Курс лекций по дисциплине «Web-дизайн»
Лекция 1 Тема: Основные понятия Web-дизайна
Цели: Ознакомить учащихся с основными понятиями web-дизайна; основными задачами web-дизайна в Интернете функции web-дизайнера; определить роль и предмет изучения дисциплины web-дизайна.
План урока.
Организационный момент.
Изложение нового материала.
1) Понятие web-дизайна
2) Задачи web-дизайна
3) Функции web-дизайнера
Закрепление изученного.
Итог урока.
Ход урока.
Организационный момент.
Отметить присутствующих. Сообщить тему урока. Настроить учащихся на восприятие материала.
Изложение нового материала.
Понятие web- дизайна
Термин Web-дизайн состоит из двух частей. Первая часть — Web — это сокращенное написание слов World Wide Web — Всемирная Паутина. Вторая часть термина — слово «дизайн» — происходит от английского слова design, что означает: проектировать, конструировать, планировать, чертить, создавать рисунок. Таким образом, предварительный перевод термина Web-design с английского языка на русский язык может быть таким: «проектирование для Интернета».
Для уточнения смысла этого термина рассмотрим существующие понятия и определения.
Изобразительными средствами дизайна являются: точка, линия, фактура, текстура, цвет, форма, пропорция и др. Кратко рассмотрим следующие термины.
Текстура — характер поверхности какого-либо объекта, обусловленный его внутренним строением, структурой, объективными физическими свойствами (дерево, металл, стекло, ткань).
Фактура — внешние свойства поверхности объекта (гладкая, шероховатая, зеркальная). Фактура характеризует качество обработки поверхности объекта.
Форма — внешнее очертание, наружный вид, контур объекта.
Цвет — свойство тел вызывать определенное зрительное ощущение в соответствии со спектральным составом и интенсивностью отражаемого или испускаемого ими видимого излучения. Основные параметры цвета — цветовой тон, насыщенность и светлота. Цветовой тон определяется спектральным составом света, насыщенность — количеством добавляемого серого цвета, а светлота — яркостью.
Теперь дадим определение Web-дизайна. Заметим, что в литературных источниках встречаются другие написания этого термина: Веб-мастеринг, Веб-дизайн.
Web-дизайн — новый жанр изобразительного искусства, основанный на применении специфических инструментов (компьютера и программ-редакторов), специальных языков программирования (HTML, JavaScript, Java, Perl, C++, PHP и др.) и сетевых технологий (CGI, CSS, SSI и др.). Целью Web-дизайна является проектирование (создание) объектов (Web-страниц, баннеров, апплетов, скриптов, отдельных элементов Web-страниц), размещаемых в Интернете.
Web-дизайнер (или несколько русифицированные термины: Web-мастер, Веб-мастер) — художник-программист, занимающийся Web-дизайном.
Кроме обязанностей, связанных с дизайном, Веб-мастеру нередко приходится также выполнять обязанности системного администратора и программиста (по крайней мере, иметь хорошее представление о сетевых технологиях и языках программирования). Порой Web-дизайнеру приходится генерировать идеи, воплощать их в реальную жизнь и быть, к сожалению, единственным зрителем своего произведения. В других крайних случаях дизайнеров ждет головокружительный успех, как это случилось с американскими студентами — разработчиками каталога Yahoo.
Начинающие Web-дизайнеры (любители) размещают на своих домашних страничках собственные литературные, графические и музыкальные произведения, результаты научных исследований, фотографии, репродукции любимых картин, кулинарные рецепты, основные сведения о себе, о своих увлечениях и т. п. Это позволяет им отыскать в сети единомышленников, людей со сходными интересами, общаться с интересными людьми.
Более квалифицированные дизайнеры создают сайты, посвященные некоммерческим организациям: учебным заведениям, добровольным объединениям, политическим партиям, любимым спортивным командам и музыкальным группам.
Профессиональные Web-дизайнеры разрабатывают коммерческие проекты, приносящие прибыль: виртуальные магазины, поисковые системы, каталоги, информационные сайты. Профессионально разработанный Web-сайт является одним из видов эффективной рекламы продукции или услуг, удобным средством для поиска деловых клиентов и партнеров, успешного проведения маркетинговой политики.
Разработка серьезного коммерческого проекта требует значительных затрат времени, вложения средств и применения квалифицированного труда. Чаще всего сложные Web-сайты разрабатываются коллективно, так как приходится решать множество сложных технических, изобразительных, информационных, психологических и других задач.
Основной задачей профессиональных Web-дизайнеров является привлечение большого числа посетителей на созданный ими сайт. И если на страницы дизайнеров-любителей заходят два-три посетителя в неделю, то коммерческие сайты посещают ежедневно тысячи людей. Этому способствует неразрывное единство художественного оформления сайта и его предметного содержания (единство формы и содержания). Не последнюю роль в создании популярности играет умение «раскрутить» сайт.
Для создания коммерческого сайта требуются профессиональное мастерство (знание теории, владение навыками), умение выделять актуальные проблемы и хороший художественный вкус. При разработке сайта дизайнеры используют закономерности, накопленные в живописи, графике, скульптуре, архитектуре, художественной фотографии, декоративно-прикладном искусстве, граффити. Однако многие приемы Web-дизайна являются принципиально новыми. Поэтому порой говорят о Web-дизайне как о новом жанре искусства, который опирается на свои изобразительные законы. Эти законы в настоящее время создаются нашими современниками и проходят практическую апробацию в сети.
В отличие от классических произведений изобразительных искусств, в Web-дизайне не используются карандаши, кисти, мольберты, краски. Здесь нужны иные инструментальные средства (HTML-редакторы, графические, видео и звуковые редакторы, аниматоры, редакторы скриптов, специальные утилиты, программы для создания фотоальбомов, разнообразные сетевые технологии, языки программирования, цифровые фотоаппараты, сканеры и др.).
На Web-страницах присутствуют не только текст и статические изображения, но и анимация, видео- и аудиоклипы. Внешний вид просматриваемых Web-страниц динамично изменяется при выполнении пользователем некоторых действий. Это делает Web-страницу сложным произведением искусств, создаваемым на стыке литературы, журналистики, изобразительного искусства, кино, телевидения, радио, фотоискусства. При этом опытный профессиональный разработчик хорошо представляет контингент людей, чаще других посещающих его сайты, учитывает психологию пользователей, подбирает темы, которые наиболее популярны в сети в данный момент времени. Подавляющее большинство Web-страниц является продуктом мультимедиа.
Проектирование страниц или сайтов осложняется еще и тем обстоятельством, что одна и та же страница отображается по-разному разными браузерами (Internet Explorer, Netscape Navigator, Opera) и в окнах разного размера. Во многих случаях браузер самостоятельно «решает» как будет выглядеть загружаемая страница. Изменить внешний вид страницы может и пользователь, например, путем отключения опции загрузки рисунков, анимации.
Для создания динамичных Web-страниц (обладающих элементами искусственного интеллекта) загрузка отдельных элементов производится в зависимости от времени суток или с помощью генератора случайных чисел. Таким образом, изменяются проигрываемые музыкальные клипы, рисунки, загружаемые анекдоты и афоризмы.
При проектировании сайта дизайнеру приходится обращать внимание на правильный выбор цвета шрифта и цвета фона. Рекомендуется отдавать предпочтение синим буквам на белом фоне, черным на желтом, зеленым на белом, черным на белом, белым на синем. При выборе цветовой палитры следует учитывать, что наибольшую чувствительность глаз имеет к желто-зеленому цвету, а наименьшую к фиолетовому и красному цветам. Замечено, что разные цвета оказывают разное воздействие на человека: красный цвет возбуждает, а синий цвет успокаивает.
Данные психологических исследований говорят о том, что человеческий глаз воспринимает красный, оранжевый, желтый цвета (и их оттенки) как теплые. Синий, фиолетовый цвета и их оттенки воспринимаются человеком как холодные. Это связано, видимо, с тем, что солнце и огонь содержат красные и желтые цвета, а снег, лед — голубые и синие цвета.
Как правило, теплые тона на рисунке обладают свойством «приближаться», а холодные — «удаляться». Другими словами, предметы, нарисованные теплыми тонами, будут казаться расположенными ближе предметов, изображенных холодными тонами.
Специалистами художественной фотографии установлено, что глаз зрителя обращается прежде всего к светлым тонам снимка и к тем местам, где имеется наивысший тональный контраст.
Белый, черный и серый цвета называются ахроматическими, все прочие — хроматическими. Особенности воздействия цвета на человека изучает наука колористика.
Перечислим некоторые важные рекомендации по созданию Web-сайта. Целесообразно не перегружать страницу большим числом деталей. Это связано с тем, что человек за короткое время способен воспринять и запомнить не более 7-8 объектов.
Считается, что чем меньше размер объекта, тем больше должна быть его контрастность. Замечено, что четко выраженный фоновый рисунок на Web-странице повышает утомляемость глаз и снижает эффективность восприятия текста. Для исключения пестроты страницу рекомендуется создавать с использованием не более четырех основных цветов.
На всех страницах одного сайта рекомендуется использовать одинаковые панели навигации, размещенные в одинаковых местах. Каждая Web-страница сайта должна иметь ссылку на главную страницу сайта.
На последней стадии проектирования сайта целесообразно проверить работоспособность всех сделанных гиперссылок. Завершая проектирование сайта, желательно просмотреть его с помощью различных браузеров (MS Internet Explorer, Netscape Navigator, Opera).
Кратко рассмотрим вопрос оценки допустимого объема Web-страницы. В современном динамичном мире каждому человеку нужно успеть многое сделать. Поэтому люди экономят каждое мгновение дарованной им жизни. Пользователи, путешествующие по сети, «проскакивают» мимо тех Web-страниц, которые недопустимо долго загружаются на их компьютеры. По этой причине при проектировании сайта дизайнеру необходимо уметь заранее оценить примерное время загрузки и допустимый объем создаваемой ими страницы. Считая, что предельно допустимое время ожидания загрузки Web-страницы составляет 30-40 секунд, а средняя скорость поступления информации по коммутируемому каналу — 10-20 Кбит/с, получаем желательный объем проектируемой Web-страницы — 300-800 Кбит, т. е. 37,5-100 Кбайт. Естественно, что при использовании выделенного канала скорость загрузки, как правило, возрастает в 3-4 раза, и поэтому допустимый объем страницы в перспективе может быть увеличен.
Лекция по дисциплине Веб-дизайн на тему «Стили оболочек сайтов»
Лекция 4 Стили оболочек сайтов
План:
Стили дизайнов сайта
Структура сайта
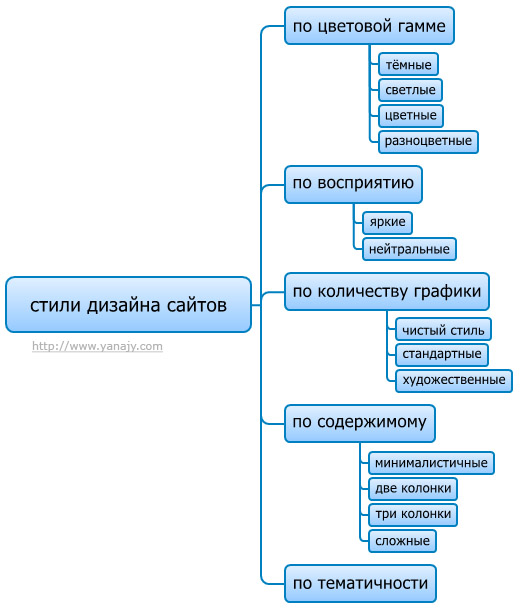
За время существования веб-дизайна появилось огромное множество стилей оформления сайтов. Наиболее распространенными среди них мы обсудим в данной статье.

Тематичность стилей
Практически всегда, когда кто-то говорит о стиле дизайна сайта, он имеет в виду именно его тематичность. Тем не менее с точки зрения отношений «заказчик—дизайнер» это далеко не самый важный пункт, т.к. он не определяет ни объём работ, ни конкретные желания заказчика.
Вот несколько примеров стилей дизайна, разделённых по тематичному признаку:
стиль «ретро» — в дизайне используются элементы декора, предметы интерьера или другие атрибуты времён прошлых десятилетий
стиль «гранж» — дизайн представляет собой псевдохаотичную, небрежную композицию, якобы выполненную небрежно
«футуристический» стиль — в дизайне используются атрибуты из предполагаемого будущего: роботы, высокотехнологичные механизмы, компьютеры и т.д.
«мультяшный» стиль — дизайн делается стилизованным под мультфильмы или комиксы
«журнальный» стиль — дизайн сайта перенимает принципы дизайна журналов: большие заголовки, крупные фотографии и т.д.
«классический» стиль — дизайн сайта делается похожим на наиболее крупные и известные интернет-ресурсы
• Классический сайт. Является максимально привычным и закономерным, благодаря чему пользуется громадным успехом в деле разработки корпоративных, прочих коммерческих и новостных проектов. Такой формат считается универсальным, а потому он может использоваться также и для ряда других ресурсов. Тем не менее, не всегда классический тип является уместным, особенно когда дело касается развлекательных площадок.
• Ретро сайт. Основан на принципе «все новое – это просто давно забытое старое». При таком стиле сайтов чрезвычайно актуальны различные ретро-элементы, это касается и деталей оформления, и самих шрифтов. Подобное решение употребляется далеко не так часто, как предыдущее, тем не менее, оно является весьма своеобразным и может стать хорошей основой для исторических, познавательных и информационных источников.
• Мультипликационный сайт. Как понятно из самого названия, в данном стиле идет акцент на мультипликацию. То есть, дизайн представляется нарисованным, а в нем нередко фигурируют герои из каких-либо мультиков. Вполне логично, что такой стиль сайтов чаще всего задействуется при создании сайтов для детей, а также для порталов онлайн-игр.
• Журнальный сайт. Чрезвычайно уместный вариант с точки зрения новостных ресурсов, поскольку в журнальном стиле предусмотрены абсолютно все условия для быстрого поиска и прочтения нужных сведений. Здесь предусмотрена специальная разметка основной области страниц, а также чрезвычайно заметное оформление заголовков.
• Сайт в стиле гранж. Если подмечать главные особенности данного стиля сайтов, то можно сказать, что в нем царит хаос и отсутствие систематизированности. Элементы помещаются не там, где привыкли видеть их пользователи, да и, по сути, здесь предполагается существенный отход от имеющихся стандартов. Само по себе решение весьма оригинальное, однако не исключается риск того, что при его использовании вы подорвете юзабилити площадки. Так что подходить к граженвому формату следует чрезвычайно аккуратно.
• Футуристический сайт. В нем предполагаются различные оригинальные элементы, ассоциирующиеся с будущим: светящиеся неоном буквы на темном фоне, объемная графика, большая просторность страниц и т.д. Весьма востребованный в наше время стиль сайтов.
Каждый блоггер или владелец интернет ресурса, приходит к определенному построению своего сайта . Кто-то большое значение уделяет дизайну, кто-то уделяет внимание логике и структуре сайта, кто-то просто пишет статьи, не обращая внимание на оформление . Это их право.
Но все таки стоит подумать о том, что роль привлечение посетителей на сайт все же выполняет не только интересные статьи, а еще и графическое оформление . Именно об этом сегодня пойдет речь.
Только исходя из того, какая тематика у сайта, разрабатывается определенный шаблон . Сайт можно сделать в стиле минимализма, ретро, мультяшном, строгом, журнальном, классическом и тд. Под каждый проект можно разработать свой собственный стиль.
Цвет в дизайне веб-сайта
В дизайне веб-сайта может быть использовано любое количество цветов, благо современные мониторы отображают более 16 миллионов цветов и оттенков. Дизайн различают по нескольким признакам, по цветовой гамме: темные (черные, темно-синие, оттенки серого), светлые (белые, бежевые, кремовые и др.), цветные (любой яркий цвет), разноцветные (несколько ярко выраженных цветов и тонов).
Дизайн сайта по количеству графики
Стандартный дизайн сайта. Это один из наиболее распространенных стилей. В этом дизайне очень мало графического оформления. Графика используется в основном в шапке сайта.
Чистый стиль сайта. Сайты такого стиля больше сосредоточены на информационном содержании. Графика на таком сайте присутствует в минимальном объеме. Например: логотип, иконки, кнопки.
Художественный стиль . Такие сайты сконцентрированы на ярком, красочном оформлении. На таком ресурсе графика является ведущим фактором. Художественный дизайн предназначен в первую очередь для привлечения внимания, индивидуальности, запоминаемости и выделения сайта из общей массы.
Структура сайта
Различают 4 основные структуры сайтов, это:
Минимальная структура;
Двухколоночная;
Трехлоконочная;
Сложная структура.
Дизайн с минимальной структурой обычно состоит из одной страницы, или сконцентрирован на каком-то одном главном элементе.
Двух-, трехколоночные структуры наиболее распространены. Они используются как на сайтах так и на блогах. Одна колонка для основного контента, другая (поменьше) для рубрик меню или новостей.
Сложные структуры используются, как правило, для больших проектов, напрмер, для новостных сайтов, интернет-порталов, которые содержут множество блоков и колонок.
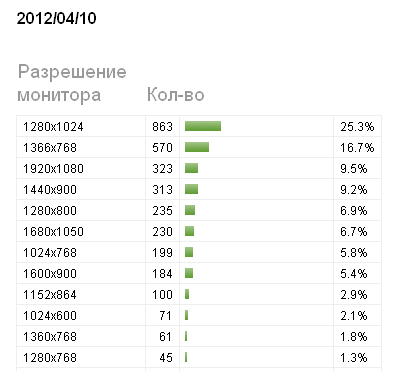
Дизайн сайта должен соответствовать разрешению экрана. Самое популярное разрешение экрана это 1280х1024 и большинство дизайнов рисуется под такой параметр.

Если дизайн резиновый , то он будет растягиваться на всю ширину монитора. Но это не всегда удобно, так как на широкоформатных мониторах сайт может расползаться и информация на нем искажаться. И стоить такая верстка будет дороже фиксированного сайта.
Фиксированный дизайн — стандартный подход, при любом разрешении экрана ширина не меняется.
Адаптивный дизайн — еще одна версия резинового макета, но более сложная. В зависимости от разрешения экрана он отображает разное количество колонок.
26 лекций от Нетологии о создании сайтов и веб-дизайне
Теория и практика для тех, кто работает с визуальным контентом: от подбора иллюстраций и создания незабываемых презентаций до разработки интерфейсов.
Также спикеры рассуждают о профессии веб-дизайнера, о дизайне в целом, а также о развитии собственной дизайн-студии.
Как спроектировать информационную архитектуру сайта
Как подготовить техническое задание на разработку сайта
Особенности проектирования интерфейсов для Smart TV
Что выбрать: адаптивный сайт или мобильную версию
Как адаптировать изображения для мобильной версии сайта
Как создать Customer Journey Mapping
Как провести исследование аудитории
Как избавиться от визуального шума
Как открыть веб студию и заработать на этом
Как представить проект заказчику
Как создать портфолио и найти работу мечты
Как модульные сетки помогают пользователям
Как работать с модульной сеткой
Веб-дизайнер: творческая профессия для независимого человека
Как подобрать референсы для сайта
Основные типы шрифтов: Антиква и Гротеск
Как дизайнеру составить резюме
Дизайн презентаций как искусство
Как найти и устранить проблемы веб-интерфейса
Шесть советов по выбору иллюстраций
Скетчинг и прототипирование
Веб-дизайнер: творческая профессия для независимого человека
Как делать скетчи?
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации»
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Как подготовить техническое задание на разработку сайта
Особенности проектирования интерфейсов для Smart TV
Что выбрать: адаптивный сайт или мобильную версию
Как адаптировать изображения для мобильной версии сайта
Как создать Customer Journey Mapping
Как провести исследование аудитории
Как избавиться от визуального шума
Как открыть веб студию и заработать на этом
Как представить проект заказчику
Как создать портфолио и найти работу мечты
Как модульные сетки помогают пользователям
Как работать с модульной сеткой
Веб-дизайнер: творческая профессия для независимого человека
Как подобрать референсы для сайта
Основные типы шрифтов: Антиква и Гротеск
Как дизайнеру составить резюме
Дизайн презентаций как искусство
Как найти и устранить проблемы веб-интерфейса
Шесть советов по выбору иллюстраций
Скетчинг и прототипирование
Веб-дизайнер: творческая профессия для независимого человека
Как делать скетчи?
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации»
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Особенности проектирования интерфейсов для Smart TV
Что выбрать: адаптивный сайт или мобильную версию
Как адаптировать изображения для мобильной версии сайта
Как создать Customer Journey Mapping
Как провести исследование аудитории
Как избавиться от визуального шума
Как открыть веб студию и заработать на этом
Как представить проект заказчику
Как создать портфолио и найти работу мечты
Как модульные сетки помогают пользователям
Как работать с модульной сеткой
Веб-дизайнер: творческая профессия для независимого человека
Как подобрать референсы для сайта
Основные типы шрифтов: Антиква и Гротеск
Как дизайнеру составить резюме
Дизайн презентаций как искусство
Как найти и устранить проблемы веб-интерфейса
Шесть советов по выбору иллюстраций
Скетчинг и прототипирование
Веб-дизайнер: творческая профессия для независимого человека
Как делать скетчи?
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации»
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Что выбрать: адаптивный сайт или мобильную версию
Как адаптировать изображения для мобильной версии сайта
Как создать Customer Journey Mapping
Как провести исследование аудитории
Как избавиться от визуального шума
Как открыть веб студию и заработать на этом
Как представить проект заказчику
Как создать портфолио и найти работу мечты
Как модульные сетки помогают пользователям
Как работать с модульной сеткой
Веб-дизайнер: творческая профессия для независимого человека
Как подобрать референсы для сайта
Основные типы шрифтов: Антиква и Гротеск
Как дизайнеру составить резюме
Дизайн презентаций как искусство
Как найти и устранить проблемы веб-интерфейса
Шесть советов по выбору иллюстраций
Скетчинг и прототипирование
Веб-дизайнер: творческая профессия для независимого человека
Как делать скетчи?
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации»
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Как адаптировать изображения для мобильной версии сайта
Как создать Customer Journey Mapping
Как провести исследование аудитории
Как избавиться от визуального шума
Как открыть веб студию и заработать на этом
Как представить проект заказчику
Как создать портфолио и найти работу мечты
Как модульные сетки помогают пользователям
Как работать с модульной сеткой
Веб-дизайнер: творческая профессия для независимого человека
Как подобрать референсы для сайта
Основные типы шрифтов: Антиква и Гротеск
Как дизайнеру составить резюме
Дизайн презентаций как искусство
Как найти и устранить проблемы веб-интерфейса
Шесть советов по выбору иллюстраций
Скетчинг и прототипирование
Веб-дизайнер: творческая профессия для независимого человека
Как делать скетчи?
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации»
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Как создать Customer Journey Mapping
Как провести исследование аудитории
Как избавиться от визуального шума
Как открыть веб студию и заработать на этом
Как представить проект заказчику
Как создать портфолио и найти работу мечты
Как модульные сетки помогают пользователям
Как работать с модульной сеткой
Веб-дизайнер: творческая профессия для независимого человека
Как подобрать референсы для сайта
Основные типы шрифтов: Антиква и Гротеск
Как дизайнеру составить резюме
Дизайн презентаций как искусство
Как найти и устранить проблемы веб-интерфейса
Шесть советов по выбору иллюстраций
Скетчинг и прототипирование
Веб-дизайнер: творческая профессия для независимого человека
Как делать скетчи?
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации»
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Как провести исследование аудитории
Как избавиться от визуального шума
Как открыть веб студию и заработать на этом
Как представить проект заказчику
Как создать портфолио и найти работу мечты
Как модульные сетки помогают пользователям
Как работать с модульной сеткой
Веб-дизайнер: творческая профессия для независимого человека
Как подобрать референсы для сайта
Основные типы шрифтов: Антиква и Гротеск
Как дизайнеру составить резюме
Дизайн презентаций как искусство
Как найти и устранить проблемы веб-интерфейса
Шесть советов по выбору иллюстраций
Скетчинг и прототипирование
Веб-дизайнер: творческая профессия для независимого человека
Как делать скетчи?
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации»
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Как избавиться от визуального шума
Как открыть веб студию и заработать на этом
Как представить проект заказчику
Как создать портфолио и найти работу мечты
Как модульные сетки помогают пользователям
Как работать с модульной сеткой
Веб-дизайнер: творческая профессия для независимого человека
Как подобрать референсы для сайта
Основные типы шрифтов: Антиква и Гротеск
Как дизайнеру составить резюме
Дизайн презентаций как искусство
Как найти и устранить проблемы веб-интерфейса
Шесть советов по выбору иллюстраций
Скетчинг и прототипирование
Веб-дизайнер: творческая профессия для независимого человека
Как делать скетчи?
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации»
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Как открыть веб студию и заработать на этом
Как представить проект заказчику
Как создать портфолио и найти работу мечты
Как модульные сетки помогают пользователям
Как работать с модульной сеткой
Веб-дизайнер: творческая профессия для независимого человека
Как подобрать референсы для сайта
Основные типы шрифтов: Антиква и Гротеск
Как дизайнеру составить резюме
Дизайн презентаций как искусство
Как найти и устранить проблемы веб-интерфейса
Шесть советов по выбору иллюстраций
Скетчинг и прототипирование
Веб-дизайнер: творческая профессия для независимого человека
Как делать скетчи?
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации»
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Как представить проект заказчику
Как создать портфолио и найти работу мечты
Как модульные сетки помогают пользователям
Как работать с модульной сеткой
Веб-дизайнер: творческая профессия для независимого человека
Как подобрать референсы для сайта
Основные типы шрифтов: Антиква и Гротеск
Как дизайнеру составить резюме
Дизайн презентаций как искусство
Как найти и устранить проблемы веб-интерфейса
Шесть советов по выбору иллюстраций
Скетчинг и прототипирование
Веб-дизайнер: творческая профессия для независимого человека
Как делать скетчи?
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации»
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Как создать портфолио и найти работу мечты
Как модульные сетки помогают пользователям
Как работать с модульной сеткой
Веб-дизайнер: творческая профессия для независимого человека
Как подобрать референсы для сайта
Основные типы шрифтов: Антиква и Гротеск
Как дизайнеру составить резюме
Дизайн презентаций как искусство
Как найти и устранить проблемы веб-интерфейса
Шесть советов по выбору иллюстраций
Скетчинг и прототипирование
Веб-дизайнер: творческая профессия для независимого человека
Как делать скетчи?
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации»
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Как модульные сетки помогают пользователям
Как работать с модульной сеткой
Веб-дизайнер: творческая профессия для независимого человека
Как подобрать референсы для сайта
Основные типы шрифтов: Антиква и Гротеск
Как дизайнеру составить резюме
Дизайн презентаций как искусство
Как найти и устранить проблемы веб-интерфейса
Шесть советов по выбору иллюстраций
Скетчинг и прототипирование
Веб-дизайнер: творческая профессия для независимого человека
Как делать скетчи?
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации»
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Как работать с модульной сеткой
Веб-дизайнер: творческая профессия для независимого человека
Как подобрать референсы для сайта
Основные типы шрифтов: Антиква и Гротеск
Как дизайнеру составить резюме
Дизайн презентаций как искусство
Как найти и устранить проблемы веб-интерфейса
Шесть советов по выбору иллюстраций
Скетчинг и прототипирование
Веб-дизайнер: творческая профессия для независимого человека
Как делать скетчи?
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации»
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Веб-дизайнер: творческая профессия для независимого человека
Как подобрать референсы для сайта
Основные типы шрифтов: Антиква и Гротеск
Как дизайнеру составить резюме
Дизайн презентаций как искусство
Как найти и устранить проблемы веб-интерфейса
Шесть советов по выбору иллюстраций
Скетчинг и прототипирование
Веб-дизайнер: творческая профессия для независимого человека
Как делать скетчи?
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации»
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Как подобрать референсы для сайта
Основные типы шрифтов: Антиква и Гротеск
Как дизайнеру составить резюме
Дизайн презентаций как искусство
Как найти и устранить проблемы веб-интерфейса
Шесть советов по выбору иллюстраций
Скетчинг и прототипирование
Веб-дизайнер: творческая профессия для независимого человека
Как делать скетчи?
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации»
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Основные типы шрифтов: Антиква и Гротеск
Как дизайнеру составить резюме
Дизайн презентаций как искусство
Как найти и устранить проблемы веб-интерфейса
Шесть советов по выбору иллюстраций
Скетчинг и прототипирование
Веб-дизайнер: творческая профессия для независимого человека
Как делать скетчи?
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации»
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Как дизайнеру составить резюме
Дизайн презентаций как искусство
Как найти и устранить проблемы веб-интерфейса
Шесть советов по выбору иллюстраций
Скетчинг и прототипирование
Веб-дизайнер: творческая профессия для независимого человека
Как делать скетчи?
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации»
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Дизайн презентаций как искусство
Как найти и устранить проблемы веб-интерфейса
Шесть советов по выбору иллюстраций
Скетчинг и прототипирование
Веб-дизайнер: творческая профессия для независимого человека
Как делать скетчи?
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации»
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Как найти и устранить проблемы веб-интерфейса
Шесть советов по выбору иллюстраций
Скетчинг и прототипирование
Веб-дизайнер: творческая профессия для независимого человека
Как делать скетчи?
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации»
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Шесть советов по выбору иллюстраций
Скетчинг и прототипирование
Веб-дизайнер: творческая профессия для независимого человека
Как делать скетчи?
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации»
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Скетчинг и прототипирование
Веб-дизайнер: творческая профессия для независимого человека
Как делать скетчи?
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации»
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Веб-дизайнер: творческая профессия для независимого человека
Как делать скетчи?
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации»
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Как делать скетчи?
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации»
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации»
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Сайт как интерфейс взаимодействия с пользователем
Оформление продающих страниц: как повысить доверие к сайту
Оформление продающих страниц: как повысить доверие к сайту
Наиболее полный курс веб-дизайна
Я решил написать эту статью т.к. часто мне как дизайнеру и автору блога приходит много писем от новичков, которые хотят стать дизайнерами.
Первым делом я посылаю их читать книги и набирать теоретическую базу. Без теории невозможно начать правильно практиковаться. В этой статье я бы хотел показать основные теоретические аспекты, как веб-дизайна в частности, так и дизайна в принципе. После это приведу пример, как строится процесс создания дизайна сайта.
Курс в большей части рассчитан на самостоятельное изучение. Я дам лишь пути, по которым можно двигаться, а то куда вы придете — целиком зависит от вас.
Раздел 1. Теория.
То, что следует знать дизайнеру, я разбил на уровни. «Прокачав» первый уровень, можно переходить ко второму и так далее.
Левел 0. «Вы все гавно!» ©
На этом уровне стоит начать с поверхностного изучения технологий применяемых в веб-дизайне и повышению компьютерной грамотности. Ведь сайт — это в первую очередь интерактивная среда, которая сочетает в себе массу технологий. Дизайнер должен знать, на что способны современные технологии, а на что нет.
Ни о каком изучении фотошопа я бы думать пока не советовал.
Примерный список технологий:
- Кодировки. В чем разница между ASCII и UTF-8?
- HTML. Основной язык разметки интернета. Много чего можно подчерпнуть на htmlbook.ru.
- CSS. Каскадные таблицы стилей. Вся инфа так же есть на htmlbook.ru.
- Растровая графика. Принцип работы и отличия от векторной.
- Векторная графика. Преимущества и недостатки по сравнению с растровой.
- PHP и динамические страницы. Знание возможностей.
- JavaScript. Применение и основные возможности.
Левел 1. На пути к просветлению.
Теперь вы знаете, из чего состоит сайт. Это позволит создавать реалистичные макеты, которые верстальщики и программисты смогут воплотить в жизнь. Скажу даже больше, верстальщики будут готовы вас расцеловать за правильный макет.
Это один из наиболее долгих этапов прокачки своих скилов. Часто он продолжается всю сознательную карьеру. На этом этапе следует начать осваивать инструментарий, создавать первые макеты, экспериментировать и попутно продолжать накачивать себя теорией.
Инструментарий:
- Мозг. Это инструмент №1. Овладение им в совершенстве — 80% успеха.
- Бумага и карандаш. Помогает фиксировать дикие идеи выдаваемые мозгом. А также вспоминать о них с утра после усиленного поиска вдохновения =)
- Инструменты прототипирования (о прототипировании позже). Можете сами сделать выбор.
· Axure;
· Balsamiq;
· Adobe InDesign;
· Adobe Fireworks;
· Бумага;
- Основной программный инструментарий. То, где собственно создается макет. Здесь тоже каждый определяется со своими предпочтениями.
· Adobe Photoshop;
· Adobe InDesign;
· Adobe Fireworks;
· Adobe Illustrator. Если собираетесь заняться также векторной графикой.
То, что выделено полужирным начертанием, является обязательным минимумом для получения левела. Уроками по программным продуктам Adobe завален весь интернет. Они помогут в изучении инструментария.
Очень хороши уроки по продуктам Adobe от сайта Lynda.com. Найти их можно на том же рутрекере. Будьте готовы, они на английском.
Теория дизайна:
- Теория цвета и цветовой круг.
- Пространственные отношения. Размер, пропорции.
- Форма. Прямые, прямоугольники, круги, кривые Безье.
Здесь будут полезны поверхностные основные принципы дизайна.
Левел 2. Посвященный.
Чувствуете, как наливаются свинцом ваши яйца? Если нет, то марш к началу. Изученную теорию запомнить, работу с усвоенным инструментарием продолжать. Не забывать практиковаться.
Инструментарий:
Теория:
- Правила хорошего тона в фотошопе;
- Типографика (используйте, мать его, сглаживание шрифтов в макетах). Взаимодействие шрифтов;
- Композиция;
- Текстурирование;
- Единство;
- Баланс;
- Контраст;
- Динамика;
Делать крутой дизайн не сложно. Главное, научится отличать хороший дизайн от плохого, а затем, пытаться, пытаться и пытаться сделать хороший дизайн. Поэтому на этом этапе необходимо много смотреть на работы других, критиковать, ввязываться в аргументированные холивары, говорить как правильно. Не зря же вы перелопатили кучу инфы.
Смотрите на работы признанных мастеров и пытайтесь понять, почему же они такие крутые.
Левел 3. Чак Норисс веб-дизайна.
Вы умеете делать красиво. Теперь осталось научиться делать удобно.
Теория:
- Экстремальная типографика. Роберт Брингхест и Ян Чихольд обязательны к прочтению
- Юзабилити
- Информационный дизайн и представление информации
- Психология пользователя
- User experience
- Математические обоснования удобства интерфейсов
- Концепция UCD
- Книги из «Библиотеки»
Инструментарий:
- Мастерское и интуитивное владение всеми описанными инструментами
На этом же этапе можно начать расширять количество скилов в смежных областях. Например, глубоко изучить техдизайн, ретушь или 3ds max.
Материалы по юзабилити и интерфейсам можно опять же найти в моем блоге.
Библиотека
Теория наше всё. Поэтому я делюсь списком крутых книжек и руководств по дизайну. Полужирным начертанием выделяю наиболее ценные экземпляры.
- «Веб-дизайн» Дмитрий Кирсанов
- «Не заставляйте меня думать» Стив Круг
- «Психбольница в руках пациентов» Алан Купер
- «Об интерфейсе» Алан Купер
- «Веб-дизайн» Якоб Нильсен
- «Дизайн привычных вещей», Дональд Норман
- «Web-дизайн: удобство использования web-сайтов» Якоб Нильсен, Хоа Лоранджер
- «Дизайн пользовательского интерфейса. Искусство мыть слона» Влад Головач http://uibook2.usethics.ru/
- «Информационная архитектура в интернете» Л. Розенфельд, П. Морвиль
- «Ководство», Артемий Лебедев
- «Облик книги», Ян Чихольд
- «Введение в ТРИЗ (теорию решения изобретательских задач)» Генрих Альтшуллер
- Apple OS X HIG
- Apple Mobile HIG
- Microsoft UX Guide
- «Envisioning Information» Edward Tufte
- «Visual Explanations» Edward Tufte
- Н. А. Атабеков. Словарь-справочник иллюстратора научно-технической книги.
- Н. С. Валгина. Синтаксис современного русского языка.
- А. Э. Мильчин, Л. К. Чельцова. Справочник издателя и автора. Редакционно-издательскоеоформление издания.
- О. Ю. Соколова. Секреты композиции. Для начинающих художников
- Г. М. Логвиненко. Декоративная композиция
- О. Л. Голубева. Основы композиции
- Р. В. Паранюшкин. Композиция
- Н. М. Сокольникова. Изобразительное искусство: Основы композиции. 5 — 8 классы. Часть 3
- И. Б. Ветрова. Неформальная композиция: от образа к творчеству
- Л. П. Дыко. Основы композиции в фотографии
- Дэн Маргулис. Photoshop для профессионалов. Цветокоррекция, ретушь, работа с изображениями в Adobe Photoshop
- О. Буковецкая. Дизайн текста: шрифт, эффекты, цвет
- Я. Чернихов, Н. Соболев. Построение шрифтов
- Альберт Капр. Эстетика искусства шрифта
- Роберт Брингхерст. Основы стиля в типографике
- Иоханнес Иттен. Искусство цвета
- М. Н. Макарова. Перспектива
Раздел 2. Практика
Второй раздел рассказывает на примере как делается дизайн сайта, останавливаясь на конкретных практических нюансах.
Концепция и прототип
Дизайн сайта начинается в первую очередь с определения концепции и идеи. Кто то выписывает все задачи сайта на листок и думает, как реализовать, кто-то смотрит, как коллеги решали схожие задачи.
В любом случае начинать стоит с прототипа. Чаще всего я делаю прототипы на бумаге. На бумаге легко накидать расположение блоков и каркас будущего макета.
Нарисовав прототип, начните его прорабатывать. Двигайтесь от общего к частному и добивайтесь нужного уровня детализации. Используйте метод прогрессивного жпега.
Модульная сетка

Не стоит забывать про модульную сетку. Она помогает сделать красивый ровный макет. Да и верстальщикам потом будет проще.
Какую сетку выбрать? Я советую рисовать сетку в зависимости от нужд. Смысловая объединенность лучше, чем тупое разбиение на колонки. В общих случаях можно использовать сетки blueprint или 960.gs.
Пропорции и экран

Хороший сайт должен одинаково хорошо выглядеть на всех разрешениях монитора. Поэтому я ставлю ширину макета равную 1000px (для разрешения 1024*768, меньше — нет смысла) и стараюсь не выходить за нее. Элементы должны масштабироваться тоже, размеры шрифтов указываются в em, блоки и горизонтали — в процентах.
Масштабируемость
Правильный сайт должен предусматривать возможности роста. Поэтому проектируя меню и блоки контента закладывайте возможности для роста.
Цвет и шрифт

Определившись с концепцией, расположением блоков и меню можно приступать к подбору цвета и шрифтов. В подборе цвета поможет Adobe Kuler (cм. теорию) и сайт http://www.colourlovers.com/.
Хороший дизайн, как правило, базируется на одном-трех шрифтах.
- Основной шрифт
- Шрифт заголовков
- Дополнительный шрифт для меню, слайдеров и других специальных элементов.
Говоря здесь о шрифте, я подразумеваю также междустрочные интервалы, отступы, иерархию заголовков. Она должны быть единой на всех страницах.
Взаимодействие

Сайт — это живая и интерактивная система, которая взаимодействует с пользователем. Поэтому сайт должен предусматривать реакцию на действия пользователя. Дизайнер должен ответить на ряд вопросов:
- как будет выглядеть выпадающее меню?
- как элементы будут реагировать на нажатие и наведение?
- каков вид активного элемента (например, выделение раздела, в котором мы находимся) ?
Всеми этими вопросами занимается раздел под названием User Experience.
Ссылки и псеводоссылки
Также не стоит забывать про ссылки. Ссылки всегда подчеркнуты, имеют несколько состояний: нормальный вид, наведение, посещенная ссылка.
К ссылкам необходимо добавлять специальные иконки, если они:
- открывают новое окно
- ведут к скачиванию файла
- ведут на RSS канал
Псведоссылки — это отдельный класс ссылок. Всю информацию по псевдоссылкам можно найти в моем блоге.
Содержание

Кто бы что не говорил, но в сайте главное — это контент и информация. Информация правит интернетом. Задача дизайнера состоит в том, чтобы максимально доступно и удобно донести информацию для посетителя. Другой вопрос о том, какую и как информацию надо донести (прайс-лист или визуальный настрой — это тоже информация).
Поэтому показываем то, как оформляется:
- основной контент;
- h2, h3, h4 заголовки;
- ссылки, псевдо-ссылки;
- списки;
- картинка в тексте;
- таблицы;
- формы.
По поводу рыбы. Не используйте для рыбы различный бред (типа Яндекс Рефератов). Я никогда не ленюсь написать какую-нибудь прикольную рыбу.

Если следовать всем этим пунктам по порядку, то в итоге у нас получится правильный сайт.
Поле для изучения задано. Дерзайте!
Конспект лекции «Основы Web-дизайна» — Конспект
Информационные технологии в деятельности учителя-предметника
Конспект лекции «Основы Web-дизайна»
Понятие сайта
Информация, доступная в Internet, располагается на компьютерах (Web-серверах), на которых установлено специальное ПО. Значительная часть этой информации организована в виде Web-сайтов. Для просмотра Web-сайтов используются специальные программы, которые называются браузерами (Internet Explorer и др.).
Web-сайт – это
информация, которая располагается на Web-сервере и имеет свой адрес;
некоторый набор текстовой и графической информации, организованный в виде нескольких веб-страниц;
страницы связаны между собой гипертекстовыми ссылками.
Web-сайты бывают
личные (персональные)
информационные (сайты учебных заведений)
дистанционного образования
коммерческие (internet-магазины)
развлекательные
Web-страница представляет собой текстовый файл с расширением *.htm (*.html), который содержит текстовую информацию и специальные команды — HTML-коды, определяющие в каком виде эта информация будет отображаться в окне браузера.
Вся графическая, аудио- и видео информация непосредственно в Web-страницу не входит и представляет собой отдельные файлы:
*.gif, *.jpg — графика,
*.mid, *.mp3 — звук,
*.avi — видео.
В HTML-коде страницы содержатся только указания на такие файлы.
Каждая страница Web-сайта также имеет свой Internet адрес, который состоит из адреса сайта и имени файла, соответствующего данной странице. Переход между страницами Web-сайта в браузере осуществляется с помощью гиперссылок.
Создание сайта
Этапы создания сайта.
Планирование. Определяется содержание каждой страницы сайта и связи между ними. Осуществляется поиск ресурсов в Internet по выбранной теме.
Реализация. Подготовка текстового и графического материала. Организовываются ссылки между файлами сайта.
Тестирование. После того как Web-сайт создан, необходимо проверить правильность переходов со страницы на страницу. Просмотреть свой Web-сайт другим браузером. Просмотреть сайт на компьютере с другими техническими характеристиками.
Публикация. Размещение сайта в Internet.
Рекламирование. Сообщить адрес Вашего сайта как можно большему числу людей.
Сопровождение. Обновление информации, расширение материала, улучшение дизайна
Состав команды для создания сайта.
Администратор. Организует совместную работу между членами группы. Следит за ходом выполнения работ. Дает необходимые указания и рекомендации. Следит за поступлением новой информации
Веб-дизайнер. Создает фирменный стиль и логотип учебного заведения. Реализует его в графических программах (Photoshop, CorelDraw, Flash)
Веб-программист. Занят в написании различных программ для веб-сайта. Например: написание форума, гостевой книги, скриптов для динамического обновления новостей
Веб-мастер. Объединяет в себе функции веб-дизайнера и веб-программиста. Отвечает за общее представление веб-сайта в Интернете.
Верстальщик. После того как создан фирменный стиль сайта и реализован дизайн одной из страниц веб сайта, необходимо сформировать основные страницы, создать структуру и наполнить страницы информацией
Наборщик. Набирает необходимую текстовую информацию для сайта используя редакторы Word, Excel (или другие)
Редактор. Проверяет подготовленный материал для размещения на сайте с литературной точки зрения. Исправляет ошибки, корректирует тексты
Менеджер. Занимается раскруткой и рекламой веб-сайта.
Планирование сайта
Решив создать свой сайт и разместить его в Интернет, вы в первую очередь определяете
Какой он, ваш пользователь?
примерная возрастная группа и пол;
с какой целью он к вам придет;
каким браузером он пользуется;
на какой скорости подключен к сети;
какие у него настройки.
Содержание или контент — является одной из самых важных составляющих. Если на сайте нет полезной информации, способной заинтересовать определенный круг людей, то можно ставить вопрос о необходимости существования сайта как такового.
Дизайн — вторая по важности составляющая хорошего сайта. От дизайна зависит, насколько привлекательны будут странички, т.е. в конечном счете, сколько людей дополнительно захотят прийти и посмотреть на Ваш сайт. Не забывайте, что встречают-то по одежке.
Советы по планированию содержания
На первой (титульной) странице размещать заголовок сайта, ссылки на страницы с основной информацией и некоторые общие сведения
Не подавайте весь текст на входной странице. Иногда кажется, что автор боится, что посетитель уйдет, не узнав главного. На первой странице в идеале должна быть зацепка — ключевое слово или фраза, которые “остановят” посетителя.
Ограничивать длину страниц 3-4 экранами, первая страница — 1 экран.
При необходимости со страниц содержащих основную информацию организовывать ссылки на страницы с более подробной информацией
При планировании структуры Web-сайта основным критерием является то, насколько легко пользователи могут получить нужную информацию.
Время загрузки
Странички нужно оптимизировать для получения наименьшего их размера (разумеется, в пределах разумного)
50 Кб — 100Кб — это максимальный объем (вес), который может иметь страничка вместе со всей графикой, находящейся на ней
Если требуется разместить информацию большего размера, то предупредите об этом пользователя или распределите информацию по нескольким страничкам
Оформление сайта
Дизайн – размещение и оформление элементов содержания и навигации
Композиция – определенное сочетание частей изображения, соотношение их размеров — пропорции, цветов, фактур… Все элементы композиции должны быть связаны чем-либо воедино — стилем рисунка, выравниванием, цветами, размерами и т.д.
Выразительность — качество композиции, проявляется в том, что изображение быстро захватывает внимание зрителя, ясно показывает процессы, которые дизайнер хотел отобразить. Выразительность проявляется в умелом использовании контрастов по цветам, светлоте, размерам. Например, эффектно смотрятся объемные фигуры
Выявление центра — подчеркивание той части, которая выражает главную идею. Центр находится чуть выше середины экрана, но может быть смещен «активным» элементом композиции — ярким, большим предметом, другим контрастным объектом.
На практике используют метод выделения центра путем вписывания композиции в геометрическую фигуру — квадрат, ромб, треугольник, круг, овал. Типичный пример — использование линий, соединяющих логотип и кнопки
Шрифт
Оформление документа: выделение необходимых частей текста цветом, применением СТРОЧНЫХ символов, их курсивного и полужирного начертания, а также изменение размера шрифта.
Удобочитаемость: текст выполнен темным цветом на светлом фоне и быть контрастным (не брать пестрый фон).
Ширина строки документа: строка «идеальной ширины» должна умещать порядка 50-70 знаков. При их большем количестве скорость чтения замедляется и утомляемость наступает быстрее.
Мелкий текст, мелкие надписи на картинках делайте шрифтом без засечек.
Любая надпись — должна быть читаемой, то есть доносить до зрителя необходимую информацию.
На одной работе не должно быть очень много шрифтов разных стилей. Это раздражает зрителей.
Любая стилистическая невыдержанность произведения действует отрицательно на смотрящего.
Лучше применить один-два вида шрифтов, но использовать буквы разных размеров либо цветов.
Поменьше пользуйтесь так называемым пляшущим или разноуровневым текстом
Графика — это визуальное средство подчеркивания и выделения информации, раскрываемой текстом Web-страницы.
Внешний вид и привлекательность сайта в значительной мере зависит от наполняющей его графики
Пути получения графического изображения:
создание изображения в графическом редакторе ;
поиск в библиотеках графических изображений (ClipArt, Internet),
сканирование с печатного экземпляра.
Большая часть времени тратится на загрузку изображений. Не перегружайте страницу графикой не несущей смысловой нагрузки.
Наполнение сайта
Графические форматы
GIF (Graphic Interchange Format) — формат графического обмена. GIF-файлы — это файлы растровых изображений, в которых используется не более 256 цветов. (прозрачная, анимированная графика и рисунки).
JPEG (Joint Photographic Experts Group) — JPEG — файлы представляют собой растровые изображения, в которых может быть использовано до 16.7 млн. цветов. При каждом сохранении такого файла качество изображения ухудшается. (фотографии)
Работа с цветом
Выбирайте цвета в соответствии с тематикой сайта
Не применяйте слишком большое количество цветов, если в этом нет необходимости.
Наиболее приятны зрению четырехцветные и дуатонные изображения.
Чем больше цветов, особенно насыщенных и ярких, тем более раздражающе они действуют на психику человека
Сочетания цветов также бывают плохие. Самыми неприятными являются следующие цветовые сочетания:
красный — зеленый,
оранжевый — синий,
Оранжевый цвет гипнотизирует и притягивает
Причины, по которым не следует использовать музыку:
пользователь не готов к тому, что сайт будет звучать;
у пользователя играет своя музыка;
фоновую музыку практически никогда нельзя выключить;
звук с сайта редко бывает хорошего качества;
при переходе на другую страницу сайта музыка пропадает на самом неподходящем месте ;
смысловой и функциональной нагрузки у музыки на сайте — ноль целых, ноль десятых;
Звук имеет право на существование, если:
пользователю предоставлена возможность самому указать, хочет он звук, или нет;
он несет смысловую нагрузку
Нельзя использовать музыку в декоративных целях !!!
Размещение сайта
Размещение на web-сервере в организации, в которой Вы работаете
Размещение на каком-либо web-сервере в Интернет (хостинг)
Бесплатный хостинг
Не гарантируется непрерывная работа веб-сайта
Используется реклама лица, предоставляющего хостинг, на Вашем сайте
В любой момент в хостинге может быть отказано
Платный хостинг
(или и т.п.)
Гарантируется стабильная работа веб-сайта
Гарантируется определенная скорость доступа к веб-сайту
Различные дополнительные услуги (до нескольких электронных адресов (mail@), размещение других сайтов под данным именем, возможность размещения программ)
/
/
/
Регистрация сайта
Бесплатный хостинг
Заполнение определенной веб-формы (описание размещаемого ресурса, название, Ваш e-mail)
Выдача Вам имени и пароля для размещения веб-сайта
Платный хостинг
Заполнение определенной веб-формы (описание размещаемого ресурса, название, Ваш e-mail, адрес, паспортные данные)
Выбор системы оплаты (почтовый перевод, Интернет (web money)
Оплата за размещение веб-сайта
Выдача Вам имени и пароля для размещения веб-сайта
Размещение сайта
Выдача логина (имени пользователя) и пароля для входа на удаленный веб-сервер
Например: логин: school пароль: sc76Ht
Адрес удаленного веб-сервера: ftp:
Использование программы Far для входа по протоколу ftp (протокол передачи файлов) для входа на удаленный веб-сервер
Копирование файлов в каталог на удаленном веб-сервере по протоколу ftp
Просмотр web-сайта по указанному адресу через броузер
Решение проблем
Проверить веб-сайт на наличие технических ошибок
Написать письмо в службу технической поддержки данного веб-сервера
Сменить хостинг (в случае бесплатного хостинга)

5
Марийский региональный центр интернет образования, 2006

