Рисуем тень
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Всем, кто работает с какими-либо графическими изображениями, довольно часто приходится дорисовывать в картинку тень. Кому-то нужно добавить в картинку элементы клип-арта. Кому-то вырезать объект из фотографии и вставить в другой фон. Картинка получается более реалистичной, если добавить к вставленной фигуре тень.
Тень от объектов может выглядеть по-разному. Ее вид зависит от источника света, от того, как расположен источник по отношению к объекту. При создании коллажа из частей разных фотографий нужно внимательно смотреть, с какой стороны освещение в каждом из фрагментов. И куда падают тени, если они есть, конечно.
Проще всего в фотошопе создать тень от плоского объекта приподнятого над поверхностью. Причем расположенного параллельно поверхности. Для этого используют эффект слоя Drop Shadow (Отбросить тень). Подробнее об эффектах слоев.
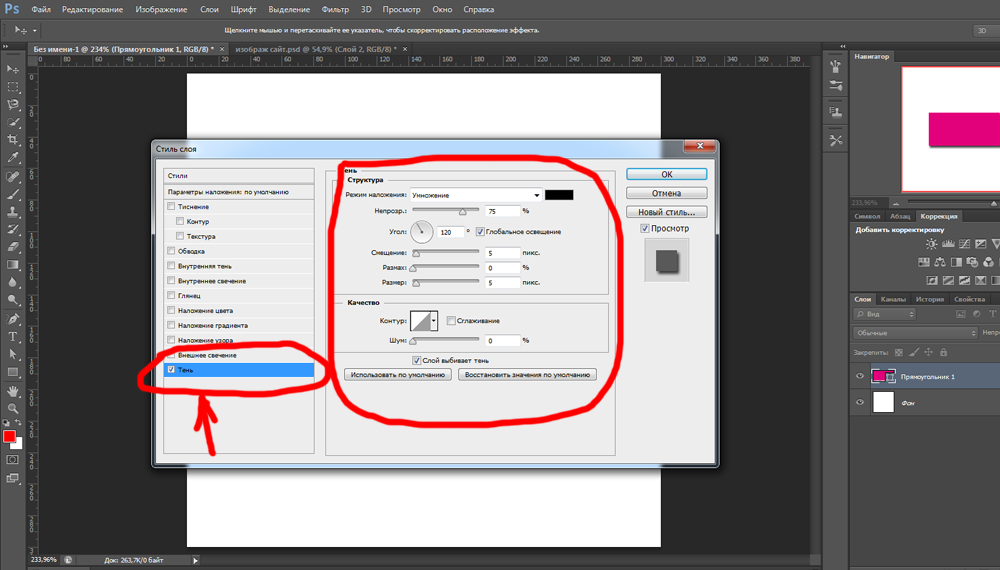
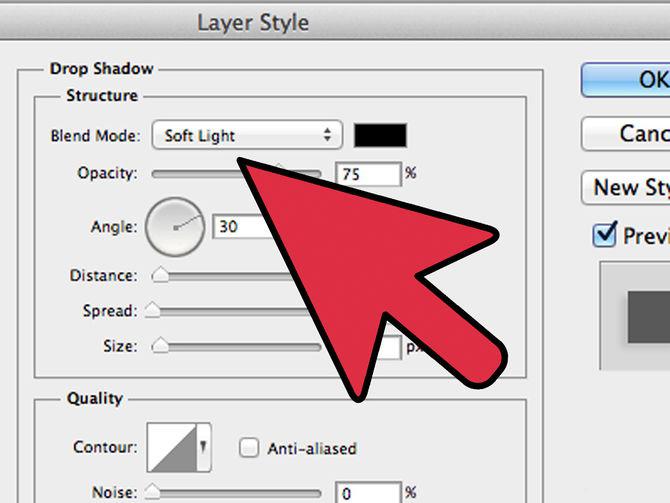
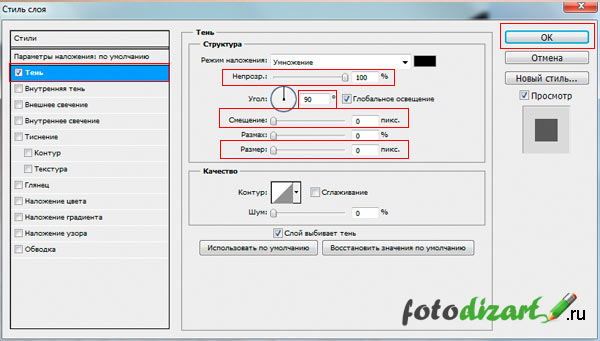
Для того чтобы в фотошопе применить эффект слоя, дважды щелкните по имени слоя. В диалоговом окне Layer Style (Стиль слоя) выберите Drop Shadow (Отбросить тень, в некоторых версиях фотошопа этот термин переводят как Внешняя тень).
Чтобы получить обычную тень, как на рисунке, слева и чуть ниже от текста, установите такие параметры:
С другими параметрами
другой результат:
Попробуйте поэкспериментировать с настройкамив этом диалоговом окне и получите свои варианты.
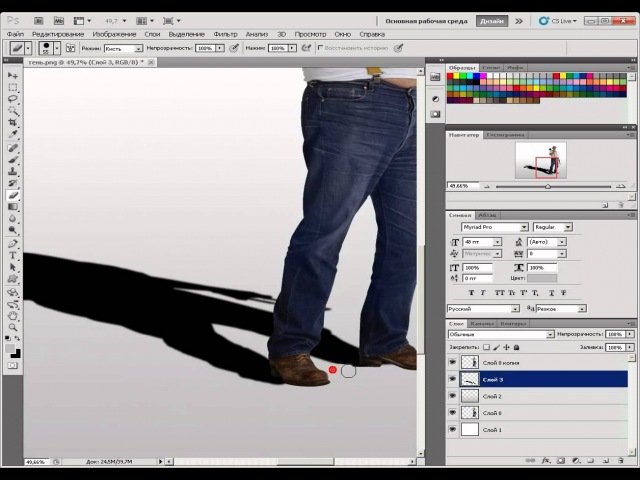
Но это самый простой вариант, а как сделать тень на земле от стоящего человека? Такой эффект часто бывает просто необходим для придания реалистичности.
Отброшенная тень повторяет контур объекта, но не точно, а искаженно. Если свет падает сверху вертикально, она будет небольшая под объектом. Если это тень человека в полдень, то она у него под ногами. Если солнце клонится к закату, то тени длинные, вытянутые.
Попробуйте создать тень от человека на примере этого урока. Можете использовать эти изображения.
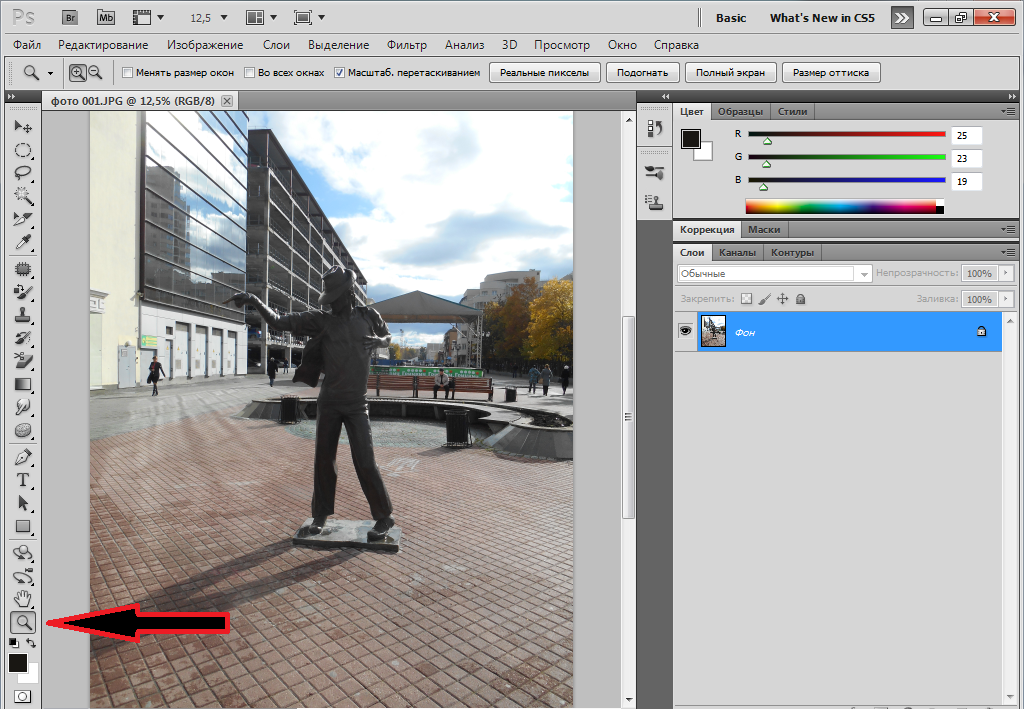
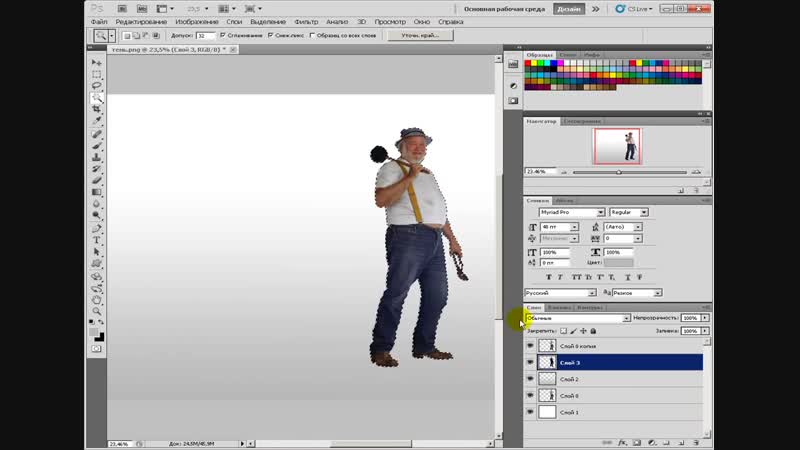
Откройте фото повара. На этой фотографии видно, что основной свет падает слева, следовательно, тень будет справа.
Дважды щелкните на слое, чтобы разблокировать его. ОК. При помощи любого подходящего инструмента выделения нужно выделите объект, для которого будете создавать тень и скопировать в новый прозрачный слой. В данном случае фон однородный, поэтому самый простой способ – выделить инструментом Magic Wand (Волшебная палочка) фон, затем выполнить Select>Inverse (Выделить>Инвертировать). Фигура человека выделена. Скопируйте повара на новый слой (можно использовать комбинацию клавиш <Ctrl+J>).
Не убирая выделение, создайте новый слой (Ctrl+N). Перейдите на него и залейте выделение черным цветом. Назовите этот слой Shadow.
В результате должно получиться три слоя. Нижний слой – первоначальное изображение, фоновый слой, трогать не будем. На этой фотографии фон просто белый, можно было и не заботиться о его сохранении. Но у вас фон может быть другой, и он будет нужен. Тень должна быть выше фонового слоя, но под изображением человека.
Если у вас не такой порядок слоев – измените его, просто перетянув слои на нужное место.
Для слоя Тень поставьте Opacity (Непрозрачность) 60%.
Применяем команду трансформации Edit > Transform > Distort (Редактировать > Трансформация > Искажение). Двигаем маркеры в сторону и вниз, чтобы «положить» тень «на пол» или на другую поверхность. Внимательно следите за тем, чтобы она не оторвалась от ног. Если не получается идеально, ничего страшного, можно подтереть резинкой.
Когда тень расположится естественно, завершите трансформацию, нажав Enter .
Теперь вам понадобится инструмент Gradient (Градиент), установите для него полупрозрачный черно-белый градиент с такими настройками. Если не умеете выбрать или настроить градиент, читайте Градиент в фотошопе.
Создайте маску слоя – нажмите кнопку внизу на палитре Layers (Слои).
Проследите, чтобы маска была выделена. Проведите Градиентом от верхнего правого угла (или с какой стороны у Вас тень) до левого нижнего угла. Для чего это нужно? Тень плотнее внизу у ног, а чем дальше, тем светлее. Маска с градиентной заливкой слегка скрывает верхнюю часть тени.
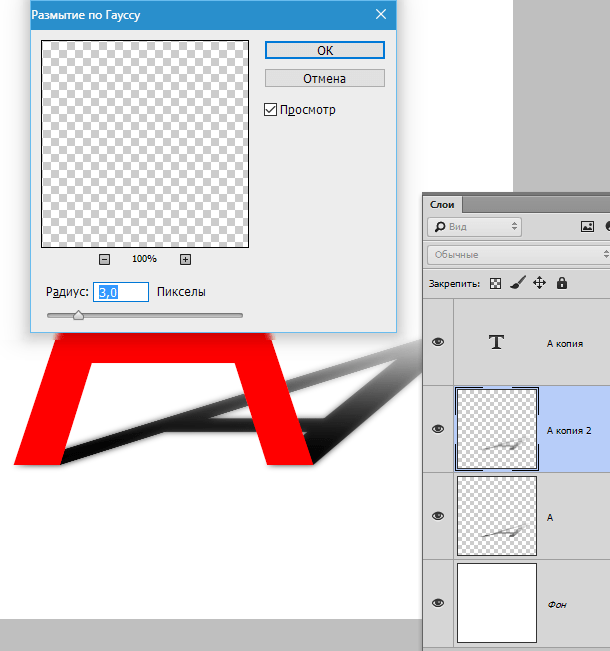
И, наконец, примените Filter>Blur>Gaussian Blur (Фильтр — Размытие — По Гауссу) и задайте нужное Вам размытие для слоя с тенью.
А если нужно наложить тень не на однородный фон, а на траву, например?
Тень у нас полупрозрачная, трава немного просвечивает сквозь нее. Для придания реалистичности используют режимы наложения слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Для придания реалистичности используют режимы наложения слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Вот результат:
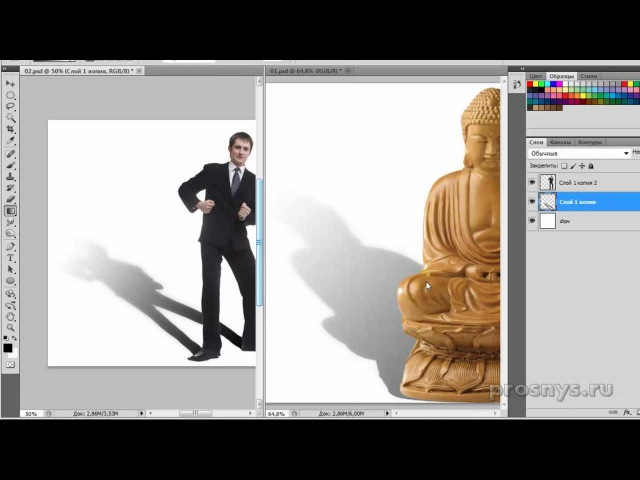
Идея состоит в том, чтобы тень не соответствовала реальности, а отображала суть объекта.
Например, большой босс сидит в кресле, а тень на стене – шут в колпаке. Или человек на фото приветливо улыбается собеседнику, а его тень угрожающе нависла над ним.
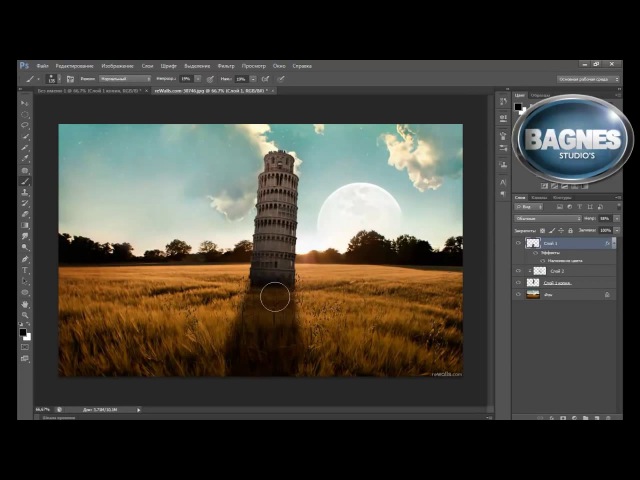
Откройте в фотошопе две фотографии, ту, к которой будем добавлять эффект тени и ту, которую решили превратить в тень. Вторую фотографию используем как шаблон, поэтому можно брать изображение любого качества.
Удалите фон с картинки для создания тени и создайте ее на новом слое так же, как это делали выше.
Затем скопируйте созданное изображение в первую фотографию. Размеры фотографий могут быть разные, поэтому для подгонки воспользуйтесь командой трансформации Edit>Transform>Scale (Редактирование> Трансформация>Масштабирование).
Созданная тень должна находиться за объектом, но над фоном. Поэтому сам объект нужно выделить любым подходящим способом и продублировать в новом слое.
Вот результат.
Создание тени от объекта в Фотошоп
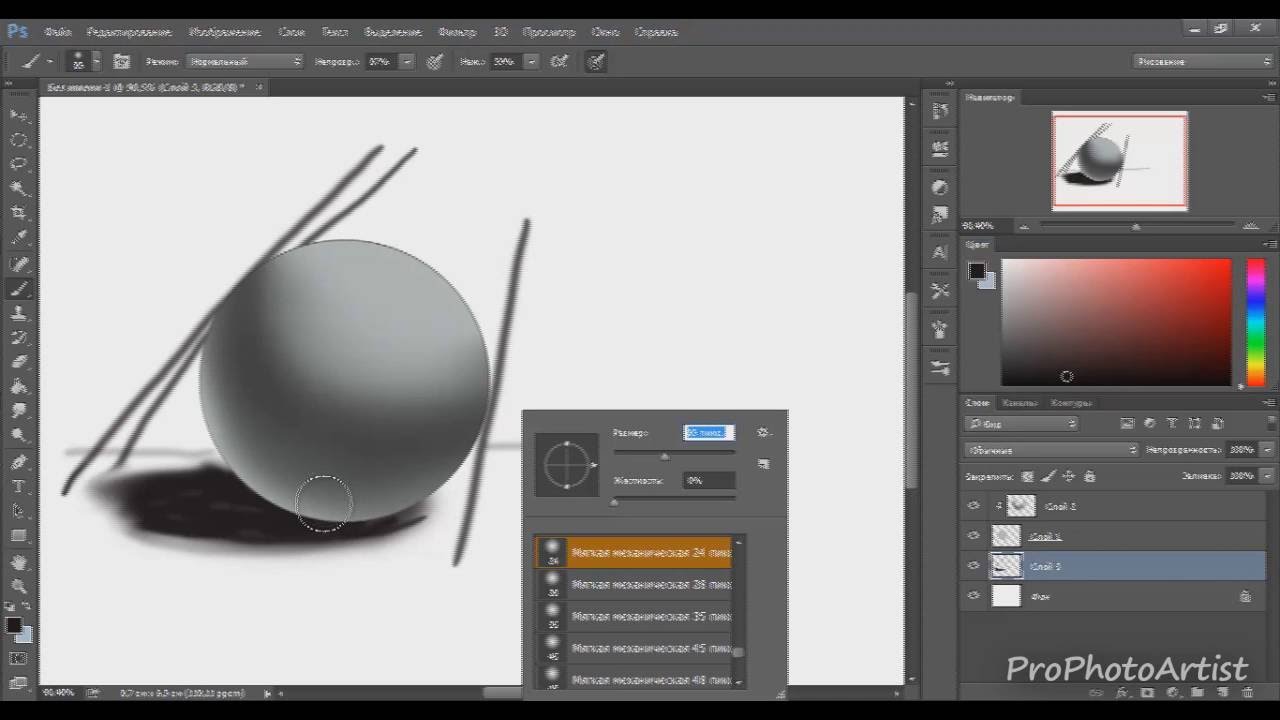
Создание теней от объекта можно выполнить в программе Фотошоп. Существует основные два типа теней: от источника света, расположенного сбоку и от источника света, расположенного сверху.
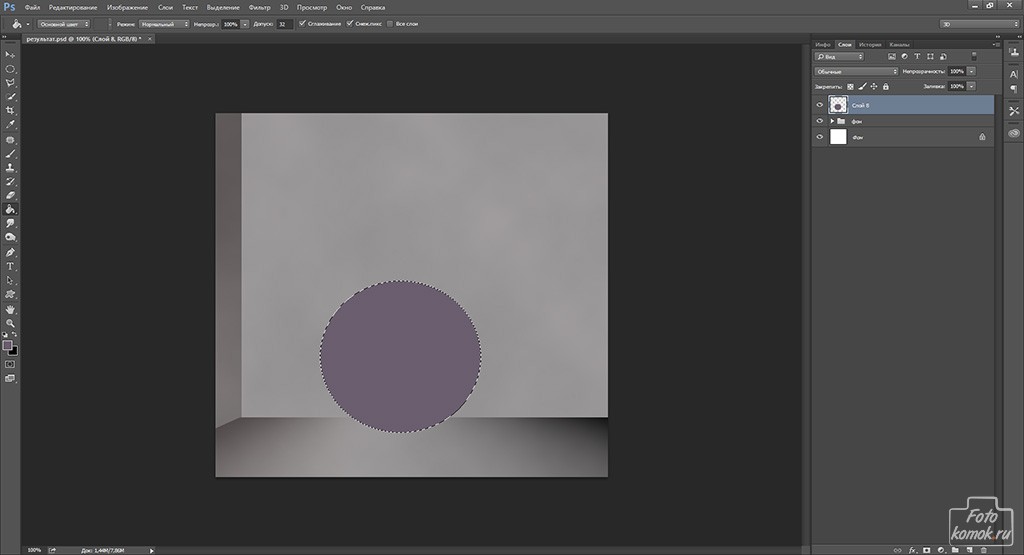
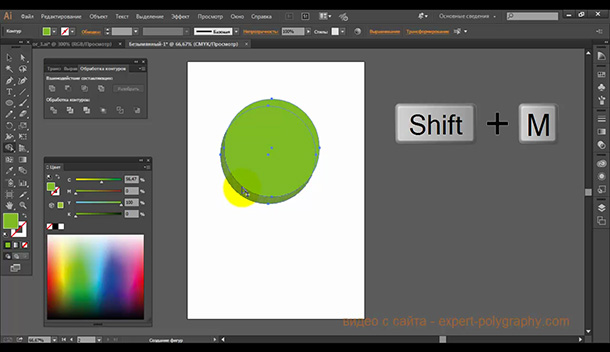
Берем изображение пространства и создаем новый слой. В нем инструментом «Овальная область» выделяем круг и заливаем его контрастным цветом.
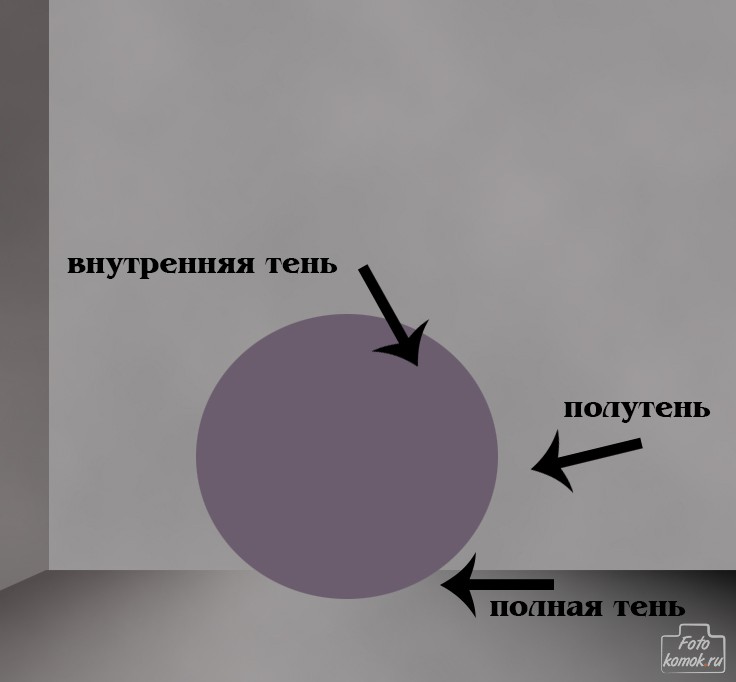
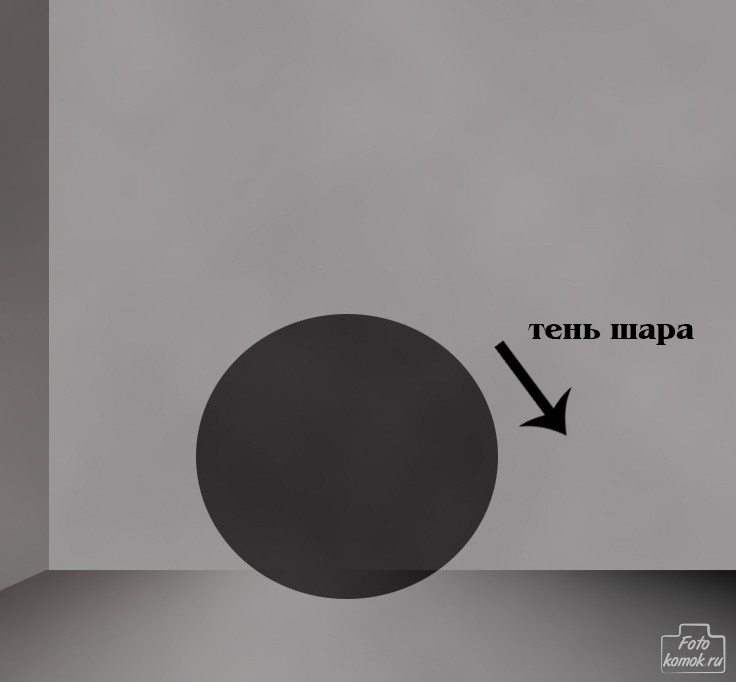
На схеме показано стрелочками, где и какая тень будут располагаться на рисунке при источнике света находящемся сбоку.
Сперва придаем внутреннюю тень кругу, делая его шаром. Над кругом создаем новые слои и делаем их обтравочной маской: удерживая нажатой клавишу Alt нажимаем на границе слоев.
В слоях темной кистью мягкого типа прорисовываем тень.
Снижаем непрозрачность внутренней тени до 25-35 %.
Делаем дубликат слоя с кругом и располагаем дубликат под шаром. Восстанавливаем обтравочную маску для исходного слоя с кругом, так как после дублирования она автоматически снимается.
Для этого слоя выполняем действия, как показано на рисунке.
Изменяем режим наложения на «Вычитание».
Тень от объекта должна идти под углом, как показано на схеме.
Наклоняем слой.
Кладем на пол слой.
Делаем копию тени и нижнему из этих двух слоев придаем меньшее размытие, так как это будет полная тень, а значит более темная и густая. Размытие делаем по Гауссу: вкладка «Фильтр» — «Размытие» — «Размытие по Гауссу».
Добавляем к слою слой-маску и слегка скрываем часть тени, которая находится дальше от основания шара. Чтобы в дальнейшем была видна мягкая тень.
Верхней тени шара придаем большее размытие, так как это полутень или мягкая тень.
После того, как будет сделана мягкая тень, возможно придется в слое-маске полной тени скрыть часть слоя, регулируя густоту теней.
Для полной тени можно уменьшить непрозрачность до 55%.
РЕЗУЛЬТАТ
Приступаем к созданию тени от объекта при расположении источника света сверху объекта. Здесь важно учитывать расстояние от объекта до пола. Чем выше объект, тем меньше тень.
Оставляем от предыдущего варианта пространство и шар. Но для шара делаем новую внутреннюю тень, которая будет заполнять низ шара, а не бок.
По созданию слоя с тенью выполняем те же действия, как и в предыдущем варианте.
Делаем копию слоя с тенью и нижний из двух слоев называем «полная тень» с меньшим размытием, а верхний слой «мягкая тень».
К слою с полной тенью добавляем слой-маску и скрываем края полной тени, делая более густой середину слоя с тенью.
Дублируем слои с шаром и тенью. Шар, который расположен ниже имеет большую тень, а тот, что выше – меньшую. Для того чтобы сделать тень меньше по размеру необходимо в окне слоев с шаром на большей высоте выделить слои с полной и мягкой тенью и масштабированием сузить и уменьшить их.
РЕЗУЛЬТАТ
Стиль слоя Drop Shadow в Фотошоп • ARTshelter
Стиль слоя Drop Shadow (Тень) – один из базовых инструментов Photoshop, позволяющий существенно улучшить дизайн. И в этом уроке я подробно расскажу о его настройках и как с ними работать.
Для чего использовать Drop Shadow?
Создание глубины на основе 2D-объектов – одна из самых сложных задач в дизайне. И для получения реалистичного эффекта нужна постоянная практика. Однако, в Фотошоп есть готовый инструмент, позволяющий максимально быстро добиться качественного результата.
Настройки стиля слоя Тень
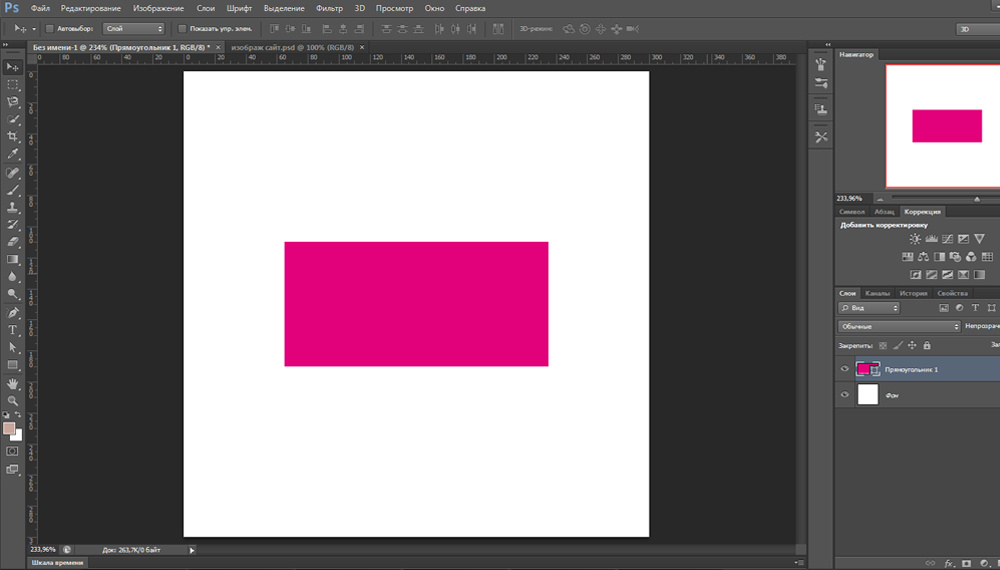
Открываем Photoshop и создаем новый документ. Размер выбираем любой. Затем добавляем фигуру, например, прямоугольник. Для этого используем инструмент Rectangle (U). Или можно создать текстовый слой с помощью инструмента Type (T).
Чтобы открыть настройки стиля слоя Тень, в верхнем меню переходим  Также можно дважды кликнуть левой кнопкой мышки по слою, к которому хотите применить тень. Откроется окно Layer Style (Стиль слоя).
Также можно дважды кликнуть левой кнопкой мышки по слою, к которому хотите применить тень. Откроется окно Layer Style (Стиль слоя).
Слева в меню мы выбираем Drop Shadow (Тень) и обязательно ставим галочку напротив. Справа появятся настройки стиля слоя.
Blend Mode (Режим наложения)Этот параметр отвечает за то, как тень смешивается с фоном. По умолчанию выбран Multiply (Умножение) и в большинстве случаев он лучше всего подходит для данного эффекта.
Тень не всегда бывает черной, поэтому мы можем изменить ее цвет. Для этого справа от режима наложения кликаем по цветовому полю и в открывшемся окне Color Picker (Выбор цвета) выбираем нужный цвет. На примере ниже слева использована стандартная черная тень, а справа – красная.
Opacity (Непрозрачность) Непрозрачность отвечает за видимость тени. Чем выше значение, тем темнее и насыщеннее тень. Уменьшение непрозрачности делает тень менее заметной и контрастной.
Уменьшение непрозрачности делает тень менее заметной и контрастной.
С помощью угла можно указать положение источника света и направление падения тени. Ниже на скриншоте слева свет находится снизу под текстом и тень падает вверх. Справа, наоборот, источник света расположен сверху и тень падает вниз. В более новых версиях Adobe Photoshop можно мышкой вручную подвигать тень и выбрать наиболее удачное расположение.
Читайте также:
Global Light (Глобальное освещение) – направление тени, которое действует на весь документ. Пока активна эта опция, будет использоваться одно и то же значение угла. Снимите галочку, если хотите использовать разный угол для каждого объекта.
Distance (Смещение) С помощью Distance (Смещение) можно отдалить или приблизить тень от объекта. В более поздних версиях Adobe Photoshop это также можно делать вручную, если потянуть за тень левой кнопкой мышки.
На примере ниже текст слева практически лежит на поверхности, а на примере справа, благодаря смещению, создается иллюзия, что текст парит над фоном.
Spread (Размах)Этот параметр отвечает за то, насколько далеко тень распространяется вокруг объекта. С помощью Размаха можно сделать более густую тень. Обычно, эту настройку используют в связке с Размером, чтобы получился более естественный результат.
Size (Размер)С помощью Размера можно смягчить или, наоборот, сделать резкими края тени. От этого параметра во многом зависит реалистичность эффекта. У текста слева размера установлен на 0. В результате создается иллюзия, что источник света расположен вплотную к тексту. Справа – установлен на 12 и тень выглядит гораздо мягче.
Contour (Контур) Контур отвечает за форму тени. По умолчанию, выбран обычный линейный контур. Остальные варианты могут быть полезны при работе с материалами с отражающими поверхностями. Внешний вид контура зависит от настроек, о которых вы узнали выше.
Внешний вид контура зависит от настроек, о которых вы узнали выше.
Ниже справа я установила конусообразный контур и уменьшила Distance (Смещение) до 0. В результате получилась тень с дополнительным свечением по краю.
С помощью Anti-aliased (Сглаживание) можно сгладить границы тени. Лучше всего держать его активным, но учтите, что разница может быть минимальной.
Noise (Шум)Шум отвечает за качество тени. Можно создать гладкую тень или добавить потертости и гранж-эффект. Функция полезна, если вы добавляете тень на зернистых и текстурных поверхностях.
Layer Knock Out Drop Shadow (Слой выбивает тень)
Если вы применяете тень к прозрачному объекту, этот параметр позволит включить/отключить видимость тени через этот объект.
Попробуйте на панели слоев уменьшить Fill (Заливка), добавьте тень и включите/выключите опцию Слой выбивает тень. Ниже на скриншоте я установила Заливку обоих слоев на 0%.
Ниже на скриншоте я установила Заливку обоих слоев на 0%.
Выбираем текстовый слой справа. Открываем стили слоя и применяем Drop Shadow (Тень). Снимаем галочку с Layer Knock Out Drop Shadow (Слой выбивает тень) и жмем ОК. В результате тень просвечивается через текст, как будто его совсем нет.
Сохранение и загрузка настроек
Если вы хотите сохранить ваши настройки Drop Shadow (Тень), в нижней части окна нажмите на кнопку Make Default (Использовать по умолчанию). В результате текущие параметры станут настройками по умолчанию.
Нажмите кнопку Reset to Default (Восстановить значения по умолчанию), чтобы вернуться к предыдущим параметрам. Это позволит вам экспериментировать с настройками стиля и при необходимости восстанавливать стандартные значения, чтобы начать все заново.
Копируем стиль слоя Drop Shadow
Если у вас Photoshop не ниже версии СС, то вы можете копировать стили в рамках одного слоя. Это очень удобно при создании сложных эффектов, для которых нужно много стилей слоя.
Это очень удобно при создании сложных эффектов, для которых нужно много стилей слоя.
В окне Layer Style (Стиль слоя) справа напротив названия стиля есть кнопка плюс (+). Нажмите на нее и появится точная копия Тени. Так, на одном слое можно создавать до 10 дубликатов.
На примере выше я добавила эффект длинной тени. Для этого я создала 10 копий стиля слоя Drop Shadow (Тень) и увеличивала Distance (Смещение) каждой следующей копии на 1 пиксель.
Поздравляю, теперь вы знаете, что такое стиль слоя Drop Shadow (Тень) и умеете его настраивать. Приятного творчества!
Как сделать тень от объекта в Photoshop. Как сделать тень в фотошопе
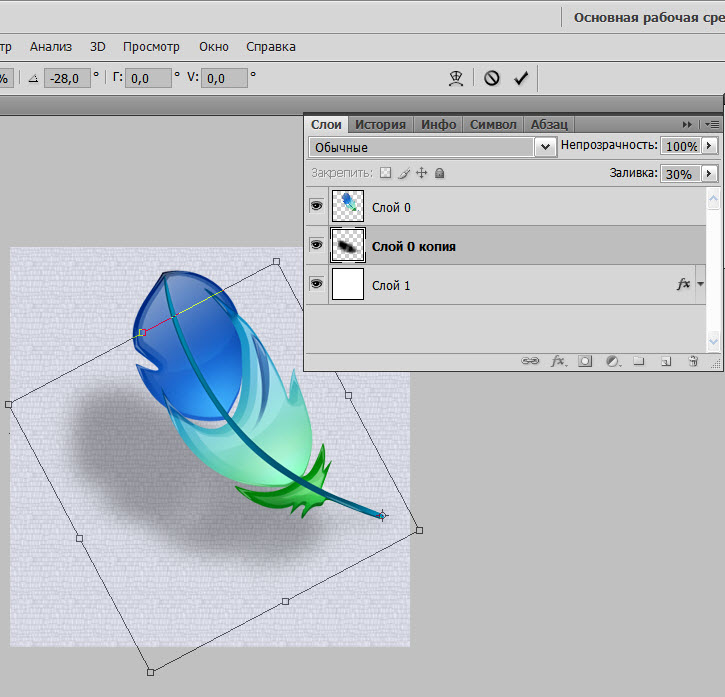
Для людей, которые мало знакомы с принципами работы масок и слоя, сложно самим придумать, как нарисовать чёткую тень в графическом редакторе Adobe Photoshop. По примеру уже выполненной фотографии вы сможете разобраться в этом нелегком деле.

 Создайте ещё одну копию модели из “Слой 0”, как вы это делали в первом пункте с помощью волшебной палочки. Теперь выберите “Слой 0”, возьмите инструмент “Заливка”, как на скриншоте ниже и кликните по изображению. Следите, чтобы был выбран белый цвет, а не чёрный.
Создайте ещё одну копию модели из “Слой 0”, как вы это делали в первом пункте с помощью волшебной палочки. Теперь выберите “Слой 0”, возьмите инструмент “Заливка”, как на скриншоте ниже и кликните по изображению. Следите, чтобы был выбран белый цвет, а не чёрный.Тень — очень интересная штука. Мозг определяет по ней положение объекта, траекторию его движения, объем и много чего еще. С помощью нее его легко и обманывать, создавая эффект объёмных объектов или дополняя общую композицию изображения различными условиями освещения. Между человечками нет никакой разницы, она только в их тени (смотрите изображение).
А вот ваш мозг на основе теней как раз и дорисовывает им различное окружение. Создать тень в Фотошопе очень легко. Эта программа — прекрасный мастер иллюзий.
Эта программа — прекрасный мастер иллюзий.
Тени бывают разные — одни простые, другие посложнее. Так как сделать тень в Фотошопе можно любую, рассмотрим оба варианта. Выбор зависит от ваших потребностей и желаемого результата. Если вы хотите создать иллюзию объёма или полёта маленького объекта, то это довольно просто, а если вам нужно полдень превратить в закат, то тогда придётся «попотеть» немного.
Как сделать тень в Фотошопе путём добавления эффекта слоя?
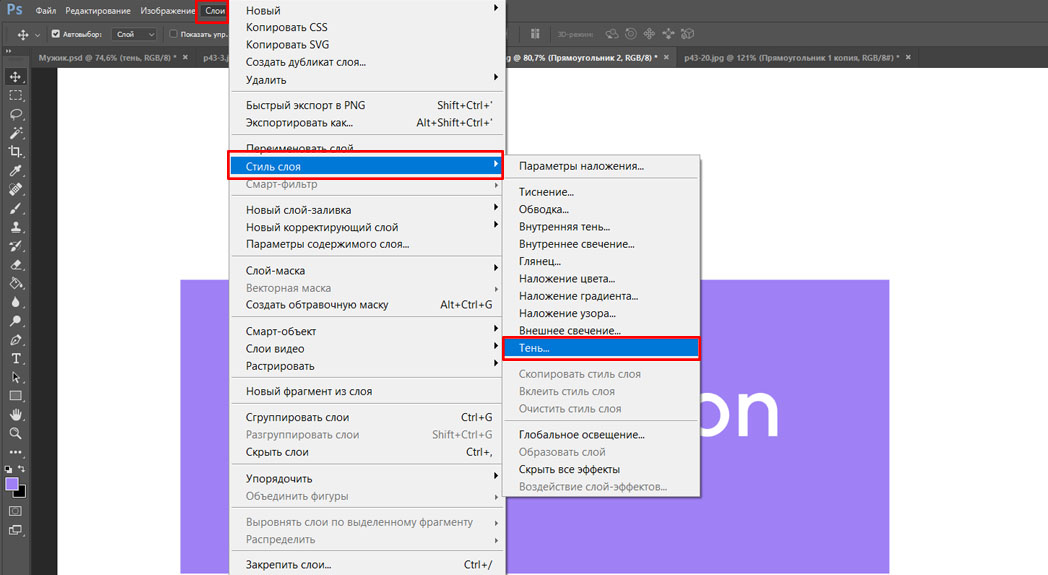
Выбираем слой с нужным объектом. Заходим в меню «Слои», в пункте «Стили слоя» выбираем «Тень». Теперь осталось только выполнить тонкую настройку тени. Для удобства в этом меню поставьте галочку «предпросмотр». Так вам очень легко будет отслеживать изменения и выбирать то, что нужно (по ходу действия). В окне параметров тени ползунок «смещение» показывает, насколько далеко объект отбрасывает тень. Если хотите создать иллюзию полёта над плоскостью, ставьте дальше, если нужно всего лишь подчеркнуть объем фигуры — ближе. Эффекты слоёв -это самый простой способ сделать тень в Фотошопе.
Эффекты слоёв -это самый простой способ сделать тень в Фотошопе.
Как сделать тень в Фотошопе путём модернизации слоя?
Когда вам нужно поиграть с освещением и создать сложную тень, все операции всего лишь немного усложняются. Сначала отделите объект от фона и продублируйте слой. Из двух слоёв с объектом выберите нижний. Потом зайдите во вкладку «Редактирование», меню «Трансформирование» и отметьте инструмент «перспектива».
За верхний центральный квадратик выставьте нужную перспективу.
Потом в том же меню выберите инструмент «свободное трансформирование» и за тот же квадратик сплющьте тень по вертикали.
Мы уже получили форму нашей будущей тени, но пока это только нереалистичная форма без цвета и плавного перехода тонов. Поиграйте с этими инструментами до получения нужного результата по форме и перспективе. Кстати, вот вам и загадка на внимательность: в тени солдата допущена ошибка, по которой сразу можно понять, что это монтаж. Посмотрите на нее повнимательнее и найдите дефект (ответ в конце статьи).
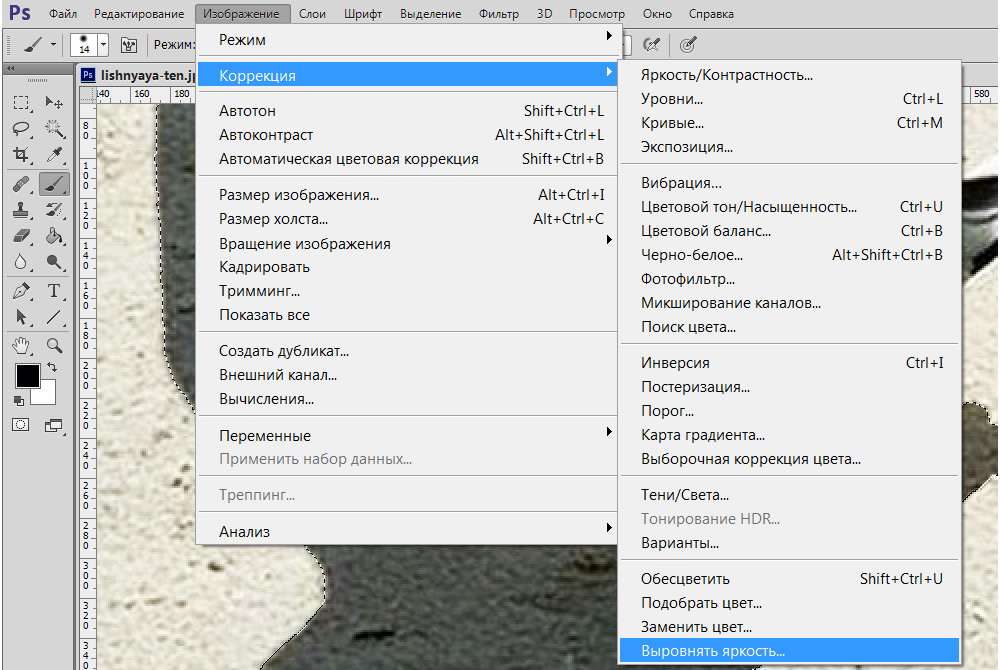
Теперь обесцвечиваем тень инструментом «насыщенность» (вызывается через вкладку «Изображение», меню «Коррекция»). Поставьте яркость слоя на цифру 0. Во вкладке «Фильтр», меню «Размытие» инструментом «размытие по гауссу» добавляем мягкости. Лучшее значение размытия лежит между 3 и 6 пикселями, но вы всегда вольны экспериментировать. Как сделать тень в Фотошопе более реалистичной? Помещаем слой с шаблоном тени между объектом и фоном и выставляем прозрачность слоя с тенью на 60%.
Остаётся только определиться со значениями параметров инструментов, если вы хотите улучшить свой результат.
Бесспорно, второй способ создания теней гораздо сложнее первого, но он даёт и намного больше свободы действий и творческих проявлений.
Ответ на загадку: судя по тени, источник света находится перед солдатом, как и автомат. А это значит, что автомат тени давать не может в этом ракурсе, потому что закрыт спиной солдата от плоскости, на которой лежит тень. Глянув на это несоответствие, профессионал сразу поймет, что это просто модифицированный в Фотошопе слой. Будьте предельно внимательны, работая с тенями!
Будьте предельно внимательны, работая с тенями!
16.08.2016 29.01.2018
Всем привет! Мы поговорим о том, как сделать тень в фотошопе.
Программа Adobe Photoshop имеет широкую гамму инструментов и функций, при помощи которых можно добавлять тени к объектам, мы рассмотрим два наиболее распространённых способа создания теней в фотошопе – при помощи Стилей слоя (Layer Style) и с помощью Выделения (Select).
Тень является неотъемлемой частью любой фотоманипуляции, логотипа и т.п. Без тени соединенные объекты выглядят нереалистично, как склеенная аппликация.
- Главное, что нужно запомнить новичку: в природе нет абсолютно черных теней, всегда присутствует какой-то дополнительный цвет, разбавляющий густоту черного.
- Учитывайте, что чем ближе тень к объекту, тем она насыщеннее, чем дальше – тем прозрачнее.
- Присмотритесь к окружающему вас миру, почаще обращайте внимание, каким образом объекты отбрасывают тень – это поможет вам избежать ошибок при создании своих коллажей.

Как сделать тень при помощи Стилей слоя (Layer Style)
«Повесим» картину на стену при помощи фотошоп. Откроем изображение стены , Файл-Открыть (File-Open).
Поместим (Файл-Поместить (File–Place)) на холст изображение с картиной , оно уже отделено от фона,
Левой кнопкой мыши тянем за уголки внутрь изображения для уменьшения картины, зажимаем при этом клавиши Shift и Alt чтобы сохранились пропорции картины и масштабирование происходило с центра:
При помощи инструмента Перемещение (Move tool ), быстрая клавиша вызова инструмента V , перетаскиваем картину чуть выше:
На панели слоев делаем активным слой с картиной, кликаем по нему два раза левой кнопкой мыши – откроется окно с настройками Стилей слоя (Layer Style):
Ставим галочку у Стиля слоя Тень (Drop Shadow):
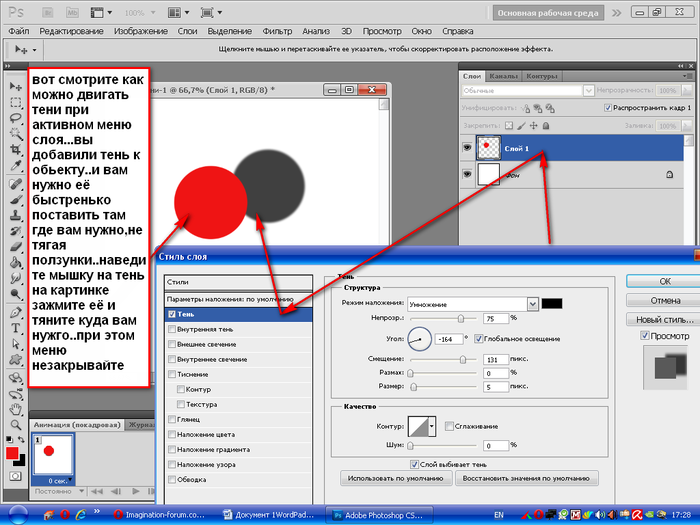
В этом окошке вы можете выбрать цвет, размер, размах (растушевку), угол (направление света), режим наложения (в основном лучше всего использовать режим Умножение (Multiply)) , непрозрачность тени. Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчок мыши и внести изменения в настройки.
Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчок мыши и внести изменения в настройки.
Для нашей картины я изменила угол к 90 градусам , потому что стена освещена сверху, изменила цвет с черного на темно-коричневый . Подробно рассмотреть настройки вы можете на скриншоте:
Вот как преобразился наш маленький коллаж после добавления тени:
Исчез эффект плоскости, и коллаж приобрел реалистичность.
Как сделать тень в фотошопе при помощи Выделения (Select)
Этот способ, несомненно, посложнее, но, уверенна, вы справитесь!
Создаем новый файл (Файл-Создать (File — New )) с такими параметрами:
Вот мы и узнали, как сделать тень в фотошопе. Надеемся, урок был для вас полезным. Творческих успехов!
В этом уроке научимся добавлять тень в программе Photoshop CC 2015 на фотографии.
Повторить этот урок можно и в любой другой версии программы, пользуясь аналогичными инструментами. Чаше всего такая необходимость возникает при переносе объекта на другой фон и придания при этом реалистичности изображения.
Первое что необходимо выполнить – это выделить область, которую необходимо перенести на другой фон. Выделять можно любым удобным для Вас способом.
Получаем новый слой с изображением вырезанных сказочных героев.
Находясь на вновь образованном слое, нажимаем комбинацию кнопок Ctrl+A, тем самым выделяем все изображение. Копируем его в буфер обмена с помощью нажатия комбинации Ctrl+C.
Переходим к изображению, на которое хотим перенести Буратино и черепаху.
Вставляем на него наши объекты, нажав комбинацию клавиш Ctrl+V, по необходимости масштабируем.
Изображение сказочных персонажей мы перенесли, теперь надо придать реальности новой композиции.
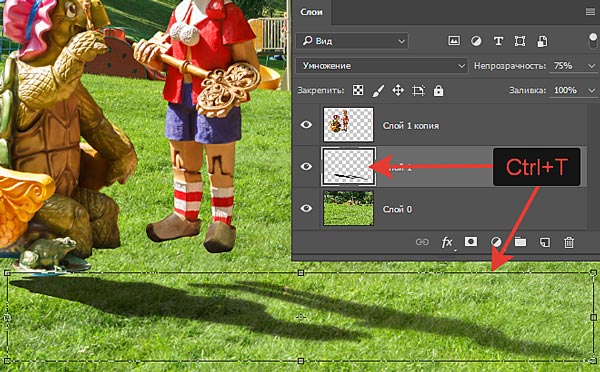
Сделаем копию этого слоя, нажимаем комбинацию клавиш Ctrl+J.
Теперь будем создавать тень с учетом направления падающего света. Переходим на средний слой и зажимаем кнопки Ctrl и T. Появляется рамка свободного трансформирования.
Наводим курсор мыши на узловую точку, расположенную посередине верхней стороны рамки, зажимаем кнопку Ctrl, и тянем вправо и вниз, пытаясь сохранить параллель с существующими тенями.
Получаем приблизительно следующий рисунок: первичный слой с изображением кукол, который будет использоваться в качестве тени, мы положили на землю с трансформацией параллельно натуральным теням, а копия его осталась неизменной, и будет использоваться в качестве основного изображения. Нажимаем Enter (Ввод).
Далее нам надо получить из цветной заготовки тень в серых оттенках. Наводим курсор мыши на пиктограмму слоя с изображением предполагаемой тени, зажимаем клавишу Ctrl, и левой кнопкой мыши щелкаем по ней. Наша пока цветная тень выделяется.
Наша пока цветная тень выделяется.
После этого заливаем выделенную область черно белым градиентом. Для этого нажимаем на кнопку с латинской буквой «G» или на панели инструментов выбираем «Градиент».
На панели настройки инструмента ЛКМ щелкаем по палитре градиентов, высвечивается «Редактор градиентов». Выбираем градиент «Черный, белый», непрерывный и среднюю точку цвета сдвигаем вправо на позицию 95%. Нажимаем «Ок».
Также проверяем, чтобы градиент был линейный, режим «Нормальный», непрозрачность 100%.
Опускаемся на изображение и, начиная от основания тени, зажав ЛКМ, протягиваем градиент к ее вершине.
Убираем выделение, нажав комбинацию Ctrl+D, и получаем черно-белое отражение изображения.
Так как натуральная тень имеет не четкие границы, значит, нам необходимо размыть наше отражение. Размыть надо неравномерно, поэтому будем использовать градиентную маску.
Переходим в режим «Быстрая маска», нажав клавишу «Q» или обратившись к панели инструментов.
На панели слоев, слой, переведенный в режим «Быстрая маска» выделяется красным цветом. И теперь протягиваем градиент, наоборот, от вершины отражения к ее основанию.
Часть изображения окрасится в красный цвет, причем у вершины отражения он будет более плотным, чем у его основания.
Отключаем режим «Быстрая маска», нажатием клавиши «Q» или щелкая по значку на панели инструментов. Получаем выделенную область, с нашей тенью, которую надо размыть с помощью фильтра «Размытие по Гауссу».
В меню «Фильтр» опускаемся на строку «Размытие» и выбираем пункт «Размытие по Гауссу».
В окне настроек размытия выбираем примерно 12 пикселей (значение зависит от размера изображения), нажимаем «Ок». Снимаем выделение, нажав одновременно клавиши Ctrl и D.
Чтобы наша тень не была такой контрастной и натурально вписывалась в ландшафт, меняем режим наложения у слоя на «Умножение» и непрозрачность выбираем 60÷80%.
Но еще явно видно что, созданная нами тень оторвана от своих хозяев и сами они как-то зависли в воздухе.
Исправить эту ситуацию можно следующим образом: находясь на слое с тенью, зажимаем комбинацию клавиш Ctrl+T, вызываем режим свободной трансформации.
Наводим курсор мыши на изображение тени заключенную в рамку трансформирования, зажимаем ЛКМ и подтягиваем ее к ногам владельцев.
Для более точного расположения рисунка тени, наводим курсор мыши на область трансформации, кратковременно нажимаем на ПКМ, в появившемся списке функций выбираем «Деформация» или нажимаем на значок переключения между свободной трансформацией и режимами деформации.
На область трансформации накладывается сетка деформации, что позволяет, наведя курсор мыши на определенный участок сетки, зажать ЛКМ, деформировать ее, соответственно изменяя картинку. Добившись точного положения тени, нажимаем Enter (Ввод).
И чтобы все окончательно поверили, что фигурки тут и стояли, погрузим их в травку. Переходим на верхний слой, зажимаем Ctrl и кликаем ЛКМ по пиктограмме. Наши герои выделяются. Внизу палитры слоев нажимаем ЛКМ на значок «Добавить маску-слой», получаем следующую структуру.
Переходим на верхний слой, зажимаем Ctrl и кликаем ЛКМ по пиктограмме. Наши герои выделяются. Внизу палитры слоев нажимаем ЛКМ на значок «Добавить маску-слой», получаем следующую структуру.
Переходим на маску, кликая по ней ЛКМ, берем штамп, нажав клавишу «S», в наборе кистей выбираем травяной кустик и проращиваем зелень вокруг лап черепахи и ботинок Буратино.
В итоге получается такая вот картинка.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Инструкция
Откройте файл с изображением объекта, тень которого нужно нарисовать.
Теперь выделите контур объекта — нажмите клавишу CTRL и, не отпуская, щелкните иконку на слое будущей тени.
Теперь нужно размыть контур будущей тени. Откройте в меню раздел «Фильтр», перейдите в подраздел «Размытие» и выберите пункт «Размытие по Гауссу». В поле «Радиус» подберите подходящее значение — в зависимости от параметров объекта и размеров всего изображения, это может быть от 1,5 до 15 пиксел. У вас будет возможность оценивать этот параметр в процессе подбора, т.к. фильтр имеет предпросмотра. Закончив, нажмите «OK».
В поле «Радиус» подберите подходящее значение — в зависимости от параметров объекта и размеров всего изображения, это может быть от 1,5 до 15 пиксел. У вас будет возможность оценивать этот параметр в процессе подбора, т.к. фильтр имеет предпросмотра. Закончив, нажмите «OK».
Щелкнув слой тени, нажмите сочетание клавиш CTRL + T. Так вы включите режим деформации. Вокруг изображения появится рамка, на каждой стороне которой будет по три узловых точки — две в углах и одна посередине стороны. Эту среднюю узловую точку верхней стороны выделенного контура объекта вам надо мышкой при нажатой клавише CTRL. Изображение тени будет меняться — придайте ему наиболее натуральную для тени форму в освещенности в вашей . Если источник освещения высоко — тень должна быть короче объекта, если низко — длиннее. Подберите и угол наклона тени в зависимости от направления на источник освещения. Закончив деформацию тени, нажмите Enter.
Один из параметров наложения слоя в графическом редакторе Adobe Photoshop дает возможность добавить тень контуру изображения. Этот эффект очень удобен при создании дизайна разного рода интерфейсов, иконок и т.д., но не позволяет получить естественно выглядящую тень при заданных условиях освещения. В таких случаях лучше использовать несложную последовательность ручных действий.
Этот эффект очень удобен при создании дизайна разного рода интерфейсов, иконок и т.д., но не позволяет получить естественно выглядящую тень при заданных условиях освещения. В таких случаях лучше использовать несложную последовательность ручных действий.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Откройте файл, содержащий исходное изображение. Горячие клавиши CTRL + O запускают соответствующий диалог.
Нажмите сочетание клавиш CTRL + J. Таким способом вы создадите копию слоя с исходным изображением — именно она в результате станет тень ю объекта исходного слоя.
Поменяйте слой с тенью и слой местами, чтобы тень оказалась на заднем фоне.
Добавьте тени размытости., чтобы она не была слишком четкой. Для этого в верхнем менб выбрерите Filter,- Blus – Gaussian Blur. Поставьте радиус размытия 2-3 пикселя.
Источники:
- как сделать тень тексту в фотошоп
Если вам хочется создать на фотографии иллюзию яркого солнечного денька, одного ее осветления будет недостаточно. Ведь один из главных попутчиков бессменного небесного светила – это еще и тени. В данном случае рассмотрим, как создать их при помощи Adobe Photoshop.
Ведь один из главных попутчиков бессменного небесного светила – это еще и тени. В данном случае рассмотрим, как создать их при помощи Adobe Photoshop.
Вам понадобится
Инструкция
Откройте в Adobe Photoshop необходимую фотографию: в главном меню нажмите на пункт «Файл» (File) > «Открыть» (Open), выберите файл и кликните «Открыть».
Выберите инструмент «Магнитное лассо» (Magnetic Lasso Tool, горячая клавиша L, переключение между смежными элементами Shift+L) и с его помощью вырежьте силуэт объекта, тень которого вы хотите создать. Впрочем, вместо «Магнитного лассо» можно использовать другие инструменты, например «Прямоугольное лассо» (Polygonal Lasso Tool), «Перо» (Pen Tool) или «Волшебная палочка» (Magic Wand Tool), в зависимости от того, насколько сложен объект и как вам наиболее удобно. Сохраните выделенную область, кликнув пункт меню «Выделение» (Select) > «Сохранить выделенную область» (Save Selection), придав ей какое-либо имя (например, shadow) и нажав ОК.
Нажмите Ctrl+J, чтобы превратить выделенную область в слой. Убедитесь, что у вас выбран вновь созданный слой и загрузите выделенную область: «Выделение» (Select) > «Загрузить выделенную область» (Load Selection), в поле «Канал» (Channel) выберите shadow и нажмите ОК. Инструментом «Кисть» (Brush Tool, B, Shift+B) закрасьте слой в черный цвет. Кликните пункт меню «Редактирование» (Edit) > «трансформирование» (Transform) > «Искажение» (Distort). Вокруг слоя появится рамка с квадратными маркерами. Используя эти маркеры, наклоните слой таким образом, чтобы он выглядел как тень . В поле «Непрозрачность» (Opacity), которое находится в окне слоев, задайте примерно 50-80%, чтобы этой слой походил на тень .
На данный момент тень лежит поверх объекта, что делает эффект неправдоподобным. Чтобы этого избежать, выделите тот участок объекта, где с ним соприкасается тень , и нажмите Ctrl+J. Таким образом, вы превратили этот участок в новый слой. Теперь выберите этот слой и в списке слоев переместите выше слоя с тень ю.
Одним из необходимых этапов работы при создании коллажей является наложение теней, без которых картинка будет выглядеть плоской. Реалистичную тень, отбрасываемую объектом, можно сделать из дубликата слоя с объектом при помощи инструментов трансформации программы Photoshop.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Загрузите в редактор Photoshop файл с изображением, к которому нужно добавить тени , при помощи опции Open меню File. В качестве основы вам потребуется копия слоя с вырезанным из фона объектом, который отбрасывает тень. Если вы работаете с многослойным документом, выделите слой с нужным предметом и продублируйте его сочетанием Ctrl+J.
Если вы располагаете изображением, состоящим из одного слоя, и отбрасывающий тень объект не отделен на нем от фона, обведите контур этого предмета инструментом Lasso. Опцией Save Selection меню Select сохраните выделение в новый канал. По умолчанию он будет называться “Alpha1”. Скопируйте выделенный предмет на новый слой.
Скопируйте выделенный предмет на новый слой.
Превратите созданную копию предмета в темный силуэт. Если на слое есть скрывающая фон маска, просто залейте объект черным цветом, применив для этого инструмент Paint Bucket. Если на слое нет маски, ограничьте область действия заливки, загрузив выделение опцией Load Selection меню Select. В качестве источника сведений о выделении выберите в списке Channel пункт Layer Transparency. Загруженную область можно залить цветом.
Поменяйте режим смешивания заготовки для тени со слоем, находящимся ниже, с Normal на Multiply. Если нужно, размойте тень опцией Gaussian Blur группы Blur меню Filter. Радиус размытия зависит от яркости источника света в коллаже. Для создания эффекта очень яркого света потребуется минимальный радиус размытия, слабый источник даст нерезкую тень с сильно размытыми краями. Если тень оказалась очень темной, уменьшите ее непрозрачность, настроив в палитре слоев параметр Opacity.
При помощи опций Skew или Distort группы Transform меню Edit деформируйте тень, положив ее на поверхность. Если в коллаже присутствуют другие тени , расположите новую под тем же углом.
Если в коллаже присутствуют другие тени , расположите новую под тем же углом.
Если создаваемая тень падает на несколько разных плоскостей, выделите участок слоя, затеняющий каждую поверхность. Опцией Cut меню Edit вырежьте фрагмент и вставьте его на новый слой опцией Paste. Деформируйте участок тени для каждой поверхности и соберите обработанные фрагменты, применив опцию Merge Down меню Layer ко всем слоям с частями тени .
Переместите обработанную тень под слой с предметом, который ее отбрасывает. В многослойном документе для этого достаточно воспользоваться мышкой. Если вы создавали тень из участка однослойного файла, перейдите на фоновый слой и загрузите выделение, сохраненное в отдельный канал. Вернитесь на копию слоя и примените к ней опцию Clear меню Edit. Таким способом вы уберете часть тени , которая должна находиться за объектом.
Для дальнейшей работы сохраните документ опцией Save меню File. Если вы не хотите потерять предыдущую версию файла, примените опцию Save As.
Источники:
- Создание теней для сложных объектов
Часто отличную по композиции фотографию портят совершенно лишние предметы или люди, без присутствия которых фотография была бы гораздо красивее и гармоничнее. Если вам кажется, что на фотографии присутствуют лишние объекты – не спешите выбрасывать ее. С помощью графического редактора Adobe Photoshop вы легко сможете аккуратно и незаметно убрать все лишнее с фотографии.
Инструкция
Для того чтобы ликвидировать ненужные фрагменты на изображении, используйте удобный инструмент Clone Stamp – он позволяет клонировать некоторые части изображения и вставлять их вместо других, маскируя ненужные элементы. Загрузите в Фотошопе фотографию, на которой вам нужно убрать любой объект.
Создайте новый слой, а затем кликните на панели инструментов на иконку Clone Stamp. Зажмите клавишу Alt и кликните левой клавишей мыши на то место фотографии, которое вы хотите сделать источником клонирования – например, на небо, или песок.
Выберите нужный размер кисти и начинайте аккуратно закрашивать лишний объект на фотографии, время от времени меняя источник клонирования, кликая на нужное место с зажатой клавишей Alt.
Стремитесь к тому, чтобы отпечаток не выглядел – для этого берите в качестве источника клонирования разные фрагменты фотографии, подходящие для этого. Вы сможете смешать разные оттенки света и тени, и отпечаток будет выглядеть реалистично и незаметно.
Если вы закрасили лишнее, создайте маску слоя (Layer>Layer Mask>Reveal all), нажмите клавишу D, чтобы установить палитру по умолчанию, а затем настройте мягкость кисти и обработайте в режиме черным цветом те детали, которые не нужно было покрывать клонированной областью, а белым – те, которые наоборот нужно проявить.
Выйдите из режима маски и доработайте фотографию – мелкие детали клонируйте с помощью кисти размером 4-5 пикселей, увеличив изображение, чтобы готовый вариант был аккуратным и выглядел достоверно. Некоторые швы и другие мелкие элементы, заметные только при увеличенном масштабе, вы можете дорисовать на фотографии вручную.
Источники:
- как в фотошопе убрать лишнее
На различных сайтах, в фотобанках, наборах фотоклипартов нередко присутствуют фотографии предметов, от которых не падает тень . Сделать такую фотографию только при помощи фотоаппарата затруднительно, так как для отсутствия тени требуется освещение предмета со всех сторон. Для полного исчезновения тени с картинки требуется ее графическое редактирование. Убрать тень на любой фотографии можно в программе «Фотошоп», затратив на обработку изображения всего несколько минут.
Вам понадобится
- — программа «Фотошоп»
- — фотография, откуда нужно убрать тень
Инструкция
Выделите тень на изображении инструментом «Перо». Для редактирования полученного контура воспользуйтесь инструментом «Перо+», увеличивая количество опорных щелчками мыши обводки и трансформируя контур их перемещением. Затем, не убирая курсор, с линии обводки, нажмите на правую кнопку мыши и выберите «Образовать выделенную область». Область растушевки отметьте равной 0 пикселям и поставьте галочку в поле «Сглаживание» для того чтобы выделение было максимально точным.
Область растушевки отметьте равной 0 пикселям и поставьте галочку в поле «Сглаживание» для того чтобы выделение было максимально точным.
Удалите выделенную область, нажав кнопку Delete. Снимите выделение командой «Выделение — Отменить выделение».
Как сделать тень в Фотошопе • Дигмаст
В этом уроке я расскажу, как сделать тень от объекта в фотошоп. Это поможет вам сделать ваши работы более реалистичными, украсить их.
Допустим, если у вас какая-то фотография, с однотонным фоном, можно сделать там красивую тень. Либо вы меняете пейзаж. Фон, допустим, у вас будет яркий солнечный день. Все объекты отбрасывают тень, а от объекта, который вы добавили тени нет. Поэтому нужно нарисовать, и здесь обязательно важно обращать внимание на то, куда падает тень на фоне, чтобы совпадало. Светотеневой рисунок должен совпадать. Для реалистичности это обязательно. Нужно соблюдать.
Светотеневой рисунок должен совпадать. Для реалистичности это обязательно. Нужно соблюдать.
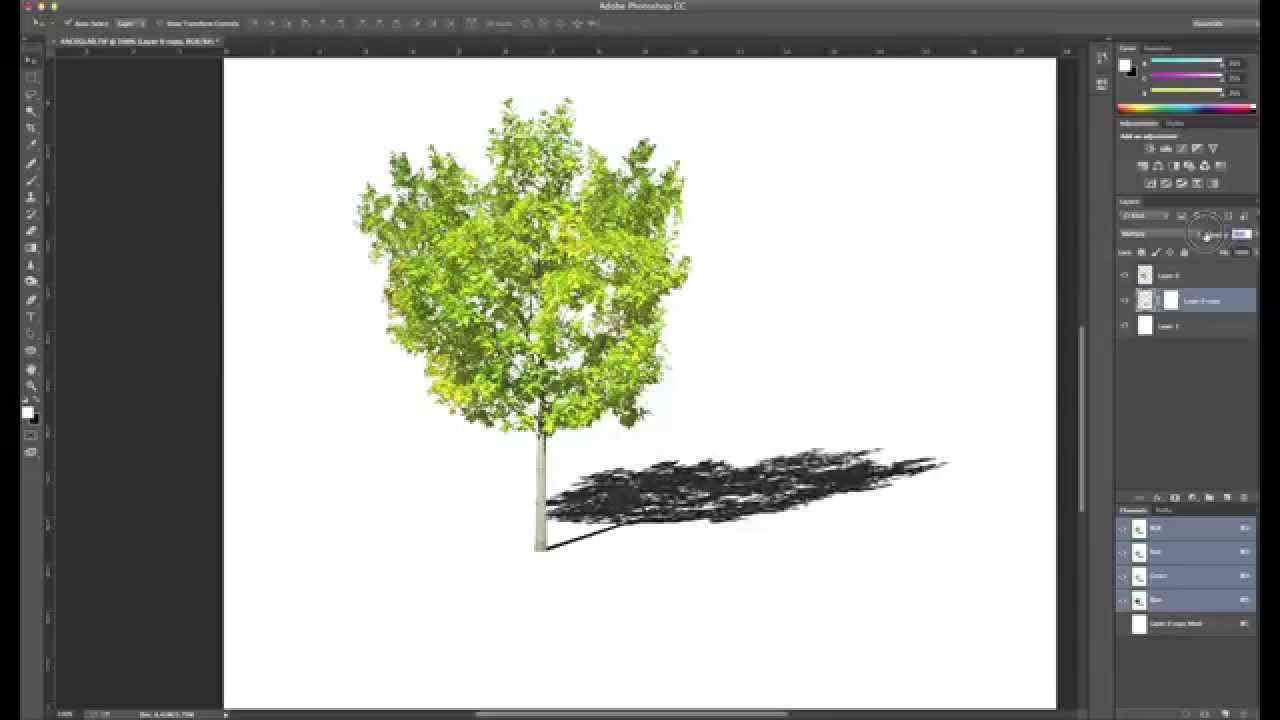
Итак, во-первых, нужно просто взять кисточку и элементарно нарисовать ей. Добавить новый слой. Берем кисточку с черным цветом и мягкую (мягкой формы) и просто дорисовываем. Кто-то умеет хорошо рисовать кисточкой в фотошопе, мне это не дано, к сожалению, поэтому рисовать я не умею. Просто так грубо нарисовала. Снизим непрозрачность, как вам надо. И если фон у вас соответствующий, там травка какая-то, то четкая тень не нужна, то и этого может быть достаточно. Там можно ластиком подправить как-то. Если же вам нужна более четкая аккуратная тень, повторяющая полностью форму объекта, тогда кисточки будет недостаточно.
Смотрите также: Как сделать фотографию цветной в Фотошопе
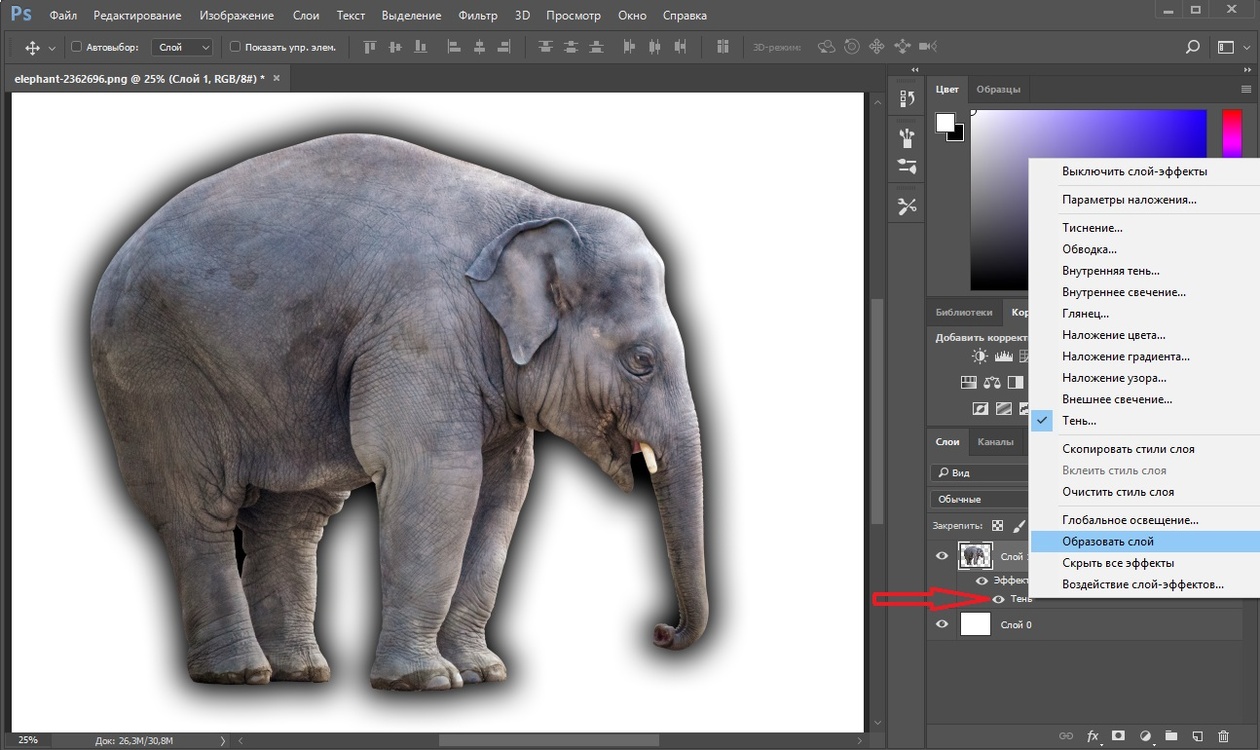
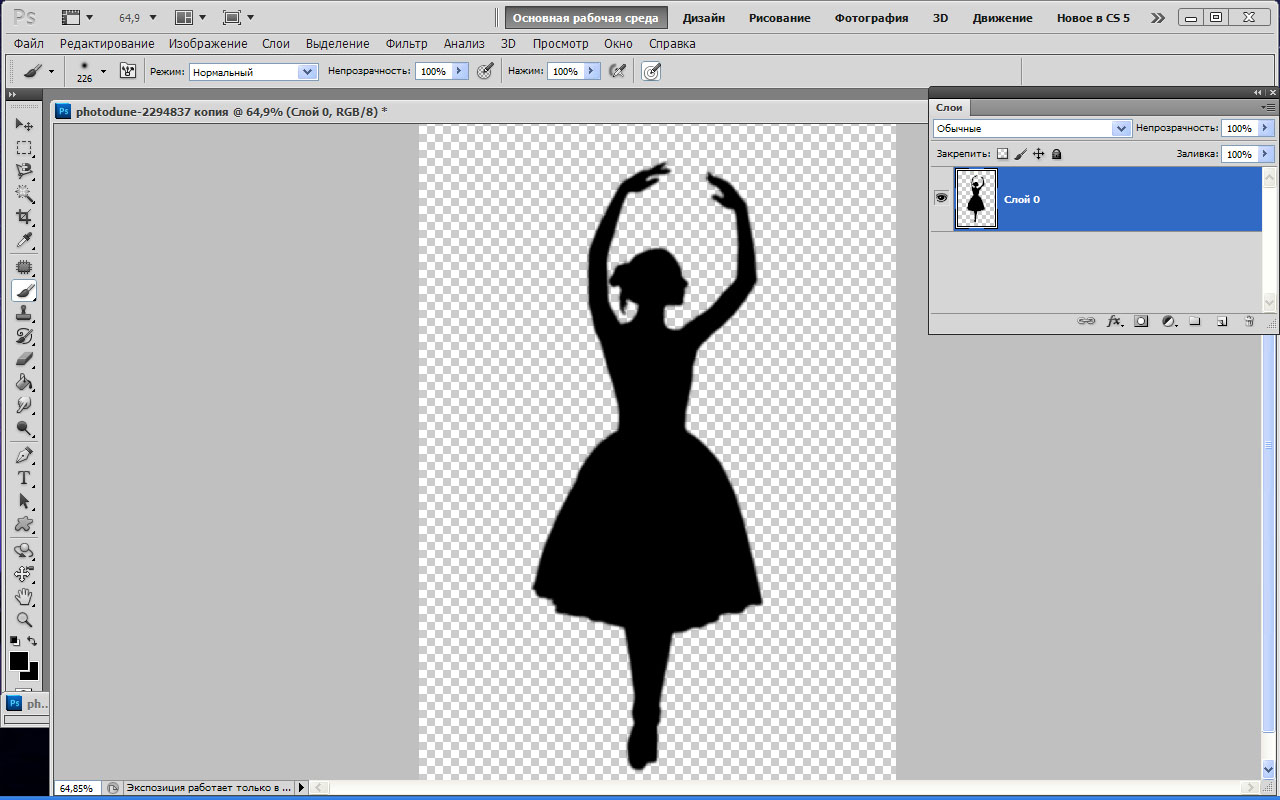
На таком примере я покажу, чтобы было нагляднее, с однотонным фоном. Сначала нам нужно выделить объект. Я это уже сделала, т.е. любым инструментом для выделения, которым вы привыкли пользоваться, выделяем объект, который у нас будет отбрасывать тень соответственно. Теперь нажимаем сочетание клавиш «Ctrl+J». И объекты у нас копируются на новый чистый слой отдельно, без фона. Можно через меню слои: Новый/Скопировать новый слой. Вот у нас получается девушка отдельно от фона.
Теперь нажимаем сочетание клавиш «Ctrl+J». И объекты у нас копируются на новый чистый слой отдельно, без фона. Можно через меню слои: Новый/Скопировать новый слой. Вот у нас получается девушка отдельно от фона.
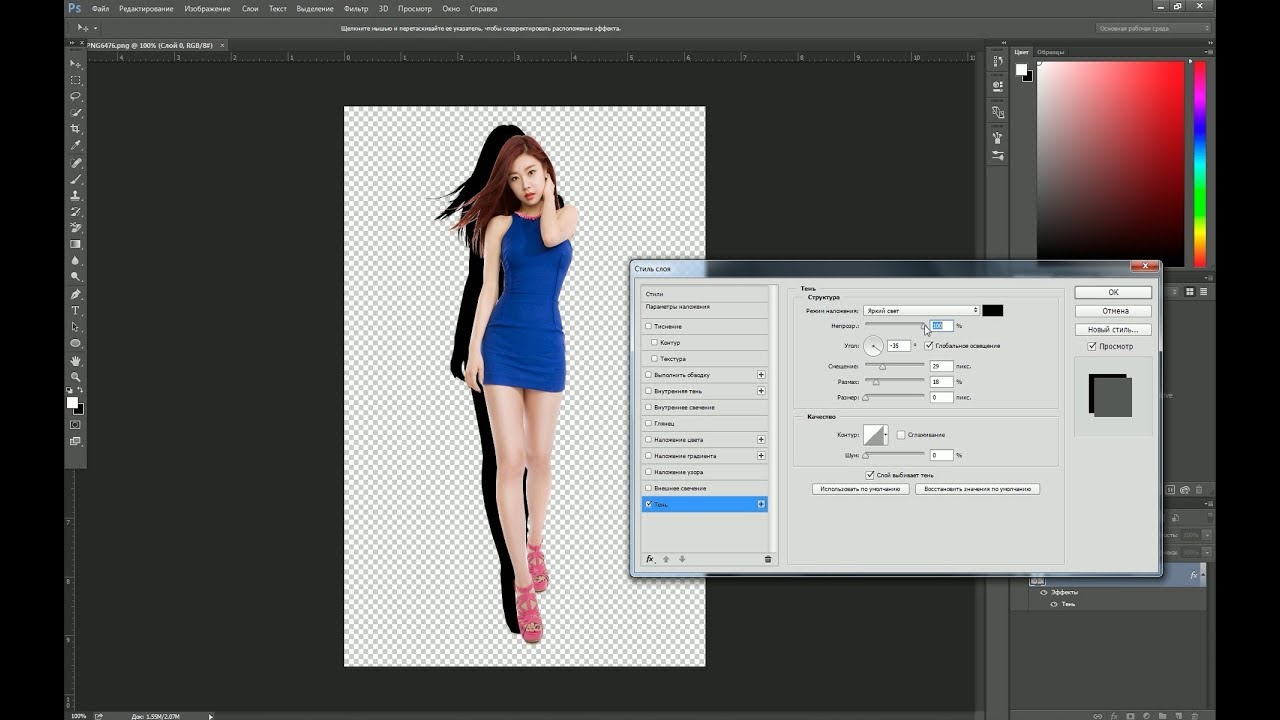
Теперь нам нужно вызвать стиль слоя. Либо через окно «слои» (внизу кнопочка) и выбрать «тень». Либо просто щёлкнуть по слою два раза.
Вот у нас как раз настройка «тень». Здесь множество параметров. Режим наложения стоит — по умолчанию. Непрозрачность тени. Угол тени. Вот собственно тень у нас появилась, мы можем увеличить размер. Размах. Угол, направление, с какой стороны падает тень. И можем ее сменить. Эта функция мне не очень нравится, потому что положить тень, например, если она должна быть на земле, здесь у меня не получается. Я не знаю, насколько это возможно, по-моему, невозможно через стили слоев положить тень на землю. Возможно я просто не нашла, просто ошибаюсь.
Итак, здесь можно как угодно ее расположить, кроме расположения на земле, я так понимаю. Можно сделать ее четкой. Можно сделать ее такой мягкой, смотря какая вам нужна. Я сделаю четкой и немного смещу, изменю угол, чтобы вам было видно. Вот такая замечательная тень получается, четкая, повторяет контуры объекта. Здесь можно изменить контур, т.е. допустим просто обводку сделать. Другие какие-то контуры не стандартные: можно сделать шум (возможно пригодится). Освещение здесь есть, глобальное освещение. В общем, посмотрите, подергайте настройки. Достаточно интересно это делать. Ок.
Можно сделать ее четкой. Можно сделать ее такой мягкой, смотря какая вам нужна. Я сделаю четкой и немного смещу, изменю угол, чтобы вам было видно. Вот такая замечательная тень получается, четкая, повторяет контуры объекта. Здесь можно изменить контур, т.е. допустим просто обводку сделать. Другие какие-то контуры не стандартные: можно сделать шум (возможно пригодится). Освещение здесь есть, глобальное освещение. В общем, посмотрите, подергайте настройки. Достаточно интересно это делать. Ок.
Ну что делать, если вам нужно, чтобы тень все-таки лежала на земле?! Возьму другую фотографию, тут тоже есть выделение. Добавляем новый слой. Берем черную кисточку и просто закрашиваем. Снять выделение. И вот наша тень. Здесь неаккуратно у меня выделено, поэтому крайние линии не очень четкие, поэтому можно поправить ластиком, либо выделять просто аккуратнее.
Далее, выбираем свободное трансформирование и теперь можно делать с этой тенью всё что угодно. Положить так, там в другую сторону. Можно изменить перспективу: Редактирование/ Трансформирование /Перспектива. Т.е. ее положить так, как вам нужно. В зависимости от того, как должна падать тень. А как она должна падать, уже смотрите по фону. Внимательны будьте, смотрите на другие объекты, которые тень отбрасывают, и чтобы положение теней совпадало. По-любому, ее можно положить, как вам нужно. «Enter» или ставим галочку. И здесь снижаем непрозрачность тени. И берем просто ластик и удаляем с ног лишнее. Вот такая у нас получилась тень. Если вам нужно, можно ее размыть: Фильтр/ Размытие/ По-Гаусу, допустим. Тени разные бывают, вот так ее можно сделать. И можно с ней сделать всё, что угодно: деформировать ее как-то. Допустим, у вас какое-то препятствие, дерево стоит, может как-то деформировать.
Можно изменить перспективу: Редактирование/ Трансформирование /Перспектива. Т.е. ее положить так, как вам нужно. В зависимости от того, как должна падать тень. А как она должна падать, уже смотрите по фону. Внимательны будьте, смотрите на другие объекты, которые тень отбрасывают, и чтобы положение теней совпадало. По-любому, ее можно положить, как вам нужно. «Enter» или ставим галочку. И здесь снижаем непрозрачность тени. И берем просто ластик и удаляем с ног лишнее. Вот такая у нас получилась тень. Если вам нужно, можно ее размыть: Фильтр/ Размытие/ По-Гаусу, допустим. Тени разные бывают, вот так ее можно сделать. И можно с ней сделать всё, что угодно: деформировать ее как-то. Допустим, у вас какое-то препятствие, дерево стоит, может как-то деформировать.
Как в фотошопе сделать тень от объекта
Создание теней для сложных объектов
124 101 262Сложность: Легкая
101 513 55Сложность: Средняя
16 171 9Сложность: Легкая
139 642 197Сложность: Легкая
15 799 6Сложность: Легкая
240 513 210Сложность: Средняя
Как сделать тень от предмета в фотошопе
Один из важнейших элементов дизайна, придающий объекту глубину и объем – светотень. Она возникает при освещении предмета различными источниками света, направленными под разными углами. Художники и фотографы, создавая свои работы, придают светотени огромное значение, так как она оживляет картину, придает ей большую выразительность. В web-дизайне также используется этот элемент. На многих современных сайтах вы можете встретить объекты, содержащие блики, тени, придающие объемность и реальность. Рассмотрим, как сделать тень от предмета в фотошопе.
Она возникает при освещении предмета различными источниками света, направленными под разными углами. Художники и фотографы, создавая свои работы, придают светотени огромное значение, так как она оживляет картину, придает ей большую выразительность. В web-дизайне также используется этот элемент. На многих современных сайтах вы можете встретить объекты, содержащие блики, тени, придающие объемность и реальность. Рассмотрим, как сделать тень от предмета в фотошопе.
Пусть предмет освещен достаточно большим источником света сверху, например, много ламп на потолке.Посмотрите на эти две фотографии. В первом случае есть небольшая тень под кастрюлей, это создает впечатление, что она стоит на ровной поверхности. Во втором случае тени нет, и предметы как бы «висят» в воздухе, они оторваны от фона, нет единого целого с ним.
Как же сделать эту небольшую, но важную тень. Для этого воспользуемся программой Photoshop, использование которой мы уже рассматривали. Создаем новый документ (Ctrl+N). Открываем файл с изображением предмета, тень для которого хотим сделать. Вы видите, что наш плюшевый бегемотик не имеет тени. Это выглядит нереально, он «парит» в воздухе. Выделим его. Для этого возьмем инструмент Волшебная палочка и щелкнем по белому фону. Он выделится. Теперь инвертируем выделение: Выделение — Инверсия (Shift+Ctrl+I). Далее скопируем его и вставим в новый документ. Получилось два слоя, на одном – фон, на другом – предмет. Создадим между ними еще один слой, назовем его Тень.
Открываем файл с изображением предмета, тень для которого хотим сделать. Вы видите, что наш плюшевый бегемотик не имеет тени. Это выглядит нереально, он «парит» в воздухе. Выделим его. Для этого возьмем инструмент Волшебная палочка и щелкнем по белому фону. Он выделится. Теперь инвертируем выделение: Выделение — Инверсия (Shift+Ctrl+I). Далее скопируем его и вставим в новый документ. Получилось два слоя, на одном – фон, на другом – предмет. Создадим между ними еще один слой, назовем его Тень.
Инструментом Овальное выделение нарисуем овал в нижней части предмета, чуть шире, чем предмет, и зальем его черным цветом. Убираем выделение: Выделение — Отменить выделение (Ctrl+D). Теперь сделаем тень размытой. Для этого выполним команду: Фильтр — Размытие — Размытие по Гауссу.
Перемещая движок, добиваемся необходимого размытия.
Выбираем инструмент Ластик. Настраиваем Непрозрачность — 20%, Жесткость — 20% и редактируем тень по форме объекта.
Инструментом размытие немного размываем тень по краям. Изменяя непрозрачность слоя, добиваемся нужной яркости тени.
Изменяя непрозрачность слоя, добиваемся нужной яркости тени.
Чтобы сделать тень еще реальнее, создадим дубликат слоя Тень. Выполним команду: Редактирование — Трансформирование — Масштабирование
и немного сжимаем тень, чтобы непосредственно под предметом она была темнее.
Теперь, используя ластик и регуляторы непрозрачности слоев, добиваемся нужного эффекта.
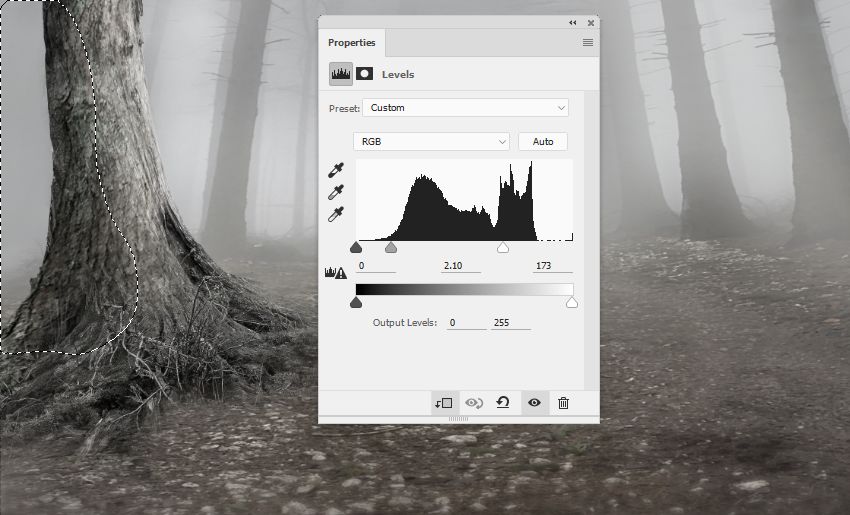
Теперь создадим дубликат слоя с предметом, переместим этот слой ниже, выполним команду: Изображение — Коррекция — Уровни и ползунок перемещаем влево.
Изображение на этом слое станет черным. Выберем инструмент Перемещение и опустим этот слой на 2-3 пикселя вниз. Внизу появится черная полоска, но она нужна не везде. Инструментом Прямолинейное лассо выделим ненужную часть и удалим.
Полоска получилась слишком четкая, ее нужно размыть. Для этого еще раз применим Размытие по Гауссу и подберем непрозрачность слоя. Для большей реальности можно еще затемнить нижнюю часть объекта инструментом Затемнитель. Но делать это нужно очень осторожно. Лучше создать дубликат слоя с предметом и работать с ним. Вот так можно очень просто создать тень в Photoshop.
Но делать это нужно очень осторожно. Лучше создать дубликат слоя с предметом и работать с ним. Вот так можно очень просто создать тень в Photoshop.
Конечно, чтобы качество вашей работы было высоким, нужна кропотливая работа и аккуратность.
Если вы хотите стать профессионалом программы Adobe Photoshop, воспользуйтесь видеокурсом Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате».
Если вас заинтересовала статья, или вам есть, что добавить, оставьте комментарий.
Проголосуйте за статью, нажмите кнопку социальной сети.
Как сделать тень от объекта в Photoshop
Время прочтения:
При добавлении новых объектов на фотографию важно не забыть добавить и тени от них. Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Начнём со случая, когда тень можно нарисовать кистью. Такой вариант подойдёт, если тени нужны рассеянные. Рассеянная тень — это тень, которая не имеет чёткой границы перехода из затемнённой части в осветлённую. Она не обязательно должна показывать полностью силуэт объекта.
Такой вариант подойдёт, если тени нужны рассеянные. Рассеянная тень — это тень, которая не имеет чёткой границы перехода из затемнённой части в осветлённую. Она не обязательно должна показывать полностью силуэт объекта.
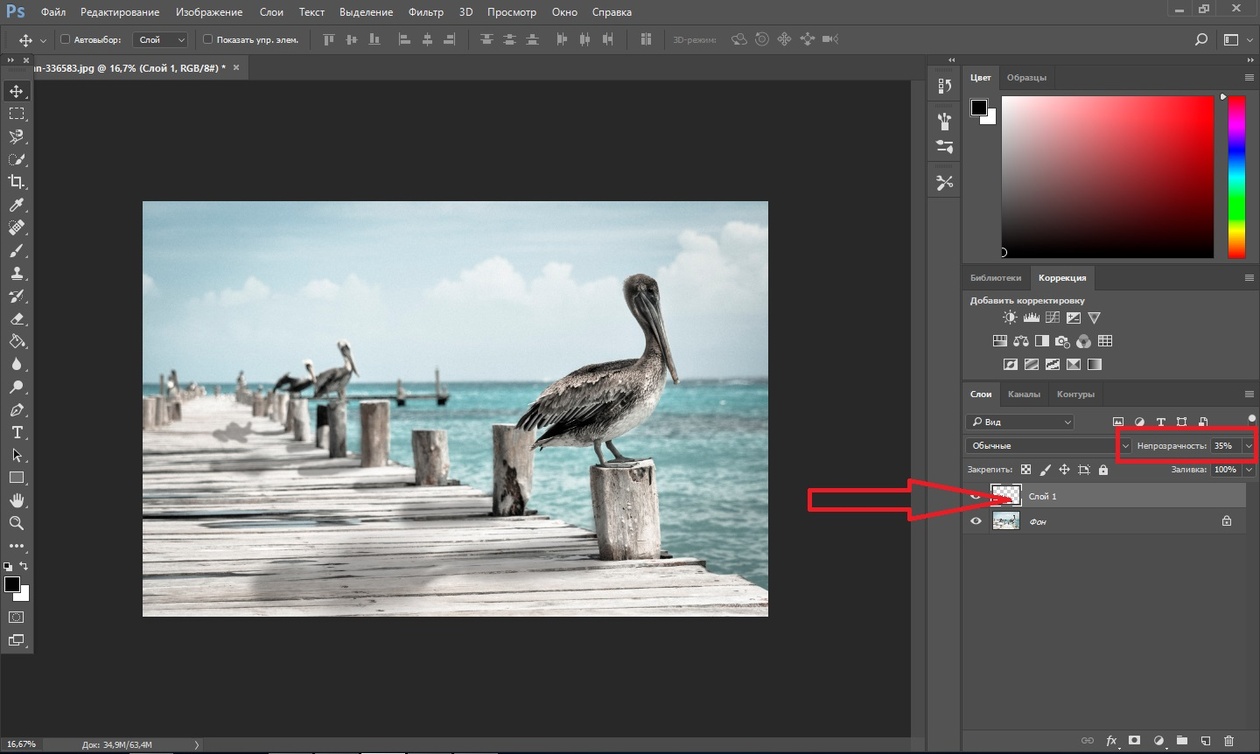
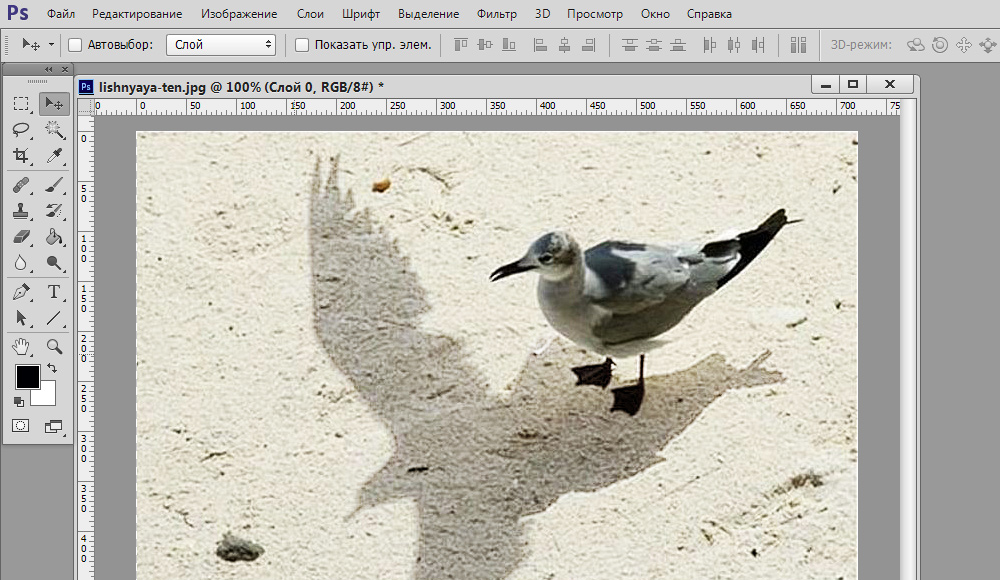
Прежде, чем сделать тень от объекта, нужно внимательно продумать проекцию тени. Откроем снимок в Photoshop.
Судя по небу на этом фото, день был пасмурный. Тени от столбов и пеликанов практически не видны. Мысленно предположим, что солнце светит на пеликанов фронтально. Благодаря облакам тени будут очень рассеяны. Значит, можно не стараться прорисовывать чёткий силуэт. И пусть тени будут немного вытянутыми.
Когда продумали положение и форму теней, создаём новый слой Shift+Ctrl+N. Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ], они же Х и Ъ.
И просто рисуем на новом слое тени по своей задумке. Если где-то промазали и залезли на сам объект, можно будет убрать ластиком (клавиша E). Для удобства рисунок можно масштабировать с помощью клавиш Ctrl+ и Ctrl-. Можно прокрасить и теневую сторону деревянных столбов.
Для удобства рисунок можно масштабировать с помощью клавиш Ctrl+ и Ctrl-. Можно прокрасить и теневую сторону деревянных столбов.
Чтобы тени стали реалистичнее, убавим прозрачность слоя до 35%. Для этого, стоя на слое, переместите влево ползунок на параметре «Непрозрачность»/Opacity на палитре слоёв. Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Вот так получилось.
Сохраните результат Shift+Ctrl+S, формат файла можно выбрать привычный — jpg.
Этот способ самый простой, особенно для тех, кто хорошо рисует.
Если же нам нужна резкая тень, то задача решается иным путем. Резкая тень — это тень, у которой явно заметна линия перехода из теневой области в осветлённую.
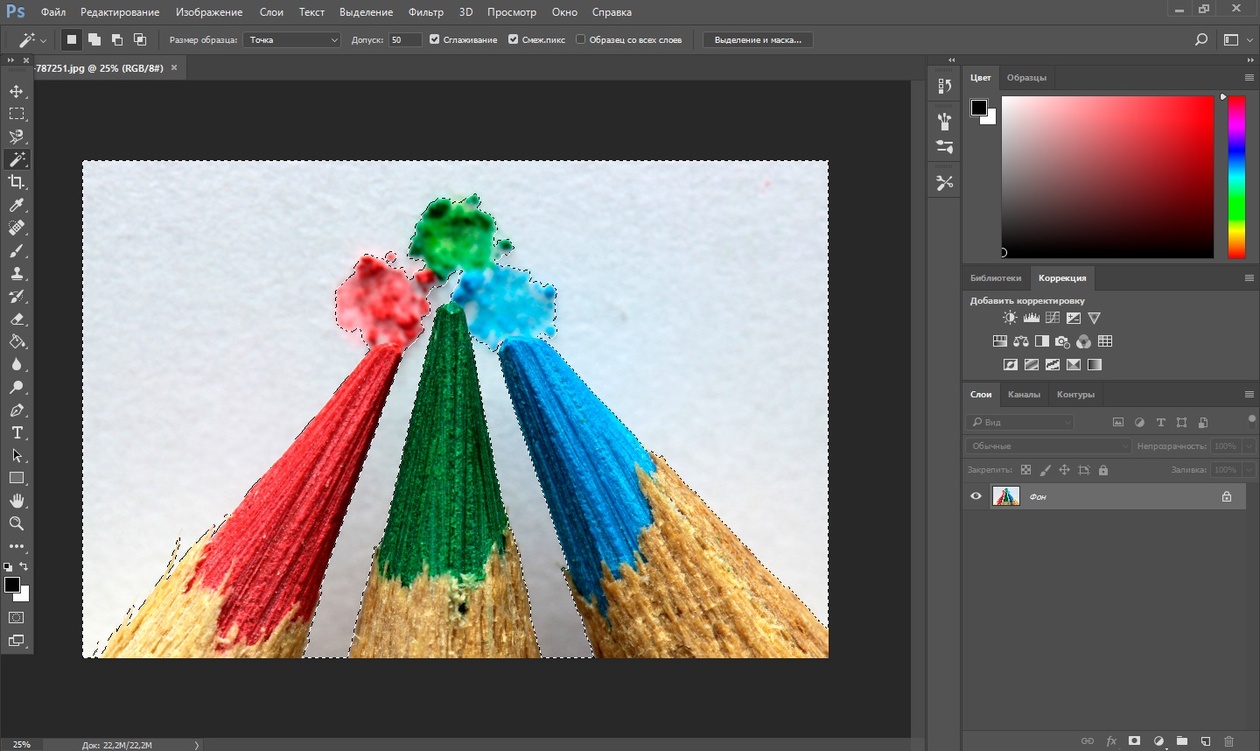
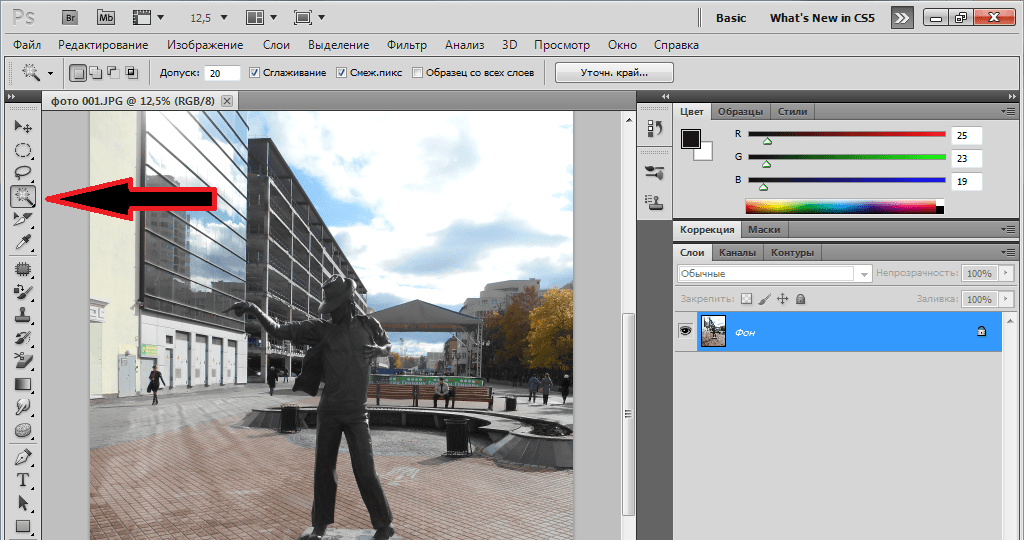
Открываем фото в программе. Отделяем объект от фона. Для этого можно воспользоваться любым из инструментов группы «Быстрое выделение»/Quick Selection Tool. Вызываются они нажатием клавиши W. В данном случае выделим объект «Волшебной палочкой»/Magic Wand Tool, кликнув по фону (подходит для однородного фона).
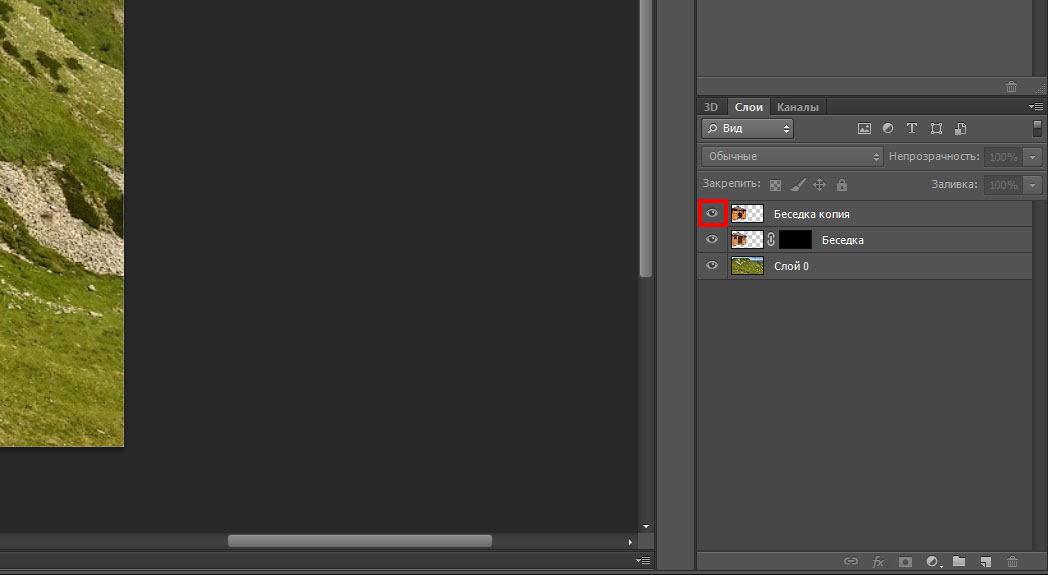
Пунктир виден по всему периметру изображения, значит нужно инвертировать, чтобы выделить лишь объект. Нажимаем Shift+Ctrl+I. Теперь переносим объект на новый слой: Ctrl+C — копируем, Ctrl+V — вставляем. Новый слой с объектом появится автоматически. Отключаем нижний слой, нажав на нём изображение глаза.
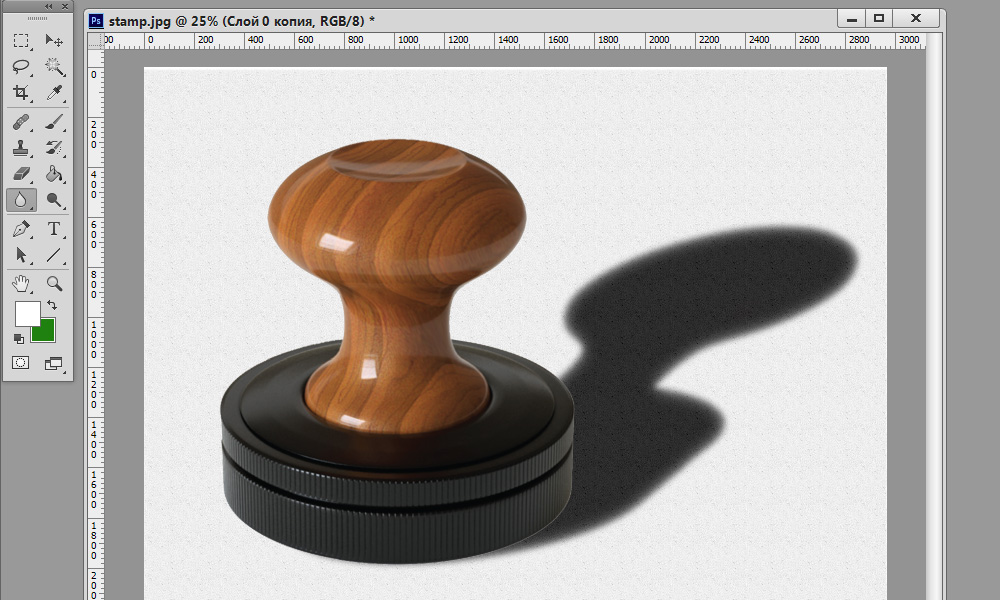
Вызываем инструмент «Ластик»/Eraser Tool, клавиша E, и убираем стружку стержней. Они для тени не нужны. Затем по слою с объектом щёлкаем правой клавишей мыши, из появившегося списка выбираем пункт «Параметры наложения»/Blending Option.
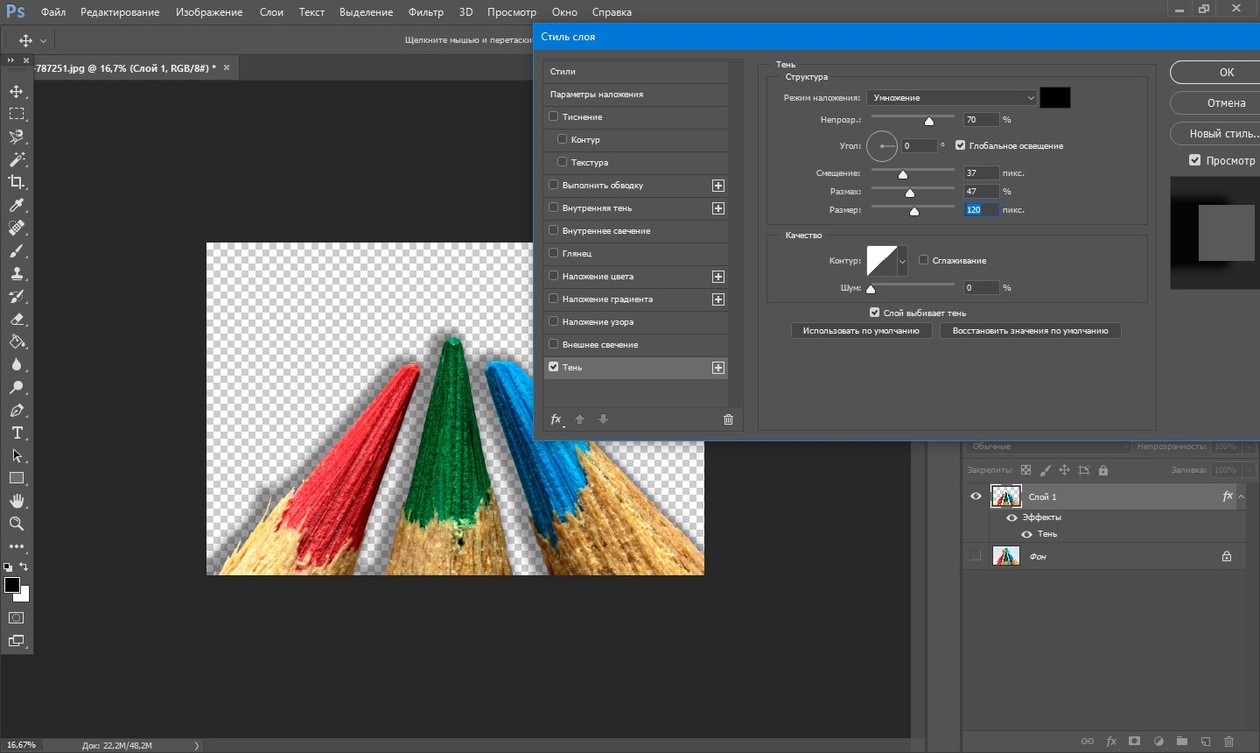
В открывшемся окне слева выбираем пункт «Тень»/Drop Shadow.
С помощью параметров «Смещение»/Distance, «Размах»/Spread и «Размер»/Size создадим тень. Перемещаем ползунки, пока не добьёмся нужной тени. Затем уменьшим «Прозрачность»/Opacity.
Нажимаем Ok и возвращаем видимость нижнего слоя (нажимаем на серый квадрат, где был до этого глаз).
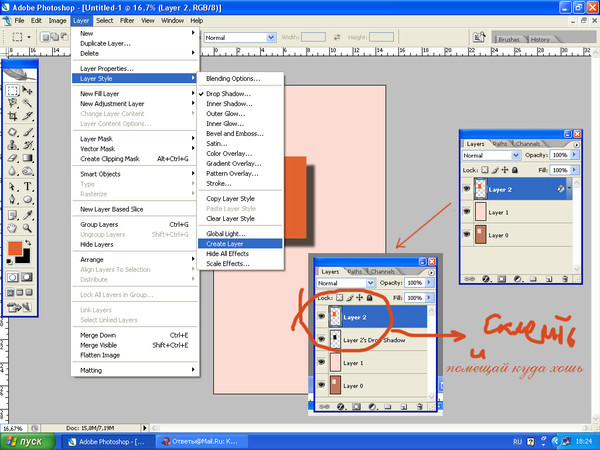
Если нужно уложить тень объекта на пол, мы выполняем те же действия. После того, как создали тень, переносим её на отдельный слой. Для этого под слоем с объектом щёлкаем правой клавишей мыши по пункту «Тень»/Shadow и в появившемся списке выбираем «Образовать слой»/Create Layer.
Для этого под слоем с объектом щёлкаем правой клавишей мыши по пункту «Тень»/Shadow и в появившемся списке выбираем «Образовать слой»/Create Layer.
Тень переносится на новый слой. Становимся на слой с тенью и нажимаем Ctrl+T. Затем щелчком правой клавиши мыши вызываем контекстное меню и выбираем пункт «Искажение»/Warp. Появится рамка с точками. Перемещая эти точки, можно изменить перспективу изображения.
Завершив трансформирование, нажимаем Enter. Непрозрачность слоя с тенью можно убрать до 50%. Для большей реалистичности можно размыть часть тени, уходящую в перспективу. Выбираем ластик клавишей E, на панели управления выбираем тип мазка с растушеванным краем и проходимся ластиком по краю тени.
В итоге получаем реалистичную тень, падающую на пол. Если такую тень нужно создать для объекта на сложном фоне, где есть, например, трава, то выделить объект можно с помощью «Быстрой маски». Как это сделать, мы писали в статье Как обработать фон в Photoshop.
Тень в фотошопе | PixelOnline.
 ru
ruПоделитесь с друзьями в соц. сетях:
В этом уроке фотошопа мы узнаем как сделать тень позади объекта. Можно сделать такую тень, которая будет показывать человека в другом образе. Это очень весёлый и популярный эффект в фотошопе, может вы знаете такой рекламный плакат для фильма «Звёздные войны. Эпизод I: Скрытая угроза», где молодой и невинный Анакин Скайуокер бросает тень Дарта Вейдера:
К счастью, вам не нужно быть волшебником или профессионалом в создании спецэффетов, всё что вам нужно это фотошоп и немного фантазии.
Вот изображение которое будет использоваться в этом уроке:
Очевидно что этот маленький парень видит себя как могучий супергерой, так что давайте поможем ему, сделаем тень супергероя позади него:
Шаг 1: Выделение области вокруг человека.
Чтобы выделить контур человека используйте инструменты выделения фотошопа(Lasso Tool, Magnetic Lasso Tool, Pen Tool) Используйте любой инструмент: лассо, кривая, магнитное лассо и др.
Шаг 2: Скопируйте выделенную область на новый слой.
Если сейчас мы посмотрим на панель слоёв то увидим что у нас только один слой, фоновый, который и содержит наше изображение:
Мы должны копировать выделенную область и вставить как новый слой, так чтобы мы могли вставить тень за ней. Так как мы уже нарисовали выделение вокруг объекта, всё, что нужно сделать, это использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac) и фотошоп скопирует выделение на новый слой. После нажатия клавиш, если мы снова посмотрите на слои, то увидим, что копия мальчика (в моем случае) теперь на новом слое, который фотошоп назвал «Layer 1» :
Шаг 3: Откройте фотографию, которая содержит объект, который вы хотите использовать для тени.
Чтобы создать эффект тени, вы должны взять второе изображение изображение, содержащее то, что вы хотите использовать в качестве тени, будь то человек или любой другой объект. Я хочу дать мальчику тень супергероя, так что я собираюсь использовать этот образ:
Шаг 4: Сделайте выделение вокруг объекта, который будет тенью
Делаем то же самое что мы делали с оригинальным изображением, когда мы выделяли контур мальчика. Теперь нужно выделить этого супергероя, который и будет тенью мальчика. Используйте инструменты на свой выбор, чтобы нарисовать выделение объекта:
Теперь нужно выделить этого супергероя, который и будет тенью мальчика. Используйте инструменты на свой выбор, чтобы нарисовать выделение объекта:
Шаг 5: Перетащите выделенный объект в исходное изображение
Выделив объект выберите Move Tool из панели инструментов:
Вы также можете нажать V на клавиатуре, чтобы выбрать его с помощью комбинации. Затем откройте оба изображения в своих отдельных оконах, просто нажмите на выделенный объект и перетащите его на основную область исходного изображения:
Когда вы отпустите кнопку мыши, то увидите что супергерой появится в исходном изображении:
Вы можете закрыть окно второго изображения, так как оно больше нам не понадобится.
Ещё один момент, я хочу кое что прежде чем мы продолжим. Мальчик на фото смотрит вправо, но мой супергерой смотрит влево. Мне нужно перевернуть супергероя в другую сторону, чтобы он смотрел в том же направлении что и мальчик. Чтобы сделать это, я просто выберу Правка в верхней части экрана, Transform, а затем Flip Horizontal, то есть отражаю слой по горизонтали:
Теперь мальчик и супер герой смотрят в одном направлении:
Шаг 6: Залейте теневое изображение с черным цветом
Так как мы хотим чтобы выбранный образ был тенью, но нужно чтобы он выглядел как тень, нам нужно заполнить его с черным цветом. Чтобы сделать это, убедитесь, что черный это цвет переднего плана, нажмите клавишу D на вашей клавиатуре, которая сбрасывает цвет переднего плана на черный и цвет фона на белый, как мы видим в двух цветовых образцах:
Чтобы сделать это, убедитесь, что черный это цвет переднего плана, нажмите клавишу D на вашей клавиатуре, которая сбрасывает цвет переднего плана на черный и цвет фона на белый, как мы видим в двух цветовых образцах:
Затем залейте изображение тени черным цветом:
Шаг 7: Перетащите теневое изображение между фоном слоя и «Layer 1»
У нас есть изображение, которое мы хотим использовать в качестве нашей тени внутри исходной фотографии, и сделали его чёрным. но есть одна небольшая проблема. Тень в настоящее время перед мальчиком, мне нужно чтобы она появилась позади него. Нужно перетащить слой тени ниже мальчика в панели слоёв. Если я смотрю на мою панель слоев, я увижу что у меня теперь есть три слоя — оригинальный фоновый слой внизу, копию мальчика из исходной фотографии на «Layer 1», и теневое изображение на самом верху «Layer 2»:
Вам нужно разместить слой тени таким образом чтобы она была под слоем мальчика «Layer 1» и перед основным слоем то есть посередине. Для этого в панели слоёв удерживая левую кнопку мыши перетащите слой «Layer 2» ниже слоя «Layer 1»:
Для этого в панели слоёв удерживая левую кнопку мыши перетащите слой «Layer 2» ниже слоя «Layer 1»:
Теперь тень находится в нужном положении, если посмотрим на мальчика то увидим что тень теперь находится позади него:
Шаг 8: Перемещение и изменение размеров тени с помощью Free Transform
Наш слой тени по прежнему выбран в панели слоёв, теперь нужно выбрать функцию Free Transform. После этого нажмите в центр изображения и перетащите его в нужное место. Вы можете изменить размер тени, нажав на уголки выделения. Для сохранения пропорций тени,удерживайте при этом клавишу Shift .
Если внимательно носмотреть на тень и мальчика, то видно что левая рука мальчика чуть выше чем правая, но у супергероя наоборот правая рука выше. Чтобы исправить это, нужно нажать Ctrl(или выбрать функцию Free distort для изменения пропорций), затем нажмите на левом среднем квадратике поля Free Transform и перетащите его вниз, в результате чего левая сторона супергероя будет ниже правой:
Нажмите Enter (Win) / Return (Mac), после того как вы закончите редактирование.
Шаг 9: Примените к тени Размытие по Гауссу
Теперь, когда наша тень на месте осталось только несколько проблем. Во-первых, края тени слишком острые, а во-вторых тень слишком темная и интенсивная. Обе эти проблемы легко решить, так что давайте приступим. «Layer 2» по-прежнему выделен на панели слоёв, идите в меню Фильтры в верхней части экрана, выберите Размытие, а затем выберите Размытие по Гауссу.
Появится диалоговое окно Размытие по Гауссу. Мы собираемся смягчить края тени путем размывания их, но мы не хотим, чтобы края размылись слишком сильно, иначе тень не будет выглядеть так эффектно. Все, что мы хотим, это небольшая степень размытия, поэтому установите значение Radius где-то между 2 и 6 пикселями, в зависимости от разрешения вашего изображения. Я использую низкое разрешением изображения для этого урока и для меня радиус составляет около 2,5 пикселей:
Жмем ОК и смотрим что получилось:
Шаг 10: Снизить непрозрачность тени
Наконец, чтобы уменьшить интенсивность тени, просто выберите опцию Opacity(непрозрачность) в правом верхнем углу панели слоёв и понизьте непрозрачность «Layer 2». Я собираюсь снизить где-то до 35%:
Я собираюсь снизить где-то до 35%:
Готово! Фотография приняла законченный вид:
Теперь вы можете применить этот эффект как вам вздумается на любом изображении!
Кстати вы можете воспользоваться сервисом фотошоп онлайн для создания эффекта тени прямо сейчас!
Реалистичная падающая тень Урок Photoshop
Бекки Килимник
Благодаря реалистичным теням вокруг объектов фотографии выглядят профессионально и правдоподобно. Однако у вас может не быть возможности создавать фотографии с правильными настройками или с правильным освещением для получения нужных вам теней.
Проявив терпение и изящество, вы можете добавить естественные тени к фотографиям ваших товаров в Photoshop.Процесс требует времени, навыков и понимания того, как работают тени.
Что мы расскажем:
Как создать тень в Photoshop?
Объекты имеют два типа теней: отбрасывающие тени и образующие тени. Что такое отброшенная тень? , возможно, вам интересно. Отбрасываемые тени — это тени вокруг объекта, которые появляются на полу или на других объектах вокруг объекта. Тени формы — это тени, которые появляются внутри самого объекта.
Оба типа теней определяются направлением, расстоянием и количеством источников света.Вы можете использовать тени на вашем объекте, чтобы понять, как будет выглядеть реалистичная отбрасываемая тень.
Прежде чем вы начнете рисовать или создавать тень в Photoshop, важно понять, как работают тени. Отбрасываемые тени становятся светлее и расплывчаты по мере удаления от объекта.
В этом уроке вы узнаете, как создать реалистичную тень в Photoshop, используя комбинацию стиля слоя Drop Shadow, инструментов преобразования, инструмента градиента, размытия, масок слоя и альфа-каналов.
Учебник: Как создать реалистичную тень в Photoshop
- Изолируйте объект от фона
- Создайте новый фон позади вашего изолированного объекта
- Определите цвет вашей отбрасываемой тени
- Создать тень
- Создайте слой из вашей тени
- Искажение тени
- Создать альфа-канал
- Создайте градиент в вашем альфа-канале
- Выбор размытия
- Создайте маску слоя
- Учитывайте источник света и убирайте тени
Шаг 1.
 Изолировать объект от фона
Изолировать объект от фонаОткройте фотографию, которую хотите изменить.Как только вы окажетесь в новом файле, откройте палитру Layers , перейдя в Window > Layers . Вырежьте объект на фотографии и поместите его на новый слой. Дайте вашему новому слою имя, которое указывает, что фон был удален (например, «изолированный»), чтобы избежать путаницы с другими слоями при создании теней.
Вы можете обратиться к нашему руководству о том, как использовать Magic Wand, чтобы изолировать объект от фона.
Щелкните значок глаза рядом с фоновым слоем, чтобы сделать фон невидимым.Таким образом, вы сможете видеть свой объект только на прозрачном фоне.
Шаг 2. Создайте новый фон позади вашего изолированного объекта
В палитре Layers выберите скрытый фоновый слой. Перейдите к Layer > New Layer или нажмите SHIFT + CONTROL + N (SHIFT + COMMAND + N на Mac), чтобы создать новый слой. Этот слой будет вашим новым фоном.
Этот слой будет вашим новым фоном.
Залейте новый слой цветом, выбрав Edit > Fill .Выбрав Color из раскрывающегося меню, у вас есть возможность выбрать собственный цвет.
В приведенном выше примере фон был создан путем наложения нескольких градиентов поверх цвета заливки.
Шаг 3. Определите цвет отбрасываемой тени
Тени имеют цвет, и вы можете смотреть на тени на вашем объекте, чтобы определить, какого цвета должна быть отбрасываемая тень.
Найдите тень формы внутри вашего объекта и используйте инструмент Eyedropper Tool , чтобы выделить эту тень.
Выбранный цвет будет отображаться в качестве цвета переднего плана в нижней части палитры Tools . Дважды щелкните новый цвет переднего плана, чтобы открыть диалоговое окно настройки Color Picker .
Отрегулируйте выбранный цвет, чтобы он был немного темнее и менее насыщенным, перемещая выделение вниз и влево от цветового поля. Щелкните ОК.
Щелкните ОК.
Шаг 4. Создайте падающую тень
Выделив слой изолированного объекта, нажмите кнопку fx в нижней части палитры слоев и выберите Drop Shadow .
Появится диалоговое окно Drop Shadow . Создайте падающую тень, установив цвет тени на цвет переднего плана. Уровни непрозрачности, расстояния, распространения и размера не так важны сейчас, поскольку вы все это будете настраивать позже, но вы можете использовать значения на скриншоте ниже в качестве отправной точки.
Когда вы будете удовлетворены настройками Drop Shadow , нажмите OK .
Шаг 5: Создайте слой из вашей тени
Перейдите на Layer > Layer Style > Создайте Layer , чтобы отделить вашу тень от его слоя.Это позволит вам изменять тень независимо от объекта. Когда вы переходите к созданию слоя, может появиться диалоговое окно с предупреждением; если да, просто нажмите ОК .
Когда вы переходите к созданию слоя, может появиться диалоговое окно с предупреждением; если да, просто нажмите ОК .
Шаг 6: Искажение падающей тени
В палитре Layers выберите только что созданный слой тени.
Перейдите в Edit > Transform > Distort , чтобы опустить вашу тень на пол.
Здесь пригодятся художественные познания; подумайте, где тени формы находятся на вашем объекте, чтобы определить, в каком направлении отбрасываемая тень должна падать естественно, и подумайте о точке схода вашего изображения, чтобы определить, насколько сильно вы должны исказить тень.
При необходимости вы можете выбрать определенные участки тени и трансформировать их независимо, чтобы обеспечить соединение тени со всеми частями объекта, которые касаются пола.
Сэкономьте время и позвольте нам оживить ваши продукты с помощью теней, всего от 0,25 доллара за изображение.
Для этого установите Blending Mode вашего теневого слоя на Normal , а заливку на 100%.
Нарисуйте выделение вокруг области вашей тени, которую необходимо изменить, используя Rectangular Marquee Tool , а затем перейдите к Edit > Transform > Distort , чтобы отредактировать эту часть тени.
Когда вы будете удовлетворены своими изменениями, примените преобразование и используйте инструменты Paintbrush и Eraser , чтобы «исправить» любые края ваших теней. Затем измените Layer Blend Mode вашего слоя тени на Multiply и уменьшите Fill для этого слоя до 75%.
Шаг 7. Создайте альфа-канал
Эта тень начинает выглядеть реалистично, но помните, что в реальной жизни тени становятся тем более размытыми и светлыми, чем дальше они удаляются от объекта. Использование альфа-канала — это простой способ управлять областями тени, которые необходимо размыть и осветлить.
Использование альфа-канала — это простой способ управлять областями тени, которые необходимо размыть и осветлить.
Чтобы создать альфа-канал, перейдите в окно > Каналы , чтобы открыть каналов Палитра . Щелкните меню Palette , чтобы выбрать New Channel .
A Появится диалоговое окно New Channel . Вы можете оставить имя по умолчанию, Alpha 1 .Под Цвет Указывает , убедитесь, что выбран переключатель Selected Area .
Шаг 8: Создайте градиент в вашем альфа-канале
В палитре каналов выберите новый канал Alpha 1 точно так же, как если бы вы выбирали слой. Убедитесь, что видимость (значок глаза слева от названия канала) включена для всех каналов.
Выберите инструмент Gradient Tool из палитры Tools . В нижней части палитры Tools убедитесь, что передний план установлен на черный, а фон — на белый.
В нижней части палитры Tools убедитесь, что передний план установлен на черный, а фон — на белый.
Убедитесь, что на палитре Options в верхней части окна приложения установлен градиент от черного к белому, а тип градиента — линейный.
Когда настройки градиента будут правильными, установите курсор в самой дальней точке тени (или за ее пределами) и нарисуйте градиент к той части тени, которая находится ближе всего к объекту.
Выделение будет отображаться как красный градиент, накладывающийся на ваше изображение.
Шаг 9: Выбор размытия
После того, как вы создали градиент в альфа-канале, вы увидите красный градиент поверх изображения, показывающий, как маска в канале взаимодействует с вашим изображением. Вы можете переключить значок глаза рядом с Alpha 1 , чтобы сделать красный градиент невидимым и не отвлекать.
Щелкните верхний канал в палитре Каналы (RGB или CMYK, в зависимости от цветового режима изображения), чтобы выбрать цветовые каналы и отменить выбор альфа-канала.
Перейдите к палитре Layers , чтобы убедиться, что у вас все еще выбран слой с падающей тени.
Перейти к Фильтр > Размытие > Объектив Размытие . Появится диалоговое окно, в котором вы сможете значительно контролировать размытие.
Убедитесь, что установлен флажок Preview . В разделе Глубина Карта выберите Alpha 1 в раскрывающемся меню Источник.
Оставьте Фокусное расстояние размытия равным 0 и установите флажок «Инвертировать».
Сдвиньте Radius к большему числу (в этом примере это 67). Оставьте все остальные значения по умолчанию. Щелкните ОК .
Шаг 10: Создайте маску слоя
Перейти к Выбрать > Загрузить Выбор . Выберите Alpha 1 из раскрывающихся опций Channel и убедитесь, что установлен переключатель рядом с New Selection .
Щелкните ОК .
Теперь вы увидите выделение, приближенное к самым темным областям градиента, созданного вами в альфа-канале.
Выберите инверсию, перейдя к Выберите > Выберите инверсию или набрав SHIFT + CONTROL + I (SHIFT + COMMAND + I на Mac).
В палитре Layers щелкните значок Layer Mask в нижней части палитры.
Когда маска наложена, тень будет «блекнуть» по мере удаления вдаль.Обратите внимание, что эскиз для маски слоя совпадает с эскизом рядом с Alpha 1 .
Шаг 11: Рассмотрите источник света и уберите тени
Наконец, убедитесь, что нет части вашей тени, которая появляется на изнаночной стороне вашего объекта. Итак, в примере в этом руководстве не должно быть экземпляров тени, которые появляются перед объектом, поскольку источник света выталкивает отбрасываемую тень за объект. Используя инструмент Eraser Tool , аккуратно удалите ненужные тени.
Используя инструмент Eraser Tool , аккуратно удалите ненужные тени.
Также обратите внимание, что тени передних ножек на изображении стула должны попадать на задние ножки стула. Самый простой способ воссоздать эти тени — создать новый слой над вашим объектом, а затем, используя свой цвет тени, использовать инструмент Brush , чтобы нарисовать тени, отбрасываемые поверх вашего объекта. Установите Layer Blend Mode на Multiply и настройте непрозрачность, чтобы она соответствовала окружающим теням.
Использование вариаций теней
Если вы помещаете объект на другую фотографию, вам может потребоваться создать дополнительные отбрасываемые тени, чтобы они соответствовали другим теням на новом фоне.После того, как вы завершили свою первую отбрасываемую тень, вы можете добавить дополнительные тени в разных направлениях, повторяя шаги, описанные выше, для имитации дополнительных источников света.
Вы также можете легко настроить тень так, чтобы она отображалась на стене позади вашего объекта.
После искажения вашей тени (шаг 6) выберите область тени, которая падает на стену с помощью Rectangular Marquee Tool и перейдите к Edit > Transform > Distort , чтобы вытянуть тень на стене.
Когда вы создаете свой альфа-канал, настройте цвета так, чтобы цвет переднего плана был темно-серым (вместо черного), и начните градиент у основания стены, чтобы ваше размытие и выцветание были однородными на поверхности стены. .
Когда использовать тень в электронной торговле
Размещение продуктов в различных условиях может помочь покупателям понять продукт на эмоциональном уровне. Однако, если вы используете Photoshop для объединения продукта в эту настройку, вам нужно будет придать этому продукту реалистичную тень, чтобы фотография выглядела правдоподобно.
Даже если вы просто показываете товар на белом фоне, добавление реалистичной тени помогает вашему продукту выделяться на фоне и создает более реалистичные и профессиональные фотографии.
Мебель, в частности, поддается технике падающих теней, добавляя объем и глубину вашим фотографиям продукта без технических аспектов освещения во время съемки.
Вот пример из The Mood Store, где вы можете увидеть тени, добавленные к нескольким изображениям:
Вы также часто видите это в моде, одежде и аксессуарах.Кубаши, например, добавляет тень на фотографии продуктов бейсбольных шляп, чтобы добавить объемности плоскому изображению.
Разница между падающей и отбрасываемой тенью
Создание реалистичной тени — гораздо более сложный и полезный процесс, чем просто наложение тени на объект. Сами по себе падающие тени примерно того же размера и размера, что и объект. В реальной жизни вы редко встретите тень, которая выглядит как неизмененная падающая тень. Преобразование вашей тени в трехмерную отбрасываемую тень с помощью описанного выше метода очень важно для того, чтобы ваша тень выглядела реалистично.
Преобразование вашей тени в трехмерную отбрасываемую тень с помощью описанного выше метода очень важно для того, чтобы ваша тень выглядела реалистично.
Позвольте нам оживить ваши продукты с помощью естественных теней, всего от 0,25 доллара за изображение.
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки с энтузиазмом помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала со множеством издателей образовательных услуг в США и Великобритании и преподавала дизайн в шести университетах.
Как добавить тень в Photoshop (шаг за шагом)
Добавление реалистичных теней вокруг объектов делает фотографии надежными и профессиональными.![]() Вы знаете, как придать вашим фотографиям истинные настройки? Или вы знаете, как лучше всего получить точное освещение, чтобы получить нужные тени? Здесь мы шаг за шагом поможем вам добавить тень в фотошоп.
Вы знаете, как придать вашим фотографиям истинные настройки? Или вы знаете, как лучше всего получить точное освещение, чтобы получить нужные тени? Здесь мы шаг за шагом поможем вам добавить тень в фотошоп.
Что ж, с помощью технологии Photoshop можно это успешно сделать, не прибегая к аппаратному и световому оборудованию.
В Photoshop с опытом и терпением вы можете получить истинные настройки и точное освещение, которые придадут фотографиям вашего продукта профессиональный вид. Все процедуры требуют навыков, времени и понимания того, как работают тени.
Пожалуйста, оставайтесь с нами до конца этой статьи, чтобы узнать пошаговый процесс того, как добавить реалистичную тень.Мы будем использовать Adobe Photoshop CS6, но вы легко можете сделать это в Photoshop CC. Однако вы можете использовать одно из этих программ, чтобы продолжить.
Содержание (что мы рассмотрим):- Эффект тени Photoshop под объектом или человеком
- Эффект тени Photoshop: обзор падающей тени
- Лучшие настройки падающей тени Photoshop
- Разница: падающая тень против отбрасываемой тени
- Добавление реалистичной тени в Учебное пособие по Photoshop
- Используйте разнообразие теней.

- Тени в электронной коммерции: когда бы вы использовали?
Теперь давайте начнем объяснять их все —
Создание в Photoshop эффекта тени под объектом или человеком
Когда дело доходит до вставки человека или объектов на другую фотографию с помощью Photoshop, важно добавить тень к этому человеку или объекту, чтобы сделать объекты правдоподобными и реалистичными. Но сначала давайте познакомимся с падающей тенью.
Так что же такое падающая тень?
Ну, как следует из названия, Drop Shadow — это инструмент Photoshop, который при использовании для фотографии может придать ей профессиональный вид.Это процесс добавления тени к изображениям, которых нет.
Техника падающих теней предпочтительна для создания теневого эффекта продукта с неточным или слабым эффектом тени. Кроме того, он очень применим, когда фон требует трансформации, чтобы сохранить качество тени.
Использование этой современной технологии помогает достичь наилучшего результата для клиента. Это один из способов сделать фотографии более привлекательными для профессиональных потребителей.
Это один из способов сделать фотографии более привлекательными для профессиональных потребителей.
Одним словом, это творческое решение, позволяющее придать фотографии новый вид, если она используется в правильном положении и с подходящим графическим дизайнером.
Эффект тени Photoshop: обзор Drop Shadow
Тень изображения — идеальное решение для цифровых фотографий. Эта техника может быть применена для добавления визуального великолепия естественным сценам. Основное участие — фотография продукта.
Для создания тени создается другой слой, и фотография располагается высоко над ее нижним слоем, затем разрешение фотографии увеличивается до 72 пикселей на дюйм, и создается новый файл фотографии.
Эффект тени на фотографии предназначен для создания тени. Трудно подобрать правильное выравнивание тени. Обычно выбирается идентификатор выравнивания слева направо, чтобы изображения выглядели профессионально и реалистично.
Когда легко создать эффект тени для больших объектов, трудно сделать то же самое для мелких предметов, таких как волосы и т. Д. Но проблемная работа заключается в деталях. Тем не менее, имея множество доступных экспертных услуг, можно положиться на них при выборе услуг.
Д. Но проблемная работа заключается в деталях. Тем не менее, имея множество доступных экспертных услуг, можно положиться на них при выборе услуг.
Качество эффекта тени зависит от того, как тень сочетается с объектом. Настоящий эффект падающей тени (DS) должен гарантировать, что тень не должна казаться изолированной от объекта.
Техника падающих теней (DS) изменила способ изображения неодушевленных предметов. Уже доказано, что выполненное с точностью, оно может придать фотографии волшебную привлекательность.
Плюсы drop shadow
- Реалистичная фотография: вы можете придать фотографии более реалистичный вид, добавив тень.
- Повышение профессионализма: важно, почему ваша фотография более профессиональна, чем другие на конкурсе.
- Повышение качества: это наиболее проверенный способ улучшить качество фотографии вашего продукта.
Минусы drop shadow
- Падающие тени уродливы и больше не обновляются
- Из-за этого ваш дизайн кажется устаревшим
- Падающие тени создают проблемы с фотокопированием
Объект может содержать два типа тени, один из которых — «отбрасываемая тень», а другой — «тень формы». «Здесь, прежде чем начинать копать, давайте узнаем об этих настройках.
«Здесь, прежде чем начинать копать, давайте узнаем об этих настройках.
Теперь вы можете задать вопрос, что такое отбрасываемая тень и что такое тень формы?
1. Отбрасываемая тень:Термин «отбрасываемая тень» — это такое отражение, которое обычно смотрит на пол или другие предметы вокруг главной цели.
2. Тень формы:Термин «тень формы» означает такое отражение на объекте, который находится напротив источника света.
Однако, отбрасываемые тени или тени формы могут быть определены следующими параметрами.
- Направление света.
- Расстояние источника света до объекта.
- Общее количество источников света (присутствующих на месте).
Для понимания процедуры работы с тенями, вы должны знать, как работают тени. Отбрасываемые тени становятся более размытыми и светлыми, потому что они получают больше от объекта.
Разница: падающая тень против отбрасываемой тени: Добавление реалистичной тени — стоящий процесс. С другой стороны, добавить тень к объекту немного проще, чем реалистичную тень.
С другой стороны, добавить тень к объекту немного проще, чем реалистичную тень.
Тень — это грубое представление тени, содержащей тот же размер и размер, что и объект.
Таким образом, преобразовывая ваше изображение в трехмерную отбрасываемую тень, важно затем следовать описанной выше процедуре, чтобы ваши тени всегда выглядели очень реалистично и профессионально.
Вы ищете быстрый способ помочь вашему продукту электронной коммерции перейти со страницы в корзину? Что ж, если да, то вы попали в нужное место.Здесь вы получите знания о тенях на ваших фотографиях для электронной коммерции, которые могут увеличить ваши продажи.
Разница: падающая тень против отбрасываемой тени:Добавление реалистичной тени — стоящий процесс. С другой стороны, добавить тень к объекту немного проще, чем реалистичную тень.
Тень — это грубое представление тени, содержащей тот же размер и размер, что и объект.
Таким образом, преобразовывая ваше изображение в трехмерную отбрасываемую тень, важно затем следовать описанной выше процедуре, чтобы ваши тени всегда выглядели очень реалистично и профессионально.
Вы ищете быстрый способ помочь вашему продукту электронной коммерции перейти со страницы в корзину? Что ж, если да, то вы попали в нужное место. Здесь вы получите знания о тенях на ваших фотографиях для электронной коммерции, которые могут увеличить ваши продажи.
Как добавить падающую тень в Photoshop [Учебное пособие]:
В этом уроке я попытаюсь объяснить краткий процесс создания реалистичной тени в Photoshop, захватив следующие вещи:
- Стиль слоя тени. Он определяет, как тень будет смешиваться с пикселями фона.
- Инструменты трансформации — позволяют вращать, изменять размер, отражать и искажать объект.
- Инструмент градиента — используется для рисования всех градиентов. Он может добавить любой радиальный, угловой отраженный или ромбовидный градиент в тень вашего объекта.
- BlurTools — Критически необходимо нарисовать эффект размытия вашей тени. В этом инструменте присутствует кисть, с помощью которой можно нарисовать размытость изображения или тени.

- Layer masks — это фундаментальный инструмент для обработки теней.Он выборочно изменяет прозрачность слоя.
- AlphaChannel — Используется для определения настройки прозрачности для определенной области или цветов.
Добавление реалистичной тени DROP в Photoshop
- Отделите ваш объект от фона
- Добавьте новый фон позади вашего изолированного объекта
- Выберите цвет отбрасываемой тени
- Добавьте падающую тень
- Добавьте слой из вашей тени
- Искажите падающую тень
- Добавьте альфа-канал
- Добавьте градиент в свой альфа-канал
- Размытие
- Добавьте маску слоя
- Подумайте о происхождении света и очистите тени
Теперь давайте обсудим основную процедуру, выполнив следующие шаги.
Шаг-1: Отделите целевой объект от фона
- Выберите фотографию (на которую вы хотите добавить тень).
- Откройте палитры слоев (выберите новый файл с того места, где вы были, а затем перейдите в окно и создайте говорящий слой)
- Отрежьте нужный объект от основной фотографии.

- Закрепите картинку на новом белом слое.
- Переименуйте исходный файл (например, изолированный или удаленный фон и т. Д.), Чтобы избежать путаницы с разными слоями из-за создания теней.
Посетите этот сайт: Как лучше всего удалить фон изображения с помощью «MAGIC WAND TOOL».
Чтобы сделать фон невидимым, щелкните значок глаза рядом с фоновым слоем.
На этом этапе ваш объект присутствует только с прозрачным фоном.
Шаг 2: Добавьте уникальный фон позади вашего бесплатного объекта- Выберите скрытый фоновый слой (в палитре слоев).
- Перейдите в Слой> Новый слой, или вы можете ввести shift + control + N, чтобы добавить новый слой.
- Этот слой (только что созданный) теперь будет выступать в качестве вашего уникального фона.
- Залейте новый слой цветом (нажав «Правка»> «Заливка»).
- Выберите настраиваемую яркость из выпадающего меню, если необходимо добавить настраиваемый цвет.

Примечание. Здесь фон был добавлен путем перекрытия различных степеней выше оттенка заливки (цвет или оттенок).
Шаг -3: Разрешение цвета отбрасываемых теней
- Тени могут быть разных цветов.Выделите тень формы и исправьте цвет отбрасываемой тени.
- Затем в вашем объекте вам нужно рассмотреть форму тени.
- Выделите тень формы (используйте инструмент «Пипетка»)
После выбора тени формы она появится в качестве цвета переднего плана.
- Дважды щелкните новый передний план, чтобы получить цветовую рамку переднего плана.
- Отрегулируйте яркость (т. Е. Темнее или насыщеннее, перемещая цветовое поле).
- Если готово, нажмите ОК.
Шаг 4. Добавление тени в Photoshop
- Выберите другой слой объекта.
- Щелкните опцию «fx» (конец палитры слоев)
- Затем выберите падающую тень в диалоговом окне,
- Установите цвет тени на цвет переднего плана (с с помощью диалогового окна Drop shadow),
- Уровни расстояния, размытости, распространения и размера не так важны сегодня, потому что вы можете настроить все это позже.
 Но на скриншоте ниже вы можете применить значения в качестве отправной точки.
Но на скриншоте ниже вы можете применить значения в качестве отправной точки. - Теперь нажмите «ОК» (когда вы почувствуете удовлетворение созданием тени).
Шаг 5: Добавьте слой из вашей тени
- Перейдите в Слой> Жанр слоя> Добавить слой (если вы хотите изолировать падающую тень от его слоя)
- Таким образом, вы можете изменить тень объекта
Примечание: вы можете найти диалоговое окно с предупреждением когда дело доходит до добавления слоя. Если вы найдете такой знак, нажмите кнопку «ОК».
Шаг -6: Настройка реалистичного цвета тени
- Выберите только что добавленный слой с падающими тенями (в палитре слоев).
- Выберите Edit> Change> color, чтобы нарисовать тени под полом.
Творческие знания доступны здесь; подумайте о форме теней на вашем изображении, чтобы решить, в какую сторону должна падать тень, и подумайте о точке исчезновения вашего объекта, чтобы решить, насколько вам нужно исказить или извращать тень.
При необходимости вы можете выбрать отдельные части тени и изменить их автономно, чтобы убедиться, что тень добавляет все части объекта, которые достигают пола.
Вы можете установить «режим настройки» теневого слоя на «Нормальный». Это также поможет вашему теневому слою получить «Заливку» на сто процентов (100%).
- Выберите область тени, которую нужно изменить.
- Примените программу Rectangular Marquee.
- Теперь отредактируйте, измените и Искажите / извратите, чтобы изменить конкретную часть тени.
- Используйте трансформацию и примените ластик и кисть, чтобы решить любые стороны ваших теней, как только вы удовлетворите трансформацию.
- Измените параметр наложения существующего слоя тени, чтобы увеличить его.
- Также уменьшите «Заливку» до семидесяти пяти процентов (75%).
Шаг 7: Добавьте альфа-канал
Теперь тень выглядит профессионально и практично. Однако следует иметь в виду, что тень становится более размытой и светлой.Итак, вопрос в том, как вы можете справиться с этой ситуацией?
Однако следует иметь в виду, что тень становится более размытой и светлой.Итак, вопрос в том, как вы можете справиться с этой ситуацией?
Что ж, в настоящее время альфа-канал — лучший способ справиться с участками тени, которые требуют осветления и размытия. Теперь внимательно следуйте инструкциям ниже:
- Перейдите в «Окно»> «Каналы», чтобы добавить альфа-канал.
- Откройте «Палитру каналов».
- Чтобы выбрать новый канал, щелкните по таблице палитр.
Теперь откройте диалоговое окно нового канала и переименуйте его в «Альфа -1».Вам необходимо убедиться, что переключатель выбранной области выбран под индикаторами яркости.
Шаг 8: Добавьте градиент в свой альфа-канал
- Выберите канал Alpha-1 в палитре каналов только потому, что вы выбрали бы слой. Теперь для всех режимов вам нужно убедиться, что внешний вид включен.
- Теперь выберите программное обеспечение градиента из палитры.

- Убедитесь, что фон установлен на белый цвет
- И передний фон закреплен на черном цвете
Примечание: в верхней части окна приложения в параметрах палитре, убедитесь, что наклон зафиксирован от черного к белому, а тип наклона — одномерный.
- Щелкните на внешнем слое своей тени (когда вы обнаружите, что настройка наклона в порядке)
- Теперь нарисуйте наклон или градиент к определенной области вашей тени, которая находится близко к объекту или предмету.
Теперь выделение готово с красным градиентом, который теперь просто накладывается на ваше изображение.
Шаг 9: Выбор размытия
Когда вы добавляете градиент в свой альфа-канал, вы можете найти красный градиент поверх фотографии, показывая, как маска внутри канала работает вместе с вашей фотографией.
Вы можете сделать красный градиент невидимым, переключив значок рядом с Alpha 1.
- В палитре каналов щелкните верхний канал (CMYK или RGB в зависимости от цветового стиля фотографии), чтобы выбрать цветовые каналы и отменить выбор альфа-канала.
- Перейдите в палитру слоев, чтобы убедиться, что вы выбрали слой с падающей тени.
- Перейдите в Фильтр> Размытие> Размытие при линзе.
Примечание: вы можете найти диалоговое окно, в котором вы можете получить необходимый контроль над неясным.
- Установите флажок. Выберите Alpha 1 под картой глубины из раскрывающегося меню источника.
- Установите фокусное расстояние размытия на 0 и установите флажок «Инвертировать».
- Нажмите ОК, чтобы оставить другие значения по умолчанию.
Шаг -10: Добавьте маску слоя
- Перейдите к Select> Load selection. Появится диалоговое окно, которое даст вам значительный контроль над настройкой размытия.
- Выберите Alpha-1 и убедитесь, что опция радио протестирована
Примечание. Перейдите в раскрывающееся меню канала, чтобы найти Alpha-1
Перейдите в раскрывающееся меню канала, чтобы найти Alpha-1
- Если готово, нажмите ок.
- Теперь в альфа-канале вы можете найти самую темную часть градиента или наклона, который вы сделали.
- Набрав Shift + Control + I или Выбрать инверсию, перейдя в Select> select inverse.
- Нажмите на опцию Layer Mask в палитре слоев в конце палитры.
- При использовании маски тень будет выглядеть «блеклой», поскольку она уходит вдаль.
Примечание. Убедитесь, что эскиз вокруг Alpha 1 и эскиз слоя (маски) совпадают.
Шаг 11: Источник света и убрать тень
Наконец, вам нужно убедиться, что вся тень хорошо выглядит. Вы должны убедиться, что никакая тень не смотрит вперед, потому что источник света направляет отбрасываемую тень обратно на объект.
Примечание: осторожно удалите тени, используя ненужный ластик. Помните, что передние ножки стула должны доходить до задних ножек стула.
Самый простой способ регенерировать эти тени — создать новый слой над вашим продуктом, использовать яркость вашей тени и использовать кисть для рисования теней, отбрасываемых поверх вашего продукта.
Исправьте стиль наложения слоев, чтобы увеличить и отрегулировать размытость до тех пор, пока она не совпадет со всеми тенями.
Используйте различные тени
Что вам понадобится, когда вы разместите свой объект на другом изображении? Что ж, вам может потребоваться добавить новые отбрасываемые тени, чтобы встретить разные тени на заднем плане.
Возможно, вам потребуется добавить новые отбрасываемые тени, чтобы они соответствовали различным теням на заднем плане. Как только настройка отбрасываемой тени в порядке, сюда можно добавить новые тени в другом направлении, повторив весь шаг, описанный выше.
Тень настраивается, и вы легко можете это исправить. Таким образом, вы также можете разместить его за объектом.
Выберите конкретный участок тени с помощью специального инструмента (Rectangular Marquee Tool). Теперь выберите редактирование, изменение и искажение, чтобы поместить тень на верхнюю часть стены.
Теперь выберите редактирование, изменение и искажение, чтобы поместить тень на верхнюю часть стены.
- Отрегулируйте все цвета при создании альфа-канала. Установите цвет переднего плана на темно-серый вместо черного.
- У основания стены начните градиент, при котором ваше затемнение и размытие одинаковы по отношению к задней части стены.
Тени в электронной коммерции: когда бы вы использовали его
?Реалистичная демонстрация изображений товаров — это эмоциональная связь между покупателями. Используя тень на фотографии, вы можете сделать ее действительно профессионально выглядящей и аутентичной. В нашей службе редактирования изображений электронной коммерции необходимо создать тень.
Теперь покажите товар на белом фоне. Затем добавьте реалистичную тень, которая помогает вашему продукту открываться на фоне.Таким образом можно получить привлекательное и профессионально выглядящее изображение.
Таким образом, в онлайн-бизнесе очень часто обязательно использовать падающую тень или продукт вашего бизнеса на вашем веб-сайте или странице.
Метод падающей тени добавляет глубину и размер изображениям вашего продукта во время фотосъемки.
Однако в некоторых особых случаях вам необходимо выполнить некоторую ретушь, чтобы изображение выглядело естественно. В общем, тень добавит глубины изображению продукта. И это помогает создать реалистичное ощущение.
Вот пример с «Амазонки», где вы можете найти тени, примененные ко многим фотографиям:
Вы часто можете найти это в одежде, моде и аксессуарах.
Примечание. Примечание. Например, если вы посетите категорию «Мебель или домашний декор» в Amazon, вы обнаружите, что люди добавляют тень к изображениям своих продуктов (например, под / за корзиной). Таким образом, они создают дополнительную глубину и объемную иллюзию плоской фотографии.
Заключение: Трехмерная тень дает нам общее впечатление о продуктах, окружающих пространство на самом деле (то есть каждая маленькая тень, где и как только появляется).
В настоящее время мы не хотим видеть плоское изображение в любом магазине электронной коммерции на фоне какого-либо продукта. Это выглядит неестественно. Кроме того, если объемный вид продукта или человека теряется, изображение становится нереальным. Таким образом, добавление тени в фотошоп поможет вам увеличить продажи и привлечь внимание зрителя.
Поскольку у нас очень усовершенствованная технология, мы чувствуем себя лучше, превращая плоское изображение продукта в трехмерное изображение с очень реалистичной тенью.
Для бизнеса электронной коммерции любая крошечная деталь приближает нас к удовлетворению покупателя в значительной степени, так что покупатель чувствует реальный опыт покупок.
Трехмерное изображение с реалистичными тенями, появляющимися вместе с ним, побуждает покупателя настроить свой менталитет на покупку этого продукта, как в торговом центре, или наоборот.
Итак, если вы очень конкурентоспособный владелец бизнеса электронной коммерции, пожалуйста, не опаздывайте, чтобы сохранить любое изображение продукта в своем электронном магазине только с реалистичной фантастической тенью.![]()
Оставайся здоровым; хорошо держаться. Спасибо.
Подробнее:
Услуги по редактированию фотографий и ретушь обуви
Удаление белого фона с помощью инструментов Photoshop
Изменение цвета изображения в Photoshop CC 2020 –07 Уроки
Как сделать реалистичную отбрасываемую тень в Photoshop, новый способ.
Я создал лучший способ создания отбрасываемой тени в Photoshop. Обычно люди создают падающую тень и накладывают ее на слой, а затем работают с масками, чтобы добиться реалистичности, это намного быстрее и точнее. Я предлагаю сначала посмотреть видео, а затем использовать письменные инструкции в качестве справки.
Падающая тень — это когда тень находится на поверхности, параллельной объекту, например, человеку, стоящему перед стеной. Отбрасываемая тень — это когда поверхность находится под углом к объекту, например, к человеку на улице.Есть 2 характеристики реалистичной тени, если вы наблюдаете их в реальном мире. По мере удаления тени от объекта она становится более прозрачной. По мере удаления тени от объекта края тени становятся более мягкими.
По мере удаления тени от объекта она становится более прозрачной. По мере удаления тени от объекта края тени становятся более мягкими.
Давайте прямо сейчас добавим отбрасываемую тень в Photoshop.
Шаг 1.
Начните с объекта, которому вы хотите добавить тень на его собственном слое. (Как вырезать объект в фотошопе)
Шаг 2.Создайте наложение градиента.
1. Выберите стили слоя и выберите Gradient Overlay.
2. Сделайте градиент от черного к серому. Щелкните Градиент, чтобы открыть Редактор Градиента.
3. Щелкните ограничитель градиента и выберите средний серый оттенок. Вы должны увидеть градиент от темного к более светлому поверх изображения с более светлой частью вверху.
Нажмите ОК, чтобы применить. Снова нажмите ОК, чтобы применить стиль слоя.
Шаг 3. Превращаем градиент в тень.
1.Щелкните правой кнопкой мыши слово «эффекты» на панели «Слои». Выберите «Создать слой».
2. Cmd / Ctrl + щелкните слой исходного объекта, чтобы загрузить его прозрачность.
Cmd / Ctrl + щелкните слой исходного объекта, чтобы загрузить его прозрачность.
3. При активном слое «Градиент» щелкните значок новой маски слоя на панели «Слои».
Щелкните правой кнопкой мыши маску слоя и выберите «Применить маску слоя».
Шаг 4.
Перетащите градиент под слой объекта.
Шаг 5.
Выделив слой градиента, нажмите Cmd / Ctrl + T для свободного преобразования.
Перетащите ограничивающую рамку вниз (удерживайте Shift, если в Photoshop CC 2019 или новее для преобразования без ограничений) и перетащите вниз, чтобы сжать градиент.
Щелкните правой кнопкой мыши и выберите «Наклон». Перетащите верхнюю часть ограничительной рамки влево, чтобы наклонить градиент.
Шаг 6. Растушевка тени
Теперь нам нужно растушевать тень, делая ее более мягкой по мере удаления.
Выберите «Фильтр»> «Галерея размытия»> «Размытие поля».
1. Перетащите кольцо, чтобы изменить мягкость размытия. Сделайте это красиво и мягко.
Сделайте это красиво и мягко.
2. Щелкните в нижней части объекта, чтобы добавить вторую булавку. Размытие будет растушевано между двумя контактами. Перетащите второе кольцо, чтобы уменьшить размытие.
Нажмите OK
Теперь у нас есть мягкий градиент на одном конце. Все, что нам нужно сделать, чтобы превратить его в тень, — это изменить режим наложения слоя на «Умножение», и более светлый серый станет более прозрачным, чем более темный серый. Здесь я поместил его на задний план, чтобы вы могли видеть эффект.
Спасибо за ознакомление с этим руководством. Надеюсь, вы нашли его полезным. Ознакомьтесь со всеми другими уроками, которые есть у нас в CAFE. Если вы еще не подписались на наш список рассылки и канал на YouTube, уделите немного времени и сделайте это сейчас, чтобы ничего не пропустить.
Рад видеть вас здесь, в КАФЕ
Колин
Как создать тень в Photoshop (шаг за шагом)
Как создать тень в Photoshop (шаг за шагом) Вопросы по фотографии Обработка Photoshop Саймон Бонд Дженн МишраПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Добавление теней к фотографии жизненно важно для заземления объекта в сцене при создании составного изображения.
В этой статье вы узнаете, как создать тень в Adobe Photoshop. Как на белом фоне, так и на естественном ландшафте.
Давайте начнем с этого простого урока Photoshop.
Фото Льюиса Берроуза из Pexels[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными. Если вы воспользуетесь одним из них и что-то купите, мы заработаем немного денег. Нужна дополнительная информация? Посмотрите, как это все работает. ]
Как добавить тени на белый фон
Если вы хотите создать тень в Photoshop, проще всего начать с чистого белого холста.И вы можете попрактиковаться в основных шагах, необходимых для создания реалистичных теней.
Белый фон очень типичен для фотографии продуктов. Но эти изображения не содержат теней при съемке в лайтбоксе.
Здесь вы увидите, как создать красивую мягкую падающую тень. Не такой сложный, как от прямой строб-вспышки.
Красная ваза на белом фонеСоздание тени
Первый шаг — создать тень. Это довольно простая задача.
Это довольно простая задача.
- Вырежьте ваш объект из другого изображения. Это должно быть проще, если у вас есть фотография продукта, уже сделанная на белом фоне. Используйте инструмент выбора объекта (сочетание клавиш W), чтобы упростить выбор.
- Импортируйте изображение в пустой документ Photoshop. В этом документе Photoshop вам понадобится новый фоновый слой белого цвета и слой для размещения вашего объекта.
- В слое с вашим объектом нажмите Layer Effects. Найдите это в нижней части окна слоев.Там написано «fx». Выберите вариант создания тени. Теперь вы можете управлять эффектом. Вы можете изменить цвет тени (по умолчанию черный), а также прозрачность, угол, размер и расстояние.
Вот настройки в диалоговом окне Layer Effects.
Снимок экрана диалогового окна отбрасывания тени.Тень нужно растянуть, чтобы она выглядела более реалистичной.
Сделайте тень реалистичной
Следующий шаг — преобразовать эту тень в реалистичную тень. Измените тень на новый слой. Теперь вы можете управлять им самостоятельно. Чтобы это произошло, выполните следующие действия:
Измените тень на новый слой. Теперь вы можете управлять им самостоятельно. Чтобы это произошло, выполните следующие действия:
- На слое, содержащем вашу тень. Щелкните правой кнопкой мыши появившийся символ fx. Выберите «Создать слой». Должен появиться новый слой, содержащий только тень.
- Теперь вы хотите изменить направление тени. В раскрывающемся меню выберите Edit> Transform> Skew . Используйте две верхние опорные точки, чтобы растянуть тень.В этом примере я перетащу тень вправо. Вы можете настроить, насколько сильно тень должна исходить сбоку. В этом случае я буду тянуть примерно до 45 градусов.
- Тень теперь очень длинная, так что вы также можете отрегулировать ее. Перейдите в Edit> Transform> Scale . Теперь вы можете изменять длину тени, перетаскивая верхний якорь вверх или вниз. В этом случае длина тени была сокращена.
- Наконец, вам нужно деформировать тень, чтобы она по-прежнему соответствовала объекту, который ее отбрасывает.
 Вам нужно убедиться, что основание тени по-прежнему соприкасается с основанием объекта. Выберите Edit> Transform> Warp. Перетащите опорные точки, чтобы убедиться, что тень находится в правильном положении.
Вам нужно убедиться, что основание тени по-прежнему соприкасается с основанием объекта. Выберите Edit> Transform> Warp. Перетащите опорные точки, чтобы убедиться, что тень находится в правильном положении.
Последние штрихи
Эта тень должна быть сильнее у основания и более рассеянной, более светлой у вершины. Для этого создайте второй теневой слой.
- Выберите слой с тенью и перейдите в Слой > Дублировать слой (Ctrl или ⌘J).Теперь у вас есть копия.
- Щелкните на первом теневом слое. Введите 90% в поле «Заливка» в верхней части окна слоев. Это самая темная часть вашей тени. Теперь нажмите на копию слоя и введите 40% в поле «Заливка». Это ваша светлая тень. Снимите выделение со значка глаза слева от слоев, чтобы увидеть изменение силы теней.
- Теперь настройте резкость тени. Чем дальше от объекта, тем более рассеянным он должен быть. Для этого вам нужно добавить размытие по Гауссу.
 Щелкните слой с легкой тенью. Перейдите в Filters> Blur> Gaussian Blur. В диалоговом окне установите радиус в пикселях около 25. Щелкните темную тень и добавьте примерно 5 пикселей размытия. Вы можете сделать тень более резкой или более рассеянной, настроив радиус пикселя по своему вкусу.
Щелкните слой с легкой тенью. Перейдите в Filters> Blur> Gaussian Blur. В диалоговом окне установите радиус в пикселях около 25. Щелкните темную тень и добавьте примерно 5 пикселей размытия. Вы можете сделать тень более резкой или более рассеянной, настроив радиус пикселя по своему вкусу. - Последняя задача — применить градацию, чтобы ваша тень плавно переходила от более темной к более светлой. Сначала примените маску белого слоя к темной тени. Вы можете сделать это, щелкнув инструмент Layer Mask в нижней части окна слоев.Это похоже на прямоугольник с кругом внутри. Или вы можете выбрать Layer> Layer Mask> Reveal All .
- Теперь выберите инструмент градиента в левом меню. Убедитесь, что у вас установлен белый фон, а передний план — черный. Выберите точку на полпути сквозь тень и перетащите градацию обратно через объект, отбрасывающий тень. Более темная часть тени должна быть ближе к объекту. Чем более градуированной вы хотите тень, тем длиннее должна быть линия.
 Скопируйте маску слоя на слой светлых теней, нажав клавишу выбора и перетащив маску слоя. Инвертируйте копию маски слоя, выбрав Image> Adjustments> Invert (Ctrl или ⌘I).
Скопируйте маску слоя на слой светлых теней, нажав клавишу выбора и перетащив маску слоя. Инвертируйте копию маски слоя, выбрав Image> Adjustments> Invert (Ctrl или ⌘I).
Готово! Ваша тень должна выглядеть естественно — как если бы она была всегда.
Как добавить тени к пейзажной сцене
Ищите источник света
Для объединения изображения в сцену с естественным освещением требуется осторожность и внимание. Одним из наиболее важных аспектов является добавление тени к составному изображению.Для этого вам нужно будет увидеть, куда падают существующие тени в вашей сцене. Это означает, что вы смотрите на объекты в кадре, чтобы увидеть направление света.
Вы также должны убедиться, что ваша тень соответствует цветовому оттенку других теней в вашей сцене.
В сцене, выбранной для этого урока, свет находится перед камерой. Бамбуковый лес также распространил его.
Девушка в традиционном японском платье идет через бамбуковый лес. В этой сцене вам нужно будет настроить размер модели, которая была вставлена с другой фотографии.
В этой сцене вам нужно будет настроить размер модели, которая была вставлена с другой фотографии.Вставьте объект в сцену
Наш объект — человек. Этот человек был вырезан из фотографии, сделанной в тот же день, что и эта фотография. Это помогает свету на модели согласовываться с остальной частью сцены. Но нам нужно добавить тень. Вот как:
- Создайте новый слой в Photoshop, а затем вставьте объект или человека в сцену.
- Измените размер объекта по размеру сцены. Для этого перейдите в Edit> Free Transform (Ctrl или ⌘T) . Теперь перетащите точки привязки, чтобы настроить размер объекта. Удерживайте нажатой клавишу Shift, чтобы все было пропорционально. В моем примере я использовал забор в качестве ориентира для роста модели.
- Используя инструмент перемещения, поместите объект или человека в сцену.
Создайте свою тень
- На слое с вашим объектом добавьте эффект тени (значок fx).
 Измените цвет, непрозрачность, угол, размер и расстояние тени, чтобы они имели смысл на вашем изображении.Если у вас есть изображение с существующими тенями, сопоставьте их цвет при создании новой. Используйте для этого пипетку.
Измените цвет, непрозрачность, угол, размер и расстояние тени, чтобы они имели смысл на вашем изображении.Если у вас есть изображение с существующими тенями, сопоставьте их цвет при создании новой. Используйте для этого пипетку. - Щелкните правой кнопкой мыши символ fx, который теперь появился на вашем слое, и выберите «Создать слой». Должен появиться новый слой, содержащий только тень.
- Используйте описанные выше инструменты преобразования (наклон, масштаб и деформацию), чтобы настроить тень, чтобы она имела смысл в изображении. На этот раз я хотел вывести тень вперед, поскольку основной источник света исходит из-за бамбукового леса.На этой фотографии я удерживаю тень в кадре и слегка сдвигаю ее влево. Возьмитесь за верхний якорь и перетащите его вперед, а затем удлините тень по своему вкусу. Возможно, вам снова понадобится использовать функцию деформации в преобразовании, чтобы убедиться, что тень по-прежнему связана с моделью.
- Если источник света находится за объектом, вы можете сначала отразить тень по вертикали, перейдя в Edit> Transform> Flip Vertical.

Смягчите тень
Теперь вам нужно смягчить тень. Используйте ту же процедуру, что и раньше, следуя шагам, описанным в разделе «Последние штрихи» этой статьи. Измените заливку и добавьте маску слоя с помощью инструмента градиента.
Ключевое отличие здесь в том, что на этой фотографии тень будет более размытой. В диалоговом окне «Размытие по Гауссу» для более темной тени радиус пикселей установлен на 25, а для более светлой тени — на 50.
Последнее изображение показывает красивую диффузную тень позади модели на фотографии.Заключение
Добавить эффект слоя «Тень» в Photoshop очень просто. Хитрость заключается в том, чтобы настроить эффект, чтобы он выглядел естественно.
Есть три ключевых этапа:
- Добавьте новый слой из эффекта слоя.
- Отрегулируйте размер и форму слоя, чтобы сделать тень более реалистичной.
- Используйте инструмент градиента, чтобы растушевать тень.

Если вы новичок в этой технике, надеюсь, вам понравится, и вы попробуете ее сами. Как всегда, пожалуйста, оставьте свои мысли и любые фотографии в разделе комментариев.
Вы ищете больше отличных советов по Photoshop? Почему бы не почитать наш новый пост об использовании инструмента для деформации фотошопа далее! Чтобы узнать все, что вам нужно знать о Lightroom, попробуйте наш курс «Легкое редактирование»!
Об авторах
Дженн Мишра Дженн Мишра — арт-путешественник и фотограф-пейзажист из Санкт-Петербурга.Район метро Луи. Дженн — активный преподаватель фотографии, ее приглашали выступать на таких конференциях, как Out of Chicago. Ее фотографии были представлены на нескольких персональных выставках. Ее студия — Wits End Photography. Вы можете увидеть больше фото Дженн на www.jennifermishra.com или посетить ее Instagram @jennatwitsend
Ее студия — Wits End Photography. Вы можете увидеть больше фото Дженн на www.jennifermishra.com или посетить ее Instagram @jennatwitsend
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx. RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Как создать отбрасываемую тень в Adobe Photoshop CC
Добавление реалистичных отбрасываемых теней к изображениям в Photoshop — один из самых сложных навыков. Перед созданием тени необходимо выделить объект на заднем плане и затем переместить его на отдельный слой.
Перед созданием тени необходимо выделить объект на заднем плане и затем переместить его на отдельный слой.
Инструкции в этой статье относятся к Adobe Photoshop CC 2019.
Как создать отбрасываемую тень в Adobe Photoshop CC
Хотя это может показаться нелогичным, вы начнете с добавления тени, а затем воспользуетесь инструментом Free Transform для ее настройки:
Используйте инструмент Lasso tool , чтобы выбрать объект.
Щелкните объект правой кнопкой мыши и выберите Layer Via Cut .
Выберите Fx внизу панели слоев, затем выберите Drop Shadow из списка.
Если панель слоев не отображается, выберите Window > Layer .
Введите следующие настройки, а затем выберите OK :
- Угол : –180 градусов
- Расстояние : 69 пикселей
- Размер : 5 пикселей
Вы можете поэкспериментировать с этими настройками, чтобы настроить эффект тени.

Выделив слой тени, щелкните правой кнопкой мыши Fx рядом с именем слоя и выберите Create Layer из списка.
Выберите OK , чтобы игнорировать предупреждение.
Выберите слой с тенью, а затем выберите Edit > Free Transform .
Щелкните объект правой кнопкой мыши и выберите Distort .
Перетащите ручки, чтобы отрегулировать положение тени, затем нажмите . Введите , если вас устраивает.
Щелкните правой кнопкой мыши слой с тенью и выберите Duplicate Layer .
Выберите ОК .
С выделенным слоем теневой копии выберите Filter > Blur > Gaussian Blur .
Переместите ползунок вправо, чтобы размыть края тени, затем выберите OK .

Выбрав слой с теневой копией, выберите значок Добавить Layer Mask (рядом с Fx в нижней части палитры слоев).
Выделив маску, выберите инструмент Gradient Tool и установите цвет переднего плана на белый, а для заднего плана на черный.
Нарисуйте градиент примерно на ¼ расстояния от низа тени до вершины, чтобы тень исчезла вдалеке.
Отрегулируйте Непрозрачность в палитре слоя, чтобы тень выглядела более естественной.
Как только вы будете удовлетворены результатом, сохраните изображение как файл PSD или в предпочитаемом вами формате.
Евгений Романенко / Getty ImagesСпасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понять3 творческих использования тени в Photoshop
Тень по умолчанию, примененная к тексту
Стили слоя — отличный способ добавить эффекты к изображениям в Photoshop. В этой статье вы узнаете о Drop Shadow . Типичным примером эффекта тени в Photoshop является добавление трехмерного вида вашему тексту.Другой пример: при работе с несколькими изображениями в одном документе вырезанные элементы должны выглядеть бесшовно на заднем плане. Эффект тени также можно использовать творчески, чтобы выделить ваше изображение.
В этой статье вы узнаете о Drop Shadow . Типичным примером эффекта тени в Photoshop является добавление трехмерного вида вашему тексту.Другой пример: при работе с несколькими изображениями в одном документе вырезанные элементы должны выглядеть бесшовно на заднем плане. Эффект тени также можно использовать творчески, чтобы выделить ваше изображение.
Чтобы перейти к стилям слоев в Photoshop, щелкните значок fx в нижней части палитры слоев. Затем щелкните Drop Shadow, , появится диалоговое окно Drop Shadow .
Диалоговое окно Drop Shadow
Давайте посмотрим на некоторые настройки по умолчанию:
- Режим наложения был изменен на Умножение.
- Непрозрачность снижена до 75%.
- Расстояние тени от объекта установлено на три пикселя.
- Размер — это то, что размывает тень, он также установлен на три пикселя.
Все эти настройки можно изменить в этом диалоговом окне. Например, вы можете изменить угол на 90 градусов, чтобы тень падала прямо под ним. Если вы новичок в добавлении эффектов в Photoshop.
Например, вы можете изменить угол на 90 градусов, чтобы тень падала прямо под ним. Если вы новичок в добавлении эффектов в Photoshop.
Знакомство со стилями слоев — хорошее начало.Эти эффекты применяются неразрушающим образом. Я предпочитаю работать со слоями, чтобы иметь больше контроля над любыми настройками, которые необходимо внести. Я довольно часто использую размытие по Гауссу, которое можно найти в Фильтр в строке меню. Далее я собираюсь показать вам, как поместить стиль слоя тени на отдельном слое.
Начиная с уже открытого диалогового окна Drop Shadow , нажмите Ok, , затем вернитесь к строке меню > Слой> Стиль слоя> Создать слой .Появится диалоговое окно с надписью « Некоторые аспекты эффектов не могут быть воспроизведены с помощью слоев!» Просто нажмите Ok еще раз.
Пользовательская тень
Это помещает тень на отдельный слой. Теперь вы можете без разрушения вносить изменения в падающую тень, используя корректирующие слои. Перемещая этот слой, вы создаете расстояние и угол тени за одно движение. Изменение этого слоя на Smart Object будет означать, что вы можете добавить Gaussian Blur или любой другой фильтр, и этот эффект также будет применяться неразрушающим образом.На панели слоев увеличьте Непрозрачность до , чтобы уменьшить интенсивность тени.
Перемещая этот слой, вы создаете расстояние и угол тени за одно движение. Изменение этого слоя на Smart Object будет означать, что вы можете добавить Gaussian Blur или любой другой фильтр, и этот эффект также будет применяться неразрушающим образом.На панели слоев увеличьте Непрозрачность до , чтобы уменьшить интенсивность тени.
Создание собственной креативной тени
Вы также можете создать тень без использования стилей слоя. Когда я работаю с двумя или более изображениями (т. Е. Компоновкой), я импортирую изображение с обтравочным контуром или маской слоя, чтобы объект или объект был уже изолирован или вырезан из фона. Например, это изображение:
Женщины за работой
Идея этого изображения — игра на тему мужчин за работой.Выполните следующие шаги:
- Сфотографируйте свою модель.
- Свет не важен, так как он превратит объект в силуэт.
- Создайте обтравочный контур с помощью инструмента «Перо», затем откройте изображение назначения (в данном случае пустой дорожный знак) и скопируйте путь модели в это изображение.

- Затем выделите контур и залейте его черным цветом.
- Дублируйте этот слой и назовите его drop shadow .
- Теперь у вас есть два слоя с таким же черным силуэтом вашей модели.
- Поместите слой с именем drop shadow под слой с силуэтом.
- Затем, используя сочетание клавиш Cmd + T на Mac ( Ctrl + T на ПК), активируйте инструмент Free Transform .
- Удерживая нажатой клавишу Cmd на клавиатуре, наведите курсор на верхнюю среднюю точку, пока стрелка не станет белой.
- Щелкните и перетащите тень влево и вниз.
- Уменьшите непрозрачность примерно до 32%, преобразуйте этот слой в смарт-объект , и примените Gaussian Blur (я использовал четыре пикселя).
Это скорее креативная тень, чем реалистичная. Смотрите получившееся изображение ниже.
Женщины за работой со свободными ручками-трансформерами
Тени
Тени будут играть важную роль при работе с несколькими изображениями, особенно если вы хотите, чтобы вырезанный элемент выглядел как можно более бесшовно на фоне. Давайте посмотрим, как создать более реалистичную тень.
Давайте посмотрим, как создать более реалистичную тень.
На этом изображении пустынной дороги я импортировал вырезку из фигурки Лего.Я использовал комбинацию метода, использованного выше, затем создал еще одну тень под его ногами, используя стили слоя. Следуйте инструкциям, чтобы создать что-то подобное из ваших изображений:
- Дублируйте фигурку Лего (или его версию) и залейте ее черным цветом, чтобы получить длинную тень, отбрасываемую солнцем.
- Уменьшите непрозрачность примерно до 22%.
- Щелкните значок fx внизу панели «Слои», чтобы добавить стиль слоя тени.На этом изображении я хотел, чтобы эта падающая тень находилась под фигурой у ее ног.
- Поместите эту тень на отдельный слой (см. Описание выше) и преобразуйте его в смарт-объект .
- Закрасьте тень на теле, используя маску слоя, а затем примените немного размытия по Гауссу , , но не слишком сильно.
- Уменьшите Непрозрачность до 70%.

- Тени вокруг ступней будут более темными и не такими большими, как другие тени. Фигурка Lego теперь выглядит прикрепленной к изображению, а не плавает в нем.
Lego фигурка
Подводя итог, можно сказать, что падающая тень — очень полезный эффект, который может значительно улучшить ваши изображения. Для реалистичных теней обратите внимание на направление и тип света. Солнце светит над головой или направо? Утренний и вечерний свет будут иметь более длинные тени, чем в середине дня. Gaussian Blur и Opacity будут здесь вашими союзниками.
Есть ли у вас какие-нибудь другие подсказки для теней или их творческое использование?
Обрезка падающих теней в Photoshop, Illustrator и InDesign
На моей Морды.com, я отметил свое стремление полностью создать скин iPhone в Illustrator. При этом один из элементов, которые мне пришлось создать — диалоговое окно с предупреждением — представлял интересную проблему, заключающуюся в том, что диалоговое окно имело непрозрачную обводку и прозрачную заливку. В Illustrator вы можете легко применить параметр непрозрачности к заливкам и обводкам независимо, но в диалоговом окне также есть тень. А если заливка объекта прозрачная, вы можете видеть падающую тень сквозь заливку, что не требуется в дизайне.
В Illustrator вы можете легко применить параметр непрозрачности к заливкам и обводкам независимо, но в диалоговом окне также есть тень. А если заливка объекта прозрачная, вы можете видеть падающую тень сквозь заливку, что не требуется в дизайне.
Прежде чем вы узнаете, как сделать это в Illustrator, давайте взглянем на два других приложения Adobe: Photoshop и InDesign. Почему? Потому что у них обоих есть то, чего нет в Illustrator.
Photoshop имеет две настройки непрозрачности: непрозрачность слоя, которая применяется ко всему слою, включая его эффекты слоя; и «Непрозрачность заливки», которая применяется только к пикселям, нарисованным на слое, но не к его эффектам слоя.
В моем примере выше, если вы хотите создать объект с прозрачной заливкой и падающей тенью, вы сначала примените эффект слоя падающей тени.Но вы не захотите уменьшать непрозрачность слоя, потому что это снизит непрозрачность падающей тени вместе с самой иллюстрацией. Вместо этого вы должны отрегулировать непрозрачность заливки, чтобы сделать прозрачным только изображение, оставляя тень на полную силу.
Но обратите внимание, что падающая тень не видна через рисунок самого объекта. Это как будто произведение искусства выбивает тень под собой. Как это случилось? Ответ находится в разделе Drop Shadow диалогового окна Layer Styles.Там вы найдете флажок «Layer Knocks Out Drop Shadow», который включен по умолчанию.
Щелкните изображение, чтобы увеличить его:
Если вы перейдете в InDesign, вы найдете похожую опцию в разделе «Тень» диалогового окна «Эффекты». Там параметр «Object Knocks Out Shadow», также включенный по умолчанию, помогает вам не допускать попадания теней через объекты с настройками прозрачности, такими как режимы непрозрачности или наложения.
Щелкните изображение, чтобы увидеть увеличенную версию:
Теперь давайте вернемся к Illustrator на полный круг, где диалоговое окно Drop Shadow (находится в меню Effects> Stylize) не имеет настройки, чтобы дать Illustrator команду отключить эффект, чтобы шаг за шагом создать диалоговое окно iPhone.*
1. Используйте инструмент «Прямоугольник», чтобы нарисовать фигуру. Если хотите, выберите «Эффект»> «Стилизация»> «Скруглить углы», чтобы скруглить углы прямоугольника.
Используйте инструмент «Прямоугольник», чтобы нарисовать фигуру. Если хотите, выберите «Эффект»> «Стилизация»> «Скруглить углы», чтобы скруглить углы прямоугольника.
2. Залейте прямоугольник темно-синим цветом и выберите голубой цвет для обводки.
3. Выберите «Окно»> «Внешний вид», чтобы открыть панель «Внешний вид» (и позор вам, если панель еще не была открыта). Выберите темно-синюю заливку и измените ее непрозрачность на 80%.
4. Щелкните слово «Путь» в верхней части панели «Оформление», чтобы нацелиться на весь объект.
5. Выберите Эффект> Стилизация> Тень и примените желаемые настройки тени. На этом этапе вы сможете увидеть падающую тень сквозь заливку объекта. Но в следующий раз ты это исправишь.
6. Не снимая выделения с объекта, откройте панель «Прозрачность» и разверните ее, чтобы были видны все ее параметры. Установите флажок «Группа выбивания». (Возможно, вам придется щелкнуть дважды, чтобы поставить галочку в поле.)
Если вы хотите знать, почему параметр Knockout Group эффективно обрезает падающую тень, вы можете прочитать мое объяснение здесь, где я использовал аналогичную технику для моделирования строчки для дизайнеров одежды.
Я должен отметить, что когда я спросил Adobe, почему в Illustrator нет флажка в диалоговом окне Drop Shadow, который бы обрезал тень объекта, я получил интересный ответ: «В реальном мире так не работает. ” Я не могу поспорить с этой логикой. Если подумать, если бы объект был полупрозрачным, он, вероятно, все еще был бы достаточно плотным, чтобы отбрасывать тень под ним. Думаю, мне придется задать вопрос людям из Apple, которые разработали интерфейс.
И последнее замечание: объект выбивает тень, найденный в InDesign, будет работать только в том случае, если к всему объекту применена настройка непрозрачности.Однако, если вы попытаетесь смоделировать этот точный эффект в InDesign, где вы применяете значение непрозрачности только к заливке объекта, вам придется использовать ту же технику, что мы использовали в Illustrator — вам нужно будет включить Параметр Knockout Group для этого объекта.
* Хорошо, поэтому в окончательной версии диалогового окна с предупреждениями iPhone мне пришлось немного подправить.






 Но на скриншоте ниже вы можете применить значения в качестве отправной точки.
Но на скриншоте ниже вы можете применить значения в качестве отправной точки.
 Вам нужно убедиться, что основание тени по-прежнему соприкасается с основанием объекта. Выберите Edit> Transform> Warp. Перетащите опорные точки, чтобы убедиться, что тень находится в правильном положении.
Вам нужно убедиться, что основание тени по-прежнему соприкасается с основанием объекта. Выберите Edit> Transform> Warp. Перетащите опорные точки, чтобы убедиться, что тень находится в правильном положении. Щелкните слой с легкой тенью. Перейдите в Filters> Blur> Gaussian Blur. В диалоговом окне установите радиус в пикселях около 25. Щелкните темную тень и добавьте примерно 5 пикселей размытия. Вы можете сделать тень более резкой или более рассеянной, настроив радиус пикселя по своему вкусу.
Щелкните слой с легкой тенью. Перейдите в Filters> Blur> Gaussian Blur. В диалоговом окне установите радиус в пикселях около 25. Щелкните темную тень и добавьте примерно 5 пикселей размытия. Вы можете сделать тень более резкой или более рассеянной, настроив радиус пикселя по своему вкусу. Скопируйте маску слоя на слой светлых теней, нажав клавишу выбора и перетащив маску слоя. Инвертируйте копию маски слоя, выбрав Image> Adjustments> Invert (Ctrl или ⌘I).
Скопируйте маску слоя на слой светлых теней, нажав клавишу выбора и перетащив маску слоя. Инвертируйте копию маски слоя, выбрав Image> Adjustments> Invert (Ctrl или ⌘I). Измените цвет, непрозрачность, угол, размер и расстояние тени, чтобы они имели смысл на вашем изображении.Если у вас есть изображение с существующими тенями, сопоставьте их цвет при создании новой. Используйте для этого пипетку.
Измените цвет, непрозрачность, угол, размер и расстояние тени, чтобы они имели смысл на вашем изображении.Если у вас есть изображение с существующими тенями, сопоставьте их цвет при создании новой. Используйте для этого пипетку.