Вставляем фото в рамку в Фотошоп / Creativo.one
В этом уроке мы узнаем, как помещать одно изображение внутри другого, чтобы создать интересный композиционный эффект, используя простую, но, тем не менее, очень мощную функцию Вставить в (Paste Into). С Вставить в мы можем выбрать область на одном изображении, а затем копировать и вставить другое изображение прямо в выбранную нами область.
В данном случае, я буду использовать Вставить в, чтобы разместить фотографию в рамке, но, помните, как и все уроки Photoshop, этот урок не нацелен лишь на получение желаемого эффекта. Как только вы разберетесь, как же работает эта функция, вы, без сомнений, найдете ей множество креативных применений.
Я буду использовать Photoshop CS6, но этот урок так же совместим с Photoshop CS5 и Photoshop CC (Creative Cloud). Для Photoshop CS4 и ранних версий, или для примеров применения данной функции, посмотрите наш первый урок.
Материалы для урока:
Пара в парке (платно)
Архив
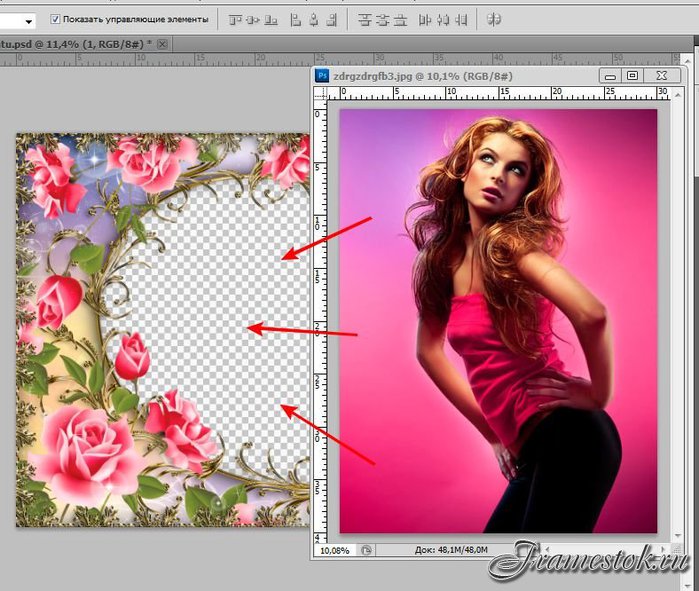
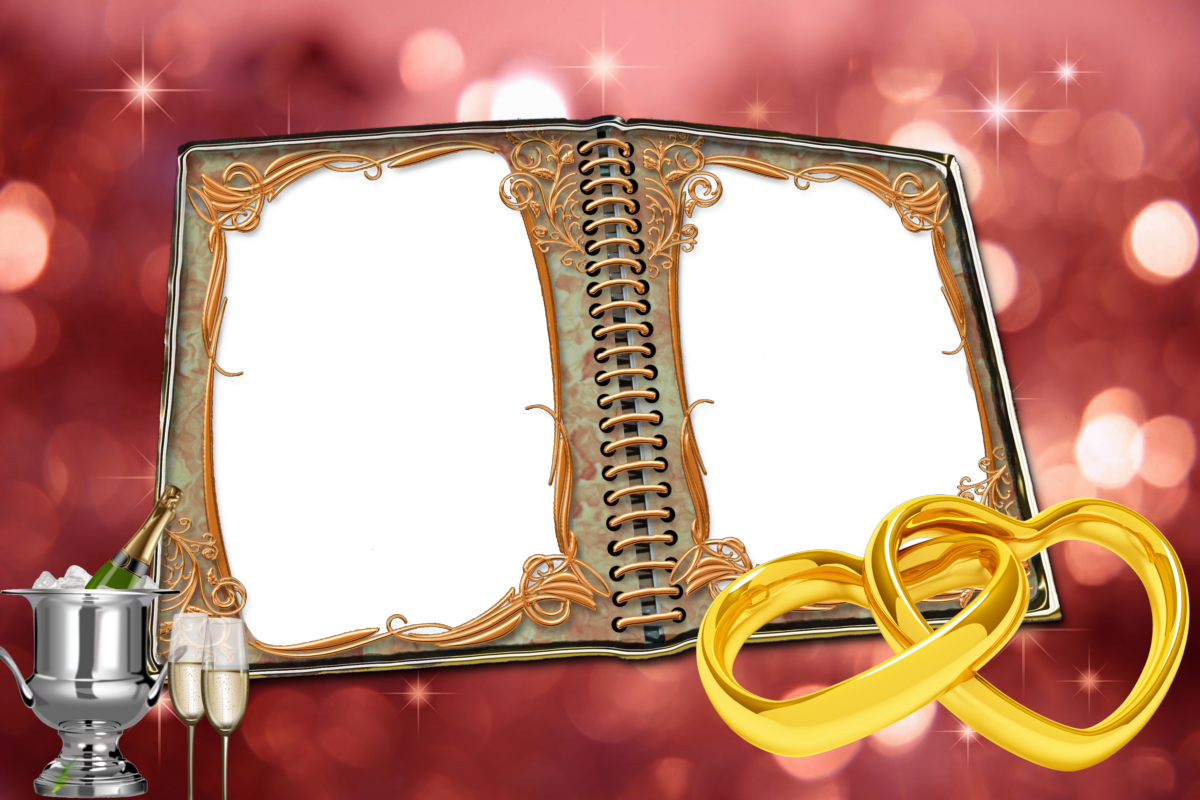
Чтобы получить подобный эффект, вам понадобится два изображения.![]() Изображение с Shutterstock, содержащее рамку.
Изображение с Shutterstock, содержащее рамку.
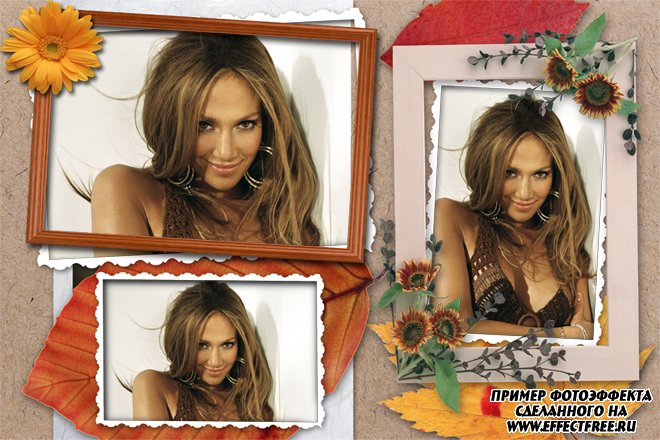
А вот второе изображение, которое я буду помещать, собственно, в рамку (пара в осеннем парке с Shutterstock):
Финальная композиция выглядеть будет следующим образом:
Давайте начнем!
Шаг 1: Выберите область, в которую вы хотите поместить второе изображение
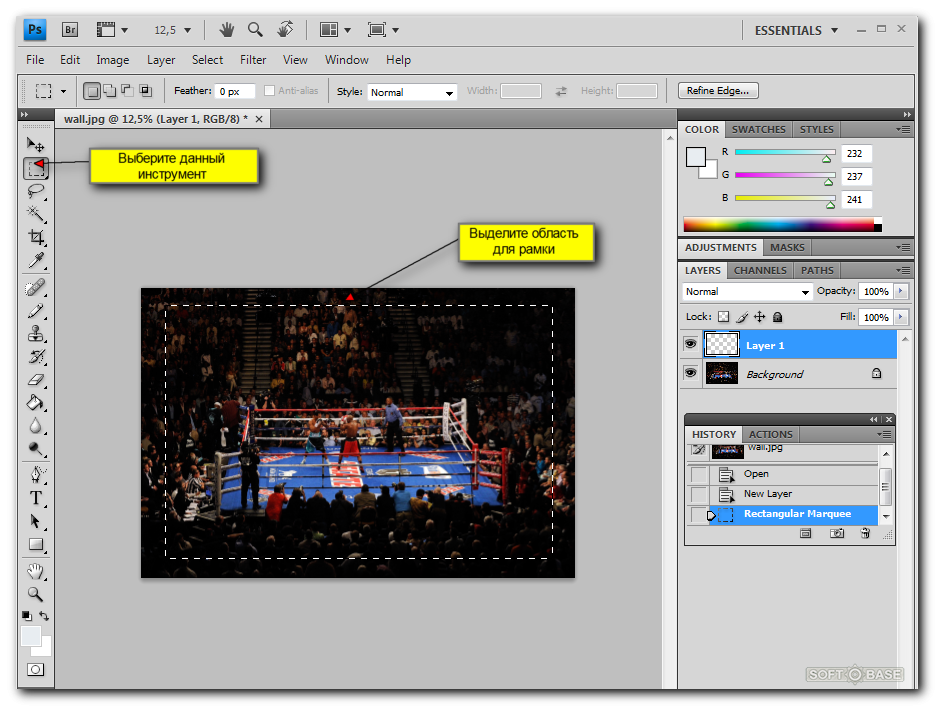
Начните с изображения, на которое вы будете помещать изображение второе, и выделите область, в которой оно должно появиться. Инструмент для выбора, который вам понадобится, будет зависеть от формы области. В моем случае, я начинаю с изображения рамки, куда я хочу поместить второе изображение. Рамка есть прямоугольник, поэтому, вы можете подумать, что использовать стоит инструмент Прямоугольная область; тем не менее, не следует забывать, что рамка моя наклонена, поэтому лучше в данном случае воспользоваться инструментом 
Инструмент Прямолинейное лассо «спрятан» за инструментом Лассо, и чтобы выбрать его, кликните на инструменте Лассо
Инструмен Прямолинейное Лассо позволяет нам выделить область с прямыми сторонами – мы просто кликаем в тех точках, где наша линия должна изменить направление. Каждый раз, когда мы кликаем по точке, Photoshop создает прямую линию между новой и предыдущей точками. Мы продолжаем кликать, создавая линии, до тех пор пока не вернемся к исходной точке. Чтобы замкнуть область, как я уже сказал, просто кликаем по исходной точке.
Выделить область внутри рамки при помощи этого инструмента достаточно легко. Все, что мне нужно сделать – это кликнуть в каждом из углов рамки. Я начну в верхнем левом углу, затем двигаюсь к правому верхнему углу, далее – к правому нижнему углу, после — к левому нижнему углу.
Чтобы завершить выбор области, я вновь кликну на самой первой точке в верхнем левом углу. И, теперь, вы можете видеть выбранную область, выделенную стандартной линией “движущихся муравьев”:
Шаг 2: Выберите и скопируйте второе изображение
Нам нужно скопировать это изображение в буфер обмена, чтобы у нас была возможность вставить его в выбранную область. Прежде всего, нам нужно выбрать изображение. Откройте меню Выделение (Select) и выберите Все (All). Альтернативный способ – нажмите Ctrl/Cmd + A на клавиатуре.
На изображении появится линия, показывающая выбранную область:
Когда изображение выбрано, откройте меню Редактировать (Edit) и выберите Копировать (Copy). Или же, нажмите сочетание клавиш Ctrl/Cmd + C на клавиатуре:
Шаг 3: Вставьте изображение в выбранную область
Снова переключитесь на первое изображение, кликнув по его вкладке:
Область, которую мы выделили все так же видна, и чтобы вставить туда второе изображение, откройте меню Редактировать (Edit) и выберите Специальная вставка (Paste Special), а затем Вставить в (Paste Into):
Вот так изображение появляется в выделенной области. В моем случае, изображение явно слишком велико, но мы узнаем как это исправить чуть позже:
Прежде чем двигаться дальше, давайте посмотрим на панель со слоями, чтобы разобраться в том, что же произошло. Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:
Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:
Почему же изображение видно только в рамках выбранной нами области? Это произошло потому, что Photoshop использовал выбранную область для создания
Шаг 4. Измените размер и переместите изображение при помощи Свободного Трансформирования
Если ваше изображение слишком велико для выбранной области (как и в моем случае) и вам нужно изменить его размер, откройте меню Редактировать и выберите Свободная Трансформация (Free Transform), или же зажмите сочетание клавиш Ctrl/Cmd + T:
Это открывает окошко свободного трансформирования и показывает опорные точки (маленькие квадратики) вокруг изображения.
Это мгновенно уменьшит ваше изображение так, что все, включая окошко Свободной Трансформации поместится на вашем экране:
Чтобы изменить размер вашего изображения, зажмите клавишу Shift и потяните за любой из четрых углов окошка
Чтобы наше изображение переместить, просто кликните в любой части окошка свободной трансформации и перетащите его. Здесь Shift удерживать не нужно. Не нажимайте на точку в центре изображения – вы переместите ее, но не изображение:
Здесь Shift удерживать не нужно. Не нажимайте на точку в центре изображения – вы переместите ее, но не изображение:
Когда вы довольны результатом, нажмите Enter/Return, и выйдите из режима Свободной Трансформации:
Шаг 5: Добавьте эффект внутренней тени
Чтобы завершить эффект, я хочу добавить внутреннюю тень на края изображения, дабы это выглядело больше как настоящее фото внутри рамки, а не так, будто кто-то просто вставил его внутрь первого изображения (что я, собственно, и сделал). Чтобы добавить внутреннюю тень, кликаю на иконке стилей слоя в нижней части панели со слоями:
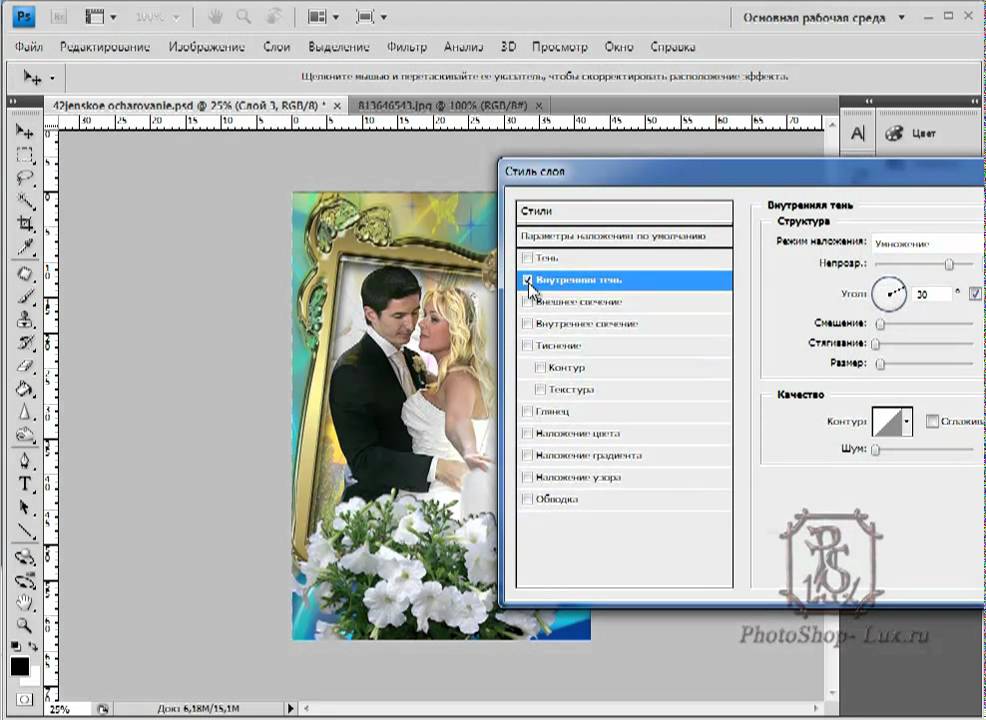
Из появившегося списка выбираю Внутреннюю Тень:
Далее откроется диалоговое окошко, настраивающее нашу внутреннюю тень. Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:
Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:
Нажмите ОК, чтобы закрыть диалоговое окно. Вот что у меня вышло, после добавления внутренней тени:
Вот и все! Таким образом мы помещаем одно изображение внутри другого при помощи функции Вставить в (Paste Into) в Photoshop!
Автор: Steve Patterson
Источник:
photoshopessentials. com
com
Как сделать красивую рамку в Фотошопе
Немного об Adobe Photoshop
Наверняка вы часто слышите, как вокруг говорят: «Фотошоп», «отфотошопил» и ваше сознание примерно обрисовало некоторое представление о том, что же это за программа такая чудесная, которая позволяет превратить фото в произведение искусства. Действительно, программное обеспечение Adobe Photoshop представляет своему пользователю огромную палитру инструментов для редактирования изображений.
На первый взгляд, при открытии программы (если она есть на вашем компьютере или ноутбуке) может показаться, что вам никогда не научиться ей пользоваться. Но как говорится, «никогда не говори «никогда»! Ничего сложного в этом нет, достаточно просто следовать простейшим инструкциям, которые можно найти в интернете. И таким образом, вы потихоньку сможете делать простые манипуляции с фотографиями и изображениями.
Как сделать рамку в Photoshop?
Давайте теперь с вами перейдём непосредственно к тому, как сделать рамку в Фотошопе самим. Если у вас нет этой программы на компьютере, то вам следует её установить. После чего уже можно приступить к следующим действиям:
Если у вас нет этой программы на компьютере, то вам следует её установить. После чего уже можно приступить к следующим действиям:
- Откройте в Adobe Photoshop фотографию, на которую вы хотите поставить красивую рамку.
- Перейдите в интернет-браузер, которым вы пользуетесь. Вам понадобится поисковая система.
- В поле поиска в категории «Картинки» напишите «рамка для фото». Среди появившихся результатов скачайте ту, которая вам понравится. Обращайте внимание на то, что формат фотографии с рамкой должен быть .png, а фон у неё должен быть прозрачным.
- Также вы можете просто в поисковой строке написать «скачать рамки для фотошопа». Из представленных ресурсов вы сможете скачать целые коллекции рамок.
- Теперь откройте фото с рамкой в новом окне программы Фотошоп.
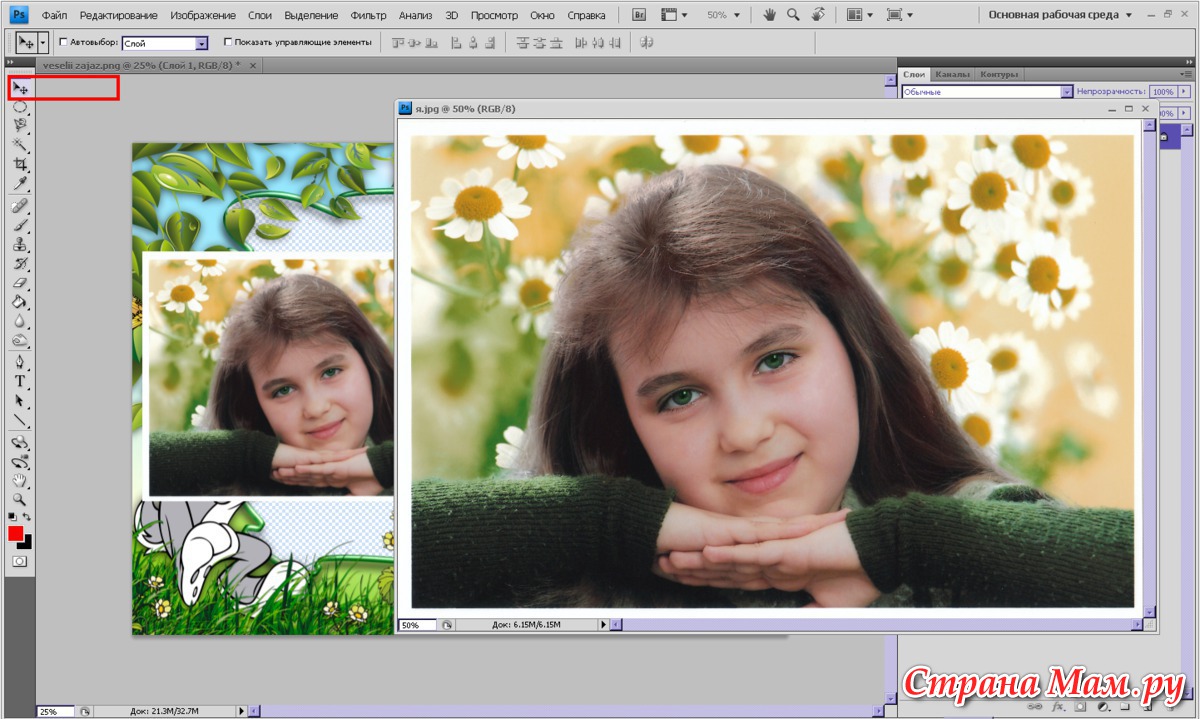
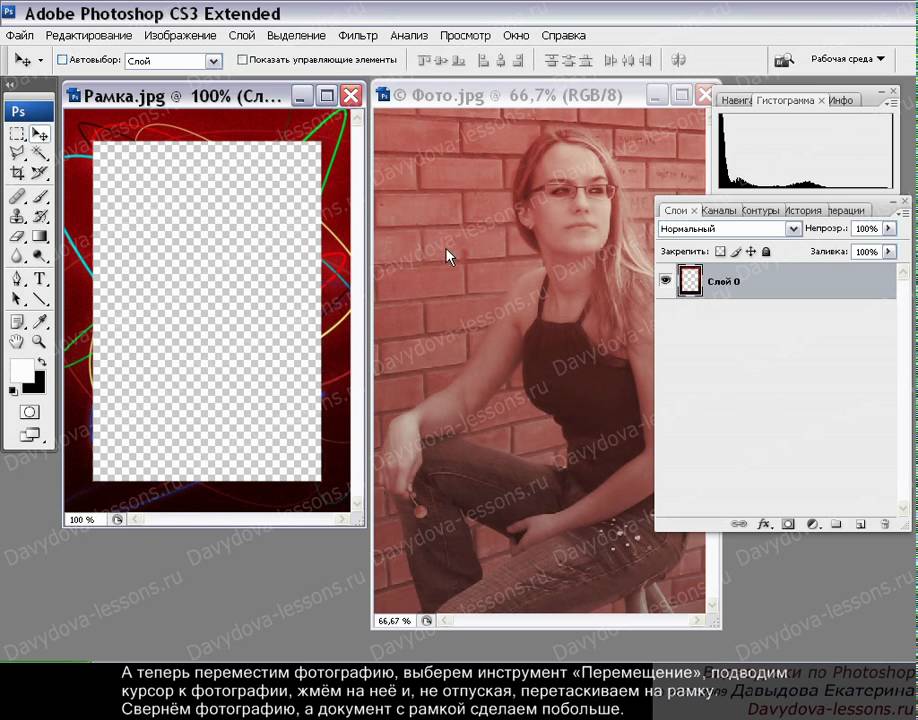
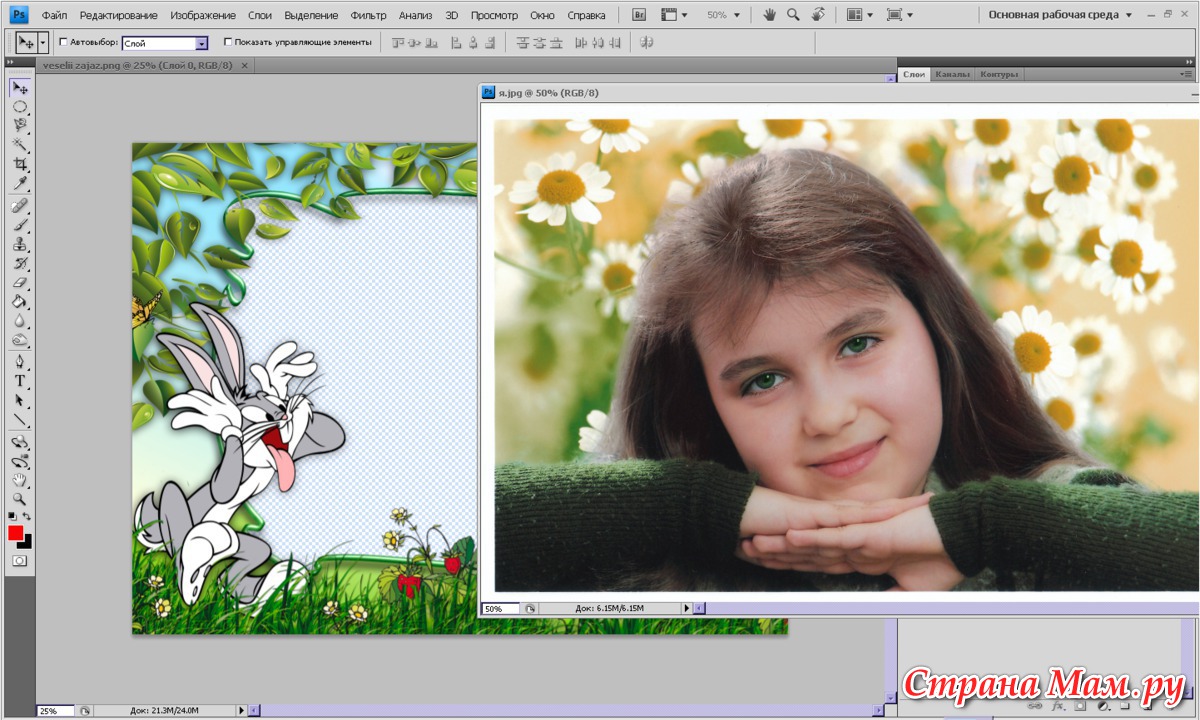
- Следующим шагом будет наложение обрамления на наше фото из пункта 1. В окне с рамкой выберите инструмент «Перемещение». Он находится на левой панели инструментов в самом верху (чёрная стрелочка с иконкой перемещения).
 Или нажмите клавишу V для быстрого вызова инструмента.
Или нажмите клавишу V для быстрого вызова инструмента. - Наведите курсор на обрамление и нажмите левую кнопку мыши. Теперь, не отпуская кнопку, ведите курсор на вкладку с вашей фотографией. Вкладка находится ниже основного верхнего меню. Если вы всё сделали правильно, то вы попадёте на свою фотографию из пункта 1. Теперь переместите курсор в область фотографии и отпустите левую кнопку мыши.
- На этом этапе мы смогли вставить рамку. Но вы могли заметить, что размеры этих двух картинок не совпадают. Что же делать? Под верхним меню поставьте галочку в поле «Показать элементы управления». Теперь вокруг обрамления имеются кнопки регулировки размера. С их помощью подгоните изображение под необходимый размер.
- Когда всё сделано, то можно сохранить полученный результат. Для этого выберите «Файл», далее нажмите «Сохранить как…», а затем подберите папку для файла. В поле формата изображения следует выбрать .jpg.
- Готово! Можете показать своё творение друзьям или родственникам.
 Или же просто распечатайте готовый рисунок и наклейте в фотоальбом.
Или же просто распечатайте готовый рисунок и наклейте в фотоальбом.
Как нарисовать рамку самому?
Здесь уже вам придётся немного попотеть. Дело в том, что красивые узорчатые рамки для фото рисуют профессионалы, часто прибегающие к помощи планшета для рисования. И в большинстве случаев это делают художники. Простому же пользователю нарисовать узорчатую рамку не представляется возможным. Однако вы можете сделать простое обрамление для своей фотографии, но с собственной текстурой и незаурядной формой. Для этого сделайте следующее:
- Для начала, всё в том же браузере, найдите текстуру, которая вам по душе и которая стилистически подойдёт к вашему фото.
- Затем так же, как и в предыдущей инструкции, добавьте её в новую вкладку Фотошопа.

- Теперь начинается самое интересное! Вы можете попробовать вырезать рамку сами, а можете воспользоваться вспомогательными инструментами. Они расположены на панели слева, внизу, под чёрной стрелочкой. По умолчанию там изображён прямоугольник. Кликните на него правой кнопкой мыши и выберите фигуру, которая в дальнейшем будет трафаретом.
- Далее нарисуйте эту фигуру путём зажатия левой кнопки мыши на текстуре и переноса её в другой конец картинки.
- Размер этой фигуры также можно изменять, как и в предыдущем примере (пункт 8).
- Для того, чтобы подогнать размер рамки, вы должны понять, что пространство, которое заполняет фигура, в дальнейшем есть ничто иное, как ваша фотография (пункт 1). И то, что вы оставите из текстуры вокруг этой фигуру и есть будущая рамка.
- После того, как вы подогнали размер два раза быстро кликните на фигуру (будто вы открываете папку на компьютере). Справа внизу во вкладке «Слои» вы увидите, что на данный момент вы находитесь на слое фигуры.
 Нажмите на этот слой правой кнопкой мыши и выберите пункт «Растрировать слой».
Нажмите на этот слой правой кнопкой мыши и выберите пункт «Растрировать слой». - Далее, на левой панели найдите инструмент «быстрое выделение». Нажмите на него правой кнопкой мыши и выберите «Волшебная палочка».
- Теперь левой кнопкой мыши нажмите на фигуру.
- Во вкладке слои перейдите на слой текстуры (нажмите на него левой клавишей мышки) и нажмите клавишу Delete. В появившемся окне в поле «Использовать» выберите пункт «Основой цвет» и нажмите ОК. Затем в той же левой панели найдите инструмент «Ластик» и правой клавишей мыши выберите «Волшебный ластик» и нажмите левой кнопкой мыши на фон фигуры.
- Теперь удалите слой с фигурой. Если вы всё сделали правильно, то на фоне фигуры будет шахматная текстура. Это означает, что в этом месте прозрачный фон.
- Готово! Вы смогли нарисовать свою рамку и теперь вы можете добавить её на любую фотографию по принципу, изложенному в предыдущей инструкции. Осталось лишь сохранить плоды ваших трудов.
- Кликаем «Файл», затем «Сохранить как…», после чего выбираем папку, а в поле формат следует взять .
 png. Нажимаем ОК.
png. Нажимаем ОК.
Итоги
Сегодня мы с вами не только научились вставлять фото в рамку с помощью программы Photoshop, но и научились сами создавать свои рамки. Теперь вы сможете придать некое очарование своим старым фотографиям. Делитесь примерами своих работ в комментариях!
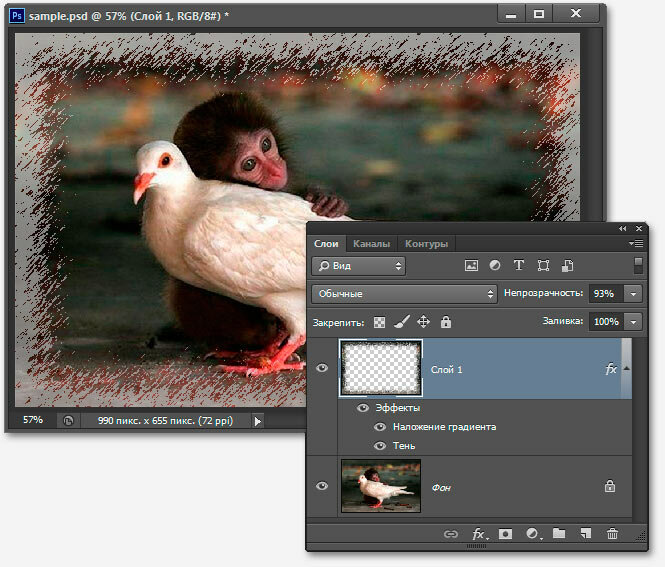
Как в готовую PSD-рамку вставить фотографию?
1. Каким образом в готовую рамку (формат PSD) можно вставить фотографию
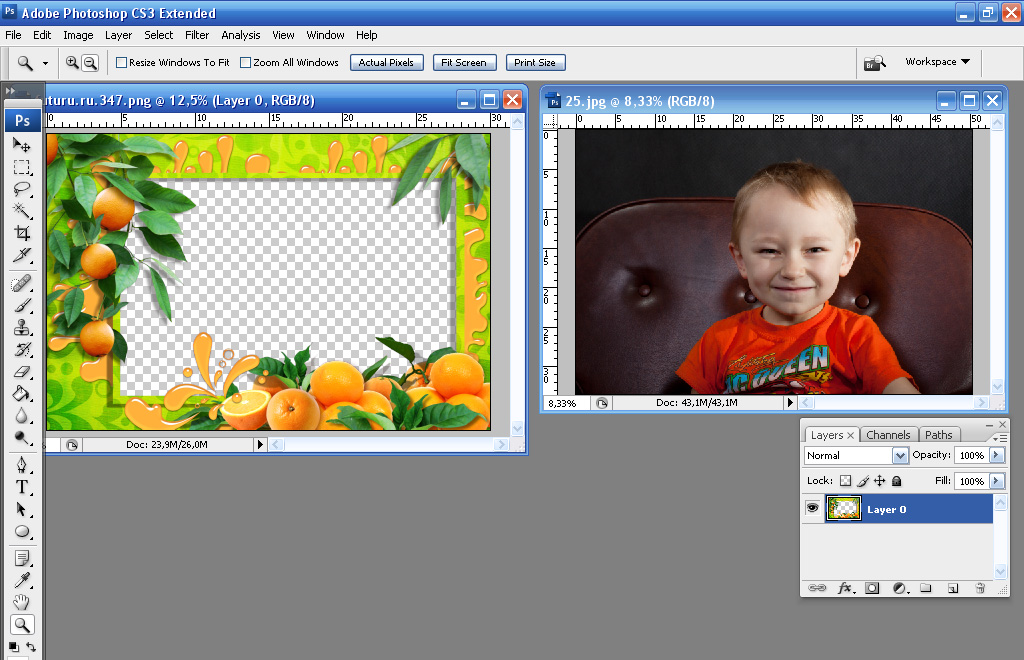
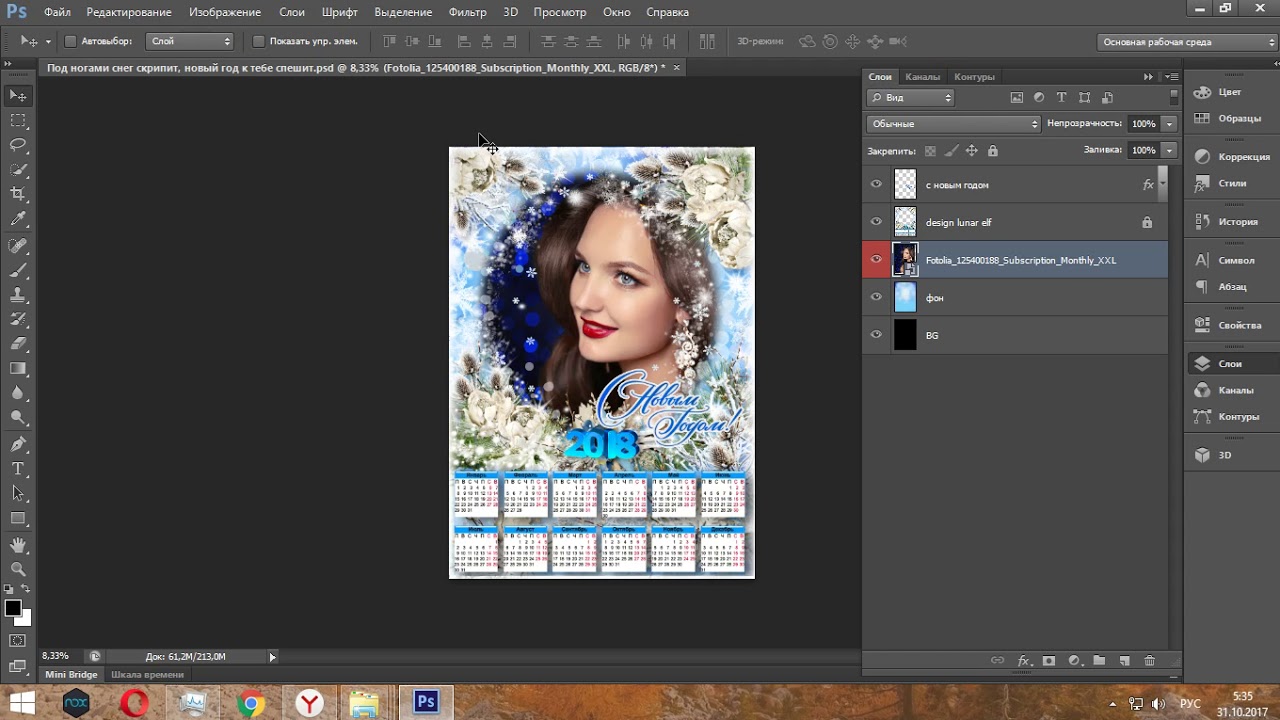
Это сделать несложно. Для начала открываем в Фотошопе рамку, к примеру, вот эту
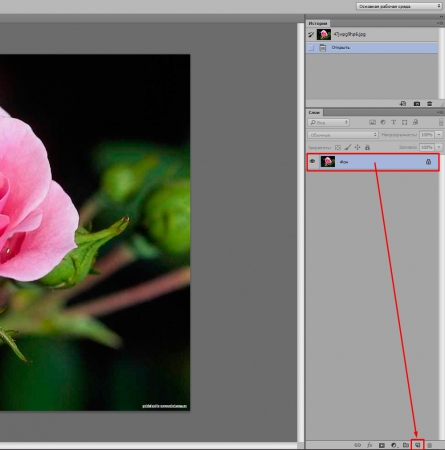
Для примера я специально взял файл посложнее, с большим количеством слоёв. Открываем файл в Фотошопе, открываем палитру слоёв (палитра открывается нажатием клавиши F7) и ищем слой с рамкой. Под ним находится слой с демонстрационной фоткой:
Кликаем по слою, находящемуся ПОД РАМКОЙ, он должен подсветиться синим, как это показано на картинке вверху.
Затем открываем в Фотошопе файл с Вашей фоткой. Нажимаем комбинацию клавиш Ctrl+A, затем Ctrl+C. Переходим на документ с рамкой. Нажимаем Ctrl+V. Ваша фотка вставилась над выделенным слоем под слоем с рамкой.
Далее надо нажать клавишу V (активируется инструмент «Перемещение» (Move Tool) и мышкой с зажатой левой клавишей переместить фотку примерно в нужное место.
Демонстрационные изображения под рамкой (если они есть, как в этом примере), можно удалить, выделив их в палитре слоёв и нажав клавишу Delete.
И вот тут мы дошли до подгонки размеров.
2. Можно ли в рамку вставить фотографию целиком или же она будет обрезана?
Подгоняем размеры фото к рамке.
Если фото не соответствует по пропорциям, то её обязательно придётся обрезать, тут уж ничего не поделать. Но можно максимально уменьшить процент обрезаемого, для чего надо оптимально совместить размеры фото и рамки.
Если фото больше рамки, надо уменьшать фотку, а если рамка больше, то следует уменьшать все слои рамки, для чего их следует выделить в палитре слоёв (все слои кроме фотки).
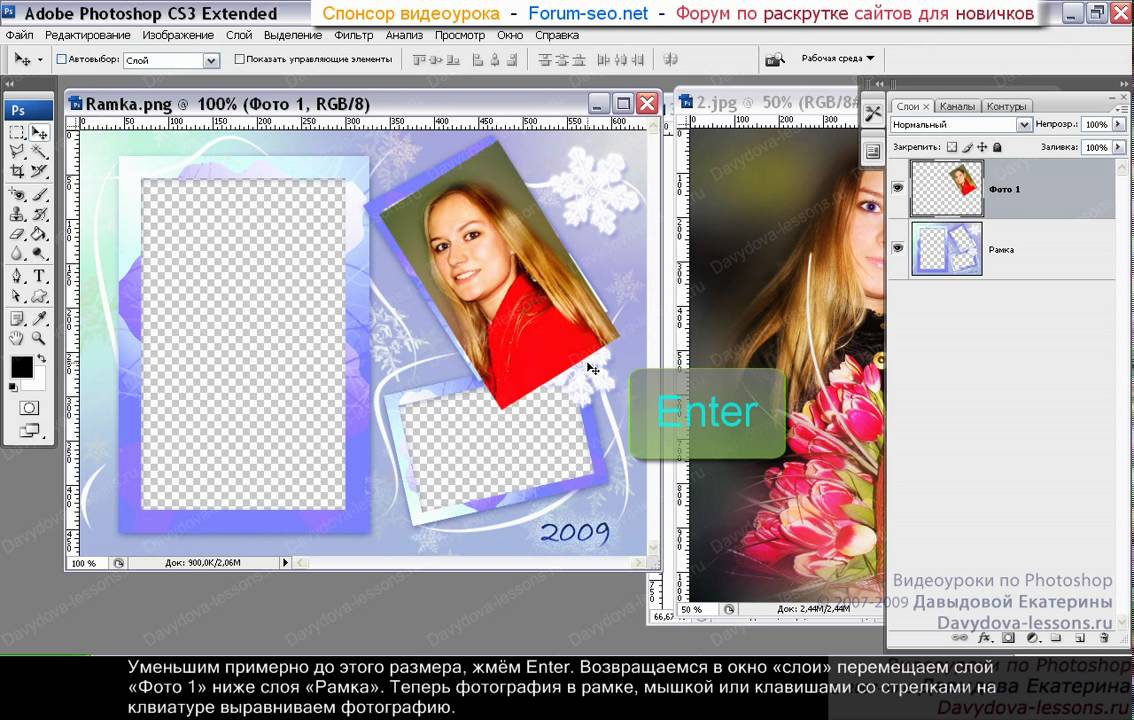
Масштабировать документ следует с помощью свободного трансформирования, нажав комбинацию Ctrl+T. Вокруг документа появится габаритная рамка, далее зажимаем клавишу Shift (для сохранения пропорций документа) и тянем за уголок рамки. Таким образом можно подогнать размер фотографии под рамку. Для завершения трансформирования нажимаем клавишу Enter.
Теперь, если необходимо, можно подправить ориентацию фотографии. Так же жмём Ctrl+T, подводим курсор мыши к любому углу габаритной рамки, и аккуратно перемещаем. По завершении также нажимаем Enter.
Теперь можно обрезать лишнее у фотки. Берём инструмент «Прямолинейное лассо» (Polygonal Lasso Tool) и обводим фото по границам рамки, затем нажимаем комбинацию клавиш Ctrl+Shift+I (инверсия выделенной области) и затем клавишу Delete.
Вроде как всё.
Вставляем фото в рамку с помощью Photoshop
О том, как вставить фотографию в рамку или шаблон с помощью Paint.NET, я писал здесь. Теперь проделаем ту же операцию с помощью другой популярной программы — Photoshop.
У меня на компьютере установлена старая версия — Adobe Photoshop CS2. И она меня всем устраивает. Если у вас стоит другая версия, возможно, что некоторые моменты работы с программой будут отличаться от показанных, но в целом алгоритм будет таким же.
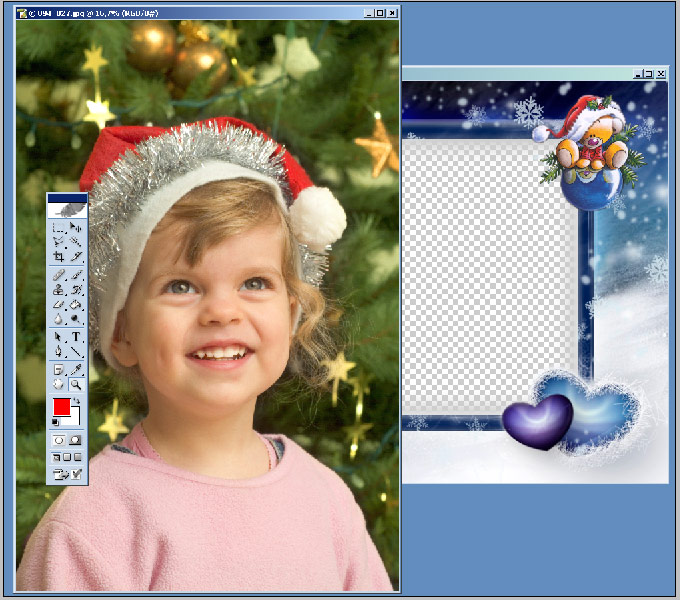
Открываем программу Adobe Photoshop. Заходим Файл — Открыть
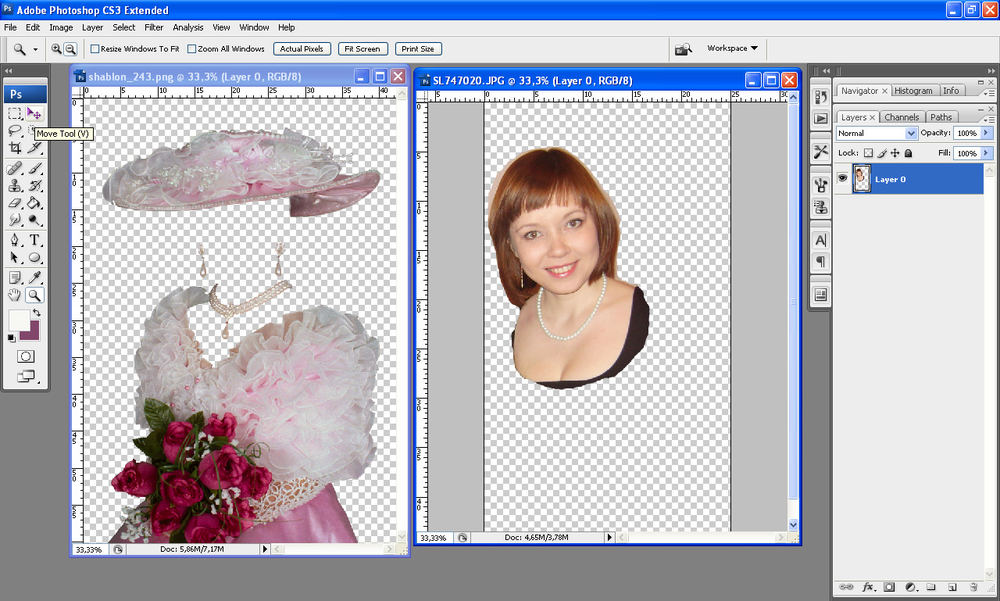
и в открывшемся окошке выбираем наш шаблон из папки, где он находится. Теперь наш шаблон появился в окне программы:
Теперь нам нужно открыть фотографию нашей морячки. Снова идем в меню Файл — Открыть и находим наш портрет на компьютере. Наша морячка появилась в окне программы поверх нашего шаблона.
Все свои шаблоны я сохраняю с разрешением 300 точек/на дюйм и размером 200 х 90 мм. Поэтому, после открытия фотографии девушки, я подгоняю ее (фотографию) под размер шаблона. Иначе фото и шаблон могут очень сильно различаться. Для этого в меню программы идем Изображение — Размер изображения. .. и в появившемся окошке выставляю то же разрешение, что и у шаблона, а так же высоту, примерно равную высоте шаблона:
.. и в появившемся окошке выставляю то же разрешение, что и у шаблона, а так же высоту, примерно равную высоте шаблона:
При изменении размера фотографии, не забудьте поставить галочку в строке Сохранить пропорции.
Теперь нам нужно переместить нашу морячку на шаблон. Для начала активируем Инструмент «Перемещение»
после чего, наведя курсор на фотографию и зажав левую кнопку мыши, нужно «перетащить» морячку на шаблон.
Некоторые версии Фотошопа не поддерживают прямого перетаскивания мышью. В этом случае мы поступим по другому: на вкладке с фотографией морячки идем Выделить — Все (наше фото выделилось), затем Редактирование — Скопировать. Теперь переходим на вкладку с шаблоном (рамкой) и нажимаем Редактирование — Вклеить.
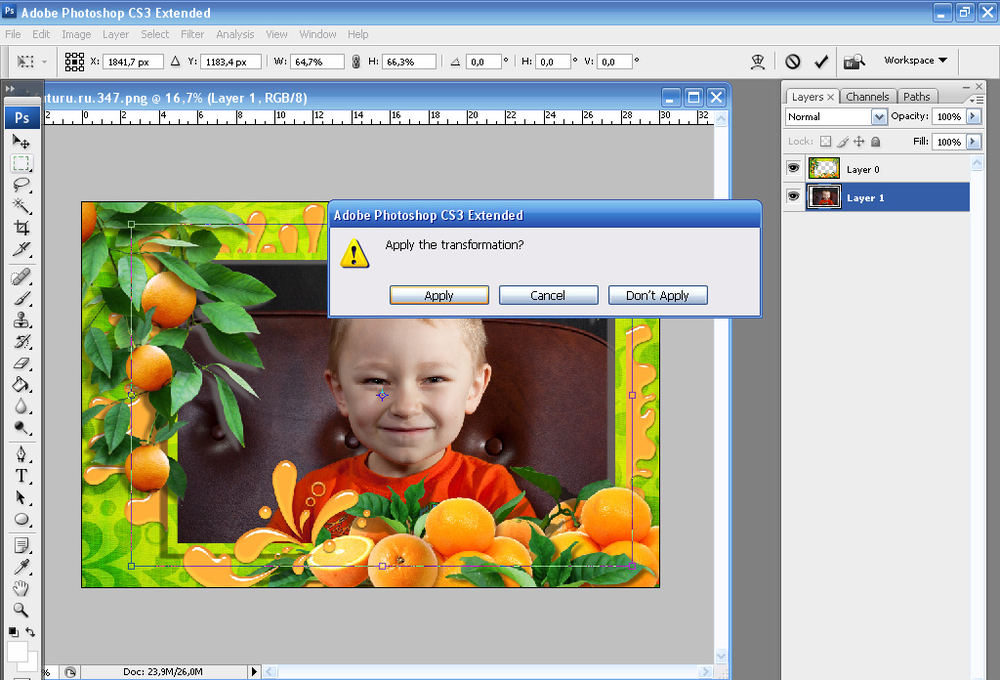
Если выскочит такое окошко, жмем Преобразовать:
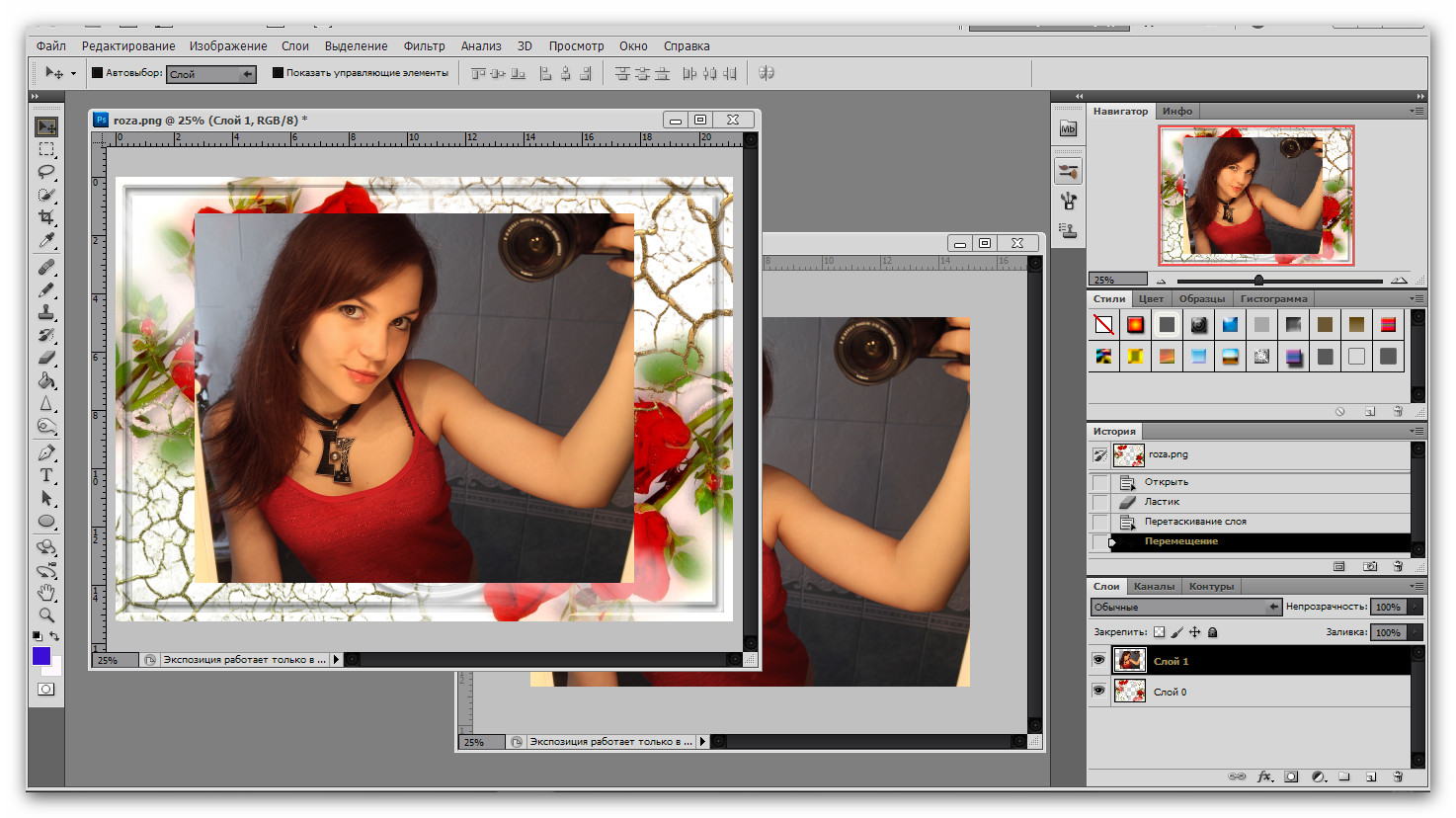
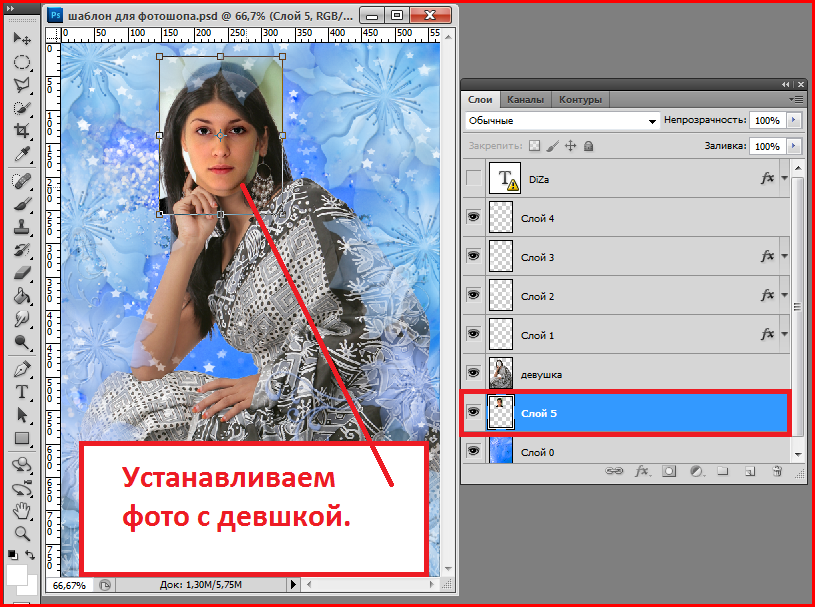
Теперь наша фотография находится поверх шаблона и мы с помощью мыши можем ее свободно перемещать. Чтобы перемещалась именно морячка, а не сам шаблон, в окне Слои должен быть активирован слой с фотографией девушки (нажмите на него и он примет темно-синий цвет):
Чтобы перемещалась именно морячка, а не сам шаблон, в окне Слои должен быть активирован слой с фотографией девушки (нажмите на него и он примет темно-синий цвет):
Подвинем фотографию поближе к вырезу рамки. Теперь нам нужно переместить ее за рамку, чтобы она просматривалась только сквозь ее вырез. Для этого в окне Слои, наведя курсор на слой с морячкой и, зажав левую кнопку мыши «опустим» (перетащим) этот слой вниз:
Слои поменялись местами и, наша морячка «спряталась» за рамку:
Хочется немного увеличить размер нашей фотографии. Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование:
Вокруг фотографии появилась рамка. Удерживая нажатой клавишу Shift, с помощью курсора можно уменьшать или увеличивать размер фотографии, удерживая ее за любой из ее углов:
Изменив размер и подогнав фотографию в окошке шаблона, жмем Enter и рамка вокруг фотографии исчезнет. Остался пустяк — сохранить для сублимации наш шаблон в «зеркале». Заходим в меню Изображение — Повернуть холст — Отразить холст по горизонтали:
Остался пустяк — сохранить для сублимации наш шаблон в «зеркале». Заходим в меню Изображение — Повернуть холст — Отразить холст по горизонтали:
Наш шаблон готов!
Осталось сохранить его и распечатать на принтере.
Ну и для закрепления посмотрите этот видеоурок:
[youtube]vYUDIdl4L6o[/youtube]
Успеха в бизнесе!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Видеоурок: как вставить фото в рамку в программе Photoshop
Видеоурок: как вставить фото в рамку в программе Paint.Net
Вставляем фото в рамку с помощью Paint.Net
Как вставить фотографию в рамку в Фотошопе
Многие пользователи стремятся украсить свои фото каким-либо декором. В данном уроке поговорим о том, как оформить фотографию рамкой в программе Фотошоп.
Оформление снимка рамкой в Photoshop
Рамки, которые в огромном количестве можно найти на просторах интернета, бывают двух типов: с прозрачным фоном (png) и с белым или иным (обычно jpg, но не обязательно). Если с первыми работать проще, то со вторыми придется немного повозиться. Рассмотрим второй вариант, как более сложный.
Если с первыми работать проще, то со вторыми придется немного повозиться. Рассмотрим второй вариант, как более сложный.
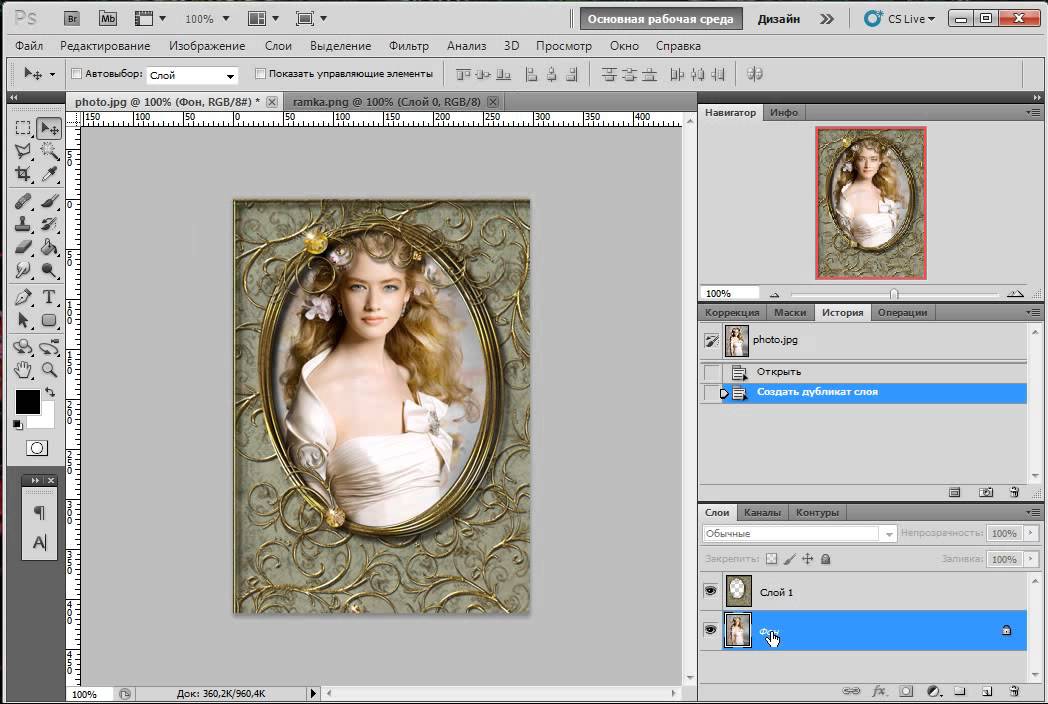
- Открываем изображение рамки в Фотошопе и создаем копию слоя.
- Затем выбираем инструмент «Волшебная палочка» и кликаем по белому фону внутри рамки.
Нажимаем клавишу Delete.
Читайте также: Использование инструмента «Волшебная палочка» в Фотошопе
- Отключаем видимость слоя «Фон» и видим следующее:
Снимаем выделение (CTRL+D). Если фон рамки не однотонный, можно воспользоваться простым выделением фона и последующим его удалением. Фон с рамки удален, можно приступать к помещению фотографии.
читайте также: Как вырезать объект в Фотошопе
- Перетаскиваем выбранное изображение на окно нашего документа с рамкой и масштабируем его по размеру свободного пространства. В данном случае инструмент трансформирования включается автоматически.
 Не забываем зажать клавишу SHIFT для сохранения пропорций.
Не забываем зажать клавишу SHIFT для сохранения пропорций.После подгонки размера изображения нажимаем ENTER.
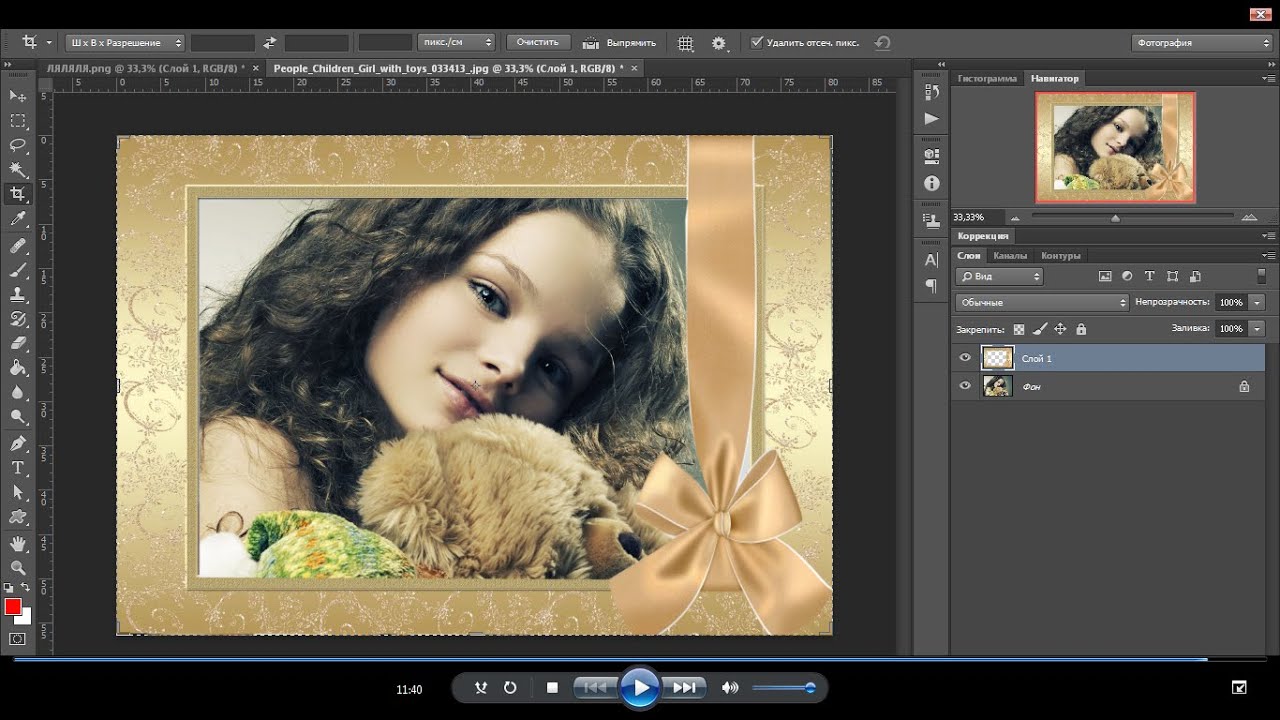
- Далее необходимо поменять порядок слоев для того, чтобы рамка оказалась поверх фотографии.
Результат:
- Выравнивание изображения относительно рамки выполняется инструментом «Перемещение».
На этом процесс помещения фотографии в рамку завершен, далее можно придать картине стиль при помощи фильтров. Например, «Фильтр – Галерея фильтров – Текстуризатор».
Конечный результат:
Информация, представленная в данном уроке, позволит вам быстро и качественно вставлять фотографии и другие изображения в любые рамки.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как в фотошопе вставить фото в рамку | Pixelbox.
 ru — Дополнения и уроки по Фотошопу
ru — Дополнения и уроки по ФотошопуВсем привет! Сегодняшний урок фотошопа посвящен подробной инструкции — как вставить фотографию в рамку используя фотошоп. Все это делается очень просто!
Я использовал в работе Photoshop CC. Урок подходит для любых версий фотошопа, в том числе и CS6, CS5, CS4 и так далее..
План вашей работы на ближайшие 5 минут в фотошопе:
- Найти подходящую рамку для фотошопа и скачать ее
- Открыть рамку в фотошопе
- Открыть фотографию в фотошопе
- Переместить фото в рамку
- Определить местоположении фотографии
- Сохранить или распечатать
Начнем выполнять урок.
Для начала вам нужно выбрать и скачать рамку для фотошопа.
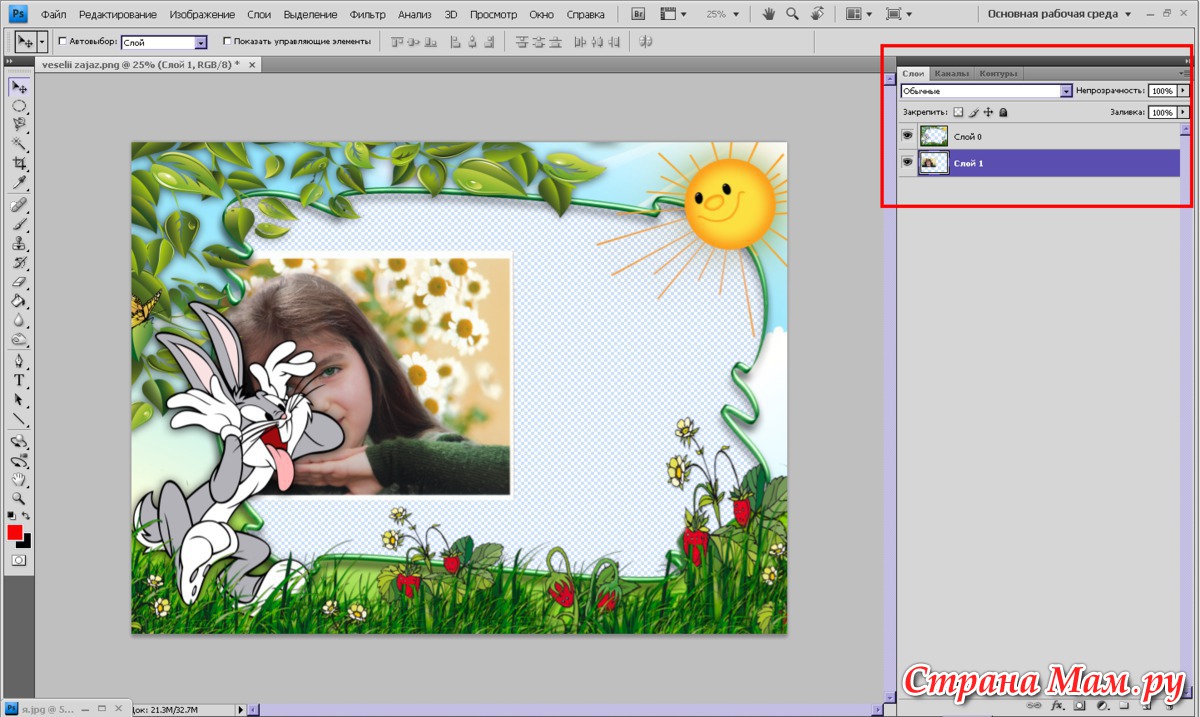
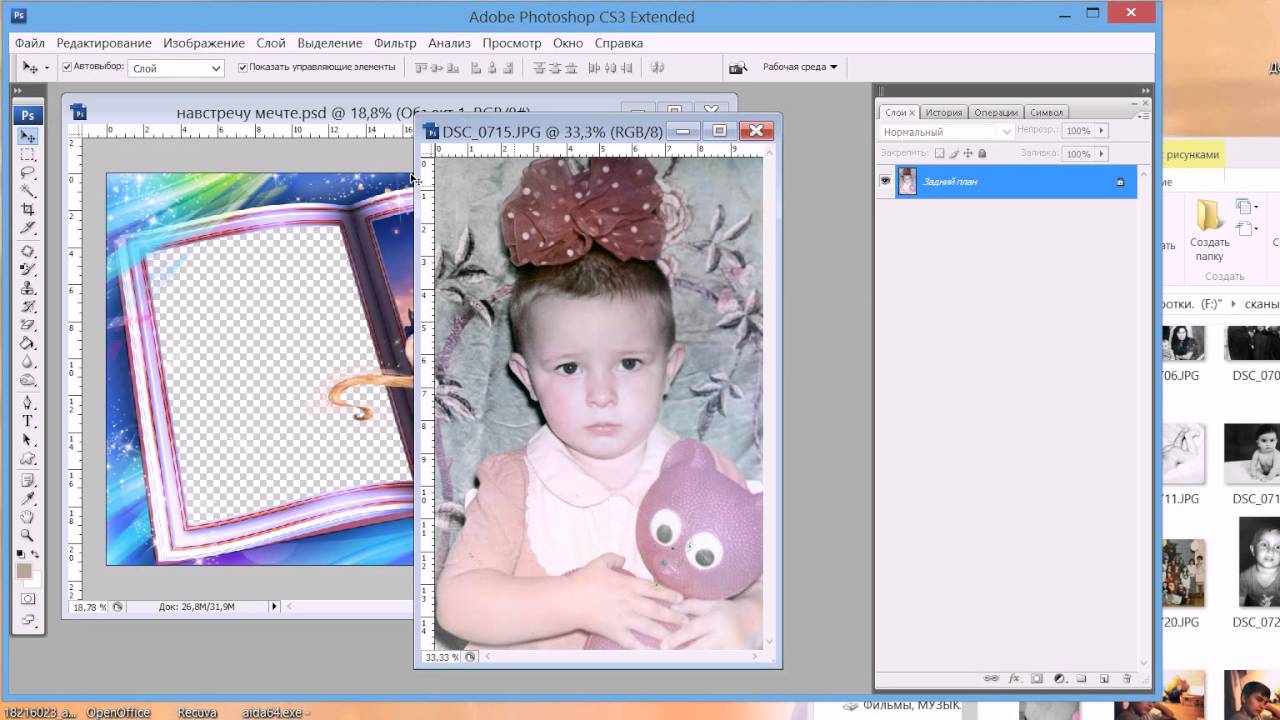
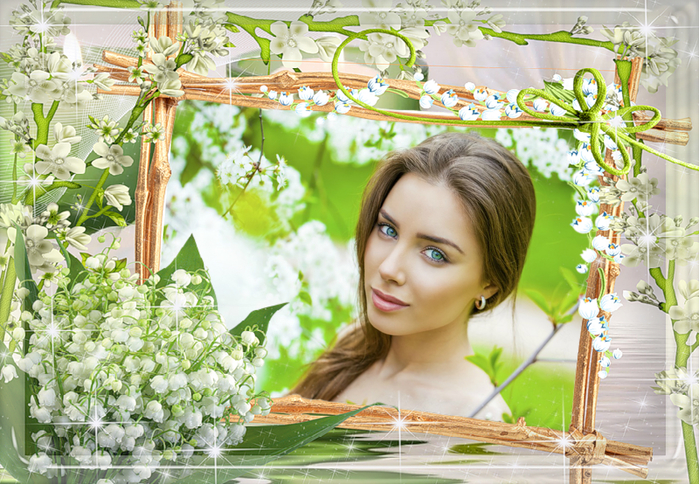
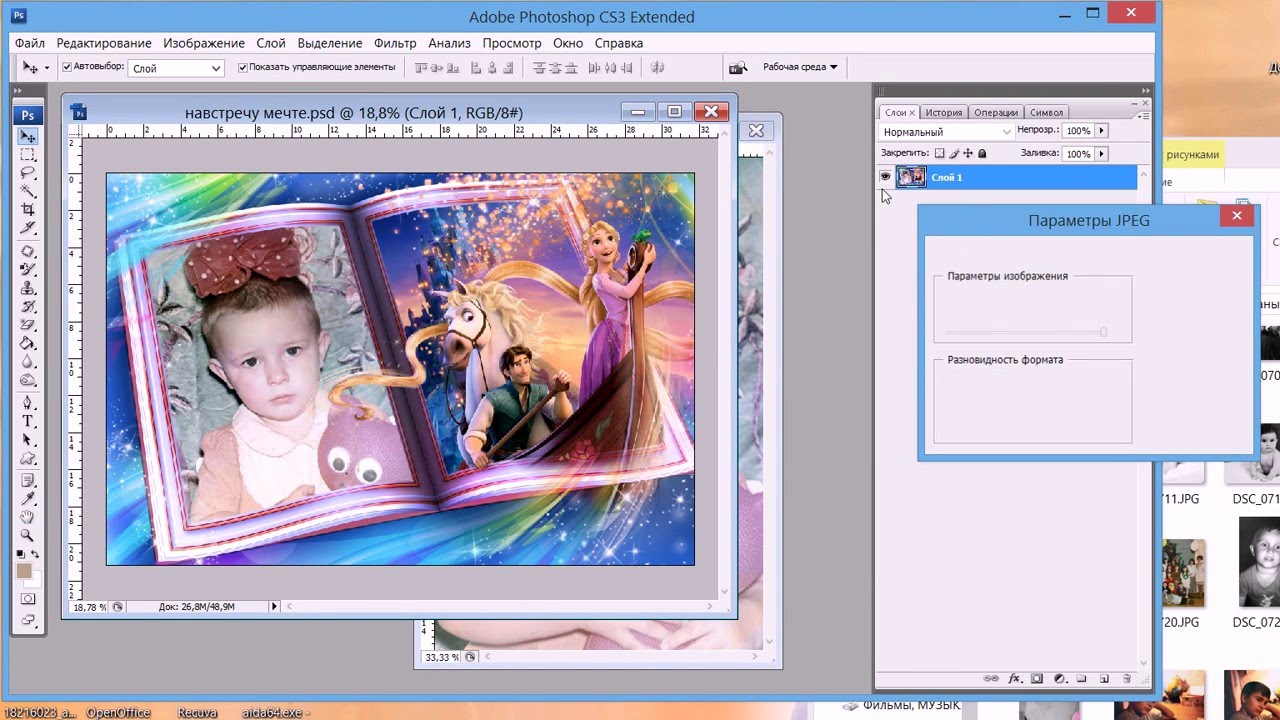
Мы выбрали эту детскую рамку для фото. Можно вставить себя самого любимого в детстве, либо своих детей или родственников.
После выполнения урока результат будет примерно таким:
Итак, вы скачали рамку. Если вы скачали такую же рамку как и мы, то у вас она тоже в формате png.
Если вы скачали такую же рамку как и мы, то у вас она тоже в формате png.
Шаг 1. Открыть рамку в фотошопе.
Откройте её в фотошопе. Нажмите CTRL+O или меню Файл — Открыть, выберите файл рамки.
Выберите файл рамки и нажмите Открыть
После этого, рамка откроется в фотошопе.
Шаг 2. Открыть фотографию в фотошопе
Точно таким же способом откройте свою фотографию.
Шаг 3. Перетащить фото в рамку
Теперь наша задача соединить рамку с фотографией. Для этого фотографию мы переместим в рамку.
Щелкните правой кнопкой мыши на слой с фотографией, выберите Создать дубликат слоя.
Назначение выберите файл с рамкой. Нажмите Ок.
Наша фотография переместилась! Перейдите в документ с рамкой.
Шаг 4. Помещаем фото за рамку и меняем ее расположение
Теперь мы видим, что фотография слишком большая и она поверх рамки. Потому что слой с фото выше слоя с рамкой, вы это можете увидеть в окне со слоями.
Потому что слой с фото выше слоя с рамкой, вы это можете увидеть в окне со слоями.
Перетащите слой с фото под слой с рамкой.
Отлично! Теперь рамка будет поверх фото, то что нам нужно!
Шаг 5. Делаем правильный масштаб фото
Но фото слишком большая, поэтому нам нужно уменьшить её.
Для этого выберите слой с фотографией, нажмите CTRL+T
У фотографии появится выделение трансформации, опустить с помощью курсора фотографию чуть ниже чтобы можно было тянуть за край выделения фотографии.
Тяните теперь мышкой за уголок вправо-вниз по диагоноли с зажатым SHIFT+ALT — это позволит уменьшат фотографию пропорционально.
Когда вы точно расположите фотографию по рамке, нажмите ENTER, чтобы закончить работу с трансформацией.
Шаг 6. Сохраните фото
Теперь, когда вы вставили фото в рамку, вы можете сохранить полученное изображение.
Для этого нажмите в меню Файл — Сохранить как. Выберите сохранить в формате JPG.
Выберите сохранить в формате JPG.
Распечатка фото.
Чтобы отдать на распечатку фотографию вы должны убедится, что она имеет разрешение 300 dpi. Иначе фотография распечатается не качественно.
Для того, чтобы установить 300 dpi или убедиться, что оно установлено, зайдите в меню Изображение — Размер изображения
Спасибо за внимание!
Автор урока — pixelbox.ru
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Создание различных рамок в фотошопе. Как легко сделать рамку в фотошопе вокруг фотографии или вставить готовую
Наверняка вы часто слышите, как вокруг говорят: «Фотошоп», «отфотошопил» и ваше сознание примерно обрисовало некоторое представление о том, что же это за программа такая чудесная, которая позволяет превратить фото в произведение искусства. Действительно, программное обеспечение Adobe Photoshop представляет своему пользователю огромную палитру инструментов для редактирования изображений .
На первый взгляд, при открытии программы (если она есть на вашем компьютере или ноутбуке) может показаться, что вам никогда не научиться ей пользоваться. Но как говорится, «никогда не говори «никогда»! Ничего сложного в этом нет, достаточно просто следовать простейшим инструкциям, которые можно найти в интернете. И таким образом, вы потихоньку сможете делать простые манипуляции с фотографиями и изображениями.
Как сделать рамку в Photoshop?
Давайте теперь с вами перейдём непосредственно к тому, как сделать рамку в Фотошопе самим. Если у вас нет этой программы на компьютере, то вам следует её установить . После чего уже можно приступить к следующим действиям:
Как нарисовать рамку самому?
Здесь уже вам придётся немного попотеть. Дело в том, что красивые узорчатые рамки для фото рисуют профессионалы, часто прибегающие к помощи планшета для рисования. И в большинстве случаев это делают художники. Простому же пользователю нарисовать узорчатую рамку не представляется возможным. Однако вы можете сделать простое обрамление для своей фотографии, но с собственной текстурой и незаурядной формой. Для этого сделайте следующее:
Однако вы можете сделать простое обрамление для своей фотографии, но с собственной текстурой и незаурядной формой. Для этого сделайте следующее:
Зачем вам знать, как сделать рамку в фотошопе? Что это вам даст?
Многие блогеры делают рамки для своих изображений в одном стиле — так дизайн блога выглядит более красивым.
Но есть многие блогеры, которые не владеют навыками работы в фотошопе. Для них я и написала эту статью и сняла подробное видео с использованием простенькой программы — экшена при создании рамок для ваших изображений на блоге.
Я предлагаю вам бесплатно два набора экшена для рамок:
- одна папка с файлами называется «Photographers Toolkit1 » — я о ней подробно рассказываю в видео уроке и показываю все виды рамок
- вторая папка «Рамки » — там более интересные рамки для ваших изображений, вы легко справитесь с ними сами
Те, кто уже немного умеют работать в фотошопе — сразу переходят к просмотру видео.
Для начинающих пользователей предлагаю подробную инструкцию со скриншотами внизу, сразу после видео.
Инструкция как сделать рамку в фотошопе, используя экшен
2. Переходим в фотошоп CS6 и находим значок панели «Операции», кликаем левой кнопкой мыши и откроется панель операций с нашими экшенами:
Если вдруг, вы такой значок не обнаружили на панели — переходим в верхнюю панель и кликаем на надпись «Окно». Выпадет длинный список. Находите в нём слово «Операции» и кликаете. То же самое можете сделать комбинацией клавиш Alt+F9.
3. В панели Операций находим надпись «Photographers Toolkit1» и кликаем по ней левой кнопкой мыши — она выделиться голубым цветом:
Рядом с папкой есть треугольник, кликнув на который (1), мы откроем наши экшены и будем с ними работать. Становимся на первый экшен, после того, как папка открылась и кликаем по нему левой кнопкой мыши(2):
Запускаем первый экшен, нажав на кнопку под цифрой 3.
4. У вас появится диалоговое окно:
Нажимаете на «Стоп». Идёте в панель слоёв, нажимаете значок «Добавить слой» (4) и добавляете его:
5. Опять нажимаете значок 3 — включаете работу экшена. Получаете картинку с чорной рамочкой рамочкой:
Опять нажимаете значок 3 — включаете работу экшена. Получаете картинку с чорной рамочкой рамочкой:
6.Делаем полупрозрачную рамку. Вы можете рамочку сделать не такой резкой, изменив прозрачность. Заходим в панель слоёв, становимся на первый слой сверху и меняем прозрачность ползунком. При чёрной рамке стояла непрозрачность 100%, я её поменяла ползунком на 12:
В результате наша траурная рамка стала очень даже ничего:
7. Аналогичным образом вы работаете со всеми остальными экшенами в папке.
Как изменить цвет рамки в фотошопе
После того, как вы получили готовую рамку благодаря экшену, вы на изображении можете сделать любой цвет рамочки. Для этого выделяем рамку Инструментом «Прямоугольное выделение» — находится слева на панели Инструментов (6).
Обводим им изображение по внешнему краю. После этого нажимаем на значок «Вычитание из выделенной области» (7) и делаем внутреннюю обводку.
Дальше смотрим на скриншот:
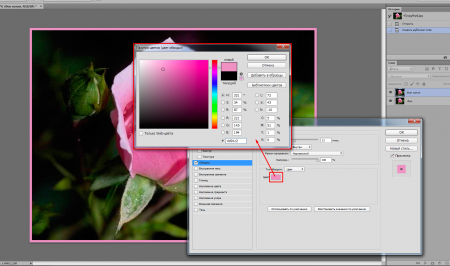
Сначала необходимо выбрать цвет рамочки. Кликаем на верхний четырёхугольник, как показано на скриншоте выше. Появится панель Цветов. С помощью ползунков (8) выбираем цвет, кликаем на поле с цветом и нажимаем «ОК» (9).
Кликаем на верхний четырёхугольник, как показано на скриншоте выше. Появится панель Цветов. С помощью ползунков (8) выбираем цвет, кликаем на поле с цветом и нажимаем «ОК» (9).
Берём Инструмент «Заливка»:
Становимся на наше изображение с рамкой и кликаем Инструментом заливка на поле, между выделениями рамки. У нас меняется цвет рамки на тот, что мы выбрали:
Если, вдруг, при нажатии Инструмента Заливка цвет не поменялся — значит идём в панель слоёв, становимся на верхний слой и кликаем по нему правой кнопкой мыши. В появившемся окне нажимаем левой кнопкой мыши на надпись «Растрировать слой» и после этого ещё раз кликаем Инструментом Заливка на чёрную рамку. Всё получилось! Ура!
Теперь убираем выделение. Заходим в верхней панели фотошопа в «Выделение и кликаем „Отменить выделение“:
Вот так мы поменяли цвет рамки. Сохраняйте изображение, нажав „Файл“ и так, как показано на скриншоте — если вы собираетесь его использовать на блоге:
Подошёл к концу наш детальный урок, где вы научились:
- как сделать рамку в фотошопе быстро
- как сделать рамку без навыков дизайна, используя экшены
- как поменять цвет рамочки
- как сделать рамку полупрозрачной
- как лучше сохранить изображение с рамкой для блога
Если возникли вопросы — задавайте их в комментариях, а я пошла кофе выпить — 15 скриншотов — это всё-таки перебор!
Если было полезно — тискаем кнопочки соц. сетей.
сетей.
На прощание — очень хорошее видео по теме — не моё.
Оно для продвинутых пользователей, так как там показаны только эффекты, без объяснений, но рамочки — просто обворожительные! Смотрите и наслаждайтесь:
Вот теперь — до следующих уроков. Если вам лень самим сделать рамочки — заказывайте! За небольшую цену я их вам наваяю, как пирожков с вишнями- быстро и качественно!
Скоро будут уроки по дизайну соц.сетей и оформлению страниц. А перед ними — создание логотипа. Так что можете подписаться — чтобы не пропустить пост. Если хотите…
Любимый экшен „Рамка с углублением“
Ладно, поделюсь своей любимой рамочкой
У вас тоже есть на неё экшен. Найдите папку „Рамки“. Откройте её (нажмите рядом треугольник). Откроются экшены. Кликните на надпись »Рамка с углублением».
Теперь берёте инструмент выделения «Прямоугольная область» и на изображении проводите четырёх угольное выделение по ширине рамки, какую хотите получить.
Когда сделали выделение — включаем экшен. Получаем рамочку и в глубине картинку (смотрим самое первое изображение в посте) . Можете ещё раз провести контур и опять включить тот же экшен — получите эффект, как на моей картинке с собачкой.
Получаем рамочку и в глубине картинку (смотрим самое первое изображение в посте) . Можете ещё раз провести контур и опять включить тот же экшен — получите эффект, как на моей картинке с собачкой.
Кстати, щенулька моя, настоящая! Уже пристроила в хорошие руки — оно с малолетства целоваться любит…
Вам нравится?
С уважением, Галина Нагорная
Есть вопросы, ответы на которые не требуют пространных преамбул. Например, для того чтобы рассказать, как в «Фотошопе» сделать рамку, не обязательно долго, утомительно и пафосно убеждать вопрошающего в преимуществах обрамленных изображений.
С другой стороны, вопрос не такой уж простой. Что это был бы за «Фотошоп», если бы он не смог предложить своим пользователям дюжину вариантов рамочного оформления картинок? Однако перейдем к делу. Редактор открыт?
Выполнить обводку
Проще всего воспользоваться прямым предложением программы, которое недвусмысленно намекает нам, как в «Фотошопе» сделать рамку. Это команда «Выполнить обводку», и вы найдете ее в меню «Редактирование», но прежде нужно, конечно, выделить свое изображение (Ctrl + A).
В диалоговом окне выбираем параметры (ширину, цвет, расположение, режим наложения, непрозрачность) и жмем OK. Рамка готова. Только если выберете «Снаружи», нужно прежде зайти в «Изображение» > «Размер холста», где увеличить документ с учетом желаемой толщины рамки или вызвать трансформацию (Ctrl + T) и уменьшить размеры самого изображения.
В последнем случае можно уже залить рамку (на новом подстилающем слое) не только цветом или градиентом, но и узором, изменив в панели настроек основной цвет на регулярный.
Просто и быстро, но, согласитесь, несколько убого, поэтому обратимся к возможностям стилей слоя.
Обводка как стиль слоя
Нарастив с учетом обрамления холст на фотографии (или размеры нового слоя по ней), выбираем команду «Обводка» в списке «Стиль слоя» в меню «Слои» или щелкнув по иконке Fx на панели слоев внизу. Выбрав положение снаружи, заполняем рамку-обводку цветом, градиентом или узором. Добавляем другие стили по вкусу. Это может быть внутренняя тень, тиснение или внутреннее свечение. Перебирая параметры различных стилей, можно добиться определенного эффекта, но вариантов здесь немного, тем более что рамка простовато-строгая (прямоугольная).
Перебирая параметры различных стилей, можно добиться определенного эффекта, но вариантов здесь немного, тем более что рамка простовато-строгая (прямоугольная).
Используем готовые стили
Неплохая рамка для фото в «Фотошопе» может получиться, если воспользоваться стандартными предустановленными стилями («Окно» > «Стили»), которые, кстати, можно создавать самому или скачивать в Сети.
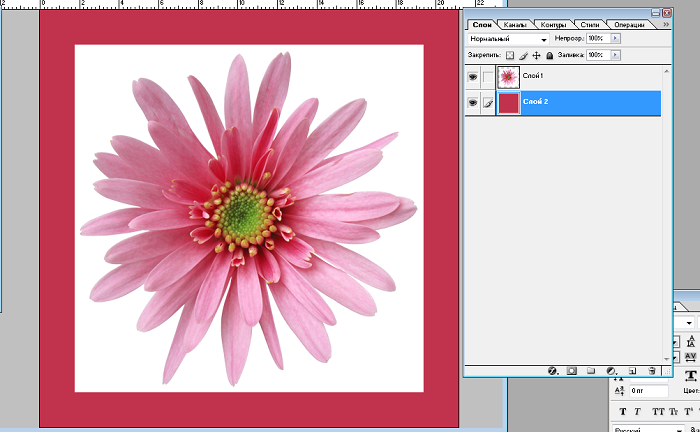
На новом слое заливаем изображение цветом будущей рамки, выбираем подходящий стиль, отмечаем внутренний контур рамки (прямоугольное выделение или овальная область), жмем Delete. Теперь можно вызвать панель стилей и пощелкать по другим вариантам. Вдруг еще лучше получится?
Возможности фильтров
Вполне приличная рамка в «Фотошопе» может быть создана с помощью эффектов галереи фильтров.
Загружаем фотографию, добавляем под ней новый слой, заливаем цветом (или узором) будущей рамки либо вместо заливочного слоя подкладываем текстуру или фоновую картинку.
Затем инвертируем выделение («Выделение» > «Инверсия») и включаем быструю маску, щелкнув по иконке с пунктирным колечком в самом низу панели слоев или выбрав команду «Редактировать в режиме быстрой маски» с меню «Выделение».
Теперь переходим в «Фильтр» > «Галерея фильтров» и подбираем какой-нибудь эффект, манипулируя его настройками и наблюдая за предварительным результатом в окне просмотра.
Нормально работает, например, эффект «Стекло» или «Океанские волны» в группе (папке) «Искажение»; эффекты «Разбрызгивание» и «Аэрограф» в группе «Штрихи»; «Рваные края» в группе «Эскиз».
Выбрав вариант по вкусу, выключаем маску повторным щелчком по ее кнопке, жмем Delete, снимаем выделение (Ctrl+D) и придирчиво смотрим на результат. Если с цветом что-то не так, открываем двойным щелчком по нижнему слою «Параметры наложения», и, выбрав «Наложение цвета», устанавливаем нужный тон.
Если вернуться назад и на этапе включенной маски выбрать «Фильтр» > «Оформление» > «Фрагмент», а затем продублировать эффект несколько раз, выключить маску и удалить выделенное, результат тоже не разочарует.
До сих пор мы обрамляли изображение прямо на месте, а теперь пора разобраться, как создать рамку в «Фотошопе» с прозрачным проемом, чтобы затем можно было вставить в нее любую фотографию.
Создаем пустую рамку с нуля
В отличие от изложенных выше процедур обрамления картинок создание пустой рамки начинается с нового документа. Допустим, на белом фоне с размерами, достаточными для изображений с высоким разрешением (на всякий случай).
Документ создан. Выделяем его полностью (Ctrl + A), включаем инструмент выделения «Прямоугольная (или овальная) область», создаем внешний контур рамки. Затем на панели настроек вверху переключаемся на режим «Вычитание из выделенной области» и выделяем контур внутренней стороны рамки. Теперь инвертируем выделение («Выделение» > «Инверсия») и жмем Delete.
Все, болванка готова. Теперь можно обрушить на нее всю мощь инструментов редактора — от простой заливки (цветом, узором, градиентом) до фантастической стилизации.
Интересные результаты получаются при использовании предустановленных стилей («Окно» > «Стили») групп «Эффекты для текста», «Кнопки», «Текстуры», «Web-стили».
Некоторые стили можно использовать в комбинации с заливкой, если выделенную рамку (Ctrl + клик по миниатюре в палитре слоев) скопировать на новый слой (Ctrl + J).
Закругляем углы
Как в «Фотошопе» сделать рамку с закругленными краями? В принципе, все то же самое, что и в предыдущем шаге, только здесь мы создаем выделения для рамки из контуров фигур.
Включаем инструмент «Прямоугольник с закругленными углами», на панели настроек вверху слева переходим в режим «Контур», на той же панели задаем радиус закругления, растягиванием — оба контура рамки, переходим на вкладку «Контуры» («Окно» > «Контуры»), жмем на иконку с пунктирным колечком («Загрузить контур как выделенную область»), инвертируем выделение («Выделение» > «Инверсия») и жмем Delete. А дальше действуем по аналогии с прямоугольной рамкой.
Склонность к творчеству можно угадать у пользователя, которому интересно, как нарисовать рамку в «Фотошопе», а не создать ее. Такие личности, владея пером и кистью, могут сотворить собственные контуры рамки, используя изложенные выше варианты оформления.
Может быть, для начала воспользуемся стандартным набором векторных фигур в «Фотошопе»?
Готовые варианты
В качестве рамки можно использовать многие из предустановленных рисунков в списке «Фигура», который появляется на панели настроек при включении инструмента «Произвольная фигура».
Но и готовые фигуры рамок тоже неплохо смотрятся, тем более что в двухцветных вариантах к вашим услугам параметры «Заливка» и «Штрих», в каждом из которых можно изменять «Чистый цвет», «Градиент» или «Узор». Как видите, для творческих задач с тем, как в «Фотошопе» сделать рамку, нет пределов для фантазии.
Кроме того, рамки можно украшать (дополнять) другими готовыми фигурами (в том числе узорами), выбрав на панели настроек вариант «Объединить фигуры» (кнопка со смежными квадратиками с подсказкой «Операции с фигурами»).
Если есть желание наложить на рамку стили слоя, фигуру нужно прежде растрировать, выбрав эту команду в списке, вызываемом щелчком на слое фигуры правой кнопкой мыши.
Теперь фоновый слой можно удалить (или прикрыть ему глазик), и, перейдя в меню «Файл», «Сохранить для Web» c расширением PNG.
Все рассмотренные варианты рамок, независимо от способа создания, можно украшать орнаментами, используя массу кистей форм, которые щедро предлагаются в огромном количестве и разнообразии в Интернете для бесплатного скачивания.
Этот прием не нов и используется достаточно часто. Впрочем, не удивительно — в нем есть некая живость, динамика, как будто фотография проявляется от мазков кисти художника. На самом деле, так оно и происходит, только в роли художника будете вы.
Не так давно этот прием описал в своей книге Скот Келби, но в том варианте, который описал он, вы каждый раз будете делать новую рамку. Здесь приводится усовершенствованный вариант, в котором, создав такую рамку один раз, вы сможете использовать ее многократно.
Открываем фотографию, на которую будем накладывать рамку.
Создаем новый пустой слой: Layer — New — Layer (Ctrl + Shift + N).
Заливаем его белым цветом.
Быстрый способ это сделать. Нажать клавишу “D”, после этого нажимаем сочетание клавиш Ctrl + Del (залить цветом заднего плана)
Берем инструмент , кисть выбираем необычную, с рваным краем, напоминающим мазок. Размер ставим на ваше усмотрение. Например, вот эту — эта кисть есть в стандартной комплектации Фотошоп.
Кстати для этого вы можете использовать вот эти кисти:
И начинаем стирать белый слой, проявляя изображение.
Вот, пожалуй, и все, тут вам придется поэкспериментировать, чтобы добиться интересной рамки. Ну и самое главное, теперь слой, на котором мы протирали инструментом белый фон, мы можем перенести на другое изображение.
Удачных работ.
Klid Fistof — «Курсы Фотошоп в Киеве»
*************************************************
Как сделать рамку с размытым краем или применяем Feather
Вы наверняка видели такой эффект, особенно часто это использовалось на старых черно-белых снимках. Но согласитесь, в нем что-то есть, некий романтизм, воздушность. Поэтому он смотрится интересно и на цветных снимках.
В Фотошоп есть возможность растушевывать выделение, и отвечает за это функция Feather (Растушевка) , но давайте сразу перейдем к практике и посмотрим, как это работает.
Открываем снимок и инструментом (М) создаем прямоугольную рамку выделения.
Не обязательно прямоугольную, можно создать овальную рамку, все получиться точно также, только растушевываться будет овал.
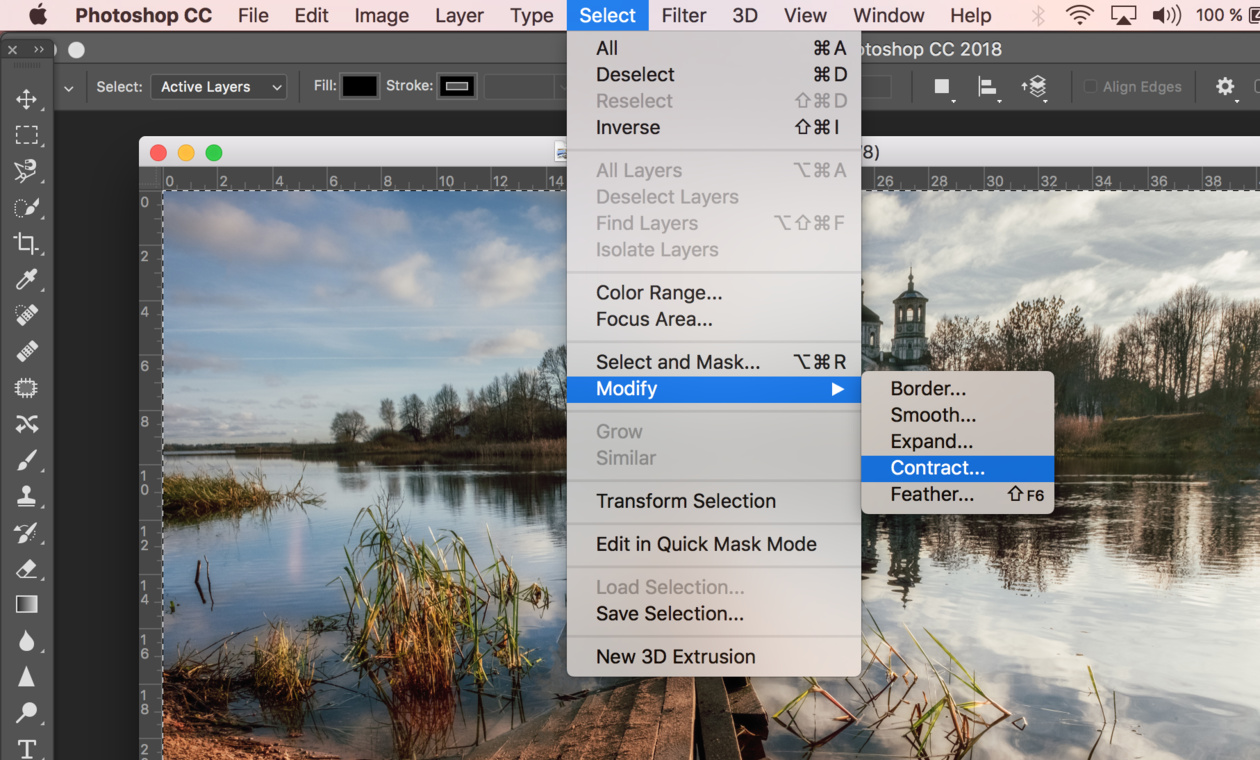
Вот теперь мы применим растушевку выделения: Select(Выделение) — Modify (Модифицировать) — Feather (Растушевка) и у вас откроется окошко, в котором вы задаете радиус растушевки. Его вам нужно будет подбирать экспериментальным путем. Радиус будет зависеть от разрешения снимка и от того, насколько сильно у вас должен быть размыт край.
Углы рамки выделения после применения растушевки должна округлиться.
Если вы нарисовали овальную рамку, то рамка выделения не измениться.
Теперь нам нужно инвертировать выделение: Select (Выделение) — Inverse (Инвертировать). Теперь “Бегущие муравьи” или пунктирная линия выделения стала двойной. Одна осталось там же, и появилась вторая по периметру фотографии.
А теперь переходим к финальному аккорду. Нажимаем клавишу Del — и мы получили растушеванную рамку. Причем растушевываться она будет к тому цвету, который обозначен в качестве цвета заднего плана. В данном случае — белый.
Причем растушевываться она будет к тому цвету, который обозначен в качестве цвета заднего плана. В данном случае — белый.
Ну и перед тем, как закончить хочу дать вам одно важное сочетание клавиш, чтобы вам было проще экспериментировать. Ctrl + Alt +Z — удерживая Ctrl + Alt, нажимаем Z столько раз, сколько отмен мы хотим сделать. По умолчанию доступна отмена двадцати действий.
***************************************************
УРОКИ ПО СОЗДАНИЮ РАМОЧЕК ОТ Novichok56
ВАРИАНТ ПЕРВЫЙ
1. Загружаем картинку.
2. Снимаем замочек со слоя, перетаскиваем его в корзинку.
3.Зажав клавишу Ctrl, щелкаем по иконке картинки (картинка выделилась).
4. Активируем инструмент ВЫДЕЛЕНИЕ (щелкаем по нему):
5. Внутри картинки щелкаем правой кнопкой и, в появившемся окне, выбираем ТРАНСФОРМИРОВАТЬ ВЫДЕЛЕННУЮ ОБЛАСТЬ:
6. Зажав на клавиатуре одновременно Shift+Alt, хватаем за уголок сетки трансформирования и тянем внутрь на ширину рамочки:
7. Нажимаем Enter. Набираем комбинацию Ctrl+j (создаем новый слой):
Нажимаем Enter. Набираем комбинацию Ctrl+j (создаем новый слой):
8. Стоя на этом слое, заходим в СТИЛИ СЛОЯ fx:
9. Выбираем ТЕНЬ и ТИСНЕНИЕ. Я выбрала такие значения, вы можете поэкспериментировать и выставить свои значения:
Получаем такую рамочку:
ВАРИАНТ ВТОРОЙ
1.Загружаем картинку.
2. Активируем инструмент ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ и выделяем внутри рамку:
3. Идем ВЫДЕЛЕНИЕ/ИНВЕРСИЯ (рамка выделилась дважды):
4. Идем ФИЛЬТР/РАЗМЫТИЕ/РАЗМЫТИЕ ПО ГАУССУ, выставляем значение радиуса 25-30 пк.:
5. Не снимая выделения, снова идем ВЫДЕЛЕНИЕ/ИНВЕРСИЯ и затем нажимаем комбинацию клавиш Ctrl+j (создали новый слой). Вот такая у нас получилась размытая рамочка:
6. Чтобы сделать ее более выпуклой, идем в стили слоя:
Выбираем ТЕНЬ и ТИСНЕНИЕ с такими значениями:
Теперь рамочка получилась намного интересней:
На этом урок закончим. Удачи вам в вашем творчестве!
*********************************************************
Урок для Photoshop «Полутоновый бордюр»
Этот урок для Photoshop несложный, но очень пригодится для оформления ваших картинок и фотографий. Эффект в нашей работе будет создан с помощью фильтра фотошоп Цветные полутона из группы фильтров Оформление. Фильтр этот есть в программе по умолчанию и устанавливать его не надо.
Эффект в нашей работе будет создан с помощью фильтра фотошоп Цветные полутона из группы фильтров Оформление. Фильтр этот есть в программе по умолчанию и устанавливать его не надо.
Подберите изображение с которым будете работать и откройте его в программе фотошоп
1.Файл — Открыть
Если ваше изображение является фоном, т. е. на слое в палитре слоев стоит замочек, то этот замочек необходимо снять и сделать фоновый слой обыкновенным. Щекнете дважды по замочку фонового слоя в палитре слоев и, в появившемся диалоговом окне, нажмите «ОК».
2. На панели инструментов установите основные цвета по умолчанию. Цвет переднего плана — черный, а цвет фона — белый. Быстро это сделать можно клавишей «D» с клавиатуры. (Внимание! Раскладка клавиатуры англ).
4. Теперь нам необходимо инвертировать выделение (поменять выделенную часть местами), чтобы выделен был именно бордюр.
Для этого идем во вкладку меню Выделение и выбираем пункт Инверсия .
Получили выделенную рамочку, к которой будем применять фильтр из тех, что имеются в фотошоп по умолчанию.
5. Перед применением фильтра в панели инструментов кликаем по иконке «Быстрая маска» . Она находится в самом низу панели инструментов под переключателем цвета.
Теперь у нас включен режим Быстрой маски . После того как вы кликните по этой иконке, невыделенная часть изображения (середина) окрасится в красный цвет. Это означает, что часть изображения защищена от редактирования.
6.Создаем эффект «Полутоновый бордюр» . Идем в меню вкладка — Фильтр . Находим группу фильтров Оформление и в открывшемся списке выбираем фильтр Цветные полутона .
Щелкните по этой вкладке. Откроется диалоговое окно настроек фильтра.
Я взяла вот такие параметры. Вы можете поэкспериментировать. Скажу только, что чем больше по размеру изображение, тем больше можно взять радиус. Углы наклона растров тоже можно изменять. Будет изменяться наклон узора-выделения.
Нажимаем «ОК» и применяем фильтр. Получаем вот такой результат
7. Снова кликаем по иконке «Быстрая маска» в панели инструментов . Это будет означать, что мы вышли из режима редактирования и красный цвет в середине изображения должен исчезнуть. На изображении видим пунктирные дорожки выделения.
На клавиатуре нажимаем клавишу «Delete» и получаем результат
Выделение снимаем Выделение — Отменить выделение . Ваша работа готова. Можете оставить ее в таком виде и сохранить в формате JPG (Файл — Сохранить Как ) или в формате PNG-24 (Файл — Сохранить для Web и устройств )
Сохраненный результат в формате PNG-24 будет выглядеть так
8. Если захотите, то перед сохранением можно еще поработать с полученной картинкой. Например, применить к слою какие — либо эффекты слоя . Это может быть тень, обводка или готовые стили слоя . Можно создать слой ниже изображения и залить его цветом, градиентом или узором .
Вот мои варианты
Novprospekt — novprospekt.ru/post202863990/?upd
**************************************
Рамочка с закруглёнными углами в ФОТОШОП CS5
1. Загружаем картинку:
2. Снимаем замочек со слоя, перетаскиваем его в корзинку:
3.Зажав клавишу Ctrl, щелкаем по иконке картинки:
Наша картинка выделилась:
4. Идем ВЫДЕЛЕНИЕ/МОДИФИКАЦИЯ/ГРАНИЦА:
В появившемся окне, выставляем ШИРИНА — 10пк., нажимаем ОК:
5.На картинке появилось двойное выделение:
6. Снова идем ВЫДЕЛЕНИЕ/МОДИФИКАЦИЯ/СГЛАДИТЬ:
В появившемся окне, выставляем ШИРИНА — 20пк., нажимаем ОК:
7. Углы выделения на картинке закруглились:
8. Идем РЕДАКТИРОВАНИЕ/ОЧИСТИТЬ, снимаем выделение Ctrl+D:
Вот такая получилась картинка:
Обрамление изображения, отделение его от фона традиционно и для оформления живописных полотен, и для издательского дела, и — с появлением компьютерных технологий — в веб-дизайне. Живописное полотно вставляют в раму не только для того, чтобы укрепить его, но и в декоративных целях — для придания ему законченности, для большей определенности геометрии полотна. Цвет рамы, наличие паспарту часто составляет единое целое с картиной, от них во многом зависит подача и восприятие произведения. При подготовке изображений к печати или публикации в Интернете часто также возникает необходимость заключить их в рамки, и наиболее эффективно использовать для этого не текстовые редакторы (например, «Ворд»), а графические, в частности, «Фотошоп». Тому, как сделать рамку в «Фотошопе», и посвящена эта статья.
Живописное полотно вставляют в раму не только для того, чтобы укрепить его, но и в декоративных целях — для придания ему законченности, для большей определенности геометрии полотна. Цвет рамы, наличие паспарту часто составляет единое целое с картиной, от них во многом зависит подача и восприятие произведения. При подготовке изображений к печати или публикации в Интернете часто также возникает необходимость заключить их в рамки, и наиболее эффективно использовать для этого не текстовые редакторы (например, «Ворд»), а графические, в частности, «Фотошоп». Тому, как сделать рамку в «Фотошопе», и посвящена эта статья.
Обрамление всего изображения
Наиболее простой и быстрый способ того, как сделать рамку в «Фотошопе», — это изменение размеров холста. Оно подходит в том случае, если необходимо сделать одноцветную и простую рамку вокруг всего изображения.
Откройте файл в программе, в меню «Изображение» найдите пункт «Размер холста» и кликните по нему. В открывшемся окне будет предоставлена возможность уменьшить или увеличить размер площади файла за счет обрезания или добавления новых пикселей. Если в поля «Длина» и «Ширина» вписать положительные числа, холст будет увеличен, если отрицательные — уменьшен. Для создания рамки необходимо прописать положительные числа. Ниже в поле «Расположение» нужно отметить, где именно будет увеличен холст: со всех сторон либо только с трех. Для этого нужно отметить соответствующий квадрат.
Если в поля «Длина» и «Ширина» вписать положительные числа, холст будет увеличен, если отрицательные — уменьшен. Для создания рамки необходимо прописать положительные числа. Ниже в поле «Расположение» нужно отметить, где именно будет увеличен холст: со всех сторон либо только с трех. Для этого нужно отметить соответствующий квадрат.
Ниже необходимо выбрать цвет будущей рамки и подтвердить действие.
Повторяя эту операцию многократно и меняя цвет новой области холста, можно создавать многоцветные рамки.
Внутренняя рамка при помощи эффектов
Плюс описанного выше способа заключается в его простоте, минус состоит в том, что далее ни регулировать, ни изменять такую рамку невозможно. Кроме того, она увеличивает площадь изображения. Если необходимо создать более интересную и настраиваемую рамку, можно воспользоваться эффектами слоя.
Перед тем как сделать рамку в «Фотошопе» этим способом, необходимо продублировать слой. Откройте файл, в меню «Слои» выберите пункт «Создать дубликат слоя». Внешних изменений с файлом не произойдет, но в окне «Слои» появится новый слой, это похоже на то, как если бы друг на дружку положили две одинаковые фотографии. Отличие нового слоя от исходного в том, что он допускает работу с эффектами.
Внешних изменений с файлом не произойдет, но в окне «Слои» появится новый слой, это похоже на то, как если бы друг на дружку положили две одинаковые фотографии. Отличие нового слоя от исходного в том, что он допускает работу с эффектами.
Рамку для фотографии в «Фотошопе» можно сделать, например, при помощи эффектов «Обводка», «Внутреннее свечение» или «Внутренняя тень». Чтобы экспериментировать с ними, нужно открыть окно «Эффекты». Первый путь его открытия — через основное меню (Слой — Стиль слоя — далее можно выбрать любой, откроется общее окно). Второй путь — через окно «Слои». Внизу этого окна нужно найти кнопку «Эффекты». Можно использовать любой из эффектов, главное — везде выбирать опцию «Внутри», так как иначе эффект не отразится — ведь все «внешние» эффекты и рамки окажутся за границами холста и просто не будут видны.
Пример создания рамки при помощи эффекта
Пример того, как сделать рамку в «Фотошопе» декоративной и привлекательной, — это использование эффекта свечения. Откройте файл и создайте дубликат слоя. Откройте окно «Эффекты слоя». Выберите закладку «Внутреннее свечение», справа отметьте галочкой опцию «Предпросмотр» — тогда все изменения будут сразу отражаться в открытом изображении. Далее можно экспериментировать с настройками рамки. В первую очередь подвиньте вправо бегунок «Размер», чтобы свечение (рамка) стало видным. Затем можно выбрать цвет свечения, отрегулировать его прозрачность и тип (лучше начинать с «Нормального»), степень растушевки, обычно такая рамка создается путем многократного регулирования всех опций для достижения того результата, который бы вам хотелось увидеть.
Откройте файл и создайте дубликат слоя. Откройте окно «Эффекты слоя». Выберите закладку «Внутреннее свечение», справа отметьте галочкой опцию «Предпросмотр» — тогда все изменения будут сразу отражаться в открытом изображении. Далее можно экспериментировать с настройками рамки. В первую очередь подвиньте вправо бегунок «Размер», чтобы свечение (рамка) стало видным. Затем можно выбрать цвет свечения, отрегулировать его прозрачность и тип (лучше начинать с «Нормального»), степень растушевки, обычно такая рамка создается путем многократного регулирования всех опций для достижения того результата, который бы вам хотелось увидеть.
Если вы планируете затем возвращаться к редактированию рамки, файл нужно сохранить в том формате, который сохраняет слои — например, в формате psd.
Копирование рамки, созданной при помощи эффектов
«Фотошоп» способен запоминать настройки слоя, поэтому, если вам необходимо обработать много изображений и создать для всех одинаковые рамки, достаточно открыть файл, выбрать слой с эффектом и копировать эффект. Эту команду можно найти либо через главное меню (Слои — Стиль слоя — Копировать стиль слоя) либо через окно «Слои» (щелкните правой кнопкой мыши по слою и выберите необходимую команду).
Эту команду можно найти либо через главное меню (Слои — Стиль слоя — Копировать стиль слоя) либо через окно «Слои» (щелкните правой кнопкой мыши по слою и выберите необходимую команду).
Откройте файл, в который нужно вставить уже созданную рамку, продублируйте слой и — либо при помощи главного меню, либо при помощи окна «Слои» — командой «Вставить стиль слоя» примените скопированные эффекты.
Хранение созданных рамок для дальнейшего использования
Многие дизайнеры хранят шаблоны рамок в «Фотошопе» в одном многослойном файле, содержащем изображения с различными эффектами. Копируя стили слоя, можно применять настройки к слоям других файлов и — при необходимости — редактировать их.
Использование инструмента «Рамка»
В целом, инструмент «Рамка» в «Фотошопе» нужен, прежде всего, для кадрирования (вырезания фрагмента изображения), его использование в создании декоративной рамки может быть только косвенным — он потребуется вам, если возникнет необходимость обрамления фрагмента изображения.
Выберите инструмент «Рамка», поставьте мышь на область изображения, нажмите левую кнопку мыши, проведите диагональную линию и отпустите мышь. Фрагмент изображения будет выделен. Выделенную область можно редактировать — увеличивать, уменьшать, поворачивать (наведите указатель мыши на стороны прямоугольника и потяните в нужную сторону) и перемещать (поставьте указатель внутри выделенной области, нажмите левую кнопку и переместите область). Чтобы подтвердить команду вырезания, нажмите клавишу «Энтер» либо щелкните по галочке в правом верхнем углу панели инструментов. Чтобы отменить кадрирование, нажмите на значок перечеркнутого круга.
К вырезанной части файла можно применять любые эффекты.
Круглые рамки
Круглые рамки в «Фотошопе» можно также создавать при помощи эффектов, но для этого необходимо вырезать круглую (овальную) часть файла и поместить ее на прозрачный слой.
В окне «Слои» выберите слой с изображением. На панели инструментов найдите инструмент «Выделение», нажмите левую кнопку мыши и не отпускайте — откроется подменю вариантов выделения. Выберите «Эллиптическое выделение». Выделите этим инструментом тот фрагмент изображения, который необходимо заключить в рамку. Копируйте его (Редактирование — Копировать) и вставьте (Редактирование — Вставить). В окне «Слои» появится новый слой. Удалите или отключите основной слой. Теперь вы видите изображение круглой (эллиптической формы) на прозрачном фоне.
Выберите «Эллиптическое выделение». Выделите этим инструментом тот фрагмент изображения, который необходимо заключить в рамку. Копируйте его (Редактирование — Копировать) и вставьте (Редактирование — Вставить). В окне «Слои» появится новый слой. Удалите или отключите основной слой. Теперь вы видите изображение круглой (эллиптической формы) на прозрачном фоне.
Создайте рамку вокруг этого слоя, применив эффекты (в данном случае можно использовать не только опцию «Внутри», но и «Снаружи». Обрежьте изображение при помощи кадрирования, удалив лишнюю пустую область.
Рамка вокруг текста
Чтобы создать рамку для текста в «Фотошопе», также необходимо создать новый слой, заключенный в рамку, и «подложить» его под текст.
Этот слой может быть как фрагментом изображения, на котором размещается текст, так и новым слоем, залитым определенным цветом (выделите область изображения, создать новый слой, залейте его инструментом «Заливка» или «Градиент», примените к нему эффекты, чтобы создать рамку).
«Фотошоп» предоставляет большие возможности для создания редактируемых рамок самой разной степени сложности, чтобы добиться оригинальности, необходимо много экспериментировать и сохранять результаты своих удачных экспериментов.
Как добавить границу к фотографии с помощью Photoshop
Узнайте, как добавить простую рамку фотографии и даже две границы вокруг изображения с помощью Photoshop! Пошаговое руководство для Photoshop CC, CS6 и более ранних версий.
Автор Стив Паттерсон.
Рамки для фотографий — отличный способ добавить образу элегантности и элегантности. А добавить границу легко, если вы знаете шаги. Мы начнем с добавления большего пространства вокруг изображения с помощью команды Photoshop Canvas Size.Затем, чтобы создать границу, мы заполним пространство цветом, используя слой заливки Solid Color. Вы узнаете, как выбрать цвет границы в палитре цветов и как совместить границу с фотографией, выбрав цвет непосредственно из самого изображения!
Мы начнем с добавления большего пространства вокруг изображения с помощью команды Photoshop Canvas Size.Затем, чтобы создать границу, мы заполним пространство цветом, используя слой заливки Solid Color. Вы узнаете, как выбрать цвет границы в палитре цветов и как совместить границу с фотографией, выбрав цвет непосредственно из самого изображения!
После того, как мы добавили основную рамку фотографии, я покажу вам, как добавить вторую, меньшую рамку вокруг изображения, используя эффект слоя.
Я буду использовать это изображение, которое я скачал с Adobe Stock:
Исходное изображение.Предоставлено: Adobe Stock.
А вот изображение с рамкой для фото вокруг него. Вы узнаете, как настроить размер и цвет рамки, когда мы будем работать с шагами:
Эффект границы фотографии.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как создать рамку фотографии в Photoshop
В этом уроке я использую Photoshop CC, но подойдет любая последняя версия Photoshop. Вы также можете следить за моим видео этого урока на нашем канале YouTube.Или загрузите это руководство в виде готового к печати PDF-файла!
Вы также можете следить за моим видео этого урока на нашем канале YouTube.Или загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Уменьшите масштаб, чтобы освободить место для границы.
Чтобы создать рамку фотографии, мы добавим больше холста вокруг изображения. Так что давайте дадим себе больше места для работы, уменьшив масштаб. Чтобы уменьшить масштаб с клавиатуры, нажмите и удерживайте клавишу Ctrl на ПК с Windows или клавишу Command на Mac и нажмите клавишу минус . Это дает нам больше места, чтобы увидеть границу:
Уменьшение масштаба изображения, чтобы освободить место для границы фотографии.
Шаг 2. Разблокируйте фоновый слой
Если мы посмотрим на панель Layers, мы увидим изображение на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Нам нужно разблокировать фоновый слой, чтобы мы могли добавить другие слои под ним. Чтобы разблокировать его, в Photoshop CC просто щелкните значок замка . В CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните .Значок замка будет удален, и слой будет переименован в «Слой 0»:
Чтобы разблокировать его, в Photoshop CC просто щелкните значок замка . В CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните .Значок замка будет удален, и слой будет переименован в «Слой 0»:
Разблокировка фонового слоя.
Шаг 3. Откройте диалоговое окно «Размер холста».
Чтобы добавить больше холста вокруг изображения, перейдите в меню Изображение в строке меню и выберите Размер холста :
Переход к изображению> Размер холста.
Шаг 4: Добавьте больше холста вокруг фотографии
Убедитесь, что в диалоговом окне «Размер холста» установлен флажок « Относительный ».Затем в сетке Anchor убедитесь, что выбран центральный квадрат . Это добавит новое пространство холста равномерно вокруг изображения:
Убедитесь, что выбраны «Относительный» и центральный квадрат.
Затем введите нужный размер рамки фотографии в поля Ширина и Высота . Имейте в виду, что введенное вами значение будет разделено поровну между обеими сторонами. И это верно как для ширины, так и для высоты. Поэтому, если вы хотите, чтобы вокруг изображения была рамка в четверть дюйма, на самом деле вам нужно ввести 0.5 дюймов для ширины и высоты. Для границы в 1 дюйм вам нужно ввести 2 дюйма. Другими словами, какой бы размер вам ни был нужен, введите дважды от этой суммы.
В моем случае мне нужна полудюймовая граница, поэтому я устанавливаю для ширины и высоты вдвое больше, или 1 дюйм :
Введите двойной размер в полях «Ширина» и «Высота».
Затем, чтобы добавить пространство холста, щелкните OK, чтобы закрыть диалоговое окно. И вот мы видим новый холст вокруг изображения.Шаблон шахматной доски означает, что пространство в настоящее время заполнено прозрачностью, но мы добавим к нему цвет следующим образом:
Новое пространство холста, которое станет рамкой фотографии.
Как отменить размер холста и повторить попытку
Если вы выбрали неправильный размер границы, вы можете отменить его, перейдя в меню Edit и выбрав Undo Canvas Size . Затем снова откройте диалоговое окно «Размер холста» (выберите «Изображение»> «Размер холста») и повторите попытку:
.Идем в Edit> Undo Canvas Size.
Шаг 5. Добавьте сплошной цвет заливки.
Чтобы залить границу цветом, мы воспользуемся одним из слоев заливки Solid Color в Photoshop. На панели «Слои» щелкните значок New Fill или Adjustment Layer внизу:
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите Solid Color из списка:
Добавление сплошного слоя заливки.
Шаг 6: Выберите белый в качестве цвета границы фотографии
В палитре цветов выберите цвет рамки.Сейчас я выберу белый , но сейчас я покажу вам, как изменить цвет:
Выбор белого цвета в палитре цветов.
По завершении нажмите «ОК», чтобы закрыть палитру цветов. Photoshop временно заполняет весь документ белым цветом, закрывая изображение:
Слой заливки закрывает изображение.
Шаг 7. Перетащите слой заливки под изображение
Чтобы исправить это, вернитесь на панель слоев, щелкните и перетащите слой заливки под изображением:
Перетаскивание слоя заливки под «Слой 0».
И теперь цвет из слоя заливки появляется только внутри границы:
Начальный эффект границы фотографии.
Шаг 8: Измените цвет границы (необязательно)
Если вы хотите что-то другое, кроме белого, вы можете выбрать другой цвет для границы, дважды щелкнув образец цвета слоя заливки :
Дважды щелкните образец цвета на панели «Слои».
Это снова открывает палитру цветов, где вы можете выбрать что-то другое.А когда вы попробуете разные цвета, вы увидите предварительный просмотр нового цвета вокруг изображения в реальном времени. Итак, если я выберу черный вместо белого:
Итак, если я выберу черный вместо белого:
Выбор черного в палитре цветов.
Затем моя граница мгновенно становится черной:
Та же рамка, теперь черная.
Как выбрать цвет границы изображения
Вы можете выбрать любой цвет в палитре цветов. Или вы можете выбрать цвет прямо из самого изображения. Просто наведите курсор на изображение и щелкните нужный цвет.Я выберу светло-серый из окна на заднем плане:
Выбор цвета границы фото из изображения.
И снова рамка мгновенно меняет цвет на новый. Чтобы принять его, нажмите ОК, чтобы закрыть палитру цветов:
.Граница фотографии теперь лучше сочетается с изображением.
Добавление границы меньшего размера внутри основной границы
Теперь, когда мы добавили основную границу, давайте добавим вторую, меньшую границу внутри основной. И мы сделаем это с помощью эффекта слоя.
Шаг 9: Выберите «Слой 0»
На панели «Слои» выберите изображение на «Слое 0»:
Щелкните слой изображения, чтобы выбрать его.
Шаг 10: Добавьте стиль слоя «Обводка»
Затем щелкните значок Layer Styles (значок «FX»):
Щелкните значок «FX» на панели «Слои».
И выберите Stroke из списка:
Выбор эффекта слоя «Обводка».
В диалоговом окне «Стиль слоя» оставьте для обводки , цвет , на данный момент значение , черный, , и убедитесь, что для параметра «Положение » установлено значение « Внутри ».Затем увеличьте ширину обводки, перетащив ползунок Размер :
Параметры обводки.
По мере перетаскивания вы увидите, что размер обводки увеличивается вокруг внутренней части основной границы:
Обводка появляется между фотографией и рамкой.
Шаг 11: Измените цвет обводки (необязательно)
Если вы не хотите использовать черный цвет в качестве цвета обводки, вы можете изменить его, щелкнув образец цвета :
Щелкните образец цвета обводки.
Затем в палитре цветов выберите другой цвет. Или, как мы сделали для основной границы, вы можете выбрать цвет прямо из вашего изображения. Я нажимаю на цвет фона:
Выбор цвета обводки изображения.
И обводка мгновенно изменится на новый цвет. Когда вы будете довольны цветом, нажмите OK, чтобы закрыть палитру цветов:
.И рамка, и обводка теперь используют цвета изображения.
Шаг 12: Отрегулируйте размер штриха
Наконец, я завершу эффект, настроив ползунок «Размер» для точной настройки толщины штриха.Я использую довольно большое изображение, поэтому выберу размер около 32 пикселей. Затем, чтобы принять его, я нажимаю OK, чтобы закрыть диалоговое окно Layer Style:
Точная настройка размера штриха.
И вот мой окончательный результат:
Последний эффект «фото границы».
И вот оно! Вот как легко добавить рамку вокруг ваших фотографий с помощью Photoshop! Чтобы узнать о других эффектах границы фотографии, ознакомьтесь с моей рамкой с падающей тенью и моими уроками по фоторамке, а также с моим руководством о том, как создать рамку с окрашенными краями. Или посетите мой раздел «Фотоэффекты» для получения дополнительных уроков! И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
Или посетите мой раздел «Фотоэффекты» для получения дополнительных уроков! И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
Как добавить рамку в Photoshop
Александра Бейтман, 24 сентября 2020 г.
Как сделать свое изображение ярким? Ответ может быть таким же простым, как добавление рамки в Photoshop CC!
Границы могут обрамлять ваше изображение, чтобы добавить творческий штрих, который иначе мог бы отсутствовать.
В этом уроке мы рассмотрим:
- Типы границ в Photoshop
- Самые простые способы добавления границы в Photoshop
- Шаги по добавлению границы в Photoshop
- Лучшие уроки по добавлению границы в Photoshop
Конечно, это руководство будет полезно только в том случае, если на вашем компьютере уже установлен Photoshop! Вы можете получить Photoshop через Adobe Creative Cloud Plan всего за 9 долларов.99 / мес. Этот план также включает Lightroom для всех ваших потребностей в редактировании фотографий!
Типы границ в Photoshop В Photoshop CC можно создать два типа границ для ваших фотографий. Хотя двух вариантов может показаться не так много, это все, что вам нужно, чтобы сделать границу, которую вы воображали, чтобы завершить свое изображение.
Хотя двух вариантов может показаться не так много, это все, что вам нужно, чтобы сделать границу, которую вы воображали, чтобы завершить свое изображение.
Сплошные границы — это границы с прямыми линиями, которые проходят с каждой стороны фотографии. Представьте себе фотографический принт, обрамленный циновкой.В Photoshop вы можете создать сплошную рамку вокруг изображения, как если бы оно было обрамлено циновкой. Так будет выглядеть белая или черная рамка.
В Photoshop можно настроить каждый аспект сплошной границы, включая ее ширину, цвет и узор заливки. Хотя это называется «сплошной рамкой», вы можете заполнить сплошную границу градиентом или узором вместо сплошного цвета.
Вы также можете настроить ширину или толщину сплошной границы. При желании вы можете установить ширину верхней и нижней границы, отличной от ширины границ по бокам.Photoshop позволяет вам полностью контролировать создаваемые сплошные границы.
Сплошные границы бывают традиционной квадратной и прямоугольной формы, но ими также можно манипулировать, чтобы они имели закругленные углы для менее геометрического вида. Закругленные углы отлично смотрятся на любых фотографиях!
Закругленные углы отлично смотрятся на любых фотографиях!
Photoshop также помогает создавать пользовательские границы, если вам нужно нечто большее, чем сплошная рамка вокруг изображения. Используя инструмент «Кисть» Photoshop, вы можете создать любую настраиваемую границу, какую захотите.
Например, вы можете использовать кисть, похожую на мел, чтобы нарисовать на доске границу вокруг вашего изображения.Или вы можете выбрать кисть с узором в виде листьев, чтобы создать границу из падающих листьев для вашей фотографии. Благодаря обширной библиотеке кистей Photoshop выбор действительно за вами!
Оба типа границ должны быть применены к вашему изображению после того, как вы закончите все ретуши. Прежде чем создавать границу, убедитесь, что все операции по редактированию фотографий, например добавление тепла и регулировка экспозиции, завершены. Границы работают только на отдельных слоях, поэтому ваше фоновое изображение должно содержаться на одном слое.
Самые простые способы добавления границы в Photoshop Возможно, вы хотите добавить рамку поляроида к портрету вашей семьи. Может быть, вы хотите создать собственную рамку для фотографии пейзажной фотографии. Как бы то ни было, это руководство для вас.
Может быть, вы хотите создать собственную рамку для фотографии пейзажной фотографии. Как бы то ни было, это руководство для вас.
Теперь, когда вы знаете, какие виды границ может создавать Photoshop, давайте поговорим о том, как создать свою собственную рамку.
Как проще всего добавить рамку в Photoshop?
Создание сплошной границыСамым простым способом создания границы является сплошная рамка. Чтобы создать сплошную границу, сначала откройте свою фотографию в Photoshop.
В рамках этого урока я буду работать с неотредактированной фотографией:
Если вы добавляете границу к отредактированной фотографии с несколькими слоями, сначала убедитесь, что сгладит ваши слои .
Чтобы выровнять слои в Photoshop CS или CC, выберите все активные слои на панели «Слои» в нижней правой части рабочего пространства. Затем щелкните правой кнопкой мыши и выберите Flatten Image из раскрывающегося меню.
Ваше рабочее пространство будет выглядеть так:
Затем перейдите к панели Layers еще раз.Найдите слой, содержащий вашу фотографию. Щелкните значок замка один раз, чтобы разблокировать слой.
Имя слоя изменится после того, как вы нажмете на замок. Теперь ваша фотография будет содержаться в «Слое 0». Не стесняйтесь переименовать этот слой, как хотите.
Затем вам нужно увеличить холст, чтобы было место для границы. Выберите Изображение >> Размер холста в верхней части панели инструментов Photoshop.
В появившемся диалоговом окне обязательно отметьте Relative .Затем введите желаемую ширину границы. В данном случае я решил создать 2-дюймовую рамку вокруг фотографии.
В этом диалоговом окне вы также можете выбрать цвет границы. Найдите расширение Canvas, цвет внизу поля, и выберите желаемый цвет. Я решил сделать его простым с белой рамкой.
Как только вы выполните эти шаги, ваша фотография будет иметь рамку! Вы можете изменить размеры рамки, отрегулировав размер холста.
Если простая рамка не для вас, не бойтесь! Инструмент «Кисть » в Photoshop CS упрощает создание настраиваемой границы.
Откройте фотографию в Photoshop:
Еще раз оставлю это фото неотредактированным. Если вы работаете с более чем одним слоем, Flatten их сейчас.
Далее я собираюсь создать маску слоя для этой фотографии.Слой-маска позволит нам скрыть и раскрыть части фотографии, не манипулируя ею напрямую.
Чтобы создать маску, щелкните значок Adjustment Layer внизу панели «Слои». Затем выберите Solid Color из появившихся опций.
Выберите цвет рамки.
После того, как вы выбрали цвет, обратите внимание, что цвет созданного вами корректирующего слоя изменяется в соответствии с ним.
Вы увидите, что маска покрывает всю фотографию.Мы хотим, чтобы наша фотография отображалась сквозь маску, поэтому дважды щелкните на маске и выберите Инвертировать . Цвет вашей маски станет черным, и ваша фотография станет видна.
Цвет вашей маски станет черным, и ваша фотография станет видна.
Теперь вы готовы нарисовать собственную рамку. Для этого мы воспользуемся инструментом Photoshop Brush Tool . Щелкните значок кисти , чтобы открыть каталог кистей Photoshop. Найдите кисть, которая соответствует вашему видению.
Если вы не видите здесь кистей, которые вам нравятся, вы всегда можете создать свои собственные.Здесь я воспользуюсь мелкой кистью, чтобы создать границу.
Используя кисть, закрасьте маску белым цветом, чтобы скрыть края фотографии.
Маска показывает вашу границу везде, где вы рисуете. Мазки кисти, которые вы рисуете, отображаются на черной маске как белые штрихи, даже если они открывают синий фон на фотографии.
Моя граница выглядит так:
Вы можете изменить цвет границы, щелкнув сплошной слой. Для этой версии я использовал палитру цветов , чтобы взять образец розового на фотографии:
Я взял сине-зеленый цвет с фотографии, используя палитру цветов для этой границы:
Экспериментируйте с цветом границы, пока не получите Радуйтесь, тогда экспортируют вашу фотографию. Сохраните файл Photoshop, чтобы вы могли редактировать границу в будущем.
Сохраните файл Photoshop, чтобы вы могли редактировать границу в будущем.
Шаги по добавлению границы в Photoshop зависят от типа границы, которую вы хотите окружить своей фотографией.
Чтобы создать простую однотонную рамку вокруг фотографии, выполните следующие действия:
- Откройте фотографию в Photoshop CC
- Выровняйте отредактированную фотографию
- Разблокируйте слой, содержащий вашу фотографию
- Перейти к Image >> Размер холста
- В появившемся диалоговом окне нажмите Относительный
- Импортируйте размеры границы
- Выберите цвет границы рядом с Цвет расширения холста
- Нажмите ОК
- Сохраните Photoshop файл, чтобы вы могли редактировать границу в будущем.
Создание настраиваемой границы вокруг фотографии в Photoshop требует нескольких дополнительных шагов. Но если вы будете следовать этому протоколу, у вас не будет проблем!
Но если вы будете следовать этому протоколу, у вас не будет проблем!
- Откройте фотографию в Photoshop
- Полное редактирование фотографий
- Сведите отредактированную фотографию
- Создайте сплошной слой из Новая кнопка заливки / корректирующего слоя
- Выберите цвет границы
- Инвертируйте слой маска
- Выберите кисть для границы
- Нарисуйте белым цветом на черной маске, чтобы создать границу
- Сохраните файл Photoshop
Если вы выполните следующие действия для добавления границы в Photoshop, у вас не должно возникнуть проблем.Но есть и другие онлайн-руководства, которые могут помочь.
Лучший учебник по добавлению границы в PhotoshopКакой лучший учебник по добавлению границы в Photoshop? Если вы практический ученик, то лучший способ — это попрактиковаться. Но в Интернете есть множество отличных руководств по добавлению границ к вашей фотографии в Photoshop CC.
Лучший учебник по добавлению границы в Photoshop может зависеть от того, как вы хотите, чтобы ваша граница выглядела. Вот несколько хороших уроков:
- Из этого видео-урока вы узнаете, как добавить рамку к фотографии, которую вы планируете опубликовать в Instagram.
- Этот учебник поможет вам использовать палитру цветов в Photoshop для создания границы.
- Следуйте этому руководству, чтобы узнать, как размыть края фотографии перед добавлением границы для еще более интересного вида.
Загрузите Photoshop с помощью Creative Cloud Plan от Adobe, чтобы создавать интересные рамки для всех своих фотографий.
Дайте нам знать в комментариях ниже, как выглядят ваши границы Photoshop! Следуйте за нами на Twitter и Facebook для получения дополнительных руководств по Photoshop и советов по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Как добавить рамки и границы Photoshop для фотографий Edgier
Ваша фотография выглядит немного скучной? Тогда, возможно, добавление рамки поможет людям это заметить.
В этой статье мы покажем вам, как создавать уникальные и увлекательные рамки Photoshop.
Это на удивление легко сделать, так что обязательно стоит попробовать!
8. Белая кайма
Прежде чем мы начнем с ума с разных идей, давайте сначала узнаем, как создать базовые границы Photoshop.
Сначала перейдите в раздел Изображение и выберите Размер холста. В разделе «Новый размер» измените значения ширины и высоты. По умолчанию измерения указаны в дюймах, но вы можете переключиться на проценты.
Ваш текущий размер холста покрывает 100% вашей фотографии. Поэтому, если вы хотите, чтобы граница была на 20% больше, вам нужно указать 120% как для ширины, так и для высоты.
Не забудьте перейти к «Якорю» и щелкнуть по средней плитке. Так вы убедитесь, что все стороны фотографии увеличиваются на 20%.
Если вы нажмете на любую другую плитку, только эти области получат 20% белую рамку.
7. Многослойная кайма
Вы также можете использовать разные цвета, если вам не нравится белый цвет. В диалоговом окне «Размер холста» выберите «Цвет расширения холста» и выберите «Другой». После этого появится окно выбора цвета.
Наведите курсор на нужный оттенок и щелкните, чтобы выбрать его.
При желании вы можете персонализировать границы Photoshop, добавляя разные слои цветов. Например, чтобы добавить желтую рамку, просто снова откройте диалоговое окно «Размер холста».
Измените высоту и ширину на желаемое и выберите желтый цвет в палитре цветов.
Не стесняйтесь повторить этот шаг, чтобы создать несколько слоев цветных границ. Вы также можете изменить ширину и высоту каждого слоя, увеличивая или уменьшая размер холста.
6. Ручная роспись бордюра
Не любите традиционные границы? Создайте нарисованную от руки границу с помощью инструмента «Кисть».
Открыв файл в Photoshop, создайте новый слой, нажав Ctrl + Shift + N. Когда появится диалоговое окно, нажмите OK, и оно появится поверх вашего изображения.
Затем щелкните, чтобы выбрать новый слой. Теперь перейдите на панель инструментов и выберите инструмент «Кисть». Вверху экрана найдите круглый значок с цифрой 100 под ним. Здесь вы можете изменить размер и жесткость кисти.
С помощью ползунков «Размер» и «Жесткость» вы можете выбрать один из десятков различных типов кистей для границы.Не стесняйтесь использовать что-нибудь из кистей Dry Media, Wet Media и Special Effects.
Все они имеют разные виды узоров и текстур, которые помогут вам добиться этого вида ручной росписи.
Следующим шагом будет закрашивание краев фотографии. Ничего страшного, если он не выглядит идеально. На самом деле, это ваши маленькие недостатки делают его аутентичным. И как только вы закроете все стороны, у вас получится аккуратная граница.
5. Фигурный бордюр
Вам скучны прямоугольные и квадратные бордюры? Затем вы должны попробовать создать один с другими формами.
Как только ваше изображение загрузится в Photoshop, создайте новый слой, используя сочетания клавиш, которые я вам показал. Теперь найдите инструмент Эллипс на панели инструментов. Щелкните его правой кнопкой мыши и выберите нужную форму.
После выбора формы щелкните и перетащите указатель мыши на изображение, пока не получите нужный размер. Щелкните правой кнопкой мыши еще раз и выберите свободное преобразование, чтобы вы могли переместить выделение туда, где хотите.
Когда ваша фигура окажется в нужном месте, перейдите на панель параметров и выберите Параметры обводки.Оттуда выберите сплошную линию, которая будет служить вашей границей. Вы можете изменить его толщину, отрегулировав ползунок «Размер пикселя» рядом с «Параметры обводки». Затем перейдите в Обводку и выберите нужный цвет.
После того, как вы закончите вносить изменения, вернитесь к своему изображению, щелкните правой кнопкой мыши и выберите «Сделать выделение». Затем перейдите на панель приложений, найдите кнопку «Выбрать» и нажмите «Инверсия» в раскрывающемся меню.
Теперь перейдите на панель слоев и щелкните слой изображения. На этом этапе все, что вам нужно сделать, это нажать удалить, и вы получите рамку в форме.
4. Рамка Polaroid
Давайте перейдем на следующий уровень и создадим рамки Photoshop. Первое, что мы сделаем, — это рамка Polaroid, потому что она простая и в то же время круто выглядит.
Первый шаг — обрезать изображение до квадрата 1: 1. Затем создайте белую рамку. Перейдите в Размер холста и добавьте примерно десять процентов к ширине и высоте, чтобы края были ровными.
Затем вам нужно будет добавить более длинную границу внизу изображения, как у обычного поляроида.Для этого снова откройте Размер холста и добавьте к высоте от 10 до 15 процентов.
Затем перейдите к якорю и нажмите на верхнюю среднюю плитку. После того, как вы нажмете «ОК», у вас должна появиться рамка Polaroid.
Если вы когда-нибудь видели настоящие поляроиды, то знаете, что на их оправе есть крошечные точки. Вы можете воссоздать этот текстурированный узор с помощью инструмента Paintbrush Tool. Но сначала вам нужно нажать на инструмент Magic Wand, чтобы выделить белую рамку. Затем выберите инструмент «Кисть» и щелкните значок «Размер кисти».
Теперь выберите Screentones 38 Кайла в разделе «Кисти специальных эффектов». Сделайте размер кисти достаточно большим, чтобы вы могли покрыть рамку. Щелкнув мышью, вы должны увидеть узоры на рамке.
Чтобы персонализировать рамку Polaroid, вы также можете добавить текст внизу рамки. Сначала щелкните инструмент «Текст» и выберите рукописный шрифт, например «Постоянный маркер».
Выберите достаточно большой размер шрифта и начните печатать на фотографии все, что хотите.
3. Узорчатая рамка
Надоели обычные рамки Photoshop? Что ж, вы всегда можете добавить к ним узоры, чтобы они выглядели.
Во-первых, поищите в Интернете векторный узор, чтобы он не терял своего качества независимо от того, насколько вы его изменяете. Один из лучших ресурсов для бесплатной векторной графики — Pixabay.
Просто введите «Узоры» в поле поиска, выберите «Векторная графика» в раскрывающемся меню и выберите один из сотен вариантов. Как только вы найдете понравившийся дизайн, загрузите его.
Теперь перейдем в Photoshop и откроем изображение, которое хотите использовать. Нажмите Ctrl + Shift + N и нажмите OK, чтобы добавить новый слой. Теперь разблокируйте фотографию и поместите ее над новым слоем.
Щелкните новый слой, чтобы выбрать его, и перейдите к изображению на панели параметров. Выберите Размер холста и измените высоту и ширину на 110 процентов. Затем перейдите в «Файл» и выберите «Поместить встроенный».
Теперь найдите свой узор и откройте его. Измените его размер, пока он не покроет весь новый слой, и вы получите индивидуальную рамку!
2. Рамка PNG
На сайтах бесплатных стоковых фотографий, таких как Pixabay, также есть рамки в формате PNG и границы, которые вы можете использовать для своих изображений. Поскольку это файлы PNG, средняя часть изображения уже вырезана.
Конечно, вы также можете использовать обычные фотографии рамок без прозрачного фона PNG. В конце концов, вы все равно закроете это своей картинкой.
Если вы хотите, чтобы ваше окончательное изображение выглядело так, будто оно действительно находится за рамкой, попробуйте вместо этого файл PNG.
Как только вы найдете идеальный кадр на Pixabay, загрузите его и откройте в Photoshop. Чтобы загрузить фотографию, которую вы хотите использовать, нажмите «Файл» и выберите «Поместить встроенное». Теперь найдите файл и нажмите «Поместить».
На этом этапе все, что вам нужно сделать, это изменить размер изображения, чтобы оно идеально вписалось в прямоугольник.
1. Отсканированный кадр
Вам не нравятся бесплатные рамки для Photoshop, которые вы найдете в Интернете? Хотите вместо этого использовать классную рамку для дома? Тогда рассмотрите возможность сканирования.
Перед тем, как начать сканирование, снимите стекло и фотографию внутри рамки. Вы также должны стереть с него пыль, чтобы убедиться, что он чистый.
Закончив сканирование кадра, откройте его в Photoshop и разблокируйте. Создайте прозрачный слой и разместите его под основным изображением.
Щелкните слой рамки еще раз, чтобы выбрать его.Затем перейдите на панель инструментов и выберите инструмент «Прямоугольная область». Затем поместите курсор в один из углов внутренней рамки и перетащите его, пока не покроете все углы.
После того, как вы нажмете «Удалить», вы должны увидеть узор в виде шахматной доски на прозрачном слое.
Сохраните рамку и экспортируйте ее как PNG. Таким образом, вы можете использовать его для создания любой фотографии в любое время в будущем. Это не только выглядит уникально, но и выглядит реалистично.
Заключение
Существует множество способов создания рамок Photoshop, поэтому не придерживайтесь одного стиля.Считайте это руководство отправной точкой для вашего творчества.
Не стесняйтесь экспериментировать и разрабатывать свои собственные методы для рамок и границ Photoshop. Чем уникальнее ваши творения, тем больше людей заметят.
Хотите больше? Попробуйте наш курс творческой обработки в Photoshop
Это 30-дневный творческий фотографический проект, которым вы можете заниматься дома, используя базовое оборудование.
Здесь показано, как делать фотографии, которые заставляют людей говорить «Вау! Как вы это восприняли? ».
Фотографии действительно говорят сами за себя.А если в данный момент вы застряли дома, это отличный проект, над которым можно потратить время.
Как установить рамку или рамку вокруг фотографии в Photoshop
Если вы хотите поместить рамку вокруг изображения в Photoshop , это пошаговое руководство будет для вас полезным. Для выполнения этой основной задачи в любой версии Photoshop, которую вы используете, не требуются специальные знания. Если на вашем компьютере установлена копия Photoshop, все в порядке.
Предположим, вы создали коллаж и хотите добавить белую рамку перед печатью или кадрированием. Граница имеет большое значение, поскольку делает вещи более профессиональными и запоминающимися. Если у вас уже есть Photoshop на вашем компьютере, вам не нужно искать онлайн-инструмент или другое программное обеспечение для настольного компьютера.
Важное примечание: Мы включили скриншоты последней версии Photoshop. Однако, если вы используете старую версию, вы все равно можете использовать те же функции.
Вторая важная вещь — граница сделает изображение немного больше. Например, если у вас есть изображение размером 600 × 300 пикселей и добавлена граница из 2 пикселей, конечное изображение будет 604 × 304 пикселей. Поэтому, если вы хотите сделать изображение 600 × 300 пикселей с границами, сделайте исходное изображение в разрешении 596 × 296 пикселей.
Поместите границу или рамку вокруг фотографии в Photoshop
Чтобы добавить рамку вокруг изображения в Photoshop, выполните следующие действия:
- Откройте Photoshop на своем компьютере и откройте изображение.
- Щелкните значок замка, чтобы разблокировать слой.
- Перейдите в Изображение> Размер холста .
- Установите флажок Relative .
- Введите высоту и ширину границы.
- Нажмите кнопку ОК .
- Нажмите Ctrl + Shift + N , чтобы создать новый пустой слой.
- Поместите под исходное изображение.
- Выберите пустой слой и нажмите Shift + F5 .
- Разверните список Содержание и выберите вариант Цвет .
- Выберите цвет и нажмите кнопку OK .
- Экспорт изображения из Photoshop с рамкой.
Давайте подробно рассмотрим эти шаги.
Сначала вы должны открыть Photoshop на вашем компьютере и открыть в нем изображение. По умолчанию изображение может быть заблокировано от внесения некоторых изменений. Вам нужно щелкнуть соответствующий значок замка, чтобы разблокировать его.
Поскольку мы собираемся использовать опцию Canvas Size , вам нужно открыть этот инструмент.Для этого вы можете перейти к Изображение> Размер холста или нажать Ctrl + Alt + C .
Откроется окно, в котором вам нужно сделать несколько вещей — установите флажок Relative , выберите единицу измерения, введите ширину и высоту границы.
Наконец, нажмите кнопку OK . Он создает прозрачную рамку вокруг вашего изображения. Вам нужно добавить прозрачный слой на задний план исходного изображения и раскрасить его сплошным цветом, текстурой или другим изображением.
Прочтите : Как создать карусели в Photoshop.
Для этого нажмите Ctrl + Shift + N , чтобы создать новый пустой слой и разместить его под исходным изображением.
Теперь выберите новый пустой слой и нажмите Shift + F5 . Если вы не знаете, этот ярлык позволяет заполнить весь слой сплошным цветом в соответствии с вашим выбором. После открытия окна Fill разверните раскрывающийся список Contents и выберите в меню Color .
Вы также можете выбрать опцию Foreground Color или Background Color , если у вас уже есть цвет, выбранный и размещенный как Foreground Color или Background Color . Однако, если вы выберете опцию Color , вам нужно будет выбрать цвет вручную.
После выбора, если вы нажмете кнопку OK , вы можете найти цветную рамку вокруг вашего изображения.
Также возможно добавить текстуру или другое изображение в качестве границы.Для этого вам не нужно создавать пустой слой, упомянутый в шаге 7. Вместо этого вы можете напрямую открыть и разместить изображение текстуры на фоне исходного изображения.
Наконец, вам нужно экспортировать изображение из Photoshop. Для этого вы можете использовать традиционный вариант или нажать Ctrl + Alt + Shift + S .
Вот и все! Надеюсь, это простое руководство поможет.
Создание рамок с помощью Photoshop Elements
Дополнительные материалы… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS. обучающие сайты, но ваш, безусловно, самый ясный и легкий для понимать.Спасибо! »- Элли
«Просматривая ваши уроки даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое вам спасибо!» — Дуглас
«Я очень рада найти такие полезные и простые для понимания информация по использованию Photoshop Elements. Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно а также полезные советы, приемы и практические приемы в PSE9.Отличный отличный работа! »- Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». —
Богатый
«Я люблю твои видео! Они были такой БОЛЬШОЙ помощью. Я купил чайников книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его в одном из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен сказать спасибо за всю информацию, которую вы
доля.Не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!»
— С уважением, апрель
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которую я получил от
, это очень ценно.»- Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо, как хорошо для вас исключительно хорошие учебные пособия. Кажется, у вас есть удивительное умение заставлять сложные задачи казаться легкими и простой. Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников …. Большое спасибо за ваш сайт .. действительно легко следить.» — Карин
Привет Рик.Просто хотел сказать большое спасибо за все замечательные информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для прошло уже несколько недель, и я не могу поверить, насколько легко вы объясняете разные аспекты. Это способ, намного более мощный, чем я представлял, и теперь для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Как сделать рамку в Photoshop
Добавление границы к изображению создает визуальный интерес и придает изображению стильный вид. Вы можете легко добавлять к изображению различные виды границ с помощью Photoshop.
Adobe Photoshop предоставляет пользователю множество встроенных плагинов с помощью этих плагинов вы можете легко применять различные виды границ и текстур к вашему изображению.
В этом уроке вы узнаете, как создать рамку в Photoshop вокруг изображения. Это будет включать следующие шаги —
Чтобы добавить рамку в фотошоп, выполните следующие действия:
1) Откройте изображение в Photoshop, на котором вы хотите добавить границу или рамку
2) Разблокировать фоновый слой
Примечание: Если вы откроете любое изображение в Photoshop, оно по умолчанию откроется как заблокированный фоновый слой.Чтобы разблокировать слой, просто щелкните значок замка на панели слоев.
Вам нужно разблокировать слой, потому что вам нужно добавить слои под ним.
3. Увеличьте размер холста
Теперь, например, если вы хотите добавить 1-дюймовую рамку вокруг изображения, вам нужно добавить 1-дюймовое дополнительное пространство вокруг изображения, поэтому увеличьте размер холста на 1 дюйм.
Перейдите в Изображение >> Размер холста или просто нажмите (Alt + Ctrl + c) , чтобы открыть диалоговое окно холста.
Убедитесь, что установлен флажок Относительный параметр , а также добавьте 1 дюйм к ширине и высоте и нажмите OK.
И теперь вы увидите прозрачное пространство вокруг изображения, как показано ниже:
4. Добавить пограничный слой
Добавьте новый слой (слой 1) и перетащите его под слой изображения (слой 0) , как показано на рисунке
.5. Заливка сплошным цветом до границы.
Выберите Layer 1 и залейте любым цветом по мере необходимости,
Добавляем вторую маленькую границу под основной рамкой.
Чтобы добавить небольшую границу между изображением и нашей основной рамкой, вам нужно добавить обводку к основному изображению.
Выберите t Layer 0 на панели слоев и нажмите Добавить значок стиля слоя и выберите обводку
В окне «Стиль слоя» установите флажок «Обводка» и установите следующие параметры обводки.
- Размер: 10px
- Позиция: Внутри
- Цвет: (любой цвет, подходящий к вашему изображению)
Окончательное изображение будет выглядеть так.
Чтобы добавить текстуру в рамку, выполните следующие действия:
1) Создайте новый слой (слой 1) на панели слоев . Выберите Layer 1 , чтобы добавить в него узор.
2) Перейдите в Меню >> Paint Bucket tool или Нажмите (G) на клавиатуре, чтобы открыть инструмент Paint Bucket.
3) Измените свойство Paint Bucket Tool на Pattern
4) Теперь выберите любой узор, который вы хотите для своего изображения, и залейте этот узор в рамку
.5) Теперь ваше окончательное изображение готово с границей узора .
Создайте еще один слой (слой 3) и переместите этот новый слой в верхнюю часть слоев фотографий, как показано на изображении ниже
.Теперь выберите Layer 3 и залейте его сплошным цветом с помощью инструмента Paint Bucket Tool
Затем щелкните значок Masking в нижней части панели Frame, чтобы добавить маску на Layer 3
Дважды щелкните значок Layer mask , чтобы открыть окно «Свойство» , затем выберите «Инвертировать» и нажмите «ОК»
'Layer Masking' на слое 3 будет выглядеть так
Теперь выберите инструмент «Кисть» из панели инструментов
Выберите размер кисти и введите кисти из окна «Свойство кисти»
Наконец, нанесите кисть на область границы вашей фоторамки
Видеоурок по созданию границы и рамки вокруг изображения в Photoshop
Как установить набор кистей для рамок и границ Photoshop
Попробуйте перед покупкой.Загрузите любой продукт Adobe и получите бесплатную 30-дневную пробную версию.
Как установить и использовать бесплатный набор кистей Photoshop Frames & Borders
Загрузите бесплатный набор кистей Frames & Borders (zip / 6.5MB)
В этом руководстве вы узнаете, как установить и использовать Frames & Borders Бесплатный набор кистей (zip / 6,5 МБ) от Стефани из Obsidian Dawn. Он также включает в себя советы по использованию определенных кистей из набора, чтобы убедиться, что они проявят себя наилучшим образом!
Вы найдете описание каждой из 28 кистей в конце этого урока.
Если вы уже знакомы с тем, как устанавливать и использовать кисти Photoshop, перейдите к разделу «Использование кистей».
Извлечение ZIP-файла
После загрузки набора кистей поместите ZIP-файл в любое место на компьютере, где его будет легко найти, например, на рабочий стол. Используя выбранную вами утилиту для извлечения (теперь она есть в Windows — просто дважды щелкните файл), извлеките файл SS-frames.abr в Program Files> Adobe> Photoshop (независимо от используемой версии)> Presets> Brushes.
Загрузка набора кистей
Откройте Photoshop. Если она у вас уже была открыта только что, кисти не будут автоматически отображаться, пока вы не закроете и не снова откроете программу, так что сделайте это сейчас. Чтобы убедиться, что ваша палитра инструментов видна, нажмите «Окно» в верхнем меню и убедитесь, что рядом с «Инструменты» стоит галочка. Если этого не произошло, щелкните по нему. В палитре инструментов щелкните инструмент «Кисть».
Как только вы это сделаете, вы увидите небольшое меню параметров инструмента кисти, расположенное чуть ниже верхнего меню.Рядом с эскизом текущей кисти, которую вы выбрали, есть небольшая стрелка вниз. Щелкните по нему, чтобы открыть окно выбора предустановок кисти.
В этом раскрывающемся меню вы увидите все кисти, которые являются частью выбранного вами набора кистей. В дальнем правом верхнем углу есть маленькая стрелка. Щелкните по нему.
Теперь вы просматриваете, среди прочего, все наборы кистей, установленные на вашем компьютере. Они перечислены чуть ниже раздела, в котором можно «Сохранить кисти»… «и» Заменить кисти … «и т. д. Этот набор кистей называется» SS-frames «, поэтому ищите его, затем выберите его, щелкнув по нему. Photoshop спросит вас, хотите ли вы» Заменить текущие кисти кистями из SS-frames.abr? »
Нажмите« ОК », и теперь вы должны увидеть несколько очень разных эскизов в средстве выбора набора кистей. Это кисти рамок! Вы успешно загрузили набор кистей .Если вы не видите «SS-рамки» среди перечисленных доступных наборов кистей, значит, вы не распаковали файл ABR в правильный каталог.
Использование кистей
Использовать кисть Photoshop так же просто, как щелкнуть по холсту с выбранной кистью. Но они были созданы для обрамления изображений или фотографий, так что это еще не все. Начнем со свежего холста. В верхнем меню выберите «Файл»> «Создать». Сделайте ширину и высоту 800 пикселей, разрешение 72 пикселей / дюйм (должно быть по умолчанию), цветовой режим RGB и фоновое содержимое белым.
Нам нужно фото в рамку! Итак, в верхнем меню выберите «Файл»> «Открыть» и найдите фотографию, вокруг которой вы хотите поставить рамку.Когда найдете, выберите «ОК», чтобы открыть его в Photoshop. В верхнем меню выберите «Изображение»> «Размер изображения». Если ширина / высота ниже 600 пикселей или около того, ничего менять не нужно. Просто нажмите «ОК». Однако, если фотография больше этого размера, нам нужно немного уменьшить ее. Измените ширину (или высоту, в зависимости от того, что больше) на 600 пикселей и выберите «ОК».
Теперь нажмите CTRL-A (Mac: Cmd-A), чтобы «выбрать все», затем CTRL-C (Mac: Cmd-C), чтобы скопировать. Теперь нажмите CTRL-Tab (Mac: Cmd-Tab), чтобы вернуться к другому файлу, который мы только что создали, и CTRL-V (Mac: Cmd-V) для вставки.Это должно вставить вашу фотографию в середину созданного нами белого холста.
Чтобы обрамить эту фотографию одной из кистей из набора рамок, нам нужно убедиться, что эта кисть находится на отдельном слое. Для этого в верхнем меню нажмите «Окно» и убедитесь, что напротив «Слои» стоит галочка. Если этого не произошло, щелкните по нему.
Ваша палитра слоев теперь должна выглядеть примерно так, как на изображении справа.
Чтобы создать новый слой для кисти, нажмите кнопку «Создать новый слой» в нижней части палитры слоев.Это значок, который выглядит как страница с поднятым нижним левым углом и должен находиться слева от значка мусорного бака. На этом снимке экрана вы можете увидеть мой значок, который нависает над ним.
По умолчанию этот слой должен называться «Уровень 3» или как-то так. Но давайте переименуем его. Щелкните правой кнопкой мыши этот новый слой в палитре слоев и выберите «Свойства слоя». Когда Photoshop попросит вас, назовите его «Кисть» и нажмите «ОК». Пока мы это делаем, давайте также назовем слой с фотографией на нем. Щелкните правой кнопкой мыши на этом слое и выберите свойства слоя, затем назовите его «Фото» и нажмите «ОК».«Однако мы хотим работать над нашим слоем кисти прямо сейчас, поэтому щелкните левой кнопкой мыши на этом слое один раз, чтобы выбрать его.
На палитре инструментов убедитесь, что у вас все еще выбран инструмент кисти. Щелкните маленькую стрелку, чтобы справа от миниатюры кисти, расположенной под главным меню в верхней части окна Photoshop (точно так же, как мы это делали ранее, когда загружали кисти). Просмотрите кисти рамок и решите, какую из них вы хотите использовать.
Моя фотография длиннее по горизонтали, чем по вертикали, поэтому я выбрал одну из более широких кистей, которые были созданы для пейзажной фотографии.(Обратите внимание, что большинство этих кистей одинаково хорошо подходят для горизонтальных или вертикальных фотографий — позже я объясню, как вы можете вращать кисть, чтобы работать с ними.)
Кисть, которую я использую, называется «веревка». -квадрат », и он сделан в виде веревки. После того, как вы выбрали кисть, вам нужно найти правильный размер. Вы можете переместить стрелку вверху окна выбора предустановок кисти вправо или влево, или вы можете щелкнуть внутри текстового поля и ввести числовое значение.
Вы хотите убедиться, что внутренний край кисти покрывает всю фотографию.Чтобы увидеть размер кисти относительно фотографии, пока вы выбираете кисти и размеры, вы можете навести указатель мыши на фотографию, и Photoshop покажет вам схему того, какую область будет покрывать кисть. Видите контур кисти ниже?
После того, как вы выбрали размер кисти, вам нужно выбрать цвет. Для самой кисти мы будем использовать черный цвет. Почему? Что ж, у большинства кистей в этом пакете будет какая-то прозрачная область, если бы вы просто щелкнули один раз на холсте, чтобы обрамить фотографию.Однако нам не нужна прозрачность. Мы не хотим видеть части фотографии под кистью — во всяком случае, не в большинстве случаев!
Итак, у нас будет слой, на котором мы применим кисть для обрамления фотографии, а затем у нас будет слой под ним, который добавит любые цвета, которые мы хотим иметь, а также уберем эту прозрачность.
Итак, выберите черный цвет в качестве цвета переднего плана в нижней части палитры инструментов.
Наведите указатель мыши на холст, пока не убедитесь, что внутренний край кисти закрывает часть фотографии, которую вы хотите вставить в рамку, затем щелкните левой кнопкой мыши один раз.
Выбранная рамка должна появиться на холсте. В случае с веревкой, которую я использую, кисть чрезвычайно прозрачна, как вы можете видеть. Но следующий шаг исправит это.
В палитре инструментов выберите «Волшебная палочка». Это похоже на изображение слева.
Убедитесь, что слой «Кисть» все еще активен в палитре слоев, щелкнув по нему левой кнопкой мыши. Вернувшись на холст, щелкните по середине границы.
Это должно выбрать пространство в середине кисти рамки.Удерживая SHIFT, щелкните за пределами границы. Удерживая Shift, вы добавляете к текущему выделению, поэтому теперь у вас должно быть выделено внутри и снаружи кадра. Другими словами, все, кроме самого кадра. Нравится.
В верхнем меню нажмите Select> Inverse. Или ярлык для этого — SHIFT-CTRL-I (Mac: Cmd-Shift-I). Теперь вместо того, чтобы выделить всю область за пределами кадра, у вас выделен сам кадр.
Тем не менее, мы хотим убедиться, что по краям кисти не выступает цвет, поэтому давайте нажмем Select> Modify> Contract в верхнем меню и выберем 1 пиксель.Нажмите «Хорошо». Это изменяет нашу область выделения так, чтобы она была меньше по всем краям на 1 пиксель.
На палитре инструментов выберите «Paint Bucket Tool». На палитре слоев щелкните слой «Фото». Снова нажмите кнопку «Создать новый слой» в нижней части палитры слоев, как мы это делали ранее.
Теперь щелкните этот слой правой кнопкой мыши и выберите «Свойства слоя» — назовите его «Цвет» и нажмите «ОК». Ваша палитра слоев должна теперь выглядеть примерно так, как на изображении справа.
Используя цвет по вашему выбору (в данном случае приятный средний коричневый), щелкните в выбранной области на холсте.Это должно заполнить область кисти цветом и убрать всю прозрачность, которая была ранее. CTRL-D (Mac: Cmd-D), чтобы отменить выделение области, которую вы ранее выбрали, чтобы вы могли лучше рассмотреть свою границу. Скорее всего, у вас останутся участки фотографии, которые выступают по краям кадра. Не волнуйтесь, мы исправим это дальше!
В палитре инструментов еще раз выберите «Magic Wand Tool». Убедившись, что слой «Цвета» активен (щелкните по нему в палитре слоев), щелкните один раз где-нибудь в середине области границы.Теперь у вас должно быть выделено все пространство в середине границы, где находится фотография.
В верхнем меню нажмите Select> Modify> Expand и выберите 1 пиксель. Теперь нажмите SHIFT-CTRL-I (Mac: Cmd-Shift-I), чтобы инвертировать выделение. В палитре слоев нажмите на свой слой «Фото», чтобы выбрать его. Нажмите УДАЛИТЬ, чтобы удалить края фотографии, которые выступают за рамку. CTRL-D (Mac: Cmd-D) для отмены выбора.
Вуаля! Теперь у вас есть рамка вокруг вашей фотографии.
Если вы хотите поиграть с тем, как выглядит граница, вы можете изменить непрозрачность слоя кисти (в палитре слоев, вверху справа) или изменить оттенок / насыщенность цветового слоя (Изображение> Коррекция> Цветовой тон / Насыщенность ).Вы также можете применять различные стили слоя, такие как тень, цветовой градиент или узор, к слою «Цвет» (в нижней части палитры слоев кнопка «Добавить стиль слоя» выглядит как «f» внутри темный кружок — вот где вы найдете все эти варианты).
Если ваш цвет все еще немного выступает из-под слоя «Кисть», выберите инструмент «Волшебная палочка» и нажмите на холст где-нибудь в пределах самой цветной области. Щелкните SHIFT-CTRL-I (Mac: Cmd-Shift-I), чтобы инвертировать выделение.Выберите Select> Modify> Expand и выберите 1 пиксель. Затем нажмите УДАЛИТЬ. CTRL-D (Mac: Cmd-D), чтобы отменить выбор и лучше рассмотреть его. Продолжайте делать это до тех пор, пока цвет больше не перестанет выступать, увеличиваясь каждый раз на 1 пиксель. Вам даже не нужно делать это один раз, но каждая кисть индивидуальна, и это объясняет, как исправить это «на всякий случай».
Является ли рамка, которую вы хотите использовать, выше, чем ее ширина, а ваша фотография как раз наоборот? Без проблем! Большинство этих бордюров можно вращать, и они все еще работают (кроме арки).Следуйте инструкциям в точности так, как написано выше, но сразу после того, как вы один раз щелкнете по холсту, чтобы использовать кисть, нажмите Edit> Transform> 90 ° CW. Затем продолжайте обучение.
Советы для особых кистей
Для большинства кистей из этого набора описанная выше процедура идеально подходит для кадрирования фотографий. Однако есть несколько кистей, которые требуют дополнительных пояснений.
Некоторые границы чисто черные, без градиентов серого на них.С этими границами вы можете свободно использовать кисть любого цвета, который вам нужен, без необходимости использовать слой «Color» под ней.
Кисти: декоративные1, декоративные3, декоративные5, диафильм, гранж1, гранж2, штамп.
Вы можете увидеть пример справа. Это кисть «штамп».
Некоторые кисти, например, кельтская кисть, имеют «дырочки» или прозрачные участки. Возможно, вам не захочется создавать сплошной «Цветной» слой, так как он будет виден сквозь эти маленькие отверстия.Вместо использования инструмента «Ведро с краской» вы можете продублировать слой «Кисть» (щелкните правой кнопкой мыши слой «Кисть» и выберите «Дублировать слой»), CTRL-E (Mac: Cmd-E), чтобы объединить этот слой вниз. , а затем примените наложение цвета к этому слою (на палитре слоев нажмите кнопку «Добавить стиль слоя» — это выглядит как курсивная буква «f» внутри темного круга — а затем выберите «Наложение цвета»).
Еще одна идея, как обращаться с такими кистями: вы можете сделать так, чтобы фотография отображалась сквозь отверстия, а не через фон.Для этого вам нужно снова покончить со слоем «Color». Используйте кисть любого цвета, который вам нравится, вместо черного. Затем, когда придет время удалить края фотографии, вместо выбора внутренней части кадра используйте инструмент «волшебная палочка», чтобы выбрать внешнюю часть кадра. Увеличьте его на 1-2 пикселя, нажав Select> Modify> Expand. Затем выберите слой с фото и нажмите УДАЛИТЬ. У вас получится что-то вроде этого.
Кисти с прозрачностью / отверстиями: кельтские, декоративные1, декоративные2, декоративные3, декоративные4, декоративные4-инверсные, декоративные5, салфеточные.
Для гранжевых кистей края слишком неровные, чтобы использовать вышеупомянутый метод выделения для удаления краев фотографии. В случае кистей grunge1 и grunge2 я настоятельно рекомендую кадрировать фотографию вручную.
Используйте инструмент прямоугольной области, чтобы выделить как можно ближе к середине границы гранжа, как я сделал здесь. Создав прямоугольник, нажмите CTRL-SHIFT-I (Mac: Cmd-Shift-I), чтобы инвертировать выделение, а затем УДАЛИТЬ, чтобы удалить края фотографии.
И последнее — но не менее важное — у нас есть кисть Polaroid. Вы можете использовать кисть «Полароид — белый», чтобы создать белую рамку вокруг фотографии, а затем применить стили слоя, такие как тень, скос, тиснение и т. Д., Чтобы сделать его похожим на поляроид. Это вариант.
Но если вы хотите, чтобы он был более подробным, точно следуйте курсу этого урока, но используйте кисть «Полароид — темный», чтобы создать границу. Затем на слое «Color» сделайте его белым. Видите уровень детализации границы?
Вот и все! Если у вас есть какие-либо вопросы об этом руководстве или о том, как использовать эти кисти, не стесняйтесь задавать их на странице отзывов и запросов Стефани.
Если вас интересует загрузка пакета изображений для этих кистей, а не самих кистей, вы можете найти пакет изображений Frames & Borders здесь.
И, конечно же, вот ссылка на набор кистей Frames & Borders Free Brush Set (zip / 6.5MB). Ниже приводится полное описание того, что вы найдете внутри. Веселиться!
Еще бесплатные кисти для Photoshop от Стефани
Мы собрали самые свежие оригинальные кисти Стефани на специальной странице кистей для Photoshop Obsidian Dawn с большими изображениями для предварительного просмотра, чтобы дать вам представление о каждом наборе.Вы также найдете ее отличные случайные советы по использованию кистей Photoshop.
Photoshop CS5 и Photoshop CS5 Extended — Новые кисти для рисования
Adobe Photoshop CS5 предоставляет революционные возможности, которые помогут вам создавать впечатляющие изображения. Уточните свой
изображения с помощью переработанных инструментов фотографии для удаления шума, добавления зернистости и создания высокодинамичных
диапазон (HDR) изображений. Получите точные результаты при выборе сложных элементов.Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными цветовыми переходами. Узнайте больше о Photoshop CS5.
Программа Adobe Photoshop CS5 Extended поможет вам создавать идеальные изображения для печати, Интернета и видео. Наслаждайтесь всеми возможностями современного редактирования, композитинга, и возможности рисования в стандартном Photoshop CS5, а также высокая производительность благодаря кроссплатформенной поддержке 64-бит.Также создайте 3D-экструзии для логотипов, графики и анимированной графики; редактировать 3D-объекты с помощью расширенных инструментов; а также создавать и улучшать контент, основанный на движении. Узнайте больше о Photoshop CS5 Extended.
Photoshop CS5 — Необычные эффекты рисования
С новой кистью Mixer Brush, функцией Bristle Tips и новым механизмом смешивания цветов Photoshop CS5 переопределяет способ рисования. Вы можете воспользоваться более естественными и реалистичными эффектами рисования, что позволит легко использовать ваши образы и проекты в новых художественных направлениях.
Кисть Mixer Brush позволяет определять несколько цветов на одном кончике, а затем смешивать и смешивать их с нижележащими оттенками на холсте, добиваясь творческих результатов, которые не уступают традиционным средствам рисования. Начиная с фотооригинала, вы можете использовать сухую пустую кисть, чтобы смешать существующие цвета, одновременно добавляя живописный эффект к изображению.
Настройки Mixer Brush обеспечивают обширный контроль над влажностью цветов холста, скоростью загрузки, которая определяет количество краски, загруженной на кисть, скорость смешивания между цветами кисти и холста, а также то, заполняется ли кисть, очищается или и то, и другое после каждый мазок картины.
В сочетании с этими новыми функциями смешивания Photoshop CS5 включает беспрецедентный контроль над характеристиками обводки своих инструментов рисования с помощью наконечников из щетины. Качество щетины определяет основные свойства щетины, такие как форма, длина, жесткость, толщина, угол и расстояние, которые влияют на то, как цвет накладывается на изображение при рисовании.
Функция предварительного просмотра щетинной кисти обеспечивает визуальное представление этих изменений, и вы можете сохранить конфигурацию ваших кончиков для использования в будущем, что позволит вам создать индивидуальную коллекцию щетинных кончиков для экспериментов при использовании инструментов кисти Photoshop.Прочтите обо всех новых функциях Photoshop CS5.
Вы можете перейти с любого Suite на любой Suite, так как ограничений больше нет. Клиенты могут перейти на комплекты CS5 с 3 версий назад. Клиенты могут даже уйти в отставку; перейти из Photoshop Extended в Photoshop или из Master Collection в другой Suite. Чтобы узнать о ценах на полное обновление отдельных продуктов CS5, посетите Adobe Store. Ознакомьтесь с ценами на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы найти предложения.Сэкономьте 80% на Adobe Student Editions. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Набор кистей Frames & Borders Free Brush Set — Описание кистей
Внутри набора кистей Frames & Borders Free Brush Set (zip / 6,5 МБ) вы найдете 28 рамок и границ различной ширины и отношения высоты, подходящие для большинства стандартных размеры фото. Некоторые из кистей предназначены для пейзажных фотографий (шире, чем они высокие), а другие кисти предназначены для портретных фотографий (выше их ширины).Все они (кроме кисти «арка») можно вращать. Это оригинальные кисти Стефани из Obsidian Dawn, разрешенные для коммерческого использования. Полный список бесплатных кистей в наборе:
Archway : каменная арка
Bamboo : бамбуковые палочки в форме рамки
Celtic : бордюр из кельтских узлов
Декоративный 1 : декоративный бордюр с петлями и точками
Декоративный 2 : бордюр с перекрещивающимися лентами
Декоративный 3 : бордюр с линиями и завитками по краям
Декоративный 4 : завитки и флер-де-лис составляют это бордюр
Декоративный 4-инверсный : то же, что «Декоративный4», но с инвертированными цветами
Декоративный 5 : обрамление в классическом стиле с закругленными внутренними краями
Бриллианты : бордюр из ромбов
Салфетка : это только внешняя бахрома кружевной салфетки
Ткань : ткань, отрезанная зигзагообразными ножницами и прошитая толстой нитью
Диафильм : пленка граница поездки, чтобы фотографии выглядели как кинопленка или негатив
Frame1 : деревянная рамка с металлическими шипами — текстурированная и шероховатая
Frame2 : простая деревянная рамка
Frame3 : декоративный металл ( или дерево) фоторамка
Гранж1 : шероховатая рамка, довольно однородная
Гранж2 : шероховатая граница, которая как бы повсюду
Гранж-квадраты : граница, состоящая из шероховатых квадратов
Листья1 : обычная скошенная рамка, но с участком листьев в верхнем левом углу
Leaves2 : рамка из виноградных лоз и листьев
Polaroid-dark : для использования с кистью темного цвета на белом фоне
Polaroid-white : более простая окантовка, предназначенная для использования с белой кистью
Ric-rac : окантовка из ric-rac, окантовка тканевого типа, используемая при шитье
Круг из веревки : веревка i n в форме круга, который можно использовать в качестве границы
Квадрат из веревки : граница из веревки в форме квадрата
Блестки : граница из перекрывающихся блесток
Штамп : обрамление чтобы ваша фотография выглядела как штамп
Obsidian Dawn: Free Brushes by Stephanie Shimerdla
Здесь можно найти восхитительную коллекцию кистей для спецэффектов.

 Или нажмите клавишу V для быстрого вызова инструмента.
Или нажмите клавишу V для быстрого вызова инструмента. Или же просто распечатайте готовый рисунок и наклейте в фотоальбом.
Или же просто распечатайте готовый рисунок и наклейте в фотоальбом.
 Нажмите на этот слой правой кнопкой мыши и выберите пункт «Растрировать слой».
Нажмите на этот слой правой кнопкой мыши и выберите пункт «Растрировать слой». png. Нажимаем ОК.
png. Нажимаем ОК. Не забываем зажать клавишу SHIFT для сохранения пропорций.
Не забываем зажать клавишу SHIFT для сохранения пропорций.