Текстуры на тему ржавый крашеный металл
В этой подборке Вы найдете продолжение текстур ржавого металла, стен и краски. Ржавчина, часто ассоциируется с старостью и грязью, поэтому такая текстура может отлично подойти к работе в стиле гранж, ретро или других целей. Вы сможете загрузить их перейдя по ссылке “Скачать” под заинтересовавшим вас ресурсом.
Рекомендуем также посмотреть:
1. Текстура ржавого металла
Скачать
2. Текстура метал
Скачать
3. Зеленый металлический металл
Скачать
4. Текстура зеленого металлического металла
Скачать
5. Металлическая дверь с ручкой
Скачать
6. Текстура ржавый забор
Скачать
7. Зеленый металл
Скачать
8. Покрашенный металл со ржавчиной
Скачать
9. Металл со ржавчиной
Скачать
10. Металлическая дверь
Скачать
11.
 Текстура ржавый металл
Текстура ржавый металлСкачать
12. Ржавый крашенный металл
Скачать
13. Текстура металла
Скачать
14. Текстура ржавого металла
Скачать
15. Текстура металла
Скачать
16. Текстура ржавого метала с облезшей краской
Скачать
17. Текстура металла
Скачать
18. Крашенный зеленый металл
19. Крашенный металл
Скачать
20. Текстура металл
Скачать
21. Текстура металл
Скачать
22. Текстура облезшая краска на металле
Скачать
23. Текстура металл
Скачать
24. Текстура металл
Скачать
25. Текстура металл с облезшей краской
Скачать
26. Металл
Скачать
27. Текстура металл
Скачать
28. Металлическая дверь
Скачать
29.
 Текстура металл
Текстура металлСкачать
30. Ржавая калитка
Скачать
Узнать больше интересного:
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Металлический текст — уроки фотошоп
Создание яркого металлического текста в Фотошопе
В этом коротком уроке по Фотошопу Gianluca Giacoppo расскажет вам как создать яркий металлический текст, используя всего лишь пару стилей. Давайте начнем!
Финальный результат:
Материалы для урока:
- Декоративные шрифты
- Гранжевые кисти
Шаг 1
После запуска Фотошопа скачайте и установите декоративные шрифты и гранжевые кисти (как установить кисти читайте здесь). После этого создайте новый документ размером 1800 x 1300 пикселей в режиме RGB, 72 DPI и залейте фон с темно-серым цветом # 1f1f1f:
Шаг 2
Создайте новый слой и назовите его «Текстура». Используя белый цвет и скачанные гранжевые текстуры создайте похожий узор как на рисунке ниже:
Шаг 3
Дважды щелкните по иконке слоя «Текстура», чтобы открыть панель Layer Style (Стиль Слоя).
Уменьшить «Fill» (Непрозрачность Заливки)до 0, а затем включите стили «Drop Shadow» (Тень) и «Inner Shadow»(Внешняя Тень). Настройте параметры стилей, как показано ниже. Это добавит текстуре реалистичный тисненый вид.
Шаг 4
Нажмите на иконку «Add Layer Mask» (Добавить слой-маску), а затем нажмите сочетание клавиш «Ctrl + I» для инверсии.
Возьмите большую мягкую кисть (жесткость: 0% — размер: 950px) и в режиме маски нажмите в центре документа. Таким образом слой текстура’ будет показана только в центре, исчезнет по краям документа:
Шаг 5
Используя «Type» (T) (Текст) напишите слово «Othello» или любое другое. Если окно с настройками текста не отображается, выберите Window> Character. (Окно — Символ)
Шаг 6
После этого примените для слова стили, как показано ниже. Под каждым стилем вы можете посмотреть предварительный просмотр эффекта:
Шаг 7
После того как вы примените и настроите стили, нажмите на кнопку ОК. Теперь активируйте инструмент «Type (T)» (Текст) и выберите все буквы кроме заглавной и уменьшите «трекинг»до -5, как показано на изображении ниже. Вы можете найти этот параметр в окне «Character» (Символ) Window> Character (Окно — Символ).
Теперь активируйте инструмент «Type (T)» (Текст) и выберите все буквы кроме заглавной и уменьшите «трекинг»до -5, как показано на изображении ниже. Вы можете найти этот параметр в окне «Character» (Символ) Window> Character (Окно — Символ).
Шаг 8
Продублируйте слой с текстом нажав сочетание клавиш «Ctrl + J». Кликните правой кнопкой мыши по иконке слоя и выберите «Clear Layer Style» (Очистить стиль слоя), чтобы очистить стили.
Теперь у нас два слоя с одинаковым текстом — один со стилями, а другой без стилей. Благодаря этому мы сможем усилить эффет, применив новые стили к продублированному тексту.
Мой любимый способ работать с двумя стилями слоя, это позволяет сделать базовые настройки для первого, а для второго усилить эффект, добавив освещение и отражения.
Шаг 9
Давайте идти дальше, Примените следующие стили для второго слоя с текстом:
Шаг 10
Эффект металла почти готов, осталось лишь придать больше реалистичности. Просто настройте следующие стили, как показано ниже:
Заключение
Помните, о том, что когда вы сохраняете свою работу в например формате JPG , то окончательный эффект может выглядеть по-разному, например металл будет выглядеть острее с большой фаской.
Источник: http://soohar.ru/sozdanie-yarkogo-metallicheskogo-teksta-v-fotoshope/
Создаем металлический текст в Фотошопе
В этом уроке мы научимся создавать надпись на металле. Урок прост, не отнимет у вас много времени и не потребует специальных навыков. Зато если вы новичок, вы узнаете полезные вещи о стилях слоя, работе с текстурой, применении режимов наложения и др. Надеемся полученные навыки будут вам полезны!
Финальный результат
Исходники
Нам также понадобятся контуры. Посмотрите как их установить здесь.
Шаг 1
Создайте новый документ размером 800 x 461 px. Разместите в документе текстуру дерева “Dark Wood Teture”.
Убедитесь что активна опция Snap/Привязка (View > Snap / Просмотр > Привязка). Активируйте линейки: View > Rulers / Просмотр > Линейки. Теперь кликните по горизонтальной линейке и потяните вниз, чтобы создать горизонтальную направляющую.
Перетащите направляющую в центр документа. Она должна «приклеиться» посредине.
Она должна «приклеиться» посредине.
Шаг 2
Возьмите инструмент Rectangle Tool / Прямоугольник, и в меню настроек кликните по иконке “geometry settings” / «настройки геометрии». Включите опцию From Center / Из центра.
Подведите мышь в центр документа (на направляющую), затем кликните один раз и введите параметры 490 x 255 px для создания прямоугольника.
Укажите прямоугольнику цвет #adadad.
Возьмите инструмент Add Anchor Point Tool / Добавить опорные точки. Кликните по середине каждой из вертикальных сторон, чтобы добавить точки.
Инструментом Direct Selection Tool / Прямое выделение кликните и потяните так, чтобы выделить обе только что созданные точки.
В меню выберите Edit > Transform Points > Scale / Редактировать > Трансформировать точки > Масштабирование. Затем зажмите клавишу Alt/Option и потяните в сторону за один из внешних манипуляторов.
Затем зажмите клавишу Alt/Option и потяните в сторону за один из внешних манипуляторов.
Теперь так же потяните манипулятор вверх.
Когда вы будете довольны результатом, нажмите Enter/Return.
Выберите инструмент Ellipse Tool, включите опцию From Center / Из центра, и выберите вариант Subtract Front Shape / Вычесть переднюю фигуру.
Подведите курсор мыши к направляющей у правого края фигуры и, удерживая клавишу Shift, растяните круг размером 25 x 25 px.
Сделайте то же с левой стороны.
Шаг 3
Кликните дважды по слою, в котором мы только что работали и укажите ему следующие Layer Style/ Стили слоя:
Bevel and Emboss / тиснение
Contour / Контур
Gradient Overlay / Наложение градиента
Используйте “stove pipe 120″ из METALS.grd.
Drop Shadow / Тень
Вот что должно получиться:
Шаг 4
Выберите инструмент Direct Selection Tool / Прямое выделение, чтобы выделить все точки, составляющие фигуру.
Поместите файл текстуры металла “Dark Brushed Metal” поверх всех слоев. Затем, удерживая клавишу Ctrl/Cmd, кликните по слою с созданной нами фигурой, чтобы создать выделение по ее контуру.
Нажмите Ctrl/Cmd + J, чтобы дублировать выделение в новом слое, теперь для этого слоя смените параметр Blend Mode / Режим наложения на Overlay / Перекрытие. Удалите оригинальный слой с текстурой металла “Dark Brushed Metal”.
Шаг 5
Создайте текст — весь заглавными буквами. В примере использован шрифт Delicious. Размер шрифта 70 pt, а цвет #b5b5b5.
Дублируйте слой с текстом и для слоя-копии укажите параметр Fill/Заливка в 0%, затем снова дублируйте слой.
Дважды кликните по оригинальному слою с текстом, чтобы указать ему стиль слоя Stroke/Обводка. Введите параметры как показано ниже. Используйте цвет #b5b5b5.
Кликните правой кнопкой мыши по слою с которым мы только что работали и выберите Rasterize Layer Style/Растрировать стиль слоя.
Вновь откройте стили слоя для этого слоя и укажите ему стиль Bevel and Emboss / Тиснение.
Укажите для этого слоя Fill / Заливку в 0%.
Шаг 6
Кликните дважды по первой копии слоя с текстом, чтобы вызвать окно Layer Style / Стиль слоя. Укажите следующие стили:
Bevel and Emboss / Тиснение
Contour / Контур
Drop Shadow / Тень
Вот что должно получиться.
Кликните дважды по второй копии слоя с текстом и укажите ему стиль слоя Bevel and Emboss / Тиснение:
Вот как должно выглядеть изображение на этом этапе:
Шаг 7
Удерживая Ctrl/Cmd кликните по слою с векторной фигурой, чтобы создать выделение по ее контуру. Создайте новый слой поверх остальных и назовите его “Noise”.
В качестве первого цвета выберите #e7e7e7, а для цвета фона #5c5c5c. Зайдите в Filter > Render > Clouds / Фильтр > Рендеринг > Облака, затем в меню выберите Select > Deselect / Выделение > Снять выделение.
В меню найдите Filter > Noise > Add Noise / Фильтр > Шум > Добавить шум. Укажите настройки как показано ниже.
Укажите настройки как показано ниже.
Смените Blend Mode / Режим наложения для слоя с шумом на Soft Light / Мягкий свет, а параметр Opacity / Непрозрачность снизьте до 50%.
Сохраните файл. Затем сохраните файл как копию. Мы объединим слои, так что всегда хорошо оставлять версию, где все разобрано и можно редактировать.
После того как вы сохранили файл как копию, выберите в меню Layer > Flatten Image / Слой > Выполнить сведение.
В меню выберите Filter > Render > Lighting Effects / Фильтр > Рендеринг > Эффект освещения, и укажите параметры как показано ниже.
Вы можете редактировать окружности, чтобы добиться нужной формы.
Финальный результат
Автор урока textuts
Перевод — Дежурка
Смотрите также:
Источник: http://www.dejurka.ru/tutorial/metal-text-photoshop/
Создаём объёмный металлический текст в Фотошоп
В этом уроке вы узнаете, как создать бронзовый текст, используя стили слоя в программе Photoshop. Итак, давайте приступим!
Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат
1. Создаём задний фон
Шаг 1
Загрузите текстуру black_background.pat, дважды щёлкнув по исходному файлу.
Шаг 2
Создайте новый документ, идём Файл — Новый (File > New). Установите значение Ширины (Width) на 600 px, а значение Высоты (Height) на 500 px. Разрешение (Resolution) должно быть 72 точек на дюйм (ppi).
Шаг 3
Находясь на слое с задним фоном, продублируйте его, для этого идем Слой — Создать дубликат слоя (Layer > Duplicate Layer) и нажимаем OK. Назовите дубликат слоя Узор Заднего фона (Background Pattern).
Шаг 4
Далее, к дубликату слоя мы добавим текстуру с помощью стилей слоя. Т.к. мы очень часто будем применять стили слоя, то постарайтесь запомнить действие, как активировать стили слоя.
Перейдите Слой — Стиль слоя – Перекрытие узора (Layer > Layer Style > Pattern Overlay), выберите текстуру ‘black_background.pat’ из выпадающего меню, установите Масштаб (Scale) 50%, и нажмите кнопку OK.
Шаг 5
Чтобы добавить эффекты освещения сверху, выберите стиль слоя Тиснение (Bevel & Emboss). Примените настройки для данного стиля слоя, которые указаны на скриншоте ниже:
2. Создаём текст
Шаг 1
Напишите слово ‘Round’ или любое слово на свой выбор, используя шрифт ‘Stonecross’. Установите Размер Шрифта (Font Size) 132 pt, а также задайте Трэкинг (Tracking) 20 pt. Для улучшения качества, поменяйте метод Сглаживания (anti-aliasing) на Резкое (Sharp). Назовите данный слой с текстом ‘A01’.
Примечание переводчика: метод сглаживания можно поменять в нижнем правом углу, в настройках шрифта.
Шаг 2
Далее, выберите инструмент Перемещение(Move Tool), выделите слой с текстом и слой с задним фоном, а затем в настройках данного инструмента, выберите следующие опции: Выравнивание центров по горизонтали (Align Horizontal Center) и Выравнивание центров по вертикали (Align Vertical Center), чтобы выровнять текст.
Шаг 3
Продублируйте слой с текстом, назовите дубликат слоя ‘A02’. Расположите слои, как показано на скриншоте ниже. Временно скройте слой ‘A02’, чтобы вам было удобно работать, т.к. мы не будем использовать данный слой до 4 части этого урока.
3. Применяем стилизацию к основному слою
Шаг 1
Загрузите текстуру ‘scratched_metal.pat’.
Шаг 2
Мы будем работать со слоем ‘A01’. Перейдите Слой — Стиль слоя – Перекрытие узора (Layer >Layer Style > Pattern Overlay), щёлкните по окошку Узор (Pattern), чтобы выбрать текстуру ‘scratched_metal. pat’ из выпадающего меню. Мы используем данную текстуру в качестве основы для создания металлического эффекта.
pat’ из выпадающего меню. Мы используем данную текстуру в качестве основы для создания металлического эффекта.
Шаг 3
Чтобы получить реалистичный бронзовый цвет, идём Слой – Стиль слоя – Наложение цвета (Layer >Layer Style > Color Overlay). Поменяйте режим наложения на Умножение (Multiply), а также установите следующие значения:
Шаг 4
Далее, к слою с текстом добавьте стиль слоя Тиснение (Bevel & Emboss) и Контур (Contour), как показано на скриншоте ниже.
Вам понадобится самостоятельно создать контуры кривых, чтобы получить объёмный эффект. Внимательно ознакомьтесь со скриншотом ниже, а также примените значения, которые указаны в правой колонке.
Шаг 5
Далее, идём Слой — Стиль слоя – Глянец (Layer > Layer Style > Satin). Примените следующие значения, чтобы осветлить текст.
Выберите контур ‘Cove – Deep’ из набора контуров.
Шаг 6
Теперь мы улучшим эффект блеска металла, добавив свечение. Идём Слой — Стиль слоя – Внутреннее свечение (Layer > Layer Style > Inner Glow). Установите значения, которые указаны на скриншоте ниже.
Шаг 7
Далее, нам нужно добавить тени, чтобы отделить текст от заднего фона. Идём Слой — Стиль слоя – Внешнее свечение (Layer > Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.
4. Применяем стилизацию ко второму слою
Шаг 1
Теперь мы будем работать со слоем ‘A02’, не забудьте включить видимость данного слоя! Далее, идём Слой – Стиль слоя – Внешнее свечение (Layer >Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.
Шаг 2
Чтобы улучшить 3D вид, мы подчеркнем светотени на краях. Идём Слой — Стиль слоя — Тиснение (Layer >Layer Style > Bevel & Emboss). Установите значения, которые указаны на скриншоте ниже. Создайте свой контур, используя значения, которые указаны в правой колонке.
Установите значения, которые указаны на скриншоте ниже. Создайте свой контур, используя значения, которые указаны в правой колонке.
Шаг 3
Это очень важный шаг. Мы создадим перспективу с помощью центральной точки схода в перспективе.
Идём в закладку Символ (Character) и меняем Масштаб по горизонтали (Horizontally Scale) на 98%, как показано на скриншоте ниже.
Шаг 4
Чтобы цвета обоих слоёв с текстом соответствовали друг другу, идём Слой — стиль слоя – Наложение цвета (Layer > Layer Style > Color Overlay). Установите значения, которые указаны на скриншоте ниже.
Шаг 5
Далее, выберите стиль слоя Обводка (Stroke). Установите Тип обводки (Fill Type) Градиент (Gradient). Установите значения, которые указаны на скриншоте ниже, чтобы осветлить края.
Подсказка: чтобы добавить контрольную точку градиента, вам нужно щёлкнуть ниже шкалы градиента. Щёлкнув по контрольной точке градиента, вы сможете провести редактирование Позиции (Location) и Цвета (Color) контрольной точки.
Щёлкнув по контрольной точке градиента, вы сможете провести редактирование Позиции (Location) и Цвета (Color) контрольной точки.
Шаг 6
В этом заключительном шаге мы добавим немного глубины, чтобы сделать текст более выразительным. Примените стиль слоя Тень (Drop Shadow), используя следующие настройки.
Отличная работа, мы завершили урок!
В этом уроке я показал вам, как создать металлический задний фон, а также бронзовый текст, используя стили слоя.
Надеюсь, вам понравился этот урок, и вы сможете использовать полученные знания в своих проектах.
Источник: https://itc-life.ru/sozdayom-obyomnyj-metallicheskij-tekst-v-fotoshop/
Металлический текст в фотошопе
Фев
6
2015
Трещины
Металлическая текстура
Шаг 1Создайте новый документ в Фотошопе (Ctrl + N) с такими параметрами:
Шаг 2Выберите инструмент Горизонтальный текст (Horizontal Type Tool), на верхней панели выберите шрифт «Poplar Std» размером 200pt цветом #a5a5a5 и установите выравнивание по центру. Откройте панель Символ (Окно > Символ) (Window > Character) и установите трекинг на 30, чтобы увеличить расстояние между буквами. Напишите слово «METAL».
Откройте панель Символ (Окно > Символ) (Window > Character) и установите трекинг на 30, чтобы увеличить расстояние между буквами. Напишите слово «METAL».
На верхней панели нажмите на кнопку 3D, чтобы преобразовать слой в 3D-экструзию.
Шаг 4Используйте оси, чтобы расположить текст в середине сцены.
Шаг 5Теперь Вам нужно быть внимательными к панелям 3D и Свойства (Properties). Каждый элемент сцены имеет свои свойства, поэтому будьте точны в его выборе.
Для текстового объекта нужно настроить Экструзию (Extrusion): увеличьте его до 50. Затем перейдите во вкладку Капитель (Cap): Ширина (Width) – 15%, Угол (Angle) – 45 градусов.
Шаг 6Выберите все материалы и измените их цвета на панели свойств.
Шаг 7Теперь мы добавим текстуру на текст. Выберите Материал передней выпуклости (Front Infilation Material), на панели свойств кликните на иконке папки у параметра Рассеивание (Diffuse) и выберите пункт Новая текстура. Задайте ширину и высоту 600 и 900 пикселей.
Задайте ширину и высоту 600 и 900 пикселей.
Снова кликните на иконке того же параметра и выберите пункт Редактировать текстуру (Edit Texture). У Вас должно будет открыться новое окно, в которое нужно вставить текстуру металла.
Шаг 9Нам нужна только верхняя часть текстура, поэтому обрежьте её инструментом Кадрирование (Crop Tool).
Шаг 10Растрируйте слой и обесцветьте его (Desaturation).
Шаг 11Примените для текстуры коррекцию Уровни (Levels): 0; 0,82; 248.
Шаг 12Эту текстуру мы будем использовать и для других слоёв, поэтому её лучше сейчас сохранить.
Шаг 13Выберите Материал переднего скоса (Front Bevel Material) и выберите для него текстуру, которую мы сохранили. Сделайте то же самое для Материала экструзии (Extrusion Material). Если Вы измените ракурс, то металлическую текстуру нужно будет наложить на остальные элементы.
Шаг 14Выберите все материалы, кроме Материала передней выпуклости (Front Inflation Material). Настройте их на панели свойств, как показано ниже.
Настройте их на панели свойств, как показано ниже.
Выберите Материала передней выпуклости (Front Inflation Material) для параметра Рельеф (Bump) загрузите металлическую текстуру.
Шаг 16Настройте материал, как показано на скриншоте.
Шаг 17Теперь мы создадим фон. Вернитесь к панели слоёв и вставьте металлическую текстуру. Кликните правой кнопкой мыши на слое и выберите пункт Почтовая открытка (Postcard). Текстура будет преобразована в 3D-слой. Выберите оба слоя и перейдите в меню 3D > Слияние 3D-слоёв (3D > Merge 3D Layers).
Все слои станут единым 3D-объектом. Вернитесь к панели 3D, чтобы проверить этот момент.
Шаг 18Выберите материал металлической текстуры и измените цвет рассеивания на #7f7f7f. Затем откройте редактирование текстуры.
Шаг 19Растрируйте слой и обесцветьте его (Ctrl + Shift + U), затем откройте Уровни (Ctrl + L) и введите значения: 6; 0,87; 242.
Создайте новый слой и вставьте текстуру трещин. Установите режим наложения Умножение (Blending Mode – Multiply), уменьшите непрозрачность до 75%, а заливку – до 80%. Сохраните документ и закройте окно. Вернитесь в основной проект и увидите там изменения.
Шаг 21Сейчас мы немного выровняем слои. Кликните правой кнопкой мыши на осях в левом нижнем углу и выберите пункт Слева (Left). Выберите два слоя, выберите инструмент Перемещение (Move Tool) и на верхней панели нажмите Выровнять по левому краю (Align left edges).
Шаг 22Кликните правой кнопкой мыши на осях внизу снова и выберите пункт По умолчанию (Default).
Шаг 23Выберите материал фоновой металлической текстуры. Создайте новую текстуру для Рельефа (Bump).
Шаг 24Кликните ещё раз на той же иконке и выберите редактирование текстуры. Вставьте текстуру трещин в открывшееся окно и уменьшите её заливку до 85%. Сохраните документ и вернитесь в основной документ.
Шаг 25Кликните на иконке параметра Непрозрачность (Opacity) и удалите текстуру. Измените Рельеф (Bump).
Результат:
Шаг 26Выберите Материала передней выпуклости (Front Inflation Material) и для Рельефа (Bump) откройте Редактирование UV-свойства (Edit UV Properties). Введите значения, показанные ниже.
Шаг 27Осталось только поставить сцену на рендеринг.
Конечный результат:Источник: http://www.photoshop-training.ru/?p=1558
Создаем металлический текст в фотошоп
Сегодня я покажу вам уважаемые пользователи как создать реалистичный металлический текст использовав всего 2 слоя. Данный урок очень простой, с ним может справится даже начинающий пользователь программы Adobe Photoshop Cs6. Урок требует от вас лишь повторения действий, которые указанны на скриншотах. И так давайте не будем терять времени, начнем:
Итоговый результат:
Вот окончательный результат работы, который сегодня
мы будем создавать с нуля, используя всего 3 слоя, и один фильтр.
Шаг 1: С начала мы создадим узор (pattern).
Создайте новый документ Ctrl+N размером 150х150, Фон: белый.
Перейдите во вкладку Фильтр > Шум > Добавить шум
Эффект: 11%
Распределение: по Гауссу
Поставьте галочку: Монохромный
Далее нажмите Ctrl + F чтобы применить фильтр еще раз с теме жи настройками.
Получиться:
Теперь перейдите Редактирование > Определить узор
Переходим непосредственно к созданию эффекта металлического текста…
Шаг 2: Создайте новый документ размером 600х600 пик.Залейте #353535 цветом,
зайдите в стили слоя (двойной щелчок по слою с фоном) > Наложение узора. Выберите узор созданный в первом шаге, и примените следующие настройки:
Режим наложения: Умножение
Непрозрачность: 48%
Шаг 3: Выберите инструмент Горизонтальный текст и напишите нужное слово или букву. Я использовал шрифт Intro Inline, размером 600 пт. цвет: черный.
В дальнейшем мы будем работать исключительно со стилями слоя текста
От Вас требуется лишь повторение действий как показано на скриншотах:
Внутренняя тень
Получиться:
Обводка
Получится
Тиснение & Контур
Получится
Глянец
Наложение цвета
Тень
Получится:
Шаг 4: Теперь сделайте дубликат слоя Ctrl + J, и очистите его стиль слоя.
(Кликните правой кнопкой по слою с дубликатом и выберите строку Очистить стиль слоя)
Затем измените непрозрачность заливки этого слоя на 0%.
Как это сделать посмотрите на скриншот:
Шаг 5: Откройте стили слоя дубликата и измените настройки
каждого пункта как показано на скриншотах ниже:
$IMAGE21$
$IMAGE26$
Я надеюсь что вам понравился урок, и вы извлекли из него что то новое и полезное для себя, тем самым прокачав свое мастерство +1 ур. :). Оставляйте комментарии и прилагайте к ним результат своей работы, нам будет очень приятно и вдохновит нас на новые уроки!
Также не забывайте поделится этим замечательным уроком со своими друзьями в соц. сетях.
Еще результат:
Источник: http://ps-magic.ru/news/sozdaem_metallicheskii_tekst/2014-04-08-70
Металлический 3D текст, Уроки
Большинство из вас, наверное, знает тех, кто создавал удивительный текст с помощью 3D программ. Но что же делать, если у вас нет такой программы, а нужно сделать печатный 3D-текст? В этом уроке вы узнаете, как создать векторный объемный металлический текст с использованием только программы Фотошоп. Итак, проверим!
Превью финального результата:
Шаг 1
Начнем с создания Нового документа (Сtrl+N) размером 1500х1500 рх с разрешением 300 пикс/дюйм. Создаем новый слой (Ctrl+Shift+N) , называем его «3D текст первый».
Теперь активируем инструмент Текст (Type Tool ) и большими буквами пишем любой текст. Не переживайте, если ваш текст выходит за рамки холста, т.к. буквы должны быть весьма большие.
Дальше мы будем растрировать этот слой и искажать наш текст.
Шаг 2
Теперь щелкните правой кнопкой мыши по строке слоя с текстом и в выпадающем меню выберите – Растрировать текст (Rasterize Type) .
Затем переходим в Редактирование-Трансформирование-Искажение (Edit> Transform> Distort ) и создаем перспективу для текста путем перетаскивания углов рамки, как на скриншоте ниже.
Сделайте ваш текст немного меньше (Ctrl+T) , таким образом, текст не будет размытым, и вы не потеряете его качества.
Совет: если вы недостаточно исказили текст и его края выглядят нечетко, используйте Фильтр-Резкость- Резкость на краях (Filter > Sharpen > Unsharp Mask) и увеличьте объем написанного.
Шаг 3
Далее дублируем слой с текстом (Ctrl+J) и называем его «3D текст последний». Активируем инструмент Перемещение (Move) и, используя стрелки на клавиатуре, передвигаем дубликат немного выше оригинала. В моем случае это было перемещение на 16 рх вверх и 2 рх вправо.
Шаг 4
Создаем дубликаты обоих слоев (Ctrl+J) и располагаем слои в точно таком же порядке, как на моем скриншоте. Проверьте точность расположения, это важно!
Шаг 5
Теперь выключите видимость слоев «3D текст первый» и «3D текст последний». Выберите слой «3D текст первый копия» и сделайте около 60 копий (Ctrl+J) этого слоя. Затем выберите слой «3D текст последний копия» и, удерживая клавишу Shift, левой кнопкой мыши сделайте клик по нему.
Далее, не отпуская Shift, cпуститесь вниз палитры слоев и второй клик ЛКМ сделайте по слою «3D текст первый копия». Это действие выделит все 60 копий. Теперь нажимаем правой кнопкой мыши на выделенных слоях и выбираем опцию «Связать слои» (Link Layers) .
После связывания, вы увидите значок скрепки на миниатюре каждого дубликата.
Шаг 6
Активируем инструмент Перемещение (Move) и выбираем слой «3D текст последний копия».
Переходим на верхнюю панель установок и нажимаем на опцию «Распределение центров по вертикали» (Distribute Vertical Centers) и «Распределение центров по горизонтали» (Distribute Horizontal Centers) .
Теперь ваши буквы приобрели красивый объем. Далее, выделим все связанные слои, и объединим их (Ctrl+E) . Назовем этот слой «3D текст объединенный».
Шаг 7
Переходим на слой «3D текст последний» и двойным щелчком мыши по строке слоя открываем окно «Стилей слоя» (Layer Style) . Добавляем Наложение градиента (Gradient Overlay) с такими цветами: #1a3236 to #cffffb. Настройте угол так, чтобы верх букв был темнее, а низ осветлен.
Шаг 8
В палитре слоев выбираем «3D текст объединенный» и выключаем его видимость. Далее, удерживая Ctrl, щелкаем по иконке слоя, чтобы загрузить выделение. Создаем Новый слой (Ctrl+Shift+N) выше предыдущего и называем его «3D текст цветной» и заливаем цветом # a6e6fe. Снимаем выделение (Ctrl+D) .
Шаг 9
Открываем «Стили слоя» для цветного слоя. Выбираем «Наложение Градиента» (Gradient Overlay) . Щелкаем по самому градиенту и в меню наборов выбираем второй градиент «От основного к прозрачному» (Foreground to Transparent) .
Устанавливаем цвета в такой последовательности: #000000, #4a4747, #ffffff, #262626, #ffffff, и #000000. Изменяем угол (123).
Как видите, градиент проходит через весь центр текста, что и будет нашим освещением.
Шаг 10
Некоторые места и верхняя часть букв выглядит очень ярко, поэтому создадим легкую тень на тексте. Удерживая Alt, щелкаем левой кнопкой мыши по иконке слоя «3D текст цветной», загрузив его выделение.
Затем создаем Новый слой (Ctrl+Shift+N) выше предыдущего цветного и называем его «Тени». Настраиваем цвет переднего плана на #1a3236 или темнее, берем Кисть (Brush) c нажимом около 30%, жесткостью 0% и рисуем.
Как только вы сделали тень, отменяем выделение (Ctrl+D) .
Шаг 11
Придадим нашему тексту качественный вид. Идем в палитру слоев и, удерживая Alt, щелкаем по иконке слоя «3D текст последний», загрузив его выделение. Создаем новый слой поверх всех слоев и называем его «Яркие линии».
Активируйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool) и щелкните правой кнопкой мыши на изображении, выбрав опцию «Обводка» (Stroke) . Настраиваем ширину в 1 рх, цвет обводки – белый и расположение – по центру.
Берем большой жесткий Ластик c нажимом около 30%. Затем стираем все, кроме мест, указанных стрелками.
Шаг 12
Когда вы закончите стирание, дублируйте слой «Яркие линии» (Ctrl+J) , снизьте его непрозрачность, и объедините два слоя: оригинал и дубликат (Ctrl+E) .
Вы можете переключаться на черный фон, чтобы проверить качество удаления частиц обводки. Если вас что-то не устраивает, подкорректируйте изображение.
У вас должно получиться нечто похожее на изображение ниже:
Шаг 13
Теперь перейдите в низ палитры слоев, выберите слой «3D текст первый» и переименуйте его в «Низ тени 1», сделав двойной клик по надписи. Дублируйте его (Ctrl+J) , назвав дубликат «Низ тени 2». Добавьте Фильтр-Размытие-Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом 3 рх к дубликату.
Шаг 14
Активируем инструмент Перемещение (Move) и стрелками на клавиатуре сдвигаем размытие тени на 5 рх влево. Тем самым мы создадим иллюзию внутренней тени на изогнутых местах букв. Нам не нужны внешние части созданной тени, поэтому Ластиком (Eraser) c мягкими краями стираем ненужное.
Шаг 15
Теперь возвращаемся на слой «Низ тени 1» и идем во вкладку Фильтр-Размытие-Размытие по Гауссу (Filter > Blue > Gaussian Blur) . Настраиваем радиус в 2 рх.
Затем, активируя Перемещение (Move Tool) , стрелками курсора передвигаем слой на 2 пикселя вниз и 2 пикселя вправо. Пусть тень охватывает все пространство под буквами.
Края тени должны быть очень тонкими.
Шаг 16
Здорово, мы сделала наш текст действительно выделяющимся. Теперь в палитре слоев, удерживая Alt, щелкаем по миниатюрам слоев: «Яркие линии», «3D текст последний», «Тени» и «3D текст цветной», выделив их.
Теперь перетащите выделенные слои на иконку «Нового слоя» внизу палитры слоев (лист с согнутым краем). Далее объединяем получившиеся копии (Ctrl+E) и называем этот слой «Отражение».
Помещаем его на самый верх и отключаем видимость (это очень важно!).
Шаг 17
Выключаем фоновый слой или удаляем его, он нам не пригодится. Переходим в Изображение — Объединить видимые (Image > Merge Visible) и называем полученный слой «Текст».
Располагаем его выше слоя «Отражение». Как видите, у нас есть два аналогичных слоя с небольшой разницей: у «Текста» есть тень, а у «Отражения» нет.
Будем работать пока со слоем «Текст», «Отражение» выключим.
Давайте придадим нашим буквам высококачественный вид. Выбираем слой «Текст» и дублируем его (Ctrl+J) . Изменяем режим смешивания для этого дубликата на Перекрытие (Overlay) и снижаем непрозрачность до 63%. Переходим в Изображение-Коррекция-Карта Градиента (Image-Adjustment-Gradient Map) и выбираем из набора черно-белый градиент.
Шаг 18
Делаем еще один дубликат слоя «Текст» (Сtrl+J) и помещаем его выше всех слоев. Называем его «Резкость краев» и изменяем режим смешивания для него на «Жесткий свет» (Hard Light) . Теперь идем в Фильтр-Другие-Цветовой контраст (Filter > Other > High Pass) и выставляем радиус от 1 до 2 рх. Снижаем непрозрачность этого слоя до 60-70%.
Шаг 19
Создаем Новый слой (Ctrl+Shift+N) ниже всех слоев и называем его «Поверхность». Нажимаем D на клавиатуре для установки цвета по умолчанию. Активируем Градиент (Gradient Tool) и протягиваем его сверху вниз через все полотно. Можете установить его начало за пределами документа.
Теперь переходим в Редактирование-Трансформирование-Искажение (Edit > Transform > Distort) и для нашей поверхности создаем перспективу, потянув за узлы рамки. Она не должна получиться идеальной.
Поэтому, когда вы закончите, воспользуйтесь инструментом «Кадрирование» (Crop Tool) и аккуратно обрежьте края поверхности.
Шаг 20
Мне кажется мой текст слишком ярким, поэтому я использовал коррекцию «Яркость/Контраст» (Image > Adjustments > Brightness/Contrast) . Настройки опции даны ниже:
Шаг 21
Следующим этапом переходим в самый низ панели слоев и создаем Новый слой (Ctrl+Shift+N) выше слоя «Поверхность». Называем его «Стекло». Заливаем слой цветом #3f3f3f. Переходим в Фильтр-Шум-Добавить шум (Filter > Noise > Add Noise) и выполняем следующие настройки: Эффект – 28%, Распределение по Гауссу, Монохромный.
Шаг 22
Далее применяем Фильтр-Размытие-Размытие в движении (Filter > Blur > Motion Blur) (настройки ниже).
Изменяем режим смешивания для этого слоя на Перекрытие (Overlay) и снижаем непрозрачность до 50%. Активируем Ластик (Eraser) c мягкими краями и 20% нажимом, стираем части размытого шума.
Далее стираем места вокруг текста для придания небольшой глубины стеклянной поверхности.
Шаг 23
В заключении, я решил немного подкрасить наше изображение. Для этого щелкаем внизу палитры слоев иконку Корректирующих слоев (черно-белый кружок) и выбираем Цветовой тон/Насыщенность (Hue/Saturation) . Активируйте флажок в окне «Тонирование» (настройки ниже).
Далее выбираем слой «Отражение» и снижаем его непрозрачность до 20-30%. Переключаемся на инструмент Перемещение (Move) и стрелками курсора смещаем слой на несколько пикселей вниз, создавая красивое отражение. Теперь добавим маску слоя (Layer Mask) и мягкой черной кистью удалим излишки отражения внизу.
Вот и все! Спасибо за чтение урока. Надеюсь, вы узнали для себя что-то новое.
Источник: http://www.photoshop-info.ru/c209-327.html
Металлический текст созданный в графическом редакторе на artatac
Сегодня в уроке Photoshop, мы увидим, что легко создать текст с металлическим стилем.
Этот популярный эффект часто используется в видео играх и плакатах кино! Может показаться, что это долго, но как только вы сделаете это несколько раз, то в дальнейшем это будет занимать у Вас несколько минут.
Чтобы создать текстуру металла мы используем 2 слоя стилей, некоторые фильтры, режимы наложения, а также маску обрезки! Я буду делать урок используя Photoshop CS5.
Шаг 1: Создаем новый документ
Создали новый документ Photoshop, в меню ФАЙЛ в строке меню в верху экрана, и выберите новый, или нажмите Ctrl + N (Win):
Я сделаю новый документ 1200 пикселей на 600 пикселей, и я оставлю разрешении по умолчанию 72 точек / дюйм. Установите опции фона БЕЛЫЙ. И цветовой режим RGB. Нажмите OK:
Шаг 2: Залейте фон черным Нажмите букву D на клавиатуре, для того чтобы выбрать черный цвет. Затем нажмаем Alt + Backspace (Win) для заливки переднего плана (черный):
style=»display:block; text-align:center;» data-ad-layout=»in-article» data-ad-format=»fluid» data-ad-client=»ca-pub-6527330309399456″
data-ad-slot=»1415582392″>
Шаг 3: Добавьте новый слой
Нажмите на значок нового слоя внизу панели слоев:
Нажмите на значок нового слоя (вторая иконка справа).
Photoshop добавляет новый слой под названием Слой 1 выше фонового слоя:
Шаг 4: Заполняем новый слой в светло-серый
Идите в меню РЕДАКТИРОВАНИЕ в верху экрана и выберите ВЫПОЛНИТЬ ЗАЛИВКУ:
Появится окно ЗАПОЛНИТЬ, выберите в ИСПОЛЬЗОВАТЬ — ЦВЕТ:
Откроется окно ВЫБРАТЬ ЦВЕТ. Выберите светло-серый. Введите 195 R, G и B:
Нажмите OK. Затем снова OK, чтобы покинуть диалог окна РЕДАКТИРОВАТЬ. Появится серый фон Слоя 1:
Шаг 5: Добавление шума
Перейти к меню Фильтр в верху экрана, выбераем ШУМ, а затем выберите ДОБАВИТЬ ШУМ (Add Noise):
Установите ЭФФЕКТ до 150%,отметьте ПО ГАУСУ. Поставьте галочку МОНОХРОМНЫЙ:
Должно получится так:
Шаг 6: Применяем фильтр РАЗМЫТЬ В ДВИЖЕНИИ
Пробуем создать эффект металла. Вернитесь в меню фильтров, выберите РАЗМЫТИЕ, а затем выберите РАЗМЫТИЕ В ДВИЖЕНИИ :
В открывшемся диалоговом окне РАЗМЫТИЕ В ДВИЖЕНИИ, установите угол размытия около -10 °, а затем увеличить СМЕЩЕНИЕ около 200 пикселей:
Нажмите OK. Должно быть так:
Шаг 7: Обрезка края
Так как при применении фильтра РАЗМЫТЬ В ДВИЖЕНИИ в английской версии ( Motion Blur) у нас получается не однородная заливка, нам необходимо обрезать немного документ. Выбираем инструмент ОБРЕЗКА (Crop Tool), или нажмите на букву С, чтобы выбрать его с помощью клавиш:
Выберите ОБРЕЗКОЙ (Crop Tool), на документе, поле без искажений.
Нажмите клавишу Enter (Win), чтобы удалить ненужное. Должно получится так:
Шаг 8: Добавляем текст
Выберите инструмент из панели инструментов, или нажмите букву Т, чтобы выбрать его с помощью клавиш:
Выберите Type Tool.
Выберите шрифт в верхней части экрана. Для достижения наилучшего результата с этой целью использовать шрифт с толстыми буквами. Я собираюсь использовать Arial — Bleck:
Параметры шрифта на панели Options.
Как только вы выбрали шрифт, щелкните внутри документа и добавить свой текст. Я набрать слово «металл»:
Добавить свой текст.
Закончив, нажмите на чек бокс в панели параметров, для того чтобы принять текст:
Шаг 9: Изменение размера текста с помощью СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ
Ваш текст скорее всего, будет слишком мал. Идем в РЕДАКТИРОВАНИЕ — СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ, или нажмите Ctrl + T (Win), чтобы выбрать СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ (Free Transform), с клавиш:
Чтобы не изменять пропорции текста, нажимаем клавишу SHIFT, и тянем за угловые точки до нужного размера :
Шаг 10: Переместите текстовый слой ниже слоя с текстурой
Берем мышкой слой с текстом METAL, в палитре СЛОИ, и устанавливаем его между СЛОЙ 1 и ФОН.
Шаг 11: Создание ОБРЫВОЧНОЙ МАСКИ (Clipping Mask)
Нажмите на СЛОЙ один в палитре слоев, для выделения его. Затем в верху выберите СЛОИ – СОЗДАТЬ ОБРЫВОЧНУЮ МАСКУ (Create Clipping Mask):
В палитре СЛОЯ должно быть так:
Если мы посмотрим в окно документа, мы видим, что серые текстуры теперь появляется только в тексте:
Шаг 12: Добавить Тиснение в окне СТИЛЬ СЛОЯ
Нажмите на слой с текстом в палитре слоев, для выделения. Затем нажмите на иконку СТИЛЬ СЛОЯ (Layer Styles) внизу палитры слоев:
Выберите Тиснение (Bevel и Emboss) из списка стилей слоя, который появляется:
В открывшемся окне СТИЛЬ СЛОЯ – ТИСНЕНИЕ, в СТРУКТУРА – СТИЛЬ выбираем ВНУТРЕННИЕ СКОСЫ. МЕТОДИКА – ЖЕСТКАЯ ОГРАНКА. ГЛУБИНА = 500% . РАЗМЕР = 6 px :
В разделе ЗАТЕМНЕНИЕ нажимаем на КОНТУР ГЛЯНЦА:
В открывшемся окне выбираем УСТАНОВКИ – КОЛЬЦО:Нажмите ОК для выхода из контура редактора. Затем, вернувшись в главном окне диалога Стиль слоя, выберите Сглаживание вариант справа от миниатюры Gloss Contour:
Выберите вариант СГЛАЖИВАНИЕ. Не закрывайте окно СТИЛЬ СЛОЯ.
Должно быть так:
Шаг 13: Добавьте НАЛОЖЕНИЕ ГРАДИЕНТА (Overlay Gradient)
Нажмите на НАЛОЖЕНИЕ ГРАДИЕНТА (Overlay Gradient)в левом столбце диалогового окна СТИЛЬ СЛОЯ.
В средней колонке нажмите на ГРАДИЕНТ: В открывшемся окне выберите как показано на картинке с низу:
Выберите Foreground к фон градиентом.
Нажмите OK. НЕПРОЗРАЧНОСТЬ до 70%. РЕЖИМ НАЛОЖЕНИЯ – ПЕРЕКРЫТИЕ. Это позволит добавить первоначальный эффект освещения металла:
Нажмите ОК для выхода из диалогового окна СТИЛЬ СЛОЯ. Вот результат с помощью стилей слоя:
Шаг 14: Добавляем новый слой
Установите режим смешивания ПЕРЕКРЫТИЕ ( Overlay ). Нажмите на слой Слой один в палитре слоев, для выделения. Удерживайте клавишу Alt (Win) нажмите на кнопку СОЗДАНИЕ НОВОГО СЛОЯ:
Появится новое окно НОВЫЙ СЛОЙ. Отмечаем ИСПОЛЬЗУЕМ ПРЕДЫДУЩИЙ СЛОЙ ДЛЯ СОЗДАНИЯ ОБТРАВОЧНЫХ МАСОК. Режим ПЕРЕКРЫТИЕ. Назовем Слой 2. ОК.
Шаг 15: Примените фильтр Облака (Clouds)
Выделите Слой 2. Давайте добавим случайные блики и тени. В меню ФИЛЬТР выбираем РЕНДЕРИНГ – ОБЛАКА.
Изображение после применения фильтра Облака :
Шаг 16: Примените фильтр РАЗМЫТИЕ ПО ГАУСУ ( Gaussian Blur )
Облака должны быть сглажены, чтобы они больше похожи на блики и тени. Мы сделаем это путем размывания их. Перейти к меню ФИЛЬТР, выберите РАЗМЫТИЕ ( Blur ), а затем выберите РАЗМЫТИЕ ПО ГАУСУ ( Gaussian Blur ):
В открывшемся диалоговом окне РАЗМЫТИЕ ПО ГАУСУ ( Gaussian Blur ), переместите ползунок, чтобы увеличить радиус значение около 10 пикселей:
Вот изображение после размытия облаков:
Шаг 17: Добавляем новый слой
Устанавливаем режим смешивания УМНОЖЕНИЕ (Multiply).
Снова нажмите и удерживайте Alt (Win) и нажмите на значок новый слой внизу панели слоев, для открытия диалогового окна НОВЫЙ СЛОЙ ( Layer).
Отмечаем ИСПОЛЬЗЫВАТЬ ПРЕДЫДУЩИЙ СЛОЙ ДЛЯ СОЗДАНИЯ ОБТРАВОЧНЫХ МАСОК, а затем измените режим на УМНОЖЕНИЕ (Multiply). Выбираем так же ВЫПОЛНИТЬ ЗАЛИВКУ НЕЙТРАЛЬНЫМ ЦВЕТОМ РЕЖИМА УМНОЖЕНИЕ:
Шаг 18: ДОБАВИТЬ ШУМ (Add Noise)
Выделяем Слой 3. Выбираем в меню ФИЛЬТРЫ – ШУМЫ – ДОБАВИТЬ ШУМ. В открытом диалоговом окне ничего не меняем , нажимаем ОК:
Режим смешивания, в шаге 17 УМНОЖЕНИЕ (Multiply) скрывает белые области из поля зрения, поэтому только темные крапинки шума видны.
Шаг 19: Применение ФИЛЬТРА МЕДИАНА
Заходим ФИЛЬТР – ШУМ — МЕДИАНА:
Увеличиваем РАДИУС до 9 — ОК:
Шаг 20: Уменьшаем НЕПРОЗРАЧНОСТЬ СЛОЯ 3 до 70 %. Переходим к вкладке СЛОИ внизу справа, Выделяем Слой 3 и уменьшаем НЕПРОЗРАЧНОСТЬ до 70 %:
Окончательный результат такой:
Сохраните результат с расширением Photoshop PSD. Теперь загружая этот документ вы можете менять шрифт на любой . а эффект металла останется. Смотрим ниже :
Вот еще один пример того же эффекта, только с другим шрифтом:
Урок перевел и отредактировал автор сайта MilArt
Просмотрите еще один урок «Иллюзия золотого текста».
ИСТОЧНИК : Photoshop Essentials.com
Источник: https://artatac.ru/photoshop/photoshop-uroki/urok-metallicheskiy-tekst.html
Как создать металлический эффект текста в Photoshop
Довольно часто перед нами стоит вопрос о том, как создать текст с эффектом металлического блеска, либо с эффектом золотого сияния или серебряного отблеска.
Можно конечно воспользоваться готовыми заготовками стилей, но все они выглядит не очень качественно.
Для профессиональной качественной разработки давай с вами посмотрим как сделать металлический эффект текста с помощью разных параметров эффектов стилей. Приступим к уроку по фотошоп. Данный урок сможет повторить даже новичок.
Шаг 1
Перед открытием Photoshop, нам нужно будет установить отлично подходящий для нас шрифт Rothenburg Decorative и красивый набор кистей Subtle Grunge Brushes.
Откройте Photoshop и создайте новый документ с размерами 1800 x 1300 px в режиме RGB, 72 DPI и, затем залейте фон темно-серым цветом #1f1f1f.
Шаг 2
Создайте новый слой, назовите его “texture” и с помощью кистей Grunge Brushes нажмите пару раз в центре документа используя белый цвет. Используйте разные кисти из данного набора, старайтесь охватить центр документа, меняйте вид кисти.
Шаг 3
Дважды щелкните по значку слоя texture, чтобы открыть панель Layer Style. В “Blending Options” уменьшите ‘Fill’ до 0, а затем примените эффекты слоя “Drop Shadow” и “Inner Shadow”, используя эти параметры. Это придаст текстуре реалистичное тиснение.
Шаг 4
Щелкните по значку Add Layer Mask (Добавить слой-маску), а затем нажмите Command / Ctrl + (I) для инверсии.
Возьмите большую мягкую кисть с жесткостью (hardness): 0% – размером: 950px и кликните в центре документа. Таким образом, слой texture будет больше показан только в центре, исчезая к краям документа.
Шаг 5
Используйте Type Tool (T) и параметры как на скриншоте, введите слово Labdes или то, что вы хотите. Если вы не видете вкладку ’Character Window’ то перейти в меню Window -> Character.
Шаг 6
Откройте ‘Layer Style’ текстового слоя ‘Labdes’ и примените следующие настройки. Для каждого параметра вы можете увидеть предварительный просмотр эффекта, который только что добавили.
Шаг 7
После того как вы изменили стиль, нажмите кнопку ОК. Теперь выделете слово «Labdes», с помощью Type Tool (T). Выделите все, что рядом с первой заглавной буквой (кроме нее самой), и уменьшите кернинг (kerning ) до -5, как на изображении ниже. Напомню что вы можете отобразить Character Window через меню Window -> Character.
Шаг 8
Дублируйте этот слой с Command/Ctrl + (J), щелкните правой кнопкой мыши по значку слоя и выберите Clear Layer Style (Очистить стиль слоя).
Таким образом, приведенный ниже текст будет точно соответствует приведенному выше, и теперь мы можем добавить дополнительные эффекты.
Отличный способ работать с 2 стилями слоя, это создание надежной основы, как мы сделали в первом текстовом слое, а теперь добавим освещение и отражение на второй, новый слой выше. Таким образом, нам намного проще смешать свет и цвет с текстурой слоя который ниже.
Шаг 9
Пойдем дальше, добавим Layer Style к нашему второму слою текста «Labdes». Дважды щелкните на его миниатюру, чтобы открыть панель Layer Style. Установите непрозрачность до 0 в Blending Options.
Шаг 10
Эффектов мы сделали довольно много, но нам нужно, чтобы он выглядел еще более четким и реалистичным, в этом последнем шаге.
Обратите внимание на прием с обводкой (Stroke): снизив его непрозрачность в ’0′ он будет работать почти так же как маска слоя, скрывая слой по краям.
Обводка ‘Stroke’ с параметром “Inside” в 3px, например, будет скрывать текст до 3 точек вдоль краев, отображая то, что ниже в этом 3px диапазоне. Как только вы закончите с этими настройками, нажмите кнопку ОК, чтобы применить эффект.
Заключение
Выполнив все перечисленные шаги, можно заметить что ничего особо сложного в этом уроке по созданию реалистичного эффекта металлического текста нет. Он выглядит как настоящий металл с золотым отблеском. Отмечу, что похожий урок по созданию глянцевого и блестящего текста в фотошопе мы рассматривали несколько ранее.
Источник: http://labdes.ru/metal-text-effect-in-photoshop
Шикарный металлический текст в фотошопе
Как всегда в самом начале урока результат. Если есть желание, можете даже скачать и просмотреть его в формате PSD.
Шаг 1
Перед началом, можете скачать и установить себе шрифт, который используется в этом уроке. Создаем документ с размерами 900 px на 600 px и разрешением 300 pixels/inch. Заполняем фоновый слой цветом #332222. Выбираем белый, как цвет переднего плана. Пишем нужный текст (размер здесь взять 36, но можете поменять).
Шаг 2
Создаем новый слой, назовем его «Metal» и заполним 90%-ым серым. Идем Filter > Render > Lens Flare (Фильтр > Освещение > Блик) и устанавливаем следующие настройкиs: Brightness (Яркость) > 125, Lens Type (Тип блика) > 50-300mm Zoom. Теперь идем на палитру слоев и зажимаем Alt между слоями «Awesome» и «Metal», чтобы получилась маска для слоя «Metal».
Шаг 3
Выбираем слой «Awesome», открываем Blending Options (Опции смешивания) и выбираем там Drop Shadow (Падающая тень) со следующими настройками: Blend Mode (Тип смешивания) > Multiply (Умножение), Opacity (Непрозрачность)> 75%, Angle (Угол)> 90, Distance (Расстояние)> 2px, Size (Размер)> 8px. Затем применяем Bevel and Emboss (Скос и Рельеф) со след. настройками: Style (Стиль) > Inner Bevel (Внутренний скос), Depth (Глубина)> 100%, Direction (Направление)> Up (Вверх), Size (Размер)> 0, Angle (Угол)> 90, Altitude (Высота) > 65.
Шаг 4
Выбираем слой «Background», идем Filters > Render > Lens Flare (Фильтр > Освещение > Блик) меняем Brightness (Яркость) на 100% и жмем ОК. Теперь идем Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие Гаусса) и ставим Radius (Радиус) 45 px. Далее следуем Image > Adjustments > Hue/Saturation (Изображение > Настройки > Оттенок/Насыщенность) и ставим Lightness («Светлость») -20.
Шаг 5
Выбираем слой «Awesome» и топаем Select > Load Selection (Выделение > Загрузить выделение), создаем новый слой над слоем «Background» и называем его «Shadow». Заполняем выделение черным цветом.
Шаг 6
Теперь займемся тенью. Для этого мы увеличим наш рабочий холст, через пару минут поймете зачем. Итак, идем Image > Canvas Size (Изображение > Размер холста). Нажмите на нижнюю среднюю стрелку, убедитесь, что галоска возле Relative (Относительный) не стиот.
Выставляем высоту 1600 px и жмем ОК. Выбираем слой «Background», устанавливаем Vertical guide (Вертикальную направляющую), для этого нам нужно сделать видимыми Rulers (Линейки), идем View > Rulers (Вид > Линейки) и вытягиваем сбоку вертикальную направляющую в центр нашего документа.
Дальше выбираем слой «Awesome».
Шаг 7
Теперь займемся самым интересным -Actions (Действия или, в народе, просто Экшны). Создадим экшн, чтобы надлежащим образом бросить тень. Идем Window > Actions (Окно > Действия), чтобы открыть панель Действияl.
Открываем меню этой панели и выбираем New Set (Новый набор), назовем его «Shadow» и кликнем ОК. Теперь жмем кнопку New Action (Новое действие), назовем его «Drop» и нажимаем на Record (Запись), чтобы начать записывать.
Запись экшна это полезная вешь, если нужно сделать много одинаковых операций.
Шаг 8
Первой, что мы сдемаем, это продублируем слой «Shadow», нажав CTRL+J.
Затем жмем CTRL+T, чтобы появилась рамка Free Transform (Свободная Трансформация), перетаскиваем центр трансформации на верхнюю грань документа, как показано на рисунке ниже.
Теперь устанавливаем вертикальный (W) и горизонтальный (H) масштабы 100,2% и клацаем Enter. И на последок идем на панель экшнов и жмем кнопку Stop (Стоп). Ну мы закончили запись действия, теперь пора его воспроизвести.
Шаг 9
Убедитесь, что выбран слой «Shadow copy » и следуйте на панель действийl, сперва выбираем наше Drop Action, затем нажимаем кнопку Play (Проиграть) 12 раз. Затем выбираем все содданныей слои с тенью и кликаем CTRL+E, чтобы их обьединить.
Шаг 10
Идем Filter > Blur > Radial Blur (Фильтр >Размытие >Радиальное размытие), передвигаем Blur Center (Центр размытия) вверх и применяем следующие настройки: Amount (Величина) > 3, Blur Method (Способ размытия) > Zoom, Quality (Качество) > Best.
Шаг 11
Будем заканчивать с тенью. Жмем CTRL+T и передвигаем центр трансформации вверх (опять). Сдвигаем нашу тень вниз, удерживая SHIFT. Затем идем Filter > Blur > Gaussian Blur (Фильтр >Размытие >Размытие Гаусса) и ставим Radius (Радиус) 2 px.
Поздравляю, мы сумели! 🙂
Теперь возьмите инструмент Crop tool (Обрезка) и верните размеры нашего холста в исходное состояние. Вот и все, надеюсь вы чему-нибудь научились (желательно хорошему и полезному).
Источник: http://silverphoto.my1.ru/publ/shikarnyj_metallicheskij_tekst_v_fotoshope/7-1-0-702
30 бесплатных шаблонов и текстур для дерева и металла.
В эти дни я постоянно берусь за рисунки из дерева и металла в Photoshop. Пытаюсь ли я добавить небольшую текстуру к элементу кнопки веб-сайта или растоптать фотографию, мне всегда кажется, что это необходимо. Итак, я собрал несколько бесплатных программ, чтобы они были доступны, когда они мне понадобятся, и решил поделиться ими с другими фанатами DesignFestival.
Список здесь разделен на две части. Первая половина включает в себя текстуры дерева, а вторая половина — текстуры металла. Как всегда, обязательно перепроверьте Условия использования дизайнера, прежде чем использовать шаблон или текстуру Photoshop в коммерческом дизайне.
Темное дерево
реалистический
Основной деревянный пол
Грязный с гвоздями
Горизонтальный чб
Чистый деревянный пол
Потрясающие царапины
Необработанный ассортимент
Деревянный комплект
Зерно дерева
Марки роста
Лаять
Обожженный лес
Drift Wood
Деревянная дверь
Сонкит Паук
Шак Сайдинг
Черный металл
Проволочная сетка
фольга
Металлическая сетка
Царапает текстуру
Ржавый металл
Темная металлическая сетка
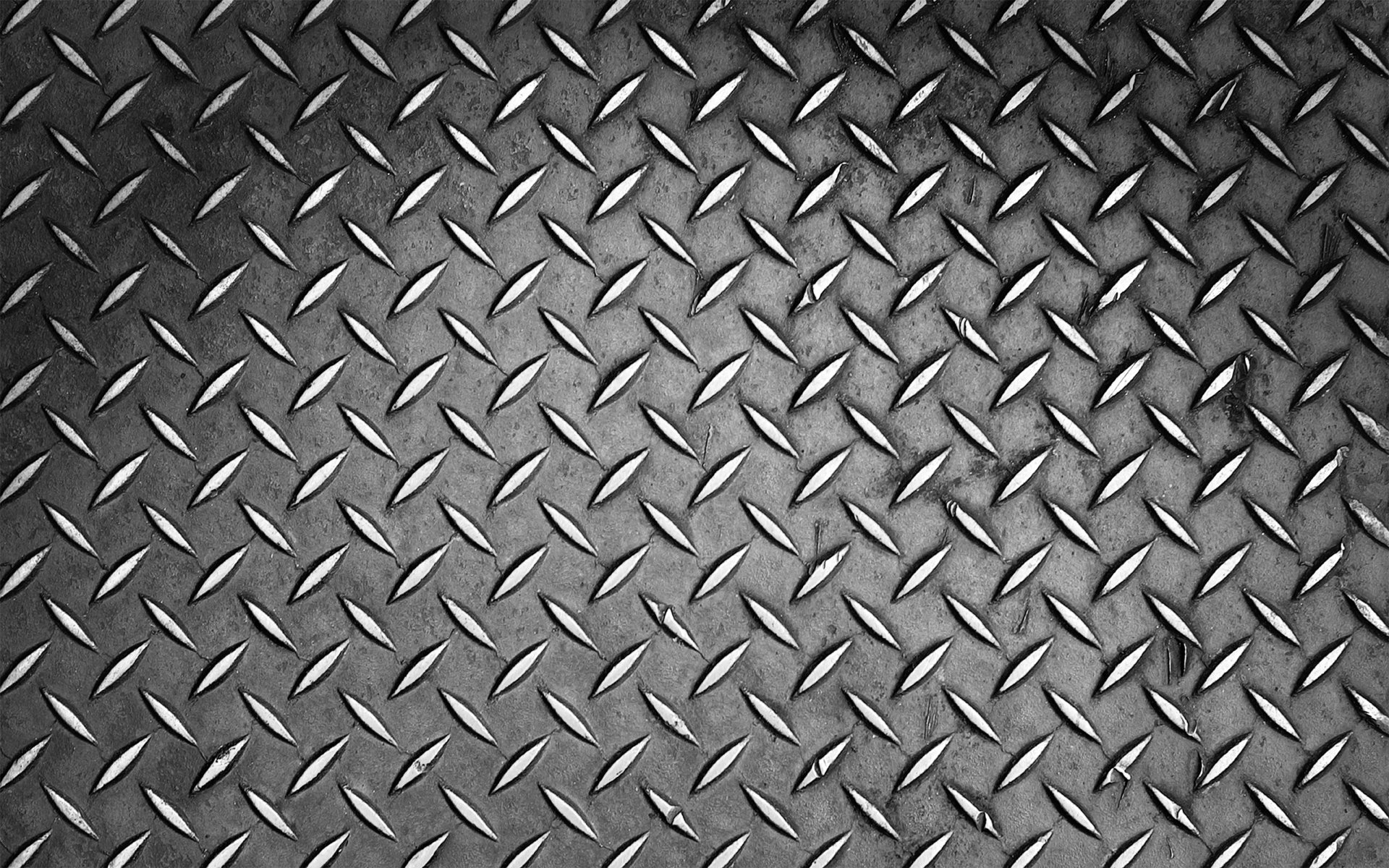
Металлические рейки
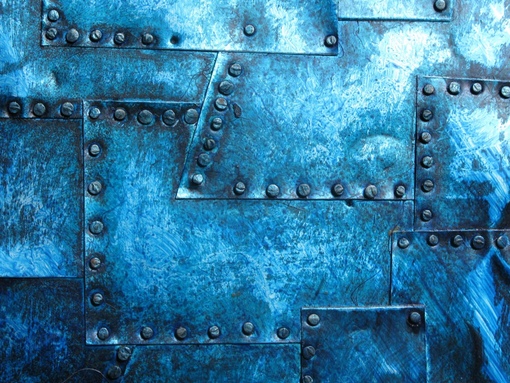
Металл с болтами и винтами
Металлическая плетение
Бесшовное Квадраты
Металлический забор
Состаренный металл
Есть ли у вас любимые, которые должны были быть включены в этот список? Обязательно поделитесь!
Ржавый металлический текст · Мир Фотошопа
Конечный результат:
1. Текстуры
Ржавые текстуры — один из важнейших элементов для создания эффекта. Их можно создать самостоятельно, но лучше не тратить время зря и воспользоваться готовыми решениями.
Шаг 1
Загрузите текстуру себе на компьютер.
Шаг 2
Распакуйте архив с текстурами. Их в наборе 19 штук и каждая имеет высокое разрешение.
2. Создание 3D-элементов
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) с параметрами, указанными на скриншоте. Заполните фоне 50% серым цветом.
Шаг 2
Создайте новый слой «base» и перейдите в меню 3D ? New Mesh From Layer ? Mesh Preset ? Cube Wrap. У Вас появится белым куб из нового слоя.
Шаг 3
На панели 3D выберите Cube Wrap и инструментом Move Tool (V) измените размеры куба.
Шаг 4
Установите шрифт «<a href=»http://www.fontpalace.com/font-details/Kabel+Ultra+Regular/»>Kabel Ult BT Ultra</a>» и напишите RUST.
Шаг 5
Перейдите в меню 3D ? New 3D Extrusion From Selected Layer, чтобы создать объёмные буквы.
Шаг 6
У старого ржавеющего металла должны быть острые края, поэтому мы добавим небольшие скосы. На панели Properties перейдите во вкладку Cap и настройте Bevel.
Шаг 7
Перейдите в меню 3D ? Split Extusion, чтобы разделить буквы на отдельные сетки.
Шаг 8
Сейчас мы поместим буквы и плиту на одну сцену. Выберите оба слоя и перейдите в меню 3D ? Merge 3D Layers.
Шаг 9
Выберите инструмент Move Tool (V) и выберите элемент Scene. Настройте ракурс камеры.
Шаг 10
Расположите все буквы на плите, как показано на скриншоте.
Шаг 11
Для удобства активируйте второй ракурс через меню View ? Show ? 3D Secondary View.
3. Текстуры
Пора накладывать текстуры. Именно сейчас наша сцена начнёт приобретать облик. Экспериментируйте с расположением текстур и создавайте индивидуальный эффект.
Шаг 1
На панели 3D раскройте элемент Cube Wrap и выберите материал Cube Material. На панели свойств кликните на иконке параметра Diffuse и выберите пункт Load Texture. Выберите файл 01.jpg из набора текстур. Текстура будет наложена на все стороны плиты.
Шаг 2
Выберите материал плиты и настройте Bump. Кликните на иконке параметра, выберите пункт Load Texture и выберите ту же текстуру ржавчины.
Шаг 3
На панели 3D выберите первую букву и её материал R Front Inflation Material. Добавьте текстуру 02.jpg к параметрам Diffuse и Bump.
Шаг 4
Сделайте то же самое для R Front Bevel Material.
Шаг 5
Теперь R Extrusion Material. Эта текстура на поверхности будет выглядеть растянуто. Кликните на иконке параметра Diffuse и выберите пункт Edit UV Properties. Измените значения, как показано на скриншоте. Значения могут отличаться в Вашем случае. Просто подберите наиболее подходящие.
Шаг 6
Наложите текстуру на остальные буквы. Помните, что материалы Back Bevel и Back Inflation не видны, поэтому не нуждаются в текстурах.
4. Освещение
Шаг 1
На панели 3D выберите Infinite Light 1 и измените его параметры на панели свойств.
Шаг 2
Измените расположение источника света на сцене.
Шаг 3
Настройте тень на панели свойств. Используйте точные значения или настраивайте всё вручную при помощи якорей.
Шаг 4
Поставьте сцену на рендеринг (3D ? Render 3D Layer).
5. Постобработка
Не будем забывать и о главном достоинстве Фотошопа — обработке 2D изображений.
Шаг 1
Растрируйте 3D-слой (Layer ? Rasterize ? 3D).
Шаг 2
Создайте копию слоя (Ctrl + J) и выберите инструмент Smudge Tool со значением Strength 85%. Выберите кисть пятен размером 24 пикселя. Размажьте чёткие края букв.
Шаг 3
Вставьте текстуру ржавчины 16.jpg и измените её перспективу в режиме Free Transform (Ctrl + T).
Шаг 4
Установите режим наложения текстуры Soft Light. Выделите основной слой (удерживая Ctrl, кликните на миниатюре слоя) и добавьте маску.
Шаг 5
Наложите ещё одну текстуру (файл 11.jpg). Установите режим наложения Soft Light и уменьшите непрозрачность до 25%.
Шаг 6
Создайте копию текстуры (Ctrl + J) и удалите маску. Установите режим наложения Multiply.
Шаг 7
Добавьте маску и залейте её чёрным цветом. Белой мягкой кистью верните тёмные пятна на металле.
Шаг 8
Чёрной кистью на масках других слоёв проявите участки текстур по краям.
6. Последние эффекты
Шаг 1
Выберите верхний слой и нажмите Ctrl + Shift + Alt + E. У Вас появится новый слой, содержащий всё изображение. Преобразуйте его в смарт-объект.
Шаг 2
Перейдите в меню Filter ? Camera Raw Filter и настройте вкладку Basic:
- Contrast: +18
- Highlights: +38
- Clarity: +45
Перейдите во вкладку Effects и секции Post Crop Vignetting установите Amount -25. Нажмите ОК, чтобы применить фильтр.
Шаг 3
Перейдите в меню Filter ? Blur Gallery ? Iris Blur. Расположите цвет точки размытия на угол буквы U. Круг размытия должен выходить за пределы холста.
Шаг 4
Создайте корректирующий слой Photo Filter. Синий фильтр поможет компенсировать большое количество оранжевого. На маске корректирующего слоя протяните линейный градиент из левого угла к правому.
Шаг 5
Создайте корректирующий слой Curves, чтобы повысить яркость.
Конечный результат:
Плагины для Photoshop: Eye Candy: Textures
Среди объектов, которые окружают нас в повседневной жизни, можно найти такие, которые будут иметь практически одинаковую форму (например, стулья). Благодаря тому, что схожие тела имеют разный рисунок поверхности и сделаны из разного материала, человек может видеть разницу и отличать один объект от другого. Для разработчиков трехмерной графики этот, на первый взгляд, очевидный факт имеет большое значение. Чтобы создать реалистичный трехмерный объект, помимо моделирования его геометрической оболочки, необходимо позаботиться о том, чтобы зритель безошибочно «узнавал» материал, из которого состоит этот объект.Среди различных характеристик материала (таких, как степень прозрачности, коэффициенты отражения и преломления, форма рельефа поверхности и др.) одна из самых главных — рисунок поверхности, или, попросту говоря, текстура. Практически все трехмерные редакторы имеют в своем арсенале так называемые процедурные карты — набор рисунков, созданных по определенному математическому алгоритму. С помощью этих процедурных карт можно создать простую текстуру (например, клетки шахматной доски). В тех случаях, когда рисунок поверхности объекта невозможно описать с помощью процедурных карт, его выполняют вручную в одном из растровых редакторов. Одна из наиболее популярных программ для работы с двухмерной графикой — Adobe Photoshop — по умолчанию содержит большое количество интегрированных фильтров, позволяющих редактировать изображение. В некоторых случаях для получения определенной текстуры достаточно использовать один или несколько встроенных фильтров. Так, например, используя стандартный фильтр Stained Glass, можно из любой фотографии создать текстуру для витражного стекла, а с помощью фильтра Texturizer можно быстро создать рисунок кирпичной стены. Сделать текстуру таким способом очень просто, однако задача значительно усложняется, если рисунок текстуры должен быть более сложным, например, когда требуется создать ячеистую текстуру змеиной кожи. Решений этой проблемы может быть два: рисовать вручную либо использовать дополнительный инструмент — генератор текстур. В том случае, если вы когда-нибудь столкнетесь с такой проблемой и остановите свой выбор на втором варианте, советуем обратить внимание на продукт под названием Eye Candy: Textures.
Тем, кому по роду своей деятельности часто приходится иметь дело с Adobe Photoshop, название Eye Candy должно быть хорошо знакомо. Это имя объединяет группу плагинов, созданных компанией Alien Skin ( сайт Главный продукт компании — плагин Eye Candy 4000 — пользуется большой популярностью у 2D-дизайнеров. Осенью прошлого года стало известно, что в 2005 году одновременно с Eye Candy 4000 компания Alien Skin станет продавать три дополнительных модуля к Adobe Photoshop — Eye Candy:Textures, Eye Candy:Nature и Eye Candy:Impact. Вместе эти три плагина должны превосходить Eye Candy 4000 по функциональности. После установки Eye Candy:Textures в пункте Filter главного меню Photoshop появится новая команда Alien Skin Eye Candy:Textures, с помощью которой вы можете выбрать один из десяти вариантов генерирования текстур: Animal Fur (Шерсть животного), Brick Wall (Кирпичная стена), Diamond Plate (Лист металла), Marble (Мрамор), Reptile Skin (Кожа рептилии), Stone (Камень), Wall (Стена), Swirl (Завихрение), Texture Noise (Текстура шума), Weave (Сплетение), Wood (Дерево). Настройки всех фильтров имеют схожий интерфейс. В окне Eye Candy:Textures можно увидеть группу вкладок с настройками выбранного фильтра и окно предварительного просмотра. В верхней части окна расположено небольшое окошко предварительного просмотра, в котором будет отображаться оригинальное изображение. Чтобы увидеть исходное изображение в основном окне просмотра, нажмите и удерживайте крайнюю левую кнопку рядом с окошком. Тут же расположены кнопки масштабирования изображения и изменения его положения в окне предварительного просмотра. В зависимости от выбранного типа генерируемой текстуры число вкладок с параметрами может отличаться. Однако для каждой из создаваемых плагином текстур обязательно присутствует вкладка Settings. На этой вкладке можно увидеть библиотеку предварительных заготовок. Любые настройки, заданные пользователем дополнительно, можно добавить в общий список заготовок. Они будут занесены в окно User Settings. Кроме этого, есть возможность экспорта и импорта параметров генерируемой текстуры в формате AS Filter Setting (*.f1s). Рассмотрим подробнее каждую из текстур плагина.
Animal Fur
Нередко 3D-дизайнеры используют в своих проектах двухмерную плоскую «подделку». Такой подход к моделированию трехмерной сцены позволяет сократить время, необходимое на просчет. Во многих случаях имеет смысл больше внимания уделить созданию текстуры, нежели самой модели объекта. При этом вы сэкономите системные ресурсы, нужные для просчета сложных моделей, уменьшив тем самым время рендеринга. Лучше делать более качественную текстуру, чем увеличивать количество полигонов. Прекрасным примером разумного использования текстуры может служить стена дома. Вы можете моделировать каждый кирпичик по отдельности, что займет и время, и ресурсы. Гораздо проще использовать фотографию кирпичной стены. Одна из самых сложных текстур — шерсть млекопитающего. Рисовать такую текстуру при помощи стандартных средств Adobe Photoshop довольно сложно и утомительно. Eye Candy:Textures генерирует текстуру шерсти животного всего за несколько секунд. При этом текстура выглядит очень правдоподобно, и ее использование в трехмерных проектах позволяет получить фотореалистичное изображение животного, даже если вы наложите ее на не очень качественную модель. Большое количество предварительных заготовок (рис. 1) позволит подобрать шерсть для животного, которое вы создаете, от ягуара и зебры до жирафа и далматинца. Эти заготовки уже содержат текстуры с характерным рисунком, цветом, длиной шерсти и пр. Но если вы создаете какое-нибудь фантастическое животное, и вам нужен особенный мех, это тоже не проблема. При помощи гибких настроек вы можете выбрать раскраску шерсти, рисунок, его фактуру. На вкладке Pattern определяется рисунок на шерсти животного. Тут можно выбрать основной цвет, размер и цвет пятен. В этой категории также есть несколько заготовок рисунков. Используя их и заготовки на вкладке Settings, можно получать совершенно неожиданные результаты, например, текстуру шерсти с рисунком тигра и фактурой жирафа.Brick Wall
Настройки текстуры Brick Wall расположены на двух вкладках: Basic и Texture Offset. Первая позволяет управлять характером рисунка, вторая — положением текстуры на создаваемом рисунке. Если требуется получить несколько текстур с одинаковыми настройками, но отличающихся по рисунку, используйте кнопку Random Seed на вкладке Basic. В результате каждого последующего нажатия этой кнопки будет создана новая случайно сгенерированная текстура, которая одинаково хорошо подходит для имитации кирпичных стен и для создания различных узоров облицовочной плитки. В этом можно легко убедиться, заглянув в список предустановок на вкладке Settings.
Diamond Plate
Эта текстура позволяет получать изображения разнообразных металлов с рельефной поверхностью. Среди предустановок доступны рисунки латуни, хрома, серебра, меди и других. При создании текстуры металла можно настраивать форму рельефа его поверхности, степень шероховатости и сглаженности, разрешение. Флажок Seamless Tile поможет сделать текстуру бесшовной. Это значит, что при наложении ее на объект не будут заметны места стыка (рис. 2).Marble
Следующий тип генерируемой текстуры — мрамор. Рисунок поверхности такого материала может быть с прожилками, слоистый или имитировать трещины в структуре камня. Поскольку мраморные узоры напоминают капилляры, созданный при помощи плагина рисунок можно использовать при работе над таким сложным объектом, как глаз или ржавый металл. Эта текстура имеет немного настроек, в числе которых — цвет мраморной породы и пересекающихся линий, толщина прожилок, плотность размещения узоров на рисунке, зернистость рисунка.
Reptile Skin
Несмотря на то, что рисунок кожи пресмыкающегося носит повторяющийся характер, форма узоров довольна сложна. Чтобы описать параметрами такую текстуру, создатели плагина решили заложить два алгоритма рисунка: для типа кожи змеи (Snake) и для типа кожи ящерицы (Lizard). Этот параметр указывается в группе настроек Reptile Type на вкладке Basic. На этой же вкладке можно указать цвет чешуи или установить в качестве раскрашиваемого цвета фон обрабатываемого графического файла. Среди прочих настроек можно выделить параметр, отвечающий за высоту рельефа поверхности, яркость границ отдельных чешуек, направление роста чешуи и разрешение рисунка. Если в процессе работы вам понадобится придать чешуе заостренную форму, попробуйте изменить положение ползунка Make Pointed. Чтобы сделать текстуру максимально реалистичной, необходимо использовать настройки вкладки Distortion. Чем более неоднородным будет узор на рисунке, тем больше он будет походить на фотографию шкуры настоящей ящерицы или змеи. Выбирая числовые значения параметров Distortion и Surface Roughness, следует иметь в виду, что чем более сложный узор будет задан, тем больше времени понадобится программе для генерирования изображения.
Последний этап — выбор освещения текстуры на вкладке Lightning. Поскольку главное применение такой специфической текстуры — в трехмерных сценах, выбор освещенности имеет немаловажное значение для реалистичности 3D-изображения. В природе каждое животное (и рептилии тут не являются исключением) постоянно совершают различные движения. В результате после каждого изменения положения частей тела животного свет падает под разным углом. Если вы решите изобразить в трехмерной сцене ползущую ящерицу, возможно, необходимо будет позаботиться о том, чтобы неизменно освещенный рисунок текстуры не «выдал» трехмерную модель. Сделать это можно, например, используя анимированные текстуры. При этом создаются два рисунка кожи с разным освещением поверхности и настраивается плавный переход от одного типа растрового изображения к другому.
Stone Wall
Эта текстура является одной из самых востребованных как при работе с трехмерной графикой, так и в процессе создания полиграфических проектов. Рисунок каменной стены представляет собой набор камней случайного размера и формы, в местах стыка которых видна прослойка. В настройках текстуры можно указывать размер камней, высоту, на которую камни выступают из кладки, толщину прослойки, цвет камней и прослойки. Параметр Color Variation отвечает за степень разброса цветов, а Grain определяет зернистость текстуры. При увеличении значения этого параметра поверхность камня становится более шершавой (рис. 3).Swirl
Эта текстурная карта позволяет создать витиеватые узоры и завихрения. Такая текстура может использоваться для имитации пластика, каракулевой шерсти и т.д. Вкладка Basic позволяет установить цвет завихрений. Если установить переключатель Color Source в положение Add Swirl to Original Image, будут использованы цвета, присутствующие на изображении, с которым вы работаете. Рисунок завихрений может быть случайным или создаваться на основе исходного изображения. Параметр Twist отвечает за степень закрученности завихрений.
Texture Noise
Эта текстура предназначена для добавления шумовых эффектов на изображение. Реальная текстура любого объекта не должна быть идеальной. Если присмотреться к объектам, которые окружают нас в повседневной жизни, на их поверхности можно увидеть участки, затемненные от грязи, а также царапины, сколы и трещины в структуре материала. Для имитации реалистичной поверхности какого-либо объекта обязательно необходимо добавлять шумовые разводы в рисунок текстуры. Текстура Texture Noise позволяет добавить на изображение разнообразные неоднородности. Характер шума может быть разным в зависимости от типа объекта. Если это отполированная поверхность, шум на ней будет в виде параллельных штрихов, если же это старая фотография, шум на ней будет зернистым и т.д. На вкладке Settings вы найдете заготовки для поверхностей разных типов. Используя Texture Noise, можно создать эффект дождя, снега или тумана. Вкладка Basic настроек текстуры позволяет установить основные настройки шума. Параметры Hue Noise (Оттенок шума), Saturation Noise (Контрастность шума) и Brightness Noise (Яркость шума) позволяют подобрать оптимальные настройки эффекта. При помощи флажка Invert Texture можно инвертировать рисунок текстуры шума, то есть, например, сделать непрозрачные участки прозрачными.
Weave
Эта текстура имеет рисунок, состоящий из повторяющихся плетеных узоров. Такая текстура может понадобиться для имитации плетеной ограды, корзин, а также рисунка ткани (рис. 4). В области Pattern на вкладке Basic можно выбрать один из четырех вариантов, определяющих рисунок плетения. Направление плетения задается при помощи параметра Texture Orientation, а ширина полос плетения — с использованием ползунка Ribbon Width. Также можно задать цвет полос плетения и величину промежутков между ними. Группа настроек Gap Fill отвечает за заполнение промежутков между полосами плетения. Если установить переключатель в положение Fill with Solid Color, можно будет выбрать цвет заливки, если же выбрать положение Keep Original Image, в промежутках между полосами можно будет наблюдать исходное изображение. Дополнительные настройки текстуры задаются на вкладке Advanced. С их помощью можно управлять степенью детализации текстуры нитей, из которых состоят полосы, искривлениями нитей в плетении и их неоднородностью.Wood
Текстура дерева имеет большое значение для дизайнера. Рисунок поверхности среза дерева часто используется при декорировании объектов интерьера. «Под дерево» делаются предметы мебели, произведенные из ДСП, пластика и других материалов, бытовая техника, обои и т.д. Такой рисунок выглядит очень привлекательно, создает уют и приятен для глаза. Трудность создания текстуры дерева с использованием стандартных средств Adobe Photoshop состоит в том, что для каждой породы дерева рисунок будет своим. Используя библиотеку заготовок Wood, можно создавать текстуры разных деревьев: вишни, сосны, черного дерева и т.д. Поскольку текстура дерева часто используется для имитации паркета, в число предварительных заготовок включены примеры рисунков готовых вариантов паркета. Для создания «паркетной» текстуры служит и вкладка Panels. Для того, чтобы настройки стали активными, необходимо установить флажок Divide Into Panels.
Текстуры, которые входят в состав пакета Eye Candy: Textures, существенно упрощают задачу создания сложных текстур. Работая с ними, можно создавать сложнейшие текстуры всего за несколько минут. В процессе работы с плагином нами была замечена одна особенность программы: чем дольше вы подбираете параметры генерируемой текстуры, тем больше вероятность того, что производительность системы резко снизится. Принимая это во внимание, мы рекомендуем использовать для работы с Eye Candy:Textures довольно мощный компьютер с большим объемом установленной оперативной памяти.
Да, еще один ответ на вопрос, который наверняка у вас возник: где же взять этот замечательный плагин? Его можно скачать на сайте сайт и использовать в течение 30 дней без ограничений.
Сергей и Марина Бондаренко
Компьютерная газета. Статья была опубликована в номере 48 за 2005 год в рубрике софт
Создаем текст из жидкого металла в Фотошоп / Creativo.one
В этом уроке вы узнаете, как, используя несколько текстур, градиенты и стили слоя, создать текстовый эффект из жидкого металла. Начнем!
На этот урок меня вдохновили различные эффекты, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Добавляем стандартные узоры
Шаг 1
Переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами) и в открывшемся окне устанавливаем Preset Type (Тип набора) на Patterns (Узоры).
После этого кликаем по значку шестеренки в правом верхнем углу и выбираем Nature Patterns (Природные узоры). Жмем кнопку Append (Добавить), чтобы добавить узоры, которые нам понадобятся по ходу выполнения урока.
Шаг 2
Открываем текстуру с чешуей и переходим Edit – Define Pattern (Редактирование – Определить узор). В появившемся диалоговом окне вводим название узора «Металлическая чешуя» и жмем ОК.
2. Создаем текстурный фон
Шаг 1
Далее создаем новый документ размером 1000 х 600 пикселей. Жмем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Gradient (Градиент).
Шаг 2
Устанавливаем цвет градиента на #301e14 (слева) и #0d0909 (справа).
Затем устанавливаем Style (Стиль) на Radial (Радиальный) и Scale (Масштаб) – на 250.
Шаг 3
Выше градиента вставляем гранж-текстуру и называем слой «Гранж-текстура». Режим смешивания слоя «Гранж-текстура» меняем на Soft Light (Мягкий свет) и, при необходимости, корректируем размер (Ctrl+T).
Шаг 4
После этого выше создаем корректирующий слой Gradient Map (Карта градиента) и трансформируем его в обтравочную маску для слоя «Гранж-текстура» (Ctrl+Alt+G). Устанавливаем цвет градиента. Также в настройках градиента активируем параметр Dither (Дизеринг). Режим смешивания градиентного слоя устанавливаем на Color (Цветность) и уменьшаем Opacity (непрозрачность) до 75%.
3. Создаем текстовые слои
Шаг 1
С помощью шрифта Skyoval пишем любой текст. Цвет устанавливаем на #7f7b78, а размер – на 350 pt.
Шаг 2
Дублируем текстовый слой (Ctrl+J) и уменьшаем Fill (Заливка) копии до 0%.
Шаг 3
Теперь дублируем копию текстового слоя.
4. Применяем стили слоя к тексту
Дважды кликаем по оригинальному текстовому слою и применяем несколько стилей слоя:
Шаг 1
Добавляем стиль слоя Bevel & Emboss (Тиснение) со следующими параметрами:
- Size (Размер): 18
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 112
- Altitude (Высота): 32
- Gloss Contour (Контур глянца): Cove — Deep
- Активируем параметр Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Light (Линейный свет)
- Цвет: #f3d6b7
- Shadow Mode (Режим тени): Linear Burn (Линейный затемнитель)
- Цвет: #7a7a7a
Шаг 2
Далее добавляем стиль слоя Contour (Контур) со следующими параметрами:
- Contour (Контур): Half Round
- Активируем параметр Anti-aliased (Сглаживание)
Шаг 3
Далее добавляем стиль слоя Texture (Текстура) со следующими параметрами:
- Pattern (Узор): Clouds (Облака)
- Scale (Масштаб): 25%
- Depth (Глубина): 5%
Шаг 4
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими параметрами:
- Blend Mode (Режим наложения): Screen (Осветление)
- Цвет: #4e9d86
- Opacity (Непрозрачность): 50%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 8
- Size (Размер): 9
- Contour (Контур): Half Round
Шаг 5
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Difference (Разница)
- Opacity (Непрозрачность): 35%
- Цвет: находим градиент Bronze Bz55 из скачанного набора
- Source (Источник): Center (Из центра)
- Size (Размер): 29
Шаг 6
Добавляем стиль слоя Satin (Глянец) со следующими параметрами:
- Blend Mode (Режим наложения): Hard Light (Жесткий свет)
- Цвет: #deb7a7
- Opacity (Непрозрачность): 50%
- Angle (Угол): 90
- Distance (Смещение): 13
- Size (Размер): 15
- Contour (Контур): Rolling Slope — Descending
- Активируем параметр Anti-aliased (Сглаживание)
- Активируем параметр Invert (Инвертировать)
Шаг 7
Добавляем стиль слоя Color Overlay (Наложение цвета) со следующими параметрами:
- Цвет: #653739
- Blend Mode (Режим наложения): Color Burn (Затемнение основы)
Шаг 8
Добавляем стиль слоя Drop Shadow (Тень) со следующими параметрами:
- Цвет: #010101
- Opacity (Непрозрачность): 85%
- Distance (Смещение): 15
- Size (Размер): 10
Получаем вот такой результат:
5. Применяем стили слоя к первой копии текста
Дважды кликаем по первой копии текстового слоя и применяем несколько стилей слоя:
Шаг 1
Добавляем стиль слоя Bevel & Emboss (Тиснение) со следующими параметрами:
- Size (Размер): 10
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 69
- Altitude (Высота): 42
- Gloss Contour (Контур глянца): Cone — Inverted
- Активируем параметр Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Light (Линейный свет)
- Цвет: #f3d6b7
- Shadow Mode (Режим тени): Opacity (Непрозрачность): 0%
Шаг 2
Добавляем стиль слоя Contour (Контур) со следующими параметрами:
- Contour (Контур): Cone
- Активируем параметр Anti-aliased (Сглаживание)
- Range (Диапазон): 100%
Шаг 3
Добавляем стиль слоя Texture (Текстура) со следующими параметрами:
- Pattern (Узор): Blue Daisies (Голубые маргаритки)
- Scale (Масштаб): 25%
- Depth (Глубина): 5%
Шаг 4
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими параметрами:
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Цвет: #a5a7cb
- Opacity (Непрозрачность): 50%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 5
- Choke (Стягивание): 10
- Size (Размер): 9
Шаг 5
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 11%
- Цвет: находим градиент stove pipe 100 из скачанного набора
- Technique (Метод): Precise (Точный)
- Source (Источник): Center (Из центра)
- Size (Размер): 18
- Contour (Контур): Cone – Inverted
Получаем вот такой результат:
6. Применяем стили слоя ко второй копии текста
Дважды кликаем по первой копии текстового слоя и применяем несколько стилей слоя:
Шаг 1
Добавляем стиль слоя Bevel & Emboss (Тиснение) со следующими параметрами:
- Size (Размер): 32
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): -30
- Altitude (Высота): 48
- Gloss Contour (Контур глянца): Cone
- Активируем параметр Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Vivid Light (Яркий свет)
Шаг 2
Добавляем стиль слоя Contour (Контур) со следующими параметрами:
- Contour (Контур): Ring — Double
- Активируем параметр Anti-aliased (Сглаживание)
- Range (Диапазон): 100%
Шаг 3
Добавляем стиль слоя Texture (Текстура) со следующими параметрами:
- Pattern (Узор): Металлическая чешуя
- Scale (Масштаб): 50%
Шаг 4
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Opacity (Непрозрачность): 35%
- Цвет: #e5d2b2
- Size (Размер): 29
- Contour (Контур): Cone – Asymmetrical
Шаг 5
Добавляем стиль слоя Satin (Глянец) со следующими параметрами:
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Цвет: #93c0f7
- Opacity (Непрозрачность): 50%
- Angle (Угол): 5
- Distance (Смещение): 51
- Size (Размер): 65
- Contour (Контур): Ring
- Активируем параметр Anti-aliased (Сглаживание)
- Отключаем параметр Invert (Инвертировать)
Шаг 6
Добавляем стиль слоя Pattern Overlay (Наложение узора) со следующими параметрами:
- Blend Mode (Режим наложения): Lighten (Замена светлым)
- Opacity (Непрозрачность): 35%
- Pattern (Узор): Металлическая чешуя
- Scale (Масштаб): 50%
И получаем вот такой результат:
7. Применяем цветокоррекцию
Выше всех предыдущих слоев добавляем корректирующий слой Gradient Map (Карта градиента). В окне с параметрами градиента активируем Dither (Дизеринг).
Устанавливаем режим смешивания градиентного слоя на Soft Light (Мягкий свет) с непрозрачностью 20%.
Поздравляю, мы закончили!
В начале работы мы создали фон, заполнив его градиентом и текстурой. Затем добавили текстовые слои, к которым применили стили слоя и стилизовали под жидкий металл.
Не стесняйтесь оставлять комментарии, делиться идеями и результатами работы.
Автор: Rose
Источник: design.tutsplus.com
Библиотека бесплатных текстур
Текстуры. Новости дизайна. Уроки по 3D Studio MAX. Программы.
Добро пожаловать в крупнейшую библиотеку текстур! Данный сайт сделан в помощь дизайнерам и всем тем, кто занимается созданием компьютерной графики и моделированием. Все текстуры сохранены в самых распространенных графических форматах (в основном JPEG и PNG) и, соответственно, могут быть импортированы в большинство графических пакетов, например 3ds MAX, CorelDraw, Photoshop и т.п. В текущий момент на сайте насчитывается более 5000 различных текстур, разделенных на категории, например, дерево, металл, ткань, сайдинг и т.д. Для удобства все они представлены в виде отдельных галерей, что упрощает подбор необходимой текстуры.
Для скачивания текстур не требуется ни регистрации, ни платы, библиотека полностью бесплатна. Так же любой зарегистрированный пользователь может добавить свои текстуры в библиотеку.
На нашем сайте Вы можете бесплатно скачать текстуры разных материалов от Power Textures. Акцент при создании библиотеки сделан на тайлящихся, бесшовных (seamless) текстурах. Наиболее распространёнными в интернете являются текстуры ткани. Но различных видов тканей существует превеликое множество. Поэтому, для расширения своей библиотеки Вы можете бесплатно скачать понравившуюся текстуру. Самыми востребованными для дизайнеров являются текстуры дерева, т.к. для их создания необходимо иметь качественное фото. Ещё сложнее они поддаются тайлингу. Большинство представленных файлов — тайлящиеся. Текстуры камней, имеющиеся на нашем сайте могут быть использованы для текстурирования объектов из камня: дорожек, стен и прочих строений. Для моделирования интерьеров могут использоваться напольные текстуры.
Данный материал будет полезным для Вашей создания или пополнения собственной библиотеки текстур. Пригодятся данные бесплатные текстуры дизайнерам, работающим в программах 3dsmax, Photoshop или других программах для создания различных 3D моделей (3d models), т.к. большинство представленных текстур — тайлящиеся (seamless). Каталог регулярно обновляется. Следите за новостями.
Профессиональные текстуры для 3D
Как известно, текстуры являются необходимым инструментом для дизайнеров. Область применения достаточно широка. В любом дизайнерском проекте используется множество различных текстур для любого покрытия или объекта. Создание качественной текстуры, которую можно наложить на объект большого размера без видимых швов, с большим разрешением занимает много времени и требует профессиональных навыков. Поэтому, для дизайнеров проще приобрести готовую качественную текстуру, чем тратить своё время на её создание.
Профессиональныетекстуры для 3D от Power Textures разработаны специально для дизайнеров. В основу положены фотографии высокого разрешения (high quality, high resolution). Каждая текстура затайлена (seamless), и может быть наложена на поверхность любого размера без видимых стыков и швов, что является необходимым свойством качественной тайленой (seamless) текстуры, которая используется в 3dsmax, Lightwave 3D, Strata 3D Pro, Maya или Inspire 3D, а также Photoshop для создания реалистических 3D моделей (3d models).
Также важным свойством текстур для создания 3D моделей (3d models) интерьеров является реальный размер. В наборы входят файлы сохранённые в формате jpg с качеством High Quality (high resolution) и имеющие большой real size, что идеально подходит для 3D моделирования полов или других больших 3D объектов.
Для приобретения нужной текстуры по отдельности или всего набора используются известные платёжные системы, что значительно облегчает процесс оплаты…
Если возникнут вопросы, перейдите в раздел «Помощь», в нем описана процедура поиска и сохранения необходимых текстур.
бесплатных металлических текстур: бесшовные, царапины, ржавчина и т. Д.
Более 50 удивительных бесплатных металлических и металлических текстур и бесшовных узоров, которые вы можете бесплатно использовать в своих проектах. Вы можете создать реалистичных металлических текстовых эффектов , используя эти полезные металлические текстуры. Список содержит все виды бесплатных металлических изображений с матовой, поцарапанной, старой, ржавой, заклепанной, гравированной отделкой и эффектами.
ТвитнутьМеталлические текстуры — отличные ресурсы графического дизайна.Вы можете использовать их для разных целей в своем дизайне. Например, вы можете сделать классные логотипы с металлическим оттенком. Посмотрите этот классный пример, созданный с помощью текстовых инструментов MockoFun — генератора настоящего металлического текста.
Генератор металлического текста
Металлическая текстура Бесшовные
Металлическая текстура, бесшовная алмазная пластина
Текстура перфорированного металлического листа (бесшовные)
Гранж поцарапанная металлическая текстура
Отражающая матовая металлическая фольга без текстуры
Матовая нержавеющая сталь без металлической текстуры
Светоотражающая текстура без металлической хромированной фольги
Текст в Chrome широко использовался в 80-х годах.Хромирование стали использовать как символ будущего. Если вы хотите узнать больше, ознакомьтесь с моей статьей о типах шрифтов 80-х, используемых в афишах фильмов и видеоиграх. Вы можете загрузить некоторые из известных эффектов текста 80-х , которые использовались в научно-фантастических фильмах и ретро-видеоиграх.
Бесплатная бесшовная текстура из ржавого металла с тисненым звездным рисунком
Научно-фантастическая металлическая панель Текстура бесшовные
Научно-фантастическая металлическая текстура стены
Rusty Electric Circuit Free Текстура
Металлическая текстура с царапинами
Поцарапанная металлическая текстура
Текстура старого металла
Металлический фон текстура
Заклепанная металлическая текстура
Матовая металлическая текстура
Текстура металлической ржавчины
Набор текстур ржавого металла
Черная металлическая текстура с рельефным узором
Бесшовная текстура металла
Текстура металлической пластины с болтами
Металлический фон стены
Металлическая текстура с эффектами царапин в стиле гранж
Металлический скрэтч II
Светоотражающая текстура металлического горшка
Старый металлический фон царапин
Глянцевая металлическая рельефная текстура
Металлическая текстура 3
от
Металлический пол с болтами
Металлическая текстура с заклепками и винтами
Набор из 8 плиточных металлических текстур
Матовая стальная металлическая текстура
Текстура поверхности металла с рисунком
Текстура металлической решетки
Металлическая текстура узор
Текстура металлического пола
Металлический пол
Текстура поверхности металла 1
Текстура металлической стали Free Brushed Metallic Steel
Металлическая пластина бесшовные модели
Ржавые болты на металле Stock Image
Шероховатая текстура старого металла с ржавчиной
Набор металлических градиентных бесшовных текстур
Металлический градиент бесшовные текстуры пакет
от
Металлическая черепица HQ 10
Текстура алюминиевой фольги Stock Image
Проколотый металлический пол текстура бесшовные
Текстура металлической сетки изображение
Бесшовные текстуры кольчуги
Металлический бесшовный ржавый
HiRes Metal Radial брашированная текстура
Серебро Bump Metallic Image
Текстура битой металлической пушки
Пакет текстур кольчуги
Металлический болт и текстура винта
Здесь у вас есть экшенов Photoshop премиум-класса , которые можно использовать для создания великолепных металлических эффектов одним щелчком мыши.Легко использовать и настраивать.
Этот набор содержит 9 экшенов Photoshop с неповрежденными стилями, которые позволят вам создавать реалистичные гравированного и тисненого металла эффектов любого текста, векторной формы, растрового изображения, фото и иллюстраций.
Создание гладкой металлической текстуры в Photoshop — Medialoot
Создайте текстуру матового металла с нуля
Текстуры — полезный ресурс, который есть почти у всех дизайнеров в своем наборе инструментов.Их можно использовать в неограниченном количестве работ, и обычно они придают характер дизайну. Хотя в Интернете можно найти тысячи металлических текстур, иногда вам нужно создать свою собственную, чтобы она соответствовала вашим потребностям в дизайне.
Сегодня вы узнаете, как создать металлическую текстуру в Photoshop с нуля, используя только стандартные инструменты Photoshop, корректирующие слои, стили слоев и несколько фильтров.
Шаг 1
Откройте Photoshop и перейдите в меню «Файл»> «Создать», чтобы создать новый документ размером 1200 x 700 пикселей.
Шаг 2
Нажмите «D» на клавиатуре, чтобы сбросить цвета переднего плана и фона, и выберите «Фильтр»> «Шум»> «Добавить шум». В окне «Добавить шум» установите значение 100%, распределение по Гауссу, убедитесь, что установлен флажок «Монохроматический», и нажмите «ОК».
Шаг 3
Перейдите в Фильтр> Размытие> Радиальное размытие. Установите Amount на 55, Blur Method на Spin, Quality на Best и нажмите OK.
Шаг 4
Нажмите Control + F на клавиатуре, чтобы снова применить радиальное размытие, если вы хотите добиться более чистого вида.В противном случае вы можете оставить все как есть.
Шаг 5
Перейдите в Layer> New> Layer from Background. Задайте имя «Base» и нажмите «ОК».
Шаг 6
Перейдите в Layer> Layer Style> Gradient Overlay. Установите режим наложения на Overlay, непрозрачность на 80% и стиль на угол. Пока не нажимайте ОК.
Шаг 7
Щелкните миниатюру градиента, чтобы открыть редактор градиента.
Шаг 8
Дважды щелкните по черному ограничителю цвета и в окне «Палитра цветов» установите цвет на # 111111 и нажмите «ОК».
Шаг 9
Щелкните 3 раза в любом месте прямо под градиентом, чтобы добавить к градиенту 3 экземпляра одного цвета.
Шаг 10
Щелкните на первой отметке черного цвета и установите для параметра Location значение 2.
Шаг 11
Теперь установите положение для каждого из оставшихся ограничителей черного цвета на 33, 66 и 98.
Шаг 12
Дважды щелкните белый ограничитель цвета и в окне «Палитра цветов» установите цвет # c1c1c1 и нажмите OK.
Шаг 13
Установите для этого цвета значение 16.
Шаг 14
Добавьте еще 2 экземпляра этого цвета на 49% и 81% и нажмите OK.
Шаг 15
Пока окно «Стиль слоя» остается видимым, щелкните и перетащите недавно созданный градиент, чтобы он совпадал с центром текстуры «Базовая». Если вы довольны результатом, нажмите ОК в окне «Стиль слоя».
Шаг 16
Перейдите в Layer> New Adjustment Layer> Brightness / Contrast. Установите имя этого слоя на «Яркость / Контрастность» и нажмите «ОК».
Шаг 17
На панели «Свойства яркости / контрастности» установите для параметра «Яркость» значение -60, а для параметра «Контрастность» — 85.
Шаг 18
Перейдите в Layer> New Fill Layer> Solid Color. Задайте для этого слоя имя «Цвет» и нажмите «ОК».
Шаг 19
В окне «Палитра цветов» установите цвет на # dae7ef и нажмите «ОК».
Шаг 20
На панели слоев установите режим наложения слоя «Color» на Color.
Шаг 21
Чтобы добавить немного больше темноты к текстуре, перейдите в Layer> New Adjustment Layer> Levels.Назовите этот слой «Уровни» и нажмите «ОК».
Шаг 22
На панели «Свойства уровней» установите уровень ввода тени на 35, уровень ввода полутонов на 0,90, уровень ввода светлых тонов на 240, а в выходных уровнях установите для тени 5 и подсветки на 250.
Шаг 23
Наконец, если вам не нужен полированный металл, выберите слой «Base» и перейдите в Layer> New Layer. Назовите этот слой «Облака» и нажмите «ОК».
Шаг 24
Перейдите в «Правка»> «Заливка».В разделе «Содержание» выберите «Белый» и нажмите «ОК».
Шаг 25
Перейдите в Filter> Render> Difference Clouds.
Шаг 26
Установите режим наложения слоя «Облака» на более темный цвет и уменьшите непрозрачность до 10%.
Некоторые заключительные примечания
Так же, как мы делали нашу текстуру с помощью корректирующих слоев, теперь вы можете легко управлять цветом металла, яркостью и интенсивностью эффекта.
100+ металлических текстур для загрузки (бесплатно и премиум)
В этом посте мы представили вам коллекцию из высококачественных пакетов текстур металла , чтобы придать металлический вид вашим дизайнам.Ниже вы найдете различные текстуры металла, включая текстуры для матового металла, гофрированного металла, текстуры ржавого металла, поцарапанный металл, золотую фольгу и многое другое. Эти текстуры HD идеально подходят для добавления визуального интереса и детализации в ваш дизайн.
В посте есть как бесплатные, так и платные текстуры, поэтому мы разделили его на две части: одна посвящена бесплатным наборам металлических текстур, а другая посвящена премиальным металлическим текстурам. Читайте дальше, чтобы узнать больше об этих текстурах, получить их превью, а также ссылки для скачивания.
Раскрытие информации: некоторые ссылки в этом сообщении являются «партнерскими ссылками». Это означает, что если вы перейдете по ссылке и купите товар, мы получим партнерскую комиссию.
Наборы бесплатных металлических текстур
Текстуры, перечисленные ниже, можно загрузить совершенно бесплатно и использовать в коммерческих проектах. В некоторых случаях может потребоваться указание авторства.
Пакет металлических текстур
Этот бесплатный набор от Design Instruct содержит 8 бесплатных металлических текстур высокого разрешения.Эти текстуры можно загрузить в формате JPG (4252x2835px) и бесплатно использовать в ваших коммерческих и личных работах.
Скачать
Бесплатные текстуры золотой фольги
Эта бесплатная с нашего сайта предлагает 4 мерцающие, светоотражающие текстуры золотой фольги. Доступные в виде изображений JPG с высоким разрешением (1200 × 1200 пикселей), эти текстуры золотого металла идеально подходят для имитации эффекта горячего тиснения фольгой в ваших проектах.
Скачать
8 плиточных металлических текстур
Комбинированный набор из 8 мозаичных металлических текстур, включая матовый металл, углеродное волокно, поцарапанный, гофрированный металл и многое другое от Web Treats ETC.Пакет содержит файл выкройки Photoshop (.PAT) с 16 паттернами в двух разрешениях: 512 × 512 пикселей и 1024 × 1024 пикселей. Он также содержит файлы PSD и все 16 шаблонов, сохраненных в формате JPG.
Скачать
10 текстур ржавого металла с высоким разрешением
Это набор текстур ржавого металла высокого разрешения (2500 x 1600 пикселей) от Premium Pixels.
Скачать
Бесплатные текстуры серебристо-серого матового металла
Бесплатный набор текстур металла с нашего сайта.Загрузка включает в себя 4 блестящие текстуры матового серебристо-серого металла. Эти полированные металлические текстуры, доступные в формате JPG с разрешением 3000 × 2000 пикселей и разрешением 300 точек на дюйм, идеально подходят как для веб-дизайна, так и для печати.
Скачать
Гранж Металл Красный Гранж Текстура
Бесплатная текстура шероховатой красной металлической поверхности от Freepik. Доступно для загрузки в формате JPG размером 4000 × 4000 пикселей.
Скачать
Металлические текстуры от Lost and Taken
Огромная коллекция различных типов металлических текстур — шероховатый, ржавый, поцарапанный, серебристый, медный и многое другое.Вы можете бесплатно скачать отдельные текстуры или приобрести весь пакет текстур на их сайте. Они идеально подходят, чтобы придать вашим проектам дополнительный оттенок текстуры и шероховатости.
Скачать
5 высококачественных плиточных металлических текстур (PSD)
Набор из 5 мозаичных металлических текстур от Graphics Fuel. Эти текстуры доступны в многослойных файлах PSD, а также в JPG 600 × 400 пикселей для создания повторяющихся узоров.
Скачать
Черный металлический гриль текстуры вектор
Темный металлический фон решетки в векторных форматах AI и EPS.Доступен для бесплатного скачивания в двух размерах — 800 × 800 пикселей и 800 × 1200 пикселей.
Скачать
10 плиточных металлических текстур
Это коллекция из 10 бесплатных мозаичных металлических текстур, от гофрированных до поцарапанных, ржавых и т. Д. Доступен в размере 2048 × 2048 пикселей.
Скачать
Металлическая текстура фон
Набор из 3 блестящих металлических фонов в векторном формате AI от Freepik.
Скачать
5 текстур для вывески из ржавого металла
Эти текстуры от BittBox были сняты с ржавого металлического знака.Каждая текстура имеет размер 4500 × 3500 пикселей и может быть загружена в виде изображений JPG.
Скачать
9 текстур металлической поверхности с высоким разрешением
Этот бесплатный подарок от Premium Pixels представляет собой набор из 9 текстур металлических поверхностей с высоким разрешением (2500 × 1667 пикселей JPG).
Скачать
Текстуры ржавчины металла
Коллекция бесплатных текстур ржавчины и металла с высоким разрешением от Lost and Taken, идеально подходящих для добавления изюминки в вашу работу.
Скачать
Премиум пакеты текстур металла
Ниже вы найдете некоторые из самых продаваемых пакетов текстур металла с таких торговых площадок, как GraphicRiver и Creative Market.
Скретч-текстуры металла
Разработанный графическими дизайнерами, это набор из 2 скретч-металлических текстур в 5 цветах. Эти текстуры доступны на GraphicRiver в виде файлов JPG размером 2500 × 1875 пикселей.
Скачать
Набор выкроек из темного металла
Этот набор шаблонов из темного металла включает 10 бесшовных узоров и 3 бесшовных текстуры. Многослойный файл PSD и файлы шаблонов Photoshop (PAT) также поставляются с загрузкой.
Скачать
Текстуры ржавчины
Этот премиум-пакет содержит 34 текстуры ржавчины с высоким разрешением, которые придадут вашему дизайну потрепанный и шероховатый вид.Вы можете приобрести этот набор в CreativeMarket.
Скачать
8 металлических текстур высокого разрешения
Этот набор из 8 гранжевых металлических текстур высокого разрешения от графического кодера доступен на GraphicRiver в виде изображений JPG 3000 × 2000.
Скачать
16 Ultimate Metal Texture Pack
Набор из 16 высококачественных текстур (5760X3840 пикселей) стали, серебра, железа, ржавого железа, старого металла, металлической сетки и винтового железа от Photobus. Эту коллекцию можно приобрести в Creative Market.
Скачать
Матовая металлическая текстура
Многослойный PSD-шаблон с текстурой матового металла от Background Store, он идеально подходит для презентаций, цифрового искусства, фотографии, печати и веб-дизайна. Этот набор, доступный на Creative Market, также включает 6 файлов JPG, каждый размером 3000 × 2500 пикселей с разрешением 300 точек на дюйм.
Скачать
10 мозаичных узоров с металлической текстурой
Это набор из 10 бесшовных текстур металлических нитей от muzikizum.Эти текстуры доступны на GraphicRiver в форматах PSD, JPG и Photoshop (.PAT).
Скачать
Набор текстур металла
Пакет из 9 металлических текстур высокого разрешения для печати и веб-дизайна от Design Panoply, доступный на Creative Market.
Скачать
Поцарапанный грязный металл
Фоновая текстура старого поцарапанного грязного металла, снятая Ником Сорлом. Эта фоновая текстура доступна на Creative Market в формате JPG.
Скачать
20 гофрированных металлических текстур
20 гофрированных металлических текстур высокого разрешения (4272 × 2848 пикселей), установленных в формате JPG компанией iSource Textures на GraphicRiver.
Скачать
Медные текстуры с потертостями
Коллекция состаренных медных текстур от Paper Farms. Пакет включает четырнадцать файлов JPG размером 3600 × 3600 пикселей с разрешением 300 dpi.
Скачать
Набор текстур металла
Этот пакет металлических текстур от Starnetblog на GraphicRiver включает многослойные файлы PSD с 4 текстурами и 2 различными градиентными слоями, а также изображения JPG размером 2592 × 3888 пикселей.
Скачать
Заключение
Вы можете взглянуть на эти примеры текстур, используемых в веб-дизайне, и эту демонстрацию использования текстур в интерфейсах мобильных приложений для получения вдохновения и идей.
Как вам наша коллекция пакетов текстур металла? Дайте нам знать в комментариях ниже. Вы можете проверить нашу коллекцию текстур дерева, наборов текстур бумаги и текстур Photoshop.
Если вы хотите научиться создавать текстуры самостоятельно, вы можете ознакомиться с этими уроками Photoshop по созданию текстур и фонов.
И не забудьте поделиться этим постом со своими друзьями и помочь распространить информацию. Спасибо!
Как создать металлическую текстуру с помощью Photoshop
В наши дни Photoshop стал спасителем практически для всех проблем, связанных с фотографиями и графикой. С увеличением количества решений каждой графической проблемы можно с уверенностью сказать, что каждый человек может работать с Photoshop своим немного удобным способом. Чтобы облегчить жизнь, вот несколько простых способов создать металлическую текстуру с помощью Photoshop.
Металлическая текстура — простой, но эффективный способ добиться света и тени в вашем дизайне. Он дает блестящий эффект и может широко использоваться в качестве акцентов в логотипах, типографике, веб-сайтах, а также в качестве фонов и других графических проектов. В этом уроке мы изучим три различных способа получения металлической текстуры с помощью Adobe Photoshop.
1. Получение металлической текстуры для фона с помощью Photoshop:
Простая и часто используемая техника создания металлической текстуры с помощью Photoshop. Она состоит из 6 простых шагов, которые под силу даже начинающему художнику.Этот метод идеально подходит для любой версии Photoshop от CS3 или выше.
Начнем —
Шаг 1. Создайте документ:
Создайте новый документ в Photoshop для этого урока, и разрешение документа должно быть 800 x 480 пикселей.
Шаг 2. Градиентный фон:
Выбрав Gradient Tool (G) на панели инструментов, создайте градиент, используя цвета # a4a2a3 для более темного оттенка и # d2d2d2 для более светлого. (IMG. A)
Затем залейте фон по горизонтали.(IMG. B)
А.
Б.
Шаг 3. Добавление металлической текстуры:
Начните с создания нового слоя (Shift + Ctrl + N) и залейте его более светлым цветом # d2d2d2, используя инструмент Paint Bucket Tool (G) (IMG.C). Чтобы добавить шум, перейдите в Фильтр — Шум — Добавить шум и, удерживая величину до правильных 400%, измените Распределение на Равномерное и отметьте параметр монохроматический. (IMG. D)
Наконец, чтобы объединить текстуры в одну, перейдите в Filter-Blur-Motion blur и установите Angle на 0 и Distance на 40 пикселей (IMG.E). Нажмите ОК и подтвердите применение фильтра.
C. Заливка фона и добавление шума:
D. Уровень шума:
E. Настройка размытия в движении:
Шаг 4. Уточните текстуру:
С активным слоем текстуры перейдите в меню «Слой»> «Маска слоя»> «Показать все» и добавьте маску слоя. (IMG.F) Начните с черного цвета переднего плана (# 000000) и выберите на панели инструментов массивную мягкую кисть (B). Выберите емкость кисти в пределах 60-70% и проведите поверх маски в левом и правом углах (IMG.ГРАММ). Следуйте этому шагу, установив режим наложения слоя на Overlay и непрозрачность на 60% (IMG. H).
F. Добавить маску слоя:
G. Обведите левый и правый углы мягкой кистью, видимой на 70%:
H. Результат:
Шаг 5. Используйте шум:
Для этого вам нужно создать еще один слой и снова залить его цветом # d2d2d2, используя Paint Bucket Tool (G). Опубликуйте это, добавьте фильтр шума — Фильтр> Шум> Добавить шум на 10%, распределение по Гауссу и монохроматический эффект.Следуя настройке шума, измените режим наложения слоя на Linear Burn и непрозрачность на 10%.
Шаг 6. Кривые:
Чтобы сделать фоновый эффект более интенсивным и драматичным, вот дополнительный шаг, который может создать эффект металлической тени. Перейдите в Layer> New Adjustment Layer> Curves. Установите теневой указатель вправо, а стрелку выделения — влево. Если у вас возникла проблема с обнаружением вкладки кривых для повторного редактирования корректирующего слоя, просто дважды щелкните значок слоя «Кривые».
I. Окончательный результат:
Этот метод — самый простой способ получить металлическую текстуру с помощью Photoshop, применяя ее к фону. Этот метод можно дополнительно использовать для получения результатов, касающихся графики, а также типографики.
Достижение металлической текстуры в типографике с помощью Photoshop:
Хотя добавление металлической текстуры к типографике может быть несколько продвинутой техникой, она также доступна для новичков. Этот метод состоит из 20 шагов, поэтому его можно редактировать после выполнения до конца.
Подобно нескольким шагам из предыдущего метода, этот немного отличается по порядку шагов и технике. Начнем с этого урока —
Шаг 1. Начните с нового документа:
Требуется начать с документа большего размера, чем вам потребуется в случае текста, поэтому для начала создайте новый документ Photoshop (Ctrl + N для Windows и Command + N для Mac) шириной 1200 пикселей и 600 пикселей. высота и соотношение 72 пикселей / дюйм по умолчанию. Установите для параметра «Содержимое фона» значение белого цвета.Хотя мы изменим его на следующем шаге. Когда закончите, нажмите OK, откроется новая страница.
Шаг 2. Используйте черную заливку для фона:
Необходимо сбросить цвета переднего плана и фона Photoshop. Сделайте это, нажав D на клавиатуре, и передний план станет черным по умолчанию. Нажмите Alt с назад, чтобы залить холст текущим цветом переднего плана (черным).
Шаг 3. Вставьте новый пустой слой:
Нажмите кнопку нового слоя на панели слоев.Это добавит новый слой с именем Layer 1.
Шаг 4. Используйте серый для заливки слоя:
Используйте меню «Правка» и выберите «Заливка». Когда откроется раскрывающееся меню «Заливка», щелкните вкладку «Цвет» в разделе «Использование». Когда вы выбираете вкладку «Цвет», Photoshop откроет палитру цветов, чтобы вы могли выбрать цвет для заливки нового слоя. Выберите более светлый оттенок серого. В этом уроке используется следующий оттенок: 195 для R, G, B. Photoshop заполнит слой серым, временно скрывая черный слой под ним.
Шаг 5. Добавьте шум:
Выберите «Фильтр»> «Шум»> «Добавить шум». Установите значение 150% и убедитесь, что выбраны параметры Gaussian и Monochromatic в диалоговом окне ниже.
Нажмите ОК, как только получите результат, как показано ниже.
Шаг 6. Используйте Motion Blur:
Перейдите в Filer> Blur> Motion Blur. Мы бы использовали размытие в движении для размытия всего шума, который был произведен в предыдущем кадре. Установите Угол на -10 градусов и увеличьте Расстояние примерно до 200 пикселей.По завершении нажмите ОК.
Создает эффект кисти с металлической текстурой, как показано ниже.
Шаг 7. Обрезать края:
Что касается шага 1, документ должен быть немного больше, чем нужно, чтобы удовлетворить причину, по которой фильтр «Размытие в движении» не может размыть пиксели по краям документа, что видно в нашем документе. Чтобы исправить эту проблему, обрежьте эти нежелательные области с помощью инструмента «Обрезка» на панели «Инструменты» или нажмите C. После того, как вы перетащили и выбрали область, которую хотите сохранить в документе, нажмите клавишу «Ввод».
Шаг 8. Вставьте текст:
Добавьте текст в документ с помощью инструмента «Текст» на панели «Инструменты» окна Photoshop. Выберите шрифт, а также размер и гарнитуру в диалоговом окне выше.
По мере выбора текста вы также можете изменять его размер двумя способами. Вы можете изменить размер шрифта или воспользоваться бесплатным инструментом преобразования. Инструмент «Свободное преобразование» можно активировать из раздела «Редактировать» в строке главного меню. Вы можете использовать сочетания клавиш Cntrl + T (Win).Вы можете легко перетащить угловые точки до ожидаемого размера.
Чтобы избежать каких-либо искажений при расширении или уменьшении, вы можете просто сопровождать элементы управления клавишей Shift. Это расширит / уменьшит ваш текст или форму одинаково со всех сторон.
Шаг 9. Настройте текстовый слой под слоем текстуры:
Нажмите на текстовый слой и перетащите слой между серым слоем текстуры и фоновым слоем. Вы заметите полосу выделения между двумя слоями, отпустите кнопку мыши, и Photoshop установит текстовый слой на место:
Шаг 10.Сделать обтравочную маску:
Щелкните слой 1 и выберите его. Затем перейдите в меню слоя и выберите «Clipping Mask». С этим ключом первый слой будет с отступом вправо, указывая на то, что теперь он привязан к нижнему слою.
Теперь вы можете легко увидеть серую металлическую текстуру через типографику.
Шаг 11. Вставьте слой «Фаска и тиснение» Стиль слоя:
Щелкните маленький текстовый значок «fx» на панели «Слои». Это значок стилей слоя.Выберите Bevel and Emboss из появившегося списка стилей.
Откроется новое диалоговое окно стиля слоя Photoshop. Чтобы установить параметры Bevel и Emboss, сначала измените Technique на Chisel Hard, затем увеличьте размер примерно до 7 пикселей. Ползунок глубины необходимо перетащить вправо, чтобы увеличить его примерно до 500%. Ниже, в разделе затенения, щелкните раздел Gloss Contour:
Это, в свою очередь, откроет другое диалоговое окно, в котором вы можете выбрать «Ring» из выпадающего списка Presets.
Щелкните OK, чтобы выйти из редактора контура глянца и вернуться в главное диалоговое окно редактора стилей слоя. Здесь установите флажок Anti-Aliased рядом с параметром Gloss Contour. НЕ закрывайте диалоговое окно, и нам осталось сделать еще один шаг.
Шаг 12. Вставьте стиль слоя наложения градиента:
Щелкните прямо на «Gradient Overlay» в диалоговом окне стиля слоя. Убедитесь, что вы не только устанавливаете флажок рядом с ним, но и нажимаете на слова, чтобы отобразились редактируемые параметры.
По умолчанию градиент Photoshop установлен в соответствии с текущим передним планом на задний план (черно-белый), поэтому, чтобы изменить это, щелкните ползунок цвета рядом с градиентом в диалоговом окне.
Щелкните первую опцию слева, то есть от переднего плана к фону.
Теперь закройте это диалоговое окно и вернитесь в главное диалоговое окно стиля слоя. Здесь выберите режим наложения как Overlay и установите непрозрачность на 70%. Это придает металлу мерцающий эффект.
Конечный результат:
Это результат этого руководства.Это самая простая версия металлической типографики, но к этому набору слоев можно применять все больше и больше оверлеев, чтобы точно настроить эффект блестящего металла. Самое лучшее в этом методе то, что текст остается редактируемым — в некотором смысле; Вы можете изменить шрифты, слова, а также размер слов и поиграть с размерами, не нарушая металлическую текстуру.
Это два метода, которые можно использовать для создания металлической текстуры с помощью Photoshop в фоновом режиме, а также в тексте. Эти методы могут быть импровизированы в зависимости от уровня развития, но едва ли займут 5 минут, как только вы освоите их.Вы можете использовать металлическую текстуру на веб-сайтах, анимационную графику, логотипы, баннеры и многое другое! Металлические текстуры можно использовать для разных целей. Узнайте, как максимально эффективно использовать Photoshop, экспериментируя с этими металлическими текстурами в других ваших дизайнерских проектах. Металлическая текстура добавляет смелости, придает дизайну изюминку и придает характер всему дизайну. Продолжайте практиковать эти методы, чтобы выяснить, какой из них лучше всего подходит для ваших целей. Когда дело доходит до Photoshop, приложения и возможности безграничны.
Photoshop: радиальная металлическая текстура • Советы и рекомендации Photoshop от IceflowStudios
Ваши «металлические» иконки выглядят плоскими и скучными? Вы хотели добавить текстуру, чтобы оживить их? Вы можете сделать это с помощью этого очень простого метода!
Я собираюсь использовать значок, который мы создали в последнем «Руководстве по использованию значков Siri». Как видно из нынешней металлической пластины, она довольно простая, ей нужна текстура.Так как же нам это сделать? Есть много способов создать металлические текстуры, но в этом уроке я расскажу только об одном.
Видео
[сырой] [/ raw]Для начала понадобится фундамент. Основой в этом случае будет градиент круга. Если мы посмотрим, с чем мы имеем дело, я использую угол для стиля, а сам градиент довольно прост. На обоих концах и в прямой середине у нас есть темный оттенок, а в середине темных оттенков у нас есть светлый оттенок.Вы, конечно, можете добавить дополнительные тени и блики, чтобы усилить металлический вид, если хотите, но мы сделаем это проще.
После применения градиента создайте новый слой прямо над слоем с кругом и залейте этот слой красивым серым тоном.
Как только вы это сделаете, перейдите к Filter > Noise > Add Noise , и мы собираемся сойти с ума от нашего шума. Я собираюсь использовать значение 60%, установить равномерное распределение и включить монохроматическое.
Хорошо. Очевидно, это выглядит не очень хорошо. Так что мы собираемся делать? Нам нужно вращать эту текстуру, чтобы придать ей радиальный вид. Для этого давайте сделаем резервную копию до Filter > Blur и выберем Radial Blur . Здесь убедитесь, что для вашего метода размытия установлено значение «Вращение» и что вы используете лучшее качество. Теперь что касается размытия, мы собираемся увеличить его до 75! Мы действительно хотим раскрутить эту текстуру.
Когда вы нажмете «ОК», вы должны увидеть красивую, но плоскую текстуру на вашем документе.Нам нужно смешать его с нашим предыдущим слоем, который содержит Gradient Overlay.
Для этого первое, что нам нужно сделать, это удалить всю лишнюю текстуру, которая растекается по кругу. Удерживая нажатой клавишу Command или CTRL , щелкните миниатюру предыдущего слоя, чтобы создать выделение, затем нажмите значок Добавить маску слоя () в нижней части панели слоев, чтобы скрыть текстуру, которую мы не делаем. т нужно.
Когда это будет сделано, оставив активным слой текстуры, измените Blend Mode на Color Burn и, если хотите, уменьшите непрозрачность , чтобы уменьшить эффект прикосновения.
Выглядит довольно прилично. Отсюда вы можете добавлять корректирующие слои, например уровни, чтобы осветлить или затемнить определенные тона текстуры. Но это должно дать вам довольно красивые радиальные металлические текстуры для ваших иконок.
Создайте текстуру металла и дерева в Photoshop
Каждый день я вижу вокруг себя великолепные дизайны, но бывают моменты, когда мне кажется, что в одном из них чего-то не хватает. Простой последний штрих, как я люблю это называть.
Я говорю о текстурах. И в этом уроке я расскажу, как создать свой собственный!
Как получить текстуры
Допустим, вы хотели создать дизайн с золотым эффектом. Есть много способов добиться этого эффекта:
Мы голосуем за последний — вот как вы можете сделать это самостоятельно:
Создать золотую текстуру
Самый мощный инструмент, который поможет вам создавать отличные текстуры в Photoshop, — это фильтр.Это просто, и с помощью нескольких настроек вы можете создавать множество различных и уникальных текстур.
Запустите Photoshop, если он еще не запущен. Дважды щелкните фоновый слой, чтобы он разблокировался и мы могли внести в него изменения.
1. База
Выберите цвет переднего плана # eddf87 и цвет фона # 7f6623 . Затем выберите в меню Filter> Render> Clouds . У вас должно получиться что-то вроде изображения выше.Это пока не очень реалистично, но это первый шаг.
2. Фильтр-галерея
Откройте галерею фильтров из меню фильтров. Окно галереи фильтров разделено на три части: слева у вас есть предварительный просмотр, в середине вы можете выбрать фильтр, а справа вы можете настроить выбранный фильтр.
Выберите группу Brush Strokes в средней части, затем фильтр Sprayed Strokes .Вы можете поэкспериментировать с настройками этого фильтра, чтобы настроить текстуру. Я использовал малую длину хода 1 и радиус распыления 25 .
Но не закрывайте галерею фильтров, мы еще не закончили! Был применен первый фильтр, но все равно он выглядит не так, как я себе представлял. Давайте добавим второй фильтр.
Сделайте это, щелкнув значок «Новый» в правом нижнем углу окна галереи фильтров. На этот раз мы добавим фильтр Glass из группы Distort .Для своих настроек я использовал:
- Искажение при 18
- Плавность при 1
- Текстура матовая
- Масштабирование на 117%
Вам не обязательно использовать эти точные настройки, но они — хорошее место для начала. Лучше немного поиграться и найти настройки, которые вам больше всего подходят. Когда вы довольны результатом, нажмите кнопку ОК.
3. Окончательная доработка
Хорошо, прежде чем мы внесем окончательные корректировки в нашу золотую текстуру, давайте посмотрим, что у нас есть на данный момент:
Неплохо, но цвет не такой яркий, как я себе представлял.
Выберите слой с золотом и нажмите CTRL + J (CMD + J) , чтобы дублировать его. В Layer Palette измените режим наложения на Soft Light и уменьшите непрозрачность до 70%. Окончательный результат должен выглядеть так, как на моем изображении выше.
Поздравляем! Вы создали свою первую собственную текстуру. Сколько времени это заняло? Вероятно, менее 5 минут, и вы можете использовать его в нескольких дизайнах.
Создание текстуры дерева
Сохраните вашу последнюю текстуру и приготовьтесь к следующей — дереву.
1. База
Нажмите D , чтобы цвет переднего плана и цвет фона были сброшены на значения по умолчанию, черный и белый. Большинство моих текстур начинаются с облачного фильтра, и эта ничем не отличается.
Выберите Filter> Render> Clouds. Результат, который я получил, показан на изображении выше, ваш результат может немного отличаться.
2. Первый фильтр
В меню выберите Фильтр> Размытие> Размытие в движении .Мы будем использовать угол 90 градусов и максимально возможное значение расстояния, равное 999 пикселям. Вот результат:
3. Все, что вам нужно, это цвет
Сейчас наша текстура совсем не похожа на дерево — большая проблема — это цвет.
Выберите изображение> Коррекция> Цветовой тон / Насыщенность , ( CTRL + U или CMD + U на Mac). Убедитесь, что в диалоговом окне установлен флажок Colorize активным. Нажмите:
- Оттенок на 40
- Насыщенность при 30
- Легкость при -8
Вы можете использовать те же настройки, что и выше, или можете начать с них и поэкспериментировать, чтобы найти предпочтительные цвета.
Текстура уже выглядит лучше, чем раньше, но все же это не то, что мы представляем себе как текстура дерева.
4. Более натуральное дерево
На этом этапе мы придадим текстуре дерева более естественный вид. В меню «Фильтр» откройте Liquify . В этом окне вы найдете три отличных инструмента:
- Инструмент для вращения по часовой стрелке (C)
- Сморщивающий инструмент (S)
- Инструмент для раздувания (B)
Поэкспериментируйте с этими тремя инструментами, не ориентируйтесь на какой-либо конкретный размер кисти или слишком много думайте о том, где именно использовать кисть.Постарайтесь избавиться от прямых линий, которые создавал фильтр размытия движения в начале. Когда вы будете довольны, нажмите ОК.
5. Пусть произойдет волшебство
А вот и волшебство. Откройте фильтр Галерея из меню фильтров. Мы ищем фильтр Grain Filter , найденный в группе Texture .
- Используйте интенсивность около 4
- Контраст на 0
- Тип зерна необходимо изменить на вертикальный
Изображение выше должно дать вам представление о том, что произойдет, когда мы нажмем ОК.
И вот что у нас получилось! Довольно мило, не правда ли?
Заключение
Используйте эти два примера в качестве начала. Тогда используйте методы, которым вы научились в них, для создания своих собственных текстур! Их можно создавать очень быстро и использовать во всех видах дизайна для повышения реалистичности.
У вас есть придуманные вами крутые текстуры? Покажи нам в комментариях.
100+ Лучшие бесплатные текстуры металла
Текстура металла может превратить в целом скучный план в гладкую и со вкусом оформленную страницу сайта.Это особенно актуально, если вы приложите немного воображения и законного смешения, имея в виду конечную цель — создать замечательный и привлекательный сайт. В свете своей адаптируемости металлические текстуры часто используются веб-дизайнерами и специалистами по визуальному планированию в своей работе. Металлическая текстура также исключительно универсальна из-за различных видов, которые она имеет наряду с изменением таким образом различных активов.
Считали ли вы когда-нибудь, что металл имеет очень широкое применение в дополнение к тому, что он обнаруживается повсюду вокруг нас в различных структурах.Эти металлические текстуры могут происходить из различных примеров и оттенков. Он может казаться блестящим, ржавым или шероховатым в стали, или он может казаться блестящим в золоте и серебре. Эти бесплатные металлические текстуры ценны, так как придают великолепный вид любому дизайну.
Будь то сайт или блог, металлические текстуры становятся популярными в каждой части контура, поскольку они имеют ослепительный и поразительный внешний вид, необходимый для привлечения гостей. Если вы ищете великолепную металлическую текстуру для своего предприятия, эта статья может вам помочь.Точно так же стоит добавить это в закладки или отложить что-то на потом. Постарайтесь не упустить шанс скачать выдающиеся текстуры, которые заставят гостей полюбоваться вашим изобразительным искусством!
Создайте феноменальные творческие вещи, используя поцарапанную металлическую поверхность, которая сразу же вдохновит ваших клиентов! Если у вас есть что-то в качестве основного приоритета или если вы не хотите что-то включить, не стесняйтесь составлять замечание. Дополнительно рекомендуется поделиться этой статьей со своими товарищами.
Кто знает, они дополнительно ищут Текстуру, которую они могут использовать в своей работе. Трудно оглядываться в поисках вещей, поэтому создание удобных поверхностей — достойная практика. Мы надеемся, что эта статья может помочь вам там, где она имеет значение.
18 металлических бесшовных текстур
металлических бесшовных текстур для бесплатной загрузкиCool Free Rusty Metal Texture
Cool Free Rusty Metal Texture30 Metal Gradient Inspired Texture
Metal Gradient Inspired TexturesAmazing Metal Grill Texture
Amazing Metal Grill Texture9 Metallic Gold Текстуры ткани
Металлическое золото Текстуры ткани для загрузкиПакет бесплатных текстур металла для дизайнов
Пакет бесплатных текстур металла для дизайновТекстура ржавого металла для загрузки
Текстура ржавого металла для загрузкиНабор из 10 бесплатных текстур металла
Набор бесплатных текстур металлаДизайн гладкого металла Текстура
Гладкий металлический дизайн ТекстураПотрясающая текстура металлического болта
Текстура металлического болтаТекстура металла поцарапанного золота для Photoshop
Текстура металла поцарапанного золота для PhotoshopУдивительная текстура металла в Photoshop
Удивительная текстура металла в PhotoshopТекстура металла в ржавом стиле Изображение
Ржавый стиль Металл T exture PictureТекстура металла в маленьком круге
Текстура металла в маленьком кругеХорошая текстура металла в Photoshop бесплатно
Текстура металла в Photoshop бесплатно8 Пакет бесшовных текстур металла в цветочном стиле
Пакет бесшовных текстур металла в цветочном стилеНовая текстура металлической пластины для конструктора
Новый металл Текстура пластины для конструктораЗолотые морщинистые текстуры свободного металла
Последние золотые морщинистые текстуры металлаПолезные бесплатные изображения текстуры ржавчины металла
Полезные бесплатные изображения текстуры ржавчины металлаТекстуры металла с листами золотой латуни и фольги
Текстуры металла с листами золотой латуниПоделиться:
- Подробнее
- Tumblr
Нравится:
Нравится Загрузка.
