Как в фотошопе уменьшить размер фото
Качественное и быстрое создание изделий из фотографий, их редактирование, оформление в альбом, предполагает знание того, как в фотошопе уменьшить размер фото. С утилитой «Русский фотошоп» обучение этой функции не занимает много времени, и не требует изучения большого количества специальных материалов. Мы сделали для вас подробные пошаговые инструкции, с которыми будет просто, даже если вы новичок.
Изменение размера фото потребуется при их публикации в социальных сетях. При поиске ответа на вопрос какой фотошоп лучше для выполнения этой задачи, вы поймете, что аналогов «Фотошоп на русском» просто нет. Это полностью русифицированная утилита, которая имеет дружелюбный пользовательский интерфейс и интуитивно понятную навигацию по меню, делающую любое взаимодействие с программой легким и приятным.
Инструкция по изменению размера фото в фотошопе
Чтобы уменьшить фото в фотошопе, придерживайтесь инструкции:
Шаг 1.

Скачать «Русский фотошоп». Воспользуйтесь соответствующей ссылкой на нашем сайте. Размер дистрибутива составляет 57 Мб. Программа совместима с операционными системами Window XP, Vista, 7 и 8. Загрузка и установка при помощи понятного инсталлятора занимает в совокупности всего несколько минут.
Шаг 2.
Добавить фото в утилиту. Просто нажмите на верхнюю иконку «Открытие файла для редактирования». Если требуется изменить сразу несколько снимков, то рациональнее воспользоваться функцией «Пакетная обработка» (открывается через вкладку «Файл»).
Шаг 3.
Если изображение является портретом, то обязательно прочитайте статью: «Как обработать портрет в фотошопе». Благодаря инструментам для редактирования снимков вы получаете возможность превратить свое фото в небольшое произведение искусства.
Шаг 4.
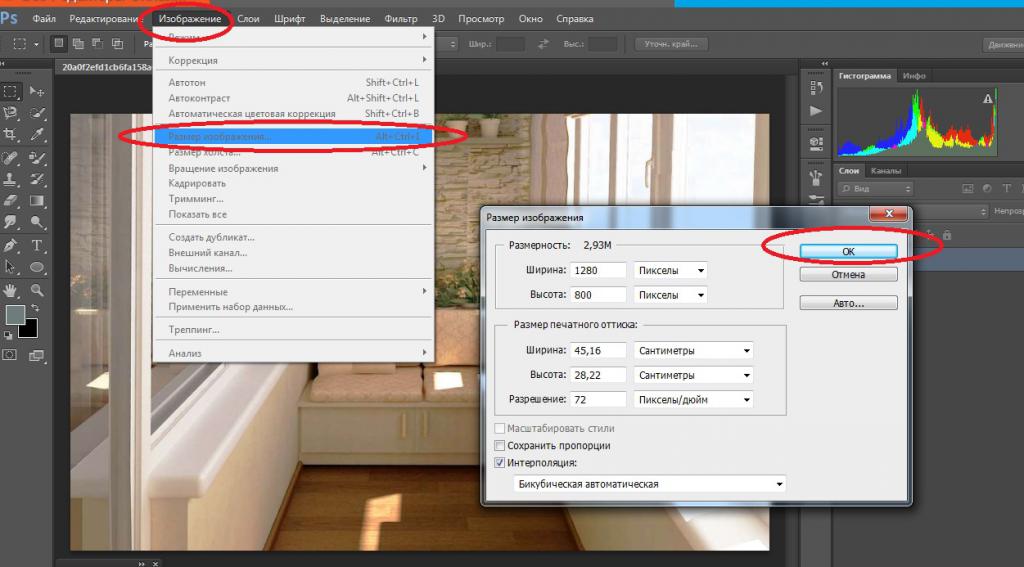
Уменьшить фото. Выберите вкладку «Изображение» и далее функцию «Изменение размера». Установите нужные вам значения фото по ширине, и утилита автоматически выставит показатели по высоте и печатному размеру. Поставьте галочку «Сохранить пропорции фото». Реализована функция выбора фильтрации (билинейная и другие) и пресетов (например, 1024×768). Нажмите «ОК».
Поставьте галочку «Сохранить пропорции фото». Реализована функция выбора фильтрации (билинейная и другие) и пресетов (например, 1024×768). Нажмите «ОК».
Шаг 5.
Сохранить фото. Нажмите на вкладку «Файл» и выберите функцию соответствующую функцию. Укажите папку, имя, и тип файла, нажмите «Сохранить».
В дополнение к данной статье предлагаем вам прочитать материал: «Как изменить размер изображения в фотошопе», и получить наиболее полное представление об этой функции утилиты. Программа имеет широкий набор инструментов для работы со снимками различного формата, например, JPEG, BMP, PNG, TIF, и другие.
Помимо того, как уменьшить фото, вы можете воспользоваться другими функциями по редактированию снимков. «Русский фотошоп» предлагает вам сделать мгновенную ретушь фото, применить для фотографий оригинальные спецэффекты и улучшения, оформить снимок в рамку, сделать из него открытку или календарь. Никогда еще реализация творческих проектов из фотографии не была такой доступной и простой.
Понравилась статья? Расскажите друзьям:
Уменьшение размеров фотографии без потери деталей — Ferra.ru
Рассмотрим настройки фильтра Unsharp Mask. У фильтра есть три ползунка: Amount, Radius и Threshold. Amount влияет на силу воздействия фильтра, Radius – на ширину ореола, Threshold задаёт порог для действия фильтра Unsharp Mask. Порогу Threshold стоит уделить особое внимание. При нулевом значении для Threshold фильтр Unsharp Mask может подчёркивать шумы изображения и различные нежелательные детали изображения.
Теперь наконец приступим к обработке фотографии. Первым делом мы дублируем слой при помощи комбинации Ctrl+J. Далее делаем активным канал Lightness во вкладке Channels.
Первое повышение резкости
Приступаем к первому повышению резкости. Для этого выбираем Filter -> Sharpen -> Unsharp Mask. Значение Radius должно быть примерно от 0.8. При выставлении параметра Radius обращаем внимание на сюжетно важные детали (для портрета это будут глаза, для пейзажа – листва и камни) – фильтр должен подчёркивать нужные нам элементы. Если же Unsharp Mask не повышает резкость сюжетно важных деталей, это свидетельствует о необходимости увеличить Radius – такие действия даже позволяют слегка исправить промашку автофокуса, так как в некоторой мере при помощи Radius мы влияем на глубину резкости.
Если же Unsharp Mask не повышает резкость сюжетно важных деталей, это свидетельствует о необходимости увеличить Radius – такие действия даже позволяют слегка исправить промашку автофокуса, так как в некоторой мере при помощи Radius мы влияем на глубину резкости.
Второй важный параметр – Threshold. Его необходимо подобрать так, чтобы Unsharp Mask не подчёркивал шумы. Обычные значения при повышении резкости для Threshold – 6-8.
И третьим мы выставим Amount, влияющий на силу воздействия фильтра Unsharp Mask. Необходимые значения для Amount зависят от конкретных изображений и колеблются в очень широких пределах – то 70 до 180.
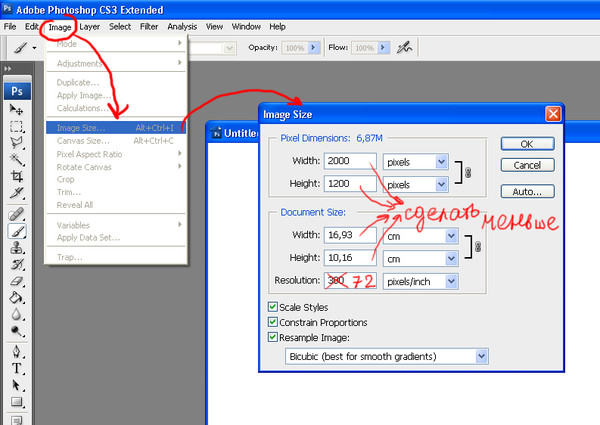
Далее уменьшаем фотографию при помощи Image -> Image size. В поле Width задаём 50 процентов и нажимаем OK.
Второе повышение резкости
Выбираем Filter -> Sharpen -> Unsharp Mask. Значение Radius должно быть в два раза меньше по сравнению с первичным повышением резкости. При выставлении параметра Radius снова обращаем внимание на сюжетно важные детали – фильтр их должен подчёркивать. Threshold оставляем неизменным, Amount немного уменьшаем. И опять фотографию делаем в 2 раза меньше при помощи Image -> Image size (в поле Width пишем 50 процентов и нажимаем OK).
Threshold оставляем неизменным, Amount немного уменьшаем. И опять фотографию делаем в 2 раза меньше при помощи Image -> Image size (в поле Width пишем 50 процентов и нажимаем OK).
Финальное повышение резкости
И теперь – последнее повышение резкости: Filter -> Sharpen -> Unsharp Mask, значение Radius – 0.2 или 0.3, Threshold делаем нулевым, Amount увеличиваем до необходимого значения.
Вот и всё. Остаётся только перевести изображение из Lab в RGB (Image -> Mode -> RGB Color) и сохранить уменьшенную фотографию. В результате применения такого ступенчатого ресайза улучшается контроль над шумами и появляется даже некоторый контроль над глубиной резкости по сравнению с однократным уменьшением фотографии до нужных размеров.
Как уменьшить размер фотографии — просто и быстро
Одна из повседневных задач, с который сталкивается не только каждый фотограф, но и любой пользователь компьютера — уменьшение или увеличение фотографий и прочих изображений. Например, уменьшение размера фотографии может потребоваться для ее размещения на каком — либо сайте.
Например, уменьшение размера фотографии может потребоваться для ее размещения на каком — либо сайте.
Правда, для на чала, следует определиться — о каком размере мы говорим! Иногда есть некие требования к размеру фотографии — измеряемом в пикселях. Пиксель — это такая маленькая точечка, из них и состоят — фотографии! Например, у Вас может возникнуть необходимость уменьшить фотографию до размера 800*600 пикселей.
А есть еще один размер — измеряется он в мегабайтах, килобайтах или байтах. Это размер информации — содержащейся в файле. Поскольку каждый пиксель может нести в себе различный объем информации — не всегда меньшее в плане пикселей изображение — будет содержать в себе меньший размер информации. Поэтому иногда при уменьшении размера изображения — следует обращать внимание на объем информации — который она содержит после уменьшения. Обычно этот объем можно увидеть или непосредственно при уменьшении (особенно — в Фотошопе), или наведя курсор на значке файла — тогда появится соответствующая информация.
Существует несколько способов уменьшения фотографии, в том числе — уменьшение размеров, уменьшение «веса» фотографии без уменьшения линейных размеров, или и то и другое…
А вот пути, с помощью которых можно добиться желаемого результата:
1. Уменьшение размера фотографии в Paint.
Paint установлен практически на каждом компьютере, на котором установлен Windows, поэтому начнем с него.
Во первых, откройте Paint. Во вторых, в меню (открывается слева сверху) найдите Вашу фотографию и откройте ее.
Третий шаг — выбрать — как сильно Вы желаете уменьшить свою фотографию, и нажать ОК.
Шаг четвертый — в главном меню (слева сверху окна) выбрать «сохранить как», в качестве формата выбрать jpeg (если почему-либо не требуется иного), и сохранить… Готово!
2. Как уменьшать фотографии в фотошопе (Photoshop)
Есть целый маленький виде оурок на эту тему. Прошу ознакомиться… это онлайн, это бесплатно!
youtube.com/v/4pemvLaqXQ0?rel=0&autohide=1″>
3. Уменьшение фотографии онлайн
Для этого рекомендую использовать сайт http://www.radikal.ru/
Заходим на сайт… и что мы видим?? Не важно! Необходимо найти пункт «Загрузка изображений», нажать кнопку «обзор», выбрать Вашу фотографию, чуть ниже выбрать размер — до которого необходимо уменьшить фотографию и другие вполне понятные без комментариев параметры — по желанию.
Далее — нажимаете кнопку «загрузить», фотка загружается, и… вуаля! На открывшейся странице найдите ссылку «открыть» и наслаждайтесь созерцанием уменьшенной фотографии! Сохранить ее к себе на компьютер можно либо перетащив мышкой на рабочий стол (если Ваш браузер этому не воспрепятствует), либо кликнув на фотку правой клавишей мыши, и выбрав пункт типа «сохранить изображение как.
Как уменьшить размер файла JPG? Быстрые способы
- Содержание статьи
Формат JPG широко используется при работе с изображениями. В большинстве случаев при сохранении картинки на компьютер пользователи выбирают максимально доступное качество, что приводит к увеличению размера файла. Если изображения хранятся на жестком диске компьютера, то это не вызывает никаких проблем.
Но в некоторых ситуациях на размер картинки накладываются строгие ограничения и пользователи начинают искать ответ на вопрос, как уменьшить размер JPG файла. Например, с такими ограничениями можно столкнуться при загрузке фотографий на тематические форумы, доски объявлений, на страницы социальных сетей или при отправке фото с помощью электронной почты.
Решить проблему уменьшения размера картинки можно как с помощью любого графического редактора, так и с помощью специализированных программ. В данной статье мы разберем несколько самых эффективных способов, с помощью которых можно быстро уменьшить размер JPG файла.
В данной статье мы разберем несколько самых эффективных способов, с помощью которых можно быстро уменьшить размер JPG файла.
Способы уменьшения JPG файла
В общем случае уменьшения размера картинки можно достичь двумя способами:
- Уменьшением разрешения изображения – при этом снижается общее количество точек (пикселей) из которых состоит картинка.
- Понижением качества изображения – при этом значительно усиливается степень сжатия, которая применяется при кодировке в формат JPG.
Самый лучший результат достигается за счет комбинирования этих двух методов. Снизив разрешение картинки, и слегка понизив ее качество, можно серьезно уменьшить размер файла. Если же один из параметров (разрешение или качество) играет для Вас важную роль, воспользуйтесь только одним методом (например, просто снизьте качество картинки, разрешение при этом оставив неизменным).
Уменьшение размера файла JPG с помощью онлайн сервисов
Если перед Вами встает задача быстро уменьшить размер jpg файла, без лишних заморочек с программным обеспечением, то самым простым способом будет использование онлайн сервисов. Под онлайн сервисами следует понимать сайт в интернете на который можно загрузить фотографию и который автоматически ее обработает. Использование такого сервиса имеет свои преимущества и недостатки.
Под онлайн сервисами следует понимать сайт в интернете на который можно загрузить фотографию и который автоматически ее обработает. Использование такого сервиса имеет свои преимущества и недостатки.
Преимущества:
- Готовые оптимальные настройки для максимально эффективного результата;
- Полная автоматизация процесса сжатия.
Недостатки:
- Необходимость активного интернет соединения;
- Возможность потенциальной «утечки» личных файлов.
Под последним пунктом стоит понимать, что JPG файл Вы будете загружать на удаленный сервер, и никто не сможет дать Вам гарантий, что он не останется на нем, даже после того, как вы закончите свою работу с онлайн сервисом. По этому, все файлы, которые имеют хоть какую-то конфиденциальность, лучше сжимать на своем компьютере, а не в онлайне.
В сети можно найти большое количество сайтов, которые предоставляют бесплатные услуги по сжиманию фотографий, мы же разберем два сайта — compressjpeg и TinyJPG.
compressjpeg
Ссылка — compressjpeg.com
Очень простой для использования сайт, с поддержкой массовой заливки файлов для сжатия. Сжатие полностью автоматизировано, но есть возможность более тонкой настройки.
- Для заливки файлов, нужно нажать кнопку «Загрузить«, и выбрать нужный файл(ы).
- Сразу после заливки файла, начнется его автоматическое сжатие, после чего его можно будет скачать. Там же будет отображено число в процентах, показывающее, на сколько был сжат файл.
- Если нужно поменять настройки сжатия, то нужно навести на картинку с надписью в процентах, и появится кнопка «Настройки». Там можно будет вручную настроить нужную степень сжатия, с предосмотром итогового результата.
TinyJPG
Ссылка — tinyjpg.com
В отличии от предыдущего сайта, не имеет русскоязычного интерфейса, но по заверению создателей сайта, имеет более эффективный метод сжатия, позволяющий максимально сжать картинку с минимальной потерей её качества. Из недостатков стоит отметить максимальный размер файла — 5МБ, а так же ограничение в одновременную заливку в 20 картинок.
Из недостатков стоит отметить максимальный размер файла — 5МБ, а так же ограничение в одновременную заливку в 20 картинок.
- Использование данного сайта очень простое — достаточно нажать на кнопку «Drop your .png or .jpg files here!«, выбрать нужный файл(ы) и сайт автоматически уменьшит их размер.
- После сжатия, будет возможность скачать файл, или сохранить его себе на Dropbox.
Уменьшение размера файла JPG в Adobe Photoshop
Adobe Photoshop это многофункциональный графический редактор, который отлично справится с поставленной задачей. Большинство пользователей уже знакомы с этим редактором и наверняка у многих уже установлена эта программа. Рассмотрим подробнее процесс уменьшения картинки с помощью Adobe Photoshop.
Уменьшаем разрешение. Для начала нужно открыть исходное изображение. Нажмите на картинке ПКМ и выберите “Открыть с помощью” —> “Adobe Photoshop”.
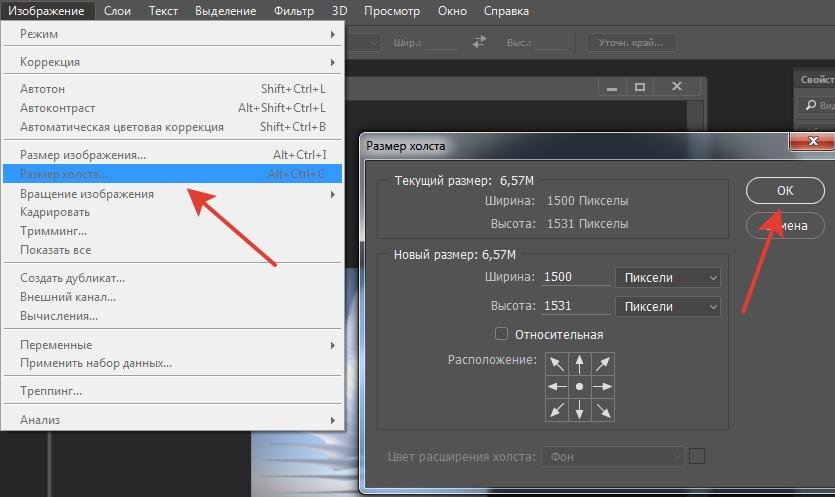
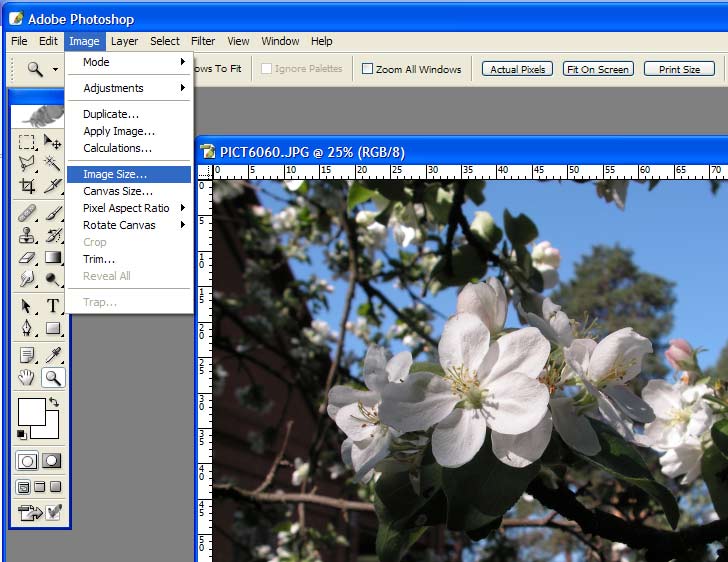
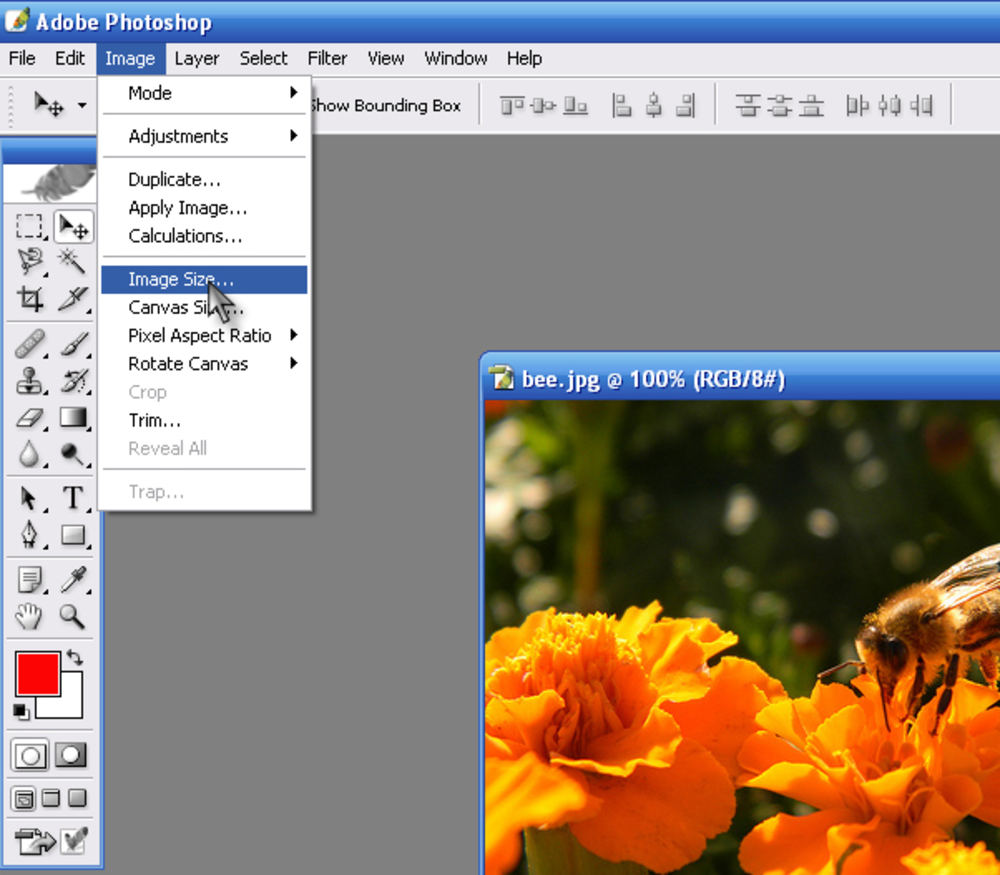
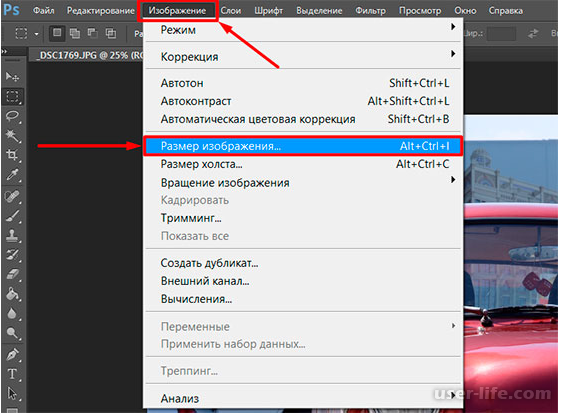
После того, как изображение откроется, перейдите в раздел “Изображение” —> “Размер изображения” или просто нажмите комбинацию клавиш “Alt+Ctrl+I”.
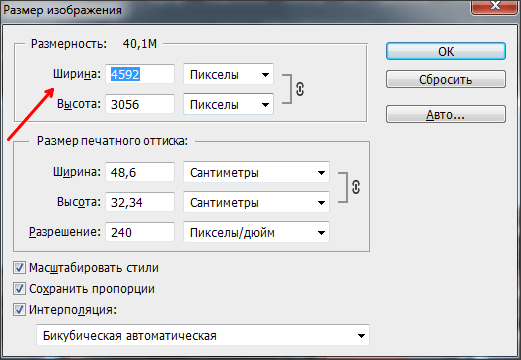
На экране появится окно, с помощью которого можно задать разрешение картинки. Для этого введите соответствующие значения в полях “Ширина” и “Высота”. После внесения изменения не забываем нажать “Ок”.
Снижаем качество. Для уменьшения размера JPG файла путем понижения качества нужно открыть картинку с помощью Adobe Photoshop. После этого нажимаем “Файл” —> “Сохранить как” или комбинацию клавиш “Shift+Ctrl+S”.
Выбираем место сохранения, вводим название файла и задаем формат “JPG”, нажимаем “Сохранить”.
В поле “Параметры изображения” смещаем ползунок качества картинки в левую сторону. Для среднего качества установите ползунок на уровне 6-7. Нажмите “Ок”.
Не стоит слишком увлекаться снижением качества изображения. Это может негативно повлиять на визуальное восприятие отредактированного фото. Опытным путем определите адекватное значение параметра качества для конкретного фото.
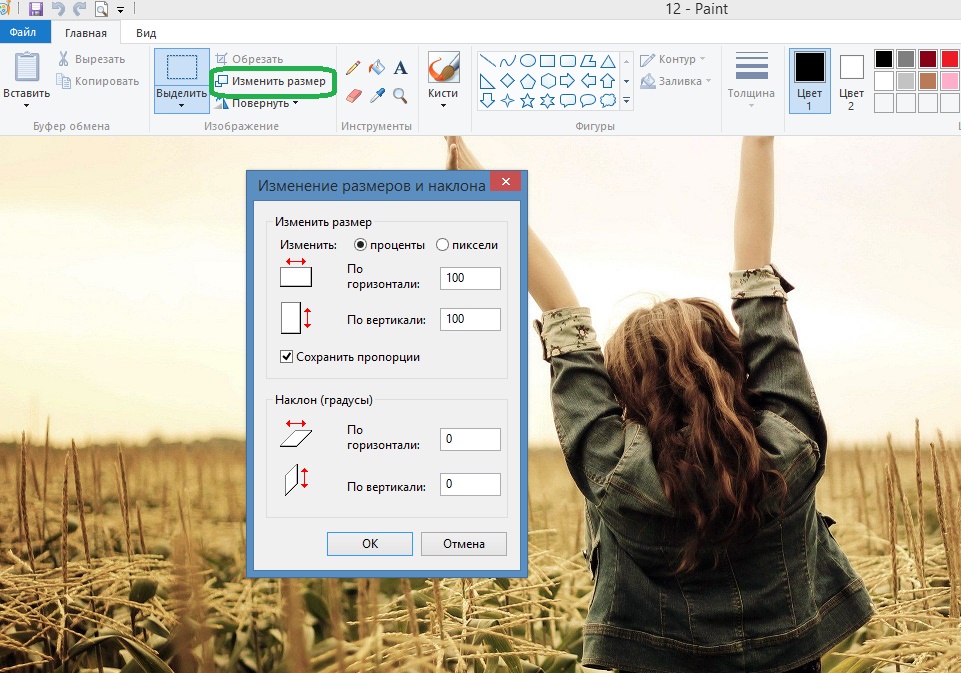
Уменьшение размера файла JPG в Paint
Встроенный редактор Paint присутствует практически на каждом компьютере. Конечно, функциональность этого графического редактора далека от Adobe Photoshop, который является профессионалом в своей сфере. Так, например, с помощью Paint Вы не сможете понизить качество изображения. А вот разрешение изображение изменить можно и очень просто.
Конечно, функциональность этого графического редактора далека от Adobe Photoshop, который является профессионалом в своей сфере. Так, например, с помощью Paint Вы не сможете понизить качество изображения. А вот разрешение изображение изменить можно и очень просто.
Если на Вашем компьютере не установлен Adobe Photoshop, а уменьшить размер картинки очень нужно, то используйте Paint. Для начала откройте нужное изображение. Для этого нажмите на нем ПКМ и выберите “Открыть с помощью” —> “Paint”.
Далее нажмите комбинацию клавиш “Ctrl+W”. На экране появится окно, с помощью которого можно изменить размеры картинки. Для этого в поле “Изменить размеры” откорректируйте значения “По горизонтали» и “По вертикали». Вы можете установить селектор как напротив пункта “Проценты” (тогда Вы будете изменять размеры изображения в процентном соотношении) или напротив пункта “Пиксели” (размеры будут изменяться в пикселях).
После всех изменений нажимаем “Ок” и сохраняем картинку зайдя в “Paint” —> “Сохранить как”.
Выводы
В рамках данной статьи мы рассмотрели несколько способов, с помощью которых можно уменьшить размер jpg файла. Надеемся, что при необходимости один из способов Вам точно поможет быстро сжать картинку.
Как изменить размер изображения с помощью Photoshop
Хотя в MS Paint можно быстро и легко изменить размер фотографий, Photoshop предлагает более продвинутые параметры для изменения размера. Ваши фотографии. Если у вас есть возможность использовать Photoshop, ниже приведены инструкции по изменению размера фотографий перед их отправкой по электронной почте или загрузкой в Интернет: 1) Запустите Adobe Photoshop. Перейдите в File, Open, выберите файл, размер которого вы хотите изменить, и нажмите кнопку Open:
2) После того, как вы загрузили файл изображения в Photoshop, перейдите в меню Изображение вверху и выберите Размер изображения (или вы можете использовать сочетание клавиш Alt-Ctrl-I, чтобы перейти к нему):
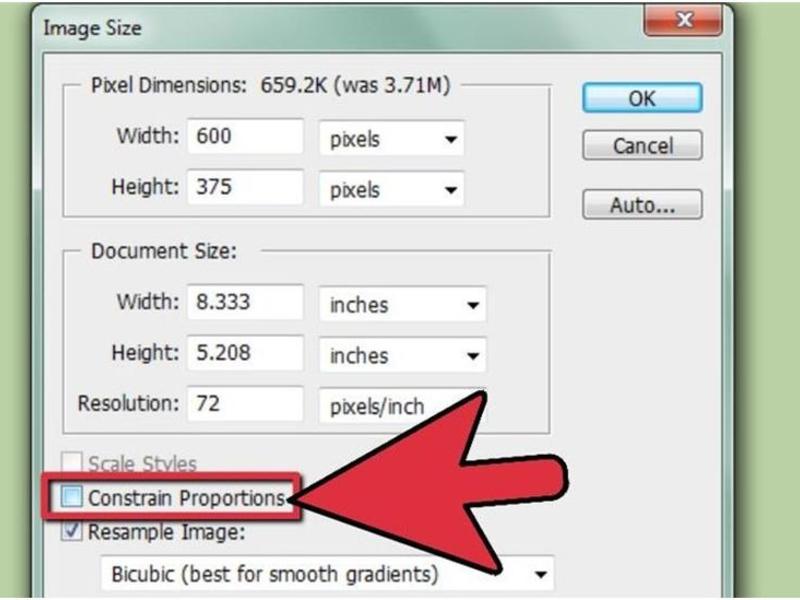
3) Откроется диалоговое окно Размер изображения:
4) В разделе «Размеры в пикселях» вы можете указать ширину и высоту в пикселях или процентах:
5) Не забудьте оставить флажок «Ограничить пропорции», чтобы Photoshop мог рассчитать высоту за вас, когда вы вводите ширину:
6) В приведенном выше примере Photoshop был достаточно умен, чтобы определить, что высота должна быть 100 пикселей, когда я ввел 100 для ширины (исходное изображение
было 200 х 200 пикселей). Флажок «Сохранить пропорции» указывает Photoshop пропорционально изменить размер изображения, чтобы оно не искажалось. Когда
этот флажок установлен, вы также можете ввести высоту, и Photoshop определит ширину за вас. Обратите внимание, что в разделе «Размеры в пикселях»
он также сообщает вам размер файла после изменения размера (29,3 КБ). Размер файла до изменения размера составлял 117,2 КБ.
Флажок «Сохранить пропорции» указывает Photoshop пропорционально изменить размер изображения, чтобы оно не искажалось. Когда
этот флажок установлен, вы также можете ввести высоту, и Photoshop определит ширину за вас. Обратите внимание, что в разделе «Размеры в пикселях»
он также сообщает вам размер файла после изменения размера (29,3 КБ). Размер файла до изменения размера составлял 117,2 КБ.
7) Вот сравнение изображений до (200 x 200 пикселей) и после изменения размера (100 x 100 пикселей):
8) Если вы снимите флажок «Ограничить пропорции», Photoshop позволит вам ввести любые значения в ширину и высоту.Если вы вводите значения
размер которой нельзя пропорционально изменить, ваша фотография с измененным размером будет искажена. Ниже показано, как выглядела бы наша искаженная картинка медведя коалы, если бы мы
измените его размер с 200 x 200 пикселей до 100 x 250 пикселей:
9) Вы можете дополнительно оптимизировать изображение с измененным размером, установив флажок «Resample Image» и выбрав вариант повторной выборки, который соответствует вашему сценарию. Например, если вы увеличиваете фотографию, лучше всего выбрать опцию «Бикубическое сглаживание».Если вы уменьшаете фотографии, выберите бикубический
Более резкий вариант. Эти параметры указывают Photoshop, как лучше всего реорганизовать пиксели при увеличении / уменьшении фотографий. Если вы не уверены, просто используйте
по умолчанию «Бикубический автоматический».
Например, если вы увеличиваете фотографию, лучше всего выбрать опцию «Бикубическое сглаживание».Если вы уменьшаете фотографии, выберите бикубический
Более резкий вариант. Эти параметры указывают Photoshop, как лучше всего реорганизовать пиксели при увеличении / уменьшении фотографий. Если вы не уверены, просто используйте
по умолчанию «Бикубический автоматический».
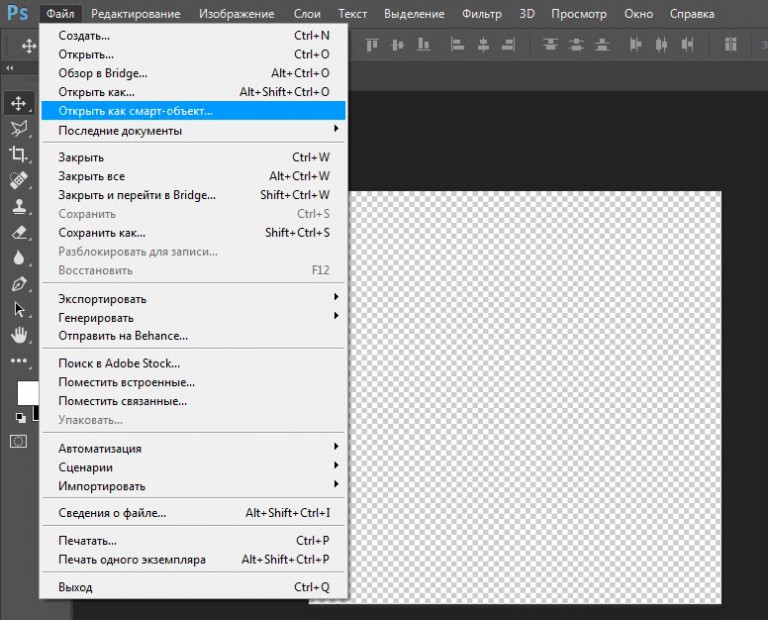
10) Как только вы будете довольны размером фотографии, просто перейдите в меню «Файл», «Сохранить как» и сохраните файл с именем. Не используйте опцию Сохранить, так как она перезапишет
исходный файл:

Вот как выглядит экран:
Просто нажмите «Выбрать папку с файлами изображений», чтобы указать программе изменения размера, где находятся ваши изображения, укажите, хотите ли вы изменить размер в процентах или в пикселях, и нажмите кнопку «Изменить размер изображений». Все фото в выбранной папке будет изменен размер. Нет необходимости открывать каждый отдельный файл и изменять их размер один за другим!
Даже если вы вводите пиксели, размер которых нельзя пропорционально изменить, средство изменения размера достаточно умен, чтобы внести исправления в соответствии с соотношением сторон в файлах с измененным размером.
Давайте, нажмите кнопку ниже, чтобы узнать, как этот пакетный инструмент для изменения размера изображений может сэкономить вам часы ручной работы по изменению размера изображений:
Покажи мне, как изменить размер нескольких изображений
Как изменить размер изображения в Photoshop
Photoshop использует эти параметры или процедуры интерполяции для создания или удаления пикселей из изображения. У каждого варианта есть свои сильные и слабые стороны, а это значит, что вы должны найти наиболее подходящий вариант для изображения, размер которого вы пытаетесь изменить.
У каждого варианта есть свои сильные и слабые стороны, а это значит, что вы должны найти наиболее подходящий вариант для изображения, размер которого вы пытаетесь изменить.
Процедуры интерполяции в Photoshop для изменения размера изображений
Photoshop имеет семь различных процедур интерполяции, которые он может использовать, но есть также восьмой вариант в списке, который является «Автоматическим». Как уже упоминалось, у каждой процедуры есть свои сильные и слабые стороны, и Adobe указала эту «лучшую цель» в списке. Например, «Ближайшее соседство (резкие края)» хорошо подходит для изменения размера графики с резкими краями, но не фотографий.
Автоматический вариант, пожалуй, самый простой в использовании.Если этот параметр выбран, Photoshop выберет, какую процедуру интерполяции использовать, в зависимости от того, что, по его мнению, вы пытаетесь сделать. Обычно это дает хорошие результаты, но не всегда дает лучший результат. Лично я никогда не сталкивался с проблемой изменения размера простой графики (хотя я делаю это не часто), но иногда мне удавалось добиться лучших результатов при изменении размера фотографий.
Если вы изменяете размер фотографии, стоит потратить время и проверить различные варианты интерполяции. Это особенно верно, если изменение размера будет больше 200% или меньше 50%.Например, при масштабировании изображения до 200% или более параметр Photoshop «Автоматически» будет использовать процедуру «Сохранить детали (увеличение)». Иногда в результате получается слишком резкое изображение с преувеличенными деталями. Когда это произойдет, вы сможете добиться более естественного результата, выбрав опцию «Сохранить детали 2.0».
Аналогичная проблема может возникнуть при понижении дискретизации изображения до менее чем 50% от его исходного размера. Photoshop, вероятно, будет использовать процедуру «Бикубическая резкость (уменьшение)», которая может сделать изображение неестественно резким.Если вы видите эту проблему, попробуйте переключиться на «Бикубическое сглаживание (увеличение)». Затем вы можете применить любое дополнительное повышение резкости после изменения размера изображения.
Миф о лестнице и ступеньке
Здесь я должен упомянуть процедуру ступенек, хотя вы не увидите ее в списке. Я называю это мифом, потому что, хотя когда-то это было правдой, я не уверен, что это так, сегодня.
Еще в ранние дни Photoshop было всего несколько вариантов изменения размера изображения. Хотя они были быстрыми, ни один из них не был особенно эффективным при значительном фотографическом увеличении.А поскольку цифровые камеры тогда обычно имели гораздо более низкое разрешение, фотографическое увеличение было обычным делом.
Это когда кто-то понял, что увеличение изображения в Photoshop всего на 10% дает очень хорошие результаты. Важно отметить, что если вы повторите увеличение изображения с измененным размером на 10%, результаты все равно будут очень хорошими. И вы можете повторить этот процесс несколько раз, чтобы добиться качественного увеличения. Хотя этот метод и сегодня дает хорошие результаты, я не видел, чтобы он улучшал последние подпрограммы Photoshop, но вы можете попробовать его, если хотите.
Изображение какого размера вам нужно?
Мы рассмотрели много вопросов, и у вас должно быть хорошее представление об изменении размера изображения в Photoshop. Тогда возникает вопрос, какого размера изображение вам нужно. Давайте посмотрим на это в двух частях. сначала увеличьте размер изображения, а затем уменьшите его.
Увеличение размера изображения
Я предполагаю, что большую часть времени, когда вы изменяете размер изображения, это будет фотография. Кроме того, вы хотите изменить размер фотографии, чтобы можно было сделать распечатку, возможно, очень крупную.В конце концов, большинство современных цифровых фотоаппаратов создают изображения, которые уже имеют большой размер пикселей.
Самый важный шаг при изменении размера — определить, какое разрешение вам нужно для измененного изображения. Большинство фотографов считают, что наилучшее разрешение — 300 пикселей на дюйм, но это не всегда так. Лучшее разрешение при печати определяется так называемым собственным разрешением принтера. Для бытовых или профессиональных принтеров принтеры Epson имеют собственное разрешение 360 пикселей на дюйм, в то время как большинство других производителей используют 300 пикселей на дюйм.Если вы печатаете на принтере профессиональной серии или в бюро печати, выберите лучшее разрешение для использования.
Для бытовых или профессиональных принтеров принтеры Epson имеют собственное разрешение 360 пикселей на дюйм, в то время как большинство других производителей используют 300 пикселей на дюйм.Если вы печатаете на принтере профессиональной серии или в бюро печати, выберите лучшее разрешение для использования.
Собственное разрешение принтера определяется количеством сопел в печатающей головке, измеренным на дюйм. Если разрешение вашего изображения отличается от разрешения принтера, принтер изменит его размер до исходного разрешения. Часто это менее эффективно, чем правильное изменение размера изображения перед его отправкой на принтер. Фактически, некоторые программы для печати, такие как Lightroom и Qimage, автоматически изменяют размер за вас в зависимости от используемого вами принтера.
При изменении размера изображения для печати советуем сначала определить собственное разрешение вашего принтера. Затем, основываясь на этом разрешении, введите новый размер изображения в Photoshop с этим разрешением. Затем вы можете выбрать лучшую процедуру интерполяции для использования, оценив результаты в окне предварительного просмотра.
Затем вы можете выбрать лучшую процедуру интерполяции для использования, оценив результаты в окне предварительного просмотра.
Уменьшение размера изображения
Если вы уменьшаете размер изображения для печати, вероятно, лучше всего следовать приведенному выше совету. Небольшая польза от печати большого шрифта мелким шрифтом за счет увеличения разрешения изображения.Но основная причина уменьшения размера изображения, вероятно, не в печати. Скорее всего, для отображения изображений на веб-страницах. Затем это вводит важное соображение о размере изображения для хранения и передачи данных.
Если ваше изображение с измененным размером предназначено для веб-страницы, оно должно быть как можно меньше. Это означает, что он может быстро перейти в браузер зрителя, и веб-страница будет загружаться очень быстро. В то же время вы хотите, чтобы изображение выглядело с максимально возможным качеством, поэтому это становится балансирующим действием.
Если вы используете сервис обмена фотографиями (например, Flickr или SmugMug) для демонстрации своей фотографии, он автоматически оптимизирует ваше изображение. Это означает, что размер изображения будет изменен и сжат, так что объем хранилища будет минимизирован, а скорость страницы будет максимальной. Вы не сможете это контролировать, но не беспокойтесь, поскольку большинство людей не видят разницы между исходной и оптимизированной версиями.
Это означает, что размер изображения будет изменен и сжат, так что объем хранилища будет минимизирован, а скорость страницы будет максимальной. Вы не сможете это контролировать, но не беспокойтесь, поскольку большинство людей не видят разницы между исходной и оптимизированной версиями.
Если вы изменяете размер изображения, потому что создаете собственный веб-сайт, вам нужно будет выполнить оптимизацию самостоятельно.Я очень часто этим занимаюсь, поэтому позвольте мне поделиться с вами несколькими ключевыми моментами, которые помогут:
- Забудьте о разрешении изображения, в наши дни слишком много вариаций. Хотя 96 пикселей на дюйм было разрешением для Windows и 72 пикселей на дюйм для Mac, это уже не так. Несмотря на это, вам нужно будет указать разрешение в Photoshop при изменении размера изображения, поэтому просто используйте 96ppi.
- Вместо этого сосредоточьтесь на создании правильных размеров изображения, измеряемых в пикселях. Например, ширина страницы моего веб-сайта составляет 1080 пикселей, так что это самое широкое изображение, которое мне нужно.
 Нет смысла создавать изображение шириной 2000 пикселей, поскольку веб-браузер не отображает эти дополнительные пиксели. Все, что происходит, — это то, что изображение загружается дольше, что замедляет отображение страницы.
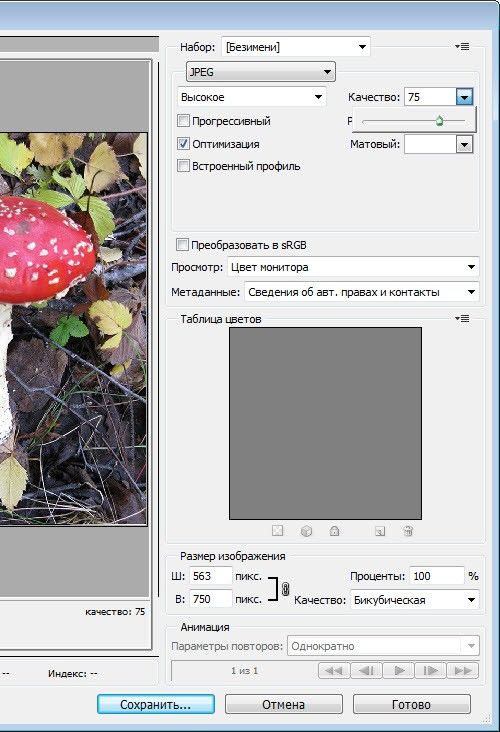
Нет смысла создавать изображение шириной 2000 пикселей, поскольку веб-браузер не отображает эти дополнительные пиксели. Все, что происходит, — это то, что изображение загружается дольше, что замедляет отображение страницы. - Сохраните фотографию с измененным размером в формате, оптимизированном для Интернета. Это означает сохранение его в формате JPEG (или PNG, если изображение является графическим) с разумной степенью сжатия. Я обычно использую настройку качества JPEG на 6, но иногда на 7 или 8, если вижу проблемы со сжатием на изображении.
Повышение резкости изображения с измененным размером
То, что мы еще не затронули, — это повышение резкости ваших изображений.Это важный шаг, поскольку изменение размера изображения может уменьшить или увеличить резкость. Лучше всего сначала изменить размер изображения, следуя советам этого урока. Затем вы можете оптимально повысить резкость изображения с измененным размером. Конечно, если происходит последующее сжатие изображения, это может повлиять на резкость изображения. Тем не менее, я считаю, что сжатие хорошо работает с изображениями с правильной резкостью.
Тем не менее, я считаю, что сжатие хорошо работает с изображениями с правильной резкостью.
Photoshop Elements 11; Уменьшение размера файла фотографии
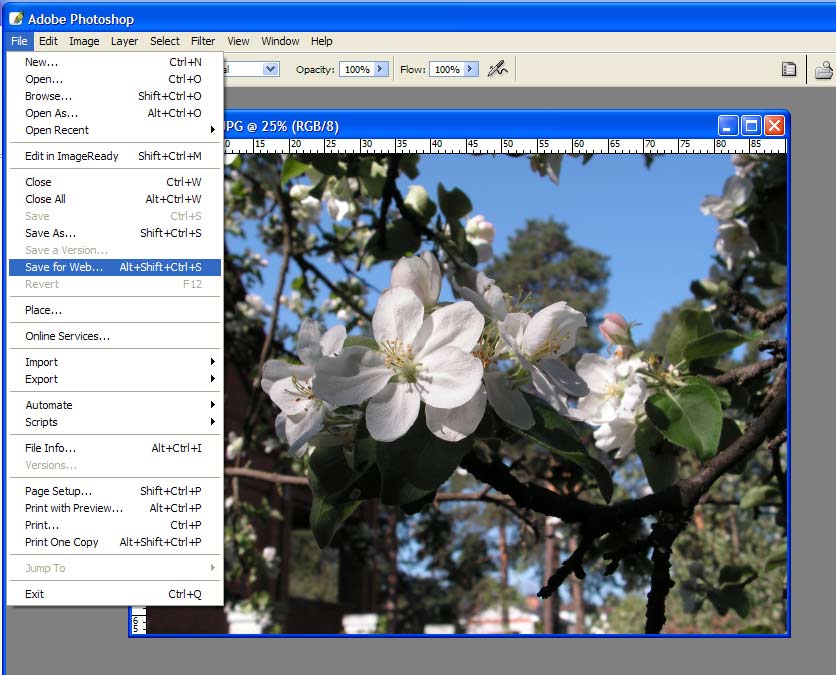
На какое единственное число мы смотрим, чтобы понять, насколько хороша камера? Количество мегапикселей; больше лучше.Тем не менее, что я в основном делаю с фотографиями, так это выкладываю их в сеть или отправляю людям по электронной почте; затем мне нужно уменьшить их размер, чтобы они подходили к Интернету. Хотел вкратце рассказать, как я сжимаю .jpeg фото.
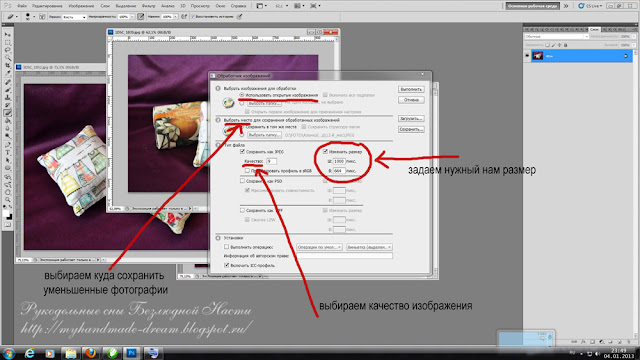
В этом примере мне нужно 100К фото, но оно слишком большое.
Я использую два метода, обычно в комбинации; увеличение сжатия данных и уменьшение количества пикселей. У каждого метода есть свои недостатки. Слишком сильное сжатие данных превращает градиенты цвета в «кольца ванны».«А слишком маленькое количество пикселей придает изображению вид лего-кирпича. Комбинируя оба метода, вы можете избежать этих крайностей.
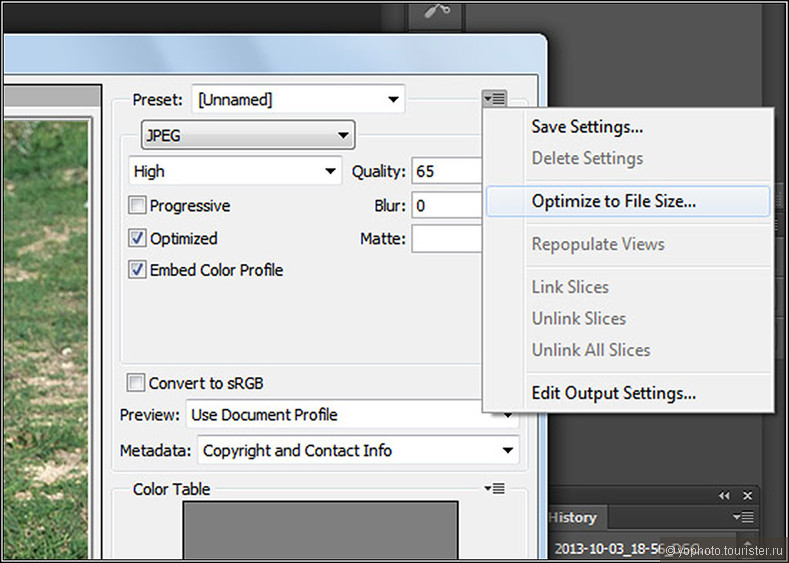
Сжатие данных в Photoshop 11 происходит при записи файла; Файл> Сохранить как . После установки имени и расположения файла вы получите ползунок качества. Для каждой позиции Photoshop показывает примерный размер полученного файла.
После установки имени и расположения файла вы получите ползунок качества. Для каждой позиции Photoshop показывает примерный размер полученного файла.
В этом примере, даже используя самую низкую настройку качества, я не смог уложиться ниже моей цели 100K.
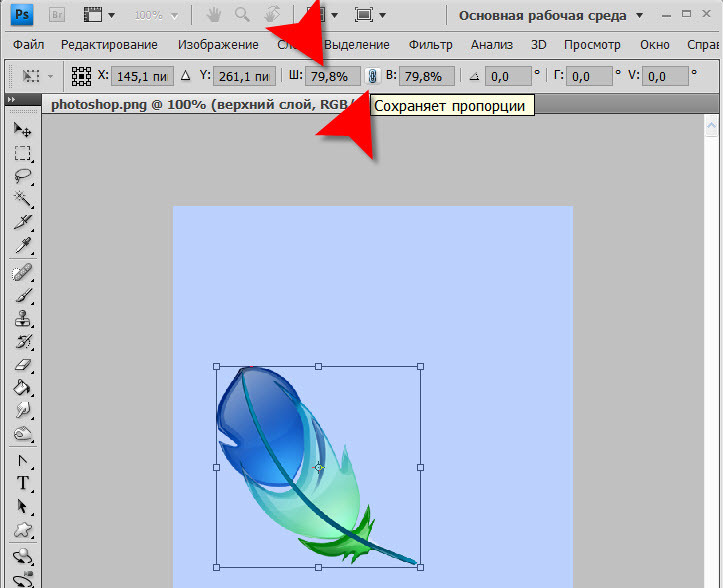
Я использую два метода уменьшения количества пикселей. Один из них называется «передискретизация». Для этого выберите Image> Resize> Image size . Вы можете работать с размерами пикселей или размером документа; Пользуюсь первым. На нижнем краю обратите внимание на варианты того, как Photoshop будет переснимать фотографию, и на преимущества каждого метода.
Вы можете работать в пикселях или процентах от текущего размера. Пиксели — более точный выбор. Я оставляю ограничение пропорции проверенным и уменьшаю одно измерение на четный делитель; в этом примере 4, что дает новую ширину 576.Другой размер регулируется автоматически. Таким образом, я знаю, что каждый новый пиксель будет полностью охватывать набор старых пикселей (в данном случае 16 из них). Я думаю, что такой расчет дает менее шумный результат. Ввод произвольного количества пикселей позволит новым границам пикселей переходить границы старых пикселей.
Я думаю, что такой расчет дает менее шумный результат. Ввод произвольного количества пикселей позволит новым границам пикселей переходить границы старых пикселей.
В этом примере, разделив количество пикселей на 4, я смог выбрать Файл> Сохранить как , указать сжатие данных среднего качества и по-прежнему очистить 100K.
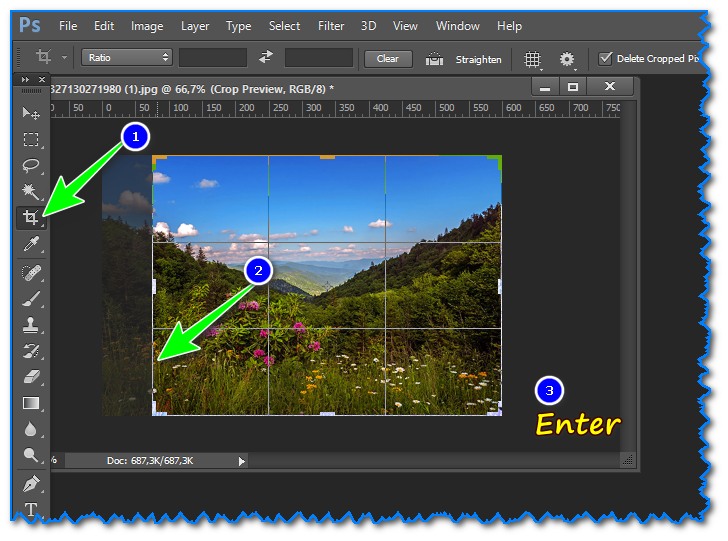
Еще один способ уменьшить количество пикселей — обрезать фотографию.Для некоторых фотографий в любом случае можно использовать кадрирование, чтобы не отвлекаться или улучшить композицию.
В этом примере я обрезал верхнюю и нижнюю часть фотографии (хотя эффект мне не очень понравился), уменьшив ее высоту до 1991 пикселей. Этого было недостаточно; даже при максимальном сжатии данных размер файла был бы 106,4 КБ.
Если я обнаруживаю, что все еще не справляюсь, я отменяю действие и начинаю заново с исходного файла. (Не перезаписывайте его!) Несколько сжатий вместе создают больше шума.(Если вы занимаетесь психоанализом, вы можете также иметь в виду эту максиму. )
)
Нравится:
Нравится Загрузка …
СвязанныеКак изменить размер фотографий в блоге и сделать их очень четкими
Изменение размера фотографий для вашего блога — это, вероятно, то, с чем борется каждый блогер. Я знаю, что! Все настолько одержимы мегапикселями, когда покупают новую камеру. Мы хотим больше, больше, больше! В результате получаются красивые фотографии… и файлы огромных размеров.Все эти пиксели отлично подходят для печати, но если вы не хотите, чтобы ваш блог загружался вечно, вам нужно изменить размер фотографий.
Так что же такого сложного в изменении размера фотографии? Уменьшение количества пикселей может сделать фотографию размытой, а не резкой и четкой, как в исходной (увеличенной) версии. Не знаю, как вы, но я хочу, чтобы уменьшенная версия выглядела так же хорошо.
Я прочитал так много руководств по этой теме и, наконец, нашел рабочий процесс для изменения размера моих фотографий в блоге, который мне подходит. Есть, наверное, миллион других способов сделать это, но вот как я делаю это для Urban Pixxels.
Есть, наверное, миллион других способов сделать это, но вот как я делаю это для Urban Pixxels.
Шаг 1. Какая ширина изображения лучше всего подходит для вашего блога?
Очевидно, что каждый блог индивидуален. Я хочу, чтобы мои изображения совпадали с текстом, поэтому они должны быть той же ширины, что и мой блог. Посмотрите в настройках своего блога, сколько пикселей вам нужно. Для меня это 900 пикселей, но для большинства других блогов он будет меньше, особенно если у вас есть боковая панель.
Затем есть штука с дисплеями Retina.Эти сверхчеткие дисплеи вам понравятся, но вам также понадобится вдвое больше пикселей, чтобы получить такой же резкий эффект.
Вот почему я загружаю фотографии, которые в 2 раза превышают ширину моего блога, поэтому они будут хорошо смотреться как на дисплеях Retina, так и без них. Обратной стороной является то, что размер файла будет больше, что немного замедлит работу блога, поэтому решать вам, хотите ли вы это сделать.
Шаг 2. Измените размер фотографии в Photoshop
Я использую Photoshop CC, чтобы изменить размер своих фотографий.Конечно, я могу экспортировать и уменьшенную версию в Lightroom (или других программах), но для следующих шагов мне понадобится Photoshop.
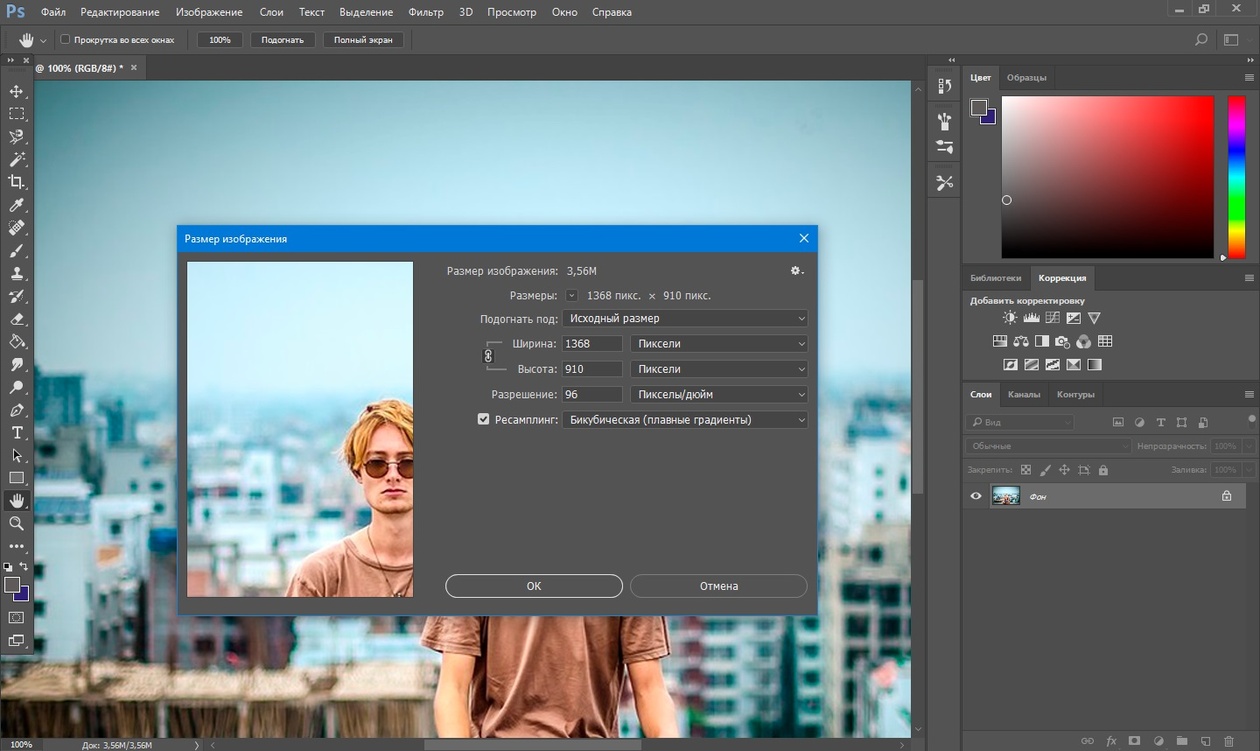
Откройте фотографию в Photoshop и выберите «Изображение»> «Размер изображения».
Измените количество пикселей рядом с «шириной» и убедитесь, что вы установили флажок «Resample» и написано «Bicubic (плавные градиенты)». При желании вы также можете изменить разрешение, так как для изображений в Интернете не нужно больше 72. Нажмите «ОК».
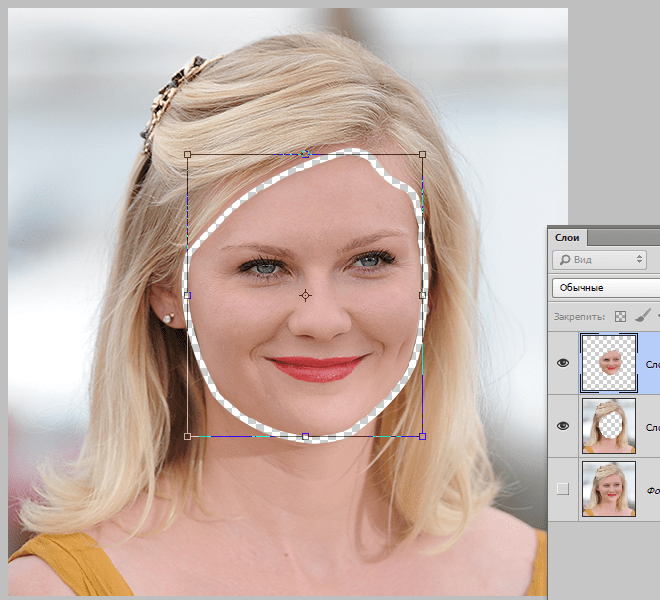
Шаг 3. Сделайте его очень резким
Если вы загрузите фотографию после предыдущего шага, она будет выглядеть нормально, но сравните ее с исходной фотографией, и вы определенно увидите, что она менее резкая.Итак, нам нужно добавить резкости. Важно, чтобы вы сделали это после того, как вы изменили размер фотографии.
Скопируйте этот слой, нажав Ctrl + J (ПК) / Cmnd + J (Mac), а затем выберите «Фильтр»> «Резкость»> «Умная резкость».
Здесь вам нужно немного поиграть с настройкой Amount, чтобы увидеть, что даст вам лучший результат. Поскольку я использую RadLab для редактирования своих фотографий и уже добавляю туда фильтр для повышения резкости, я обычно делаю 50%, но вы определенно можете пойти выше, если чувствуете, что нужно больше.И установите радиус 0,4 пикселя.
Шаг 4. Сохраните фотографию для Интернета
Вместо того, чтобы просто сохранить фотографию с помощью «Сохранить как», я использую опцию «Сохранить для Интернета». Это оптимизирует размер файла, сохраняя при этом хорошее качество изображения.
Итак, выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)».
В зависимости от того, какой размер файла для вашего блога вы считаете приемлемым, вы можете изменить число в разделе «Качество». Слева под предварительным просмотром вы можете увидеть, насколько большим будет файл с этими настройками.Я обычно выбираю качество 60 (JPEG High), но в зависимости от размера файла я могу пойти ниже или выше. И убедитесь, что для параметра Качество рядом с размером изображения (справа внизу) установлено значение «Бикубическое».
И убедитесь, что для параметра Качество рядом с размером изображения (справа внизу) установлено значение «Бикубическое».
Вот и все! Еще пара шагов, чем просто экспорт фотографии с меньшим количеством пикселей, но вы обязательно заметите разницу. Если у вас есть секретные советы по изменению размера фотографий, сохраняя при этом их резкость, поделитесь ими в комментариях.
10 лучших приложений для уменьшения размера фотографий в Windows — PhotoMarksApp.com
Изменение размера изображения — важная часть процесса редактирования. При работе с фотографиями высокого разрешения этот шаг всегда требуется по нескольким причинам. Это помогает нам оптимизировать наши веб-сайты, ускоряя загрузку страниц (что любит Google), помогает нам правильно настраивать изображения для социальных сетей или вложений электронной почты, а также экономить важное дисковое пространство.
Поскольку это неотъемлемая часть редактирования изображений, инструмент изменения размера — довольно стандартная функция, когда дело касается редакторов изображений. В этой статье мы составили список из 10 приложений для пользователей ПК, которые позволяют легко изменять размер фотографии.
В этой статье мы составили список из 10 приложений для пользователей ПК, которые позволяют легко изменять размер фотографии.
Фото
Не нужно спешить и сразу переходить к стороннему приложению. Поскольку вы являетесь пользователем Windows, почему бы не начать с чего-то, созданного самой Windows, то есть с приложения «Фотографии». Конечно, это не самая мощная альтернатива. Но, как вы увидите ниже, он легко справляется со своей задачей. Итак, вот как вы можете изменить размер изображения в Windows, не прибегая к другому программному обеспечению:
Откройте изображение в приложении «Фото» и нажмите кнопку Дополнительные параметры , расположенную в правом верхнем углу меню.Затем выберите параметр Resize , и появится новое окно с четырьмя вариантами изменения размера на выбор: лучший для изображений профиля и миниатюр (0,25 МП), лучший для электронной почты и сообщений (2 МП), лучший для просмотра (4 МП) и возможность определять нестандартные размеры для ширины и высоты.
К сожалению, вы не можете изменить размер нескольких фотографий с помощью этого встроенного приложения, что во многих случаях является обязательной задачей для экономии времени и энергии.
PhotoMarks
PhotoMarks — это приложение, которое позволяет с легкостью изменять размер изображений в Windows, что делает его идеальной альтернативой для оптимизации рабочего процесса.Инструмент имеет удобный для чтения интерфейс, выполненный в виде трехэтапного мастера. Просто добавьте свои фотографии на первом этапе, примените желаемые изменения на втором и выберите выходной формат и папку на третьем. Затем приложение автоматически применит ваши изменения ко всем добавленным фотографиям.
Что касается процесса изменения размера, PhotoMarks довольно прост. Все, что вам нужно сделать, это ввести желаемые новые размеры, выраженные в пикселях или процентах, для ширины и высоты.Помимо изменения размера, вы можете дополнительно оптимизировать изображения, обрезая, автоматически поворачивая или конвертируя их (включая поддержку файлов RAW). Вы также можете защитить свои фотографии текстовым водяным знаком или логотипом или элегантно украсить их рамками и рамками.
Вы также можете защитить свои фотографии текстовым водяным знаком или логотипом или элегантно украсить их рамками и рамками.
Замечательная и полезная функция PhotoMarks — это возможность сохранять ваши настройки в виде профилей для последующего использования. Таким образом, вам не придется вносить одни и те же изменения снова и снова, просто загрузите один из профилей, и приложение автоматически изменит размер, нанесет водяной знак или, возможно, обрежет ваши изображения так, как вам нужно.
Фотосайзер
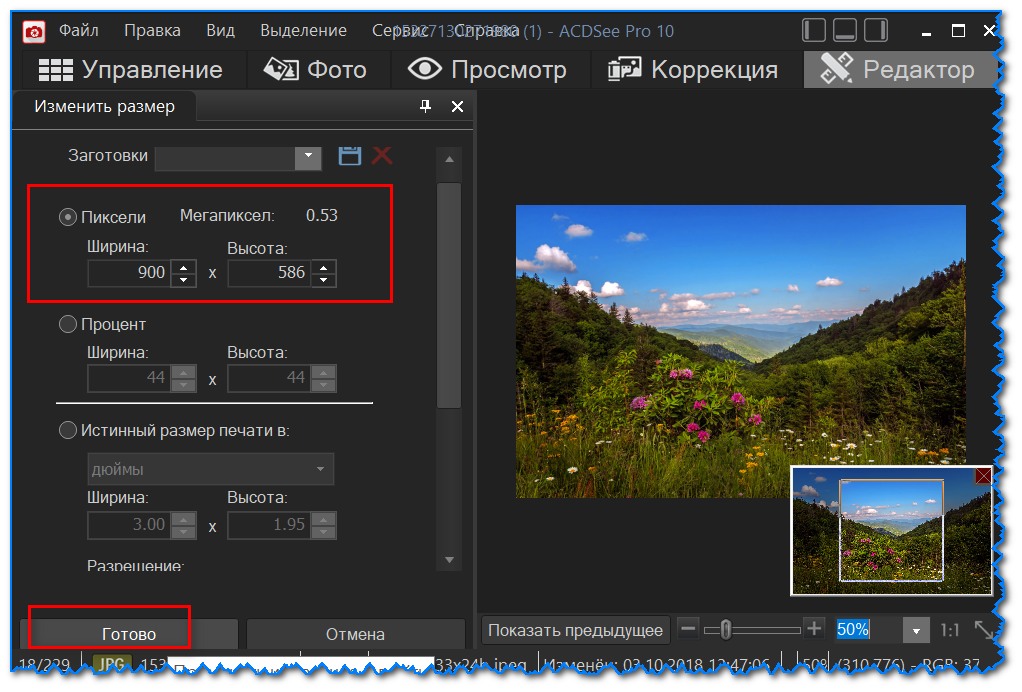
Fotosizer был разработан для обеспечения быстрого и эффективного процесса изменения размера изображения. Этот инструмент Windows привлекает ваше внимание, потому что он предназначен для обеспечения нескольких режимов изменения размера фотографий: Fit, Stretch, Side, Pad и Crop. Это означает, что вы можете изменять размер фотографии различными способами: настраивая ширину и высоту в пикселях или процентах, выбирая из множества предустановленных размеров, выбирая только одну сторону изображения или, возможно, добавляя отступы.
Fotosizer — это не только пакетное изменение размера. Приложение также позволяет выполнять другие операции, например обрезать, переворачивать, вращать фотографии, а также применять к ним художественные эффекты. Чтобы быть более продуктивным, вы можете сохранить свои общие операции в виде профилей и просто использовать их снова в других сеансах редактирования. В целом инструмент предоставляет необходимые функции для оптимизации ваших изображений. Минус — интерфейс, который по сравнению с другими конкурентами довольно устарел.
Фоторедактор Movavi
Movavi Photo Editor — это универсальная программа, которую можно использовать для широкого спектра редактирования и ретуши.Приложение разработано с современным интерфейсом и предоставляет в ваше распоряжение множество способов улучшить ваши изображения, включая возможность изменения размера. Чтобы изменить размер изображения, просто загрузите его в приложение, нажмите вкладку «Еще» в правом верхнем углу меню и нажмите «Изменить размер». Вы можете выбрать новые размеры для ширины и высоты в пикселях, процентах, сантиметрах или дюймах. В то же время вы можете выбирать из нескольких предопределенных размеров.
Вы можете выбрать новые размеры для ширины и высоты в пикселях, процентах, сантиметрах или дюймах. В то же время вы можете выбирать из нескольких предопределенных размеров.
Как уже упоминалось, Movavi — редактор фотографий, довольно богатый функциями.Этот инструмент позволяет вам корректировать такие настройки, как баланс белого, насыщенность, экспозиция или температура, выполнять ретуши, сглаживая кожу, удаляя морщины и пятна или отбеливая зубы. Кроме того, приложение позволяет удалять определенные объекты с изображения, изменять фон или применять множество специальных эффектов, чтобы ваши фотографии выделялись.
Изменение размера изображения Icecream
Icecream Image Resizer — это приложение, специально созданное для того, чтобы помочь вам изменить размер изображений в Windows в пакетном режиме.Программа поставляется с простым и интуитивно понятным интерфейсом, разделенным на две основные части: с левой стороны у вас есть добавленные изображения, а с правой стороны у вас есть доступные параметры для уменьшения размера ваших файлов. В структуре приложения нет абсолютно ничего непонятного, что делает его очень простым в использовании.
В структуре приложения нет абсолютно ничего непонятного, что делает его очень простым в использовании.
После добавления фотографий вы можете легко изменить их размер, вручную введя новые значения ширины и высоты. В то же время Icecream Image Resizer предоставляет в ваше распоряжение ряд предустановленных размеров для электронной почты, мобильного использования, Facebook, настольного компьютера и многого другого.Это может быть полезной функцией, которая поможет вам сэкономить время. Обратной стороной является то, что вы ничего не можете делать, кроме изменения размера, других доступных функций нет.
Изменение размера светового изображения
Light Image Resizer — еще одно приложение для Windows, которое позволяет изменять размер сразу нескольких фотографий. Этот инструмент имеет простой и понятный интерфейс, а это значит, что вы быстро поймете, как он работает. Вы можете легко изменить размер своих фотографий, вручную введя новые размеры для ширины и высоты или выбрав из широкого диапазона предопределенных профилей. В вашем распоряжении также различные режимы изменения размера: Fit, Stretch, Center, Extend to Square или Crop.
В вашем распоряжении также различные режимы изменения размера: Fit, Stretch, Center, Extend to Square или Crop.
Не обманывайте себя именем. Light Image Resizer делает гораздо больше, чем просто уменьшает размер ваших файлов. С помощью этого приложения вы можете выполнять другие операции для дальнейшей оптимизации и улучшения ваших изображений. Этот инструмент дает вам возможность конвертировать фотографии в различные форматы, составлять PDF-документ из нескольких изображений или добавлять к ним водяной знак. Вы также можете применить несколько специальных эффектов, настроить такие параметры, как яркость и контраст, а также создать фотоколлажи для публикации в социальных сетях.
FILEminimizer Картинки
FILEminimizer Pictures — это программа для ПК, которую вы можете с уверенностью использовать для уменьшения размера изображения. Эта программа может обеспечить сжатие файла до 98%, что означает, что вы можете уменьшить изображение PNG или jPEG размером 10 МБ до файла размером 0,2 МБ. Доступны четыре режима сжатия: сильный, стандартный, низкий и пользовательский, что дает вам возможность определить свои собственные критерии сжатия.
Доступны четыре режима сжатия: сильный, стандартный, низкий и пользовательский, что дает вам возможность определить свои собственные критерии сжатия.
Процесс сжатия довольно прост. После того, как вы открыли приложение, все, что вам нужно сделать, это открыть свои фотографии и нажать кнопку «Оптимизировать файлы», а программа сделает все остальное.FILEminimizer Pictures предлагает интеграцию с Facebook, что означает, что вы можете сжимать изображения и напрямую делиться ими на Facebook. К сожалению, вы не можете вносить другие изменения, связанные с оптимизацией, и вам придется иметь дело с устаревшим пользовательским интерфейсом.
RIOT
RIOT (Radical Image Optimization Tool) — это приложение для изменения размера изображений для Windows с возможностями пакетной обработки. Этот инструмент имеет простой в использовании интерфейс с двумя экранами. Это означает, что с одной стороны вы можете просматривать исходное изображение, а с другой стороны — сжатое изображение в реальном времени.
RIOT предоставляет в ваше распоряжение автоматическую оптимизацию файлов, что означает, что он выберет наиболее подходящие параметры и формат, но также доступен ручной режим. Приложение дает вам возможность изменить размер ваших фотографий, указав предпочтительные размеры для ширины и высоты и выбрав один из фильтров передискретизации. В то же время вы можете сжать файлы до определенного размера, вручную указав точный размер файла в килобайтах.
Помимо изменения размера, вы можете делать и другие вещи с помощью RIOT.Приложение позволяет вращать и переворачивать изображения или выполнять базовые настройки изображения, такие как изменение яркости, контрастности и гаммы.
FastStone Photo Resizer
Фоторедактор FastStone Photo Resizer FastStone Photo Resizer — это средство изменения размера изображений для Windows, которое стоит рассмотреть, если вы хотите упустить из виду некоторые его особенности, такие как устаревший интерфейс и практически скрытый параметр изменения размера. Чтобы иметь возможность уменьшить размер ваших фотографий, вы сначала должны установить флажок «Использовать дополнительные параметры», нажать «Дополнительные параметры», а затем установить флажок «Изменить размер».Как только вы окажетесь здесь, вам будет полезно знать, что у вас есть несколько вариантов изменения размера: в пикселях, в процентах, размере печати или на основе одной стороны. Также доступны различные фильтры передискретизации.
Чтобы иметь возможность уменьшить размер ваших фотографий, вы сначала должны установить флажок «Использовать дополнительные параметры», нажать «Дополнительные параметры», а затем установить флажок «Изменить размер».Как только вы окажетесь здесь, вам будет полезно знать, что у вас есть несколько вариантов изменения размера: в пикселях, в процентах, размере печати или на основе одной стороны. Также доступны различные фильтры передискретизации.
Хотя название заставляет вас поверить, что это базовое приложение, FastStone Photo Resizer может больше. Этот инструмент предоставляет в ваше распоряжение несколько опций для дальнейшей оптимизации и ретуши ваших изображений. Вы можете пакетно конвертировать, переименовывать, вращать или обрезать фотографии, а также добавлять текстовые комментарии и эффекты границ.Приложение также дает вам возможность защитить ваши изображения водяным знаком с логотипом и настроить яркость, контраст, насыщенность или резкость.
Image Resizer для Windows
Image Resizer для Windows — это самая простая альтернатива, которую вы можете найти для уменьшения размера файла. Этот инструмент предназначен для единственной цели — изменять размер изображений самым простым способом. Принцип его работы довольно ясен, не оставляя места для путаницы.
Этот инструмент предназначен для единственной цели — изменять размер изображений самым простым способом. Принцип его работы довольно ясен, не оставляя места для путаницы.
После того, как вы установили приложение, вам не нужно его открывать.Просто перейдите в папку, в которой хранятся файлы, выберите те, размер которых вы хотите изменить, щелкните их правой кнопкой мыши и выберите параметр «Изменить размер изображений», который инструмент автоматически добавляет в контекстное меню проводника Windows. Откроется основная панель управления с пятью режимами изменения размера: Маленький, Средний, Большой, Телефон и Пользовательский, что позволяет вам устанавливать свои собственные значения для ширины и высоты.
Оптимизация изображения
Оптимизация изображенияВернуться на страницу пятого класса »
Разрешение и размер файла
В печати вы часто используете изображения с высоким разрешением и сохраняете их в таких форматах файлов, как TIFF или PSD. Это приводит к качественной печати графики, но очень большим файлам.
Это приводит к качественной печати графики, но очень большим файлам.
В Интернете все изображения и файлы, связанные с веб-страницей, должны быть загружены на клиентский компьютер, прежде чем они могут отображаться. Чем больше размер файла, тем больше времени потребуется для загрузки и отображения графики. Чтобы наши веб-страницы работали быстро, мы минимизируем размер файла всей нашей графики (которая на сегодняшний день составляет большую часть наших веб-страниц).
Разрешение изображения
- Все изображения в Интернете будут отображаться на экране определенного типа.
- Стандартное разрешение экрана составляет от 72 ppi (пикселей на дюйм) до 96 ppi.
- Использование стандартного и более низкого разрешения гарантирует, что размеры наших файлов будут небольшими, а размеры изображений будут одинаковыми.
- 72 ppi — текущий стандарт для Интернета.
Всегда устанавливайте для изображений 72 ppi.
В Photoshop вы можете установить разрешение изображений, перейдя в Изображение > Размер изображения . Разрешение должно быть установлено на 72 пикселя на дюйм, как показано на снимке экрана.
Разрешение должно быть установлено на 72 пикселя на дюйм, как показано на снимке экрана.
Размеры изображения
- Помните, что ваше изображение должно умещаться на чьем-то экране монитора.
- Хорошее правило (на данный момент) — уместить все на экран с разрешением 1024 пикселей.
- Это оставляет вам, самое большее, около 960 пикселей для максимальной ширины изображения.
- Но обычно ваши изображения намного меньше по размеру
- Почти во всех случаях увеличение размера изображения приводит к увеличению файла изображения
Размер файла
Размеры файла
Размеры файлов измеряются в байтах (B), килобайтах (kB), мегабайтах (MB) и гигабайтах (GB).1 байт — это наименьшая единица измерения для компьютерной памяти.
- 1 килобайт = 1000 байт
- 1 мегабайт = 1000 килобайт
- 1 гигабайт = 1000 мегабайт
Насколько большими должны быть размеры файлов наших изображений? Это зависит от размеров изображения и типа изображения.
Указания (на 2010 год)
- Изображения меньшего размера обычно не должны превышать 25 КБ. По возможности под 10кБ
- Старайтесь, чтобы большие изображения не превышали 50 КБ
Оптимизация изображения
Все изображения должны быть оптимизированы, прежде чем мы будем использовать их на наших веб-сайтах.В Photoshop мы используем команду Сохранить для Интернета и устройств .
Цифровые фотоаппараты обычно сохраняют фотографии с гораздо более высоким разрешением и размером, чем нам нужно.
Вот фотография Молли с цифрового фотоаппарата.
Это фото огромное. Это 2,5 МБ. Он имеет разрешение 180 ppi и размер 2272×1704 пикселей!
Давайте обрежем и изменим размер Молли, используя меню Image Size в Photoshop. Мы уменьшим ее до 72 пикселей на дюйм и ширины 600 пикселей, что все еще довольно велико.
Вот Молли измененного размера.

Мы только что сделали обычное сохранение в Photoshop. Это фото все еще 396 КБ. Слишком большой.
Затем мы оптимизируем Молли с помощью меню «Сохранить для Интернета и устройств» в Photoshop.
Это фотография со сплошными тонами, поэтому она должна быть в формате JPG. Мы можем использовать пресеты Photoshop для JPG. JPEG Medium выглядит неплохо, поэтому мы воспользуемся им.
Вот оптимизация Молли.
Сейчас фото Молли всего 40кБ. Это все еще довольно много, но фотография имеет ширину 600 пикселей, так что ничего страшного.
Использование прозрачности
Для создания изображений с прозрачностью необходимо сначала создать в Photoshop изображение с некоторой степенью прозрачности. Изображение ниже имеет прозрачный фон (как видно из рисунка шахматной доски).
Чтобы сохранить прозрачность, мы должны сохранить изображение в формате GIF или PNG.
Для сохранения с использованием одноцветной прозрачности выполните следующие действия на экране «Сохранить для Интернета и устройств»:
- Выберите предустановку для PNG-8 128 с дизерингом
- Установите флажок на прозрачность
- Отрегулируйте количество цветов в изображении (как можно меньшее)
- Измените матовый цвет в соответствии с цветом фона ваших страниц.

Для сохранения с использованием переменной прозрачности выполните следующие действия на экране «Сохранить для Интернета и устройств»:
- Выберите предустановку для PNG-24
- Установите флажок на прозрачность
Рекомендации по оптимизации
- Всегда используйте 72ppi
- Всегда использовать «Сохранить для Интернета и устройств»
- Используйте соответствующий формат файла для изображения
- Используйте предустановки оптимизации в Photoshop для вашего типа изображения
- Отрегулируйте количество цветов, используемых для GIF и PNG
- Найдите золотую середину, которая приведет к небольшому размеру файла, который существенно не ухудшит качество изображения
Вернуться на страницу пятого класса »
Social Media 101: Как изменить размер изображений для Facebook
Социальные сети теперь занимают 31 место. 24% от общего трафика на сайты. Что еще более удивительно, только Facebook составил почти четверть от общего числа посещений, полученных издателями в декабре 2014 года.
24% от общего трафика на сайты. Что еще более удивительно, только Facebook составил почти четверть от общего числа посещений, полученных издателями в декабре 2014 года.
Как блогеру или маркетологу имеет смысл оптимизировать свои визуальные ресурсы, чтобы повысить вовлеченность аудитории и взаимодействие с вашими сообщениями в социальных сетях.
Нужно вдохновение? Вот 26 креативных примеров обновления статуса Facebook от таких брендов, как Audi, Blackberry, Pepsi, Redbox и Sephora.
Поддерживаемые размеры изображений
При публикации в Facebook вы хотите, чтобы каждое изображение хорошо отображалось для ваших поклонников, друзей и подписчиков.Facebook официально поддерживает следующие ширины изображений, и Насим Мансуров, автор и основатель Photography Life, отмечает, что миниатюры ссылок и изображения профиля также имеют предварительно заданные размеры:
- Фотографии обновления статуса: 720 пикселей, 960 пикселей, 2048 пикселей
- Фото на обложке: 851 х 315 пикселей
- Эскизы ссылок в полную ширину: 484 х 252 пикселей
- Изображение профиля в заголовке: 180 на 180 пикселей
Ежедневно пользователи загружают в Facebook более 350 миллионов фотографий. Чтобы поддерживать эти файлы в масштабе, Facebook сжимает размер ваших изображений, поэтому они не всегда могут быть такими кристально четкими, как оригинал. Тем не менее, соответствие поддерживаемым размерам фотографий позволяет вам гарантировать, что загружаемые вами визуальные эффекты будут выглядеть настолько хорошо, насколько это возможно.
Чтобы поддерживать эти файлы в масштабе, Facebook сжимает размер ваших изображений, поэтому они не всегда могут быть такими кристально четкими, как оригинал. Тем не менее, соответствие поддерживаемым размерам фотографий позволяет вам гарантировать, что загружаемые вами визуальные эффекты будут выглядеть настолько хорошо, насколько это возможно.
Компания советует: «Если вы используете фотографию 2048 пикселей, обязательно выберите опцию High Quality при ее загрузке. Чтобы избежать сжатия при загрузке обложки, убедитесь, что размер файла не превышает 100 КБ.”
Изменение размера визуальных ресурсов
Чтобы изменить размер фотографий без ущерба для их качества, свадебный фотограф Тревор Дейли рекомендует использовать Lightroom, Photoshop или BlogStomp.
Для Lightroom , Дейли инструктирует:
- Перейдите к параметрам в разделе «Размер изображения».
- Выберите «Подогнать размер».
- Затем щелкните раскрывающийся список и выберите «Длинный край».

- Введите 2048 * и убедитесь, что выбраны пиксели.
- Сохраните настройки как пользовательские настройки для экспорта изображений, нажав кнопку «Добавить» в нижнем левом углу.Это позволяет вам легко использовать те же настройки в будущем.
В Photoshop самый быстрый способ изменить размер изображения начинается с:
- Просмотр верхнего меню и нажатие «Изображение».
- В раскрывающемся меню выберите «Размер изображения».
- Убедитесь, что установлен флажок «Сохранять пропорции». Это гарантирует, что высота также изменится при изменении ширины изображения.
- Затем выберите 720 пикселей, 960 пикселей или 2048 пикселей для ширины вашего файла
- Нажмите «ОК» для подтверждения.
Для BlogStomp Дейли советует:
- Щелкните раскрывающийся список внизу, чтобы выбрать «Редактировать (или создавать) свои стили».
- Когда появится окно настроек, просто выберите ширину изображения 2048.
 *
* - Дайте вашему новому стилю имя и сохраните его.
- Затем не забудьте выбрать новый стиль в раскрывающемся списке, прежде чем выбирать изображения, которые вы хотите использовать.
* Это, конечно, работает, только если ваше изображение уже близко или больше 2048 пикселей в ширину.Если возможно, измените размер изображения до ближайшей поддерживаемой ширины. В большинстве случаев вы хотите уменьшить изображение; увеличение может ухудшить качество изображения.
Если у вас нет ни одной из этих программ, Pic Resize — это бесплатный и простой онлайн-инструмент для обрезки, изменения размера и добавления специальных эффектов к любому из ваших изображений.
Кроме того, когда вы публикуете что-либо в Facebook, убедитесь, что это действительно понравится вашим фанатам. Нерелевантный или некачественный контент утонет в море обновлений статуса в новостных лентах пользователей.Когда вы все же решите поделиться красивой фотографией или изображением, убедитесь, что оно подходящего размера и что это потрясающий визуальный эффект, люди с радостью «лайкнут» и «поделятся».![]()

 Нет смысла создавать изображение шириной 2000 пикселей, поскольку веб-браузер не отображает эти дополнительные пиксели. Все, что происходит, — это то, что изображение загружается дольше, что замедляет отображение страницы.
Нет смысла создавать изображение шириной 2000 пикселей, поскольку веб-браузер не отображает эти дополнительные пиксели. Все, что происходит, — это то, что изображение загружается дольше, что замедляет отображение страницы.

 *
*