Создаем два варианта визитки в программе Photoshop
В данном мастер-классе я покажу, как можно сделать визитку. Этот мастер-класс для начинающих. Думаю, что справится любой, кто знаком с основами работы в фотошопе! А кто не знаком — отличный повод начать.
Буду искренне рада, если вы не только пролистаете мастер-класс, но и попробуете повторить.
Постаралась предупредить вопросы, которые могут возникнуть по ходу.
ЛКМ — левая кнопка мыши, ПКМ — правая кнопка мыши.
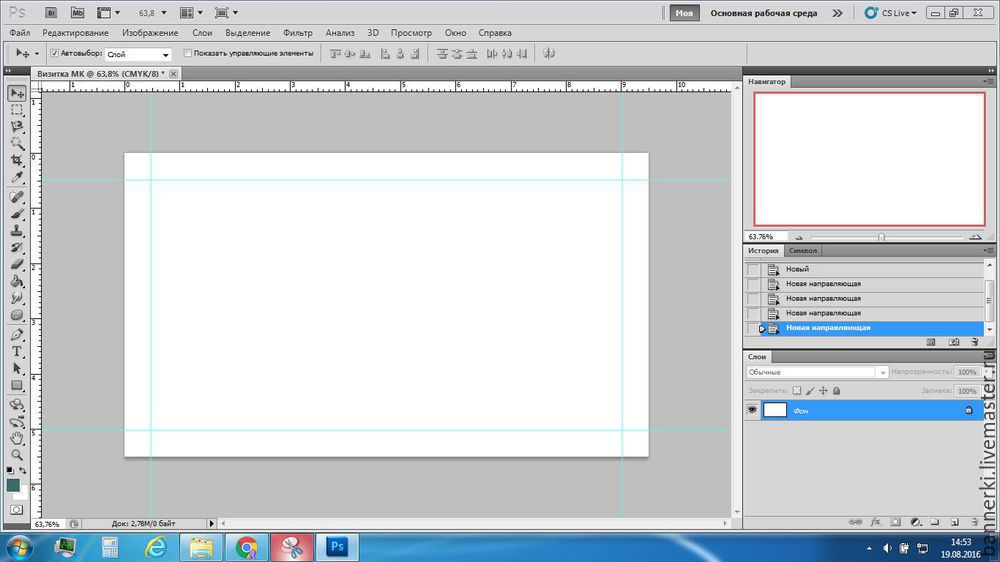
Направляющие — вертикальные и горизонтальные линии, несущие в себе функции разметки.
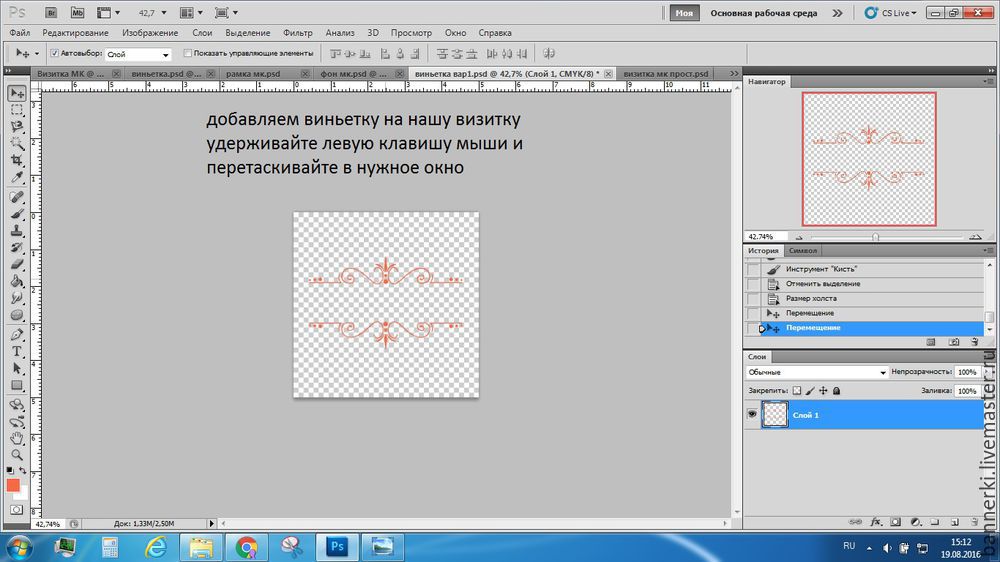
Чтобы перетащить слой из одного файла в другой, кликайте не по названию слоя в списке, а непосредственно по изображению и, удерживая, перемещайте курсор на название соседнего окна. Но если вам не удобен такой способ, вы можете просто кликнуть Файл>Поместить и выбрать нужный файл (рамку, виньетку), это удобно когда в файле PSD мало слоев.
Слой — это отдельное изображение, которое можно редактировать отдельно от любого другого слоя. Любой слой в документе может быть просмотрен, как отдельное изображение. Вместе, все слои образуют единое изображение.
Мастер-класс выполнен в Photoshop CS5.1, но все использованные инструменты просты и доступны во всех версиях программы.
Итак, приступим.
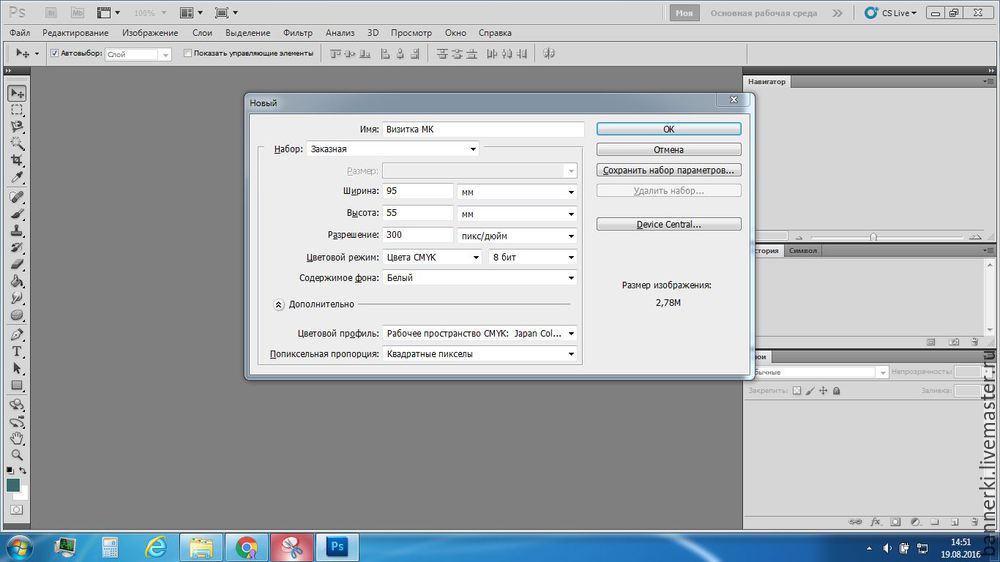
1. Файл>Создать документ размером 95*55 мм, разрешение 300 dpi, цветовой режим CMYK (данные параметры важны для качества печати).

2. Нажимаем

Отступление. При создание визитки сначала мы продумываем дизайн в голове, складывается некая картина того, что вы хотите увидеть в итоге. Далее следует этап подбора материалов/либо создание заготовок. В сети полно информации, посвященной графическому дизайну, вы найдете большее количество интересных материалов. Некоторые полезные термины: pattern (шаблон), background (фон), fonts (шрифт), frame (кадр, рамка).
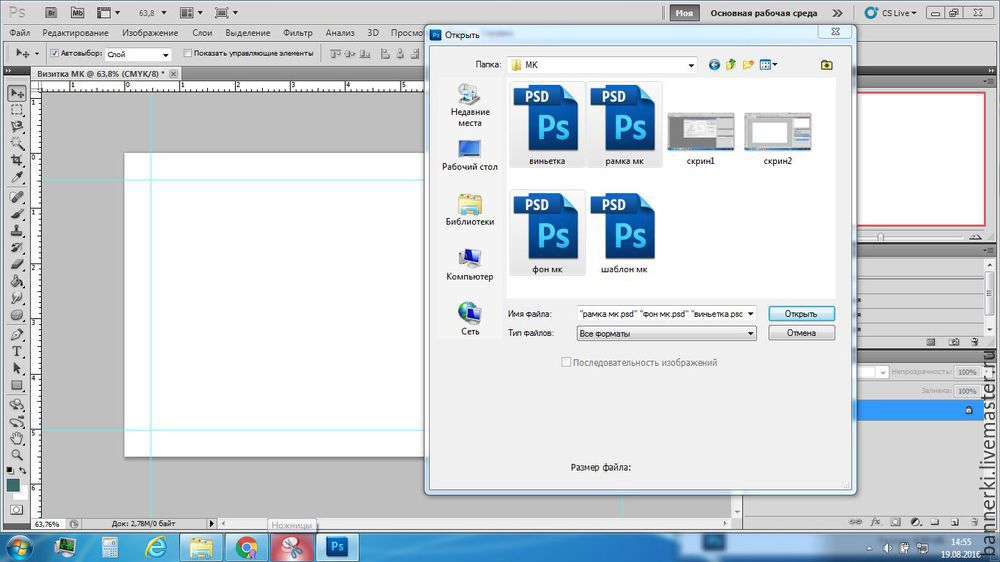
3. Открываем наши заготовленные материалы, удерживаем Ctrl и кликаем ЛКМ по нужным файлам.

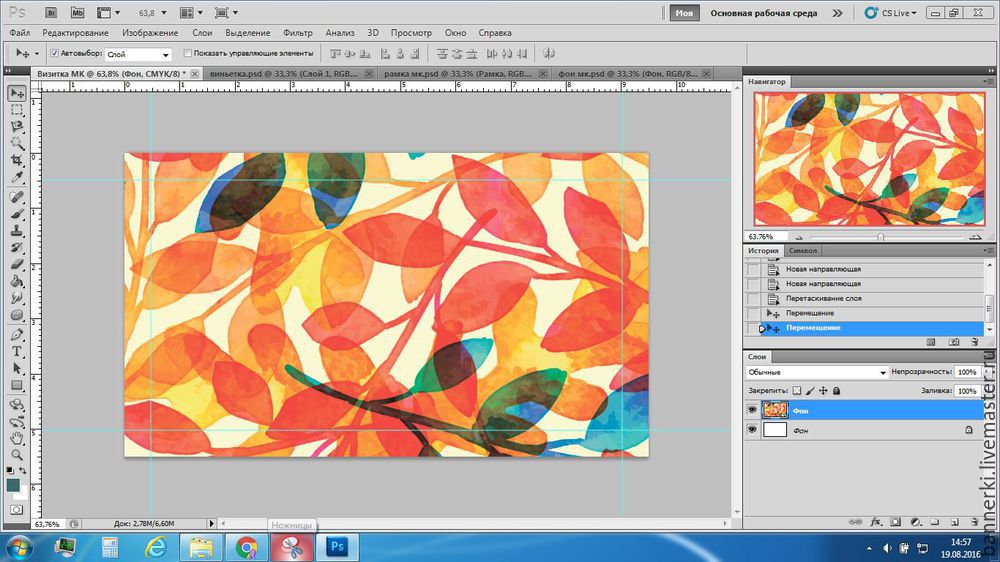
4. Файл фон (листочки) хватаем ЛКМ и просто перетаскиваем в наш документ (можно перетаскивать слои между несколькими открытыми файлами).

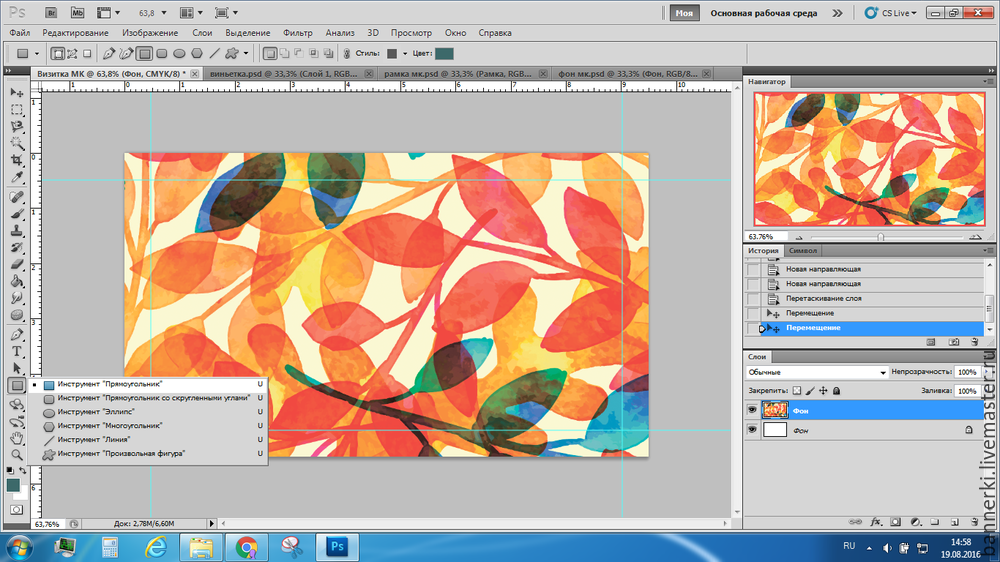
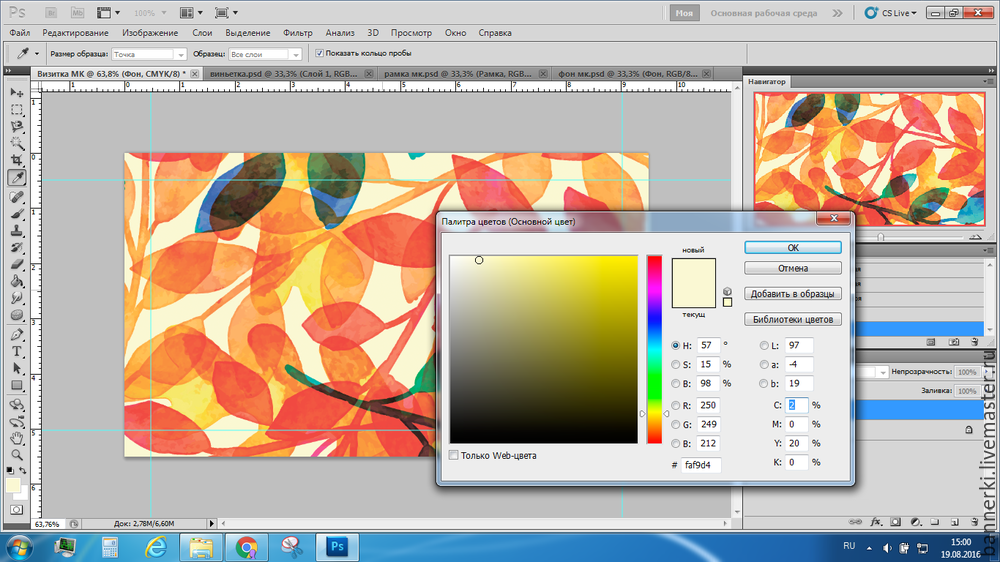
5. Кликаем на инструмент «Фигура», Прямоугольник. Выбираем нужный цвет: кликаем на квадратик активного цвета внизу, слева, далее клик по любому месту фона. Я выбрала светло-желтый.


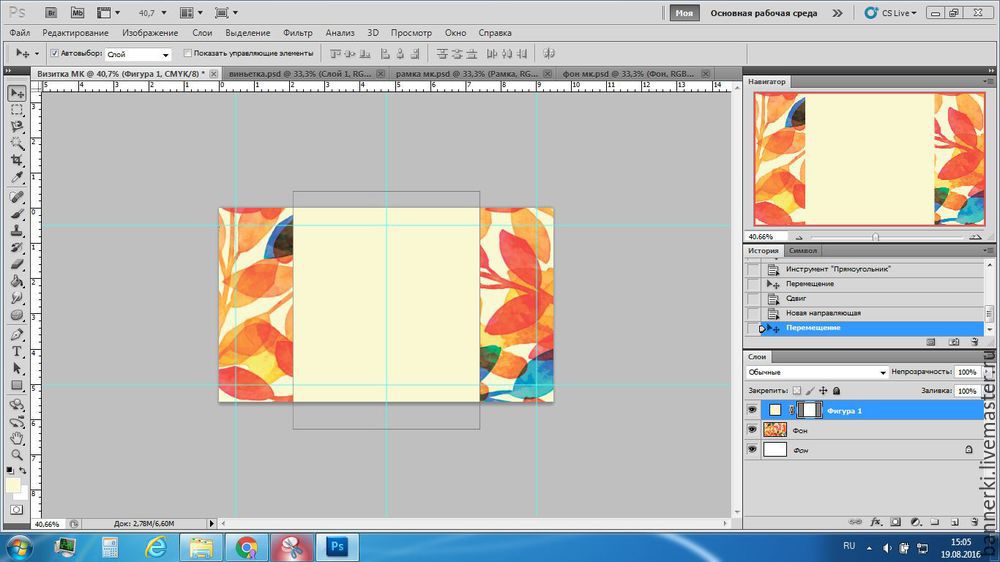
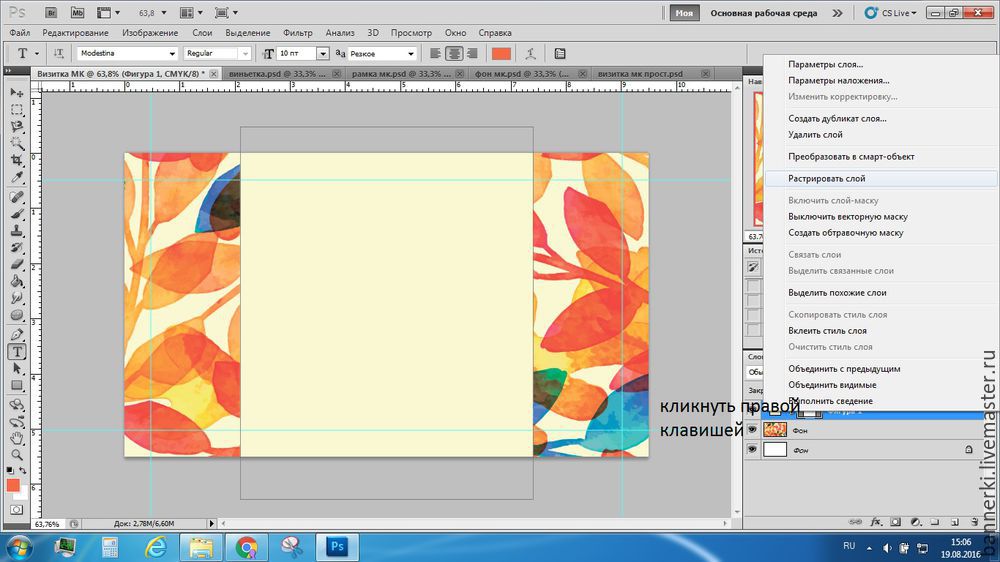
6. К данному этапу у нас есть визитка с фоновыми листочками и с фигурой «Прямоугольник». Выравниваем его относительно визитки, советую воспользоваться направляющими (середина 4,75 мм). Для удобства работы мы можем растрировать фигуру, клик ПКМ по слою с фигурой и Растрировать слой.


7. Осталось совсем немного, давайте разместим текст и элементы дизайна. Из открытого файла Виньетка1 перетаскиваем слой на нашу визитку.

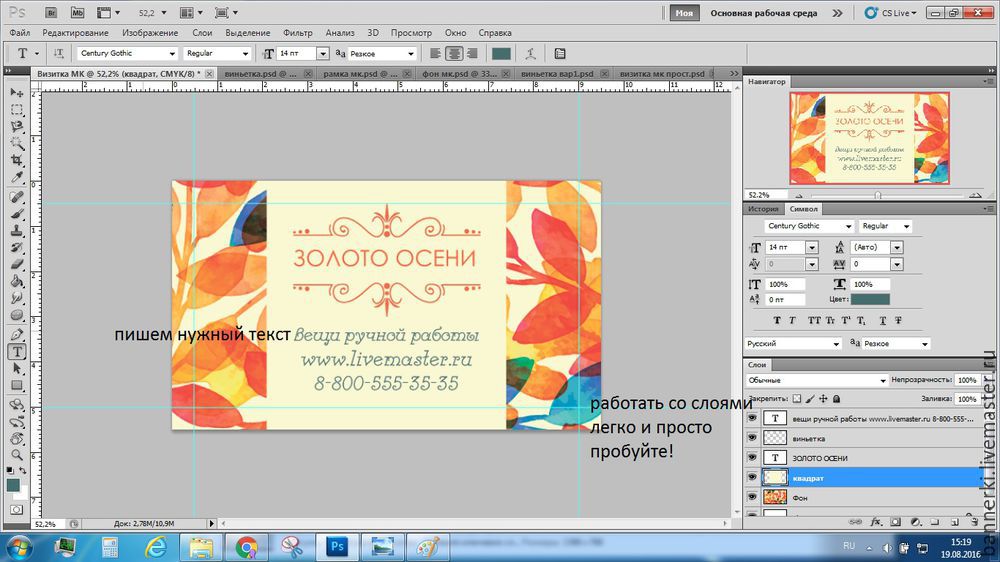
7. Работаем с инструментом Текст (буква Т на панели инструментов слева). Подбираем цвет, шрифт. Получается так.

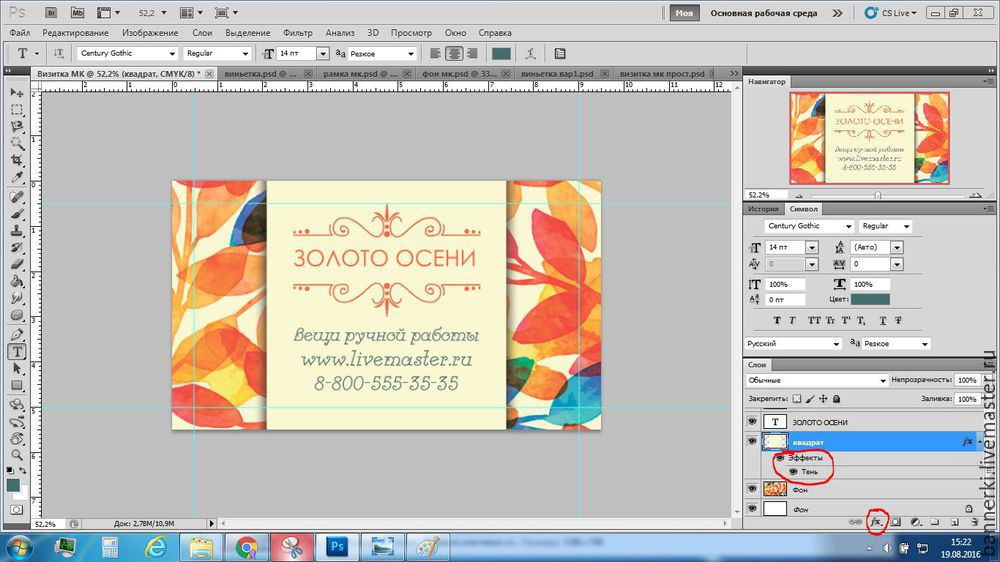
8. Давайте добавим немного объема: кликаем на слой с нашим светло-желтым квадратом и добавляем стиль слоя Тень. Поиграйте с параметрами, результат сразу отображается на визитке.

9. На этом этапе наша визитка готова! Вы можете сохранить ее в формате PSD и смело идти в полиграфию. Сохранив в jpeg, можно будет разместить в сети. Но я предлагаю создать второй вариант этой визитки!
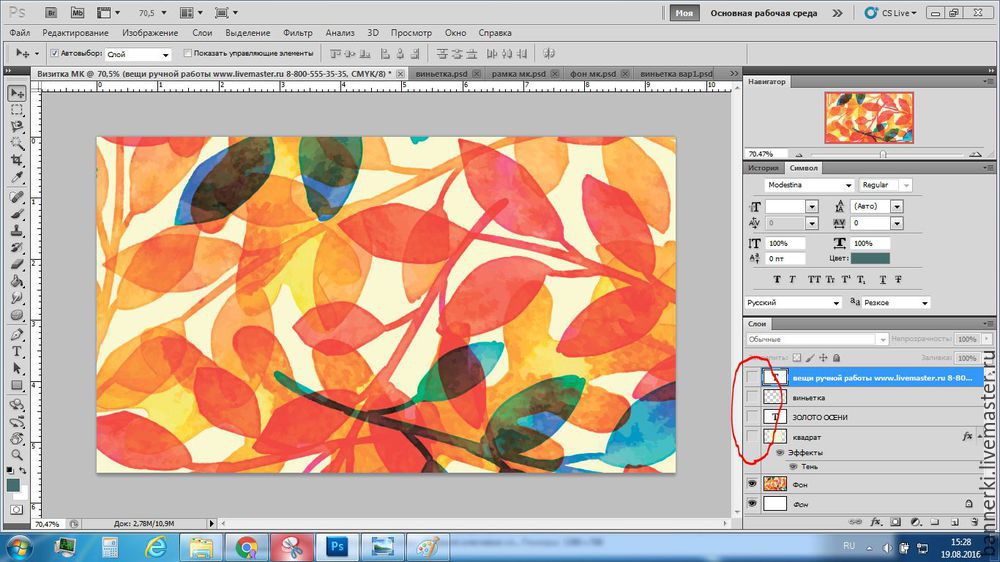
Удалите «глазки» у наших слоев, клик ЛКМ.

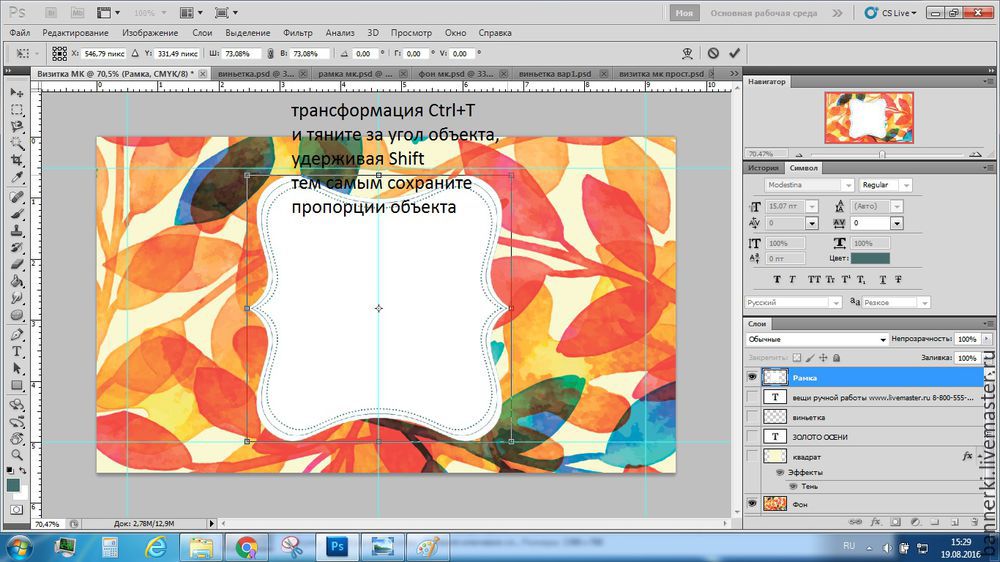
10. Перетаскиваем слой из файла Рамка. Мы видим, что она больше, чем нужно. Применяем простой инструмент трансформации Ctrl+T. Пользуйтесь горячими клавишами, это удобно! Теперь мы видим, что вокруг нашей рамки появился квадрат. На клавиатуре зажимаем Shift и кликаем (удерживаем) ЛКМ на уголок этого квадрата, меняем размер на нужный. При трансформации очень важно сохранение пропорции объекта.

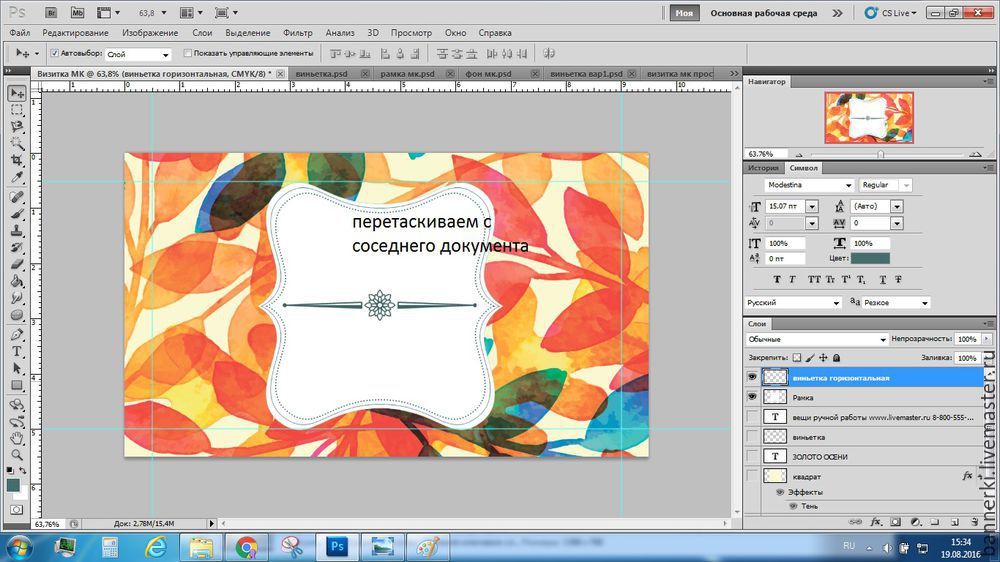
11. Перетаскиваем из документа Виньетка 2 слой с горизонтальной виньеткой. Так же применяем трансформацию.

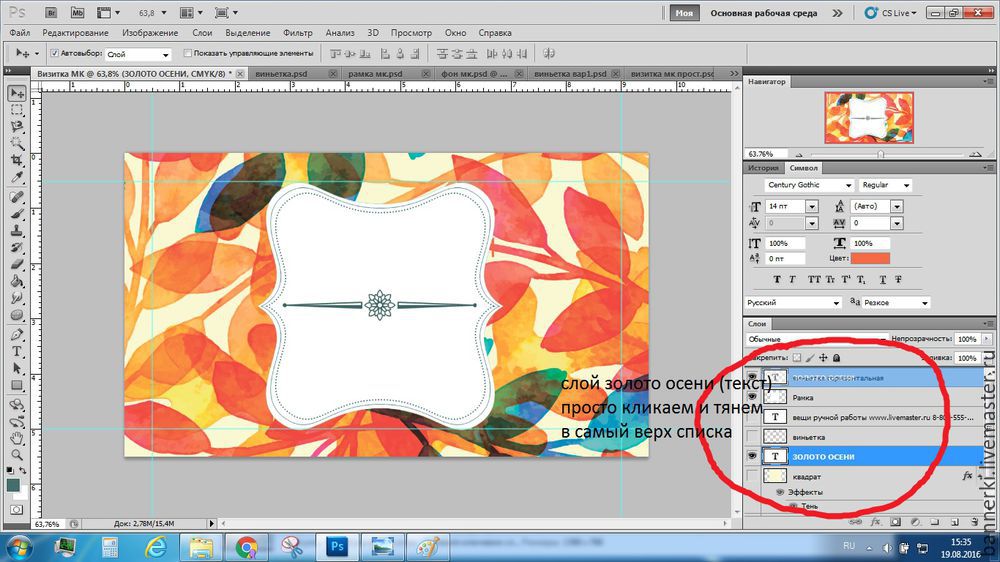
12. Теперь давайте вернем «глазки» нашим слоям. Мы видим, что рамка перекрывает слой с текстом, давайте текстовые слои перетащим в самый верх (принцип почти тот же, что и в многослойном наряде на женщине — кружевная комбинация под платье и её не видно). Кликаем ЛКМ на слой с текстом и тянем в списке вверх, надеюсь, глазик вернули слою? 🙂

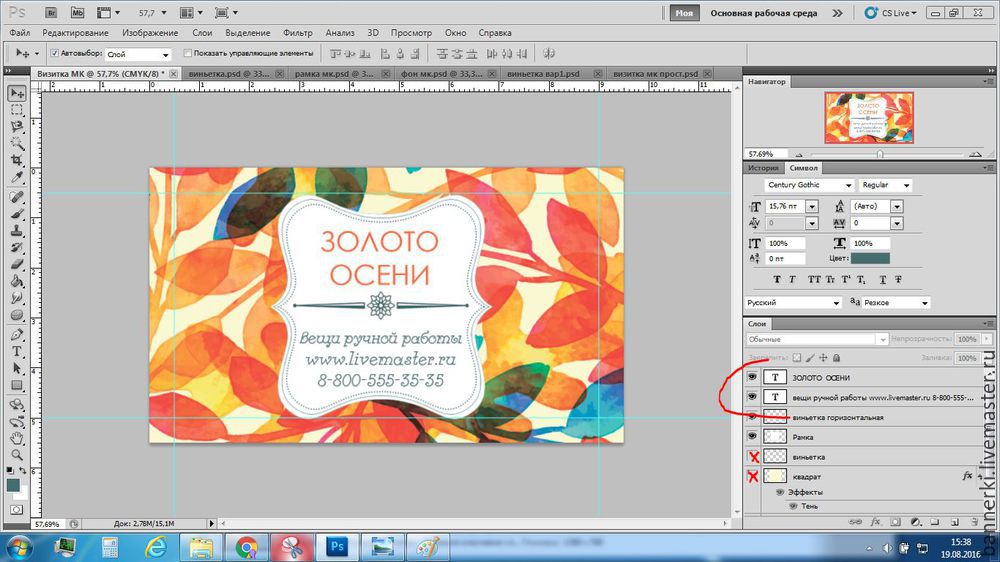
13. Перетащили текстовые слои, изменили их размер и выровняли относительно рамки. Готово. Второй вариант визитки готов. Сохраняем в PSD и идем в полиграфию. Либо в JPEG и размещаем в сети.

Для меня это был новый и интересный опыт.
Надеюсь, вам было так же приятно прочитать мой мастер-класс, как и мне составлять его для вас!
Материалы, которые были использованы, на фото ниже (могу скинуть в личку PSD, если хотите попрактиковаться).



PSD исходник — Визитки / Фотошоп-мастер

Ловите очередную подборку. В ней вы найдете набор растровой и векторной графики, шаблон брошюры и текстуры и паттерны.
128 0

Не так давно мы спрашивали, конкурс на какую тематику вы ждете больше всего. Изучив предпочтения, решили запустить конкурс «Эмоциональный фотоарт». Прием работ до 21 февраля.
677 3

Знакомьтесь, Мосолова Светлана – победитель новогоднего конкурса «Когда елки были большими».
1055 13

Знакомьтесь, Natalja Meiere – фотограф, мастер коллажей и серебряный призер конкурса «Когда елки были большими».
847 9

По мне, конкурсы дают возможность проявиться всем творческим задумкам и фантазии, которую не всегда можно воплотить в настоящей жизни.
430 2
PSD исходник — Визитка / Фотошоп-мастер

Ловите очередную подборку. В ней вы найдете набор растровой и векторной графики, шаблон брошюры и текстуры и паттерны.
40 0

Не так давно мы спрашивали, конкурс на какую тематику вы ждете больше всего. Изучив предпочтения, решили запустить конкурс «Эмоциональный фотоарт». Прием работ до 21 февраля.
607 3

Знакомьтесь, Мосолова Светлана – победитель новогоднего конкурса «Когда елки были большими».
1007 13

Знакомьтесь, Natalja Meiere – фотограф, мастер коллажей и серебряный призер конкурса «Когда елки были большими».
799 9

По мне, конкурсы дают возможность проявиться всем творческим задумкам и фантазии, которую не всегда можно воплотить в настоящей жизни.
384 2
20 бесплатных PSD исходников визитных карточек (Часть 2)
Приветствуя Вас, дорогие читатели блога. Сегодня хочу Представить Вам вторую часть подборки бесплатных визитных карточек.
Хочу сказать, что все ссылки прямые, а также визитки в формате PSD, соответственно их можно будет изменить так ка нужно именно Вам.
А так же если Вы пропустили первую подборку, тогда я рекомендую её посмотреть.
Вот, в принципе, и всё что хотелось сказать. А теперь давайте перейдём к подборке. Наслаждайтесь.
Фото визитка
Скачать исходники
Жёлтые визитные карточки
Скачать исходники
PSD исходники чёрных визиток
Скачать исходники
Веб дизайн визитки
Скачать исходники
Бесплатные футбольные визитки
Скачать исходники
Корпоративные голубые визитные карточки
Скачать исходники
Радужные PSD визитки
Скачать исходники
Красивая минималистическая визитка
Скачать исходники
Синяя бесплатная визитка
Скачать исходники
Очень красивая прозрачная визитная карточка
Скачать исходники
Минималистические PSD исходники визиток
Скачать исходники
Розовые визитные карточки
Скачать исходники
Визитки для секс — инструкторов
Скачать исходники
Персональные бесплатные визитки
Скачать исходники
3D визитки
Скачать исходники
Визитные карточки с логотипом
Скачать исходники
Черно белые визитки
Скачать исходники
Визитные карточки с короной
Скачать исходники
Чёрная визитка
Скачать исходники
Бесплатная стильная визитка
Скачать исходники
Типографическая визитная карточка
Скачать исходники
Как сделать визитку в Фотошопе

Визитка необходима каждому деловому (и не очень) человеку для того, чтобы напоминать окружающим о своем существовании. В данном уроке поговорим о том, как создать визитку в Фотошопе для личного пользования, причем исходник, который мы создадим, можно будет смело нести в типографию или отпечатать на домашнем принтере.
Создание визитки
Данный урок мы разобьем на два этапа — подготовку документа и непосредственно дизайн самой визитки. Особое внимание необходимо обратить на действия по настройке расположения элементов, определению границ и линий отреза, так как ошибки могут привести к проблемам при печати.
Этап 1: Подготовка документа
Итак, для начала необходимо определиться с размером документа. Нам нужны реальные физические размеры.
- Создаем новый документ (CTRL+N) и настраиваем его следующим образом: размеры – 9 см по ширине, 5 по высоте. Разрешение 300 dpi (пикселов на дюйм). Цветовой режим – CMYK, 8 бит. Остальные настройки – по умолчанию.

- Далее необходимо провести направляющие по контуру холста. Для этого вначале перейдем в меню «Просмотр» и поставим галку напротив пункта «Привязка». Это нужно для того, чтобы направляющие автоматически «прилипали» к контурам и середине изображения.

- Теперь включаем линейки (если они не включены) сочетанием клавиш CTRL+R.

- Далее выбираем инструмент «Перемещение» (не принципиально, поскольку направляющие можно «тянуть» любым инструментом) и протягиваем направляющую от верхней линейки к началу контура (холста).

- Следующую направляющую тянем от левой линейки до начала холста. Затем создаем еще две направляющих, которые будут ограничивать холст в конце координат.

Таким образом, мы ограничили рабочее пространство для помещения внутри него нашей визитки. Но для печати такой вариант не подойдет, нужны еще линии отреза, поэтому выполняем следующие действия:
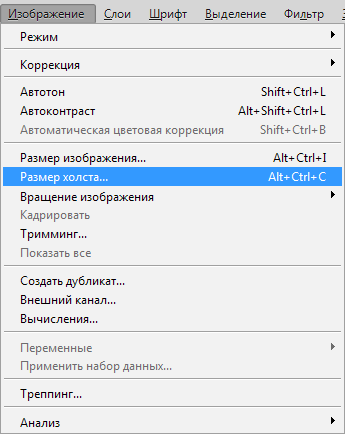
- Переходим в меню «Изображение – Размер холста».

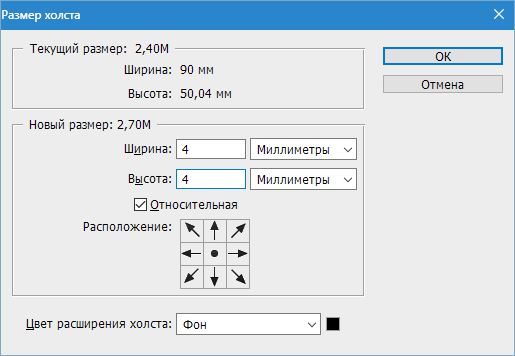
- Ставим галку напротив «Относительная» и задаем размеры по 4 мм с каждой стороны.

Результат – увеличенный размер холста.

- Теперь создаем линии отреза.
Важно: все элементы визитки для печати должны быть векторными, это могут быть Фигуры, Текст, Смарт-объекты или Контуры.
Построим данные линии из фигур под названием «Линия». Выбираем соответствующий инструмент.

- Настройки следующие: заливка черная, но не просто черная, а состоящая из одного цвета CMYK. Поэтому идем в настройки заливки и переходим в палитру цветов.

Настраиваем цвета, как на скриншоте, больше ничего, кроме CMYK, не трогаем. Жмем «ОК».

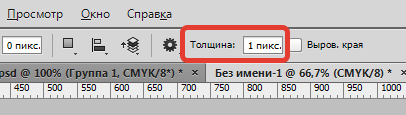
- Толщину линии задаем 1 пиксел.

- Далее создаем новый слой для фигуры.

- Зажимаем клавишу SHIFT и проводим линию по направляющей (любой) от начала до конца холста. Затем создаем такие же линии с каждой стороны. Не забываем для каждой фигуры создавать новый слой. Чтобы посмотреть, что получилось, нажмем CTRL+H, тем самым временно убрав направляющие. Вернуть их на место можно (нужно) тем же способом.

Если некоторые линии не видны, то в этом, скорее всего, виноват масштаб.

Элементы проявятся, если привести изображение к оригинальному размеру.

- Линии отреза готовы, остался последний штрих. Выделим все слои с фигурами, кликнув вначале по первому с зажатой клавишей SHIFT, а затем по последнему.

Затем нажмем CTRL+G, тем самым поместив слои в группу. Эта группа должна всегда находиться в самом низу палитры слоев (не считая фона).

Этап 2: Размещение контента
Подготовительные работы закончены, теперь можно помещать в рабочую область контент визитки. Мы воспользуемся готовым шаблоном, а вы можете нарисовать дизайн самостоятельно. Как найти такие шаблоны? Очень просто. Открываем любимую поисковую систему и вводим в поисковую строку запрос вида «шаблоны визиток PSD», в выдаче ищем сайты с шаблонами и скачиваем понравившийся. В нашем архиве лежит два файла в формате PSD. Один с фронтальной (лицевой) стороной, другой – с тыльной.

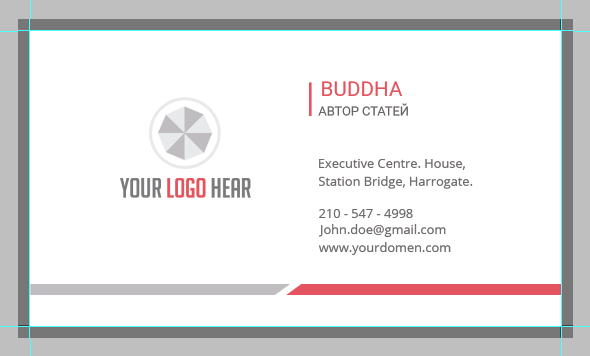
- Открываем двойным кликом один из файлов и видим визитку.

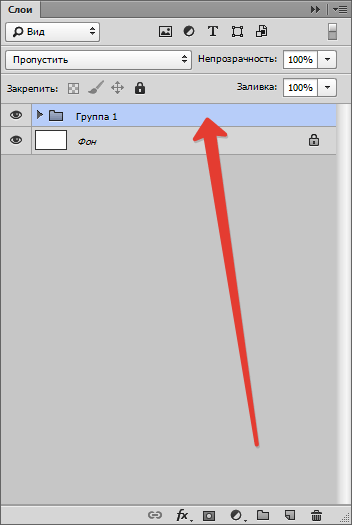
- Посмотрим на палитру слоев этого документа.

Видим несколько папок со слоями и черный фон. Выделяем все, кроме фона, с зажатой клавишей SHIFT и жмем CTRL+G.

Получится вот что:

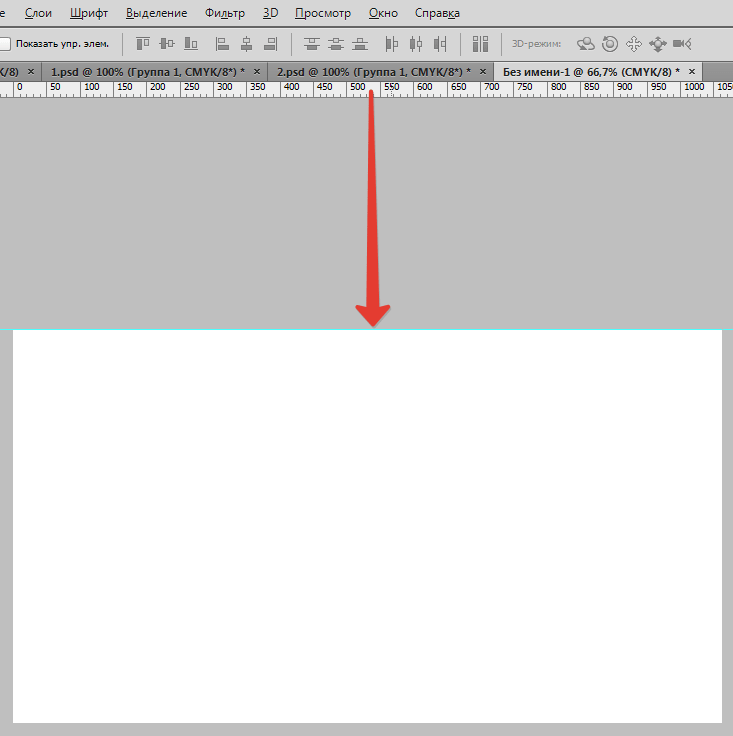
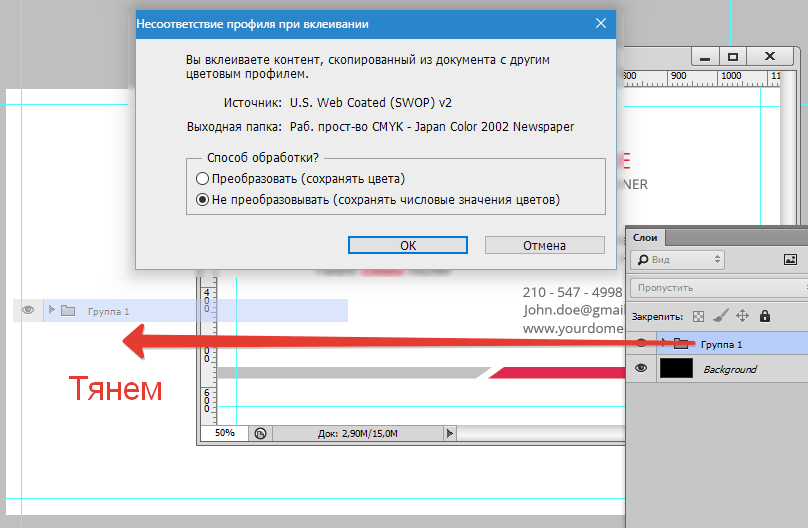
- Теперь необходимо всю эту группу переместить на нашу визитку. Для этого вкладку с шаблоном необходимо открепить от рабочей области. Зажимаем вкладку левой кнопкой мыши и тянем немного вниз.

Далее зажимаем созданную группу левой кнопкой мыши и перетягиваем ее на наш рабочий документ. В открывшемся диалоговом окне нажимаем «ОК».

- Прикрепляем вкладку с шаблоном обратно, чтобы не мешалась. Для этого перетягиваем ее обратно на панель вкладок.

Далее редактируем контент визитки.
Подгонка размеров
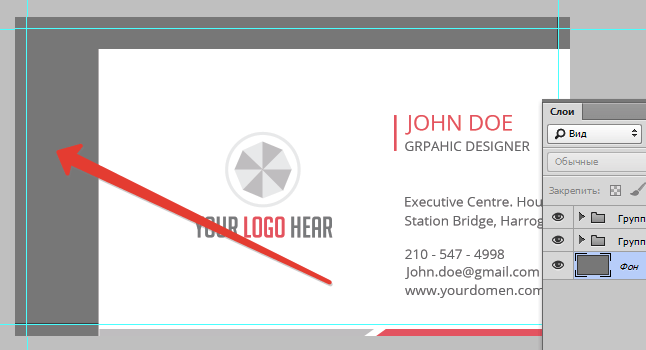
- Для большей точности зальем фон контрастным цветом, например темно-серым. Берем инструмент «Заливка».

Задаем нужный цвет.

Затем выделяем слой с фоном в палитре.

Кликаем внутри рабочей области.

- Выделяем в палитре слоев (на рабочем документе) только что помещенную туда группу.

- Вызываем «Свободное трансформирование» сочетанием клавиш CTRL+T. При трансформировании необходимо (обязательно) зажать клавишу SHIFT для сохранения пропорций. Помним про линии отреза (внутренние направляющие): они очерчивают границы контента. В данном режиме контент также можно и перемещать по холсту.

По завершении нажимаем ENTER.

Как видим, пропорции шаблона отличаются от пропорций нашей визитки, поскольку боковые края подогнались идеально, а вверху и внизу фон перекрывает линии отреза (направляющие). Давайте это исправим.
- Находим в палитре слоев (рабочий документ, группа, которую переместили) слой с фоном визитки и выделяем его.

- Затем вызываем «Свободное трансформирование» (CTRL+T) и подгоняем размер по вертикали («сжимаем»). Клавишу SHIFT не трогаем.

Редактирование типографики (надписей)
Для этого необходимо в палитре слоев найти все, содержащие текст. Видим возле каждого текстового слоя значок с восклицательным знаком. Это означает, что шрифты, содержащиеся в оригинале шаблона, отсутствуют в системе.

- Для того чтобы узнать, какой шрифт был в шаблоне, выделяем слой с текстом.

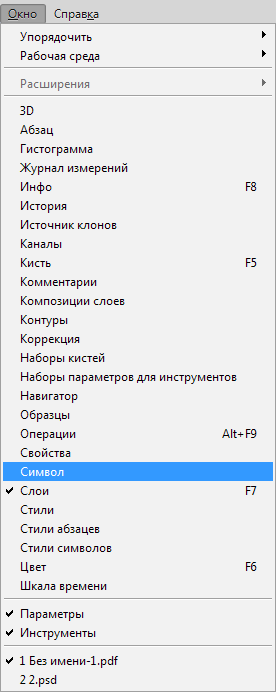
- Переходим в меню «Окно – Символ».

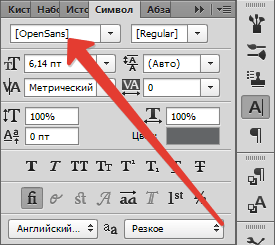
Видим, что оригинальный шрифт шаблона называется Open Sans.

Этот шрифт можно скачать в интернете и установить его.
Читайте также: Устанавливаем шрифты в Фотошоп
- Мы ничего устанавливать не будем, а заменим шрифт на существующий. Например, Roboto. Выделяем слой с редактируемым текстом и, в том же окне «Символ», находим нужный шрифт.

В диалоговом окне нажимаем «ОК». Процедуру придется повторить с каждым текстовым слоем.

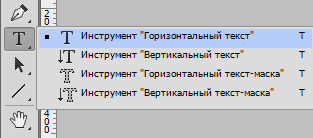
- Теперь выбираем инструмент «Текст».

Подводим курсор к концу редактируемого словосочетания (с курсора должна исчезнуть прямоугольная рамка) и кликаем левой кнопкой мыши. Дальше текст редактируется обычным способом, то есть можно выделить все словосочетание и удалить либо сразу написать по выделению свое.

Таким образом редактируем все текстовые слои, внося свои данные.
Замена логотипа
При замене графического содержимого необходимо преобразовать его в смарт-объект.
- Перетаскиваем логотип из папки Проводника на рабочую область.
Подробнее: Как вставить изображение в Фотошопе
После такого действия он станет смарт-объектом автоматически. В противном случае необходимо нажать на слой с изображением правой кнопкой мыши и выбрать пункт «Преобразовать в Смарт-объект».

Возле миниатюры слоя появится значок, как на скриншоте.

Для достижения наилучшего результата разрешение логотипа должно быть 300 dpi. И еще момент: ни в коем случае не масштабируйте картинку, так как ее качество может ухудшиться.

Сохранение результата
После всех манипуляций визитку необходимо сохранить.
- Первым делом нужно отключить фоновый слой, который мы заливали темно-серым цветом. Выделяем его и кликаем по значку глаза.

Тем самым получим прозрачный фон.

- Далее идем в меню «Файл – Сохранить как», либо нажимаем клавиши CTRL+SHIFT+S. В открывшемся окне выбираем тип сохраняемого документа – PDF, выбираем место и присваиваем имя файлу. Нажимаем «Сохранить».

Настройки выставляем, как на скриншоте, и жмем «Сохранить PDF».

В открытом документе видим конечный результат с линиями отреза.

Так мы с Вами создали визитку для печати. Разумеется, можно придумать и нарисовать дизайн самостоятельно, но такой вариант доступен не каждому.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТPSD исходник — Визитка для фотографа / Фотошоп-мастер

Ловите очередную подборку. В ней вы найдете набор растровой и векторной графики, шаблон брошюры и текстуры и паттерны.
128 0

Не так давно мы спрашивали, конкурс на какую тематику вы ждете больше всего. Изучив предпочтения, решили запустить конкурс «Эмоциональный фотоарт». Прием работ до 21 февраля.
677 3

Знакомьтесь, Мосолова Светлана – победитель новогоднего конкурса «Когда елки были большими».
1055 13

Знакомьтесь, Natalja Meiere – фотограф, мастер коллажей и серебряный призер конкурса «Когда елки были большими».
847 9

По мне, конкурсы дают возможность проявиться всем творческим задумкам и фантазии, которую не всегда можно воплотить в настоящей жизни.
430 2
PSD исходник — Визитка / Фотошоп-мастер

Ловите очередную подборку. В ней вы найдете набор растровой и векторной графики, шаблон брошюры и текстуры и паттерны.
36 0

Не так давно мы спрашивали, конкурс на какую тематику вы ждете больше всего. Изучив предпочтения, решили запустить конкурс «Эмоциональный фотоарт». Прием работ до 21 февраля.
603 3

Знакомьтесь, Мосолова Светлана – победитель новогоднего конкурса «Когда елки были большими».
1006 13

Знакомьтесь, Natalja Meiere – фотограф, мастер коллажей и серебряный призер конкурса «Когда елки были большими».
796 9

По мне, конкурсы дают возможность проявиться всем творческим задумкам и фантазии, которую не всегда можно воплотить в настоящей жизни.
383 2