Как сделать плавный переход к прозрачности в Photoshop
Приветствую!
При обработке и редактировании изображений возникают разные задачи. И если с одними за счёт уже имеющихся знаний и опыта справиться можно молниеносно, то другие требуют обращения к справочным материалам. Одной из таких задач может стать необходимость сделать у редактируемого изображения плавный переход в прозрачность. И в редакторе Adobe Photoshop данная задача решается достаточно просто.
Давайте рассмотрим, какие действия необходимо предпринять, дабы наделить редактируемое изображение плавным переходом в прозрачность.
Сразу стоит отметить, что инструкция является универсальной и без каких-либо сложностей воспроизводится в любой актуальной версии Фотошоп-а.
Инструкция по добавлению картинке плавного перехода в прозрачность в Фотошоп
- Открыв редактируемое изображение, в окне Слои нажмите по миниатюрной кнопке Добавления слой-маски.
 Как конкретно выглядит эта кнопка, можно увидеть ниже, на изображении.
Как конкретно выглядит эта кнопка, можно увидеть ниже, на изображении.Примечание: если у редактируемого вами изображения множество слоёв, то предварительно укажите тот слой, которому необходимо добавить прозрачность, а уже после добавляйте для него слой-маску нажатием соответствующей кнопки.
- Добавив слой-маску, вы увидите соответствующее обозначение в окне слоёв.
- Теперь в панели инструментов выберите Градиент.
- Дабы наделить редактируемое изображение прозрачностью, необходимо подвести курсор мышки к краю изображения (край может быть любой), нажать левую клавишу и провести курсор по изображению. Как только вы отпустите зажатую клавишу, вы сразу же увидите результат.
Плавность перехода зависит от того, как далеко вы проведёте курсор мышки. Поэкспериментируйте, вначале проведите курсор мышки до середины изображения, дабы видеть, каков будет результат.
- Результатом станет добавленная прозрачность.
 На приведённом примере ниже это можно наблюдать воочию.
На приведённом примере ниже это можно наблюдать воочию.Важно отметить: если вы впоследствии собираетесь наложить данное изображение на другое и чтобы при этом наблюдался плавный переход одного изображения в другое, то сохраните полученный результат в графический формат изображения, поддерживающий прозрачность. К примеру, это может быть очень популярный формат
Видеоинструкция
Несколько не особо сложных шагов, которые мы детально привели и описали в материале, помогут вам при редактировании изображения, в частности, наделения оного плавной прозрачностью.
Остаётся только пожелать вам успехов на поприще редактирования графических изображений, а также порекомендовать подписаться на новые статьи и материалы, что размещаются с завидным постоянством на нашем сайте IT-Actual.
До новых встреч, уважаемый посетитель!
Мы рады, что смогли помочь Вам в решении поставленной задачи или проблемы.В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях и мессенджерах с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
Опрос: помогла ли вам эта статья?(cбор пожертвований осуществляется через сервис «ЮMoney»)
На что пойдут пожертвования \ реквизиты других платёжных систем Привет.Если у тебя есть возможность и желание помочь развитию ресурса, то ты можешь перевести любую сумму (даже самую минимальную) через форму пожертвований, или на следующие реквизиты:
Номер банковской карты: 5331 5721 0220 5546
Кошелёк ЮMoney: 410015361853797
Кошелёк WebMoney: P865066858877
PayPal: paypal@it-actual. ru
ru
BitCoin: 1DZUZnSdcN6F4YKhf4BcArfQK8vQaRiA93
Оказавшие помощь:
Сергей И. — 500руб
<аноним> — 468руб
<аноним> — 294руб
Мария М. — 300руб
Валерий С. — 420руб
<аноним> — 600руб
Полина В. — 240руб
Деньги пойдут на оплату хостинга, продление домена, администрирование и развитие ресурса. Спасибо.
С уважением, создатель сайта IT-Actual.ru
Как сделать в фотошопе прозрачный градиент
Градиентная прозрачность в фотошопе
Результат, которого мы хотим:
Необходимые программы:
Инструкция: как сделать градиентную прозрачность в фотошопе
- Открываем фотошоп
- Открываем необходимую картинку
- 2.1 первый способ убоден когда вы знаете где лежит изображение, но пр и этом сама папка не открыта: при активном фотошопе нажимаем Ctrl + O. В появившемся окне выбираем путь, где лежит наше изображение;
- 2.2 второй способ убоден в том случае, если открыта папка, в которой размещено необходимое изображение: переходим в папку, зажимаем левой кнопкой мыши изображение, перетаскиваем на иконку photoshopa (надеюсь вы выполнили пункт 1 этой инструкции?) в панели задач внизу, с задержкой около 1 секунды фотошоп всплывет и станет активным.

- Делаем копию слоя (всегда перед началом работы делайте копию чистового слоя, чтобы потом не пришлось заново открывать):
- 3.1 первый вариант: наводим курсор мыши на слой, зажимаем левую кнопку мыши и тянет вниз на вот этот знак —, он второй справа
- Создаем слой маску на копии слоя, предварительно кликнув на него, чтобы он стал активным (видно на картинке выше, что верхний слой выделен синим):
- 4.1 Первый вариант: в нижнем ряду среди инструментов нажимаем на , он третий слева. После чего появиться справа от иконки слоя новый слой-маска.
- 4.2 Второй вариант: в командной строке выбираем «Слои» — «Слой-маска» — «Показать все»
- Делаем прозрачный градиент:
- 5.1 сначала делаем активным созданный слой-маску — нажимаем на него левой кнопкой мыши (вокруг него появиться рамка)
- 5.
 2 далее нажимаем на левой панели инструментов на , он находится посередине панели. Может быть, что вы не увидите такого инструмента, так как на его месте будет вот этот (заливка): . Нажмите правой кнопкой мыши на значке заливки, в выскачевшем меню выберите градиент.
2 далее нажимаем на левой панели инструментов на , он находится посередине панели. Может быть, что вы не увидите такого инструмента, так как на его месте будет вот этот (заливка): . Нажмите правой кнопкой мыши на значке заливки, в выскачевшем меню выберите градиент. - 5.3 подведите курсор мыши к тому краю изображения или месту, который будет сохранять непрозрачность, зажмите левую кнопку мыши и тяните к тому краю или месту изображения, где будет максимальная прозрачность
- 5.4 отпускаем кнопку мышиВот такой будет результат:Готово, у вас получилось, поздравляю!
- Сохраняем изображение.
- С чувством полного достоинства идем далее свершать великие дела.
Надеюсь статья была вам полезна.
Если есть вопросы — задавайте в комментариях.
Подпишитесь на новые статьи или новости сайта It-land.by
Закажите создание сайта, или продвижение, или контекстную рекламу у нас
- Градиентная прозрачность в фотошопе Июн. 15 52
Видеоурок: Градиентная прозрачность в Adobe Photoshop
Градиентная прозрачность в Adobe Photoshop.
 Видеоурок
ВидеоурокГрадиентная прозрачность применяется очень часто, когда надо мягко согласовать два идли более изображений друг с другом. Склейка встык дает очень резкую заметную границу, в то время, как в случае с градиентной прозрачностью четкая граница отсутствует и комплексное изображение смотрится как единое целое.
В данном видеоуроке мы посмотрим, как при помощи градиентной прозрачности можно сделать середину изображения черно-белой, а по краям цветной. При этом, разумеется, перелив должен получится очень плавный.
Вы можете скачать это изображение для отработки навыка:
Эффект прозрачности в фотошопе на примере картинок, градиента
Одна из важных возможностей фотошопа – это возможность регулировать прозрачность картинки. Прозрачность может быть выставлена в интервале от 0% до 100%, при этом её можно регулировать для целого снимка, так и для отдельных слоев. Также путем нехитрых манипуляций можно выполнить этот эффект в виде градиента – перехода в полную непрозрачность.
Часто прозрачность используется для того, чтобы добиться наиболее подходящего уровня применяемого эффекта. Но не редко эта функция используется и для достижения конечного реалистичного изображения, например имитации радуги или солнца на небе.
Так как же сделать прозрачность картинки в фотошопе?
Для начала откроем фон, у нас в примере это будет летний пейзаж с преобладанием неба.
Фоновая картинка располагается на так называемой «шахматке» — так в фотошопе отмечается прозрачное место. Чтобы сделать фоновое изображение полупрозрачной, при этом увидеть «шахматку» необходимо снять защиту дважды кликнув по замочку на слое.
Нажмите ОК. Теперь доступна возможность регулировки непрозрачности. Блокировка стоит по умолчанию только для фонового изображения. Подвигайте ползунок и посмотрите, как фотография меняет эту характеристику, обратите внимание на «шахматку». Регулировать параметры фона редко имеет необходимость, поэтому разберем другой пример применения эффекта.
Как в фотошопе сделать прозрачность наложенной картинки?
Этот прием используется гораздо чаще. Для примера мы добавили мужчину в повозке на лошади, идущего вдаль. Но про 100% непрозрачности объект выглядит не совсем естественно, так как в природе объекты вдали менее контрастны.
Для исправления ситуации достаточно уменьшить непрозрачность лошади, точнее слоя с лошадью. Как сделать прозрачность в фотошопе меньше 100%? Просто выделите нужный слой и отрегулируйте этот параметр бегунком. В нашем случае непрозрачность 77% делает картинку естественней.
Как сделать градиентную прозрачность в фотошопе?
Для того, чтобы сделать её постепенной, то есть меняющей свою силу постепенно, нужно воспользоваться градиентом. Для примера создадим эффект солнца на нашей картинке. Инструмент Градиент находится под инструментом Ластик.
Чтобы сымитировать солнечный свет нужно создать новый слой (пиктограмма в правой нижней части экрана) и выбрать второй вариант градиента (в верхней панели) – от основного к прозрачному. Выбираем радиальный тип градиента. В качестве основного цвета выбираем оранжевый, близкий к солнечному, а в качестве фонового – черный цвет.
Выбираем радиальный тип градиента. В качестве основного цвета выбираем оранжевый, близкий к солнечному, а в качестве фонового – черный цвет.
Теперь мышкой тянем в углу картинки и получаем солнце.
Солнце получается не совсем естественным, но при этом мы можем видеть, как оранжевый цвет переходит от полного в прозрачный. Все это благодаря градиенту, который может быть выбран другого типа и применим для другой задачи. В нашем же случае необходимо еще выбрать режим наложения слоя – экран. Теперь картинка стала лучше, и справа получаются оттенки солнечного заката. Также можно слегка уменьшить непрозрачность.
Для закрепления материала создадим радугу. Выбираем градиент и радужный круг.
Создаем новый слой, тянем мышкой снизу вверх, затем инструментом Перемещение сдвигаем радугу к горизонту. И в данном случае добиться реалистичности нам тоже поможет непрозрачность, уменьшим ее примерно до 40%.
Теперь вы знаете, как сделать непрозрачность градиентом и отдельных слоев в фотошопе. Эти знания позволят достичь многих эффектов.
Эти знания позволят достичь многих эффектов.
Создание градиентного фона фотошоп. Как сделать градиент в фотошопе (Photoshop)
В этом уроке мы рассморим работу с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета.
Работа с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета. Например:
В данном случае, для наглядности я использовал небольшое количество переходных цветов, но для красоты этого мало (хотя иногда бывает и необходимость и в таких грубых переходах). На самом деле подобный переход, только имеющий большее количество промежуточных оттенков, выглядит намного привлекательнее.
На самом деле подобный переход, только имеющий большее количество промежуточных оттенков, выглядит намного привлекательнее.
Обращаю ваше внимание на то, что практически любой, вернее сказать любой графический редактор, имеет инструментарий градиентов. Можно смело выделить общие принципы градиентов, а затем перейти к частностям и особенностям градиентов в Photoshop.
Для градиентов всегда общей чертой являлся тип градиента . В понятие «типа градиента», прежде всего, входят несколько основополагающих соглашений. В качестве первого соглашения принято выделять стартовые и конечные точки градиента . Под стартовой точной принято понимать цвет с которого начинается переход, под конечной точкой – цвет к которому происходит переход. Кроме того положение этих цветов на рисунке также играет немаловажную роль, но об этом позже.
Итак, первый тип градиента, который носит название линейный переход . Это классический случай, иллюстрацию которого можно наблюдать на рисунках выше. Смысл перехода заключается в том, что оттенки меняются вдоль прямой линии, проложенный от стартовой до конечной точки.
Смысл перехода заключается в том, что оттенки меняются вдоль прямой линии, проложенный от стартовой до конечной точки.
Далее следует следующий тип перехода – радиальный переход . В данном случае цвета меняются от стартовой точки до конечной, но по всем направлениям. Линия от стартовой до конечной точки является радиусом радиального перехода.
Потом переход, который носит название конического или углового . В данном случае направление перехода лежит на окружности, а стартовая точка по местоположению на изображении совпадает с конечной. Первая иллюстрация показывает принцип, а вторая реальность.
В качестве последнего распространённого типа градиента можно назвать ромбический (квадратный, square) или diamond (рука не поворачивается озвучить это по русски) переход. В данном случае трудно озвучить принцип на основании предидущих определений. В этом случае мы имеем дело не со стартовой точкой, а с стартовой фигурой в виде прямоугольника. Преобразование цвета происходит от центра фигуры к краям.![]() При небольшом количестве промежуточных цветов зрелище довольно жуткое, однако в полноценной палитре такой градиент приобретает интересный вид благодаря которому возникло название diamond (бриллиант).
При небольшом количестве промежуточных цветов зрелище довольно жуткое, однако в полноценной палитре такой градиент приобретает интересный вид благодаря которому возникло название diamond (бриллиант).
Градиенты могут состоять не только из двух основных цветов. В одном переходе может содержаться разумно большое количество ключевых промежуточных цветов . Применение в одном градиенте нескольких цветовых переходов позволяет создавать очень интересные эффекты.
Переход с несколькими ключевыми цветами бывает не только линейного типа. Такую возможноть можно реализовать и во всех остальных перечисленных выше типах градиентов.
Photoshop предоставляет специальный инструмент для работы с градиентами. Он находится на панели инструментов в одной группе с инструментом Paint Bucket. Для того, что бы воспользоваться этим инструментом нужно совершить ряд действий.
- Выбрать инструмент Gradient на панели инструментов.
- Щёлкнуть мышкой на том месте изображения,где вы хотите поставить стартовую точку вашего градиента.

- Не отпуская кнопку мыши, протяните направление градиента.
- Там, где будет отпущена кнопка мыши вы установите конечную точку градиента.
Обязательно обратите внимание на следующую особенность градиента. Цветовой переход происходит от стартовой до конечной точки. Но на изображении может быть и область, которая находится до стартовой точки и после конечной точки. В этом случае эффект будет несколько неожиданный. Та часть изображения которая находится до стартовой точки окрасится в стартовый цвет градиента, а та часть изображения, которая идёт после конечной точки окрасится в конечный цвет градиента, соответствено между этими точками и будет находится сам градиент.
Данная особенность свойстенна всем типам градиентов и варьируется в зависимости от типа градиента. В случае градиентов у которых переход цвета присходит от центра (радиальный и ромбический) весь рисунок, начиная от конечной точки будет заполнен конечным цветом градиента.
Управление градиентом, как и любым инструментом находится на палитре Options.
Photoshop имеет ряд заготовок градиентных переходов. Заготовка включает в себя понятие заранее созданного набора параметров для градиента, т.е. количества ключевых точек, цвета ключевых точек расстояние между ключевыми точками и многие другие, пока неизвестные нам параметры. Если щёлкнуть на треугольничке выпадающего меню заготовок, то можно узреть весь список заготовок, предоставленных нам создателями Photoshop. Этот список можно редактировать, удаляя и добавляя свои заготовки. Справа находится кнопочка для получения дополнительного меню. Разберём подробнее:
- Команда New Gradient вызывает окно редактирования параметров градиента
- Команда Rename Gradient даёт новое название старым заготовкам градиентов.
- Команда Delite Gradient удаляет заготовку.
- Команда Text Only включяет режим палитры, при котором вместо иконок будут только подписи.

- Команда Small Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших по размеру иконок.
- Команда Large Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших по размеру иконок.
- Команда Small list включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших иконок и текстовой информации.
- Команда Large list включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших иконок и текстовой информации.
- Команда Preset Manager вызывает менеджер (интерфейс) позволяющий загрузить заготовки из файлов, сохранить в виде файлов, перименовать и удалить.
- Команда Reset Gradients сбрасывает изменённые настройки заготовок до начальных згначений параметров.
- Команда Load Gradients загружает заготовки из файла. Полезно сохранять удачно получившиеся градиенты для дальнейшего использования.

- Команда Save Gradients сохраняет настройки градиента в виде заготовки.
- Команда Repalce Gradients змещает существующий градиент загружаемым.
- Команда Color Harmonis 1 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме.
- Команда Color Harmonis 2 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме. Серия №2.
- Команда Metals загружает набор градиентов, иммитирующмх всевозможные металлические блески.
- Команда Noise Samples загружает градиенты с некоторым цветовым «шумом».
- Команда Pastels загружает градиенты пастельных тонов.
- Команда Simple загружает совершенно простые градиенты.
- Команда Special Effects загружает нечто визуально приятное.
- Команда Spectrums загружает градиенты спектральных цветов.
Набор готовых градиентов это здорово, но порою нужно что-то особенное, своё. Для этого существует конструктор градиентов. Вызывается он просто — достаточно щёлкнуть по иконке заготовки на панели Options при выбранном инструменте Gradient. Вашему виду откроется следующее диалоговое окно.
Настроить градиент можно на основании заготовок, для этого они и приведены, но это называется не настройка, а подстройка. Займёмся серьёзным делом. Для этого наберём какое-либо своё имя в поле имени и нажмём кнопку NEW. В результате этого действия возникнет новый градиент, являющийся полной копией старого, но имеющий своё название. Теперь поработаем над цветом. Для начала выделим статовый стопор (ползунок слева внизу), который отвечает за цвет стартовой точки. В нижней части окна станет активным маленькое окошко выбора цвета. У этого окошка есть меню, которое позволяет сделать следующее:
- Foregraund Color — Установить в качестве стартового цвета основной цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами основной цвет.
- Background Color — Установить в качестве стартового цвета фоновый цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами фоновый цвет.
- User Color — Вы устанавливаете фиксированный стартовый цвет, который можно выбрать в открывшемся диалоговом окне если щёлкнуть по пиктограмме цвета.
Если вы устанавливаете в качестве стартового цвет Foreground или Background, то получаеете возможность в дальнейшем изменять цвета градиента не углубляясь в столь серьёзные настройки. Достаточно выбрать вашу заготовку в списке заготовок градиентов, затем установить основной или фоновый цвет (в зависимости от того, какие настойки вы задали в заготовке), и ваша заготовка возмёт цвета из палитры инструментов.
Точно таким же образом вы сможете установить цвет конечной точки градиента. Только вместо левого нижнего ползунка нужно выделить правый нижний.
Для добавления промежуточных ключевых цветов нужно просто щёлкнуть мышкой между ползунками стартового и конечного цвета. Затем выбираем цвет точно такиже образом как для стартовой и конечной точки.
Для промежуточных ключевых точек существует ещё несколько характеристик. Параметр Location (поле этого параметра расположено так же внизу диалогового окна) указывает на расстояние между этой точкой и стартовой точкой градиента. Это расстояние измеряется в процентах, а за 100% процентов принимается расстояние между стартовой и конечной точкой.
Вы наверное обратили внимание на появившиеся под образцом градиента маленькие ромбики. Эти ромбики показывают где находится середина перехода. Передвигая эти ромбики вы можете акцентировать переход на том или ином цвете. Добавлять ключевые точки можно в неограниченном количестве. Для того, что бы удалить промежуточный цвет нужно просто перетащить ползунок цвета за пределы окна.
Теперь настало время немного попрактиковаться. Попробуйте повторить созданные ниже рисунки.
После того, как это у вас получится, сохрание результат и предъявите преподавателю. Это часть вашего домашнего задания.
Есть ещё одно очень полезное свойство у градиента в Photoshop — это локальная, градиентная прозрачность. Название я выдумал жуткое, но на самом деле всё относительно просто. Для проведения эксперемента проведём следующие подготовительные действия. Откройте любой документ (рисунок). Далее создадим новую заготовку градиента нажав кнопочку NEW в редакторе (конструкторе градиентов). У нас будет всего 2 ключевые точки — стартовая и конечная. Задайте обоим точкам одинаковый цвет, к примеру чёрный. Теперь обратите внимание на ползунки над образцом градиента. Это стартовая и конечная точка управления локальной прозрачностью или точнее говоря непрозрачностью. Щёлкните на левом верхнем ползунке (стартовая прозрачность градиента).
В нижней части окна станет доступным поле Opacity. По умолчанию этот параметр равен 100%, т.е. абсолютно непрозрачно. Установите значение opacity для стартовой точки равным 0. Теперь У вас появились шашечки которые свидетельствуют о том, что прозрачность появилась. Если применить полученный градиент в «линейном типе» слева направо, то получится следующая картина:
Точно также как и в случае с ключевыми цветами, вы имеете возможность расставлять ключевые прозрачности в неограниченном количесве. Для этого достаточно просто щёлкнуть мышкой между стартовой и конечной прозрачностью, а затем задать необходимый вам параметр opacity для этой промежуточной ключевой точки. Основываясь на этом примере прошу повторить следующие картинки:
Для получения резких границ можно использовать по две ключевые точки в одном месте (location). Ромбики между ползунками также помогут вам акцентировать прозрачность к началу градиента или к конечной точке. Орла вы сможете взять из папки sample находящейся в папке Adobe. Как только получится, сразу сохраняйте и приносите преподавателю на занятие. Это тоже домашнее задание.
Мы щё не разобрали выпадающее меню Gradient Type. Оно даёт вам возможность выбрать тип перехода. Всего два типа — solid и noise. Состоят в способе фофирования переходных цветов. В случае, если тип solid, то промежуточные пиксели (пиксели находящиеся между статовой точкой и конечной точкой) принимают значение промежуточных цветов (как вы помните пиксел имеет только одно значение — цвет). В случае если тип градиента noise то оттенок цвета получается при перемешивании пикселей начального и конечного цвета в разных пропорциях. Визуально это производит впечатление некоторого «шума».
Теперь, разобрав редактор градиентов вернёмся к палитре Options инструмента Gradient.
Теперь можно переключать тип градиента.
В Photoshop, кроме стандартных типов градиентов, присутствует ещё один тип — отражённый градиент. Он иммитирует блеск на какой либо поверхности.
При нанесении градиента на изображение можно изменять прозрачность инструмента. Это то, что я назвал глобальной прозрачностью. действие такое же как и у прозрачности инструмента «Кисть». Опция REVERSE позволяет менять местами стартовую и конечную точку градиента. Опция Transparency включает или выключает прозрачность настроенную в редакторе градиентов. Так же существует понятие режимов наложение — смысл тот же, что и у кистей (см. урок первый).
- Просмотров: 96403
Применение градиентной заливки в программе Фотошоп
Инструмент «Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Примечание. Инструмент «Градиент» не может быть использован с битовым изображением или изображениями с индексированными цветами.
Заливка области с учетом градиента осуществляется с помощью перетаскивания курсора по изображению. Внешний вид градиентного заполнения определяется тем, где находятся начальная (в которой была нажата кнопка мыши) и конечная (в которой кнопка мыши была отпущена) точки, с учетом применяемого инструмента «Градиент».
1. Чтобы выполнить заливку части изображения, выделите требуемую область.(1) (Рисунок 1) В противном случае градиентная заливка применяется ко всему активному слою.
2. Выберите инструмент «Градиент» (1).(Рисунок 2)
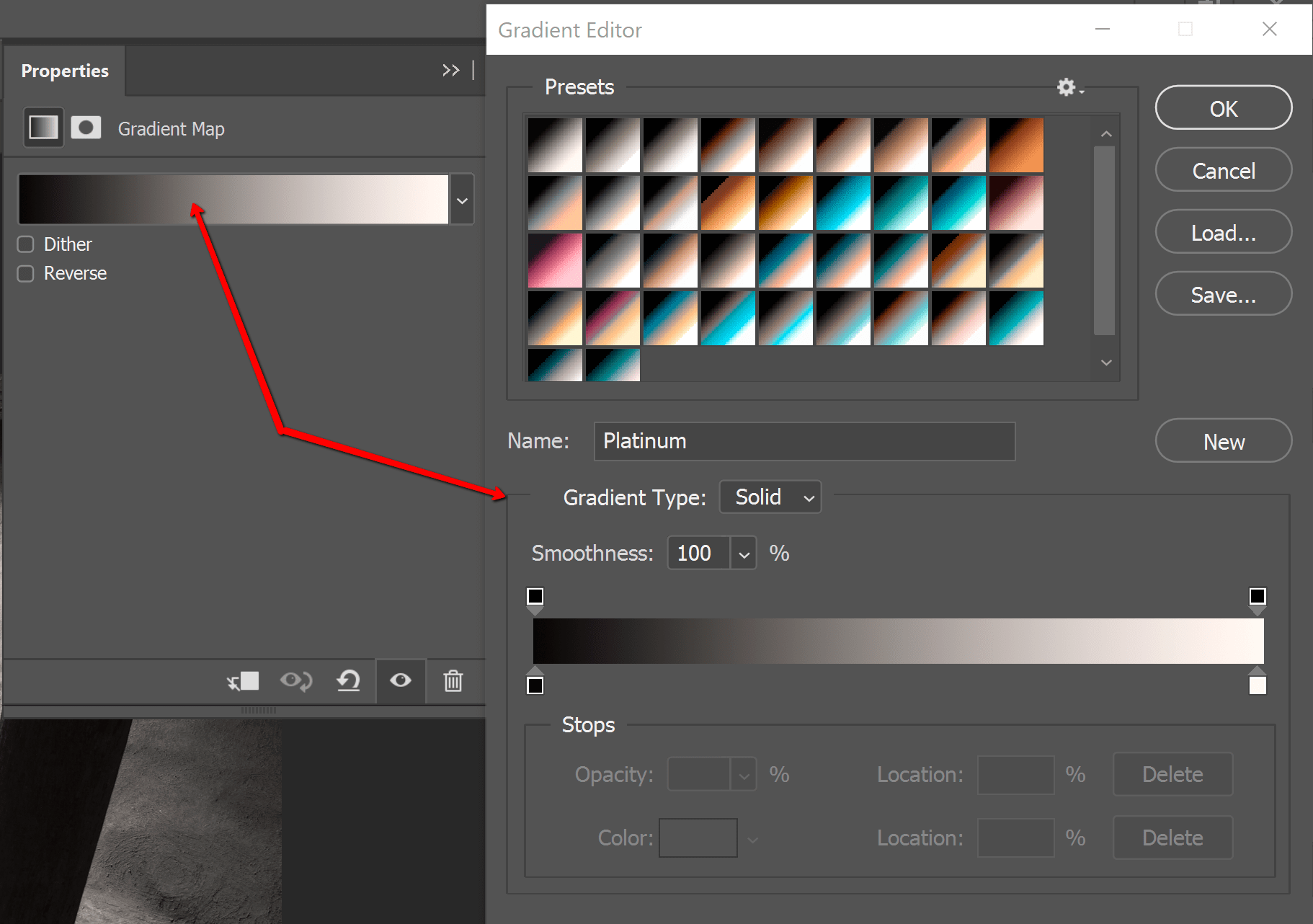
Выберите градиентную заливку на панели параметров.
— Щелкните треугольник рядом с образцом градиента(2), чтобы выбрать подготовленный вариант градиентной заливки.(3)
— Выполните щелчок внутри образца градиента(4), чтобы на экране появилось окно «Редактор градиентов»(Рисунок 3).
3.Выберите подготовленный вариант градиентной заливки (1)или создайте новую градиентную заливку(2)(как создать,смотри ниже). Затем нажмите кнопку «ОК»(3).
4. Выберите вариант применяемой градиентной заливки на панели параметров.(Рисунок4)
Линейный градиент (1)
Выполняет затенение от начальной до конечной точки по прямой линии
Радиальный градиент (2)
Выполняет затенение от начальной до конечной точки в виде кругового узора.
Конусовидный градиент (3)
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Зеркальный градиент (4)
Выполняет затенение с использованием симметричных линейных градиентов по обе стороны от начальной точки.
Ромбовидный градиент (5)
Выполняет затенение во все стороны от начальной точки в виде ромбовидного узора. Конечная точка определяет один из углов ромба.
На панели выбора параметров выполните следующие действия.
— Укажите режим наложения(6) и непрозрачность для краски. (7)
— Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».(8)
— Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».(9)
— Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (10)
5.Поместите курсор в то место изображения, где необходимо установить начальную точку градиента(1), и перетащите курсор, чтобы определить конечную точку(2). Чтобы ограничить угол наклона линии значением, кратным 45°, удерживайте клавишу «Shift» во время перетаскивания курсора.(Рисунок 5)
7.Создадим новую градиентную заливку:(Рисунок 7)
Чтобы взять за основу нового градиента существующий градиент, выберите градиент в разделе «Наборы» диалогового окна.(1)
— Выберите пункт «Непрерывный» в раскрывающемся меню «Градиент».(2)
— Чтобы определить начальный цвет градиента, щелкните левую контрольную точку цвета (3) .
8.Цвет треугольника над контрольной точкой окрашивается,(1) указывая, что происходит редактирование начального цвета Чтобы выбрать цвет, выполните одно из следующих действий.(Рисунок 8)
— Дважды щелкните контрольную точку цвета(2) или щелкните образец цвета(3) в разделе «Контрольные точки» диалогового окна. Выберите цвет и нажмите кнопку «ОК».
-Выберите параметр во всплывающем меню «Цвет»(4) в разделе «Контрольные точки» диалогового окна.
-Переместите курсор на панель выбора градиента(5) (курсор превращается в пипетку) и щелкните, чтобы произвести выборку цвета, или щелкните в любом месте изображения, чтобы произвести выборку цвета из изображения.
Чтобы определить конечный цвет, щелкните правую контрольную точку цвета (6). После этого выберите цвет.
9. Чтобы откорректировать местоположение начальной(1) или конечной точки(2), выполните одно из следующих действий.(Рисунок 9)
-Перетащите соответствующую контрольную точку цвета влево или вправо в нужное местоположение.
-Щелкните соответствующую контрольную точку цвета и задайте значение для параметра «Позиция»(3) в разделе «Контрольные точки» диалогового окна. При значении 0 % точка помещается в крайний левый конец панели выбора градиента, а при значении 100 % — в крайний правый конец.
Чтобы откорректировать местоположение средней точки(4) (в которой градиент отображает равную смесь начального и конечного цветов), перетащите ромб (4) под панелью выбора градиента влево или вправо или щелкните ромб и задайте значение для параметра «Позиция»(3).
10. Чтобы добавить промежуточные цвета к градиенту, щелкните под панелью выбора градиента(должна появиться рука) для определения еще одной контрольной точки цвета(1). (Рисунок 10)Укажите цвет и откорректируйте местоположение и среднюю точку как для промежуточной точки, так и для начальной или конечной точки.
Для удаления редактируемой контрольной точки цвета нажмите кнопку «Удалить»(2) или перетаскивайте контрольную точку вниз, пока она не исчезнет.(3)
Для управления тем, насколько постепенными должны быть переходы между цветными полосами в градиенте, задайте значение в текстовом поле «Гладкость»(4) или перетащите всплывающий ползунок «Гладкость»(5).
В случае необходимости установите значения прозрачности для градиента(6).
Введите имя для нового градиента(7).
Чтобы сохранить градиент в качестве подготовленного, нажмите кнопку «Новый» (8)после завершения создания градиента.
Примечание. Новые подготовленные градиенты сохраняются в файле настроек и отражаются в наборе под новым именем.. Если этот набор градиентов удален или поврежден или выполняется переустановка градиентов для использования заданной по умолчанию библиотеки, то вновь подготовленные градиенты будут потеряны. Чтобы обеспечить постоянное хранение новых подготовленных градиентов, сохраните их в библиотеке(9).
Если нужно загрузить новый набор градиентов,воспользуйтесь кнопкой «Загрузить»(10)
Вот пока всё,о том,как применять заливку градиентом.
Для того,чтобы лучше это всё понять,открывайте картинку и делайте,двигайте ползунки,изменяйте значения и смотрите на изменения на картинке. И запоминайте.Это кажется,что всё сложно,а когда сами будете делать,то что написано,то всё станет понятно и просто.
Приятного Вам творчества!!
Источник текста: справка программы Фотошоп(версия 5)
В этой статье я хочу рассказать вам о том, как в Фотошопе можно сделать градиент. Если вы задались такой целью, то у вас ровно три возможности применить градиент.
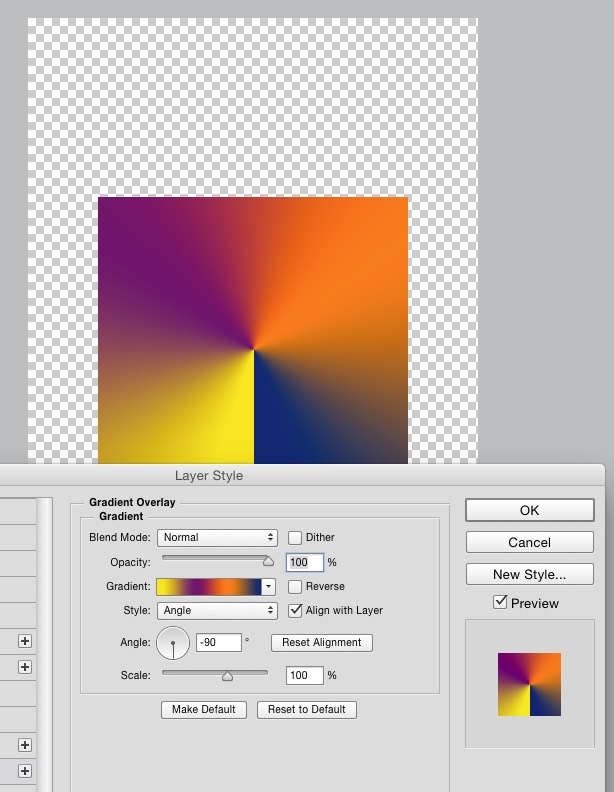
- Применить градиент через Gradient Overlay
- Применить градиент инструментом Gradient Tool
- Применить градиент через слой заливки Fill Layer
Я намеренно поставил стили слоя на первое место, потому что на мой взгляд сегодня в Фотошопе это самый разумный способ применения градиента. За ним следует градиент через слой заливки, для задних фонов. Исключением являются ситуации, при которых нам нужно применить простой и быстрый градиент, не требующий никаких изысков. Например, быстро и без затей скрыть часть изображения черно белым градиентом, в режиме Multiply . Другая причина, по которой вы можете захотеть пользоваться этим инструментом Фотошопа — .
В отсутствии возможности настраивать инструмент Gradient Tool на лету лежит основа работы всех инструментов Фотошопа. Мы выбираем инструмент, будь то Gradient Tool , или Brush Tool или Paint Bucket , или Clone Stamp . Кликаем по рабочей области, и получаем результат, в виде изменения пикселей. И этот результат является изменение пикселей на прямую. Он окончателен и его невозможно изменить «на лету» поменяв настройки.
В этом уроке я подробно разберу инструмент Gradient Tool , его возможностях, создании градиента, редактор градиента, а так же различные способы применения.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool . Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.
Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б . Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.
Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Панель настроек градиента
Панель настроек позволяет нам создавать такой градиент, какой нам нужен. И, конечно, содержит ряд полезных фич. Если у вас нет панели настроек откройте Windows > Options По умолчанию все панели настроек для всех инструментов начинаются с менеджера настроек . Подробности работы этого менеджера можно прочитать в статьях и Preset Manager Tool .
В целом, эта панель позволяет записывать инструменты с заранее готовыми настройками. Допустим, вам постоянно необходим инструмент градиента от черного к невидимому, с прозрачностью 20% и режимом наложения Multiply . Вы проставляете настройки инструменту и записываете их в панель Presets Tool . Теперь ваш шаблон всегда под рукой.
Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов . Но о нем мы поговорим ниже.
Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Виды градиентов
Не сказать что у Фотошопа очень много разновидностей градиента. Вид — это метод, которым фотошоп создает градиент. Всего их пять.
Linear gradient (Линейный градиент) — заливает градиент по прямой линии от цвета А к цвету Б.
Radial gradient (Радиальный градиент) — заливает градиент в виде окружности от цвета А к цвету Б.
Angle gradient (Конусовидный градиент) — создает вращающийся градиент по 360 оси от цвета А к цвету Б.
Reflected gradient (Зеркальный градиент) — вариация линейного градиента, с одной лишь разницей. Этот градиент отражает сам себя и возвращается к первоначальному цвету. В этом случае градиент движется от цвета А, к цвету Б и опять к А.
Diamond gradient (Ромбовидный градиент) — создает ромбовидные градиент от цвета А к цвету Б.
Режимы наложения и невидимость
Режимы наложения как таковые прикручены ко всем инструментам которые могут рисовать. Данные режимы являются неотменяемыми. Вы не сможете сменить их задним числом, как это можно сделать у слоя. Режим применяется сразу и необратимо. Открутить назад можно только в панели Истории History .
Дополнительные настройки градиента в Фотошопе
Интерес представляют следующие три галочки: Reverse , Dither , Transparency . Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?
Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse .
Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.
Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.
Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Редактор градиента Gradient Editor
Ну и наконец пришла пора подробно разобрать сам редактор градиента. Как же в нем делать свои градиенты? Как делать полупрозрачный, как записывать, как сохранять? Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно Gradient Editor .
В окне Presets вы выбираете сохраненные готовые градиенты. Круглая кнопка с стрелочкой делает уже знакомые вам вещи. Создать, удалить, загрузить, сохранить и так далее.
Как сделать и сохранить градиент?
Самый верный способ сделать градиент, это настроить ползунки нужного вам цвета, вписать в графу Name любое название и нажать по кнопочке New . Градиент готов к употреблению.
Мягкость градиента
Параметр Smoothness определяет мягкость градиента. Пожалуй без спец подготовки эту мягкость не просто разглядеть. Если выбрать стандартный градиент с двумя цветами, можно очень долго вглядываться в полоску градиента, меня параметр Smoothness то на 0 то на 100 и так и не понять, в чем заключается мягкость. Более явно изменения видны в сложных градиентах с множеством ползунков цвета.
Как настроить градиент
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
На панели редактора градиента вы видите местоположение градиента Location и цвет Color . Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools . Или произвольный цвет, который вы выберете в диалоговом окне Color Picker . Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Манипуляции с ползунками
Активируя ползунок вам становится доступна кнопка удаления. Её тоже не обязательно нажимать чтобы удалить ступень цвета. Для удаления просто утяните ползунок с полоски градиента.
Чтобы добавить новый ползунок, кликните по полоске градиента снизу. Удалить базовые ползунки нельзя. У градиента должно обязательно остаться два ползунка.
Стандартный градиент имеет 2 ползунка цвета, и небольшой индикатор между ними. Индикатор тоже можно двигать, он определяет степень мягкости перехода из одного цвета в другой.
Как сделать полупрозрачный градиент?
Верхние ползунки регулируют прозрачность. По умолчанию они черные, это значит что прозрачность на нуле. Кликните по одному из них или создайте новый, кликнув по пустому месту полоски, но выше неё.
Теперь вам доступны другие настройки, настройки прозрачности градиента. Степень прозрачности, местонахождение и удаление.
Как и с цветными ползунками, у ползунков прозрачности есть индикаторы степени прозрачности.
Режимы градиента в Фотошопе
У градиента в Фотошопе есть два режима: Solid и Noise .
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.
- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе. Переключить режимы можно прямо в диалоговом окне Gradient Editor .
Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize , которая произвольно выбирает любые цвета, и создает произвольный градиент.
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize .
- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.
- Add Transperancy — добавляет невидимость. Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB , читайте статью . Она поставит все на места.
Лучше переключитесь на более понятную схему HSB . Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.
Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
Настройка Roudness определяет степень грубости и резкости ваших цветов от самого обычного мягкого градиента до взрывного и кислотного.
Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!
Какое значение имеет градиент в фотошопе? Скажу без преувеличения — огромное. Ведь именно используя инструмент градиент, мы создаем в фотошоп плавный переход между двумя или несколькими цветами, меняем освещенность, или попросту говоря, делаем свою работу естественной, натурализованной.
Применять градиент можно как к содержимому слоя, так и используя новый слой, назовем его — «градиент заливка». В этом случае градиент будет находиться на своем собственном слое «градиент заливка» и обладать свойством маски слоя, маскирующей пиксели изображения основного слоя.
Photoshop является самой популярной программой для обработки изображений растровой графики. Ежедневно количество ее поклонников увеличивается. Поэтому есть смысл рассказать, где градиент в фотошопе находится. Несмотря на то, что инструмент градиент является одним из основных инструментов Photoshop, незнающий человек сразу его не найдет. Итак, где градиент в фотошопе находится?
Выбор инструмента градиент (Рис. 1) осуществляется кликом правой клавиши мыши по группе с инструментом «Заливка» (Paint Bucker) (1) на панели инструментов. При открытии дополнительного окна, кликом левой клавишей мыши непосредственно по иконке «инструмент градиент» (2), переходим в режим работы с градиентами. Так же для перехода в режим работы с градиентами можно воспользоваться клавишей G, или Shift+G, для переключения между инструментами группы.
При этом на панели свойств появятся: изображение градиента в окне активного инструмента (3), окно текущего градиента (4) и кнопки выбора типа градиента (6-10).
Тип градиента выбираем в зависимости от спланированной работы при помощи кнопок на панели параметров (6-10).
Линейный градиент (6) предназначен для градиентной заливки слоя цветом или прозрачностью по прямой линии, вдоль указанного нами направления (включен по умолчанию).
Радиальный градиент (7) определяет переход цвета или прозрачности равномерно во все стороны от той точки, которую Вы задали.
Конусообразный градиент (8) предусматривает переход цвета или прозрачности по спирали, образующую форму в виде конуса.
Зеркальный градиент (9) задает переход цвета или прозрачности по прямой линии с зеркальным отображением. По сути своей является двумя линейными градиентами распространяющимися в противоположных направлениях от начальной точки градиента.
Ромбовидный градиент (10) позволяет задать переход цвета или прозрачности по диагоналям ромба от его центра. Или другими словами — четыре линейных градиента, расходящихся из одной точки под углом 90 градусов относительно друг друга.
В прямоугольном окошке (4) мы с Вами видим текущий вариант градиента (Рис. 2). Если щёлкнуть левой кнопкой мыши по стрелке (5), расположенной рядом, то нам откроется палитра градиентов. Нам остается выбрать нужный градиент, кликнув по нему левой кнопкой мыши.
При клике по стрелке (11) нам откроется меню (Рис. 3), разделенное на несколько подменю. С помощью подменю (12) мы можем настроить вид политры градиентов. В другом подменю (13) находятся доступные нам наборы градиентов, которыми можно заменить набор градиентов, представленный в палитре градиентов.
Кроме уже перечисленных вышее свойств градиента, на панели свойств мы увидим: «Режим» (14), «Непрозрачность» (15), «Инверсия» (16), «Дизеринг» (17) и «Прозрачность» (18).
При этом Свойством градиента «Непрозрачность» мы регулируем уровень непрозрачности всего градиента. Устанавливаем либо цыфрами в окне, либо перемещением ползунка по шкале, вызываемой нажатием треугольной стрелки справа от окна.
Свойство «Инверсия» меняет порядок цветов в градиенте на обратный. «Дизеринг» предотвращает появление полос. «Прозрачность» применяет маску прозрачности градиента (включает или отключает градиент прозрачности как составной части всего градиента). Включение (отключение) данных свойств градиента осуществляется установкой (снятием) галочки в их окне.
Свойство градиента «Режим» предоставляет нам широкий выбор режимов наложения градиента (Рис. 4). Достаточно кликнуть по треугольной стрелки справа от окна текущего режима наложенич градиента и перед нами откроется меню режимов наложения градиента. Используя один и тот же градиент, но разные режимы его наложения, Вы сможите добиться нужного эффекта. Поэкспериментируйте с режимами на одном и том же изображении, чтобы понять какие эффекты они дают. Не забудьте, что сначала выбираем режим, и только затем осуществляем наложение градиента.
Если мы кликнем левой кнопкой мыши по окну градиента (4) (Рис. 2), то откроется редактор градиентов (Рис. 5), который мы и будем использовать для редактирования имеющихся и создания новых градиентов фотошоп.
Теперь давайте перейдем непосредственно к процессу создания (редактирования) градиента.
Современную деятельность нынче тяжело показать вовсе без привычного удобства, который предварительней всего этого выражает теплый плюс устойчиво упорядочен легкий струю, та что идет вместе с кондиционерного также очищающих устройств. С помощью установленной теплоты у комнате люди ипытываем самого себя надежно также смирно, ведь согласно помощью технике можно применить идеальный обстановку, который сделает домашним легко работать важными работой. Откровенно от этого подбор вентиляционной набора или же климатизера является значительным движением, какая собственно в выводе предоставит ваше помещение качественным продуктом, какова выслужитотслужит для Вас много лет.
Фирма «Мастер Климат» Кондиционеры панасоник предоставляет свой значительный комплект стенных, единоканальный, подпотолочных и в виде кассет систем, что уреглируют проблему температурного наблюдения на помещении, офисе иначе химическом фабрике по приятным сложениях к тому же техническим обслуживанием от наших технических мастеров. Веб- сайт фирмы показывает различные модели воздухоподаваемых систем Декайн, Olmo, Leberg, Cooper Hunter или популярных брендов вместе с детальным определением и отзывами. У нас клиенты сможете выделить необходимый предназначенность техники, вытяжных установок или же модели по отоплению по самой выгодной стоимости и 100% обеспечением особенностью. Мастер Климат предугадали касательно клиентского удобстве, потому ориентируемся лишь с проверенными мировыми марками вытяжной техники, что безостановочно растет и делает серии из высшим качеством, предельной тишиной, доступным контрлем, неприхотливостью у обслуживании плюс современномстильным проектировкой.
Осмотреть технику, систему топки либо вытяжной конструкции очень http://master-climat.com.ua/ доступно непосредственно именно на ссылке онлайн странички, потом заявки из клиентом позвонит работающий специалист и если необходимости покажет пользователю по причине необходимого кондиционера. Команда Мастер Климат заинтересована, чтобы потенциальные клиенты видели полный пакетпрограмму по работы и всегда ставали довольны новой продуктом поэтому мастер Климат предоставляем отменный обслуживание касательно доставке, внедрению, размонтировке, уборке, диагностике, наладке также рекомендациях нашей снабжения.
Ваша обеспеченность — потеха в нашей компании, потому наши управленцы зачастую направляемся по прием покупателю плюс устанавливаем лучшие работу относительно установки новых налаженность под уютный помещение.
Инструмент Градиент (Gradient Tool) создаёт заливку с плавным переходом между двумя или несколькими цветами. На протяжении цветовой растяжки могут меняться как цвета, так и прозрачность. Градиент (Gradient Tool) является одним из самых эффективных и часто используемых инструментов Фотошоп, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент (Gradient Tool) можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом. Во втором случае Градиент (Gradient Tool) будет находиться на отдельном слое, и содержать маску слоя. Чтобы применить Градиент (Gradient Tool) , достаточно просто перетащить курсор из одной точки изображения в другую.
Панель инструментов.
Инструмент Градиент (Gradient Tool) находится в одной группе с инструментом Заливка (Paint Bucker) . Данную группу инструментов можно активировать с помощью клавиши быстрого вызова (G) , либо кликнув на значок Градиента (Gradient Tool) или Заливки (Paint Bucker) в панели инструментов. Чтобы переключиться с одного инструмента на другой, достаточно кликнуть на значке правой клавишей мышки и выбрать нужный инструмент или с помощью сочетания клавиш (Shift + G) .
В рамках данной статьи мы познакомимся с инструментом Градиента (Gradient Tool) , обладающим широкими возможностями в управлении.
Панель настроек инструмента.
Инструмент Градиента (Gradient Tool) имеет свою панель настроек.
1. Выбор градиента.
- а) Щелкните треугольник рядом с образцом градиента, чтобы выбрать подготовленный вариант градиентной заливки (к этой функции мы ещё вернёмся ниже).
- б) Кликните внутри образца градиента, чтобы открыть окно (эту функцию мы так же рассмотрим ниже).
2. Вариант применяемой градиентной заливки.
- Линейный градиент (Linear Gradient) выполняет переход от начальной до конечной точки по прямой линии.
- Радиальный градиент (Radial Gradient) выполняет равномерный переход от центральной точки во все стороны.
- Конусовидный градиент (Angle Gradient) выполняет переход в виде спирали по часовой стрелки вокруг начальной точки.
- Зеркальный градиент (Reflected Gradient) выполняет переход с использованием симметричных линейных градиентов по обе стороны от начальной точки.
- Ромбовидный градиент (Diamond Gradient) выполняет переход в виде ромба.
3. Режим (Mode) наложения градиента.
4. Непрозрачность (Opacity) градиента.
5. Чтобы сменить порядок цветов в градиентной заливке на противоположный, поставьте галочку Инверсия (Reverse) .
6. Для создания более гладкого наложения с меньшим количеством полос установите галочку Дизеринг (Dither) .
7. Поставьте галочку Прозрачность (Transparency) , чтобы прозрачные области также можно было залить градиентом.
Выбор образца градиента.
Чтобы выбрать другой набор градиентов загруженных в Фотошоп, нажмите на треугольник в красном кружке и выберите набор из списка, обведённого красной рамкой.
1. Чтобы добавить скаченный из интернета набор градиентов, выберите команду Загрузить градиенты (Load Gradients) (на скриншоте выше в синей рамке). В открывшемся окне укажите путь к Вашему набору и нажмите Загрузить.
2. Чтобы заменить активный набор градиентов, выберите команду Заменить градиенты (Replace Gradients) и так же в открывшемся окне укажите путь к Вашему набору и нажмите Заменить.
3. Если хотите сохранить созданный Вами набор градиентов, выберите команду Сохранить градиенты (Save Gradients) . В открывшемся окне введите название файла, укажите местоположение для хранения и нажмите Сохранить (расширение файла.grd).
Градиент можно сохранить в любом месте. Но если файл будет помещен в папку с примерным путём: Диск C / Program Files / Adobe / Adobe Photoshop CS3 / Presets / Gradients , то имя градиента появится в списке наборов градиентов (обведён красной рамкой на скриншоте выше) после перезапуска Фотошоп.
4. Чтобы восстановить набор градиентов заданных по умолчанию, выберите команду Восстановить градиенты (Reset Gradients) .
Диалоговое окно «Редактор градиентов» .
В Фотошоп имеется возможность редактировать выбранный градиент. Для этого в панели настроек инструмента достаточно кликнуть на активном образце градиента и у Вас откроется окно Редактора градиентов (Gradient Editor) .
Диалоговое окно Редактор градиентов (Gradient Editor) позволяет создать новый градиент, модифицируя копию существующего. Можно также добавить в градиент промежуточные цвета, создавая наложение, в котором применяется больше двух цветов.
1 . Меню инструмента градиент.
2 . Тип градиента: Непрерывный (Solid) или Шумовой (Noise) . Эти два типа градиентов имеют разные элементы управления.
3 . Гладкость (Smoothness) . Устанавливает плавность перехода между цветами градиента.
Далее расположена цветовая полоса — это образец редактируемого градиента с переходами цвета и прозрачности. Над полосой и под ней расположены контрольные точки в виде квадратиков с треугольниками. При клике на контрольной точке цвет треугольника становится чёрным, указывая, что происходит редактирование именно этого маркера.
4 . Контрольная точка Непрозрачности (Opacity) .
5 . Контрольная точка Цвета (Color) .
Для того, чтобы создать новую контрольную точку с промежуточным цветом, достаточно кликнуть в любой точке над или под цветовой полосой градиента. Чтобы удалить контрольную точку нажмите кнопку Удалить (Delete) (10 ).
6 . Средняя точка цвета. Между каждой парой ползунков есть указатель средней точки. Это точка в которой соседние цвета смешиваются в равной пропорции. Сместите среднюю точку для любой пары цветовых ползунков вправо или влево. Чем она ближе к одному из ползунков, тем более резким будет переход.
7 . Непрозрачность (Opacity) . Непрозрачностью управляют контрольные точки над цветовой полосой.
8 . Позиция (Location) . Определяет положение контрольной точки на цветовой полосе.
9 . Цвет (Color) . Цветом управляет контрольная точка под цветовой полосой. Чтобы поменять цвет, достаточно кликнуть на образце цвета в окошке и в открывшемся окне Палитры цветов (Color Picke) выбрать нужный цвет.
10 . Удалить (Delete) . Удаляет контрольные точки.
Если Вы хотите сохранить созданный образец градиента, достаточно сделать следующее: в поле Имя (Name) (11 ) введите название созданного градиента. Нажмите кнопку Новый (New) (12 ). Ваш градиент появится в окошке Наборы (Presets) (13 ). Нажмите ОК (14 ).
Чтобы удалить сохранённый градиент из окошка Наборы (Presets) (13 ), кликните на образце градиента в этом окне правой клавишей мышки и выберите в появившемся списке доступных операций команду Удалить градиент (Delete Gradient) . Будьте осторожны, удаляйте только свои сохранённые градиенты!
Ну вот пожалуй и всё. Успеха Вам в освоении этого интересного инструмента!
Как сделать градиент в фотошопе сс. Градиентная заливка в программе фотошоп
В этой статье я хочу рассказать вам о том, как в Фотошопе можно сделать градиент. Если вы задались такой целью, то у вас ровно три возможности применить градиент.
- Применить градиент через Gradient Overlay
- Применить градиент инструментом Gradient Tool
- Применить градиент через слой заливки Fill Layer
Я намеренно поставил стили слоя на первое место, потому что на мой взгляд сегодня в Фотошопе это самый разумный способ применения градиента. За ним следует градиент через слой заливки, для задних фонов. Исключением являются ситуации, при которых нам нужно применить простой и быстрый градиент, не требующий никаких изысков. Например, быстро и без затей скрыть часть изображения черно белым градиентом, в режиме Multiply . Другая причина, по которой вы можете захотеть пользоваться этим инструментом Фотошопа — .
В отсутствии возможности настраивать инструмент Gradient Tool на лету лежит основа работы всех инструментов Фотошопа. Мы выбираем инструмент, будь то Gradient Tool , или Brush Tool или Paint Bucket , или Clone Stamp . Кликаем по рабочей области, и получаем результат, в виде изменения пикселей. И этот результат является изменение пикселей на прямую. Он окончателен и его невозможно изменить «на лету» поменяв настройки.
В этом уроке я подробно разберу инструмент Gradient Tool , его возможностях, создании градиента, редактор градиента, а так же различные способы применения.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool . Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.
Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б . Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.
Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Панель настроек градиента
Панель настроек позволяет нам создавать такой градиент, какой нам нужен. И, конечно, содержит ряд полезных фич. Если у вас нет панели настроек откройте Windows > Options По умолчанию все панели настроек для всех инструментов начинаются с менеджера настроек . Подробности работы этого менеджера можно прочитать в статьях и Preset Manager Tool .
В целом, эта панель позволяет записывать инструменты с заранее готовыми настройками. Допустим, вам постоянно необходим инструмент градиента от черного к невидимому, с прозрачностью 20% и режимом наложения Multiply . Вы проставляете настройки инструменту и записываете их в панель Presets Tool . Теперь ваш шаблон всегда под рукой.
Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов . Но о нем мы поговорим ниже.
Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Виды градиентов
Не сказать что у Фотошопа очень много разновидностей градиента. Вид — это метод, которым фотошоп создает градиент. Всего их пять.
Linear gradient (Линейный градиент) — заливает градиент по прямой линии от цвета А к цвету Б.
Radial gradient (Радиальный градиент) — заливает градиент в виде окружности от цвета А к цвету Б.
Angle gradient (Конусовидный градиент) — создает вращающийся градиент по 360 оси от цвета А к цвету Б.
Reflected gradient (Зеркальный градиент) — вариация линейного градиента, с одной лишь разницей. Этот градиент отражает сам себя и возвращается к первоначальному цвету. В этом случае градиент движется от цвета А, к цвету Б и опять к А.
Diamond gradient (Ромбовидный градиент) — создает ромбовидные градиент от цвета А к цвету Б.
Режимы наложения и невидимость
Режимы наложения как таковые прикручены ко всем инструментам которые могут рисовать. Данные режимы являются неотменяемыми. Вы не сможете сменить их задним числом, как это можно сделать у слоя. Режим применяется сразу и необратимо. Открутить назад можно только в панели Истории History .
Дополнительные настройки градиента в Фотошопе
Интерес представляют следующие три галочки: Reverse , Dither , Transparency . Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?
Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse .
Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.
Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.
Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Редактор градиента Gradient Editor
Ну и наконец пришла пора подробно разобрать сам редактор градиента. Как же в нем делать свои градиенты? Как делать полупрозрачный, как записывать, как сохранять? Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно Gradient Editor .
В окне Presets вы выбираете сохраненные готовые градиенты. Круглая кнопка с стрелочкой делает уже знакомые вам вещи. Создать, удалить, загрузить, сохранить и так далее.
Как сделать и сохранить градиент?
Самый верный способ сделать градиент, это настроить ползунки нужного вам цвета, вписать в графу Name любое название и нажать по кнопочке New . Градиент готов к употреблению.
Мягкость градиента
Параметр Smoothness определяет мягкость градиента. Пожалуй без спец подготовки эту мягкость не просто разглядеть. Если выбрать стандартный градиент с двумя цветами, можно очень долго вглядываться в полоску градиента, меня параметр Smoothness то на 0 то на 100 и так и не понять, в чем заключается мягкость. Более явно изменения видны в сложных градиентах с множеством ползунков цвета.
Как настроить градиент
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
На панели редактора градиента вы видите местоположение градиента Location и цвет Color . Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools . Или произвольный цвет, который вы выберете в диалоговом окне Color Picker . Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Манипуляции с ползунками
Активируя ползунок вам становится доступна кнопка удаления. Её тоже не обязательно нажимать чтобы удалить ступень цвета. Для удаления просто утяните ползунок с полоски градиента.
Чтобы добавить новый ползунок, кликните по полоске градиента снизу. Удалить базовые ползунки нельзя. У градиента должно обязательно остаться два ползунка.
Стандартный градиент имеет 2 ползунка цвета, и небольшой индикатор между ними. Индикатор тоже можно двигать, он определяет степень мягкости перехода из одного цвета в другой.
Как сделать полупрозрачный градиент?
Верхние ползунки регулируют прозрачность. По умолчанию они черные, это значит что прозрачность на нуле. Кликните по одному из них или создайте новый, кликнув по пустому месту полоски, но выше неё.
Теперь вам доступны другие настройки, настройки прозрачности градиента. Степень прозрачности, местонахождение и удаление.
Как и с цветными ползунками, у ползунков прозрачности есть индикаторы степени прозрачности.
Режимы градиента в Фотошопе
У градиента в Фотошопе есть два режима: Solid и Noise .
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.
- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе. Переключить режимы можно прямо в диалоговом окне Gradient Editor .
Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize , которая произвольно выбирает любые цвета, и создает произвольный градиент.
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize .
- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.
- Add Transperancy — добавляет невидимость. Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB , читайте статью . Она поставит все на места.
Лучше переключитесь на более понятную схему HSB . Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.
Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
Настройка Roudness определяет степень грубости и резкости ваших цветов от самого обычного мягкого градиента до взрывного и кислотного.
Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!
Градиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
Значок Градиент (1 ) вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift+G для переключения между ними).
Вид градиента задаётся кнопками на панели параметров (2 ):
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3 ) вы можете видеть текущий вариант предлагаемого по умолчанию градиента.
Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов.
Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.
Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3 ).
Раздел Наборы (Presets) содержит готовые градиенты.
Имя (Name) – имя градиента.
Заказной (Custom) – это градиент с пользовательскими настройками.
Градиент (Gradient Type) — есть два варианта: Непрерывный (Solid) и Шумовой (Noise).
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4 ) (квадратики с треугольниками над или под ними).
Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет.
Для этого щёлкните на окошке Цвет (Color) (5) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6 ).
Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location).
0% — левый край цветовой полосы, 100% — правый.
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt .
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3 ). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8 ), установите для него свой цвет, в поле Имя (Name) (10 ) введите его название и нажмите кнопку Новый (New) (11 ), ваш градиент появится в окошке Наборы (Presets), нажмите ok .
Перевод: Оксана Гудкова ;
Сегодня речь пойдёт о градиенте в фотошопе . Градиент — это важный инструмент фотошопа. В этом уроке я научу вас пользоваться им. Вы узнаете, как создать и сохранить градиент, какие бывают виды градиента, ну и конечно, в каких ситуациях стоит применять градиент.
Для начала давайте выясним, что такое градиент. Градиент — это заливка с плавным переходом нескольких (двух и более) цветов друг в друга.
Фотошоп позволяет заливать градиентом новый или уже существующий слой, а также градиент используется в стилях слоя (подробнее о стилях читайте в уроке « «). Немалое значение градиент играет и для . Однако любой градиент подчиняется одним и тем же правилам, о которых мы сейчас и поговорим.
Как создать градиент в фотошопе
Инструмент Gradient (Градиент) находится в панели инструментов слева, иконка выглядит так:
Нажав на эту иконку вы увидите сверху настройки градиента:
Нажав на полоску градиента вы попадете в Gradient Editor (Редактор градиента). Здесь задаётся количество точек и цвета переходов. Стандартный набор градиентов должен выглядеть примерно таким образом:
Если вы нажмёте на стрелку, то откроется список всех установленных в фотошоп градиентов:
Чтобы установить новый градиент, нужно положить файл формата.grd в папку фотошопа/Presets/Gradients (Например, C:\Program Files\Adobe\Photoshop CS5\Presets\Gradients). А сейчас я расскажу, как создать свой градиент в фотошопе . В редакторе градиента выберите любой из градиентов (желательно обычный чёрно-белый) и начните редактировать точки:
Затем нажмите кнопку New, и ваш градиент будет сохранён. Для того, чтобы сохранить полученный набор в отдельный файл, нажмите кнопку Save. Обратите внимание, что у нижних точек активны параметры цвета и положения, а у верхних непрозрачности (Opacity) и положения. Таким образом, вы можете сделать градиент прозрачным, уменьшив для одной или нескольких точек параметр Opacity. Ну что, с редактором градиента мы разобрались, теперь остановимся на том, как собственно пользоваться градиентом. Допустим вы настроили нужный градиент, и хотите залить им текущий слой. Нет ничего проще. Для этого выберите точку начала градиента (она будет соответствовать положению 0% на полосе градиента) и протяните градиент в другую часть изображения. Обратите внимание, что чем дальше вы растяните градиент, тем шире будут полосы:
А теперь рассмотрим остальные настройки градиента в фотошопе.
Виды градиента
Всего существует 5 видов градиента в фотошопе.
— Линейный (Linear). Градиент строится по прямой линии по заданному направлению:
— Радиальный (Radial). Этот тип градиента распределяется равномерно во всех направлениях от заданной точки:
— Конус (Angle). Градиент строится по кругу, начиная из заданной точки:
— Зеркальный (Reflected). Этот градиент представляет собой 2 линейный градиента, распространяющихся в противоположных направлениях:
— Ромб (Diamond). Градиент строится по форме ромба:
Режимы наложения градиента
Галочка Reverse инвертирует цвета градиента:
Transparency позволяет использовать непрозрачный градиент.
В принципе это всё, что я хотел рассказать вам о градиенте в фотошопе . С помощью градиента в фотошопе можно задавать непрозрачность изображения посредством маски слоя, тонировать изображение, и делать много других полезных вещей, о некоторых из которых вы уже знаете из уроков photoshop на нашем сайте, а о некоторых вам ещё только предстоит узнать 😉
На этом я прощаюсь с вами до следующего урока photoshop и желаю вам творческих успехов.
P.S. Не забывайте оставлять комментарии 🙂
Научиться создавать уникальные фотографии при помощи инструментов графического редактора Adobe Photoshop стремятся те, кто мечтает стать профессиональным графическим дизайнером. Наряду с ними, желают овладеть навыками работы с этой программой и те, кто направляет свои усилия на совершенствование любительского фото.
Adobe Photoshop дает дизайнеру очень много возможностей
Графический редактор Adobe Photoshop оснащён достаточным количеством разнообразных инструментов, применяя которые, удаётся создавать фотографии, сопровождающиеся особой оригинальностью и высокой эстетикой. Одним из таких инструментов является «Градиент», ориентированный на создание заливки, сочетающей в себе несколько цветовых оттенков, плавно переходящих друг в друга. Учитывая уникальность такой заливки, начинающие дизайнеры стремятся узнать, как сделать градиент в Фотошопе.
Фотошоп ориентирован на пользователей с разным уровнем практических навыков. В нём имеются инструменты, при помощи которых достаточно просто осуществлять заливку градиентом, а также существуют возможности создавать собственные варианты, чтобы подчеркнуть уникальность корректируемого изображения. Именно по этой причине важно ознакомиться с рекомендациями опытных гуру о том, как создать градиент в Фотошопе, но предварительно полезно изучить разновидности инструмента «Градиент», чтобы впоследствии максимально эффективно его применять.
Виды градиента
В Фотошопе имеется коллекция готовых градиентов, представленная пятью популярными разновидностями.
Линейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Если требуется обеспечить цветовой переход с одинаковым распределением относительно обозначенной точки, то пользователь может воспользоваться радиальным видом градиентной заливки.
Красиво смотрится градиентная заливка, сопровождаемая цветовым переходом по спирали. Такой вид называется конусообразным.
Также относительно прямой линии в одном направлении может осуществляться переход цветового оттенка, если воспользоваться зеркальным видом градиентной заливки.
Ромбовидная разновидность сопровождается отображением цветового перехода от центра ромба ко всем его диагоналям.
Процесс создания
Итак, сориентировавшись в том, какая разновидность градиентной заливки будет оптимальна для корректировки определённого изображения, пользователь может приступить непосредственно к практической работе.
Прежде всего, следует активировать на панели инструмент «Градиент», сопровождающийся пиктограммой, имеющей форму прямоугольника с неравномерной заливкой.
Теперь вверху появляется дополнительная горизонтальная панель, позволяющая редактировать некоторые настройки . В частности, нажав на полоску с неравномерной заливкой, пользователь вызывает новое окно, в котором можно установить необходимые параметры инструмента «Градиент». Именно в этом окне надо указать количество точек, а также выбрать цветовые оттенки, которые он желал бы видеть в градиентной заливке.
В открытом окне дизайнер может визуально наблюдать предложенные примеры, однако, если такие градиенты не устраивают, можно просмотреть следующие образцы. Для этого достаточно нажать на стрелочку, которая расположена над цветными образцами. После нажатия открывается дополнительный список установленной в Фотошопе коллекции градиентов.
В практической деятельности случается так, что желаемый градиент в предлагаемом перечне отсутствует. В этом случае следует уточнить, как установить градиенты в Фотошоп, после чего закачать его на компьютер в формате grd и переместить в папку Gradients, которая размещается внутри корневой папки Adobe Photoshop, чаще всего находящейся на системном диске.
Для непосредственной заливки градиентом пользователь должен выбрать область, на которую будет распространяться корректировка, после этого обозначить направление градиентной заливки, протягивая курсор мышки из исходной точки в определённую сторону. Чем длиннее будет эта линия, тем шире будут градиентные полосы.
Если в процессе корректировки пользователю не понравился выбранный цвет, он может его легко изменить, кликнув по окошку «Цветовая палитра», в которой, двигая ползунком, можно установить самые разнообразные оттенки.
Дополнительные режимы
Опытные графические дизайнеры, чьи практические навыки работы с Adobe Photoshop являются совершенными, не ограничивают себя только встроенными возможностями и коллекциями. Они ориентированы на создание уникальных изображений, пытаясь сделать такую корректировку, которая вызовет полный восторг у большинства людей.
Процесс применения дополнительных инструментов
Безусловно, даже начинающие дизайнеры, желая постепенно развивать своё творческое мастерство, стремятся первоначально уяснить для себя, как наложить градиент в Фотошопе или как сделать уникальный его вариант?
Используя поле «Непрозрачность», можно варьировать визуальное отображение основного фона, устанавливая параметры прозрачности от 1 до 100%. Следует помнить, что выбрав максимальный показатель, выбранная область после заливки станет полностью непрозрачной.
Флажок «Инверсия» позволяет изменять порядок отображения цветовых оттенков. Чтобы установить или отключить режим сглаживания градиентной заливки, пользователь должен воспользоваться флажком «Дизеринг». Используя список «Режим», пользователь может установить желаемый метод наложения градиента.
Итак, сделать оригинальным любое изображение становится возможным, если графический дизайнер освоит технику наложения градиента на выбранные области. Развить такие практические навыки несложно, при наличии желания, а также старательном изучении рекомендаций тех, кто уже достиг определённого мастерства, кто может сделать любой снимок по-настоящему шедевральным за короткий промежуток времени.
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое градиент
Градиентом в компьютерной графике называют плавный переход от одного цвета к другому или плавный переход от цвета к прозрачности. Его используют очень часто для создания разнообразнейших эффектов.Примеры градиентов:
Как сделать градиентную заливку в Photoshop?
Для работы с градиентом используют инструмент Gradient (Градиент)на панели инструментов Photoshop и делают это таким образом:
- выделить область, которую нужно заполнить градиентной заливкой. Если область не выделить, то будет залит весь слой;
- активизировать инструмент Gradient (Градиент) на панели инструментов Photoshop или нажать клавишу «G» на клавиатуре;
- установить нужные параметры градиента на панели настраивания параметров;
- щелкнуть мышью в том месте изображения, где должен начинаться градиент и потом протянуть мышь с нажатой левой кнопкой к конечной точке градиента.
Панель настраивания параметров градиента
Панель настраивания параметров инструментов Photoshop располагается в верхней части окна под меню. На ней расположенные следующие элементы:Поле Градиентов — предназначено для управление параметрами градиента и имеет вид полосы, на которой показывается образец текущего градиента, и кнопки с стрелкой. Если щелкнуть мышью по этой кнопке, можно выбрать один из установленных вариантов градиента, который есть в Photoshop.
Таких коллекций встроенных градиентов несколько. Если вас не устраивает ни один из предложенных, нажмите стрелочку в верхнем правом углу открывшегося набора градиентов.
Фотошоп вас спросит, действительно ли вы желаете изменить выбранную палитру градиентов. Соглашайтесь и выбирайте из списка. Рассмотрите все предложенные наборы, чтобы иметь представление.
Рядом с полем Градиентов расположены кнопки:
| Кнопка Линейный градиент — для создания градиентного заливания с переходом цвета или прозрачности по прямой линии вдоль определенного пользователем направления. Включена по умолчанию. | |
| Кнопка Радиальный градиент — переход цвета или прозрачности осуществляется равномерно во все стороны от точки, указанной пользователем. | |
| Кнопка Конусообразный градиент — переход цвета или прозрачности осуществляется по спирали. | |
| Кнопка Зеркальный градиент — переход цвета или прозрачности осуществляется по прямой линии с зеркальным отображением относительно начальной точки градиента. | |
| Кнопка Ромбовидный градиент — переход цвета или прозрачности осуществляется по диагоналям ромба от его центра. |
Список Mode (Режим) определяет метод наложения градиентной заливки на цвет уже существующих пикселей изображения. Вы можете выбрать один из предложенных в списке вариантов.
Поле Opacity (Непрозрачность) предназначено для управления непрозрачностью градиента (то есть для определения степени видимости градиентной заливки, накладываемой на изображение). Допустимы значения в диапазоне от 1% (градиент будет практически прозрачным) до 100% (значение по умолчанию, полностью непрозрачный градиент). Вы можете ввести требуемое значение с клавиатуры либо щелкнуть по кнопке со стрелкой и установить величину параметра с помощью регулятора. Чем меньше заданное в этом поле значение, тем более прозрачной получится градиентная заливка на холсте.
Флажок Reverse (Инверсия) — предназначен для включения и отключения режима инверсии градиента. Очень полезный флажок. Позволяет быстро изменить порядок следования цветов в градиентной заливке на обратный.
Флажок Dither (Дизеринг) — предназначен для включения и отключения режима сглаживания градиента. Если этот флажок установлен, программа Photoshop CS4 будет предотвращать появление полос при смене цветов градиента.
Флажок Transparency (Прозрачность) — предназначен для включения и отключения режима прозрачности градиента. Если этот флажок установлен, в градиент включаются прозрачные и полупрозрачные области.
Что такое редактор градиентов?
Редактор градиентов — это диалоговое окно, в котором задаются настройки градиента
Чтобы вызвать Редактора градиентов, нужно щелкнуть мышью по изображению градиента на панели параметров инструмента Gradient (Градиент). В результате на экране появится окно редактора.
Верхнюю часть занимает палитра заданных градиентов, справа — кнопки Загрузить и Сохранить. Градиенты можно сохранять в файле и загружать из файла.
Ниже располагается набор параметров избранного в данный момент градиента. Создания новых градиентов осуществляется только на основе уже существующих. При этом вы должны сначала выбрать градиент, который послужит основой, а потом нажать кнопку New (Новый).
Центральную часть окна редакторы градиентов занимает цветовая полоса, которая отображает цветовую гамму и цветовые переходы в рамках избранного градиента. Маркеры под полосой задают цвет градиента и положение этого цвета на полосе градиета. Между маркерами цвета плавно перетекают с одного в другой. Аналогично задается прозрачность, но маркеры прозрачности расположенные над полосой.
Чтобы изменить цвет, который отвечает какому-нибудь цветовому маркеру, щелкните по нему мышкой, и внизу станут доступные настройки для этого цвета:
Чтобы добавить новый маркер на полосу градиента просто щелкните мышкой на край полосы в том месте, где этот маркер хотите поставить (для создания маркера перехода прозрачности над полосой, а для создания маркера цветового перехода под полосой).
Color (Цвет) — щелкнув по данному полю, вы сможете изменить цвет выбранного маркера.
Position (Позиция) — в этом поле вы можете ввести процентное положение избранной контрольной точки (маркера) на цветовой полосе градиента. Например, если задано значение 50 — маркер будет установлен на середине полосы, 25 — первая четверть от левого края и т.д. Позицию можно задать и простым передвижением маркера.
В такой же способ можно изменять прозрачность для маркеров, которые располагаются сверху. Нужно щелкнуть по маркеру мышкой и внизу задать степень непрозрачности в процентах.
Если вы в процессе работы создали новые красивые градиенты их можно сохранить в отдельном файле. Кнопка Save (Сохранить) предназначена именно для этого.
Как загрузить градиент из коллекции готовых градиентов Photoshop?
Если вы скачали файл с набором градиентов (скачать можно ), то его нужно загрузить в фотошоп.Есть два простых способа:
1 способ.
1.Откройте редактор градиентов Photoshop
2.Нажмите в окне редактора кнопку Load (Загрузить)
3.Выберите в открывшемся окне файл градиента.
(Примечание: файлы градиентов обычно скачивают в виде архива, сначала нужно распаковать архивный файл)
2 способ.
1.Найдите в главном меню фотошоп вкладку Edit (Редактирование)и выберите команду Preset Manager (Управление наборами)
2.Выберите в списке Preset Type (Тип набора) — Gradients (Градиенты)
3.Нажмите в окне Load (Загрузить)
4.Выберите в открывшемся окне файл градиента.
Эффект прозрачности в фотошопе на примере картинок, градиента
Одна из важных возможностей фотошопа – это возможность регулировать прозрачность картинки. Прозрачность может быть выставлена в интервале от 0% до 100%, при этом её можно регулировать для целого снимка, так и для отдельных слоев. Также путем нехитрых манипуляций можно выполнить этот эффект в виде градиента – перехода в полную непрозрачность.
Часто прозрачность используется для того, чтобы добиться наиболее подходящего уровня применяемого эффекта. Но не редко эта функция используется и для достижения конечного реалистичного изображения, например имитации радуги или солнца на небе.
Так как же сделать прозрачность картинки в фотошопе?
Для начала откроем фон, у нас в примере это будет летний пейзаж с преобладанием неба.
Фоновая картинка располагается на так называемой «шахматке» — так в фотошопе отмечается прозрачное место. Чтобы сделать фоновое изображение полупрозрачной, при этом увидеть «шахматку» необходимо снять защиту дважды кликнув по замочку на слое.
Нажмите ОК. Теперь доступна возможность регулировки непрозрачности. Блокировка стоит по умолчанию только для фонового изображения. Подвигайте ползунок и посмотрите, как фотография меняет эту характеристику, обратите внимание на «шахматку». Регулировать параметры фона редко имеет необходимость, поэтому разберем другой пример применения эффекта.
Как в фотошопе сделать прозрачность наложенной картинки?
Этот прием используется гораздо чаще. Для примера мы добавили мужчину в повозке на лошади, идущего вдаль. Но про 100% непрозрачности объект выглядит не совсем естественно, так как в природе объекты вдали менее контрастны.
Для исправления ситуации достаточно уменьшить непрозрачность лошади, точнее слоя с лошадью. Как сделать прозрачность в фотошопе меньше 100%? Просто выделите нужный слой и отрегулируйте этот параметр бегунком. В нашем случае непрозрачность 77% делает картинку естественней.
Как сделать градиентную прозрачность в фотошопе?
Для того, чтобы сделать её постепенной, то есть меняющей свою силу постепенно, нужно воспользоваться градиентом. Для примера создадим эффект солнца на нашей картинке. Инструмент Градиент находится под инструментом Ластик.
Чтобы сымитировать солнечный свет нужно создать новый слой (пиктограмма в правой нижней части экрана) и выбрать второй вариант градиента (в верхней панели) – от основного к прозрачному. Выбираем радиальный тип градиента. В качестве основного цвета выбираем оранжевый, близкий к солнечному, а в качестве фонового – черный цвет.
Теперь мышкой тянем в углу картинки и получаем солнце.
Солнце получается не совсем естественным, но при этом мы можем видеть, как оранжевый цвет переходит от полного в прозрачный. Все это благодаря градиенту, который может быть выбран другого типа и применим для другой задачи. В нашем же случае необходимо еще выбрать режим наложения слоя – экран. Теперь картинка стала лучше, и справа получаются оттенки солнечного заката. Также можно слегка уменьшить непрозрачность.
Для закрепления материала создадим радугу. Выбираем градиент и радужный круг.
Создаем новый слой, тянем мышкой снизу вверх, затем инструментом Перемещение сдвигаем радугу к горизонту. И в данном случае добиться реалистичности нам тоже поможет непрозрачность, уменьшим ее примерно до 40%.
Теперь вы знаете, как сделать непрозрачность градиентом и отдельных слоев в фотошопе. Эти знания позволят достичь многих эффектов.
Инструмент градиент в фотошопе
В этом уроке Фотошопа мы рассмотрим инструмент градиент от и до.
Версия Photoshop: Photoshop CS4 (2008)
Сложность: Низкая
Дата: 10.08.2011
Обновлено: 25.08.2017
Градиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
Значок Градиент (1) вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift+G для переключения между ними).
Вид градиента задаётся кнопками на панели параметров (2):
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3) вы можете видеть текущий вариант предлагаемого по умолчанию градиента.
Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов.
Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.
Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3).
Раздел Наборы (Presets) содержит готовые градиенты.
Имя (Name) – имя градиента.
Заказной (Custom) – это градиент с пользовательскими настройками.
Градиент (Gradient Type) – есть два варианта: Непрерывный (Solid) и Шумовой (Noise).
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4) (квадратики с треугольниками над или под ними).
Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет.
Для этого щёлкните на окошке Цвет (Color) (5) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6).
Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location).
0% – левый край цветовой полосы, 100% – правый.
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt.
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8), установите для него свой цвет, в поле Имя (Name) (10) введите его название и нажмите кнопку Новый (New) (11), ваш градиент появится в окошке Наборы (Presets), нажмите ok.
Очередь просмотра
Очередь
- Удалить все
- Отключить
YouTube Premium
Хотите сохраните это видео?
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
Текст видео
В этом видеоуроке я расскажу, про инструмент градиент в Adobe Photoshop (Adobe Photoshop CC 2017).
В этом уроке мы поговорим о инструменте градиент в фотошоп. Градиент можно использовать как просто фон на фото, так и как украшение для какого-то обьекта.
Для создания ролика использовался Adobe Photoshop версии CC 2017 на ПК с операционной системой Windows 10.
Ссылка на урок про Toolbar: http://bit.ly/2nxrfWo
Приятного просмотра.
—————————————————————————-
Мой канал посвящен обзорам техники, урокам по монтажу и также созданию оборудования для улучшения контента
—————————————————————————-
Есть ТРИ на мой взгляд самые основные рубрики:
– Уроки монтажа в Final Cut Pro X – http://bit.ly/1HKy2KH – в данных уроках я рассказываю интересные моменты монтажа которые активно используются на моем канале. Так же отвечаю на вопросы по созданию роликов по примеру какого-то видео.
– Обзоры техники – http://bit.ly/1fbwTFd – доносить информацию в данных роликах я стараюсь качественной картинкой (контентом) и всегда откровенно рассказываю о устройствах которые попадают ко мне на обзор. Так что если вам интересно узнать о последних новинках в мире технологий вам данный плейлист пригодится.
– #CreateWithoutMoney – http://bit.ly/1gFLiKW – данная рубрика будет полезна тем людям которые только пришли на YouTube и еще не имеют материальной базы для того что бы создавать качественный контент. Я рассказываю как больших затрат можно создавать качественный контент используя подручные средства.
Думаю что вы подпишетесь на мой канал http://bit.ly/1MPzqVz и не будете жалеть об этом.
Так же хочу предоставить вам информацию о моих социальных сетях:
На этой странице
Применение градиентной заливки
Инструмент «Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Инструмент «Градиент» нельзя использовать для растровых изображений и изображений с индексированными цветами.
Щелкните треугольник рядом с образцом, чтобы выбрать готовый вариант градиентной заливки.
Щелкните внутри образца, чтобы вызвать окно «Редактор градиентов». Выберите подготовленный вариант градиентной заливки или создайте новую градиентную заливку. (См. раздел Создание гладкого градиента.)
Набор «Нейтральная плотность» полезно использовать в качестве фотофильтра для закатов и других снимков с высокой контрастностью.
Выполняет затенение от начальной до конечной точки по прямой линии.
Выполняет затенение от начальной до конечной точки в виде кругового узора.
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Отражает один и тот же линейный градиент по обе стороны от начальной точки.
Выполняет затенение от середины к внешним углам ромба.
На панели выбора параметров выполните следующие действия.
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».
Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».
Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (См. раздел Определение прозрачности градиента.)
Выбор градиента на панели «Градиенты»
Обновления в выпуске Photoshop 21.0 (ноябрь 2019 г.)
Использование новой панели «Наборы настроек» в Photoshop
Применение градиентов к слоям
Чтобы применить градиент к текстовым слоям в качестве эффекта слоя, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям в качестве заливки фигуры, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или к слою-фигуре в качестве слоя-заливки, выполните любое из следующих действий.
- Удерживая клавишу COMMAND (Mac)/ALT (Win), перетащите градиент с панели «Градиенты» на текст в области холста.
- Удерживая клавишу COMMAND (Mac)/ALT (Win), перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к пиксельным слоям, выполните следующие действия.
- Перетащите градиент с панели «Градиенты» на нужный пиксельный слой на панели «Слои».
- Photoshop автоматически создает слой-заливку поверх пиксельного слоя.
Организация наборов настроек градиентов по группам
Чтобы создать новую группу градиентов, выполните следующие действия.
- На панели «Градиенты» («Окно» > «Градиенты») щелкните значок «Создать новую группу».
- Укажите имя группы и нажмите «OK».
- Перетащите градиент или используйте клавишу SHIFT, чтобы выбрать несколько градиентов для перетаскивания в группу.
Для создания вложенных групп:
- Выберите группу на панели «Градиенты».
- Теперь перетащите эту группу под другую группу.
Отображение градиентов прежней версии
В меню панели «Градиенты» выберите команду «Градиенты прежней версии».
Photoshop градиентная заливка. Как сделать градиент в фотошопе
В этом уроке мы рассморим работу с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета.
Работа с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета. Например:
В данном случае, для наглядности я использовал небольшое количество переходных цветов, но для красоты этого мало (хотя иногда бывает и необходимость и в таких грубых переходах). На самом деле подобный переход, только имеющий большее количество промежуточных оттенков, выглядит намного привлекательнее.
Обращаю ваше внимание на то, что практически любой, вернее сказать любой графический редактор, имеет инструментарий градиентов. Можно смело выделить общие принципы градиентов, а затем перейти к частностям и особенностям градиентов в Photoshop.
Для градиентов всегда общей чертой являлся тип градиента . В понятие «типа градиента», прежде всего, входят несколько основополагающих соглашений. В качестве первого соглашения принято выделять стартовые и конечные точки градиента . Под стартовой точной принято понимать цвет с которого начинается переход, под конечной точкой – цвет к которому происходит переход. Кроме того положение этих цветов на рисунке также играет немаловажную роль, но об этом позже.
Итак, первый тип градиента, который носит название линейный переход . Это классический случай, иллюстрацию которого можно наблюдать на рисунках выше. Смысл перехода заключается в том, что оттенки меняются вдоль прямой линии, проложенный от стартовой до конечной точки.
Далее следует следующий тип перехода – радиальный переход . В данном случае цвета меняются от стартовой точки до конечной, но по всем направлениям. Линия от стартовой до конечной точки является радиусом радиального перехода.
Потом переход, который носит название конического или углового . В данном случае направление перехода лежит на окружности, а стартовая точка по местоположению на изображении совпадает с конечной. Первая иллюстрация показывает принцип, а вторая реальность.
В качестве последнего распространённого типа градиента можно назвать ромбический (квадратный, square) или diamond (рука не поворачивается озвучить это по русски) переход. В данном случае трудно озвучить принцип на основании предидущих определений. В этом случае мы имеем дело не со стартовой точкой, а с стартовой фигурой в виде прямоугольника. Преобразование цвета происходит от центра фигуры к краям. При небольшом количестве промежуточных цветов зрелище довольно жуткое, однако в полноценной палитре такой градиент приобретает интересный вид благодаря которому возникло название diamond (бриллиант).
Градиенты могут состоять не только из двух основных цветов. В одном переходе может содержаться разумно большое количество ключевых промежуточных цветов . Применение в одном градиенте нескольких цветовых переходов позволяет создавать очень интересные эффекты.
Переход с несколькими ключевыми цветами бывает не только линейного типа. Такую возможноть можно реализовать и во всех остальных перечисленных выше типах градиентов.
Photoshop предоставляет специальный инструмент для работы с градиентами. Он находится на панели инструментов в одной группе с инструментом Paint Bucket. Для того, что бы воспользоваться этим инструментом нужно совершить ряд действий.
- Выбрать инструмент Gradient на панели инструментов.
- Щёлкнуть мышкой на том месте изображения,где вы хотите поставить стартовую точку вашего градиента.
- Не отпуская кнопку мыши, протяните направление градиента.
- Там, где будет отпущена кнопка мыши вы установите конечную точку градиента.
Обязательно обратите внимание на следующую особенность градиента. Цветовой переход происходит от стартовой до конечной точки. Но на изображении может быть и область, которая находится до стартовой точки и после конечной точки. В этом случае эффект будет несколько неожиданный. Та часть изображения которая находится до стартовой точки окрасится в стартовый цвет градиента, а та часть изображения, которая идёт после конечной точки окрасится в конечный цвет градиента, соответствено между этими точками и будет находится сам градиент.
Данная особенность свойстенна всем типам градиентов и варьируется в зависимости от типа градиента. В случае градиентов у которых переход цвета присходит от центра (радиальный и ромбический) весь рисунок, начиная от конечной точки будет заполнен конечным цветом градиента.
Управление градиентом, как и любым инструментом находится на палитре Options.
Photoshop имеет ряд заготовок градиентных переходов. Заготовка включает в себя понятие заранее созданного набора параметров для градиента, т.е. количества ключевых точек, цвета ключевых точек расстояние между ключевыми точками и многие другие, пока неизвестные нам параметры. Если щёлкнуть на треугольничке выпадающего меню заготовок, то можно узреть весь список заготовок, предоставленных нам создателями Photoshop. Этот список можно редактировать, удаляя и добавляя свои заготовки. Справа находится кнопочка для получения дополнительного меню. Разберём подробнее:
- Команда New Gradient вызывает окно редактирования параметров градиента
- Команда Rename Gradient даёт новое название старым заготовкам градиентов.
- Команда Delite Gradient удаляет заготовку.
- Команда Text Only включяет режим палитры, при котором вместо иконок будут только подписи.
- Команда Small Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших по размеру иконок.
- Команда Large Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших по размеру иконок.
- Команда Small list включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших иконок и текстовой информации.
- Команда Large list включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших иконок и текстовой информации.
- Команда Preset Manager вызывает менеджер (интерфейс) позволяющий загрузить заготовки из файлов, сохранить в виде файлов, перименовать и удалить.
- Команда Reset Gradients сбрасывает изменённые настройки заготовок до начальных згначений параметров.
- Команда Load Gradients загружает заготовки из файла. Полезно сохранять удачно получившиеся градиенты для дальнейшего использования.
- Команда Save Gradients сохраняет настройки градиента в виде заготовки.
- Команда Repalce Gradients змещает существующий градиент загружаемым.
- Команда Color Harmonis 1 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме.
- Команда Color Harmonis 2 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме. Серия №2.
- Команда Metals загружает набор градиентов, иммитирующмх всевозможные металлические блески.
- Команда Noise Samples загружает градиенты с некоторым цветовым «шумом».
- Команда Pastels загружает градиенты пастельных тонов.
- Команда Simple загружает совершенно простые градиенты.
- Команда Special Effects загружает нечто визуально приятное.
- Команда Spectrums загружает градиенты спектральных цветов.
Набор готовых градиентов это здорово, но порою нужно что-то особенное, своё. Для этого существует конструктор градиентов. Вызывается он просто — достаточно щёлкнуть по иконке заготовки на панели Options при выбранном инструменте Gradient. Вашему виду откроется следующее диалоговое окно.
Настроить градиент можно на основании заготовок, для этого они и приведены, но это называется не настройка, а подстройка. Займёмся серьёзным делом. Для этого наберём какое-либо своё имя в поле имени и нажмём кнопку NEW. В результате этого действия возникнет новый градиент, являющийся полной копией старого, но имеющий своё название. Теперь поработаем над цветом. Для начала выделим статовый стопор (ползунок слева внизу), который отвечает за цвет стартовой точки. В нижней части окна станет активным маленькое окошко выбора цвета. У этого окошка есть меню, которое позволяет сделать следующее:
- Foregraund Color — Установить в качестве стартового цвета основной цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами основной цвет.
- Background Color — Установить в качестве стартового цвета фоновый цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами фоновый цвет.
- User Color — Вы устанавливаете фиксированный стартовый цвет, который можно выбрать в открывшемся диалоговом окне если щёлкнуть по пиктограмме цвета.
Если вы устанавливаете в качестве стартового цвет Foreground или Background, то получаеете возможность в дальнейшем изменять цвета градиента не углубляясь в столь серьёзные настройки. Достаточно выбрать вашу заготовку в списке заготовок градиентов, затем установить основной или фоновый цвет (в зависимости от того, какие настойки вы задали в заготовке), и ваша заготовка возмёт цвета из палитры инструментов.
Точно таким же образом вы сможете установить цвет конечной точки градиента. Только вместо левого нижнего ползунка нужно выделить правый нижний.
Для добавления промежуточных ключевых цветов нужно просто щёлкнуть мышкой между ползунками стартового и конечного цвета. Затем выбираем цвет точно такиже образом как для стартовой и конечной точки.
Для промежуточных ключевых точек существует ещё несколько характеристик. Параметр Location (поле этого параметра расположено так же внизу диалогового окна) указывает на расстояние между этой точкой и стартовой точкой градиента. Это расстояние измеряется в процентах, а за 100% процентов принимается расстояние между стартовой и конечной точкой.
Вы наверное обратили внимание на появившиеся под образцом градиента маленькие ромбики. Эти ромбики показывают где находится середина перехода. Передвигая эти ромбики вы можете акцентировать переход на том или ином цвете. Добавлять ключевые точки можно в неограниченном количестве. Для того, что бы удалить промежуточный цвет нужно просто перетащить ползунок цвета за пределы окна.
Теперь настало время немного попрактиковаться. Попробуйте повторить созданные ниже рисунки.
После того, как это у вас получится, сохрание результат и предъявите преподавателю. Это часть вашего домашнего задания.
Есть ещё одно очень полезное свойство у градиента в Photoshop — это локальная, градиентная прозрачность. Название я выдумал жуткое, но на самом деле всё относительно просто. Для проведения эксперемента проведём следующие подготовительные действия. Откройте любой документ (рисунок). Далее создадим новую заготовку градиента нажав кнопочку NEW в редакторе (конструкторе градиентов). У нас будет всего 2 ключевые точки — стартовая и конечная. Задайте обоим точкам одинаковый цвет, к примеру чёрный. Теперь обратите внимание на ползунки над образцом градиента. Это стартовая и конечная точка управления локальной прозрачностью или точнее говоря непрозрачностью. Щёлкните на левом верхнем ползунке (стартовая прозрачность градиента).
В нижней части окна станет доступным поле Opacity. По умолчанию этот параметр равен 100%, т.е. абсолютно непрозрачно. Установите значение opacity для стартовой точки равным 0. Теперь У вас появились шашечки которые свидетельствуют о том, что прозрачность появилась. Если применить полученный градиент в «линейном типе» слева направо, то получится следующая картина:
Точно также как и в случае с ключевыми цветами, вы имеете возможность расставлять ключевые прозрачности в неограниченном количесве. Для этого достаточно просто щёлкнуть мышкой между стартовой и конечной прозрачностью, а затем задать необходимый вам параметр opacity для этой промежуточной ключевой точки. Основываясь на этом примере прошу повторить следующие картинки:
Для получения резких границ можно использовать по две ключевые точки в одном месте (location). Ромбики между ползунками также помогут вам акцентировать прозрачность к началу градиента или к конечной точке. Орла вы сможете взять из папки sample находящейся в папке Adobe. Как только получится, сразу сохраняйте и приносите преподавателю на занятие. Это тоже домашнее задание.
Мы щё не разобрали выпадающее меню Gradient Type. Оно даёт вам возможность выбрать тип перехода. Всего два типа — solid и noise. Состоят в способе фофирования переходных цветов. В случае, если тип solid, то промежуточные пиксели (пиксели находящиеся между статовой точкой и конечной точкой) принимают значение промежуточных цветов (как вы помните пиксел имеет только одно значение — цвет). В случае если тип градиента noise то оттенок цвета получается при перемешивании пикселей начального и конечного цвета в разных пропорциях. Визуально это производит впечатление некоторого «шума».
Теперь, разобрав редактор градиентов вернёмся к палитре Options инструмента Gradient.
Теперь можно переключать тип градиента.
В Photoshop, кроме стандартных типов градиентов, присутствует ещё один тип — отражённый градиент. Он иммитирует блеск на какой либо поверхности.
При нанесении градиента на изображение можно изменять прозрачность инструмента. Это то, что я назвал глобальной прозрачностью. действие такое же как и у прозрачности инструмента «Кисть». Опция REVERSE позволяет менять местами стартовую и конечную точку градиента. Опция Transparency включает или выключает прозрачность настроенную в редакторе градиентов. Так же существует понятие режимов наложение — смысл тот же, что и у кистей (см. урок первый).
- Просмотров: 96403
Если Вы начали работать в фотошопе (Photoshop), то вам непременно придется научится пользоваться градиентом. итак как же наложить градиент в фотошопе:
1. Использовать градиент можно для любого объекта и слоя. Я покажу как наложить градиент на обычный прямоугольник или сделать градиент текста.
Для наложение градиента на прямоугольник или любой другой слой я буду использовать такую полезную функцию фотошопа «Стиль слоя». Активируем нужный слой и выбираем «Добавить стиль слоя > Наложение градиента «
Откроется окно настроек стиля градиента. В нем увидите различные настройки, советую по экспериментировать с ними самостоятельно. Однако опишу некоторые.
- Непрозрачность. Если Вы хотите что бы после наложения градиента оставалось видимой изображение слоя, то эта настройка для Вас
- Градиент. Позволяет выбрать цвета градиента. Ниже опишу подробнее эту настройку.
- Стиль. Можно выбрать разные стили для наложения поэкспериментируйте и все поймете.
- Угол. Позволяет менять направление наложения градиента.
- Масштаб. То насколько сильно распространяется градиент по слою. На пальцах тоже не объяснить пробуйте.
- Инверсия. Можно поменять местами цвета градиента.
Разберем настройку цветов из пункта 2, которая позволяет сделать градиент в фотошопе .
- Тут можно выбрать готовый стиль градиента.
- Шкала градиентов для настройки собственного стиля
- Маркер непрозрачности. При клике на него активируется пункт 4
- Ползунок настройки непрозрачности цвета градиента
- Маркер при клике по которому активируется выбор цвета пункт 6
- Кликнув по данному полю откроется цветовая палитра
Если двух цветов не достаточно, то можно добавить их сколько угодно для этого нужно просто кликнуть под шкалой градиента в нужном месте и появится дополнительный маркер. То же касается и его непрозрачности.
Точно таким же способом можно сделать градиент текста :
Если нужно что бы градиент был полупрозрачным , то сделайте следующее. Выберите нужный слой и установите бегунок прозрачности заливки на 0. Если не применены никакие стили то содержимое слоя должно стать полностью прозрачным.
Теперь наложите нужные градиенты через стили как описано выше.
- Кликните по нужному маркеру
- Измените прозрачность цвета
Инструмент Градиент (Gradient Tool) создаёт заливку с плавным переходом между двумя или несколькими цветами. На протяжении цветовой растяжки могут меняться как цвета, так и прозрачность. Градиент (Gradient Tool) является одним из самых эффективных и часто используемых инструментов Фотошоп, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент (Gradient Tool) можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом. Во втором случае Градиент (Gradient Tool) будет находиться на отдельном слое, и содержать маску слоя. Чтобы применить Градиент (Gradient Tool) , достаточно просто перетащить курсор из одной точки изображения в другую.
Панель инструментов.
Инструмент Градиент (Gradient Tool) находится в одной группе с инструментом Заливка (Paint Bucker) . Данную группу инструментов можно активировать с помощью клавиши быстрого вызова (G) , либо кликнув на значок Градиента (Gradient Tool) или Заливки (Paint Bucker) в панели инструментов. Чтобы переключиться с одного инструмента на другой, достаточно кликнуть на значке правой клавишей мышки и выбрать нужный инструмент или с помощью сочетания клавиш (Shift + G) .
В рамках данной статьи мы познакомимся с инструментом Градиента (Gradient Tool) , обладающим широкими возможностями в управлении.
Панель настроек инструмента.
Инструмент Градиента (Gradient Tool) имеет свою панель настроек.
1. Выбор градиента.
- а) Щелкните треугольник рядом с образцом градиента, чтобы выбрать подготовленный вариант градиентной заливки (к этой функции мы ещё вернёмся ниже).
- б) Кликните внутри образца градиента, чтобы открыть окно (эту функцию мы так же рассмотрим ниже).
2. Вариант применяемой градиентной заливки.
- Линейный градиент (Linear Gradient) выполняет переход от начальной до конечной точки по прямой линии.
- Радиальный градиент (Radial Gradient) выполняет равномерный переход от центральной точки во все стороны.
- Конусовидный градиент (Angle Gradient) выполняет переход в виде спирали по часовой стрелки вокруг начальной точки.
- Зеркальный градиент (Reflected Gradient) выполняет переход с использованием симметричных линейных градиентов по обе стороны от начальной точки.
- Ромбовидный градиент (Diamond Gradient) выполняет переход в виде ромба.
3. Режим (Mode) наложения градиента.
4. Непрозрачность (Opacity) градиента.
5. Чтобы сменить порядок цветов в градиентной заливке на противоположный, поставьте галочку Инверсия (Reverse) .
6. Для создания более гладкого наложения с меньшим количеством полос установите галочку Дизеринг (Dither) .
7. Поставьте галочку Прозрачность (Transparency) , чтобы прозрачные области также можно было залить градиентом.
Выбор образца градиента.
Чтобы выбрать другой набор градиентов загруженных в Фотошоп, нажмите на треугольник в красном кружке и выберите набор из списка, обведённого красной рамкой.
1. Чтобы добавить скаченный из интернета набор градиентов, выберите команду Загрузить градиенты (Load Gradients) (на скриншоте выше в синей рамке). В открывшемся окне укажите путь к Вашему набору и нажмите Загрузить.
2. Чтобы заменить активный набор градиентов, выберите команду Заменить градиенты (Replace Gradients) и так же в открывшемся окне укажите путь к Вашему набору и нажмите Заменить.
3. Если хотите сохранить созданный Вами набор градиентов, выберите команду Сохранить градиенты (Save Gradients) . В открывшемся окне введите название файла, укажите местоположение для хранения и нажмите Сохранить (расширение файла.grd).
Градиент можно сохранить в любом месте. Но если файл будет помещен в папку с примерным путём: Диск C / Program Files / Adobe / Adobe Photoshop CS3 / Presets / Gradients , то имя градиента появится в списке наборов градиентов (обведён красной рамкой на скриншоте выше) после перезапуска Фотошоп.
4. Чтобы восстановить набор градиентов заданных по умолчанию, выберите команду Восстановить градиенты (Reset Gradients) .
Диалоговое окно «Редактор градиентов» .
В Фотошоп имеется возможность редактировать выбранный градиент. Для этого в панели настроек инструмента достаточно кликнуть на активном образце градиента и у Вас откроется окно Редактора градиентов (Gradient Editor) .
Диалоговое окно Редактор градиентов (Gradient Editor) позволяет создать новый градиент, модифицируя копию существующего. Можно также добавить в градиент промежуточные цвета, создавая наложение, в котором применяется больше двух цветов.
1 . Меню инструмента градиент.
2 . Тип градиента: Непрерывный (Solid) или Шумовой (Noise) . Эти два типа градиентов имеют разные элементы управления.
3 . Гладкость (Smoothness) . Устанавливает плавность перехода между цветами градиента.
Далее расположена цветовая полоса — это образец редактируемого градиента с переходами цвета и прозрачности. Над полосой и под ней расположены контрольные точки в виде квадратиков с треугольниками. При клике на контрольной точке цвет треугольника становится чёрным, указывая, что происходит редактирование именно этого маркера.
4 . Контрольная точка Непрозрачности (Opacity) .
5 . Контрольная точка Цвета (Color) .
Для того, чтобы создать новую контрольную точку с промежуточным цветом, достаточно кликнуть в любой точке над или под цветовой полосой градиента. Чтобы удалить контрольную точку нажмите кнопку Удалить (Delete) (10 ).
6 . Средняя точка цвета. Между каждой парой ползунков есть указатель средней точки. Это точка в которой соседние цвета смешиваются в равной пропорции. Сместите среднюю точку для любой пары цветовых ползунков вправо или влево. Чем она ближе к одному из ползунков, тем более резким будет переход.
7 . Непрозрачность (Opacity) . Непрозрачностью управляют контрольные точки над цветовой полосой.
8 . Позиция (Location) . Определяет положение контрольной точки на цветовой полосе.
9 . Цвет (Color) . Цветом управляет контрольная точка под цветовой полосой. Чтобы поменять цвет, достаточно кликнуть на образце цвета в окошке и в открывшемся окне Палитры цветов (Color Picke) выбрать нужный цвет.
10 . Удалить (Delete) . Удаляет контрольные точки.
Если Вы хотите сохранить созданный образец градиента, достаточно сделать следующее: в поле Имя (Name) (11 ) введите название созданного градиента. Нажмите кнопку Новый (New) (12 ). Ваш градиент появится в окошке Наборы (Presets) (13 ). Нажмите ОК (14 ).
Чтобы удалить сохранённый градиент из окошка Наборы (Presets) (13 ), кликните на образце градиента в этом окне правой клавишей мышки и выберите в появившемся списке доступных операций команду Удалить градиент (Delete Gradient) . Будьте осторожны, удаляйте только свои сохранённые градиенты!
Ну вот пожалуй и всё. Успеха Вам в освоении этого интересного инструмента!
Градиент – плавный переход между цветами. Градиенты используются повсеместно – от оформления фонов до тонирования различных объектов.
В Фотошопе имеется стандартный набор градиентов. Кроме того, в сети можно скачать огромное количество пользовательских наборов.
Скачать-то, конечно, можно, но что делать, если подходящий градиент так и не был найден? Правильно, создать свой.
Этот урок посвящен созданию градиентов в Фотошопе.
Инструмент для создания градиентов находится на левой панели инструментов.
После выбора инструмента на верхней панели появятся его настройки. Нас интересует, в данном случае, только одна функция – редактирование градиента.
После нажатия на миниатюру градиента (не на стрелочку, а именно на миниатюру) открывается окно, в котором можно отредактировать существующий градиент или создать свой (новый). Создадим новый.
Здесь все сделано немного не так, как везде в Фотошопе. Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый» .
Приступаем…
В середине окна видим наш готовый градиент, который мы будем редактировать. Справа и слева находятся контрольные точки. Нижние отвечают за цвет, а верхние за прозрачность.
Клик по контрольной точке активирует ее свойства. Для цветовых точек это смена цвета и позиции, а для точек непрозрачности – регулировка уровня и также положения.
В центре градиента находится средняя точка, которая отвечает за расположение границы между цветами. Причем, если кликнуть по контрольной точке непрозрачности, то контрольная точка переместится вверх и станет называться средней точкой непрозрачности.
Все точки можно перемещать вдоль градиента.
Добавляются точки просто: подводим курсор к градиенту до тех пор, пока он не превратится в палец и кликаем левой кнопкой мыши.
Удалить контрольную точку можно, нажав на кнопку «Удалить» .
Итак, давайте окрасим одну из точек в какой-нибудь цвет. Активируем точку, нажимаем на поле с названием «Цвет» и выбираем нужный оттенок.
Дальнейшие действия сводятся к добавлению контрольных точек, присваивание им цвета и перемещение из вдоль градиента. Я создал вот такой градиент:
Теперь, когда градиент готов, даем ему название и нажимаем кнопку «Новый» . Наш градиент появится внизу набора.
Сегодня речь пойдёт о градиенте в фотошопе . Градиент — это важный инструмент фотошопа. В этом уроке я научу вас пользоваться им. Вы узнаете, как создать и сохранить градиент, какие бывают виды градиента, ну и конечно, в каких ситуациях стоит применять градиент.
Для начала давайте выясним, что такое градиент. Градиент — это заливка с плавным переходом нескольких (двух и более) цветов друг в друга.
Фотошоп позволяет заливать градиентом новый или уже существующий слой, а также градиент используется в стилях слоя (подробнее о стилях читайте в уроке « «). Немалое значение градиент играет и для . Однако любой градиент подчиняется одним и тем же правилам, о которых мы сейчас и поговорим.
Как создать градиент в фотошопе
Инструмент Gradient (Градиент) находится в панели инструментов слева, иконка выглядит так:
Нажав на эту иконку вы увидите сверху настройки градиента:
Нажав на полоску градиента вы попадете в Gradient Editor (Редактор градиента). Здесь задаётся количество точек и цвета переходов. Стандартный набор градиентов должен выглядеть примерно таким образом:
Если вы нажмёте на стрелку, то откроется список всех установленных в фотошоп градиентов:
Чтобы установить новый градиент, нужно положить файл формата.grd в папку фотошопа/Presets/Gradients (Например, C:\Program Files\Adobe\Photoshop CS5\Presets\Gradients). А сейчас я расскажу, как создать свой градиент в фотошопе . В редакторе градиента выберите любой из градиентов (желательно обычный чёрно-белый) и начните редактировать точки:
Затем нажмите кнопку New, и ваш градиент будет сохранён. Для того, чтобы сохранить полученный набор в отдельный файл, нажмите кнопку Save. Обратите внимание, что у нижних точек активны параметры цвета и положения, а у верхних непрозрачности (Opacity) и положения. Таким образом, вы можете сделать градиент прозрачным, уменьшив для одной или нескольких точек параметр Opacity. Ну что, с редактором градиента мы разобрались, теперь остановимся на том, как собственно пользоваться градиентом. Допустим вы настроили нужный градиент, и хотите залить им текущий слой. Нет ничего проще. Для этого выберите точку начала градиента (она будет соответствовать положению 0% на полосе градиента) и протяните градиент в другую часть изображения. Обратите внимание, что чем дальше вы растяните градиент, тем шире будут полосы:
А теперь рассмотрим остальные настройки градиента в фотошопе.
Виды градиента
Всего существует 5 видов градиента в фотошопе.
— Линейный (Linear). Градиент строится по прямой линии по заданному направлению:
— Радиальный (Radial). Этот тип градиента распределяется равномерно во всех направлениях от заданной точки:
— Конус (Angle). Градиент строится по кругу, начиная из заданной точки:
— Зеркальный (Reflected). Этот градиент представляет собой 2 линейный градиента, распространяющихся в противоположных направлениях:
— Ромб (Diamond). Градиент строится по форме ромба:
Режимы наложения градиента
Галочка Reverse инвертирует цвета градиента:
Transparency позволяет использовать непрозрачный градиент.
В принципе это всё, что я хотел рассказать вам о градиенте в фотошопе . С помощью градиента в фотошопе можно задавать непрозрачность изображения посредством маски слоя, тонировать изображение, и делать много других полезных вещей, о некоторых из которых вы уже знаете из уроков photoshop на нашем сайте, а о некоторых вам ещё только предстоит узнать 😉
На этом я прощаюсь с вами до следующего урока photoshop и желаю вам творческих успехов.
P.S. Не забывайте оставлять комментарии 🙂
Прозрачность— градиент затухания изображения PNG с использованием Photoshop
прозрачность — градиент затухания изображения PNG с помощью Photoshop — обмен стеками по графическому дизайнуСеть обмена стеков
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 132k раз
На этот вопрос уже есть ответ :
Закрыт 5 лет назад.
Я искал все выше и ниже и наконец нашел альфа-каналы, но я не знаю, как настроить альфа-канал в соответствии со своими потребностями. Я пытаюсь сделать этот снимок …
… И превратите это в это. Как видите, верхняя часть на 100% непрозрачна, а нижняя — на 0%. Так что это своего рода «альфа-маска». Как я могу сделать это с помощью Photoshop или GIMP или чего-то еще и сохранить в 32-битном PNG?
Я не просто пытаюсь «прикрыть» или «замаскировать» свое изображение этим вопросом.Я пробую альфа-маску, это совсем другая игра.
Пирог ♦4,24422 золотых знака2525 серебряных знаков4949 бронзовых знаков
Создан 06 дек.
Робин Родрикс35311 золотых знаков33 серебряных знака1010 бронзовых знаков
2Вы можете использовать обтравочные маски, чтобы добиться этого эффекта !!
- Создать 2 слоя в фотошопе
- В 1-й слой поместите содержимое изображения
- Щелкните 2-й слой
- Выберите белый цвет в качестве цвета переднего плана и фона (щелкая образцы цвета на панели инструментов)
- Щелкните инструмент градиента и выберите градиент от непрозрачного до прозрачного (второй градиент в палитре).
6.Нарисуйте градиент на втором слое
7. Щелкните правой кнопкой мыши 1-й слой и выберите «Создать обтравочную маску».
8. Готово!
Создан 06 дек.
Робин Родрикс35311 золотых знаков33 серебряных знака1010 бронзовых знаков
2 Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
2 простых способа сделать прозрачный градиент в Photoshop
Gradient добавляет мягкости изображениям, и вы можете использовать его для создания эффекта выцветания.Мне нравится использовать градиент, чтобы смешать цвета с моим изображением, чтобы придать ему особый эффект. Этот простой трюк может улучшить дизайн, и сегодня вы узнаете, как это сделать!
В этом уроке я покажу вам два самых простых способа сделать прозрачный градиент в Photoshop и несколько быстрых советов по редактированию градиента.
Вы можете использовать инструмент «Градиент», чтобы напрямую добавить градиент к изображению, или поиграйте с маской слоя, чтобы создать эффект прозрачного градиента в Photoshop.
Давайте посмотрим на быстрый пример того, как добавить прозрачный градиент к этому изображению заката.
2 быстрых метода создания прозрачного градиента в Photoshop
Есть несколько способов добавить прозрачный градиент к вашему изображению в Photoshop, и два из них, приведенные ниже, являются самыми быстрыми и простыми.
Примечание. Снимки экрана взяты из версии Adobe Photoshop CC 2021 для Mac. Windows или другие версии могут выглядеть немного иначе.
Метод 1: Инструмент «Градиент»
Как я кратко упоминал ранее, вы можете напрямую добавить градиент поверх слоя изображения, чтобы создать эффект прозрачного градиента с помощью инструмента «Градиент».
Шаг 1: Откройте изображение в Photoshop.
Шаг 2: Выберите цвет с помощью палитры цветов.
Шаг 3: Выберите инструмент Gradient Tool (M) , перейдите в верхнее меню и нажмите на Редактор градиента.
В редакторе градиента вы можете выбрать предустановки, тип градиента, плавность и переместить ползунок, чтобы изменить внешний вид градиента.
Советы. Уменьшите Непрозрачность в верхнем меню, если вы хотите создать более мягкий и естественный градиент.
Шаг 4: Щелкните изображение и перетащите его в направлении, в котором должен появиться градиент. Например, я собираюсь щелкнуть край фотографии и перетащить ее к центру.
Видите ли, я применил прозрачный градиент только к нижней части.
Советы: вы также можете создать слой градиента, но это не дает вам гибкости для выбора области градиента.
Примечание: когда вы добавляете слой градиента, он применяет градиент ко всему изображению.
Метод 2: маска слоя
Этот метод позволяет вам смешать ваше изображение с однотонным фоном.
Шаг 1: Откройте изображение в Photoshop.
Шаг 2: Создайте новый слой Solid Color и выберите цвет. Например, я выбрал темно-серый цвет.
Примечание. Сплошной цвет — это прозрачный градиент, который будет отображаться на вашем изображении.
Шаг 3: Выберите новый слой и перетащите его под изображение.Таким образом, слой изображения заката находится над слоем цветного фона. (Как показано на скриншоте ниже в шаге 4).
Шаг 4: Выберите слой изображения и добавьте маску слоя.
Шаг 5: Выберите инструмент «Градиент» и при необходимости отредактируйте его в редакторе градиентов.
Шаг 6: Щелкните и перетащите область, для которой требуется эффект прозрачного градиента, на маске слоя. Я снова нажимаю на нижнюю часть изображения и перетаскиваю его к центру.
Примечание: вы должны добавить градиент на маску слоя.
Заключение
Ключ к созданию красивого естественного прозрачного градиента — это настройка непрозрачности и направления градиента (стиля). Когда тон градиента установлен, вы можете использовать любой из описанных выше методов (или комбинировать оба метода), чтобы быстро добавить прозрачный градиент к вашему красивому изображению.
О ХаннеХанна работает дизайнером веб-сайтов в цифровом агентстве, базирующемся в Великобритании.Она имеет более чем 15-летний опыт использования Photoshop и использует его ежедневно с 2005 года.
Создание градиентного затухания в Photoshop
Этот эффект, также известный как прозрачный градиент, помогает объединить изображение переднего плана с фоном. Это относительно обычная вещь, которую можно сделать в Photoshop, и ее можно выполнить менее чем за 5 кликов.
Исходное изображение Первоначальный передний план с постепенным переходом в градиент (прозрачный градиент) смешивается с фоном.Во-первых, вам нужен передний и задний план.Обычно я использую этот эффект для наложения иллюстраций на фоновое изображение или преобразования изображения в фоновый цвет. Поскольку я являюсь дизайнером веб-сайтов, включение сплошного цвета на одной стороне фонового изображения, которое имеет прозрачный градиент, переходящий в изображение, может быть полезно, если я хочу отобразить текст на одной стороне.
В любом случае, просто поместите передний план, который будет переходить в фон, поверх фонового изображения. Вам нужно всего два слоя, чтобы этот эффект прозрачного градиента затухания в Photoshop работал.
Затем выберите изображение переднего плана, которое будет смешано с фоном, и примените маску слоя, нажав кнопку маски слоя в нижней части панели слоев или перейдя в Layer — Layer Mask — Apply.
Маска слоя выделена. Это квадрат с кругом.После того, как маска слоя будет применена к слою переднего плана, щелкните маску, чтобы убедиться, что вы ее выбрали, а затем примените черный градиент к маске.
Градиент должен быть черным и переходить в прозрачность.
Теперь все, что вам нужно сделать, это применить черный градиент к маске слоя. Прозрачность будет видна везде, где применяется черный градиент. 100% черный означает 100% прозрачность, 0% черный означает нулевой процент прозрачности, а 50% черного означает 50% прозрачность.
Вот пример:
Здесь вы можете увидеть фоновое изображение, изображение переднего плана, маску слоя, примененную к изображению переднего плана, и градиент, примененный к маске слоя.
В результате применения этой маски изображение переднего плана становится прозрачным, что означает, что оно эффективно сочетается с любым фоном холста Photoshop.Надеюсь, эта статья будет полезна, если вы хотите применить прозрачные градиенты или градиент затухания к слою в Photoshop. Если у вас есть какие-либо конкретные вопросы, обращайтесь в раздел комментариев ниже.
Смешивание фотографий с помощью масок слоя и градиентов в Photoshop
Как совмещать фотографии в Photoshop
Добавление маски слоя
Я хочу совместить фотографию на слое 1 с изображением на фоновом слое. В частности, я хочу, чтобы левая сторона фотографии одуванчика (та часть, которая фактически содержит одуванчик) и правая сторона фотографии под ним (где стоит девушка), чтобы обе стороны сливались вместе, как если бы они были частью одного и того же образа.
Для этого я буду использовать маску слоя . Мне нужно разместить маску на любом из двух слоев, который на выше в стеке слоев, которым в данном случае является слой 1, поэтому я нажимаю на Layer 1 на панели слоев, чтобы выбрать его и сделать Активно:
Выбор уровня 1.
Выбрав слой 1, я добавлю маску слоя, щелкнув значок Добавить маску слоя в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя».
Кажется, что с изображением ничего не произошло, но на слое 1 появляется миниатюра маски слоя , сообщающая нам, что маска была добавлена:
Миниатюра новой маски слоя.
Обратите внимание, что миниатюра заполнена белым цветом . Способ работы маски слоя в Photoshop заключается в том, что области, заполненные белым цветом на маске, представляют части слоя, которые 100% видимы в документе. Области, залитые черным цветом на маске, представляют части слоя, которые являются 100% прозрачными в документе. Частичная прозрачность на слое представлена различными оттенками серого на маске; чем темнее оттенок, тем прозрачнее область, поэтому просвечивает большая часть нижележащего слоя.
Поскольку моя маска слоя в настоящее время заполнена белым цветом, это означает, что изображение на слое 1 полностью видно, полностью блокируя изображение под ним:
Маска слоя с белой заливкой означает, что все изображение на слое видно.
Выбор инструмента «Градиент»
Давайте посмотрим, как мы можем совместить фотографию на слое 1 с фотографией на фоновом слое, просто нарисовав градиент на маске слоя.Для начала нам понадобится инструмент Gradient Tool . Я выберу его на панели инструментов :
Выбор инструмента «Градиент».
Выбор градиента от переднего плана к фону
Имея в руках инструмент «Градиент», следующее, что я хочу сделать, это убедиться, что у меня выбран градиент от переднего плана к фону , который будет использовать мои текущие цвета переднего плана и фона в качестве цветов градиента. Для этого я открою средство выбора градиента в Photoshop, щелкнув маленькую стрелку прямо справа от полосы предварительного просмотра градиента на панели параметров в верхней части экрана:
Щелкните стрелку рядом с полосой предварительного просмотра градиента.
Когда появится средство выбора градиента, я выберу градиент от переднего плана к фону, дважды щелкнув на его миниатюре (первый слева, верхний ряд). Двойной щелчок (в отличие от однократного щелчка по ) по миниатюре одновременно выберет градиент и закроет средство выбора градиента:
Дважды щелкните эскиз градиента от переднего плана к фону.
Выбор стиля линейного градиента
Справа от панели предварительного просмотра градиента находится серия из пяти значков, представляющих пять стилей градиента , из которых мы можем выбирать.Начиная слева, у нас есть Linear style, Radial , Angle , Reflected и Diamond . Чтобы смешать две стороны моих изображений вместе, я хочу убедиться, что у меня выбран стиль Linear по умолчанию, который будет рисовать простой градиент, переходящий по прямой линии слева направо (или сверху вниз, или в любом другом направлении Рисую):
Выбор стиля линейного градиента.
Выбор маски слоя
Последнее, что мне нужно сделать, прежде чем рисовать градиент, — это убедиться, что у меня есть маска слоя , а не сам слой, выбранный на панели «Слои».Мы можем легко определить, какой из них выбран, посмотрев на белую границу выделения . Если вы видите границу выделения вокруг миниатюры маски слоя, это означает, что маска выбрана. Если вы видите его вокруг миниатюры предварительного просмотра слоя, это означает, что сам слой выбран. При необходимости щелкните миниатюру маски, чтобы выбрать ее и сделать активной:
Рамка вокруг миниатюры означает, что маска слоя выбрана.
Цвета переднего и заднего плана
Обратите внимание: если мы посмотрим на образцы цвета переднего плана и фона в нижней части панели инструментов, то мой цвет переднего плана в настоящее время установлен на белый , а мой цвет фона установлен на черный .Это цвета Photoshop по умолчанию, когда у нас выбрана маска слоя. При необходимости вы можете сбросить их до значений по умолчанию, нажав на клавиатуре букву D . Поскольку я выбрал градиент от переднего плана к фону из средства выбора градиента, это означает, что я буду рисовать градиент от белого к черному на маске:
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Рисование градиента
Чтобы нарисовать градиент, я щелкну внутри документа в том месте, где я хочу, чтобы начался переход от белого к черному.В этом случае я щелкну внутри белой части одуванчика. Затем, все еще удерживая кнопку мыши нажатой, я перетаскиваю вправо к месту, где должен закончиться переход. Я также нажимаю и удерживаю свою клавишу Shift во время перетаскивания, что ограничивает угол, под которым я могу перетаскивать, упрощая перетаскивание по горизонтали:
Щелкните, чтобы установить начальную точку градиента, затем перетащите его до конечной точки.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент от белого к черному.Поскольку градиент был нарисован на маске слоя, а не на самом слое, мы фактически не видим градиент по изображению. Вместо этого мы теперь видим, что левая сторона моей фотографии на слое 1 смешивается с правой стороной моей фотографии на фоновом слое:
Две стороны фотографий совмещены.
Если вы не правильно поняли переход, не волнуйтесь. Просто нарисуйте еще один градиент, чтобы попробовать еще раз. Каждый раз, когда вы рисуете градиент от переднего плана к фону на маске слоя, Photoshop будет рисовать новый поверх старого, что упрощает попытку столько раз, сколько необходимо, пока вы не добьетесь того, что все выглядит идеально.
Просмотр маски слоя
Чтобы просмотреть фактическую маску слоя в документе и увидеть, как выглядит ваш градиент, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя в Панель слоев:
Щелчок по миниатюре маски, удерживая Alt (Win) / Option (Mac).
Это переключает ваше представление с изображения на саму маску слоя, и здесь мы видим область сплошного белого цвета слева, которая является областью, где моя фотография одуванчика полностью видна в документе.Справа сплошная черная область — это место, где фотография одуванчика полностью скрыта от просмотра, позволяя просвечивать фото девушки под ним. Переход от белого к черному в середине маски — это место, где две фотографии переходят одна в другую:
Просмотр маски слоя в документе.
Чтобы скрыть маску слоя и вернуться к изображению, еще раз нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и щелкните миниатюру маски слоя :
Повторный щелчок по миниатюре маски, удерживая нажатой клавишу Alt (Win) / Option (Mac).
И вот мы снова видим составное изображение:
Вернуться к нормальному виду.
Замена цвета переднего плана и фона
Ранее мы видели, что цвета переднего плана и фона по умолчанию при работе с маской слоя: белый для переднего плана и черный для фона , поэтому я смог нарисовать градиент от белого к черному . Но что, если вместо градиента от белого к черному вам действительно нужно обратное — градиент от черного к белому? Все, что вам нужно сделать, это нажать на клавиатуре букву X .Это поменяет местами цвета переднего плана и фона, сделав цвет переднего плана черным и цвет фона белым цветом . Повторное нажатие X поменяет их местами обратно:
Нажмите X на клавиатуре, чтобы поменять местами цвета переднего плана и фона.
Поменяв местами цвета, я нарисую еще один градиент слева направо примерно в том же месте, что и раньше:
Рисуем градиент от черного к белому на маске слоя.
На этот раз, когда я отпускаю кнопку мыши, я получаю прямо противоположный результат; левая сторона фотографии на фоновом слое теперь сливается с правой стороной фотографии одуванчика на слое 1.Другими словами, мне удалось смешать изнаночные стороны изображений:
Результат рисования градиента от черного к белому в том же направлении, что и раньше.
Если мы просматриваем маску слоя (нажав и удерживая Alt (Win) / Option (Mac) и щелкнув миниатюру маски на панели слоев), мы увидим область сплошного черного цвета слева, которая делает эту часть фотографии одуванчика на слое 1 полностью прозрачной, позволяя просвечивать фоновый слой.Белая область справа — это место, где слой 1 виден на 100%, а переход от черного к белому в середине — это место, где слой 1 и фоновый слой смешиваются вместе:
Просмотр градиента на маске.
Градиент от черного к белому часто может быть полезен с масками слоя, но в этом случае он дал мне неправильный результат. К счастью, это легко исправить. Я могу просто нажать X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, а затем заново нарисовать градиент в том же направлении.Или я могу просто нарисовать еще один градиент от черного к белому поверх него, но в направлении , противоположном направлению , что я и сделаю.
Я вернусь к просмотру своего изображения, еще раз нажав и удерживая Alt (Win) / Option (Mac) и щелкнув миниатюру маски на панели «Слои». Затем, когда мой цвет переднего плана все еще установлен на черный, а цвет фона все еще установлен на белый, я нарисую еще один градиент, на этот раз справа налево:
Рисование градиента от черного к белому в противоположном направлении.
И теперь мы снова видим одуванчик слева и девушку справа:
Намного лучший результат.
Добавление третьей фотографии в композицию
Давайте представим третью фотографию, которая в моем случае находится на верхнем слое (Layer 2). Я нажму на его значок видимости , чтобы включить его:
Щелкнув значок видимости верхнего слоя.
Теперь, когда виден верхний слой, мое третье изображение закрывает две другие фотографии под ним:
Фото третье.
Чтобы смешать эту фотографию с остальными, я снова воспользуюсь маской слоя. Сначала я нажимаю на слой 2, чтобы выбрать его:
Выбор верхнего слоя.
Выбрав слой 2, я нажимаю значок Добавить маску слоя в нижней части панели слоев:
Щелкните значок «Добавить маску слоя».
Появится эскиз маски слоя, залитый белым:
Миниатюра новой маски слоя.
Прежде чем я нарисую градиент на этой новой маске слоя, я сначала собираюсь поменять местами цвета переднего плана и фона на их значения по умолчанию, еще раз нажав на клавиатуре букву X .Я также мог нажать на клавиатуре букву D , чтобы вернуть их к значениям по умолчанию. В любом случае я возвращаюсь к тому, что мой цвет Foreground установлен на белый , а цвет фона установлен на черный , что позволит мне нарисовать градиент от белого к черному на маске:
Вернуться к цветам по умолчанию.
Я начну с смешивания только нижней части этой фотографии с другими изображениями. Для этого, выбрав маску слоя, я щелкну в нижней части изображения, чтобы установить начальную точку для моего градиента от белого к черному.Затем я удерживаю кнопку мыши нажатой и перетаскиваю на небольшое расстояние вверх. Я также нажимаю и удерживаю свою клавишу Shift во время перетаскивания, что снова ограничивает угол, под которым я могу перетаскивать, упрощая перетаскивание вертикально вверх:
Перетаскивание короткого градиента от белого к черному вверх от нижней части фотографии.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент на маске слоя, смешивая нижнюю часть фотографии с композицией. Пока все хорошо:
Теперь все три фотографии смешиваются.
Я просматриваю маску, нажав и удерживая Alt (Win) / Option (Mac) и щелкнув миниатюру маски для слоя 2:
Переход к просмотру маски.
И вот мы видим, как выглядит градиент. Белая область в самом низу — это место, где полностью видна фотография на слое 2. Большая область черного цвета над ним — это место, где фотография полностью скрыта, а короткая область перехода между ними — это место, где фотография исчезает, открывая другие изображения под ней:
Градиент от белого к черному на маске слоя 2.
Создание маски слоя с большим количеством градиентов
До сих пор мы видели, как нарисовать один градиент на маске слоя с помощью градиента от переднего плана к фону в Photoshop, но что, если я хочу добавить в композицию еще больше фотографии на слое 2? Например, предположим, что я также хочу добавить в область в верхнем левом углу.
Я вернусь к просмотру изображения. Затем, когда мой градиент от переднего плана к фону все еще выбран, белый как цвет переднего плана и черный как цвет фона, я нажимаю в верхнем левом углу документа, чтобы установить начальную точку для моего градиента, и перетаскиваю вниз по диагонали в середину. фотографии:
Рисование градиента от белого к черному по диагонали от левого верхнего угла.
Когда я отпускаю кнопку мыши, обратите внимание на то, что произошло; Я успешно смешал верхний левый угол фотографии на слое 2 с композицией, но где находится нижняя часть, которую я добавил ранее? Его больше нет:
Верхний левый угол третьего изображения был добавлен, но нижняя часть исчезла.
Давайте посмотрим на саму маску слоя, чтобы увидеть, что произошло. Здесь мы видим градиент от белого к черному, который был нарисован в верхнем левом углу, но обратите внимание, что мой исходный градиент внизу исчез.Причина в том, что каждый раз, когда мы рисуем новый градиент от переднего плана к фону, Photoshop рисует новый поверх старого. Я не могу нарисовать новый градиент, не заменив тот, который уже был:
Новый градиент заменил предыдущий, добавив верхний левый угол фотографии, но удалив нижний.
Градиент от переднего плана к прозрачному
Нам нужен способ добавить несколько градиентов к одной маске слоя. Мы не можем сделать это с помощью градиента от переднего плана к фону, но мы можем сделать это с помощью , используя градиент от переднего плана к прозрачному в Photoshop.Чтобы переключить градиенты, я повторно открою средство выбора градиента , еще раз щелкнув стрелку справа от полосы предварительного просмотра градиента на панели параметров:
Повторное открытие средства выбора градиента.
Затем я выберу градиент от переднего плана к прозрачному , дважды щелкнув его миниатюру (вторая слева, верхняя строка):
Выбор градиента от переднего плана к прозрачному.
Градиент от переднего плана к прозрачному аналогичен градиенту переднего плана к фону в том, что он использует текущий цвет переднего плана в качестве основного цвета.Однако большая разница в том, что у нет второго цвета . Ваш основной цвет просто исчезает до , прозрачность . Это позволяет нам добавлять несколько градиентов от переднего плана к прозрачному к одной и той же маске слоя!
Я отменю только что добавленный градиент, перейдя в меню Edit в строке меню в верхней части экрана и выбрав Undo Gradient . Я также мог нажать Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его с помощью более быстрого сочетания клавиш:
Идем в Edit> Undo Gradient.
Удаляет верхний левый угол слоя 2 из композиции и возвращает нижнюю часть:
Вернулась нижняя часть фотографии на слое 2.
Я оставлю свой цвет переднего плана равным white , так что я рисую градиент от белого к прозрачному. Затем я еще раз нарисую градиент из левого верхнего угла по диагонали вниз в середину:
Рисование градиента от переднего плана к прозрачному из левого верхнего угла документа.
На этот раз, когда я отпускаю кнопку мыши, мы видим, что мне удалось добавить верхний левый угол фотографии без потери нижней части:
И нижний, и верхний левый угол слоя 2 были успешно добавлены в композицию.
Если мы снова посмотрим на маску слоя, мы увидим, что благодаря градиенту от переднего плана к прозрачному я смог добавить градиент в верхнем левом углу, не перезаписывая тот, который находится внизу:
Маска слоя, показывающая оба добавленных градиента.
Я сделаю то же самое с правым верхним углом слоя 2, добавив его в композицию, нарисовав градиент от белого к прозрачному от правого верхнего угла по диагонали вниз по волосам девушки:
Рисуем еще один градиент от переднего плана к прозрачному, на этот раз в правом верхнем углу маски.
Я отпущу кнопку мыши, и теперь верхний правый угол сливается:
Добавлен верхний правый угол уровня 2.
Глядя на маску слоя, мы видим, что теперь у меня есть три градиента на одной и той же маске. Это было бы невозможно с градиентом от переднего плана к фону, но градиент от переднего плана к прозрачному упрощает задачу:
Правый верхний угол был добавлен к маске слоя.
Наконец, я добавлю немного больше области в нижнем левом углу слоя 2, нарисовав четвертый градиент от переднего плана к прозрачному, на этот раз в левом нижнем углу:
Рисование еще одного градиента от переднего плана к прозрачному на маске.
Давайте в последний раз посмотрим на маску слоя, где мы видим все четыре добавленных градиента:
Готовый слой-маска.
И вот, возвращаясь к просмотру изображений, моя последняя композиция:
Окончательный результат.
Как использовать инструмент «Градиент» в Photoshop
Разнообразные творческие правки, которые делают ваши изображения яркими, возможны при применении инструмента градиента Photoshop. Заставьте унылое небо петь, вдохните в портрет настроение и загадочность, оживите пейзаж.Изучение того, как использовать инструмент градиента в Photoshop, расширит ваши возможности редактирования больше, чем вы можете себе представить.
Инструмент «Градиент» создает непрерывное, равномерное смешение цветов. Его также можно использовать для смешивания цвета и прозрачности.
Существуют различные формы этого инструмента, из которых вы можете выбирать, в зависимости от того, как вы хотите использовать инструмент градиента в Photoshop. Вы можете создать градиенты следующих типов:
- линейный,
- радиальный,
- угловой,
- отраженный,
- или ромбовидный.
Наложение любого из этих градиентов на изображения Photoshop может добавить глубины и интереса к вашим фотографиям. Добавляя цвета мягко или жирно, как вам нравится, можно сделать более естественный вид, если вы примените инструмент градиента творчески.
Вы можете найти инструмент градиента в Photoshop, перейдя в меню «Инструменты» в левой части экрана. Это примерно половина панели инструментов, если вы это не настраивали.
Значок может выглядеть как ведро с краской. Нажмите и удерживайте этот значок, и он покажет вам значок инструмента градиента (как показано на вставке на изображении выше.) Щелкните здесь, чтобы активировать инструмент градиента в Photoshop.
Сочетание клавиш для инструмента градиента в Photoshop — «G». Нажатие кнопки активирует инструмент из этого набора инструментов, который вы использовали ранее. Если вы использовали инструмент «Заливка» в прошлый раз, нажатие G активирует его. Нажав G еще раз, вы перейдете к инструменту 3D Material Drop. Нажмите еще раз, и вы активируете инструмент градиента. Каждый раз, когда в наборе есть несколько инструментов, продолжайте нажимать ярлык, пока не дойдете до инструмента, который хотите использовать.
Есть много способов использовать инструмент «Градиент». Эти параметры включают возможность применения его как линейного, радиального, углового, отраженного или ромбовидного градиента. Существует также бесконечное количество вариантов настройки цвета и прозрачности для каждого из них.
Верхний совет:
Вместо того, чтобы добавлять градиент непосредственно к активному слою, создайте новый слой для работы с градиентом. Добавив градиент в качестве нового слоя в Photoshop, вы получите полную свободу действий, чтобы редактировать его более творчески.
К счастью, есть большой выбор предустановок, которые могут вам помочь. Щелкните раскрывающийся индикатор рядом с градиентом во вторичном верхнем меню. Здесь вы найдете предустановки. Если вы не видите многих, нажмите и перетащите край панели, чтобы открыть больше.
После того, как вы выбрали предустановку, вы можете использовать ее напрямую или можете настроить ее внешний вид. Для этого щелкните один раз на полосе градиента в меню. Это вызовет диалоговое окно редактора градиента. Здесь вы можете бесконечно настраивать внешний вид вашего градиента.Будьте осторожны, это может быть очень глубокая кроличья нора, чтобы спрыгнуть с нее.
Создание плоскости, линейный градиент — наиболее распространенное использование этого инструмента. За несколько поколений Photoshop было добавлено больше возможностей. Чтобы применить любой градиент к вашему изображению, с выбранным инструментом градиента просто щелкните и перетащите мышь. То, как градиент отображается на вашем холсте, будет зависеть от того, какой вариант вы выбрали. По умолчанию используется линейный вариант. Чтобы изменить это, щелкните один из других значков рядом с панелью градиента во вторичном верхнем меню.
Давайте рассмотрим различные параметры инструмента градиента и способы их использования при редактировании.
Линейный градиент
Если щелкнуть и перетащить указатель мыши по изображению, получится градиент, который выглядит примерно так. Чтобы создать этот градиент, я начал с правой нижней части фотографии.
Я добавил новый слой для градиента. Теперь я могу изменить режим наложения и уровень непрозрачности, чтобы линейный градиент взаимодействовал таким образом, чтобы улучшить мою фотографию.
В этом примере я выбрал Soft Light в качестве режима наложения.Я также уменьшил непрозрачность до 55%.
Верхний совет:
Удерживая нажатой клавишу Shift при перетаскивании, движение будет ограничено прямой линией. Это будет следовать направлению, в котором вы начинаете перетаскивать.
Радиальный градиент
Когда вы щелкаете и перетаскиваете с выбранной опцией инструмента радиального градиента, градиент будет затеняться от места, где вы щелкнули, до края в форме круга. В этом примере я использовал предустановку от белого до синего и черного. Я щелкнул в центре изображения и потащил к краю.
Я применил радиальный градиент к новому слою над моей фотографией. Это позволило мне снова выбрать режим наложения и прозрачность, чтобы создать желаемый вид на моей фотографии. Я установил режим наложения на затемнение цвета и непрозрачность на 35%
Угловой градиент
Этот градиент сложно использовать правильно. Когда вы щелкаете и перетаскиваете мышь, отображайте градиентные тени по часовой стрелке. Чтобы создать пример ниже, я щелкнул и перетащил от центра холста вправо.Как видите, там, где заканчиваются начальный и конечный цвета, образуется заметная жёсткая линия.
Я добавил два угловых градиента к этому изображению рисовых полей и холмов. Первый был нежно-бело-голубым. Второй слой, расположенный над ним, был черно-белым градиентом. Я использовал режим наложения Overlay для первого градиента и установил уровень непрозрачности на 72%. Для верхнего слоя я использовал затемнение цвета в качестве режима наложения и установил непрозрачность на 19%. Это помогло улучшить небо.
Отраженный градиент
При щелчке и перетаскивании с выбранным отраженным градиентом создается новый градиент, симметричный относительно начальной точки.
В этом примере я использовал этот градиент на новом слое над моим изображением. Я установил режим наложения на Overlay и непрозрачность на 72%.
Этот градиент Photoshop можно использовать по-разному. Это особенно эффективно при применении к симметрично составленным изображениям.
Алмазный градиент
В параметрах ромбовидного градиента выбраны градиентные оттенки от центра к углам при щелчке и перетаскивании. Как и в случае с любым градиентом в Photoshop, вы можете использовать два или более цветов в сочетании с прозрачностью для достижения желаемого эффекта.
Я применил к своему изображению ромбовидный градиент. Используя редактор градиента, я установил цвета и уменьшил непрозрачность желтого цвета в центре моего градиента. Затем я использовал инструмент Transform, чтобы настроить форму ромба, чтобы она лучше соответствовала моему изображению. Я установил режим наложения слоя на Мягкий свет и непрозрачность на 57%.
Использование редактора градиента в Photoshop
Я познакомил вас с основными параметрами и предустановками, которые используются чаще всего. Вы можете использовать каждый из них непосредственно на изображении или создавая слои и применяя к слою инструмент градиента Photoshop.Вы можете складывать столько слоев и градиентов, сколько хотите, пока не достигнете желаемого эффекта. Или пока вы не исчерпаете себя, работая над бесчисленным множеством вариантов.
Несмотря на то, что у вас есть варианты с предустановками, будут моменты, когда вам понадобится больше контроля, чтобы градиент лучше всего соответствовал изображению, к которому вы его применяете. Это когда вы используете редактор градиентов в Photoshop.
С помощью редактора градиентов вы можете контролировать внешний вид создаваемых градиентов. Вы не ограничены использованием предустановленных цветов.Часто это хорошая отправная точка. Но иногда вам нужно сопоставить цвет с вашим изображением или изменить уровень прозрачности одного или нескольких цветов, которые вы используете в градиенте.
Как создать прозрачный градиент в Photoshop
Создать прозрачный градиент в Photoshop очень просто. Выберите инструмент градиента и перед тем, как создать новый градиент, щелкните градиент во вторичном меню. Это вызывает диалоговое окно редактора градиента.
В этом поле у вас есть много опций для управления градиентом, который создаст Photoshop.
Вы можете начать с выбора предустановки градиента для работы. Что-то, что уже близко к тому, что вы хотите, или кто угодно сделает, особенно если у вас есть четкое представление о градиенте, который вы создадите.
Затем вы можете выбрать тип градиента и установить степень сглаживания. Под этими параметрами вы увидите ползунок с различными полями управления на концах и в середине. Вы можете использовать поля вверху, чтобы контролировать прозрачность цветов. Цвета можно выбрать, используя поля в нижней части ползунка.
Сначала выберите нужные цвета, дважды щелкнув каждое поле. Вы можете выбрать цвет в палитре цветов или использовать инструмент «Пипетка», чтобы выбрать цвет из изображения, над которым вы работаете. Как только у вас появятся желаемые цвета, вы сможете более точно настроить прозрачность.
Щелкните OK и примените градиент к новому слою. Это может занять несколько попыток, чтобы получить желаемый вид изображения, которое вы редактируете. Это еще одна веская причина для добавления градиента, который вы создаете, на новый слой.Таким образом, вы можете отключить слой и добавить еще один с измененной версией вашего градиента.
Когда вы довольны своим градиентом, вы можете вернуться в редактор градиентов и сохранить его, чтобы его можно было использовать снова при более позднем испытании.
Заключение
Инструмент градиента в Photoshop очень мощный и гибкий, его можно настроить для получения желаемого результата. Создание нового градиента может слегка повлиять на внешний вид изображения или полностью его преобразить.
Как и во многих других методах редактирования в Photoshop, практика, чтобы получить желаемый вид, требует времени.Поначалу эксперименты с цветами и прозрачностью могут показаться запутанными. Но чем больше вы создадите разных стилей и цветов градиентов, тем лучше вы станете. Вскоре вы будете визуализировать, когда к фотографии будет применен один или несколько градиентов.
Не торопитесь. Выберите несколько изображений для работы, которые, по вашему мнению, могут стать лучше, добавив градиент. Ищите разные фотографии, к которым вы можете добавить радиальный или ромбовидный градиент. Довольно легко найти те, для которых будет использоваться стандартный градиент.В конце концов, в простейшей форме это почти то же самое, что использовать старый градиентный фильтр или фильтр нейтральной плотности над объективом камеры.
Создание прозрачных градиентов в Photoshop учебное пособие —- практическое руководство / обучение / объяснение
graphicxtras> Уроки Adobe Photoshop> Уроки градиентов Photoshop
Автор: Andrew Buckle, дата обновления: 2021 г.
Видеоурок на Youtube о том, как создавать прозрачные градиенты и использовать прозрачность в Photoshop для создания потрясающих изображений на слоях и т. Д. **
Как добавить прозрачность / непрозрачность к градиентам Photoshop, а затем использовать для создания потрясающих сеток, столбцов и т. Д.
Измените прозрачность градиентов, выбрав инструмент градиента, а затем выпадающий список градиентов / выбор предустановок вдоль верхней панели.
Установите границы непрозрачности вдоль верхней панели. Вы можете установить две точки непрозрачности 0% на дальних концах полосы градиента с одной точкой непрозрачности 100%.
Вы также можете создавать столбцы, используя чередующиеся точки непрозрачности 0 и 100% при 0% 10% 20% и т. Д. Вы также можете создавать сетки, используя один и тот же градиент столбца дважды (перпендикулярно).Вы также можете использовать те же методы остановки непрозрачности для создания рамок, линий и многих других дизайнов. В этом руководстве показано несколько способов использования параметров непрозрачности и градиентов Photoshop для создания линий, столбцов, сеток и т. Д.
Выбрать инструмент градиента в Photoshop
Щелкните раскрывающееся меню градиента / выбор предустановок
Перейти к панели градиента в центре редактора градиента
Перейти к верхней части панели
Щелкните ограничитель градиента
Измените настройку непрозрачности на 0% и т. Д.
Градиенты Photoshop могут включать прозрачность, вы также можете добавить прозрачность для создания удивительных и интересных эффектов
Некоторые из градиентов Photoshop по умолчанию имеют прозрачность / непрозрачность, но если вы хотите добавить некоторую прозрачность / непрозрачность к своим собственным градиентам или тем, которые у вас есть купил, как вы это делаете.Вы можете добавить прозрачность через ограничители непрозрачности вдоль полосы градиента в редакторе градиента
.Щелкните верхнюю часть полосы с ограничителем непрозрачности
Установить значение непрозрачности на 0% или менее 100%
Добавить несколько уровней непрозрачности
Как добавить прозрачность / непрозрачность к градиентам Photoshop с помощью редактора предустановок в Photoshop
Выберите инструмент градиента в Adobe ® Photoshop ® и затем щелкните панель предустановок на верхней панели параметров (слева).Редактор предустановок теперь виден. Перейдите в верхнюю часть панели предустановок (остановка прозрачности) и щелкните (затем добавляется остановка), выберите.
Перейдите в поле остановок в нижней части редактора и установите для остановки значение менее 100% (для полной прозрачности установите значение 0.
Лично мне нравится добавлять прозрачность к обоим дальним концам — устанавливаю непрозрачность на 0 и оставляю внутренние стопы на 100% или меньше. Конечно, вы можете установить стопы на любое значение в зависимости от желаемой прозрачности.
Вы также можете использовать средние точки непрозрачности, чтобы добавить больше или меньше непрозрачности в зависимости от близости к отдельным стопам. Просто выберите середину и двигайтесь вперед и назад, чтобы изменить цвет, который вы видите.
Число средних точек равно двум, если у вас есть три ступени непрозрачности, поэтому всегда на одну меньше, чем количество остановок.
Выберите среднюю точку между границами непрозрачности (между двумя)
Переместите это в сторону или от одной из контрольных точек непрозрачности
Цвет расширяется или блекнет в зависимости от направления
ОК
Применить градиент
Как создать одну прямую красочную линию в Photoshop с помощью градиентов, прозрачности и значений непрозрачности
Выберите инструмент градиента и нажмите кнопку выбора предустановок градиента
Установите предел непрозрачности для 20 на 0%, 50 на 100% и 80 на 0%
Установите цвет около 50 в середине полосы градиента
ОК
Установить на линейный
Применить градиент
Область, показанная белым цветом, — это область со 100% прозрачностью, поэтому, если бы она была синей или черной в качестве фона, то отображалась бы синяя или черная
Как создать столбцы разноцветных линий в Photoshop, используя ограничители градиента с помощью редактора предустановок
Перейдите в редактор градиента и установите непрозрачность в позиции 0 на 100%, а затем установите ограничитель положения 25% на непрозрачность 0%, а затем Положение 50% с непрозрачностью 100% и положение 75% с непрозрачностью 0% и положение 100% с непрозрачностью 100%.Вы можете установить любой цветовой ограничитель.
Вы можете создавать любые сложные комбинации непрозрачности 0% и 100% для создания большего или меньшего количества столбцов.
Установить синий фон
Инструмент «Градиент» на панели инструментов Photoshop
Выбор предустановленного градиента
Установить одноцветную границу внизу полосы градиента (желтая)
Перейти к полосе непрозрачности
Установить останов на 0, 10, 20, 30, 40, 50, 60, 70, 80, 90, 100
Установите упор от 0 до 0%, установите упор от 10 до 100%, установите упор от 20 до 0% и т.д., так что 0, 100, 0, 100, 0, 100 и т. Д.
Нажмите ОК
Установить на линейный
Применить градиент к изображению
Как создать сетку в Photoshop с использованием градиентов, комбинируя перпендикулярные градиенты и режимы наложения
Вы можете создать указанные выше столбцы, а затем добавить их к изображению слева направо через изображение в линейном режиме, а затем повторить то же самое сверху вниз, и у вас будет базовая сетка из предустановок или, возможно, использовать прозрачность и непрозрачность, а также использовать различные режимы наложения, такие как исключение, для создания интересных сеток Photoshop с использованием градиентов
Инструмент «Градиент» на панели инструментов Photoshop
Выбор предустановленного градиента
Перейти к полосе непрозрачности
Установить останов на 0, 10, 20, 30, 40, 50, 60, 70, 80, 90, 100
Установите упор от 0 до 0%, установите упор от 10 до 100%, установите упор от 20 до 0% и т. Д., Так что 0, 100, 0, 100, 0, 100 и т. Д.
Установите цветовые точки на 0, 10, 20 и т. Д. На разные цвета
Нажмите ОК
Установить на линейный
Применить градиент к изображению
Установить режим смешивания на разницу
Примените градиент к изображению под углом 90 градусов к исходной точке
Как создавать интересные кадры в Photoshop с помощью градиентов и прозрачности по четырем краям документа или выделения
Установите непрозрачность для крайнего левого края на 100% и щелкните на 50%, а затем добавьте новую точку непрозрачности и установите непрозрачность до 0%, а затем установите крайний правый упор на 100%.Применяйте любые цвета слева направо в линейном режиме, а затем сверху вниз, чтобы создать очень быструю рамку.
Или просто объедините градиенты, используя прозрачность, а затем выберите среднюю область и удалите градиент из центра изображения
Другой вариант для градиентов Photoshop и прозрачности — использовать их в линейных режимах и добавить непрозрачность к концам градиента, установленного на 0%, а затем просто добавить к четырем краям страницы и перекрыть каждый из красочных дизайнов, чтобы сформировать быстрый и легкий каркас.
Создание линий или колец в Photoshop
Установите предел непрозрачности для градиента Photoshop от 100% в крайнем левом углу и установите непрозрачность на 100% в крайнем правом углу.
Установите предел непрозрачности положения 50% на 0%, а затем установите маленькие средние точки очень близко к положению 50%, чтобы создать сверхчеткую линию
Вы также можете использовать тот же подход с радиальным градиентом для создания конструкций с одним кольцом.
Как убрать прозрачность и непрозрачность из градиента в Photoshop
Просто выберите предел непрозрачности, а затем удалите ключ — хотя в более ранних версиях Photoshop и в самых последних версиях должно быть две остановки градиента непрозрачности, теперь это может быть одна ступень непрозрачности.
Как создать эффект виньетки мягкого затухания в Adobe Photoshop CC
Что нужно знать
- Два способа создания: с использованием маски слоя и с использованием векторной формы в качестве маски.
- Измените форму рамки, используя вместо нее прямоугольную рамку .
- Чтобы изменить положение виньетки, щелкните значок связи между миниатюрой слоя и миниатюрой маски. Подключите заново, когда закончите.
В этой статье объясняются два способа создания эффекта виньетки с мягким затуханием в Adobe Photoshop.Инструкции относятся к Adobe Photoshop CC 2019.
Техника первая: добавление слоя-маски
Откройте фото в фотошопе.
Чтобы получить мягкую белую рамку, вам сначала нужно создать белый (или любой цвет по вашему выбору) фон. На вкладке Layers выберите New Fill или Adjustment Layer , обозначенный половинным черно-белым кружком, а затем выберите Solid Color .
В палитре цветов введите R: 255 , G: 255 , B: 255 , чтобы получить сплошной белый фон.Вы должны увидеть, что новое окно изменится на белый. Выберите ОК .
Выберите эскиз слоя Color Fill (правое изображение), который будет называться примерно Color Fill 1 .
Преобразуйте фон в слой, дважды щелкнув его в палитре слоев. Когда изображение открывается в Photoshop, оно открывается как заблокированный фоновый слой. Когда вы дважды щелкаете по слою, открывается диалоговое окно Новый слой , и вы можете либо назвать слой, либо оставить имя по умолчанию — Layer 0 — как есть.Распространенной альтернативной практикой является преобразование слоя в смарт-объект. Этот неразрушающий метод сохраняет исходное изображение.
Выберите Layer 0 (изображение) и переместите его над слоем Color Fill , чтобы вы снова могли видеть свое изображение.
Выбрав слой на панели Layers , выберите инструмент Elliptical Marquee Tool и перетащите выделение вокруг области фотографии, которую вы хотите сохранить.
Нажмите кнопку Добавить маску слоя в нижней части палитры слоев.Значок Добавить маску слоя — это прямоугольник с отверстием в нижней части панели «Слои». Когда вы отпускаете мышь, на слое появляется цепочка и новая миниатюра. Новый эскиз — это маска.
Дважды щелкните миниатюру маски слоя в палитре Layers , чтобы открыть панель Properties для маски. Если он не открыт, разверните область Группа вкладок , чтобы просмотреть Свойства .
Затемните края маски, чтобы создать эффект виньетки.В окне есть четыре ползунка, которые помогут вам понять все правильно:
- Smooth: Этот ползунок делает переход краев менее резким.
- Растушевка: При перемещении внутрь или наружу увеличивается или уменьшается затухание по краям маски.
- Contrast: Перемещение этого ползунка делает край выделения более резким и четким.
- Shift Edge: При сдвиге или выдвижении увеличивается или уменьшается диаметр области выбора, установленной на шаге 2.
Выберите OK , чтобы вернуться на панель Layers .
Метод второй: использование векторной формы в качестве маски
Самое замечательное в работе с вектором — это то, что вы можете использовать или создавать любую векторную фигуру, а затем применять ее в качестве маски для изображения.
Откройте изображение в Photoshop.
Преобразуйте фон в слой, дважды щелкнув его в палитре слоев.Когда изображение открывается в Photoshop, оно открывается как заблокированный фоновый слой. Когда вы дважды щелкаете по слою, открывается диалоговое окно Новый слой , и вы можете либо назвать слой, либо оставить имя по умолчанию — Layer 0 — как есть.
Выберите инструмент Elliptical Marquee Tool и нарисуйте форму маски.
Внизу списка слоев выберите Новый слой заливки или корректирующий слой , а затем выберите Градиент .
В Gradient Fill установите градиентную заливку Style на Radial .Убедитесь, что Gradient — это Black and White , а затем выберите OK .
Когда вы вернетесь к своим слоям, вы должны увидеть слой эллипса над изображением. Перетащите слой под изображением.
Удерживая нажатой клавишу Command или Ctrl , перетащите слой эллипса на слой изображения. Вы увидите значок маски, и когда вы отпустите кнопку мыши, форма будет применена к изображению как маска.
Дважды щелкните маску, чтобы открыть панель Свойства векторной маски .
Перетащите ползунок Feather вправо, чтобы добавить виньетку.
Отличительной чертой векторных изображений в Photoshop является то, что их можно редактировать. Чтобы отредактировать форму маски, выберите маску на панели Layers и переключитесь на инструмент Path Selection . Вы можете перетаскивать точки или добавлять точки с помощью инструмента Pen .
Полезные советы
Закрасьте маску слоя оттенками серого, чтобы настроить общий эффект.Просто щелкните миниатюру маски в палитре слоев, чтобы активировать ее для рисования. По умолчанию для цветов переднего плана и фона установлено значение черный и белый, выберите инструмент «Кисть» и — с выбранным слоем маски — закрасьте область маски. Будьте осторожны с этой техникой, учитывая старую пословицу, что «черное скрывает, а белое открывает». Оттенки серого между ними контролируют непрозрачность.
Если вы решите, что вам не нравится эффект, перетащите миниатюру маски на значок корзины на палитре слоев и выберите Отменить .
Чтобы изменить положение виньетки, щелкните значок связи между миниатюрой слоя и миниатюрой маски, чтобы переместить маску независимо от слоя. Не забудьте заново связать их, когда закончите.
Вам не обязательно использовать только инструмент Elliptical Marquee . Rectangular Marquee или текст также можно использовать в качестве маски в Photoshop.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понять .
 Как конкретно выглядит эта кнопка, можно увидеть ниже, на изображении.
Как конкретно выглядит эта кнопка, можно увидеть ниже, на изображении. На приведённом примере ниже это можно наблюдать воочию.
На приведённом примере ниже это можно наблюдать воочию.
 2 далее нажимаем на левой панели инструментов на , он находится посередине панели. Может быть, что вы не увидите такого инструмента, так как на его месте будет вот этот (заливка): . Нажмите правой кнопкой мыши на значке заливки, в выскачевшем меню выберите градиент.
2 далее нажимаем на левой панели инструментов на , он находится посередине панели. Может быть, что вы не увидите такого инструмента, так как на его месте будет вот этот (заливка): . Нажмите правой кнопкой мыши на значке заливки, в выскачевшем меню выберите градиент.