особенности и отличия от растровой
Доброго времени суток.
Из этой статьи вы узнаете, что такое векторная графика, где ее используют, чем она отличается от растровой и какими плюсами и минусами обладает.
Векторная графика — это…
Толкование понятия «векторная графика» таково: это способ реализации объектов и рисунков на компьютере, базируемый на математических элементарных фигурах — примитивах.
К ним относятся точки, линии и параболы, их отрезки, кривые 2-го, 3-го порядка и Безье, сплайны, многоугольники, круги и окружности. Ключевую роль все-таки играют линии, так как они лежат в основе большинства изображений. Поэтому графика и называется векторной.
Для построения рисунков в ней используются вычисления и координаты. Например, чтобы нарисовать прямую, следует указать ее начало, конец и цвет.
Нужен треугольник?
Задаем координаты вершин, цвет заполнения и, по необходимости, обводки. Любую векторную картинку можно представить в виде совокупности геометрических фигур.
По типу аппликаций в начальной школе; помните, как они выглядели: грибочки, паровозики и пр.? Только данный вид творчества имеет более сложную структуру, а также позволяет менять цвет, положение и форму составных частей.
Где и как работают с векторной графикой?
Векторная графика используется на предприятиях, работа которых связана с автоматизированным проектированием. К примеру, в мастерских по изготовлению тех или иных изделий, ведь чтобы их сделать, сначала нужно на компьютере начертить макет.
Также этот вид графики востребован среди рекламщиков, в основном, потому что позволяет делать баннеры любых размеров в одинаково хорошем качестве. Векторами пользуются в своей работе архитекторы, художники, конструкторы, дизайнеры и пр.
Т.е. можно увеличивать векторную картинку или уменьшать и качество всегда будет хорошее. Как бы вы её не изменяли в размерах.
Для создания таких рисунков применяются такие программы как Adobe Illustrator, Corel DRAW, Macromedia Freehand, AutoCAD и ArhiCAD. Ранее из графических редакторов вы работали лишь с Фотошопом? В данном случае он не совсем то, что нужно, потому что поддерживает больше растровую графику, а не векторную.
Чем отличается одна графика от другой?
Хотите знать, почему векторы не применимы в программах, связанных с фотографиями (Adobe Photoshop, Corel Photo-Paint)? Разберем основные отличия векторной от растровой графики.
Последняя состоит не из линий, а из точек. Чем они меньше по размеру и в большем количестве, тем четче получается картинка. Именно из таких мельчайших разноцветных точек состоит цифровая фотография.
Попробуйте ее максимально увеличить — вы увидите множество квадратиков. Такого не произойдет с векторным изображением. Вы можете выполнять масштабирование до любых размеров, и рисунок останется в прежнем виде.
Таким образом, с помощью растровой графики создаются реалистичные изображения, а посредством векторной — геометрические.
Достоинства и недостатки
Начнем с хорошего:
- Графический файл будет весить мало, если изображение не содержит множество деталей. В противном случае это преимущество легко перерастет в недостаток. Малый объем векторных картинок обусловлен тем, что содержит в себе не целое изображение, а лишь координаты, по которым при каждом открытии программа воссоздает его.
- Вы можете перемещать и трансформировать объекты векторного изображения, как угодно, и этим нисколько не снизите его качество.
- Не важно, каков формат монитора для просмотра векторной картинки — она всегда будет выглядеть одинаково.
Теперь о минусах:
- Не каждый рисунок можно отобразить векторами, в особенности, реалистичный.
- Перевести векторное изображение в растровое — легко, а наоборот — придется сильно постараться.
- Могут возникать проблемы в совместимости программ для создания и просмотра векторных картинок. Имеется в виду, что вы создали, к примеру, файл на одной проге, хотите открыть его на чужом компьютере в другой — это не всегда возможно.
Основные векторные форматы
Что касается последнего пункта среди недостатков векторов: зачастую такие ситуации возникают из-за того, что программа для просмотра рисунка не поддерживает тот формат, в котором он создавался. Если вы собираетесь работать с векторами, вам стоит знать наиболее распространенные форматы:
- AI (Adobe Illustrator Document). Открывается практически любым графическими редакторами. Так что если вы разработаете файл, чтобы потом отправить его кому-то, выбирайте этот вариант. Он совместим с языком PostScript, с которым работают все приложения для издательства и полиграфии.
Из недостатков: в одном документе может содержаться только одна страница, имеет небольшую рабочую зону.
- EPS (Encapsulated PostScript). Тоже базируется на языке PostScript и открывается Иллюстратором.
- CDR. В этом виде создает документы одна из наиболее популярных прог для векторных рисунков — CorelDRAW. Отсюда и аббревиатура в названии. Особенности формата: разная компрессия для растров и векторов, возможность добавления шрифтов, очень большое поле для работы (45×45 м), файл может состоять из нескольких страниц.
- PDF (Portable Document Format). Думаю, вы уже знакомы с ним. Данный стандарт является платформонезавизимым. В нем можно применять различные шрифты, гиперссылки, векторные и растровые рисунки. И что примечательно, в любой программе файл откроется в предусмотренном автором виде.
- WMF (Windows Metafile). Поддерживается различными программами для операционной системы Windows, так или иначе связанными с векторами. Хоть он и универсален, редко используются профессионалами.
Этот формат не способен воспроизводить некоторые параметры, присвоенные изображению в тех или иных программах, и порой искажает цветопередачу.
- SVG (Scalable Vector Graphics). В его основе лежит язык XML, поэтому предназначен для размещения векторных изображений в интернете. «Понимает» анимацию. Файлы этого формата, по сути, являются текстовыми, поэтому могут корректироваться в соответствующих редакторах. Но для этого нужно иметь специальные знания.
На этом рассказ о том, что такое векторная графика считаю оконченным.
Заходите чаще на мой сайт.
До скорого.
Растровая и векторная графика. В чем разница? | Дизайн, лого и бизнес
Периодически мы слышим о том, что графика бывает векторной и растровой. Но не каждый сможет объяснить разницу между этими двумя понятиями. Возможно для человека, который работает с текстовыми редакторами и электронными таблицами, она и не важна, но если мы говорим о дизайне и графике, понимание различных способов построения изображений необходимо.
Создайте логотип за 5 минут
Нажмите кнопку «Создать» и мы бесплатно создадим варианты логотипа, на основе которых можно разработать фирменный стиль.
Растровая графика

Чтоб понять принцип построения растрового изображения, представьте себе лист масштабно-координатной бумаги (миллиметровки), каждая клеточка которого закрашена каким-то цветом. Такую клеточку называют пикселем.
Качество изображения называют разрешением. Его определяют количеством пикселей, которые как раз и формирует рисунок. Чем больше пикселей размещено на единице площади, тем выше разрешение, а следовательно выше и качество изображения. Например рисунок с разрешением 1280×1024 состоит из 1280 px по вертикали и 1024 px по горизонтали. Следует отметить, что в данном случае речь идёт о физическом размере изображения, а не о единице площади (дюйме, сантиметре и т.п.).

Основным недостатком растровых изображений является заметное ухудшение качества при масштабировании (имеется ввиду увеличение размера изображения). Дело в том, что увеличивая (уменьшая) размер изображения, Вы увеличиваете (уменьшаете) размер каждого пикселя, что, при значительном масштабировании, позволяет их визуально определить.
Кроме того, наиболее часто к недостаткам растра относят: отсутствие возможности поворота рисунка на угол, отличный от 90* без заметного искажения самого рисунка, а также размер файла, который напрямую связан с качеством изображения.
Достоинства растровых картинок также бесспорны. В первую очередь это фотографическое качество получаемого изображения, способное передать всю гамму цветов и их оттенков.
Наиболее распространеным программным обеспечением для работы с растровыми изображениями является Adobe Photoshop.
Векторная графика

Построение векторного изображения основано на так называемых опорных точках, которые соединены между собой кривыми, определяемыми соответствующими математическими алгоритмами. Работая с векторным изображением, пользователь задаёт его опорные точки и характер векторных кривых между ними.
К преимуществам векторных изображений чаще всего относят простоту редактирования как рисунка в целом, так и его отдельных элементов, возможность как корректировки, так и значительного изменения размера изображения без потери качества (включая поворот на заданный пользователем угол) и изменения размера файла, а также небольшой размер файла.
Векторные изображения могут быть легко преобразованы в растровый формат любого разрешения.

Создание полноцветных векторных рисунков фотографического качества достаточно трудоемко и технически сложно, что существенно ограничивает возможности работы с целым рядом категорий изображений и является её основным недостатком.
Наиболее популярным программным обеспечением для работы с векторной графикой являются CorelDraw и Adobe Illustrator.
Плюсы и минусы

Растровые изображения
Плюсы: четко и максимально правдоподобно отображает оттенки цветов, их перетекание из одного в другой, а также тени.
Минусы: При увеличении заметно теряет в четкости и выглядит не качественно.
Применение: Применяются, как правило, при работе с фотографиями и другими изображениями с насыщенной цветовой гаммой и плавными переходами цвета. Активно применялась при дизайне сайтов, иконок приложений. Правда сейчас, когда flat и material дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Векторные изображения
Плюсы: масштабирование без потери четкости изображения. Малый размер изображений.
Минусы: очень сложно передать плавные переходы цвета и добиться фотографического качества
Применение: Применяется при создании логотипов компаний, визиток, буклетов и иной печатной продукции. Также редакторы векторной графики незаменимы при создании новых, оригинальных шрифтов. Но и это еще не все. В редакторах векторной графики можно создавать прекрасные иллюстрации.
Чаще всего, дизайнеры совмещают эти типы графики, чтобы добиться максимального эффекта. Иногда лучше использовать растр, иногда — вектор. Надеемся, эта статья помогла вам немного лучше понять в чем разница между этими двумя типами изображений. Спасибо за внимание.
Твитнуть
Поделиться
Поделиться
Отправить
Класс!
Отправить
Другие статьи
Векторные форматы: основные виды файлов | Дизайн, лого и бизнес

На текущий момент создано свыше десятка форматов для работы с векторной графикой. Они разработаны производителями графических редакторов для собственных продуктов. Каждый формат обладает характерными плюсами и минусами – последние, в большинстве своем, касаются унификации и совместимости форматов. Рассмотрим наиболее используемые векторные форматы, в том числе, при создании логотипов.
Создайте логотип за 5 минут
Нажмите кнопку «Создать» и мы бесплатно создадим варианты логотипа, на основе которых можно разработать фирменный стиль.
Portable Document Format (PDF)
Межплатформенный формат, созданный компанией Adobe. Максимально оптимизирован для создания файлов, содержащих как графическую информацию, так и текст. Поэтому относится к обычно применяемым для хранения логотипов в векторе, а также различной документации и презентаций.
Обладает обширным набором шрифтов. Использует язык PostScript, с использованием инструментов которого возможно добавление анимационных вставок, ссылок и звуковых файлов. Большим плюсом формата является то, что графика в нем имеет компактные размеры и без искажений отображается на любых системах. Удобство работы и широкие возможности делают формат PDF наиболее популярным для работы с различной печатной продукцией.
Scalable Vector Graphics (SVG)
Разработанный на основе языка разметки XML, формат предусматривает работу с двумерной векторной графикой, используемой, например, при создании интернет-страниц. SVG-файлы могут редактироваться не только с помощью программ работы с графикой, но и некоторыми текстовыми редакторами. Документы в данном формате могут содержать как изображения и текст, так и анимацию. SVG прекрасно подойдет как для создания веб-иллюстраций, так и для редактирования файлов, поскольку даже в случае масштабирования графика в данном формате способна сохранить высокое качество.
Adobe Illustrator (AI)
Созданный специально для программы Adobe Illustrator данный формат обладает ограниченной совместимостью и с другими редакторами. Характеризуется стабильностью и высоким качеством изображения даже при значительном его масштабировании. AI – формат закрытого типа. Жестко привязан к версии Illustrator’а.
Encapsulated PostScript (EPS)
Применяется при подготовке полиграфических документов, поскольку удобен для печати больших объемов графической информации. Обеспечивает сохранение качества различных векторных логотипов при их редактировании благодаря поддержке большого числа необходимых для обработки графики инструментов. Данный формат, разработанный Adobe, совместим со многими популярными редакторами графики.
CorelDraw (CDR)
Создан исключительно для редактора CorelDraw. Отсутствует совместимость практически со всеми иными приложениями, а также между макетами, созданными в разных версиях программы (файлы из новых версий не поддерживаются старыми). Файлы, созданные в данном формате способны обеспечить многослойность, прекрасно сохраняют параметры и спецэффекты объектов. Растровые и векторные изображения в CDR могут быть сжаты раздельно.
Как упоминалось выше, наиболее подходящими и часто используемыми при создании полиграфии и типовых иллюстраций являются форматы PDF и SVG.
В каких векторных форматах можно создать логотип в Turbologo

Посетителям сайта предварительно необходимо пройти регистрацию. Это откроет доступ к широкому набору различных инструментов, которые позволяют провести работу по созданию логотипа в векторе. Созданный макет можно будет скачать в полном размере в формате SVG.
Большим преимуществом сервиса является наличие большого набора шаблонов, которые могут пригодиться при создании логотипа. Это позволит справиться с этой работой даже любителю. Взяв за основу один из предлагаемых на сайте шаблонов, можно подготовить логотип в векторе с интересующими пользователя уникальными параметрами: скорректировать шрифт, цветовую гамму, изменить изображения и паттерны.
Таким образом, Turbologo дает своим пользователям широкую возможность выбора из доступных вариантов. Какой предпочесть – решать только Вам!
Твитнуть
Поделиться
Поделиться
Отправить
Класс!
Отправить
Другие статьи
Отличия растровых и векторных изображений

 В этом материале мы рассмотрим основные отличия растровых и векторных изображений. Узнаем все преимущества векторной и растровой графики, а также где такую графику лучше использовать для своих целей. Итак, вы, наверное, не раз задавали себе такой вопрос: «Из чего же состоит картинка, которая отображается на экране моего компьютера?» Может быть, вы удивитесь, но на самом деле фото как такового не существует!
В этом материале мы рассмотрим основные отличия растровых и векторных изображений. Узнаем все преимущества векторной и растровой графики, а также где такую графику лучше использовать для своих целей. Итак, вы, наверное, не раз задавали себе такой вопрос: «Из чего же состоит картинка, которая отображается на экране моего компьютера?» Может быть, вы удивитесь, но на самом деле фото как такового не существует! Что такое растровое изображение?
В действительности, мы видим всего лишь электронную версию картинки на мониторе. Если говорить про растровое изображение, то оно храниться в памяти компьютера в виде цифр и символов. Они уже с определенной последовательностью описывают какую-то отдельную область (элемент) самого изображения. Этот элемент отображен в виде пикселя (ячейки определенного цвета). Давайте посмотрим, что это за пиксель такой.
Для этого можно просто взять фото и увеличить его. Вы заметите, что появились специальные квадратики (рисунок ниже). Изображение стало разбиваться на квадраты разного цвета. Вот эти квадратики и есть пиксели.


Таким вот оказывается любое растровое изображение, полученное с фотокамеры, с камеры мобильного телефона или скачанное с Интернета. Каждый пиксель, как я говорил, описан определенной последовательностью цифр и символов. Как узнать, что это за последовательность? Да очень просто! Выбираете инструмент «Пипетка» (в любом графическом редакторе он есть) и наводите на нужный пиксель. Если проверяете в фотошопе, то вам дополнительно нужно будет зайти в палитру цветов.


После этого появится цвет данного пикселя и соответствующее ему число, которое показывается в нижней строчке (1). Тут у меня только цифры. Но в других цветах они могут идти в сочетании с латинскими буквами или только из самих букв. Это так называемая шестнадцатеричная латинская система. С помощью таких букв и цифр можно описать цвет в любом графическом редакторе (не только в фотошопе). Это очень удобно. Например, чтобы обратиться к какому-то цвету, мы можем указать его числовые координаты, после чего появится соответствующий цвет. Можете ввести любой код и посмотреть, к какому цвету он относится. Также можно использовать онлайн генератор палитр.
Итак, что следует из того, что мы с вами рассмотрели выше. Если пиксели представлены в виде последовательности чисел и букв, то их можно без труда изменять. Изменяя числа и буквы каждого пикселя, мы можем изменять его цвет, то есть редактировать сам пиксель. При выполнении какой-либо глобальной операции коррекции (например, регулируем яркость) изменяется числовое значение нескольких тысяч пикселей изображения.
Что такое векторное изображение?
Теперь давайте познакомимся с понятием векторного изображения. Чтобы продемонстрировать наглядный пример, в Adobe Photoshop я попробую создать новый документ. Перейдем в меню «Файл» —> «Создать«. Давайте выберем инструмент, с помощью которого можно будет создавать векторную графику. К примеру, я возьму инструмент «Перо» (2). Обязательно нужно, чтобы стояла настройка «Слой-фигура» (3). После этого я расставляю точки в нужных местах (4). В результате получается определенная фигура. Вы ее можете сделать по своему усмотрению.

 После того, как мы соединили все точки, образуется фигура и к слою прикрепляется миниатюрная векторная маска (5). Это свидетельствует о том, что это векторная фигура, а не растровая. Ее можно увеличивать и уменьшать много раз и при этом качество никак не пострадает. Естественно к данному слою можно применять различные эффекты свечения, обводки и так далее.
После того, как мы соединили все точки, образуется фигура и к слою прикрепляется миниатюрная векторная маска (5). Это свидетельствует о том, что это векторная фигура, а не растровая. Ее можно увеличивать и уменьшать много раз и при этом качество никак не пострадает. Естественно к данному слою можно применять различные эффекты свечения, обводки и так далее.

В чем отличия растровой и векторной графики?
Так в чем же отличия растрового от векторного изображения? Векторные изображения в отличие от растровых описываются математическими формулами, а не латинскими символами. Поэтому их можно увеличивать либо уменьшать без потери качества. Формула остается той же, меняется только масштаб. Формула, как правило, описывает плавную кривую и при любом значении эта кривая так и останется плавной.
Если вы попробуете увеличить картинку с векторной графикой, то вы заметите, что пиксели практически незаметны, то есть качество осталось на прежнем уровне. Если увеличивать изображение с растровой графикой, то оно заметно потеряет в качестве.


Таким образом, векторные изображения можно увеличивать без потери качества. В любом размере они описываются математическими формулами. Растровое изображение — это последовательность пикселей. При увеличении какого-то фрагмента, начинают наблюдаться потери качества. Также потеря может наблюдаться и при уменьшении картинки.
Векторные изображения хорошо использовать там, где требуется большое увеличение картинки без потери качества. Например, в веб-дизайне это могут быть различные визитки, логотипы, баннеры на сайте и много другое. Программа Adobe Photoshop хоть и позволяет работать с векторными картинками, но все же она является растровым редактором. Для работы с векторными изображениями гораздо лучше подходят программы CorelDraw или Adobe Illustrator.
Итак, мы с вами познакомились с понятием растрового и векторного изображения. Как я говорил, основное отличие: векторное изображение описывается математическими формулами и его можно увеличивать сколько угодно без потери качества, что не скажешь уже про растровое.
Хотя, не смотря на это, многие веб-дизайнеры, да и не только они часто используют на своих сайтах растровую графику. Оно и понятно, ведь такая графика смотрится куда привлекательнее. Однако есть классные примеры и векторной графики. К тому же такие работы весят намного меньше. В общем, изучайте и внедряйте!
[socialpost]
Векторная графика – это мощный инструмент для работы дизайнеров :: SYL.ru
Понятия растровая и векторная компьютерная графика широко распространены в сферах веб-дизайна и полиграфического дизайна. Эти интсрументы в последние годы стали наиболее востребованными. В статье будет подробно рассмотрена векторная графика, области её применения, преимущества и недостатки.

Векторная графика. Общие сведения
Векторная графика — это способ работы с объектами и изображениями, в котором основную роль играют опорные точки. Наибольшее распространение она получила среди дизайнеров. Создание векторной графики широко применяется при работе с макетами в полиграфической отрасли. В то же время она не используется для передачи тонов и полутонов, а чаще всего показывает свою эффективность в создании простых форм, текстов и контурных фигур.
Основой векторной графики является принцип, согласно которому любой контур задаётся с использованием опорных точек. При этом всё пространство рабочей среды представляет собой систему координат. Каждая фигура в такой области описывается посредством координат опорных точек, которые соединяются между собой при помощи отрезков. Кроме того, такие рабочие пространства внутри также характеризуются заливкой, а именно цветом, градиентом или паттерном. То есть любые элементы изображения представляют собой в первую очередь математические формулы. Другими словами, векторная графика — это математическое описание простейших геометрических объектов.

Возможные форматы
На сегодняшний день существуют многие форматы векторной графики. Среди них можно выделить такие, как CDR, EPS, Ai, CMX, SVG, PSD. Остановимся подробнее на первых трёх. Наименование формата CDR полностью звучит как Computer Graphics Metafile. Этот тип принадлежит широко известной компании «Corel» и используется в редакторе векторной графики от данного производителя CorelDRAW.
Ai — векторный формат, разработанный компанией «Adobe». Он используется при работе с редактором Adobe Illustrator. Формат EPS следует рассмотреть более подробно.
Формат векторной графики EPS
В EPS, или Encapsulated PostScript, применяются как векторный, так и растровый метод записи информации. Этот формат появился как результат объединения усилий фирм «Adobe Systems» и «Altsys». Главной целью создания EPS было внедрение технологии, которая бы позволяла различным программным продуктам работать с PostScript-изображениями. Здесь необходимо отметить, что PostScript представляет собой язык описания страницы, который является универсальным и не зависит от рабочей платформы. Разработан этот инструмент компанией «Adobe Systems».

Файл PostScript состоит из набора команд, которые выполняются интерпретатором этого языка в процессе вывода изображения. На него не оказывают влияния ни тип аппаратной платформы, ни вид используемой на ПК операционной системы. PostScript представляет собой язык программирования, поэтому имеется возможность при помощи интерпретатора перекодировать файл для его последующего вывода на печать на принтере, который не поддерживает работу с данным инструментом. Кроме того, команды PostScript дают возможность выполнять управление экраном монитора. Подобным образом эта функция реализована в ОС NeXTstep.
В то же время необходимо отметить, что между EPS и файлами PostScript имеются существенные отличия. Если говорить доступным языком без использования сложных технических формулировок, файлы векторной графики EPS предоставляют пользователю возможность работать с графическими приложениями без необходимости использования непосредственно кода PostScript. Кроме того, настоящий формат позволяет осуществлять перенос данных на этом языке в стандартные для используемой операционной системы способы передачи информации. Например, с помощью экрана дисплея.
Формат EPS в разных операционных системах. Достоинства и недостатки
Такими форматами для систем, построенных на основе Windows от «Microsoft», являются MetaFile (WMF) или TIFF. Для платформы Macintosh используются PICT-файлы. Среди недостатков EPS следует выделить неспособность поддерживающих данный формат программ обеспечить полную совместимость между собой. Другими словами, файлы этого типа, созданные в одних приложениях, зачастую не могут использоваться в других программных продуктах или быть импортированы в них. Несмотря на это, EPS очень популярен среди пользователей благодаря своей мощности.

Изображения в файле формата Encapsulated PostScript содержатся в двух вариациях по аналогии с TIF. Это может быть векторное изображение, сохранённое в качестве описания с использование языка PostScript. Кроме того, возможен и второй вариант — пиксельная картинка с меньшим разрешением, которая, как и в файлах TIF используется для осуществления предварительного просмотра изображения. А также в приложениях для верстки пиксельная картинка выводится на экран и печатается на принтерах, которых не имеют опции поддержки языка PostScript.
Как уже было отмечено ранее в этой статье, в операционных системах Windows формат EPS позволяет сохранить пиксельные изображения в файлах TIF или WMF. При необходимости вывода на печать файла Encapsulated PostScript с помощью PCL-принтера целесообразно сохранить картинку в формате TIFF с высоким разрешением. Основными достоинствами EPS являются надёжность, хорошая совместимость с большинством приложений и платформ, а также значительные возможности по настройке параметров. Благодаря этим преимуществам данный формат пользуется популярностью и востребован в среде разработчиков программного обеспечения и компьютерного оборудования.
Редакторы векторной графики
Каким инструментарием создаётся векторная графика? Программы «CorelDraw» и «Illustrator» до последнего времени были самыми популярными и широко распространёнными редакторами для создания и обработки подобных изображений. Но несколько лет назад в популярнейшем растровом приложении «Photoshop» также появилась возможность работать с векторами. Такая модификация позволяет теперь относить «Photoshop» к редакторам, работающим и с растровой, и с векторной графикой.

Недостатки векторной графики
Основным недостатком этого способа работы с объектами и изображениями является его узкая специализация. Вектораня графика не может полноценно заменить растровую, так как не способна передавать полутона и тона в качестве фотоизображения. Да и в целом функция и цель использования у данного типа совсем иные. Ведь в первую очередь векторная графика — это работа с примитивами (точка, линия, сплайн, кривая Безье, окружность и многоугольник).
Преимущества векторного формата
Необходимо отметить, что любое изображение, выполненное в редакторе для векторной графики, можно с лёгкостью масштабировать. Причём как уменьшать, так и увеличивать без потери качества картинки. Здесь имеет смысл остановиться более подробно на технологии масштабирования подобного изображения. Как уже было сказано, векторное изображение представляет собой прежде всего математическую формулу. Поэтому при увеличении или уменьшении картинки графический редактор просто пересчитывает координаты опорных точек и прорисовывает изображение в новом масштабе. Векторная графика — это инструмент, который делает работу дизайнеров эффективней и проще.

Такой алгоритм масштабирования очень удобен для использования при разработке логотипов и эмблем, чем с успехом пользуется большинство современных профильных дизайнеров. Изображение, выполненное в редакторе векторной графики, в любой момент можно быстро изменить в размере без потери качества картинки. К другому преимуществу данного формата следует отнести лёгкость изменения цвета в несколько кликов компьютерной мышью, ведь он аналогично задаётся цифровым значением. Также среди достоинств векторной графики можно отметить небольшой размер файлов, так как математическая формула содержит в себе лишь описание опорных точек, а не каждого пикселя рабочей области.
Заключение
В заключение необходимо отметить, что совершенно новые перспективы для работы с векторной графикой открылись после появления нового формата SVG. Сейчас он широко используется в веб-дизайне. Большинство последних версий самых популярных интернет-браузеров уже поддерживают данный графический формат. SVG даёт возможность масштабировать изображения без потери в качестве картинок, что очень актуально для, например, адаптивности интернет-ресурсов.
Векторный графический редактор — Википедия
Материал из Википедии — свободной энциклопедии

Векторные графические редакторы позволяют пользователю создавать и редактировать векторные изображения непосредственно на экране компьютера, а также сохранять их в различных векторных форматах, например, CDR, AI, EPS, WMF или SVG.
Основные инструменты векторных редакторов[править | править код]
- Кривые Безье — позволяют создавать прямые, ломаные и гладкие кривые, проходящие через узловые точки, с определёнными касательными в этих точках;
- Заливка — позволяет закрашивать ограниченные области определённым цветом или градиентом;
- Текст создаётся с помощью соответствующего инструмента, а потом часто преобразуется в кривые, чтобы обеспечить независимость изображения от шрифтов, имеющихся (или отсутствующих) на компьютере, используемом для просмотра;
- Набор геометрических примитивов;
- Карандаш — позволяет создавать линии «от руки». При создании таких линий возникает большое количество узловых точек, от которых в дальнейшем можно избавиться с помощью «упрощения кривой».
Сравнение векторных и растровых редакторов[править | править код]
Векторные редакторы часто противопоставляют растровым редакторам. В действительности их возможности часто дополняют друг друга:
- Векторные редакторы обычно более пригодны для создания разметки страниц, типографики, логотипов, sharp-edged artistic иллюстраций (например, мультипликация, clip art, сложные геометрические шаблоны), технических иллюстраций, создания диаграмм и составления блок-схем.
- Растровые редакторы больше подходят для обработки и ретуширования фотографий, создания фотореалистичных иллюстраций, коллажей, и создания рисунков от руки с помощью графического планшета.
Последние версии растровых редакторов (таких, как GIMP или Photoshop) предоставляют пользователю и векторные инструменты (например, изменяемые кривые), а векторные редакторы (CorelDRAW, Adobe Illustrator, Xara Designer, Adobe Fireworks, Inkscape, SK1 и другие) реализуют и растровые эффекты (например, заливку), хотя иногда и несколько ограниченные по сравнению с растровыми редакторами.
Что такое векторная графика? Все о векторной графике
Векторная графика – вид компьютерной графики, в которой создание картинки происходит посредством математического описания. Если сравнивать с растровой графикой, являющейся скоплением цветных пикселов, векторная графика – набор графических примитивов (линий, окружностей, многоугольников и пр.), описанных с помощью математических формул. Файл векторного рисунка располагает сведениями о позициях точек и о линии, которая проходит по опорным точкам.
За счет этого способа передачи графических данных, векторный чертеж можно масштабировать, увеличивая и уменьшая его. Кроме того, есть возможность перегруппировки примитивов и изменения их формы, чтобы создать из исходных объектов другие изображения.
Оставить заявку
Незаменимость векторной графики проявляется:
- При проектировании чертежей;
- При составлении карт и разных схем;
- В полиграфическом дизайне и пр.
Применяется в графических редакторах: Adobe Illustrator, Corel Draw и пр.
Форматы векторной графики
- Для векторной графики формат EPS является наиболее распространенным, поскольку поддерживается многими векторными редакторами (в большинстве случаев это более ранние версии, к примеру, eps8). Создала данный формат компания Adobe, основываясь на языке PostScript. Он описывается различными версиями языка. Это влияет на то, что более поздние версии не могут быть совместимы с другими программами.
- AI – формат, который создается программой Adobe Illustrator по умолчанию. Примечательно, что более поздние версии не совместимы с предыдущими.
- CDR. С прочими редакторами векторной графики не совместим так же, как и со своими ранними версиями. Формат является характерным для программы Corel Draw.
- SVG. Основывается на языке разметки XML. Кроме того, его целесообразность заключалась в размещении векторной графики в интернете. Он является открытым стандартом, а также поддерживает анимацию. По сути, SVG – это текстовый файл. Если есть определенные навыки, то можно редактировать и создавать вектор в стандартном текстовом редакторе. Посредством таблицы стилей CSS можно управлять атрибутами изображения.
- SWF. С помощью этого формата можно просматривать анимацию. Для этой цели необходимо установить программу Flash Player.
- FLA – формат программы Adobe Flash. Предназначается для создания анимации. Помимо этого, можно создавать управляемые сценарии посредством языка Action Script.
Преимущества векторной графики над растровой:
- При сравнительно несложной детализации изображения достигается небольшой размер файла.
- Можно безгранично масштабировать, и при этом не терять качество.
- Без потери качества также можно проводить перемещение, растягивание, вращение, группировку и пр.
- Над объектами можно выполнять булевы преобразования – сложение, вычитание, дополнение, пересечение.
- При разном масштабе изображения есть возможность управлять толщиной линий.
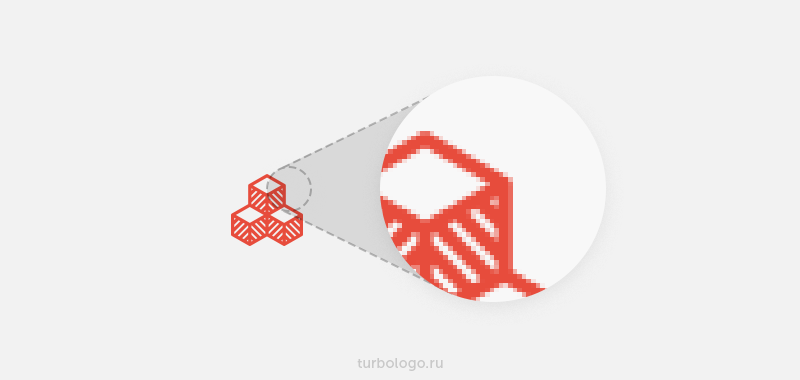
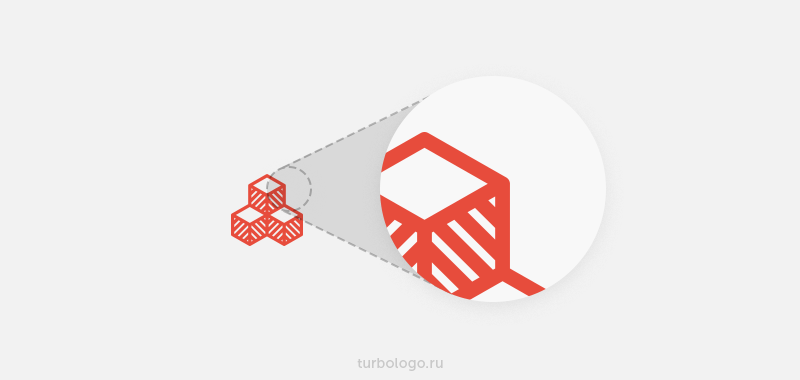
Пример:


На рисунке видны отличия при увеличении между графиками. Растровая картинка масштабируется плохо, при увеличении распадается на пиксели. А вот векторные изображения можно увеличивать безгранично, не теряя качества.
Стоит отметить, что векторную графику можно с легкостью перевести в растровую. Другими словами, векторный чертеж можно преобразовать в растровую картинку необходимого разрешения, однако растровый рисунок перевести в вектор без потери качества практически невозможно.
Также советуем просмотреть справочное видео ниже. Оно наглядное, поэтому даже если вы не знаете английский, вам должно быть понятно.