Бесплатные PNG изображения, клипарты, графика, текстуры, фоны, фотографии и PSD файлы. 14 PSD, 369 PNG, Волосы, прически, парики, мужские прически, женские прически. Высокое качество, PNG изображения с прозрачным фоном или многослойные файлы PSD, 300 DPI, Скачать быстро. апр-12-2016
Файл: hairstyles-png.rar
Разрешение: 300 dpi
Размер файла: 166,2 Mb
скачиваний 356
Файл: hair-14-psd.zip
Разрешение: 300 dpi
Размер файла: 231,9 Mb
скачиваний 273

 PNG 805*1171 px размер: 1,3 Mb (285)
PNG 805*1171 px размер: 1,3 Mb (285) 



 PNG 380*510 px размер: 261,19 Kb (265)
PNG 380*510 px размер: 261,19 Kb (265) 


 PNG 347*515 px размер: 235,38 Kb (136)
PNG 347*515 px размер: 235,38 Kb (136) 


 PNG 441*520 px размер: 442,68 Kb (150)
PNG 441*520 px размер: 442,68 Kb (150)  PNG 392*581 px размер: 392,41 Kb (67)
PNG 392*581 px размер: 392,41 Kb (67) 
 PNG 501*376 px размер: 322,7 Kb (95)
PNG 501*376 px размер: 322,7 Kb (95)  PNG 462*580 px размер: 360,33 Kb (37)
PNG 462*580 px размер: 360,33 Kb (37)  PNG 268*566 px размер: 231,35 Kb (103)
PNG 268*566 px размер: 231,35 Kb (103)  PNG 385*528 px размер: 292,38 Kb (105)
PNG 385*528 px размер: 292,38 Kb (105)  PNG 369*567 px размер: 307,04 Kb (130)
PNG 369*567 px размер: 307,04 Kb (130)  PNG 415*527 px размер: 342,73 Kb (73)
PNG 415*527 px размер: 342,73 Kb (73)  PNG 438*690 px размер: 379,59 Kb (63)
PNG 438*690 px размер: 379,59 Kb (63)  PNG 353*409 px размер: 230,88 Kb (89)
PNG 353*409 px размер: 230,88 Kb (89)  PNG 430*470 px размер: 349,41 Kb (174)
PNG 430*470 px размер: 349,41 Kb (174)  PNG 504*622 px размер: 474,81 Kb (41)
PNG 504*622 px размер: 474,81 Kb (41)  PNG 347*588 px размер: 315,52 Kb (134)
PNG 347*588 px размер: 315,52 Kb (134)  PNG 415*518 px размер: 314,51 Kb (90)
PNG 415*518 px размер: 314,51 Kb (90)  PNG 406*536 px размер: 346,88 Kb (89)
PNG 406*536 px размер: 346,88 Kb (89) Добавить комментарий
PSD исходник — Причёски / Фотошоп-мастер

Размещаем подборку с работами пользователей со статусами PRO и Master. Давайте поддержим каждого лайками и отзывами в комментариях.
663 4

Если вы давно хотели узнать, как в реальности проходит процесс создания рекламных материалов у профессионалов, предлагаем небольшой бэкстейдж.
992 4

Сегодня мы расскажем, как студенты «Фотошоп-мастер» начинают успешно зарабатывать на любимом хобби.
1540 2

В новой подборке бесплатностей вы найдете векторную графику, бесшовные узоры, детские иллюстрации, космические фоны, крутой пак для создания комиксов.
1281 1
Кисть для фотошопа — пряди волос. / Фотошоп-мастер

Размещаем подборку с работами пользователей со статусами PRO и Master. Давайте поддержим каждого лайками и отзывами в комментариях.
639 4

Если вы давно хотели узнать, как в реальности проходит процесс создания рекламных материалов у профессионалов, предлагаем небольшой бэкстейдж.
964 4

Сегодня мы расскажем, как студенты «Фотошоп-мастер» начинают успешно зарабатывать на любимом хобби.
1528 2

В новой подборке бесплатностей вы найдете векторную графику, бесшовные узоры, детские иллюстрации, космические фоны, крутой пак для создания комиксов.
1256 1
шаблонов причесок для Photoshop


Если вы ищете изменения, теперь у вас есть эти шаблоны причесок для коллекции Photoshop. Это полный набор причесок, который подойдет даже самым перфекционистским женщинам. Теперь вы можете создавать фотографии в Photoshop вместе с вами или с вашей девушкой, чтобы они выглядели совершенно иначе. Все, что вам нужно сделать, это загрузить эти шаблоны прически для Photoshop.
Шаблоны причесок для Photoshop Подробнее
1 Psd шаблон — 12.6 МБ
Пожалуйста, отключите adBlocker, чтобы загрузить шаблоны прически для коллекции Photoshop . Спасибо за понимание!
Полезно знать перед началом проекта:
Что такое векторный EPS?
Encapsulated Postscript Векторная графика (Adobe Illustrator) EPS является расширением вектор дляшаблонов прически для Photoshop
, как графический формат вектор , используемый в изображениях на основе вектор в Adobe Illustrator. EPS расшифровывается как Encapsulated PostScript. EPS вектор может содержать как текст, так и графику.Расширение AI — свободный вектор?
Adobe Illustrator Artwork ( AI ) — это собственный формат вектор , разработанный Adobe Systems для представления одностраничных чертежей на основе вектора в форматах EPS или PDF, таких как шаблоны прически для Photoshop. . Расширение имени файла AI используется Adobe Illustrator .Какие векторные форматы?
Векторные графические изображения обычно встречаются сегодня в SVG, EPS и PDF графических векторных форматов и по сути отличаются от более распространенных растровых графических векторных форматов JPEG, PNG, APNG, GIF и MPEG4.Какой лучший векторный формат?
Вы можете создать изображения SVG с помощью Inkscape или Adobe Illustrator . Логотипы лучше всего поддерживать в нескольких форматах: PDF , SVG , AI, EPS и DXF .(Истинные векторные форматы — масштабируемые / без потерь ) Истинное векторное изображение можно масштабировать до бесконечности, без пикселей или искажений. И, если вы используете битовый формат , обязательно придерживайтесь PNG-файлов . Кроме того, мы ориентируемся на векторные eps-файлы, такие как шаблоны прически для Photoshop, потому что они просты в использовании и не теряют в качестве.EPS такой же, как AI?
На самом базовом уровне EPS является открытым форматом (понятным для многих приложений), а AI является собственным форматом файлов Illustrator.Каждый из этих векторов поддерживает разные типы объектов (недостаточно сказать «вектор»). Основное различие заключается в том, что формат AI поддерживает прозрачность, а EPS — нет. Загрузитешаблонов причесок для Photoshop
, чтобы проверить эти различия.Является ли PDF векторным файлом?
Легко определить, является ли ваш PDF-файл растровым или векторным форматом , просмотрев его в Adobe Acrobat. Это важно, поскольку два векторных типа преобразуются по-разному. Векторные PDF-файлы лучше всего преобразовывать путем извлечения данных. … Raster PDF-файлы отслеживаются, поскольку нет данных для извлечения.В чем разница между EPS и SVG?
SVG основан на формате файла XML и может использоваться для веб-технологий, тогда как EPS основан на Postscript, а не формате XML. Большинство современных веб-браузеров могут отображать изображения на основе SVG , тогда как EPS изначально предназначен для печати с использованием Postscript.Кроме того,шаблонов причесок для Photoshop
также можно сохранить как SVG.Является ли SVG вектором?
Масштабируемая векторная графика ( SVG ) — это графический формат векторных изображений для двумерной графики с поддержкой интерактивности и анимации. SVG — это открытый стандарт, разработанный консорциумом World Wide Web (W3C) с 1999 года. Изображения SVG и их поведение определены в текстовом XML-файле .Можно ли редактировать векторные файлы EPS?
Хотя большинство приложений может генерировать EPS-файлов , единственное преимущество , которое можно редактировать , вы получите, если файл был изначально создан как векторное изображение. Поэтому, если EPS создан в Adobe Photoshop и открыт в Adobe Illustrator, это не сделает изображение редактируемым . Но наши работы, такие как шаблоны прическидля Photoshop
, полностью доступны для редактирования.Как хранятся векторные изображения?
Растровые (или растровые) изображения хранятся в как серия крошечных точек, называемых пикселями.Каждый пиксель на самом деле является очень маленьким квадратом, которому назначают цвет, а затем размещают в виде шаблона для формирования изображения . На самом деле вы можете увеличитьшаблонов причесок для вектора Photoshop
и увидеть отдельные пиксели, которые составляют изображение .Для чего используется вектор?
Вектор EPS , напримерШаблоны прически для Photoshop
можно открыть и отредактировать. Лучшее использование = основные файлы логотипов, а также графические и печатные рисунки. Вектор AI — это собственный векторный тип, созданный Adobe, который можно создавать или редактировать только с помощью Adobe Illustrator .Он чаще всего используется для создания логотипов, иллюстраций и макетов печати.Какие программы используют SVG? Изображения SVG
могут быть получены с использованием векторного графического редактора, такого как Inkscape, Adobe Illustrator, Adobe Flash Professional или CorelDRAW, и визуализированы в обычные форматы растровых изображений, таких как PNG, с использованием того же программного обеспечения. Inkscape использует (встроенный) potrace для импорта форматов растровых изображений. Кроме того, когда вы закончите редактирование шаблонов прическидля файла Photoshop
, вы можете сохранить в качестве работы прозрачное изображение PNG.Похожие посты, которые вам пригодятся:
Лицензия: Вы можете использовать шаблоны прически для Photoshop для личных или образовательных целей.
Теги: изменить прическу фотошоп, бесплатные прически фотошоп, шаблон дизайна прически, шаблон прически, шаблон прически photoshop, шаблоны прически для Photoshop, дизайн фото стрижек фотошоп, шаблоны прически фотошопа, прическа фотошоп, прическа фотошоп на фото, фотошоп шаблоны причесок, фотошоп фото шаблоны, фотошоп шаблон, фотошоп шаблоны, psd прически, шаблоны для фотошоп
. Каждый пользователь Photoshop имеет дело с кистью, и это один из самых важных инструментов для дизайнеров. Не тратя слишком много времени на процесс проектирования, вы можете легко применить реалистичные эффекты с помощью нескольких кликов. Здесь, на Designbeep, мы регулярно собираем бесплатные кисти для фотошопа, а в сегодняшнем посте мы собрали бесплатные кисти для волос для пользователей Photoshop. Щетки для волос очень полезны, особенно в ретуши фотографий, чтобы добавить новый стиль.
Вы также можете написать мою статью о расческах для волос.
В этой статье вы можете найти десятки бесплатных расчесок для волос для Photoshop. Все они бесплатны для загрузки и использования в ваших проектах.
Установите и получите доступ к вашему важному программному обеспечению для редактирования, таким как Photoshop, где бы вы ни находились, с любого устройства (ПК / Android / i OS) с облачным рабочим столом от CloudDesktopOnline.com. Будьте продуктивнее с SharePoint и Office 365 от Apps4Rent.
Вы также можете взглянуть на наши прошлые коллекции фотошопов.
Набор кистей для волос
Источник кисти
Щетки для волос
Источник кисти
Щетки для Волнистых Волос
Источник кисти
Кисти для фотошопа для волос
Источник кисти
Окрашенные Щетки для Волос
Источник кисти
Кисти для фотошопа
Источник кисти
Щетки для волос
Источник кисти
Окрашенные Щетки для Волос
Источник кисти
Щетки для волос
Источник кисти
Кисти для ухода за кожей и волосами
Источник кисти
Щетки для волос и меха
Источник кисти
Кисти для фотошопа
Источник кисти
Набор кистей для волос
Источник кисти
Набор кистей для волос
Источник кисти
Набор кистей для волос
Источник кисти
Щетки для волос
Источник кисти
Очень Волосатые Кисти
Источник кисти
Щетки для волос
Источник кисти
Набор щеток для волос
Источник кисти
Щетки для волос
Источник кисти
Переместите свое программное обеспечение для графического и веб-дизайна, такое как Photoshop, в облако с виртуальным рабочим столом, размещенным в облакеДобавьте Office 365 с бесплатной пробной версией O365CloudExperts.com.
,Создание шаблонов Photoshop для фотоэффектов


Автор Стив Паттерсон.
В этом уроке по Photoshop мы узнаем, как создать, а затем повторно использовать фотоэффект в качестве шаблона Photoshop с использованием смарт-объектов и смарт-фильтров. Смарт-объекты были впервые представлены в Photoshop CS2, а Photoshop CS3 делает их еще более эффективными благодаря Smart Filters. Оба эти недавних дополнения к Photoshop могут полностью изменить вашу работу внутри программы, поскольку они дают вам удивительный уровень гибкости, который просто не существует без них.
Чтобы получить максимальную отдачу от этого урока, вам понадобится Photoshop CS3, поскольку это единственная версия Photoshop (в любом случае), которая поставляется со Smart Filters, хотя вы все еще можете сделать немного просто с помощью Photoshop CS2 и Smart Объекты. Конечно, вы все равно можете прочитать учебник, даже если у вас более старая версия Photoshop, хотя бы посмотреть, какие функции вы получите, если и когда вы решите обновить.
Что такое смарт-объекты и смарт-фильтры?
Если вы когда-либо использовали программу макета страницы, вы будете знакомы с тем, как работают смарт-объекты.Когда вы конвертируете изображение в смарт-объект в Photoshop, вы больше не работаете над самим изображением, даже если оно по-прежнему выглядит так, как вы. Вместо этого вы работаете с , ссылающимся на изображение , при этом фактическое изображение безопасно хранится в отдельном файле, который создает Photoshop. Смарт-объект в основном представляет собой контейнер, который отображает ссылку на фактическое изображение. Это то, что позволяет нам создавать шаблоны из документов Photoshop, использующих смарт-объекты, поскольку, когда мы закончим создание эффекта с исходным изображением, мы можем сказать Photoshop просто заменить изображение в контейнере смарт-объекта другим изображением, или Точнее говоря, мы сообщаем Photoshop , ссылаясь на другое изображение, и точно так же, Photoshop меняет одно изображение на другое, и весь эффект мгновенно воссоздается с использованием нового изображения, без необходимости переделывать какую-либо работу!
Так что же такое Smart Filters? По сути, они такие же, как обычные фильтры Photoshop, которые мы находим в меню «Фильтр» на панели параметров.На самом деле, они точно так же, как . Единственное отличие, как мы увидим, состоит в том, что когда вы применяете фильтр к смарт-объекту, Photoshop преобразует его в «умную» версию фильтра, с тем отличием, что смарт-фильтры остаются полностью редактируемыми на 100%! Обычно, когда вы применяете один из фильтров Photoshop к изображению, само изображение физически изменяется с помощью фильтра, и если вы хотите изменить настройки фильтра, вам придется отменить все шаги вплоть до применения фильтр (при условии, что у вас не закончились состояния истории) и затем примените его снова с новыми настройками.С Smart Filters это не так! С помощью интеллектуального фильтра вы можете в любой момент вернуться назад, изменить настройки в диалоговом окне фильтра и сразу применить новые настройки к изображению, не повреждая и даже не затрагивая его. Если вы знакомы с тем, как корректирующие слои работают в Photoshop, то интеллектуальные фильтры работают практически так же.
Как я уже говорил, в идеале у вас будет Photoshop CS3 для этого урока, но есть еще много вещей, которые вы можете сделать, создавая шаблоны Photo
просто с помощью Photoshop CS2 и Smart Objects.Фактически, единственное, что вы не можете сделать с помощью Photoshop CS2, — это применить фильтр к смарт-объекту, по крайней мере, если вы все еще хотите использовать эффект в качестве шаблона фотографии.
Несколько вещей, на которые нужно указать, прежде чем мы начнем. Во-первых, хотя мы и создадим здесь простой фотоэффект, который очень хорошо работает со свадебной фотографией, сам эффект не является целью этого урока, хотя вы, безусловно, можете воссоздать тот же эффект, если захотите. Цель этого учебника по Photoshop — показать, как создать эффект с помощью смарт-объектов и смарт-фильтров, чтобы затем применить полученные знания к своим собственным созданиям шаблонов фотографий.Во-вторых, для использования другой фотографии с шаблоном важно, чтобы новая фотография соответствовала оригиналу с точки зрения размера изображения, ориентации и разрешения. Если исходная фотография представляла собой портрет 8×10 при разрешении 300 ppi, любая фотография, на которую вы его заменили, также должна быть портретом 8×10 с разрешением 300 ppi, в противном случае вы получите неожиданные результаты.
Если вы просто используете фотографии, которые вы сняли сами с помощью одной и той же цифровой камеры и не изменили их размер или обрезали, то все, что вам нужно, — убедиться, что вы не пытаетесь заменить фотографию в портретной ориентации ( выше, чем он широкий) с одним в альбомной ориентации (шире, чем он высокий).Если вам нужна дополнительная информация о разрешении изображения и размерах документов, обязательно посетите наш раздел Digital Photo Essentials на веб-сайте.
Это руководство из серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Шаг 1: Откройте первое изображение, которое вы хотите использовать
Прежде чем мы сможем использовать наш эффект фото
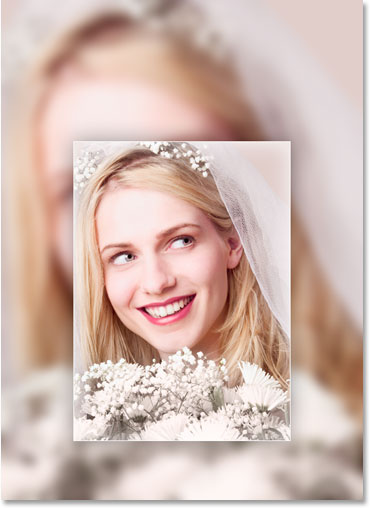
в качестве шаблона, нам сначала нужно создать эффект, поэтому откройте первую фотографию, которую вы хотите использовать с ним. Вот фото, с которого я начну:

Оригинальное изображение.
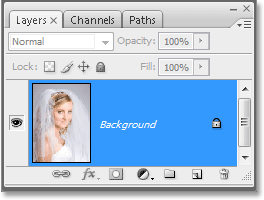
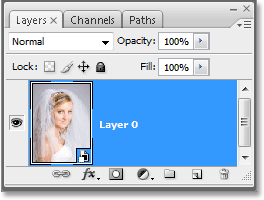
Теперь, когда мое изображение открыто в Photoshop, если я смотрю в палитре слоев, все кажется нормальным. У меня есть один слой, Background слой, который содержит мое изображение:


Палитра «Слои» в Photoshop с оригинальным изображением на слое «».
Далее мы собираемся преобразовать изображение в смарт-объект!
Шаг 2. Преобразование изображения в смарт-объект
Вот где все немного по-другому, если бы мы просто создавали этот эффект один раз, не намереваясь использовать его снова с другими изображениями.Чтобы иметь возможность использовать этот документ Photoshop в качестве шаблона, нам необходимо преобразовать наше изображение в смарт-объект, что, как я упоминал на предыдущей странице, будет означать, что мы больше не будем работать над самим изображением. Вместо этого мы будем работать над ссылкой на изображение. Фактическое изображение будет безопасно храниться в отдельном файле, нетронутым и невредимым от любых безумных поступков, которые мы делаем дальше.
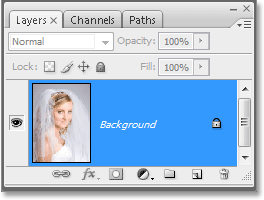
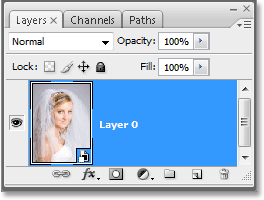
Чтобы преобразовать изображение в смарт-объект, перейдите в меню «Слой» в верхней части экрана, выберите «Умные объекты», а затем в Photoshop CS3 выберите «Преобразовать в смарт-объект» или, если вы используете Photoshop CS2, выберите Группа в новый смарт-объект.Казалось бы, ничего не произошло с вашим изображением, но если мы снова посмотрим на палитру слоев, мы увидим несколько изменений со слоем Background . Во-первых, он больше не называется «Фон». Фотошоп переименовал его в «Слой 0». Что еще более важно, если мы внимательно посмотрим на миниатюру предварительного просмотра слоя, мы увидим, что теперь у него есть белая подсветка вокруг него, а также значок в правом нижнем углу. Этот значок говорит нам, что изображение теперь преобразовано в смарт-объект:


Палитра «Слои» в Photoshop, показывающая изображение на фоновом слое, теперь преобразуется в смарт-объект.
Шаг 3: продублируйте слой
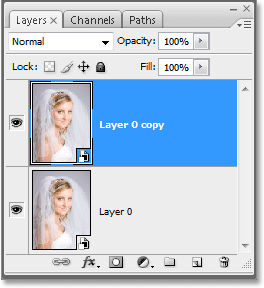
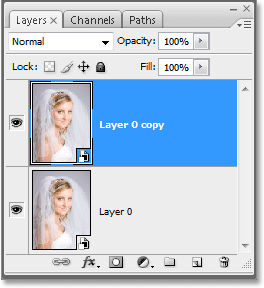
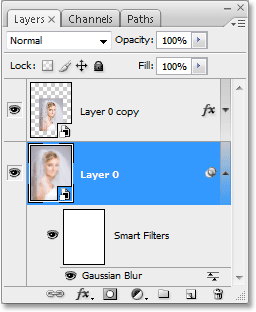
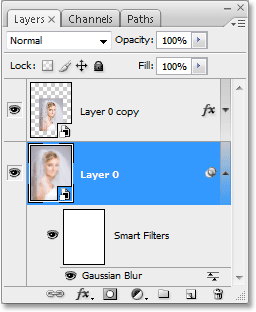
Теперь, когда наше изображение было преобразовано в смарт-объект, давайте его продублируем. Дублирование смарт-объекта ничем не отличается от дублирования нормального слоя, и самый простой способ сделать это с помощью сочетания клавиш Ctrl + J (Win) / Command + J (Mac). Если мы снова посмотрим на палитру слоев, то увидим, что теперь у нас есть два слоя: исходный «Слой 0» внизу и новая «Слой 0 копия» над ним, каждый из которых содержит копию смарт-объекта:


Нажмите «Ctrl + J» (победа) / «Command + J» (Mac), чтобы дублировать слой смарт-объекта.
Важно отметить, что, хотя мы дублировали смарт-объект, у нас на самом деле нет двух отдельных смарт-объектов. Оба они ссылаются на одну и ту же фотографию, что означает, что когда мы заменим исходное изображение другим изображением, как мы сделаем в конце урока, оба слоя будут отображать одну и ту же новую фотографию. Если бы нам нужно было создать 3, или 5, или 10 или более копий смарт-объекта, а затем заменить изображение, так как все они являются копиями одного и того же смарт-объекта, они все показали бы новую фотографию!
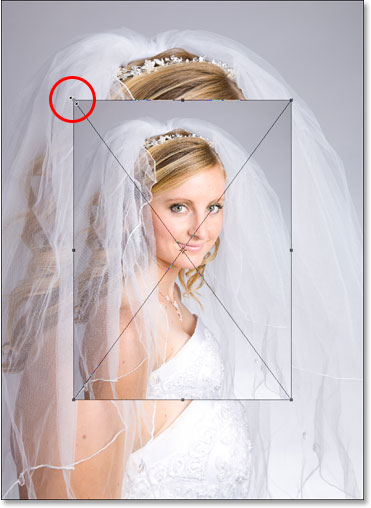
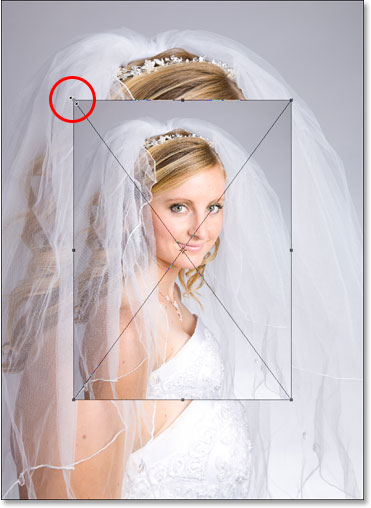
Шаг 4. Изменение размера и изменение положения изображения на новом слое со свободной трансформацией
Давайте переместим и изменим размер изображения на нашем вновь созданном слое копирования.Опять же, нет никакой разницы между перемещением и изменением размера смарт-объекта и обычного слоя. Нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно «Свободное преобразование» в Photoshop и обвести изображение на новом слое. Затем зажмите Shift + Alt (Победа) / Shift + Option (Mac) и перетащите любую из четырех угловых ручек внутрь, чтобы изменить размер изображения, пока оно не достигнет примерно 60% от его первоначального размера. Удерживание «Shift» ограничивает пропорции ширины и высоты изображения, поскольку мы изменяем его размер, чтобы мы случайно не искажали его форму, а нажатие «Alt» (Win) / «Option» (Mac) говорит Photoshop изменить размер изображения с его центр:


Измените размер изображения до 60% от исходного размера с помощью Free Transform.
Я также собираюсь немного переместить изображение вниз, щелкнув в любом месте поля «Свободное преобразование» (за исключением небольшого значка цели в центре) и просто перетащив изображение с помощью мыши. При перетаскивании я буду удерживать клавишу Shift, которая заставит изображение двигаться вниз по прямой линии, предотвращая случайное перемещение его влево или вправо:


Немного потяните изображение вниз, удерживая нажатой клавишу «Shift» и перетаскивая его мышью прямо вниз.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование и выйти из Free Transform.
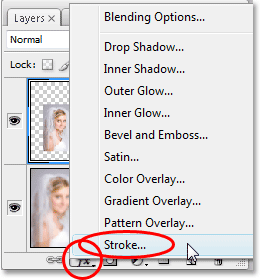
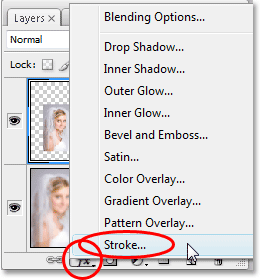
Шаг 5: добавьте штрих к измененному изображению
Как мы уже видели, работа со смарт-объектами мало чем отличается от работы с обычными слоями, и то же самое справедливо даже при добавлении стилей слоев. Щелкните значок «Стили слоев» в нижней части палитры «Слои» (в Photoshop CS2 это выглядит как круг с «f» внутри, а в Photoshop CS3 это просто буквы «fx») и выберите «Обводка» в нижней части списка :


Нажмите на значок «Стили слоя» и выберите «Штрих» из списка.
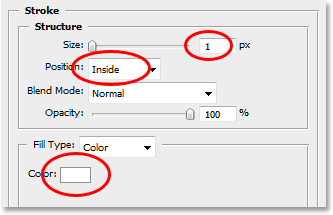
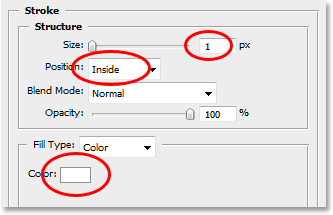
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами обводки в среднем столбце. Измените Размер обводки на 1 px и Положение до Внутренности, затем щелкните красный образец цвета справа от слова «Цвет», который вызовет палитру цветов Photoshop, и выберите белый цвет в качестве цвета обводки:


Измените параметры хода, обведенные красным.
Нажмите кнопку «ОК», чтобы выйти из палитры цветов, но пока не выходите из диалогового окна «Стиль слоя».У нас есть еще пара стилей слоя, которые мы добавим первыми, что мы и сделаем позже.
Шаг 6: Добавить тень
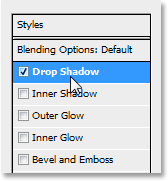
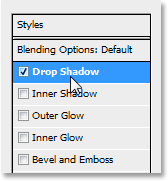
Нажмите непосредственно на слова Drop Shadow слева от диалогового окна Layer Style:


Нажмите прямо на слова «Тень».
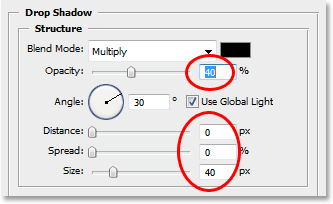
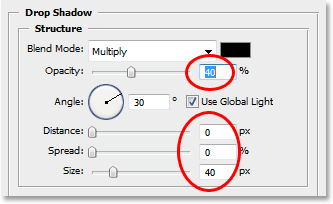
Изменяет параметры в среднем столбце диалогового окна «Стиль слоя» на параметры «Тень». Уменьшите непрозрачность тени до 40%, чтобы она не была такой интенсивной. Установите расстояние до 0px, оставьте значение Spread равным 0%, затем увеличьте размер до 40px, хотя вы можете поэкспериментировать с более высоким значением, если вы используете изображение с высоким разрешением:


Изменить параметры Drop Shadow, обведенные красным.
Шаг 7: Добавьте Inner Glow
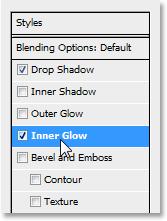
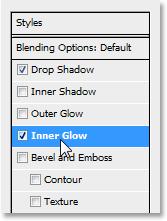
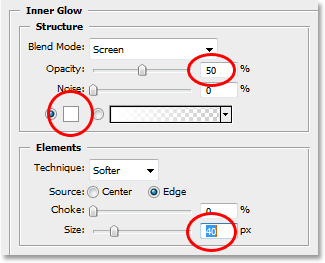
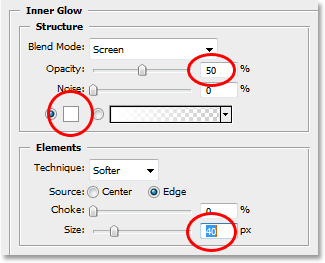
Нажмите непосредственно на слова Inner Glow слева от диалогового окна Layer Style:


Нажмите прямо на слова «Внутреннее свечение».
Изменяет параметры в среднем столбце диалогового окна «Стиль слоя» на параметры «Внутреннее свечение». Уменьшите непрозрачность внутреннего свечения примерно до 40%, опять же, чтобы она не была такой интенсивной. Нажмите на образец желтого цвета непосредственно под словом «Шум», который вызывает палитру цветов Photoshop, и выберите белый цвет в качестве цвета свечения.Нажмите кнопку «ОК», чтобы выйти из палитры цветов, а затем установите размер свечения около 40 пикселей. Опять же, вы можете поэкспериментировать с более высоким значением размера, если вы используете изображение с высоким разрешением:


Измените параметры Inner Glow, обведенные красным.
Когда вы закончите, нажмите OK в верхнем правом углу диалогового окна Layer Style, чтобы выйти из него. Вот мое изображение после применения всех трех стилей слоя:


Изображение после применения стилей слоя.
Пока что все, что мы сделали с нашим изображением, можно выполнить в Photoshop CS2 или Photoshop CS3. Далее мы собираемся сделать эксклюзив для Photoshop CS3, по крайней мере, до выхода Photoshop CS4.
Шаг 8: добавление интеллектуального фильтра размытия по Гауссу к нижнему слою
Вот часть учебника, для которой вам необходимо использовать Photoshop CS3 (не беспокойтесь, если вы используете Photoshop CS2, мы вскоре свяжемся с вами). Мы собираемся применить Smart Filter к нашему Smart Object.Теперь я должен кое-что уточнить, прежде чем мы продолжим. Вы можете применять фильтры к смарт-объектам в Photoshop CS2 так же, как вы применяете их к обычному слою. Разница в том, что в Photoshop CS2, когда вы пытаетесь применить какой-либо фильтр к смарт-объекту, в Photoshop появляется всплывающее сообщение с предупреждением о том, что смарт-объект должен быть растеризован перед применением фильтра.
Это означает, что смарт-объект будет снова преобразован в обычный слой, что означает, что он больше не будет смарт-объектом, а это означает, что вы больше не сможете просто заменить одну фотографию другой внутри него.Это означает, что вы теряете возможность использовать документ Photoshop в качестве шаблона. Другими словами, если ваша цель — создать документ, который можно использовать в качестве шаблона, и вы используете Photoshop CS2, не используйте фильтры. Есть еще много других вещей, которые вы можете сделать со своими смарт-объектами в CS2, но использование фильтров не является одним из них. Во всяком случае, если вы делаете шаблон многократного использования.
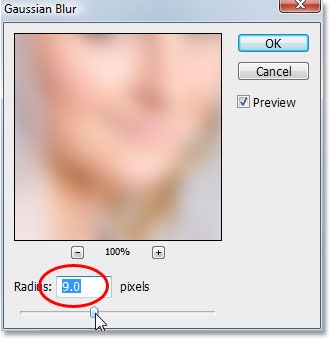
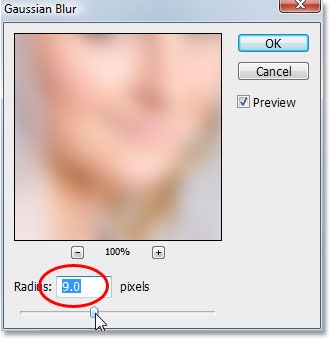
Сказав, что, если вы и используете Photoshop CS3, нажмите «Слой 0» (нижний слой) в палитре слоев, чтобы выбрать его.Затем перейдите в меню «Фильтр» в верхней части экрана, выберите «Размытие», а затем «Размытие по Гауссу». Это вызывает диалоговое окно Gaussian Blur. Я собираюсь установить значение радиуса в нижней части диалогового окна примерно на 9 пикселей. Если вы используете изображение с высоким разрешением, попробуйте 12-14 пикселей:

Примените фильтр Gaussian Blur к нижнему слою.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Вот мое изображение после применения фильтра. Обратите внимание, что изображение на заднем плане теперь хорошо размыто:


Фон теперь размыт после применения фильтра Gaussian Blur.
Ничто из того, что мы здесь сделали, не было необычным. Мы выбрали и применили фильтр размытия по Гауссу к копии смарт-объекта на нижнем слое точно так же, как применили бы его к обычному слою. Но если мы посмотрим на нашу палитру слоев, то увидим, что что-то необычное определенно произошло:


Палитра «Слои», показывающая, что фильтр размытия по Гауссу, примененный к «Слою 0», был преобразован в интеллектуальный фильтр.
Применив фильтр к смарт-объекту, он был преобразован в смарт-фильтр! Если мы посмотрим ниже «Слой 0», то увидим, что теперь он говорит «Smart Filters», а ниже приведен список всех фильтров, которые мы применили к Smart Object.В этом случае мы применили только один фильтр, фильтр размытия по Гауссу, и мы можем видеть его там. Если бы мы применили несколько других фильтров к смарт-объекту на этом слое, каждый из них был бы указан под словами «Умные фильтры». Теперь мы успешно применили фильтр к смарт-объекту без необходимости преобразовывать его обратно в обычный слой. Более того, как мы увидим при замене фотографии на новую, фильтр «Размытие по Гауссу» теперь будет автоматически применяться к любой фотографии, которую мы используем в нашем шаблоне!
Умные фильтрыобладают многочисленными преимуществами, и мы лишь немного коснулись их здесь, обсуждая, как их использовать при создании шаблонов.Мы рассмотрим больше удивительных возможностей, которые они предлагают в других уроках.
Посмотрим, как заменить наше фото другим!
Шаг 9: замените фотографию новой фотографией
На этом наш базовый фотоэффект завершен. Вы можете сохранить документ сейчас, если хотите. Теперь мы увидим, как невероятно легко использовать наш документ Photoshop в качестве шаблона, заменив нашу существующую фотографию новой! Это работает как с Photoshop CS2, так и с Photoshop CS3 (добро пожаловать, пользователи Photoshop CS2!).
Имейте в виду, что я упоминал в начале. При замене одной фотографии на другую внутри смарт-объекта необходимо убедиться, что обе фотографии имеют одинаковые размеры по ширине и высоте, одинаковую ориентацию (книжную или альбомную) и одинаковое разрешение, иначе все будет не так, как нужно. вы ожидаете. Если вы попытаетесь заменить одну фотографию другой, и внезапно новая фотография окажется слишком большой или слишком маленькой внутри документа, между ними что-то будет не так, и вам придется исправить это, прежде чем пытаться снова.Вы найдете много информации о размере и разрешении изображения в нашем разделе Digital Photo Essentials на сайте.
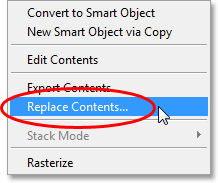
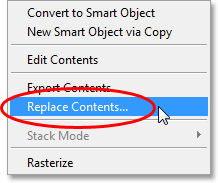
Предполагая, что следующая фотография, которую вы хотите использовать с шаблоном, использует те же размеры, ориентацию и разрешение изображения, что и оригинал, давайте поменяем их местами! Выберите «Layer 0» или «Layer 0 copy» в палитре слоев. Неважно, какой из них вы выберете, поскольку, как я уже упоминал ранее, они обе являются копиями друг друга и ссылаются на одну и ту же фотографию, поэтому замена изображения внутри одного из них автоматически заменит изображение в обоих.Затем, выбрав любой из них, снова зайдите в меню «Слой» в верхней части экрана, выберите «Умные объекты», и на этот раз выберите «Заменить содержимое»:


Перейдите в «Слой»> «Умные объекты»> «Заменить содержимое».
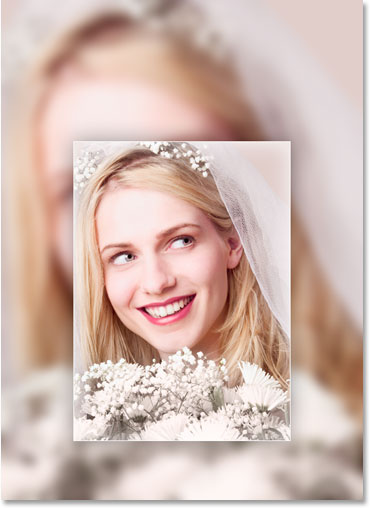
Появится диалоговое окно, позволяющее перейти к новой фотографии на вашем компьютере. Как только вы нашли его, дважды щелкните по нему, чтобы выбрать его, и сразу же, оригинальная фотография будет заменена новой фотографией внутри документа! Все стили слоя, которые мы применили к верхнему слою, были применены к новому изображению, и если вы используете Photoshop CS3, к фоновому изображению на нижнем слое даже применен фильтр размытия по Гауссу, и все это без повторения каких-либо работа:


Оригинальная фотография мгновенно заменяется новой фотографией внутри документа.
Куда пойти дальше …
И вот оно у нас! Благодаря смарт-объектам в Photoshop CS2 и новым смарт-фильтрам в Photoshop CS3 легко создавать фотоэффекты, которые можно использовать в качестве шаблонов в любое время, когда они вам нужны! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
,Помогите своему ученику выделиться среди остальных в их старшем ежегоднике!
*** ПОЖАЛУЙСТА, ОБРАТИТЕ ВНИМАНИЕ: ВЫ ДОЛЖНЫ ИМЕТЬ ФОТОШОП ДЛЯ ИСПОЛЬЗОВАНИЯ ЭТИХ ФАЙЛОВ. В любом случае, родители будут любить эти забавные и профессионально оформленные подношения своим подросткам.
БОЛЬШОЙ СОВЕТ >> Если родители не хотят снимать объявление в Ежегоднике, предложите им плоские файлы, чтобы разместить личную дань уважения своему подростку на Facebook!
МГНОВЕННЫЕ ЗАГРУЗКИ ССЫЛКИ ВКЛЮЧАЮТ:
● (1) 8.Шаблон объявления ежегодника 5×11 (полная страница)
● (1) Шаблон объявления ежегодника 900×5.5 (половина страницы)
● (1) Шаблон рекламы ежегодника 900×5.5 (четверть страницы)
● Полностью настраиваемые многоуровневые файлы Photoshop .PSD, 300dpi
● Совместимо с Photoshop & Photoshop Elements
● Совместимо с PC и MAC
● Учебное пособие и список шрифтов включены
● Кредит фотографии: Художественные изображения ~ Портреты Элизабет
************** *******************
Вот видеоурок по основам использования наших шаблонов.
******************************* **
*** ПОСМОТРЕТЬ НАШУ ЛИНИЮ КОНСТРУКЦИЙ AD YEARBOOK ***
****************************** ***
*** МГНОВЕННАЯ СКАЧАТЬ ***
СКАЧАТЬ СВОИ ФАЙЛЫ МГНОВЕННО
Как только ваш платеж будет завершен, вы получите уведомление по электронной почте и будете перенаправлены на страницу загрузки. Мы просим вас не делиться или перепродавать эти файлы. Смотрите наши Условия использования здесь. http://www.ashedesign.com/TOU
ПОЛИТИКА ВОЗВРАТА
В связи с характером нашего цифрового продукта возврат средств не производится.
****************************************
ЗАГРУЗКА ВАШЕЙ ПОКУПКИ
*** ***********************************
Щелкните по этой ссылке для получения подробной информации о вашей цифровой загрузке https: / /help.etsy.com/hc/en-us/articles/115013328108
