Где учиться на веб-дизайнера и как обучиться веб-дизайну?
От автора: доброго времени суток, уважаемый читатель! Как вы считаете, можно ли развить художественный и эстетический вкус тому, кто в жизни не держал в руках кисть, не ходил по картинным галереям и не понимает, в чем смысл «Квадрата Малевича»? Что делать, если очень хочется стать дизайнером, но нет желания часами рисовать вазу или куб в художественной школе?
Последние несколько лет стала очень популярной и престижной считаться профессия веб-дизайнера, которой, якобы, можно научиться даже с нулевыми навыками в рисовании — многие считают, что достаточно лишь освоить парочку графических программ и изучить основы сайтостроения. Так ли это, можно ли освоить веб-дизайн самостоятельно и где учиться на веб-дизайнера, рассмотрим в нашей статье.
Кто такой веб-дизайнер?
Перед тем, как углубиться в вопросы того, где можно обучиться веб-дизайну, рассмотрим смысл существования данной профессии как таковой.
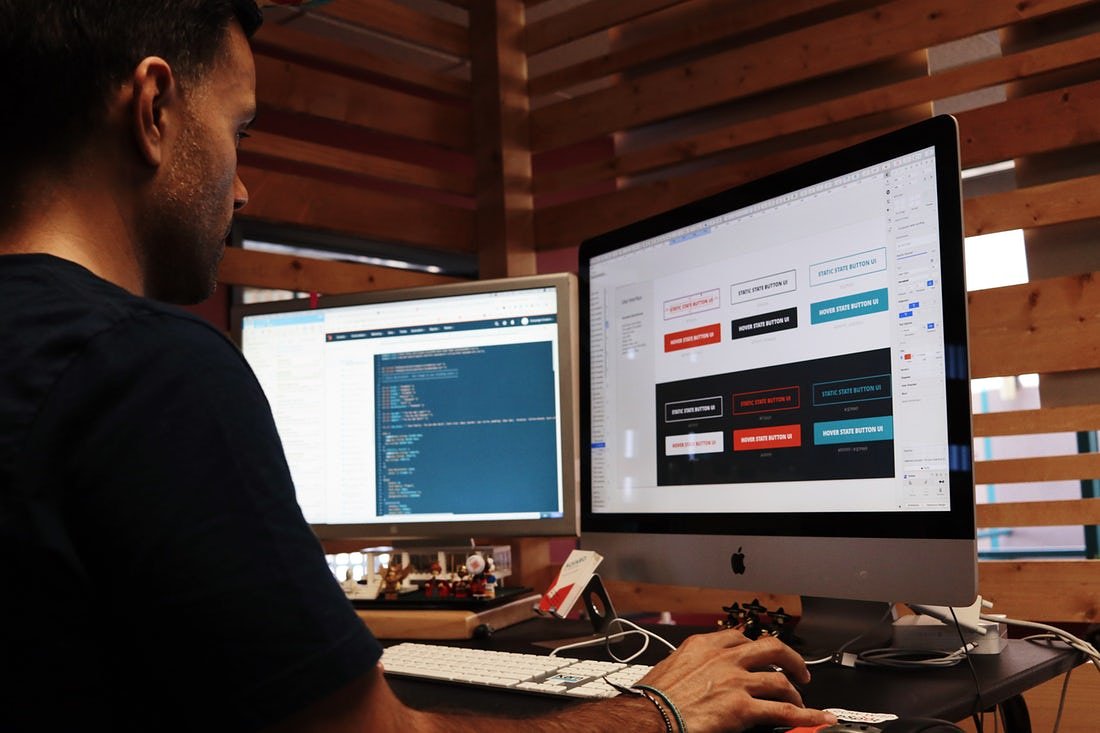
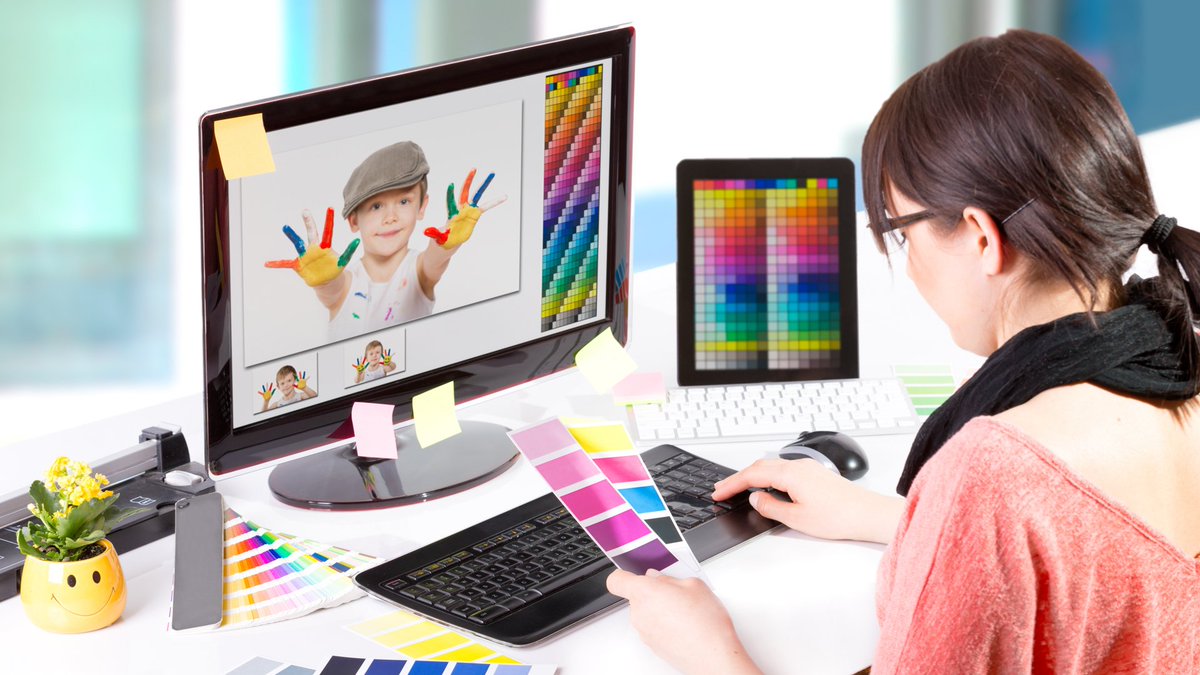
Web-design (англ.) — это разновидность дизайна и отрасль веб-разработки. Веб-дизайнер — это специалист, который отвечает за то, как воспринимается и отображается в интернете конкретный сайт. С помощью компьютерных технологий он создает и обрабатывает элементы графики, придумывает логотипы, баннеры, разрабатывает структуру и навигацию сайта.
Таким образом, сферу компетенции типичного веб-дизайнера можно разделить на программную, визуальную и стилевую составляющие. Это организация электронной информации и ее приятное оформление, разработка интерфейсов для сайтов и приложений, создание запоминающейся графики, которая служит основным задачам сайта и запросам целевой аудитории.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееЧтобы создавать эффективные сайты, web-дизайнер в тесном контакте работает с бренд-менеджерами, веб-программистами, верстальщиками, специалистами по маркетингу и SEO-продвижению сайтов.
Хороший веб-дизайнер — это специалист, который умеет работать с графическими редакторами и обладает неплохим художественным вкусом. Отличный дизайнер — это одновременно талантливый художник, интуитивный психолог и сильный технический специалист.
Изучение веб-дизайна в вузе
Необходимые навыки можно получить в вузах в рамках профиля «графический дизайн», среди общих предметов которого рисунок, история искусств, художественная композиция, черчение и т. д.
Специальные дисциплины представлены web-дизайном, контент-менеджментом, современными технологиями, трехмерным моделированием, компьютерной анимацией и др.
В рамках специальности «дизайн» некоторые колледжи готовят дизайнеров-оформителей и дизайнеров-верстальщиков, впрочем, там можно получить лишь базовые знания по веб-дизайну.
Стоит ли игра свеч?
Если вы задаетесь вопросом, где учиться профессии веб-дизайнера, и у вас есть в запасе лишних 5–6 лет, которые вы готовы потратить на изучение как важной, так и второстепенной информации, вроде основ работы с интернетом или истории искусств, то можете смело становиться студентом специальности «Графический дизайн».
Приготовьтесь также к тому, что на первом курсе вам придется в обязательном порядке изучать особенности газетного, журнального, плакатного, книжного и других видов дизайна. Кстати, перед поступлением в учебное заведение не забудьте убедиться, что в его курс вообще включены лекции по веб-дизайну.
Не знаю как вам, а мне это кажется колоссальной потерей времени. В условиях интенсивного самообразования, возможно, с пошаговым прохождением различных комплексных видеоуроков по веб-дизайну и морем практики, путь от полного нуля до квалифицированного специалиста займет в разы меньше времени, сил и, что тоже немаловажно, финансовых средств.
Кроме этого, современное академическое образование безнадежно отстает от реалий такой стремительно развивающейся сферы, как веб-дизайн. В используемых методах преподавания и специальной литературе даже нет точного определения уровня компетенции такой профессии, как веб-дизайнер.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееПосещение курсов по веб-дизайну
В связи с тем, что в нашей стране отсутствует полноценное образование в этой области, в последнее время, как грибы после дождя, появились разнообразные курсы, которые учат премудростям веб-дизайна быстро и доступно, только деньги плати.
В большинстве курсов вам предложат, для начала, пройти базовую компьютерную подготовку (Интернет, Word, Windows, Excel). Затем — освоение графического редактора Adobe Photoshop, который позволит вам работать с растровой графикой, создавать и обрабатывать изображения, формировать макет сайта. Без Фотошопа в веб-дизайне никуда.
Еще одна вещь, которой вас обязательно должны научить на курсах, — это язык гипертекстовой разметки HTML. Веб-страницы в формате HTML, объединяющие рисунки, текст и другие элементы, — основа любого сайта.
Впрочем, согласно опросу работодателей компаний, у них нет доверия к разного рода сертификатам и дипломам, выданных веб-дизайнерскими курсами. Для них лучшим подтверждением компетентностного уровня веб-дизайнера является качественное портфолио.
Поэтому, задаваясь вопросом, где учиться на веб-дизайнера, вы не думайте, что по окончании курсов будете нарасхват у множества авторитетных веб-студий, — такого не случится. Курсы — это лишь первый шаг на нелегком и тернистом пути под названием «веб-дизайн».
Где же взять качественное портфолио, если опыта нет никакого, а компаниям нужны уже подготовленные специалисты?
Самообразование никто не отменял
Человек может научиться всему. И основополагающими факторами успеха будут вовсе не образование и не возраст, а мотивация, терпение и целеустремленность. Некоторые талантливые дизайнеры и карандаш-то толком в руках держать не умеют, зато создают удивительные изображения в графических программах.
Не забывайте, мы живем в эпоху Интернета, который может стать нам и школой, и вузом, и местом практики.
Процесс обучения веб-дизайну аналогичен обучению любой другой дисциплине и состоит из следующих звеньев:
освоение теории;
формирование умений;
преобразование умений в навыки.
Без практики здесь не обойтись. Начните с простого, выполняйте различные задания, анализируйте оригинальные сайты и пробуйте вначале копировать работы других дизайнеров, пока не набьете руку и не разовьете у себя художественный и эстетический вкус. Идентично тому, как у других, у вас все равно не получится, зато попрактикуетесь и заодно сделаете себе портфолио.
Идентично тому, как у других, у вас все равно не получится, зато попрактикуетесь и заодно сделаете себе портфолио.
Надеюсь, эта статья была вам полезна, господа начинающие веб-дизайнеры. Где учиться — в колледже, университете, с помощью офлайн- или онлайн-курсов, решать вам. Все зависит от вашего стремления, мотивации и веры в собственные силы.
Подписывайтесь на наш блог, изучайте с его помощью теоретические и практические основы веб-дизайна, вдохновляйтесь и совершенствуйтесь. Желаю вам творческих успехов!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеогде учиться, навыки, зарплата, плюсы и минусы
Содержание:
- Что такое web-дизайн?
- Чем отличается дизайнер от веб-дизайнера
- Плюсы профессии
- Минусы профессии
- Где учиться на web-дизайнера
- Навыки web-дизайнера
- Чем занимается web-дизайнер
- Уровни и карьера web-дизайнера
- Сколько зарабатывает web-дизайнер
- Заключение
Что такое web-дизайн?
Веб-дизайн — достаточно молодое, но очень востребованное направление. Он полностью сформировался в 2005 году, а в 2007 получил мощный толчок из-за развития мобильного контента. Веб-дизайнеры востребованы из-за популярности визуальных технологий, и уже большая часть людей половину дня проводит онлайн.
Он полностью сформировался в 2005 году, а в 2007 получил мощный толчок из-за развития мобильного контента. Веб-дизайнеры востребованы из-за популярности визуальных технологий, и уже большая часть людей половину дня проводит онлайн.
Чем дизайнер отличается от веб-дизайнера?
Отличие веба от любого физического дизайна — в воплощенном результате. Например, дизайнер-архитектор создает дом. Люди могут не только увидеть строение, но и потрогать кирпичики фасада. Веб-дизайнер же не может рассчитывать на тактильность, он связан с сайтами: внешний вид, текстовые блоки и все графические элементы — только картинка.
Читайте также:
Как проходит рабочий день веб-дизайнера
7 инсайтов, которые помогут нанять веб-дизайнера
Топ-12 самых прибыльных интернет-профессий 2021 года
Плюсы профессии
Первый плюс — востребованность веб-дизайна во всех сферах бизнеса. Сейчас компании не могут существовать без сайтов и рекламы, поэтому работа найдется всегда.
Второй — отсутствие привязанности к рабочему месту. Если ноутбук под рукой, то находиться можно где угодно. Но во многих агентствах, как и у нас, принцип офлайна: считаем, что только так можно делать крутые вещи, когда все на одной волне. Плюс командно удобно решать задачи, и ты более собран, чем на удаленке. Пока этот принцип отлично работает: мы первые в стране выиграли интернет-Оскар Webby, работаем с известными брендами и стеллаж ломится от наград за веб-разработку.
Процесс разработки (скетчи) дизайна бизнес-журнала UpDate для МегаФон
Минусы профессии
Есть и минусы: даже выключив компьютер и встав из-за рабочего стола, ты будешь генерировать и генерировать идеи. Специально или нет, но ты уходишь с головой в задачу. Несомненно, веб-дизайн — творческая профессия, но иногда этого становится слишком много, так много, что ты начинаешь теряться в поиске идей и не видишь хорошего решения.
Несомненно, веб-дизайн — творческая профессия, но иногда этого становится слишком много, так много, что ты начинаешь теряться в поиске идей и не видишь хорошего решения.
Также минус в том, что очень низкий порог входа в профессию: для того, чтобы стать дизайнером, достаточно компьютера и мышки. Поэтому конкуренция на рынке труда очень высокая.
Где учиться на web-дизайнера: вузы, курсы и самообразование
Диплом в профессии веб-дизайнера не играет ключевую роль. Среди высшего образования в России многие отдают предпочтение Британской высшей школе дизайна. В регионах трудно найти вуз со специальностью, а где есть — могут быть устаревшие учебные планы и мало реальной практики.
Такие же недостатки есть и на курсах. Когда выбираете у кого учиться, смотрите на реальные проекты преподавателя и его место на российском digital-рынке. А лучше выбирайте тех, за кем вы давно следите и уверены в опыте и честности.
Курсы бывают онлайн и офлайн. Плюсы онлайна — большой выбор и можно проходить в комфортное время, но мало личного контакта и погруженности в процесс, а еще курс, рассчитанный на два месяца, можно растянуть на год. Плюсы офлайна — живой лектор, которого можно тут же засыпать вопросами, атмосфера командной работы, новые знакомства и много практики с мгновенной обратной связью, но на дорогу тратится время и не везде в регионах есть достойные преподаватели.
Фото с офлайн-курсов Red Collar
Чем занимается web-дизайнер
Теория для дизайнера — это первый этап вхождения в профессию. На профессиональном сленге это — отталкивание от буйка незнания. Теория играет большую роль, ты изучаешь как работу с композицией, сеткой и шрифтом, так и логику поведения пользователей и управление вниманием, отдельно — насмотренность хорошим дизайном.
Например, при создании Mogney мы перепробовали кучу вариантов, хотели сделать что-то невероятно сложное. Остановились на обратном — простом, но нетривиальном. Mogney — приложение оплаты по QR-коду для рынка Калифорнии, и мы прямо показали QR-код в послойной анимации. Благодаря опыту и насмотренности, мы выбрали лучшее решение, сайт выстрелил на рынке и получил много признаний по миру.
По теме: Как проходит рабочий день веб-дизайнера
Уровни и карьера web-дизайнера
Начало карьеры — это первый проект, который ты делаешь для кого-то. Заказ может быть с фриланс-рынка, или даже от твоего друга. Суть в коммуникации, так как с этого начинается жизненный цикл дизайнера: ты учишься решать реальные бизнес-задачи по техническому заданию, общаться с клиентом, анализировать свои шаги и объяснять свои решения.
Дизайнер-одиночка вынужден идти вслепую, тем временем как дизайн-студии предлагают двигаться в отработанном направлении и с поддержкой команды. Есть несколько этапов в жизни дизайнера:
- Первый ранг — стажер. Ты выполняешь несложные задачи, а результат представляешь в нескольких вариантах, потому что еще не готов показать именно тот единственный.
- Следующий уровень — младший дизайнер. Твердо стоишь на ногах, но все еще не можешь вести проект в одиночку.
- Старший или технический дизайнер имеет достаточный опыт, чтобы заниматься проектами единолично и курировать остальных.
- Самые высокие ступеньки — это ведущий дизайнер и арт-директор.
Кстати, у нас в агентстве многие дизайнеры выросли из стажеров. Например, я пришла полностью нулевой, и после пары месяцев уже вошла в штат как Junior. Так что это реальный шаг не только для практики, но и для будущей постоянной работы.
Жизненный цикл дизайнера в агентстве
Навыки web-дизайнера: портфолио и soft-skills
Надеяться нужно на свое портфолио и свои навыки. Важно владение базовыми программами типа Figma и Adobe Photoshop, ProtoPie или Principle для анимации. Часто просят показать пять лучших работ. Здорово, если резюме представлено в виде хорошего имиджевого сайта, но можно собрать портфолио на Behance или вести аккаунт в Инстаграм, чтобы работодатель или заказчик могли отследить актуальность ваши проектов. Можно презентовать работы в формате видео или анимации.
Также развивайте софт-скилы: если вы фрилансер, вы сами себе менеджер проектов и общаетесь с заказчиком, а значит должны уметь слушать, презентовать, объяснять. Это же понадобится и при работе в агентстве.
По теме: 7 инсайтов, которые помогут нанять веб-дизайнера
Сколько зарабатывает web-дизайнер
Денежные средства можно получать, исходя из оклада или почасовой таксы. Заработок зависит от опыта и уровня. Если смотреть по топовым рекрутинговым площадкам, то зарплата веб-дизайнеров в Москве и Санкт-Петербурге идет от 60 000 ₽. в зависимости от опыта. В регионах – 40 000 ₽.
Заработок зависит от опыта и уровня. Если смотреть по топовым рекрутинговым площадкам, то зарплата веб-дизайнеров в Москве и Санкт-Петербурге идет от 60 000 ₽. в зависимости от опыта. В регионах – 40 000 ₽.
А вообще, есть простая формула: как поработали + сколько поработали = зарплата. 🙂
Что посмотреть веб-дизайнеру — рекомендация Rusbase
Заключение
Профессия веб-дизайнера — это совокупность творчества, логики и четкого решения задач. Тенденции в веб-дизайне меняются очень стремительно, от тендов до способов взаимодействия с пользователем. Будьте усидчивы и упорны, но не уперты; учитесь быть гибким, вдумчивым и смотрите на шаг вперед, а, конечно, по-настоящему полюбите учиться, — тогда вам будет легко в профессии.
Для тех, кто хочет понять профессию лучше, могу порекомендовать несколько книг:
- Ян Чихольд «Новая типографика»
- Иоханнес Иттен «Искусство цвета»
- Сьюзан Уэйншенк «100 принципов дизайна»
Фото на обложке: Unsplash
Профессия Web-дизайнер в ОмГТУ: на каких специальностях учиться
Зарплаты: сколько получает Web-дизайнер
*Начинающий: 25000 в месяц
Опытный: 50000 в месяц
Профессионал: 100000 в месяц
* — информация по зарплатам приведна примерно исходя из вакансий на профилирующих сайтах. Зарплата в конкретном регионе или компании может отличаться от приведенных. На ваш доход сильно влияет то, как вы сможете применить себя в выбранной сфере деятельности. Не всегда доход ограничивается только тем, что вам предлагают вакансии на рынке труда.
Зарплата в конкретном регионе или компании может отличаться от приведенных. На ваш доход сильно влияет то, как вы сможете применить себя в выбранной сфере деятельности. Не всегда доход ограничивается только тем, что вам предлагают вакансии на рынке труда.
Программы бакалавриата и специалитета в ОмГТУ по профессии Web-дизайнер
Программа
Стоимость
Бюджет
Платное
Основные учебные курсы: История зарубежной архитектуры и искус…
ЕГЭ: русский, литература, вступительные
Востребованность профессии
Спрос на профессию растет по мере развития информационных технологий. Однако, на рынке веб-дизайна наблюдается большая конкуренция. Выжить и хорошо заработать смогут только действительно талантливые и старательные люди.
Однако, на рынке веб-дизайна наблюдается большая конкуренция. Выжить и хорошо заработать смогут только действительно талантливые и старательные люди.
Для кого подходит профессия
Для творческих людей, владеющих программами компьютерной графики. Желательно иметь представление о процессе разработки сайта, понимать его устройство.
Базовые требования к веб-дизайнеру
- Профильное образование.
- Знание и понимание информационных технологий в дизайне‚ веб-стандартов‚ особенностей подготовки изображений для сайтов, приложений и социальных сетей.
- Владение Microsoft Office‚ профессиональными инструментами пакета Adobe (Photoshop‚ Illustrator‚ Dreamweaver‚ Flash)‚ CorelDRAW‚ 3D Max.
- Владение HTML/CSS и др.
- Умение работать с модульной сеткой‚ знание основных принципов веб-типографики.
- Наличие навыков обработки фото и графических изображений для размещения на веб-ресурсах‚ в мобильных приложениях‚ социальных сетях.

- Наличие опыта разработки и создания графических элементов интерфейсов (иконок‚ логотипов‚ кнопок‚ шаблонов).
- Грамотность‚ здоровый перфекционизм‚ стрессоустойчивость‚ коммуникабельность.
Карьера
Веб-дизайнер начинает свою карьеру с мелких заказов, постепенно увеличивая свой профессионализм и доход.
Обязанности
Веб-дизайнеры проектируют логическую структуру веб-страниц, продумывают наиболее удобные решения подачи информации и занимаются художественным оформлением веб-проекта.
Оцените профессию: 12345678910
Стоит ли учиться на web-дизайнера в 2020? И достаточно ли будет для начала годовых курсов от различных контор вроде skillbox и geekbrains?
В ближайшие 20 лет думаю да, в особенности веб-дизайнера или UX-дизанера. Так как производители софта, сайтов, приложений сейчас гонятся за качеством продукта. Одинаково важны как профессионалы узких областей, так и мастера широкого спектра.
Одинаково важны как профессионалы узких областей, так и мастера широкого спектра.
А если говорить о дальнейшем будущем, то нас ждет постепенное замещение искусственным интеллектом. Уже сейчас есть генераторы логотипов, которые за секунду выдают 20 вариантов. Да, пока что они работают шаблонно и сыро, но искусственный интеллект обучаем, поэтому не за горами будущее с роботами-дизайнерами.
На счёт курсов. По своему опыту могу сказать, что трудоустройство или стажировка после прохождения (он-лайн) курсов — это в 90% случаев нереальна. Слишком много спроса и мало предложений. В реальности лишь 10% получают работу и то, те которые пришли уже с хорошим бекграундом и успели поработать (или работают) в сфере дизайна.
Есть более реальные способы для молодых талантливых дизайнеров. К примеру, летняя школа Яндекса. Обучение в ней бесплатное, но нужно пройти отборочный этап в виде творческого задания. Проекты на отборочном интересные и довольно объемные, чтобы претендент мог показать свои скиллы. Школа проходит всё лето и по уровню задач и интенсивности можно приравнять 3 месяца к 4 годам обучения.
Школа проходит всё лето и по уровню задач и интенсивности можно приравнять 3 месяца к 4 годам обучения.
P.s.
Летом 2019 года проект «мой круг» проводил исследование на тему дополнительного образования.
По ссылке есть подробный отчёт о школах по направлениям, уровню и ожиданиям.
https://habr.com/ru/company/habr_career/blog/454906/
Рейтинг составлен с упором на IT сферу, но дизайн там тоже есть.
На тот момент лидером по дизайну был Skillbox. Но нужно учитавыть, таблицы «критерии выбора» и «практическая польза». Исходя из них можно понять, что Skillbox обычно выберают новички, соответсвенно в начале пути любые знания это максимальная польза.
что читать и где учиться? — статьи на Skillbox / Skillbox Media
История веб-дизайна начиналась в 1990 году, когда британский учёный Тим Бернерс-Ли разработал язык HTML (англ. HyperText Markup Language) — язык гипертекстовой разметки. С его помощью 6 августа 1991 года команда Бернерса-Ли сделала первый в мире сайт — http://info. cern.ch.
cern.ch.
Первые сайты представляли собой страницы с текстовыми ссылками, которые вели на другие сайты. Речи о дизайне и вёрстке тогда не шло — у первой версии HTML не было возможностей мультимедиа, которые доступны нам сегодня.
Быстрый прогресс веб-технологий привёл к тому, что в 1993 году сайты стали поддерживать до 16 цветов, появилась возможность добавлять картинки и располагать контент по сетке. Тогда создатели сайтов задумались над тем, как сделать веб-страницы более привлекательными и удобными для пользователей.
Поисковик Yahoo! в 1993-м выглядел такВ 1997-м сайт Apple был далек от минимализма, который прославил компаниюСайт, посвященный истории и развитию интернета в 1996 годуВ 1994 году появился Консорциум Всемирной паутины, известный как W3C. Эта организация и сегодня разрабатывает и утверждает технологические стандарты интернета.
До 1996 года Консорциум выступал в роли консультативного органа, где крупнейшие мировые компании вырабатывали цельный подход к развитию HTML. Благодаря единым стандартам и набору тегов веб-сайты работают в разных браузерах и на разных устройствах. Сегодня мы называем это кросс-платформенностью.
Благодаря единым стандартам и набору тегов веб-сайты работают в разных браузерах и на разных устройствах. Сегодня мы называем это кросс-платформенностью.
Настоящий веб-дизайн, близкий к тому, который мы знаем сегодня, появился в период с 1994 по 1998 год. Тогда интернет-технологии совершили бешеный рывок вперёд.
1994
Первая версия браузера Opera.
1995
Появились Internet Explorer 1, JavaScript и PHP.
1996
CSS и запуск технологии Flash, которую стали использовать для векторной графики, игр и мультимедиа.
1997
Релиз Internet Explorer 3 и HTML 4.0 — в мире уже 100 млн пользователей.
Именно технологический прорыв привёл к появлению веб-дизайна.
- Разрешение мониторов увеличилось до 800×600 пикселей.
- Мониторы стали отображать 256 цветов и оттенков, что привело к появлению сайтов с салатовым текстом на синем фоне.

- Первая типографика: на сайтах появились веб-шрифты Times New Roman и Courier New.
- Первая баннерная реклама, видеоплееры, анимированные GIF-изображения и цветные кнопки с 3D-эффектом.
Профессия Веб-дизайнер: где учиться
Веб-дизайнер — это профессионал по дизайнерскому оформлению сайтов и online-рекламы.
Обычно в компетенцию такого специалиста входит разработка концепции различных электронных ресурсов, их привлекательного дизайна и удобного для пользователя интерфейса.
Настоящий профи веб-дизайна использует в своей работе особые художественные приемы для того, чтобы оформленный им рекламный материал или ресурс «зацепил» пользователя и расположил его к совершению необходимых действий.
Предмет работы веб-дизайнера
- оформление сайтов и форумов;
- создание макетов баннерной и тизерной рекламы;
- участие в изготовлении анимации и видеороликов, предназначенных для размещения в сети интернет;
- ведение профильных блогов.

Специфика работы веб-дизайнера
- получение технического задания на разработку дизайна;
- планирование концепции его оформления;
- разработка предложений относительно интерфейса и навигации интернет-ресурса;
- согласование эскиза проекта;
- его выполнение.
Обязанности веб-дизайнера
- макетирование дизайнерской идеи;
- верстка и художественное оформление электронного ресурса;
- обеспечение комфортного восприятия дизайна пользователем;
- создание оптимальных, с точки зрения скорости загрузки и поисковой индексации, художественных решений.
Очевидно, что для того чтобы стать веб-дизайнером, не достаточно обладать только высокими художественными навыками, нужно ещё и разбираться в технических особенностях сайтостроения, понимать психологию интернет-пользователя, а также иметь базовые знания в области маркетинга, брендинга и корпоративного дизайна.
Требования к веб-дизайнеру
- высшее профильное образование;
- стаж работы или наличие портфолио;
- знание основных графических и дизайнерских компьютерных программ;
- умение рисовать от руки;
- понимание принципов создания электронной рекламы и сайтов;
- развитые творческие, аналитические и технические способности;
- усидчивость, внимательность, скрупулезность.
Нужно ли говорить о том, что, в настоящий момент профессия веб-дизайнера является одной из самых востребованных и хорошо оплачиваемых не только в Украине, но и за границей.
Поэтому, если вы ищите интересную и творческую работу, любите рисовать и проектировать, попробуйте себя в освоении этой интересной профессии.
Для того чтобы стать веб-дизайнером, нужно иметь специальное образование. Что же касается уровня подготовки, то здесь все зависит от работодателя: одним компаниям достаточно наличие пройденных профильных курсов, другие же желают, чтобы сотрудник имел профильное высшее образование.
ОБЩАЯ ИНФОРМАЦИЯ ДЛЯ ПОСТУПЛЕНИЯ*
Сертификаты внешнего независимого оценивания по предметам:
- украинский язык и литература
- математика
Вступительный экзамен:
- творческий конкурс (рисунок; живопись; спецкомпозиция)
Профильная специальность: «Дизайн», специализация: «WEB-дизайн».
* Информация для поступления в различных ВУЗах может отличаться.
Как получить техническое образование в Чехии БЕСПЛАТНО?!
Где учиться на веб-дизайнера в Украине?
Веб дизайнер — желанная профессия многих креативных людей в Одессе. Когда у талантливой молодежи с художественными наклонностями возникает необходимость выбора будущей профессии — многие интересуются вопросами специализированного образования в сфере графического и веб-дизайна как потенциально перспективных.
Рассмотрим причины и актуальность этого вопроса, а также дадим несколько практических советов для всех, кто хочет изучать веб-дизайн. А сколько сейчас может заработать дизайнер? Чтобы оценить спрос на такие виды услуг, достаточно зайти на сайт любой популярной украинской фриланс-биржи, например https://freelancehunt.ru/freelancers/dizayn-art/dizayn-saytov.
А сколько сейчас может заработать дизайнер? Чтобы оценить спрос на такие виды услуг, достаточно зайти на сайт любой популярной украинской фриланс-биржи, например https://freelancehunt.ru/freelancers/dizayn-art/dizayn-saytov.
Обычно самая тяжелая часть изучения большинства дисциплин заключается в поиске качественных учебных ресурсов. К счастью, это никак не касается веб-дизайна. В Интернете полно как бесплатной, так и платной литературы и учебных курсов. И некоторые из них, следует сказать, довольно качественные. Но с чего начать? Как минимизировать возможность провала и начать с правильной стороны?
С чего начать изучение?
Часто успех освоения профессии сводится к вопросу выбора методологии. Специалисты по образованию уже давно обнаружили, что люди отличаются по своим стилями обучения. Некоторые люди — визуалы, другие лучше усваивают знания в действия, третьим надо слушать лекции и использовать аудио материалы. Одни лучше учатся самостоятельно, другим — надо профессиональное направление и объяснения.
Поэтому, прежде чем использовать поиск Google, попробуйте выбрать тот способ, или способы, с помощью которых вы хотите изучать веб-дизайн. Сделаете это — и будете на шаг ближе к выбору правильной методики и ресурсов.
Формальное образование: школы искусств, колледжи, университеты
Для начинающих университетское образование или колледж могут быть достаточно ценным дополнением к резюме при трудоустройстве и помочь с повышением по работе.
Университеты, которые предлагают образование по специальности «Дизайн» сегодня в Украине более чем достаточно. Но основная проблема заключается в том, что именно веб-дизайн там изучить невозможно. А вот другим направлениям дизайна, будет не лишним и может создать базу для профессиональных навыков, овладеть вполне реально.
Читать и еще раз читать
Письменные инструкции — это очень важный источник изучения. И читать много вам понадобится не только, чтобы поступить на работу со специальными инструментами и программным обеспечением, но и чтобы быть в курсе событий и современных трендов.
Курсы и видео-уроки
Самый простой способ изучить что-то новое — посмотреть видео с объяснением. В отличие от текстовых источников, в видео можно наблюдать за процессом в режиме реального времени и увидеть как будет выглядеть финальный результат.
Сайты и полезные ресурсы
Сайты, на которых можно черпать вдохновение и одновременно учиться. Конечно же, фавориты довольно популярны и общеизвестны, но если вдруг вы еще не просматривали какой-то из них, то «ревизор рекомендует»:
- Dribble
- Behance
- Awwwards
Какой бы из путей вы не выбрали, не переставайте учиться. Не останавливайтесь, попробуйте все чтобы понять. Определите какой из способов обучения подходит именно вам и дает лучшие результаты. Успехов в работе и хороших дизайнов!
Похожие страницы:
Свежие страницы из раздела:
Предыдущие страницы из раздела:
Чем я могу заниматься со степенью веб-дизайнера и разработчика?
Обладая техническими навыками этой практической степени, веб-дизайнеры и разработчики привлекательны для работодателей как в ИТ-секторе, так и за его пределами
Варианты работы
Вакансии, непосредственно связанные с вашей степенью, включают:
Вакансии, в которых ваша степень будет полезна, включают :
Помните, что многие работодатели принимают заявки от выпускников с любой степенью, поэтому не ограничивайте свое мышление вакансиями, перечисленными здесь.
Потратьте несколько минут, чтобы ответить на викторину Job Match и выяснить, какая карьера вам подойдет.
Попробуйте Job Match
Опыт работы
Попытайтесь получить опыт работы на веб-сайтах за пределами вашей степени. Это позволит вам составить портфель ваших навыков проектирования и разработки, а также технических способностей. Некоторые степени дают студентам возможность пройти оплачиваемую годичную стажировку во время учебы. Вы можете найти соответствующие возможности в рамках программы EDT «Год в отрасли».
Вы также можете проявить инициативу, устроив себе летнюю стажировку или времяпрепровождение на полставки. Поскольку подавляющее большинство предприятий рекламируют свои услуги или товары через Интернет, существует множество возможностей.
Схемы сообщества — отличный способ продемонстрировать, что вы можете передать свои технические знания широкой публике. Это может быть связано с тем, что вы помогаете кому-то впервые использовать Интернет или создаете собственный веб-сайт. Узнайте о действующих схемах через местный совет.
Узнайте о действующих схемах через местный совет.
Узнайте больше об опыте работы и стажировках.
Типичные работодатели
Есть много агентств веб-дизайна, которые специализируются на создании и поддержке веб-сайтов для других организаций. Если компания не пользуется этими услугами, у нее обычно есть собственный веб-дизайнер или собственная команда.
Вы можете открыть свой собственный дизайнерский бизнес или поработать фрилансером.
В качестве альтернативы, ваше чутье к дизайну может заключаться в том, что вы работаете в небольшой дизайн-студии или рекламной фирме.
Ваши навыки разработки могут привести к работе в области разработки программного обеспечения, тестирования или даже технического написания, что может выполняться в самых разных сферах деятельности. Крупные ИТ- и телекоммуникационные компании также ценят эти технические навыки.
Найдите информацию о работодателях в сфере информационных технологий, СМИ, Интернета и других сферах занятости.
Работодатели, нанимающие выпускников веб-дизайна и разработки сейчас
Разработчик инноваций — Ранняя карьера
- Jisc
- Различные местоположения
- £ 22 001–24 500 фунтов стерлингов
Дипломированный разработчик программного обеспечения для финансовых услуг
- Capgemini
- Лондон
- Конкурентоспособный зарплата
Технические возможности
- GCHQ
- Различные местоположения
- Конкурентоспособная зарплата
Навыки для вашего резюме
Курсы веб-дизайна и разработки предоставляют ряд технических навыков в таких областях, как:
- анализ данных
- дизайн базы данных
- цифровой маркетинг
- графика и дизайн
- производство мультимедиа
- программирование
- создание сценариев / кодирование
- разработка программного обеспечения
- разработка пользовательского интерфейса
- разработка веб-приложений
- w дизайн сайта.

Эти предметные навыки приобретаются посредством проектов, а также теоретического обучения.
Вы также разовьете ряд передаваемых навыков, таких как:
- коммуникация и презентация
- решение проблем
- управление проектами
- исследования
- командная работа
- внимание к деталям
- управление временем и организация.
Такое сочетание навыков востребовано работодателями, а также позволяет вам работать фрилансером или начать свой собственный бизнес.
Дальнейшее обучение
Можно более глубоко изучить конкретный аспект дизайна, разработки или другую вычислительную область, получив степень магистра, которая обычно состоит из преподаваемых модулей и проектной работы. В качестве альтернативы, если вы хотите получить дополнительную квалификацию во время работы, вам может подойти Партнерство по передаче знаний.
Другие выпускники предпочитают учиться на педагогической квалификации, такой как PGCE, чтобы преподавать ИТ или информатику в средней школе или в колледже дополнительного образования.
Для получения дополнительной информации о дальнейшем обучении и поиске курса см. «Степени магистра» и поиск курсов повышения квалификации по веб-разработке.
Чем занимаются выпускники веб-дизайна и разработки?
Три из четырех лучших должностей, которые занимают выпускники веб-дизайна и разработки, работающие в Великобритании, — это программист и специалист по разработке программного обеспечения (17%), специалист по веб-дизайну и разработке (17%) и графический дизайнер (10%).
Специалисты в области информационных технологий и телекоммуникаций, технические специалисты по ИТ-операциям, младшие специалисты по маркетингу, специалисты по искусству, продюсеры и режиссеры, фотографы, операторы аудиовизуального и вещательного оборудования и специалисты по поддержке пользователей ИТ также входят в десятку наиболее часто занимаемых должностей.
| Место назначения | Процент | ||
|---|---|---|---|
| Занятые | 76,9 | ||
| Дальнейшее обучение | 4,3 | ||
| Другое | 6,5 |
| Тип работы | В процентах |
|---|---|
| Информационные технологии | 48. 2 2 |
| Искусство, дизайн и СМИ | 18,5 |
| Персонал в розничной торговле, кейтеринге и барах | 10,5 |
| Маркетинг, PR и продажи | 4 |
| 14,8 Типы работ, заявленных в Великобритании Узнайте, чем занимаются другие выпускники после получения степени в Чем занимаются выпускники? Данные о направлениях для выпускников из Агентства по статистике высшего образования. Написано редакторами AGCAS Апрель 2020 © Copyright AGCAS & Graduate Prospects Ltd · Заявление об отказе от ответственности Вам также может понравиться…Схема выпускника Технические возможностиПросмотреть вакансию40e Выпускник 40e Работа выпускника & Digital Посмотреть работуВ колледже, чтобы стать веб-дизайнером | Работа Когда вы решите стать веб-дизайнером, занятия в колледже могут помочь вам в этом. Основы Базовые курсы по веб-дизайну начинаются с поисковой оптимизации, размещения ключевых слов и тегов на веб-сайте и цифровых изображений для использования в Интернете.Курсы научат вас оптимизировать и редактировать изображения для удобной загрузки на веб-сайты. Они также помогут вам понять основную структуру и концепции веб-дизайна, включая пользовательские интерфейсы; концептуализация веб-страницы; структура страницы; и системы управления контентом. Вы также узнаете о серверах и услугах веб-хостинга, основах серверных сценариев и маркетинге веб-сайтов. Информационный дизайнКлассы научат вас эффективно общаться через веб-сайт с использованием интегрированного видео, текста и графики.Узнайте о структуре веб-сайта, нескольких языках, используемых для кодирования страниц и сценариев, таких как JavaScript. Классы охватывают использование каскадных таблиц стилей для цвета, шрифтов и заголовков, а также способы создания гипертекстовых ссылок. Курсовая работа также охватывает программы редактирования, сценарии и стандарты веб-доступности. Благодаря обучению вы научитесь проектировать, разрабатывать и кодировать веб-сайт в различных форматах. Анимация Специализированные классы сосредоточены на производстве и создании анимации в пределах веб-сайтов и нескольких приложений.Узнайте, как оптимизировать веб-анимацию, включая обучение программам Flash, которые заставляют изображения перемещаться таким образом, чтобы обеспечить быструю и плавную доставку конечному пользователю. Студенты также узнают об автоматизированных методах, времени, требованиях к форматированию и сценариям, которые используются вместе с веб-анимацией. МультимедиаМультимедийные курсы научат вас создавать веб-сайты для использования студентами в учебной среде или покупателями товаров.Поскольку оба типа пользователей требуют безопасного доступа, мультимедийные технологии в сочетании с безопасными уровнями сокетов или SSL позволяют создавать интерактивные, но безопасные веб-сайты. Узнайте, как встраивать видеоролики, цифровые изображения, онлайн-учебные материалы или MP3-файлы, чтобы сделать их удобными для пользователя. Создание корзины покупок или интерактивной программы, которая реагирует на пользователя, является общей частью создания безопасных мультимедийных веб-сайтов. Соображения Изучите курсы колледжа, которые вы хотите пройти, поскольку в некоторых школах используются устаревшие методы и классы.С переходом Интернета на беспроводные устройства, такие как сотовые телефоны, смартфоны и планшеты, концепции веб-дизайна часто меняются, чтобы удовлетворить потребности пользователей. Ссылки Биография писателя Лори Бреннер, уроженка Калифорнии, художница, журналист и писатель, начала профессионально писать в 1975 году. Она писала для газет, журналов, интернет-изданий и сайтов.Бреннер окончил Колеман-колледж в Сан-Диего. Степень веб-дизайна в Интернете | Sessions CollegeОсновные моменты программы для специалистов по веб-дизайну в программе AOS в области веб-дизайна. WEB 101 HTML и CSS I — 3 кредита Для создания веб-страниц веб-дизайнер должен иметь основы в HTML и CSS. Этот курс начинается с основ разметки HTML и спецификаций для веб-страниц, соответствующих стандартам. Создание сценариев CSS рассматривается как метод позиционирования элементов страницы и стилизации типографики.Также представлены передовые функции HTML5 и CSS3. WEB 213 Bootstrap с использованием Dreamweaver I — 3 кредита Bootstrap предоставляет структуру HTML, CSS и JavaScript для ускорения разработки вашего сайта. Работая с опытным инструктором, вы узнаете, как создавать адаптивные веб-сайты, ориентированные на мобильные устройства, с помощью Bootstrap 4 и Dreamweaver, редактора HTML от Adobe.Этот курс покажет вам, как создавать веб-сайты с помощью CSS для структурирования и разработки макетов, гарантируя, что ваш дизайн будет работать на различных платформах и устройствах. WEB 205 Javascript для дизайнеров I — 3 кредита Изучите основы JavaScript, языка программирования, который позволяет вам делать вещи, когда пользователь взаимодействует с вашим сайтом. Вы узнаете, как создавать чистый, корректный код, когда будете создавать программы, реагирующие на различные виды взаимодействия с пользователем. WEB 209 Advanced CSS — 1,5 кредита Поднимите кодирование на новый уровень с помощью flexbox, нового набора свойств CSS, которые появляются там, где пропадают поплавки. Flexbox легко адаптируется к разным размерам экрана и разным размерам контента, обеспечивая безграничные надежные способы структурирования контента страницы, проектирования навигации, создания макетов на основе столбцов и добавления липких нижних колонтитулов.В курсе также уделяется внимание использованию масштабируемой векторной графики (SVG). Используя SVG, вы можете создавать (и анимировать) изображения, которые масштабируются под любой размер экрана без потери качества изображения. В сочетании с анимацией CSS3 SVG обеспечивает производительность, согласованность и интерактивный / творческий потенциал для вашей веб-графики. WEB 232 Веб-типографика — 1,5 кредита Узнайте, как улучшить свой веб-дизайн с помощью новейших методов стилизации, набора и украшения текста. WEB 214 Bootstrap с использованием Dreamweaver II — 3 кредита В этом курсе студенты веб-дизайна продолжат изучение Bootstrap с помощью Adobe Dreamweaver, уделяя особое внимание использованию CSS, шаблонов и элементов библиотеки для разработки адаптивных сайтов.Темы включают использование эффектов изображения, анимированных областей содержимого и интерактивной навигации, а также создание макетов для мобильных устройств и планшетов с помощью медиа-запросов CSS3. WEB 231 Веб-дизайн I — 3 кредита Изучите систематический профессиональный подход к веб-дизайну. WEB 207 Интернет-маркетинг — 3 кредита Получите практические навыки для развития вашего бизнеса в Интернете. Обучаясь у профессионального консультанта по интернет-маркетингу, вы узнаете, как разработать полный маркетинговый план для вашего онлайн-бизнеса. Курсовые проекты будут включать анализ целевой аудитории, разработку плана сайта, создание стратегии развития контента, планирование маркетинговых кампаний по электронной почте, оптимизацию для поисковых систем, создание фан-страницы в Facebook, планирование стратегии кризиса социальных сетей, разработку целевой страницы для рекламы, и используя показатели сайта. WEB 240 WordPress Development — 3 кредита Откройте для себя мир разработки WordPress и узнайте, как разрабатывать сайты, которые используют преимущества мощи, универсальности и сообщества WordPress. Вы начнете с основ навигации и интерфейса WordPress, затем откроете капот, изучите анатомию тем WordPress и научитесь создавать свои собственные. Оттуда вы будете изучать дочерние темы, функции, хуки, фильтры, плагины, виджеты, настраиваемые типы сообщений и многое другое с одной большой целью: изучить методы и инструменты, необходимые для разработки отличных сайтов WordPress. Какая степень мне нужна, чтобы быть дизайнером веб-сайтов? — Graphic Design Degree Hub Веб-дизайн и разработка — прибыльная и быстрорастущая карьера. Ожидается, что в период до 2022 года будет создано 28 500 новых рабочих мест. Если вы любите графический дизайн и технологии, вы можете стать дизайнером веб-сайтов с просто степень младшего специалиста. градусов для веб-дизайнероввеб-дизайнеров, которые сосредотачиваются исключительно на внешнем виде сайта, обычно имеют только диплом средней школы или степень младшего специалиста. Из-за визуально ориентированного аспекта этих должностей портфолио работ более важно для работодателей, чем конкретные курсовые работы. Однако для продвижения в этой области может потребоваться более высокая степень. Например, многие веб-дизайнеры стремятся стать веб-разработчиками, профессионалами, которые проектируют как внешний вид сайта, так и внутреннюю инфраструктуру.Разработчики обычно должны иметь степень бакалавра компьютерных наук или смежной области, хотя некоторые из них учатся на рабочем месте. Научитесь программированию самостоятельно Самым важным образованием для веб-дизайнеров является глубокое понимание языка программирования HTML. Создание портфолио Еще один важный аспект вашего образования в области веб-дизайна, будь то в классе или в свободное время, — это отработка приобретенных навыков.Начните создавать веб-сайты для друзей и семьи, а также для отрасли, в которой вы заинтересованы в проявлении своих талантов в качестве дизайнера. СаморекламаКогда вы почувствуете себя достаточно уверенно в своих дизайнерских навыках, следующим шагом будет создание собственного сайта, на котором вы сможете продемонстрировать свои работы в области веб-дизайна.Этот сайт должен подчеркнуть ваши способности и сильные стороны как дизайнера, так как вы будете использовать его не только в качестве портфолио, когда вы подаете заявку на вакансии веб-дизайнера, но и как бизнес-сайт, если вы планируете продолжить карьеру в качестве веб-дизайнера-фрилансера. . По данным Бюро статистики труда США, около четверти дизайнеров веб-сайтов работают независимо. Хотя вам не обязательно нужна специальная степень, чтобы стать веб-дизайнером, получение младшего специалиста по дизайну в сочетании с обучением на рабочем месте и независимым обучением — лучший способ начать эту захватывающую и прибыльную карьеру. Степень веб-дизайна Как видно из названия, область веб-дизайна фокусируется на работе, связанной с разработкой веб-сайтов. Люди, которые стремятся стать веб-дизайнерами, должны быть как художественно талантливыми, так и умелыми в использовании новейших компьютерных технологий, потому что веб-сайт создается с использованием комбинации этих двух навыков. Веб-сайты должны быть визуально привлекательными и удобными для пользователей. Если веб-сайт визуально хорошо спроектирован, но слишком сложен для навигации, он не будет успешным.Наиболее распространенным уровнем законченного образования среди веб-дизайнеров является степень младшего специалиста, однако некоторые профессионалы в области веб-дизайна, которые хотят зарабатывать на продвижении по службе или повышать свои знания в этой области, продолжают получать ученые степени. Многие веб-дизайнеры работают не по найму, поэтому работают в различных компаниях на договорной основе. Однако есть некоторые веб-дизайнеры, которые работают полный рабочий день в определенных компаниях, некоммерческих организациях, учреждениях и государственных учреждениях. Ассоциированная степень в области веб-дизайнаСтепень веб-дизайна на ассоциированном уровне чаще всего состоит из 60 кредитных часов, которые студенты могут пройти в течение двух лет.Во время курсовой работы студенты учатся применять свои художественные таланты в мире Интернета. Студенты будут работать, чтобы овладеть всеми тонкостями веб-разработки, чтобы создавать практические дизайны как для стандартных сайтов для настольных компьютеров, так и для мобильных сайтов, которые будут привлекательными для посетителей веб-сайтов, а также удобными для навигации. Ключевые курсы, которые дают студентам необходимые навыки и знания, включают HTML и CSS, JavaScript для дизайнеров, веб-типографику, базовые веб-сценарии, манипулирование изображениями и электронную коммерцию.Некоторые программы предлагают студентам стажировку ближе к концу учебы. Стажировки дают студентам возможность взглянуть изнутри и получить опыт работы в отрасли до выпуска. Для того, чтобы иметь право на участие в программе этого уровня, кандидатам необходимо предоставить копию своих академических справок о средней школе или GED. Степень бакалавра веб-дизайна Типичная программа бакалавриата по веб-дизайну занимает четыре года, однако варианты ускоренного прохождения могут быть завершены всего за 32 месяца.Эти ускоренные программы обычно предлагаются в онлайн-формате. В ходе учебы студенты узнают о структурах баз данных и о том, как сочетать их с искусством и целями, чтобы создавать веб-сайты, которые привлекают посетителей и, в свою очередь, побуждают их становиться постоянными посетителями. По окончании учебы у каждого студента есть портфолио, которое он может показать потенциальным работодателям.Портфолио дает работодателям представление о навыках веб-дизайна и творческих способностях выпускников и помогает им решить, будет ли выпускник приносить пользу их компании. Лица, заинтересованные в поступлении на программу бакалавриата в области веб-дизайна, должны иметь диплом средней школы или GED. Выписки из колледжа требуются от тех, кто ранее получил кредит на уровне колледжа. Большинство программ также требуют от абитуриентов представить портфолио о зачислении и пройти собеседование. Студенты могут рассчитывать заплатить от 59 400 до 120 000 долларов за все свое образование. Степень магистра веб-дизайнаПрограммы магистратуры доступны для людей, которые хотят углубить свои знания и занять руководящие должности в качестве веб-дизайнеров и разработчиков. Сертификат степени в области веб-дизайна Сертификат степени доступен для студентов, которые хотят продолжить свое образование на уровне послесреднего образования, но не имеют времени или желания посвятить себя полной программе обучения.Сертификаты предлагаются как на уровне магистратуры, так и на уровне бакалавриата. Лица без опыта в колледже имеют право на получение сертификата бакалавриата; однако они должны иметь аттестат средней школы или GED. Время, необходимое для прохождения всех необходимых классов, зависит от программы и от того, зачислен ли студент на полный рабочий день. Среднее время завершения для студента очного отделения составляет шесть месяцев. Курсы включают веб-дизайн, веб-анимацию, основы типографики, информационный дизайн и медиа-портфолио.Общая сумма, которую каждый студент может рассчитывать заплатить за свою программу, составляет около 6550 долларов. Для того, чтобы быть зачисленным на программу аттестата выпускника, студенты должны ранее иметь степень бакалавра. Кандидатам на получение сертификата о высшем образовании необходимо предоставить официальные стенограммы своих программ бакалавриата и резюме, в котором отражены их профессиональный опыт и достижения. Сертификаты о высшем образовании помогают профессионалам в области веб-дизайна продвигаться по карьерной лестнице. Аккредитация на веб-дизайн Специального органа по аккредитации программ веб-дизайна нет, но учащиеся должны убедиться, что школа, предлагающая желаемую программу, аккредитована агентством, признанным Министерством образования США. Аккредитация означает, что школа была тщательно проверена аккредитующей организацией и соответствует минимальным стандартам качественного образования.Многие работодатели ищут выпускников с академическим образованием в аккредитованной школе, чтобы убедиться, что они хорошо подготовлены к предлагаемой профессиональной должности. Аккредитация также может стать важным фактором, когда учащиеся хотят перевести кредиты в другую школу. Список литературы
Лучшая степень магистра веб-дизайна 2021/2022Степень магистра в области веб-дизайна дает студентам навыки, которые позволяют студентам создавать веб-страницы, на которых представлены как частные, так и юридические лица в Интернете. Благодаря привлекательности Интернета и безграничным возможностям, которые стали возможными благодаря постоянно расширяющемуся Интернету, спрос на веб-навыки постоянно растет; люди, способные создавать веб-страницы и создавать их в таких… Подробнее Степень магистра в области веб-дизайна дает студенту навыки, позволяющие создавать веб-страницы, на которых представлены как частные, так и юридические лица в Интернете. Торговля через Интернет не имеет границ и имеет глобальный охват; делая программу мастеров весьма востребованной. В задачи мастера веб-дизайна входит разработка структуры и макета веб-страниц, создание визуальных образов, рекламных сообщений, видео- и аудиозаписей и других активных форм взаимодействия и общения с посетителями. Некоторые из обязательных классов для того, чтобы присоединиться к магистерской программе по веб-дизайну, — это классы по: XML, сценариям, макету страницы, брендингу, управлению веб-сайтами, организации контента, HTML, исследованию методов и моделей электронной коммерции, анализу аудитории и онлайн-безопасности. Поскольку Интернет становится все больше с каждым днем, возможности трудоустройства для выпускников со степенью магистра веб-дизайна также увеличиваются. Веб-эксперты являются одними из самых востребованных профессионалов в области информационных технологий. Другие варианты в рамках этой области обучения: Требования к образованию для веб-дизайнеров: степени, специальности, колледжи3.Сертификат Google Data Analytics Professional Подготовьтесь к новой карьере в быстрорастущей области анализа данных, без опыта или степени. Пройдите профессиональное обучение, разработанное Google, и получите возможность общаться с ведущими работодателями. В США есть 337 400 вакансий в сфере аналитики данных со средней зарплатой начального уровня 67 900 долларов. Подготовьтесь к новой карьере в быстрорастущей области анализа данных, без опыта или степени. |





 Уроки предлагаются на многих уровнях, включая общественный колледж, двухлетнюю степень младшего специалиста или четырехлетнюю степень бакалавра. Двухлетняя программа веб-дизайнера фокусируется на фундаментальных аспектах веб-дизайна. Четырехлетняя программа расширяет курсовую работу и включает разработку веб-сайтов для других беспроводных сред, таких как смартфоны, сотовые телефоны и планшеты. Классы на всех уровнях в основном охватывают одни и те же концепции, и многие колледжи предлагают онлайн-курсы веб-дизайна.
Уроки предлагаются на многих уровнях, включая общественный колледж, двухлетнюю степень младшего специалиста или четырехлетнюю степень бакалавра. Двухлетняя программа веб-дизайнера фокусируется на фундаментальных аспектах веб-дизайна. Четырехлетняя программа расширяет курсовую работу и включает разработку веб-сайтов для других беспроводных сред, таких как смартфоны, сотовые телефоны и планшеты. Классы на всех уровнях в основном охватывают одни и те же концепции, и многие колледжи предлагают онлайн-курсы веб-дизайна.
 Учащиеся используют примеры из реальной жизни, чтобы понять, как создавать анимацию, которая нравится пользователям.
Учащиеся используют примеры из реальной жизни, чтобы понять, как создавать анимацию, которая нравится пользователям. При создании полноэкранного веб-сайта, доступ к которому осуществляется через ноутбук, используются концепции дизайна, отличные от концепций, созданных для мобильного телефона, смартфона или планшета.
При создании полноэкранного веб-сайта, доступ к которому осуществляется через ноутбук, используются концепции дизайна, отличные от концепций, созданных для мобильного телефона, смартфона или планшета. Акцент делается на современном использовании разметки и сценариев для создания эффективных и привлекательных веб-сайтов.
Акцент делается на современном использовании разметки и сценариев для создания эффективных и привлекательных веб-сайтов. Задания включают ряд проектов: интерактивные диалоговые окна, викторину, средство выбора цвета радуги, сортируемую базу данных и многое другое.
Задания включают ряд проектов: интерактивные диалоговые окна, викторину, средство выбора цвета радуги, сортируемую базу данных и многое другое. Узнайте о последних возможностях веб-шрифтов и о том, как использовать стеки шрифтов CSS.Вы поместите свои шрифты в сетку, изучите сочетание классических и передовых методов, чтобы обеспечить удобочитаемость на экране и эффективный вертикальный ритм, и узнаете, как удерживать внимание зрителя, добавляя к тексту эффекты CSS3 и создавая информационную графику на основе типографики. .
Узнайте о последних возможностях веб-шрифтов и о том, как использовать стеки шрифтов CSS.Вы поместите свои шрифты в сетку, изучите сочетание классических и передовых методов, чтобы обеспечить удобочитаемость на экране и эффективный вертикальный ритм, и узнаете, как удерживать внимание зрителя, добавляя к тексту эффекты CSS3 и создавая информационную графику на основе типографики. . Вы будете использовать карты сайта, каркасы, композиции, цветовые палитры, тесты на удобство использования и другие инструменты и концепции, чтобы убедиться, что ваш адаптивный дизайн попадает в цель. Ожидается, что учащиеся, поступающие в этот класс, будут обладать базовыми знаниями в области HTML, CSS и Bootstrap, а также Adobe Photoshop и Illustrator.Опираясь на эти навыки, студенты выполнят четыре портфельных проекта, которые бросят вызов их навыкам веб-дизайна и помогут понять, как управлять проектами веб-дизайна в профессиональном контексте.
Вы будете использовать карты сайта, каркасы, композиции, цветовые палитры, тесты на удобство использования и другие инструменты и концепции, чтобы убедиться, что ваш адаптивный дизайн попадает в цель. Ожидается, что учащиеся, поступающие в этот класс, будут обладать базовыми знаниями в области HTML, CSS и Bootstrap, а также Adobe Photoshop и Illustrator.Опираясь на эти навыки, студенты выполнят четыре портфельных проекта, которые бросят вызов их навыкам веб-дизайна и помогут понять, как управлять проектами веб-дизайна в профессиональном контексте.
 Тем не менее, солидный портфель работ — решающий аспект достижения успеха в этой области. Читайте дальше, чтобы узнать больше о типе степени, чтобы стать дизайнером веб-сайтов.
Тем не менее, солидный портфель работ — решающий аспект достижения успеха в этой области. Читайте дальше, чтобы узнать больше о типе степени, чтобы стать дизайнером веб-сайтов. Если вы студент, которому интересна эта карьера, начните с изучения HTML с помощью книг, онлайн-руководств и самостоятельного создания базовых веб-сайтов. Экспериментирование — один из лучших способов научиться создавать эффективные и красивые веб-сайты.После того, как вы овладеете HTML, начните переходить на другие языки программирования, такие как Javascript, SQL и Flash. Многие местные колледжи предлагают курсы дизайна и программирования. Вы также можете попробовать такой веб-сайт, как http://www.w3schools.com/, который предлагает бесплатные учебные пособия. Помимо языков программирования, изучите и станьте экспертом в инструментах дизайна, таких как Adobe Creative Suite.
Если вы студент, которому интересна эта карьера, начните с изучения HTML с помощью книг, онлайн-руководств и самостоятельного создания базовых веб-сайтов. Экспериментирование — один из лучших способов научиться создавать эффективные и красивые веб-сайты.После того, как вы овладеете HTML, начните переходить на другие языки программирования, такие как Javascript, SQL и Flash. Многие местные колледжи предлагают курсы дизайна и программирования. Вы также можете попробовать такой веб-сайт, как http://www.w3schools.com/, который предлагает бесплатные учебные пособия. Помимо языков программирования, изучите и станьте экспертом в инструментах дизайна, таких как Adobe Creative Suite. Бесплатные базовые веб-сайты — отличный способ расширить свое портфолио и произвести впечатление на будущих работодателей. Вам также следует потратить время на изучение веб-сайтов, дизайн которых вам нравится, и выяснить, как работают определенные аспекты этих сайтов.
Бесплатные базовые веб-сайты — отличный способ расширить свое портфолио и произвести впечатление на будущих работодателей. Вам также следует потратить время на изучение веб-сайтов, дизайн которых вам нравится, и выяснить, как работают определенные аспекты этих сайтов. .
.
 Кандидатам, имеющим опыт работы в колледже, также необходимо сдать свои документы о высшем образовании. Из-за творческой природы веб-дизайна большинство программ просят своих кандидатов представить портфолио, чтобы продемонстрировать свои художественные способности.Некоторые программы могут также требовать от абитуриентов представить вступительное эссе, в котором излагаются их ожидания от программы и то, как они могут применить его для достижения своих целей. Стоимость обучения варьируется в зависимости от посещаемости школы и количества времени, которое требуется человеку, чтобы получить диплом со степенью, однако общая стоимость обучения составляет в среднем от 23 400 до 117 600 долларов.
Кандидатам, имеющим опыт работы в колледже, также необходимо сдать свои документы о высшем образовании. Из-за творческой природы веб-дизайна большинство программ просят своих кандидатов представить портфолио, чтобы продемонстрировать свои художественные способности.Некоторые программы могут также требовать от абитуриентов представить вступительное эссе, в котором излагаются их ожидания от программы и то, как они могут применить его для достижения своих целей. Стоимость обучения варьируется в зависимости от посещаемости школы и количества времени, которое требуется человеку, чтобы получить диплом со степенью, однако общая стоимость обучения составляет в среднем от 23 400 до 117 600 долларов. Классы, поддерживающие эти знания, включают структуры баз данных, визуальные структуры, инструменты графического дизайна, дизайн человеко-машинного интерфейса, шаблоны проектирования для веб-программирования и расширенные структуры баз данных.
Классы, поддерживающие эти знания, включают структуры баз данных, визуальные структуры, инструменты графического дизайна, дизайн человеко-машинного интерфейса, шаблоны проектирования для веб-программирования и расширенные структуры баз данных. Все люди, поступающие в магистратуру, должны иметь степень бакалавра по аккредитованной программе бакалавриата. Кандидаты также должны написать письмо о намерениях на одной или двух страницах с описанием своих академических и карьерных устремлений. Для принятия также необходимы два рекомендательных письма и профессиональное резюме.После того, как человек принят в магистерскую программу, он может посещать такие занятия, как создание веб-сайтов, передовые информационные технологии, архитектура предприятия, дизайн веб-сайтов для удобства использования и принципы проектирования баз данных. Общая стоимость образования составляет в среднем от 22 572 до 30 144 долларов.
Все люди, поступающие в магистратуру, должны иметь степень бакалавра по аккредитованной программе бакалавриата. Кандидаты также должны написать письмо о намерениях на одной или двух страницах с описанием своих академических и карьерных устремлений. Для принятия также необходимы два рекомендательных письма и профессиональное резюме.После того, как человек принят в магистерскую программу, он может посещать такие занятия, как создание веб-сайтов, передовые информационные технологии, архитектура предприятия, дизайн веб-сайтов для удобства использования и принципы проектирования баз данных. Общая стоимость образования составляет в среднем от 22 572 до 30 144 долларов.
 Основные курсы по программам получения сертификатов для выпускников веб-дизайна включают в себя: принципы управления проектами, программирование на Python и безопасность приложений.Средняя стоимость обучения для получения аттестата выпускника составляет 15 072 доллара США, и его обычно можно закончить менее чем за год.
Основные курсы по программам получения сертификатов для выпускников веб-дизайна включают в себя: принципы управления проектами, программирование на Python и безопасность приложений.Средняя стоимость обучения для получения аттестата выпускника составляет 15 072 доллара США, и его обычно можно закончить менее чем за год. Например, студентам, желающим сменить программу или поступить в аспирантуру, необходимы кредиты аккредитованной программы для перевода в новую школу. Когда кредиты зарабатываются в неаккредитованной школе, ученикам может потребоваться повторное обучение.
Например, студентам, желающим сменить программу или поступить в аспирантуру, необходимы кредиты аккредитованной программы для перевода в новую школу. Когда кредиты зарабатываются в неаккредитованной школе, ученикам может потребоваться повторное обучение. https://www.artinstitutes.edu/online/admissions/requirements.
https://www.artinstitutes.edu/online/admissions/requirements. Денверский университет. По состоянию на 20 января 2017 г. http://universitycollege.du.edu/answers/admission/masters.cfm.
Денверский университет. По состоянию на 20 января 2017 г. http://universitycollege.du.edu/answers/admission/masters.cfm. По состоянию на 19 января 2017 г. https://www.fullsail.edu/degrees/web-design-and-development-bachelor.
По состоянию на 19 января 2017 г. https://www.fullsail.edu/degrees/web-design-and-development-bachelor. Благодаря привлекательности Интернета и безграничным возможностям, которые стали возможными благодаря постоянно расширяющемуся Интернету, спрос на веб-навыки постоянно растет; люди, способные создавать веб-страницы и создавать их таким образом, чтобы они могли привлекать больше трафика на веб-страницы для целей интернет-маркетинга. Эта магистерская программа ориентирована на привитие таким людям необходимых навыков. Ожидается, что выпускники программы смогут использовать текст, изображения и звук в сочетании при создании этих веб-страниц.
Благодаря привлекательности Интернета и безграничным возможностям, которые стали возможными благодаря постоянно расширяющемуся Интернету, спрос на веб-навыки постоянно растет; люди, способные создавать веб-страницы и создавать их таким образом, чтобы они могли привлекать больше трафика на веб-страницы для целей интернет-маркетинга. Эта магистерская программа ориентирована на привитие таким людям необходимых навыков. Ожидается, что выпускники программы смогут использовать текст, изображения и звук в сочетании при создании этих веб-страниц. Продвинутые концепции этих классов преподаются в магистерской программе.
Продвинутые концепции этих классов преподаются в магистерской программе. Аналитика данных — это сбор, преобразование и организация данных для того, чтобы делать выводы, делать прогнозы и принимать обоснованные решения.На более чем 8 курсах вы получите востребованные навыки, которые подготовят вас к работе начального уровня. Вы узнаете у сотрудников Google, чьи основы в области анализа данных послужили отправной точкой для их собственной карьеры. При менее чем 10 часах в неделю вы можете заполнить сертификат менее чем за 6 месяцев. Вы подготовитесь к работе, включающей младшего или младшего аналитика данных, администратора базы данных и т. Д. После получения сертификата вы можете напрямую подать заявку на вакансии в Google и более чем у 130 работодателей США, включая Walmart, Best Buy, Astreya.82% выпускников сертификата Google Career Certificate сообщают о положительном результате карьеры, например о новой работе, повышении по службе или повышении в течение 6 месяцев.
Аналитика данных — это сбор, преобразование и организация данных для того, чтобы делать выводы, делать прогнозы и принимать обоснованные решения.На более чем 8 курсах вы получите востребованные навыки, которые подготовят вас к работе начального уровня. Вы узнаете у сотрудников Google, чьи основы в области анализа данных послужили отправной точкой для их собственной карьеры. При менее чем 10 часах в неделю вы можете заполнить сертификат менее чем за 6 месяцев. Вы подготовитесь к работе, включающей младшего или младшего аналитика данных, администратора базы данных и т. Д. После получения сертификата вы можете напрямую подать заявку на вакансии в Google и более чем у 130 работодателей США, включая Walmart, Best Buy, Astreya.82% выпускников сертификата Google Career Certificate сообщают о положительном результате карьеры, например о новой работе, повышении по службе или повышении в течение 6 месяцев. Пройдите профессиональное обучение, разработанное Google, и получите возможность общаться с ведущими работодателями. В США есть 337 400 вакансий в сфере аналитики данных со средней зарплатой начального уровня 67 900 долларов. Аналитика данных — это сбор, преобразование и организация данных для того, чтобы делать выводы, делать прогнозы и принимать обоснованные решения.На более чем 8 курсах вы получите востребованные навыки, которые подготовят вас к работе начального уровня. Вы узнаете у сотрудников Google, чьи основы в области анализа данных послужили отправной точкой для их собственной карьеры. При менее чем 10 часах в неделю вы можете заполнить сертификат менее чем за 6 месяцев. Вы подготовитесь к работе, включающей младшего или младшего аналитика данных, администратора базы данных и т. Д. После получения сертификата вы можете напрямую подать заявку на вакансии в Google и более чем у 130 работодателей США, включая Walmart, Best Buy, Astreya.82% выпускников сертификата Google Career Certificate сообщают о положительном результате карьеры, например о новой работе, повышении по службе или повышении в течение 6 месяцев.
Пройдите профессиональное обучение, разработанное Google, и получите возможность общаться с ведущими работодателями. В США есть 337 400 вакансий в сфере аналитики данных со средней зарплатой начального уровня 67 900 долларов. Аналитика данных — это сбор, преобразование и организация данных для того, чтобы делать выводы, делать прогнозы и принимать обоснованные решения.На более чем 8 курсах вы получите востребованные навыки, которые подготовят вас к работе начального уровня. Вы узнаете у сотрудников Google, чьи основы в области анализа данных послужили отправной точкой для их собственной карьеры. При менее чем 10 часах в неделю вы можете заполнить сертификат менее чем за 6 месяцев. Вы подготовитесь к работе, включающей младшего или младшего аналитика данных, администратора базы данных и т. Д. После получения сертификата вы можете напрямую подать заявку на вакансии в Google и более чем у 130 работодателей США, включая Walmart, Best Buy, Astreya.82% выпускников сертификата Google Career Certificate сообщают о положительном результате карьеры, например о новой работе, повышении по службе или повышении в течение 6 месяцев.