Профиль All of Photoshop (RU) Вместо извинений за свой пост, прочтите это All of Photoshop (FAQ) — TOP 5 Не менее полезные ссылки Поиск по меткам 20 лет с photoshop, 2010, 2012, adobe, adobe cs6, adobe evolution, adobe photoshop, adobe photoshop elements, adobecreativedays, after effects, allofphotoshop, apple, bug, color, competition, creative cloud, creative days, creative future, creative suite, creative suite 6, creativefuture, creativefuture 2010, cs 5.5, cs5, cs6, drawing, event, facebook, help, illustrator, lightroom, link, moscow, news, photoshop, photoshop cs6, photoshop elements, poll, premiere elements, premiere pro, ru_photoshop, sale, steve jobs, stuff, terry white, tutorial, useful, video, wacom, Москва, Новости, Россия, Терри Уайт, бесплатно, вебинар, видео, день фотографа, джейпег, евангелист от Adobe, интервью, история, календарь, конкурс, конференция, мероприяте, музей, не умею читать по-английски, новый тэг: я круче всех! абсолютно!, объявление, онлайн, паранормальное, программное обеспечение, скидка, сочи, спикер, туториал, форум, фотограф, фотожаба, фотошоп, эволюция творчества, это фотошоп!, я не могу догадаться заглянуть в FAQ, я не умею запускать программы, я не умею пользоваться поисковиком, я талантливый сын своего времени | 8-ноя-2008 15:05
8-ноя-2008 18:58
|
Как изменить и отредактировать выделение в Photoshop
Для лучшего понимания. Вы можете посмотреть примеры применения этих горячих клавиш в небольшом видео:
Вы можете посмотреть примеры применения этих горячих клавиш в небольшом видео:
Сохранение и загрузка выделенных областей
Иногда возникает необходимость временно удалить выделенную область, например, для создания новой, но в последствии эта удалённая область снова будет нужна для работы. Разработчики Photoshop подумали и об этом и предусмотрели возможность сохранения выделенных областей в виде альфа-каналов. По существу, сохранённые выделения являются масками, только эти маски не назначены ни к одному слою. Для сохранения выделения идём в Выделение —> Сохранить выделенную область (Select —> Save Selection), после чего появляется диалоговое окно, где надо выбрать Канал: Новый и задать имя выделению:
Я сохраню вот эту область:
И вот как выглядит теперь панель каналов:
Теперь область можно удалить и в любое время восстановить, для этого идём по Выделение —> Загрузить выделенную область (Select —> Load Selection), в открывшемся диалоговом окне выбираем нужную нам область по названию:
Примечание. Таким образом Вы можете сохранить любое количество выделенных областей
3. Геометрическая трансформация выделенной области
Эта функция подобна обычной «Свободной трансформации» и позволяет изменять геометрическую форму самого выделения, при этом не затрагивая пиксели слоя (слоёв).
Активируется эта функция через вкладку главного меню Выделение —> Трансформировать выделенную область (Select —> Transform Selection)
Виды и методы трансформации выделенной области точно такие же, как и у самой «Свободной трансформации», подробнее моно прочитать здесь.
4. Быстрая маска (Quick Mask)
С помощью инструмента «Быстрая маска» также можно изменить выделение.
В этом режиме для редактирования применяется инструмент Кисть или Градиент. Как и во всех масках, чёрный цвет удаляет области выделения. а белый, наоборот, добавляет.
5. Смежные пиксели (Similar) и Подобные оттенки (Grow)
Название этих инструментов говорит само за себя, они позволяют добавить к уже имеющейся выделенной области смежные пиксели, схожие по тональности, либо схожие пиксели по всему холсту. Используются редко:
6. Растушевка (Feathering)
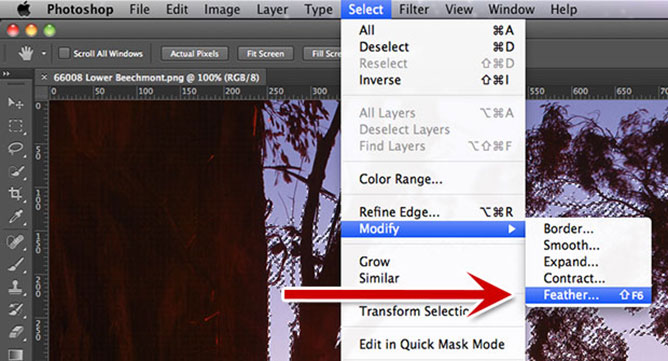
Этот инструмент позволяет растушевать, сделать плавными резкие края выделенной области:
При активации инструменты появляется диалоговое окно, где Вам предлагается выбрать радиус растушёвки:
Внимание! Следует учитывать, что смягчаются не только края области, но и скругляются острые углы контура выделения.
7. Инструмент Уточнить край (Refine Edge)
Это очень мощный инструмент, позволяющий автоматически создать выделение сложных множественных тонких объектов, таких, как волосы, мех, ветки деревьев. О применении этого инструмента на практическом примере подробно рассказывается здесь.
8. Расширить и Сжать (Contract & Expand)
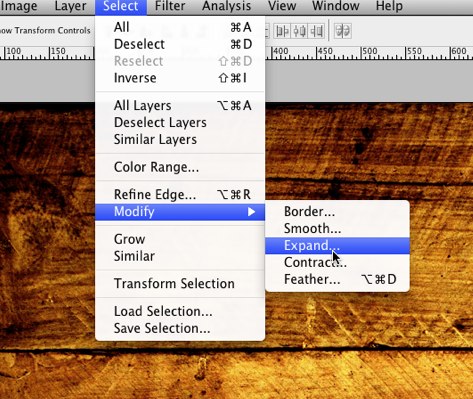
Название этих опций говорит само за себя. Опции вызываются из меню Выделение—> Модификация (Select —> Modify):
После вызова опции появляется диалоговое окно, где предлагается указать количество пикселей, на которые следует сжать или расширить область.
Примечание. Опции не активны, если выделен весь холст после команды Ctrl+A.
9. Граница (Border)
При применении этой команды граница выделенной области преобразуется в рамку с толщиной, указанной пользователем:
10. Цветовой диапазон (Color Range)
Очень мощный инструмент со множеством настроек. Об использовании этого инструмента подробно рассказывается в серии статей на этом сайте, пилотная статья здесь.
Об использовании этого инструмента подробно рассказывается в серии статей на этом сайте, пилотная статья здесь.
Создаем блестящее звено стальной цепи. Работа с эффектами · Мир Фотошопа
В этом уроке, используя средства Adobe Photoshop CS, мы создадим блестящий на свету элемент стальной цепи. При создании незамысловатой фигуры будем работать с Shape Layers. Урок существенно улучшит понимание читателя о том, как работать с эффектами слоев и в конце вы получите не только отлично выглядящий результат, но еще и расширите рамки своего мышления относительно самого процесса работы в программе. Итак, начнем!
1 Шаг
Для начала создайте новый документ (Ctrl + N) и задайте ему ширину и длину в 750px и 1500px соответственно, разрешение — 300dpi.
2 Шаг
Теперь, перед тем, как наносить на рабочую область очертания наших звеньев, необходимо создать направляющие. Жмем Ctrl + R, чтобы отобразить направляющие, затем выносим вертикальную и горизонтальную направляющие линии, чтобы закрепить их по центру документа. Еще одну пару направляющих нужно закрепить на отметках в 140px сверху и 50px слева документа соответственно.
Подсказка: зажатая клавиша Shift при перетаскивании задаст линии шаг для перемещения строго в 10px.
3 Шаг
Теперь, когда все направляющие на местах, можно наносить очертания нашего будущего стального звена. Выберите инструмент Rounded Rectangle Tool и установите радиус углов равным 750px. Начните его рисовать из точки пересечения центральных направляющих. Во время растягивания прямоугольника зажмите клавишу Alt, что позволит ему расширяться не от угла, а от середины, что нам и нужно. Назовите этот слой “Base link”. Еще есть маленький нюанс — важно начать растягивать прямоугольник до того, как вы зажмете клавишу Alt, почему так — будет ясно чуть позже.
4 Шаг
Теперь нам нужно вырезать середину фигуры, созданной в предыдущем шаге. Снова берем инструмент Rounded Rectangle Tool и меняем радиус его углов на 325px. Убедитесь, что сейчас выбран слой “Base link” и снова начните растягивать прямоугольник из точки пересечения центральных направляющих линий. Но теперь, внимание, клавишу Alt нужно нажать до начала рисования прямоугольной формы (при этом к курсору мыши добавится значок «-»). Это позволит нам вычесть новый созданный контур из слоя “Base link”.
Убедитесь, что сейчас выбран слой “Base link” и снова начните растягивать прямоугольник из точки пересечения центральных направляющих линий. Но теперь, внимание, клавишу Alt нужно нажать до начала рисования прямоугольной формы (при этом к курсору мыши добавится значок «-»). Это позволит нам вычесть новый созданный контур из слоя “Base link”.
5 Шаг
Придадим объекту блеска? Снова выберите “Base link” и задайте ему стиль Bevel and Embooss. Не закрывайте диалог — он нам будет нужен еще долгое время.
6 Шаг
В диалоговом окне два раза кликаем на параметре Gloss Contour. Контуру нужно придать вид волны, поэтому, руководствуясь рисунками ниже, по шагам выставляем промежуточные точки и постепенно корректируем контур. Перед тем, как начать создавать вторую половину волны — установите для указанной на рисунке точки значение Corner в соответствующем чекбоксе.
7 Шаг
Доделываем вторую часть волны, как показано на рисунке.
8 Шаг
9 Шаг
Далее переберемся в пункт Satin. Изменяем его параметры в соответствии с приведенной иллюстрацией.
10 Шаг
Как вы, наверное, уже заметили, наш объект постепенно начинает быть похожим на настоящее звено стальной цепи. Но потерпите. Далее мы добавим градиентную заливку.
Выберите очередной эффект — градиент и затем совершите двойной щелчок на самом градиенте, чтобы задать параметры, как показаны на рисунке ниже.
11 Шаг
Здесь мы добавим слою эффект Inner Glow. В нашем случае это будет не совсем внутреннее свечение. По умолчанию цвет подсветки установлен в желтый с режимом смешения (Blend Mode) Screen. Это хорошо, если нам действительно нужно добиться эффекта свечения, но что если мы ищем нечто другое?
Используя этот эффект немного не по назначению, можно получить видимость трехмерности нашего овала. Установив Blending Mode в Multiply и используя более темный цвет вместо желтого, мы получим требуемый эффект.
Установив Blending Mode в Multiply и используя более темный цвет вместо желтого, мы получим требуемый эффект.
12 Шаг
На этом шаге мы еще не закончили работать с Inner Glow, нам еще придется задать ему нужный контур (помните нашу “волну”?). Разобравшись с контуром и задав форму кривой в соответствии с рисунком и пунктами 6-7 — переходим к следующему шагу.
13 Шаг
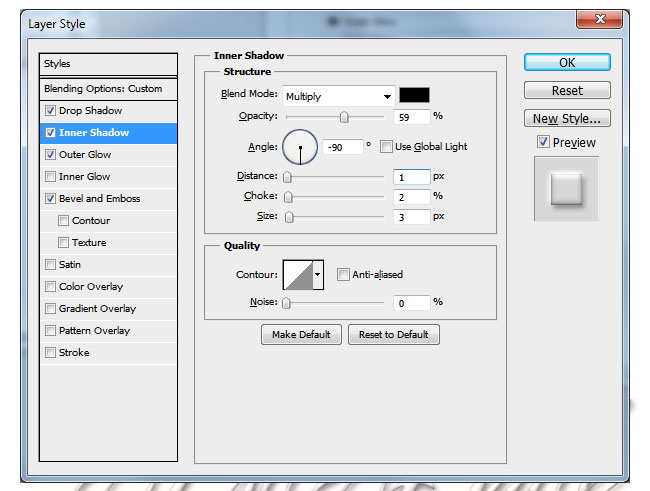
На этом шаге зададим слою очередной стиль — Inner Shadow с параметрами, приведенными ниже. Этот стиль немного разобьет нарочитую симметричность изображения, придав изображению чуть больше реалистичности.
14 Шаг
Здесь мы в очередной раз изменим предустановленный контур стиля, но на этот раз — это будет готовый контур из набора по умолчанию. Откройте меню Contour и выберите там кривую «Ring — Double».
15 Шаг
Что ж, осталось добавить последний стиль, и это — Stroke. Установите все в соответствии с приведенными ниже данными.
16 Шаг
Последним штрихом в работе с нашим звеном будет блик, который мы создадим на новом слое. Создайте новый слой и назовите его “Hilight”.
17 Шаг
При выделенном слое “Hilight” и нажатой клавише Ctrl кликаем по слою “Base Link”, чтобы выделить нужный участок изображения.
18 Шаг
Теперь нам нужно сузить выделение. Для этого идем в меню Select > Modify > Contract, выставляем в диалоге значение 60px и жмем кнопку Ok.
19 Шаг
Сгладим выделенную область: Select > Modify > Feather, выставляем 5px и кликаем на кнопку Ok.
20 Шаг
Находясь на слое “Hilight”, нажмем “D”, чтобы убедиться, что у нас выбраны цвета по умолчанию. Затем нужно нажать комбинацию клавиш Ctrl + Delete/Backspace, чтобы выделенная область залилась белым цветом.
21 Шаг
Здесь нам нужно создать верхнее и нижнее звено, что будет намного быстрее, поскольку мы уже выполнили всю работу со стилями слоев на предыдущем этапе. Установим пару новых направляющих, чтобы создать остальные звенья.
Мы знаем, что звено при виде сбоку не будет отличаться по толщине от вида спереди, поэтому одну из направляющих линий нужно установить слева по внутренней стороне нашего слоя “Base link”, а вторую перетащим к концу звена снизу, как показано на рисунке.
22 Шаг
Используя эти направляющие нужно создать боковые стороны звеньев. Выберите инструмент Rounded Rectangle Tool, установите радиус угла равным 325px и, используя направляющие, поместите новую фигуру на рабочую область так, как показано на рисунке ниже. Назовите новый слой “Top link”.
23 Шаг
На этом шаге нам необходимо скопировать стили, которые мы применяли к слою “Base link” и добавить их к слою, который создали только что. Правый щелчок мыши на “Base link”, кликаем на пункте “Copy Layer Style”, затем выделяем “Top link” и выбираем пункт “Paste Layer Style”.
24 Шаг
На рисунке ниже показано, как должна выглядеть наша фигура после проделывания с ней манипуляций, указанных выше. Теперь нам нужно добавить блик и сюда. Проделаем с этим слоем все тоже самое, что мы делали для слоя “Base link” на этапах 17, 18, 19.
25 Шаг
Для начала создаем новый слой. Затем, находясь на этом слое, кликните на “Top link” для выделения нужной нам области. Далее нам нужно сузить область на 60px (Select > Modify > Contract) и сгладить на 5px (Select > Modify > Feather). Ну и, в конце концов, зальем полученную область белым цветом (Ctrl + Delete/Backspace). Назовите слой “Top link hilight”.
26 Шаг
Разместим все на своих местах. Выделите оба слоя “Top link” и “Top link hilight”. Перетащите их на должное место — вверх посередине, как на рисунке. Теперь нам нужно скопировать эти два слоя. Это можно сделать посредством нажатия клавиши Alt и одновременного перетаскивания нужной нам фигуры на очередное место (по центру вниз). Переименуйте копии слоев в “Bottom link” и “Bottom highlight”.
27 Шаг
Немного поправим вид слоя “Bottom link”. Откроем диалоговое окно Layer Styles и в стиле Bevel and Emboss поменяйте направление эффекта с “up” на “down”.
Откроем диалоговое окно Layer Styles и в стиле Bevel and Emboss поменяйте направление эффекта с “up” на “down”.
28 Шаг
Здесь просто сгруппируйте слои по папкам. Выделяем их (главный слой и его “highlight”) попарно, жмем клавиши Ctrl + G — и каждой паре выделяется собственная группа. Переименуйте полученные группы в “Base link”, “Top link” и “Bottom link” соответственно.
29 Шаг
Имея блики, нужно же где-то иметь и тени? Поэтому создадим новый слой под группой “Base link” и назовем его “Shadows”. Оставаясь в этом слое, удерживая зажатой клавишу Ctrl, кликаем на слое “Base link”. Получили выделенную область по форме звена.
30 Шаг
Теперь выбираем инструмент Elliptical Marquee Tool, переводим его в режим “Subtract from selection” и обрезаем выделенную область с каждой стороны, чтобы получились примерно так, как показано ниже.
31 Шаг
Сглаживаем выделение на 35px (Select > Modify > Feather).
32 Шаг
Чтобы залить выделенную область черным цветом необходимо нажать комбинацию клавиш Alt + Delete/Backspace.
33 Шаг
Убедимся, что у нас выбран слой “Shadows”. После этого делаем Ctrl + клик по слою “Base link”, чтобы получить нужную выделенную область. Теперь идем в меню Layer > Layer Mask > Reveal All, чтобы создать маску для слоя. Заливаем маску нажатием клавиш Ctrl + Delete/Backspace и жмем Ctrl + D, чтобы снять выделение.
34 Шаг
Кажется, тень должна быть на цепи, а не за ней.
35 Шаг
Конечно же. Просто нажмите Ctrl + I, чтобы инвертировать маску, и получите то, что нужно. Задайте тени непрозрачность (Opacity) 70%.
Итог: все получилось просто отлично! Мы научились не просто рисовать какие-то блестящие звенья, а усвоили полезные техники, которые в дальнейшем помогут при создании шедевров!
Обзор команд меню «Select» — Работа с Photoshop — Статьи и уроки
В программе Photoshop можно управлять выделенными фрагментами изображения с помощью команд меню Select (Выделение).
1. Для выделения всего изображения выберите в главном меню программы команду Select>All или воспользуйтесь комбинацией клавиш «Ctrl+A»; для отмены ранее созданного выделения выберите команду Select>Deselect либо нажмите клавиши «Ctrl+D»; чтобы инвертировать выделенную область, выберите команду Select>Inverse или воспользуйтесь комбинацией клавиш «Ctrl+Shift+I».
2. Команда Select>Color Range предназначена для активизации одноименного программного средства, диалоговое окно которого показано на рисунке ниже. С помощью этого программного средства можно выделять фрагменты изображения определенного цвета, указывая последний с помощью инструмента Eyedropper (Пипетка).
3. Для того чтобы растушевать (т.е размыть) границы выделенной области, выберите в главном меню программы команду Select>Feather или нажмите клавиши «Alt+Ctrl+D». Затем в единственное текстовое поле появившегося диалогового окна Feather Selection введите ширину размывания границы (в пикселях) и щелкните мышью на кнопке OK.
4. В подменю Select>Modify (Выделение>Изменить) предусмотрены команды для создания рамки по периметру выделенной области (команда Border), сглаживания ее границ (команда Smooth), а также для увеличения (команда Expand) и уменьшения (команда Contract) выделенной области изображения на указанное вами количество пикселей.
5. Команда Select>Grow (Выделение>Соседние пиксели) позволяет увеличить выделенную область за счет находящихся рядом с ней пикселей, цвета которых совпадают с цветами в выделенной области изображения. В этом случае Photoshop учитывает текущие значения параметров инструмента Magic Wand (Волшебная палочка).
6. Для того чтобы выделить все без исключения фрагменты изображения, цвета которых совпадают с цветами пикселей в выделенной области, выберите команду Select>Similar (Выделение>Подобные оттенки). В этом случае Photoshop также руководствуется текущими значениями параметров инструмента Magic Wand (Волшебная палочка).
7. Чтобы изменить форму выделенной области, выберите команду Select>Transform Selection (Выделение>Преобразовать выделенную область). В результате выполнения этой команды на экране появится прямоугольная рамка с маркерами, охватывающая выделенную область. Для изменения выделенной области перетащите любой из маркеров рамки преобразования в нужном направлении. Для того чтобы выбрать другой тип преобразования, щелкните в окне изображения правой кнопкой мыши (нажмите клавишу «Control» для Mac) и в появившемся контекстном меню выберите одну из следующих команд: Scale (Масштаб), Rotate (Повернуть), Skew (Наклонить), Distort (Деформировать) и т.д.
8. Выберите команду Select>Save selection для сохранения границ текущей выделенной области в файле изображения; выберите команду Select>Load selection, чтобы загрузить границы ранее сохраненных областей.
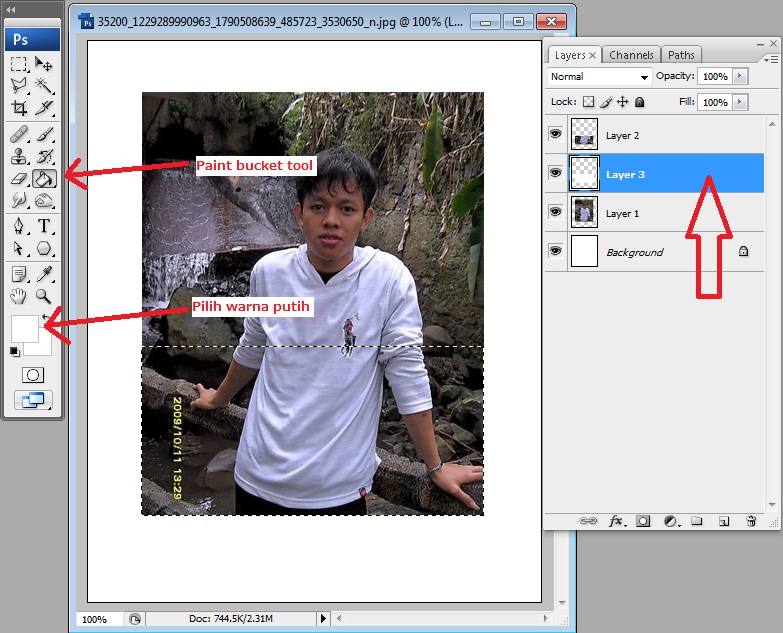
Фишки фотошоп для начинающих — Part 8
Тонировка фото в Фотошопе вот тема данного урока. И даже больше — мы сделаем многоцветную тонировку.
Шаг 1. Прежде чем начнем тонировать фото, создадим направляющие (можно обойтись и без них, но они сильно упростят нам жизнь в дальнейшем). Так как наше фото будет разбито на 4 части — создадим три направляющие. Для этого идем View>New Guide (Вид>Создать направляющую). В появившемся окне, задаем параметры, как на рисунке внизу. После этого таким же образом добавляем ещё три направляющие на 50% и 75%.
Шаг 2. Зададим привязку к этим направляющим и теперь создаваемые фигуры будут «примагничиваться» к направляющим, только конечно когда мы будет проходить мимо них на довольно близком расстоянии. Для этого идем View>Snap To>Snap To Guides (Вид>Привязка к >Привязка к направляющим) (должна появиться галочка у пункта Guides).
Шаг 3. Выбираем Инструмент Rectangular Marquee Tool (Прямоугольное выделение (M)) и проводим прямоугольную область, как на рисунке внизу. И благодаря напрявляющей, проводя достаточно близко к ней, получим довольно точную область.
И благодаря напрявляющей, проводя достаточно близко к ней, получим довольно точную область.
Шаг 4. Добавляем Новый Регулирующий Слой (New Adjustment Layer) — Hue/Saturation (Цветовой тон/Насыщенность), нажав соответствующую кнопку на Палитре Слоев. Обратите внимание на появившуюся маску слоя (layer mask) именно в белой области будут происходить все изменения в фотографии.
Шаг 5. В появившемся окошке Hue/Saturation выставляем параметры, как на рисунках внизу (галку у Colorize ставим обязательно, а вот ползунок Hue выставляем по своему усмотрению).
Шаг 6. Меняем Blend Mode (Режим Смешивания) с Normal на Color (Цвет).
Шаг 7. Повторяем всё для второго прямоугольника, меняя только Hue.
Шаг 8. Повторяем тоже самое для третьего и четвертого прямоугольника (Hue — 40 и 60).
Шаг 9. Очистим фото от направляющих, для этого идем View>Clear Guides (Вид>Удалить направляющие).
Шаг 10. Добавляем обводку. Для этого, находясь на соответствующем слое, создаем Layer Styles (Стиль слоя) — Stroke (Обводка), а там задаем параметры, как на рисунке внизу.
Шаг 11. Копируем Стиль Слоя (Layer>Layer Style>Copy Layer Style). Выделяем три оставшихся Регулирующих слоя (кликаем на них поочередно, удерживая Shift) и вставялем скопированный Стиль Слоя (Layer>Layer Style>Paste Layer Style).
Шаг 12. В принципе, уже на этом можно остановиться, т. к. мы получили то, что хотели, но можно ещё добавить один шаг, который позволит легкл изменять тонировку по нашему усмотрению. Для этого просто создадим еще один New Adjustment Layer — Hue/Saturation на самом верху на Палитре Слоев. В появившемся окне не ставим галку у пункта Colorize, а ползунок Hue двигаем, как захочется (чтобы видеть превращения сразу нужно поставить галочку у пункта Preview). Несколько возможных вариантов представлены внизу.
Несколько возможных вариантов представлены внизу.
Шаг 13. Вернемся к первоначальной тонированной фотке и изменим для нее в Adjustment Layer не Hue (Цветовой тон), а Saturation (Насыщенность), чтобы сделать её просто поярче. Вот и все, дальше дело вашей фантазии.
Добавляем мягкий свет на фото
В этом уроке мы будем создавать красивый эффект мягкого света в Adobe Photoshop. Урок достаточно подробный, поэтому с ним смогут разобраться даже те, кто еще не так хорошо знаком с программой. Мы будем работать с корректирующими слоями, фильтрами и режимами наложения. В итоге вы научитесь интересной технике, которую сможете применять в фотоманипуляциях и обработке фотографий.
Результат
1. Приступим!
Шаг 1
Для начала откройте фотографию, с которой будете работать. Можете использовать это фото из урока. Чтобы получить хороший результат, настройте документ следующим образом:
- Ваш документ должен быть в цветовом режиме RGB Color, 8 Bits/Channel. Это вы можете проверить и изменить в меню Image > Mode/Изображение>Режим.
- Для лучшего результата фотография должна быть большой. Укажите размер в 2000–4000 px по большей стороне. Для этого в меню выберите Image > Image Size/Изображение>Размер изображения.
- Ваша фотография должна быть фоновым слоем. Если это не так, выберите в меню Layer > New > Background from Layer/Слой>Новый>Фон из текущего слоя.
Шаг 2
Наша фотография довольно большая, а нам нужна только фигура. Поэтому мы кадрируем изображение при помощи инструмента Crop/Кадрировать ©.
2. Выделяем фигуру
Шаг 1
Теперь мы выделим фигуру, с которой будем работать. Для этого используйте инструмент Quick Selection/Быстрое выделение (W) и выделите с его помощью фон. Используйте клавиши Shift и Alt чтобы подправить выделение, добавляя или убирая области. После того, как вам будет нравиться результат, нажмите Control-Shift-I чтобы инвертировать выделение.
Используйте клавиши Shift и Alt чтобы подправить выделение, добавляя или убирая области. После того, как вам будет нравиться результат, нажмите Control-Shift-I чтобы инвертировать выделение.
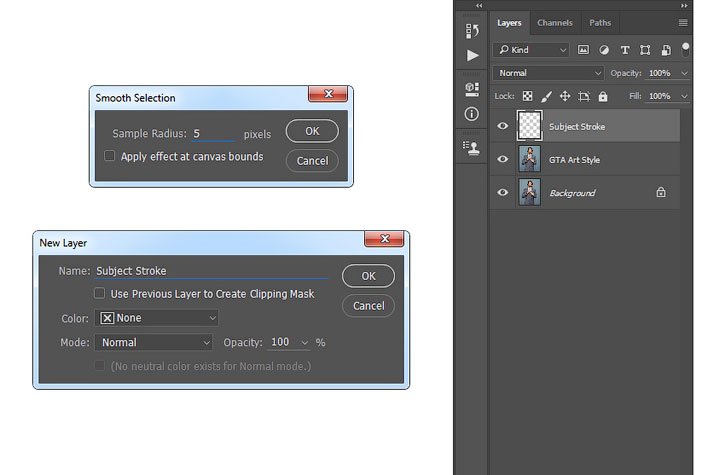
Шаг 2
В меню выберите Select > Modify > Smooth/Выделение>Модификация>Сгладить. Настройте Sample Radius/Радиус скругления на 5 px. Теперь выберите в меню Select > Modify > Contract/Выделение>Модификация>Сжать и укажите сжатие на 2 px. После этого выберите Select > Modify > Feather/Выделение>Модификация>Растушевка и укажите радиус растушевки в 2 px:
Шаг 3
Нажмите Control-J чтобы создать новый слой из выделения. Переименуйте слой в Subject.
3. Создаем источник света
Шаг 1
Начнем с создания нового слоя между фоновым слоем и слоем с вырезанной фигурой. Выберите в меню Layer > New > Layer/Слой>Новый>Слой и назовите его Light Source.
Шаг 2
Теперь возьмите инструмент Brush/Кисть (B), выберите растушеванную кисть белого цвета (#ffffff). Рисуйте там, где хотите разместить источник света. Попробуйте разные размеры кисти, чтобы выбрать лучший вариант.
4. Настраиваем свет
Шаг 1
Сделайте активным фоновый слой. Выберите в меню Image > Adjustments > Levels/Изображение>Коррекция>Уровни, и настройте как показано ниже:
Шаг 2
Теперь в меню выберите Layer > New Fill Layer > Solid Color/Слой>Новый слой-заливка>Сплошной цвет. Назовите слой Background Color, и выберите черный цвет (#000000).
Шаг 3
Смените Opacity/Непрозрачноссть слоя на 70%.
Шаг 4
Теперь сделайте активным слой с фигурой и укажите ему Blending Mode/Режим наложения Soft Light/Мягкий свет.
5. Финальные корректировки
Шаг 1
Теперь нам осталось немного скорректировать финальный результат. Выберите в меню Layer > New Adjustment Layer > Curves/Слой>Новый корректирующий слой>Кривые и переименуйте слой в Color Look.
Шаг 2
Кликните дважды по иконке слоя и укажите следующие параметры:
Шаг 3
Снова в меню выбираем Layer > New Adjustment Layer > Levels/Слой>Корректирующий слой>Уровни. Назовите слой Overall Brightness.
Шаг 4
Кликните дважды по иконке слоя и настройте уровни как показано ниже:
Шаг 5
Сделайте активным слой с фигурой, нажмите Control-J чтобы дублировать его. Смените Blending Mode/Режим наложения копии слоя на Normal/Нормальный.
Шаг 6
Нажмите Control-Shift-U чтобы обесцветить слой. Выберите в меню Filter > Other > High Pass/Фильтр>Другое>Цветовой контраст и укажите радиус в 2 px.
Шаг 7
Смените Blending Mode/Режим наложения этого слоя на Vivid Light/Яркий свет.
Результат
Автор урока Marko Kožokar
Перевод — Дежурка
Смотрите также:
|
Самое популярное на сайте
Новые материалы
|
Выбор фотошопа -> изменить-> контракт? — Контент — Форумы SitePoint
В действии Photoshop можно указывать каталоги, но не имена. Он может только сохранить имя файла или добавить «копию» в конец имени файла. Это одна из вещей, которые я НЕНАВИЖУ в экшнах Photoshop. Мне нужно сказать изображениям, каковы их НОВЫЕ имена (после обработки).
Он может только сохранить имя файла или добавить «копию» в конец имени файла. Это одна из вещей, которые я НЕНАВИЖУ в экшнах Photoshop. Мне нужно сказать изображениям, каковы их НОВЫЕ имена (после обработки).
Что я хотел бы увидеть в следующей версии, так это возможность загружать в нее несколько изображений и давать каждому из них имя в соответствии с моими требованиями.Например:
Даю:
dog.jpg
cat.jpg
hamster.jpg
затем скажет ему использовать «домашние животные» в качестве основного имени файла и _ в качестве разделителя, а затем пронумеровать их последовательно. Результат будет:
pets_01.jpg (ранее dog.jpg)
pets_02.jpg (ранее cat.jpg)
pets_03.jpg (ранее hamster.jpg)
Также, если бы я хотел сделать эскизы, я мог бы сказать, что у него тоже есть конечная часть имени файла. Даю ему эти файлы:
pets_01.jpg (ранее dog.jpg)
pets_02.jpg (ранее cat.jpg)
pets_03.jpg (ранее hamster.jpg)
, и мой окончательный результат будет:
pets_01_thumb.jpg (часть действия преобразует его в 150×150)
pets_02_thumb.jpg (ранее cat.jpg)
pets_03_thumb.jpg (ранее hamster.jpg)
Разве это не RAD? Я бы использовал АД из чего-то подобного. Было бы даже лучше, если бы вы могли сказать, с какого числа начать. У одного из моих клиентов уже есть около 150 изображений на своем сайте, число которых уже последовательно увеличивается до 150.Было бы здорово, если бы я мог начать с 151.
Коко… ты думаешь, 10 минут — это долго? Раньше я работал в интернет-отделе «Книги на миллион». Мы получили несколько компакт-дисков, содержащих более 2000 изображений. Пришлось их обработать.
Мне очень понравилась эта работа в Photoshop. У меня было действие, которое изменило размер изображения, затем сохранило его как JPG, затем снова изменило размер и сохранило как GIF, снова изменило размер, сохранило как GIF. В итоге я получил 5 изображений размером от 400 пикселей (или высоты) до 58 пикселей (или высоты). Я бы указал действием на папку, содержащую 2000 изображений, и пошел домой. Я ходил по офису и говорил людям: «Я сейчас работаю, а вы что делаете?».
Я бы указал действием на папку, содержащую 2000 изображений, и пошел домой. Я ходил по офису и говорил людям: «Я сейчас работаю, а вы что делаете?».
Использование Expand and Contract в Photoshop
Вам нужно выделить область изображения за пределами того, что вы выбрали ранее? Есть ли простой способ выделить невыделенную область в Adobe Photoshop CC 2019? В этом видео инструктор Ричард Харрингтон расскажет, как использовать команду «Инверсия», чтобы выбрать ту часть изображения, которая не выделена в Photoshop.
Выпущено
07.05.2019 Возьмите на себя ответственность за Photoshop и сложные для выбора объекты, такие как волосы, размытые края и цветовые диапазоны. В этом курсе вы узнаете, как лучше и точнее настраивать изображения с помощью инструментов выделения в Adobe Photoshop CC. Рич Харрингтон показывает, как сделать точный выбор для маскирования, изменения цвета и тона или даже сохранения прозрачности. Погрузитесь в команды меню «Выделение» и инструменты «Выделение», «Лассо» и «Волшебная палочка», а затем узнайте, как уточнить выбор с помощью «Развернуть» и «Сжать», «Сгладить и растушевать», «Быстрая маска» и другие элементы управления.Опытные пользователи Photoshop могут открыть для себя передовые методы, включающие команду «Цветовой диапазон» и выбор альфа-канала. Наконец, узнайте, как использовать интеллектуальные инструменты анализа изображений, такие как Content-Aware Fill и Face-Aware Liquify, для выполнения сложных выборок и корректировок. Темы включают:- Что такое выбор?
- Создание масок из выделений
- Использование инструментов выделения, включая шатры и арканы
- Перемещение выделения
- Выбор с помощью инструмента быстрого выбора
- Выделения для наращивания, сглаживания и растушевки
- Преобразование выделения
- Использование команды «Уточнить край»
- Выбор цвета или тонального диапазона с помощью Color Range
- Создание выделения с помощью инструмента «Перо»
- Создание выборок из каналов
- Сохранение выделения как альфа-канала
- Использование инструментов с учетом содержимого для выделения
- Использование Face-Aware Liquify
Уровень квалификации
Средний3ч 27м
Продолжительность
33 299
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы уже начали эту оценку ранее, но не прошли ее. Вы можете продолжить с того места, где остановились, или начать заново.
Вы можете продолжить с того места, где остановились, или начать заново.
Вырезание объекта на заднем плане в Photoshop
Вырезание объекта на фоне изображения — довольно простой процесс, который позволяет вам изменить фон или переместить объект на новое изображение. Для этого существует множество способов и инструментов. Вот мой предпочтительный метод вырезания объекта из фона в Photoshop.
Шаг 1. Съемка объекта
Если возможно, начните с съемки объекта, который нужно вырезать, на сплошном бесшовном фоне.Детализация фона по краям объекта затрудняет четкое выделение. Еще лучше, если вы можете снимать с учетом композиции, попробуйте приблизительно цвет нового фона, на который они будут помещены. Это упростит скрытие последних оставшихся пикселей, которые могут прилипать к краям объекта, когда вы создадите маску, и учесть любые отражения, которые появляются на объекте — например, на блеске обуви или на оправы для очков — чтобы более гармонично сочетаться с новым фоном.
Шаг 2: Выбор темы
Открыв фотографию объекта в Photoshop, начните с копирования изображения на новый слой (нажав CTRL-J в Windows или Command-J в Mac), чтобы дублировать слой изображения. Затем выберите свой любимый инструмент выделения, чтобы захватить как можно больше пикселей за минимальное количество кликов. Это может быть волшебная палочка, или инструмент лассо, или даже выбор цветового диапазона. Но я всегда начинаю с выбора темы, находящейся в меню «Выбор».Используйте любые или все эти инструменты выделения в сочетании, чтобы создать идеальное выделение, и завершите его с помощью инструмента лассо, чтобы внести ручные тонкие настройки по мере необходимости. Щелчок, удерживая нажатой клавишу «Shift», добавляет к выделению, щелчок, удерживая клавишу «Option», вычитает.
Шаг 3. Используйте инструмент Refine Edge Tool
Удерживая нажатой клавишу Shift, щелкните элемент меню «Выделение и маска», чтобы открыть исходную — и, на мой взгляд, наиболее предпочтительную — версию инструмента «Уточнить края» в Photoshop, которая все еще существует, но скрыта в меню. В Refine Edge есть много возможностей управления, включая настройку радиуса края и степени сглаживания, применяемого к выделенной области. Однако две настройки, которые я считаю наиболее полезными в палитре «Уточнить край», — это ползунок «Растушевка» и ползунок «Сдвиг». Если при окончательном применении маски слоя выделение кажется слишком размытым, скорее всего, здесь слишком много растушевок. Поверните его назад, чтобы получить более четкое и резкое выделение краев, которое особенно полезно для мелких деталей, таких как волосы и листва.
В Refine Edge есть много возможностей управления, включая настройку радиуса края и степени сглаживания, применяемого к выделенной области. Однако две настройки, которые я считаю наиболее полезными в палитре «Уточнить край», — это ползунок «Растушевка» и ползунок «Сдвиг». Если при окончательном применении маски слоя выделение кажется слишком размытым, скорее всего, здесь слишком много растушевок. Поверните его назад, чтобы получить более четкое и резкое выделение краев, которое особенно полезно для мелких деталей, таких как волосы и листва.
Ползунок Shift Edge автоматически расширяет или сжимает выделение края, что, на мой взгляд, наиболее полезно для устранения ореолов за пределами выделения. Уменьшите ползунок Shift Edge, скажем, до 25 процентов, и он, как правило, сжимается ровно настолько, чтобы сузить выделение и скрыть любые оставшиеся ореолы фона на краю. Когда вы закончите уточнение края, щелкните раскрывающееся меню «Вывод в» и выберите параметр «Маска слоя», чтобы замаскировать фон и показать изолированный объект.Чтобы лучше увидеть, насколько эффективным было ваше выделение, выберите контрастный цвет и заполните пустой слой ниже. Этот слой позже можно удалить или отключить в готовом изображении.
Шаг 4. Дальнейшее уточнение кромки вручную
Последний шаг — дальнейшее уточнение края вручную, если, например, вокруг объекта видны какие-либо ореолы фона. Я предпочитаю выбрать только край, а затем замаскировать его. Для этого щелкните маску в палитре слоев, удерживая клавишу Command, чтобы загрузить контур как выделение.Затем в меню «Выбор» выберите «Контракт» и внесите небольшое изменение всего в один или два пикселя, затем нажмите «ОК». Это сократит выделение, так что при инвертировании у вас останется только выделение края. Щелкните инверсию в меню «Выбор», а затем выберите темно-серый или черный цвет, чтобы закрасить маску по краю выделения (перед рисованием убедитесь, что маска активна). Для дополнительной настройки за пределами маски выберите кисть и отрегулируйте ее диаметр и резкость края, чтобы они соответствовали характеру края, затем щелкните и перетащите, чтобы закрасить маску, используя черный цвет там, где вы хотите скрыть содержимое, и белый, чтобы покажите деталь там, где хотите.
Когда объект окончательно изолирован, можно применить маску слоя, чтобы вырезать изображение и вставить его на новое изображение или вставить фон в изображение на слое ниже. Другой подход состоит в том, чтобы деактивировать все фоновые слои под объектом, а затем сохранить файл как PNG, чтобы сохранить прозрачность в файле изображения, который можно добавить к любому количеству различных фонов или даже использовать в цифровом виде в приложениях, где фоновый дизайн должен просвечивать.
Первоначально опубликовано 16 ноября 2020 г.
Каждый раз получайте идеальный вырез в Photoshop
Каждый раз получайте идеальный вырез в Photoshop в пикселях
Любой фотограф, вырезавший объект в Photoshop, знает, какую боль и разочарование приносит получение идеального выбора границы. Вот почему я собираюсь поделиться с вами отличным рабочим процессом выбора от уважаемого гуру Photoshop, Колина Смита.
Поскольку мы имеем дело с лишними пикселями вокруг вашего выреза, мы добавим слишком широкий выбор, используя раскрывающееся меню с помощью Select> Modify> Contract. Удивительно, но Колин говорит, что для этого всегда подходит установка на 2 пикселя — я уверен, что есть редкие ситуации, когда необходимо продвинуть границу дальше, например, если ваш порог Magic Wand был слишком низким.
Затем он показывает нам то, что мы всегда должны делать при полировке выделения: Select> Modify> Feather.Это сглаживает выделение, делая края менее зазубренными.
Изображение от Ancelin через Pixabay.
И снова Колин здесь модерирует, растушевка всего на 1 пиксель. Я советую начинать с низкого уровня, а затем при необходимости добавлять растушевку.
Поскольку вы выбрали край вокруг объекта, а не сам объект, вам нужно будет выполнить Select> Inverse, чтобы фактически вывести объект из кадра.
Наконец, вы можете использовать кисть, чтобы исправить любые случайные пиксели границы, которые попали в вырез.Имейте в виду, что эту технику всегда следует применять на маске слоя.
Создание идеального выделения для вырезания объектов в Photoshop может занять много времени, и этот урок лишь поверхностен. Поделитесь любыми другими советами в комментариях ниже.
Задача 6 Как изменить выделение
Чтобы выбрать сложные формы и области, иногда необходимо комбинировать несколько методов выделения. Добавление или вычитание из выделения — это только начало.Вы также можете уменьшить или увеличить выделение, сгладить острые углы и настроить или наклонить область выделения в любом направлении. В этом задании показаны 12 основных горячих клавиш для работы с выделенными фрагментами. Комбинируйте их по своему усмотрению, чтобы выбрать именно ту область изображения.
1. Добавление к выделенным областям
Чтобы добавить к выделенным фрагментам, удерживайте клавишу Shift при использовании любого из инструментов выделения Photoshop. Или нажмите кнопку «Добавить к выделенному» на панели параметров . Знак плюс появляется рядом с указателем мыши, показывая, что вы добавляете к текущему выделению.
2. Вычитание из выделенного фрагмента
Для вычитания из выделенного фрагмента удерживайте клавишу Alt (пользователи Windows) или клавишу Option (пользователи Mac) при использовании любого из инструментов выделения Photoshop. Кроме того, вы можете нажать кнопку «Вычесть из выделенного» на панели параметров . Знак минус появляется рядом с указателем мыши, чтобы показать, что вы производите вычитание из текущего выделения.
3. Пересечение выделенных областей
Выбрав область, вы можете ввести вторую перекрывающуюся область выделения, чтобы окончательная выделенная область состояла только из общих пересекающихся областей.Сначала выберите область. Затем нажмите Shift + Alt (пользователи Windows) или Shift + Option (пользователи Mac), когда вы рисуете второй выделенный фрагмент, который перекрывает первый. Либо нажмите кнопку «Пересечь с выделенным» на панели «Параметры » . При этом рядом с указателем мыши появляется значок x. После того, как вы отпустите мышь и клавиши клавиатуры, останется выделенной только область пересечения.
Либо нажмите кнопку «Пересечь с выделенным» на панели «Параметры » . При этом рядом с указателем мыши появляется значок x. После того, как вы отпустите мышь и клавиши клавиатуры, останется выделенной только область пересечения.
4. Смещение выделения
После выбора области вы можете перемещать область выделения вверх, вниз, влево или вправо на один пиксель за раз.Выберите любой из инструментов выделения на панели инструментов и нажмите клавиши со стрелками на клавиатуре.
5. Инвертировать выбор
Чтобы инвертировать активный выбор, выберите «Выбрать», «Инвертировать». Это действие выбирает прямо противоположное текущему выбору. В этом примере после выбора команды меню будет выделено все в области изображения, за исключением областей, которые выбраны в данный момент.
6. Сглаживание выделенных участков
При сглаживании выделенных участков происходит постепенное скругление углов или острых краев.Чтобы сгладить активное выделение, выберите «Выделить», «Изменить», «Сгладить». В появившемся диалоговом окне «Сглаживание выделения» введите значение от 1 до 100 пикселей, чтобы определить степень сглаживания. Щелкните ОК, чтобы изменить выбор. При желании повторите этот шаг, чтобы сгладить выделение еще больше.
7. Расширение выделения
Расширение выделения означает именно то, что он говорит: расширение общей области выделения на определенное количество пикселей. Чтобы развернуть активный выбор, выберите «Выбрать», «Изменить», «Развернуть».В появившемся диалоговом окне «Расширить выделение» введите значение от 1 до 100 пикселей, чтобы определить степень расширения. Щелкните ОК, чтобы изменить выбор. При желании повторите этот шаг, чтобы расширить выбор еще больше.
8. Согласование выборок
Заключение выборки уменьшает общую область выбора. Чтобы сократить активный выбор, выберите «Выбрать», «Изменить», «Контракт». В появившемся диалоговом окне «Выбор контракта» введите значение от 1 до 100 пикселей. Щелкните ОК, чтобы изменить выбор. Повторите этот шаг, чтобы сузить выделение еще больше.
Щелкните ОК, чтобы изменить выбор. Повторите этот шаг, чтобы сузить выделение еще больше.
9. Изолирование границ выделения
Когда вы работаете с геометрическим выделением, могут быть моменты, когда вы хотите применить эффект только к границе выбранной области. Выберите «Выбрать», «Изменить», «Граница». В появившемся диалоговом окне Border введите значение от 1 до 200 пикселей, чтобы указать ширину границы. Этот параметр увеличивает толщину линии выделения до указанной вами ширины и делает эту линию активной областью выбора.Щелкните ОК, чтобы изменить выбор.
10. Растушевка выделенной области
Растушевка выделения включает виньетирование краев выделения, смягчение любых эффектов, которые применяются к выделенной области. Чтобы растушевать выделение, выберите «Выделение», «Растушевка». В появившемся диалоговом окне «Выбор растушевки» введите значение растушевки от 0,2 до 250 пикселей и нажмите «ОК». Чтобы установить степень растушевки перед выделением, введите значение пикселя в поле Feather на панели параметров Options .
11. Выбор похожих цветов
После выбора области вы можете выбрать все остальные пиксели изображения, которые имеют такое же значение цвета. Эта возможность может быть эффективной, если вы хотите выбрать несколько цветных объектов или областей. Для этого выберите цвет или диапазон цветов, а затем выберите «Выбрать», «Похожие». Выбираются все пиксели с одинаковыми значениями пикселей.
12. Преобразование выделений
Вы можете исказить или наклонить выделение, используя любую из опций Transform , описанных в Части 10, Задача 6, «Как преобразовать слои.«Чтобы преобразовать активный выбор, выберите« Выделить »,« Преобразовать выделение ». Вокруг выбора появится ограничивающая рамка; перетащите маркеры, чтобы изменить область выбора. В качестве альтернативы, щелкните правой кнопкой мыши (пользователи Windows) или Ctrl + щелчок (пользователи Mac), чтобы просмотреть контекстное меню параметров преобразования. Панель параметров также предоставляет различные методы, помогающие преобразовать выделение. Дважды щелкните внутри ограничивающей рамки или нажмите Enter (для пользователей Windows) или Return (для пользователей Mac), чтобы применить преобразование.Нажмите клавишу Esc, чтобы отменить изменения трансформации.
Панель параметров также предоставляет различные методы, помогающие преобразовать выделение. Дважды щелкните внутри ограничивающей рамки или нажмите Enter (для пользователей Windows) или Return (для пользователей Mac), чтобы применить преобразование.Нажмите клавишу Esc, чтобы отменить изменения трансформации.
Практические советыСглаживание выделений для создания закругленных углов Используйте технику сглаживания выделения из шага 6 для создания прямоугольных выделений с закругленными углами. Значение округления в 16 пикселей очень хорошо работает с веб-изображениями с разрешением 72 точки на дюйм. Результат готов к обводке или заливке для создания прямоугольной формы с закругленными углами. Использование допуска с «Выбрать похожие» Команда «Выбрать похожие» на шаге 11 использует настройку «Допуск» из палитры «Параметры волшебной палочки», чтобы определить, как она выбирает похожие цвета.Если вы установите значение «Допуск» высоким, будут выбраны более похожие цвета; если вы установите значение «Допуск» на низкое значение, будет выбран более узкий диапазон цветов. |
Photopea — Selections
В этой части мы сосредоточимся на обычных слоях с растровыми изображениями (пиксельными данными). Есть много инструментов для редактирования данных пикселей (Кисть, Ластик, корректировки, фильтры). Но часто мы хотим редактировать не весь слой, а только его часть.
Выбор определяет набор пикселей, которые «выбраны» и могут редактироваться инструментами.Точнее, это «карта» по всему изображению, что дает каждому пикселю значение от 0% до 100%. Это значение говорит, сколько цвета пикселя можно изменить, а сколько нужно сохранить. Выделения не привязаны к слоям (как маски), но есть только один выбор для всего документа, который используется для каждого слоя, с которым вы работаете.
Например, в Photopea есть операция «Заливка» (Edit — Fill). По умолчанию он заполнит весь слой цветом переднего плана.
Как только у вас есть выбор, он заполнит только выбранную область этим цветом.
По умолчанию он заполнит весь слой цветом переднего плана.
Как только у вас есть выбор, он заполнит только выбранную область этим цветом.
В то время как маски визуализируются белым и черным цветом (в их эскизах), визуализируются выборки. прямо в основной области документа с контуром , который рисуется между выделенной и невыделенной областями. Можно сказать, что операции применяются внутри выделения, а не вне его. Здесь вы можете увидеть пример выделения и результат, когда вы рисуете поверх него с помощью инструмента «Кисть».
Работа с выделениями
Когда у вас есть выбор, есть несколько основных операций для его изменения.Основная операция — инвертирование выделения — он выберет невыделенные пиксели и снимет выделение с выделенных пикселей (доступно в Select — Inverse).
Вы можете расширить выделение на несколько пикселей (т.е. добавить пиксели, близкие к выделению, в выделение), сузит его на несколько пикселей (операция, противоположная расширению), или перо — примените размытие к выделению, чтобы сделать плавный переход между областями 0% и областями 100%.Все это доступно в Select — Modify — Expand / Contract / Feather.
Вы можете переместить выделение, щелкнув внутри него и перетащив его (с помощью любого инструмента выделения, например, инструмента лассо). Вы можете преобразовать выделение (например, повернуть его или увеличить, сохранив ту же форму), используя Select — Transform Selection .
Снятие выделения (удаление выделения) возможно с помощью Select — Deselect (или Ctrl + D).
Режим быстрой маски
В конце панели инструментов есть специальная кнопка, которая включает Quick Mask Mode (вы также можете нажать Q).При нажатии на нее текущее выделение преобразуется в быструю маску (специальное красное изображение), которая находится поверх всех остальных слоев.
Все редактирование, которое вы делаете (например, рисование или стирание), применяется к этой быстрой маске (слои документа не редактируются). Это позволяет редактировать выделение с помощью обычных инструментов редактирования пикселей.
Это позволяет редактировать выделение с помощью обычных инструментов редактирования пикселей.
Когда вы закончите редактировать быструю маску, нажмите ту же кнопку еще раз, чтобы снова превратить ее в выделение. Когда вы сохраняете документ как PSD, который находится в режиме быстрой маски, он остается в режиме быстрой маски после его повторного открытия.
Расширенный метод удаления фона в Photoshop
В этом видео Колин Смит из PhotoshopCAFE демонстрирует передовой и высокоточный метод удаления объекта с фона в Photoshop.
В Photoshop существует так много методов маскирования, и есть более простые и более сложные методы и инструменты для выделения объекта из фона, некоторые из них более простые и базовые, а другие — как тот, который Смит демонстрирует в этом видео, — более сложные. и требует много времени, но дает гораздо более точные результаты для профессионального результата.
Первым шагом этого метода является грубое выделение (вы можете использовать любой инструмент, в том числе новый инструмент «Выбрать тему»), а затем выбрать «Выбрать»> «Изменить»> «сжать» примерно на 10 пунктов. Убедитесь, что выделение ничего не пропустило, и сохраните выделение.
Затем перейдите к каналам и выберите синий (если фон светлый, выберите синий, а если фон темно-красный), продублируйте синий канал и нажмите CTRL на ранее созданном слое и это загрузит выделение.теперь нажмите CTRL и удалите (когда черный цвет фона), чтобы удалить то, что вы выбрали.
Теперь вы собираетесь использовать осветление и затемнение, чтобы удалить фон и сделать выделение как можно более контрастным. По сути, это игра с черным и белым. Обойдите более яркие области, пока они не станут полностью белыми (с помощью ластика или инструмента осветления), и используйте инструмент затемнения, чтобы пройти по краям вашего выделения, чтобы сделать все очень резким и резким на вашем выделении. Это несложно, но может занять много времени в зависимости от того, насколько сложен ваш выбор и насколько точным вы хотите быть.

 Выбираем градиент и настраиваем его.
Начиная рисовать кнопку, вы, конечно же, определились с основными цветами для web-сайта. И выбор подходящих цветов для кнопки не представляет труда.
Выбираем градиент и настраиваем его.
Начиная рисовать кнопку, вы, конечно же, определились с основными цветами для web-сайта. И выбор подходящих цветов для кнопки не представляет труда.