Рисуем кнопки для веб-сайта в Фотошоп / Фотошоп-мастер
В этом уроке Вы узнаете, как нарисовать веб-кнопку для сайта. Для начала, мы создадим фон, потом будем работать с несколькими слоями, а также будем использовать слой-маски и другие полезные техники.
Финальное изображение:

Шаг 1
Создайте новый документ (Ctrl + N) размером 1280 x 1024 пикселов.

Шаг 2
Залейте фон цветом #СCCBCC и кистью  (Brush Tool) (В) большого размера белого цвета кликните один раз в центре фона, чтобы создать световое пятно. Теперь фон похож на радиальный градиент.03
(Brush Tool) (В) большого размера белого цвета кликните один раз в центре фона, чтобы создать световое пятно. Теперь фон похож на радиальный градиент.03

Шаг 3
Инструментом Прямоугольник со скругленными углами ( Rounded Rectangle Tool) (U) нарисуйте фигуру с радиусом скругления 180 пикселов:
Rounded Rectangle Tool) (U) нарисуйте фигуру с радиусом скругления 180 пикселов:

 Новинки Premium-раздела
Новинки Premium-раздела  — часть сайта Фотошоп-мастер, где вас ждут 19 видеоуроков и 32 экспресс-курса от профессионалов.
— часть сайта Фотошоп-мастер, где вас ждут 19 видеоуроков и 32 экспресс-курса от профессионалов.Вы можете покупать их по-отдельности, а можете оформить подписку на весь раздел (от 5 руб/день).
Шаг 4
К фигуре примените стиль слоя Наложение градиента (Gradient Overlay). Используйте параметры, которые показаны на скриншоте:

Шаг 5
Инструментом Овальная область выделения  (Elliptical Marquee tool) (M) нарисуйте круглое выделение и залейте его черным цветом. Расположите его на предыдущей фигуре:
(Elliptical Marquee tool) (M) нарисуйте круглое выделение и залейте его черным цветом. Расположите его на предыдущей фигуре:

Шаг 6
Скопируйте стили со слоя с прямоугольной фигуры (кликните правой кнопкой мыши в палитре Слои по стилям слоя и выберите пункт Скопировать стили слоя. Теперь перейдите на слой с черным кругом, кликните по нему в палитре Слои правой кнопкой мыши и выберите пункт Вклеить стили слоя).

Шаг 7
Также, к слою с кругом примените стиль Тень (Drop shadow):

Шаг 8
Инструментом Овальная область выделения  (Elliptical Marquee tool) (M) нарисуйте круглое выделение и залейте его белым цветом.
(Elliptical Marquee tool) (M) нарисуйте круглое выделение и залейте его белым цветом.

Шаг 9
Выберите инструмент Произвольная фигура  (CustomShapeTool) и нарисуйте фигуру конверта в режиме слой-фигуры.
(CustomShapeTool) и нарисуйте фигуру конверта в режиме слой-фигуры.

Шаг 10
На слой с конвертом вклейте те стили слоя, которые ранее копировали:

Шаг 11
При помощи инструмента Текст 

Финальное изображение:

Автор: webdesign
Объемная кнопка в фотошопе, интересный урок
Всем доброго времени суток, рад видеть на fotodizart.ru. Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
На сегодняшний день не везде используются все состояния кнопок, а ведь это не совсем правильно. Все состояния делаются для того чтобы пользователю было легко ориентироваться в работе с интерфейсом. Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие.
Кнопка в фотошопе разрабатывается не сложно, давайте все же определимся, что же такое кнопка.
Кнопка – это элемент управления, который реагирует на то или иное действие пользователя.
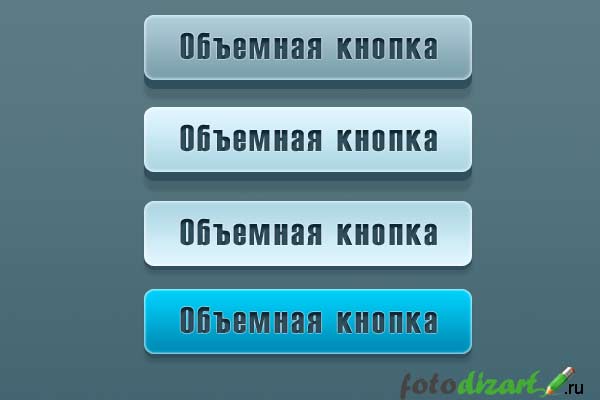
Давайте рассмотрим эти четыре состояния:
- Статичное состояние — это состояние кнопки, при котором пользователь не производит никакого действия с ней.
- Наведение — это состояние кнопки, при котором пользователь навел на нее курсор мыши.
- Нажатие — это состояние кнопки, при котором пользователь нажал на нее.
- Активная – это состояние кнопки при котором она является выделенной и показывает пользователю где он находится (обычно это используется для того чтобы пользователь понимал свое место нахождения к примеру на какой странице сайта он находится).
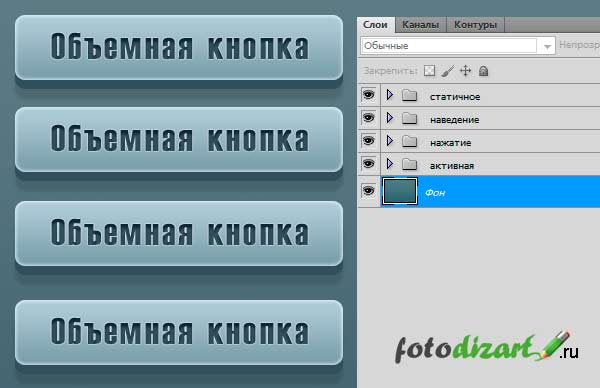
Что такое кнопка и какие у нее бывают состояния мы разобрались. Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
Открываем фотошоп, создадим новый документ с нужными нам размерами, фон желательно залить цветом нашего интерфейса, для которого мы ее создаем, это делается для того чтобы наглядно видеть как она будет смотреться в работе. И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.

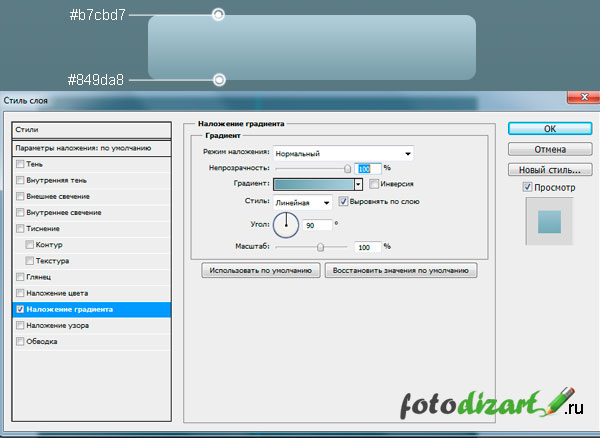
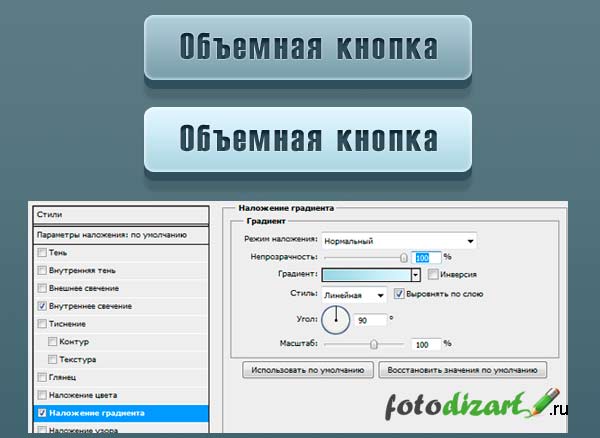
При помощи стиля слоя зальем форму кнопки линейным градиентом для этого идем

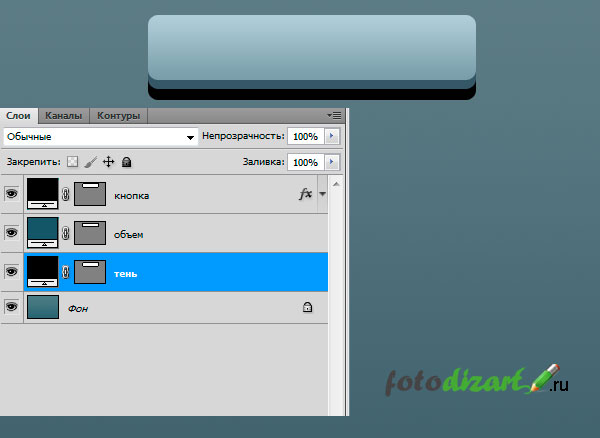
Создадим объем и тень для нашей кнопки при помощи копирования нашего слоя. Для этого, перетащите наш слой с кнопкой на пиктограмму (иконку) создать новый слой, либо сделайте наш слой с кнопкой активным после чего идем в слой > создать дубликат слоя. Проделаем это действие дважды. После чего назовем слои кнопка, объем, тень. После чего кликнем на слое тень правой кнопкой мыши и отчистим стиль слоя, проделаем тоже самое со слоем объем. Затем поменяем цвет у слоя объем. И сдвинем слои вниз при помощи инструмента

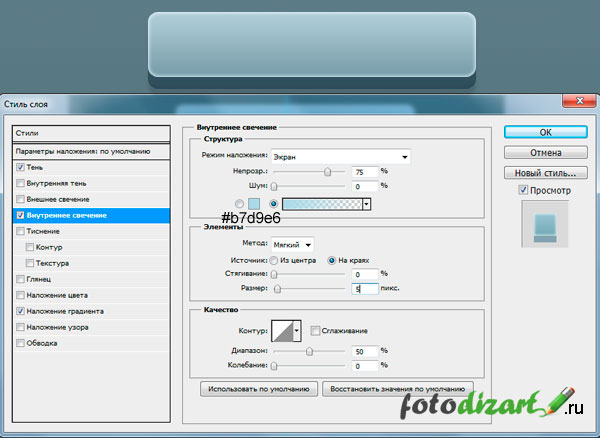
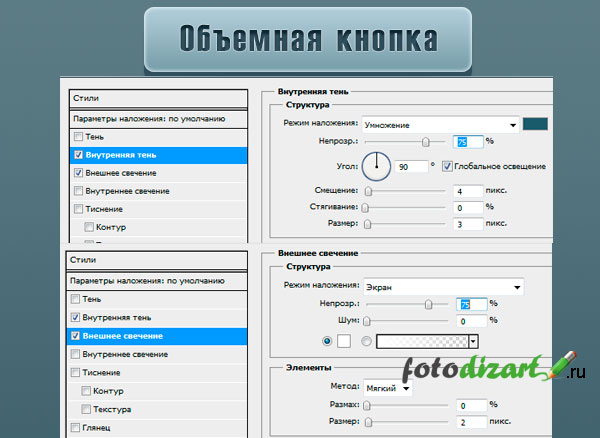
Чтобы кнопка была более объемна, создадим немного свечения и контур, сделаем мы это через внутреннее свечение в стиле слоя. Зададим цвет для свечения.

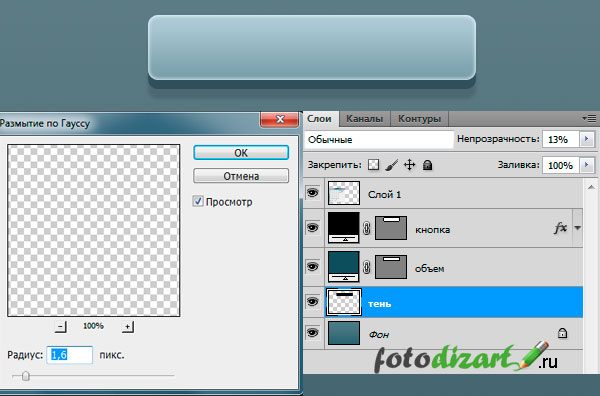
Теперь доработаем слой с тенью. Идем слой > растрировать. Уменьшаем непрозрачность до 13% . Далее применим фильтр размытие по гауссу, с параметрами как показано на скрине ниже.

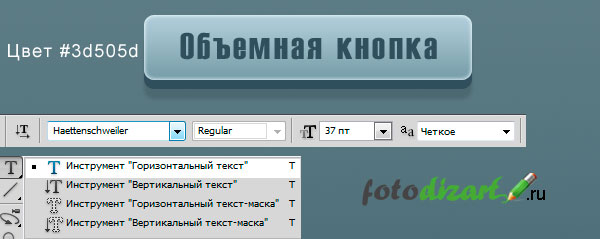
Кнопка в фотошопе практически готова, осталось добавить надпись на кнопку, подробнее о работе с текстом читайте в статье работа с текстом photoshop. Для этого возьмем инструмент горизонтальный текст выберем нужный шрифт и напишем необходимую нам надпись.

Теперь сделаем текст вдавленным, а также создадим блик и контур на краях надписи, все это мы сделаем через стили слоя.


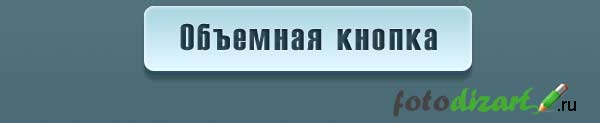
Кнопка в фотошопе нарисована. Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Первым делом заключим созданную кнопку в группу слоев и назовем группу статичное состояние. Для этого зажмем кнопку Shift и выделим все слои кроме фона, затем нажмем Ctrl+G и переименуем группу. Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки. Расположим группы ниже по порядку, для этого выделим инструмент перемещение (V) выделяем группу и нажимаем на стрелку вниз на клавиатуре.

Теперь изменим каждую группу под нужное нам состояние. Первой будем изменять группу наведение. Для этого в группе слоев с именем наведение выделим слой кнопка и отредактируем стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.

Далее отредактируем состояние кнопки при нажатие. У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента перемещение (V) стрелочкой на клавиатуре поднимем их вверх.

И наконец, сделаем кнопку в активном состояние. Для этого необходимо изменить цвет наложения градиента как у кнопки наведение, а также убрать тень и объем как у кнопки нажатие. Как это сделать мы уже знаем, скажу только, что активной кнопке градиент нужно задать другого цвета, чтобы она была заметна на фоне остальных кнопок. Можно конечно поменять еще и цвет у нашей надписи, но я этого делать не буду.

Вот и все наша кнопка в фотошопе создана, я думаю урок достаточно понятный, если у вас возникнут вопросы пишите в комментариях, по возможности постараюсь ответить. Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию дизайна кнопки социальных сетей.
Как создать металлическую кнопку в Photoshop
Прежде всего хочу сказать, что подобную работу рентабельнее выполнять в векторном редакторе, наподобие Adobe Illustrator или CorelDraw, чем в растровом редакторе Photoshop.
Но что делать, если под рукой нет векторного редактора, а работу надо выполнить прямо сейчас? Другого выхода, кроме как применить старый добрый Photoshop, нет. Но и в Photoshop нарисовать кнопку, имеющую эффект металлической поверхности, вовсе не трудно.
Вот что получилось у меня за пять минут работы:

Нарисовать металлическую кнопку с эффектом нажатия мне понадобилось для создания интерфейса бесплатного андроид-приложения «Фонарик», установить которое вы можете по этой ссылке, заодно и посмотреть, как на практике можно применить созданное в Photoshop изображение. Описание приложения здесь.
Давайте приступим.
Открываем Photoshop, создаём новый документ размером 500 на 500 пикселей или какой вам больше нравится. Размеры документа в последствии можно будет изменить без потери качества, т.к. для создания мы будем использовать векторные инструменты и стили слоя.
Ставим две направляющие точно по центру документа. Берём инструмент «Эллипс», задаём режим «Фигура» (Snape), цвет заливки серый #8f8f8f. Наводим курсор точно в перекрестье направляющих, зажимаем левую клавишу мыши и начинаем тащить курсор в любом направлении от центра. После того, как вы начали протаскивать курсор, зажмите клавиши Alt и Shift, центр построения эллипса переместится в перекрестье курсора, а сам эллипс станет геометрически правильным кругом. Таким образом постройте фигуру в форме круга. Когда закончите, сначала отпустите левую клавишу мыши, и только потом клавиши Alt и Shift. Таким образом, у нас должно получиться что-то вроде этого:

Построение фигуры эллипса.
Как нарисовать кнопку в фотошопе
В этом уроке мы научимся рисовать кнопку для сайта. Этот урок будет полезен для создателей сайтов и новичков в веб дизайне. Итак давайте приступим.
Шаг № 1
Создадим новый документ
Шаг № 2
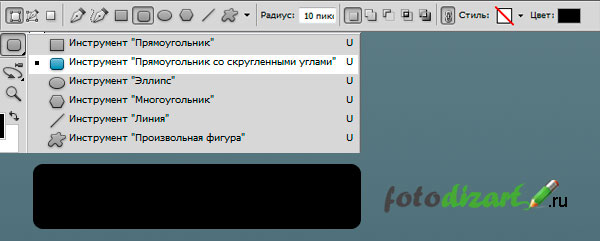
Выбираем Инструмент «Прямоугольник со скругленными углами»
Шаг № 3
Радиус устанавливаем 10 пикс.
Шаг № 4
Рисуем на нашем документе прямоугольник
Шаг № 5
Заходим в стили слоя
Шаг № 6
Выбираем Наложение градиента
Шаг № 7
Кликнем по градиенту, как на картинке ниже.
Шаг № 8
Установим плавный переход от точки один до точки два. Для этого кликаем по точке один и палитре цветов выбираем понравившейся нам цвет. Тоже самое проделываем с точкой два.
Шаг № 9
Теперь давайте добавим текста к нашей кнопке
Такая вот кнопка для сайта у нас получилась
Изучив этот урок, вы с легкостью сможете рисовать такие же кнопки. Обязательно попрактикуйтесь и попробуйте создать свою кнопку.
Если вам понравился урок, не забывайте писать отзывы и делится с друзьями ниже.
Заходите на сайт FotoshopDesign. ru
Создаём игровую кнопку в Фотошоп / Фотошоп-мастер
В данном уроке мы научимся создавать игровую кнопку в стиле Диабло 3.
Ниже Вы можете посмотреть финальное изображение нашего творчества:

Скачать архив с материалами к уроку
Шаг 1
Создайте новый документ размером 600*400 пикселей, далее идем во вкладку Просмотр — Показать — Сетку (View > Show > Grid), активируем сетку (Grid), после чего идем в Просмотр — Привязать к — Линиям сетки (View > Snap To > Grid), где делаем активной опцию Grid (ставим галочку).
Далее нажимаем комбинацию клавиш Ctrl+K. Это позволит открыть диалоговое окно Настройки (Preferences), в данном меню находим вкладку Направляющие, Сетки и Фрагменты (Guides, Grid & Slices), и в ней выставляем рекомендуемые параметры (примечание переводчика: Линия сетки через каждые 5 пикселей (Gridline Every 5 pixels), цена деления — 1 (subdivisions), цвет сетки (Grid color) — a7a7a7).
В процессе выполнения урока Вы вообще можете отключить сетку нажатием сочетания клавиш (Ctrl + ‘), чтобы лучше видеть документ. При этом сетка поможет, когда необходимо, более точно отрисовать или отредактировать нарисованные элементы.

Шаг 2
Переходим на панель инструментов и выставляем основной цвет #765B41. Далее выбираем инструмент Прямоугольник с закругленными краями  (Rounded Rectangle Tool), переходим на верхнюю панель (панель настройки конкретного инструмента) и выставляем радиус скругления 2 пикселя (2 px). Перемещаемся на холст и создаем векторную фигуру размером 192*56 пикселей.
(Rounded Rectangle Tool), переходим на верхнюю панель (панель настройки конкретного инструмента) и выставляем радиус скругления 2 пикселя (2 px). Перемещаемся на холст и создаем векторную фигуру размером 192*56 пикселей.

Шаг 3
Открываем диалоговое окно Стиль Слоя (Layer Style) для нашей нарисованной векторной фигуры и вводим настройки, показанные на скриншотах ниже.

Обводка:

Внутренняя тень:

Внутреннее свечение:

Наложение градиента:

Тень:

Тень:

Шаг 4
Меняем основной цвет (foreground color) на #B27777 и выбираем инструмент Прямоугольник ( Rectangle Tool). Переходим на наш холст и создаем векторную фигуру размером 188*52 пикселя. Размещаем ее таким образом, как показано на рисунке ниже.
Rectangle Tool). Переходим на наш холст и создаем векторную фигуру размером 188*52 пикселя. Размещаем ее таким образом, как показано на рисунке ниже.

Шаг 5
Далее открываем диалоговое окно Стиль Слоя для векторной фигуры, созданной в предыдущем шаге, и вводим параметры, как это показано на нижних скриншотах.
Внутренняя тень:

Внутренняя тень:

Внутреннее свечение:

Наложение градиента:

Наложение градиента:

Внешнее свечение:


Шаг 6
Оставаясь на том же инструменте Прямоугольник  (Rectangle Tool), переходим на наш холст, создаем векторную фигуру размером 172*42 пикселя и располагаем ее так, как показано на рисунке ниже.
(Rectangle Tool), переходим на наш холст, создаем векторную фигуру размером 172*42 пикселя и располагаем ее так, как показано на рисунке ниже.

Шаг 7
Открываем диалоговое окно Стиль Слоя для векторной фигуры, созданной в предыдущем шаге и вводим параметры так, как это показано на скриншотах, расположенных ниже.

Обводка:

Внутреннее свечение:

Наложение градиента:

Наложение градиента:

Внешнее свечение:

Шаг 8
Переносим текстуру в наш документ и располагаем ее над всеми векторными фигурами, которые мы до этого создали.
Переходим на палитру слоев (Layers panel), зажимаем на клавиатуре клавишу Ctrl и кликаем левой кнопкой мыши по миниатюре слоя с векторной фигурой, созданной в предыдущем шаге. Эта операция позволит загрузить простое выделение вокруг векторной фигуры.
Теперь, убедитесь, что выбран слой с текстурой, и кликните по иконке Создать слой-маску (Add Layer Mask). После чего измените режим наложения данного слоя на Перекрытие (Overlay).



Шаг 9
Убедитесь, что у Вас по-прежнему выбран инструмент Прямоугольник  (Rectangle Tool), создайте с помощью него векторную фигуру размером 25*7 пикселей и разместите ее так, как показано на первом скриншоте внизу.
(Rectangle Tool), создайте с помощью него векторную фигуру размером 25*7 пикселей и разместите ее так, как показано на первом скриншоте внизу.
Выбираем инструмент Выделение узла  (Direct Selection Tool), выделяем опорную точку, обведенную красным, и передвигаем ее на 7 пикселей влево. Теперь, выделяем опорную точку, обведенную зеленым, и передвигаем ее на 4 пикселя вправо.
(Direct Selection Tool), выделяем опорную точку, обведенную красным, и передвигаем ее на 7 пикселей влево. Теперь, выделяем опорную точку, обведенную зеленым, и передвигаем ее на 4 пикселя вправо.



Шаг 10
Открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, указанные ниже.

Внутренняя тень:

Внутренняя тень:

Наложение узора:

Шаг 11
Переходим в палитру слоев, выбираем выделенную векторную фигуру и создаем ее дубликат по средствам комбинации горячих клавиш Ctrl+J. Выбираем только что созданную копию и идем во вкладку Редактирование — Трансформирование — Отразить по вертикали (Edit > Transform > Flip Vertical), и размещаем фигуру так, как показано на скриншоте. Далее открываем диалоговое окно Стиль Слоя для созданной копии и вводим параметры, как на расположенных ниже скриншотах.

Внутренняя тень:

Внутренняя тень:

Наложение узора:

Шаг 12
Выбираем инструмент Прямоугольник  (Rectangle Tool), создаем векторную фигуру размером 7*38 пикселей и размещаем ее таким образом, как это показано на первом рисунке внизу.
(Rectangle Tool), создаем векторную фигуру размером 7*38 пикселей и размещаем ее таким образом, как это показано на первом рисунке внизу.
Выбираем инструмент Выделение узла  (Direct Selection Tool), выделяем опорную точку, обведенную красным, и передвигаем ее на 7 пикселей вверх. Теперь, выделяем опорную точку, обведенную зеленым, и передвигаем ее на 4 пикселя вниз.
(Direct Selection Tool), выделяем опорную точку, обведенную красным, и передвигаем ее на 7 пикселей вверх. Теперь, выделяем опорную точку, обведенную зеленым, и передвигаем ее на 4 пикселя вниз.



Шаг 13
Открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, указанные ниже.

Внутренняя тень:

Внутренняя тень:

Внутренняя тень:

Наложение узора:

Шаг 14
Переходим в палитру слоев (Layers panel), выделяем все слои с векторными фигурами, обозначенные стрелками на скриншоте ниже, и дублируем их. Далее кликаем правой клавишей мышке по ним, появляется контекстное меню, в котором нам необходимо выбрать пункт Преобразовать в смарт-объект (Convert to Smart Object). Теперь убедитесь, что выбраны Смарт-объекты, и переходите во вкладку
Редактирование — Трансформирование — Отразить по горизонтали (Edit > Transform > Flip Horizontal). Разместите данные смарт-объекты, как это показано на рисунке ниже.

Шаг 15
Теперь нам необходимо установить в качестве основного цвета #2D1D15, затем выбираем инструмент Перо  (Pen Tool) и создаем следующую векторную фигуру (см. скриншот). Выбираем инструмент Добавить опорную точку (Add Anchor Point Tool) и добавляем две новые опорные точки, как это показано на нижнем скриншоте.
(Pen Tool) и создаем следующую векторную фигуру (см. скриншот). Выбираем инструмент Добавить опорную точку (Add Anchor Point Tool) и добавляем две новые опорные точки, как это показано на нижнем скриншоте.


Шаг 16
Выбираем инструмент Выделение узла  (Direct Selection Tool), выделяем одну за другой опорные точки, добавленные в предыдущем шаге, и сдвигаем их на один пиксель к центру.
(Direct Selection Tool), выделяем одну за другой опорные точки, добавленные в предыдущем шаге, и сдвигаем их на один пиксель к центру.

Шаг 17
Открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, указанные ниже.

Обводка:

Шаг 18
Убедитесь, что слои с фигурами, которые редактировались в предыдущем шаге, все еще выделены и затем продублируйте их.
Выделите созданные копии, перейдите во вкладку Редактирование — Трансформирование — Отразить по горизонтали (Edit > Transform > Flip Horizontal) и разместите их на противоположной стороне (как это показано на скриншоте внизу).

Шаг 19
Измените основной цвет (foreground color) на #765B41, затем выберите инструмент Перо  (Pen Tool) и создайте следующую векторную фигуру. Выбираем инструмент Добавить опорную точку (Add Anchor Point Tool) и добавляем две новые опорные точки, как это показано на втором скриншоте. Сейчас, просто выберите инструмент Выделение узла
(Pen Tool) и создайте следующую векторную фигуру. Выбираем инструмент Добавить опорную точку (Add Anchor Point Tool) и добавляем две новые опорные точки, как это показано на втором скриншоте. Сейчас, просто выберите инструмент Выделение узла  (Direct Selection Tool), выделяем одну за другой опорные точки, добавленные в предыдущем шаге, и тянем их на два пикселя к центру. Результат должен быть аналогичен тому, что изображен на последнем скриншоте.
(Direct Selection Tool), выделяем одну за другой опорные точки, добавленные в предыдущем шаге, и тянем их на два пикселя к центру. Результат должен быть аналогичен тому, что изображен на последнем скриншоте.



Шаг 20
Далее открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, как показано на следующих скриншотах.

Обводка:

Внутренняя тень:

Внутреннее свечение:

Наложение градиента:

Тень:

Тень:

Шаг 21
Снова выбираем инструмент Перо  (Pen Tool), переходим на наш холст и создаем следующую векторную фигуру.
(Pen Tool), переходим на наш холст и создаем следующую векторную фигуру.

Шаг 22
Далее открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, как показано на следующих скриншотах.

Обводка:

Наложение узора:

Шаг 23
Выберите все векторные фигуры с левой стороны вашей кнопки и продублируйте их. Далее выделяем эти копии и переходим во вкладку Редактирование — Трансформирование — Отразить по горизонтали (Edit > Transform > Flip Horizontal) и размещаем их на противоположной стороне (как это показано на скриншоте внизу).

Шаг 24
Открываем диалоговое окно Символ (Window > Character) и выставляем в нем шрифт Evil Dead Regular. Цвет шрифта устанавливаем #CDCDCD, размер шрифта 16 пикселей. После этого вводим текст, как показано ниже.
Открываем диалоговое окно Стиль Слоя (Layer Style) для слоя с текстом. Идем во вкладку Тень (drop shadow) и выставляем параметры, как показано ниже.
Так как сама кнопка уже готова, вы можете выбрать все фигуры, из которых состоит ваша кнопка, и сгруппировать их с помощью комбинации горячих клавиш Ctrl+G. теперь вы сможете продублировать данный элемент интерфейса там, где это нужно.




Шаг 25
Перейдите в палитру слоев, выделите Фоновый слой (Background layer) и кликните на иконку замка справа, чтобы разблокировать слой.
Открываем диалоговое окно Стиль Слоя (Layer Style) для данного слоя и вводим настройки, указанные ниже.

Внутреннее свечение:

Наложение градиента:

Наложение градиента:

Шаг 26
Перейдите в палитру слоев и продублируйте слой из предыдущего шага. Убедитесь, что выделен именно вновь созданный слой, кликните по нему правой кнопкой мыши и в появившемся контекстном меню выберите опцию Очистить стили слоя (Clear Layer Style). Убедитесь, что по-прежнему выбран этот слой, и понизьте уровень заливки (Fill) до 0%.
Теперь просто открываем диалоговое окно Стиль Слоя (Layer Style) для данного слоя и вводим настройки, указанные ниже.

Наложение узора:

И мы сделали это!
Ниже можно посмотреть на финальный результат нашей кропотливой работы.

Автор: Razvan Gabriel
Рисуем кнопку-переключатель в Adobe Photoshop
Если вы решили самостоятельно нарисовать элементы пользовательского интерфейса для вашего сайта, этот урок поможет вам начать. Сегодня мы будем рисовать несложную кнопку-переключатель. Однако несмотря на всю простоту урока, полезен он тем, что дает представление о том, как передать углубления и объем кнопок для UI. Также урок будет интересен тем, кто еще не пробовал рисовать векторные изображения в Adobe Photoshop.
Шаг 1
Откройте Photoshop и нажмите Control + N, чтобы создать новый документ. Введите данные, которые видите на картинке ниже.
Включите сетку (View > Show > Grid) и привязку с сетке (View > Snap To > Grid). Для начала нам понадобится расстояние между линиями сетки в 5px. Зайдите в Edit > Preferences > Guides, Grid & Slices и обратите внимание на раздел Grid. Укажите 5 в поле Gridline Every и 1 в поле Subdivision. Также смените цвет сетки на #a7a7a7. После того как вы закончили с настройками нажмите OK. Не пугайтесь вида этой сетки. Она упростит вашу работу.
Откройте палитру Info (Window > Info), чтобы следить за размером и расположением вашей работы.
Шаг 2
Выберите в качестве первого цвета #e8d8a7, возьмите инструмент Rounded Rectangle Tool и обратите внимание на меню настроек вверху экрана. Укажите радиус в 30px, создайте векторную фигуру размером 190 на 60px и убедитесь что она осталась выделенной.
Продолжаем работать с Rounded Rectangle Tool. Снова обращаемся к верхнему меню настроек и выбираем кнопку Add. Добавьте еще одну векторную фигуру размером 20 на 10px и разместите ее как показано на второй картинке. Привязка к сетке вам поможет.
Убедитесь что ваша фигура все еще выделена, и все тем же инструментом Rounded Rectangle Tool нарисуйте вторую векторную фигуру (как на третьей картинке).
Шаг 3
Посмотрите на палитру Layers (Window > Layers). Двойным кликом на слое с фигурой, которую мы только что нарисовали откройте окно Layer Style. Поставьте галочку напротив Drop Shadow, Inner Shadow, Outer Glow, Bevel and Emboss и Gradient Overlay, затем введите параметры, указанные на картинках ниже.
Шаг 4
Выберите в качестве первого цвета #a29261 и возьмите инструмент Rounded Rectangle Tool. Нарисуйте фигуру размером 180 на 50px, расположите ее как на картинке ниже и убедитесь что она все еще выделена. Убедитесь, что выбранный инструмент — Rounded Rectangle Tool, и в верхнем меню настроек нажмите на кнопку Subtract.
Нарисуйте фигуру размером 170 на 40px и расположите ее так, как показано на картинке ниже. Откройте окно Layers Style нового векторного слоя и введите параметры, которые вы видите на картинке ниже.
Шаг 5
Укажите в качестве первого цвета #d4c493 и выберите инструмент Rounded Rectangle Tool. Создайте фигуру размером 170 на 40px и разместите как показано на картинке ниже. Откройте окно Layers Style для этого слоя и введите указанные ниже параметры.
Вернитесь в палитру Layers и переименуйте этот слой в «interior».
Шаг 6
Для выполнения следующего шага нам понадобится расстояние между линиями сетки в 1px. Зайдите в меню в Edit > Preferences > Guides, Grid & Slices и введите 1 в поле Gridline Every. Выберите в качестве первого цвета #ac9c6b, возьмите инструмент Ellipse Tool, создайте круг размером в 4px и поместите так, как показано на картинке ниже.
Откройте окно Layers Style для этого слоя и введите параметры, что указаны ниже.
Шаг 7
Дублируйте фигуру, которую нарисовали в предыдущем шаге (CTRL + J). Выделите эту копию и перетащите ее вправо, как показано ниже.
Шаг 8
Укажите в качестве первого цвета #a29261 и возьмите Rounded Rectangle Tool. Нарисуйте фигуру размером 100 на 44px и разместите как показано ниже.
В окне Layers Style для этого слоя введите указанные параметры.
Шаг 9
Дублируйте фигуру из предыдущего шага (CTRL + J). В панели Layers кликните правой кнопкой на только что сделанную копию слоя и выберите Clear Layer Style.
Также для этого слоя снизьте параметр Fill до 0%, затем откройте Layer Style и введите указанные ниже параметры.
Шаг 10
Снова дублируйте фигуру из предыдущего шага (CTRL + J). В панели Layers кликните правой кнопкой по этой копии и выберите Сlear Layer Style.
Далее работаем с палитрой Layers. Удерживая CTRL нажмите на слой «interior». Должно появиться выделение по форме этой фигуры. Убедитесь что это случилось, затем выберите слой, который создали в начале этого шага и нажмите кнопку «Add layer mask».
После применения маски ваша работа должна выглядеть как на третьей картинке ниже. Нажмите Control + D чтобы снять выделение.
Шаг 11
Снова задайте выделение фигуре, к которой применили маску, снизьте параметр Fill до 0%, затем откройте окно Layer Style. Поставьте галочку напротив «Layer Mask Hides Effects», после чего активируйте Drop Shadow и введите параметры как на картинке ниже.
Шаг 12
Выберите в качестве первого цвета #85bc46, возьмите Rounded Rectangle Tool, создайте фигуру размером 5 на 14px и убедитесь что она осталась выделена. В верхнем меню настроек нажмите кнопку Add, и нарисуйте еще две фигуры размером 5 на 14px, как показано на картинке ниже.
Шаг 13
Выделите фигуры, которые нарисовали в предыдущем шаге и разместите как показано ниже. Откройте Layer Style для этого слоя и введите параметры, показанные на картинке ниже.
Шаг 14
Возьмите инструмент Type Tool (T) и просто напишите «ON», как показано на первой картинке ниже. Можете использовать жирный шрифт Latha, размером в 15pt и цвета #b6a675. Откройте Layers Style для слоя с текстом и введите значения из рисунков ниже.
Шаг 15
Зайдите в палитру Layers. Выделите слой с текстом, а также все слои с векторными фигурами, которые создавали до сих пор. После чего нажмите правой кнопкой мыши на любом из выделенных слоев и выберите Duplicate Layers. Выделите все сделанные копии и перетяните их немного вниз, как на картинке ниже. Вернитесь к палитре Layers и обратите внимание на сделанные копии слоев.
Выделите четыре слоя фигур, которые составляют округлую кнопку, удерживая Shift переместите их на 74px правее. В итоге работа должна выглядеть как на второй картинке ниже.
Шаг 16
Выделите текст, перепишите «ON» на «OFF» и разместите как на картинке ниже. Выберите слой с фигурой, к которой применяли маску и в меню выберите Edit > Transform > Flip Horizontal. После чего откройте Layer Style и просто инвертируйте угол указанный в закладке Drop Shadow.
Шаг 17
Теперь работаем с зелеными фигурами. Выделите их в палитре Layer, откройте Layer Style и измените параметры на те, что указаны ниже.
Работа сделана!
Вот как выглядит финальный вариант:
Автор урока Andrei Marius
Перевод — Дежурка
Читайте также:
Быстрый способ создания объёмной кнопки в фотошопе
Автор: Олег. Дата публикации: . Категория: Уроки фотошопа графика.
Быстрый способ создания
На изображениях очень многим нравится созданный эффект 3D для каких-либо частей картинки. И действительно такие фотографии смотрятся гораздо выигрышнее по сравнению с обычными изображениями.
В этом уроке по работе с фотошопом мы освоим быстрый способ создания объёмной кнопки в фотошопе, которую можно использовать в качестве графики на Вашем сайте.
Этот способ можно использовать и для придания каким-то элементам Вашего фото 3D эффекта.

Подобные публикации:
Создадим новый необходимого размера документ — Ctrl+N. Если Вы хотите придать объём какому-либо элементу фото, то Вам необходимо его просто выделить удобным способом.

Сделаем активным инструмент «Прямоугольная область» (М), щёлкнем по чёрной стрелке правее поля «Стиль» и в раскрывшемся списке выберем «Заданный размер». В поле «Ширина» вводим 300 пикселов, в поле «Высота» — 35 пикселов. Щёлкаем прямоугольной областью по новому документу и у нас выделится половина его размера.

На передний план устанавливаем светлый бирюзовый цвет, а на задний тёмно-бирюзовый (Вы выбираете нужные для Вас цвета). Выбираем инструмент линейный «Градиент» «От основного к фоновому».

Удерживая клавишу Shift, проводим градиентом от середины кнопки к её краю.

Не снимая выделения, клавишей-стрелкой на клавиатуре «Вниз» передвигаем выделение вниз, чтобы оно перекрыло нижнюю часть документа белого цвета.

Ещё раз точно так же применяем инструмент «Градиент», но теперь проводим от середины вниз. Снимаем выделение — Ctrl+D.

Получаем вот такую симпатичную кнопочку.

Мы с Вами освоили быстрый способ создания объёмной кнопки в фотошопе.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
