влияния на часть поверхности, проходящей вблизи точки. От взаимного расположения точек и величины коэффициентов зависит форма и “гладкость” поверхности в целом.
Программы для работы с трехмерной графикой:
3D Studio MAX 5, AutoCAD, Компас
Применение:
инженерное проектирование,
компьютерное моделирование физических объектов
изделия в машиностроении,
компьютерные игры,
архитектуре.
Вопросы на степень понимания.
Сравнить трехмерную и векторную графику: применение, базовый элемент.
Фрактальная графика
Наверное, сложно найти людей, которых бы не завораживало созерцание фрактальной графики — в ее таинственных элементах кому-то может представляться ночное пламя костра, кому-то — длинные плети колышущихся водорослей в толще воды, кому-то — целое таинство Вселенной.
Но так или иначе фрактальная графика однозначно притягивает наши взоры, а программные пакеты для ее создания могут стать той ступенькой, которая позволит приблизиться к настоящему фрактальному творчеству, тем более что все они сравнительно просты в освоении.
Фрактальная графика – одна из быстроразвивающихся и перспективных видов компьютерной графики. Фрактал – структура, состоящая из частей, подобных целому. Одним из основных свойств является самоподобие. (Фрактус – состоящий из фрагментов).
Объекты называются самоподобными, когда увеличенные части объекта походят на сам объект. Небольшая часть фрактала содержит информацию о всем фрактале.
В центре находится простейший элемент – равносторонний треугольник, который получил название «фрактальный».
Абстрактные композиции можно сравнить со снежинкой, с кристаллом.
Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям.
С использованием фракталов могут строиться не только ирреальные изображения, но и вполне реалистичные (например, фракталы нередко используются при создании облаков, снега, береговых линий, деревьев и кустов и др.). Поэтому применять фрактальные изображения можно в самых разных сферах, начиная от создания обычных текстур и фоновых изображений и кончая фантастическими ландшафтами для компьютерных игр или книжных иллюстраций.
Программа для работы с фрактальной графикой:
Фрактальная вселенная 4.0 fracplanet
Применяют:
Вопросы на степень понимания.
Сравнить растровую и фрактальную графику: масштабирование, аналоги. (Можно ли с помощью растрового графического редактора, т. е. с помощью точек, нарисовать снежинку?)
Первичное закрепление.
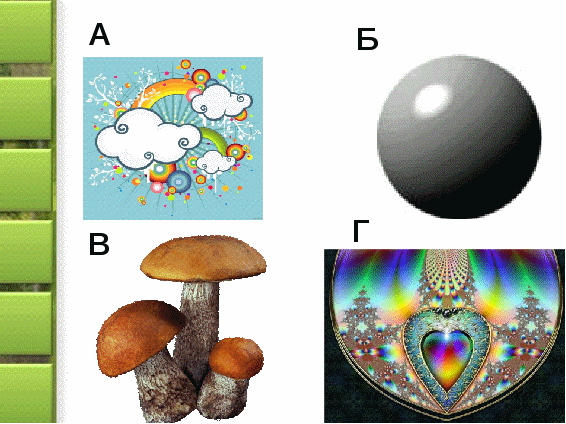
Устный опрос. На слайде показаны 4 изображения (приложение 4). Учащимся необходимо определить, к какому типу графики относится то или иное изображение.
Контроль усвоения изученного материала.
Компьютерное тестирование с помощью программы EasyQuizzy.
А сейчас я предлагаю вам пройти электронный тест (приложение 5), который покажет, насколько хорошо вы поняли новую тему. Данный тест поможет узнать те вопросы, на которые вам следует обратить внимание при подготовке домашнего задания. Тест создан в знакомой вам компьютерной программе EasyQuizzy. Система оценивания «зачет-незачет».
Закончили тестирование. Ознакомьтесь с отчетом и сохраните его в папку «Мои документы».
Итог урока.
Сегодня на уроке мы повторили ранее изученный материал, узнали, что такое компьютерная графика, виды компьютерной графики и сферы ее применения, а также научились классифицировать графические изображения.
Оценки за тестирование.
Оценки за урок.
Рефлексия.
Перед вам лежат карточки с вопросами информационного диктанта (приложение 6). Ответьте пожалуйста на вопросы, используя логические переменные. 0- нет, 1-да.
Вопросы:
Вам было интересно на уроке?
Вы узнали что-то новое на уроке?
Был ли доступен изучавшийся материал?
Вы его поняли?
Готовы ли вы на следующих уроках применить его на практике?
Задание на дом.
Угринович п. 1.4 выучить. Повторить п. 1.2 – 1.4.
Конверты с карточками). Определить, к какому типу графики относится то или иное изображение.
Заключение.
На сегодняшний момент одним из перспективных направлений в преподавании информатики может стать комплексный подход к использованию ЦОР на уроках. Типология ЦОР позволяет с одной стороны, наглядно демонстрировать обучаемому процесс формирования ключевых понятий, с другой стороны, самому активно участвовать в этом процессе.
В данном уроке использовались различные типы цифровых образовательных ресурсов. Для повторения ранее изученного материала была подготовлена презентация с разноуровневым тестом. Для подготовки учащихся к мыслительной деятельности использовался видеоролик. Для изучения нового материала использовалась мультимедийная презентация. Закрепление и проверка качества усвоения материала проводилась с использованием компьютерного тестирования.
Результаты тестирования показали, что учащиеся в полной мере усвоили материал, изложенный на уроке.
Список использованной литературы.
1. Авдеева С. Цифровые ресурсы в учебном процессе : Народное образование. — 2008.
2. Цифровые образовательные ресурсы в школе : вопросы педагогического проектирования : сб. учеб.-метод. материалов для педагогических вузов М-во образования и науки Рос. Федерации, Нац. фонд подгот. кадров, Проект Информатизация системы образования ; [отв. за подгот.: Д.Ш. Матрос и др.]. М. : Университетская книга, 2008.
3. Методическая копилка учителя информатики [Электронный ресурс]-: (metod-kopilka/)
4. Российский общеобразовательный портал по разработке цифровых образовательных ресурсов нового поколения [электронный ресурс]- :http edu.of/zaoch/default.asp?ob_no=8845
5. Сайт «Сеть творческих учителей» [электронный ресурс]-: http: school collection.edu/
6. Федеральный центр информационно-образовательных ресурсов http://fcior.edu.ru/
Приложение 1
Тест для повторения ранее изученного материала.


















Приложение 2.
Опорный конспект.
Задание 1.
Тема урока__________________________________________________
Задание 2. Таблица.
Сравнительная характеристика
Векторное изображениеТрехмерное
изображение
Фрактальное изображение
Базовые элементы
Масштабирование
Аналоги
Программы
Применение
Приложение 3.
Первичное закрепление изученного материала. Изображения.


Правильные ответы:
a) растровая,
б) фрактальная,
в) трехмерная,
г) векторная.
a) векторная,
б) трехмерная,
в) растровая ,
г) фрактальная.
Разработка урока «Компьютерная графика и области ее применения»
ПЛАН-КОНСПЕКТ УРОКА
Урок по теме:
«Компьютерная графика и области её применения. Понятие растровой и векторной графики»
Цель и задачи урока
Цель:
Знать определение компьютерной графики, ее назначение и области применения; виды компьютерной графики; особенности,
достоинства и недостатки растровой и векторной графики; основные программные средства для работы с графикой.
Уметь характеризовать и сравнивать растровые и векторные изображения
Уметь редактировать растровое изображение в простейшем графическом редакторе Paint
Задачи:
— обучающие
сформировать понятие о компьютерной графике и ее видах;
выяснить области применения компьютерной графики;
познакомить учащихся с основными видами компьютерной графики, элементами растрового и векторного изображения, достоинствами и недостатками растрового и векторного вида графики;
научить характеризовать, различать, сравнивать растровые и векторные изображения;
продемонстрировать основные возможности графических редакторов;
— развивающие
уметь определять вид компьютерной графики и мотивировать его выбор для решения информационных задач;
развивать логическое мышление, память, умения выделять главное в изучаемом материале;
развивать умение объяснять особенности, закономерности, анализировать, сопоставлять, сравнивать: и т.д.
— воспитательные
воспитывать культуру речи учащихся;
информационную культуру школьника;
познавательную потребность, интерес к предмету.
Тип урока: урок изучения нового материала с использованием ЭОР
Формы работы учащихся: фронтальная, индивидуальная
Методы: наглядный, исследовательский, практический (компьютерные технологии)
Необходимое техническое оборудование: компьютерный класс с организованной локальной сетью, автоматизированное рабочее место учителя: компьютер, проектор, экран
Программное обеспечение: Libre Office Impresse, flash-плеер
Структура и ход урока
№ | Этап урока | Название используемых ЭОР | Деятельность учителя (с указанием действий с ЭОР, например, демонстрация) | Деятельность ученика | Время (в мин.) |
1 | Организационный момент | «Рисование» — Сопровождение Презентация 1. «Компьютерная графика и области её применения»( слайд1) | Приветствует учеников, проверяет готовность учеников и класса к уроку, отмечает отсутствующих. Учитель: Одним из первых умений, которое приобретает человек в своей жизни, порой ещё даже не научившись говорить, является умение рисовать. Мы рисуем на бумаге, на асфальте, на холсте, на доске. Но в последнее время желающих рисовать всё больше привлекает компьютер. Мир компьютерной графики необъятен. Это и несколько миллионов цветов в палитре, это и возможность “оживить” картинку, это и различные эффекты, применить которые на обычной бумаге достаточно сложно или невозможно вообще. Где, как не на компьютере можно дополнить понравившуюся картину великого художника своими персонажами, да ещё и заставить их двигаться? И всё это можно сделать, не имея специального образования!.. Итак, как вы поняли ребята, мы начинаем изучать новый раздел информатики «Компьютерная графика». Запишем тему урока в тетради: «Компьютерная графика и области её применения. Понятие растровой и векторной графики» | Приветствуют учителя. Слушают учителя. Записывают тему в тетрадь | 2 мин |
2 | Постановка целей урока | Формулирует цель урока Учитель: На сегодняшнем уроке мы узнаем: что такое компьютерная графика, изучим понятия растр, пиксель познакомимся с историей развития компьютерной графики; узнаем, какие существуют типы графики; выясним, где применяется компьютерная графика; научимся характеризовать и сравнивать растровые и векторные изображения научимся редактировать изображение в растровом графическом редакторе Paint | Воспринимают информацию | 1 | |
4 | Содержательная часть (экскурсия по виртуальному музею компьютерной графики) | Презентация1. «Компьютерная графика и области её применения» (слайд2-7) ЭОР № 3 Этапы развития средств компьютерной графики Слайд (интерактивный).Демонстрация к лекции. ЭОР №4 Художественная и рекламная графика. Слайд (интерактивный). Демонстрация к лекции. ЭОР №5 Области применения компьютерной графики. Слайд (интерактивный). Демонстрация к лекции. ЭОР №6 Статические графические объекты. Слайд (интерактивный) Демонстрация к лекции ЭОР №7 Анимированные графические объекты. Слайд (интерактивный) Демонстрация к лекции. | Демонстрирует Учитель: Ребята, как вы думаете, что такое компьютерная графика? Запишем определение в тетрадь Раздел информатики, предметом которого является создание и обработка графических изображений на компьютере называется компьютерной графикой. А чтобы лучше познакомится с этим разделом информатики, мы с вами посетим виртуальный музей компьютерной графики. 1 зал «История развития компьютерной графики» 2 зал «Типы компьютерной графики» Познакомимся с различными областями применения компьютерной графики… в 3 зале Давайте посетим последний четвертый зал «Примеры графических изображений» | Отвечают на поставленный вопрос. Фиксируют понятие компьютерной графики в тетрадь. Рассказывают подготовленные сообщения | 15 |
ФИЗМИНУТКА | Демонстрация видео-физминутки | Смотрят на интерактивную доску и повторяют упражнения | 1 мин | ||
Объяснение и первичное закрепление нового материала | Презентация 2 «Растровые и векторные изображения» | Учитель: (слайд1) По каким параметрам, на ваш взгляд, можно сравнивать изображения? (ответы учащихся) — способ получения этих рисунков — качество, фотореалистичность Так вот, ребята существуют два подхода к представлению изображения на компьютере: растровый и векторный. Какой из них лучше, а какой хуже вы должны будете определить сами. У вас на столах таблица (слайд2) «Сравнительная характеристика растровой и векторной графики». В течении урока, вы должны будете, заполнить табличку информацией исходя из моего объяснения. (слайд3) Посмотрите на эти изображения, смогли бы вы сразу определить векторное или растровое изображение. (слайд4)Найдите в чем отличие? Сделаем вывод растровое изображение фотореалестично! (слай5-7)Растровое изображение хранится с помощью точек разного цвета (пикселей), которые образуют строки и столбцы. (слайд8-10)Векторное изображение формируется из объектов (точка, линия, окружность, прямоугольник и т.п.), которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул. (слайд 11-13) Давайте систематизируем наши знания. И до конца заполним наши таблицы. Растровая графика. Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. Каждый пиксель имеет определенное положение и цвет. Хранение каждого пикселя требует определенного количества битов информации, которое зависит от количества цветов в изображении. Пиксель — минимальный участок изображения, цвет которого можно задать независимым образом. Качество растрового изображения зависит от размера изображения – пространственного разрешения (количества пикселей по горизонтали и вертикали) и количества цветов, которые можно задать для каждого пикселя. Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется различимость мелких деталей изображения. При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом. Векторная графика. Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия – элементарный объект векторной графики. Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям). Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования. Изображение может быть преобразовано в любой размер Векторные файлы имеют сравнительно небольшой размер, т.к. компьютер запоминает только начальные и конечные координаты элементов изображения -этого достаточно для описания элементов в виде математических формул. Размер файла как правило не зависит от размера изображаемых объектов, но зависит от сложности изображения: количества объектов на одном рисунке Понятие «разрешение» не применимо к векторным изображениям. Векторные файлы имеют сравнительно небольшой размер, чем растровые изображения, «не фотографичны». Для обработки изображений на компьютере используются специальные программы — графические редакторы. Графический редактор — это программа создания, редактирования и просмотра графических изображений. Графические редакторы также можно разделить на две категории: растровые и векторные. Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов. Среди растровых графических редакторов есть простые, например стандартное приложение Paint, и мощные профессиональные графические системы, например Adobe Photoshop. К векторным графическим редакторам относятся графический редактор, встроенный в текстовый редактор Word. Среди профессиональных векторных графических систем наиболее распространена CorelDRAW. Сюда также можно добавить Macromedia Flash MX. Программы для работы с векторной графикой: Corel Draw Adobe Illustrator Fractal Design Expression Macromedia Freehand И все-таки, какое изображение лучше? (Ответы детей с доказательствами своего мнения). Учитель: Впереди у нас будет ещё достаточно занятий, чтобы разобраться во всех плюсах и минусах обоих типов. И все же, мне кажется, оба типа важны и нужны, так как применяются в различных областях. Векторная графика для хранения высокоточных изображений (графиков, схем), а растровая графика для художественного творчества и редактирования фотографий. | Предлагают ответы, воспринимают информацию, формулируют выводы | 10 мин | |
6 | Индивидуальная практическая работа | Online демонстрация презентации «Знакомство с интерфейсом и инструментами графического редактора Paint» Практическая работа – Приложение 1. | Учитель: Знаете ли вы, как называются программы, в которых мы работаем с графикой? (ответы учащихся) И сейчас хочу познакомить вас и предложить вам практическую работу в одном из растровых графических редакторов, который называется Paint. Это стандартное приложение Windows. Давайте познакомимся с интерфейсом программы. | Выполняют указания учителя, выполняю практическую работу | 10 мин |
7 | Подведение итогов | Учитель подводит итоги: Давайте проверим заполнение таблицы и посмотрим, кто из вас справился с этим заданием лучше. (Проверка заполнения таблицы.) — А теперь давайте проверим, что вы усвоили за урок. Для этого ответьте, пожалуйста, на вопросы. Вопросы: 1. Перечислите виды графики, о которых мы сегодня говорили? (растровая, векторная) 2. В чем преимущества растровой графики? (при выводе изображений на экран достигается их высокое качество) 3. В чем недостатки растровой графики? (изображение имеет большой размер, изображение нельзя расчленить) 4. В чем преимущества векторной графики? (изображение можно расчленить на части, имеет небольшой размер, масштабируется без потери качества) — Итак, сегодня мы с вами познакомились с видами компьютерной графики, теперь вы умеете их различать и знаете их достоинства и недостатки. — А теперь давайте запишем домашнее задание. | Воспринимают информацию. | 1 | |
8 | Выдача домашнего задания | Формулирует домашнее задание: Подготовиться к тестированию, используя опорный конспект и дополнительные материалы. | Записывают домашнее задание в дневники | 1 |
Приложение 1
Практическая работа «Работа в растровом и векторном редакторе»
В данной практической работе я предлагаю вам самостоятельно апробировать растровый (Paint) и векторный (Word) графические редакторы.
Запустите программу Paint ( нажмите кнопу Пуск, выберите команды Программа – Стандартный – Paint). После запуска откроется окно (рис.1), изучите его.

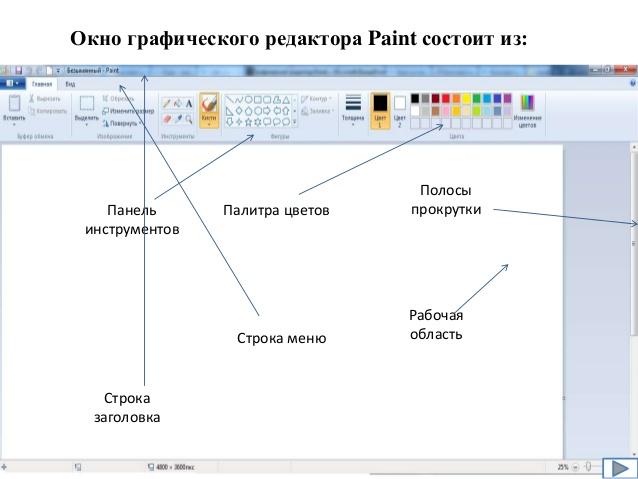
Рис.1 Интерфейс программы Paint и интсрументы для работы
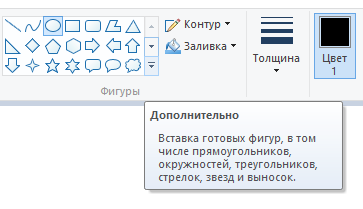
Воспользовавшись панелью Фигуры (рис.2) нарисуйте гусеницу с помощью таких инструментов как: эллипс, линейка и заливка (цвета для заливки вы можете выбрать свои).

Рис.2- панель «Фигуры»
Создайте папку на рабочем столе (в качестве названия папки напишите свою фамилию и имя, класс) и сохраните рисунок в формате JPEG в свою папку под именем Гусеница.
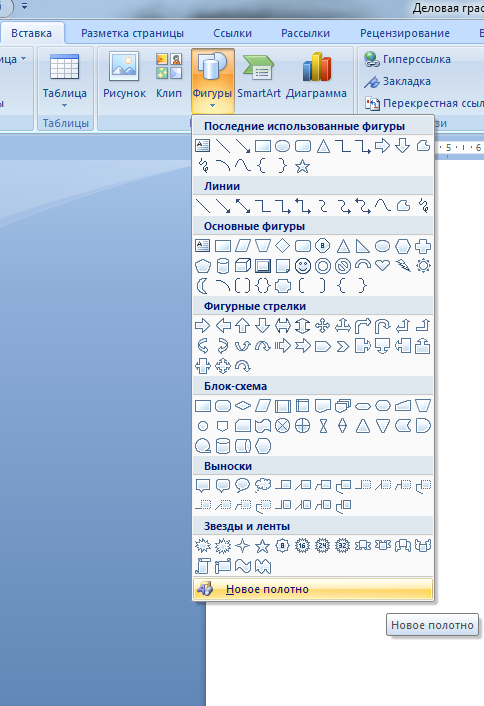
Запустите текстовый редактор Word. Командой Вставка- Фигуры-Новое полотно(рис.3).

Рис.3 – панель для вставки фигур редактора Word
Нарисуйте туже гусеницу с помощью автофигур Word.
Сгруппируйте рисунок: Выделите все составные части рисунка с помощью  точно также как и в Paint.
точно также как и в Paint.
Теперь щелчком правой клавиши мыши выберите — Группировать — Группировка. Теперь ваш рисунок — это совокупность не разделимых частей.
8.Попробуйте теперь растянуть или сжать рисунок в Word, что происходит? Что поменялось и не поменялось? Откройте сохраненный рисунок Гусеница из вашей папки и проделайте с ним тоже самое.
Дайте устную характеристику обоим рисункам: Как изменились рисунки при уменьшении масштаба и при увеличении?
Использованная литература:
1. Конспект урока «Компьютерная графика и области её применения. Понятие растровой и векторной графики» учителя информатики МОУ Куркинская СОШ №1 Куркинского района Тульской области Жаворонковой Т.Л.
2. Урок по теме «Растровая и векторная графика. Растровые графические редакторы» — http://festival.1september.ru/articles/612212/
3. Урок «Растровая и векторная графика. Растровые и векторные графические редакторы» -http://festival.1september.ru/articles/526891/
4. Единая коллекция цифровых образовательных ресурсов — http://school-collection.edu.ru/
5. Телевизионное объединение «Продюсерский центр «ШКОЛА» — информационный источник сложной структуры- Курс элементарной компьютерной грамотности- номер ЦОР 00150- название «Рисование»
6. Сайт посвященный графическому редактору Paint — http://pen2000.ru/instruments.php?id=1
7. Школа-Windows-https://windows-school.ru/publ/winfaq/ptdz/rabota_s_programmoj_paint_risovanie_i_redaktirovanie_izobrazhenij/10-1-0-184
8. Инструменты графического редактора Paint — https://studopedia.ru/8_147532_instrumenti-graficheskogo-redaktora-Paint.html
- /data/files/b1508573084.docx (Таблица)
- ЭОР
SWF / 306.76 Кб
ЭОР
SWF / 414.45 Кб
ЭОР
SWF / 591.16 Кб
ЭОР
SWF / 524.58 Кб
ЭОР
SWF / 508.8 Кб
ЭОР
EXE / 8.49 Мб
2) «Компьютерная графика и области её применения».Виртуальны
PPTX / 3.43 Мб
3) «Растровые и векторные изображения»
PPT / 2.65 Мб
4) Знакомство с графическим редактором Paint
PPT / 767.5 Кб
Компьютерная графика
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 7 классы | Планирование уроков на учебный год (ФГОС) | Компьютерная графика
Содержание урока
3.2.1. Сферы применения компьютерной графики
3.2.2. Способы создания цифровых графических объектов
3.2.3. Растровая и векторная графика
3.2.4. Форматы графических файлов
Вопросы и задания
Электронное приложение к учебнику
Единая коллекция цифровых образовательных ресурсов
Практическая работа №7. «Обработка и создание растровых изображений». Задания 1 — 2
Практическая работа №7. «Обработка и создание растровых изображений». Задания 3 — 4
Практическая работа №7. «Обработка и создание растровых изображений». Задания 5 — 6
Практическая работа №7. «Обработка и создание растровых изображений». Задания 7 — 8
Практическая работа №7. «Обработка и создание растровых изображений». Задания 9 — 10
3.2.1. Сферы применения компьютерной графики
Ключевые слова:
• графический объект • компьютерная графика • растровая графика • векторная графика • форматы графических файлов
Рисунки, картины, чертежи, фотографии и другие графические изображения будем называть графическими объектами.
 Компьютерная графика — это широкое понятие, обозначающее:
Компьютерная графика — это широкое понятие, обозначающее:
1) разные виды графических объектов, созданных или обработанных с помощью компьютера;
2) область деятельности, в которой компьютеры используются как инструменты создания и обработки графических объектов.
Компьютерная графика прочно вошла в нашу повседневную жизнь.
Она применяется:
• для наглядного представления результатов измерений и наблюдений (например, данных о климатических изменениях за продолжительный период, о динамике популяций животного мира, об экологическом состоянии различных регионов и т. п.), результатов социологических опросов, плановых показателей, статистических данных, результатов ультразвуковых исследований в медицине и т. д.;
• при разработке дизайнов интерьеров и ландшафтов, проектировании новых сооружений, технических устройств и других изделий;
• в тренажёрах и компьютерных играх для имитации различного рода ситуаций, возникающих, например, при полете самолёта или космического аппарата, движении автомобиля и т. п.;
• при создании всевозможных спецэффектов в киноиндустрии;
• при разработке современных пользовательских интерфейсов программного обеспечения и сетевых информационных ресурсов;
• для творческого самовыражения человека (цифровая фотография, цифровая живопись, компьютерная анимация и т. д.).
Примеры компьютерной графики показаны на рис. 3.5.
Рекомендуем вам познакомиться со следующими Интернет-ресурсами:
• www.gismeteo.ru/cards/flakes/ — с помощью компьютерных инструментов вы можете «вырезать» любую снежинку;
• http://www.pimptheface.com/create/ — можно создать лицо, пользуясь большой библиотекой губ, глаз, бровей, причёсок и других фрагментов.
Разработка урока на тему «Компьютерная графика»
ГОСУДАРСТЕННОЕ БЮДЖЕТНОЕ ОБЩЕОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ СРЕДНЯЯ ОБЩЕОБРАЗОВАТЕЛЬНАЯ ШКОЛА №3 «ОБРАЗОВАТЕЛЬНЫЙ ЦЕНТР» С. КИНЕЛЬ_ЧЕРКАССЫ САМАРСКОЙ ОБЛАСТИ
«Проектирование урока по информатике в контексте ФГОС»
«Формирование навыков кооперированной, продуктивной деятельности на уроке по информатике с компьютерной графикой»
Ванюхина Юлия Алексеевна,
учитель информатики ГБОУ СОШ №3 «ОЦ» с. Кинель-Черкассы
Содержание
Аннотация__________________________________________________3
Разработка урока_____________________________________________5
Заключение________________________________________________15
Список используемых источников_____________________________16
Приложение________________________________________________17
Аннотация.
Работа содержит методическую разработку урока по информатике в контексте ФГОС.
Работа с компьютерной графикой – одно из самых популярных направлений использования персонального компьютера, причем занимаются этой работой не только профессиональные художники и дизайнеры. На любом предприятии время от времени возникает необходимость в подаче рекламных объявлений в газеты и журналы или в выпуске рекламной листовки или буклета.
«Лучше один раз увидеть, чем сто раз услышать», — гласит народная пословица. Применение графики не только увеличивает скорость восприятия информации учащимися и повышает уровень ее понимания, но и способствует развитию таких важных для специалиста любой деятельности качеств, как интуиция, творческое образное мышление, необходимых для самореализации личности в познании, труде, научной, художественной и других видах деятельности.
Без компьютерной графики не обходится ни одна современная мультимедийная программа. Работа над графикой занимает до 90% рабочего времени программистских коллективов, выпускающих программы массового применения.
Обязательный минимум содержания образования, принятый на сегодняшний день, предусматривает изучение графических объектов, средства и технологии работы с графикой, создание и редактирование графических объектов средствами графических редакторов, систем презентационной и анимационной графики (Программы для образовательных учреждений, сост. М.Н.Бородин, стр.40). Но в современных программах принятых Министерством образования РФ, неоправданно мало учебного времени уделяется изучению раздела «Компьютерная графика». В свою очередь предпрофильные, элективные курсы дают возможность более подробно остановится на некоторых разделах.
К сожалению, в настоящее время школы не оснащены учебно-методическим материалом по предпрофильным курсам.
В нашей школе учащиеся не только знакомятся с темой «Компьютерная графика» в рамках обязательного минимума обучения, но и имеют возможность выбрать предпрофиль «Компьютерная графика».
Цель:
Разработка урока по изучению компьютерной графики, используя навыки кооперированной, продуктивной деятельности для учащихся старших классов общеобразовательных учебных заведений.
Задачи:
Подготовить и проанализировать необходимые материалы работы с компьютерной графикой.
Систематизировать методические материалы.
Новизна – в разработке методики преподавания занятий.
Разработка урока
Урок по теме:
«КОМПЬЮТЕРНАЯ ГРАФИКА И ОБЛАСТИ ЕЁ ПРИМЕНЕНИЯ. ПОНЯТИЕ РАСТРОВОЙ И ВЕКТОРНОЙ ГРАФИКИ»
Цель и задачи урока
Цель:
Знать определение компьютерной графики, ее назначение и области применения; виды компьютерной графики; особенности,
достоинства и недостатки растровой и векторной графики; основные программные средства для работы с графикой.
Уметь характеризовать и сравнивать растровые и векторные изображения
Уметь редактировать растровое изображение в простейшем графическом редакторе Paint
Задачи:
— обучающие
сформировать понятие о компьютерной графике и ее видах;
выяснить области применения компьютерной графики;
познакомить учащихся с основными видами компьютерной графики, элементами растрового и векторного изображения, достоинствами и недостатками растрового и векторного вида графики;
научить характеризовать, различать, сравнивать растровые и векторные изображения;
продемонстрировать основные возможности графических редакторов;
— развивающие
уметь определять вид компьютерной графики и мотивировать его выбор для решения информационных задач;
развивать логическое мышление, память, умения выделять главное в изучаемом материале;
развивать умение объяснять особенности, закономерности, анализировать, сопоставлять, сравнивать: и т.д.
— воспитательные
воспитывать культуру речи учащихся;
информационную культуру школьника;
познавательную потребность, интерес к предмету.
УУД личностные:
Принятие и освоение соц. роли обучающегося,
Развитие мотивов учебной деятельности и формирование личностного смысла учения.
Развитие самостоятельности и личной ответственности за свои поступки.
Формирование установки за безопасный ЗОЖ.
Метапредметные М1, М3, М15 согласно ФГОС.
Тип урока: урок изучения нового материала с использованием ЭОР
Формы работы учащихся: фронтальная, индивидуальная
Методы: наглядный, исследовательский, практический (компьютерные технологии)
Необходимое техническое оборудование: компьютерный класс с организованной локальной сетью,
автоматизированное рабочее место учителя: компьютер, web-camera, проектор, экран, принтер
Программное обеспечение: Net Control 2 Classroom (программный комплекс управления компьютерным классом), Microsoft PowerPoint 2010, Media Player Classic, Logitech Webcam Software, Paint for Windows 7.
Структура и ход урока
Таблица 1
№ | Этап урока | Название используемых ЭОР | Деятельность учителя (с указанием действий с ЭОР, например, демонстрация) | Деятельность ученика | Время (в мин.) |
1 | Организационный момент | ЭОР № 1 «Рисование» Презентация1. «Компьютерная графика и области её применения»( слайд1) | Приветствует учеников, проверяет готовность учеников и класса к уроку, отмечает отсутствующих. Учитель: Одним из первых умений, которое приобретает человек в своей жизни, порой ещё даже не научившись говорить, является умение рисовать. Мы рисуем на бумаге, на асфальте, на холсте, на доске. Но в последнее время желающих рисовать всё больше привлекает компьютер. Мир компьютерной графики необъятен. Это и несколько миллионов цветов в палитре, это и возможность “оживить” картинку, это и различные эффекты, применить которые на обычной бумаге достаточно сложно или невозможно вообще. Где, как не на компьютере можно дополнить понравившуюся картину великого художника своими персонажами, да ещё и заставить их двигаться? И всё это можно сделать, не имея специального образования!.. Итак, как вы поняли ребята, мы начинаем изучать новый раздел информатики «Компьютерная графика». Запишем тему урока в тетради: «Компьютерная графика и области её применения. Понятие растровой и векторной графики» | Приветствуют учителя. Слушают учителя. Записывают тему в тетрадь | 2 мин |
2 | Постановка целей урока | Формулирует цель урока Учитель: На сегодняшнем уроке мы узнаем:
| Воспринимают информацию | 1 | |
4 | Содержательная часть (экскурсия по виртуальному музею компьютерной графики) | Презентация1. «Компьютерная графика и области её применения» (слайд2-7) ЭОР № 3 Этапы развития средств компьютерной графики Слайд (интерактивный).Демонстрация к лекции. ЭОР №4 Художественная и рекламная графика. Слайд (интерактивный). Демонстрация к лекции. ЭОР №5 Области применения компьютерной графики. Слайд (интерактивный). Демонстрация к лекции. ЭОР №6 Статические графические объекты. Слайд (интерактивный) Демонстрация к лекции ЭОР №7 Анимированные графические объекты. Слайд (интерактивный) Демонстрация к лекции. | Демонстрирует Учитель: Ребята, как вы думаете, что такое компьютерная графика? Запишем определение в тетрадь А чтобы лучше познакомится с этим разделом информатики, мы с вами посетим виртуальный музей компьютерной графики. Экскурсоводом в 1 зале, который называется «История развития компьютерной графики», будет …(1-й подготовленный ученик) По второму залу «Типы компьютерной графики» нас будет сопровождать… (2-й подготовленный ученик) Познакомит с различными областями применения компьютерной графики… (3-й подготовленный ученик) Давайте посетим последний четвертый зал «Примеры графических изображений» (4-й и 5-й ученики) Хотелось бы поблагодарить девчонок за столь содержательную экскурсию, а мы переходим к следующему этапу урока. | Отвечают на поставленный вопрос. Фиксируют понятие компьютерной графики в тетрадь. Рассказывают подготовленные сообщения | 15 |
Объяснение и первичное закрепление нового материала | Презентация 2 «Растровые и векторные изображения» | Учитель: (слайд1) По каким параметрам, на ваш взгляд, можно сравнивать изображения? (ответы учащихся) — способ получения этих рисунков — качество, фотореалистичность Так вот, ребята существуют два подхода к представлению изображения на компьютере: растровый и векторный. Какой из них лучше, а какой хуже вы должны будете определить сами. У вас на столах таблица (слайд2) «Сравнительная характеристика растровой и векторной графики». В течении урока, вы должны будете, расставить плюсы и минусы в таблице, получая необходимую информацию из моего объяснения. (слайд3) Посмотрите на эти изображения, смогли бы вы сразу определить векторное или растровое изображение. (слайд4)Найдите в чем отличие? Сделаем вывод растровое изображение фотореалестично! (слай5-7)Растровое изображение хранится с помощью точек разного цвета (пикселей), которые образуют строки и столбцы. (слайд8-10)Векторное изображение формируется из объектов (точка, линия, окружность, прямоугольник и т.п.), которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул. (слайд 11-13) Давайте систематизируем наши знания. И до конца заполним наши таблицы. И все-таки, какое изображение лучше? (Ответы детей с доказательствами своего мнения). Учитель: Впереди у нас будет ещё достаточно занятий, чтобы разобраться во всех плюсах и минусах обоих типов. И все же, мне кажется, оба типа важны и нужны, так как применяются в различных областях. Векторная графика для хранения высокоточных изображений (графиков, схем), а растровая графика для художественного творчества и редактирования фотографий. | Предлагают ответы, воспринимают информацию, формулируют выводы | 10 мин | |
6 | Индивидуальная практическая работа | Online демонстрация | Учитель: Знаете ли вы, как называются программы, в которых мы работаем с графикой? (ответы учащихся) И сейчас хочу познакомить вас и предложить вам практическую работу в одном из графических редакторов на ваш выбор. Ранее мы знакомились с? Практическая работа по группам. Задания для групп: см приложение Подвести самоанализ | Выполняют указания учителя, выполняю практическую работу | 10 мин |
7 | Подведение итогов | Учитель подводит итоги:
Аргументируя, озвучивает оценки за урок. | Воспринимают информацию. | 1 | |
Выдача домашнего задания | Формулирует домашнее задание: Подготовиться к тестированию, используя опорный конспект и дополнительные материалы. | Записывают домашнее задание в дневники | 1 |
Заключение
Разработка может быть использовано как на предпрофильных курсах, так и на уроках информатики и ИКТ, ИЗО.
Информационный продукт облегчит подготовку к занятиям учителей, и повысит качество обучения компьютерной графике обучающихся, поскольку имеет практическую направленность и включает широкие возможности компьютерной графики.
Список используемой литературы:
http://izdat.bspu.unibel.by/index.php?option=com_content&view=article&id=83&Itemid=117&lang=ru — Учебно-издательский центр.
Ю.Гурской, И.Гурская, А.Жвалевский. «Компьютерная графика», ЗАО Издательский дом «Питер»,2006г.
Л. Залогова Практикум Компьютерная Графика Москва Лаборатория Базовых Знаний 2005г.
Графический редактор PHOTOSHOP (информатика 10-11классы), ИТД Корифей «Элективный курс» в 2-х частях , Волгограт 2005г.
Н.Угринович, Преподавание курса «Информатика и ИКТ» в Основной и старшей школе в 7-11классах. Метод пособия Москва Бином Лаборатория
знания 2005г.
Михаил Петров «Самоучитель Corel Draw12», ЗАО Издательский дом «Питер»,2005г
Группа 1 Приложение 1
Ситуация | Подготовка очередного номера детского журнала |
Роль | Художники издательства |
Описание | Для очередного номера детского журнала не готовы страницы с рисунками-загадками. |
Задание | Придумай и нарисуй рисунки-загадки. Например: -Чем отличаются две картинки, -Что нарисовано неправильно, -Найди дорогу в лабиринте -любые другие. |
Группа 2
Ситуация | Оформление витрин универмага |
Роль | Дизайнер витрин |
Описание | В магазине есть и продовольственные товары и одежда, и игрушки, и спортивные товары и много других товаров. Директор магазина для привлечения покупателей решил обновить оформление витрин. |
Задание | Выбери витрину какого отдела ты поможешь оформить, нарисуй эскиз |
Группа 3
Ситуация | Создание учебника |
Роль | Автор |
Описание | Автору надо написать учебник по математике для 1-го класса. В данный момент он работает над темой «Число и цифра 8». Срочно нужны задачи на эту тему. |
Задание | Придумай задачи, нарисуй к ним картинки и запиши текст |
5
План-конспект урока на тему: Методическая разработка урока информатики «Компьютерная графика»
БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ОРЛОВСКОЙ ОБЛАСТИ
СРЕДНЕГО ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ
ОРЛОВСКИЙ ТЕХНИКУМ ПУТЕЙ СООБЩЕНИЯ ИМЕНИ В. А. ЛАПОЧКИНА
Методическая разработка
урока информатики.
ТЕМА:
Разработала и провела
Преподаватель
Подрез Н. А.
Орел 2013.
Аннотация.
В данной методической разработке представлен открытый урок по информатике по теме «Компьютерная графика». Методическая цель урока – использование цифровых образовательных ресурсов на уроках информатики. В разработке представлены методы использования ЦОР на различных этапах урока: при постановке темы урока, при изучении нового материала, при первичном закреплении нового материала. Урок проводился в группе 112. Специальность «Помощник машиниста».
Содержание.
- Введение.
- План-конспект урока.
- Заключение.
- Список используемых источников.
- Приложения.
- Опорный конспект урока.
- Презентация к уроку.
- Вопросы теста.
- Вопросы для электронного тестирования учащихся.
- Карточки-задания для самостоятельной работы.
Введение.
В настоящее время в России идет становление новой системы образования, ориентированного на вхождение в мировое информационно-образовательное пространство. Этот процесс сопровождается существенными изменениями в педагогической теории и практике учебно-воспитательного процесса, связанными с внесением корректив в содержание технологий обучения, которые должны быть адекватны современным техническим возможностям, и способствовать гармоничному вхождению ребенка в информационное общество.
Компьютерные технологии призваны стать не дополнительным «довеском» в обучении, а неотъемлемой частью целостного образовательного процесса, значительно повышающей его эффективность.
Методическая тема урока – использование цифровых образовательных ресурсов на уроках информатики.
Цифровой образовательный ресурс – продукт, используемый в образовательных целях, для воспроизведения которого нужен компьютер.
Использование ЦОР дает принципиально новые возможности для повышения эффективности учебного процесса. ЦОР — оперативное средство наглядности в обучении, помощник в отработке практических умений учащихся, в организации и проведении опроса и контроля обучающихся, а также контроля и оценки домашних заданий, в работе со схемами, таблицами, графиками, условными обозначениями и т. д., в редактировании текстов и исправлении ошибок в творческих работах учащихся.
ПЛАН-КОНСПЕКТ УРОКА.
Тема:
Дата проведения: 12 февраля 2013 г.
Урок № 85.
Тема урока: КОМПЬЮТЕРНАЯ ГРАФИКА.
Цели урока.
Обучающая:
- сформировать у учащихся представления о компьютерной графике,
- научить студентов различать виды компьютерной графики.
Развивающая:
- развитие познавательных интересов, навыков индивидуальной и коллективной деятельности,
- развитие ориентации во времени, аналитического мышления, творческих способностей учащихся.
Воспитательная
- воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости.
Методическая тема предметно-цикловой комиссии естественно-научного цикла: внедрение разноуровневого обучения с использованием информационно-коммуникационных технологий.
Методическая цель урока: использование цифровых образовательных ресурсов на уроках информатики.
Оборудование:
- ПК;
- мультимедийный проектор и экран,
- рабочие тетради,
- опорные конспекты,
- ЦОР (компьютерные тесты, мультимедийные презентации, видеоролик).
Межпредметные связи.
Математика, английский язык, физика, спецдисциплины.
План урока.
- Организационный момент.
- Повторение ранее изученного материала.
- Подготовка к активному усвоению нового материала.
- Изучение нового материала.
- Контроль усвоения изученного материала.
- Итог урока.
- Рефлексия.
- Задание на дом.
Ход урока.
- Организационный момент.
Учитель приветствует учеников, проверяет их готовность к уроку.
Мы продолжаем изучать технологию обработки мультимедийной и графической информации. Сегодня второй урок по данной теме. На уроке мы повторим ранее изученный материал, познакомимся с новой темой, решим некоторые задачи, а также проверим качество усвоения вами темы с помощью компьютерного тестирования.
- Повторение ранее изученного материала.
На прошлом уроке мы изучили тему «Технологии мультимедиа». Сегодня и на последующих уроках мы продолжим изучение этой интересной темы.
Давайте вспомним, что же это такое «Технологии мультимедиа»?
Для организации повторения учащимся предлагается тест с разноуровневыми заданиями. После выполнения заданий теста, учащиеся производят взаимоконтроль, выставляя оценки соседу по парте.
- Подготовка к активному усвоению нового материала.
Появившийся на свет младенец не умеет ни ходить, ни говорить. Но с самого рождения ему дана удивительная способность видеть мир своими глазами. Пройдет немало времени, прежде чем малыш сможет выразить свои мысли и желания словами, и еще далек тот день, когда он напишет свое первое слово.
Но, получив в руки карандаш, он неумело, но настойчиво пытается что-то нарисовать. Это и есть средство самовыражения маленького человечка.
Помните ли вы свои первые детские книжки? Они были очень красочными, со множеством картинок. Разве может быть интересной детская книжка без картинок?!
Сегодня в ваших учебниках тоже много картинок. Они помогают вам усвоить даже самый трудный материал.
Рисунок может быть произведением искусства, а может быть и очень простым: иллюстрация в учебнике, схема сборки на коробке кухонного комбайна, указатель на лестничной площадке и т. д.
Как вы знаете, наука информатика изучает несколько разделов. Сегодня на уроке мы познакомимся с одним из самых красивых и перспективных разделов информатики. До сих пор я не сообщила вам тему сегодняшнего урока. Сейчас вы просмотрите видеоролик, после чего выполните свое первое задание: сформулировать тему урока.
Просмотр видео.
Как вы думаете, что мы будем сегодня изучать? Как называется тема нашего урока?
Правильный ответ: компьютерная графика.
Записать число и название темы в опорный конспект.
- Изучение нового материала.
Цель нашего урока – познакомиться с понятием компьютерной графики, узнать области применения компьютерной графики, а также научиться определять вид графики.
Компьютерная графика – это настоящее и будущее всех информационных технологий.
Компьютерная графика — область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств.
Работа с компьютерной графикой — одно из самых популярных направлений использования ПК. причем занимаются этой работой не только профессиональные художники и дизайнеры. Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью компьютера схемы, графики, диаграммы, предназначенные для наглядного отображения разнообразной информации. Конструкторы, разрабатывая новые модели автомобилей, самолетов, железнодорожного транспорта используют трехмерные графические объекты, чтобы представить окончательный вид изделия. Архитекторы создают на экране монитора объемное изображение здания, и это позволяет им увидеть, как оно впишется в ландшафт.
На любом предприятии время от времени возникает необходимость в подаче рекламных объявлений в газеты и журналы, в выпуске рекламной листовки или буклета. Художественная и рекламная графика стала популярной во многом благодаря телевидению.
Говоря о графике, нельзя не упомянуть о таком интересном ее применении, как компьютерная анимация — вид анимации, создаваемый при помощи компьютера.
На современном этапе развития вычислительных средств графика – это одно из популярных и перспективных направлений в развитии информационных технологий.
Классификация компьютерной графики.
В зависимости от способа формирования изображений компьютерную графику подразделяют:
- Растровая графика.
- Векторная графика.
- Трехмерная графика.
- Фрактальная графика.
У каждого из вас на столе опорный конспект с таблицей, которую вы должны заполнить в течение урока. Эта таблица позволит вам определять сходства и различия видов графики.
Растровое изображение
Всем вы в детстве играли в мозаику. Растровое изображение, подобно мозаике, состоит из мелких деталей: пикселей. И чем меньше размер этих деталей, тем четче изображение. Соответственно, чтобы увеличить изображение или его отдельную часть, необходимо увеличить размер пикселя. От этого изображение становится ступенчатым.
Название данного типа изображения происходит от слова «растр» — сетка. Именно по такой сетке строится изображение в растровой графике.
Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую картину как мозаику – как последовательность точек массива. Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения. Поэтому размер файла зависит от параметров точек и их количества:
- от глубины цвета точек,
- от размера изображения (в большем размере вмещается больше точек),
- от разрешения изображения (при большем разрешении на единицу площади изображения приходится больше точек).
Близкими аналогами являются живопись, фотография
Программы для работы с растровой графикой:
Paint, Adobe Photo Shop
Применение:
для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов. Например, для:
- ретуширования, реставрирования фотографий;
- создания и обработки фотомонтажа, коллажей;
- применения к изображениям различных спецэффектов;
- после сканирования изображения получаются в растровом виде
Векторное изображение
А как вы думаете, от какого слова произошло название векторной графики? Правильно. От слова «вектор». Из математики вам известно, что вектор – это направленный отрезок. Давайте вспомним, как умножить вектор на число, например, на 2. Необходимо от конца вектора отложить точно такой же вектор и сохранить направление. Мы не увеличиваем ни точки, ни расстояние между ними. Мы просто откладываем еще один вектор. Именно по такому принципу строится изображение в векторной графике, базовым элементом которой является линия, а преобразование изображения происходит по математическим формулам. Поэтому увеличение векторного изображения происходит без потери качества.
Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом.
Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Изображение может быть преобразовано в любой размер
(от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Близкими аналогами являются слайды мультфильмов, представление математических функций на графике.
Программы для работы с векторной графикой:
Corel Draw, AutoCAD
Применение:
- для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
- для построения чертежей, диаграмм, графиков, схем;
- для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
- для моделирования объектов изображения;
Вопросы на степень понимания.
Сравнить растровую и векторную графику: базовый элемент, масштабирование.
Трехмерная графика
Понятие трехмерной, или 3D-графики никак не отнесешь к новинкам. Однако именно в последние годы с ним плотно столкнулись рядовые пользователи.
3D (З-Dimensional) переводится как «трехмерный». Это означает, что все предметы характеризуются тремя параметрами, а именно: шириной, высотой и глубиной. Если посмотреть вокруг, то все, что нас окружает, является трехмерным — стул, стол, телевизор, стены, собака и так далее.
Трёхмерная графика — раздел компьютерной графики, совокупность приемов и инструментов (как программных, так и аппаратных), предназначенных для изображения объёмных объектов.
Трёхмерная графика обычно имеет дело с виртуальным, воображаемым трёхмерным пространством, которое отображается на плоской, двухмерной поверхности дисплея или листа бумаги.
Базовым элементов трехмерной графики является поверхность. Вид поверхности при этом определяется расположенной в пространстве сеткой опорных точек. Каждой точке присваивается коэффициент, величина которого определяет степень ее влияния на часть поверхности, проходящей вблизи точки. От взаимного расположения точек и величины коэффициентов зависит форма и “гладкость” поверхности в целом.
Программы для работы с трехмерной графикой:
3D Studio MAX 5, AutoCAD, Компас
Применение:
- инженерное проектирование,
- компьютерное моделирование физических объектов
- изделия в машиностроении,
- компьютерные игры,
- архитектуре.
Вопросы на степень понимания.
Сравнить трехмерную и векторную графику: применение, базовый элемент.
Фрактальная графика
Наверное, сложно найти людей, которых бы не завораживало созерцание фрактальной графики — в ее таинственных элементах кому-то может представляться ночное пламя костра, кому-то — длинные плети колышущихся водорослей в толще воды, кому-то — целое таинство Вселенной.
Но так или иначе фрактальная графика однозначно притягивает наши взоры, а программные пакеты для ее создания могут стать той ступенькой, которая позволит приблизиться к настоящему фрактальному творчеству, тем более что все они сравнительно просты в освоении.
Фрактальная графика – одна из быстроразвивающихся и перспективных видов компьютерной графики. Фрактал – структура, состоящая из частей, подобных целому. Одним из основных свойств является самоподобие. (Фрактус – состоящий из фрагментов).
Объекты называются самоподобными, когда увеличенные части объекта походят на сам объект. Небольшая часть фрактала содержит информацию о всем фрактале.
В центре находится простейший элемент – равносторонний треугольник, который получил название «фрактальный».
Абстрактные композиции можно сравнить со снежинкой, с кристаллом.
Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям.
С использованием фракталов могут строиться не только ирреальные изображения, но и вполне реалистичные (например, фракталы нередко используются при создании облаков, снега, береговых линий, деревьев и кустов и др.). Поэтому применять фрактальные изображения можно в самых разных сферах, начиная от создания обычных текстур и фоновых изображений и кончая фантастическими ландшафтами для компьютерных игр или книжных иллюстраций.
Программа для работы с фрактальной графикой:
Фрактальная вселенная 4.0 fracplanet
Применяют:
- Математики, Художники
Вопросы на степень понимания.
Сравнить растровую и фрактальную графику: масштабирование, аналоги. (Можно ли с помощью растрового графического редактора, т. е. с помощью точек, нарисовать снежинку?)
Первичное закрепление.
Устный опрос. На слайде показаны 4 изображения. Учащимся необходимо определить, к какому типу графики относится то или иное изображение.
- Контроль усвоения изученного материала.
Компьютерное тестирование с помощью программы EasyQuizzy.
А сейчас я предлагаю вам пройти электронный тест, который покажет, насколько хорошо вы поняли новую тему. Данный тест поможет узнать те вопросы, на которые вам следует обратить внимание при подготовке домашнего задания. Тест создан в знакомой вам компьютерной программе EasyQuizzy. Система оценивания «зачет-незачет».
Закончили тестирование. Ознакомьтесь с отчетом и сохраните его в папку «Мои документы».
- Итог урока.
Сегодня на уроке мы повторили ранее изученный материал, узнали, что такое компьютерная графика, виды компьютерной графики и сферы ее применения, а также научились классифицировать графические изображения.
Оценки за тестирование.
Оценки за урок.
7. Рефлексия.
Перед вам лежат карточки с вопросами информационного диктанта. Ответьте пожалуйста на вопросы, используя логические переменные. 0- нет, 1-да.
Вопросы:
- Вам было интересно на уроке?
- Вы узнали что-то новое на уроке?
- Был ли доступен изучавшийся материал?
- Вы его поняли?
- Готовы ли вы на следующих уроках применить его на практике?
8. Задание на дом.
Угринович п. 1.4 выучить. Повторить п. 1.2 – 1.4.
Конверты с карточками. Определить, к какому типу графики относится то или иное изображение.
Заключение.
На сегодняшний момент одним из перспективных направлений в преподавании информатики может стать комплексный подход к использованию ЦОР на уроках. Типология ЦОР позволяет с одной стороны, наглядно демонстрировать обучаемому процесс формирования ключевых понятий, с другой стороны, самому активно участвовать в этом процессе.
В данном уроке использовались различные типы цифровых образовательных ресурсов. Для повторения ранее изученного материала была подготовлена презентация с разноуровневым тестом. Для подготовки учащихся к мыслительной деятельности использовался видеоролик. Для изучения нового материала использовалась мультимедийная презентация. Закрепление и проверка качества усвоения материала проводилась с использованием компьютерного тестирования.
Результаты тестирования показали, что учащиеся в полной мере усвоили материал, изложенный на уроке.
Список использованной литературы.
1. Авдеева С. Цифровые ресурсы в учебном процессе : Народное образование. — 2008.
2. Методическая копилка учителя информатики [Электронный ресурс]-: (metod-kopilka/)
3. Российский общеобразовательный портал по разработке цифровых образовательных ресурсов нового поколения [электронный ресурс]- :http edu.of/zaoch/default.asp?ob_no=8845
4. Сайт «Сеть творческих учителей» [электронный ресурс]-: http: school collection.edu/
5. Цифровые образовательные ресурсы в школе : вопросы педагогического проектирования : сб. учеб.-метод. материалов для педагогических вузов М-во образования и науки Рос. Федерации, Нац. фонд подгот. кадров, Проект Информатизация системы образования ; [отв. за подгот.: Д.Ш. Матрос и др.]. М. : Университетская книга, 2008.
6. Федеральный центр информационно-образовательных ресурсов http://fcior.edu.ru/
Опорный конспект.
Задание 1.
Тема урока__________________________________________________
Задание 2. Таблица.
Сравнительная характеристика
Растровое изображение | Векторное изображение | Трехмерное изображение | Фрактальное изображение | |
Базовые элементы | ||||
Масштабирование | ||||
Аналоги | ||||
Программы | ||||
Применение |
Домашнее задание.
1. Угринович п. 1.4 выучить. Повторить п. 1.2 – 1.4.
2. Конверты с карточками. Определить, к какому типу графики относится то или иное изображение.
Рефлексия.
- Вам было интересно на уроке?
- Вы узнали что-то новое на уроке?
- Был ли доступен изучавшийся материал?
- Вы его поняли?
- Готовы ли вы на следующих уроках применить его на практике?
Рефлексия.
- Вам было интересно на уроке?
- Вы узнали что-то новое на уроке?
- Был ли доступен изучавшийся материал?
- Вы его поняли?
- Готовы ли вы на следующих уроках применить его на практике?
_____________________________________________________________________________
Рефлексия.
- Вам было интересно на уроке?
- Вы узнали что-то новое на уроке?
- Был ли доступен изучавшийся материал?
- Вы его поняли?
- Готовы ли вы на следующих уроках применить его на практике?
_____________________________________________________________________________
Рефлексия.
- Вам было интересно на уроке?
- Вы узнали что-то новое на уроке?
- Был ли доступен изучавшийся материал?
- Вы его поняли?
- Готовы ли вы на следующих уроках применить его на практике?
_____________________________________________________________________________
Рефлексия.
- Вам было интересно на уроке?
- Вы узнали что-то новое на уроке?
- Был ли доступен изучавшийся материал?
- Вы его поняли?
- Готовы ли вы на следующих уроках применить его на практике?
_____________________________________________________________________________
Рефлексия.
- Вам было интересно на уроке?
- Вы узнали что-то новое на уроке?
- Был ли доступен изучавшийся материал?
- Вы его поняли?
- Готовы ли вы на следующих уроках применить его на практике?
_____________________________________________________________________________
