История цветовой модели RGB / Хабр
Я собираюсь совершить экскурс в историю науки о человеческом восприятии, которая привела к созданию современных видеостандартов. Также я попытаюсь объяснить часто используемую терминологию. Кроме того, я вкратце расскажу, почему типичный процесс создания игры со временем будет всё больше и больше напоминать процесс, используемый в киноиндустрии.Пионеры исследований цветовосприятия
Сегодня мы знаем, что сетчатка человеческого глаза содержит три разных типа фоторецепторных клеток, называемых колбочками. Каждый из трёх типов колбочек содержит белок из семейства белков опсинов, который поглощает свет в различных частях спектра:
Поглощение света опсинами
Колбочки соответствуют красной, зелёной и синей частям спектра и часто называются длинными (L), средними (M) и короткими (S) согласно длинам волн, к которым они наиболее чувствительны.
Одной из первых научных работ о взаимодействии света и сетчатки был трактат «Hypothesis Concerning Light and Colors» Исаака Ньютона, написанный между 1670-1675 гг. У Ньютона была теория, что свет с различными длинами волн приводил к резонансу сетчатки с теми же частотами; эти колебания затем передавались через оптический нерв в «сенсориум».
«Лучи света, падая на дно глаза, возбуждают колебания в сетчатке, которые распространяются по волокнам оптических нервов в мозг, создавая чувство зрения. Разные типы лучей создают колебания разной силы, которые согласно своей силе возбуждают ощущения разных цветов…»
(Рекомендую вам обязательно прочитать отсканированные черновики Ньютона на веб-сайте Кембриджского университета. Я, конечно, констатирую очевидное, но каким же он был гением!)
Больше чем через сотню лет Томас Юнг пришёл к выводу, что так как частота резонанса — это свойство, зависящее от системы, то чтобы поглотить свет всех частот, в сетчатке должно быть бесконечное количество разных резонансных систем. Юнг посчитал это маловероятным, и рассудил, что количество ограничено одной системой для красного, жёлтого и синего. Эти цвета традиционно использовались в субтрактивном смешивании красок. По его собственным словам:
Поскольку по причинам, указанным Ньютоном, возможно, что движение сетчатки имеет скорее колебательную, чем волновую природу, частота колебаний должна зависеть от строения её вещества. Так как почти невозможно полагать, что каждая чувствительная точка сетчатки содержит бесконечное количество частиц, каждая из которых способна колебаться в идеальном согласии с любой возможной волной, становится необходимым предположить, что количество ограничено, например, тремя основными цветами: красным, жёлтым и синим…Предположение Юнга относительно сетчатки было неверным, но он сделал правильный вывод: в глазе существует конечное количество типов клеток.
Рождение современной колориметрии
Перенесёмся в начало 1930-х. К тому времени научное сообщество имело достаточно хорошее представление о внутренней работе глаза. (Хотя потребовалось ещё 20 лет, чтобы Джорджу Уолду удалось экспериментально подтвердить присутствие и функции родопсинов в колбочках сетчатки. Это открытие привело его к Нобелевской премии по медицине в 1967 году.) Commission Internationale de L’Eclairage (Международная комиссия по освещению), CIE, поставила задачу по созданию исчерпывающей количественной оценки восприятия цвета человеком. Количественная оценка была основана на экспериментальных данных, собранных Уильямом Дэвидом Райтом и Джоном Гилдом при параметрах, схожих с выбранными впервые Германом Гельмгольцем. Базовыми настройками были выбраны 435,8 нм для синего цвета, 546,1 нм для зелёного и 700 нм для красного.
Из-за значительного наложения чувствительности колбочек M и L невозможно было сопоставить некоторые длины волн с сине-зелёной частью спектра. Для «сопоставления» этих цветов в качестве точки отсчёта нужно было добавить немного основного красного цвета:
Если мы на мгновение представим, что все основные цвета вносят отрицательный вклад, то уравнение можно переписать так:
Результатом экспериментов стала таблица RGB-триад для каждой длины волны, что отображалось на графике следующим образом:
Функции сопоставления цветов RGB по CIE 1931
Разумеется, цвета с отрицательным красным компонентом невозможно отобразить с помощью основных цветов CIE.
Теперь мы можем найти трихромные коэффициенты для света распределения спектральной интенсивности S как следующее внутреннее произведение:
Может казаться очевидным, что чувствительность к различным длинам волн можно проинтегрировать таким образом, но на самом деле она зависит от физической чувствительности глаза, линейной по отношению к чувствительности к длинам волн. Это было эмпирически подтверждено в 1853 году Германом Грассманом, и представленные выше интегралы в современной формулировке известны нам как закон Грассмана.
Термин «цветовое пространство» возник потому, что основные цвета (красный, зелёный и синий) можно считать базисом векторного пространства. В этом пространстве различные цвета, воспринимаемые человеком, представлены лучами, исходящими из источника. Современное определение векторного пространства введено в 1888 году Джузеппе Пеано, но более чем за 30 лет до этого Джеймс Клерк Максвелл уже использовал только зародившиеся теории того, что позже стало линейной алгеброй, для формального описания трихроматической цветовой системы.
CIE решила, что для упрощения вычислений будет более удобно работать с цветовым пространством, в которой коэффициенты основных цветов всегда положительны. Три новых основных цвета выражались в координатах цветового пространства RGB следующим образом:
Этот новый набор основных цветов невозможно реализовать в физическом мире. Это просто математический инструмент, упрощающий работу с цветовым пространством. Кроме того, чтобы коэффициенты основных цветов всегда были положительными, новое пространство скомпоновано таким образом, что коэффициент цвета Y соответствует воспринимаемой яркости. Этот компонент известен как
Чтобы упростить визуализацию итогового цветового пространства, мы выполним последнее преобразование. Разделив каждый компонент на сумму компонентов мы получим безразмерную величину цвета, не зависящую от его яркости:
Координаты x и y известны как координаты цветности, и вместе с яркостью Y CIE они составляют цветовое пространство xyY CIE. Если мы расположим на графике координаты цветности всех цветов с заданной яркостью, у нас получится следующая диаграмма, которая вам наверно знакома:
Диаграмма xyY CIE 1931
И последнее, что нужно узнать — что считается белым цветом цветового пространства. В такой системе отображения белый цвет — это координаты x и y цвета, которые получаются, когда все коэффициенты основных цветов RGB равны между собой.
С течением времени появилось несколько новых цветовых пространств, которые в различных аспектах вносили улучшения в пространства CIE 1931. Несмотря на это, система xyY CIE остаётся самым популярным цветовым пространством, описывающим свойства устройств отображения.
Передаточные функции
Прежде чем рассматривать видеостандарты, необходимо ввести и объяснить ещё две концепции.
Оптико-электронная передаточная функция
Раньше V был аналоговым сигналом, но сейчас, разумеется, он имеет цифровое кодирование. Обычно разработчики игр редко сталкиваются с OETF. Один из примеров, в котором функция будет важна: необходимость сочетания в игре видеозаписи с компьютерной графикой. В этом случае необходимо знать, с какой OETF было записано видео, чтобы восстановить линейный свет и правильно смешать его с компьютерным изображением.
Электронно-оптическая передаточная функция
Электронно-оптическая передаточная функция (electronic-optical transfer, EOTF) выполняет противоположную OETF задачу, т.е. она определяет, как сигнал будет преобразован в линейный свет:
Эта функция более важна для разработчиков игр, потому что она определяет, как созданный ими контент будет отображаться экранах телевизоров и мониторов пользователей.
Отношение между EOTF и OETF
Понятия EOTF и OETF хоть и взаимосвязаны, но служат разным целям. OETF нужна для представления захваченной сцены, из которого мы потом можем реконструировать исходное линейное освещение (это представление концептуально является буфером кадра HDR (High Dynamic Range) обычной игры). Что происходит на этапах производства обычного фильма:
- Захват данных сцены
- Инвертирование OETF для восстановления значений линейного освещения
- Цветокоррекция
- Мастеринг под различные целевые форматы (DCI-P3, Rec. 709, HDR10, Dolby Vision и т.д.):
- Уменьшение динамического диапазона материала для соответствия динамическому диапазону целевого формата (тональная компрессия)
- Преобразование в цветовой пространство целевого формата
- Инвертирование EOTF для материала (при использовании EOTF в устройстве отображения изображение восстанавливается как нужно).
Подробное обсуждение этого техпроцесса не войдёт в нашу статью, но я рекомендую изучить подробное формализованное описание рабочего процесса ACES (Academy Color Encoding System).
- Рендеринг
- Буфер кадра HDR
- Тональная коррекция
- Инвертирование EOTF для предполагаемого устройства отображения (обычно sRGB)
- Цветокоррекция
В большинстве игровых движков используется метод цветокоррекции, популяризованный презентацией Нэти Хофмана (Naty Hoffman) «Color Enhancement for Videogames» с Siggraph 2010. Этот метод был практичен, когда использовался только целевой SDR (Standard Dynamic Range), и он позволял использовать для цветокоррекции ПО, уже установленное на компьютерах большинства художников, например Adobe Photoshop.
Стандартный рабочий процесс цветокоррекции SDR (изображение принадлежит Джонатану Блоу (Jonathan Blow))
После внедрения HDR большинство игр начало двигаться к техпроцессу, похожему на используемый в производстве фильмов. Даже при отсутствии HDR схожий с кинематографическим техпроцесс позволял оптимизировать работу. Выполнение цветокоррекции в HDR означает, что у вас есть целый динамический диапазон сцены. Кроме того, становятся возможными некоторые эффекты, которые раньше были недоступны.
Теперь мы готовы рассмотреть различные стандарты, используемые в настоящее время для описания форматов телевизоров.
Видеостандарты
Rec. 709
Большинство стандартов, относящихся к вещанию видеосигналов, выпущено Международным союзом электросвязи (International Telecommunication Union, ITU), органом ООН, в основном занимающимся информационными технологиями.
Рекомендация ITU-R BT.709, которую чаще называют Rec. 709 — это стандарт, описывающий свойства HDTV. Первая версия стандарта была выпущена в 1990 году, последняя — в июне 2015 года. В стандарте описываются такие параметры, как соотношения сторон, разрешения, частота кадров. С этими характеристиками знакомо большинство людей, поэтому я не буду рассматривать их и сосредоточусь на разделах стандарта, касающихся воспроизведения цвета и яркости.
В стандарте подробно описана цветность, ограниченная цветовым пространством xyY CIE. Красный, зелёный и синий источники освещения соответствующего стандарту дисплея должны быть выбраны таким образом, чтобы их отдельные координаты цветности были следующими:
Их относительная интенсивность должна быть настроена таким образом, чтобы белая точка имела цветность
(Эта белая точка также известна как CIE Standard Illuminant D65 и аналогична захвату координат цветности распределения спектральной интенсивности обычного дневного освещения.)
Свойства цветности можно визуально представить следующим образом:
Охват Rec. 709
Область схемы цветности, ограниченная треугольником, созданным основными цветами заданной системы отображения, называется охватом.
Теперь мы переходим к части стандарта, посвящённой яркости, и здесь всё становится немного сложнее. В стандарте указано, что «Общая оптико-электронная передаточная характеристика в источнике» равна:
Здесь есть две проблемы:
- Не существует спецификации о том, чему соответствует физическая яркость L = 1
- Несмотря на то, что это стандарт вещания видео, в нём не указана EOTF
Так получилось исторически, потому что считалось, что устройство отображения, т.е. телевизор потребителя и есть EOTF. На практике это осуществлялось корректировкой диапазона захваченной яркости в вышеприведённой OETF, чтобы изображение выглядело хорошо на эталонном мониторе со следующей EOTF:
где L = 1 соответствует яркость примерно 100 кд / м² (единицу кд / м² в этой отрасли называют «нит»). Это подтверждается ITU в последних версиях стандарта следующим комментарием:
В стандартной производственной практике функция кодирования источников изображения регулируется таким образом, чтобы конечное изображение имело требуемый вид, соответствующий видимому на эталонном мониторе. В качестве эталонной принимается функция декодирования из Рекомендации ITU-R BT.1886. Эталонная среда просмотра указана в Рекомендации ITU-R BT.2035.Rec. 1886 — это результат работ по документации характеристик ЭЛТ-мониторов (стандарт опубликован в 2011 году), т.е. является формализацией существующей практики.
Кладбище
Нелинейность яркости как функции приложенного напряжения привела к тому, как физически устроены ЭЛТ-мониторы. По чистой случайности эта нелинейность (очень) приблизительно является инвертированной нелинейностью восприятия яркости человеком. Когда мы перешли к цифровому представлению сигналов, это привело к удачному эффекту равномерного распределения ошибки дискретизации по всему диапазону яркости.
Rec. 709 рассчитана на использование 8-битного или 10-битного кодирования. В большинстве контента используется 8-битное кодирование. Для него в стандарте указано, что распределение диапазона яркости сигнала должно распределяться в кодах 16-235.
HDR10
Что касается HDR-видео, то в нём есть два основных соперника: Dolby Vision и HDR10. В этой статье я сосредоточусь на HDR10, потому что это открытый стандарт, который быстрее стал популярным. Этот стандарт выбран для Xbox One S и PS4.
Мы снова начнём с рассмотрения используемой в HDR10 части цветности цветового пространства, определённой в Рекомендации ITU-R BT.2020 (UHDTV). В ней указаны следующие координаты цветности основных цветов:
И снова в качестве белой точки используется D65. При визуализации на схеме xy Rec. 2020 выглядит следующим образом:
Охват Rec. 2020
Очевидно заметно, что охват этого цветового пространства значительно больше, чем у Rec. 709.
Теперь мы переходим к разделу стандарта о яркости, и здесь снова всё становится более интересным. В своей кандидатской диссертации 1999 года “Contrast sensitivity of the human eye and its effect on image quality” («Контрастная чувствительность человеческого глаза и её влияние на качество изображения») Питер Бартен представил немного пугающее уравнение:
(Многие переменные этого уравнения сами по себе являются сложными уравнениями, например, яркость скрывается внутри уравнений, вычисляющих E и M).
Уравнение определяет, насколько чувствителен глаз к изменению контрастности при различной яркости, а различные параметры определяют условия просмотра и некоторые свойства наблюдателя. «Минимальная различаемая разница» (Just Noticeable Difference, JND) обратна уравнению Бартена, поэтому для дискретизации EOTF, чтобы избавиться от привязки к условиям просмотра, должно быть верно следующее:
Общество инженеров кино и телевидения (Society of Motion Picture and Television Engineers, SMPTE) решило, что уравнение Бартена будет хорошей основой для новой EOTF. Результатом стало то, что мы сейчас называем SMPTE ST 2084 или Perceptual Quantizer (PQ).
PQ был создан выбором консервативных значений для параметров уравнения Бартена, т.е. ожидаемых типичных условий просмотра потребителем. Позже PQ был определён как дискретизация, которая при заданном диапазоне яркости и количестве сэмплов наиболее точно соответствует уравнению Бартена с выбранными параметрами.
Дискретизированные значения EOTF можно найти с помощью следующей рекуррентной формулы нахождения k < 1. Последним значением дискретизации будет являться необходимая максимальная яркость:
Для максимальной яркости в 10 000 нит с использованием 12-битной дискретизации (которая используется в Dolby Vision) результат выглядит следующим образом:
EOTF PQ
Как можно заметить, дискретизация не занимает весь диапазон яркости.
В стандарте HDR10 тоже используется EOTF PQ, но с 10-битной дискретизацией. Этого недостаточно, чтобы оставаться ниже порога Бартена в диапазоне яркости в 10 000 нит, но стандарт позволяет встраивать в сигнал метаданные для динамической регуляции пиковой яркости. Вот как 10-битная дискретизация PQ выглядит для разных диапазонов яркости:
Разные EOTF HDR10
Но даже так яркость немного выше порога Бартена. Однако ситуация не настолько плоха, как это может показаться из графика, потому что:
- Кривая логарифмическая, поэтому относительная погрешность на самом деле не так велика
- Не стоит забывать, что параметры, взятые для создания порога Бартена, выбраны консервативно.
На момент написания статьи телевизоры с HDR10, представленные на рынке, обычно имеют пиковую яркость 1000-1500 нит, и для них достаточно 10 бит. Стоит также заметить, что изготовители телевизоров могут сами решать, что им делать с яркостями выше диапазона, который они могут отображать. Некоторые придерживаются подхода с жёсткой обрезкой, другие — с более мягкой.
Вот пример того, как выглядит 8-битная дискретизация Rec. 709 с пиковой яркостью 100 нит:
EOTF Rec. 709 (16-235)
Как можно видеть, мы намного выше порога Бартена, и, что важно, даже самые неразборчивые покупатели будут настраивать свои телевизоры на значительно большие 100 нит пиковые яркости (обычно на 250-400 нит), что поднимет кривую Rec. 709 ещё выше.
В заключение
Одно из самых больших различий между Rec. 709 и HDR в том, что яркость последнего указывается в абсолютных значениях. Теоретически это означает, что контент, предназначенный для HDR, будет выглядеть одинаково на всех совместимых телевизорах. По крайней мере, до их пиковой яркости.
Существует популярное заблуждение, что HDR-контент в целом будет ярче, но в общем случае это не так. HDR-фильмы чаще всего будут изготавливаться таким образом, чтобы средний уровень яркости изображения был тем же, что и для Rec. 709, но так, чтобы самые яркие участки изображения были более яркими и детальными, а значит, средние тона и тени будут более тёмными. В сочетании с абсолютными значениями яркости HDR это означает, что для оптимального просмотра HDR нужны хорошие условия: при ярком освещении зрачок сужается, а значит, детали на тёмных участках изображения будет сложнее разглядеть.
Цветовые пространства — Математическая составляющая
Цветовые пространства Поделиться
То, как человек воспринимает цвета, изучали и поэты, и естествоиспытатели, и математики (И. Гёте, Т. Юнг, Дж. Максвелл, Г. Гельмгольц, Г. Грассман и др.). В середине XIX века математик Г. Грассман, один из создателей теории векторных пространств, показал, что цветовое пространство (цветовые ощущения человека) можно рассматривать как «трёхмерное векторное» пространство.
Векторность означает, что вводятся правила сложения цветов и умножения на числа. Сложение — это смешение цветов, умножение на число — изменение интенсивности.
Трёхмерность означает, что, выбрав набор из трёх независимых цветов (т. е. таких, что ни один из них нельзя получить смешением двух других), мы сможем любой различимый глазом цвет получить как их комбинацию. Выбранные три цвета можно воспринимать как базис в цветовом пространстве, а любой цвет — как линейную комбинацию базисных векторов.
Например, из законов смешения цветов, установленных Грассманом, вытекает следующее. Пусть $\{A,B,C\}$ — некоторый базис в цветовом пространстве, тогда «колоритная» операция смешения цветов с координатами $(a_1;b_1;c_1)$ и $(a_2;b_2;c_2)$ сводится к сложению векторов — итоговый результат будет представлен вектором $(a_1+a_2;b_1+b_2;c_1+c_2)$.
Рассмотрим некоторые употребительные модели цветового пространства.
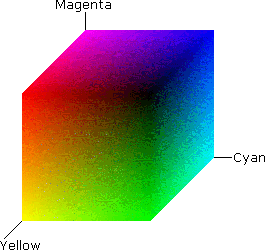
В мире компьютерных и планшетных экранов} — излучающих устройств, свет от которых попадает на сетчатку глаза, — для моделирования восприятия цветов человеком обычно используется модель RGB, предложенная в XIX веке физиком Дж. Максвеллом. В этой модели в качестве трёх базисных цветов выбраны: красный (Red), зелёный (Green) и синий (Blue). Эти цвета независимы — ни один из них нельзя получить как комбинацию двух других. С другой стороны, большую часть различимых глазом цветов можно получить как их комбинацию. Таким образом, набор R, G, B можно воспринимать как базис в соответствующем «цветовом» трёхмерном пространстве, которое удобно представлять в виде единичного куба. В этой модели координатные оси — базовые цвета R, G, B; начало координат совпадает с вершиной куба и символизирует чёрный цвет («отключены» все цвета, $\mbox{r}=\mbox{g}=\mbox{b}=0$). А противоположная вершина куба — «белая» (смешаны все три базисных цвета максимальной интенсивности, $\mbox{r}=\mbox{g}=\mbox{b}=1$).
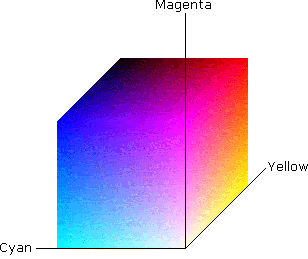
В цветной полиграфии, в том числе и при печати данной книги, основой является другой набор базисных цветов, CMY: голубой (Cyan), пурпурный (Magenta) и жёлтый (Yellow). В единичном «цветовом» кубе система координат, связанная с моделью CMY, следующая: начало координат — вершина куба, представляющая белый цвет, а координатные оси — базовые цвета C, M, Y.
Системы координат базисов RGB и CMY как бы смотрят друг на друга.
То, что в двух приведённых ситуациях (экраны и книги) используются разные модели цветового пространства, довольно естественно. Для экрана компьютера начальное (нулевое, невозмущённое) состояние характеризуется чёрным цветом. Соответственно, начало координат модели RGB — чёрный угол «цветового» куба. Для книги, бумаги первичное (начальное) состояние задаётся белым цветом (никакие краски на лист ещё не нанесены). Соответственно, начало координат модели CMY — белый угол куба.
Взаимное расположение осей, представляющих разные модели (RGB и CMY), определяется физическими соображениями и механизмом возникновения цветовых ощущений у человека. Так, при падении света окрашенный лист бумаги поглощает некоторые цвета, и в отражённом свете мы видим цвета, дополнительные к нанесённым на лист. Получается, что лист воспринимается зелёным, если он окрашен в цвета, дополнительные к зелёному.
Определение дополнительных цветов, которые надо наносить на бумагу, можно провести с помощью простых формул, связывающих координаты цвета (т. е. точки цветового куба) в системах RGB и CMY: цвета $(\mbox{r};\mbox{g};\mbox{b})$ и $(\mbox{c}; \mbox{m}; \mbox{y})$ совпадают, если
$$
\mbox{c}=1-\mbox{r},\quad \mbox{m}=1-\mbox{g},\quad \mbox{y}=1-\mbox{b}.
$$
Эти формулы дают ответ на вопрос: как подобрать краску $(\mbox{c}; \mbox{m}; \mbox{y})$, чтобы залитая ею область воспринималась как область цвета $(\mbox{r};\mbox{g};\mbox{b})$.
Например, чтобы область листа казалось красной, $(\mbox{r}; \mbox{g}; \mbox{b})=(1; 0; 0)$, её надо залить краской $(\mbox{c}; \mbox{m}; \mbox{y})=(0; 1; 1)$, т. е. смешать краски M и Y, не добавляя С.
Разумеется, приведённые формулы можно читать и «справа налево»:
$$
\mbox{r}=1-\mbox{c},\quad \mbox{g}=1-\mbox{m},\quad \mbox{b}=1-\mbox{y}.
$$
В этих формулах описано цветовое впечатление, которое сложится, если закрасить область краской $(\mbox{c};\mbox{m};\mbox{y})$.
Для получения чёрного цвета в модели CMY надо смешать три базисные краски максимальной интенсивности: $(\mbox{c}; \mbox{m}; \mbox{y})=(1; 1; 1)$. Однако полиграфически результат такой операции не очень хорош: есть технологические проблемы, да и при печати текста видно, говоря словами Ильфа и Петрова, что получается не «радикально‐чёрный цвет».
Поэтому к базису добавляют ещё один цвет (обозначаемый буквой K), обычно чёрный, предназначенный, в первую очередь, для печати текста. Такая модель называется CMYK. (И в этой статье в дальнейшем примем за K чёрный цвет.)
При четырёх компонентах CMYK теряется однозначность представления цветов. Например, и доля чёрного $(0; 0; 0; 0{,}2)$, и смешение трёх компонент $(0{,}2; 0{,}2; 0{,}2; 0)$ соответствуют одному и тому же серому цвету.
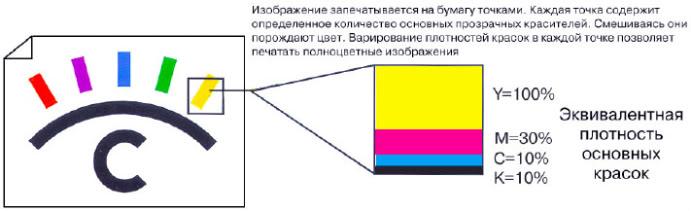
Типографские машины наносят краску мелкими точками, которые на каждой (по компонентам CMYK) печатной форме распределяются с переменной плотностью (сами краски по интенсивности одинаковые), что и приводит к меняющейся от области к области интенсивности цвета. Заметим, что при такой технике печати возникает проблема муара — «незапланированного» геометрического узора, возникающего из‐за регулярности, правильности решёток. Применяемое на практике решение этой проблемы — чисто геометрическое: муар будет не так заметен, если решётки форм повёрнуты относительно друг друга.
Для выделенной области у каждой печатной формы — своя цифровая инструкция, число от 0 до 1: 0 означает, что в область точки данного базисного цвета ставить не надо, 1 — точки ставятся с максимальной плотностью (полная заливка), а промежуточные значения от 0 до 1 определяют плотность равномерного распределения окрашенных точек в области (отношение площади закрашенной части области к полной). Например, лист розового цвета (как оттенка красного) закрашен редко расставленными точками красок M и Y.
Подчеркнём, что координаты цвета в указанных базисах дают возможность называть цвета не ограниченным набором слов, а точно, наборами чисел. По координатам можно вычислить и ещё одну важную для восприятия цвета характеристику — светлоту. Светлота показывает, насколько цвет «разбавлен белым», «близок» к нему. Базисные цвета модели RGB человек ощущает как цвета различной светлоты. Если принять светлоту чёрного за 0, а белого — за 1, то эмпирически установлено, что в базисе RGB светлота цвета $(1; 0; 0)$ равна $0{,}299$, цвета $(0; 1; 0)$ — $0{,}587$, цвета $(0; 0; 1)$ — $0{,}114$. Векторность цветового пространства — возможность умножать на числа и складывать — позволяет записать формулу для светлоты цвета $(\mbox{r}; \mbox{g}; \mbox{b})$, «арифметически» описывающую человеческие ощущения:
$$
\mbox{L}=0{,}299\mbox{r}+0{,}587 \mbox{g} +0,114 \mbox{b}.
$$
Заметим, что значения числовых коэффициентов в этой формуле согласуются с тем, что три базисных цвета максимальной интенсивности $\mbox{r}=\mbox{g}=\mbox{b}=1$ дают белый цвет.
В цветовом кубе уравнение $\mbox{L}=\mbox{const}$ задаёт плоскость, все точки которой, при выполнении стандартной для графического редактора операции перевода в серую шкалу (Grayscale), переходят в одну точку — точку пересечения этой плоскости с диагональю «чёрный—белый». Таким образом, цветовой куб расслаивается на плоскости одинаковой светлоты.
Базисные цвета модели CMY человеком также воспринимаются как цвета различной светлоты (на рисунке представлены горизонтальными полосками). Формулы, связывающие координаты цвета в базисах RGB и CMY, дают аналогичную формулу для светлоты при разложении по второму базису.
Светлоту читатель может представлять как величину, обратно пропорциональную количеству тонера, расходуемого чёрно‐белым копировальным устройством при передаче некоторой площади данного цвета. На рисунке левая вертикальная полоса в системе CMY имеет координаты $(0; 0{,}5; 1)$, правая — $(0{,}38; 0{,}5; 0)$. Значения светлоты $\mbox{L}$ для обеих полос совпадают, и их копии, сделанные на чёрно‐белом копире, отличаться не будут.
Модели RGB и CMYK — канонические. Конечно, есть и другие модели, например, у дизайнеров популярны системы, в которых светлота становится одной из базисных координат (Lab, HSB). Ситуацию можно сравнить с описанием объектов трёхмерного пространства — можно использовать декартовы координаты (RGB, CMY), а можно — сферические (Lab, HSB).
Цветовой куб для моделей RGB и CMY
Цветовые модели RGB и CMY
Цветовые модели, используемые в компьютерной графике, — это средства описания цветов в определенном диапазоне.
Цветовой куб для моделей RGB и CMY
На основе физических представлений в компьютерной графике была принята так называемая модель — аддитивная цветовая модель, использующая три первичных составляющих цвета. Эта модель предполагает, что любой цвет можно рассматривать как взвешенную сумму трех основных цветов.
Ее название образовано по первым буквам базовых цветовых координат Red (красный), Green (зеленый), Blue (синий). Смешивая эти три основных цвета в определенном соотношении, можно воспроизвести большинство воспринимаемых человеком цветов [3].
Получение цветов в результате аддитивного смешивания:
Зелёный + Красный = Жёлтый
Зелёный + Синий = Голубой
Синий + Красный = Пурпурный
Синий + Красный + Зелёный = Белый
Нет света = Черный
Таким образом, нулевое значение всех составляющих соответствует черному цвету (отсутствию светимости), а белый цвет дает смешение значений предельной интенсивности [3].
Проиллюстрировать ее можно на примере освещения сцены с помощью трех прожекторов разного цвета. Каждый прожектор управляется независимо, и путем изменения мощности каждого из них можно воспроизвести практически все цвета. В модели цвет можно представить в виде вектора в трехмерной системе координат с началом отсчета в точке (0,0,0). Максимальное значение каждой из компонент вектора примем за 1. Тогда вектор (1,1,1) соответствует белому цвету. Все цветовые векторы, таким образом, заключены внутри единичного куба, называемого цветовым кубом (а).
Другая модель смешения цветов — субстрактивная цветовая модель, или модель CMY, использующая в качестве первичных составляющих цвета Cyan, Magenta, Yellow (голубой, пурпурный, желтый), которые являются дополнительными к Red, Green, Blue. В этой модели оттенки цвета получаются путем «вычитания» из падающего света волн определенной длины. Этот подход нуждается в пояснении. В этой системе координат вектор (0,0,0) соответствует белому цвету, а вектор (1,1,1) — черному. Соответствующий цветовой куб (б).
К этой модели добавляется черный при печати для экономии цветных красителей, и тогда система приобретает вид CMYK. Часто объясняется, что буква k в этой аббревиатуре — последняя буква слова black, и взята, чтобы не путать с blue от модели RGB. На самом деле она обозначает key color. В англоязычных странах термином key plate обозначается печатная форма для чёрной краски [3].
Цвет несамосветящихся объектов (бумажные оттиски) формируется по субтрактивному принципу синтеза, то есть за счет вычитания различных цветовых компонентов из света, отраженного белой бумагой. При удалении всех компонентов получается черный цвет.
Краска в печати действует как фильтр, то есть при нанесении на бумагу она поглощает определенный цвет, он «вычитается» из белого света (состоящего из красного, зеленого и синего). Таким образом, две другие составляющие отражаются от бумаги, и их аддитивное сочетание дает цвет, который мы видим.
Получение цветов при субстрактивном воспроизведении цвета:
Голубой + Желтый = Зеленый
Желтый + Пурпурный = Красный
Пурпурный + Голубой = Синий
Голубой + Пурпурный + Желтый = Черный
Нет цвета = Белый
Связь между значениями (R, G, B) и (C, M, Y) для одного и того же цвета выражается формулой
Читайте также:
Рекомендуемые страницы:
Поиск по сайту
2.116 Цветовые системы. История вопроса (часть 59)
Тема лекции: Цветовые системы 20 века. Система RGB. Принцип работы цветного монитора.Источник
RGB (аббревиатура английских слов Red, Green, Blue — красный, зелёный, синий) — аддитивная цветовая модель, как правило, описывающая способ синтеза цвета для цветовоспроизведения. В российской традиции иногда обозначается как КЗС.
Выбор основных цветов обусловлен особенностями физиологии восприятия цвета сетчаткой человеческого глаза. Цветовая модель RGB нашла широкое применение в технике.
Аддитивной она называется потому, что цвета получаются путём добавления (англ. addition) к черному. Иначе говоря, если цвет экрана, освещённого цветным прожектором, обозначается в RGB как (r1, g1, b1), а цвет того же экрана, освещенного другим прожектором, — (r2, g2, b2), то при освещении двумя прожекторами цвет экрана будет обозначаться как (r1 + r2, g1 + g2, b1 +b 2).
Изображение в данной цветовой модели состоит из трёх каналов. При смешении основных цветов (основными цветами считаются красный, зелёный и синий) — например, синего (B) и красного (R), мы получаем пурпурный (M magenta), при смешении зеленого (G) и красного (R) — жёлтый (Y yellow), при смешении зеленого (G) и синего (B) — циановый (С cyan). При смешении всех трёх цветовых компонентов мы получаем белый цвет (W).
В телевизорах и мониторах применяются три электронных пушки (светодиода, светофильтра) для красного, зелёного и синего каналов.
Цветовая модель RGB имеет по многим тонам цвета более широкий цветовой охват (может представить более насыщенные цвета), чем типичный охват цветов CMYK, поэтому иногда изображения, замечательно выглядящие в RGB, значительно тускнеют и гаснут в CMYK.
История
Джеймс Максвелл предложил аддитивный синтез цвета как способ получения цветных изображений в 1861 году.
Определение
Цветовая модель RGB была изначально разработана для описания цвета на цветном мониторе, но поскольку мониторы разных моделей и производителей различаются, были предложены несколько альтернативных цветовых моделей, соответствующих «усредненному» монитору. К таким относятся, например, sRGB и Adobe RGB.
Цветовая модель RGB может использовать разные оттенки основных цветов, разную цветовую температуру (задание «белой точки»), и разный показатель гамма-коррекции.
Представление базисных цветов RGB согласно рекомендациям ITU, в пространстве XYZ: Температура белого цвета: 6500 кельвинов (дневной свет):
Красный: x = 0,64 y = 0,33
Зелёный: x = 0,29 y = 0,60
Синий: x = 0,15 y = 0,06
Матрицы для перевода цветов между системами RGB и XYZ (величину Y часто ставят в соответствие яркости при преобразовании изображения в чёрно-белое):
X = 0,431 * R + 0,342 * G + 0,178 * B
Y = 0,222 * R + 0,707 * G + 0,071 * B
Z = 0,020 * R + 0,130 * G + 0,939 * B
R = 3,063 * X — 1,393 * Y — 0,476 * Z
G = -0,969 * X + 1,876 * Y + 0,042 * Z
B = 0,068 * X — 0,229 * Y + 1,069 * Z
Числовое представление
Для большинства приложений значения координат r, g и b можно считать принадлежащими отрезку [0,1], что представляет пространство RGB в виде куба 1×1×1.
6.1 Цветовой куб cmyk
Эта модель представляется в виде трёхмерной системы координат. Каждая координата представляет вклад каждой составляющей в результирующий цвет в диапазоне от нуля до максимального значения. В результате получается куб, внутри которого «находятся» все цвета, образуя цветовое пространство CMY.


 Рисунок
81– Цветовой
куб CMYK
Рисунок
81– Цветовой
куб CMYK
Система цветов CMYK была широко известна задолго до того, как компьютеры стали использоваться для создания графических изображений. Триада основных печатных цветов: голубой, пурпурный и желтый (CMY, без черного) является, по сути, наследником трех основных цветов живописи (синего, красного и желтого). Изменение оттенка первых двух связано с отличным от художественных химическим составом печатных красок, но принцип смешения тот же самый. И художественные, и печатные краски, несмотря на провозглашаемую самодостаточность, не могут дать очень многих оттенков. Поэтому художники используют дополнительные краски на основе чистых пигментов, а печатники добавляют, как минимум, черную краску.
Система CMYK создана и используется для печати. Все файлы, предназначенные для вывода в типографии, должны быть конвертированы в CMYK. Этот процесс называется цветоделением.
Большинство окружающих нас объектов источниками не являются. Они не излучают, а поглощают и отражают в разных пропорциях падающий свет. Как возникает цветность подобных объектов? Все пассивные объекты мы видим в отраженном цвете. Если яблоко имеет красный цвет, то это значит, что оно отражает длинные волны и поглощает короткие. Для описания таких явлений используется цветовая модель, которая объясняет порождение цветов не как результат сложения, а как результат вычитания базовых цветов. Эта модель называется CMYK по первым буквам названий цветовых координат: Cyan (Голубой), Magenta (Пурпурный), Yellow (Желтый), Black (Черный). Черный цвет представлен в названии последней буквой своего названия для того, чтобы не путать его в сокращениях и аббревиатурах с синим (Blue).
Почему некоторый предмет окрашен в синий цвет? Это происходит потому, что ой поглощает красную и зеленую составляющие и отражает только синюю. Или как при отражении получается голубой цвет? Голубой представляет собой смешение синего и зеленого. Следовательно, поверхность голубого цвета отражает синий и зеленый цвета и поглощает красную составляющую. Пурпурный краситель поглощает зеленый и отражает красный и синий. Если смешать голубой краситель и пурпурный, то цвет новой краски можно предсказать. Пурпурная составляющая поглотит зеленую, голубая — красную, остается только синяя компонента, поэтому результирующий цвет будет синим. Рисунок ниже демонстрирует поведение световых волн различной длины на примере бумажного листа с нанесенными красителями.
6.2 Поглощение и отражение световых волн
Смешивая попарно пурпурный, желтый и голубой красители, можно получить в отраженном свете оттенки основных цветов красного, зеленого и синего. Сочетания основных цветов позволяют синтезировать множество производных цветов, поэтому пурпурный, желтый и голубой могут быть приняты в качестве базиса субтрактивной (вычитательной) цветовой модели. Субтрактивная модель, в которой цвета получаются смешением голубой, пурпурной и желтой красок, называется CMY
Если нанести на белый лист красители пурпурного, желтого и голубого цвета, то они поглотят все три составляющие падающего света, и такой лист должен выглядеть черным. В это теоретически правильное заключение практика вносит свои поправки. Существующие красители по своим химическим свойствам далеки от идеала и часто содержат примеси. Смешение таких красителей дает не черный цвет, а грязно-коричневый темного оттенка. Свой вклад вносит и бумага, поверхность и цвет которой никогда не бывают идеальными. Для повышения контрастности печати применяется специальный черный краситель, который позволяет получить ровный и глубокий черный цвет. Большинство современных репродуцирующих устройств (принтеров и типографских машин) печатают, используя четыре краски, и только самые дешевые струйные принтеры используют три краски.
Система CMY с дополнительной черной составляющей называется CMYK. Эта система служит теоретической основой цифровой печати. Цветовые координаты рассматриваются как интенсивность красителей, которые наносятся на поверхность бумаги, поэтому интенсивность каждой координаты измеряется в процентах от 0 (отсутствие краски) до 100 (максимальная интенсивность краски). В системе RGB и HSB световые потоки суммируются, и результирующие цвета получаются яркими. В субтрактивной системе световые потоки вычитаются, производя более темные и менее насыщенные оттенки. Этим отчасти объясняется тот эффект, когда яркие и живые цвета картинки, представленной на экране монитора, становятся выцветшими и тусклыми после вывода ее на печать.
 Рисунок
82– Соотношение
цветов в системах RGB
и CMYK
Рисунок
82– Соотношение
цветов в системах RGB
и CMYK
При печати изображений на принтерах используется палитра цветов в системе CMY. Основными красками в ней являются Cyan — голубая, Magenta — пурпурная и Yellow — желтая. Цвета в палитре CMY формируются путем наложения красок базовых цветов. Цвет палитры Color можно определить с помощью формулы: Color = С + M + Y Интенсивность каждой краски задается в процентах: 0% ≤ С ≤ 100%, 0% ≤ М ≤ 100%, 0% ≤ Y ≤ 100% Смешивая попарно краски системы CMY, мы получим базовые цвета в системе цветопередачи RGB:

Рисунок 83– Формирование цветов в зависимости от соотношений составляющих
Если нанести на бумагу пурпурную и желтую краски, то будет поглощаться зеленый и синий свет, и мы увидим красный цвет. Если нанести на бумагу голубую и желтую краски, то будет поглощаться красный и синий свет, и мы увидим зеленый цвет. Если нанести на бумагу пурпурную и голубую краски, то будет поглощаться зеленый и красный свет, и мы увидим синий цвет.

Рисунок 84– Составляющие цвета и их процентное соотношение
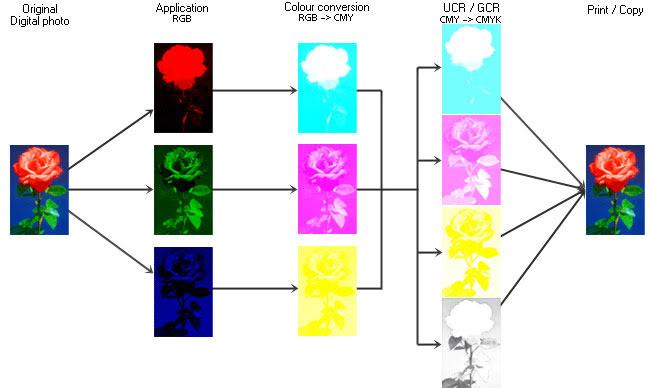
Процесс четырёхцветной печати можно разделить на два этапа: 1. Создание на базе исходного рисунка четырёх составляющих изображений голубого, пурпурного, жёлтого и чёрного цветов. 2. Печать каждого из этих изображений одного за другим на одном и том же листе бумаги.
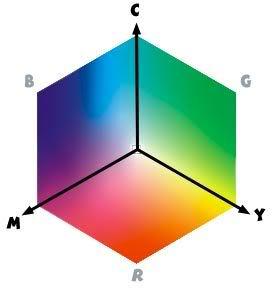
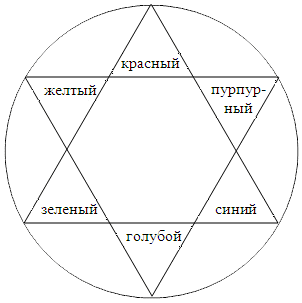
Разделение цветного рисунка на четыре компоненты выполняет специальная программа цветоделения. Если бы принтеры использовали систему CMY (без добавления чёрной краски), преобразование изображения из системы RGB в систему CMY было бы очень простым: значения цветов в системе CMY — это просто инвертированные значения системы RGB. На схеме «цветовой круг» (рисунок ниже) показана взаимосвязь основных цветов моделей RGB и CMY. Смесь красного и зелёного даёт жёлтый, жёлтого и голубого — зелёный, красного и синего — пурпурный и т. д.

Рисунок 85– Цветовой круг показывает взаимосвязь моделей RGB и CMY
Таким образом, цвет каждого треугольника на рисунке выше определяется как сумма цветов смежных к нему треугольников. Но из-за необходимости добавлять чёрную краску, процесс преобразования становится значительно сложнее. Если цвет точки определялся смесью цветов RGB, то в новой системе он может определяться смесью значений CMY плюс ещё включать некоторое количество чёрного цвета. Для преобразования данных системы RGB в систему CMYK программа цветоделения применяет ряд математических операций. Если пиксель в системе RGB имел чистый красный цвет (100% R, 0% G, 0% В), то в системе CMYK он должен иметь равные значения пурпурного и жёлтого (0% С, 100% М, 100% Y, 0% К).
В
приведённой здесь таблице для примера
представлено описание нескольких цветов
с использованием моделей RGB и CMYK (диапазон
изменения составляющих цвета — от 0 до
255). 
Рисунок 86 – Формирование не основных цветов с помощью основных цветов
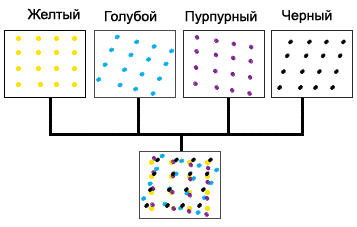
Важно то, что вместо сплошных цветных областей программа цветоделения создаёт растры из отдельных точек (рисунок ниже), причём эти точечные растры слегка повёрнуты друг относительно друга так, чтобы точки разных цветов не накладывались одна поверх другой, а располагались рядом.
 Рисунок
87– Формирование не основных цветов с
помощью основных цветов
Рисунок
87– Формирование не основных цветов с
помощью основных цветов
 Рисунок
88– Растрирование эквивалентных
плотностей
Рисунок
88– Растрирование эквивалентных
плотностей
Маленькие точки различных цветов, близко расположенные друг к другу, кажутся сливающимися вместе. Именно так наши глаза воспринимают результирующий цвет.
Таким образом, система RGB работает с излучаемым светом, а CMYK — с отражённым. Если необходимо распечатать на принтере изображение, полученное на мониторе, специальная программа выполняет преобразование одной системы цветов в другую. Но в системах RGB и CMYK различна природа получения цветов. Поэтому цвет, который мы видим на мониторе, достаточно трудно точно повторить при печати. Обычно на экране цвет выглядит несколько ярче по сравнению с тем же самым цветом, выведенным на печать.
 Рисунок
89 – Цветоделение в системах RGB, CMY и CMYK
Рисунок
89 – Цветоделение в системах RGB, CMY и CMYK
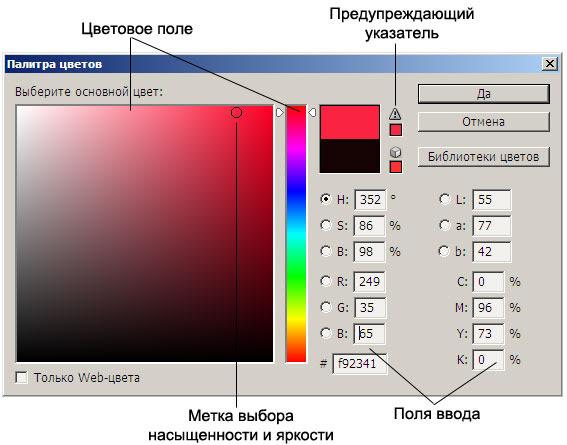
Всё множество цветов, которые могут быть созданы в цветовой модели, называется цветовым диапазоном. Диапазон RGB шире диапазона CMYK . Это означает, что цвета, созданные на экране, не всегда можно воспроизвести при печати. Поэтому в некоторых графических программах предусмотрены диапазонные предостерегающие указатели. Они появляются в том случае, если цвет, созданный в модели RGB, выходит за рамки диапазона CMYK. В Adobe PhotoShop в виде предупреждающего указателя используется маленький восклицательный знак (рисунок ниже). Когда появляется подобное предостережение, можно просто щёлкнуть на нём левой кнопкой мыши, тем самым заставив Adobe PhotoShop заменить данный цвет на ближайший по спектру цвет из модели CMYK.

Рисунок 90 – Цветоделение в системах RGB, CMY и CMYK
Существуют программы (например, CorelDraw и Adobe PhotoShop), которые позволяют создавать на экране рисунки не только в системе RGB, но и в цветах CMYK . Для создания произвольного цвета в системе CMYK необходимо указать процентное содержание каждого основного цвета аналогично тому, как это делается при работе с RGB-моделью. Тогда, глядя на экран, пользователь сможет увидеть, как рисунок будет выглядеть при печати.
2.85 Цветовые системы. Цветовое тело.
Цветовoе тело (colour solid) — наглядная пространственная модель многообразия цветов, отражающая и их количественные характеристики (светлоту и насыщенность).Ниже привожу статью, автор Евгений Вотяков.
Обобщенная модель пространственного цветового тела
Несмотря на широкое применение колористики в самых различных областях науки и практики, сложность описания цвета осталась непреодолимым препятствием на пути создания единой, приемлемой для всех потребителей цветовой модели. Поэтому в архитектуре, изобразительном искусстве, фотографии и компьютерной графике используется множество специализированных цветовых моделей, исторически закрепившихся в обособленных кругах профессионалов. Более того, практически каждая из принятых моделей имеет целый ряд толкований. Характерный пример различных подходов к трактовке одной и той же модели приведен на рис. 1
Рис. 1. Варианты наглядного изображения схемы цветовой модели HSB
Тем не менее, возрастающая интеграция профессий все чаще требует от специалиста владения смежными областями знаний и умелого их использования. Так, например, современные компьютерные технологии обеспечивают поддержку основных подходов к работе с цветом и обмен данными, полученными различными методами. Но для успешного использования этих возможностей необходимо знание сравнительных характеристик различных цветовых моделей и понимание общих принципов цветового моделирования.
В процессе работы над учебным пособием по колористике, автором проведено уникальное исследование ряда основных цветовых моделей, результатом которого стала разработка оригинальной обобщенной модели цветового тела. Обобщенная модель позволяет привести описание каждой из существующих моделей к единой схеме, помогая понять их единство и общность, далеко не очевидные при раздельном изучении.
Несмотря на то, что различными специалистами выбираются свои приоритетные параметры, общее количество характеристик цвета в большинстве современных моделей не превышает трех. Достаточность трех параметров для достоверного описания цвета послужила основной предпосылкой к обоснованию теоретической возможности существования обобщенной цветовой модели. Это значит, что любой цвет может быть представлен в виде точки, расположенной в виртуальном пространстве, и исчерпывающе описан тремя числовыми значениями ее координат. Исходя из этого, совокупность всех цветов спектра должна представлять собой трехмерное цветовое тело той или иной формы. Отсюда следует, что все цветовые модели, описываемые триадой любых характеристик, могут быть представлены в виде трехмерных объектов.
Сравнение цветовых тел позволяет уверенно предположить, что практически все они представляют собой частные случаи некоей обобщенной модели, реализованные для разных граничных условий. Характерным примером может послужить сравнение математически строгой аддитивной модели RGB, изображенной на рис. 2, с моделью HSB (рис. 1), часто используемой в изобразительном искусстве. На первый взгляд, эти модели не имеют ничего общего ни по внешнему виду, ни по используемым терминам, ни по назначению.
Рис. 2. Цветовое тело модели RGB:
а — традиционное изображение цветового куба, используемое в программах компьютерной графики;
б — положение куба в пространстве, характерное для большинства цветовых тел
Первая из них, чисто компьютерная модель, (рис. 2а) предназначена для описания спектров излучения. Она представляет собой цветовое тело в виде куба с вершиной в начале координат, заполненного цветами солнечного спектра. По осям отсчитываются интенсивности трех основных цветов, имеющие нулевое значение в начале координат и единичные значения в максимуме. Точной характеристикой каждого локального цвета служит набор из трех числовых значений, описывающих содержание каждого из основных цветов и ассоциирующийся с пространственными координатами точки, в которой он находится. На диагонали куба располагается ряд ахроматических цветов, образованных точками с равными значениями всех трех координат. Черный полюс ахроматической оси совпадает с началом координат, а белый – с противолежащей вершиной кубического цветового тела.
Вторая модель (рис. 2б) традиционно используется для описания пигментов, то есть, спектров отражения. Ее пространственным образом является коническое цветовое тело с вершиной, направленной вниз (рис.1г). Основанием конуса является цветовой круг, цвета которого имеют максимальную насыщенность на линии окружности и минимальную (нулевую) в центре. Яркость цветов изменяется по высоте конуса, имея максимум в плоскости его основания и минимум на вершине. Ахроматическая серая шкала образована цветами нулевой насыщенности, расположенными на линии переменной яркости. Ее белый полюс расположен в центре основания конуса, а черный – на его вершине. Полным описанием локального цвета является набор значений его цветового тона, насыщенности и яркости, то есть тоже своеобразные координаты точки его расположения в пространстве.
Несмотря на столь существенные различия цветовых характеристик, на практике часто возникает необходимость сопоставления данных, полученных разными методами. Типичным примером использования подобного обмена является процесс подготовки данных для цветной печати, заключающийся в преобразовании аддитивных цветовых характеристик в субтрактивные.
Попытаемся синтезировать обобщенную модель на основе анализа ее прототипов, в качестве которых возьмем упомянутые модели. Начнем с анализа обеих моделей, стараясь выявить их общие черты.
Во-первых, обе они используют понятие цвет, или цветовой тон. Основанием цветового тела модели HSB является цветовой круг, то есть полный набор цветов солнечного спектра, расположенных по окружности. Известно, что цветовой круг содержит лишь три основных цвета, смеси которых образуют все остальные цвета спектра. Аналогичная триада присутствует и в модели RGB, а о смесевом характере ее цветов известно по определению.
Рис.3. Обобщенная цветовая модель:
а — схема модели и ее основные элементы;
б — один из возможных вариантов цветового тела обобщенной модели
Нетрудно заметить, что диагональное сечение куба, перпендикулярное серой шкале, представляет собой треугольный вариант цветовой плоскости, аналогичный цветовому кругу. Наличие ахроматической оси говорит как об одинаковом в обеих моделях толковании насыщенности цветов, так и сходном представлении их яркости. Мысленно повернув куб в пространстве так, чтобы секущая плоскость стала горизонтальной, а черный полюс оказался направленным вниз, мы увидим несомненное родство обеих моделей (рис. 1г и рис. 2б).
Несмотря на различия форм моделей, обусловленных собственной спецификой каждой из них, общность алгоритмов их построения очевидна. Обе они представляют собой трехмерные тела, построенные на базе двух основных элементов: цветовой плоскости и пересекающей ее ахроматической оси. Приняв во внимание то, что ни форма плоскости, ни место ее расположения на оси принципиального значения не имеют, мы можем считать схему обеих моделей единой.
Таким образом, можно считать, что обобщенная цветовая модель, схема которой приведена на рис. 3, представляет собой пространственное цветовое тело, базовым сечением которого служит цветовой круг (или иная плоская фигура), а осью — линейная серая шкала. По периметру базового сечения располагаются цветовые тона (или спектральные цвета) максимальной насыщенности. По мере удаления от края плоскости их интенсивность (или насыщенность) постепенно снижается до полной потери цвета на оси. Сечения цветового тела, параллельные базовой плоскости, могут рассматриваться в качестве ее разбеленных или утемненных копий, в зависимости от их расположения относительно белого или черного полюсов оси. При этом габариты промежуточных сечений пропорциональны степени изменения их светлоты (или яркости).
Так как каждая точка цветового тела может быть описана различными способами, метод обобщенной цветовой модели позволяет находить соответствия между характеристиками, используемыми в разных моделях. В приведенном примере любому цвету, описанному методом долевого содержания в нем трех основных цветов, может быть поставлен в соответствие аналогичный, описанный тоном, яркостью и насыщенностью.
Метод обобщенной модели оказался очень удобным для сравнения наиболее известных и используемых на практике моделей. Кроме двух уже рассмотренных в этой статье интерпретаций, вниманию читателя предлагаются обобщенные образы модели CMY и цветовых тел Ламберта, Рунге, Оствальда и Манселла (рис. 4).
Рис. 4. Образы цветовых тел различных цветовых моделей, построенные методом обобщенной модели:
а — модель CMY; б — модель Ламберта; в — модель Рунге; г — модель Оствальда; д — модель Манселла
****************************************
Таким образом, мы выяснили, что такое цветовое тело и какое значение оно имеет для работы с цветом. Цветовое тело составляет основу колориметрии.
Колориметрия (от латинского color цвет и…метрия), методы измерения и количественного выражения цвета и цветовых различий в так называемых цветовых координатах в выбранной системе 3 основных цветов. Для измерения какого-либо цвета визуально (на основе спектральной чувствительности глаза человека) или фотометрическим способом меняют интенсивность 3 основных цветов, подбирая цвет, не отличимый от исследуемого. Количественное выражение цвета важно в светотехнике для разработки осветительных приборов, в цветном кино, телевидении и т.п. Тренированный глаз различает до 104 цветов и оттенков.
У слова «колориметрия» есть также значение: совокупность методов количественного химического анализа, основанных на зависимости интенсивности окраски раствора от концентрации в нем окрашенного вещества; широко применяется при диагностических, гигиенических и экспериментальных исследованиях.
Как метод химического анализа можно будет рассмотреть колориметрию в обзорных лекциях о цвете и его связи с другими науками, например «Цвет и химия». Эту главу я пока не предусматривала и не упоминала в своём посте «Обращение к народу!», так что постоянно добавляются всё новые и новые темы для изучения. Добавила к себе в список на рассмотрение.
В следующей лекции продолжим изучение цветовых систем, переходим к системам 20 века и цветовым пространственным моделям (цветовым телам). Начнём с Манселла.
Улучшенная и улучшенная цветовая панель-Photoshop CC 2014
в этом уроке мы рассмотрим улучшения и усовершенствования, которые компания Adobe внесла в цвет панели в Photoshop как часть обновлений Creative Cloud 2014.
Как мы увидим, цветовая панель теперь не только полностью изменяема, но и дает нам два новых способа выбора цвета —Hue Cube и Яркость Куб — оба из которых были заимствованы из палитры цветов Photoshop и разработаны сделать выбор цветов в Photoshop более быстрым и интуитивно понятным.
конечно, чтобы воспользоваться этими новыми функциями в Photoshop CC 2014, вам нужно быть ежемесячным подписчиком Adobe Creative Cloud.
если вы работаете в Photoshop по умолчанию Essentials workspace, вы найдете панель цвета в своем обычном пятне вверху панель вдоль правой стороны интерфейса (красочная модель фото от Shutterstock):
 Цвет панели находится (по умолчанию) в верхней части панели справа.
Цвет панели находится (по умолчанию) в верхней части панели справа.Если вы не видите панель цвета, вы можете выбрать его, перейдя к Окно меню в строке меню в верхней части экрана и выберите цвета из списка панелей. Галочка рядом с названием панели означает, что она открыта где-то на экране:
 Каждый из Панели Photoshop можно включать и выключать из меню окна.
Каждый из Панели Photoshop можно включать и выключать из меню окна.Изменение Размера Панели Цветов
в Photoshop CC 2014, теперь мы можем изменить размер цветовой панели и сделать его таким большим, как нам нравится. Чтобы сделать его шире, переместите курсор мыши к левому краю панели. Вы увидите, как курсор изменится на стрелка влево и Стрелка вправо. Щелкните и перетащите влево, чтобы изменить размер панели. Обратите внимание, что это на самом деле изменяет всю панель колонки, не только сама цветовая панель, поэтому все панели в колонке будут сделаны шире вместе с ней:
 Перетаскивание влево, чтобы сделать цветовую панель шире.
Перетаскивание влево, чтобы сделать цветовую панель шире.делать панель более широкой в Photoshop ничего нового, но теперь в CC 2014, мы можем также сделать панель цвета более длинной. Переместите курсор мыши к нижнему краю цветовой панели. Когда вы видите, что курсор меняется на стрелка вверх и Стрелка вниз, нажмите и перетащите вниз, чтобы изменить его:
 Перетаскивание вниз, чтобы сделать цветную панель длиннее.
Перетаскивание вниз, чтобы сделать цветную панель длиннее.Если вы хотите изменить цвет панели самостоятельно, не влияя на размер других панелей, нажмите на кнопку имя tab в верхней части панели (где написано «цвет») и перетащите панель от других групп в области документа:
 Отсоединение цветовой панели от других панелей в столбце.
Отсоединение цветовой панели от других панелей в столбце.с панелью теперь отстыкованной от остальных, она становится четной легче изменить его размер. Просто нажмите и перетащите любой из нижних углов, чтобы сделать цветовую панель такой большой, как вам нужно:
 Щелчок и перетаскивание нижнего угла.
Щелчок и перетаскивание нижнего угла.теперь вы можете подумать: «Ну, это вроде как круто, но какой в этом смысл? Конечно, вы сделали цветную панель больше, но почему? Какая от этого польза?»Отличный вопрос, и конечно, при использовании цветовой панели по умолчанию ползунки RGB режим (с ползунками для смешивания красного (R), зеленый (G) и синий (B), чтобы создать цвета, которые нам нужны), нет большой причины, чтобы изменить его размер. Тем не менее, Photoshop CC 2014 вводит два новых способа выбора цвета, и, как мы сейчас увидим, это эти новые опции —Hue Cube и Яркость Куб — которые делают изменение размера цветовой панели такой большой и полезной функцией.
Новый Оттенок И Яркость Кубов
как раз дать вам чувство где кубик оттенка И Куб яркости родом из, до CC 2014, выбор цвета в Photoshop обычно означал поездку в Палитра. Например, если бы я хотел изменить свой цвет, традиционный способ сделать это будет нажать на переднем плане цвета в нижней части панели инструментов:
 Щелкните образец цвета переднего плана.
Щелкните образец цвета переднего плана.Это откроет палитру цветов (и до сих пор, кстати), где я мог бы выбрать цвет я нужно:
 Выбор цвета был наиболее распространенным способом выбора цветов в Photoshop.
Выбор цвета был наиболее распространенным способом выбора цветов в Photoshop.выбор цвета дает нам много различных способов выбора цвета, но на сегодняшний день наиболее распространенным способом является первый выбор основной hue (часто думается как фактический цвет сам) от узкой вертикальной черты:
 Основной оттенок полосы.
Основной оттенок полосы.после того, как мы выбрали оттенок, то выберите яркость и насыщенность уровень для цвета из большего квадрата («куб») слева. Уровни яркости работают сверху вниз, а уровни насыщенности слева направо:
 Коробка яркости и сатурации.
Коробка яркости и сатурации.Причина выбора цвета устанавливается как это изначально, потому что по умолчанию,H опция выбрана в центре диалогового окна. H означает Hue, что означает, что мы выбираем цвета, основанные в первую очередь на их оттенок, с яркостью и насыщенностью в качестве второстепенных атрибутов:
 Палитра цветов по умолчанию установлена в оттенок.
Палитра цветов по умолчанию установлена в оттенок.смотрите, что произойдет, если мы переключимся с H на B:
 Переключение режима выбора цвета с H на B.
Переключение режима выбора цвета с H на B.в —яркость, и путем переключать от H к B, мы изменяли путь подборщик цвета настроен. Теперь мы выбираем цвета, основанные главным образом на их яркость, с оттенком и насыщенностью в качестве второстепенных атрибутов. Узкая вертикальная полоса справа становится областью, где мы выбираем основной уровень яркости цвет:
 С B выбран, мы выбираем яркость от главной полосы.
С B выбран, мы выбираем яркость от главной полосы.затем, как только мы выбрали необходимую яркость, мы выбираем оттенок и насыщенность из квадрата слева. Значения оттенков теперь выполняются слева направо, а уровни насыщенности — сверху вниз:
 Поле оттенок и насыщенность.
Поле оттенок и насыщенность.одно большое неудобство с палитрой цветов всегда было то, что все время, пока она открыта на экране, она эффективно блокирует нас от остальной части Photoshop, не позволяя нам делать больше работы, пока мы не нажмем кнопку ОК, чтобы закрыть из него:
 Выбор цвета должен быть закрыт, прежде чем мы сможем продолжить работу.
Выбор цвета должен быть закрыт, прежде чем мы сможем продолжить работу.но теперь, благодаря обновлениям Photoshop CC 2014, мы можем выбирать цвета таким же образом мы просто смотрели на без необходимости открывать палитру цветов, и это потому, что эти же параметры теперь встроены прямо в саму цветовую панель! Чтобы их найти, нужно просто нажать на кнопку иконка меню в правом верхнем углу на панели «цвет»:
 Щелкните значок меню Панели «цвет».
Щелкните значок меню Панели «цвет».две новые опции, куб оттенка И Куб яркости, перечислены в верхней части меню. Я выберу первый, Hue Cube:
 Выбор Куба оттенка в меню Панели цвет.
Выбор Куба оттенка в меню Панели цвет.с выбранным кубом оттенка, цветовая панель теперь позволяет нам выбрать цвет так же, как мы выбираем его из палитры цветов, когда выбран H (оттенок). Сначала мы выбираем оттенок из узкой вертикальной полосы справа,а затем выбираем уровень насыщенности и яркости для цвета из большего квадрата слева:
 Цветовая панель, установленная в куб оттенка, ведет себя так же, как палитра цветов, установленная в H (оттенок).
Цветовая панель, установленная в куб оттенка, ведет себя так же, как палитра цветов, установленная в H (оттенок).мы можем переключение между цветами переднего плана и фона с помощью цвета в левом верхнем углу панели цвета, которые являются такими же, как образцы цвета в нижней части панели инструментов. Выберите верхний левый образец, чтобы выбрать цвет переднего плана, или щелкните нижний правый образец, чтобы переключиться на цвет фона:
 Используйте образцы для переключения между цветами переднего плана (верхний левый) и фона (нижний правый).
Используйте образцы для переключения между цветами переднего плана (верхний левый) и фона (нижний правый).Я выберу вторую новую опцию, Brightness Cube, из меню:
 Выбор Куба яркости в меню Панели цвет.
Выбор Куба яркости в меню Панели цвет.при выбранном Кубе яркости цветовая панель теперь действует так же, как палитра цветов при установке на B (яркость). Мы выбираем основную яркость для цвета из вертикальной полосы справа, затем выбираем оттенок и насыщенность из квадрата слева:
 Цвет панели значение яркости куб ведет себя так же, как палитра цветов, установленная на B (яркость).
Цвет панели значение яркости куб ведет себя так же, как палитра цветов, установленная на B (яркость).большая вещь о том, в состоянии выбрать цвета, как это от цвета панели, а не палитру цветов, что мы можем оставить в цвет панели, на экране все время мы работаем, что позволяет нам изменить цвета легко и на лету, без необходимости открывать отдельное окно (и блокируется от этого что-нибудь другое в фотошопе, пока диалоговое окно открыто). Здесь, мы видим мою панель цвета снова в в правом верхнем углу интерфейса, где он отображается по умолчанию, но на этот раз он настроен на куб оттенка, а не на режим ползунков RGB по умолчанию. Кроме того, я изменил его размер, чтобы сделать его больше, как мы узнали, как это сделать раньше, так что, хотя он занимает больше экрана недвижимости, он также дает мне более широкий спектр цветов на выбор, как я работаю:
 На панели изменение размера цвета установлен куб оттенка.
На панели изменение размера цвета установлен куб оттенка.конечно, куб оттенка И Куб яркости только два из многих способов Палитра цветов Photoshop дает нам возможность выбирать цвета, поэтому эти новые параметры цветовой панели не полностью заменили ее. Однако то, что они, безусловно, сделали, значительно уменьшило потребность в этом. В следующий раз, когда вы будете делать какую-либо работу по раскрашиванию в Photoshop, вместо того, чтобы прыгать на палитру цветов каждый раз, когда вам нужно изменить цвета, попробуйте недавно изменяемую цветовую панель, установите ее либо в куб оттенка, либо в куб яркости, и убедитесь сами, насколько это влияет на ваш дизайн или рабочий процесс ретуширования.
Похожие записи
Домашняя страница COLORCUBE
Добро пожаловать на веб-сайт COLORCUBE и развлекательную программу Центр! Откройте для себя COLORCUBE: 3D Color Puzzle, уникальное сочетание веселья, искусства и наука. Щелкните одну из ссылок на изображении выше, чтобы начать. На этом сайте есть цветные пазлы, загружаемые заставки, цветная площадка и ресурсы, которые помогут вам узнайте о трехмерном цвете. Спасибо за посещение!COLORCUBE: 3D Color Puzzle — это высокопроизводительная, прецизионная модель с деталями, фрезерованными на станках (специально для ,001 «), чистая отделка ударопрочных кубиков из полистирола с литьем цвета и армированные стекловолокном нейлоновые стержни. После завершения COLORCUBE представляет собой 9-дюймовую многофункциональную игрушку. Вот некоторые из его многочисленных приложений:
3D-пазл — собирать весело и непросто потому что не многие люди знают, что цвет существует в трех измерениях. Вы можете понять ПРАВИЛЬНЫЙ «порядок цвета»?
Construction Toy — Рассортируйте 176 частей, разложите по порядку а затем аккуратно постройте матрицу цветов, которая будет ослеплять ваши глаза и зажигать ваши воображение.Это не типичная головоломка; есть ПУТЬ больше моторики, ловкости пальцев и интеллект задействован!
Элемент дизайна / декора — Отлично смотрится везде, сочетается с каждый фон. Простая, красочная модель; подвесной мобильный телефон; часть разговора ОБЪЕДИНЯЙТЕ художника и ученого в каждом из нас.
Учебное пособие — Цвет 21 века колесо «. Используется в ОБРАЗОВАНИИ для изучения передовых принципов цвета, которые определяют человеческий глаз, телевидение, компьютеры, цифровая печать и многое другое.
Software Theme — На основе COLORCUBE был разработан набор инструментов для создания цветных изображений, цвета во всех областях, в которых мы находим его. Узнайте больше о цветовой гармонии, проводите сценарии «что, если» и взаимодействие с захватывающим COLORCUBE Заставки с этим ПО. Вы никогда не сможете увидеть цвет в одном свете очередной раз!
.Цветная карта куба— 9Minecraft.Net
Домашняя страница »Карты Minecraft» Цветная карта куба
Типы карт: Мини-игра
Автор: maxsizeis ❘ 25 сентября, 2016 15509 просмотров
О карте цветного куба
Color Cube Map — это новая мини-игра, созданная Musclecraft Team. Он предназначен для игры на Minecraft Snapshot 14w25b или выше.
Посетите оригинальную ветку карты здесь, чтобы получить всю информацию.
Color Cube Map Скриншоты:
Есть четыре уникальных УСИЛЕНИЯ, которые добавляют игре интересную динамику. Бегите по кучке сверкающих блесток, чтобы получить их.
Color Cube поддерживает от 2 до 20 игроков !! Настоятельно рекомендуется играть в количестве, кратном 4.
Территориальный контроль:
- Это что-то вроде игры «Контроль территории», похожей на игру Mario Party 4.Раскрасьте как можно больше квадратов до истечения срока. Побеждает команда с наибольшим количеством цветных блоков!
Прицеп:
Как установить:
- Скачать карту.
- Распаковать файл.
- Перейти к% appdata%.
- Перейдите в папку .minecraft / saves.
- Перетащите в нее папку с картой.
- Запустите майнкрафт.
- Наслаждайтесь и играйте.
Ресурсный пакет: Цветной кубик для фруктового салата
Требование: Snapshot 14w25b или новее
Ссылка для скачивания карты цветного куба:
http: // загрузить.Musclecraft.net/
