Типографический портрет в Photoshop – PhotoDrum.com – сайт дизайнера
Сегодня в уроке мы рассмотрим как сделать типографический портрет, используя один лишь Photoshop. Урок не сложный и у большинства он не должен вызвать трудностей. Приступим!
Откройте Photoshop и создайте новый документ. Я создал документ размером 2560×1440 пикселей. Затем импортируйте вашу фотографию. У меня было фото на белом фоне, но нам фон не нужен, поэтому – убираем его.
Дублируйте слой с фотографией и перейдите к Image> Adjustment> Desaturate . Вы получите черно-белую фотографию. Добавить белый фон. После этого сохраните файл, он должен быть PSD формата , иначе он не будет работать с Displace фильтром (это пригодиться нам в будущем).
С помощью инструмента Horizontal Type Tool (T) создадим текстовые фрагменты.
Также сделайте некоторые ключевые слова намного больше, и жирней, как сделал я. Кроме того, можно сделать текст курсивом и обычным текстом. Совет: Я использовал шрифт Garamond для написания, я думаю, что шрифты с засечками для этого эффекта подходят больше.
Для каждого слоя текста, сделайте тень Layer> Layer Style> Drop Shadow . Используйте Multiply для режима наложения тени, а также черный цвет, 90° для угла и 5 пикселей
Кроме того, сгруппируйте все слои и продублируйте группу. Перейти к Layer> Merge Group , а затем перейти к Filter> Blur> Gaussian Blur . Используйте 10 пикселей для значения Radius . Этот размытый слой должен оставаться за не размытым. Идея состоит в том, чтобы добавить некоторую глубину тексту.
Этот размытый слой должен оставаться за не размытым. Идея состоит в том, чтобы добавить некоторую глубину тексту.
Вы можете дублировать первоначально текст еще несколько раз и переместить его немного выше и левей, это добавит еще больше глубины.
Выберите все текстовые слои и слейте их в один слой, затем перейдите к
Карта смещения будет искажать слой на основе фотографии, которую мы использовали, темные тона опускают наш текст, а светлые поднимают.
Поставьте слой фотографии поверх белого текстового слоя, а затем измените режим смешивания для слоя фото на 
Фотография имеет слишком много деталей, так что пойдем в Filter> Noise> Dust & Scratch . Установите значение 7 пикселей для Radius и 0 уровней для Threshold.
Маскируйте текстовый слой, так чтобы он не выходил за пределы фотографии.
Вы можете уменьшить немного насыщенности и, как я уже говорил, вы можете добавить несколько текстовых слоев и даже попробовать различные символы и формы вместо текстового наполнения.
Есть много способов, чтобы создать этот эффект, это, возможно, является самым простым, но вы должны быть очень аккуратны, чтобы сделать все очень тонко, иначе эффект не будет выглядеть так круто, как мы и ожидаем.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 2 Среднее: 3.5]Делаем типографический портрет.
 Этот эффект подойдёт для портрета с… | by PFY (Твой фотошоп)
Этот эффект подойдёт для портрета с… | by PFY (Твой фотошоп)Этот эффект подойдёт для портрета с контрастным и светлым фоном!
Шаг 1. Откройте изображение в фотошоп
Повысим контрастность в меню Изображение\Коррекция\Яркость\Контрастность(Image>Adjustments>Brightness/Contrast).
Шаг 2. Далее в меню Выделение\Цветовой диапазон (Select\Color Range)
В диалоговом окне выбираем Тени (Shadows)
Создаём дубликат (Ctrl+J), назовите слой «тени», вернёмся к слою Background.
Шаг 3. Снова в меню Выделение\Цветовой диапазон (Select\Color Range), на этот раз выбираем Средние тона (Midtones).
Дублируем ( Ctrl+J), назовите слой «средние тона».
Шаг 4. Переходим на слой «тени» и применим заливку Редактирование\Выполнить заливку (Edit\Fill), использовать: чёрный.
Теперь сделаем активным слой «средние тона», применим заливку заливку Серый 50%.
Шаг 5. Объединим слой «тени» и «средние тона» Ctrl+E, назовите слой «чёрно-белый»
Шаг 6. Создайте новый документ Файл\Новый (File\New) (Ctrl+N). Восстановите цвета по умолчанию, нажав клавишу D, и используя инструмент «Текст»
(Type tool (T)) напишите несколько слов разными шрифтами и размерами. Для каждого слова создавайте новый слой, растрируйте.
Для каждого слова выполните: Редактирование\Определить кисть (Edit — Define Brush Preset) и сохраните созданную кисть.
Шаг 7. Вернёмся к нашему портрету, создайте новый слой, назовите «кисти», восстановите цвета по умолчанию, нажав клавишу D.
Выберите инструмент «Кисть»
(Brush Tool (B)), выберите кисти, которые мы создали.
В палитре кистей (Brushes panel (F5) выберите пункт Форма отпечатка кисти (Brush Tip Shape), увеличьте расстояние между словами Интервалы (Spacing), настройте размер и угол, и рисуйте этой кистью, экспериментируя с размером, углом и интервалом.
Повторите с другими кистями.
Шаг 8. Создайте новый слой и залейте белым цветом.
И на палитре слоёв расположите под слоем с кистями.
Шаг 9. Скройте все слои, кроме «чёрно-белый» и сделайте этот слой активным.
Выделим всё Ctrl+A и копируем Ctrl+C.
Шаг 10. Сделайте активным слой «кисти», добавьте маску слоя
(Add Layer Mask).
Зажимаем клавишу Alt и кликаем по миниатюре маски.
Вставляем портрет Ctrl+V в маску.
Снимаем выделение Ctrl+D. И в меню Изображение\Коррекция\Инверсия (Image\Adjustment\ Invert) (Ctrl+I) чтобы инвертировать маску.
Шаг 11. Находясь на слое «кисти», кликаем по миниатюре слоя, буквы будут в тех областях, где маска белая или серая.
Создайте новый слой, назовите «кисти2», увеличьте размер кисточек и добавьте текста.
Шаг 12. К слою «кисти» примените стиль Наложение градиента (Gradient Overlay), выберите градиент «Синий, красный, жёлтый».
Шаг 13. Перейдите на слой «кисти2», и примените стиль Наложение градиента (Gradient Overlay), выберите градиент «Фиолетовый, оранжевый»
Финальный результат:
Создай типографический портрет в Фотошоп, Уроки
В этом уроке Фотошоп вы узнаете, как сделать необычный портрет из слов и их сочетаний. Как известно, для создания типографического портрета в искусстве требуется огромное количество времени и сил. Мы создадим подобную работу доступным способом при помощи своих собственных кистей и заливки узором, созданным из слов.Также вы узнаете о некоторых принципах выделения и постеризации при работе с фото.
Итак, начинаем!
Превью финального результата:
Шаг 1.
Откройте изображение лица девушки в Фотошоп, предварительно скачав его в ресурсах урока. Нет необходимости создавать Новый документ, поскольку основой нам будет служить исходное фото.
Шаг 2.

При помощи инструмента Перо (Pen Tool) отделите лицо от черного фона. Дважды щелкните по миниатюре слоя с фотографией, разблокировав фон, и назовите образованный слой «Портрет». Создайте Новый слой (Ctrl+Shift+N) под слоем с лицом и заполните его, используя инструмент Заливка (Paint Bucket Tool (Shift+F5)) , белым цветом (ffffff) . Затем перейдите на слое с лицом в Изображение-Коррекция-Постеризация (Image > Adjustments > Posterize) и установите количество уровней в окне опции на 4. Сделайте лицо девушки черно-белым, обесцветив его. Перейдите в Изображение-Коррекция-Обесцветить (Image-Adjustment-Desaturate) Ctrl+Shift+U)) .
Шаг 3.
Скройте видимость слоя с лицом на время (нажмите на глазик в панели слоев) и активируйте инструмент «Горизонтальный Текст» (Horizontal Type Tool) . Выберите ваш любимый шрифт и черным цветом (000000) напишите на холсте несколько слов в столбик. Располагайте слова на отдельных слоях, нажимая после завершения написания каждого слова значок Commit (галочку) в верхнем меню, чтобы перейти к следующему. Если необходимо редактировать какое-либо слово после его написания, встаньте на слой с этим словом и перейдите в палитру «Символ» (Window — Character) . В окне опции внесите изменения, если требуется.
Располагайте слова на отдельных слоях, нажимая после завершения написания каждого слова значок Commit (галочку) в верхнем меню, чтобы перейти к следующему. Если необходимо редактировать какое-либо слово после его написания, встаньте на слой с этим словом и перейдите в палитру «Символ» (Window — Character) . В окне опции внесите изменения, если требуется.
Шаг 4.
Теперь, мы сделаем Кисть (Brush) из каждого слова текста. Сначала выделите первое слово в столбике инструментом «Прямоугольное выделение» (Restangular Marquee Tool) и перейдите в меню Редактирование-Определить кисть (Edit> Define Brush Preset) . Там, в окне опции вы увидите свое слово. Присвойте новой кисти имя и нажмите Ок. Теперь, если вы откроете палитру кистей, вы увидите в наборе свою созданную кисть.
Повторите процесс создания кистей для каждого слова вашего текста по этой схеме. В конце работы снимите выделение (Ctrl+D) .
Шаг 5.
Теперь, мы сделаем свой собственный паттерн (узор) из сочетания всех слов столбика. Сначала, объедините все слои со словами в один (удерживая Ctrl, кликните по миниатюрам каждого слоя со словом, а затем нажмите Ctrl+E). На объединенном слое перейдите в меню Редактирование-Свободное трансформирование (Edit > Free Transform) Ctrl+T)) и уменьшите его до крошечного размера, удерживая Shift и потянув за углы рамки.
Выключите видимость всех слоев, кроме этого. Выделите столбик из слов инструментом «Прямоугольное выделение» (Restangular Marquee Tool) и перейдите в меню Редактирование-Определить узор (Edit> Define Pattern) . Присвойте узору имя и нажмите Ок. Снимите выделение (Ctrl+D) . Ваш узор должен появиться в наборе узоров (Pattern Preset) программы.
Шаг 6.
Скройте видимость слоя с текстом и включите глазик на белом фоновом слое и слое с лицом. Инструментом «Прямоугольная область» (Restangular Marquee Tool) выделите небольшой участок черного цвета на шее девушки.
Инструментом «Прямоугольная область» (Restangular Marquee Tool) выделите небольшой участок черного цвета на шее девушки.
На слое с лицом переходим в меню Выделение-Подобные оттенки (Select> Similar) . Этот прием позволит выделить зоны лица с таким же цветом, как цвет выделенной области на шее.
Шаг 7.
Прежде чем идти дальше, активируйте инструмент Кисть (Brush) и сделайте клик ей в любом месте документа. Выключите видимость слоя «Портрет», но не снимайте выделения. Создайте Новый слой (Ctrl+Shift+N) наверху панели слоев и начните печатать Кистью (Brush) из слов по местам выделения. Чтобы быстро изменять размер кисти, пользуйтесь квадратными скобками на клавиатуре [ ] . Можете применять инструмент Штамп (Clone Tool) , чтобы ускорить процесс заполнения выделения. (Удерживая Alt, сделайте клик правой кнопкой мыши по месту, которое хотите копировать, затем перенесите курсор на место, куда хотите вставить копию и опять кликните правой кнопкой мыши).
Шаг 8.
Чтобы использовать более мелкие слова в портрете, применим наш созданный узор из слов. Создаем новый слой (Ctrl+Shift+N) под слоем с мазками кисти и называем его «Узор». Активируем инструмент Заливка (Paint Bucket tool) и в верхнем меню выбираем опцию не цвет, а «Паттерн» (или Регулярный). Рядом находим в палитре узоров наш узор и заполняем им, кликнув по холсту, выделение.
Шаг 9.
Заполнение лица узором сделало менее заметными наши мазки кистью и штампом. Загрузим выделение слоя с мазками кисти (Ctrl+клик по иконке данного слоя) и перейдем в меню Выделение-Модификация-Расширить (Select > Modify > Expand) и устанавливаем радиус расширения в 1 рх. Далее Выделение-Инверсия (Select > Inverse) . Встаем на слой «Узор» и нажимаем на значок Маски слоя внизу панели слоев (круг в квадрате). Этот прием создаст границу в 1 пиксель вокруг слов кистью на портрете и сделает их более заметными.
Шаг 10.
Повторите действия с 6 по 9 шаг для других оттенков серого цвета на лице модели. Выполняйте мазки кистью и заполнение узором выделения на отдельных слоях. Узорные слои располагайте под слоями с мазками кисти.
Если вы используете все оттенки на изображении, у вас получится прекрасный результат, как на примере ниже. Это окончательный результат:
Хотя черно-белый портрет уже выглядит эффектно, можно попробовать добавить цвет изображению и любую текстуру. Чтобы добавить цвет на буквенные слои лица, объедините слой с узором и мазками кисти в каждом отдельном оттенке в один слой (Ctrl+клик по миниатюрам двух слоев, выделив их, затем Ctrl+E). На миниатюре объединенного слоя дважды кликните и откройте окно «Стилей слоя» (Layer Style) . В опции найдите параметр «Наложение цвета» (Color Overlay) и, нажав на цветовой квадрат, выберите любой оттенок для слоя.
Таким образом, можно играть с настройками «Стилей слоя», используя другие параметры опции (Тиснение, Наложение градиента, Наложение узора и т. д.).
д.).
Экспериментируйте, и результат превзойдет ваши ожидания! Успехов!
Используемые материалы:
Фото девушки
Респект лапутянам! . Время библиоскопов. Современность в зеркале книжной культуры
Отдельное и тоже сейчас очень модное направление графического дизайна, основанное на трансформации слова в изображение, обобщённо именуется ворд-арт (англ. word art). Здесь можно условно выделить два основных подхода:
• обыгрывание только внешней формы букв и слов, произвольно скомбинированных и не наделяемых самостоятельным содержанием;
• создание художественных объектов путём осознанного отбора и целенаправленного сочетания вербальных элементов.
Совершим очень краткий экскурс по техникам современного ворд-арта и посмотрим, как они пересекаются с книжной культурой и литературным творчеством.
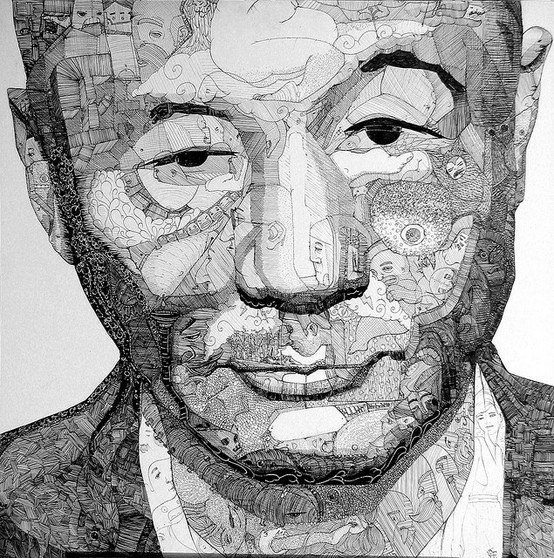
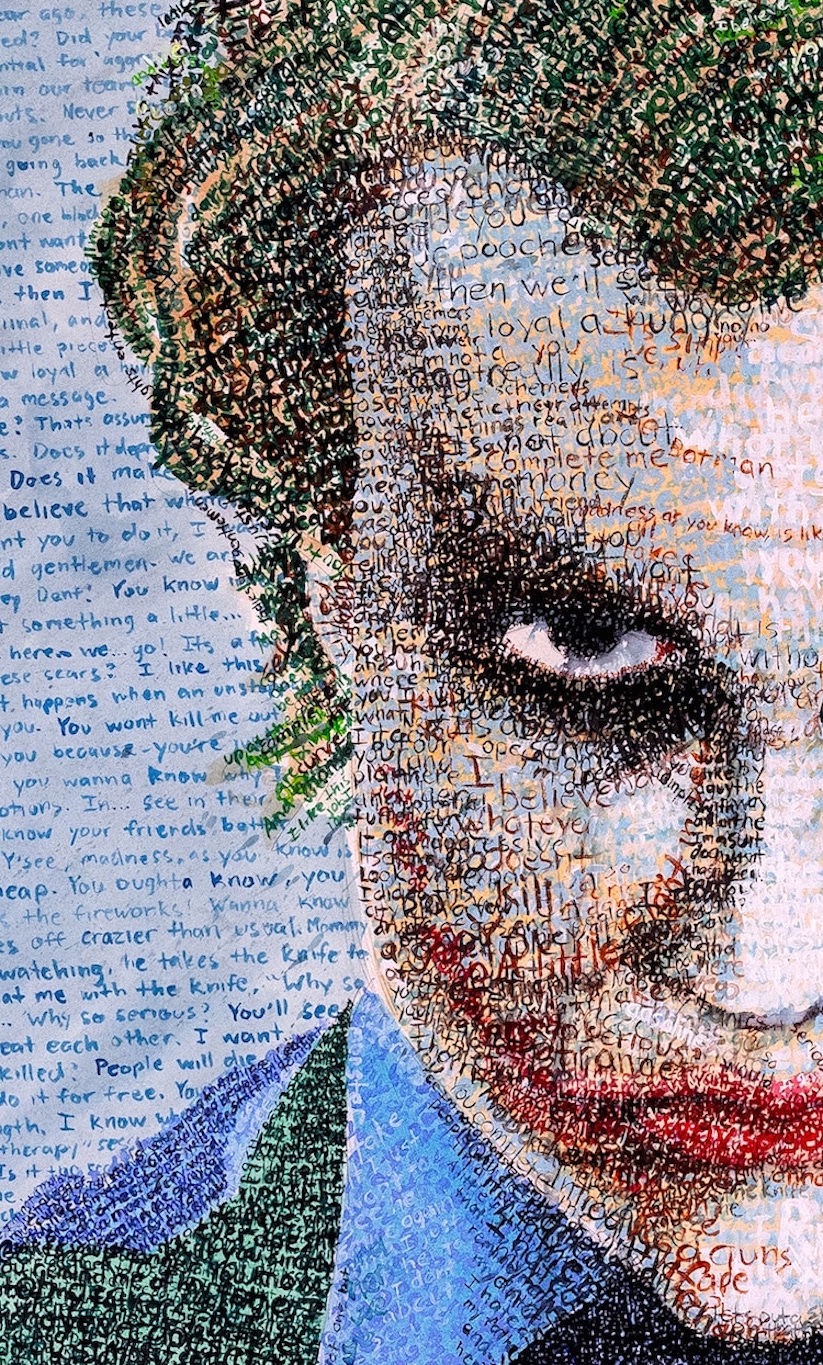
Типографический словесный коллаж – плоскостная аппликация из разрезанных текстов произведений. Яркий пример – работа американца Сэма Уинстона на основе текста «Ромео и Джульетты». Дизайнер разделил шекспировскую трагедию на три «эмоциональные категории» (страсть, гнев, равнодушие), соответствующим образом порезал и соединил на одном большом полотне. А вот британец Джейми Пул комбинирует технику коллажа с жанром портрета – склеивая лица людей из написанных ими текстов, вырезанных из газет, журналов, книг.
Яркий пример – работа американца Сэма Уинстона на основе текста «Ромео и Джульетты». Дизайнер разделил шекспировскую трагедию на три «эмоциональные категории» (страсть, гнев, равнодушие), соответствующим образом порезал и соединил на одном большом полотне. А вот британец Джейми Пул комбинирует технику коллажа с жанром портрета – склеивая лица людей из написанных ими текстов, вырезанных из газет, журналов, книг.
Фрагмент работы Д. Пула
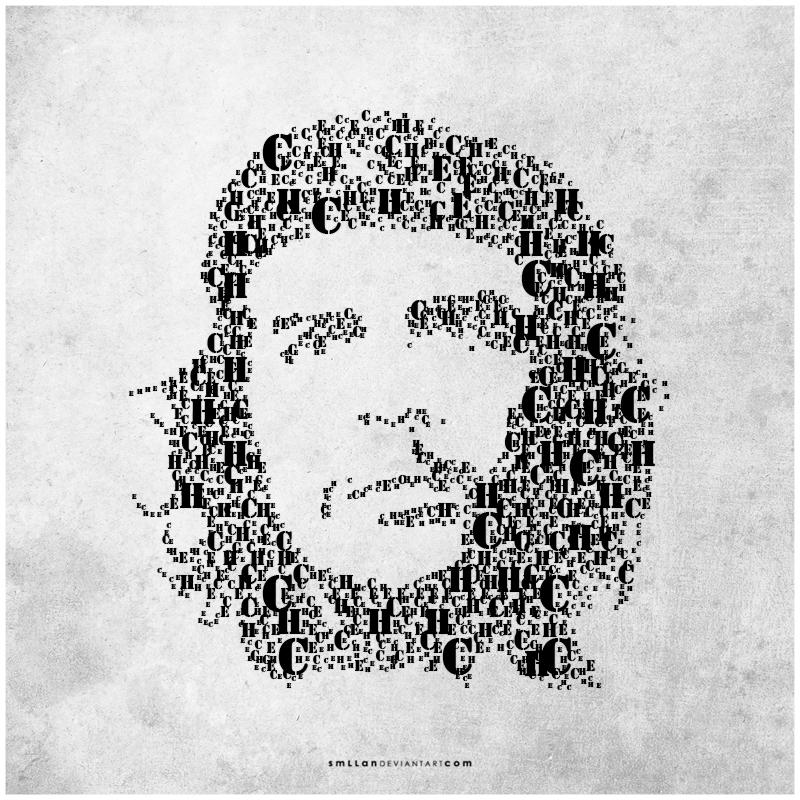
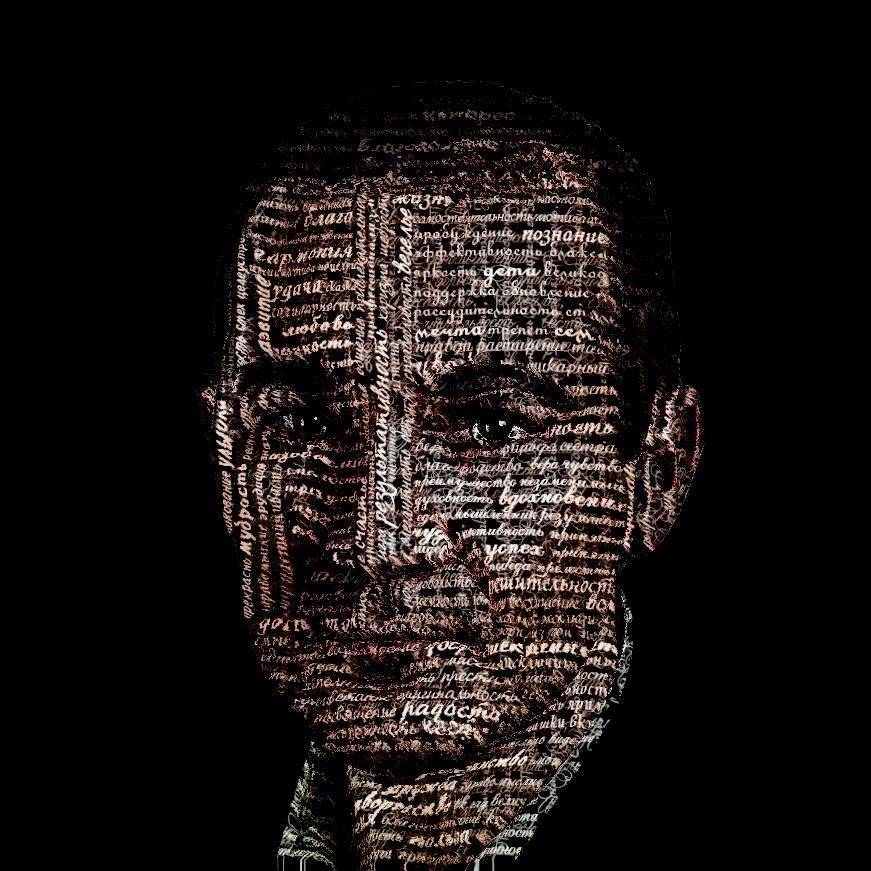
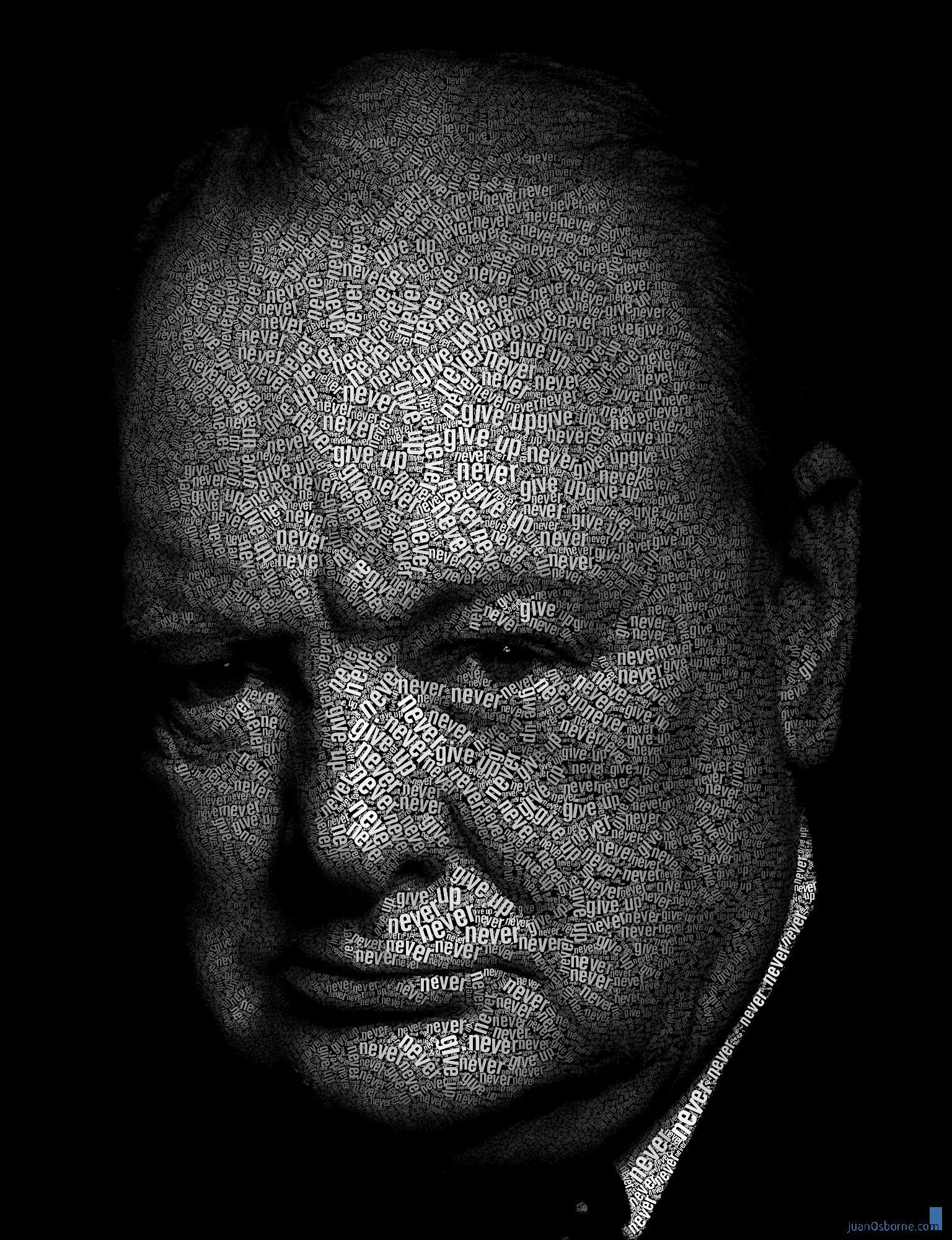
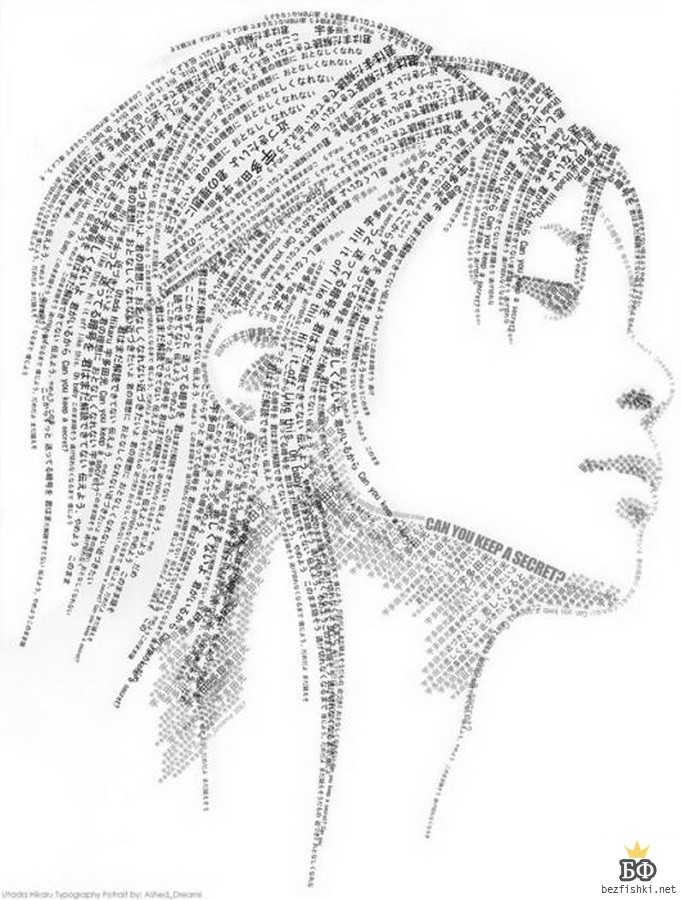
Текстовый, или шрифтовой, типографический портрет (англ. text portrait) – изображение человеческих лиц, составленное из слов либо текстовых фрагментов, заменяющих линии рисунка. Такие портреты буквально «написаны». Например, портрет Чарльза Дарвина в исполнении испанца Хуана Осборна состоит из слов книги «О происхождении видов». Немецкий мастер Ральф Уэльтцхоффер делает портреты знаменитостей из текстов их биографий. Австриец Анатоль Кнотек создаёт портреты из высказываний тех, кто на них изображается, либо фраз, которые они могли бы произнести.
Звуковая графика, или голосовая картина – художественное оформление сделанного на компьютере звукового графика произнесённых и записанных слов. Пример – продукция американской компании «Bespoken Art». Подобным образом можно оформить поздравление с праздником или признание в любви, теоретически – даже «наговорить» целиком текст какой-нибудь книги.
Typewriter art, или (более позднее название) date stamp painting (рисунки на пишущей машинке) – изображения, созданные хаотически расположенными повторяющимися печатными символами. Появление программ автоматической генерации таких изображений дало начало новейшим разновидностям этого творчества – ANSI-графике и ASCII-apmy. Известны имена Тайри Каллахан, Федерико Пьетреллы, Киры Ратбон, Пабло Гамбоа Сантоса. Здесь уже картинка превращается в «слово», художественное высказывание, а иногда даже в целую историю на бумаге.![]()
Typewriter art от К. Ратбон
Популярны также словесные картины – графические либо живописные изображения из повторяющихся слов или нарисованных фраз. Особое признание получили произведения Томаса Брума, Кристофера Вула, Антона Викторова. Российским художником Василием Смелянским разработана техника виртуальной живописи «виржи» – визуальная параллель стихографии, где поэтические произведения с помощью цифровых технологий становятся неотъемлемой частью художественного полотна.
Следующее популярное направление – текстовая фотография: наложение поверх снимков слов и фраз, раскрывающих либо дополняющих изображение. В этой технике работает, в частности, американская художница Стефани Лемперт: текстами становятся описания эмоций, переживаемых в процессе творчества, а также отрывки разговоров, услышанных в момент работы. Здесь уже сам дизайнер претендует на роль писателя.
Словесная картина К. Вула «Чёрная книга»
Работа С. Лемперт
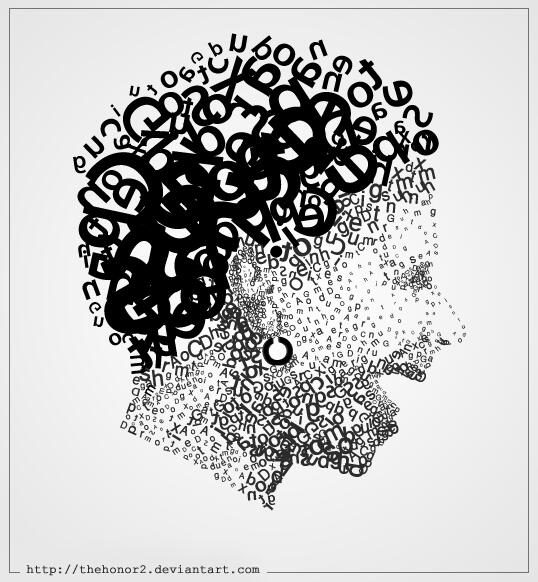
Ещё в моде сейчас наборные фотокартины из алфавитных матриц. Части такого изображения составляются из отдельных орнаментированных буквиц. Например: О – циферблат, древесный сруб, дверное кольцо, спасательный круг. В этом направлении ворд-арта тоже широко обыгрываются элементы городского пространства и архитектурных сооружений: мосты, лестницы, качели, светофоры, оконные переплёты, дорожные знаки, столбы ЛЭП, вентиляционные отверстия, причудливо изогнутая арматура… Образцы картин из фотобукв можно увидеть, например, в российских дизайнерских студиях «SMART», «Алфавит».
Фактически к этому же направлению ворд-арта примыкает и уже упомянутый леттеринг (гл. 2). Специалисты спорят относительно точного определения данного понятия.
Леттеринг в книжном дизайне
Леттеринг существует и как самостоятельный вид творчества, и как прикладная техника для оформления книг, комиксов, вывесок, рекламных плакатов.
Рисовать можно на компьютере и вручную – карандашом, тушью, красками, мелом… Знаменитая канадка Марьян Банджес работает паяльником по деревянной столешнице, пальцем по замёрзшему стеклу, иглами на цветочных лепестках, сахарной пудрой на морковном кексе. Россиянка Наталия Риво делает проект «Портреты букв», вырисовывая каждую литеру в виде фантазийной картины. А шведский дизайнер Патрик Свенссон оформляет постеры книжной рекламы, превращая в литературные образы сами буквы. Оригинальность в простоте: достаточно перевернуть литеру, сжать или растянуть – и «о» с «1» превращаются в лупу Шерлока Холмса, «у» с «d» – в кита из «Моби Дика».
Оригинальность в простоте: достаточно перевернуть литеру, сжать или растянуть – и «о» с «1» превращаются в лупу Шерлока Холмса, «у» с «d» – в кита из «Моби Дика».
Постер П. Свенссона
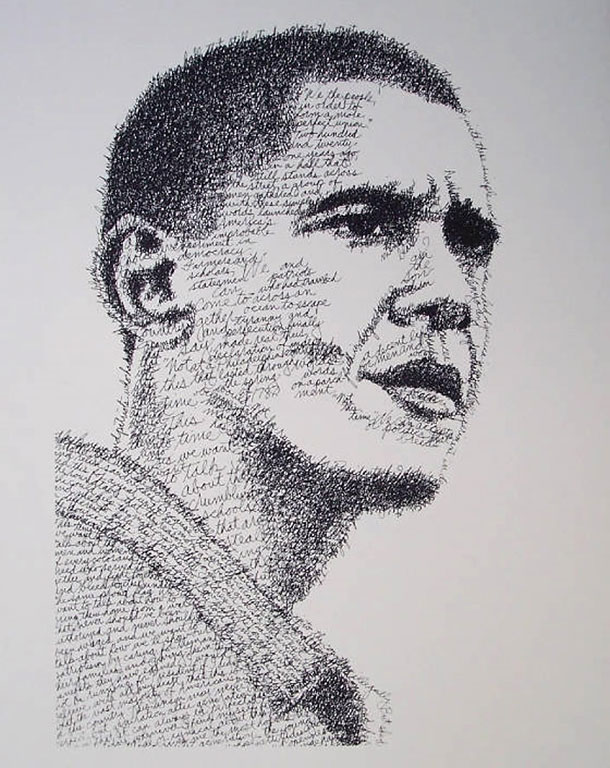
Книжная реклама стремится превратить ворд-арт из декоративной технологии в концептуальную. Так, для новозеландской сети книжных магазинов «Whitcoulls» героев экранизаций популярных произведений нарисовали полными текстами этих произведений. Оригинальный способ соединить Роальда Даля с Тимом Бёртоном, Энтони Бёрджесса со Стэнли Кубриком, Стига Ларссона с Нильсом Арденом Оплевом. Напоминает книгли (гл. l). Цель рекламы – напомнить о том, что у фильмов есть литературные первоисточники.
Наконец, последнее из интересующих нас направлений ворд-арта – вербальный дизайн. Прежде всего, это создание т. н. интерьерных букв, слов, фраз – плоскостных и объёмных элементов декора из самых разных материалов: картона, дерева, металла, пластика, стекла, перьев. Американский художник Венда Гу – тот вообще составляет слова из человеческих волос. Яркие образцы вербального дизайна – в книге Джи Ли «Слово как образ» (2011), в профессиональном блоге «Оживший текст» (Visual Text Project), посвященном словам в виде зрительных образов.
Яркие образцы вербального дизайна – в книге Джи Ли «Слово как образ» (2011), в профессиональном блоге «Оживший текст» (Visual Text Project), посвященном словам в виде зрительных образов.
Образы букв используются во множестве товаров – от кондитерских изделий до ювелирных украшений. Швейцарская компания «Set 26» производит модульную мебель в виде букв (линия «Мебель из типографии»). Популярны также «словесные» разновидности геоглифов – наносимых на землю огромных узоров: от цветочных клумб в виде фраз до целых древесных парков в виде гигантских «надписей», читаемых с большой высоты. Многие из них существовали давно, но стали известны широкой публике с появлением в 2008 году спутниковой картографии. Некоторые отечественные геоглифы – результат титанического труда доселе никому неизвестных советских садоводов и работников лесхозов. Например, фраза «Ленину 100 лет» длиной более 500 метров из миллиона (!) саженцев на границе Казахстана и Курганской области была создана под руководством скромного лесничего Александра Канщикова.
Итак, ворд-арт – это масса самых разных концепций, техник, дизайнерских имён. Интересно, красиво, мастеровито, часто даже очень талантливо. Но почти в каждом произведении – творческая ревность к мастерам прошлого, скрытый спор с традиционной культурой, борьба за авторитет в искусстве.
Слова – мощнейшее оружие любой борьбы. Только нынче произносить слова уже недостаточно – их надо рисовать, фотографировать, вырезать из бумаги, выкладывать из волос… Сим победиши?
Вспоминается эпизод из «Путешествий Гулливера», в котором чудаковатые лапутянские мудрецы додумались совершенствовать речь, заменяя слова предметами, дабы «не изнашивать лёгкие». За каждым из таких умников следовал слуга с огромным мешком вещей, необходимых для «общения». В актуальном искусстве эта метафора достигает предельного воплощения: в предметы превращаются сами слова. Они становятся поделочными материалами, прикладными инструментами, декоративными элементами, модными аксессуарами. И здесь не возникает уже никаких сомнений, где ставить запятую во фразе «Смотреть нельзя читать». Респект лапутянам!
Респект лапутянам!
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесДелаем типографический портрет в Фотошоп
В этом уроке мы узнаем, как создать портрет в стиле премии Гремми из простого портрета используя возможности программы Фотошоп
Этот эффект подойдёт для портрета с контрастным и светлым фоном, автор использовал это изображение.
Примечание: на открывшейся странице жмём на эту кнопку
Шаг 1. Откройте изображение в фотошоп
Повысим контрастность в меню Изображение\Коррекция\Яркость\Контрастность (Image>Adjustments>Brightness/Contrast).
Шаг 2. Далее в меню Выделение\Цветовой диапазон (Select\Color Range)
В диалоговом окне выбираем Тени (Shadows)
Создаём дубликат (Ctrl+J), назовите слой «тени», вернёмся к слою Background.
Шаг 3. Снова в меню Выделение\Цветовой диапазон (Select\Color Range), на этот раз выбираем Средние тона (Midtones).
Дублируем ( Ctrl+J), назовите слой «средние тона».
Шаг 4. Переходим на слой «тени» и применим заливку Редактирование\Выполнить заливку (Edit\Fill), использовать: чёрный.
Теперь сделаем активным слой «средние тона», применим заливку заливку Серый 50%.
Шаг 5. Объединим слой «тени» и «средние тона» Ctrl+E, назовите слой «чёрно-белый»
Шаг 6. Создайте новый документ Файл\Новый (File\New) (Ctrl+N). Восстановите цвета по умолчанию, нажав клавишу D, и используя инструмент «Текст» (Type tool (T)) напишите несколько слов разными шрифтами и размерами. Для каждого слова создавайте новый слой, растрируйте.
Для каждого слова выполните: Редактирование\Определить кисть (Edit – Define Brush Preset) и сохраните созданную кисть.
Шаг 7. Вернёмся к нашему портрету, создайте новый слой, назовите «кисти», восстановите цвета по умолчанию, нажав клавишу D.
Выберите инструмент «Кисть» (Brush Tool (B)), выберите кисти, которые мы создали.![]()
В палитре кистей (Brushes panel (F5) выберите пункт Форма отпечатка кисти (Brush Tip Shape), увеличьте расстояние между словами Интервалы (Spacing), настройте размер и угол, и рисуйте этой кистью, экспериментируя с размером, углом и интервалом.
Повторите с другими кистями.
Шаг 8. Создайте новый слой и залейте белым цветом.
И на палитре слоёв расположите под слоем с кистями.
Шаг 9. Скройте все слои, кроме «чёрно-белый» и сделайте этот слой активным.
Выделим всё Ctrl+A и копируем Ctrl+C.
Шаг 10. Сделайте активным слой «кисти», добавьте маску слоя (Add Layer Mask).
Зажимаем клавишу Alt и кликаем по миниатюре маски.
Вставляем портрет Ctrl+V в маску.
Снимаем выделение Ctrl+D. И в меню Изображение\Коррекция\Инверсия (Image\Adjustment\ Invert) (Ctrl+I) чтобы инвертировать маску.
Шаг 11. Находясь на слое «кисти», кликаем по миниатюре слоя, буквы будут в тех областях, где маска белая или серая.
Создайте новый слой, назовите «кисти2», увеличьте размер кисточек и добавьте текста.
Шаг 12. К слою «кисти» примените стиль Наложение градиента (Gradient Overlay), выберите градиент «Синий, красный, жёлтый».
Шаг 13. Перейдите на слой «кисти2», и примените стиль Наложение градиента (Gradient Overlay), выберите градиент «Фиолетовый, оранжевый»
Финальный результат:
| ||||||||||||||||||||||||
Урок Photoshop: типографический портрет » cooledit
Сегодня вам урок типографического портрета.
Если профессионально за это взяться, то это займёт дохрена времени, но Джонсон Кох придумал как это сделать проще.
И сейчас я вам покажу этот способ.
↓
↓
↓
↓
В конечном итоге у вас должно выйти что то типа такого:
Вы можете скачать исходник фотографии или взять свою.
Теперь уберём чёрные поля ниже ушей, и выделим окантовку лица на передний план в новом слое и назовём его портрет, а на нижний слой закрасим белым цветом. Затем зайдите в Image> Adjustments> Постеризация. Установить уровень до 4.
Теперь скроем слой портрет и наберём текст как показано ниже.
А теперь будем делать кисти. Выберем первое слово и идём к Edit> Define Brush Preset. Тоже самое надо сделать с остальными словами.
Далее, мы собираемся настроить заливку Pattern. Чтобы это сделать, объединим все наши слова в единый слой. Перейти в Edit> Free Transform. Уменьшим размер слов к очень маленьким, так, как показано ниже. Теперь скроем все остальные слои, кроме этих слов. Сделайте выделение вокруг них и перейдите к Правка> Определить шаблон. Теперь у нас есть новый паттерн.
Перейти в Edit> Free Transform. Уменьшим размер слов к очень маленьким, так, как показано ниже. Теперь скроем все остальные слои, кроме этих слов. Сделайте выделение вокруг них и перейдите к Правка> Определить шаблон. Теперь у нас есть новый паттерн.
Теперь открываем все слои. На этот раз выделяем небольшую часть черной области так, как показано на фоте внизу.
Перейдём в Select> Similar. Это позволит выбрать область фотки с определенным цветом.
Прежде чем идти дальше, выберем в настройках кистей правой кнопкой мыши на любой части внутри документа. Этот инструмент для изменения размера кисти и его типа. Скроем слой портрет. Создадим новый слой и начнём штампировать вокруг с кистями, которые мы создали ранее. самое главное правильно выбрать размер кисти. Это можно сделать несколько раз щелкнув правой кнопкой мыши и выбрать размер корректировки и штамповки.
В некоторых местах заполнение маски слишком мало, поэтому мы уменьшим размер кисти и на новом слое добавим заполнения.
Теперь надо заполнить рисунок так, что бы совмещение небыло так заметно. Нажатием CTRL + левый клик на вашем слое масок для загрузки выбранных слов, переходим в Select> Modify> Expand. Устанавливаем радиус в 1 пиксель. Затем выбираем Select> Inverse. Выберите слой узора заливки и создаем маску слоя с этого выбора. Это создаст 1 пиксель рамки штампованные слова.
Повторите эти действия для остальных двух оттенков серого цвета в слое портрет.
Вот так примерно выглядит (ПОЧТИ) конечное фото.
В черно-белом стиле фото смотрится неплохо,но вы можете также добавить текстуру фона и заменить цвета на любимые. Вот впринцыпе и всё…
Также читай на cooledit.org.ua:
.
загрузка…
Создайте типографский портрет с помощью Photoshop
Типографика — это игра с текстом. Сегодня мы покажем вам простейший урок по типографике. В этом уроке мы собираемся наложить на изображение некоторые из ваших любимых слов. Это базовая типографика. Учебник для начинающих, В этом уроке мы также научим вас создавать свои собственные кисти. Итак, приступим:
Сегодня мы покажем вам простейший урок по типографике. В этом уроке мы собираемся наложить на изображение некоторые из ваших любимых слов. Это базовая типографика. Учебник для начинающих, В этом уроке мы также научим вас создавать свои собственные кисти. Итак, приступим:
►Шаг 1
Откройте изображение, которое вам нравится, чтобы придать типографский эффект.
Я предпочитаю изображений крупным планом будет лучше для этого урока. Назовите слой « Модель »
►Шаг 2
Теперь вырежьте только лицевую часть изображение или удалите ту часть, которую вы не хотели придавать типографскому эффекту. Тогда вы получите изображение, подобное изображенному ниже.
►Шаг 3
Теперь создайте новый слой под слоем « Model ».Назовите его « Wall ». Заполните слой « Wall » цветом « #ffffff ».
►Шаг 4
Мы собираемся обесцветить файл изображения, поэтому выберите слой « Model » и нажмите « Ctrl + Shift + U » или вы можете обесцветить его. перейдя в « Image → Adjustments → Desaturate »
►Step 5
Снова перейдите к « Image → Adjustments → Posterize » и установите значение « ». 4 “.
►Шаг 6
Скрыть Слой « Model » на некоторое время.
И используя Type Tool с любым шрифтом и цветом « # 000000 », введите несколько слов, которые вы хотите отобразить на вашем изображении.
►Шаг 7
Теперь мы собираемся сделать несколько кистей.
Сфокусируйтесь на своем текстовом слое и с помощью « Rectangular Marquee Tool » выберите первое слово.
После выбора первого слова перейдите в « Edit → Define Brush Preset » и назовите свою новую кисть.
Таким же образом выберите другие слова и создайте кисти для них. Итак, здесь я создал 5 разных кистей для своих 5 слов.
►Шаг 8
Теперь удалите текстовый слой и Показать « Модель » и « Стена ».
►Шаг 9
Теперь мы собираемся выбрать каждый тип оттенков в слое « Model ».
Итак, с помощью « Rectangular Marquee Tool » мы собираемся выделить всю область черного цвета на слое « Model ».
Итак, сначала выберите небольшую часть черного цвета, как на изображении ниже.
Затем перейдите к « Select → Similar », и вы увидите, что все области черного цвета на слое « Model » выбраны
►Шаг 10
Скрыть « Модель » слой , оставив выделенную область загруженной .
И создайте новый слой над слоем « Model » и назовите его « Typo ». И вы получите что-то похожее на изображение ниже.
►Шаг 11
И здесь мы собираемся использовать те кисти, которые мы создали на шаге 7.
Сосредоточьтесь на вновь созданном слое — « Typo » и смажьте эти слова разными размер на выбранной области.
Вы можете выбрать модель кисти и изменить ее размер, щелкнув правой кнопкой мыши любую часть документа.
И вы получите что-то похожее на изображение ниже.
►Шаг 12
Таким же образом выберите небольшую часть другого оттенка и нанесите кисть на нее. И закрасьте все изображение словами.
А теперь отобразите слой « Model », настройте его цвета и сделайте режим наложения как « Luminosity », и вы получите изображение, подобное приведенному ниже.
►Шаг 13
Просто залейте слой « Wall » другим цветом. И вы получите свой типографский портрет, как показано ниже.
И вы получите свой типографский портрет, как показано ниже.
На этом мы закончили. Надеюсь, вам всем понравится этот урок. Это самый простой метод наложения текста поверх ваших изображений. Если у вас есть какие-либо сомнения, прокомментируйте ниже.
А также не забудьте прокомментировать, какие уроки вы хотели бы видеть от нас.
Создание типографского портрета в Photoshop
В этом уроке мы превратим типичное портретное изображение в фантастический типографский дизайн с помощью Adobe Photoshop.Обратите внимание, что в этой технике мы не просто добавляем текст поверх изображений, мы фактически создаем типографские кисти, которые будут применяться к нашему портрету для более творческого и индивидуального типографского эффекта. Просто следуйте инструкциям, перечисленным ниже, и вы также сможете создать свой собственный эффект, подобный этому.
ШАГ 1
Перво-наперво мы настроим наше основное портретное изображение.Откройте Adobe Photoshop и загрузите портретное изображение. В большинстве случаев мы захотим отретушировать фотографии, чтобы освещение и цвета были немного более выраженными. В нашем случае нашему изображению нужна небольшая помощь. Итак, сначала мы переходим Image> Adjustments> Brightness / Contrast . В открывшемся окне немного увеличиваем яркость и контраст.
ШАГ 2
Здорово! Теперь мы собираемся приподнять различные области нашего изображения.Выбрав слой изображения, перейдите в меню Select> Color Range . В открывшемся окне выберите вариант выбора цветового диапазона «Тени».
ШАГ 3
Затем вы увидите тени на выбранном нами изображении. Нажмите CTRL + J, чтобы продублировать эти затененные области и создать свой собственный слой.
ШАГ 4
Затем вернитесь к нашему исходному слою.Проделываем процесс снова, на этот раз выбираем средние тона. Просто перейдите в меню Select> Color Range . еще раз и в вариантах выбора используйте «Средние тона».
ШАГ 5
Затем, выделив средние тона, мы также нажимаем CTRL + J, чтобы создать из них слой.
ШАГ 6
Теперь, прежде чем мы закончим, мы добавим еще несколько выделений. Используя Magic Wand Tool, мы выделили область шляпы и блики на волосах нашей модели.Затем мы снова нажимаем CTRL + J, чтобы создать из них слой. Этот шаг не является обязательным и все зависит от вашего изображения. Мы сделали это, потому что эти области не были выбраны как тени и полутона, но они имеют решающее значение для полноты «лица».
ШАГ 7
Хорошо, теперь мы организуем наши слои. Сначала объедините слой среднего тона со слоем светлых волос и шляпой. Затем мы называем это Midtone. Мы также называем теневой слой «Тени».Должно получиться примерно так:
ШАГ 8
Теперь у нас есть основы нашего портретного изображения, которые нужно превратить в типографику. Теперь мы серьезно займемся созданием дизайна. Нажмите CTRL + N, чтобы создать новый документ Photoshop. В открывшемся окне установите необходимые размеры. В этом случае мы будем создавать плакат, но обратите внимание, что вы также можете использовать этот эффект в открытках и листовках. Не забудьте использовать разрешение не менее 300 пикселей на дюйм для печати.
ШАГ 9
Затем мы вставляем наш слой Midtone и Shadow в новый документ, вот так. На скриншоте ниже мы скрыли фон, чтобы вы знали, где находятся прозрачные части слоев. Конечно, нужно немного изменить размер обоих слоев. Выделив оба слоя, нажмите CTRL + T. Удерживая нажатой клавишу Shift, уменьшайте или увеличивайте размер слоев по мере необходимости, перетаскивая поля выбора.
ШАГ 10
Затем щелкните слой Shadows, который мы только что вставили.Перейдите в Edit> Fill . В открывшемся окне установите для содержания «Черный». Измените режим наложения на «Нормальный» и убедитесь, что непрозрачность установлена на 100%. Также установите флажок «Сохранить прозрачность».
ШАГ 11
Затем мы делаем то же самое для средних тонов, но на этот раз мы устанавливаем его на 50% серого.
ШАГ 12
Теперь у вас должны получиться серые для средних тонов и черные для теней.Это должно выглядеть примерно так.
ШАГ 13
Как только вы довольны обработкой изображений. Объедините слои Midtone и Shadows вместе. Сделайте это, выбрав оба, щелкнув по ним правой кнопкой мыши на панели слоев и выбрав «Объединить слои». Теперь мы подготовили наш плакат и наш портрет к типографскому стилю. Но сначала мы подготовим кисти для типографики.
ШАГ 14
Теперь создайте еще один новый документ, размер будет относительно большим, но размеры на самом деле не имеют значения.Теперь, используя инструмент «Текст», введите несколько разных слов (на их собственных слоях). Меняйте их размеры и стили шрифтов. Убедитесь, что установлен черный цвет.
ШАГ 15
Теперь выберите все текстовые слои. Щелкните их правой кнопкой мыши и выберите вариант «Растрировать тип». Это изменит текст с редактируемого векторного текста на изображения на основе пикселей. Поэтому убедитесь, что вы уверены в тексте и шрифтах, прежде чем делать это.Все это станет нашими кистями.
ШАГ 16
Теперь мы собираемся определить текст как кисти. Уберите видимость всех остальных кистей, кроме одной. Выделите этот растровый текстовый слой и перейдите в меню Edit> Define Brush present . В открывшемся окне назовите кисть чем-нибудь, что вы запомните.
ШАГ 17
Затем просто повторите процесс для остального текста.Убедитесь, что вы делаете видимым только один текстовый слой за раз. После этого, если вы проверите предварительные наборы кистей, выбрав кисть и щелкнув правой кнопкой мыши на холсте, вы должны увидеть наши текстовые кисти.
ШАГ 18
Здорово! А теперь вернемся к дизайну нашего плаката. Как только вы вернетесь к дизайну плаката, перейдите на панель кистей (клавиша F5). Выберите свою первую текстовую кисть. Щелкните элемент «Наконечник кисти».Затем в области интервалов увеличивайте процентное соотношение, пока не получите хорошее расстояние между каждым словом кисти. Настройте параметры по своему усмотрению, в нашем примере мы использовали значение интервала 494%. При необходимости вы также можете немного отрегулировать диаметр и угол.
ШАГ 19
Чтобы убедиться, что у вас есть нужный вам тип интервала, создайте новый слой в нашем дизайне (CTRL + SHIFT + N). Затем напишите кисть там.При необходимости отрегулируйте кисть. Вам нужна кисть с некоторым разнообразием и случайностью на выходе.
ШАГ 20
Просто заполните лицо текстом. Не беспокойтесь о выходе за границы, мы исправим это позже. Однако убедитесь, что вы используете текстовые кисти меньшего размера для черт лица, таких как глаза и рот, чтобы позже получить более изысканный эффект для этих черт. После некоторых экспериментов и полной случайности у вас должно получиться что-то вроде этого.
ШАГ 21
Хорошо! Теперь создайте новый слой, нажав CTRL + SHIFT + N. Залейте его белым цветом, используя инструмент «Ведро с краской». Затем переместите это между слоем с текстовыми кистями и нашим исходным слоем с тенями и полутонами.
ШАГ 22
Хорошо, теперь мы сделаем небольшой трюк. Сначала скройте белый слой и слой с кистями для текста снова, затем нажмите на наш слой с полутонами и тенью.Нажмите CTRL + A, чтобы выделить весь холст. Затем нажмите CTRL + C, чтобы скопировать содержимое, которое сейчас активно в слое.
ШАГ 23
Теперь снова включите видимость для белого слоя и слоя с кистями. Выберите слой с текстовыми кистями и щелкните значок «Добавить маску слоя» в нижней части панели слоев.
ШАГ 24
Теперь, удерживая клавишу ALT, щелкните миниатюру маски слоя.Экран должен стать белым. Затем нажмите CTRL + V, чтобы вставить наш предыдущий выбор.
ШАГ 25
Нажмите CTRL + D, чтобы снять выделение с активной области. Затем нажмите CTRL + I, чтобы инвертировать выделение. Это должно выглядеть примерно так.
ШАГ 26
Теперь, когда вы щелкаете по миниатюре фактического слоя, а не по миниатюре маски слоя, вы получите результат в стиле гранж типографики.
ШАГ 27
Теперь создайте новый слой. Затем используйте кисть для текста большего размера, чтобы добавить вокруг нашего основного типографского изображения в стиле гранж. Если возможно, постарайтесь по ходу составить несколько отличных фраз.
ШАГ 28
Здорово! Теперь раскрасим наши элементы. Сначала дважды щелкните слой с основными текстовыми кистями. Должно открыться окно стилей слоя.Когда это произойдет, установите флажок «Наложение градиента». Там измените цветовой градиент, щелкнув поле градиента. Используйте 3-5 цветовых градиентов по вашему выбору. Уже есть готовые наборы, из которых вы можете выбирать, но, конечно, вы также можете выбрать свои собственные цвета.
ШАГ 29
После того, как вы выберете цвета и нажмете кнопку «ОК», вы получите великолепный результат с цветовой тематикой.
ШАГ 30
Затем проделайте то же самое с верхним слоем с нашими большими текстовыми кистями.Просто дважды щелкните слой и добавьте больше цветов градиента в соответствии с вашей темой. Для этого конкретного дизайна мы использовали предустановки синего, красного и желтого цветов. Мы также отрегулировали угол наклона до 147 градусов.
ОКОНЧАТЕЛЬНОЕ ИЗОБРАЖЕНИЕ
Отлично! Теперь вы закончили с нашим постером в типографском портретном стиле! Добавление дополнительных деталей на задний план необязательно. Здесь мы просто добавили несколько тонких лучей, чтобы сделать фон немного интереснее.Попробуйте их на своих фотографиях!
Биография автора: Ирэн Томпсон — профессиональный писатель и графический дизайнер. Она давно увлекается фотошопом. Она работает в PrintPlace.com, надежной компании онлайн-печати, которая предлагает высококачественные визитки, каталоги и другие эффективные печатные маркетинговые материалы.
Если вам нужен более простой способ создания типографского портрета, щелкните здесь, чтобы получить готовый типографский портретный экшен!
Никакая часть этих материалов не может быть воспроизведена каким-либо образом без явного письменного согласия Entheos.Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Создание простого типографского портрета в Photoshop [Учебное пособие] -DesignBump
Многие люди спрашивали, как Â Создать простой типографский портрет в Photoshop . В сегодняшнем руководстве Photoshop Pro Help вы узнаете, как создать простой типографский портрет в Photoshop с помощью таких инструментов, как «Цветовой диапазон» и «Параметры наложения».Это обучающее видео по созданию простого типографского портрета в Photoshop очень простое и показывает шаг за шагом, как создать собственный потрясающий типографский портрет! В прошлом мы публиковали около 20+ потрясающих типографских портретов, чтобы вдохновить вас, Типографские портреты — одна из самых вдохновляющих коллекций Tutorials Share.
Типографией занимаются наборщики, наборщики, типографы, известные исполнители, арт-администраторы, комедийные актеры, исполнители граффити, офисные служащие и все, кто устанавливает шрифт для продукта.До эпохи цифровых технологий типографика была особой профессией. Оцифровка началась с типографики для новых лет видимых разработчиков и непрофессиональных клиентов, и Боб Корт заявляет, что «типографика теперь является тем, чем занимаются все.
Ниже приводится краткое описание видео «Создание простого типографского портрета в Photoshop» [Учебное пособие]:
1. Выбор изображения и подготовка холста
Начните с выбора портретного изображения, которое вы хотите превратить в типографский плакат.Лучше всего выбирать большое изображение, чтобы четко видеть все черты лица.
2. Добавление в цветовой диапазон теней и средних тонов
Чтобы выбрать подходящие области на лице, воспользуйтесь инструментом Color Range Tool. Это выберет все оттенки на лице. Каждый раз, когда выбирается цветовой диапазон, вы будете копировать его и вставлять Â на новый слой. Вы удалите исходное изображение из поля зрения, чтобы получить прозрачный фон.
3.Преобразование в черно-белый и объединение двух слоев цветового диапазона
Затем вам нужно преобразовать 2 тона в черный и белый и объединить два слоя вместе.
4. Создайте новый холст и добавьте текст
Затем вы создаете новый холст того же размера, что и портретное изображение. Напишите текст, который вы хотите в типографском портрете, стихотворение или цитата могут добавить приятный штрих, а не бессмысленные слова.
5. Добавление текста
Затем текст превращается в кисть и щелкает по холсту портрета на новом слое с использованием кистей разного размера.Затем он поместил маскирующий слой на текстовый слой. Перейдите на слой с портретом и скопируйте изображение, слой маски щелкните в том месте, где вы вставляете изображение. Затем изображение портрета на слое маски инвертируется. Затем вы снова нажимаете на исходный текстовый слой и удаляете исходный портретный слой из поля зрения, чтобы увидеть новый типографский портрет.
6. Градиент и финальные штрихи
Параметр градиента добавляется с помощью параметров наложения, и мягкая кисть выбирается и наносится на определенные области лица, используя черный цвет и непрозрачность 33% Â для улучшения определенных областей.
В этом уроке справка Photoshop Pro проведет вас через процесс создания простого типографского портрета в Photoshop и покажет, как создать красочный и красивый типографский портрет. Приступим!
Посмотрите больше уроков по портретному портрету в Photoshop о том, как создать журнальный эффект Dodge & Burn или естественным образом сгладить кожу, чтобы сделать любую портретную фотографию яркой и профессионально отредактированной легко и быстро.
Hello и идеи типографского портрета
Здравствуйте, меня зовут Габриэль.
Ниже представлен проект по демонстрации «моего имени» в разных жанрах. Это позволяет нам проявлять те качества нашей личности, которые мы хотим раскрыть, и мы можем смотреть на вещи с другой точки зрения.
(1) Типографский | (2) Аннотация | (3) Концептуальная
(1) Типографский
Типографика — это показать наше имя, личность как единое целое! Отсюда я развил идеи, основанные на части меня, лени.Пытаюсь воплотить в своем имени характеристику ленивого. Во время проектирования я понял, что мои идеи были объектной> типографикой. Но здесь требуется больше типографики.
Эскизы и проба
Финал
Окончательный дизайн моей идеи. Этот дизайн, если повернуть его на 90 градусов по часовой стрелке, может представлять собой букву «L». Но при оригинальном ландшафтном дизайне высказывались мнения, что он похож на лежащего человека!
(2) Абстракция
Абстракция — это то, с чем мне трудно встретиться.Это требует более глубокого смысла в значении изображения. Вроде «начало». В этом дизайне я пытаюсь показать свои черты характера. Использование художественных материалов под названием «fumage». Это сообщение пытается показать меня с двух сторон. Как бы я ни выглядел, спокойный, но у меня есть другая сторона, более вспыльчивая личность.
Незавершенное производство
Это последний результат того, что я сделал. Он пытается показать мою спокойную сторону, но все же горит.Следовательно, это абстрактное произведение может визуально символизировать мою личность!
(3) Концептуальный
Концептуальный, я пытаюсь исследовать что-то с помощью визуальной метафоры. Например, если вы любите бегать, вы можете изобразить бег с гепардом. Но с точки зрения концепции мы можем использовать DADA, сюрреализм и добавить фотографию нашей головы в гепарда. В этом случае я пытаюсь показать то, что представляет меня. «Грязный», для этой области я выбрал осьминога.Потому что, если я представлю себя осьминогом с таким количеством рук, я не смогу хорошо ими управлять. И поэтому я представил этот дизайн ниже.
Это улучшенная версия. В конце концов, это довольно 2D. Итак, я думаю, как улучшить его, чтобы сделать более интересным. Поскольку это беспорядочный, я решил сделать это таким образом, чтобы с помощью алфавитов они могли вращаться, поэтому для этого не будет плоского стандартного дизайна.
В целом, я нахожу это занятие довольно забавным.Это что-то новое для меня, чего я никогда не пробовал делать раньше. Сначала это действительно нервировало, но потом в конце концов стало весело!
Керальский мальчик сделал типографский портрет Маммотти, используя 407 названий фильмов!
Мальчик из Кералы делает типографский портрет Маммотти, используя 407 названий фильмов!
Опубликован в 22 июл, 2021, 12:03
Маммотти недавно подарил фанат типографский портрет.Не новость, что суперзвезда малаялама Маммотти очень популярен и, чтобы показать свой фандом, многие рисовали его или создавали произведения искусства.Однако последняя работа молодого Аршада внушает благоговение. Уроженец Малаппурама, Керала, внесен в Книгу рекордов Азии (ABR) и Книгу рекордов Индии за создание типографского портрета звезды. ABR присвоил ему титул «Великий магистр».
Аршад использовал названия фильмов на пяти языках
Согласно сертификату, Аршад сделал типографский портрет, используя 407 названий фильмов с участием Маммотти.И не только на малаялам, но и на других языках, таких как тамильский, каннада, телугу и хинди. «Я большой поклонник Маммотти, поэтому я решил нарисовать его портрет, используя 407 названий его фильмов на пяти языках», — сказал он ANI . Он действительно талантливый!
Посмотрите на прекрасное произведение искусства здесь
Керала | Аршад, уроженец Малаппурама, внесен в Книгу рекордов Азии в Книгу рекордов Индии за создание типографского портрета индийского актера Маммотти
«Я большой поклонник Маммотти, поэтому решил нарисовать его портрет, используя 407 названий его фильмов на пяти языках. , «он говорит рис.twitter.com/QGtPiufsDL
— ANI (@ANI) 22 июля 2021 г.
Этим Аршад побил рекорд 19-летнего
человека.В марте 19-летняя Сана С., тоже из Кералы, сделала похожую на Маммотти.Она использовала 331 имя и записала его на листе формата А3, что помогло ей занять место в Книге рекордов Индии. В ее сертификате говорилось: «Она сделала красивый монохромный типографский портрет актера малаялама на листе формата А3, используя 331 название фильма, как подтверждено 4 марта 2021 года».
Но сначала, что такое типографский портрет?
Картинка стоит тысячи слов, но что, если можно создать картинку, используя только слова? Вот что такое типографский портрет.Это форма искусства, которая включает слова, фразы или буквы, и может быть картиной, скульптурой, цифровым изделием или любым другим искусством, которое художник хочет использовать. Типографика была замечена во многих представлениях современного искусства.
Портрет Моханлала также вошел в Книгу рекордов Индии
Не только Маммотти вдохновил молодежь Кералы на создание типографских портретов.Даже у Моханлала Вишванатана есть один такой поклонник по имени Сурадж Сантош. 20-летний уроженец Коттаяма нарисовал портрет актера Дришьяма , используя 346 названий его фильмов (подтверждено 9 апреля 2021 года) и вошел в Книгу рекордов Индии. На портрете изображен его персонаж Mangalassery Neelakandan из Devasuram .
Ручной типографский портрет — PaintingTube
Онлайн-курс Ручной типографский портрет Сары Кинг
Онлайн-курсы Domestika: узнайте больше о курсах иллюстраций со скидкой до 75%.
Для кого это?
Этот курс предназначен для всех, кто хочет научиться добавлять рукописную типографику к своим иллюстрациям.
Что вам потребуется
Для прохождения этого курса требуются базовые навыки иллюстрации, а также готовность экспериментировать и совершать ошибки во время обучения.
Для окончательного редактирования вашего портрета вам понадобится установленный Adobe Photoshop, а также сканер.
Используйте код PAINTINGTUBE-10 для дополнительной скидки 10%!
Обзор курса
13 уроков (1 час 39 минут)
5 загрузок (1 файл)
9 упражнений
Заключительный проект курса
U1: Введение
Введение
Влияния
Что мы будем делать на курсе
U2: Исследования, материалы и методы рисования
Материалы
Методы рисования и упражнения
Исследование и поиск текста и изображений
U3: Рисование типографского портрета
Создание шаблона
Нумерация и подготовка шаблона
Рисование типографики в шаблоне
Использование Чертежи
Очистка иллюстраций
U4: Окончательное редактирование
Разделение изображений и удаление фона
Очистка
Окончательный проект
- 13 уроков (1 час 39 минут)
- 5 Дополнительные ресурсы (1 файл)
- Онлайн и в удобном для вас темпе
- Доступно из приложения
- Аудио: английский
- Субтитры: английский, испанский, португальский, немецкий, французский, итальянский
- Уровень: НАЧИНАЮЩИЙ
- Безлимитный доступ навсегда
- Сертификат по окончании курса
Используйте код PAINTINGTINGTING 10 за дополнительную скидку 10%!
Учитесь в удобном для вас темпе с лучшими творческими специалистами и получайте индивидуальный сертификат по каждому курсу!
Заявление об ограничении ответственности: некоторые ссылки в этом сообщении являются партнерскими.Это означает, что PaintingTube получает комиссию за покупку продукта.
(PDF) Типографика как изображение: эксперименты с типографскими портретами
371
ДОКУМЕНТЫ / СООБЩЕНИЯ
Введение
История типографики является частью истории нашего общества и
нашей культуры. Когда Иоганнес Гутенберг представил Западу систему подвижных шрифтов
и напечатал первую типографскую книгу (ок. 1450 г.),
, он также положил начало одному из величайших достижений в социальном развитии человека
, которое изменило границы общества (Маклюэн , 1964; Meggs
and Purvis, 2011).С тех пор типографика стала играть ключевую роль в социальной коммуникации
. Передача, хранение и документирование знаний
были дополнительно упрощены, и их можно было повторять
везде и где угодно (Spiekermann, 2008). Соответственно,
знаний быстро распространились, а грамотность выросла, что изменило способ диалога между
людьми (Meggs and Purvis, 2011).
Типографика стала важным ресурсом, используемым графическим дизайном
для коммуникации (Lupton, 2014).Как ключевая часть графических артефактов,
, она также подчиняется духу времени, отражая «вкус эпохи» и технологическое развитие
того времени (Амвросий и Харрис, 2006).
Однако типографские формы все чаще становятся частью повседневной жизни и больше не используются
исключительно как фонетические символы. В этом смысле графические дизайнеры
изучают композицию текстовых макетов, где графическая форма текста
является центральной особенностью.
Именно с модернистскими художественными движениями в первой половине двадцатого века
визуальная форма буквы определенно
отделена от ее фонетической функции. Художники-кубисты, такие как Пабло
Пикассо, Джордж Брак и Фернан Леже, иногда использовали
типографских элементов и слов в качестве изобразительных и декоративных элементов в своих произведениях
(Marcus, 1972). Художники-футуристы отвергли «гармоничный дизайн
» и предложили новый типографский макет, придуманный как Parole в
Libertá.Благодаря этому художники-футуристы создали взрывную и
эмоциональную поэзию, отмеченную динамической и нелинейной композицией, а
— выразительным использованием слов (Meggs and Purvis, 2011). Эти
художественных экспериментов повлияли на последующие художественные движения, а типографика
продолжала исследоваться художниками как элемент изображения. Это
экземпляров работ Курта Швиттерса, Джона Хартфилда, Джорджа
Гросса, Илии Иданиевича, Эль Лиситски и других.
Кроме того, поэты и писатели всегда использовали потенциал типографского макета
для придания выразительности своим произведениям. Например,
, «поэзия-образец» греческого поэта Симмия Родосского
(ок. 33 г. до н. Э.) Или книги «Каллиграммы» (1918) Гийома Аполлинера
(Meggs and Purvis, 2011). Однако именно с конкретным поэтическим движением
создаются некоторые из наиболее интересных произведений, в которых текстовое значение
также генерируется посредством текстовой композиции (Polkinhorn, 1993).

 10, 2017|08:31 am]
10, 2017|08:31 am]

 Это портрет Базарова, и краниоскопическим сходством дело не ограничивается. Сын сельского учителя (и будущий врач), Иннокентий презирает «знать» – и повторяет путь «нового человека» 60-х: «ливрейные лакеи, чинные дворецкие оскорбляли его демократическое чувство», однако, влюбившись в их хозяйку, он «перестал бранить ее „аристократические замашки“».
Это портрет Базарова, и краниоскопическим сходством дело не ограничивается. Сын сельского учителя (и будущий врач), Иннокентий презирает «знать» – и повторяет путь «нового человека» 60-х: «ливрейные лакеи, чинные дворецкие оскорбляли его демократическое чувство», однако, влюбившись в их хозяйку, он «перестал бранить ее „аристократические замашки“». Сначала мы вставали с роспусков и подходили к жнецам, а потом только подъезжали к ним; останавливались, отец мой говорил: „Бог на помощь“. Везде было одно и то же: те же поклоны, те же добрые обрадованные лица и те же простые слова: „Благодарствуем, батюшка Алексей Степаныч“».
Сначала мы вставали с роспусков и подходили к жнецам, а потом только подъезжали к ним; останавливались, отец мой говорил: „Бог на помощь“. Везде было одно и то же: те же поклоны, те же добрые обрадованные лица и те же простые слова: „Благодарствуем, батюшка Алексей Степаныч“». ..
.. Йоркширский терьер? По крайней мере современные владельцы частенько украшают этих миниатюрных собачек бантиками, рюшечками и колокольчиками
Йоркширский терьер? По крайней мере современные владельцы частенько украшают этих миниатюрных собачек бантиками, рюшечками и колокольчиками  Можно развить: «круг сна» (в соотнесении с названием рассказа и образами круглого рта и кругов по воде при нарушении границ родной стихии ради смертельного искушения) намекает на «порочный круг» с каламбурной дефразеологизацией последнего (т.е. с актуализацией семантики порочности). Герой возвращается из порочного сна в родную стихию — невинную явь. Или я загнул?
Можно развить: «круг сна» (в соотнесении с названием рассказа и образами круглого рта и кругов по воде при нарушении границ родной стихии ради смертельного искушения) намекает на «порочный круг» с каламбурной дефразеологизацией последнего (т.е. с актуализацией семантики порочности). Герой возвращается из порочного сна в родную стихию — невинную явь. Или я загнул? Т. Семенов, Воспоминания о Л. Н. Толстом, 1912, с. 116)
Т. Семенов, Воспоминания о Л. Н. Толстом, 1912, с. 116)