Фоны для фотошопа — Потёртости / Фотошоп-мастер

Размещаем подборку с работами пользователей со статусами PRO и Master. Давайте поддержим каждого лайками и отзывами в комментариях.
671 4

Если вы давно хотели узнать, как в реальности проходит процесс создания рекламных материалов у профессионалов, предлагаем небольшой бэкстейдж.
995 4

Сегодня мы расскажем, как студенты «Фотошоп-мастер» начинают успешно зарабатывать на любимом хобби.

В новой подборке бесплатностей вы найдете векторную графику, бесшовные узоры, детские иллюстрации, космические фоны, крутой пак для создания комиксов.
1284 1

Размещаем подборку с работами пользователей со статусами PRO и Master. Давайте поддержим каждого лайками и отзывами в комментариях.
662 4

Если вы давно хотели узнать, как в реальности проходит процесс создания рекламных материалов у профессионалов, предлагаем небольшой бэкстейдж.
990 4

Сегодня мы расскажем, как студенты «Фотошоп-мастер» начинают успешно зарабатывать на любимом хобби.
1540 2

1281 1

671 4

Если вы давно хотели узнать, как в реальности проходит процесс создания рекламных материалов у профессионалов, предлагаем небольшой бэкстейдж.
995 4

Сегодня мы расскажем, как студенты «Фотошоп-мастер» начинают успешно зарабатывать на любимом хобби.
1544 2

В новой подборке бесплатностей вы найдете векторную графику, бесшовные узоры, детские иллюстрации, космические фоны, крутой пак для создания комиксов.
1284 1

Размещаем подборку с работами пользователей со статусами PRO и Master. Давайте поддержим каждого лайками и отзывами в комментариях.

Если вы давно хотели узнать, как в реальности проходит процесс создания рекламных материалов у профессионалов, предлагаем небольшой бэкстейдж.
969 4

Сегодня мы расскажем, как студенты «Фотошоп-мастер» начинают успешно зарабатывать на любимом хобби.
1532 2

В новой подборке бесплатностей вы найдете векторную графику, бесшовные узоры, детские иллюстрации, космические фоны, крутой пак для создания комиксов.
1261 1
Фоны для фотошопа — Гранж / Фотошоп-мастер

Размещаем подборку с работами пользователей со статусами PRO и Master. Давайте поддержим каждого лайками и отзывами в комментариях.
661 4

Если вы давно хотели узнать, как в реальности проходит процесс создания рекламных материалов у профессионалов, предлагаем небольшой бэкстейдж.
989 4

Сегодня мы расскажем, как студенты «Фотошоп-мастер» начинают успешно зарабатывать на любимом хобби.
1540 2

В новой подборке бесплатностей вы найдете векторную графику, бесшовные узоры, детские иллюстрации, космические фоны, крутой пак для создания комиксов.
1281 1
Фоны для фотошопа — Трещины / Фотошоп-мастер

Размещаем подборку с работами пользователей со статусами PRO и Master. Давайте поддержим каждого лайками и отзывами в комментариях.
650 4

Если вы давно хотели узнать, как в реальности проходит процесс создания рекламных материалов у профессионалов, предлагаем небольшой бэкстейдж.
980 4

Сегодня мы расскажем, как студенты «Фотошоп-мастер» начинают успешно зарабатывать на любимом хобби.
1537 2

В новой подборке бесплатностей вы найдете векторную графику, бесшовные узоры, детские иллюстрации, космические фоны, крутой пак для создания комиксов.
1271 1
Вот некоторые из кистей, которые я больше всего использовал в своих рисунках с текстурным рисунком, таких как эти две —
Я использовал все вышеперечисленные кисти для рисования слева и исключительно «заостренную» кисть для двух волков справа
Ниже приведена ссылка на мое видео с использованием некоторых моих кистей:
youtu.be / 0rcrt8-inLY
И видео о том, как я использую большинство этих кистей для рисования:
youtu.be/gD6ZoTYmDuQ
Меня попросили загрузить их, вот они! Также приятно иметь их для загрузки самостоятельно, чтобы я не потерял их!
Для фотошопа !! ПОЖАЛУЙСТА, не спрашивайте меня, могут ли они использоваться для ВОФК или любых других программ — , я не знаю! Маловероятно для ВОФК, но, возможно, для gimp или фотошоп-подобных программ.
Это то, что я использую для фотошопа CS6, но, вероятно, можно использовать для других его версий (я не могу придумать ничего такого, что не позволило бы им работать).Я также использовал такие кисти на CS4, CS5 и CC.
Нажмите кнопку «Скачать» справа, чтобы получить файл .abr из них! Дважды щелкните этот файл и откройте его в фотошопе. Он должен появиться в ваших кистях после того, как вы немного нажмете.
Как их использовать:
- Песчаник: Хорошая основа для рисования основных фигур, создания эскизов и создания нетекстурированного меха. Я использую это в каждой картине.Это просто моя оригинальная кисть из песчаника без текстуры!
- Акварель: Еще одна хорошая базовая кисть, лучше всего подходящая для выкладывания ваших форм и цветов. Используйте это ДО текстурирования, затем положите текстуру поверх этого слоя. Это руководство к тому, где вы положили свои текстуры! Большой и мягкий, хорош для облаков и неба.
- Остроконечный: Маленькая странная щетка, которая странно хороша в мехе из-за заостренного конца. Имеет текстуру, но также подходит для создания цветов с помощью, так что вы можете перейти прямо к некоторым текстурам короткого меха с этим, пропуская две вышеупомянутые кисти.Текстурированная меховая щетка? Также хорош в почвопокровных и, вероятно, листья
- Кора дерева: Лучше всего использовать горизонтально, из стороны в сторону, а не вертикально. Это последняя минутная кисть в конце игры, которую вы НЕ хотите использовать слишком много. Вы можете использовать это хорошо только тогда, когда у вас есть форма под ним (например, если вы рисуете дерево, вам нужно сначала иметь большую прямоугольную форму, прежде чем добавлять это). Если вы испортите эту кисть, как я, покройте ее щетиной и чередуйте их.Хорошо подходит для снега и горящих деревьев, а также для деревьев, которые нуждаются в большом контрасте / деталях, например, очень близко к зрителю или на свету.
- Традиционный: Хорошая мягкая мягкая кисть с некоторой текстурой. это альтернатива акварельной кисти, за исключением того, что у нее больше текстуры. Используется для того же — укладка цветов, изготовление базовых фигур.
- Щетина: Действительно хороший мальчик! Хорошо во всем, что требует текстуры. Горы, кора деревьев, земля / трава / снег, камни, вероятно, и, возможно, даже мех.Этот парень просто хочет угодить. Мне это очень нравится. Опять же, используйте его ТОЛЬКО после того, как у вас будет фундамент с цветами и формами. Если вы рисуете только этой кистью, то весь кусок будет слишком рельефным и на него будет трудно смотреть. Вам нужно немного мягкости от акварели / традиционного, чтобы дополнить текстуры из них.
Другие кисти, которые я использую:
.
Photoshop Canvas Texture — учебник по Photoshop
www.psd-dude.comУзнайте, как создать Photoshop Canvas Texture с нуля.Чтобы сделать текстуру холста, я буду использовать базовые фильтры Photoshop под названием Texturizer. Вы можете создать свою собственную текстуру холста всего за несколько минут.
чирикатьApply Photoshop Noise Filter
Создайте новый слой и залейте его белым цветом.Перейдите к Фильтр> Шум> Добавить шум .
Применить Photoshop Texturizer Filter
Перейдите к Фильтр> Текстура> Текстуризатор и выберите текстуру Canvas . Установите масштаб и рельеф в соответствии с вашим размером холста.
Apply Photoshop Clouds Filter
Установите цвет переднего плана на белый, а цвет фона на черный.
Создайте новый слой и перейдите к Filter> Render> Clouds .
Установите режим смешивания этого слоя на Overlay и непрозрачность до 45%.
Добавить корректировку градиентной карты
Добавьте корректировку Gradient Map , чтобы установить цвет текстуры холста. Если вы хотите создать белую текстуру холста, выберите серый цвет и белый.
Вы можете выбрать цвет, который вам нравится для текстуры холста.
Вы также можете проверить эти бесплатные текстуры холста из PhotoshopSupply. Пак содержит 10 текстур холста.
Как сделать фотографию похожей на картину
Чтобы сделать фотографию похожей на картину, вы также можете использовать Texturizer Filter . Создание изображения, похожего на изображение на холсте, — это отличный способ показать ваши фотографии.
Я также использовал фильтр Artistic под названием Paint Dubs для изображения перед применением эффекта Фильтр> Текстуризатор> Холст .
Если вы хотите создать холст с помощью Photoshop, вы можете попробовать это действие Photoshop Photoshop Oil.
,Кисти для фотошопа — Параметры текстуры
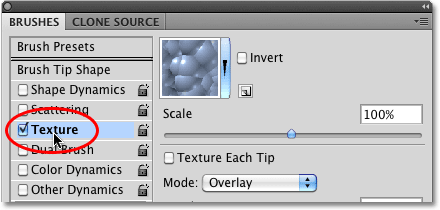
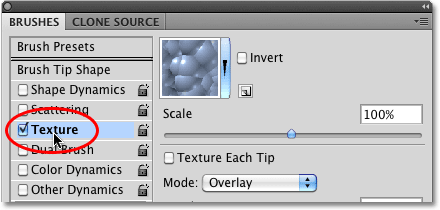
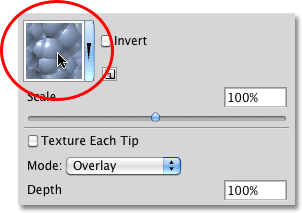
Чтобы получить доступ к параметрам текстуры, щелкните непосредственно по тексту Текстура в левой части панели «Кисти». Как и в разделах «Динамика формы» и «Рассеяние», которые мы рассматривали ранее, нам нужно нажать на само слово, чтобы получить доступ к опциям. Нажатие на флажок слева от названия включит параметры текстуры, но не позволит нам изменить ни один из них:


Нажмите непосредственно на слово Texture, чтобы увидеть его параметры.
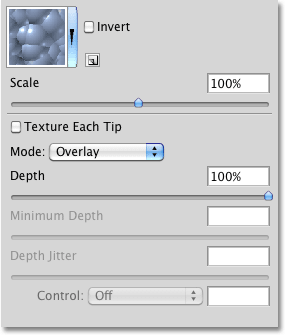
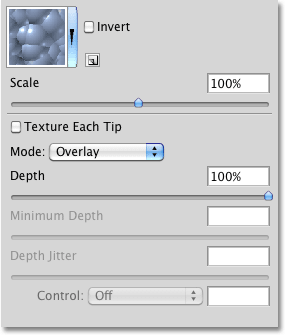
После того, как вы нажали слово «Текстура», параметры текстуры появятся в правой части панели «Кисти». По умолчанию нижняя половина параметров отображается серым цветом и недоступна. Мы увидим, как их включить чуть позже:


Варианты текстур. Сначала доступна только верхняя часть опций.
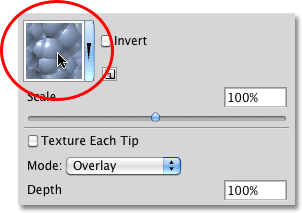
Выбор текстуры
Несмотря на то, что Photoshop называет их параметрами текстур, вы обычно будете работать с шаблонами , и мы можем использовать любой из шаблонов, которые установил для нас Photoshop, а также любые шаблоны, которые мы создали сами.Чтобы выбрать шаблон, нажмите на миниатюру предварительного просмотра в верхней части списка опций:


Нажмите на эскиз предварительного просмотра шаблона, чтобы просмотреть все доступные шаблоны.
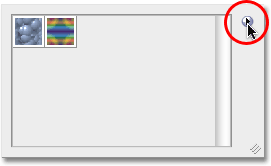
Откроется Pattern Picker , которая показывает небольшие эскизы всех шаблонов, которые в данный момент загружены в Photoshop. По умолчанию выбирать не из чего. Это потому, что все, что мы видим, это шаблоны, которые Photoshop изначально загружает для нас, но есть и другие доступные наборы шаблонов.Чтобы загрузить любой из дополнительных наборов шаблонов, которые входят в состав Photoshop, нажмите маленький значок треугольника в верхнем правом углу палитры шаблонов:


Чтобы загрузить дополнительные наборы шаблонов, нажмите на маленький значок треугольника.
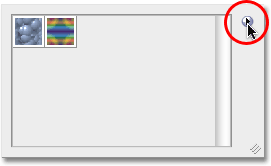
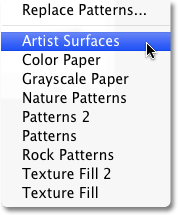
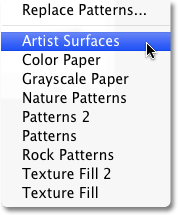
Появится всплывающее меню. Если вы посмотрите внизу меню, вы увидите список других наборов шаблонов, которые мы можем выбрать. Чтобы загрузить один из них, просто нажмите на его имя. Я собираюсь выбрать первый — Artistic Surfaces:


Выберите любой из других наборов шаблонов Photoshop из списка.
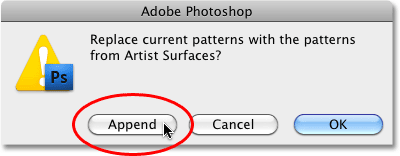
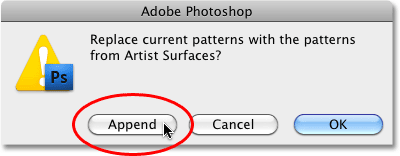
Photoshop откроет маленькое диалоговое окно с вопросом, хотите ли вы заменить текущие шаблоны новыми. Нажмите Добавить , чтобы просто добавить новые шаблоны к уже существующим:


Выберите «Добавить», чтобы загрузить новые шаблоны, не удаляя уже загруженные шаблоны.
Недавно загруженные шаблоны появятся в палитре шаблонов после шаблонов, которые уже были загружены ранее. Чтобы выбрать рисунок, нажмите на его эскиз.Я собираюсь выбрать шаблон пергамента, но вы можете выбрать любой, который вам нравится. Если в настройках Photoshop включены подсказки, имя каждого шаблона будет отображаться при наведении курсора мыши на миниатюры. После того, как вы выбрали шаблон, нажмите . Введите (Победа) / . Верните (Mac), чтобы закрыть окно выбора шаблона:
.

Выберите рисунок, нажав на его эскиз.
Несмотря на то, что я выбрал рисунок, если я смотрю вниз на область предварительного просмотра вдоль нижней части панели «Кисти», я не вижу каких-либо изменений во внешнем виде мазка кисти (я все еще использую тот же стандартный круглый наконечник):


Вы можете видеть или не видеть изменения в области предварительного просмотра кисти.В моем случае еще ничего не произошло.
Возможно, вы видите то же самое, что и я, или вы можете видеть, что ваш рисунок хорошо виден внутри мазка кисти. Причина связана с двумя основными параметрами, которые определяют, как наша кисть и наша текстура (шаблон) взаимодействуют друг с другом, и мы рассмотрим это далее.
Режим
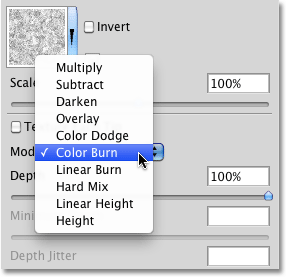
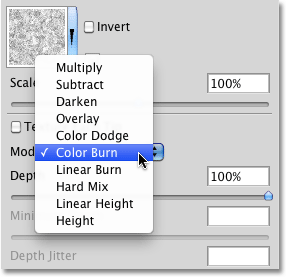
В центре параметров текстуры находится опция с именем Mode , которая является сокращением от Blend Mode (или Brush Mode, но я считаю, что имеет больше смысла думать о ней как о Blend Mode).Эта опция является одной из двух основных опций (другая — «Глубина», которую мы рассмотрим чуть позже), которые определяют, как кисть и текстура взаимодействуют или смешиваются друг с другом. Если щелкнуть раскрывающийся список справа от слова «Режим», вы увидите список различных режимов наложения, которые мы можем выбрать:


Щелкните раскрывающийся список «Режим», чтобы увидеть список доступных режимов наложения.
Если вы некоторое время работали с Photoshop и использовали режимы наложения слоев , большинство режимов в списке, таких как «Умножение», «Наложение», «Осветление цвета» и т. Д., Будут вам знакомы.Каждый из этих режимов будет изменять вид текстуры внутри кисти. Эффект, который вы получите от каждого из них, будет зависеть от кончика кисти и текстуры, которую вы используете, поэтому самый простой способ увидеть, какого рода результаты вы получите, — это опробовать каждый режим, следя за предварительным просмотром кисти. штрих в нижней части панели кистей.
Исходный режим, который я выбрал, был Color Burn, но, как мы видели в области предварительного просмотра, Color Burn полностью заблокировал мою текстуру.Я выберу Умножить , чтобы увидеть, какой эффект я получу:


Попробуйте режим умножения.
Если посмотреть на предварительный просмотр мазка кисти, я вижу, что моя текстура внезапно появилась внутри формы мазка:


Текстура (рисунок) теперь становится видимой внутри мазка кисти.
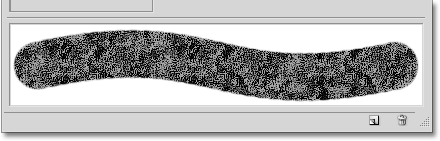
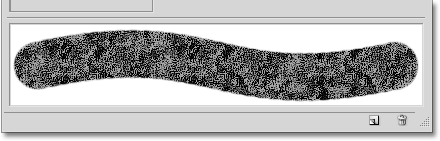
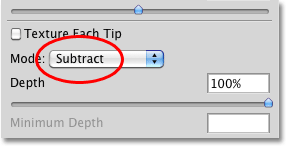
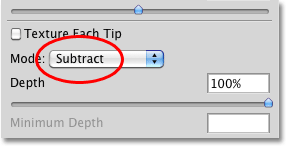
Давайте попробуем другой режим. Я выберу Вычтите на этот раз:


Видя, что изменится (если есть) режим вычитания.
При выбранном режиме вычитания текстура все еще видна внутри мазка кисти, но теперь она выглядит намного светлее:


Subtract дал нам гораздо более легкие результаты, чем мы видели с Multiply.
Попробуйте каждый режим своей кистью и выберите тот, который дает вам результаты, которые вы ищете.
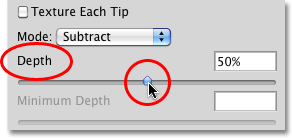
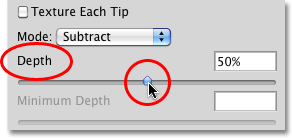
Глубина
Второй основной параметр, который управляет взаимодействием нашей кисти и текстуры, — это Depth , который находится непосредственно под параметром Mode, который мы только что рассмотрели.Глубина определяет, насколько видима текстура внутри формы кисти. При значении глубины 0% текстура полностью скрыта от глаз и видна только сама кисть. По мере того как мы увеличиваем значение глубины, перетаскивая его ползунок вправо, текстура становится все более и более видимой, пока, наконец, при значении глубины 100% текстура не появится в кисти с полной силой. Следите за областью предварительного просмотра в нижней части панели «Кисти» при перетаскивании ползунка «Глубина», чтобы увидеть эффект, который он оказывает:


Перетащите ползунок глубины влево или вправо, чтобы контролировать видимость текстуры внутри кисти.
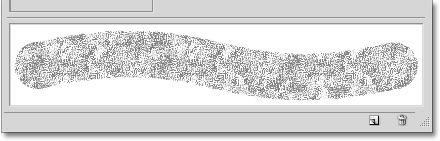
Вот простой ход кисти с глубиной 0%. Текстура полностью скрыта:


Значение глубины = 0%. Текстура не видна.
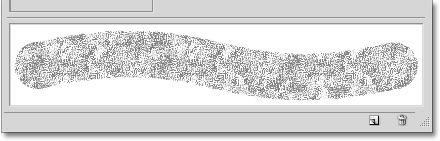
Тот же ход кисти с глубиной 50%. Текстура теперь частично видна (режим установлен на Multiply):


Значение глубины = 50%. Кисть и текстура теперь смешиваются равномерно.
А вот ход кисти с глубиной, установленной на 100%. Текстура теперь полностью видна внутри кисти (режим установлен на Multiply):


Значение глубины = 100%.Текстура появляется в полную силу.
текстуры каждый совет
Если вы внимательно посмотрите на мазки кистью в приведенных выше примерах, вы заметите, что текстура (рисунок) повторяется снова и снова внутри области, которую я нарисовал. Другими словами, я просто рисую текстуру в документе. Это поведение по умолчанию в Photoshop для динамики текстур, и именно такое поведение мы хотим, если мы пытаемся создать иллюзию того, что мы рисуем на некоторой текстурированной поверхности, такой как холст.
Photoshop дает нам еще один вариант, и это позволяет применить текстуру непосредственно к кончику кисти, что означает, что текстура будет применяться каждый раз, когда Photoshop ставит новую копию кончика кисти, когда мы рисуем, что дает нам много более текстурированный вид кисти и меньше повторяющегося рисунка, который мы видим по умолчанию.
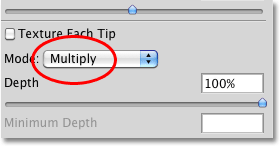
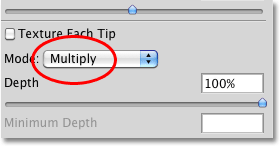
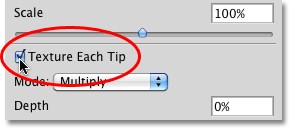
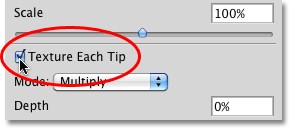
Чтобы включить эту функцию, выберите опцию Texture Each Tip непосредственно над опцией Mode:


Включите параметр «Текстура каждого наконечника», чтобы применить текстуру к каждому кончику кисти вместо всего мазка.
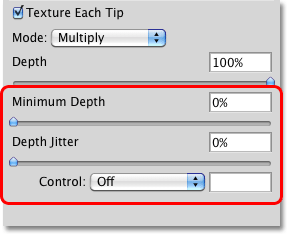
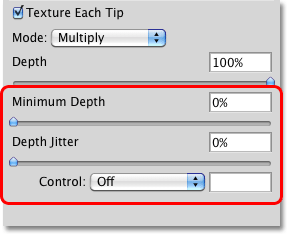
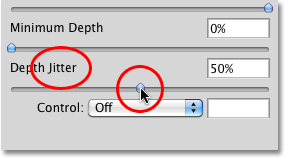
Включив параметр «Текстура каждого наконечника», мы включаем другие параметры (минимальная глубина, дрожание глубины и контроль), которые изначально были выделены серым цветом и недоступны:


Минимальная глубина, джиттер глубины и контроль становятся доступными, когда выбрана текстура для каждого наконечника.
Control
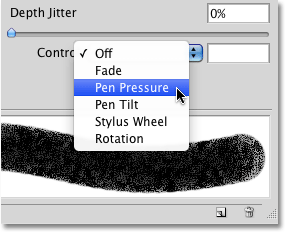
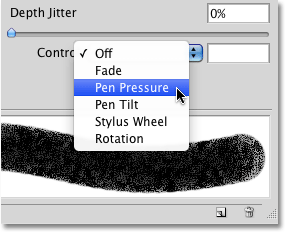
Так же, как мы видели в разделах «Динамика формы и рассеяние», Photoshop предоставляет нам различные способы динамического управления значением глубины текстуры при рисовании, все из которых находятся в раскрывающемся списке Control внизу. вариантов текстуры:


Выберите, как вы хотите контролировать глубину текстуры из опций управления.
К настоящему времени, если вы следили за , начиная с этой серии, эти варианты должны показаться нам знакомыми. Fade будет постепенно уменьшать видимость текстуры внутри мазка кисти в течение количества шагов, которые мы указываем (25 шагов по умолчанию). Давление пера позволяет нам контролировать глубину, регулируя величину давления, которое мы прикладываем к планшету с помощью пера, а Pen Tilt изменяет значение глубины, когда мы наклоняем перо вперед и назад.Вот мазок кисти, когда Control установлен на Pen Pressure. Я увеличил расстояние между отдельными кончиками кисти, чтобы было легче видеть изменения в значении глубины (режим установлен на Вычитать это время):


Повышенное давление пера в середине хода увеличило значение глубины и сделало текстуру более заметной.
Минимальная Глубина
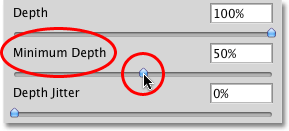
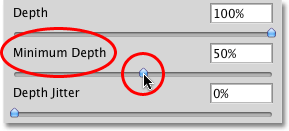
Если вы хотите, чтобы текстура была видна до некоторой степени все время, используйте опцию Минимальная глубина , чтобы контролировать минимальное значение глубины, которое будет использовать Photoshop.Перетащите ползунок влево или вправо, чтобы настроить минимальное значение. Я собираюсь установить минимальную глубину 50%:


Используйте параметр «Минимальная глубина» для предотвращения полного скрытия текстуры во время рисования.
Вот тот же ход кисти, что и раньше (с Control, установленным на Pen Pressure), но с минимальным значением глубины, теперь установленным на 50%, глубина никогда не падает до точки, где текстура больше не видна:


При минимальной глубине 50% текстура всегда остается видимой.
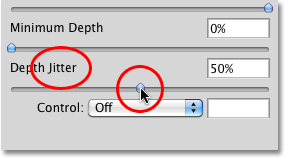
Джиттер
Наконец, мы можем позволить Photoshop произвольно изменять значение глубины для нас, когда мы рисуем, используя опцию Jitter . Перетащите ползунок джиттера вправо, чтобы увеличить степень случайности, которую фотошоп будет применять к глубине:


Увеличьте значение джиттера, чтобы добавить случайность к значению глубины при рисовании.
Как всегда, мы можем использовать джиттер сам по себе, чтобы добавить ничего, кроме случайности, к значению глубины, или мы можем объединить его с любым из вариантов управления, чтобы добавить немного случайности, в то время как мы динамически контролируем значение глубины с помощью давления пера или любого из другие варианты.Здесь я установил Jitter на 100% и отключил опцию Control, позволяя Photoshop произвольно выбирать значение глубины для каждого нового кончика кисти. Я также установил значение минимальной глубины 0%, предоставив Photoshop полный диапазон значений глубины на выбор:


Если для джиттера установлено значение 100%, а для минимальной глубины установлено значение 0%, мы видим широкий диапазон значений глубины вдоль хода.
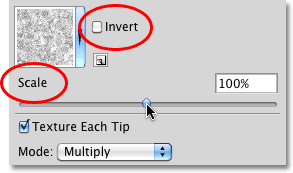
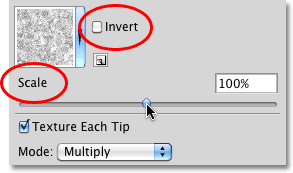
инвертировать и масштаб
В верхней части раздела Динамика текстур есть две дополнительные опции. Invert поменяет исходные значения яркости вашей текстуры, делая темные области светлыми, а светлые области темными. Я не нахожу много пользы для этой опции, но она есть, если она вам нужна. Используйте ползунок Scale , чтобы изменить размер текстуры в том виде, в котором она появляется внутри вашей кисти. Имейте в виду, однако, что текстуры (и шаблоны) основаны на пикселях и следуют тем же общим правилам изменения размера, что и изображения. Уменьшать текстуру обычно хорошо, но ее масштабирование значительно превышает размер по умолчанию, равный 100%, и может выглядеть мягким и скучным:


Используйте Invert, если вам нужно поменять значения яркости вашей текстуры.Используйте ползунок «Масштаб», чтобы изменить размер текстуры внутри кисти.
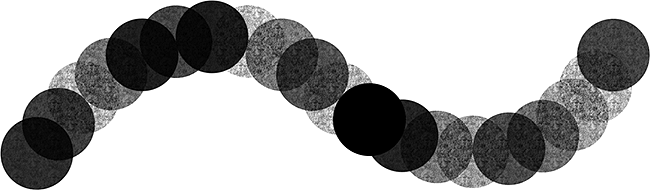
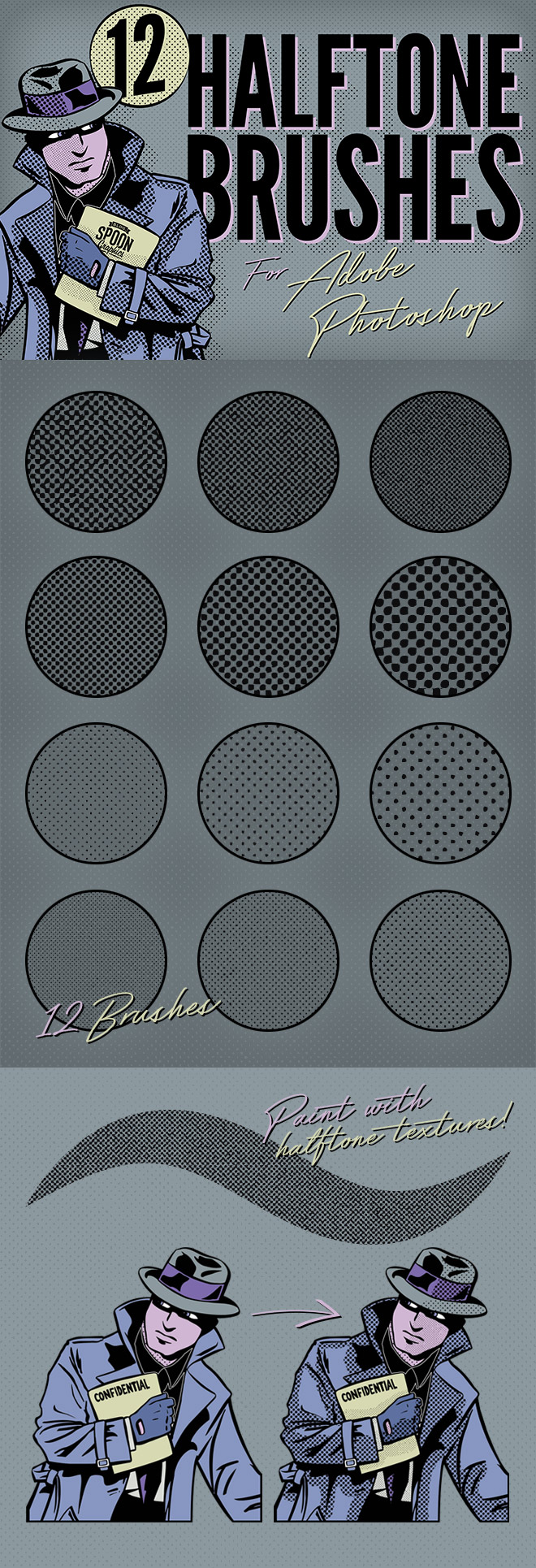
,За последние годы я опубликовал несколько наборов полутоновых текстурных ресурсов в своем блоге, но эта последняя коллекция, безусловно, самая простая в использовании при добавлении тонов к вашим иллюстрациям в Adobe Photoshop. Эти кисти Photoshop позволяют рисовать полутоновыми узорами прямо на иллюстрации. Выберите один из 12 эффектов проблемных полутонов с различной степенью плотности и размера точек, затем измените размер кисти и цвет в соответствии с вашими предпочтениями.По мере увеличения окрашиваемой области полутоновый рисунок также будет плавно расширяться, что позволяет легко добавлять ретро-оттенки в ваши рисунки.

Этот набор бесплатных текстурных полутоновых кистей содержит 12 кистей Photoshop с различными точечными рисунками, включая Fine, Light, Heavy и Dark, каждая из которых имеет 3 варианта размера. Каждая кисть также чувствительна к нажатию пером, поэтому пользователи графических планшетов могут изменять размер кисти в зависимости от того, насколько сильно они нажимают. Нанесите эти полутоновые текстуры на темные участки иллюстраций, чтобы применить эффекты затенения в стиле ретро.
Скачать мои бесплатные полутоновые кисти для текстур
,