Классные уроки по фотоманипуляциям в Adobe Photoshop
Фотоманипуляция — чудесная техника, с помощью которой можно изобразить все что угодно. Ее смело можно назвать венцом коллажирования. Лишь фантазия ограничивает работы, выполненные в этой технике. Однако справиться с ней не так просто. Необходимо набить руку, выполняя уроки. Сегодня мы собрали уроки по фотоманипуляции на русском и английском языках, и спешим поделиться ими с вами.
Фотоманипуляция «Вечная мечта» в Adobe Photoshop
Прогулка с крокодилом в фотошопе
Рисуем волшебное бобовое дерево в Photoshop
Средневековая фотоманипуляция в Adobe Photoshop
Создаем пейзаж с руинами в Adobe Photoshop
Рисуем рождественскую открытку в фотошопе
Создаем апокалиптическую Sci-Fi фотоманипуляцию
Создание подводной сцены в Photoshop
Создаем фотоманипуляцию «Мы пришли с миром»
Подводный мир в фотошопе
How to Create a Fantasy Landscape Photo Manipulation in Adobe Photoshop
How to Create a Surreal Underwater Scene With Adobe Photoshop
How to Create a Surreal Photo Manipulation in Adobe Photoshop
Create a Fantasy Landscape Matte Painting in Adobe Photoshop
Photo Manipulate a Beautiful Fantasy Nature Scene
Photo Manipulate a Surreal Underground Scene with a Sleeping, Frozen Beauty
Composite A Modern Matte Portrait In Photoshop
MAGIC CHRISTMAS. FAIRY NIGHT WITH THE CRESCENT ABOVE THE CLOUDS
CHRISTMAS DREAM. COUNT THE SHEEP AND HAVE A CHRISTMAS DREAM.
UNUSUAL CHRISTMAS CARD. PHOTOSHOP TUTORIAL
Автор подборки — Дежурка
Смотрите также:
- 30 photoshop-уроков по работе с текстурой
- Музыкальные уроки для Photoshop
- Лучшие уроки Photoshop по созданию 3D текста
Создаем мистическую фотоманипуляцию со статуей в Фотошоп / Фотошоп-мастер
В этом уроке Photoshop мы создадим мистическую атмосферу с помощью простых, но очень мощных методов. Мы сотворим из статуи, тумана и фотографии модели мистическую фотоманипуляцию с тревожной и таинственной атмосферой.
И вот, предварительный просмотр конечного результата:

Скачать архив с материалами к уроку
Шаг 1
Чтобы начать работу, создайте новый документ 2000 × 1500 пикселей, разрешение 72 пикс/дюйм, цвета RGB 8 бит.
Затем откройте изображение облаков и вставьте в наш документ:

Затем откройте второе изображение с облаками и вставьте в нашу работу, как на изображении ниже:
Примечание переводчика: Для изменения размера, воспользуйтесь Инструментом Трансформации: Редактирование (Edit) — Трансформирование

После этого, измените режим наложения второго слоя с облаками на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 35%.

Шаг 2
Откройте изображение с пейзажем и вставьте его выше слоев с облаками:

Добавьте маску слоя, перейдя в меню Слои (Layer) – Слой-Маска (Layer Mask) —  (Brush Tool) (В) со следующими параметрами:
(Brush Tool) (В) со следующими параметрами:
- Размер (Size): 500 — 600 пикселей
- Твердость (Hardness): 0%.
- Непрозрачность (Opacity): 20%
- Нажим (Flow): 100%
Встаньте на маску слоя и прокрасьте черным на выделенной области.


Затем перейдите в меню: Изображение (Image) — Коррекция (Adjustments) – Цветовой тон / Насыщенность (Hue/saturation) и уменьшить насыщенность до -85.


Шаг 3
Добавьте новый слой над слоем с пейзажем: главное меню — Слои (Layer) – Новый (New) – Слой (Layer), и нарисуйте легкий туман с помощью кистей, которые вы скачали.
Примечание переводчика:

Шаг 4
Теперь откройте изображение со скульптурой и вырежьте статую любым удобным вам способом.

Затем вставьте изображение скульптуры, отделенное от фона, в нашу работу.

Добавьте маску слоя на слой со статуей, перейдя в меню Слой (Layer) – Слой-Маска (Layer Mask)- Показать Все (Reveal All).

Затем возьмите Инструмент Кисть  (Brush Tool) (В) со следующими параметрами:
(Brush Tool) (В) со следующими параметрами:
- Размер (Size): 900 пикселей
- Твердость (Hardness): 0%.
- Непрозрачность (Opacity): 30%
- Нажим (Flow): 30%
Встаньте на маску слоя и слегка прокрасьте черным нижнюю часть постамента.


А затем, добавьте слой-заливку, черного цвета: главное меню — Слои ( Layer) — Новый слой-заливка (New Fill Layer) — Цвет (Solid Color), поставьте галочку« Использовать предыдущий слой для создания обтравочной маски», непрозрачность 40%.


Встаньте на маске слоя с заливкой, возьмите Инструмент Кисть  (Brush Tool) (В) со следующими параметрами:
(Brush Tool) (В) со следующими параметрами:
- Размер: 20 — 80 пикселей
- Твердость: 0%.
- Непрозрачность: 80%
- Нажим: 80%
И прокрасьте черным по маске слоя в указанных местах, чтобы получить эффект свечения:


Шаг 5
Затем, откройте изображение крыльев и вставьте в нашу работу, поместив их ниже слоя со скульптурой:

Теперь давайте повторим шаг со слоем-заливкой, применив его к слою с крыльями: главное меню — Слои (Layer) — Новый слой-заливка (New Fill Layer) — Цвет (Solid Color), поставьте галочку« Использовать предыдущий слой для создания обтравочной маски», непрозрачность 100%, цвет заливки слоя Желтый # ebc654.


Встаньте на маске слоя-заливки и нажмите сочетание клавиш Ctrl + I, чтобы инвертировать цвета, или перейдите в меню — Изображение (Image) — Коррекция (Adjustments) – Инверсия (Reverse), в результате этих действий маска слоя заполнится черным цветом.

Встаньте на маску слоя, и используя кисть с предыдущими настройками, прокрасьте белым цветом выделенные области, чтобы придать крыльям желтоватое свечение:


Шаг 6
Теперь, откройте изображение с девушкой и отделите модель от фона.

Затем вставьте фигуру модели в нашу работу, расположив ее выше всех слоев.
Примечание переводчика: Для изменения размера, воспользуйтесь Инструментом Трансформации: Редактирование (Edit) — Трансформирование (Transform) — Масштабирование (Scale).

Добавьте маску слоя, нажав кнопку Добавить слой-маску (Add layer mask) — и рядом с иконкой слоя появится иконка слой-маски, теперь прокрасьте черным на маске, скрыв часть ноги и руки модели, для реалистичности изображения.

Затем перейдите в Меню — Изображение (Image) — Коррекция (Adjustments) — Уровни (Levels), выставите следующие настройки:


Зажав клавишу Ctrl, щелкните кнопкой мыши по миниатюре слоя с девушкой, чтобы выделить ее силуэт. Создайте новый слой выше слоя с моделью: главное меню — Слои (Layer) – Новый (New) – Слой (Layer) и нарисуйте небольшую тень, рисуя черным снизу вверх, внутри выделения:
Примечания переводчика: Для слоя с тенью используйте мягкую черную кисть с непрозрачностью около 50%.

Шаг 7
Затем, откройте и вставьте в нашу работу, выше всех слоев, еще одно изображение с облаками:

После этого, перейдите в Меню Изображение (Image) — Коррекция (Adjustments) — Уровни (Levels), выставите настройки, как на изображении ниже:


Затем перейдите в меню — Изображение (Image) — Коррекция (Adjustments) — Цветовой тон / Насыщенность (Hue/saturation) и уменьшите насыщенность до -76.


Теперь, добавьте маску слоя: перейдя в меню Слои (Layer) – Слой-Маска (Layer Mask) — Показать Все (Reveal All)/ Затем возьмите Инструмент Кисть (Brush Tool) (В) и прокрасьте черным по маске, как на изображении ниже:


Шаг 8
Затем добавьте новый слой выше всех слоев: главное меню — Слои (Layer) –Новый (New) –Слой (Layer) и нарисуйте снег с помощью кистей Снег, которые вы скачали ранее.


Шаг 9
После этого, повторно откройте последнее изображение облаков, скопируйте и вставьте в нашу работу, выше слоя со снегом.

И точно так же, как ранее, добавьте маску слоя: перейдя в меню Слои (Layer) – Слой Маска (Layer Mask) — Показать Все (Reveal All). Затем возьмите Инструмент Кисть  (Brush Tool) (В) и прокрасьте черным по маске, как на изображении ниже:
(Brush Tool) (В) и прокрасьте черным по маске, как на изображении ниже:

Затем добавьте новый слой: Меню — Слои (Layer) – Новый (New) – Слой (Layer) (Ctrl + Shift + N), и залейте градиентом, перейдя в главное меню — Слои (Layer) — Новый слой—заливка (New Fill Layer) — Цвет (Solid Color). Выберите синий цвет # 04082d

Затем измените режим наложения слоя на Мягкий свет (Soft Light).

Шаг 10
Добавьте корректирующий слой Цветовой баланс: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Цветовой баланс (Color Balance), выставите настройки для тени и света, как на изображении ниже:



Теперь добавьте еще один корректирующий слой: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Карта градиента (Gradient Map) с цветами: # 192640 и # 00cbfe


Измените режим наложения слоя Карта градиента на Экран (Screen) и уменьшите его непрозрачность до 28%.

Шаг 11
Добавьте еще один корректирующий слой: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Цветовой тон / Насыщенность (Hue/saturation) и уменьшите насыщенность до — 48.


Теперь, откройте и вставьте в нашу работу, выше всех слоев, яркий световой блик.

Измените режим наложения слоя с бликом на Экран (Screen)

Затем, удерживая клавиши Ctrl + Shift, нажмите на слоях со статуей и крыльями и выделите композицию.

Шаг 12
Создайте новый слой: главное меню — Слои (Layer) – Новый (New) – Слой (Layer), возьмите Инструмент Кисть (Brush Tool) (В) со следующими параметрами:
- Размер (Size): 2 — 40 пикселей
- Твердость (Hardness): 0%.
- Непрозрачность (Opacity): 40%
- Нажим (Flow): 30%
И прокрасьте желтым цветом # fff496, по очертаниям фигур, чтобы достичь теплого освещения статуи от светового блика.

Шаг 13
И, наконец, сделайте копию объединенного слоя, нажав комбинацию клавиш (Ctrl + Alt + Shift + E), затем перейдите к Меню — Фильтр Camera Raw, выставите следующие настройки:

И вот, любуемся на конечный результат нашего урока:

Автор: Grafolog
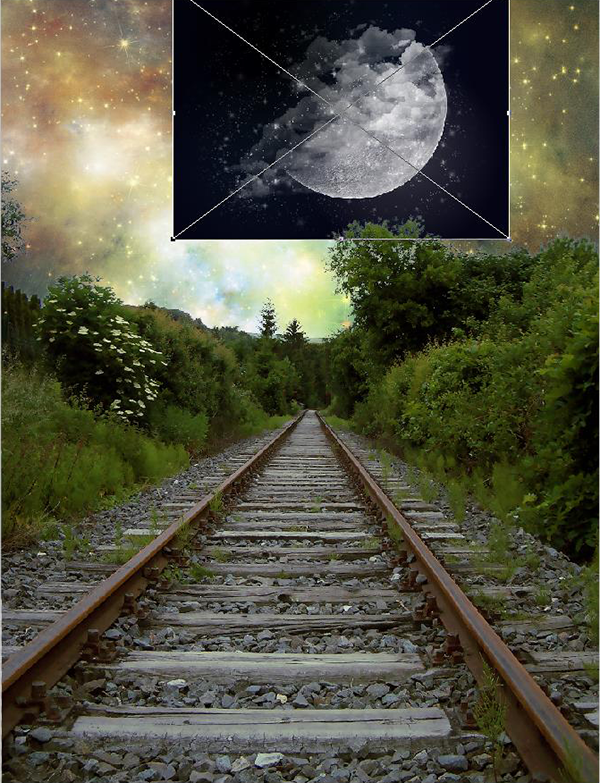
Создание фотоманипуляции «Девушка гуляет по рельсам» в Фотошоп

Научитесь создавать красивую фотоманипуляцию с девушкой, гуляющей по рельсам в Фотошоп. Этот урок научит вас многим техникам, с помощью которых можно легко объединять объекты, используя маски-слоя, каналы, создавать собственное небо, добавлять различные цвета на фотографию. Надеюсь, урок покажется вам интересным.
Просмотр финального результата:

Шаг 1.
Создайте новый документ с прозрачным фоном. Размеры: ширина – 1500 пикс, высота – 2000 пикс.

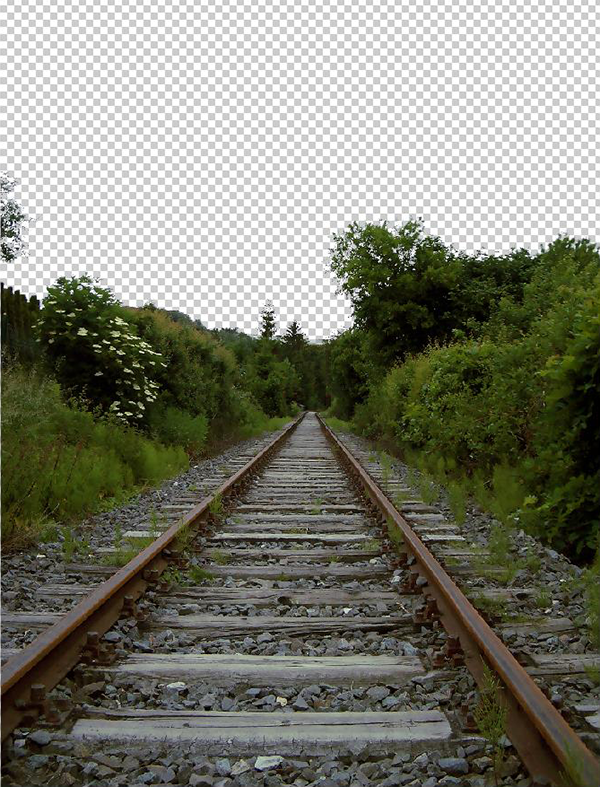
Шаг 2.
Перейдите в Файл – Поместить, и откройте изображение Рельсы.

Шаг 3.
Перейдите в Редактировать-Свободное трансформирование (Ctrl+T), выберите Поворот. Немного поверните изображение, чтобы сохранялась перспектива. Затем выберите Масштабирование, чтобы подогнать изображение рельс под размер холста. Назовите слой “Рельсы”.

Шаг 4.
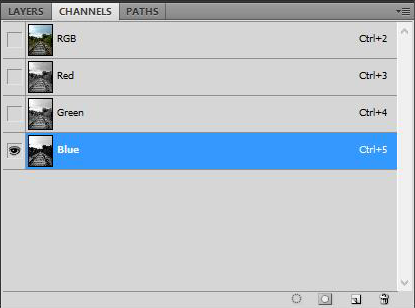
Мы собираемся выделить небо, потому что хотим изменить его, создать свое. Перейдите в Каналы (на панели слоев), выберите канал, который является самым контрастным. В нашем случае, это голубой (Blue). Изображение станет черно-белым, но не переживайте, все нормально. Если вы не видите каналы в своем фотошоп-окне, поищите их во вкладке Окно.

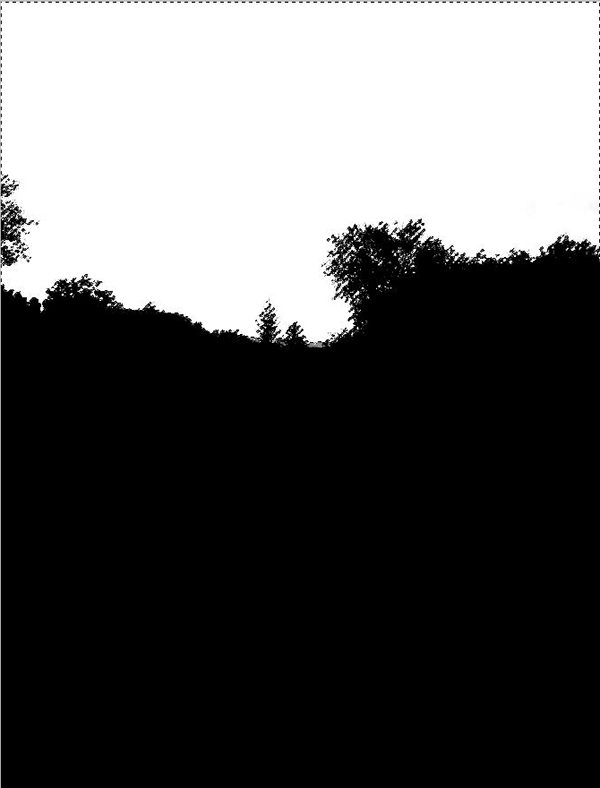
Шаг 5.
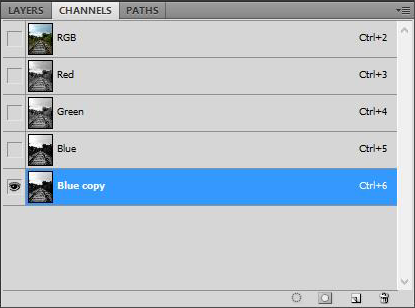
Кликните правой кнопкой мыши по каналу Голубой и выберите Дублировать канал. Снимите выделение с канала Голубой, выделите продублированный канал.

Шаг 6.
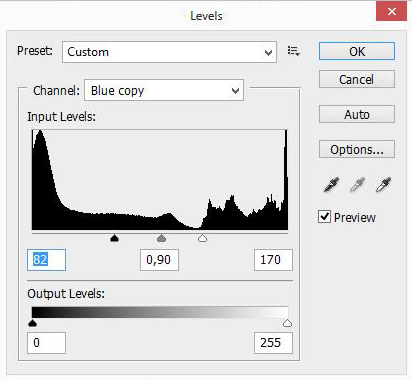
Чтобы выделить небо, мы должны сделать его белым, а все остальное темным (на дублированном канале). Перед этим мы можем помочь сами себе путем Корректирующего слоя Уровни. Перейдите в Изображение-Коррекция-Уровни. Мы должны добавить контраста. Установите уровни так, как показано ниже:


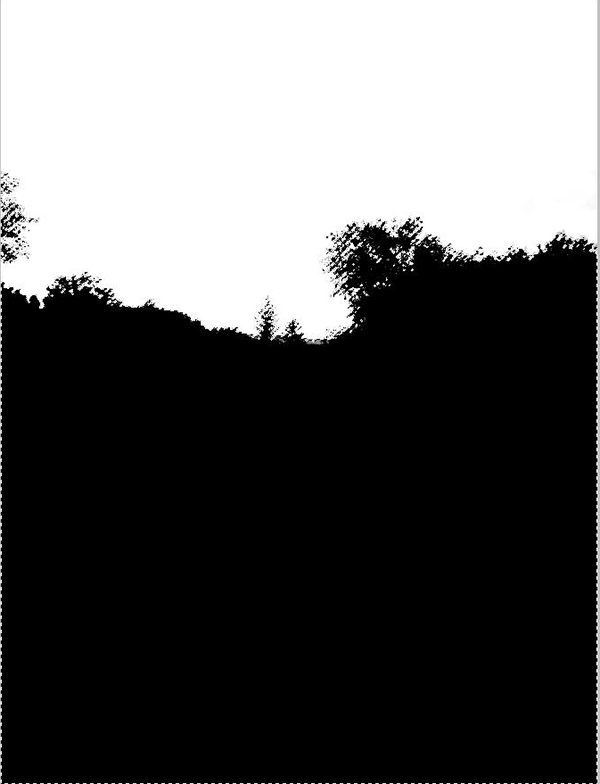
Шаг 7.
Теперь мы берем черную кисть с непрозрачность 100%. Закрашиваем все, что нам не требуется выделять.

Шаг 8.
Теперь мы готовы выделить небо. Поместите мышку на дублированный канал. Нажмите Ctrl и левый щелчок мыши по слою. Белая часть должна выделиться.

Шаг 9.
Но мы хотим сохранить нижнюю часть картинки, поэтому нам потребуется инверсия выделения. Нажмите Ctrl+I.

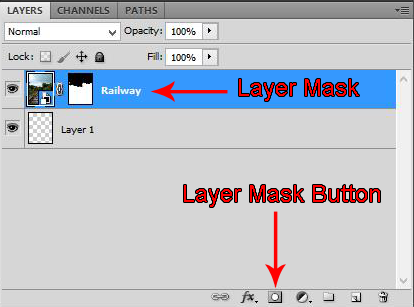
Шаг 10.
Удалите продублированный канал, вернитесь на панель слоев. Как вы можете заметить, наше изображение больше не черно-белое. И нужная нам часть выделена. Просто кликните на значке создания маски слоя и небо исчезнет.


Шаг 11.
Перейдите в Файл-Поместить, и выберите изображение Небо 1. Назовите слой: небо 1. Поместите этот слой под слой с рельсами.

Шаг 12
Перейдите в Файл-Поместить, откройте изображение небо 2. Назовите так слой. Поместите этот слой выше слоя Небо 1. Установите режим наложения на Жесткий свет.


Шаг 13.
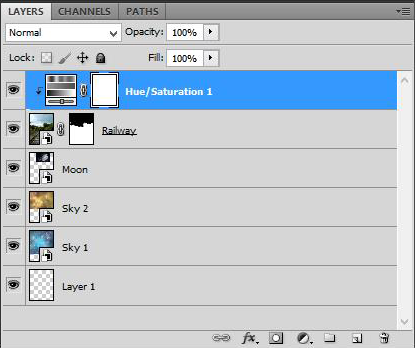
Перейдите в Файл-Поместить, выберите Изображение Луны. Назовите слой – Луна. Поместите слой выше слоя Небо 2.

Шаг 14.
Режим наложения слоя установите на Экран.

Шаг 15.
Давайте сделаем работу такой, чтобы все выглядело естественнее. Добавим корректирующий слой Цветовой тон/Насыщенность поверх всех слоев. Создадим обтравочную маску для слоя Рельсы (Alt+клик между корректирующим слоем и слоем с рельсами).
Установите следующие настройки:
Цветовой тон:0, Насыщенность: -40, Яркость: -19.
Желтые тона (Yellows): Цветовой тон:0, Насыщенность: -44, Яркость: -2.


Шаг 16.
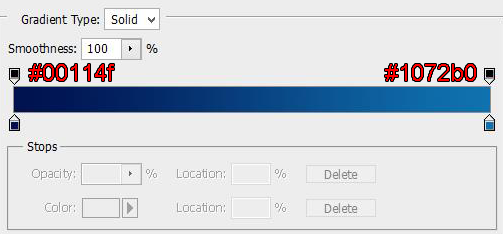
Добавьте Карту Градиента, как показано ниже. Поверх всех слоев. Затем установите режим наложения на Мягкий Свет, с непрозрачность 80% и заливкой 80%.


Шаг 17.
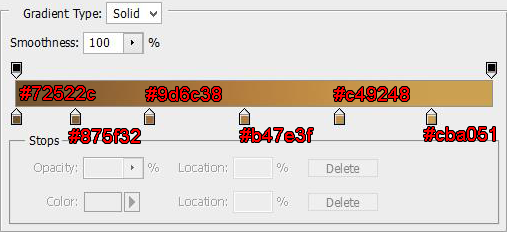
Добавьте новый слой Карта Градиента, как показано ниже. Режим наложения слоя Мягкий свет, непрозрачность 80%, заливка 90%.


Шаг 18.
Давайте не забывать об общей картине. Нужно добавить свет и тень. Создайте новый слой поверх всех слоев, назовите его «Свет на рельсах». Установите цвет #69b987. Мягкой кистью рисуйте на том месте, где находятся рельсы:

Шаг 19.
Установите режим наложения на Осветление основы, непрозрачность слоя – 35%.

Шаг 20.
Создайте новый слой, назовите его Главный свет. Установите цвет #f2f1b9. Рисуйте мягкой кистью на области, где должен быть свет.

Шаг 31.
Режим наложения этого слоя установите на Жесткий свет, Непрозрачность и Заливка – 50%.

Шаг 32.
Создайте новый слой и назовите его «Тени». Режим наложения – Умножение, непрозрачность и заливка – 40%. Выберите цвет #232211. Мягкой кистью рисуйте в местах, где должны быть тени. Ниже вы можете увидеть, где рисовал я (изначально слой был со 100% непрозрачностью). Затем вы можете увидеть результат.


Шаг 33.
Так как тени получились слишком резкие, я добавил немного размытия. Перейдите в Фильтр-Размытие-Размытие по Гауссу (10 пикс).

Шаг 34.
Мы собираемся добавить еще немного света. Создайте новый слой и назовите его «Свет». Режим наложения слоя – Мягкий свет. Непрозрачность – 30%, Заливка – 70%. Выберите цвет #e3da9b, нарисуйте немного света мягкой кистью. Ниже вы можете также увидеть, где именно я рисовал, когда слой был со 100% непрозрачностью, далее изображение с режимом наложения Мягкий свет.


Шаг 35.
Работа с задним фоном закончена. Сейчас время добавить наш объект. Перейдите в Фильтр-Поместить и откройте изображение Модели. Назовите слой Модель.

Шаг 36.
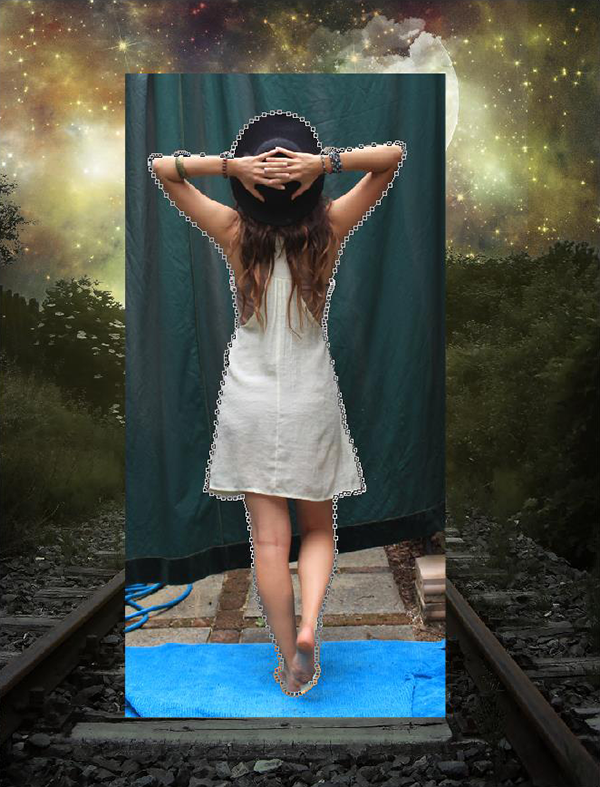
Сейчас мы должны «отделить» девушку от заднего фона. Я буду использовать Инструмент Перо. Но вы можете выбрать любой другой способ.

Шаг 37.
Когда я выполнил обводку фигуры девушки я создал выделение.

Шаг 38.
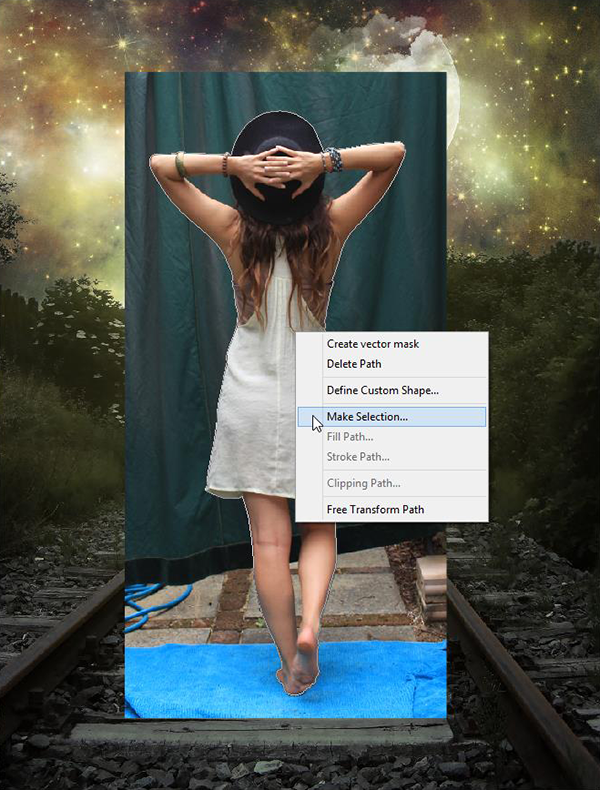
Вот мы и создали выделение модели.

Шаг 39
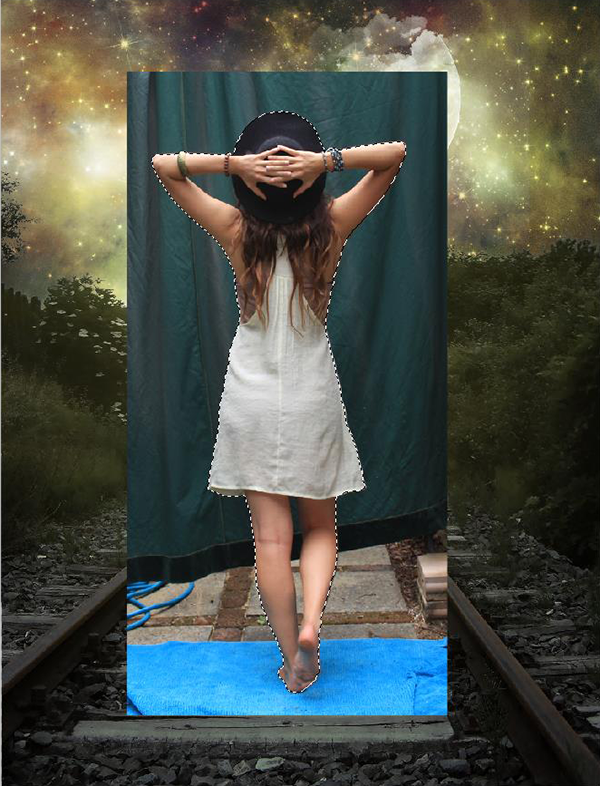
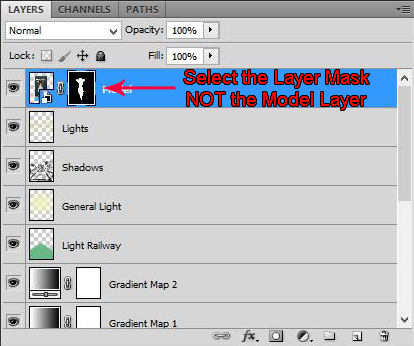
Просто нажмите на кнопку слой-маски.

Шаг 40
Как вы можете видеть есть некоторые части, которые должны быть отрезаны. Вы можете сделать это, как мы делали раньше. При помощи инструмента Перо создайте выделение области, которую вы хотите удалить.

Шаг 41
Теперь выберите слой-маску модели и закрасьте черным выбранную область. Ненужная часть исчезнет.


Шаг 42
Повторяйте этот шаг, пока не удалите все ненужные части.

Шаг 43
Теперь мы должны внести некоторые коррективы. Перед этим удалите браслеты. Я буду использовать инструмент Клонирования.
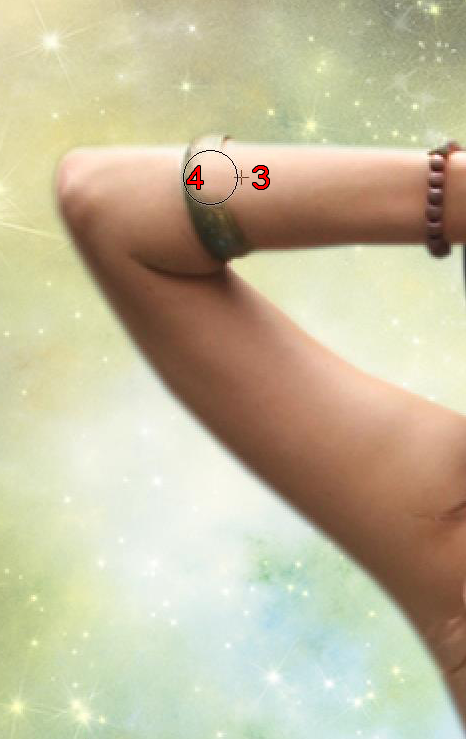
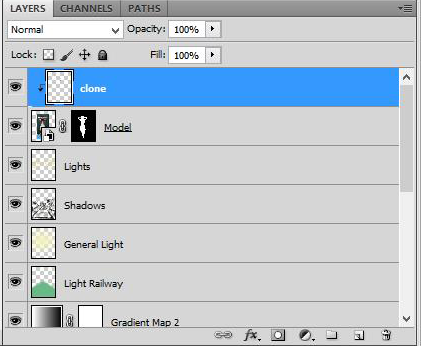
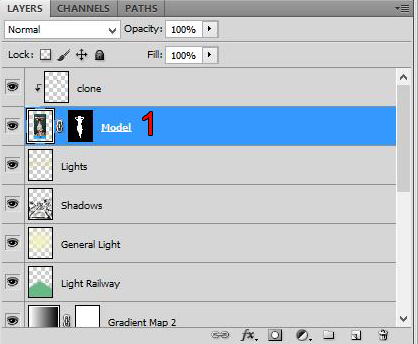
Создайте новый слой и закрепите его на уровне модели. Возьмите инструмент Клонирование и убедитесь, что в настройках у вас есть образец: Текущий и ниже (1). Теперь, удерживая клавишу Alt нажмите клавишу на точке, которую вы хотите использовать в качестве точки отбора проб (2). Курсор изменится. Эта область будет использоваться в качестве контрольной точки для клонирования. Нарисуйте там, где вы хотите клонировать изображение .
Во время рисования крестиком (3) на исходном изображение соответствующий круг (4) появляется там, где вы рисуете. После небольшой практики становится совершенно ясно, как этот процесс работает и как достичь наилучшего результата.


Шаг 44
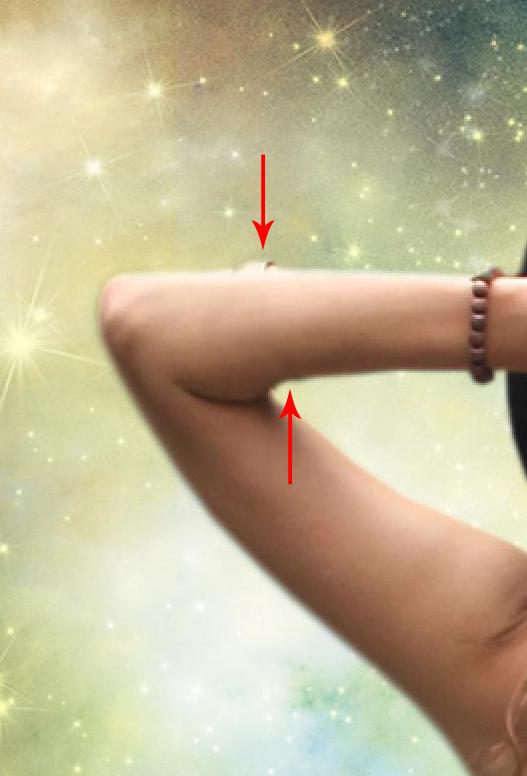
Ниже вы можете увидеть мой результат. Как вы можете заметить, есть некоторые части, которые мы не можем клонировать. Перейдите на слой-маску модели и закрасьте черным области которые необходимо удалить.


Шаг 45
Повторите этот шаг, пока не будут удалены все браслеты.

Шаг 46
Ниже вы можете увидеть мой результат.

Шаг 47
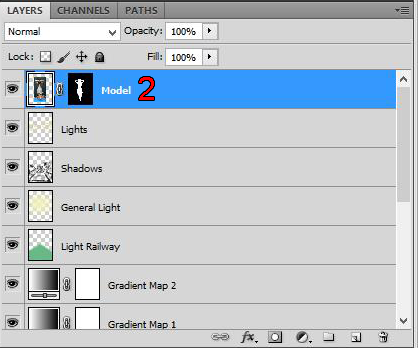
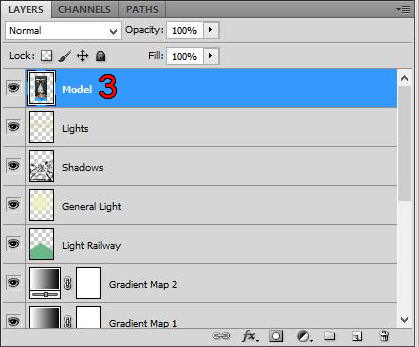
Теперь мы должны объединить “клонированный” слой со слоем модели . Щелкните правой кнопкой мыши на слое модели и выберите “Растрировать слой”. Он не будет больше Смарт объектом. (1) Щелкните правой кнопкой мыши на “клонированном” слое и выберите Объединить слои. Слои объединены (2). Правый клик на слой-маске и выберите “Добавить маску выделения”. Щелкните правой кнопкой мыши по слой-маске и выберите Удалить маску слоя. Маски исчезают, но выделение все еще активно. (3)



Шаг 48
Щелкните правой кнопкой мыши на слое модели и выберите Преобразовать в смарт-объект. Затем щелкните на кнопке Слой-маска.
Самый неожиданный фотошоп — 75 примеров творческой фотоманипуляции
Фотоманипуляция представляет собой смесь фотографии и графического дизайна. Вы объединяете множество элементов и создаете неповторимый образ. Это требует определенных творческих навыков, а также Вы должны разбираться в таких инструментах редактирования фотографий, как Adobe Photoshop и т. д.
Фотоманипуляция это отличный источник вдохновения. Она всегда наполняет Вас удовольствием и радостью, когда вы работаете над определенной концепцией.
Мы предлагаем Вам посмотреть коллекцию из 75 самых креативных примеров искусства фотошопа. Все работы связаны с источниками, кликнув на фото, Вы можете ознакомиться с другими работами фотографов / дизайнеров-графиков.
Вдохновенного просмотра!

Фото: Marcus Hausser

Фото: Andric

Фото: Andric

Фото: Andric

Фото: Andric

Фото: Evgenij Soloviev

Фото: Theycallmeteddy

Фото: Evgenij Soloviev

Фото: Laura-Ferreira

Фото: Theimagination

Фото: Evgenij Soloviev

Фото: PitPistolet

Фото: La Facultad, Quito, Ecuador

Фото: Matias Argés

Фото: JWT, Venezuela

Фото: Dmitry laudin

Фото: Y&R Bogotá, Colombia

Фото: Trygothic

Фото: Stefanos michaelides

Фото: Trygothic

Фото: Trygothic



Фото: Stefanos michaelides

Фото: Marcus Hausse

Фото: Marcus Hausser

Фото: Gabrielnardelli


Фото: InObrAS


Фото: Alberto Seveso

Фото: Imperioli

Фото: Marcus Hausser




Фото: John Lund

Фото: John Lund

Фото: John Lund


Фото: Onanymous

Фото: Sarolta Ban

Фото: Olli-Pekka Jauhiainen

Фото: Gustavo Gorrichátegui

Фото: Tom Emil Olsen

Фото: Eric Bryant

Фото: Sarolta Ban


Фото: Clint newsham

Фото: RalfMack


Фото: Ben goossens

Фото: Apachennov



Фото: Paul Hollingworth


Фото: Sarolta ban


Фото: Sarolta ban

Фото: Cakobelo

Фото: Félix Ajenjo

Фото: Victor Eredel

Фото: Sarolta ban

Фото: Sarolta ban

Фото: Waltervansanten

Фото: Waltervansanten

Фото: Gest0ert

Фото: Murat Suyur

Фото: Murat Suyur

Фото: Archan Nair

Фото: Kharlamov

Фото: Dina Bova

Фото: Ben Goossens

Фото: Murat Suyur
Практические рекомендации по созданию фотоманипуляций, Уроки
Правильный подбор изображений и их объединение в одну гармоничную композицию является основной задачей в работе фотоманипулятора. Без надлежащего навыка в области смешивания изображений ваши работы будут выглядеть неправдоподобно.Существуют некоторые основные принципы соединения отдельных компонентов в общую картину. В сегодняшнем уроке фотошоп мы поговорим о них и применим изученное на практике! На протяжении урока отдельные элементы композиции будут добавляться в нее различными способами смешивания.
Давайте пробовать и учиться!
Превью финального результата:
В этом уроке вы узнаете, как смешать изображения при помощи:
1. Инструмента Кисть (Brush Tool) и Маски слоя (Layer Mask).
2. Инструмента Лассо (Lasso Tool)
3. Режимов смешивания (Blending Modes)
4. Каналов (Channels)
1. Кисть (Brush Tool) и Mаска слоя (Layer Mask)
Одним из наиболее простых вариантов смешивания изображений является подбор двух похожих природных снимков, как на примере ниже. У этих фотографий похожий фон и цвет ландшафта.
Именно эти изображения мы будем сопоставлять.
Шаг 1.
Скачайте изображение луга из ресурсов урока и откройте его в Фотошоп (Ctrl+O). Изменим размер снимка. Для этого, переходим в меню Изображение-Размер изображения (Image > Image Size) и устанавливаем значение ширины (Widht) на 600 рх.
Теперь, разблокируйте фоновый слой (Background), нажав правой кнопкой мыши по его миниатюре в панели «Слои» (Layers) и выберите из выпадающего меню пункт «Слой из фона» (Layer From Background…). Назовите слой «Луг» в появившемся диалоговом окне.
Если вы не видите палитры «Слои» (Layers) в своем рабочем пространстве, перейдите в меню Окно-Слои (Window > Layers) или нажмите на клавиатуре F7.
Шаг 2.
Открываем изображение гор в фотошоп и инструментом «Перемещение» (Move Tool) перетаскиваем его в наш документ. Переименуйте этот слой в слой «Гора», дважды нажав по надписи на миниатюре. Расположите два слоя в палитре слоев, как на моем примере ниже.
Шаг 3.
Фотография гор гораздо больше, чем остальное изображение, поэтому мы уменьшим ее размер. На слое «Гора» переходим в меню Редактирование-Свободное Трансформирование (Image> Free Transform) или нажимаем на клавиатуре Ctrl+T.
Появится рамка трансформации с узлами. Удерживая Shift (чтобы сохранить пропорции), потяните за угловой узел по направлению к центру изображения.
Как только вы уменьшите фото до необходимого размера, нажмите Enter.
Шаг 4.
Наш размер холста слишком мал для того, чтобы вы могли видеть весь пейзаж гор. Увеличим размер документа в высоту. Для этого, переходим в меню Изображение-Размер холста (Image > Canvas Size) и выполняем настройки со скриншота. Установите значение высоты (Height) на 40%. Нажмите на стрелочку внизу квадрата по центру, указав направление расширения холста по высоте, и активируйте опцию Относительно (Relative).
Шаг 5.
Теперь наш холст увеличен, и мы можем расположить горы достаточно свободно на нем. Активируйте инструмент Перемещение (Move Tool) и, нажав им в рабочем окне, расположите слой «Гора», как показано ниже.
Шаг 6.
Многие подобные рекомендации в Интернете настаивают на использовании Ластика (Eraser Tool (E)) для сочетания изображений между собой. Я не советую придерживаться данного приема, поскольку элементы изображений удаляются безвозвратно и их довольно трудно восстановить. Мы будем использовать в работе Маску слоя (Layer Mask), что намного удобнее. Для ее добавления на слой «Гора» нажмите внизу панели слоев иконку с кругом в квадрате (Add layer mask).
Шаг 7.
Вы видите, что в панели слоев на миниатюре слоя «Гора» появился белый квадрат. Это и есть наша маска. На ней будут отображаться все изменения, производимые с данным слоем. Рисуя по маске черным цветом, вы скрываете изображение, рисуя белым — восстанавливаете, а 50% серый цвет делает ваше изображение наполовину видимым (полупрозрачным).
Шаг 8.
Убедитесь, что ваша маска активна и готова к использованию. Для этого, просто кликните по ней. Выберите на панели инструментов Кисть (Brush Tool (B)).
Теперь, в верхнем меню нажмите на иконку с кистью и в открывшемся окне настроек установите размер (size) кисти на 81 рх, жесткость (hardness) на 0%. Снизьте уровень непрозрачности (Opacity) до 52%.
Выберите черный цвет (#000000) для Кисти (Brush) и начните закрашивать на маске место соединения двух слоев: луга и гор. Я для наглядности показал эту зону красным цветом.
Шаг 9.
Увеличьте (Zoom или Ctrl+) изображение до 100% и хорошо просмотрите обработанные места. Если вы по ошибке закрасили участок, который должен быть видимым, возьмите Кисть (Brush) белого цвета и восстановите скрытое, проведя ей по этому месту.
Как видите, этот способ смешивания довольно легкий и не требует много времени. Он идеален в тех случаях, когда необходимо только соединить изображения между собой, создавая плавный переход между ними.
2. Лассо (Lasso Tool)
Лассо является одним из главных инструментов по извлечению объекта с фона. Некоторые люди предпочитают для этой цели использовать Перо (Pen Tool (P)), но так как этот урок предназначен для начинающих пользователей, рассмотрим именно применение Лассо для выделения объекта в данной фотоманипуляции.
Существует три типа инструмента Лассо: просто Лассо (Lasso), Полигональное лассо (Polygonal Lasso) и Магнитное лассо (Magnetic Lasso Tool). Обратимся к применению Полигонального лассо (Polygonal Lasso).
В верхней панели настроек указаны четыре режима для работы этого инструмента. Чаще всего применяются первые три.
Новая выделенная область (позволяет выделить только одну область на изображении); добавление к области выделения (наиболее часто используется, потому что позволяет выделить сразу несколько элементов изображения); вычитание из области выделения; пересечение с областью выделения ( позволяет из двух областей выделения выбрать только зону пересечения).
Шаг 1.
Теперь продолжим дальше нашу работу над композицией и откроем фото мальчика в фотошоп (в ресурсах урока). Нам нужно вырезать его с фона.
Активируйте инструмент Полигональное Лассо (Polygonal Lasso) и в верхнем меню выберите режим Добавления к области выделения (вторая иконка).
Увеличьте масштаб изображения на 200% (Zoom или Ctrl+), чтобы видеть все мелкие элементы. Нажмите инструментом в любой точке края изображения мальчика и далее обведите всю его фигуру, пока не окажетесь снова в начальной точке контура.
Постарайтесь как можно точнее сделать выделение, особенно в области пальцев рук, от этого зависит качество вашей будущей композиции. Не беспокойтесь о волосах, выделите их, немного отступив от края. При закрытии контура образовалось выделение, похожее на пунктир.
Шаг 2.
Края нашего выделения очень жесткие, что мешает им выглядеть реалистично. Смягчим их при помощи команды «Растушевка» (меню Выделение-Растушевка (Selection > Feather) или нажмите сочетание Shift + F6 )). В диалоговом окне опции укажите радиус растушевки, в данном случае хватит 1 рх, нажмите Ок.
Шаг 3.
Теперь скопируйте выделенного мальчика, нажав Ctrl + C (Копировать) и перейдите в наш рабочий документ. Вставьте (Ctrl+V) его в композицию. Разместите слой с мальчиком выше всех слоев в палитре и назовите «Мальчик».
Как видите, размер мальчика достаточно велик по отношению к другим элементам картины. Уменьшим его фигуру при помощи команды трансформирования (Edit-Free Transform или Ctrl+T), как мы делали это вначале урока с горами.
Вот так примерно должен выглядеть парень после изменения размера.
Шаг 4.
По отношению к картине мальчик выглядит как просто вставленный объект. Для хорошего логического сочетания с пейзажем требуется создание небольшой перспективы фигуры парня. Выполните это путем перехода в меню Редактирование-Трансформирование-Перспектива (Edit> Transform> Perspective) и, потянув за верхние крайние узлы рамки, измените положение мальчика.
Итак, использование инструмента Лассо (Lasso) является немного трудоемким, но обеспечивает наилучший контроль за процессом выделения объекта.
3. Каналы (Channels)
Шаг 1.
Прежде чем пойти дальше, выключите видимость всех слоев (глазик напротив иконки слоя), кроме слоя «Гора».
Перейдите в палитру «Каналы» (Window > Channels), она находится рядом с палитрой «Слои» (Layers). В палитре вы видите четыре канала: RGB, Red (красный), Green (зеленый) и Blue (Синий).
Находим канал, где есть самый высокий контраст между небом и горами. В нашем случае это синий канал (Blue). Дублируем его, нажимая правой кнопкой мыши по миниатюре и выбирая из меню пункт – Создать копию канала (Duplicate Channel). Выключаем видимость всех каналов, нажав на глазик миниатюр, кроме дубликата синего канала.
Шаг 2.
Теперь, при помощи команды «Уровни» сделаем небо белого, а горы черного цвета, создавая еще более сильный контраст между ними. Для этого, переходим в меню Изображение-Коррекция-Уровни (Image> Adjustments> Levels) и в диалоговом окне передвигаем три ползунка (белый, серый, черный), соответствующие данным светов, полутонов и теней на следующие значения: 150; 0,09; 220, нажимаем Ок.
Вот так примерно должна выглядеть ваша коррекция при помощи уровней:
Шаг 3.
Граница между небом и горами скорректирована, но мы должны получить только белый и черный цвета без участия других оттенков. Поможет нам это сделать Кисть (Brush Tool). Активируем ее, выбрав белый (ffffff) цвет, и закрашиваем область неба. Затем, переключитесь на черный (000000) цвет, и закрасьте остальную часть изображения. Будьте осторожны, сохраняя линию между областями двух цветов.
И мы получаем следующее:
Нажмите на канал RGB, чтобы увидеть картину в цвете.
Включите видимость всех слоев снова.
Шаг 5.
Чтобы активировать маску на основе дубликата Синего канала, переходим в меню Выделение-Загрузить выделенную область (Selection > Load Selection). В диалоговом окне указываем канал: копия Синего (Blue copy) и нажимаем Ок.
Благодаря этому действию маска неба активизирована.
Шаг 6.
Активируем маску слоя «Гора», нажав на нее. Выбираем Кисть (Brush Tool) черного цвета. Закрашиваем область неба, скрывая ее. Благодаря выделению, вы можете не задумываться о смазывании границ неба, поскольку оно не даст вам закрашивать за пределами этой области в другом месте изображения. По завершении, снимите выделение (меню Select > Deselect или Ctrl+D).
Шаг 7.
Теперь, добавим в нашу композицию другое изображение неба, подходящее по сюжету. Открываем фото неба из ресурсов урока и вставляем его в наш документ. Располагаем его под слоем «Гора» и называем «Небо». Измените размер неба при помощи Трансформирования (Ctrl+T).
Как видите, небо выглядит более насыщенным, чем остальное изображение. Чтобы исправить это, добавим выше слоя «Небо» корректирующий слой «Цветовой тон/Насыщенность» (Hue / Saturation), нажав внизу панели слоев черно-белый круг.
Установите значение Насыщенности (Saturation) на -35.
Чтобы корректирующий слой влиял только на слой с небом, нажмите на миниатюре этой коррекции правой кнопкой мыши и выберите команду – Создать Обтравочную маску (Create Clipping Mask).
Шаг 8.
Для правильной композиции картины нужно, чтобы мальчик был расположен спиной к правой стороне. Сделаем это при помощи команды «Отразить по горизонтали» (меню Edit> Transform> Flip Horizontal). Теперь выберите инструмент Перемещение (Move Tool) и поставьте фигуру мальчика ближе вправо.
Уменьшим еще немного изображение парня при помощи Трансформирования (Ctrl+T).
Итак, можно сказать, что использование каналов более продвинутый способ для выделения объекта, чем два предыдущих. Особенно он удобен для изображений, сильно контрастирующих друг с другом.
Режимы смешивания (Blending Modes)
Режимы смешивания являются мощным инструментом в Фотошоп. Они имеют множество применений и заслуживают отдельного рассмотрения. Но сейчас мы остановимся на использовании режимов смешивания для сочетания волос мальчика с окружающим фоном картины.
Шаг 1.
Выбираем инструмент Полигональное лассо (Polygonal Lasso (L)) и на слое «Мальчик» создаем контур вокруг края его волос.
Нажмите сочетание Ctrl+C, чтобы скопировать выделенное, а затем Ctrl+V, чтобы вставить волосы на отдельный слой. Назовите этот слой «Волосы» и поместите его под слоем с мальчиком.
Было бы сложным выделять каждый волос отдельно инструментом Лассо, гораздо удобнее использовать режимы смешивания, чтобы сделать фон вокруг волосков более незаметным.
Выключите видимость слоя «Мальчик», нажав на глазик. Теперь измените режим смешивания слоя «Волосы» на Умножение (Multiply).
Посмотрите, как выглядят волосы с нормальным режимом смешивания и режимом Умножение.
Шаг 3.
Как видите, волосы недостаточно сливаются с окружающим фоном и они темнее своего исходного цвета. Отрегулировать этот недостаток поможет корректирующий слой «Уровни» (Levels) выше слоя «Волосы». Перейдите в меню Слой-Новый корректирующий слой- Уровни (Layer-New Adjustment Layer-Levels) или нажмите внизу панели слоев черно-белый круг и выберите данную коррекцию из списка. Выполните настройки со скриншота ниже.
Создайте на слое с коррекцией Обтравочную маску (Clipping Mask), нажав правой кнопкой мыши по миниатюре и выбрав строку – создать обтравочную маску.
Вот как должны выглядеть волосы после обработки уровнями:
Шаг 4.
Включите видимость слоя «Мальчик». Вы не можете видеть итог коррекции волос, потому, что они находятся под слоем «Мальчик». Чтобы их увидеть, выберите Кисть (Brush Tool) с мягкими краями размером 10 рх черного цвета (000000).
Создайте Маску слоя (Layer Mask) к слою «Мальчик», нажав на ее иконку внизу панели слоев, и кистью проведите по области волос, которые хотите скрыть. Ниже представлены волосы до и после коррекции на маске.
Режимы смешивания действительно подтверждают свою силу в отношении мягкого сочетания изображений таких, как: волосы, языки пламени и текстуры.
На этом я завершаю рассмотрение способов качественного смешивания изображений. Далее мы продолжим практическую часть урока, создавая полную картину.
Шаг 1.
Сейчас наш мальчик не вписывается в общую картину, потому что не имеет тени, которая обязательно должна присутствовать на видимых объектах.
Создаем новый слой (Ctrl+Shift+N) под слоем «Мальчик» и называем его «Тень мальчика». Изменяем режим смешивания этого слоя на Умножение (Multiply).
Выбираем Кисть (Brush Tool (B)) размером 5 рх и непрозрачностью (Opacity) 75% темно-зеленого цвета. Проводим кистью точно по краю стопы и руки в месте соприкосновения с землей. Увеличьте размер, а непрозрачность кисти снизьте до 35% и нарисуйте тень от мальчика на траве, по форме схожую с фигурой парня.
Шаг 2.
Для создания таинственной атмосферы в композиции используйте имитацию тумана.
Создаем Новый слой (Ctrl+Shift+N) выше слоя с тенью и называем его «Туман». Скачайте кисти тумана из ресурсов урока и установите их в Фотошоп при помощи функции «Управление наборами» (Edit — Preset Manager). В диалоговом окне наборов выберите тип набора Кисти (Brushes) и нажмите клавишу Загрузить (Load). Укажите место, где находятся ваши скачанные кисти тумана и нажмите Ок.
Выберите любую Кисть (Brush Tool (B)) из загруженного набора и очень светло-желтым цветом закрасьте область гор. У вас должно получиться так, как на примере ниже.
Шаг 3.
Далее, добавим в картину изображение старой книги. Откройте его в Фотошоп (в ресурсах урока), извлеките книгу с фона при помощи Лассо (Lasso Tool (L)) и перетащите выделенную область в наш документ. Назовите слой «Книга».
Уменьшите книгу при помощи трансформирования (Edit-Free Transform или Сtrl+T) и поверните (Rotate) ее на холсте согласно правилу перспективы рядом с мальчиком.
Для книги также необходима тень. Нарисуем ее на Новом слое (Ctrl+Shift+N) под слоем с книгой. Используйте Кисть (Brush) темно-зеленого цвета, как при создании тени мальчика, и проведите ей по нижнему контуру книги. Измените режим смешивания для слоя с тенью книги на Умножение (Multiply).
Шаг 4.
Открываем пакет изображений с драконами и загружаем их в фотошоп. Выберите любых двух драконов и перетащите в наш документ. Я использовал из набора «Дракон 1» верхнего коричневого дракона (левый на композиции) и верхнего правого из набора «Дракон 2» (правый в композиции). Измените их размер при помощи трансформирования (Ctrl+T) и разместите напротив друг друга в проеме гор. Слой с драконом из первого набора поместите в палитре слоев выше дракона№2.
Изображение дракона слева не подходит по цвету к общей гамме иллюстрации, поэтому воспользуемся корректирующими слоями «Уровни» и «Цветовой тон/Насыщенность» для его исправления.
На слое с драконом слева нажмите внизу панели слоев иконку корректирующих слоев (черно-белый круг) и выберите из списка слой «Уровни» (Levels). Установите значения черного, серого и белого ползунков на значения: 5; 1,86; 255. Далее, выберите корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation) и снизьте Насыщенность (Saturation) до -40. Создайте обтравочную маску к слою с левым драконом, предварительно выделив два корректирующих слоя (Ctrl+клик по миниатюрам слоев) и нажмите пр.кн.мыши, выбрав из меню пункт – Создать обтравочную маску (Add Clipping Mask).
Шаг 5.
На фото с мальчиком свет падал под другим углом, нежели на нашей композиции. Мы исправим этот недостаток, затемнив немного рукав парня, тем самым выровняв цвет его джемпера.
Создаем новый слой (Ctrl+Shift+N) выше слоя с парнем и называем его «Тени». Активируем мягкую Кисть (Brush Tool (B)) размером 20 рх и непрозрачностью (Opacity) 15% цвета немного темнее толстовки. Закрасьте рукав мальчика, чтобы получился результат, как на примере ниже.
Шаг 6.
Поскольку небо в композиции освещено, отблеск должен попадать и на парня. Добавляем Новый слой (Ctrl+Shift+N) над слоем «Тени» и называем его «Света» (LIGHTS). Изменяем режим смешивания этого слоя на Экран (Screen). Выбираем Кисть (Brush Tool (B)) немного светлее цвета толстовки и проводим ей по одежде мальчика, а затем и на волосах и лице в местах падения света.
Шаг 7.
Световой эффект данной композиции еще недостаточен для сюжета, поэтому усилим его, используя фильтр «Блик» (Lens Flare). Для начала, создаем Новый слой (Ctrl+Shift+N) выше всех слоев в палитре и называем его «Источник света». Заполняем слой (Fill-Edit или Shift+F5) черным цветом (000000) и переходим в меню Фильтр-Рендеринг-Блик (Filter > Render > Lens Flare). Устанавливаем яркость блика на 100%.
Изменяем режим смешивания этого слоя на Экран (Screen) и снижаем непрозрачность (Opacity) до 90%. Получаем следующий эффект:
Шаг 8.
Открываем изображение рыцаря в Фотошоп и при помощи Лассо (Lasso Tool (L)) извлекаем его с фона. Вставляем рыцаря в наш документ, изменяем его размер при помощи Трансформирования (Ctrl+T). Размещаем его у подножья гор немного слева. Цвет рыцаря ярко-красный, что не вписывается в общую картину. Изменим его при помощи корректирующего слоя «Цветовой тон/Насыщенность» (Hue / Saturation). Выполняем настройки со скриншота. Сделайте обтравку (Clipping Mask) к слою с рыцарем.
Шаг 9.
Пришло время для общей коррекции цветовой гаммы композиции. Картина будет выглядеть лучше с более высокой контрастностью. Создайте новый корректирующий слой «Уровни» (Layer-New Adjustment Layer-Levels) над всеми слоями и выполните настройки для значения теней, полутонов и светов (14; 1,00; 250), перемещая ползунки.
Придадим золотистый оттенок иллюстрации при помощи коррекции «Фотофильтр». Добавьте ее из списка корректирующих слоев (Layer-New Adjustment Layer-Photofilter) и выберите фильтр темно-желтого цвета (Deep Yellow) из списка фильтров с плотностью 25%. Поставьте галочку в окне «Сохранить свечение» (Preserve Luminosity).
Шаг 10.
Квадратный формат композиции не очень хорошо выглядит, поэтому сделаем небольшое кадрирование инструментом «Рамка» (Crop Tool (C)). Настройте в верхнем меню ширину обрезки (Width) 2 см, высоту (Height) 3 см и удалите лишнее.
Шаг 11.
И последнее, что нужно сделать, это добавить эффект виньетки и усилить резкость всей картины. Начнем с создания виньетки.
Создаем новый слой (Ctrl+Shift+N) поверх всех слоев и называем его «Виньетка». Заполняем (Shift+F5) cлой белым (ffffff) цветом и переходим в меню Фильтр-Коррекция дисторсии (Filter > Lens Correction или Shift + Ctrl + R). В диалоговом окне находим раздел Виньетка (Vignette) и переводим ползунок Суммы (Amount) в положение -30.
Изменяем режим смешивания для этого слоя на Умножение (Multiply).
Наконец, усилим резкость всего изображения. Выделяем весь холст (Select-All или Ctrl+A), затем копируем выделенное, нажав Ctrl + Shift + C. Вставьте объединенное изображение выше всех слоев (Ctrl+V). Перейдите в меню Фильтр-Другие-Цветовой контраст (Filter > Other > High Pass) и установите радиус на 1,0 рх. Измените режим смешивания этого слоя на Перекрытие (Overlay). Таким образом, мы повысили резкость всех жлементов композиции.
И еще один нюанс. Передвиньте слой с книгой под руку мальчика. Так будет логичнее.
Мы закончили! Вот такой интересный результат получился. Желаю успехов.
Используемые материалы:
Луг
Горы
Небо
Мальчик
Старая книга
Дракон 1
Дракон 2
Рыцарь
Кисти тумана
Фото манипуляция Урок в photoshop
Добро пожаловать на очередной урок. В этом уроке я покажу вам, как превратить изображение в красивую картинку. Вы узнаете, как манипулировать светом и, как создавать красивые реалистичные тени.
И так? Что нам для этого надо?
— Главную фигуру — www.psdbox.com/wp-content/uploads/2011/03/Emerald-by-faestock-1.jpg
— Задний фон – ashensorrow.deviantart.com/art/Premade-Background-670-164563304
— Небо — arwenarts.deviantart.com/art/SUNSET-STOCK-145482977
Приступим. Шаг 1
Я быстро прокомментирую первый шаг, потому что это очень просто. Просто откройте фоновое изображение в PhotoShop. Затем с помощью «Pen Tool (P)» рисуем путь по небу. После того как вы выделили нужный Вам фрагмент, преобразуйте путь в выделение и создайте маску слоя, чтобы скрыть выбранные небо или удалите ее. Я предпочитаю, чтобы замаскировать его, потому что это неразрушающий метод.
После удаления фонового изображение, откройте еще раз небо, используя ссылку в начале урока и вставить его на новый слой под фоновый слой и переверните его по горизонтали. См. Предварительный ниже. (Не беспокойтесь о том что пустое пространство там, она не будет видна.
Шаг2
Я сделал несколько тонких изменений в небо, чтобы увеличить контрастность и сделать зеленый и синий более заметными. Я использую «Adjustment Layers» для достижения эффекта. Эти изменения практически не имеют значения, но я хотел бы отметить это для вас. См. изображение ниже.
Шаг 3
Главный секрет, что заставляет эту манипуляцию выглядеть так приятно это световые эффекты. Вам нужно будет сдвинуть огни на заднем фоне, с тем чтобы достичь того же эффекта. Мы собираемся приступить к этому сейчас.
Сначала выберите фоновый слой (тот, который содержит зданий) и превратить его в смарт-объект с помощью правой кнопки мыши на палитре слоев. Делая это вы убедитесь, что вы не разрушаете образ, и что вы сможете изменять настройки фильтров, которые мы собираемся применить чуть позже.
Мы хотим, чтобы свет пришел с фронта, так что мы должны создавать иллюзию, что здания и дороги ярче, так как они ближе к источнику света, и темнее к низу и по краям изображения.
Перейдите к «Filters> Render> Lighting Effects» и примените этот световой эффект, как показано на рисунке ниже. Вы увидите, что новый «Smart Filter» создается.
Шаг 4
После применения фильтра освещение, используйте «Color Balance Adjustment Layer» в качестве маски обрезки, чтобы увеличить желтого на том же слое фона.
Шаг 5
И так, создаем новый слой, заливаем его 50% серым (Edit> Fill) и надо установить режим смешивания на Overlay. Не использовать «Burn Tool» и кисть более темные участки фона. После этого используем «Dodge Tool» и перейти к областям которые ярче.
Цель состоит в том, чтобы сделать центр ярче, а дороги темнее. Для более подробного надо сделать каждый камень по-одному (только более крупные). Смотрите изображения ниже.
Шаг 6
Продвигаемся вперед. Пора перейти к девушке. Надо открыть изображение девушки, используя «Pen Tool (P)», как описано на шаге 1, когда мы заменяли небо. Уменьшать при необходимости, как показано на рисунке ниже.
Шаг 7
Теперь мы собираемся отметить тень девушки на улице. Помните, что я сказал, что мы хотим, чтобы источник света перед ней? Ну, это означает, что тени легли на противоположную сторону. Мы собираемся сделать тень позади девушки, потому что свет исходит спереди.
Скопируйте слой девушки, отразите его вертикально и уменьшите яркость на 0 с помощью «Hue / Saturation Adjustment». После этого, примените «Gaussian Blur» 15 пикселей на темный силуэт девушки и уменьшить непрозрачность до 50%. Позиция это правильно, и что у вас есть тень. Используйте инструмент «Distort», чтобы наклонить тень и положение его лучше. Вы даже можете использовать в перспективе «Warp» и инструменты для тонкой корректировки и настройки.
Я объяснил этот метод более подробно на моем «Shading» и «Lighting tutorial» учебник как часть серии манипуляционные секреты.
Шаг 8
Я знаю, что маскировка волос может сводить с ума даже более опытных пользователей Photoshop. Вот почему я почти всегда избегаю маскировки одной пряди волос. Я покажу тебе мой способ решения этой проблемы.
Это не очень красиво, не так ли? Давайте посмотрим, как мы можем исправить это. Я предпочитаю использовать «Smudge Tool» для создания эффекта волос назад. Первое использование среды мягкой щеткой и около 25% прочности, чтобы размазать острые края и сделать их более гладкими. После этого, увеличение прочности до 90% и использовать 1 пиксель жесткой щеткой края, чтобы сделать волосы прядями. Не беспокойтесь, вы можете сделать без проблем.
Попробуйте следовать естественным потоком волос, используя остальные волосы, как указатель. Это может быть немного сложнее на первый взгляд, но со временем у вас будет получаться лучше. Вот что получил я. Я думаю, она выглядит лучше, чем раньше.
Шаг 9
Если вы все еще здесь, что означает, что вы не бросили ваш компьютер через окно на шаге 8. Давайте двигаться дальше.
Самая трудная часть позади, сейчас мы должны сделать некоторую корректировку девушки и создать солнечный свет на ее теле, но сначала давайте сделаем некоторые настройки цвета.
Я почти всегда вношу некоторые коррективы в цвет элементов так, чтобы их цвета подходили фону.
Я использовал «Color Balance» корректирующего слоя и использовал настройки, показанные на рисунке ниже.
Шаг 10
«Структура» этой манипуляции готова. Все, что нужно сейчас сделать, это добавить в конце световые эффекты. Единственное различие между картинкой «А» и «В» это световые эффекты и некоторые общие настройки. Так давайте сделаем это.
Первое, что нужно сделать, это воссоздать свет на левой части тела девушки. Для этого мы будем применять технику, которую я объяснял во второй части из серии «манипуляционные секреты».
Открыть стили окна для девушки и добавили эффект «Inner Shadow». Используйте светло-желтого цвета «Color Dodge». См. изображение ниже.
Настройки, показанные на рисунке выше, также зависят от размера холста. Как я уже сказал, что мы хотим только световой эффект на левой стороне тела девушки, а потому мы создали большое значение размер, световой эффект также видно во всем ее теле.
Для того чтобы это исправить, необходимо включить внутренний эффект тени в слое. Вы можете сделать это, нажав правой кнопкой слой на палитре слоев и выбрав пункт «Create Layer Style». Вы можете получить предупреждающее сообщение, нажмите кнопку принять и сделать.
Теперь у вас есть эффект внутренней тени на новом слое, создайте «Clipping Mask» для него и использовать кисть, чтобы замаскировать нежелательные области.
Это до и после применения внутреннего эффекта теней для создания света на организм.
Шаг 11
Я использовал технику «Dodge burn» на платье девушки, потому что я хотел, затемнить некоторые участки на спине и облегчить некоторые пряди волос. «Dodge / Burn Tool» действительно мощный инструмент.
Шаг 12
Мы наконец подошли к финальной части. Нам все еще нужно добавить несколько огней, но для некоторых общих настройки цвета. Я снова использовать корректирующие слои.
Создайте новый градиент корректирующих слоев с иконками палитре слоев или в меню «Layer> New Adjustment Layer> Gradient Map».
Установите режим смешивания цветов, непрозрачность до 10%, для использования градиент цвета, представленным ниже.
Теперь добавьте новую карту градиента или дублируйте первый и измените настройки. Настройки для этого градиента: Blend Mode — Linear Light, Opacity — 10%, а градиент цвета, представленным ниже.
Шаг 13
Мы почти закончили. Для того чтобы применить фильтр общего освещения я должен был создать марку. Выберите самый верхний слой на палитре и нажмите Ctrl+Shift+Alt+E. Я знаю, что есть много ключей, но я понятия не имею, если штамп может быть создан из меню, я всегда делал с помощью указанных клавиш.
При нажатии этих клавиш вы увидите новый слой появляется в верхней части Вашего последнего слоя. мы будем использовать этот слой, чтобы применить фильтр на освещение. Я превратил его в смарт-объект, так что я могу изменить настройки фильтра, когда я хочу, но это зависит от вас.
Применить освещения фильтров из «Filter> Render> Lighting Effects» применените параметры, указанные ниже.
Шаг 14
Последним штрихом является яркий свет солнца. Создайте новый слой, выберите большую мягкую кисть, и используйте ее один раз, используя цвет #dca366, а затем установите режим наложения слоя на рисунок. Я назвал этот слой «Sun SPOT».
Затем создайте новый слой и залейте его чисто черным цветом. Установите режим смешивания на экране и непрозрачность до 50%. Мы будем использовать этот слой, чтобы добавить блики.
Создать «Lens Flare» из меню «Filter> Render> Lens Flare». Использование 50-300мм увеличить вспышку на 100%. Место его где-нибудь на верхней части слоя, возле головы девушки.
После добавления бликов, которые вы сделали, рисунок готов. Надеюсь, вам понравился урок.
КОНЕЧНЫЙ РЕЗУЛЬТАТ:
Создаем космическую фотоманипуляцию в Фотошоп / Фотошоп-мастер
Добро пожаловать в новый урок по фотоманипуляции! В этом уроке мы будем использовать фильтры, добавим туман, поработаем с обтравочными масками. Создадим загадочные панели с отражением в них планеты, а также создадим космическую атмосферу, и вот что у нас получится в финале:

Скачать архив с материалами к уроку
Шаг 1
Создайте новый документ. Файл — Создать (File-New).
- Ширина (Width): 4500 пикс.
- Высота (Height): 3000 пикс.
- Разрешение (Resolution): 72 пикс./дюйм.
- Содержимое фона (Background content) цвет чёрный (#000000).

Откройте исходное изображение “Звёзды”, при помощи инструмента Перемещение  (Move Tool) перенесите исходное изображение на созданный нами документ.
(Move Tool) перенесите исходное изображение на созданный нами документ.

Затем измените уровень Непрозрачности (Opacity) до 50%.
Шаг 2
Создайте новый слой, для этого кликните по соответствующей иконке или нажмите комбинацию клавиш (Ctrl+Shift+N) назовите его “Свечение”. Используйте инструмент Кисть  (Brush Tool), кисть мягкая. На цветовой панели установите цвет переднего плана на белый (#ffffff). По центру холста нарисуйте дугу, как показано на скриншоте ниже:
(Brush Tool), кисть мягкая. На цветовой панели установите цвет переднего плана на белый (#ffffff). По центру холста нарисуйте дугу, как показано на скриншоте ниже:

Добавьте на наш основной документ исходное изображение с планетой Земля. Расположите изображение, как показано на скриншоте ниже:

Создайте новый слой и расположите его выше слоя с планетой Земля. Привяжите этот слой к слою планета Земля, для этого наведите курсор мыши между этими двумя слоями, зажмите клавишу ALT и кликните левой клавишей мыши для того, чтобы привязать верхний слой к нижнему. В дальнейшем, все изменения, которые мы будем проводить на верхнем слое, будут отображаться и на нижнем, в нашем случае нижний слой является слоем планета Земля.

Используйте инструмент Кисть  (Brush Tool) кисть мягкая цвет чёрный (#000000), и, находясь на созданном новом слое, замаскируйте нижнюю часть планеты:
(Brush Tool) кисть мягкая цвет чёрный (#000000), и, находясь на созданном новом слое, замаскируйте нижнюю часть планеты:

Затем наоборот, цвет кисти белый (#ffffff), закрасьте верхнюю часть планеты, как показано на скриншоте ниже:

Примечание переводчика: Когда вы начнёте работу с белый цветом, желательно в настройках кисти уровень Непрозрачности (Opacity) и уровень Нажима (Flow) уменьшить, для того чтобы белый цвет наносился мягче.
После всех этих действий, измените режим наложения слоя (на котором вы сейчас работали) на Мягкий свет (Soft Light)
Шаг 3
Добавьте в нашу сцену исходное изображение дороги, трансформируйте изображение (Ctrl+T) для сохранения пропорций удерживаете зажатой клавишу Shift. Расположите изображение, как показано на скриншоте ниже:

Добавьте маску-слоя к слою Дорога, воспользовавшись командой Слои — Слой-маска — Показать всё (Layer > Layer Mask > Reveal all). Используя инструмент Кисть  (Brush Tool), кисть мягкая, цвет чёрный (#000000), замаскируйте края дороги, находясь на маске слоя:
(Brush Tool), кисть мягкая, цвет чёрный (#000000), замаскируйте края дороги, находясь на маске слоя:

Шаг 4
Добавьте исходное изображение с Луной в наш документ и расположите, как показано на скриншоте ниже:

Шаг 5
Создайте новый слой, назовите его “Панель”, используя инструмент Перо  (Pen Tool), создайте прямоугольник, который показан на скриншоте ниже:
(Pen Tool), создайте прямоугольник, который показан на скриншоте ниже:


Затем дважды кликните левой клавишей мыши по слою “Панель” и примените следующий параметр:
Тиснение (Bevel and Emboss)
- Метод: Плавное (Smooth)
- Глубина (Depth): 209 пикс.
- Размер (Size): 5 пикс.
- Угол (Angle): 122 град.
- Высота (Высота): 21 град.
- А также не забудьте убрать галочку на пункте “Глобальное освещение” (Use Global Light).
- Режим подсветки (Highlight mode): Нормальный (Normal)
- Непрозрачность (Opacity): 34%
- Режим тени (Shadow mode): Умножение (Multiply)
- Непрозрачность (Opacity): 0%

У вас должно получиться примерно так:

Шаг 6
В этом шаге займёмся наполнением наших панелей, поместите изображение планеты Земля на наш документ или дублируйте предыдущий (с которым мы работали в самом начале)

Примените обтравочную маску к слою с панелью, проще говоря, привяжите слой планета Земля к слою с панелью, для этого находясь на слое с планетой Земля, перейдите в Слой-Создать обтравочную маску (Create Clipping Mask) или просто нажмите комбинацию клавиш (Alt+Ctrl+G).

Находясь на слое Панель, создайте новый слой, у вас автоматически применится обтравочная маска. Используйте инструмент Кисть  (Brush Tool), кисть мягкая, цвет белый. Находясь на новом созданном слое, добавьте свечения по верхней и левой рамке панели, как показано на скриншоте ниже:
(Brush Tool), кисть мягкая, цвет белый. Находясь на новом созданном слое, добавьте свечения по верхней и левой рамке панели, как показано на скриншоте ниже:

Проделайте два предыдущих шага для двух остальных панелей:

Шаг 7
Откройте исходное изображение мужчиной, используя инструмент Быстрое выделение  (Quick Selection Tool), отделите его от фона:
(Quick Selection Tool), отделите его от фона:

Затем добавьте в наш документ, трансформируйте при необходимости (Ctrl+T), для сохранения пропорций удерживаете зажатой клавишу Shift, инструментом Перемещение  (Move Tool) разместите, как показано на скриншоте ниже:
(Move Tool) разместите, как показано на скриншоте ниже:

Дважды кликните левой клавишей мыши по слою с мужчиной и примените следующие параметры:
Внутренняя тень (Inner Shadow)
- Режим наложения: Осветление основы (Color Dodge).
- Цвет: (#ffffff) белый.
- Непрозрачность (Opacity): 100%.
- Угол 90 град. Убедитесь, что у вас установлена галочка на пункте “Глобальное освещение” (Use Global)
- Смещение (Distance): 1пикс.
- Стягивание (Choke): 0%.
- Размер (Size): 0 пикс.

Внутреннее свечение (Inner Glow)
- Режим наложения: Перекрытие (Overlay)
- Непрозрачность (Opacity): 79%.
- Шум: (Noise) 0%.
- Цвет: (#000000) чёрный.
- Метод (Techniques): Мягкий (Softer)
- Источник: (Surсe) “Из центра” (Center)
- Стягивание (Choke): 0%.
- Размер (Size): 191 пикс.

Вот что у нас получилось:

Создайте новый слой, назовите его “Тень” и расположите ниже слоя с мужчиной. Используйте инструмент Кисть  (Brush Tool) кисть мягкая, цвет чёрный (#000000), нарисуйте тень, падающую от мужчины, как показано на скриншоте ниже:
(Brush Tool) кисть мягкая, цвет чёрный (#000000), нарисуйте тень, падающую от мужчины, как показано на скриншоте ниже:

Шаг 8
Добавьте исходное изображение с туманными камнями. Трансформируйте (Ctrl+T), для сохранения пропорций удерживаете зажатой клавишу Shift, инструментом Перемещение  (Move Tool) разместите, как показано на скриншоте ниже:
(Move Tool) разместите, как показано на скриншоте ниже:

Добавьте к этому слою слой-маску и при помощи инструмента Кисть  (Brush Tool), кисть мягкая, цвет чёрный (#000000) удалите края, оставив только туман:
(Brush Tool), кисть мягкая, цвет чёрный (#000000) удалите края, оставив только туман:

Повторите этот шаг достаточно раз, чтобы у вас получилось, как на скриншоте ниже:

Создайте новый слой, назовите его “Туманность”, Используйте инструмент Лассо  (Lasso Tool) (L), установите в настройках этого инструмента радиус Растушевки (Feather) 100 пикс., а также установите галочку на пункте Сглаживание (Anti-alias). Выделите контур, как показано на скриншоте ниже:
(Lasso Tool) (L), установите в настройках этого инструмента радиус Растушевки (Feather) 100 пикс., а также установите галочку на пункте Сглаживание (Anti-alias). Выделите контур, как показано на скриншоте ниже:

Убедитесь, что в цветовой палитре у вас установлены цвета по умолчанию. Основной цвет (#ffffff) белый и цвет фона (#000000) чёрный.
Затем перейдите в Фильтр – Рендеринг — Облака (Filter – Render — Clouds).

Находясь на том же самом слое “Туманность”, измените уровень Непрозрачности (Opacity) до 10%, а также установите режим наложения Линейный осветлитель (добавить) (Linear dodge (add)).

Проделайте эту операцию ещё раз, для того чтобы добавить эффект туманности вверху холста.

Добавьте корректирующий слой Сочность (Vibrance) и настройте следующие параметры:
- Сочность (Vibrance): +100.
- Насыщенность (Saturation): -71.

Следом добавьте корректирующий слой “Экспозиция” (Exposure) и настройте следующие параметры:
- Экспозиция (Exposure): -0,45.
- Гамма—Коррекция (Gamma Correction): 0,85.

Идем дальше, осталось совсем немного, здесь нам необходимо добавить немного холодного оттенка. Добавьте корректирующий слой “Цветовой баланс” (Color balance), и настройте следующие параметры:
- Средние тона (Midtones).
- Синий (Blue): +11.

Затем добавьте ещё раз корректирующий слой Сочность (Vibrance).
- Сочность (Vibrance): -37.
- Насыщенность (Saturation): 0.

Создайте новый слой, используя инструмент Кисть  (Brush Tool) (B), в палитре цветов установите цвет переднего плана на (#6d7595) кисть мягкая, цвет чёрный. Закрасьте почти всю верхнюю и среднюю часть, как показано на скриншоте ниже:
(Brush Tool) (B), в палитре цветов установите цвет переднего плана на (#6d7595) кисть мягкая, цвет чёрный. Закрасьте почти всю верхнюю и среднюю часть, как показано на скриншоте ниже:

Измените режим наложения этого слоя на Экран (Screen), а также установите уровень Непрозрачности (Opacity) до 27%.

Добавьте исходное изображение “Ореола” в нашу сцену, трансформируйте (Ctrl+T), инструментом Перемещение  (Move Tool) разместите, как показано на скриншоте ниже:
(Move Tool) разместите, как показано на скриншоте ниже:

Измените режим наложения слоя “Ореол” на Линейный осветлитель (добавить) (Linear dodge (add)).

Добавьте корректирующий слой Уровни (Levels).
- Левое значение: 28.
- Среднее значение: 1,00.
- Правое значение: 241.

В завершении добавьте корректирующий слой Поиск цвета (Color Lookup).
В первом пункте выберите пресет “FoggyNight.3DL”

Затем измените режим наложения корректирующего слоя Поиск цвета (Color Lookup) на Экран (Screen). Непрозрачность (Opacity) до 15%.

Вот наш финальный результат выполнения урока “Отдалённого видения”.

Автор: Grafolog
