75 самых толковых ресурсов для веб-дизайнеров | by Nancy Pong | Основы визуального дизайна
Ребята создают визуальный язык иконок, который сможет понять каждый. Это огромная база “глифовых” иконок, созданных сообществом дизайнеров. Есть возможность поиска.
Еще одна здоровенная коллекция бесплатных иконок, доступных в форматах SVG, PSD, PNG, EPS и BASE 64.
Библиотека иконок для самых придирчивых пиксельных идеалистов, а также генератор иконочных шрифтов.
Как вы, наверное, уже догадались, это подборка прекрасно исполненных иконок Google.
Прикольные бесплатные иконки от первоклассных дизайнеров, а также платформа для загрузки своих иконок.
Крупная база различных иконок, которые можно редактировать и подстраивать под свой бренд. Есть возможность поиска.
Источник: Right FontЛегкий менеджер шрифтов для Mac. Помогает осуществлять предварительный просмотр, синхронизировать и систематизировать гарнитуры — где бы они ни хранились.
Сканирует миллион топовых сайтов и показывает, какие шрифты используются в веб. Это как зоопарк для дизайнеров.
Это как зоопарк для дизайнеров.
Галерея шрифтов от индивидуальных дизайнеров и дизайнерских команд. Можно скачать нужную гарнитуру и использовать в своем дизайне.
В буквальном смысле самый простой способ распознать шрифт — это можно сделать прямо в браузере.
Это сайт новый и достаточно простой — можно залипнуть подбирая шрифтовые пары: это как Tinder только для шрифтов.
Изобилие шрифтов высшего качества, от Adobe.
Новый тип менеджера шрифтов для Mac. Помогает подобрать идеальный шрифт за счет быстрого и четкого предпросмотра шрифтов.
На этом сайте можно вручную подбирать гарнитуры — все просто, понятно и бесплатно!
Источник : Color HuntPinterest для цветов. Множество четырехцветных палитр — можно скролить бесконечно.
Удобный, супер-простой генератор контрастных цветов по клику.
Авторская подборка цветовых палитр от дизайнера Маккензи Чайлд.
Супер быстрый генератор цветовых схем, который позволяет создавать, сохранять и доводить до совершенства палитры за секунды!
Циркуль для работы с цветовым кругом. Используйте его, чтобы исследовать множество цветовых комбинаций: аналоговые, монохромные и многие другие.
Используйте его, чтобы исследовать множество цветовых комбинаций: аналоговые, монохромные и многие другие.
Крутой встроенный в браузер инструмент-пипетка. Позволяет анализировать цвета, использованные на странице. Работает в Chrome и Firefox.
Ежедневная порция вдохновения для всех, кто любит цвет.
Подобранная вручную коллекция красивых цветовых градиентов.
Источник : Muz.liСекретный ингредиент дизайнера: здесь, в ваших руках огромная порция вдохновения — стоит только открыть новую вкладку в Google Chrome.
Авторская подборка лучших дизайнов лендингов.
Интернет-награда, которая выдаётся лучшим разработчикам, дизайнерам и веб-агентствам со всего мира за профессиональные заслуги и достижения.
Подборка лучших работ, ресурсов и бесплатных штук в мире дизайна и разработки. Каждый день!
Нам нравится этот сайт (и разделы про продуктовые страницы, страницы товаров и страницы чекаута тоже). Это каталог лучших страниц с ценами — и это настоящая золотая жила вдохновения.
Невероятно детальные (и полезные) пошаговые слайдшоу, которые демонстрируют процесс онбординга на известных сайтах и в популярных приложениях.
Одно из наших любимых мест, где можно побродить и найти вдохновляющие проекты из области графического и веб-дизайна.
Место, где можно поисследовать лучшие новые работы начинающих и опытных дизайнеров со всего мира.
Альтернативное онлайн-издание, авторы которого верят, что творческое вдохновение — достояние всех и каждого. Публикуют самые увлекательные/удивительные работы: как цифровые, так и печатные.
Непринужденные интервью с людьми творчества, а также источник неизбитых идей.
ТОП-50 Лучшие Сайты с Красивым Дизайном — Plerdy
Обустраивая свой дом, вы заботитесь о том, чтобы он был чистым и опрятным, чтобы все детали были на своих местах, добавляете свои любимые картины, выбираете уютную мебель и т.д. Ведь без всего этого вы получите просто голые и холодные стены, которые сложно назвать домом. То же самое происходит и с вашим сайтом. Если забрать с домашней страницы полезный контент, красивые цветовые решения и картинки, оставить без контактов и полезностей, то остается обычная страница.
Если забрать с домашней страницы полезный контент, красивые цветовые решения и картинки, оставить без контактов и полезностей, то остается обычная страница.
Конечно, эстетика не является единственным условием для конвертации пользователей, но она выступает в роли мостика, который привлекает клиента и должен сделать все, чтобы у него не было желания отступать. Помните, современный креативный дизайн в первую очередь простой и интуитивно понятный. Люди не выберут вас, если вы не дадите им стимул сделать подобный выбор.
Почему макет вашего сайта должен быть современным и креативным?
Шаблон, определяющий структуру сайта, называют макетом. Благодаря ему вы получаете четкие пути для навигации по веб-ресурсу и можете понять, где разместить наиболее важные элементы. Ваши пользователи останутся на сайте, если вы выберете хороший макет, где легко найти важную информацию на интуитивном уровне. Если информация на домашней странице размещена неправильно, дизайн слишком яркий или тусклый, идет долгая загрузка страницы, то пользователи точно покинут этот веб-ресурс.
Если информация на домашней странице размещена неправильно, дизайн слишком яркий или тусклый, идет долгая загрузка страницы, то пользователи точно покинут этот веб-ресурс.
Поведение пользователей на сайтах и их макеты очень тесно связаны. Лучший современный дизайн способен привлечь внимание к вашей домашней странице и повысить конвертацию. Поэтому лучше потратить больше времени на разработку идеального макета, чем впоследствие терять пользователей, которые не готовы жертвовать даже лишней минуты.
Хорошо продуманная домашняя страница – это лицо вашей компании. Именно дизайн главной страницы приветствует аудиторию и демонстрирует все преимущества. Только креативный макет сайта способен заинтересовать пользователей и дать им стимул изучить весь сайт.
Увы, не всегда так просто найти вдохновение и создавать что-то новое, интересное и креативное. В таком случае веб-дизайнеру стоит поискать идеи на самых популярных и эффективных сайтах, которые дизайнеры со всего мира используют в качестве вдохновения. Ведь лучший учитель – это пример, а мы предлагаем вам список из 50 лучших сайтов для поиска идей.
Ведь лучший учитель – это пример, а мы предлагаем вам список из 50 лучших сайтов для поиска идей.
Обзор 40 ресурсов вдохновения веб-дизайнера UI сайтов
AWWWARDS
Веб-сайт AWWWARDS создан для того, чтобы признавать талант и усилия лучших мировых веб-дизайнеров, разработчиков и агентств. Он сосредоточен именно на красивом пользовательском интерфейсе, выделяя лучших веб-дизайнеров. Кроме того за заслуги авторы работ получают награды. Новости и блог постоянно обновляются, и любому дизайнеру точно будет интересно следить за этим веб-ресурсом.
Sitesee
Ищите целую галерею современных сайтов, тогда вам сюда. Sitesee уже на домашней странице предлагает вам увидеть подборку красивенных пользовательских интерфейсов на примере лучших сайтов со всего мира. Кроме того здесь есть удобный фильтр, который позволит вам сразу выделить тематику, которая вас заинтересовала.
Dribbble
Dribbble – это площадка, где каждый может поделиться своим опытом, узнавать мнение других профессионалов о своих работах и черпать вдохновение. Здесь собрана огромная коллекция качественных работ веб-дизайнеров, фотографов и других авторов. Попасть на сайт не очень просто, для этого нужен код доступа от дизайнеров, которые уже представлены, что позволяет фильтровать и оставлять только лучшее. Уже на домашней странице пользователи видят лучшие примеры для вдохновения.
Здесь собрана огромная коллекция качественных работ веб-дизайнеров, фотографов и других авторов. Попасть на сайт не очень просто, для этого нужен код доступа от дизайнеров, которые уже представлены, что позволяет фильтровать и оставлять только лучшее. Уже на домашней странице пользователи видят лучшие примеры для вдохновения.
A List Apart
A List Apart – это веб-ресурс, где тщательно анализируется и исследуется дизайн, разработка и контент сайтов, уделяя особое место инновационным методам. Если вы в поисках списка лучших тем для разработки, то вам не сюда. Но здесь вы найдете современный взгляд на разные моменты дизайна в нашем цифровом мире от ведущих мировых дизайнеров и разработчиков. Новости постоянно обновляются, и этот онлайн-журнал стоит добавить в закладки.
Mobbin
Создатель Mobbin, как и многие дизайнеры, искал вдохновения среди тысяч бездарных шаблонов. Именно поэтому он решил создать веб-сайт, где собрано более 170 приложений и 1000 шаблонов из приложений разных стран. Здесь вы сможете не только сразу увидеть подборку лучших решений, но и подобрать идеи для воплощения собственных целей.
Здесь вы сможете не только сразу увидеть подборку лучших решений, но и подобрать идеи для воплощения собственных целей.
Flickr
Flickr – это хостинг для различных видео и изображений, где дизайнеры могут найти практически все, что угодно. Многие дизайнеры пользовательского интерфейса используют этот ресурс для обмена и хранения снимков. При этом веб-ресурс продолжает развиваться. В блоге вы увидите последние новости в мире дизайна, а эстетическая красота просто сама призывает подписаться на них.
Land-book
Land-book – это место, где вы можете найти множество советов и примеров лучших целевых страниц для дизайнеров, веб-разработчиков и тех, кто хочет сделать собственный стартап. Здесь собрано множество веб-сайтов, в блоге постоянно обновляются новости, поэтому вы точно найдете то, что вдохновляет именно вас.
SiteInspire
SiteInspire – это отличная платформа для веб-дизайнеров и разработчиков. Здесь вы найдете примеры лучшего пользовательского интерфейса, интерактивного дизайна и не только. Искать то, что вам нужно можно с помощью удобных фильтров, например, по стилю, типу, предмету. Все сайты тщательно подбираются, поэтому вы получаете только лучшие, но также можете предложить разработчикам веб-ресурсы, которые вы считаете достойными.
Искать то, что вам нужно можно с помощью удобных фильтров, например, по стилю, типу, предмету. Все сайты тщательно подбираются, поэтому вы получаете только лучшие, но также можете предложить разработчикам веб-ресурсы, которые вы считаете достойными.
99designs’ Discover
Найти вдохновение для создания веб-дизайна можно именно здесь. Сайт 99designs ‘Discover собрал тысячи талантливых дизайнеров со всего мира и еще больше вдохновляющих дизайнов, поэтому это отличная платформа, как для новичков, так и для опытных дизайнеров и разработчиков. Кроме того здесь есть удобная функция поиска, которая упростит ваш путь поиска именно того, чего не хватает вам для воплощения дизайнерской идеи.
Ecomm.design
Найти вдохновение для реализации коммерческого проекта в сети теперь будет гораздо проще. Вас ждет проект Ecomm.design, который объединил в одном веб-ресурсе около 2500 тысяч лучших сайтов в данной области. Они разделены по платформе, категориям, трафику и технологиям. Как только вы попадаете на домашнюю страницу, сразу видите, куда двигаться дальше в поисках идей.
Как только вы попадаете на домашнюю страницу, сразу видите, куда двигаться дальше в поисках идей.
Behance
Если вы ищите пример отличного дизайна пользовательского интерфейса, то обязательно загляните на этот веб-сайт. Здесь собраны лучшие работы дизайнеров со всего мира, которые проходят очень тщательный отбор. Вдохновение могут найти не только веб-дизайнеры, но и стилисты, архитекторы, фотографы и все, кто интересуется дизайном в разных областях. Кроме того в их блоге можно найти много полезной информации.
Lapa
Проект Lapa Ninja был создан специально для дизайнеров, которые ищут вдохновение, только начинают свой путь или хотят повысить свои профессиональные навыки. Здесь проходит тщательный отбор контента, и на веб-сайт попадают только лучшие дизайны. Обратите внимание, что новости и каталог обновляются ежедневно, так что этот сайт стоит внести в свой список любимых веб-ресурсов.
Pttrns
Создатели Pttrns сумели собрать на своем веб-сайте просто отличную коллекцию шаблонов дизайна и лучших примеров пользовательского интерфейса. Здесь дизайнеры смогут легко найти любые необходимые элементы, выбирая среди двух основных блоков на панели управления – соответственно к устройству и другие категории.
Здесь дизайнеры смогут легко найти любые необходимые элементы, выбирая среди двух основных блоков на панели управления – соответственно к устройству и другие категории.
One Page Love
One Page Love – это витрина самых красивых веб-сайтов, шаблонов и других веб-ресурсов. Здесь очень удобные разделы для вдохновения, сделаны по отдельным тематикам, блог, в котором ежедневно обновляются новости и много полезностей. Помимо самого вдохновения, вы можете найти на этом веб-сайте большое количество шаблонов для собственной работы.
CollectUI
CollectUI является отдельной платформой, где можно найти вдохновение для создания лучшего пользовательского интерфейса. Они работают на базе Dribbble, используя исключительно их снимки, поэтому для комментирования и взаимосвязи, вам нужно будет перейти на этот веб-сайт. Хотя новости в блоге и коллекции обновляются ежедневно, и сайт имеет огромное количество собственных поклонников.
Creative Bloq
Creative Bloq – одна из лучших профессиональных платформ для UX-дизайнеров. Здесь вас ждет удачная смесь с ежедневных новостей, советов и примеров для вдохновения. Также сюда могут заглядывать художники 3D и VFX, иллюстраторы, веб-дизайнеры и все, кто считает себя причастным к творчеству. Благодаря этому блогу вы всегда будете в курсе всех последних тенденций и сможете легко реализовывать свои идеи.
Здесь вас ждет удачная смесь с ежедневных новостей, советов и примеров для вдохновения. Также сюда могут заглядывать художники 3D и VFX, иллюстраторы, веб-дизайнеры и все, кто считает себя причастным к творчеству. Благодаря этому блогу вы всегда будете в курсе всех последних тенденций и сможете легко реализовывать свои идеи.
Smashing Magazine
Smashing Magazine – это отличное место для UX-дизайнеров и тех, кто хочет расширить свои навыки. Здесь собраны статьи, цифровые книги, расписание конференций, и даже вакансии для дизайнеров. Благодаря постоянному обновлению новостей, множеству работ и подборке лучших примеров для вдохновения вы сможете совершенствовать свои навыки проектирования и разработки, а также найти баланс между красотой и функциональностью.
Mockplus blog
Mockplus блог создан для того, чтобы максимально улучшить инструменты быстрого создания шаблонов для дизайнеров UX/UI, разработчиков разных веб-приложений, менеджеров и собственников онлайн-проектов. Над этим работает опытная команда специалистов в сфере программной разработки. Здесь есть много полезных новостей и инструментов для веб-дизайнеров, которые помогут превратить ваши идеи в полезные продукты.
Над этим работает опытная команда специалистов в сфере программной разработки. Здесь есть много полезных новостей и инструментов для веб-дизайнеров, которые помогут превратить ваши идеи в полезные продукты.
Designer News
Designer News – это просто огромное сообщество людей, которые работают в сфере веб-дизайна и разработки или просто интересуются данной тематикой. Новости Дизайна открыли для многих дизайнеров отличную возможность поискать не только вдохновение, но и полезные советы, и критику от опытных коллег со всего мира. Можете быть уверены, что найдете здесь что-то интересное для себя.
UX Magazine
Если вы интересуетесь UX-дизайном, тогда блог UX Magazine именно для вас. Это отличная платформа, где всегда можно найти свежие новости о дизайне и тенденциях UX в современном мире. Кроме того у вас есть возможность подать здесь же заявку на работу. Многие дизайнеры уже давно знакомы с этим блогом, не поленитесь и вы, здесь есть, что почерпнуть.
Одна из самых известных и качественных платформ для работы с изображениями и видео – это Pinterest. Здесь огромное количество пользователей открывают для себя новые идеи, ищут вдохновение и развиваются в своем любимом деле, в их числе и веб-дизайнеры. Домашняя страница сразу показывает вам темы, которые будут интересны, но вы всегда можете добавлять или менять их. Также здесь есть возможность взаимодействовать с другими пользователями через комментарии и переписки.
UX Design Edge
Веб-сайт UX Design Edge является местом, где дизайнеры могут не только найти полезную информацию и прочитать все новости в мире цифровой разработки, но и записаться на курсы и отдельные консультации по UX-дизайну. Блог на сайте постоянно обновляется и может стать местом для поиска новостей и вдохновения, поэтому, если даже вас не интересует обучение, то стоит заглянуть сюда.
Product Pages
Это сайт для тех, кто на данный момент находится на ранней стадии разработки веб-ресурса. Здесь вас ждет отличная коллекция лучших сайтов, посвященных веб-дизайну, а также масса детальной информации о том, как, что и где использовать. При этом создатели Product Pages сделали все так, чтобы вы могли найти для себя что-то неожиданное, а не просто использовали кучу фильтров и сразу искали точную цель.
Здесь вас ждет отличная коллекция лучших сайтов, посвященных веб-дизайну, а также масса детальной информации о том, как, что и где использовать. При этом создатели Product Pages сделали все так, чтобы вы могли найти для себя что-то неожиданное, а не просто использовали кучу фильтров и сразу искали точную цель.
Medium
Этот веб-сайт является комплексной платформой, где вас ждет огромная галерея ресурсов по UX-дизайну и не только. На Medium новости обновляются несколько раз в день, поэтому у вас всегда найдется, что почитать в блоге. Все статьи связаны с веб-дизайном и новыми тенденциями в данном направлении.
User Experience Stack Exchange
На сайте User Experience Stack Exchange вы найдете целый сборник вопросов и ответов для тех, кого интересует UX –дизайн. Обратите внимание, что пользователи со всего мира могут задать здесь свои вопросы и получить квалифицированный ответ от экспертов в данной области, также отвечать могут любые другие пользователи. Есть награды за лучшие ответы. В любом случае дизайнеры смогут найти здесь множество полезного, а чего нет – просто спросить.
Есть награды за лучшие ответы. В любом случае дизайнеры смогут найти здесь множество полезного, а чего нет – просто спросить.
Good Web Design
На этом веб-сайте собраны все лучшие и хорошо продуманные целевые страницы. Целью сотрудников стало помочь дизайнерам, разработчикам и маркетологам со всего мира извлекать полезные уроки из лучших примеров. Сайты и новости постоянно обновляются, поэтому вы можете смело добавлять этот веб-ресурс себе в закладки в качестве источника вдохновения.
Best Website Gallery
На этом веб-сайте собраны наиболее красивые сайты, начиная с 2008 года. Его создателем является дизайнер и разработчик Девид, который сделал этот ресурс в качестве коллекции лучших визуальных примеров. Галерея этого веб-сайта может стать источником вдохновения для новых проектов или просто заставить вас понять, что делает работу дизайнера уникальной.
Hover States
Hover States является одним из лучших отраслевых блогов, где вы найдете ярчайшие примеры альтернативного цифрового дизайна. Создатели отмечают, что здесь вы сможете найти и собрать большое количество полезной информации, а также поделится собственными работами. Новости постоянно обновляются, и количество дизайнеров растет, поэтому не стоит упускать этот веб-сайт из виду.
Создатели отмечают, что здесь вы сможете найти и собрать большое количество полезной информации, а также поделится собственными работами. Новости постоянно обновляются, и количество дизайнеров растет, поэтому не стоит упускать этот веб-сайт из виду.
CSS Nectar
Лозунг этого веб-ресурса – мы собираем нектар веб-дизайна. Уже по нему можно понять, что здесь собраны примеры лучших веб-дизайнов. Ежедневно в галерею добавляются новые работы, которые вы можете оценивать, а также просто вдохновляться. Галерея включает работы дизайнеров со всего мира.
ABDUZEEDO
Abduzeedo – это сообщество специалистов, которые пишут новости о дизайне, фотографие и пользовательском опыте. Изначально это был личный блог, но сегодня он собрал профессионалов со всей планеты, которые работают независимо друг от друга и выдают огромное количество полезной информации. Это однозначно один из самых популярных блогов о дизайне.
Interaction Design Foundation
Веб-сайт IDF – это целая организация интерактивного дизайна. Они в своем лозунге говорят о том, что стремятся дать возможность всем получить высококачественное дизайнерское образование, уровня лучших университетов. У них собрана просто огромная коллекция UX и интерактивного дизайна. Для тех, кто хочет учиться и совершенствоваться этот веб-ресурс может стать просто незаменимым.
Они в своем лозунге говорят о том, что стремятся дать возможность всем получить высококачественное дизайнерское образование, уровня лучших университетов. У них собрана просто огромная коллекция UX и интерактивного дизайна. Для тех, кто хочет учиться и совершенствоваться этот веб-ресурс может стать просто незаменимым.
The Great Discontent
TGD – это не только онлайн-журнал, но и печатное издание, в котором вы найдете много интересных новостей и бесед с лучшими современными художниками, фотографами, дизайнерами и не только. Все внимание здесь сосредоточено на вдохновении, креативности и понимании искусства. Помимо блога, они также снимают фильмы и делают множество вдохновляющих вещей. Этот веб-сайт однозначно стоит вашего времени.
UI Movement
UI Movement – это отдельный ресурс, который сосредоточен на лучшем пользовательском интерфейсе. Его разработчики отбирают лучшие работы в области UI дизайна. У них более 25 тысяч подписчиков и эти цифры постоянно растут благодаря множеству полезной информации и новостям. Если вы интересуетесь дизайном пользовательского интерфейса, то вам сюда. Здесь вы найдете вдохновение и подсказки для собственных работ.
Если вы интересуетесь дизайном пользовательского интерфейса, то вам сюда. Здесь вы найдете вдохновение и подсказки для собственных работ.
Template Monster
Да, это магазин, и мало, кто думает о таком месте, как о способе найти творческое вдохновение. Тем не менее, этот веб-ресурс демонстрирует действительно хорошее строение и акцентирует на лучших практиках. В качестве вдохновения используйте темы, просматривая структуру контента и шаблоны дизайна. Поверьте, воплощая собственные проекты, вам обязательно пригодится подобный опыт.
Designspiration
Designspiration постоянно развивается, обновляет блог и дополняет галерею сайтов. Он чем-то напоминает Pinterest, так как предлагает просто массу информации, созданную большим сообществом. Здесь нет какой-то одной конкретной темы для вдохновения дизайнеров, но вы получаете фильтры, чтобы во всем этом разнообразии определить то, что нужно вам сейчас. Этот веб-сайт дизайнерам и разработчикам точно стоит добавлять в закладки.
Calltoidea
Calltoidea – это хорошая платформа для дизайнеров, которая позволяет специалистам в данной области найти вдохновение, которое они ищут в эту минуту. Проект запущен еще в 2011 году и уже успел завоевать множество поклонников. Специалисты тщательно отбирают каждое изображение, чтобы предложить вам что-то уникальное. Они поддерживают концепцию простоты в интернете. Информация обновляется очень часто, поэтому вы всегда найдете здесь что-то новое и интересное.
Pentagram
Pentagram – это одна из самых крупных мировых дизайнерских студий. В их команде лучшие специалисты со всего мира, поэтому у них всегда есть чему поучиться. На сайте вы можете не просто ознакомиться с их лучшими работами, но и зайти в блог, где постоянно появляется актуальная информация из мира веб-дизайна.
The Best Designs
The Best Designs стал одним из самых популярных источников новостей для дизайнеров, которые ищут вдохновение без заковырок, лишних «движений» и наворотов. Отличная функция «Дизайн дня» позволяет вам получать постоянно свежий контент, а также вы получаете возможность напрямую пообщаться с лучшими дизайнерами. Для любителей простоты и понятности идеальное место.
Отличная функция «Дизайн дня» позволяет вам получать постоянно свежий контент, а также вы получаете возможность напрямую пообщаться с лучшими дизайнерами. Для любителей простоты и понятности идеальное место.
Uplabs
На этом веб-сайте дизайнеры и разработчики могут не только искать лучшие ресурсы для создания сайтов и приложений, но и делится теми, что есть в их арсенале. Новости здесь обновляются ежедневно, как и появляются лучшие ресурсы для Web, iOS и macOS и Material Design. В блоге есть масса полезной информации о пользовательском интерфейсе, экспериментах в дизайне, приложениях. Также на Uplabs есть готовые к использованию продукты.
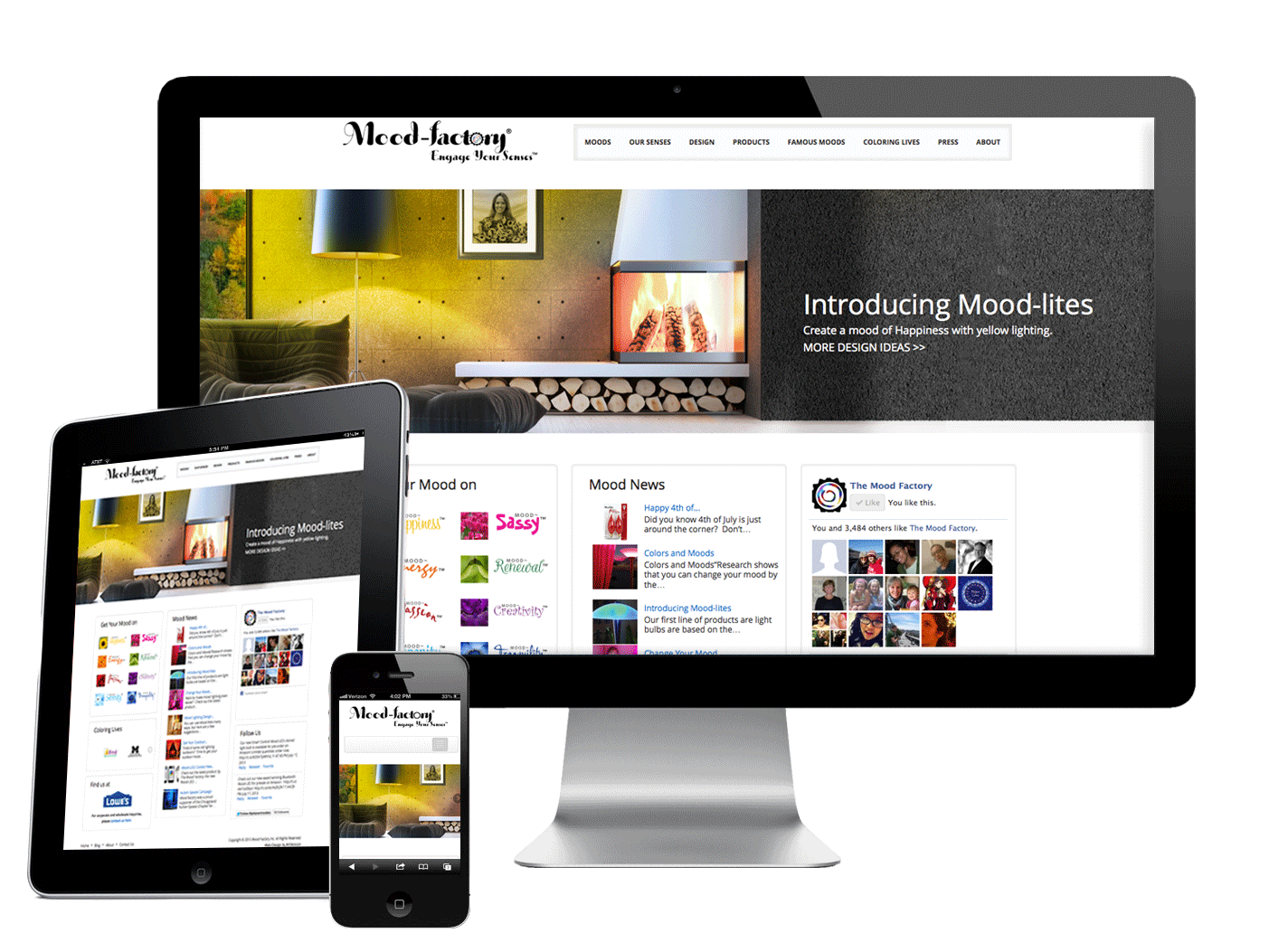
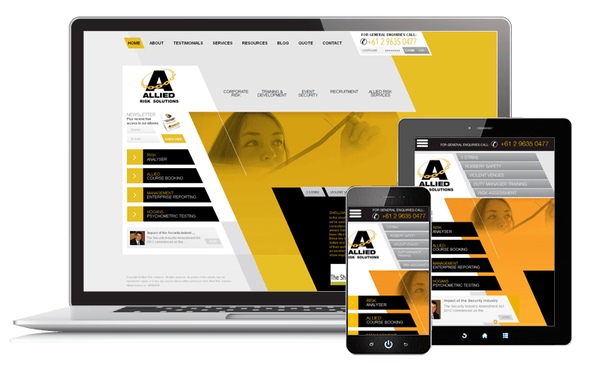
ResponsiveDesign.is
ResponsiveDesign.is – это отличный источник вдохновения для дизайна веб-сайтов, где вы можете также проверить, как выглядит любой сайт на разных устройствах, включая планшеты и смартфоны. В блоге вы найдете много полезных рекомендаций по дизайну и разработке, а также стратегическому контенту. Кроме того у них есть свой подкаст. Хотя примеров здесь не большое количество, сравнивая с другими ресурсами из нашего списка, но они достойны вашего внимания.
Кроме того у них есть свой подкаст. Хотя примеров здесь не большое количество, сравнивая с другими ресурсами из нашего списка, но они достойны вашего внимания.
Обзор 10 ресурсов вдохновения веб-дизайнера программ для смартфонов
Snapseed
Snapseed – интересное мобильное приложение для iOS и Android, с помощью которого можно редактировать фото. Если вы любите делать снимки на телефон, то это приложение точно будет вам по вкусу, ведь в нем много особенностей и оно достаточно простое, интуитивно понятное. Минималистический дизайн также привлекает внимание.
Lifesum
Казалось бы, что Lifesum просто очередное мобильное приложение о здоровом образе жизни, но оно очень красиво оформлено. Такими должны быть подобные приложения. Здесь красиво использован градиент цветов на экране. Есть несколько простых и понятных страниц с красочным фоном, который очень сбалансирован и не мешает доступу к информации. Приложение доступно для iOS и Android.
Headspace
Мобильное приложение Headspace разработано для того, чтобы помогать людям медитировать. С помощью этого занятия можно уменьшить стресс, расслабится, сосредоточится и не только. Благодаря красивому дизайну и полезностям, это приложение очень ценится во всем мире. Дизайн пользовательского интерфейса очень привлекательный, легкий и приятный. Приложение можно скачать для iOS и Android.
С помощью этого занятия можно уменьшить стресс, расслабится, сосредоточится и не только. Благодаря красивому дизайну и полезностям, это приложение очень ценится во всем мире. Дизайн пользовательского интерфейса очень привлекательный, легкий и приятный. Приложение можно скачать для iOS и Android.
iA Writer
Это мобильное приложение попало в наш обзор не только из-за своей популярности, но и благодаря их дизайну. iA Writer весьма минималистичное, при том их типография просто покоряет. Среди мобильных приложений трудно найти примеры, которые бы также хорошо справились с обеими задачами, ведь на экране очень мало места. Для вас на выбор предлагают светлую и темную темы, которые одинаково хороши и сбалансированы. Очень простое и этим особенное приложение для записи для iOS и Android.
Lola Travel
Lola Travel точно может стать примером лучшего дизайна для мобильного приложения. Здесь вас ждут не только отличные функции, но и простой и изысканный дизайн. Изображения и графика очень дружелюбны и просто воспринимаются. Типография подобрана практически идеально и все вписывается в разные экраны устройств. Пока приложение доступно только для iOS.
Изображения и графика очень дружелюбны и просто воспринимаются. Типография подобрана практически идеально и все вписывается в разные экраны устройств. Пока приложение доступно только для iOS.
Qapital
Отличное бесплатное приложения для контроля финансовых расходов и доходов Qapital. Оно попало в наш список благодаря интересному и оригинальному дизайну, который может вдохновить на создание лучшим мобильных приложений. На сегодня оно бесплатное и доступно, как для iOS, так и для Android. Многие пользователи уже оценили его за функции, а дизайнеры обязательно оценят пользовательский интерфейс.
HotelTonight
С помощью мобильного приложения HotelTonight вы сможете быстро и легко забронировать себе отель, даже в последнюю минуту. В нашем списке оно благодаря изысканному дизайну, особенно, когда речь заходит об их темной цветовой гамме (фиолетовый и черный просто попадают в самое сердце). Продукт продает и очень успешен, а его дизайн отыгрывает в этом не последнюю роль, поэтому обратите на него внимание. Приложение доступно для iOS и Android.
Приложение доступно для iOS и Android.
Day One Journal
Day One Journal – это платформа для ведения дневника. Это мобильное приложение для iOS и Android существует уже несколько лет, но постоянно развивается и становится более полезным и умным. UX-дизайн здесь на высоте. Пользователь может сохранить на экране местоположение, учитывать скорость передвижения. Можно даже сохранять песню, которую слушали в этот момент. Подобные веб-ресурсы могут стать отличным примером для вдохновения дизайнеров.
Verse
Это мобильное приложение для совершения платежей. Оно просто шикарное благодаря своему пользовательскому интерфейсу. Здесь вас ждут большие и жирные цифры на экране, простота, чистота и понятность. Для подобных приложений такое использование монотонных цветов и отлично продуманной типографии – просто находка. Обратите на него внимание, оно доступно, как для iOS, так и для Android.
Keezy
Keezy – это мобильное приложение для iOS, которое поможет вам немного развлечься с друзьями или детьми. Это своеобразная музыкальная игра, пользовательский интерфейс в которой до безобразия простой. Эта простота и работает на приложение, ведь вы не отвлекаетесь на массу ненужных элементов на экране, а просто играете и веселитесь. Дизайнерам стоит обратить на него внимание и делать больше подобных интерфейсов.
Это своеобразная музыкальная игра, пользовательский интерфейс в которой до безобразия простой. Эта простота и работает на приложение, ведь вы не отвлекаетесь на массу ненужных элементов на экране, а просто играете и веселитесь. Дизайнерам стоит обратить на него внимание и делать больше подобных интерфейсов.
Выводы
Мы живем в цифровой эпохе, когда без уникального фирменного веб-сайта сложно обойтись. Именно дизайн сайта может стать лицом компании, привлекающим клиентов. Для этого дизайнеры постоянно учатся и исследуют пользовательский опыт, чтобы предложить вам только лучшие решения. Увы, не всегда достаточно только знаний, иногда веб-дизайнерам, разработчикам и маркетологам нужно немного вдохновения, и мы надеемся, что с помощью нашего списка они теперь легко смогут найти его.
Сайты, которые вошли в наш список помогут вам начать работу над воплощением новых идей, учитывая современные тенденции. Все они разные, поэтому каждый сможет подобрать то, что ему необходимо.
Кроме того мы предложили список из десяти мобильных приложений с лучшим пользовательским интерфейсом, которые вы также можете использовать, как пример для вдохновения. Ведь придумать не просто полезное, но цельное и красивое приложение для небольших экранов не так уж просто. Помните, что важно не гонятся за оригинальностью, а предложить пользователю простое и удобное решение, которое будет доступно для скачивания на iOS и Android.
Ведь придумать не просто полезное, но цельное и красивое приложение для небольших экранов не так уж просто. Помните, что важно не гонятся за оригинальностью, а предложить пользователю простое и удобное решение, которое будет доступно для скачивания на iOS и Android.
Веб-дизайн
История курсанта, который захотел стать дизайнером
Я рос в семье военных: отец, мама, брат, муж сестры работали в силовых структурах. Теперь ещё и я. Не то чтобы у меня не было выбора — меня никто не заставлял и не «пропихивал» на службу. Когда заканчивал 11 класс, бегал с огромными глазами, как и все, думал, что дальше делать и куда идти. Мой отец по специальности инженер-электрик, и раньше я часто ездил к нему на работу, помогал и смотрел, как что работает. Заинтересовался.
Однажды отец рассказал, что в академии РВСН им. Петра Великого есть энергетическая специальность, и предложил попробовать. Меня никто не заставлял — я подавал документы и в гражданские вузы: МГСУ, МЭСИ, ещё куда-то.
У детей военных, которые служат сейчас, есть хотя бы минимальное понимание происходящего в армии. А мои родители в возрасте, на пенсии, и то, что было во времена их службы, уже неактуально. И они живут тем временем — отец до сих пор убежден в псевдостабильности. Думает, что в армии всё супергуд и не слишком поменялось с его службы. Поэтому получилось, что я поступал в академию, имея устаревшие представления об армии. А когда начал сам в этом котле вариться — разочаровался. Пообщался с офицерами и понял, что немногие работают по своей специальности. Нам прямо говорили — какая должность будет свободна, ту вами и «заткнут». Увидел, как военные уезжают в поля и месяц не видят семью. Многие говорят, что армию испортили деньгами, нередко кого-то подсиживают и всё такое. Не захотел вариться во всём этом. Понял, что не моё, и начал искать себя в другой стезе. Уйти оказалось непросто — в меня вцепились и до сих пор не хотят отпускать.
Я уже закончил академию, работаю по распределению в Тагиле. Военная служба меня не устраивает уже давно: сейчас я на особом режиме, но есть ребята, которые уезжают в поля и две недели их нет дома. И я думаю — оно мне надо? Кажется, нет.
Военная служба меня не устраивает уже давно: сейчас я на особом режиме, но есть ребята, которые уезжают в поля и две недели их нет дома. И я думаю — оно мне надо? Кажется, нет.
Пытался отчислиться ещё в академии, но у меня ничего не вышло. Наше министерство обороны считает тебя обязанным, если ты учился бесплатно. Хочешь уволиться — плати за обучение. Если ты учишься гражданском университете по целевому направлению, легко можешь написать заявление на отчисление, и тебе скажут: «Ну ок, плати и уходи». А в военке тебе говорят «Будешь платить деньги, но мы тебя все равно не отпустим». Я доучился и вот уже два месяца пытаюсь уволиться, но мне говорят «Подумай, может еще послужишь? А кто будет родину защищать?». В общем, уйти из армии тяжко.
На третьем курсе академии я заметил, что востребованы профессии, связанные с диджитал. Пробовал заняться рекламой, даже посидел на одной работе, не понравилось. Потом пробовал программирование, но тоже не не заинтересовало. Даже пошел в школу архитектуры и дизайна в Москве, на курсы по Photoshop, Indesign и другим редакторам. Так и не доучился, школа не понравилась. Но сама сфера дизайна понравилась — понял, что это интересно и есть возможность зарабатывать. Пошёл учиться, и на втором месяце занятий приключилась история с ноутбуком.
Так и не доучился, школа не понравилась. Но сама сфера дизайна понравилась — понял, что это интересно и есть возможность зарабатывать. Пошёл учиться, и на втором месяце занятий приключилась история с ноутбуком.
Мы были на пятом курсе в академии, жили в общежитии. Нужно сказать, что в военных учреждениях есть служба защиты гостайны (ЗГТ), и в связи с этим личный ноутбук — серьёзная тема. Всё командование знало, что у нас есть ноутбуки, но не подавало виду — выпускной курс, их трогать не надо, им надо дипломы писать. Но я-то был «рецидивист». Мы увольнялись, пытались отчислиться, нам делали мозги. Я уже учился на курсах веб-дизайнера, и офицеры об этом знали.
В один прекрасный момент меня вызывает начальник, говорит: «Будешь увольняться?» Да, говорю. Тут он достает мой ноут — пока меня не было в комнате, они провели обыск — и вызывает офицера из службы ЗГТ. Говорит: «Изымаем, описываем». Понятно, что у нас на ноутах ничего подозрительно не было, но вообще если находят какую-то запрещенную информацию, это грозит последствиями вплоть до уголовки. Было стрёмно.
Было стрёмно.
Я написал куратору Geekbrains, объяснил ситуацию. Сказал, что нет возможности учиться, и спросил, какие есть варианты. Предыдущий курс я уже полностью оплатил, и куратор ответил, что меня проще перевести на другой поток через несколько месяцев. Так и сделали. Ноутбук мне к тому времени вернули.
Ещё во время учёбы в академии редко, но были проблемы с просмотром вебинаров. Всё устроено так, что задачу поступают сверху, потом спускаются до курсантов и мы сами между собой решаем, кто их выполняет. Когда ты в кругу сверстников, всё проще. Говоришь: «Ребята, у меня тут курсы, за которые я отдал бабки. Давайте я в следующий раз раз схожу, а сегодня у меня занятие». Все относились с пониманием.
Но был другой случай, как раз после того, как меня перевели на другой поток курсов. Мы уехали на стажировку академии на месяц в Йошкар-Олу, и, естественно, я не мог взять с собой ноутбук. Я тогда уже общался с преподавателем Ильей Полянским, и он посоветовал книги, которые нужно прочитать во время стажировки: «Интерфейс» Алана Купера , «Типографика» Эмиля Рудера, «Новая типографика» Яна Чихольда. В общем, я действовал по собственной программе, а курс нагнал, когда приехал домой.
В общем, я действовал по собственной программе, а курс нагнал, когда приехал домой.
Как я уже сказал, во время учебы начали общаться с Ильей Полянским — сначала по учебе, потом по работе. Дома у меня было достаточно много свободного времени, и я попросил Илью давать мне дополнительные задания, чтобы подтягивать навыки, которые провисают. Он тогда работал в «Инвитро», и там как раз освободилась вакансия дизайнера. Я поинтересовался, что нужно сделать, чтобы попасть туда, Илья накидал теоретические вопросы, которые надо подтянуть. После этого он начал давать тестовые проекты, которые мы сделали вместе.
В итоге Илья дал мне работу в «Инвитро и подтянул ещё в «Ситимобил». В «Инвитро» мы занимались продуктовым дизайном, в «Сити» — коммуникационным. В первом случае переходили на новую дизайн-систему, собирали в соответствии с ней страницы, адаптировали под мобилы. А в «Ситимобил» я с дизайнерами и сммщиками полностью вел соцсети — все рекламные кампании в ВК и Инсте. Плюс у них тогда был проект по «Игре престолов»: выходил последний сезон, и я как раз только пришел в компанию и мы рисовали материалы по сериалу.
Когда я выпустился из академии, курсы ещё не закончились. Я поехал в отпуск, и буквально за две недели случилось сразу два очень неприятных для меня события. «Ситимобил» расширили штат, им стало невыгодно работать с удаленщиками, и меня уволили. А в «Инвитро» пришел новый маркетинговый директор. Она сказала, что они больше не работают с частными лицами, а только с компаниями, и сократила весь отдел дизайна. Я остался без работы буквально в течение недели.
Мы с Ильей продолжали общаться, он подкидывал мне сторонние проекты. Один из крупных — компания «ЛеонМед», они занимаются поставками медоборудования. Илья подкинул мне задачу: сделать презентацию нового оборудования для новых клиентов. С этой компанией работаем до сих пор. Ещё немного поработал в «Альфа-Банке» в коммуникационном дизайне. Им не хватало рук, а я был без работы, и мне подкинули несколько проектов по анимации в соцсетях. Ещё как-то делали заказ для Высшей школы экономики, рисовали им баннеры в соцсети для новых программ обучения. С ВШЭ работаем до сих пор.
С ВШЭ работаем до сих пор.
Поработал я немного, порисовал, отпуск закончился, и я поехал по распределению академии в Тагил. Здесь стало прям хорошо: Надя Владимирская, наставник на курсах, подкинула мне стажировку в Amber Light, и я до сих пор работаю с этой студией. Надя вообще помогает нам искать работу, сбрасывает в общий чат вакансии. Потом взяли ещё в студию Near, тоже на удаленке и по коммуникационному дизайну. Сейчас намечается ещё кое-что продуктовое.
Проблемы на курсе были не только из-за военной академии. Помню, у меня никак не ладилось с фотошопом. Тогда поставил себе челлендж — рисовать по баннеру в день. Потихоньку выросли руки из нужного места, и я начал мониторить вакансии в ВК и на hh.ru. Помню, тогда в ВК написал парень, сказал, что ему нужен дизайнер-стажер для проекта на Тильде. Преподаватель Артур Громадин тогда тоже делал какой-то проект на Тильде, и я работал с ним. На hh.ru я тоже находил какие-то интересные проекты, но был скромен в профессиональном плане, и меня просто не брали. Один фитнес-клуб написал, что постоянной работы нет, но если что-то будет — напишут, и потом пару раз подкидывали работу по баннерам.
Один фитнес-клуб написал, что постоянной работы нет, но если что-то будет — напишут, и потом пару раз подкидывали работу по баннерам.
Вообще работодатели смотрят не на сертификаты, а что ты реально умеешь. Можно сказать, что проходил где-то стажировку, но это всё условно. С Ильёй недавно разговаривали на эту тему. На формальное образование мало кто смотрит, если ты сам научился — молодец. Сейчас многие студии гонятся за просмотрами и лайками в Instagram, Dribbble и Behance, при этом абсолютно забивают на пользователя. Им не так важно, чтобы продукт был хороший, как то, чтобы дизайн привлек внимание общественности.
Пока живу в Тагиле, но планирую переезжать обратно в Москву и устроиться дизайнером в штат. Сейчас работаю по всем проектам на удалёнке. Когда прилетают правки, бегу исправлять, весь в мыле — мало ли что, может, кому-то срочно надо. Боялся, что по шапке прилетит, пока мне не сказали: «Чувак, это не армия. Здесь все адекватно относятся ко всему». Есть у меня армейский принцип «умри, но сделай». Это не то чтобы плохая установка, но в таком виде она явно гиперболизирована. Наверное, так проявляется профдеформация.
Это не то чтобы плохая установка, но в таком виде она явно гиперболизирована. Наверное, так проявляется профдеформация.
Студия Web Crazy расскажет вам для чего нужен web дизайн
Для чего нужен web дизайн
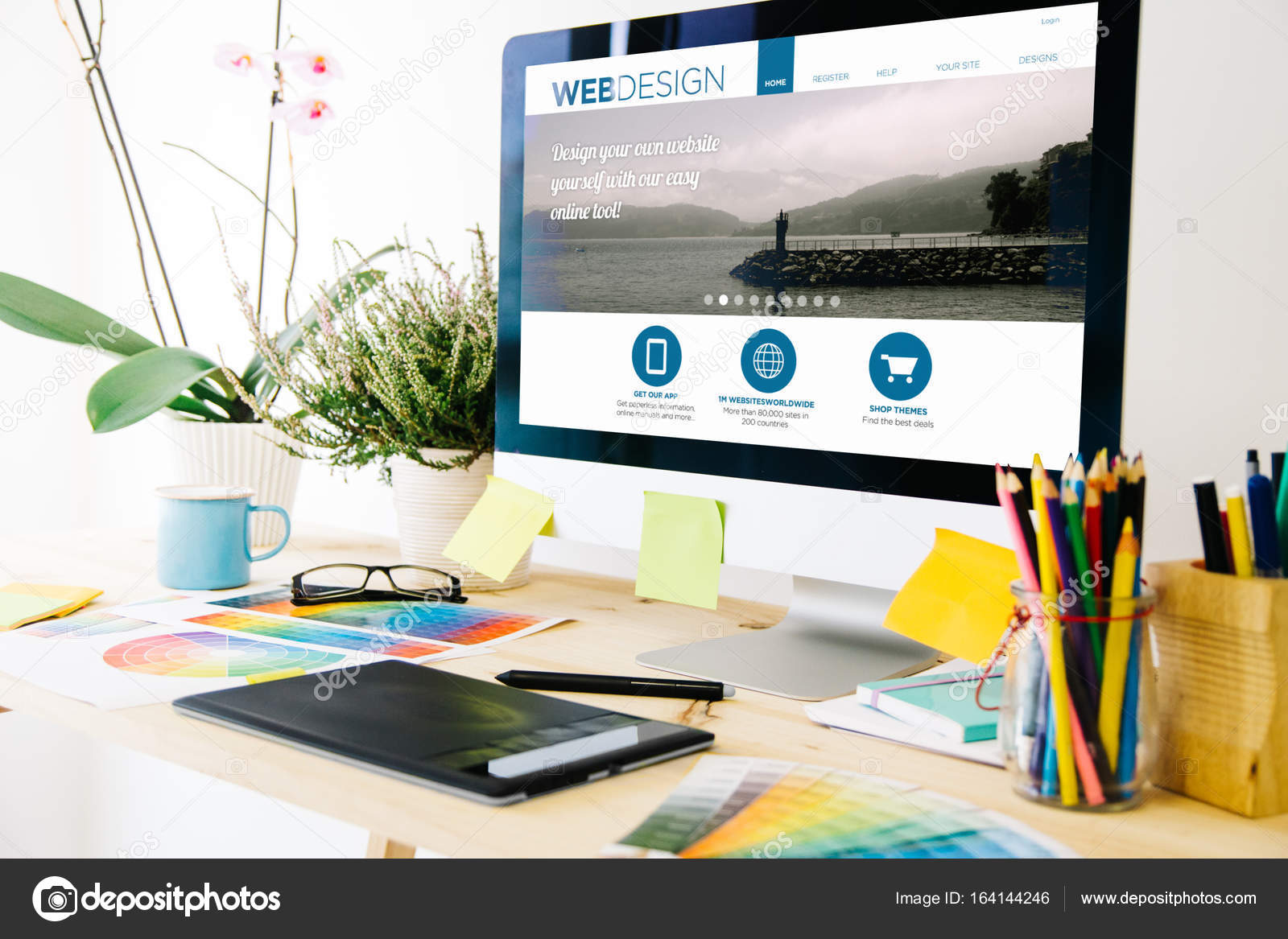
В зависимости от того, как вы подаёте свой сайт, обуславливается результат вашей деятельности. В этом случае, не является настолько важным вопросом, что именно вы продаёте и для каких целей. Любой посетитель, который зайдёт на ваш сайт, прежде всего, оценит его визуальную составляющую. Например, как если вы заходите в магазин, то первым делом вас интересует дизайн упаковки.
То же самое происходит с сайтом. Его оформление должно быть уникальным и приятным глазу. Важно создать максимально удобную структуру, чтобы клиент получил быстрый доступ к любой интересующей его информации на вашем ресурсе. Очень важно подобрать правильную цветовую гамму, для оформления. Стоит запомнить один момент о том, что лучше не перегружать сайт разными кричащими цветами или анимацией. Такие эффекты часто вызывают отторжение у пользователей или просто мешают в поиске нужной информации. В большинстве своём у клиента в преимуществе сайт, который будет направлен на саму тематику, где он с лёгкостью сможет найти всё, что ему необходимо.
Такие эффекты часто вызывают отторжение у пользователей или просто мешают в поиске нужной информации. В большинстве своём у клиента в преимуществе сайт, который будет направлен на саму тематику, где он с лёгкостью сможет найти всё, что ему необходимо.
Задача web дизайна помочь произвести хорошее впечатление о вашем сайте и его услугах. Необходимо создать специальный логотип для вашего ресурса, для того, чтобы его с лёгкостью могли узнать ваши клиенты, и он не затерялся среди конкурентов. Оформление главной страницы — это ещё не вся работа, важно помнить, что их может быть несколько. Поэтому следует ответственно и со вкусом подойти к дизайну всех страниц сайта.
Что собой представляет профессия web дизайнер?
Знание и умение заинтересовать посетителей у экрана компьютера с помощью современных технологий – вот, что является главной целью работы web дизайнера. Данная профессия подразумевает под собой, ещё одну разновидность дизайна. Создание удобного и простого интерфейса, является важной задачей для представителей этого ремесла.
Навыки, которыми должен обладать web дизайнер:
- Понимание политики интернет-маркетинга
- Знание программ по графике
- Обладание хорошим вкусом и чувством стиля
- Отличное знание основ юзабилити сайта
- Понимание принципов вёрстки
- Знание языков CSS, HTML
Личные качества, которыми должен обладать web дизайнер:
- Отличная память
- Креативное мышление
- Умение грамотно воплощать свои идеи в жизнь
- Усидчивость
Этапы разработки web дизайна
Каждый этап работы очень важен в создании уникального web дизайна для сайта.
Рассмотрим каждый по отдельности:
- Первое, что важно понимать для специалиста – это цель создания ресурса.
 Необходимо сразу продумать структуру, внешний вид, а также функционал сайта. После того, как каждый из перечисленных элементов обговорён, проект проходит стадию согласования с заказчиком.
Необходимо сразу продумать структуру, внешний вид, а также функционал сайта. После того, как каждый из перечисленных элементов обговорён, проект проходит стадию согласования с заказчиком. - Формируется будущая структура подачи контента, а также создаётся общая модульная сетка. Создание, как можно более удобного типа предоставления информации, является одной из важнейших задач разработчика на данном этапе.
- Дизайн сайта проходит разработку в графическом редакторе. Здесь web разработчик воплощает в жизнь все свои идеи, согласованные с заказчиком.
- Графическое изображение страницы разделяется на отдельные элементы. Процесс произведения трансформации дизайна в код, выполняется для отображения браузерами вашего интернет-ресурса.
- Процесс переноса сайта на хостинг. Также, для того, чтобы ваш сайт увидело большинство, в дальнейшем осуществляется поисковая оптимизация.
Элементы web дизайна
Композиция строится с помощью базовых или основных элементов дизайна. Уникальность дизайна сайта, обеспечивается с помощью правильно расставленных акцентов и различных комбинаций. Именно поэтому, следует продумать каждый элемент для грамотной разработки. А в результате, вы сможете оценить и посмотреть насколько эти элементы между собой гармонируют и органично смотрятся.
Уникальность дизайна сайта, обеспечивается с помощью правильно расставленных акцентов и различных комбинаций. Именно поэтому, следует продумать каждый элемент для грамотной разработки. А в результате, вы сможете оценить и посмотреть насколько эти элементы между собой гармонируют и органично смотрятся.
Несколько элементов которые учитываются при разработке дизайна сайта:
- Форма. Она представляется нам в виде трехмерного объекта и передаётся светотенью. Получается благодаря объединению нескольких фигур. Измеряется у формы высота, глубина, а также ширина.
- Цвет. Благодаря цвету, объекты имеют возможность выделяться от фона. Также, правильно подобранный цвет может передавать эмоции, и привлекать внимание той части сайта, которая вам необходима.
- Пространство. Это место, где должна находится вся композиция. Пространство бывает трёхмерным и двухмерным.
- Фигура. Фигура образуется, когда линия пересекает другую линию, либо себя.
 Существуют два вида фигур — органические и геометрические.
Существуют два вида фигур — органические и геометрические. - Светотень. Глубину фотографии создаёт светотень. Данный элемент, необходим для определения к объекту соотношения тёмных и светлых областей. Накладывая на объект тени и блики, создаётся светотень внешним источником света.
- Текстура. Благодаря текстуре передаётся вид поверхности. Он может быть, как тактильным, так и визуальным. Текстура бывает разной – мягкой, гладкой или шероховатой. Существуют разные типы данного элемнта, такие как: бумага, дерево, а также тканевые и кожаные материалы.
- Линия. Непрерывная последовательность из точек на поверхность. Как правило, поверхность сделана кистью либо карандашом.
 Этот элемент дизайна является базовым. Очертания и контуры задаются также, с помощью линий.
Этот элемент дизайна является базовым. Очертания и контуры задаются также, с помощью линий.
Особенности web дизайна
Несмотря на то что web дизайн имеет в основе графическую составляющую, можно с уверенностью утверждать, что от полиграфического дизайна отличия всё же имеются и довольно существенные.
Объясняется это тем что визуальный образ web страницы, является интерактивным и динамичным. Обеспечивают переходы между единицами информации. Это такие элементы, как гиперссылки, меню навигации и т.д. Отличают привычные интерфейсы от электронных благодаря данным интерактивным элементам. Конечно надо понимать, что различные действия из разряда загибания или проворачивания страниц не учитываются в дизайне, при создании какого-нибудь журнала. А вот если говорить про web страницы, то эти детали могут быть ключевыми в разработке.
В основу web дизайна ложится логическая структура сайта, грамотная компоновка страниц, а также маршрут навигации. Навигационная модель, например, дублируется часто вверху и внизу страницы, что делает её легкодоступной.
Графикой, пользоваться стоит с большой осторожностью, причин тому несколько:
- Графические вставки не во всех случаях способствуют удобному прочтению текста, так как баланс графика/текст, является довольно тонким моментом.
- Если отдельные детали графики не совпадают по цветовой гамме, либо очень резко контрастирует геометрически, это значит, что её слишком много, что может вызвать раздражение у пользователя. В таких случаях, следует лучше изучить психологию дизайна, чтобы грамотно пользоваться таким эффектом.
- Графика имеет свойство тратить большое количество трафика, а это время загрузки. Многие посетители не будут утруждать себя томительным ожиданием, ради вашего творения. Для клиента прежде всего важно получить информацию.
При web дизайне, важно не совершить две основные ошибки. Они заключаются в не использовании графики, либо наоборот в её переизбытке. Забывая о принципах функциональности страниц, многие специалисты подходят к своей задаче с излишним энтузиазмом. Функция, вот от чего должна зависеть графика. Она неоправданно увеличивает время загрузки страницы, если внешний вид является для графической вставки единственной функцией. Это может стать отталкивающим фактором для посетителя.
Забывая о принципах функциональности страниц, многие специалисты подходят к своей задаче с излишним энтузиазмом. Функция, вот от чего должна зависеть графика. Она неоправданно увеличивает время загрузки страницы, если внешний вид является для графической вставки единственной функцией. Это может стать отталкивающим фактором для посетителя.
Основные требования, которым должен отвечать дизайн web страницы:
- Логическая взаимозависимость графики, текста и оригинальность идей
- Интегрированность статической и динамической составляющих
Типы графических вставок в web страницы:
- Маркеры списков. Их используют для того чтобы привлечь внимание клиентов и для разделения абзацев и параграфов в документах.
- Титульная графика. Благодаря титульной графике обеспечивается необходимая информация по ресурсу для посетителей. Также, делает лучше визуальное восприятие.
- Навигационные кнопки. Они необходимы для помощи посетителям в перемещениях по сайту.

- Логотип. Нужен для идентификации корпоративного стиля, и обеспечивает узнаваемость бренда, или торговой марки.
- Графический заголовок. С его помощью используются шрифты, которые не зависят от установления на клиентском компьютере. Фото используются с целью, придать странице приятный внешний вид. К фотографиям, у посетителей в первую очередь притягивается взгляд.
- Разделительные линии. Их используют для облегчения восприятия текстов, с помощью разделения.
Следует знать, что шрифтам, применённым эффектам, а также цветовой гамме обязательно должны соответствовать графические изображения. Важно, чтобы в набор графики входили такие элементы как:
- Маркеры списков
- Навигация
- Мастхеды
- Логотип
Можно добавлять другие детали, если графика не будет существенно увеличивать время для загрузки страниц. Любой графический материал, который добавляется на сайт, должен быть связан с его контентом и тематикой. Также, применять изображения необходимо для того, чтобы посетитель понимал, чему посвящён каждый раздел сайта. Качество изображения, всегда должно быть на высоком уровне, даже если вы сжимаете графические файлы.
Любой графический материал, который добавляется на сайт, должен быть связан с его контентом и тематикой. Также, применять изображения необходимо для того, чтобы посетитель понимал, чему посвящён каждый раздел сайта. Качество изображения, всегда должно быть на высоком уровне, даже если вы сжимаете графические файлы.
Мы делаем web дизайн по всей России
Чтобы ваш бизнес развивался, необходимо прикладывать много усилий. Дизайн сайтов, важный этап в разработке интернет проектов и необходимо выбрать разработчика, который умеет делать дизайн, и сможет привести к реализации и достижении поставленных перед сайтом целей. Ни для кого не секрет, что без хорошего продвижения в интернете, любой бизнес рискует потерпеть крах. Именно поэтому вашей деятельности нужен качественный интернет-ресурс, который будет всегда держать вас на плаву. Наша студия разработки сайтов Web Crazy предоставляет услуги по web дизайну. Специалисты компании оформят ваш сайт грамотно и со вкусом. Мы сможем создать для вас макет, соответствующий вашим пожеланиям. А если возникнет необходимость, сможем внести все доработки, которые будут нужны для сайта. У нас работают настоящие профессионалы, обладающие всеми навыками и знаниями для работы с web дизайном. Наш web дизайнер, позаботиться обо всех тонкостях данной работы, и создаст для вашего сайта оригинальный дизайн, который будет удерживать внимание большое количество посетителей вашего ресурса.
А если возникнет необходимость, сможем внести все доработки, которые будут нужны для сайта. У нас работают настоящие профессионалы, обладающие всеми навыками и знаниями для работы с web дизайном. Наш web дизайнер, позаботиться обо всех тонкостях данной работы, и создаст для вашего сайта оригинальный дизайн, который будет удерживать внимание большое количество посетителей вашего ресурса.Если вас заинтересовала услуга или возникли дополнительные вопросы, мы готовы на них ответить в любое время. Наши менеджеры смогут обговорить с вами все детали рабочего процесса, рассчитают сумму заказа, а также посоветуют наиболее выгодные решения для создания и продвижения вашего сайта.
Веб-дизайн и программирование — связь понятий и их значимость для веб-дизайнера
Превращение веб-макета в полноценный функциональный сайт – довольно долгий, кропотливый процесс. Важнейшая роль в нем отведена коду, с помощью которого готовый дизайн переводится в рабочий проект. Но должен ли веб-дизайнер знать, как воплощаются в жизнь его творческие наработки? Это довольно спорный вопрос в IT-индустрии. Одни специалисты считают, что вовсе необязательно, другие – что просто необходимо. Какое из этих утверждений верно и как связаны веб-дизайн и кодинг, попробуем разобраться.
Но должен ли веб-дизайнер знать, как воплощаются в жизнь его творческие наработки? Это довольно спорный вопрос в IT-индустрии. Одни специалисты считают, что вовсе необязательно, другие – что просто необходимо. Какое из этих утверждений верно и как связаны веб-дизайн и кодинг, попробуем разобраться.
Жизненный цикл разработки веб-интерфейсов: от дизайна до верстки
Каждый, кто работает в сфере дизайна, понимает, что на создании веб-макета разработка сайта не заканчивается. Процесс состоит из множества этапов, на которых разные специалисты отвечают за конкретные задачи и в какой-то степени взаимодействуют между собой. В результате этого взаимодействия делаются такие веб-страницы, какими их видит рядовой пользователь: с определенной структурой, текстом, изображениями и другими графическими объектами. Чтобы более детально представлять общую картину и разобраться в том, что такое кодирование, вкратце пройдемся по этапам от дизайна до верстки.
Создание графического дизайн-макета
Все начинается с того, что дизайнер получает техническое задание, в котором расписаны требования к оформлению будущего сайта. На основании полученного запроса он определяет оптимальный стиль, продумывает цветовую схему и расположение блоков, рисует графические элементы. После завершения макет утверждается заказчиком и передается верстальщику.
На основании полученного запроса он определяет оптимальный стиль, продумывает цветовую схему и расположение блоков, рисует графические элементы. После завершения макет утверждается заказчиком и передается верстальщику.
Наступает этап frontend-разработки – той части программирования, где используются такие технологии, как HTML, CSS, JavaScript. И это то понятие, которое тесно переплетается с веб-дизайном. На данном этапе пишется код, необходимый для функционирования сайта, дизайн приводится в соответствие к макету.
HTML-кодирование
Первый шаг – написание основного HTML-кода. На базе HTML делается любой сайт. Впоследствии браузер считывает код и переводит его в то, что мы видим на экране.
При написании кода верстальщик выделяет общую логическую структуру, составляет план компонентов и создает страницы с помощью соответствующих обозначений. Все элементы преобразуются в html и выстраиваются в иерархической последовательности, определяющей порядок их загрузки и отображения.
Посредством специального мета-тега в разметке указывается тип кодировки текста. Чтобы понять, что это и зачем нужно, сделаем небольшое отступление. Кодировки – определенный набор символов, благодаря которому текстовая информация преобразовывается в биты данных и передается в сеть интернет. Он представляет собой некую таблицу, устанавливающую соответствия между буквами алфавита, цифрами, специальными знаками и машинными кодами.
Каждому символу в ней присваивается уникальный цифровой код. Для корректного отображения текстовой информации на веб-странице сервер и браузер должны использовать одну и ту же кодировку. С этой целью со стороны сервера устанавливается система, заранее отправляющая сообщение браузеру о кодировке посылаемой страницы. Иначе место текста могут занять непонятные иероглифы.
Основной параметр, отличающий разные виды кодировок – количество битов, передающих одно значение. К примеру, посредством одного бита можно закодировать два символа, двух – четыре, трех – восемь. Каждый добавленный бит удваивает количество доступных для кодирования символов. Существуют 8, 16 и 32-битовые кодировки. На данный момент самой распространенной системой кодирования является UTF-8.
Каждый добавленный бит удваивает количество доступных для кодирования символов. Существуют 8, 16 и 32-битовые кодировки. На данный момент самой распространенной системой кодирования является UTF-8.
Каскадные таблицы стилей CSS
HTML-код отвечает за основное содержание и семантику, формирует структуру, «скелет» веб-страницы. А вот визуальные компоненты, то есть большинство дизайн-информации, хранятся отдельно от содержания в CSS. Это еще один язык программирования, который используется разработчиками для стилизации элементов HTML, определения внешнего вида страницы.
Используя CSS, специалист создает стиль: описывает фон, шрифт, цвета, отступы. Стили прописываются прямо в разметке посредством тега style или же в отдельном файле, который интегрируется поверх HTML с помощью тега link с атрибутом rel=»stylesheet». Это позволяет избежать многократного описания внешнего вида отдельных элементов, сокращает код и экономит время.
Стоит отметить, что сайты, сделанные без CSS-части, выглядят совершенно голыми.
JavaScript
JavaScript – код, отвечающий за динамику, реализацию интерактивных элементов. Этот язык расширяет функционал сайта, буквально оживляя его. На нем основаны креативные анимированные меню, раскрывающиеся формы поиска, контактные формы с автоподбором слов, счетчики посещений, разнообразные эффекты. Для JavaScript доступны обширные библиотеки функций, API, плагины, позволяющие решать большинство веб-задач. Разработчики пишут или находят нужные скрипты и вставляют их в разметку с помощью тега <script>.
Таким образом, в процессе множества этапов кодирования реализовывается нарисованный дизайнером макет: ресурс становится динамичным, получает окончательную структуру.
Нужно ли веб-дизайнеру знать кодинг?
Теперь перейдем к вопросу о том, стоит ли веб-дизайнеру уметь кодить.
Каким бы качественным и детальным ни был отрисованный макет, он остается графическим изображением. По сути, это снимок сайта, так называемый «мертвый» макет. Многие говорят: пока дизайн не визуализируется в браузере, его не существует.
По сути, это снимок сайта, так называемый «мертвый» макет. Многие говорят: пока дизайн не визуализируется в браузере, его не существует.
На деле, даже если в макете не используются динамические элементы, он может сильно отличаться от сверстанной конечной страницы. Зачастую это происходит в силу недопонимания между дизайнером и верстальщиком, абсолютного отсутствия общего представления о кодинге у первого.
Не зная HTML/CSS, web-дизайнер создает макеты практически вслепую, не до конца понимает, как будет выглядеть тот или иной объект и можно ли его реализовать с технической точки зрения. Часто это приводит к созданию проектов, не совсем применимых в действии.
Для получения полноценного сайта с отличной функциональностью графический дизайнер и верстальщик должны работать рука об руку. И хотя это разные специалисты, один из которых мыслит скорее графически, другой – тегами и классами, они должны слаженно взаимодействовать.
Основанная на стандартах кода кроссбраузерная поддержка, оптимизированный, не избыточный код, гибкая разметка, CSS-спрайты – все это не так просто. Желательно изучить хотя бы базовые основы HTML/CSS. Необязательно знать, как писать код самостоятельно, но, как минимум, нужно понимать принципы его работы, учитывать ограничения стандартов HTML. Крайне желательно ориентироваться на прямоугольность деталей, разбираться в механизмах отображения разных элементов в браузере, учитывать особенности перестроения блоков на разных устройствах и другие нюансы.
Желательно изучить хотя бы базовые основы HTML/CSS. Необязательно знать, как писать код самостоятельно, но, как минимум, нужно понимать принципы его работы, учитывать ограничения стандартов HTML. Крайне желательно ориентироваться на прямоугольность деталей, разбираться в механизмах отображения разных элементов в браузере, учитывать особенности перестроения блоков на разных устройствах и другие нюансы.
Эти знания позволят:
- избежать лишних проблем и доработок;
- повысить эффективность работы;
- браться за более сложные, разнообразные задачи;
- понимать свои возможности и границы развития.
Преимущества владения основами кодирования
Подводя итоги, выделим основные преимущества для web-дизайнера, смыслящего в написании кода:
- Большая ценность, как специалиста, соответствие требованиям рынка. Дизайнеры, знакомые с кодированием – редкость.
 Они относятся к ряду особо ценных кадров, им чаще предлагают хорошую, интересную работу в профессиональных веб-студиях. К тому же, в перечне требований к высокооплачиваемым вакансиям всегда присутствует пункт «знание HTML/CSS». И это отличное конкурентное качество на рынке.
Они относятся к ряду особо ценных кадров, им чаще предлагают хорошую, интересную работу в профессиональных веб-студиях. К тому же, в перечне требований к высокооплачиваемым вакансиям всегда присутствует пункт «знание HTML/CSS». И это отличное конкурентное качество на рынке. - Эффективная коммуникация с разработчиками и заказчиками. Будучи осведомленным в нюансах базового кодирования, web-дизайнер умеет правильно расставлять приоритеты, рационально оценивать задание и возможность его реализации. Он понимает, какие элементы поддаются кодированию, а какие – нет, учитывает все ограничения и тонкости, логично задает стили. Это облегчает процесс взаимодействия с веб-разработчиками, позволяет сделать проект, в точности совпадающий с макетом.
- Экономия времени на разработку. Если дизайнер ориентируется в кодинге, стадии дизайна и верстки выполняются довольно быстро, одна за другой. Работа идет эффективнее и заканчивается в более короткие сроки.

- Создание логичного дизайна. Понимая логику верстки, специалист рисует дизайн-проект в соответствии с ней. При таком подходе сразу же делается оптимальный выбор стилей, расположения элементов относительно друг друга.
- Представление информации в доступной и четкой форме. Правильное кодирование помогает улучшить доступность: сделать простую навигацию, подать информацию в визуально привлекательном, ясном, сжатом виде. Знание кода дает понимание всех аспектов, которые нужно учесть для создания легкодоступного ресурса.
- Свобода анимации. Разбираясь в технологиях HTML, CSS, а уж, тем более, JavaScript, дизайнерам проще придумывать анимационные элементы для сайта.
- Разработка адаптивного дизайна. Зная устройство адаптивной верстки, web-дизайнер без проблем задает логику расположения элементов для экранов различных разрешений.
Навыки верстки способствуют развитию динамического мышления, помогают избежать неправильных решений, противоречащих логике веб-дизайна. С их помощью можно проектировать более интересные, динамичные и элегантные сайты, полномасштабно задействуя возможности современных технологий.
С их помощью можно проектировать более интересные, динамичные и элегантные сайты, полномасштабно задействуя возможности современных технологий.
Заключение
Верстка или кодирование в контексте веб-дизайна – трансформация сайта, изображенного в графическом формате в форму HTML с подключением CSS. Подготовленный дизайн-проект разбирается на составные части, а затем собирается вновь с помощью HTML-кода и каскадных таблиц стилей.
Другими словами, дизайнер создает некое руководство по стилю, которое затем превращается в код, а из нескольких строчек кода делается целый сайт. И, чтобы реально оценивать сложность и выполнимость поставленной задачи, он должен знать, как все устроено. Знать – да, уметь кодить – необязательно. Но это непременно будет огромным преимуществом в работе.
Специалисты студии IDBI предоставляют широкий спектр услуг, в рамках которых выполняются сложные проекты под ключ. Все нюансы и принципы верстки учитываются на этапе создания дизайн-макета, поэтому с реализацией каких-либо элементов и с функциональностью готового сайта не возникает никаких проблем. Обращайтесь, мы занимаемся задачами разного уровня сложности. Оценить профессионализм наших сотрудников можно в разделе «Портфолио».
Обращайтесь, мы занимаемся задачами разного уровня сложности. Оценить профессионализм наших сотрудников можно в разделе «Портфолио».
Веб-дизайн – что это такое?
В современном мире веб-дизайн – это понятие, охватывающее широкий круг значений. Хотя на первый взгляд кажется, что в определении веб-дизайна нет ничего сложно, простота эта обманчива. Первым делом на ум приходит следующее определение: «Веб-дизайн – это графическое оформление». Но это определение уже устарело, веб-дизайн подразумевает нечто большее. Хотя это не истина в последней инстанции, но сегодня веб-дизайн – это просто графическое оформление веб-сайта, выполненное профессионалом.
Веб-дизайн включает в себя несколько направлений, которые сами по себе являются самодостаточными. Объединение этих направление и является «веб-дизайном». Сюда включаются: графический интерфейс, который мы видим, открыв сайт; проектирование навигационной системы сайта; контент-проект ресурса, то есть информационное содержимое сайта, учитывающееся при его разработке. К веб-дизайну относится и пресловутое «юзабилити» (от английского usability), то есть удобство пользование сайтом, простоту и понятность интерфейса и навигации на сайте и т.д. Кстати, термину юзабилити так до сих пор и не подобран адекватный русский перевод.
К веб-дизайну относится и пресловутое «юзабилити» (от английского usability), то есть удобство пользование сайтом, простоту и понятность интерфейса и навигации на сайте и т.д. Кстати, термину юзабилити так до сих пор и не подобран адекватный русский перевод.
По сути, графика, оформление ресурса и его внешний вид сами по себе не являются основным пунктом и стартовой точки при проектировании веб-сайта.
Современный веб-дизайн стал самостоятельным уникальным явлением, так как занятия веб-дизайном подразумевают набор конкретных и непростых навыков. Простого знания графических программ и художественного таланта недостаточно. Разумеется, основное бремя программирования и решения сложных проблем несут на себе программисты-профессионалы, однако и веб-дизайнер должен уметь программировать. Он должен разбираться в технологиях Интернета, уметь не только четко ставить задачу, но и видеть, какими способами можно ее решить, как реализовать свои замыслы кратчайшим путем. Это означает, что дизайнер должен знать языки программирования и разбираться в нюансах серверных технологий. Веб-дизайнер должен «видеть», как производится передача данных в интернете, и каким будем его конечный продукт, который предстанет на суд главного критика – пользователя сайта.
Это означает, что дизайнер должен знать языки программирования и разбираться в нюансах серверных технологий. Веб-дизайнер должен «видеть», как производится передача данных в интернете, и каким будем его конечный продукт, который предстанет на суд главного критика – пользователя сайта.
Как видно, простое на взгляд задание – «нарисовать» сайт – в итоге превращается в большой проект с множеством требований, большинство из которых носят технический, а не художественный, характер.
Таким образом, веб-дизайн можно назвать процессом создания сайта. Веб-дизайн подразумевает отличное знание современных технологий интернета в комбинации с художественными способностями. Именно это сочетание навыков и позволяет создать первоклассные сайты, которые становятся популярными у пользователей и заставляют их многократно посещать сайт.
Помимо словаря терминов, на нашем сайте вы можете читать учебные статьи и аналитические обзоры, а также задавать вопросы по интересующим вас вопросам по теме интернет-маркетинга.
Статьи»»»
Мы всегда рады видеть вас на нашем сайте, а также приглашаем вас в нашу группу Вконтакте!
65 Трендов Веб-дизайна в 2020 году. Топовые советы от профи
Автор Илья Чигарев На чтение 24 мин. Просмотров 50.7k. Обновлено
Привет. На связи Чигарев Илья. Данная подборка трендов веб-дизайна 2020 собрана из 4-х материалов с сайта Behance. Это посты, которые набирают наибольшую популярность и положительные отзывы среди комьюнити дизайнеров. Итак, давайте посмотрим какие тренды выделяют топовые дизайнеры со всего мира.
Безлимитная графика для ваших проектов
Для создания крутого дизайна для сайта, полиграфии, фотографии и прочего, как не крути, вам нужны будут качественные материалы. Это и фотографии, шаблоны, мокапы, иконки, пресеты, кисти и т.д. Все это есть в одном месте и качать можно неограниченно.
Сервис ENVATO ELEMENTS с тонной материалов, готовых к скачиванию. Цена подписки от 16,50 $/мес. Переходите по ссылке и посмотрите что вы можете использовать для своего бизнеса и проектов. Подробности вы можете узнать в статье-обзоре.
ПОСМОТРЕТЬ СЕРВИС ENVATO ELEMENTS
Главные тренды веб-дизайна в 2020 году
1. Смелые, яркие цвета
В 2018 мы наблюдали восхождение смелых и ярких цветов, и они не собираются сдавать свои позиции, превращаясь в один из самых значимых трендов 2020.
Проект: Show Go Poster Collection 2018 / Автор: ∆ Studio—JQ ∆
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
Проект: Daily Posters / Автор: Magdiel Lopez
2. Яркие и насыщенные градиенты
Последние годы ознаменовались возвращением градиентов. Ожидается, что они снова войдут в тренды веб дизайна, претерпев изменения в 2020 году: в палитру добавятся насыщенные цвета в сочетании с разнообразием текстур. Градиенты в обновленной версии будут использовать двухцветные эффекты.
Проект: Magic.co / Автор: Ludmila Schevenko
Проект: Electric Objects / Автор: Rose Pilkington
Проект: Gradient Studies / Автор: Evgeniya Righini-Brand
3. Цвет года (Пантон)
PANTONE® 16-1546 Живой коралл (Living Coral)
Проект: Pantone Color of the Year 2019 | Living Coral / Автор: ∆ Studio—JQ ∆
4. Простота и удобство
Меньше значит больше» — бессменный тренд. Простота подразумевает аккуратную страницу со светлым фоном в лучших традициях минимализма. Пространство — бог: при его правильном использовании можно получить многофункциональный дизайн.
Проект: Creative case / Автор: Nikita Mahaev
Проект: A propos du cancer / Автор: Extra
Проект: Nona Home E-commerce Website / Автор: Daniel Tan
5. Больше дизайна с дополненной реальностью
Быстрый рост популярности дополненной реальности, или AR, будет заметен не только в индустрии игр, видео и приложений. У AR хорошие шансы охватить область дизайна, особенно за счет популярности мобильных устройств. Вероятным идейным вдохновителем могут стать DIA Studio, применяющие 3D типографику к повседневным объектам.
Проект: DIA / Автор: DIA
6. Экстра глубина (и полуплоский дизайн)
В 2020 году имеет смысл немного оживить традиционный плоский дизайн: добавление теней поможет сделать элементы более объемными, сохранив основные концепции минимализма, которые сделали плоский дизайн популярным. Пространство и объем — элементы новой концепции глубины.
Пространство и объем — элементы новой концепции глубины.
Проект: Nike Promotion Ads — Parallax Effect / Автор: Jardson Almeida
Проект: Flyknit Lunar 3 / Автор: Callum Notman
Проект: Made You Look👁 255 | Live a little more / Автор: STUDIOJQ
7. Геометрические элементы
Использование геометрических элементов, таких как многоугольники (треугольники, квадраты, пятиугольники) и кривые (окружность или эллипс) сделает ваш проект запоминающимся.
Проект: Nike Le Quartier / Автор: Atelier Irradié
Проект: France Colombia cultural season Brand design / Автор: Graphéine
8. Больше творческой фотографии
Современные фотосессии и брендинговые кампании стану более дерзкими и экспериментальными, обратившись к искусным дизайнерским приемам. Созданный на основе бумажных зарисовок или 3D визуализации, такой дизайн совершенно точно будет выделяться и сохранится в памяти.
Проект: Aizone / Автор: Sagmeister&Walsh
Проект: Monkifesto / Автор: Snask
Проект: Nike AMD Revolution / Автор: Happy Finish
9.
 Дуплекс
ДуплексДуплекс (репродукция изображения с использованием полутонов двух ведущих цветов) имеет все шансы попасть в ведущие тренды веб дизайна в этом году. Эта техника не является новой — она появилась несколько десятилетий назад, но благодаря Spotify вновь обрела популярность.
Проект: Stranger Things Concept UI UX Design Web / Автор: Manuel Rovira
Источник: Spotify
10. Брутализм
Брутализм — грубая концепция, рассчитанная на захват внимания. Брутализм применяется в дизайне с 50-х годов прошлого века, в основном для оформления плакатов и афиш (направление возникло в архитектуре 40-х и стало трендом). Концепция снова востребована, ее можно встретить во всех сферах дизайна. Направление призвано шокировать аудиторию прямолинейным подходом, громоздкой типографикой и неизящными дизайнерскими техниками.
Проект: DoD Cyber Guide / Автор: Marçal Prats
Проект: Power A political party / Автор: Bruce Vansteenwinkel
11. Анимация, Gift-картинки и синемаграфика
Веб-сайты, логотипы, рекламные видео товаров и услуг — графика движения используется везде. Один из ведущих трендов графики движения — незаметные переходы, которые помогают потребителю лучше понять продукт. Графика движения присутствует и в типографике: от бросающихся в глаза заголовков на слайдерах до анимации на логотипе.
Один из ведущих трендов графики движения — незаметные переходы, которые помогают потребителю лучше понять продукт. Графика движения присутствует и в типографике: от бросающихся в глаза заголовков на слайдерах до анимации на логотипе.
В 2020 очень вероятно возвращение в тренды синемаграфики (это статичные картинки с единичными движущимися элементами, например, изображение чашки, из которой с анимацией поднимается пар). Значимые элементы не должны быть неподвижными!
Проект: RED / Автор: Kevin Hou
Проект: cinemagraphs.com / Автор: Kevin Burg, Jamie Beck
Проект: Strong Women / Автор: Andreea Robescu
12. Генеративный дизайн
Генеративный дизайн уже несколько лет используется при разработке айдентики. За счет смешения цвета и формы этот прием позволяет добиться совершенно уникальной айдентики и повысить узнаваемость бренда.
Проект: Debrecen 2023 European Capital of Culture / Автор: Classmate Studio
Проект: Sydney School of Entrepreneurship / Автор: For The People
Проект: Archdiploma Dynamic Identity / Автор: Process
13.
 Набор цветов и узоров из 80-90-х
Набор цветов и узоров из 80-90-хГде мы это видели? Ну конечно же: это возвращение популярных в 80-90-е цветов с их кислотным розовым и дерзкой контрастностью. Можно ли назвать эти ностальгические настроения вернувшимся трендом? Или все объясняется тем, что молодые дизайнеры — это люди, чье детство прошло в окружении сумасшедших цветов тех лет?
Их старые игрушки и сомнительные с точки зрения сегодняшней моды наряды родителей послужили вдохновением для возрождения яркого, красочного тренда, дополненного рядом современных веяний.
Проект: Yes To All / Автор: Nick Liefhebber
Проект: LOGOFOLIO 2017 / Автор: 268 Estúdio Design
Проект: 80’s inspired Pattern / Автор: Rahul Das
14. Кастомные иллюстрации
Персонализация бренда начинается с дизайна. Нахождение языка бренда посредством рисунков и иллюстраций превращает любой сайт в уникальную визитную карточку, которая будет транслировать голос бренда с самого запуска.
Проект: Bitcoin Illustrations Freebies / Автор: Milo Themes
Проект: Illustrations for Koypo Industries / Автор: Milo Themes
Проект: Lifecycle / Автор: Paperpillar Studio
15.
 Иллюстрации в миксе с фотографией
Иллюстрации в миксе с фотографиейЭклектичный тренд на 2020 год сочетает пользовательские иллюстрации с фотографией. Этот метод дает уникальный и очень современный вид для любого проекта. Добавление рисованных элементов в обычную фотографию может сделать любую фотографию особенной, даже если вы используете ее на модной фотографии или плакате.
Проект: Magazine covers / Автор: Andreea Robescu
Проект: Insects Love / Автор: Andreea Robescu
16. Реальные фото
Фотостоки тоже подвержены влиянию трендов. В этом году будут цениться реальные, честные фотоснимки. Многие бренды используют уникальные фото, снятые в движении и без постановки. Фотография становится более искренней и напоминает моментальные снимки, сделанные в расслабленной и естественной обстановке.
Источник: unsplash
17. Изометрический дизайн и фотография
Изометрическое проектирование является способом художественного представления объемных объектов в плоскости. До того, как дизайнеры обнаружили этот прием, он использовался большей частью для составления технических и инженерных чертежей. Изометрический дизайн совершает масштабное восхождение в фотографии, иллюстрировании, 3D графике и иконографике. Можно с уверенностью сказать, что в 2020 году он будет востребован во многих креативных проектах.
Изометрический дизайн совершает масштабное восхождение в фотографии, иллюстрировании, 3D графике и иконографике. Можно с уверенностью сказать, что в 2020 году он будет востребован во многих креативных проектах.
Проект: Ultraviolet Break of Day / Автор: Field.io
Проект: Abstractions Vol.1 / Автор: Mohamed Samir
Проект: Isometric House / Автор: Angela Chan
18. Сочетание 2D и 3D
Создавать 3D объекты и помещать их в 2D проекты стало очень модно. Это сочетание дает уникальную внешнюю эстетику, соединяя глубину и плоскость. Технику можно применить в разных направлениях дизайна: от создания логотипов до веб-сайтов и рекламного видео. Конечный результат представляет собой сложную визуальную презентацию, которую невозможно забыть.
Проект: Daily Posters / Автор: Baugasm
19. Монохром
За последние несколько месяцев появилось множество композиций в одной цветовой гамме, на которых фон и объект на переднем плане или шрифт и тени/3D эффекты одинакового цвета.
Что произойдет, если 3D пойдет дальше в создании объема для объектов одного оттенка? Использование одноцветного 3D позволяет дизайнерам добиться иллюзии объема с помощью глубины цвета и теней.
Несмотря на отсутствие контраста возникает натуральный эффект объема, и мы видим объект, реалистично выступающий из фона. Этот магический эффект останется популярным в 2020 году.
Проект: Magrela Popcorn / Автор: Hugo Aranha
Проект: Amazonia Beverages / Автор: Hugo Aranha
Проект: Nespresso Expertise / Автор: JVG ™
20. Дудлы (иллюстрации, нарисованные вручную)
Нарисованные вручную картинки или даже просто отдельные элементы добавляют бренду уникальности. Картинки «от руки» не требуют выверенности линий и могут использовать грубые штрихи, за счет чего композиция получается более естественной.
Проект: Toasted Pets! / Автор: Brosmind ®
Проект: Awake Festival Proposal / Автор: Milo Themes
Проект: Art Hub Bahrain | Packaging / Автор: Elias Madan
21.
 Смешение и пересечение стилей
Смешение и пересечение стилейИллюстрация и фотография, типографика и рисунки, градиенты с жирным шрифтом, дуплекс и яркие цвета — сочетайте 2, 3 или даже больше трендов 2020 года, чтобы получить эклектичный и запоминающийся дизайн.
Проект: Styled Social Media kit / Автор: Maksat Amirzhanuly
Дизайн логотипа
22. Адаптивные лого
В мире «отзывчивого» дизайна адаптация логотипа под любое устройство крайне важна. По-настоящему адаптивный логотип не просто уменьшается на странице, а претерпевает дополнительные изменения и подстраивается под окружающий контекст.
Адаптация логотипа стала топовой задачей для дизайнеров: бренд должен быть эффектно представлен вне зависимости от пространства и измерений. Бросая вызов дизайнерам, адаптивные логотипы становятся маст-хевом в 2020 году.
Проект: Responsive Logos / Автор: Joe Harrison
Автор: Design Studio
23. Логотипы с анимацией
Логотипы с анимацией используются уже некоторое время, но сегодня их можно увидеть практически на любом сайте. Анимированные лого способны отобразить историю бренда и увеличить конверсию за счет хорошей узнаваемости.
Анимированные лого способны отобразить историю бренда и увеличить конверсию за счет хорошей узнаваемости.
Проект: Type With Pride Gilbert font / Автор: Fontself Team
Проект: Logo Visual identity / Автор: Mariusz Mitkow
24. Яркие и забавные лого
Красочные лого с забавными элементами, анимацией и кастомными рисунками — значимый тренд 2020 года. Бренды хотят создать позитивный посыл потребителю, а развлекательный подход этому очень способствует.
Проекты: Axel Flores, Vladimir Lifanov, Silvestri Thierry, Vadim Carazan, Onrepeat Studio, Serafim Mendes
25. Негативное пространство
Негативное пространство остается горячим трендом в дизайне. Этот тренд продолжает потрясать основы веб дизайна, хотя активно используется уже некоторое время. Ранее дизайнеры обращались к негативному пространству для создания минималистского стиля, новшество этого года — наполнение свободного пространства яркими цветами, геометрическими фигурами и узорами.
Проекты: SeisTrece Studio , Vadim Carazan, Quim Marin, Bureau Rabensteiner, Andrei Traista
26. Геометрические фигуры и узоры
Оформление логотипа едва заметным кастомным узором делает громкое заявление о бренде. Мелкие геометрические элементы добавляют логотипу разносторонности и оригинальности, поэтому мы определенно увидим этот прием в 2020 году.
Проекты: islam biko , Quim Marin, Silvestri Thierry, Vadim Carazan
27. Монограммы
Монограммы никогда не исчезнут в сфере дизайне логотипа. Это способ создать стабильность, показать качество и традиции в бренде. Монограммы также могут быть созданы с использованием более современного подхода, смешивая некоторые современные тренды с этого года как яркие цвета, дуплекс или геометрические узоры.
Проекты: Milo Themes, Romain Billaud
28. Градиенты
Градиенты — один из главных трендов, унаследованных от 2017-2018 годов, и конечно же, он коснется дизайна логотипов. Легкий градиент или смелые переходы, что выберете вы?
Проекты: MICHAEL SPITZ, Nicholas Slater, Jeroen van Eerden, Vadim Carazan
29.
 Наложения
НаложенияВ связи с восхождением тренда дуплекс эффект наложения элементов друг на друга невероятно популярен в дизайне логотипов. Взгляните на нашу подборку.
Проекты: CaveLantern, Fontself Team, Rosie Manning
Веб-дизайн (Ui/Ux)
30. Концепция Mobile First
Ни для кого не новость, что мобильный трафик превышает десктопный. Веб дизайн 2020 года учитывает значимость мобильной версии динамических иконок, меню и подменю.
Проект: Food Drinks app Interaction Collection / Автор: Johny vino™ .
31. Микровзаимодействия
Они повсюду. Каждый раз, когда вы лайкаете что-то на facebook или пролистываете контент в мобильном приложении, вы участвуете в микровзаимодействиях. И они неплохо работают, учитывая, что их цель — активность пользователя и динамичный UX.
Элементы становятся текучими: кнопки могут менять форму, и все поверхности скрывают анимированные сценарии, ожидающие прикосновения и активации. Готовы спорить, что они не покинут пьедестал и в 2020 году.
Проект: My idea | An incident in front of you! | Playlist — Radial Interaction / Автор: Johny vino™ .
Проект: Brewskies v2 / Автор: Kevin Yang
Проект: Gesichtspunkt / Автор: Alim Maasoglu
32. Встроенная анимация
Элементы со встроенной анимацией ненавязчиво помогают пользователю в процессе просмотра сайта. Они скрашивают ожидание полной загрузки контента и проявляются при взаимодействии с элементами и процессами на странице, к примеру, при скроллинге или наведении фокуса на определенный блок.
Присутствие анимированных персонажей на странице помогает установить контакт с пользователем, расширяя привычное взаимодействие с сайтом.
Проект: inturn website / Автор: INTURN
33. Креативные экраны загрузки
Сайты, использующих скучные экраны загрузки, устарели. Почему бы не компенсировать пользователю время вынужденного ожидания креативным подходом? Ниже приведены 2 выдающихся примера применения креативных вариантов загрузки сайтами Contemple и Awwwards.
Проект: Contemple
Проект: Awwwards Conference / Автор: Adoratorio
34. Раскладка с ломаной «сеткой»
Некоторые дизайнеры считают, что традиционная «сетка» раскладки ограничивает их креативность, поэтому стремятся изменить правила и высвободить свою творческую энергию. «Сетка» с наложением картинок и текста друг на друга способна создать уникальный экспериментальный дизайн.
Проект: The Refugee Nation Web Design Branding / Автор: Justin Au
Проект: Ueno Concepts / Автор: Ben Mingo
35. Разбивка страницы
Разбивка страницы на части позволяет разделить контент семантически, например, изолировав текст от картинок или расположив информацию по иерархии. В 2020 году, когда объем информации продолжает расти, никто не хочет пробираться через нагромождение контента. Разбивка станет для дизайнеров тем волшебным инструментом, который поможет вместить все, не потеряв в UX и эстетике.
Проект: Product Landing Page UI / Автор: Dinesh Shrestha
Проект: Design Thinking / Автор: Radowan Nakif Rehan
36.
 Больше (интерактивного) 3D в оформлении
Больше (интерактивного) 3D в оформленииГлавный тренд, который признает современный веб дизайн 2020 — восхождение (интерактивных) 3D элементов, экспериментирующих с глубиной, движением, текстурой и перспективой. Использование 3D элементов и 3D среды делает каждый веб-сайт выcокоуникальным, улучшая его внешний вид и/или пользовательский опыт. В качестве примера можно привести Atacac, который создал интерактивный футуристичный шоу-рум виртуальной реальности, позволяющий посетителям сайта рассмотреть каждый предмет одежды со всех сторон. Другой яркий пример — вращающаяся 3D скульптура сайта The Artery.
Проект: Atacac 2017 Yearbook
Проект: The Artery
37. Закругленные углы и плавные формы
На протяжении последних лет в дизайне преобладали прямые углы и остроконечные геометрические фигуры. В последние месяцы их сместили плавные линии и округлые формы. В сочетании с сочными цветами и использованием слоев этот тренд укрепляет свои позиции.
Проект: LuxuryClean UIUX iOS App / Автор: Mariusz Mitkow
Проект: Landing page project design / Автор: Mariusz Mitkow
38.
 Фоны с движущимися элементами
Фоны с движущимися элементами«Заставь меня читать» — скрытое обращение пользователя к любому веб дизайнеру. Фоны с движущимися элементами решают эту задачу, притягивая взгляд, но не отвлекая внимание от текста. К тому же они не вызывают проблем при загрузке в отличие от фонов из видео.
Едва уловимое движение текстуры, легкая анимация, эффект вплывающих пузырьков — все они отлично впишутся в веб дизайн сайта, цель которого — понравиться пользователю. Даже в 2020 году.
Проект: Wibicom / Автор: Wibicom Agency
39. Футуристические узоры
В начале 2000-х будущее виделось похожим на показанное в «Матрице»: бегущие по экрану цифры, технологии, робототехника, пульсирующий свет.
Сценарий утратил свою привлекательность, когда стало понятно, насколько далеко фильм отошел от реальности, которая оказалась намного менее футуристичной. Однако благодаря Глубокому Анализу и Big Data мы наблюдаем возвращение робототехнических трендов: футуристические орнаменты найдут применение и в 2020.
Проект: Crown Tech / Автор: Jan Wolinger
Проект: SpaceShip / Автор: Arif Rachman Hakim
Проект: Data Visualization Concept / Автор: Mario Šimić
40. Монохромные иконки
В то время, как остальное пространство страницы наполняется цветом и градиентами, иконки продолжают следовать «моно» правилу, ведь их главная цель — оставаться читабельными. Небольшое заполнение вариациями одного цвета сделает иконку визуально привлекательной, а не только информативной, и ловко впишет ее в общий дизайн.
Проект: Icon Design / Автор: Eaton
41. Иконки, частично заполненные цветом
Части графических иконок будут закрашиваться цветом. Это будет не полное заполнение, а лишь легкое прикосновение цвета, оставляющее пробелы, словно иконка небрежно нарисована от руки. Заливка, которая не перегружает иконку и сохраняет ее читабельной.
Проект: Alfred icons / Автор: Andrea O
Проект: Icons / Автор: Alisa_
42. Скроллинг с Parallax
Скроллинг с Parallax настолько вездесущ, что невозможно не принимать его во внимание. Когда скроллинг может управлять скоростью анимации, единственный лимит дизайнера — воображение.
Когда скроллинг может управлять скоростью анимации, единственный лимит дизайнера — воображение.
Parallax — бессменный тренд веб-дизайна, продолжающий делать сайты оригинальными и запоминающимися. Создавая 3D эффект между движущимися передним планом и фоном, Parallax придает неуловимую глубину странице и плавность пролистывания контенту.
Проект: Dex Multi-Layer Parallax / Автор: Milo Themes
43. Мондрианизм
Желание свободы и эквилибриума (гармонии) — врожденное стремление человека (по причине присутствия в нем вселенной)», сказал Пит Мондриан. Мондрианизм станет трендом 2020 года: стиль, в котором соединяются базовые цвета — красный, желтый и синий, создавая впечатление чистоты, гармонии и уравновешенности.
Эквилибриум, основанный на прямоугольных формах и базовых цветах, с идеальным с точки зрения удобства пользователя размещением элементов.
Проект: Mondrian / Автор: Stugbear
Проект: Guernica / Автор: Shota
Типографика
44. 3D — моделирование
3D — многообещающий тренд, охвативший все сферы дизайна. Объемный текст добавляет реалистичности общей композиции.
Объемный текст добавляет реалистичности общей композиции.
Проект: Atypical / Автор: Pawel Nolbert
Проект: Alphabet Project / Автор: Serafim Mendes
Проект: RE NEON vI / Автор: Omar. Aqil
45. Жирная типографика
Жирная типографика была большой трендом в последние годы, и она определенно останется. В 2020 году мы увидим гораздо более смелую типографику в сочетании с яркими цветами. Поэтому помните, что если вы хотите сделать сильное заявление, смелая типографика это отличный метод.
Проект: Club AVi’s XII-year Anniversary Posters Series / Автор: Milo Themes
Проект: TEDxGroningen / Автор: Rudmer van Hulzen
46. Serif шрифты
На протяжении нескольких лет в типографике преобладали sans-serif шрифты, но сейчас наблюдается возвращение serif. Ниже представлены несколько интересных проектов, авторы которых выбрали serif шрифты и добились впечатляющих результатов.
Проект: Custom Type Design / Автор: Moshik Nadav Typography
Проект: Lux Naturalis Gala Invitation
47.
 Геометрический шрифт
Геометрический шрифтГеометрические шрифты были востребованы последние несколько лет и остаются важным трендом и в 2020 году.
Проект: VitrineMedia / Автор: Graphéine
Проект: Sydney School of Entrepreneurship / Автор: For The People
48. Кастомные шрифты
Эксцентричные кастомные шрифты становятся хитом среди дизайнеров. Фрагментированный, искаженный или ломанный шрифт определенно выделяется на фоне других, на что и делается расчет. Некоторые из подобных шрифтов еще и интерактивные, с откликом на движения курсора мыши. Уникальности кастомных шрифтов нет предела, и в 2020 году мы увидим множество экспериментов с ними.
Проект: Lingerie XO The Sexiest Most Powerful Typeface Yet / Автор: Moshik Nadav Typography
Автор: Jeanne Bataille
49. Эксперименты с выравниванием и кернинг
Хаотичность в типографике была одним из главных трендов 2018 и остается на вершине в 2020 году. Забудьте о правилах и дайте простор фантазии!
Проект: Studio Studio / Автор: Rudmer van Hulzen
Проект: nyMusikk annual report 2016 / Автор: Non-Format
50.
 Экспериментальная типографика
Экспериментальная типографикаДизайнеру следует экспериментировать со шрифтами, добиваясь инновационных результатов. Добавляя в существующие шрифты негативное пространство или кастомные элементы, можно добиться потрясающих результатов.
Проект: Experimental Chinese Typography / Автор: Letitia Lin
51. Типографика в миксе реальными фото
Эклектичные тренды всегда эффектны, и этот не исключение. Добавляйте типографику в фотоснимки или 3D отрисовки и получайте авангардный дизайн.
52. Креативная типографика
Креативная типографика, применяющаяся уже некоторое время, не только не исчезнет в 2020 году, но и получит статус одного из главных трендов. Свободное от условностей применение этой техники поможет построить «мир, созданный воображением». «Используй шрифт, чтобы впечатлять» — лейтмотив этого года.
Проект: ILOVEDUST — 3D TYPE COLLECTION 1 / Автор: ILOVEDUST
Проект: Typography 3D — 9 / Автор: Alexis Persani
Дизайн упаковки
53.
 Плоский дизайн
Плоский дизайнПлоский дизайн до сих пор остается востребован в оформлении лейблов и упаковок. Плоские фигуры, узоры и кастомные иллюстрации — верный выбор в 2020 году.
Проект: Cheddar-Cheese-Melt-Mcdonalds-Packaging / Автор: Mostafa Abdelmawla
Проект: The-Gang / Автор: MARKA NETWORK
Проект: Melio / Автор: Rachael Batley
54. Минималистский дизайн
Дизайн со множеством элементов ушел в пошлое, вся второстепенная информация должна уступить место важной. Этот тренд активно использует отрицательное пространство, чтобы пользователь взаимодействовал только с необходимым ему контентом.
Проект: Sarta-Milano / Автор: MARKA NETWORK
Проект: Gyalmo / Автор: Łobzowska Studio
55. Узоры и фигуры
Геометрические
Геометрические формы будут присутствовать во всех сферах дизайна. Выбирайте орнаменты, которые отражают суть продукта.
Проект: NICHE-Tea / Автор: IWANT design
Кастомные фигуры и элементы
Персонализированный дизайн — обязательная составляющая в построении идентичности бренда.
Проект: aleFanty / Автор: less
Проект: Nature Organic Chocolates / Автор: Mike Karolos
Дудлы
Дудлы — свежий тренд этого года во всех направлениях дизайна, а разработка айдентики — идеальное поле применения для этих смелых рисунков. Дудлы могут преобразить обычный скучный дизайн в интересное и уникальное произведение искусства.
Проект: Zoe-Juices / Автор: Beetroot Design
Винтаж
Винтажные узоры остаются в теме, их традиционно принято связывать с определенным уровнем качества. Винтажный дизайн опирается на детали и способен создать айдентику, которая будет актуальна долгое время.
Проект: Mutti Special Edition for FICO Eataly World / Автор: Auge Design
56. Смелая типографика
Смелая типографика создает сильный и однозначный посыл. Если нужно, чтобы продукт выделялся, используйте большой шрифт в связке с яркими цветами.
Проект: Refresh
Проект: Amilk & Adidas / Автор: Duy Dao
57. Цвета
Дерзкие цвета
Сочные цвета — хит этого года, поэтому мы не раз столкнемся с ними в оформлении. Дополненные сумасшедшими узорами и геометрическими фигурами, яркие цвета преобразят оформление любого продукта.
Дополненные сумасшедшими узорами и геометрическими фигурами, яркие цвета преобразят оформление любого продукта.
Проект: Deker-rebranding / Автор: less
Проект: Mochila / Автор: Sweety & Co.
Пастельные цвета
Пастельные цвета — тренд-реакция на яркие цвета, охватывающий все больше пространства в оформлении. Мягкие оттенки транслируют теплое отношение к потребителю.
Проект: Freshly Baked / Автор: Design Happy
Проект: Ela cosmetics / Автор: ChocoToy cute
58. Необычные текстуры и формы
В оформлении упаковки разрешено все: от стекла до металла. Упаковка продукта должна выделять его на фоне аналогов и делать запоминающимся. Использование необычных материалов для современной инновационной упаковки — новое требование в дизайне.
Проект: Sprout Green Paulownia Wooden Box / Автор: Yinjue
Проект: Eco bamboo tooth brush / Автор: Margas Family
59. Голографический эффект
Голографический эффект — вернувшийся тренд. Металлические текстуры позволяют достичь футуристического эффекта и создать магически притягательный дизайн.
Проект: EAT ME / Автор: PACKVISION AGENCY
Проект: Sphynx / Автор: Anagrama Studio
60. Градиенты на упаковке
Добавьте мягкие градиенты для создания глубины или используйте яркие цвета для более прямолинейного эффекта.
Проект: YOU & OIL natural cosmetics / Автор: Irmantas Savulionis
3D
61. 3D натюрморты
Последние годы был заметен рост числа проектов с 3D дизайном. Наблюдая работы некоторых 3D художников из топа, например MVSM или Питера Тарка, можно предсказать, что в 2020 году популярность 3D натюмортов возрастет. Для корпоративных коллабораций тренд окажется на одном уровне важности с разработкой лого и размещением продукции.
Проект: Squarespace stillife / Автор: MVSM
Проект: Adobe Government / Автор: Peter Tarka
Проект: Audi Q-Riosity / Автор: Peter Tarka
62. Абстрактные фигуры
Абстрактные 3D фигуры и яркие цвета — микс года. Это определенно один из самых влиятельных трендов, так что не упускайте его из вида.
Проект: Logitech CRAFT / Автор: Pawel Nolbert
Проект: SWEET SPIRALS / Автор: Kirill Maksimchuk
63. 3D отрисовка в стиле металлик
3D отрисовка в стиле металлик смотрится эффектно и несомненно относится к трендам, которые интересно отслеживать в 2020.
Мощные инструменты отрисовки делают возможным создание безупречных и изящных 3D моделей. Благодаря им стал доступен реалистичный и привлекательный металлик эффект, излучающий роскошь и благородство. За счет правильного применения света, отражений и теней поверхности и элементы в стиле металлик обретают глубину и реализм и больше не выглядят неуместно.
Проект: Grand Spectacular 2016 / Автор: Mustaali Raj
Проект: Various Concepts / Автор: Oleg Morozov
Проект: NIKE FC 3D Golden balls in the real world / Автор: T A V O .
64. 3D графика с анимацией
Поскольку анимация все больше завоевывает мир дизайна, 3D графика с анимацией определенно достойна внимания в этом году. Вместе с аудио данное направление анимации станет хитом всех мультимедиа проектов. Используя визуальные и кинематические эффекты, моушн-дизайнер может вдохнуть жизнь в 3D персонажей и типографику, добавляющих уникальности продукту.
Используя визуальные и кинематические эффекты, моушн-дизайнер может вдохнуть жизнь в 3D персонажей и типографику, добавляющих уникальности продукту.
Проект: NIKOPICTO SHOWREEL 2018 / Автор: Nikopicto
65. Очень реалистичное 3D
3D всегда вызывает восторг и будет возглавлять современные тенденции веб дизайна 2020. Этот эффект способен обыграть реальность и вымысел так тонко, что их практически невозможно отличить. Картинка это или отрисовка? Грани продолжают стираться…
Проект: YOOX: Make a Wish / Автор: JVG ™
Проект: Air Max ’17 / Автор: Berd .
Статья собрана из источников:
- Design Trends Guide by Milo Themes
- Design Trends by Duminda Perera, Massimiliano Albizzati, Secil Kaya, Camilla Maccaferri
- Design Trends by Filip Triner
- Design Trends by Epicco Digital, Mark Banaynal
- Design Trends by Rylan Ziesing, Rhino Design
СПАСИБО!
Спасибо, дорогой друг, что дочитал данный лонгрид с трендами веб дизайна 2020 до конца. На его сбор, перевод и публикацию ушло 8 дней и если вам не сложно уделите 30 секунд, чтобы поделиться им в соц.сетях или на своем ресурсе, тем самым вы очень поможете распространить данный материал. Спасибо большое =)
28 отмеченных наградами лучших дизайнов веб-сайтов для поиска в 2021 году
Лучшие дизайны веб-сайтов- Slaveryfootprint
- Blacknegative
- Hellomonday 3
- Hellomonday 3
- Woven Magazine
- Feed
- Rainforest Guardians
- Zillow
- Paper Planes
- NOWNESS
- Simply Chocolate 2 9000.
 торговля
торговля - Активная теория
- Koox
- Музей Франса Хальса
- Nomadic Tribe
- Бруно-Саймон
- Matruecannabis Matruecannabis
- Портфолио Элиаса Акентура
- Torgerson Design Partners
- Локомотив — Swab the World
- Чизкейк супергероя — Год Греты
- Skyline RESMS 9-0003
- SPINX Digital
Дизайн веб-сайта может быть определяющим фактором в том, обращается ли пользователь, посещающий сайт, к бренду.В хороший дизайн веб-сайта входит множество различных элементов, но наиболее важными являются удобство для пользователя, безопасность и визуальное представление.
По мере того, как ваша команда переносится в 2021 год, вы, возможно, думаете о редизайне своего веб-сайта. Если да, найдите время, чтобы ознакомиться с некоторыми из лучших дизайнов веб-сайтов вместе с прошлыми победителями конкурса Awwwards и номинантами 2021 года. Эти сайты представляют лучший веб-дизайн в мире и предлагают уникальное представление о том, что работает для успешных веб-сайтов во всем мире.
Если да, найдите время, чтобы ознакомиться с некоторыми из лучших дизайнов веб-сайтов вместе с прошлыми победителями конкурса Awwwards и номинантами 2021 года. Эти сайты представляют лучший веб-дизайн в мире и предлагают уникальное представление о том, что работает для успешных веб-сайтов во всем мире.
The Awwwards раскрывают лучшие во многих категориях для творчества, дизайна и инноваций в Интернете, с категориями от лучших статей и интервью до мобильного совершенства и дизайна. Их категория веб-дизайна — одна из наших любимых. Он не только предлагает перспективные тенденции, но и позволяет легко увидеть инновации и захватывающие аспекты технологий, которые нарушат статус-кво. Когда вы готовите свою стратегию на 2021 год и думаете об изменениях, которые вы хотели бы внести в веб-сайт вашего собственного бренда, посмотрите, сможете ли вы почерпнуть вдохновение из нашего списка дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
Созданная 22 сентября 2011 года, Slavery Footprint — это некоммерческая организация, которая занимается привлечением отдельных лиц, групп и предприятий к повышению осведомленности о борьбе с современным рабством. Их веб-сайт выводит доступность, удобство использования и адаптивный дизайн на новый уровень. Когда посетитель запускает свою домашнюю страницу, их взгляд бросается в глаза нарушению структуры цепочки, что дает четкое представление о миссии компании по освобождению современных рабов.
Их веб-сайт выводит доступность, удобство использования и адаптивный дизайн на новый уровень. Когда посетитель запускает свою домашнюю страницу, их взгляд бросается в глаза нарушению структуры цепочки, что дает четкое представление о миссии компании по освобождению современных рабов.
Сайт предлагает участникам интерактивный опыт с уникальным всплывающим окном для каждого меню.Веб-сайт Slavery Footprint — прекрасный пример для некоммерческих организаций того, как удерживать участников и привлекать внимание к их делу.
Лучший дизайн веб-сайтов 2012 года: Blacknegative
Black Negative — это веб-сайт, который в 2021 году будет иметь тенденцию к дизайну «Темный режим», который выделяется умным использованием темного фона в сочетании с нежными цветами и призывом к действию. кнопки — предлагая посетителю удобный визуальный опыт.
Посещение веб-сайта Black Negative — это уникальные впечатления благодаря его очаровательному дизайну, отличному использованию шрифтов, творческой навигации, фотографиям с высоким разрешением, фантастическому качеству видео и вниманию к мелким деталям. Техническое мастерство, продемонстрированное дизайнерами с использованием богатого мультимедийного контента, гармоничного потока и фоновой музыки на всем сайте, просто замечательно.
Техническое мастерство, продемонстрированное дизайнерами с использованием богатого мультимедийного контента, гармоничного потока и фоновой музыки на всем сайте, просто замечательно.
Лучший дизайн веб-сайтов 2013 года: Hellomonday
Призван Hello Monday, чтобы сделать понедельник лучше — компания представляет собой творческую студию, которая воплощает в жизнь цифровые идеи, опыт, бренды и продукты. Их творчество хорошо отражено на их веб-сайте, который предлагает уникальный цифровой опыт, радует мозг и радует глаз.
Hello Monday — это не только захватывающая концепция, но и потрясающее исполнение и отображение услуг и идей с креативным сочетанием анимации и визуальных эффектов на пиксельной графике — в целом сайт погружает пользователя в очень увлекательный опыт. Как нетипичный сайт, он содержит смелое использование шрифтов, удобную навигацию для пользователя и несколько уникальных элементов удобства использования.
Лучший дизайн веб-сайтов 2014 года: Aquest
Веб-сайт AQuest представляет собой невероятный пример невероятных образов, повествования, творческого использования мультимедиа и анимации, визуального дизайна и, прежде всего, звуковой инженерии. В этом проекте можно много сказать о типографике, эффектах наведения курсора и умном использовании движения.
В этом проекте можно много сказать о типографике, эффектах наведения курсора и умном использовании движения.
Дизайнеры потратили много времени на взаимодействие и переходы на сайт. Отражая их выдающуюся работу в веб-сайтах, социальных сетях, фильмах, 3D, лабораториях, темная фоновая тема AQuest с сочетанием превосходных визуальных эффектов привносит на веб-сайт уникальный стиль движения. Ощущение творчества можно ощутить в каждом уголке веб-сайта этой производственно-технической компании.
Лучший дизайн веб-сайтов 2015 года: ETQ
ETQ — один из брендов обуви премиум-класса в основных столицах Европы. Они создали себе нишу на рынке благодаря своему разному подходу к обуви и фирменной обуви. Их веб-сайт отражает роскошный и премиальный дизайн с минималистичным подходом для создания оптимальных впечатлений от покупок для клиентов.
На сайте урезаны большие привлекательные визуальные эффекты, однотонный цветной фон, четкая типографика и изображения продуктов с высоким разрешением, чтобы пользователи могли сосредоточиться именно на том, что они пришли посмотреть, т. е.э., туфли. Сайт соответствует текущим тенденциям дизайна веб-сайтов, захватывающим изображениям продуктов и множеством тонких деталей, которые выделяют его из толпы.
е.э., туфли. Сайт соответствует текущим тенденциям дизайна веб-сайтов, захватывающим изображениям продуктов и множеством тонких деталей, которые выделяют его из толпы.
Лучший дизайн веб-сайтов 2015 года: Woven Magazine
Хороший дизайн веб-сайтов становится все более важным, особенно в мире СМИ и издательского дела. Веб-сайт Woven Magazine эстетически привлекает читателей захватывающей концепцией и потрясающим исполнением. Зрителей привлекают большие изображения, миниатюры видео и статьи, которые доминируют на странице, привлекая внимание к тому, что наиболее важно для компании, т. Е.е., информация.
Интернет-издание создает чистый дизайн, чистую типографику, легко читаемый контент и привлекательный веб-сайт, свободный от отвлекающих факторов, таких как реклама или всплывающие окна, давая читателям возможность ознакомиться с самим контентом. Создатели сайта и мыслители прославляют художников и ремесленников своими историями о страхе и триумфе, мировоззрении и духе, риске и возвращении благодаря простому маневрированию и непрерывности во всем.
Лучший дизайн веб-сайтов 2015 года: Feed
Feed предлагает посетителям поистине уникальный и захватывающий опыт.С того момента, как пользователи переходят на веб-сайт Feed Music, креативное сочетание видеоконтента и анимации создает невероятно увлекательный опыт.
Этот сайт — прекрасный пример того, как создать иммерсивный опыт с помощью мультимедиа. Независимо от того, какой тип организации вы используете, видео и анимация могут быть идеальными активами для непосредственного привлечения пользователей и привлечения их внимания, как только они попадают на вашу домашнюю страницу.
Rainforest Guardian, один из самых захватывающих некоммерческих веб-сайтов 2016 года, использует WebGL, иммерсивные панорамные изображения 360, уникальные истории и видео, а также разнообразный контент.Вы можете узнать все о племени яномами на Амазонке, включая деревни, местных жителей и водные пути с 3D-эффектом.
Веб-сайт создает фантастический пользовательский опыт с невероятными изображениями, повествованием историй, визуальным дизайном и, самое главное, интерактивным способом заставить людей подключиться к их общественному делу и превратиться в добровольцев для защиты природы. Плавные переходы, механика навигации и потрясающие горы в 3D точно привлекают внимание пользователей.
Плавные переходы, механика навигации и потрясающие горы в 3D точно привлекают внимание пользователей.
Лучший дизайн веб-сайтов 2016 года: Zillow
Zillow — одна из ведущих площадок на рынке недвижимости и аренды, предоставляющая пользователям данные, вдохновение, знания и всю профессиональную помощь, которую они могут получить, чтобы найти идеальный дом для своей мечтать.В 2016 году веб-сайт получил высокие оценки за эстетически привлекательное, многофункциональное и функциональное развитие.
Минималистичный подход, однотонные цвета и домашние иллюстрации повысили удобство использования, доступность и плавную навигацию на веб-сайте, а также предоставили нужную информацию с полной информацией нужной аудитории. Сайт служит реальным примером правильного выполнения карт с сеточной структурой при сохранении отличного визуального дизайна.
Лучшие дизайны веб-сайтов 2016 года: Paper Planes
С приглашением использовать ваше мобильное устройство в правом углу, вращающимся по центру миром и летающими бумажными самолетиками, этот веб-сайт Active Theory в СШАС. многого добивается, вкладывая средства в простую концепцию — мощь Интернета и устройства Android создают мгновенные соединения, и это так же просто, как выбросить бумажный самолетик. По мере того, как самолеты приближаются, а затем и дальше по всему миру, пользователи естественным образом ощущают себя частью истории — умный трюк для любого веб-сайта.
многого добивается, вкладывая средства в простую концепцию — мощь Интернета и устройства Android создают мгновенные соединения, и это так же просто, как выбросить бумажный самолетик. По мере того, как самолеты приближаются, а затем и дальше по всему миру, пользователи естественным образом ощущают себя частью истории — умный трюк для любого веб-сайта.
Лучший дизайн веб-сайтов в 2017 году: NOWNESS
Один из самых крутых видеоблогов с краудсорсингом, Nowness, — это отмеченный наградами веб-сайт, который создает лучшие интерактивные и незабываемые впечатления для пользователей.Большая часть контента веб-сайта создается независимыми креативщиками, что, безусловно, является одним из самых популярных способов публикации более похожего контента.
В сочетании с большими миниатюрами и тонкой типографикой видеоформат создает бесподобный веб-сайт с галереей увлекательного контента, который дышит инновациями, историями, которые каждый бренд хочет рассказать, и творческими подходами. Таким образом, как и название, Nowness — это движение за инновационное совершенство и рассказывание убедительных историй в тот самый момент, отмечая при этом необыкновенное каждый день.
Таким образом, как и название, Nowness — это движение за инновационное совершенство и рассказывание убедительных историй в тот самый момент, отмечая при этом необыкновенное каждый день.
Датский производитель шоколада Simply Chocolate создал этот веб-сайт с отдельными страницами для каждой плитки шоколада. Один из самых восхитительных визуальных аспектов этого сайта — это то, как все продукты демонстрируют последовательность в брендинге при переходе от одного к другому. Кажется, что каждая плитка шоколада выскакивает за пределы экрана, заставляя вас протянуть руку и взять ее.
Simply Chocolate создает захватывающий и захватывающий опыт с относительно минималистской концепцией дизайна, которая побуждает пользователя исследовать сайт и продолжать взаимодействовать с ним.
Первоклассный веб-сайт, который умело воплощает в жизнь анимацию и ИИ с эффектным использованием CSS и JavaScript. Cryptontrading демонстрирует, как представлять криптовалюты, такие как биткойн, с использованием современных решений, таких как искусственный интеллект. Веб-сайт помогает понять изменения в стоимости валюты, а также определить важные возможности для покупки и продажи.
Веб-сайт помогает понять изменения в стоимости валюты, а также определить важные возможности для покупки и продажи.
Благодаря своей захватывающей концепции и потрясающему исполнению этот веб-сайт бросает вызов нашему пониманию того, что возможно с ИИ в Интернете.По мере того, как посетитель прокручивает страницу вниз, сайт погружает пользователей в очень личный и увлекательный опыт с приветствием Криптона, появляющимся на главной странице «Здравствуйте, я Криптон», по одной букве за раз.
Лучший дизайн веб-сайтов 2018 года: Active-theory
Active Theory применяет смелый подход к анимации для отображения своего портфолио, используя динамический веб-сайт, анимацию с водным эффектом, типографику и высококачественные изображения. Их сайт служит отличным примером того, как по-другому изобразить их портфолио с блестящей механикой навигации и визуальными эффектами, смешанными с анимацией.
Даже если вы не являетесь поклонником AR и VR, новаторское использование графики и анимации на веб-сайте может объяснить сложный визуальный опыт, который трудно игнорировать. Их тщательно продуманная и опытная команда собственных дизайнеров и разработчиков отличается отмеченной наградами производительностью и вниманием к деталям, и с ними легко работать.
Их тщательно продуманная и опытная команда собственных дизайнеров и разработчиков отличается отмеченной наградами производительностью и вниманием к деталям, и с ними легко работать.
Лучший дизайн веб-сайтов 2018 года: Koox
Koox — первый Take Away, расположенный в центре Лондона, в партнерстве с лучшими поварами города.Их веб-сайт — один из лучших дизайнов 2018 года в области разработки и цифрового опыта. Уникальная акварельная тема, непрерывная прокрутка и анимация растительных иллюстраций, а также плавный переход между различными разделами страницы делают сайт выдающимся.
Дизайнеры много работали над красивыми иллюстрациями, которые прекрасно анимируются, улучшают дизайн интерфейса веб-сайта, делая его чистым, эстетичным и визуально привлекательным. Увлекательный веб-сайт наверняка заставит посетителей заказывать еду, которую они могут предложить, от лучших шеф-поваров Лондона.
Победитель конкурса «Сайт года 2018» из Нидерландов использует сочетание выставочной фотографии и элементов цифрового дизайна. Эта тщательно продуманная смесь направляет посетителей на сайт через опыт, который они испытают во время личного посещения музея. Это отличное сочетание информации и погружения, которое также эффективно продвигает аккаунт музея в Instagram через домашнюю страницу.
Эта тщательно продуманная смесь направляет посетителей на сайт через опыт, который они испытают во время личного посещения музея. Это отличное сочетание информации и погружения, которое также эффективно продвигает аккаунт музея в Instagram через домашнюю страницу.
Лучшие дизайны веб-сайтов 2019 года: Nomadic Tribe
Другой лучший дизайн веб-сайтов 2019 года, Nomadic Tribe, является одним из наиболее ярких примеров иллюстрации, взаимодействия, анимированного рассказа историй с четырьмя главами и великолепным саундтреком.Тщательно проработанный веб-сайт запоминается пользователям. Веб-сайт представляет собой поэтическое путешествие, в котором используется трехмерная графика и визуальные коды, чтобы рассказать захватывающую историю и править миром комиксов.
Поддерживая удобство использования, Nomadic Tribe создал нестандартную систему навигации и проделал исключительную работу с красивыми анимированными переходами, которые сделали его сайтом года. Не упустите возможность включить звук при просмотре веб-сайта.
Не упустите возможность включить звук при просмотре веб-сайта.
Лучшие дизайны веб-сайтов 2019 года: Bruno-simon
Предлагаем вам самый креативный и интерактивный веб-сайт прямо сейчас — Бруно Саймон! Причудливая анимация и виртуальное 3D-искусство на главной странице Бруно Саймона сразу же привлекают внимание пользователя.Сайт получил награду за лучший дизайн веб-сайтов 2019 года за потрясающие игровые художественные эффекты 3D WebGL.
Веб-сайт является портфолио Бруно Саймона — внештатного разработчика креативов из Парижа. Он вращается вокруг простой автомобильной игры с высоты птичьего полета и представляет собой сочетание физических концепций, трехмерного визуального искусства, стандартных технологий и пристального внимания к деталям. Веб-сайт является отличным примером того, как сайт-портфолио может выйти за рамки интерактивности и получить увлекательный игровой опыт.
Лучший дизайн веб-сайтов 2019 года: Matruecannabis
Веб-сайт MA True Cannabis — один из лучших примеров для компаний в сфере розничной торговли, стремящихся обновить свой веб-сайт. Созданный из желания создать настоящее эмоциональное путешествие, сайт предлагает уникальные дизайны, отражающие уникальные характеристики их продуктов и проводящие пользователей через Четыре мира.
Созданный из желания создать настоящее эмоциональное путешествие, сайт предлагает уникальные дизайны, отражающие уникальные характеристики их продуктов и проводящие пользователей через Четыре мира.
Веб-сайт, оформленный в оранжевой тематике, вызывает у посетителей впечатление юности и дружелюбие.Идеальное сочетание творчества и 3D-графики, анимированных плавающих элементов, в целом, веб-сайт предлагает сильное взаимодействие с пользователем, а функции электронной коммерции объединяются в единое целое.
Лучший графический веб-сайт: king
King — это не обычный графический веб-сайт. Это ведущая компания в сфере интерактивных развлечений, у которой в ассортименте более 200 игр, в том числе игра Candy Crush с самым высоким рейтингом. Выиграл награду за лучший графический дизайн веб-сайта — их веб-сайт — это не только цвета, значки или изображения, это больше о созданных ими талисманах, истории и о том, как пользователи глубоко связаны с каждой игрой.
Иллюстрации, анимационная графика, аудио / видео, разнообразие цветов, когда вы прокручиваете страницу вниз, веб-сайт сам по себе является интересным, все остается в соответствии с брендом. Трехмерный внешний вид каждого персонажа делает прокрутку увлекательной, а разумное использование различных кнопок с призывом к действию делает посещение сайта полезным.
Лучшие дизайны анимированных веб-сайтов: Alanmenken
Легендарный композитор — Алан Менкен создал одни из самых любимых песен Диснея, захватывающих воображение публики на протяжении более 35 лет.Его веб-сайт отражает его музыкальную и поэтическую любовь и является одним из самых невероятных веб-сайтов-портфолио того времени.
Этот веб-сайт представляет собой подборку всех его знаменитых работ и увлекательной биографии легенды, а также увлекательную историю и интерактивную навигацию для пользователя. Композиции его знаменитых песен оживают благодаря чистому, минималистичному интерфейсу и использованию больших сеток, которые побуждают посетителей вернуться к своим детским воспоминаниям и снова послушать песни.
Веб-сайт этого французского художника представляет собой увлекательное сочетание неподвижной фотографии, видеоконтента и смелого использования черного и белого, чтобы направлять пользователей через невероятное количество работ.Элиас Акентур — французский арт-директор с более чем семилетним опытом практической работы в области брендинга, дизайна и рекламы, уделяя особое внимание новым технологиям и рынкам предметов роскоши. Как только вы перейдете на сайт, вы заметите безошибочно высококлассную атмосферу; быстрое введение органично вписывается в суть сайта и предлагает легкую навигацию по остальному содержанию сайта, включая галерею, портфолио и контактную информацию Элиаса.
Интригующие анимации на веб-сайте побуждают вас исследовать и узнавать больше об Элиасе и его работе.
Озарк, штат Миссури, Torgerson Design Partners — архитектурная компания с полным спектром услуг и потрясающим веб-сайтом. Каждый раздел сайта включает знакомые функции с микроанимацией вместо обычных статических значков, которые вы привыкли видеть на других сайтах. Чистый и минималистичный дизайн направляет пользователей вниз через информацию о компании, их философии дизайна, галерею прошлых проектов с быстрым просмотром их деталей при наведении курсора на каждый из них.
Чистый и минималистичный дизайн направляет пользователей вниз через информацию о компании, их философии дизайна, галерею прошлых проектов с быстрым просмотром их деталей при наведении курсора на каждый из них.
Этот веб-сайт работает над повышением осведомленности о донорстве стволовых клеток и в надежде диверсифицировать глобальный банк.Каждый элемент сайта привлекает внимание — от уникального сочетания цветов умбры и бирюзового до движения справа от глаза. Движущиеся шары, расположенные именно в этой области, заставляют пользователя видеть сайт целиком, беспрепятственно повышая визуальный интерес.
Когда у вас есть фигура столь же сильная и узнаваемая, как Грета Тунберг, лучшим вариантом будет использовать это изображение в кампании на вашем веб-сайте. Именно это сделал супергеройский чизкейк с фильмом «Год Греты» из Нидерландов.Увлекательный проект с иллюстрированным графиком превращения Тунберга из детского активиста в глобальную икону.
Лучший мобильный веб-дизайн 2020: Skyline Films
Независимо от вашей отрасли, если ваш сайт не оптимизирован для мобильных устройств, вы отстаете на несколько лет. Это особенно верно для киноиндустрии, где технологии и воображение являются ожиданиями от любой цифровой кампании. Британская Skyline Films творит чудеса в маркетинге сериала Шерлок Холмс .При работе с историческими произведениями может быть сложно найти баланс между красотой эпохи и магией технологий, но этот мобильный сайт выходит за рамки того, чего ожидают большинство пользователей. Викторианские изображения в тонах сепии, кажется, противоречат скорости и интуитивности сидения, но именно это противоречие заставляет их работать.
Лучшие дизайны веб-сайтов 2020 года: RESN — i-Spy
Эта новозеландская кампания для детского направления, Хей-Хей, представляет собой цифровой взгляд на книги I-Spy, любимые детьми во всем мире. как творческий, так и информативный. Он передает дух этого места и одновременно является забавным, игровым входом в мир парка. Сайты, которые могут оживить цифровой мир для детей, встречаются редко, и этот делает это таким образом, чтобы взрослые тоже захотели принять участие.
Он передает дух этого места и одновременно является забавным, игровым входом в мир парка. Сайты, которые могут оживить цифровой мир для детей, встречаются редко, и этот делает это таким образом, чтобы взрослые тоже захотели принять участие.
Лучший дизайн веб-сайтов, ориентированный на поисковую оптимизацию: SPINX Digital
Эта компания из Лос-Анджелеса, занимающаяся дизайном веб-сайтов и цифровым маркетингом, выиграла одну из наград за лучший дизайн веб-сайтов, ориентированных на поисковую оптимизацию, за хорошо продуманное размещение контента, использование ключевых слов и т. Д. и шаблоны.SPINX Digital проделала исключительную работу по созданию визуально привлекательного и прогрессивного веб-сайта, освещающего свои услуги простым и легким для восприятия способом.
Их команда много работала над созданием отличной веб-архитектуры SEO на основе исследования ключевых слов и стремилась сделать свой веб-сайт адаптивным. Простые, плоские, цветные фоны в сочетании с легким временем загрузки, четкой типографикой, информативным контентом и богатой пикселями графикой помогли им сосредоточиться именно на том, что пользователь пришел посмотреть: на услугах.
Вот и он — список самых креативных веб-сайтов в Интернете на сегодняшний день. Вы можете использовать его, чтобы создать визуально привлекательный, актуальный и инновационный веб-сайт для своей компании и выделиться в отрасли.
Баланс веб-дизайна с мощным обменом сообщениями
Эти сайты представляют собой одни из самых дальновидных, но функциональных и интуитивно понятных вариантов веб-дизайна, набирающих популярность в 2021 году. Всегда полезно попробовать черпать вдохновение из как можно большего количества источников, когда вы ищете способы революционизировать свой собственный веб-сайт.Эти сайты — лишь некоторые из них, за которыми стоит продолжить просмотр в 2021 году, и они являются прекрасным примером сочетания умного бизнеса и стильного эстетического дизайна. Если вы пытаетесь двигаться в новом направлении с помощью новой смелой концепции дизайна веб-сайтов, найдите для вдохновения наш список лучших дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
32 лучших дизайна веб-сайтов, которые вдохновят вас в 2021 году
Время от времени я натыкаюсь на веб-сайт, который меня действительно привлекает.Итак, я нашел 32 из них, чтобы показать вам.
Эти сайты раздвигают границы того, что, как известно, возможно в сети. Будь то эстетический дизайн, удобство использования, интерактивность, звуковой дизайн или ценность, которую предоставляет сайт, каждый из них является шедевром в своей отрасли и чем-то, чем можно вдохновиться.
Неудивительно, что существует множество организаций, чтобы привлечь внимание к этим сайтам и их вкладу в Интернет. Чтобы помочь выявить некоторые из самых вдохновляющих дизайнов, я собрал 32 лауреата награды , которые прошли через несколько ключевых наградных организаций, включая Awwwards, UX Awards, The Webby Awards, SiteInspire, Best Website Gallery и FWA.
Щелкните ссылки ниже, чтобы перейти к группе дизайнов веб-сайтов, которые сокрушили его за последние несколько лет:
Ниже этого списка я также нашел , еще шесть веб-сайтов , дизайн домашних страниц которых просто классный и заслуживает изучения.
Просматривая список, знайте, что каждый сайт выделяется по-своему и преследует уникальную цель. Хотя один сайт может быть отличным примером визуального дизайна, другой — отличным примером интерактивности.Это означает, что не все эти сайты могут быть «машинами преобразования» или концептуальными идеями, которые вы можете легко скопировать на свой сайт.
Скорее, это отличный способ вдохновиться дизайном веб-сайта и увидеть передовой маркетинг, который происходит в разных уголках сети.
Лучший дизайн веб-сайтов
- Virgin America
- Корм
- ETQ
- Микия Кобаяши
- История изменения климата
- Бигль
- Тканый журнал
- JOHO’s Bean
- Мир SWISS
- Хранители тропических лесов
- Спортивная одежда Protest
- Гильдия учителей
- Inside Abbey Road
- Просто шоколад
- СЕЙЧАС
- Citrix: новая мобильная рабочая сила
- криптон.
 торговля
торговля - Юго-запад: Сердце путешествия
- Редуктор
- Перелив
- Музей Франса Хальса
- Минимум
- Осьминог: блог о дизайне от IDEO
- Кочевое племя
- MovieMark
- Гийом Томази
- Район
- Тедж Чаухан
- Аманда Мартоккио Архитектура
- Район
- Тедж Чаухан
- Аманда Мартоккио Архитектура
Красивые сайты, отмеченные наградами
И награды достаются…
Лучшие дизайны веб-сайтов с 2014 по 2015 год
1. Virgin America
Награда: наиболее значимое развитие отрасли, UX Awards 2014
В мире, где веб-сайты авиакомпаний, как известно, полны серьезных проблем с удобством использования, Virgin America имеет один из лучших веб-сайтов, который продвигает вперед удобство использования, доступность и адаптивный дизайн. Фактически, он был назван первым по-настоящему отзывчивым веб-сайтом авиакомпании, что стало новым прецедентом в отрасли.
Рекомендовано UX Awards
2.Корм
Премия: Сайт дня (6.06.2015), Awwwards
Feed — это не только интересная концепция, но и потрясающее исполнение, которое бросает вызов нашему пониманию того, что возможно в сети. Благодаря творческому сочетанию анимации и видео сайт погружает пользователя в очень увлекательный опыт. Как нетипичный сайт, он также содержит несколько уникальных элементов для удобства использования, в том числе навигацию, которая служит полосой прокрутки.
Рекомендовано Awwwards
3.ETQ
Премия: Сайт дня (19.05.2015), Awwwards
ETQ использует очень минималистичный подход к электронной коммерции с их упрощенным сайтом с большими, убедительными визуальными эффектами их продукта. Простой плоский цветной фон в сочетании с четкой типографикой помогает сосредоточить внимание именно на том, что пользователь пришел посмотреть: на обуви.
Рекомендовано Awwwards
4.
 Микия Кобаяси Премия
Микия Кобаяси Премия: Сайт дня (04.07.2015), Awwwards
Микия — дизайнер продуктов с минималистичным портфолио, в котором его работы демонстрируются с помощью ярких фотографий и тонкой анимации.Его полный сайт был первоначально создан на японском языке, а затем переведен на английский, что помогло продемонстрировать международную масштабируемость его дизайна.
Рекомендовано Awwwards
5. История изменения климата
Премия: Сайт дня (23.06.2015), Awwwards
Следуйте по стопам Люка Жаке, пока Wild-Touch проведет вас в этом визуальном и образовательном путешествии по истории глобального изменения климата. Сочетание исторических материалов и уникальной анимации помогает рассказать историю.
Рекомендовано Awwwards
6. Бигль
Награда: Сайт дня (19.04.2015), лучший сайт-галерея
Beagle отлично справляется с задачей визуально и постепенно рассказывать историю своего продукта в простой и понятной форме. Это серьезная проблема для многих стартапов, особенно когда они вводят новые концепции на существующие рынки. Люди хотят знать: «Какой у вас продукт? Как он работает? Почему меня это волнует?» Beagle отвечает на все эти вопросы, одновременно демонстрируя свой продукт и побуждая пользователя совершить покупку.Кроме того, это один из немногих сайтов, которые действительно правильно реализовали «угон прокрутки».
Рекомендовано Best Website Gallery
7. Тканый журнал
Награда: Сайт дня (04.04.2015), лучший сайт-галерея
Woven — это онлайн-издание, посвященное как художникам, так и мастерам-мастерам. Для меня они представляют собой подтверждение того, что публикации могут (и должны) иметь красивые, увлекательные сайты с легко читаемым содержанием. На этом сайте нет отвлекающих факторов, таких как всплывающие окна и навязчивая реклама, и все о самом контенте.
Рекомендовано Best Website Gallery
8. Бин Джохо
Награда: FWA дня (07.08.2015), Награда за лучший веб-сайт
Веб-сайт JOHO’s Bean предлагает невероятные образы, интерактивность, рассказывание историй, визуальный дизайн и, прежде всего, звуковую инженерию. Все это вместе создает убедительный, эмоциональный и увлекательный сайт, рассказывающий историю путешествия кофейных зерен.
Рекомендовано FWA
9. Мир SWISS
Награда: лучший пользовательский интерфейс, 2015 Webby Awards
Другая авиакомпания ?! Что случилось?! Да, авиакомпании SWISS создали невероятно захватывающий сайт, который рассказывает их историю и описывает, каково это летать с ними, — и они просто проделали слишком большую работу, чтобы их можно было игнорировать.Яркие визуальные эффекты и анимация знакомят пользователя с различными разделами сайта, которые заполнены информацией, выходящей за рамки обычных продаж и маркетинга, которые так распространены сегодня.
Представлено The Webby Awards
Лучшие дизайны веб-сайтов за 2016 год
10. Хранители тропических лесов
Награда: лучший веб-сайт, посвященный активистам, 2016 Webby Awards
Rainforest Guardians стал одним из самых захватывающих некоммерческих веб-сайтов в 2016 году. Стремясь повысить осведомленность о вырубке лесов, сайт позволяет пользователям «посещать» различные деревни, местных жителей и водные пути, составляющие тропический лес Амазонки.Сайт ставит интерактивность в центр своего пользовательского опыта — мудрый выбор, если ваша цель — заставить людей подключиться к вашему делу и превратиться в добровольцев.
Представлено The Webby Awards
11. Спортивная одежда Protest
Премия: Сайт года (2016), Awwwards
Awwwards называет Protest Sportswear «магазинной книжкой с образами», и это именно то, чем является этот сайт. Как поставщик одежды, этот веб-сайт заново изобрел способ сбыта своей продукции: вместо того, чтобы продвигать одежду или одежду, Protest Sportswear продвигает «внешний вид».«Это делает продукт компании самой привлекательной частью самого веб-сайта, используя коллаж стилей для создания домашней страницы, которая меняется так же часто, как и стили ее клиентов.
Рекомендовано Awwwards
12. Гильдия учителей
Награда: лучший веб-сайт ассоциации, 2016 Webby Awards
Гильдия учителей — это профессиональное сообщество преподавателей, на веб-сайте которых публикуются материалы, посвященные наиболее важным проблемам современного образования.Что делает этот веб-сайт отмеченным наградами, так это то, как он уравновешивает различные типы контента — программы, решения, подходы и совместную работу — без подавления посетителей. Мало того, что фоновые изображения размещены на видном месте, они также используют белое пространство, чтобы выделить письменные призывы к действию в центре, как показано на скриншоте ниже.
Представлено The Webby Awards
13. Inside Abbey Road
Премия: лучший музыкальный веб-сайт, 2016 Webby Awards
Google выбил его из парка с помощью этого интерактивного сайта, который позволяет пользователям войти в студию Abbey Road.Великолепный звуковой дизайн, механика навигации и визуальные эффекты, смешанные с обычным «чутьем Google», — все это помогает привлечь посетителей на этот хорошо сделанный веб-ресурс.
Представлено The Webby Awards
Лучшие дизайны веб-сайтов за 2017 год
14. Просто шоколад
Премия: Сайт года (2017), Awwwards
Вы почувствуете тягу к шоколаду, просто взглянув на этот сайт — и в каком-то смысле сайт Simply Chocolate работает так, как задумано.
Этот аппетитный веб-сайт принадлежит датскому производителю шоколада Simply Chocolate.На его веб-сайте используются различные цвета (и креативные названия продуктов) для продвижения каждой плитки шоколада. И когда вы переходите от одного продукта к другому, все они, кажется, остаются неизменными в бренде. Трехмерный вид каждой плитки шоколада заставляет вас чувствовать, что вы можете взять ее с экрана компьютера, а призыв к действию «Добавить в коробку» в верхнем левом углу идеально подходит для того, чтобы пользователи могли выбирать продукты, которые они хотят, во время просмотра.
Рекомендовано Awwwards
15.СЕЙЧАС
Награда: лучший культурный блог / веб-сайт, 2017 Webby Awards
Nowness — это, пожалуй, самый крутой видеоблог в Интернете на сегодняшний день. Это был полный рот … что все это значит?
«Краудсорсинговый» характерNOWNESS является частью того, что делает его лауреатом награды. Это означает, что большая часть его контента поступает от независимых креативщиков — все более популярный способ публикации контента в компаниях. NOWNESS также является видеоблогом, что означает, что весь его контент в блоге находится в видеоформате.Вместе эти качества делают Nowness увлекательным центром историй, которые бренды во всем мире стремятся рассказать.
Представлено The Webby Awards
16. Citrix: новая мобильная рабочая сила
Награда: Сайт дня (23.11.2017), лучший веб-сайт галереи
Этот веб-сайт, посвященный партнерству Red Bull с Citrix, компанией-разработчиком облачного программного обеспечения, потрясающий.
Сайт New Mobile Workforce, принадлежащий Citrix, использует панорамные фотографии, чтобы показать посетителям, как Citrix поддерживает новый гоночный автомобиль Red Bull Racing.Даже если вы не являетесь энтузиастом автомобильных гонок, сложно игнорировать умные анимации на сайте, объясняющие сложную автомобильную технологию.
Рекомендовано Best Website Gallery
Лучшие дизайны веб-сайтов за 2018 год
17. crypton.trading
Премия: Сайт дня (4/3/2018), Awwwards
Познакомьтесь с crypton.trading, вашим роботом-бухгалтером.
Crypton.trading — это торговый центр для криптовалют, таких как биткойн, с использованием искусственного интеллекта для прогнозирования изменений стоимости валюты и определения ключевых возможностей покупки и продажи.Веб-сайт получил высокие оценки за разработку и дизайн, так как он постепенно объясняет все больше методов разработчика, чем дальше прокручиваются посетители.
Этот отмеченный наградами веб-сайт заставляет технически подкованных посетителей чувствовать себя как дома в тот момент, когда приветствие Crypton появляется на главной странице, по одной букве за раз.
Рекомендовано Awwwards
18. Юго-запад: Сердце путешествия
Премия: лучший визуальный дизайн — эстетика, Webby Awards 2018
Когда Southwest Airlines хотела доказать, что ее клиенты — это «больше, чем просто знак доллара», компания создала веб-сайт, дизайн которого был составлен с использованием форм траекторий полета их клиентов.
Веб-сайт Heart of Travel даже позволяет посетителям создавать свои собственные произведения искусства из поездки, которую они могли бы запланировать. Таким образом, сайт Southwest Airlines является продуктом их самых преданных пассажиров.
Представлено The Webby Awards
19.
РедукторНаграда: лучший юмор веб-сайт, 2018 Webby Awards
Не так уж и сложно кого-то рассмешить в Интернете; так много того, что мы читаем и потребляем в Интернете, предназначено для развлечения.Но делать это постоянно для большой аудитории сложно. Reductress — это сатирический журнал, заголовки и читательский опыт которого занимают высшее место в юмористическом отделе, что делает сам сайт качественным.
Представлено The Webby Awards
20. Перелив
Награда: Сайт дня (20.03.2018), Лучший веб-сайт-галерея
Overflow — это инструмент дизайна, который позволяет людям и компаниям создавать сюжетные блок-схемы своих идей, чтобы их было легче понять другим.Помимо того, что это просто хорошая услуга, веб-сайт Overflow практикует то, что он проповедует: наряду с яркими красными кнопками с призывом к действию для загрузки инструмента этот веб-сайт продвигает свой продукт наилучшим способом — используя блок-схему.
Веб-сайт предоставляет эту блок-схему в виде видео. И хотя встроенные видео могут выглядеть довольно неуклюже среди других элементов дизайна веб-сайта, Overflow размещены идеально и именно то, что вы хотели бы увидеть при первом заходе на сайт.
Рекомендовано Best Website Gallery
21. Музей Франса Хальса
Премия: Сайт года (2018), Awwwards
Музею, чей бренд основан на множестве невероятных произведений искусства, может быть сложно собрать все это воедино на едином веб-сайте. Вот что делает сайт музея Франса Хальса таким впечатляющим.
Расположенный в Нидерландах, этот музей создал веб-сайт, в котором используются элементы цифрового дизайна и собственные экспонаты.Эта смесь помогает посетителям понять, что они увидят, когда они это увидят и где еще они могут попробовать то, что может предложить этот музей. Говоря о последнем, музей продвигает свой аккаунт в Instagram прямо на своей домашней странице — блестящий шаг для музея, стремящегося расширить свою аудиторию через свои онлайн-каналы.
Рекомендовано Awwwards
Отмеченные наградами образцы 2019 года 22. 1917: В окопах Награда: Лучший веб-сайт дня AwwwardsЭтот веб-сайт, созданный для продвижения фильма «1917», позволяет вам ходить по окопам и выполнять ту же миссию, что и герои фильма.Вы также можете увидеть их карты или получить доступ к другим инструментам.
Это отличный пример сайта. вышла за рамки интерактивности, а также создала сайт, который использует собственный контент и заранее написанную сюжетную линию для продвижения своего фильма. Этот веб-сайт получил премию «Сайт дня» от Awwwards, что позволяет дизайнерам голосовать и номинировать лучшие веб-сайты, которые они видят ежедневно.
23.
Осьминог: блог о дизайне от IDEO Награда: Бизнес-блог / Веб-сайт 2019 Премия WebbyIDEO, глобальная дизайнерская компания, выиграла премию Business Blog / Website 2019 Webby за свой блог Octopus, и не зря.В блоге используется изящный черно-белый рисунок осьминога в качестве дизайна домашней страницы, а также используются желтый, черный и белый цвета для создания единой темы при прокрутке.
Если вы наводите курсор на сообщение в блоге, заголовок выделяется желтым цветом, а если вы наводите курсор на изображение, изображение тянется к вам — две небольшие функции, которые имеют большое значение с точки зрения создания уникального и интересного взаимодействия с пользователем.
24. Кочевое племя
Премия: номинация «Сайт года» AwwwardsЭтот сайт, который был номинирован на премию «Сайт года», является одним из самых интересных сайтов, которые я видел.На главной странице сразу же начинается потрясающее видео, в котором изображен человек, идущий по пустыне, за которым следуют великолепные пейзажные сцены и текст вроде: «Вам повезло называть себя авантюристом?».
Текст на всем веб-сайте игривый, с красочными розовыми, оранжевыми и желтыми оттенками, а главная страница имеет логичный дизайн, при этом CTA размещены по всему диапазону на уровне обязательств от «Подробнее» до «Посмотреть сейчас» и, наконец, «Загрузить» приложение». В конечном итоге веб-сайт красиво оформлен с большим вниманием к деталям и повествует захватывающую историю.
25. Диана Даниэли Награда: Webby 2019Этот сайт-победитель Webby 2019 года демонстрирует изображения искусства и архитектуры с высокой контрастностью или сильной экспозицией. Как посетитель веб-сайта, вы можете щелкнуть и перетащить мышь, чтобы изменить фотографии и варианты. Каждое изображение показывает произведение, которое подчеркивает художника, владеющего сайтом.
26. Столяр Джордж Накашима
Премия: Webby 2019
Другой крутой дизайн веб-сайтов
27.Минимум
Minimums использует очень смелый подход к способу отображения своего контента, используя дизайн веб-сайта на основе сетки, крупную типографику и полноразмерные высококачественные изображения. Их сайт служит действительно хорошим примером того, как правильно выполнить сеточную структуру, сохраняя при этом красивую визуальную иерархию в дизайне.
28. MovieMark
MovieMark — это развивающееся маркетинговое агентство и партнер HubSpot, чей веб-сайт полностью покрыт предлагаемой услугой: цифровым повествованием.Расположенное в Колумбии агентство делает видео основным направлением своего бренда, поэтому вполне естественно, что веб-сайт MovieMark следует этой теме. И ох, как визуально приятны видео на его сайте …
29. Гийом Томази
Как фотограф из Монреаля Гийом Томази создал портфолио, которое действительно подходит для размещения его уникальных и впечатляющих фотографий. Его сюрреалистический фото стиль сочетается с его простым, плоским, пустым и минималистичным дизайном портфолио, в котором все внимание сосредоточено на самой работе.
Его уникальная навигация по сериям в сочетании с вводными работами, вдохновленными художественной галереей, и идеальным взаимодействием с прокруткой создают впечатление, напоминающее настоящую галерею.
30 . РайонЭто брендинговое агентство серьезно относится к своим изображениям, и оно должно — оно обслуживает все каналы СМИ для своих клиентов. Один только веб-сайт округа — это путешествие по одним из самых красивых произведений искусства и фотографий, которые вы когда-либо видели.
Эти провокационные плитки быстро меняются по мере того, как вы исследуете веб-сайт, и чем они кажутся страннее, тем больше вы интересуетесь их прошлой работой.
31. Тедж Чаухан
Тедж Чаухан превратил произведения искусства импрессионистов в бизнес-модель с помощью этого интригующего веб-сайта. Каждое изображение на домашней странице этого разработчика продукта выдвигается, чтобы закрыть предыдущее изображение, предлагая небольшой контекст вокруг объекта, который вы сейчас видите перед собой.
Но разве именно отсутствие контекста заставляет вас хотеть узнать больше? Слоган «Сувениры ближайшего будущего» предполагает, что эти предметы являются частью их продуктовой линейки и дают вам возможность внедрить эти инновационные предметы в свою жизнь.
32. Аманда Мартоккио Архитектура
Архитектурная фирма может не специализироваться на веб-разработке, но ее веб-сайт все равно должен демонстрировать свою приверженность визуально приятному дизайну. Аманда Мартоккио приняла это близко к сердцу на этом великолепном веб-сайте.
Ни для кого не секрет, что Amanda Martocchio Architecture любит свою работу — каждая фотография на главной странице ее веб-сайта — это очаровательный снимок домов, которые проектирует компания. На веб-сайте каждый дом, который вы просматриваете, маркируется типом дизайна, который был задуман, а также множеством углов к каждому зданию.
Идеи дизайна веб-сайтовТеперь, когда вы увидели ряд красиво оформленных и отмеченных наградами платформ, помните об этих потенциальных идеях при создании своей собственной.
- Подумайте, как сделать ваш веб-сайт интерактивным, как в примере 1917 года.
- Создайте веб-сайт, подчеркивающий удобство использования мобильных устройств, даже если у него еще есть хороший UX для настольных компьютеров.
- Создайте веб-сайт, рассказывающий о вашем бренде с помощью фотографий, текста или видео.
- Если вы не можете создать сильно интерактивный сайт, подумайте о том, чтобы привлечь внимание к сайту, который представляет слайд-шоу ваших фотографий.
- Убедитесь, что ваш призыв к действию легко увидеть, и побудите посетителей продолжить изучение вашего сайта
- Держите навигацию в чистоте. Убедитесь, что ваши посетители всегда знают, как вернуться на главную страницу.
- Интегрируйте свои сайты социальных сетей с помощью кнопок встраивания в социальные сети, чтобы посетители сайта могли легко следить за вами в различных социальных сетях.
- Сохраняйте единообразие дизайна каждой веб-страницы, включая шрифт, цвета, изображения и сообщения.
- Проверьте удобство использования своего веб-сайта с помощью тепловой карты, которая покажет вам, на каких веб-страницах ваши посетители, скорее всего, перестанут работать.
- Включите чат или чат-бота, чтобы посетители могли общаться с вами прямо на вашем веб-сайте, если они предпочитают живой чат телефонным звонкам. Онлайн-чат может автоматизировать функции для ваших торговых и сервисных представителей и улучшить взаимодействие с клиентами.
- Получите сертификат SSL, чтобы обеспечить безопасность своего веб-сайта. SSL является частью алгоритма ранжирования поиска Google, поэтому сертификат SSL может помочь вам занять более высокое место в поиске.
Хотите больше примеров дизайна веб-сайтов? Просмотрите эти удивительные страницы продуктов, которые вы захотите скопировать немедленно.
11 Лучшие практики дизайна и разработки веб-сайтов на 2018 год
Стремитесь выше, чтобы радовать клиентов потрясающей производительностью веб-сайта.
thinkwithgoogle.comForbes • Webfia • LinkedIn
Рекомендации по дизайну и разработке веб-сайтов на 2018 год
На сегодняшнем мировом рынке недостаточно просто иметь цифровое присутствие. Оптимизированный, функциональный, интерактивный веб-сайт необходим, чтобы извлечь выгоду из возможностей и увлечь реальных, живых читателей. К сожалению, Интернет кишит плохим дизайном веб-сайтов, в котором отсутствует как техническая, так и содержательная характеристика. Что еще хуже, клиенты и разработчики в равной степени постоянно вносят свой вклад в нынешнюю вспышку недоработок в области дизайна.
Пора покончить с плохими сайтами раз и навсегда. Давайте посмотрим, как клиенты и разработчики закрепляют эту тенденцию к созданию некачественных веб-сайтов, и определим новые стандарты дизайна и разработки в 2018 году, которые помогут разорвать порочный круг сайтов, где «все поверхности без содержания».
Клиенты
Нереалистичные ожидания клиента могут обречь веб-сайт на провал еще до того, как начнется процесс проектирования.
К сожалению, многие клиенты плохо осведомлены о том, каким должен быть веб-сайт, и, что более важно, о том, что может предоставить функциональный, преднамеренный веб-сайт.Они недооценивают важность выхода за рамки эстетики для своих сайтов, полагая, что успех зависит исключительно от привлекательного интерфейса. Клиенты верят, что, пока их сайт «выглядит хорошо», он будет плавать в киберпространстве, эффективно расширяя охват бренда, одновременно волшебным образом привлекая миллионы заинтересованных пользователей и превращая их в клиентов.
По правде говоря, магия веб-сайтов работает не так.
Чтобы предоставлять цифровые результаты, веб-сайт должен предлагать привлекательный и динамичный пользовательский интерфейс.Да, графика важна для процесса проектирования. Однако для достижения успеха ваш сайт должен обеспечивать более чем привлекательную графику. Ваш разработчик занимается или, по крайней мере, должен усердно работать за кулисами для вас, создавая сложную инфраструктуру как для сайта, так и для функций SEO, которые необходимо разработать и протестировать перед запуском. Вот где по-настоящему начинается волшебство веб-сайта.
Бюджетные ожидания клиента также могут сыграть важную роль в запуске некачественного веб-сайта. Когда дело доходит до продвижения вашего бренда, важно помнить, что вы в конечном итоге получаете то, за что платите.Эффективный, интуитивно понятный дизайн веб-сайта сложен. Но отдача стоит вложенных средств. Итак, клиенты, уже инвестируйте. И доверьтесь пониманию, таланту и опыту своего разработчика, пока вы переходите через процесс к окончательному дизайну, который не только отлично выглядит, но и позволяет достичь всех ваших важнейших маркетинговых целей в Интернете.
Разработчики
Конечно, не только клиенты сохраняют плохие сайты. Сами разработчики также могут способствовать появлению множества плохо спроектированных и неэффективных сайтов, преследующих Интернет.Как? Часто он начинается с того, что при предложении клиенту пакетов сайтов рассматривают обязательные функции цифрового маркетинга как «дополнительные услуги».
Не круто, разработчики. Не круто.
Разработчики, 2018 год — это год, когда вы улучшите свою игру и поднимете планку приемлемых отраслевых стандартов. Больше никаких статичных, одномерных тактик, которые превращают сайт в простую презентацию Powerpoint (также известный как статический и скучный поток данных). В дальнейшем откажитесь от работы над дизайном, который не является многомерным и полностью функциональным.Каждый проект, за который вы беретесь, должен иметь все необходимые функции цифрового маркетинга, чтобы повысить качество обслуживания как владельцев, так и пользователей.
Да, некоторые из ваших клиентов будут шокированы. Твердо стоять. Вместо того, чтобы размывать элементы дизайна, расскажите им о многих преимуществах, которые дает хорошо функционирующий веб-сайт. Если они настаивают на дешевом и убогом сайте? Не берись за проект. Гораздо лучше отказать одному клиенту, чем потерять бесчисленное количество потенциальных клиентов, которые заметят, что вы умеете производить плохой продукт.
2018 Контрольный список функций веб-сайта
Готовы внедрить действенный план по пересмотру новой нормы для сайтов 2018 года? Вот девять не подлежащих обсуждению стандартов (и два дополнительных совета) для внедрения на вашем сайте:
1. Быстрая загрузка — Никто не хочет ждать (и ждать и ждать) загрузки вашего сайта. Создавайте сайты с быстрой загрузкой для всех пользователей на всех устройствах (даже с медленным подключением к Интернету). Вы можете использовать Pingdom или Pagespeed Insights от Google, чтобы проверить скорость своего веб-сайта и посмотреть, что можно улучшить.
2. Mobile Ready — Практически каждый ежедневно использует смарт-устройства. Создайте привлекательный, удобный для мобильных устройств дизайн, к которому ваша аудитория сможет получить доступ в любое время и в любом месте.
3. Включено отслеживание — Аналитика имеет значение — это лучший способ определить, действительно ли ваш веб-сайт выполняет свою работу. Окончательный дизайн должен включать функции для измерения ключевых показателей, таких как трафик, цели и конверсии.
4. Опытный поиск SEO — Не стоит недооценивать возможности оптимизации вашего сайта как для браузеров, так и для людей.Создавайте привлекательный, читаемый контент для ваших подписчиков. Для поисковых систем всегда включайте все важные теги и элементы SEO на странице, включая схему и карты сайта XML.
5. Включена CMS — Мы еще не совсем освоили силу письменного слова. Последовательная публикация свежего, оригинального контента не только увлекает вашу аудиторию, но и может обеспечить бесценный долгосрочный импульс цифрового маркетинга. Включите в дизайн внутреннюю систему управления контентом, чтобы клиенты могли публиковать и редактировать контент по мере необходимости.
6. Оптимизация конверсии — У вас есть клиент, ориентированный на конверсию? Внедрите инструменты для создания целевых страниц кампании в свой дизайн. Эти специальные страницы могут держать ваших читателей в движении по вашему сайту и направлять их, чтобы назначить встречу, запросить демонстрацию продукта и даже совершить покупку.
7. Электронный маркетинг — Да, электронный маркетинг все еще актуален, и при этом очень эффективен. Формы захвата электронной почты сайта должны синхронизироваться с системой маркетинга электронной почты клиента, чтобы обеспечить беспрепятственный доступ и соединение.
8. Социальные сети — Никогда не упускайте возможности использовать возможности социальных сетей. Интегрируйте все соответствующие платформы социальных сетей в свой дизайн. Предоставление пользователям возможности быстрого доступа к страницам социальных сетей с веб-сайта мгновенно расширяет охват бренда и помогает увеличить видимость и посещаемость.
9. Надежная безопасность — Никогда не ставьте под угрозу безопасность на месте. Каждый проект должен включать в себя основные протоколы безопасности и конфиденциальности, такие как базовые проверки безопасности, для защиты данных клиента и пользователя.
На этом завершается не подлежащая обсуждению часть наших рекомендаций по дизайну веб-сайтов на 2018 год. Однако есть два дополнительных совета, которые следует учитывать при создании сайта:
10. Прогрессивные веб-приложения — Опытные веб-дизайнеры, заинтригованные влиянием приложений на мобильные медиа-платформы, успешно объединили самые лучшие веб-функции и функции приложений в гибрид, известный как прогрессивные веб-приложения. Ожидайте увидеть прогрессивные веб-приложения в полную силу в течение 2018 года. Как разработчик, рассмотрите возможность включения в свой дизайн различных функций, таких как заставки, push-уведомления и анимированные переходы между страницами, чтобы улучшить общий UX.
11. Машинное обучение и искусственный интеллект — Да, действительно. Искусственный интеллект больше не является футуристическим, высокотехнологичным термином и успешно вошел в нашу повседневную повседневную жизнь и в сети. Не верите мне? Вы когда-нибудь задавали вопрос Siri или Alexa? Я считаю так. Adobe Sensei предоставляет инструменты ИИ для различных платформ веб-дизайна по всему миру, что делает их более доступными и доступными ресурсами.
Соответствует ли веб-сайт вашего бренда стандартам 2018 года?
Если нет, пора немедленно произвести обновление в Интернете.Помните, дело не в грандиозных жестах и переосмыслении. Скорее, 2018 год будет сосредоточен на переходе к простому, функциональному и футуристическому дизайну. Внедрение этих (относительно безболезненных) стандартов в качестве основы проектирования, не подлежащей обсуждению, может существенно повлиять на то, как мы ведем бизнес и взаимодействуем с потенциальными клиентами в Интернете для оптимальной рентабельности инвестиций при каждом взаимодействии с пользователем.
___
Денис Пинский работал директором по цифровому маркетингу и аналитике в Forbes (2010-2019).Денис имеет 17-летний опыт работы в электронной коммерции, маркетинге технического роста, разработке продуктов, бизнес-аналитике, науке о данных, оптимизации производительности веб-сайтов. В настоящее время он создает и развивает торговую площадку SavvyHerb CBD Marketplace. SavvyHerb (savvyherb.com) систематизирует важную информацию о КБР и сближает сообщество.
Давайте подключимся в социальных сетях — Facebook, LinkedIn, Twitter, Instagram.
Подробнее о Forbes
Первоисточник: 9 стандартов дизайна веб-сайтов на 2017 год
8 умных советов по выбору выигрышного доменного имени
7 советов по SEO на странице для создателей нетехнического контента
10 вещей, которые нужно сделать, прежде чем нажать кнопку «Опубликовать»
Forbes • Webfia • LinkedIn
Дизайн веб-страниц: подробное руководство
Иллюстрировано Прабхатом Махапатрой
Веб-дизайн — сложный предмет.Дизайнеры и разработчики должны учитывать как внешний вид (как выглядит веб-сайт), так и функциональный дизайн (как веб-сайт работает). С таким количеством вещей, которые вам нужно учитывать, процесс дизайна может быть сложным. Чтобы упростить задачу, мы подготовили для вас это руководство.
В этом руководстве мы сосредоточимся на основных принципах, эвристиках и подходах, которые помогут вам создать удобный пользовательский интерфейс для вашего веб-сайта. Мы начнем с глобальных вещей, таких как потоки пользователей (как определить структуру веб-сайта), а затем перейдем к отдельной странице (что следует учитывать при разработке веб-страницы).Мы также рассмотрим другие важные аспекты дизайна, такие как мобильные решения и тестирование.
Проектирование пользовательских потоков
Первое, что нужно учитывать, — это ваш пользовательский поток или путь, по которому посетитель будет перемещаться по вашему веб-сайту. В конце концов, дизайн веб-страницы — это не создание набора отдельных страниц; речь идет о создании потоков. Этот путь представляет собой серию шагов, которые посетитель выполняет от точки входа (первая страница, на которую он попадает) к конкретному действию, которое вы хотите, чтобы он предпринял (обычно это действие-конверсия, такое как регистрация, покупка и т. Д.). Следующее поможет вам определить потоки пользователей при разработке своего веб-сайта.
Информационная архитектура
Информационная архитектура (IA) — это дисциплина, которая позволяет вам четко и логично организовывать информацию для ваших посетителей. Информационные архитекторы анализируют, как пользователи структурируют информацию, и создают иерархию, которая соответствует ожиданиям пользователей. Хорошая информационная безопасность — это результат тщательных исследований пользователей и тестирования удобства использования.
Есть несколько способов изучить потребности пользователей.Часто информационный архитектор будет принимать активное участие в опросах пользователей, сортировке карточек и модерированном тестировании удобства использования, где они наблюдают, как люди взаимодействуют с существующим дизайном, и делятся своим мнением о нем.
Сортировка карточек — это простой метод, который позволяет практикам UX понять, как пользователи группируют и организуют контент. Имиджевый кредитный опыт ux.IA также используется для определения навигации и меню сайта. Когда специалисты по UX заканчивают работу с меню, они используют другую технику, называемую «древовидным тестированием», чтобы доказать, что она будет работать.Тестирование дерева происходит перед проектированием реального интерфейса.
Тестирование дерева — это надежный метод определения, могут ли пользователи работать с предложенной структурой меню. Изображение предоставлено Nielsen Norman Group.Глобальная навигация
Навигация — это краеугольный камень удобства использования. Если посетители не могут перемещаться по вашему сайту, они, скорее всего, уйдут. Вот почему навигация на вашем веб-сайте должна соответствовать нескольким принципам:
- Простота. Ваша навигация должна помочь посетителям понять, как перемещаться по вашему сайту с наименьшим возможным количеством кликов.
- Ясность. Не должно быть никаких догадок о том, что означает каждая опция навигации.
- Согласованность. Система навигации должна быть одинаковой для всех страниц сайта.
При разработке навигации учитывайте несколько моментов:
- Выберите шаблон навигации в соответствии с потребностями пользователя. Навигация должна соответствовать потребностям большинства посетителей вашего сайта. Например, лучше избегать навигации по гамбургер-меню, если большинство ваших пользователей не знакомы со значением самого значка.
- Расставьте приоритеты для параметров навигации. Хорошая команда разработчиков расставит приоритеты для вариантов навигации в соответствии с общими задачами пользователя, учитывая как приоритетность, так и частоту выполнения задач.
- Сделать видимым. Сведите к минимуму когнитивную нагрузку на пользователя, сделав постоянно видимыми важные параметры навигации. Когда мы скрываем параметры навигации, мы рискуем, что посетители не смогут их найти.
- Сообщите текущее местоположение. Неспособность указать местонахождение текущего посетителя — распространенная проблема на многих веб-сайтах.Если посетители спрашивают: «Где я?», Это явный признак того, что с навигацией нужно поработать. Для крупных веб-сайтов предложите индикаторы местоположения, такие как панировочные сухари.
Визуальный и функциональный дизайн веб-ссылок
Ссылки являются ключевым элементом веб-навигации. Их визуальный и функциональный дизайн напрямую влияет на удобство использования. Следуйте нескольким правилам с этими интерактивными элементами:
- Признайте разницу между внутренними и внешними ссылками. Пользователи ожидают разного поведения для внутренних и внешних ссылок.Все внутренние ссылки должны открываться на одной вкладке, чтобы посетители могли использовать кнопку «назад».
- Изменить цвет посещенных ссылок. Когда посещенные ссылки не меняют цвет, пользователи могут непреднамеренно повторно посещать одни и те же страницы несколько раз.
- Еще раз проверьте все ссылки. Очень неприятно попасть на страницу с ошибкой 404. Используйте такие инструменты, как Dead Link Checker, чтобы найти неработающие ссылки на вашем сайте.
Кнопка «Назад» в браузере
Кнопка «Назад», пожалуй, наиболее часто используемая кнопка в браузере, поэтому убедитесь, что она работает в соответствии с ожиданиями пользователей.Когда пользователь переходит по ссылке на странице, а затем нажимает кнопку «назад», он ожидает вернуться в то же место на исходной странице. Избегайте ситуаций, в которых нажатие кнопки «назад» переводит пользователя в начало начальной страницы, а не на то, где он остановился, особенно на длинных страницах. Потеря своего места заставляет пользователя пролистывать уже просмотренный контент, что приводит к ненужным затратам на взаимодействие.
«Панировочные сухари»
«Панировочные сухари» — это набор контекстных ссылок, которые служат средством навигации на веб-сайтах.Это дополнительная схема навигации, которая обычно показывает местоположение пользователя на веб-сайте.
Хотя этот элемент не требует подробного объяснения, стоит упомянуть несколько вещей:
- Не используйте хлебные крошки вместо основной навигации. Посетители должны использовать главное меню для навигации; панировочные сухари должны только поддерживать посетителей в этом. Когда посетители полагаются на хлебные крошки как на основной метод навигации, а не на дополнительную функцию, это явный признак плохого дизайна навигации.
- Четко отделите каждый уровень. Используйте стрелки в качестве разделителей, а не косую черту. Косая черта (/) может легко противоречить категориям товаров на веб-сайтах электронной коммерции. Если вы собираетесь использовать косую черту, убедитесь, что ни в одной категории продуктов не будет косой черты:
Поиск
Некоторые посетители заходят на сайт в поисках определенного товара. Поскольку они знают, что хотят, они, вероятно, не будут использовать параметры навигации, чтобы найти это. В этом случае функция «Поиск» будет действовать как ярлык. Посетители должны иметь возможность вводить текст в поле поиска, отправлять поисковые запросы и находить страницу, которую они ищут.
При разработке окна поиска примите во внимание эти несколько основных правил:
- Разместите окно поиска там, где пользователи ожидают его найти. Приведенная ниже диаграмма, основанная на исследовании A. Dawn Shaikh и Keisi Lenz, показывает ожидаемое местоположение поля поиска согласно опросу 142 участников. Исследование показало, что наиболее удобное место — это верхний левый или верхний правый угол каждой страницы веб-сайта.
- Используйте значок увеличительного стекла, чтобы привлечь внимание к области. Значок увеличительного стекла имеет универсальное значение — большинству пользователей он знаком.Nielsen Norman Group рекомендует использовать схематический значок, простейшую версию увеличительного стекла.
- Подберите размер поля ввода. Распространенная ошибка — сделать поле ввода слишком коротким. Конечно, пользователи могут ввести длинный запрос в короткое поле, но одновременно будет видна только часть текста, что не очень удобно. Фактически, когда окно поиска слишком короткое, посетители, как правило, используют короткие неточные запросы, поскольку более длинные запросы могут быть трудными и неудобными для чтения.Поле ввода из 27 символов соответствует 90% запросов.
- Разместите поле поиска на каждой странице. Показывать окно поиска на каждой странице, чтобы пользователи могли получить к нему доступ независимо от того, где они находятся на веб-сайте.
Создание отдельных страниц
Теперь, когда мы рассмотрели основы пользовательского потока, пора научиться создавать отдельные веб-страницы.Ниже мы кратко изложили основные рекомендации по созданию веб-сайтов, которые необходимо знать.
Контентная стратегия
Когда дело доходит до дизайна веб-страницы, самое важное — это проектировать, исходя из целей страницы. Стратегия содержания, которая относится к планированию, созданию и управлению контентом на вашем веб-сайте, поможет в этом упражнении. У каждой страницы есть своя цель, например, проинформировать посетителей о чем-то или побудить их к конверсии. Как только вы поймете цель страницы, только тогда вы должны работать над дизайном или писать контент.
Вот несколько практических советов при рассмотрении стратегии работы с контентом:
- Предотвратите информационную перегрузку. Слишком много информации на странице может ошеломить посетителей. Есть несколько простых способов минимизировать информационную перегрузку. Один из распространенных методов — это разбиение на части: разбиение контента на более мелкие части, чтобы помочь пользователям лучше понять и обработать его. Форма оформления заказа — прекрасный тому пример. Отображайте одновременно не более пяти-семи полей ввода и разбивайте процесс оформления заказа на простые шаги, как на этом снимке экрана:
- Избегайте жаргона и отраслевых терминов. Каждый неизвестный термин или фраза, появляющиеся на странице, значительно усложнят посетителям понимание информации. Безопасный вариант — писать для всех уровней чтения и выбирать слова, которые ясно и легко понятны каждому.
- Минимизируйте длинные предложения. Пишите маленькими сегментами, которые можно сканировать. Согласно книге Роберта Ганнинга «Как избавиться от тумана в деловой переписке», предложения должны состоять из 20 слов или меньше.
- Избегайте использования заглавных букв. Заглавные буквы подходят для аббревиатур и логотипов. Но лучше избегать использования заглавных букв для абзацев, меток форм, ошибок и уведомлений. В своей книге «Разборчивость печати» Майлз Тинкер упоминает, что использование заглавных букв резко снижает скорость чтения.
Структура страницы
Правильно структурированная страница поможет посетителям найти каждый элемент пользовательского интерфейса. Хотя не существует универсальных правил, есть несколько рекомендаций по дизайну веб-сайтов, которые помогут вам создать прочную структуру:
- Сделайте его предсказуемым. Посмотрите на веб-сайты своих конкурентов, определите общие шаблоны дизайна и совместите их с ожиданиями пользователей, используя шаблоны дизайна, знакомые вашей целевой аудитории.
- Используйте макетную сетку. Сетка макета делит страницу на основные области и определяет отношения между элементами с точки зрения размера и положения. С помощью сетки объединение разных частей страницы в единый макет становится намного проще.
- Используйте каркас с низкой точностью для приватизации основных элементов. Wireframing может сэкономить веб-дизайнерам много времени. Прежде чем создавать страницу с реальными элементами, создайте каркас, проанализируйте его и удалите все, что не является абсолютно необходимым.
Визуальная иерархия
Люди с большей вероятностью будут быстро сканировать веб-страницу, чем читать все на ней.Поэтому рекомендуется оптимизировать дизайн веб-страницы для быстрого сканирования. Вы можете помочь посетителям найти то, что им нужно, с помощью хорошей визуальной иерархии, которая относится к расположению или представлению элементов на веб-странице таким образом, который указывает на их важность (то есть на то, где их глаза должны фокусироваться в первую очередь, во вторую и т. Д.) . Хорошая визуальная иерархия может значительно улучшить сканируемость страницы.
- Используйте шаблоны естественного сканирования. Как дизайнеры, мы в значительной степени контролируем, куда люди смотрят при просмотре страницы.F-образный узор и Z-образный узор — это два естественных шаблона сканирования, которые могут помочь вам указать правильный путь для глаз посетителя. Для страниц с большим количеством текста, таких как статьи и результаты поиска, шаблон F лучше, тогда как шаблон Z подходит для страниц, не ориентированных на текст.
Пример шаблона Z-сканирования на сайте Basecamp. Изображение предоставлено Basecamp.
- Визуально расставьте приоритеты по важным элементам. Сделайте важные элементы, такие как ключевой контент или ваши основные кнопки с призывом к действию, центром внимания, чтобы посетители сразу видели их.
- Создайте макеты, чтобы прояснить визуальную иерархию. Mockups — это артефакты дизайна с высокой точностью, которые позволяют дизайнерам увидеть, как будет выглядеть окончательный макет. Изменить порядок элементов в средстве дизайна намного проще, чем сделать это с помощью кода.
Поведение при прокрутке
Среди веб-дизайнеров распространен миф о том, что люди не прокручивают. Для ясности: все прокручивают, и люди начинают прокручивать почти мгновенно, когда попадают на новую страницу.
Зная это, вы можете улучшить взаимодействие с пользователем с помощью следующих советов:
- Поощряйте пользователей прокручивать страницу. Несмотря на то, что люди обычно начинают прокручивать страницу сразу после загрузки страницы, содержимое в верхней части страницы по-прежнему очень важно.Поместите самое интересное содержание вверху:
- Хорошее Введение . Превосходное введение задает контекст для содержания и отвечает на вопрос посетителя: «О чем эта страница?»
- Интересные изображения . Хорошие изображения могут сопровождать текст и помочь посетителям лучше понять идею или тему.
- Ориентируйте пользователей. Когда вы создаете длинные страницы, имейте в виду, что посетителям по-прежнему требуется чувство ориентации (их текущего местоположения) и чувство навигации (другие возможные пути). Длинные страницы могут затруднить навигацию для пользователей; если верхняя панель навигации теряет видимость, когда пользователь прокручивает страницу вниз, ему придется прокрутить ее до конца вверх, когда они окажутся глубоко внутри страницы. Очевидным решением этой проблемы является липкое меню, которое показывает текущее местоположение и постоянно отображается на экране в постоянной области.
- Обеспечивает визуальную обратную связь при загрузке нового содержимого. Это особенно важно для веб-страниц, содержимое которых загружается динамически, например, новостных лент. Поскольку загрузка содержимого во время прокрутки должна быть быстрой (не более двух — 10 секунд), вы можете использовать зацикленную анимацию, чтобы указать, что система работает.
- Не блокируйте прокрутку. Контроль и свобода пользователя — одни из ключевых эвристик дизайна пользовательского интерфейса, изобретенных Якобом Нильсеном. Захваченная прокрутка раздражает большинство пользователей, потому что она лишает контроля и делает поведение прокрутки совершенно непредсказуемым. Когда вы создаете веб-сайт, позвольте пользователю управлять своим просмотром.
Загрузка содержимого
Хотя мгновенный ответ лучше всего, бывают случаи, когда вашему веб-сайту требуется больше времени для доставки содержимого посетителям. Плохое подключение к Интернету может вызвать медленную реакцию или выполнение самой операции может занять немного больше времени. Но какой бы ни была причина такого поведения, ваш сайт должен отображаться быстро и быстро реагировать. Вот несколько способов добиться этого:
- Убедитесь, что регулярная загрузка не занимает много времени. Наша естественная продолжительность концентрации внимания очень мала.Согласно исследованию Nielsen Norman Group, 10 секунд — это предел! Когда посетителям приходится ждать загрузки веб-сайта, они могут расстроиться и уйти. Даже с самым красивым индикатором загрузки пользователи все равно уйдут, если это займет слишком много времени.
- Использовать скелетные экраны во время загрузки. Многие веб-сайты используют индикаторы прогресса, чтобы показать, что данные загружаются. Хотя цель индикатора прогресса хороша, поскольку он обеспечивает визуальную обратную связь, результат может быть отрицательным.Как отмечает Люк Вроблевски, «индикаторы прогресса по определению обращают внимание на то, что кому-то нужно подождать. Это как смотреть, как тикают часы — когда вы это делаете, время кажется медленнее ».
Грохоты Skeleton — отличная альтернатива этому. Эти контейнеры представляют собой временно пустую версию страницы, в которую постепенно загружается информация. Вместо того, чтобы показывать индикатор загрузки, дизайнеры могут использовать экран-скелет, чтобы сосредоточить внимание пользователей на фактическом прогрессе и вызвать ожидание того, что будет дальше.Поскольку информация отображается на экране постепенно, кажется, что все происходит немедленно.
Facebook использует скелетные экраны для заполнения пользовательского интерфейса по мере постепенной загрузки контента. Изображение предоставлено Facebook.Кнопки
Кнопки — это интерактивные элементы пользовательского интерфейса, которые играют ключевую роль в разговоре. Стоит обратить внимание на следующие основные рекомендации для кнопок:
- Убедитесь, что интерактивные элементы действительно выглядят интерактивными. Внешний вид объекта подсказывает пользователям, как его использовать.Визуальные элементы, которые выглядят как ссылки или кнопки, но не являются интерактивными, например подчеркнутые слова, которые не являются ссылками, или элементы с прямоугольным фоном, но не кнопки, могут легко запутать пользователей.
- Обозначьте кнопки в соответствии с их назначением. Метка на любом активном элементе интерфейса всегда должна быть связана с тем, что он будет делать для пользователя. В этом могут помочь описательные метки — пользователям будет удобнее, если они поймут, какое действие выполняет кнопка. Расплывчатые ярлыки, такие как «Отправить», или абстрактные ярлыки, как в примере ниже, не предоставляют достаточно информации о действии.
- Дизайн кнопок согласован. Пользователи запоминают детали сознательно или нет. При просмотре веб-сайта они связывают форму определенного элемента с функциональностью кнопки. Следовательно, визуальная согласованность не только будет способствовать красивому дизайну, но и сделает поведение элемента более предсказуемым для посетителей.Изображение ниже прекрасно иллюстрирует этот момент. Использование трех разных форм кнопок запутает вашего пользователя.
Картинка
Как говорится, картинка стоит тысячи слов. Люди — существа с высокой наглядностью, а изображения — мощный способ привлечь внимание пользователя. Одно изображение может передать зрителю больше, чем тщательно продуманный блок текста. Кроме того, изображения преодолевают языковые барьеры так, как текст просто не может.
Следующие принципы помогут вам интегрировать изображения в дизайн вашей веб-страницы:
- Убедитесь, что изображения релевантны. Одна из самых больших опасностей в дизайне — это изображения, передающие неверное сообщение. Выбирайте четкие изображения, которые соответствуют целям вашего продукта.
- Избегайте общих фотографий людей. Использование человеческих лиц в дизайне — эффективный способ привлечь пользователей.Когда посетители видят лица других людей, они думают, что за продуктом или организацией стоят настоящие люди. Но в попытке завоевать доверие многие корпоративные веб-сайты полагаются на стандартные стоковые фотографии. Когда посетители видят недостоверные фотографии, они могут начать сомневаться в организации.
- Используйте высококачественные ресурсы без искажений. Качество визуальных материалов на вашем веб-сайте может иметь огромное влияние на впечатление пользователя.Пиксельные изображения заставляют посетителей сомневаться в качестве вашего продукта, поэтому обязательно проверьте размеры разрешения для различных соотношений сторон и устройств.
Видео
С ростом скорости Интернета видео становятся более популярными, чем когда-либо, особенно с учетом того, что они увеличивают время, проведенное на сайте. Сегодня видео везде. Мы смотрим его на настольных компьютерах, планшетах и телефонах. При эффективном использовании видео является одним из самых мощных инструментов для привлечения аудитории — оно вызывает больше эмоций и действительно дает людям представление о продукте или услуге.
Если вы хотите использовать видео на своем веб-сайте, примите во внимание следующие рекомендации:
- Установите для звука значение «выключено» по умолчанию с возможностью его включения. Когда пользователи попадают на страницу, они не ожидают, что она будет воспроизводить какой-либо звук. Если они находятся в общественном месте и без наушников, они могут не оценить внезапный и неожиданный звук. В большинстве случаев пользователи покидают веб-сайт, как только он начинает играть.
- Делайте промо-ролики как можно короче. Согласно исследованию D-Mak Productions, короткие видеоролики более привлекательны для большинства пользователей. Храните бизнес-видео продолжительностью от двух до трех минут.
- Обеспечивает альтернативный способ доступа к контенту. Всегда старайтесь создавать свои продукты для пользователей с различными способностями, в том числе для тех, кто не слышит и не видит.Для удобства включите подписи и полную расшифровку видео.
Кнопки с призывом к действию (CTA)
Призывы к действию (CTA) — это кнопки, которые направляют пользователей к вашей цели конверсии. Весь смысл дизайна призыва к действию — направить посетителей к определенному действию. Вот некоторые распространенные примеры CTA:
- «Начать пробную версию»
- «Загрузить книгу»
- «Подпишитесь на обновления»
- «Получить консультацию»
При разработке кнопок CTA необходимо учитывать несколько моментов. :
- Размер. Ваш CTA должен быть достаточно большим, чтобы привлекать внимание. Быстрый пятисекундный тест поможет вам определить правильный размер. Просмотрите веб-страницу в течение пяти секунд, а затем перечислите элементы, которые вы помните. Если CTA входит в число элементов, то поздравляю! У него подходящий размер.
- Визуальная заметность. Вы можете выделить определенные кнопки, сделав их более заметными. Контрастные цвета лучше всего подходят для CTA и делают кнопки яркими.
- Негативное пространство. Наряду с размером и цветом, пространство вокруг CTA играет важную роль в визуальной иерархии элементов. Белое (или отрицательное) пространство создает существенную передышку и отделяет кнопку от других элементов интерфейса.
- Этикетки. Используйте ориентированный на действие текст для ярлыков с призывом к действию, так как это побудит посетителей к действию. Используйте сильные глаголы, такие как «Старт», «Получить» или «Присоединиться».
Совет: Используйте «тест размытия», чтобы проверить свой CTA. Тест размытия — это быстрый способ определить, направится ли взгляд пользователя туда, куда вы хотите. Сделайте снимок экрана своей страницы и примените эффект размытия в Adobe XD (см. Пример на Charity Water ниже).Какие элементы выделяются при взгляде на размытую версию вашей страницы? Если вам не нравится то, что вы видите, исправьте.
Тест размытия — это метод выявления фокуса дизайна и визуальной иерархии. Изображение предоставлено Charity Water.Веб-формы
Заполнение форм — один из наиболее важных типов взаимодействия для пользователей в Интернете. Пользователи должны иметь возможность заполнять формы быстро и без путаницы.
Вот несколько рекомендаций по дизайну, которые помогут вам улучшить дизайн формы:
- Спрашивайте только то, что требуется. Каждое дополнительное поле, добавляемое в форму, влияет на коэффициент конверсии. Чем больше вы просите, тем менее мотивированы пользователи предоставлять данные. Всегда думайте, почему вы запрашиваете определенную информацию у пользователей и как вы ее будете использовать.
- Закажите форму логически. Например, запрос адреса перед именем может показаться странным.
- Сгруппируйте связанные поля вместе. Группировка создает поток от одного набора вопросов к другому.Группирование связанных полей вместе также помогает пользователю разобраться в информации.
Анимация
Анимация — еще один важный инструмент для эффективного взаимодействия. Все больше и больше дизайнеров включают анимацию в качестве функционального элемента для улучшения взаимодействия с пользователем. Однако анимация в дизайне может улучшить пользовательский опыт только в том случае, если она включена в нужное время и в нужном месте.Хорошая анимация пользовательского интерфейса имеет цель; это содержательно и функционально.
Вот несколько случаев, в которых анимация может улучшить взаимодействие с пользователем:
- Визуальная обратная связь о действиях пользователя. Хороший дизайн взаимодействия обеспечивает обратную связь. Визуальная обратная связь полезна, когда вам нужно сообщить пользователям о результате операции. Если есть проблема, функциональная анимация может предоставить эту информацию. Например, анимация встряхивания может указывать на то, что пользователь ввел неправильный пароль.
- Видимость состояния системы. Одна из 10 эвристик Якоба Нильсена для удобства использования, видимость состояния системы остается одним из наиболее важных принципов в дизайне пользовательского интерфейса. Пользователи хотят знать свой текущий контекст в системе в любой момент времени, и веб-сайт должен сообщать пользователю, что происходит, посредством соответствующей визуальной обратной связи.Выгрузка и загрузка данных — типичные операции в сети, и они являются отличными кандидатами для функциональной анимации. Например, анимированная полоса загрузки показывает, насколько быстро идет процесс, и устанавливает ожидаемую скорость выполнения действия.
- Навигационные переходы. Навигационные переходы — это перемещения между состояниями на веб-сайте, например, от высокоуровневого представления к подробному представлению.Функциональная анимация создает связь между двумя состояниями и плавно перемещает пользователей между ними.
- Эффекты параллакса. Параллакс — это популярный метод в веб-дизайне, при котором фон перемещается с другой скоростью, чем содержимое переднего плана при прокрутке. Этот эффект может привнести в веб-макеты ощущение динамики и движения. (Узнайте больше о лучших практиках параллакса здесь.)
- Брендинг . Грамотно проработанная анимация устанавливает эмоциональную связь с посетителями. Он может подчеркнуть сильные стороны продукта и сделать его по-настоящему приятным и запоминающимся.
Рекомендации для мобильных устройств
Сегодня почти 50% пользователей выходят в Интернет с мобильных устройств. Что это значит для нас, веб-дизайнеров? Это означает, что у нас должна быть мобильная стратегия для каждого сайта, который мы разрабатываем.
Адаптивный дизайн
Очень важно оптимизировать ваш веб-сайт для различных экранов и разрешений. Вот несколько основных рекомендаций, которым необходимо следовать:
- Стремитесь к макету с одним столбцом. Одноколоночный макет обычно лучше всего работает на экранах мобильных устройств, поскольку он хорошо масштабируется между различными разрешениями устройств и между «портретным» и «ландшафтным» режимами.
- Используйте шаблон «Приоритет +» для определения приоритета навигации по точкам останова. Priority + — это термин, придуманный Майклом Шарнаглом для описания навигации, которая отображает наиболее важные элементы и скрывает менее важные элементы за кнопкой «больше».Этот тип навигации использует доступное экранное пространство; по мере увеличения пространства количество доступных вариантов навигации также увеличивается, что приводит к лучшей видимости и большему взаимодействию.
Этот шаблон особенно хорош для насыщенных контентом веб-сайтов с большим количеством различных разделов и страниц, таких как новостной веб-сайт или магазин электронной коммерции крупного розничного продавца. В приведенном ниже примере скриншота Guardian использует шаблон Priority + для навигации по разделам. Менее важные элементы отображаются, когда пользователь нажимает кнопку «Все».
В этом примере Guardian использует шаблон Priority + для навигации по разделам. Изображение предоставлено Брэдом Фростом.- Размер изображений соответствует дисплеям и платформам. Веб-сайт должен адаптироваться, чтобы идеально выглядеть на всех устройствах и во всех разрешениях. Создание красивых изображений в Интернете — одна из основных проблем, с которыми сталкиваются веб-дизайнеры при создании адаптивных веб-сайтов. Чтобы упростить эту задачу, вы можете использовать такие инструменты, как Генератор точек останова для адаптивного изображения, чтобы в интерактивном режиме создавать точки останова для изображений.
От клика к касанию
В мобильном Интернете касания пальцами (а не щелчки мышью) создают взаимодействия. Это означает, что при разработке сенсорных целей и взаимодействий применяются разные правила.
- Сенсорные мишени правильного размера. Все интерактивные элементы (такие как ссылки, кнопки и меню) должны быть доступны для нажатия и должны быть немного больше. Обратитесь к исследованию MIT Touch Lab, чтобы выбрать подходящий размер для кнопок. Исследование показало, что минимальный размер мишени для касания составляет 10 × 10 миллиметров.Это правило работает как для разработки приложений, так и для веб-сайтов.
- Более сильные визуальные обозначения интерактивности. На мобильных устройствах нет состояния наведения, чтобы предоставить пользователю дополнительную визуальную обратную связь. Таким образом, используйте решения визуального дизайна, которые позволяют пользователям правильно предсказать, как элемент интерфейса будет вести себя, просто взглянув на него. Для кнопок, например, рассмотрите возможность использования квадратной формы с легкой тенью.
Доступность
Доступность — еще одно важное правило дизайна веб-сайтов. Сегодняшние продукты должны быть доступны каждому, независимо от способностей человека. Дизайн для пользователей с ограниченными возможностями должен быть неотъемлемой частью дизайна продукта.
Пользователи с плохим зрением
Многие веб-сайты используют низкий контраст для текста. Серый текст на белом фоне может выглядеть круто, но он также неразборчив и недоступен.Низкий контраст особенно проблематичен для пользователей с плохим зрением и тех, кто борется с контрастной чувствительностью.
Серый текст на светло-сером фоне плохо читается; вместо этого выберите больший контраст для лучшей читаемости. Изображение предоставлено Squarespace.Низкоконтрастный текст трудно читать на настольном компьютере, но на мобильных это становится еще труднее. Представьте, что вы пытаетесь читать малоконтрастный текст на мобильном устройстве во время прогулки при ярком солнечном свете.
Наиболее важной характеристикой текста и других важных элементов на веб-сайте является удобочитаемость, которая требует достаточного контраста между текстом и фоном.Чтобы текст был удобочитаемым людьми с нарушениями зрения, W3C’s Guideibility Web Content Accessibility Guidelines (WCAG) включает рекомендации по контрастности. Они рекомендуют следующие коэффициенты контрастности для основного текста и текста изображения:
- Мелкий текст должен иметь коэффициент контрастности не менее 4,5: 1 по сравнению с его фоном. Предпочтительно соотношение 7: 1.
- Крупный текст (14 пунктов полужирного и 18 пунктов обычного и выше) должен иметь коэффициент контрастности не менее 3: 1 по отношению к его фону.
Вы можете использовать средство проверки цветового контраста WebAIM, чтобы быстро определить, находитесь ли вы в оптимальном диапазоне. Программа
WebAIM Color Contrast Checker сообщит вам, соответствует ли ваш коэффициент контрастности стандартам WCAG.Изображение предоставлено WebAIM.Пользователи с дальтонизмом и слабовидением
По оценкам 4,5% мирового населения страдает дальтонизмом (это 1 из 12 мужчин и 1 из 200 женщин), 4% страдают от слабовидения (1 из 30 человек) и 0,6 % слепые (1 из 188 человек).
Чтобы сделать дизайн доступным для этих пользователей, не используйте только цвет для передачи смысла. Как заявляет W3C, цвет не должен использоваться как единственное визуальное средство передачи информации, указания действия, запроса ответа или выделения визуального элемента .
Один из распространенных примеров — формы. Сообщения об успехе и ошибках часто имеют зеленый и красный цвет соответственно. Но красный и зеленый — два цвета, которые сложнее всего различить для людей с дефицитом цветового зрения. Скорее всего, вы видели сообщения об ошибках, в которых указано что-то вроде «поля, отмеченные красным, являются обязательными». Хотя это может показаться незначительным, это сообщение об ошибке может сильно расстроить людей с дефицитом цветового зрения. Вместо этого дизайнеры должны использовать цвет, чтобы выделить или дополнить то, что уже видно.
В этом примере форма использует только красный цвет для обозначения полей с ошибками и без них. Пользователи с дальтонизмом не смогут идентифицировать эти поля. Изображение предоставлено WebAIM.В приведенной выше форме дизайнер должен дать более конкретные инструкции, например: «Введенный вами адрес электронной почты недействителен» или, по крайней мере, отобразить значок рядом с полем, требующим внимания.
Значки и метки показывают, какие поля недействительны, что лучше передает информацию дальтонику.Изображение предоставлено WebAIM.Слепые пользователи
Изображения и иллюстрации являются важной частью работы в Интернете для людей, которые могут видеть и для слепых пользователей. Слепые люди используют вспомогательные технологии, такие как программы чтения с экрана, для интерпретации веб-сайтов. Программы чтения с экрана «читают» изображения, используя альтернативный текст, связанный с изображением. Если этот текст отсутствует или недостаточно описательный, они не смогут получить информацию должным образом.
Рассмотрим два примера. Во-первых, Threadless, популярный магазин футболок.На скриншоте ниже эта страница мало что говорит об элементе. Единственная доступная текстовая информация — это комбинация цены и размера.
Пример страницы электронной торговли, на которой отсутствует подробная информация о товаре. Изображение предоставлено Threadless.Второй пример от ASOS. На этой странице, посвященной продаже аналогичной рубашки, есть точный альтернативный текст для товара. Это помогает людям с программами чтения с экрана узнать, как выглядит элемент.
В этом примере страница электронной коммерции предоставляет большое количество деталей о продукте.Изображение предоставлено ASOS.При создании альтернативного текста для изображений следуйте этим рекомендациям:
- Все «значимые» изображения требуют описательного альтернативного текста. («Значимая» фотография добавляет контекст к информации на странице.)
- Альтернативный текст не нужен, если изображение носит чисто декоративный характер и не предоставляет пользователю полезной информации.
Удобство работы с клавиатурой
Некоторые пользователи, например люди с двигательными нарушениями, перемещаются в Интернете с помощью клавиатуры, а не мыши.Чтобы удовлетворить эту группу, важно включить навигацию с помощью клавиатуры.
Вот самые основные правила навигации с помощью клавиатуры:
- Убедитесь, что фокус клавиатуры виден и очевиден. Некоторые веб-дизайнеры удаляют индикатор фокуса клавиатуры, потому что считают его раздражающим. Это решение мешает пользователям клавиатуры правильно взаимодействовать с веб-сайтом.
- Все интерактивные элементы должны быть доступны. Пользователи клавиатуры должны иметь доступ ко всем интерактивным элементам, а не только к основным параметрам навигации или основным призывам к действию.
Подробные требования к взаимодействию с клавиатурой можно найти в разделе «Шаблоны проектирования и виджеты» документа W3C «Практика разработки WAI-ARIA».
Тестирование
Следующее, что вам нужно узнать, — это как тестировать свой сайт. Даже если вы следовали всем приведенным выше рекомендациям по дизайну веб-сайтов, это не значит, что они будут работать для ваших пользователей. Хорошее эмпирическое правило — «тестировать рано, тестировать часто», потому что это единственный способ узнать наверняка.
Итеративное тестирование
Как и любая другая часть цикла проектирования, тестирование является итеративным процессом.Собирайте отзывы на ранних этапах процесса проектирования и повторяйте их на протяжении всего процесса.
Цикл обратной связи Эрика Райса «Построить-измерить-изучить» — важная часть процесса проектирования и тестирования. Изображение предоставлено Эриком Рисом.Время загрузки тестовой страницы
Пользователи ненавидят медленную загрузку веб-страниц. Вот почему время отклика является критическим фактором для современных веб-сайтов. Согласно Nielsen Norman Group, существует три ограничения времени ответа:
- 0,1 секунды. Это мгновенно ощущается пользователями.
- 1 секунда. Пользователь почувствует небольшую задержку.
- 10 секунд. Пользователи могут немедленно покинуть сайт.
Очевидно, мы не должны заставлять пользователей ждать 10 секунд чего-либо на наших веб-сайтах. Но даже несколько секунд задержки могут сделать переживание неприятным.
Что обычно вызывает медленную загрузку?
- Объекты тяжелого контента (например, встроенное видео и виджеты слайд-шоу)
- Неоптимизированный внутренний код
- Проблемы, связанные с оборудованием (инфраструктура, которая не позволяет выполнять быстрые операции).
Такие инструменты, как PageSpeed Insights, помогут найти причины.
A / B-тестирование
A / B-тестирование идеально подходит, когда вы пытаетесь выбрать между двумя версиями дизайна. Этот метод тестирования состоит из случайного показа одной из двух версий равному количеству пользователей и последующего просмотра аналитики, чтобы увидеть, какая версия более эффективно достигла вашей цели.
A / B-тестирование поможет вам понять, какая версия вашего дизайна приводит к лучшим конверсиям. Изображение предоставлено VWO.Передача дизайна
Процесс проектирования UX состоит из двух важных этапов: прототипирования дизайна и разработки рабочего решения. «Передача обслуживания» — это шаг, соединяющий их. Как только проект готов к разработке, дизайнеры готовят спецификацию, которая представляет собой документ, описывающий, как кодировать дизайн. Спецификация гарантирует, что команда реализует дизайн в соответствии с первоначальным намерением.
Хорошая спецификация имеет решающее значение, потому что без нее разработчикам придется либо полагаться на догадки при создании веб-сайта, либо возвращаться к дизайнеру, чтобы получить ответы на свои вопросы.Но сборка спецификации вручную может быть головной болью и обычно занимает значительное время, в зависимости от сложности дизайна.
С помощью функции проектных спецификаций Adobe XD дизайнеры могут публиковать общедоступные URL-адреса, чтобы разработчики могли проверять потоки, получать измерения и копировать стили. Дизайнерам больше не нужно тратить время на разработку спецификаций, чтобы сообщить разработчику расположение, цвета, стили текста или шрифты.
Снимок экрана с характеристиками дизайна Adobe XD. Изображение предоставлено Adobe XD.Ваша продуктовая группа также может экспортировать ресурсы из XD в Mockplus Cloud как единый источник достоверной информации обо всем, что связано с дизайном. Облако может стать основой для ваших систем дизайна, которая поможет дизайнерам и разработчикам создавать и повторно использовать элементы дизайна, включая шаблоны и визуальные стили.
Заключение
Конечно, эти советы по веб-дизайну — это только начало. Смешайте и сопоставьте эти идеи со своими собственными для достижения наилучших результатов. Относитесь к своему веб-сайту как к постоянно развивающемуся проекту и используйте аналитику и отзывы пользователей, чтобы постоянно улучшать качество обслуживания.И помните, что дизайн предназначен не только для дизайнеров — он для пользователей.
27 советов по веб-дизайну, подтвержденных исследованиями: как создать работающий веб-сайт
Всего посетителей. Это легко увидеть. Каждый маркетолог знает, сколько трафика он получает, потому что он отображается прямо в вашей аналитике. Но что будет дальше, не так очевидно.
Вот почему давать советы по привлечению трафика легко, а советы по веб-дизайну — сложно. Есть так много факторов. Даже после 1000+ успешных проектов по веб-дизайну нам сложно понять, что подойдет лучше всего.
В этой статье 27 советов по веб-дизайну, которые помогут получить больше пользы от каждого посетителя. Большинство этих советов подтверждено исследованиями. Они предназначены для начинающих дизайнеров и продвинутых профессионалов UX, для малого и крупного бизнеса.
Вот наши лучшие советы, идеи и вдохновение о том, как создать веб-сайт, который приносит результаты. Сайт, который выглядит красиво, привлекает посетителей и получает больше пользы от каждого с трудом заработанного посещения.
Два наиболее важных исследования, процитированные здесь, находятся в самом конце.Если вы нетерпеливы, переходите вниз!
Структурная схема сайта
Сайты — это две вещи: контейнеры и контент. Контейнер — это две вещи: структура и стиль. Начнем с первого. Эти советы касаются структуры и макета страниц.
1. Используйте визуальную иерархию
Каждая страница имеет визуальную иерархию. Если вы не знакомы с этой концепцией, вот наше определение:
Визуальная иерархия означает расположение, размер, цвет и контраст визуальных элементов.Он определяет их относительную значимость и порядок, в котором они видны человеческим глазом.
Веб-дизайнеры используют визуальную иерархию, чтобы направить внимание посетителей в первую очередь на важные элементы. Макет веб-сайта включает положение (вверху или внизу на странице), размеры (большие или маленькие), визуальные элементы (видео, изображения, значки) и контраст (цвет и пустое пространство).
Объединение аспектов умножает их эффект. Все увидят большое видео вверху страницы. Мало кто увидит низкоконтрастный текст в окружении изображений.
Визуальная иерархия — вот почему ваши глаза следят за определенным путем на каждой странице, которую вы посещаете в Интернете. При преднамеренном использовании он направляет внимание посетителя через серию сообщений к призыву к действию.
2. Используйте описательный заголовок с фокусом на ключевые фразы в верхней части главной страницы
Заголовок в верхней части главной страницы (и на каждой странице) является описательным или нет. В противном случае посетитель не сможет ответить на свой первый вопрос: «Я в нужном месте?»
Это также возможность использовать целевую ключевую фразу и указать на релевантность.Но вместо этого многие маркетологи пишут что-то умное или расплывчатое. Но яснее лучше, чем умно.
Вместо того, чтобы писать причудливый, но расплывчатый заголовок, напишите что-нибудь описательное. Обязательно объясните, чем занимается компания, вверху страницы, в верхней части страницы.
Источник: Outreach Plus
Подождите, фолд все еще актуален?Да, складка есть. Для каждого посещения на каждом экране есть область просмотра.Внизу — знаменитая складка. Чтобы увидеть что-нибудь ниже этой строки, посетитель должен прокрутить страницу.
Почему и если это имеет значение в веб-дизайне — это горячо обсуждаемая тема. Вот два лучших аргумента: «Фолда нет!» Или «Фолд все еще имеет значение».
Конечно, есть тысячи размеров экранов, от крошечных до огромных. За последний месяц этот веб-сайт просматривался на 958 экранах разного размера. Поэтому некоторые дизайнеры говорят, что складка уже не актуальна.
Но вот итоги (понятно?). По-прежнему существует кратность для каждого посещения и по-прежнему средняя кратность для всех посещений.Такие инструменты, как Hotjar, четко показывают это в виде линии на тепловой карте прокрутки для настольных компьютеров / ноутбуков, мобильных устройств и планшетов.
Итак, есть складка, и важно, что вы положите над ней и под ней. Одно исследование показало, что 80% времени посетители проводят вне страницы.
Итак, поместите свое ценностное предложение, эту версию из 8 слов того, что вы делаете, вверху страницы, над сгибом.
3. Но не помещайте все свои призывы к действию вверху
Посетители могут проводить там больше времени, но это не означает, что они готовы действовать.Далее на странице происходит много уговоров.
Когда Chartbeat проанализировал 25 миллионов посещений, они обнаружили, что наибольшая вовлеченность происходит в нижней части страницы. Контент вверху может быть виден, но это не обязательно будет наиболее эффективным местом для призывов к действию.
Одно предостережение относительно этого часто цитируемого исследования: Chartbeat используется в основном новостными веб-сайтами, которые сильно отличаются от маркетинговых веб-сайтов. На новостном веб-сайте никто не делает ничего особенного! Обычные советы по веб-дизайну неприменимы.
Обязательно размещайте призывы к действию ниже по странице, в любом месте, где может быть высокий интерес.
4. Сделайте страницу высокой. Ответьте на все вопросы посетителей.
Больше пикселей — больше места для ответов на вопросы, рассмотрения возражений и добавления подтверждающих доказательств. Если посетитель не находит ответа на важный вопрос, он может просто продолжить движение вниз по странице. Как только они будут удовлетворены, они просто перестанут читать.
Самые эффективные страницы продаж имитируют разговоры о продажах.
Вы бы никогда не перебили кого-то во время торговой встречи и перестали отвечать на его вопросы, не так ли? Это все, что делает короткая страница; он перестает отвечать на вопросы.
Вот где приходит на помощь знаменитое исследование Crazy Egg. Они опросили свою аудиторию, выявили наиболее важные вопросы и опасения и создали высокую страницу, посвященную всему.
Страница была в 20 раз длиннее. Конверсия выросла на 30%.
| “ Прокрутка — это продолжение.Щелчок — это решение » — Джош Портер, Rocket Insights |
5. Показывать по одному
«Мне нравится чистый современный дизайн». Это то, что большинство наших клиентов говорят нам, когда мы начинаем проекты по веб-дизайну. Они часто приводят в качестве примера веб-сайт Apple.
Посетители не любят беспорядок. Нам нравятся пробелы. Другими словами, нам нравится невысокая визуальная сложность.
В 2012 году Google задался целью выяснить, какие типы веб-сайтов считаются красивыми для посетителей.Это исследование простоты с очень сложным названием: Роль визуальной сложности и прототипичности в первом впечатлении от веб-сайтов: работа над пониманием эстетических суждений.
Они узнали, что более сложные конструкции вряд ли будут восприниматься как красивые.
Это объясняет тенденцию к использованию макетов в один столбец и высоких страниц. Дизайн с несколькими столбцами (левая панель навигации, область содержимого, правая направляющая) более сложен, с большим количеством визуальных элементов в поле зрения посетителей.
Так что избавьтесь от беспорядка. Сделайте один из двух элементов в фокусе на каждой глубине прокрутки.
6. Придерживайтесь стандартных макетов
То же исследование Google показало, что «высокая прототипичность» также коррелирует с воспринимаемой красотой. Другими словами, странное обычно некрасиво. Веб-сайт, соответствующий стандартам веб-дизайна, скорее всего, понравится.
Сайты, считающиеся самыми красивыми, обладают как высокой прототипностью, так и низкой визуальной сложностью. Они одновременно простые и чистые.
Подумайте об этом так: выделять ваш бренд — это хорошо, но макет — не место для этого. Будьте разными в том, ЧТО вы говорите. Но будьте типичны в том, КАК используется ваш сайт.
Некоторые машины выглядят потрясающе. Они разные. Они прекрасны. Но у них еще есть двери по бокам, колеса внизу и фары спереди.
А что стандарт? Согласно нашему собственному исследованию, это стандартные элементы для веб-сайта:
«Стандартный» сайт с высокой прототипностью включает в себя:
- Логотип вверху слева
- Горизонтальная навигация в шапке
- Панель поиска вверху
- Социальные иконки внизу
- Мобильный адаптивный дизайн
7.Остерегайтесь «ложного дна»
Современные маркетинговые веб-сайты, особенно страницы продаж, состоят из блоков страниц. Это строки контента, часто с изображением с одной стороны и текстом с другой, которые спускаются по странице в один столбец.
Вот анатомия типичной страницы сервиса на сайте лидогенерации.
Как показано на схеме, нижний колонтитул имеет более темный цвет фона. Так поступают многие сайты, поэтому посетители теперь ожидают, что переход на более темный фон означает нижнюю часть страницы.
Но если в дизайне есть блок страницы с темным фоном, посетитель может подумать, что попал в нижнюю часть страницы, и перестает прокручивать страницу. Это ложное дно.
Примечание: я спорю со своими дизайнерами по этому поводу. Курт Круз, наш креативный директор, делает отличное заявление. Изменение цвета фона — отличный способ сообщить посетителям об изменении типа контента. Я слышу тебя, Курт!
Будьте осторожны при выборе цвета фона для блоков страницы.На всякий случай выбирайте только небольшие вариации или всегда используйте белый или светло-серый цвет. Затем переключитесь на темно-серый или черный цвет в нижнем колонтитуле.
8. Избегайте каруселей и вращающихся слайдеров
Они популярны уже много лет, и клиенты их любят. Но есть проблема со слайд-шоу на главной странице: посетители могут увидеть только первый слайд.
Было проведено множество исследований, которые пришли к такому же выводу. Сообщения на последующих слайдах с меньшей вероятностью будут видны, а призывы к действию вряд ли будут нажаты.Просто посмотрите на рейтинг кликов для слайдов на веб-сайте университета.
Они могут быть популярны, потому что их легко получить. Разные заинтересованные стороны из разных отделов получают несколько пикселей в верхней части страницы. Они хороши для внутренней политики, а не для посетителей.
Слайд-шоу на главной странице хорошо удерживают людей от удара друг друга в конференц-залах.
Так что же делать вместо этого?
- Сложите слайды так, чтобы посетитель мог видеть каждый, прокручивая страницу вниз.Они внезапно станут более заметными.
- Используйте миниатюрное изображение , используя один из самых впечатляющих слайдов в качестве главного. Дайте ему хороший призыв к действию!
9. Избегайте табуляторов и гармошек
Вот еще один способ вырваться из укрытия: избегать вкладок и расширяемых блоков содержания.
Зная, что до 76% посетителей веб-сайта сканируют, вы можете сделать свой контент более видимым для них, оставив его открытым без необходимости щелкать мышью, чтобы что-то открыть.
Если бы вкладки и расширяемые аккордеоны были эффективны, вы, вероятно, увидели бы их на Amazon.
Помните, прокрутка быстрее и проще, чем щелчок. Если посетителям нужно прицелиться и щелкнуть мышью или перейти на вкладку, чтобы увидеть что-то, они вряд ли это увидят.
Изображения
Перейдем к визуальному оформлению. Эти советы относятся к изображениям на веб-страницах.
10. Используйте фотографии людей
Лица — это уникальные мощные образы. С момента рождения мы больше смотрим на лица.Магнитная сила изображений людей очень полезна в веб-дизайне.
Лица не только привлекают внимание, они соотносятся с обращением. Знаменитое тематическое исследование Basecamp показало огромный рост результатов, когда лица и отзывы были объединены на странице продаж.
Убедитесь, что ваш веб-сайт не похож на «заброшенный космический корабль», на борту которого нет души.
На протяжении многих лет я разговаривал с тысячами компаний об их маркетинге и заметил закономерность.Большие компании всегда стараются выглядеть маленькими, а маленькие компании стараются выглядеть большими. Странно, правда?
На самом деле, каждая компания должна просто стараться быть более личной, более человечной.
11. Но избегайте стоковых фотографий людей
Есть время и место для стоковых фотографий, но я бы избегал стоковых фотографий людей, подобных чуме. Они просто никогда не чувствуют себя искренними, поэтому не укрепляют доверия.
Компании соблазняют стоковые фотографии, потому что качество продукции высокое.Но ваших посетителей больше волнует реальность. Они предпочли бы видеть реальных людей, которые действительно работают в компании.
Подлинность важнее полировки.
Исследования подтверждают это. Исследование, проведенное NN Group, показало, что посетители отключают стоковые фотографии людей и изображения-наполнители, но на самом деле смотрят на фотографии реальных людей.
Будьте собой, покажите свою команду и используйте фотографии реальных людей, даже если они идеально отшлифованы.
12.Используйте лица как визуальные подсказки
Фотографии людей дают вам особую возможность привлечь внимание посетителей. Известный феномен «смотришь, куда смотрят».
Когда исследователь Джеймс Бриз продемонстрировал дизайн 106 людям, он продемонстрировал силу хорошо расположенных лиц. У них есть способность направлять внимание посетителей на другие элементы.
Это знаменитый этюд с детским лицом. Когда младенец смотрит в камеру, посетители смотрят на него. Когда ребенок смотрит на заголовок, посетители смотрят на заголовок.
Мой друг Оли Гарднер устал от этого примера с младенцем (прости, Оли!). Если кому-то известны другие исследования или хорошие примеры, дайте мне знать в комментариях!
Используйте прямую видимость на изображении лиц в качестве ориентира, чтобы направить внимание посетителей на заявления о пользе или призывы к действию.
13. Используйте стрелки как визуальные подсказки
Лица могут направлять внимание, но это не единственный способ контролировать глаза посетителей.Маленькие нарисованные от руки стрелки могут быть еще более эффективными.
В этом исследовании отслеживания взгляда, проведенном CXL, было обнаружено, что простая стрелка была еще более действенной в побуждении посетителей взглянуть на элемент страницы.
Если вы хотите, чтобы посетители на что-то смотрели, укажите на это стрелкой. Я не уверен, является ли этот совет смехотворно очевидным или глубоко проницательным.
14. Используйте цвет, чтобы направить внимание посетителей на призывы к действию
Цвета имеют эмоциональную окраску (красный — срочно, синий — спокойный), и они являются частью стандартов бренда.Но они также дают возможность привлечь внимание посетителей к кнопкам и призывам к действию.
Исследование Eyequant о цвете кнопок подтверждает способность цвета и яркости привлекать внимание.
Но исследование показывает, что красочные кнопки не всегда эффективны. Если вы хотите, чтобы ваша кнопка была более заметной:
- Контрастность цвета кнопки с фоном
- Контрастность цвета кнопки и текста кнопки
- Сравните цвет кнопки с соседними элементами на странице (или оставьте вокруг нее много белого пространства)
«Эффект фон Ресторфа»
В 1930-х годах немецкий ученый Хедвиг фон Ресторфф обнаружил, что, когда им показывают список из десяти предметов, люди запоминают предметы, если они имеют цвет, отличный от других.Это связано с тем, что затылочная доля чувствительна к визуальным различиям или «прерывателям рисунка».
Интернет-маркетолог Парас Чопра провел эксперименты, которые показали, что яркие цвета не просто запоминаются лучше, на них больше кликают: на 60% больше!
Профессиональный совет! Выберите «цвет действия» для всех ваших ссылок, кнопок и эффектов наведения. Сделайте его цветом, отличным от фирменных цветов, используемых в дизайне (это «пассивные цвета»). Используйте цвет действия только в интерактивных элементах.
Навигация и ссылки
Теперь мы переходим к советам по навигации по сайту, включая меню, кнопки и ссылки, которые позволяют вашим посетителям перемещаться.
15. Будьте информативны
Навигация всегда выделяется визуально, поэтому это возможность для общения. Посетители обычно начинают свое посещение со сканирования заголовка. Все, что там есть, включая ваши меню, скорее всего, будет видно.
Источник: UX Movement
Когда ярлыки навигации носят общий характер, вы упустили шанс рассказать посетителям, что вы делаете.Сравните эти два примера:
Если ваши ярлыки навигации являются общими, то они являются общими для тысяч или даже миллионов веб-сайтов. Вы упустили шанс воспользоваться передовыми методами навигации по веб-сайту, помочь своим посетителям и улучшить свой рейтинг в поисковой сети.
16. Поместите дом слева, но в остальном не беспокойтесь о порядке пунктов меню.
Если у вас есть домашняя ссылка, поместите ее слева. Это самое обычное место для этого, поэтому посетители ожидают, что найдут его там.
Что касается остальных пунктов меню, исследования показывают, что порядок не так уж и важен. Существуют два различных исследования отслеживания взгляда, которые показывают низкую корреляцию между порядком пунктов меню и успехом посетителей (источник и источник).
Так что не тратьте много времени на то, чтобы беспокоиться о порядке вещей в вашем меню.
17. Будьте осторожны при размещении ссылок со служебных страниц на сообщения в блогах
Если посетитель находится на странице услуги, цель состоит в том, чтобы превратить его в лида.Если вы добавите большие возможности уйти и пойти читать свой блог, они попадут на страницы, менее ориентированные на привлечение потенциальных клиентов. Посты в блогах, естественно, имеют больше отвлекающих факторов, возможностей для выхода и более низкие коэффициенты конверсии.
18. Будьте осторожны, ссылаясь на что-либо на других сайтах
По возможности, дайте ссылку на то, что помогает посетителю достичь своих целей. В сообщении блога это часто ссылка на источник или ссылка на внешние ссылки. Этот пост содержит ссылки на десятки статей и исследований!
Но на служебных страницах и на вашей домашней странице вам следует осторожно ссылаться на другие сайты.Для любой страницы, оптимизированной для преобразования посетителей в потенциальных клиентов, спросите себя, действительно ли вы хотите, чтобы посетители переходили по этой ссылке? Помогает ли это вам в достижении ваших целей?
19. Избегайте использования значков социальных сетей в заголовке веб-сайта
Точно так же красочные значки социальных сетей в вашем заголовке не подходят для ваших целей. Если посетители нажимают на любую из этих кнопок конфетного цвета, они попадают на сайт, полный отвлекающих факторов. Они вряд ли вернутся.
Это вообще неправильный способ интеграции в социальные сети.Если вы ссылаетесь на социальную сеть, делайте это из нижнего колонтитула. Посетители могут найти социальные сети, если они ищут, но вы не предлагаете им уйти.
Письмо
Давай поговорим о словах. Ранее мы рекомендовали на главной странице заголовок, ориентированный на ключевые фразы. Вот еще несколько советов по написанию на веб-сайте, включая заголовки, подзаголовки и основной текст.
20. Напишите содержательные подзаголовки
Повсюду расплывчатые подзаголовки.Они часто бывают большими и бесполезными, но за ними следуют небольшие, но полезные вещи. Странно, правда? Противоположное имело бы смысл.
Убедитесь, что важные дела значимы и полезны для посетителей. Если в ваших подзаголовках написано что-то вроде «продукты» или «услуги», спросите себя, не будет ли более полезным более описательный термин. Вот несколько примеров.
Это хорошо для сканеров и удобства использования. Это хорошо для людей с ослабленным зрением и доступности. Это также передовой опыт SEO.Никогда не упускайте шанс обозначить актуальность!
ProTip: Подзаголовки могут быть совершенно ненужными. Была бы эта страница так же хороша без нее? Будут ли посетители по-прежнему знать, на что они смотрят? Если так, просто удалите его.
21. Избегайте длинных абзацев и длинных строк
Длинные блочные абзацы не соответствуют лучшим практикам цифрового контента. Простое разделение длинных абзацев облегчает восприятие контента. Как правило, не пишите абзацы длиннее 3–4 строк.
| «Короткие абзацы читаются, длинные абзацы просматриваются, очень длинные абзацы пропускаются» — Джейсон Фрид, основатель и генеральный директор Basecamp |
Если строка очень длинная, посетителям будет сложнее читать. Руководство по веб-стилю рекомендует строки не более чем из 12 слов.
22. Избегайте жаргона. Используйте простые слова.
Чем легче его читать, тем успешнее будет сайт.Используйте общие слова, которые ожидают посетители. Длинные предложения и замысловатые слова заставляют височную долю работать больше. Это не хорошо.
| “ Будьте проще! «Когнитивная беглость» — это показатель того, насколько легко мозг посетителя обрабатывает то, на что он смотрит. Когда что-то трудно читать, мы подсознательно считаем это более рискованным и / или отнимающим много времени. Итак, чтобы максимизировать конверсию, используйте короткий текст, простые шрифты и удобный для чтения дизайн. ” — Роджер Дули, автор Brainfluence |
Копия, которая подходит для пользователей с низким уровнем грамотности, подходит всем. Дело не в том, чтобы приглушить его; речь идет об использовании простого языка, понятного каждому. Исследования показали, что снижение уровня удобочитаемости может повысить вероятность успеха для всех посетителей.
Даже доктора наук предпочитают читать на уровне 8-го класса.
Это громкое слово может показаться вам умным, но посетитель может почувствовать себя тупым.Сомневающийся в себе посетитель вряд ли примет меры. Итак, пока вы пишете, задавайте себе вопрос:
Знают ли 100% посетителей значения слов на этой странице?
23. Порядок в списке и «эффект порядковой позиции»
При заказе любых списков в своей копии ставьте важные элементы в начало и конец. Внимание читателя и его удержание самые низкие в середине любого списка. Когда посетители просматривают страницу, первый и последний элементы, скорее всего, останутся в кратковременной памяти.
Источник: Теория эффектов порядка: Примат в сравнении с давностью
24. Ответьте на самые популярные вопросы посетителей
Они пришли с вопросами. Основная задача сайта — ответить на эти вопросы. Каждый вопрос без ответа — это упущенная возможность укрепить доверие. Вопросы без ответа также увеличивают вероятность того, что посетитель уйдет.
Когда Джоэл Клеттке применил свой процесс поиска вопросов и написания ответов, он смог удвоить коэффициент конверсии на целевых страницах Hubspot.Он брал интервью у клиентов, анализировал их ответы, определял приоритеты сообщений и, в конце концов, использовал слова самих слушателей в новом маркетинговом тексте. Умная!
Вот вопросы, которые использует Джоэл, чтобы найти самые популярные вопросы посетителей:
- Что заставило вас искать решение?
- Что еще вы пробовали и что вам в этом не понравилось?
- Что почти удерживало вас от покупки у нас?
- Что вселило в вас такую уверенность, что вы смогли попробовать?
- Что сделало X лучшим решением для вас?
- Что для вас было самым важным при оценке X?
- Что вы можете сделать сейчас (или сделать лучше) из того, что не могли сделать раньше?
- Приведите мне пример, когда X имел значение для вас?
Одним словом, какова цель вашего сайта? Отвечать.
Дополнительное чтение: Идеальный сайт службы B2B Страница: Контрольный список из 13 пунктов
25. Добавьте доказательства и социальные доказательства
«Систематическая предвзятость» — это человеческая склонность делать то, что делают другие люди. Таким образом, если вы предоставите доказательства того, что вас выбрали другие, выбор вашей компании будет казаться хорошим выбором. Цель — сделать так, чтобы любое решение, кроме использования вашей компании, выглядело неуместным.
Предоставьте вашим посетителям доказательство того, что вы легитимны.В идеале каждое из ваших маркетинговых утверждений подтверждается доказательствами.
| «Сколько раз вы переходили на сайт из списка лауреатов премии в области дизайна и закатывали глаза на захватывающий заголовок« Дом »? Вот что происходит, когда вы доверяете агентству «создать что-то совершенно замечательное и уникальное» вместо того, чтобы выбирать агентство, которое обещает создать что-то, что будет работать так, как нужно вашим клиентам / клиентам, и ожидает, что это сработает.” — Джен Саламандик, Kick Point |
Самый быстрый и простой способ — добавить характеристики. Вот и другие типы социальных доказательств.
- Подтверждения от соответствующих влиятельных лиц
- Отзывы клиентов о продукте
- Логотипы СМИ «Как видно на…», в которых упоминалась ваша компания.
- Виджеты социальных сетей, показывающие размер вашего следующего
- Знаки доверия, включая членство в ассоциациях, сертификаты безопасности и награды
Сколько доказательств достаточно? Сколько отзывов нужно добавить?
Много.Вполне возможно, что слишком много доказательств не существует. Мы быстро проанализировали одну из страниц с описанием продуктов Amazon и обнаружили, что 43% страницы — это доказательства и отзывы.
Профессиональный совет! Не создавайте страницу с отзывами. Обычно это страницы с низким трафиком. Вместо этого добавьте отзывы на каждую страницу службы.
26. Упомяните о дефиците, активируйте «неприятие потерь»
Люди не умеют эффективно вычислять затраты / выгоды. Мы склонны переоценивать потери и недооценивать прибыль.Другими словами, потери более болезненны, чем прибыль приятна.
Это верно в Интернете и в автономном режиме и во многом объясняет человеческое поведение. В этой статье это хорошо объясняется: применение поведенческой экономики и когнитивной психологии в процессе проектирования.
Это неприятие потерь может быть полезно веб-дизайнерам и копирайтерам. Вот несколько советов по написанию текстов, не забывая о страхе потери.
- Подчеркните затраты, связанные с неиспользованием вашего продукта или услуги.
- Сгруппируйте затраты вместе, перечислите выгоды отдельно.
- Подчеркните немедленные выгоды.
- Создавайте срочность с ограниченными по времени предложениями. Если товара мало, скажите об этом.
Осторожно напомните своим посетителям, что они упустят, рискнут или потеряют, если не предпримут никаких действий прямо сейчас.
27. Оптимизация форм подписки по электронной почте для подписчиков
Один в конце этого сообщения. Это призыв к действию подписаться. Если вы присмотритесь, вы увидите, что он состоит из трех отдельных элементов.Это 3 P для форм подписки по электронной почте.
- Известность Выделяется в визуальной иерархии
- Promise Он сообщает читателю, что он будет получать и как часто.
- Proof It использует социальное доказательство: количество подписчиков или крошечный отзыв
Когда мы впервые поэкспериментировали с этими изменениями, коэффициент конверсии старой формы был очень низким, поэтому улучшение было значительным. Количество подписок по электронной почте на выросло на 4863%.
При разработке формы подписки по электронной почте сделайте ее видимой, используйте социальные доказательства и расскажите читателям, что они собираются получить.
Больше, чем просто красивый сайт
Все любят красоту. Всем нравятся новые интересные особенности дизайна. Все критики. Но нам, посетителям, нужно нечто большее, чем красота. Нам нужна информация. А как владельцам веб-сайтов нам нужны результаты.
Вот два исследования с одним и тем же выводом. Первый — это опрос, проведенный Hubspot, который показывает, что для посетителей важнее простота поиска информации, чем красивый дизайн или модный UX.
Это второе исследование является результатом набора пользовательских тестов NN Group.Это показывает, что когда посетители терпят неудачу, это происходит потому, что они не могут найти информацию, а не потому, что сайт недостаточно красив.
Я люблю красивый дизайн как никто другой. Вот почему я начал заниматься этим бизнесом! И я часто думаю об этой цитате:
| «Жизнь дизайнера — это жизнь борьбы. Боритесь с уродством ». — Массимо Виньелли, легенда дизайна |
Но в веб-дизайне мы создаем контейнеры для контента.И посетители пришли за контентом, а не за контейнером.
Сайты должны быть красивыми. Они должны иметь визуальное или эмоциональное воздействие на посетителей. Но успех вашего сайта выходит далеко за рамки красоты. Речь идет о помощи посетителям в поиске того, что им нужно. Это суть каждого совета в этой статье. И это истинная цель веб-дизайна.
Помогите посетителю найти то, за чем он пришел, а затем дайте ему то, что вы хотите.
31 Эффективный пример дизайна домашней страницы и идеи для вашего веб-сайта
Что происходит, когда вы пытаетесь продать дом с заросшим садом, трещинами на подъездной дорожке и сломанной входной дверью? Никаких предложений, правда? Именно поэтому вам нужен лучший дизайн домашней страницы для вашего сайта.
Считайте свою домашнюю страницу аналогом домашнего очага. Это первое, что видят многие люди при посещении вашего веб-сайта, поэтому вы хотите удивить их, как только загрузится страница.
Но дело не только в эстетике. Вы также хотите, чтобы ваша домашняя страница конвертировалась. Как я уже сказал выше, сломанная входная дверь и недоступная подъездная дорога не позволяют будущим покупателям даже задуматься о продаже. То же самое и с вашим сайтом.
Люди не могут или не захотят конвертировать, если вы не дадите им стимул для этого и если вы не сделаете конвертацию настолько простой и интуитивно понятной, насколько это возможно.
Первый шаг к привлечению большего числа клиентов — это понять основные элементы, которые должны присутствовать на каждой домашней странице.
Освоив основы, черпайте вдохновение в 31 популярном дизайне домашней страницы, чтобы вы могли определить, что лучше всего подойдет для вашего бизнеса и вашей аудитории.
Преимущества хорошо продуманной домашней страницы
Простой дизайн домашней страницы приветствует вашу аудиторию на вашем сайте, сообщает им, что вы хотите, чтобы они сделали дальше, и позволяет им изучить ваш сайт более подробно.
Вы можете усложнить простой дизайн домашней страницы, но не хотите начинать с беспорядка и выборочно подрезать его. Всегда начинайте с основ.
Что вам нужно на вашей домашней странице? Чего будет ожидать ваша аудитория? И какие элементы имеют приоритет?
Ответив на эти вопросы, вы получите информацию, необходимую для улучшения дизайна домашней страницы. В веб-дизайне элементы домашней страницы имеют очень конкретное назначение.
Помогаем целевой аудитории узнать ваш бизнес
Многие посетители вашего сайта сначала найдут вашу домашнюю страницу.Помня об этом, вам нужно произвести твердое первое впечатление.
Ваша домашняя страница должна отражать ценности вашей компании, уникальное торговое предложение (USP) и цель. У вас больше шансов привлечь потенциальных клиентов, если вы сможете эффективно передать эту информацию.
Улучшение взаимодействия с пользователем на вашем веб-сайте
Потребители посещают ваш сайт с определенной целью. Это может быть проверка вашей линейки продуктов, чтение сообщений в блогах или определение того, продаете ли вы определенный тип услуг.
В любом случае, вы хотите направить этого потребителя на соответствующую страницу. Дизайн вашей домашней страницы должен облегчить этот переход, обеспечивая интуитивно понятную навигацию и понимание того, как работает ваш сайт.
Увеличение количества конверсий
Вы хотите, чтобы посетители сайта совершали конверсию, но они этого не сделают, если вы не дадите им необходимый стимул и возможность. Возможно, вы хотите создать список адресов электронной почты, но если посетители не могут найти форму регистрации, ваша база данных останется пустой.
Сделав эту информацию легко доступной на вашей домашней странице, вы увидите рост конверсий.
Еще один способ повысить конверсию — произвести сильное первое впечатление на своей домашней странице. Если посетителям понравится ваш сайт, они, скорее всего, запомнят его в будущем. Возможно, вы не совершите продажу сегодня, но этот покупатель вернется через несколько дней или недель и купит у вас.
Повышение узнаваемости бренда
Сделайте вашу компанию запоминающейся, позволив вашему бренду и сообщениям присутствовать на каждой странице. Это особенно верно, когда речь идет о дизайне вашей домашней страницы, потому что домашняя страница служит шлюзом для остальной части вашего сайта.
Ваш логотип, слоган и цель должны быть в центре внимания. На самом деле, вы можете даже добавить форму или заявление в самый верх домашней страницы — желательно крупным шрифтом, — чтобы посетители могли понять, что вы делаете:
Какие проблемы вы решаете для своих клиентов? Как вы улучшаете жизнь своих клиентов — будь то личная или профессиональная?
Не заставляйте аудиторию вашего веб-сайта выяснять и угадывать, что вы делаете. Дайте понять с самого начала.
Как создать домашнюю страницу веб-сайта
Теперь, когда вы знаете четыре цели для мотивации ваших принципов дизайна, задайте себе три наводящих вопроса: Что вам абсолютно необходимо на вашей домашней странице? Кто ваша целевая аудитория и чего они ожидают? Какие элементы имеют приоритет?
Когда у вас есть ответы на эти три вопроса, вы можете приступить к планированию того, как лучше всего улучшить свою домашнюю страницу. Не забудьте связать каждый из элементов вашего дизайна с одной из четырех целей, перечисленных выше.Самое главное, не беспокойтесь о том, чтобы все получилось идеально. Оптимизация сайта — это непрерывный процесс!
Лучшие примеры дизайна домашней страницы (и почему они работают)
Нет лучшего учителя, чем пример. Я собираюсь показать вам некоторые из лучших примеров дизайна домашней страницы, которые я нашел, и я расскажу вам, почему они работают, чтобы вы могли применить ту же тактику на своем собственном сайте.
1. Dropbox
Я уже упоминал Dropbox как отличный пример хорошего маркетинга.Домашняя страница компании ничем не отличается. У вас есть слегка искривленное изображение главного героя, привлекающее внимание, и два призыва к действию, в одном из которых используется темный фон, чтобы привлечь больше внимания, поскольку это платная версия инструмента.
Маркетинговая копия здесь очень проста. Dropbox знает свою целевую аудиторию и тщательно исследует болевые точки, которые их затрагивают, включая эффективность и безопасность. Кроме того, навигация урезана, есть возможность «Сравнить планы».
2. Slack
Мне нравится дизайн домашней страницы Slack за его уникальные иллюстрации.Вы не ошибетесь с пользовательской графикой. Мне также нравится слоган «Где работа», потому что он творческий, но он также включает в себя цель инструмента.
Slack дает понять, что посетители должны делать. Они могут войти в систему или создать учетную запись. Здесь у нас больше вариантов навигации, чем предоставляет Dropbox, но каждый из них помогает посетителям найти то, что им нужно.
3. Green Mountain Energy
Я собираюсь предложить еще один пример нестандартной графики. Green Mountain Energy не оставляет сомнений в целях компании.Он хочет обеспечивать чистую энергию по доступной цене. Есть два равных призыва к действию — один для частных клиентов и один для владельцев бизнеса, в которых используются контрастные цвета, чтобы привлечь внимание.
4. CarMax
CarMax столкнулся с уникальной проблемой при разработке своей домашней страницы. Компания покупает и продает автомобили, поэтому ей нужно было удовлетворить обе аудитории. Как видите, CarMax удается.
Множественные CTA направляют посетителей либо к поиску автомобиля для покупки, либо к продаже своего подержанного автомобиля.Чисто и просто. Изображение главного героя явно индивидуально, потому что вы можете увидеть логотип CarMax на номерном знаке автомобиля.
5. thredUP
Дизайн домашней страницы электронной коммерции может оказаться непростым. Вы представляете бизнес, демонстрируете свой флагманский продукт или ошеломляете аудиторию множеством продуктов или категорий?
Надеюсь, вы этого не сделаете.
В случае thredUP домашняя страница использует сезонный подход. Судя по всему, стиль бохо в моде (по крайней мере, для женщин), поэтому мы видим нестандартную графику, которая рекламирует множество доступных модных бохо.Навигация объемная, но аккуратная, поэтому посетители могут легко найти категории, которые их интересуют.
6. StudioPress
Минимальные элементы, плоский дизайн иллюстраций и приглушенные цвета делают дизайн домашней страницы StudioPress сияющим. Благодаря копии вы точно знаете, что StudioPress делает для своих клиентов: «Создавайте потрясающие сайты WordPress». Затем у вас есть три CTA на выбор в зависимости от того, как вы хотите действовать.
7. Линия здоровья
Иногда ваш подход к дизайну домашней страницы должен отражать тип веб-сайта, который вы создаете.В случае с Healthline, это в первую очередь образовательное издание, в котором содержатся советы и полезные сведения о здоровье, питании, фитнесе и многом другом.
Это пример дизайна «показывать, а не рассказывать». Вместо большого заголовка, который гласит: «Мы публикуем статьи о здоровье», Healthline демонстрирует этот факт множеством заголовков статей и выдержек в верхней части страницы. У вас также есть доступ к гамбургер-меню в заголовке, которое может помочь вам перейти к тому, что вы хотите, и простой ссылке на информационный бюллетень сайта.
8. Сумасшедшее яйцо
Вы не думали, что я напишу эту статью без Crazy Egg, не так ли? Главная страница этого веб-сайта ориентирована исключительно на то, чтобы побудить посетителя ввести свой URL-адрес для просмотра тепловой карты. Также есть ссылка, по которой можно начать 30-дневную бесплатную пробную версию, с надписью «Отменить в любое время» рядом с ней.
В подзаголовке есть социальное доказательство, которое показывает посетителям, сколько людей доверяют инструментам Crazy Egg. Если вы прокрутите вниз, вы обнаружите расширяемый контент чуть ниже еще одного социального доказательства.
Когда вы нажимаете ссылку «Узнать больше», домашняя страница расширяется и включает еще больше информации о том, как Crazy Egg помогает владельцам веб-сайтов повысить конверсию.
9. Abacus Plumbing
Это сильно отличается от других примеров на этой странице, но мне очень нравится, как Abacus Plumbing структурировала свою домашнюю страницу.
Это может показаться немного загроможденным, но эта домашняя страница содержит массу социальных доказательств. Логотип, аккредитованный BBB, количество отзывов и слова «Вы можете рассчитывать на нас» — все это стратегически важно.
На главной странице подчеркивается еще один элемент построения доверия, заключающийся в том, что клиенты получают личную информацию о технических специалистах до их прибытия. Клиенты могут чувствовать себя в большей безопасности, зная, что на самом деле они открывают свои двери для технического специалиста Abacus.
10. trivago
Возможно, вы слышали, как я несколько раз говорил, что люблю минималистичный дизайн. Невозможно получить больше минимализма, чем дизайн домашней страницы trivago. Он сосредоточен на одном: побудить посетителей искать место назначения.Вот и все.
11. Сенчури21
Слово «безжалостный» привлекло мое внимание, когда я впервые увидел этот дизайн домашней страницы. Если бы вы нанимали риэлтора, разве вы не хотели бы, чтобы он или она были беспощадны? Я бы.
Дизайн домашней страницы привлекателен и идеально подходит для аудитории Century21. Мы сосредоточены на поиске свойств непосредственно на главной странице, но у вас также есть доступ к удобной навигации.
12. Марк Джейкобс
Никто никогда не назовет меня экспертом по моде, но мне нравится общий дизайн домашней страницы на сайте Марка Джейкобса.Он минималистичный и изысканный, подходит для целевой аудитории, а креативный копирайтинг привлекает внимание посетителей.
Кроме того, потребители сразу заметят заказ на бесплатную доставку на верхней панели и хорошо разнесенные навигационные ссылки.
13. Лаура Уортингтон Шрифты
Лаура Уортингтон создала дизайн домашней страницы, отражающий ее подход к разработке шрифтов. Он женственный и красочный, не подавляя чувства.
В то же время элементы не кажутся загроможденными, и вы сразу понимаете, что продает Лаура Уортингтон.
14. Skype
Я много пользуюсь Skype, поэтому хорошо знаю, как он работает. Skype разработал дизайн домашней страницы, который идеально подходит для целевой аудитории. Графика тонко передает, что технология работает на всех типах устройств, а слово «миллионы» показывает, насколько популярна эта услуга.
Затем у вас есть три вещи, для которых люди используют Skype: разговор, чат и совместная работа. Кнопка CTA с синим фоном и белым текстом красиво привлекает к себе внимание.
15. Фитнес-блендер
Fitnessblender создал отличную домашнюю страницу — от логотипа до рекламной копии. Несмотря на все деньги, которые люди тратят на фитнес-индустрию, приятно — и увлекательно — видеть сообщение, которое обещает бесплатные видео с тренировками. Запишите меня!
У вас также есть модели мужского и женского пола, которые выглядят готовыми к фитнесу, чтобы привлечь внимание и заинтересовать аудиторию.
16. Гнездо
Копия и изображения занимают центральное место в дизайне домашней страницы Nest.В этом примере я вижу некоторые элементы дизайна Apple. У вас есть продукт, выстроенный во всех его цветах, и слоган «Экономия энергии никогда не выходит из моды». CTA «Купить сейчас» точно сообщает посетителям, что им делать дальше.
17. Тостмастерс Интернэшнл
Хотя дизайн домашней страницы Toastmasters International сначала может показаться немного устаревшим, вы должны помнить о его целевой аудитории. Организация хочет привлечь людей — обычно лидеров бизнеса — и у нее это хорошо получается.Мне нравятся фоновые изображения и текст заголовка. Кроме того, цвета соответствуют тону и голосу, который организация хочет выразить.
Если это не работает для вашего бизнеса, не нужно использовать бледную цветовую схему или минималистичный дизайн. Не стесняйтесь экспериментировать и выяснять, как лучше всего представить свой бизнес.
18. Bookouture
Вот еще один пример довольно минималистичного дизайна. Bookouture — это цифровое издательство, в основном романов и детективов, и его домашняя страница предназначена для авторов, которые могут захотеть опубликовать здесь свои книги.Использование компьютерного изображения для показа обложки — разумный вариант. В заголовке у вас есть ссылка для отправки, а под копией домашней страницы есть еще один призыв к действию, чтобы узнать больше о том, что предлагает компания.
19. Ensurem
Ensurem — образец минималистского дизайна, который по-прежнему кажется культурным и конкретным. Помогает огромное изображение героя и темная цветовая палитра. Вы получаете ощущение изысканности от дизайна.
Особенно примечателен CTA.Он большой, фон высококонтрастный, а цвет фона напоминает цвета логотипа Ensurem. Все идеально сочетаются друг с другом.
20. Горячая линия по предотвращению самоубийств
У некоммерческих организаций есть свои препятствия, когда дело доходит до дизайна домашней страницы. Они хотят помочь как можно большему количеству людей, но они также хотят собирать пожертвования, волонтеров и другую помощь от общественности. Горячая линия по предотвращению самоубийств хорошо справляется с каждой из этих целей.
Это интересно, потому что основной призыв к действию — это номер телефона.Это может показаться противоположным, учитывая то, что мы обычно видим, но оно предназначено для своей аудитории. А если вы просматриваете страницы на своем смартфоне, вы можете нажать на этот номер, чтобы набрать его, что делает его особенно полезным.
21. L’Oursin
L’Oursin, фантастический ресторан в Сиэтле, полностью соответствует дизайну домашней страницы. Фотографии еды сразу же пощекотали вкусовые рецепторы посетителей, и вы могли почувствовать настроение заведения благодаря фотографиям и выбору шрифта.
22.Пестрый дурак
Многие люди используют The Motley Fool исключительно для статей о финансах, но компания предлагает гораздо больше. Вы заметите, что на странице выделяется один элемент — желтая кнопка с призывом к действию с надписью «Последние цены на акции». Если вы нажмете на нее, вы попадете в платные службы компании, которые включают в себя подборку акций от аналитиков и экспертов.
23. FindLaw
FindLaw преследует две цели: ознакомить людей с законом и связать клиентов с юристами.Он обслуживает обе цели благодаря дизайну домашней страницы. Вы можете использовать верхнюю навигацию для поиска образовательной информации, но основной призыв к действию, сосредоточенный на изображении героя, побуждает вас найти адвоката рядом с вами.
24. UnitedHealthcare
Если вы хоть немного знакомы с психологией цвета в маркетинге, то знаете, что синий часто используется как символ здоровья и эмоционального исцеления.
Вот почему дизайн домашней страницы UnitedHealthcare настолько эффективен.Кроме того, он использует соответствующие изображения, чтобы посетители чувствовали себя как дома, а несколько призывов к действию предлагают четкие инструкции о том, как действовать.
25. Зрителей
Если вы посмотрите мои видео на YouTube, то знаете, что мы с Адамом регулярно проводим серию по четвергам, где мы отвечаем на вопросы людей, оставивших комментарии к предыдущим видео. Компания Адама Viewership.com направлена на то, чтобы помочь людям воспользоваться преимуществами видеомаркетинга.
Дизайн домашней страницы идеален. Мы видим розовый / красный цвет всего в двух местах, а зеленый — только в двух местах.Таким образом Viewership привлекает внимание посетителей к релевантным частям страницы.
26. Lyft
В моей предыдущей статье о лучших примерах домашней страницы я выбрал Uber в качестве одного из лучших. Тогда будет справедливо, что я представлю здесь Lyft. Это фантастическая домашняя страница, на которой для привлечения зрителей используется продуманная персонализированная иллюстрация и имеется высококонтрастная кнопка с призывом к действию. Он также успешно обслуживает как гонщиков, так и водителей.
27. ступица зацепления
Мне нравится дизайн домашней страницы hubEngage, потому что он самый удобный и привлекательный.«Раскройте потенциал вовлеченных сотрудников». Это единственная цель бизнеса. Затем у вас есть окно чата в правом нижнем углу, что является отличным UX-решением, и актуальное изображение героя.
28. Starbucks
Почему бы нам не закрыться на ура? Starbucks не новичок в маркетинге. Компания установила высокую планку для всех остальных кофеен, и дизайн ее домашней страницы регулярно меняется в зависимости от продуктов, которые Starbucks хочет продвигать.
Вот вам два протеиновых коктейля, которые выглядят восхитительно, а также простая, но эффективная копия.Интересны и значки «Новые» рядом с названиями продуктов.
29. Копировщик
Веб-сайт Copyblogger использует подход к дизайну домашней страницы, основанный на изображении героя, и это прекрасно работает. Сайт чистый и минималистичный, с использованием светлых тонов и одновременно привлекательного и ненавязчивого изображения.
Вы получаете все, что ожидаете от домашней страницы, от логотипа и слогана до панели навигации вверху. Кроме изображения героя, есть ценностное предложение, которое помогает укрепить ценность компании.
Почему это работает. Домашние страницы с изображениями-героями хорошо работают, когда вы продаете одно ценностное предложение. Он не идеален для домашних страниц электронной коммерции — если вы не продаете только один продукт — но он идеально подходит для сервисных компаний, у которых есть основная или флагманская услуга, которую они предоставляют.
Люди хорошо реагируют на визуальные образы. Фактически, почти 60 процентов клиентов, опрошенных в ходе одного исследования, сказали, что они предпочли бы взаимодействовать с красиво оформленной веб-страницей, а не с простой. Потребители оценивают ваш бизнес по эстетике домашней страницы.
30. Убер
Любой, кто меня знает, скажет вам, что я ненавижу водить машину. Я всегда звоню Уберсу, чтобы меня забрали.
Я также большой поклонник веб-сайта Uber. Он предлагает один из лучших дизайнов домашней страницы, который я когда-либо видел.
Это отличный пример безупречного сочетания двух ценностных предложений: получить безопасную и недорогую поездку или стать водителем и зарабатывать деньги.
Это нелегкий подвиг, особенно если на странице так мало слов.
Почему это работает. Если вы посмотрите на каждый отдельный элемент на главной странице Uber, вы заметите, что все они созданы для того, чтобы направлять посетителей сайта к тому или иному действию.Они хотят, чтобы вы зарегистрировали учетную запись, чтобы вы могли заказывать поездки Uber или зарегистрироваться в качестве водителя и зарабатывать деньги.
Это два совершенно разных сегмента рынка. Тем не менее, это как-то работает.
Обратите внимание на выбор изображения. Парень за рулем явно водитель Uber, но он смотрит прямо в камеру — на и . Если бы вы хотели заказать Uber, с ним было бы удобно садиться в машину. Или, если вы хотели работать неполный рабочий день, это тот, чей успех вы хотели бы повторить.
Остальная часть домашней страницы содержит массу дополнительной информации: от карты и формы для цитирования, позволяющей перемещаться из одного места в другое, до записок о ценностном предложении компании.
31. Розеттский камень
Если вы не знакомы с Rosetta Stone, это набор инструментов, предназначенных для помощи в изучении иностранного языка. Он находится в верхнем ценовом диапазоне, но по-прежнему пользуется огромной популярностью.
Кроме того, это один из лучших примеров домашней страницы, которые я видел для сайта электронной коммерции.
Мы снова имеем дело с изображением героя, на этот раз мирского путешественника, который использует свой телефон — якобы для доступа к приложению Rosetta Stone.
Почему это работает: Rosetta Stone лидирует со своим основным USP: технологией TruAccent. Дополнительные преимущества технологии выгодно отличают ее от конкурентов и делают ее более эффективной в помощи людям в овладении языковыми навыками.
Тогда у вас есть еще одно ценностное предложение: компания работает уже 25 лет.Есть и социальное доказательство: «Самое надежное языковое решение…»
Rosetta Stone может выиграть от некоторых точных цифр. Сколько клиентов обслуживает? Это могло бы быть более впечатляющим. Но это единственная ошибка, которую я обнаружил на этой домашней странице.
Существует большой призыв к действию для запуска интерактивной демонстрации, но пользователи также могут узнать о конкретных решениях для различных сегментов клиентов: частных лиц, преподавателей и предприятий.
Эта домашняя страница отлично справляется с задачей привлечь внимание посетителей и предоставляет множество мест для изучения, не отвлекая посетителя от основного CTA.
Контрольный список для оптимизации домашней страницы
Вы видели три реальных примера некоторых из лучших дизайнов домашних страниц в Интернете, но что вы можете из них позаимствовать? А как создать лучшую домашнюю страницу для своего бизнеса?
Хотите верьте, хотите нет, но дизайн домашней страницы состоит из пяти простых элементов. У вас есть много возможностей для творчества, но убедитесь, что вы излагаете свое предложение четко и не отвлекаясь.
Вот удобный список того, что можно добавить на свою главную страницу, чтобы улучшить ее и повысить конверсию.
1. Напишите четкий и четкий заголовок
Каждый из трех примеров, которые я упомянул выше, имеет четкий конкретный заголовок для привязки страницы. Давайте посмотрим на каждый заголовок здесь:
- Создайте авторитет в Интернете с помощью высокоэффективного контент-маркетинга
- Доберитесь — ваш день принадлежит вам
- Единственное языковое программное обеспечение с TruAccent ™ — лучшей в мире технологией распознавания речи.
Они явно очень разные, но у них есть несколько общих черт.
Во-первых, они используют слова силы. Это слова, которые сразу вызывают эмоции или связывают с читателем.
Copyblogger фокусируется на таких словах, как «авторитет» и «чрезвычайно эффективный». Сами по себе они не впечатляют, но, если их объединить в краткий заголовок, они помогают передать более убедительное сообщение.
Uber использует более эмоциональный подход. Вместо того, чтобы прямо заявить о своем ценностном предложении, Uber обращается к тому, чего хотят их целевые клиенты: свободы, эффективности и места назначения.
Затем у вас есть Розеттский камень, в котором слова «только» и «лучший в мире» используются для выражения надежности и авторитета. Эти слова подразумевают, что Розеттский камень — это все, что вам нужно для достижения ваших целей.
Пишите сильные заголовки, ставя себя на место клиента. Что бы впечатлило его или ее? Что могло бы заинтересовать этого человека настолько, чтобы убедить его или ее изучить остальную часть вашего сайта? Или заполнить форму?
2. Не путайте пользователей
Одна из наиболее частых проблем, которые я замечаю на домашних страницах, — это конфликтующие CTA.
По возможности избегайте конфликтующих CTA. У вас может быть несколько вариантов, но ясно, что есть один призыв к действию, по которому ваши посетители должны следовать конкретно. Вы можете увидеть, как Uber и Rosetta Stone сделали это в приведенных выше примерах, сделав альтернативные призывы к действию меньше и менее очевидными.
Что еще более важно, вы хотите избежать визуального беспорядка. Точно так же, как вы собираете дома игрушки, одежду, разбросанные журналы и другой мусор, вам нужно удалить все сбивающие с толку визуальные элементы со своей домашней страницы.
Другими словами, будьте проще.
Вы хотите, чтобы на странице было достаточно информации, чтобы привлечь внимание, но не настолько, чтобы читатели не знали, где искать.
3. Добавьте прямую и большую кнопку CTA для предложения
Ваш CTA — это то место, где вы хотите, чтобы посетители сосредоточили свое внимание. Это приглашение: что делать дальше!
Кнопка CTA не должна занимать весь экран, но должна привлечь внимание посетителя. Подумайте об использовании уникального шрифта, если вы не думаете, что он достаточно увлекательный.
Кроме того, убедитесь, что вы используете фразу призыва к действию, которая имеет смысл и передает ценность. Такой призыв к действию, как «Подписаться сейчас», меня не волнует. Измените его на: «Подпишитесь сейчас, чтобы получить бесплатное исследование». Теперь мне интересно.
4. Используйте контрастные цвета
Я большой поклонник контрастов, когда дело касается моих сайтов. Вы увидите мой фирменный оранжевый цвет на NeilPatel.com и Neil Patel Digital.
Контрастность не означает яркого или неприятного цвета. Вы можете создать контраст разными способами.
Например, жирный цвет для фона и нейтральный цвет для текста в CTA подойдут. Вы не хотите, чтобы салатовый цвет был на синем электрик — это плохо для глаз.
В призыве к действию вы также можете использовать цвет, которого нет на странице. Только убедитесь, что это не вызывает слишком большого визуального разногласия. Изучая цветовое колесо и то, как цвета дополняют друг друга, вы станете лучшим дизайнером.
5. Держите предложение в верхней части страницы
Посетители вашего веб-сайта могут никогда не прокрутить дальше страницы.Это просто факт. Если вы закроете свое предложение под сгибом, многие из ваших посетителей никогда его не увидят.
Как вы можете видеть из лучших примеров домашней страницы, которые я упомянул выше, каждая из них включает предложение или USP (уникальное торговое предложение) в верхней части страницы. Это очевидно с момента прихода посетителя.
Как узнать, что работает, а что нет на вашей домашней странице
Веб-дизайн чрезвычайно субъективен. Мне может понравиться дизайн сайта, а вам может он не понравится.Невозможно угодить всем.
Однако вы можете угодить большинству людей, которые посещают ваш сайт. Как? Вы определяете, что работает, а что нет, основываясь на том, на что большинство посетителей вашего сайта положительно реагируют.
Crazy Egg позволяет создавать отчеты о поведении пользователей на вашем сайте. Вы увидите, где люди нажимают, прокручивают или иным образом реагируют на элементы дизайна.
Тепловая карта, например, позволяет увидеть, что людям интересно на веб-странице, а что они даже не замечают (даже когда должны).С другой стороны, отчет конфетти показывает подробную информацию о реферальных сайтах и о том, как люди, пришедшие из разных мест, взаимодействуют с вашим сайтом.
Люди склонны пропускать ваш призыв к действию, когда приходят с Facebook? Возможно, ваши сообщения в Facebook не соответствуют дизайну вашего сайта.
Другие отчеты о поведении пользователей позволяют по-разному просматривать шаблоны посетителей. Например, стандартная тепловая карта показывает области «горячей» активности и «холодного» бездействия.Расположение элементов домашней страницы в соответствии с отслеживанием взгляда может сделать ее более эффективной.
После сбора этой информации создайте две версии своего веб-сайта. Покажите одну версию половине посетителей, а другую — остальным. Этот процесс A / B-тестирования отдельных элементов поможет вам улучшить свой сайт и сделать его идеальным для вашей целевой аудитории.
Заключение
Хороший дизайн домашней страницы не требует от вас соблюдения определенной формулы. Как видно из начальных страниц, которые я выделил выше, некоторые домашние страницы веб-сайтов имеют общие элементы, но все они отличаются друг от друга.
На самом деле, расширение границ современных дизайнерских соглашений может пойти вам на пользу, но только в том случае, если вы не будете препятствовать взаимодействию посетителя с пользователем. Смелые дизайнерские решения — это нормально, но не делайте этого в ущерб полезности.
Вы не хотите копировать кого-то еще. Создайте лучший дизайн домашней страницы для вашей конкретной аудитории и убедитесь, что вы хорошо представляете свои продукты и услуги, подчеркивая их уникальные качества.
Как только вы это сделаете, у вас будет машина для конвертации веб-сайтов.
Последние сообщения Нила Пателя (посмотреть все)Услуги по дизайну веб-сайтов | Услуги профессионального веб-дизайна
Инвестируйте в успех своего сайта с помощью услуг веб-дизайна WebFX
Когда вы инвестируете в наши профессиональные услуги по дизайну веб-сайтов, вы получаете веб-сайт с адресом:
- Пользовательский
- Адаптивный (иногда его называют мобильным)
- Оптимизирован для поисковой оптимизации (SEO)
- Безопасный (HTTPS)
- Профессионально оформленный
Вы также можете включить дополнительные функции в свой профессиональный дизайн веб-сайта.Например, вы можете попросить наших разработчиков интегрировать базу данных в ваш дизайн, включить функции электронной торговли и многое другое.
Прозрачные цены на отмеченные наградами услуги веб-дизайна
Выберите наши услуги веб-дизайна, и ваш бизнес может рассчитывать на стопроцентную прозрачность. Наша команда предоставит вашей компании полный доступ к нашим ценам и стратегиям в области веб-дизайна, от наших индивидуальных предложений до первоначального дизайна.
Получите бесплатную, точную и мгновенную расценку на наши услуги веб-дизайна и разработки с помощью нашего простого в использовании калькулятора.
Если вы хотите быстро запустить обновленный или новый веб-сайт, мы предлагаем услуги быстрого веб-дизайна. Станьте партнером нашей отмеченной наградами команды веб-дизайнеров для этой услуги, и они создадут сайт для вашего бизнеса за 30 дней.
Наше портфолио веб-дизайна
Хотите узнать о нашей работе? Ознакомьтесь с некоторыми из наших более чем 1000 проектов веб-дизайна ниже. Или просмотрите наше полное портфолио!
Мы не просто хотим рассказать вам о прекрасной работе, которую мы делаем.
МЫ ХОЧЕМ ВАМ ПОКАЗАТЬ
Мы построили более
1000
Веб-сайты в таких отраслях, как ваша
Что включают в себя услуги веб-дизайна от WebFX?
Наша команда адаптирует наши услуги веб-дизайна к вашей компании и ее уникальным потребностям. Вот почему вы можете настроить каждую функцию наших услуг в соответствии с вашей компанией, продуктами или услугами и целями. В результате получается веб-сайт, который нравится вашей компании и вашим посетителям.
Узнайте больше о наших услугах по дизайну веб-сайтов:
Поисковая оптимизация
Мы максимизируем результаты дизайна вашего веб-сайта или плана редизайна, а также улучшаем вашу стратегию цифрового маркетинга, гарантируя, что ваш веб-сайт соответствует передовым методам поисковой оптимизации (SEO). SEO — это комплекс методов, которые повышают рейтинг вашего сайта в релевантных результатах поиска.
Более высокий рейтинг в результатах поиска коррелирует с более высокой видимостью среди пользователей вашей целевой аудитории.Благодаря лучшей видимости релевантных результатов поиска ваш веб-сайт может получать больше кликов и трафика от ценных пользователей, что может привести к увеличению количества посещений магазинов, покупок в Интернете, запросов цен и многого другого.
Поскольку наша команда состоит из более чем 225 специалистов по цифровому маркетингу, наши дизайнеры могут координировать свои действия с нашей командой интернет-маркетинга. Их командная работа гарантирует, что ваш сайт не только хорошо выглядит, но и занимает высокие позиции в результатах поиска.
Страниц сайта
С нашими услугами веб-дизайна вы можете положиться на наших дизайнеров в создании каждой страницы вашего веб-сайта.
Неважно, являетесь ли вы интернет-магазином, обычным бизнесом или поставщиком услуг, наши дизайнеры могут создать веб-страницы, которые необходимы вашей компании для охвата, информирования и преобразования вашей целевой аудитории. Как агентство цифрового маркетинга с полным спектром услуг, мы также предлагаем услуги контент-маркетинга для улучшения вашей стратегии.
В нашем калькуляторе затрат на веб-дизайн предусмотрено пять уровней количества веб-страниц:
- от 1 до 10
- от 10 до 50
- от 50 до 150
- от 150 до 250
- 250+
Что делать, если вам нужно намного больше 250 страниц?
Просто свяжитесь с нами через Интернет или воспользуйтесь нашим калькулятором стоимости проекта, чтобы отправить запрос на получение точной стоимости.Наши опытные стратеги предоставят вам индивидуальный план и расценки для страниц, которые нужны вашему сайту, будь то 300, 500 или более страниц.
Вы также можете позвонить в нашу команду, если не знаете, сколько веб-страниц нужно вашему сайту. Когда дело доходит до веб-дизайна, они могут дать многолетний совет и надежные рекомендации. Просто позвоните нам по телефону 888-601-5359 , чтобы поговорить.
Индивидуальный стиль
Очень важно, чтобы ваш веб-сайт отражал ваш бренд, поэтому наши услуги веб-дизайна включают неограниченные варианты стилей.Например, если вашей компании требуется изысканный дизайн, подчеркивающий качество и ценовой диапазон вашей продукции, наша команда может добиться этого за вас.
Дополнительные примеры стилей веб-сайтов:
- Просто и красиво
- Умеренный стиль
- Высокого класса
- Мировой класс
В нашем калькуляторе расценок для веб-дизайна есть эти четыре стиля, а также вариант без стилей, чтобы предоставить вам точную оценку стоимости.Однако мы не ограничиваем вас этими пятью вариантами, так как никому не нужен веб-сайт, предназначенный для резки печенья.
Мы рекомендуем вам поделиться своими предпочтениями в стиле при запросе предложения онлайн или в чате с нашими стратегами. Ваш преданный менеджер проекта также потратит время на изучение вашего бизнеса, целей и видения. Это позволяет нашей отмеченной наградами команде веб-дизайнеров создавать индивидуальный, единственный в своем роде веб-сайт.
Копирайтинг веб-сайтов
Для максимального эффекта мы также предлагаем копирайтинг веб-сайтов с нашими услугами веб-дизайна.У нас работает опытная и специализированная команда копирайтеров. Обладая их опытом в технических и нетехнических отраслях, мы можем создавать убедительные тексты, которые привлекают и конвертируют посетителей веб-сайта.
Мы предлагаем три уровня копирайтинга веб-сайтов, в том числе:
- 5-10 страниц
- от 10 до 25 страниц
- от 25 до 50 страниц
Если вам нужно более 50 страниц, мы можем настроить ваше предложение и план дизайна для этого конкретного числа.
В рамках наших услуг по копирайтингу мы оптимизируем копию вашего сайта для SEO.Что это обозначает? Наши специалисты по цифровому маркетингу исследуют ценные и релевантные ключевые слова для вашего бизнеса, отрасли и веб-страниц, которые затем используют наши копирайтеры для оптимизации ваших веб-страниц.
Когда потребители используют эти ключевые слова в своих поисках, ваш веб-сайт появляется в верхней части результатов поиска. Это огромное преимущество, поскольку 75 процентов пользователей не переходят за пределы первой страницы результатов поиска — фактически, более 30 процентов всего поискового трафика попадает на первый результат поиска.
Адаптивный дизайн
Наши услуги по разработке веб-сайтов также предлагают вариант адаптивного дизайна.Однако мы рекомендуем адаптивный дизайн, потому что он поддерживает мобильных пользователей, которые могут состоять из покупателей, использующих свои планшеты или смартфоны для просмотра веб-страниц.
Поскольку более 50 процентов интернет-трафика исходит от мобильных пользователей, крайне важно оказывать поддержку пользователям в дороге. Это также лучшая практика для SEO, поскольку теперь Google следует индексу, ориентированному на мобильные устройства, то есть он сканирует и просматривает веб-сайты с точки зрения мобильного пользователя, а не пользователя настольного компьютера.
Если ваш веб-сайт не поддерживает мобильных пользователей, Google видит это и изменяет ваш рейтинг в результатах поиска.Это может привести к более низкому рейтингу, выталкивая ваш сайт на вторую страницу результатов поиска и дальше от вашей целевой аудитории.
Благодаря нашему варианту гибкого дизайна мы предотвратим подобное с вашим бизнесом.
Интеграция с базой данных
На многих веб-сайтах компаний есть базы данных, например для обработки платежей. Мы обеспечиваем полную поддержку интеграции с базами данных, которую мы разделяем на три уровня: базовый, расширенный и полная разработка. Если вашему бизнесу не требуется интеграция с базой данных, вы можете выбрать «Нет» на калькуляторе затрат.
В рамках наших услуг по интеграции баз данных наша команда дизайнеров и разработчиков работает с вашей компанией один на один, чтобы обеспечить разработку и запуск именно той базы данных, которая нужна и хочет вашей компании.
Не знаете, какая интеграция базы данных нужна вашей компании? Поговорите с нашими опытными стратегами. Они могут дать рекомендации, а также координировать свои действия с нашими веб-разработчиками, чтобы гарантировать, что вы получите то, что нужно вашему бизнесу.
Функциональность электронной торговли
Для компаний, занимающихся электронной коммерцией, мы также предлагаем функциональные возможности электронной коммерции.Как и наша служба интеграции баз данных, мы предлагаем три уровня: базовый, расширенный и корпоративный. Если вы не уверены, какой уровень обеспечивает наилучшие результаты для вашего бизнеса, вы можете поговорить с нашими опытными стратегами.
Благодаря своему опыту они могут помочь вам определить наиболее полезный уровень для вашего бизнеса. Кроме того, наши стратеги могут координировать свои действия с дизайнером и разработчиком, чтобы подтвердить, что базовый, расширенный или корпоративный уровень обеспечит наилучшую окупаемость инвестиций (ROI) и удобство использования (UX).
Система управления сайтом (CMS)
CMS — еще одно дополнительное дополнение к нашим услугам веб-дизайна.
Независимо от того, являетесь ли вы веб-сайтом электронной коммерции или информационным веб-сайтом, CMS предлагает огромную ценность. Это может помочь вашему бизнесу управлять и оптимизировать контент, что может повысить эффективность вашей стратегии контент-маркетинга.
В большинстве случаев наша команда рекомендует CMS как часть наших услуг по веб-дизайну. Мы предлагаем три уровня CMS — стандартный, расширенный и корпоративный.В зависимости от вашей компании и ее размера часто работает стандартная CMS.
Для получения наиболее точных рекомендаций и предложений свяжитесь с нами через Интернет.
Как агентство цифрового маркетинга с полным спектром услуг, мы можем удовлетворить ваши потребности в веб-дизайне. Наша способность настраивать каждый аспект наших услуг веб-дизайна для вашей компании также позволяет нам обеспечивать непревзойденный уровень персонализации, когда дело доходит до веб-дизайна.
Зачем инвестировать в профессиональные услуги веб-дизайна?
Если вы не уверены в ценности профессиональных услуг в области веб-дизайна, следует учитывать несколько факторов.Например, вы можете повысить коэффициент конверсии, конкурентоспособность и поисковый рейтинг. Все это результаты, которые могут иметь прямое и положительное влияние на вашу прибыль, долю рынка и рост.
Подробнее о конкретных преимуществах услуг веб-дизайна:
1. Повысьте коэффициент конверсии
Конверсия может варьироваться от покупателя, покупающего продукт, до пользователя, подписывающегося на рассылку новостей по электронной почте — это уникально для вашего бизнеса и ваших целей. Независимо от вашей цели конверсии вам могут помочь услуги веб-дизайна.
Почему?
Сегодня большинство конверсий связано или включает онлайн-взаимодействие. Например, возможно, вы хотите увеличить количество посещений магазинов с помощью местного SEO (для справки, 80 процентов локальных поисковых запросов имеют конверсию), что, вероятно, будет связано с взаимодействием пользователей с вашим сайтом.
Если вы размещаете устаревший веб-сайт с плохим удобством использования, это влияет на первое впечатление пользователей. Это первое впечатление формирует не только их мнение о вашей компании, но и их решение, когда речь идет о посещении вашего местоположения, покупке вашего продукта или подписке на электронную рассылку новостей.
С помощью удобного, интуитивно понятного и современного веб-сайта вы можете произвести на потребителей первое положительное впечатление. Это может повысить вероятность конверсии пользователей, независимо от того, остановятся ли они в вашем магазине на следующий день, позвонят в вашу команду, чтобы узнать цену, или станут еще одним подписчиком вашей электронной рассылки.
2. Оптимизируйте взаимодействие с пользователем
Пользовательский опыт веб-сайта обеспечивает огромную рентабельность инвестиций (ROI) для предприятий — в среднем 100 долларов на каждый вложенный доллар.Это также может нанести огромный удар по компаниям, которые игнорируют тестирование UX, поскольку почти 90 процентов пользователей совершают покупки у конкурентов из-за плохого пользовательского опыта.
С профессиональными услугами веб-дизайна ваш бизнес может предоставить пользователям лучший опыт. Например, наша команда может улучшить удобство использования и читаемость вашего веб-сайта как на мобильном устройстве, так и на компьютере. Это позволяет потребителям легко находить нужную информацию и принимать меры.
Это действие может включать посещение вашего магазина, покупку продукта и т. Д.
3. Увеличьте свое конкурентное преимущество
В какой бы отрасли вы ни работали, у вас есть прямой конкурент, и для вашей компании очень важно иметь конкурентное преимущество. Хотя вы можете предоставить лучший продукт и лучший опыт, эти уникальные преимущества могут быть потеряны на устаревшем, непригодном для использования веб-сайте.
С нашими услугами по дизайну веб-сайтов вы можете гарантировать, что ваша компания произведет максимальное впечатление на пользователей. Вы также можете убедиться, что ваш бизнес стоит отдельно от конкурентов в вашей отрасли, подчеркнув, что ваш продукт или услуга являются лучшими.
Например, если вы компания по борьбе с вредителями, которая хочет привлечь потенциальных клиентов, это сложный рынок. Однако вы можете упростить потенциальным клиентам возможность связаться с вашей компанией, вложив средства в веб-сайт, ориентированный на удобство работы пользователей.
В этом сценарии ваша компания может извлечь выгоду из того факта, что 89 процентов пользователей делают покупки у конкурентов после неудовлетворительного пользовательского опыта. Это огромная выгода для вашего бизнеса, предлагающая вам возможность увеличить свои продажи и долю на рынке с помощью простого редизайна или быстрого обновления вашего веб-сайта.
4. Повысьте свой поисковый рейтинг
Выполняют ли они поиск на планшете, смартфоне или компьютере, пользователи полагаются на поиск, чтобы найти то, что они ищут, от услуг до продуктов. Вот почему Google обрабатывает более двух триллионов запросов в год и почему 80 процентов пользователей обращаются к поиску, когда им что-то нужно.
Однако если ваш веб-сайт не занимает позицию на первой странице результатов поиска, вашей компании будет сложно найти таких потребителей.Вот почему SEO является неотъемлемой частью веб-маркетинга: вам нужно, чтобы ваш сайт занимал позицию в рейтинге, чтобы стимулировать конверсии, продажи и подписчиков.
Благодаря конкурентной стратегии SEO, а также профессиональным услугам веб-дизайна вы можете обеспечить рейтинг своего веб-сайта по ключевым словам или поисковым запросам, имеющим отношение к вашему бизнесу. Кроме того, вы убедитесь, что ваш сайт обеспечивает максимальное удобство для пользователей.
Например, если вы предоставляете ландшафтные услуги в Миннеаполисе, штат Миннесота, вы можете захотеть ранжироваться по ключевому слову «ландшафтный дизайн миннеаполис» или «ландшафтный дизайн миннеаполиса».«В зависимости от вашей стратегии вы, вероятно, создадите веб-страницу, оптимизированную для этого ключевого слова.
С нашими стратегиями дизайна, а также тактиками оптимизации вполне вероятно, что эта веб-страница будет занимать первое место в результатах поиска. Это позволяет вашей компании привлекать ценных пользователей из вашей целевой аудитории, превращая их из потенциальных клиентов в клиентов.
5. Улучшите свою стратегию цифрового маркетингаВ цифровом маркетинге ваш веб-сайт — это ваша основа или база.Сюда вы направляете пользователей, будь то из результатов поиска, социальных сетей или другого источника. В результате очень важно поддерживать оптимизированный и актуальный веб-сайт, который может поддерживать ваши стратегии цифрового маркетинга.
С помощью такого надежного веб-сайта ваш бизнес может улучшить результаты других своих маркетинговых стратегий в Интернете. Например, если вы используете электронный маркетинг, наши услуги веб-дизайна могут увеличить количество подписчиков, заработанных с помощью форм регистрации на вашем веб-сайте, за счет повышения удобства использования вашего веб-сайта.
Другой пример — реклама с оплатой за клик (PPC). Благодаря нашему опыту в области дизайна и маркетинга, наша команда может разработать целевые страницы, оптимизированные для конверсии, для вашей кампании PPC. Это может улучшить результаты вашей кампании PPC, увеличив рентабельность инвестиций.
Как WebFX проектирует веб-сайты?
В WebFX наши услуги веб-дизайна обеспечивают всесторонний опыт, в том числе:
- Разработка макета
- Создание контента
- Оптимизация конверсии
- UX-тестирование
Плюс, наши услуги по дизайну веб-сайтов включают гарантию возврата денег.
Но как нам создавать наши отмеченные наградами веб-сайты? Следуя пяти принципам веб-дизайна.
Внешний вид
Создание красивого веб-сайта — первый шаг к привлечению новых клиентов.
Внешний вид вашего веб-сайта говорит посетителям о вашей компании больше, чем ваши слова. Сайт, который включает в себя современные элементы дизайна, оптимизированные изображения и другие мультимедийные материалы, намного лучше привлекает клиентов, чем сайт, который выглядит так, как будто он был с 1996 года.
В результате внешний вид вашего сайта играет огромную роль в его успехе!
Этот фактор также включает включение адаптивного дизайна в ваш сайт.
Адаптивный дизайн — это метод изменения размера вашего сайта, чтобы он соответствовал экрану любого устройства. Таким образом, независимо от того, просматривает ли кто-то ваш сайт через iPhone или 27-дюймовый настольный монитор, они все равно получат отличные и простые в использовании возможности.
Этот опыт — часто называемый пользовательским опытом — является первым шагом на пути к привлечению нового клиента.Когда пользователи видят, что у вас стильный и привлекательный веб-сайт, их легко сохранить на вашем сайте. Но красивый веб-сайт — это только начало. Также вам нужна четкая навигация.
Навигация
Навигация — это часть вашего веб-сайта, которая позволяет людям находить то, что они хотят.
Современные веб-сайты имеют упрощенную навигацию для работы на настольных компьютерах и мобильных устройствах. Один из самых популярных и эффективных элементов навигации — это хлебная крошка. В качестве примера хлебной крошки посмотрите изображение ниже.
Навигация по хлебным крошкам получила свое название, потому что она ссылается на каждую страницу, которую человек просматривает, когда он перемещается по вашему сайту — вроде как когда Гензель и Гретель оставили след из хлебных крошек в своей сказке.
С помощью хлебных крошек пользователи вашего веб-сайта могут вернуться на любую страницу, которую они ранее видели. Итак, если вы являетесь сайтом электронной коммерции, вы можете позволить кому-то перейти со страницы продукта на страницу категории одним щелчком мыши.
Если вы получаете прибыль за счет генерации лидов, вы можете использовать хлебные крошки, чтобы перенаправить пользователей с информационных страниц на страницы индекса, чтобы они могли прочитать и узнать больше по той же теме.
Например, дизайн производственного веб-сайта может включать в себя навигационное меню, которое направляет пользователей от общих к конкретным услугам, таким как услуги по нанесению покрытий, а затем услуги по нанесению покрытий для конкретных материалов. Это навигационное меню позволяет пользователям легко вернуться к общему сервису и найти нужную услугу.
Панировочные сухари — это только начало. Вы также можете использовать мегаменю, подобное тому, которое есть в нашем заголовке. Эти меню содержат большой текст, ссылки на информационные центры и дополнительные ссылки на определенные темы.
С сотнями других доступных стилей навигации нет правильного или неправильного ответа. Все дело в том, что работает для вашего бренда, когда речь идет о предоставлении звездных впечатлений вашим пользователям.
Если вы дадите им отличный опыт, у вас будет еще одно преимущество — вы удержите их внимание.
Внимание
Когда на вашем сайте появляется посетитель, очень важно удерживать его внимание. Если вы его потеряете, ваш посетитель покинет ваш сайт, и вы пропустите распродажу.
Внимание ценно, потому что оно заставляет кого-то сосредоточиться на вашем бренде, продуктах или услугах. Итак, если вы хотите совершить продажу, вам нужно чье-то внимание на вашем сайте.
Имея это в виду, разные компании могут удерживать внимание по-разному, в том числе:
- Видеомаркетинг особенно эффективен для привлечения чьего-либо внимания, поскольку видео является визуально ориентированным средством. Видео дает вам возможность обобщить сложные идеи за считанные минуты вместо того, чтобы заставлять посетителей читать длинные страницы текста.Хотя текст может наскучить через несколько секунд, видео увлекает пользователей от начала до конца.
- Загружаемый контент — еще один отличный способ привлечь чье-то внимание. Большинство загрузок могут состоять из файла .zip, полного ресурсов, или текстового PDF-файла, заполненного до краев инсайдерской информацией. Этот контент также идеально подходит для привлечения новых потенциальных клиентов, поскольку вы можете заблокировать его и спросить у кого-то адрес электронной почты, прежде чем они загрузят материалы.
- Инфографика привлекает внимание людей, представляя отраслевые данные в упрощенной, легкой для понимания визуализации.Несмотря на то, что каждый день выходят сотни новых инфографик, вы все равно можете зарабатывать трафик, внимание и ссылки для инфографики, придерживаясь более высоких стандартов качества, чем ваши конкуренты.
Как только вы привлекли внимание посетителей, самое время дать им представление о направлении на вашей странице.
Направление
Направление относится к тому, чтобы показать кому-то, как они могут действовать на вашей странице — в большинстве случаев это указывает пользователю прокрутить вашу страницу вниз. Вертикальная прокрутка — наиболее распространенная форма продвижения на веб-сайтах, потому что она проста, интуитивно понятна и полезна.
Уловка в том, что вы используете вертикальную прокрутку в дизайне своего мобильного сайта.
В то время как пользователи настольных компьютеров используют мышь или полосу прокрутки для перемещения по странице, посетители мобильных устройств используют пальцы. Это означает, что ваши мобильные страницы легко нажимать, удерживать и пролистывать, чтобы они могли прокручиваться так же, как пользователи вашего компьютера.
Эта особенность дизайна восходит к концепции адаптивного дизайна.
Адаптивный дизайн может означать, что все посетители вашего сайта получат одинаковые впечатления, но то, как они получают этот опыт, совершенно разное.На вашем настольном совместимом сайте может использоваться мега-навигация в заголовке с множеством раскрывающихся меню и большими привлекательными визуальными элементами.
Но для мобильного сайта это слишком много содержания в одной области.
Вместо этого на мобильных сайтах должно быть гамбургер-меню — стиль навигации, позволяющий пользователям нажимать кнопку, открывать меню и выбирать оттуда следующую страницу. Меню гамбургеров получили свое название от их отличительного символа. Вы можете узнать это примерно так: ☰
С гамбургер-меню пользователям мобильных устройств легко перейти в любую часть вашего веб-сайта.
Действие
Action — это конечная цель — привлечь любого нового посетителя на ваш сайт. Но посетители не будут действовать, если вы их не поощряете! Вот почему так важно использовать призыв к действию (CTA) в конце каждой страницы вашего сайта.
CTA действует как инструкции, сообщая посетителям, что им следует делать дальше, чтобы стать на шаг ближе к тому, чтобы стать клиентом. Хотя это может показаться властным, исследования доказывают, что призывы к действию резко увеличивают конверсию во всех бизнес-моделях онлайн, от лидогенерации до благотворительных пожертвований.
Если вы хотите, чтобы кто-то перешел на страницу с контактами или чтобы он совершил покупку, обязательно включите призыв к действию в свой веб-дизайн. Вот почему наша команда копирайтеров разрабатывает убедительные призывы к действию, которые поддерживают ваши цели цифрового маркетинга, от увеличения количества подписчиков по электронной почте до покупок продуктов.
CTA могут принимать следующие формы:
- Текстовые ссылки
- Ссылки на изображения
- Кнопки
- Поля формы
- и более
Чтобы сделать веб-сайт, ориентированный на производительность, требуется время, доработки и редактирование — это то, что команда веб-дизайнеров WebFX приколола к науке.Работая в ваших интересах, наши веб-дизайнеры создадут веб-сайт, отвечающий требованиям этих пяти клиентов, чтобы обеспечить вам успех в Интернете.
Почему стоит сотрудничать с WebFX в сфере разработки веб-сайтов?
Компании выбирают WebFX не просто так:
ДИЗАЙНЕРЫ, ОТМЕЧЕННЫЕ НАГРАДАМИ
У нас представлены одни из лучших веб-дизайнеров отрасли, и они получили десятки наград за свою работу. Когда вы сотрудничаете с WebFX в отношении наших услуг по дизайну веб-сайтов, вы получаете полный доступ к опыту наших дизайнеров, что позволяет создавать оригинальный и инновационный сайт, приносящий результаты.
БОЛЕЕ 50 НАГРАД ВЕБ-ДИЗАЙН
Когда мы говорим, что у нас есть команда отмеченных наградами дизайнеров, мы имеем в виду это. Мы выиграли более 50 наград в области веб-дизайна, соревнуясь с тысячами других талантливых веб-дизайнеров, чтобы получить награды Best in Category, Gold, Silver и Bronze для веб-сайтов наших клиентов.
ДЕСЯТИЛЕТИЙ ОПЫТА
WebFX с более чем 20-летним опытом является одной из самых опытных компаний в области веб-дизайна. Наш опыт, а также страсть к веб-дизайну отличает нас от других агентств.Кроме того, наш опыт демонстрирует нашу способность учиться и адаптироваться к последним отраслевым стандартам.
СОТНИ ДОВОЛЬНЫХ КЛИЕНТОВ
Мы сотрудничаем с клиентами из различных отраслей, включая производство, электронную торговлю, здравоохранение и другие. Удовлетворенность наших клиентов беспрецедентна, поэтому рейтинг рекомендаций наших клиентов на 488% выше, чем в среднем по отрасли.
СПЕЦИАЛЬНЫЕ МЕНЕДЖЕРЫ ПРОЕКТОВ
Наши услуги по веб-дизайну помогут вашему бизнесу со специальным менеджером проектов.Как и наши веб-дизайнеры, они работают как продолжение вашей команды, изучая ваш бизнес, цели и видение вашего веб-сайта. Результат? Сайт, который отражает вашу компанию до мельчайших деталей.
ИНДИВИДУАЛЬНЫЙ ВЕБ-ДИЗАЙН
Мы ценим индивидуальный подход к нашим услугам веб-дизайна, поэтому мы адаптируем каждый пакет услуг веб-сайта к уникальным потребностям вашей компании.

 Необходимо сразу продумать структуру, внешний вид, а также функционал сайта. После того, как каждый из перечисленных элементов обговорён, проект проходит стадию согласования с заказчиком.
Необходимо сразу продумать структуру, внешний вид, а также функционал сайта. После того, как каждый из перечисленных элементов обговорён, проект проходит стадию согласования с заказчиком. Существуют два вида фигур — органические и геометрические.
Существуют два вида фигур — органические и геометрические. Этот элемент дизайна является базовым. Очертания и контуры задаются также, с помощью линий.
Этот элемент дизайна является базовым. Очертания и контуры задаются также, с помощью линий.
 Они относятся к ряду особо ценных кадров, им чаще предлагают хорошую, интересную работу в профессиональных веб-студиях. К тому же, в перечне требований к высокооплачиваемым вакансиям всегда присутствует пункт «знание HTML/CSS». И это отличное конкурентное качество на рынке.
Они относятся к ряду особо ценных кадров, им чаще предлагают хорошую, интересную работу в профессиональных веб-студиях. К тому же, в перечне требований к высокооплачиваемым вакансиям всегда присутствует пункт «знание HTML/CSS». И это отличное конкурентное качество на рынке.
 Сервис ENVATO ELEMENTS с тонной материалов, готовых к скачиванию. Цена подписки от 16,50 $/мес. Переходите по ссылке и посмотрите что вы можете использовать для своего бизнеса и проектов. Подробности вы можете узнать в статье-обзоре.
Сервис ENVATO ELEMENTS с тонной материалов, готовых к скачиванию. Цена подписки от 16,50 $/мес. Переходите по ссылке и посмотрите что вы можете использовать для своего бизнеса и проектов. Подробности вы можете узнать в статье-обзоре. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке. торговля
торговля  торговля
торговля