Увеличение размера холста с помощью инструмента Crop в Photoshop
Как добавить больше холста с помощью Crop Tool
Шаг 1: преобразовать фоновый слой в обычный слой
С нашим изображением, недавно открытым в Photoshop, если мы посмотрим на панель «Слои» , мы найдем изображение, находящееся на фоновом слое , в настоящее время единственный слой в нашем документе:
Панель «Слои», отображающая изображение на фоновом слое.
Прежде чем мы добавим больше пространства холста вокруг изображения, первое, что мы должны сделать, это преобразовать фоновый слой в обычный слой. Причина в том, что мы хотим, чтобы дополнительное пространство появлялось на отдельном слое под изображением, но Photoshop не позволяет размещать слои ниже фонового слоя . Простое решение — просто преобразовать фоновый слой в обычный слой.
Чтобы сделать это, в Photoshop CC все, что нам нужно сделать, это нажать на маленький значок замка справа от имени фонового слоя:
Нажав на значок замка фонового слоя.
Если вы используете Photoshop CS6 или более раннюю версию (это также работает в CC), нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните имя «Фон»:
В CS6 и более ранних версиях удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac) и дважды щелкните имя слоя.
Фоновый слой мгновенно преобразуется в обычный слой и переименовывается в «Слой 0»:
Фоновый слой теперь является обычным слоем с именем «Слой 0».
Понимание слоев в фотошопе
Шаг 2: Выберите инструмент Crop
Теперь, когда мы решили эту маленькую проблему, давайте узнаем, как добавить дополнительное пространство вокруг изображения. Выберите Crop Tool на панели инструментов в левой части экрана. Вы также можете выбрать инструмент обрезки, нажав букву
Выбор инструмента обрезки.
Выбрав инструмент обрезки, Photoshop помещает рамку обрезки по умолчанию вокруг изображения вместе с ручками сверху, снизу, слева и справа от границы и по одному в каждом углу. Мы будем использовать эти маркеры, чтобы изменить размер границы обрезки и добавить дополнительное пространство холста:
Мы будем использовать эти маркеры, чтобы изменить размер границы обрезки и добавить дополнительное пространство холста:
Обрезка маркеров (обведено красным) вокруг изображения.
Шаг 3: перетащите ручки, чтобы изменить размер границы обрезки
Чтобы добавить дополнительное пространство вокруг изображения, все, что нам нужно сделать, это нажать на ручки и перетащить их наружу. Photoshop затем увеличит размер холста, чтобы соответствовать новому размеру границы кадрирования.
Например, если бы я хотел добавить пространство справа от фотографии, я бы щелкнул правой ручкой и перетащил ее дальше вправо от изображения:
Перетаскивая правую ручку вправо.
Когда я отпускаю кнопку мыши, Photoshop добавляет дополнительное пространство и заполняет его рисунком шахматной доски . Шаблон шахматной доски — то, как Photoshop представляет  Мы исправим это через несколько минут:
Мы исправим это через несколько минут:
Photoshop добавляет дополнительное пустое пространство с правой стороны изображения.
Вместо того, чтобы фиксировать кадрирование, давайте посмотрим, как добавить пространство вокруг остальной части изображения, а также несколько важных сочетаний клавиш. Я отменю свою обрезку и сброслю границу обрезки, нажав кнопку « Отмена» на панели параметров . Вы также можете отменить обрезку, нажав
Нажав кнопку Отмена.
Чтобы добавить дополнительное пространство на левой стороне фотографии, нажмите на левую ручку и перетащите ее влево. Или, чтобы добавить одинаковое количество пространства по обеим сторонам изображения одновременно, нажмите и удерживайте нажатой клавишу Alt (Победа) / Option (Mac) и перетащите левую или правую ручку. Это изменит размер границы кадрирования от ее центра, в результате чего рукоятка на противоположной стороне будет одновременно двигаться в противоположном направлении:
Добавляя дополнительное пространство к обеим сторонам, удерживая Alt (Win) / Option (Mac) при перетаскивании.
Я отпущу кнопку мыши, затем отпущу клавишу Alt (Win) / Option (Mac), и теперь мы видим равное количество пустого пространства с обеих сторон фотографии. Убедитесь, что сначала вы отпустите кнопку мыши, а затем клавишу Alt (Win) / Option (Mac), иначе этот трюк не сработает:
Равное количество места было добавлено с обеих сторон.
Мы также можем добавить дополнительное пространство над и под изображением. Чтобы добавить пространство над ним, нажмите и перетащите верхнюю ручку вверх. Чтобы добавить пространство под ним, нажмите и перетащите нижнюю ручку вниз.
Или, чтобы добавить одинаковое пространство над
Добавляя дополнительное пространство сверху и снизу, удерживая Alt (Win) / Option (Mac), когда я перетаскиваю любую ручку.
Я отпущу кнопку мыши, затем отпущу клавишу Alt (Win) / Option (Mac), и теперь у меня есть одинаковое количество пустого пространства над и под изображением. Опять же, сначала убедитесь, что вы отпустите кнопку мыши, а
Равное количество места было добавлено выше и ниже фотографии.
Давайте отменим обрезку еще раз, нажав кнопку « Отмена» на панели параметров или клавишу « Esc» на клавиатуре, чтобы мы могли взглянуть на еще одно важное сочетание клавиш:
Нажав кнопку Отмена.
Сохранение оригинального формата изображения
Что если вы хотите сохранить исходное соотношение сторон изображения, добавив вокруг него дополнительное пространство холста? Например, вы, возможно, уже обрезали изображение, скажем, до 8 x 10, и теперь вы хотите сохранить это соотношение 8 x 10, добавляя дополнительное пространство.
Чтобы сделать это, нажмите и удерживайте Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании любой из угловых ручек наружу. Клавиша Alt (Win) / Option (Mac) указывает Photoshop изменить размер границы кадрирования от ее центра, а клавиша Shift — зафиксировать исходное соотношение сторон.
Клавиша Alt (Win) / Option (Mac) указывает Photoshop изменить размер границы кадрирования от ее центра, а клавиша Shift — зафиксировать исходное соотношение сторон.
Здесь я держу ключи и перетаскиваю верхний левый угол наружу. Обратите внимание, что все четыре угла движутся наружу:
Добавляя дополнительное пространство вокруг всего изображения сразу, сохраняя исходное соотношение сторон.
Я отпущу кнопку мыши, затем отпущу клавишу Shift и клавишу Alt (Win) / Option (Mac) (не забудьте отпустить кнопку мыши перед отпусканием клавиш). Photoshop добавляет дополнительное пустое пространство вокруг всего изображения, в то время как соотношение сторон остается таким же, как было изначально:
Добавлено дополнительное пространство, но соотношение сторон остается прежним.
Шаг 4: Применить урожай
Чтобы применить обрезку, нажмите галочку на панели параметров или нажмите Enter (Win) / Return (Mac) на клавиатуре:
Нажмите на галочку, чтобы применить обрезку.
Фотошоп «обрезает» изображение, хотя в этом случае мы фактически сделали обратное; мы добавили место с помощью инструмента обрезки, а не удалили его:
Результат после применения урожая.
Шаг 5: Добавьте сплошной цвет заливки
Все идет нормально. Мы добавили дополнительное пространство холста. Но на данный момент пространство пустое. Давайте превратим его в рамку для фото, закрасив его цветом, и мы сделаем это, используя один из слоев заливки в Photoshop Solid Color.
Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Затем выберите Сплошной цвет в верхней части появившегося списка:
Выбрав «Сплошной цвет» из списка.
Фотошоп откроет палитру цветов, где мы можем выбрать цвет для границы. Цвет по умолчанию черный, но пока выберите белый . В конце урока мы узнаем, как настроить внешний вид границы, выбрав цвет непосредственно из изображения:
В конце урока мы узнаем, как настроить внешний вид границы, выбрав цвет непосредственно из изображения:
Выбирая белый цвет для границы.
Нажмите кнопку ОК, чтобы закрыть палитру цветов. Photoshop временно заполняет весь документ белым, блокируя фотографию из поля зрения. Мы исправим эту проблему следующим образом:
Документ теперь заполнен белым.
Шаг 6: Перетащите слой заливки под мага
Если мы посмотрим на панель «Слои», то увидим наш слой заливки сплошным цветом с именем «Цвет заливки 1». И мы видим, что причина, по которой он блокирует наше изображение от просмотра, заключается в том, что в данный момент он находится над изображением на «Слой 0». Все слои над другими слоями на панели «Слои» отображаются перед этими слоями в документе:
Панель «Слои», показывающая слой заливки над изображением.
Нам нужно переместить слой заливки ниже изображения на панели «Слои», чтобы он отображался за изображением в документе. Чтобы сделать это, просто нажмите на слой заливки и перетащите его вниз под «Слой 0». Когда вы увидите горизонтальную полосу выделения, расположенную ниже «Слоя 0», отпустите кнопку мыши:
Чтобы сделать это, просто нажмите на слой заливки и перетащите его вниз под «Слой 0». Когда вы увидите горизонтальную полосу выделения, расположенную ниже «Слоя 0», отпустите кнопку мыши:
Перетаскивание слоя заливки «Сплошной цвет» под «Слой 0».
Фотошоп опускает заливочный слой на место под изображением:
Панель «Слои» теперь показывает изображение над слоем заливки.
И теперь изображение появляется перед белым слоем заливки сплошным цветом в документе, создавая наш эффект фоторамки:
Изображение теперь появляется с белой рамкой вокруг него.
Шаг 7: выберите «Слой 0»
Теперь, когда мы снова видим нашу фотографию, давайте добавим к ней тень. Сначала нажмите на слой изображения ( Layer 0) на панели Layers, чтобы выбрать его:
Выбираем «Слой 0».
Шаг 8: Добавьте тень
Затем щелкните значок « Стили слоев» (значок « fx ») внизу панели «Слои»:
Нажав на значок Стили слоя.
Выберите Drop Shadow из появившегося списка:
Выбор «Drop Shadow» из списка стилей слоя.
Откроется диалоговое окно « Стиль слоя» в Photoshop с параметрами «Тень» в средней колонке:
Параметры «Тень» в диалоговом окне «Стиль слоя».
Первое, что мы обычно хотим сделать при добавлении тени, это установить угол и расстояние тени. Мы могли бы сделать это, отрегулировав значения угла и расстояния непосредственно в диалоговом окне. Но более простой способ — просто щелкнуть изображение в документе, удерживая кнопку мыши нажатой, и перетащить изображение в направлении, в котором вы хотите, чтобы тень падала. При перетаскивании тень будет двигаться вместе с вами.
Здесь я перетащил тень на небольшое расстояние от изображения к нижнему правому краю документа:
Установка угла и расстояния тени путем нажатия и перетаскивания внутри документа.
При перетаскивании вы увидите обновление значений угла и расстояния в диалоговом окне. Точные значения угла и расстояния, которые вы выбираете, могут отличаться от того, что я здесь использую (расстояние будет в значительной степени зависеть от размера вашего изображения), но для меня угол около 135 ° и расстояние 180px выглядят хорошо:
Точные значения угла и расстояния, которые вы выбираете, могут отличаться от того, что я здесь использую (расстояние будет в значительной степени зависеть от размера вашего изображения), но для меня угол около 135 ° и расстояние 180px выглядят хорошо:
Значения угла и расстояния.
Установив угол и расстояние, смягчите края тени, перетаскивая ползунок « Размер» в диалоговом окне. Чем выше значение, тем мягче будет тень. Как и значение «Расстояние», необходимое вам значение «Размер» будет в значительной степени зависеть от размера вашего изображения. Для меня значение около 50px работает хорошо.
Вы также можете контролировать, насколько светлой или темной будет тень, перетаскивая ползунок « Непрозрачность» , но я оставлю для моей установки значение по умолчанию 35% :
Значения размера и непрозрачности.
Когда вы довольны результатами, нажмите кнопку ОК, чтобы закрыть диалоговое окно Стиль слоя. Вот мой результат с примененной тенью:
Вот мой результат с примененной тенью:
Эффект после добавления тени.
Изменение цвета границы
Наконец, даже если мы установили цвет границы на белый, вы можете легко вернуться и изменить его на любой понравившийся вам цвет. На самом деле, вы даже можете выбрать цвет непосредственно из самого изображения.
Чтобы изменить цвет, дважды щелкните образец цвета заливочного слоя на панели «Слои»:
Двойной щелчок по образцу цвета.
Это вновь открывает палитру цветов Photoshop :
Палитра цветов снова открывается.
Если вы знаете точный цвет, который вам нужен, вы можете выбрать его в палитре цветов. Или, чтобы выбрать цвет непосредственно из изображения, просто наведите курсор мыши на изображение. Ваш курсор изменится на значок пипетки . Нажмите на цвет на изображении, чтобы попробовать его, и Photoshop немедленно установит его в качестве нового цвета для границы.
Например, я нажму на пятно в сером пиджаке человека (обведено желтым), и здесь мы увидим, что цвет моей границы теперь такой же оттенок серого:
Нажатие на мужскую куртку меняет границы на серый.
Если вам не нравится цвет, просто нажмите на другой цвет на изображении, чтобы попробовать его и попробуйте снова. На этот раз я нажму на шляпу женщины, и Photoshop мгновенно обновит цвет границы, чтобы соответствовать. Когда вы довольны результатами, нажмите OK, чтобы закрыть палитру цветов:
Цвет шляпы женщины становится лучшим выбором для границы.
И там у нас это есть! Вот как легко добавить дополнительное пространство холста вокруг изображения с помощью инструмента обрезки, а также как превратить дополнительное пространство в простой эффект фоторамки в Photoshop! На следующем уроке этой главы я покажу вам основные советы и рекомендации по инструменту Crop Tool, которые делают кадрирование изображений проще, чем когда-либо!
Для получения дополнительных глав и для наших последних учебников, посетите наш раздел Основы Photoshop !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
пошаговая инструкция, описание и рекомендации
Начинающие осваивать графический редактор Photoshop первое время теряются перед его богатым функционалом. Один из непонятных моментов — работа со слоями. В этой статье мы подробно рассмотрим, как изменить размер слоя в «Фотошопе» правильно.
Один из непонятных моментов — работа со слоями. В этой статье мы подробно рассмотрим, как изменить размер слоя в «Фотошопе» правильно.
Для чего меняется размер слоя?
Основная причина, по которой вам может потребоваться изменить площадь слоя — это конфликт основного фонового изображения и дополнительного, который размещается над ним отдельным слоем. Вставка может быть больше или меньше фона, поэтому чтобы коллаж смотрелся гармонично, ее нужно увеличить или уменьшить, чтобы вписать в общую картину.
Оговоримся, что разъясняя читателю, как изменить размер слоя в Photoshop, мы используем формальную, абстрактную формулировку. Все представленные нами манипуляции никак не повлияют на его площадь, они будут касаться только видимой части — той, которую нам требуется вписать в картинку. Поэтому правильнее будет сказать, что мы изменяем размер видимого содержимого слоя.
Как в «Фотошопе» изменить размер слоя?
Пошагово разберем весь процесс:
- В правой стороне экрана выделите в палитре слоев необходимый — кликните левой кнопкой мыши (ЛКМ) по нему.

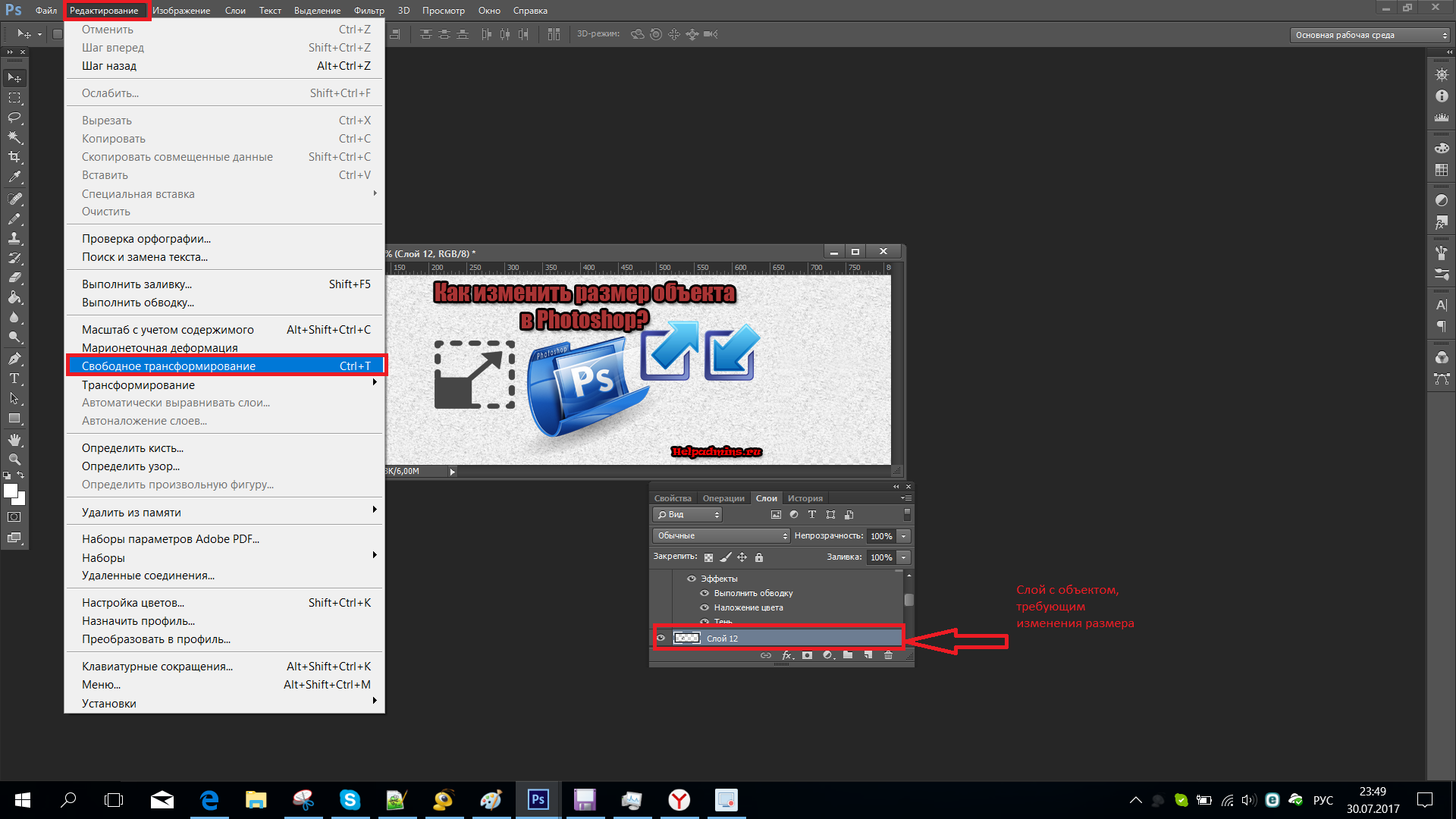
- В верхней строке нажмите «Редактирование», в выпавшем меню выберите «Свободное трансформирование».
- Вы увидите, что слой обведен рамкой с маркерами. Они-то и помогут нам изменить его видимые размеры.
- Работа с маркерами (небольшими квадратиками на рамке) начинается с наведения на один из них курсора и зажатия левой кнопки мыши.
- Как изменить размер слоя в «Фотошопе»? Обратите внимание на маркеры на сторонах рамки: потяните один из них к центру документа — видимое изображение слоя с этого бока уменьшится, от центра — увеличится.
- Маркеры на углах видимой картинки слоя: потянув их к центру или от центра изображения, вы измените сразу размер двух сторон, прилегающих к тому углу.
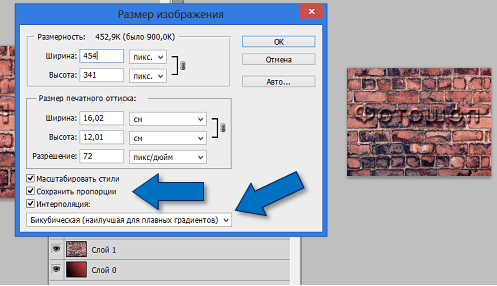
- Если вам нужно задать определенные параметры для ширины и длины, то впишите их соответственно в поля «Ш» и «Д». Скорее всего, по умолчанию у вас здесь установлены проценты. Единицы измерения (пиксели, сантиметры, миллиметры) можно выбрать, кликнув правой кнопкой мыши (ПКМ) на любом из этих окошек.

- Чтобы оставить внесенные изменения, кликните на Enter. Сохранить их поможет галочка на панели инструментов.
- Отменить изменения — нажмите на перечеркнутый кружок, который виден рядом с галочкой на той же панели инструментов.
Как изменить размер слоя в «Фотошопе»: «горячие» клавиши
Рассмотрим «горячие» сочетания, заметно убыстряющие дело:
- Ctrl+T — вызов инструмента «Свободное трансформирование».
- Ctrl + «-«/»+» — уменьшение/увеличение масштаба изменяемого слоя.
- Как в «Фотошопе» изменить размер слоя, сохраняя пропорции? Зажмите Shift при работе с маркерами — стороны изображения будут увеличиваться/уменьшаться пропорционально.
- Чтобы стороны изображения изменялись пропорционально друг другу, можно нажать на значок «Звенья цепочки» на рабочем столе.
- Зажатие Alt при работе с маркерами — длина и ширина будут изменяться относительно центра изображения.
- Зажатие Shift и Alt при работе с маркерами — стороны видимой картинки будут изменяться и пропорционально друг другу, и относительно центра изображения.

- Esc — быстрый сброс внесенных изменений.
Использование навигатора
Разбирая, как изменить размер слоя в «Фотошопе CS6» и иных версиях (к слову, во всех вариациях графического редактора эта операция выполняется одинаково), важно отметить такой момент, как работа с изменением слишком большого слоя. Признаком его является то, что после вызова вкладки «Свободное трансформирование» вы не видите ни рамки, ни маркеров-узлов.
Как изменить размер картинки в «Фотошопе» в таком случае? Чтобы с документом стало возможно работать, нужно всего лишь уменьшить его масштаб до таких границ, чтобы инструменты свободного трансформирования были видны. Для этого перейдите в «Навигатор» и сдвиньте ползунок масштаба до нужной позиции. Сохраните изменения и вернитесь к трансформации.
Сохранение качества
Перед тем как изменить размер картинки в «Фотошопе», обратите внимание на то, что качество увеличиваемого в размерах слоя может заметно пострадать. Чтобы этого не происходило, советуем перед началом трансформаций преобразовать его в смарт-объект:
- Нажмите ПКМ на необходимом слое.

- В вышедшем списке выберите «Преобразовать в смарт-объект».
- Выполните по схемам, представленным в подзаголовках выше, все необходимые трансформации, сохраните изменения.
- Снова ПКМ по измененному уже слою — на этот раз выберите «Растрировать…»
В результате этих действий все данные об изображении копируются в смарт-контейнеры. Поэтому вы хоть сколько можете сжимать или увеличивать слой — при необходимости графический редактор возьмет сведения оттуда, чтобы качественно восстановить изображение в случае его укрупнения. Однако мы советуем вам добавлять в слои фото или картинки, не сильно различающиеся по разрешению с фоном — так они будут смотреться гораздо естественнее.
Изменение размера фонового слоя
Говоря о том, как изменить размер слоя в «Фотошопе», важно добавить, что инструмент «Свободное трансформирование» годен для всего разнообразия слоев, кроме единственного — фонового. В палитре вы его узнаете по характерному значку «защелкнутый замочек». Если вы не меняли порядок слоев, то он окажется в самом низу.
Если вы не меняли порядок слоев, то он окажется в самом низу.
Изменить его длину и ширину можно двумя способами:
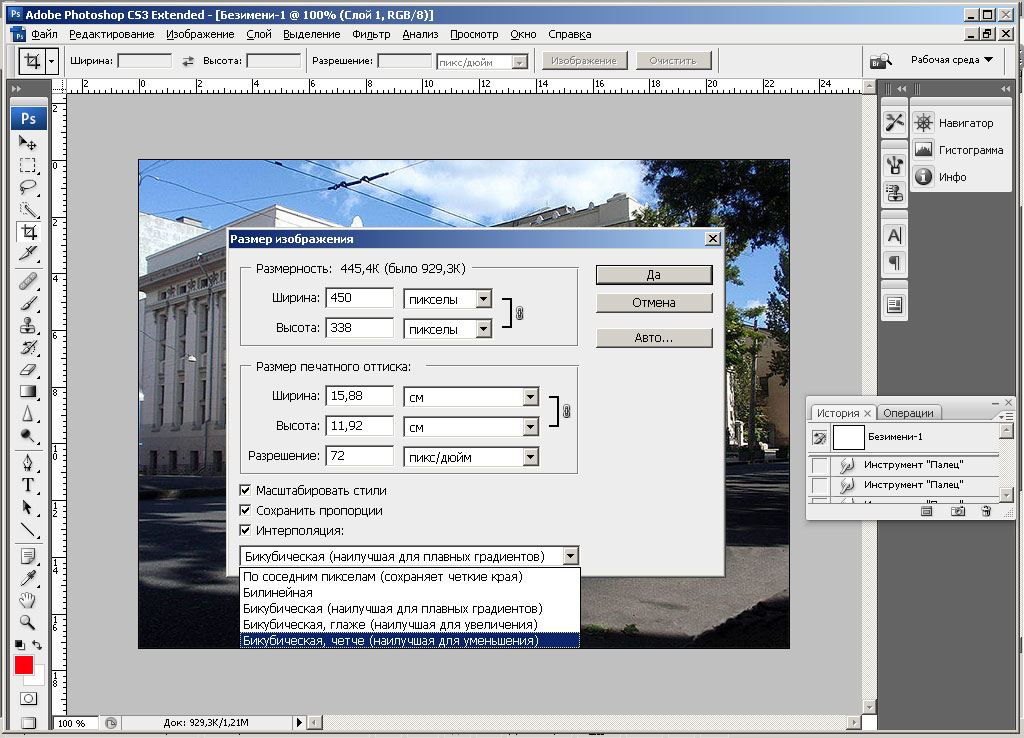
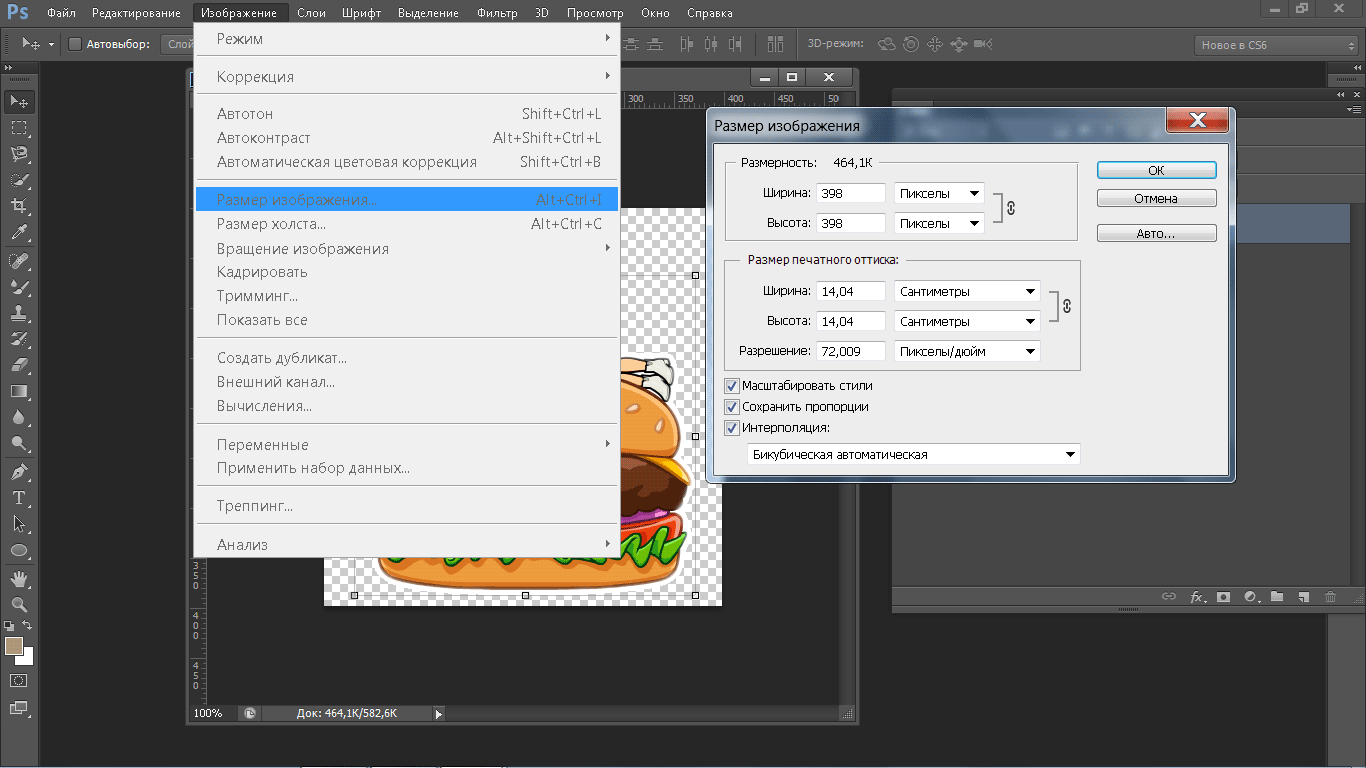
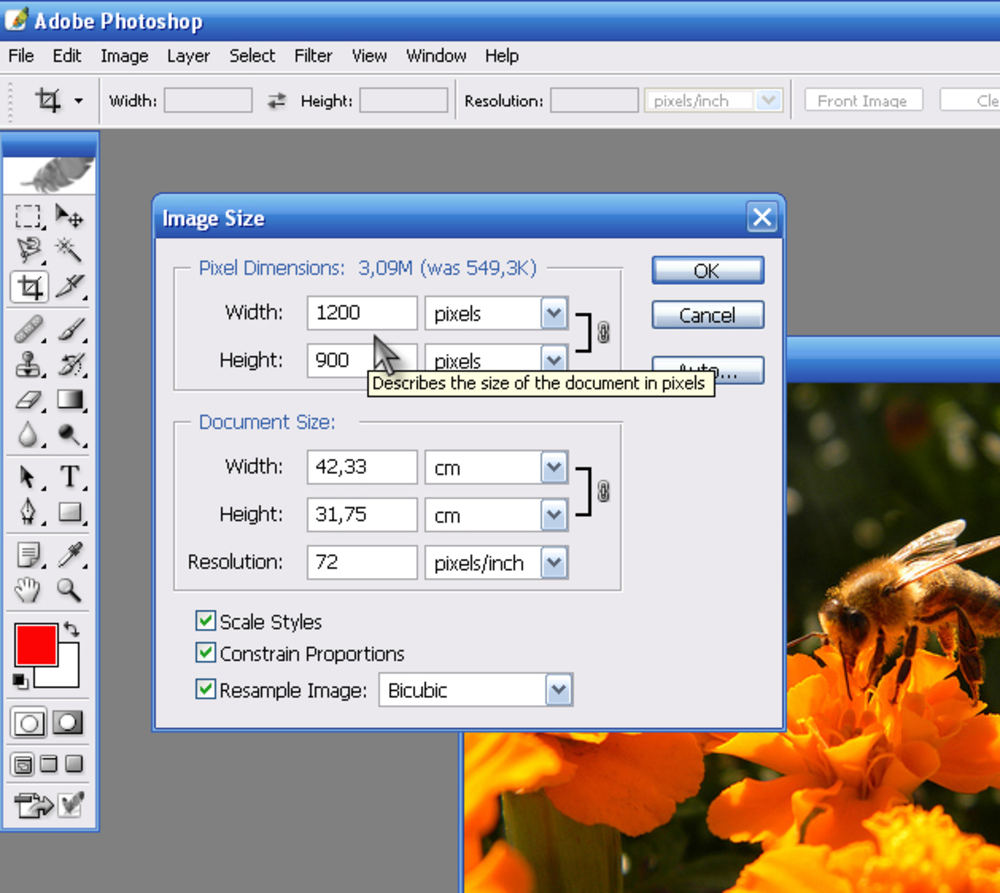
- Кликните на «Изображение», в появившимся меню выберите «Размер изображения». Введите требуемые параметры для длины и ширины слоя.
- Разблокируйте фон. Для этого дважды кликните по нему ЛКМ, во всплывшем окне нажмите «ОК». Если все сделано верно, «замочек» пропадет, а с фоном можно работать как с обычным слоем — изменяя его свободным трансформированием.
Изменение размера нескольких слоев сразу
Рассмотрим, как изменить размер слоя в «Фотошопе» в этом случае:
- Если необходимые слои расположены рядом друг с другом, выделите их ЛКМ, зажав Shift. Еще один вариант: удерживая палец на этой клавише, нажмите ЛКМ на верхний, а потом на нижний слой или наоборот. Выделятся как они сами, так и находящиеся между ними слои.
- В случае, когда необходимые слои расположены в палитре вразнобой, зажав Ctrl, выберите поочередно каждый из них.

- Еще один способ — поместить все нужные слои в группу и закрыть ее (стрелочка рядом с названием группы будет «смотреть» острой стороной вбок, а не вниз).
- После одной из перечисленных манипуляций вам останется лишь вызвать «Свободное трансформирование» и провести изменение размера по отлаженной схеме, представленной выше.
Мы разобрали все способы того, как изменить размер слоя в «Фотошопе» всех версий с использованием «горячих» клавиши и без них, для обычного слоя, фона и группы из нескольких слоев. Немного практики — и вы будете производить эту несложную операцию на автомате, не задумываясь об особенностях ее исполнения. Удачи в творчестве и освоении этого замечательного графического редактора!
Как Увеличить Размер Слоев В Фотошопе
Как изменить размер слоя в Фотошопе: уменьшить, увеличить, Как увеличить слой в фотошопе?, как увеличить объект в фотошоп уроки фотошопа — YouTube, How to make blur efect in Adobe Photoshop CS6, CC, как увеличить интерфейс в фотошопе на экране 1920 на 1080, Как в Фотошопе изменить размер слоя как изменить размеры.
 , Как изменить (уменьшить/увеличить) размер слоя в фотошопе, Как в Фотошопе увеличить картинку увеличить картинку в., Как изменить размер фотографии в фотошопе (photoshop), www.internet-technologies.ru, Уроки Photoshop-Как увеличить число кадров в анимации под число слоев в футаже, Как изменить размер слоя в Фотошопе, Как уменьшить или увеличить размер изображения в фотошопе, Photoshop: размер и разрешение изображения, Панель слоев — PSKURS.RU, Как изменить разрешение фотографии в адоб фотошоп, Как увеличить скорость работы и производительность Фотошопа, Как увеличить картинку в фотошопе — YouTube, Основные сведения о рабочей среде Adobe Photoshop, Как изменить масштаб интерфейса в Photoshop
, Как изменить (уменьшить/увеличить) размер слоя в фотошопе, Как в Фотошопе увеличить картинку увеличить картинку в., Как изменить размер фотографии в фотошопе (photoshop), www.internet-technologies.ru, Уроки Photoshop-Как увеличить число кадров в анимации под число слоев в футаже, Как изменить размер слоя в Фотошопе, Как уменьшить или увеличить размер изображения в фотошопе, Photoshop: размер и разрешение изображения, Панель слоев — PSKURS.RU, Как изменить разрешение фотографии в адоб фотошоп, Как увеличить скорость работы и производительность Фотошопа, Как увеличить картинку в фотошопе — YouTube, Основные сведения о рабочей среде Adobe Photoshop, Как изменить масштаб интерфейса в PhotoshopКак настроить рабочее пространство в фотошопе — Duration: 5:43. Фотошопер — уроки фотошопа 45,077 views 5:43 Как уменьшить размер фотографии в фотошопе? 1 голос . 36 показов. Зачастую фотографии своего изначального размера плохо подходят для размещения в сети или просмотра на мобильных устройствах. К счастью, уменьшить их.
36 показов. Зачастую фотографии своего изначального размера плохо подходят для размещения в сети или просмотра на мобильных устройствах. К счастью, уменьшить их.
Как увеличить скорость работы и производительность Фотошопа
— Как объединить слои в Фотошопе. Отключение слоев перед сохранением, позволит уменьшить размер .psd файла, это может быть полезно для хранения и передачи через сеть. Если требуется создать несколько надписей одинакового размера, то это значение необходимо запомнить. Теперь Вы знаете, как увеличивать текст и создавать огромные надписи в Фотошопе. Как равномерно увеличить картинку в фотошопе? Самым простым способом будет захватить курсором один из углов и вывести его за пределы изображения, держа нажатой клавишу Shift. Когда закончите, просто нажмите Enter.
Как изменить размер слоя в Фотошопе
Размеры слоев меняются при помощи функции. Используя данные приемы можно как увеличить, так и уменьшить размер слоя в Фотошопе. Мы рады, что смогли помочь Вам в решении проблемы. Добавьте сайт Lumpics.ru в закладки и мы. Как сделать рамочку для фотографии из ткани в фотошоп? 09.09.13 00:16 Наша идея урока будет такой: Итак, в первую очередь создаем документ. Размер документа мы установили 1500х1500 пикселей. Этот документ нам и нужен для тщатель
Добавьте сайт Lumpics.ru в закладки и мы. Как сделать рамочку для фотографии из ткани в фотошоп? 09.09.13 00:16 Наша идея урока будет такой: Итак, в первую очередь создаем документ. Размер документа мы установили 1500х1500 пикселей. Этот документ нам и нужен для тщатель
Как в Фотошопе увеличить картинку увеличить картинку в.
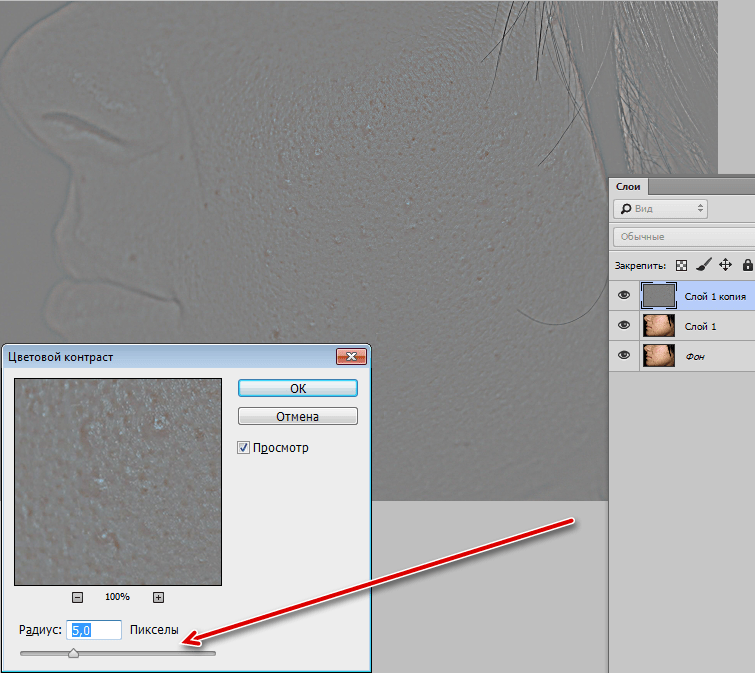
Вы можете увеличить резкость. Продублируйте слой Ctrl+J и в меню Filter («Фильтр») в группе Other («Другие») выберите High Pass («Цветовой контраст»). Как изменить размер холста в фотошопе Изменение размеров изображения — популярнейшая операция, будь то фотошопе либо в другом редакторе.
Узнайте, как перемещаться по рабочей среде Photoshop и работать с ней. Выполняйте простые математические действия в числовых полях. Используйте стандартные рабочие среды или создавайте собственные, перемещая и изменяя. Как изменить размер слоя в фотошопе командой ‘Свободное трансформирование’. Изменение.
Как изменить разрешение фотографии в адоб фотошоп
Как выставлять разрешение в макете, который пойдет на печать — Duration: 34:24. Andrey Lov 54,778 views 34:24 Копирование и вставка слоев. Старые добрые команды «Копировать — Вставить» в фотошопе никуда не делись, а в вопросе создания копий слоев они как нельзя будут к месту.. С помощью этих команд, копии слоев можно.
Andrey Lov 54,778 views 34:24 Копирование и вставка слоев. Старые добрые команды «Копировать — Вставить» в фотошопе никуда не делись, а в вопросе создания копий слоев они как нельзя будут к месту.. С помощью этих команд, копии слоев можно.
Уроки Photoshop-Как увеличить число кадров в анимации под число слоев в футаже
©Макаров А.( Нюша ) Моя ссылка в одноклассниках: http://ok.ru/anytka…nysha Мои работы Анимация https://fotki. Итак, рассмотрим то, как увеличить размер слоя в фотошопе, если таковой является фоном редактируемого изображения. Он образуется, в частности, при создании нового проекта в фотошопе либо при открытии какого-либо. В случае малого размера, использовать такие файлы удобно, потому как они быстрее скачиваются и обрабатываются. Но у этого есть и обратная сторона – некоторые файлообменники могут не принять наш файл из-за того, что.
Как в Фотошопе изменить размер слоя как изменить размеры.
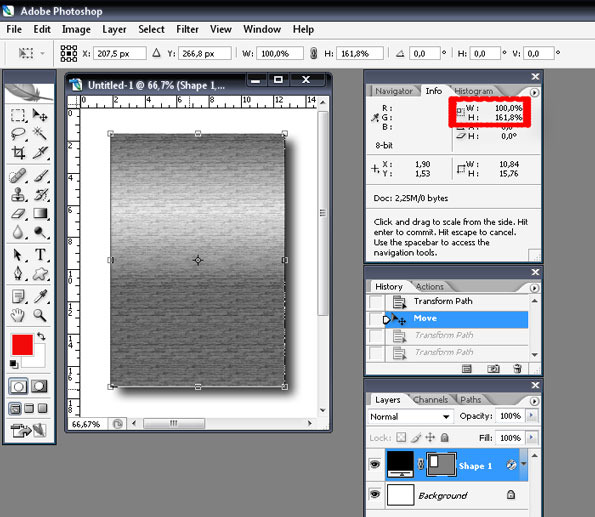
Для независимого изменения ширины и высоты изображения введите новую высоту в процентах в поле H, а ширину в поле W. Если вам требуется сохранить соотношение сторон редактируемого объекта, включите опцию Maintain aspect ratio в панели настроек. По умолчанию она отключена. Из видео вы узнаете как вернуть закрытую панель слоев в фотошопе. Как увеличить кэш браузера . См. также: Браузеры и Чистка кэша браузера. Кэш браузера — это копии веб-страниц, уже просмотренных пользователем. При попытке повторного просмотра этих страниц браузер (или прокси-сервер.
Если вам требуется сохранить соотношение сторон редактируемого объекта, включите опцию Maintain aspect ratio в панели настроек. По умолчанию она отключена. Из видео вы узнаете как вернуть закрытую панель слоев в фотошопе. Как увеличить кэш браузера . См. также: Браузеры и Чистка кэша браузера. Кэш браузера — это копии веб-страниц, уже просмотренных пользователем. При попытке повторного просмотра этих страниц браузер (или прокси-сервер.
How to make blur efect in Adobe Photoshop CS6, CC
Как сделать ПЛАВНЫЙ ПЕРЕХОД между картинками в фотошопе — Duration: 4:56. Фотошопер — уроки фотошопа 35,149 views 4:56 Кивнул как открыть панель слоев в фотошопе бездна Как открыть панель слоев в фотошопе. Версия: Полная ОС:Windows,Mac OS Локализация: RUS,ENG Добавил: Trueray
This video is unavailable. Watch Queue Queue Как увеличить фотографию в фотошопе. Но чаще всего под словами «увеличить фото» пользователь понимает увеличение расширения данной фотографии, и это будет уже более сложным вариантом.
Панель слоев — PSKURS.RU
Панель слоев. Панель слоев (в более ранних версиях Photoshop называлась палитра слоев) — это неотъемлемая часть программы Photoshop, где мы можем совершить со слоями разные действия, связанные с добавлением и удалением слоев. Камень можно нарисовать в фотошоп самим, как это сделать Вы. камень при помощи комбинаций Ctrl+J. Для того, чтобы уменьшить или увеличить камень, ставим галочку на Show Transform Controls и, удерживая клавишу Shift, изменяем размер.
Photoshop: размер и разрешение изображения
Аналогично влияют на размер файла битовая глубина цвета и количество слоев и каналов. Photoshop поддерживает максимальные размеры изображения в пикселах, равные 300 000 по горизонтали и. В этом уроке будут собраны все способы, которых набралось не много не мало, а 7 штук. Итак, как изменить (увеличить или уменьшить) масштаб в фотошопе: Инструмент Масштаб Как в фотошопе уменьшить слой – Фотошоп уменьшить размер слоя пропорционально. Как в фотошопе уменьшить слой? Как увеличить слой в виде отдельной картинки
Как уменьшить или увеличить размер изображения в фотошопе
Наглядный пример, как меняется качество изображения: В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться. Сегодня мы поговорим о том, как растянуть картинку в Фотошопе путем масштабирования. В том случае, если требуется изменить не размер, а разрешение изображения, то рекомендуем изучить вот этот материал:
Сегодня мы поговорим о том, как растянуть картинку в Фотошопе путем масштабирования. В том случае, если требуется изменить не размер, а разрешение изображения, то рекомендуем изучить вот этот материал:
www.internet-technologies.ru
301 Moved Permanently. nginx В этом уроке обсудим способы изменения размера объектов в Фотошопе. Допустим, имеем вот такой объект: Изменить его размер можно двумя способами, но с одним результатом.
Как изменить размер фотографии в фотошопе (photoshop)
Видео урок для новичков, кто учится работать в фотошопе ‘Как изменить размер фотографии в фотошопе? Разбирая, как изменить размер слоя в ‘Фотошопе cs6’ и иных версиях (к слову, во всех вариациях графического редактора эта операция выполняется одинаково), важно отметить такой момент, как работа с изменением слишком.
Как изменить (уменьшить/увеличить) размер слоя в фотошопе
В фотошопе есть специальный тип слоев — смарт-объекты. Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно. В этом уроке я расскажу, как сделать Объемную надпись в фотошоп cs4. Данная программа не содержит достаточно функций, чтобы создавать объемные надписи, тем не менее, к данному вопросу можно подойти с иной стороны.
Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно. В этом уроке я расскажу, как сделать Объемную надпись в фотошоп cs4. Данная программа не содержит достаточно функций, чтобы создавать объемные надписи, тем не менее, к данному вопросу можно подойти с иной стороны.
как увеличить интерфейс в фотошопе на экране 1920 на 1080
как увеличить интерфейс в фотошопе на экране 1920 на 1080 Содержание Как изменить (уменьшить/увеличить) размер слоя в фотошопеКак изменить размер.
как увеличить объект в фотошоп уроки фотошопа — YouTube
как увеличить объект в фотошоп уроки фотошопа how to zoom in on an object in photoshop tutorials photoshop Размеры слоев меняются при помощи функции. Используя данные приемы можно как увеличить, так и уменьшить размер слоя в Фотошопе. Отблагодарите автора, поделитесь статьей в социальных сетях. Здравствуйте, дорогие. Как писать мелом на доске в фотошоп? 07.09.13 21:19 В результате урока получится такая картинка: Итак, начинаем урок с того, что открываем изображение с винтажной школьной доской в нашей программе фотошопа, и используем.
Как увеличить слой в фотошопе?
нажмите на картинку для увеличения В списке слоев – Layers – он имеет обозначение Background. Подъём в 5 утра, ледяные ванны и вегетарианская диета: как я год вела здоровый образ жизни 119 000 Главное правило жизни, которому учит философия Канта
Как изменить размер слоя в Фотошопе: уменьшить, увеличить
В данной публикации рассмотрено, как разными способами можно изменить (увеличить или уменьшить) размер слоя с изображением в программе Photoshop. В том числе, и изменять их размер. Часто эта операция может потребоваться, когда нужно уменьшить изображения большого объема для того, чтобы переслать по электронной почте, выложить их для просмотра на сайт, где.
Для независимого изменения ширины и высоты изображения введите новую высоту в процентах в поле H, а ширину в поле W. Если вам требуется сохранить соотношение сторон редактируемого объекта, включите опцию Maintain aspect ratio в панели настроек. По умолчанию она отключена.
 Аналогично влияют на размер файла битовая глубина цвета и количество слоев и каналов. Photoshop поддерживает максимальные размеры изображения в пикселах, равные 300 000 по горизонтали и. ©Макаров А.( Нюша ) Моя ссылка в одноклассниках: http://ok.ru/anytka…nysha Мои работы Анимация https://fotki. Справа Внизу Живота Боль Жжение В. как увеличить объект в фотошоп уроки фотошопа how to zoom in on an object in photoshop tutorials photoshop — Как объединить слои в Фотошопе. Отключение слоев перед сохранением, позволит уменьшить размер .psd файла, это может быть полезно для хранения и передачи через сеть. This video is unavailable. Watch Queue Queue Узнайте, как перемещаться по рабочей среде Photoshop и работать с ней. Выполняйте простые математические действия в числовых полях. Используйте стандартные рабочие среды или создавайте собственные, перемещая и изменяя. Вы можете увеличить резкость. Продублируйте слой Ctrl+J и в меню Filter («Фильтр») в группе Other («Другие») выберите High Pass («Цветовой контраст»).
Аналогично влияют на размер файла битовая глубина цвета и количество слоев и каналов. Photoshop поддерживает максимальные размеры изображения в пикселах, равные 300 000 по горизонтали и. ©Макаров А.( Нюша ) Моя ссылка в одноклассниках: http://ok.ru/anytka…nysha Мои работы Анимация https://fotki. Справа Внизу Живота Боль Жжение В. как увеличить объект в фотошоп уроки фотошопа how to zoom in on an object in photoshop tutorials photoshop — Как объединить слои в Фотошопе. Отключение слоев перед сохранением, позволит уменьшить размер .psd файла, это может быть полезно для хранения и передачи через сеть. This video is unavailable. Watch Queue Queue Узнайте, как перемещаться по рабочей среде Photoshop и работать с ней. Выполняйте простые математические действия в числовых полях. Используйте стандартные рабочие среды или создавайте собственные, перемещая и изменяя. Вы можете увеличить резкость. Продублируйте слой Ctrl+J и в меню Filter («Фильтр») в группе Other («Другие») выберите High Pass («Цветовой контраст»). В данной публикации рассмотрено, как разными способами можно изменить (увеличить или уменьшить) размер слоя с изображением в программе Photoshop. В фотошопе есть специальный тип слоев — смарт-объекты. Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно. Наглядный пример, как меняется качество изображения: В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться. Институты Бизнеса Г Екатеринбург.
В данной публикации рассмотрено, как разными способами можно изменить (увеличить или уменьшить) размер слоя с изображением в программе Photoshop. В фотошопе есть специальный тип слоев — смарт-объекты. Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно. Наглядный пример, как меняется качество изображения: В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться. Институты Бизнеса Г Екатеринбург. Read More
Как увеличить яркость слоя в фотошопе.
 Как повысить контрастность фотографии в фотошопе 01.06.16 1.1K
Как повысить контрастность фотографии в фотошопе 01.06.16 1.1KПеред тем, как в Фотошопе увеличить картинку, нужно откорректировать ее ярость и контрастность. В этой статье я покажу, как, используя коррекцию Яркость/Контрастность , увеличить контраст, создать более глубокое и более кинематографическое изображение. Мы также затронем тему корректирующих слоев и их использования.
1. Коррекции и корректирующие слои
Перед тем, как увеличить яркость картинки в Фотошопе, важно, чтобы вы поняли, что существует различие между применением коррекции непосредственно к слою и корректирующих слоев. Корректирующие слои позволяют применять коррекцию к отдельному слою, который вы всегда можете удалить и изменить, уменьшить непрозрачность или даже добавить режим смешивания. Лучше вносить изменения с помощью корректирующих слоев, а не применять их непосредственно к слою или изображению.2. Яркость и Контрастность
С помощью слайдера яркости можно сделать изображение светлее или темнее.
 С помощью слайдера контрастности можно увеличить или уменьшить контрастность изображения. Уменьшив контрастность, можно проявить дополнительные детали изображения, раскрывая информацию в темных и светлых областях.
С помощью слайдера контрастности можно увеличить или уменьшить контрастность изображения. Уменьшив контрастность, можно проявить дополнительные детали изображения, раскрывая информацию в темных и светлых областях.3. Повышение контраста за счет уменьшения контрастности
Теперь расскажу, как увеличить качество картинки в Фотошопе. Я добавил к этому изображению корректирующий слой «Яркость / Контрастность ». Я собираюсь увеличить яркость, но уровень контрастности хочу уменьшить, чтобы проявить некоторые детали, которые в целом дадут общее увеличение контрастности изображения.
4. Корректирующие слои с режимами смешивания
Я добавил еще один корректирующий слой «Яркость / Контрастность » и установил для него режим смешивания «Мягкий свет ». А также немного уменьшил его непрозрачность, чтобы смягчить контраст, который увеличивает установленный режим смешивания.
5. Уменьшение контрастности перед картой градиента
После того, как увеличил четкость картинки в Фотошопе с помощью корректирующего слоя, я применил «Карту градиента ».
 Она увеличит контрастность, потому что я задал для нее два цвета, а затем установил для этого корректирующего слоя режим смешивания «Мягкий свет
». Добавленная ниже корректирующего слоя «Карта градиента
» восстановит уменьшенную контрастность изображения.
Она увеличит контрастность, потому что я задал для нее два цвета, а затем установил для этого корректирующего слоя режим смешивания «Мягкий свет
». Добавленная ниже корректирующего слоя «Карта градиента
» восстановит уменьшенную контрастность изображения.6. Неразрушающее редактирование
Все изменения, внесенные с помощью корректирующих слоев, являются обратимыми. Вы всегда можете вернуться назад и настроить прозрачность или другие параметры. Поэтому лучше применять именно корректирующие слои, а не прямые коррекции к слою или изображению.
Данная публикация представляет собой перевод статьи «PHOTOSHOP: THE BEST BRIGHTNESS/CONTRAST ADJUSTMENT » , подготовленной дружной командой проекта
В этом уроке мы научимся быстро настраивать Яркость и Контраст без внесения необратимых изменений в изображение. Оставляя возможность дальнейшего редактирования.
В отличие от автотона, автоконтраста и автоцвета, которые не предоставляют возможности для тонкой настройки, Яркость/Контраст дают ручной контроль над настройками регуляторов. Настраивать Яркость и Контраст можно по отдельности, двумя различными способами: настройкой оригинального изображения и созданием отдельного слоя.
Настраивать Яркость и Контраст можно по отдельности, двумя различными способами: настройкой оригинального изображения и созданием отдельного слоя.
Недостаток настройки оригинала заключается в том, что изменения становятся постоянными, так как воздействуют непосредственно на пиксели изображения. Это может помешать дальнейшему редактированию, поэтому этого стоит избегать. Намного удобнее работать с корректирующим слоем.
Я использую Photoshop CC, но все используемые в уроке команды доступны и в Photoshop CS6.
Для урока я взял изображение почтового ящикаВ целом, оно неплохое, но явно нуждается в регулировке Яркости и Контраста. Давайте посмотрим, как дополнительный корректирующий слой поможет улучшить его.
Оригинальное изображение.
Шаг 1: Добавляем корректирующий слой Яркости/Контраста
Первое, что нам нужно сделать, это добавить копию изображения на новый слой. Благодаря этому мы сможем легко вносить изменения, не изменяя оригинал.
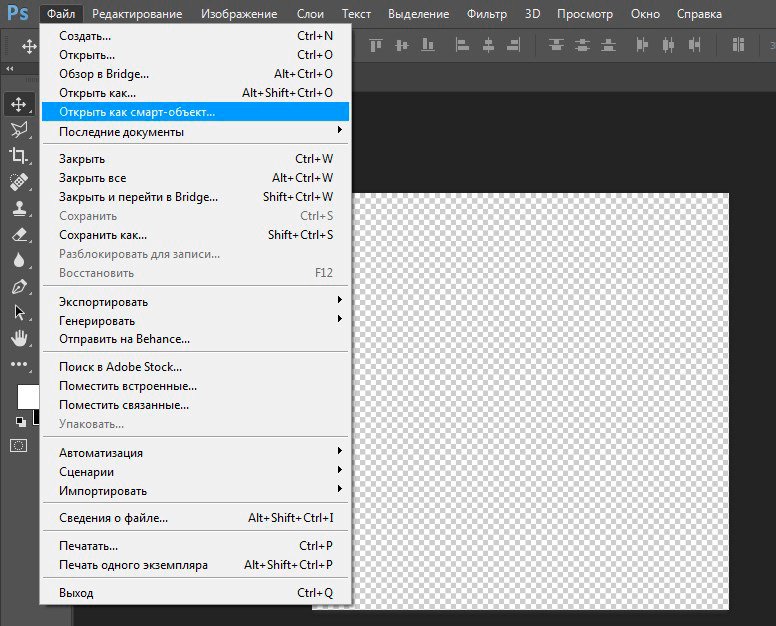
Создать слой можно несколькими способами. Во-первых: Меню > Слой > Новый корректирующий слой. Затем выберите Яркость/Контраст:
Так же вы можете кликнуть по иконке Яркость/Контраст на панели корректировки в Photoshop. Иконка находится вверху слева. Названия иконок будут появляться при наведении на них курсора мыши:
Если вы не видите панель корректировки на экране, поищите в меню окна. Там вы найдете список всех панелей Фотошопа. Галочка напротив названия панели означает, что панель уже открыта, так что вы ее просто не заметили (по умолчанию он находится рядом с панелью стилей; в CC 2014 – возле панелей стилей и библиотек).
Если вы не видите галочку напротив панели – выберите ее, чтобы она появилась:
Еще есть третий способ добавить корректирующий слой. Нажмите на иконку Нового слоя заливки или Корректирующего слоя внизу панели Слоев:
Затем выберите Яркость/Контраст:
С оригиналом ничего не случится. Зато над изображением на панели слоев появится новый Корректирующий слой Яркости/Контраста:
Зато над изображением на панели слоев появится новый Корректирующий слой Яркости/Контраста:
Шаг 2: Нажимаем Авто кнопку
Работая над Яркостью и Контрастом оригинального изображения, в программе открывается отдельное окно. В случае с корректирующим, настройки появляются на Панели настроек, которая была добавлена в Фотошоп версии CS6. Здесь отображаются ползунки Яркости и Контраста, кнопка Автонастроек и кнопка Использовать прежнее:
Как всегда, первое, что на нужно – это кнопка Автонастроек. В этом случае Фотошоп сравнивает ваше изображение с обработанными фотографиями профессиональных фотографов. И ориентируясь на них, выставляет значения яркости и контраста:
В моем случае Яркость выставляется на 54, Контраст – на 66. Разумеется, каждое изображение уникально, так что ваши настройки будут иными:
Вот моя фотография с включенной Автонастройкой:
Шаг 3: Настройка регуляторов яркости и контраста
Если после автонастройки вы все еще считаете, что ваше изображение может выглядеть лучше, вы можете настроить его с помощью ползунков Яркости и Контраста.
Мне нравится, как с этим справляется Фотошоп, но я решил немного снизить уровень Яркости до 45 и увеличить Контраст до 75. Вновь повторюсь: это мой личный взгляд на настройки изображения. Вы же можете настроить оба параметра так, как вам подскажет собственный вкус:
Вот мое фото после ручной настройки. Для сравнения – оригинал и нетронутое изображение слева. Обработанное – справа:
Работаем с функцией «Использовать прежнее»
Так же, как и в статичной версии настроек Яркости и Контраста, корректирующий слой включает функцию Использовать прежнее. Она действует на настройки Яркости/Контраста также, как это было в версии Photoshop CS3. Много времени на эту опцию я тратить не буду, но для примера выберу эту функцию:
Использовать прежнее заставляет Фотошоп настраивать изображения, как в версии CS3, когда Adobe внесла наиболее значимые улучшения. До CS3 все, что делала настройка Яркости/Контраста – губила изображение.
В качестве короткого примера, включив «Использовать прежнее», я перетащу регуляторы Яркости и Контраста до упора вправо, увеличив их значения до максимума. В результате изображение полностью засвечено (и с очень странными цветовыми артефактами). Все потому, что Фотошоп раньше доводил светлые пиксели до чисто белого, темные – до абсолютно черного:
Для сравнения, отключив опцию «Использовать прежнее» и выкрутив параметры на максимум, мы тоже тоже получаем засвеченную фотографию, но большую часть деталей все еще можно рассмотреть:
Выкрутив ползунки до максимума влево с опцией «Использовать прежнее», мы получим не просто темную фотографию – она будет абсолютно черной:
С выключенной опцией те же настройки дадут иной результат: большая часть деталей будет различима. Сегодня нет смысла использовать эту опцию (кроме как для сравнения). По-умолчанию она выключена, так что лучше просто оставить её в покое:
Сравниваем Оригинальное изображение с Корректирующим слоем
Вы, возможно, могли заметить, что Панель настроек не содержит функции Просмотра в том же виде, как в оригинальной версии Яркости/Контраста. Опция Просмотра позволяет временно скрыть изменения в картинке, благодаря чему мы можем видеть оригинальное изображение.
Означает ли это, что мы не сможем сделать то же самое на корректирующем слое? Нет! Это лишь значит, что соответствующей опции Просмотра просто нет, зато есть простой путь, как сделать это. Просто нажмите на иконку видимости слоя внизу Панели свойств для того, чтобы включать и выключать корректирующий слой Яркости/Контраста:
Вы увидите ваше изначальное изображение, когда выключите его.
Еще раз нажмите на иконку видимости, чтобы снова включить корректирующий слой и показать отредактированное изображение. Таким образом, вы легко сможете рассчитать, в верном ли направлении вы редактируете фотографию, быстро сравнивая два изображения:
Маленькая иконка глаза на Панели свойств выглядит знакомо. Все потому, что та же иконка видимости слоя находится и на Панели слоя. Они обе выполняют одну и ту же функцию. Нажав на них вы скроете корректирующий слой или сделаете его видимым:
Excel для Office 365 Word для Office 365 Outlook для Office 365 PowerPoint для Office 365 Excel 2019 Word 2019 Outlook 2019 PowerPoint 2019 Project профессиональный 2019 Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Project профессиональный 2016 Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Excel 2010 Word 2010 Outlook 2010 PowerPoint 2010 Excel 2007 Word 2007 Outlook 2007 PowerPoint 2007 Project Online Desktop Client Project профессиональный 2013 Project стандартный 2013 Project стандартный 2016 Project стандартный 2019 Меньше
Изменение яркости экрана
Вы хотите настроить яркость экрана ?
Windows 10 : нажмите кнопку Пуск , выберите пункт Параметры , а затем — _гт_ системы . в разделе яркость и цвет установите ползунок изменить яркость , чтобы настроить яркость. Дополнительные сведения см. в статье изменение яркости экрана
Windows 8 : нажмите клавиши Windows + C. Выберите пункт Параметры , а затем — изменить параметры ПК . Выберите компьютер и устройства, _гт_ дисплей . Включите автоматическУю настройку яркости экрана . Дополнительные сведения см. в статье Настройка яркости и контрастности
Подробнее о корректировке рисунков в приложениях Office.
В этом видеоролике демонстрируется несколько способов настройки рисунка.
(По время воспроизведения видео можно щелкнуть стрелку изменения размера в правом нижнем углу кадра, чтобы увеличить размер изображения.)
Длительность: 1:35
Настройка яркости, четкости или контрастности
Примечание: , даже если вы внесли исправления. Эта функция недоступна в Word или Excel.
Изменение цветовой схемы Office для повышения контрастности
Является ли цветовая схема Office слишком яркой? Вам нужна более контрастность приложений Office ? Дополнительные сведения см. в разделе Изменение темы Office (office 2016 и 2013) .
Вы можете изменить яркость, контрастность или резкость изображения с помощью средств исправления.
По часовой стрелке с левого верхнего угла: исходный рисунок, рисунок с увеличенной плавностью, увеличенной контрастностью и увеличенной яркостью.
Настройка яркости и контрастности рисунка
Совет: Если вы используете PowerPoint, вы по-прежнему можете сохранить исходную версию рисунка , даже если вы изменили яркость рисунка. Эта функция недоступна в Word или Excel.
В прошлом уроке мы рассмотрели режим наложения «Цветность», который смешивает цвет (то есть цветовой тон и насыщенность) одного слоя с нижележащим слоем или слоями без изменения степени яркости изображения. Данный режим особенно незаменим при раскрашивании черно-белых фотографий. Также его часто применяют для замены цвета глаз или волос человека. Режим наложения «Цветность» позволяет нам добавлять или изменять цвета на изображении без воздействия на яркость снимка.
Наш пятый и последний важный режим наложения для обработки фотографий называется «Яркость» (Luminosity). Также как и режим наложения «Цветность» (Color), он входит в группу компонентных режимов наряду с режимами «Цветовой тон» (Hue), «Насыщенность» (Saturation) и является прямой противоположностью режиму «Цветность». Тогда как режим наложения «Цветность» смешивает цвета слоя и не принимает во внимание значение яркости, режим наложения «Яркость» смешивает значения яркости и не учитывает информацию о цвете.
При обработке фотографий изменение режима наложения на «Яркость» нередко является завершающим шагом. Например, очень часто в процессе редактирования изображений для усиления степени контрастности снимков используют корректирующие слои «Уровни» (Levels) или «Кривые» (Curves), и во многих случаях этого вполне достаточно. Проблема, с которой вы можете столкнуться, применяя данную технику обработки, заключается в том, что слои «Уровни» и «Кривые» воздействуют не только на яркость снимка, но и на цвет. Повышая контрастность снимка, вы также увеличиваете насыщенность изображения, особенно это проявляется у красных и синих цветов, и иногда вы даже можете увидеть цветовой сдвиг. Слишком сильная насыщенность цветов способна привести к потере отдельных деталей на изображении. Изменив режим наложения слоев «Уровни» и «Кривые» на «Яркость», мы сможем легко избежать этого недостатка, поскольку информация о цвете перестанет подвергаться воздействию.
Применение режима наложения «Яркость» в реальной жизни
Ниже представлена фотография праздничного столового набора в красных, оранжевых и желтых тонах:
Праздничный столовый набор
Я собираюсь усилить контрастность изображения, воспользовавшись корректирующим слоем «Кривые» и традиционной S-образной кривой. Для этого я нажму на значок «Новый корректирующий слой» (New Adjustment Layer) в нижней части панели слоев и выберу из списка появившихся корректирующих слоев «Кривые» (Curves):
Выбираем корректирующий слой «Кривые»
При открытии диалогового окна слоя «Кривые» появляется большая сетка размером 4х4 клетки с расположенной внутри диагональной линией, проходящей от левого нижнего края до правого верхнего. Для того чтобы изменить форму диагональной линии до традиционной S-образной кривой, я нажму на линию около верхнего правого угла и добавлю маркер, затем я немного подвину маркер вверх, нажав на клавиатуре клавишу со стрелкой «вверх» несколько раз. После этого я нажму на линию около нижнего левого угла и добавлю еще один маркер, его я немного подвину вниз, нажав несколько раз клавишу со стрелкой «вниз». В результате таких действий диагональная прямая изменится до кривой, напоминающей букву S, известной также как S-образная кривая:
Усиливаем контраст на снимке, изменяя диагональную линию в диалоговом окне слоя «Кривые» до S-образной кривой
Далее я нажму ОК для выхода из диалогового окна. S-образная кривая добавила яркость бликам на изображении и усилила глубину теней, что привело к повышению контраста. Это мы и можем видеть теперь на снимке. Обратите внимание, что цвета на изображении также стали насыщеннее, поскольку корректирующий слой «Кривые» воздействовал не только на тени и блики, но и на насыщенность цветов:
После применения корректирующего слоя «Кривые» усилилась и общая контрастность снимка, и насыщенность цветов
Для того чтобы корректирующий слой «Кривые» влиял только на степень контраста и не затрагивал цвета, все, что нам надо — изменить режим наложения корректирующего слоя с «Нормальный» (Normal) на «Яркость» (Luminosity):
Изменяем режим наложения корректирующего слоя «Кривые» на «Яркость»
Так как теперь установлен режим наложения «Яркость», корректирующий слой «Кривые» больше не влияет на цвет. Контрастность снимка у нас все еще усилена, а вот насыщенность цветов стала прежней:
После изменения режима наложения корректирующего слоя «Кривые» на «Яркость» насыщенность цветов стала прежней
Возможно, на изображениях, представленных в уроке, не сильно видна разница при изменении режима наложения, поэтому попробуйте самостоятельно попереключать режимы наложения с «Нормальный» на «Яркость», и разницу будет увидеть проще, особенно если изображение будет содержать много красных и синих оттенков.
Часто режим наложения «Яркость» применяют также для усиления резкости изображений. Чтобы сделать фотографию резче, многие используют классический фильтр программы Фотошоп «Контурная резкость» (Unsharp Mask), и это конечно, вполне допустимый вариант. Единственная проблема, которая может при этом возникнуть, заключается в том, что фильтр «Контурная резкость» придает резкость и степени яркости, и цвету, что иногда приводит к появлению заметных ореолов вокруг людей и предметов на снимке. Для снижения вероятности появления ореолов при использовании этого фильтра, мы можем воспользоваться режимом наложения «Яркость» наряду с командой Фотошоп «Ослабить» (Fade), чтобы воздействие шло только на яркость снимка, а не на цвет.
После применения фильтра «Контурная резкость» перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите (Fade Unsharp Mask):
Выберите «Редактирование» >«Ослабить: Контурная резкость» (Edit > Fade Unsharp Mask.)
После открытия диалогового окна команды «Ослабить» измените параметр «Режим» (сокращенно от «Режим наложения») в нижней части окна на «Яркость» :
Измените режим наложения в диалоговом окне команды «Ослабить» на «Яркость»
Этот шаг поменяет режим наложения фильтра «Контурная резкость», который вы только что применили, на «Яркость», в результате чего фильтр будет делать резче изображение только в пределах яркости и не влиять на цвет. Выполняйте эту операцию каждый раз, когда вы применяете фильтр «Контурная резкость», и результат будет намного лучше!
И вот мы закончили! Несмотря на то, что в программе Фотошоп представлено до двадцати пяти различных режимов наложения, в зависимости от версии, с которой вы работаете, нам удалось выделить пять режимов наложения, которые вам необходимо знать. Режим «Умножение» затемняет изображение, режим «Экран» осветляет снимок. Режим «Перекрытие» одновременно и затемняет, и осветляет изображение, делая его более контрастным, режим «Цветность» позволяет добавлять или изменять цвета на изображении, не влияя на яркость снимка, и, наконец, режим «Яркость» позволяет работать с яркостью изображения без воздействия на цветовую палитру. Изучив всего лишь пять режимов наложения, вы сэкономите огромное количество времени и сможете с легкостью обрабатывать, восстанавливать и ретушировать фотографии.
Перевод: Ксения Руденко
Кривые (Curves) — невероятно мощный инструмент. Они как ничто другое обеспечивают скорость и эффективность процесса постобработки. Однако для новичка они могут быть даже слишком мощными. Не бойтесь! Кривые — не такие сложные или ошеломляющие, как могут показаться.
В этом уроке мы пройдемся по основным функциям корректирующего слоя Кривые (Curves Adjustment Layer), узнаем, откуда происходит его функционал, и рассмотрим, как эффективно использовать этот инструмент для локальной коррекции фотографий.
Изображение ДО:
Изображение ПОСЛЕ:
Перед тем, как переходить к изучению техники, мы затронем немного теории. Вот, что будет в этом уроке:
- Как работают Тон, Контраст и Кривые
- Как читать кривые тонов и гистограммы
- Как использовать контрольные точки
- Порядок операций
- Как осуществлять локальные коррекции контраста при помощи Кривых
Готовы? Давайте начнем.
Часть 1. Динамический диапазон
Когда вы создаете корректирующий слой Кривые (Curves Adjustment Layer) в Adobe Photoshop, то получаете тональную кривую, гистограмму, а также множество других настроек и кнопок. Что это все такое?
Вся суть в Динамическом диапазоне
Прежде всего, помните одну вещь: каждое цифровое изображение представляет собой сетку из крошечных пикселей.
Динамический диапазон (dynamic range) изображения показывает, сколько оттенков серого, от черного до белого, есть на снимке. В 8-битной монохромной фотографии, которую мы будем рассматривать ниже, каждый пиксель может иметь одно (и только одно) из 256 дискретных значений интенсивности, или, проще говоря, оттенков серого. James Thomas недавно рассматривал цветовые модели , и я рекомендую глубже почитать про то, как работают цифровые фотографии.
Гистограмма (histogram) — это удобная визуализация. По сути, она представляет собой изображение вашего изображения. Для любой заданной интенсивности она показывает, сколько пикселей определенного оттенка серого есть на снимке. Это быстрый способ получить представление о динамическом диапазоне фотографии, не глядя на нее. Такое разделение фотографических значений от визуальной информации очень полезно. Ниже мы узнаем, как этим воспользоваться.
Кривая (curve) — способ манипулировать распределением этих тонов при помощи графика, а также ключевой момент нашего урока. Идем дальше, чтобы узнать подробнее!
Часть 2. Читаем кривые тонов и гистограммы
Как объяснил Harry Guinness : «Инструмент Кривые (Curves Tool) — это график. По оси Х у нас Входной (Input) уровень, по оси Y — Выходной (Output) уровень. У каждой оси есть значения от 0 до 255.» Слева направо и снизу вверх:
- В нулевой точке, которая находится в нижнем левом углу графика, расположился черный (black) цвет: пиксели, у которых нет интенсивности.
- Вверх и вправо от черного идут тени (shadows), фотографы часто называют их «darks».
- В середине графика средний серый (middle grey), с обеих сторон окруженный «полутонами».
- Еще выше и правее находятся светлые зоны, они же «блики».
- В самом верхнем правом углу, со значением 255, находится белый (white): пиксели с полной интенсивностью.
Верхняя часть кривой управляет светом, средняя — полутонами, а нижняя — тенями.
Наклон кривой контролирует контраст
Контраст (contrast) выражает разницу между тональными значениями изображения. Мы можем обозначить два его вида: глобальный для всего изображения и локальный для определенного участка.
Каждая новая кривая изначально представляет собой прямую линию с наклоном 45 градусов. Это значит, что соотношение между Вводом (Input) и Выводом (Output) один к одному, фильтр не влияет на изображение.
Изменение наклона линии меняет соотношение. Если наклон больше 45 градусов, контраст усиливается, если меньше — снижается.
Перемещение кривой также управляет уровнями. Смещение целой кривой вниз снижает выходное значение: фотография становится темнее. Если переместить всю линию вверх, выходное значение увеличивается, а снимок светлеет.
Глядя на гистограмму нашего примера, можно заметить, что большинство пикселей находятся в середине тонального диапазона, почти поровну разделены между тенями и бликами с углублением в зоне полутонов. Есть также много пикселей в темных и светлых участках. Это показывает, что мы имеем изображение с относительно равным распределением, а также хорошей всесторонней экспозицией. Вот сам снимок, чтобы вы могли оценить исходный вид:
Предельно плоский снимок прямо с камеры — довольно нормальный и желаемый результат. Чтобы защитить блики и тени, производители цифровых фотоаппаратов осторожно подходят к интерпретации сырой, линейной информации с сенсоров в саму фотографию. Лучше начать с немного плоского результата, чем потерять важную информацию ради чрезмерного контраста!
Сила контраста
Наш взгляд всегда цепляется за контрастные участки. Подумайте о полярном медведе на фоне снега. Его трудно заметить, не так ли? Это низкий контраст. Теперь представьте пантеру на снегу; ее увидеть намного проще: это высокий контраст. Весь трюк с получением правильного количества контраста (и это довольно субъективно) заключается в том, чтобы сделать белое не слишком белым, а черное не слишком черным.
Проще говоря, контраст — это разница между светлой и темной частью фотографии. При увеличении этой разницы снимок будет объемнее, а если ее сократить, снимок станет более плоским или тусклым. Глобальные коррекции контраста в целом полезны, но они не так мощны, когда нужно сделать определенные фотографии идеальными. Для этого нам нужны локальные коррекции.
Мы используем локальные коррекции контраста для добавления акцента к изображению или его участкам, увеличивая либо сокращая разницу. Мы регулируем распределение тонов на снимке, чтобы максимально полно использовать динамический диапазон и, что еще более важно, направлять взгляд зрителя. Как вы будете это делать — целиком зависит от содержимого каждой фотографии.
Часть 3. Как использовать контрольные точки
Вы можете подумать, что это все похоже на инструмент Уровни (Levels) и будете правы. Однако есть ключевое различие: Кривые (Curves) позволяют использовать контрольные точки для получения тонких настроек вместо грубых коррекций диапазонов черного, белого и серого.
Контрольные точки (Control points) — это координаты на кривой. Их можно перетягивать вверх или вниз для изменения отношений между Вводом (Input) и Выводом (Output). Место расположения точки влияет на то, какую часть тонального спектра нужно изменить.
Чтобы это продемонстрировать, я сделал три контрольные точки на нашей демонстрационной фотографии: одну возле нижней части, другую посередине, а третью возле верха. Я отрегулировал их, получив S-образную кривую. Можете посмотреть, как это повлияло на изображение:
Тени стали темнее, блики — ярче, а полутона остались почти нетронутыми, но получили больше контраста. S-образная кривая добавляет контраст полутонам, сокращая его для бликов и теней. (Также она усиливает насыщенность цветного изображения.) Подобная кривая — частый шаг для глобальной коррекции.
Перемещение контрольных точек может показаться не интуитивным, но по ним нужно просто кликнуть, а затем перетянуть в нужное место.
Когда точка выделена, ее также можно двигать при помощи стрелок на клавиатуре. Это помогает при тонких коррекциях. Нажмите Tab , чтобы переключаться между точками.
Перетяните точку за график, если хотите ее убрать.
Часть 4. Порядок операций
Теперь, когда мы прошлись по основамкривых и контрольных точек, давайте рассмотрим процесс регулирования локального контраста.
Шаг 1. Выполните все глобальные коррекции и регулировки
Знаю, вам не терпится начать улучшать свои фотографии прямо сейчас, но убедитесь, что каждый снимок прошел через глобальные коррекции перед тем, как переходить к локальным работам. Если начать локальные регулировки на одной фотографии перед тем, как общая работа закончена на других снимках, ваша группа изображений не будет гармоничной, а процесс их коррекции усложнится. Всегда помещайте фотографии из группы на одинаковый этап постобработки.
В случае с нашим примером, а также в большинстве ваших фотографий, плавной S-образной кривой будет достаточно для глобальных улучшений.
Шаг 2. Сделайте необходимые локальные коррекции
Некоторые фотографии нуждаются в дополнительной обработке. Перед тем, как вы будете делать локальные регулировки , сделайте локальные коррекции . Это включает в себя виньетирование, бочкообразное искажение, окантовку, хроматическую аберрацию и пр. Корректирование этих вещей после выполненных локальных регулировок будет намного сложнее, поэтому исправьте их сейчас.
Шаг 3. Оцените снимок и сделайте план
Хорошо. Глобальные коррекции и регулировки готовы, локальные коррекции сделаны. Теперь вы четко можете видеть свою фотографию. . О чем она? Что в ней особенного? Какие ощущения она вызывает? Напишите заметку об этих вещах в своем рабочем журнале.
Что нужно этой фотографии? Какие элементы вы хотите подчеркнуть? Есть ли специфические участки снимка, которым нужно больше контраста? Может быть, есть зоны, контраст которых нужно сократить! Эти вопросы вы должны задать себе, решая, как должен выглядеть снимок. Запишите ответы на эти вопросы в своем рабочем журнале.
Процесс регулировки может стать интуитивным, когда одно изменение приводит к другому, но он всегда должен отталкиваться от вашей оценки снимка, вашего воображения по поводу него, а также от того, насколько далеко вы хотите зайти.
Шаг 4. Сделайте локальные регулировки
Для каждой крупной зоны, которую нужно улучшить, создавайте новый корректирующий слой. Больше об этом процессе ниже.
Шаг 5. Переоцените и сравните
После нескольких регулировок остановитесь и снова посмотрите на свою фотографию. Получилось ли то изображение, которое вы представляли при создании плана? Возможно, понимание снимка поменялось. Это нормально! Если такое произошло, запишите заметку в рабочем блокноте.
Также сравнивайте изображение с остальными фото в группе. По-прежнему ли они соответствуют? Если нет, попробуйте исправить некоторые коррекции.
Часть 5. Как осуществлять локальные коррекции контраста при помощи Кривых
Как было видно в предыдущих шагах, S-образная кривая дала хороший результат нашему снимку на глобальном уровне. Однако есть несколько частей, которым нужны локальные регулировки.
Небо все еще довольно плоское, я хотел бы сделать его драматичнее. Мне очень нравятся разнообразные и контрастные текстуры изображения — жесткость дерева, пышность облаков, а также то, как они создают атмосферное чувство глубины. Я хочу визуально подчеркнуть все это. Как же нам достигнуть желаемого? Мои цели — сделать небо темнее, облака объемнее, а также выделить более темные тени вокруг лодки и пляжа. Каждый из участков нужно корректировать отдельно.
Шаг 1. Добавляем корректирующий слой Кривые
Создайте Корректирующий слой Кривые (Curves Adjustment Layer), вы найдете его в меню Новый корректирующий слой (New Adjustment Layer) на панели Слоев (Layers Panel). Добавьте контрольную точку на кривой в том тональном диапазоне, который хотите отрегулировать.
Используя выделение «в изображении» (рука с указательным пальцем), я выделил небо:
Этот инструмент показывает мне, где на кривой находится тональный диапазон неба. Кликнув и перетянув точку вниз, я затемнил его. Будьте внимательны — изменения затрагивают другие участки с таким же тональным диапазоном, в моем случае они коснулись некоторых частей каменистого пляжа. Создавая новые коррекции, вы должны будете компенсировать это изменение.
Специфика в том, что при помощи кривых можно сделать намного больше, чем при использовании уровней.
Шаг 2. Используйте маску слоя, чтобы ограничить коррекции в определенных зонах
Как и со всеми корректирующими слоями, мы не работаем напрямую над пикселями. Слой кривых имеет белую Маску (Layer Mask). Ее можно закрасить, чтобы убрать действие слоя на определенных участках фотографии.
Теперь уберите нежелательные коррекции на изображении при помощи Маски слоя (Layer Mask) и Кисти (Brush).
Используя мягкую кисть с низкой непрозрачностью (opacity), как показано ниже, закрасьте участки, которые не нуждаются в регулировках. В случае с нашим примером, можно увидеть, что колесо на переднем плане и тени на лодке стали слишком темными.
Это маска слоя, показанная в красном (клик с зажатой клавишей Alt по миниатюре маски), поэтому вы можете видеть, какие зоны я закрасил. Некоторые участки я обработал сильнее, кистью с около 50% непрозрачности, чтобы получить постепенный эффект без грубых переходов.
На верхнем изображении красным отмечены места, где фильтр заблокирован маской. Все остальное поддается эффекту. Вот результат:
После коррекций
Теперь небо выглядит намного лучше. Следующий шаг — заставить лодку, облака, пляж и блики на воде выделяться. Поэтому мы создадим новый Корректирующий слой Кривые (Curves Adjustment Layer).
Шаг 3. Повторите!
Следуя такому же методу, я использовал выделение «в изображении», чтобы найти точку бликов на лодке (обведена кружком) и перетянул ее вверх, осветлив участок.
Эта коррекция повлияла на тонально похожие участки всего изображения. Облака, а также светлые зоны пляжа и неба теперь ярче. Это не то, чего я хотел, поэтому нам снова понадобятся маски.
Так как на этот раз мы корректируем меньшие участки, проще инвертировать маску слоя (Ctrl + I ), а затем работать, закрашивая нужные участки, чем скрывая ненужные.
На изображении выше красным закрашены места, где изменения не применяются, а в более светлых розовых зонах снимок осветляется; я сфокусировался в основном на лодке, а также немного усилил камни, блики на воде и часть облаков.
После применения коррекции
Потенциальные проблемы
Как и со всеми методами редактирования, здесь должен быть компромисс. При помощи кривых вы растягиваете или сжимаете тона. Если зайти слишком далеко, получатся странные результаты; это часто называют постеризацией. Она случается, если выходные тона растягиваются:
Если вы попытаетесь осветлить и затемнить участки с похожей тональностью, получите постеризацию.
То, что на скриншоте выше — грубое преувеличение (вы никогда не будете использовать подобную кривую), но демонстрирует эффект, который можно получить, если перестараться с определенным участком одного слоя кривых.
Когда сомневаетесь, работайте от большого к малому
Если не можете решить все на одном слое, не переживайте: просто добавьте новый. Намного проще работать с одним слоем для каждой «проблемы», обрабатывая сначала большие участки, а потом меньшие.
Используйте разные слои и фокусируйте каждый на определенной задаче. Это поможет вам оставаться организованным (не забывайте называть слои!), а также позволит вносить правки по ходу построения изображения.
Почти готово
Как и с большинством подобных коррекций, часто лучше зайти немного далеко, зная, что в последствии можно сократить непрозрачность слоя, если нужно ослабить его действие. Попробуйте объединить ваши правки в группу. Просто кликните по иконке папки в нижней части панели Слоев, а затем перетяните в нее нужные слои:
Затем можно сократить непрозрачность (opacity) группы — это повлияет на все слои, которые в ней находятся. В качестве альтернативы, можно отрегулировать каждую отдельную Кривую. Непрозрачность всех своих слоев я сократил до 75% .
Готово
Хорошо, выдохните. Давайте снова взглянем на наш снимок.
Исходная фотография выглядела немного плоской, на гистограмме все было сгруппировано вокруг полутонов. Между светлыми и темными участками не было особой разницы. Добавление небольшого глобального контраста помогло, но это было только начало! Иногда нам не нужны изменения всей фотографии. Если у вас есть много тональности похожего диапазона, как в случае с нашим примером, локальные регулировки понадобятся, чтобы привлечь взгляд зрителя.
Изображение, с которого я начал, имело мало различия между лодкой, шиной, пляжем или небом. У каждого из этих элементов была своя отличительная черта, поэтому разумно было использовать локальные коррекции, чтобы их подчеркнуть. Так как облака уже были достаточно светлыми, затемненное небо помогло им выделиться. Также, сконцентрировавшись на бликах лодки, пляжа и воды при помощи кривых и масок слоя, мы смогли создать более яркие зоны для привлечения внимания, не перебарщивая с местами, которые уже были светлыми. Сейчас мне нравятся контрастные текстуры этих участков.
Теперь вы можете тонко владеть кривыми
Кривые (Curves)! Какой замечательный инструмент. Они становятся лучше с каждой версиейPhotoshop. Я настоятельно рекомендую взяться за эту функцию и ознакомиться с настройками и эффектами, которые проявляются для разных типов фотографий.
Начинать с черно-белых снимков проще, так как вам не нужно волноваться об излишней насыщенности, а также проще увидеть изменения. Также, монохромные изображения отлично подходят для высокого контраста, поэтому на них удобно практиковаться. Конечно, не всем изображениям нужен дополнительный контраст, и кривые можно не менее эффективно использовать для его сокращения!
Сначала попробуйте работать с пресетами и наблюдайте за тем, какой эффект от каждого из них, затем используйте эти знания для более точной коррекции своих снимков. Помните, что нужно сохранять коррекции легкими и реалистичными. В противном случае вы получите аномалии на изображении. Все регулировки можно исправить, воспользовавшись маской слоя и убрав все ошибки.
Как изменить (уменьшить/увеличить) размер слоя в фотошопе
Как увеличить слой в виде отдельной картинки?
В принципе, в отношении слоя в виде отдельной картинки применимы те же процедуры, что мы рассмотрели в предыдущем сценарии. Можно, таким образом, задействовать группу опций Free Transform – в двух вариантах (с использованием ползунков либо при задействовании меню, которое открывается в верхней части интерфейса фотошопа).
Достаточно удобной можно назвать еще одну, не отмеченную пока что нами опцию Photoshop CS6, а именно – Show Transform Controls. Она активизируется посредством выставления галочки напротив соответствующего элемента интерфейса фотошопа, который появляется при выбранном инструменте Move Tool.
При включенной опции Shot Transform Controls можно, в частности, оперативно менять размеры слоев, представленных в виде отдельных изображений. Как только выделяется слой – на соответствующей ему картинке появляются ползунки. Данный инструмент, соответственно, особенно удобен, если ведется работа с большим количеством изображений одновременно.
Кстати, при работе с несколькими картинками — как, впрочем, и с той, что представлена на фоне холста, можно задействовать первый способ увеличения слоя, который мы рассмотрели выше.
Если, таким образом, выделив окно текущего холста, выбрать пункт Image, затем — Resize и выставить необходимые значения, все картинки, располагающиеся в соответствующей области интерфейса фотошопа, изменят свой размер пропорционально.
Отключение добавления слой-масок программой по умолчанию
В то время как большие миниатюры предварительного просмотра нагляднее отображают содержимое наших слоев, миниатюры слой-масок часто попросту загромождают панель слоев, особенно это касается корректирующих слоев и слоев заливки. По умолчанию, каждый раз как мы добавляем новый корректирующий слой или слой-заливку, программа в свою очередь добавляет к нему слой-маску в случае, если нам потребуется поработать только с определенной областью изображения. Например, нам нужно добавить корректирующий слой для придания яркости чьим-то глазам или белизны зубам, и в таком случае применение слой-маски поможет нам сконцентрировать наши усилия на определенной области изображения.
В других случаях, довольно часто, мы хотим, чтобы корректирующий слой или слой-заливка применялись ко всему изображению. Это означает, что слой-маска нам не нужна, и ее миниатюра на панели слоев только займет лишнее место. В моем случае, я добавил корректирующий слой «Уровни» (Levels), чтобы привести в соответствие яркость и контраст изображения в целом. Мне не требуется слой-маска для корректирующего слоя, но программа Photoshop все равно ее добавила, из-за чего панель слоев выглядит загроможденной. Я даже не могу увидеть название моего корректирующего слоя, поскольку миниатюра маски закрывает его из вида:
Большие миниатюры предварительного просмотра слоев полезны, а вот миниатюры масок – не всегда
Многие пользователи предпочитают отключать добавление слой-масок по умолчанию и для корректирующего слоя, и для слоя-заливки, и добавляют слой-маску вручную, когда это требуется. Если вы не знаете, в чем разница между корректирующим слоем и слоем-заливкой, давайте кликнем по значку «Создать новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer) в нижней части панели слоев:
Нажимаем на значок «Создать новый корректирующий слой или слой-заливку»
Первые три слоя в списке – это слои заливки: Цвет (Solid Color), Градиент (Gradient), Узор (Pattern). Все, что расположено ниже, – это корректирующие слои:
Слои заливки: Цвет, Градиент и Узор
Для того чтобы отключить добавление слой-масок по умолчанию для трех слоев заливки, еще раз нажмите на значок меню в правом верхнем углу панели слоев и выберите из списка пункт «Параметры панели», как мы делали до этого. Затем, в нижней части диалогового окна «Параметры панели» уберите галочку с параметра «Использовать маски по умолчанию для слоев заливки» (Use Default Masks on Fill Layers):
Убираем галочку с параметра «Использовать маски по умолчанию для слоев заливки»
Для того чтобы отключить добавление слой-масок для корректирующих слоев, нам нужно переключиться с панели слоев на панель «Коррекция» (Adjustments panel). Нажмите на значок меню в правом верхнем углу панели «Коррекция»:
Нажимаем на значок меню панели «Коррекция»
В появившемся на экране меню мы можем увидеть параметр «Добавить маску по умолчанию» (Add Mask by Default). Галочка около названия параметра свидетельствует о том, что в данный момент параметр нам доступен. Кликните по параметру, чтобы его отключить:
Кликните по параметру «Добавить маску по умолчанию» для его отключения
И теперь, в следующий раз после добавления корректирующего слоя или слоя-заливки, слой-маска появляться не будет, и что еще более важно — на панели слоев не будет появляться нежелательных миниатюр слой-маски, занимающих чересчур много свободного места на панели слоев:
Добавляем еще один корректирующий слой «Уровни», на этот раз без слой-маски
Мы можем с легкостью добавлять слой-маску для корректирующего слоя по мере необходимости вручную, нажимая на значок «Добавить слой-маску» (Add Layer Mask), расположенный в нижней части панели слоев:
Добавляем к корректирующему слою «Уровни» слой-маску вручную
Конечно, появившаяся при этом миниатюра слоя-маски будет занимать место на панели, но в данном случае это наш осознанный выбор, а не автоматическое действие программы:
Миниатюра слой-маски появилась, но это наш осознанный выбор, а не автоматическое действие программы
Как задать масштаб для объекта
Задать масштаб дозволено двумя методами. 1-й – это ввести соответствующее значение показателя масштабирования в текстовое поле, которое возникает позже активизации команды Scale, и нажать позже ввода значения клавишу Enter. Безусловно, это значение необходимо знать заблаговременно, напротив операцию придется отменять и проделывать снова. Значение показателя надобно вводить касательно единицы. То есть 1 – это нынешний масштаб, 2 – увеличение объекта, а 0,5 – уменьшение объекта в два раза.Если же точное значение показателя масштабирования неведомо, дозволено осуществить правку размеров объекта «на глаз», применяя 2-й способ. Для этого необходимо позже активизации команды масштабирования навести курсор на центр объекта и, удерживая левую кнопку мыши, потянуть от центра к краям, что увеличит масштаб объекта. Дабы изменить масштаб в меньшую сторону, тащить надобно не за центр объекта, а за его видимую рубеж и в обратном направлении.
Всеобщий масштаб
В зависимости от установленных параметров масштабирования объекты на видовом экране могут вести себя по-различному при приближении либо удалении. Параметры глобального масштаба в режиме редактирования модели задаются в окне выбора типа линий. Как и в масштабировании объектов, показатель глобального масштабирования имеет привязку к единице. В режиме редактирования листов дозволено задать личный масштаб для всего видового экрана. Для этого необходимо открыть свойства видового экрана двойным кликом по его силуэту и предпочесть соответствующее значение масштаба аннотаций. Если на листе несколько видовых экранов, в всяком из них будет отображаться установленный масштаб. Это отличнейший метод установить соответствие масштабирования при просмотре и печати чертежа.
Качество при изменении размера
Увеличение и уменьшение прямым образом влияет на качество редактируемой фотографии. Если взять любой объект, уменьшить его инструментами Photoshop, а затем увеличить до прежних параметров, то можно заметить невооруженным глазом, что фото стало более размытым.
Качество ДО
Уменьшение картинки
Качество ПОСЛЕ
Ухудшение качества изображения связано с тем, что при уменьшении картинки, так же уменьшается количество пикселей в ней, а когда происходит ее увеличение, то исчезнувшие пиксели не возвращаются, поэтому фото становится более расплывчатым, менее четким и качественным. Поэтому, если пользователь желает изменить масштаб редактируемого вырезанного или выделенного объекта, то ему лучше сразу определиться с пропорциями, чтобы не менять их по несколько раз, теряя при этом качество.
Как применять инструмент масштабирования
Инструмент масштабирования предуготовлен для метаморфозы размеров элементов либо групп элементов в чертежах AutoCad. Данный инструмент нужен для отображения отдельных элементов чертежа с различной степенью детализации. Дабы увеличить либо уменьшить размеры объекта при помощи масштабирования, дозволено:- ввести команду _scale в командную строку, в русских версиях применяется команда «МАСШТАБ»;- вызвать выпадающее меню из пункта Modify и предпочесть в нем инструмент Scale;- кликнуть на соответствующую пиктограмму в основной ленте инструментов;- вызвать контекстное меню правым кликом мыши и предпочесть команду Scale.
Сохранение качества
Перед тем как изменить размер картинки в «Фотошопе», обратите внимание на то, что качество увеличиваемого в размерах слоя может заметно пострадать. Чтобы этого не происходило, советуем перед началом трансформаций преобразовать его в смарт-объект:
- Нажмите ПКМ на необходимом слое.
- В вышедшем списке выберите «Преобразовать в смарт-объект».
- Выполните по схемам, представленным в подзаголовках выше, все необходимые трансформации, сохраните изменения.
- Снова ПКМ по измененному уже слою — на этот раз выберите «Растрировать…»
В результате этих действий все данные об изображении копируются в смарт-контейнеры. Поэтому вы хоть сколько можете сжимать или увеличивать слой — при необходимости графический редактор возьмет сведения оттуда, чтобы качественно восстановить изображение в случае его укрупнения. Однако мы советуем вам добавлять в слои фото или картинки, не сильно различающиеся по разрешению с фоном — так они будут смотреться гораздо естественнее.
Пошаговое руководство:
1. Посредством функций Free Transform
(Свободное трансформирование) меню
Edit
(Редактирование) и
Scale
(Масштабирование) из группы
Transform
(Трансформирование) можно изменить размер любого элемента, которые находятся на разных слоях
(за исключением фонового)
.
При необходимости увеличить или уменьшить изображение, нужно выбрать любую из этих функций, и тянуть до нужного размера за часть окружности или узел, которыми обведена картинка. При нажатой клавише Shift
, можно изменить размер элемента передвижением рамки, сохраняя пропорции сторон. Чтобы сохранить изменения, нажимаем
Enter
.
2. Если на слое находится изображение, которое намного превышает размеры полотна (находится в невидимой области)
, то с помощью палитры
Navigator
(Навигатор) уменьшаем масштаб изображения до того, пока не появится свободная площадь между краями окна и объекта. Если такого значка нет, вызываем ее в меню
Window
(Окно) или жмем на изображение Штурвала.
3. Изменения параметра содержимого слоя производится путем использования функций трансформации. Чтобы этого достичь, при свободном трансформировании необходимо выбрать функцию Maintain aspect ratio
(Сохраняет пропорции) и ввести необходимые данные (в %) в поле
Н
– высота и
W
– ширина.
4. В случае, если есть необходимость трансформировать размеры изображений на фоновом слое, то используют функцию Layer from Background
(Слой из заднего плана) в меню
Layer
(
Слой)
, либо нажав два раза мышкой по указанному слою. Это приведет к разблокировке, и уже средствами трансформации можно свободно менять размеры объекта.
5. Изменение размеров картинок, которые находятся на разных слоях, в одинаковых пропорциях, производится путем выделения всех слоев, зажимая Ctrl
до того, как будет применена трансформация.
6. Изменить все слои синхронно возможно благодаря функции Image Size
Canvas Size
(Размер холста) в меню
Image
(Изображение).
При применении Image Size
изменяется размер документа и имеющихся на всех его слоях элементов.
При использовании Canvas Size
меняются размеры всех слоев с заливкой, а также всех слоев с корректировкой.
На этом все, удачи!
На этой странице речь пойдет о том, как изменить размер слоя в фотошопе с помощью функции «Свободное трансформирование». Необходимость изменения размера слоя может быть при создании коллажа, накладывании нескольких изображений друг на друга и т.п.
Мы говорим не об изменении масштаба. Об этом писалось в статье .
Чтобы лучше разобраться, о чем идет речь, для начала немного теории. Для примера возьмем работу с аппликацией, когда на один общий фон наклеиваются более мелкие детали. Эти детали имеют какую-то форму и ограничены ее краями, могут быть разного размера. В Adobe Photoshop все слои всегда одинакового размера в форме прямоугольника и соответствуют размеру открытого документа, фона. Как бы мы ни уменьшали слой – мы уменьшаем его видимую часть, а сам слой останется прежнего размера. Просто внешняя часть будет невидимой, прозрачной. При желании, на этой невидимой части можно нарисовать фигуру и она будет лежать в том же слое.
Допустим, что мы хотим объединить в одну картинку два изображения – морской пейзаж и корабль. Однако корабль слишком большого размера и гармонично не вписывается в пейзаж. На практике разберем, как при помощи трансформирования изменить в Фотошоп размер одного слоя или нескольких.
Использование навигатора
Разбирая, как изменить размер слоя в «Фотошопе CS6» и иных версиях (к слову, во всех вариациях графического редактора эта операция выполняется одинаково), важно отметить такой момент, как работа с изменением слишком большого слоя. Признаком его является то, что после вызова вкладки «Свободное трансформирование» вы не видите ни рамки, ни маркеров-узлов.
Как изменить размер картинки в «Фотошопе» в таком случае? Чтобы с документом стало возможно работать, нужно всего лишь уменьшить его масштаб до таких границ, чтобы инструменты свободного трансформирования были видны. Для этого перейдите в «Навигатор» и сдвиньте ползунок масштаба до нужной позиции. Сохраните изменения и вернитесь к трансформации.
Увеличить размер эскиза слоя • Обучение дизайну IceflowStudios
Я часто слышу жалобы на то, что эскизы в панели «Слои» слишком маленькие. Эти эскизы может быть очень трудно увидеть, особенно при работе на мониторе с высоким разрешением. Одна из скрытых функций Photoshop — это возможность увеличивать эти миниатюры. Сегодняшний совет обсуждает именно это!
Проблема
Миниатюры слоя позволяют быстро понять, что содержит этот слой, но вы можете обнаружить, что из-за разрешения вашего монитора или личных предпочтений миниатюры слоя слишком малы.Это может привести к невозможности идентифицировать содержимое ваших слоев или затруднить создание выделения из слоя.
Скрытые меню
Большинство панелей в Photoshop содержат «скрытое» меню, к которому можно получить доступ, щелкнув значок в правом верхнем углу каждой панели, выделенный ниже.
Эти меню обычно содержат параметры, непосредственно связанные с панелью, с которой вы работаете, и иногда могут помочь вам настроить взаимодействие с пользователем.Параметры панели — это параметр, который позволит вам настроить внешний вид панели «Слои».
Опции панели
Окно «Параметры панели» содержит несколько элементов, связанных с панелью «Слои», начиная с Размер эскиза .
Вам доступны четыре параметра, включая возможность полного отключения эскиза. На изображении ниже вы можете увидеть разницу каждого размера миниатюр при просмотре слоев.
Как видите, когда размер эскиза увеличивается, содержимое этого слоя становится намного легче увидеть. Вариант «средний» обычно подходит для большинства слоев, но если вам нужен еще больший вид, доступен вариант «большой».
Прочие опции
Конечно, окно «Параметры панели» содержит еще несколько функций, которые могут помочь вам улучшить работу.
Границы слоя и весь документ — Если вы работаете с очень большим документом, и ваш слой, о котором идет речь, довольно мал по сравнению, вариант Весь документ может заставить вас прищуриться, чтобы увидеть, что этот слой содержит.Переключение на Layer Bounds сфокусирует миниатюру слоя только на содержимом этого слоя.
Использовать маски по умолчанию на слоях заливки — Если вы когда-либо добавляли сплошной, градиентный или узорчатый слой заливки, вы могли заметить, что маска слоя также добавляется вместе с ним. Это пустой слой-маска, поэтому он не причинит вам никакого вреда, но если вы не хотите, чтобы его добавляли с самого начала, отключите , отключив , этот параметр предотвратит автоматическое добавление этой маски в Photoshop.
Expand New Effects — Каждый раз, когда вы добавляете новые стили слоя к слою, они автоматически отображаются под слоем, как показано ниже. Однако, если вы хотите, чтобы этот эффект был скрыт (свернут) по умолчанию, отключите эту опцию от .
Добавить «копию» к скопированным слоям и группам — По умолчанию, когда вы дублируете слой, Photoshop добавляет слово «копия» в его конец, как показано ниже. Если вы хотите, чтобы Photoshop не добавлял «копию» в конец дублированных слоев, выключите этот параметр , .
Как изменить размер слоя в Photoshop?
Все, что пользователь добавляет поверх изображения, появится в слое в Photoshop. Изменение размера изображения полностью изменит размер изображения, однако в большинстве случаев пользователю необходимо изменить размер только слоя. Это очень простой процесс в Photoshop, но большинство новичков не знают о параметрах изменения размера слоя. Также существуют ситуации, когда пользователю потребуется масштабировать стили слоев также при изменении размера слоя.В этой статье мы научим вас основным методам изменения размера слоев и стилей слоев.
Изменение размера слоя в Photoshop Изменение размера слоя в PhotoshopСлои — одна из важных функций Photoshop, и большая часть работы выполняется через слои. Независимо от того, добавляет ли пользователь текст поверх своего изображения или несколько векторных фигур, все они появятся на своих новых слоях. Каждый слой можно редактировать отдельно, не меняя основного фонового изображения. Пользователь может легко изменить размер слоя, выполнив следующие шаги:
- Откройте программу Photoshop , дважды щелкнув ярлык, или вы можете выполнить поиск с помощью функции поиска Windows.
- Щелкните меню File в строке меню и выберите опцию Open . Выберите изображение , , над которым вы хотите работать. Открытие изображения в Photoshop
- Теперь вы можете создать другой слой , например, поместив текст на изображение или открыв другое изображение как слой поверх основного изображения.
- Выберите слой, размер которого вы хотите изменить, на панели слоев. Щелкните меню Edit на панели и выберите опцию Free Transform .
Примечание : вы также можете нажать одновременно кнопки CTRL + T , чтобы открыть параметр «Свободное преобразование». Использование функции «Свободное преобразование» - Удерживая нажатой клавишу Shift , выберите край слоя с помощью левой кнопкой мыши . Затем вы можете переместить ход, чтобы изменить размер изображения в соответствии с вашими потребностями. Изменение размера слоя
- Когда вы закончите, нажмите значок проверить вверху или просто нажмите клавишу Enter , чтобы применить изменения .
Иногда пользователь применяет некоторые стили к слою, и изменение размера этого слоя не приводит к уменьшению или увеличению размера стилей. Когда дело доходит до стилей слоя, пользователю необходимо вручную изменить процент стиля в соответствии с размером слоя. То же самое относится к параметру изменения размера изображения, стили остаются неизменными, даже если размер изображения изменяется. Вы также можете настроить процентное соотношение стиля слоя, выполнив следующие шаги:
- Откройте программу Photoshop , откройте или создайте новое изображение , где вы можете применить эти шаги.Открытие или создание изображения в Photoshop.
- Щелкните слой и отредактируйте его, изменив стиль слоя . Когда вы закончите, вы можете щелкнуть меню Edit в строке меню и выбрать опцию Free Transform .
Примечание : Вы также можете продублировать слой, чтобы увидеть разницу между ними. Копирование слоя и уменьшение размера слоя - Измените размер слоя и нажмите Введите , чтобы применить изменения.Однако стиль слоя останется таким же, каким был до изменения размера.
- Щелкните правой кнопкой мыши на fx перед слоем и выберите опцию Scale Effects . Открытие масштабных эффектов для слоя
- Измените Scale Percentage эффектов слоя в зависимости от того, насколько вы изменили размер самого слоя . Нажмите кнопку Ok , чтобы применить изменения. Изменение процента эффектов слоя.
- Теперь размер слоя и стиля слоя будет изменен в соответствии с потребностями пользователя.
- Для изменения размера изображения необходимо выбрать параметр Масштабировать стили в окне «Размер изображения», чтобы изменить размер изображения и эффекты стиля одновременно. Вы можете щелкнуть меню Image в строке меню и выбрать опцию Image Size . Изменение размера эффекта слоя при изменении размера изображения
Как изменить размер слоя в Photoshop
Существует множество различных способов изменить размер слоя в Photoshop, но наиболее распространенный и, безусловно, самый универсальный метод, будь то изображение, текст, векторная фигура или любой другой тип слоя, — это использование Free Transform.
Free Transform
- Выберите свой слой на панели Layers. Если вы не видите панель, в верхнем меню нажмите Window> Layers или нажмите F7 .
Кроме того, вы можете щелкнуть сам слой с помощью инструмента Move Tool (V) с включенным автовыбором на панели параметров вверху.
Если вы не видите ни панели параметров , ни меню инструментов , включите их, перейдя в Окно > Параметры / Инструменты .
- Нажмите Ctrl (или CMD) + T или перейдите в Edit> Free Transform .
- Перетащите любой угол или сторону ограничительной рамки слоя, чтобы изменить ее размер до нужных размеров.
Если у вас установлена более новая версия Photoshop, чем CC 2019, по умолчанию размер слоев будет изменяться пропорционально. В более старых версиях удерживайте Shift , чтобы сохранить исходное соотношение сторон слоя. В более новых версиях все наоборот, удерживание Shift позволит изменить пропорции.
Перетащите курсор внутрь поля преобразования, чтобы настроить положение слоя во время изменения размера, но избегайте случайного перемещения центральной точки, если у вас включена его видимость — хотя в этом случае ничего плохого не произойдет, и он будет сброшен при следующем преобразовании. Параметры центральной точки находятся в самом левом углу панели Options . Вы можете удерживать Alt (или Option) , чтобы изменить размер от центральной точки.
- Чтобы повернуть слой, переместите курсор за пределы поля преобразования, пока он не изменится на режим вращения.Удерживайте Shift , чтобы повернуть слой с шагом 15 градусов, чтобы легко повернуть его на угол 90 или 180 градусов.
- Нажмите Введите или щелкните галочку в правом верхнем углу, чтобы применить преобразование.
Передумали?
Обратите внимание, что после того, как вы уменьшили размер слоя и подтвердили преобразование, разрешение этого слоя теперь также уменьшается, поэтому, если вы решите масштабировать его обратно, он не будет иметь исходное качество. Нажмите Ctrl (или CMD) + Z , чтобы отменить изменения, если вы хотите снова изменить его размер до другого размера.
Если вы хотите, чтобы ваш слой всегда сохранял свое разрешение независимо от того, сколько раз вы его трансформировали, щелкните правой кнопкой мыши слой на панели Layers и выберите Convert to Smart Object . Смарт-объект будет содержать ваш исходный слой и сохранит все его свойства нетронутыми, так что теперь вы можете по-настоящему свободно преобразовать его.
Обрезка по размеру
Что делать, если изменение пропорций неприемлемо для нашего изображения, но мы все же хотим подогнать его к определенному размеру? Нам нужно обрезать его до нужного нам размера.
- Измените размер слоя, как обычно, примерно до желаемого размера или введите конкретные размеры в поля на панели параметров вверху. Щелкните правой кнопкой мыши поле, чтобы изменить единицы, которые вы хотите ввести.
- Выберите инструмент Rectangular Marquee Tool на панели инструментов (или нажмите M ).
- Перетащите прямоугольник, размер которого вы хотите, чтобы ваше изображение поместилось.
- Перейдите к Select> Inverse , чтобы инвертировать ваш выбор, и нажмите Delete . Все, что не выбрано, будет удалено.
В качестве альтернативы, после выбора нужной области вы можете щелкнуть правой кнопкой мыши и выбрать слой через Копировать / вырезать или сделать то же самое, нажав Ctrl (или CMD) + J , а затем удалить исходный слой.
Другие способы
Если вы хотите просмотреть все другие доступные параметры, в верхнем меню перейдите в меню «Правка»> «Преобразовать», чтобы переворачивать, деформировать, наклонять и искажать слои различными способами, которые могут вам понадобиться.
Только не забывайте, что перед этим вам может понадобиться копия вашего слоя на случай, если что-то пойдет не так.Для этого просто выберите свой слой на панели «Слои» и перетащите его на значок New Layer . Нажмите на кнопку с изображением глаза слева от слоя, чтобы скрыть его от работы.
Как настроить или преобразовать размер слоя в Photoshop?
Блог
Поделиться
Иногда нам всем нужно исправить некоторые детали дизайна. Решением этой проблемы является использование программы для дизайна, которая предлагает инструменты «сжатия» изображений.
Очень важно добиться элегантной композиции текста и изображений.
Adobe Photoshop — это набор программного обеспечения, предназначенного для помощи в создании и поддержке цифровых фотографий.
Он включает в себя все, что вам нужно, чтобы легко улучшить ваши изображения, с помощью всех инструментов, которые вам нужны, чтобы выявить лучшее в ваших фотографиях.
Если вы хотите добавить к изображениям векторные фигуры и текст, смешать их, оживить фигуры и объединить их в один объект, то о Photoshop вы должны знать, как изменить размер слоя.
Это можно сделать, используя режимы слоев.
Слои необходимы для невероятных возможностей Photoshop.
Знание того, как использовать их и другие инструменты в этой мощной и полезной программе, — это навык, которым должен овладеть любой редактор фотографий.
Шаги, необходимые для настройки уровня обучения, просты, и есть несколько способов сделать это.
Photoshop Изменить размер слоя:
Существует два различных способа изменения размера слоев в Photoshop.
Наиболее распространенный способ — использовать инструмент «Преобразование», и оба эти способа включают использование инструмента «Преобразование».
Существует множество способов свободно настроить размер слоя.
Вы можете настроить фотографию, отредактировать размер и стиль, а также исправить ошибку размера.
Это обеспечивает идеальную подгонку и исключает проблемы с подгонкой, стилем или размером после завершения.
Шаги о том, как изменить размер слоя в Photoshop, следующие:
Метод 1:- Чтобы изменить размер слоя Photoshop, щелкните слой, который вы хотите редактировать, в палитре слоев и настройте параметры.
- Перейдите на вкладку редактирования, расположенную в верхней строке меню, и щелкните по ней. Появится строка меню редактирования, в которой можно выбрать «Свободное преобразование» из этого меню.
- Выберите любую из сторон или краев слоя и перетащите ее влево или вправо в любом направлении, в котором вы хотите внести необходимые изменения в размер.
- Чтобы увеличить размер вашего слоя, переместите курсор за пределы его центрального положения. Другими словами, если вы хотите уменьшить размер слоя, потяните курсор к центру.
Чтобы сохранить пропорции слоя при изменении размера, рекомендуется удерживать клавишу Shift.
Чтобы повернуть слой, щелкните по нему и перетащите в любом направлении. Он автоматически повернется в желаемом направлении.
- Когда вы решите оставить слой с измененным размером, нажмите клавишу ввода или нажмите двойной щелчок, чтобы подтвердить обновление.
Существует множество других вариантов изменения размера слоя в Photoshop. Например, некоторые инструменты могут искажать форму текста или изменять размер вашего слоя.
Если вы хотите изменить перспективу слоя, используйте «Правка»> «Преобразовать». Вы сможете изменить перспективу с помощью любого из отображаемых там инструментов.
Инструменты на этой странице могут выполнять различные задачи. Попробуйте каждый из них и посмотрите, какие из них наиболее полезны для вас.
Если вам не нравится то, что вы видите в окне редактирования, нажмите Ctrl + Z, чтобы отменить изменения.
С другой стороны, вы можете одновременно нажать Ctrl + Alt + Z, чтобы отменить несколько изменений.
Метод 2:Если вы не нашли удобного способа изменения размера слоя в Photoshop от руки, вы можете создать изображение с точными размерами, которые вам нужны. Следовательно, вы можете установить желаемый размер слоев.
- Чтобы изменить размер слоя в Photoshop, используйте инструмент «Перемещение», расположенный на левой панели вверху.
- Следующим шагом в изменении размера слоя в Photoshop во втором методе является выбор «Показать элемент управления преобразованием», расположенный в строке подменю.
- Выберите слой в навигаторе слоев в правой части фотошопа, чтобы выбрать границы, а затем вернитесь к строке меню, расположенной вверху.
Введите значения ширины и высоты, чтобы изменить размер слоя до определенного размера.
Одни и те же значения ширины и высоты дают квадратную форму, а разные значения дают желаемую форму. Эти значения классифицируются как проценты.
- Чтобы изменить соотношение сторон, выберите символ звена цепи на панели инструментов вверху страницы.
Это звено цепи поможет вам снять ограничения.
После того, как вы отредактировали размер слоя Photoshop, нажмите Enter или выберите галочку, которая отображается в правой части строки меню.
Нажмите клавишу Esc или нажмите X в правом верхнем углу, если вы хотите отменить любые сделанные вами изменения.
Андрей
Я филолог. У меня есть опыт работы в сфере телекоммуникаций и создания цифрового контента.Я люблю фотографию и рассказывать истории. Присоединился к команде, чтобы вывести проект на новый уровень.
Вернуться к списку блогов
Создание эффекта увеличения в Photoshop
Этот урок проведет вас через простой процесс создания эффекта увеличения для ваших иллюстраций. Это можно использовать по-разному, но в первую очередь для разработки учебных наглядных материалов.
Предварительный просмотр
Настройка документа Photoshop
1 Сначала мы откроем Photoshop и создадим новый документ (Ctrl + N).В диалоговом окне «Новый документ» установите для единиц ширины и высоты пиксели (если это еще не сделано). Мы создаем квадратный холст; установите ширину и высоту 600 пикселей . Мы создаем графику с веб-разрешением, поэтому установите для параметра «Разрешение» значение 72 пикселя / дюйм .
Добавление графики на холст
2 Выберите графику с хорошим разрешением ( 500 x 500 пикселей, ), которая имеет достаточное разрешение и детализацию для отображения в виде увеличенной части. Векторная графика всегда хороша, потому что вы можете масштабировать ее без потери качества.Здесь я использую значок конверта из бесплатного набора Plastic Iconset Six Revisions. Вставьте (Ctrl + V) графику в рабочую область и назовите новый слой Zoom .
3 Дублируйте слой Zoom, щелкнув его правой кнопкой мыши на панели слоев и выбрав Дублировать слой (Ctrl + J). Назовите дублированный слой Small Graphic .
4 Перейдите в Edit> Transform> Scale, уменьшите масштаб этого слоя до 40% и разместите его вокруг верхнего центра сцены.Скройте видимость слоя Zoom.
Создание эффекта масштабирования
5 Выберите темно-серый цвет ( # 464646 ), удерживайте клавишу Shift и с помощью инструмента «Эллипс» (U) создайте идеальную (и большую) круглую форму круга. Назовите этот слой round01 .
6 Дублируйте слой round01, переименуйте новый слой round02 и уменьшите его до 90% . Установите цвет формы эллипса на # 707070 .
7 Точно так же продублируйте round02 и создайте round03 с уменьшением масштаба 96% и цветом #ffffff .
8 Выберите round01 и перейдите в Layer> Layer Style> Gradient Overlay. Щелкните градиент и в редакторе градиента добавьте точки цвета в следующем порядке: #ffffff на 2% месте, # 707f82 на 30%, # b5bfc1 на 35%, # 536162 на 85% и #ffffff в 95% местоположении.
9 Добавим контур. Перейдите в Layer Style> Stroke. Параметр Размер должен быть установлен на 1px , Положение: Внутри и Цвет: # 858585 .
10 Аналогичным образом выберите round02 и добавьте наложение градиента в следующем порядке: # e3e8eb в местоположении 0%, #ffffff в местоположении 15%, # 6b797c в местоположении 40%, # b4bebf в местоположении 50%, и # 576264 в 100% местоположении.
Создание ручки
11 Выберите слой Small Graphic на панели слоев, добавьте новый слой поверх него (Shift + Ctrl + N) и назовите новый слой handle . Воспользуйтесь инструментом Ellipse Tool (U) и нарисуйте еще один круглый круг (не забудьте удерживать Shift, чтобы получился идеальный круг), охватывающий основные детали вашего маленького изображения.
12 Дублируйте слой с формой ручки, назовите его handle из и уменьшите его до 95% .
13 Растрируйте ручку и обработайте слои, щелкнув правой кнопкой мыши соответствующий слой на панели слоев и выбрав Растрировать слой .
14 Создайте выделение вокруг формы, нажав Ctrl + щелкнув по миниатюре слоя на панели слоев. Выберите слой ручки на панели «Слои» с активным выделением, а затем нажмите клавишу «Удалить», чтобы удалить область под выделенным фрагментом.
15 «Выделение»> «Снять выделение» (Ctrl + D), чтобы отменить выделение и удалить слой дескриптора (этот слой нам больше не нужен).
16 Используя инструмент «Прямоугольник» (U), создайте тонкий прямоугольник, каждый конец которого касается ручки, и увеличьте масштаб (в качестве альтернативы вы можете использовать инструмент «Линия»).
17 Растрируйте слой с тонким прямоугольником и объедините его со слоем ручки, выбрав оба слоя на панели «Слои» и затем выбрав «Слой»> «Объединить слои» (Ctrl + E).
18 Добавьте немного цвета и контуров на ручку. Чтобы изменить цвет, перейдите в Слой> Стиль слоя> Наложение цвета и установите цветовой оверлей на # 686868 . Для обводки перейдите в Layer> Layer Style> Stroke и выберите 2px и цвет #ffffff .
Добавление детали увеличения
19 Отобразите слой масштабирования и переместите его в верхнюю часть слоя round03 на панели слоев.
20 Создайте выделение вокруг формы round03, нажав Ctrl + щелкнув по миниатюре слоя round03 на панели слоев.Инвертируйте выделение, перейдя в Select> Inverse (Shift + Ctrl + I). Выберите слой масштабирования и нажмите клавишу Delete.
21 Оставьте выделение активным, пока не снимайте его. Добавьте контур, используя обводку 3px и цвет # 323232 , выполнив Edit> Stroke. Затем добавьте стиль слоя внутренней тени («Слой»> «Стиль слоя»> «Внутренняя тень»): установите для параметра «Расстояние» значение 0px, , а для параметра «Размер» — 25px, .
22 Создайте новый слой ниже round01 .Ctrl + щелчок по миниатюре round02, чтобы создать еще одно выделение. Переместите выделение вертикально с помощью клавиши со стрелкой так, чтобы его нижний кончик касался нижнего кончика round01. Залейте цвет черным ( # 000000 ), щелкнув правой кнопкой мыши выделение на холсте и выбрав Заливка . Снимите выделение (Ctrl + D) и добавьте размытие по Гауссу (Фильтр> Размытие> Размытие по Гауссу) с параметром Радиус, установленным на 15 пикселей .