Dots per inch — Википедия
Материал из Википедии — свободной энциклопедии
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 4 января 2017; проверки требуют 4 правки. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 4 января 2017; проверки требуют 4 правки.
Увеличенный пример 150 dpi печати. Оригинал составляет приблизительно ¼ дюйма (0,635 см) распечатанный на струйном принтере.
DPI (произносится как ди-пи-ай) — сокращение для англ. dots per inch, количество точек на дюйм.
Применяется для указания разрешающей способности при вводе или выводе информации с/на плоский носитель. Измеряется числом точек, приходящихся на линейный дюйм поверхности. Например обозначение 600×300 DPI для принтера означает, что его разрешающая способность равна 600 точек по горизонтали и 300 точек по вертикали на квадрате размером 1 дюйм на 1 дюйм.
1DPI = 1PPI (пикселей на дюйм) для принтера, использующего смешивание красок при печати. В случае, если принтер печатает без смешивания красок, DPI = N*PPI, где N — кол-во цветов, используемое при печати. Этим отличаются струйные принтеры от фотомашин.
При печати изображения правильно использовать термин DPI или LPI, если речь идёт об офсетном способе печати. Реально LPI должен интересовать калибровщика принтера и персонал сервис центров, а не оператора.
Также у сканеров в характеристиках производители указывают на DPI, как на разрешающую способность, но сканер в действительности точки (dots) никуда не ставит и правильнее использовать пиксели на дюйм (PPI).
Одна растровая точка принтера или фотоавтомата рисуется множеством мельчайших точек — вспышек лазерного луча. Количество таких вспышек на дюйм есть величина DPI. Количество растровых точек на дюйм, отрисованных такими вспышками, есть величина PPI. Чем больше отношение PPI к DPI, тем качественнее получается изображение растровой точки и тем больше вычислительные затраты на её вывод. Нормальным можно считать отношение PPI к DPI не менее 16. Тогда одна растровая точка будет рисоваться квадратом из 16 на 16 вспышек лазера принтера.
PPI (англ. pixels per inch) — количество пикселей изображения на единицу размера (на дюйм). То, что называется разрешением электронной версии файла, на самом деле является параметром PPI — количество пикселей на линейный дюйм.
LPI (англ. lines per inch) — количество линий на линейный дюйм. То, что называется разрешением печати лазерных принтеров, на самом деле является количеством линий на линейный дюйм LPI. Величина LPI в настройках драйвера принтера или фотоавтомата определяет количество рядов растровых точек на дюйм изображения на оттиске, выданном принтером или фотоавтоматом.
SPI (англ. spots per inch) — количество элементарных пятен на линейный дюйм. Но на самом деле это количество элементарных точек, которые выводит принтер обычно на порядок выше, чем LPI. Это требуется для того, чтобы получить возможность печати градиентов: для отображения одной серой точки используется некий шаблон, состоящий только из чистых черных точек и пустоты — бумаги.
PPI представляют собой конечный результат работы сканера, в то время как SPI являются частью процесса, используемого сканером в работе. Эти два числа представляют количественно одно и то же. Типичное отсканированное изображение оттиска офсетной печатной машины форматом 4 х 5 дюймов может сканироваться с разрешением 225 SPI, а конечный файл имеет разрешение 225 PPI.
Что такое ppi и dpi?
Что такое разрешение изображения и что такое разрешение печати, или что такое ppi и dpi?

Для понимания таких важных и основополагающих понятий в полиграфии как ppi и dpi нужно понимать основы компьютерной графики в целом.
Для начала следует уяснить, что ppi и dpi — это далеко не одно и то же и между собой они зависимы весьма условно.
Итак, начнём с ppi, расшифровывается как «pixels per inch», что значит «пиксели на дюйм». Так как в РФ принята метрическая система измерения то неплохо вспомнить, что 1 дюйм равен 2,54см (хотя это округлённо, в реальности — 2,5399931см). Посему, для нас фотография 10×15см с таким разрешение как 300ppi означает примерно следующее: фотография с размерами сторон 10×15см в которой на 2,54см приходится 300px. Что равно 118px на 1см (это несложно вычисляется делением 300 на 2,54 — результат может быть только целым, потому что не бывает половины пиксела).

Размер данной фотографии также можно указать в пикселах, как часто делают в компьютерной графике. Умножаем величины физического размера фотографии на количество пикселей умещающихся в одном сантиметре 10смх118px=1180px и 15смх118px=1770px и получаем размеры фотографии в пикселах 1180×1770px. Как правило люди, которые слабо разбираются в компьютерной графике, составляют себе представление о качестве фотографии именно по её размерам в пикселах, что является заблуждением. Потому что изображение 100×150см с разрешением 30ppi также будет иметь размер в пикселах 1180×1770px. При печати такого изображения рассматривать его невозможно будет ближе чем с 20 метров, наверное, иначе оно перестанет быть понятным изображением, а превратиться в набор разноцветных квадратных пикселов.

Для файла предназначенного для печати важен физический размер изображения вкупе с его разрешением. Поэтому гораздо более грамотно указывать физические размеры файла в см и его разрешение в ppi (если была бы общепринятая аббревиатура с применением см, то следовало бы использовать, конечно, её).
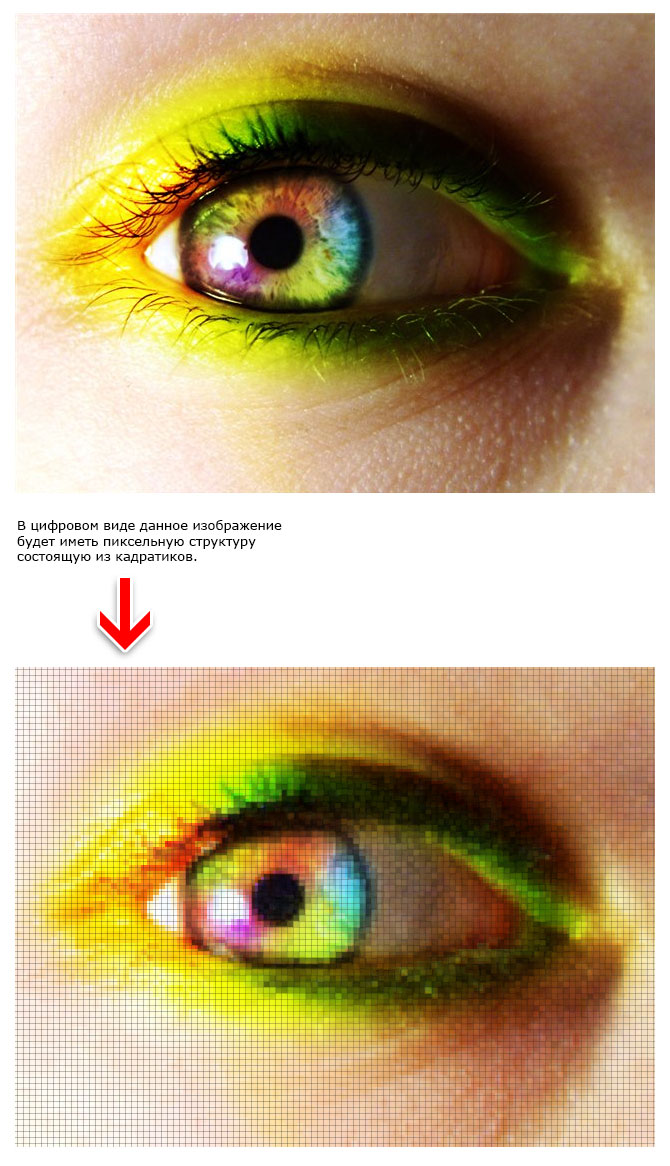
Размер в пикселах — это абстрактное понятие, которое может существовать только в виртуальном пространстве компьютерной графики. Для большего понимания возьмём наше изображение 10×15px разрешением 300ppi и понизим его до 30ppi. Теперь в один см помещается не 118px, а всего только 11px, хотя само изображение осталось тех же размеров.

Это говорит о том, что размер пиксела изменился по отношению к сантиметру. То есть теперь оно формируется из элементов больших по размеру, что будет сказываться на качестве графики. Соответственно чем меньше пикселы, тем больше их влезет в 1 сантиметр и значит тем детальнее будет изображение.
Существует минимальное разрешение изображения для воспроизведения на мониторе компьютера и минимальное разрешение при печати изображения. Скорее всего минимальная величина в 72ppi для монитора берёт своё начало всё в том же английском дюйме который состоит из 12 линий, которые, в свою очередь, состоят из 72 точек. Так или иначе, но в полиграфии (сейчас в основном используется только в офсете — печать газет, журналов) существует такая величина как lpi (Lines per inch — линий на дюйм), что в общем обычному смертному сулит трлько лишь сумятицу и неразбериху среди понятий ppi, lpi и dpi, которую мы сейчас и наблюдаем. Название «линия» носит условный характер и по сути тоже является аналогом точки или пикселя. Что весьма становится запутанно. Поэтому не станем вообще касаться термина lpi, так как он редко сегодня используется в цифровой полиграфии и до конца понятен ограниченному кругу людей, которые понимают процессы так называемой расетризации (основной процесс вывода на печать от которого заисит более чем 50% успеха при печати). Продолжим говорить лишь о ppi и dpi.
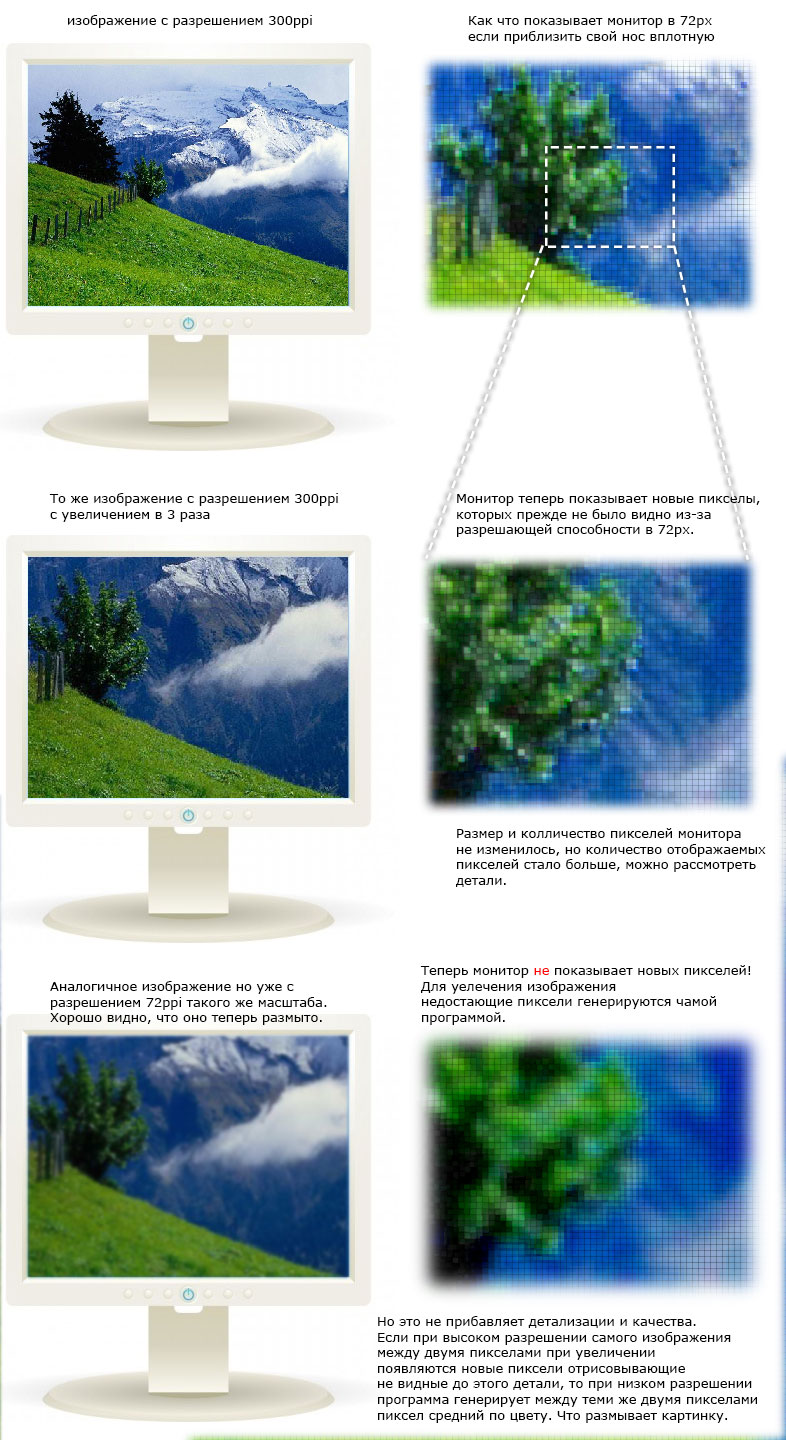
Cейчас по прежнему речь идёт про ppi — разрешении цифрового изображения: итак, минимальным приемлемым разрешением для воспроизведения графики на мониторе является 72ppi. Все мониторы имеют разрешающую способность 72ppi, поэтому если вы приблизите свой нос вплотную к монитору, то вполне сможете различить пикселы изображений. При этом неважно какого размера сам монитор — 15 дюймов или 17. Это всегда будет 72px (в последнее время стали появляться мониоры и экраны с более высоким разрешением — HD, FHD, UHD… Это приводит лишь к тому, что теперь нет единого стандарта разрешения мониоров и что одинаковое изображение на разных мониторах будет выглядеть разным по размеру. В любом случае до сих пор пока всё ориентированно на 72px).

Что происходит, когда изображение имеет разрешение большее чем 72px, например, 350ppi? Вам всё равно будет транслироваться изображение с разрешением монитора в 72ppi. Понять, что изображение имеет более высокое разрешение возможно только при изменении масштаба просмотра. Увеличивая масштаб изборажения (приближая его) будут воспроизводитсья новые детали, до этого невидимые. При приближении изображения с разрешением 72px станут отчётливо видны эти пикселы и изображение распадётся на разноцветные квадратики.

Часто можно встретить такое явление, когда изображению повышают разрешение с тех же 72ppi (например, взятого из интернета) до 300ppi и просят его напечатать в большом формате. Это свидетельствует о полном непонимании термина «разрешение» как такового. Смысла увеличивать разрешение изображению, которое изначально имело 72ppi нет никакого. Это только многократно увеличит его размер и при увеличении вместо структуры пикселей выдаст сильно размытое изображение. Детализации и качества не прибавится.

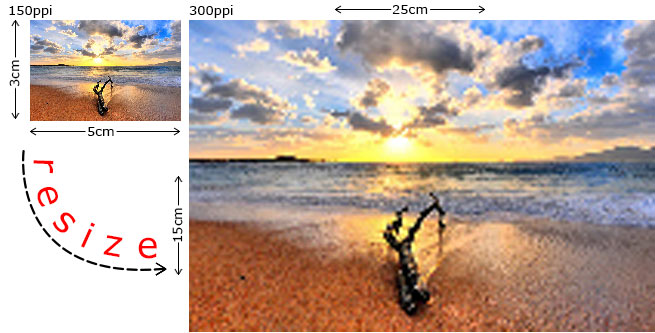
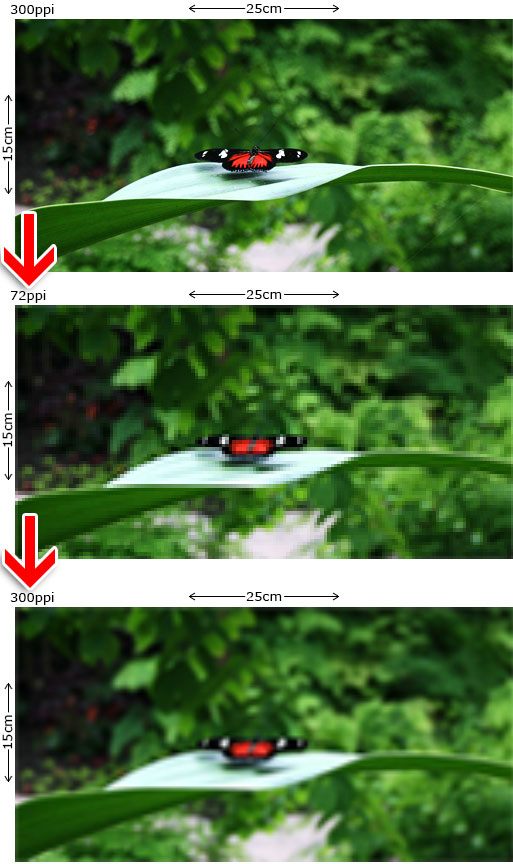
При печати фотографий минимальным разрешением считается 150ppi. Предполагается, что фотографии могут рассматриваться и вплотную. Разрешение в 150ppi при печати изображения в масштабе 1:1 не воспроизводит структуру пикселей. Однако часто можно слышать рекомендации, что чем больше будет разрешение изображения отправляемого на печать, тем будет качественее. Это глубокое заблуждение. Высокое разрешение изображения влияет только лишь на время компьютерной обработки изображения перед печатью. Для печати вполне достаточно 150ppi. Высокое разрешение в 300 и более ppi, которое изначально было у фотографии (например, снятой на широкоформатную камеру) необходимо в первую очередь для увеличения масштаба печати. Например фотографию 10×15см с разрешением 300ppi можно увеличить в два раза до 20×30см без потери качества и в четрые раза до 40×75см для печати с приемлемым качеством при условии, что фотографию не будут рассматривать в упор. В результате качество изображения зависит от изначальных настройках разрешения. В случае с фотографией — настройки камеры. В случае просто с цифровыми изображениями — настройки в программе нового файла. Если вы возьмёте фотографию с разрешением 300ppi понизите его до 72ppi, а потом вернёте прежние 300ppi, то это не вернёт прежнего качества, и детализации.

На сегодняшний день существует ряд приложений, которые помогают повысить резкость изображения с низким разрешением. В частности, это можно сделать средствами Photoshop или с помощью самой передовой программы в этой области PhotoZoom Pro. Результаты можно получить действительно впечатляющие, но в любом случае это будет искусcтвеннное увеличение резкости, которое, на самом деле, не вернёт изображению детализации а с помощью контраста полутонов создаст такую иллюзию. Впрочем, для большинства задачь подобное в самый раз.

Теперь самое время рассмотреть вопрос — что же такое dpi?
dpi — расшифоровывается как «dots per inch» и переводится как «точек на дюйм». На первый взгляд понятия ppi и dpi идентичны, особенно если вспомнить, что термином пиксель обозначается минимальная точка компьютерной графики, которая в силу особенностей виртуального мира имеет форму квадрата. Кажется что оба понятия говорят об одном и том же — точках на дюйм. Но на самом деле эти понятия никак не связанны между собой. Чтобы лучше уяснить разницу между ними лучше всего запомнить, что ppi как термин из компьютерной графики — это понятие виртуального мира, а dpi — термин полиграфии, тоесть реальный мир. Если говорить более адекватно, то ppi — это разрешение самого цифрового изображения, а dpi — это разрешение печатающего устройства. И хотя полиграфия невозможна без графики, термины эти между собой никак не связаны.
Попадая в программу печати (зачастую это просто драйвера от принтеров) файл проходит процедуру растрирования. И по своей сути он аналогичен пиксельному строению цифровой графики. На изображение накладывается матрица (сетка). Здесь актуален становится упомянутый выше термин lpi, но мы его касаться не будем, потому что для нас он не имеет значения, если кому интересно можно почитать неплохую статью. Затем в игру вступает тот самый dpi, который характеризует количество точек наносимых на бумагу для отрисовки одного растра. То есть в данном случае уже не важно какое было разрешение самого изображения в ppi — на dpi это уже никак не влияет. dpi можно сравнить с художественным стилем пуантолизмом в живописи, когда изображение формируется из разноцветных точек. Чем меньше созданная точка, тем их больше поместится на 1 дюйм.

Чем больше точек поместится на 1 дюйм, тем выше будет качество отпечатка.
Если, например, отпечатать с разрешением 1440dpi изображение с 40ppi в масштабе 1:1 то вы получите очень чётко отпечатанное изображение с высококачественно прорисованными пикселами, которые будет видно невооружённым глазом с расстояния 1м. Можно наоборот, отпечатать изображение высокого разрешения ppi с разрешением печати 360dpi — отпечаток будет нерезким, будет просматриваться зернистость.
Термин dpi не единственный, который характеризует качество отпечатка. Также при печати важен размер наносимой капли, её форма (чем правильнее, тем качественнее отпечаток) и др. При низком разрешении печати (360 dpi) плотность капель будет существенно ниже и размер их должен быть больше по сравнению с разрешением в 1440dpi. Это будет сказываться на детализации, точности и тонкости линий, а также насыщенности цветов. Более высокое разрешение сказывается на времени печати — требуется большее количество проходов. В широкоформатной и интерьерной печати разрешение печати задаётся как равными, так и не равными величинами. Например 360×360dpi, 360×540dpi, 540×540dpi, 540×720dpi, 540×1080, 720×720, 720×1080 и т.д. От чего так — я, признаюсь, сам не понимаю. Но как правило все придают значение только первой величине и поэтому существует 4 основных разрешения печати 360dpi, 540dpi, 720dpi, 1440dpi.
Сегодня часто можно встретить в конторах широкоформатной печати требования предоставлять изображения с разрешением указанным в dpi. Это в корне неверно и свидетельствует о достаточной некомпетентности работающих там полиграфистов. Также часто проводится аналогия между разрешением изображения и разрешением печати, что тоже говорит о полном непонимании предмета. Обратная крайность, когда изображение имеет высокое разрешение и заказчик заказывает печать также в высоком разрешении. Но имеет смысл печатать данное изображение в невысоком разрешении, поскольку это никак не скажется на качестве отпечатка, так как картинка представляет собой, например, простой текст на цветном фоне, которые и при минимальном разрешении будет чётким.
Высокое разрешение печати актуально для полутоновых изображений (фотографии, рисунки и пр.) Чем сложнее градации и цветовые переходы, тем выше должно быть разрешение и тем совершеннее должна быть процедура растрирвоания (но процедура растрирования — это целиком и полностью головная боль полиграфиста, которая не касается заказчика).
На сим я закругяюсь и желаю вам успехов в понимании столь принципильных понятий в компьютерной графике и полиграфии, как dpi и ppi.
-08/08/13- Влад Рачков
Возможно, вам будут интересны следующие страницы: Стикеры, Сувенирная печать, Магниты, Постеры
ppi — Википедия
Материал из Википедии — свободной энциклопедии
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 15 декабря 2016; проверки требуют 22 правки. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 15 декабря 2016; проверки требуют 22 правки.ppi (произносится как пи-пи-ай), сокращение для англ. pixels per inch, пикселей на дюйм — единица измерения разрешающей способности монитора. Применяется для указания разрешающей способности при вводе или выводе графики. Измеряется числом пикселей, приходящихся на дюйм поверхности. Не стоит путать это с dpi, так как некоторые принтеры при печати ставят точки без смешения красок, и это требует существенно большего количества точек на дюйм, чтобы адекватно отобразить нужный цвет.
Так, обозначение, что фотомашина печатает фотографии с разрешением 254 ppi, значит, что на дюйм (2,54 см) приходится 254 точки. Это означает, что каждый пиксель изображения имеет размер 0,1×0,1 мм.
Расчёт плотности пикселей (PPI) монитора[править | править код]
Теоретически, PPI может быть рассчитан из размера диагонали экрана в дюймах и разрешения в пикселях (ширина и высота). Это может быть сделано в два этапа:
1. Рассчитать диагональное разрешение в пикселях с использованием теоремы Пифагора:
- dp=wp2+hp2{\displaystyle d_{p}={\sqrt {w_{p}^{2}+h_{p}^{2}}}}
2. Вычислить PPI:
- PPI=dpdi{\displaystyle PPI={\frac {d_{p}}{d_{i}}}}
где
- dp{\displaystyle d_{p}} — диагональное разрешение в пикселях,
- wp{\displaystyle w_{p}} — ширина разрешения в пикселях,
- hp{\displaystyle h_{p}} — высота разрешения в пикселях и
- di{\displaystyle d_{i}} — размер диагонали в дюймах (это число объявляется как размер дисплея.)
Например, для 21,5-дюймового (54,61 см) экрана с разрешением 1920×1080 (в котором wp{\displaystyle w_{p}} = 1920, hp{\displaystyle h_{p}} = 1080 и di{\displaystyle d_{i}} = 21.5), получим 102,46 PPI; для типичного 10,1-дюймового экрана нетбука с разрешением 1024×600 (в котором wp{\displaystyle w_{p}} = 1024, hp{\displaystyle h_{p}} = 600 и di{\displaystyle d_{i}} = 10,1), получим 117,5 PPI.
Заметим, что эти расчёты могут быть не очень точными. Часто экраны рекламируемые как «X-дюймовый экран» могут иметь различные реальные физические размеры видимой области, например:
- Apple iMac середины 2011 рекламируется как «глянцевый широкоформатный TFT-экран с диагональю 21,5 дюйма»[1], но его реальная видимая область составляет 21,465 дюймов или 545,21 мм вместо должных 546,1 мм.[2] Более точные цифры увеличивают расчётное PPI со 102,46 (при 21,5) до 102,63.
- 20-дюймовый (50,8 см) монитор HP LP2065 имеет реальную видимую область 20,1 дюймов (51 см).[3]
В цифровой индустрии часто используется «пикселей на сантиметр» вместо «пикселей на дюйм».[4][5][6]
Поддержка высокой плотности пикселей (маркетинговый термин — HiDPI) для прикладной программы — сложная задача. В частности, разработчик прикладной программы (и интерфейсного фреймворка наподобие VCL или Qt) должен:
- Сообщить ОС, что обходные методы (например, механическое масштабирование, введённое в Windows Vista) нужно отключить.
- Уточнить компоновку окон.
- Растровые изображения впрямую не масштабируются. В зависимости от PPI, назначения картинок и дизайна программы нужно подменить их на более качественные, механически увеличить или ничего не делать и смириться, что картинки будут выглядеть уменьшенно.
- Если программа пользуется визуальными компонентами собственного изготовления — нужно нарисовать и их в увеличенном виде.
- Бывает, что в многомониторной системе один монитор новый с высоким PPI, второй — старый. В Windows 10 попытались решить этот вопрос, задавая разные PPI для разных мониторов, но это требует и поддержки со стороны прикладного ПО.
Поскольку выяснилось, что часто разработчик программы заявляет, что программа поддерживает HiDPI, но не может это слово сдержать (или наоборот, как в µTorrent — поддерживает HiDPI, но не заявляет системе), в Windows 10 в настроках ярлыка появляется ручное задание метода масштабирования.
- dpi — точек на дюйм
§ 70. Разрешение экранов. И немного о происхождении 72 точек на дюйм
§ 70. Разрешение экранов. И немного о происхождении 72 точек на дюймАртемий Лебедев
24 июня 2001
Компьютер не имеет ни малейшего представления о том, какое разрешение (в точках на дюйм) в данный момент на экране. Более того, компьютер не может об этом спросить ни у монитора, ни у видеокарты. Потому что те тоже не знают.
Если компьютер высчитывал бы из значений высоты, ширины и диагонали экрана разрешение в точках на дюйм, значение получалось бы относительным, так как на любом кинескопе с электронно-лучевой трубкой можно свести пучок к форме, отличной от предполагаемой графическим софтом. Решить эту проблему можно будет в каком-то там будущем и только на цифровых дисплеях с матрицей известного размера.
Если вы хотите узнать разрешение своего экрана, воспользуйтесь калькулятором:
Тем, у кого монитор не жидкокристаллический: для лучшего результата надо найти дюймовую линейку и приложить ее по диагонали. Дело в том, что заявленная диагональ вашего монитора на самом деле на дюйм-два больше реальной (мониторы с диагональю 21″ могут при проверке легко оказаться 19-дюймовыми)
Вернемся к загадочным цифрам, о которых мы говорили в прошлом параграфе. Откуда произошли стандартные разрешения в 72 и 96 точек на дюйм? С Макинтошами мониторы традиционно поставлялись с заранее определенным разрешением, и менять его было нельзя. «Эппл» исходила из того, что «визивиг» возможен при 72 точках на дюйм, и отход от этого разрешения непозволителен. В мире писюков, напротив, мониторы традиционно были с переменным разрешением, и это поддерживалось программно. При этом «Микрософт» посчитала, что в 14-дюймовый экран вполне может вписаться изображение размером 1024×768. Методом научного тыка было выбрано разрешение в 96 точек на дюйм (в 1,3 раза больше макинтошного).
В середине 90-х годов прошлого века «Эппл» дозрела до понимания, что индустрия ускакала далеко вперед и 72 пикселей в одном линейном дюйме уже недостаточно, так как мониторы стоят денег, а тратить пару тысяч на 21-дюймовый экран для Мака, который показывает столько же, сколько писишный 17-дюймовый, желающих становилось все меньше.
В результате этих малонаучных низкотехнологичных размышлений со стороны гигантов компьютеростроения в глупом положении оказался пользователь. Так как компьютер ничего не знает о разрешении экрана, операционной системе приходится догадываться в буквальном смысле слова. Макинтош исходит из предположения, что разрешение равняется 72 точкам на дюйм, а «Виндоус» предполагает, что в дюйм умещается 96 точек.
Казалось бы, бог с ним. Но нет. То самое предположение о разрешении, зашитое в систему (в «Виндоус» можно менять значение, но обычный пользователь этого никогда в жизни не делает), напрямую влияет на размер экранных шрифтов. Шрифт размером в 72 пункта (то есть почти в дюйм) на Маке будет занимать 72 пикселя, а на писюке — 96 (на треть больше дюйма).
| 12-пунктовый текст на экране Макинтоша | 12-пунктовый текст на экране PC |
Но мониторы-то в наши дни у всех одни и те же, как и разрешения. В результате получается, что все писишники совершенно не понимают, чем же так хорош 12-пунктовый текст — у них-то на экране он высотой в 16 пунктов (пикселей). И что мы получаем в результате? Тотальное использование <font size=-1> практически на всех сайтах. А макинтошники вечно недоумевают: как же это можно читать текст высотой в четыре пикселя?
Картинки везде показываются одинаково, потому что меряются они в пикселях. Но скоро перестанут. О том, почему разрешению в будущем отведена бóльшая роль, а также о том, почему пиксельная графика умрет, — следующий параграф.

Заказать дизайн…
Сколько точек на дюйм? — HelpSet.ru
Многие, начиная работать в рекламе или соосном этому бизнесу — спрашивают меня: Сколько точек на дюйм делать картинку 72, 96, 150, 300, 600 dpi? — если вы знаете, что она предназначена на сайт. Если вы видите надпись 72dpi — это значит, что у вас 72 точки на 1 квадратный дюйм (dpi-переводится как Dot Per Inch — Точка на Дюйм) Дюйм равен: 2,54 см (25,4мм) И так, давайте рассмотрим несколько основных вне-гласных стандартов работы, в основу которых мы заложим плотность любого растрового изображения! Помним, что растровое изображение (в отличие от векторного) это пиксельная (Dots из точек) матрица, вспомнили бумагу в клеточку в школе? А теперь, представьте себе, что в одном дюйме в длину x ширину у вас 72 клеточки? И так пойдём дальше. Рассмотрим виды плотности изображения:
1) 72 dpi (Цветовая модель RGB) — в этом формате работают все LCD (ЖКИ) и TFT-мониторы, в том числе устаревшие кинескопные мониторы ваших компьютеров. Обычно, изображение оптимизируется для: Визуализации на экране, Баннера Web-сайта, Сайта, Видеоряда — всё что видно на экране, но не для печати в типографии! И делать его (изображение) плотнее — нет смысла (файл будет тяжелее в 2-3 раза), т.к. на экране вы не увидите разницу, но есть одна особенность, перемасштабировав его в, допустим, 150dpi — у вас всё «покоцаетцо».
2) 96 dpi (Только RGB) — тот же формат, что 72 dpi — но он автоматически перепроецируется в 72 dpi — нужен для инвалидов, людей с ограниченными возможностями и ретрансляции (дублирования) изображения на «большой экран» — по сути его не где не используют на практике.
3) 125-150 dpi (RGB) — в этом формате изображение нужно для «быстрой печати», например встроенная картинка в Word (печать фирмы, логотип или подпись шефа) Опять таки — делать больше нет смысла (файл будет тяжелее в 2-3 раза) — что на струйнике, что на ч.б. лазере вы, по идее, получите качественное изображение, но только для дома или офиса!
4) 300dpi (RGB или CMYK) — этот «масштаб плотности точек на дюйм» служит только для полиграфических целей, например если вы отдаёте в типографию макет, с цветоделением, TIF-файл (или PSD) — для печати булетов, листовок, брошур, календарей и прочего — не вздумайте выложить картинку в таком формате на сайт (у вас картинка будет весить по 150 МБ и более) а пользователь будет ждать 10-15 минут, что бы что то увидеть на экране монитора.
5) 600dpi(CMYK) обычно используют для профессионального сканирования — таким образом, что бы получить «максимум» с листа или слайда! А уже потом после «чистки и ретуши» точек на дюйм делают 300 — для полиграфии! Файл может получиться гигантских размеров, от чего ваша система просто ляжет!
По-этому, каждый тип «точки на дюйм» существует — каждый для своей цели. И всякий раз когда вы «Сохраняете как» из Photoshop — Сделайте «Image size» и оптимизируйте свою картинку — именно под ваши цели. Да, и постарайтесь не путать «точек на дюйм» с «размерами изображения» — это совершенно разные вещи. Ещё, вместе со словом dpi в полиграфии часто распространён термин «линиатура» сокращение lpi — переводиться как Line Per Inch! Определяется, сколько линий цветовой плашки с краской нужно на дюйм и под каким углом заливать — так что бы не создалось иллюзии пустоты, «клеточек» для и сама краска пересекалась как можно меньше на рулоне при печати. 300dpi=155lpi, 72dpi=4! Печатная машина вам ничего не напечатает!
Что такое пиксели и что такое DPI?

Вас пугают слова «пиксели» и «DPI» или вы не до конца понимаете их значение? Тогда несколько строчек ниже – для вас.
Что такое пиксель?

Пиксели на экране – точки на экране, которые формируют изображение.
Пиксели в растровой графике — минимальные цветовые точки, которые формируют изображение.
Размер в пикселях – ширина и высота изображения. К примеру, 800х600 – значит, что по горизонтали картинка имеет 800 точек, а по вертикали – 600.
Что такое DPI?
DPI это сокращение от английского «dots per inch» и переводится как «точек на дюйм».
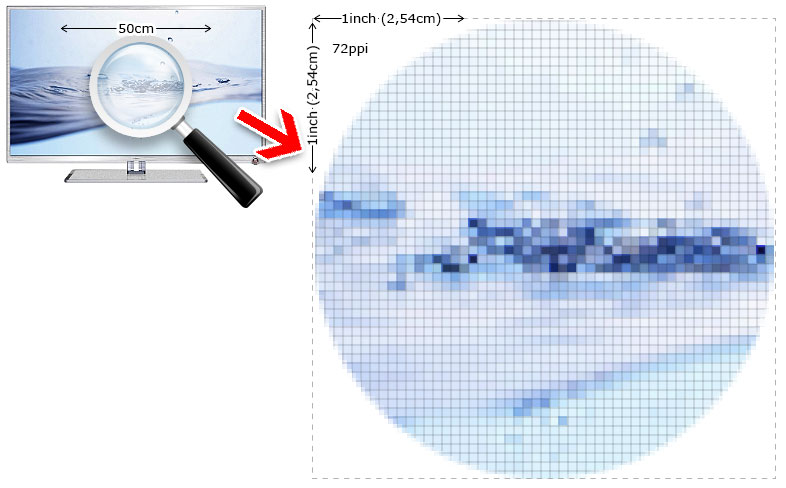
Количество пикселей на единицу длины называется разрешением. Чем больше точек на дюйм, тем выше разрешение и тем самым — качественнее изображение. Иллюстрация ниже наглядно покажет эту разницу:

Что значить 72 DPI или 300 DPI и в чем разница?
72 DPI (или 96) – файлы для интернет, где одна точка на экране вашего монитора соответствует одному пикселю изображения. Еще называют – экранное разрешение изображения. Больше чем 72 DPI делать картинку для Интернет – нет смысла, так как монитор все равно больше не отобразит.
72 точки на дюйм = 28 точкам на сантиметр.
300 DPI необходимо для качественной печати в типографии. Количество точек на дюйм значительно увеличено, чтобы повысить качество изображения. Но для каждого типа печати это значение может меняться. В целом, если печатный продукт рассматривается человеком на близком расстоянии, то количество точек на дюйм должно быть высоким. Это журналы, буклеты, листовки. Для макета, который будут рассматривать на расстоянии требования ниже. К примеру, для билборда это значение может быть 56 dpi и ниже.300 точек на дюйм = 118 точкам на сантиметр.
Википедия:
300 dpi или 72 dpi
Сегодня речь пойдёт о разрешении изображения для печати, превью и сайтов. Данная статья будет полезна широкому кругу читателей – от клиентов полиграфии до дизайнеров со стажем.
Итак, аббревиатура DPI – dots per inch переводится как «точки на дюйм». Теперь перейдем к математике (кому не интересно, а зря, пропускайте этот абзац). 1 дюйм, согласно Википедии, — 2,54 см. Разрешение в 300 dpi означает, что на 2,54 см помещается 300 пикселей, а разрешение в 72 dpi – 72 пикселя на дюйм. Для примера, возьмем 42 дюймовый телевизор с разрешением 1980 х 1080 и мобильный телефон с диагональю экрана 5 дюймов с тем же разрешением. На расстоянии 35-50 см пиксели на телевизоре уже видны, а увидеть пиксели на телефоне не получится никак, потому что плотность пикселей в 8,5 раз выше из-за меньшей диагонали и достигает 300 dpi.
Для отрасли цифровой печати от А5 до А0 стандартно используется значение 300 dpi, этого достаточно, чтобы хорошо и качественно напечатать текст и изображение. Высылая клиенту макет на утверждение, мы делаем превью – уменьшенное изображение до 150 или 125 dpi, так как файл имеет меньший вес и быстрее пройдет по почте, соответственно легко откроется на мобильном устройстве или ПК.
Разрешение в 72 dpi используется только для размещения изображения на веб страницах, где требуется высокая скорость загрузки. В тоже время большое изображение в 72 dpi можно преобразовать в маленькое в 300 dpi, размер изображения уменьшится более чем в 4 раза. По этой причине сложно получить хороший результат на печати из изображений, загруженных из социальных сетей или других сайтов.

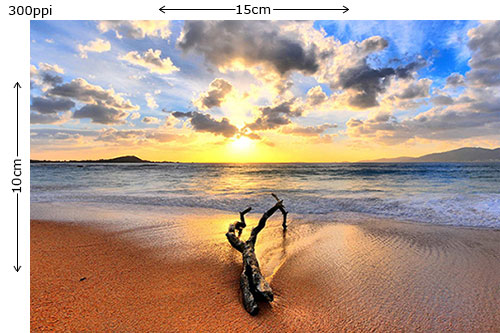
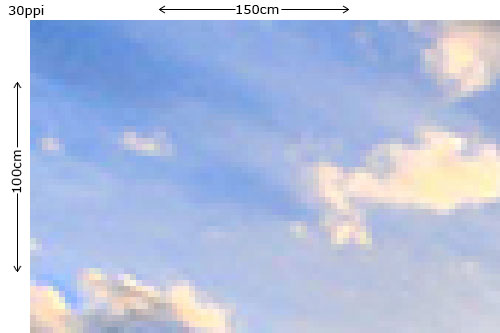
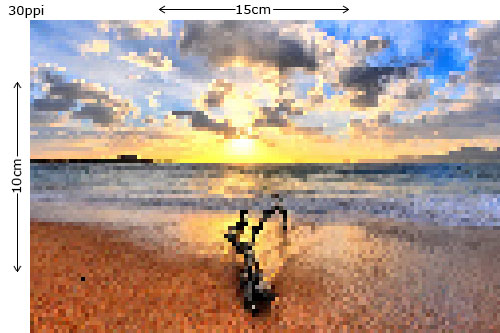
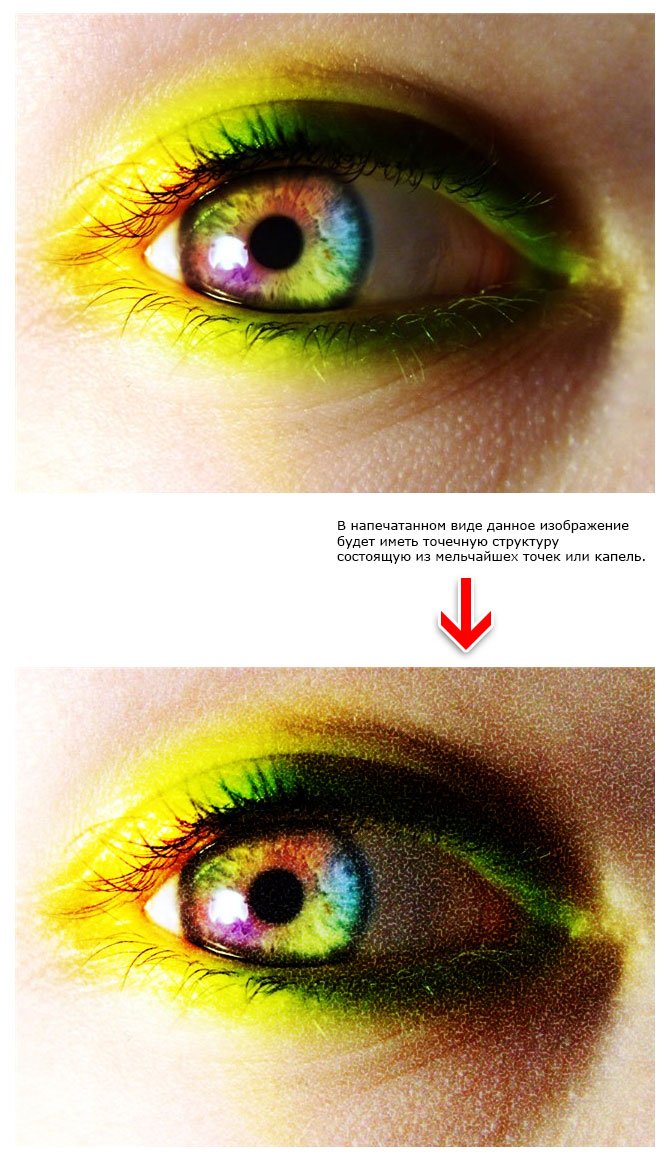
Представьте, Вы нашли замечательную бесплатную фотографию в Интернете и хотите использовать её для разработки проекта на сайте и для печати плаката. Изображение огромного размера в 2500 х 1600 пикселей (841 х 594 мм в 72 dpi) будет отлично смотрится на сайте, но, преобразовав его в 300 dpi для печати, получим 211 х 135 мм (количество пикселей сохраняется — 2500 х 1600). Это означает, что напечатанное изображение на плакате А1 формата будет зернистым и размытым, как показано на изображении ниже.


Изображение в 72 dpi можно использовать в том случае, если оно напечатано на большом формате, например, А0, так как на постеры больших размеров смотрят с расстояния не ближе чем 1,5 – 2 метра. Этот эффект можно увидеть, если посмотреть на два изображения выше, которые сделаны в разных разрешениях, отойдя на 1 метр назад, а затем еще на 1 метр назад. Обратите внимание, изображения стали одинаковы.
