В чем разница между векторными и растровыми изображениями?
Мы видим компьютерные изображения все время, но мы редко останавливаемся, чтобы задуматься о композиции этих изображений. Как их собрать? Как ими манипулируют? Подавляющее большинство компьютерной графики делятся на две категории: векторные и растровые. Один из них сложнее и труднее создать, чем другой, но оба они широко используются.
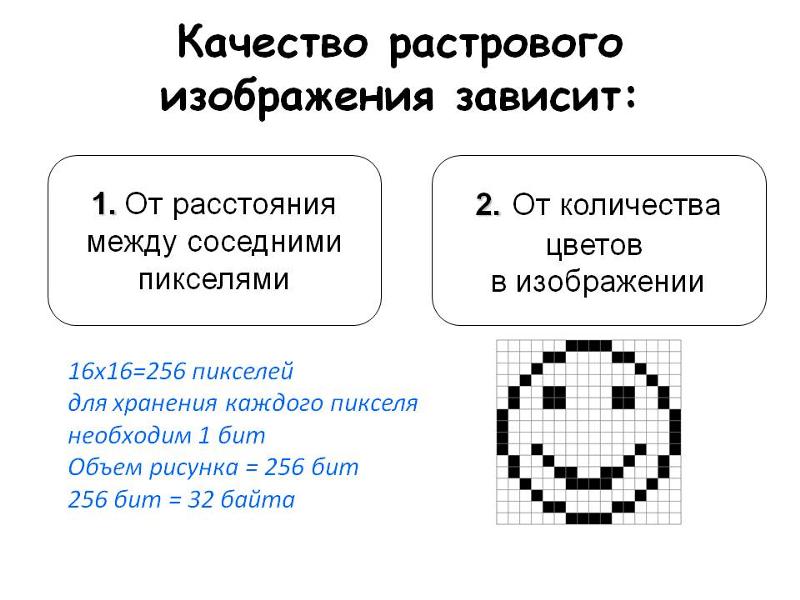
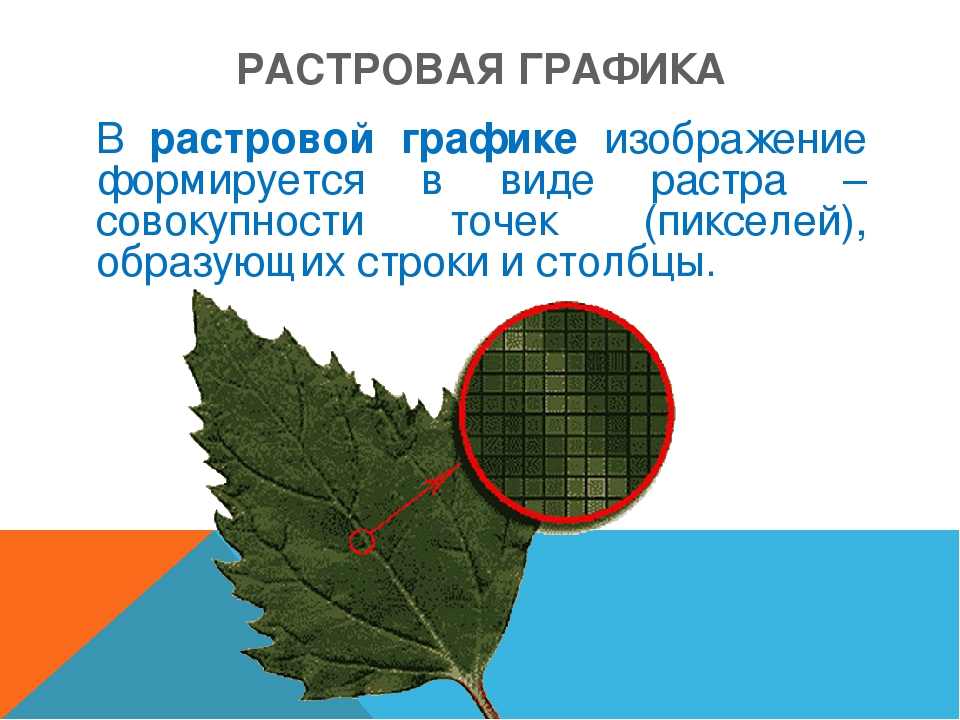
Самым элементарным видом изображения в любом обсуждении вектора и растрового изображения является растровое изображение, которое звучит как нечто с первых дней вычислений, карта битов. Растровое изображение — это буквально набор квадратов, которые вместе образуют изображение. Квадраты могут быть разных цветов, но все они одинакового размера. Сократите любое растровое изображение до его частей, и вы увидите это подробно.
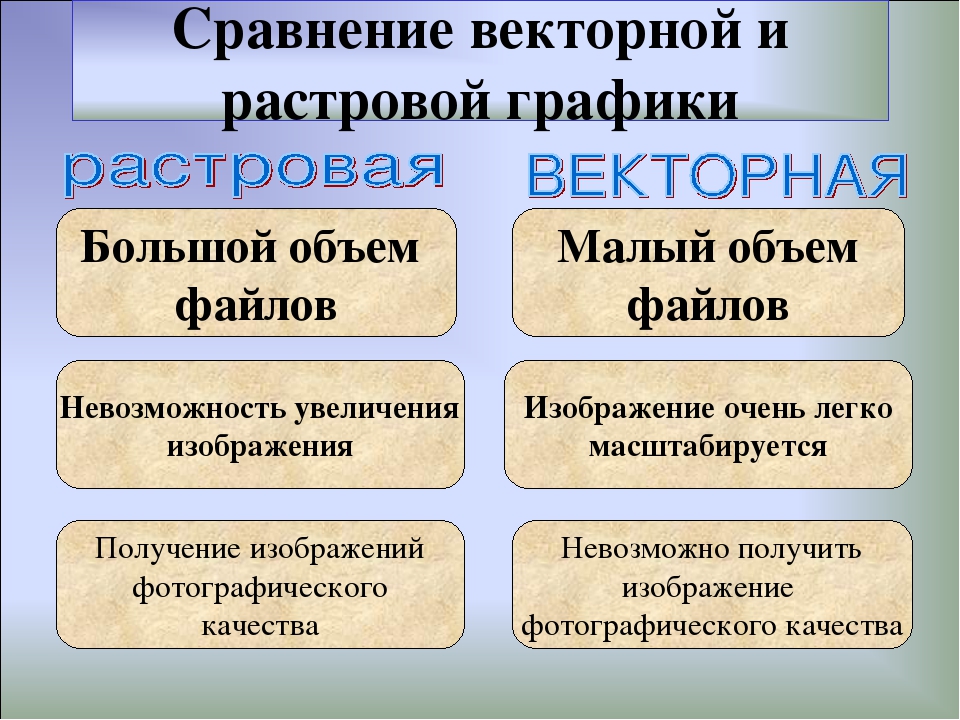
Поскольку растровое изображение — это набор квадратов, оно плохо выдерживает расширение. Дизайнеры, говоря о векторных и растровых изображениях, часто говорят о разрешении этих изображений.
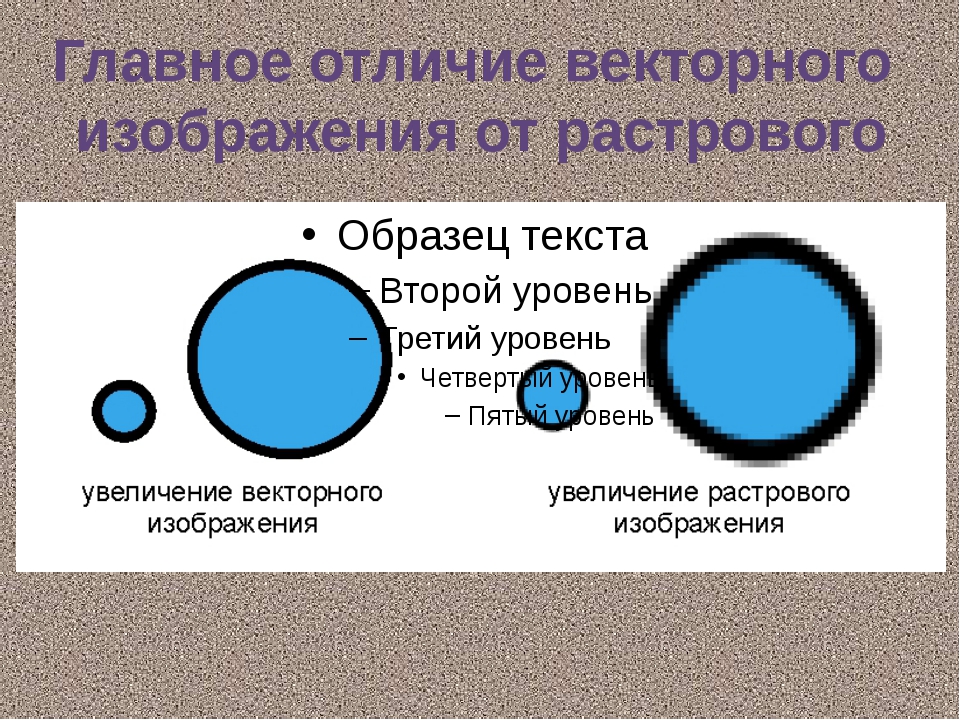
В некоторых случаях может быть трудно изменить размер растровых изображений. Когда растровые изображения уменьшаются в размере, некоторые точки должны быть удалены, что снижает разрешение. При увеличении растровое изображение может выглядеть блочным, если оно не имеет достаточно высокого разрешения для предоставления информации для деталей изображения.
Другая половина векторного и растрового уравнения — это векторное изображение. Этот вид изображения намного сложнее, потому что он имеет больше движущихся частей. Каждое векторное изображение состоит из нескольких меньших изображений, как и растровое изображение, за исключением того, что части векторного изображения являются масштабируемыми. Это означает, что дизайнеры могут изменять разрешение векторного изображения в обоих направлениях, уменьшая изображение с высоким разрешением или увеличивая изображение с низким разрешением.
При обсуждении векторных и растровых изображений следует помнить, что векторные изображения не ограничиваются прямоугольной формой, как растровые изображения. Дизайнер, который помещает векторное изображение поверх другого изображения, не будет скрывать детали изображения под ним. Растровое изображение делает это, потому что оно полностью состоит из квадратных пикселей, даже белые на заднем плане, которые мы не понимаем, есть. Это еще один момент, который следует учитывать при выборе между вектором и растровым изображением.
Однако ключевой момент в обсуждении векторных и растровых изображений заключается в том, что наиболее широко используемые форматы графических файлов имеют растровое разнообразие, такое как GIF, JPG, PICT и TIFF. Это связано с тем, что векторным изображениям не хватает согласованности растровых изображений с точки зрения фотореализма.
ДРУГИЕ ЯЗЫКИ
Разница между растром и вектором
Основное различие: в растровых изображениях используются пиксели разного цвета, которые расположены таким образом, чтобы отображать изображение. Векторное изображение состоит из контуров, каждый из которых имеет математическую формулу, также известную как вектор, который сообщает пути, как каждая часть изображения имеет форму и какого цвета она граничит или заполнена.
Растр и вектор — два разных способа составления компьютерной графики. Основное различие между растром и вектором состоит в том, что растровое изображение состоит из пикселей, тогда как векторное изображение состоит из контуров. Растровые изображения создаются цифровыми устройствами захвата изображений, такими как цифровые сканеры или цифровые камеры, или программами редактирования пикселей, например Adobe Photoshop. Векторные изображения обычно создаются с помощью программ для рисования или иллюстраций, таких как Adobe Illustrator.
Основное различие между растром и вектором состоит в том, что растровое изображение состоит из пикселей, тогда как векторное изображение состоит из контуров. Растровые изображения создаются цифровыми устройствами захвата изображений, такими как цифровые сканеры или цифровые камеры, или программами редактирования пикселей, например Adobe Photoshop. Векторные изображения обычно создаются с помощью программ для рисования или иллюстраций, таких как Adobe Illustrator.
Растровые изображения в основном используются для изображений высокой плотности или изображений с разными цветами, поскольку каждый пиксель может иметь свой цвет, который может перекрываться для разных цветов и форм. Векторное изображение ограничено, так как изображение должно быть закольцовано и закрыто, прежде чем оно может быть заполнено цветом. Векторные изображения в основном используются для логотипов.
Векторные изображения часто используются для логотипов, фирменных бланков, текстов и других дизайнов, поскольку это всегда изображение, размер которого изменяется, не влияя на его качество.
Другим недостатком векторных изображений является то, что они не могут быть использованы в электронном формате; сначала они должны быть преобразованы в растровое изображение. Однако векторные файлы плохо поддерживают фотографические изображения и часто могут создавать проблемы для кроссплатформенного обмена. Тем не менее, преобразование из вектора в растр выполняется проще, чем наоборот, и, поскольку в растре создание и редактирование текста очень сложно, проще создать текст как векторное изображение, а затем включить его в растровое изображение. Это эффективный метод, поскольку растровое изображение обладает более широким спектром эффектов, которые можно применять к изображениям.
Обзор слоев-фигур, контуров и векторных изображений в After Effects
Контур может быть открытым или замкнутым. Открытый контур имеет точку начала, которая не совпадает с его конечной точкой; например, прямая линия является открытым контуром. Замкнутый контур является непрерывным и не имеет начала или конца; например, круг является замкнутым контуром.
Можно нарисовать контуры в виде геометрических фигур — многоугольников, эллипсов и звезд — с помощью инструментов форм либо использовать инструмент «Перо» для рисования произвольного контура. Контуры, нарисованные с помощью инструмента «Перо», являются или нарисованными вручную контурами Безье, или контурами RotoBezier. Основное различие между контурами RotoBezier и нарисованными вручную контурами Безье заключается в том, что линии направления для контуров RotoBezier вычисляются автоматически, что упрощает и убыстряет их рисование.
При использовании инструментов форм («Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник» или «Звезда») для рисования контуров форм в слое форм можно создать один из двух типов контуров: параметрический контур формы или контур формы кривой Безье. (См. раздел Сведения о формах и слоях форм.)
Для контуров форм можно использовать операцию «Объединить контуры» (похожа на эффекты обработки контуров в Adobe Illustrator) для объединения нескольких контуров в один. (См. раздел Параметры объединения контуров.)
Если необходимо, чтобы контур сопровождал текст или эффект, контур должен представлять собой контур маски.
Сам контур не имеет визуального представления в выводе после рендеринга; по существу это совокупность данных о том, как разместить или изменить другие визуальные элементы. Чтобы сделать контур видимым, к нему необходимо применить обводку. В случае пути маски можно применить эффект «Обводка». В случае контура для объекта слоя форм по умолчанию контур создается с группой свойства обводки (атрибутом) после групп свойств контура на панели «Временная шкала».
Цвет или градиент, применяемый к области, расположенной внутри контура, является заливкой.
Векторные форматы. В чем состаят основные различия между форматами растровых графических изображениях
Графические файлы бывают в различных форматах, например: jpg, gif, tiff, ai, eps, bmp, cdr, и т. д. и хотя все они несут информацию о каком-либо изображении, каждый формат обладает уникальными свойствами и приспособлен для решения различных задач.
Однако среди огромного количества графических редакторов и форматов, можно выделить две глобальные категории — векторная и растровая графика. Также как и форматы, растровая и векторная графика служит разным целям и взаимодополняет друг друга.
Также как и форматы, растровая и векторная графика служит разным целям и взаимодополняет друг друга.
И все таки, какая разница между векторной графикой и растровой? Какую лучше использовать для создания макетов? В этой статье ты найдешь полную информацию и сможешь раз и навсегда разобраться в этом вопросе.
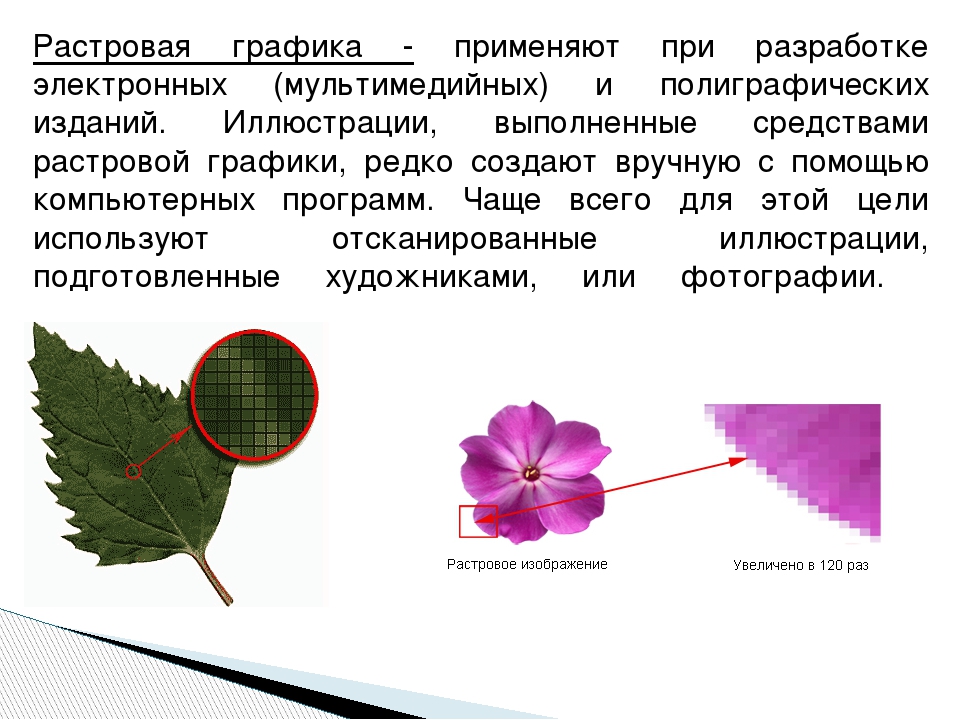
Представь себе сетку или шахматную доску. Каждый квадратик (растр или точка) имеет свой цвет и яркость. Из такой мозаики и состоит растровое изображение. Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение.
Разглядывая на экране тысячи точек разных цветов и оттенков, мы угадываем в нем предметы и образы. Именно из таких разноцветных точек состоит любая цифровая фотография. Растровое изображение, в отличие от векторного, способно передавать реалистичное изображение состоящее из тысяч мелких деталей.
Современные фотоаппараты позволяют делать снимки в десятки миллионов точек. Чтобы разглядеть точки из которых состоит такая фотография необходимо ее многократное увеличение:
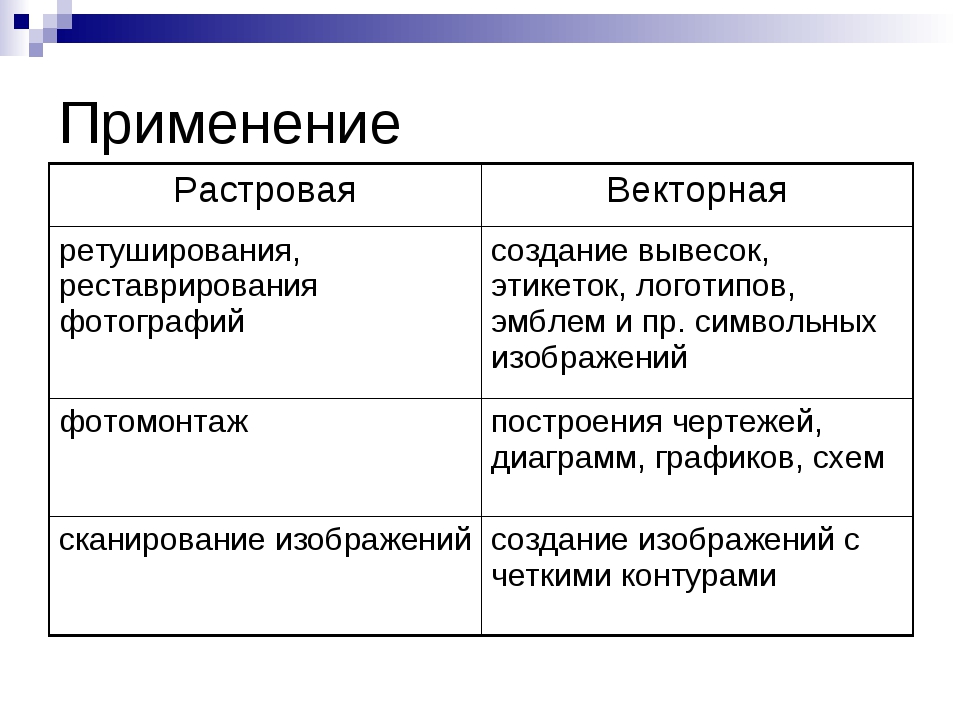
Растровая графика используется при работе с реалистичными изображениями.
Преимущества
Применяется гораздо чаще векторной и ее проще просматривать.
— Способна воспроизводить изображение любой сложности, вне зависимости от количества цветов и мягких переходов градиента.
Недостатки
Самое простое растровое изображение имеет больший размер чем векторное
— При масштабировании пропадает четкость
Векторная графика состоит не из точек, содержащих информацию о цвете, а из опорных точек и соединяющих их векторных линий. Файл векторного изображения содержит информацию о позициях точек, а также информацию о линии проходящей по опорным точкам.
То есть, векторный файл содержит информацию в виде формул и математических вычислений, поэтому имеет маленький размер, вне зависимости от реального масштаба изображаемого полотна. Векторная графика незаменима при проектировании чертежей, составлении карт, различных схем и т. д. Также векторная графика часто используется в полиграфическом дизайне.
Преимущества
При масштабировании сохраняется четкость изображения
— Любое изображение можно легко править без потери качества
Недостатки
Изобразить можно только простые элементы в отличие от растра
— Перевести вектор в растр — просто, а перевести растр в вектор — сложно
Видео урок:
В следующем видео показана разница между растром и вектором на примере двух изображений.
Краткий итог.
Растровая графика состоит из разноцветных точек, а векторная из геометрических фигур. Примечательно то, что векторную графику можно легко перевести в растровую (растрировать). То есть векторный рисунок можно перевести в растровое изображение требуемого разрешения, но растровое изображение перевести в вектор достаточно сложно без потери качества.
Существует два способа перевода из растра в вектор, первый — это трассировка (процесс когда компьютер автоматически распознает контрастирующие части изображения и чертит предполагаемые векторы), второй — это (компьютер иногда может неправильно видеть как должен проходить вектор и тогда приходится его рисовать вручную).
(Visited 41 176 times, 56 visits today)
Уменьшение размера растрового и векторного изображения.
1.Какие типы программ входят в системное программное обеспечение компьютера?2. Каким образом можно перезагрузить компьютер?
3.Какие служебные программы имеются в составе Windows и для чего они предназначены?
4. Какие основные типы программного обеспечения?
Какие основные типы программного обеспечения?
5. В чем состоит основное различие между операционной системой и прикладными программами?
им в памяти. Контрольная работа по теме «Компьютерная графика» 2 вариант 2Мультимедиа – это А) получение движущихся изображений на дисплее; Б) прикладная программа для создания и обработки рисунков; В) объединение высококачественного изображения с реалистическим звуком; Г) область информатики, занимающаяся проблемами рисования на ЭВМ. 3Выберите правильную последовательность этапов развития компьютерной графики: а) Появление графических дисплеев; b) Символьная графика; c) Появление графопостроителей; d) Появление принтера цветной печати. А) a, c, d, b; Б) b, c, a, d; С) b, a, c, d; Г) a, b, d, c. 3. Созданием произвольных рисунков, чертежей занимается А) научная графика; Б) конструкторская графика; В) деловая графика; Г) иллюстративная графика. 4. Какое устройство компьютера осуществляет процесс дискретизации звука? А) звуковая карта; Б) колонки; В) наушники; Г) процессор. 5. Растровое изображение представляет из себя … А)мозаику из очень мелких элементов — пикселей; Б) сочетание примитивов; В) палитру цветов. 6. Точка графического экрана может быть окрашена в один из цветов: красный, зелёный, коричневый, чёрный. Какой объём видеопамяти будет выделен для кодирования каждого пикселя? А) 4 бита; Б) 2 байта; В) 4 байта; Г) 2 бита; Д) 3 бита. 7. Инструментом ГР является: А) Линия; Б) цвет; В) разбрызгиватель; Г) рисунок. 8.Графическим примитивом является: А)линия; Б)ластик; В) копирование; Г)цвет. 9. Для получения 4-х цветного изображения на каждый пиксель необходимо выделить А) 1 байт; Б) 1 бит; В) 2 байта; Г) 2 бита 10.Дискретный сигнал – это …А) цифровой сигнал; Б) количество измерений, производимых прибором за 1 секунду; В) непрерывно меняющееся со временем значение физической величины; Г) таблица с результатами измерений физической величины в фиксированные моменты времени.
4. Какое устройство компьютера осуществляет процесс дискретизации звука? А) звуковая карта; Б) колонки; В) наушники; Г) процессор. 5. Растровое изображение представляет из себя … А)мозаику из очень мелких элементов — пикселей; Б) сочетание примитивов; В) палитру цветов. 6. Точка графического экрана может быть окрашена в один из цветов: красный, зелёный, коричневый, чёрный. Какой объём видеопамяти будет выделен для кодирования каждого пикселя? А) 4 бита; Б) 2 байта; В) 4 байта; Г) 2 бита; Д) 3 бита. 7. Инструментом ГР является: А) Линия; Б) цвет; В) разбрызгиватель; Г) рисунок. 8.Графическим примитивом является: А)линия; Б)ластик; В) копирование; Г)цвет. 9. Для получения 4-х цветного изображения на каждый пиксель необходимо выделить А) 1 байт; Б) 1 бит; В) 2 байта; Г) 2 бита 10.Дискретный сигнал – это …А) цифровой сигнал; Б) количество измерений, производимых прибором за 1 секунду; В) непрерывно меняющееся со временем значение физической величины; Г) таблица с результатами измерений физической величины в фиксированные моменты времени. 11. При какой частоте дискретизации происходит более точное воспроизведение звука? А) 44,1 кГц; Б) 11 кГц; В) 22 кГц; Г) 8 кГц. 12. Что можно отнести к недостаткам растровой графики по сравнению с векторной? А) Большой объём графических файлов. Б) Фотографическое качество изображения. В) Возможность просмотра изображения на экране графического дисплея. Г) Искажения при масштабировании. 13.Что можно отнести к недостаткам ж\к монитора? А) малый вес; Б) затемнения при изменении угла обзора; В) отсутствие э/м излучения; Г) малый объем. 14Для кодирования зелёного цвета служит код 1011. Сколько цветов в палитре? 15Найдите объём записываемого звукового квадроаудиофайла, если запись велась 4 минуты, с использованием 16-битовой глубины кодирования звука и частотой дискретизации 32кГц. 16Для хранения растрового изображения размером 64 на 64 пикселя отвели 512 байтов памяти. Каково максимально возможное число цветов в палитре изображения? 17 В процессе преобразования растрового графического файла количество цветов уменьшилось с 512 до 8.
11. При какой частоте дискретизации происходит более точное воспроизведение звука? А) 44,1 кГц; Б) 11 кГц; В) 22 кГц; Г) 8 кГц. 12. Что можно отнести к недостаткам растровой графики по сравнению с векторной? А) Большой объём графических файлов. Б) Фотографическое качество изображения. В) Возможность просмотра изображения на экране графического дисплея. Г) Искажения при масштабировании. 13.Что можно отнести к недостаткам ж\к монитора? А) малый вес; Б) затемнения при изменении угла обзора; В) отсутствие э/м излучения; Г) малый объем. 14Для кодирования зелёного цвета служит код 1011. Сколько цветов в палитре? 15Найдите объём записываемого звукового квадроаудиофайла, если запись велась 4 минуты, с использованием 16-битовой глубины кодирования звука и частотой дискретизации 32кГц. 16Для хранения растрового изображения размером 64 на 64 пикселя отвели 512 байтов памяти. Каково максимально возможное число цветов в палитре изображения? 17 В процессе преобразования растрового графического файла количество цветов уменьшилось с 512 до 8. Во сколько раз уменьшился информационный объем файла?
Во сколько раз уменьшился информационный объем файла?
Предположим, вы только что завершили дизайн-проект, собираетесь сохранить файл, и в этот момент нужно выбрать правильное расширение для файла. Если вы не понимаете разницы между этими форматами, то будет достаточно сложно выбрать из них подходящий, но сегодня мы решили помочь вам, и объяснить одну простую вещь:
Форматов изображений много, но важны лишь некоторые из них
Существует одно главное правило – для каждой задачи предусмотрены свои форматы изображений. Существует множество различных форматов, с которыми вы никогда даже не столкнетесь, особенно если занимаетесь дизайном печатной продукции.
Постараемся выяснить, какие форматы изображений нам могут пригодиться.
Растровые и векторные изображения
Чтобы действительно понять разницу между типами изображений, для начала нужно выяснить, чем отличаются растровые изображения от векторных.
Растровые изображения состоят из пикселей, и могут быть выражены в чем угодно: от простых иллюстраций до комплексных изображений вроде цветных фотоснимков.
Так как растровые изображения состоят из фиксированного набора пикселей, при их масштабировании не избежать потери качества, особенно если их увеличивать. Они зачастую используются в качестве финального продукта, готового к отправке в печать или к публикации на сайте.
Векторные изображения на самом деле являются не совсем изображениями, – это нечто вроде математических формул, напрямую взаимодействующих с компьютером, сообщая ему координаты фигур, которые нужно отобразить. Благодаря этому, векторные изображения можно масштабировать без потери качества, так как формула просто-напросто подстраивается под необходимые размеры конечного рисунка.
Векторные изображения используются для создания текстов и логотипов, и они не способны отобразить комплексные графические продукты вроде фотографий. Обычно они используются как рабочие файлы, которые позже конвертируют в растровые изображения для сайтов. Но с их помощью также можно разрабатывать графику для последующей печати:
Выбираем правильные форматы изображений
Классификация основных типов файлов, используемых в печати и веб-дизайне, подразумевает нечто большее, чем простое разделение на вектор и растр. Как растр, так и вектор – это лишь два крупных семейства, которые насчитывают множество различных форматов изображений с разными преимуществами, недостатками и предназначением.
Как растр, так и вектор – это лишь два крупных семейства, которые насчитывают множество различных форматов изображений с разными преимуществами, недостатками и предназначением.
Растровые форматы
JPEG
Многие недолюбливают JPEG , но стоит отметить, что он просто не совсем подходит для печати. В JPG -формате используется сильное сжатие. Это хорошо, если требуется максимально уменьшить размеры файла, но это не совсем подходит с точки зрения качества картинки, которую вы собираетесь распечатывать. Поэтому этот формат нельзя использовать при создании, скажем, логотипов.
Именно благодаря маленькому размеру файлов, JPEG часто используется в веб-дизайне, так как это положительно влияет на скорость загрузки страниц. JPG -формат также широко используется для цифровых фотографий, так как потери в качестве незаметны, а благодаря меньшему размеру на флешке или жестком диске умещается гораздо больше снимков.
Учитывая все эти преимущества, JPG
зарекомендовал себя в качестве «стандартного» формата для всего, что находится за пределами области дизайна. На практике вам наверняка придется столкнуться с клиентами, которые предоставят собственные логотипы в ужасном качестве или с теми, кто предпочитает работать исключительно с этим форматом, потому что знают только его. Сделайте все возможное, чтобы привлечь их внимание к другим, более подходящим, форматам.
На практике вам наверняка придется столкнуться с клиентами, которые предоставят собственные логотипы в ужасном качестве или с теми, кто предпочитает работать исключительно с этим форматом, потому что знают только его. Сделайте все возможное, чтобы привлечь их внимание к другим, более подходящим, форматам.
GIF
Кажется, никто и никогда так и не произнес название этого формата правильно. Дизайнеры часто четко произносят первую букву G или диктуют все три буквы по очереди, однако его создатель, Стив Уилхайт , утверждает, что правильно произносить название как «джив ». Хотя его аббревиатура расшифровывается как Graphics Interchange Format («формат для обмена изображениями »), а сам он главным образом используется в веб-дизайне.
Преимущество GIF (которое также отличает его от остальных веб-форматов для изображений ) в том, что эти картинки можно анимировать.
Кроме того, GIF
поддерживает прозрачность, что иногда позволяет существенно снизить вес файлов. Однако понятие маленького веса относительно, так как чем больше цветов используется, тем больше будет весить файл. Также важно учитывать количество кадров, так как каждый кадр также влияет на вес файла и увеличивает время загрузки веб-страницы.
Также важно учитывать количество кадров, так как каждый кадр также влияет на вес файла и увеличивает время загрузки веб-страницы.
PNG
Формат PNG совмещает в себе преимущества JPG и GIF , однако, у него есть четкие рекомендации к использованию. Как и JPG , PNG -формат идеально подходит для фотографий, и при этом позволяет сохранить даже лучшее качество снимков, чем JPG . PNG также поддерживает прозрачность, поэтому это почти идеальный вариант для дизайнеров, которым нужны прозрачные элементы, но при этом они не могут пожертвовать качеством графики.
Основной недостаток PNG — большой размер файла, а это отрицательно сказывается на скорости загрузки сайта. Этот формат лучше всего использовать выборочно для элементов, где требуется высокое качество, которое JPG и GIF не способны предложить (например, высококачественные логотипы ). PNG также относится к растровым форматам изображений, поэтому при масштабировании таких файлов вы рискуете потерять качество.
TIFF
TIFF
(иногда TIF
) – формат файла без сжатия, а это значит, что при сохранении он вообще не подвергается компрессии. TIFF
также поддерживает послойную структуру.
TIFF
также поддерживает послойную структуру.
Этот формат зачастую называют «готовым к печати » хотя большинство принтеров лучше работают с родными типами файлов вроде AI и PSD .
Кроме того, TIFF слишком тяжелый формат для веб-дизайна. А размеры файлов могут отпугнуть неопытных клиентов, так что постарайтесь подготовить проекты в более распространенных форматах.
PSD
PSD представляет собой родной формат программы Adobe Photoshop . Это значит, что беспрепятственно редактировать эти файлы можно только в Photoshop .
PSD нельзя использовать на страницах сайта, и мы настоятельно не рекомендуем вам высылать клиентам превью дизайнов в этом формате. Однако он отлично подходит для последующей печати или для обмена файлами проектами с другими дизайнерами.
Векторные форматы
EPS
EPS
– стандартный векторный формат файлов, состоящий из многочисленных формул и чисел, за счет которых генерируется векторная иллюстрация. Это идеальный формат для тех элементов дизайна, которые обычно нужно масштабировать (например, логотипы
).
Файлы в EPS -формате готовы к печати, однако, это не тот формат, который нужно использовать в веб-дизайне. Зачастую после утверждения дизайна страницы его составные элементы конвертируются в PNG, JPG и GIF .
Элементы дизайна, сохраненные в формате EPS , можно открыть в любом редакторе с поддержкой векторной графики. Следовательно, EPS больше подходит для обмена файлами с клиентами, печати на принтере или для совместной работы над проектом с другими дизайнерами.
AI
AI – еще один брендовый векторный формат от Adobe , предназначенный для работы в программе Illustrator . AI -файл нельзя встраивать в веб-страницы, и это не тот формат, который используется для отправки проектов клиенту. Но он хорошо подходит для внутреннего использования и для печати.
Другие форматы
PDF
-формат от Adobe
идеально подходит как для печатной продукции, так и для цифрового использования. Это формат, с которым «справится
» любой клиент, и который без проблем можно распечатать на принтере. В PDF
-документ можно поместить как растровые, так и векторные изображения, или даже комбинировать их в едином документе.
В PDF
-документ можно поместить как растровые, так и векторные изображения, или даже комбинировать их в едином документе.
Конечно, придется сильно постараться, чтобы качественно отобразить содержимое PDF -документа на странице сайта, однако можно реализовать его скачивание. Этот формат также идеально подходит для отправки клиентам превью финального результата.
Однако PDF больше подходит для печатных продуктов вроде книг, брошюр или листовок.
Конвертируем разные типы файлов
В процессе работы над дизайном печатной продукции, вам, возможно, придется прыгать от одного формата к другому. Иногда нужно поместить JPG -фотографии и EPS -логотип в общий проект, работа над которым ведется в PSD -файле в Photoshop .
Хорошо то, что у каждого формата изображений есть сильные стороны, и опытный дизайнер знает, как из них извлечь выгоду. Велика вероятность, что один и тот же элемент дизайна понадобится вам в разных форматах: основной исходник логотипа будет храниться в EPS
-формате, его PNG
-версия будет использоваться на сайте, а анимированная GIF
-версия припасена для особых случаев.
Векторные форматыФайлы векторного формата особенно полезны для хранения линейных элементов (линий и многоугольников), а также элементов, которые можно разложить на простые геометрические объекты (например, текст). Векторные файлы содержат не пиксельные значения, а математические описания элементов изображений. По математическим описаниям графических форм (линий, кривых, сплайнов) программа визуализации строит изображение.
Векторные файлы структурно более просты, чем большинство растровых файлов, и обычно организованы в виде потоков данных.
Примеры наиболее распространенных векторных форматов — AutoCAD DXF и Microsoft SYLK.
WMF. Это векторный формат, который используется графическими программами ОС Windows. Этот формат служит для передачи векторных изображений через буфер обмена в среде Windows. Этот формат принимается практически всеми программами, работающими с векторной графикой. Использовать этот формат для растровых изображений нельзя. Недостатки: искажение цвета и несохранение ряда параметров, которые устанавливаются для изображений в графических программах.
AI. Внутренний формат программы Illustrator. Может открываться программой Photoshop и кроме того этот формат поддерживают все программы, связанные с векторной графикой. Этот формат является лучшим средством при передаче векторных изображений из одной программы в другую. Растровые графические элементы при передаче через AI-формат в большинстве случаев теряются.
CDR. Это внутренний формат программы Corel Draw. Этот формат имеет большую популярность, как и сам пакет программ. Многие программы могут импортировать векторные файлы в форматы Corel Draw. В формате CDR содержаться и растровые графические объекты. В этом формате применяется компрессия, причем для векторных и растровых файлов применяется разная компрессия.
Метафайловые форматы
Метафайлы могут хранить и растровые, и векторные данные. Простейшие метафайлы напоминают файлы векторного формата; они содержат язык или синтаксис для определения элементов векторных данных, но могут включать и растровое представление изображения. Метафайлы часто используются для транспортировки растровых и векторных данных между аппаратными платформами, а также для перемещения изображений между программными платформами.
Метафайлы часто используются для транспортировки растровых и векторных данных между аппаратными платформами, а также для перемещения изображений между программными платформами.Наиболее распространенные метафайловые форматы — WPG, Macintosh PICT и CGM.
Вектор против растра: какой тип файла подходит для вашего проекта?
Опубликовано: 2021-09-01
Вектор против растра — это битва на века и одна из величайших битв, с которыми сталкиваются многие графические дизайнеры (и многие обычные люди), когда приходит время создавать графику для их маркетинга.
Формат файла очень важен, и выбранный вами формат файла во многом зависит от того, чего вы пытаетесь достичь.
У печати и Интернета очень разные требования, но даже в рамках этих категорий существует множество различных способов, которые намного сложнее, чем простой выбор между векторным или растровым.
Чтобы выяснить, какой формат файла лучше всего подходит для вашего проекта графического дизайна, вам сначала нужно понять различия между файлами изображений на основе векторных и растровых изображений, поэтому я собираюсь немного погрузиться в вопрос «вектор против растра» немного позже. и сфокусируйтесь в начале этой статьи на том, в чем разница между растровой и векторной графикой.
и сфокусируйтесь в начале этой статьи на том, в чем разница между растровой и векторной графикой.
Vector vs Raster — Растровые изображения
Растровые изображения состоят из небольших цветных строительных блоков, известных как пиксели, поэтому они используются в Интернете. Поскольку растровые изображения состоят из заданного количества пикселей, всякий раз, когда вы пытаетесь изменить размер растрового типа файла, происходит потеря качества, особенно при увеличении изображения (пикселизация можно увидеть выше справа).
По сути, вы заставляете свой компьютер волшебным образом генерировать несуществующие пиксели, создавая зернистый вид.
Файлы JPEG, GIF, PNG и TIFF являются растровыми типами файлов.
СОВЕТ: Photoshop отлично подходит для работы с растровыми типами файлов, хотя GIMP и canva.com тоже неплохие. Photoshop и эти другие программы являются растровыми программами, что означает, что любые файлы, экспортируемые из Photoshop, будут состоять из пикселей.
Vector vs Raster — Векторные изображения
Напротив, векторные изображения используют математические уравнения или геометрические фигуры, такие как точки, линии или кривые, для формирования изображения.
В результате векторные изображения можно бесконечно масштабировать без потери качества, поэтому на изображении выше слева, несмотря на увеличенное изображение, нет снижения качества. Векторные файлы лучше всего подходят для всего, что вы собираетесь отправить в типографию.
Они также хорошо подходят для графических изображений, которые требуют частого изменения размера, например вашего логотипа, который вы можете разместить на всем, от визитной карточки или фирменного бланка до багажников на каждом грузовике в вашем парке или на рекламном щите на I-35.
Распространенными векторными файлами являются файлы EPS и AI.
Совет: всегда сохраняйте исходный файл логотипа относительно большого размера, например 1000 пикселей или более, чтобы его можно было легко применить в других рекламных материалах в будущем.
Уменьшить изображение намного проще, чем увеличить изображение.
СОВЕТ: Illustrator отлично подходит для работы с типами векторных файлов, хотя Inkscape тоже работает. Illustrator и Inkscape — это векторные программы, а это означает, что любые файлы, экспортированные из этих программ, будут созданы с использованием математических уравнений или геометрических фигур.
Теперь, когда вы ознакомились с основами, давайте подробнее поговорим о некоторых конкретных форматах файлов.
Vector vs Raster — Различные типы растровой графики
JPEG (Объединенная группа экспертов по фотографии) — YourFile.jpg
JPEG — это пример расширений файлов, которые все видели. Я бы сказал, что файлы JPEG (также известные как .jpg) лучше всего подходят для веб-фотографических изображений, таких как баннеры или дизайн электронной почты. В Интернете вы хотите, чтобы ваши изображения были как можно меньше, чтобы ваши страницы загружались быстро.
При этом JPEG — это формат файла со сжатием с потерями (который уменьшает размер и качество файла во время сохранения). С потерями означает, что файл «теряет» данные (безвозвратно) при сжатии, снижая качество (хотя обычно это не заметно, если все сделано правильно).
Файлы JPEG подходят для веб-материалов, но вам следует избегать их использования в печати, потому что они обычно экспортируются с разрешением 72 ppi (пикселей на дюйм), в то время как стандарт для печати обычно составляет 300 пикселей на дюйм, в результате чего ваше хорошо выглядящее изображение внезапно становится супер крошечный на печати.
ПРИМЕЧАНИЕ. Вы не можете экспортировать файл JPEG с прозрачным фоном — он всегда будет иметь белый фон. Поскольку они относятся к растровому типу файлов, они плохо меняют размер. JPEG лучше всего подходят для фотографий в Интернете.
GIF (формат обмена графикой) — YourFile.gif
Файлы GIF — это еще одна форма веб-графики. GIF имеет ограниченную цветовую палитру из 265 цветов, поэтому лучше всего использовать GIF только для более упрощенной графики, такой как кнопки, значки или текст (элементы, которые используют только несколько сплошных цветов).
GIF имеет ограниченную цветовую палитру из 265 цветов, поэтому лучше всего использовать GIF только для более упрощенной графики, такой как кнопки, значки или текст (элементы, которые используют только несколько сплошных цветов).
Файлы GIF поддерживают прозрачный фон, в отличие от JPEG, но не поддерживают эффекты (например, градиенты или тени).
Вы также можете использовать Photoshop, чтобы превратить ваши файлы GIF в анимированные GIF.
И не спрашивайте меня, как произносится это слово — так начинаются пламенные войны!
ПРИМЕЧАНИЕ: GIF-файлы лучше всего подходят для веб-кнопок, значков, анимированных GIF-файлов или другой упрощенной графики, не имеющей каких-либо эффектов и не требующей широкого набора цветов.
PNG (переносимая сетевая графика) — YourFile.png
PNG — это еще один растровый файл в Интернете, который обычно хорошо известен — вы, наверное, много раз видели его как рекомендуемый тип файла.
При экспорте более сложного изображения, особенно с различными эффектами, такими как градиенты или падающие тени, предпочтительнее использовать PNG — они имеют широкую цветовую палитру и могут иметь прозрачный фон. Они также идеально подходят для размещения пиксельных изображений на цветном фоне. Если у вас есть файлы с тенями, градиентами или другими подобными эффектами, файлы PNG станут вашим новым лучшим другом.
Они также идеально подходят для размещения пиксельных изображений на цветном фоне. Если у вас есть файлы с тенями, градиентами или другими подобными эффектами, файлы PNG станут вашим новым лучшим другом.
ПРИМЕЧАНИЕ. PNG лучше всего подходят для веб-изображений с прозрачным фоном или чего-либо с эффектами или множеством цветов.
TIFF (файл в формате изображения с тегами) — YourFile.tif
Файлы TIFF — еще один пример растрового типа файлов. Это формат файла без потерь, что означает, что при сохранении данные не теряются в результате сжатия. Файлы TIFF экспортируются с разрешением 300 пикселей на дюйм, что делает их предпочтительным выбором при печати профессиональных фотографий.
В отличие от ранее перечисленных растровых форматов файлов, TIFF никогда не будет использоваться на веб-сайтах, потому что они обычно слишком велики и замедляют загрузку вашего веб-сайта до скорости улитки.
ПРИМЕЧАНИЕ. TIFF лучше всего подходит для печати высококачественных изображений и фотографий.
Vector vs Raster — Различные типы векторной графики
AI (Adobe Illustrator) — YourFile.ai
Типы файлов AI — это векторные файлы, встроенные в Adobe Illustrator. Собственные типы файлов обычно открываются (и редактируются) только программным обеспечением, для которого они созданы (в данном случае Adobe Illustrator), хотя это не всегда так. Поскольку они являются векторной графикой, их размер можно бесконечно изменять без потери качества. Файлы AI лучше всего подходят для логотипов, иллюстраций или крупномасштабной графики (например, того, что вы можете увидеть на рекламном щите).
ПРИМЕЧАНИЕ. Файлы AI лучше всего подходят для графики, иллюстраций, логотипов и т. Д.
EPS (инкапсулированный постскриптум) — YourFile.eps
Файл EPS представляет собой векторную графику, размер и редактирование которой можно изменять без потери качества, что делает его отличным конечным форматом файла для отправки на принтер. Перед отправкой файла EPS на печать убедитесь, что вы обрисовали в общих чертах используемые шрифты. Наброски — это процесс, который в основном блокирует шрифт, на тот случай, если на вашем принтере не установлен шрифт, который вы использовали, на его компьютере.
Наброски — это процесс, который в основном блокирует шрифт, на тот случай, если на вашем принтере не установлен шрифт, который вы использовали, на его компьютере.
Обрисовывая шрифт, вы превращаете каждую букву в векторный объект.
Файлы EPS удобны при отправке файла на печать, поскольку они совместимы с большим количеством программ по сравнению, например, с файлом AI.
ПРИМЕЧАНИЕ. EPS отлично подходит для отправки векторного файла на печать.
Другие типы файлов
PDF (формат переносимого документа) — YourFile.pdf
Есть растр, есть вектор, а есть PDF. PDF-файлы — лучшее из обоих миров. Это тип файла, который, как правило, может открыть и использовать кто угодно, будь то принтер, ваш зять, клиент или просто ваш не очень технически подкованный начальник.
PDF-файлы можно открывать с помощью Adobe Reader, но их также можно открывать, просматривать и даже использовать как в веб-браузерах, так и в различных программах просмотра, которые изначально поставляются с различными операционными системами, например Preview в Mac OS.
PDF — это универсальный формат файла, который можно экспортировать для интерактивных веб-целей, но на самом деле это просто отличный способ сохранить что-то и гарантировать, что оно не изменится или изменится, когда кто-то его откроет. Это делает их идеальным типом файла для резюме или, возможно, электронной книги, которую вы продаете на своем веб-сайте. Вы можете включать такие элементы, как заполняемые текстовые поля и гиперссылки, добавляя универсальности этому формату.
Поскольку PDF-файлы обычно отправляются в типографии, их можно экспортировать с метками обрезки и выпусками за обрез. Метки обрезки и обрезки имеют решающее значение для широкого спектра проектов печати, поэтому, если вы думаете о распечатке, скажем, брошюры или небольшого буклета, файл PDF может быть отличным выбором.
PDF-файл также можно использовать в качестве исходного файла, если он экспортирован непосредственно из Illustrator в виде вектора, хотя вам может потребоваться использовать Illustrator для редактирования этого конкретного PDF-файла.
ПРИМЕЧАНИЕ. PDF-файлы лучше всего подходят для отправки печатных материалов (буклетов, пресс-релизов, брошюр, плакатов и т. Д.) На печать, а также для добавления загружаемых ресурсов на ваш веб-сайт.
SVG (масштабируемая векторная графика) — YourFile.svg
Файлы SVG представляют собой масштабируемую векторную графику, что означает, что, как и другие типы векторных файлов, их можно бесконечно масштабировать без пикселизации.
SVG оптимизированы для создания двухмерной графики с поддержкой как интерактивности, так и анимации. Они преимущественно используются в Интернете, поскольку позволяют поддерживать качество векторного изображения, сохраняя при этом меньший размер файла по сравнению, например, с файлом PNG.
SVG — это идеальный формат файлов для отображения более упрощенных векторных изображений, включая логотипы, значки или иллюстрации в виде клип-артов, и они работают с различными разрешениями экрана, что делает их особенно подходящими для адаптивного веб-дизайна.
Поскольку SVG — это тип файла XML (расширяемый язык разметки), который похож на HTML, что означает, что ими можно управлять с помощью javascript, что дает им невероятную универсальность в Интернете.
Файлы SVG, кажется, доминируют в конкуренции (PNG), но PNG по-прежнему удерживают свое место на троне как наиболее часто используемый формат файла для веб-графики с прозрачностью, вероятно, потому, что старые интернет-браузеры не поддерживают файлы SVG.
Другая причина заключается в том, что в некоторых случаях, когда вы экспортируете файл SVG, то, что вы видите в Adobe Illustrator, не обязательно является тем, что вы получаете, когда просматриваете его в своем интернет-браузере, и это может быть особенно верно, когда речь идет о мобильных устройствах.
Файлы SVG имеют свои ограничения, как и любой формат файла — когда дело доходит до фотографии в Интернете, всегда лучше использовать файл JPEG.
ПРИМЕЧАНИЕ. SVG лучше всего подходят для простых веб-изображений с прозрачным фоном, таких как логотипы, значки или иллюстрации в виде клип-артов. Их также можно использовать для создания GIF-файлов. Всегда используйте файлы PNG в качестве типа файла резервной копии, если вас беспокоит обратная совместимость.
Их также можно использовать для создания GIF-файлов. Всегда используйте файлы PNG в качестве типа файла резервной копии, если вас беспокоит обратная совместимость.
Итак, в окончательном анализе векторной и растровой игры, кто победит?
Ответ — ни то, ни другое, в зависимости от того, как на это смотреть.
Векторная графика отлично подходит для определенных проектов, особенно для таких вещей, как дизайн логотипа или создание графики, которая должна быть очень большой.
Растровая графика лучше подходит для веб-приложений, таких как изображения в блогах или нижний колонтитул.
В конечном итоге одно не лучше другого — они просто разные, и то, что вы выберете, зависит от того, для чего вам нужна графика.
Так что выбирайте с умом! И счастливые маркетологи.
Растровые данные — документация QGIS Documentation
Цель: | Ознакомиться с растровыми данными и их использованием в ГИС. | |
Основные понятия: | Растр. пиксел, дистанционное зондирование, спутник, изображение, географическая привязка |
Обзор
В предыдущих разделах мы познакомились с векторными данными. В то время как векторные объекты используют геометрию (точки, линии, полигоны) для представления объектов реального мира, растровые данные применяют другой подход. Растр состоит из сетки пикселей (также называемых ячейками), каждый из которых содержит значение, описывающее состояние поверхности, охватываемой этой ячейкой (см. рисунок figure_raster). В этом разделе мы более подробно рассмотрим растровые данные, узнаем когда они полезны, а когда лучше использовать векторные данные.
Растр состоит из строк (идут слева направо) и столбцов (идут сверху вниз) пикселей (или ячеек). Каждый пиксель соответствует географической области, а его значение отражает некоторую характеристику этой области.
Подробно о растровых данных
Растровые данные используются в ГИС когда необходимо отобразить непрерывное по площади явление, которое нельзя легко разбить на векторные объекты. Когда мы знакомились с векторными данными, был показан рисунок figure_landscape. Точечные, линейные и полигональные объекты хорошо подходят для отображения некоторых объектов ладшафта, например деревьев, дорог и зданий. Другие объекты отобразить при помощи векторных объектов сложнее. Например, поля состоят из множества участков с разным цветом и плотностью покрытия. Можно было бы создать по одному полигону на каждое поле, но так мы потеряем большую часть информации из-за упрощения всех объектов в один полигон. Это происходит из-за того, что атрибуты векторного объекта применяются ко всему объекту, именно по этой причине вектор не лучший выбор для отображения разнородных (не идентичных) объектов. Другим решением была бы оцифровка каждого небольшого участка, отличающегося цветом травы и покрытием. Недостаток такого подхода в том, что потребуется очень много времени и сил для создания хорошего набора векторных данных.
Когда мы знакомились с векторными данными, был показан рисунок figure_landscape. Точечные, линейные и полигональные объекты хорошо подходят для отображения некоторых объектов ладшафта, например деревьев, дорог и зданий. Другие объекты отобразить при помощи векторных объектов сложнее. Например, поля состоят из множества участков с разным цветом и плотностью покрытия. Можно было бы создать по одному полигону на каждое поле, но так мы потеряем большую часть информации из-за упрощения всех объектов в один полигон. Это происходит из-за того, что атрибуты векторного объекта применяются ко всему объекту, именно по этой причине вектор не лучший выбор для отображения разнородных (не идентичных) объектов. Другим решением была бы оцифровка каждого небольшого участка, отличающегося цветом травы и покрытием. Недостаток такого подхода в том, что потребуется очень много времени и сил для создания хорошего набора векторных данных.
Некоторые объекты ландшафта легко представить в виде точек, линий и полигонов (например, деревья, дороги, дома). В других случаях это затруднительно. Например, как представить поля? В виде полигонов? А как тогда быть с различным цветом травы? В случае, если требуется отобразить большие площадные объекты с непрерывно меняющимися значениями, лучше всего использовать растры.
В других случаях это затруднительно. Например, как представить поля? В виде полигонов? А как тогда быть с различным цветом травы? В случае, если требуется отобразить большие площадные объекты с непрерывно меняющимися значениями, лучше всего использовать растры.
Решением этих проблем является использоваие растровых данных. Многие используют растровые данные в качестве подложки под векторные слои, чтобы улучшить восприятие содержащейся в них информации. Человеческий глаз очень хорошо распознает образы, поэтому использование изображения под векторными данными делает карты более понятными и удобочитаемыми. Растровые данные хорошо подходят не только для изображений реальной поверхности (например, спутниковые изображения или аэрофотосъемка), но и для отображения абстрактной информации. К примеру, растр может использоваться для визуализации тенденции осадкой на протяжении года, или для отображения вероятности пожара. В таких случаях каждая ячейка растра содержит некоторую величину, например вероятность возникновения пожара по десятибальной шкале.
На рисунке figure_raster_types показано различие между изображением полученным со спутника и изображением, которое показывает результат расчетов.
Полноцветные растры (слева) полезны, так как позволяют увидеть детали, которые трудно отобразить в виде векторных объектов, но легко разобрать на растре. Растры также могут отображать не фотографическую информацию. Например, растровый слой справа показывает среднюю минимальную температуру в Восточно-Капской провинции в марте.
Географическая привязка
Географическая привязка это процесс определения точного расположения растра на поверхности Земли. Эта информация хранится вместе с самим изображением. Когда ГИС-приложение открывает снимок, информация о привязке используется для того, чтобы снимок отобразился на своем месте. Обычно привязка включает в себя координаты левого верхнего пикселя изображения, размер пикселей изображения по высоте и ширине, а также угле поворота (если он есть). ГИС-приложению достаточно этой информации чтобы обеспечить правильное отображение растровых данных. Часто информация о географической привязке содержится в небольшом текстовом файле, сопровождающем растр.
Часто информация о географической привязке содержится в небольшом текстовом файле, сопровождающем растр.
Источники растровых данных
Растровые данные могут быть получены различными путями. Два наиболее распространенных — аэрофотосъемка и спутниковые снимки. В случае аэрофотосъемки самолет со специальной камерой пролетает над некоторой областью. Затем фотографии загружаются на компьютер и выполняется их привязка. Спутниковые снимки получаются когда спутник, находящийся на орбите посредством специальных сенсоров получает изображение земной поверхности над которой он пролетает. После того как изображение получено, оно отсылается на Землю при помощи радиосигналов. Сигналы принимаются специализированными приемными станциями, одна из них показана на рисунке figure_csir_station. Процесс получения растровых данных с самолета или спутника называют дистанционным зондированием.
Центр космических исследований CSIP в Хартебестхуке близ Йоханнесбурга. Специальные антенны отслеживают проходящие над центром спутники и получают с них изображения посредством радиоволн.
Также растровые данные могут быть получены в результате вычислений. Например, страховая компания может взять статистику преступлений и создать растровую карту страны, показывающую уровень преступности в каждом регионе. Метеорологи (люди, изучающие погоду) могут создавать растры, показывающие среднюю температуру по региону, число осадко и преимущественное направление ветра, используя данные от погодных станций (см. рисунок figure_csir_station). В этих случаях используются такие методы анализа растров как интерполяция (которая рассматривается в разделе Пространственный анализ (интерполяция)).
Иногда растровые данные создаются из векторных данных, т.к. владелец этих данных может захотеть распространять их в удобном для использования формате. К примеру, компания имеющая информацию об автодорогах, железной дороге и кадастровых участках в векторном виде, может создать растровую версию этих наборов, чтобы сотрудники могли просматривать их в веб-браузере. В большинстве случаев такой подход имеет смысл только если атрибуты, необходимые пользователям, могут быть отображены на самой карте в виде подписей или условных знаков. Если пользователю необходимо работать с атрибутами данных, использование растровых форматов не лучший выбор, т.к. растры в подавляющем большинстве случаев не имеют связанных с ними атрибутов.
Если пользователю необходимо работать с атрибутами данных, использование растровых форматов не лучший выбор, т.к. растры в подавляющем большинстве случаев не имеют связанных с ними атрибутов.
Пространственное разрешение
Каждый растровый слой в ГИС имеет пиксели (ячейки) фиксированного размера, которые и определяют его пространственное разрешение. Это хорошо заметно, если сначала посмотреть на изображение в мелком масштабе (см. figure_raster_small_scale), а затем перейти крупному (см. figure_raster_large_scale).
Спутниковое изображение выглядит хорошо на мелких масштабах…
…но при увеличении можно разглядеть отдельные пиксели, из которых состоит растр.
Пространственное разрешение определяется несколькими факторами. В случае данных дистанционного зондирования, пространственное разрешение обычно определяется возможностями сенсора, использовавшегося для получения изображения. Например, спутники SPOT могут выдавать изображения где каждому пикселю соответствуют участок размером 10 м x 10 м. Другие спутники, например MODIS, формируют изображения с разрешением 500 м на пиксель. При аэрофотосъемке, разрешение в 50 см. не такая уж и редкость. Изображения, у которых пикселям соответствует маленькие участки поверхности, называются снимками высокого разрешения, т.к. на них можно разглядеть больше деталей. Изображения, у которых пикселям соответствует большие участки поверхности называются снимками низкого разрешения, т.к. количество деталей на них весьма мало.
Другие спутники, например MODIS, формируют изображения с разрешением 500 м на пиксель. При аэрофотосъемке, разрешение в 50 см. не такая уж и редкость. Изображения, у которых пикселям соответствует маленькие участки поверхности, называются снимками высокого разрешения, т.к. на них можно разглядеть больше деталей. Изображения, у которых пикселям соответствует большие участки поверхности называются снимками низкого разрешения, т.к. количество деталей на них весьма мало.
В случае растровых данных, полученных при помощи простарнственного анализа (как в упомянутой выше карте осадков), пространственное разрешение снимка определяется плотностью исходной информации. Так, если требуется создать карту осадков высокого разрешения, необходимо получить данные с большого числа близкорасположенных погодных станций.
При использовании данных высокого разрешения необходимо учитывать требования к дисковому пространству. Представьте себе растр размером 3 x 3 пикселя, каждый из которых содержит число, отражающее уровень осадков. Для хранения этой информации нам необходимо сохранить в памяти компьютера 9 чисел. Теперь представьте, что вам нужен растр на территорию Южной Африки с разрешением 1 км на пиксель. Площадь Южной Африки примерно 1,219,090 km 2. Это значит, что ваш компьютер должен сохранить более миллиона чисел на диске. Уменьшение размеров пикселя значительно увеличивает потребность в дисковом пространстве.
Для хранения этой информации нам необходимо сохранить в памяти компьютера 9 чисел. Теперь представьте, что вам нужен растр на территорию Южной Африки с разрешением 1 км на пиксель. Площадь Южной Африки примерно 1,219,090 km 2. Это значит, что ваш компьютер должен сохранить более миллиона чисел на диске. Уменьшение размеров пикселя значительно увеличивает потребность в дисковом пространстве.
Изображения с низким разрешением могут быть полезны когда требуется работать с большими территориями и нет необходимости рассматривать какую-либо область в подробностях. Хорошим примером является карта облачности — полезно увидеть распределение облаков по стране. А изучение одного облака при большом увеличении никак не поможет в прогнозировании погоды!
С другой стороны, использование низкодетальных растров может быть неоправданным, если вас интересует относительно небольшая область, т.к. в этом случае вы скорее всего не сможете рассмотреть отдельные объекты.
Спектральное разрешение
Когда вы делаете снимок цифровой фотокамерой или камерой мобильного телефона, камера использует специальный сенсор для выделения красного, зеленого и синего цветов. При печати или выводе на экран, красная, зеленая и синяя (RGB) составляющие объединяются и вы видите изображение. Пока информация остаётся в цифровой форме, эти три составляющие хранятся в отдельных каналах.
При печати или выводе на экран, красная, зеленая и синяя (RGB) составляющие объединяются и вы видите изображение. Пока информация остаётся в цифровой форме, эти три составляющие хранятся в отдельных каналах.
Хотя наш глаз может воспринимать только волны, с длиной соответвтвующей цветам RGB, электронные сенсоры камер способны улавливать излучения, невидимые глазу. Разумеется, обычной фотокамере нет необходимости сохранять информацию о невидимой части спектра, так как большинство людей просто хочет смотреть на фотографии своей собаки или что там у вас снято. Растровые изображения, содержащие данные о невидимой части спектра называются мультиспектральными изображениями. В ГИС использование невидимой части спектра находит широкое применение, например, использование инфракрасной части спектра полезно при идентификации водных объектов.
Так как растры с несколькими каналами широко применяются в ГИС, растровые данные оченьчасто поставляются в виде многоканальных изображений. Каждый канал являтеся отдельным слоем. ГИС объединяет любые три канала и интерпретирует их как красный, зеленый и синий, так что человеческий глаз может их воспринимать. Число каналов растра также называют спектральным разрешением.
Каждый канал являтеся отдельным слоем. ГИС объединяет любые три канала и интерпретирует их как красный, зеленый и синий, так что человеческий глаз может их воспринимать. Число каналов растра также называют спектральным разрешением.
Если изображение состоит только из одного канала, говорят, что это изображение в оттенках серого. Такие растры можно «раскрашивать», чтобы подчеркнуть различия в значениях пикселей. Раскрашенные изображения обычно называют псевдоцветными.
Преобразование растра в вектор
Когда мы рассматривали векторные данные, было сказано, что растровые данные часто используются в качестве подложки, по которой затем выполняется оцифровка векторных объектов.
Другим подходом является использование специализированных компьютерных программ для автоматического распознавания объектов. Некоторые объекты на изображении, например дороги, характеризуются резким изменением цвета соседних пикселей. Программа анализирует такие изменения и в результате создаёт векторные объекты. Такой функционал, как правило, доступен в специализированных (и зачастую дорогих) ГИС-приложениях.
Такой функционал, как правило, доступен в специализированных (и зачастую дорогих) ГИС-приложениях.
Преобразование вектора в растр
Иногда бывает полезно преобразовать векторные данные в растр. Побочным эффектом такого действия будет потеря атрибутивной информации, связанной с исходными векторными данными. Преобразование векторных данных в растр может быть полезным в случае, когда необходимо предоставить ГИС-данные пользователю не имеющему ГИС. При использовании обычных растровых форматов, человек получивший изображение, сможет легко просмотреть его на своем компьютере без необходимости устанавливать специальное ПО ГИС.
Анализ растров
Существует множество видов анализа, которые используют растровые данные и и не могут работать с векторными. К примеру, растры могут использоваться при моделировании потока воды по земле. А затем эта информация будет использована при построении водосборных бассейнов и сети потоков.
Растровые данные широко применяются в сельском и лесном хозяйтсве для управления растениеводством. Например, спутниковое изображение полей фермера поможет идентифицировать области с бедной растительностью с тем чтобы потом удобрять их интенсивнее. Лесники используют растровые данные для прогнозирования числа древисины, которую можно собрать на участке.
Растровые данные также очень важны при борьбе со стихийными бедствиями. Анализ цифровой модели рельефа (разновидности растров. где каждый пиксель содержит высоту над уровнем моря) может использоваться для поиска районов, которые могут быть затоплены. Это может потребоваться для выполнения целевый операций спасения или при оказании помощи наиболее пострадавшим районам.
Частые ошибки / о чем стоит помнить
Как мы уже горорили, высокодетальные снимки требуют больше дискового пространства.
Что мы узнали?
Подведём итоги:
Растровые данные это сетка пикселей одинакового размера.
Растры хорошо подходят для отображения непрерывных величин.
Размер пикселя определяет пространственное разрешение растра.
Растры могут состоять из нескольких каналов, охватывающих одну и ту же область, но содержащих разную информацию.
Если растр содержит каналы, соответствующие различным диапазонам спектра, он называется мультиспектральным.
Три канала мультиспектрального изображения могут интерпретерироваться как красный, зеленый и синий канал.
Одноканальные изображения называются изображением в оттенках серого.
ГИС может отображать однокальные изображения в оттенках серого как псевдоцветные.
Растры могут занимать много места на диске.
Попробуйте сами!
Вот некоторые идеи для заданий:
Обсудите с учащимися в каких ситуациях вы будете использовать растровые данные, а когда векторные.
Попросите учеников создать растровую карту школы, используя листы прозрачной пленки формата А4 с нанесенной на них сеткой. Наложите прозрачную пленку на топографическую карту или распечатанный аэрофотоснимок школы. Затем пусть каждый ученик или группа учеников закрасит своим цветом ячейки, соответствующие определенному виду объектов, например, здания, игровые площадки, спортивные поля, деревья, тропинки и т.д. Когда все будет сделано, совместите все листы и посмотрите на получившуюся карту школы. Какие объекты лучше всего отобразились на растре? Как повлиял размер ячеек на возможность представления различных типов объектов?
Стоит учесть
Если у вас нет компьютера, можно продемонстрировать растровые данные при помощи ручки и бумаги. Нарисуйте сетку квадратов на листе бумаги, чтобы представить футбольное поле. Заполните ячейки сетки числами, показывающими состояние травы на поле. Если участок лишен растительности, поставьте 0. Если частично покрыт травой — задайте значение 1. Для полностью покрытых участков используйте значение 2. Теперь карандашами закрасьте ячейки, опираясь на их значения. Ячейки со значением два сделайте темно-зелеными, со значением 1 — более светлыми, а со значением 0 — закрасьте коричневым. Когда вы закончите, у школы будет растровая карта футбольного поля!
Дополнительная литература
Книги:
Chang, Kang-Tsung (2006). Introduction to Geographic Information Systems. 3rd Edition. McGraw Hill. ISBN: 0070658986
DeMers, Michael N. (2005). Fundamentals of Geographic Information Systems. 3rd Edition. Wiley. ISBN: 9814126195
Website: https://en.wikipedia.org/wiki/GIS#Raster
Работа с растровыми данными в QGIS подробно описана в Руководстве пользователя QGIS.
Что дальше?
В следующем разделе мы разберемся с топологией и посмотрим как взаимоотношения между векторными объектами могут использоваться для получения высококачественных данных.
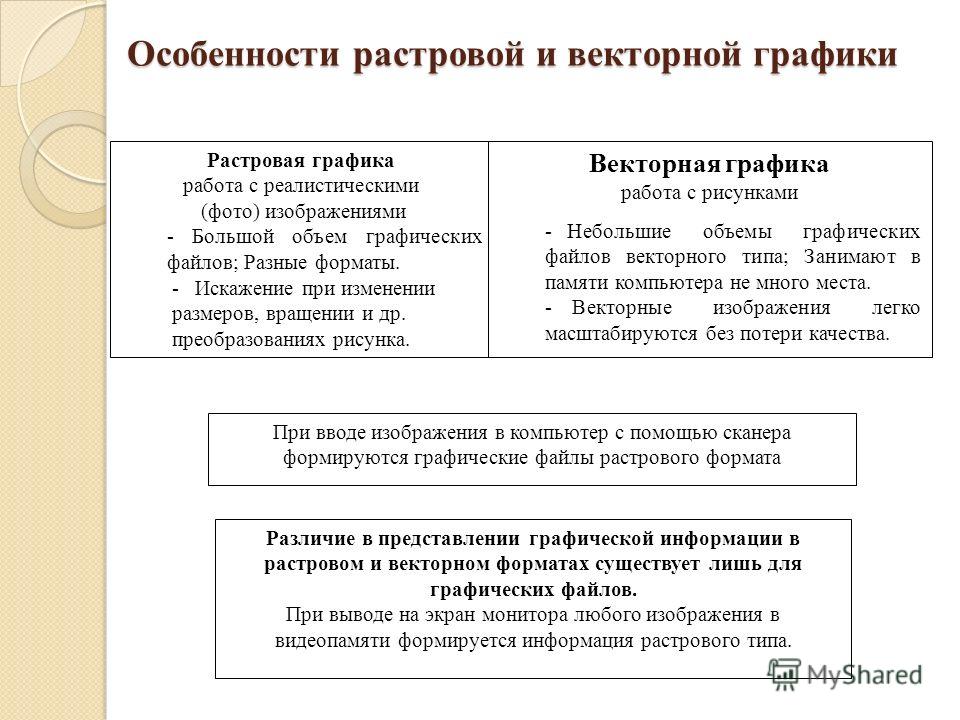
Понятие растровой и векторной графикиЧтобы изображение можно было хранить, просматривать и обрабатывать на компьютере, оно должно быть представлено в так называемом цифровом виде. Такое представление или, другими словами, описание изображения можно выполнить различными способами. Самый простой (по крайней мере, для понимания) способ состоит в том, чтобы каждый элемент изображения (точку или, как принято говорить, пиксел) описать отдельно. Описание точки это описание ее цвета. Все изображения, представленные таким способом, называют растровыми. Фотографии, произведения живописи, картинки с плавными переходами цветов обычно представляются в компьютере как растровые изображения. Для редактирования растровых изображений существуют специальные программные средства — графические растровые редакторы. Многие из них предназначены только для просмотра изображений и, возможно, некоторой коррекцией (яркости, контрастности, цветового баланса). Другие же являются мощными средствами не только для коррекции, но и для комбинирования фрагментов различных изображений (создания коллажей), а также для собственно рисования. Лидером среди редакторов растровых изображений является Adobe Photoshop. Однако следует заметить, что рисование «от нуля» в редакторах растровой графики, хотя это и возможно, является довольно сложным делом. Для этой цели лучше подходят редакторы так называемой векторной графики. Векторные изображения описываются математическими формулами. В них элементами являются не пикселы, а объекты (линии, фигуры и т. п.). Например, чтобы описать такой объект, как отрезок прямой линии, требуется указать координаты его начала и конца, толщину и цвет линии. При растровом описании линии нам пришлось бы описывать каждую ее точку, причем чем толще линия, тем больше точек она содержит и тем объемнее ее общее описание. Рисовать картинки от руки в редакторах векторной графики существенно удобнее, чем в растровых. В частности, схемы и чертежи, а также рисунки типа плакатов (т. е. без плавных переходов цветов), несомненно, надо делать с помощью векторных редакторов. Однако они являются не очень хорошими помощниками при созданиу изображений с качеством фотографий или произведений живописи. Лидер среди векторных редакторов — CorelDRAW, хотя есть множество других векторных графических программ, например, Macromedia FreeHand и Macromedia Flash. Простейший векторный графический редактор входит в состав текстового процессора Word. Растровые изображения плохо переносят масштабирование. Увеличение размеров картинки обычно приводит к ухудшению ее качества (проявляется зернистость). Если же требуется сохранить качество при увеличении размеров изображения, за что платят увеличением объема занимаемого места на диске. Качество векторного изображения практически не зависит от масштаба его представления и, следовательно, изменение масштаба не сказывается на объеме занимаемого места на диске. Это — одно из главных достоинств векторной графики. Тенденция развития графических программ состоит в завоевании тех областей, для работы с которыми они изначально не предназначались. Таким образом, растровые и векторные редакторы стремятся сблизиться друг с другом по широте охвата и мощности своих средств. Photoshop сейчас не является чисто растровым редактором, a CorelDRAW имеет довольно развитые средства работы с растровой графикой. В настоящее время документ, создаваемый в мощном графическом редакторе, обычно является комбинированным, состоящим из множества объектов, различающихся способами описания (например, растровые и векторные изображения, текстовые поля). Документ может содержать информацию о слоях, прозрачности областей изображения и другую информацию. Таким образом, графический документ может иметь сложную объектную структуру. Большинство начинающих заниматься компьютерной графикой обычно плохо разбирается, в каких случаях следует использовать тот или иной редактор. Часто бывает и так, что они пытаются в векторных редакторах применить технологии, естественные для растровых редакторов, и наоборот. Опытный специалист по компьютерной графике легко выберет наиболее подходящий редактор в зависимости от стоящей перед ним задачи. У него всегда под рукой и растровый, и векторный редактор. Поэтому в своей книге мы рассматриваем оба типа редакторов — растровый Photoshop и векторный Flash. Photoshop мы выбрали в силу его чрезвычайной популярности и огромных функциональных возможностей. К Flash мы обратились потому, что он является простым и достаточно удобным векторным редактором, имеет чрезвычайно мощные и удобные средства работы с анимационной графикой, а также потому, что его выходные файлы могут восприниматься Web-браузерами. Итак, мы полагаем, что основные различия между растровой и векторной графикой ясны. Вместе с тем заметим, что обычно векторные редакторы могут импортировать растровые изображения в векторную графическую композицию и, наоборот, экспортируют векторные изображения в растровые. Например, Flash позволяет это делать. |
растровых и векторных изображений: в чем разница?
Когда мы молоды, самое интересное в нашей жизни — это то, что мы видим. Книжки с картинками и видео в Интернете более привлекательны, чем письменное слово, и они не зависят от определенного уровня грамотности, чтобы привлечь внимание. Хотя хорошее письмо может быть чрезвычайно эффективным, правда в том, что изображения — это самый быстрый способ рассказать историю, выделить точку или передать информацию.
С этой целью дизайнеры в эпоху цифровых технологий часто выбирают один из двух типов цифровых изображений, чтобы донести свою точку зрения: растровое изображение или изображение.векторная графика. Растровые изображения, которые создаются из пикселей разного цвета, являются наиболее распространенным типом изображений в цифровых продуктах и на веб-сайтах. Напротив, векторные изображения, которые основаны на математических уравнениях для создания двухмерного изображения, часто используются, когда размер файла имеет большое значение и основное внимание уделяется информации, а не красоте или реализму.
Чтобы принять обоснованное решение о том, что (и как) включать цифровые изображения в ваш продукт или услугу, давайте посмотрим на общие варианты использования растровых изображений по сравнению с другими.векторные изображения, различия между ними и то, как UX-дизайнеры могут наиболее эффективно использовать растровые изображения и векторную графику в своих проектах.
Что такое растровые изображения?
Растровые или растровые изображения создаются с помощью набора битов или пикселей. В своей простейшей форме растровые изображения бывают двух цветов: черного и белого.
Растровое изображение — это набор пикселей разного цвета и веса. Изображение предоставлено Pinclipart.Штриховая графика
Штриховая графика похожа на рисунок карандашом, выполненный в цифровом виде.Это помогает зрителю сосредоточиться на контуре элементов. Дизайнеры могут использовать штриховые рисунки для представления размещения изображений, если дизайнер хочет создавать каркасы с низкой точностью.
Штриховой рисунок можно использовать для создания контура для Интернета или любого другого типа приложения в качестве эскиза. Изображение предоставлено VectorStock.Изображения в градациях серого
Дизайнеры могут использовать изображения в градациях серого для отображения различных тонов и температур дизайна или изображения. Без отвлекающих цветов оттенки серого могут упростить дизайн и придать веб-сайту минималистичный вид.
В оттенках серого используются разные оттенки, которые могут эффективно привлечь внимание пользователя. Кредит изображения StackExchange.Многотоновые изображения
Многотоновые изображения содержат два или более оттенка цвета, часто в нескольких комбинациях. Они не такие же, как полноцветные изображения, поскольку представляют собой всего лишь комбинацию нескольких цветов.
В многотональных изображениях используются два или более оттенка цвета в нескольких комбинациях. Трилогия о кредитовании изображения.Полноцветные изображения
Полноцветные изображения могут вызывать различные эмоции с помощью ярких цветов.Эти изображения, которые обычно используются в формате CMYK или RGB, обычно используются в корпоративных приложениях и в графике, где важно первое впечатление.
Полноцветные изображения — это в основном изображения CMYK или RGB. Изображение предоставлено vr-sessions.com.Что такое векторная графика?
Векторная графика — это комбинация математических формул, определяющих формы, цвета и размещение. Они содержат инструкции о том, где разместить каждый из компонентов, чтобы создать ожидаемый элемент, и даже встроить растровую графику в векторную графику.Векторная графика создается с использованием кривых Безье, которые позволяют дизайнерам масштабировать изображения как простые, как форма, так и сложные, как полномасштабные иллюстрации.
Векторная графика — это комбинация математических формул. Изображение предоставлено Adobe.В чем разница между растровыми и векторными изображениями?
Векторная графика и растровые изображения имеют сходства и различия; понимание различия между ними может помочь вам принять обоснованное решение о том, какой тип графики лучше всего подходит для вашего дизайна.
Различия в размере файла
Размер файла является важным фактором при выборе между растровым или векторным изображением. При цифровом проектировании векторные изображения занимают меньше места в хранилище по сравнению с растровыми изображениями. Растровые изображения обычно больше, потому что они сделаны из пикселей, которые имеют больший вес, чем векторные изображения.
Если ваш дизайн должен быть легким, вам следует избегать растровых изображений с высоким разрешением и вместо этого использовать небольшие форматы низкого качества. Векторные изображения по своей сути меньше, потому что они состоят из строк кода, а не из пикселей.В результате векторная графика загружается быстрее из-за небольшого размера файла, что делает их очень популярными в мобильных приложениях.
Изменение размера изображений
Одна из самых больших проблем, с которыми сталкиваются дизайнеры, — это изменение размера изображений. В UX-дизайне некачественное изображение может негативно повлиять на общее впечатление пользователя. Размер растровых изображений можно изменять, но при этом можно жертвовать пикселями. Напротив, векторные изображения могут изменять свой размер без ущерба для качества изображения, что делает их более масштабируемыми в дизайне.
Растровое изображение или вектор: что проще использовать?
Простота использования — важный фактор для дизайнеров UX. Масштабирование — большая проблема, когда дело доходит до использования растровых изображений по сравнению с векторными изображениями. Растровые изображения, как правило, не обладают мощностью в двух основных областях: изображения теряют качество при масштабировании, и их труднее преобразовать из растрового изображения в векторное, чем наоборот. Эти проблемы отнимают драгоценное время, которое UX-дизайнер мог бы использовать для улучшения продукта.
С другой стороны, векторные изображения не зависят от разрешения; это огромное преимущество для дизайнеров веб-дизайна или разработки приложений.Фотография высочайшего качества отлично подходит для общего дизайна, поскольку она напрямую влияет на то, как удобство использования представляется через эстетическую линзу.
Когда использовать растровое изображение
Дизайнерам следует использовать растровые изображения для веб-сайтов, на которых представлены продукты, рестораны, путешествия, туризм и электронная коммерция, поскольку изображения визуально более привлекательны. В цифровых приложениях дизайнеры используют растровые изображения высокого качества для мгновенного создания сходства, побуждая пользователей взаимодействовать с продуктом.Используя реалистичные изображения, дизайнеры могут создать чувство желанности и надежности, которое привлекает пользователя.
Растровые изображения придают дизайну реалистичный вид. Дизайн имиджевого кредитного мобина.Когда использовать векторную графику
Векторные изображения являются основным выбором для печати логотипов, знаков, иллюстраций, инфографики и создания анимации. Векторные изображения обеспечивают высокое качество масштабируемых изображений при сохранении размера файла. Универсальные для многих бизнес-приложений, дизайнеры пользовательского интерфейса могут редактировать векторную графику и быстро создавать новую в соответствии с требованиями проекта.Векторные изображения также полезны для передачи мощных и понятных сообщений различным аудиториям.
Векторные изображения обеспечивают четкое и понятное сообщение, привлекающее внимание пользователя. Дизайн имиджевого кредитного мобина.Заключение
При выборе между векторным и растровым изображениями дизайнеры всегда должны сосредотачиваться на ключевых аспектах дизайна и на том, какое сообщение они намереваются передать. Изображения — мощный способ отправки сообщений, и если дизайнер выберет неправильный тип изображений, пользователь может потерять интерес к продукту или услуге.Прочтите наши статьи о веб-дизайне, чтобы получить больше вдохновения, советов и уловок.
В чем разница между векторным и растровым изображениями? — MVOrganizing
В чем разница между векторным и растровым изображениями?
Растровое изображение (также называемое «растровым») создается из рядов пикселей разного цвета, которые вместе образуют изображение. Векторная графика состоит не из сетки пикселей, а из фигур, кривых, линий и текста, которые вместе составляют изображение.
Что такое растровое и векторное изображение?
Растровые изображения состоят из небольших частей, называемых пикселями.Векторные изображения создаются с использованием координат и геометрии. Изображения можно сжимать для уменьшения размера файла.
Почему векторы лучше растровых изображений?
Изменение размера изображений Размер растровых изображений можно изменять, но при этом можно жертвовать пикселями. Напротив, векторные изображения могут изменять свой размер без ущерба для качества изображения, что делает их более масштабируемыми в дизайне.
В чем разница между растровым и векторным программным обеспечением?
Основное различие между векторной и растровой графикой состоит в том, что растровая графика состоит из пикселей, а векторная графика состоит из контуров.Растровая графика, такая как gif или jpeg, представляет собой массив пикселей разных цветов, которые вместе образуют изображение.
Почему векторная графика не теряет своего качества?
Поскольку векторная графика не состоит из пикселей, она не зависит от разрешения. Векторы можно масштабировать до любого размера без потери качества. Векторы могут быть напечатаны любого размера и с самым высоким разрешением, которое позволяет принтер или устройство вывода.
В чем преимущества векторного изображения?
Вот наиболее важные преимущества векторной графики:
- У них «бесконечное» разрешение.
- Они масштабируемы.
- Они легкие (небольшой размер файла)
- Они интуитивно созданы.
- Им легко манипулировать.
- Они легко многоразовые.
- Они многоцелевые.
- Они могут дать очень реалистичные результаты.
Для чего используются векторные изображения?
Графические дизайнеры используют векторную графику для создания графики, которую необходимо масштабировать. Природа векторной графики, в которой каждая линия, кривая, форма и цвет определены математически, позволяет создавать изображения, которые можно уменьшить для визитной карточки или увеличить для рекламного щита.
Где в реальной жизни используется векторная графика?
Общие области применения векторной графики Векторная графика также может улучшить мобильные приложения, веб-сайты, инфографику и цифровые презентации. Есть много применений векторной графики. Печать на бумажном носителе (одежда, бумага и т. Д.)
Основан ли Photoshop в векторе?
Photoshop основан на пикселях, в то время как Illustrator работает с векторами. Photoshop основан на растре и использует пиксели для создания изображений. Эта программа предназначена для создания и редактирования векторных работ, таких как графика, логотипы и другие элементы дизайна.
Является ли Adobe Illustrator векторной?
Любое изображение, созданное с помощью программного обеспечения для векторных иллюстраций, такого как Adobe Illustrator, считается векторным. Для сравнения, растровое искусство (также называемое растровыми изображениями или растровыми изображениями) создается с использованием раскрашенных пикселей.
Используют ли графические дизайнеры Photoshop или Illustrator?
Illustrator начал свою жизнь немного раньше, чем Photoshop в 1987 году, и был в первую очередь предназначен для набора текста и логотипов в графическом дизайне. Illustrator теперь рассматривается как инструмент как для графических дизайнеров, так и для цифровых художников, позволяющий создавать различные типы цифровых продуктов.
Различия между векторными и растровыми изображениями
Изображения — это артефакты, которые записывают визуальное восприятие. Изображения могут быть двухмерными, которые содержат 2 оси (x и y), например фотография, изображение на экране, а также трехмерным, содержащим 3 оси (x, y и z), например статуя или голограмма. .
Изображения используются чаще, чем изображения, а изображения — это то, что мы чаще всего видим в компьютерах и в дизайне. Подавляющее большинство компьютерной графики делится на две категории: векторная и растровая.Один из них сложнее и труднее создать, чем другой, но оба широко используются.
Векторное изображение
Векторная графика — это использование геометрических примитивов, таких как точки, линии, кривые и формы или многоугольники, которые все основаны на математических выражениях, для представления изображений в компьютерной графике. «Вектор» в этом контексте означает нечто большее, чем прямая линия.
Векторная графика основана на изображениях, составленных из векторов (контуров или штрихов), которые проходят через местоположения, называемые контрольными точками.Каждая из этих точек имеет определенное положение на осях x и y рабочего плана. Каждая точка также представляет собой разнообразную базу данных, включая местоположение точки в рабочем пространстве и направление вектора. Каждой дорожке можно назначить цвет, форму, толщину, а также заливку. Это не оказывает существенного влияния на размер файлов, потому что вся информация находится в структуре; в нем описывается, как рисовать вектор.
Этот вид изображения намного сложнее, потому что в нем больше движущихся частей.Каждое векторное изображение состоит из нескольких меньших изображений, как и растровое изображение, за исключением того, что части векторного изображения являются масштабируемыми. Это означает, что дизайнеры могут изменять разрешение векторного изображения в обоих направлениях, делая изображение с высоким разрешением ниже или делая изображение с низким разрешением выше. Если дизайнеры ищут изображение, которое можно легко масштабировать в обоих направлениях, их выбор между векторным и растровым изображениями должен быть легким.
Еще кое-что, о чем следует помнить при любом обсуждении векторных и растровых изображений, заключается в том, что векторные изображения не ограничиваются прямоугольной формой, как растровые изображения.Дизайнер, помещающий векторное изображение поверх другого изображения, не будет скрывать какие-либо детали изображения под ним. Растровое изображение делает это, потому что оно полностью состоит из квадратных пикселей, даже из белых пикселей на заднем плане, о существовании которых мы не подозреваем. Это еще один момент, который следует учитывать при выборе между векторным и растровым изображением.
Растровое изображение
В компьютерной графике растровое изображение или растровое графическое изображение представляет собой структуру данных точечной матрицы, представляющую, как правило, прямоугольную сетку пикселей или точек цвета, просматриваемых на мониторе, бумаге или другом носителе отображения.Эти изображения хранятся в файлах изображений различных форматов.
Растровое изображение побитово соответствует изображению, отображаемому на экране, обычно в том же формате, который используется для хранения в видеопамяти дисплея, или, возможно, как растровое изображение, независимое от устройства. Растровое изображение технически характеризуется шириной и высотой изображения в пикселях и количеством бит на пиксель (глубиной цвета, которая определяет количество цветов, которые оно может отображать).
Растровая графика зависит от разрешения.Этот тип изображения не может масштабироваться до произвольного разрешения без потери видимого качества. Это свойство контрастирует с возможностями векторной графики, которые легко масштабируются в соответствии с качеством устройства, отображающего их. Растровая графика более практична, чем векторная графика с фотографиями и фотореалистичными изображениями, в то время как векторная графика часто лучше подходит для набора текста или графического дизайна.
Внешний вид и форматы
Ключевым моментом в обсуждении векторных и растровых изображений, однако, является то, что наиболее широко используемые форматы графических файлов относятся к разнообразию растровых изображений, таких как GIF, JPG, PICT и TIFF.Это связано с тем, что векторным изображениям не хватает согласованности растровых изображений с точки зрения фотореализма. Для веб-сайтов в Интернете лучшим выбором для изображений является использование растрового изображения для его фотореалистичного изображения. Многие векторные изображения обычно преобразуются в формат растрового изображения для использования на веб-страницах. Широко известным исключением из этого правила является файл PDF, который представляет собой векторное изображение и выглядит неплохо в непреобразованном виде.
Примеры векторных форматов:
- SVG, AI, CDR, ODG, PPT, AMF, IGES, U3D, X3D, 3DXML ,…
Примеры форматов растровых изображений:
- JPEG, TIFF, GIF, PNG, BMP, ECW, IMG, RAW, PSD, PSP, …
Растровые изображения по сравнению с векторной графикой и изображениями
Цифровые изображения обычно можно разделить на две отдельные категории. Это либо растровых файла , либо векторной графики . Если вы работаете в области допечатной подготовки, вам необходимо хорошо понимать преимущества и недостатки обоих типов данных. Эти страницы пытаются объяснить различия.
- Как правило, цифровые изображения и отсканированные изображения представляют собой файлы растровых изображений. Иногда их также называют растровыми изображениями.
- Рисунки, сделанные в таких приложениях, как Adobe Illustrator или Corel Draw, сохраняются как векторная графика.
Технически оба формата данных совершенно разные. Однако конечный результат может выглядеть практически одинаково в любом формате. Как правило, растровые изображения обычно используются для изображения реалистичных изображений, тогда как векторная графика чаще используется для абстрактных изображений, таких как логотипы.Однако из этого правила есть многочисленные исключения. Часто невозможно определить, является ли изображение растровым или векторным файлом, просто взглянув на него.
- Vexel art, например, представляют собой растровые изображения, которые были обработаны так, чтобы они выглядели так, как будто они являются векторными данными. Эта техника используется для создания привлекающих внимание реалистичных изображений, которые имеют искусственный и резкий вид.
- Талантливые художники, такие как Юкио Миямото, могут рисовать фотореалистичные изображения с помощью векторов.
Вы можете преобразовать растровое изображение в векторный файл. Векторное изображение можно преобразовать в растровое изображение. Существуют даже форматы файлов, в которых можно объединить оба типа данных в один файл.
Растровые изображения
Растровые изображения — это именно то, что написано в их названии: набор битов, образующих изображение. Изображение состоит из матрицы отдельных точек (или пикселей), каждый из которых имеет свой собственный цвет (описывается с помощью битов, наименьших возможных единиц информации для компьютера).
Давайте взглянем на типичное растровое изображение, чтобы продемонстрировать принцип:
Пример растрового изображенияСлева вы видите изображение, а справа увеличенное на 250% изображение вершины одной из гор. Как видите, изображение состоит из сотен строк и столбцов небольших элементов, каждый из которых имеет свой цвет. Один из таких элементов называется пикселем — сокращенно от элемента изображения. Человеческий глаз не способен видеть каждый отдельный пиксель, поэтому мы воспринимаем изображение с плавными переходами.
Количество пикселей, необходимое для получения реалистичного изображения, зависит от способа его использования. На одной из следующих страниц мы расскажем об этом более подробно.
Типы растровых изображенийРастровые изображения могут содержать любое количество цветов, но есть четыре основные категории:
- Линия-арт. Это изображения, которые содержат только два цвета, обычно черный и белый. Иногда эти изображения называют растровыми изображениями, потому что компьютер должен использовать только 1 бит (включен = черный, выключен = белый) для определения каждого пикселя.
- Изображения в градациях серого, которые содержат различные оттенки серого, а также чистый черный и белый. Обычно используется 256 оттенков серого (8-бит), хотя зрительной системе человека требуется всего 100 оттенков, чтобы воспринимать изображение как реалистичное.
- Мультитона: такие изображения содержат оттенки двух или более цветов. Самыми популярными многотональными изображениями являются двухцветные изображения, которые обычно состоят из черного и второго плашечного цвета (часто цвета Pantone).Пример ниже содержит черный цвет и теплый красный цвет Pantone.
- Полноцветные изображения. Информация о цвете может быть описана с использованием ряда цветовых пространств: например, RGB, CMYK или Lab.
Растровые данные могут занимать много места. Изображение CMYK формата A4, оптимизированное для печати среднего качества (150 lpi), занимает 40 МБ. Сжатие может уменьшить размер файла.
Изображение с увеличением показало один из основных недостатков растровых изображений: при слишком большом увеличении они выглядят неестественно и блочно. Уменьшение их размеров также влияет на качество изображения, поскольку изображения теряют резкость.
Растровые изображения довольно просто выводить, если ваш RIP или принтер имеет достаточно памяти.
Приложения, которые могут обрабатывать растровые данныеНа рынке представлены сотни приложений, которые можно использовать для создания или изменения растровых данных.В области допечатной подготовки одно приложение — Adobe Photoshop — полностью доминирует на рынке. Это не означает, что следует игнорировать более дешевые альтернативы, такие как Corel Photo-Paint.
Форматы файлов, которые используются для растровых данныхРастровые данные могут быть сохранены в самых разных форматах файлов. Среди них:
- BMP: устаревший и ограниченный формат файла, который не подходит для допечатной подготовки.
- EPS: гибкий формат файла, который может содержать как растровые, так и векторные данные.Его постепенно заменяет PDF.
- GIF: в основном используется для интернет-графики
- JPEG: или, скорее, формат файла JFIF, который в основном используется для интернет-графики
- PDF: универсальный формат файла, который может содержать практически любой тип данных, включая полные страницы, это еще не широко используется для обмена только изображениями
- PICT: формат файла, который может содержать как растровые, так и векторные данные, но который в основном используется на компьютерах Macintosh и не очень подходит для допечатной подготовки.
- PSD: собственный формат файлов Adobe Photoshop (который также может содержать векторные данные, такие как контуры обрезки)
- TIFF: популярный и универсальный формат файлов растровых изображений
Векторная графика
Векторная графика — это изображения, которые полностью описаны с использованием математических определений. На изображении ниже показан принцип. Слева вы видите само изображение, а справа вы видите фактические линии, составляющие рисунок.
Пример векторного изображенияКаждая отдельная линия состоит либо из обширного набора точек с линиями, соединяющими их все, либо из нескольких контрольных точек, соединенных с помощью так называемых кривых Безье.Именно этот последний метод дает наилучшие результаты и используется в большинстве программ для рисования.
Справа — пример использования кривых Безье.Этот рисунок демонстрирует два принципа. Слева круг образован путем соединения ряда точек прямыми линиями. Справа вы видите тот же круг, который теперь нарисован с использованием только 4 точек (узлов).
Характеристики векторных рисунковВекторные рисунки обычно представляют собой довольно маленькие файлы, потому что они содержат только данные о кривых Безье, которые образуют рисунок.Формат файла EPS, который часто используется для хранения векторных рисунков, включает в себя растровое изображение предварительного просмотра вместе с данными Безье. Размер файла этого изображения предварительного просмотра иногда превышает фактические данные Безье.
Векторные рисунки обычно можно масштабировать без потери качества. Это делает их идеальными для логотипов компаний, карт или других объектов, размер которых необходимо часто изменять. Обратите внимание, что не все векторные рисунки можно масштабировать так, как вам нравится:
- Чертежи, содержащие информацию о треппинге, можно масштабировать только на 20 процентов больше или меньше.
- Тонкие линии могут исчезнуть, если векторный рисунок будет уменьшен слишком сильно.
- Небольшие ошибки в чертеже могут стать заметными, если он будет слишком увеличен.
Довольно легко создать векторный рисунок, который очень трудно вывести. В частности, использование плиток (небольших объектов, повторяющихся десятки или сотни раз) и эффектов линз Corel Draw может привести к очень сложным файлам.
Приложения, которые могут обрабатывать векторные данныеНа рынке представлены сотни приложений, которые можно использовать для создания или изменения векторных данных.В допечатной подготовке наиболее популярными программами являются Adobe Illustrator и Corel Draw.
Форматы файлов, используемые для векторных данныхРастровые данные могут быть сохранены в самых разных форматах файлов. Как ни странно, наиболее актуальные для полиграфической отрасли форматы также могут хранить растровую информацию:
- EPS: самый популярный формат файлов для обмена векторными рисунками, хотя PDF быстро набирает обороты.
- PDF: универсальный формат файла, который может содержать практически любой тип данных, включая полные страницы.
- PSD: собственный формат файлов Adobe Photoshop.
- AI: собственный формат файлов Adobe Illustrator.
Как преобразовать растровые данные в векторные и обратно
Иногда необходимо преобразовать изображения из растровых данных в векторные или обратно. Некоторые возможные варианты использования включают:
- Если вы сканируете или фотографируете логотип, это растровое изображение. Если он будет часто использоваться в макете, более практично использовать этот логотип в виде векторного рисунка.Это уменьшает размер файла, и вы можете изменить размер изображения, не беспокоясь о какой-либо потере качества.
- Векторные рисунки часто приходится преобразовывать в растровые, если они будут использоваться на веб-странице.
- Векторные рисунки иногда слишком сложны для вывода на пленку или пластину с помощью RIP. Преобразование их в растровое изображение упрощает файл.
К счастью, преобразовать изображения из одного режима в другой довольно просто:
- От растровых данных к векторной графике: процесс преобразования растрового изображения в векторные данные называется обводкой или векторизацией.Некоторые приложения для рисования, такие как Adobe Illustrator и Corel Draw, имеют встроенную функцию. Существуют также отдельные программы для векторизации растровых изображений. Для простых работ самым простым решением является размещение растрового изображения на фоне холста приложения для рисования и рисование поверх него вручную.
- От векторной графики к растровым данным:
- Многие приложения для рисования могут также сохранять векторные данные в виде файлов растровых изображений (обычно этот параметр скрыт в пункте меню «Экспорт»).
- Вы всегда можете просмотреть векторный файл на экране, затем сделать снимок экрана и сохранить этот снимок экрана как растровое изображение.
- Photoshop может открывать некоторые векторные форматы файлов и растрировать файл, чтобы он стал растровым файлом. Всплывающее меню позволяет вам определить разрешение и цветовой режим данных растрового изображения.
Цифровые изображения — Кодирование изображений — GCSE Computer Science Revision
Графика на экране состоит из крошечных блоков, называемых пикселями.Чем больше пикселей на экране, тем выше будет разрешение и качество изображения. Чем выше разрешение изображения, тем больше памяти требуется для хранения графики.
Файлы изображений могут быть растровыми или векторными.
Растровые изображения
Растровые изображения широко используются в цифровых камерах, смартфонах и в Интернете. К распространенным типам файлов растровых изображений относятся JPEG, GIF и PNG. Растровые изображения также известны как пиксельные карты или растровая графика.
Растровые изображения организованы в виде сетки цветных квадратов, называемых пикселями (сокращение от «элементы изображения»).При увеличении или увеличении растрового изображения пиксели растягиваются и превращаются в более крупные блоки. Вот почему растровые изображения выглядят плохого качества при слишком большом увеличении.
Каждый цвет изображения хранится как двоичное число. На черно-белом изображении ниже каждый пиксель либо черный, либо белый. Вам нужно двоичное значение для каждого цвета. Поскольку каждый пиксель является черным или белым, это изображение может быть закодировано со значением 0 для белого и 1 для черного.
Векторы
Векторное изображение использует масштабируемые формы, такие как прямые линии и кривые, с использованием координат и геометрии для точного определения частей изображения.Это более эффективно, чем растровые изображения, при хранении больших областей одного цвета, поскольку ему не нужно хранить каждый пиксель, как это делает растровое изображение.
Векторная графика можно масштабировать без потери разрешения. Их можно увеличивать или уменьшать в размере, но размер файла почти не меняется.
Одним из наиболее распространенных форматов векторных файлов является масштабируемая векторная графика (SVG) . SVG — это открытый стандарт векторной графики.
Можно редактировать изображения SVG с помощью чисел, чтобы изменить размер и переменные цвета в HTML.Это часто используется для графиков и инфографики в HTML5.
Векторная графика используется:
- Пакеты САПР
- Автофигуры в Microsoft Office
- анимационные фильмы
- инкапсулированный постскриптум (EPS)
- анимационные программы, такие как Blender и Adobe After Effects
- программы для обработки изображений, такие как Adobe Photoshop и GIMP
- Формат переносимого документа Adobe (PDF)
- Мета-файл Windows (WMF)
Отображение изображения
Когда монитор или принтер отображает векторное изображение, оно растеризуется, — преобразуется в сетку пикселей.Независимо от типа файла изображение всегда выводится на экран или печатается в пикселях.
Innovative Ink Lakeland, Флорида: Справочный центр
Q.
В чем разница между векторной графикой и растровой графикой?
А.
Векторная графика имеет математическую природу, что делает ее независимой от разрешения. Это означает, что на нем можно четко распечатать любой размер. Растровое изображение состоит из прямоугольной сетки из маленьких квадратов, известных как пиксели.Каждый пиксель содержит данные, которые описывают, должен ли он отображаться как черный, белый или уровень цвета. Растровая графика зависит от разрешения и может выглядеть неровной или с нечеткими деталями, если она создается с низким разрешением, а затем увеличивается или печатается с более высоким разрешением.
Q.
Откуда взялась векторная графика?
А.
Векторная графика обычно создается с помощью графического программного обеспечения, такого как Adobe Illustrator.
В.
Откуда взялась растровая графика?
А.
Растровая графика обычно создается с помощью программного обеспечения для редактирования изображений на основе пикселей, такого как Adobe Photoshop. Кроме того, растровая графика создается с помощью цифровых фотоаппаратов и сканеров.
Q.
Можно ли преобразовать растровую графику в векторную и наоборот?
А.
Да. Программное обеспечение, такое как Adobe Illustrator, может преобразовывать растровые изображения в векторные изображения.Векторные изображения можно преобразовать в растровые, открыв их в Adobe Photoshop. Обратите внимание, что преобразование векторного изображения в растровое изображение требуется редко, устраняет независимость от разрешения векторной графики и должно выполняться только в том случае, если у вас есть очень конкретная причина для преобразования графики.
Q.
Какие бывают типы растровой графики?
А.
Однобитовое изображение относится к изображению сплошного цвета без оттенков этого цвета.Изображение с непрерывным тоном относится к фотографическим изображениям, будь то полноцветные, черно-белые изображения с оттенками серого (оттенки серого) или одноцветные изображения с оттенками этого цвета.
Q.
Какие у вас есть рекомендации по разрешению растровой графики?
А.
Для однобитных изображений требуется 600 пикселей на дюйм (предпочтительно 1200). Для полноцветных изображений с непрерывным тоном, изображений в оттенках серого и одноцветных изображений с непрерывным тоном требуется 300 пикселей на дюйм.
Q.
Могу ли я изменить размер растровой графики в приложении для макета страницы?
А.
Эти рекомендации относятся к растровым изображениям, которые используются с их фактическим размером. Если изображение увеличивается в приложении с макетом страницы, требования увеличиваются на ту же величину. Например, для увеличения полноцветного изображения со сплошными тонами на 225% в QuarkXpress потребуется разрешение 675 пикселей на дюйм (исходное требование — 300 пикселей на дюйм, умноженное на увеличение на 225%).Лучше избегать масштабирования в приложении для макета страницы, поскольку эти программы не могут изменять фактические пиксели изображения.
Q.
Могу ли я изменить размер растровой графики в Photoshop?
А.
Photoshop может увеличить разрешение изображения с низким разрешением. Однако увеличение разрешения изображения, отсканированного или созданного с более низким разрешением, только распределяет исходную информацию о пикселях по большему количеству пикселей и редко улучшает качество изображения.
Q.
Я слышал, что Encapsulated PostScript (EPS) упоминается в контексте как векторной, так и растровой графики. Как это может быть и то, и другое?
А.
ФайлыEPS действуют как контейнер для передачи графической информации. Когда программное обеспечение для иллюстраций, такое как Adobe Illustrator, создает файл EPS, это векторный EPS. Когда программное обеспечение для редактирования изображений на основе пикселей, такое как Adobe Photoshop, создает файл EPS, это растровый EPS.
Q.
Могу ли я скопировать рисунок и вставить его в свой документ?
А.
Хотя копирование и вставка поддерживается большинством программ, вы получите гораздо более предсказуемые результаты, если создадите ссылку на вашу графику. После этого рисунок останется за пределами вашего документа, и на него будут ссылаться по мере необходимости. Пожалуйста, обратитесь к документации вашего программного обеспечения для получения полной информации о создании ссылок на вашу графику.
Отличия векторных изображений от растровых | Блог | Знаки и печать — Блог
В компании Signs & Print мы действительно делаем все возможное, чтобы ваши знаки были максимально высокого качества.Но если вы не можете предоставить нам логотипы и графику в подходящем формате, мы можем сделать лишь так много!
Когда мы работаем с графикой, предоставляемой заказчиками, нас часто спрашивают, чем отличаются векторные изображения от растровых. Итак, здесь мы очертили ключевые особенности каждого формата и обсудили некоторые причины, по которым наши принтеры предпочитают один тип изображения другому.
Что такое растровое (или растровое) изображение?
Растровые изображения, которые иногда называют растровыми изображениями, состоят из крошечных пикселей квадратной формы, которые можно расположить как угодно для получения желаемого изображения.
Они созданы с использованием принципов пуантилизма — художественной техники, в которой художник использует тысячи отдельных квадратов для формирования изображения.
Большинство цифровых фотоаппаратов и программ создают графику в растровом формате. Вы часто будете видеть их сохраненными с расширениями файлов, такими как JPG, GIF и PNG (наиболее часто используемый формат в Интернете).
Растровая графика легко редактируется. Дизайнер может использовать профессиональную программу для редактирования фотографий, такую как Adobe Photoshop, для редактирования или стирания цвета каждого пикселя в соответствии с желаемым результатом.Однако обратная сторона растровых изображений заключается в том, что при увеличении или увеличении изображения вы начнете видеть отдельные пиксельные квадраты, а это повлияет на четкость всего изображения.
Размер изображения в конечном итоге будет определять, насколько оно «пригодно для использования» с точки зрения печати. Изображения, взятые из Интернета, обычно представляют собой растровые изображения с низким разрешением, чтобы они быстро загружались на веб-сайтах, но это делает их непригодными для печати. Наши дизайнеры часто обращаются к расчету пикселей на дюйм (ppi или dpi), чтобы увидеть, как он будет реагировать на увеличение или корректировку; чем больше пикселей упаковано в дюйм, тем выше качество изображения.
В некоторых случаях можно печатать знаки и другие сопутствующие материалы с использованием растровых изображений. Но растровая графика очень редко работает при применении к вывескам большого формата, потому что их разрешение недостаточно высокое, чтобы выдержать процесс увеличения, если на них не смотреть на расстоянии. Для достижения наилучших результатов мы попросим вас или вашего дизайнера вместо этого создать векторное изображение того же произведения искусства.
Что такое векторное изображение?
В техническом смысле векторные изображения используют геометрические формулы для представления вашей графики.В отличие от растровых изображений, векторные изображения не основаны на пикселях — они используют математические правила для рисования линий и кривых, которые можно комбинировать, чтобы создать цельное изображение.
Дизайнеры используют профессиональные графические программы для рисования, такие как Adobe Illustrator, для создания векторной графики.
Самым большим преимуществом использования векторных изображений в печати является то, что их можно легко масштабировать без потери качества и четкости. Программное обеспечение автоматически изменит размер изображения путем увеличения вычислений, что означает, что исходный вид логотипа, текста или иллюстрации будет сохранен, даже если графика в конечном итоге будет использоваться на крупномасштабных баннерах из ПВХ, печатных платах и напольной графике.
Размер файлов векторных изображений обычно меньше, чем у файлов растровых изображений, поскольку в растровом изображении должна храниться информация о цвете для каждого пикселя, образующего полное изображение. Векторное изображение должно хранить только математические формулы, составляющие изображение, которое занимает меньше места. Звучит идеально, не правда ли? Что ж, на самом деле у использования векторных изображений есть несколько недостатков. Например, они отлично подходят для дизайнов, в которых используются простые сплошные цвета, но сложно добиться тонких цветовых градиентов или теней с помощью профессиональных программ для рисования графического дизайна, потому что каждой форме, используемой в дизайне, назначается собственный цвет блока.
Части изображения могут быть растрированы, если необходимо добиться такого рода эффектов, но, как и следовало ожидать, это повлияет на разрешение изображения, когда придет время его увеличить. Растровые изображения лучше всего использовать для изображений, которые должны иметь широкий диапазон цветовых градиентов, например, на большинстве фотографий.